Дизайн страницы с ошибкой 404
У хорошего сайта должно быть продумано все, даже дефолтные странички. Многие пользователи, видя ошибку 404 при переходе по ссылке, просто закрывают вкладку браузера, думая, что веб-площадка работает некорректно.
Нестандартное оформление страницы 404 поможет не терять посетителей. В этой статье мы разберемся, как его реализовать и что это даст, а также рассмотрим удачные примеры.
Почему возникают ошибки 404?
404 Page Not Found указывает, что веб-страница не найдена. Это может произойти по одной из следующих причин:
- URL был изменен;
- веб-страница удалена;
- адрес написан неверно;
- сайт не существует;
- сайт временно не работает и так далее.
При этом далеко не всегда причина ошибки возникает из-за действий владельца площадки. Например, пользователь может ошибиться, если вводит или корректирует адрес вручную.
Особенно сложно отслеживать корректность ссылок на крупных порталах. Чем больше веб-ресурс, тем замысловатей структура, а пропустить что-то в настройке ссылок по невнимательности может даже опытный веб-мастер. Поэтому на практике получается, что хотя бы один раз каждый пользователь видит на своем экране 404 Page Not Found.
У Google и Яндекс есть сервисы для веб-мастеров, которые помогают находить неработающие ссылки — Google Search Console и Яндекс.Вебмастер соответственно. Вы можете воспользоваться ими бесплатно.
Почему нужен оригинальный шаблон для страниц с 404?
- Вы не можете предотвратить все случайные неточности и опечатки.
- Полезно при комплексном продвижении сайта: продуманное оформление 404 — это человеческое обращение к посетителю и возможность не терять его.
- Когда у площадки сотни категорий и подкатегорий, сложно отследить все. Например, вы изменили адрес или удалили раздел, а он до сих пор индексируется в поиске по старым параметрам.

Каким должен быть дизайн страницы 404?
Создавая дизайн и прописывая код страницы 404, советуем придерживаться следующих рекомендаций:
Совет №1. Немного доброжелательности
Здесь уместно выразить сожаление, ведь пользователь попал на страничку случайно, цель его была совсем другой. Объясните ситуацию, извинитесь и предложите помощь. Так вы завоюете расположение.
Совет №2. Будьте проще
Нет необходимости углубляться в технические детали. Вы можете даже заменить цифру «404» на лаконичное описание проблемы. Конечно, многие знают, что означает эта цифра, но не все.
Совет №3. Предложите решение
Попросите пользователя проверить правильность адреса, дайте возможность перейти на главную или просто в популярный раздел за один клик. Вы можете оформить страницу 404, используя стандартную шапку сайта. В этом случае вся основная информация уже будет присутствовать.
В этом случае вся основная информация уже будет присутствовать.
Уместно предложить материалы или товары схожей тематики. Если в URL прописана категория или раздел, несложно понять, что именно искал человек. Также можно оставить ссылки на недавно перемещенные разделы.
Совет №4. Добавьте юмора
404 ошибка — страничка, где дизайнеры и разработчики могут поупражняться в юморе и оригинальности. Здесь можно разместить интересную анимацию, картинку, мини-игру, видео, анекдот — почти все что угодно.
Совет №5. Позаботьтесь о функциональности
Чтобы посетителю было проще найти то, что он искал изначально, можно разместить строку поиска. Это особенно актуально для интернет-магазинов и крупных порталов.
Следуя этим советам, не переборщите. Шаблон не нужно перегружать текстом, ссылками и картинками, иначе пользователь не поймет, что он столкнулся с ошибкой.
Важность для SEO
Говоря о том, как сделать страницу ошибки 404, будет не лишним сказать о ее значении с точки зрения SEO. При оптимизации веб-ресурса важно, чтобы битых и неработающих ссылок было как можно меньше, в идеале их совсем не должно быть. С помощью различных seo-сервисов вы можете найти и удалить неработающие ссылки.
Вопрос об ошибках 404 в SEO остается открытым: кто-то считает, что они тормозят процесс раскрутки веб-ресурса, кто-то с этим не соглашается. Это спорный момент, требующий рассмотрения каждой ситуации в частности. Вот, например, что по этому вопросу сказано в справочных материалах Google:
«Решите, нужно ли устранять выявленную проблему. Большинство таких случаев можно проигнорировать: они не влияют на индексирование и рейтинг сайта».
Однако мы бы не советовали оставлять на сайте все то, что мешает навигации пользователей и приводит к тому, что посетитель не находит того, ради чего пришел из выдачи. Потому что это будет напрямую влиять на длительность вашего нахождения в топе.
Потому что это будет напрямую влиять на длительность вашего нахождения в топе.
Веб-ресурсы с оформленными страницами 404, с которых можно быстро перейти на главную или в определенные разделы площадки, имеют более высокие позиции в органическом поиске.
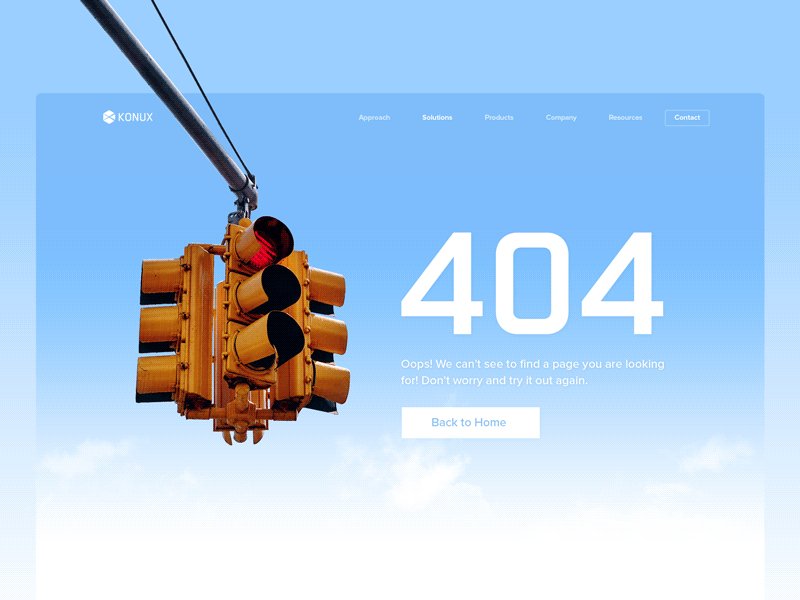
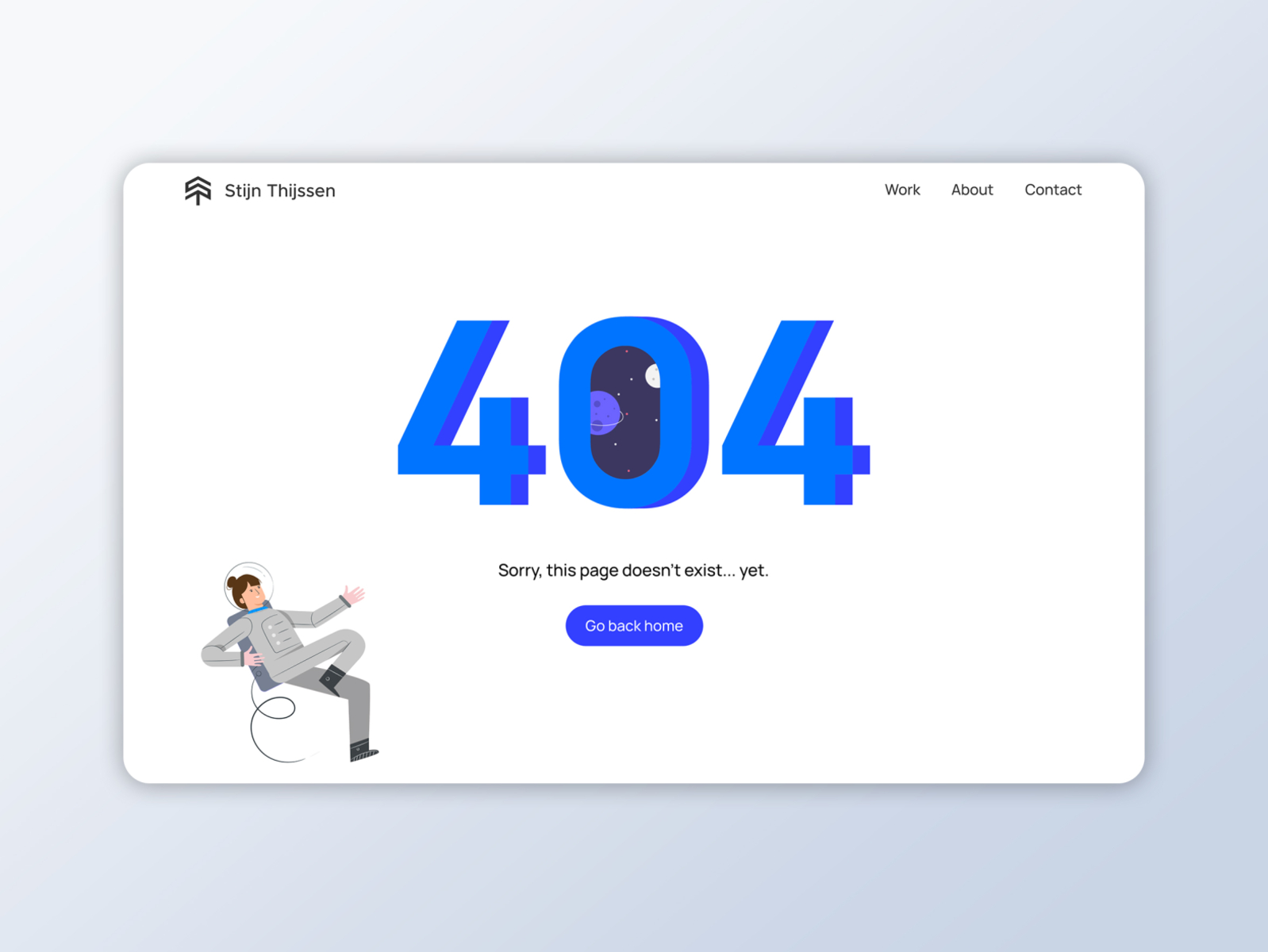
Оформление страницы с 404 ошибкой: примеры
Страничка с ошибкой 404 должна быть оформлена в едином стиле со всем веб-ресурсом. Это важно, чтобы пользователь четко понимал: он находится все на том же сайте, и этот сайт работает. Также нельзя забывать про интересы целевой аудитории.
Креатив при оформлении шаблона 404 уместен как нигде. Интересные дизайнерские решения, немного тематического юмора, забавные картинки — все это поможет сгладить неприятный осадок от невозможности попасть в нужный раздел.
Вопрос подбора изображений мы рассматривали в отдельной статье: «Как выбрать иллюстрации для сайта?».
Мы подобрали для вас красивые страницы 404. Надеемся, что подборка даст вам четкое представление, как оформить такую веб-страницу, а также вдохновит на поиски интересных решений.
Надеемся, что подборка даст вам четкое представление, как оформить такую веб-страницу, а также вдохновит на поиски интересных решений.
Благодаря этим рекомендациям вы сможете удержать посетителей даже там, где они оказываются случайно. В ваших силах создать страницу 404, которая будет не просто технической константой сайта, а эффективным инструментом для привлечения внимания пользователей.
Оформление страницы 404 — SEO на vc.ru
{«id»:78115,»url»:»https:\/\/vc.ru\/seo\/78115-oformlenie-stranicy-404″,»title»:»\u041e\u0444\u043e\u0440\u043c\u043b\u0435\u043d\u0438\u0435 \u0441\u0442\u0440\u0430\u043d\u0438\u0446\u044b 404″,»services»:{«facebook»:{«url»:»https:\/\/www.facebook.com\/sharer\/sharer.php?u=https:\/\/vc.ru\/seo\/78115-oformlenie-stranicy-404″,»short_name»:»FB»,»title»:»Facebook»,»width»:600,»height»:450},»vkontakte»:{«url»:»https:\/\/vk. com\/share.php?url=https:\/\/vc.ru\/seo\/78115-oformlenie-stranicy-404&title=\u041e\u0444\u043e\u0440\u043c\u043b\u0435\u043d\u0438\u0435 \u0441\u0442\u0440\u0430\u043d\u0438\u0446\u044b 404″,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter.com\/intent\/tweet?url=https:\/\/vc.ru\/seo\/78115-oformlenie-stranicy-404&text=\u041e\u0444\u043e\u0440\u043c\u043b\u0435\u043d\u0438\u0435 \u0441\u0442\u0440\u0430\u043d\u0438\u0446\u044b 404″,»short_name»:»TW»,»title»:»Twitter»,»width»:600,»height»:450},»telegram»:{«url»:»tg:\/\/msg_url?url=https:\/\/vc.ru\/seo\/78115-oformlenie-stranicy-404&text=\u041e\u0444\u043e\u0440\u043c\u043b\u0435\u043d\u0438\u0435 \u0441\u0442\u0440\u0430\u043d\u0438\u0446\u044b 404″,»short_name»:»TG»,»title»:»Telegram»,»width»:600,»height»:450},»odnoklassniki»:{«url»:»http:\/\/connect.ok.ru\/dk?st.cmd=WidgetSharePreview&service=odnoklassniki&st.shareUrl=https:\/\/vc.
com\/share.php?url=https:\/\/vc.ru\/seo\/78115-oformlenie-stranicy-404&title=\u041e\u0444\u043e\u0440\u043c\u043b\u0435\u043d\u0438\u0435 \u0441\u0442\u0440\u0430\u043d\u0438\u0446\u044b 404″,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter.com\/intent\/tweet?url=https:\/\/vc.ru\/seo\/78115-oformlenie-stranicy-404&text=\u041e\u0444\u043e\u0440\u043c\u043b\u0435\u043d\u0438\u0435 \u0441\u0442\u0440\u0430\u043d\u0438\u0446\u044b 404″,»short_name»:»TW»,»title»:»Twitter»,»width»:600,»height»:450},»telegram»:{«url»:»tg:\/\/msg_url?url=https:\/\/vc.ru\/seo\/78115-oformlenie-stranicy-404&text=\u041e\u0444\u043e\u0440\u043c\u043b\u0435\u043d\u0438\u0435 \u0441\u0442\u0440\u0430\u043d\u0438\u0446\u044b 404″,»short_name»:»TG»,»title»:»Telegram»,»width»:600,»height»:450},»odnoklassniki»:{«url»:»http:\/\/connect.ok.ru\/dk?st.cmd=WidgetSharePreview&service=odnoklassniki&st.shareUrl=https:\/\/vc. ru\/seo\/78115-oformlenie-stranicy-404″,»short_name»:»OK»,»title»:»\u041e\u0434\u043d\u043e\u043a\u043b\u0430\u0441\u0441\u043d\u0438\u043a\u0438″,»width»:600,»height»:450},»email»:{«url»:»mailto:?subject=\u041e\u0444\u043e\u0440\u043c\u043b\u0435\u043d\u0438\u0435 \u0441\u0442\u0440\u0430\u043d\u0438\u0446\u044b 404&body=https:\/\/vc.ru\/seo\/78115-oformlenie-stranicy-404″,»short_name»:»Email»,»title»:»\u041e\u0442\u043f\u0440\u0430\u0432\u0438\u0442\u044c \u043d\u0430 \u043f\u043e\u0447\u0442\u0443″,»width»:600,»height»:450}},»isFavorited»:false}
ru\/seo\/78115-oformlenie-stranicy-404″,»short_name»:»OK»,»title»:»\u041e\u0434\u043d\u043e\u043a\u043b\u0430\u0441\u0441\u043d\u0438\u043a\u0438″,»width»:600,»height»:450},»email»:{«url»:»mailto:?subject=\u041e\u0444\u043e\u0440\u043c\u043b\u0435\u043d\u0438\u0435 \u0441\u0442\u0440\u0430\u043d\u0438\u0446\u044b 404&body=https:\/\/vc.ru\/seo\/78115-oformlenie-stranicy-404″,»short_name»:»Email»,»title»:»\u041e\u0442\u043f\u0440\u0430\u0432\u0438\u0442\u044c \u043d\u0430 \u043f\u043e\u0447\u0442\u0443″,»width»:600,»height»:450}},»isFavorited»:false}
2754
просмотров
Страница 404: оформление и дизайн
2,374 просмотров всего, 1 просмотров сегодня
Оглавление
Качественный контент, выгодные предложения, продуманное юзабилити… Вы делаете все, чтобы сайт был идеальным с точки зрения маркетинга и конверсионности. А как насчет дизайна страницы «Not Found»? Вы используете второй шанс привлечь пользователя или отправляете его к конкурентам?
Код ошибки «404» или «Error: Not Found» возвращается сервером в том случае, если запрашиваемая страница не существует («Не найдена»).
Зачем нужна страница «Ошибка 404»
Иногда, попадая на ваш сайт, посетитель «приземляется» на несуществующую страницу. Причины тому могут быть разными:
- При написании URL пользователь допустил ошибку или опечатку.
- Вы перенесли информацию или удалили существующий URL.
- Произошли технические неполадки на сервере или сбой в интернет-соединении.
- На мобильных устройствах некоторые страницы не отображаются.
Далеко не всегда попадание на «404» происходит по вашей вине. Но разочарование, испытанное посетителем, может негативно сказаться на его мнении о вашей компании и решении продолжить взаимодействие с сайтом. В результате потенциальный клиент закроет вкладку и обратится в другую компанию.
Хороший дизайн страницы “Not Found” поможет превратить ее недостатки в преимущества, показать вашу заботу о пользователе и желание помочь в его поисках. Именно так действовали разработчики Twitter
Отсутствие «Ошибки 404» – это ошибка!
К сожалению, многие начинающие программисты и владельцы сайтов не уделяют должному вниманию дизайна страницы “Не найдена”. В результате посетитель испытывает растерянность, не понимая, где именно он находится и что с этим делать.
В результате посетитель испытывает растерянность, не понимая, где именно он находится и что с этим делать.
Это, к примеру, сайт туристической кампании в Беларуси:
А тут мамы из Казахстана могли бы найти няню для своего ребенка:
Попадая на подобные страницы, пользователь не знает, как поступить дальше. И попросту покидает сайт. Чтобы этого не произошло, стоит отдельно продумать дизайн «Ошибка 404» и реализовать его на моменте верстки.
Как удержать пользователя
Существует несколько основных несложных требований к оформлению «Not Found».
1. Выдерживайте стиль
Брендовое оформление страницы создаст у посетителя эффект присутствия на сайте. Фирменные цвета, логотип компании, наличие навигационного меню и контактных данных стимулируют доверие пользователя и не позволяют ему «заблудиться». Отличный пример – сайт компании McDonalds.
2. Общайтесь с клиентом
Страницы не существует? Это не повод для того, чтобы покинуть ваш сайт. Обратитесь к аудитории с извинениями и предложением перейти на главную, в меню, воспользоваться поиском или совершить альтернативное действие.
Обратитесь к аудитории с извинениями и предложением перейти на главную, в меню, воспользоваться поиском или совершить альтернативное действие.
Текст: Извините, ребята, парковка закрыта! Вы можете пойти домой или набить морду лосю.
Или:
Текст: Иногда вещи, которые мы любим, ломаются (разбиваются). Спасибо за терпение, мы скоро все соберем. А пока вы можете: Посмотреть, что нового в HubSpot на нашем замечательном блоге, Почитать о программном обеспечении на странице продукта, Получить удовольствие от бесплатной демо-версии.
Здесь очень важно выдержать общий стиль подачи контента на сайте. Ведь тексты с креативным или двусмысленным юмором далеко не всегда уместны на ресурсе серьезной солидной компании, такой как банк ВТБ.
3. Мотивируйте к действию
Можно попросить пользователя проверить правильность написания ссылки или попробовать начать поиск заново. Главное – побудите его к совершению какого-либо действия на сайте и не позволяйте закрыть вкладку. Если клиент попал на удаленную страницу интернет-магазина, предложите ему выбрать альтернативный товар, как поступают маркетологи интернет-магазина ADIDAS.
Если клиент попал на удаленную страницу интернет-магазина, предложите ему выбрать альтернативный товар, как поступают маркетологи интернет-магазина ADIDAS.
4. Удивляйте
Креативный дизайн страницы «Ошибка 404» может шокировать, удивлять, смешить, раздражать, Но он никогда не оставляет пользователя равнодушным. И только от вас и вашего дизайнера зависит впечатление, которое произведет сайт на посетителя: положительное или удручающее.
https://www.tumblr.com/404 (обновите ссылку несколько раз).
5. Добавьте интерактива.
Некоторые не верят, но нестандартное оформление “Not Found” может надолго задержать внимание посетителя. Увлекательные флеш-игры нравятся всем, вне зависимости от возраста и социального положения. С помощью такого приема вы увеличите время пребывания пользователя на сайте, что положительно скажется на ранжировании ресурса поисковыми системами.
http://heyzap.com/404
http://colibris.ua/404/
Как продавать с помощью страницы 404 ошибки?
Каждый элемент на сайте должна мотивировать потенциального клиента к целевому действию. И “Не найдена” – не исключение. Западные маркетологи активно используют приемы получения с них качественных лидов. Чтобы направить пользователя в сторону воронки продаж, можно использовать следующие приемы:
И “Не найдена” – не исключение. Западные маркетологи активно используют приемы получения с них качественных лидов. Чтобы направить пользователя в сторону воронки продаж, можно использовать следующие приемы:
Владельцы интернет-магазинов могут показать покупателю похожий товар или актуальное акционное предложение. Как книжный магазин Лабиринт или онлайн-гипермаркет Ozon:
Целью вашего сайта является генерация лидов? Предложите посетить одну или несколько посадочных страниц.
Текст: Заблудились в космосе? Возможно, вы искали один из наших последних проектов.
Клиент не может сделать заказ на сайте? Предложите ему сделать покупку в аккаунте в соцсетях
Никто не застрахован
К сожалению, в нашем мире не бывает идеальных и вечных вещей. Со временем сломаться может все: автомобиль, телефон, компьютер. И ваш сайт тоже. Неправильно введенный URL или удаленная товарная карточка могут выдать ошибку. И только от вас будет зависеть, как в таком случае поведет себя посетитель.
Современный пользователь очень избалован качественными проектами и сервисом. Поэтому, скорее всего, увидев сухое сообщение, он закроет вкладку и покинет ваш сайт с негативным впечатлением о ресурсе. Не оставляйте клиента наедине с его проблемой. Предусмотрите неизбежное и постарайтесь оформить страницу ошибки 404 таким образом, чтобы улучшить пользовательский опыт и оптимизировать конверсию сайта.
16 конвертирующих страниц 404 для заблудившихся посетителей
Знали ли вы, что страница 404 способна повысить конверсию вашего сайта и прибыль компании? Приложив некоторые усилия, поработав над дизайном и оптимизацией, вы можете превратить потерявшихся посетителей в потенциальных клиентов.
В этом посте вы увидите 16 примеров конвертирующих страниц 404 и узнаете, почему они работают.
Содержание статьи
Что такое страница 404 и зачем она нужна
1. Lego: дружелюбная страница 404
2. Email Center UK: интерактивная страница 404
3. List25: лучшая страница 404
List25: лучшая страница 404
4. Brett Terpstra: простая страница 404
5. Steve Madden: страница 404 с товарами
6. 9gag: страница 404 с призывом к действию
7. Path: предельно простая страница 404
8. IMDB: забавная тематическая страница 404
9. Everipedia: текстовая страница 404
10. Heyzap: интерактивная страница 404
11. OptinMonster: страница 404 с лид-магнитом
12. Ozon: забавная и полезная страница 404
13. Evernote: последовательная страница 404
14. Texterra: веселая страница 404
15. Лабиринт: страница 404 с указателями
16. LPgenerator: страница 404, где нет лидов
Бонус: намерение уйти
Что такое страница 404 и зачем она нужна
Каждый сайт подвержен изменениям: продукты и контент перемещаются или удаляются, меняется структура сайта. Когда посетитель кликает по ссылке на удаленную или перемещенную страницу, он видит страницу 404. Она открывается и тогда, когда пользователь опечатался в URL.
404: Сова не найдена
Запрошенная вами страница отбилась от стаи
Возможно, вы оказались здесь, потому что:
Страница перемещена
Страница больше не существует
Вы искали своего щенка и заблудились
Вам нравятся страницы 404
CTA: Вернуться на домашнюю страницу
А ваша страница 404 отражает ваш бренд? Если нет, вы точно теряете посетителей, которые закроют её, уйдут с вашего сайта и никогда не вернутся.
Вот это никому не понравится:
Потратив время на оптимизацию текста и дизайна страницы 404, вы можете уменьшить уровень отказов и повысить конверсию. Предлагаем вам 16 вдохновляющих примеров страницы 404.
1. Lego: дружелюбная страница 404
Страница не найдена
Извините, мы не нашли эту страницу! Может быть, ссылка устарела или страница удалена.
CTA: Вернуться на домашнюю страницу
Почему это работает:
Страница 404 от Lego не только полностью соответствует бренду: она понятна и забавна. Никаких технических терминов или сообщения «Страница 404», понятного не всем. Все, что нужно знать посетителю, — что он не попал на желаемую страницу, и его мало волнуют причины, ему просто нужно решение проблемы.
Как это сделать:
Для начала переведите все технические термины на человеческий язык. Вместо текста страницы 404 по умолчанию пишите то, что поймет каждый:
-
Страница не найдена.
-
Извините, мы не нашли страницу, которая вам нужна. -
Упс! Что-то пошло не так. -
О господи, ссылка не работает!
2. Email Center UK: интерактивная страница 404
404 — страница не найдена.
Кто-то из разработчиков должен за это поплатиться! Выберите, кого уволить.
Вы настроены великодушно? Пусть все сохранят работу. Вернуться на домашнюю страницу.
Почему это работает:
Email Center UK используют страницу 404 из 2-х частей, снимающую «вину» с посетителя и дающую ему забавный способ справиться с раздражением.
Как это сделать:
Не обвиняйте посетителя в ошибке, а вместо этого извинитесь. Объясняя, что пошло не так, не будьте категоричны. Употребите слова и фразы вроде «может быть» или «наверное»: такие формулировки не заставляют пользователя чувствовать себя виновником ошибки.
Вы можете повторить за Email Center UK и позволить посетителю «уволить» одного из разработчиков:
Люк, ты уволен!
Бедный Люк.
Люк не то что бы мстителен, но, может быть, теперь вам стоит сменить IP-адрес.
Вернуться на домашнюю страницу.
3. List25: лучшая страница 404
Страница не найдена
Вы могли оказаться здесь по целой куче причин, но вот 25 самых распространенных:
1. Вы думали, что страница существует… а это не так.
2. Страница существует, но вы опечатались в адресе.
3. Вы специально набрали неправильный адрес.
4. Сайт, с которого вы пришли, не так высокоразвит, как List25, и не поспевает за нашей продвинутой системой управления контентом.
Почему это работает:
Страница 404 замечательно соответствует бренду. Одна из лучших практик разработки UX — объяснить, что пошло не так, в сообщении об ошибке, и List25 предлагает целых 25 причин. Вверху списка есть панель поиска, чтобы людям не приходилось читать его весь, но, наверное, большинство все равно прочитает.
Как это сделать:
Вы не обязаны предъявлять длинный список возможных причин ошибки, но, так или иначе, стоит объяснить, что пошло не так. Вот список возможных причин ошибки 404:
Вот список возможных причин ошибки 404:
-
Опечатка в URL -
Ошибка при вставке URL -
Битая ссылка -
Контент перемещен -
Контент удален
Если вы хотите добавить какие-нибудь забавные причины, подходящие вашему бренду, сделайте это.
4. Brett Terpstra: простая страница 404
404 — страница не найдена
Ой.
Страница, которую вы запросили, не найдена. Может быть, вы искали вот это:
А вы уже купили билеты на Macstock 2018?
Веб-экскурсии: 6 июня 2011 — 8 июня 2011
Также вы можете заглянуть в архив и поискать посты по названию и ключевым словам или использовать NerdQuery, чтобы быстро найти искомое.
Почему это работает:
Почему стандартная страница 404 так раздражает? Потому что это тупик: вам некуда дальше идти. Страница от Brett Terpstra предлагает список постов, где есть ключевые слова, связанные со ссылкой, по которой пытался пройти посетитель. На посты предоставлены ссылки, так что перейти к ним можно легко и быстро. Это неброская, но очень полезная страница.
На посты предоставлены ссылки, так что перейти к ним можно легко и быстро. Это неброская, но очень полезная страница.
Как это сделать:
Вы можете воспользоваться Custom Search API, чтобы лучшие совпадения с вашего сайта появлялись на странице 404. Так проблема заблудившегося пользователя сразу решается.
5. Steve Madden: страница 404 с товарами
Ой. Неловко получилось.
Похоже, эта страница взяла выходной, чтобы накупить себе новой обуви, и уже исчезла под горой туфель и сапогов. Это мы виноваты. Любим вас!
Популярные товары
Почему это работает:
Эта страница 404 предлагает заблудившимся посетителям варианты. Панель поиска — это отличное решение для любой страницы 404, а несколько разных способов получить помощь показывают посетителям, что вы о них заботитесь. Steve Madden также включили на страницу ссылки на популярные товары, отвлекая пользователей и не давая им раздражаться. Хитро и эффективно.
Как это сделать:
Текст и дизайн страницы 404 должны помогать потерявшимся посетителям. Приведенные ниже идеи могут подтолкнуть их к тому, чтобы задержаться на вашем сайте.
Что стоит разместить на странице 404:
-
Навигационное меню -
Ссылку на главную страницу -
Ссылку на карту сайта -
Панель поиска -
Ссылки на популярные посты -
Ссылки на популярные товары
6. 9gag: страница 404 с призывом к действию
Здесь ничего нет.
Найдите то, что вы ищите, с нашим приложением.
CTA: Скачать приложение
Почему это работает:
Задача страницы 404 от 9gag — убедить посетителя скачать приложение. А чтобы оживить ее, они добавили популярный мем из «Криминального чтива».
Как это сделать:
Главное — простота. Да, мы только что говорили о разных способах удержать посетителя на сайте, но не стоит перегружать его избытком вариантов. В идеале ограничьтесь одним или двумя призывами к действию: вы же не хотите, чтобы пользователя парализовала нерешительность, и он в ужасе сбежал с вашего сайта.
В идеале ограничьтесь одним или двумя призывами к действию: вы же не хотите, чтобы пользователя парализовала нерешительность, и он в ужасе сбежал с вашего сайта.
7. Path: предельно простая страница 404
О нет! Страница не найдена.
Связаться со службой поддержки.
Почему это работает:
Эта страница проста и ясна. Path не хотят битых ссылок на своем сайте и поэтому предлагают посетителям сообщить о проблемах в службу поддержки. Также на странице есть навигационный футер на случай, если посетитель предпочитает еще побродить по сайту: так власть возвращается к посетителю, и ситуация раздражает его гораздо меньше.
Как это сделать:
Цель здесь — дать посетителям возможность сообщить о проблеме. Это можно сделать разными способами, например просто разместить ссылку, как сделали Path, или использовать форму обратной связи.
8. IMDB: забавная тематическая страница 404
Где страница, Лебовски? Где она?
Почему это работает:
Помните ужасную стандартную страницу 404 из начала статьи? На ней нет ничего знакомого, что успокоило бы посетителя. IMDB справляется с этим, размещая на странице 404 цитату из фильма. Брендинг тонок: никаких постеров или трейлеров, которые тянули бы внимание посетителя в разные стороны. Сайт предлагает только цитату, ссылку на главную страницу и на процитированный фильм.
IMDB справляется с этим, размещая на странице 404 цитату из фильма. Брендинг тонок: никаких постеров или трейлеров, которые тянули бы внимание посетителя в разные стороны. Сайт предлагает только цитату, ссылку на главную страницу и на процитированный фильм.
Как это сделать:
Страница 404 должна соответствовать вашему бренду. Не дезориентируйте пользователей: покажите им, что они по-прежнему взаимодействуют со знакомым брендом.
Читайте также: 10 примеров творческого подхода к сообщению об «ошибке 404»
9. Everipedia: текстовая страница 404
404 Не найдено
Сообщение «404» или «Не найдено» — это стандартный код ответа HTTP (HyperText Transfer Protocol — протокол передачи гипертекста) о том, что клиент смог связаться с сервером, но сервер не может найти запрошенные данные.
Хостинг обычно генерирует ответ «404 Не найдено», когда посетитель пытается пройти по битой или мертвой ссылке, и поэтому ошибка 404 — одна из самых узнаваемых во Всемирной паутине.
Обзор
При коммуникации по HTTP клиент требует ответа на свой запрос к серверу, например, веб-браузер запрашивает страницу и ожидает цифровой код ответа…
Почему это работает:
Everipedia предлагает читателям именно то, чего можно ожидать от онлайн-энциклопедии, и напоминает им, за что они любят этот сайт и почему постоянно на него возвращаются.
Как это работает:
Как сказал маркетолог Ренни Глисон (Renny Gleeson) сказал о странице 404: «Простая ошибка говорит о том, кем вы не являетесь. Или напоминает мне, за что я вас люблю». Напомните посетителям, за что они вас любят. Каково ваше уникальное торговое предложение? Что отличает вас от конкурентов?
10. Heyzap: интерактивная страница 404
Почему это работает:
Кто не любит играть в игры? Heyzap добавили на страницу 404 интерактивный элемент, который развлекает посетителей и удерживает их на сайте на какое-то время — и, может быть, раздражение, вызванное ошибкой, успеет пройти.
Как это сделать:
Вы не обязаны разрабатывать целую игру, но можете добавить на страницу интерактивный элемент. Так посетителям будет чем заняться на странице 404, а значит, они проведут на ней больше времени, и показатель отказов снизится. То и другое важно для вашей позиции в поисковой выдаче Google.
11. OptinMonster: страница 404 с лид-магнитом
Такой страницы не существует!
Извините, страница, которую вы искали, не найдена.
Попробуйте поискать что-нибудь другое.
Или вернитесь на главную страницу, или свяжитесь с нами, если не нашли искомого.
Перехватите маркетинговый урок
Получить бесплатный кейс!
Как повысить трафик органического поиска
Как конвертировать уходящих посетителей и получать доход
Знаете ли вы, что более 70% посетителей, уходящих с вашего сайта, никогда не возвращаются? Узнайте, как OptinMonster решает эту проблему.
CTA: Скачать сейчас
Почему это работает:
Страница 404 содержит лид-магнит, причем предлагать курс о том, как конвертировать уходящих посетителей, именно на странице ошибки — это хороший ход. Так страница 404 тоже предоставит посетителям полезную информацию, и ни одна минута, проведенная на сайте, не будет потрачена впустую.
Так страница 404 тоже предоставит посетителям полезную информацию, и ни одна минута, проведенная на сайте, не будет потрачена впустую.
Как это сделать:
Предложите собственный лид-магнит на странице 404. Этот тип подписки способен повысить конверсию на 785%. И не забудьте создать лендинг, на который будет вести заветная ссылка.
12. Ozon: забавная и полезная страница 404
Почему это работает:
Как и любая хорошая страница 404, она согласуется со стилем бренда и подсказывает посетителю, что делать дальше — в данном случае ознакомиться с акциями, проходящими на сайте. Ненавязчивый юмор помогает справиться с раздражением оттого, что запрошенный контент не удалось найти.
Как это сделать:
Вместо не найденного контента предложите посетителю что-нибудь полезное — например, напомните о своих акциях, скидках и специальных предложениях.
13. Evernote: последовательная страница 404
Почему это работает:
Как и любая хорошая страница 404, этот пример проясняет ситуацию и предлагает варианты дальнейших действий. Симпатичная картинка выполнена в том же стиле, что и прочие иллюстрации на сайте Evernote: компания ведет себя последовательно
Симпатичная картинка выполнена в том же стиле, что и прочие иллюстрации на сайте Evernote: компания ведет себя последовательно
Как это сделать:
Создавая текст, изображения и прочий контент страницы 404, придерживайтесь того же стиля, что и на всех остальных страницах своего сайта.
14. Texterra: веселая страница 404
Почему это работает:
Эта страница вызывает улыбку и подсказывает, что делать дальше: вернуться на главную или воспользоваться поиском.
Как это сделать:
Стоит сделать страницу 404 забавной, чтобы она вызывала у посетителей не раздражение, а улыбку.
15. Лабиринт: страница 404 с указателями
Почему это работает:
Лабиринт сделал все возможное, чтобы не расстроить посетителя — и не дать ему уйти: тут и объяснение, что произошло, изложенное понятным языком, и панель поиска, и ссылка на текущие акции, и каталог популярных книг. Если стандартная страница 404 — это тупик, то страница от Лабиринта — это несколько расходящихся дорог с указателями.
Как это сделать:
Объясните посетителям, что произошла ошибка, и дайте им выбор, что делать дальше.
16. LPgenerator: страница 404, где нет лидов
Здесь лидов нет — но по ссылкам на блог, главную страницу и на создание лендинга они обязательно найдутся.
Бонус: намерение уйти
Технологии, отслеживающие намерение уйти, нечасто используются на страницах 404. Намерение уйти проявляется, когда посетитель готов покинуть страницу, и в этот момент появляется всплывающее окно. Так вы не потеряете те 70% посетителей, что покидают ваш сайт и никогда не возвращаются.
Вот пример такого всплывающего окна на странице 404. Оно помогает найти искомое — и творит чудеса для владельца сайта, потому что удерживает посетителя. Во всплывающем окне можно также предложить купон или скидку.
Не нашли искомого?
Поиск
Вернуться на домашнюю страницу
Высоких вам конверсий!
По материалам: optinmonster. com.
com.
19-07-2018
Как изменить страницы ошибок 404 и других — Webasyst
В большинстве тем дизайна за отображение страниц ошибок отвечает шаблон error.html который может быть отредактирован в разделах Сайт — Дизайн, Магазин — Витрина — Шаблоны и в соответствующих разделах других приложений, вид страниц которых вам требуется изменить.
Это требует базовых знаний языка разметки HTML. Инструкция по использованию редактора:
https://www.shop-script.ru/help/9241/video-design-editor/
В теме Default 2.0 изначально данный шаблоны выглядит следующим образом:
<h2>
{if $error_code}{$error_code}. {/if}
{if $error_message}{$error_message}{else}[s`Error`]{/if}
</h2>
[s`The requested resource is not available.`]
Чтобы добавить собственный обработчик какой-нибудь ошибки, например, 404 его следует привести к виду подобному следующему:
{if $error_code == 404}<h2>{$error_code}. </h2>
</h2>
Упс! Ничего не найдено. Если вы видите эту ошибку — сообщите нам, пожалуйста, на адрес <a href=»mailto:[email protected]?subject={$error_code}»>[email protected]</a> указав адрес этой страницы.
{elseif $error_code}<h2>{$error_code}.
{if $error_message}{$error_message}{else}[s`Error`]{/if}
</h2>
[s`The requested resource is not available.`]
{/if}
Добавить ещё один обработчик можно следующим образом:
{if $error_code == 404}<h2>{$error_code}.</h2>
Упс! Ничего не найдено. Если вы видите эту ошибку — сообщите нам, пожалуйста, на адрес <a href=»mailto:[email protected]?subject={$error_code}»>[email protected]</a> указав адрес этой страницы.
{elseif $error_code == 500}<h2>{$error_code}.</h2>
На сервере что-то сломалось! Если вы видите эту ошибку — сообщите нам, пожалуйста, на адрес <a href=»mailto:[email protected]?subject={$error_code}»>support@yoursite. ru</a> указав адрес этой страницы, а также описав ваши действия, которые предшествовали возникновению ошибки.
ru</a> указав адрес этой страницы, а также описав ваши действия, которые предшествовали возникновению ошибки.
{elseif $error_code}<h2>{$error_code}.
{if $error_message}{$error_message}{else}[s`Error`]{/if}
</h2>
[s`The requested resource is not available.`]
{/if}
404 страница: Как удержать посетителя
Думаю, что каждый хотя бы раз сталкивался сo страницей “404: Not found” (404: Страница не найдена). Согласитесь, неприятно, когда в поисках нужной информации сталкиваетесь с ошибкой и не получаете то, за чем “шли” в мир Интернета. Но давайте же разберемся в том, что из себя представляет это загадочное “страница не найдена” и является ли это такой огромной проблемой. Готовы к порции новой и полезной информации? Так начнем же!
Что такое ошибка 404
Итак, что такое страница 404? Правильно, это сообщение об ошибке. Его выдает браузер, в случае если URL введен некорректно. Возможно, страница была удалена или перемещена в другую категорию.
Возможно, страница была удалена или перемещена в другую категорию.
404 – это кодовый заголовок статуса протокола HTTP. При обращении к конкретной странице браузер отправляет запрос на сервер, ответ сервер предоставляет в виде кода (200 – страница найдена, 404 – страница не найдена). В случае ответа 200, браузер загружает требуемую страницу, в случае 404 – либо показывает страницу ошибки либо загружает специальную страницу, назначенную как обработчик ошибки.
Причины появления страницы 404
- Неправильно набранный URL страницы
- Старая ссылка больше не существует (адрес страницы изменился)
- Битая ссылка (неправильно указана ссылка на сайте)
- Страница удалена
К сожалению, предусмотреть все проблемы, которые поведут за собой появление страницы 404, сложно, но возможно сделать так, чтобы эта страница обеспечивала вам рост посещаемости. Что для этого нужно сделать? Всего лишь в полнолуние съесть рог единорога:) Начали гуглить, где найти рог единорога?! Не стоит. Сейчас по порядку разберемся с тем, чего вы так ждали: Как же удержать посетителя с помощью страницы 404? — Oригинальным оформлением.
Сейчас по порядку разберемся с тем, чего вы так ждали: Как же удержать посетителя с помощью страницы 404? — Oригинальным оформлением.
Как оформить страницу 404
Что чувствует пользователь, когда в поисках качественного и интересного контента попадает на скучную страницу 404? Правильно, негодование и разочарование. В результате, он покидает этот сайт в поисках другого. Таким образом, вы теряете клиента и ваш рейтинг снижается. Плюс ко всему роботы Гугла и Яндекса также не в восторге от большого количества таких страниц. Для них это как сигнальный звоночек о том, что ваш сайт теряет марку и не соответствует требованиям посетителей. По этой причине они понижают такой сайт в результатах поиска. А оно вам нужно?!
К счастью, все можно изменить, заменив стандартное оформление страницы на оригинальное, выдержанное в общей стилистике сайта, клиентоориентированное. И всё чаще мы встречаем именно второй вариант — дизайн и контент, которые увлекают и запоминаются.
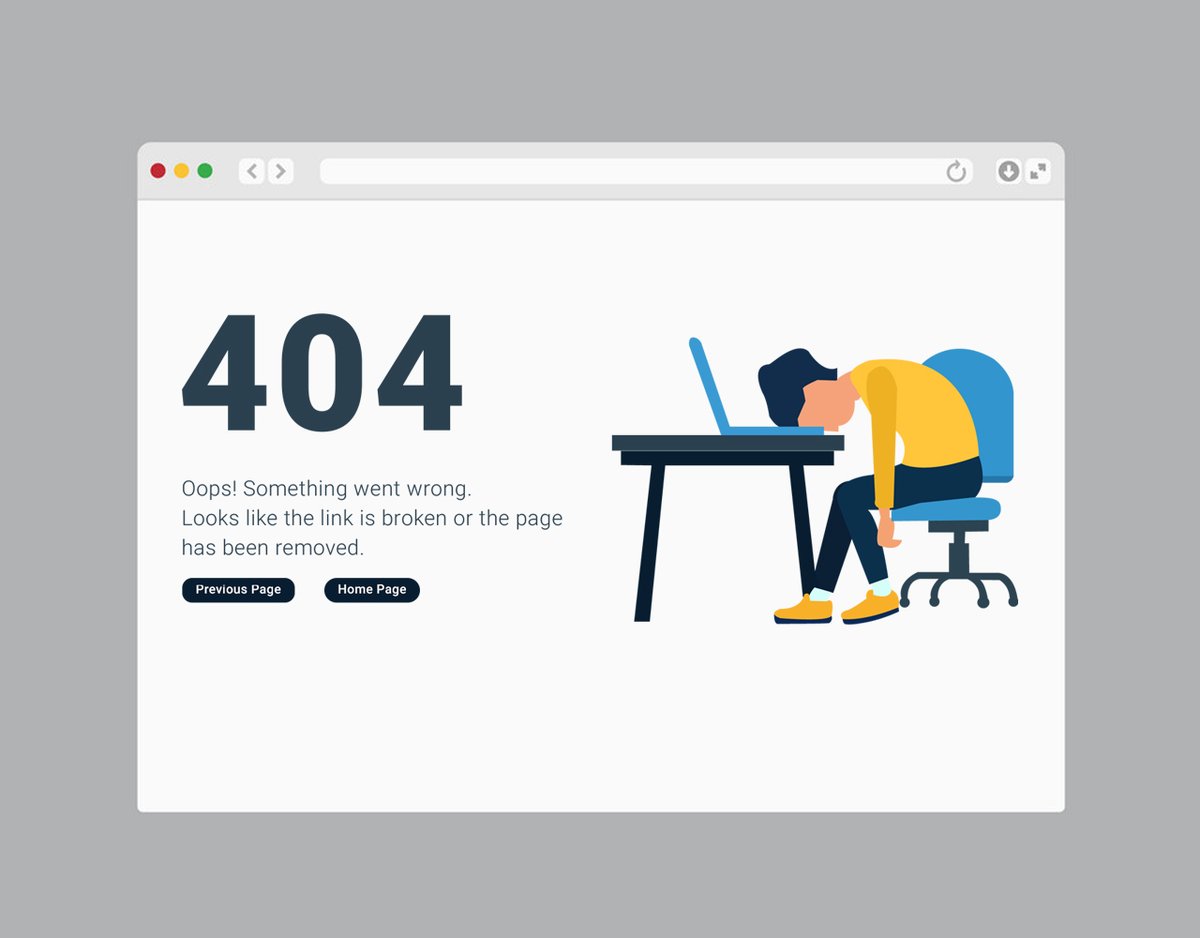
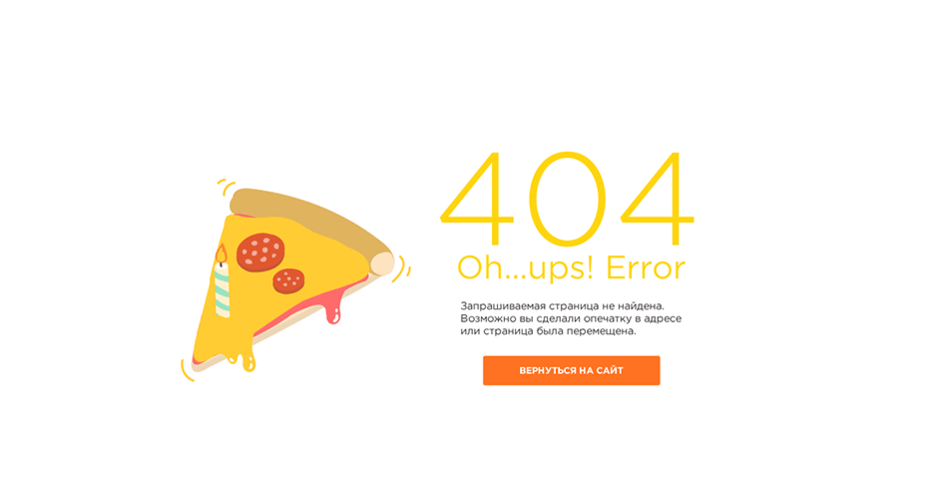
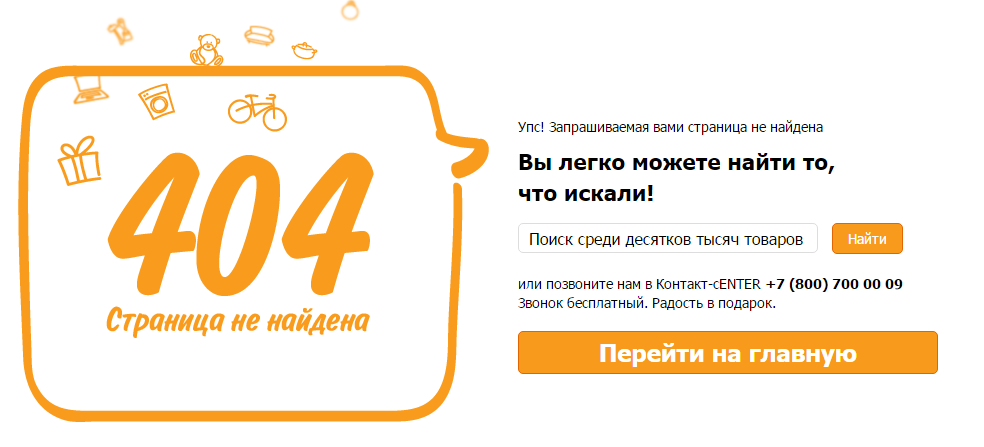
Страница как минимум может выглядеть примерно так:
Почему так? Да потому что часто она бывает вот такой:
Согласитесь, такое отношению к посетителю является не очень лояльным. С вероятностью 90% он покинет сайт, даже не попытавшись разобраться, в чем проблема. Поэтому наша задача — создать такую страницу 404, чтобы она привлекала своим видом, и посетитель не покинул сайт.
С вероятностью 90% он покинет сайт, даже не попытавшись разобраться, в чем проблема. Поэтому наша задача — создать такую страницу 404, чтобы она привлекала своим видом, и посетитель не покинул сайт.
Ловите основные советы по созданию страницы 404:
- Единый стиль. Это не только красиво и гармонично смотрится, а еще подчеркивает специфику бизнеса.
- Вежливость. Банально звучит, согласитесь? Вы же всегда вежливы с пользователем. Но как показывают результаты анализа, таких не более 20%. Задача — объяснить, что произошло и почему возникла проблема.
- Давайте ссылки. Чтобы пользователь не ушел сразу со страницы 404, лучше оставить полезные ссылки, которые заинтересуют. Это могут быть популярные товары, новинки, новости или переход на главную страницу.
- Обратная связь. Сделайте так, чтобы у пользователя была возможность сообщить об ошибке. Это не только показатель его важности для вас, а и хорошая возможность отслеживать проблемы сайта и минимизировать их.

- Строка поиска. Добавьте строку поиска на странице с кодом 404. Будьте уверены, это положительно скажется на рейтинге и отношении пользователя к вашему сайту. Но помните, что такая строка должна работать правильно, в противном случае посетитель будет разочарован вдвойне и, к сожалению, не придет на сайт больше никогда.
- Ну и бонус для владельцев интернет-магазинов. Разместите ссылки на товары, которыми интересовался человек ранее. Это отвлекает пользователя от разочарования, что он не попал на нужную страницу, и поможет вам остаться фаворитом для клиентов.
Варианты оформления страницы 404
Сложно поспорить с тем, что в мире нет ничего идеального и сайты не исключение. Но нет предела совершенству. Так давайте же приблизимся к нему на пару шагов.
Ловите подборку примеров оформления страниц 404. Думаю, они вдохновят вас на создание собственной, креативной и такой нужной страницы, которая убережет вас от потери клиентов.
Coca-Cola
Бренд Coca-Cola оформил свою страницу таким образом.
Что же здесь является положительным?
- Очевидно, что выдержана концепция бренда и сайта.
- Ссылка перехода на главную.
- Навигация по сайту.
- Возможность подписаться на новости сайта.
Что можно добавить?
- Извинения за неудобства.
- Объяснение, почему пользователь оказался на этой странице.
- Возможность обратной связи.
Ebay
Среди плюсов можно отметить:
- Извинение.
- Объяснение, что случилась ошибка.
- Возможность перейти на главную страницу.
- Ссылки на подразделы сайта.
- Поисковая строка.
На что мы бы рекомендовали обратить внимание и доработать:
- Скудный дизайн. Можно было бы добавить хотя бы смайлик.
- Отсутствие креативности. Уместно было бы добавить хорошую шутку.
- Не соответствует концепции сайта.

Evernote
Вот эта страница создана так, чтобы пользователь здесь задержался.
- Интересный дизайн.
- Наличие нескольких ссылок, которые будут полезны пользователю.
- Сопровождающий текст с предположением о случившемся.
Как вы уже заметили, на этой странице
- Выдержана концепция сайта.
- Есть возможность перейти на главную, открыть ленту новостей, зайти в справочное бюро.
- Лаконичный текст с объяснением, почему пользователь попал сюда.
Тупичок Гоблина
- Дизайн сайта в стиле компьютерных игр 90-х.
- Анимация, в виде мигающих красных глаз.
- Возможность перехода на все разделы сайта.
Интернет-магазин Лабиринт
Как вы успели заметить, здесь есть:
- Оригинальный сопроводительный текст с упоминанием названия сайта.

- Полная навигация по сайту.
- Ссылки на акции и предложения.
- Возможность выбрать книгу из каталога.
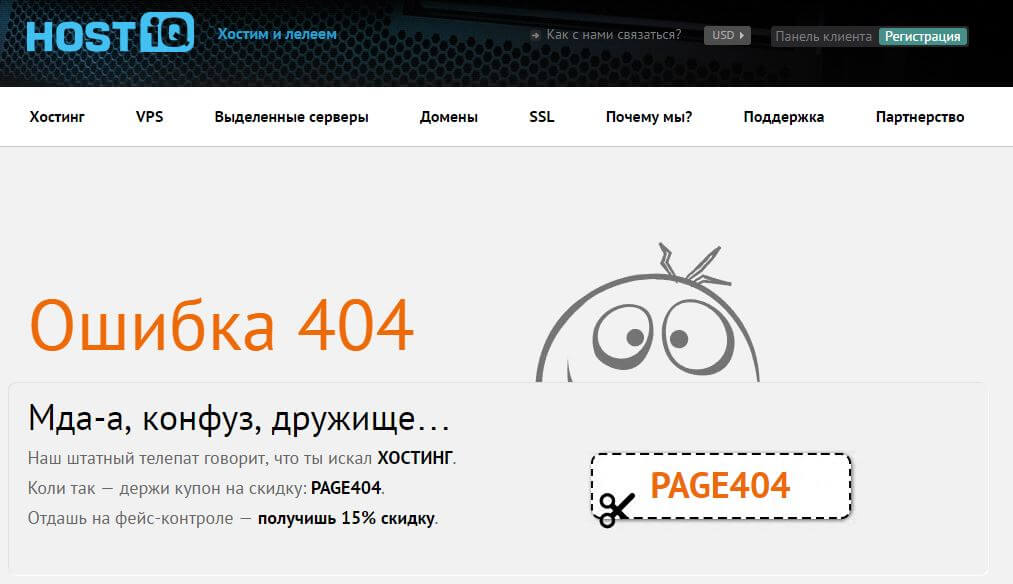
Сайт “Единого визового центра”
- Оригинальное использование мема, которое обязательно запомнится и поднимет настроение.
- Возможность перейти на главную страницу сайта.
- Обратная связь. Пользователь может обратиться к администраторам сайта. Это очень хорошая опция, поскольку вы выражаете заботу о своих клиентах, можете отслеживать промахи системы и улучшать ее.
Pixar
- Оригинальное использование персонажа из мультфильма “Головоломка”, которое показывает, что не только пользователь, а и вы расстроены тем, что произошло.
- Шикарный текст, в котором говорится: “Ой, не плачь. Это всего лишь ошибка 404. То, что ты ищешь, могло затеряться в долгосрочной памяти”. Так и слышится голос Радости из мультфильма.
- Есть ссылки на основные категории сайта.

Викиум
- Тематика сайта соблюдена.
- Анимация с плачущим профессором, который очень расстроен, что не выполнил свою задачу и не нашел нужную страницу.
- Оригинальный текст перед ссылкой перехода на главную страницу.
Сайт Студии Дениса Каплунова
Думаю, что комментарии излишни, но все же позвольте кое-что отметить.
- То, что дизайн страницы и сайта совпадают — это факт.
- Кнопки перехода на основные разделы сайта.
- И как вишенка на торте — крутой текст с тонким сарказмом, и это все приправлено изображение гороха, что подтверждает слова и намекает на то, что администратору очень жаль, что пользователь оказался на данной странице.
Заключение
Подведем итоги.
Для того, чтобы удержать посетителя и повысить рейтинг сайта, необходимо создать такую страницу 404, попав на которую, пользователь почувствует свою значимость и нужность для вас. Забудьте скучное “Страница не найдена”, сделайте страницу, которая будет иметь:
Забудьте скучное “Страница не найдена”, сделайте страницу, которая будет иметь:
- Оригинальный дизайн.
- Оформление в стиле основного сайта.
- Вежливое извинение за неудобство и креативное объяснение случившегося.
- Предложение посетителю перейти на главную страницу или другие разделы сайта.
- Возможность воспользоваться строкой поиска по сайту или подписаться на рассылку новостей.
Уверена, у вас уже появились супер-идеи для оформления страницы 404! Тогда вперед воплощать их в жизнь дабы оставаться в топе! Успехов!
35 бесплатных шаблонов для страницы ошибки 404
Большинство шаблонов веб-сайтов премиум-класса и некоторые хорошие шаблоны веб-сайтов предоставляют отдельные шаблоны страниц 404. Если вы не удовлетворены стандартными шаблонами страниц ошибок 404, вы можете использовать эти бесплатные шаблоны страниц ошибок 404. Чтобы помочь вам выбрать лучший шаблон, мы включили как креативные, так и простые простые бесплатные шаблоны страниц 404 с ошибками. Исходя из имеющихся у вас дизайна сайта и вашего вкуса, выберите лучший для вашего сайта.
Исходя из имеющихся у вас дизайна сайта и вашего вкуса, выберите лучший для вашего сайта.
Прежде чем попасть в список бесплатных шаблонов с ошибкой 404, давайте посмотрим, что делает страницу 404 идеальной для профессионалов. Страница 404 является страницей с ошибкой, это не означает, что вы должны покинуть страницу с ошибкой просто с уведомлением 404. Возможно, вы видели, как некоторые из лучших веб-сайтов показывают 404 страницу с большой эффективностью.
Вам решать, что делать пользователю после того, как он попадет на страницу с ошибкой. Кроме того, вы можете напрямую показать им другие предложения, которые тесно связаны с их поисковым запросом. Возможно, вы видели такой подход на многих новостных сайтах, и даже некоторые шаблоны новостных и журнальных сайтов предоставляют вам эту опцию по умолчанию. Или же вы можете непосредственно предоставить окно поиска или кнопку, чтобы вернуть пользователя на предыдущую страницу или на свою домашнюю страницу. Возможно, вы видели эти подходы на большинстве бизнес-сайтов. Это очень удобные функции, а также еще один способ удержать ваших посетителей.
Это очень удобные функции, а также еще один способ удержать ваших посетителей.
Некоторые могут использовать интерактивные анимированные страницы, в некоторых блогах вы могли видеть интересные текстовые сообщения, которые сами сохранят пользователя на сайте. Все эти бесплатные шаблоны страниц 404 ошибок уникальны по-разному. К сожалению, вы не можете найти все эти качества в одном шаблоне, все они являются общими. Если вам нужна полная страница 404, то вам нужно настроить любой из этих бесплатных шаблонов страницы 404, который точно соответствует вашим потребностям.
картинка 1 и 1.1.
Это единственный плагин WordPress, который попал в список. Он очень прост в использовании, обладает действительно отличным дизайном, шаблонами и настройками.
Скачать
Colorlib 404 v1
Скачать Демо
Colorlib 404 v2
Скачать Демо
Colorlib 404 v3
Скачать Демо
Colorlib 404 v4
Скачать Демо
Colorlib 404 v5
Скачать Демо
Colorlib 404 v6
Скачать Демо
Colorlib 404 v7
Скачать Демо
Colorlib 404 v8
Скачать Демо
Colorlib 404 v9
Скачать Демо
Colorlib 404 v10
Скачать Демо
Colorlib 404 v11
Скачать Демо
Colorlib 404 v12
Скачать Демо
Colorlib 404 v13
Скачать Демо
Colorlib 404 v14
Скачать Демо
Colorlib 404 v15
Скачать Демо
Colorlib 404 v16
Скачать Демо
Colorlib 404 v17
Скачать Демо
Colorlib 404 v18
Скачать Демо
Colorlib 404 v19
Скачать Демо
Colorlib 404 v20
Скачать Демо
Simple Pure Error Page
Simple Pure Error Page — это анимированный шаблон от Enrico Chiaromonte. Если вы хотите проявлять творческий подход на своей странице ошибок, тогда этот шаблон может быть полезен для вас. В этом шаблоне синий цвет используется в качестве цветовой схемы страницы, если у вас есть фирменный цвет для вашего сайта, то вы можете настроить его под нужный вам цвет.
Если вы хотите проявлять творческий подход на своей странице ошибок, тогда этот шаблон может быть полезен для вас. В этом шаблоне синий цвет используется в качестве цветовой схемы страницы, если у вас есть фирменный цвет для вашего сайта, то вы можете настроить его под нужный вам цвет.
Поскольку код, использованный для создания этой прекрасной страницы, представлен непосредственно вам, вы можете изменить желаемый цвет. Чтобы изменить цвет, вам нужно настроить CSS-файл. Если вы разработчик, вы будете знать, как настроить это. Но если вы обычный пользователь, вы можете использовать следующий совет.
В основном цветовой код, используемый в файле CSS, будет в шестнадцатеричных значениях цветового кода. Здесь в шаблоне по умолчанию используется синий цвет, код которого # 48A9E6. Этот код будет упомянут в коде в качестве фона: # 48A9E6; измените это значение на ваш фирменный цвет с шестнадцатеричным цветовым кодом.
Скачать Демо
Not Found
Градиент является одной из наиболее преобладающих дизайнерских тенденций, которые вы видели в последние несколько лет. Поскольку большинство ведущих брендов переходят на градиентные цвета, эксперты по дизайну предсказали, что градиент станет трендом и в следующем году.
Поскольку большинство ведущих брендов переходят на градиентные цвета, эксперты по дизайну предсказали, что градиент станет трендом и в следующем году.
С помощью этого шаблона 404 вы получите простое и чистое сообщение. Код ошибки и ее значение. Этот шаблон использует HTML, CSS и Javascript. Все классы, используемые в этом шаблоне, связаны между собой. Поэтому, если у вас есть намерение изменить контент, обязательно просмотрите весь исходный код.
Опять же, если у вас есть фирменный стиль в качестве цвета градиента, вы можете легко изменить его в CSS. Здесь в этом коде это упоминается как background: -webkit-repeating-linear-Gradient (-45deg, # FFEB3B, # FF6F00, # 00B0FF, # 76FF03, # b98acc, # 69a6ce, # 9b59b6). Все хэштеги имеют шестнадцатеричное значение кода цвета. Как я уже говорил вам в предыдущем шаблоне, просто измените цветовой код на тот, который вы хотите. Спасибо Джону Финку за то, что он поделился с нами этим хорошим шаблоном 404 ошибки.
Скачать Демо
Bootstrap 404
Этот тип страницы ошибок лучше всего подходит для шаблонов веб-сайтов, связанных с образом жизни, и шаблонов сайтов современных компаний-разработчиков программного обеспечения. Чтобы шаблон соответствовал существующему шаблону веб-сайта, вам может потребоваться изменить шрифты и цветовую схему этого шаблона. Разработчик этого шаблона Ахмед использовал HTML, CSS и Javascript. Код хорошо написан, так что вы можете легко соотнести эти коды с существующей кодировкой шаблона веб-сайта. Если вы хотите изменить только внешний вид шаблона, вы можете настроить раздел CSS в одиночку.
Чтобы шаблон соответствовал существующему шаблону веб-сайта, вам может потребоваться изменить шрифты и цветовую схему этого шаблона. Разработчик этого шаблона Ахмед использовал HTML, CSS и Javascript. Код хорошо написан, так что вы можете легко соотнести эти коды с существующей кодировкой шаблона веб-сайта. Если вы хотите изменить только внешний вид шаблона, вы можете настроить раздел CSS в одиночку.
Скачать Демо
Pure CSS
Pure CSS — это действительно хорошо выполненный шаблон. Как видно из названия, этот шаблон основан исключительно на CSS, файлы JS в этом шаблоне остались нетронутыми.
Скачать Демо
404 Vampire
Страницу 404 также можно использовать для отражения праздничного настроения и сезонности, чтобы быть креативными. Эта 404 страница в стиле вампиров можно использовать во время Хэллоуина. С этим шаблоном у вас есть достаточно места, чтобы донести свое сообщение, а также есть возможность добавить кнопку призыва к действию, чтобы перевести пользователя на предыдущую страницу. Опять же, если вы хотите использовать этот шаблон для своего сайта, то вам необходимо потратить некоторое время, чтобы встроить этот код шаблона в существующий шаблон сайта.
Опять же, если вы хотите использовать этот шаблон для своего сайта, то вам необходимо потратить некоторое время, чтобы встроить этот код шаблона в существующий шаблон сайта.
Скачать Демо
Fantasy Error Page
Fantasy error page — это простой и элегантный шаблон. С полным дизайном страницы, он использует все пространство экрана устройства. Чтобы придать смысл названию шаблона, используется фоновое изображение в стиле фэнтези. Кроме этого вы получаете прямое сообщение об ошибке жирным шрифтом 404 и кнопку призыва к действию, чтобы перенести пользователя на предыдущую страницу. Единственное, что вам нужно изменить в этом шаблоне при интеграции с существующим шаблоном, — это цвет кнопки призыва к действию. Этот простой в использовании шаблон использует рамки HTML и CSS3.
Скачать Демо
Elegant Error Page
Скачать Демо
Fashion Error Page
Шаблон страницы Fashion Error можно использовать для шаблонов личных веб-сайтов и шаблонов веб-сайтов интернет-магазина. С большим фоновым изображением шаблону удается заполнить все пространство экрана. Этот шаблон предоставляет вам возможность добавлять значки социальных сетей, чтобы помочь пользователю связаться с вами, если ему потребуется какая-либо немедленная помощь. Форма подписки на странице ошибок не очень хорошая идея, потому что пользователь может быть немного раздражен, узнав, что нужной ему страницы там нет. Вы можете использовать это место для добавления панели поиска или кнопки возврата.
С большим фоновым изображением шаблону удается заполнить все пространство экрана. Этот шаблон предоставляет вам возможность добавлять значки социальных сетей, чтобы помочь пользователю связаться с вами, если ему потребуется какая-либо немедленная помощь. Форма подписки на странице ошибок не очень хорошая идея, потому что пользователь может быть немного раздражен, узнав, что нужной ему страницы там нет. Вы можете использовать это место для добавления панели поиска или кнопки возврата.
Скачать Демо
Easy Error Widget
Easy Error Widget будет удобным шаблоном страницы ошибок. Этот шаблон включает в себя все необходимые веб-элементы для удержания посетителей, а также позволяет посетителям легко с вами связаться. Если вы используете полностраничный шаблон веб-сайта, этот шаблон страницы ошибки полной ширины хорошо подойдет для вашего сайта. Вы получите сообщение об ошибке, выделенное жирным шрифтом 404, и небольшую строку, чтобы добавить свое личное сообщение. Под текстовым полем для лучшей навигации предусмотрены ссылки на другие страницы веб-сайта. В правом нижнем углу у вас есть возможность добавить иконки социальных сетей. Эффекты наведения на этой странице сделаны аккуратно.
В правом нижнем углу у вас есть возможность добавить иконки социальных сетей. Эффекты наведения на этой странице сделаны аккуратно.
Скачать Демо
Smart Error Page
Скачать Демо
Flashy Error Page
Шаблон страницы Flashy error — это простой и чистый шаблон страницы 404 с небольшой анимированной совой. Пузырькообразные эффекты на заднем плане дают живое ощущение шаблону. Фоновое изображение — это изображение полной ширины, которое охватывает всю страницу.
Скачать Демо
Effective Error Page
Скачать Демо
Smooth Error Page
Скачать Демо
Dark Error Page
Скачать Демо
Modern Error Widget
Скачать Демо
404 Error Widget
Скачать Демо
Simple Error Page
Скачать Демо
Cool 404 Page
Скачать Демо
Simplified Error Page
Скачать Демо
37 примеров, которые вам нужно увидеть
Эпическая страница 404, скорее всего, не принесет вашему бизнесу никаких наград. Я понял.
Я понял.
Но это показывает, что вы заботитесь о своих клиентах.
Отличная страница 404 может стать отличным способом продемонстрировать индивидуальность вашего бренда.
Но стоит ли вкладывать деньги в причудливую страницу 404?
Может быть.
Потому что, когда пользователи попадают на вашу страницу 404, они не находят то, что им нужно.
Использование ссылок, умной графики и остроумного текста может заставить их забыть, что вы (возможно) напортачили, и вернуть их в нужное русло.
В свете важности 404 страниц ниже приводится список из 37 лучших примеров 404 страниц, которые вы можете найти в Интернете.
Перед тем, как погрузиться в примеры, давайте рассмотрим основы страницы 404.
Что такое страница 404?
Страница 404 — это целевая страница, которая сообщает посетителям вашего сайта, что запрошенная страница недоступна или, в некоторых случаях, не существует.
Ошибка 404 сообщает пользователям, что страница недоступна — и это может быть серьезной проблемой.
Когда пользователи не могут получить доступ к странице, они не могут найти нужную информацию.
Он также сообщает Google, что ваш сайт оставляет желать лучшего для клиентов, что может привести к снижению посещаемости и рейтингу.
В идеале посетители сайта никогда не попадали бы на страницу 404, но в действительности они случаются время от времени — даже с хорошо обслуживаемых сайтов.
Почему посетитель может попасть на страницу 404?
Почему пользователь может получить ошибку 404?
Есть несколько причин, в том числе:
- Сервер не работает.
- Страница перемещена, но не была перенаправлена.
- Страницы никогда не существовало.
- Пользователь ввел неверный URL.
- URL-адрес не работает.
Обычно, если пользователь пытается посетить страницу, которую не удается найти, он будет отправлен на вашу страницу 404.
Зачем делать выделяющуюся страницу 404?
Визуально привлекательная, удобная страница с ошибкой 404 показывает клиентам, что вы заботитесь об их опыте и заинтересованы в том, чтобы они оставались на своем веб-сайте.
Реклама
Продолжить чтение ниже
Когда все сделано хорошо, хорошая страница 404 помогает пользователям простить вас за ошибку (даже если это была их собственная ошибка из-за неправильного ввода URL-адреса) и удерживает их на вашем сайте.
Отличная страница 404 может заставить пользователей улыбнуться и, что наиболее важно, помочь им найти то, что они ищут.
Мы просмотрели десятки 404 страниц, чтобы найти лучшие из них, которые демонстрируют креативность и индивидуальность брендов.
Вот 37 лучших примеров из 404 страниц.
1. Дисней
Дисней выбивает его из парка своей 404-й страницей, выделяя одного из самых популярных персонажей, известных своей разрушительной силой, — Ральфа Рэка.
Реклама
Продолжить чтение ниже
В них также фигурирует KnowsMore, побочный персонаж в «Ральфе против Интернета».
Оба символа подходят для страницы 404, но обратите внимание на то, что находится рядом с KnowsMore: маленькая панель поиска.
Есть еще один вверху страницы, но этот мертвый в центре, где его увидят пользователи.Эта панель поиска удерживает пользователей на странице, помогая им найти то, что они ищут.
2. Drift
Drift — это инструмент конверсионного маркетинга и платформа продаж, предлагающая инструменты для живого чата, целевых страниц и т. Д.
Реклама
Продолжить чтение ниже
Копия на их странице 404 остается фирменной, упоминая «разговоры», но также помогает удерживать людей на веб-сайте Drift, предлагая ссылки на их домашнюю страницу, их блог и ссылки на некоторые из их самых популярных материалов.
В правом верхнем углу они также предлагают путь к конверсии, предоставляя кнопку Get Drift Free.
3. Help Scout
Help Scout предоставляет компаниям инструменты для программного обеспечения службы поддержки, поддержки клиентов по электронной почте и онлайн-баз знаний.
Реклама
Продолжить чтение ниже
Как и Drift, их страница 404 предлагает ссылки на их блог и другие сообщения, но они используют милые изображения симпатичных собак, чтобы люди улыбались.
4. Apartment Therapy
Apartment Therapy, сайт домашнего декора, поддерживает свет, шутя, что лента васи (популярная бумажная лента, используемая для украшения и скрапбукинга) не может исправить неработающую ссылку.
Чуть ниже сгиба они ссылаются на несколько популярных постов, чтобы посетители сайта были вовлечены.
Реклама
Продолжить чтение ниже
Они также включали панель поиска и свою главную панель навигации, чтобы пользователи могли продолжить изучение сайта.
5.CoSchedule
CoSchedule, инструмент планирования маркетинга, упрощает работу с помощью милого GIF-изображения собаки и ссылок на их домашнюю страницу и блог.
Этот пример просто показывает, что вам не нужно тратить большие деньги, чтобы создать привлекательную страницу 404.
Это просто, но выполняет свою работу.
Реклама
Продолжить чтение ниже
6. Sprout Social
Sprout Social, маркетинговый инструмент в социальных сетях, действительно хочет, чтобы его клиенты оставались на странице.
Они начинают с насмешливой реакции на переход на неправильную страницу — но они также продвигают бесплатную демонстрацию, в то время как ссылка на домашнюю страницу отходит на второй план.
Затем появляется их чат-бот, чтобы узнать, что вам нужно.
Внизу они продвигают свой информационный бюллетень.
По сути, они превратили свою страницу 404 в целевую.
Реклама
Продолжить чтение ниже
7. ConvertKit
Кто не любит собак?
ConvertKit упрощает работу, предлагая фотографию собаки члена команды и ссылку на их домашнюю страницу.
Но они также поддерживают профессионализм, предоставляя онлайн-чат и CTA для бесплатной регистрации.
8. Screaming Frog
Screaming Frog — это инструмент, разработанный, чтобы помочь владельцам сайтов находить и исправлять неработающие ссылки — и они признают иронию наличия страницы 404, подшучивая над собой, а затем предлагая ссылки на свои блог, страницу контактов и услуги.
Реклама
Продолжить чтение ниже
В отличие от других 404 страниц в списке, эта не статичная.
Мухи перемещаются по странице, рыба плавает, а кувшинки кружатся.
Это небольшое изменение, но благодаря ему страница выглядит хорошо продуманной.
9. Moz
Moz упрощает жизнь благодаря камео от Роджера Мозбата, талисмана бренда.
Его присутствие — это бренд и простой способ заставить большинство людей улыбнуться.
Реклама
Продолжить чтение ниже
Moz также предоставляет панель поиска по сайту, чтобы вы могли найти то, что ищете.
10. BigCommerce
Страница 404 BigCommerce предлагает многие из тех же функций, которые мы видели раньше, — призыв к действию для связи, запрос демонстрации и простой способ изучения сайта.
Но что выделяется, так это хорошо продуманное изображение космоса, которое делает страницу продуманной и спланированной.
Есть большая вероятность, что пользователи, попавшие на вашу страницу 404, будут раздражены — креативная графика помогает им почувствовать, что вы собрали все вместе, и это была всего лишь небольшая ошибка.
Реклама
Продолжить чтение ниже
11. Kinsta
Kinsta, облачная хостинговая компания WordPress, применяет аналогичный подход к BigCommerce, предлагая хорошо продуманное изображение на своей странице 404.
У них есть верхняя панель навигации и поиска, поэтому пользователи могут легко найти другую информацию.
Они также используют всплывающие окна, чтобы предлагать закрытый контент, что, вероятно, помогает привлечь подписчиков электронной почты.
12. Lego
Lego делает его светлее, используя большое изображение человека из Lego вместе с шуткой «Извините, мы не можем найти эту страницу! Не волнуйтесь, хотя все ВСЕ ЕЩЕ УДИВИТЕЛЬНО! » который является отсылкой к песне из фильма «Лего».
Реклама
Продолжить чтение ниже
Они также предлагают ссылку на свой магазин, чтобы пользователи оставались на сайте.
13. Slack
Страница 404 Slack просто невероятна.
Изображение выше прокручивается, чтобы показать вам лес с летающими бабочками, свиньями, цветами и цыплятами.
Он также становится черно-белым, если вы переходите на другую вкладку, что, к сожалению, затрудняет получение снимка экрана с потрясающим качеством.
Зайдите на их сайт, чтобы узнать больше.
Реклама
Продолжить чтение ниже
14. Mailchimp
Инструмент электронной почты Mailchimp делает его простым — но умным — с помощью анимированной страницы 404, на которой животное ищет в яме, предположительно, потерянную страницу.
Это умно и показывает, что их страница 404 не является второстепенной.
15. okta
Okta — это облачная компания по управлению доступом, базирующаяся в Сан-Франциско.
Их страница 404 довольно проста, но мне очень нравится, что они предлагают причины, по которым ссылка может быть неработающей, что помогает пользователям понять, что могло пойти не так.
Реклама
Продолжить чтение ниже
16. Swiss
Swiss Airlines не предлагает никакой дополнительной информации, кроме ссылки на их домашнюю страницу и панель навигации, но изображение на их странице 404 действительно изящное.
Облака движутся, когда вы наводите курсор на страницу, окутывая вас облаками.
Это интересная особенность, которая удерживала меня на их странице 404 дольше, чем я хотел бы признать.
17. Волшебный мир
Как известно многим фанатам Гарри Поттера, Гарри заблудился, когда впервые попытался использовать дымовой порошок, блестящее вещество, которое позволяет волшебникам путешествовать, перенося их почти в любой другой дом или здание с камин.
Реклама
Продолжить чтение ниже
На изображении выше показана сцена, где Гарри выходит из камина, куда он случайно перенесся, покрытый сажей, что делает его идеальным изображением для страницы 404.
18. Юго-запад
Вот еще одна страница 404, которая заставила меня улыбнуться — во-первых, они используют ссылку «Звездные войны», которая делает ее легкой.
На странице также изображена движущаяся дубинка, которую используют маршаллеры, управляющие самолетами на взлетно-посадочной полосе.
Реклама
Продолжить чтение ниже
Рядом с изображением Southwest предлагает быстрые ссылки, которые помогают пользователям найти то, что им нужно.
Функциональный, но при этом выделяющийся.
19. 9GAG
9GAG, онлайн-платформа для мемов и видео, использует полностью фирменный GIF для своей страницы 404 и предлагает единственную ссылку, которая направляет пользователей в их приложение.
Это просто, но сохранение бренда гарантирует, что посетители сайта знают, что они на правильном сайте, несмотря на то, что они не находят нужную страницу.
Реклама
Продолжить чтение ниже
20. Flywheel
Flywheel, управляемая хостинговая компания WordPress, предлагает эту причудливую страницу 404, чтобы люди знали, что они попали не на ту страницу.
Повседневный язык отражает общее чувство бренда, а ссылка на домашнюю страницу помогает пользователям сориентироваться.
Как и некоторые другие бренды, они также предлагают функцию чата, чтобы помочь пользователям, которые заблудились.
21.Дэн Вудгер
Дэн Вуджер, художник и иллюстратор, размещает свою работу на своей странице 404. Его яркий и веселый гамбургер прямо у себя дома.
Реклама
Продолжить чтение ниже
Обратите внимание, что он не упоминает, что это страница 404, и не дает никакой другой информации, кроме ссылки на свою работу.
Этот пример показывает, что отличная страница не обязательно должна быть сложной.
22. Дистиллированный
Многие бренды называют свои 404 страницы.Они полагают, что не многие люди увидят эту страницу, так что какое это имеет значение.
Но демонстрация стиля вашего бренда на (казалось бы) незначительной странице имеет большой вес.
Реклама
Продолжить чтение ниже
Если вы заботитесь о своей странице 404, велика вероятность, что вы заботитесь и о своих клиентах.
Distilled использует изображение, похожее на инфографику, чтобы объяснить, что это за страница и что могло пойти не так.
23. Taco Bell
Taco Bell известен своей непочтительностью.Их страница 404 — не исключение.
На странице изображен танцующий тако, который поскользнулся и пролил свою начинку, а затем загребает обратно в раковину.
Реклама
Продолжить чтение ниже
Это забавное напоминание о том, что они знают, что что-то пошло не так.
На этой странице также есть ссылка на главную страницу сайта, меню, адреса, а также где можно купить подарочные карты и товары.
24. Magnt
Magnt предлагает простой в использовании конструктор и инструменты для создания сайтов, и они гордятся тем, что они лучше, чем ваш стандартный конструктор веб-сайтов на основе шаблонов.
Их страница 404 подчеркивает творческий потенциал бренда с помощью умной диаграммы Венна, которая исследует причины, по которым вы могли оказаться на этой странице — «Мы что-то сломали» или «Вы не можете печатать».
Реклама
Продолжить чтение ниже
25.
 Dribble
Dribble
Dribble, творческий рынок для профессионалов в области дизайна, предлагает полнофункциональную страницу 404.
Пользователи могут перетащить точку под шрифтом 404, чтобы изучить дизайнеров в определенном цветовом диапазоне.
Нажав на блоки, которые составляют 404 числа, вы попадете к конкретным дизайнерам.
Они также предлагают панель поиска для пользователей, которые предпочитают искать по сайту таким образом.
26. Overflow
Личность Overflow помещена впереди и в центре их страницы 404.
Реклама
Продолжить чтение ниже
Их разговорный тон и юмор приглашают и приветливы, что вызывает у меня желание вернуться на их домашнюю страницу.
И тот же голос и тон передаются на главной странице.
27. Wendy’s
К настоящему времени вы, вероятно, посмеялись над одним или двумя твитами Wendy’s.
Но, как и в случае с Overflow, Wendy’s сохраняет тот же голос и тональность на своем веб-сайте, даже на своей странице 404.
Реклама
Продолжить чтение ниже
Они создали интерактивную видеоигру для пользователей, похожую на Pac-Man на их странице 404.
Посмотри, сможешь ли ты довести Венди до конца!
28.Red Bull
Страница 404 Red Bull — мечта любого специалиста по SEO или маркетингу.
Он набит ссылками на статьи и плейлисты с видео.
Red Bull даже поворачивает список воспроизведения видео для своего последнего события.
На изображении выше видно, что Red Bull использовала свое серфинг-мероприятие Red Bull Big Wave 2020 в качестве источника вдохновения.
Реклама
Продолжить чтение ниже
29. Blizzard
Blizzard Entertainment, создатели World of Warcraft, также известного как WOW, если вы такой фанат, как я.🤓
Blizzard представляет одного из своих самых известных персонажей, мурлока, который поможет спасти вас с их страницы 404.
30. Marvel
Marvel использует различных персонажей комиксов, таких как Капитан Америка, Дэдпул и т. Д., На вращающейся странице 404.
Д., На вращающейся странице 404.
Небольшая подсказка: продолжайте нажимать кнопку «Обновить». Каждое третье обновление Marvel будет предлагать новое изображение.
Реклама
Продолжить чтение ниже
31. Patagonia
Patagonia вешает десятку на своей странице 404, подчеркивая ее повседневную тропическую атмосферу.
Сначала они вовлекают зрителя в цикл видео, а затем направляют пользователя дальше по странице к ссылкам на их популярные категории покупок.
32. Backcountry
Backcountry, популярный веб-сайт, посвященный снаряжению на открытом воздухе, на котором я часто трачу слишком много времени на покупки вещей, которые никогда не куплю, демонстрирует свою забавную сторону, общаясь со своей аудиторией.
Реклама
Продолжить чтение ниже
33. Nintendo
Nintendo действительно не хватает некоторых визуально привлекательных элементов, что меня удивило, вы знаете, что это Nintendo и все такое.
Но важно то, что Nintendo добавляет ссылки на ресурсы для пользователя.
Он заставляет пользователей оставаться на веб-сайте и не возвращаться к поисковой выдаче.
34. Zillow
Zillow предлагает интерактивные GIF-файлы для домашних поисковиков.
Zillow использует данные клиентов, чтобы понять, что их пользователи любят домашних животных.
Реклама
Продолжить чтение ниже
И, чтобы заинтересовать любителей домашних животных, они создали этого интерактивного кота, который добавляет легкий смешок в конце, когда он что-то ломает в гостиной.
Как любитель животных, я могу подключиться к этому!
35. H&R Block
H&R Block — это еще один взгляд на не очень привлекательную страницу 404, но он предлагает пользователям больше информации, чтобы они продолжали нажимать на свой веб-сайт.
Реклама
Продолжить чтение ниже
36. World of Warcraft
Команда World of Warcraft отмечает набор навыков своей аудитории несколькими шутками о CDN и выше.
37. Playstation
PlayStation дает хороший отзыв об одной из своих новых игр на своей странице 404.
Кроме того, они предоставляют возможность вернуться на главную страницу или получить совет в справочном центре.
Сводка
В идеальном мире никто бы никогда не увидел ваши 404 страницы.
Реклама
Продолжить чтение Ниже
Они будут спрятаны далеко, как сумка с тонкими рукавами Риз, которые я прячу в своем шкафу. Знаешь, в тяжелые времена.
Но в реальном мире все бывает.
Ссылки обрезаются, толстые пальцы скользят, а иногда вы просто забываете перенаправить страницу. Начните с использования такого инструмента, как Screaming Frog, чтобы найти эти неработающие ссылки.
Помните, что для создания креативных страниц 404, которые привлекают пользователей, а не отгоняют их, требуется время.
Дополнительные ресурсы:
Кредиты на изображения
Рекомендуемое изображение: Создано автором, август 2020 г.
Все скриншоты сделаны автором, август 2020 г.
9 Примеры оформления страниц с ошибками Creative 404
Мы все были там.Вы просматриваете веб-сайт и наталкиваетесь на страницу с ошибкой 404, которая оставляет вас в затруднительном положении. Ваш опыт мгновенно разрушается, оставляя вас в замешательстве и разочаровании.
Но некоторые страницы 404 делают полную противоположность. Они удивляют, заставляют смеяться или продолжают рассказывать историю бренда.
Ищете вдохновение, чтобы сделать страницу 404 вашего сайта удивительно привлекательной? Мы потратили некоторое время на Dribbble и собрали наши любимые дизайны страниц 404.
Зазули Азиз.Игривый текст и жирная графика заставят вас забыть, что вы попали на страницу, которую не должны были видеть.
Игорь Плак. Эта очаровательная иллюстрация пропавшей страницы на картонной упаковке молока заставляет нас бросить все и отправиться на поиски.

Тимоти Дж. Рейнольдс. Эта страница ошибок, созданная для Twitch, видеоплатформы и сообщества геймеров, действительно обращается к целевой аудитории с помощью изометрической графики, которая так распространена в видеоиграх и пиксельной графике.
Эрнест Асанов.Где-то в далекой-далекой стране на ветвях куста, разрывающегося цветом, укрыта страница 404. Кто бы не хотел побывать в этом мире?
Лена Зайцева. Страница ошибки не обязательно должна быть статичной. На этой странице отображается название веб-сайта, а затем отображаются слова, разделенные на «404». Это умный способ добавить движения на страницу.
Виктор Керн. Иллюзия глубины на этой странице 404 засасывает вас в дизайн и заставляет вас чувствовать, что вы действительно парите в космосе (и удобно заставляет вас забыть, что вы приземлились не в том месте!).
Мэй. Насколько хороша эта страница ошибок на тему Хэллоуина? Хотя это определенно требует дополнительного планирования и работы, включение сезонных элементов на страницу 404 — отличный способ удивить клиентов.

Костя Варгатюк. Эта страница, созданная для цифрового креативного агентства, показывает, насколько важна обработка шрифтов для общего внешнего вида страницы. Здесь шрифт должен выглядеть как акварель ручной работы.
Ризван Багирли. Эта страница 404 может показаться простой с одним выбором цвета и простыми 3D-иллюстрациями, но она достаточно разная, чтобы вы остановились и изучили дизайн, прежде чем пытаться отправиться домой.
Мы пропустили ваш любимый дизайн страницы 404? Поделитесь им в Twitter: @InVisionApp.
11 лучших страниц 404 для превращения потерянных посетителей в постоянных клиентов
Что, если бы мы сказали вам, что ваша страница с ошибкой 404 действительно может увеличить количество конверсий и увеличить доход?
С ума сойти, правда? Мы знаем, что это звучит слишком хорошо, чтобы быть правдой, но, приложив определенные усилия, создав правильный дизайн страницы 404 и надлежащую оптимизацию, вы можете превратить потерявшихся посетителей в постоянных клиентов.
В этом посте мы рассмотрим 11 из лучших страниц 404, которые мы видели, и , почему они работают. .
Но сначала давайте кратко поговорим о страницах 404 и их важности.
Что такое страница ошибки 404 и почему вам следует беспокоиться
Ссылки портятся со временем. Это происходит на каждом сайте. Удаляются продукты, удаляется контент или происходят изменения в структуре постоянных ссылок.
Когда посетитель нажимает на ссылку на удаленную или перемещенную страницу, он видит страницу с ошибкой 404. Они также увидят это, если ошибутся при вводе URL или нажмут на неработающую или усеченную ссылку.
Отражает ли ваша страница 404 ваш бренд?
Если нет, то вы абсолютно потерявших посетителей, которые могут списать вас и никогда не вернуться.
Это…
Ни для кого не годится.
Потратив время на оптимизацию текста на странице 404 и создание фирменного дизайна, вы действительно можете снизить показатель отказов и увеличить количество конверсий.
Чтобы создать свою собственную страницу 404, мы рекомендуем использовать SeedProd. С готовыми шаблонами 404 страниц SeedProd и конструктором перетаскивания можно быстро и легко начать работу.
Plus, вы можете добавить множество мощных элементов на свою страницу 404, включая формы подписки, кнопки CTA для отправки посетителей на страницы продуктов электронной коммерции, разделы часто задаваемых вопросов для ответов на вопросы клиентов и многое другое.
Как и было обещано, вот 11 примеров страниц с ошибками 404, которые вдохновят вас и помогут создать свою собственную страницу с ошибкой 404.
1. Lego — Дружественная ошибка «Страница не найдена»
Почему это работает:
Страница 404 Lego не только полностью посвящена бренду, но и интересна и проста для понимания. Нет никаких технических формулировок или упоминания об «ошибке 404», которую некоторые люди могут не понять.
Все, что нужно знать вашему посетителю, — это то, что он не получил нужную страницу. Их на самом деле не волнует, почему; они просто хотят решения.
Их на самом деле не волнует, почему; они просто хотят решения.
Как это сделать:
Для начала замените технические штучки на нормальным человеческим языком . Вместо стандартного сообщения 404 используйте фразы, которые люди поймут:
- «Страница не найдена».
- «К сожалению, мы не можем найти страницу, которую вы искали».
- «Ой! Что-то сломано ».
- «Ой, эта ссылка не работает».
2. Центр электронной почты Великобритании — Пример интерактивной страницы 404
Почему это работает:
Email Center UK использует страницу 404, состоящую из двух частей, которая снимает с посетителя всю вину, давая посетителю увлекательный способ избавиться от своего разочарования.
Как это сделать:
Не вините посетителя в ошибке. Вместо этого извиняюсь .
Если вы объясняете, что пошло не так, не используйте абсолютные выражения. Вместо этого используйте такие слова и фразы, как «мог бы иметь» или «возможно». Такая формулировка вряд ли заставит посетителя почувствовать, что ошибка — его вина.
Вместо этого используйте такие слова и фразы, как «мог бы иметь» или «возможно». Такая формулировка вряд ли заставит посетителя почувствовать, что ошибка — его вина.
Вы также можете сделать то, что сделал Email Center UK, и позволить пользователю «уволить» одного из разработчиков.
Бедный Люк, правда.
3. List25 — Best 404 Page
Почему это работает:
Эта страница с ошибкой 404 из List25 великолепна, и, по сути, это больно.
Лучшая практика проектирования взаимодействия с пользователем — объяснить, что пошло не так при доставке сообщения об ошибке. List25 предлагает 25 объяснений. Естественно.
У них есть панель поиска вверху, поэтому посетителям не нужно прокручивать весь список, но мы уверены, что большинство посетителей List25 все равно перейдут туда.
Как это сделать:
На большинстве сайтов не будет списка объяснений, как у List25, но определенно найдите минутку, чтобы объяснить, что пошло не так .
Вот список возможных причин ошибки 404:
- Ошибочный URL
- Ошибка копирования и вставки
- Ссылка не работает
- Усеченная ссылка
- Перемещенное содержимое
- Удаленное содержание
Если вы хотите добавить несколько забавных вещей, которые подходят вашему бренду, сделайте это!
4.Бретт Терпстра — Простой дизайн страницы 404
Почему это работает:
Одна из самых неприятных вещей в страницах с ошибками 404 — это то, что они могут сигнализировать о тупике. Если страница плохо оформлена, вам может некуда идти дальше.
На странице 404
Brett Terpstra содержится список сообщений, содержащих ключевые слова, относящиеся к ссылке, по которой вы пытались получить доступ. Сообщения связаны ссылками, что упрощает и ускоряет переход к ним.
Страница невзрачная, но очень полезная.
Как это сделать:
Вы можете использовать API пользовательского поиска Google, чтобы получать самые точные совпадения с вашего веб-сайта и отображать их на странице 404. Этот дает посетителям немедленное решение их проблемы с потерянной страницей.
Этот дает посетителям немедленное решение их проблемы с потерянной страницей.
Это требует доступа к консоли разработчика Google и не для слабонервных. На сайте Smashing Magazine есть отличное руководство, которое поможет вам начать работу.
5. Стив Мэдден — Страница 404 с продуктами
Почему это работает:
Страница 404 Стива Мэддена предлагает варианты для потерянных посетителей.Окно поиска — отличное дополнение к любой ошибке 404 и предлагает несколько различных способов получить помощь, позволяя посетителям узнать, что они их слушают.
Они также включают ссылки на другие популярные продукты, чтобы отвлечь посетителей от того, что может быть очень неприятным. Подлый и эффективный.
Как это сделать:
Помогите своим потерянным посетителям с текстом и оформлением сообщения об ошибке 404. Включение некоторых из приведенных ниже идей может побудить посетителей продолжить просмотр и поиск , продлевая их время на вашем сайте.
Что нужно включить в дизайн страницы 404:
- Навигация по меню
- Ссылка на домашнюю страницу
- Ссылка на вашу карту сайта
- Строка поиска
- Ссылки на популярные сообщения
- Ссылки на популярные товары
6. 9gag — Текст страницы 404 с призывом к действию
Почему это работает:
Страница 404 компании
9gag имеет одну цель: заставить вас загрузить их приложение. Они даже не делают вид, что хотят ничего другого.
Добавить целую страницу популярной гифки «Криминальное чтиво Траволта» — это весело!
Как это сделать:
Простота — ключ к успеху. Да, мы только что говорили о способах удержания посетителей в Интернете, но не перегружает их слишком большим количеством вариантов .
В идеале вы должны придерживаться одного призыва к действию, может быть, двух. Вы же не хотите, чтобы посетители страдали от паралича нерешительности и в ужасе покидали ваш сайт.
Трава всегда зеленее, правда? Если вы предоставите своим посетителям слишком много вариантов, они могут в конечном итоге пожалеть о своем выборе и обидеться на вас.
7. Путь — супер-простой дизайн страницы 404
Почему это работает:
Страница 404
Path проста и понятна. Они не хотят, чтобы у них были неработающие ссылки и отсутствующие страницы, поэтому они дают посетителям возможность связаться со службой поддержки Path, чтобы сообщить об этом.
Обратите внимание, что Path также включает нижний колонтитул на тот случай, если посетитель не хочет сообщать о проблеме и предпочитает просматривать его. Это возвращает посетителю силы и помогает облегчить его разочарование.
Как это сделать:
Цель состоит в том, чтобы дать посетителям возможность сообщить о проблеме .
Вы можете сделать это несколькими способами. Вы можете сделать его простым, как Path, и включить возможность обращения в службу поддержки. Другой вариант — использовать форму обратной связи.
Другой вариант — использовать форму обратной связи.
8. IMDB — Веселые и фирменные 404 Страница
Почему это работает:
Помните ту ужасную страницу с ошибкой 404 по умолчанию из начала этой статьи? Вашему посетителю не будет чего-то знакомого, чтобы успокоиться.IMDB устраняет это, показывая посетителям цитату из фильма на их странице 404.
Брендинг здесь тонкий. Нет афиш с фильмами или трейлеров, соревнующихся за внимание посетителей. IMDB просто предлагает цитату из фильма, ссылку на главную страницу сайта и ссылку на процитированный фильм.
Как это сделать:
При разработке страницы с ошибкой 404 убедитесь, что поддерживает узнаваемость бренда .
Вместо того, чтобы дезориентировать ваших пользователей, им будет приятно познакомиться с тем же брендом, который они узнали.
9. Everipedia — Пример текста сообщения об ошибке 404
Почему это работает:
Страница 404 Everipedia — это все, что посетители ожидают от онлайн-энциклопедии. Это напоминает посетителям, почему они любят этот сайт и продолжают возвращаться.
Это напоминает посетителям, почему они любят этот сайт и продолжают возвращаться.
Как это сделать:
Спикер и маркетолог TED Ренни Глисон сказал о странице ошибки 404,
Простая ошибка может сказать мне, чем вы не являетесь. Или напомни мне, почему я тебя люблю.
Используйте свою страницу 404, чтобы напомнить посетителям, за что они вас любят . В чем ваше уникальное ценностное предложение? Что отличает вас от конкурентов?
10. Heyzap — Лучшее интерактивное 404 стр.
Почему это работает:
Кто не любит играть в игры?
Страница 404
Heyzap добавляет интерактивный элемент, который на некоторое время будет развлекать посетителей на сайте. Может быть, даже достаточно долго, чтобы с самого начала избавиться от разочарования от попадания на страницу с ошибкой!
Как это сделать:
Нет, вам не нужно разрабатывать игру, но рассмотрите возможность добавления интерактивного элемента на вашу страницу .
Добавление интерактивного элемента позволяет посетителям вашего сайта что-то делать на странице с ошибкой 404. Это увеличивает время пребывания на странице и снижает показатель отказов, что важно для сохранения вашего веб-сайта в результатах поиска Google.
11. OptinMonster — Пример страницы 404 с лид-магнитом
Почему это работает:
Страница 404
OptinMonster включает в себя супер крутой свинцовый магнит. Кроме того, предложение загрузки о том, как конвертировать уходящих посетителей со страницы с ошибкой, является довольно гениальным.
Мы не хотим, чтобы люди считали свое время на наших сайтах потраченным впустую. Проведение маркетингового урока на странице 404 по-прежнему дает нашим посетителям полезную информацию.
Да, мы немного предвзяты, но у нас тоже хорошо получается. Это превращается в бандитов.
Как это сделать:
Предложите свой собственный лид-магнит, добавив MonsterLink на страницу с ошибкой 404.
MonsterLinks — одна из замечательных функций OptinMonster, позволяющая превратить любую ссылку, кнопку или изображение в двухэтапный процесс подписки.
Двухэтапная подписка требует, чтобы пользователь инициировал процесс, щелкнув ссылку сначала до появления формы подписки.
Вот как выглядит этот двухэтапный процесс:
Доказано, что эти типы подписок увеличивают конверсию на 785%! Щелкните здесь, чтобы начать работу с OptinMonster, а затем следуйте этому руководству, чтобы добавить MonsterLink на страницу с ошибкой 404.
Бонусная секция: Выход-намерение
Одна из вещей, которую мы не часто видели, — это использование технологии выхода на странице 404.Намерение выхода помогает снизить показатель отказов, его легко настроить и каждый раз увеличивает конверсию.
Exit-intent определяет, когда пользователь собирается покинуть страницу с ошибкой 404, а затем отображает всплывающее окно прямо в этот момент. Это предотвращает потерю более 70% посетителей, которые покидают ваш сайт, и никогда не вернутся.
Вот пример всплывающего окна, которое появляется, когда пользователь собирается отказаться от страницы с ошибкой 404.
(Это было создано с использованием темы холста OptinMonster.)
Это всплывающее окно приветствуется для пользователей, поскольку помогает им найти то, что им нужно. И это творит чудеса для вас, как владельца веб-сайта, потому что дает им последний шанс продолжить просмотр вашего сайта.
Вы также можете использовать намерение выхода, чтобы предоставить посетителям купон или код скидки, когда они покидают вашу страницу 404.
Вот и все! 11 из найденных нами лучших страниц 404 и множество советов, которые вы можете использовать для увеличения числа конверсий и увеличения дохода.
Ищете другие советы по увеличению доходов? Ознакомьтесь с полным руководством по оптимизации электронной коммерции: 13 шагов к мгновенному увеличению дохода!
Следуйте за нами в Facebook и Twitter, чтобы получить больше полезных советов и руководств от OptinMonster.
Опубликовано Jacinda Santora
Джасинда Сантора — писатель, специализирующийся на электронной коммерции и маркетинге роста. Она гордится своей способностью упрощать сложные вещи. Когда она не пишет, вы можете увидеть, как она мечтает о кемпингах, пьет кофе и слушает подкасты.
Основы ошибок 404: как создать идеальную страницу 404
404 страницы могут быть худшими.
Это отличный удар для пользователей, которым по большей части удается быть в некоторой степени продуктивными.
Мы говорим «может быть» и «по большей части», потому что иногда бренды, которые исправляют эти ошибки, превращают эти нестабильные моменты в успешные посещения или даже в восхитительную прихоть.
Сайты, которые поддерживают пользовательские задачи или создают моменты брендинга, понимают одно:
Маленькие моменты, если их правильно спроектировать, имеют значение.
Всегда старайтесь избегать ошибок 404. Но факт в том, что даже другие сайты, ссылающиеся на вас плохо, создают нежелательные ошибки 404.
Итак, после того, как вы очистили внутри, самое время подумать об исправлении этой страницы ошибки для всех других вещей, которые вы не можете контролировать.
Это помогает начать с основ.
Что такое страница 404?
Страница 404 — это то, что пользователи видят при попытке получить доступ к URL-адресу, которого нет на вашем сервере.
Почему именно 404?
404 — самый популярный из группы плохих запросов — подумайте о нем как о Адаме Левине из плохих запросов.
Вы почти никогда не слышите имена всех остальных парней, но есть 401 (у вас нет прав для просмотра страницы), 405 (метод не разрешен) и, чтобы мы не забыли, 417 (ожидание не выполнено).
Достаточно сказать, что это самое узнаваемое имя в семье, наполненной именами, которые вы не хотите слышать. Так что, возможно, это больше Тони Сопрано, чем Адам. (Извини, Адам!)
Что Google говорит о 404 страницах?
Вот оно, дословно:
«Если у вас есть доступ к серверу, мы рекомендуем вам создать собственную страницу 404. Хорошая настраиваемая страница 404 поможет людям найти информацию, которую они ищут, а также предоставит другой полезный контент и побудит их к дальнейшему изучению вашего сайта ».
Хорошая настраиваемая страница 404 поможет людям найти информацию, которую они ищут, а также предоставит другой полезный контент и побудит их к дальнейшему изучению вашего сайта ».
То, что это означает, если не использовать Google, …
- Будьте полезны.
- Держите пользователей в курсе, когда они нажимают 404.
- Если мы увидим, что они нажимают кнопку «Назад», вы можете попрощаться со своим рейтингом.
Понял?
Как на самом деле выглядят страницы 404 Google?
Ух.
Не круто, Google. Не круто.
Так как же на самом деле должна выглядеть моя страница 404?
Ваш сайт может выглядеть так, как будто в него стреляла пуля, и он просто … умер, и он все равно будет работать, или он может быть пустым и не иметь успеха.
Неважно, как выглядит ваша страница 404.
Имеет значение только , что делают ваши страницы 404 .
Хорошо, что должна делать моя страница 404?
Теперь мы к чему-то приближаемся.
У вашей 404-й страницы достаточно репутации только для двух вещей:
- Напомните пользователю, почему бренд работает (получите капитал бренда).
- Помогите пользователю найти то, что он действительно ищет (уменьшите количество выходов).
Вы не можете объяснить, почему произошла ошибка. Вы не можете говорить о том, почему ваш сайт хорош, «о нас». Вы можете осознавать, что страница 404 раздражает , или вы можете вести по наиболее распространенным путям, по которым идут ваши пользователи .
Есть ли примеры сайтов, хорошо занимающихся брендингом?
Blizzard Entertainment и Urban Outfitters стараются «говорить на языке вашего клиента».Они знают, что 404 может раздражать, но они создают «момент», которым можно поделиться с вами.
Вот что делает Blizzard , когда видит забавный URL:
А вот как Urban Outfitters обрабатывает ошибки:
Оба хорошо разработаны с точки зрения брендинга, напоминая вам, почему вы их любите в первую очередь, и показывая вам, что они остаются «в своем характере» даже тогда, когда у сайта есть несколько неудач.
В целом, , эта тактика работает для более известных брендов , у которых есть больше возможностей для извлечения выгоды.
Для всех остальных сайтов вам нужно уменьшить частоту выхода со страниц 404.
Есть ли примеры сайтов, снижающих процент выхода?
Для того, чтобы страницы 404 имели низкую частоту выхода, пользовательские задачи должны быть видны спереди и по центру. Zappos и Hotels.com показывают разные способы сделать это. В примере с Zappos на самом деле есть немного прихоти.
Вот что показывает Zappos , когда вы сталкиваетесь с препятствием:
А вот как отели.com использует функциональный механизм поиска и ключевые ссылки, чтобы помочь пользователям вернуться на правильный путь:
Будет ли у вас список из основных задач , строка поиска или и то, и другое — решать вам. Важно начать с наиболее распространенных пользовательских задач для сайта, а затем дать им заметное место на странице с ошибкой 404.
Помогите посетителям вашей электронной коммерции восстановиться с помощью дизайна страницы 404.Держите клиентов на своем сайте, даже когда они сталкиваются с ужасной ошибкой 404. Получите советы здесь. |
Есть ли сайты, которым удается сбалансировать брендинг и задачи пользователя?
Страница ошибок
NPR действительно хорошо работает, когда вы… (хорошо, у нас нет возможности сказать, что URL не найден, поэтому мы просто скажем, что NPR не может его найти, хорошо?)
Вот что показывает NPR , когда видит URL, который не может найти:
Панель поиска , список дел и список других людей и мест, которые еще не появились .Что не нравится? Они правильно понимают бренд, и им все равно удается быть полезными.
Итак, что мне нужно сделать, чтобы улучшить страницу MY 404?
Первое, что вам нужно сделать, это посмотреть на ваш текущий коэффициент выхода для 404 страницы . Это должно быть доступно в Site Catalyst, WebTrends, Google Analytics или в любом другом инструменте отслеживания кликов, который вы используете.
Это должно быть доступно в Site Catalyst, WebTrends, Google Analytics или в любом другом инструменте отслеживания кликов, который вы используете.
Тогда можно приступать к работе. Предоставьте задач, которые ваши пользователи обычно выполняют на странице 404. Если у вас есть возможность добавить строку поиска, вы можете попробовать добавить ее туда — это должно помочь.
Наконец, убедитесь, что вы говорите таким образом, чтобы ваши пользователи могли понять, а не с помощью кодов (404, 417), веселых или корпоративных разговоров.
Отсюда вы можете измерить частоту выхода и поискать падения, а затем тестировать, пока страница не будет настроена.
20 лучших примеров страниц ошибок 404
Страница 404 каждого веб-сайта — страница, над которой многие компании тратят много времени, надеясь, что ни один покупатель никогда ее не увидит.
Почему?
Потому что, когда покупатель видит вашу страницу 404, это означает, что что-то пошло не так. Ваш клиент ввел неправильный адрес, или он посетил страницу, которая больше не существует, или кто-то где-то допустил ошибку и есть ссылка на ваш сайт, которая ведет в тупик.
Ваш клиент ввел неправильный адрес, или он посетил страницу, которая больше не существует, или кто-то где-то допустил ошибку и есть ссылка на ваш сайт, которая ведет в тупик.
Каждый хороший UX-дизайнер и менеджер по продукту понимает, что, хотя вы в первую очередь сосредотачиваетесь на решении самых больших проблем, с которыми сталкивается пользователь, вам нужно приспособиться и к тому, что они выходят из сценария. Вот почему скромная страница 404 стала такой важной частью каждого веб-сайта, даже если цель — никогда не дать посетителю увидеть ее.
Здесь мы рассмотрим, как 20 крупных компаний обрабатывают свои страницы 404 — как они используют их для восстановления плохого опыта перехода по неработающей ссылке и как они берут на себя ответственность за сбой, перенаправляя своих пользователей на более зеленые пастбища, часто бросая немного развития бренда и юмора одновременно.
1.
Amazon
Привет собакам! Amazon использует страницу 404, чтобы дать вам некоторое представление об их корпоративной культуре (включая обязательные фотографии милых щенков). Amazon также немедленно берет на себя ответственность за ошибку (даже если это не их вина) — с надписью «ИЗВИНЕНИЕ» большими заглавными буквами, уведомляющей пользователя о том, что это не та страница.
Amazon также немедленно берет на себя ответственность за ошибку (даже если это не их вина) — с надписью «ИЗВИНЕНИЕ» большими заглавными буквами, уведомляющей пользователя о том, что это не та страница.
2.
Flickr
Косая ссылка на фильм, небольшое объяснение и возможность взглянуть на тщательно подобранный список фотографий означает, что даже пользователи, попавшие туда случайно, могут задержаться там еще немного.
3.
Adobe
Сногсшибательная фотография и подходящая идиома в совокупности являются тонким свидетельством мощи пакета Adobe для редактирования фотографий.Поиск и возврат на домашнюю страницу — два стандартных действия, которые пользователь может захотеть предпринять с этого момента.
4.
В Google все просто. Просто изображение сломанного робота и простое почти техническое сообщение об ошибке. Вероятно, это свидетельство их инженерных корней и стремления каждый раз искать правильный ответ.
5.
Awwwards
Не все понимают это правильно, и страница 404 Awwward использует все заглавные буквы и четкие изображения, чтобы сообщить посетителю, что он не прибыл туда, где ожидал.Текст с заглавной буквы, в частности, затрудняет чтение, заставляя пользователя задерживаться в пути дольше, чем он мог бы в противном случае.
6.
Canva
Веселая маленькая игра — отличный способ развлечь потерявшихся посетителей, если у вас есть время собрать их вместе. Это определенно помогло ему попасть в этот список!
7.
Dribbble
Dribbble — это веб-сайт для дизайнеров, ищущих вдохновения, так что лучший способ помочь потерявшемуся посетителю, чем позволить им выбрать цвет и дать им ссылки на дизайны этого цвета.Еще один пример страницы 404 веб-сайта, которая глубоко понимает, почему их клиенты находятся там, а затем усердно работает, чтобы предоставить этим клиентам этот контент, куда бы они ни пошли.
8.
Behance
Behance, сайт, похожий на Dribbble, предлагающий дизайнерам визуальное вдохновение, по сравнению с ним немного более стерилен. Подобно поисковой системе 00, они показывают непослушным посетителям список всех проектов, категорий и демонстрируют некоторые популярные дизайнерские проекты, чтобы помочь им вернуться на правильный путь.
9.
Новости дизайнеров
Простота часто приходит сама по себе. Страница 404 Designer News передает сообщение — бонусные баллы за то, что на реализацию не ушел и месяца времени разработчика.
10.
Простая страница с копирайтингом, граничащая с обвинением пользователя в ошибке (в отличие от Adobe, которая немедленно берет на себя ответственность за ошибку и работает, чтобы помочь пользователю). Заголовок, который, если вы не читали глубже, можно интерпретировать как «эта страница существует, но вы не можете получить к ней доступ». Сегодняшний день посетителей стал немного менее счастливым, увидев это.
Сегодняшний день посетителей стал немного менее счастливым, увидев это.
11.
Фонд интерактивного дизайна
Фонд дизайна взаимодействия дает посетителю возможность отправить электронное сообщение, в котором говорится, что они делали, когда они заблудились, и спрашивая, что они ожидали увидеть вместо этого. В этом подходе есть благородное, хотя и ошибочное намерение — что им действительно следует делать, если они достаточно заботятся о своих 404 посетителях, — это просматривать журналы ошибок своего веб-сайта (или использовать простые онлайн-инструменты для отслеживания веб-сайтов) и определять общие причины, по которым люди не могут добраться до их предполагаемые пункты назначения.
12.
Youtube
Четко расскажите о том, что только что произошло, создайте симпатичную картинку обезьяны, позвольте пользователю вместо этого поискать другое видео. Хорошая, простая работа второй по величине поисковой системы в мире.
13.
eBay
Простое и относительно забавное изображение ребенка — это необычный отход от наших страниц на сегодняшний день, но он работает хорошо, поскольку сочетается с четким сообщением и ссылками на их домашнюю страницу, справочные страницы и популярные предложения.
14.
Ethihad Airways
Копирайтеры Etihad 404 пропустили заметку о краткости, взяв 3 строчки, чтобы сообщить, чего обычно можно добиться с помощью одной строчки, одновременно давая пользователю несколько плохих советов ( Проверьте URL-адрес и попробуйте еще раз. Действительно? пользователи правильно понимают, как отформатирован URL-адрес? Кроме того, если вы находитесь на странице 404, повторная попытка не заставит его внезапно сработать).
15.
Плохая стандартная страница 404, которая ставит галочки по всем параметрам, не предлагая ничего вдохновляющего.Смутно релевантное изображение телескопа, достойная копия и ссылки на канал пользователя и в справочный центр.
16.
MailChimp
Попадание на страницу 404 редко означает жизнь или смерть, поэтому Mailchimp делает это прямо здесь, беря на себя ответственность за ошибку, предоставляя посетителю возможность продолжить. Ставит галочки во всех пунктах и помогает укрепить свой бренд.
17.
Средний
Сообщение об ошибке 404 громкое и четкое. Эта страница дает пользователю возможность перейти к популярным статьям о том, как «заблудиться».
18.
Lego
Небольшая эмоция может спасти плохую ситуацию — даже если это просто лицо виртуальной пластмассовой игрушки. Лего здесь отлично справляется.
19.
Примечания
Простое монохромное предложение 404. Одно небольшое замечание — главную кнопку действия («Вернуться домой») сложно сразу определить.
20.
UI движение
UI Movement использует страницу с ошибкой, чтобы продвигать еженедельную подписку на информационный бюллетень, умно!
Биография автора:
Саадия Минхас — страстный поклонник UX-дизайна, обладающий обширным опытом руководства и разработки потрясающих пользовательских интерфейсов, предоставляя высококачественный дизайн для продуктов и проектов по всему миру. Чтобы прочитать больше ее статей, посетите Medium, UXDesignWorld
Чтобы прочитать больше ее статей, посетите Medium, UXDesignWorld
.
Читать дальше …
20 лучших бесплатных шаблонов страниц с ошибками 404 2020
При поиске креативных, эффективных и современных бесплатных шаблонов страниц с ошибками 404 в игру вступает наша коллекция.
Многие премиальные шаблоны веб-сайтов предоставляют отдельный шаблон страницы с ошибкой 404 вместе со своим пакетом. Если это не ваш случай, вы можете хорошо использовать эти бесплатные альтернативы.
Прежде чем перейти к списку шаблонов страниц ошибок, давайте посмотрим, что делает идеальную профессиональную страницу 404.
Вам решать, что делать пользователю после перехода на страницу с ошибкой. Кроме того, вы можете напрямую показывать им предложения, которые тесно связаны с их поисковым запросом.
Вы могли видеть этот подход на многих новостных веб-сайтах, и даже некоторые шаблоны веб-сайтов новостей и журналов предоставляют вам эту возможность по умолчанию. Или вы можете напрямую предоставить окно поиска или кнопку, чтобы вернуть пользователя на его предыдущую страницу или вашу домашнюю страницу.
Или вы можете напрямую предоставить окно поиска или кнопку, чтобы вернуть пользователя на его предыдущую страницу или вашу домашнюю страницу.
Эти и многие другие функции — отличные способы удержать посетителей.Если пользователь попадает на страницу с ошибкой, вы определенно не хотите, чтобы он полностью покидал ваш сайт.
Вы также можете проявить творческий подход к своим 404 страницам. Некоторые используют интерактивную анимацию, другие — интересные текстовые сообщения, видео и многое другое.
Не теряйте времени и приправьте свою страницу с ошибкой 404 любым из веб-дизайнов, представленных ниже.
Лучшие бесплатные шаблоны страниц с ошибками 404
Colorlib 404 Customizer (плагин WordPress)
Это единственный плагин WordPress, попавший в список.Он очень прост в использовании, имеет действительно отличный дизайн, шаблоны и возможности настройки.
Подробнее / Скачать
Colorlib 404 v1
Когда пользователь вводит ложный URL-адрес или пытается найти что-то, чего нет на вашем веб-сайте, необходима прочная страница 404. Кроме того, у вас может быть какой-то контент, которого больше нет на вашей странице, опять же, разберитесь со страницей 404. Чтобы избавить вас от всех хлопот, связанных с созданием их самостоятельно, мы предлагаем вам огромную коллекцию бесплатных шаблонов страниц с ошибками 404, которые вы можете начать как можно скорее.Независимо от того, находитесь ли вы все еще в процессе создания своей страницы или она уже работает, но отсутствует страница с ошибкой, теперь вы можете добавить ее раньше, чем позже. Загрузите этот чистый макет с текстом и кнопкой с призывом к действию, которая возвращает пользователя на главную страницу.
Кроме того, у вас может быть какой-то контент, которого больше нет на вашей странице, опять же, разберитесь со страницей 404. Чтобы избавить вас от всех хлопот, связанных с созданием их самостоятельно, мы предлагаем вам огромную коллекцию бесплатных шаблонов страниц с ошибками 404, которые вы можете начать как можно скорее.Независимо от того, находитесь ли вы все еще в процессе создания своей страницы или она уже работает, но отсутствует страница с ошибкой, теперь вы можете добавить ее раньше, чем позже. Загрузите этот чистый макет с текстом и кнопкой с призывом к действию, которая возвращает пользователя на главную страницу.
Подробнее / Загрузить
Colorlib 404 v2
Страница с ошибкой может содержать какой-то текст, или вы можете удерживать их с помощью дополнительной функции. Одной из таких вещей может быть функция поиска, которая поможет им найти именно ту страницу, которую они ищут.В конце концов, если они закончились на странице с ошибкой, страница отсутствует, и это может быть просто потому, что они ввели неправильное ключевое слово в строку поиска. Теперь они могут попробовать еще раз с этим классным бесплатным шаблоном страницы с ошибкой 404 без необходимости возвращаться. Это также поможет вам с показателем отказов! Попробуйте, это бесплатно.
Теперь они могут попробовать еще раз с этим классным бесплатным шаблоном страницы с ошибкой 404 без необходимости возвращаться. Это также поможет вам с показателем отказов! Попробуйте, это бесплатно.
Подробнее / Скачать
Colorlib 404 v3
Простая и жирная страница ошибок готова и настроена для того, чтобы вы могли ее использовать прямо сейчас. Это классный дизайн, который сообщит вашим пользователям, что они попали не на ту страницу.Если ваш основной веб-сайт выглядит минималистично, этот бесплатный шаблон страницы с ошибкой 404 идеально подходит для вашего брендинга. С другой стороны, мы все еще находимся в начале этой великолепной коллекции макетов страниц с ошибками. Благодаря универсальности и адаптируемости вы обязательно найдете тот, который лучше всего соответствует вашему проекту. Кроме того, все они бесплатны, готовы к работе с мобильными устройствами и совместимы с разными браузерами.
Подробнее / Скачать
Colorlib 404 v4
Страницы ошибок могут быть скучными, а могут быть классными и привлекательными. Эй, вы должны всегда держать посетителей вашего сайта впечатленными и очарованными. Даже когда дело доходит до страницы с ошибкой 404, вы можете настроить ее в соответствии со стилем вашей страницы и сохранить фирменный стиль. Вдобавок к этому используется кнопка с призывом к действию, которая ведет на вашу индексную страницу, и, скорее всего, они примут меры. Независимо от того, какая это часть или сегмент вашего веб-сайта, убедитесь, что вы улучшили и настроили его до мельчайших деталей. Они заметят вашу серьезность и совсем не отвлекутся, даже если ОУП! перед ними появляется страница.
Эй, вы должны всегда держать посетителей вашего сайта впечатленными и очарованными. Даже когда дело доходит до страницы с ошибкой 404, вы можете настроить ее в соответствии со стилем вашей страницы и сохранить фирменный стиль. Вдобавок к этому используется кнопка с призывом к действию, которая ведет на вашу индексную страницу, и, скорее всего, они примут меры. Независимо от того, какая это часть или сегмент вашего веб-сайта, убедитесь, что вы улучшили и настроили его до мельчайших деталей. Они заметят вашу серьезность и совсем не отвлекутся, даже если ОУП! перед ними появляется страница.
Подробнее / Скачать
Colorlib 404 v5
Если вы хотите предложить своим пользователям нечто большее, чем просто уведомление о том, что они попали на страницу с ошибкой, этот бесплатный шаблон страницы с ошибкой 404 для вас. Он не только имеет функцию поиска, интегрированную в веб-дизайн, но также имеет кнопку возврата. Либо они заполняют строку поиска, либо просто нажимают кнопку «Назад», и они снова на ходу. Теперь вы можете добавить этот макет на свой сайт и даже немного изменить его, если необходимо.В конце концов, вы хотите, чтобы он следовал вашим правилам, чтобы не было ощущения, что они находятся на совершенно другой платформе.
Теперь вы можете добавить этот макет на свой сайт и даже немного изменить его, если необходимо.В конце концов, вы хотите, чтобы он следовал вашим правилам, чтобы не было ощущения, что они находятся на совершенно другой платформе.
Подробнее / Загрузить
Colorlib 404 v6
Если ваш основной веб-дизайн имеет темный макет, вы можете реализовать этот бесплатный шаблон страницы с ошибкой 404 почти напрямую. Благодаря творческому подходу теперь вы можете перенаправлять всех своих пользователей, которые попали на страницу с ошибкой, с помощью кнопки призыва к действию. По умолчанию он настроен на привязку их к домашней странице, но вы также можете делать свои дела и настраивать опыт.Кроме того, макет на 100% готов к работе с мобильными устройствами, поддерживает кроссбраузерность и совместим с экранами Retina. Хотя это всего лишь страница с ошибкой, все же стоит попробовать классную страницу и сохранить тему вашей страницы без изменений.
Подробнее / Скачать
Colorlib 404 v7
Когда они ищут тему, которой у вас нет на вашем веб-сайте или исходной страницы больше нет, не позволяйте им просто попадать на пустую страницу. Если это произойдет, они скорее всего сбегут с вашей страницы как можно быстрее.Чтобы решить эту проблему, просто добавьте классную страницу с ошибкой в свое веб-пространство и храните ее дольше. Например, эта бесплатная страница с ошибкой 404 не только обеспечивает функцию поиска, но и позволяет вернуться домой всего одним щелчком мыши. Полностью определите свое присутствие в Интернете.
Если это произойдет, они скорее всего сбегут с вашей страницы как можно быстрее.Чтобы решить эту проблему, просто добавьте классную страницу с ошибкой в свое веб-пространство и храните ее дольше. Например, эта бесплатная страница с ошибкой 404 не только обеспечивает функцию поиска, но и позволяет вернуться домой всего одним щелчком мыши. Полностью определите свое присутствие в Интернете.
Подробнее / Скачать
Colorlib 404 v8
По большей части веб-сайты создают легкий веб-дизайн, но бывают случаи, когда владелец предпочитает темный вид. Если последний из вас, мы предлагаем вам еще один потрясающий, элегантный и профессиональный бесплатный шаблон страницы с ошибкой 404.Это простой, но в то же время изощренный продукт, который легко соответствует вашим требованиям к брендингу. При необходимости измените текст и сделайте кнопку с призывом к действию активной, связав ее с вашей первой страницей. После того, как вы полностью удовлетворены своей новой страницей 404, представьте ее своей странице, а остальное уже история. Независимо от того, какую часть вашего сайта они посещают, он должен быть первоклассным.
Независимо от того, какую часть вашего сайта они посещают, он должен быть первоклассным.
Подробнее / Загрузить
Colorlib 404 v9
Если вы хотите ускорить работу, а не просто разместить текст на странице ошибки, вы попали в нужное место.Это не только круто и увлекательно, но и у нас есть набор различных бесплатных шаблонов страниц с ошибками 404, которые помогут вам. Вы без проблем найдете тот, который точно соответствует вашим потребностям, и, прежде чем вы это узнаете, он уже будет размещен на вашей странице. Иногда целесообразно иметь ссылку или даже строку поиска на странице ошибки, чтобы не потерять слишком много пользователей. Независимо от того, набрали ли они неправильный поисковый запрос или ваша страница фактически больше не работает, когда они попадают на страницу 404, сохраняйте их внимание.
Подробнее / Загрузить
Colorlib 404 v10
Это может быть OOPS !, Ошибка или простой знак 404, в любом случае, вы можете поиграть с различными вариантами при выборе идеального бесплатного шаблона страницы ошибки 404 для своего сайта. Делать вещи простыми и чистыми с применением творческого подхода — всегда выигрышная комбинация. Конечно, вы можете смотреть на «простое» и «творческое» иначе, чем я. Тем не менее, у нас есть готовый набор контрастных веб-дизайнов, которые вы можете использовать и практически мгновенно выяснить, что работает лучше всего.Сделайте соответствующий выбор и расширьте свое онлайн-пространство с помощью аккуратной страницы ошибок, готовой для мобильных устройств.
Делать вещи простыми и чистыми с применением творческого подхода — всегда выигрышная комбинация. Конечно, вы можете смотреть на «простое» и «творческое» иначе, чем я. Тем не менее, у нас есть готовый набор контрастных веб-дизайнов, которые вы можете использовать и практически мгновенно выяснить, что работает лучше всего.Сделайте соответствующий выбор и расширьте свое онлайн-пространство с помощью аккуратной страницы ошибок, готовой для мобильных устройств.
Подробнее / Скачать
Colorlib 404 v11
Допустим, вы фотограф. Вы же хотите, чтобы ваши выдающиеся изображения размещались по всему сайту, верно? И это тоже касается страницы с ошибкой! Если вы качаете скучную старую страницу с ошибкой 404, измените ситуацию сегодня с помощью этого бесплатного шаблона страницы с ошибкой 404. Он имеет фон изображения, панель поиска и значки социальных сетей. Кроме того, на всякий случай есть кнопка возврата на главную.С этим типом макета вы определенно уменьшите количество пользователей, которые покидают ваш сайт после случайного перехода на страницу с ошибкой. Держите поток все время сильным.
Держите поток все время сильным.
Подробнее / Скачать
Colorlib 404 v12
Нет никаких причин, по которым вы не хотели бы повеселиться, когда они случайно попадают на страницу с ошибкой. С помощью этого умного бесплатного шаблона страницы с ошибкой 404 вы можете подарить им радостный опыт, который вернет их на вашу домашнюю страницу. Таким образом, они не просто покинут ваш сайт, а продолжат просматривать ваш замечательный контент, продукты или услуги.Помогите им найти именно то, что они ищут, и они с радостью вернутся. В этом конкретном макете есть плачущий смайлик с текстом и кнопка с призывом к действию. Это будет легкий ветерок, внедрить его в ваше текущее веб-пространство, что точно.
Подробнее / Загрузить
Colorlib 404 v13
Классные значки могут оказать положительное влияние на ваших пользователей, особенно когда дело касается страниц с ошибками. Не делайте их скучными и непривлекательными, вместо этого сделайте их веселыми и захватывающими. И не только это, но и достаточно увлекательные, чтобы они могли оставаться здесь еще несколько минут. С помощью простого призыва к действию они могут вернуться на вашу первую страницу и найти именно то содержание, которое они ищут. Иногда это неправильный поисковый запрос, который приводит их на страницу 404. Однако также возможно, что не все ваши сайты еще работают. Но теперь вы можете решить небольшое неудобство с помощью бесплатного шаблона страницы ошибок.
И не только это, но и достаточно увлекательные, чтобы они могли оставаться здесь еще несколько минут. С помощью простого призыва к действию они могут вернуться на вашу первую страницу и найти именно то содержание, которое они ищут. Иногда это неправильный поисковый запрос, который приводит их на страницу 404. Однако также возможно, что не все ваши сайты еще работают. Но теперь вы можете решить небольшое неудобство с помощью бесплатного шаблона страницы ошибок.
Подробнее / Загрузить
Colorlib 404 v14
Чтобы сохранить приятную атмосферу во всех частях вашего сайта, вы можете выбрать один из наших бесплатных шаблонов страниц с ошибками 404.Они бывают всех форм и размеров, чтобы ваши пользователи, читатели и случайные посетители сайта сохраняли свое присутствие, возвращаясь на вашу домашнюю страницу или даже посещая ваши учетные записи в социальных сетях. С помощью адаптивного, готового к работе с мобильными устройствами и простого в использовании инструмента, такого как шаблон страницы Colorlib 404 v15, вы можете добиться фантастических результатов. Скажите «Ой!» в стиле фанк, и они продолжат просмотр, перейдя в нужный раздел вашей страницы.
Скажите «Ой!» в стиле фанк, и они продолжат просмотр, перейдя в нужный раздел вашей страницы.
Подробнее / Скачать
Colorlib 404 v15
Мы всегда стараемся предоставить вам всевозможные бесплатные шаблоны для ваших веб-сайтов.Некоторым нравится сводить вещи к минимуму, в то время как другим нравятся дополнительные анимации и спецэффекты. Если вы попали в последнее ведро, у нас есть для вас впечатляющий и привлекающий внимание бесплатный шаблон страницы с ошибкой 404. В нем яркие цвета и кнопка с призывом к действию (CTA), которая направляет ваших пользователей обратно на вашу домашнюю страницу. Более того, вы также заметите, что для вашего удобства в веб-дизайн включены кнопки социальных сетей. Кроме того, укажите (настройте), по какой причине они видят страницу с ошибкой.
Подробнее / Скачать
Colorlib 404 v16
Если вы хотите сильно (положительно) поразить своих пользователей страницей с ошибками, у нас есть для вас особое удовольствие. Познакомьтесь с гладким, отзывчивым, готовым к работе с мобильными устройствами, без классного эффекта шаблоном страницы с ошибкой 404 и ярким красным дизайном. В вашем бренде может быть немного красного цвета, что может сделать этот сайт более чем идеальным. Более того, вы можете даже захотеть использовать его точно так же, как есть, активировав значки социальных сетей и призыв к действию, и вы готовы к работе.Конечно, вы можете изменить сообщение, если хотите, и написать что-нибудь еще более запоминающееся.
В вашем бренде может быть немного красного цвета, что может сделать этот сайт более чем идеальным. Более того, вы можете даже захотеть использовать его точно так же, как есть, активировав значки социальных сетей и призыв к действию, и вы готовы к работе.Конечно, вы можете изменить сообщение, если хотите, и написать что-нибудь еще более запоминающееся.
Подробнее / Скачать
Colorlib 404 v17
Хотя вы можете потратить время и создать свою собственную страницу ошибок, у нас есть множество стильных, современных, чистых и профессиональных бесплатных шаблонов, которые помогут вам в мгновение ока. Просто скачайте инструмент и сразу же примените его. Конечно, вы также можете выполнить различные настройки и сделать один понравившийся вам макет в точности соответствующим вашим потребностям и правилам.Но не стесняйтесь использовать его именно так, как есть, если вы спешите. Вместо того, чтобы показывать только значок и какой-то текст, введите кнопку и переведите их на свою домашнюю страницу или в другой раздел вашей страницы.
Подробнее / Загрузить
Colorlib 404 v18
Если у вас отсутствует страница с ошибкой или используется страница по умолчанию, приправьте ее любым из наших бесплатных шаблонов страниц с ошибками 404. Теперь вы можете настроить его быстро и эффективно, не потревожив ни капли пота. Печальный смайлик, знак 404 и дополнительный текст, объясняющий ситуацию с кнопкой возврата на главную, — это все, что вам нужно.Даже если вам нравится делать вещи очень простыми и простыми, вы все равно можете создать классную среду, которая будет держать их в курсе. То же самое касается и страниц с ошибками, которые постоянно присутствуют.
Подробнее / Загрузить
Colorlib 404 v19
Поскольку вы все запускаете разные веб-сайты, мы позаботились о том, чтобы бесплатные шаблоны страниц с ошибками 404, которые мы предлагаем, были максимально разными по стилю. Несомненно, вы без проблем найдете тот, который оправдает ваши ожидания. Даже если вы привередливый пользователь, здесь найдется что-то на любой вкус. Вдобавок ко всему, веб-дизайн можно настраивать для дальнейшей настройки. Кроме того, все они отзывчивы, легко адаптируются к мобильным, планшетным и настольным устройствам. Они фантастически работают на экранах сетчатки глаза и в различных веб-браузерах! Держите каждый раздел вашего сайта на профессиональном уровне.
Вдобавок ко всему, веб-дизайн можно настраивать для дальнейшей настройки. Кроме того, все они отзывчивы, легко адаптируются к мобильным, планшетным и настольным устройствам. Они фантастически работают на экранах сетчатки глаза и в различных веб-браузерах! Держите каждый раздел вашего сайта на профессиональном уровне.
Подробнее / Загрузить
Colorlib 404 v20
Знак 404, текст и дополнительная информация о том, почему ваши пользователи видят страницу с ошибкой, — это то, к чему вас обращается этот шаблон страницы.Вы также заметите кнопку с призывом к действию, которую вы можете сделать функциональной и вернуть посетителей вашего сайта на главную страницу. Или, если вы хотите продвинуть свой привлекательный раздел блога, вы также можете связать кнопку CTA там. В результате у вас есть быстрое исправление, которое раз и навсегда устранит вашу страницу с ошибкой. Вместо того, чтобы оставлять свой веб-сайт по умолчанию, улучшите свое присутствие в Интернете с помощью современного раздела 404 и сохраните свое мастерство.
Подробнее / Загрузить
Создайте свою страницу с ошибкой 404
Это одни из лучших бесплатных шаблонов страниц с ошибкой 404, которые вы можете использовать для своих HTML-шаблонов веб-сайтов.Все шаблоны используют последнюю версию CSS-фреймворка, поэтому вы получаете современные элементы дизайна и модные цвета с этими шаблонами. Опять же, вы не можете просто разархивировать файл и использовать его прямо на своем сайте, вам нужно потратить некоторое время, чтобы разместить эти шаблоны на своем сайте.
20 беспроигрышных примеров страниц ошибок 404
Время от времени мы натыкаемся на страницу 404, что может очень расстраивать. Помимо неудачного результата поиска, мы обычно наблюдаем очень скучный и скучный дизайн страницы, который значительно усугубляет наше замешательство.Так почему бы не выбрать интересные, забавные, креативные страницы 404, которые могут уменьшить наше разочарование и заставить нас улыбнуться? Оказывается, существует множество блестяще разработанных, креативно выглядящих и отлично функционирующих шаблонов страниц с ошибками 404, которые могут украсить любой веб-сайт.
Как превратить разочаровывающую страницу 404 в источник вдохновения
Если вы собираетесь вести блог, электронный магазин, портфолио или любой другой веб-сайт, вам точно понадобится страница 404. Однако лучше отказаться от традиционных скучных страниц и выбрать различные неординарные решения.Используйте эту страницу как источник уникальной возможности выделиться в сети. Это отличный шанс показать, что даже огромный источник разочарования можно превратить в источник положительных эмоций, юмора, запоминающейся графики и многого другого. Персонализированные и креативные страницы предупреждений по самой своей природе могут стать открытием для ваших посетителей. Чтобы превратить неудачную ситуацию в выигрышную, вы можете улучшить свои 404 страницы с помощью:
- любые подсказки, как попасть в нужное место;
- элементов юмора, таких как гифки, картинки и т.;
- расширенных элементов пользовательского опыта;
- красивый и привлекающий внимание дизайн;
- занимательных анимаций / иллюстраций;
- интерактивных компонентов;
- узнаваемая типографика.
Само собой разумеется, что забавные страницы с ошибками 404 действительно самые эффективные. Но что же в них такого смешного? Давайте подробнее рассмотрим некоторые из самых запоминающихся страниц предупреждений.
Эффективные и запоминающиеся примеры 404 страниц
Страница не найдена — Забавная иллюстрация
Старайтесь избегать скучных изображений, бесстрастной графики и скучных решений при создании конкретной страницы предупреждений.Помните, что страница 404 может сбивать с толку, поэтому не усугубляйте ситуацию. Такая креативная, расслабляющая и забавная иллюстрация «Страница не найдена» обязательно украсит вашу страницу. Выглядит стильно, но добавляет юмора странице предупреждений. Кажется, что человек с иллюстрации недоумевает, что ему делать в такой неприятной ситуации. Однако его расслабленная поза, яркая одежда и смешное лицо, несомненно, уменьшат разочарование пользователей.
Страница TemplateMonster 404 — Ошибка монстра
Эту страницу 404 вы можете найти на сайте TemplateMonster.Большой фиолетовый монстр делает страницу действительно интересной. Компания забавным образом извиняется за неудобства, причиненные одним их монстром. Более того, компания добавила полезную ссылку, которая перенаправляет пользователей на действующие веб-страницы. Такой подход непременно подарит вашим пользователям положительные эмоции и даст возможность получить ожидаемую информацию.
NMFH — Часть черного юмора
Черный юмор привлекает к себе внимание, потому что люди всегда ценят качественные образцы юмора всех сортов.Почему бы не применить такую практику к странице с ошибкой 404, как это сделал Национальный музей истории похорон. Он выглядит креативно, эффектно и запоминается, потому что блестяще отражает концепцию сайта. Фраза «Страница, которую вы ищете, ушла в загробный мир» звучит потрясающе и строго. Итак, если ваша бизнес-ниша совместима с чем-то вроде черного юмора, вы наверняка можете использовать его для дизайна на 404 страницы.
Маховик — минималистичный подход с тонким юмором
Дизайнеры веб-сайтов
Flywheel решили не перегружать страницу предупреждений замысловатыми изображениями и иллюстрациями.Они нашли более привлекательное решение — чистую, минималистичную иллюстрацию с помпезными словами: «Holey Moley. Это действительно отстой ». Кроме того, все мелкие детали и буква «О» на странице предупреждения перемещаются по экрану, привлекая внимание пользователей. Смотрится минималистично и концептуально.
Бермуды 404 — Контрастная векторная иллюстрация
Вам нравятся яркие векторные иллюстрации? Эта иллюстрация «Страница не найдена» в стиле Бермудских островов поможет вам сделать страницу 404 более привлекательной.Расслабленный мужчина в шортах-бермудах как бы говорит: Хм… какой путь выбрать, если для меня нет ничего полезного? С этой иллюстрацией у вас не возникнет проблем с включением различных ссылок для перенаправления пользователей на необходимые страницы вашего веб-сайта.
Блюгг — Еще одна часть черного юмора
Страница
Bluegg 404 представляет собой смесь игры слов, яркой типографики и черного юмора. Веб-дизайнеры любят использовать различные шутки о смерти при создании дизайна типа «Страница не найдена». Тот же подход может работать и для вашего веб-сайта, он не противоречит общей концепции сайта.Это вам решать.
Colorlib 404 — Замечательный эмодзи
Ой! Добро пожаловать на еще одну забавную страницу с ошибкой, на которой вместо банальной цифры «О» изображен плачущий смайлик. Этот плоский простой дизайн выглядит позитивно и свежо благодаря этому забавному элементу. Кроме того, макет страницы содержит кнопку с призывом к действию. Это умное решение, которое поможет вашим посетителям найти то, что они хотят, не покидая вашего сайта.
Distilled — Комическая британская ошибка, страница
Британский комический диалог в манере беседы Шерлока понравится многим пользователям.»Not Found Page» Distilled звучит достаточно забавно, чтобы привлечь внимание посетителей к содержанию беседы. Акцент диалога сделан на решение проблемы: навигаторы, попавшие на эту страницу, должны связаться с владельцами сайта и сообщить об ошибке.
Orangecoat — Интерактивные диаграммы
На странице 404 Orangecoat поисковики получат массу удовольствия. Страница создана в виде визуально привлекательной диаграммы, предлагающей различные решения в зависимости от цели поиска пользователя: перейдите на страницу «О нас», выполните поиск в форме выше или свяжитесь с владельцами веб-сайтов, чтобы решить проблему.Диаграмма начинается с комического изображения бегущего человека с медведями-кенгуру на ногах, что делает страницу в целом более забавной и интересной.
404 — Транспортировка в космос
Со страницей 404 можно делегировать пользователей в космос! Не бойтесь проявлять изобретательность при создании страницы с ошибкой. Это динамичное, красивое и приятное для глаз решение для страницы 404 обязательно придется по вкусу публике. Он действительно развлекает и оставляет приятное послевкусие.
404 Еще раз код и пробел
Если вы будете просматривать Интернет более внимательно, вы обязательно заметите интересную тенденцию.В сети есть масса 404 страниц, связанных с космосом. Пространство — это что-то недоступное и далекое, и когда вы попадаете на страницу, которой не существует, она действительно напоминает неизвестное пространство. Эта векторная иллюстрация для дизайна «Страница не найдена» пригодится тем, кто хочет добавить космическую тему на свою страницу предупреждений. Он яркий, понятный и занимательный.
Страница 404 Джесс и Маркс — Правила простоты
Эту страницу с ошибкой могут встретить пользователи на сайте свадебных фотографов.Выглядит просто, стильно, информативно. Яркие буквы и привлекательный серый фон уведомляют о том, что вы попали не на ту страницу, но у вас есть прекрасная возможность вернуться в меню или страницу блога. Страница оформлена в соответствии с общими принципами свадебного сайта.
Mashable — забавно и творчески
Это одна из самых простых, но увлекательных страниц 404, которые я когда-либо видел. Глубоко впечатляет полноэкранное изображение вязаного носка с дырочкой и выходящим из нее носком.Кроме того, на правой боковой панели находится поле поиска, позволяющее пользователю находить необходимую информацию по всему сайту. Фраза о «хороших и плохих новостях» — это традиционный, но эффективный подход, который привлекает внимание людей и заставляет их улыбаться. Оно работает!
Pixar — Супер умный 404 Page
404-я страница
Pixar идеально подходит для сервиса. Это настоящая Печаль с участием невероятно популярного героя из компьютерного мультфильма Pixar Inside Out. Выглядит просто, но умно.Печаль прекрасно отражает реакцию пользователей на переход на страницу 404.
Игра с фигурами
Если вы не знаете, как создать действительно интересную страницу 404, попробуйте использовать формы. Они будут работать на все 100%, особенно если вам это нужно для интернет-магазина. Вы можете использовать свои продукты или другие изображения, чтобы сделать привлекательную форму и разместить на странице с ошибкой. Присмотритесь, как дизайнеры использовали такой подход. Как по мне, это выглядит вдохновляюще и выдающе.
Airbnb — Умное решение с анимированной девушкой
Попав на страницу 404 Airbnb, вы определенно почувствуете себя плохо из-за анимированной девушки.Она выглядит такой расстроенной из-за того, что уронила мороженое, так что вы забудете о собственном разочаровании. Однако Airbnb предлагает список полезных ссылок, по которым вы можете получить необходимую информацию: «Домой», «Поиск», «Справка», «Карта сайта» и т. Д.
Бесполезный веб-индекс — сурикаты помогут найти
Эта страница способна поднять настроение, просто взгляните на этих удивительных сурикатов. Они остановились в поисках нужной страницы. Они выглядят настолько сосредоточенными, что на их успех можно рассчитывать. Страница с ошибкой вызывает у пользователей улыбку, это действительно стоит вашего внимания!
Еще одна векторная иллюстрация для кода 404
Если вы не предпочитаете простое решение для простых вещей, таких как дизайн «страница не найдена», попробуйте это векторное решение.Он выглядит необычно и привлекает внимание посетителей. Он может украсить скучную, сбивающую с толку страницу 404. У вас не возникнет проблем с добавлением полезных ссылок или окна поиска на страницу с такой иллюстрацией. Все будет выглядеть гармонично и уравновешенно, просто постарайтесь сделать страницу визуально более привлекательной.
Невероятно простое решение
Делайте страницы 404 краткими, если не знаете, как их оформить. Простота правит миром, помните об этом, и у вас все получится. Люди оценят ваш подход, потому что такая страница не займет у них много времени.Это переходит к делу, не теряя времени. Нет нужной информации, не нужно оставаться там…
Сварливый кот
Страница 404 с сварливым котом — беспроигрышное решение. Взгляни на это раздраженное лицо. Он на 100% отражает ваше настроение при переходе на несуществующую страницу. Однако этот кот превращает вашу неудачу в свою собственную. В любом случае эта иллюстративная страница с ошибкой призвана сразу привлечь внимание посетителей.
Итог
Эта потрясающая коллекция вариантов на 404 страницы доказывает, что даже скучная страница может вызвать улыбку.Постарайтесь найти способ привлечь внимание пользователей и направить их на нужную сторону. Юмор и иллюстрации работают на 100%, поэтому учтите этот факт при создании собственного макета страницы с ошибкой.





Добавить комментарий