Чем занимается веб-разработчик и как начать работать в этой области?
Веб-разработчик занимается созданием сайтов и веб-сервисов. Мы поговорили с автором образовательной программы Яндекс.Практикума «Профессия веб-разработчик» Александром Братчиковым о том, что должен знать и уметь такой специалист.
Какие задачи решает веб-разработчик
«Когда говорят “веб-разработчик”, как правило, имеют в виду фронтендера, который разбирается в бэкенде. Да, конечно, большая часть работы — это фронтенд, то есть всё, что видит и с чем взаимодействует пользователь. Но современному веб-разработчику всё чаще приходится разрабатывать весь бэкенд или какие-то его части на Node.js», — говорит Александр Братчиков.
Веб-разработчик создает новые сервисы и сайты или поддерживает и дополняет существующие. Он изучает задачу заказчика и помогает создать оптимальное решение, готовит код для фронтенда и бэкенда, тестирует его, исправляет ошибки и оценивает результаты. Вот, например, какие задачи он может решать:
«Для поиска более подходящего решения веб-разработчику нужна информация от других членов команды, — говорит Александр Братчиков. — Есть миф о нелюдимости разработчиков. В современном мире и в современных командах это совсем не так. Веб-разработчик тесно взаимодействует с дизайнером, менеджером и другими разработчиками».
Этапы работы и инструменты
Представим себе, что нам нужно запустить онлайн-магазин. Сначала разработчик получает задачу и оценивает сроки ее выполнения. Здесь он может обсуждать решение с техническим директором или с тимлидом. Если сроки всех устраивают, их фиксируют в трекере задач. Например, в Trello, Яндекс.Трекере или YouTrack.
Новый онлайн-сервис — это большая задача. Чтобы выдержать сроки, ее нужно разбить на более мелкие — декомпозировать. Если стоит задача разработать отдельную функциональность для существующего сервиса, то всё начинается с работы с дизайнером. Требуется изучить макет и прояснить все детали решения. Для этого разработчик пользуется графическими редакторами, обычно это Sketch или Figma.
Следующий этап — написание кода. Писать код можно хоть в блокноте, но чаще это делают в специальном текстовом редакторе или в IDE. Самые популярные — VS Code и WebStorm.
Когда код написан, нужно его протестировать. Например, проверить, не сломается ли функциональность, если пользователь сделал что-то, чего мы от него не ждали. Кроме ручного тестирования иногда веб-разработчик пишет автоматизированные тесты. Они не требуют участия человека, поэтому их можно запускать часто. Это позволяет отслеживать ошибки, которые могут возникать при внесении изменений в код. Чтобы не потерять замечания коллег и зафиксировать все этапы работы, команды пользуются инструментами контроля версий и совместной работы над кодом — Git, Github.
Что нужно знать и уметь на старте
- Верстка и программирование. Если вы хотите заниматься веб-разработкой, нужно знать HTML, CSS и JavaScript. Это необходимая база — начните с ее освоения. HTML отвечает за разметку страницы, CSS за стили и внешний вид, а JavaScript — за то, как отреагируют элементы на действия пользователя. «Лучше изучать языки, работая над реальным проектом. Это позволит освоить сопутствующие инструменты: какой-нибудь графический редактор, редактор кода, инструменты разработчика в браузере», — говорит Александр Братчиков.
- Браузерные API. Предположим, вы делаете сервис стриминга музыки. Вы хотите, чтобы трек останавливался, когда пользователь снимает Bluetooth-наушники. В JavaScript нет средств работы с Bluetooth, но разные браузеры предоставляют их в виде так называемых API (Application Programming Interface). Это интерфейсы для взаимодействия с чем-либо, в нашем примере с Bluetooth-устройствами. В браузерах есть и другие API: для определения геолокации пользователя или для взаимодействия с веб-камерой.
- Фреймворки. Они облегчают разработку больших проектов, делают их развитие и поддержку менее затратными. Многие фреймворки (например, React или Vue) позволяют думать об интерфейсе как о наборе отдельных компонентов. Создав компонент однажды, его можно использовать в других местах сайта или даже в других проектах.
- Взаимодействие с сервером. Нужно понимать, как работает HTTP-протокол и как устроено общение клиента и сервера. Это позволяет получать или отправлять данные и настроить взаимодействие со сторонним веб-сервисом, если это необходимо.
- Личностные навыки. Веб-разработчику важно много общаться с дизайнерами, менеджерами и другими разработчиками. Еще пригодится умение работать с критикой: спокойно принимать замечания, признавать ошибки и исправлять их. Умение оценить задачу, распланировать время и выдержать сроки тоже важно для этой профессии.
Сколько времени потребуется на обучение, зависит от исходных позиций. Тот, кто сейчас не знает ничего, но готов посвящать занятиям больше десяти часов в неделю, сможет приступить к поиску первых проектов примерно через полгода. Лучше начать оценивать рынок и присматриваться к вакансиям еще в процессе учебы. Это поможет детальнее познакомиться с требованиями работодателей и подтянуть нужные навыки.
Освойте веб-разработку вместе с Яндекс.Практикумом

23 сайта для программиста, чтобы найти работу с переездом | GeekBrains
Подтянули английский, выбрали профессию, обзавелись портфолио, а теперь хотите крутую работу за рубежом с высокой зарплатой?
https://d2xzmw6cctk25h.cloudfront.net/post/1655/og_cover_image/a07c2411b8c8be924683af31ec89de2d

Мы собрали сайты, где можно найти вакансии, которые предполагают переезд.
Relocate.me
Здесь вы найдете вакансии с релокацией, полезные советы о переезде (их можно получить после небольшого опроса на сайте) и тематический блог. Большинство предложений — из стран Европы, особенно из Германии и Нидерландов, но есть и вакансии из США, Канады и Сингапура. Среди компаний, ищущих специалистов — Foodpanda, Avira, Applift.
Помимо прямых контактов с интересующими вас людьми, здесь много полезных сообществ: Relocation. IT Вакансии за рубежом, USA IT Jobs, Germany IT jobs. Чтобы с большей вероятностью получить оффер, старайтесь «давать пользу вперед» — сразу советовать что-то дельное, бесплатно. Такой подход хорошо окупается.
Профиль на Linkedin — это must have для тех, кто ищет работу за рубежом и полезные бизнес-контакты. Его часто спрашивают как дополнение к резюме — наравне со ссылкой на GitHub. Заполняйте профиль внимательно: в Интернете много материалов с советами, как это сделать «с прицелом» на иностранного заказчика. Если сомневаетесь в правильности заполнения, поможет сервис «Пора валить».
Stack Overflow
На самом популярном сайте с вопросами и ответами о программировании можно и работу найти. Много вакансий и фильтров: например, чтобы выбрать только предложения, где помогают с визой, указать зарплатные ожидания и найти бонусы вроде оплаты фитнеса. Чтобы повысить шансы на трудоустройство, активничайте на платформе. А вы думали, почему здесь многие так стараются ответить максимально развернуто и подробно?
Askpetr
На сайте «Спроси Петра» можно подписаться на рассылку вакансий для разработчиков — нужно только указать свою почту или резюме, и вам будут подыскивать интересные предложения. Планы на переезд можно скрыть от нынешнего работодателя.
AngelList
Для тех, кто хочет работать в крутом зарубежном стартапе.
HN Hiring Mapped
Вакансии от стартапов на карте мира.
Dice
IT-вакансии со всего мира. На сайте есть блог с исследованиями рынка труда и советами (например, о прохождении интервью), а также калькулятор зарплаты, на которую вы можете рассчитывать.
Computerfutures
IT-вакансии из более чем 20 стран. Больше всего предложений — из Великобритании и Германии.
Monster
Международный сайт для поиска работы. Не заточен под IT, но вакансий для разработчиков много. Из полезностей — калькулятор зарплат и советы о трудоустройстве, по которым предусмотрен отдельный поиск.
Glassdoor
Вакансии со всего мира. На сайте можно рассчитать зарплату, на которую вы можете претендовать, учитывая специализацию, опыт работы и локацию. У компании полезный блог, который часто переводят русскоязычные издания.
Indeed
Международный сайт с вакансиями и удобным поиском по ним. Может переадресовывать на версию для страны, где вы находитесь, но VPN никто не отменял.
Hired
Популярный в США и Канаде сервис для поиска работы.
Reed.co.uk
Топовый сайт для поиска работы в Великобритании.
Аналог Linkedin в Германии, популярная профессиональная соцсеть в Европе. Можно создать свой профиль-резюме и откликаться на вакансии, которые публикуются на отдельной странице. Зачастую здесь нужно знать немецкий и не лениться писать CV и сопроводительные письма.
Efinancialcareers
Работа в финансовом секторе со всего мира. Если разбираетесь в финтехе или блокчейне — вам сюда.
Gigajob
Вакансии из более чем 100 стран мира.
Workopolis
Поиск работы в Канаде.
Cyprusjobs
Для тех, кто хочет работать на солнечном Кипре.
Seek
Если хотите найти работу мечты в далекой Австралии.
Dubai.dubizzle
Вакансии в Дубае.
Bayt
Топовый сайт вакансий из стран Персидского залива и Ближнего Востока.
Naukrigulf
Еще один сайт для желающих переехать на Восток. Тысячи вакансий из ОАЭ, Саудовской Аравии, Бахрейна, Кувейта, Омана, Катара и других стран.
А стоит ли пытаться, у них же своих программистов хватает?
Конечно, стоит. Если мечтаете о переезде и уверены в своих скиллах — готовьте резюме, облагораживайте Linkedin, GitHub и вперед! Если сомневаетесь — прокачивайтесь и дерзайте! Не отчаивайтесь из-за отказов, ведь с ними приходит опыт и понимание, какие пробелы в знаниях устранять.
Российские программисты ценятся за рубежом. В 2016 году платформа HackerRank, которая проверяет навыки разработчиков и связывает их с заказчиками, оценила программистов из разных стран, предложив им тест по кодингу. Его прошло 1,5 млн человек, большинство участников — из США. По его результатам русские разработчики заняли 2 место. Наши программисты признаются лучшими в ACM International Collegiate Programming Contest и в Facebook Hacker Cup.
Если лень рассылать резюме
Если не хотите заморачиваться с рассылкой резюме, CV и сопроводительных писем, можно последовать совету Василия Воропаева, основателя платформы по работе с лучшими IT-специалистами RuBrain.com:
«Искать работу за рубежом имеет смысл на классических сайтах по поиску работы — например, Monster.com. Но поиск проектов на платформе удаленной работы — toptal.com, rubrain.com — зачастую более простой путь. Не нужно рассылать резюме и сопроводительные письма на идеальном английском. Портфолио, созданное на сайте, и выполненные заказы будут говорить сами за себя. После нескольких месяцев «удаленки» велик шанс, что клиент пригласит вас на постоянную работу. Я могу сказать это с уверенностью, так как больше половины клиентов RuBrain — иностранные компании, и около 60% из них релоцировали к себе специалистов с нашей платформы.
Работу в стартапе в Силиконовой Долине можно найти у нас, и на AngelList Talent. Войти в проект с оплатой в валюте легче всего через Toptal. Релокацию на Кипр и в другие страны IT-специалистам часто предлагает сайт «Мой круг». Из моего опыта, крутых профессионалов также могут хантить на крупных международных конференциях, таких как Web Summit, TechCrunch Disrupt, Mobile World Congress, Startup Europe Week, Slush и других.
Релоцировать работника хочет большинство компаний, но помните, что для переезда нужно быть действительно классным специалистом, иначе вам предложат вариант «на удаленке». В США, например, существует квота на выдачу рабочих виз. В 2018 году она составляет всего 65 000 рабочих мест на всю страну, львиную долю которых отхватят не IT-стартапы, а крупные компании».
Планируете ли вы карьеру за рубежом? Или уже строите ее? Можете подсказать что-то дельное по теме — делитесь в комментариях!
Где найти разработчика: обзор сайтов и советы, как искать хороших программистов

В этой статье вы узнаете, как найти хороших разработчиков для разных задач. Где и как искать программистов в штат, на удаленную работу, проект или в стартап. Также в статье будет обзор ресурсов, где можно бесплатно размещать вакансии для ИТ-специалистов.
Выберите тип задач, для которых нужно искать разработчиков:
Внести правки на сайт, приложение, в программу
Сделать типовой проект (сайт, приложение, интернет-магазин)
Нужен нестандартный или крупный проект
Требуется разработчик в стартап
Нужны разработчики на удаленную работу
Нужны программисты в штат
1. Внести правки на сайт или в приложение
Например, поправить верстку, добавить форму обратной связи, сделать типовую галерею. Для такой работы можно нанимать фрилансеров на биржах:
Например, на Кворке программисты размещают типовые услуги, которые требуются владельцам сайтов. Вы ищете нужную услугу, заказываете ее и получаете результат. Любые проблемные ситуации решает арбитраж сервиса. На сайте Кворк можно заказать разработку на PHP, Python, JavaScript, Java и других языках программирования, доработку сайта, мобильные приложения для Android и iOS, услуги администрирования серверов, компьютерную помощь и многое другое.
По этой ссылке вы найдете все популярные биржи фриланса – более 110 ресурсов.
Есть студии, которые берут небольшие заказы. Например, в компании 1PS.ru можно заказать любые работы по сайтам – от мелких правок до разработки с нуля. Как правило, услуги студий дороже, чем работа фрилансеров. Но некоторым клиентам удобнее работать с агентствами, где есть менеджеры и прописаны все процессы.
Чтобы получить работу высокого качества, выбирайте исполнителей с большим числом положительных отзывов и составляйте подробное техническое задание (что вам требуется сделать). Часто проблемы возникают, если ТЗ имеет общий характер, содержит нечеткие формулировки , которые можно понять двояко. Тогда разработчик «додумывает» в процессе, что и как делать, а клиенту может что-то не понравиться. В случае проработанного ТЗ программист сделает работу быстро и без ошибок.
2. Типовые проекты
Например, разработка типового сайта или интернет-магазина. Есть много конструкторов, которые позволяют делать типовые проекты без программистов. Например, интернет-магазин можно открыть на базе InSales. Для создания сайта-визитки есть сервисы Umi.ru и Ukit.com. Если задачу можно решить при помощи конструктора, как правило, стоит так делать.
Минусы конструкторов – ограниченный функционал. Также у вас нет полного доступа к сайту, вы не можете его перенести на другой хостинг. Если вам нужен именно собственный типовой сайт, то хорошее решение – нанять опытного фрилансера или недорогую студию:
- Найти опытных частных разработчиков можно на биржах фриланса. Выбирайте специалистов, которые имеют в портфолио похожие на ваш проекты, положительные отзывы, репутацию и историю на бирже.
- Есть специальные биржи для программистов, которыми также можно пользоваться, чтобы искать разработчиков.
- Можно провести тендер на площадке Workspace, которая специализируются на проведении тендеров в ИТ-сфере. При помощи тендера можно найти хорошую и недорогую студию.
- Если вам нужны 1C специалисты, то искать их можно на бирже 1Clancer.ru. Там много хороших частников, занимаются разработкой в 1С.
Для создания сайта на определенной CMS можно разместить заказы и тендеры на сайтах данных систем управления, например, 1С Битрикс, Joomla.ru, WordPress, CS Cart. По этой ссылке вы найдете популярные сайты, где можно искать разработчиков для определенной CMS.
3. Нестандартные, сложные или крупные проекты
Для таких проектов лучше нанимать студии, в которых имеется команда разработчиков. Дело в том, что универсальных программистов нет: все на чем-то специализируются и хорошо разбираются в определенной области.
Поэтому для разработки сложного проекта нужен не один фрилансер, а команда разработчиков, каждый из которых хорошо знает определенные технологии. Например, front-end программист, backend-программист, специалист по 1С для настройки интеграций и так далее.
- Найти студию для разработки сайта или мобильного приложения можно в рейтингах студий, самые известные из которых – это Ruward.ru, Tagline, Рейтинг Рунета, CMS Magazine. Через рейтинги можно искать хороших и недорогих разработчиков, а также топовые студии.
- Можно провести тендеры через сайты, указанные выше.
При ограниченном бюджете можно поискать разработчиков через сайт Freelansim.ru. Это биржа фриланса, которая специализируется на поиске ИТ-специалистов. Там ищут работу и заказы не только фрилансеры, но и небольшие студии, которые могут вам подойти.
4. Разработчики для стартапов
Ответ на вопрос, где искать разработчиков для стартапа, зависит от типа проекта:
- Стартап с финансированием, то есть у основателей имеются достаточные средства на разработку. В этом случае можно найти веб-студию или агентство для реализации продукта. Для этого создайте тендер на площадках типа Ruward.ru, Tagline, Рейтинг Рунета, CMS Magazine, Workspace.
- Проект с ограниченным финансированием. В этом случае MVP, то есть минимально жизнеспособный продукт, можно собрать силами фрилансеров. Где искать таких разработчиков? Например, на биржах фриланса или в каталоге программистов.
Стартап без денег (проект на энтузиазме). Единственный вариант – искать и нанимать знакомых. Незнакомые специалисты работать за долю или процент с будущих продаж не согласятся.
5. Где искать разработчиков на удаленную работу
Здесь очень много вариантов:
- Разместить вакансии на специализированных сайтах для поиска программистов, например, Мой Круг (очень хороший сайт, где можно искать и нанимать разработчиков), IT Mozg, IT Rabota.
- Добавить вакансию удаленной работы на сайт Kadrof.ru. Данный сервис специализируется на поиске удаленных сотрудников для ИТ-компаний. Вакансия бесплатно анонсируется на аудиторию более 100 тыс. специалистов.
- Добавить вакансии в группы ВКонтакте и Facebook, а также в Телеграм-каналы. Некоторые группы публикуют вакансии бесплатно, некоторые берут за это деньги.
- Искать программиста можно в каталогах фрилансеров, например, на сайте Яндекс.Услуги и Kadrof.ru. Оба сервиса бесплатны для работодателей.
Добавить информацию о своих вакансиях в каталог работодателей, предлагающих удаленную работу.
На перечисленных сайтах можно найти хороших веб-разработчиков, мобильных разработчиков (iOS и Андроид), PHP-программистов, разработчиков на Java, Java Script и других специалистов.
6. Где искать разработчиков в штат
- Сайт Мой Круг – здесь можно найти программистов любой специализации (PHP, Python, JavaScript, Java, Android, iOS, разработчики сайтов, приложений, игр и т.д.).
- Сайт HH.ru – один из самых крупных сайтов для поиска сотрудников в Рунете. Можно искать специалистов по резюме или опубликовать вакансию.
- Опубликовать вакансии на популярных форумах программистов, например, SQL.ru (форум по базам данных), JavaTalks (только для вакансий Java разработчиков), Rsdn.org.
- Опубликовать вакансии в социальных сетях. Там есть много популярных групп для программистов, где вакансии просматривают лучшие разработчики, которым интересна их профессия.
Разместить вакансии на сайте собственной компании или интернет-сервиса. Так делают многие компании и это эффективный способ найти хороших разработчиков.
Как найти хорошего программиста? Советы для работодателей
- Разработчики – люди творческие. Многие работают не ради денег (хотя уровень оплаты тоже важен), а для самореализации. Чтобы привлечь лучших разработчиков, опишите в вакансии, чем ваш проект будет интересен для программиста, какой уникальный опыт он получит или какую важную проблему будет решать.
- Услуги хороших разработчиков стоят не дешево, но экономить на программистах не стоит. На практике опытные программисты работают быстрее, и порой обходятся дешевле, если суммировать все расходы на проект, его доработку, устранение багов, тестирование.
- Все, что можно сделать при помощи конструкторов или интернет-сервисов, лучше делать при помощи сервисов. Качественная разработка – удовольствие не дешевое. Многие типовые задачи сейчас можно закрывать без привлечения программистов.
- При найме человека в штат собеседование с кандидатом лучше проводить будущему непосредственному руководителю, который сам является программистом и может проверить квалификацию соискателя.
Если вы планируете продвигать сайт в поисковых системах, до его разработки обратитесь к SEO-специалистам и проконсультируйтесь, какой сайт нужен для продвижения. Разработчики могут не разбираться в SEO. Вы можете сделать сайт, который потом придется переделывать, чтобы продвигать.
Старайтесь выстроить с программистами долгосрочные и взаимовыгодные отношения. Будет лучше, если над вашим проектом будет работать одна команда, которая будет знать, что и как сделано на вашем сайте или в приложении. Это повысит качество ИТ-продукта.
Рекомендуем

Как найти толкового фрилансера и не ошибиться при выборе человека? Советы из статьи помогут решить проблему.

Выбирая фрилансера по портфолио, будьте осторожны. Кажется, что работы скажут все о квалификации специалиста. Но это не так. Существует множество …
Как стать профессиональным веб-разработчиком с нуля и найти первую работу
Итак, вы решили или задумались о том, чтобы стать веб-разработчиком. Интерес рациональный:
- веб-сайты и веб-приложения не теряют актуальности;
- самые востребованные IT-профессии относятся к веб-разработке;
- заработная плата в отрасли достигает 300 000 ₽;
- в сети достаточно ресурсов, чтобы научиться всему самостоятельно.
Однако веб-разработка – настолько широкая область, что соприкосновение с ней может показаться высадкой на незнакомую планету. Особенно если ранее вы не сталкивались с программированием.
Этот гайд поможет преодолеть неуверенность и выбрать направление для развития. Мы разберём, что должен уметь веб-девелопер, где этому научиться и куда идти с новыми навыками. Специально для тех, кто делает первые карьерные шаги или меняет сферу деятельности.
Веб-разработчик – это программист, который создает и поддерживает сайты и веб-приложения. Они могут использовать разные технологии и языки, но все работают во Всемирной паутине, передавая данные между устройствами.
Социальная сеть ВКонтакте, виджет с погодой Яндекса, фрагмент кода, отправляющий информацию о ваших счетах в личный кабинет Сбербанка – дело рук веб-разработчиков.
Как видите, название профессии мало говорит о том, чем именно занимается человек. Выделяют две большие группы веб-девелоперов:
- FrontEnd Web Developer (фронтенд-разработчик) – занимается всем, что видят пользователи: внешним представлением сайтов и приложений, версткой, элементами интерфейса.
- BackEnd Web Developer (бэкенд-разработчик) – отвечает за логику работы сайтов и приложений, а также обмен данными с удаленным сервером.
Профессионалов, освоивших оба направления, называют Full-Stack Web Developer (фулстек разработчик). Но начинать лучше с чего-то одного. Выберите:
- фронтенд – если вам по душе визуальная составляющая, и вы хотите больше творчества;
- бэкенд – если любите программировать и среди данных чувствуете себя как рыба в воде.
Выбор определит, что вы будете изучать и применять на практике.
1. Начните с основ
В зависимости от специализации вам понадобится различный набор навыков.
Фронтенд
HTML/HTML5
HTML (Hyper Text Markup Language) – язык для отображения данных на сайте. Без него веб-страницы напоминают текст в «Блокноте». Заголовки, списки, таблицы, изображения, кнопки, формы и т. д. – всё это HTML.
HTML5 – последний стандарт языка, поддерживающий ряд важных возможностей. Например, вставка аудио и видео, технология drag-n-drop, векторная графика в SVG, геолокация и т. п.
CSS/CSS3
CSS (Cascading Style Sheets) – способ придать сайту единое оформление, не используя лишний код. Это подобие библиотеки стилей, где вы описываете характеристики визуальных элементов. Например, цвет кнопок или шрифт текста.
CSS3 – активно развивающееся поколение CSS. С ним легко создавать анимации, для которых раньше был нужен JavaScript.
JavaScript
JavaScript – язык программирования, который оживляет сайты, делая их интерактивными. Слайдеры, всплывающие окна, анимация текста, «живой» поиск, мини-игры – всё это реализуется с помощью этого языка.
Три перечисленных столпа фронтенд-разработки (HTML, CSS, JavaScript) часто включают в один курс. Вот подходящие учебные материалы:
Относительно JavaScript заметим, что для него почти всегда используются готовые библиотеки функций – фреймворки. Во фронтенде чаще всего применяют следующие три.
- Vue.js. Самый простой в изучении фреймворк. Активно развивается, подходит для небольших проектов.
- React. Разработка Facebook. Используется для более крупных проектов, требует большего времени для вхождения. На нем, например, сделан фронтенд нашего сайта.
- Angular. Содержит много готовых решений, включая элементы дизайна, подходит для крупных проектов.
Если вы любите учиться по YouTube-роликам, обратите внимание на нашу подборку из 70 YouTube-каналов для фронтенд-разработчика. В ней множество образовательных каналов, в том числе по библиотекам и фреймворкам.
Бэкенд
Программирование
Бекэнд – это про функциональность сайтов и работу с данными. Та часть айсберга, что скрыта от глаз пользователей. Бекэнд-разработчики много и серьезно программируют. Разнообразие применяемых языков может сбить с толку, но обычно выбор состоит из следующих четырёх.
1. PHP – основа основ динамических сайтов, 79% всех сайтов работают на нём. Сколько вариантов отображения может иметь главная страница интернет-магазина? С одним товаром в корзине, с двумя товарами, для Москвы, для Новосибирска, если вход в аккаунт выполнен или не выполнен и т. п. – создавать под каждый случай отдельный HTML-файл было бы невыносимо.
PHP решает эту проблему, меняя содержимое страницы в зависимости от множества условий. Образно говоря, он «вбрасывает» в браузер нужные строки HTML-кода. Подходит для сборки страниц из модулей, упрощения работы с формами и авторизации пользователей, а также для создания движков сайтов.
Учебные материалы:
2. Python – элегантный язык, созданный для повышения производительности программистов. Написать сайт на Python – вопрос 10 строчек кода. Встроенные приложения на страницах, чат-боты, парсинг данных – немногим больше. Практически под каждую сложную задачу есть готовая библиотека – от программирования игр до искусственного интеллекта и робототехники.
Учебные материалы:
3. Ruby – еще один высокоуровневый язык, который используется для быстрого прототипирования крупных проектов. Известная платформа бронирования жилья Airbnb и сервис для стартапов Kickstarter написаны на Ruby.
Учебные материалы:
4. JavaScript – на нем можно писать не только фронтенд, но и бэкенд. Для этого нужно познакомиться с программной платформой Node.js. Она позволяет использовать JavaScript не только в интернет-браузере, но и где угодно ещё.
Каждый из перечисленных языков используется не сам по себе, а как язык фреймворка: для PHP это обычно Laravel или Symfony, для Python это Django или Flask, Ruby стал особенно известен из-за Ruby on Rails, а у JavaScript каждый день появляются новые решения: Express.js, Next.js, Meteor.js и т. д.
Количество фреймворков и устойчивость развития показывают, что их выбор – лишь дело вкуса. Можно лишь посоветовать для начала выбрать один язык и фреймворк, и досконально их изучить. Тогда преимущества и недостатки других инструментов будут очевидны, а освоение необходимых решений не займет много времени.
Базы данных
Нужные данные часто будут находиться в базах данных. Например, на нашем сайте в них хранится весь пользовательский контент. Загрузка каждой страницы начинается с цикла обращений к базе. Самый популярный язык таких запросов – SQL. Нужно только научиться формулировать запросы так, чтобы система управления базой данных вас поняла. Прямо как в старых текстовых квестах.
Учебные материалы:
2. Прокачайте soft skills
Эксперты отмечают, что для успешного развития в веб-разработке нужно освоить не только технологии. Не менее важен правильный внутренний настрой. В число так называемых soft skills, которые помогают его сформировать, входят:
- Способность к концентрации. Объем информации, который вы будете получать в начале пути, колоссален. Учитесь отличать первоочередное от второстепенного. Если следовать каждому совету, вы будете менять язык программирования каждые две недели.
- Коммуникабельность. Общение с коллегами поможет в решении рабочих задач, со знакомыми – в поисках работы мечты.
- Умение принимать критику. У каждого разработчика свой подход к программированию, разбираться в чужом коде – непростая задача. Не принимайте критику на свой счет, выделяйте только конструктивные предложения.
- Умение признавать ошибки. В командной работе важно вовремя сообщать об ошибках. Как бы ни было неприятно, это позволит быстрее их исправить и избежать в будущем.
- Уверенность в себе. Практически каждый девелопер чувствует себя самозванцем. Не верьте внутренним голосам, которые говорят, что разработка не для вас. Нравится создавать сайты – действуйте!
Учебные материалы:
3. Практикуйтесь
Заказы и вакансии в веб-разработке часто требуют хотя бы минимального опыта применения полученных навыков. Начните с маленьких задач за небольшое вознаграждение или строчку в портфолио.
Поинтересуйтесь у знакомых, не требуется ли им помощь с сайтом. Найти задания для начинающих можно здесь:
Не беритесь за большие проекты, не попробовав свои силы. Полноценный веб-девелопмент работает по тем же принципам, просто в другом масштабе.
4. Станьте частью сообщества
Знаете, что говорят разработчики о хорошей технологии (например, фреймворке)? «У нее большое живое сообщество». Здесь любят коллективный труд и взаимную поддержку.
С любыми вопросами отправляйтесь по этим ссылкам:
Когда наберетесь опыта, сможете сами консультировать других. Иногда это даже учитывается при приеме на работу.
Для получения новых знаний подпишитесь на каналы Telegram:
Если вы не сторонник full-time или хотите пройти «боевое крещение» на фрилансе, поищите проекты в нашей публикации «Где программисту искать удаленную работу?»
Вакансии веб-девелоперов также размещают здесь:
Создавая резюме для новой профессии, используйте универсальную формулировку «Junior Web Developer». В скобках добавьте «FrontEnd» или «BackEnd», в зависимости от специализации. Так работодатели увидят, что вы претендуете на стартовую позицию, и поймут, чем хотите заниматься.
Следующие ступени карьерного роста – Middle Web Developer (ставка 50 – 200 тыс. ₽) и Senior Web Developer (ставка 120 – 250 тыс. ₽). При смене компании с повышением позиции будьте готовы не только показать портфолио, но и выполнить тестовое задание. Часто оно проверяет знание нужных фреймворков и типичных задач – отличный стимул освежить и расширить навыки.
От обилия знаний, которые предстоит получить, и полезных ресурсов, которые помогут это сделать, голова может пойти кругом. Однако не стоит опускать руки. Помните о концентрации внимания: начните изучать все по порядку, и вы не заметите, как станете частью удивительного мира веб-разработки.
Для тех, у кого нет времени самостоятельно искать и изучать материалы, есть более простое решение. Пройдите курс факультета Веб-разработки GeekBrains и получите готовую базу навыков. В качестве бэкенда на курсе изучаются язык PHP и фреймворк Laravel, для фронтенда – фреймворк React. То есть самые популярные технологии в своих нишах. Курс поможет освоить профессию с нуля, получить диплом и создать портфолио с рабочими проектами, а в случае успешного прохождения команда университета поможет с трудоустройством. Ознакомиться с программой и отзывами можно, нажав расположенную ниже кнопку.
чем занимаются и как ими стать — руководства на Skillbox
Они создают сайты, сервисы и веб-приложения — все те, которыми мы пользуемся ежедневно. Специалисты работают над видимой и серверной частями, чтобы мы могли полистать ленту с утра, отправить деньги другу, выучить язык или просто развлечься.
То есть от разработчиков напрямую зависит, как бизнес взаимодействует с пользователем. Результат их работы влияет на реальный мир, повседневные дела, развитие и появление новых технологий. И, конечно, на успех самого бизнеса.
Давайте посмотрим, что представляет из себя веб, какие бывают разработчики и за что они отвечают.
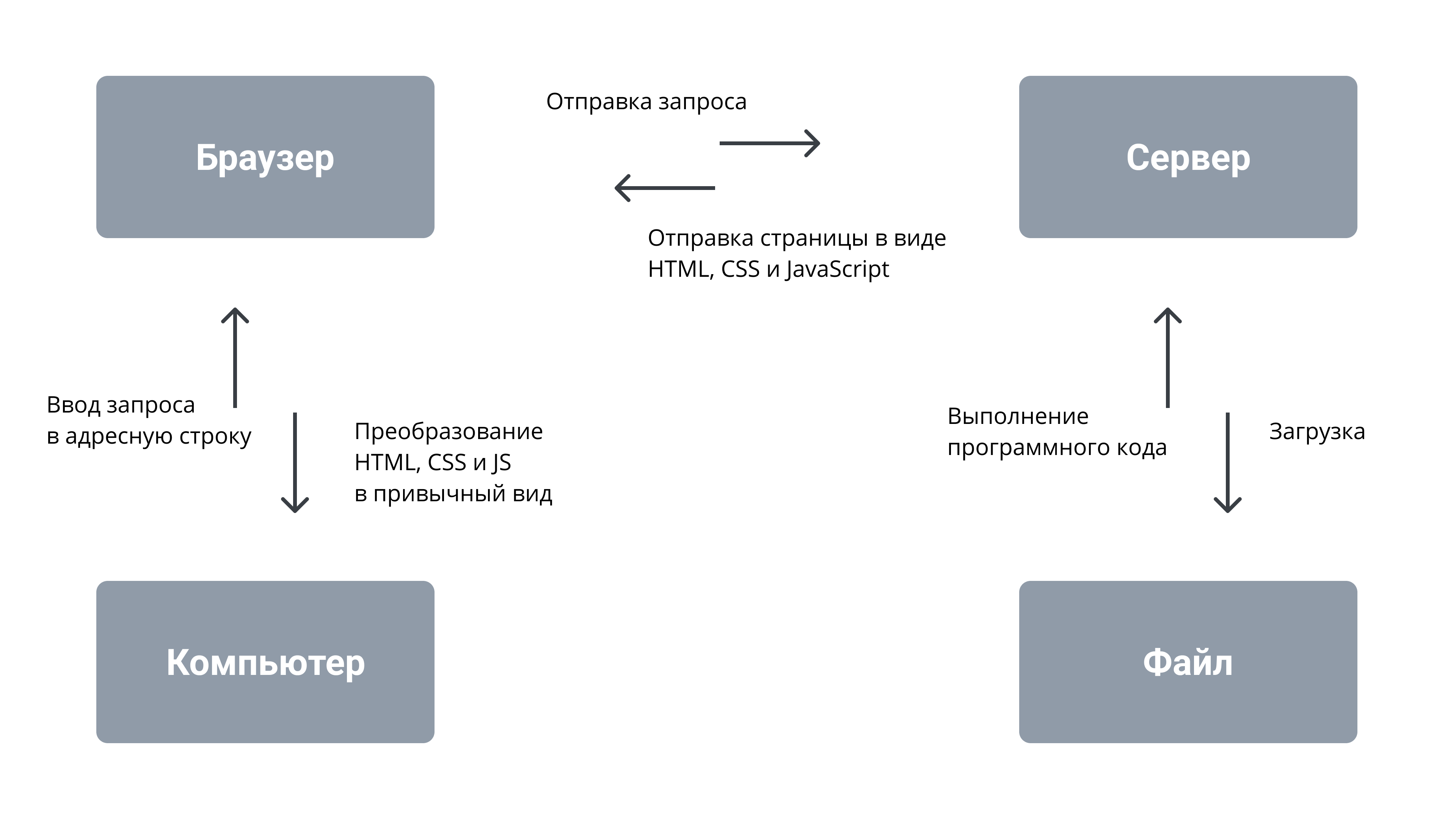
Когда вы переходите по ссылке, браузер делает запрос на сервер, где расположен этот сайт. Сервер находит нужный файл и передаёт его на компьютер пользователя, а браузер интерпретирует команды в визуальные элементы, чтобы мы могли видеть сайты такими, какие они есть.
Иногда серверу нужно сначала скомпилировать файл. То есть какая-нибудь страница запускается на сервере, выполняет команды, и только потом данные передаются пользователю.
Это называется серверной частью, или Backend. Именно в ней обрабатываются данные, которые пользователь вводит в форму; здесь же происходят взаимодействие с базой данных, загрузка файлов и так далее.

Схема работы backend.
Backend-разработчики пишут сайты на PHP, Ruby, Python, ASP.NET и других языках, чтобы мы могли:
- покупать в интернет-магазине;
- смотреть видео с браузера;
- писать посты и комментарии;
- устраивать онлайн-трансляции и многое другое.
Без серверной части сайты представляют собой пустую, пусть и красочную оболочку.
Разработчики также занимаются защитой и производительностью. Они следят, чтобы проект был защищён от нападений хакеров, а большое количество одновременно находящихся на сайте пользователей не влияло на скорость работы.
Frontend — это то, что мы видим: текст, картинки, кнопки, формы и так далее.
Frontend-разработчик использует HTML, CSS и JavaScript, чтобы дать пользователю возможность взаимодействовать с сайтом:
- отправлять данные, которые обрабатываются серверной частью;
- включать видео или музыку кнопкой Play;
- оформлять посты;
- искать в поисковой строке;
- смотреть трансляции и так далее.
Серверная часть будет бессмысленной, если она не будет нигде отображаться.
Frontend-разработчики контролируют визуальную часть сайта, чтобы он корректно отображался на всех устройствах, шрифты не плясали, а изображения не нагружали страницу.
Таких специалистов ещё называют разработчиками полного цикла. Они совмещают навыки работы с Frontend и Backend, чтобы создавать сайты. Они знают обо всём, хоть и не так узко и глубоко.
Работа в Яндексе
Антон Ригин прошел стажировку в Яндекс.Музыке, а теперь работает младшим разработчиком в Яндекс.Маркете. Мы поймали его в коридоре офиса и расспросили про то, как студенту начать работать в IT.
После второго курса я понял, что настало время искать работу. Заглянул на сайты ведущих IT-компаний, посмотрел вакансии для стажеров. На факультете компьютерных наук ВШЭ, где я учусь, нам в течение года преподавали Java. Поэтому вакансия стажера-разработчика в Яндекс.Музыке сразу привлекла мое внимание. Я решил задания в анкете, прошел скайп-собеседование и получил приглашение уже на очную встречу в офисе. Я удивился, но самым сложным для меня оказались не алгоритмы или задачки на «подумать», а секция по Java (было много задач на многопоточность).
В начале стажировки я вообще мало что понимал: было сложно разобраться с имеющейся инфраструктурой, с какими-то внутренними разработками сервиса. Но я справился. Моя стажировка длилась 4 месяца, где-то к середине я уже полностью разобрался и делал многие задачи. Когда я только пришел, я знал язык Java, умел работать с Git, но ничего не знал про бэкенд. Этому я учился на ходу. Моим руководителям было важно, чтобы я знал базу, все остальное можно было понять и сделать самому.
После окончания стажировки позиции в Яндекс.Музыке для меня не оказалось. Но я написал своему рекрутеру, и она организовала для меня два собеседования — в другие сервисы. В Маркет меня взяли, причем на полный день.
Сейчас я совмещаю учебу в вузе и работу. Конечно, я не нахожусь в офисе по 40 часов, но по количеству времени и задач я работаю на полную. Чтобы компенсировать свои частые отсутствия, я дополнительно делаю важные, но фоновые задачи, которые не горят и до которых у других сотрудников не доходят руки.
Всем, кто хочет работать в IT, я советую начать со стажировки. Даже если вас после нее не возьмут на работу, вы узнаете много нового и приобретете опыт. К тому же при отборе на стажировку не требуют чего-то сверхъестественного, поэтому начать с нее проще. Просто перед собеседованием повторите все базовые алгоритмы, структуры данных и сортировки, хеш-таблицы, простейшие деревья поиска. Ну и, конечно, вам нужно хорошо знать все про выбранный вами язык программирования.
Где найти работу программисту, удаленная работа для IT-специалистов

Программист — профессия, востребованная во все времена. В нашем обзоре Вы найдете лучшие сайты для поиска вакансий в области IT, многие из которых позволяют смотреть вакансии бесплатно. Если Вы ищете постоянную работу в офисе, проект на фрилансе или подработку, наш обзор также поможет решить задачу. Мы постарались собрать в обзоре проекты разных типов: сообщества, форумы, доски объявлений для начинающих программистов, специалистов без опыта работы и профи. Пользуйтесь!
Сайты вакансий: общие и специализированные
- IT-rabota.ru — работа для программистов, вакансии и резюме.
- Вакансии удаленной работы для программистов — здесь можно найти вакансии удаленной работы, а также разовые заказы на услуги разработчиков.
- Заказы на разработку сайтов — здесь публикуются проекты для веб-разработчиков, заказы на разработку и доработку сайтов и интернет-магазинов.
- Cmsmagazine.ru — раздел с вакансиями на популярном ИТ-сайте. В основном вакансии для веб-разработчиков.
- ITmozg.ru — раздел с вакансиями для программистов, тестировщиков и других ИТ и телеком-специалистов. На момент составления обзора на площадке было около 1000 предложений.
- Moikrug.ru — вакансии для программистов на сайте Мой Круг. Сотни предложений работы для ИТ-специалистов.
JobCoder.ru — сайт позиционируется как HR-сервис №1 в области программирования в России. На момент подготовки обзора в базе было более 3000 вакансий для программистов.
Если вы заинтересованы в постоянной работе в офисе, рекомендую обратить внимание на сайты трудоустройства HeadHunter.ru, Rabota.ru. Кроме сотен вакансий для IT-специалистов, данные ресурсы выгодно отличаются простой навигацией и удобным поиском.
Сайты для поиска работы web-программистам
Сотни компаний ищут веб-разработчиков для поддержки и развития своих ресурсов. Ниже Вы найдете обзор популярных форумов и сообществ различных CMS, где публикуются вакансии и проекты удаленной работы:
Форумы и доски объявлений
Большое количество вакансий удаленной работы могут найти программисты-фрилансеры на форумах. Там же публикуются вакансии разовой работы для программистов, приглашения участвовать в проекте, а также заказы на разработку определенных программ и скриптов. Самые популярные форумы для программистов, где публикуются вакансии удаленной и офисной работы, представлены ниже:
Компании, предлагающие удаленную работу программистам
На нашем сайте собран обзор 40 компаний, предлагающих удаленную работу, в том числе программистам. Мы постарались собрать крупные компании, у которых часто имеются открытые вакансии.
Удаленная работа подразумеваем выполнение рабочих задач на дому с отправкой результатов работы через Интернет. Сам работодатель может находится в другом городе или стране. Многие российские компании сегодня готовы нанимать программистов удаленно и рассматривать кандидатов из любых городов, т.к. испытывают дефицит в хороших кадрах.
Биржи фриланса для программистов
Обратите внимание, что много вакансий для программистов-фрилансеров можно найти на биржах удаленной работы, а также сайтах вакансий и трудоустройства.
На биржах чаще всего встречаются разовые проекты, но также можно найти постоянную удаленную работу. Среди таких проектов есть в том числе специализированные ИТ-биржи, например:
- Freelansim.ru — одна из популярных бирж фриланса для программистов. Есть интересные проекты. Минус: для отклика на проекты требуется платная подписка.
- 1clancer.ru — биржа для 1С-программистов.
- Workspace.ru — каталог тендеров по веб-разработке, поддержке сайтов и сопутствующих услугах.
Kwork.ru — биржа микроуслуг, популярная в среде вебмастеров и SEO-специалистов. Нужно добавить свои услуги на биржу, чтобы клиенты могли их заказывать. Есть специальный раздел для услуг по разработке сайтов и ИТ.
Каталог программистов с бесплатной регистрацией
Вы можете добавить свое резюме в каталог программистов на нашем сайте. Для этого необходимо создать аккаунт на Kadrof.ru и выполнить следующие действия в профиле:
Сразу после добавления указанной информации Ваш профиль появится в каталоге фрилансеров и будет доступен для просмотра потенциальным клиентам.
Регистрация в каталоге бесплатная. Рекомендуем максимально подробно заполнять профиль, чтобы привлечь больше заказчиков.
Рекомендуем

В этой статье собраны лучшие сайты для иллюстраторов, где можно найти удаленную работу, разовые заказы или продать свои работы. В числе сайтов – …

Порой очень трудно четко разграничить сайты о фрилансе и фрилансерах. Например, это биржа телеработы или форум? Или, может быть, сайт вакансий? …
Информация о вакансиях, карьере, заработной плате и образовании
Информация о карьере, заработной плате и образовании
Чем они занимаются: Веб-разработчики проектируют и создают веб-сайты.
Рабочая среда: Некоторые веб-разработчики работают в сфере проектирования компьютерных систем и связанных с ними услуг. Остальные работают не по найму. Третьи работают в таких отраслях, как издательское дело, управленческий консалтинг и реклама.
Как стать одним из них: Требования к образованию для веб-разработчиков различаются в зависимости от условий, в которых они работают, и типа работы, которую они выполняют.Требования варьируются от аттестата средней школы до степени бакалавра. Веб-разработчикам нужны знания как в программировании, так и в графическом дизайне.
Заработная плата: средняя годовая зарплата веб-разработчиков составляет 73 760 долларов.
Job Outlook: Согласно прогнозам, в течение следующих десяти лет занятость веб-разработчиков вырастет на 13 процентов, что намного быстрее, чем в среднем по всем профессиям. Спрос будет определяться растущей популярностью мобильных устройств и электронной коммерции.
Сопутствующие карьеры: сравните должностные обязанности, образование, рост занятости и заработную плату веб-разработчиков схожей профессии.
Ниже приводится все, что вам нужно знать о карьере веб-разработчика, с большим количеством деталей. В качестве первого шага взгляните на некоторые из следующих вакансий, которые являются настоящими вакансиями у реальных работодателей. Вы сможете увидеть вполне реальные требования к карьере работодателей, которые активно нанимают сотрудников. Ссылка откроется в новой вкладке, и вы сможете вернуться на эту страницу и продолжить чтение о карьере:
Топ-3 вакансии веб-разработчиков
-
Веб-разработчик
— CyberCoders
— Сакраменто, КалифорнияВеб-разработчик Если вы старший веб-разработчик с опытом работы более 5 лет, продолжайте читать! Наша штаб-квартира находится в районе Сакраменто, и мы являемся ведущим U.S. поставщик для правительства и …
-
Веб-разработчик (React / JavaScript)
— CyberCoders
— Бернсвилл, МиннесотаВеб-разработчик (React / JavaScript) Если вы веб-разработчик (React / JavaScript) с опытом, продолжайте читать! Эта должность — полный рабочий день и прямой найм! Название: Веб-разработчик Расположение: Бернсвилл…
-
Цифровая поддержка / Веб-разработчик / .Net Разработчик
— гром :: техника
— Кливленд, Огайо
Нашему растущему агентству требуетсяразработчиков веб-приложений, архитекторов баз данных, разработчиков мобильных приложений и программистов. Отдел развития отвечает за повседневный проект…
Просмотреть все вакансии веб-разработчиков
Веб-разработчики проектируют и создают веб-сайты. Они несут ответственность за внешний вид сайта. Они также несут ответственность за технические аспекты сайта, такие как его производительность и емкость, которые являются мерой скорости веб-сайта и того, какой объем трафика он может обработать. Кроме того, веб-разработчики могут создавать контент для сайта.
Обязанности веб-разработчиков
Веб-разработчики обычно делают следующее:
- Встреча с клиентами или руководством для обсуждения потребностей и дизайна веб-сайта
- Создание и тестирование приложений для сайта
- Написать код для веб-сайта, используя языки программирования, такие как HTML или XML.
- Поработайте с другими членами команды, чтобы определить, какую информацию будет содержать сайт
- Работа с графикой и другими дизайнерами для определения макета веб-сайта
- Интегрировать графику, аудио и видео в веб-сайт
- Мониторинг посещаемости сайта
При создании веб-сайта разработчики должны воплотить мечту своего клиента в реальность.Они создают определенные типы веб-сайтов, такие как сайты электронной коммерции, новости или игры, в соответствии с потребностями клиентов. Для разных типов веб-сайтов требуются разные приложения. Например, игровой сайт должен иметь возможность обрабатывать расширенную графику, тогда как сайту электронной торговли потребуется приложение для обработки платежей. Разработчик решает, какие приложения и дизайн лучше всего подходят для сайта.
Некоторые разработчики берут на себя все аспекты создания веб-сайта, а другие специализируются на определенных его аспектах.Ниже приведены примеры типов специализированных веб-разработчиков:
Back-end веб-разработчики несут ответственность за общее техническое построение веб-сайта. Они создают базовую структуру сайта и обеспечивают ее правильную работу. Серверные веб-разработчики также устанавливают процедуры, позволяющие другим пользователям добавлять новые страницы на веб-сайт и встречаться с руководством для обсуждения основных изменений на сайте.
Front-end веб-разработчики отвечают за внешний вид веб-сайта.Они создают макет сайта и интегрируют графику, приложения (например, инструмент для розничной продажи) и другой контент. Они также пишут программы веб-дизайна на различных компьютерных языках, таких как HTML или JavaScript.
Веб-мастера поддерживают и обновляют веб-сайты. Они обеспечивают правильную работу веб-сайтов и проверяют наличие таких ошибок, как битые ссылки. Многие веб-мастера также отвечают на комментарии пользователей.
веб-разработчика занимают около 160 500 рабочих мест.Крупнейшие работодатели веб-разработчиков:
| Проектирование компьютерных систем и сопутствующие услуги | 17% |
| Самостоятельные работники | 16% |
| Издательское дело (кроме Интернета) | 5% |
| Управленческие, научные и технические консультации | 5% |
| Реклама, связи с общественностью и сопутствующие услуги | 4% |
График работы веб-разработчика
Большинство веб-разработчиков работают полный рабочий день.
Получите необходимое образование:
Найдите школы для веб-разработчиков рядом с вами!
Образовательные требования для веб-разработчиков различаются в зависимости от среды, в которой они работают, и от типа выполняемой работы. Веб-разработчикам нужны знания как в программировании, так и в графическом дизайне.
Для этой формы требуется javascript.
Обучение веб-разработчиков
Образовательные требования для веб-разработчиков различаются в зависимости от среды, в которой они работают, и от типа выполняемой работы.Требования варьируются от аттестата средней школы до степени бакалавра. Наиболее распространенным требованием является диплом младшего специалиста в области веб-дизайна или смежной области.
Однако для более специализированных должностей разработчиков, таких как внутренние веб-разработчики, некоторые работодатели предпочитают сотрудников, у которых есть как минимум степень бакалавра в области компьютерных наук, программирования или смежной области.
Веб-разработчики должны хорошо разбираться в программировании HTML. Многие работодатели также хотят, чтобы разработчики понимали другие языки программирования, такие как JavaScript или SQL, и знали инструменты публикации мультимедиа, такие как Flash.На протяжении всей своей карьеры веб-разработчики должны быть в курсе новых инструментов и компьютерных языков.
Некоторые работодатели предпочитают веб-разработчиков, у которых есть как компьютерное образование, так и курсовая работа в области графического дизайна, особенно если разработчик будет активно участвовать в создании внешнего вида веб-сайта.
Развитие для веб-разработчиков
веб-разработчика со степенью бакалавра могут стать менеджерами проектов. Для получения дополнительной информации см. Профиль на
менеджеры компьютеров и информационных систем.
Важные качества для веб-разработчиков
Концентрация . Веб-разработчики должны сидеть за компьютером и подолгу писать подробный код.
Творчество . Веб-разработчики часто участвуют в создании внешнего вида веб-сайта и должны следить за тем, чтобы он был привлекательным и функциональным.
Навыки обслуживания клиентов . Веб-мастера должны вежливо и правильно отвечать на вопросы и запросы пользователей.
Детальный ориентир . Веб-разработчикам необходимо внимательно следить за деталями, потому что небольшая ошибка в коде может привести к прекращению работы всей веб-страницы.
Средняя годовая заработная плата веб-разработчиков составляет 73 760 долларов. Средняя заработная плата — это заработная плата, при которой половина рабочих по профессии зарабатывала больше этой суммы, а половина — меньше. Самые низкие 10 процентов заработали менее 39 550 долларов, а самые высокие 10 процентов заработали более 142 080 долларов.
Средняя годовая заработная плата веб-разработчиков в ведущих отраслях, в которых они работают, составляет:
| Издательское дело (кроме Интернета) | $ 121 160 |
| Проектирование компьютерных систем и сопутствующие услуги | 72 050 долл. США |
| Управленческие, научные и технические консультации | $ 68 560 |
| Реклама, связи с общественностью и сопутствующие услуги | $ 68 050 |
Большинство веб-разработчиков работают полный рабочий день.
Согласно прогнозам, в ближайшие десять лет занятость веб-разработчиков вырастет на 13 процентов, что выше среднего показателя для всех профессий.
Предполагается, что занятость веб-разработчиков будет расти, поскольку электронная торговля продолжает расширяться. Ожидается, что онлайн-покупки будут расти быстрее, чем розничная торговля в целом. По мере того как розничные фирмы расширяют свои онлайн-предложения, спрос на веб-разработчиков будет расти. Кроме того, рост использования мобильных устройств для поиска в Интернете приведет к увеличению спроса на веб-разработчиков.Вместо того, чтобы разрабатывать веб-сайт для настольного компьютера, разработчикам придется создавать сайты, которые будут работать на мобильных устройствах с экранами разных размеров, что приведет к увеличению объема работы.
Поскольку веб-сайты можно создавать из любой точки мира, некоторые рабочие места веб-разработчиков могут быть перемещены в страны с более низкой заработной платой. Однако эта практика может снизиться, поскольку затраты на управление веб-разработчиками в нескольких странах могут компенсировать экономию для бизнеса. Кроме того, веб-разработчики должны понимать культурные нюансы, которые позволяют веб-страницам эффективно общаться с пользователями, а отечественные веб-разработчики лучше подготовлены для этой задачи, сокращая объем работы, которая может быть перенесена в другие страны.
Перспективы работы для веб-разработчиков
Ожидается, что вакансии для веб-разработчиков будут хорошими. Те, кто владеет несколькими языками программирования и цифровыми мультимедийными инструментами, такими как Flash и Photoshop, будут иметь наилучшие возможности.
| Название профессии | Занятость, 2018 | Прогнозируемая занятость, 2028 год | Изменение, 2018-28 | |
|---|---|---|---|---|
| процентов | Числовой | |||
| Веб-разработчики | 160 500 | 181 400 | 13 | 20 900 |
Менеджеры компьютерных и информационных систем
Менеджеры компьютерных и информационных систем, часто называемые менеджерами информационных технологий (ИТ) или руководителями ИТ-проектов, планируют, координируют и направляют связанные с компьютером действия в организации.Они помогают определить цели организации в области информационных технологий и несут ответственность за внедрение компьютерных систем для достижения этих целей.
Программисты
Программисты пишут и тестируют код, который позволяет компьютерным приложениям и программам работать должным образом. Они превращают проекты программ, созданные разработчиками и инженерами программного обеспечения, в инструкции, которым может следовать компьютер.
Специалисты по поддержке компьютеров
Специалисты по компьютерной поддержке предоставляют помощь и советы пользователям компьютеров и организациям.Эти специалисты либо обслуживают компьютерные сети, либо оказывают техническую помощь непосредственно пользователям компьютеров.
Аналитики компьютерных систем
Аналитики компьютерных систем, которых иногда называют системными архитекторами, изучают существующие компьютерные системы и процедуры организации и разрабатывают решения, которые помогают организации работать более эффективно и результативно. Они объединяют бизнес и информационные технологии (ИТ), понимая потребности и ограничения обоих.
Администраторы баз данных
Администраторы баз данных (DBA) используют специализированное программное обеспечение для хранения и организации данных, таких как финансовая информация и отчеты о доставке клиентов. Они следят за тем, чтобы данные были доступны пользователям и защищены от несанкционированного доступа.
Графические дизайнеры
Графические дизайнеры создают визуальные концепции, используя компьютерное программное обеспечение или вручную, для передачи идей, которые вдохновляют, информируют и увлекают потребителей. Они разрабатывают общий макет и производственный дизайн для различных приложений, таких как реклама, брошюры, журналы и корпоративные отчеты.
Аналитики по информационной безопасности
Аналитики информационной безопасности планируют и осуществляют меры безопасности для защиты компьютерных сетей и систем организации. Их обязанности постоянно расширяются по мере увеличения количества кибератак.
Мультимедиа-художники и аниматоры
Мультимедийные художники и аниматоры создают анимацию и визуальные эффекты для телевидения, фильмов, видеоигр и других средств массовой информации.
Разработчики программного обеспечения
Разработчики программного обеспечения — творческие умы компьютерных программ.Некоторые разрабатывают приложения, которые позволяют людям выполнять определенные задачи на компьютере или другом устройстве. Другие разрабатывают базовые системы, которые запускают устройства или управляют сетями.
Часть информации на этой странице используется с разрешения Министерства труда США.
Другие вакансии: Просмотреть все карьеры или 30 лучших профилей карьеры
,
Профиль работы веб-разработчиком | Prospects.ac.uk
Веб-разработчики пользуются спросом, поскольку компании пытаются вытеснить своих конкурентов за счет цифрового присутствия и функциональности электронной коммерции
Ваша основная задача как веб-разработчика будет заключаться в создании надежных и высокопроизводительных приложений и сервисов, которые можно получить через Интернет. Наиболее распространено сосредоточение исключительно на базовом программном обеспечении и базах данных (известное как «серверная часть»), однако некоторые веб-разработчики работают над интерфейсом и визуальным дизайном («интерфейсная часть»), в то время как другие сочетают и то, и другое («разработка полного стека» «).
Независимо от того, работаете ли вы в агентстве или работаете как фрилансер, ваша работа будет заключаться в создании продуктов, отвечающих потребностям клиентов. Работа может быть особенно разнообразной: есть много проектов, над которыми нужно работать одновременно, и множество встреч с клиентами, чтобы обсудить их требования и сообщить о ходе выполнения.
Названия должностей могут варьироваться в зависимости от направленности должности.
Обязанности
Как веб-разработчик, вам необходимо:
- писать код на одном или нескольких языках программирования или сценариях, таких как PHP или JavaScript
- планировать и создавать прототипы новых приложений
- проектировать архитектуру компонентов приложения
- выбрать лучшие технологии и языки для проекта
- испытать сайты и приложения в разных браузерах и средах
- решить проблемы
- исправить ошибки в существующих проектах
- тщательно протестировать новые функции, чтобы убедиться, что они работают правильно задача во всех случаях
- запустить тесты производительности
- просмотреть код коллег
- построить и протестировать прикладные программные интерфейсы (API) для приложений для обмена данными
- исследования, включение и участие в проектах с открытым исходным кодом
- встретиться с дизайнерами, разработчиками и персонал проекта для обновлений прогресса
- собрать требования от клиентов и пользователей
- изучать и тестировать новые технологии, фреймворки и языки
- оставаться в курсе новых тенденций и достижений в веб-разработке
- создавать и поддерживать базы данных
- выполнять рефакторинг кода и оптимизацию существующего кода
- код документа , чтобы другие разработчики могли понять и внести свой вклад.
- посещать и выступать на конференциях и семинарах по веб-разработке.
- проектировать информационную архитектуру в приложении или на веб-сайте.
Заработная плата
- Заработная плата веб-разработчиков младшего и начального уровня может варьироваться от 19 000 до 25 000 фунтов стерлингов.
- Веб-разработчики среднего и высшего звена обычно зарабатывают от 25 000 до 35 000 фунтов стерлингов.
- Ведущие разработчики обычно зарабатывают от 35 000 до 60 000 фунтов стерлингов, потенциально увеличиваясь до 75 000 фунтов стерлингов в Лондоне.
Заработная плата также зависит от типа компании и ее местонахождения. Например, зарплата обычно выше, если вы работаете в Лондоне и работаете в крупной компании.Однако переход к старшему или ведущему разработчику может происходить быстрее в небольшой компании.
Специализация на новых или более востребованных технологиях может привести к повышению заработной платы.
Согласно ITJobsWatch, средняя ставка подрядчика для разработчика в Великобритании составляет 465 фунтов стерлингов в день. Точные ставки будут зависеть от опыта и местоположения.
Данные о доходах предназначены только для справки.
Время работы
Обычно вы работаете в обычное рабочее время с 9:00 до 17:00 с понедельника по пятницу.
Тем не менее, если вы работаете в агентстве, от вас могут ожидать, что вы будете работать дольше или в нерабочее время, чтобы уложиться в сроки, или работать над проектами для клиентов в разных часовых поясах.
Чего ожидать
- Удаленная работа и самостоятельная занятость являются обычным явлением, поскольку единственное необходимое оборудование — это компьютер хорошего качества и подключение к Интернету. Компании могут размещать объявления для веб-разработчиков полностью удаленно.
- В настоящее время женщины недопредставлены в ИТ-индустрии в целом, но этот вопрос решается самим сектором.Такие организации, как Code First: Girls, Women in Tech, Rails Girls и GeekGirlMeetup, предоставляют сообщества, вакансии и образовательные инструменты для женщин, желающих работать в веб-разработке и ИТ.
- В настоящее время ощущается нехватка навыков для программирования и развития, поэтому возможности хороши для тех, у кого есть правильная комбинация навыков. CWJobs сообщает, что в тройку лучших городов Великобритании по числу рабочих мест для разработчиков входят Лондон, Манчестер и Эдинбург (октябрь 2018 г.).
- В Великобритании большинство офисных веб-разработчиков работают в таких городах, как Лондон, Манчестер и Лидс.
- В ролях, ориентированных на клиента, обычно бывает небольшое количество поездок для встречи с клиентами в ходе проекта. Обычно есть возможность поехать на конференции и семинары.
Квалификация
Для того, чтобы стать веб-разработчиком в Великобритании, не требуется формальной квалификации, хотя некоторые работодатели предпочитают, чтобы соискатели имели техническую степень. Соответствующие предметы включают:
- информатика
- информатика
- разработка программного обеспечения
- веб-дизайн и разработка.
Знания и опыт обычно являются наиболее важными требованиями. Соответствующая степень может предоставить вам наглядные знания, в частности, фундаментальные принципы программирования и разработки приложений.
Иногда можно найти должности начального уровня, которые не требуют никакого опыта. Если вы выберете этот путь, вы будете обучены на работе конкретным языкам и технологиям, используемым в организации. Начальная зарплата на этих должностях обычно ниже, чем на других должностях веб-разработчиков.
Хотя работодатели иногда ищут постдипломную квалификацию, это редко и обычно применяется только к руководящим должностям.
Искать курсы повышения квалификации по веб-разработке.
Другие варианты включают короткие университетские курсы по конкретным темам, например, разработка веб-приложений на PHP и MySQL, а также HND по более общим предметам, таким как информатика.
Частные учебные заведения, специализирующиеся на программировании и веб-разработке, предлагают курсы онлайн, в классе или в однодневных или выходных учебных лагерях.
Работодатели обычно не возражают против того, как вы приобрели свои навыки, если вы можете продемонстрировать их и уверенно рассказать о технических требованиях работы на собеседовании.
Навыки
Вам потребуются:
- технические знания в таких областях, как клиентские компоненты, серверные языки, фреймворки веб-приложений и системы управления базами данных
- опыт работы с системами контроля версий и глубокое понимание архитектуры веб-приложений и веб-безопасности и шифрования
- внимание к деталям
- логический подход к решению проблем
- умение работать независимо и в смешанных командах
- опыт разработки методологий (таких как Agile и Waterfall)
- умение справляться со сложным кругом задач и соблюдение сроков.
- хорошие коммуникативные навыки.
Опыт работы
Некоторые степени включают год работы в отрасли или трудоустройство, что является отличным способом развития навыков веб-разработки. Вы также можете получить опыт, работая волонтером и создавая собственные сайты и приложения.
Другие способы накопления опыта включают присоединение к сообществу веб-разработчиков или программистов в университете, прохождение стажировки, посещение «хакатонов», конференций и семинаров, посещение встреч для представителей различных языков программирования и групп интересов, а также участие в разработке программного обеспечения с открытым исходным кодом.
Если вы работаете в качестве фрилансера, важно иметь портфолио своей работы, и если вы можете включить некоторые свидетельства. Используйте репозитории кода, такие как GitHub и Bitbucket, чтобы продемонстрировать, на что вы способны.
Работодатели
Практически всем организациям в какой-то момент требуется работа по веб-разработке. Если работа требуется на регулярной основе, организация может нанять собственных веб-разработчиков, в противном случае они, вероятно, будут использовать агентство веб-разработки или фрилансера. Таким образом, агентства являются богатым источником вакансий для веб-разработчиков.
Если вас больше интересует работа веб-разработчиком для конкретного работодателя или в определенном секторе, ищите работу там, где организация или отрасль рекламирует свои вакансии — например, в специализированных изданиях / журналах.
Проекты, над которыми вы работаете в агентстве, обычно более разнообразны, чем работа в качестве внутреннего веб-разработчика. Однако некоторые агентства веб-разработки специализируются в определенных секторах или имеют давние отношения с одним крупным клиентом, поэтому не думайте, что работа с клиентами всегда будет разной.Перед подачей заявки важно изучить организацию.
Если вы хотите контролировать проекты, над которыми работаете, то вы можете стать самозанятым или фрилансером. Хотя ваша работа может быть более разнообразной и интересной, чем работа в агентстве или внутри компании, она также обычно более непредсказуема и может привести к неустойчивому доходу и большему стрессу.
Фрилансеры несут полную ответственность за подбор поставщиков и выполнение своей работы, поэтому поддерживать здоровый баланс между работой и личной жизнью может быть сложнее.
Ищите вакансии по адресу:
Вакансии веб-разработчиков
Разработчик и ученый по машинному обучению (KTP Associate)
- University of Hertfordshire / Manor Pharmacy KTP
- Различные местоположения
- £ 32 001- 34 500 фунтов стерлингов
Graduate Front Конечный разработчик
- Drone Defense
- Nottinghamshire
- 19 501–22 000 фунтов стерлингов
Выпускник программного обеспечения
- S3-ID
- Rotherham
- 24 501–27 000 фунтов стерлингов
Посмотреть все вакансии в сфере информационных технологий
Профессиональное развитие
В агентстве или технической организации большую часть обучения вы получите от более опытных разработчиков.Это особенно актуально на ранних этапах вашей карьеры.
В небольших организациях или в составе нетехнических групп вам обычно нужно посвящать время независимым исследованиям и самостоятельному обучению. Большинство учебных материалов, необходимых для получения знаний о веб-разработке, можно найти в Интернете, как правило, бесплатно, и некоторые веб-разработчики считают себя полностью самоучками.
Веб-разработчики также могут пройти обучение и быть в курсе изменений в отрасли, посещая конференции, семинары, учебные лагеря и встречи.Есть мероприятия почти для всех языков, фреймворков и технологий веб-разработки, и большинство работодателей поощряют вас посещать соответствующие мероприятия.
Более формальную профессиональную квалификацию можно получить в BCS (The Chartered Institute for IT), включая сертификаты по:
- гибкой разработки
- информационной безопасности
- тестированию программного обеспечения
- разработке решений и архитектуре
- ИТ-менеджменту.
Работодатели могут ожидать, что вы получите профессиональную сертификацию в отношении любых соответствующих технологий, которые они используют, и, в зависимости от вашего карьерного роста, вам может быть предложена возможность пройти обучение внутреннему или внешнему управлению, бизнес-анализу / системному анализу и управлению проектами.
Вам необходимо быть в курсе событий в мире веб-разработки, тестировать новые достижения и, при необходимости, интегрировать их в свою организацию. Изучение новых языков программирования может помочь в продвижении по карьерной лестнице, равно как и помощь в других проектах, руководство новыми проектами, обучение и руководство новым персоналом и посещение встреч с клиентами.
Перспективы карьерного роста
Начав свою карьеру в агентстве или технической организации с должности разработчика младшего или начального уровня, вы обычно переходите на должность разработчика старшего или среднего уровня примерно через пять лет.Как старший разработчик вы обычно работаете над более значительными проектами, получаете большее количество клиентов и проводите встречи с ними. Вы также можете управлять одним или двумя младшими разработчиками.
В агентстве прогресс обычно отмечается увеличением количества клиентов, ведением встреч с клиентами и работой над более важными проектами. Как старший разработчик, вы также можете управлять одним или двумя младшими разработчиками.
Следующим шагом по прошествии десяти или более лет является ведущий разработчик, технический руководитель или руководитель отдела разработки.На этом уровне вы обычно будете меньше писать код, будете управлять командой веб-разработчиков и вносить свой вклад в техническую стратегию и цели организации.
После этого вы можете перейти на руководящую должность или даже на должность совета директоров, например, на должность главного технического директора (CTO) или вице-президента по технологиям.
В нетехнических или очень маленьких организациях может не быть четкой шкалы оценок, через которую нужно пройти. Однако ваши знания и навыки со временем будут расти, и их следует вознаграждать большей ответственностью и увеличением заработной платы.
Некоторые организации нанимают очень опытных и уважаемых веб-разработчиков, известных как «евангелисты». Выступая в качестве послов, они продвигают и обучают людей использованию новой технологии или систем, разработанных организацией.
Узнайте, как Полина стала веб-разработчиком на BBC Bitesize.

Написано редакторами AGCAS
Сентябрь 2019
© Copyright AGCAS & Graduate Prospects Ltd · Заявление об ограничении ответственности
Посмотрите, насколько хорошо вы соответствуете этому профилю работы и более чем 400 другим.
Сопутствующие вакансии и курсы
вакансия выпускника
Разработчик и ученый по машинному обучению (Ассоциированный сотрудник KTP)
- Университет Хартфордшира / Аптека в поместье KTP (2 другие должности)
- 32 001–34 500 фунтов стерлингов
- Хатфилд, Сент-Олбанс
Просмотреть вакансию
Выпускник
Разработчик Java Script
- Trailfinders
- Конкурентоспособная зарплата
- Лондон
Просмотреть вакансию.
Узнайте о веб-разработке | MDN
Добро пожаловать в область обучения MDN. Этот набор статей призван предоставить новичкам в веб-разработке все, что им нужно, чтобы начать писать веб-сайты.
Цель этой области MDN — не превратить вас из «новичка» в «эксперта», а превратить вас из «новичка» в «комфортно». Оттуда вы сможете начать свой путь, изучая остальную часть MDN и другие ресурсы среднего и продвинутого уровней, которые предполагают много предыдущих знаний.
Если вы полный новичок, веб-разработка может оказаться сложной задачей — мы будем держать вас за руку и предоставим достаточно деталей, чтобы вы чувствовали себя комфортно и правильно изучили темы. Вы должны чувствовать себя как дома, являетесь ли вы студентом, изучающим веб-разработку (самостоятельно или в составе класса), учителем, ищущим учебные материалы, любителем или кем-то, кто просто хочет больше узнать о том, как работают веб-технологии.
Что нового?
Контент в области обучения регулярно пополняется.Мы начали вести примечания к выпуску области обучения, чтобы показать, что изменилось — регулярно проверяйте!
Если у вас есть вопросы по темам, которые вы хотели бы осветить или которые вы считаете пропущенными, напишите нам на нашем форуме Discourse.
Хотите стать фронтенд-разработчиком?
Мы составили курс, который включает в себя всю важную информацию, необходимую для достижения вашей цели.
Начать
С чего начать
- Абсолютный новичок: Если вы полный новичок в веб-разработке, мы рекомендуем вам начать с работы с нашим модулем Начало работы с веб-модулем, который предоставляет практическое введение в веб-разработку.
- Помимо основ: если у вас уже есть некоторые знания, следующим шагом будет подробное изучение HTML и CSS: начните с нашего модуля «Введение в HTML» и переходите к нашему модулю «Первые шаги CSS».
- Переход к написанию сценариев. Если вы уже знакомы с HTML и CSS или вас в основном интересует кодирование, вам следует перейти к JavaScript или разработке на стороне сервера. Начнем с наших первых шагов JavaScript и модулей первых шагов на стороне сервера.
- Фреймворки и инструменты. Освоив основы стандартного HTML, CSS и JavaScript, вы должны узнать об инструментах веб-разработки на стороне клиента, а затем подумать о том, чтобы углубиться в клиентские фреймворки JavaScript и программирование веб-сайтов на стороне сервера.
Примечание : В нашем глоссарии приведены терминологические определения. Кроме того, если у вас есть конкретный вопрос о веб-разработке, наш раздел Общие вопросы может вам чем-то помочь.
Охваченные темы
Ниже приводится список всех тем, которые мы рассматриваем в области обучения MDN.
- Начало работы в Интернете
- Предоставляет практическое введение в веб-разработку для начинающих.
- HTML — Структурирование Интернета
- HTML — это язык, который мы используем для структурирования различных частей нашего контента и определения их значения или цели.В этом разделе подробно рассматривается HTML.
- CSS — Стили для Интернета
- CSS — это язык, который мы можем использовать для стилизации и компоновки нашего веб-контента, а также для добавления такого поведения, как анимация. В этом разделе подробно рассматривается CSS.
- JavaScript — динамическое создание сценариев на стороне клиента
- JavaScript — это язык сценариев, используемый для добавления динамических функций к веб-страницам. В этой теме рассказывается обо всем, что необходимо для того, чтобы научиться писать и понимать JavaScript.
- Веб-формы — Работа с пользовательскими данными
- Веб-формы — это мощный инструмент для взаимодействия с пользователями — чаще всего они используются для сбора данных от пользователей или для управления пользовательским интерфейсом. В статьях, перечисленных ниже, мы рассмотрим все важные аспекты структурирования, стилизации и взаимодействия с веб-формами.
- Доступность — сделайте Интернет доступным для всех
- Доступность — это практика предоставления доступа к веб-контенту как можно большему количеству людей, независимо от их инвалидности, устройства, региона или других отличительных факторов.В этой теме вы найдете все, что вам нужно знать.
- Web Performance — делаем веб-сайты быстрыми и отзывчивыми
- Веб-производительность — это искусство обеспечения быстрой загрузки веб-приложений и их реагирования на взаимодействие с пользователем, независимо от полосы пропускания пользователя, размера экрана, сети или возможностей устройства.
- Инструменты и испытания
- В этом разделе рассматриваются инструменты, которые разработчики используют для облегчения своей работы, такие как инструменты кросс-браузерного тестирования, линтеры, средства форматирования, инструменты преобразования, системы контроля версий, инструменты развертывания и клиентские платформы JavaScript.
- Программирование на стороне сервера
- Даже если вы концентрируетесь на клиентской веб-разработке, все равно полезно знать, как работают серверы и функции серверного кода. В этом разделе представлено общее введение в работу на стороне сервера и подробные руководства, показывающие, как создать приложение на стороне сервера с использованием двух популярных фреймворков: Django (Python) и Express (Node.js).
Получение наших примеров кода
Примеры кода, с которыми вы столкнетесь в области обучения, доступны на GitHub.Если вы хотите скопировать их все на свой компьютер, самый простой способ — загрузить ZIP-архив с последней веткой основного кода.
Если вы предпочитаете копировать репо более гибким способом, допускающим автоматические обновления, вы можете следовать более сложным инструкциям:
- Установите Git на свой компьютер. Это базовое программное обеспечение системы контроля версий, над которым работает GitHub.
- Откройте командную строку вашего компьютера (Windows) или терминал (Linux, macOS).
- Чтобы скопировать репозиторий области обучения в папку с именем Learning-area в текущем местоположении, на которое указывает ваша командная строка / терминал, используйте следующую команду:
git clone https: // github.com / mdn / Learning-Area
- Теперь вы можете войти в каталог и найти нужные файлы (либо с помощью Finder / File Explorer, либо с помощью команды
cd).
Вы можете обновить репозиторий обучающей области любыми изменениями, внесенными в основную версию на GitHub, выполнив следующие действия:
- В командной строке / терминале войдите в каталог
области обучения, используяcd. Например, если вы были в родительском каталоге:CD Учебная зона
- Обновите репозиторий, используя следующую команду:
git pull
Если вы хотите связаться с нами о чем-либо, лучший способ — написать нам сообщение на нашем форуме Discourse.Мы хотели бы услышать от вас обо всем, что, по вашему мнению, неправильно или отсутствует на сайте, о запросах на новые темы обучения, о просьбах о помощи с элементами, которые вы не понимаете, или о любых других вопросах или проблемах.
Если вы заинтересованы в помощи в разработке / улучшении содержания, узнайте, как вы можете помочь, и свяжитесь с нами! Мы более чем рады поговорить с вами, независимо от того, являетесь ли вы учеником, учителем, опытным веб-разработчиком или кем-то еще, кто хочет помочь улучшить процесс обучения.
См. Также
- Информационный бюллетень для разработчиков Mozilla
- Наш информационный бюллетень для веб-разработчиков, который является отличным ресурсом для всех уровней опыта.
- Изучение JavaScript
- Отличный ресурс для начинающих веб-разработчиков — изучайте JavaScript в интерактивной среде с короткими уроками и интерактивными тестами, управляемыми автоматической оценкой. Первые 40 уроков бесплатны, а полный курс доступен за небольшую единовременную оплату.
- Интернет демистификация
- Отличная серия видеороликов, объясняющих основы веб-разработки, предназначенных для абсолютных новичков в веб-разработке. Создано Жереми Патонье.
- Кодекадемия
- Отличный интерактивный сайт для изучения языков программирования с нуля.
- BitDegree
- Базовая теория кодирования с игровым процессом обучения. В основном ориентирован на новичков.
- Code.org
- Базовая теория и практика кодирования, в первую очередь для детей / начинающих.
- EXLskills
- Бесплатные и открытые курсы для обучения техническим навыкам с наставничеством и обучением на основе проектов.
- freeCodeCamp.org
- Интерактивный сайт с обучающими материалами и проектами по веб-разработке.
- Карта веб-грамотности
- Структура веб-грамотности начального уровня и навыков 21-го века, которая также обеспечивает доступ к учебной деятельности, отсортированной по категориям.
- Edabit
- Тысячи интерактивных задач JavaScript.
.
25 лучших веб-сайтов для фрилансеров, где можно найти работу в 2019 году
Использование веб-сайта для фрилансеров отлично подходит для тех, кто ищет дополнительные способы заработка, тех, кто просто пользуется свободой фриланса, и тех, кто хочет получить больше профессионального развития. Миллионы людей пожинают плоды профессионального фриланса точно так же, как растет популярность образа жизни цифровых кочевников. Конечно, вы можете получить руководство о том, как получить отличные фриланс-проекты, но это намного больше, чем просто регистрация на популярных платформах.Независимо от того, работаете ли вы на месте или удаленно, практически любой человек в любой профессии может найти работу фрилансера. Как только вы создадите хорошее портфолио, появится несколько отличных веб-сайтов, на которых вы сможете найти работу в качестве фрилансера. Иногда платформа даже предоставляет все инструменты, необходимые для развития вашего портфолио, чтобы привлечь к нему клиентов.


Направленный на веб-проекты для маркетологов, специалистов по SEO и инженеров программного обеспечения, People Per Hour работает над упрощением процесса фриланса путем организации общения и платежей, а также управления вакансиями.Фрилансеры могут бесплатно отправить 15 предложений клиентам, прежде чем им нужно будет подписаться на платный план, но фрилансеры могут бесплатно просматривать вакансии и получать уведомления о новых вакансиях. Это стоит проверить тем, кто сосредоточен на завершении любого типа веб-проекта.

У этого сайта более 1,5 миллиона клиентов, и есть вакансии для всех типов фрилансеров, которые вы можете себе представить в краткосрочной и долгосрочной перспективе. Работа может выполняться почасово или по каждому проекту, и любой, чей уровень квалификации от начального до эксперта, может найти то, что соответствует его потребностям.Из-за огромной доступности работы, вероятно, любой сможет найти работу на этой платформе. Когда работа завершена, средства безопасно переводятся от клиента к фрилансеру.

На этой платформе фрилансеры могут найти работу практически в любой области, что делает ее идеальной для всех, кто ищет дополнительную работу. Фрилансеры могут найти работу более чем в 24 странах на 12 языках. Независимо от того, являетесь ли вы строителем или продавцом, для вас найдется клиент.На веб-сайте есть блог с советами по найму, а также поиск по местоположению.

Здесь вы найдете обычные типы сотрудников в мире фрилансеров, такие как редакторы, кодировщики и писатели, но есть также и внештатные маркетологи. Одна уникальная особенность этой платформы заключается в том, что фрилансеры могут сохранять 100% своих доходов, в отличие от большинства других платформ, комиссии и ставки которых различаются.

Эта платформа предназначена для студентов колледжей, которые ищут способ заработать больше денег во время учебы в школе.Студенты и недавние выпускники могут найти подработки, ориентированные на их предпочтительную отрасль — некоторым даже повезет и они сделают карьеру. Существует множество типов вакансий и клиентов, поэтому студенты не должны бояться отсутствия вариантов, когда они выбирают путь внештатной работы.

Обеспечивая работу профессионалов цифрового маркетинга и творческих профессий по всему миру, Aquent предоставляет возможность фрилансерам работать удаленно или на месте, а фрилансерам — найти работу по найму.Существуют бесплатные онлайн-курсы, которые обучают фрилансеров практическим навыкам, чтобы действительно отточить свои навыки или просто отточить их. Выполните поиск по ключевым словам и местоположению или просто просмотрите все текущие вакансии в выбранной вами области.

Являясь частью более крупного кадрового агентства, Creative Group нацелена на трудоустройство внештатных творческих профессионалов в таких областях, как искусство, маркетинг, копирайтинг, фотография и графический дизайн. Фрилансеры могут найти вакансии с полной занятостью, нанять по контракту и многое другое — просто введите фильтр «фрилансер», чтобы отредактировать поиск.

Если вы предпочитаете академическое письмо, то вам лучше всего подойдет Паперелл. Эта платформа связывает студентов с писателями в зависимости от области обучения. Таким образом, писатели-фрилансеры со степенью могут зарабатывать больше по сравнению с базовым копирайтингом. Количество предложений, которые получают фрилансеры, зависит от их репутации и опыта. Ко всем предложениям прикреплен менеджер, поэтому вы можете безопасно выполнять свою работу.

Crowded объединяет объявления о вакансиях фрилансеров и независимых работников, которые ищут их всех, в одном месте, решая проблему спроса и предложения на вакансии.Это отлично подходит для фрилансеров, поскольку они могут просматривать самый большой список вакансий в одном месте, поэтому клиенты быстро заполняют вакансии.

Этот тип работает противоположно тому, что делают традиционные платформы. Фрилансеры создают свои рабочие места на основе того, в чем они хороши, а не компании, размещающие вакансии, на которые фрилансеры могут подавать заявки. Фрилансеры могут продавать свои услуги компаниям и могут разбивать свои выступления на категории, используя ключевые слова, которые появляются в различных поисках.Имена основаны на идее, что фрилансеры начнут свои цены с 5 долларов за проект. Это не требование, это просто отправная точка для их цен.

Просмотрите информацию о внештатных и неполных рабочих днях в различных сферах карьеры. Все рабочие места в сфере удаленной работы проверяются, чтобы фрилансеры могли быть уверены, что они подают заявку на вакансию в законной компании. Фрилансеры также могут участвовать в тестах навыков, читать советы по поиску работы, а участники могут получать специальные скидки через партнерские сайты.Фрилансеры будут иметь доступ к отличным ресурсам, таким как вебинары, чтобы узнать, как привлекать лучших клиентов.

CrowSource называют одной из крупнейших доступных команд фрилансеров. Он специализируется на создании, редактировании и мониторинге контента для интернет-магазинов, медиа-компаний и издателей. Что уникально, так это то, что платформа разбивает большие задачи на более мелкие, более управляемые задачи. Фрилансеры, которые считаются квалифицированными, могут работать над этими задачами через интегрированную платформу.Если работа фрилансера считается хорошей, он получит большую компенсацию и получит доступ к большему количеству работы.

Есть несколько различных вариантов работы, включая как почасовую работу, так и конкурсы. Пользователи могут просматривать вакансии, соответствующие их уровню квалификации, а затем подавать заявки на выбранные ими вакансии. Существует более миллиона проектов, которым в любой момент времени нужны фрилансеры, поэтому это отличное место, чтобы продемонстрировать свои таланты и поработать над привлечением будущих клиентов.

Хвастайтесь своей прошлой работой, получая доступ к новой работе каждый день. Вы также сможете увидеть, сколько компания потратила, используя пул фрилансеров Guru, помогая принять решение о том, подойдет ли клиент для вашей работы. Выбирайте вакансии по местоположению, категории или типу работы (почасовая или фиксированная).

Эта платформа предназначена для тех, кто разбирается в словах — редакторов, писателей, издателей и блоггеров. Каждый день он пополняется новыми вакансиями, которые варьируются от написания статей на такие темы, как фотография, здравоохранение и даже рецепты, до технических писательских работ.Множество проектов — отличный источник для писателей, где они могут попробовать свои силы в любом виде письма.

Используя геолокацию, фрилансерам показывают вакансии в режиме реального времени, и они соревнуются с другими фрилансерами, находящимися поблизости от их местоположения, только за вакансии, размещенные местными компаниями. Выберите работу лично или удаленно и мгновенно общайтесь со своими потенциальными клиентами. Клиент будет пополнять счет условного депонирования, чтобы фрилансер мог начать работу. Как только работа будет удовлетворена, средства передаются фрилансеру.

Найдите внештатных, работающих полный или неполный рабочий день с помощью интуитивно понятных функций поиска Krop. Приглашаются фрилансеры с любым уровнем опыта, чтобы присоединиться к этому сочетанию ведущего портфолио и доски объявлений. Креативщики могут создать профиль и могут использовать инструмент создания портфолио веб-сайта, чтобы сделать его лучше. Кроп приложил руку к продвижению талантов отдельных креативщиков компаниям, которые хотят добавить их в свою команду. С легкостью ищите вакансии, портфолио и профили.
18. Project4Hire

Эта платформа соединяет фрилансеров с клиентами по всему миру. Фрилансеры подают заявки и цитируют вакансии, размещенные клиентами. Клиенты сообщают объем проекта и необходимые требования / набор навыков. Затем клиенты выбирают клиента по своему выбору, и работа может быть чем угодно, от графического дизайна, программирования и даже бухгалтеров.

Эта конкретная платформа предназначена для дизайнеров-фрилансеров, которые соревнуются в конкурсах, а затем получают отзывы, когда клиент выбирает тот, который им больше всего нравится.Для дизайнеров это отличный способ продемонстрировать свою работу и составить портфолио. Сотни тысяч клиентов и фрилансеров заключили успешные контракты. Заказчик отвечает за описание всего проекта, прежде чем какое-либо количество миллионов дизайнеров со всего мира решит принять участие в его создании.

Это не просто способ покупать и продавать старые предметы домашнего обихода, это может быть скрытая жемчужина поиска работы фрилансера. Просмотр прост, так как вы можете искать работу локально, если вы предпочитаете офисную обстановку, или вы можете выбрать что-то вне своего района, если вы предпочитаете работать удаленно.Поскольку любой может опубликовать объявление, старайтесь как можно больше исследовать клиента. На Craigslist имеется множество местных фрилансеров, поэтому безопасная встреча с человеком лицом к лицу до начала проекта — хорошая идея.

LinkedIn — это один из самых известных ресурсов по всем вопросам, связанным с бизнесом, из 200 стран и более 420 миллионов. Профили многих профессионалов доступны на сайте, и недавно он окунулся в мир фрилансеров с помощью Profinder, помогающего профессионалам-фрилансерам найти свое следующее место работы.Благодаря большому количеству пользователей, фрилансеры быстро подключаются к другим профессионалам в самых разных областях.

Это виртуальный рынок для творческих людей, специализирующихся на цифровой работе. Интерактивная среда позволяет клиентам предоставлять обратную связь в реальном времени, что помогает дизайнерам лучше понять, что ищет клиент. Дизайнеры-фрилансеры могут создавать свои портфолио, чтобы продемонстрировать свои работы потенциальным клиентам. Он содержит контент, в котором фрилансеры соревнуются, внося свой вклад в проект клиента.Если их дизайн будет выбран, они получат отзывы и запросы на доработку.

Подключайтесь к клиентам, получая запросы о работе от клиентов, которые ищут кого-то с имеющимися у вас навыками. Вы отвечаете за выбор клиентов, с которыми хотите заключить контракт. Как только клиент заинтересован, вы заключаете контракт, общаетесь с ним, отправляете документы или файлы и получаете платеж через эту платформу. Remote помогает фрилансерам получать отзывы о выполненных работах и создавать отличный профиль, так что Remote станет вашим основным ресурсом для поиска внештатной работы.

Фрилансеры подают заявки на профили на этой платформе, чтобы начать работу. Его можно использовать бесплатно и без комиссионных. Профиль и работа бесплатны, но вам все равно платят. Клиенты работают напрямую со своими талантами в отношении ставок, платежей и контрактов. Фрилансеры имеют полный контроль. Профили, созданные с помощью LocalSolo, проще для глаз, чем на многих других платформах, поэтому ваш личный бренд более привлекателен. Фрилансеры имеют доступ к доске объявлений и могут подавать заявки на проекты, контракты и даже на работу на полную ставку.

Toptal в основном предназначен для фрилансеров, у которых за плечами много работы. Существует процесс отбора, который необходимо завершить и пройти, чтобы получить доступ к крупным клиентам с крупными проектами и конкурентоспособной компенсацией. Сообщество фрилансеров Toptal проводит уникальные технологические мероприятия и собрания сообщества. Знайте, что Toptal принимает только 3% лучших кандидатов, прошедших тестирование и собеседование, что делает их кадровый резерв очень ценным.Мы гордимся тем, что являемся аффилированными лицами Toptal, поскольку они предъявляют строгие требования к выбору талантливых внештатных сотрудников.
![]()
Основатель DYNO Mapper и представитель Консультативного комитета W3C.
назад
,



Добавить комментарий