Переход из бэкенда во фронтенд: чему я научился
Перевод статьи
«What I Learned by Transitioning from Backend to Frontend
Development».
Переход из бэкенд-разработки во
фронтенд-разработку не так прост. Я
привык работать с бэкендом. Там вы обычно
строите структуры данных, пишете тесты,
как в разработке через тестирование,
используете уровни персистентности,
репозитории, таблицы базы данных,
создаете конечные точки API для фронтенда.
Список тем бесконечен. Бэкенд достаточно сложен, так что у меня не было времени изучать еще и фронтенд-разработку.
В общем, я работал с бэкендом, пока мне
не пришлось заняться и фронтендом тоже,
чтобы иметь возможность создавать
качественный продукт с отличным UI, не
полагаясь излишне на фронтенд-фреймворки.
В этой статье я описал свой опыт
перехода.
Во фронтенд-разработке UI и
UX стоят во главе угла
В бэкенде вы, главным образом,
беспокоитесь о структурах данных,
структуре базы данных, производительности,
архитектуре кода, сервисах и создании
надежных API, понятных для разработчиков
и пригодных к использованию во фронтенде.
Фронтенд сильно отличается от бэкенда.
Здесь вы заботитесь в первую очередь о
пользовательском интерфейсе и о том,
как пользователь будет взаимодействовать
с вашим приложением, а также замеряете
количественные показатели пользовательского
опыта. Бывает, что приходится проектировать
UX самостоятельно, улучшая работу
создаваемого приложения.
Мне нравится, что во фронтенде вы
напрямую работаете с нуждами пользователя
и заботитесь о его опыте. Я бы сказал,
что подход фронтенда сильно отличается
от подхода бэкенда, он более
пользователецентричный. Здесь все
крутится вокруг того, как сделать
использование приложения удобным для
пользователя, а не над применением баз
данных (к примеру).
Фронтенд заставляет вас
применять подход «UI-first» с самого начала
проекта
Когда я начал заниматься собственными
проектами для приобретения навыков
работы с фронтендом, это очень помогло
мне улучшить мое понимание работы UI. Я
стал гораздо лучше разбираться в том,
что происходит, когда пользователь
кликает по кнопкам и взаимодействует
с разными компонентами интерфейса.
Занимаясь бэкендом, я и понятия не
имел о всяких там пользовательских
взаимодействиях с системой. Я
концентрировался, главным образом, на
CRUD-операциях, а также заботился о том,
как приложение будет сохранять данные
в базе данных, в том числе секретную
информацию вроде данных кредитных карт.
Так что можете представить, насколько
далека была от меня тема пользовательского
интерфейса.
Когда я перешел во фронтенд, все
изменилось. Мне пришлось думать о том,
как пользователь взаимодействует с
приложением и как он его использует,
нравится ли ему вообще этот опыт. И уже
отталкиваясь от UI и представленных
макетов, я проектировал подходящую
структуру бэкенда и базы данных.
Переход во фронтенд позволяет
вам задуматься над тем, как улучшить
повторное использование UI
С момента появления фронтенд-фреймворков,
таких как React, мы воспринимаем наш
пользовательский интерфейс в виде
компонентов, которые можно использовать
повторно в разных местах. И это хорошо.
Кроме того, прошли времена, когда мы
каждый раз заново изобретали велосипед,
т. е., самостоятельно придумывали,
как именно использовать компоненты
повторно. Сейчас это стандартизуется.
Вместе с тем, переход во фронтенд
заставил меня задумываться о возможности
повторного использования UI и улучшил
мое умение выбирать подходящий
фронтенд-фреймворк, соответствующий
моим нуждам и масштабу проекта.
Появляется желание создавать
собственные макеты для приложений
Умение создавать макеты для своих
идей, возможно, не относится к
фронтенд-навыкам напрямую, но, овладев
этой наукой, я определенно стал лучше
делать наброски дизайна для написания
кода фронтенда.
Умение делать макеты это отдельный
навык. Но мой восторг от написания кода
фронтенда по чужим макетам и проектам
породил желание создавать и собственные
макеты, чтобы писать по ним код с
использованием изученных фронтенд-технологий.
Производительность в браузере
и оптимизация на стороне клиента
Фронтенд-разработчика волнует не только пользовательский интерфейс. Важна также производительность клиентской стороны, поскольку пользователи будут взаимодействовать с вашим фронтендом при помощи браузеров.
Это заставило меня задумываться над
тем, как поднять браузерную
производительность. Использовать ли
стратегии кэширования, такие как
localStorage, оптимизировать ли сжатие
JavaScript, использовать ли динамический
импорт в сценариях?..
Я понял, что оптимизация затрагивает
не только бэкенд, но и фронтенд, и
предназначена для обеспечения гладкой
работы приложения и хорошего опыта его
использования.
Вы учитесь создавать отзывчивые
веб-страницы
Создание отзывчивых страниц это
«головная боль» и одна из сложностей
фронтенд-разработки. Вам нужно позаботиться
о том, чтобы ваш UI был достаточно
отзывчивым для работы на разных
устройствах (десктопах, планшетах,
смартфонах).
На первый взгляд мне казалось, что
создание отзывчивых страниц это плевое
дело, но я даже не предполагал, насколько
я ошибаюсь.
Конечно, если полагаться на фреймворки,
от этой головной боли можно избавиться.
Но мы хотели избежать излишней зависимости
от фреймворков. Поэтому пришлось
выполнять всю грязную работу
собственноручно, изучая, как на самом
деле работает фронтенд.

Вы также учитесь поглядывать
на SEO
SEO это движущая сила ранжирования
вашего приложения, так что важно изучить
и эту область знаний.
Если вы учитываете SEO при разработке
фронтенда вашего приложения, это помогает
вашим клиентам (или вашему собственному
приложению) привлекать потенциальных
пользователей.
Изучая фронтенд-разработку, я понял,
что SEO тоже является важным навыком,
благодаря которому можно повысить
продажи клиентов или более успешно
продвигать собственное приложение.
Вы учитесь хорошо разбираться
в CSS
CSS это важная часть фронтенд-разработки. Без использования CSS-навыков, без умения с их помощью располагать компоненты вашего UI, вы просто не выживете.
Поначалу для меня это было очень
сложно. Я не увлекался вопросами дизайна
и не умел правильно располагать
компоненты. Но постепенно практика
сделала свое дело и все это стало моей
второй натурой.
Так что, занявшись фронтенд-разработкой, я хорошо изучил CSS.
Вы учитесь не слишком зависеть
от фронтенд-фреймворков
Должен признать, что как человек, привыкший работать с бэкендом, по части фронтенда я, в основном, полагался на фреймворки. Моей целью было просто побыстрее завершить работу над продуктом и перейти к следующему.
Работая в стартапе и имея только
бэкенд-навыки, я постоянно полагался
на UI-библиотеки и фреймворки, когда мне
нужно было сделать выпадающее меню или
боковую панель. Но все это очень быстро
усложняло код фронтенда и делало его
неподдерживаемым, поскольку каждый
кусочек кодовой базы зависел от библиотек.
Когда я стал фронтенд-разработчиком, это дало мне определенную свободу. Мне больше не нужно было использовать фреймворки, только чтобы сделать красивый UI. Как бы то ни было, а фронтенд-разработчик может расположить элементы и анимировать их без лишней зависимости от фреймворков.
Вы хотите стать дизайнером
Забавно, что, перейдя из бэкенда во
фронтенд, я захотел научиться делать
дизайн самостоятельно. Это дало бы мне
возможность спроектировать приложение
с нуля, а затем написать его код, используя
свои навыки работы с фронтендом,
приобретенные за последние годы. Так у
меня появилась идея научиться работать
с Adobe Photoshop, что, конечно, заняло пару
месяцев.
Работа с фронтендом определенно
подстегнула мое воображение и пробудила
интерес к дизайну.
Заключение
Поначалу фронтенд был для меня очень
сложной сферой деятельности, но постепенно
стал моей второй натурой. Конечно, у
других людей может быть другой опыт, но
лично мне было сложно. Я совершил этот
переход, поскольку считал, что это будет
хорошо для моей карьеры и принесет
пользу моим клиентам.
Людям, которые только задумываются
над переходом из бэкенда во фронтенд и
не знают, с чего начать, я советую просто
совершить этот прыжок.
Побольше практикуйтесь. Изучайте основы и нужные вам технологии. У вас непременно получится.

Из фронтенда в бэкенд / Блог компании QIWI / Хабр
К переходам внутри департаментов иногда относятся по-разному. Кому-то просто привычнее видеть любые карьерные изменения внутри одной компании через призму роста должностей. Кто-то не считает возможным сменить сферу деятельности, даже если она смежная с текущей. Третьи же в принципе уверены, что переход из департамента в департамент означает, что человек занимает позицию “ни рыба, ни мясо”, и вряд ли добьётся чего-то значимого.
При этом некоторые работодатели всячески это приветствуют и считают чем-то вроде предохранителя от выгорания – человек сменит фокус внимания, сменит департамент или отдел, но не сменит саму работу в целом.
Меня зовут Костя, и я работаю в QIWI почти 4 года. Сегодня расскажу вам, как успешно перешел из frontend-разработки в backend.
Frontend
В QIWI я с конца 2014 года, начинал работать как разработчик iOS–приложений, и, в принципе, пару лет занимался разработкой QIWI-кошелька. При этом не могу сказать, что было скучно – задачи были довольно разные и в рамках одного приложения: мы занимались интеграцией кошелька с другими нашими сервисами, чинили баги, подтягивали анимацию. Кроме этого, был занятный опыт по созданию приложения для Apple Watch. Потом немного расширил фокус и поработал еще и над iOS-приложением для «Совести».
И вот примерно тогда я начал потихоньку переходить в бэк. В плане гибкой методологии это даже удобно – я переключался, в первом спринте мог делать какие-то задачки по бэкенду, а во втором проводить интеграцию API, которое я же и написал.
Но в бэкенде на то время было слишком мало разработчиков и слишком здоровенный бэклог, так что в итоге я все же переключился на бэкенд полностью. То, что я делаю сейчас, это классические задачи бэкендера – пишу код в наших микросервисах, чиню баги, занимаюсь рефакторингом, постигаю Kotlin. Есть возможность работать и над свежим продуктом компании – QIWI Инвестор.
Кстати, не могу сказать, что за эти два года получилось как-то закостенеть во фронте, я отчетливо осознавал, что там тоже есть, куда развиваться. К примеру, я вижу, что сейчас происходит в команде мобильной разработки, и понимаю, что, останься я там, продолжил бы расти дальше вместе с ребятами.
Так что тут сложилась win-win ситуация – я хотел помочь команде и продукту (перевес в разработке был сильно не в сторону бэкендеров) и набраться новых знаний. Тимлиды все поняли и отпустили меня без каких-то претензий, продакт тоже.
Кроме этого, знания хотелось именно диверсифицировать, чтобы не привязываться к одной платформе (Android мне немного не по душе, но и Apple все же сдает позиции). Ну и было желание в случае чего уметь взять и сделать себе приложение самому (и фронт, и бэк), если вдруг появится какая-то клевая идея. Пока вот не пригодилось, правда.
Backend
Само собой, сама первая проблема, с которой сталкиваешься при таком переходе, это пробелы в матчасти. В моем случае это были некоторые тонкости работы с базами данных, но здесь помогла как способность к самообучению, так и команда – ребята отзывчивые и всегда готовы прийти на помощь и что-то подробно объяснить. В QIWI в принципе с обучением на любых этапах все хорошо, будь ты хоть джуниором в самом начале работы, хоть вот так реши и смени сферу пару лет спустя.
Никого не раздражало, что первое время я явно работал не так эффективно, потому что во многое надо было въезжать (но в долгосрочной перспективе команда-то все равно в выигрыше).
Конечно, у меня и до этого был небольшой опыт в разных сферах – мобильные игры и веб, но это все были, скорее, попытки нащупать что-то свое, нежели именно набивание практического серьезного опыта.
Впечатления от бэкенда после фронтенда
Нет работы с UI. Вообще. Раньше приходилось убивать время на исправление багов в UI, сейчас – нет. Минусы такого положения – конечный пользователь не видит результатов конкретно моей работы, как это было с фронтом. Я пытался определить, что же сложнее – бэк или фронт, и понял, что (лично для меня) тяжелее всегда было работать с многопоточностью и сетевым стеком. И тут уже не так важно – за фронт ты или за бэк. На фронте я просто столкнулся с такими задачами впервые, без подготовки, а на бэкенде уже с каким-никаким опытом.
Набраться опыта и делать что-то крутое можно в любой области, было бы желание и усидчивость, здесь практики сходятся – сделать что-то (и сделать хорошо), и чтобы это работало надежно и легко поддерживалось. Причем для бэкендера не столь критично наличие или отсутствие опыта во фронте. Если разраб учитывает все мелочи, сам продумывает корнер-кейсы и в целом понимает, как будут использовать его API, то он и без фронт-знаний сделает все, как надо.
Мне проще обнаруживать возможные проблемы как раз потому, что я знаю особенности реализации наших мобильных приложений. Но это не какая-то сверхспособность – это набор знаний, которыми так или иначе обрастает любой бэкендер, который часто работает с фронтами.
Что в итоге
Backend-разработка стала для меня еще одним хорошим опытом – я научился писать код и проводить ревью, продумывать архитектуру. Это на самом деле интересно.
Но при этом, попробовав вживую что фронт, что бэк, я не скажу, что в случае чего сразу выбрал бы бэкенд в самом начале карьеры. Для меня все же важно видеть и понимать, как мой продукт воспринимают пользователи. С бэкендом это все довольно призрачно.
Скорее всего, выбирая сферу сейчас, я бы пошел в геймдев или веб-фронтенд. Веб все еще остается хорошей платформой для запуска новых продуктов, и при этом перестал быть жутким и сложным для понимания. Все эти туториалы из спагетти-кода и callback-hell остались далеко позади, к счастью.
бэкенд, фронтенд и их взаимодействие
Взгляд на расширяющиеся границы веб-разработки. Изначально этот пост был ответом на Quora: Как взаимодействуют друг с другом фронтенд- и бэкенд-код?
Давайте начнем с определений.
Все, что браузер способен воспринять, отобразить и/или запустить. То есть HTML, CSS и JavaScript.
HTML (Hypertext Markup Language, язык разметки гипертекста) говорит браузеру, что он должен отобразить, например, заголовок, абзац, список, элемент списка и так далее.
CSS (Cascading Style Sheets, каскадные таблицы стилей) отвечают за то, как выглядят элементы: «отступ после первого абзаца равен 20 пикселям», «весь текст в body должен быть темно-серым».
JavaScript заставляет браузер некоторым образом реагировать на действия пользователя. Множество веб-сайтов практически не используют JavaScript, но если, например, вы кликаете на что-нибудь, и контент страницы меняется без ее перезагрузки, это ясно свидетельствует о том, что JavaScript-код здесь кое-где присутствует.
Все, что происходит на сервере (другими словами «не в браузере» или «на компьютере, подключенном к сети, как правило, к Интернет, и отвечающем на запросы пользователей»).
Вы можете использовать для бэкенда любые инструменты, доступные на вашем сервере (который, по сути, может быть просто особым образом настроенным компьютером). Можно воспользоваться любым языком программирования общего назначения, таким как Ruby, PHP, Python, Java, JavaScript/Node, bash. Также у вас есть возможность развернуть сервер баз данных, например, MySQL, PostgreSQL, MongoDB, Cassandra, Redis, Memcached.
Рендеринг на стороне сервера
Система прямых HTTP-запросов к server-rendered приложению заключается в том, что браузер отправляет HTTP-запрос, а сервер отвечает HTML-страницей.
Между получением запроса и ответом на него, сервер обычно обращается к базе данных и генерирует страницу с помощью шаблонизатора (ERB, Blade, EJS, Handlebars). В открытой браузером странице HTML отвечает за то, что в ней содержится, CSS за то, как это выглядит, а JS — за взаимодействие пользователя с контентом.
Коммуникация с использованием AJAX
Аббревиатура AJAX расшифровывается как Asynchronous JavaScript and XML (асинхронный JavaScript и XML). Эта технология основывается на отправке HTTP-запросов JavaScript-кодом со страницы. Исторически ответ поступал в XML, сегодня же он преобразился в более удобный JSON.
AJAX подразумевает, что ваш сервер имеет некую конечную точку, отвечающую на запросы XML или JSON-ами. Два примера отвечающих за это протоколов — REST и SOAP.
Одностраничные приложения
Технология асинхронных запросов позволяет динамически изменять содержимое страницы без ее перезагрузки. Этот принцип достиг расцвета благодаря JS-фреймворкам вроде Angular и Ember. Такие приложения отправляются с сервера укомплектованными, а дальнейший рендеринг (при необходимости) производится на стороне клиента (то есть в браузере).
Универсальные/изоморфные приложения
React и Ember в числе прочих библиотек и фрейморков позволяют одинаково успешно рендерить приложение как на клиенте, так и на сервере. Созданное подобным образом, оно использует и AJAX, и рендерящийся на сервере HTML для взаимодействия бэкенда и фронтенда.
Standalone фронтенд
По мере развития веб-приложений, они все меньше и меньше зависят от подключения к сети.
Прогрессивные веб-приложения запускаются один раз и работают непрерывно. Вы можете иметь базу данных в своем браузере. В некоторых случаях приложению нужно соединение с интернетом только при первом запуске и затем лишь для обновления/синхронизации данных. Такой уровень независимости требует того, чтобы большая часть логики была реализована на стороне клиента.
Легковесный бэкенд
Параллельно бэкенд становится все более и более легким. Такие технологии как хранилища документов и графовые базы данных подразумевают довольно вялую активность повторной агрегации данных на стороне сервера. Ответственность за определение, какие данные требуются (графовые БД) и как вытащить все необходимые их фрагменты (REST API) ложится на клиентскую сторону.
Сегодня создаются бэкенд-серверы, которые даже запущены не все время, а только тогда, когда в этом возникает необходимость, спасибо таким бессерверным архитектурам, как AWS Lambda.
Сложность связки фронтенд-бэкенд все возрастает. Сегодня разработчик может выбирать, в зависимости от типа приложения, возложить ли основную ответственность на клиент, или же на сервер.
Каждый вариант имеет свои достоинства и недостатки. Сервер более привычен и стабилен, но требует постоянного подключения к интернету. Некоторые пользователи имеют новейшие браузеры, и для них удобнее клиентно-ориентированное приложение, которое делает всю основную работу в пользовательском интерфейсе, однако встречаются и индивидуумы, которые используют последние браузеры вместе с оптоволоконным интернет-кабелем.
Оригинал
Фронтенд и бэкенд: о самом главном
Освоить основы фронтенда за 12 часов: большая видеоподборка
Backend для Frontend-разработчика и наоборот: осваиваем новое
Фронтендеру не помешает знать, как работает Backend, и наоборот. Сразу определитесь, чего хотите: полного перехода или простого знакомства?
Часто разработчики задаются таким вопросом, глядя на коллег «по цеху», которые вроде бы фронтендеры, но также неплохо справляются и с беком, знают принципы работы веб-сервера, пишут качественные приложение под API.

Мы не будем говорить о полном переходе на Frontend или Backend: просто дадим несколько дельных советов, которые поспособствуют всестороннему развитию.
Начнем с определения самого понятия «Backend». Это программно-аппаратная часть сервиса, все процессы, происходящие непосредственно на сервере, в том числе работа с базами данных. В контексте клиент-серверного ПО это сервер, клиент – Frontend, а между ними HTTP – система запросов от браузера и ответов сервера HTML-страницей.
Иными словами, уровня всего три: интерфейс, средний уровень (точки соприкосновения) и сервер.
Во многих проектах под бек-разработкой также подразумевается работа с «прослойкой». И вот если вам нужно улучшить понимание взаимодействия фронта с беком, обратите внимание на средний уровень:
- Изучите разработку API.
- Особое внимание стоит уделить REST и, возможно, GraphQL.
- Поймите разницу между ошибками 422 и 401, а также GET/POST/PATCH/PUT, etc.
Если же этого недостаточно, и вы действительно заинтересованы в бекенде, то:
- Изучите аппаратные ограничения.
- Освойте Linux.
- Узнайте о шинах сообщений (message bus), очередности и межпроцессных коммуникациях.
- Узнайте об обнаружении сервисов (service discovery) и различиях между Eventually Consistent и Strongly Consistent.
- Изучите информацию о контейнеризации.
- Поймите, как работает система.
- Изучите алгоритмы, включая графовые алгоритмы и определение алгоритмической сложности.
Полезно в обоих случаях:
- Освойте SQL.
- Познакомьтесь с несколькими СУБД, такими как NoSQL, MongoDB, Elastic Search, Redis и т. д.
- Узнайте о безопасности.
Не беспокойтесь о конкретных языках: данные концепции подходят для любого.
Пришло время взяться за изучение трех столпов фронтенда:
- HTML
- CSS
- JavaScript
Это главное. Существуют различные библиотеки и фреймворки, которые также используются во Frontend-разработке. Среди них Bootstrap, jQuery, AngularJS и многие другие. Но в первое время даже не думайте о дополнительных инструментах. Все они основаны на HTML, CSS и JavaScript. Изучите основы, и у вас не будет проблем с переходом к библиотекам и фреймворкам.
Опыт в разработке интерфейса делает специалиста по бекенду более востребованным, особенно если речь идет о несложном проекте. У такого разработчика намного больше шансов получить повышение или устроиться на более высокооплачиваемую работу, нежели у фронтендера, лишь издалека прощупавшего бекенд.
Среди статей Библиотеки программиста вы найдете немало полезных материалов, которые позволят лучше понять как фронтенд, так и бекенд:
Различия между фронтенд и бэкенд разработкой
Фронтенд и бэкенд разработка — два наиболее часто встречающихся термина в программировании. Front-end разработка — так называемый внешний интерфейс, называемый клиентской стороной, иногда рассматривается как веб-дизайн. Вack-end — серверная часть. И хотя это объяснение на первый взгляд кажется простым и понятным, грань между ними часто размыта.
Front-end, внешний интерфейс
Когда мы обсуждаем внешний интерфейс сайта, мы говорим о той его части, с которой может взаимодействовать пользователь. Внешний интерфейс обычно состоит из двух частей: веб-дизайн и веб-разработка интерфейса. По сути, это и есть тот самый UI-дизайн. Веб-дизайнеры обычно не участвуют в реализации дизайна, но могут знать основы HTML и CSS, чтобы более эффективно донести свои идеи до разработчиков.
Front-end это не просто то, как выглядит приложение и насколько удобно расположены элементы управления. Это также организация связей между элементами разных групп пользователей. Ведь если мы возьмем, для примера, сайт в сети Интернет, то помимо простых посетителей есть еще зарегистрированные пользователи, которым доступен расширенный функционал, а также редакторы, модераторы, администраторы и все они работают в одной системе каждый со своими инструментами, которые и разрабатываются frontend-разработчиками.
Стройнов Михаил, веб-разработчки Pear Advert
И сегодня, когда речь идет о фронтенд-разработке, мы подразумеваем специалистов, работающих с Photoshop, Fireworks, HTML, CSS, JavaScript или jQuery. Все, что вы видите при взаимодействии с сайтом — это сочетание HTML, CSS и JavaScript, которые контролируются браузером вашего компьютера. Это и шрифты, и раскрывающиеся меню, и кнопки, и свайпы, и ползунки, и контактные формы и т. д.
Фронтенд-программирование
Чтобы быть разработчиком UI-дизайна, вам не нужны навыки внутренней разработки. Сайты, созданные разработчиками внешних интерфейсов, не будут взаимодействовать с информацией, хранящейся в базе данных, для обеспечения их работоспособности. Содержимое будет фиксированным: большие фрагменты новых данных не будут загружаться постоянно. Фронтенд-программирование включает в себя HTML, CSS и Javascript. Хотя jQuery выходит из моды (современные браузеры теперь могут выполнять ту же работу, но гораздо быстрее, чем jQuery), многие проекты все еще используют библиотеку JavaScript.
Фронтенд-разработчик
Очень часто фронтенд-разработчики называют себя просто веб-дизайнерами. Они фокусируются на пользовательском интерфейсе и пользовательском опыте, визуальных аспектах сайта. Но чтобы все это стало реальностью, нужны технологии, чтобы это произошло. Настало время бэкенда.
Back-End
Бэкэнд-разработка относится к серверной части разработки, где все внимание сосредоточено на том, как работает сайт. Бэкэнд-разработчики работают с безопасностью сайта, структурой и управлением контентов, внесением обновлений и изменений, мониторингом функциональности сайта. Чаще всего бэкенд-разработчиками называют программистами.
Несмотря на то, что frontend и backend как 2 стороны одной монеты, в крупных проектах команда, занимающаяся разработкой frontend-части может совершенно не знать, каким образом организована backend-часть, т.к. очень часто взаимодействие их строится на использовании API.
Стройнов Михаил, веб-разработчки Pear Advert
Серверная часть обычно состоит из трех частей: сервер, приложение и база данных. Если вы бронируете рейс или покупаете концертные билеты, вы обычно открываете веб-сайт и взаимодействуете с веб-интерфейсом. После ввода этой информации приложение сохраняет ее в базе данных, которая была создана на сервере. Поэтому при повторном входе в приложение для печати билетов вся информация остается в вашей учетной записи.
Бэкенд-программирование
Бэкенд-технологии обычно используют PHP, Ruby, Python и т. д. Эти языки используются для создания динамических сайтов, которые хранят информацию в базе данных, так как контент на сайте постоянно меняется и обновляется. Также используются фреймворки Ruby on Rails, Cake PHP и Code Igniter, которые делают разработку быстрее и проще.
Многие веб-профессионалы, которые только начинают работать, слышали о WordPress. Это хороший пример совместной работы внешнего и внутреннего интерфейсов, поскольку WordPress — это платформа с открытым исходным кодом, построенная на PHP, которую необходимо установить на свой сервер с базой данных. Затем дизайнеры настраивают внешний вид и функциональность сайтов WordPress, используя CSS, jQuery и JavaScript.
Заключение
Различия между фронтенд-и бэкенд разработкой весьма ощутимы. С другой стороны, иногда эта грань стирается, и невозможно понять, где заканчивается front-end и начинается back-End. Надеемся, наша небольшая статья помогла вам понять различия между этими взаимосвязанными сторонами веб-разработки.
Организация backend и frontend в Yii framework
Это вопрос, с которым рано или поздно сталкиваются все, кто использует Yii. Отсутствие явного готового решения в стандартной сборке, отсутствие какой-либо информации в руководстве при одновременном потоке авторских решений в wiki Yii framework, полностью перекладывает задачу разделения backend и frontend на плечи разработчика, где каждый может стать сам себе злым буратино.
Здесь представлен сокращенный вариант статьи из-за ограничений cms livestreet на количество символов в публикации
Задача организации backend/frontend будет также актуальной и для многих других фреймворков, чья архитектура так или иначе похожа на Yii. Кстати рассматриваемая версия Yii framework не принципиальна, но большая часть приводимых мной примеров в данной статье будет актуальна для Yii 1.1.
Общее видение
Если говорить вцелом, то существует два способа разделения backend/frontend, в зависимости от количества точек входа, или другими словами от количества приложений, где с одной стороны разделение происходит внутри одного приложения, а с другой реализация представлена в виде нескольких приложений.
При создании собственной реализации или выборе готового решения рекомендую учесть одновременно несколько моментов:
- Степень связности backend и frontend. Она не только отразится на архитектуре твоего проекта, но и на том, как будет расти код, откуда также станет видно насколько дорого тебе обойдется поддержка и развитие проекта в будущем, ведь любая ошибка в проектирование возрастет впоследствии в несколько раз.
- Трудность реализации. Проблема вытекающая из первой. Если имеет место ограничения по времени, или скажем ты не уверен, что хорошо разобрался с фреймворком, чтобы грамотно собрать свой проект, то лучше заручится уже существующими реализациями.
- Масштаб проекта. Громадная архитектура — громадному проекту, тут все логично и просто. Не следует использовать монстрообразные сборки для реализации своего приложения, как например блога или несложного сервиса для хранения изображений.
- Веб-сервер. Реализация должны быть такой, чтобы при смене хостинг площадки, количество манипуляций с настройками сервера было минимальным.
Разделение backend/frontend в Yii
Что касается Yii framework, здесь могу выделить следующие способы разделения, которые мне довелось встретить и реализовывать в какой-то мере:
Все реализации заслуживают отдельного внимания, но тем не менее постараюсь вкратце рассказать о каждой из них.
Итак, давай по порядку.
Backend и frontend — как два приложения
Разделение на два приложение — это наверно первое, что могло придти тебе в голову. Идея довольно-таки простая на первый взгляд, каждое приложение содержит в себе свои файлы, а пересекающиеся части выносятся в отдельную общую (common) директорию. На практике приходилось встречаться с двумя вариациями разделения, где в первом случае проект выполнен в виде нескольких приложений (end’ов), а во втором одно приложение вложено в другое. Оба варианта отличаются простой реализацией. Также после краткого изучения поведений (behaviors) в Yii к этим двум способам разделения backend/frontend в твоем наборе решений добавить еще одна реализация.
Разделение на уровне end’ов
В wiki-статье The directory structure of the Yii project site от Qiang (одного из core-разработчиков), показывается пример, подобного разделения на несколько приложений (end’ов), структура директорий выглядит следующим образом:
backend/
common/
components/
config/
params.php
params-local.php *
lib/
Pear/
yii/
Zend/
migrations/
models/
Comment.php
Extension.php
...
console/
commands/
SitemapCommand.php
...
config/
main.php
main-local.php *
params.php
params-local.php *
runtime/
yiic.php *
frontend/
components/
config/
main.php
main-local.php *
params.php
params-local.php *
controllers/
SiteController.php
...
lib/
models/
ContactForm.php
SearchForm.php
runtime/
views/
layouts/
site/
www/
assets/
css/
js/
index.php *
yiic
yiic.batКак уже озвучивал выше, общие файлы выносятся в общую (common) директорию, а в остальном приложения являются независимыми, не только потому что они находятся в разных директориях, но и потому что у каждого свой конфиг, своя точка входа, свои ресурсы, свои модули и т.д.
Одно приложение вложено в другое
Organize directories for applications with front-end and back-end, предлагает следующее расположение директорий:
wwwroot/
index.php
backend.php
assets/
images/
js/
protected/
config/
main.php
components/
controllers/
models/
views/
runtime/
backend/
config/
main.php
components/
controllers/
models/
views/
runtime/Если в первой вариации общие файлы (компоненты, модели, библиотеки и т.п.) выносились в общую директорию, то здесь backend использует необходимые ему составные элементы прямо из frontend, другими словами в backend’е располагаются, только то что нужно backend’у.
Backend и frontend на основе поведений
Organize directories for applications with front-end and back-end using WebApplicationEnd behavior, идея заключается в расширение CWebApplication дополнительным методом через поведение, которое в свою очередь определяет новые пути для папкок с контроллерами и представлениями в зависимости от имени end’а.
В результате выполнения инструкций приводимых в wiki-статье структура директорий будет выглядеть так:
webroot/
index.php
backend.php
protected/
components/
Controller.php
UserIdentity.php
controllers/
/front
SiteController.php
/back
SiteController.php
views/
/front
/layouts
column1.php
column2.php
main.php
/site
/pages
about.php
contact.php
error.php
index.php
login.php
/back
/layouts
main.php
/site
error.php
index.php
login.phpТакой подход по своему решает вопрос модульности — в угоду удобству приносится жертва стандартными модулями, тем более, что некоторые из них могут иметь свой backend.
Общие моменты при использовании нескольких приложений
Несколько приложений — несколько точек входа, здесь всем вышеуказанным реализациям свойственно:
- Авторизация пользователя. Авторизация распространяется только на один end’, авторизовавшись в одном приложении, вы будете по прежнему гостем в другом;
- Марштрутизация. Чтобы сделать красивый URL для backend.php придется несколько поиграть с .htaccess и/или правилами в UrlManager или придумать что-то другое;
- Модульность. В случае с поведениями происходит отказ от использования стандартных модулей.
- Слабая связь между end’ами. Нужно помнить, что каждого end’ свои файлы: ресурсы, компоненты, модули и т.п, а если и есть общая часть то скорее она вынесена, чтобы не происходило дублирования, функционально она не создает какой-то зависимости между end’ами, и хотя в большинстве такой задачи не возникает, но тем не менее нельзя сделать ссылку из backend во frontend (и наоборот), тебе придется что-нибудь придумать на этот счет.
Backend и frontend — одно приложение
Одно приложение, одна связка файлов конфигураций, одна точка входа. В рамках одного приложения backend и frontend Минус один — это лишь модуль приложения, и придётся мириться с тем, что все assets, runtime, css, images и прочее нужно либо делить с «родителем», либо прилагать какие-то усилия, что отделить их от front’а.
Backend и frontend контроллеры
Создаем backend и frontend контроллеры, в которых определяем собственные layouts и правила доступа. Такая реализация подойдет для относительно небольших проектов, поскольку при увеличение числа контроллеров появятся сложности в поддержке проекта.
Структура директорий будет выглядеть так:
webroot/
protected/
components/
ControllerBackend.php
ControllerFrontend.php
UserIdentity.php
controllers/
BackendSiteController.php
SiteController.php
models/
views/
/layouts
column1.php
column2.php
main.php
/site
/pages
about.php
contact.php
error.php
index.php
login.phpТакая организация уместна в большинстве для малых проектов.
Backend в виде модуля
После того как количество контроллеров увеличится появится необходимость вынесения их в отдельный модуль:
webroot/
protected/
components/
Controller.php
UserIdentity.php
controllers/
SiteController.php
models/
modules/
admin/
components/
ControllerBackend.php
controllers/
SiteController.php
views/
layouts/
default/
views/
/layouts
column1.php
column2.php
main.php
/site
/pages
about.php
contact.php
error.php
index.php
login.phpРеализации backend в смежных модулях в существующих реализациях
Следующим эволюционным шагом в сторону развития backend в виде модуля является создание других модулей с собствеенными backend’ами, которые бы удачно вписывались в разработанную структуру. Рассмотрим вкратце пару рабочих сборок, как они реализуют в себе такое разделение.
Open Real Estate
Сборка от студии Monoray. Бесплатное программное обеспечение для создания сайта агентства недвижимости, разработанное на Yii CMF.
Модуль в момент выполнени
<code>init()</code>
импортирует файлы компонентов и моделей. Также в составе модуля присутствуют хелперы (helpers), но импортируемые вручную. Для реализации backend/frontend контроллеров создано два класса, находящихся в компонентах — Controller и ModuleAdminController, устанавливающие свои права доступа, layouts, некоторые вспомогательные методы. Структура модуля выглядит следующим образом:
\modules
\apartments
\components
\controllers
\backend
\MainController.php
\MainController.php
\helpers
\models
\views
\backend
\ApartmentsModule.phpДля запуска backend-контроллеров в правилах машрутизации установлено:
'/backend//' => '/backend//',
Yupe
CMS Yupe содержит основной модуль для управления backend, который включает в себя компоненты, простой фильтр доступа, расширения, хелперы, виджеты и самое главное backend и frontend контроллеры для смежных (дополнительных) модулей.
Структура дополнительного модуля:
\modules
\catalog
\controllers
\CatalogController.php
\DefaultController.php
\models
\views
\default
\CatalogModule.phpДополнительный модуль в основном классе содержит настройки. Что касается контроллеров, то как ни странно в вышеприведенном примере DefaultController.php является backend-контроллером, а CatalogController.php frontend-контроллером.
Замечания при использовании одного приложения
Вся работа происходит в одном приложение и этим уже многое сказано. Тем более такой подход даст тебе несколько больше свободы в развитии проекта, в том смысле, что ты сможешь наращивать проект как модулями, основанными на твоих компонентах, или стандартными модулями Yii. Если тебе необходимо через frontend-интерфейс, скажем, удалять последние комментарии, но при этом авторизация доступна только в backend, то выбор в сторону одного приложения на лицо.
Итог
Как видишь есть несколько общих подходов в решение данного вопроса, не говоря уже о частных вариантах. При этом невозможно определить алгоритм (или блок-схему) для выбора реализации, поскольку все упирается в требования к проекту, к тому в какую сторону и как он собирается развиваться, и помимо этого необходимо решить вопрос связности внутри проекта.
Поэтому Yii framework предоставляет тебе свободу в данном выборе.
Несокращенный оригинал статьи: Организация backend и frontend в Yii framework
Backends for Frontend pattern — Шаблоны облачного дизайна
- 3 минуты на чтение
В этой статье
Создайте отдельные серверные службы, которые будут использоваться конкретными интерфейсными приложениями или интерфейсами. Этот шаблон полезен, когда вы не хотите настраивать один бэкэнд для нескольких интерфейсов.Этот образец был впервые описан Сэмом Ньюманом.
Контекст и проблема
Первоначально приложение может быть нацелено на веб-интерфейс рабочего стола. Обычно параллельно разрабатывается серверная служба, которая предоставляет функции, необходимые для этого пользовательского интерфейса. По мере роста пользовательской базы приложения создается мобильное приложение, которое должно взаимодействовать с той же серверной частью. Серверная служба становится серверной частью общего назначения, обслуживающей требования как настольных, так и мобильных интерфейсов.
Но возможности мобильного устройства значительно отличаются от настольного браузера с точки зрения размера экрана, производительности и ограничений отображения.В результате требования к серверной части мобильного приложения отличаются от требований к веб-интерфейсу рабочего стола.
Эти различия приводят к возникновению конкурирующих требований к серверной части. Серверная часть требует регулярных и значительных изменений для обслуживания как настольного веб-интерфейса, так и мобильного приложения. Часто над каждым интерфейсом работают отдельные группы интерфейсов, из-за чего серверная часть становится узким местом в процессе разработки. Противоречивые требования к обновлению и необходимость поддерживать работу службы для обоих интерфейсов могут привести к затратам больших усилий на один развертываемый ресурс.

Поскольку деятельность по разработке сосредоточена на серверной службе, может быть создана отдельная группа для управления и поддержки серверной части. В конечном итоге это приводит к разъединению между командами разработчиков интерфейса и серверной части, что возлагает на бэкэнд-команду бремя по уравновешиванию конкурирующих требований различных команд пользовательского интерфейса. Когда одной группе интерфейса требуются изменения в серверной части, эти изменения должны быть проверены другими группами интерфейса, прежде чем они могут быть интегрированы в серверную часть.
Решение
Создайте один серверный модуль для каждого пользовательского интерфейса. Настройте поведение и производительность каждого серверного интерфейса, чтобы он наилучшим образом соответствовал потребностям интерфейсной среды, не беспокоясь о влиянии на другие интерфейсы.

Поскольку каждый бэкэнд специфичен для одного интерфейса, его можно оптимизировать для этого интерфейса. В результате он будет меньше, менее сложен и, вероятно, быстрее, чем общий бэкэнд, который пытается удовлетворить требования для всех интерфейсов.Каждая команда интерфейса имеет автономию для управления своим собственным серверным процессом и не полагается на централизованную команду разработчиков внутреннего интерфейса. Это дает команде интерфейса гибкость в выборе языка, периодичности выпуска, приоритизации рабочей нагрузки и интеграции функций в их серверную часть.
Для получения дополнительной информации см. Pattern: Backends For Frontend.
Проблемы и соображения
- Подумайте, сколько бэкэндов нужно развернуть.
- Если разные интерфейсы (например, мобильные клиенты) будут делать одни и те же запросы, подумайте, нужно ли реализовывать бэкэнд для каждого интерфейса, или достаточно одного бэкенда.
- При реализации этого шаблона очень вероятно дублирование кода между службами.
- Бэкэнд-сервисы, ориентированные на интерфейс, должны содержать только клиентскую логику и поведение. Общая бизнес-логика и другие глобальные функции должны управляться в другом месте вашего приложения.
- Подумайте, как этот шаблон может быть отражен в обязанностях команды разработчиков.
- Подумайте, сколько времени потребуется для реализации этого шаблона. Не повлечет ли за собой создание новых серверных программ технический долг, в то время как вы продолжите поддерживать существующий общий серверный процесс?
Когда использовать этот шаблон
Используйте этот шаблон, когда:
- Общая или общая серверная служба должна поддерживаться со значительными накладными расходами на разработку.
- Вы хотите оптимизировать серверную часть для требований конкретных клиентских интерфейсов.
- В бэкэнд общего назначения выполняются настройки для поддержки нескольких интерфейсов.
- Альтернативный язык лучше подходит для серверной части другого пользовательского интерфейса.
Этот шаблон может не подходить:
- Когда интерфейсы отправляют одинаковые или похожие запросы к бэкэнду.
- Когда для взаимодействия с серверной частью используется только один интерфейс.
Отделение внешнего интерфейса от серверного — это антипаттерн
Мы, разработчики программного обеспечения, исторически использовали термины «интерфейс» и «бэкэнд» для описания работы над клиентскими (например, браузерами) и серверными приложениями соответственно. Это концептуальное разделение переросло в создание для каждой из них специализированных ролей разработчика, что по-прежнему является нормой во всей отрасли. На практике это произвольное разделение, которое слишком часто используется, чтобы избежать работы, которую мы не хотим выполнять. Это создает командную динамику, которая излишне затрудняет интеграцию клиентских и серверных функций и предоставление качественного программного обеспечения.Это особенно вредно для современных команд, которые сталкиваются со все более сложной работой на стороне клиента.
И все же я регулярно сталкиваюсь с мыслями о внешнем / внутреннем интерфейсе, даже в самых технологически прогрессивных компаниях. После того, как я потратил год на внедрение современного JavaScript в моем предыдущем проекте, мне сказали перестать сосредотачиваться на интерфейсе, потому что «мы разработчики приложений». Каждый разработчик, которого я когда-либо встречал, обладающий исключительными способностями в работе на стороне клиента, может рассказать похожие истории. Такое пренебрежительное отношение говорит как о непонимании того, насколько JavaScript и вся экосистема внешнего интерфейса изменились за последние годы, так и об ограниченности взглядов, из-за которой нашим командам сложно адаптировать и поставлять программное обеспечение в соответствии с ожиданиями современного рынка.
Отделение фронтенда от бэкэнда — это антипаттерн. Если вы все еще чувствуете, что есть заслуга в жестком различии этих ролей, эта статья для вас.
Мы уже делаем ту же работу во фронтенде и бэкенде
Что на самом деле делает фронтенд-разработчик такого отличного от бэкендера? Создается впечатление, что разработчики серверной части исторически занимались более « серьезным » программированием, думая о значимых вопросах, таких как тестируемость, ремонтопригодность, устойчивость, асинхронность, управление состоянием и дизайн API, в то время как их коллеги по интерфейсу порхали над тем, чтобы все выглядело красиво.Если разработчики фронтенда и делали хоть какое-то серьезное кодирование, то, вероятно, это был какой-то хакерский, полупонятный jQuery, сколотый из различных сообщений о переполнении стека. Многие люди до сих пор думают в этом направлении. 

Вот какова реальность: за последние несколько лет JavaScript произвел настоящий взрывной рост. В настоящее время, с появлением все более сложных клиентских приложений (отзывчивых, иммерсивных, автономных), значительная часть функциональности перемещается из серверной части в интерфейсную.Теперь мы думаем о тех же проблемах спереди и сзади. Проблемы, которые я перечислил ранее (тестируемость, ремонтопригодность, устойчивость, асинхронность, состояние, дизайн API), теперь являются повседневным хлебом разработчиков на стороне клиента.
Но у нас не только одни и те же проблемы — мы их решаем аналогичным образом. Функциональные абстракции становятся универсально полезными, поэтому мы часто можем использовать одни и те же концепции и синтаксис на клиенте и сервере. Достаточно взглянуть на ReactiveX, который теперь реализован на таком большом количестве языков, что вы можете легко построить проект на тех же реактивных абстракциях спереди и сзади.Затем произошла революция в декларативном рендеринге, которая сделала уровень представления намного более тестируемым и стабильным. Что касается архитектуры, микрофронтенды стали настолько популярными, что мы добавили их в ThoughtWorks Technology Radar вместе с их внутренним эквивалентом — микросервисами. Нет смысла проводить различие между фронтенд-разработкой и бэкэнд-разработкой, когда мы все делаем такую одинаковую работу.
Нам необходимо создать широкие возможности внешнего интерфейса, чтобы наши компании соответствовали требованиям будущего
Разработка на стороне клиента — серьезная бизнес-потребность.JavaScript захватывает мир, и мы не можем позволить себе отличных и опытных разработчиков, которые думают, что пользовательский интерфейс (UI) и взаимодействие с пользователем (UX) выходят за рамки их сферы интересов. В ThoughtWorks мы наблюдаем все больше и больше мероприятий, которые включают модернизацию или полное переписывание браузера и мобильных приложений нашего клиента, чтобы они соответствовали потребностям современных потребителей. Другими словами, активное создание и поддержание возможностей на стороне клиента критически важно для выживания на сегодняшнем рынке, не говоря уже о завтрашнем.
Вы можете подумать, что правильным решением здесь будет просто нанять больше инженеров на традиционные роли «UI-разработчиков». Но это не так по двум причинам. Во-первых, в технологической индустрии очень сложно нанять и удержать экспертов. Таким образом, вместо этого мы должны сосредоточиться на том, чтобы дать возможность нашим существующим сотрудникам участвовать в разработке внешнего интерфейса — особенно с учетом сходства современных интерфейсов и бэкендов. Во-вторых, наличие преданных разработчиков пользовательского интерфейса способствует проблемной командной динамике. Сколько из нас были в командах, где вся или большая часть фронтенд-архитектуры и разработки была отнесена к «тому человеку, занимающемуся JavaScript»? Это может привести к разрозненности информации, менее надежному тестированию и общему снижению качества кода, что, в свою очередь, представляет серьезный бизнес-риск.
Agile-команды, в частности, требуют непредвзятости и готовности носить разные шляпы, чтобы быть эффективными.
В конце концов, многим из нас просто не нравится стиль и другие области интерфейса, которые неудобно близки к дизайну. В прошлом году я слышал, как один из спикеров конференции сказал, что ей не нужно заботиться о чем-то столь незначительном, как «логика презентации». Мы выработали культуру пренебрежения к интерфейсу, которая защищает нас от необходимости учиться, поскольку это не «настоящее кодирование».Такой подход мешает идти в ногу с рынком и продолжать создавать значимые для людей продукты.
Мы должны заботиться о том, как наши программы потребляют
По иронии судьбы, жемчужиной качества серверной части всегда был дизайн пользовательского интерфейса. Каждый когда-либо изобретенный шаблон проектирования, каждая когда-либо написанная книга по архитектуре, каждый когда-либо выполнявшийся DRY-рефакторинг: все инструменты, помогающие авторам кода повысить продуктивность и удовлетворенность читателей кода. Создаете ли вы иерархию наследования, API или экосистему микросервисов, вы создаете ее для кого-то.Если вам было бы неловко выпустить API, не поддерживающий RESTful, или класс с дырявыми абстракциями, тогда вам важны пользовательские интерфейсы. Итак, мы уже думаем о качестве программного обеспечения с точки зрения пользовательского опыта — просто пользователи оказываются другими разработчиками.
Как гордые мастера, мы должны заботиться о том, как наши программы используются, будь то через API или пользовательский интерфейс. В ThoughtWorks мы рассматриваем наши роли как подвижные и неисключительные области чемпионата. Например, хотя в наших командах обычно есть специальные специалисты по контролю качества, мы считаем, что ответственность за качество лежит на всех.Таким же образом мы должны нести коллективную ответственность за весь набор технологий, которые мы используем, и, в конечном итоге, за качество производимого нами продукта. Успешные инженерные организации это понимают. Легенда техники Кент Бек, изобретатель экстремального программирования и подписавший оригинальный Agile Manifesto, сказал, что на стене его офиса висит плакат со следующей священной мантрой: «Ничто в Facebook не является чужой проблемой».
Оставайся открытым
Современная интерфейсная работа настолько усложнилась, что нам больше не следует отделять интерфейсную часть от серверных ролей.Теперь фронтенд-инженеры решают те же проблемы, что и их бэкэнд-коллеги, используя те же самые виды решений, и продолжать произвольно разделять нас вредно.
Для ясности, я не говорю, что мы все должны быть экспертами во всем. Это было бы невозможно. Сегодняшний стек технологий проходит долгий путь, поэтому быть по-настоящему сбалансированным разработчиком полного цикла, вероятно, не самая реалистичная цель, но оставаться непредубежденным — задача. Несмотря на то, что не любить определенную технологию, такую как CSS, вполне допустимо, отраслевая культура презрения к работе с внешним интерфейсом подпитывает устаревшее разделение между интерфейсом и сервером и отвлекает от создания динамичных, конкурентоспособных команд и компаний.
В первую очередь подумайте о себе как о разработчике. Исследуйте интерфейсные технологии, объединитесь со специалистами по пользовательскому интерфейсу, проповедуйте своим коллегам. Ваша команда, ваша компания и ваши пользователи будут вам благодарны.
Спасибо Натану Цепловицу, Люку Белливо и Робину Уэстону за их отличные конструктивные отзывы.
Frontend и Backend Веб / мобильная разработка
7 марта 2017 г.
Вики
//
Зи

«Вам нужен и интерфейс, и бэкэнд, или только бэкэнд веб-разработка, или только интерфейс?»
«А?»
Если вы думали, что эти термины — интерфейс и бэкэнд — обычно относятся к частям человеческого тела, а не к веб и мобильной разработке, у нас есть новости для вас.
Когда вам нужно разработать веб-сайт или мобильное приложение, существует 99% вероятности, что вы услышите эти термины и вам нужно будет понять, что они означают (потому что ваш проект зависит от этого). Поэтому, прежде чем ваш менеджер проекта (или разработчик) бросит вам все эти причудливые слова, давайте разберемся, что такое fronend и backend … проще говоря.
Давайте настроим сцену. Вечер чудесный, и вы забронировали столик в любимом ресторане. Вы пригласили кого-то особенного присоединиться к вам, и вы вместе просматриваете меню, выбирая блюдо.
Готовы?
Что означает интерфейс?
Это часть развития, которую люди (клиенты и пользователи) действительно видят. Иногда это можно назвать разработкой на стороне клиента.
Если вы клиент ресторана, вам подадут именно это — настоящее блюдо перед вами со всеми гарнирами.
О чем следует помнить при разработке:
- Думайте об UX (пользовательском опыте), а не только о UI (реальном дизайне).Если клиенту нужно просмотреть всю страницу, чтобы найти поле «Поиск», скорее всего, вы плохо протестировали UX.
- Предложите посуду (инструменты), которая действительно нужна вашим клиентам. Не пытайтесь сразу предложить все, что у вас есть. Если у вас четыре вилки с одной стороны тарелки и пара ножей с другой стороны (и вы заказали простой бургер с картофелем фри), скорее всего, вы задаетесь вопросом, что же делать со всей этой дополнительной посудой. То же самое с веб-проектами и мобильными проектами — зачастую наличие большего, чем вам нужно, создает путаницу.(То же самое относится к рекламе на вашем веб-сайте / в мобильном приложении. Нет ничего плохого в том, чтобы хотеть получить дополнительный доход, используя их, но думайте также и о своих пользователях.)

Стандартные инструменты внешнего интерфейса:
- HTML5, CSS3, JavaScript являются основными продуктами.
- Другие полезные вещи для вашего разработчика: Bootstrap, Foundation, Backbone, AngularJS, EmberJS и многие другие.
Что такое бэкэнд-разработка?
Backend мобильная разработка иногда также называется серверной разработкой, и по названию вы можете догадаться, что это часть «закулисной» магии, которая заставляет интерфейсную часть работать.
Внутренняя структура обычно состоит из сервера, приложения и базы данных.
Вот что происходит на кухне. Данные из баз данных преобразуются в полезную информацию и подготавливаются для отображения во внешнем интерфейсе.
О чем следует помнить при разработке:
- Подумайте о требованиях к проекту. В зависимости от этого будет определен технический стек вашего проекта.
- Найдите ИТ-консультанта, если вы не уверены, что хотите / нуждаетесь, чтобы избежать ошибки, связанной с переписыванием всего проекта из-за неверно выбранного языка. (И инвестируйте в QA-инженеров — они не только проверяют код на наличие ошибок, но и следят за тем, чтобы ваш веб-сайт или мобильное приложение выдержали самые худшие времена.)
Стандартные инструменты:
- PHP. Помимо чистого PHP, существуют такие фреймворки, как Symfony2, фреймворк, который мы используем и продвигаем в Grossum, потому что мы считаем его очень хорошим.( Прочтите наше предыдущее сообщение в блоге о причинах использования Symfony здесь. )
- Другими популярными альтернативами являются Java, Python и многие другие.
Базы данных
Технически часть вашей серверной части. Именно здесь скрываются все ваши данные (легко догадаться по названию, не так ли?). Например, если вы планируете веб-сайт электронной коммерции, именно здесь будут храниться ваши продукты и информация о них.
По аналогии с рестораном, это холодильник, в котором хранятся все ваши ингредиенты, чтобы повара могли их использовать в дальнейшем для приготовления замечательных блюд.
О чем следует помнить при разработке:
- Найдите баланс между слишком большим «на всякий случай» и слишком маленьким «у нас все равно не будет много данных». Основное правило — оценить объем данных, которые у вас есть на данный момент, и умножить его на 2.
- Не делайте этого самостоятельно (если вы не хороший разработчик — тогда вам не понадобится информация, описанная в этом сообщении в блоге).
Стандартные инструменты:
- MySQL, Oracle, Microsoft SQL Server и другие.
В нашей команде есть как фронтенд-разработчики, так и бэкэнд-разработчики.

Автор: Zee
Зи отвечает за маркетинг в APP Solutions / Grossum. Сферы ее интересов включают квантовую физику, астрономию, новые тенденции в веб-разработке и разработке мобильных приложений (особенно в области искусственного интеллекта и машинного обучения) и инструменты цифрового маркетинга.
Google+
Твиттер
Теги
Тенденции
Внешний интерфейс
Бэкэнд
Как разделить фронтенд и бэкэнд, не теряя точки соприкосновения

Как изменить архитектуру монолитного продукта для ускорения его разработки и как разделить команду на несколько, сохранив согласованность работы? Мы решили создать новый API как решение этих проблем.Прочтите подробности этой истории и ознакомьтесь с кратким обзором набора выбранных нами технологий. Но сначала позвольте сделать небольшое лирическое отступление.
Несколько лет назад я прочитал исследовательскую статью о современном образовательном процессе. В нем говорилось, что полный курс обучения требует все больше и больше времени, и в ближайшем будущем люди потратят 80 лет своей жизни на получение знаний. Кажется, что будущее IT-индустрии уже наступило.
Мне посчастливилось начать программировать в то время, когда еще не было разделения на backend и frontend-программисты, когда люди не использовали такие слова как «прототип», «product-manager», «UX» и «QA». «.Мир был простым, деревья были высокими и зелеными, а дворы были заполнены играющими детьми, а не припаркованными машинами. Хотел бы я вернуться в это время, однако должен признать, что это был не заговор злого гения, а всего лишь эволюция общества. Да, эволюция могла пойти другим путем, но история не любит сослагательного наклонения.
Фон
BILLmanager появился как раз в те времена, когда не было четкого разделения по разным направлениям. Он имел скоординированную архитектуру, мог управлять поведением пользователей с огромным потенциалом расширения функциональности с помощью плагинов.Однако после нескольких лет разработки продукта мы заметили, что начали происходить некоторые странные вещи. Например, если разработчик занимался бизнес-логикой, его навыки создания интуитивно понятных и удобных форм ухудшались. Иногда добавление простой функции может занять несколько недель из-за архитектуры: все модули имели тесную связь друг с другом, поэтому изменение одного модуля потребовало исправления нескольких других.
Разработчикам пришлось забыть об удобстве, эргономичности и глобальном развитии продукта. Из-за неизвестной ошибки BILLmanager вышел из строя.В первые годы разработчик мог выполнять разные задачи по развитию продукта в разных направлениях. Однако продукт разросся, требования стали выше, и это стало невозможным. У разработчика была общая картина и он понимал, что продвижение продукта, улучшение кнопок, форм, тестов будет бесполезным, если продукт не будет работать должным образом. Поэтому он отложил все текущие задачи, чтобы исправить ошибку. Такие мелочи обычно оставались незамеченными пользователями, потому что никто не успевал их продвигать.Чтобы улучшить предоставление клиентам новых функций и исправлений, мы разделили нашу команду на несколько небольших групп: интерфейс и бэкэнд, тестирование, дизайн, поддержка, продвижение.
Однако это было только начало. Мы сменили команду, но продукт остался прежним. Архитектура была сложной, а элементы сильно взаимосвязаны. В таких обстоятельствах мы не могли разработать продукт с желаемой скоростью: даже небольшое изменение в интерфейсе могло потребовать изменения логики серверной части, хотя структура данных осталась прежней.Нам нужно было что-то делать.
Front-end и back-end
Чтобы стать профессионалом во всем, нужно много времени и денег, поэтому в настоящее время принято делить прикладных разработчиков на два типа: первый работает с фронтендом, а остальные работать на бэкэнде.
Frontend-разработчики несут ответственность за пользовательский интерфейс, в то время как backenders могут сосредоточиться на бизнес-логике, моделях данных и других вещах под капотом. Важно отметить, что фронтендеры, бэкендеры, инженеры по контролю качества и дизайнеры остаются в одной команде, потому что они работают над одним и тем же продуктом, уделяя особое внимание различным его частям.Пребывание в команде означает наличие общей информации и, желательно, физического пространства; вместе обсуждать особенности и решать кейсы; координировать рабочий процесс между подразделениями.
Вышеупомянутых принципов было бы достаточно для какого-нибудь нового проекта, но у нас уже был готовый продукт, а его бэклог и дорожная карта означали, что нам пришлось иметь несколько команд. В баскетбольной команде 5 игроков, в футбольной — 11, а у нас — более 30. Идеальная команда для схватки состоит из 5-9 человек, поэтому приходилось разделять команды, но сохранять координацию между ними.Чтобы двигаться дальше, нам нужно было решить два основных вопроса: архитектура и координация.

«В одном проекте все сделаем, будет удобно», — сказали…
Архитектура
Когда продукт устаревает, кажется логичным отказаться от него и создать новый. Это хорошее решение, если вы можете спрогнозировать график, который подойдет всем. Однако в нашем случае на разработку нового продукта уйдут годы. Причем, чем больше различий между версиями — тем больше разной миграции между ними.Обратная совместимость очень важна для наших клиентов, и если мы не сможем ее обеспечить, многие пользователи откажутся от обновления. Поэтому мы решили не создавать продукт с нуля, а обновить архитектуру существующего продукта и обеспечить максимальный уровень обратной совместимости.
Наше приложение имело монолитную архитектуру, и его интерфейс был построен на стороне сервера, поэтому интерфейсная часть могла выполнять только свои инструкции. Другими словами, пользовательский интерфейс больше зависел от внутреннего интерфейса, чем от внешнего интерфейса.С точки зрения архитектуры и интерфейс, и серверная часть работали как единый механизм, поэтому мы не могли разделить задачи клиентской и серверной частей. И что хуже всего — невозможно было разработать пользовательский интерфейс без глубокого знания процессов, выполняемых на сервере.
Нам пришлось разделить интерфейс и серверную часть для создания разных приложений. Это был единственный способ уловить график и выпустить код в нужном объеме. Но как мы можем работать над двумя проектами и изменить их структуру, если они имеют высокий уровень взаимозависимости?
Наше решение добавляло дополнительную систему — промежуточное ПО .Идея промежуточного программного обеспечения была очень простой: оно должно было координировать работу внешнего и внутреннего интерфейса и нести дополнительные расходы в случае необходимости. Например, мы хотели, чтобы промежуточное ПО объединяло данные при декомпозиции платежной функции на бэкэнде, при этом это не должно было повлиять на внешний интерфейс. Другой пример — агрегирование данных в промежуточном программном обеспечении без создания дополнительной функции на серверной части для отображения всех услуг, заказанных пользователем, на панели управления.
Другая функция промежуточного программного обеспечения дает нам больше уверенности в результатах вызова определенной функции с сервера.Мы хотим сделать возможным вызов операций, не зная, как работают выполняющие его функции.

Разделили обязанности и повысили стабильность.
Коммуникация
Из-за сильной зависимости между фронтендом и бэкендом у нас не было возможности организовать параллельный рабочий процесс двух частей команды, и это замедлило их работу. Разделение большого проекта на несколько более мелких дало бы нам большую гибкость для каждого проекта, однако необходимо было сохранить согласованность в работе.
Некоторые люди считают, что улучшение soft skills позволит достичь согласованности. Это правда, но это не панацея. Подумайте о дорожном движении, водителям важно быть взаимно вежливыми, уметь объезжать препятствия на своем пути и помогать друг другу в случае аварии. Но если у нас не будет законов о регулировании дорожного движения, мы столкнемся с аварией на каждом углу и высоким риском достижения пункта назначения.
Нам нужны были правила, которые было бы легче соблюдать, чем нарушать.Однако внедрение новых правил в рабочий процесс всегда влечет за собой дополнительные затраты и может замедлить его, и, конечно же, мы хотели бы этого избежать. Поэтому мы создали специальную координационную группу, которая позже превратилась в отдельную команду. Эта команда отвечает за создание наилучших условий для успешной работы над разными направлениями нашего продукта. Они настроили интерфейсы, которые позволили различным командам работать как единый механизм, дав нам правила, которым было легче следовать в этот перерыв.
Мы называем эту команду «API», хотя создание нового API — это лишь небольшая часть их задач. Когда общие части кода создаются для формирования отдельной функции, команда API решает проблемы, возникающие у разных продуктовых групп. И это момент, когда наш интерфейс и бэкэнд соединяются, поэтому команда API должна понимать конкретные аспекты каждой команды, участвующей в рабочем процессе.
Пожалуй, «API» — не лучшее название для этой команды. Возможно, название должно отражать что-то об архитектуре или глобальном видении, но нас устраивает нынешнее название, поскольку оно не сильно влияет на их работу.
API
У нас был интерфейс для доступа к функциям сервера в нашем первоначальном продукте, но для конечного пользователя он выглядел хаотичным. Нам нужно было внести больше определенности, когда мы разделили фронтенд и бэкэнд.
Задачи для нового API были вызваны ежедневными трудностями в реализации новых продуктов и дизайнерских идей. Нам потребовалось:
- Низкая согласованность компонентов системы, поэтому бэкэнд и фронтенд можно было разрабатывать параллельно.
- Высокая масштабируемость, поэтому новый API может позволить нам расширить функциональность.
- Стабильность и согласованность.
Чтобы определить новое решение для API, мы думали, чего хотят пользователи.
Any REST API — наиболее распространенный подход. В последние несколько лет разные разработчики добавляют описательные модели с помощью таких инструментов, как swagger, однако это все тот же REST. Его основные достоинства и при этом недостаток — описательный характер правил. Никто не может помешать разработчику такого API отклоняться от постулатов REST при работе над разными частями проекта.
Еще одно распространенное решение — GraphQL. Это тоже не идеально, но в отличие от REST, GraphQL API — это не просто описательная модель, а настоящие правила.
Я уже упоминал о системе координации фронтенд и бэкенд работ. Промежуточный слой представляет этот промежуточный уровень. Мы рассмотрели несколько возможных вариантов работы с сервером и решили использовать GraphQL в качестве API для фронтенда. Однако, поскольку наш бэкэнд основан на C ++, реализация GraphQL-сервера была необычной задачей.Я не буду описывать здесь все трудности, с которыми мы столкнулись, и хитрости, которые мы использовали для их преодоления, потому что это не принесло нам реальных результатов. Мы решили взглянуть на проблему под другим углом и обнаружили, что простота — наш ключ. Поэтому выбрал надежные решения: отдельный сервер Node.js с Express.js и Apollo Server.
Дальнейшей задачей было определение способа общения с серверным API. Сначала мы думали об использовании REST API, затем попробовали использовать надстройки C ++ для Node.js. В конце концов, мы обнаружили, что оба решения не соответствуют нашим потребностям, поэтому мы провели более глубокий анализ и выбрал API на основе gRPC-сервисов для бэкэнда .
Мы объединили весь наш опыт работы с C ++, TypeScript, GraphQL и gRPC и создали новую архитектуру продукта, которая дает нам достаточно гибкости для параллельной работы над серверной частью и интерфейсом, позволяя командам разрабатывать продукт вместе.
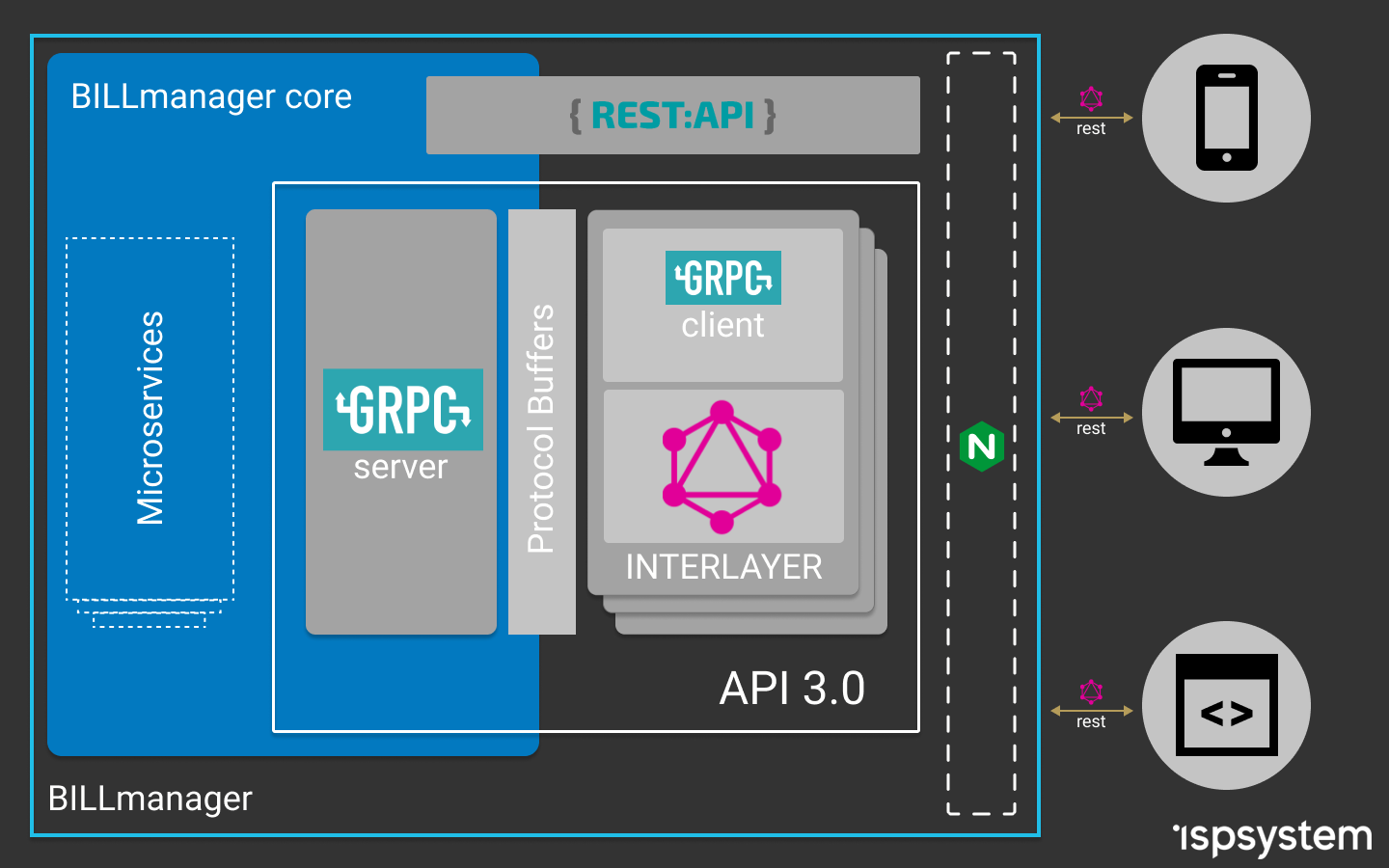
Вот схема, по которой интерфейс взаимодействует с промежуточным сервером посредством запросов GraphQL.GraphQL-сервер вызывает API-функции gRPC-сервера в резолверах, используя для связи Protobuf-схемы. Сервер API на основе gRPC знает, к какой микросервисе нужно обратиться и куда отправить полученный запрос. Сами микросервисы также основаны на gRPC, что улучшает скорость обработки запросов, типизацию данных и дает нам возможность использовать различные языки программирования для разработки новых микросервисов.

Схема архитектуры нового продукта
У этого подхода есть и недостатки.Основное — это дополнительная работа по настройке и настройке схем, а также написание функций резервного копирования. Однако эти затраты окупятся, когда у нас будет больше пользователей API.
Результат
Мы выбрали эволюционный путь развития нашей команды и продукта. Была ли эта идея успешной, пока рано говорить, но мы уже можем подвести некоторые промежуточные итоги. Вот что у нас есть сейчас:
- Серверная часть отвечает за обработку данных, а клиентская часть — за их отображение.
- Внешний интерфейс имеет гибкость в отправке запросов и сборе данных. Интерфейс знает, что можно спросить с сервера и каких ответов ожидать.
- На бэкэнде мы можем изменить код с уверенностью, что интерфейс продолжит работать для пользователя. Стал возможным переход на микросервисную архитектуру без рефакторинга фронтенда.
- Мы можем использовать mock-data для фронтенда, даже если бэкэнд еще не готов.
- Создание схем взаимодействия исключило проблемы недопонимания, когда разные команды имели собственное видение задачи.Уменьшено количество итераций по изменению формата данных: не следуем принципу «смотри, прежде чем прыгать».
- Мы можем планировать параллельные спринты для разных команд.
- Для создания микросервисов можно нанять разработчиков, не знакомых с C ++.
Считаю, что наше главное достижение — это возможность осознанно развивать команду и проект. Нам удалось создать рабочую среду, в которой каждый член команды может тренировать свои навыки и повышать компетенции, не отвлекаясь от текущих задач.Каждый отвечает за свою часть работы, и он может работать, не отвлекаясь. Невозможно быть профессионалом во всем, но нам это сейчас не нужно.
Статья получилась очень общей. Я хотел показать путь и результаты сложных исследований по изменению архитектуры для продолжения разработки продукта. Еще одна идея заключалась в выявлении организационных трудностей разделения команды на несколько отдельных частей без потери согласованности.Я также рассмотрел некоторые аспекты совместной работы над единым продуктом, выбор технологии API (REST vs GraphQL), соединение приложения Node.js с C ++. Все эти темы заслуживают отдельной статьи, и мы сделаем это, если увидим ваш интерес.
УДОБСТВО В ИСПОЛЬЗОВАНИИ ПЕРВОГО ОТ ПЕРЕДНЕЙ К НАЗАД
Старые Wiser Wired: почему это важно

Старые Wiser Wired: почему это важно Марк Карпентер Директор по веб-стратегии и операциям AARP Services, Inc.Я действительно рад приветствовать вас на этом семинаре. AARP очень рада сотрудничеству с HHS и
Подробнее
cprax Интернет-маркетинг

cprax Интернет-маркетинг cprax Интернет-маркетинг (800) 937-2059 www.cprax.com Содержание Введение … 3 Что такое цифровой маркетинг в действительности? … 3 7 Стратегии успеха цифрового маркетинга … 4 Top
Подробнее
Заявление о направлении

Прежде всего мобильные: переход на новый уровень мобильной CRM 1 января 2013 г. Сначала мобильные: переход на новый уровень мобильной CRM Технический документ «Прежде всего мобильные: переход на новый уровень мобильной CRM» 2 Содержание Примечания…
Подробнее
Содержание БЕЛАЯ БУМАГА. Введение

Содержание Введение … 2 Основные области цифровой трансформации ваших бизнес-систем … 3 Трансформация пользовательского опыта — изменение дизайна для современного взаимодействия с пользователем … 4 Поддержка облачных вычислений Augment Digital
Подробнее
Лучшие практики для создания мобильного Интернета

Лучшие практики для создания мобильных веб-приложений и гибридных приложений. Мобильные устройства — СЛЕДУЮЩАЯ доминирующая фаза вычислений. Мобильные устройства отличаются: трансформационные бизнес-модели. Более быстрые жизненные циклы. Больше итераций. Мобильные / беспроводные / облачные.
Подробнее
КОНТЕКСТНЫЙ МАРКЕТИНГ КОНТЕНТА
КОНТЕКСТНАЯ ИНФОРМАЦИЯ МАРКЕТИНГ КОНТЕНТА ЧЕТЫРЕ ШАГА К БУДУЩЕМУ КОНТЕНТА, КОНТЕКСТА И УСПЕХА МАРКЕТИНГА Введение Управление, доставка и потребление веб-контента изменились.Да еще раз. Вселенная опций
Подробнее
Омбудсмен Онтарио. Цели
Омбудсмен Онтарио www.ombudsman.on.ca Партнер в сфере государственного управления и юридического права Seventyeight Digital Inc. 5000 Yonge Street, Suite 1901 Toronto, ON, M2N 7E9 Canada www.78digital.com Grant Sharples [email protected]
Подробнее
Доступность Backbase
Технический документ Узнайте о: Раздел 508 Требования к доступности. Соответствие Backbase. Введение В этом документе обсуждается растущее значение многофункциональных Интернет-приложений (RIA) и их поддержка доступности.
Подробнее
Как создать успешный веб-сайт
Как создать успешный веб-сайт 17 ноября 2010 г. Алхан Кезер Это руководство призвано помочь вам создать успешный веб-сайт. Есть много способов разработки веб-сайта, которые могут привести к
Подробнее
Легкое построение каркаса с помощью

Простое каркасное построение с упрощением проектирования, упрощающее разработку Pidoco — это экономичное и экономящее время решение для разработки успешных программных приложений без обычных проектных рисков.Разработка
Подробнее
Дизайн и разработка веб-сайтов
Процесс проектирования и разработки веб-сайта Ключевые этапы процесса 9 1 Поддержка, разработка и сопровождение Анализ конкурентов и аудитории 8 Обучение УЛУЧШЕНИЕ ДУМАЯ Каркас и прототип (UX) 2 7 Пользовательское тестирование
Подробнее
Будущее мобильного дизайна

Будущее мобильного дизайна Будущее мобильного дизайна Мобильный пользовательский опыт проникает в платформу для настольных ПК Каково будущее мобильного дизайна? Что ж, теперь дело не только в мобильной связи.В
г.
Подробнее
Процедуры регистрации отпечатков пальцев
Процедуры регистрации по отпечатку пальца 1 Версия 1.1 1 декабря 2003 г. Последнее обновление 1 апреля 2004 г. АВТОРСКИЕ ПРАВА Авторское право 2003 Ringdale. Все права защищены. Воспроизведение, передача какой-либо части данной публикации запрещены.
Подробнее
Практическое тестирование мобильных приложений
Практическое тестирование мобильных приложений. Руководство для тестировщиков мобильных устройств и всех, кто занимается бизнесом мобильных приложений.Дэниел Нотт Эта книга продается по адресу http://leanpub.com/mobiletesting Эта версия была опубликована
Подробнее
HTML5 и цифровые вывески
HTML5 и Digital Signage Введение в разработку контента с использованием стандарта Modern Web. Представленный Джимом Нистой, генеральным директором / креативным директором Insteo HTML5, Buzz HTML5 — это отраслевое название коллекции
.
Подробнее
Примерный список вопросов для собеседования
Примерный список вопросов для интервью Категория A Вводные вопросы 1.Расскажите о себе. 2. Почему вы хотели бы работать в этой организации? 3. Что привлекает вас в этой конкретной возможности?
Подробнее
Лучшие практики разработки приложений
Рекомендации по разработке приложений ЭРА МОБИЛЬНОСТИ ПРЕДПРИЯТИЙ Информационный документ InfoStretch, август 2014 г. Повышение уверенности 3200 Патрик Генри Драйв, Suite 250 Санта-Клара, Калифорния 95054 408.727.1100 info @ infostretch.com
Подробнее
Руководство пользователя для камер
Содержание Введение и обзор … 3 Мобильная торговая площадка … 3 Что такое приложение? … 3 Как работает MyChamberApp? … 3 Как загрузить MyChamberApp … 4 Начало работы … 5 MCA Соглашение …
Подробнее
50 оттенков Siebel Mobile
50 оттенков мобильного Siebel Маркус Шнеевейс ec4u expert consulting AG 1 Повестка дня Начало Часть 1 Подрыв Часть 2 Что означает мобильность? Часть 3 Siebel Mobile столкновение поколений? Часть 4 Наше предложение 7 Key
Подробнее
Front-end Developer Handbook 2019 — Изучите всю практику разработки JavaScript, CSS и HTML!
Это руководство, которое может использовать каждый, чтобы узнать о практике фронтенд-разработки.В нем в общих чертах описывается и обсуждается практика фронтенд-инжиниринга: как изучить его и какие инструменты используются при практическом применении в 2019 году.
Он специально написан с намерением стать профессиональным ресурсом для потенциальных и практикующих в настоящее время фронтенд разработчикам, чтобы вооружиться учебными материалами и инструментами разработки. Во-вторых, его могут использовать менеджеры, технические директора, инструкторы и хедхантеры, чтобы получить представление о практике фронтенд-разработки.
Содержание справочника отдает предпочтение веб-технологиям (HTML, CSS, DOM и JavaScript) и тем решениям, которые непосредственно построены на основе этих открытых технологий.Материалы, на которые ссылаются и обсуждаются в книге, являются либо лучшими в своем классе, либо текущим предложением проблемы.
Книгу не следует рассматривать как исчерпывающий обзор всех ресурсов, доступных для интерфейсного разработчика. Ценность книги заключается в краткой, целенаправленной и своевременной обработке ровно настолько категоричной информации, чтобы никого не ошеломить по какому-либо конкретному предмету.
Намерение состоит в том, чтобы выпускать обновление содержания ежегодно. В настоящее время выпускается издание уже четвертый год.
В главе 0 дается краткий обзор года в области фронтенд-разработки и того, что может быть в будущем. Главы 1 и 2 призваны дать краткий обзор дисциплины и практики фронтенд-разработки. В главах 3 и 4 систематизируются и рекомендуются пути обучения и ресурсы. В главе 5 собраны и перечислены инструменты, используемые разработчиками интерфейса, а в главе 6 выделены информационные центры интерфейса.
Глава 1. Что такое Front-end разработчик?
В этой главе приводится базовое объяснение интерфейсной разработки и дисциплины интерфейсного разработчика.
Внешняя веб-разработка, также известная как разработка на стороне клиента, — это практика создания HTML, CSS и JavaScript для веб-сайта или веб-приложения, чтобы пользователь мог видеть их и взаимодействовать с ними напрямую. Проблема, связанная с разработкой внешнего интерфейса, заключается в том, что инструменты и методы, используемые для создания внешнего интерфейса веб-сайта, постоянно меняются, и поэтому разработчик должен постоянно быть в курсе того, как развивается эта область.
Целью разработки сайта является обеспечение того, чтобы, открывая сайт, пользователи видели информацию в удобном для чтения и актуальном формате.Это еще больше усложняется тем фактом, что теперь пользователи используют большое количество устройств с различными размерами экрана и разрешением, что вынуждает дизайнера учитывать эти аспекты при разработке сайта. Им необходимо убедиться, что их сайт корректно отображается в разных браузерах (кроссбраузерность), разных операционных системах (кроссплатформенность) и разных устройствах (кросс-устройство), что требует тщательного планирования со стороны разработчика.
https: // en.wikipedia.org/wiki/Front-end_web_development
 Источник изображения: https://www.upwork.com/hiring/development/front-end-developer/
Источник изображения: https://www.upwork.com/hiring/development/front-end-developer/
Интерфейсный разработчик …
Интерфейсный разработчик проектирует и разрабатывает веб-сайты и веб-приложения с использованием веб-технологий (например, HTML, CSS и JavaScript), которые обычно работают на открытой веб-платформе или действуют как входные данные компиляции для сред, не относящихся к веб-платформе (т.е., React Native).
Человек входит в сферу фронтенд-разработки, учась создавать веб-сайт или веб-приложение, основанное на HTML, CSS и JavaScript и обычно работающее в веб-браузере, но также может работать в браузере без заголовка, WebView или как входные данные компиляции для собственной среды выполнения. Эти четыре сценария времени выполнения объясняются ниже.
Веб-браузеры (наиболее распространенные)
Веб-браузер — это программное обеспечение, используемое для поиска, представления и просмотра информации в Интернете.Обычно браузеры работают на настольных или портативных компьютерах, планшетах или телефонах, но в последнее время браузер можно найти практически на чем угодно (например, на холодильнике, в машине и т. Д.).
Наиболее распространенные веб-браузеры (сначала показаны в порядке наиболее часто используемых):
Безголовые браузеры
Headless браузеры — это веб-браузер без графического пользовательского интерфейса, которым можно программно управлять из интерфейса командной строки в целях автоматизации веб-страниц (например,g., функциональное тестирование, парсинг, модульное тестирование и т. д.). Думайте о браузерах без головы как о браузере, который можно запускать программно из командной строки, который может извлекать и просматривать код веб-страницы.
Наиболее распространенные браузеры без головы:
Веб-просмотры
Webviews используются собственной ОС в собственном приложении для запуска веб-страниц. Представьте веб-просмотр как iframe или отдельную вкладку из веб-браузера, встроенную в собственное приложение, работающее на устройстве (например,g., iOS, android, windows).
Наиболее распространенные решения для разработки веб-просмотров:
- Кордова (обычно для собственных приложений для телефонов / планшетов)
- NW.js (обычно используется для настольных приложений)
- Electron (обычно используется для настольных приложений)
Собственное из Web Tech
В конце концов, то, что извлечено из разработки веб-браузера, может быть использовано интерфейсными разработчиками для создания кода для сред, которые не поддерживаются движком браузера (т.е. веб-платформа). В последнее время придумываются среды разработки, использующие веб-технологии (например, CSS и JavaScript) без веб-движков для создания собственных приложений.
Вот некоторые примеры таких сред:
Глава 2. Практика фронтенд-разработки: обзор
В этой главе подробно и широко описывается практика фронтенд-инжиниринга, начиная с «Как создаются фронтенд-разработчики».
2.1 — Как создаются фронтенд-разработчики
Как именно стать фронтенд-разработчиком? Ну это сложно. Просто рассмотрите эту дорожную карту:

Источник изображения: https://github.com/kamranahmedse/developer-roadmap
Сегодня вообще нельзя поступить в колледж и рассчитывать на получение диплома по интерфейсной инженерии. И я редко слышу или встречаю фронтенд-разработчиков, которые, вероятно, пострадали из-за устаревшей степени в области информатики или графического дизайна, чтобы в конечном итоге профессионально писать HTML, CSS и JavaScript.С моей точки зрения, большинство людей, работающих сегодня над фронтендом, обычно, как правило, самоучки с нуля или перешли на фронтенд из области дизайна или информатики.
Если бы вы сегодня намеревались стать фронтенд-разработчиком, я бы вольно постарался следовать процессу, описанному ниже (в главах 3 и 4 более подробно рассматриваются учебные ресурсы).
- Примерно узнайте, как работает веб-платформа. Убедитесь, что вы знаете «что» и «где» для HTML, CSS, DOM, JavaScript, доменов, DNS, URL-адресов, HTTP, браузеров и серверов / хостинга.Пока не углубляйтесь ни в чем, просто постарайтесь понять, какие части играют и как они слабо сочетаются друг с другом. Начните с создания простых веб-страниц.
- Изучите HTML
- Изучите CSS
- Изучите JavaScript
- Узнать DOM
- Изучите основы дизайна пользовательского интерфейса (например, шаблоны пользовательского интерфейса, дизайн взаимодействия, дизайн пользовательского интерфейса и удобство использования).
- Изучите интерфейс командной строки / командную строку
- Изучите практику разработки программного обеспечения (например, дизайн / архитектура приложений, шаблоны, Git, тестирование, мониторинг, автоматизация, качество кода, методологии разработки).
- Станьте самоуверенными и настройте свой ящик для инструментов, используя все, что имеет смысл для вашего мозга (например, Webpack, React и Mobx).
- Изучите Node.js
Короткий совет по обучению. Изучите фактические базовые технологии, прежде чем изучать абстракции.Не изучайте jQuery, изучите DOM. Не учите SASS, изучите CSS. Не учите JSX, учите HTML. Не изучайте TypeScript, изучите JavaScript. Не изучайте Handlebars, изучите шаблоны JavaScript ES6. Не просто используйте Bootstrap, изучите шаблоны пользовательского интерфейса.
В последнее время появилось много неаккредитованных, дорогих школ / учебных курсов по программированию. Эти возможности стать фронтенд-разработчиком обычно представляют собой курсы под руководством учителя, которые следуют более традиционному стилю обучения от официального инструктора (т.е., учебная программа, тест, викторины, проекты, командные проекты, оценки и т. д.).
Имейте в виду, если вы подумываете о дорогостоящей программе тренировок, это Интернет! Все, что вам нужно изучить, есть в Интернете, и это практически ничего не стоит. Однако, если вам нужен кто-то, кто скажет вам, как брать и изучить то, что стоит недорого, чтобы бесплатно, и возложить на вас ответственность за это, вам следует подумать о традиционной обстановке в классе, проводимой инструктором. В остальном я не знаю ни одной другой профессии, которую можно было бы взять практически бесплатно с подключением к Интернету, парой долларов в месяц за участие в скринкастинге и страстным желанием получить знания.
Например, если вы хотите начать работу сегодня, можно использовать один или несколько из следующих самостоятельных ресурсов, перечисленных ниже:
Начиная работу, вам следует опасаться большинства вещей, скрывающих сложность. Абстракции (например, jQuery) в чужих руках могут дать видимость продвинутых навыков, при этом все время скрывая тот факт, что разработчик плохо понимает основы или лежащие в основе концепции.
Предполагается, что на этом пути вы не только учитесь, но и делаете, изучая и исследуя инструменты.Некоторые предлагают только делать, чтобы учиться. В то время как другие предлагают только учиться делать. Я предлагаю вам найти сочетание того и другого, которое соответствует тому, как работает ваш мозг, и сделайте это. Но, конечно, это микс! Так что не просто читайте об этом, сделайте это. Учись, делай. Учись, делай. Повторяйте бесконечно, потому что все быстро меняется. Вот почему так важно изучение основ, а не абстракций.
2.2 — Заголовки внешних заданий
В течение нескольких лет в сфере интерфейсных разработчиков назревал большой разрыв между двумя очень разными типами так называемых интерфейсных разработчиков.С одной стороны, у вас есть программисты, ориентированные на JavaScript, которые пишут JavaScript для интерфейсных сред выполнения, которые, вероятно, имеют навыки информатики с историей разработки программного обеспечения. Они, скорее всего, рассматривают HTML и CSS как абстракцию (например, JSX и CSS в JS). С другой стороны, у вас, скорее всего, есть разработчики, не образованные в области информатики, которые сосредоточены на HTML, CSS и JavaScript, поскольку это конкретно относится к пользовательскому интерфейсу. В 2019 году, когда вы входите или пытаетесь понять пространство фронтенд-разработчика, вы абсолютно почувствуете этот разрыв.Термин «интерфейсный разработчик» находится на грани бессмысленности без уточнения слов, касающихся того, какой тип внешнего разработчика обсуждается.
Ниже приведен список и описание различных должностей внешнего интерфейса (имейте в виду, что названия трудны). Распространенным или наиболее часто используемым (т. Е. Общим) названием для интерфейсного разработчика является «интерфейсный разработчик» или «интерфейсный инженер». Обратите внимание, что любое задание, содержащее слова «интерфейс», «на стороне клиента», «веб-интерфейс», «HTML», «CSS» или «JavaScript», обычно подразумевает, что человек в некоторой степени владеет HTML, CSS, Ноу-хау профессионалов в области DOM и JavaScript.
Front-End Developer : Общее название должности, описывающее разработчика, обладающего определенными навыками в HTML, CSS, DOM и JavaScript и реализующего эти технологии на веб-платформе.
Front-End Engineer (также известный как разработчик JavaScript или Full-stack JavaScript Developer) : Должность, присваиваемая разработчику, имеющему образование в области информатики, инженерии, специальности и использующему эти навыки для работы с интерфейсными технологиями.Эта роль обычно требует знаний в области информатики и многолетнего опыта разработки программного обеспечения. Когда слово «Приложение JavaScript» включено в название должности, это будет означать, что разработчик должен быть продвинутым разработчиком JavaScript, обладающим передовыми навыками программирования, разработки программного обеспечения и разработки приложений (т. Е. Имеет многолетний опыт создания интерфейсных программных приложений) .
Разработчик CSS / HTML : Название внешней должности, описывающее разработчика, обладающего навыками в области HTML и CSS, за исключением JavaScript и приложений, ноу-хау.
Интерфейсный веб-дизайнер : Когда слово «Дизайнер» включено в название должности, это будет обозначать, что дизайнер будет обладать навыками внешнего интерфейса (например, HTML и CSS), а также профессиональным дизайном (Визуальный дизайн и взаимодействие Дизайн) навыки.
UI (Пользовательский интерфейс) Разработчик / Инженер : Когда слово «Интерфейс» или «UI» включено в название должности, это будет означать, что разработчик должен обладать навыками интерактивного дизайна в дополнение к навыкам фронтенд-разработчика или фронтенду. -кончить инженерные навыки.
Mobile / Tablet Front-End Developer : Когда в название должности включено слово «Mobile» или «Tablet», это будет означать, что разработчик имеет опыт разработки интерфейсов, которые работают на мобильных или планшетных устройствах (изначально или на веб-платформе, т.е. в браузере).
Front-End SEO Expert : Когда слово «SEO» включено в название должности, это означает, что разработчик имеет обширный опыт создания интерфейсных технологий для стратегии SEO.
Front-End Accessibility Expert : Когда слово «Accessibility» включено в название должности, это означает, что разработчик имеет обширный опыт создания интерфейсных технологий, которые поддерживают требования и стандарты доступности.
Front-End Dev. Ops : Когда слово «DevOps» включено в название должности, это означает, что разработчик имеет обширный опыт разработки программного обеспечения, относящийся к совместной работе, интеграции, развертыванию, автоматизации и качеству.
Front-End Testing / QA : Когда слово «Тестирование» или «QA» включено в название должности, это означает, что разработчик имеет обширный опыт тестирования и управления программным обеспечением, включая модульное тестирование, функциональное тестирование, пользовательское тестирование. , и A / B-тестирование.
Примечания:
- Если вы встретите термины «Полный стек» или общий термин «Веб-разработчик» в названиях должностей, эти слова могут использоваться работодателем для описания роли, которая отвечает за все аспекты разработки веб-приложений / приложений, т.е.е., как интерфейсную (потенциально включая дизайн), так и внутреннюю.
2.3 — Базовые веб-технологии, используемые интерфейсными разработчиками

Интерфейсные разработчики используют следующие основные веб-технологии (изучите их в этом порядке):
- Язык гипертекстовой разметки (он же HTML)
- Каскадные таблицы стилей (также известные как CSS)
- Унифицированные указатели ресурсов (также известные как URL)
- Протокол передачи гипертекста (он же HTTP)
- Язык программирования JavaScript (он же ECMAScript 262)
- Нотация объектов JavaScript (также известная как JSON)
- Объектная модель документа (также известная как DOM)
- Веб-API (также известные как HTML5 и другие или API браузера)
- Рекомендации по обеспечению доступности веб-контента (также известные как WCAG) и доступные полнофункциональные Интернет-приложения (также известные как ARIA)
Полный список всех веб-спецификаций см. На платформе.html5.org или веб-API MDN.
Девять только что упомянутых технологий определены ниже вместе со ссылкой на соответствующую документацию и спецификации для каждой технологии.
Язык разметки гипертекста (он же HTML)
HyperText Markup Language, обычно называемый HTML, является стандартным языком разметки, используемым для создания веб-страниц. Веб-браузеры могут читать файлы HTML и преобразовывать их в видимые или слышимые веб-страницы. HTML описывает структуру веб-сайта семантически вместе с подсказками для представления, делая его языком разметки, а не языком программирования.
— Википедия
Наиболее важные спецификации / документация:
Каскадные таблицы стилей (также известные как CSS)
Каскадные таблицы стилей (CSS) — это язык таблиц стилей, используемый для описания внешнего вида и форматирования документа, написанного на языке разметки. Хотя этот язык чаще всего используется для изменения стиля веб-страниц и пользовательских интерфейсов, написанных на HTML и XHTML, его можно применять к любому типу XML-документа, включая простой XML, SVG и XUL.Наряду с HTML и JavaScript, CSS является краеугольной технологией, используемой большинством веб-сайтов для создания визуально привлекательных веб-страниц, пользовательских интерфейсов для веб-приложений и пользовательских интерфейсов для многих мобильных приложений.
— Википедия
Наиболее важные спецификации / документация:
Протокол передачи гипертекста (он же HTTP)
Протокол передачи гипертекста (HTTP) — это прикладной протокол для распределенных совместных гипермедийных информационных систем.HTTP — это основа передачи данных во всемирной паутине.
— Википедия
Наиболее актуальные характеристики:
Унифицированные указатели ресурсов (также известные как URL)
Единый указатель ресурса (URL) (также называемый веб-адресом) — это ссылка на ресурс, которая определяет расположение ресурса в компьютерной сети и механизм его получения. URL-адрес — это особый тип универсального идентификатора ресурса (URI), хотя многие люди используют эти два термина как синонимы.URL-адрес подразумевает средства доступа к указанному ресурсу, что не относится к каждому URI. URL-адреса чаще всего используются для ссылки на веб-страницы (http), но также используются для передачи файлов (ftp), электронной почты (mailto), доступа к базе данных (JDBC) и многих других приложений.
— Википедия
Наиболее актуальные характеристики:
Объектная модель документа (также известная как DOM)
Объектная модель документа (DOM) — это межплатформенное и независимое от языка соглашение для представления и взаимодействия с объектами в документах HTML, XHTML и XML.Узлы каждого документа организованы в древовидную структуру, называемую деревом DOM. К объектам в дереве DOM можно обращаться и манипулировать ими с помощью методов для объектов. Открытый интерфейс модели DOM указывается в ее интерфейсе прикладного программирования (API).
— Википедия
Наиболее важные спецификации / документация:
Язык программирования JavaScript (он же ECMAScript 262)
JavaScript — это динамический, нетипизированный и интерпретируемый язык программирования высокого уровня.Он стандартизирован в спецификации языка ECMAScript. Наряду с HTML и CSS, это одна из трех основных технологий производства контента во всемирной паутине; большинство веб-сайтов используют его, и он поддерживается всеми современными веб-браузерами без плагинов. JavaScript основан на прототипах с функциями первого класса, что делает его многопарадигмальным языком, поддерживающим объектно-ориентированные, императивные и функциональные стили программирования. Он имеет API для работы с текстом, массивами, датами и регулярными выражениями, но не включает в себя какие-либо средства ввода-вывода, такие как сети, хранилища или графические объекты, которые зависят от среды хоста, в которую он встроен.
— Википедия
Наиболее важные спецификации / документация:
Веб-API (также известные как HTML5 и другие)
При написании кода для Интернета с использованием JavaScript доступно множество API. Ниже приведен список всех интерфейсов (то есть типов объектов), которые вы можете использовать при разработке своего веб-приложения или сайта.
— Mozilla
Самая важная документация:
Нотация объектов JavaScript (также известная как JSON)
Это основной формат данных, используемый для асинхронной связи между браузером и сервером (AJAJ), в значительной степени заменяющий XML (используемый AJAX).Хотя JSON изначально был заимствован из языка сценариев JavaScript, он не зависит от языка. Код для анализа и генерации данных JSON доступен на многих языках программирования. Формат JSON был первоначально указан Дугласом Крокфордом. В настоящее время он описывается двумя конкурирующими стандартами: RFC 7159 и ECMA-404. Стандарт ECMA минимален и описывает только разрешенный синтаксис грамматики, тогда как RFC также предоставляет некоторые соображения по семантике и безопасности. Официальный тип интернет-носителя для JSON — application / json.Расширение имени файла JSON — .json.
— Википедия
Наиболее актуальные характеристики:
Руководство по обеспечению доступности веб-содержимого (также известное как WCAG) и многофункциональные Интернет-приложения (также известное как ARIA)
Доступность относится к разработке продуктов, устройств, услуг или среды для людей с ограниченными возможностями. Концепция доступного дизайна обеспечивает как «прямой доступ» (т. Е., без посторонней помощи) и «непрямой доступ», означающий совместимость со вспомогательными средствами человека (например, компьютерными программами чтения с экрана).
— Википедия
2.4 — Возможные навыки фронтенд-разработчика

Источник изображения: http://blog.naustud.io/2015/06/baseline-for-modern-front-end-developers.html
От базового до продвинутого понимания HTML, CSS, DOM, JavaScript, HTTP / URL и веб-браузеров предполагается любой тип профессиональной роли фронтенд разработчика.
Помимо только что упомянутых навыков, интерфейсный разработчик может также обладать одним или несколькими из следующих навыков:
- Системы управления контентом (также известные как CMS)
- Node.js
- Кросс-браузерное тестирование
- Кросс-платформенное тестирование
- Модульное тестирование
- Тестирование между устройствами
- Доступность / WAI-ARIA
- Поисковая оптимизация (SEO)
- Дизайн взаимодействия или пользовательского интерфейса
- Пользовательский опыт
- Удобство использования
- Системы электронной коммерции
- Портальные системы
- Каркас
- Макет CSS / сетки
- DOM Manipulation (e.г., jQuery)
- Производительность мобильного Интернета
- Нагрузочное испытание
- Тестирование производительности
- Прогрессивное улучшение / постепенное ухудшение
- Контроль версий (например, GIT)
- MVC / MVVM / MV *
- Функциональное программирование
- Форматы данных (например, JSON, XML)
- API данных (например, Restful API)
- Встраивание веб-шрифтов
- Масштабируемая векторная графика (также известная как SVG)
- Регулярные выражения
- Микроданные / микроформаты
- Средство выполнения задач, инструменты сборки, инструменты автоматизации процессов
- Адаптивный веб-дизайн
- Объектно-ориентированное программирование
- Архитектура приложения
- Модули
- Менеджеры зависимостей
- Менеджеры пакетов
- Анимация JavaScript
- Анимация CSS
- Диаграммы / Графики
- Виджеты пользовательского интерфейса
- Проверка качества кода
- Тестирование покрытия кода
- Анализ сложности кода
- Интеграционное тестирование
- Командная строка / CLI
- Шаблонные стратегии
- Шаблоны движков
- Одностраничные приложения
- Безопасность Интернета / браузера
- Инструменты разработчика браузера
2.5 — Front-End разработчики разрабатывают для …
Интерфейсный разработчик создает HTML, CSS и JS, которые обычно работают на веб-платформе (например, в веб-браузере) и поставляются из одной из следующих операционных систем (также называемых ОС):
Эти операционные системы обычно работают на одном или нескольких из следующих устройств:
- Настольный компьютер
- Ноутбук / нетбук
- Мобильный телефон
- Планшет
- телевизор
- Часы
- Вещи (я.е., все, что вы можете себе представить, машину, холодильник, фары, термостат и т. д.)

Источник изображения: https://www.enterpriseirregulars.com/104084/roundup-internet-things-forecasts-market-estimates-2015/
Вообще говоря, интерфейсные технологии могут работать в вышеупомянутых операционных системах и устройствах с использованием следующих сценариев веб-платформы времени выполнения:
- Веб-браузер (примеры: Chrome, IE, Safari, Firefox).
- Безголовый браузер (примеры: Headless Chromium).
- Вкладка WebView / браузера (думаю, iframe), встроенная в собственное приложение в качестве среды выполнения с мостом к собственным API. Приложения WebView обычно содержат пользовательский интерфейс, созданный на основе веб-технологий. (т.е. HTML, CSS и JS). (примеры: Apache Cordova, NW.js, Electron)
- Нативное приложение, созданное на основе веб-технологий, которое интерпретируется во время выполнения с помощью моста к собственным API.Пользовательский интерфейс будет использовать собственные части пользовательского интерфейса (например, собственные элементы управления iOS), а не веб-технологии. (примеры: NativeScript, React Native)
2.6 — Front-End в команде
Интерфейсный разработчик обычно — это только один игрок в команде, которая проектирует и разрабатывает веб-сайты, веб-приложения или собственные приложения, работающие на основе веб-технологий.
Чистая команда разработчиков для создания профессиональных веб-сайтов или программного обеспечения для веб-платформы обычно, как минимум, будет содержать следующие роли.
- Визуальный дизайнер (например, шрифты, цвета, интервалы, эмоции, концепции и темы визуальных элементов)
- UI / Interaction Designer / Information Architect (т. Е. Каркасы, определяющие все взаимодействия с пользователем и функциональность UI, структурирование информации)
- Front-End Developer (т.е. пишет код, который выполняется на клиенте / на устройстве)
- Back-End Developer (т. Е. Пишет код, который выполняется на сервере)
Роли упорядочены в соответствии с перекрывающимися навыками.Интерфейсный разработчик обычно хорошо разбирается в дизайне пользовательского интерфейса / взаимодействия, а также в разработке серверной части. Члены команды нередко исполняют более одной роли, принимая на себя обязанности дублирующей роли.
Предполагается, что упомянутой выше командой руководит руководитель проекта или какой-либо владелец продукта (например, заинтересованная сторона, менеджер проекта, руководитель проекта и т. Д.).
Большая веб-группа может включать в себя следующие роли, не указанные выше:
- SEO-стратеги
- DevOps-инженеры
- Инженеры по производительности
- Разработчики API
- Администраторы баз данных
- QA-инженеры / тестировщики
2.7 — Универсальный / Full-Stack Myth

Термин «Full-Stack» разработчик приобрел несколько значений. Так много, что при использовании этого термина не ясно ни одно значение. Просто рассмотрите результаты двух опросов, показанных ниже. Эти результаты могут заставить поверить в то, что быть разработчиком полного стека — обычное дело. Но, исходя из моего почти 20-летнего опыта, это совсем не так в профессиональном контексте.

Источник изображения: https: // medium.freecodecamp.com/we-asked-15-000-people-who-they-are-and-how-theyre-learning-to-code-4104e29b2781#.ngcpn8nlz

Источник изображения: https://insights.stackoverflow.com/survey/2017#developer-profile-specific-developer-types
Роли по проектированию и разработке веб-сайта или веб-приложения требуют глубокого набора навыков и обширного опыта в области визуального дизайна, дизайна пользовательского интерфейса / взаимодействия, интерфейсной разработки и внутренней разработки.Любой человек, который может выполнять одну или несколько из этих 4 ролей на профессиональном уровне, является крайне редким товаром.
С прагматической точки зрения вам следует стремиться быть или нанимать эксперта в одной из этих ролей (например, визуальный дизайн, интерактивный дизайн / IA, Front-end Dev, Back-end Dev). Исключительно редко встречаются те, кто утверждает, что работает на экспертном уровне в одной или нескольких из этих ролей.
Однако, учитывая, что JavaScript проник на все уровни технологического стека (то есть Node.js) поиск полнофункционального JS-разработчика, который может кодировать интерфейс и серверную часть, становится менее мифическим. Как правило, эти разработчики полного стека имеют дело только с JavaScript. Разработчик, который может кодировать интерфейс, серверную часть, API и базу данных, уже не так абсурден, как раньше (за исключением визуального дизайна, дизайна взаимодействия и CSS). По-прежнему мифический, на мой взгляд, но не такой редкий, как когда-то. Таким образом, я бы не рекомендовал разработчику стать разработчиком «полного стека». В редких случаях может сработать.Но в качестве общей концепции построения карьеры фронтенд-разработчика я бы сосредоточился на интерфейсных технологиях.
2.8 — Front-End интервью
Подготовка:
Тесты:
Вопросы, которые могут вам задать:
Вопросы, которые вы задаете:
2.9 — Front-End Job Board
Существует множество технических служб со списком вакансий. Приведенный ниже суженный список в настоящее время является наиболее подходящими ресурсами для поиска конкретной должности / карьеры переднего плана.
2.10 — Начальная зарплата
В среднем по США для интерфейсного разработчика среднего уровня составляет от 65 до 100 тысяч долларов.
Конечно, когда вы впервые начинаете, ожидайте, что вы выйдете на поле со скоростью около 40 тысяч в зависимости от местоположения и опыта.
Примечания:
- Ведущий / старший интерфейсный разработчик / инженер потенциально может жить где угодно (например, работать удаленно) и зарабатывать более 150 тысяч долларов в год (посетите angel.co, зарегистрируйтесь, просмотрите внешние вакансии на сумму более 150 тысяч долларов или изучите диапазоны заработной платы на сайте Stack Overflow Jobs).
Глава 3. Изучение Front-end Dev: самостоятельные ресурсы / рекомендации
В этой главе рассказывается о многих ресурсах (видео-тренинги, книги и т. Д.), Которые можно использовать для управления собственным процессом обучения и карьеры фронтенд-разработчика.
Определенные учебные ресурсы (статьи, книги, видео, скринкасты и т. Д..) будут включать как бесплатные, так и платные материалы. Платные материалы будут отмечены [$].
3.1. — Изучите Интернет / Сеть
Интернет — это глобальная система взаимосвязанных компьютерных сетей, которые используют набор протоколов Интернета (TCP / IP) для соединения нескольких миллиардов устройств по всему миру. Это сеть сетей, состоящая из миллионов частных, общественных, академических, деловых и государственных сетей от локального до глобального, связанных широким спектром электронных, беспроводных и оптических сетевых технологий.Интернет предоставляет широкий спектр информационных ресурсов и услуг, таких как взаимосвязанные гипертекстовые документы и приложения Всемирной паутины (WWW), электронная почта, телефония и одноранговые сети для обмена файлами.
— Википедия

Источник изображения: https://www.helloitsliam.com/2014/12/20/how-the-internet-works-infographic/

Источник изображения: http: // www.bitrebels.com/technology/find-out-who-runs-the-internet-chart/
3.2. — Изучите веб-браузеры
Веб-браузер (обычно называемый браузером) — это программное приложение для поиска, представления и просмотра информационных ресурсов во всемирной паутине. Информационный ресурс идентифицируется универсальным идентификатором ресурса (URI / URL) и может быть веб-страницей, изображением, видео или другим фрагментом контента. Гиперссылки, присутствующие в ресурсах, позволяют пользователям легко перемещаться в своих браузерах к связанным ресурсам.Хотя браузеры в первую очередь предназначены для использования Всемирной паутины, их также можно использовать для доступа к информации, предоставляемой веб-серверами в частных сетях или файлам в файловых системах.
— Википедия
Наиболее часто используемые браузеры (на компьютерах и мобильных устройствах):
- Chrome (движок: Blink + V8)
- Firefox (движок: Gecko + SpiderMonkey)
- Internet Explorer (движок: Trident + Chakra)
- Safari (движок: Webkit + SquirrelFish)

Источник изображения: http: // gs.statcounter.com/browser-market-share
Развитие браузеров и веб-технологий (т.е. API)
Наиболее часто используемые безголовые браузеры:
Как работают браузеры
Оптимизация для браузеров:
Сравнение браузеров
Взлом браузера
Разработка для браузеров
В прошлом фронтенд-разработчики тратили много времени на то, чтобы код работал в нескольких разных браузерах.Когда-то это было более серьезной проблемой, чем сегодня. Сегодня абстракции (например, React, Webpack, Post-CSS, Babel и т. Д.) В сочетании с современными браузерами значительно упрощают разработку браузеров. Новая проблема заключается не в том, какой браузер будет использовать пользователь, а в том, на каком устройстве он будет запускать браузер.
Evergreen Browsers
Последние версии большинства современных браузеров считаются вечнозелеными браузерами. То есть, теоретически они должны автоматически обновляться без предупреждения пользователя.Этот переход к самообновляющимся браузерам был реакцией на медленный процесс удаления старых браузеров, которые не обновляются автоматически.
Выбор браузера
На сегодняшний день большинство интерфейсных разработчиков используют Chrome и «Chrome Dev Tools» для разработки внешнего кода. Однако все наиболее часто используемые современные браузеры предлагают некоторые инструменты разработчика. Выбор одного из них для разработки — субъективный выбор. Более важный вопрос — это знать, какие браузеры и на каких устройствах вы должны поддерживать, а затем провести соответствующее тестирование.
3.3 — Изучение системы доменных имен (DNS)
Система доменных имен (DNS) — это иерархическая распределенная система именования компьютеров, служб или любых ресурсов, подключенных к Интернету или частной сети. Он связывает различную информацию с доменными именами, присвоенными каждой из участвующих организаций. Наиболее заметно то, что он переводит доменные имена, которые люди могут легко запомнить, в числовые IP-адреса, необходимые для компьютерных служб и устройств по всему миру.Система доменных имен является важным компонентом функциональности большинства Интернет-служб, поскольку это основная служба каталогов Интернета.
— Википедия

Источник изображения: http://www.digital-digest.com/blog/DVDGuy/wp-content/uploads/2011/11/how_dns_works.jpg
3.4 — Изучение HTTP / сетей (включая CORS и WebSockets)
HTTP — Протокол передачи гипертекста (HTTP) — это прикладной протокол для распределенных, совместных, гипермедийных информационных систем.HTTP — это основа передачи данных во всемирной паутине.
— Википедия
Спецификации HTTP
HTTP-документы
HTTP-видео / статьи / учебные пособия
Коды состояния HTTP
CORS — Совместное использование ресурсов между разными источниками (CORS) — это механизм, который позволяет запрашивать ограниченные ресурсы (например, шрифты) на веб-странице из другого домена за пределами домена, из которого был создан ресурс.
— Википедия
CORS Характеристики
CORS
WebSockets — WebSocket — это протокол, обеспечивающий полнодуплексные каналы связи через одно TCP-соединение. Протокол WebSocket был стандартизирован IETF как RFC 6455 в 2011 году, а API WebSocket в Web IDL стандартизируется W3C.
— Википедия
Веб-сокеты
3.5 — Изучите веб-хостинг
Служба веб-хостинга — это разновидность службы Интернет-хостинга, которая позволяет отдельным лицам и организациям делать свои веб-сайты доступными через World Wide Web. Веб-хосты — это компании, которые предоставляют пространство на сервере, принадлежащем или арендованном для использования клиентами, а также обеспечивают подключение к Интернету, обычно в центре обработки данных.
— Википедия
Общее обучение:

Источник изображения: https: // firstsiteguide.com / wp-content / uploads / 2016/06 / what-is-web-hosting-infographic.jpg
3.6 — Изучить общую интерфейсную разработку
3.7 — Изучение пользовательского интерфейса / дизайна взаимодействия
Дизайн пользовательского интерфейса — Дизайн пользовательского интерфейса (UI) или разработка пользовательского интерфейса — это дизайн пользовательских интерфейсов для машин и программного обеспечения, таких как компьютеры, бытовая техника, мобильные устройства и другие электронные устройства, с упором на максимальное увеличение числа пользователей. опыт.Цель дизайна пользовательского интерфейса — сделать взаимодействие пользователя максимально простым и эффективным с точки зрения достижения целей пользователя (дизайн, ориентированный на пользователя).
— Википедия
Шаблон проектирования взаимодействия — Шаблон проектирования — это формальный способ документирования решения общей проблемы проектирования. Идея была предложена архитектором Кристофером Александром для использования в городском планировании и архитектуре зданий и была адаптирована для различных других дисциплин, включая обучение и педагогику, организацию и процесс разработки, а также архитектуру и дизайн программного обеспечения.
— Википедия
Дизайн взаимодействия с пользователем — Дизайн взаимодействия с пользователем (UXD, UED или XD) — это процесс повышения удовлетворенности пользователей за счет повышения удобства использования, доступности и удовольствия от взаимодействия между пользователем и продуктом. Дизайн пользовательского опыта включает в себя традиционный дизайн взаимодействия человека с компьютером (HCI) и расширяет его, затрагивая все аспекты продукта или услуги, которые воспринимаются пользователями.
— Википедия
Взаимодействие человека и компьютера — Взаимодействие человека и компьютера (HCI) исследует дизайн и использование компьютерных технологий, уделяя особое внимание интерфейсам между людьми (пользователями) и компьютерами.Исследователи в области HCI наблюдают, как люди взаимодействуют с компьютерами, и разрабатывают технологии, которые позволяют людям взаимодействовать с компьютерами новыми способами.
— Википедия
Как минимум, я бы посоветовал прочитать следующие канонические тексты по этому вопросу, чтобы можно было поддерживать и потенциально создавать полезные пользовательские интерфейсы.
3.8 — Изучение HTML и CSS
HTML — Язык разметки гипертекста, обычно называемый HTML, является стандартным языком разметки, используемым для создания веб-страниц.Веб-браузеры могут читать файлы HTML и преобразовывать их в видимые или слышимые веб-страницы. HTML описывает структуру веб-сайта семантически вместе с подсказками для представления, делая его языком разметки, а не языком программирования.
— Википедия
CSS — Каскадные таблицы стилей (CSS) — это язык таблиц стилей, используемый для описания внешнего вида и форматирования документа, написанного на языке разметки. Хотя этот язык чаще всего используется для изменения стиля веб-страниц и пользовательских интерфейсов, написанных на HTML и XHTML, его можно применять к любому типу XML-документа, включая простой XML, SVG и XUL.Наряду с HTML и JavaScript, CSS является краеугольной технологией, используемой большинством веб-сайтов для создания визуально привлекательных веб-страниц, пользовательских интерфейсов для веб-приложений и пользовательских интерфейсов для многих мобильных приложений.
— Википедия
Подобно строительству дома, можно рассматривать HTML как обрамление, а CSS — как украшение и отделку.
Общее обучение:
Освоение CSS:
Источники / Документы:
Глоссарий / Словарь:
Стандарты / спецификации:
Архитектура CSS:
Собрание авторов / архитекторов:
3.9. Изучите поисковую оптимизацию
Поисковая оптимизация (SEO) — это процесс воздействия на видимость веб-сайта или веб-страницы в неоплачиваемых результатах поисковой системы, часто называемых «естественными», «органическими» или «заработанными» результатами. Как правило, чем раньше (или занимал более высокий рейтинг на странице результатов поиска) и чаще сайт появляется в списке результатов поиска, тем больше посетителей он получит от пользователей поисковой системы. SEO может быть ориентирован на различные виды поиска, включая поиск изображений, локальный поиск, поиск видео, академический поиск, поиск новостей и отраслевые вертикальные поисковые системы.
— Википедия

Источник изображения: https://visual.ly/community/infographic/computers/how-does-seo-work
Общее обучение:
3.10 — Изучение JavaScript
JavaScript — это динамический, нетипизированный и интерпретируемый язык программирования высокого уровня. Он стандартизирован в спецификации языка ECMAScript. Наряду с HTML и CSS, это одна из трех основных технологий производства контента во всемирной паутине; большинство веб-сайтов используют его, и он поддерживается всеми современными веб-браузерами без плагинов.JavaScript основан на прототипах с функциями первого класса, что делает его многопарадигмальным языком, поддерживающим объектно-ориентированные, императивные и функциональные стили программирования. Он имеет API для работы с текстом, массивами, датами и регулярными выражениями, но не включает в себя какие-либо средства ввода-вывода, такие как сети, хранилища или графические объекты, которые зависят от среды хоста, в которую он встроен.
— Википедия
Начало работы:
Общее обучение:
Мастеринг:
Функциональный JavaScript:
Источники / Документы:
Глоссарий / Энциклопедия / Жаргон:
Стандарты / спецификации:
Стиль:
Устаревшие ресурсы обучения JS:
Обозреватели / визуализаторы JS:
3.11. Изучите DOM, BOM, CSSOM и jQuery
DOM — объектная модель документа (DOM) — это кроссплатформенное и независимое от языка соглашение для представления и взаимодействия с объектами в документах HTML, XHTML и XML. Узлы каждого документа организованы в древовидную структуру, называемую деревом DOM. К объектам в дереве DOM можно обращаться и манипулировать ими с помощью методов для объектов. Открытый интерфейс модели DOM указывается в ее интерфейсе прикладного программирования (API).
— Википедия
BOM — Объектная модель браузера (BOM) — это соглашение для конкретного браузера, относящееся ко всем выставленным объектам.
.

 Front-end это не просто то, как выглядит приложение и насколько удобно расположены элементы управления. Это также организация связей между элементами разных групп пользователей. Ведь если мы возьмем, для примера, сайт в сети Интернет, то помимо простых посетителей есть еще зарегистрированные пользователи, которым доступен расширенный функционал, а также редакторы, модераторы, администраторы и все они работают в одной системе каждый со своими инструментами, которые и разрабатываются frontend-разработчиками.
Front-end это не просто то, как выглядит приложение и насколько удобно расположены элементы управления. Это также организация связей между элементами разных групп пользователей. Ведь если мы возьмем, для примера, сайт в сети Интернет, то помимо простых посетителей есть еще зарегистрированные пользователи, которым доступен расширенный функционал, а также редакторы, модераторы, администраторы и все они работают в одной системе каждый со своими инструментами, которые и разрабатываются frontend-разработчиками.
Добавить комментарий