Что такое веб-дизайн и кто такой веб-дизайнер
Большинство пользователей интересуются трендами веб-дизайна в 2021-ом году. Чтобы исключить недопонимание, крайне важно ознакомиться с имеющимися ключевыми особенностями. Это позволит успешно создать лучший дизайн сайта.
Практика показывает, что большая часть покупок в интернет-магазинах совершается с применением мобильных устройств. С их же помощью проводится порядка 45% транзакций, причем их доля неуклонно растет.
С их же помощью проводится порядка 45% транзакций, причем их доля неуклонно растет.
Веб-дизайн развивается ускоренными темпами. Этому способствуют изменения в области компьютерных технологий.
Спрос рождает предложение, а владельцы крупных сайтов ведут непримиримую борьбу за аудиторию. Они готовы платить за лучшие дизайны сайтов огромные деньги, что способствует появлению настоящих интернет-шедевров.
Мир не стоит на месте, технологии с каждым годом всё больше и больше развиваются, и веб-дизайн не исключение. Сложно себе представить, например, бизнесмена, у которого нет собственного сайта с его продукцией, или тому подобное. Чтобы клиентов было как можно больше, стоит оформлять сайт более грамотно и профессионально. В последние годы цифровая сфера прогрессирует ускоренными темпами. И всё благодаря искусственному интеллекту (ИИ), компьютерному обучению и большим данным.
Сложно себе представить, например, бизнесмена, у которого нет собственного сайта с его продукцией, или тому подобное. Чтобы клиентов было как можно больше, стоит оформлять сайт более грамотно и профессионально. В последние годы цифровая сфера прогрессирует ускоренными темпами. И всё благодаря искусственному интеллекту (ИИ), компьютерному обучению и большим данным.
Успешность сайта напрямую зависит от дизайна. Для качественной визуализации необходимо знать современные тенденции направления. Тренды веб-дизайна 2021 постоянно меняются, интернет-площадки становятся наиболее усовершенствованными, появляются новые «фишки».
Сайт – это «лицо» любого бизнеса. Наличие собственной страницы увеличивает лояльность клиентов.
Наличие собственной страницы увеличивает лояльность клиентов.
Интернет-площадка ресторана – это платформа для изучения интерьера помещения, меню. С её помощью клиент может сделать заказ еды на дом и в офис.
Веб-дизайн – что это такое?
В современном мире веб-дизайн – это понятие, охватывающее широкий круг значений. Хотя на первый взгляд кажется, что в определении веб-дизайна нет ничего сложно, простота эта обманчива. Первым делом на ум приходит следующее определение: «Веб-дизайн – это графическое оформление». Но это определение уже устарело, веб-дизайн подразумевает нечто большее. Хотя это не истина в последней инстанции, но сегодня веб-дизайн – это просто графическое оформление веб-сайта, выполненное профессионалом.
Веб-дизайн включает в себя несколько направлений, которые сами по себе являются самодостаточными. Объединение этих направление и является «веб-дизайном». Сюда включаются: графический интерфейс, который мы видим, открыв сайт; проектирование навигационной системы сайта; контент-проект ресурса, то есть информационное содержимое сайта, учитывающееся при его разработке. К веб-дизайну относится и пресловутое «юзабилити» (от английского usability), то есть удобство пользование сайтом, простоту и понятность интерфейса и навигации на сайте и т.д. Кстати, термину юзабилити так до сих пор и не подобран адекватный русский перевод.
Сюда включаются: графический интерфейс, который мы видим, открыв сайт; проектирование навигационной системы сайта; контент-проект ресурса, то есть информационное содержимое сайта, учитывающееся при его разработке. К веб-дизайну относится и пресловутое «юзабилити» (от английского usability), то есть удобство пользование сайтом, простоту и понятность интерфейса и навигации на сайте и т.д. Кстати, термину юзабилити так до сих пор и не подобран адекватный русский перевод.
По сути, графика, оформление ресурса и его внешний вид сами по себе не являются основным пунктом и стартовой точки при проектировании веб-сайта.
Современный веб-дизайн стал самостоятельным уникальным явлением, так как занятия веб-дизайном подразумевают набор конкретных и непростых навыков. Простого знания графических программ и художественного таланта недостаточно. Разумеется, основное бремя программирования и решения сложных проблем несут на себе программисты-профессионалы, однако и веб-дизайнер должен уметь программировать. Он должен разбираться в технологиях Интернета, уметь не только четко ставить задачу, но и видеть, какими способами можно ее решить, как реализовать свои замыслы кратчайшим путем. Это означает, что дизайнер должен знать языки программирования и разбираться в нюансах серверных технологий. Веб-дизайнер должен «видеть», как производится передача данных в интернете, и каким будем его конечный продукт, который предстанет на суд главного критика – пользователя сайта.
Он должен разбираться в технологиях Интернета, уметь не только четко ставить задачу, но и видеть, какими способами можно ее решить, как реализовать свои замыслы кратчайшим путем. Это означает, что дизайнер должен знать языки программирования и разбираться в нюансах серверных технологий. Веб-дизайнер должен «видеть», как производится передача данных в интернете, и каким будем его конечный продукт, который предстанет на суд главного критика – пользователя сайта.
Как видно, простое на взгляд задание – «нарисовать» сайт – в итоге превращается в большой проект с множеством требований, большинство из которых носят технический, а не художественный, характер.
Таким образом, веб-дизайн можно назвать процессом создания сайта. Веб-дизайн подразумевает отличное знание современных технологий интернета в комбинации с художественными способностями. Именно это сочетание навыков и позволяет создать первоклассные сайты, которые становятся популярными у пользователей и заставляют их многократно посещать сайт.
Помимо словаря терминов, на нашем сайте вы можете читать учебные статьи и аналитические обзоры, а также задавать вопросы по интересующим вас вопросам по теме интернет-маркетинга.
Статьи»»»
Мы всегда рады видеть вас на нашем сайте, а также приглашаем вас в нашу группу Вконтакте!
70+ лучших ресурсов о веб-дизайне
Следим за разными источниками по дизайну интерфейсов: от блогов до Slack-сообществ. В основном, читаем подборки со статьями, но есть и качественные авторские материалы.
То, что кто-то из нашей компании мониторит эти источники, совсем не значит, что это делают все. Тут кто во что горазд — сплошная вкусовщина.
КриэйтивРаша. Slack-сообщество «про дизайн вообще».
Дизайн-кабак. Дизайн-сообщество на Medium.
UX club. UX-сообщество в фейсбуке.
Сообщество дизайн-менеджеров в фейсбуке.
Design Thinking Russian Group. Российское сообщество о дизайн-мышлении в фейсбуке.
Дизайн-мышление. Еженедельная рассылка-дайджест от проектировщика интерфейсов Лёши Ревы с подборкой полезных статей.
Интерфейсы без шелухи. Еженедельная рассылка-дайджест от Антона Жиянова. Только лучшие статьи и только на русском.
Дизайнерский дайджест. Платная рассылка-дайджест о графическом дизайне от создателя Awdee.
Дайджест продуктового дизайна. Рассылка и блог Юры Ветрова, сотрудника Mail.Ru Group
Vc.ru. Читаем статьи об интерфейсах и узнаем российские отраслевые новости.
Хабрахабр. В основном, читаем статьи об интерфейсах, пользовательском опыте и часто заглядываем в рубрику «Технологии».
Internet9000. Телеграм Сергея Сурганова, арт-директора «Медузы», в котором он делится интересными ссылками и мыслями.
Блог о дизайне и интерфейсах. Автор — Максим Шайхалов, проектировщик интерфейсов — готовит подборки статей и полезных инструментов, делится личным опытом.
Заметки UX-проектировщика. Полезные статьи, видео, наблюдения по теме дизайна интерфейсов.
UX Podcast. Грамотный подкаст на узкие темы.
Под рукой держим ещё несколько ссылок, расширяющих сознание. Мы используем эти ресурсы, чтобы быстро найти информацию по конкретным вопросам, поэтому заходим на них при необходимости, все записи не отслеживаем.
Tumblr. Тут можно найти и отыскать актуальные тренды, не только визуальные.
Medium. В личных блогах коллеги делятся вариантами решения частных проблем. Можно либо найти и мониторить блоги конкретной тематики, либо искать записи по ключевым словам.
Sketchapp.me. Нюансы использования инструмента Sketch.
А еще мы с особым интересом следим за социологическими исследованиями:
Что такое веб-дизайн, его основные элементы, этапы и принципы | DesigNonstop
Что такое веб-дизайн, его основные элементы, этапы и принципы
33
Частенько в оффлайне меня спрашивают «Кто такой веб-дизайнер», обычно я отвечаю, что это человек, который делает сайты. Недавно я задумалась, а так ли это на самом деле. В итоге я решила уточнить этот вопрос и выяснить, что же такое веб-дизайн в широком понимании этого термина, и кого тогда можно назвать веб-дизайнером. Для того, чтобы выяснить это, давайте последовательно рассмотрим этапы, принципы и элементы веб-дизайна.
В итоге я решила уточнить этот вопрос и выяснить, что же такое веб-дизайн в широком понимании этого термина, и кого тогда можно назвать веб-дизайнером. Для того, чтобы выяснить это, давайте последовательно рассмотрим этапы, принципы и элементы веб-дизайна.
1. Определение веб-дизайна
Прочитав множество определений веб-дизайна, я остановилась на следующем. Веб-дизайн — это процесс производства веб-сайтов, который включает техническую разработку, структурирование информации, визуальный (графический) дизайн и доставку по сети.
2. Этапы веб-дизайна
Давайте рассмотрим подробнее из каких этапов состоит процесс создания веб-сайта. Детальное понимание процесса создания сайта даст нам возможность определить кто чем занимается на каждом этапе и кого исходя из этого называть веб-дизайнером.
1. Техническое задание (ТЗ)
Исходя из четкого понимания цели, для которой создается сайт, объемов сайта, его функциональности задаются основные параметры визуального представления и структуры сайта. Этап заканчивается после утверждения технического задания заказчиком. Занимается менеджер проекта.
Этап заканчивается после утверждения технического задания заказчиком. Занимается менеджер проекта.
2. Структурирование информации (юзабилити)
Сюда входят форма и организация содержимого сайта. Включает широкий ряд вопросов от продумывания логической структуры веб страниц до выбора наиболее удобных форм подачи информации. Занимается дизайнер, менеджер проекта.
3. Графическое оформление
В графическом редакторе компануется визуальное пространства сайта с помощью графических элементов в качестве украшения или навигации. Собственно дизайн страницы представляет собой графический файл. Выполняется дизайнером.
4. Верстка
На этой стадии графическая картинка нарезается на отдельные элементы и с использованием технологий HTML и CSS трансформируется в код, который можно просматривать с помощью браузера. Выполняется кодером, программистом.
5. Вебмастеринг
На этой стадии осуществляются действия, способствующие распространению и эффективной доставки сайта по сети. Включает размещение на хостинге и поисковую оптимизацию. Выполняется админом, вебмастером.
Включает размещение на хостинге и поисковую оптимизацию. Выполняется админом, вебмастером.
3. Кто такой веб-дизайнер
Веб-дизайнер — это тот, кто самостоятельно осуществляет запуск сайта и выполняет все этапы создания сайта своими силами. При этом следует понимать, что веб-дизайнер может делегировать сторонним лицам выполнение некоторых этапов, но при этом сам контролирует весь процесс. Да и сам веб-дизайнер должен быть специалистом широкого профиля и разбираться во всех аспектах веб-дизайна.
Итак, мы видим существенную разницу между понятием дизайнер и веб-дизайнер. Дизайнер — это тот, кто разрабатывает юзабилити и графическую составляющую сайта. Я думаю, что у нас эти два понятия слились по причине отсутствия узкой специализации исполнителей. И в основном делается акцент именно на создание графической составляющей сайта, хотя это далеко не все.
4. Элементы веб-дизайна
Элементы веб-дизайна — это те абстрактные материалы, с которыми приходится работать дизайнеру. К основным элементам дизайна относятся: пространство, линия, фигура, цвет, текстура, шрифт, форма, светотень, размер. Именно из них, как из кирпичиков, строится вся композиция дизайна.
К основным элементам дизайна относятся: пространство, линия, фигура, цвет, текстура, шрифт, форма, светотень, размер. Именно из них, как из кирпичиков, строится вся композиция дизайна.
Чтобы правильно ими пользоваться, надо знать их характерные свойства, сильные и слабые стороны, поведение в разных ситуациях. Более подробно об элементах дизайна можно прочитать в статье «Основные элементы дизайна, участвующие в создании композиции«, где каждый элемент рассмотрен отдельно.
5. Принципы веб-дизайна
Но чтобы научиться строить здания, недостаточно знать свойства кирпичей. Именно принципы веб-дизайна определяют правила взаимодействия всех элементов. К основным принципам веб-дизайна относятся: баланс, контраст, подчиненность, направление внимания, пропорции, масштаб, ритм, единство.
Фундаментальные принципы дизайна определяют что хорошо и что плохо среди бесчисленного множества сочетаний элементов. Более подробно о принципах дизайна можно прочитать в статье «Основные принципы создания гармоничной композиции в дизайне«, где каждый принцип рассмотрен отдельно.
6. Как научиться веб-дизайну
Меня часто спрашивают, что надо сделать, чтобы научиться веб-дизайну и можно ли научиться дизайнить уже в зрелом возрасте. Во-первых, научиться веб-дизайну можно абсолютно в любом возрасте. Здесь главное не возраст, а наличие желания и терпения учиться. А во-вторых, процесс обучения веб-дизайну практически ничем не отличается от других процессов обучения.
Поэтому для начала неплохо ознакомиться с теоретической частью. Одна толковая книжка даст вам общее представление об изучаемом предмете. Мне, например, в свое время очень помогла книжка Д.Кирсанова «Веб-дизайн». Более подробно о полезных книгах можно почитать в статье «10 самых популярных и полезных книг по дизайну, которые хорошо бы прочесть«.
Но основное в процессе обучения веб-дизайну — это практика. Начинать надо с самых несложных уроков для новичков. Нужны именно простые уроки, потому что когда получается — это дает сильный стимул двигаться дальше. Тренируясь на уроках приобретаются необходимые навыки, которые в дальнейшем необходимо развивать.
Попутно очень полезно смотреть на лучшие образцы дизайнерского творчества. Потом можно попробовать сделать что-то аналогичное своими силами. И всегда надо верить, что у вас все получится! Более подробно своим дизайнерским опытом я поделилась в статье «33 совета начинающим дизайнерам или как не совершать ненужных ошибок«.
чем занимается, навыки и плюсы профессии веб-дизайнера
Содержание:
- Что это за профессия
- Чем отличается дизайнер от веб-дизайнера
- Плюсы профессии
- Минусы профессии
- Где учиться на веб-дизайнера
- Навыки веб-дизайнера
- Чем занимается веб-дизайнер
- Уровни и карьера веб-дизайнера
- Сколько зарабатывает веб-дизайнер
- Заключение
Что это за профессия
Веб-дизайн — достаточно молодое, но очень востребованное направление. Он полностью сформировался в 2005 году, а в 2007 получил мощный толчок из-за развития мобильного контента. Веб-дизайнеры востребованы из-за популярности визуальных технологий, и уже большая часть людей половину дня проводит онлайн.
Веб-дизайнеры востребованы из-за популярности визуальных технологий, и уже большая часть людей половину дня проводит онлайн.
Чем дизайнер отличается от веб-дизайнера
Отличие веба от любого физического дизайна — в воплощенном результате. Например, дизайнер-архитектор создает дом. Люди могут не только увидеть строение, но и потрогать кирпичики фасада. Веб-дизайнер же не может рассчитывать на тактильность, он связан с сайтами: внешний вид, текстовые блоки и все графические элементы — только картинка.
Плюсы профессии
Первый плюс — востребованность веб-дизайна во всех сферах бизнеса. Сейчас компании не могут существовать без сайтов и рекламы, поэтому работа найдется всегда. Это может быть и сторона исполнителя, когда ты в агентстве разрабатываешь сайт по заказу, и штатного дизайнера компании: у крупных брендов есть даже свои отделы дизайна и разработки.
Второй — отсутствие привязанности к рабочему месту. Если ноутбук под рукой, то находиться можно где угодно. Но во многих агентствах, как и у нас, принцип офлайна: считаем, что только так можно делать крутые вещи, когда все на одной волне. Плюс командно удобно решать задачи, и ты более собран, чем на удаленке. Пока этот принцип отлично работает: мы первые в стране выиграли интернет-Оскар Webby, работаем с известными брендами и стеллаж ломится от наград за веб-разработку.
Если ноутбук под рукой, то находиться можно где угодно. Но во многих агентствах, как и у нас, принцип офлайна: считаем, что только так можно делать крутые вещи, когда все на одной волне. Плюс командно удобно решать задачи, и ты более собран, чем на удаленке. Пока этот принцип отлично работает: мы первые в стране выиграли интернет-Оскар Webby, работаем с известными брендами и стеллаж ломится от наград за веб-разработку.
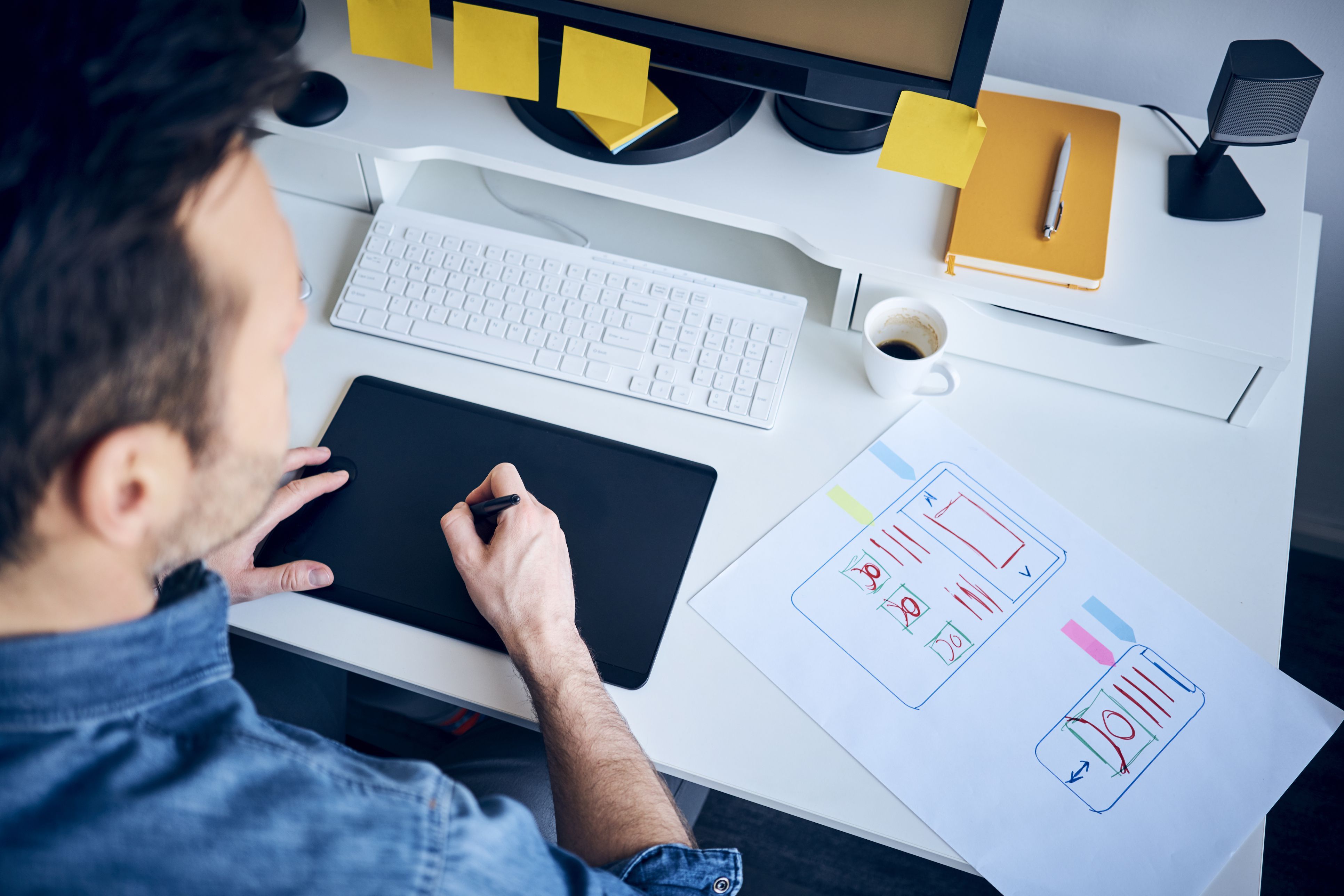
Процесс разработки (скетчи) дизайна бизнес-журнала UpDate для МегаФон
Минусы профессии
Есть и минусы: даже выключив компьютер и встав из-за рабочего стола, ты будешь генерировать и генерировать идеи. Специально или нет, но ты уходишь с головой в задачу. Несомненно, веб-дизайн — творческая профессия, но иногда этого становится слишком много, так много, что ты начинаешь теряться в поиске идей и не видишь хорошего решения.
В таких ситуациях следует отвлекаться от работы и строить для себя график. Не срывать дедлайны, работать в специальное время и вырабатывать привычку отдыхать. Это поможет вовремя отключиться головой от проекта, и тем самым увеличит продуктивность.
Не срывать дедлайны, работать в специальное время и вырабатывать привычку отдыхать. Это поможет вовремя отключиться головой от проекта, и тем самым увеличит продуктивность.
Также минус в том, что очень низкий порог входа в профессию: для того, чтобы стать дизайнером, достаточно компьютера и мышки. Поэтому конкуренция на рынке труда очень высокая.
Где учиться на веб-дизайнера: вузы, курсы и самообразование
Диплом в профессии веб-дизайнера не играет ключевую роль. Среди высшего образования в России многие отдают предпочтение Британской высшей школе дизайна. В регионах трудно найти вуз со специальностью, а где есть — могут быть устаревшие учебные планы и мало реальной практики.
Такие же недостатки есть и на курсах. Когда выбираете у кого учиться, смотрите на реальные проекты преподавателя и его место на российском digital-рынке. А лучше выбирайте тех, за кем вы давно следите и уверены в опыте и честности.
Курсы бывают онлайн и офлайн. Плюсы онлайна — большой выбор и можно проходить в комфортное время, но мало личного контакта и погруженности в процесс, а еще курс, рассчитанный на два месяца, можно растянуть на год. Плюсы офлайна — живой лектор, которого можно тут же засыпать вопросами, атмосфера командной работы, новые знакомства и много практики с мгновенной обратной связью, но на дорогу тратится время и не везде в регионах есть достойные преподаватели.
Плюсы онлайна — большой выбор и можно проходить в комфортное время, но мало личного контакта и погруженности в процесс, а еще курс, рассчитанный на два месяца, можно растянуть на год. Плюсы офлайна — живой лектор, которого можно тут же засыпать вопросами, атмосфера командной работы, новые знакомства и много практики с мгновенной обратной связью, но на дорогу тратится время и не везде в регионах есть достойные преподаватели.
Фото с офлайн-курсов Red Collar
Чем занимается веб-дизайнер
Теория для дизайнера — это первый этап вхождения в профессию. На профессиональном сленге это — отталкивание от буйка незнания. Теория играет большую роль, ты изучаешь как работу с композицией, сеткой и шрифтом, так и логику поведения пользователей и управление вниманием, отдельно — насмотренность хорошим дизайном. А потом применяешь это на практике, проверяешь правильность своих гипотез и учишься понимать клиентов. Опыт также даст тебе интуитивное ощущение верного решения.
Например, при создании Mogney мы перепробовали кучу вариантов, хотели сделать что-то невероятно сложное. Остановились на обратном — простом, но нетривиальном. Mogney — приложение оплаты по QR-коду для рынка Калифорнии, и мы прямо показали QR-код в послойной анимации. Благодаря опыту и насмотренности, мы выбрали лучшее решение, сайт выстрелил на рынке и получил много признаний по миру.
По теме: Как проходит рабочий день веб-дизайнера
Уровни и карьера веб-дизайнера
Начало карьеры — это первый проект, который ты делаешь для кого-то. Заказ может быть с фриланс-рынка, или даже от твоего друга. Суть в коммуникации, так как с этого начинается жизненный цикл дизайнера: ты учишься решать реальные бизнес-задачи по техническому заданию, общаться с клиентом, анализировать свои шаги и объяснять свои решения.
Дизайнер-одиночка вынужден идти вслепую, тем временем как дизайн-студии предлагают двигаться в отработанном направлении и с поддержкой команды. Есть несколько этапов в жизни дизайнера:
Есть несколько этапов в жизни дизайнера:
- Первый ранг — стажер. Ты выполняешь несложные задачи, а результат представляешь в нескольких вариантах, потому что еще не готов показать именно тот единственный.
- Следующий уровень — младший дизайнер. Твердо стоишь на ногах, но все еще не можешь вести проект в одиночку.
- Старший или технический дизайнер имеет достаточный опыт, чтобы заниматься проектами единолично и курировать остальных.
- Самые высокие ступеньки — это ведущий дизайнер и арт-директор.
Кстати, у нас в агентстве многие дизайнеры выросли из стажеров. Например, я пришла полностью нулевой, и после пары месяцев уже вошла в штат как Junior. Так что это реальный шаг не только для практики, но и для будущей постоянной работы.
Жизненный цикл дизайнера в агентстве
Навыки веб-дизайнера: портфолио и soft-skills
Надеяться нужно на свое портфолио и свои навыки. Важно владение базовыми программами типа Figma и Adobe Photoshop, ProtoPie или Principle для анимации. Часто просят показать пять лучших работ. Здорово, если резюме представлено в виде хорошего имиджевого сайта, но можно собрать портфолио на Behance или вести аккаунт в Инстаграм, чтобы работодатель или заказчик могли отследить актуальность ваши проектов. Можно презентовать работы в формате видео или анимации.
Важно владение базовыми программами типа Figma и Adobe Photoshop, ProtoPie или Principle для анимации. Часто просят показать пять лучших работ. Здорово, если резюме представлено в виде хорошего имиджевого сайта, но можно собрать портфолио на Behance или вести аккаунт в Инстаграм, чтобы работодатель или заказчик могли отследить актуальность ваши проектов. Можно презентовать работы в формате видео или анимации.
Также развивайте софт-скилы: если вы фрилансер, вы сами себе менеджер проектов и общаетесь с заказчиком, а значит должны уметь слушать, презентовать, объяснять. Это же понадобится и при работе в агентстве.
По теме: 7 инсайтов, которые помогут нанять веб-дизайнера
Сколько зарабатывает веб-дизайнер
Денежные средства можно получать, исходя из оклада или почасовой таксы. Заработок зависит от опыта и уровня. Если смотреть по топовым рекрутинговым площадкам, то зарплата веб-дизайнеров в Москве и Санкт-Петербурге идет от 60 000 ₽. в зависимости от опыта. В регионах – 40 000 ₽.
в зависимости от опыта. В регионах – 40 000 ₽.
А вообще, есть простая формула: как поработали + сколько поработали = зарплата. 🙂
Что посмотреть веб-дизайнеру — рекомендация Rusbase
Заключение
Профессия веб-дизайнера — это совокупность творчества, логики и четкого решения задач. Тенденции в веб-дизайне меняются очень стремительно, от тендов до способов взаимодействия с пользователем. Будьте усидчивы и упорны, но не уперты; учитесь быть гибким, вдумчивым и смотрите на шаг вперед, а, конечно, по-настоящему полюбите учиться, — тогда вам будет легко в профессии.
Для тех, кто хочет понять профессию лучше, могу порекомендовать несколько книг:
- Ян Чихольд «Новая типографика»
- Иоханнес Иттен «Искусство цвета»
- Сьюзан Уэйншенк «100 принципов дизайна»
Фото на обложке: Unsplash
Веб-дизайн с нуля: что читать и где учиться? | Курс «Интро в веб-дизайн» | by Nancy Pong | Курс «Интро в веб-дизайн»
Чтобы стать отличным дизайнером, нужно понимать, зачем вы делаете то, что делаете — и уметь объяснить это коллегам, клиентам, работодателям и всем заинтересованным лицам, чтобы они тоже могли привнести ценность в вашу работу.
Согласно исследованию, проведенному Google в 2012 году, пользователи составляют свое мнение за 50 миллисекунд. Другое исследовании, проведенное Катариной Райнеке и Лейном Харрисом, показало, что долгосрочные суждения мы формируем за 500 миллисекунд — а то и меньше.
Для большинства пользователей первое впечатление становится самым сильным и далее влияет на весь опыт взаимодействия с продуктом и брендом. Если первое впечатление испорчено, невероятно сложно его загладить. Эта первая 1/20 секунды может стоить бизнесу кучу денег.
Возможно, вы сразу подумали: “Сайты, которые мне понравились с первого раза, при ближайшем рассмотрении оказывались не такими уж красивыми” — и это правда.
Оказывается, один из ключевых факторов, который влияет на наше эстетическое суждение — это визуальная сложность и прототипичность дизайна. Это означает, что чем проще ваш дизайн, чем он “знакомее” пользователю — тем лучше.
Рис. 1.0: Менее сложный дизайн на первый взгляд кажется приятнее и красивее.
Чтобы создать хорошее первое впечатление, дизайн не обязательно должен быть красивым и креативным — главное, чтобы он был минималистичным и простым.
Если дизайн не соответствует ожиданиям пользователей, у них может сложиться негативное первое впечатление — а это исказит их дальнейшие ожидания”
— Хавьер Баргас-Авила, Старший UX-исследователь в отделе UX исследований YouTube
Так что эй, вам не нужно быть самым талантливым дизайнером, чтобы удовлетворить ожидания обеих сторон: принести бизнесу ценность, а клиентам — восхитительный пользовательский опыт.
Большинство людей принимают решения о ценности и покупке продуктов, основываясь на своем отношении к бренду. Задействуя определенные шрифты, формы, иконки, фотографии и цвета, мы можем влиять на субъективное восприятие клиентом ценности наших продуктов и услуг.
Рис 1.1: У Gather очень качественные фотографии и крутой бренд-дизайн. Благодаря этому мы, еще не зная деталей, сразу чувствуем: это крутой продукт. Восприятие ценности было бы совсем другим, если бы мы увидели размытые фотки и скучный дизайн — как это часто бывает на Amazon.
А еще, ощущения клиента от пребывания на вашем сайте — от первого визита до момента покупки — могут повлиять на его желание потратить здесь свои деньги.
Представьте, что вы выбираете продукт на сайте — а там плохой дизайн, много мусора и никакая навигация. Какое мнение вы сложите о продукте, если его создатели не потрудились даже собрать нормальный сайт?
Люди ценят продукты Apple очень высоко и с радостью их покупают, даже несмотря на то, что цены у Apple выше среднего, а некоторые функции у конкурентов проработаны и получше.
Однако, если присмотреться, чистый и минималистичный дизайн Apple говорит сам за себя. Кроме того, важную роль играют ощущения клиентов при использовании продуктов. У большинства девайсов Apple приятная гладкая поверхность и плавные, скругленные углы.
Техника Apple спроектирована так, что мы с первого взгляда знаем: это высококлассные продукты. Это уже потом мы начнем анализировать конкурентов и сравнивать функции. А на этапе первого впечатления наше восприятие уже определено — бренд дизайном, маркетингом и визуальным дизайном самого продукта.
Мы доверяем известным брендам, чьи ценности разделяем. Если хотите создать запоминающийся бренд, хороший дизайн поможет достучаться до клиентов и аудитории на многих уровнях.
Даже такая простейшая вещь как брендовые цвета может многое рассказать о компании и ее целевой аудитории. У каждого цвета есть определенное значение, каждый цвет пробуждает определенные чувства. Смешивая цвета и создавая уникальные цветовые палитры, вы сможете выделиться из толпы.
Рис 1.2: ConvertKit всегда использовали в качестве основного брендового цвета синий, но недавно они перешли на более теплую палитру. Предыдущая палитра была холодной и сфокусированной на приложении, а новая палитра — более веселая и творческая — лучше подходит целевой аудитории ConvertKit: дизайнерам и креативщикам.
Нужно помнить, что бренд — это нечтvvо большее, чем цвета и логотип. Визуальный бренд включает в себя множество элементов: типографику, иконки, иллюстрации — и все их нужно последовательно использовать по всем каналам продвижения: в соц.сетях, в блоге, на сайте, в продуктах.
В последнее время стали особенно популярны иллюстрации, ведь они позволяют практически полностью контролировать визуальный образ бренда. Можно выразить любую эмоцию с использованием брендовых цветов — и постепенно люди начнут узнавать их и ассоциировать с вами.
Рис 1.3: Используйте иллюстрации, чтобы передать основную идею вашего бренда и наладить контакт с аудиторией.
У некоторых брендов настолько характерный дизайн, что вам даже не нужно видеть их логотип: их узнаешь по отдельным элементам брендинга.
Рис 1.4: Недавний мощный ребрендинг Dropbox здорово добавил бренду узнаваемости. Их новые цвета, типографика и иллюстрации поистине уникальны!
Проектирование пользовательских интерфейсов добавляет еще одно измерение. Юзеры не только смотрят на ваш дизайн — они с ним взаимодействуют. И чем лучше дизайн — тем глубже будет пользовательский опыт.
Вы можете ускорить пользователей — например, за счет правильного расположения элементов интерфейса, интуитивного лейаута или более удобной формы. Также вы можете порадовать пользователя забавными сообщениями или элементами геймификации (значки и бейджи).
Рис 1.5: Интерфейс MailChimp наполнен позитивными и забавными элементами, которые превращают скучный процесс создания рассылки в праздник.
За счет правильного подбора цветов и шрифтов в дизайне, контент можно сделать более доступным для пользователей с ограниченным зрением. Чем больше ваша аудитория — тем лучше для бизнеса и маркетинга.
Исследования, проведенные The Design Council и Design Management Institute, доказали, что компании, которые делают ставку на дизайн, успешнее тех, которые игнорируют его важность.
Компании, которые руководствуются принципами дизайна во всей своей деятельности — от маркетинга до клиентского опыта — получают огромную выгоду от своих инвестиций.
Сейчас, когда технологии доступны большинству людей, очень важно, чтобы ваш сайт был максимально простым и интуитивным в использовании. Ожидания пользователей сегодня гораздо выше, чем раньше. Люди не собираются тратить время на распутывание сложных интерфейсов — они просто пойдут искать более простые решения на рынке.
Оптимизация конверсии — одна из самых выгодных областей вложения денег. Повышение конверсии позволяет получать больше выгоды от уже существующего трафика — и обходится дешевле, чем запуск рекламы или очередной маркетинговой кампании.
Это услуга, которая сама окупается.
Рис 1.5: A/B тестирование, пользовательские исследования, тепловые карты и другие техники — все это помогает увеличить прибыльность бизнеса, просто за счет внесения необходимых изменений в уже существующую воронку. Скриншоты выше — из моего любимого инструмента hotjar.com.
Раньше дизайнеров считали этакими уличными художниками: в цифровом мире их зарплаты всегда были ниже среднего. Когда я учился в колледже, научный руководитель хотел отговорить меня от занятий по дизайну, потому что тогда труд дизайнера оплачивался очень низко — средняя зарплата была порядка 35 тысяч долларов в год.
В обязанности дизайнера тогда часто включали дополнительные работы — например, писать текст или код — потому что в старом добром дизайне ценности видели мало. И хотя сейчас такое еще встречается в отдельных компаниях, все же за последние несколько лет ситуация кардинально изменилась.
Сегодня шестизначная зарплата у UI/UX дизайнера — это нормально, а опытные фрилансеры и консультанты берут за свои услуги от 200 долларов в час.
Согласно отчету Product Design Report, подготовленному InVision в 2016 году, средняя годовая зарплата дизайнера составляет $80,606.
Дизайнеры основывают свои компании, выступают консультантами в стартапах, занимают руководящие позиции (вице президент по дизайну, креативный директор, главный дизайнер — все эти позиции с недавнего времени стали появляться в современных компаниях).
Хороший дизайн начинают ценить во всех сферах деятельности. Многие крупнейшие продукты и бренды сделали хороший дизайн и удобный интерфейс своим конкурентным преимуществом.
И даже если в скором времени появится какая-то новая модная штука, ей все равно понадобится классный дизайн. Отличное время, чтобы быть дизайнером!
Продолжение (Глава 2) →
Что такое веб-дизайн и как стать веб-дизайнером
Для начала давайте определим, что такое веб-дизайн.
|
|
Обратите внимание: это не отрисовка картинок и не разработка оформления сайта. Ключевая фраза «Проектирование пользовательских веб-интерфейсов».
Теперь разберемся, что такое «интерфейс».
|
|
Например, интерфейсом управления автомобилем служат педали, руль, коробка передач. Т.е. всё то, с помощью чего человек управляет автомобилем.
С веб-дизайном мы разобрались.
Теперь определим: кто же такой веб-дизайнер?
|
|
Грамотный веб-дизайнер должен быть знаком с последними веб-технологиями и обладать соответствующим художественным вкусом.
Уже исходя из определений видно, что веб-дизайнеру не обязательно быть художником! Основная задача веб-дизайнера создать удобный, понятный и гармоничный дизайн сайта (пользовательский интерфейс).
Мы видели достаточно примеров веб-дизайнеров, которые рисовали очень оригинальные и художественно оформленные шапки сайта. Но при этом, страницы были больше похожи на великолепные рисунки, нежели на страницы веб-сайта. В них не было продуманно главное: какая пользователю должна быть представлена информация, в какой последовательности, каким образом она будет подана, отсутствовали важные элементы веб-страниц: переход на карту сайта, телефоны, продуманное меню и т.д.
Художники, которые создают оригинальные иллюстрации к чему-либо (полиграфическая продукция, элементы дизайна веб-ресурсов, элементы компьютерных игр и др.), называются иллюстраторами, а не веб-дизайнерами.
Если вы научитесь качественно обрабатывать готовые изображения – этого будет достаточно для живого оформления сайта.
Хотите пройти курсы веб-дизайна? Вам будет полезно прочитать инфомрацию «О курсах веб-дизайна в Минске».
Вернуться назад
Статьи по теме:
Что такое веб-дизайн? | Фонд дизайна взаимодействия (IxDF)
Сменить карьеру не так сложно, как часто думают, особенно если у вас есть необходимые ресурсы, которые помогут вам в этом. Для многих веб-дизайнеров сейчас идеальное время, чтобы переключиться на UX-дизайн. Начнем с того, что со сменой карьеры приходит денежный толчок. Согласно PayScale, веб-дизайнеры в США зарабатывают в среднем 46 000 долларов в год (1) , в то время как UX-дизайнеры, с другой стороны, зарабатывают приличные 74 000 долларов (2) .Во-вторых, возможности трудоустройства для UX-дизайнеров стремительно растут: CNN сообщает, что только в США в течение следующих 10 лет будет создано 3 426 000 рабочих мест для UX-дизайнеров (3) . Кроме того, UX-дизайн — это значимая работа не только потому, что вы можете работать над продуктом изнутри, но и потому, что, как показала DMI, UX-дизайн оказывает значительное влияние на бизнес, а компании, ориентированные на UX-дизайн, превосходят Индекс S&P на 228% (4) . Итак, где вы найдете нужные ресурсы, которые помогут вам изменить свою карьеру? Вы читаете прямо сейчас.
Для начала давайте кратко познакомимся с тем, что мы подразумеваем под «пользовательским опытом». У продуктов есть пользователи, и пользовательский опыт (UX) — это просто опыт, который пользователь получает от использования этого конкретного продукта. Все идет нормально?
UX-дизайн — это искусство разработки продуктов, обеспечивающих максимально удобное взаимодействие с пользователем. Если это описание звучит широко, это потому, что природа UX-дизайна довольно широка. Построение оптимального UX включает в себя понимание психологии, дизайна взаимодействия, пользовательских исследований и многих других дисциплин, но, помимо всего прочего, это итеративный процесс решения проблем (но об этом позже).
В общих чертах, пользовательский опыт можно разбить на 3 компонента: внешний вид, ощущение и удобство использования.
Внешний вид продукта заключается в использовании визуальных элементов для создания ощущения гармонии с ценностями пользователя, что создает доверие и доверие со стороны пользователя. Речь идет о создании продукта, который не только красиво выглядит, но и правильно выглядит.
Таким образом, ощущение заключается в том, чтобы сделать использование продукта максимально приятным и приятным.Он построен на взаимодействии между пользователем и продуктом, а также на их реакции при (и после) использования продукта.
Наконец, удобство использования лежит в основе пользовательского опыта. Проще говоря, если продукт непригоден для использования, никакая внешность не спасет его, и единственное чувство, которое будут испытывать пользователи, — это гнев и разочарование. В идеале продукты должны быть персонализированы в соответствии с потребностями пользователей и обеспечивать предсказуемую функциональность.
Если вы все еще не уверены, нравится ли вам UX-дизайн, у нас есть несколько статей, которые помогут познакомить вас с некоторыми важными составляющими UX как карьеры:
An Introduction to Usability
Удобство использования против желательности
Что такое интерактивный дизайн?
Что общего между веб-дизайном и UX-дизайном?
Должность «Веб-дизайнер» имеет множество определений, и действительно, то, что делает веб-дизайнер, во многом зависит от того, что требуется клиенту или проекту.Некоторые веб-дизайнеры просто создают визуальный дизайн и / или интерактивные прототипы веб-сайта с высокой точностью, а программирование веб-сайта оставляют разработчикам внешнего и внутреннего интерфейса. Однако большинство веб-дизайнеров участвуют как в проектировании, так и в (интерфейсной) разработке веб-сайта. Некоторые веб-дизайнеры даже регулярно проводят исследования и тестирование пользователей в рамках своей работы (и если вы один из них, вы уже почти готовы к работе в UX-дизайне).
Но независимо от того, что влечет за собой ваша работа веб-дизайнера, вот некоторые аспекты веб-дизайна, которые также можно найти в UX-дизайне.
Решение проблем
Веб-дизайнеры стремятся решать проблемы своих клиентов; UX-дизайнеры стремятся решать проблемы своих пользователей. Веб-дизайнеры работают над решением проблем: сначала они выясняют проблемы своих клиентов, затем разрабатывают для них веб-решение, а затем приступают к разработке и тестированию веб-сайта перед его выпуском. А после запуска веб-сайта веб-дизайнеры часто участвуют в дальнейшем тестировании сайта, собирают отзывы пользователей, а затем повторяют дизайн.
Этот итеративный процесс решения проблем аналогичен процессу проектирования UX (показан на изображении ниже). UX-дизайнеры начинают с исследования пользователей; очень важно узнать потенциальных пользователей продукта и выяснить, в чем заключаются их проблемы, как их решить и как заставить пользователей хотеть и / или нуждаться в этом решении. Исследование пользователей часто проводится с помощью интервью с пользователями, наблюдений, демографических исследований, составления пользовательских историй и образов и т. Д. После этого дизайнеры UX создают дизайнерское решение, которое удовлетворяет ключевые потребности пользователя, и часто возвращают прототип пользователям для проверки его достоверности. или удобство использования.После запуска продукта UX-дизайнеры собирают больше отзывов пользователей, что способствует новому раунду пользовательских исследований, тем самым запуская процесс заново.
Если вы раньше проводили исследования пользователей в рамках своей работы веб-дизайнером, вы найдете это большим преимуществом при переходе на UX-дизайн. Если нет, не волнуйтесь — у вас будет много возможностей узнать, как лучше всего проводить исследования пользователей (читайте дальше, чтобы узнать больше).
Эмоциональный дизайн
При разработке веб-сайтов веб-дизайнеры часто используют типографику, цвет и макет для формирования эмоций пользователей.Чувство доверия можно создать, например, используя более темные цвета и шрифты с засечками; Точно так же чувство веселья можно создать, используя красочные изображения и игривую типографику. Веб-дизайнеры знакомы с эмоциональным дизайном; то есть создание дизайна, вызывающего эмоции у пользователей. UX-дизайнеры также озабочены эмоциональным дизайном, но в более широком масштабе — они заинтересованы в том, чтобы вызывать эмоции у пользователей на протяжении всего их опыта использования продукта.
Для этого UX-дизайнеры работают не только с типографикой и цветом, но и с психологией, моушн-дизайном, курированием контента и информационной архитектурой.Веб-дизайнеры, вносящие изменения, от природы поймут, что влечет за собой эмоциональный дизайн в UX; им просто необходимо получить новые знания в других областях, чтобы расширить свои возможности для получения более широкой картины.
Многопрофильный
Веб-дизайн — это многопрофильная работа, где вам потребуются не только знания в области дизайна (типографика, теория цвета), но и навыки разработки веб-сайта (HTML, CSS, JavaScript). Некоторые веб-дизайнеры также участвуют в дизайне взаимодействия, когда они кодируют анимацию и взаимодействие с помощью CSS и / или JavaScript.UX-дизайн — это тоже мультидисциплинарная область, но, возможно, в этом смысле она сильно развита. UX-дизайнерам необходимо использовать знания из области психологии, исследований пользователей, визуального дизайна и даже бизнеса, чтобы создавать лучший UX для своих продуктов.
Различия между веб-дизайном и UX-дизайном
Ориентированный на пользователя и ориентированный на технологии
Большая часть вашей работы в качестве веб-дизайнера тратится на то, чтобы быть в курсе последних разработок в HTML, CSS и других языках программирования — все из которых изменяются и улучшаются с головокружительной скоростью.Какие браузеры поддерживают какие версии CSS? Будет ли CSS-анимация работать в Safari на Mac? Даже не заставляйте меня запускать Internet Explorer! Это могут быть несколько вопросов (и разочарований), которые постоянно возникают у вас как веб-дизайнера, но UX-дизайн не связан с технологией . Вместо этого его внимание сосредоточено непосредственно на пользователях: технологии — это только средство для пользователей получить то, что им нужно. Только сосредоточив внимание на пользователях, UX-дизайнеры могут создавать решения, удовлетворяющие их конкретные потребности и, в конечном итоге, за которые пользователи будут готовы платить.UX-дизайнеры проводят обширные исследования пользователей, чтобы узнать как можно больше о своих пользователях, большинство из которых у большинства веб-дизайнеров не было бы возможности выполнить.
UX — это больше, чем веб
Дизайн UX не зависит от платформы. Его принципы и процессы применяются во многих различных областях за пределами веб-браузеров: в мобильных приложениях, программном обеспечении для настольных компьютеров и даже в аппаратных продуктах и торговых площадях. С другой стороны, область веб-дизайна строго привязана к веб-браузерам.Это означает, что UX-дизайнеры могут найти возможности работы не только в быстрорастущих областях, таких как технологические стартапы, но и в зрелых и стабильных отраслях, таких как производители автомобилей. Пока есть продукт, нужен UX — и это действительно открывает вам мир возможностей.
Большое преимущество опыта веб-дизайна при переходе к UX-дизайну
Актуальность фона веб-дизайна
Самым большим преимуществом перехода от веб-дизайна к UX-дизайну является количество совпадений между двумя областями дизайна.Хотя верно то, что UX-дизайн охватывает больше платформ, чем веб-браузер, значительная часть работы по UX-дизайну все еще выполняется над продуктами, которые хотя бы частично основаны на веб-технологиях (подумайте о веб-сайтах социальных сетей, таких как Facebook и Twitter, веб-приложениях, таких как Dropbox, и такие сервисы, как Google). Перекрытие между веб-дизайном и UX-дизайном больше, если вы провели некоторую форму исследования пользователей или итеративный процесс постоянного улучшения веб-сайта с использованием пользовательских данных.
Свободное владение терминологией дизайна и кодирования веб-сайтов также даст вам импульс, который нельзя игнорировать; в конце концов, UX-дизайн — это совместный процесс, в котором коммуникация имеет решающее значение.Возможность использовать отраслевые термины в разговоре с коллегами определенно поставит вас в лучшее место, чем кто-то, не имеющий никакого отношения к дизайну.
Эстетика
Ваша способность создавать красивую эстетику в качестве веб-дизайнера также пригодится при переходе на UX-дизайн. Во-первых, эстетика — отличный инструмент для расширения вашего общения с внутренними заинтересованными сторонами. Как UX-дизайнер, вы должны постоянно представлять свои выводы и рекомендации внутренним заинтересованным сторонам (например, генеральному директору или менеджеру по продукту), а ваша способность создавать визуально приятные отчеты и презентации максимально усвоит ваши ключевые моменты.
Во-вторых, эстетика играет жизненно важную роль в UX-дизайне. Распространенный миф о UX-дизайне заключается в том, что удобство использования важнее эстетики, но это далеко не так. Фактически, исследование более 2500 участников Стэнфордского проекта доверия показало, что почти половина из них оценила надежность веб-сайтов на основе их визуальной привлекательности (5) . Это показывает, как эстетика работает рука об руку с другими факторами, такими как удобство использования, чтобы обеспечить оптимальное взаимодействие с пользователем при использовании продукта.
Переход от веб-дизайна к UX-дизайну иногда может быть довольно простым, особенно если вы выполняли некоторые аспекты исследования пользователей в своей работе веб-дизайнером. Однако у других веб-дизайнеров поводов для беспокойства нет. Вы сможете совершить скачок, если потратили некоторое время на изучение UX, отработали некоторые навыки UX во время работы по веб-дизайну и составили резюме, которое продемонстрирует ваше понимание UX-дизайна. Если вам интересно, где учиться, у вас есть множество вариантов, и мы выделили некоторые из лучших ниже.
Онлайн-курсы
Фонд дизайна взаимодействия
Дон Норман, ученый-когнитивист, придумавший термин «пользовательский опыт», назвал Фонд дизайна взаимодействия (да, это мы) «золотой жилой» информации о дизайне взаимодействия. Журнал Forbes сообщает, что мы предлагаем «обучение на уровне Лиги плюща в области пользовательского опыта, дизайна продуктов или взаимодействия человека с компьютером». К счастью, цены на это образование не соответствуют уровню Лиги плюща. Как некоммерческая организация, мы взимаем небольшую годовую плату, и вы получаете доступ не только ко всему нашему онлайн-обучению, но и к крупнейшему в мире сообществу специалистов-дизайнеров.Мы также предлагаем бесплатную библиотеку академических текстов от ведущих исследователей индустрии дизайна.
У нас есть три курса (среди нашего текущего предложения 32), которые специально разработаны, чтобы помочь людям войти в мир UX-дизайна. Вы изучите все области работы с UX и начнете практиковать работу с UX в статье «Стать дизайнером UX с нуля». В разделе «Получите свою первую работу в качестве дизайнера UX (или взаимодействия)» вы сможете узнать, какие виды опыта в UX наиболее востребованы работодателями, а также составить выигрышное сопроводительное письмо, резюме и портфолио, которые помогут вам получить собеседование на вакансию UX-дизайнера.Наконец, в разделе «Исследование пользователей — методы и передовой опыт» изучите лучшие отраслевые практики проведения надлежащих исследований пользователей и превращения их результатов в полезные действия с вашим продуктом.
Здесь вы можете найти все наши курсы UX.
Coursera
Вы также можете попробовать Coursera, которая является отличным источником онлайн-обучения. Их курсы, как и наши, разрабатывают ведущие специалисты в своей области. Однако, в отличие от нас, они не специализируются на UX, и их курсы не всегда доступны, но когда они есть, к ним можно получить доступ, как правило, за плату (на основе курса).
Udemy
Udemy предлагает огромный выбор курсов практически по каждой предметной области, которую вы только можете себе представить. Udemy на самом деле не является поставщиком услуг обучения, а скорее посредником в обучении, созданном людьми со всего мира. Таким образом, их курсы не требуют особого контроля качества — некоторые из них просто великолепны, а многие — нет.
Аудиторные курсы
Nielsen Norman Group
Если вы хотите изучать аудиторные курсы; мы рекомендуем придерживаться «громких имен» отрасли, которые обеспечивают надежное и качественное обучение.Одно из таких громких имен — Nielsen Norman Group, которая также является одной из самых известных консалтинговых компаний по UX; они предлагают широкий спектр аудиторных занятий в разных местах по всему миру. Они недешевы, но если вы предпочитаете не проходить онлайн-обучение, они станут хорошей альтернативой.
Здесь вы можете найти обучение Nielsen Norman Group.
General Assembly
General Assembly — еще один вариант обучения в кампусе в стиле буткемпов. У них есть относительно короткие и интенсивные курсы, которые регулярно повторяются.Однако они стоят по высокой цене и доступны только в определенных местах.
Подробнее о Генеральной Ассамблее можно узнать здесь.
Университетские курсы
Если у вас много денег и времени, вы можете пойти дальше и получить степень бакалавра или магистра в университете. На данный момент нет курса на получение степени «только UX», и большинство связанных степеней, как правило, сосредоточены на взаимодействии человека с компьютером.
Два примера таких программ:
Carnegie Mellon — Программы HCI
Йоркский университет — магистр в области технологий HCI
University — это не дешевый вариант, как с точки зрения вашего времени, так и денег, которые вы на него потратите.Вам нужно будет очень внимательно взвесить все «за» и «против» университетского курса, прежде чем вы решите пойти по этому пути.
Например, вот как мы разбиваем общие затраты на четырехлетнюю университетскую степень:
HSBC, по данным Top Universities, обнаружил, что среднее университетское образование в США стоит 36 564 доллара в год (6) . Это включает в себя плату за обучение, а также расходы на проживание. Для 4-летнего обучения это в сумме составляет 146 256 долларов — и это не считая затрат (например, процентов) на получение ссуды на обучение.
Тогда есть альтернативные издержки отказа от работы и прохождения четырех лет в университете. То есть доход, от которого вы откажетесь, обучаясь в университете на дневном отделении. Согласно переписи населения США, выпускник, не имеющий высшего образования, зарабатывает в среднем 27 351 доллар в год (7) . За 4 года это составляет 109 404 доллара, которые можно было бы заработать, если бы вы работали.
Суммирование фактических затрат и альтернативных затрат дает вам общую стоимость: колоссальные 255 660 долларов!
Если вы думаете, что все варианты сбивают с толку, вы можете начать с изучения окупаемости инвестиций от каждого типа обучения.У нас есть статья, в которой исследуется рентабельность инвестиций от каждого из упомянутых выше типов обучения.
Сети
Лучший способ найти работу в любой области — это использовать немного внутренних знаний и получить некоторую помощь от тех людей, которые уже делают то, что вы хотите делать. Раньше это было тяжелой работой, но сегодня вы можете просто выйти в Интернет и установить контакты.
Мы рекомендуем LinkedIn всем, кто хочет создать профессиональные сети; присоединяйтесь к UX-группам и присоединяйтесь к беседе.Не прыгайте и не просите о работе — сначала продемонстрируйте свою ценность и помогите людям, и ищите работу только после того, как вы построите отношения.
Фонд дизайна взаимодействия также предлагает сетевые возможности как членам, так и нечленам. Наши участники могут вести узкоспециализированные сети через заранее спроектированные форумы, которые позволяют сотрудничать между большими группами дизайнеров. И члены, и не члены также могут посещать общественные мероприятия наших местных групп, посещение которых совершенно бесплатное.Вы можете узнать больше о местных группах здесь.
Вы также можете подумать о том, чтобы присоединиться к руководству дизайнерского сообщества, взаимодействуя с ними в социальных сетях. Мы представили здесь список из двадцати великих дизайнеров, с которыми вы можете взаимодействовать в Интернете; вы можете расширить этот список сколько захотите, немного поработав Google.
Наставничество и обратная связь
Мы обнаружили, что вам будет легче сменить карьеру, если вы найдете кого-то, кто будет наставлять вас и давать отзывы о ваших усилиях.Вы, конечно, можете найти наставника из существующей профессиональной сети, если вы знаете кого-то, кто будет счастлив взять на себя эту роль. Если вы думаете, что это не сработает для вас, члены Лиги дизайнеров Interaction Design Foundation имеют доступ к нашей сети экспертов по UX-дизайну и видят наставника из этой сети.
The Take Away
Перейти от веб-дизайна к UX-дизайну несложно. Вы можете развить свои существующие навыки в процессе обучения и выбрать тот вид образования, который вам больше всего подходит.После этого вы сможете применить полученные знания на практике в качестве веб-дизайнера. Хорошая новость заключается в том, что вы уже говорите на языке дизайна, поэтому, как только вы немного попрактикуетесь в UX, вы будете готовы перейти в свою карьеру в UX-дизайн и присоединиться к самой быстрорастущей части профессии дизайнера в мире сегодня.
Ссылки и где узнать больше
- Курс: Веб-дизайн для удобства использования:
https://www.interaction-design.org/courses/web-design-for-usability - Исследование Payscale о зарплатах в веб-дизайне — http: // www.payscale.com/research/US/Job=Web_Designer/Salary
- Исследование Payscale о зарплатах в UX-дизайне — http://www.payscale.com/research/US/Job=UX_Designer/Salary
- CNN сообщает о росте числа рабочих мест UX-дизайнеров на 3,4 миллиона в следующие 10 лет — http://money.cnn.com/pf/best-jobs/2012/snapshots/43.html
- Анализ инвестиций в дизайн, проведенный DMI — http://www.dmi.org/blogpost/1093220/182956/Design-Driven-Companies-Outperform-SP-by-228-Over-Ten-Years-The-DMI-Design- Value-Index
- UX Myths: эстетика не важна, если у вас хорошее юзабилити — http: // uxmyths.com / post / 1161244116 / миф-25-эстетика-не-важна-если-у-у-есть-хорошие-нас
- Сколько стоит обучение в США — http://www.topuniversities.com/student-info/student-finance/how-much-does-it-cost-study-us
- Заработок в зависимости от образования: Бюро переписи населения США — https://www.census.gov/hhes/www/income/data/earnings/call1usboth.html
Что такое веб-дизайн? Боевой гид для не-дизайнеров
Я должен признаться.
В моем браузере 1204 закладки… что? Не судите.У вас, вероятно, открыто как минимум 12 вкладок прямо СЕЙЧАС.
Мои закладки служат многим целям и за последние несколько лет были сохранены в разное время.
НО, у них всех есть одна общая черта: все они находятся на функционально красивых веб-сайтах.
Ни одного сохраненного ресурса нет на сайте с хреновым дизайном.
Если вы хотите, чтобы люди сохранили вашу работу, перечитывайте ее снова и снова, придерживайтесь своего бренда и делитесь своим посланием с работой, дизайн имеет значение.
Не верите?
Medium привлекла 134 миллиона долларов, оценивая компанию в 600 миллионов долларов.Как? Это просто платформа для ведения блогов. Это оно. Просто куча статей (большинство из которых даже не очень хорошие). НО, поскольку это один из лучших способов чтения в Интернете, их поклонники (включая меня, предоплатный доступ, были стойкими). Оценка компании на 600 миллионов долларов на основе ПРЕВОСХОДНОГО дизайна.
Внешний вид веб-сайта оказывает огромное влияние на его посетителей. Это не только побуждает их тратить больше времени (и, возможно, денег) на ваш веб-сайт, но и отличный дизайн веб-сайта может улучшить репутацию вашего бизнеса в целом.
Итак, как создать звездный веб-дизайн? А чем на самом деле занимается веб-дизайнер?
В этом руководстве мы поделимся ответами.
Прежде чем мы углубимся в то, что делают веб-дизайнеры, вот краткое определение того, что на самом деле означает «веб-дизайн»:
Определение веб-дизайна
Веб-дизайн — это процесс создания веб-сайта. Это может быть сайт электронной коммерции или блог, но все, что связано с внешним видом веб-сайта, подпадает под понятие «дизайн».
Для разработки веб-сайта вам понадобится язык программирования, например:
- Язык гипертекстовой разметки: команды веб-разработчиков используют HTML-теги для создания структуры веб-сайта. Они используют такие теги, как,
и <br />, чтобы определенные элементы дизайна прилипали к определенной области страницы. Это редко видно, поэтому его называют «серверной частью» сайта.</li><li> Каскадные таблицы стилей. Код CSS используется для настройки внешнего вида только что созданных тегов HTML.Они могут изменять цвета, шрифты и размеры любого HTML-тега. С помощью этого кода вы активно меняете внешний вид интерфейса вашего сайта.</li></ul><p> Некоторые веб-дизайнеры также используют языки программирования, такие как Flash или Javascript.</p><p> Но Flash по существу прекратил свое существование после того, как Apple стала первой крупной технологической компанией, которая не поддержала его, а Javascript является чрезвычайно высокоуровневым. Он отлично подходит для создания интерактивного дизайна, но обычно слишком сложен для большинства начинающих веб-дизайнеров.</p><p> Вы могли заметить, что части веб-дизайна перекрывают контент-маркетинг — чтобы ваши макеты оживали. Он также перекрывает графический дизайн при создании пользовательской графики для вашего сайта, чтобы он не выглядел как заурядный шаблон.</p><h4><span class="ez-toc-section" id="i-31"> Веб-дизайн и веб-разработка: в чем разница? </span></h4><p> Часто между этими двумя понятиями возникает некоторая путаница.</p><p> Внешний вид сайта создаст веб-дизайнер.</p><p> Веб-разработчик — это человек, который будет кодировать веб-сайт.Они будут использовать язык программирования, например HTML, для построения структуры сайта.</p><p> В некоторых компаниях есть веб-дизайнеры или разработчики, которые выполняют обе задачи — вот почему веб-дизайнерам необходим опыт работы с языками программирования (такими как HTML и CSS) при построении карьеры в отрасли.</p><h3><span class="ez-toc-section" id="i-32"> Чем занимается веб-дизайнер? </span></h3><p> Итак, как на самом деле выглядит день из жизни веб-дизайнера?</p><p> Это может включать любую из следующих задач:</p><ul><li> Исследование веб-сайта конкурента</li><li> Использование языка программирования для создания сайта</li><li> Создание макетов для ключевых страниц (например, сообщений в блогах или домашней страницы)</li><li> Оптимизация элементов дизайна для SEO</li><li> Понимание того, как посетитель использует сайт (UX)</li></ul><p> Для выполнения этих задач дизайнерам необходимо понимание того, как работает веб-дизайн.Но им также потребуется набор мягких навыков, например:</p><ul><li> <strong> Уметь работать в команде </strong>: Если вы работаете в крупной компании, вам может потребоваться сотрудничество с SEO, социальными сетями, Интернетом. разработчики или команды графического дизайна.</li><li> <strong> Решение проблем </strong>: Код вашего сайта — это длинные документы, и всего одна ошибка может сломать весь сайт. У хорошего веб-дизайнера есть желание (и талант) быстро устранять проблемы.</li><li> <strong> Творчество </strong>: Их больше 1.5 миллиардов веб-сайтов в мире. Креативность может быть секретом того, как вы выделяетесь среди других.</li></ul><p> Есть много способов стать веб-дизайнером. Поверьте нам: Янина работала на правительство и сделала 180 карьеры, в то время как Меган окончила Школу Художественного института Чикаго.</p><p> <iframe loading="lazy" title="#LifeAtDesignation Series | Janina Boyle | Build your next career at Designation" src="https://www.youtube.com/embed/eBAZrYA-c5c?feature=oembed" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen=""/> </iframe></p><p> Если вы читаете это в начале своей жизни / карьеры, разумным шагом будет поступить в колледж для получения степени по информатике. Эти программы научат вас основному языку программирования того, как работают веб-сайты, и дадут вам ноу-хау, лежащее в основе работы веб-сайтов.</p><p> Однако вы можете записаться на онлайн-курсы, такие как Khan Academy или Codeacademy. Вы можете использовать полученные знания для написания кода для вашего собственного сайта и использовать это как свой первый набег на веб-дизайн.</p><h3><span class="ez-toc-section" id="i-33"> Что отличает «хороший» веб-дизайн? </span></h3><p> Любой может использовать HTML для создания базового веб-сайта. А с ростом числа разработчиков веб-сайтов, предлагающих бесплатные настраиваемые шаблоны, создавать дизайн веб-сайтов стало проще, чем когда-либо.</p><p>… Но это не всегда лучший выход.</p><p> Стэн Чой, дизайнер из Clique, сказал следующее:</p><blockquote><p> «Не бойтесь вдохновляться другими людьми.Новые дизайнеры стремятся создать что-то совершенно уникальное, но не бойтесь ссылаться на то, что работает.</p><p> Пока за вашим дизайном есть разумное объяснение, не бойтесь пробовать что-то новое ».</p></blockquote><p> За каждым успешным веб-сайтом стоят определенные принципы дизайна, которые могут отсутствовать в бесплатных шаблонах, например:</p><h4><span class="ez-toc-section" id="1"> 1. Он удобен для пользователя </span></h4><p> Знаете ли вы, что в некоторых странах иметь веб-сайт, который не является недоступен?</p><p> Каждый, независимо от возраста, инвалидности или пола, должен иметь доступ к вашему веб-сайту — вот почему так важно сделать ваш дизайн удобным для пользователей.</p><p> Давайте применим это на практике и предположим, что вы создали макет своего веб-сайта. Однако вы полностью забываете загружать замещающий текст к своим изображениям. Эта небольшая ошибка может сделать ваш сайт недоступным для людей с нарушениями зрения.</p><p> Но удобство использования связано не только с контентом, к которому люди могут получить доступ в вашем дизайне. И им тоже легко что-то делать.</p><p> Например: вы можете создать веб-страницу с маленькими кнопками на экране мобильного устройства. Это неудобно, потому что на маленьком экране сложнее нажать маленькую кнопку.</p><p> Чтобы решить эту проблему (и больше сосредоточиться на дизайне пользовательского интерфейса), просто измените пропорции кнопок. Это упростит пользователям мобильных устройств использование вашего веб-сайта и улучшит общий UX-дизайн.</p><h4><span class="ez-toc-section" id="2"> 2. Он отзывчивый </span></h4><p> Если говорить о мобильных посетителях, то мы живем в захватывающий год для веб-дизайна. 2019 год стал первым годом в истории, когда использование мобильного Интернета обогнало настольный компьютер; смартфоны составили 63% всех посещений веб-сайтов розничной торговли.</p><p> Вот почему так важно создать адаптивный дизайн при создании вашего веб-сайта.</p><p> В адаптивном веб-дизайне используется код для автоматического изменения элементов дизайна в зависимости от размера экрана.</p></p><p> Например: вы можете захотеть отобразить горизонтальное меню навигации в настольной версии, но при отображении на мобильных устройствах людям будет непросто использовать его (из-за меньшего размера экрана). Адаптивный дизайн автоматически включит панель навигации в раскрывающееся меню при загрузке страницы на смартфоне.</p><h4><span class="ez-toc-section" id="3"> 3. Он загружается быстро </span></h4><p> Исследование Google показало, что:</p><ul><li> 53% посещений мобильных сайтов оставляют страницу, загрузка которой занимает больше трех секунд</li><li> По мере того, как время загрузки страницы увеличивается с одной до 10 секунд, вероятность того, что посетитель мобильного сайта отскочит, увеличивается 123%</li></ul><p> Если люди не могут получить доступ к вашему веб-сайту, у вас нет шансов побудить их остаться или совершить покупку, если вы разрабатываете веб-сайт электронной коммерции.По этой причине очень важно, чтобы ваш сайт загружался быстро.</p><p> Вы можете проверить скорость своего сайта с помощью таких инструментов, как Google PageSpeed Insights или GTMetrix:</p></p><p> Оба этих инструмента покажут вам, сколько времени требуется для загрузки вашей веб-страницы. Кроме того, они дадут рекомендации, как отредактировать веб-дизайн, чтобы страницы загружались намного быстрее — от оптимизации изображений до минимизации кода.</p><h4><span class="ez-toc-section" id="4"> 4. Подходит для вашего бренда </span></h4><p> Как мы упоминали ранее, вы можете легко просматривать шаблоны с готовым веб-дизайном.Проблема с ними? У них, вероятно, не будет вашего существующего брендинга, поэтому вам нужно будет сделать массу настроек.</p><p> (На ум приходит поговорка «купи дешево, купи дважды».)</p><p> Брендинг компании способствует формированию первого впечатления у потенциальных клиентов. Если это непостоянно, вы можете потерять до 20% своего дохода — вот почему «хороший» дизайн веб-сайта всегда соответствует общему бренду сайта.</p><p> Визуальные элементы, включенные в ваш дизайн, должны соответствовать вашему стилю.Сюда входят:</p><ul><li> <strong> Типографика </strong>: Какие шрифты вы используете в своих маркетинговых материалах, фирменных бланках или визитных карточках? Вам нужно будет использовать те же шрифты (и размеры) в своем веб-дизайне.</li><li> <strong> Цветовые схемы </strong>: Фирменные цвета улучшают узнаваемость более чем на 80%. У вас должно быть несколько цветов, которые вы используете в профилях своей компании. Это должно быть скопировано на ваш сайт.</li><li> <strong> Сообщение бренда </strong>: Как веб-дизайнер, вы должны сделать свой брендинг единообразным на всех каналах.Это включает в себя послание вашего бренда — формулировку миссии, которую вы пытаетесь донести до потенциальных клиентов.</li></ul><h4><span class="ez-toc-section" id="5_SEO"> 5. Оптимизирован для SEO </span></h4><p> Заметили ли вы общую тему с четырьмя компонентами хорошего дизайна веб-сайта, которые мы только что обсудили? Все они играют определенную роль в поисковой оптимизации (SEO).</p><p> Поисковые системы, такие как Google, используют UX-дизайн как часть своего алгоритма. Их цель — отображать самые релевантные и качественные веб-страницы для чьего-либо поискового запроса. Они оценивают эти основанные на показателях показатели, которые объясняют, прост в использовании сайт, например:</p><ul><li> Страниц за сеанс</li><li> Показатель отказов</li><li> Время на странице</li></ul><p> Google сказал, что скорость загрузки страницы является фактором ранжирования, особенно мобильный.</p><p> И если вы все еще не уверены, помните, что в прошлом году Google ввел индексирование с ориентацией на мобильные устройства. Они смотрят, как веб-сайт отображается на мобильных устройствах (а не на компьютерах), чтобы определить, какое место он должен занять в результатах поиска.</p><p> В нижней строке? Если дизайн вашего веб-сайта недоступен, не прост в использовании или не удобен для мобильных устройств, он не попадет на первые позиции в результатах поиска вашей целевой аудитории… Как бы хорошо он ни выглядел.</p><h3><span class="ez-toc-section" id="i-34"> Как мне начать с моего первого дизайна веб-сайта? </span></h3><p> Каждый веб-сайт должен следовать определенному процессу дизайна при создании нового веб-сайта.Это семиэтапное руководство проведет вас от планирования до пост-запуска:</p><ol><li> Создайте краткое описание дизайна: оно включает в себя основные сведения о дизайне вашего веб-сайта, включая сроки, целевую аудиторию и систему управления контентом (CMS).</li><li> Определите стиль вашего бренда: помните, как мы говорили, что последовательность является ключевым фактором?</li><li> Соберите карту сайта. Используйте такие инструменты, как XML Sitemap, чтобы увидеть иерархию на своем сайте. Сгруппируйте похожие страницы вместе и создайте каркасы для каждой.</li><li> Создайте образец контента. Посмотрите, как будет отформатирован ваш контент, создав тестовый контент на вашем сайте.</li><li> Начните работу над визуальным дизайном: соедините вместе свои цвета, шрифты и другие элементы дизайна. У вас останется макет того, как может выглядеть сайт.</li><li> Протестируйте свой макет. Запустите юзабилити-тесты, чтобы еще раз убедиться, что вы не отталкиваете группу людей и что ваш дизайн прост для понимания. Если это так, нажмите «запустить».</li><li> Сплит-тестируйте свой живой дизайн: веб-дизайн никогда не бывает законченным. Вы всегда должны проводить сплит-тесты, чтобы убедиться, что ваши решения были правильными.</li></ol><h3><span class="ez-toc-section" id="i-35"> Создайте веб-сайт своей мечты </span></h3><p> Как видите, дизайн любого веб-сайта требует особого внимания.</p><p> Вам нужно подумать о стиле вашего бренда, о том, как сайт выглядит на мобильных устройствах, и о скорости загрузки, чтобы произвести впечатление на своих клиентов (и Google).</p><p> Не паникуйте, если вы ошеломлены. В большинстве случаев для нас это ошеломляет, и мы занимаемся этим уже более десяти лет. Делайте вещи шаг за шагом (или птичка за птицей, если вы такая фанатка Энн Ламотт, как я), и вы добьетесь цели.😃</p><h2><span class="ez-toc-section" id="i-36"> Что такое веб-дизайнер? </span></h2><p> Веб-дизайнер — это ИТ-специалист, отвечающий за разработку макета, внешнего вида и удобства использования веб-сайта.</p><p> Хороший веб-дизайнер должен обладать как творческими графическими навыками, так и техническими навыками. Они должны иметь возможность визуализировать, как сайт будет выглядеть (графический дизайн сайта) и как он будет функционировать (преобразование дизайна в рабочий сайт).</p><p> Термин «веб-дизайнер» часто ошибочно заменяют термином «веб-разработчик» и наоборот.Веб-разработчик, скорее всего, будет разработчиком программного обеспечения, который работает с языками программирования для создания более высокого уровня взаимодействия на веб-сайте, такого как интеграция с системой баз данных.</p><h4><span class="ez-toc-section" id="i-37"> Какие навыки и знания ищут работодатели? </span></h4><p> Чтобы устроиться на работу веб-дизайнером, не всегда требуется формальная квалификация. Однако многие веб-дизайнеры имеют опыт работы в других областях дизайна или прошли обучение программному обеспечению для веб-дизайна либо формально в колледже, либо в процессе самообучения.</p><p> Некоторые из навыков, которые обычно связаны с веб-дизайнерами, включают:</p><ul><li> Хорошее рабочее знание одного или нескольких из следующих пакетов веб-дизайнеров: Dreamweaver, Photoshop, Fireworks, Flash</li><li> Возможность создавать совместимые XHTML и CSS, не всегда используя один из пакетов, показанных выше</li><li> Часто желательно понимание таких языков сценариев, как JavaScript, PHP и .NET</li><li> Способность работать в сжатые сроки</li><li> Сильные творческие способности</li><li> Современные навыки в соответствии с технологиями и разработками программного обеспечения</li></ul><p> Основа работы веб-дизайнера — это XHTML и CSS.Эти два фактора вместе создают Интернет в том виде, в каком мы его знаем сегодня. Хорошее понимание этих двух навыков необходимо для успеха в этой области.</p><h4><span class="ez-toc-section" id="i-38"> На что я могу рассчитывать как веб-дизайнер? </span></h4><p> Заработная плата за работу в веб-дизайне может варьироваться от 15 000 до 40 000 фунтов стерлингов в год в зависимости от опыта и профессиональных навыков человека. По данным IT Jobs Watch, средняя текущая рыночная зарплата младшего веб-дизайнера составляет 21 465 фунтов стерлингов, а старшего веб-дизайнера — 34 067 фунтов стерлингов, что на 10 больше.25% к аналогичному периоду прошлого года.</p><p> Вы можете найти вакансии веб-дизайнера здесь.</p><h4><span class="ez-toc-section" id="i-39"> Каковы возможности карьерного роста? </span></h4><p> Многие крупные ИТ-компании государственного и частного секторов имеют собственные конструкторские отделы. Работая в такой организации, человек может продвинуться по карьерной лестнице, перейдя в руководство командой дизайнеров или расширив свой текущий набор навыков, чтобы стать веб-разработчиком, охватывая как веб-дизайн, так и разработку.</p><p> Кроме того, есть много вакансий веб-дизайнеров в цифровых, рекламных и креативных агентствах.Вы можете работать над множеством проектов в агентстве, что дает хороший опыт.</p><p> Наконец-то человек может стать дизайнером-фрилансером. Несмотря на то, что существует большая конкуренция за контракты, перспективы для опытных веб-дизайнеров хороши.</p><p> В качестве средней дневной ставки подрядчик веб-дизайнера может рассчитывать зарабатывать до 265 фунтов стерлингов в день.</p><h2><span class="ez-toc-section" id="i-40"> Что такое веб-дизайн, как это делать правильно и лучшие навыки </span></h2><p> Вы когда-нибудь задумывались, <strong>, что означает веб-дизайн </strong> и какие методы используются в этом процессе?</p><p> Мы привыкли смотреть на Интернет как на визуальную среду.Веб-сайты, приложения, сервисы, игры и т. Д. Полагаются на интерфейсы для обеспечения надлежащего взаимодействия с их аудиторией. Однако для работы всего этого требуется хороший веб-дизайн.</p><p> Те, кто хочет <strong> усилить свое цифровое присутствие </strong>, должны знать о роли веб-дизайна в любом предприятии. Такие знания помогут правильно расставить приоритеты при создании любого продукта или решения.</p><p> Из этой статьи вы узнаете:</p><p> Проверьте это!</p><h3></h3><p><strong> Что такое веб-дизайн? </strong></h3><p> <strong> Веб-дизайн — это область, которая включает в себя цифровые интерфейсы, такие как веб-сайты, приложения и услуги.</strong></p><p> Используя HTML-код для программирования веб-сайтов и CSS для стандартизации визуального языка, профессионалы веб-дизайна несут ответственность за создание цифрового опыта, который будет использоваться широкой публикой. Цель состоит в том, чтобы предоставить аудитории качественный опыт и помочь бизнесу достичь своих целей.</p><p> Таким образом, <strong> веб-дизайнер — это профессионал, который приобретает необходимые навыки для выполнения этой работы </strong>. Они могут специализироваться в определенных областях веб-дизайна, от создания веб-сайтов до разработки мобильных приложений.Во всех случаях цель одна: воплотить в жизнь замысел проекта.</p><p> Веб-дизайн имеет несколько подразделов, которые подробно описаны ниже.</p><h4></h4><p><strong> Веб-графический дизайн </strong></h4><p> Это веб-дизайн, применяемый к визуальным элементам веб-сайта. Он включает в себя все, от цветов и шрифтов до общего макета страниц.</p><p> Самая важная задача — воплотить идентичность бренда в дизайне веб-сайта. Посетитель должен иметь возможность относиться к этому и правильно видеть страницу как часть присутствия этого бизнеса.</p><h4></h4><p><strong> Дизайн интерфейса </strong></h4><p> Работа веб-дизайна также относится к дизайну интерфейсов. Это касается не только традиционных веб-сайтов, но и мобильных приложений, игр, компьютерного программного обеспечения и ряда других продуктов. В конце концов, интерфейс — это все, что служит посредником между пользователем и системой.</p><p> Идея состоит в том, чтобы предоставить простой, интуитивно понятный интерфейс, адаптированный к особенностям целевой аудитории.</p><h4></h4><p><strong> Пользовательский интерфейс </strong></h4><p> Внешний вид цифрового интерфейса также требует хорошего взаимодействия с пользователем.В противном случае ваша аудитория будет искать другие решения.</p><p> Перед профессионалом в области веб-дизайна стоит задача создать действительно полезный опыт, что означает понимание потребностей ваших пользователей и их выполнение. Взаимодействие с вашим бизнесом всегда должно быть положительным моментом для его аудитории, что означает отсутствие препятствий и постоянное достижение своих целей.</p><h4></h4><p><strong> Поисковая оптимизация </strong></h4><p> И последнее, но не менее важное: веб-дизайн также включает работу с поисковой оптимизацией (SEO), чтобы гарантировать, что Google и подобные сайты правильно индексируют ваш контент.Это помогает вашему контенту занять более высокие позиции в рейтинге результатов поиска, таким образом охватывая более широкую аудиторию, которая ищет ваше решение.</p><p> Несмотря на то, что некоторые аспекты SEO связаны с написанием контента, веб-дизайн также играет роль в обеспечении чистоты кода вашего сайта и того, что удобство использования не мешает вам работать. Все эти факторы имеют решающее значение при определении вашей позиции в рейтинге.</p><h3></h3><p><strong> Почему важен веб-дизайн? </strong></h3><p> Веб-дизайн — это инструмент, который вы используете, чтобы помочь людям воспринимать ваш бренд так, как вы хотите.Применяя правильную стратегию и подход к визуальному маркетингу, ваш бизнес сможет привлечь нужную аудиторию и превратить ее в клиентов — см. Некоторые примеры дизайна целевой страницы.</p><p> Установив контакт с брендом, который предлагает последовательность и выражает доверие, пользователи чувствуют себя более склонными вести с ним бизнес. Без <strong> четкого плана веб-дизайна </strong> вы теряете потенциальные результаты, которые может дать вам хорошее присутствие в Интернете.</p><p> Таким образом, это не элемент вашего проекта, которым следует пренебрегать.Ваша аудитория сможет сказать, что вашему дизайну недостает, и не захочет взаимодействовать с вашим бизнесом из-за этого ужасного опыта. Вместо этого они выберут конкурентов, которые ценят веб-дизайн.</p><p> Вот почему так важно работать с квалифицированными веб-дизайнерами. Квалифицированный профессионал может проанализировать, что нужно вашему бренду, и использовать <strong> подходящие инструменты для визуального перевода, оставаясь верным своей стратегии и целям </strong>.</p><h3></h3><p><strong> Что нужно учитывать при разработке веб-сайта? </strong></h3><p> Как вы уже видели, веб-дизайн может быть частью мощной бизнес-презентации.Однако, как и любой другой аспект вашей стратегии, она должна основываться на правильных решениях на этапах планирования и реализации. Неправильный выбор может негативно повлиять на ваше присутствие в Интернете.</p><p> При разработке веб-сайта необходимо учитывать определенные факторы, чтобы гарантировать его качество. Ниже приведены наиболее важные из них.</p><h4></h4><p><strong> Эстетика </strong></h4><p> Когда люди обсуждают веб-дизайн, это фактор, о котором больше всего думают. Но не только это важно.</p><p> <strong> Идентичность вашего бренда определяет эстетику вашего веб-сайта, и это должно быть хорошо отражено в вашем веб-дизайне. </strong> Это означает, что ваше присутствие в Интернете должно соответствовать вашим цветам, стилям и ощущениям. Будьте осторожны, не преувеличивайте, так как слишком большое количество элементов может испортить впечатление посетителя.</p><h4></h4><p><strong> Удобство использования </strong></h4><p> Никогда не забывайте, что вашим веб-сайтом будут пользоваться реальные люди, поэтому его веб-дизайн должен быть удобен в использовании. Однако что это влечет за собой?</p><p> Юзабилити означает, что <strong> могут быть просмотрены аудиторией разного происхождения, возраста и специальностей.</strong> Простота — один из самых важных принципов, который требует от вас сократить количество меню и опций. Поставьте себя на место посетителя и подумайте о том, что они сочтут интуитивно понятным.</p><h4></h4><p><strong> Качество содержания </strong></h4><p> Даже если все остальные элементы веб-дизайна работают хорошо, они ничто без хорошего контента. Напротив, зачем к вам приходить посетители?</p><p> Вот почему так много компаний выбирают контент-маркетинг, чтобы у них всегда было <strong> качественного контента, который люди захотят прочитать и поделиться </strong>.Эта работа требует, чтобы ваши страницы повышали ценность времени посетителей, предлагая правильные решения.</p><h4></h4><p><strong> Скорость </strong></h4><p> Знаете ли вы, что люди могут отказаться от вашего бизнеса, если ваш сайт не загружается быстро? Исследования показали, что <strong>, если время загрузки вашей страницы превышает 3 секунды, показатель отказов имеет тенденцию возрастать на 38% </strong>. Это плохо.</p><p> Еще один фактор в веб-дизайне связан со скоростью загрузки. Это включает в себя поиск баланса между всеми вашими элементами и нагрузкой на браузер вашего посетителя и подключение к Интернету.</p><h4></h4><p><strong> Мобильность </strong></h4><p> По последним данным, на мобильные устройства приходится более 50% всего интернет-трафика. Это означает, что если ваш сайт некорректно загружается на смартфонах и планшетах, вы можете отпугнуть примерно половину своей потенциальной аудитории!</p><p> Чтобы этого избежать, ваша стратегия веб-дизайна должна обеспечивать удобство использования вашего контента для мобильных устройств. Это означает, что у <strong> есть страницы, которые загружаются и соответствующим образом адаптируются к разным размерам экрана и условиям доступа </strong>.</p><h3></h3><p><strong> Какие самые серьезные ошибки веб-дизайна? </strong></h3><p> Веб-дизайн является неотъемлемой частью стратегии маркетинга и продаж, поскольку он помогает укрепить последовательность и силу бренда за счет визуальных эффектов и качественного опыта. Однако хорошие результаты достигаются только тогда, когда вы избегаете ошибок, которые могут свести на нет усилия вашей компании.</p><p> Каждая стратегия индивидуальна; однако последствия плохого веб-дизайна почти всегда отрицательны. Если ваша аудитория не может найти решение из-за этих проблем, ваши результаты могут сильно пострадать.</p><p> Работая с веб-дизайном, будьте осторожны и не допускайте ошибок, подобных этим:</p><ul><li> не учитывать вашу целевую аудиторию при планировании и выполнении дизайна, так как это может помешать вашей компании привлекать нужных клиентов;</li><li> забудьте о согласованности визуальных эффектов на разных каналах, как в Интернете, так и в автономном режиме;</li><li> добавление слишком большого количества элементов, отвлекающих пользователя и ослабляющих присутствие вашего бренда;</li><li> отсутствует четкий призыв к действию, чтобы направить ваших потенциальных клиентов на следующий этап пути покупателя;</li><li> неправильно документирует ваши решения в области веб-дизайна, чтобы их можно было проверить и использовать в будущем.</li></ul><h3></h3><p><strong> Какие навыки наиболее важны для веб-дизайнера? </strong></h3><p> Учитывая важность веб-дизайна, <strong> ясно, как профессионалу, который его планирует и выполняет </strong>, должны быть определенные навыки, чтобы обеспечить качество своей работы. В противном случае весь проект может быть остановлен и не сможет достичь поставленных целей. Ниже приведены наиболее важные soft и hard навыки, которые должен иметь веб-дизайнер.</p><h4></h4><p><strong> Инструменты веб-дизайна </strong></h4><p> Большая часть работы по веб-дизайну выполняется с помощью специальных инструментов <strong>, которые упрощают и стандартизируют задачи </strong>.Умение обходить их очень важно для обеспечения качества и скорости работы в этой области.</p><p> Первый шаг включает изучение того, что требуется для работы, чтобы вы могли выбрать правильные инструменты. Доступно несколько альтернатив с различными возможностями, от Photoshop до Dreamweaver.</p><p> Существуют также специальные инструменты, которые ориентированы на конкретные задачи, такие как Sketch, который фокусируется на векторных элементах пользовательского интерфейса, и InVision, который помогает вам представить свою работу по веб-дизайну клиенту или руководителю.</p><p> Это может показаться ошеломляющим, особенно если вы новичок, но хорошая новость заключается в том, что все знания в области веб-дизайна можно получить через онлайн-обучение — все, что вам нужно, это ноутбук и желание приобрести новые навыки</p><h4></h4><p><strong> Связь </strong></h4><p> Веб-дизайнер часто работает в тесном сотрудничестве с другими профессионалами, поэтому хорошее общение необходимо для завершения любого проекта. Это включает <strong> правильное понимание его критериев и способность быть понятым другими </strong>.</p><p> Быть хорошим коммуникатором ценно в любой сфере. Люди, занимающиеся веб-дизайном, несут ответственность за визуальное представление бизнеса, поэтому они должны быть в состоянии объяснить, насколько их решения соответствуют целям и особенностям проекта.</p><h4></h4><p><strong> HTML / CSS </strong></h4><p> Для работы над веб-дизайном необходимы знания программирования. Основными необходимыми языками являются <strong> HTML и </strong> CSS, каждый из которых выполняет свою работу.</p><p> HTML (язык гипертекстовой разметки) и CSS (каскадные таблицы стилей) координируют способ отображения элементов на веб-страницах.Опытный веб-дизайнер может точно применить запланированный дизайн, используя правильные теги и значения при написании в HTML и CSS.</p><h4></h4><p><strong> UX / UI </strong></h4><p> Поскольку веб-дизайнеры работают с интерфейсами, они должны обладать навыками UX / UI. Несмотря на то, что они обычно используются вместе, это разные концепции.</p><p> UX-дизайн — это работа, связанная с <strong> пользовательским интерфейсом </strong>. Это означает объединить все вместе с точки зрения дизайна, чтобы убедиться, что ваша целевая аудитория удовлетворена тем, что вы создаете, будь то веб-сайт, приложение и т. Д.</p><p> Дизайн пользовательского интерфейса относится к работе с <strong> пользовательскими интерфейсами </strong>. Дизайнеры должны уметь создавать структуры, которые легко понять, чтобы люди могли выполнять любые задачи, которые им нужны, при использовании вашего продукта или услуги.</p><h4></h4><p><strong> Поисковая оптимизация (SEO) </strong></h4><p> Хороший веб-дизайн также может гарантировать, что контент правильно индексируется поисковыми системами и обеспечивает хорошую видимость его бизнеса. Вот почему дизайнеры должны разбираться в SEO при работе в этой области.</p><p> В конце концов, большинство ресурсов на веб-сайте влияет на его рейтинг, что относится к тексту, изображениям и коду. Это также требует знания того, как работают системы управления контентом, и их можно оптимизировать.</p><h4></h4><p><strong> Управление временем </strong></h4><p> Еще один мягкий навык, который очень важен для веб-дизайна, — это управление временем. Это означает, что <strong> найдет способы достичь своих целей в рамках спецификаций и в рамках графика проекта </strong>.</p><p> Это ценно, так как для бизнеса может быть очень вредно, если его сотрудники тратят несоответствующее количество времени на задачи.На каждом этапе должны быть запланированные часы с учетом бюджета и сроков. Таким образом, веб-дизайнеры должны уметь это обойти.</p><p> Теперь, когда вы знаете определение <strong> веб-дизайна </strong>, вы готовы уделить ему правильный приоритет в своих проектах. Никогда не забывайте, насколько важен этот аспект вашего бренда, учитывая, как правильный подход к цифровому присутствию может дать отличные результаты независимо от того, в какой сфере ваш бизнес.</p><p> Просто помните, что вы узнали здесь о том, насколько важно построить адекватную стратегию и <strong> работать с квалифицированными дизайнерами </strong>.</p><p> Как вы видели выше, хорошо оптимизированный веб-сайт может положительно повлиять на ваши результаты. Воспользуйтесь Stage Analyzer, чтобы улучшить свой сайт и определить возможности опередить конкурентов.</p><p> [rock_performance lang = ”en”]</p><h2><span class="ez-toc-section" id="i-41"> Определение веб-дизайна </span></h2><p> Веб-дизайн — это процесс создания веб-сайтов. Он включает в себя несколько различных аспектов, включая макет веб-страницы, создание контента и графический дизайн. Хотя термины веб-дизайн и веб-разработка часто используются как синонимы, веб-дизайн технически является подмножеством более широкой категории веб-разработки.</p><p> Веб-сайты создаются с использованием языка разметки HTML. Веб-дизайнеры создают веб-страницы с помощью тегов HTML, которые определяют содержимое и метаданные каждой страницы. Макет и внешний вид элементов на веб-странице обычно определяются с помощью CSS или каскадных таблиц стилей. Поэтому большинство веб-сайтов включают комбинацию HTML и CSS, которая определяет, как каждая страница будет отображаться в браузере.</p><p> Некоторые веб-дизайнеры предпочитают вручную создавать кодовые страницы (набирая HTML и CSS с нуля), в то время как другие используют редактор «WYSIWYG», такой как Adobe Dreamweaver.Этот тип редактора предоставляет визуальный интерфейс для разработки макета веб-страницы, а программное обеспечение автоматически генерирует соответствующий код HTML и CSS. Еще один популярный способ создания веб-сайтов — использование системы управления контентом, такой как WordPress или Joomla. Эти службы предоставляют различные шаблоны веб-сайтов, которые можно использовать в качестве отправной точки для нового веб-сайта. Затем веб-мастера могут добавлять контент и настраивать макет с помощью веб-интерфейса.</p><p> Хотя HTML и CSS используются для создания внешнего вида веб-сайта, изображения необходимо создавать отдельно.Следовательно, графический дизайн может пересекаться с веб-дизайном, поскольку графические дизайнеры часто создают изображения для использования в Интернете. Некоторые графические программы, такие как Adobe Photoshop, даже включают опцию «», которая обеспечивает простой способ экспорта изображений в формате, оптимизированном для веб-публикации.</p><p> Обновлено: 5 февраля 2013 г.</p><h5><span class="ez-toc-section" id="TechTerms"> TechTerms — Компьютерный словарь технических терминов </span></h5><p> Эта страница содержит техническое определение веб-дизайна. Он объясняет в компьютерной терминологии, что означает веб-дизайн, и является одним из многих интернет-терминов в словаре TechTerms.</p><p> Все определения на веб-сайте TechTerms составлены так, чтобы быть технически точными, но также простыми для понимания. Если вы сочтете это определение веб-дизайна полезным, вы можете сослаться на него, используя приведенные выше ссылки для цитирования. Если вы считаете, что термин следует обновить или добавить в словарь TechTerms, отправьте электронное письмо в TechTerms!</p><p> Подпишитесь на информационный бюллетень TechTerms, чтобы получать избранные термины и тесты прямо в свой почтовый ящик. Вы можете получать электронную почту ежедневно или еженедельно.</p><p> Подписаться</p><h2><span class="ez-toc-section" id="i-42"> Руководство для начинающих: как научиться веб-дизайну дома | Винсент Ся </span></h2><p> Веб-дизайн довольно сложен и обескураживает, но с развитием Интернета и технологий веб-дизайн переполнен, чем когда-либо прежде.Таким образом, стать веб-дизайнером стало основным трендом среди молодых дизайнеров. Сегодня я вкратце расскажу вам, как научиться веб-дизайну дома.</p><p> Визуальный + взаимодействие = ядро веб-дизайна</p><p> Многие молодые дизайнеры часто неправильно понимают концепцию веб-дизайна, веб-дизайн — это дизайн, а не кодирование и разработка интерфейса. Конечно, было бы здорово, если бы вы знали какой-нибудь язык программирования (HTML, CSS, Java), но вы не можете углубиться в разработку интерфейса, это не ядро веб-дизайна.Веб-дизайн предназначен для решения проблем связи между пользователями и информацией веб-страницы.</p><p> Освоить основные правила визуального дизайна</p><p> Изучить дизайн макета</p><p> Изучить принципы цвета</p><p> Освоить базовые знания дизайна взаимодействия</p><p> Придется овладеть PS и другим инструментом макета веб-интерфейса</p><p> Понять базовый язык кодирования (HTML, CSS)</p><p> Знаком с продуктом компании и группой пользователей</p><p> По крайней мере, владею одним из интерфейсных программ редактирования кода, я хотел бы порекомендовать Dreamweaver</p><p> Знать о SEO</p><p> Макет, цвет, графика, шрифт, контент</p><p> Один пост не может содержать всю информацию, поэтому здесь я собираюсь представить вам некоторый обучающий веб-сайт, который поможет вам шаг за шагом.</p><p> 1. HTML и CSS: проектирование и создание веб-сайтов</p><p> 2. Изучение веб-дизайна: руководство для начинающих</p><p> 3. Не заставляйте меня думать: здравый подход к юзабилити в Интернете</p><p> 4. Изучение веб-дизайна Функциональные страницы</p><p> 5. Проектирование с использованием веб-стандартов</p><p> Treehouse</p><p> Lynda</p><p> Udemy</p><p> 1. Smashing Magazine</p><p> 2. Блог Mockplus</p><p> 3. Webdesigner Depot</p><p> 4. Веб-дизайнера</p><p> 5. БИБЛИОТЕКА ВЕБ-ДИЗАЙНЕРА</p><p> 6.Взлом UI</p><p> 7. 1stwebdesigner</p><p> 8. WEBAPPERS</p><p> 1. W3Schools</p><p> Чтобы выучить базовый язык программирования, он включает : HTML и CSS с простым языком, чтобы научить вас.</p><p> 2. Google Code University</p><p> Еще один веб-сайт для обучения программированию, созданный разработчиком Google.</p><p> 3.Code Avengers</p><p> Мне нравится этот обучающий веб-сайт, потому что он похож на большое приключение, которое позволяет вам участвовать в их программе программирования и поиске ошибок.</p><p> 30 дней на изучение HTML и CSS</p><p> Руководство по HTML и CSS для новичков</p><p> Не бойтесь Интернета</p><p> Независимо от того, на каком месте вы находитесь, обучение — единственный способ достичь вашей цели. Если вы хотите узнать, как научиться веб-дизайну дома, это все, что вам нужно знать. Перестаньте тратить свое время на Facebook или Twitter в поисках ответов. Там вы можете создать свой дизайнерский круг, но вы не можете стать веб-дизайнером, используя инструменты. Желаем вам удачи.</p><h2><span class="ez-toc-section" id="i-43"> Веб-дизайн и веб-разработка </span></h2><p> В чем разница между веб-дизайнером и веб-разработчиком? На заре Интернета ответ на этот вопрос был прост: дизайнеры разрабатывают, а разработчики кодируют. Сегодня этот вопрос требует немного большего количества нюансов — вам будет сложно найти веб-дизайнера, который хотя бы немного не знал HTML и CSS, и вам не придется долго искать интерфейсного веб-разработчика. кто может создать раскадровку. Если вы строго говорите об общих концепциях веб-дизайна vs.веб-разработка, однако, различие немного более четкое. Давайте посмотрим на эти две концепции и на ту роль, которую они играют в создании веб-сайтов и приложений, которые мы знаем и любим.</p><p> Веб-дизайн связан с тем, что пользователь фактически видит на экране своего компьютера или мобильного устройства, тогда как веб-разработка управляет всем кодом, который заставляет веб-сайт работать.</p><p> </p><h4><span class="ez-toc-section" id="i-44"> Что такое веб-дизайн? </span></h4><p> Веб-дизайн регулирует все, что связано с визуальной эстетикой <strong> </strong> и <strong> юзабилити </strong> веб-сайта — цветовую схему, макет, информационный поток и все остальное, связанное с визуальными аспектами UI / UX (пользовательский интерфейс и взаимодействие с пользователем).Некоторые общие навыки и инструменты, которые отличают веб-дизайнера от веб-разработчика:</p><ul role="list"><li> Adobe Creative Suite (Photoshop, Illustrator) или другое программное обеспечение для дизайна</li><li> Графический дизайн</li><li> Дизайн логотипа</li><li> Макет / формат</li><li> Размещение вызова по телефону -кнопки действий</li><li> Брендинг</li><li> Каркасы, макеты и раскадровки</li><li> Цветовые палитры</li><li> Типографика</li></ul><p> Веб-дизайн связан с тем, что пользователь фактически видит на экране своего компьютера или мобильного устройства, и в меньшей степени о механизмах под поверхностью, которая заставляет все это работать.Благодаря использованию цвета, изображений, типографики и макета они воплощают в жизнь цифровой опыт. Тем не менее, многие веб-дизайнеры также знакомы с HTML, CSS и JavaScript — это помогает иметь возможность создавать живые макеты веб-приложения, когда они пытаются представить идею команде или настроить UI / UX приложения. приложение. Веб-дизайнеры также часто работают со службами шаблонов, такими как WordPress или Joomla !, которые позволяют создавать веб-сайты с использованием тем и виджетов без написания единой строчки кода.</p><h4><span class="ez-toc-section" id="i-45"> Что такое веб-разработка? </span></h4><p> Веб-разработка управляет всем кодом, который заставляет веб-сайт работать.Его можно разделить на две категории: интерфейсные и внутренние. Интерфейсная часть или клиентская часть приложения — это код, отвечающий за определение того, как веб-сайт будет отображать макеты, созданные дизайнером. Внутренняя или серверная часть приложения отвечает за управление данными в базе данных и обслуживание этих данных во внешнем интерфейсе для отображения. Как вы уже догадались, работа интерфейсного разработчика имеет тенденцию больше всего совпадает с работой веб-дизайнера. Некоторые общие навыки и инструменты, традиционно рассматриваемые как уникальные для интерфейсных разработчиков, перечислены ниже:</p><ul role="list"><li> HTML / CSS / JavaScript</li><li> Препроцессоры CSS (т.e., LESS или Sass)</li><li> Фреймворки (например, AngularJS, ReactJS, Ember)</li><li> Библиотеки (например, jQuery)</li><li> Git и GitHub</li></ul><p> Интерфейсные веб-разработчики обычно не создают макеты, выберите типографика или выбор цветовых палитр — они обычно предоставляются дизайнером. Работа разработчика — воплотить эти макеты в жизнь. Тем не менее, понимание того, чего хочет дизайнер, требует некоторых знаний лучших практик в дизайне UI / UX, чтобы разработчик мог выбрать правильную технологию для обеспечения желаемого внешнего вида и ощущений в конечном продукте.</p><h4><span class="ez-toc-section" id="i-46"> Познакомьтесь с «Единорогом» </span></h4><p> То, что начиналось как шутка в отрасли — гибрид дизайнера и разработчика, который может все это сделать, — теперь является жизнеспособным финалом как для веб-дизайнеров, так и для разработчиков интерфейса, благодаря увеличению доступность образовательных ресурсов в сети.</p></div><div class="clear"></div><div class="post-meta-bottom"><p class="post-categories"><span class="category-icon"><span class="front-flap"></span></span> <a href="https://1agenstvo.ru/category/raznoe" rel="category tag">Разное</a></p><div class="clear"></div><div class="post-nav"> <a class="post-nav-older" href="https://1agenstvo.ru/raznoe/pochemu-muchaet-bessonnicza-mnenie-vrachej-prichiny-i-lechenie-bessonniczy-allegro.html"><h5>Previous post</h5> Почему мучает бессонница мнение врачей: Причины и лечение бессонницы | Аллегро </a> <a class="post-nav-newer" href="https://1agenstvo.ru/rabota/kak-zarabotat-na-soczialnyh-setyah-kak-zarabatyvat-v-soczialnyh-setyah-zarabotok-v-kontakte-facebook-na-gruppah-i-pablikah-vkontakte.html"><h5>Next post</h5> Как заработать на социальных сетях: Как зарабатывать в социальных сетях? Заработок В Контакте, Facebook, на группах и пабликах Вконтакте </a><div class="clear"></div></div></div><div id="respond" class="comment-respond"><h3 id="reply-title" class="comment-reply-title">Добавить комментарий <small><a rel="nofollow" id="cancel-comment-reply-link" href="/raznoe/chto-takoe-web-dizajn-chem-zanimaetsya-veb-dizajner-na-samom-dele-i-kuda-emu-razvivatsya-stati-na-skillbox.html#respond" style="display:none;">Отменить ответ</a></small></h3><form action="https://1agenstvo.ru/wp-comments-post.php" method="post" id="commentform" class="comment-form"><p class="comment-notes"><span id="email-notes">Ваш адрес email не будет опубликован.</span> <span class="required-field-message">Обязательные поля помечены <span class="required">*</span></span></p><p class="comment-form-comment"><label for="comment">Комментарий <span class="required">*</span></label><textarea id="comment" name="comment" cols="45" rows="8" maxlength="65525" required="required"></textarea></p><p class="comment-form-author"><label for="author">Имя <span class="required">*</span></label> <input id="author" name="author" type="text" value="" size="30" maxlength="245" autocomplete="name" required="required" /></p><p class="comment-form-email"><label for="email">Email <span class="required">*</span></label> <input id="email" name="email" type="text" value="" size="30" maxlength="100" aria-describedby="email-notes" autocomplete="email" required="required" /></p><p class="comment-form-url"><label for="url">Сайт</label> <input id="url" name="url" type="text" value="" size="30" maxlength="200" autocomplete="url" /></p><p class="form-submit"><input name="submit" type="submit" id="submit" class="submit" value="Отправить комментарий" /> <input type='hidden' name='comment_post_ID' value='11972' id='comment_post_ID' /> <input type='hidden' name='comment_parent' id='comment_parent' value='0' /></p></form></div></div></div></div><div class="sidebar right" role="complementary"><div class="widget widget_categories"><div class="widget-content"><h3 class="widget-title">Рубрики</h3><ul><li class="cat-item cat-item-6"><a href="https://1agenstvo.ru/category/veb">Веб</a></li><li class="cat-item cat-item-7"><a href="https://1agenstvo.ru/category/dizajner">Дизайнер</a></li><li class="cat-item cat-item-8"><a href="https://1agenstvo.ru/category/idei">Идеи</a></li><li class="cat-item cat-item-5"><a href="https://1agenstvo.ru/category/portfolio">Портфолио</a></li><li class="cat-item cat-item-4"><a href="https://1agenstvo.ru/category/rabota">Работа</a></li><li class="cat-item cat-item-3"><a href="https://1agenstvo.ru/category/raznoe">Разное</a></li><li class="cat-item cat-item-10"><a href="https://1agenstvo.ru/category/sovet">Совет</a></li><li class="cat-item cat-item-1"><a href="https://1agenstvo.ru/category/sovety">Советы</a></li><li class="cat-item cat-item-9"><a href="https://1agenstvo.ru/category/frilanser">Фрилансер</a></li></ul></div><div class="clear"></div></div></div><div class="clear"></div></div><div class="footer section large-padding bg-dark"><div class="footer-inner section-inner"><div class="clear"></div></div></div><div class="credits section bg-dark no-padding"><div class="credits-inner section-inner"><p class="credits-right"> 2025 © Все права защищены.</p><div class="clear"></div></div></div></div><noscript><style>.lazyload{display:none}</style></noscript><script data-noptimize="1">window.lazySizesConfig=window.lazySizesConfig||{};window.lazySizesConfig.loadMode=1;</script><script async data-noptimize="1" src='https://1agenstvo.ru/wp-content/plugins/autoptimize/classes/external/js/lazysizes.min.js'></script><link rel='stylesheet' id='pgntn_stylesheet-css' href='https://1agenstvo.ru/wp-content/cache/autoptimize/css/autoptimize_single_c8efdae50f1371e97abc6e9cbe03420c.css' type='text/css' media='all' /> <!-- noptimize --> <style>iframe,object{width:100%;height:480px}img{max-width:100%}</style><script>new Image().src="//counter.yadro.ru/hit?r"+escape(document.referrer)+((typeof(screen)=="undefined")?"":";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+";h"+escape(document.title.substring(0,150))+";"+Math.random();</script> <!-- /noptimize --><script defer src="https://1agenstvo.ru/wp-content/cache/autoptimize/js/autoptimize_c4c202b1c07d8f48b6b8f10e2fea7234.js"></script></body></html>
