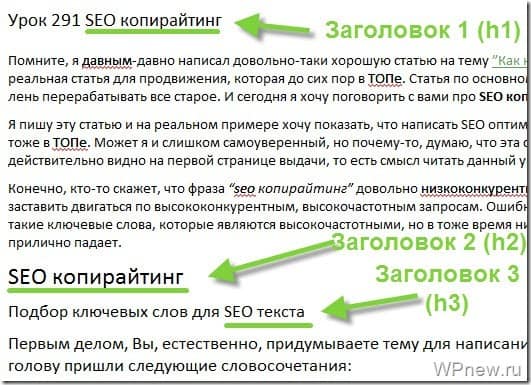
Отличия между Title и h2 и правила составления этих метатегов
Заголовок h2 создается под текстовую часть страницы. Он дает пользователю представление о том, какая информация находится на странице. Цель заголовка: мотивация к прочтению текста, покупке товара или услуги, переход на другую страницу.
- Длина — обычно до 50 символов. Содержание может пересекаться с ключевыми фразами из Title;
- заголовок Н1 необходимо использовать на странице только один раз. Узнайте подробнее о том, как писать заголовки h2 — H6 и сколько их должно быть.
- тематика Н1 соответствует только тому, о чем идет речь в текстовой части страницы;
- недопустим переспам ключевых фраз;
- можно использовать частотный запрос, который не поместился в Title.
Заголовки Title и Н1 не должны полностью совпадать. Хотя часто они пересекаются по смыслу и содержат идентичные ключевые фразы. Подробнее о других текстовых факторах ранжирования можно узнать из нашей статьи.
Рассмотрим примеры:
Title: Купить раскладное кресло с доставкой по Киеву
h2: Раскладные кресла отечественных производителей
В этом случае первый заголовок призывает зайти на сайт и купить кресла, а второй описывает информацию на странице.
Title: Развивающие игрушки в Москве
h2: Магазин развивающих игрушек
Здесь пересекается запрос «развивающие игрушки». В заголовке Title используется более частотный запрос, а Н1 содержит среднечастотный, описывающий контентную суть страницы.
Title: Торты из слоеного теста: рецепты с пошаговыми действиями, фото и видео
h2: Как испечь торт из слоеного теста. Популярные рецепты
Это пример для информационного сайта. В заголовке Title удачно использованы фразы «пошаговые действия», «фото» и «видео». Эти слова расширяют семантику и повышают вероятность клика.
Человеку станет ясно, что на странице находится, даже если он сам не вводил в поиск такой длинный запрос. Н1 уже непосредственно обобщает ту информацию, которая подана на странице в виде текстов, картинок, видео.
Н1 уже непосредственно обобщает ту информацию, которая подана на странице в виде текстов, картинок, видео.
Заголовки h2 и Title – делать разными или одинаковыми
На повестке дня вопрос: «Должны ли h2 и Title быть одинаковыми?». Появившаяся в 2007 году дилемма и сейчас не утратила свою актуальность. На эту тему сеошники часто спорят и на форумах, и на конференциях. К доводам за идентичные мета-теги приводят цитату из помощи Яндекса. В ней говорится: чтобы робот выделил самые важные страницы и разделы, Тайтл должен совпадать с заголовком статьи. Другие веб-мастеры считают, что за одинаковые Title и h2 поисковики могут наказать ваш сайт, разглядев в этом переспам и переоптимизацию.
На чьей стороне правда? Согласно какой стратегии выстраивать внутреннюю оптимизацию? Давайте разберёмся, детально рассмотрев каждый вариант!
Получайте до 18% от расходов на контекстную и таргетированную рекламу!
Рекомендуем: Click.ru – маркетплейс рекламных платформ:
- Более 2000 рекламных агентств и фрилансеров уже работают с сервисом.

- Подключиться можно самому за 1 день.
- Зарабатывайте с первого потраченного рубля, без начальных ограничений, без входного барьера.
- Выплаты на WebMoney, на карту физическому лицу, реинвестирование в рекламу.
- У вас остаются прямые доступы в рекламные кабинеты, рай для бухгалтерии по документообороту и оплатам.
Начать зарабатывать >>
Реклама
Читайте также: Как сделать правильную SEO-оптимизацию страницы сайта
Что такое h2 и Title
Для тех, кто незнаком с матчастью, объясним на пальцах.
h2 – это основной заголовок первого уровня статьи. Он размещается над текстом и отображает его суть. Заголовок привлекает внимание читателей к тексту, улучшает юзабилити.
Для SEO-продвижения большее значение имеет Title. Он отображается в браузере сверху, а также в сниппете в поисковой выдаче.
По факту тег является альтернативным, главным заголовком для HTML-страницы. При его отсутствии поисковики берут за основу h2. Уделив внимание Title, вы сможете только за счёт этого вывести страницу в ТОП по низкочастотным, неконкурентным запросам. С его помощью можно улучшить ранжирование, получить кликабельный сниппет. Как это сделать – вы узнаете из сегодняшней статьи.
При его отсутствии поисковики берут за основу h2. Уделив внимание Title, вы сможете только за счёт этого вывести страницу в ТОП по низкочастотным, неконкурентным запросам. С его помощью можно улучшить ранжирование, получить кликабельный сниппет. Как это сделать – вы узнаете из сегодняшней статьи.
Это интересно: Что такое метатеги и как их правильно заполнить
Одинаковые h2 и Title: за и против
Приверженцы идентичных заголовков аргументируют свою позицию информацией из Яндекс.Справки, мол, так робот скорее проанализирует документ. Однако этот совет дан в ключе выделения поиском быстрых ссылок: в таком случае желательно, чтобы Тайтл совпадал с h2 и с ключевиками ссылок. При этом SEO-специалисты подчёркивают то, что идентичность тегов не может считаться спамным приёмом. Переспам ассоциируется скорее с перенасыщенностью заголовков ключевиками, избыточной длиной h2.
Противники теории уверены, что из-за одинаковых заголовков мы упускаем возможность сообщить поисковику дополнительные данные о странице. Так мы повторяем себя и создаём дубли контента. К тому же Title и h2 изначально не должны совпадать, потому что рекомендуемая длина Тайтла в два–три раза больше оглавления текста: 40–80 символов против 20–50 знаков. Тег h2 должен пояснять суть документа без переспама, а Title – описывать суть страницы и быть максимально оптимизированным под запросы (с добавлением низкочастотников, хвостов, смежных слов). Грамотно заполненный Тайтл хорошо сказывается на CTR в серпе, а h2 – на конверсии, играя маркетинговую роль. Ещё один важный нюанс – Тайтл обязан мотивировать пользователей перейти на вашу страницу.
Так мы повторяем себя и создаём дубли контента. К тому же Title и h2 изначально не должны совпадать, потому что рекомендуемая длина Тайтла в два–три раза больше оглавления текста: 40–80 символов против 20–50 знаков. Тег h2 должен пояснять суть документа без переспама, а Title – описывать суть страницы и быть максимально оптимизированным под запросы (с добавлением низкочастотников, хвостов, смежных слов). Грамотно заполненный Тайтл хорошо сказывается на CTR в серпе, а h2 – на конверсии, играя маркетинговую роль. Ещё один важный нюанс – Тайтл обязан мотивировать пользователей перейти на вашу страницу.
Примеры мета-тегов
1)
h2: «Пошаговый рецепт приготовления лазаньи». Title: «Пошаговый рецепт приготовления лазаньи».
2)
h2: «Купить напольную плитку в Екатеринбурге». Title: «Купить напольную плитку в Екатеринбурге».
Это не самый удачный вариант внутренней оптимизации. Заголовки Тайтл и h2 дублируют друг друга – нет дополнительной ценности.
Читайте также: Заполняем Descrition
Разные h2 и Title: за и против
Главный аргумент сторонников уникальных заголовков – нет угрозы попадания сайта под фильтр. Поисковики сейчас обращают внимание на качество контента, негативно воспринимая переспам и дубли.
Аргумент против: хотя разные Title и h2 увеличивают охват запросов, но они ухудшают релевантность и ранжирование по ключам.
Желательно, чтобы ваши мета-теги были уникальными во всём интернете. Хотя 100% неповторимости да и ещё с использованием ключей добиться трудно, но уж дублировать друг друга Тайтл и h2 точно не должны. Каждая страница обязана иметь свой оригинальный Title. В противном случае с точки зрения поисковых роботов она не будет содержать оригинальной информации – сайт попадёт под пессимизацию за одинаковые сниппеты.
Теги обязаны быть не только уникальными, но и релевантными. По коммерческому запросу «купить платье мини» человек должен попадать на страницу с описанием, характеристикой конкретной модели, ценой и кнопкой для оформления заказа. А не получать текст об истории возникновения платьев и их видах.
А не получать текст об истории возникновения платьев и их видах.
Оптимальный Тайтл в таком случае:
«Купить платье мини с доставкой по России: цена, материал, размеры».
h2 может быть таким:
«Платье мини с ценой и описанием».
Статья в тему: Как составить уникальный Title
Вывод: h2 и Title должны пересекаться
Наши самые внимательные читатели ещё с прошлых пунктов догадались о секрете правильного написания заголовков. Абсолютно одинаковые или разные теги не выведут вас в ТОП. Найдите золотую середину – делайте Тайтл и h2 просто похожими. Пусть основой для написания заголовков станут главные ключевые слова, при этом используйте Title для расширения семантики. А в h2 укажите то, что смотрелось бы неуместно в Тайтл.
Опять же если Тайтл содержит одни слова, а главный заголовок статьи совсем другие, роботу будет труднее подобрать ключи, которым релевантна страница. Неудобно это и для читателей. Потому не следует делать Title и h2 абсолютно разными.
Потому не следует делать Title и h2 абсолютно разными.
Разберём на примерах.
Вот плохая комбинация:
«Приветствуем в магазине» (h2) и «Качественная фототехника в интернет-магазине: доступные цены, доставка по всей России» (Title).
А это более подходящие заголовки.
Тайтл: «Интернет-магазин фототехники для профессионалов с доставкой по России и СНГ».
h2: «Интернет-магазин фототехники для профессионалов».
Здесь, как видите, слова из обоих заголовков пересекаются.
Выбирая стратегию для внутренней оптимизации, в частности, при составлении Title и h2 ориентируйтесь на задачи, которые должна решать конкретная страница. В SEO нет мелочей – для успешного продвижения важна каждая деталь!
Заголовки h2 и TITLE. Делать ли их одинаковыми или разными? — Devaka SEO Блог
71.8К
просмотров
Должны ли h2 и TITLE совпадать или нужно их делать разными? Давний вопрос, который обязательно возникает на каждой встрече, где есть сеошники. Откуда он появился сказать сложно. Возможно, из несоответствия рекомендаций поисковых систем и примеров в ТОП10.
Откуда он появился сказать сложно. Возможно, из несоответствия рекомендаций поисковых систем и примеров в ТОП10.
Доводы за разные теги тайтла и h2: мол, поисковик “подумает”, что мы хотим усилить двойным употреблением значение ключевого слова, за что обязательно накажет 🙂
Доводы за одинаковые теги: цитата в помощи Яндекса для вебмастеров.
Чтобы робот, анализирующий ваш сайт, смог правильно выделить наиболее важные разделы и ключевые страницы, нужно чтобы… текст в теге TITLE для ключевых страниц совпадал с ее названием (с заголовком страницы, выделенным, например, тегом h2) и с текстами ссылок, указывающих на эту страницу.
Но тут стоит обратить внимание, что рекомендация дана в контексте корректного выделения поиском быстрых ссылок.
Как же на самом деле, делать их одинаковыми или разными? По большому счету — без разницы. Но стоит учесть несколько моментов.
— h2 и TITLE должны пересекаться
Если тайтл об одном, а h2 о другом, то поиску сложней определить, каким именно ключевым словам релевантна страница, да и пользователи будут в затруднении. Также эти участки кода помогают поисковикам формировать специальные элементы в сниппете, типа хлебных крошек или быстрых ссылок. Другими словами, не нужно делать TITLE и h2 совсем разными. Посмотрим несколько примеров (просто в качестве демонстрации, без предварительного анализа семантики).
Также эти участки кода помогают поисковикам формировать специальные элементы в сниппете, типа хлебных крошек или быстрых ссылок. Другими словами, не нужно делать TITLE и h2 совсем разными. Посмотрим несколько примеров (просто в качестве демонстрации, без предварительного анализа семантики).
Сайт представляет из себя салон итальянской мебели в Москве. Основные ключевые запросы: салон итальянской мебели, итальянская мебель…
TITLE: Салон итальянской мебели в Москве. Купить мебель из Италии | Название-Салона
h2: Добро пожаловать
Неоптимальный вариант, так как в h2 вообще нет продвигаемых ключевых слов. Приветствие можно написать в тексте.
h2: Эксклюзивная мебель из Италии
Уже получше, так как теги пересекаются по ключу “мебель из италии”. Но его может не быть в приоритетных запросах.
h2: Салон итальянской мебели Название-Салона
Нормальный заголовок для основного запроса, ничего лишнего.
Как видим, здесь нет смысла делать полностью одинаковыми h2 и TITLE, но они должны все же пересекаться.
— h2 и TITLE виден пользователями на разных этапах взаимодействия с сайтом
TITLE пользователь чаще видит еще до перехода на сайт. h2 видит уже тогда, когда находится на странице. В связи с этим, h2 лучше делать коротким и максимально описывающим суть посадочной страницы, многое зависит от её предназначения. Что касается TITLE, помимо содержания ключевых слов, он должен мотивировать пользователя на клик (переход). В противном случае можно оптимизировать текстовую релевантность, но не оптимизировать конверсию в клики и, соответственно, получать не весь трафик.
Например, раздел радиоуправляемых вертолетов на сайте.
h2: Радиоуправляемые вертолеты (логично)
TITLE: Купить радиоуправляемые вертолеты с доставкой по Москве
Здесь слово “купить” призывает к действию, а “доставка по Москве” снимает ряд вопросов перед кликом.
Информационная тема: как плести браслеты из резинок
h2: Как плести браслеты из резиночек на станке
TITLE: Браслеты из резиночек: пошаговые инструкции и схемы плетения с фото и видео
“Пошаговые инструкции и схемы” не только расширяют семантику, но и повышают вероятность клика на заголовок. Человек, который ищет “как плести” как раз подразумевает пошаговые инструкции с фото, но может не включать это в свой запрос.
— TITLE подтягивается в соцсети
Если код дополнительно не настраивать, то при расшаривании пользователями страницы в соцсети, заголовок берется из тайтла. Если он спамный, то это препятствует как переходу из соцсетей, так и расшариванием в принципе. Если же будет просто коротким как и h2, то это тоже плохой вариант.
Этот пункт наиболее актуален для информационных и новостных проектов. Но некоторые из них только и работают на соцсети, поэтому брать пример с заголовков типа “Эта женщина больше не могла смотреть на себя в зеркало. И вот что она сделала…” не всегда корректно для SEO. Просто при составлении тайтлов помните, что они могут попадать заголовками в соцсети.
И вот что она сделала…” не всегда корректно для SEO. Просто при составлении тайтлов помните, что они могут попадать заголовками в соцсети.
— TITLE может содержать дополнительные ключевые фразы
Чтобы продвигать страницу не только по выбранным среднечастотным фразам, но и по смежным, а также большому пулу низкочастотных фраз, в тайтл можно добавлять некоторые слова из сем.ядра. Соответственно, это будет отличать его от тега h2.
Например, у нас пул запросов: монтаж битумной черепицы, монтаж гибкой черепицы, инструкция по монтажу черепицы, технология монтажа черепицы, технология укладки битумной черепицы, укладка битумной черепицы, монтаж гибкой черепицы видео и др. и пр.
h2: Инструкция по монтажу гибкой битумной черепицы
TITLE: Монтаж гибкой черепицы, технология укладки. Цена, видео
Здесь тайтл и h2 вовсе различаются, пересекаются лишь некоторыми словами (монтаж, битумная, черепица). Вставлять все слова из ядра в тайтл или в h2 нет смысла, это будет выглядеть спамным, а разделение слов по участкам кода (в том числе по другим заголовкам) — хорошая стратегия.
Повторюсь, по-большому счету не так важно, делать ли TITLE и h2 разными или одинаковыми. Многое зависит от типа посадочной страницы, типа запроса и ваших ожиданий. Учитывайте детали, описанные выше, смотрите выдачу по интересуемым запросам, подходите к решению задачи со здравым смыслом.
P.S. На этом блоге у меня заголовки тайтл и h2 почти совпадают. А как делаете вы и почему?
Как оптимизировать контент: title, h2, description, keywords
В этом выпуске «Азбуки SEO» я расскажу о важных тегах и метатегах, которые размещаются в HTML-коде документа и содержат данные о контенте на странице. Это один из факторов формирования выдачи по запросу в поисковых системах и определения контента сайта. Речь пойдет о четырех базовых элементах:
- title;
- desсription;
- keywords;
- заголовок h2.
Зачем нужны метатеги
Метатеги были созданы для указания поисковым системам о содержании страницы, но после усовершенствования поисковых алгоритмов стали лишь одним из факторов определения контента сайта. У всех метатегов разное значение, применение и особенности.
У всех метатегов разное значение, применение и особенности.
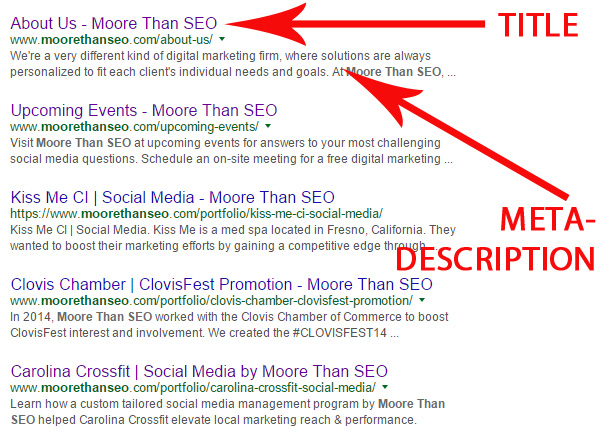
В выдаче метатеги подтягиваются в сниппет:
Благодаря этим описаниям пользователь определяет, стоит ли переходить по ссылке или продолжить поиск и выбрать более подходящую информацию. Поисковые системы обращают внимание на смысл описаний страниц, то есть содержание заголовков и мета-описаний — один из факторов формирования выдачи под конкретный запрос.
Впрочем, чтобы ресурс был востребован, нужно сперва понять как, с помощью каких фраз его могут искать, а потом оптимизировать сайт, чтобы он соответствовал поисковым фразам. При этом контент должен соответствовать и смыслу самой страницы, иначе посетитель, кликнувший по ссылке, не получит ожидаемой информации и покинет сайт.
Суммируем:
- метатеги помогают сайту попадать в выдачу по релевантным запросам;
- метатеги привлекают посетителей;
- метатеги сообщают о содержимом страницы.
Что такое тег title
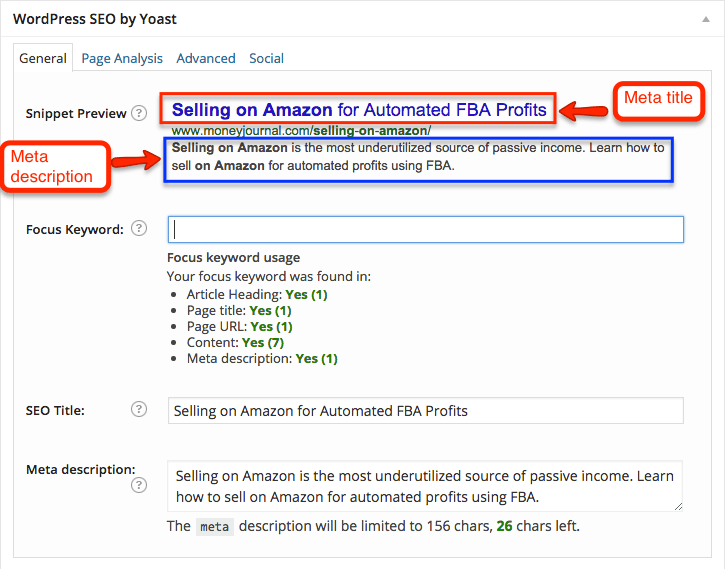
Title в коде оформляется как связное, осмысленное предложение, а в выдаче отображается как заголовок страницы:
В title ключевые слова лучше располагать ближе к началу предложения. Следует использовать фразы, по которым пользователь может искать информацию на странице.
Следует использовать фразы, по которым пользователь может искать информацию на странице.
При этом все ключевые слова в title должны быть уникальными, без повторов. Если все же повторов не избежать, ключевое слово должно быть в другой словоформе. Переспам ключевых слов в title в виде повторения слов негативно сказывается на ранжировании сайта:
Этот пример title с переспамом взят с восьмой страницы выдачи Google по запросу «купить цветы киев»
Title должен быть уникальным в пределах сайта — это еще одна особенность данного метатега. Для проверки сайта на уникальность title существуют различные методы краулинга.
{«0»:{«lid»:»1573230077755″,»ls»:»10″,»loff»:»»,»li_type»:»em»,»li_name»:»email»,»li_ph»:»Email»,»li_req»:»y»,»li_nm»:»email»},»1″:{«lid»:»1596820612019″,»ls»:»20″,»loff»:»»,»li_type»:»hd»,»li_name»:»country_code»,»li_nm»:»country_code»}}
Истории бизнеса и полезные фишки
Для чего нужен тег h2
h2 — простой тег, элемент разметки текста в HTML. Но он влияет на определение тематики поисковыми роботами не меньше, чем элементы с приставкой «мета». h2 может содержать те же ключевые слова, что и title, емко и кратко обобщать контент.
Но он влияет на определение тематики поисковыми роботами не меньше, чем элементы с приставкой «мета». h2 может содержать те же ключевые слова, что и title, емко и кратко обобщать контент.
Важно:
- h2 — заголовок, который пользователи видят вверху самой страницы, а не в выдаче поисковых систем;
- заголовок h2 должен использоваться на странице только один раз;
- в теге h2 используются самые высокочастотные ключи в прямом вхождении;
- в заголовке h2 должно быть не больше 7 слов, ключевые слова лучше располагать ближе к началу предложения;
- если на странице больше одного товара, то заголовок h2 должен употребляться во множественном числе.
Что такое метатег description
Description — краткое описание страницы, включающее конкурентные преимущества сайта и побуждающее кликнуть по ссылке в поисковой выдаче.
Это метатег с дополнительной информацией о странице. Он содержит два атрибута name и content, в которых размещены название метатега и его содержимое.
Компоненты description:
- ключевые слова;
- тематика, отвечающая контенту страницы;
- привлекательная формулировка;
- уникальное торговое предложение;
- рекламная составляющая.
Метатег Description напрямую не влияет на ранжирование сайта поисковыми системами. Но важно заметить, что правильный Description значительно повышает CTR (Click-Through Rate — соотношение числа переходов на конкретную страницу сайта из результатов выдачи к общему количеству её показов), что в свою очередь, может повысить позиции сайта в поисковой выдаче.
Description должен быть интересен пользователю, потому что он часто подтягивается в сниппет и может влиять на количество переходов на страницу из органического поиска.
Чтобы сделать description более заметным, используйте юникод-символы — звездочки, телефоны и другие картинки:
Так выглядят символы в выдаче:
Не стоит слишком увлекаться с использованием спецсимволов. Большое количество таких разноцветных элементов может выглядеть нелепо и отпугивать потенциальных клиентов, особенно в нишах крупного бизнеса. Нескольких штук будет достаточно для формирования привлекательного символа.
Нескольких штук будет достаточно для формирования привлекательного символа.
Зачем нужен метатег keywords
Keywords — ключевые слова, передающие основной смысл страницы. Он так же, как и description, содержит атрибуты name и content. При составлении keywords нужно через запятую перечислить ключевые слова, которые характеризуют смысл страницы и не повторяются между собой.
Нужен ли keywords сегодня? Для Google — нет. Специалисты Google еще в сентябре 2009 года объявили на официальном блоге Webmaster Central Blog, что в их поисковой системе keywords не будет влиять на ранжирование.
При продвижении в Яндексе метатег keywords может учитываться при определении соответствия страницы поисковым запросам:
Имейте ввиду что, Google может наказать за переспам в данном теге. Поэтому все больше SEO-специалистов предпочитают не заполнять мета-тег Keywords.
Как оформлять метатеги
В HTML метатеги оформляются так:
<title>Раскрутка сайта, продвижение сайтов: Netpeak Украина — интернет-маркетинг для бизнеса</title><meta name="keywords" content="Netpeak, Нетпик, Украина, раскрутка сайта, продвижение сайтов, интернет-маркетинг, интернет-маркетинг для бизнеса" /><meta name="description" content="Netpeak — интернет-маркетинг для бизнеса в Украине: 11 лет опыта, 1 962 довольных клиента, таких как LG, TripAdvisor, OLX, Kärcher. " />
" />А вот так это выглядит в коде страницы:
Правила написания метатегов
Чтобы на всех страницах были уникальные метаописания, нужно соблюдать несколько правил:
- Прописать шаблоны генерации метатегов. Шаблоны используются в интернет магазинах для оптимизации мета-тегов:
- страниц категорий;
- страниц фильтров;
- карточек товаров;
- любых разделов с большим количеством однотипных страниц.
Например, для страницы https://site.com/categoriya могут быть такие шаблоны метатегов:
Title: [Название категории] — купить в интернет-магазине [Название магазина]
Description: Заказать [название категории] с бесплатной доставкой по [Название страны или города] ✓ Высокое качество ✓ Доступные цены ☎ 8-000-000-00-00 Звоните!
h2: [Название категории]
- Вручную прописать метатеги:
для главной страницы;
для точечной оптимизации выбранных страниц;
если невозможно применить шаблоны метатегов.

Как проверить мета-теги на странице:
Существует огромное количество инструментов для просмотра метатегов страниц сайта. Рассмотрим самые известные.
Онлайн-инструменты
1.1. Расширения для браузера: SEO META in 1 CLICK
1.2. Букмарклеты: Мета теги страницы
Оба инструмента позволяют проверить основные on-page параметры нажатием одной кнопки;
Однако не подходят для работы с более чем одной страницей.
Десктопная программа Netpeak Spider
Главные преимущества Netpeak Spider — возможность массового анализа практического любого количества URL, выявление отсутствующих метатегов и дублей, возможность экспорта данных для дальнейшей работы.
Основные правила создания тегов и метатегов
Название | Объем | Функция | Особенность |
Title | До 70 знаков, основные ключи в первых 50 знаков. | Заголовок страницы. Влияет на ранжирование по запросам в выдаче. | Должен быть уникален, читабелен, без спама и повторения ключей. |
Description | От 70 до 155 знаков — около 15 слов. | Описание страницы, служит для обеспечения кликабельности, должен заинтересовать пользователя. | Раскрывает конкурентные преимущества, не дублирует title. |
Keywords | 5-7 ключевых слов, отражающих смысл страницы. | Ранее помогал поисковым роботам расшифровать смысл страницы, сейчас влияет на ранжирование только в некоторых поисковых системах, включая Яндекс. | Ключевые слова не должны повторяться. Метатег может учитываться Яндексом, виден конкурентам сайта. |
h2 | Не более 7 слов. Если заголовок длиннее, ключевые слова нужно располагать ближе к началу, чтобы они были учтены поисковыми системами. | Содержит ключевые слова или их синонимы, помогает поисковой системе распознать смысл текста. | Только один для конкретной страницы. |
Выводы
Desсription и keywords — метатеги с дополнительной информацией о странице. Они содержат два атрибута name и content, в которых размещены название метатега и его содержимое.
Title и h2 — простые теги, элементы разметки текста в HTML. Но они влияют на определение тематики страницы не меньше, чем элементы с приставкой «мета».
Грамотно оформленные метатеги отлично презентуют сайт (необходимость корректной работы с тегами и метатегами можно, в частности, отследить в кейсе продвижения СМИ), помогают пользователям правильно распознать контент и быстро найти нужную информацию, а поисковым системам — повысить ресурс в поисковой выдаче.
Впрочем, в описание страницы может подтягиваться как информация из description, так и любая часть текста. Поэтому стоит основательно оптимизировать не только метатеги, но и остальной контент.
Читайте также о противостоянии LSI и SEO-текстов.
Автор первой версии статьи 2017 года — SEO-специалист Татьяна Смирнова.
h2 заголовок html что это такое в SEO, пример на сайте. Как правильно писать текст заголовков h2 h3 h4 h5 h5 h6
h2 (h – от header, а 1 – это уровень) – это заголовок первого уровня, который не является мета-тегом, но вместе с мета-тегами title и description составляют основу представления страницы для поисковиков.
Наличие правильного h2 – важнейшее условие для хорошего СЕО продвижения.
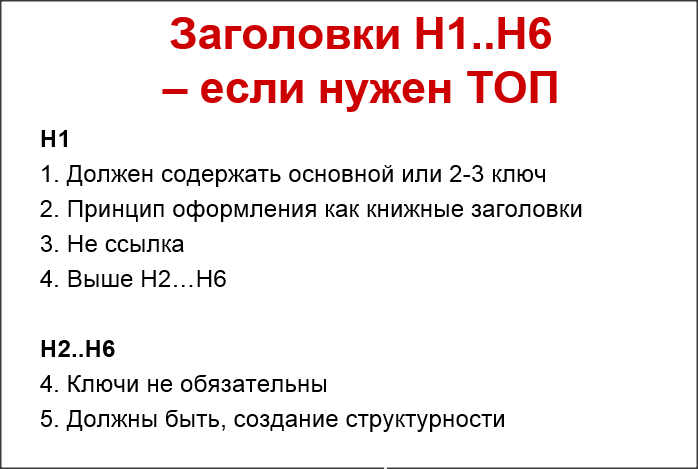
Сколько уровней бывает у заголовков
Уровней заголовков на сайте может быть 6. Цифра отображает общность тайтла, где 1 это самый общий и важный заголовок, отображающий тему всей страницы, а далее по уменьшению.
Обычно не используют h5-h6 т.к. h2-h4 вполне хватает. Исключение составляют длинные статьи с большой иерархией. Главное, чтобы структура текста была понятна.
Стилизованы уровни по размеру шрифта. h2 имеет самый большой шрифт, а далее по убывающей. Использовать их нужно по логическому назначению, а не для оформления документа.
Не нужно забывать, что вы всегда можете оформить h2 css стилями, сделав их меньше, другим цветом и т. д. Или же наоборот придать Обычному тексту стиль h2. Главное, чтобы логика не страдала.
д. Или же наоборот придать Обычному тексту стиль h2. Главное, чтобы логика не страдала.
Какие правила для написания
Одна страница – один h2
Поисковики, в целях борьбы с переспамом перестали выделять несколько h2, но с логической точки зрения – нельзя ставить несколько тайтлов 1 lvla. Для этого существуют h3 и h4.
Так h2 выглядит в коде
При этом критической ошибкой это не является, но рекомендуется ставить h2 только 1 раз на страницу. Он отображает общее содержимое.
А далее это содержимое можно разбить на более мелкие подзаголовки h3, разбивающиеся на h4 и т.д. Все это должно быть выстроено в иерархической структуре.
Например:
h2 – короткое описание страницы или название товара
Как уже было сказано ранее – h2 должен четко описывать содержимое.
Обычно в него входят высокочастотные слова или фразы.
Нельзя составлять его из не информативных фраз или, например, преимущества товара (Быстро, качественно, не дорого).
Вот пример правильного h2:
Длина
Длина заголовка в идеале не должна быть больше 60 символов, а еще лучше если он будет 3-4 слова т.к. иногда поисковики используют h2 в качестве заголовка сниппета, а он ограничен.
Самое важное это то, чтобы он четко описывал контент. А для сниппета существует мета-тег тайтл.
Уникальность
Уникальность заголовка это важное правило, при формировании страниц на сайте. Дубликаты на разных страницах, как и отсутствие h2 вовсе – это серьезная ошибка, которую надо устранять.
При формировании – желательно, чтобы он не дублировал title. А еще лучше, если h2 и title будут включать в себя разные ключи.
Где прописать h2?
Если ваш сайт на CMS системе – скорее всего в вашем шаблоне уже представлена возможность автоматически назначать h2, которые будут браться из названии статей или товаров.
Так, например, в CMS Joomla он устанавливается из заголовка материала:
В настройках вы можете отключить автоматическое отображение по вашему усмотрению
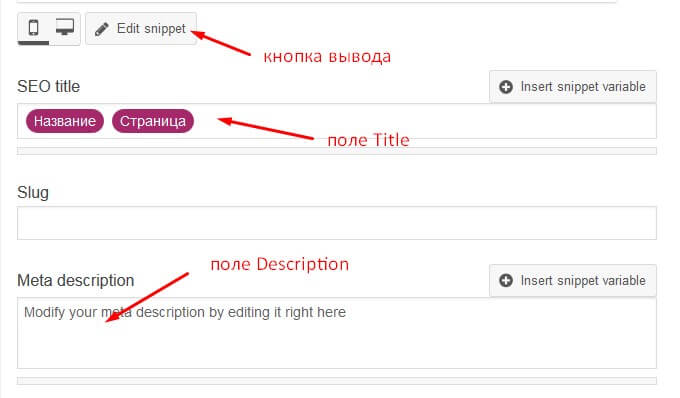
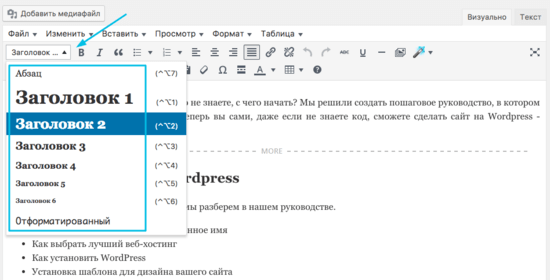
В WordPress же h2 будет являться верхняя строка формы, где указывается название страницы
Итог
Правильное использование h2 позволяет сформировать более удобное восприятие информации. А это учитывается поисковыми роботами.
А это учитывается поисковыми роботами.
Просто, нужно следовать правилам, которые описаны выше. Тогда на вашем сайте улучшатся поведенческие факторы, а значит и поисковые системы будут ранжировать его выше в топе.
Как правильно составить и написать мета теги h2 и Title на сайте
Данный вопрос довольно часто возникает на глобальных собраниях и «квартирниках» по внутренней оптимизации сайтов среди сеошников.
Здесь позиции аргументов разделились на два фронта:
- За различие в тегах: поисковая система может принять это признаком спама, за что непременно захочет наказать.
- В пользу схожих тегов: сам Яндекс советует использовать схожий текст в коде тайтла и h2, чтобы система смогла точно выделить главные подразделы и ключевые страницы.
Важно: столь «авторитетная» рекомендация написана относительно грамотного определения поисковиком быстрых ссылок. Так как лучше – делать одинаковыми или различными? Реализовав сотни успешных проектов по СЕО-оптимизации сайтов, приходим к выводу: в большей степени не имеет особого значения, НО следует только учесть несколько пунктов.
Теги должны пересекаться между собой
При условии, что тайтл содержит один текст, а название страницы (например, её заголовок, который выделен кодом h2) совершенно другую, роботу, проводящему анализ сайта, труднее подобрать ключевые слова, которым будет релевантна страница. Более того, пользователям также будет не очень удобно.
Данные участки тега помогают поисковой системе формировать отдельные элементы в блоке информации, отображающейся в результатах поиска (так называемом сниппете), вроде навигационной цепочки или ссылок. Говоря иначе, не следует писать теги совершенно разными.
Разбираем на пальцах:
Берем TITLE: Салон немецкой техники в Москве. Купить технику из Германии
Вариант 1 — Н1: Приветствуем в салоне
Наименее оптимальный вариант, поскольку тег не имеет ни одного ключевого слова.
Вариант 2 — h2: Качественная техника из Германии
Более подходящий выбор, поскольку коды пересекаются по запросу «Техника из Германии»
Вариант 3 — h2: Салон немецкой техники Miele
Адекватный заголовок для поискового запроса.
Особенности заточки каждого из тегов
Заметно, что пересекающиеся между собой теги вероятнее отображаются в запросах. Тайтл и h2 отображаются на различных этапах взаимодействия с выбранным сайтом. Title пользователь увидит прежде, чем он перейдет на страницу, потому его грамотное и структурированное наполнение может значительно повлиять на конверсию в клики и увеличение посещений (трафика). h2 – первое, что замечает человек после перехода на сайт. Именно поэтому его следует сделать максимально кратким, простым и информационно существенным.
Например, раздел кулинарного блога или сайта: как приготовить плов.
h2: Как приготовить вкусный плов дома?
Title: Приготовление плова в домашних условиях: пошаговые инструкции с фото.
То есть пользователь, который вводит подобный запрос, имеет в виду просмотр пошаговых инструкций, но вероятнее всего может не вписать это в поиск. Тем не менее, наличие данного уточнения увеличивает шансы на его переход по ссылке. (О! Фоточки! Пожалуй, гляну)
(О! Фоточки! Пожалуй, гляну)
TITLE и социальные сети
Если не менять настройки кода, то когда пользователь делится ссылкой на сайт в социальных сетях, то заголовок и краткое описание берется именно из тайтла. Спамные и просто короткие заголовки препятствуют как непосредственному переходу на сайт из соцсетей, так и расшариванию в целом.
Этот пункт будет наиболее полезным для новостных и всякого рода информационных сайтов, которые в основном работают на социальные сети, вывод: оптимизация требует грамотного составления тайтла.
Дополнительные ключевики в Title
Для продвижения страницы по более широкому спектру фраз (а не по отобранным среднечастотным словам), можно разбавить их ключами из семантического ядра сайта.
Рассмотрим пул поисковых запросов: установка входных дверей, инструкция по монтажу межкомнатных дверей, видео инструкция по установке дверей, техника установки входных дверей, монтаж дверей цена и т.д.
h2: Инструкция по установке входных и межкомнатных дверей
Title: Монтаж входных дверей, техника установки: цена, видео
Видно, что теги разные, но пересекаются лишь по некоторым словам (установка, входные, двери). Таким образом, разделение слов не выглядит спамным и распределяется по всем участкам кода.
Таким образом, разделение слов не выглядит спамным и распределяется по всем участкам кода.
Подводя итоги: по сути, не имеет значения, делать теги h2 и Title совершенно разными или идентичными, поскольку большинство зависит от типа страницы, тематики запроса и ваших намерений. Гораздо важнее, помните ли вы о правилах эффективной оптимизации, и подходите ли вы со здравым смыслом к решению поставленной задачи.
Более подробно о том, как составить правильный тайтл для страниц сайт можно прочитать в труде от Артура Латыпова в PDF файле.
Хочешь стать экспертом в SEO?
Пройди курсы от SEO Интеллект
Подробнее
Понравилось? Репост!
должны быть одинаковые или разные?
Составление данных заголовков нередко вызывает массу вопросов среди вебмастеров. Самый популярный из них: может ли title и заголовок h2 быть одинаковыми или они должны быть разными? Не навредит ли это сайту при поисковом продвижении?
Для чего нужны title и h2
Чтобы ответить на вышеуказанные вопросы, стоит вкратце разобраться, в чем же предназначение обоих тегов.
Title служит для предоставления информации поисковым системам о содержимом документа. Как правило, title содержит ключевой запрос и пояснение к нему. Данный заголовок должен быть релевантным по отношению к контенту. Но так же его посетители видят и в выдаче поисковых систем — именно там они определяют переходить на ваш сайт или нет.
Заголовок h2 предназначен для привлечения внимания посетителей, в первую очередь. Он должен быть емким и цепляющим, так как именно его содержимое влияет на окончательное решение пользователя находящегося уже на сайте: читать материал или нет.
Если title и h2 одинаковые
Если заголовок h2 полностью дублирует title, то поисковые системы получают меньше информации о странице, чем могли бы.
Заголовок h2, полностью повторяющий title, лишает поисковых роботов делать заключения о релевантности контента сниппету, отображаемому в поисковой выдаче. Ведь эти два заголовка сравниваются друг с другом.
Итак, подытожим:
- Title в основном является SEO заголовком и максимально оптимизируется под поисковые запросы, естественно, в пределах разумного.
 Он, как правило, объемнее, чем заголовок h2.
Он, как правило, объемнее, чем заголовок h2. - Тег h2 носит более коммерческую, маркетинговую функцию, так как привлекает внимание пользователя на странице. Он, как правило, короткий и емкий. На SEO он тоже влияет, но несколько иначе.
Может это как-то навредить?
Если title и h2 совпадают, то это точно никак не поможет продвижению сайта. А вот навредит ли? Тут нужно учитывать следующие моменты.
Сам факт дублирования title и h2 не является преступлением и не наказывается поисковыми системами, но все же невольно вебмастера могут допускать следующие ошибки при таком составлении заголовков:
- Title был оптимизирован поисковыми ключами, а h2 полностью дублирует его. Возможна заспамленность контента.
- h2 объемнее, чем рекомендуется. Ведь он дублирует весьма длинный title.
Все это негативно может сказываться на ранжировании ресурса.
Если title и h2 разные
Данный вариант составления заголовков является более правильным и эффективным с точки зрения SEO. Составляя уникальные title и h2, вебмастер получает следующие возможности:
Составляя уникальные title и h2, вебмастер получает следующие возможности:
- Привлечение посетителя сниппетом на странице поисковой выдачи, а после — подогрев интереса цепляющим и релевантным заголовком h2.
- Title содержит в себе фразы, способствующие продвижению, а заголовок h2 является маркетинговым ходом, направленным на увеличение конверсии.
Заключение
В настоящее время поисковики уделяют большее внимание title, нежели заголовку h2. Но несмотря на данный факт, встречаются случаи, когда в сниппете сайта на странице поисковой выдачи вместо содержимого title присутствует содержимое h2 или даже h3.
Это позволяет разнообразить поисковую выдачу по одному и тому же запросу, не прибегая к изменениям в позициях участников поиска. Также, практикуя такие способы выдачи, поисковики оценивают поведенческие факторы, которые меняются по мере изменения содержимого сниппетов.
Поэтому имеет смысл составлять уникальные title и h2, следуя рекомендациям по их заполнению. Которые можно найти в наших статьях про title и h2.
Которые можно найти в наших статьях про title и h2.
Как создать идеальный тег h2 для SEO
Неважно, управляете ли вы крошечным семейным магазином или огромной корпорацией; контент-маркетинг работает.
Вы только посмотрите, как резко выросла индустрия контент-маркетинга в последние годы.
В этой статье я не собираюсь просто восхвалять контент-маркетинг. Вместо этого я собираюсь глубоко погрузиться в то, о чем большинство людей не говорит: крошечный кусочек контент-маркетинга, называемый тегами h2.
По правде говоря, большинство SEO-специалистов, контент-маркетологов, веб-разработчиков и маркетологов немного знают о h2s. Хотя это может быть проблемой; мы так привыкли слышать о h2s, h2s и говорить о h2s, что не останавливаемся и не думаем о , как написать их так, чтобы они нравились пользователям и поисковым системам.
Но ты другой. Вы читаете эту статью и собираетесь узнать точный метод создания отличных h2s, которые выведут ваш контент-маркетинг на новый уровень.
Что такое h2?
h2 — это HTML-тег, который указывает заголовок на веб-сайте.
Позвольте мне распаковать это.
- HTML: Это означает язык гипертекстовой разметки. Большинство веб-сайтов используют этот язык для создания веб-страниц.
- Тег: Тег HTML — это фрагмент кода, который сообщает вашему веб-браузеру, как отображать содержимое.
- Заголовок: HTML имеет шесть различных тегов заголовков: h2, h3 и т. Д.H2 считается самым важным тегом, а H6 — наименее важным. Теги часто форматируются от большого (или самого важного) до самого маленького (или наименее важного).
Если бы вы создали h2 в HTML, это выглядело бы так:
Привет, меня зовут первый заголовок!
Вы можете сами это посмотреть. Откройте любую веб-страницу (желательно блог хорошего качества) и следуйте этим инструкциям.
Во-первых, убедитесь, что вы находитесь на веб-странице.
Затем просмотрите исходный код.
Для этого я использую сочетание клавиш для Chrome (Mac): command + Option + u (не нажимайте знак плюса, просто удерживайте одновременно command, option и u).
Команды, которые вы используете для открытия исходного кода, будут различаться в зависимости от используемого браузера и процессора.
Вы также можете нажать Просмотр → Разработчик → Просмотреть исходный код (в Chrome):
Это то, что вы увидите при просмотре исходного кода:
Затем найдите тег h2.
Нажмите CTRL + F, чтобы открыть функцию поиска в браузере. Опять же, я использую Chrome, но большинство браузеров используют эту функцию.
Когда я нажимаю CTRL + F, я вижу небольшую строку поиска в правом верхнем углу окна браузера.
Тип «h2.»
Затем нажмите Enter.
Chrome выделяет h2 на этой странице.
Между начальным и конечным тегами есть небольшой промежуточный код, но тег есть.
Копия в теге h2 — «Как поддерживать активность и вовлеченность вашей группы в Facebook. ”
”
Вот и все. Это кажется довольно простым, но h2 имеет большое значение, как вы узнаете в следующем разделе.
Почему H2S так важны?
Сначала я расскажу вам историю. Некоторое время назад дела шли как обычно. Я занимался своим делом, вел блог и писал статьи.
В целом посещаемость моего блога была довольно хорошей, но я решил еще раз присмотреться к нему, чтобы выявить улучшения. Одним из таких улучшений было обновление h2 в одной из моих статей.В течение трех дней на странице было на 85% больше органического трафика. Кроме того, он переместился со страницы 3 поисковой выдачи на страницу 1, позицию восьмую!
Все потому, что поменял х2.
Я не единственный, кто пережил такие разительные перемены. Фактически, мой рост поискового трафика ничто по сравнению с местным магазином автозапчастей в Хьюстоне, штат Техас, который изменил заголовки страниц и h2s. Результат?
В таблице все сказано:
Я не хочу походить на продавца змеиного масла с кучей анекдотов, поэтому позвольте мне дать вам холодные, неопровержимые факты о h2s и SEO.
h2 всегда были основным фактором ранжирования.
В SEO было множество тенденций, которые приходили и уходили, но h2 никогда не теряли своего значения.
В последнем исследовании Moz по факторам ранжирования в поисковой сети теги заголовков указаны как второй по важности фактор ранжирования. Хотя это не всегда так, многие используют один и тот же тег заголовка. и h2.
h2 — это обычно наиболее заметный контент на странице и, вероятно, самая важная функция SEO.
И сначала может показаться, что h2s вообще не является функцией «SEO», потому что это больше о пользователе, чем о технической оптимизации страницы, верно?
Верно! Это направление, в котором оптимизируется поисковая оптимизация в последние годы. SEO — это больше об оптимизации пользователей, чем о поисковой оптимизации .
Не пропустите идею о том, что пользователи замечают h2. Это имеет значение.
h2 — один из самых мощных элементов SEO и UX на странице, которые есть в вашем арсенале.
А теперь давайте разберемся, как их использовать.
Как D o Создать убийцу H2S?
h2 — не большой секрет. Дело в том, что их использует практически любой, кто хоть что-нибудь знает о SEO или HTML.
Так зачем я вообще написал эту статью? Это потому, что большинство людей используют их неправильно.
До недавнего времени даже я не осознавал, насколько ошибался, когда писал h2s. После того, как я свернул за угол и сделал открытие, мои знания о h2s резко возросли, и в результате посещаемость моего веб-сайта изменилась.
Вот правила создания h2.
1. Используйте только один h2
Для каждой страницы нужен только один тег h2. Нет причин использовать более одного тега h2.
Почему нет? Если один хорош, разве не лучше два или шестнадцать?
Поисковые системы, конечно, будут сканировать несколько h2 на странице, но логический приоритет семантического тега h2 означает, что вы сосредотачиваете свои усилия SEO на одной ключевой фразе или предложении, а не на многих.
Наличие более одного h2 не обязательно сбивает с толку поисковую систему, но может ослабить SEO-возможности одного h2.
Google может также посчитать вашу страницу чрезмерно оптимизированной, если вы используете более одного h2, и в результате может оштрафовать вас.
2. Ваш h2 должен описывать тему вашей страницы
На самом базовом уровне h2 должен описывать содержание.
- Часто тег h2 будет аналогичен тегу заголовка или совпадает с ним.
- Обычно тег h2 будет заголовком вашего сообщения в блоге или статьи.
- Обычно тег h2 дает читателю четкое представление о том, что он собирается читать.
3.
h2 должно содержать от 20 до 70 символов
Если ваш h2 слишком короткий, вы тратите ценное пространство; если он слишком длинный, вы ослабляете силу тега.
Однако, если вы используете тот же тег h2 и title для страницы, вам следует уделять больше внимания.В соответствии с передовой практикой заголовки должны содержать от 40 до 60 символов, чтобы вы могли уместить большинство ключевых слов. Однако, когда вы начнете достигать диапазона ключевых слов 50-60, ваш CTR может начать снижаться. В результате старайтесь придерживаться диапазона 30-40 символов.
4. Сделайте свой тег h2 заметным
Ваш h2 должен быть самым важным визуальным элементом на странице.
- он должен быть большим
- он должен быть сильным
- он должен быть заметным
- вы должны использовать любые визуальные элементы, элементы форматирования и стиля, необходимые, чтобы выделить эту вещь
Почему это важно?
Имейте в виду, что h2 — это семантический элемент, а не визуальный элемент, и важно сохранить это различие.Веб-дизайнерам не нужно добавлять элементы стиля с помощью семантических тегов, таких как h2, h3 и т. Д.
Однако в реальном мире стиль и смысловые элементы смешиваются. Следование передовой практике проектирования и разработки означает, что наиболее значимые семантические теги также являются наиболее важными визуальными элементами.
Размер имеет значение в веб-дизайне, а семантические теги имеют значение в веб-разработке. Объединение их в SEO имеет смысл.
Хороший пример такого форматирования можно найти в блоге Smart Passive Income.H2 Пэта Флинна определенно силен.
Когда я проверяю исходный код, я вижу следующее:
Вот еще один хороший пример от Рамита Сетхи.
Сможете угадать, что у него на h2?
h2: «Вы знаете свой потенциал заработка».
5. Создайте h2s, обеспечивающие хорошее взаимодействие с пользователем
SEO сильно изменился за последние несколько лет. Самым большим изменением на сегодняшний день стало влияние пользовательского опыта (или UX) на SEO.
Лучший способ рассмотреть SEO и UX — это диаграмма Венна (чтобы получить доступ к ссылке, вы должны загрузить расширение для Chrome).
Эта диаграмма была опубликована в 2012 году.
Спустя почти десять лет круг SEO станет меньшим кругом внутри еще большего круга дизайна и удобства использования.
Частично причина этого в том, что поисковые системы настолько развиты, что могут интуитивно понимать, чего хотят пользователи, даже когда пользователи ищут и просматривают страницы.
Имейте в виду, что из-за машинного обучения поисковые системы постоянно меняются. Больше нет массовых сбоев в выдаче из-за сдвигов в алгоритмах.
Вместо этого существует постоянная тонкая корректировка факторов ранжирования поиска, основанная на поиске и привычках просмотра миллионов пользователей поисковой системы. Другими словами, то, как пользователи взаимодействуют с вашей страницей, во многом определяет ее рейтинг; а h2 — один из самых важных элементов на вашей странице, который влияет на их взаимодействие.
Это потому, что это заметно. Он отправляет сообщение. Он передает настроение. Это обещание.
Ваш h2 должен открыто говорить с пользователем.Он должен быть отформатирован и размещен осторожно, чтобы ваш пользователь понял, что это заголовок страницы, и объяснил, о чем эта страница.
6. Используйте сфокусированное длиннохвостое ключевое слово в своем h2
Хотите верьте, хотите нет, но некоторые оптимизаторы поисковых систем не рекомендовали использовать ключевые слова в ваших h2s. Они думали, что это можно рассматривать как наполнение ключевыми словами, за что Google давным-давно наказал.
К счастью, в использовании ключевого слова в h2 нет ничего лишнего. Напротив, Google хочет, чтобы вы использовали ключевое слово в h2.Это помогает их сканерам лучше понять, о чем ваша страница.
Если вы не используете сильное ключевое слово в своем теге h2, Google все равно сможет узнать, о чем эта страница, соответствующим образом проиндексировать и присвоить вам хороший рейтинг. Зачем же упускать возможность предоставлять Google всю необходимую и желаемую информацию прямо в исходном коде вашего веб-сайта?
Лучше использовать ключевое слово; иногда именно длиннохвостое ключевое слово.
Позвольте мне показать вам наглядный пример того, как это работает, используя простое ключевое слово «бандитское тестирование.”
Хотя это ключевое слово технически не является длинным tail, оно хорошо подходит для наших целей, поскольку оно четкое, краткое, заметное и простое в использовании в теге h2.
Это страница из блога Crazy Egg.
Статья о бандитских испытаниях.
Самый заметный визуальный элемент на странице — «Глоссарий: бандитское тестирование». Это тоже h2.
Вот факты об этой странице:
- Название : Что такое бандитское тестирование? The Crazy Egg Glossary
- The h2 : Глоссарий: Bandit Testing
- Ключевое слово: bandit testing
Их рейтинг на момент публикации этой страницы (впоследствии он был обновлен)? Страница Google 1, позиция пятая! Эта позиция была заработана всего через две недели после публикации статьи.
В этой статье используется более длинный подход. Ключевое слово в этом сценарии — «Взлом видеообъявлений Facebook».
Это ключевое слово включено в заголовок блога, и это также тег h2.
Всего через две недели после публикации статья оказалась на первой странице, позиции 5 в Google.
Подводя итог: да, я рекомендую вам использовать ключевое слово с длинным хвостом в теге h2.
Однако следуйте нескольким простым правилам:
- не заставляйте его
- делайте естественным
- не используйте ключевые слова!
7.Ответьте на намерение пользователя с помощью h2
Фраза «намерение пользователя», кажется, сбивает с толку некоторых людей, но на самом деле это довольно просто.
Каждый раз, когда вы пишете материал, вы хотите задавать такие вопросы, как:
Что хочет пользователь, открывая мою статью?
Каковы их намерения?
Ваш h2 должен удовлетворить это намерение.
Если кто-то ищет в Google «рискованную SEO-тактику», я, вероятно, могу предположить, что они ищут какие-то быстрые методы поисковой оптимизации, которые повысят их рейтинг.
Если бы я написал статью на эту тему (о, подождите, я написал!), То я хотел бы ответить на их намерения своим h2.
Вот как работает путь намерения.
Сначала пользователь получает представление. Затем они ищут это в Google.
Они видят этот многообещающий результат в поисковой выдаче.
Если они нажмут на нее, они увидят статью в моем блоге по этой теме.
Моя цель с этим тегом h2 — пообещать им то, что они искали: какие-нибудь простые, но рискованные SEO-тактики, которые могут увеличить их трафик.
Так объясняет это Марк Пуртелл в SEJ :
Чтобы иметь несколько отличных, оптимизированных для Hummingbird тегов h2, постарайтесь понять, что может спрашивать пользователь, когда они ищут ключевое слово, на которое нацелена страница, и отформатируйте этот вопрос на странице с помощью тегов h2.
Позвольте мне резюмировать правила создания великолепных h2.
- Используйте только один h2
- Ваш h2 должен описывать тему вашей страницы
- Сделайте ваш h2 выделяющимся
- Создайте h2s, которые обеспечивают хорошее взаимодействие с пользователем
- Используйте целенаправленное длиннохвостое ключевое слово в вашем h2
- Ответьте пользователю намерение с вашим h2
Измените свой веб-сайт за 1 неделю с помощью аудита тегов h2
В качестве бонуса я хочу дать вам действенный способ применить эти уроки на практике.Я дам вам домашнее задание, которое может увеличить ваш органический трафик на 50%. Большинство из них может выполнить эту задачу за несколько дней.
Я вижу, что многие люди тратят много времени на «аудит содержания» своих веб-сайтов. Я не против аудита контента; но вместо того, чтобы проводить полноценный аудит контента на вашем веб-сайте, я предлагаю вам сначала провести аудит тега h2.
Аудит
h2 проходит быстро и легко и может дать успешные результаты в рекордно короткие сроки.
1.
Загрузить Screaming Frog
Вы можете сделать это на сайте Screaming Frog.
Щелкните «SEO Spider Tool».
Затем нажмите «Загрузить».
Для использования программного обеспечения не нужно покупать лицензию. Однако, если ваш веб-сайт содержит более 500 страниц, рекомендуется приобрести лицензию.
2. Откройте Screaming Frog
Когда вы успешно загрузили Screaming Frog, откройте его.
3.Введите свой URL
4. Нажмите «Пуск» и дождитесь завершения процесса сканирования.
В зависимости от размера вашего сайта это может занять пару минут или несколько часов.
Обычно Screaming Frog просматривает 500 страниц меньше минуты.
5.
Щелкните h2 в строке меню
Здесь вы увидите список всех тегов h2 на вашем веб-сайте.
6.
Проверить h2 Теги
Щелкните меню фильтра.
Сначала найдите отсутствующие h2, просто выбрав «Отсутствует» в поле фильтра.
Вы увидите список всех страниц вашего сайта, на которых отсутствует тег h2.
Ваша первая задача — создать h2 для каждой из этих страниц.
(Если, конечно, у вас нет причины , а не . Моя страница / блог — это страница меню для выбора статей, которые я регулярно добавляю и обновляю, поэтому я решил не включать h2).
Щелкните «Экспорт».”
Найдите хорошее место для сохранения файла.
Это CSV-файл, поэтому вы можете открыть его в Excel.
Затем отфильтруйте все «повторяющиеся» h2s. Вы можете сделать это, щелкнув «дублировать» в меню фильтра. Опять же, сохраните этот список в CSV для дальнейшего использования.
Наконец, добавьте фильтр ко всем «множественным» h2s. Опять сохраняем список
Теперь вернитесь в меню фильтров и выберите «Все». Экспортируйте список. На данный момент у вас должно быть четыре файла CSV.
7.Создание новых тегов h2
Теперь ваша задача — создать новые теги h2 для каждой из категорий. Начните с недостающих, перейдите к дубликату, следующему множеству и, наконец, переработайте все h2s.
Если ваш веб-сайт состоит из десятков тысяч страниц, вы можете работать только над проектом тега h2 с наивысшим приоритетом: над недостающими.
Однако, если у вас есть время, обновите все свои h2s, чтобы они соответствовали правилам, которые я предоставил выше.
Я думаю, вы заметите большую разницу в своем трафике, рейтинге и общей производительности сайта.
h2 Тег FAQs
Что такое тег h2?
Теги h2 — это главный заголовок веб-статьи. На странице должен быть только один h2.
Важны ли h-теги для SEO?
H-теги важны для SEO, потому что они сообщают Google, о чем ваша страница, поэтому алгоритм может определить, по каким терминам вы должны ранжироваться.
Какой длины должен быть тег h2?
Большинство экспертов считают, что длина h2 должна составлять от 20 до 70 символов.
Сколько h2s должно быть на вашей странице?
На вашей странице должен быть только один h2.Если у вас есть что-то большее, Google подумает, что вы пытаетесь обмануть систему, и накажет вас.
Как оптимизировать h2s
Заключение
Если вы читали эту статью, то знаете о тегах h2 больше, чем большинство людей. Что еще более важно, вы точно знаете, как использовать h2s для максимального воздействия на SEO.
Если вам нужна помощь в создании улучшенных h2s, тегов заголовков, контента или даже SEO в целом, обратитесь в наше агентство, чтобы мы могли помочь.
Каковы ваши лучшие практические советы по h2?
Узнайте, как мое агентство может привлечь огромное количество трафика на ваш веб-сайт
- SEO — разблокируйте огромное количество SEO-трафика.Смотрите реальные результаты.
- Контент-маркетинг — наша команда создает эпический контент, которым будут делиться, получать ссылки и привлекать трафик.
- Paid Media — эффективные платные стратегии с четким ROI.
Заказать звонок
Как использовать теги заголовков и теги h2 для SEO
Заголовки не только делают контент на веб-странице более организованным и легким для чтения. Они также имеют решающее значение для хорошего технического SEO. Это относится к шагам поисковой оптимизации (SEO), которые вы предпринимаете, чтобы облегчить поисковым роботам вашего веб-сайта сканирование и индексирование веб-страниц (в основном «читают» страницы и классифицируют их соответственно).Если боты не могут сканировать страницу, они не могут ее ранжировать.
Не позволяйте термину «технический» вас отпугнуть. Техническое SEO — это просто методы, которые не имеют ничего общего с фактическим содержанием веб-сайта. Вместо этого основное внимание уделяется инфраструктуре веб-сайта, например использованию разных заголовков. Теги заголовков — это простой способ улучшить техническое SEO любой домашней страницы.
Существуют различные типы тегов заголовков, сгруппированных по номерам, от h2 до H6. Каждый заголовок служит разной цели, предоставляя сканерам поисковых систем, таким как робот Googlebot, ценную информацию об этой странице.В этом руководстве основное внимание уделяется тому, как использовать теги h2 для улучшения результатов SEO:
Веб-страница или сообщение в блоге могут иметь несколько заголовков. Теги языка разметки гипертекста (HTML) используются для различения типов заголовков. Есть некоторые различия между следующими:
Тег заголовка HTML определяет заголовок веб-страницы и отображается в поисковой выдаче. Он не отображается в основном содержании веб-страницы. Это мета-заголовки, вы можете прочитать наш пост о тегах заголовков HTML для получения дополнительной информации.
HTML-тег или HTML-тег заголовка — это, по сути, всего лишь фрагмент кода, который сообщает веб-браузеру компьютера, как должно отображаться содержимое. Тег h2 может выглядеть так:
Вот тег h2
Приведенный выше код, h2 HTML , сообщает браузеру, как отображать текст «Вот h2 ярлык.» Различные типы тегов заголовков обозначают заголовки на веб-странице.
Речь идет не только о предоставлении информации роботам поисковых систем.Это также обеспечивает более структурированный и удобный пользовательский интерфейс. Большие куски текста трудно читать на экране, а заголовки облегчают чтение.
В этом посте о тенденциях в дизайне интерьера вы легко можете найти тег h2 в исходном коде:
Тенденции дизайна интерьера и декора, которых следует ожидать в 2020 году
Здесь так выглядит тег h2 для пользователей, посещающих страницу:
Источник: The Spruce
Теги h2
Тег h2 считается наиболее важным.Почему? По сути, это заголовок страницы. Тег заголовка h2 является критическим фактором ранжирования и используется роботами поисковых систем, чтобы выяснить, о чем страница. Кроме того, это обычно наиболее заметный контент на странице для читателя, поскольку контент с тегами h2 традиционно отображает большие экраны (хотя это не обязательно).
Чтобы ваш контент был более оптимизирован для SEO (в частности, ваш тег h2), используйте наш шаблон контента для SEO, который предлагает предложения по включению ключевого слова, по которому вы хотите получить рейтинг, в различных технических аспектах SEO вашей страницы.
Теги h3
Если основной заголовок h2 похож на название книги, подзаголовки h3 похожи на главы. Вы можете использовать заголовки h3, чтобы разделить ваш контент на логические разделы. Например, если заголовок страницы — «Лучшие практики SEO на 2021 год и способы их реализации», вы можете разделить контент на две основные «главы»: список лучших практик и способы их применения.
Оптимизируйте свои страницы для повышения ранжирования
с помощью встроенной SEO-проверки
тегов h4
тегов h4 дополнительно разделяют и уточняют ваш контент.Например, предположим, что у вас есть две категории h3 в вашем контенте: «Лучшие методы SEO» и «Как внедрить методы SEO».
В соответствии с лучшими методами SEO вы можете включить список практик, сделав каждый заголовок h4. В процессе реализации вы можете включить список отдельных советов, сделав каждую подсказку заголовком h4. Затем вы можете более подробно ознакомиться с каждой практикой или советом.
Теги h5 и не только
Теги h5, H5 и H6 позволяют упорядочивать контент на странице.Они позволяют добавлять более мелкие детали, не заставляя читателя бороться с громоздкими кусками текста.
Например, у вас есть раздел h3 «Лучшие методы SEO». Под этим у вас есть тег h4 «Получить высококачественные обратные ссылки». Затем вы можете добавить теги h5, отвечая на такие вопросы, как «Что такое качественные обратные ссылки?» и «Как получить качественные обратные ссылки?»
тегов h2 сообщают роботам поисковых систем и пользователям Интернета, о чем страница. H2 веб-страницы является наиболее важным заголовком и должен точно отражать содержимое этой страницы.Однако вы не можете просто вставить h2 вверху страницы и закончить день. Включение заголовков в ваш контент дает определенные преимущества.
Показать структуру текста
Чтобы упростить чтение текста на маленьких экранах, таких как планшеты и смартфоны, важно создавать контент, который можно сканировать. Заголовки разбивают длинные строки текста и действуют как указатели, направляя читателя по содержимому. Читатели также могут быстро определить, какие части текста наиболее актуальны, и перейти к этой части (например, перейти к соответствующей главе книги).
Повышение доступности
Заголовки также улучшают доступность веб-страницы. Программы чтения с экрана могут читать HTML-код и любой текст, помеченный HTML. Человек с ослабленным зрением может определить, стоит ли читать содержимое этой страницы. Заголовки также упрощают навигацию, поскольку программы чтения с экрана могут предоставлять ярлыки для перехода между заголовками с тегами.
Улучшение SEO
И последнее, но не менее важное: заголовки могут косвенно принести пользу вашему SEO. Поисковые системы, такие как Google, рассматривают удобство использования как фактор ранжирования.Боты распознают заголовки как удобные для пользователя, поскольку они задают форматирование страницы и делают контент доступным для сканирования и сканирования. Без заголовков боты могут посчитать вашу страницу неудобной для пользователя, и в результате могут пострадать результаты вашей поисковой системы.
Вам не нужно быть экспертом по поисковой оптимизации или даже уметь программировать, чтобы освоить теги заголовков HTML. В приведенном ниже кратком руководстве мы объясняем, как легко добавить заголовки в структуру вашей страницы.
Как эффективно использовать заголовки в структуре вашей страницы
Как правило, заголовки следует использовать иерархически.Это означает, что начинать с вашего h2 (вашего доминирующего названия или темы) и продвигаться вниз до h3, h4 и далее. У вас может быть только один заголовок h2 и пара заголовков h3 для небольшого фрагмента контента.
Для более длинного и сложного контента вам могут потребоваться заголовки до H6, чтобы обеспечить ясность. В конечном счете, речь идет об организации контента таким образом, чтобы читателям было легче его сканировать и понимать.
При структурировании заголовков расставьте приоритеты логики. Не создавайте заголовки только для SEO.Опять же, преимущества с точки зрения страниц результатов поисковых систем (SERP) являются лишь косвенными. Вместо этого сосредоточьтесь на создании и организации заголовков, которые служат четкими указателями для читателей.
Ваш h2 вводит тему, в то время как ваши подзаголовки h3 разбивают эту тему на ключевые разделы, а заголовки h4 и выше добавляют детализацию. Вы также можете использовать заголовки, чтобы обрисовать содержание перед написанием, обеспечивая ясность.
Вот как может выглядеть краткое содержание статьи о пользе физических упражнений для здоровья.Вы можете использовать этот шаблон в качестве ориентира при выяснении того, как структурировать уровни заголовков в вашем собственном контенте:
Используйте плагины с хостинговой платформой вашего сайта
Существуют плагины, которые помогут вам улучшить качество вашего сайта. теги заголовков. Плагин Yoast SEO для WordPress отмечает, что фрагмент текста превышает 300 слов и должен быть разбит, например, на заголовок или подзаголовок. Если вы используете Joomla, вы можете получить расширение Aimy h2 Heading для исправления отсутствующих заголовков h2.Для пользователей Drupal проверьте модуль Taxonomy Title для обновления тегов h2 и h3.
Поисковые системы, такие как Google, постоянно обновляют свои алгоритмы, изменяя ранжирование страниц. Неудивительно, что заголовки h2 эволюционировали и что передовая практика использования h2 изменилась соответствующим образом. Раньше предполагалось, что у вас будет только один h2 на страницу, h2 должен был быть самым большим текстом на странице, а h2 должен был включать ключевое слово с длинным хвостом.
Однако эти требования больше не являются обязательными, отчасти из-за развития HTML5.Теперь наличие нескольких заголовков h2 не проблема. Кроме того, Google предпочитает более удобный интерфейс, а не плотность ключевых слов.
Вместо того, чтобы пытаться втиснуть основное ключевое слово в заголовок h2, попробуйте использовать его естественным образом. Наконец, содержимое страницы должно быть организовано практично и логично, чтобы приоритет был отдан удобочитаемости. Опять же, вы организуете контент не для ботов, а для читателей. Соответственно структурируйте свой контент.
Используйте Semrush для улучшения SEO на странице
Быть в курсе постоянно меняющегося мира лучших практик SEO может быть непросто.Semrush стремится упростить эту задачу, даже если вы не являетесь специалистом по SEO. Вы можете использовать нашу SEO-проверку на странице, чтобы определить текущее состояние ваших веб-страниц. Итак, нужны ли вам советы о том, какой h2 HTML используют ваши конкуренты или какие теги заголовков HTML подходят для вашего поста, знайте, что Semrush здесь, чтобы помочь.
Тщательная оценка всего, от заголовков до использования ключевых слов, является первым шагом в выявлении областей, нуждающихся в улучшении. Затем вы можете предпринять шаги для улучшения своего SEO, убедившись, что ваш сайт привлекает органический трафик, который вам нужен.
Оптимизируйте свои страницы для повышения ранжирования
с помощью встроенной SEO-проверки
Что такое тег h2? Руководство по идеальным тегам h2 для SEO
Что такое тег h2?
Это элемент HTML, который обычно используется для определения заголовка статьи.
Но с точки зрения SEO, это гораздо больше, и значение тега h2 меняется.
Что мы рассмотрим:
Тег h2 — это гораздо больше, чем просто заголовок.
Некоторые специалисты по цифровому маркетингу заметили значительные улучшения ранжирования, когда они оптимизируют тег h2 и больше ничего не делают на странице, что показывает, насколько серьезно алгоритм поиска Google относится к тегу.
Если вы хотите обеспечить максимальную представленность вашего бизнеса в Интернете, вам необходимо знать, как правильно использовать тег в своих усилиях по контент-маркетингу .
Погрузимся.
Что такое тег h2?
Начнем с технических деталей.
Проще говоря, тег h2 — это определенный HTML-элемент, обозначающий язык разметки гипертекста.
HTML — это язык, интерпретируемый веб-браузерами, такими как Google Chrome и Firefox, для вывода определенного форматирования на веб-страницу. В этом случае h2 обычно отображается большими жирными буквами в качестве заголовка.
Есть и другие теги заголовков: h3, h4, h5, H5 и даже H6.
Что такое тег h2?
Исторически размер букв уменьшался по мере увеличения числа в теге заголовка.Другими словами, размер шрифта в h3 был меньше, чем размер шрифта в h2. Размер шрифта в h4 был меньше, чем размер шрифта в h3, и так далее. Поскольку HTML со временем эволюционировал, это уже не так, и стили могут быть более гибкими.
Тем не менее, часто бывает, что надпись h2 является самой большой из всех.
Вот почему именно этот тег так часто используется в качестве заголовка страницы.
Теги h2 — это то же самое, что теги заголовков?
Не совсем так.
Хотя h2 обычно используется для заголовка страницы, существует также тег заголовка HTML, полностью независимый от тегов заголовка.
Итак, технически говоря, h2 не обязательно использовать в качестве заголовка страницы.
Однако обычно считается хорошим тегом h2 для SEO , чтобы тег заголовка совпадал с тегом h2 плюс заголовок вашего веб-сайта.
Например, если заголовок вашей статьи — «Путеводитель по африканским сафари», а заголовок вашего веб-сайта — «Блог путешественников мира», то тег заголовка должен иметь вид «Путеводитель по африканским сафари — блог путешественников мира».”
Как видите, заголовок статьи и заголовок веб-сайта разделены тире. Вы часто будете видеть вертикальную черту («|») вместо тире, разделяющей два заголовка.
Фактически, если вы выполните поиск практически по любому популярному ключевому слову, вы, скорее всего, увидите страницу 1 результатов поиска, заполненную заголовками в этом формате. Взгляните на результаты поиска по запросу «LCD TV Reviews» для некоторых примеров.
Отличие тега заголовка и тега h2 с помощью примеров поисковой выдачи Google
Имейте в виду, что в результатах поиска отображается содержимое тега title, а не содержимое тега h2.На странице h2 указывает пользователю, о чем будет контент, что делает его важным инструментом для взаимодействия с пользователем.
Мы подробнее поговорим об этом в другом разделе.
Как изменился тег h2 за последние годы
В начале 2000-х (кажется, целую жизнь назад, не так ли?) Включение h2 было практически обязательным для высокого SEO-рейтинга. Такие правила, как ограничение тегов h2 одним для каждого фрагмента контента, ушли на второй план.
Итак, инсайдеры Google заявили, что упускать или накапливать h2s — это еще не все.Что важно, так это то, что он служит вашей цели — обеспечить беспроблемный и полезный пользовательский интерфейс.
Конечно, они помогают очертить структуру страницы, чтобы пользователь не запутался. Но если они бесполезны, не думайте, что вы должны соблюдать устаревшие правила SEO.
h2 Разметка
Как мы видели, тег h2 — это разметка в документе HTML. Но что такое разметка?
Это элемент HTML-документа, который интерпретируется, а не отображается, то есть представляет собой фрагмент кода.Например, тег h2 в HTML выглядит так:
Когда ваш веб-браузер встречает эту текстовую строку, он знает, что это разметка, поскольку она окружена символами «меньше» и «больше». В результате на ваш экран не выводится строка «
».
Вместо этого ваш браузер знает, что следующая за ним строка должна быть отформатирована определенным образом.
Если ваш браузер видит «
Путеводитель по африканским сафари», он отформатирует строку «Путеводитель по африканским сафари.”
Как форматирует строку? Обычно большими буквами, но это действительно зависит от стиля вашей страницы. Мы немного поговорим о стилях.
Вам также может быть интересно, как браузер знает, когда прекратить форматирование строки. Другими словами, когда заканчивается форматированный текст?
Ваш браузер ищет конечный тег, чтобы определить, где заканчивается форматированный текст. Конечный тег почти идентичен тегу разметки, за исключением того, что он содержит обратную косую черту, указывающую на окончание форматирования: .”
В приведенном выше примере вся строка будет выглядеть так: «
Путеводитель по африканским сафари
».
Этот «
» является закрывающим тегом. Он сообщает вашему браузеру, когда следует прекратить форматирование текста.
Если автор HTML-документа забыл включить этот закрывающий тег, вся страница отобразится крупным шрифтом, поскольку ваш браузер не знает, где завершить форматирование h2.
h2 vs. h2: есть ли разница?
Вы могли заметить, что тег называется h2 и h2 как синонимы.Это вполне приемлемо, потому что HTML не чувствителен к регистру. Ваш браузер не может интерпретировать разницу между заглавной H и строчной h.
Это означает, что
совпадает с
. Вы можете свободно использовать оба варианта на своем веб-сайте. Как найти тег h2 для страницы
Теперь давайте посмотрим на тег в действии. Перейдите к статье под названием «Как использовать товарную рекламу Amazon для увеличения продаж».
Просмотрите источник этой статьи.Если вы не знакомы с тем, как просматривать источник, обычно вы можете сделать это, щелкнув статью правой кнопкой мыши и выбрав «Просмотреть исходный код страницы» в появившемся контекстном меню.
Новое окно откроется в другой вкладке. Взгляните на строку URL, и вы увидите тот же самый URL, на который вы только что нажали, но с «view-source:» перед ним.
Во-первых, обратите внимание на исходный код HTML-документа. В нем вы увидите множество тегов.
Помните, теги начинаются со знака «меньше» («<»).Посмотрите на левую часть страницы, и вы заметите огромное количество тегов. У каждого есть своя функция для правильного отображения страницы.
Что такое h2 в HTML?
Чтобы упростить поиск h2, просто найдите его.
Наберите Control-F («найти») на клавиатуре, чтобы открыть строку поиска.
В строке поиска введите «
». Браузер переместит вас к месту нахождения тега. Следует выделить
Как вы можете ясно видеть, текст, следующий за тегом, является заголовком статьи: Как использовать рекламу продуктов Amazon для увеличения продаж.
Если вы используете строку поиска для поиска тега заголовка, вы увидите, что текст в теге заголовка совпадает с текстом в теге h2 плюс название веб-сайта («Ignite Visibility»).
Что такое h2 в HTML
Стайлинг
Как мы видели, форматирование тегов варьируется от веб-сайта к веб-сайту.
Почему? Потому что у каждого сайта своя уникальная таблица стилей.
Если вы не знакомы с концепцией таблицы стилей, это небольшой фрагмент кода, который сообщает браузерам, как форматировать текст на веб-странице.
Например, один веб-сайт может оформить тег так, чтобы он отображался полужирным шрифтом, состоящим из 24 пунктов и окрашенным в оранжевый цвет. Другой сайт может оформить его так, чтобы он отображался черным курсивом с 26 пунктами.
В некоторых случаях стиль тега встроен в саму веб-страницу. Обычно он находится вверху в разделе
. Однако многие сайты используют внешний вид стиля, то есть ссылаются на файл таблицы стилей, который существует независимо от документа HTML.
Этот файл часто называют стилем.css. Расширение «.css» означает «каскадная таблица стилей».
Управляя .css напрямую, вы можете определять, как ваш h2 будет выглядеть на вашем веб-сайте, включая семейство шрифтов, размер, цвет, межстрочный интервал и поля.
Если вы используете WordPress в качестве выбранной вами системы управления контентом (CMS), то, вероятно, вы уже используете тему. В этом случае дизайнер вашей темы настроил стиль h2, и вам, вероятно, не нужно ничего делать.
h2 Теги для SEO
Насколько важны теги h2 для SEO? В двух словах — безрезультатно..
Search Engine Land категорически заявляет, что «тег h2 имеет наибольший SEO-вес из всех заголовков».
Несмотря на эту важность, многие контент-маркетологи не используют теги h2. (В эксперименте Moz 2020 года изменение h3s на h2s не оказало заметного влияния на производительность SEO.)
Исследование факторов ранжирования в поисковых системах, проведенное
Moz в 2015 году, определяет «ключевые слова на уровне страницы и показатели на основе содержания» как третий по важности фактор ранжирования. Эта большая категория включает «ключевое слово / фразу в определенных частях HTML-кода на странице (элемент заголовка, h2s, атрибуты alt и т. Д.).Однако эти данные устарели. Теперь пользовательский опыт важнее, какой бы белый способ вы не выбрали для его достижения.
Как оптимизировать h2?
Что значит «оптимизировать» h2?
Вкратце, это означает заполнение тега контентом, который гарантированно обеспечит максимальное присутствие на страницах результатов поисковой системы (SERP).
Однако для того, чтобы это произошло, нужно многое сделать.
Для начала убедитесь, что ваш тег включает ключевое слово, на которое вы нацеливаете таргетинг.Это означает, что если вы хотите, чтобы ваша статья отображалась в верхней части результатов поиска по запросу «женские сумки», вам следует включить в свой тег фразу «женские сумки».
Имейте в виду: также важно, чтобы вы предоставляли контент.
Другими словами, если в вашем h2 есть «женские сумочки», то ваш контент должен быть посвящен только женским сумочкам. Google заметит, если это не так, и страница не получит высокий рейтинг.
Имеет ли значение, где в вашем теге появляется ключевое слово? Это предмет некоторых споров.
Некоторые люди думают, что лучше всего иметь это с самого начала. Тем не менее, если эти люди не видели код, который используется для ранжирования веб-страниц, они просто предполагают или основывают свой анализ на личном опыте.
С практической точки зрения, никто из простых людей, не входящих в группу инженеров Google, точно не знает, что нужно для ранжирования веб-сайта.
Однако Google совершенно ясно дал понять, что есть два волшебных слова для улучшения вашего SEO-рейтинга: пользовательский опыт.
Это означает, что ваш тег должен точно отражать содержимое вашей веб-страницы.
Вместо того, чтобы гадать, где вы должны поместить ключевое слово в свой тег h2, вы должны вместо этого убедиться, что его содержание включает ключевое слово, которое привлекает вашу целевую аудиторию (к тому же они будут знать, чего ожидать).
Оптимизация пользователей
Современное SEO — это не поисковая оптимизация. Речь идет об оптимизации для пользователей.
Это означает, что Google с гораздо большей вероятностью проявит к вам немного любви, если вы упростите навигацию по сайту для посетителей.Если вы создаете потрясающий оригинальный контент, который отвечает на вопросы пользователей, дает им то, что они ищут, и заставляет их возвращаться снова и снова, вы можете быть уверены, что Google вознаградит вас улучшенным рейтингом в поиске.
С другой стороны, если вы выберете строго технический маршрут и попытаетесь манипулировать поисковыми системами, чтобы дать вашему сайту хороший рейтинг без оглядки на пользовательский опыт, вы можете рассчитывать на провал.
SEO — это не игра с числами или формула.Это искусство, призванное дать пользователям именно то, что они ищут.
Когда дело доходит до оптимизации вашего сайта, страницы и тега h2, следуйте правилу №1 в журналистике: давайте людям то, что они хотят.
Лучшие Лрактики:
1. Используйте одиночный h2
Важно использовать только один тег h2 на странице.
Хотя вы можете использовать несколько H2, это не одобряется в кругах цифрового маркетинга. И не зря: это создает беспорядок и путаницу как для пользователя, так и для алгоритмов поисковой системы.
Добавление нескольких тегов снижает ценность каждого из них для SEO.
Если у вас несколько тегов h2, как Google определит, какой из них имеет целевое ключевое слово? Как ваши пользователи узнают, что им нужно забрать?
Вместо того, чтобы вызывать путаницу, используйте одну метку. Даже самый длинный из длинных хвостов должен уместиться в одну метку.
Если у вас есть статья с несколькими подзаголовками, используйте тег h3 для каждого из подзаголовков.
У Google не будет проблем с несколькими тегами h3.Фактически, Google ожидает, что в отличном контенте будет несколько тегов h3.
2. Попробуйте ограничить свой тег до 20–70 символов
Как мы видели, вы сможете уместить даже длинные ключевые слова в один тег h2. Если возможно, постарайтесь ограничить его длину до 20-70 символов.
Почему? По нескольким причинам.
Во-первых, вспомните, что вы пытаетесь создать положительный опыт для пользователей. Если название будет кратким, посетители его оценят.
Во-вторых, помните, что вы также хотите, чтобы ваши теги h2 и title совпадали.Так что, если у вас очень длинный тег h2, у вас, вероятно, будет еще более длинный тег заголовка, поскольку он обычно также содержит название веб-сайта.
И помните: тег заголовка — это то, что отображается в результатах поиска.
Если у вас действительно длинный тег заголовка, вы можете ожидать, что Google не отобразит его целиком в поисковой выдаче. Вместо этого он сократит заголовок и добавит многоточие («…») в конец сокращенной версии.
Очевидно, что если информация обрезается в результатах поиска, она не доходит до людей на вашем целевом рынке, которые ищут информацию, имеющую отношение к вашему бизнесу.
Вот почему по возможности следует ограничивать длину тега 20–70 символами.
Вы обнаружите, что на некоторых известных веб-сайтах максимальная длина заголовка составляет 70 символов. Это по причинам, описанным здесь.
3. Сделайте заявление
Помните, что ваш стиль, скорее всего, уже задан темой WordPress, которую вы используете. Возможно, вам не нужно ничего менять.
Но ваш сайт может быть исключением из этого правила.
Вот почему вы должны проверить стиль своих тегов, чтобы узнать, нужно ли вносить изменения.
Вы можете просмотреть существующую статью, которую вы уже опубликовали, или создать тестовую статью и предварительно просмотреть ее в режиме черновика.
Когда вы смотрите на свой тег, задайте себе следующие вопросы:
- Текст выделяется?
- Это самый большой текст на странице?
- Соответствует ли дизайн общему виду страницы?
- Есть ли много пробелов до и после него, чтобы текст не шел вместе?
Оценивая дизайн, поставьте себя на место посетителя вашего сайта.Спросите, будет ли это хорошо смотреться на вашем целевом рынке.
Давайте еще раз взглянем на статью «Как использовать товарную рекламу Amazon для увеличения продаж».
Как вы думаете? Название выделяется?
Плохой пример тега h2
Можно с уверенностью сказать, что название действительно выделяется. Он представлен белым текстом с контрастным, но соответствующим тематике фоном.
На самом деле пропустить его практически невозможно.
В тех подзаголовках, которые вы видите чуть ниже, используются теги h3, которые четко выделяют каждый раздел, не отвлекая от тега h2.
4. Избегайте переполнения ключевыми словами
Если вы используете ключевое слово в своем теге h2 (а, как мы видели, вы должны это делать), постарайтесь не забивать его на протяжении всей статьи.
Это потому, что Google ненавидит наполнение ключевыми словами, и это особенно не рекомендуется для SEO-тегов h2.
В старые времена SEO интернет-маркетологи ранжировали веб-страницу по количеству ключевых слов. Они просто повторяли ключевое слово как можно чаще по всему контенту, чтобы Google счел его релевантным.
Те дни давно прошли.
Однако это не означает, что вам вообще не следует использовать ключевое слово в своем контенте. Фактически, вы должны использовать его как можно чаще. Просто сделай так, чтобы это выглядело естественно.
Если вы попытаетесь вставить ключевые слова в контент, которому они не подходят, вы испортите впечатление пользователей. Не ждите хорошего звания.
5. Адрес намерения пользователя
До сих пор мы рассмотрели пользовательский опыт. Пришло время взглянуть на намерения пользователей.
Намерение пользователя отвечает на очень простой вопрос: «Что ожидает увидеть пользователь, нажав на мою статью в результатах поиска?»
Ваш тег h2 (и, следовательно, ваш тег заголовка) должен ответить на этот вопрос.
Рассмотрим пример.
Предположим, пользователь хочет получить подробный обзор SEO-оптимизации на странице. Однако в этом случае пользователь знает, что Google за эти годы претерпел ряд изменений. Она хочет чего-то более свежего.
Итак, она набирает в Google «контрольный список SEO на странице 2020». И о чудо, одна из наших статей появляется на странице 1 поисковой выдачи.
Теги h2 играют большую роль в том, что отображается на странице результатов поиска
Теперь задайте себе вопрос: отражает ли заголовок, отображаемый в результатах поиска, намерения пользователя?
Во-первых, он предлагает «полный» контрольный список для внутреннего SEO.Это говорит пользователю, что статья представляет собой тщательный анализ инструмента.
Далее он также включает «2020», сообщая пользователю, что это актуальное руководство.
Итак, да, заголовок эффективно обращается к намерениям пользователя, как и тег h2 в самой статье.
Намерения пользователей сегодня довольно важны для Google и могут играть большую роль в показателе отказов, который является сигналом ранжирования.
Это подтвердил Стивен Леви, который написал книгу о своем опыте работы в штаб-квартире Google.
По словам инженеров Google, если пользователь не возвращается к результатам поиска быстро после нажатия на ссылку, то это хороший признак того, что он или она довольны результатом. В этом случае показатель отказов низкий.
С другой стороны, если пользователь перескакивает обратно к результатам поиска после нажатия на ссылку, значит, пользователь не нашел то, что искал. Это означает, что Google, скорее всего, понизит рейтинг результатов поиска по ключевому слову.
Вот почему так важно согласовать тег h2, заголовок и контент с ключевым словом.Затем люди будут нажимать на вашу ссылку в поисковой выдаче и какое-то время болтаться.
У вас будет гораздо больше положительных впечатлений для пользователей и вы получите более высокий рейтинг.
h2 Тег FAQ:
1. В чем разница между тегом h2 и тегом заголовка?
Ничего.
Термины «тег h2» и «тег заголовка» могут использоваться как синонимы.
Это потому, что тег h2 обычно считается «заголовком» (или заголовком) контента.
К сожалению, в HTML также есть элемент
, который добавляет еще больше путаницы в проблему.Тег h2 или заголовок не помещается в раздел. Он остается в разделе. С другой стороны, тег title, который обычно совпадает с тегом h2, действительно входит в раздел
. 2. Как я могу вручную проверить, существует ли тег h2 на веб-странице?
Щелкните правой кнопкой мыши веб-страницу, когда вы просматриваете ее в браузере. Затем выберите «Просмотр источника страницы» или «Просмотр источника» в появившемся контекстном меню.
Откроется новая вкладка, показывающая вам источник веб-страницы.Это необработанный HTML.
Нажмите Ctrl-F, чтобы найти текст. В появившемся текстовом поле введите « После того, как вы ввели этот текст, поиск должен привести вас к первому вхождению тега h2. Если он ничего не может найти, значит на странице нет тега h2.
3. Должен ли тег h2 быть вверху страницы?
Для целей SEO с тегом h2, да.
Подумайте об этом: тег h2 обычно является заголовком веб-страницы.Как часто вы видите заголовок, который не находится в верхней части документа, который вы читаете?
В этом нет никакого смысла.
Плюс, Google ожидает, что вверху будет тег h2. Лучше не разочаровывать Google, если вы хотите получить хороший рейтинг.
Если есть текст, который вы хотите выделить в документе ниже, используйте теги подзаголовка, такие как h3, h4 и h5.
4. Имеет ли значение стиль тега h2 для целей SEO?
Наверное, нет.
Стиль тега (его цвет, размер, шрифт и интервал) предназначен для обращения к человеческой аудитории.Google обычно не «видит» это так, как это видят люди.
Все, что Google увидит, — это текст между
.
Но есть нюанс. Если стиль вашего тега h2 затрудняет чтение текста на мобильной платформе, робот Googlebot может это исправить. Тогда ваша страница пострадает в рейтинге, потому что она считается враждебной для мобильных устройств.
Обязательно запустите свою страницу через тест Google для мобильных устройств, чтобы убедиться, что она отлично смотрится на смартфоне, планшете или фаблете.
5.Должен ли h2 соответствовать тегу заголовка?
Нет, это не так. HTML читает их как две отдельные сущности, хотя обе они служат той же цели, что и «заголовки», объясняющие, о чем ваша страница.
Теги заголовка не отображаются на реальной веб-странице, в отличие от вашего h2. Хорошая практика SEO заключается в том, чтобы тег заголовка и h2 были как можно ближе друг к другу, когда это возможно.
6. Каковы некоторые распространенные ошибки h2?
Если вы собираетесь сосредоточиться на теге h2 в своих усилиях по содержанию, постарайтесь не допускать следующих ключевых ошибок:
- За исключением тега h2, когда это необходимо. (Не исключайте тег h2, если он помогает вашей аудитории понять, о чем ваш контент!)
- Придерживайтесь одного тега h2, когда чувствуете, что вам нужно больше. (Не думайте, что вам нужно ограничиваться только одной штукой. Если вы думаете, что вам нужно больше, сделайте это.)
- Ориентация исключительно на алгоритм. (отдавайте предпочтение опыту пользователей, а не алгоритму поисковой системы.)
- Дублирование тегов h2. (Если нет необходимости, зачем переборщить?)
Завершение
Теперь вы знаете, что такое тег h2 и как его можно использовать для повышения своего ранга.Сделайте это сегодня обязательным, чтобы просмотреть свой контент и найти области улучшения в ваших тегах, чтобы вы могли привлечь больше людей на свой веб-сайт. Но прежде всего сделайте ставку на пользовательский опыт и поисковые намерения, потому что в любом случае это суть всей этой SEO-оптимизации!
Что такое тег h2? Лучшие практики SEO на 2021 год
Тег h2 — это заголовок HTML, который чаще всего используется для разметки заголовка веб-страницы. Большинство веб-сайтов используют CSS, чтобы выделить h2 на странице по сравнению с меньшими заголовками, такими как h3, h4 и т. Д.
Но почему тег h2 важен, как его добавить и какие передовые методы существуют?
В этом руководстве вы узнаете ответы на все эти вопросы:
Почему теги h2 важны для SEO?
Вот три причины:
- теги h2 помогают поисковым системам понимать страницу
- теги h2 улучшают взаимодействие с пользователем
- теги h2 улучшают доступность
теги h2 помогают поисковым системам понимать страницу
Джон Мюллер из Google сказал, что Теги h2 помогают Google понять структуру страницы.Так что, если вы используете h2s, как рекомендует Google для заголовка вашей страницы или заголовка контента, ваш h2 фактически сообщает Google «вот о чем моя страница».
тегов h2 улучшают пользовательский опыт
тегов h2 улучшают взаимодействие с пользователем в том смысле, что они являются частью иерархической структуры веб-страницы. Заголовок h2 является наиболее заметным на странице, затем h3, затем h4 и т. Д.
При неправильном использовании тегов h2 и других заголовков становится труднее просматривать и переваривать страницы.
Теги h2 улучшают доступность
Миллионы людей с ослабленным зрением используют программы чтения с экрана для преобразования копий веб-страниц и изображений в аудио.Согласно исследованию webAIM, 60% пользователей программ чтения с экрана предпочитают, чтобы тегом h2 был только заголовок страницы.
Большинство CMS позволяют легко добавить тег h2 на вашу страницу. Давайте посмотрим, как это сделать в нескольких популярных.
Как добавить тег h2 в WordPress
Большинство тем WordPress закодированы для использования заголовка страницы или сообщения в качестве h2.
Как добавить тег h2 в Wix
Большинство тем Wix имеют по одному тегу h2 на каждой странице. Если вы не знаете, какой это текст, временно измените стиль тегов h2 в редакторе темы.Это должно эффективно выделить h2 в конструкторе страниц.
Как добавить тег h2 в Squarespace
Большинство тем Squarespace имеют по одному тегу h2 на каждой странице. Если вы не знаете, где это, просто нажимайте на заметные текстовые поля, пока не увидите одно со стилем «Заголовок 1».
Как добавить тег h2 в HTML
Используйте открывающий тег h2 (
), введите заголовок страницы, затем добавьте закрывающий тег h2 (
).
Пример:
Это h2
h2 tag Лучшие практики SEO
Прежде чем мы рассмотрим лучшие практики, важно отметить, что нарушение любого из них является крайне маловероятно, что это нанесет ущерб вашему сайту с помощью SEO.Так что не паникуйте, если вы не делаете некоторые из этих вещей. Это точно не приведет ни к чему страшному, как штраф Google.
Задача Google — понимать, индексировать и оценивать содержание Интернета. Это невозможно сделать без механизмов, позволяющих справиться с неидеальными обстоятельствами, такими как страницы без тегов h2.
Тем не менее, каждая мелочь помогает в SEO, поэтому полезно по возможности следовать лучшим практикам.
Вот 9 лучших практик для тегов h2:
- Используйте теги h2 для заголовков страниц
- Используйте регистр заголовка для h2s
- Сопоставьте h2s с тегами заголовка
- Используйте тег h2 на каждой важной странице
- Используйте только один h2 на страницу
- Держите теги h2 короткими
- Заголовки стиля для иерархии
- Включите целевое ключевое слово
- Сделайте теги h2 привлекательными
Используйте теги h2 для заголовков страниц
Google рекомендует «разместить заголовок статьи на видном месте. место над телом статьи, например в теге
.”
Хотя многие платформы веб-сайтов и CMS делают это по умолчанию, это можно изменить для определенных тем.
Если вам интересно, как ваша тема справляется с этим, самый простой способ проверить — щелкнуть правой кнопкой мыши заголовок в браузере и выбрать «Проверить». Если выделенная часть включает
, то она заключена в тег h2.
Если вы не знакомы с HTML, установите Ahrefs SEO Toolbar и просмотрите бесплатный отчет на странице, чтобы увидеть свои H ‑ теги, включая h2.
Если вы предпочитаете массово проверять свои теги h2:
- Зарегистрируйтесь, чтобы получить бесплатную учетную запись Ahrefs для веб-мастеров
- Сканируйте свой веб-сайт с помощью аудита сайта
- Перейдите к На странице отчет
- Прокрутите до Диаграмма «Настройка h2»
- Щелкните зеленую часть круговой диаграммы
Используйте регистр заголовка для h2s
Регистр заголовка — это когда вы пишете все слова, содержащие четыре или более букв, с заглавной буквы.
Если ваша CMS использует заголовки страниц как для тегов h2, так и для тегов заголовков, использование регистра заголовка для заголовков страниц помогает сохранить аккуратный вид в результатах поиска. Обычно строчные буквы или предложения используются только в сообщениях на форуме.
Сопоставьте h2s с тегами заголовков
Google рекомендует сопоставить ваш тег заголовка с вашим h2.
Большинство CMS, таких как WordPress, делают это автоматически, но можно настроить тег заголовка как нечто отличное от h2 с помощью плагина SEO, такого как Yoast.
Чаще всего это происходит, когда заголовок вашей страницы идеально подходит для h2, но слишком длинный для тега title.
Например, заголовок и h2 для этого поста немного отличаются:
Если ваш заголовок и h2 немного отличаются, но отлиты из одной и той же формы, как в случае выше, это нормально. Если ваш заголовок резко отличается от вашего h2, вероятно, стоит вернуть их в соответствие.
Почему? Частично поисковики продаются по вашему тегу заголовка в поисковой выдаче. Если их встретят с совершенно другим и не связанным заголовком (h2) на странице, они почувствуют себя обманутыми.
Вы можете бесплатно проверить наличие несовпадающих тегов h2 и title в Инструментах для веб-мастеров Ahrefs.
- Зарегистрируйтесь в Ahrefs Webmaster Tools
- Просканируйте свой веб-сайт в режиме аудита сайта
- Перейдите к отчету на странице
- Прокрутите до диаграммы «Настройка h2»
- Щелкните зеленую область на круговой диаграмме
- Ищите резко несовпадающие теги заголовков и h2s.
Вот несовпадающие заголовок и h2 для нашего руководства по тексту привязки:
Тег заголовка расположен под углом вокруг определения, а h2 — вокруг исследования. Вполне возможно, что поисковики могут почувствовать себя немного обманутыми или сбитыми с толку после перехода на эту страницу, поэтому, вероятно, имеет смысл придерживаться постоянного угла.
PRO TIP
Если на вашем веб-сайте много страниц, отсортируйте отчет в Ahrefs Site Audit по органическому трафику, чтобы определить приоритет изменений. Нет смысла беспокоиться о несовпадающих заголовках и h2s, если ваша страница вообще не получает никакого органического трафика.
Используйте тег h2 на каждой важной странице
Учитывая, что заголовок вашей страницы должен быть заключен в тег h2, само собой разумеется, что вы должны использовать h2 на каждой важной странице. В конце концов, у каждой страницы есть заголовок.
Если вы хотите найти страницы с отсутствующими или пустыми h2s:
- Зарегистрируйтесь, чтобы получить бесплатную учетную запись Ahrefs Webmaster Tools
- Сканируйте свой веб-сайт с помощью Site Audit
- Перейдите к отчету На странице
- Прокрутите до « h2 setup »диаграмма
- Щелкните красную область на круговой диаграмме
Вы можете видеть выше, что на некоторых из наших страниц отсутствуют h2s.
Это лучшая практика? Не совсем. Но это также вряд ли будет иметь большое значение, потому что эти страницы не особенно важны с точки зрения SEO.Это просто домашние страницы блогов и страницы архивов, которые в любом случае могут привлечь только брендовый трафик.
Итак, хотя наши разработчики могут «исправить» это за считанные минуты, вероятно, не стоит тратить их время, поскольку страницы выглядят идеально для посетителей — и это все, что здесь имеет значение.
Используйте только один h2 на страницу
Джон Мюллер из Google говорит, что можно использовать несколько h2 на странице.
Если вы используете HTML5, это абсолютно верно. Нет ничего технически неправильного в использовании нескольких тегов h2 в разных разделах.
Например, эта страница HTML5 имеет четыре тега h2 и технически исправна.
Яблоки
Яблоки фруктовые.
<раздел>
Вкус
У них прекрасный вкус.
<раздел>
Сладкий
Красные яблоки слаще зеленых.
<раздел>
Цвет
Яблоки бывают разных цветов.
Практически все современные браузеры будут отображать это правильно и будут отображать теги h2 во вложенных элементах
в соответствии с их уровнем вложенности. Это означает, что h2s в первом будет выглядеть как h3s, h2s, вложенные в другой, будут выглядеть как h4s и т. Д. Однако даже с HTML5, W3C рекомендует использовать заголовки соответствующего ранга для раздела уровень вложенности ».
Например:
Яблоки
Яблоки фруктовые.
<раздел>
Вкус
У них прекрасный вкус.
<раздел>
Сладкий
Красные яблоки слаще зеленых.
<раздел>
Цвет
Яблоки бывают разных цветов.
Это связано с тем, что в некоторых старых версиях браузеров без явных правил CSS возникают проблемы с правильной визуализацией.
А как насчет того, чтобы на вашем веб-сайте не использовался HTML5?
Джон Мюллер говорит, что несколько тегов h2 все еще в порядке:
Независимо от того, используете ли вы HTML5 или нет, наличие нескольких элементов h2 на странице — это нормально.
Учитывая, что это не лучшая практика по стандартам W3C, почему это совет Google?
Ответ: Потому что они разработали механизмы для решения общей проблемы наличия нескольких h2 на веб-странице.
Таким образом, хотя для SEO, вероятно, не имеет большого значения, используете ли вы один или несколько тегов h2, мы по-прежнему считаем, что это лучшая практика для большинства веб-сайтов.
Вы можете бесплатно проверить, есть ли на вашем сайте страницы с несколькими тегами h2, в Инструментах для веб-мастеров Ahrefs.
- Зарегистрируйтесь и получите бесплатную учетную запись Ahrefs Webmaster Tools.
- Просканируйте свой веб-сайт с помощью аудита сайта
- Перейдите к отчету на странице
- Прокрутите до диаграммы «Настройка h2»
- Щелкните желтую область на круговой диаграмме
Держите теги h2 короткими
Многие CMS ‘используйте одну и ту же копию для тегов h2 и title. В таком случае, если вы не планируете писать уникальный тег заголовка для каждой страницы и публикации, стоит делать заголовки страниц короткими.
Насколько коротко? Общее практическое правило — не более 70 символов.
Вот страница, которая нарушает это правило:
Длина h2 на этой странице составляет 80 символов, что отлично смотрится на самой странице. Но поскольку WordPress использует ту же копию для тега заголовка, он обрезается в результатах поиска.
Мы могли бы решить эту проблему, установив тег заголовка на более короткую версию тега h2. Но если бы мы просто попытались создать более короткий заголовок, у нас не было бы этой проблемы.
Стиль заголовков для иерархии
Заголовки используются для создания иерархии на веб-странице. Поскольку тег h2 обычно является самым важным заголовком на странице, ваш стиль CSS должен это отражать.
Другими словами, h2 должен быть самым заметным тегом на странице.
Это может показаться очевидным, но существует множество веб-сайтов, на которых мало различий между h2s и h3s.
Включите целевое ключевое слово
Джон Мюллер из Google сказал в 2020 году:
И когда дело доходит до текста на странице, заголовок является действительно сильным сигналом, говорящим нам, что эта часть страницы посвящена этой теме.
Учитывая, что h2 обычно обтекает заголовок страницы, это, возможно, самый важный заголовок на странице. Поэтому обычно имеет смысл включить основное ключевое слово, чтобы сделать тему страницы вдвойне понятной как для Google, так и для поисковиков.
Это то, что мы делаем практически для всех наших сообщений в блогах.
Всегда ли это имеет смысл? Конечно, нет.
Иногда для удобства чтения лучше использовать близкий вариант целевого ключевого слова.
Например, основное ключевое слово для этого поста — «как получить больше просмотров на YouTube.Но поскольку мы писали листик, не имело смысла использовать это в h2. Поэтому вместо этого мы использовали близкую вариацию.
Вы также не должны бояться использовать союзы и стоп-слова, чтобы вещи звучали естественно.
Сделайте теги h2 привлекательными
Теги h2 должны быть описательными. Само собой разумеется. Но если вы пишете заголовки для сообщений в блоге, они также должны быть достаточно убедительными, чтобы привлекать внимание пользователей.
Как создать убедительный заголовок сообщения?
Прежде чем вы подумаете об использовании одного из этих генераторов заголовков сообщений в блогах, подумайте о цели вашего сообщения.Если он существует для привлечения органического трафика из поисковых систем, и ваша CMS использует заголовки страниц для h2s и тегов заголовков, заголовок сообщения должен быть написан для пользователей поисковых систем.
Как узнать, чего они хотят?
Вдохновляйтесь лучшими результатами по вашему целевому ключевому слову.
Например, если мы посмотрим на самые популярные страницы по запросу «методы SEO», станет ясно, что поисковики хотят действенных и эффективных методов SEO, которые помогут улучшить поисковый трафик.
Мы можем использовать эту информацию, чтобы создать привлекательный заголовок страницы (h2) для нашего сообщения.
В мире SEO это известно как оптимизация по поисковому намерению.
Часто задаваемые вопросы
Давайте закончим, ответив на несколько общих вопросов о тегах h2.
Какой длины должен быть тег h2?
Теги h2 могут иметь любую длину, но поскольку большинство CMS используют заголовок страницы как для тега h2, так и для тега заголовка, лучше всего делать заголовки страниц короткими (<70 символов), чтобы избежать усечения тега заголовка.
Могу ли я иметь более одного тега h2 на странице?
Если вы используете HTML5, то да.Если вы не используете HTML5, это редко бывает лучшей практикой, но в любом случае это вряд ли будет иметь большое значение.
Могу ли я использовать изображение в теге h2?
Да. Фактически, W3C делает это.
Заключительные мысли
Теги h2, возможно, менее важны, чем раньше. У Google есть механизмы, позволяющие хорошо понять ваш контент, даже если вы не идеально используете теги h2.
Тем не менее, следовать передовым методам несложно, так что вы тоже можете это сделать. По крайней мере, это улучшает пользовательский опыт.
Есть вопросы? Напишите мне в Twitter.
Что такое тег h2?
Знаете ли вы — согласно недавнему тематическому исследованию на Moz, — что простой акт улучшения элемента h2 на вашем сайте показал увеличение трафика в среднем на 9%? (1)
Когда дело доходит до создания отличного SEO-контента, все начинается с вашего тега h2. Тщательно созданный тег h2 сразу привлечет внимание вашего пользователя и задаст тон всей статье.
Любой достойный гуру SEO скажет вам, что броский тег заголовка h2 может иметь решающее значение.Но почему-то многие оптимизаторы поисковых систем не обращают внимания на эти крошечные фрагменты кода.
Это позор, потому что если вы стратегически подходите к своим заголовкам, они могут действительно работать в вашу пользу.
Сегодня мы собираемся проанализировать h2-теги SEO, как хирурги. Вы точно узнаете, что такое тег h2, почему ваши SEO-заголовки так важны и как вы можете написать наиболее эффективные заголовки в HTML для себя.
Если вы хотите увеличить свой трафик сегодня, не забудьте запустить мой быстрый и простой аудит тегов h2, расположенный внизу этой страницы.Наслаждаться!
Что такое тег H2?
Во-первых, давайте разберемся, что такое HTML-тег h2 headers и как он выглядит.
Тег h2 в HTML форматируется с помощью открывающего тега
, за которым следует заголовок или текст h2, а затем закрывается закрывающим тегом
. Вот пример тега h2 в HTML-коде:
Это тег h2.
HTML означает H yper t ext M arkup L anguage, что является кодом которые большинство разработчиков используют для создания веб-сайтов.
Тег HTML — это небольшая часть этого кода, который определяет, как этот код будет отображать ваши данные, будь то изображение, текст или что-то еще.
Теги заголовков (h2, h3 и т. Д.) Похожи на заголовки в том смысле, что они отображаются большими жирными буквами (часто больше, чем основной текст) и часто используются для разделения разделов страницы.
Заголовки HTML пронумерованы от 1 до 6+, причем заголовки h2 являются наибольшим, наиболее важным или высшим в иерархии. За этим заголовком следуют h3, 3, 4, 5 и 6 внизу иерархии.
Иногда тег h2 действует как фактический заголовок веб-страницы. Но так бывает не всегда.
У вас может быть заголовок, отличный от заголовка h2 (заголовок, который отображается в результатах поиска) (основной заголовок, который отображается на самой веб-странице).
Давайте посмотрим на различия между тегами и на то, почему их важно понимать.
Прежде чем мы продолжим, давайте быстро рассмотрим разницу между заголовками h2 (наш текущий фокус) и тегами заголовков страниц.
h2 часто используются для обеспечения наиболее заметного «заголовка» данной страницы. По этой причине их легко спутать с тегами заголовков. Однако заголовок вашей страницы — это отдельный тип заголовка в HTML, и у него есть свое особое предназначение.
Что такое тег заголовка страницы?
Тег заголовка страницы — это элемент HTML, который обеспечивает заголовок для данной страницы. У него есть свои собственные теги, и он отображается в коде следующим образом:
Что такое тег заголовка страницы?
Несмотря на название, он не отображается на странице вообще.Вместо этого он наиболее заметно отображается в результатах поиска. Если он используется поисковой системой, вы можете увидеть его вверху любого списка результатов поиска, как в примере ниже:
Хотя каждая поисковая система может читать заголовок HTML, важно понимать, что реализация тегов заголовка делает не гарантирует, что вы получите желаемый заголовок над своим списком.
Вот уже несколько лет Google оставляет за собой право решать, как теги заголовков отображаются в результатах поиска.Согласно их руководящим принципам —
«Создание Google заголовков и описаний (или« фрагментов ») страниц полностью автоматизировано и учитывает как содержание страницы, так и ссылки на нее, которые появляются в сети».
Автоматизированные заголовки Google могут быть созданы на основе привязок, текста на странице, текущего HTML-заголовка h2 или других ссылок на странице.
В настоящее время нет способа заблокировать Google от использования нужного заголовка, не блокируя отображение всей страницы в результатах поиска.Новый заголовок может быть сгенерирован по любой из следующих причин:
- Официальное название слишком длинное
- Оно набито ключевыми словами
- Слишком похоже на заголовок на некоторых других ваших страницах
- В настоящее время не имеет торговой марки
Хотя названия, созданные Google с помощью искусственного интеллекта, могут помешать вашим личным целям оптимизации, многие специалисты по цифровому маркетингу обнаружили, что их статистика улучшается после изменений.
У Google гораздо больше информации о том, что делает теги заголовков интерактивными.Если ваш алгоритм изменен их алгоритмом, обычно это идет вам на пользу.
Могу ли я использовать h2 и заголовки с идентичным текстом?
Вы можете использовать идентичные теги h2 и title, но многие эксперты по цифровому маркетингу не рекомендуют использовать один и тот же текст.
Не рекомендуется, поскольку эти два элемента выполняют несколько разные роли. Если вы используете один и тот же текст для каждого из них, вы просто не пользуетесь преимуществами способов оптимизации любого из них.
- Роль элемента h2 : обеспечить четкую тему для страницы и ее содержимого
- Роль элемента заголовка : представить страницу и побудить людей выбрать ваш результат среди других которые появляются в поисковой выдаче.
Тег заголовка предназначен не только для определения цели страницы. Его задача — продать страницу людям, которые еще не нажимали на нее.
По этой причине заголовки часто длиннее, чем h2.Дополнительная длина, как правило, вмещает дополнительную информацию, например:
- Действия, глаголы и фразы, такие как «узнать, почему» или «узнать, как»
- Брендинг
- Местоположение страны или города (особенно важно для местных результатов)
Большая часть этого информация бесполезна для людей, которые уже находятся на вашем сайте. Однако все это важно для поисковиков, которым еще нужно решить, подходит ли им ваш результат.
Эти сведения могут указывать на то, что заголовки важнее тегов h2, но это совсем не так.Давайте вернемся к h2s и выясним, почему так важно включать их — и включать их правильным образом.
Почему H2S так важны?
Теперь, когда вы точно понимаете, что такое HTML-теги h2, и можете отличить их от тегов заголовков, вы, вероятно, задаетесь вопросом, как связаны теги h2 и SEO.
Что еще более важно, вы можете спросить, почему ваш HTML-тег h2 имеет решающее значение для успеха вашего SEO.
В недавнем исследовании Search Engine Journal обнаружил, что одним из наиболее важных факторов для органического ранжирования в поисковых системах был тег заголовка страницы и заголовки веб-сайтов, включая, в частности, ваши h2s.(2)
В этом есть большой смысл, если посмотреть на ситуацию как с точки зрения пользователя, так и с точки зрения поискового робота.
Ваш h2 — это самый первый элемент SEO на странице, который привлечет внимание ваших посетителей. Он большой, по центру и (если построен правильно) прямо по делу. Короче говоря, это ваше первое впечатление, и вы не можете позволить себе его тратить зря.
С точки зрения пользователя тег заголовка h2 сообщает им, о чем будет ваш контент. Это дает им возможность узнать, найдут ли они нужную информацию на вашей странице.
Простота использования — одна из важнейших составляющих взаимодействия с пользователем. Разочарование посетителей еще до того, как они просмотрели ваш контент, — не рецепт быстрой конверсии.
Это просто самый привлекательный визуальный элемент на странице. Вы бы просто зря потратили все это пространство, если бы не использовали его правильно.
Это не менее важно и с точки зрения бота. Сканеры просматривают ваш HTML или CSS h2, чтобы определить, что содержит ваша страница. Он сканирует важные ключевые слова и соответствующим образом каталогизирует их.
Если вы не добавите тег h2 в свой HTML-код, сканер потратит больше времени и ресурсов на изучение содержимого этой страницы. Без правильного h2 не гарантируется успешный поиск нужной информации.
Эта проблема может привести к появлению плохих сниппетов в тех случаях, когда Google генерирует собственные заголовки для ваших страниц. Плохие сниппеты могут напрямую повлиять на ваш трафик, повысить показатель отказов и нанести ущерб вашему месту в результатах поиска.
Анджела Хилти, специалист по SEM в OuterBox Inc, говорит об этом так: «Теги заголовков должны иметь смысл для читателя.Если ваши посетители понимают заголовок на вашей странице, поисковая система, вероятно, тоже сможет это сделать ». (3)
Суть в том, что хороший код h2 приносит пользу как SEO на странице, так и пониманию посетителей вашего сайта.
Хороший h2s также помогает вашим пользователям (и паукам поисковых систем) понять, как каждая страница вписывается в более широкий контекст вашего сайта. Это означает, что применение передовых методов может привести к созданию более точных заголовков на всем вашем веб-сайте.
Наконец, настроить тег h2 для SEO относительно просто и БЕСПЛАТНО. Если вы можете повысить свой рейтинг в поисковых системах за считанные минуты и бесплатно, почему бы вам не отнестись к этой возможности всерьез?
Как создать SEO-дружественные теги h2?
Мы уже убедились в важности тегов h2, поэтому теперь вы знаете, что вы не можете просто поместить любого текста в качестве заголовка 1 и назвать это днем. Слова, расположение и даже размер шрифта могут иметь большое значение.
К сожалению, многие веб-мастера и профессионалы цифрового маркетинга до сих пор не уделяют своим h2s должного внимания. Итак, если вы хотите создать более «SEO-дружественные» h2, я следую этим протоколам и рекомендую вам их использовать.
Используйте только один тег h2 в своем HTML-коде
Тег h2 SEO следует использовать экономно — он не станет более эффективным, если вы продолжите добавлять их.
Фактически, у вас должен быть только один тег h2 в вашем HTML-коде. Почему ? Потому что иметь более одного тега h2 на странице просто бесполезно. Наличие нескольких тегов h2 на странице может сбивать с толку как пользователей сайта, так и роботов поисковых систем.
Тег заголовка h2 должен содержать ключевое слово, по которому вы хотите ранжировать свою страницу в поисковых системах (подробнее об этом позже).
Если вы используете несколько h2, поисковая система, сканирующая вашу страницу, может не знать, какое ключевое слово является наиболее точным. Он может выбрать тот, который не соответствует цели вашей страницы.
Каждый дополнительный h2 может также снизить рейтинг этих заголовков. Если вы серьезно относитесь к своему SEO, это полная противоположность тому, чего вы хотите достичь.
Если вам нужны другие заголовки, чтобы разбить вашу веб-страницу на разделы, не используйте h2s — используйте вместо них
,
,
,
и.
В отличие от тега заголовка h2, у вас может быть столько тегов h3 до тегов H6 на вашей странице, сколько вы хотите. Они могут охватывать целый ряд различных подтем, не нарушая цели страницы в целом.
Опишите свой контент в теге h2
Что произойдет, если вы нажмете на страницу с тегом header / h2 как «Чем заняться этим летом», но когда вы прокрутите текст, это будет примерно какие купальники можно носить на пляже?
Хотя эти вещи могут иметь косвенное отношение, содержание явно не было тем, что вы ожидали найти, нажав на этот заголовок.
Если вы, как и большинство пользователей, выполняете поиск, вы цените свое время.Вам не нравится попадать на страницы, которые не соответствуют вашим пользовательским намерениям. Вы будете сбиты с толку содержанием страницы, возможно, даже немного преданы.
Не заставляйте пользователей проходить через одно и то же. Убедитесь, что ваш тег h2 действительно описывает то, что они собираются прочитать. Ваши теги h2 и title не обязательно должны совпадать, как мы упоминали ранее, но они должны хотя бы относиться к одной и той же теме.
Ключевые слова — это жизненная сила SEO. Они сигнализируют Google и другим поисковым системам о содержании вашей страницы, будь то «лучшие пончики в Мемфисе» или «как прочистить канализацию».”
Без сильного целевого ключевого слова, как вы собираетесь ранжироваться по поисковым запросам, которые имеют значение для вашего веб-сайта? Как вы собираетесь привлекать посетителей с правильным намерением пользователя совершить конверсию?
Конечно, важно соблюдать осторожность, чтобы не переборщить. Как и в случае с любым другим SEO, есть несколько передовых методов, которые необходимо учитывать.
Ваш тег h2 не должен быть переполнен ключевыми словами в попытке занять более высокое место в поисковых системах. Это не работало много лет.
Гораздо важнее быть ясным, поэтому используйте только одно из наиболее релевантных ключевых слов так, чтобы это выглядело естественно. Любые поддерживающие ключевые слова могут использоваться в ваших тегах h3 (и т. Д.) И в теле контента.
Отформатируйте тег h2, чтобы он выделялся
Этот совет не столько касается технической стороны вещей, сколько эстетической.
Тег
HTML указывает Google уделять особое внимание этому набору текста, поскольку он описывает содержание вашей страницы.Как один из наиболее важных фрагментов кода (по крайней мере, для SEO), его форматирование должно отражать это.
«Мы воспринимаем большие вещи как более мощные и доминирующие по сравнению с меньшими. Поэтому всякий раз, когда мы видим разницу в размере, мы автоматически помещаем их на разные уровни иерархии и определяем взаимосвязь. Создание визуальной иерархии в пользовательском интерфейсе действительно важно. Это помогает пользователям сканировать контент на высоком уровне, прежде чем углубиться в контент ».
Nayan Suthar
Product Designer & Medium Contributor
Ваш h2 должен быть легко узнаваемым на странице.Вы можете сделать это, сделав текст более жирным, а размер шрифта больше, чем у других заголовков и основного текста. Вам также следует разместить свой h2 вверху страницы, чтобы он сразу привлек внимание вашего пользователя.
Получите правильную длину тега h2
Получение идеальной длины для тега заголовка — это одновременно искусство и наука.
Если оно слишком короткое (например, просто длинное ключевое слово), оно будет казаться общим и может не передавать достаточно информации. Если это слишком долго, и вы, вероятно, потеряете интерес пользователей, даже не успев их пройти.
Итак, какой длины должны быть теги h2?
Вообще говоря, вы должны ограничить свой тег h2 примерно 20-70 символами.
Помните: это символов (включая пробелы и знаки препинания в дополнение к тексту), а не слова!
Если вы будете осторожны, у вас будет более чем достаточно места для создания интересных, описательных тегов заголовков h2, не создавая раздражающего взаимодействия с пользователем.
Обращайтесь к намерениям вашего пользователя
Чтобы убедить пользователей перейти на ваш сайт и прочитать ваш контент, вам необходимо их понять.
Что они ищут? Каковы их основные заботы и потребности? Если они ищут это конкретное ключевое слово, какой контент они ожидают найти?
Например, если пользователь ищет «вечнозеленые советы по SEO», что это говорит вам о намерениях пользователя?
Из свидетельств вы можете сделать вывод, что им нужны быстрые, краткие предложения о том, как улучшить свой рейтинг в поисковых системах, которые эффективны независимо от того, в каком году мы находимся или как менялись алгоритмы.
Итак, тег h2, который обращается к намерению пользователя , может выглядеть так:
«10 простых приемов SEO, которые повысят ваш рейтинг СЕЙЧАС (Evergreen Edition)»
Все это сводится к это; Написание эффективного HTML-кода h2 — это все о пользовательском опыте .
Конечно, вы также пытаетесь соответствовать рекомендациям Google. Но также Google развился до такой степени, что может сказать , если вы пытаетесь обслужить только их алгоритм.
Алгоритм становится все лучше и лучше, позволяя определить, прилагаете ли вы усилия, чтобы принести пользу своим пользователям.
Google и другие поисковые системы рассматривают множество факторов, чтобы определить, является ли ваш контент полезным. Они просматривают данные вашего сайта и спрашивают:
- Сколько пользователей нажимают на ваш сайт?
- Как долго пользователи остаются на странице?
- Они быстро щелкают?
- Переходят ли по ссылке дальше?
Если вы разрабатываете с учетом интересов пользователей, вы с большей вероятностью сохраните их на своем сайте.И поверьте нам, Google вознаграждает сайты, которые отдают предпочтение удобству пользователей.
Как провести аудит тегов h2 для повышения SEO вашего сайта на этой неделе
Теперь, когда вы знаете, как заставить h2 работать на вас, пришло время пройтись по вашему сайту и убедиться, что теги заголовков соответствуют некоторому SEO -концентрированные рекомендации.
Вы хотите сделать это, запустив аудит. Идея аудита состоит в том, чтобы каталогизировать все существующие заголовки, чтобы вы могли подтвердить, что все они соответствуют стандартам, которые вы недавно узнали.
Провести аудит тегов h2 несложно. Однако это может занять немного времени в зависимости от размера вашего сайта. Мы постараемся предоставить вам некоторую структуру, которая поможет сделать все это немного быстрее.
Во-первых, важно понимать, что вам нужно будет просмотреть каждую из ваших страниц (да, страниц, не только ваши блоги или статьи).
Проще всего это сделать с помощью бесплатного программного обеспечения, такого как Screaming Frog. Этот инструмент может быстро очистить все страницы вашего веб-сайта и предоставить вам лист, который включает h2s для каждого URL-адреса.
Когда все будет готово (с помощью SF или другой программы), просмотрите список и подтвердите следующее для каждого URL:
Теперь, если у вас много контента, проверка каждого из них вручную может оказаться непростой задачей. хорошо использовать свое время.
Чтобы ускорить процесс, вы можете использовать средство проверки H-тегов. Это более легкие приложения, предназначенные для очистки только информации заголовка для каждой из ваших страниц.
После того, как вы найдете и установите тот, который вам нравится, просканируйте свой контент и проверьте свои теги h2, чтобы убедиться, что они оптимизированы.Примените приведенный выше контрольный список, чтобы вы могли составить список страниц, которые готовы или не готовы.
В зависимости от выбранной программы вы также получите список проблемных URL и рекомендации по их улучшению.
Подводя итоги
Многие оптимизаторы поисковых систем терпят неудачу, когда рассматривают свои h2 как небольшой или несущественный фрагмент кода. Теперь тебе виднее. Наличие сильного заголовка — простой (и дешевый) способ добиться значительного повышения в вашей поисковой выдаче.
Заголовки
h2 сообщают пользователям и поисковым роботам, чего ожидать, когда они нажимают на вашу страницу.Это убеждает их остаться и сделать следующий шаг к обращению.
Это может легко определить разницу между плохим трафиком и успехом SEO.
Пришло время применить свои новые знания о тегах h2! Проведите аудит своего сайта, перепишите h2s и посмотрите, как появляются эти клики.
Часто задаваемые вопросы (FAQ)
Хорошо, мы рассмотрели тонну информации. Давайте быстро рассмотрим некоторые важные вопросы и убедимся, что вы понимаете роль, которую ваш h2 играет в вашей поисковой оптимизации.
Нужен ли мне тег h2?
Да. Тег h2 считается «основной темой» вашей статьи и помогает сообщить Google, о чем ваша страница. Это правда, что он вам не обязательно нужен в том смысле, что ваша страница может ранжироваться без него, но вы определенно этого хотите. Любые подтемы, которые, по вашему мнению, необходимо осветить, можно упомянуть в заголовках h3-h6.
Что такое тег заголовка?
Теги заголовка устанавливаются в коде HTML с помощью тегов
Тег заголовка обозначает то, что вы хотели бы отображать в результатах поиска, когда появляется листинг вашей страницы. Однако помните, что Google оставляет за собой право изменить ваш тег заголовка на фразу по своему выбору.
Тег h2 совпадает с заголовком страницы?
Нет, теги h2 — это не то же самое, что теги заголовков.Они находятся в разных местах вашего HTML-кода и используются по-разному. Вы можете использовать одну и ту же копию для обоих, но если вы это сделаете, вы, скорее всего, не оптимизируете так хорошо, как могли бы.
Должен ли тег h2 соответствовать заголовку?
Нет, тег h2 не должен совпадать с заголовком. Воспользуйтесь тем фактом, что вы можете представлять свой контент по-разному, используя оба в полной мере. Ваш тег h2 должен четко освещать эту тему. Тег заголовка должен работать, чтобы привлекать людей, которые нажимают на ссылку.
Сколько раз я могу использовать тег h2?
Рекомендуется использовать только один тег h2 на страницу. Наличие более одного тега не обязательно повредит вашему SEO, но это не дает никаких преимуществ и может запутать сканеров и поисковиков. Вы можете использовать подзаголовки (h3, h4 и т. Д.) Столько, сколько хотите, чтобы разбить основную тему на подразделы.
Какие 6 уровней тегов заголовков?
Шесть уровней тегов заголовков: h2, h3, h4, h5, h5, h6.Заголовки следуют иерархии. Тег h2 — это самый высокий / самый важный уровень, а H6 — самый низкий.
Ссылки
- https://moz.com/blog/on-page-seo-changes-case-study
- https://www.searchenginejournal.com/important-tags-seo/156440/
- https://www.outerboxdesign.com/search-marketing/search-engine-optimization/h2-header-tag-seo-importance
- https://medium.com/@nynsuthar/space-size-style- aba80f820716
Как использовать заголовки h2 и теги заголовков для SEO
Когда вы разрабатываете онлайн-контент, скрытое кодирование HTML играет большую роль в рейтинге вашей поисковой системы.Для целей SEO два наиболее важных примера — это теги заголовка и заголовки h2. Каждый из них имеет решающее значение для того, чтобы помочь как Google, так и пользователям понять ваш контент.
При правильном использовании теги заголовков и h2s могут повысить вашу позицию в поисковых системах. Однако при неправильном использовании эти теги могут негативно повлиять на рейтинг и даже привести к штрафам.
Вот почему мы посвящаем этой теме целый пост. К концу этого краткого объяснения вы узнаете разницу между тегами заголовков и заголовками h2, почему они важны и как их писать.
Что такое тег заголовка? Что такое h2?
Чтобы убедиться, что мы находимся на одной странице, вот актуальные HTML-коды, которые мы обсуждаем:
- Тег заголовка:
</li><li> h2 Тег заголовка:<br /><h2></h2></li></ul><p> В широком смысле , тег заголовка и заголовки h2 имеют схожую функцию. Их цель — содержать «заголовок» каждой отдельной веб-страницы. Тем не менее, два тега обычно содержат разные слова и фразы, поэтому между ними часто возникает путаница.</p><p> <strong> Тег заголовка: </strong> Тег заголовка (также известный как тип метатега; для быстрого освежения см. «Как правильно писать метатеги») — это первый заголовок страницы, видимый поисковиками Google и Google. . Основное место, где вы обычно видите тег заголовка, находится в релевантном результате поиска Google.</p><p> То есть, когда кто-то выполняет поиск по релевантному ключевому слову и ваша страница отображается в результатах, тег заголовка служит гиперссылкой, по которой пользователи будут нажимать, чтобы перейти на страницу.</p></p><p> Кроме того, когда пользователь посещает вашу страницу, тег заголовка появляется в строке заголовка в верхней части веб-браузера.</p></p><p> Наконец, когда кто-то делает закладку на странице, тег заголовка предоставляет заголовок закладки по умолчанию. Обратите внимание, что тег заголовка фактически не отображается нигде в теле самой веб-страницы.</p><p> <strong> Заголовок h2: </strong> И наоборот, заголовок h2 обычно не отображается в результатах поиска. Вместо этого он отображается на самой вашей веб-странице.Поскольку он отображает самый большой текст, тег заголовка h2 часто используется для создания основного заголовка (или заголовка) вверху страницы.</p></p><blockquote><p> <em> <strong> ВЫВОД: Ключевое различие между тегом заголовка и заголовком h2 заключается в том, где отображается содержимое. Эта разница влияет на то, как поисковые системы и пользователи Интернета анализируют вашу страницу. </strong> </em></p></blockquote><h3></h3><p><b> Различия между тегами заголовков и заголовками h2 </b></h3><p> Оба тега должны предоставлять заголовки (или «заголовки»), которые представляют собой общее сообщение вашей веб-страницы.Лучший способ оптимизировать как теги заголовков, так и заголовки h2 — это сначала написать для ваших читателей, но мы также хотим быть уверены в том, что следуем лучшим методам SEO. Тем не менее, тег заголовка, ориентированный на пользователя, или h2, почти всегда лучше всего подходит для SEO.</p><p> <strong> Основные различия: </strong></p><ul><li> Теги заголовка появляются в поисковых системах и в строке заголовка веб-браузера</li><li> Заголовки h2 появляются в основном тексте веб-страницы</li><li> Поисковые системы придают больший вес тегам заголовков, чем заголовки h2</li></ul><p> <strong> Общие рекомендации: </strong></p><ul><li> Используйте только один тег заголовка и один заголовок h2 на каждой веб-странице</li><li> Включите основное ключевое слово страницы в оба тега</li><li> Попробуйте разместить ключевое слово в начале обоих тегов</li><li> Используйте ключевое слово только один раз в каждом tag</li><li> Держите оба заголовка короткими (рекомендуется 55 символов или меньше)</li></ul><h3><span class="ez-toc-section" id="_h2-28"> Почему важны теги заголовков и заголовки h2? </span></h3><p> Оба эти тега невероятно важны как для пользователей, так и для Google.Каждый из них может сильно повлиять на первое впечатление пользователей и поисковых систем о вашем контенте, а также на то, хотят они продолжать чтение или нет.</p><p> С точки зрения пользователя, теги заголовков и h2 представляют собой первое впечатление пользователя от вашего контента. В случае тегов заголовков используемые вами слова, фразы и информация напрямую отражаются в результатах Google. Таким образом, то, насколько хорошо вы их напишете, может сильно повлиять на то, решит ли пользователь щелкнуть, чтобы посетить ваш сайт.</p><p> В случае заголовка h2 h2 — это общий заголовок страницы, которую видит пользователь и которую использует по умолчанию. Думайте об этом как о заголовке газетной статьи: чем лучше h2, тем больше вероятность, что пользователь поймет ваш контент и продолжит его работу.</p><p> Что касается поисковых систем, теги заголовков — это одно из первых мест, где Google пытается понять, о чем ваш контент (в конце концов, что может быть лучше для понимания чего-либо, чем просто чтение заголовка). Таким образом, это ваша первая возможность показать Google, какой контент вы хотите отслеживать.H2 выполняет аналогичную функцию, являясь заголовком страницы. Google предполагает, что если h2 — самое важное, что видит пользователь, на него стоит обратить внимание.</p><h3></h3><p><strong> Как писать теги заголовков и заголовки h2 </strong></h3><p> Когда вы садитесь за разработку этих тегов на своем собственном сайте, спросите себя: «Когда пользователи Интернета ищут мое ключевое слово, что должен выражать заголовок моей страницы, чтобы гарантировать им, что моя страница содержит похожий контент? » Поместите этот заголовок в тег заголовка</p><p> Теперь, когда пользователь действительно заходит на вашу веб-страницу, как вы представите содержимое страницы? Поместите этот заголовок в свой тег заголовка h2.Назовите свое эссе, если хотите.</p><p> Делайте это, следуя основным передовым методам SEO, и ваши HTML-теги понравятся Google так, как вы этого хотите. Чтобы узнать больше об оптимизации HTML-заголовков и тегов заголовков для SEO, просмотрите услуги по оптимизации контента, которые мы предлагаем здесь, в девятом томе. Если у вас есть вопросы по SEO, у нас есть ответы!</p></p><h2><span class="ez-toc-section" id="_h2_SEO-5"> Насколько важен тег h2 для SEO? </span></h2><p> Проще говоря, теги заголовка h2 важны.</p><p> Но дело не только в том, чтобы убедиться, что мы используем h2 на веб-страницах или даже <strong>, как мы их используем.</p><p> На самом деле это понимание того, что такое h2 (в современном определении) и как он вписывается в структуру страницы.</p><p> Что еще более важно, это знание того, как h2 и другие теги заголовков (h3, h4, h5 и т. Д.) Вписываются в общий пользовательский интерфейс этой страницы и веб-сайта в целом.</p><p> Технически, этот основной тег заголовка даже не обязательно должен быть h2.</p><p> Но, будь то h2 или другой тег заголовка, этот основной заголовок невероятно важен.</p><p> Позвольте мне объяснить.</p><h3><span class="ez-toc-section" id="h2s"> h2s — это не то, чем они были раньше </span></h3><p> h2s раньше были систематизированы и стандартизированы; но больше нет, поскольку поиск стал умнее, чем когда-либо прежде, и становится умнее с каждым днем.</p><p> Идея использования h2 в качестве основной категории — заголовка, если хотите — не изменилась.</p><p> Но роль этого заголовка больше зависит от общего пользовательского опыта страницы — и того, как он помогает улучшить этот опыт, — чем от включенных в него вариантов ключевых слов и порядка, в котором h2 отображается в иерархии заголовков.</p><p> Реклама</p><p> Продолжить чтение Ниже</p><p> Итак, этот главный заголовок не обязательно должен быть h2, но основные принципы, лежащие в основе его <strong>, действующего как </strong> как h2, остаются.</p><p> Главный заголовок веб-сайта, который легко может быть h2, должен представлять собой всеобъемлющее краткое изложение содержания страницы.</p><p> А остальное содержимое страницы должно удобно располагаться под ним на странице, вероятно, в форме подзаголовков.</p><p> Чтобы лучше понять важность h2 — и как создать идеальные для вашего контента — это помогает понять, откуда пришли h2 и как они развивались.</p><p> Потому что теперь их цель важна, но их формальность не ограничена правилами или предпосылками.</p><h3><span class="ez-toc-section" id="_h2s-4"> Чем раньше был h2s </span></h3><p> Раньше к h2s были довольно простые требования в отношении SEO.</p><ul><li> Включите наиболее важные ключевые слова.</li><li> Не используйте больше (или меньше) одного h2 на странице.</li><li> Убедитесь, что h2 — это первый и самый большой текст на странице.</li></ul><p> Реклама</p><p> Продолжить чтение Ниже</p><p> Но Google дал понять, что это больше не правила страны.</p><p> Веб-сайты развивались, как и способ их представления, способ их сканирования (поисковыми системами) и способ их использования (людьми).</p><h3><span class="ez-toc-section" id="_H2S"> Что такое H2S сейчас </span></h3><p> Наличие нескольких H2 не проблема.</p><p> По словам Джона Мюллера из Google в видео по ссылке выше, это довольно распространенная тенденция в Интернете, особенно с HTML5.</p><p> Не следует переоценивать то, сколько существует h2s или где они выстраиваются в линию, если структура заголовков определенной страницы является наилучшим и наиболее организованным способом представления контента на этой странице.</p><p> «Ваш сайт будет отлично ранжироваться без тегов h2 или с пятью тегами h2», — сказал Мюллер в конце 2019 года.</p><p> Мы всегда должны отдавать предпочтение пользовательскому опыту, а не плотности ключевых слов или даже иерархии заголовков.</p><p> (Так как некоторые CMS используют стиль, который может сделать другие заголовки более заметными, чем h2, по какой-либо причине дизайна.)</p><p> И, поскольку наличие нескольких h2 не оказывает отрицательного влияния на органическую видимость страницы, равно как и отсутствие h2 высокого — значения ключевых слов (если они имеют наибольший смысл и по-прежнему суммируют контент на странице), создание заголовков на странице должно выполняться без особого внимания к тем элементам, которые являются h2 над h3 или наоборот.</p><p> Речь идет только о том, чтобы содержание было организовано практично и разумно.</p><p> Мюллер назвал три способа работы системы Google для понимания заголовков страниц и того, как они поддерживают страницу.</p><p> Они включают страницу с:</p><ul><li> Один заголовок h2.</li><li> Несколько заголовков h2.</li><li> Стилизованные фрагменты текста (без семантического HTML).</li></ul><p> Это, очевидно, демонстрирует большую свободу, когда дело касается стиля и организации страницы, а также тегов заголовков в целом.</p><p> Многие сайты получают вознаграждение, использующее все три вышеупомянутых макета.</p><p> Объявление</p><p> Продолжить чтение ниже</p><p> Теги заголовков, включая h2s, также полезны для обеспечения доступности.</p><p> Специально для посетителей с ослабленным зрением, которые не имеют возможности посмотреть на веб-сайт и его дизайн.</p><p> Программное обеспечение, которое помогает пользователям с ограниченными возможностями просматривать веб-сайты, будет читать заголовки в том порядке, в котором оно их видит.</p><p> Таким образом, h2s являются значительной частью веб-сайта, общающегося с этими пользователями, но несколько h2s не повлияют на эффективность этой страницы даже для слабовидящих.</p><p> Помните, это об удобстве использования.</p><p> 10 раз из 10 наличие семантической структуры, которая указывает на четкую организацию контента на странице, будет работать в пользу этой веб-страницы с точки зрения возможности сканирования, усвояемости и, в конечном итоге, видимости.</p><h3><span class="ez-toc-section" id="_h2s-5"> Получение максимальной отдачи от h2s и тегов заголовков </span></h3><p> Хотя было сказано, что h2s не <strong> напрямую </strong> влияют на органический ранжирование (например, включение ключевых слов, несколько тегов и т. Д.), Было бы невозможно не учитывать их быть важной частью общей оптимизации каждой веб-страницы и, следовательно, ее презентации.</p><p> Реклама</p><p> Продолжить чтение ниже</p><p> Если заголовки могут помочь людям легче понять содержание страницы, вероятно, они могут помочь поисковым системам аналогичным образом.</p><p> И они это делают.</p><p> Считайте, что ваш основной заголовок, который вполне может быть h2, является точным описанием страницы и ее содержимого.</p><p> Все остальные темы и категории на этой странице, скорее всего, будут выстраиваться под этим основным заголовком в качестве подзаголовка, обычно более подробно описывая тему в этом основном заголовке.</p><p> Подумайте о семантической структуре страницы просто:</p><ul><li> Главный заголовок (может быть h2).<ul><li> Подзаголовок 1 (может быть h3).</li><li> Подзаголовок 2 (может быть другой h3).<ul><li> Вторичный подзаголовок 1 (может быть h4).</li><li> Дополнительный подзаголовок 2 (может быть h4).</li></ul></li><li> Подзаголовок 3 (может быть другой h3).<ul><li> Вторичный подзаголовок 1 (может быть h4).</li><li> Дополнительный подзаголовок 2 (может быть h4).</li><li> Дополнительный подзаголовок 3 (может быть h4).</li></ul></li><li> Подзаголовок 4 (может быть другой h3).</li><li> Подзаголовок 5 (может быть другой h3).</li></ul></li></ul><p> Некоторое содержание не имеет много или каких-либо подзаголовков.</p><p> Объявление</p><p> Продолжить чтение ниже</p><p> У некоторых будет несколько.</p><p> Опять же, речь идет о контенте и о том, как лучше всего представить его аудитории.</p><h3><span class="ez-toc-section" id="_h2s-6"> Заголовки более важны, чем h2s </span></h3><p> Заголовки могут быть h2s, но не обязательно.</p></div><div class="clear"></div><div class="post-meta-bottom"><p class="post-categories"><span class="category-icon"><span class="front-flap"></span></span> <a href="https://1agenstvo.ru/category/raznoe" rel="category tag">Разное</a></p><div class="clear"></div><div class="post-nav"> <a class="post-nav-older" href="https://1agenstvo.ru/raznoe/kosmetika-vetnamskaya-dlya-licza-vetnamskaya-kosmetika-po-uhodu-za-liczom-tovary-dlya-krasoty-iz-vetnama.html"><h5>Previous post</h5> Косметика вьетнамская для лица: Вьетнамская косметика по уходу за лицом! Товары для красоты из Вьетнама! </a> <a class="post-nav-newer" href="https://1agenstvo.ru/raznoe/vikipediya-seo-kopirajting-kopirajting-opredelenie-termina-seo-vikipediya.html"><h5>Next post</h5> Википедия seo копирайтинг: Копирайтинг — определение термина. SEO-википедия </a><div class="clear"></div></div></div><div id="respond" class="comment-respond"><h3 id="reply-title" class="comment-reply-title">Добавить комментарий <small><a rel="nofollow" id="cancel-comment-reply-link" href="/raznoe/chto-takoe-h1-i-title-otlichiya-mezhdu-title-i-h1-i-pravila-sostavleniya-etih-metategov.html#respond" style="display:none;">Отменить ответ</a></small></h3><form action="https://1agenstvo.ru/wp-comments-post.php" method="post" id="commentform" class="comment-form"><p class="comment-notes"><span id="email-notes">Ваш адрес email не будет опубликован.</span> <span class="required-field-message">Обязательные поля помечены <span class="required">*</span></span></p><p class="comment-form-comment"><label for="comment">Комментарий <span class="required">*</span></label><textarea id="comment" name="comment" cols="45" rows="8" maxlength="65525" required="required"></textarea></p><p class="comment-form-author"><label for="author">Имя <span class="required">*</span></label> <input id="author" name="author" type="text" value="" size="30" maxlength="245" autocomplete="name" required="required" /></p><p class="comment-form-email"><label for="email">Email <span class="required">*</span></label> <input id="email" name="email" type="text" value="" size="30" maxlength="100" aria-describedby="email-notes" autocomplete="email" required="required" /></p><p class="comment-form-url"><label for="url">Сайт</label> <input id="url" name="url" type="text" value="" size="30" maxlength="200" autocomplete="url" /></p><p class="form-submit"><input name="submit" type="submit" id="submit" class="submit" value="Отправить комментарий" /> <input type='hidden' name='comment_post_ID' value='14282' id='comment_post_ID' /> <input type='hidden' name='comment_parent' id='comment_parent' value='0' /></p></form></div></div></div></div><div class="sidebar right" role="complementary"><div class="widget widget_categories"><div class="widget-content"><h3 class="widget-title">Рубрики</h3><ul><li class="cat-item cat-item-6"><a href="https://1agenstvo.ru/category/veb">Веб</a></li><li class="cat-item cat-item-7"><a href="https://1agenstvo.ru/category/dizajner">Дизайнер</a></li><li class="cat-item cat-item-8"><a href="https://1agenstvo.ru/category/idei">Идеи</a></li><li class="cat-item cat-item-5"><a href="https://1agenstvo.ru/category/portfolio">Портфолио</a></li><li class="cat-item cat-item-4"><a href="https://1agenstvo.ru/category/rabota">Работа</a></li><li class="cat-item cat-item-3"><a href="https://1agenstvo.ru/category/raznoe">Разное</a></li><li class="cat-item cat-item-10"><a href="https://1agenstvo.ru/category/sovet">Совет</a></li><li class="cat-item cat-item-1"><a href="https://1agenstvo.ru/category/sovety">Советы</a></li><li class="cat-item cat-item-9"><a href="https://1agenstvo.ru/category/frilanser">Фрилансер</a></li></ul></div><div class="clear"></div></div></div><div class="clear"></div></div><div class="footer section large-padding bg-dark"><div class="footer-inner section-inner"><div class="clear"></div></div></div><div class="credits section bg-dark no-padding"><div class="credits-inner section-inner"><p class="credits-right"> 2025 © Все права защищены.</p><div class="clear"></div></div></div></div><noscript><style>.lazyload{display:none}</style></noscript><script data-noptimize="1">window.lazySizesConfig=window.lazySizesConfig||{};window.lazySizesConfig.loadMode=1;</script><script async data-noptimize="1" src='https://1agenstvo.ru/wp-content/plugins/autoptimize/classes/external/js/lazysizes.min.js'></script><link rel='stylesheet' id='pgntn_stylesheet-css' href='https://1agenstvo.ru/wp-content/cache/autoptimize/css/autoptimize_single_c8efdae50f1371e97abc6e9cbe03420c.css' type='text/css' media='all' /> <!-- noptimize -->
<style>iframe,object{width:100%;height:480px}img{max-width:100%}</style><script>new Image().src="//counter.yadro.ru/hit?r"+escape(document.referrer)+((typeof(screen)=="undefined")?"":";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+";h"+escape(document.title.substring(0,150))+";"+Math.random();</script>
<!-- /noptimize --></body></html>
После того, как вы ввели этот текст, поиск должен привести вас к первому вхождению тега h2. Если он ничего не может найти, значит на странице нет тега h2.
3. Должен ли тег h2 быть вверху страницы?
Для целей SEO с тегом h2, да.
Подумайте об этом: тег h2 обычно является заголовком веб-страницы.Как часто вы видите заголовок, который не находится в верхней части документа, который вы читаете?
В этом нет никакого смысла.
Плюс, Google ожидает, что вверху будет тег h2. Лучше не разочаровывать Google, если вы хотите получить хороший рейтинг.
Если есть текст, который вы хотите выделить в документе ниже, используйте теги подзаголовка, такие как h3, h4 и h5.
4. Имеет ли значение стиль тега h2 для целей SEO?
Наверное, нет.
Стиль тега (его цвет, размер, шрифт и интервал) предназначен для обращения к человеческой аудитории.Google обычно не «видит» это так, как это видят люди.
Все, что Google увидит, — это текст между
.
Яблоки
Яблоки фруктовые.
<раздел>Вкус
У них прекрасный вкус.
<раздел>Сладкий
Красные яблоки слаще зеленых.
<раздел>Цвет
Яблоки бывают разных цветов.
Однако даже с HTML5, W3C рекомендует использовать заголовки соответствующего ранга для раздела уровень вложенности ».
Например:
Яблоки
Яблоки фруктовые.
<раздел>Вкус
У них прекрасный вкус.
<раздел>Сладкий
Красные яблоки слаще зеленых.
Цвет
Яблоки бывают разных цветов.
Независимо от того, используете ли вы HTML5 или нет, наличие нескольких элементов h2 на странице — это нормально.
И когда дело доходит до текста на странице, заголовок является действительно сильным сигналом, говорящим нам, что эта часть страницы посвящена этой теме.
Это тег h2.
.
Product Designer & Medium Contributor


 " />
" />


 Он, как правило, объемнее, чем заголовок h2.
Он, как правило, объемнее, чем заголовок h2.