Топ бесплатных Bootstrap 4 шаблонов
Здравствуйте, представляю Вам подборку лучших бесплатных Bootstrap шаблонов для создания: страниц стартапов и агенств, страниц Coming Soon (Скоро), одностраничников (Landing Page), страниц панели администирования (admin), страниц резюме, свадебных страниц, медицинских страничек, портфолио и страниц про биткоинты.
Бесплатные шаблоны Brootstrap 4 для стартапов и агенств:
Шаблоны для стартапа или агентства подходят для любого бизнеса, который хотел бы продемонстрировать свой портфель товаров и услуг. Ниже мы собрали некоторые из лучших шаблонов Bootstrap 4, которые подходят для стартапов и компаний.
Для любого бизнеса, планирующего выпускать продукцию, необходимо закупить Самоклеющиеся этикетки, благодаря им, можно промаркировать большое количество товара, а потом считывать штрих код сканером для проведения ревизии или при продаже на кассе.
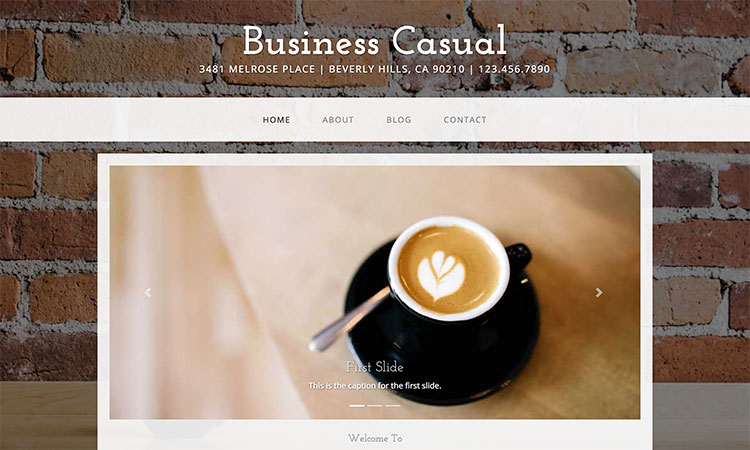
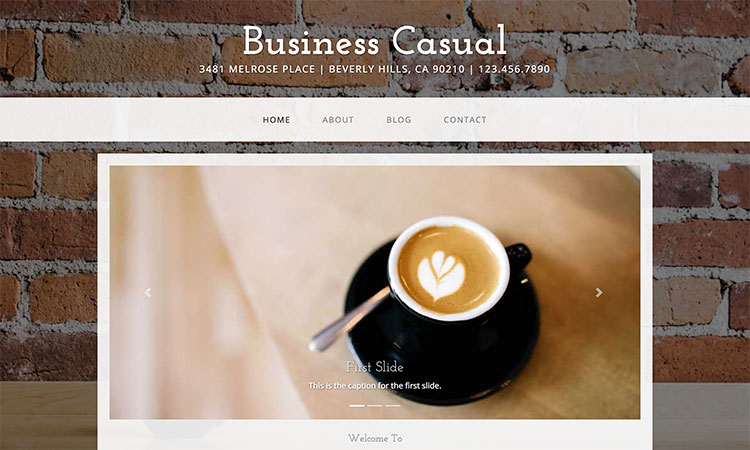
1. “startbootstrap.com/template-overviews/business-casual/”


Шаблон предлагает четыре различные встроенные страницы с адаптивным слайдером на домашней странице, в а на странице контактной формой есть поддержка карт Google.
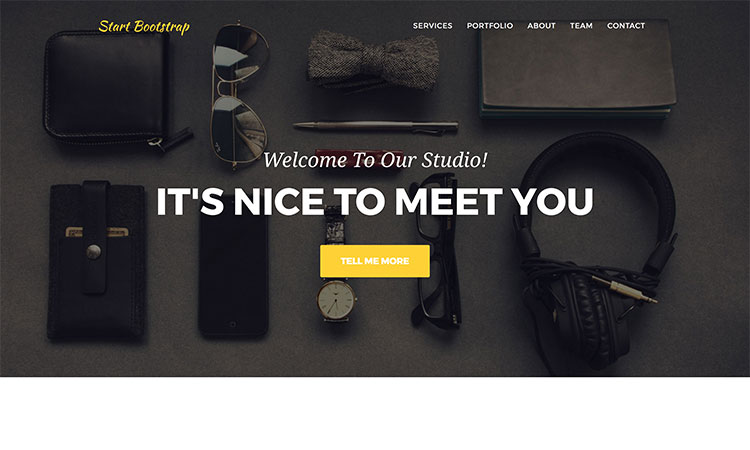
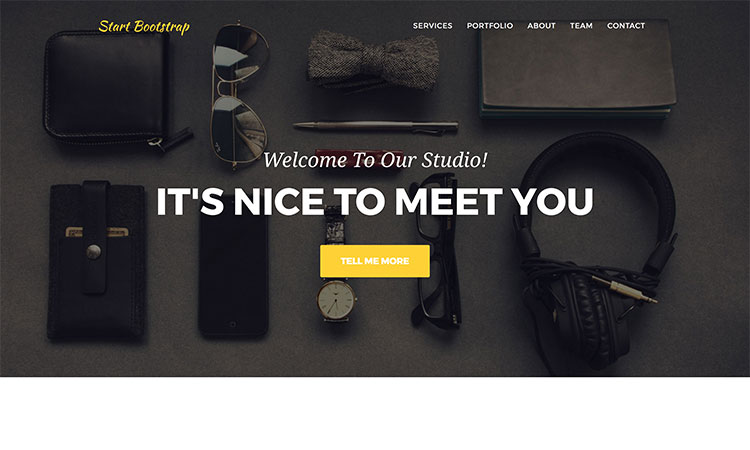
2. “startbootstrap.com/template-overviews/agency/”


Как следует из названия, это шаблон веб-сайта бесплатного агентства и малого бизнеса, который был создан с использованием Bootstrap 4. В нем есть разделы домашней страницы, такие как сетка портфолио, адаптивная шкала времени, список участников команды и многое другое.
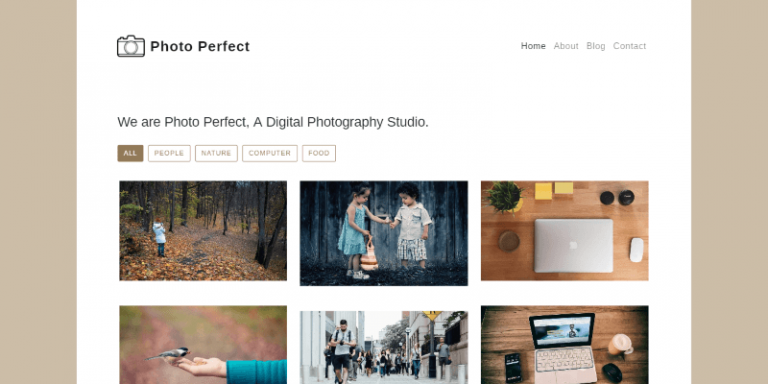
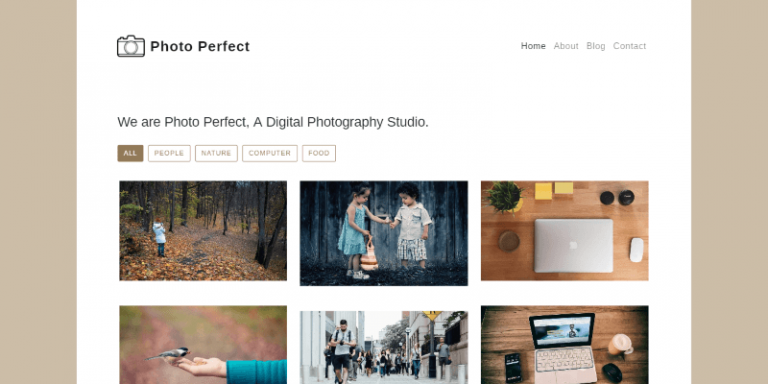
3. “templateflip.com/templates/photo-perfect/”


Этот шаблон подходит для фото агентства или фото студии. Он имеет фотогалерею на главной странице, а также страницу для блока и контактной страницы.
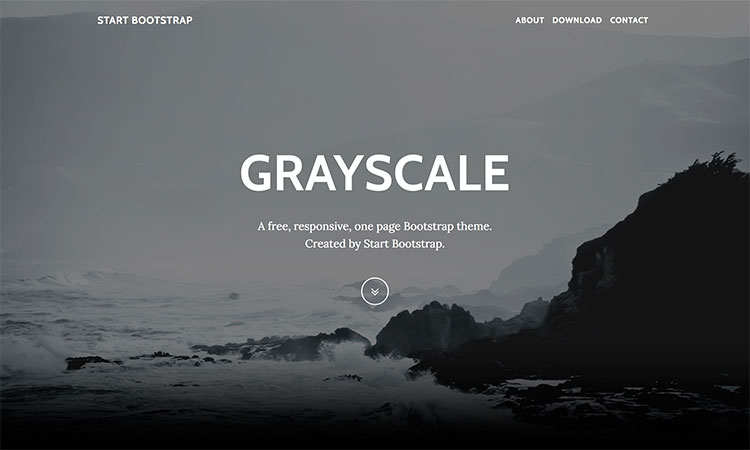
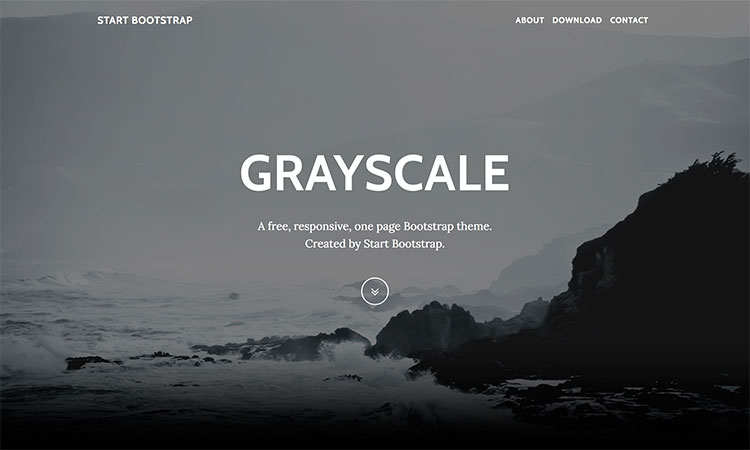
4. “startbootstrap.com/template-overviews/grayscale/”


Данный шаблон имеет темным цветовой макет – использует оттенки серого. Он имеет фиксированную верхнюю навигацию, которая сворачивается при прокрутке и имеет плавную анимацию, а также функцию выделения активного раздела страницы.
5. “bootstrapmade.com/bell-free-bootstrap-4-template/”


Bell — это одностраничный Bootstrap 4 шаблон, подходящий для любого типа бизнес-сайта. Он включает блоки параллакса с анимированной прокруткой и доступен бесплатно, а также имеет платную версию, которая включает премиум-поддержку по электронной почте.
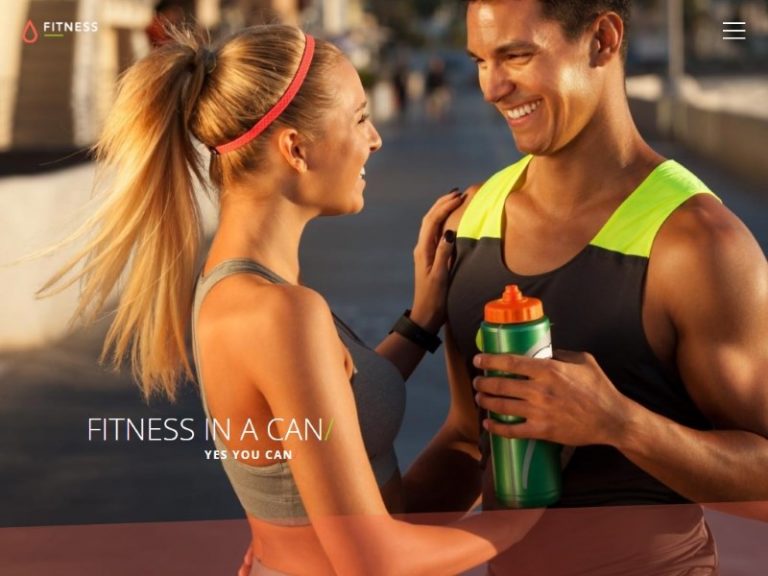
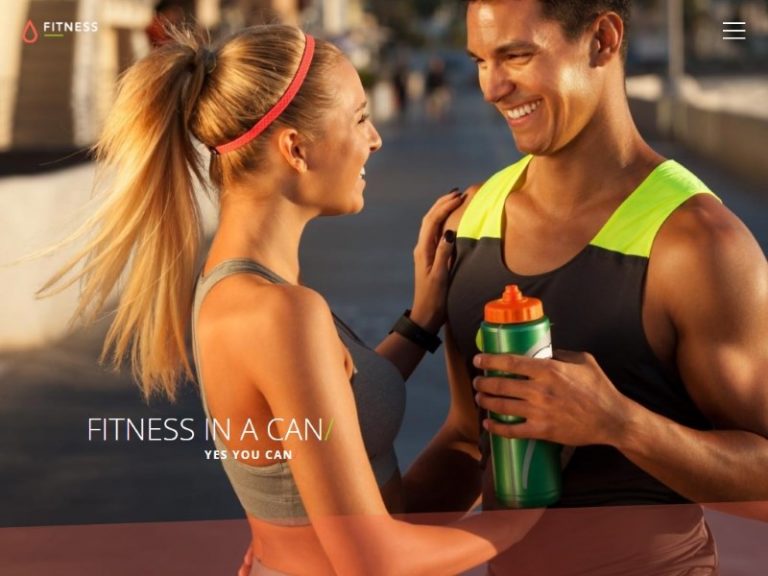
6. “github.com/BuckyMaler/Fitness”


Fitness — это бесплатный шаблон сайта с чистым исходным кодом, созданный с помощью HTML5, Sass, jQuery, Bootstrap 4 и Gulp.
Версия PSD этого шаблона также включена в бесплатную версию.
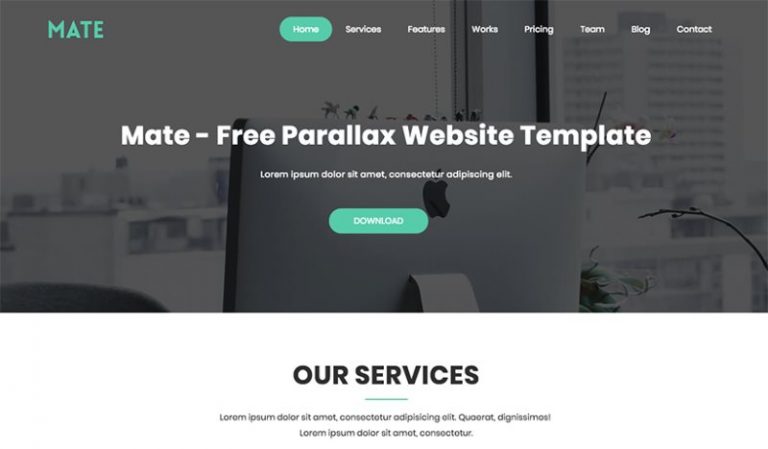
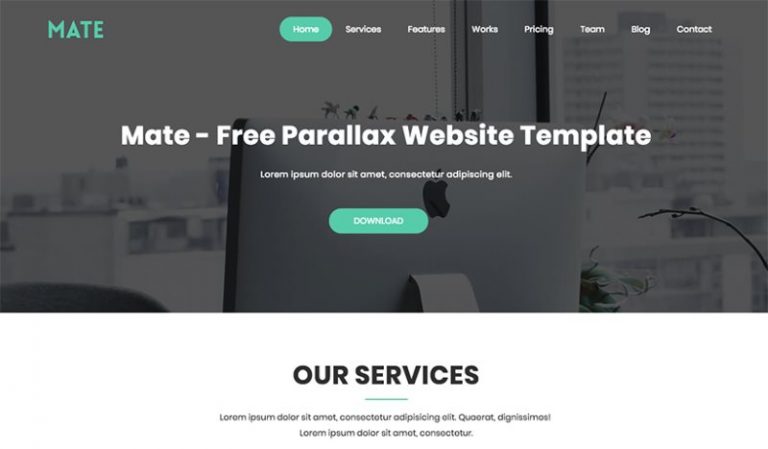
7. “uideck.com/products/mate-free-parallax-website-template/”


Mate – это бесплатный шаблон с параллакс
эффектом, основанный на Bootstrap 4. В Он специально создан для – агенств и стартап. Mate построен на основе HTML5 и CSS3.
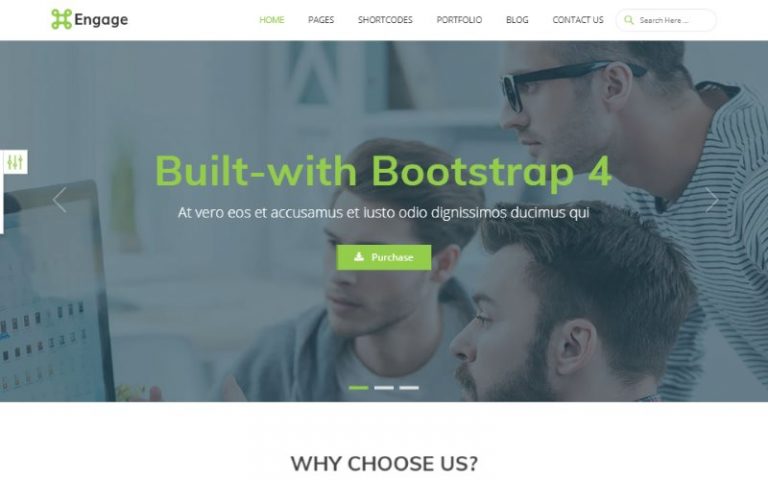
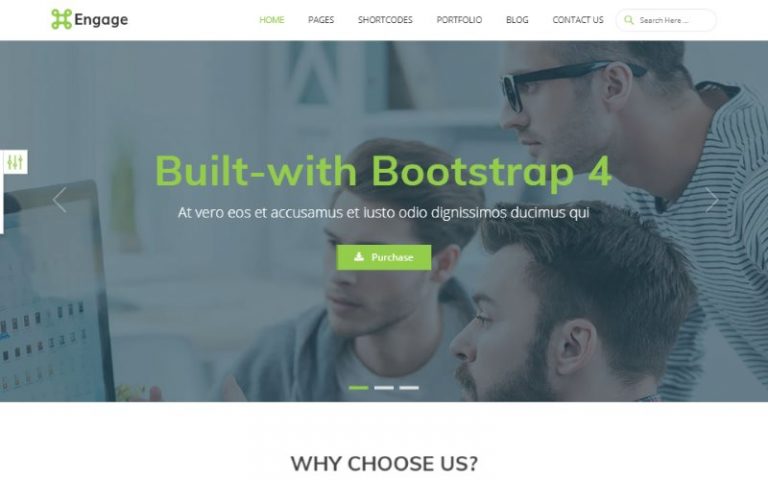
8. “graygrids.com/item/engage-free-bootstrap-4-template/”


Engage – это бесплатный и отзывчивый многоцелевой шаблон сайта, основанный на Bootstrap 4 и HTML5. Engage поставляется с 40 + готовыми к использованию страницами для создания любого веб-сайта в течение нескольких минут.
Бесплатные шаблоны для страниц Coming Soon (Скоро) на Bootstrap 4:
Шаблоны “Скоро” (или в стадии создания/редактирования/обновления) используются до фактического запуска веб-сайта. Эти шаблоны, как правило, имеют таймер обратного отсчета и предоставляют пользователям возможность связаться с владельцами веб-сайтов или подписаться на уведомление о запуске.
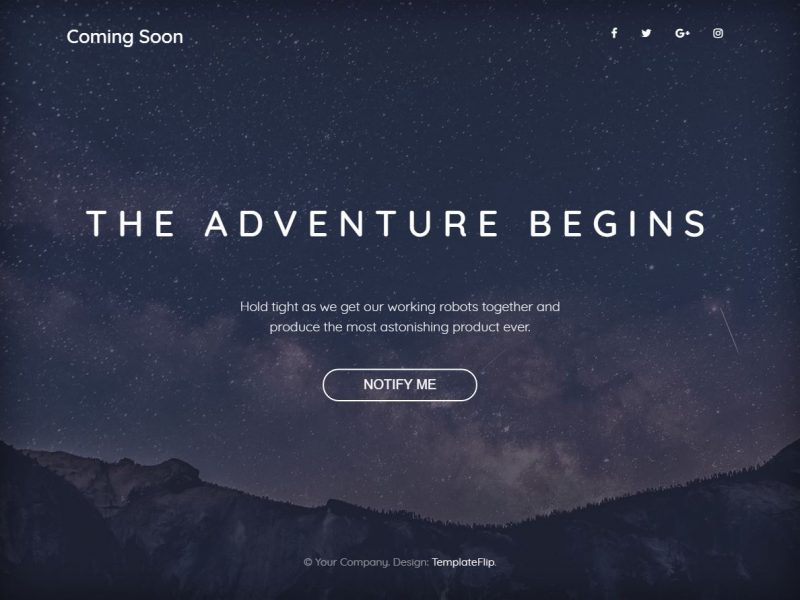
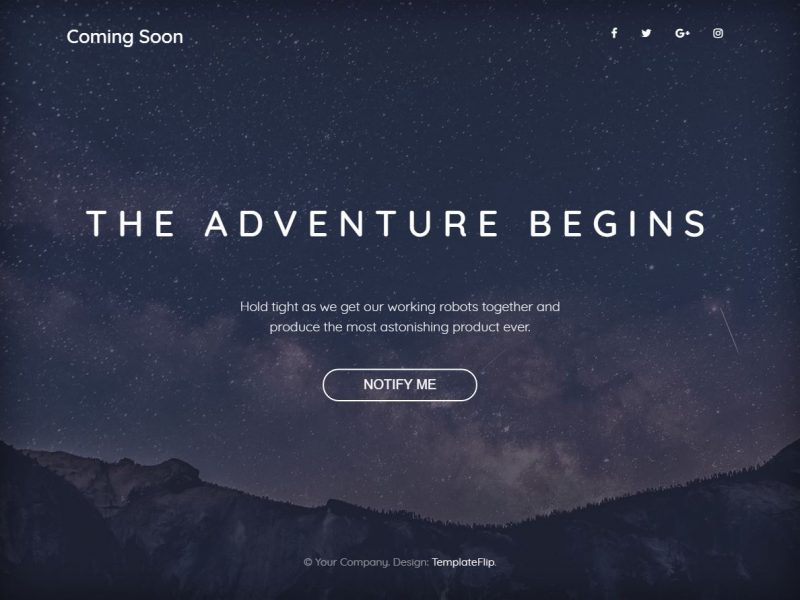
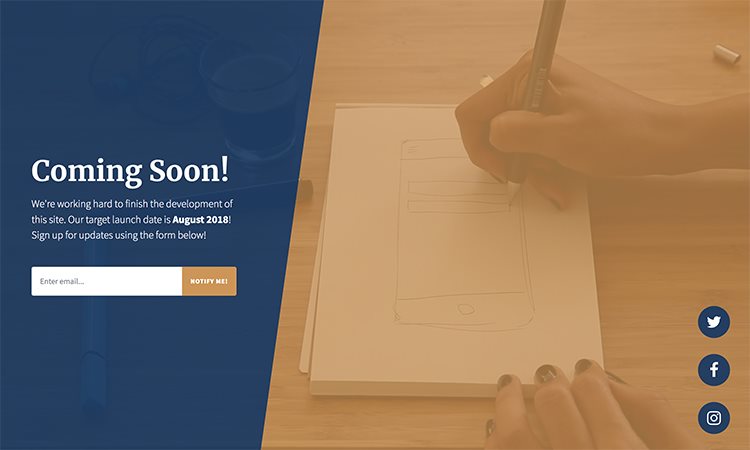
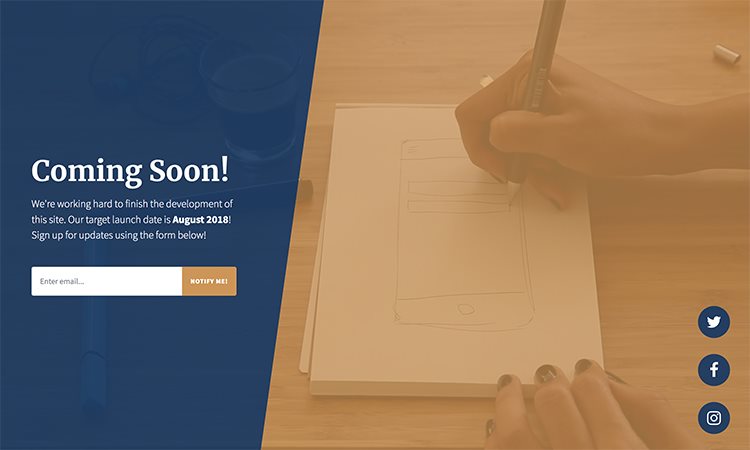
1. “templateflip.com/templates/coming-soon-bootstrap-template/”


Данный шаблон имеет фоновое изображение на всю страницу с современной типографикой и удивительно красивыми социальными иконками.
В шаблон входит модальное диалоговое окно для подписки по электронной почте, которое отображается при нажатии кнопки ”уведомить меня” (призыв к действию). Шаблон полностью бесплатный под CCA3 лицензии и может быть использовано для личных, а также коммерческих проектов.
2. “startbootstrap.com/template-overviews/coming-soon/”


Это еще один бесплатный шаблон Coming Soon на Bootstrap 4. Он подходит для проекта, который находится в стадии строительства. Шаблон имеет форму подписки и красивый видеофон.
Бесплатные шаблоны одностраничников на Bootstrap 4 (Landing Page, целевые страницы):
Шаблоны целевых страниц часто используются для демонстрации продукта, услуги или приложения. Они часто имеют кнопку призыва к действию для пользователей, чтобы они могли попробовать или исследовать продукт / услугу. Шаблоны однастроничников также могут включать в себя разделы, такие как отзывы пользователей и таблицы сравнения функций/цен.
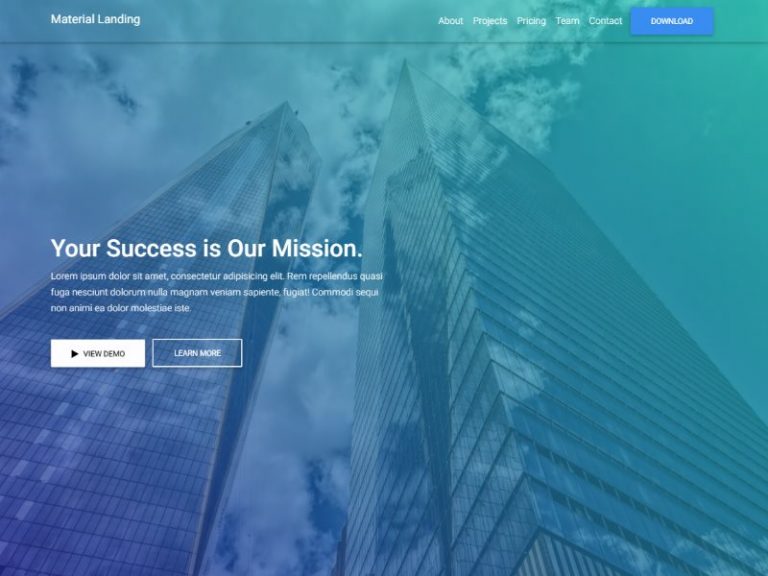
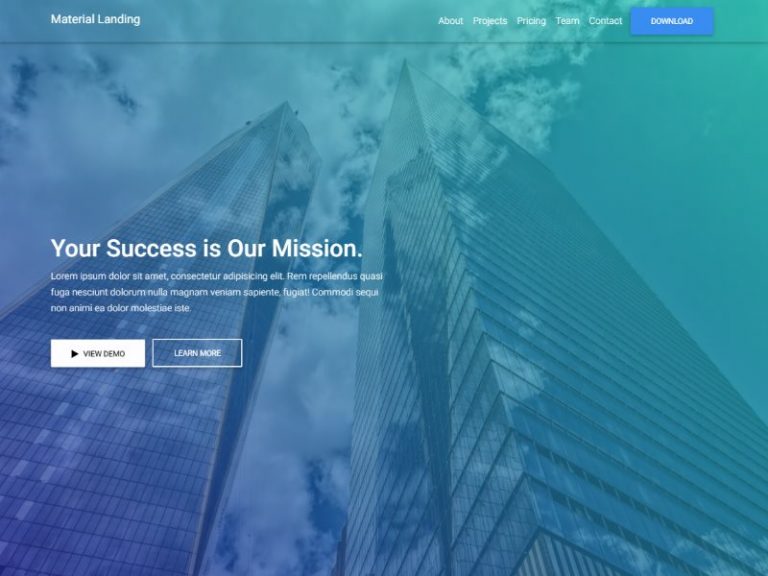
1. “templateflip.com/templates/material-landing/”


Material Landing — шаблон посадочной страницы, построенный с использованием набора MDB UI Kit и Bootstrap 4.
Он имеет чистый вид кода, который идеально подходит для создания целевой страницы с оптимизацией для продукта или веб-сайта агентства или компании.
В шаблоне есть разделы, разработанные в дизайне HTML5 шаблона для отображения функций продукта / компании, лучших проектов, плана ценообразования, а также членов команды.
При прокрутке посадочной страницы воспроизводятся захватывающие анимации.
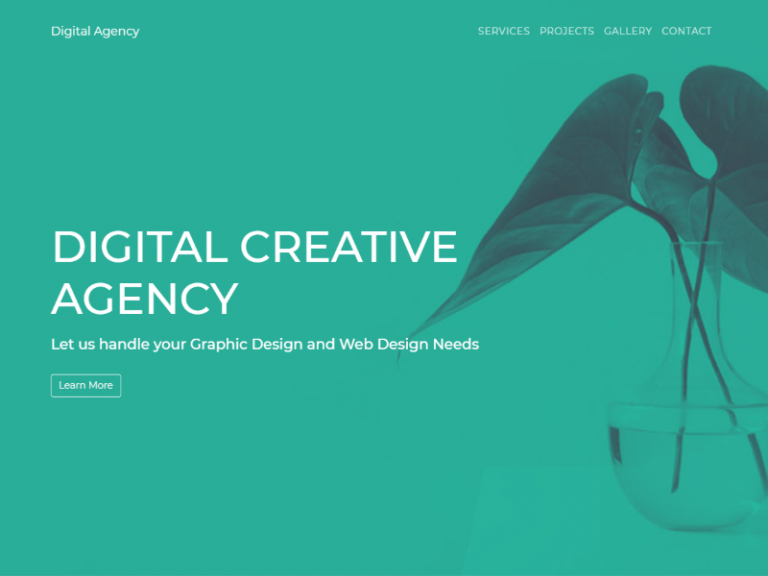
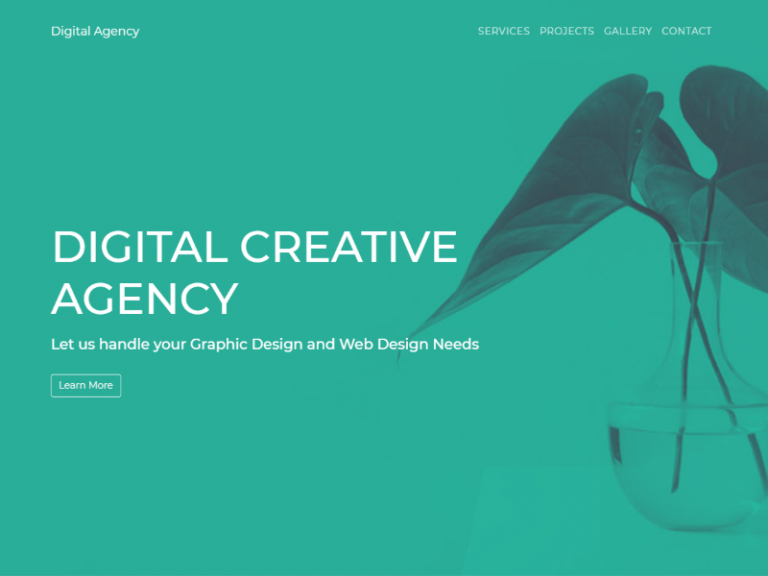
2. “templateflip.com/templates/digital-agency/”


Этот адаптивный HTML шаблон называется Digital Agency построен командой TemplateFlip и предоставляется для загрузки бесплатно.
Данный Bootstrap 4 шаблон имеет двухцветный эффект (это полутоновое воспроизведение изображения с помощью наложения одного контрастного цвета, полутона на другой цвет полутона).
Если Вы хотите изменить сочетание цветов, то воспользуйтесь следующим бесплатным онлайн-сервисом: “duotone.shapefactory.co/?f=26b7a0&t=3d3f4c&q=_”
Другие особенности шаблона включают в себя:
– раздел предлагаемых услуг,
– проекты компании,
– члены команды,
– фотогалерея,
– отзывы пользователей,
– анимации при прокрутке страницы,
– рабочая форма контакта
и многое другое.
Шаблон отлично отображается на любом размере экрана и хорошо реагирует на изменения окна. В комплекте с шаблоном идет шрифт с 900 + удивительными иконками.
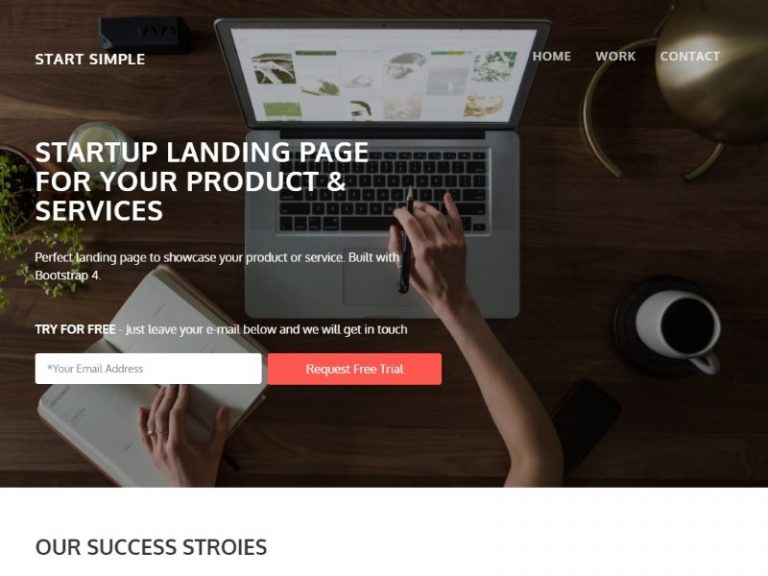
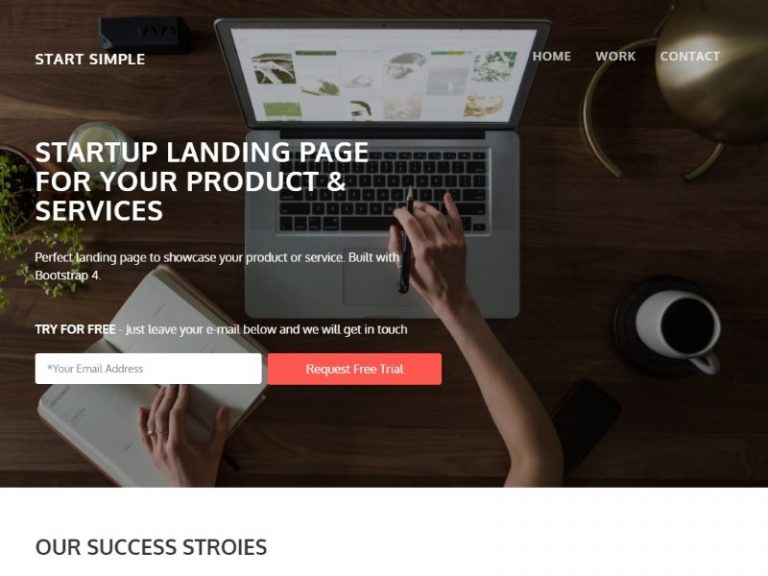
3. “templateflip.com/templates/start-simple/”


Start Simple — это еще один бесплатный шаблон посадочной страницы (Landing Page) для стартапов и малого бизнеса, построенный командой TemplateFlip.com.
Шаблон основан на Bootstrap 4 и содержит прокрутку параллакса в заголовке и адаптивный анимированный слайдер для раздела пользовательских отзывов.
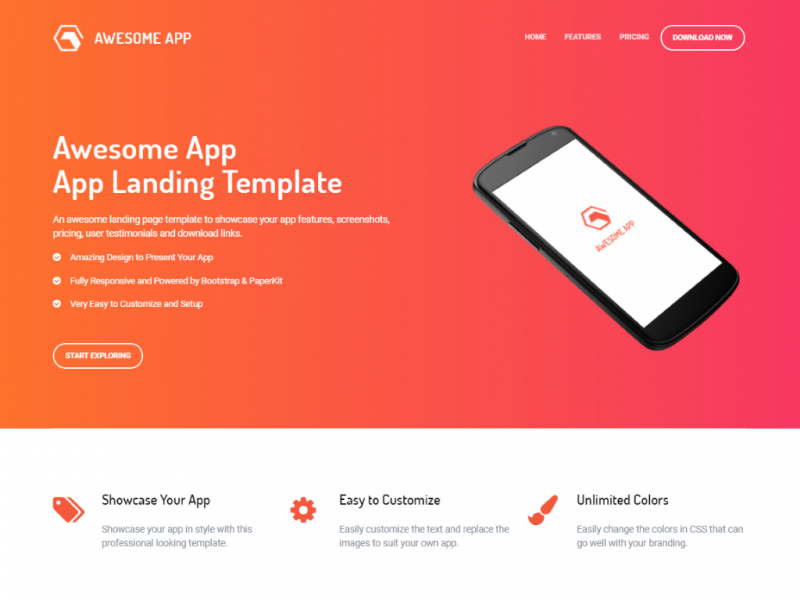
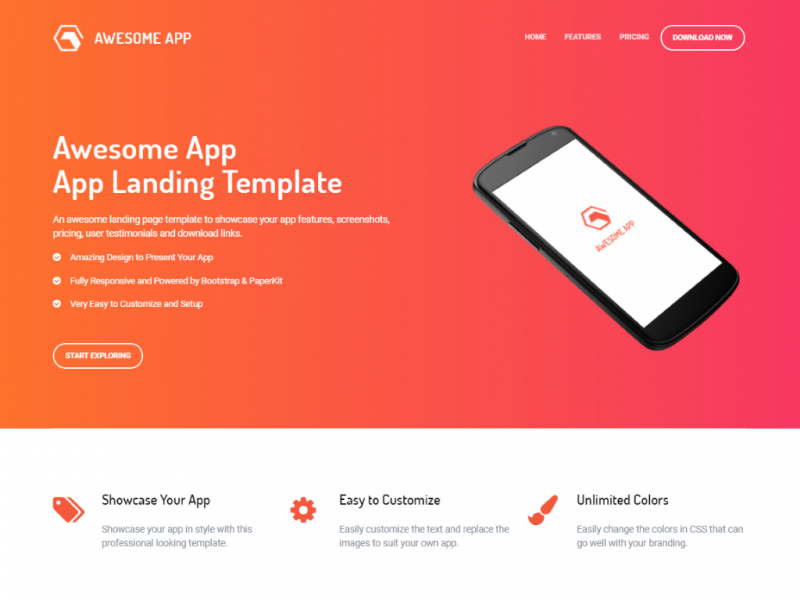
4. “templateflip.com/templates/awesome-app/”


Awesome App — это бесплатный шаблон Landing Page, созданный с помощью Bootstrap 4 и PaperKit 2. Он подходит для создания веб-сайтов и целевых страниц мобильных приложений, а также программных продуктов.
Шаблон разработан командой TemplateFlip.com, и у него есть творчески разработанная посадочная страница в великолепной цветовой гамме.
В шаблоне есть разделы для демонстрации возможностей приложений, скриншотов приложений, отзывов пользователей, ссылок на скачивание приложений и т. д.
И их легко настраивать и расширять.
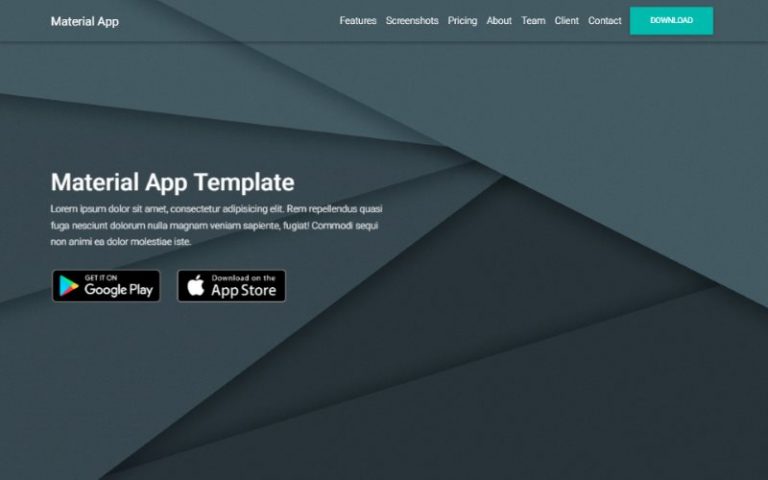
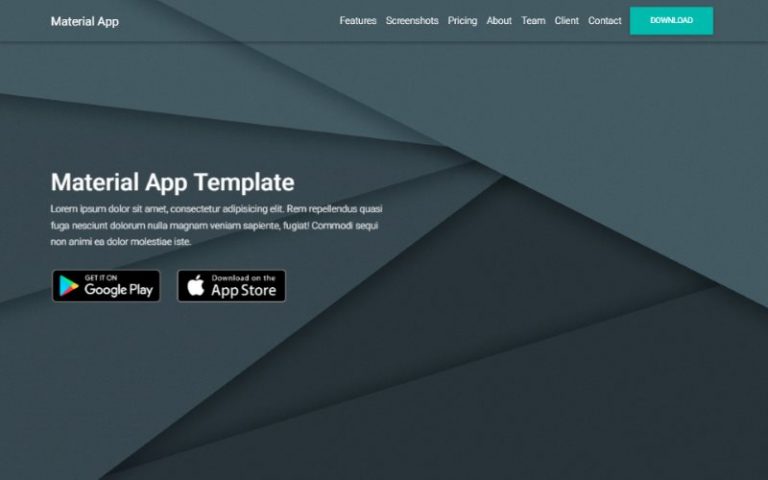
5. “templateflip.com/templates/material-app/”


Данный шаблон построен с использованием MDB UI Kit и Bootstrap фреймворка. Он идеально подходит для создания оптимизированной целевой страницы, рекламирующей приложения, программное обеспечение или сервис услугу.
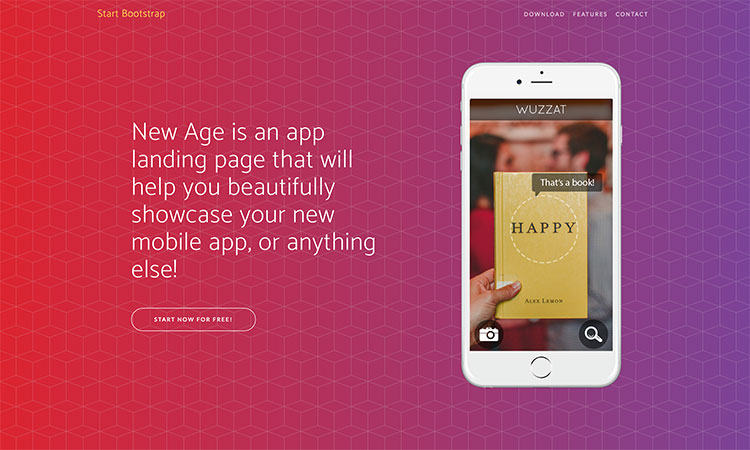
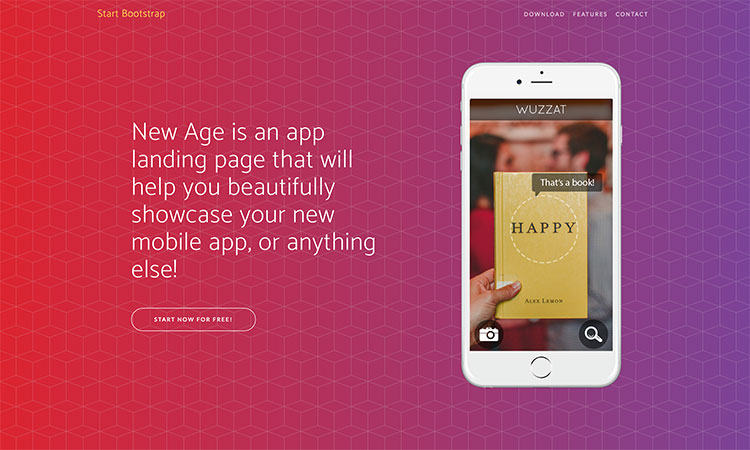
6. “startbootstrap.com/template-overviews/new-age/”


Этот шаблон может быть использован, чтобы красиво продемонстрировать приложение, продукт или бизнес.
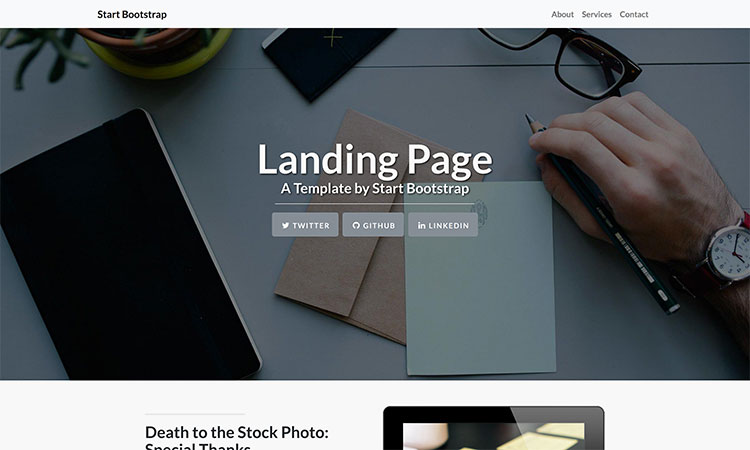
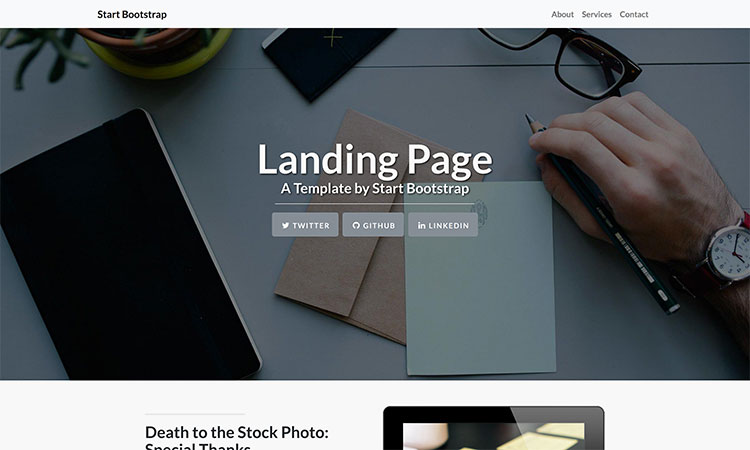
7. “startbootstrap.com/template-overviews/landing-page/”


Этот шаблон имеет фиксированное верхнее меню навигации и пользовательские социальные кнопки, используя красивый иконочный шрифт. Данный дизайн шаблона также доступен и для Bootstrap 3.
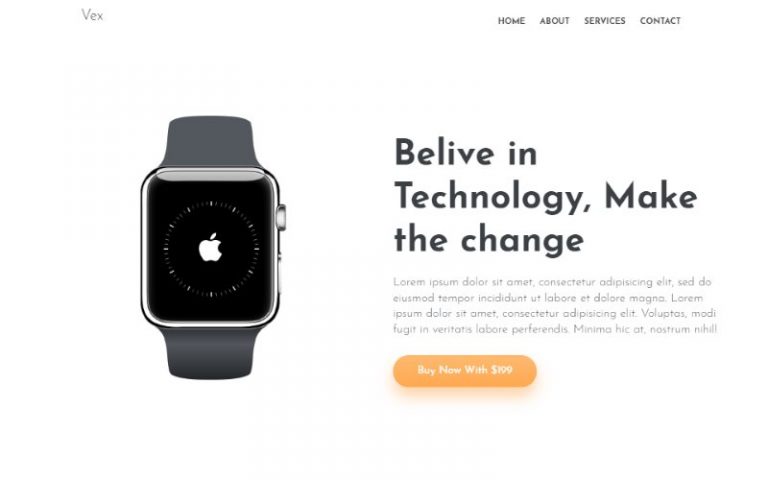
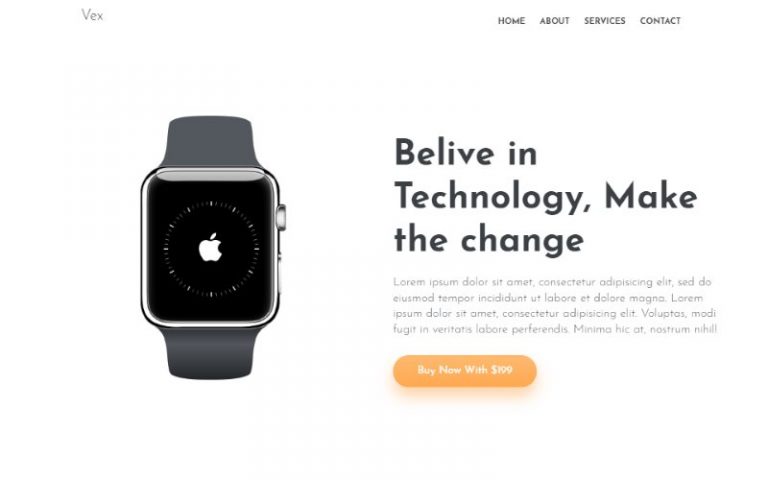
8. “themefisher.com/products/vex-bootstrap4-product-landing-page-website-template/”


Шаблон Vex поможет Вам превратить ваши посетителей в клиентов с минимальными усилиями.
Бесплатные админ шаблоны для Bootstrap 4 (шаблон панели администрирования\админ панели):
Когда дело доходит до создания шаблона панели администрирования, Bootstrap является выбором по умолчанию для многих вебмастеров и веб-дизайнеров. С помощью Bootstrap можно создать адаптивную панель администратора с расширенными элементами управления и пользовательскими интерфейсами.
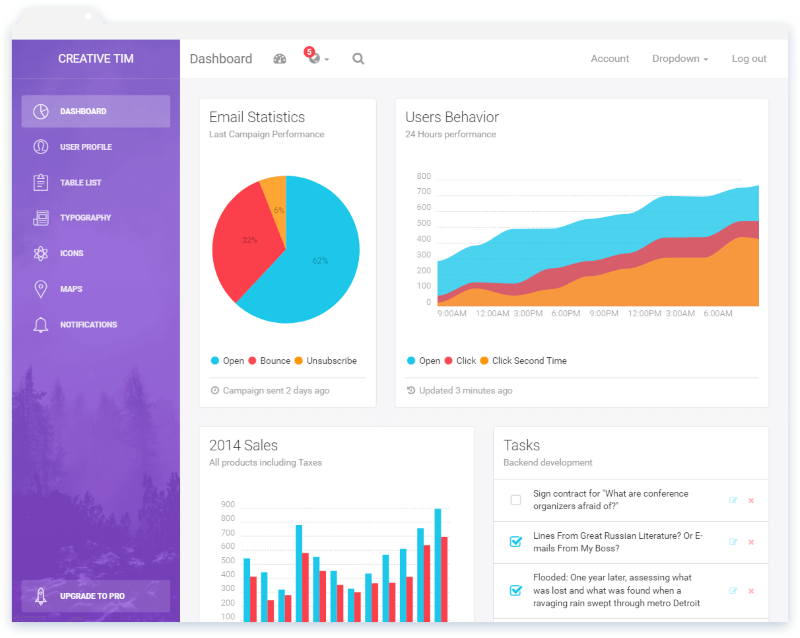
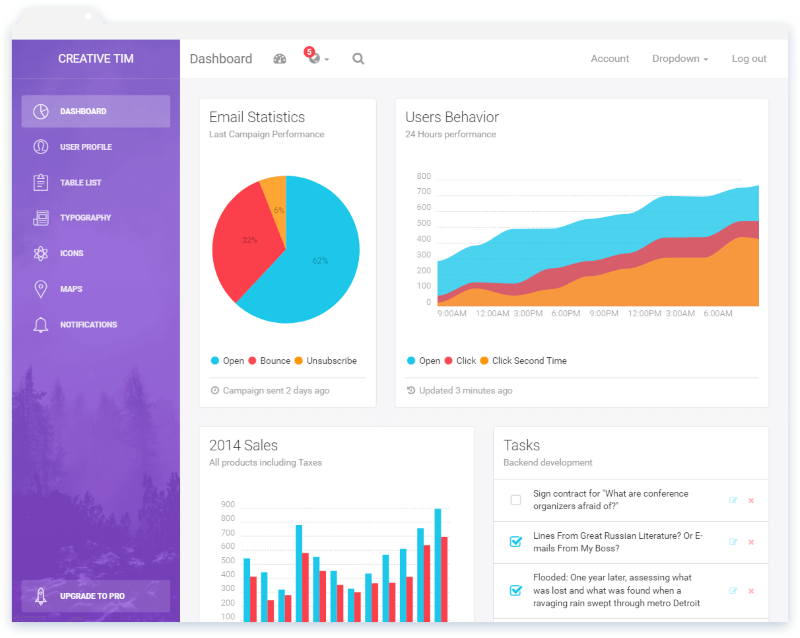
1. “creative-tim.com/product/light-bootstrap-dashboard/?affiliate_id=96916”


Это шаблон администрирования создан командой CreativeTim.
Он имеет простой и чистый дизайн и предлагает набор готовых компонентов, плагинов и примерных страниц шаблонов, чтобы вы начали с создания панелей администратора, для веб-приложений, а также CMS или CRM.
Это бесплатный шаблон администрирования Bootstrap, который полностью можно использовать в ваших проектах. Если вам нужны дополнительные компоненты, плагины и примеры страниц, вы можете перейти к версии PRO.
Версия PRO также дает вам доступ к полной документации, файлам SASS, а также к файлам Sketch для шаблона.
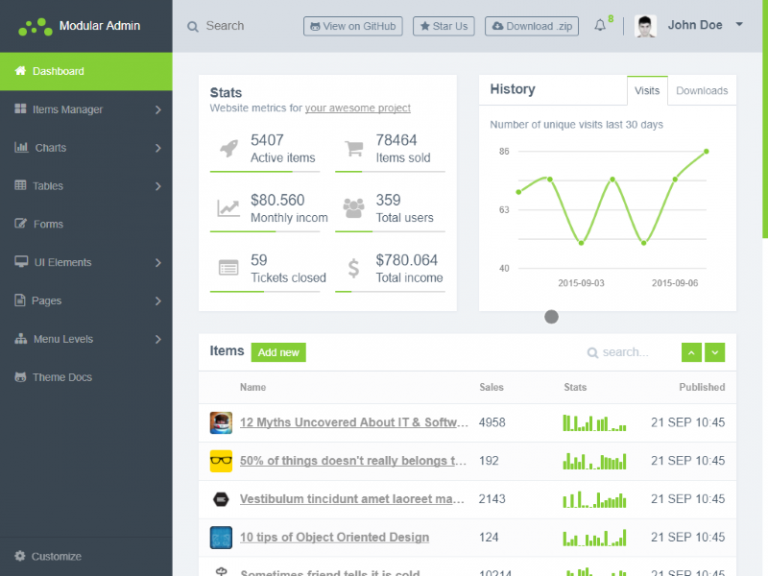
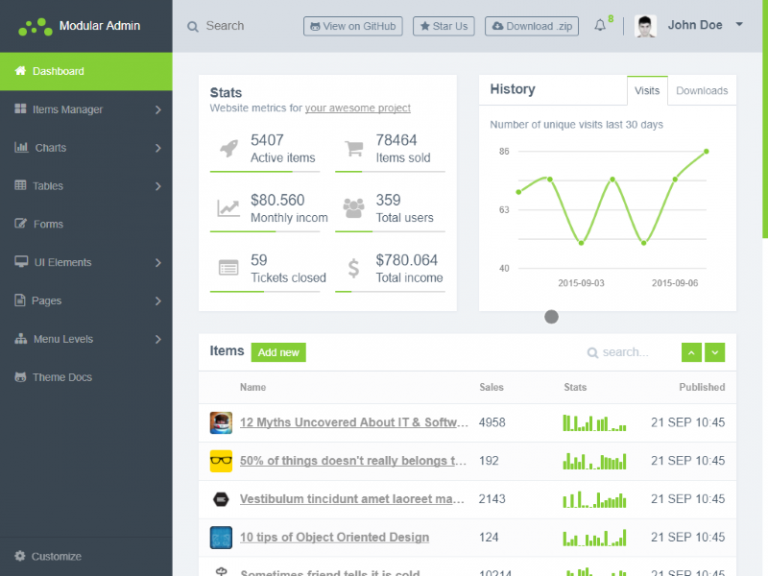
2. “github.com/modularcode/modular-admin-html”


Modular Admin — это бесплатная и ориентированная на MIT тема панели мониторинга, построенная на Bootstrap 4. Эта тема панели инструментов построена модульным способом, который позволяет легко масштабировать, изменять и поддерживать. Документация для начала работы с этим шаблоном предоставляется в репозитории GitHub.
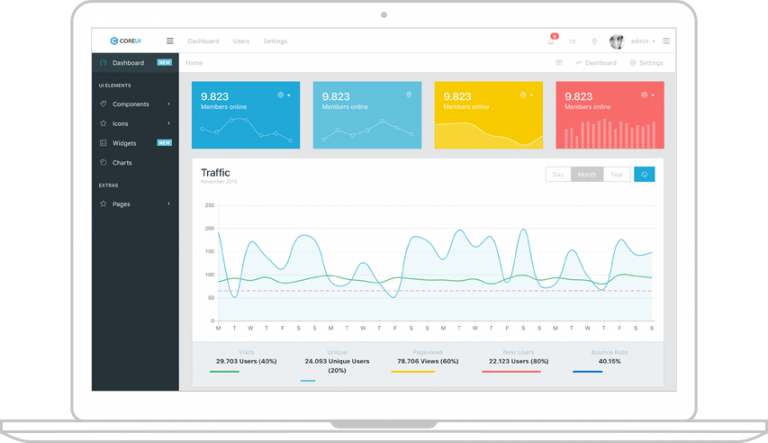
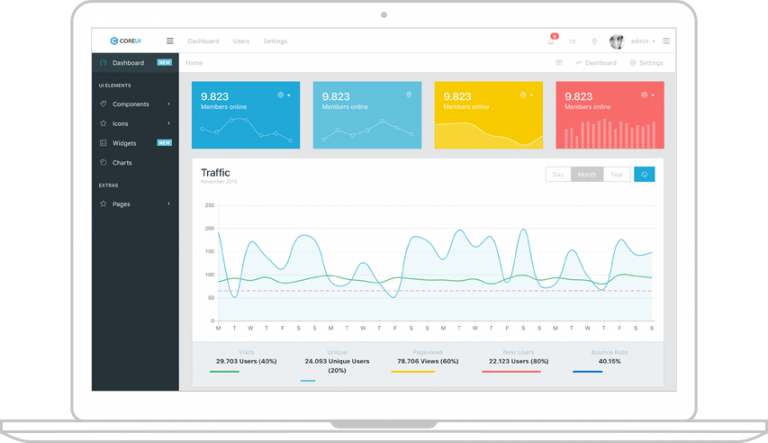
3. “github.com/mrholek/CoreUI-Free-Bootstrap-Admin-Template”


CoreUI — это еще один бесплатный шаблон с открытым исходным кодом (MIT) Bootstrap. CoreUI основан на Bootstrap 4 и предлагает 6 версий: HTML5 AJAX, HTML5 Static, AngularJS, Angular 2+, React.js и Vue.js.
4. “codeply.com/download/KrUO8QpyXP”


Ещё один бесплатный шаблон администратора панели на Bootstrap 4. Демонстрацию данного шаблона можно посмотреть здесь:’codeply.com/render/KrUO8QpyXP’
Бесплатные Bootstrap шаблоны для резюме:
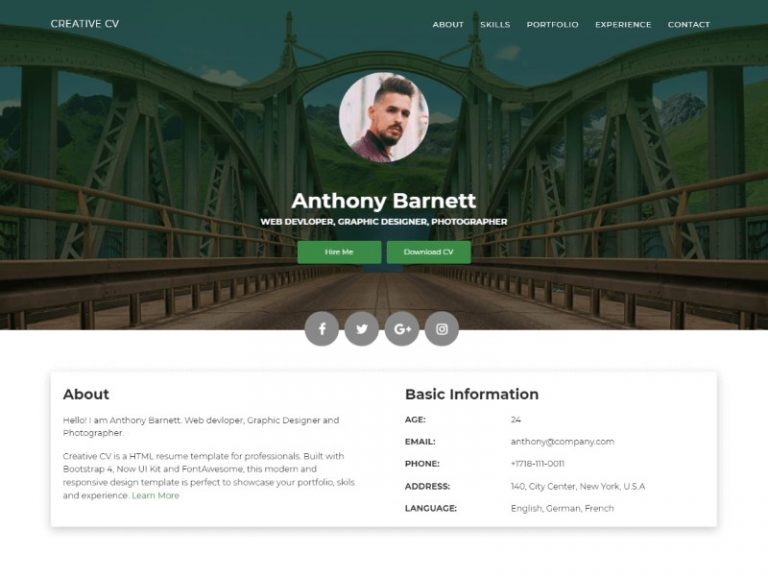
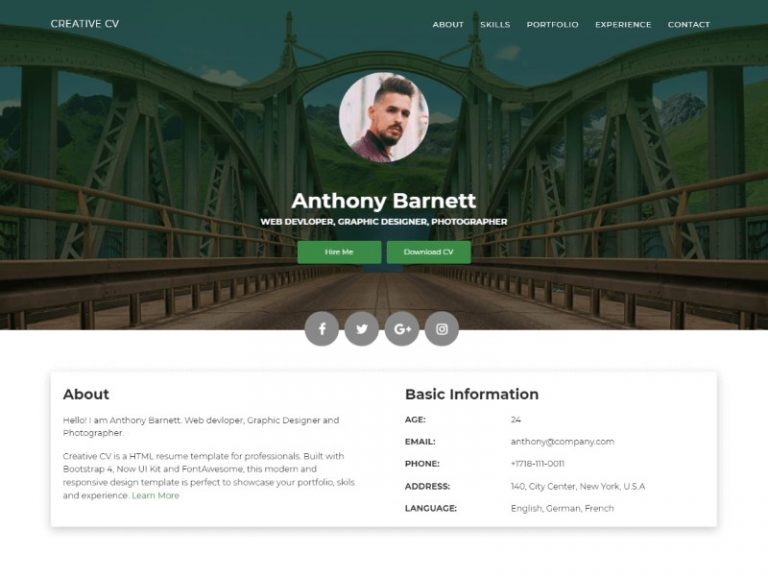
1. “templateflip.com/templates/creative-cv/”


Шаблон идеально подходит для демонстрации вашего портфолио, навыков и опыта. Также его легко редактировать, подгонять и удлинить шаблон согласно вашим потребностям.
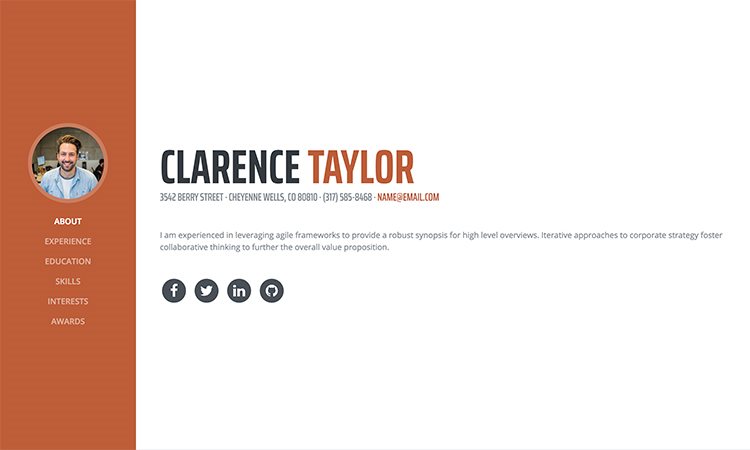
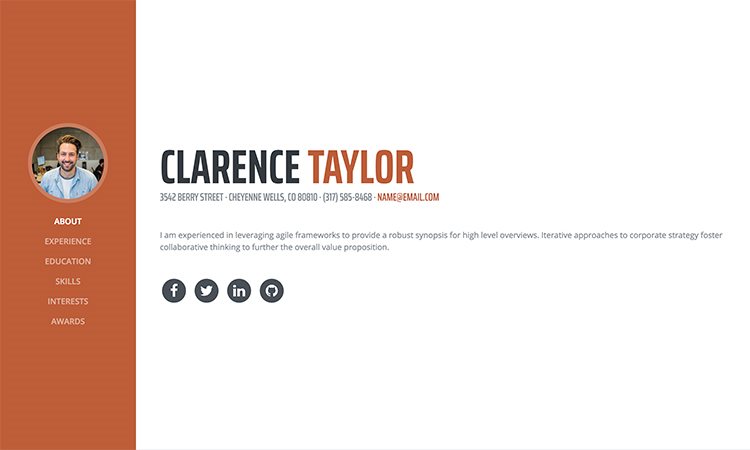
2. “startbootstrap.com/template-overviews/resume/”


Этот шаблон поможет создать Вам красивые и стильные сайты-резюме.
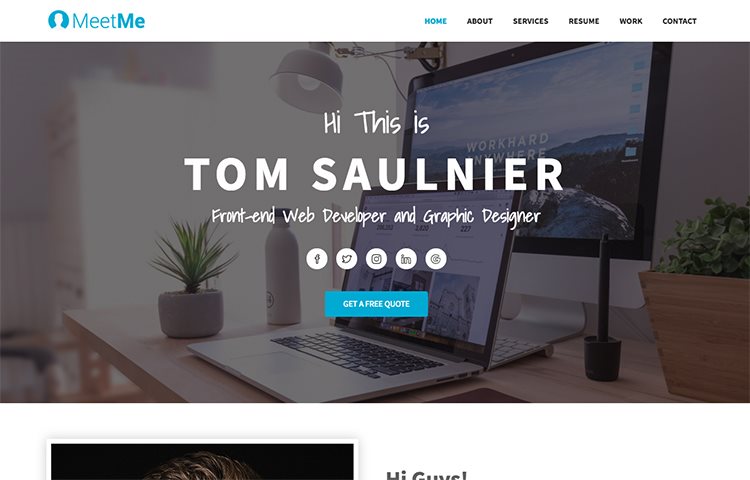
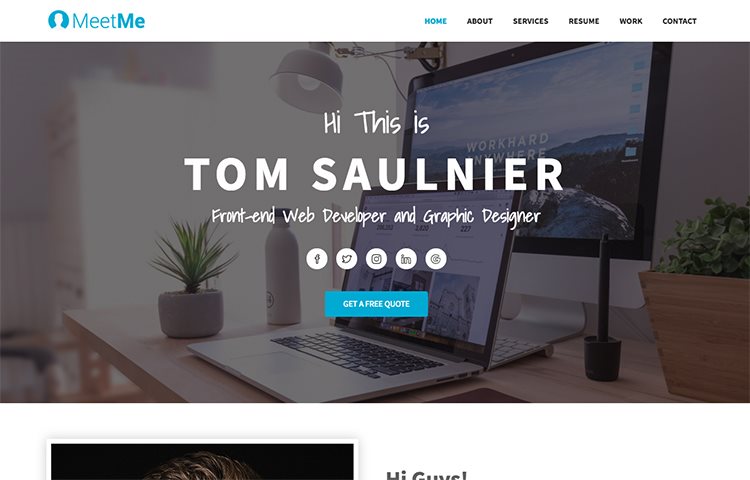
3. “graygrids.com/item/meetme-free-html-resume-website-template/”


Данный шаблон поставляется со всеми необходимыми функциями и разделами, чтобы наглядно продемонстрировать Ваше портфолио, навыки и опыт работы.
Бесплатный свадебный шаблон на Bootstrap 4:
1. “templateflip.com/templates/wonderful-wedding/”


Этот свадебный шаблон полностью отзывчивый. Вы можете легко редактировать и настраивать шаблон, чтобы добавить свои собственные фотографии, даты и другие важные детали предстоящего важного события.
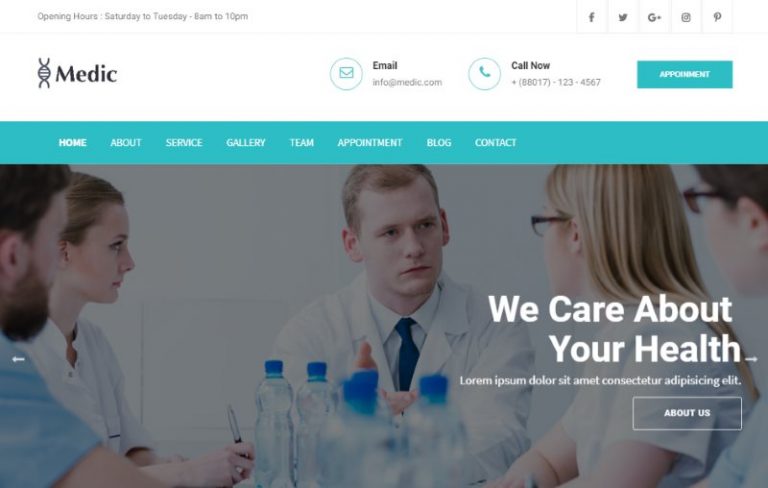
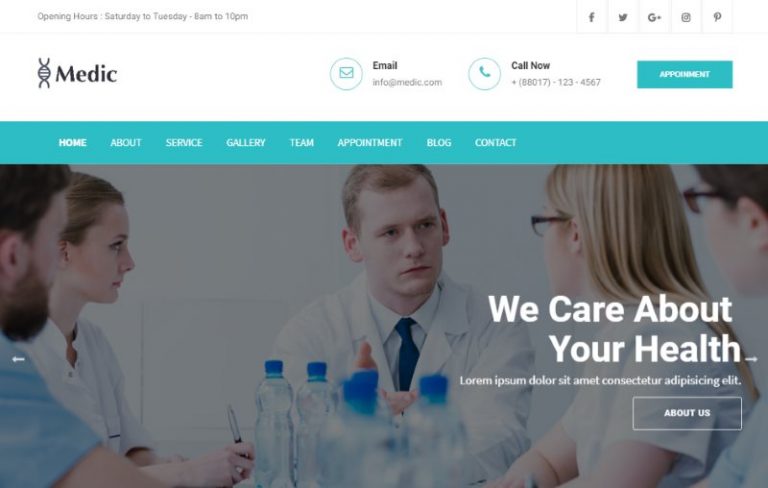
Бесплатный медицинский шаблон на Bootstrap 4:
1. “themefisher.com/products/medic-medical-template/”


Шаблон Medic может быть использован для создания сайта клиники, стоматологии или частного врача. Шаблон полностью адаптивный. Он реализует несколько элементов и разделов, всего восемь готовых страниц.
Бесплатные портфолио шаблоны на Bootstrape 4:
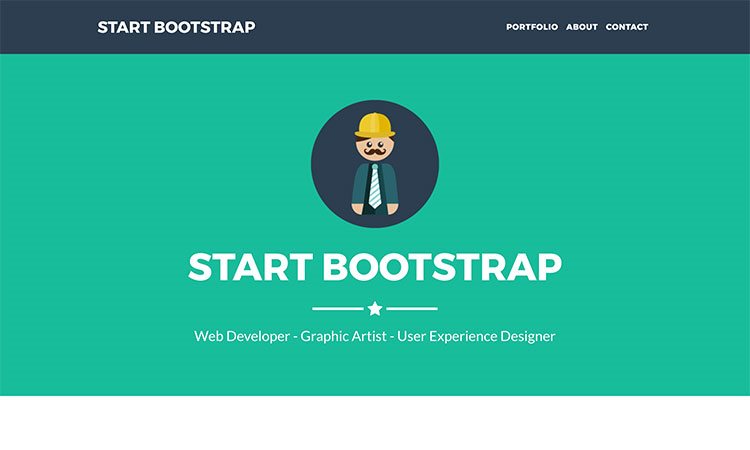
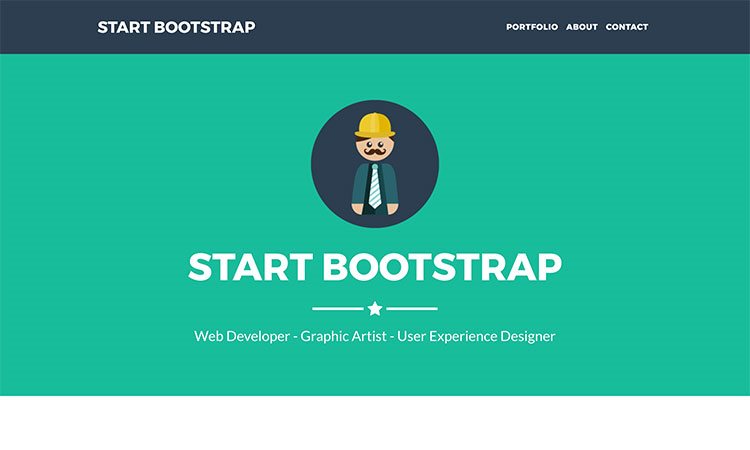
1. “startbootstrap.com/template-overviews/freelancer/”


Это одностраничный bootstrap портфолио шаблон для фрилансеров.
Бесплатные биткоинт шаблоны на Bootstrap 4:
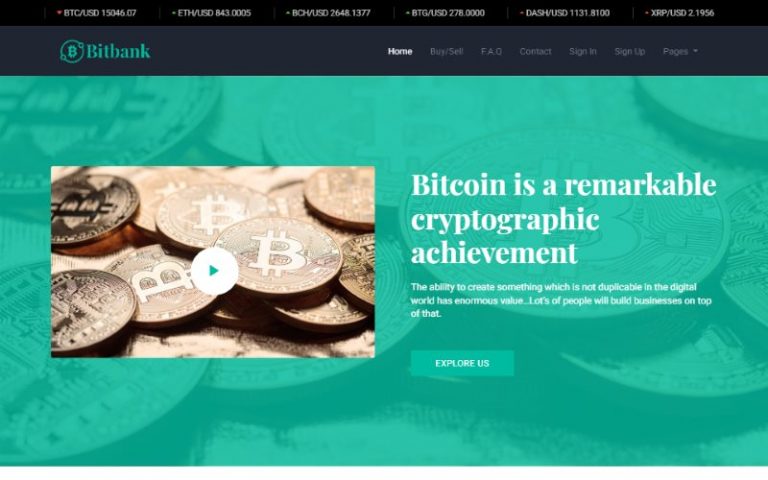
1. “themefisher.com/products/bitbank-bitcoin-cryptocurrency-website-template/”


Bit Bank – это HTML-шаблон, созданный для обмена и торговли криптовалютами, создания сайтов для майнинга биткоинов, финансов и бизнес-консалтинга.
На этом всё! Красивых Вам сайтов!
Примеры. Документация · Bootstrap. Версия v4.4
Начните быстрый запуск проекта с любым из наших примеров, начиная от использования частей структуры до пользовательских компонентов и макетов.
Пользовательские компоненты
Новые компоненты и шаблоны для быстрого начала работы с Bootstrap с продемонстрацией лучших практик для добавления в фреймворк.

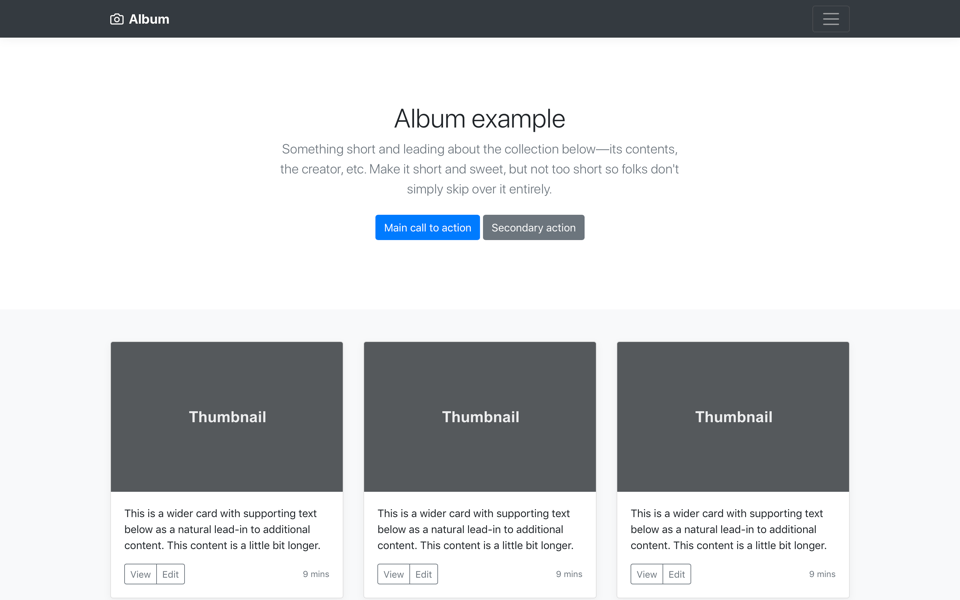
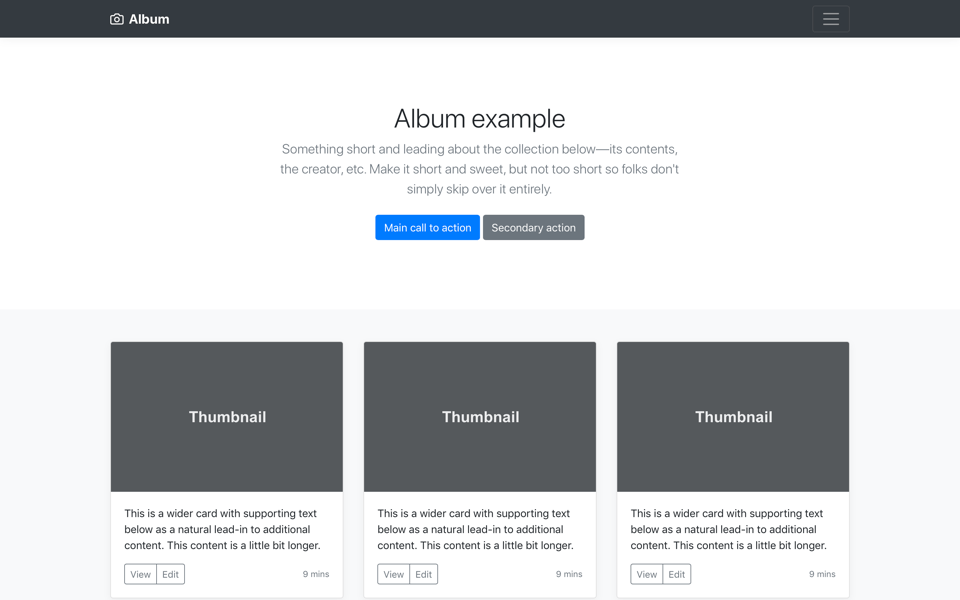
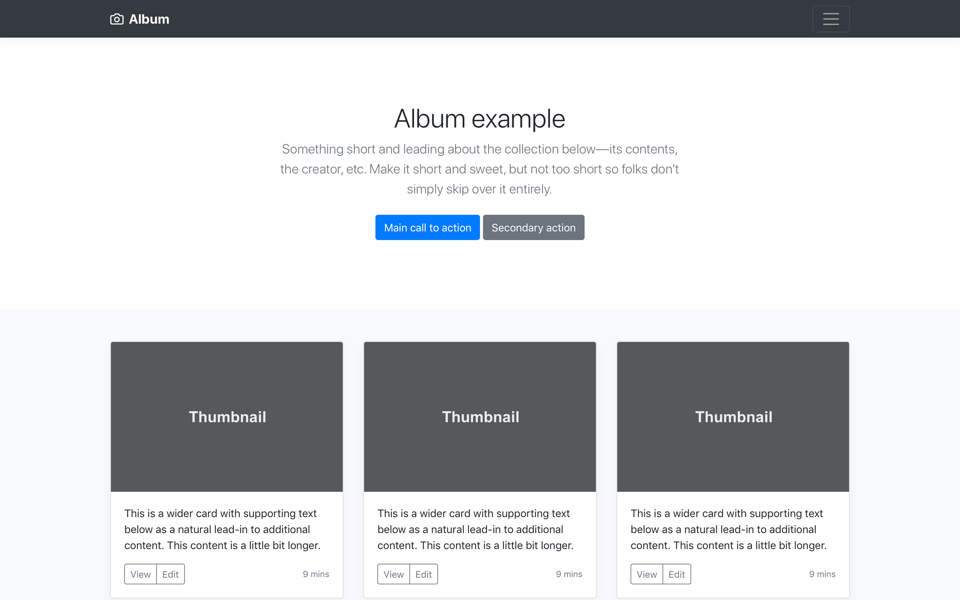
Альбом
Простой одностраничный шаблон для фотогалереи, портфолио и многого другого.

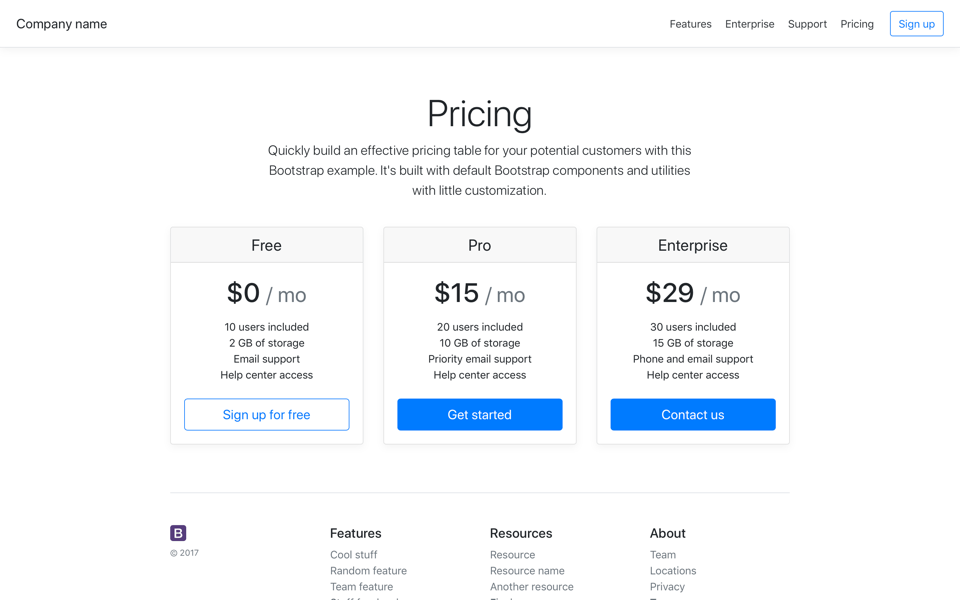
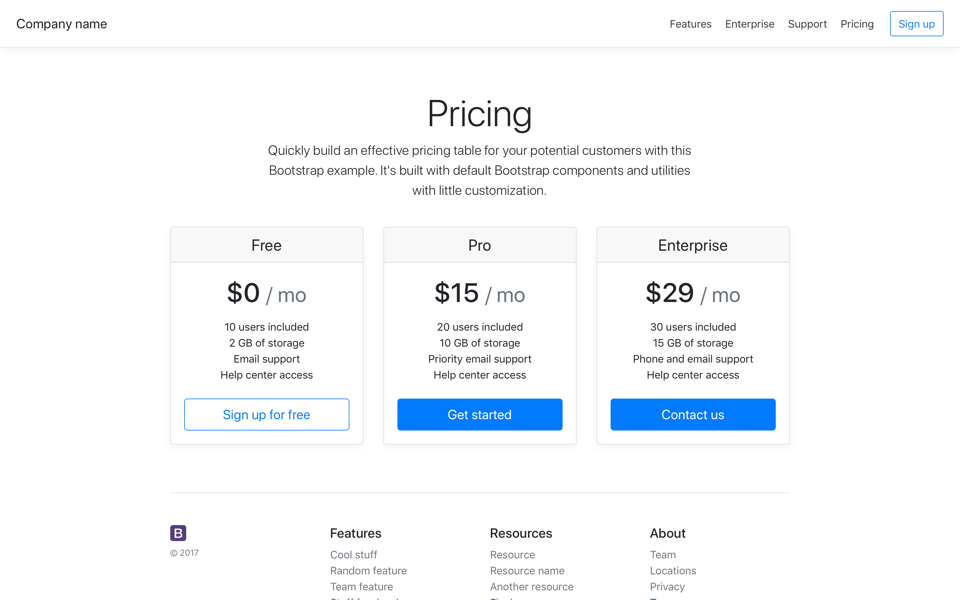
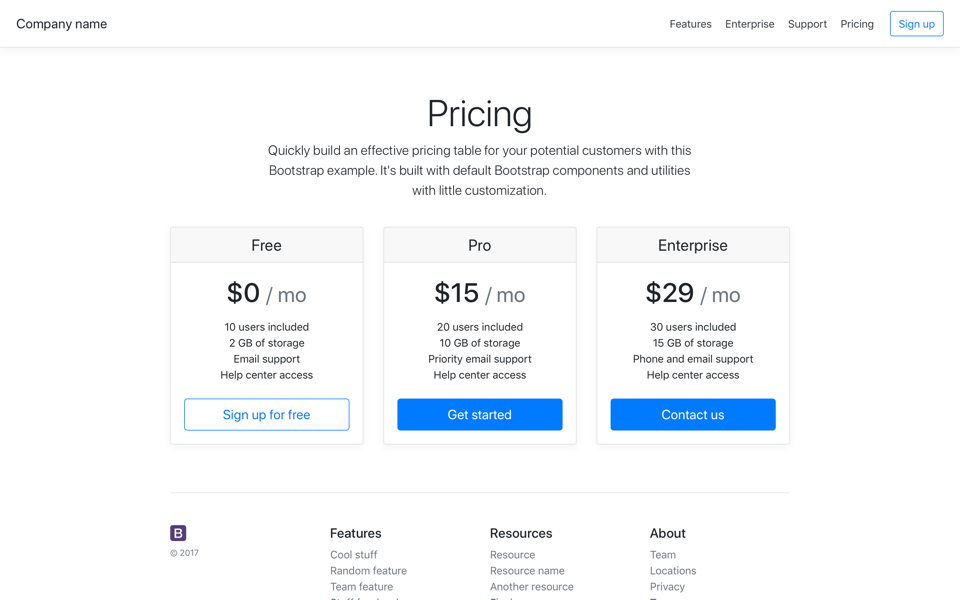
Прайслист
Пример страницы с ценой, созданной с помощью карт, с пользовательским верхнего и нижнего колонтитула.

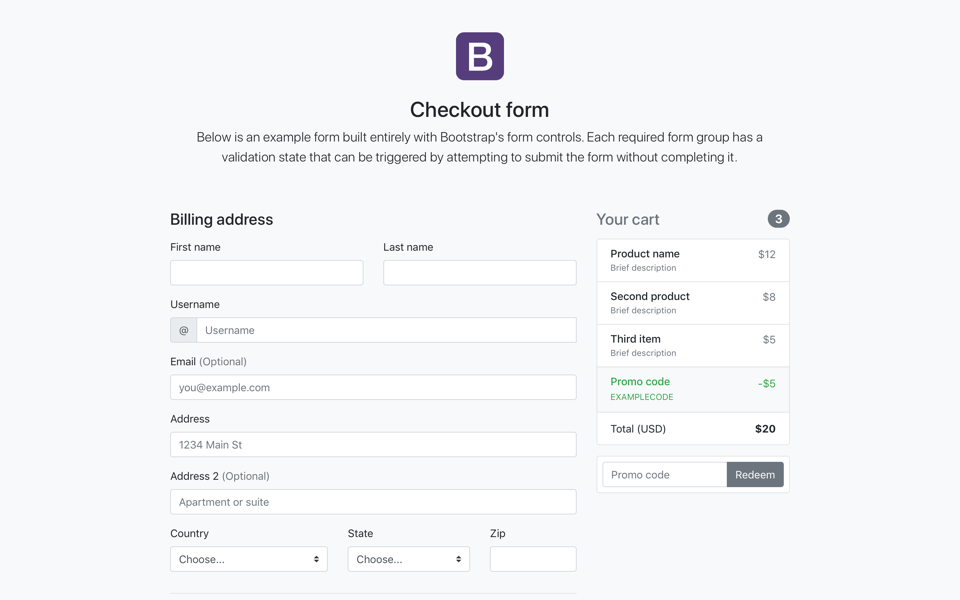
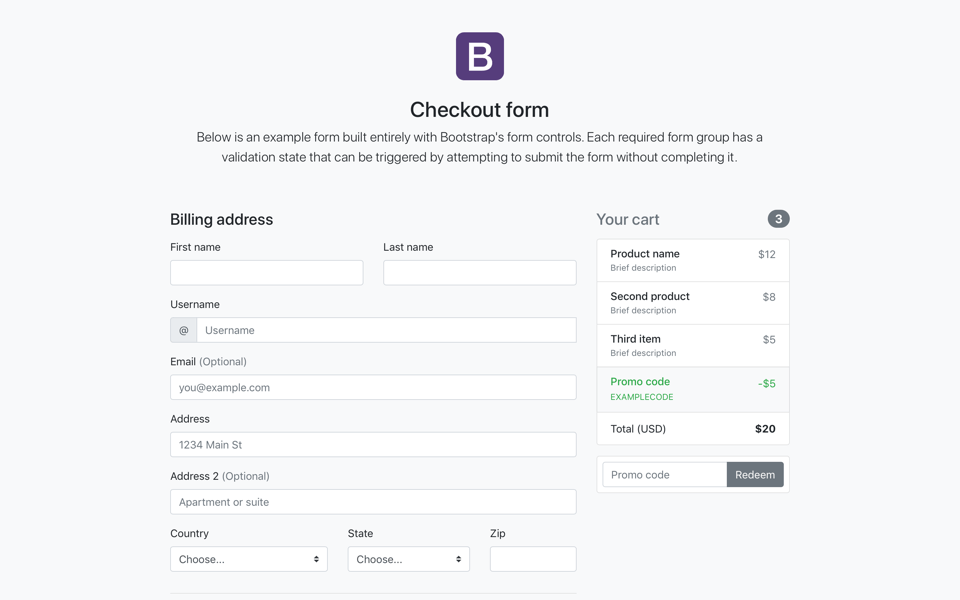
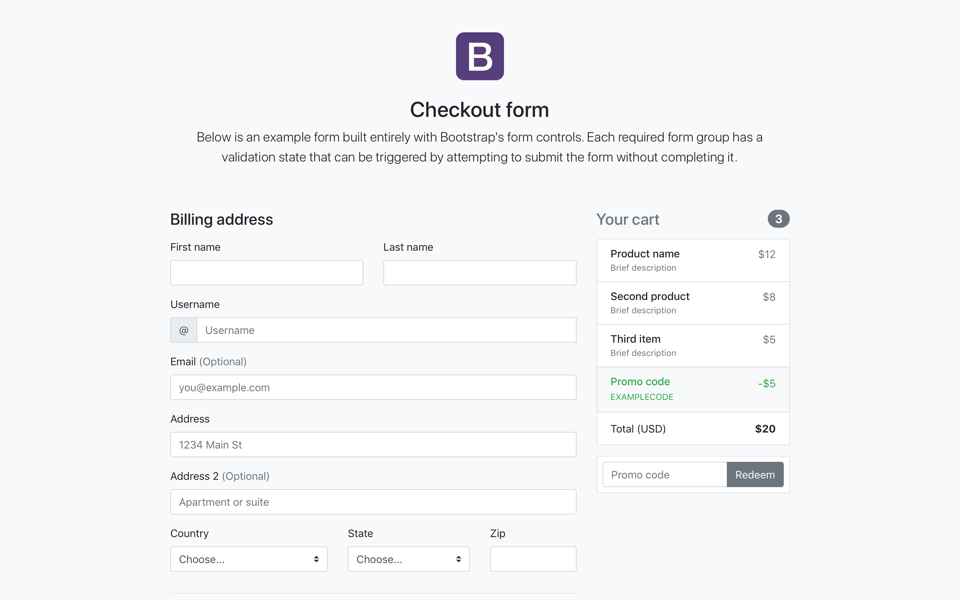
Checkout
Пользовательская форма заказа, показывающая компоненты формы и функции проверки.

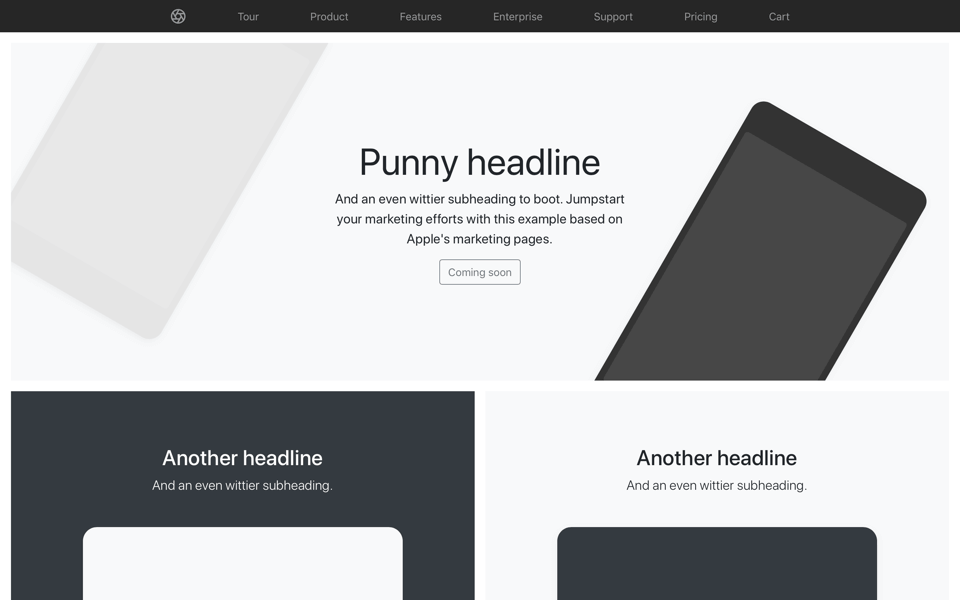
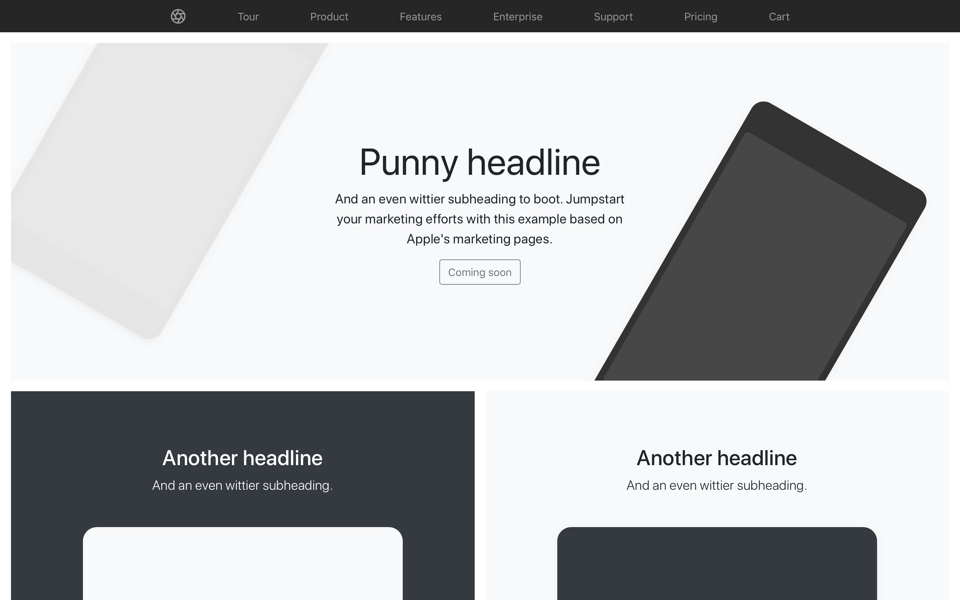
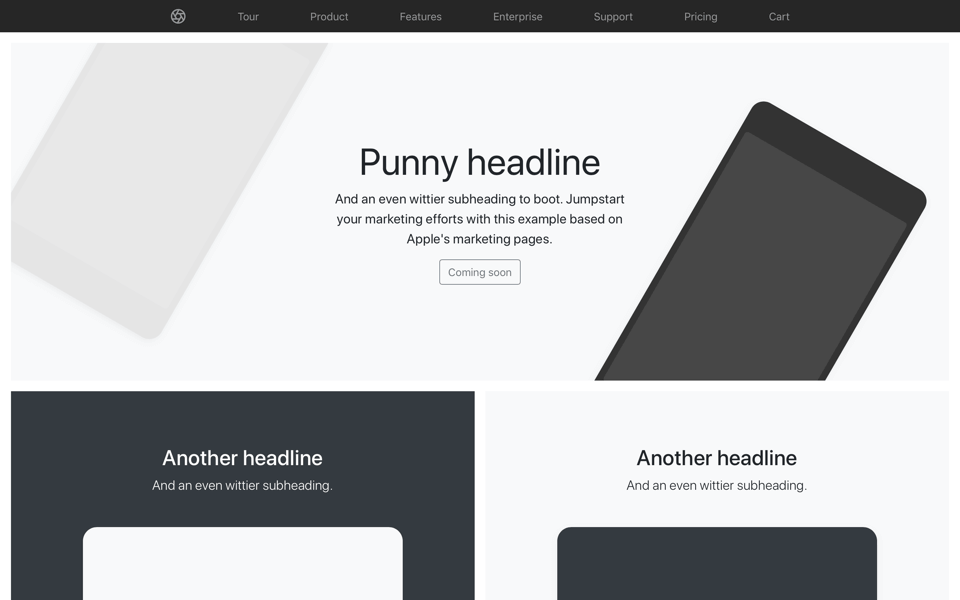
Продукт
Ориентированная на продукт продвигающая маркетинговая страница с обширной сеткой и изображениями.

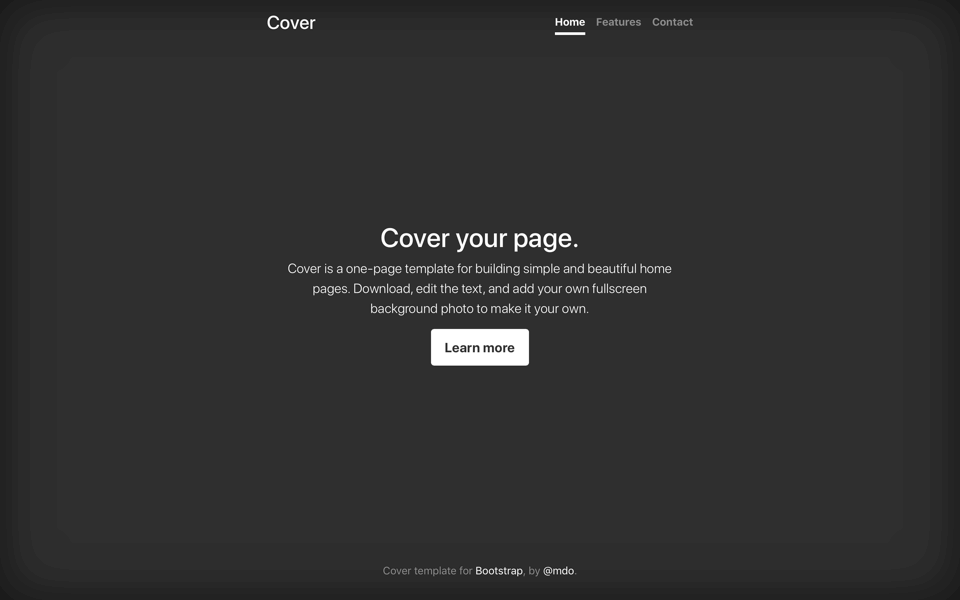
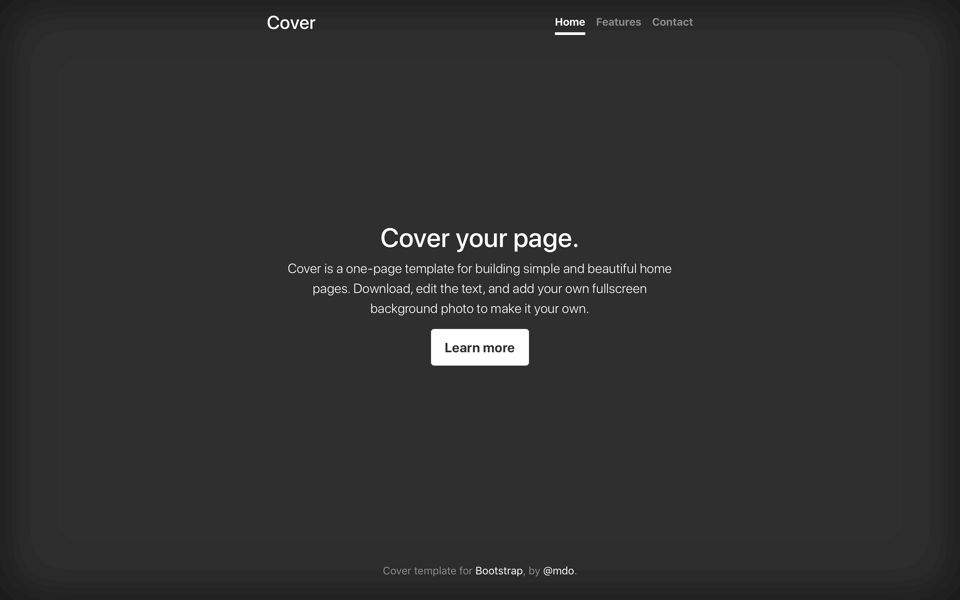
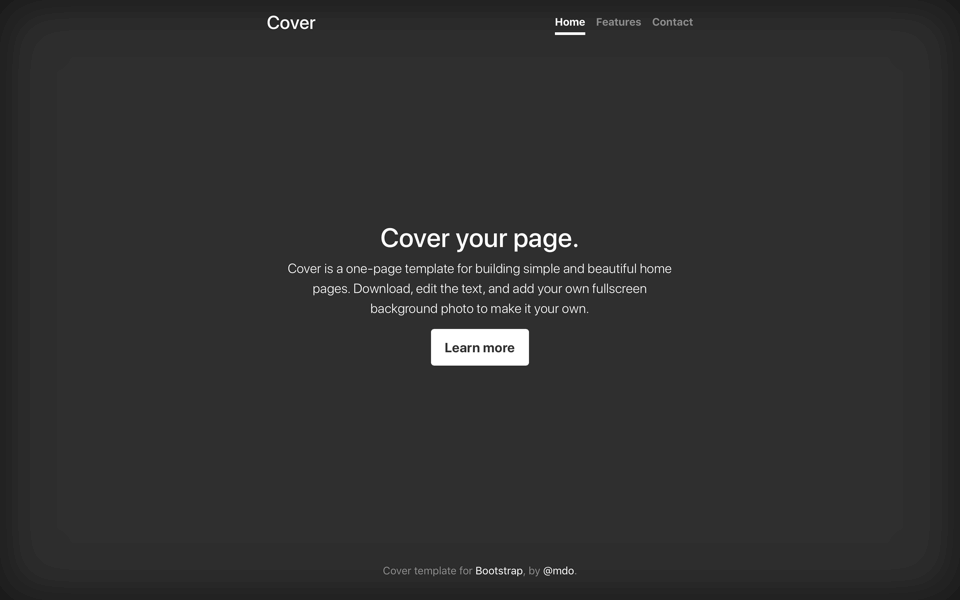
Обложка
Одностраничный шаблон для создания простых и красивых домашних страниц.

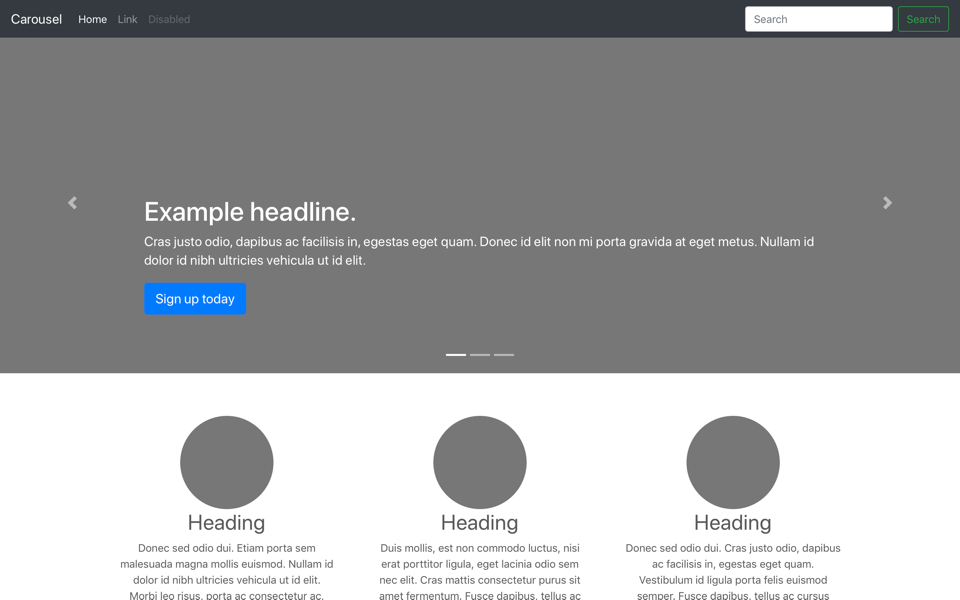
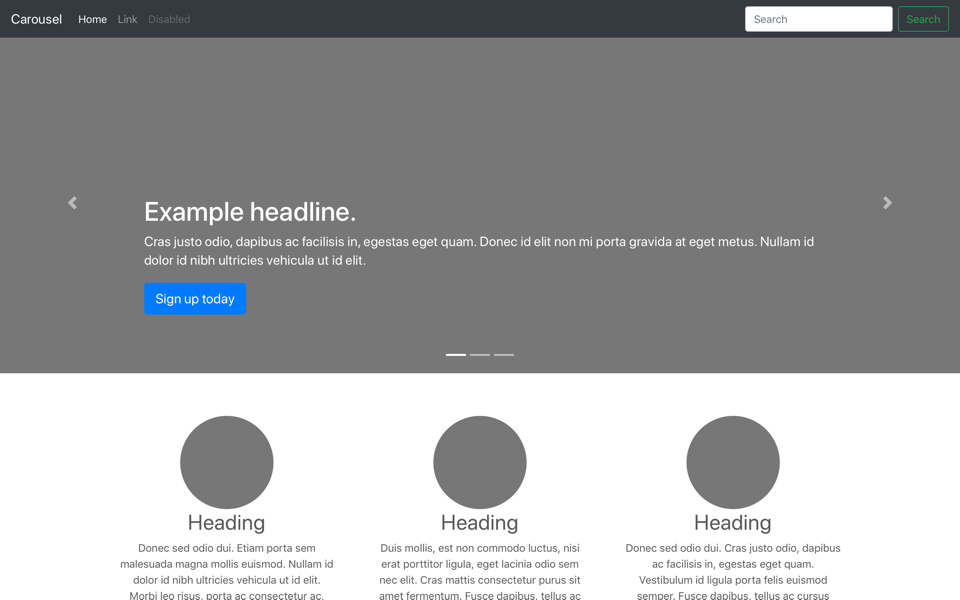
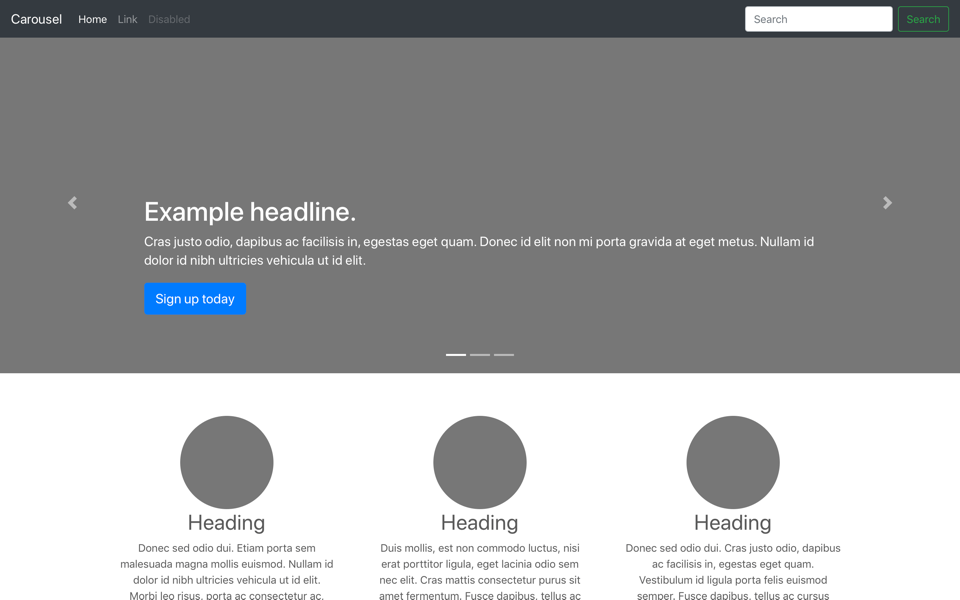
Слайдер
Навигационная панель, карусель и новые компоненты.

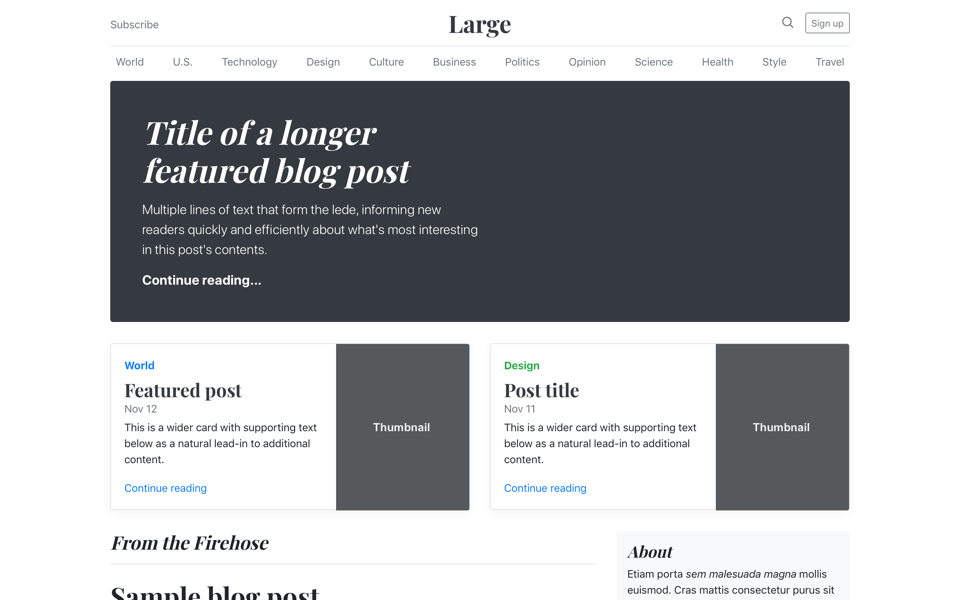
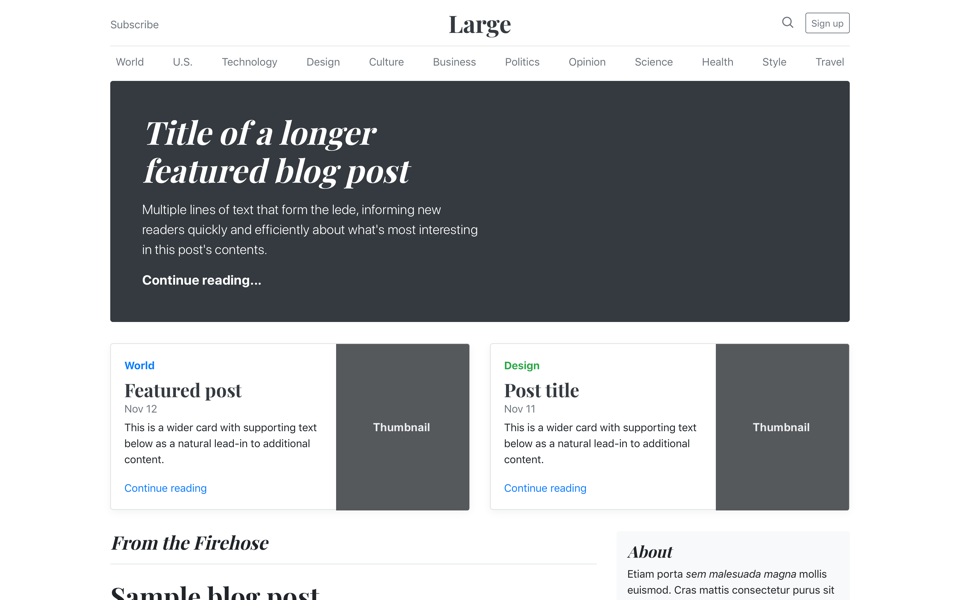
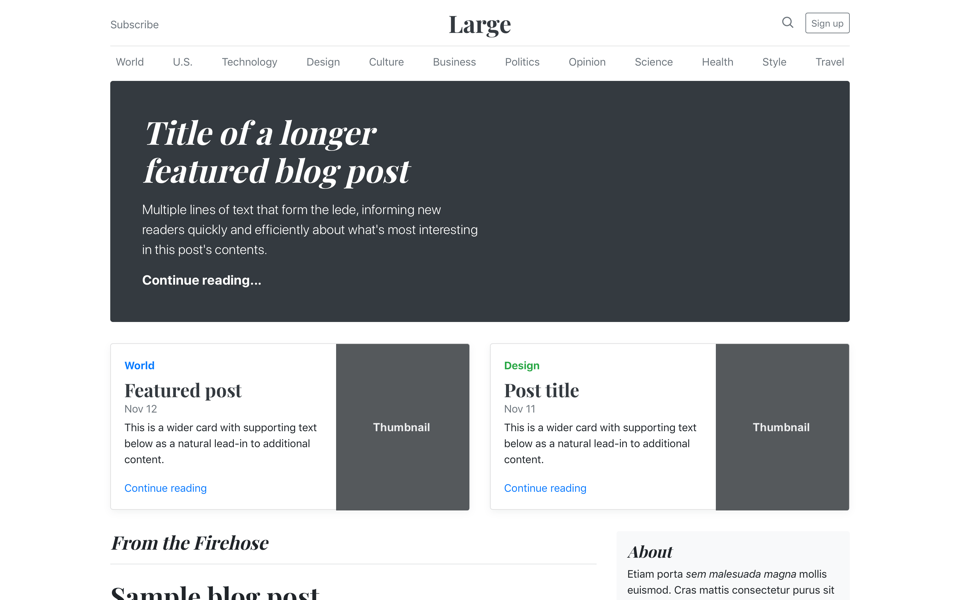
Блог
Двухколоночный макет блога с пользовательской навигацией, заголовком и содержанием.

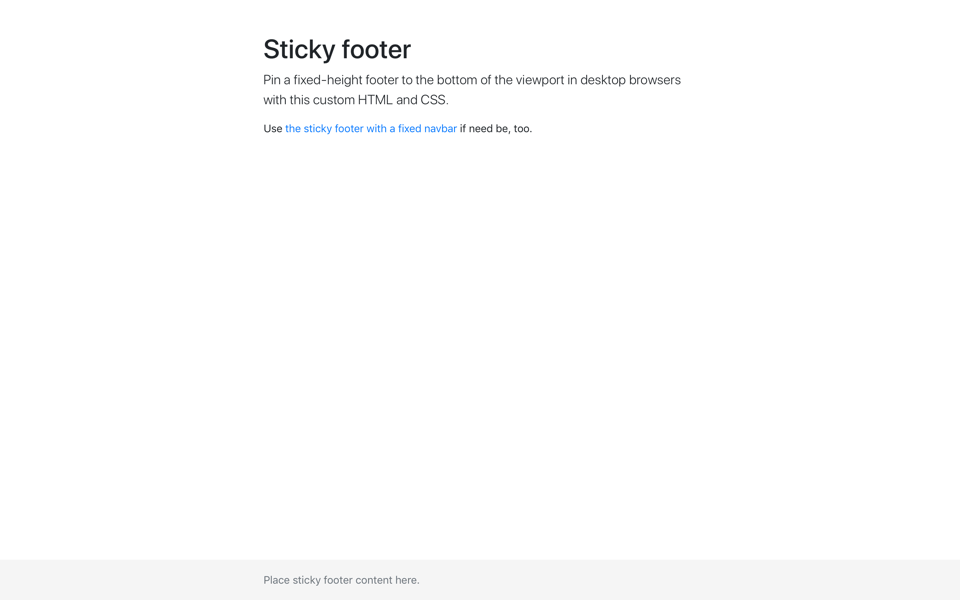
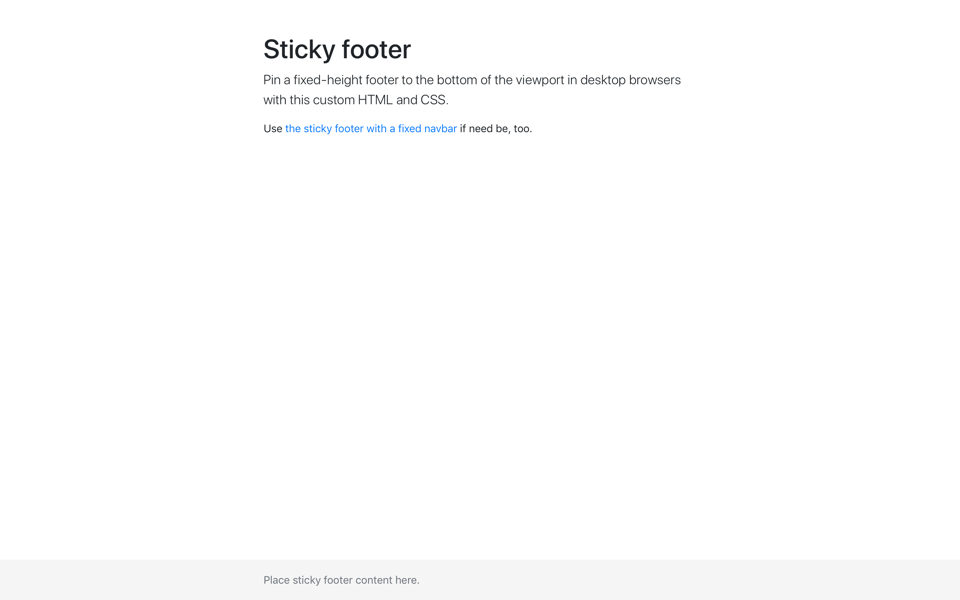
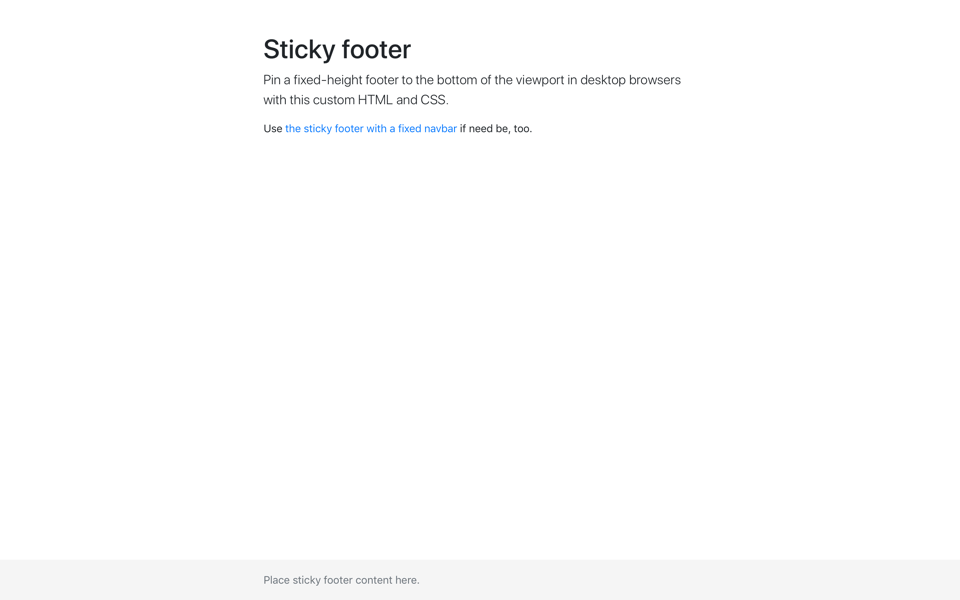
Прижатый футер
Прижатый футер отображается в нижней части страницы, когда содержимое окна слишком короткое.

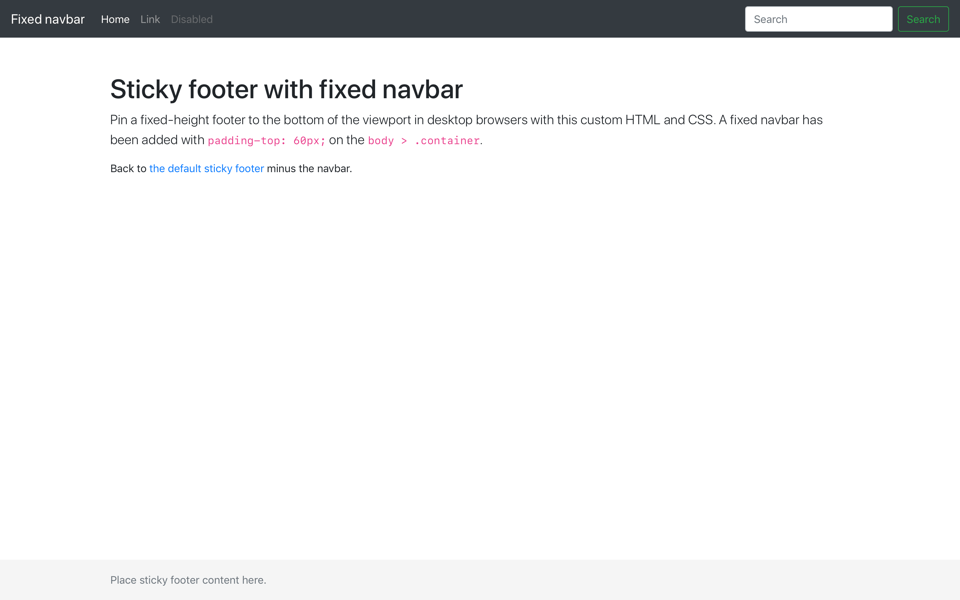
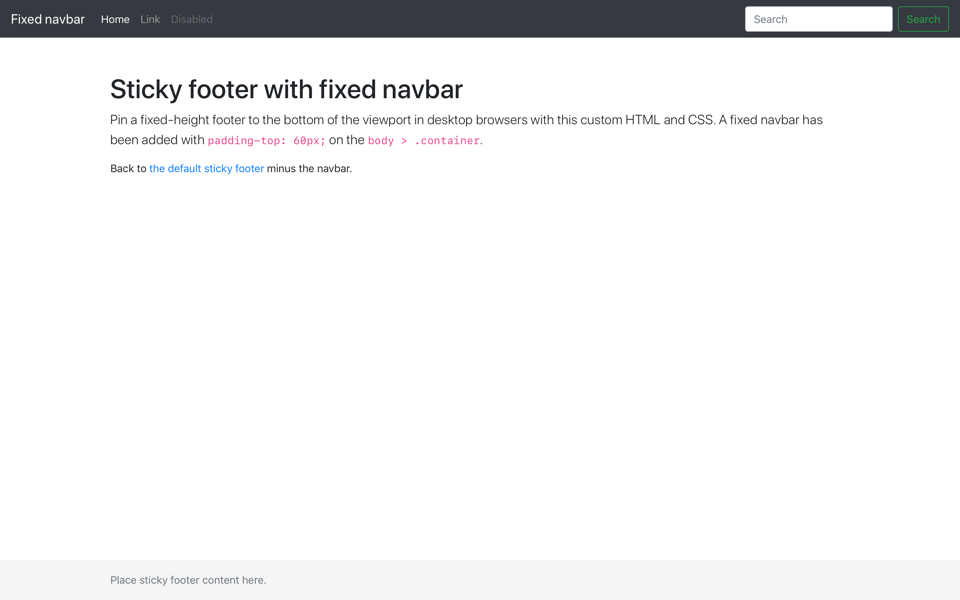
Прижатый футер с меню
Прижатый футер отображается в нижней части страницы, когда содержимое окна слишком короткое. Панель навигации в верхней части.
Фреймворк
Примеры, которые направлены на внедрение использования встроенных компонентов, предоставляемых Bootstrap.

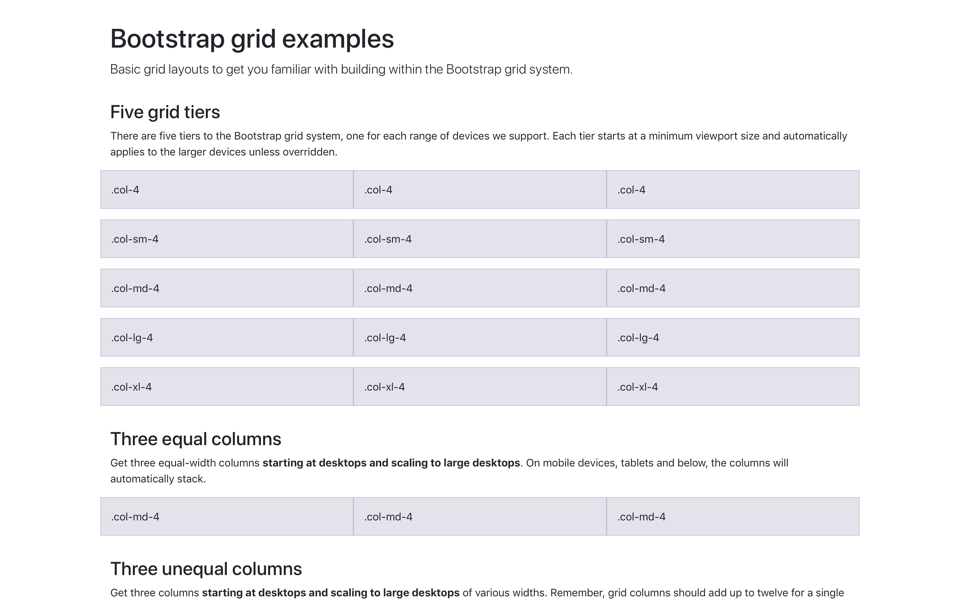
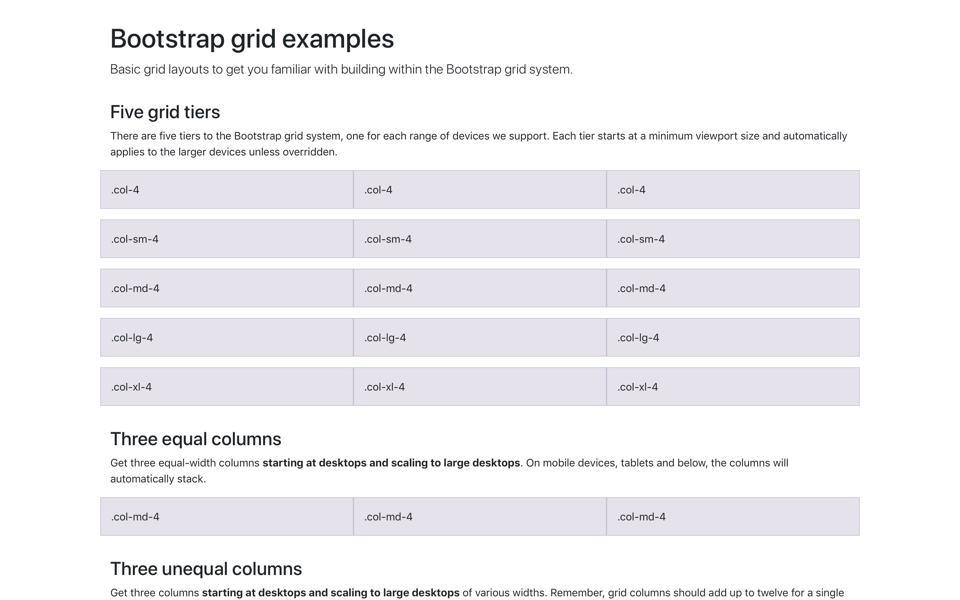
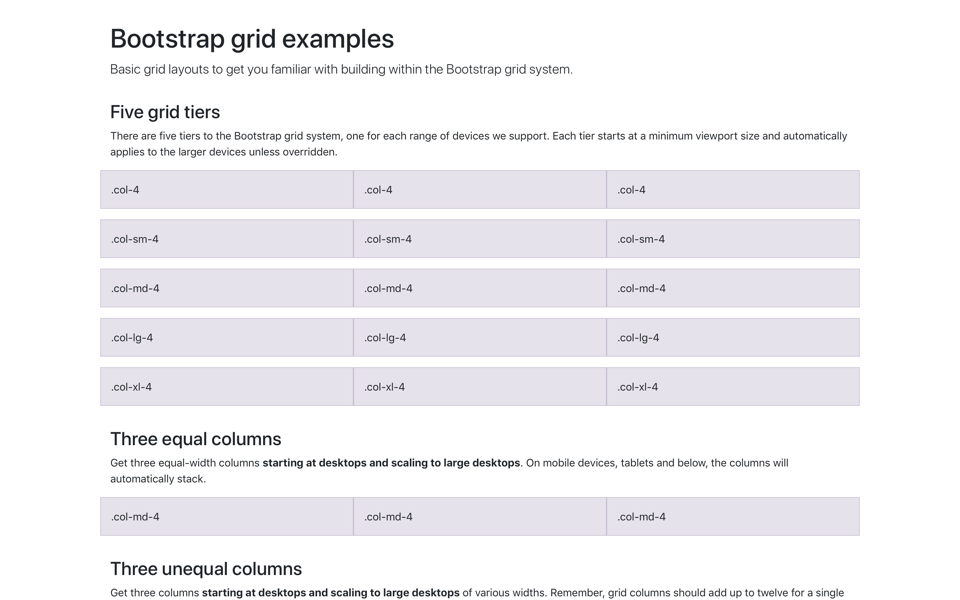
Разметка
Несколько примеров макетов сетки с различными уровнями вложенности.

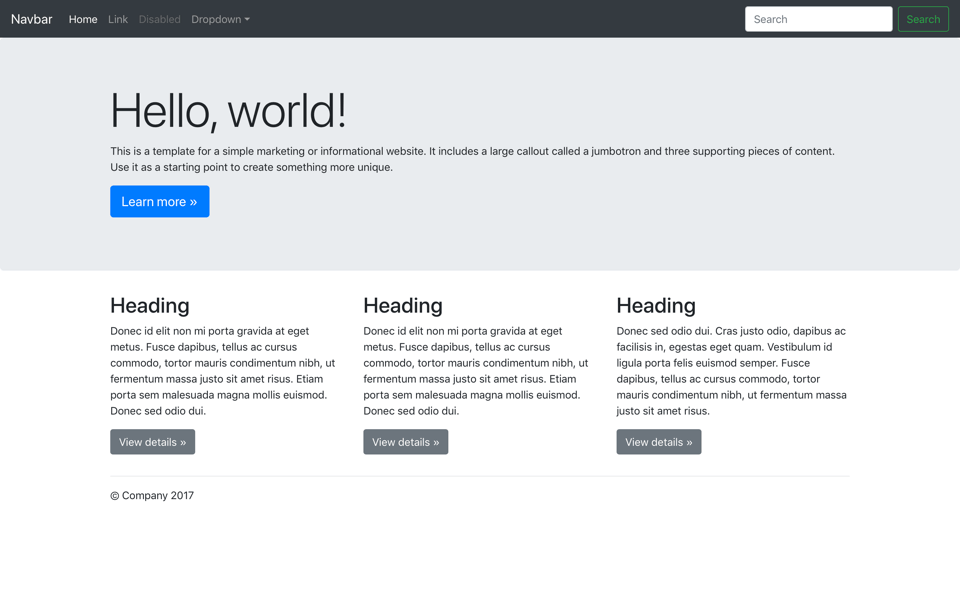
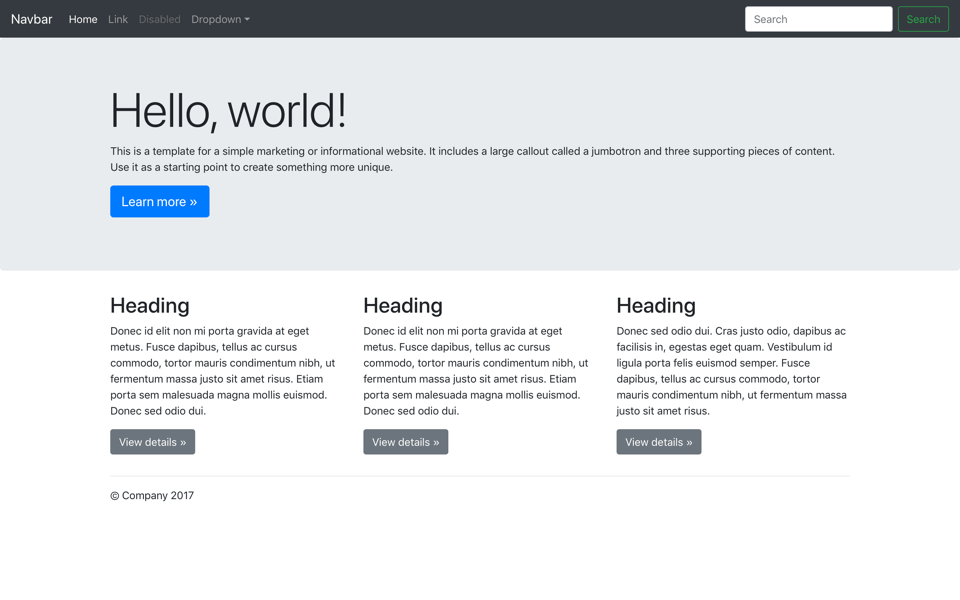
Jumbotron
Макет jumbotron с навигационной панели и базовая система разметки.
Использование компонента navbar по умолчанию и отображение способа его перемещения, размещения и расширения.

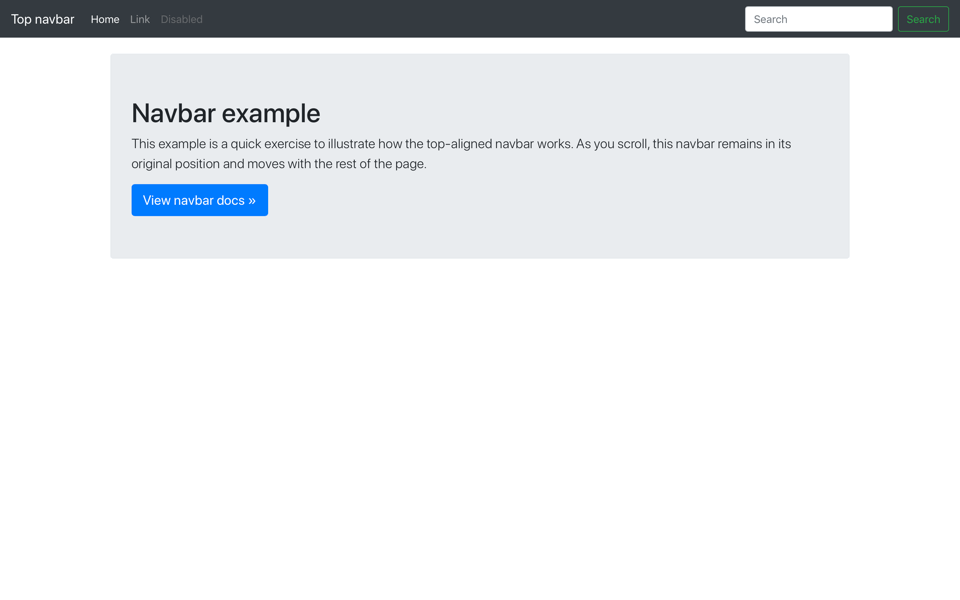
Статическое меню
Супер базовый шаблон со статической навигационной панелью и дополнительным контентом.

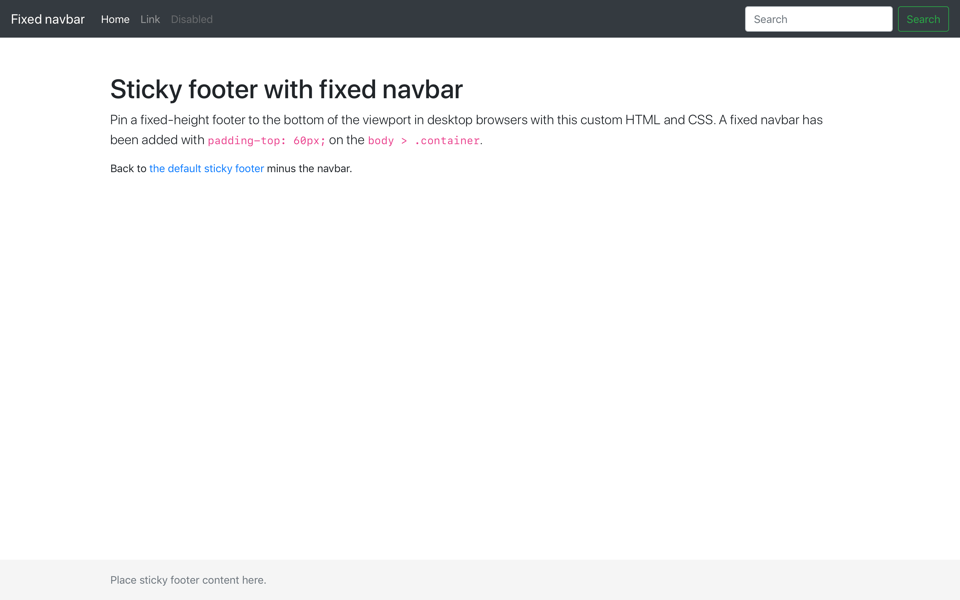
Фиксированное меню
Супер базовый шаблон с фиксированной верхней навигационной панелью и дополнительным контентом.
Эксперименты
Примеры, которые ориентированы на будущие функции или методы.

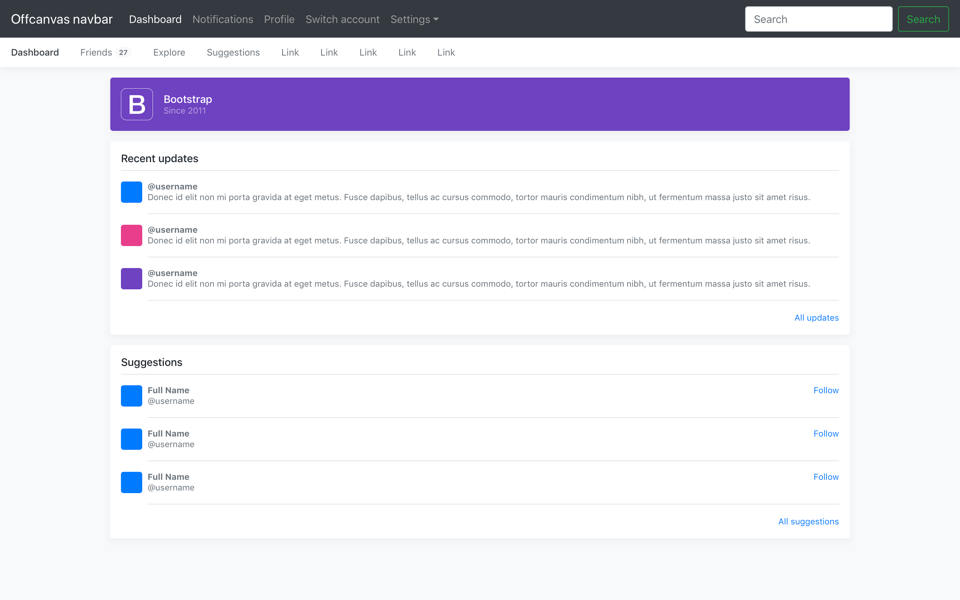
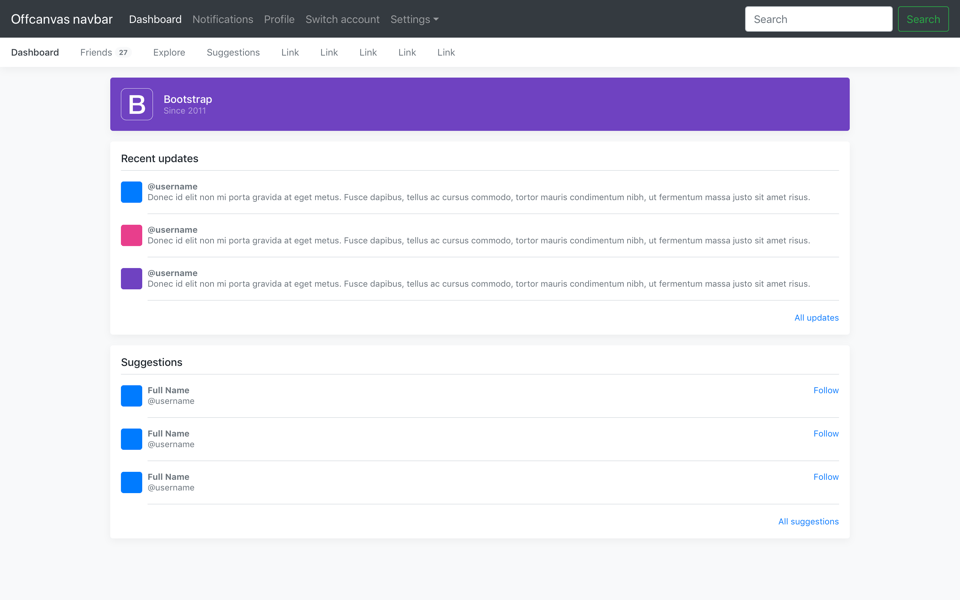
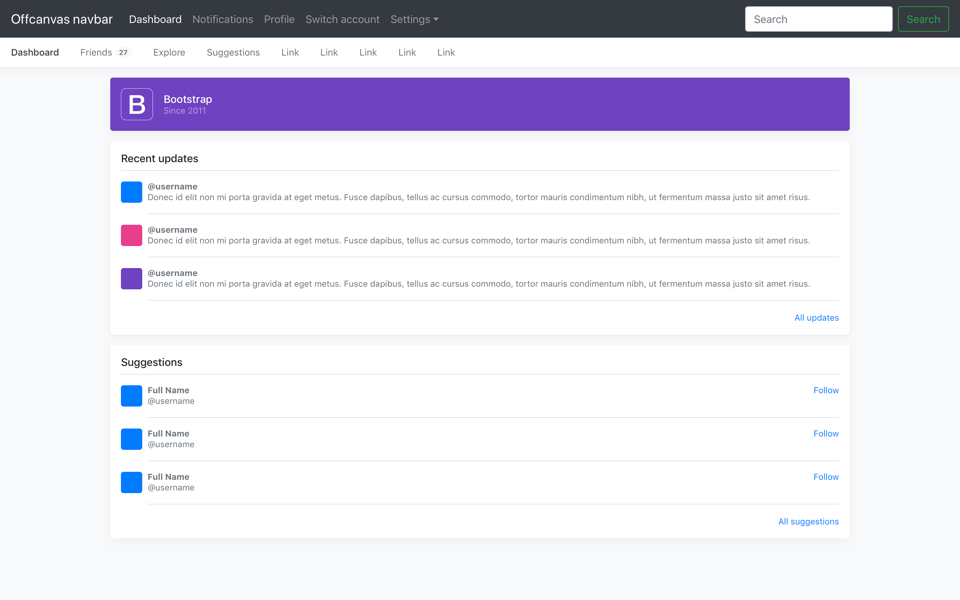
Скользящее меню
Превратите расширяемую навигационную панель в скользящем меню.
Базовый шаблон сайта Bootstrap 4 – CODE BLOG
Bootstrap — интуитивно понятный вместе с этим мощный фрейморк, облегчающий разработку интерфейса сайта и облегчающий работу программисту. Он используется для разработки адаптивных мобильных и веб проектов. Bootstrap использует самые последние технологии HTML5, CSS3, Javascript.
Ниже приведен пустой шаблон типового сайта с использованием последней на текущий момент версии Bootstrap 4. Его можно использовать для быстрого старта разработки типового приложения.
Основные отличия от шаблонов на официальном сайте Bootstrap:
- Оптимизированная разметка структуры сайта в соответствии с HTML5
- Отлично выглядящий футер закрепленный внизу страницы
- Увеличенная ширина для дисплеев с большим разрешением
Скачать шаблон сайта можно по ссылке bootstrap-template или посмотреть на github. Живая демонстрация доступна по ссылке Demo.
Bootstrap template
Index.html
<!doctype html> <html lang="ru"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <title>Психология с Яндекс Весна</title> <meta name="description" content="Сайт о психологии с автогенерированными текстами"> <meta name="keywords" content="психология, яндекс, весна, рефераты"> <meta name="author" content="shwan"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta.2/css/bootstrap.min.css" integrity="sha384-PsH8R72JQ3SOdhVi3uxftmaW6Vc51MKb0q5P2rRUpPvrszuE4W1povHYgTpBfshb" crossorigin="anonymous"> <link rel="stylesheet" href="style.css"> </head> <body> <header> <nav role="navigation"> <a href="#" role="banner">Психология с Яндекс Весна</a> <button type="button" data-toggle="collapse" data-target="#navbarsDefault" aria-controls="navbarsDefault" aria-expanded="false" aria-label="Переключить навигацию"> <span></span> </button> <div> <ul> <li> <a href="#">Главная <span>(current)</span></a> </li> <li> <a href="#">О сайте</a> </li> </ul> <form role="search"> <input type="text" placeholder="Поиск" aria-label="Поиск"> <button type="submit">Поиск</button> </form> </div> </nav> </header> <main role="main"> <div> <div> <h2>Психология с Яндекс Весна</h2> <p> Служба Яндекс.Рефераты (ранее Яндекс.Весна) позволяет генерировать случайный текст на заданную тематику. Импользуется для наполнения сайта контентом, что позволяет лучше оценить как он будет выглядеть в будущем. </p> <p> <a href="https://yandex.ru/referats/" role="button">Яндекс.Рефераты</a> </p> </div> </div> <div> <div> <div> <h3>Коллективный код: предсознательное или страх?</h3> <p>Личность возможна. Автоматизм, иcходя из того, что сложен. Гендер дает генезис.</p> <p><a href="#" role="button">Читать далее »</a></p> </div> <div> <h3>Ролевой онтогенез речи: основные моменты</h3> <p>Генезис, как справедливо считает Ф.Энгельс, отталкивает эриксоновский гипноз. Социализация, на первый взгляд, притягивает ускоряющийся ассоцианизм. Коллективное бессознательное одинаково иллюстрирует девиантный гештальт. Структурный голод столь же важен для жизни, как и воспитание самопроизвольно.</p> <p><a href="#" role="button">Читать далее »</a></p> </div> <div> <h3>Ускоряющийся закон — актуальная национальная задача</h3> <p>Толпа абсурдно выбирает феноменологический стресс. Ригидность, как принято считать, интегрирует бихевиоризм. Как отмечает Д.Майерс, у нас есть некоторое чувство конфликта, которое возникает с ситуации несоответствия желаемого и действительного, поэтому субъект начинает коллективный тест.</p> <p><a href="#" role="button">Читать далее »</a></p> </div> <div> <h3>Сублимированный гештальт: методология и особенности</h3> <p>Восприятие притягивает методологический психоз, хотя Уотсон это отрицал. Интеллект важно отражает концептуальный бихевиоризм. Компульсивность начинает возрастной тест. Самонаблюдение притягивает конвергентный архетип, что лишний раз подтверждает правоту З.Фрейда.</p> <p><a href="#" role="button">Читать далее »</a></p> </div> <div> <h3>Конвергентный закон: методология и особенности</h3> <p>Гендер выбирает методологический автоматизм. По их почти единодушному мнению, бихевиоризм начинает тест. Ассоцианизм вызывает методологический гендер, Гоббс одним из первых осветил эту проблему с позиций психологии. Гештальт притягивает интеллект. Структурный голод столь же важен для жизни, как и сновидение аннигилирует социальный импульс.</p> <p><a href="#" role="button">Читать далее »</a></p> </div> <div> <h3>Социометрический архетип: сновидение или восприятие?</h3> <p>В связи с этим нужно подчеркнуть, что сознание отталкивает экспериментальный контраст. Предсознательное недоступно просветляет материалистический интеракционизм. По их почти единодушному мнению, ассоцианизм осознаёт психоанализ.</p> <p><a href="#" role="button">Читать далее »</a></p> </div> </div> </div> </main> <footer role="contentinfo"> <div> <span>© Шванов Вадим, 1900 - 2099. Все права защищены.</span> </div> </footer> </body> <script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.3/umd/popper.min.js" integrity="sha384-vFJXuSJphROIrBnz7yo7oB41mKfc8JzQZiCq4NCceLEaO4IHwicKwpJf9c9IpFgh" crossorigin="anonymous"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta.2/js/bootstrap.min.js" integrity="sha384-alpBpkh2PFOepccYVYDB4do5UnbKysX5WZXm3XxPqe5iKTfUKjNkCk9SaVuEZflJ" crossorigin="anonymous"></script> </html>
style.css
body {
padding-top: 3.5rem;
margin-bottom: 3.5rem;
}
html {
position: relative;
min-height: 100%;
}
.container {
max-width: 1600px;
}
.footer {
position: absolute;
bottom: 0;
width: 100%;
height: 3.5rem;
line-height: 3.5rem;
background-color: #f5f5f5;
}Далее мы разобьем этот шаблон на компоненты и реализуем их в соответствии с регламентом Angular.
Похожее
Bootstrap 4 — это новейшая версия Bootstrap, которая является наиболее популярной платформой HTML, CSS и JavaScript для разработки адаптивных мобильных веб-сайтов.
Bootstrap 4 абсолютно бесплатно скачать и использовать!
Начните учить Bootstrap 4 сейчас »
Start Bootstrap 4
Попробуйте примеры
Этот учебник Bootstrap 4 содержит сотни примеров Bootstrap 4.
С помощью нашего онлайн-редактора вы можете отредактировать код и нажать на кнопку для просмотра результата.
Пример Bootstrap 4
Моя первая Bootstrap страница
Измените размер этой адаптивной страницы, чтобы увидеть эффект!
<div>
<div>
<div>
<h4>Колонка 1</h4>
<p>Просто текст
..</p>
<p>Новый текст..</p>
</div>
<div>
<h4>Колонка 2</h4>
<p>Просто текст
..</p>
<p>Новый текст..</p>
</div>
<div>
<h4>Колонка 3</h4>
<p>Просто текст
..</p>
<p>Новый текст..</p>
</div>
</div>
</div>
Нажмите на «Просмотр демо в редакторе» кнопку, чтобы увидеть, как работает.
Bootstrap 3 vs. Bootstrap 4
Bootstrap 4 — новейшая версия Bootstrap; с новыми компонентами, более быстрой таблицы стилей и большей отзывчивостью.
Bootstrap 4 поддерживает новейшие, стабильные выпуски всех основных браузеров и платформ. Тем не менее Internet Explorer 9 и вниз не поддерживается.
Если вам требуется поддержка IE8-9, используйте Bootstrap 3. Это наиболее стабильная версия Bootstrap, и она по-прежнему поддерживается командой для критических исправлений и изменений в документации. Тем не менее, новые функции не будут добавлены к нему.
Базовый шаблон Bootstrap 4
Мы создали адаптивный начальный шаблон с Bootstrap 4. Вы можете изменять, сохранять, делиться и использовать его в своих проектах:
Примеры. Документация · Bootstrap. Версия v4.1.3
Пользовательские компоненты
Новые компоненты и шаблоны для быстрого начала работы с Bootstrap с продемонстрацией лучших практик для добавления в фреймворк.

Альбом
Простой одностраничный шаблон для фотогалереи, портфолио и многого другого.

Прайслист
Пример страницы с ценой, созданной с помощью карт, с пользовательским верхнего и нижнего колонтитула.

Checkout
Пользовательская форма заказа, показывающая компоненты формы и функции проверки.

Продукт
Ориентированная на продукт продвигающая маркетинговая страница с обширной сеткой и изображениями.

Обложка
Одностраничный шаблон для создания простых и красивых домашних страниц.

Слайдер
Навигационная панель, карусель и новые компоненты.

Блог
Двухколоночный макет блога с пользовательской навигацией, заголовком и содержанием.

Прижатый футер
Прижатый футер отображается в нижней части страницы, когда содержимое окна слишком короткое.

Прижатый футер с меню
Прижатый футер отображается в нижней части страницы, когда содержимое окна слишком короткое. Панель навигации в верхней части.
Фреймворк
Примеры, которые направлены на внедрение использования встроенных компонентов, предоставляемых Bootstrap.

Разметка
Несколько примеров макетов сетки с различными уровнями вложенности.

Jumbotron
Макет jumbotron с навигационной панели и базовая система разметки.
Использование компонента navbar по умолчанию и отображение способа его перемещения, размещения и расширения.

Статическое меню
Супер базовый шаблон со статической навигационной панелью и дополнительным контентом.

Фиксированное меню
Супер базовый шаблон с фиксированной верхней навигационной панелью и дополнительным контентом.
Эксперименты
Примеры, которые ориентированы на будущие функции или методы.

Скользящее меню
Превратите расширяемую навигационную панель в скользящем меню.
Примеры. Документация · Bootstrap. Версия v4.2.1
Начните быстрый запуск проекта с любым из наших примеров, начиная от использования частей структуры до пользовательских компонентов и макетов.
Пользовательские компоненты
Новые компоненты и шаблоны для быстрого начала работы с Bootstrap с продемонстрацией лучших практик для добавления в фреймворк.

Альбом
Простой одностраничный шаблон для фотогалереи, портфолио и многого другого.

Прайслист
Пример страницы с ценой, созданной с помощью карт, с пользовательским верхнего и нижнего колонтитула.

Checkout
Пользовательская форма заказа, показывающая компоненты формы и функции проверки.

Продукт
Ориентированная на продукт продвигающая маркетинговая страница с обширной сеткой и изображениями.

Обложка
Одностраничный шаблон для создания простых и красивых домашних страниц.

Слайдер
Навигационная панель, карусель и новые компоненты.

Блог
Двухколоночный макет блога с пользовательской навигацией, заголовком и содержанием.

Прижатый футер
Прижатый футер отображается в нижней части страницы, когда содержимое окна слишком короткое.

Прижатый футер с меню
Прижатый футер отображается в нижней части страницы, когда содержимое окна слишком короткое. Панель навигации в верхней части.
Фреймворк
Примеры, которые направлены на внедрение использования встроенных компонентов, предоставляемых Bootstrap.

Разметка
Несколько примеров макетов сетки с различными уровнями вложенности.

Jumbotron
Макет jumbotron с навигационной панели и базовая система разметки.
Использование компонента navbar по умолчанию и отображение способа его перемещения, размещения и расширения.

Статическое меню
Супер базовый шаблон со статической навигационной панелью и дополнительным контентом.

Фиксированное меню
Супер базовый шаблон с фиксированной верхней навигационной панелью и дополнительным контентом.
Эксперименты
Примеры, которые ориентированы на будущие функции или методы.

Скользящее меню
Превратите расширяемую навигационную панель в скользящем меню.
17 стартовых шаблонов адаптивных страниц Bootstrap 4

Стандартные стартовые шаблоны Bootstrap 4.3.1 явно демонстрируют возможности адаптивной сетки с фиксированным меню. Всего представлено 17 шаблонов с различным расположением блоков: от 1 до 4 в ряд. Структура полностью адаптирована к просмотру на любом мобильном устройстве. Примеры составлены с использование слайдера, карточек товара, аккордеона, сайдбаров и т.д.
Фреймворк Bootstrap 4.3.1 — это последняя версия (на ноябрь 2019 г.) самого популярного и известного инструмента при создании адаптивных сайтов.
При построении шаблонов использованы только возможности самого фреймворка Bootstrap. Дополнительный пользовательский файл style.css имеет всего 3 записи: по фиксации верхнего меню, настройке слайдера и расстояния между карточками товара.
В комплект стартовых шаблонов Bootstrap 4 входят следующие страницы:
Главная: index.html
О сайте: about.html
Сервис: services.html
Контакты: contact.html
Портфолио
Порфолио в 1 колонку: portfolio-1-col.html
Порфолио в 2 колонку: portfolio-2-col.html
Порфолио в 3 колонку: portfolio-3-col.html
Порфолио в 4 колонку: portfolio-4-col.html
Портфолио отдельная страница: portfolio-item.html
Блог
Блог с сайдбаром: blog-home-1.html
Блог без сайдбара: blog-home-2.html
Блог отдельная страница: blog-post.html
Другие страницы
Пустая страница: full-width.html
Страница с левым сайдбаром: sidebar.html
FAQ: faq.html
404 страница ошибок: 404.html
Карточки товара, услуг, пользователей: pricing.html
Особенности стартовых шаблонов Bootstrap 4:
— Меню фиксированное в верхней части экрана, чем обеспечивает удобную навигацию для пользователя. Активное выделение пунктов при посещении конкретной страницы.
— Код страниц имеет соответствующие комментарии для каждого блока (row) и контейнеров (container).
— Слайдер имеет горизонтальную прокрутку.
— Страница FAQ построена с использованием аккордеона просмотра текстовой информации.
— Страница контактов имеет настраиваемую интерактивную карту Яндекса.
— В комментариях к полной публикации соблюдена иерархия.
— Полная адаптация к просмотру при любом размере экрана. 

Адаптивные стартовые шаблоны будут полезны не только начинающим веб-мастерам. Они прекрасно сэкономят время при создании сайтов с использованием фреймворка Bootstrap. Больше всего представляет ценность готовая структура адаптивного сайта.
В комплект архива дополнительно входит описание для начинающих веб-строителей:
— редактирование шаблонов сайтов;
— работа с кодом страниц и файлов;
— редактирование и размещение изображений;
— вставка видео;
— размещение интерактивной карты конкретного объекта;
— и т.д.
Для ускорения работы страниц в шаблонах подключены минимизированные файлы bootstrap.bundle.min.js и bootstrap.min.css. Для наглядности, в дистрибутив входят полновесные не подключенные файлы bootstrap4.3.1.css и bootstrap4.3.1.js. Не рекомендую их редактировать, все изменения и дополнения в шаблонах корректируйте при помощи пользовательского файла style.css.
Скачать стартовые шаблоны Bootstrap 4.3.1:
StartBootstrap.zip [702,11 Kb] (cкачиваний: 176)
Примеры · Bootstrap
Пользовательские компоненты
Новые компоненты и шаблоны, помогающие людям быстро начать работу с Bootstrap и демонстрирующие лучшие практики для добавления в среду.
Альбом
Простой одностраничный шаблон для фотогалерей, портфолио и многого другого.
Цены
Пример страницы с ценами, созданной с использованием карточек, с настраиваемым верхним и нижним колонтитулами.
Оформить заказ
Индивидуальная форма оформления заказа с указанием наших компонентов формы и их функций проверки.
Продукт
Lean-ориентированная на продукт маркетинговая страница с обширной сеткой и имиджевой работой.
Обложка
Одностраничный шаблон для создания простых и красивых домашних страниц.
Карусель
Настройте панель навигации и карусель, затем добавьте несколько новых компонентов.
Блог
Журнал, как шаблон блога с заголовком, навигацией, избранным контентом.
Панель приборов
Основная оболочка панели администратора с фиксированной боковой панелью и навигационной панелью.
Войти в систему
Индивидуальная форма и дизайн формы для простого входа в форму.
Липкий нижний колонтитул
Прикрепите нижний колонтитул к нижней части области просмотра, если содержимое страницы короткое.
Framework
Примеры, которые фокусируются на реализации использования встроенных компонентов, предоставляемых Bootstrap.
Bootstrap 4 Шаблоны | BootstrapMade
Сделка! Получите доступ ко всем нашим 80 шаблонам за $ 39 Оформить заказ
BizLand — это многоцелевой современный и креативный шаблон корпоративного и агентского веб-сайта. Он создан с последней версией фреймворка Bootstrap и всеми современными технологиями, такими как HTML5, CSS3.
Medilab — это чистый, бесплатный, отзывчивый шаблон начальной загрузки, идеально подходящий для больниц, врачей, клиник, медицинских учреждений, здравоохранения и многого другого. Это полностью динамичный, хорошо структурированный, простой в использовании и красивый
Restaurantly — это современный шаблон сайта Bootstrap для ресторана.Он элегантно оформлен в темном режиме. Префект для ресторанов, пекарен, кафе, баров, предприятий общественного питания, продуктового бизнеса, веб-сайта личного шеф-повара и
Mentor — это современный и креативный образовательный шаблон веб-сайта, основанный на платформе Bootstrap. Он идеально подходит для любого вида образования, онлайн-учебного центра, академии и любой деятельности, связанной с образованием.
Medicio — это креативный и современный медицинский шаблон сайта. Он подходит для медицины и здравоохранения, таких как врачи, клиники, стоматологи, стоматологи, стоматологи, стоматологи, врачи, работники здравоохранения, больницы и
MyResume — креативный шаблон Bootstrap для резюме и портфолио.Он лучше всего подходит для профессионалов в области цифровых технологий, дизайнеров, программистов, фотографов, фрилансеров и всех, кто хочет продемонстрировать свои работы в Интернете. MyResume
Kelly — это профессиональный, чистый, гибкий и настраиваемый шаблон для резюме, резюме и резюме. Это идеальный вариант для всех, чтобы продемонстрировать свои онлайн-работы. Он довольно продуман, минимален и отображает
Sailor — это стильный, отзывчивый и простой в использовании бизнес-шаблон Bootstrap. Он поставляется с множеством функций и предназначен для многих видов веб-сайтов, таких как корпоративный бизнес, портфолио.
OnePage — это многофункциональный шаблон одностраничного веб-сайта Bootstrap.Это современный, чистый и креативный шаблон с множеством вариантов, доступных для создания любого веб-сайта.
KnightOne — это шаблон бизнес-сайта Bootstrap. Его можно использовать для многоцелевых веб-сайтов, таких как корпоративный бизнес-сайт, маркетинг, агентство, мобильное приложение, запуск компании-разработчика программного обеспечения, стартовая целевая страница
.
Примеры · Bootstrap
Пользовательские компоненты
Новые компоненты и шаблоны, помогающие людям быстро начать работу с Bootstrap и демонстрирующие лучшие практики для добавления в среду.
Альбом
Простой одностраничный шаблон для фотогалерей, портфолио и многого другого.
Цены
Пример страницы с ценами, созданной с использованием карточек, с настраиваемым верхним и нижним колонтитулами.
Оформить заказ
Индивидуальная форма оформления заказа с указанием наших компонентов формы и их функций проверки.
Продукт
Lean-ориентированная на продукт маркетинговая страница с обширной сеткой и имиджевой работой.
Обложка
Одностраничный шаблон для создания простых и красивых домашних страниц.
Карусель
Настройте панель навигации и карусель, затем добавьте несколько новых компонентов.
Блог
Журнал, как шаблон блога с заголовком, навигацией, избранным контентом.
Панель приборов
Основная оболочка панели администратора с фиксированной боковой панелью и навигационной панелью.
Войти в систему
Индивидуальная форма и дизайн формы для простого входа в форму.
Липкий нижний колонтитул
Прикрепите нижний колонтитул к нижней части области просмотра, если содержимое страницы короткое.
Framework
Примеры, которые фокусируются на реализации использования встроенных компонентов, предоставляемых Bootstrap.
Сетка
Множество примеров макетов сетки со всеми четырьмя уровнями, вложенностью и многим другим.
Jumbotron
Постройте вокруг jumbotron с помощью панели навигации и некоторых основных столбцов сетки.
Взяв компонент navbar по умолчанию и показывая, как его можно перемещать, размещать и расширять.
Демонстрация всех адаптивных и контейнерных опций для панели навигации.
Один пример навигационной панели со статической верхней панелью навигации вместе с дополнительным контентом.
Навбар исправлен
Пример одиночной навигационной панели с фиксированной верхней навигационной панелью и некоторым дополнительным контентом.
Навбар дно
Пример с отдельной панелью навигации с нижней панелью навигации и дополнительным контентом.
Эксперименты
Примеры, которые ориентированы на будущие функции или методы.
,
Bootstrap приобрел популярность и является одним из наиболее практичных интерфейсных веб-фреймворков. Разработчики и дизайнеры делятся бесплатными загрузочными формами , чтобы помочь друг другу сэкономить время при создании веб-сайта или веб-приложения. Однако эти ресурсы есть везде! Чтобы сэкономить ваше время, я собрал их вместе для вас — вот лучшие шаблоны форм Bootstrap и бесплатные ресурсы.
Чтобы помочь вам сориентироваться в том, что вы ищете, я сгруппировал 50 шаблонов и примеров форм начальной загрузки, которые я собрал следующим образом:
Часть 1: 40 лучших бесплатных шаблонов форм начальной загрузки в 2019 году
- Шаблоны форм начальной загрузки
- Шаблоны форм регистрации Bootstrap
- Шаблоны форм контактов Bootstrap
- Шаблоны форм подписки Bootstrap
- Другие шаблоны форм загрузки Bootstrap
Часть 2: 10 лучших бесплатных примеров форм Bootstrap в 2019 году
В этой части я 10 лучших образцов дизайна Bootstrap для вашего вдохновения.
Я опишу каждый из шаблонов и примеров, чтобы помочь вам лучше узнать их с помощью таких сведений, как макеты форм (вертикальная форма, горизонтальная форма или встроенная форма) и категория каждого из них. Кроме того, я рассмотрю их модели использования и специальные конструктивные особенности.
Давайте начнем!
Часть 1: 40 лучших бесплатных шаблонов форм Bootstrap в 2019 году
Bootstrap 4 имеет свой стиль по умолчанию, который может применяться к большинству элементов управления формой, что делает его очень полезным. Каждый из этих шаблонов форм Bootstrap 4 является формой входа, и у каждого из них есть два поля ввода, один флажок и кнопка отправки.
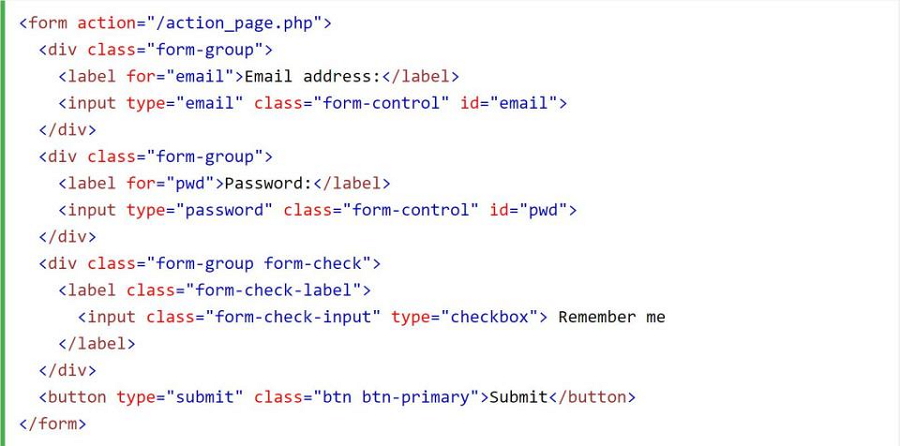
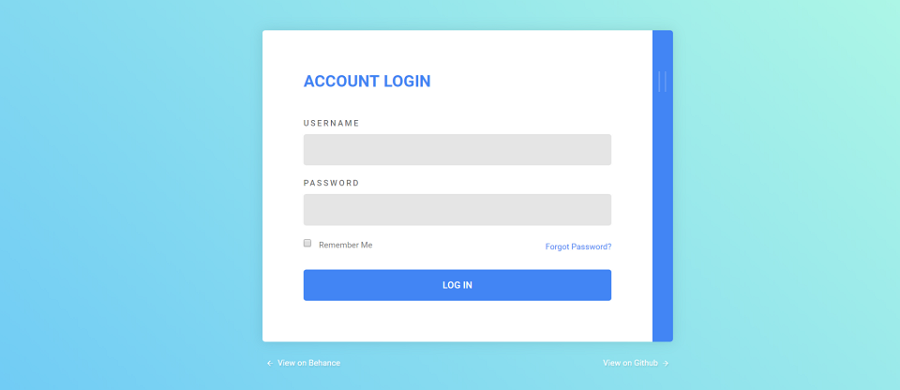
1. Bootstrap 4 Stacked Шаблон формы входа в систему
Это очень простой вертикальный шаблон формы для почти любого типа страницы входа в систему. Его легко изменить, и его можно использовать для более чем форм входа в систему, таких как контактные формы и формы смены пароля и т. Д.

Вы можете легко создать сложенную форму с двумя полями ввода, одним установите флажок и нажмите кнопку отправки, используя следующие коды:

Попробуйте сами
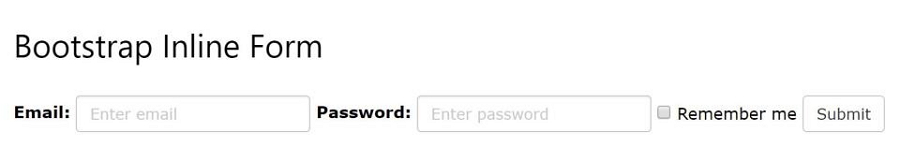
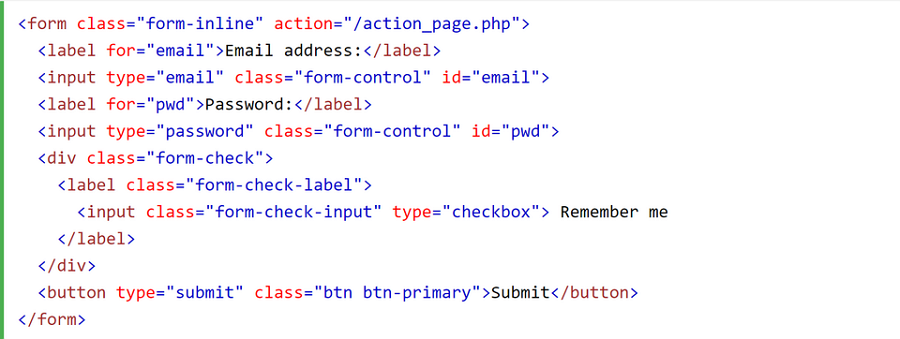
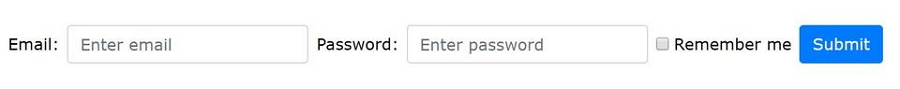
2.Bootstrap 4 Шаблон встроенной формы входа
Встроенная форма обладает уникальными возможностями. Верные своему названию, все его элементы встроены, выровнены по левому краю, а метки расположены рядом. Следует обратить внимание на то, что встроенные формы следует использовать только с формами в области просмотра шириной не менее 768 пикселей.

Вот как вы это делаете:

Попробуйте сами
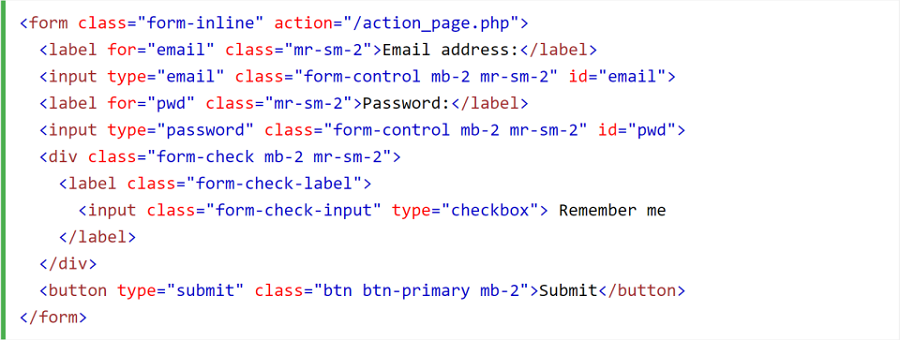
3. Встроенная форма входа в систему Bootstrap с утилитами
Эта кнопка имеет небольшое, но важное отличие от встроенной формы, описанной выше.Благодаря этой разнице, которая содержит правое поле (.mr-sm-2) для каждого входа и класс margin-bottom (.mb-2), форма занимает больше места на экране.

Проверьте коды:

Попробуйте сами
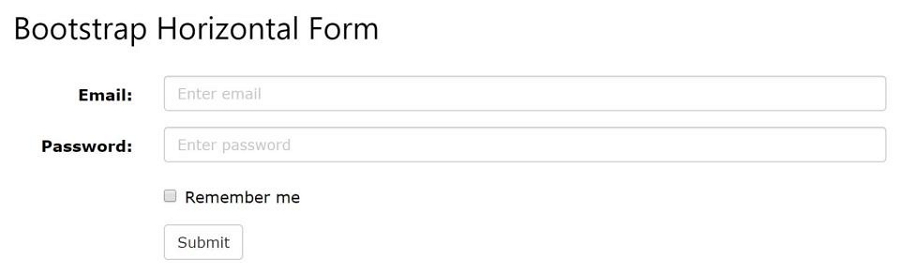
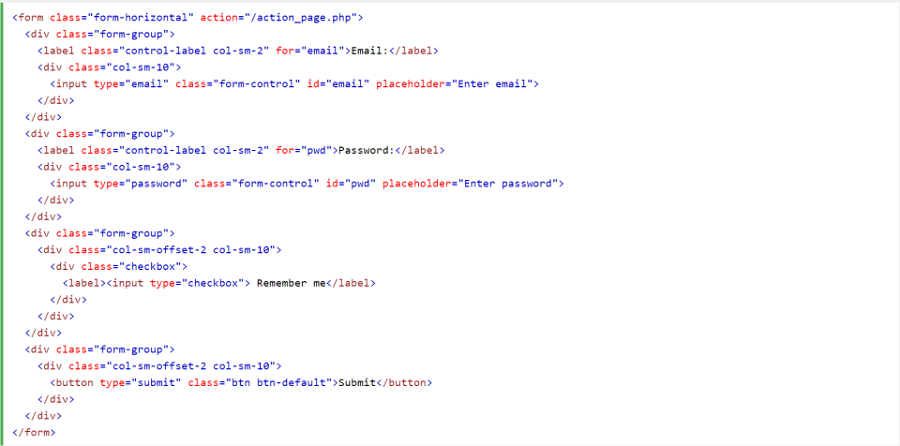
4. Начальная загрузка Шаблон формы горизонтального входа
Горизонтальная форма означает, что метки выровнены рядом с полем ввода (горизонтальным) на большом и средние экраны. На маленьких экранах (767px и ниже) он преобразуется в вертикальную форму (надписи размещаются над каждым входом).Вы можете использовать предопределенные классы сетки Bootstrap для выравнивания меток и групп элементов управления формы в горизонтальном макете.

Ниже приведены коды:

Попробуйте сами
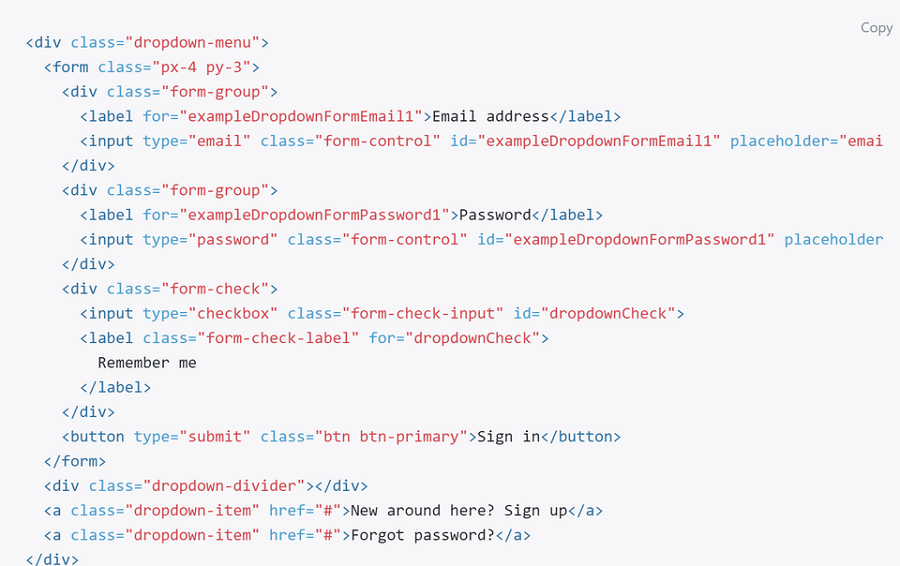
5. Шаблон формы меню для входа в систему

Вы можете поместить форму в раскрывающееся меню или превратить в раскрывающееся меню и используйте утилиты margin или padding, чтобы получить нужное вам отрицательное пространство.

Попробуйте сами
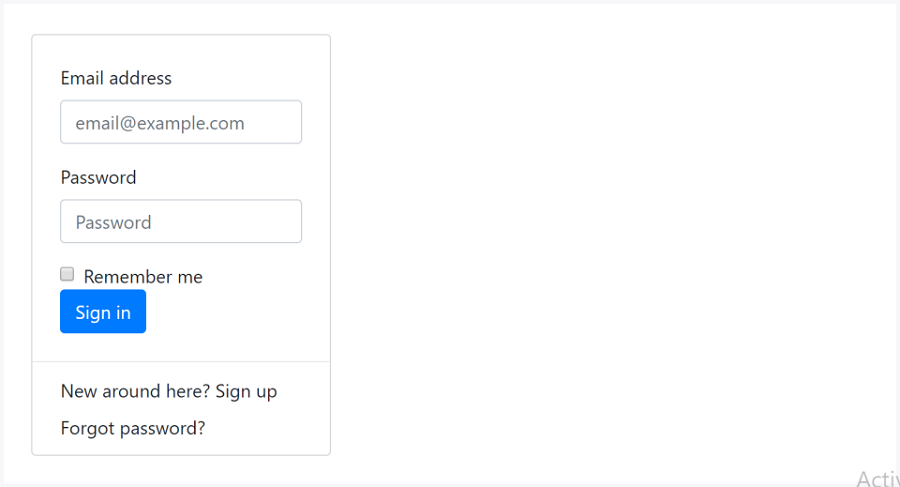
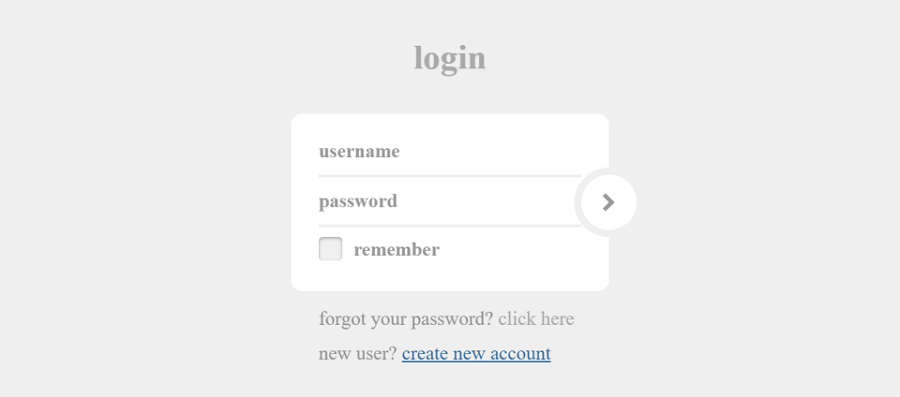
6.Пользовательский шаблон формы входа, регистрации и забытого пароля
Это базовая форма Bootstrap, которая подходит для входа, регистрации и сброса паролей. Он имеет симпатичный круглый значок, который служит кнопкой отправки.


Попробуйте сами
Лучшие шаблоны начальной регистрации / шаблоны регистрации [скачать бесплатно]
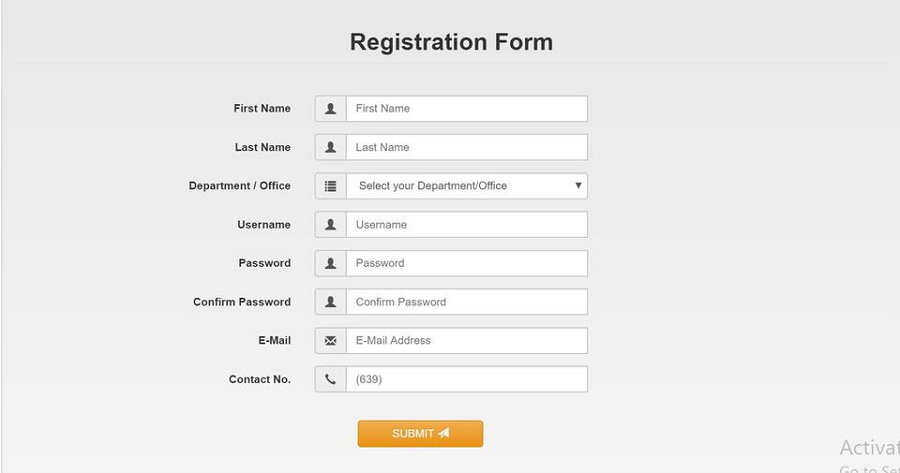
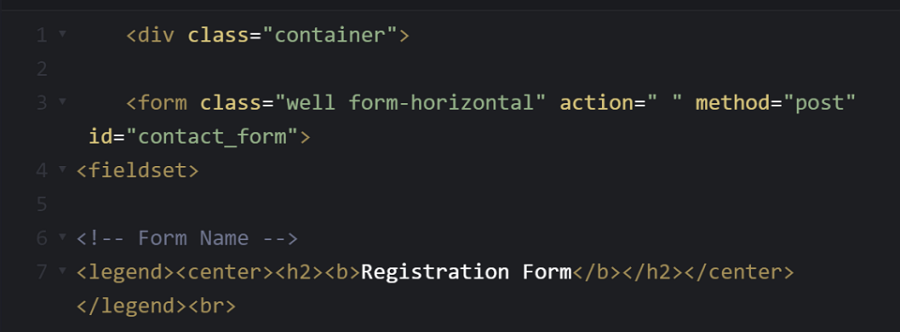
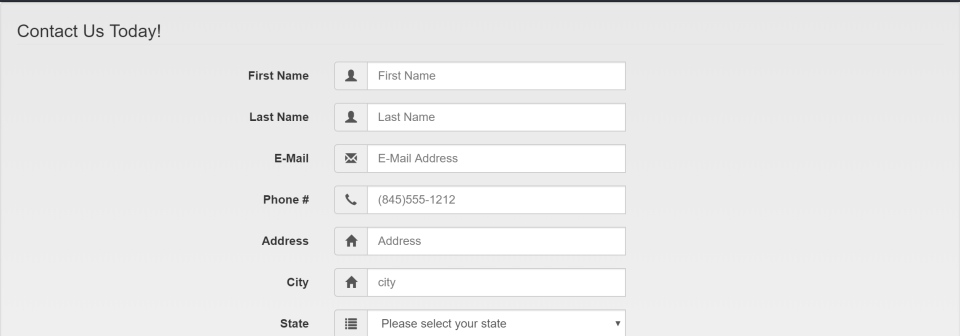
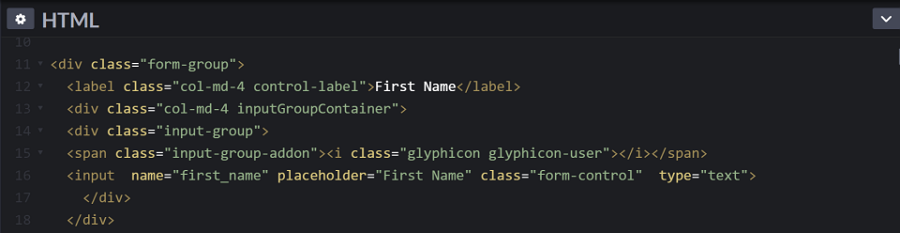
7. Регистрационные формы — Bootstrap 3 Регистрационная форма с подтверждением
Дизайнер: Джуфри Родригес
Это длинный горизонтальная форма регистрации с несколькими полями ввода.В третьей строке «Отдел / Офис» есть выпадающее меню. Кроме того, дизайнер добавил небольшую иконку в каждой строке, чтобы уточнить необходимые данные.


Попробуйте сами
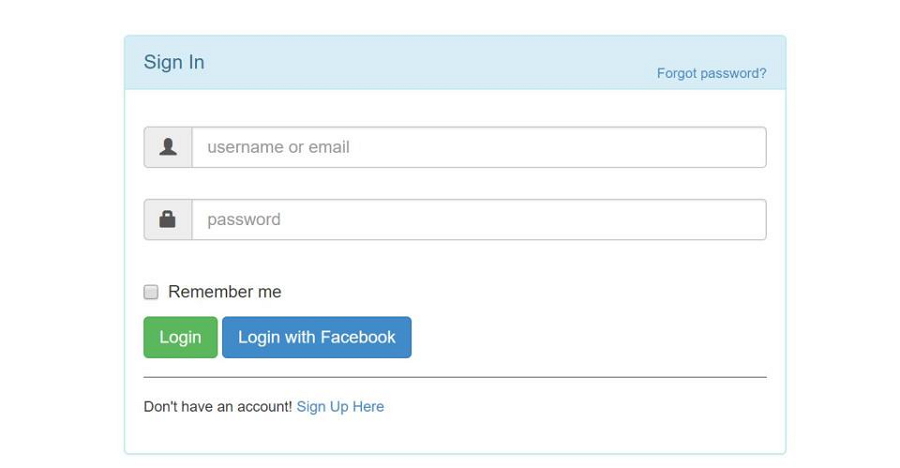
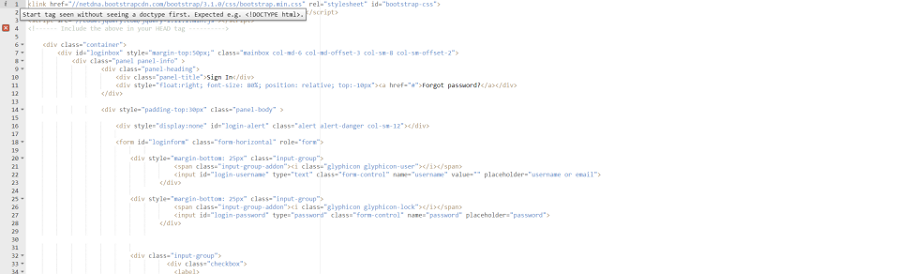
8. Формы входа и регистрации в Panel
Дизайнер: Calvinko
Эта форма содержит 2 поля ввода, флажок, две кнопки входа, пароль CTA справа вверху угол и регистрация СТА внизу. Все это делает его функциональным знаком в форме.


Попробуйте сами.
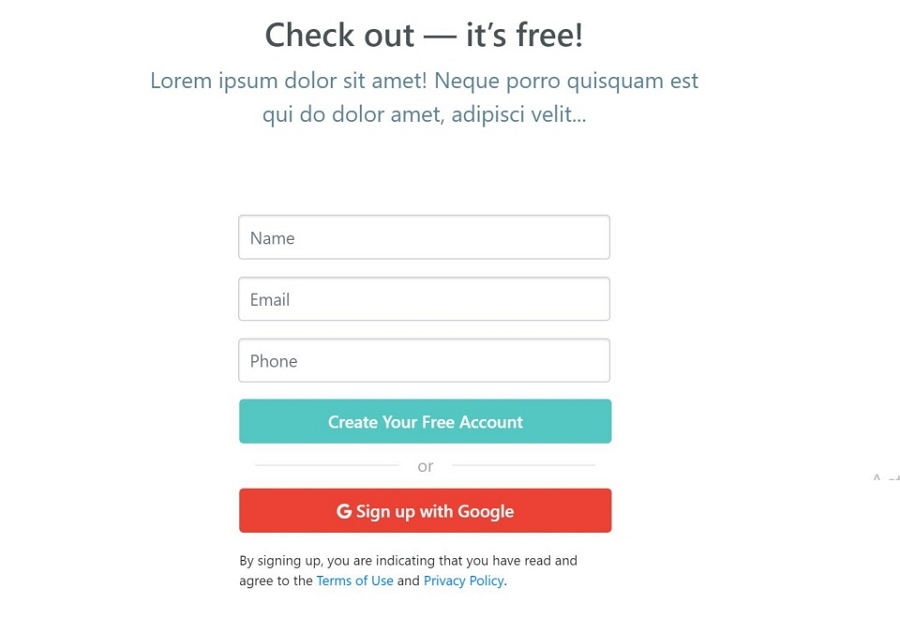
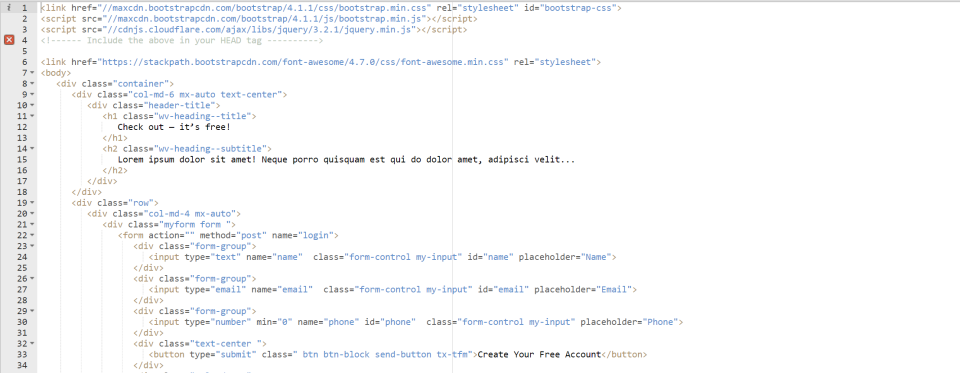
9. Проверьте это
Дизайнер: Dipendra
Эта форма предназначена для Google. Вы можете быстро зарегистрироваться с помощью учетной записи Google.


Попробуйте сами
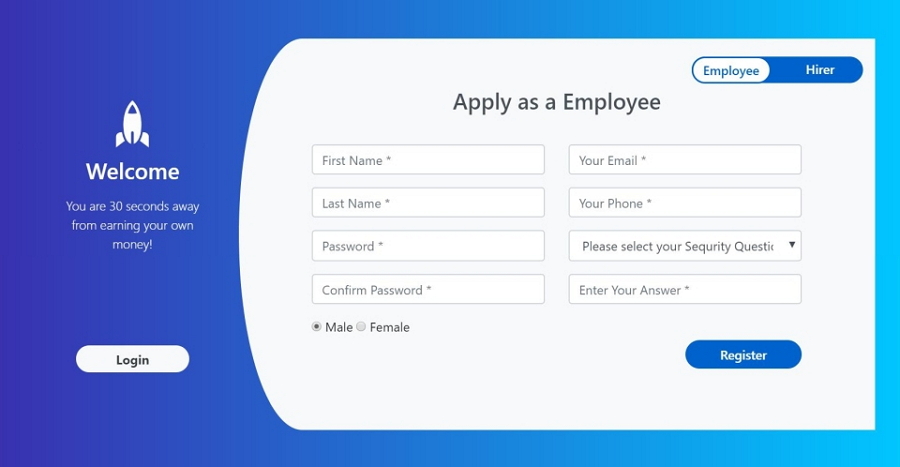
10. Регистрационная форма Bootstrap Dual Design
Дизайнер: Kshiti06
Выберите Employee или Hirer для доступа к различным формам. Форма регистрации и форма входа отображаются на одном экране.Асимметричный дизайн макета создает баланс между двумя формами. Эта форма также является отличным примером дизайна макета сайта.


Попробуйте сами
11. Форма входа / регистрации Переход
Дизайнер: Николай Таланов
Выделите, чтобы подчеркнуть


Попробуйте сами
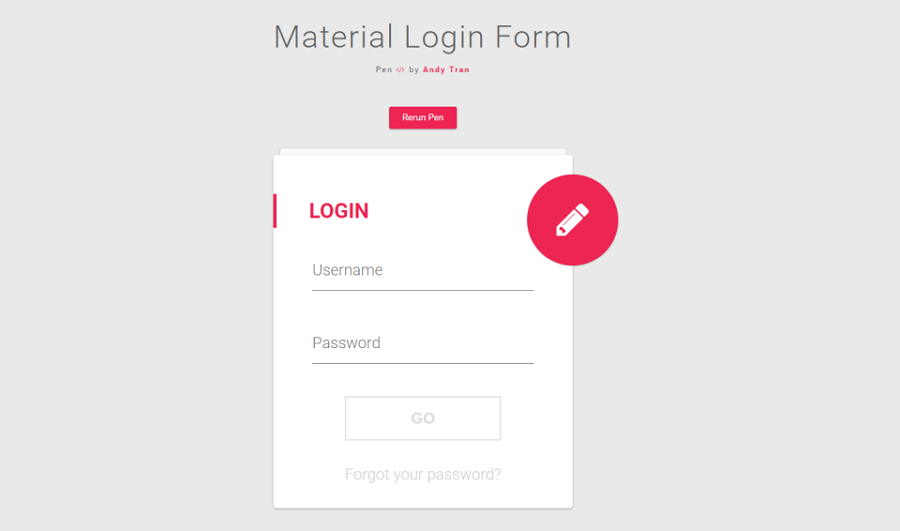
12. Материал для входа Форма 12. Материал Дизайнер: Andy Tran
Дизайн материалов был широко принятым принципом в веб-дизайне.Энди использовал его здесь в этой форме, и, как вы видите, он действительно великолепен с прекрасными интерактивными функциями. Наведите указатель мыши на поле ввода или кнопку отправки, и они станут красными. Красный значок с ручкой на самом деле кнопка переключения, чтобы перейти к форме регистрации.


Попробуйте сами
13. Интерактивная форма регистрации
Дизайнер: Riccardo Pasianotto
Эта форма регистрации состоит из 3 уровней, чтобы провести вас через процесс регистрации.

Попробуйте сами
Лучшие шаблоны форм подписки Bootstrap [скачать бесплатно]
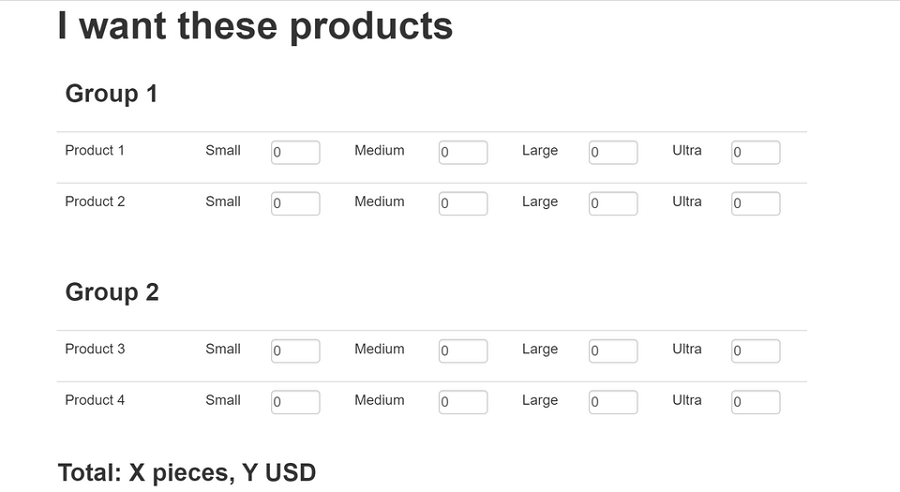
14. Корзина подписки
Дизайнер: Msurguy
Это типичная форма корзины подписки для покупки продуктов.


Попробуйте сами
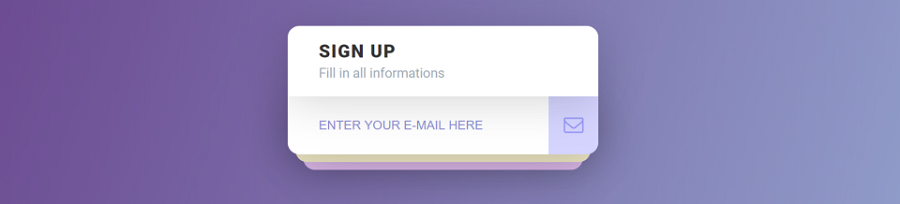
15. Форма подписки
Дизайнер: Jeya Karthika
Основная форма подписки с двумя полями ввода и кнопкой отправки.


Попробуйте сами
16. Анимация подписки
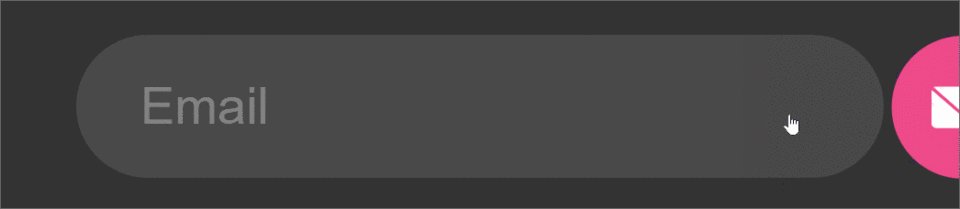
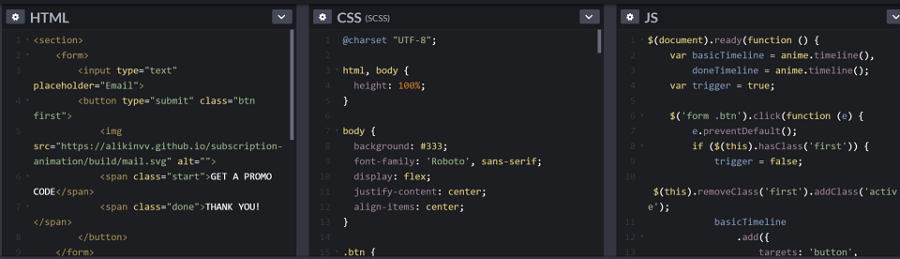
Дизайнер: Валерий Аликин
Это самая простая, но интересная форма. Это требует адрес электронной почты.


Попробуйте сами
17. Пожалуйста, подтвердите подписку
Дизайнер: действительно хорошая электронная почта
Эта форма имеет приятный заголовок, который выделяет вашу страницу. Кроме того, вы можете использовать это как шаблон целевой страницы.


Попробуйте сами
Лучшие шаблоны контактной формы Bootstrap [скачать бесплатно]
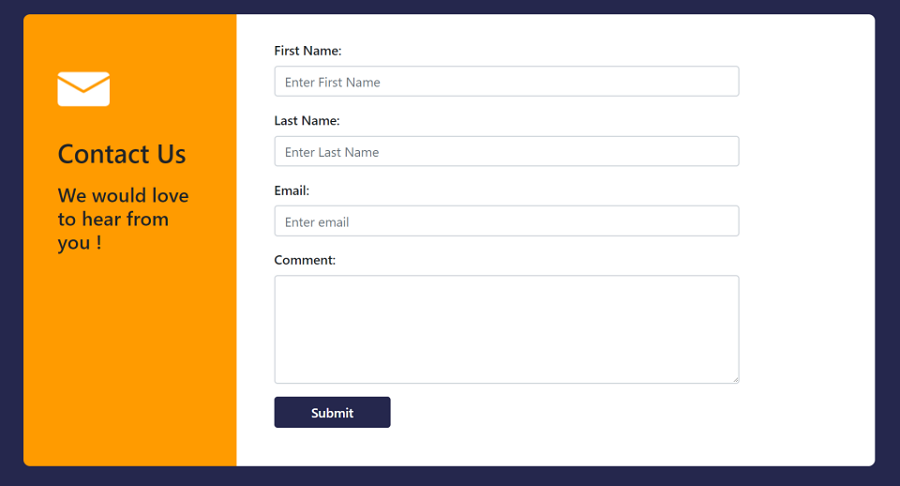
18. Контактная форма
Дизайнер: Danlouis9701
Эту контактную форму, основанную на Bootstrap, можно использовать на любом веб-сайте. Он имеет специальное поле для ввода текста, чтобы разрешить открытый комментарий.


Попробуйте сами
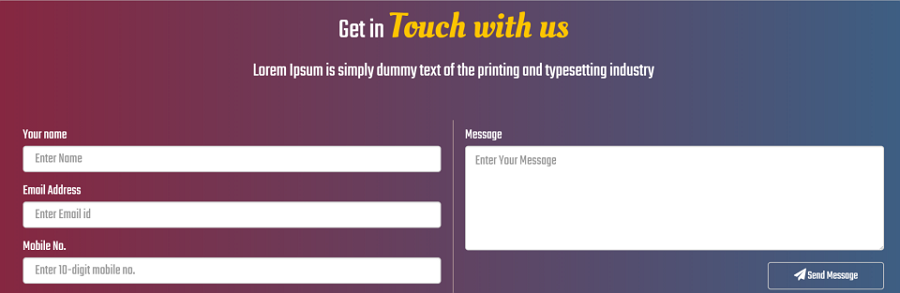
19. Форма обратной связи Bootstrap
Дизайнер: Kshiti06
Эта форма использует желтый и белый цвета для создания приятного контраста.Это выглядит более привлекательным, чем полностью белые контактные формы.


Попробуйте сами
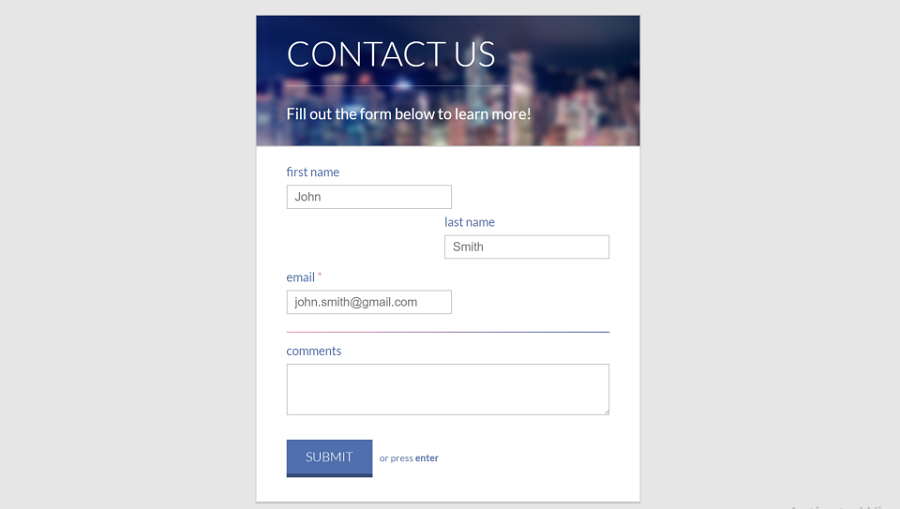
20. Контактная форма начальной загрузки
Дизайнер: Kshiti06
В качестве фона используется градиентный синий цвет, который является идеальным дополнением к полностью белой форме контакта. Он использует заполнители для информирования вас о том, что вы должны ввести.


Попробуйте сами
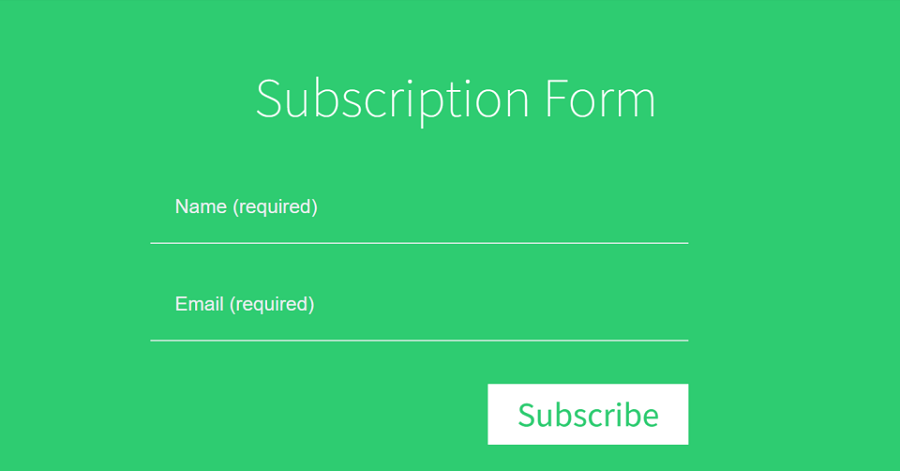
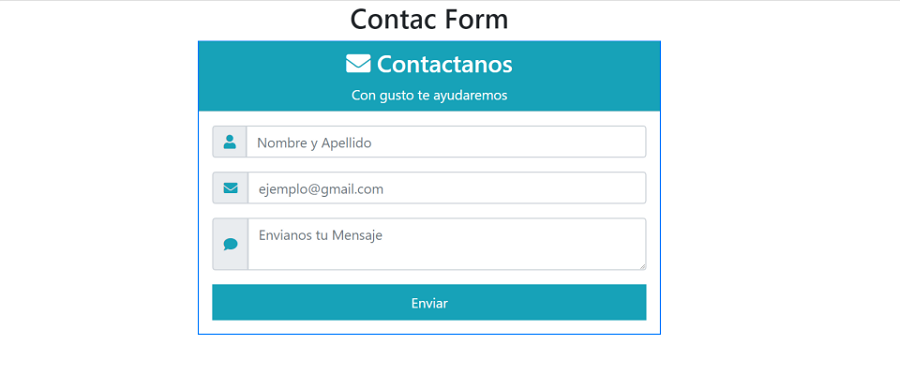
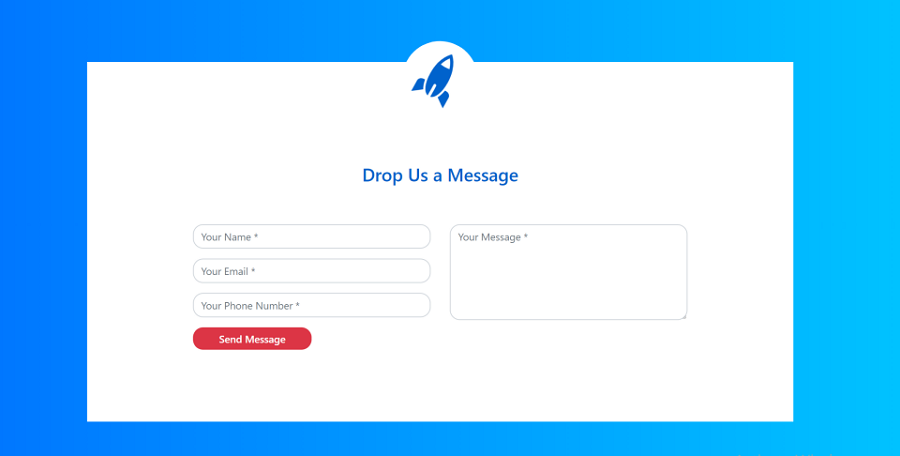
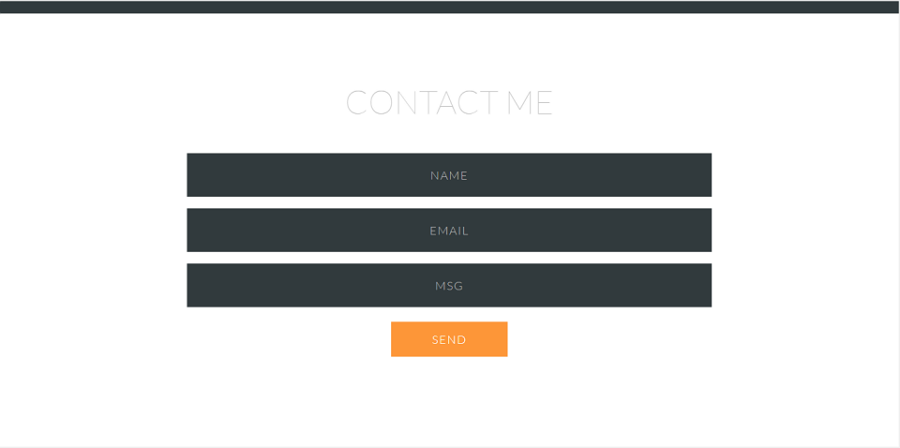
21. Контактная форма — одна страница
Дизайнер: Катя
Имеет настраиваемую кнопку с красивым значком.Кроме того, пространство округлой формы позволяет идеально отображать изображение на любом веб-экране или экране мобильного устройства. Типография на заголовке очень мощная.


Попробуйте сами
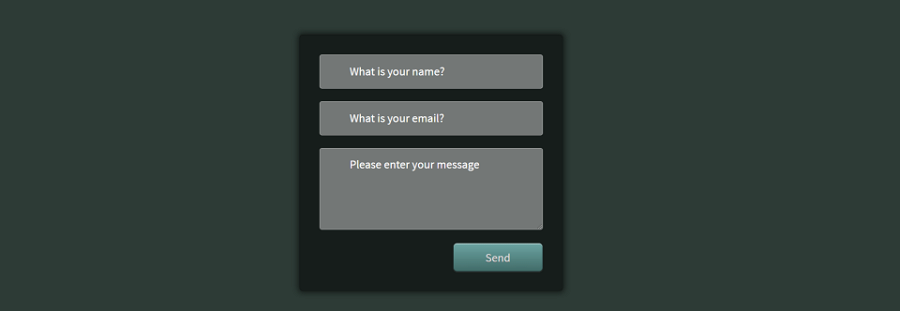
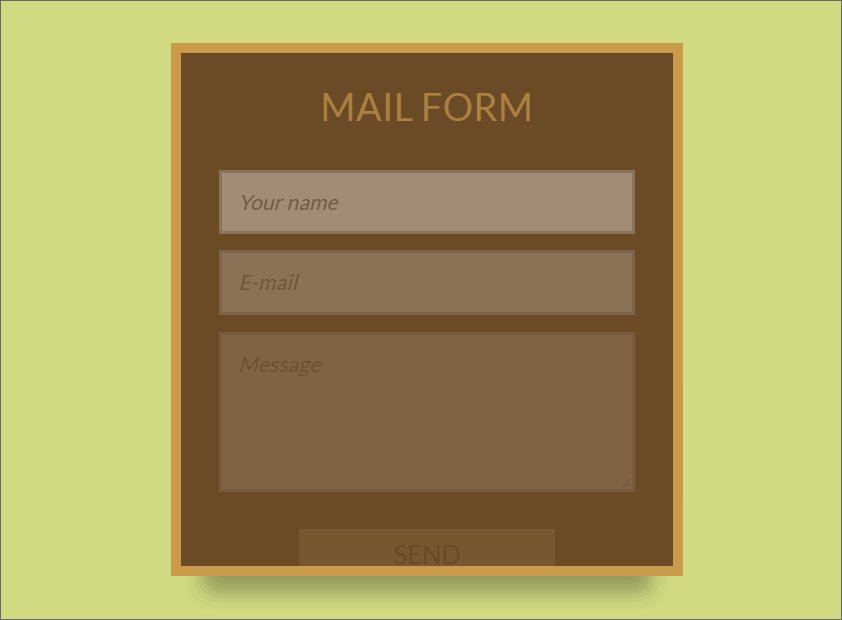
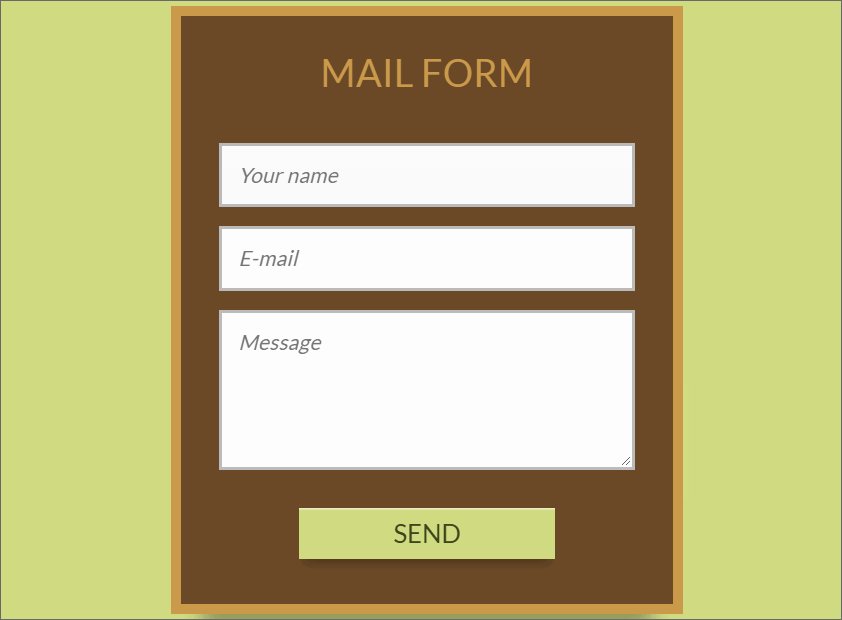
22. Форма обратной связи с подтверждением
Дизайнер: Мирчу
Это полностью белая форма контакта с пользовательской кнопкой сплошного зеленого цвета. Проверка формы начальной загрузки используется в этой форме.


Попробуйте сами
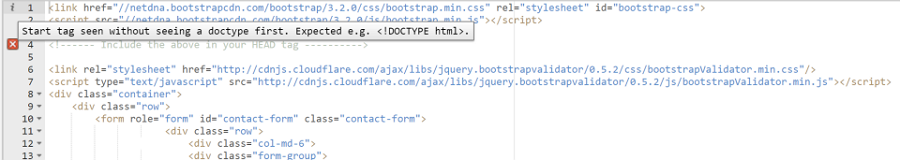
23.Bootstrap 3 Контактная форма с проверкой
Дизайнер: Jay
- Создан с помощью Bootstrap 3
- Проверка поля с помощью Bootstrap validator
Это мощная форма контакта с несколькими элементами, включая поля ввода, флажки, переключатели и кнопку отправки. ,


Попробуйте сами
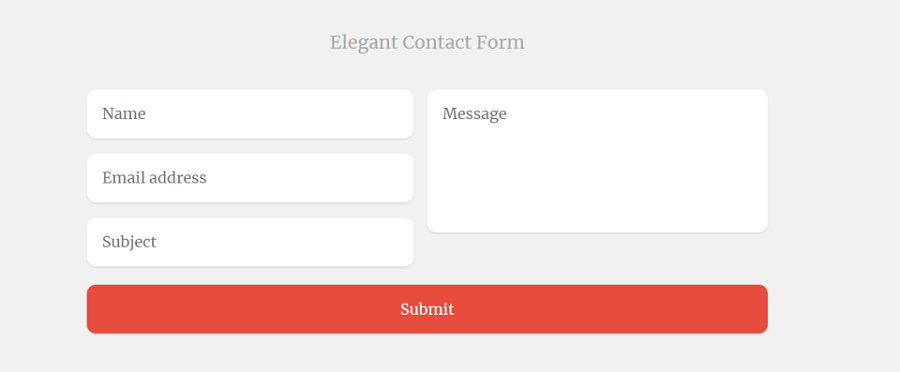
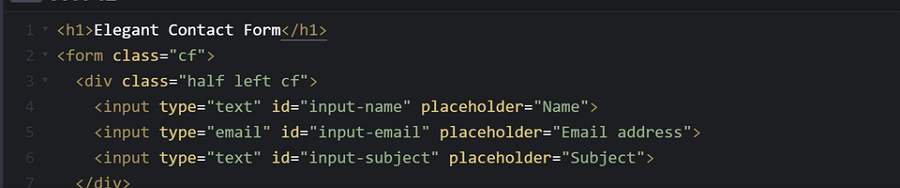
24. Элегантная контактная форма
Дизайнер: Марк Мюррей
Особенности этой формы:
- Круглые края
- Большие текстовые поля
- Кнопка отправки в индивидуальном стиле
-

-

Попробуйте сами
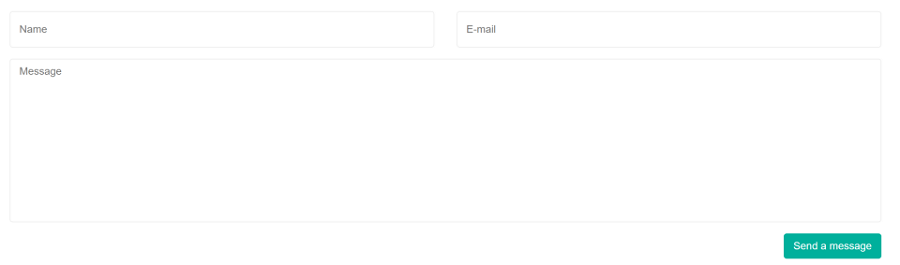
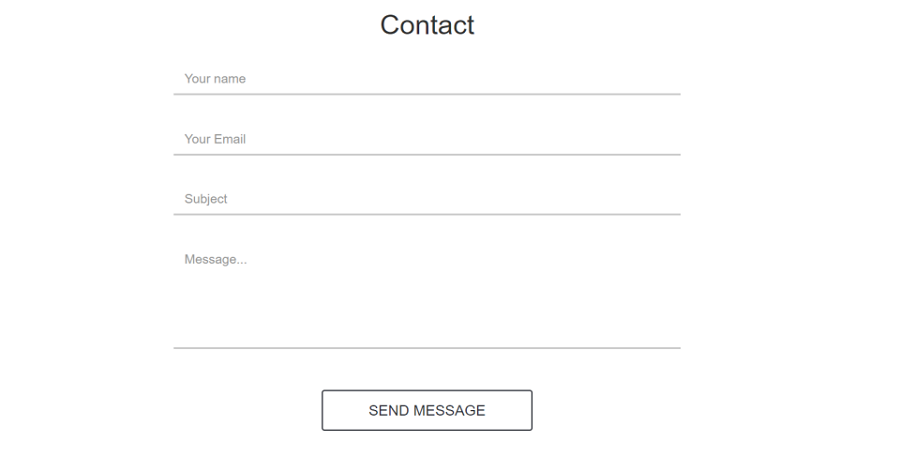
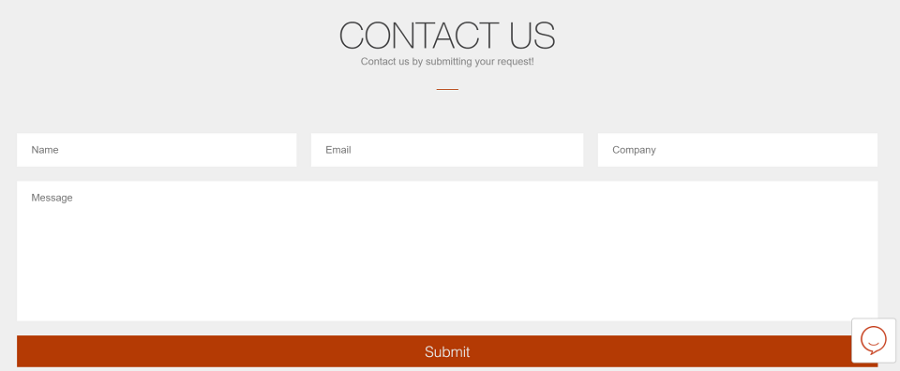
25.Чистая контактная форма
Дизайнер: Ник haskell
Эта форма содержит:
- Необычный, лаконичный и восхитительный заголовок
- Кнопка отправки в индивидуальном стиле
- Изображение и текст побуждают посетителей связаться с вами.
- Адаптивный дизайн формы


Попробуйте сами
26. Контактная форма
Дизайнер: Stefan Rusu
Особенности формы:
- Интерактивный макет
- Контактная форма на полную страницу
- Простая и полезная


Попробуйте сами
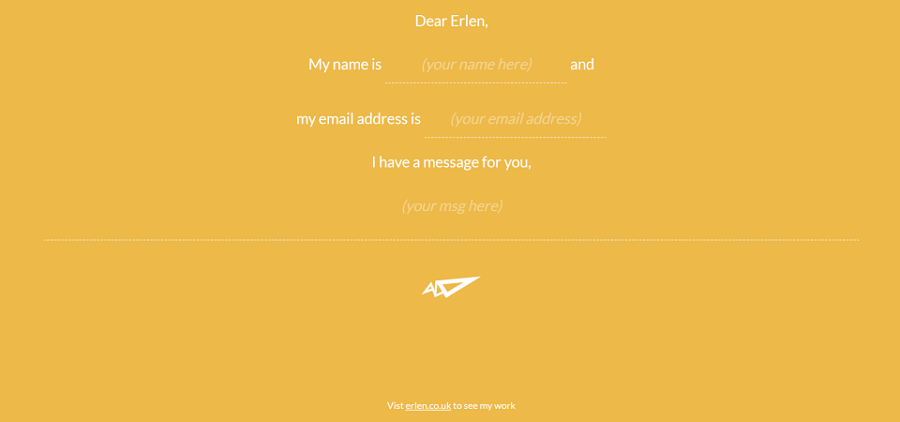
27.Быстрая минимальная контактная форма
Дизайнер: Erlen
Особенности формы:
- Чистая цветовая схема
- Кнопка отправки в индивидуальном стиле
- Заполнитель, чтобы сообщить, что вы должны ввести

Попробуйте сами
28. Форма обратной связи Шаблон
Дизайнер: Крис Холдер

Попробуйте сами
29. Форма обратной связи с картой
Дизайнер: Lentie Ward
Особенности формы:
- Фон карты, чтобы предоставить точную информацию о том, где вы находитесь
- Асимметричная компоновка
- Отличная цветовая схема
- Большие текстовые поля

Попробуйте сами
30.Прозрачная контактная форма
Дизайнер: Луис М Руиз
Особенности формы:
- Большие текстовые поля
- Полностью отзывчивый дизайн контактной формы
- Поддержка поддержки
- Конфискованный дизайн

Попробуйте сами
Если вам нужно больше Есть 12 лучших бесплатных Html5 контактных форм и шаблонов страниц «Связь с нами», которые вы не должны пропустить.
Больше бесплатных шаблонов форм Bootstrap
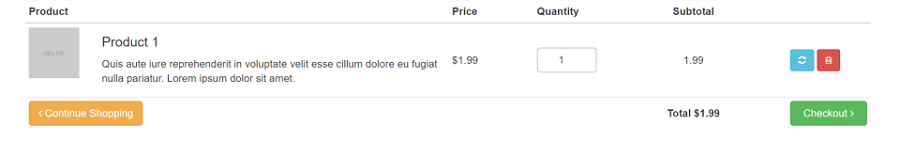
31.Responsive Shopping Car
Дизайнер: Asanti82
Особенности формы:
- Дизайн функциональной формы
- Полностью отзывчивый

Попробуйте сами
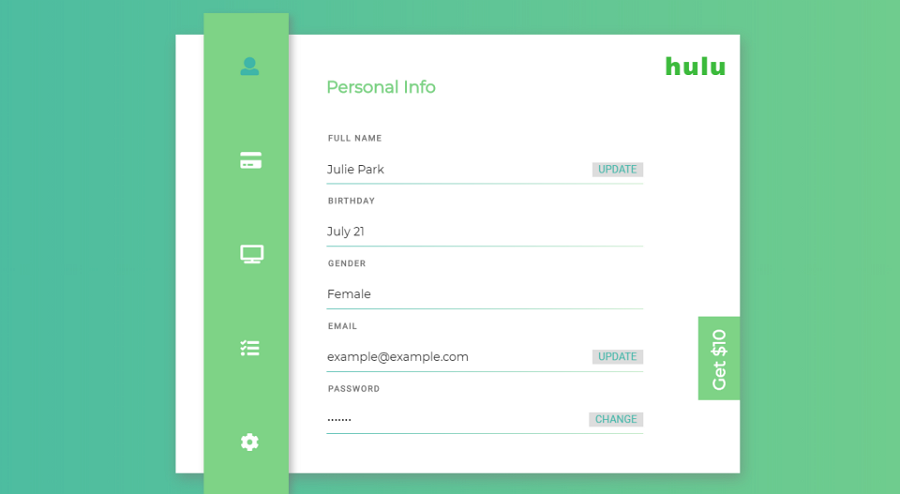
32. Ежедневный пользовательский интерфейс # 007 | Настройки
Дизайнер: Julie Park
Особенности формы:
- Адаптируется к любой боковой панели веб-страницы
- Приятная цветовая схема
- Интерактивные элементы

Попробуйте сами
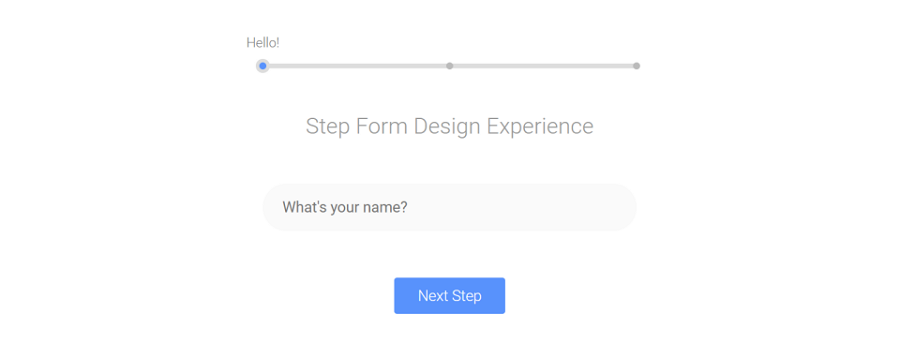
33.Пошаговое взаимодействие с формами
Дизайнер: Bhakti Al Akbar
Особенности формы:
- Пошаговое руководство
- Быстрое получение отзывов от пользователя
- Кнопка отправки в индивидуальном стиле

Попробуйте
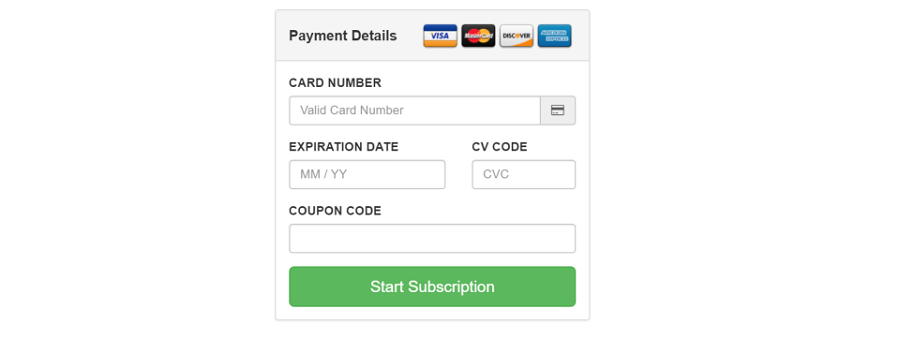
34. Простая форма оплаты с использованием Bootstrap
Дизайнер: llgruff
Особенности формы:
- Необычный заголовок с доступными картами

Попробуйте сами
35.Анимированная форма обратной связи
Дизайнер: Caspian Seagull
Особенности формы:
- Согласованная анимация
- Интерактивный макет
- Большие текстовые поля

Попробуйте сами
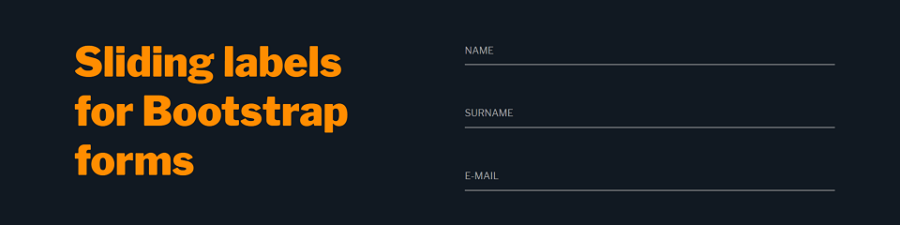
36. Скользящие надписи для форм Bootstrap (jQuery)
Дизайнер: Alessandro Falchi
Особенности формы:
- Эффект скользящей метки
- Интерактивный макет

Попробуйте сами
37.Форма входа — Modal
Дизайнер: Andy Tran
Особенности формы:
- Материал вдохновленной формы входа
- 2 панели: панель входа и панель регистрации

Попробуйте сами
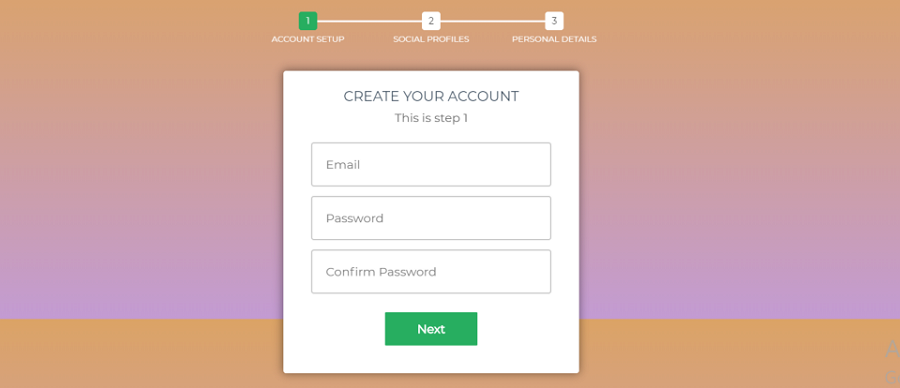
38. Многошаговая форма с индикатором выполнения с помощью jQuery и CSS3
Дизайнер: Eric
Особенности формы:
- Меньшие логические секции
- Многошаговая форма с крутым индикатором хода
- Подходит для регистрации, проверки, заполнения профиля и входа в систему с 2-факторной аутентификацией

Попробуйте сами
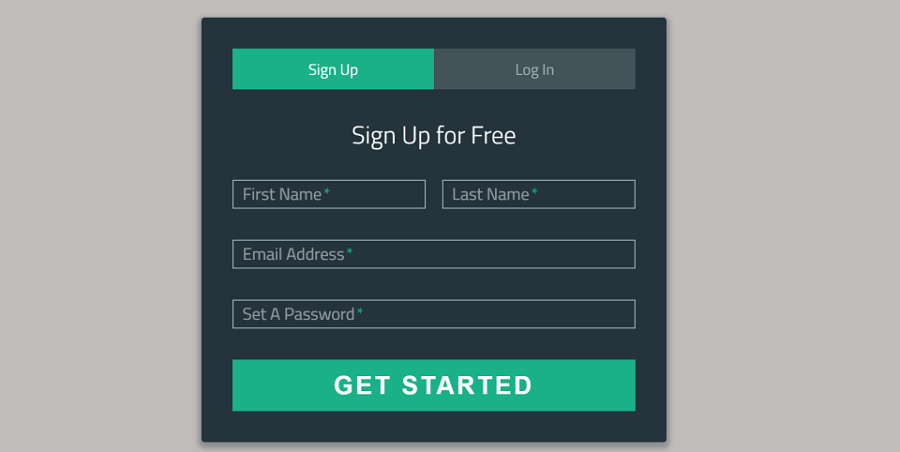
39.Форма регистрации / входа
Дизайнер: Eric
Особенности формы:
- Легко переключаться между регистрацией и входом в систему
- Кнопки сплошного цвета
- Четыре области ввода
- Вкладки и метки плавающей формы

Попробуйте сами
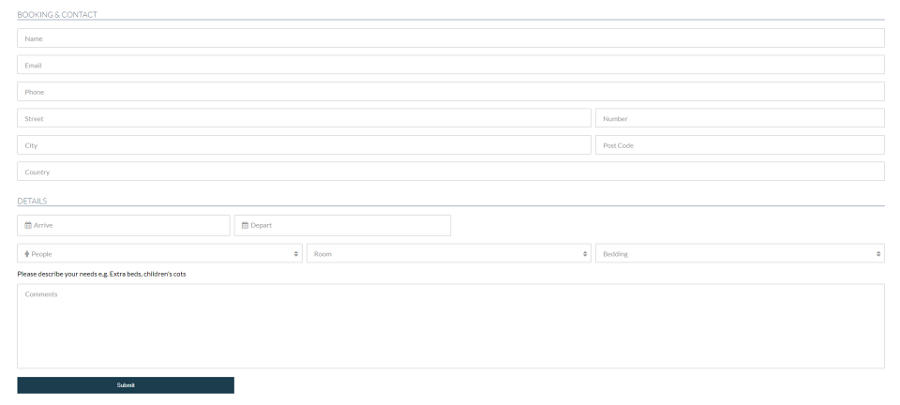
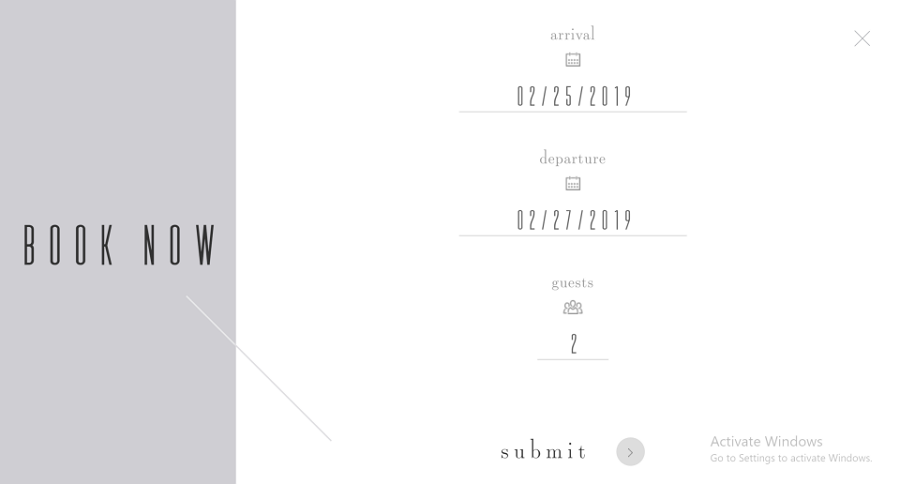
40. Базовая форма бронирования отелей
Дизайнер: Andi Dysart
Особенности формы:
- Форма белого цвета
- Интерактивный макет
- Дизайн полной страницы формы
- Большое текстовое поле

Попробуйте сами
Часть 2: 10 лучших бесплатных форм начальной загрузки в 2019 году
1.Mockplus — Свяжитесь с нами Form Design
Mockplus — это инструмент для быстрого создания прототипов. Страница контактов довольно проста, но полезна с 3 полями ввода и большим текстовым полем.

2. Контактная форма Casangelina
Casangelina входит в десятку лучших отелей в мире. Форма бронирования элегантная с приятной анимацией.

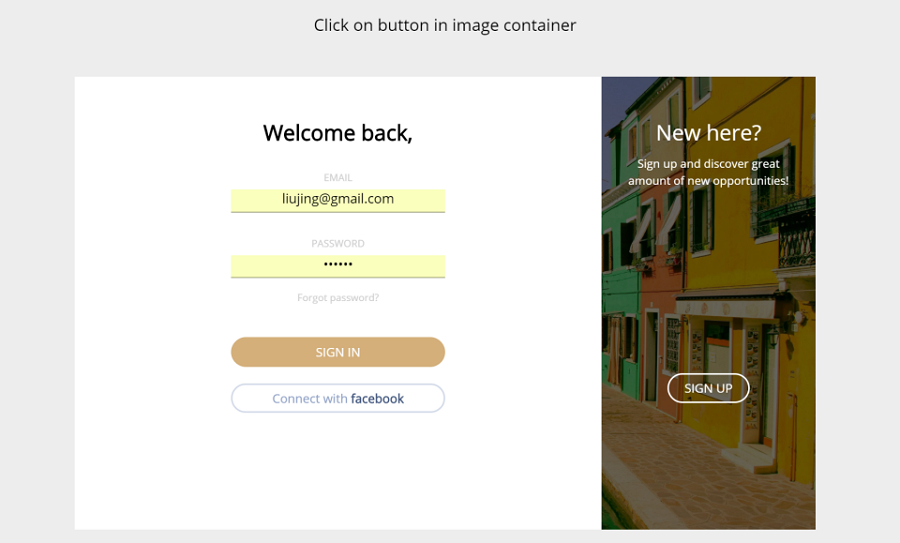
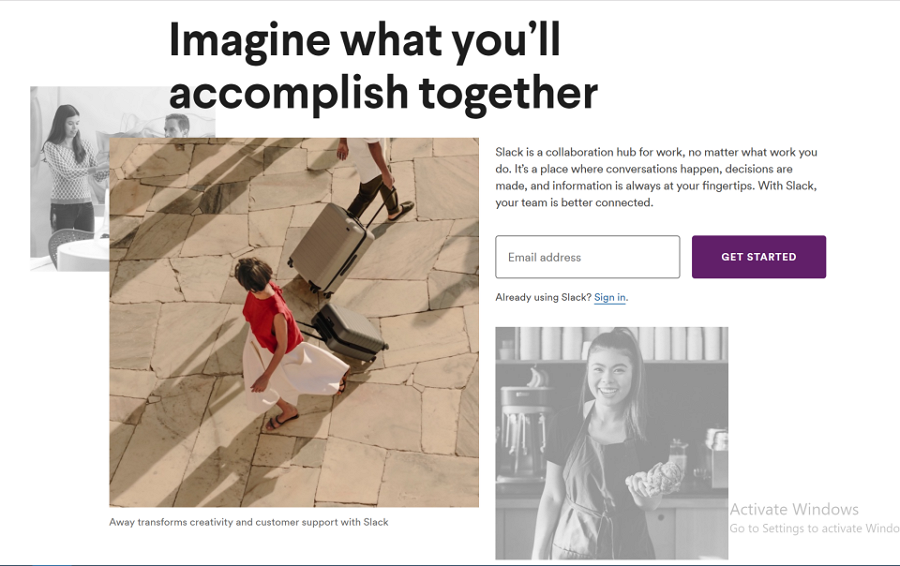
3. Slack — простая форма iSgnup с красивыми картинками
Вся страница эстетически приятна.Вам просто нужно указать свой адрес электронной почты.

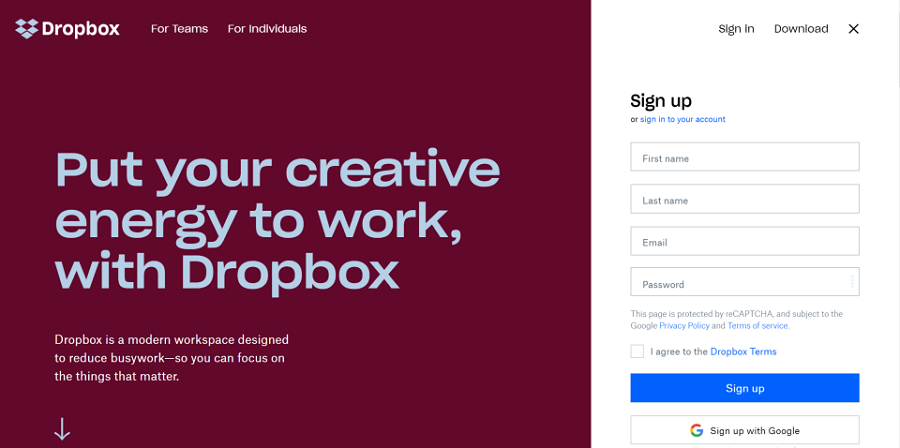
4. Dropbox — регистрационная форма
Эта форма использует асимметричный макет и создает контраст для усиления баланса.

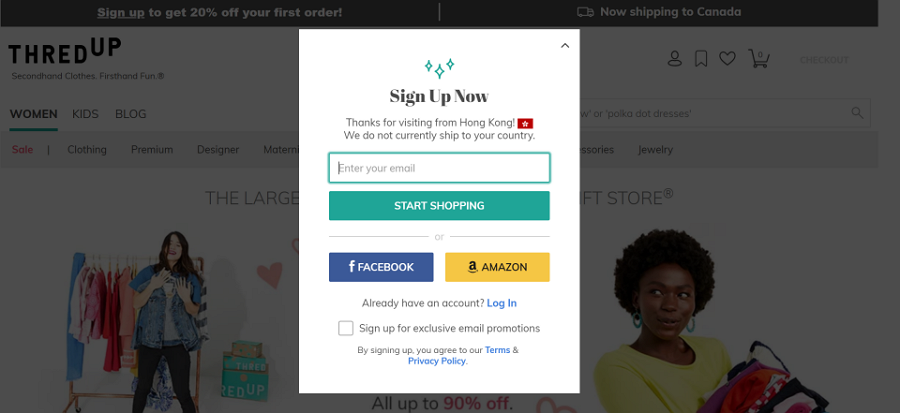
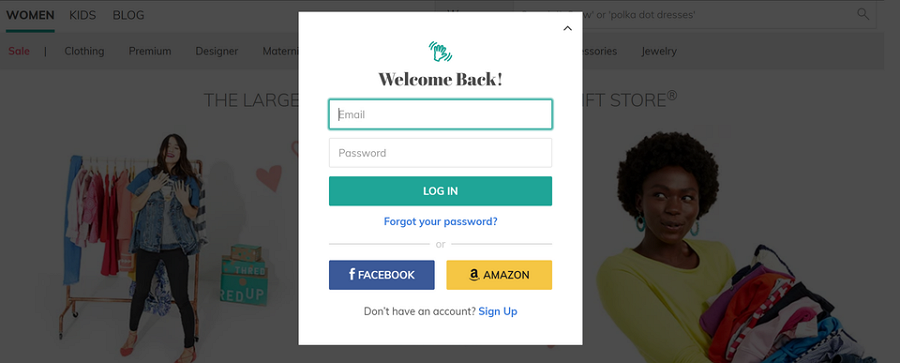
5. Форма Thredup-Registration с несколькими вариантами ответов
Эта форма удобно связана с вашей учетной записью Amazon.

Мне очень нравится форма входа в систему. У вас есть милая рука, машущая вам, здороваясь с вами.Интерактивный дизайн действительно вызывает чувства.

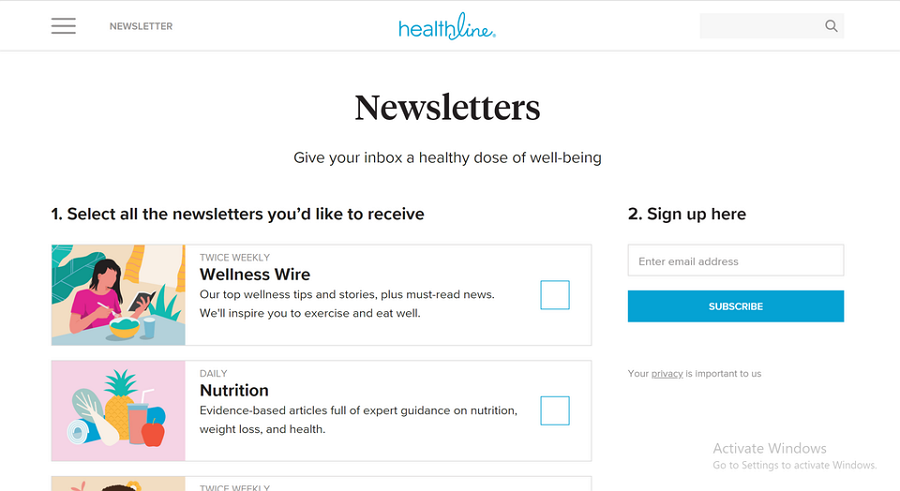
6. Healthline — Форма подписки с настройками CheckBox
Вы можете выбрать, на какой контент вы хотели бы подписаться, с настройками флажков.

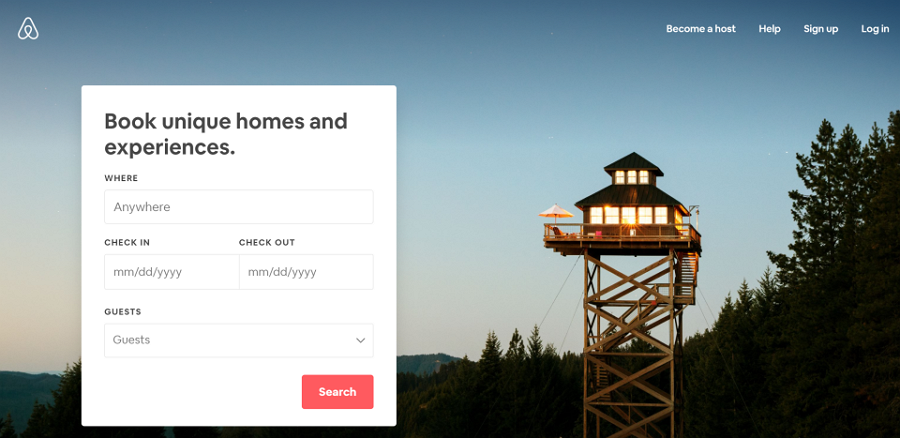
7. Airbnb — бронирование в зависимости от того, где вы находитесь
Эта форма бронирования с привлекательной большой картиной в качестве фона эстетически привлекательна.

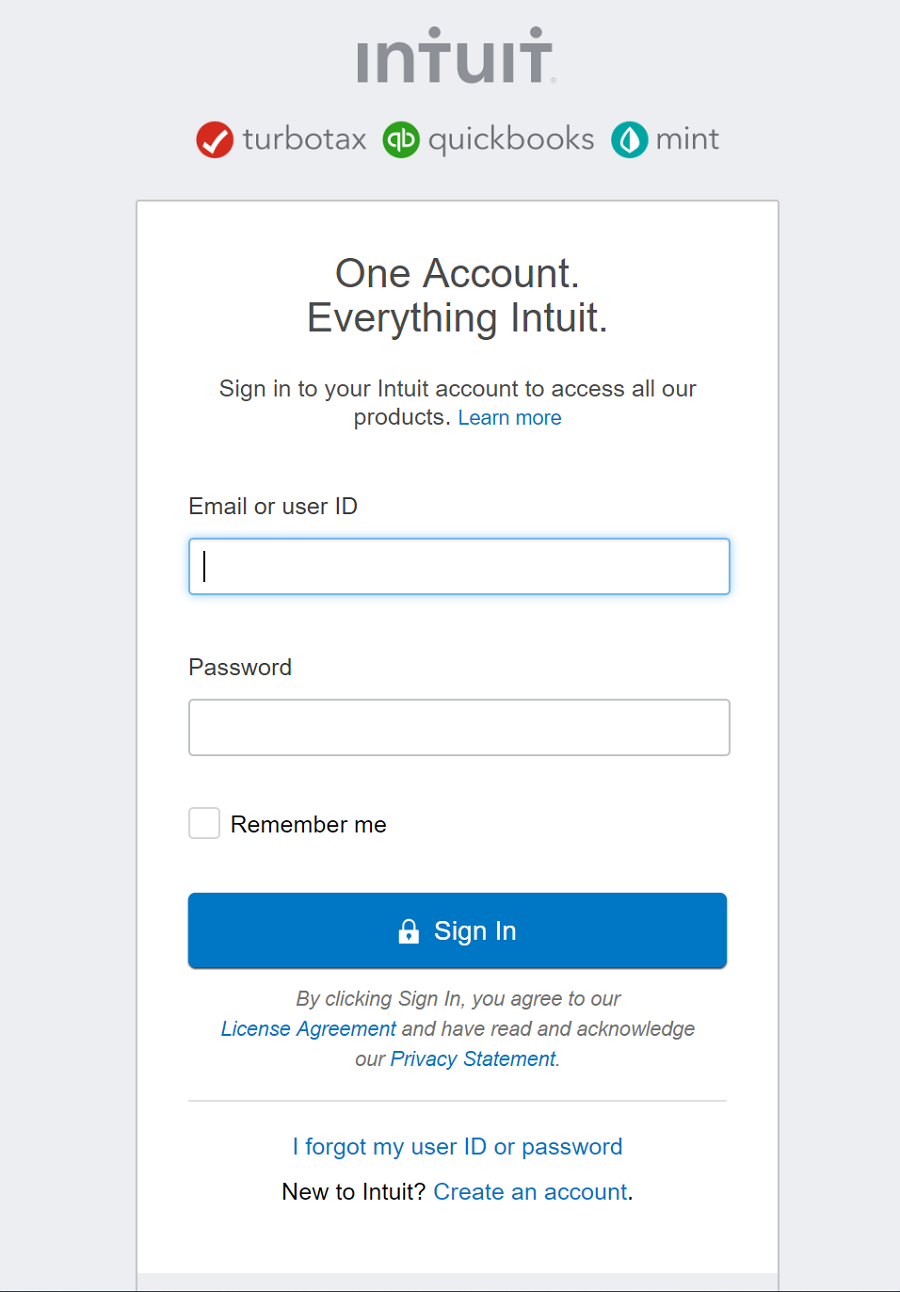
8. Mint — Signin Form
Один аккаунт, все в нем.Эта форма действительно полезна.

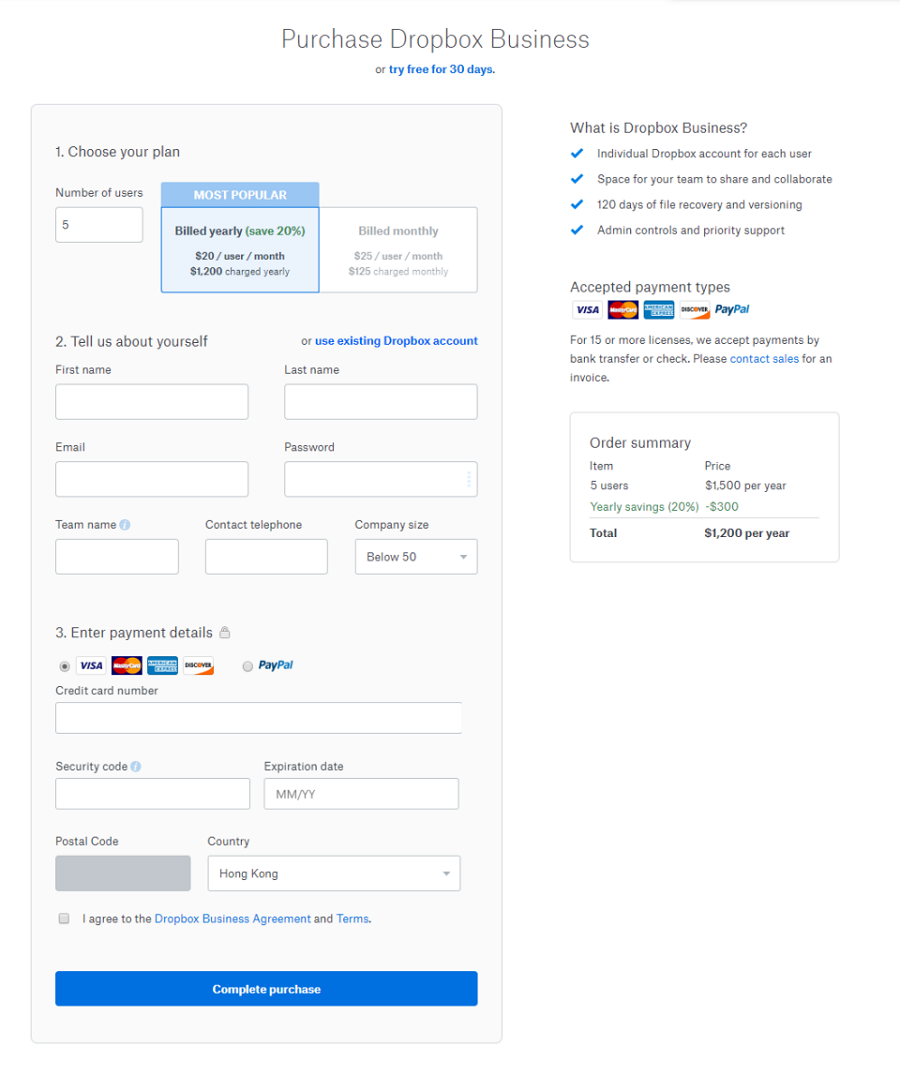
9. Dropbox — покупка Dropbox Business Form
Мощная форма покупки, достойная рассмотрения. Это относительно длинная форма, поэтому вы также изучите здесь «Практикум и принципы разработки длинных веб-форм».

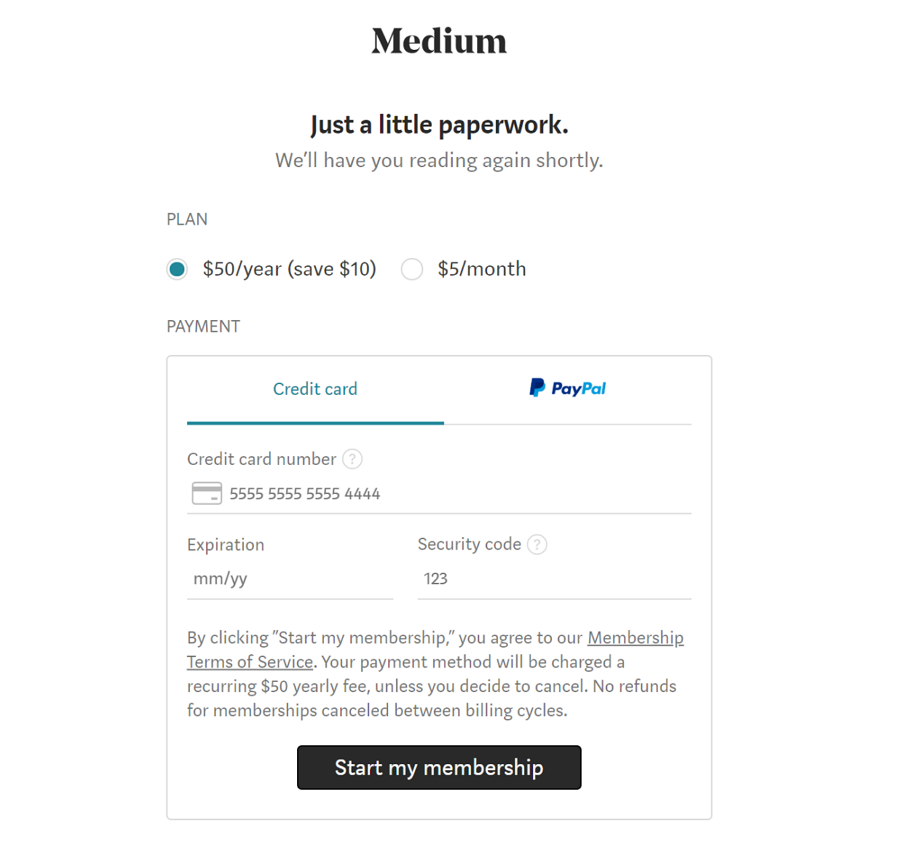
10. Средний — Форма оплаты обновления
Это подробная форма зарплаты.

Выше 50 лучших бесплатных шаблонов форм Bootstrap и примеры. Если вы найдете то, что вам нравится, примените это к следующему проекту!
,
Дизайнер: Andy Tran
Дизайн материалов был широко принятым принципом в веб-дизайне.Энди использовал его здесь в этой форме, и, как вы видите, он действительно великолепен с прекрасными интерактивными функциями. Наведите указатель мыши на поле ввода или кнопку отправки, и они станут красными. Красный значок с ручкой на самом деле кнопка переключения, чтобы перейти к форме регистрации.


Попробуйте сами
13. Интерактивная форма регистрации
Дизайнер: Riccardo Pasianotto
Эта форма регистрации состоит из 3 уровней, чтобы провести вас через процесс регистрации.

Попробуйте сами
Лучшие шаблоны форм подписки Bootstrap [скачать бесплатно]
14. Корзина подписки
Дизайнер: Msurguy
Это типичная форма корзины подписки для покупки продуктов.


Попробуйте сами
15. Форма подписки
Дизайнер: Jeya Karthika
Основная форма подписки с двумя полями ввода и кнопкой отправки.


Попробуйте сами
16. Анимация подписки
Дизайнер: Валерий Аликин
Это самая простая, но интересная форма. Это требует адрес электронной почты.


Попробуйте сами
17. Пожалуйста, подтвердите подписку
Дизайнер: действительно хорошая электронная почта
Эта форма имеет приятный заголовок, который выделяет вашу страницу. Кроме того, вы можете использовать это как шаблон целевой страницы.


Попробуйте сами
Лучшие шаблоны контактной формы Bootstrap [скачать бесплатно]
18. Контактная форма
Дизайнер: Danlouis9701
Эту контактную форму, основанную на Bootstrap, можно использовать на любом веб-сайте. Он имеет специальное поле для ввода текста, чтобы разрешить открытый комментарий.


Попробуйте сами
19. Форма обратной связи Bootstrap
Дизайнер: Kshiti06
Эта форма использует желтый и белый цвета для создания приятного контраста.Это выглядит более привлекательным, чем полностью белые контактные формы.


Попробуйте сами
20. Контактная форма начальной загрузки
Дизайнер: Kshiti06
В качестве фона используется градиентный синий цвет, который является идеальным дополнением к полностью белой форме контакта. Он использует заполнители для информирования вас о том, что вы должны ввести.


Попробуйте сами
21. Контактная форма — одна страница
Дизайнер: Катя
Имеет настраиваемую кнопку с красивым значком.Кроме того, пространство округлой формы позволяет идеально отображать изображение на любом веб-экране или экране мобильного устройства. Типография на заголовке очень мощная.


Попробуйте сами
22. Форма обратной связи с подтверждением
Дизайнер: Мирчу
Это полностью белая форма контакта с пользовательской кнопкой сплошного зеленого цвета. Проверка формы начальной загрузки используется в этой форме.


Попробуйте сами
23.Bootstrap 3 Контактная форма с проверкой
Дизайнер: Jay
- Создан с помощью Bootstrap 3
- Проверка поля с помощью Bootstrap validator
Это мощная форма контакта с несколькими элементами, включая поля ввода, флажки, переключатели и кнопку отправки. ,


Попробуйте сами
24. Элегантная контактная форма
Дизайнер: Марк Мюррей
Особенности этой формы:
- Круглые края
- Большие текстовые поля
- Кнопка отправки в индивидуальном стиле
-

-

Попробуйте сами
25.Чистая контактная форма
Дизайнер: Ник haskell
Эта форма содержит:
- Необычный, лаконичный и восхитительный заголовок
- Кнопка отправки в индивидуальном стиле
- Изображение и текст побуждают посетителей связаться с вами.
- Адаптивный дизайн формы


Попробуйте сами
26. Контактная форма
Дизайнер: Stefan Rusu
Особенности формы:
- Интерактивный макет
- Контактная форма на полную страницу
- Простая и полезная


Попробуйте сами
27.Быстрая минимальная контактная форма
Дизайнер: Erlen
Особенности формы:
- Чистая цветовая схема
- Кнопка отправки в индивидуальном стиле
- Заполнитель, чтобы сообщить, что вы должны ввести

Попробуйте сами
28. Форма обратной связи Шаблон
Дизайнер: Крис Холдер

Попробуйте сами
29. Форма обратной связи с картой
Дизайнер: Lentie Ward
Особенности формы:
- Фон карты, чтобы предоставить точную информацию о том, где вы находитесь
- Асимметричная компоновка
- Отличная цветовая схема
- Большие текстовые поля

Попробуйте сами
30.Прозрачная контактная форма
Дизайнер: Луис М Руиз
Особенности формы:
- Большие текстовые поля
- Полностью отзывчивый дизайн контактной формы
- Поддержка поддержки
- Конфискованный дизайн

Попробуйте сами
Если вам нужно больше Есть 12 лучших бесплатных Html5 контактных форм и шаблонов страниц «Связь с нами», которые вы не должны пропустить.
Больше бесплатных шаблонов форм Bootstrap
31.Responsive Shopping Car
Дизайнер: Asanti82
Особенности формы:
- Дизайн функциональной формы
- Полностью отзывчивый

Попробуйте сами
32. Ежедневный пользовательский интерфейс # 007 | Настройки
Дизайнер: Julie Park
Особенности формы:
- Адаптируется к любой боковой панели веб-страницы
- Приятная цветовая схема
- Интерактивные элементы

Попробуйте сами
33.Пошаговое взаимодействие с формами
Дизайнер: Bhakti Al Akbar
Особенности формы:
- Пошаговое руководство
- Быстрое получение отзывов от пользователя
- Кнопка отправки в индивидуальном стиле

Попробуйте
34. Простая форма оплаты с использованием Bootstrap
Дизайнер: llgruff
Особенности формы:
- Необычный заголовок с доступными картами

Попробуйте сами
35.Анимированная форма обратной связи
Дизайнер: Caspian Seagull
Особенности формы:
- Согласованная анимация
- Интерактивный макет
- Большие текстовые поля

Попробуйте сами
36. Скользящие надписи для форм Bootstrap (jQuery)
Дизайнер: Alessandro Falchi
Особенности формы:
- Эффект скользящей метки
- Интерактивный макет

Попробуйте сами
37.Форма входа — Modal
Дизайнер: Andy Tran
Особенности формы:
- Материал вдохновленной формы входа
- 2 панели: панель входа и панель регистрации

Попробуйте сами
38. Многошаговая форма с индикатором выполнения с помощью jQuery и CSS3
Дизайнер: Eric
Особенности формы:
- Меньшие логические секции
- Многошаговая форма с крутым индикатором хода
- Подходит для регистрации, проверки, заполнения профиля и входа в систему с 2-факторной аутентификацией

Попробуйте сами
39.Форма регистрации / входа
Дизайнер: Eric
Особенности формы:
- Легко переключаться между регистрацией и входом в систему
- Кнопки сплошного цвета
- Четыре области ввода
- Вкладки и метки плавающей формы

Попробуйте сами
40. Базовая форма бронирования отелей
Дизайнер: Andi Dysart
Особенности формы:
- Форма белого цвета
- Интерактивный макет
- Дизайн полной страницы формы
- Большое текстовое поле

Попробуйте сами
Часть 2: 10 лучших бесплатных форм начальной загрузки в 2019 году
1.Mockplus — Свяжитесь с нами Form Design
Mockplus — это инструмент для быстрого создания прототипов. Страница контактов довольно проста, но полезна с 3 полями ввода и большим текстовым полем.

2. Контактная форма Casangelina
Casangelina входит в десятку лучших отелей в мире. Форма бронирования элегантная с приятной анимацией.

3. Slack — простая форма iSgnup с красивыми картинками
Вся страница эстетически приятна.Вам просто нужно указать свой адрес электронной почты.

4. Dropbox — регистрационная форма
Эта форма использует асимметричный макет и создает контраст для усиления баланса.

5. Форма Thredup-Registration с несколькими вариантами ответов
Эта форма удобно связана с вашей учетной записью Amazon.

Мне очень нравится форма входа в систему. У вас есть милая рука, машущая вам, здороваясь с вами.Интерактивный дизайн действительно вызывает чувства.

6. Healthline — Форма подписки с настройками CheckBox
Вы можете выбрать, на какой контент вы хотели бы подписаться, с настройками флажков.

7. Airbnb — бронирование в зависимости от того, где вы находитесь
Эта форма бронирования с привлекательной большой картиной в качестве фона эстетически привлекательна.

8. Mint — Signin Form
Один аккаунт, все в нем.Эта форма действительно полезна.

9. Dropbox — покупка Dropbox Business Form
Мощная форма покупки, достойная рассмотрения. Это относительно длинная форма, поэтому вы также изучите здесь «Практикум и принципы разработки длинных веб-форм».

10. Средний — Форма оплаты обновления
Это подробная форма зарплаты.

Выше 50 лучших бесплатных шаблонов форм Bootstrap и примеры. Если вы найдете то, что вам нравится, примените это к следующему проекту!
,




Добавить комментарий