Обзор редакторов кода — Блог HTML Academy
Программисты много времени проводят за написанием и отладкой кода. Для того чтобы написать рабочий код, хватит простого приложения, которое умеет редактировать текстовое содержимое файла. Но так писать код сложно, долго, и в процессе разработки допускается множество ошибок, которые впоследствии тяжело найти.
Исправить эти недостатки помогают современные редакторы. В этой статье рассмотрим, как редакторы помогают ускорить процесс разработки и повысить качество кода. А также посмотрим на каждый редактор в отдельности и выясним, чем они отличаются и какие у каждого из них преимущества.
Существуют как платные редакторы, так и бесплатные. На сегодняшний день наиболее популярные из них:
Ускорение процесса разработки
Большинство современных редакторов имеют ряд особенностей, необходимых для разработчика:
Рассмотрим каждую из них подробнее.
Подсветка синтаксиса
Выделение однотипных конструкций отдельным цветом помогает быстрее визуально найти нужный участок кода. Это делает код более читаемым и понятным для разработчика.
Это делает код более читаемым и понятным для разработчика.
Подсветка синтаксиса.
Автоматические отступы
При написании кода не хочется самому после переноса строки отбивать нужную вложенность. К счастью, этот процесс зачастую автоматизирован. При переносе строки программа автоматически выставит уровень вложенности.
Файл, в котором корректно выставлена вложенность, легко читается, также это даёт программе возможность скрывать блоки кода. Например, чтобы лучше видеть границы участка и случайно не затронуть соседние, можно удобно сгруппировать блоки кода и оставить видимым только тот, который нужен.
Автоматические отступы.
Автодополнение
Во время разработки часто приходится искать справочную информацию. Благодаря встроенной возможности автодополнения можно не тратить на это время. Программа на ходу анализирует написанный код и предлагает варианты продолжения.
Также можно быстро получить справочную информацию по нужной конструкции, узнать о количестве аргументов, которые принимает в себя функция и многое другое.
Автодополнение.
Разделение рабочей области
Рабочую область редактора можно разделить на два и более секторов. Например, так можно разделить файл разметки и стилей, для того чтобы не тратить время на переключение между проектами и папками.
Разделение рабочей области.
Мини-карта
Для удобной навигации в документе можно использовать миникарту. Обычно она находится в правой колонке и отображает структуру файла. При нажатии на миникарту отобразится нужная часть документа.
Внешний вид
Для тех, кто любит настраивать инструмент под себя, в настройках есть множество регулировок: можно изменять размер шрифта, цветовые схемы, правила переноса текста и многое другое. Это поможет сделать процесс разработки ещё комфортнее.
Проекты
Для того чтобы каждый раз не искать в системе расположение рабочей папки, можно сохранить эту информацию в редакторе, создав проект. При работе это удобно тем, что позволяет оперативно переключаться между ними.
Для разных редакторов выделение проектов даёт дополнительные возможности. К примеру, если создать проект в WebStorm, то программа считает всё содержимое директорией проекта. После анализа редактор будет выдавать подсказки, например, что ссылка ведёт на несуществующий файл.
К примеру, если создать проект в WebStorm, то программа считает всё содержимое директорией проекта. После анализа редактор будет выдавать подсказки, например, что ссылка ведёт на несуществующий файл.
Проекты в редакторе.
Такой анализ даёт возможность безопасно проводить рефакторинг кода, удалять файлы и прочее.
Интеграция приложений
Помимо выполнения основной функции — предоставления комфортных условий для написания кода — редакторы могут включать в себя функциональность сторонних приложений. Это делает из простой программы интегрированную среду разработки. В базовую версию у разных редакторов входит разное количество таких приложений.
Обогатить функциональность можно через добавление плагинов. Рассмотрим некоторые подобные возможности.
Система контроля версий
Работать с системой контроля версий для разработчика — обычное дело. Часто все команды прописываются и выполняются через консоль. Для ускорения процесса разработки часть рутинных операций, такие как push, pull, commit и другие можно выполнять через редактор.
Помимо этого, программа может подсказать, в каких местах были произведены изменения, и как поменялся код по сравнению с предыдущей версией.
Изменения.
Также в удобной форме можно посмотреть: историю коммитов, кто, когда и как изменял файлы и многое другое.
История изменений.
К примеру, через Atom или WebStorm можно сделать commit изменений, выполнить push в удалённый репозиторий и после создать pull request в сервисе GitHub. И все эти действия делаются в рамках редактора.
Возможности редактора при работе с Git.
Emmet
Во многие редакторы по умолчанию встроен плагин emmet. С его помощью можно из короткой строки развернуть большой кусок кода.
Emmet.
Используя подобную технику можно в разы ускорить написание разметки.
Консоль
В процессе разработки часто приходится использовать консоль, чтобы установить какую-то зависимость, запустить локальный сервер или для других действий. Во многих редакторах в базовую версию добавлена консоль и её можно открывать внутри программы.
Консоль.
Дебаггер
Ещё один удобный инструмент — встроенный дебаггер, позволяющий отлаживать код. Можно выставлять точки останова и искать, в каком месте программы происходит неожиданное поведение.
Отладчик.
Единый стиль написания кода в команде
При работе над проектом в команде важно использовать единый стиль написания кода. Иначе будет путаница и тяжелее будет понимать, что писал до тебя другой разработчик. Это проблему помогают решить различные инструменты:
- Через
editorconfigможно прописать часть настроек для редактора. Например, выбрать, с помощью чего производить отступы — табы или пробелы, указать тип окончания строк и прочее; - Через плагин
eslintредактор на лету может проверять JavaScript код на соответствие заданным правилам. В случае ошибки редактор укажет на место, где была допущена ошибка, и расскажет, какое правило нарушено.
Единый стиль кода.
Библиотека плагинов
Какая-то часть из вышеперечисленного по умолчанию встроена в редакторы, а какую-то нужно добавлять, устанавливая плагины. У всех программ, которые рассматриваются в этой статье, есть возможность интегрировать плагины непосредственно в среду разработки.
У всех программ, которые рассматриваются в этой статье, есть возможность интегрировать плагины непосредственно в среду разработки.
Также большое значение имеет количество людей, которое использует редактор. Чем популярнее приложение, тем больше сторонние разработчики создают и обновляют плагины для него. А это, в свою очередь, положительно сказывается на опыте использования инструмента конкретным пользователем.
Горячие клавиши
Практически для всех действий в редакторах есть горячие клавиши. Знание этих комбинаций повышает скорость разработки. Стоит их изучить, хотя бы для того, чтобы понять, какие ещё возможности даёт редактор.
Редактор — не главное
Главное — делать хорошо. Подробнее об этом в интерактивных курсах. Знакомство с HTML, CSS и JavaScript — бесплатно, и скидка -30% в течение первой недели.
Регистрация
Нажатие на кнопку — согласие на обработку персональных данных
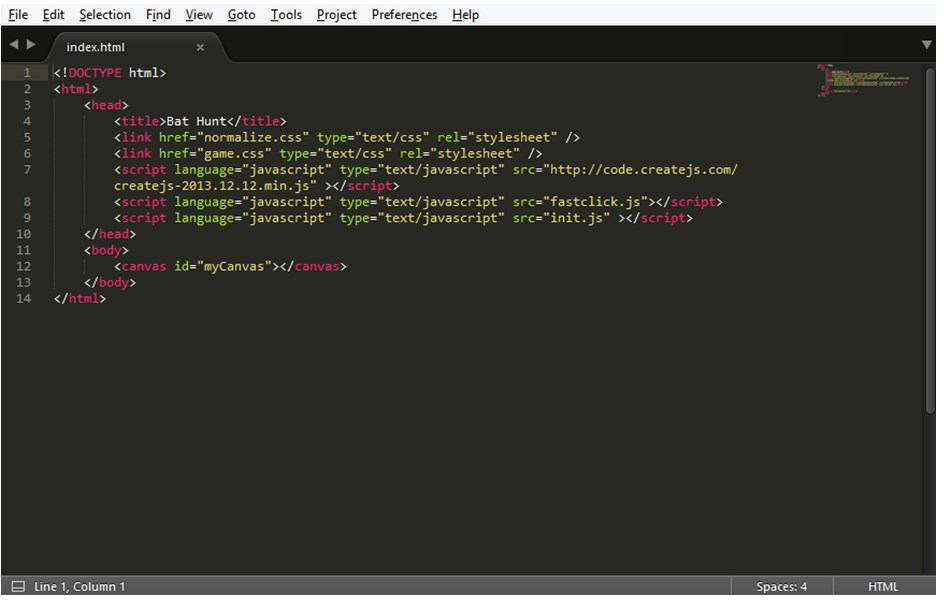
Sublime Text 3
Скачать редактор с официального сайта можно здесь.
Расширения для редактора
Для Sublime Text 3 написано множество пакетов, которые делают работу в редакторе более комфортной. Далее рассмотрим ряд таких расширений и посмотрим, как их устанавливать в программу.
Для того чтобы добавить пакет, нужно открыть интерфейс для ввода команд. Сделать это можно через пункт меню Tools → Command Palette или вводом горячих клавиш command (control) + shift + p. После этого в интерфейсе для ввода команд нужно выбрать пункт Package Control: Install Package
После этого программа покажет список пакетов. Здесь можно выбрать и установить нужный пакет. Посмотреть подробное описание каждого расширения для Sublime Text 3 можно на сайте Package Control.
Установка расширений в Sublime Text 3.
Условно пакеты можно разделить на несколько типов.
Ускоряющие разработку:
- Emmet. Плагин, ускоряющий написание разметки и стилей.
- BracketHighlighter. Дополнительно добавляет подсветку границ скобок, элементов и прочего. Помогает лучше ориентироваться в коде.
Добавляющие функциональность:
- SideBarEnchacements. Увеличивает количество действий, которое можно сделать в боковой панели при работе с файлами и папками.
- SublimeCodeIntel. Делает редактор «умнее». Добавляет автодополнение для разных языков и другие полезные возможности.
- Git и GitGutter. Добавляют интеграцию с системой контроля версий Git в редактор.
- EditorConfig. Полезный пакет для настройки параметров редактора.
Проверяющие синтаксис:
Сперва для редактора следует установить пакет SublimeLinter. Также на компьютере должен быть установлен Node.js. После этого нужно установить интересующие плагины для проверки. В большинстве они называются SublimeLinter-нужный пакет. Например:
Например:
- SublimeLinter-eslint. Проверяет JavaScript-код. Для работы нужно глобально установить npm-пакет
eslint. Подробнее в инструкции по ссылке. - SublimeLinter-stylelint. Проверяет CSS. Для работы нужно глобально установить npm-пакеты:
postcssиstylelint. - Emmet. Плагин, ускоряющий написание разметки и стилей.
- Minimap. Добавляет поддержку миникарты в Atom.
- PlatformIO IDE Terminal. Встраивает терминал в редактор.
- Atom-Beautify. Форматирует текст по заданным настройкам и приводит его к единообразию.
- Editorconfig. Полезный пакет для настройки параметров редактора.
- Для удобной работы с системой контроля версий Git можно добавить плагины Git History и GitLens.
- Project Manager — добавляет редактору возможность работать с несколькими проектами.
- Settings Sync — синхронизирует настройки и установленные плагины между программами на разных компьютерах.
- Beautify — форматирует текст по заданным настройкам и приводит его к единообразию.
- ESLint — проверяет JavaScript код по заданным параметрам.
Изменяющие внешний вид:
Если недостаточно стандартных встроенных тем, то можно установить дополнительные. Примеры тем можно посмотреть на официальном сайте.
Atom
Продукт, произведённый командой GitHub Inc. Приятный на вид, кроссплатформенный бесплатный редактор. Имеет встроенную интеграцию с Git и GitHub.
Скачать с официального сайта можно здесь.
Расширения для редактора
Для того чтобы установить пакет в Atom, нужно перейти в настройки редактора и выбрать пункт Install. После этого в поле ввода нужно ввести название интересующего расширения.
После этого в поле ввода нужно ввести название интересующего расширения.
Установка расширений в Atom.
Список популярных расширений можно посмотреть на официальном сайте.
Условно плагины можно разделить на несколько типов.
Ускоряющие разработку:
Добавляющие функциональность:
Проверяющие синтаксис:
Для того чтобы редактор мог подсвечивать найденные ошибки, нужно установить плагин Linter. После этого нужно выбрать плагин, который добавляет проверку для конкретного языка. Например:
Изменяющие внешний вид:
Visual Studio Code
Бесплатный кроссплатформенный редактор компании Microsoft. Является одним из самых популярных редакторов на данный момент. Скачать можно здесь.
Является одним из самых популярных редакторов на данный момент. Скачать можно здесь.
В базовой версии есть интеграция с Git и режим отладки кода. Поддерживает, в том числе и через дополнения, большое количество языков.
Обзор редактора VS Code
Расширения для редактора
VS Code в базовой версии содержит большое количество плагинов. К примеру, консоль, emmet и мини-карта в нём присутствуют с самого начала. Добавить новые пакеты можно через интерфейс программы. Для этого во вкладке активного меню нужно выбрать пункт extensions и в поле ввода ввести интересующий плагин. После этого его можно установить.
Установка расширений в VS code.
Посмотреть список популярных плагинов можно через интерфейс редактора, либо на официальном сайте. Рассмотрим ряд полезных плагинов, которые могут помочь при разработке. Условно их можно разделить на несколько типов.
Условно их можно разделить на несколько типов.
Добавляющие функциональность:
Проверяющие синтаксис:
Изменяющие внешний вид:
WebStorm
Продукты JetBrains являются полноценными интегрированными средами для разработки. При минимальной настройке редакторы обладают большим количеством возможностей, на изучение которых нужно время. Базово имеет интеграцию с системами контроля версий, есть отладчик кода, статически анализирует содержимое проекта и в случае ошибок указывает на них.
Продукт платный и доступен к использованию по подписке, установить и оформить подписку можно здесь. Каждый из продуктов отвечает за определённую сферу. WebStorm, к примеру, больше подходит для фронтенд-разработки, а PHPStorm — для написания серверного кода на языке PHP.
Расширения для редактора
Из коробки редактор поддерживает большинство возможностей, которые рассматривались в этой статье. Однако, при необходимости можно обогатить функциональность программы через добавление расширений.
Это можно сделать через Настройки → Plugins. В этом меню отобразятся все плагины, которые установлены в программе.
Установка расширений в WebStorm.
Установить новые можно через пункт Install Jetbrains plugin. Из интересных можно выделить:
Вывод
У всех редакторов, которые мы рассмотрели, есть свои особенности и преимущества. При выборе программы стоит отталкиваться от задачи.
При выборе программы стоит отталкиваться от задачи.
Если для работы важна скорость редактора, то тут лучшим выбором будет Sublime Text. Он легковесный и мало тратит ресурсов компьютера.
Если приоритетно удобство или вы совсем новичок в разработке, то тут хорошо подойдёт Atom. У него приятный интерфейс и хорошо проработана интеграция с сервисами Git и GitHub.
Для опытных разработчиков отличным решением будет WebStorm. Программа требует минимальных настроек для комфортной разработки и обладает богатой функциональностью.
Некоторой золотой серединой выступает VS Code. C одной стороны, он из коробки обладает большим количеством возможностей, с другой — интуитивно понятный и легко настраиваемый. При этом программа достаточно быстро работает.
Так как при разработке очень много времени приходится проводить в редакторе, стоит хорошо изучить его особенности, понять, что он умеет делать и как может помочь решить типовые задачи.
С опытом приходит понимание того, каким должен быть ваш рабочий инструмент. Современные программы обладают широким спектром особенностей и продолжают развиваться. Изучайте их и не бойтесь пробовать новое.
Современные программы обладают широким спектром особенностей и продолжают развиваться. Изучайте их и не бойтесь пробовать новое.
Редакторы CSS. Обзор л.1
Style Master
Style
Master v
5.0 (для Mac OS X), v 4.6 (для Window XP, Vista) 1997 — 2016 гг.
Интерфейс и
справка на англ. языке. Вес 8,79 Мб. Цена 59,99 долл. После окончания
пробного периода программа (30 дней) продолжит работу в урезанной
бесплатной версии. Работает в Windows 2000/NT/XP/Vista, Mac OS X.
Автор: Westciv
Назначение
программы — создание таблиц стилей CSS. Создание листов стиля,
основанных на Вашем HTML. Редактирование CSS, а также PHP, ASP.NET,
Rubyи др. Поддержка CSS3 и
HTML5. Авторская
справка в Интернете (англ. язык)
Скачать
TopStyle
TopStyle
Pro v
5
(1999 — 2006 гг). Интерфейс и справка
на англ. языке (имеется русификатор).
Цена 79,95 долл. Имеется бесплатная версия программы (TopStyle
Lite).
Автор: TopStyle
Назначение программы — создание таблиц стилей CSS для веб-страниц.
Поддержка CSS3 и HTML5. Вы получите доступ ко всем последним признакам
и свойствам тэгов.
Предварительным просмотр HTML и CSS, в то время, как Вы создаете
правила CSS.
TopStyle поддерживает браузеры IE, Chromium, Firefox и Safari.
Подробнее
Astyle CSS Editor
Astyle
CSS
Editor v 3.8 Beta 8.(2003 — 2008 гг). Интерфейс и справка на англ.
языке. Вес 1,48
Мб. Бесплатная программа.
Работает в Microsoft Windows 98, Me, NT 4, 2000, XP.
Astyle CSS Editor является визуальным редактром таблиц стилей CSS.
Работа ведется в визуальном режиме, без написания кода.
Подробнее
LiveStyle
Программа
LiveStyle предназначена для редактирования таблиц стилей
CSS в реальном времени. Вес 44,7 Мб.
Все изменения, вносимые в таблицу стилей,
сразу же отражаются на текущей веб-странице (без обновления страницы).
LiveStyle устанавливается как расширение для браузера Google Chrome или
редактора Sublime Text, и
может работать с проектами любого масштаба: от
маленьких одностраничных сайтов до огромных вебсайтов. И Вы можете даже
И Вы можете даже
работать со своим вебсайтом.
При установке LiveStyle, например, как расширение для Google
Chrome, значок программы появляется на панели инструментов браузера.
Видео-обзор
Скачать
LiveReload
LiveReload
v
0.9. Вес 10,3 Мб. Работает в Mac, Windows, Linux.
Используется как расширения с браузерами Safari, Chrome, Firefox и
Mobile Safari). По своим функциям и назначению LiveReload схожа с
программой LiveStyle.
Скачать
Simple CSS
Simple
CSS v
2.3 (2016 г). Интерфейс на англ. языке. Вес 5,9 Мб.
Бесплатная программа. Работает в Mac OS X и Windows.
Simple CSS («Простой CSS») — простая программа по созданию таблиц
стилей формата CSS2. Позволяет быстро оформить стилями основную область страницы (область
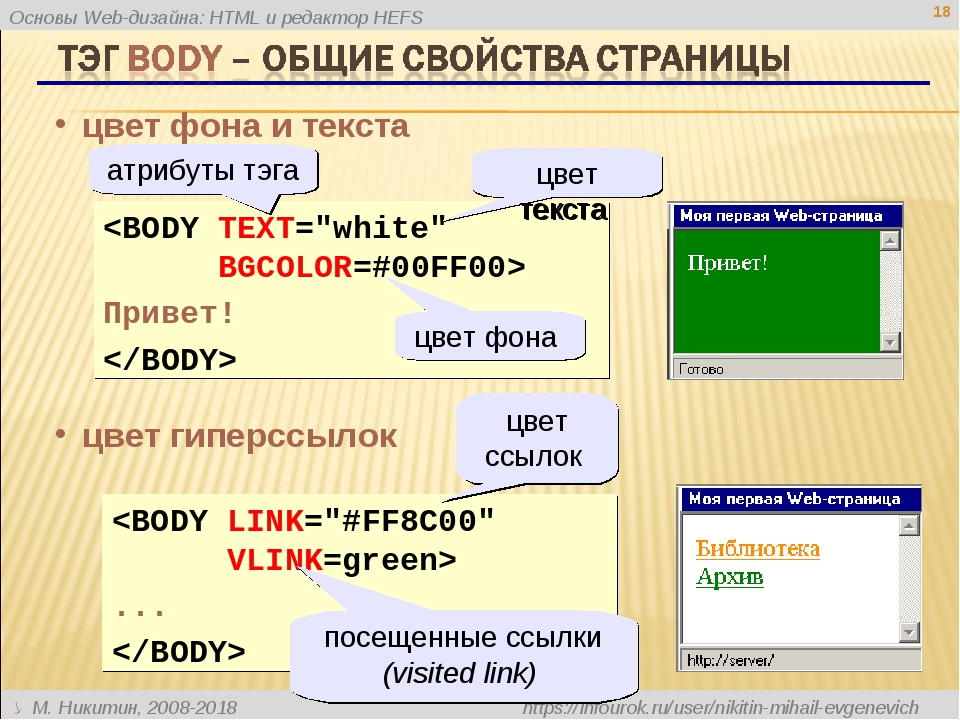
<body>), заголовки, таблицы, списки, ссылки.
Подробнее
Free CSS Toolbox
Free
CSS Toolbox v 1.2 (1999 — 2008 гг). Интерфейс на англ. языке.
Вес 1.4 Мб. Бесплатная программа. Автор: Blumentals
Назначение
Free CSS Toolbox — создание, редактирование и проверка кода CSS.
В программу также включен поиск, CSS Validator, CSS Formatter,
Компрессор CSS. В настоящее время развитие программы прекращено, на
смену пришла другая программа этого автора Rapid CSS
editor.
Скачать
Rapid CSS editor
Rapid
CSS
editor 2020 (2004 — 2019 гг).
Интерфейс на русском языке, справка — на англ. языке. Вес 24,7 Мб.
Цены: Rapid CSS 2018 — 49.95 долл., Rapid CSS Personal (для
личного использования) — 39,95 долл. Работает в Windows XP, Vista, 7, 8
10. Автор: Blumentals
Назначение
программы — создание таблиц стилей (CSS). Вместе с тем Rapid CSS editor
может применяться и для работы с HTML-страницами.
Подробнее
ArduoCSS Editor
ArduoCSS
Editor v 1.0.0. Интерфейс на англ. языке. Вес 5,3 Мб. Бесплатная
программа. Автор: Arduosoft
Назначение ArduoCSS — создание таблиц стилей CSS.
Работа ведется в визуальном режиме. Имеется предварительный
просмотр. Простая в применении программа.
Подробнее
Css Magic
Css
Magic v
1. 8. Русская бесплатная программа.. Вес 0,6 Мб.
8. Русская бесплатная программа.. Вес 0,6 Мб.
Назначение программы — быстрое
создание и изменение каскадных таблиц стилей.
Страница
программы Скриншот
Скачать: Поиск в
Интернете
CSStypeset
CSStypeset
— онлайн-редактор таблиц стилей CSS. Простая программа для создания
стилей оформления текста. Имеется небольшой визуальный редактор по
созданию текста, в котором выбирается вид шрифта, его размер, цвет,
стиль, выравнивание и пр. Справа одновременно появляется таблица стилей
выбранного оформления текста.
Страница
программы
Для определения
лучших программ интересно узнать Ваше мнение
бесплатный редактор PHP, HTML, CSS, JavaScript (IDE)
В настоящее время многие известные редакторы кода для Windows основаны и сделаны с использованием таких веб-технологий, как CSS, HTML и JavaScript, с помощью электрон. Но есть веб-разработчики, которым не нравятся такие редакторы из-за плохого обращения с оперативной памятью, медленного редактирования кода на не очень быстрых компьютерах. Для таких разработчиков существуют другие решения IDE для редактирования вашего кода в Windows. Например, Code Lobster, собственный редактор кода для Windows для редактирования исходного кода веб-проектов. Для полноценной работы по созданию сайтов вам понадобится хороший удобный редактор. Существует много платных продуктов, требующих для этой цели, но мы хотели бы бесплатно выбрать очень функциональный и в то же время простой в использовании редактор — Codelobster PHP Edition. Давайте рассмотрим некоторые важные возможности и преимущества этой программы:
Для таких разработчиков существуют другие решения IDE для редактирования вашего кода в Windows. Например, Code Lobster, собственный редактор кода для Windows для редактирования исходного кода веб-проектов. Для полноценной работы по созданию сайтов вам понадобится хороший удобный редактор. Существует много платных продуктов, требующих для этой цели, но мы хотели бы бесплатно выбрать очень функциональный и в то же время простой в использовании редактор — Codelobster PHP Edition. Давайте рассмотрим некоторые важные возможности и преимущества этой программы:
- Весь код выделяется в зависимости от типа, поэтому также поддерживается смешанный код, поэтому область HTML будет выделена как HTML, PHP как PHP и Javascript как Javascript в одном и том же файле. Существует возможность выбора из цветовых схем, в том числе популярных IDE.
- Мощное автозаполнение для HTML, PHP, CSS и Javascript, включая HTML5 и CSS3. Для PHP структура проекта полностью распознана, а полный список методов выпадает в нужных местах.

- Инспектор HTML / CSS по типу Firebug, который позволяет легко соотнести выбранные элементы страницы с кодом и соответствующим стилем.
- Контекстная помощь на всех поддерживаемых языках. При нажатии клавиши F1 открывается страница с подробным описанием текущего тега, атрибута или функции.
- PHP отладчик. PHP-отладчик позволяет выполнять PHP-скрипты постепенно, следя за значениями всех переменных в каждой строке.
- Менеджер SQL позволяет производить все необходимые действия с базой данных — добавлять, удалять, редактировать структуру и записи в таблицах, экспортировать данные, выполнять запросы SQL. Выделение и автозаполнение работает и для файлов SQL.
- Поддержка FTP позволяет напрямую работать с удаленным сервером и делать все необходимые изменения с файлами;
- Переносная опция позволяет использовать редактор без предварительной установки.
- Другие полезные утилиты: выделение пар, возможность выбора блоков, свертывание, всплывающие подсказки, навигация по описаниям функций и включаемых файлов при удержании клавиши CTRL, просмотр структуры файлов и проекта, предварительный просмотр в браузере, закладки, и все остальные стандартные возможности для работы с кодом.

Также есть специальные плагины для работы с
- CMS: Drupal, Joomla, Magento
- Фреймворки PHP: CakePHP, CodeIgniter, Symfony, Yii, Laravel
- JavaScript: JQuery, Node.js, AngularJS, BackboneJS, MeteorJS
- Движок блогов WordPress
- Шаблонные движки Smarty и Twig
Приложение доступно на разных языках, таких как английский, русский, немецкий, испанский, французский, португальский.
Как использовать это бесплатно
Вы можете скачать Codelobster от Установочный файл Codelobster здесь или же посетите страницу загрузки Codelobster. Codelobster является условно-бесплатным:
Однако вы можете получить совершенно бесплатная версия от запрашивая бесплатный сериал с официального сайта или нажав на кнопку Получить бесплатный код приложения. Вам нужно всего лишь заполнить очень простую форму на официальном сайте CodeLobster:
Заметка
Ваш адрес электронной почты должен быть действительным, так как вы получите там учетные данные, чтобы включить ваше приложение.
И после отправки вы получите электронное письмо с учетными данными, чтобы включить ваш редактор CodeLobster бесплатно:
Нажмите «Регистрация» в своем заявлении и предоставьте полученную информацию, и вы готовы к работе!
HTML редактор онлайн: Топ-5 лучших бесплатных визуальных онлайн редакторов «ХТМЛ»
Без HTML не существует интернета, и каждому веб-разработчику требуются удобные инструменты для создания и редактирования кода. Конечно, существуют редакторы типа Sublime Text или Visual Studio Code, но их использование целесообразно, если вы работаете над масштабным проектом. Для редактирования небольших фрагментов HTML-кода удобнее использовать другие программы. О них и пойдет речь в сегодняшнем обзоре.
♥ ПО ТЕМЕ: Как появились названия брендов: Ikea, Lego, Pepsi, Reebok, Skype, Sony, Canon, Google и др.
Зачем использовать онлайн-редакторы HTML?
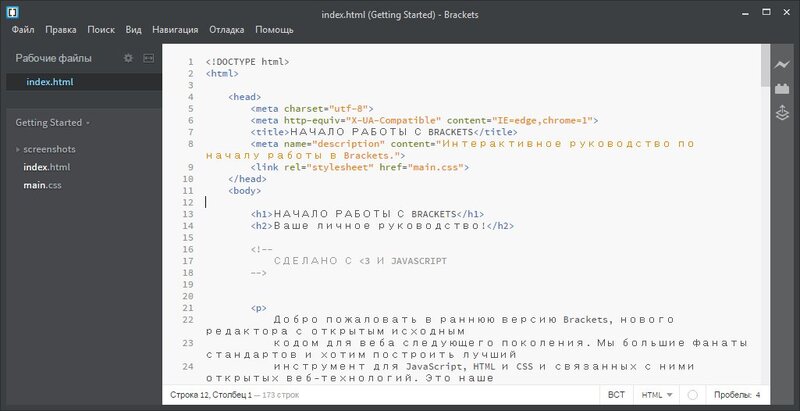
Одно из ключевых преимуществ онлайн-редакторов заключается в том, что они могут работать непосредственно в браузере. При использовании отдельных редакторов, таких как Notepad или TextEdit, изменения в написанной разметке приходится сохранять в отдельный файл, загружать его в браузер, просматривать, а затем возвращаться в редактор для внесения изменений, что довольно неудобно. Онлайн-редактор динамически обновляется по мере того, как вы пишете разметку и вносите изменения, поэтому нет необходимости переключаться между окнами. Некоторые отдельные редакторы предлагают возможность просмотра в режиме реального времени, но они не так удобны. К примеру, функция Live Preview в Adobe Brackets позволяет открывать отдельное окно в браузере Chrome, в котором автоматически отобразятся внесенные изменения в коде. Однако функционал все равно требует переключения между окнами и работает только с Chrome.
При использовании отдельных редакторов, таких как Notepad или TextEdit, изменения в написанной разметке приходится сохранять в отдельный файл, загружать его в браузер, просматривать, а затем возвращаться в редактор для внесения изменений, что довольно неудобно. Онлайн-редактор динамически обновляется по мере того, как вы пишете разметку и вносите изменения, поэтому нет необходимости переключаться между окнами. Некоторые отдельные редакторы предлагают возможность просмотра в режиме реального времени, но они не так удобны. К примеру, функция Live Preview в Adobe Brackets позволяет открывать отдельное окно в браузере Chrome, в котором автоматически отобразятся внесенные изменения в коде. Однако функционал все равно требует переключения между окнами и работает только с Chrome.
В свою очередь, онлайн-редакторы можно использовать на любом компьютере при наличии интернет-подключения.
♥ ПО ТЕМЕ: Какой язык программирования лучше изучать? Советы специалиста.

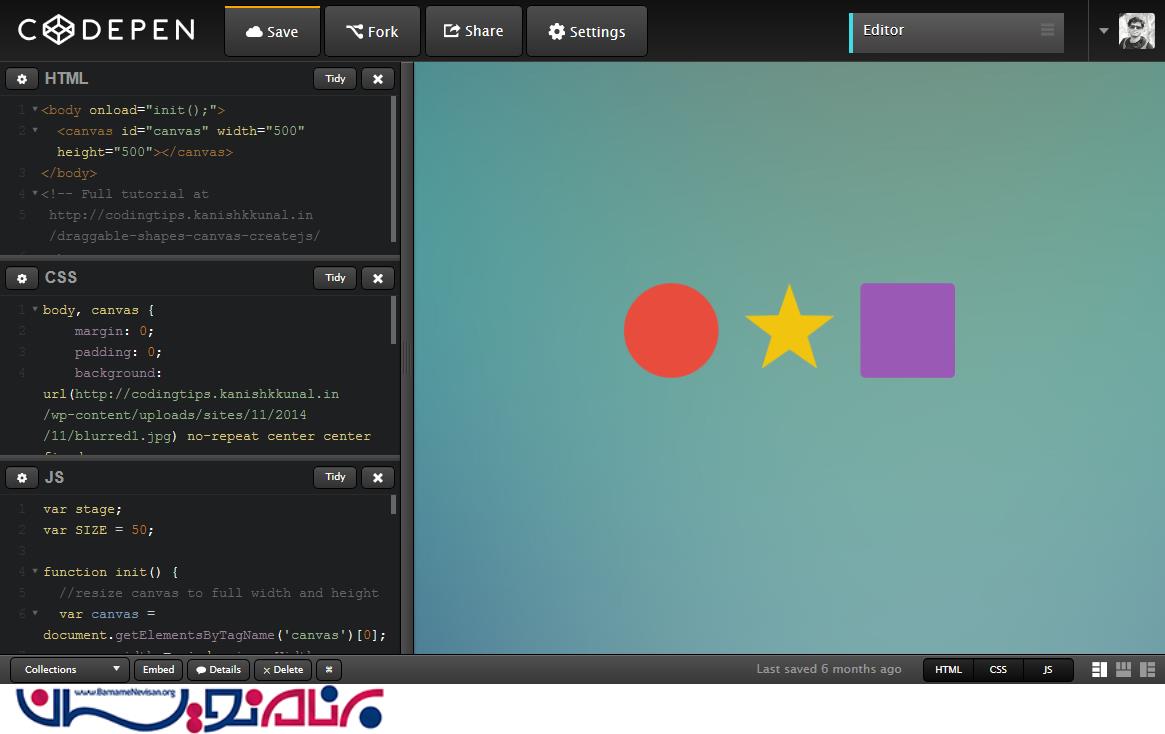
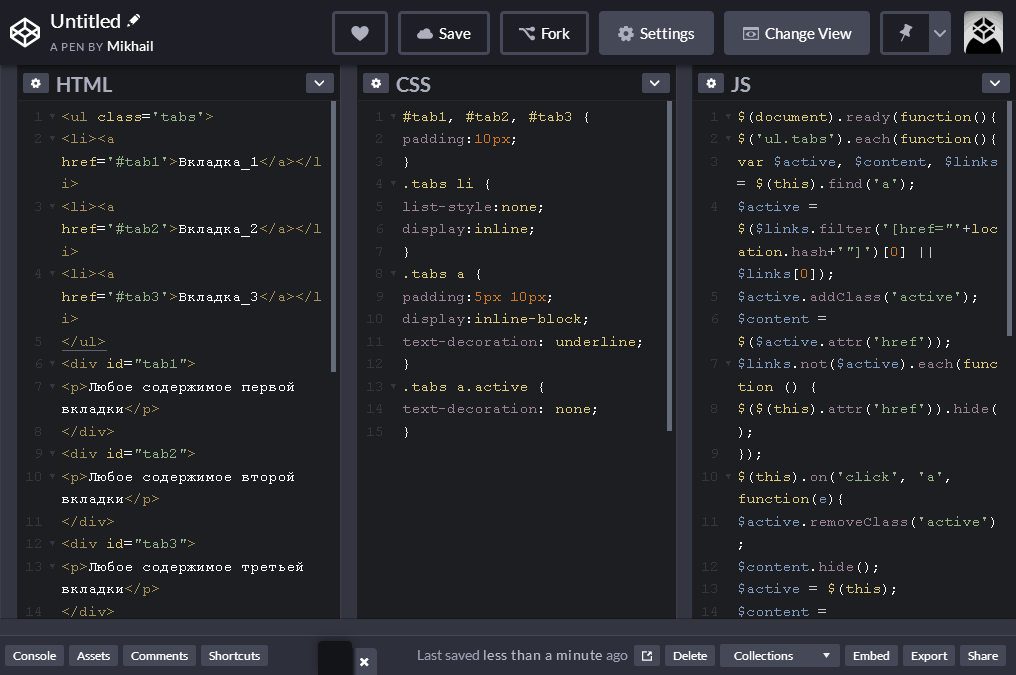
Сам по себе редактор CodePen довольно прост: он предлагает панели для написания кода на HTML, CSS и JavaScript, а также окно для просмотра в режиме реального времени. Конфигурацию отображения среды можно изменять по своему усмотрению, например минимизировать окна и т.п.
Вы можете создавать свои проекты (здесь проект называется Pen) и группировать их в подборки (Collections). Частные «пены» и коллекции потребуют наличия Pro-аккаунта, который предлагает и ряд других фишек, например, встраиваемые темы, возможность сотрудничества с другими разработчиками в режиме реального времени, а также доступ к интегрированной среде разработки CodePen.
♥ ПО ТЕМЕ: 5 простых логических задачек, с которыми не могут справиться 90% студентов в США + математический фокус с секретом.
Название JSFiddle говорит само за себя – это среда веб-разработки, позволяющая редактировать и запускать код, написанный на JavaScript, HTML и CSS. Приложение предоставляет возможность добавлять внешние запросы на боковую панель, что позволит подключать внешние файлы JavaScript и CSS. Также имеются опции Tidy Up для автоматического форматирования кода и Collaborate для совместной работы в режиме реального времени. Единственный минус заключается в том, что обновление панели предпросмотра происходит не автоматически, а после нажатия на кнопку Run.
Приложение предоставляет возможность добавлять внешние запросы на боковую панель, что позволит подключать внешние файлы JavaScript и CSS. Также имеются опции Tidy Up для автоматического форматирования кода и Collaborate для совместной работы в режиме реального времени. Единственный минус заключается в том, что обновление панели предпросмотра происходит не автоматически, а после нажатия на кнопку Run.
♥ ПО ТЕМЕ: Основы программирования: 15 лучших бесплатных браузерных игр для обучения программированию.
JSBin – более простая альтернатива JSFiddle. Вы можете редактировать код HTML, CSS и JavaScript, переключая вкладки на панели инструментов. В то время как JSFiddle позволяет подключать внешние CSS и JavaScript ресурсы, JSBin предлагает только определенный набор подключаемых библиотек JavaScript, в том числе jQuery, React и Angular. Программа JSBin бесплатна, но если вам нужен доступ к более широкому функционалу, потребуется Pro-аккаунт.
♥ ПО ТЕМЕ: Как появилась «Книга рекордов Гиннеса» и почему фамилия ее основателя вовсе не Гиннес.
Функционал сервиса Liveweave схож с редакторами, описанными выше. Он обладает приятным интерфейсом, и как JSFiddle и JSBin позволяет работать с другими разработчиками в режиме реального времени, а также подключать внешние библиотеки, такие как jQuery. Тем не менее, Liveweave имеет ряд уникальных функций, например, Lorem Ipsum Generator позволяет на лету сгенерировать «рыба-текст», CSS Explorer предлагает инструмент WYSIWYG для создания стилей CSS, а Color Explorer поможет подобрать цветовое оформление.
♥ ПО ТЕМЕ: Как научить iPhone проговаривать имя того, кто вам звонит.
Лучший вариант, если вас интересует только HTML. HTMLhouse обладает понятным минималистичным дизайном, он разделен по вертикали на две секции: HTML-редактор и окно просмотра результата в реальном времени. Одна из замечательных функций — возможность публикации HTML-кода и совместного его редактирования в частном порядке (предоставляется URL-адрес) или публично (на странице HTMLhouse).
Одна из замечательных функций — возможность публикации HTML-кода и совместного его редактирования в частном порядке (предоставляется URL-адрес) или публично (на странице HTMLhouse).
Смотрите также:
Бесплатный онлайн HTML редактор, очиститель и конвертер
Конвертируйте любой документ в чистый HTML. Этот бесплатный онлайн форматировщик кода поможет вам быстро и легко создавать свои документы. Вы можете одновременно просматривать и корректировать визуальный документ исходный код. Редактируйте одно из этих полей и изменения будут отражены в другом поле мгновенно, в то же время как вы печатаете.
Редактор WYSIWYG «что вы видите, что вы и получаете»
Работы в этом визуальном текстовом редакторе является очень интуитивной. Он ведет себя как Microsoft Word, Open office или любой другой редактор форматированного текста, и он позволяет вам просмотреть, как будут выглядеть элементы, когда вы опубликуете свою статью на сайте. Пожалуйста, обратите внимание, что внешний вид может немного отличаться, в зависимости от CSS-файла веб-сайта.
Пожалуйста, обратите внимание, что внешний вид может немного отличаться, в зависимости от CSS-файла веб-сайта.
Редактор исходного кода
Редактор HTML кода с подчеркнутым синтаксисом обладает множеством полезных функций, таких как:
- Счетчик номера строки
- Выделение активной строки
- Выделение открывающих и соответствующих закрывающих тегов
- Автоматическое закрытие тегов
- подробнее см. ниже …
Варианты очистки:
- Встроенные стили
– Удалить каждый style атрибут тега. Рекомендуется использовать отдельный файл CSS для стилизации. - class & id
– Удаляет все атрибуты class и id . Функция полезна если вы переносите статью с одного сайта на другой и хотите избавиться от чужеродных классов. - Пустые теги
– Удаляет теги, которые не содержат ничего или содержат только пробел.
- Теги с одним пробелом
– Удаляет теги, которые содержат один пробел, такие как
<p> </p> - Повторяющиеся пробелы
– Удаляет повторяющиеся пробелы, вызванные плохой практикой смещения текста вправо и настройки пропусков в тексте:
<p> </p> - Удалить комментарии
– Избавиться от HTML-комментариев:
<!— … —> - Атрибуты тега
– Стирает все атрибуты тега, включая стили, классы и т. д. Этот параметр не влияет на src изображений и атрибут hrefссылок, поскольку что в противном случае эти теги станут бесполезными. - В простой текст
– Удаляет все теги, форматирование и оставляет простой текст.
Параметры редактора HTML
Откройте выпадающее ▼ меню, чтобы показать параметры очистки. Выбранные варианты выполняются после нажатия главной кнопки очистки HTML. Нажмите на красный значок треугольника на справа чтобы выполнить только один из них.
Выбранные варианты выполняются после нажатия главной кнопки очистки HTML. Нажмите на красный значок треугольника на справа чтобы выполнить только один из них.
- Отменить
– Восстановить документ в предыдущее состояние. Вернитесь на предыдущий этап, если вариант очистки не принес желаемого результата. - Новая страница
– Стереть весь документ, чтобы начать с чистого листа. - Сжать
– Табуляция и новые строки используются для того, чтобы сделать файл HTML более читабельным для человека, но не влияют на отображение в веб-браузере. Удалите эти ненужные знаки для минимизации размера файла и более быстрой загрузки страницы. - Tree view
– Задать отступ текста для выделения иерархии тегов. С этой опцией вы можете сделать сжатые документы вновь доступными для чтения. - Кодировка символов
– Решите, хотите ли вы кодировать специальные символы или нет. Например
Например
- Демо-контент
– Заполните приборную панель демо-контентом, который поможет вам экспериментировать с этим инструментом. Демо содержит заголовок, таблицу, изображения, пункты и другие элементы. - Прокручивать редакторы вместе
– По умолчанию два редактора прокручиваются вместе, если документ большой. Вы можете отключить эту функцию. - Добавить тарабарский текст
– Добавляет пункт»Lorem ipsum» в конец файла. Нажмите еще раз, чтобы добавить другой.
Нажмите здесь
чтобы отредактировать этот текст или вставьте сюда ваш документ, чтобы преобразовать его в HTML 😁
Это демо позволяет протестировать возможности этого редактора. Введите текст в одном из полей и увидьте, как другое меняется в реальном времени!
Настройте параметры очистки и нажмите
▼ Очистить
Работайте с любым из редакторов и увидьте, как другой меняется в реальном времени:
| Налево : Предварительный просмотр | Направо : Исходный код |
Посмотреть, как ваш документ будет выглядеть после публикации. | Настроить HTML-код с выделенным синтаксисом. |
Завершить
Pranx.com для хорошей онлайн шалости.
Как я могу создать редактор HTML и CSS на веб-странице?
Я хочу создать простой редактор HTML, CSS, а также Javascript внутри веб-страницы.
Какую технологию придется использовать и как использовать для создания редактора?
javascript
editor
computer-science
web-deployment
software-design
Поделиться
Источник
Mehrab Tamim
28 апреля 2017 в 01:10
3 ответа
- WYSIWYG редактор переопределяет страницу css?
У меня есть веб-приложение, которое позволяет создавать электронные письма HTML, которые затем могут быть отправлены. Из-за того, насколько неудобным может быть дисплей HTML email, у меня есть встроенный редактор WYSIWYG с открытым исходным кодом.
 Сам редактор работает фантастически, но с одной…
Сам редактор работает фантастически, но с одной… - Редактор веб-интерфейс для html, javascript, jquery и css с intellisense?
Есть ли какой-нибудь веб-редактор для html, javascript, jquery и css с intellisense? Такие сайты, как jsFiddle, великолепны, но отсутствие intellisense делает всю работу по редактированию довольно утомительной задачей.
1
Если я правильно понял вопрос, вы хотите создать текстовый редактор с использованием HTML/CSS/JavaScript.
Существует несколько популярных реализаций:
Поделиться
styfle
28 апреля 2017 в 01:32
0
поэтому я не понимаю , как вам нужно что-то подобное, но
вы можете использовать что-то вроде
http://www.wix.com/
Поделиться
demopix
28 апреля 2017 в 01:32
Поделиться
subbu
28 апреля 2017 в 01:36
- Как Я Могу Улучшить Свой Рабочий Процесс CSS + HTML?
Я разработчик LAMP, но также продвинут в CSS/HTML.
 проблема в том, что мой рабочий процесс в этой области действительно страдает от избыточных и утомительных задач. Должен быть лучший способ. В настоящее время я начинаю с дизайна UI, а затем: Я пишу HTML Открыть BOTH на Firefox ‘Web Developer’…
проблема в том, что мой рабочий процесс в этой области действительно страдает от избыточных и утомительных задач. Должен быть лучший способ. В настоящее время я начинаю с дизайна UI, а затем: Я пишу HTML Открыть BOTH на Firefox ‘Web Developer’… - Попробуйте его редактор на моей странице
Большинство из вас привыкли изучать java онлайн, а не по книгам или каким-либо CS магинам. Вы также видели редактор try it на веб-страницах. Теперь мой вопрос заключается в том, как я могу реализовать то же самое на своей веб-странице. Это означает, что на моей странице html есть textarea, где…
Похожие вопросы:
Разделение экрана на HTML веб-странице
нужно создать веб-страницу, которая будет разделена. Как я могу разделить экран на 5 различных областей: North, South, East, West and Center . как я могу это сделать на странице HTML ?
Как я могу использовать небольшой текстовый редактор, подобный этому, на странице html
Я ищу простой и красивый текстовый редактор, как этот на этой странице http://www. quora.com/How-can-you-use-Python-with-Mahout-as-you-can-with-Hadoop-Streaming в самом низу. какой из них редактор?…
quora.com/How-can-you-use-Python-with-Mahout-as-you-can-with-Hadoop-Streaming в самом низу. какой из них редактор?…
HTML-как я могу создать инкремент / декремент textbox на странице HTML?
Как я могу создать текстовое поле инкремента/декремента на странице HTML, используя jquery или Javascript…. а еще я хочу установить максимальное и минимальное значения…. Как мне этого добиться?
WYSIWYG редактор переопределяет страницу css?
У меня есть веб-приложение, которое позволяет создавать электронные письма HTML, которые затем могут быть отправлены. Из-за того, насколько неудобным может быть дисплей HTML email, у меня есть…
Редактор веб-интерфейс для html, javascript, jquery и css с intellisense?
Есть ли какой-нибудь веб-редактор для html, javascript, jquery и css с intellisense? Такие сайты, как jsFiddle, великолепны, но отсутствие intellisense делает всю работу по редактированию довольно…
Как Я Могу Улучшить Свой Рабочий Процесс CSS + HTML?
Я разработчик LAMP, но также продвинут в CSS/HTML. проблема в том, что мой рабочий процесс в этой области действительно страдает от избыточных и утомительных задач. Должен быть лучший способ. В…
проблема в том, что мой рабочий процесс в этой области действительно страдает от избыточных и утомительных задач. Должен быть лучший способ. В…
Попробуйте его редактор на моей странице
Большинство из вас привыкли изучать java онлайн, а не по книгам или каким-либо CS магинам. Вы также видели редактор try it на веб-страницах. Теперь мой вопрос заключается в том, как я могу…
Добавление HTML и CSS в Редактор WordPress?
Я использую дочернюю тему freestore. ( https://en-gb.wordpress.org/themes/freestore / ) Я пытаюсь добавить некоторый контент на одну из моих страниц, используя простые HTML и CSS. Мне удалось…
Добавьте текстовый редактор HTML на сайт, используя HTML, CSS и JavaScript
Я хочу добавить текстовый редактор html на свой сайт, как примеры try it yourself, которые w3schools имеет на своем сайте. Как я могу поместить это в документ html? Я действительно не хочу, чтобы…
Как сделать косую черту на веб-странице с HTML/CSS?
Я пытаюсь создать параллелограмм/косую черту на своей веб-странице следующим образом: Легко разбить два дива вместе, и тогда у вас есть прямоугольник рядом с прямоугольником, но этот Слэш. ..
..
Редакторы кода — Основы современной вёрстки
Если до этого урока вы пробовали верстать только с помощью онлайн-сервисов, то настало время установить редактор кода, который позволит сохранять результаты вашей работы на компьютере или сервере.
На самом деле, в отличие от многих языков программирования для вёрстки возможно использовать лишь один «Блокнот» или другой стандартный текстовый редактор в вашей системе. Именно так и верстали сайты в 90-х — начале 2000-х. Ведь HTML и CSS отрабатывают в браузере, а это значит, что наша задача — верно дать ему данные.
И сейчас вы можете сделать именно так, но развитие редакторов принесло множество полезных функций, которые недоступны в стандартных текстовых редакторах:
- Подсветка HTML и CSS. С помощью подсветки можно просто отделять одни части от других. Например, в CSS подсветка разграничивает селекторы, названия свойств и их значения.
- Автодополнение кода. Начав вводить нужное свойство или значение редактор предложит вам возможные варианты.
 Это похоже на то, как было во вкладке Styles в Chrome DevTools.
Это похоже на то, как было во вкладке Styles в Chrome DevTools. - Валидация кода. То есть его проверка на корректность. Используя HTML, очень просто забыть закрыть блочный элемент. Браузеры как могут стараются сглаживать такие ошибки и автоматически закрывать блоки, но они не всегда могут угадать ваш замысел.
Visual Studio Code
В настоящее время есть множество разных редакторов. В этом уроке мы остановимся на одном из самых популярных решений от компании Microsoft — Visual Studio Code. Это мощный инструмент, который можно использовать не только для вёрстки, но и для программирования на любом языке. После его настройки вы получите инструмент, с помощью которого сможете как верстать, так и программировать.
Скачать редактор вы можете с официального сайта. С самого начала он хорошо настроен для работы с HTML и CSS, поэтому приступать к экспериментам можно уже сейчас.
Просто создайте новый файл с помощью комбинации Ctrl + N и сохраните его с расширением . html. Например, index.html. Скопируйте следующий HTML-код и посмотрите, как редактор подсветит все HTML-теги
html. Например, index.html. Скопируйте следующий HTML-код и посмотрите, как редактор подсветит все HTML-теги
<section>
<h2>Основы вёрстки на Hexlet</h2>
<p>В профессии «Верстальщик» вы изучите множество популярных технологий, которые используют при создании вёрстки.</p>
<p>Узнаете о работе с CSS, препроцессорами, немного попрограммируете. Изучите Bootstrap и научитесь проверять свой код с помощью специальных утилит.</p>
</section>
Попробуйте добавить любой HTML-элемент в эту разметку и вы увидите, что редактор начнёт предлагать вам различные варианты тегов, которые подходят под ту комбинацию символов, которую вы уже ввели.
Обратите также внимание на то, что закрывающий тег section стал красного цвета. Так редактор нам подсказывает, что в разметке есть ошибка. Она связана с тем, что пока мы не дописали тег и не закрыли его.
В качестве интересного примера попробуйте в пустом HTML-файле ввести символ ! и нажать клавишу Enter. Вы получите базовую разметку HTML-документа со всеми основными тегами и мета-тегами, которые используются в реальных проектах.
Вы получите базовую разметку HTML-документа со всеми основными тегами и мета-тегами, которые используются в реальных проектах.
Это возможно благодаря встроенному в Visual Studio Code плагину Emmet. С работой этого плагина мы познакомимся в одном из следующих уроков.
Теперь создайте любой файл с расширением .css. Например, style.css. Редактор кода так же автоматически определит, что в этом файле идёт работа с CSS, и подключит специальную подсветку для данного языка.
Вы можете увидеть, что селектор, название свойства и его значение выделены тремя разными цветами. Это отлично помогает ориентироваться в больших CSS-файлах.
Это основные моменты при работе с HTML и CSS в редакторе Visual Studio Code, которые пригодятся вам в самом начале. При работе с этим редактором вы также познакомитесь с прекрасной системой установки плагинов. Так вы сможете настроить редактор под свои нужды и задачи.
Другие редакторы
Конечно же, выбор редактора для работы не ограничен только одним решением. В настоящее время на рынке достаточно много различных редакторов кода, которые вы можете использовать. Среди них есть как платные, так и бесплатные. Среди отличных бесплатных решений также есть:
В настоящее время на рынке достаточно много различных редакторов кода, которые вы можете использовать. Среди них есть как платные, так и бесплатные. Среди отличных бесплатных решений также есть:
- Atom. Мощный редактор, который схож во многих моментах с Visual Studio Code.
- Sublime Text — частично бесплатный редактор. Может быть достаточно сложен в первоначальной настройке, но всё равно он заслуженно любим многими программистами за небольшой вес и стабильную работу.
- Vim — решение для любителей пощекотать себе нервы. Невероятно лёгкий и при этом сложный редактор. За всем этим стоит возможность гибкой настройки. Редактору уже скоро стукнет 30 лет, но он пользуется невероятной популярностью.
- Brackets — редактор, рассчитанный на работу с HTML, CSS и Javascript. Не настолько расширяемый, как другие, но свою работу выполняющий хорошо.
Вы можете попробовать различные редакторы и остаться на том, который вам больше всего нравится. Запомните, что редактор — не более чем инструмент. Он не сделает за вас всю работу, поэтому достаточно один раз привыкнуть к любому редактору и менять его нет смысла.
Запомните, что редактор — не более чем инструмент. Он не сделает за вас всю работу, поэтому достаточно один раз привыкнуть к любому редактору и менять его нет смысла.
Остались вопросы? Задайте их в разделе «Обсуждение»
Вам ответят команда поддержки Хекслета или другие студенты.
Ошибки, сложный материал, вопросы >
Нашли опечатку или неточность?
Выделите текст, нажмите
ctrl + enter
и отправьте его нам. В течение нескольких дней мы исправим ошибку или улучшим формулировку.
Что-то не получается или материал кажется сложным?
Загляните в раздел «Обсуждение»:
- задайте вопрос. Вы быстрее справитесь с трудностями и прокачаете навык постановки правильных вопросов, что пригодится и в учёбе, и в работе программистом;
- расскажите о своих впечатлениях. Если курс слишком сложный, подробный отзыв поможет нам сделать его лучше;
- изучите вопросы других учеников и ответы на них. Это база знаний, которой можно и нужно пользоваться.
Об обучении на Хекслете
7 Параметры инструмента редактирования HTML / CSS с открытым исходным кодом
Примечание редактора: эта статья была первоначально опубликована в марте 2016 года и была обновлена, чтобы отразить изменения в некоторых из первоначально рекомендованных инструментов.
Не так уж и много лет назад практически каждая веб-страница в Интернете на каком-то уровне тщательно разрабатывалась вручную. Это было непросто, и до того, как CSS действительно завоевал популярность и стал хорошо поддерживаться в большинстве распространенных браузеров, он часто предполагал совместное создание макета с использованием таблиц HTML таким образом, который они никогда не предполагали поддерживать.
В то время как некоторые дизайнеры разработали рабочие процессы, полностью основанные на ручном редактировании необработанных файлов HTML, редактор WYSIWYG (то, что вы видите, то и получаете) начал появляться как инструмент расширения возможностей для миллионов дизайнеров-любителей и профессиональных дизайнеров, которые не знали, или по крайней мере, не освоил искусство разметки гипертекста.
Продукты, такие как CoffeeCup, HotDog, FrontPage, GoLive и многие другие, заполнили рынок, а также появилось множество веб-редакторов WYSIWYG. Среди наиболее успешных была Macromedia (позже Adobe) Dreamweaver, которая на протяжении многих лет была одним из моих личных фаворитов.
Эти инструменты веб-разработки предназначены не только для редактирования WYSIWYG; Даже для тех, кто был доволен непосредственным созданием языка разметки, эти инструменты предлагали преимущества в виде контроля шаблонов, управления файлами и простого сокращения времени, необходимого для создания функционального кода.
Но как только эти полезные редакторы расширяли доступ к созданию веб-страниц, происходило кое-что еще. Системы управления контентом, такие как Drupal и WordPress (и многие, многие другие до них) избавили среднего производителя контента от необходимости редактировать необработанный HTML.Вы можете легко создать функциональный веб-сайт, даже не беспокоясь о базовой разметке.
Так изменил ли Интернет рост системы управления контентом? Абсолютно. Устраняет ли это необходимость передавать код HTML? Что ж, для некоторых людей да. Но по мере того, как Интернет перешел от коллекции контента к платформе для приложений, появилось столько же новых возможностей для выполнения разметки. Каждое программное обеспечение как служебное приложение, каждая социальная сеть и даже многие мобильные приложения полагаются на HTML и CSS для отображения своего изображения.А эти системы управления контентом? Им по-прежнему нужны шаблоны для работы.
И хотя существует множество полезных библиотек для стандартизации и упрощения процесса веб-разработки, программирование для Интернета в ближайшее время не будет вытеснено. Проприетарные инструменты по-прежнему распространены, но существует богатая коллекция альтернатив с открытым исходным кодом. Вот некоторые из них, которые вам следует рассмотреть.
1. Синий грифон
BlueGriffon — это WYSIWYG-редактор с открытым исходным кодом, работающий на Gecko, движке рендеринга, разработанном для Mozilla Firefox.BlueGriffon — одна из немногих производных от NVU, редактора HTML, поддержка которого сейчас прекращена. Это единственная активно разрабатываемая производная от NVU, которая поддерживает HTML5, а также современные компоненты CSS. Если ваша цель — написать как можно меньше реального HTML, тогда BlueGriffon — это то, что вам нужно. Это настоящий дизайнер веб-сайтов WYSIWYG с функцией перетаскивания и даже включает возможность двойного просмотра, чтобы вы могли видеть код, лежащий в основе вашего дизайна, на случай, если вы захотите его отредактировать или просто научиться на нем.
Он также поддерживает формат электронных книг EPUB, поэтому вам не нужно просто публиковать в Интернете: вы можете предоставить своим читателям загрузку вашего контента, которую они могут взять с собой.Версия BlueGriffon под лицензией MPL, GPL и LGPL доступна для Linux, Windows и Mac.
2. Aptana Studio
Aptana Studio — это «инструмент разработки с открытым исходным кодом для открытого Интернета», что на практике означает, что это скорее продвинутая IDE, специализирующаяся на веб-разработке. Основанный на проекте Eclipse с открытым исходным кодом, Aptana Studio предлагает инструменты для помощи в разработке HTML и CSS, включая раскрашивание и завершение кода, отладку и структурирование документов. Его основным преимуществом является поддержка JavaScript, что делает его мощным инструментом для разработки более сложных веб-приложений.
3. NetBeans
NetBeans — это широко используемая платформа разработки программного обеспечения для создания веб-приложений, мобильных и настольных приложений с использованием Java, JavaScript, HTML5 и других. Он поддерживался Oracle (и его предшественником Sun) с 1999 года, а в октябре 2016 года был переведен в Apache Foundation для открытого управления и упрощения и оптимизации участия сообщества. Netbeans — это не совсем приложение для веб-дизайна с перетаскиванием, но это надежная IDE с поддержкой веб. Это отличный выбор, если вы разрабатываете веб-приложения или просто любите программировать для Интернета.
4. SeaMonkey
SeaMonkey — это продолжение сообществом того, что когда-то было пакетом интернет-приложений, созданным Mozilla. В то время как Mozilla решила ограничить свое внимание отдельными проектами, SeaMonkey продолжает выпускать регулярные выпуски своего полного пакета, который включает SeaMonkey Composer, простой редактор WYSIWYG HTML. Вам будет сложно создавать расширенные макеты с помощью Composer (например, вы не можете настроить отображение или свойство CSS для создания пары текста и изображения из двух столбцов, но вместо этого придется использовать неотзывчивую таблицу), но для базовых страниц с нулевым написанием кода это реальный вариант.
5. Редактор Aloha
Aloha Editor — это редактор WYSIWYG HTML5 на основе JavaScript, который позволяет пользователям редактировать контент в том же макете, что и читатели. Это довольно уникальная модель, поскольку это не совсем приложение, а встроенный редактор в вашу HTML-страницу. Для этого требуется стек Node.js, поэтому, если вы не являетесь разработчиком, знакомым с Javascript, его может быть сложно настроить. Однако, если вы администратор сайта и ищете удобный интерфейс редактирования, чтобы пользователи могли быстро обновлять свои страницы, то вам следует сказать Алоха «алоха».
6. WordPress
Служба управления контентом с открытым исходным кодом (CMS) и платформа для ведения блогов WordPress имеют структурированный, но гибкий интерфейс макета страницы. Он позволяет вам создавать сообщения и страницы в блогах с достаточной гибкостью, чтобы позволить вашему творчеству процветать, и с достаточными ограничениями, чтобы гарантировать, что ваше творение правильно отображается во всех браузерах. С WordPress вы можете выбрать желаемый уровень сложности на каждом этапе. Вы можете самостоятельно разместить его, используя их знаменитый 5-минутный метод установки, или можете купить хостинг у WordPress.com. Вы можете использовать конструктор перетаскивания для создания страниц или самостоятельно взломать HTML и PHP. Вы можете выбрать добавленную тему или разработать и создать свою собственную. Это отличный ресурс для всех, кто хочет запустить веб-сайт.
7. Попробуйте расширенный текстовый редактор
Хотя некоторые текстовые редакторы не обязательно подходят новичкам, они предоставляют дополнительные функциональные возможности, которые невероятно полезны для тех, кто редактирует документы HTML / CSS. При использовании вместе с современным браузером со встроенными инструментами отладки вы можете быть столь же продуктивными с одним из них, как и с более специализированным решением.Вот некоторые из наших фаворитов:
- Atom описывает себя как «текстовый редактор 21 века, который можно взломать». Разработанный GitHub, он имеет встроенную поддержку HTML и CSS и множество дополнительных плагинов.
- Brackets — это текстовый редактор на основе JavaScript, разработанный Adobe для веб-дизайна и веб-разработки. Он рекламирует свой встроенный редактор, предварительный просмотр в реальном времени и функции поддержки препроцессора, чтобы упростить веб-дизайн в браузере.
- Vim или Emacs.Не участвуя в священной войне между этими двумя традиционными текстовыми редакторами, я могу с уверенностью сказать, что есть ряд улучшений для веб-редактирования, доступных для обоих. Так что, если вы уже являетесь наркоманом в терминалах, сделайте свой выбор. Или, если это вас не устраивает, попробуйте одну из этих альтернатив Emacs / Vim.
Является ли какое-либо из этих решений поэтапным воспроизведением Dreamweaver или другого проприетарного инструмента? Конечно, нет. Они не были созданы для этого. У каждого из них были свои планы и цели, а также свои сильные и слабые стороны.Веб-дизайн — это большой мир с множеством приложений и подходов. Найдите время, чтобы найти рабочий процесс, который соответствует вашим потребностям. Попробуйте новый инструмент, посмотрите, что вам в нем нравится, а что нет, и поделитесь своими отзывами с более широким сообществом в комментариях.
Вы хотите прочитать больше подобных статей? Подпишитесь на нашу еженедельную рассылку новостей по электронной почте.
17 лучших бесплатных HTML-редакторов в 2021 году — TemplateToaster Blog
Создание, управление и редактирование веб-страниц еще никогда не было таким простым и беспроблемным.Мы подобрали для вас лучшие редакторы HTML, которые помогут вам создать сенсационный веб-сайт.
Прошли те времена, когда нужно было набирать весь код вручную. Хотя многие веб-мастера все еще любят это делать. Но для тех, кто этого не хочет, здесь, в конструкторе сайтов HTML TemplateToaster, у меня есть список лучших HTML-редакторов, которые помогут вам снизить нагрузку.
В этом посте я расскажу о лучших редакторах HTML, которые помогут вам написать наиболее эффективный код для вашего веб-сайта.
Редакторы кода или редакторы HTML — самая важная часть разработки веб-сайтов. Любой веб-разработчик или будущий веб-профессионал должен иметь этот список лучших HTML-редакторов под рукой, чтобы поддерживать эффективность и продуктивность.
Что такое редактор HTML?
Редактор
HTML — это инструмент, который помогает вам редактировать и создавать код HTML (язык гипертекстовой разметки). Это текстовый инструмент, который позволяет вам напрямую редактировать исходный код.
HTML-редактор — неотъемлемая часть веб-разработки!
Рекомендуется прибегнуть к помощи редакторов HTML, поскольку они дают вам четкое представление о коде.Большинство профессиональных веб-разработчиков полагаются на HTML-редакторы для поддержки и создания своих веб-сайтов.
Преимущества использования редакторов HTML
Когда у вас есть веб-сайт и вы хотите поделиться своим ценным контентом со своими пользователями, первая мысль, которая приходит в голову, должна быть о том, как должен выглядеть ваш веб-сайт. Правильно?
Создание веб-сайта может быть действительно утомительным, если у вас нет доступа к различным полезным инструментам для веб-дизайна. Тем не менее, редактор HTML входит в категорию лучших инструментов, доступных на рынке, а также в Интернете, чтобы дать вам приятный опыт проектирования.
Вспомогательные инструменты, такие как редакторы HTML, созданы для того, чтобы помочь вам написать лучший код и решить все ваши проблемы, а также убедиться, что у вас не возникнет никаких сложностей при разработке веб-сайта. Они следят за тем, чтобы желаемый веб-сайт выглядел и работал нормально.
Редакторы
HTML или онлайн-редакторы HTML созданы для выявления ошибок в вашем коде, вам не нужно прокручивать сотни строк кода, чтобы найти ошибку вручную. Вы также можете прочитать о лучших валидаторах HTML
Какое облегчение!
2 типа редакторов HTML
1.Текстовый редактор HTML
2.WYSIWYG HTML-редактор.
Текстовый редактор HTML
Это идеально подходит для опытных веб-разработчиков, потому что он показывает вам код таким же образом, как вы его написали. Остерегаться! Прежде чем переходить к текстовому редактору HTML, убедитесь, что вы заядлый программист, иначе вы можете столкнуться с дилеммой.
Редактор WYSIWYG
Редактор «Что видишь, то и получаешь», поскольку само название подразумевает, что это редактор, который дает вам результат точно такой же, как вы видите.Это означает, что при разработке веб-сайта вы знаете, как именно он будет выглядеть после завершения.
Вы получите легкую в использовании возможность перетаскивания с большинством редакторов WYSIWYG для облегчения работы.
Здесь, в офлайновом конструкторе веб-сайтов Templatetoaster, я составил список редакторов HTML в соответствии с платформами, на которых они используются.
Список лучших бесплатных редакторов HTML
- Блокнот ++
- Adobe Dreamweaver CC
- Чашка кофе
- Аптана Студио 3
- NetBeans
- Голубая рыба
- Превосходный текст
- Phase 5 HTML-редактор
- Kompozer
- NoteTab
- Атом
- BareBonesПравить
- CotEditor
- Кронштейны
- Komodo Edit
- TextMate
- UltraEdit
Лучшие редакторы HTML для платформ Windows, Linux, MacOS (2021 г.)
1.Блокнот ++ (бесплатно)
- Notepad ++ — это свободно доступный редактор кода.
- Notepad ++ доступен явно для пользователей Windows. Это расширенная версия Блокнота предыдущего выпуска.
- Он имеет все функции и возможности, которые предыдущая версия «Блокнота» не могла предоставить.
- Одной из выдающихся особенностей Notepad ++ является выделение синтаксиса и автоматическое завершение функции.
- Кроме того, у вас есть возможность редактировать несколько документов на нескольких вкладках.Notepad ++ — идеальный выбор для веб-разработчиков ace.
- Параметры нескольких документов и вкладок.
2. Adobe Dreamweaver CC
Великолепие программного обеспечения видно по его пользовательскому интерфейсу. Adobe Dreamweaver специально разработан для графических дизайнеров, интерфейсных разработчиков и веб-дизайнеров. Dreamweaver, разработанный технологическим гигантом Adobe Inc., является частью пакета Adobe Creative Cloud. Инструмент можно использовать, интегрировав его с любым другим программным обеспечением Adobe CC Suite.Dreamweaver поставляется с элементами Fluid Grid Layouts и Visual Media Queries, которые помогают создавать адаптивный или удобный для мобильных устройств дизайн.
Основные характеристики
- Специальная поддержка через форумы, поддержку обратной связи и доступность в социальных сетях для решения проблем пользователей.
- Интеграция с Bootstrap для создания адаптивного дизайна.
- Разработчики и дизайнеры могут редактировать различные типы документов, такие как HTML, Javascript, PHP, XML, SQL, SVG, шаблоны JSON и т. Д., Чтобы создавать проекты своей мечты.
- Создавайте динамические веб-сайты с помощью интеллектуального механизма кодирования, т. Е. Предоставляя подсказки по кодированию для ускорения разработки сайта.
- Современный пользовательский интерфейс этого редактора помогает легко редактировать дизайн и код.
- Поддержка нескольких мониторов для расширения вашего рабочего пространства.
- Совместная работа с поддержкой Git для управления исходным кодом в процессе разработки.
- Dreamweaver — многоязычная программа, поддерживающая более 20 языков.
Плюсы
- Доступно для Windows и Mac OS.
- Предыдущие версии можно использовать после установки последней версии.
- Надежная поверхность дизайна, а также поддержка режимов редактора WYSIWYG.
- Доступны наглядные пособия для уменьшения количества ошибок и предварительного просмотра дизайна.
Минусы
- 7-дневная пробная версия доступна только пользователям, имеющим членство в Creative Cloud (CC).
- Цена высокая.
Получить Adobe Dreamweaver
3. Бесплатный HTML-редактор CoffeeCup (бесплатный и платный)
- CoffeeCup поставляется в двух версиях, первая — это бесплатная версия с ограниченными функциями, а вторая версия с полным набором функций — платная.
- Бесплатная версия — это текстовый редактор, а платная — WYSIWYG-редактор.
- WYSIWYG (What You See Is What You Get) обеспечивает предварительный просмотр вашего сайта в реальном времени.
- CoffeeCup полностью совместим с платформами Windows и macOS.
- Платная версия HTML-редактора CoffeeCup включает библиотеку тегов, проверку HTML и CSS, подсказку кода и т. Д.
- Автозаполнение тегов при их вводе.
- Встроенный инструмент проверки, который позволяет проверять код для всех страниц.
- Разделенный экран для предварительного просмотра вашего сайта.
Версия
4. Aptana Studio 3 (бесплатно)
- Aptana Studio 3 — это IDE веб-приложений с открытым исходным кодом (интегрированная среда разработки).
- Aptana Studio 3 доступна для кросс-платформ, таких как Linux, Windows и macOS. Это бесплатно.
- Помимо кода HTML5, Aptana Studio 3 позволяет редактировать, создавать и предварительно просматривать код CSS, JavaScript, Ruby on Rails, PHP и Python.
- Aptana позволяет вам поместить ваш дизайн в систему управления версиями Git.
- Самым большим преимуществом использования этого HTML-редактора является его настраиваемость.
- Несколько протоколов, таких как FTP, FTPS, SFTP и Capistrano.
5. NetBeans (бесплатно)
- NetBeans — бесплатный редактор HTML с открытым исходным кодом.
- NetBeans — это впечатляющая среда IDE Java, которая позволяет создавать мощные веб-приложения.
- Он очень полезен при разработке веб-приложений, настольных и мобильных приложений.
- Вы можете свободно разрабатывать свой код на HTML5, C ++, PHP, JavaScript и многих других языках программирования.
- NetBeans можно установить в нескольких операционных системах, таких как Linux, Windows, macOS.
IDE
6. Bluefish (бесплатно)
- Bluefish — еще один мощный редактор HTML, созданный специально для профессиональных разработчиков и программистов. Это бесплатный редактор HTML.
- Bluefish работает на многих платформах, таких как Solaris, Windows, Linux, OpenBSD, MacOS.
- Примечательные особенности Bluefish — автозаполнение, автоматическое закрытие тегов для многих языков программирования, даже для вложенных языков.
- Автосохранение, поддержка нескольких проектов и проверка орфографии.
- Легкий, аккуратный и чистый редактор GUI (графический интерфейс пользователя).
- Сильный поиск и замена.
- Боковые панели сниппета.
- Функция автоматического восстановления при внезапной потере данных, например, в случае сбоя, остановки или завершения работы.
7. Sublime Text HTML Editor (бесплатный и платный)
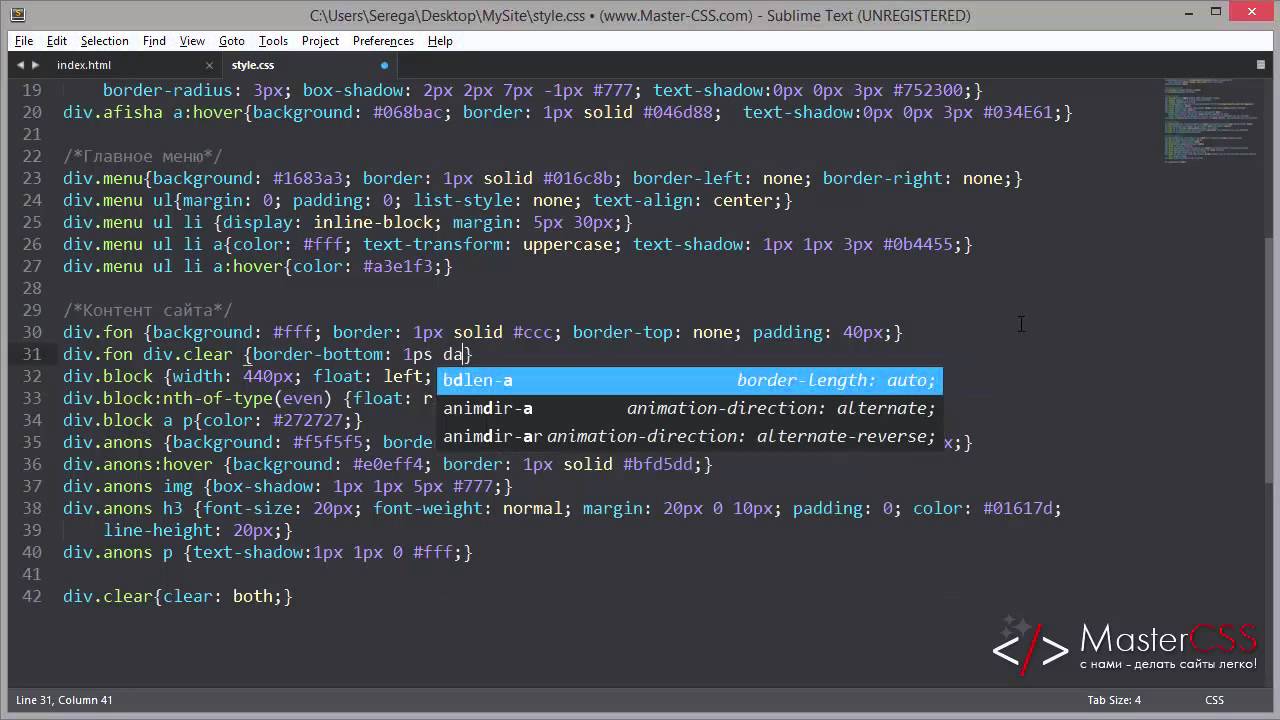
- Sublime Text — один из сложных текстовых редакторов HTML, который позволяет вам выбирать несколько строк за раз и может вносить в них изменения одновременно без каких-либо проблем.
- Sublime Text имеет функцию подсветки синтаксиса для многих языков, таких как HTML, C, C ++, C #, CSS, Java, JavaScript, PHP, Python, Ruby и многих других.
- Множественная цветовая схема.
- Sublime Text доступен для кросс-платформ, таких как macOS, Linux и Windows.
- Автосохранение, чтобы вы никогда не потеряли свои драгоценные данные.
- Опция автозаполнения.
- Параметры макросов и фрагментов.
- Вы можете бесплатно скачать Sublime Text и протестировать его.В то время как, если вы хотите получить доступ к его основным функциям, вам нужно будет купить для этого лицензионный ключ.
- Закладки; успокойтесь и позвольте закладкам делать свою работу.
8. Этап 5 HTML-редактор (бесплатный и платный)
- Phase 5 — впечатляющий немецкий редактор HTML.
- Это бесплатное ПО, но только для школьных и домашних пользователей. Если вы управляете большой организацией или компанией, вам необходимо купить лицензионный ключ для запуска программы.
- Phase 5 совместим только с Windows.
- Phase 5 поддерживает различные языки, такие как HTML, PHP, Java, JavaScript, Pearl и VBScript.
- Он имеет четкое и понятное меню.
- Интегрированное управление файлами упрощает переключение между разными документами.
- Phase 5 имеет удобный интерфейс для работы.
HTML-редактор
9. Веб-редактор Kompozer (бесплатно)
- Kompozer — это бесплатный HTML-редактор с открытым исходным кодом и простым в использовании редактором WYSIWYG.
- Kompozer — отличный вариант для начинающих создать профессионально выглядящий веб-сайт.
- Вы можете легко редактировать свои веб-страницы с помощью редактора WYSIWYG.
- Простое переключение между режимами WYSIWYG и HTML.
- Вы можете настроить панель инструментов под себя.
- Встроенная встроенная проверка орфографии.
- Kompozer предлагает кроссплатформенную совместимость. таким образом, может легко работать в Linux, Windows и macOs.
- Интегрированное управление файлами через FTP.
10. NoteTab (бесплатные и платные)
- NoteTab — бесплатный текстовый редактор для Windows и Linux. Эта полнофункциональная версия HTML-редактора является платной.
- Это действительно быстро и надежно.
- Функция выделения синтаксиса, чтобы дать вам четкое представление.
- Clipbook в NoteTab имеет огромную коллекцию вставляемых фрагментов текста, связанных с тегами заголовков.
- Вставьте фрагменты кода.
- Из списка документов просто перетащите фрагменты кода.
- Легко вставлять теги и другой HTML-код из панели инструментов.
- Простая работа с несколькими страницами.
- Функция автозаполнения для вставки тегов.
Функция
11. Atom — лучший редактор HTML
- Atom — еще один превосходный редактор HTML. Это отличный текстовый редактор с открытым исходным кодом от GitHub.
- Это один из ведущих доступных редакторов WYSIWYG.
- Предоставляет возможность кроссплатформенности. Он поддерживает macOS X, Windows и Linux.
- Интеллектуальная опция автозавершения для более быстрого получения результатов.
- Возможность простого поиска и замены. Это бесплатный редактор HTML.
- Простой в навигации интерфейс.
- Возможность использования нескольких панелей для удобного сравнения файлов.
- Простая система просмотра файлов для быстрого вывода результатов.
Устали кодировать? Давайте сделаем перерыв и погрузимся в зону без кодирования с TemplateToaster!
Что ж, если в какой-то момент вы устали от этого кода и редакторов HTML и ищете какой-то простой способ создать желаемый веб-сайт, тогда не расстраивайтесь.
Ваш собственный TemplateToaster поможет вам. В этой поисковой охоте на лучший HTML-редактор вы можете забыть, что выдающееся программное обеспечение для веб-дизайна находится всего в одном клике от вас. Да, мы говорим о программном обеспечении для веб-дизайна, которое создает для вас полноценный веб-сайт без каких-либо технических навыков.
TemplateToaster — потрясающая программа для создания веб-сайтов!
TemplateToaster позволяет создавать веб-сайты, не ввязываясь в битву кода. Просто сядь и расслабься!
Программирование или кодирование иногда может быть действительно утомительным для новичка, даже для профессионала.Так почему бы не выбрать простой способ и не заняться умной работой. Это экономит ваше время и силы.
Загрузите и проверьте этот самый умный конструктор сайтов один раз. Это абсолютно бесплатно для ознакомления. Если он удовлетворяет все ваши потребности, попросите лицензионный ключ и оставьте его у себя на всю жизнь.
Вернуться к списку редакторов HTML
Все еще есть люди, которые любят кодировать и создавать свои веб-сайты самостоятельно. Мы ценим это, и для таких людей мы продолжим нашу тему «Лучшие редакторы HTML».
12. BareBonesEdit (бесплатно и платно)
- Bare Bones Edit — еще один очень популярный редактор HTML для Mac.
- Высококачественные функции для поиска, редактирования и обработки текста.
- Дружественный интерфейс для быстрого поиска и изменения нескольких файлов.
- Подсветка синтаксиса, сворачивание кода, FTP и SFTP легко открываются и сохраняются.
- Автоматическое завершение кода.
- Только пользователи macOS могут использовать Bare Bones Edit. Есть платная и бесплатная версия.
- Встроенная проверка орфографии.
- Автозаполнение текста.
13. CotEditor — бесплатный редактор HTML
- CotEditor предназначен только для пользователей Mac.
- CotEditor — открытый и бесплатный редактор.
- Функция подсветки синтаксиса для основных языков, таких как HTML, PHP, Ruby, Python.
- CotEditor отображает разделенное окно на несколько панелей, чтобы иметь другой вид документа.
- CotEditor имеет мощную функцию поиска и замены.
- Он позволяет создавать макросы для различных языков, например PHP, Python, Perl, Ruby, JavaScript.
- CotEditor автоматически создает резервную копию ваших данных во время редактирования.
14. Скобки — бесплатный текстовый редактор
- Brackets — это первоклассный текстовый редактор для Mac.
- Открытый исходный код и бесплатная загрузка текстового редактора.
- Brackets поддерживают несколько платформ, таких как macOS, Windows, Linux.
- Основная функция, которая отличает скобки от остальных редакторов HTML, — это функция «Извлечь».
- Extract позволяет извлекать информацию прямо из PSD, такую как шрифты, цвета и размеры, с помощью чистого CSS без контекстных ссылок на код.
- Простота реализации JavaScript, HTML и CSS.
- Легко настроить. Это бесплатный редактор HTML.
Функция
15. Komodo Edit (бесплатно)
- Komodo Edit — бесплатный и быстрый редактор HTML для многих платформ, таких как macOS X, Windows и Linux.
- Он поддерживает несколько языков, таких как HTML5, PHP, Perl, Ruby on Rails, Python, CSS3, JavaScript.
- Komodo предлагает варианты подсветки синтаксиса и раскраски кода.
- Автозаполнение
- Автоотступ (очень полезно)
- Поддержка макросов и расширений.
16. TextMate (бесплатно и платно)
- TextMate — отличный редактор HTML, специально разработанный для Mac. Имеется как бесплатная, так и платная версии.
- Имеет функцию автоматического отступа для общих действий.
- TextMate позволяет искать и заменять текст в проекте.
- Вы можете получить историю буфера обмена.
- TextMate доступен только для macOS X.
- Складные кодовые блоки.
- Поддержка запуска команд оболочки из документа.
- TextMate поддерживает более 50 языков.
- Тематическая подсветка синтаксиса.
- TextMate поддерживает автоматическое сопряжение всплывающих окон функций для быстрой навигации и обзора.
- TextMate поддерживает макросы.
- Автоматическое сопряжение скоб.
- Выбор столбца и тип столбца.
17.UltraEdit (бесплатная и платная)
- UltraEdit — один из мощных редакторов HTML, имеющий как бесплатную, так и платную версию.
- Он совместим с различными платформами, такими как Mac, Windows и Linux.
- Это идеальный выбор для редактирования большого количества файлов.
- UltraEdit предлагает подсветку синтаксиса для всех основных языков, таких как Perl, PHP, Ruby, JavaScript, CSS и других.
- UltraEdit поддерживает FTP, SFTP и FTPS.
- Простота проверки и замены в файлах.
- Интегрированные скрипты и макросы.
- он имеет функцию сворачивания кода и иерархического перечисления функций.
- Он автоматически закрывает теги HTML / XML.
- UltraEdit предлагает вам функцию редактирования разделенного окна.
Ну, это было довольно много вариантов для рассмотрения. Выберите любой на ваш выбор и тест-драйв столько, сколько захотите. Вы можете пропустить часть загрузки и кодирования. Вместо этого попробуйте лучшее программное обеспечение для веб-дизайна TemplateToaster и с легкостью создайте свой собственный веб-сайт или шаблон, не написав ни единой строчки кода, и получите бесплатные HTML-шаблоны.
Используете какой-либо другой редактор HTML?
Если вы думаете или знаете какой-либо редактор HTML, который мы могли пропустить для включения в наш список, и считаете, что заслуживает упоминания, тогда поделитесь этим с нами в разделе комментариев ниже. Мы будем рады услышать от вас то же самое.
JSFiddle — площадка для кода
Редактор макета
Классический
Столбцы
Нижние результаты
Правильные результаты
Вкладки (столбцы)
Вкладки (строки)
Консоль
Консоль в редакторе (бета)
Очистить консоль при запуске
Общие
Номера строк
Обернуть линии
Отступ с табуляцией
Подсказка по коду (автозаполнение) (бета)
Размер отступа:
2 пробела 3 пробела 4 пробела
Ключевая карта:
По умолчанию: Sublime TextEMACS
Размер шрифта:
По умолчаниюBigBiggerJabba
Поведение
Код автозапуска
Только код автозапуска, который проверяет
Код автосохранения (натыкается на версию)
Автоматически закрывать HTML-теги
Автоматически закрывающие скобки
Проверка действующего кода
Выделите совпадающие теги
Заглушки
Показывать панель шаблонов реже
HTML CSS JavaScript — бесплатный онлайн-редактор и инструменты
Онлайн-редактор HTML, CSS и JS с мгновенным предварительным просмотром.Трио HTML-CSS-JS — это части всех веб-сайтов, с которыми пользователи напрямую взаимодействуют.
Повысьте эффективность кодирования и обеспечьте максимальное удобство для пользователей с помощью нашей коллекции бесплатных онлайн-инструментов!
О нас
Вы когда-нибудь спрашивали себя, что такое HTML, CSS и JavaScript? Для чего это используется? Как вы можете изучить HTML CSS JavaScript и как это сделать быстрее всего?
Мы здесь, чтобы помочь!
Мы являемся пионерами в индустрии веб-дизайна, предлагая продукты, которыми пользуются миллионы бесплатных и тысячи премиум-пользователей.Наши самые популярные услуги включают бесплатные онлайн-инструменты, перечисленные в основной навигации. Эти генераторы кода, учебные пособия и другие ресурсы призваны облегчить жизнь веб-издателям, даже если они профессионалы или только что начали знакомиться с веб-технологиями.
Мы начали с онлайн-средства очистки HTML и вскоре стали самым популярным поставщиком программного обеспечения для редактирования HTML. Единственная причина, по которой вы могли не слышать о нас, заключается в том, что мы никогда не рекламируем наши услуги.Нас труднее найти, потому что мы не занимаемся поисковой оптимизацией, поэтому обязательно сохраните этот адрес, если хотите вернуться позже. Благодаря нашим вернувшимся пользователям и тем, кто передал слово своим друзьям, нам удалось выжить и даже увеличить посещаемость.
Самые популярные страницы нашего сайта
Большинство наших посетителей приходят на наш сайт, чтобы использовать онлайн-редактор, композитор и очиститель CSS. Этот бесплатный онлайн-инструмент поможет вам привести в порядок запутанные таблицы стилей. Вставьте свой код в большое текстовое поле, выберите нужные параметры и нажмите кнопку «Упорядочить».Наш генератор кода CSS и мастера генерации HTML также очень популярны. Осмотритесь в навигации или просмотрите плитки выше, чтобы изучить HTML-CSS-JS, веб-сайт, созданный для клиентской части Интернета.
Большое спасибо нашим спонсорам:
Rapidessay — сервис быстрого написания эссе.
Посетите easyessay нас, чтобы получить лучший опыт написания эссе в США сегодня.
HTML
HTML — это ядро любого веб-сайта. Он содержит каждый элемент страницы: изображения, абзацы, заголовки и другие теги.У нас есть серия бесплатных руководств, которые помогут вам начать изучение этого важного языка разметки (не программирования). Уроки содержат статьи о тегах, атрибутах тегов, список важных тегов, ссылки или теги привязки, изображения, таблицы, формы, форматирование текста и символы.
Используйте список тегов HTML, чтобы найти правильное использование каждого элемента, или используйте генераторы кода и получите разметку с минимальным количеством щелчков мышью.
CSS
Каскадные таблицы стилей придают внешний вид веб-страницам.Они определяют цвет и размер каждого элемента. Они размещают разделы на странице и определяют другие атрибуты дизайна. Они помещаются в файлы с расширениями .css и связаны с документами. Шпаргалка по CSS даст вам представление о том, что это на самом деле означает, и поможет легко создать нужные стили.
Обязательно ознакомьтесь с нашей галереей теней для текста, генератором градиента, стилизатором таблиц, создателем границ, палитрой цветов RGB и другими элементами навигации.
JavaScript (JS)
Часто путают с языком программирования Java, JavaScript или просто JS делает ваш сайт интерактивным.Если вы знаете HTML, CSS и JavaScript, вы можете начать разрабатывать простые онлайн-игры. JS используется для проверки форм перед отправкой, для анимации слайд-шоу и оживления сайта.
У нас есть редактор и компрессор JS и даже блог по этой теме. Ознакомьтесь с ними и используйте их ежедневно, чтобы облегчить себе жизнь.
Мы эксперты в HTML, CSS и JavaScript. Никто не знает их лучше нас. Вместе они обеспечивают клиентскую часть Интернета, и мы собираемся облегчить вашу жизнь, если вы собираетесь использовать нашу онлайн-коллекцию инструментов.Мы потратили бесчисленное количество часов, чтобы стать лучшими в своей области.
Надеюсь, вам понравится то, что мы сделали. Поделитесь им с друзьями, если вы это сделаете.
Демонстрация
JavaScript от blobsallad.se .
Что такое редактор HTML?
На этой странице приводится описание редакторов HTML и обсуждаются функции, которые отличают их от обычного текстового редактора. Также есть обзор редакторов WYSIWYG, которые включены в некоторые из лучших редакторов HTML.
Так что же такое редактор HTML?
Редактор HTML — это специализированное программное обеспечение, которое помогает в создании кода HTML. Подобно текстовым редакторам, таким как Блокнот и TextEdit, редакторы HTML позволяют пользователям вводить необработанный текст.
Большинство (если не все) профессиональных веб-разработчиков используют HTML-редактор для создания и поддержки своих веб-сайтов. Это потому, что хороший редактор HTML может значительно повысить производительность.
Этот онлайн-редактор является примером редактора HTML.
HTML-редактор
против текстового редактора
Основное различие между редактором HTML и простым текстовым редактором состоит в том, что редактор HTML обладает большей функциональностью — функциональностью, которая помогает быстро и легко создавать веб-страницы.
Верно, что вы можете кодировать HTML с помощью обычного текстового редактора, но редактор HTML значительно облегчит вашу жизнь. Например, редактор HTML определит, когда вы пишете открывающий тег HTML, поэтому он автоматически вставит закрывающий тег за вас, тем самым уменьшив объем требуемого набора текста.
Некоторые редакторы HTML являются «редакторами WYSIWYG», позволяющими редактировать в режиме WYSIWYG. Это может значительно упростить создание веб-сайта.
Что такое редактор WYSIWYG?
Возможно, стоит вопрос «Что такое HTML-редактор с режимом WYSIWYG?». WYSIWYG означает «То, что видишь, то и получаешь». Когда редактор HTML находится в режиме WYSIWYG, страница HTML отображается так, как если бы она просматривалась в веб-браузере. Единственная разница в том, что веб-разработчик может редактировать страницу одновременно.
Большинство редакторов WYSIWYG позволяют разработчику перемещать элементы страницы, «щелкая и перетаскивая» их по странице. Для форматирования текста с помощью редактора WYSIWYG достаточно выделить текст, а затем нажать кнопку «Полужирный» (или любую другую кнопку, которая вам нужна). Точно так же, как в программе обработки текстов, такой как Microsoft Word, или в настольной издательской программе, такой как QuarkXpress. который позволяет вам видеть, как будет выглядеть страница, пока вы ее редактируете. Это похоже на редактирование превью вашей веб-страницы.
Хотя обычно их называют «редакторами WYSIWYG», их лучше описать как редакторы HTML с режимом WYSIWYG. Пользователь может переключаться между «представлением кода» и «представлением WYSIWYG».
Редакторы HTML
— Возможности
Как и любое программное обеспечение, разные редакторы HTML имеют разные функции. Однако есть некоторые особенности, присущие большинству редакторов HTML. Например, можно было бы ожидать, что даже самый простой из редакторов HTML будет включать функцию «автозаполнения» (где редактор автоматически вставляет закрывающие теги, двойные кавычки для атрибутов и т. Д.).
Вот некоторые из наиболее общих функций, которые можно увидеть в редакторах HTML:
- Автозаполнение HTML и CSS . Функция автозаполнения, которую иногда называют «завершением кода», определяет, когда вы начинаете вводить HTML или CSS. Затем он автоматически вставит за вас остальную часть кода HTML / CSS (например, закрывающие теги).
- Библиотека объектов HTML . Эта функция позволяет вставлять объекты HTML одним щелчком мыши. (Что такое объекты HTML?)
- Обозреватель сайта .Эта функция позволяет вам перемещаться по файлам на вашем веб-сайте с помощью иерархического меню (аналогично проводнику Windows).
- Встроенный FTP-клиент . Некоторые редакторы HTML позволяют вам подключаться к вашему веб-серверу по FTP прямо из редактора HTML. Другими словами, вы можете опубликовать свои изменения, не запуская отдельный FTP-клиент. Это значительно ускоряет и упрощает публикацию.
- Найти и заменить . В большинстве редакторов HTML есть функция поиска и замены.Некоторые из лучших будут иметь расширенные функции, такие как возможность поиска по всему проекту веб-сайта и поиск только определенных типов файлов (например, только файлов с расширением .html).
- Разделенный экран . Здесь вы можете настроить экран так, чтобы показывать половину кода, половину предварительного просмотра.
Это лишь некоторые из многих функций, с которыми вы, вероятно, столкнетесь при поиске редактора HTML. Некоторые функции действительно могут значительно облегчить вашу жизнь, поэтому часто лучше заплатить немного больше и получить полнофункциональный редактор.
Примеры редакторов HTML
Онлайн-редакторы
Вот пример онлайн-редактора HTML, встроенного прямо в этот веб-сайт.
А вот еще один пример онлайн-редактора.
Обе эти опции позволяют создавать веб-страницы через браузер, а затем копировать / вставлять код в свой собственный проект.
Загружаемые редакторы
KompoZer, CoffeeCup и HTML-Kit — хорошо известные редакторы HTML, которые включают поддержку HTML и CSS, режим разделения экрана, библиотеку объектов HTML, встроенный FTP-клиент и многое другое.Их необходимо загрузить на рабочий стол, прежде чем вы сможете их использовать.
Расширенные редакторы HTML
Если вы собираетесь писать код, используя не только HTML и CSS, то простой редактор HTML может показаться вам очень ограничивающим. Это потому, что многие базовые редакторы не поддерживают языки сценариев, такие как JavaScript, PHP и ColdFusion.
Большинство веб-разработчиков используют не только HTML и CSS, и переключение между разными редакторами для разных языков может стать трудоемким.
Вот почему более продвинутые редакторы HTML, такие как CFEclipse (для приложений ColdFusion), так популярны среди профессиональных веб-разработчиков.Эти типы редакторов предоставляют интегрированную среду разработки (IDE) для создания нескольких крупномасштабных веб-приложений.
7 лучших бесплатных редакторов HTML для Linux и Unix
Ищете бесплатный редактор HTML для Linux? Хотя существует множество редакторов HTML по разумной цене, которые предлагают больше возможностей и гибкости, эти бесплатные настольные инструменты — все, что вам нужно для проектирования и редактирования веб-страниц HTML и XML в автономном режиме.
Что нам не нравится
Нет редактора WYSIWYG.
Нет проверки ссылок.
Komodo Edit — лучший из доступных бесплатных XML-редакторов, который также включает в себя множество замечательных функций для разработки HTML и CSS. Вы также можете получить расширения для добавления поддержки языков или других полезных функций, таких как специальные символы HTML. Komodo Edit поставляется в комплекте с Komodo IDE, которая является платной программой, но редактор может быть загружен сам по себе бесплатно.
Aptana Studio предлагает интересный подход к разработке веб-страниц.Помимо редактирования HTML, Aptana фокусируется на JavaScript и других элементах, которые позволяют создавать многофункциональные интернет-приложения. Одной из замечательных функций является представление структуры, которое действительно упрощает визуализацию Direct Object Model (DOM), делая разработку CSS и JavaScript намного более управляемой.
IDE NetBeans — это среда разработки Java, которая может помочь вам создавать надежные веб-приложения. Как и у большинства IDE, у нее крутая кривая обучения, потому что она не работает так же, как веб-редакторы.Одна приятная особенность — это инструмент контроля версий, который действительно полезен для людей, работающих в больших средах разработки.
Eclipse — это сложная среда разработки, которая идеально подходит для людей, которые много пишут на разных платформах и с разными языками. Если вы создаете сложные веб-приложения, Eclipse имеет множество функций, которые помогут упростить создание ваших приложений. Существуют плагины Java, JavaScript и PHP, а также плагин для мобильных разработчиков.
Что нам не нравится
Медленный запуск.
Датированный интерфейс.
SeaMonkey — это универсальный пакет для разработки веб-приложений Mozilla. Он включает в себя клиент электронной почты и группы новостей, клиент чата IRC и редактор веб-страниц под названием Composer. Одним из преимуществ использования SeaMonkey является то, что у вас уже есть встроенный браузер, поэтому тестирование — это легкий ветерок. Кроме того, у него есть бесплатный редактор WYSIWYG со встроенным FTP для публикации ваших веб-страниц.
Что нам не нравится
Доступно несколько плагинов.
Нет параметров шаблона.
Geany — текстовый редактор для разработчиков. Он должен работать на любой платформе, которая может поддерживать GTK + Toolkit. Это небольшая и быстро загружаемая IDE, поэтому вы можете разрабатывать все свои проекты в одном редакторе. Он поддерживает HTML, XML, PHP и многие другие языки Интернета и программирования.
Amaya — это веб-редактор консорциума World Wide Web Consortium (W3C).Он проверяет HTML по мере создания страницы, и, поскольку вы можете видеть древовидную структуру своих веб-документов, он может быть очень полезен для изучения DOM и того, как ваши документы выглядят в дереве документов. Он имеет множество функций, которые большинство веб-дизайнеров никогда не будут использовать, но если вы хотите быть на 100% уверены, что ваши страницы работают со стандартами W3C, Amaya — очевидный выбор.
8 лучших HTML-редакторов в реальном времени для веб-разработки
Если вы участвуете в создании веб-сайта, скорее всего, вы немного знаете HTML (язык разметки гипертекста).Фактически, более 92% веб-сайтов используют HTML .
Хотя вы можете редактировать коды HTML с помощью любого текстового редактора, редактор HTML всегда пригодится с несколькими функциями. Обычно функции, доступные в редакторе HTML, помогают быстрее писать / редактировать код HTML, избегая распространенных ошибок.
А как же редакторы HTML в реальном времени?
Они лучше?
Какие у вас лучшие варианты?
Здесь я выделю несколько моментов о редакторах HTML и перечислю некоторые из лучших редакторов HTML в реальном времени, доступных для веб-разработки.
Что такое редактор HTML?
Редактор HTML — это программа, предназначенная для создания / изменения кодов HTML.
Несколько типов текстовых редакторов позволяют редактировать HTML. Некоторые из моих личных фаворитов включают Brackets от Adobe (больше не поддерживаются) и Atom от GitHub.
В них вы найдете несколько функций, которые упрощают работу с HTML. Такие функции, как автозаполнение, отправка файлов в репозиторий GitHub, украшение вашего кода и многое другое.
Для расширения встроенной функциональности вы также найдете поддержку различных плагинов, которые должны помочь вам улучшить рабочий процесс.
Следовательно, важно найти идеальный редактор HTML для вашего случая использования, независимо от того, являетесь ли вы профессионалом или студентом.
Как насчет редакторов HTML в реальном времени? Они облегчают жизнь?
Редакторы HTML в реальном времени
Редакторы HTML в реальном времени предоставляют вам возможность предварительного просмотра того, что вы редактируете / создаете.
Это упрощает редактирование или создание HTML-страницы.Вам не нужно отдельно обращаться к HTML-файлу или открывать его в браузере, чтобы проверить, правильно ли вы все делаете.
Использование редактора HTML в реальном времени дает несколько преимуществ. Вот некоторые из них:
- Уменьшает трение между проверкой вывода и экономит время
- Позволяет учащимся быстро обнаруживать ошибки
- Требуется минимальная конфигурация
- Portable для работы в любой системе через веб-браузер
- Опции онлайн и офлайн
Теперь, когда вы знаете потенциальные преимущества использования HTML-редактора в реальном времени, позвольте нам взглянуть на некоторые из лучших онлайн-редакторов в реальном времени, доступных с некоторыми автономными опциями.
Codepen
Codepen — это модный редактор реального времени для веб-разработки, который также поддерживает редактирование HTML. Возможно, это не идеальный инструмент для новичков, но если вы знаете CSS и JavaScript вместе с HTML, Codepen может быть интересным местом для написания кода и получения предварительного просмотра того, как он выглядит.
Вы можете изменить макет и настроить некоторые параметры бесплатно. Чтобы разблокировать все функции, вам, возможно, придется выбрать профессиональную версию.
Не ограничиваясь только вашим собственным творчеством, вы также можете исследовать, что делают другие, настраивать существующие коды и играть с ними, чтобы узнавать интересные вещи.Codepen подходит как для профессионалов, так и для студентов; вам просто нужно знать, как работать с HTML, CSS и JavaScript.
Если вы пробуете это, вам также следует взглянуть на некоторые из лучших фреймворков CSS, чтобы их использовать.
Squarefree
Если вам нужен простой HTML-редактор в реальном времени без наворотов, Squarefree — популярный вариант.
Хотелось бы, чтобы был выбор вертикального просмотра, но горизонтальный вид работает по умолчанию, и его должно быть удобно использовать в настольном веб-браузере.
HTML Интернет
Онлайн-редактор
HTML — это впечатляющий редактор HTML в реальном времени с множеством функций.
Начнем с того, что выделение синтаксиса является важным дополнением. К сожалению, вы не можете настроить его цвет, но по большей части это не должно быть проблемой.
Интернет-портал поддерживается рекламными объявлениями, но вы можете избавиться от нее, обновившись до версии Pro, при этом разблокировав некоторые дополнительные функции. Интерактивная демонстрация должна помочь вам быстро начать ее использовать.
Бесплатная версия предоставляет вам возможность очистить ваш код, сгенерировать демонстрационный текст для теста, легко выбрать цветовой код и сжать HTML-код. Вы также можете настроить размер текста во время работы с HTML-кодом.
Возможность очистки исходного кода с помощью нескольких настроек на выбор — полезная функция.
В дополнение к функциям редактирования HTML, вы также получаете множество вариантов форматирования текста в виде текстового редактора WYSIWYG, инструмента для преобразования документов Word в HTML, возможность отмены изменений и многое другое для изучения.
Редактор HTML-кода
HTML Code editor — еще один многофункциональный онлайн-редактор HTML в режиме реального времени. Он очень похож на упомянутый ранее редактор, но с другим пользовательским интерфейсом.
Все возможности настройки и инструменты размещены повсюду, что делает его более доступным. Это дает вам возможность легко заменять и удалять общие теги, чтобы вы могли быстро работать над своим HTML-кодом и получать предварительный просмотр в правой части экрана.
Существует также инструмент поиска и замены, который упрощает работу при работе с большим количеством кода. Вы можете не заметить отдельный редактор WYSIWYG для форматирования текста.
Liveweave
Liveweave — еще одна интересная альтернатива Codepen, которую вы можете использовать в качестве редактора HTML в реальном времени вместе с поддержкой CSS и JavaScript.
Он предлагает большинство основных функций, включая элементы управления макетом, очистку кода, темный режим, заполнитель, быстрый шаблон, а также некоторые функции совместной работы.
HTML Мгновенный
HTML Мгновенный простой редактор HTML с темной цветовой схемой, обеспечивающий приятный пользовательский интерфейс. Он поддерживает базовую подсветку синтаксиса и предлагает предварительный просмотр в реальном времени.
Он также предлагает форматирование текста, которое можно применить к предварительному просмотру в реальном времени и отразить в коде HTML.
LIVEditor
LIVEditor — это автономная программа, доступная для систем Windows, которую вы можете использовать для редактирования HTML-кода и предварительного просмотра в реальном времени.
To может помочь вам быстрее перемещаться по файлам за счет добавления боковой панели. Он также поддерживает стиль Visual Studio, если вам так удобно. Вы можете скачать его бесплатно или приобрести за разовую плату.
Световой стол
LightTable — это редактор кода с открытым исходным кодом, который можно использовать для редактирования HTML и получения обратной связи в режиме реального времени. Вы можете настроить его с помощью нескольких параметров и установить сочетания клавиш в соответствии с вашим рабочим процессом.
Он предлагает достойный пользовательский интерфейс и поддерживает несколько платформ, включая Windows, macOS и Linux.
Хотя это то, что вы можете попробовать, и оно поддерживается на GitHub, вы можете не найти никаких недавних значимых изменений для поддержки последних операционных систем.
Редакторы HTML в реальном времени спешат на помощь
Редакторы HTML в реальном времени упрощают работу и делают ее доступной как для новичков, так и для профессионалов.
Вы можете выбрать расширенные параметры, такие как Codepen, если хотите больше контроля и настройки своих HTML-кодов, или придерживаться простых редакторов, таких как HTML Instant. Множество веб-редакторов HTML с опциями предварительного просмотра в реальном времени.
В любом случае автономные программы могут быть решением, которое можно попробовать, если вы не любите веб-редакторы. Вы также можете изучить другие текстовые редакторы или IDE, поддерживающие HTML, чтобы узнать, можно ли их использовать для редактирования HTML в реальном времени.
Например, вы можете попробовать использовать Atom или Visual Studio Code , даже если они не предлагают встроенной функции для предварительного просмотра в реальном времени. Вы можете найти расширение (или пакет), чтобы добавить функциональность и использовать его в качестве основного редактора HTML.Я не могу гарантировать впечатления от этого, но не стесняйтесь пробовать.
Кроме того, вам следует ознакомиться с некоторыми из лучших услуг хостинга статических веб-сайтов, если вы занимаетесь разработкой веб-сайтов для тех же целей.
.





 Например
Например Сам редактор работает фантастически, но с одной…
Сам редактор работает фантастически, но с одной… проблема в том, что мой рабочий процесс в этой области действительно страдает от избыточных и утомительных задач. Должен быть лучший способ. В настоящее время я начинаю с дизайна UI, а затем: Я пишу HTML Открыть BOTH на Firefox ‘Web Developer’…
проблема в том, что мой рабочий процесс в этой области действительно страдает от избыточных и утомительных задач. Должен быть лучший способ. В настоящее время я начинаю с дизайна UI, а затем: Я пишу HTML Открыть BOTH на Firefox ‘Web Developer’… Это похоже на то, как было во вкладке Styles в Chrome DevTools.
Это похоже на то, как было во вкладке Styles в Chrome DevTools.
Добавить комментарий