Вертикальное меню на CSS3 — Многоуровневое
.cd-accordion-menu {
width: 90%;
max-width: 600px;
background: #4d5158;
margin: 4em auto;
box-shadow: 0 4px 40px #70ac76;
}
.cd-accordion-menu ul {
/* by default hide all sub menus */
display: none;
}
.cd-accordion-menu li {
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
.cd-accordion-menu input[type=checkbox] {
/* hide native checkbox */
position: absolute;
opacity: 0;
}
.cd-accordion-menu label, .cd-accordion-menu a {
position: relative;
display: block;
padding: 18px 18px 18px 64px;
background: #4d5158;
box-shadow: inset 0 -1px #555960;
color: #ffffff;
font-size: 1.6rem;
}
.no-touch .cd-accordion-menu label:hover, .no-touch .cd-accordion-menu a:hover {
background: #52565d;
}
.cd-accordion-menu label::before, .cd-accordion-menu label::after, .cd-accordion-menu a::after {
/* icons */
content: »;
display: inline-block;
width: 16px;
height: 16px;
position: absolute;
top: 50%;
-webkit-transform: translateY(-50%);
-moz-transform: translateY(-50%);
-ms-transform: translateY(-50%);
-o-transform: translateY(-50%);
transform: translateY(-50%);
}
.cd-accordion-menu label {
cursor: pointer;
}
.cd-accordion-menu label::before, .cd-accordion-menu label::after {
background-image: url(../img/cd-icons.svg);
background-repeat: no-repeat;
}
.cd-accordion-menu label::before {
/* arrow icon */
left: 18px;
background-position: 0 0;
-webkit-transform: translateY(-50%) rotate(-90deg);
-moz-transform: translateY(-50%) rotate(-90deg);
-ms-transform: translateY(-50%) rotate(-90deg);
-o-transform: translateY(-50%) rotate(-90deg);
transform: translateY(-50%) rotate(-90deg);
}
.cd-accordion-menu label::after {
/* folder icons */
left: 41px;
background-position: -16px 0;
}
.cd-accordion-menu a::after {
/* image icon */
left: 36px;
background: url(../img/cd-icons.svg) no-repeat -48px 0;
}
.cd-accordion-menu input[type=checkbox]:checked + label::before {
/* rotate arrow */
-webkit-transform: translateY(-50%);
-moz-transform: translateY(-50%);
-ms-transform: translateY(-50%);
-o-transform: translateY(-50%);
transform: translateY(-50%);
}
.cd-accordion-menu input[type=checkbox]:checked + label::after {
/* show open folder icon if item is checked */
background-position: -32px 0;
}
.cd-accordion-menu input[type=checkbox]:checked + label + ul,
.cd-accordion-menu input[type=checkbox]:checked + label:nth-of-type(n) + ul {
/* use label:nth-of-type(n) to fix a bug on safari (<= 8.0.8) with multiple adjacent-sibling selectors*/
/* show children when item is checked */
display: block;
}
.cd-accordion-menu ul label,
.cd-accordion-menu ul a {
background: #35383d;
box-shadow: inset 0 -1px #41444a;
padding-left: 82px;
}
.no-touch .cd-accordion-menu ul label:hover, .no-touch
.cd-accordion-menu ul a:hover {
background: #3c3f45;
}
.cd-accordion-menu > li:last-of-type > label,
.cd-accordion-menu > li:last-of-
Вертикальное выпадающее меню на CSS при наведении и многоуровневые меню
Привет всем. Сегодня продолжим нашу тему о выпадающих меню и поговорим о как сделать вертикальное выпадающее меню. Как обычно, к каждому примеру будет доступен режим демо просмотра, а также файлы для скачивания.
Если вы попали на этот сайт случайно или искали другое выпадающее меню, советую перейти по ссылке, там собранно множество разных меню для сайта.
Вертикальных менюшек для сайтов довольно много, в этом уроке я покажу вам только вертикальное выпадающее меню на CSS при наведении с выпадашкой вправо и влево, а также многоуровневые выпадающие меню. Другие варианты вертикальных меню для сайта будут описаны в следующих уроках. И так преступим.
Навигация по странице:
В качестве вступления, думаю стоит рассказать принцип работы выпадашек на CSS.
У всех браузеров, которые запущенные с ПК или ноутбука, в CSS доступно свойство :hover (тут я малость неправ, это псевдокласс 🙂 ) на базе которого можно построить практически любое вертикальное выпадающее меню.
А что же делать с мобильными браузерами? — или на планшетах спросите вы.
К счастью, разработчики мобильных браузеров предусмотрели (к сожалению не везде) возможность срабатывания псевдокласса :hover при первом нажатии на ссылку, если оно описано в CSS. Благодаря этим стараниям, большинство пользователей сможет увидеть ваше вертикальное выпадающее меню CSS.
Пара слов о преимуществе выпадающих меню:
- можно вместить очень длинные меню в ограниченное пространство;
- дизайн становится более изящным;
- частично улучшаются поведенческие факторы.
Вертикальное выпадающее меню вправо
к менюПредставляю вашему вниманию первый пример: простое вертикальное выпадающее меню вправо при наведении.
Написание менюшки мы начнем с html кода и сделаем его универсальным на списках, вариант ответа идентичный тому, что возвращает wordpress.
Html для вертикального меню
Думаю в плане понимания html у вас не возникнет никаких сложностей, типичные списки с тегами ul и li. Смотрим код:
<nav> <ul> <li><a href="#m1">Первая услуга</a></li> <li><a href="#m2">Вторая услуга</a> <ul> <li><a href="#m2_1">Выпадашка 1</a></li> <li><a href="#m2_2">Выпадашка 2</a></li> </ul> </li> <li><a href="#m3">Третья</a> <ul> <li><a href="#m3_1">Выпадашка с третьей услуги 1</a></li> <li><a href="#m3_2">Выпадашка с третьей услуги 2</a></li> <li><a href="#m3_3">Краткая выпадашка</a></li> </ul> </li> <li><a href="#m4">4 услуга</a></li> <li><a href="#m5">5 услуга</a> <ul> <li><a href="#m5_1">111111</a></li> <li><a href="#m5_2">2222 2222</a></li> </ul> </li> <li><a href="#m6">6 услуга</a></li> <li><a href="#m7">7 услуга</a></li> <li><a href="#m8">8 услуга</a></li> </ul> </nav><!--menuVertical-->Меню для сайта на списках: у некоторых пунктов есть выпадающие блоки, у некоторых нет. Все предельно просто, думаю никаких пояснений не нужно.
Вертикальное выпадающее меню CSS
к менюСо стилями CSS вопрос немного по сложнее. Я вам покажу код только самого меню, а остальные стили вы сможете посмотреть когда скачаете пример.
#menuVertical{width:100%;height:auto;} #menuVertical ul{ display:block; width:100%; height:auto; margin:0px; padding:0px; list-style:none; position:relative; } #menuVertical ul li{display:block; width:100%; height:auto; position:relative;} #menuVertical ul li a{ position:relative; display:block; width:100%; height:auto; box-sizing:border-box; font-size:13px; text-transform:uppercase; font-weight:bold; color:#FBF7F7; line-height:1.2em; padding:10px 15px; background:#3A9CD3; border-top:1px solid #236A92; text-decoration:none; } #menuVertical ul li:first-child a{border:0px;} #menuVertical ul li a:hover, #menuVertical ul li:hover a{ background:#0A3CC1; } #menuVertical ul li ul{ position:absolute; top:0px; left:100%; display:none; width:auto; } /*******показываем выпадашку при наведении ********/ #menuVertical ul li:hover ul{display:block;} #menuVertical ul li ul li a{ white-space:nowrap; text-transform:none; padding:5px 20px; } #menuVertical ul li ul li a:hover{ background:#75C1D4; color:#0A3CC1; }
Вот эта строчка CSS
#menuVertical ul li:hover ul{display:block;}отвечает за выпадашку. Она показывает выпадающий блок при наведении. Остальные стили нужны для стилизации самого меню, а также правильного размещения списков / пунктов меню.
Посмотреть что у нас получилось в этом примере можно на скине:
Как работает вертикальное выпадающее меню css вы можете увидеть в режиме демо ниже, или скачав пример:
Вот такой не сложный пример выпадающего меню у меня получился.
Это еще не конец, идем дальше.
Предположим, что вам нужно сделать выпадающее меню при наведении с выпадашкой влево. На основе примера выпадашки вправо мы сейчас ее и реализуем.
Вертикальное выпадающее меню влево на CSS
к менюХтмл код оставляем прежним, его нет смысла менять. Разве что в самом примере, мне придется поменять местами левый блок и правый, для наглядности примера. (увидите скачав пример в конце)
Стили CSS будут немножко отличаться, хотя не кардинально. В моем простом примере достаточно исправить одно значение. В комментариях, я помечу его.
Для более сложных меню, вам потребуется сделать немножко больше правок. Смотрим стили:
#menuVertical{width:100%;height:auto;} #menuVertical ul{ display:block; width:100%; height:auto; margin:0px; padding:0px; list-style:none; position:relative; } #menuVertical ul li{display:block; width:100%; height:auto; position:relative;} #menuVertical ul li a{ position:relative; display:block; width:100%; height:auto; box-sizing:border-box; font-size:13px; text-transform:uppercase; font-weight:bold; color:#FBF7F7; line-height:1.2em; padding:10px 15px; background:#3A9CD3; border-top:1px solid #236A92; text-decoration:none; } #menuVertical ul li:first-child a{border:0px;} #menuVertical ul li a:hover, #menuVertical ul li:hover a{ background:#0A3CC1; } #menuVertical ul li ul{ position:absolute; top:0px; right:100%;/*поменяли здесь*/ display:none; width:auto; } /*******показываем выпадашку при наведении ********/ #menuVertical ul li:hover ul{display:block;} #menuVertical ul li ul li a{ white-space:nowrap; text-transform:none; padding:5px 20px; } #menuVertical ul li ul li a:hover{ background:#75C1D4; color:#0A3CC1; }Вот и все. У нас получилось вот такое меню. Слева кликабельный скин, справа демо и ссылка на скачивание примера:
Далее, я хочу показать вам пример, как создать вертикальное многоуровневое меню с выпадашками при наведении.
Вертикальное многоуровневое меню
к менюВ жизни, вертикальные многоуровневые меню выпадающие при наведении встречаются довольно редко. Хотел показать пару примеров из своего загашника, но увы не смог найти. Придется сделать 🙂 . Сложного в этих меню для сайта ничего нет, типичный CSS для выпадашки.
Начнем. Для начала хтмл код. У нас добавится несколько списков ul li для следующих уровней сайта. Мой пример будет на 3 выпадающих подменю, по этому html код будет такой:
<nav> <ul> <li><a href="#m1">Первая услуга</a></li> <li><a href="#m2">Вторая услуга</a> <ul> <li><a href="#m2_1">Выпадашка 1</a></li> <li><a href="#m2_2">Выпадашка 2</a></li> </ul> </li> <li><a href="#m3">Есть выпадашки далее</a> <ul> <li><a href="#m3_2">Выпадашка с третьей услуги 1</a></li> <li><a href="#m3_1">Есть выпадашки далее</a> <ul> <li><a href="#m3_1_1">Есть выпадашка далее</a> <ul> <li><a href="#m3_1_1_1">Пункт 1</a></li> <li><a href="#m3_1_1_2">Выпадашка конец</a></li> <li><a href="#m3_1_1_3">Выпадашка конец</a></li> </ul> </li> <li><a href="#m3_1_2">Нет выпадашки далее</a></li> </ul> </li> <li><a href="#m3_3">Краткая выпадашка</a></li> <li><a href="#m3_4">Краткая выпадашка</a></li> <li><a href="#m3_5">Краткая выпадашка</a></li> </ul> </li> <li><a href="#m4">4 услуга</a></li> <li><a href="#m5">5 услуга</a> <ul> <li><a href="#m5_1">111111</a></li> <li><a href="#m5_2">2222 2222</a></li> </ul> </li> <li><a href="#m6">6 услуга</a></li> </ul> </nav><!--menuVertical-->
Будьте внимательны, только у третьего пункта меню есть многоуровневая выпадашка, у остальных я не делал, дабы не засорять хтмл и так его много.
Далее идут стили, они не сильно отличаются от предыдущих примеров, но все же:
#menuVertical{width:100%;height:auto;} #menuVertical ul{ display:block; width:100%; height:auto; margin:0px; padding:0px; list-style:none; position:relative; } #menuVertical ul li{display:block; width:100%; height:auto; position:relative;} #menuVertical ul li a{ position:relative; display:block; width:100%; height:auto; box-sizing:border-box; font-size:13px; text-transform:uppercase; font-weight:bold; color:#FBF7F7; line-height:1.2em; padding:10px 15px; background:#3A9CD3; border-top:1px solid #236A92; text-decoration:none; } #menuVertical ul > li:first-child > a{border:0px;} #menuVertical ul li a:hover, #menuVertical ul li:hover a{ background:#0A3CC1; } #menuVertical ul li ul{ position:absolute; top:0px; left:100%; display:none; width:150px; } /*******показываем выпадашку при наведении ********/ #menuVertical ul li:hover > ul{display:block;} #menuVertical ul li ul li a{ text-transform:none; padding:5px 20px; } #menuVertical ul li ul li a:hover, #menuVertical ul li ul li:hover > a{ background:#75C1D4; color:#0A3CC1; }Это стили для создания вертикального многоуровневого выпадающего меню вправо при наведении. Вариант с выпадашкой влево будет чуть далее. Смотрим ниже что у нас получилось на рисунке (скин кликабельный):
В режиме демо просмотра наведите на третий пункт, потом на второй, потом на первый – если хотите увидеть работу многоуровневого меню полностью.
Как создать такое же меню с выпадашкой влево?
Сейчас я приведу стиль, который нужно поменять, для создания выпадашки вправо:
На рисунке я показал где он находится:
На втором рисунке можно посмотреть как работает вертикальное многоуровневое меню влево при наведении.
к менюРазумеется, примеры меню довольно простенькие и абстрактные. Обычно верстальщику приходится делать выпадашки со сложной версткой и кучей дров, но на мой взгляд, главное правильно задать выпадающею часть, а стили для красоты меню берутся исходя с дизайна.
На этом у меня все, до новых встреч.
Советую посетить родительскую страницу https://help-wp.ru/vypadayushhee-menu/ с разными вариантами меню, или же просмотреть запись горизонтальное выпадающее меню.
Поделитесь ссылкой со своими друзьями в социальных сетях:
Комментарии к записи «Вертикальное выпадающее меню на CSS при наведении и многоуровневые меню»:
Многоуровневое выпадающее меню » Скрипты для сайтов
Многоуровневое выпадающее меню на CSS2. При этом работает оно в IE5.5, IE6, IE7, IE8, Firefox, Opera, Safari(PC) и Google Chrome.
HTML
Используется стандартные списки:
<ul>
<li><a href="#url"><b>Главная</b></a></li>
<li><a href="#url"><b>Оборудование</b></a>
<ul>
<li><a href="#url"><b>Камеры</b></a>
<ul>
<li><a href="#url"><b>Кинокамеры</b></a></li>
<li><a href="#url"><b>Компактные</b></a></li>
<li><a href="#url"><b>Поларойд</b></a></li>
<li><a href="#url"><b>Цифровые</b></a></li>
<li><a href="#url"><b>Цифровые SLR</b></a>
<ul>
<li><a href="#url"><b>Canon</b></a></li>
<li><a href="#url"><b>Nikon</b></a></li>
<li><a href="#url"><b>Panasonic</b></a></li>
<li><a href="#url"><b>Kodak</b></a></li>
</ul>
</li>
<li><a href="#url"><b>Секонд Хенд</b></a></li>
</ul>
</li>
<li><a href="#url"><b>Видео камеры и аксессуары</b></a>
<ul>
<li><a href="#url"><b>Последние модели</b></a>
<ul>
<li><a href="#url"><b>Nikon</b></a></li>
<li><a href="#url"><b>Panasonic</b></a></li>
<li><a href="#url"><b>Canon</b></a></li>
<li><a href="#url"><b>Pentax</b></a></li>
<li><a href="#url"><b>Minolta</b></a></li>
</ul>
</li>
<li><a href="#url"><b>Специальные предложения</b></a></li>
<li><a href="#url"><b>Профессиональные</b></a></li>
</ul>
</li>
<li><a href="#url"><b>Объектив</b></a>
<ul>
<li><a href="#url"><b>Цифровой</b></a>
<ul>
<li><a href="#url"><b>Стандартный</b></a></li>
<li><a href="#url"><b>Телефото</b></a></li>
<li><a href="#url"><b>Широкоугольные</b></a></li>
<li><a href="#url"><b>Зум</b></a>
<ul>
<li><a href="#url"><b>Nikon</b></a></li>
<li><a href="#url"><b>Pentax</b></a></li>
<li><a href="#url"><b>Minolta</b></a></li>
<li><a href="#url"><b>Panasonic</b></a></li>
</ul>
</li>
<li><a href="#url"><b>Макро зум</b></a>
<ul>
<li><a href="#url"><b>Panasonic</b></a></li>
<li><a href="#url"><b>Minolta</b></a></li>
<li><a href="#url"><b>Pentax</b></a></li>
<li><a href="#url"><b>Canon</b></a></li>
<li><a href="#url"><b>Nikon</b></a></li>
</ul>
</li>
<li><a href="#url"><b>Рыбий глаз</b></a></li>
<li><a href="#url"><b>x2 конвертеры</b></a></li>
</ul>
</li>
<li><a href="#url"><b>Стандарт SLR</b></a>
<ul>
<li><a href="#url"><b>Canon</b></a></li>
<li><a href="#url"><b>Nikon</b></a></li>
<li><a href="#url"><b>Panasonic</b></a></li>
<li><a href="#url"><b>Pentax</b></a></li>
<li><a href="#url"><b>Minolta</b></a></li>
</ul>
</li>
<li><a href="#url"><b>Корпуса</b></a></li>
<li><a href="#url"><b>Large Format</b></a>
<ul>
<li><a href="#url"><b>Hasselblad</b></a></li>
<li><a href="#url"><b>Arca-Swiss</b></a></li>
<li><a href="#url"><b>Leica</b></a></li>
</ul>
</li>
<li><a href="#url"><b>Lens Hoods</b></a></li>
<li><a href="#url"><b>Lens Cleaners</b></a></li>
</ul>
</li>
<li><a href="#url"><b>Штативы</b></a></li>
<li><a href="#url"><b>Вспышки</b></a></li>
<li><a href="#url"><b>Аксессуары, фильтры и крышки для объективов</b></a></li>
<li><a href="#url"><b>Специальные предложения</b></a></li>
<li><a href="#url"><b>Электроника</b></a></li>
</ul>
</li>
<li><a href="#url"><b>Аксессуары</b></a>
<ul>
<li><a href="#url"><b>Вспышки</b></a>
<ul>
<li><a href="#url"><b>Цифровые камеры</b></a>
<ul>
<li><a href="#url"><b>Nikon</b></a></li>
<li><a href="#url"><b>Canon</b></a></li>
<li><a href="#url"><b>Panasonic</b></a></li>
<li><a href="#url"><b>Pentax</b></a></li>
<li><a href="#url"><b>Kodak</b></a></li>
</ul>
</li>
<li><a href="#url"><b>Кино камеры</b></a></li>
<li><a href="#url"><b>Отражатели</b></a></li>
<li><a href="#url"><b>Стенды</b></a></li>
<li><a href="#url"><b>Пульты управления</b></a></li>
<li><a href="#url"><b>Батарейки</b></a></li>
</ul>
</li>
<li><a href="#url"><b>Фильтры</b></a>
<ul>
<li><a href="#url"><b>Ультра фиолет</b></a></li>
<li><a href="#url"><b>Защита объектива</b></a></li>
<li><a href="#url"><b>Желтый</b></a></li>
<li><a href="#url"><b>Красный</b></a></li>
<li><a href="#url"><b>Оранжевый</b></a></li>
<li><a href="#url"><b>Голобуй</b></a></li>
</ul>
</li>
<li><a href="#url"><b>Пульт управления</b></a>
<ul>
<li><a href="#url"><b>Canon</b></a></li>
<li><a href="#url"><b>Nikon</b></a></li>
<li><a href="#url"><b>Pentax</b></a></li>
</ul>
</li>
<li><a href="#url"><b>Чехлы для камер</b></a>
<ul>
<li><a href="#url"><b>Pentax</b></a></li>
<li><a href="#url"><b>Nikox</b></a></li>
<li><a href="#url"><b>Canon</b></a></li>
<li><a href="#url"><b>Pentax</b></a></li>
<li><a href="#url"><b>Kodak</b></a></li>
<li><a href="#url"><b>Minolta</b></a></li>
</ul>
</li>
<li><a href="#url"><b>Lens Brush</b></a></li>
</ul>
</li>
<li><a href="#url"><b>Розетки</b></a>
<ul>
<li><a href="#url"><b>Поддержка</b></a></li>
<li><a href="#url"><b>Покупка</b></a></li>
<li><a href="#url"><b>Фотографы</b></a></li>
<li><a href="#url"><b>Стокист</b></a>
<ul>
<li><a href="#url"><b>Currys</b></a></li>
<li><a href="#url"><b>Dixons</b></a></li>
<li><a href="#url"><b>Jessops</b></a></li>
<li><a href="#url"><b>Staples</b></a></li>
</ul>
</li>
<li><a href="#5"><b>Общее</b></a></li>
<li><a href="#url"><b>Распродажа</b></a>
<ul>
<li><a href="#url"><b>США</b></a></li>
<li><a href="#url"><b>Канада</b></a></li>
<li><a href="#url"><b>Южная Америка</b></a></li>
<li><a href="#url"><b>Европа</b></a>
<ul>
<li><a href="#url"><b>Британия</b></a></li>
<li><a href="#url"><b>Франция</b></a></li>
<li><a href="#url"><b>Германия</b></a></li>
<li><a href="#url"><b>Испания</b></a></li>
<li><a href="#url"><b>Италия</b></a></li>
</ul>
</li>
<li><a href="#url"><b>Австралия</b></a></li>
<li><a href="#url"><b>Азия</b></a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#url"><b>Политика</b></a></li>
</ul>CSS
И вся соль заключена в CSS:
/* стиль по умолчанию */
.nav,
.nav ul{
list-style-type:none;
margin:0;
padding:0;
}
.nav a {
text-decoration:none;
}
.nav {
font-family: arial, sans-serif;
font-size:12px;
width:650px;
margin:0 auto;
}
/* стиль для ссылок */
.nav a {background:url(box.gif) no-repeat right center;}
.nav a.top {background:url(box.gif) no-repeat right top;}
.nav a.top2 {background:url(box2.gif) no-repeat right top;}
.nav a.bottom {background:url(box.gif) no-repeat right bottom;}.right ul ul a {background:url(box3.gif) no-repeat right center;}
.right ul ul a.top2 {background:url(box3.gif) no-repeat right top;}
.right ul ul a.bottom {background:url(box3.gif) no-repeat right bottom;}/* стиль <b> элемента не влияющий на размер ссылки */
.nav a b {
color:#fff;
font-weight:normal;
display:block;
padding:5px 10px 5px 15px;
}
.nav .fly .main b {background: transparent url(arrow.gif) no-repeat 117px 9px;}
.nav .down b {background: transparent url(arrow2.gif) no-repeat 115px 11px;}
.nav .right ul b {text-align:right;}
.nav .right ul ul b {padding: 5px 15px 5px 10px;}
.nav .right ul .main b {background: transparent url(arrow3.gif) no-repeat 15px 9px; text-align:right;}
.nav .right ul ul .main b {background: transparent url(arrow3.gif) no-repeat 5px 9px; text-align:right;}/* высота */
.nav ul ul {top:-24px;} /* position the top of the flyout first sub menus */
.nav ul ul ul {top:-25px;} /* position the top of the flyout second and third sub menus */
.nav ul.two {top:-40px;} /* position the top of the flyout sub menus with previous text on two lines *//* Ширину изменяйте тут, чтобы она соответсвовала вашему дизайну */
/* ширина ссылки */
.nav .drop,
.nav a {width:130px;}
.nav ul li {max-width:130px;} /* fix для IE8 *//* настройки всплывающего блока расположенного слева */
.nav ul ul {
left:130px;
}
/* настройки всплывающего блока расположенного справа */
.nav li.right ul ul {
left:auto;
right:120px;
}
.nav li.right ul ul ul {
left:auto;
right:130px;
}/* сделайте эту Ширину - 1px */ /* или Ширину - 0.063em если используются em размеры */
.nav a {margin-right:-129px;}/* ---------------------------------------------------------------------------- */
/* НЕ ИЗМЕНЯЙТЕ НИЧЕГО НИЖЕ ЭТОГО */
.nav li {float:left;} /* fixes IE bugs, and allows for clearing */
.nav ul {
float:left;
position:relative;
z-index:20;
} /* necessary for float drop and to stack the <ul>s */
.nav ul li {clear:left;} /* must clear the floated list item inside sublist */
.nav a {
position:relative;
display:block;
} /* needs to have a position, to be above the rest */
.nav a.main {float:left; /* necessary for float drop */
margin-top:10000px;} /* bring the top level links back into view */
.nav .drop,
.nav .fly {margin-top:-10000px;} /* hide the sub links and their containers, opera has low upper limits */
.nav ul {margin-bottom:-5000px;} /* avoid any interaction between the subs, can be any large size *//* The bit that does ALL the work to bring the sub menus into view */
.nav a:hover,
.nav a:focus,
.nav a:active {margin-right:0; z-index:10; outline:0;}.nav a:hover b,
.nav a:focus b,
.nav a:active b {color:#000; cursor:pointer;} /* this is for keyboard tabbing color change *//* OPERA fix */
.nav ul:hover,
.nav ul ul:hover {clear:left;} /* to stop intermittent sub link :hover problems */Выпадающее многоуровневое меню с использованием CSS3
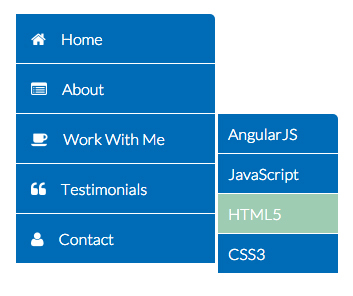
Все так же популярны меню на чистом CSS3. В основном это меню на структуре ul – li. В этом уроке мы продолжим создавать интересные меню. Это меню будет выпадающим многоуровневым, а его вложенные уровни будут появляться не при наведении указателя мыши, а при нажатии на пункт меню. Вот каким будет конечный результат нашей работы:
Вот демонстрация работы и исходный код:
Демонстрация работы – Скачать исходный код
Скачайте пример, и приступим к работе.
Шаг 1. Код HTML
Как обычно начнем с кода HTML.
Вот полный код HTML этого меню. Как Вы видите, это многоуровневое меню. Надеюсь, Вы без проблем разберетесь в коде. Меню создано из элементов ul – li.
index.html
<link rel="stylesheet" href="css/style.css" type="text/css" media="screen"> <div> <ul> <li><a href="http://www.script-tutorials.com/">Home</a></li> <li><a href="#" tabindex="1">Tutorials</a> <ul> <li><a href="http://www.script-tutorials.com/category/html-css/">HTML / CSS</a></li> <li><a href="#" tabindex="1">JS / jQuery</a> <ul> <li><a href="http://www.script-tutorials.com/category/jquery/">jQuery</a></li> <li><a href="http://www.script-tutorials.com/category/javascript/">JS</a></li> </ul> </li> <li><a href="http://www.script-tutorials.com/category/php/">PHP</a></li> <li><a href="http://www.script-tutorials.com/category/mysql/">MySQL</a></li> <li><a href="http://www.script-tutorials.com/category/xslt/">XSLT</a></li> <li><a href="http://www.script-tutorials.com/category/ajax/">Ajax</a></li> </ul> </li> <li><a href="#" tabindex="1">Resources</a> <ul> <li><a href="#" tabindex="1">By category</a> <ul> <li><a href="http://www.script-tutorials.com/category/php/">PHP</a></li> <li><a href="http://www.script-tutorials.com/category/mysql/">MySQL</a></li> <li><a href="#" tabindex="1">Menu1</a> <ul> <li><a href="#">Menu1</a></li> <li><a href="#">Menu2</a></li> <li><a href="#" tabindex="1">Menu3</a> <ul> <li><a href="#">Menu31</a></li> <li><a href="#">Menu32</a></li> <li><a href="#">Menu33</a>Красивые многоуровневые меню с codepen — IT портал
На Сodepen появляется много хороших решений от разных специалистов, и студия по созданию сайтов «Движок» решила их опубликовать в нашем любимом it портале. В этом обзоре мы рассмотрим многоуровневые меню. Надеемся они будут Вам полезны.
С начала опишем как использовать сервис Сodepen — все интуитивно понятно, но все же.
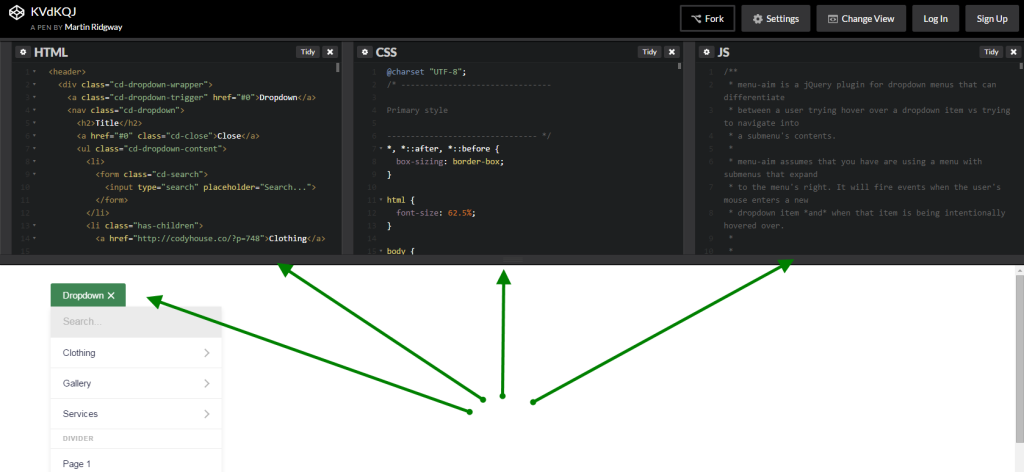
При переходе по любой ссылке из меню — открывается 3 окна + демо меню:— Суть в том, что Вы видите отдельно html код, css стили и js скрипты вашего меню. И если скопируете и перенесете это все к себе в сайт у вас появится меню как в демо — показанное на той же странице. Очень удобный сервис всем рекомендуем.
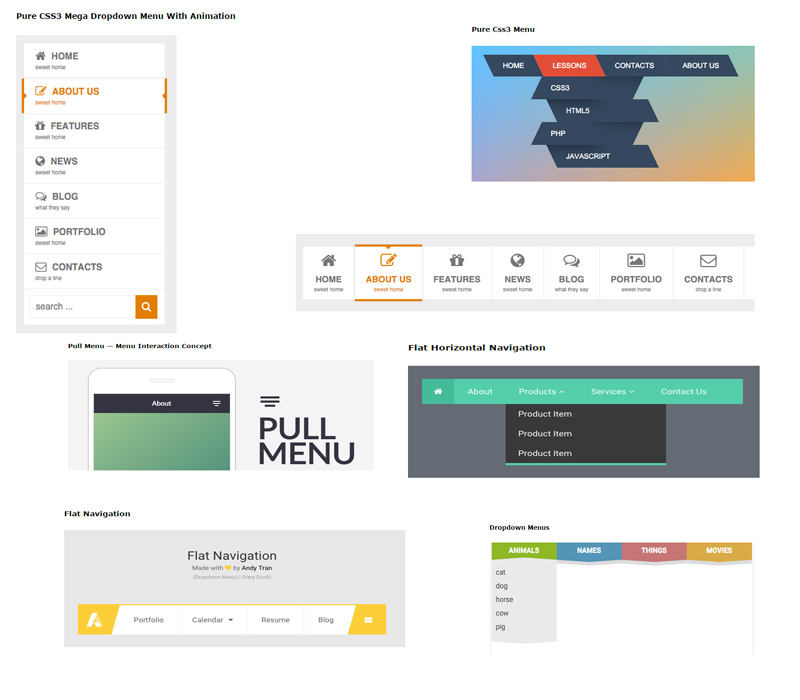
Сборник многоуровневых меню
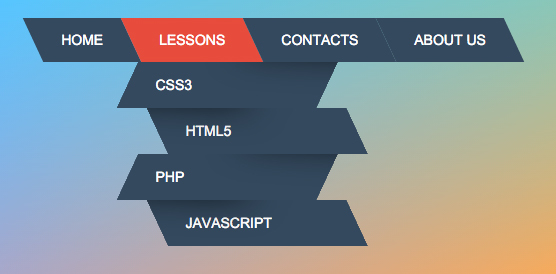
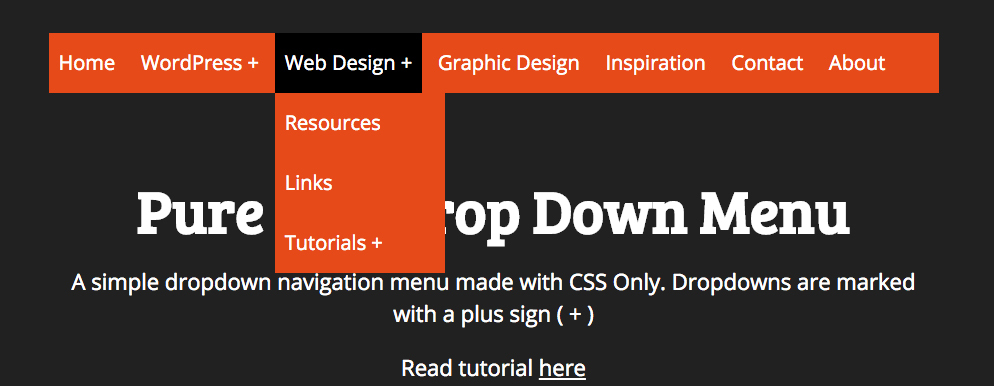
Pure Css3 Menu
Оригинальное меню. С простым и чистым кодом без js. Применяйте для «вау» эффектов.
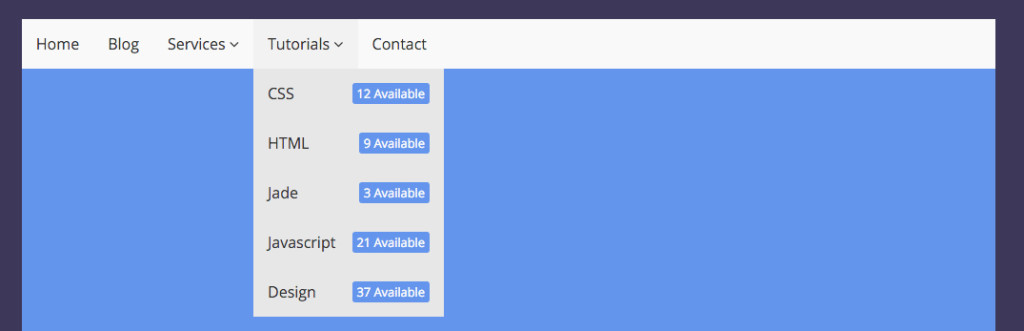
http://codepen.io/Sonick/pen/xJagiCSS3 Dropdown Menu
Горизонтальное меню с большими элементами и выпадающим списком ссылок. Чистый и минималистичный код без js.
http://codepen.io/ojbravo/pen/tIacg
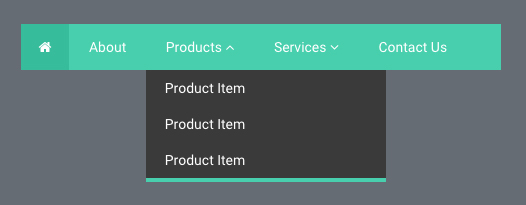
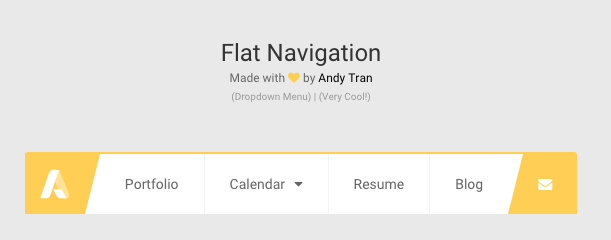
Красивая навигационная панель с плавно появляющимся подменю. Код хорошо структурирован, используется js. Судя по использованным возможностям, работает в ie8+.
http://codepen.io/andytran/pen/kmAEy
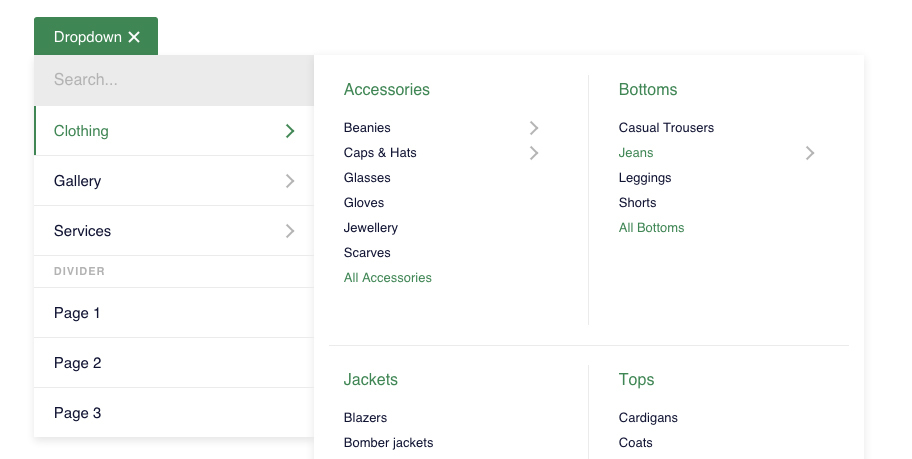
Адаптивная панель ссылок с двухколонным подменю. Все сделано на css и html. Применены css3 селекторы, которые не поддерживаются в ie8.
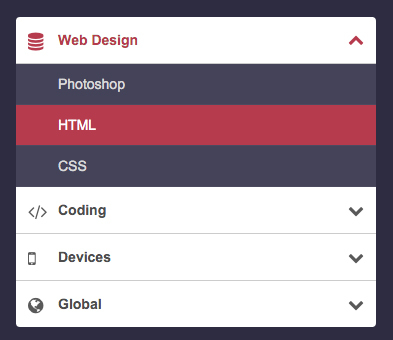
http://codepen.io/colewaldrip/pen/KpRwgQSmooth Accordion Dropdown Menu
Стильное вертикальное меню с плавно раскрывающимися элементами. Используется transition, transform js-код.
http://codepen.io/fainder/pen/AydHJ
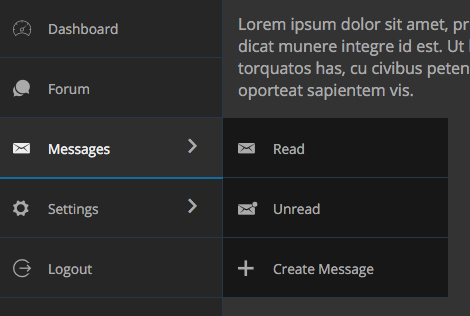
Темная вертикальная навигационная панель с иконками изionicons. Применяется javascript. В ie8 скорее всего будет работать без анимации.
http://codepen.io/3lv3n_snip3r/pen/XbddOOPure CSS3 Mega Dropdown Menu With Animation
Стильное меню с двумя форматами вывода: горизонтальным и вертикальным. Используются иконки иcss3-анимация.
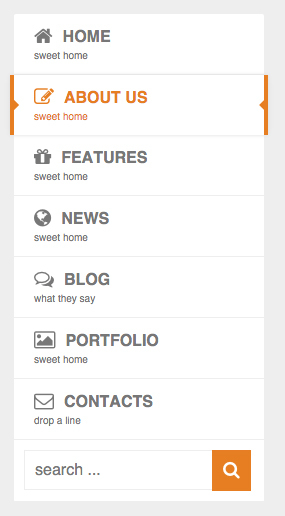
Ссылка на вертикальную: http://codepen.io/rizky_k_r/full/sqcAn/
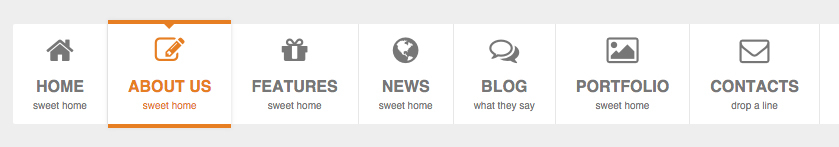
Ссылка на горизонтальную: http://codepen.io/rizky_k_r/pen/xFjqsSimple Pure CSS Dropdown Menu
Простое, но стильное горизонтальное меню. Используется font-awesome. Все работает на css и html, без js. В ie8 будет работать.
http://codepen.io/Responsive/pen/raNrEW
Отличное решение для интернет-магазинов. Отображает несколько уровней категорий и большие изображения (например, товар по акции). В его основе лежитboostrap 3.
http://codepen.io/organizedchaos/full/rwlhd/
Стильная навигационная панель с плавным подменю. В старых браузерах отобразится с проблемами.
http://codepen.io/andytran/pen/YPvQQN
Горизонтальное меню с очень крутой анимацией без js!
http://codepen.io/devilishalchemist/pen/wBGVor
Горизонтальное адаптивное меню. Выглядит неплохо, но мобильная версия немного «хромает». Используется css, html и js.
http://codepen.io/samiralley/pen/xvFdcFull CSS3 Dropdown Menu
Красочное выпадающее меню с одним уровнем вложенности. Используются иконки изfont-awesome,htmlиcss.
http://codepen.io/daniesy/pen/pfxFi
Достаточно неплохое горизонтальное меню с тремя уровнями вложенности. Работает без js.
http://codepen.io/riogrande/pen/ahBrbDropdown Menus
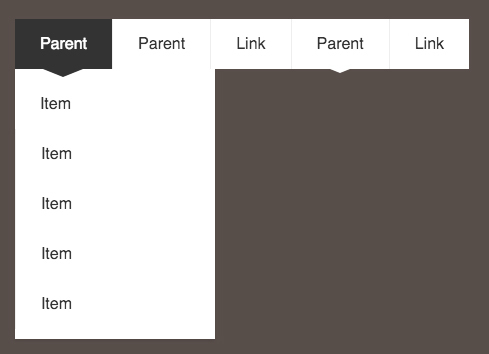
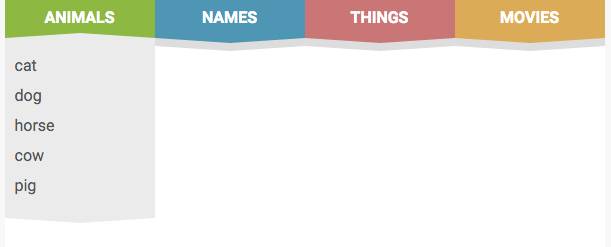
Минималистичное меню с оригинальным эффектом появления вложенного списка элементов. Радует, что это решение тоже без javascript.
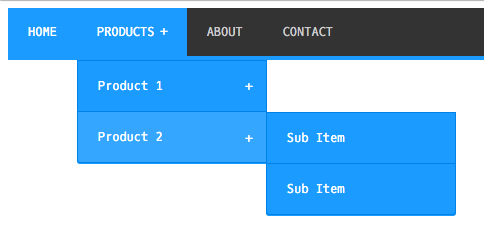
http://codepen.io/kkrueger/pen/qfoLaPure CSS DropDown Menu
Примитивное, но эффективное решение. Только css и html.
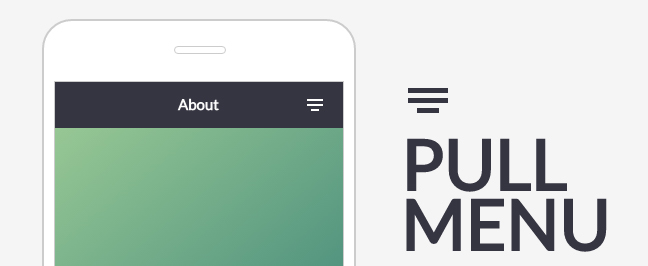
http://codepen.io/andornagy/pen/xhiJHPull Menu — Menu Interaction Concept
Интересный концепт меню для мобильного телефона. Я такого ещё не видел. Используется html, css и javascript.
http://codepen.io/fbrz/pen/bNdMwZMake Simple Dropdown Menu
Чистый и простой код, без js. В ie8 точно работать будет.
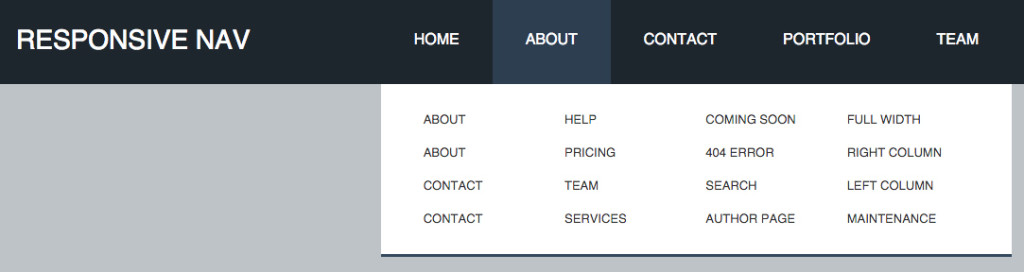
http://codepen.io/nyekrip/pen/pJoYgbPure CSS dropdown [work for mobile touch screen]
Решение неплохое, но слишком уж много используется классов. Радует, что нет js.
http://codepen.io/jonathlee/pen/mJMzgRDropdown Menu
Симпатичное вертикальное меню с минимальным javascript-кодом. JQuery не используется!
http://codepen.io/MeredithU/pen/GAinqCSS 3 Dropdown Menu
Горизонтальное меню с дополнительными подписями может хорошо украсить Ваш сайт. Код простой и понятный. Javascript не применяется.
http://codepen.io/ibeeback/pen/qdEZjRKVdKQJ (продуманное название))))
Красивое решение с большим количеством кода (html, css и js). Придумано 3 формата подменю. Для интернет-магазинов решение хорошо подходит.
http://codepen.io/martinridgway/pen/KVdKQJCSS3 Menu Dropdowns
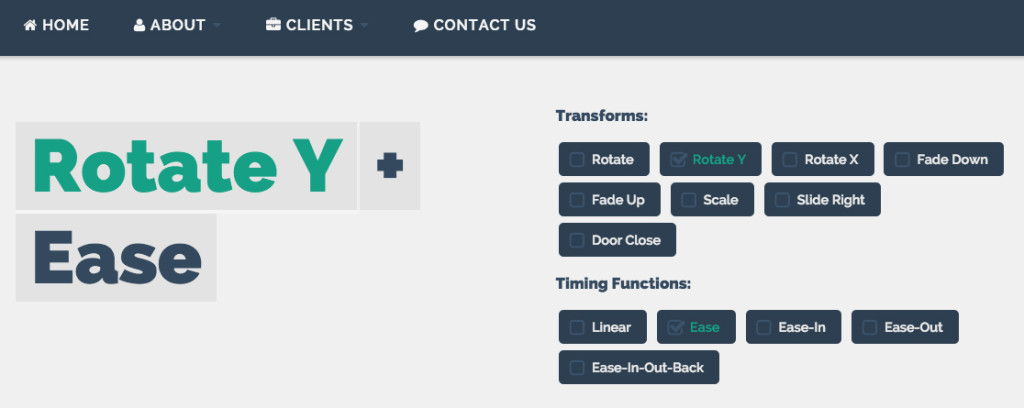
Темное горизонтальное меню с тринадцатью (13) вариантами анимации! Обязательно советую ознакомиться, пригодится в быту.
http://codepen.io/cmcg/pen/ofFizВот эти меню работают на девайсе без мыши:
— Smooth Accordion Dropdown Menu
— Bootstrap 3 mega-dropdown menu
— Full CSS3 Dropdown Menu
— Pull Menu — Menu Interaction Concept — на планшете не работает. мобильная версия на телефоне работаетВот и все, если Вы хотите «поблагодарить» наше IT сообщество — у вас есть такая возможность: справа есть варианты для пожертвований на развитие портала. Или поделитесь статьей в ваших соц.стеях через сервисы ниже.
Вам интересны такие подборки по разным тематикам? (кнопки, вкладки, подсказки и так далее) — ответьте в комментариях.
Похожие материалы:
Несколько бесплатных решений навигации и меню с использованием JQuery и CSS3 для Ваших сайтов
Здравствуйте, дорогие читатели блога. В этот день я хочу представить Вам несколько простых решений навигации и меню с использованием JQuery и CSS3. Я думаю, что данная подборка очень поможет Вам решить проблему с поиском удобной навигации для Новых проектов, а так же и уже существующих.
Здесь в общем представлены выпадающие и многоуровневые меню, в горизонтальном и вертикальном положении. В тоже время почти вся навигация использует скрипты JQuery, которые существенно всё украшает.
Друзья, как обычно везде присутствуют примеры и прямые ссылки на бесплатные исходники. Так что наслаждайтесь.
Маленькая навигация с использованием JQuery
Пример ι Скачать исходники
Горизонтальное и вертикальное меню с интересным эффектом при наведении
Пример ι Скачать исходники
Фиксированное и горизонтальное меню для сайта
Пример ι Скачать исходники
Несколько разноцветных JQuery многоуровневых меню
Пример ι Скачать исходники
Простая навигация с интересным эффектом при наведении
Пример ι Скачать исходники
Выпадающее JQuery меню для сайтов с тёмным дизайном
Пример ι Скачать исходники
Многоуровневая навигация с JQuery и CSS3
Пример ι Скачать исходники
Горизонтальная и выпадающая тёмная навигация
Пример ι Скачать исходники
Красивое многоуровневое и зелёное JQuery меню
Пример ι Скачать исходники
Серое и горизонтальное меню для Вашего ресурса
Пример ι Скачать исходники
Большая навигация с красивым эффектом при наведении
Пример ι Скачать исходники
Классное вертикальное меню с автопрокруткой
Пример ι Скачать исходники
Очень красивая JQuery навигация с изображениями
Пример ι Скачать исходники
Красивое JQuery меню с голубыми оттенками
Пример ι Скачать исходники
Ещё одно меню в голубых тонах
Пример ι Скачать исходники
Классное и большое меню аккордеон
Пример ι Скачать исходники
Красивая навигация с плавным эффектом при наведении
Пример ι Скачать исходники
Разноцветная навигация для весёлых сайтов
Пример ι Скачать исходники
Красивое и тёмное JQuery меню на сайт
Пример ι Скачать исходники
Простое анимационное меню
Пример ι Скачать исходники
CSS меню для начинающих / Хабр
Это руководство поможет Вам создать CSS меню для вашего сайта, оно не будет обычным, оно будет привлекать внимание пользователей, не сомневайтесь. И так приступим…
Фон для меню
Для начала создадим фон, я конечно не мастер PhotoShop’a, но вот что у меня получилось за пару минут:
Графические кнопочки
Создаем изображения у нас будут использовать как ссылки в меню.Для этого воспользуемся PhotoShop’ом:
HTML код
Закончили строить из себя дизайнеров, пора начинать кодить — создадим не нумерованный список -:
- элементу
- присвоеим id = «menu»
- каждой ссылке присвоим уникальное имя класса
- Внутрь тэга закинем пустой тэг (понадобиться для реализации подсказок к ссылкам)
CSS код
#menu
Для начала убираем отступы и поля в меню, в стиле списка выставляем в none, положение указываем как относительное.Указываем высоту и ширину меню (см. Размеры menu-bg.jpg). Добавляем фоновое изображение.
#menu {
стиль списка: нет;
отступ: 0;
маржа: 0;
ширина: 774 пикс;
высота: 210 пикселей;
фон: url (images / menu-bg.jpg) no-repeat;
положение: относительное;
}
#menu span
Для элементов span параметр display выставляем в none (по умолчанию не будут определяться). Так же выставляем позицию как абсолютную.
#menu span {
дисплей: нет;
позиция: абсолютная;
}
#menu a
Для ссылок нам необходимо спрятать текст, для этого параметра text-indent присваиваем негативное значение (-900%), и текст будет скрыт.
#menu a {
дисплей: блок;
отступ текста: -900%;
позиция: абсолютная;
наброски: нет;
}
#menu a: hover
Теперь мы хотим сдвинуть картинку на линке по событию mouseover, для этого добавим в CSS следующий код:
#menu a: hover {
background-position: слева внизу;
}
#menu a: hover span
Так же по событию mouseover необходимо отобразить подсказку
#menu a: hover span {
дисплей: блок;
}
# меню.home
Теперь нам необходимо правильно расставить элементы меню. Для начала укажем размер элемента и фоновое изображение, а затем займемся позиционированием, будем оценивать параметры left и вверх пока не почувствуем морального удовлетворения от внешнего вида меню:
#menu .home {
ширина: 144 пикселя;
высота: 58 пикселей;
фон: url (images / home.gif) без повтора;
слева: 96 пикселей;
верх: 96 пикселей;
}
# меню.home span
Теперь проведем подобную операцию для всплывающей подсказки
#menu. Home span {
ширина: 86 пикселей;
высота: 14 пикселей;
фон: url (images / home-over.gif) без повтора;
слева: 28 пикселей;
верх: -20 пикселей;
}
#menu .about
Копируем всё что мы сделали для элемента .home и переименовываем в .about. Подгоняем размер и расположение, так же заменяем фон.
#menu.около {
ширина: 131 пикс;
высота: 51 пикс;
фон: url (images / about.gif) без повтора;
слева: 338 пикселей;
верх: 97 пикселей;
}
#menu. о пролете {
ширина: 40 пикселей;
высота: 12 пикселей;
фон: url (images / about-over.gif) no-repeat;
слева: 44px;
верх: 54px;
}
#menu .rss
Повторим для .rss
#menu .rss {
ширина: 112 пикселей;
высота: 47 пикселей;
фон: url (images / rss.gif) без повтора;
слева: 588px;
верх: 94px;
}
#menu .rss span {
ширина: 92 пикс;
высота: 20 пикселей;
фон: url (images / rss-over.gif) no-repeat;
слева: 26 пикселей;
верх: -20 пикселей;
}
Всё в одном
#menu {
стиль списка: нет;
отступ: 0;
маржа: 0;
ширина: 774 пикс;
высота: 210 пикселей;
фон: url (images / menu-bg.jpg) без повтора;
положение: относительное;
}
#menu span {
дисплей: нет;
позиция: абсолютная;
}
#menu a {
дисплей: блок;
отступ текста: -900%;
позиция: абсолютная;
наброски: нет;
}
#menu a: hover {
background-position: слева внизу;
}
#menu a: диапазон наведения {
дисплей: блок;
}# меню.дом {
ширина: 144 пикселя;
высота: 58 пикселей;
фон: url (images / home.gif) без повтора;
слева: 96 пикселей;
верх: 73px;
}
#menu .home span {
ширина: 86 пикселей;
высота: 14 пикселей;
фон: url (images / home-over.gif) без повтора;
слева: 28 пикселей;
верх: -20 пикселей;
}#menu .о {
ширина: 131 пикс;
высота: 51 пикс;
фон: url (images / about.gif) без повтора;
слева: 338 пикселей;
верх: 97 пикселей;
}
#menu. о пролете {
ширина: 40 пикселей;
высота: 12 пикселей;
фон: url (images / about-over.gif) no-repeat;
слева: 44px;
верх: 54px;
}#menu .rss {
ширина: 112 пикселей;
высота: 47 пикселей;
фон: url (images / rss.gif) no-repeat;
слева: 588px;
верх: 94px;
}
# меню.диапазон rss {
ширина: 92 пикс;
высота: 20 пикселей;
фон: url (images / rss-over.gif) no-repeat;
слева: 26 пикселей;
верх: -20 пикселей;
}
Это всё, протестировать меню можете тут, а скачать пример тут.
Вольный перевод: http://www.webdesignerwall.com/tutorials/advanced-css-menu/
Кросспост: CSS меню в стиле Web 2.0
.
Простое горизонтальное меню на CSS
.main-menu {
list-style: none;
маржа: 0;
отступ: 0;
margin-top: 30 пикселей;
семейство шрифтов: ‘Montserrat’, без засечек;
/ * Для выравнивания меню по центру
дисплей: гибкий;
flex-wrap: пленка;
justify-content: center;
* /
}
.main-menu> li {
display: inline-flex;
}
.главное меню> li + li {
левое поле: 20 пикселей;
}
.main-menu> li> a {
padding: 0 0 20px 0;
позиция: относительная;
преобразование текста: прописные буквы;
цвет: # 000;
font-weight: жирный;
межбуквенный интервал: 0,2 пикселя;
размер шрифта: 15 пикселей;
текстовое оформление: нет;
}
.main-menu> li> a: hover {
text-decoration: none;
цвет: # 337AB7;
}
.главное меню> li> a: после {
width: 0;
высота: 3 пикселя;
цвет фона: # 337AB7;
содержание: »;
Осталось
: 0;
внизу: 10 пикселей;
позиция: абсолютная;
переход: все .3s;
}
.main-menu> li> a: hover :: after {
width: 100%;
}
.main-menu> li.active a: after {
width: 100%;
}
.главное меню li {
margin: 0;
белое пространство: nowrap;
}
.main-menu li.menu-children {
позиция: относительная;
поле справа: 12 пикселей;
}
.main-menu li.menu-children: после {
position: absolute;
содержание: «\ 2039»;
цвет: # 337AB7;
размер шрифта: 20 пикселей;
font-weight: жирный;
справа: -12px;
верх: -2 пикселя;
преобразование: поворот (-90 градусов);
}
.главное меню li li.menu-children: после {
позиция: абсолютная;
содержание: «\ 2039»;
цвет: #FFF;
размер шрифта: 20 пикселей;
font-weight: жирный;
справа: 10 пикселей;
верх: 12 пикселей;
преобразование: поворот (180 градусов);
}
.main-menu li.menu-children: hover> ul {
непрозрачность: 1;
видимость: видимая;
преобразование: translateY (0);
}
.главное меню ul {
padding: 10px 0;
маржа: 0;
стиль списка: нет;
цвет фона: # 337AB7;
позиция: абсолютная;
z-index: 20;
min-width: 220 пикселей;
верх: 100%;
слева: -30 пикселей;
непрозрачность: 0;
видимость: скрыта;
преобразование: translateY (5px);
переход: все 200 мс куб-безье (0,43, 0,59, 0,16, 1,25);
}
.главное меню ul li {
дисплей: блок;
отступ: 0 10 пикселей;
line-height: 1.1;
}
.main-menu ul li: last-child {
margin-bottom: 0;
}
.main-menu ul li a {
дисплей: блок;
цвет: #fff;
отступ: 10 пикселей;
переход: все .3s;
текстовое оформление: нет;
}
.main-menu ul li a: hover {
color: # 337AB7;
фон: #FFF;
текстовое оформление: нет;
}
.главное меню ul ul {
top: 0;
Осталось
: 100%;
}
.



























![Pure CSS dropdown [work for mobile touch screen]](/800/600/https/it-media.kiev.ua/wp-content/uploads/2015/12/menu20.jpg)




Добавить комментарий