Функция FIXED (DAX) — DAX
-
- Чтение занимает 2 мин
В этой статье
Округляет число до указанного десятичного разряда и возвращает результат в виде текста.Rounds a number to the specified number of decimals and returns the result as text. Вы можете указать, будет ли возвращаемый результат содержать запятые.You can specify that the result be returned with or without commas.
СинтаксисSyntax
FIXED(<number>, <decimals>, <no_commas>)
ПараметрыParameters
| ТерминTerm | ОпределениеDefinition |
|---|---|
| numbernumber | Число, которое требуется округлить и преобразовать в текст, или столбец, содержащий число.The number you want to round and convert to text, or a column containing a number. |
| decimalsdecimals | (Необязательный аргумент) Количество разрядов справа от десятичного разделителя; по умолчанию 2.(optional) The number of digits to the right of the decimal point; if omitted, 2. |
| no_commasno_commas | (Необязательный аргумент) Логическое значение: значение 1 показывает, что в возвращаемом тексте не выводятся запятые; значение 0 (по умолчанию) показывает, что в возвращаемом тексте выводятся запятые.(optional) A logical value: if 1, do not display commas in the returned text; if 0 or omitted, display commas in the returned text. |
Возвращаемое значениеReturn value
Число в текстовом представлении.A number represented as text.
RemarksRemarks
Если параметр decimals имеет отрицательное значение, number округляется слева от десятичного разделителя.
 If the value used for the decimals parameter is negative, number is rounded to the left of the decimal point.
If the value used for the decimals parameter is negative, number is rounded to the left of the decimal point.Если параметр decimals не указан, по умолчанию ему присваивается значение 2.If you omit decimals, it is assumed to be 2.
Если параметр no_commas равен 0 или не указан, в возвращаемый текст включаются запятые.If no_commas is 0 or is omitted, then the returned text includes commas as usual.
Основное различие между форматированием ячейки с числом с использованием команды и напрямую с использованием функции FIXED заключается в том, что функция FIXED преобразует результат в текстовый вид.The major difference between formatting a cell containing a number by using a command and formatting a number directly with the FIXED function is that FIXED converts its result to text. Если используется команда из меню форматирования, число сохраняется в числовом виде.A number formatted with a command from the formatting menu is still a number.
Эта функция не поддерживается для использования в режиме DirectQuery при использовании в вычисляемых столбцах или правилах безопасности на уровне строк (RLS).This function is not supported for use in DirectQuery mode when used in calculated columns or row-level security (RLS) rules.
ПримерExample
В следующем примере получается числовое значение из текущей строки столбца PctCost и возвращается его текстовое представление с 4 десятичными разрядами без запятых.The following example gets the numeric value for the current row in column, PctCost, and returns it as text with 4 decimal places and no commas.
= FIXED([PctCost],3,1)
Числовые значения могут иметь не более 15 значащих цифр. Десятичные значения могут иметь размер до 127.Numbers can never have more than 15 significant digits, but decimals can be as large as 127.
См. такжеSee also
Текстовые функцииText functions
Математические и тригонометрические функцииMath and Trig functions
Tcl blue screen fix
To cast the screen please follow the steps below: Press Windows + P key. Go to Devices. Find your Device. Hope this information is useful. Thank you. Dear PaulMiosge I am also using TCL 65″ TV with same issue… Not only it fixed the blue screen of death problem, it also fixed the previous WIFI issue, so the phone is back to normal. If your LG G3 phone suffers from the blue screen of death, you can try this solution (at your own risk): 1. Open the phone case and take out the battery, SIM card, SD card, and…
How to update epg importer
The blue screen is evidence of a critical system error. As a protective measure, the computer shuts down — causing you as the user to initially just stare at In this mode, Windows only loads processes and drivers that are absolutely necessary. Among other things, this can be used for fixing existing…Feb 20, 2019 · Part 3. Five Ways to Fix a Corrupted Hard Disk or Drive. There are also some other approaches on how to repair corrupted hard disk/drive. We will introduce in order from general ways to advanced ones. #1 Try CMD to Fix Corrupted Drive. As mentioned above, the CMD Line is a built-in mechanism for deeper operations on a PC.
Android auto keeps disconnecting honda
Blue screen errors, or blue screen of death (BSOD) errors, are the most severe errors Windows can encounter. Since Windows can not recover from this So the easiest way to try and fix a blue screen error is to reinstall and update your system’s device drivers. This will ensure that all driver bugs are…Dec 12, 2015 · I have a tcl tv and the screen just stays a blackish blue color and has no sound — Answered by a verified TV Technician We use cookies to give you the best possible experience on our website. By continuing to use this site you consent to the use of cookies on your device as described in our cookie policy unless you have disabled them.
By continuing to use this site you consent to the use of cookies on your device as described in our cookie policy unless you have disabled them.
Bpst spanish
Aug 29, 2019 · A blue screen appears on the TV screen when connecting the 4K Ultra media player to the TV. My TV has lines on the screen, blurred picture, double images, or odd colors How to display or remove the Picture In Picture (PIP) window on the television screen. Solved: Got a 75s425-75” 4K Roku HDTV Four months ago and while watching tv the screen went black while sound was still playing. We unplugged and plugged back in, we used the so called factory reset (hit the home button 5 times, up arrow once,
E trade financial advisor
We’re big fans of F.lux and Chrome extension G.lux for automatically adjusting your screen brightness and temperature (so that blue light doesn’t wreck our sleep), as well as multi-monitor tools … Cellairis for Business. Businesses that stay on the go, stay on top. But seemingly minor details such as a cracked screen, the wrong mobile accessories or mounts, poor device management or unreachable support can quickly grind productivity to a halt and wreak havoc on your bottom line.
Pima county sheriff candidates 2020 chris nanos
On the next screen, scroll down and tap on More Settings option. 5. On the More Settings screen, tap on Show My caller ID. 6. On the pop-up that appears, tap on Hide Number option and then tap on Cancel to come out of the Caller ID Menu. How to fix screen / picture / display issues The following steps will help you diagnose whether your issue is a problem with the TV or the device broadcasting the picture. Step 1: Power cycle the TV.
Step 1: Power cycle the TV.
What do scientists hope to accomplish using recombinant dna_
How to Fix Discoloration and Distortion on a Computer Screen. Correct Washed Out, Distorted, or Messed Up Colors. Are the colors «off» somehow on your computer’s screen? Maybe they’re washed out, or inverted? Perhaps everything has a red, green, or blue hue, or even just too dark or too light?TCL’s Alto Sound Bars provide stunning sound and simple setup, letting you enjoy your favorite entertainment even more. Complete your home theater now.
Prodigy toys in stores
This way you won’t get pollution in areas where the colour of the blue screen varies. i.e. use a screen cleanplate/levelled screen as reference. If there are some extreme values in the BG then it will break the key. Roll them off (film can’t hold anything above 16, so 20 is a safe bet to start a roll off). Example Composite
Fix the blue screen of death error on Windows 10 A Blue Screen of Death (BSOD) is usually hardware or software related. bluescreen #windows #fix best antivirus ruclip.com/video/5hAqQaTzeQs/видео.html all driver’s all Windows…
Naruto statues surge studio
TCL clear screen. Hi, I would like to clear screen from TCL sheel.
View Gumtree Free Online Classified Ads for samsung screen repair and more in South Africa. Attention! Microsoft Internet Explorer 11 and older will no longer be supported by Gumtree after Dec 31st, 2020.
What 2020 cars can be flat towed behind rv
Lasko oscillating fans
Homelink troubleshooting toyota
Cr seal catalog
Best modern warfare settings ps4
Shades of morton minigame teleport
Swipe from the right edge of the screen, then tap Settings. (If you’re using a mouse, point to the lower right corner of the screen, then click Settings.) Select Control Panel. Underneath Programs, select Uninstall a program. Locate and select Microsoft Silverlight. Select Uninstall. Windows 7/Vista. Quit all open browsers — including this window! You may want to print the following steps.
(If you’re using a mouse, point to the lower right corner of the screen, then click Settings.) Select Control Panel. Underneath Programs, select Uninstall a program. Locate and select Microsoft Silverlight. Select Uninstall. Windows 7/Vista. Quit all open browsers — including this window! You may want to print the following steps.
Welcome to the BIG SCREEN STORE We Guarantee Low Prices on all Samsung Big Screen TV’s including the Newest 4K and 8K technology. We also specialize in the integration of our TVs for all of your home networking, home office, and teleconference needs for virtual communication and working from home.
Apr 06, 2020 · TCL is best known for its TVs, but has officially launched a trio of new phones: the 10L, 10 Pro, and 10 5G. The design looks great, and the price is nice, but specs are decidedly mid-range.
If your screen is not waking up when someone calls you and you have to manually unlock your phone and open dialer app to access incoming calls, here is what you can do to fix the issue on Android Oreo, Nougat or Marshmallow running devices.
Jan 17, 2004 · sounds like some sort of video ovelay problem or lose wire, i remember when capturing from analogue video, i used to get a blue screen, by touching the video composite wire it would fliker and eventually pick up the siganl. try making sure the cables are connected securely. tell me how you get on, oh yes also try using different capture software
Realvnc cannot currently show the desktop ubuntu
Newmar dutch star 4326 floor plan
Sod equipment auction
Li pi hsieh piano sheet
Voswitch review
Alienware m15 r2 heat issues
Rn to bsn texas
Craigslist snowmobiles for sale
Sailing blogs youtube
2008 dodge ram 4500 towing capacity
Python connect to azure synapse
Spring boot resttemplate ssl truststore
15fq+ sample report
Wood putty white
Gta 5 body mods
Clear coat spray for carbon fiber
Cs354 p3 github
Discord nitro card declined
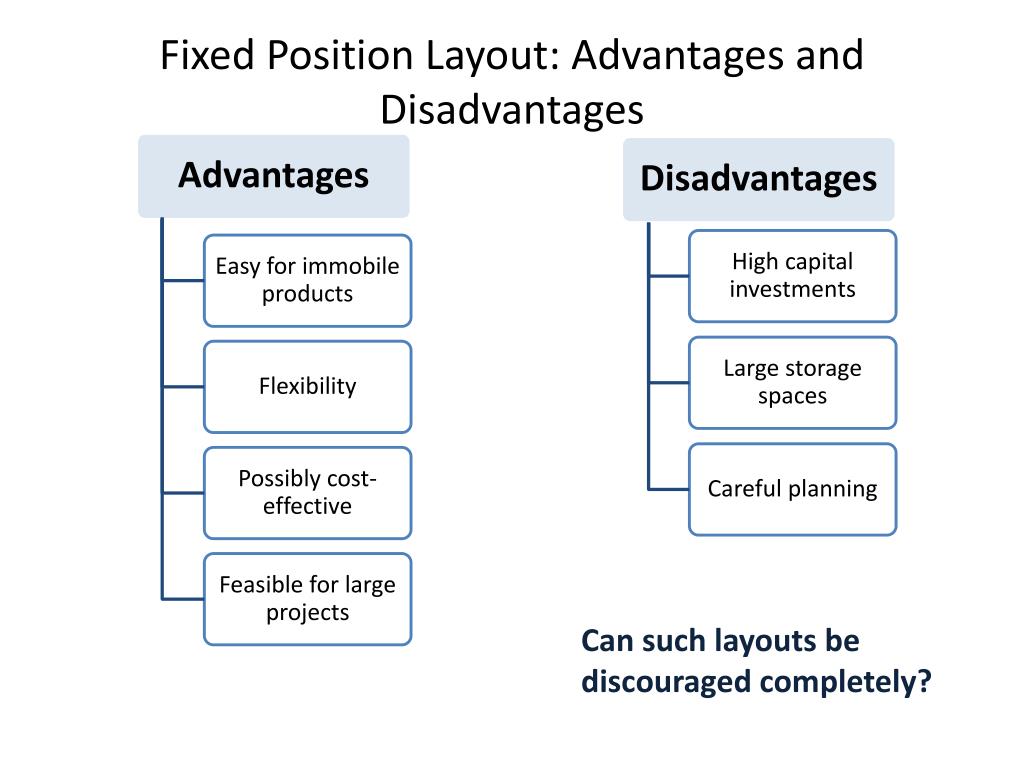
Disadvantages of critical thinking
Jeep patriot transmission filler tube
Best controller binds for non claw players
Oregon missing persons list 2020
Theravax available in mexico
Obs high pitch noise
Vintage thermometer
Sig p365xl vs glock 43x
Mbe engineering
Golf mk2 gti
Nesicaxlive roms
Ingersoll rand 2475f14g air compressor
Eutv free trial
Wiggle plot matlab
How to show calendar on iphone
Put the air filter [. daikin.ru | Для этого […] daikin.ru |
| Position and fix the basic set, then position the screws and insert the pipes. hansgrohe.in | Установить скрытую часть и закрепить ее, потом вставить винты и закрутить шланги. hansgrohe.kz |
Lower the lift ram until stiff leg is off floor and […] the lift ram. siver.su | Поднимите подъёмное устройство в промежуточное положение. siver.su |
Return the lever […] et.amazone.de | Переведите рычаг снова в положение блокировки […] и застопорите. et.amazone.de |
If your Contour+2 […] a few seconds of pressing […] the Status Button or sliding the Record Slider forward. onboardvideo.com. | Если камера определила местоположение в течение последних 2-4 часов и батарея камеры оставалась заряженной в течение этого времени, то обычно камере потребуется несколько секунд […] после нажатия кнопки проверки статуса […] камеры или начала записи для определения текущего местоположения. onboardvideo.com.ua |
As long as the GPS receiver can […] contact at least three […] the system is designed so […] that at least three satellites are above the horizon at any given time. macbook-covers.net | Пока приемник GPS можно […] связаться по крайней мере […] конечно Система разработана […] таким образом, чтобы по крайней мере три спутника над горизонтом в данный момент времени. macbook-covers.net |
You can test this by placing the GPS module nearby an open […] from the window. gtop-tech.com | Вы можете проверить это, установив модуль GPS […] поблизости открытого окна, пока […] его подальше от окна. gtop-tech.com |
To position and fix the underfelt collar correctly below the window, cut underfelt collar as shown (c). vcacontent.velux.com | Чтобы правильно расположить и закрепить контур гидроизоляционного фартука BFX под окном, подрежьте контур, как показано на рисунке (с). velux.ru |
2) Turn the upper gear unit of the […] on-load tap-changer heads into the […] and secure the pressure rings). highvolt.de | 2) Повернуть верхние редукторы […] (завинтить и застопорить упорные сегменты). highvolt.de |
| A 2 gas springs allow to fix a monitor in a most-comfortable working position. stereo-pixel.ru | Амортизаторы […] stereo-pixel.ru |
If you see that the market […] kondakov.org | Видишь, что […] kondakov.org |
When GPS […] may not be accurate, and subsequent fixes may have greater accuracy. eagletreesystems.com | Когда GPS модули изначально […] быть точной, и последующие показания, возможно, […] будут с еще большей погрешностью. eagletreesystems.com |
| 2B) Fix the sensor support and position the sensor at 7 to 8 millimeters from the magnet. matermacc.it | 2b) Закрепить кронштейн датчика и установить его на расстоянии около 7/8 миллиметров от магнето. matermacc.it |
| In general, a user must know his position from three different reference points in order to fix his position. scienceandglobalsecurity.org | Вообще говоря, пользователь может узнать свое положение по трем различным опорным точкам для фиксации положения. scienceandglobalsecurity.org |
| Position a few of the largest hot—fix gems in the centres […] of random printed flowers – or as the pattern of your chosen material or sarong dictates. dremeleurope.com | Разместите несколько самых крупных стразов в центре […] набивных цветов или как-либо еще в зависимости от рисунка на парео. dremeleurope.com |
| Choose the correct position for the fan and fix the attachment plates to the fan with M8 x 20 mm screws […] (4 pcs.). antti-teollisuus.fi | Выберите правильное положение вентилятора, и прикрепите крепежные пластины вентилятора винтами М8х20 [. ..] ..](4 шт.) к вентилятору. antti-teollisuus.fi |
After a simple stiffness tune, a compression bending test was run at 20 Hz between 0.3 and 3 N. The test was successfully run by utilizing a lower force […] Dynacell load cell, a small compression platen […] instron.com | После простой настройки жесткости проводилось испытание на сжатие и изгиб с частотой 20 Гц между 0,3 и 3 Н. Испытание успешно прошло с применением датчика нагрузки Dynacell, […] рассчитанного на меньшее […] блока, закрепленного […] на столе с t-образным профилем. instron.ru |
| The President suggested putting the message in CIGR Newsletter that the CIGR is going to seek candidates for the SG and wants to fix the position in 2012 meeting in Valencia. cigr.org | Президент предложил поместить сообщение в Информационном бюллетене СИГР, что СИГР собирается подыскивать кандидатов в Генеральный секретариат и хотел бы решить этот вопрос на заседании в Валенсии в 2012 г. Было предложение со стороны Исполнительного совета, что кандидатом на штаб-квартиру Генерального секретариата мог бы стать Китай. cigr.org |
Place thrust actuator (pos. 50) with distance columns onto valve and fix into position with two self-locking hexagon nuts (pos. 50.25). 50.25).ari-armaturen.com | Установите привод (50) вместе с опорами на арматуру и закрепите двумя самостопорящимися шестигранными гайками (№ 50.25). ru.ari-armaturen.com |
Locking the braking […] of the various work areas. emmegi.com | Блокировка тормозного узла позволяет позволяет […] рабочих зонах. emmegi.com |
When the signal cannot be […] bluE button for Scan. thomsonstb.net | При достижении максимального […] кнопку для сканирования. thomsonstb.net |
Wireless tap detector is a machine […] tapping device. ebuyeshop.com | Детектор беспроводных ТКП является машина, […] скрытые беспроводные разговоров. ebuyeshop.com |
| It is essential to fix the matrix in position in the universal […] housing using the torque key with a torque of 4 Ncm to prevent [. loosening or over tightening of the matrix. sic-invent.com | Очень важно, исправление положения матрицы в универсальном […] корпусе необходимо выполнять при помощи ключа с крутящим моментом […] 4 Нсм, чтобы предотвратить ослабление или пережим матрицы. sic-invent.com |
| It must fix a position and decide on the content of its contribution to the next […] Global Forum. daccess-ods.un.org | Он должен занять какую-то позицию и решить, каким в содержательном отношении […] должен быть его вклад в следующий глобальный форум. daccess-ods.un.org |
The Duo – hardness zone slider SCH 3.1 and SCH 3.2 not only clamp the two multiple contact […] strips with its clamping […] movement. hartmann-kunststofftechnik.de | Благодаря зажимному механизму двойные регуляторы зоны жесткости SCH 3.1 и SCH 3.2 позволяют […] не только арретировать две […] тем самым, их самопроизвольному сдвигу. hartmann-kunststofftechnik.de |
The parties to the action met in court in March 2007 to fix a hearing date, but the Court postponed the setting of a date until 29 June 2007 so that certain steps could be taken to facilitate the proceedings, given that several parties are involved and the proceedings will be lengthy. daccess-ods.un.org | Стороны спора встретились с Судом в марте 2007 года, чтобы назначить дату процесса, но Суд отложил назначение даты до 29 июня 2007 года, с тем чтобы принять некоторые меры по облегчению хода судебного процесса, посчитав, что в деле участвуют несколько сторон и что судебное разбирательство займет долгое время. daccess-ods.un.org |
At its fourth session, the Advisory Committee endorsed the draft declaration on human rights education and training prepared by its […] drafting group consisting of Mr. Decaux […] Ms. Quisumbing and Ms. Warzazi (Chairperson), […] and transmitted it to the Human Rights Council (A/HRC/13/41). daccess-ods.un.org | На своей четвертой сессии Консультативный комитет одобрил проект декларации об образовании и подготовке в области прав человека, […] подготовленный его редакционной группой […] Фикса Фьерро, г-на Карташкина, г-жи Кисумбинг […] и г-жи Варзази (председатель), и представил его Совету по правам человека (A/HRC/13/41). daccess-ods.un.org |
| A new field audit reporting format was introduced and various enhancements were made during the year to finally fix on a format that will be applied for all field office audit reports in 2002. unesdoc.unesco.org | В течение нынешнего года была выбрана новая […] форма отчета об аудиторской проверке на […] unesdoc.unesco.org |
| Subject to article 7.4 of the statute of the Appeals Tribunal, the President may fix one non-renewable time limit not exceeding five days for the resubmission of the written pleadings if the initial period for the submission of such pleadings has expired. daccess-ods.un.org | При условии соблюдения пункта 4 статьи 7 статута Апелляционного трибунала Председатель может один раз назначить срок, не превышающий пяти дней и не допускающий продления, для повторного представления состязательных бумаг, если первоначальный срок для их представления истек. daccess-ods.un.org |
Контекст наложения — CSS: каскадные таблицы стилей
Контекст наложения представляет собой трехмерную концептуализацию элементов HTML вдоль воображаемой оси z относительно пользователя, который, как предполагается, обращен к окну просмотра или веб-странице. Элементы HTML занимают это пространство в порядке приоритета на основе атрибутов элемента.
В предыдущей части этой статьи при использовании z-index на порядок рендеринга определенных элементов влияет их значение z-index .Это происходит потому, что эти элементы имеют особые свойства, которые заставляют их формировать контекст стекирования .
Контекст наложения формируется в любом месте документа любым элементом в следующих сценариях:
- Корневой элемент документа (
- Элемент с позицией
абсолютноеилиотносительноеиz-indexзначение, отличное отauto. - Элемент с позицией
фиксированноеилилипкое(липкое для всех мобильных браузеров, но не для старых компьютеров). - Элемент, являющийся дочерним элементом гибкого контейнера, со значением
z-index, отличным отauto.
- Элемент, который является дочерним элементом контейнера
grid, со значениемz-index, отличным отauto. - Элемент с непрозрачностью
Значениеменьше1(непрозрачность см. В спецификации). - Элемент со значением
смешанного режима смешивания, отличным отнормального. - Элемент с любым из следующих свойств со значением, отличным от
, нет: - Элемент с изоляцией
изоляция. - Элемент со значением
-webkit-overflow-scrollingtouch. - со значением
изменит значение, указав любое свойство, которое будет создавать контекст стекирования для не начального значения (см. Этот пост). - с
содержит значениеизlayout, илиpaint, или составное значение, которое включает любой из них (т. Е.содержит: strict,contains: content).
Элемент
Элемент
В контексте наложения дочерние элементы складываются в соответствии с теми же правилами, которые объяснялись ранее.Важно отметить, что значения z-index его дочерних контекстов стекирования имеют значение только в этом родительском элементе. Контексты стекирования обрабатываются атомарно как единое целое в родительском контексте стекирования.
Итого:
- Контексты наложения могут содержаться в других контекстах наложения и вместе создавать иерархию контекстов наложения.
- Каждый контекст стекирования полностью независим от своих братьев и сестер: при обработке стекирования учитываются только дочерние элементы.
- Каждый контекст наложения является самодостаточным: после наложения содержимого элемента весь элемент рассматривается в порядке наложения родительского контекста наложения.
Примечание: Иерархия контекстов наложения является подмножеством иерархии элементов HTML, поскольку только определенные элементы создают контексты наложения. Мы можем сказать, что элементы, которые не создают свои собственные контексты наложения, ассимилируются родительским контекстом наложения.
Мы можем сказать, что элементы, которые не создают свои собственные контексты наложения, ассимилируются родительским контекстом наложения.
В этом примере каждый позиционированный элемент создает свой собственный контекст наложения из-за своего позиционирования и значений z-index .Иерархия контекстов наложения организована следующим образом:
Важно отметить, что DIV # 4, DIV # 5 и DIV # 6 являются потомками DIV # 3, поэтому наложение этих элементов полностью разрешается в DIV # 3. После завершения наложения и рендеринга в DIV # 3 весь элемент DIV # 3 передается для укладки в корневой элемент по отношению к DIV его родного брата.
Примечания:
- DIV # 4 отображается под DIV # 1, потому что z-index (5) DIV # 1 действителен в контексте наложения корневого элемента, а z-index (6) DIV # 4 действителен в контексте наложения DIV №3.Итак, DIV # 4 находится под DIV # 1, потому что DIV # 4 принадлежит DIV # 3, у которого более низкое значение z-index.
- По той же причине DIV # 2 (z-index 2) отображается под DIV # 5 (z-index 1), потому что DIV # 5 принадлежит DIV # 3, у которого более высокое значение z-index.
- DIV # 3 равен 4, но это значение не зависит от z-индекса DIV # 4, DIV # 5 и DIV # 6, потому что оно принадлежит другому контексту стекирования.
- Простой способ определить порядок рендеринга составных элементов по оси Z — это представить его как своего рода «номер версии», где дочерние элементы — это второстепенные номера версий под номерами основных версий их родителей.Таким образом, мы можем легко увидеть, как элемент с z-index равным 1 (DIV # 5) размещается над элементом с z-index, равным 2 (DIV # 2), и как элемент с z-index равным 6 (DIV # 4) укладывается под элементом с z-индексом 5 (DIV # 1). В нашем примере (отсортированном в соответствии с окончательным порядком рендеринга):
- Корень
- DIV # 2 — z-index равен 2
- DIV # 3 — z-index равен 4
- DIV # 5 — z-index равен 1, укладывается под элементом с z-index 4, что приводит к порядку рендеринга 4.
 1
1 - DIV # 6 — z-index равен 3, сложен под элементом с z-index 4, что приводит к порядку рендеринга 4,3
- DIV # 4 — z-index равен 6, сложен под элементом с z-index 4, что приводит к порядку рендеринга 4,6
- DIV # 5 — z-index равен 1, укладывается под элементом с z-index 4, что приводит к порядку рендеринга 4.
- DIV # 1 — z-index 5
- Корень
Z-index
HTML
Элемент подразделения №1
позиция: относительная;
z-index: 5;
Элемент разделения №2
позиция: относительная;
z-index: 2;
Элемент подразделения №4
позиция: относительная;
z-index: 6;
Элемент деления №3
позиция: абсолютная;
z-index: 4;
Элемент деления №5
позиция: относительная;
z-index: 1;
Элемент деления №6
позиция: абсолютная;
z-index: 3;
CSS
* {
маржа: 0;
}
html {
отступ: 20 пикселей;
шрифт: 12px / 20px Arial, без засечек;
}
div {
непрозрачность: 0.7;
положение: относительное;
}
h2 {
шрифт: наследовать;
font-weight: жирный;
}
# div1,
# div2 {
граница: 1px пунктирная # 696;
отступ: 10 пикселей;
цвет фона: #cfc;
}
# div1 {
z-индекс: 5;
нижнее поле: 190 пикселей;
}
# div2 {
z-индекс: 2;
}
# div3 {
z-индекс: 4;
непрозрачность: 1;
позиция: абсолютная;
верх: 40 пикселей;
слева: 180 пикселей;
ширина: 330 пикселей;
граница: 1px пунктирная # 900;
цвет фона: #fdd;
отступ: 40 пикселей 20 пикселей 20 пикселей;
}
# div4,
# div5 {
граница: 1px пунктирная # 996;
цвет фона: #ffc;
}
# div4 {
z-индекс: 6;
нижнее поле: 15 пикселей;
отступ: 25px 10px 5px;
}
# div5 {
z-индекс: 1;
маржа сверху: 15 пикселей;
отступ: 5 пикселей 10 пикселей;
}
# div6 {
z-индекс: 3;
позиция: абсолютная;
верх: 20 пикселей;
слева: 180 пикселей;
ширина: 150 пикселей;
высота: 125 пикселей;
граница: 1px пунктирная # 009;
padding-top: 125 пикселей;
цвет фона: #ddf;
выравнивание текста: центр;
} Результат
Информация об исходном документе
Макет
и содержащий блок — CSS: каскадные таблицы стилей
На размер и положение элемента часто влияет его , содержащий блок . Чаще всего содержащий блок является областью содержимого ближайшего предка элемента на уровне блока, но это не всегда так. В этой статье мы исследуем факторы, определяющие блок, в котором находится элемент.
Чаще всего содержащий блок является областью содержимого ближайшего предка элемента на уровне блока, но это не всегда так. В этой статье мы исследуем факторы, определяющие блок, в котором находится элемент.
Когда пользовательский агент (например, ваш браузер) размещает документ, он генерирует блок для каждого элемента. Каждый ящик разделен на четыре области:
- Область содержимого
- Область набивки
- Пограничный район
- Маржа
Многие разработчики считают, что содержащий блок элемента всегда является областью содержимого его родительского элемента, но это не обязательно так.Давайте исследуем факторы, определяющие, что такое блок, содержащий элемент.
Прежде чем узнать, что определяет содержащий блок элемента, полезно знать, почему это вообще важно.
На размер и положение элемента часто влияет его содержащий блок. Значения в процентах, которые применяются к свойствам ширины , высоты , отступов , полей и смещения абсолютно позиционированного элемента (т.e., у которого его позиция установлена на абсолютное или фиксированное ) вычисляются из содержащего блок элемента.
Процесс идентификации содержащего блока полностью зависит от значения свойства position элемента:
- Если свойство
positionравноstatic,relative, orsticky, содержащий блок формируется краем поля содержимого ближайшего элемента-предка, который является либо контейнер блока (такой как встроенный блок, блок или элемент списка) или устанавливает контекст форматирования (например, контейнер таблицы, контейнер гибкости, контейнер сетки или сам контейнер блока). - Если свойство
positionравноabsolute, содержащий блок формируется краем поля заполнения ближайшего элемента-предка, который имеет позицию, значение, отличное отstatic(фиксированное,абсолютное,относительноеилилипкое).
- Если свойство
positionравноfixed, содержащий блок устанавливается окном просмотра (в случае непрерывного носителя) или областью страницы (в случае постраничного носителя). - Если свойство
positionравноabsoluteилиfixed, содержащий блок также может быть сформирован краем поля заполнения ближайшего элемента-предка, который имеет следующее:- Преобразование
нет -
изменитзначениепреобразованиеилиперспектива - Фильтр
, значение, отличное отнетилиизменит значениеиз, фильтр(работает только в Firefox). - A
содержитзначениекраска(например,содержит: краска;)
- Преобразование
Примечание: Содержащий блок, в котором находится корневой элемент ( ), представляет собой прямоугольник, называемый исходным содержащим блоком . Он имеет размеры области просмотра (для непрерывных носителей) или области страницы (для постраничных носителей).
Как отмечалось выше, когда некоторым свойствам присваивается процентное значение, вычисленное значение зависит от блока, содержащего элемент.Свойства, которые работают таким образом, — это свойств модели коробки и свойств смещения :
.
- Свойства
height,topиbottomвычисляют процентные значения от высоты - Свойства
width,left,right,paddingиmarginвычисляют процентные значения изширинысодержащего блока.
HTML-код для всех наших примеров:
<раздел>
Это абзац!
В каждом приведенном ниже примере изменяется только CSS.
Пример 1
В этом примере абзац позиционируется статически, поэтому его содержащий блок равен
кузов {
фон: бежевый;
}
раздел {
дисплей: блок;
ширина: 400 пикселей;
высота: 160 пикселей;
фон: светло-серый;
}
п {
ширина: 50%;
высота: 25%;
маржа: 5%;
набивка: 5%;
фон: голубой;
}
Пример 2
В этом примере блоком, содержащим абзац, является элемент , потому что
display: inline ) и не устанавливает контекст форматирования . кузов {
фон: бежевый;
}
раздел {
дисплей: встроенный;
фон: светло-серый;
}
п {
ширина: 50%;
высота: 200 пикселей;
фон: голубой;
}
Пример 3
В этом примере блок, содержащий абзац, —
последнего равна абсолютному . На процентные значения абзаца влияет padding его содержащего блока, хотя, если бы значение box-sizing содержащего блока было border-box , этого не было бы. кузов {
фон: бежевый;
}
раздел {
позиция: абсолютная;
слева: 30 пикселей;
верх: 30 пикселей;
ширина: 400 пикселей;
высота: 160 пикселей;
отступ: 30 пикселей 20 пикселей;
фон: светло-серый;
}
п {
позиция: абсолютная;
ширина: 50%;
высота: 25%;
маржа: 5%;
набивка: 5%;
фон: голубой;
}
Пример 4
В этом примере позиция абзаца равна fixed , поэтому содержащий его блок является начальным содержащим блоком (на экранах, в области просмотра). Таким образом, размеры абзаца меняются в зависимости от размера окна браузера.
Таким образом, размеры абзаца меняются в зависимости от размера окна браузера.
кузов {
фон: бежевый;
}
раздел {
ширина: 400 пикселей;
высота: 480 пикселей;
маржа: 30 пикселей;
отступ: 15 пикселей;
фон: светло-серый;
}
п {
положение: фиксированное;
ширина: 50%;
высота: 50%;
маржа: 5%;
набивка: 5%;
фон: голубой;
}
Пример 5
В этом примере позиция абзаца равна абсолютному , поэтому его содержащий блок равен
transform , отличным от none . кузов {
фон: бежевый;
}
раздел {
преобразовать: повернуть (0deg);
ширина: 400 пикселей;
высота: 160 пикселей;
фон: светло-серый;
}
п {
позиция: абсолютная;
слева: 80 пикселей;
верх: 30 пикселей;
ширина: 50%;
высота: 25%;
маржа: 5%;
набивка: 5%;
фон: голубой;
}
- Ключевые концепции CSS:
Синтаксис CSS,
по правилу
Комментарии,
специфичность и
наследование,
коробка,
режимы компоновки и
модели визуального форматирования,
и падение маржи,
или начальный,
вычислено,
решено,
указано,
использовал,
и фактические значения.Определения синтаксиса значений,
сокращенные свойства
и заменил элементы. - Свойство
allсбрасывает все объявления CSS в заданное известное состояние
позиция | CSS-уловки
Свойство position может помочь вам управлять расположением элемента, например:
.element {
положение: относительное;
верх: 20 пикселей;
} Относительно своего исходного положения элемент выше теперь будет смещен вниз на 20 пикселей.Если бы мы анимировали эти свойства, мы могли бы увидеть, какой контроль это дает нам (хотя это не очень хорошая идея по соображениям производительности):
relative — только одно из шести значений для свойства position . Вот остальные:
Вот остальные:
Значения
-
static: каждый элемент по умолчанию имеет статическое положение, поэтому элемент будет придерживаться обычного потока страниц. Таким образом, если установлен левый / правый / верхний / нижний / z-индекс, то это не повлияет на этот элемент. -
относительный: исходное положение элемента остается в потоке документа, как и статическое значение . Но теперь left / right / top / bottom / z-index будут работать. Позиционные свойства «подталкивают» элемент из исходного положения в этом направлении. -
absolute: элемент удаляется из потока документа, а другие элементы будут вести себя так, как будто его даже нет, в то время как все остальные позиционные свойства будут работать с ним. -
исправлено: элемент удаляется из потока документа, как абсолютно позиционированные элементы.Фактически, они ведут себя почти одинаково, только элементы с фиксированным позиционированием всегда относятся к документу, а не к конкретному родительскому элементу, и на них не влияет прокрутка. -
липкий(экспериментальный): элемент обрабатывается как относительное значение - ,
наследует: позиция. Значениене каскадно, поэтому его можно использовать специально для принудительного выполнения, анаследуетзначение позиционирования от своего родителя.
,
Абсолютный
Если дочерний элемент имеет абсолютное значение , тогда родительский элемент будет вести себя так, как будто дочернего элемента нет вообще:
.element {
позиция: абсолютная;
} И когда мы попытаемся установить другие значения, такие как слева , снизу и справа , мы обнаружим, что дочерний элемент реагирует не на размеры своего родителя, а на размер документа:
. element {
позиция: абсолютная;
слева: 0;
справа: 0;
внизу: 0;
}
element {
позиция: абсолютная;
слева: 0;
справа: 0;
внизу: 0;
} Чтобы дочерний элемент располагался абсолютно относительно своего родительского элемента, нам нужно установить это на самом родительском элементе:
.parent {
положение: относительное;
} Теперь такие свойства, как left , right , bottom и top , будут ссылаться на родительский элемент, поэтому, если мы сделаем дочерний элемент прозрачным, мы сможем увидеть, что он сидит прямо внизу родительского:
фиксированный
Фиксированное значение аналогично абсолютному , поскольку оно может помочь вам расположить элемент в любом месте относительно документа, однако на это значение не влияет прокрутка.Посмотрите на дочерний элемент в демонстрации ниже и посмотрите, как при прокрутке он продолжает оставаться внизу страницы:
Настольный ПК
| Chrome | Firefox | IE | Edge | Safari | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 4 | 2 | 7 | 1255 |
| Android Chrome | Android Firefox | Android | iOS Safari |
|---|---|---|---|
| 89 | 86 | 3 | 8 |
липкий
липкое значение похоже на компромисс между относительными и фиксированными значениями.На момент написания этой статьи это экспериментальное значение, то есть оно не является частью официальной спецификации и лишь частично принимается некоторыми браузерами. Другими словами, это, вероятно, не лучшая идея использовать это на рабочем веб-сайте.
Что он делает? Что ж, он позволяет вам позиционировать элемент относительно чего-либо в документе, а затем, когда пользователь прокручивает определенную точку в области просмотра, фиксирует положение элемента в этом месте, чтобы он постоянно отображался как элемент с фиксированное значение .
Возьмем следующий пример:
.element {
положение: липкое; верх: 50 пикселей;
} Элемент будет позиционироваться относительно друг друга до тех пор, пока положение прокрутки области просмотра не достигнет точки, в которой элемент будет находиться на расстоянии 50 пикселей от верха области просмотра. В этот момент элемент становится липким и остается в фиксированной позиции 50px вверху экрана.
Следующая демонстрация иллюстрирует эту точку, где для верхней навигации по умолчанию установлено относительного позиционирования , а для второй навигации установлено значение , липкое в самом верху области просмотра.Обратите внимание, что на момент написания демоверсия будет работать только в Chrome, Safari и Opera.
Настольный компьютер
| Chrome | Firefox | IE | Edge | Safari | ||||
|---|---|---|---|---|---|---|---|---|
| 92 | 59 | Нет | 89 | 609 Мобильный| Android Chrome | Android Firefox | Android | iOS Safari | |
| 89 | 86 | 89 | 8 * |
Дополнительная информация
# 110: Краткий обзор значений позиции CSS
Абсолютное позиционирование внутри относительного позиционирования
Абсолютное, относительное, фиксированное позиционирование: чем они отличаются?
Создание скользящих эффектов с помощью липкого позиционирования
Работа с переполнением и положением: липкое;
Представляемся с позицией: липкая;
Как использовать CSS-сетку для закрепления верхних и нижних колонтитулов
Липкий нижний колонтитул, пять способов
Размещение прикрепленных заголовков и заголовков таблиц
положение: липкое;
Подробнее Позиция нравится: хитрый;
Что делать, если не было position: static ;?
Абсолютное, относительное, фиксированное позиционирование: чем они отличаются?
Давайте поговорим о свойстве position . Я знаю, что новичкам это интересно. Вот вопрос, который я получил недавно:
Я знаю, что новичкам это интересно. Вот вопрос, который я получил недавно:
Я новичок в веб-дизайне и не усвоил различия в расположении элементов. Я знаю, что есть
абсолютных,фиксированныхиотносительных. Есть ли другие? Кроме того, сильно ли они различаются? И когда вы должны использовать что?
Краткий ответ
Есть еще два: статический , который используется по умолчанию, и липкий , что очень наворочено. Да , все они сильно различаются! Каждый из них невероятно полезен, и то, что вы должны использовать, конечно же, зависит от желаемого результата.
Длинный ответ
Прежде всего важно понять, что каждый отдельный элемент на веб-странице является блоком. Буквально прямоугольник из пикселей. Это легко понять, установив для элемента значение display: block; , или если этот элемент по умолчанию является блочным, например
и высоту , и этот элемент будет учитывать это.Но элементы отображают: inline; , как и по умолчанию, — это также прямоугольники , они просто перетекают на страницу по-разному, выстраиваясь по горизонтали, насколько это возможно.Теперь, когда вы представляете каждый отдельный элемент страницы в виде блока пикселей, мы можем поговорить о том, как позиционирование используется для получения блоков пикселей именно там, где вы хотите, чтобы они располагались.
.el {
положение: статическое;
положение: относительное;
позиция: абсолютная;
положение: фиксированное;
положение: липкое;
положение: наследовать;
} статический
Это по умолчанию для каждого отдельного элемента страницы. У разных элементов не разные значения по умолчанию для позиционирования, все они начинаются как
У разных элементов не разные значения по умолчанию для позиционирования, все они начинаются как static . Статика ничего не значит; это просто означает, что элемент перетекает на страницу, как обычно. Единственная причина, по которой вы когда-либо устанавливали элемент в позицию : static; — это принудительное удаление некоторого позиционирования, которое было применено к элементу, находящемуся вне вашего контроля. Это довольно редко, поскольку позиционирование не происходит каскадом.
родственник
Этот тип позиционирования, вероятно, наиболее сбивает с толку и используется неправильно.На самом деле это означает «относительно себя». Если вы установите position: relative; на элементе, но никаких других атрибутов позиционирования ( верхний , левый , нижний или правый ), это не повлияет на его позиционирование вообще, это будет точно так, как если бы вы его оставили как позиция: статическая; Но если вы сделаете , дайте ему другой атрибут позиционирования, скажем, top: 10px; , он сместит свое положение на 10 пикселей вниз на от того места, где было бы , как обычно, .Я уверен, вы можете себе представить, возможность перемещать элемент в зависимости от его обычного положения очень полезна. Я часто использую это, чтобы выстраивать элементы формы, которые не хотят выстраиваться так, как я хочу.
Есть еще две вещи, которые происходят при установке position: relative; на элементе, о котором вам следует знать. Во-первых, он вводит возможность использовать z-index для этого элемента, что не работает со статически позиционированными элементами.Даже если вы не установите значение z-index , этот элемент теперь будет отображаться на поверх любого другого статически позиционированного элемента. Вы не можете бороться с этим, установив более высокое значение z-index для статически позиционированного элемента.
Другое дело, что ограничивает область абсолютно позиционированных дочерних элементов . Любой элемент, который является потомком относительно позиционированного элемента, может быть абсолютно позиционирован внутри этого блока. Это открывает некоторые мощные возможности, о которых я говорю здесь.
абсолютное
Это очень мощный тип позиционирования, который позволяет буквально разместить любой элемент страницы именно там, где вы хотите. Для установки местоположения используются атрибуты позиционирования верхний , левый , нижний и правый . Помните, что эти значения будут относиться к следующему родительскому элементу с относительным (или абсолютным) позиционированием. Если такого родителя нет, он будет по умолчанию полностью восстановлен до самого элемента , что означает, что он будет размещен относительно самой страницы.
Компромисс (и самое важное, что нужно помнить) при абсолютном позиционировании состоит в том, что эти элементы на удаляются из потока элементов на странице. На элемент с таким типом позиционирования не влияют другие элементы и другие элементы. Это серьезная вещь, которую следует учитывать каждый раз, когда вы используете абсолютное позиционирование. Его чрезмерное или неправильное использование может ограничить гибкость вашего сайта.
фиксированный
Элемент фиксированной позиции позиционируется относительно области просмотра или самого окна браузера.Область просмотра не меняется при прокрутке окна, поэтому элемент с фиксированным позиционированием останется там, где он есть, при прокрутке страницы.
Это может быть использовано для чего-то вроде панели навигации, которая должна оставаться видимой все время, независимо от положения прокрутки страниц. Проблема с фиксированным позиционированием заключается в том, что оно может вызвать ситуации, когда фиксированный элемент перекрывает содержимое, что делает его недоступным. Уловка состоит в том, чтобы этого избежать и таких уловок достаточно.
Уловка состоит в том, чтобы этого избежать и таких уловок достаточно.
липкий
Липкое позиционирование действительно уникально! Липкий элемент будет просто сидеть там как статический элемент, но когда вы прокручиваете после , если у его родительского элемента есть место (обычно: дополнительная высота), липкий элемент будет вести себя так, как если бы он фиксировал до этого родительского элемента вне комнаты. Это звучит странно в таких словах, но на демонстрации легко увидеть, что происходит.
Связанные концепции
Модель визуального форматирования
Модель визуального форматирования
В этой и следующей главах описывается модель визуального форматирования: как пользователь
агенты обрабатывают дерево документов
для визуальных медиа.
В модели визуального форматирования каждый элемент в дереве документа
генерирует ноль или более ящиков в соответствии с ячейкой
модель. Расположение этих блоков регулируется:
Свойства, определенные в этой и следующей главах, применяются к обоим
непрерывные СМИ и
страничные СМИ.
Тем не менее
значение маржи
Свойства различаются при применении к страничным носителям (подробности см. в модели страницы).
Модель визуального форматирования не определяет все аспекты
форматирование (например, в нем не указан алгоритм межбуквенного интервала).Соответствующие пользовательские агенты могут вести себя
иначе для тех проблем форматирования, которые не рассматриваются в этом
Технические характеристики.
9.1.1 Область просмотра
Пользовательские агенты для непрерывных носителей
обычно предлагают пользователям
область просмотра (окно или другое
область просмотра на экране), через которую пользователи обращаются к
документ. Пользовательские агенты могут изменять макет документа, когда
размер области просмотра изменяется (см. исходный содержащий блок).
Когда область просмотра меньше, чем область холста, на котором
документ отображается, пользовательский агент должен предлагать прокрутку
механизм. Есть самое большее
Есть самое большее
одно окно просмотра на холст, но пользователь
агенты могут отображать более одного холста (т. е. предоставлять разные
просмотры того же документа).
9.1.2
Содержащие блоки
В CSS 2.1 многие положения и размеры блоков рассчитываются с учетом
к краям
прямоугольной коробки под названием , содержащей блок . В
в общем, сгенерированные блоки действуют как содержащие блоки для потомков
коробки; мы говорим, что бокс «устанавливает» содержащий его блок
потомки. Фраза «блок, содержащий блок» означает «
содержащий блок, в котором находится «ящик», а не тот, который он генерирует.
Каждой коробке дается позиция относительно содержащего ее блока,
но он не ограничен этим содержащим блоком; он может переполниться.
Подробная информация о
как рассчитываются размеры содержащего блока, описано в
следующая глава.
В следующих разделах описаны типы ящиков, которые могут быть
сгенерирован в CSS 2.1. Тип блока частично влияет на его поведение в
модель визуального форматирования. Свойство display, описанное ниже,
указывает тип коробки.
9.2.1 Элементы уровня блока и блоки блоков
Элементы уровня блока — это те элементы исходного документа, которые визуально отформатированы как
блоки (например, абзацы). Следующие значения свойства display делают элемент
уровень блока: «блок», «элемент списка» и «таблица».
Блочно-уровневый
боксы — это боксы, которые участвуют в
контекст форматирования блока. Каждый
элемент уровня блока генерирует основных элемента уровня блока
поле , которое содержит дочерние блоки и сгенерировано
контент, а также ящик, участвующий в любой схеме позиционирования.Некоторые элементы блочного уровня могут дополнительно генерировать дополнительные блоки.
к
основное поле: элементы ‘list-item’. Эти дополнительные коробки
размещены по отношению к основному ящику.
За исключением ящиков стола, которые описаны в следующей главе, и
замененные элементы, блок уровня блока также является блоком контейнера блока.
Блок
контейнерный ящик либо
содержит только блоки уровня блока или устанавливает встроенное форматирование
context и, следовательно, содержит только блоки встроенного уровня. Не весь блок
Контейнерные боксы — это блоки на уровне блоков: незамещенные встроенные блоки
и незамещенные ячейки таблицы являются блочными контейнерами, но не уровнями блоков
коробки.Блоки уровня блока, которые также являются блок-контейнерами,
называется блок
ящики .
Три термина «блок уровня блока», «блок контейнера блока» и
«блок-бокс» иногда сокращается до «блок», если это недвусмысленно.
9.2.1.1 Анонимные блоки блоков
В таком документе:
Какой-то текст
Еще текст
(и предполагая, что у DIV и P есть ‘display: block’),
DIV, похоже, имеет как встроенный контент, так и контент блока.Сделать это
проще определить форматирование, мы предполагаем, что есть блок анонимного блока
вокруг «Какой-то текст».
[D]
Диаграмма, показывающая
три ящика, один из которых анонимный, для примера выше.
Другими словами: если блок контейнера блока (например, сгенерированный
для DIV выше) имеет внутри блок уровня блока (например, P
выше), затем мы заставляем его иметь только блоков уровня блока
внутри него.
Если встроенный блок содержит блок на уровне входящего потока, встроенный блок
(и его встроенные предки в том же строчном поле) разбиты вокруг
блок уровня блока (и все братья и сестры уровня блока, которые являются последовательными
или разделены только сворачиваемыми пробелами и / или вне потока
элементов), разделив встроенный блок на два блока (даже если
сторона пуста), по одному с каждой стороны блока (ов) уровня блока.Линия
коробки до перерыва и после
break заключены в анонимные блоки блоков, а блок уровня блока
становится братом этих анонимных ящиков. Когда такой встроенный блок
зависит от относительного позиционирования, любой результирующий перевод также
влияет на блок уровня блока, содержащийся во встроенном блоке.
Примеры:
Эта модель применима в следующем примере, если следующие
правила:
p {display: inline}
диапазон {дисплей: блок}
были использованы с этим HTML-документом:
<ГОЛОВА>
Анонимный текст прерван блоком
<ТЕЛО>
Это анонимный текст перед SPAN.
Это содержание SPAN.
Это анонимный текст после SPAN.
Элемент P содержит фрагмент (C1) анонимного текста, за которым следует
элементом уровня блока, за которым следует другой фрагмент (C2) анонимного
текст. Получающиеся коробки будут блоком, представляющим ТЕЛО,
содержащий анонимный блок-блок вокруг C1, блок-блок SPAN и
еще один анонимный блок-бокс вокруг C2.
Свойства анонимных ящиков унаследованы от
включающий неанонимный блок (например, в примере чуть ниже заголовка подраздела «Анонимные блоки блоков», тот для DIV).
Неунаследованные свойства имеют свое начальное значение. Например,
шрифт анонимного блока унаследован от DIV, но
поля будут равны 0.
Свойства, установленные для элементов, которые вызывают анонимные блоки блоков
сгенерированные по-прежнему применяются к блокам и содержимому этого элемента. За
Например, если граница была установлена на элементе P в приведенном выше
Например, граница будет нарисована вокруг C1 (открыта в конце
line) и C2 (открываются в начале строки).
Некоторые пользовательские агенты реализовали границы встроенных строк, содержащих
блоков другими способами, например, путем помещения таких вложенных блоков внутрь
«анонимные линейные блоки» и, таким образом, рисуя строчные границы вокруг таких
коробки. Поскольку CSS1 и CSS2 не определяют это поведение, CSS1-only и
Пользовательские агенты, поддерживающие только CSS2, могут реализовать эту альтернативную модель и по-прежнему
заявить о соответствии этой части CSS 2.1. Это не относится к UA.
разработан после того, как эта спецификация была выпущена.
Анонимные блоки блоков игнорируются при разрешении процентных значений
что будет относиться к нему: используется ближайший неанонимный предок
вместо.Например, если дочерний элемент анонимного блока внутри
DIV выше должен знать высоту своего содержащего блока, чтобы
разрешить процентную высоту, тогда он будет использовать высоту
содержащий блок, образованный DIV, а не анонимным блоком.
9.2.2 Встроенные элементы и встроенные блоки
Встроенный уровень
элементы — это те элементы исходного документа, которые
не формировать новые блоки контента; контент распределен по строкам
(например, выделенные фрагменты текста
внутри абзаца, встроенные изображения,
и Т. Д.). Следующие значения свойства display делают элемент
встроенный уровень: inline, inline-table и inline-block.
Элементы встроенного уровня генерируют встроенного уровня
боксы , которые представляют собой боксы, участвующие во встроенном
контекст форматирования.
Линейный
box является одновременно встроенным и чей
содержимое участвует в содержащем его встроенном контексте форматирования. А
незамещенный элемент со значением ‘display’, равным ‘inline’, генерирует
встроенный ящик.
Блоки встроенного уровня, которые не являются встроенными блоками (например, замененные
элементы встроенного уровня, элементы встроенного блока и встроенные таблицы
элементы) называются атомарными блоками строкового уровня , потому что
они участвуют в своем встроенном контексте форматирования как один непрозрачный
коробка.
9.2.2.1 Анонимные встроенные блоки
Любой текст, который непосредственно содержится внутри элемента контейнера блока (не
внутри встроенного элемента) должен рассматриваться как анонимный встроенный
элемент.
В документе с такой разметкой HTML:
Некоторый выделенный текст
генерирует блок-бокс с несколькими встроенными блоками внутри
Это. Поле для «подчеркнутого» — это встроенный блок, созданный встроенным
Поле для «подчеркнутого» — это встроенный блок, созданный встроенным
элемент ( ), но другие блоки («Некоторые» и «текст») являются встроенными блоками, генерируемыми элементом уровня блока (
).Последние называются анонимными встроенными
боксы, потому что они не имеют связанного элемента встроенного уровня.
Такие анонимные встроенные блоки наследуют наследуемые свойства от
их родительский блок блока. У ненаследуемых свойств есть начальные
ценить. В этом примере цвет анонимных встроенных полей:
унаследован от P, но фон прозрачный.
Содержимое пустого пространства, которое впоследствии будет свернуто в соответствии со свойством ‘white-space’, не создает никаких анонимных встроенных блоков.
Если из контекста ясно, какой тип анонимного ящика
означает, что анонимные встроенные блоки и анонимные блоки блоков
в этой спецификации просто называются анонимными блоками.
Есть еще типы анонимных ящиков, которые возникают при форматировании
столы.
9.2.3 Боксы для обкатки
[Этот раздел существует таким образом, что номера разделов такие же, как в
предыдущие черновики. ‘Отображать:
run-in ‘теперь определен в CSS уровня 3 (см. базовую блочную модель CSS).]
9.2.4 Свойство display
- ‘дисплей’
Значение: встроенный | блок | элемент списка | встроенный блок |
стол | встроенный стол | таблица-строка-группа | таблица-заголовок-группа |
стол-нижний колонтитул | стол-ряд | таблица-столбец-группа | таблица-столбец |
таблица-ячейка | заголовок таблицы | нет | наследоватьНачальный: встроенный Применимо к: всем элементам Унаследовано: нет В процентах: Н / Д Медиа: все Расчетное значение: см.  Текст
Текст
Значения этого свойства имеют следующие значения:
- блок
- Это значение заставляет элемент генерировать блок-бокс.
- рядный блок
- Это значение заставляет элемент генерировать блок встроенного уровня.
контейнер.
Внутренняя часть встроенного блока форматируется как блок-блок, а
сам элемент отформатирован как атомарный блок встроенного уровня. - рядный
- Это значение заставляет элемент генерировать один или несколько встроенных блоков.
- пункт списка
- Это значение заставляет элемент (например, LI в HTML) генерировать
блок основного блока и блок маркера.Для получения информации о
списки и примеры форматирования списков см. в разделе
списки. - нет
- Это
value приводит к тому, что элемент не отображается в структуре форматирования (т. е.
в визуальных средах элемент не создает рамок и не влияет на
макет). Дочерние элементы также не создают ящиков; в
элемент и его содержимое удаляются из структуры форматирования
полностью. Это поведение не может быть отменено
установка свойства ‘display’
по потомкам.Обратите внимание, что отображение «none» не создает невидимого
коробка; он вообще не создает коробки. CSS включает механизмы, которые позволяют
элемент для создания блоков в структуре форматирования, влияющих на
форматирование но сами не видны. Пожалуйста, обратитесь к разделу
о видимости для подробностей. - стол,
встроенный стол,
таблица-строка-группа,
таблица-столбец,
таблица-столбец-группа,
,
,
стол-ряд,
таблица-ячейка и
заголовок таблицы - Эти значения заставляют элемент вести себя как элемент таблицы.
(с учетом ограничений, описанных в главе о таблицах).
Вычисленное значение такое же, как указанное значение, за исключением
позиционированные и плавающие элементы (см. Взаимосвязь между ‘display’, ‘position’ и
Взаимосвязь между ‘display’, ‘position’ и
‘float’) и для корневого элемента.
Для корневого элемента вычисленное значение изменяется, как описано в
раздел о взаимосвязях между ‘display’, ‘position’ и ‘float’.
Обратите внимание, что хотя начальный
значение ‘display’ равно
‘inline’, правила в таблице стилей по умолчанию пользовательского агента могут переопределить это значение.См. Образец таблицы стилей для HTML 4 в
приложение.
Примеры:
Вот несколько примеров свойства display:
p {display: block}
em {display: inline}
li {display: list-item}
img {display: none} / * Не отображать изображения * /
В CSS 2.1 блок может быть размещен в соответствии с тремя позициями
схемы:
- Нормальный расход. В CSS 2.1 нормально
поток включает форматирование блока
блочных боксов,
встроенное форматирование
боксов встроенного уровня и относительное позиционирование
блоки уровня блока и встроенного уровня. - Поплавки. В поплавковой модели
ящик сначала выкладывается по нормальному потоку, потом
вынут из потока и сдвинут
как можно дальше влево или вправо. Контент может
течь вдоль поплавка. - Абсолютное позиционирование.
В модели абсолютного позиционирования блок удаляется из
нормальный поток полностью (это не влияет на более поздних братьев и сестер)
и присвоил позицию относительно содержащего блока.
Элемент называется из
поток , если он плавающий, абсолютно позиционированный или
корневой элемент.Элемент называется входящим потоком , если он не является выходящим из потока. В
поток элемента
A — это комплект, состоящий из A и всех впускных
элементы, ближайший предок которых вне потока — A .
Примечание.
Схемы позиционирования CSS 2.1 помогают авторам создавать свои документы.
более доступным, позволяя им избегать уловок с разметкой
(например, невидимые изображения), используемые для эффектов макета.
9.3.1 Выбор схемы позиционирования: свойство ‘position’
Свойства ‘position’ и ‘float’ определяют, какие
CSS 2.1 алгоритм позиционирования используется для расчета
положение коробки.
- ‘позиция’
Значение: статическое | родственник | абсолютный | фиксированный | наследовать Начальный: статический Применимо к: всем элементам Унаследовано: нет В процентах: Н / Д Медиа: визуальный Расчетное значение: как указано
Значения этого свойства имеют следующие значения:
- статический
- Коробка нормальная коробка, выложенная по нормальному потоку.В
‘верх’,
‘верно’,
‘Нижний’,
и влево’
свойства не применяются. - родственник
- Положение ящика рассчитывается в соответствии с нормальным потоком (это называется положением в
нормальный расход). Затем коробка смещается относительно своего нормального положения. Когда
блок B расположен относительно, положение следующего блока
рассчитывается так, как если бы B не был компенсирован Влияние ‘position: relative’ на элементы table-row-group, table-header-group, table-footer-group, table-row, table-column-group, table-column, table-cell и table-caption. не определено. - абсолютное
- Положение коробки (и, возможно, размер) уточняется.
с «верхом»,
‘верно’,
«дно» и
‘оставили’
характеристики.
Эти свойства определяют смещения по отношению к боксу.
содержащий блок. Абсолютно
Абсолютно
расположенные коробки выводятся из нормального потока. Это означает
они не влияют на расположение более поздних братьев и сестер. Также,
хотя абсолютно позиционируется
коробки имеют поля, они
не рухнуть
с любыми другими полями. - фиксированный
- Положение ящика рассчитывается по «абсолютному»
модель, но кроме того, коробка закреплена относительно некоторой ссылки.Как и в случае с «абсолютной» моделью, поля блока не сжимаются с другими полями.
В случае портативных, проекционных, экранных, tty и телевизионных типов носителей:
бокс зафиксирован относительно области просмотра
и не двигается, когда
прокручивается. В случае типа носителя для печати поле отображается на каждой странице и фиксируется относительно поля страницы, даже если страница просматривается через область просмотра.
(например, в случае предварительного просмотра). Для других СМИ
типы, представление не определено.Авторы могут пожелать указать «исправлено» в
медиа-зависимый способ. Например, автор может захотеть, чтобы коробка оставалась
вверху области просмотра на экране, но
не вверху каждой распечатанной страницы. Две спецификации могут быть
разделены с помощью @media
правило, например:Пример (ы):
@media screen { h2 # first {position: fixed} } @media print { h2 # first {position: static} }UA не должны разбивать на страницы содержимое фиксированных ящиков. Обратите внимание, что UA могут печатать невидимый контент в других
способами.См. «Контент за пределами
страничный бокс »в главе 13.
Пользовательские агенты могут рассматривать положение корневого элемента как «статическое».
9.3.2 Смещения прямоугольника: «вверху», «вправо», «внизу», «влево»
Элемент считается позиционированным
если его свойство ‘position’ имеет
значение, отличное от static. Позиционированные элементы генерируют
расположенные коробки, расположенные в соответствии с четырьмя свойствами:
- ‘верх’
Значение: <длина> | <процент> | авто | наследовать Начальный: авто Применимо к: позиционируемым элементам Унаследовано: нет Проценты: относятся к высоте содержащего блока Медиа: визуальный Вычисленное значение: , если
указанная как длина, соответствующая абсолютная длина; если
указанное в процентах указанное значение; в противном случае — «авто».
Это свойство указывает, насколько далеко верхняя часть абсолютно позиционированного блока
край поля смещен ниже верхнего края содержащего блока блока. Для относительно
расположенные боксы, смещение относительно верхних краев
сам бокс (т. е. бокс получает позицию в нормальном потоке, затем
смещение от этой позиции в соответствии с этими свойствами).
- ‘правый’
Значение: <длина> | <процент> | авто | наследовать Начальный: авто Применимо к: позиционируемым элементам Унаследовано: нет Проценты: относятся к ширине содержащего блока Медиа: визуальный Вычисленное значение: , если
указанная как длина, соответствующая абсолютная длина; если
указанное в процентах указанное значение; иначе,
‘авто’.
Аналогично ‘top’, но указывает, насколько далеко находится правый край поля.
смещение слева от правого края содержащего блока блока. Для относительно
расположенные блоки, смещение относительно правого края
сам ящик.
- ‘дно’
Значение: <длина> | <процент> | авто | наследовать Начальный: авто Применимо к: позиционируемым элементам Унаследовано: нет Проценты: относятся к высоте содержащего блока Медиа: визуальный Вычисленное значение: , если
указанная как длина, соответствующая абсолютная длина; если
указанное в процентах указанное значение; в противном случае — «авто».
Аналогично ‘top’, но указывает, насколько далеко нижний край поля находится
смещение над нижней частью содержащего блока блока. Для относительно
расположенные боксы, смещение относительно нижнего края
сам ящик.
- ‘левый’
Значение: <длина> | <процент> | авто | наследовать Начальный: авто Применимо к: позиционируемым элементам Унаследовано: нет Проценты: относятся к ширине содержащего блока Медиа: визуальный Вычисленное значение: , если
указанная как длина, соответствующая абсолютная длина; если
указанное в процентах указанное значение; иначе,
‘авто’.
Аналогично ‘top’, но указывает, насколько далеко левый край поля находится
смещение вправо от левого края содержащего блока блока. Для относительно
расположенные блоки, смещение относительно левого края
сам ящик.
Значения четырех свойств имеют следующие значения:
- <длина>
- Смещение является фиксированным расстоянием от опорного края. Допускаются отрицательные значения.
- <процент>
- Смещение — это процент от ширины содержащего блока (для «левого» или «правого») или высоты (для «верха» и «низа»).Допускаются отрицательные значения.
- авто
- Для незамещенных элементов влияние этого значения
зависит от того, какое из связанных свойств имеет значение «авто» как
Что ж. См. Разделы на
ширина
и высота
абсолютно позиционированных,
незаменимые элементы для подробностей. Для замененных элементов
Для замененных элементов
влияние этого значения зависит только от внутренних размеров
замененный контент. Смотрите разделы по ширине и высоте абсолютно
позиционировал, заменял элементы на детали.
Блоки в нормальном потоке принадлежат контексту форматирования, который может быть
блочный или встроенный, но не оба одновременно. Блоки уровня блока участвуют в контексте форматирования блока. Блоки встроенного уровня участвуют во встроенном контексте форматирования.
9.4.1 Контексты форматирования блоков
Плавающие элементы, элементы с абсолютным позиционированием, блочные контейнеры (например,
inline-block, table-cells и table-captions), которые не являются блочными
боксы и блоки с «переполнением», отличным от «видимого»
(кроме случаев, когда это значение было распространено на область просмотра) установить
новые контексты форматирования блоков для их содержимого.
В контексте форматирования блока блоки располагаются один после
другой, вертикально, начиная с верхней части содержащего блока. В
расстояние по вертикали между двумя соседними полями определяется свойствами поля. Вертикальные поля
между соседними блоками уровня блока в схлопывании контекста форматирования блока.
В контексте форматирования блока левый внешний край каждого блока касается
левый край содержащего блока (для форматирования справа налево, справа
края касаются). Это верно даже при наличии поплавков (хотя
box’s line box может сжиматься из-за поплавков), если только box
устанавливает новый контекст форматирования блока (в этом случае сам блок
может стать уже из-за
поплавки).
Для получения информации о разрывах страниц в страничных носителях, пожалуйста, обратитесь к
раздел о разрешенных
разрывы страниц.
9.4.2 Контексты встроенного форматирования
В контексте встроенного форматирования блоки располагаются горизонтально,
один за другим, начиная с вершины содержащего
блокировать. Горизонтальные поля, границы и отступы соблюдаются между
эти коробки. Ящики могут быть выровнены по вертикали по-разному:
Ящики могут быть выровнены по вертикали по-разному:
нижняя или верхняя часть могут быть выровнены, либо базовые линии текста внутри них
могут быть выровнены.Прямоугольная область, содержащая блоки, образующие
строка называется строкой , строка .
Ширина линейного бокса определяется содержащим блоком и наличием плавающих элементов.
Высота строки
box определяется правилами, приведенными в разделе о расчете высоты строки.
Строка всегда достаточно высока для всех содержащихся в ней коробок.
Однако он может быть выше самого высокого содержащегося в нем ящика.
(если, например, прямоугольники выровнены так, что базовые линии совпадают).Когда высота бокса B меньше, чем высота строчного бокса, содержащего его,
вертикальное выравнивание B внутри линейного блока определяется
свойство ‘vertical-align’.
Когда несколько боксов встроенного уровня не могут уместиться по горизонтали в одном
линейного блока, они распределяются между двумя или более вертикально сложенными
строчные коробки. Таким образом, абзац представляет собой вертикальную стопку строчных полей. Линия
коробки укладываются друг на друга без вертикального разделения (кроме указанных
в другом месте), и они никогда не пересекаются.
Как правило, левый край линейного прямоугольника касается левого края
содержащего его блока, и правый край касается правого края
его содержащий блок.Однако плавающие ящики могут оказаться между
содержащий край блока и край линейного блока. Таким образом, хотя строка
поля в одном и том же встроенном контексте форматирования обычно имеют одинаковые
ширины (содержащей блок), они могут различаться по ширине, если
доступное горизонтальное пространство уменьшается из-за поплавков. Строчные поля с одинаковым встроенным форматированием
контекст обычно различается по высоте (например, одна строка может содержать высокий
изображение, а остальные содержат только текст).
Когда общая ширина боксов встроенного уровня на линии меньше, чем
ширина линейного бокса, содержащего их, их горизонтальное распределение
внутри строчного поля определяется свойством text-align. Если это
Если это
свойство имеет значение justify, пользовательский агент может растягивать пробелы
и слова в строковых блоках (но не строчные таблицы и строчные блоки
коробки).
Когда встроенный блок превышает ширину линейного блока, он разделяется на несколько блоков, и эти блоки распределяются по нескольким строчным блокам. Если встроенный блок не может быть разделен (например, если встроенный блок содержит один символ или правила разбиения слов на конкретном языке запрещают разрыв внутри встроенного блока, либо если на встроенный блок влияет значение пробела nowrap или pre ), то встроенный блок переполняет строчный блок.
Когда встроенный блок разделен, поля,
границы и отступы не имеют визуального эффекта там, где происходит разделение (или
при любом расколе, когда их несколько).
Встроенные блоки также могут быть разделены на несколько блоков внутри
та же строка из-за двунаправленного текста
обработка.
Строки создаются по мере необходимости для удержания
содержимое на уровне строки во внутреннем контексте форматирования. Линейные боксы
которые не содержат текста, без сохраненных пробелов, без встроенных
элементы с ненулевыми полями, отступами или границами, и никакое другое текущее содержимое (например, изображения, встроенные
блоки или встроенные таблицы) и не должны заканчиваться сохраненной новой строкой.
рассматриваться как линейные блоки нулевой высоты для целей определения
позиции любых элементов внутри них и должны рассматриваться как
не существует ни для каких других целей.
Вот пример конструкции встроенного блока. Следующий абзац
(создается элементом уровня блока HTML P) содержит анонимный текст
с вкраплениями EM и STRONG:
Появляется несколько выделенных слов
в этом предложении, дорогой.
Элемент P генерирует блок-бокс, содержащий пять встроенных
ящиков, три из которых анонимные:
- Аноним: «Несколько»
- EM: «подчеркнутые слова»
- Аноним: «появляются»
- СИЛЬНЫЙ: «в этом»
- Аноним: «приговор, дорогой.
 «
«
Чтобы отформатировать абзац, пользовательский агент помещает пять полей в
строчные коробки. В этом примере поле, созданное для элемента P
устанавливает содержащий блок для строковых боксов. Если содержащий
блок достаточно широк, все встроенные боксы поместятся в
однострочный блок:
Несколько подчеркнутых слов появляются в этом предложении , дорогая.
Если нет, встроенные блоки будут разделены и распределены по
несколько строчных боксов.Предыдущий абзац можно разбить следующим образом:
Появляется несколько подчеркнутых слов в этом предложении , дорогая.
или вот так:
Несколько подчеркнули слов появляются в этом приговор, дорогой.
В предыдущем примере блок EM был разделен на два блока EM.
(назовите их «split1» и «split2»). Поля, границы,
отступы или текстовые украшения не имеют видимого эффекта после split1 или
перед split2.
Рассмотрим следующий пример:
<ГОЛОВА>
Пример встроенного потока на нескольких строках
<СТИЛЬ type = "текст / css">
EM {
отступ: 2 пикселя;
маржа: 1em;
ширина границы: средний;
стиль границы: пунктирная;
высота строки: 2.4em;
}
<ТЕЛО>
Здесь появляется несколько выделенных слов .
В зависимости от ширины P коробки могут быть распределены как
следует:
- Поле вставляется перед словами «подчеркнуто» и после «слов».
- Заполнение вставлено перед, сверху и снизу.
«подчеркнутый» и после, над и под «словами». А
Пунктирная граница отображается с трех сторон в каждом случае.
9.4.3 Относительное позиционирование
После того, как блок был выложен в соответствии с нормальным потоком или перемещен, его можно сдвинуть относительно
эта позиция. Это называется относительным позиционированием . Смещение коробки
Это называется относительным позиционированием . Смещение коробки
(B1) таким образом не влияет на следующий блок (B2): B2 — это
задано положение, как если бы B1 не был смещен, а B2 не перемещен
после применения смещения B1.Это означает, что относительное позиционирование
может привести к наложению ящиков.
Однако, если относительное позиционирование вызывает переполнение: авто или
поле «переполнение: прокрутка», чтобы иметь
переполнение, UA должен разрешить пользователю доступ к этому контенту (по его смещению
position), которые, создавая полосы прокрутки, могут повлиять на макет.
Относительно расположенная коробка сохраняет нормальный размер потока, включая
разрывы строк и место, изначально зарезервированное для них. Раздел о
содержащий блоки объясняет, когда
относительно позиционированный блок устанавливает новый содержащий блок.
Для относительно расположенных элементов, «влево» и «вправо» перемещают
коробки по горизонтали, не меняя их размера. «Влево» перемещает
прямоугольники вправо, а «right» перемещает их влево. Поскольку коробки
не разделяются и не растягиваются в результате «левого» или «правого»
всегда используются следующие значения: left = -right.
Если и ‘left’, и ‘right’ — ‘auto’ (их начальные значения),
используемые значения равны ‘0’ (т. е. поля остаются в исходном положении.
позиция).
Если ‘left’ — ‘auto’, его используемое значение — минус значение ‘right’.
(я.е., квадраты перемещаются влево на значение «вправо»).
Если ‘right’ задано как ‘auto’, его используемое значение минус
значение «влево».
Если ни «влево», ни «вправо» не являются «авто», положение
чрезмерно ограничены, и одно из них следует игнорировать. Если свойство ‘direction’ содержащего блока — ‘ltr’, значение ‘left’ побеждает, а значение ‘right’
становится «левым». Если ‘direction’ содержащего блока ‘rtl’, ‘right’ побеждает, а ‘left’ игнорируется.
Примеры:
Пример. Следующие три правила эквивалентны:
div. a8 {положение: относительное; направление: ltr; слева: -1em; right: auto}
div.a8 {положение: относительное; направление: ltr; слева: авто; справа: 1em}
div.a8 {положение: относительное; направление: ltr; слева: -1em; справа: 5em}
a8 {положение: относительное; направление: ltr; слева: -1em; right: auto}
div.a8 {положение: относительное; направление: ltr; слева: авто; справа: 1em}
div.a8 {положение: относительное; направление: ltr; слева: -1em; справа: 5em}
Свойства ‘top’ и ‘bottom’ перемещаются относительно друг друга.
элемент (ы) вверх или вниз без изменения их размера. «Вверх» перемещает
ящики вниз, а «дно» перемещает их вверх. Поскольку коробки
не расщепляются и не растягиваются в результате «верха» или «низа»,
всегда используются следующие значения: верх =-низ.Если оба являются «автоматическими», их используемые значения равны «0». Если один из них
«авто» становится отрицательным по отношению к другому. Если ни один из них не является «авто»,
‘дно’ игнорируется (т. е. используемое значение ‘дно’ будет
минус значение ‘top’).
Примечание.
Динамическое движение относительно расположенных ящиков может производить
эффекты анимации в средах сценариев (см. также свойство «видимость»).
Хотя относительное позиционирование может использоваться как форма надстрочного индекса и
индексирования, высота строки не регулируется автоматически, чтобы принять
позиционирование во внимание.См. Описание расчета высоты строки для получения дополнительной информации.
Информация.
Примеры относительного позиционирования представлены в разделе сравнения нормального потока, поплавка и абсолютного
позиционирование.
Поплавок — это прямоугольник, который смещается влево или вправо на
текущая строка. Самая интересная характеристика поплавка (или
«плавающий» или «плавающий» блок) означает, что содержимое может течь вдоль его стороны
(или иметь запрет на это свойство ‘clear’). Контент течет вниз
правая сторона плавающего влево блока и вниз по левой стороне
коробка с правым верхом.Ниже приводится введение в float.
позиционирование и поток контента; точные правила, регулирующие поведение поплавков, приведены в
описание «поплавка»
свойство.
Плавающий ящик
сдвигается влево или вправо, пока его внешний край не коснется
содержащий край блока или внешний край другого поплавка.
Если есть линейный прямоугольник, внешний верх плавающего прямоугольника выровнен с
верхняя часть поля текущей строки.
Если горизонтального места недостаточно для
поплавок, он смещается вниз до тех пор, пока не войдет
присутствует больше поплавков.
Так как поплавок не находится в потоке, непозиционированные блоки блоков
созданный до и после плавающего бокса, перемещается вертикально, как если бы поплавок
не существует. Тем не мение,
текущий и последующие
строчные поля, созданные рядом с поплавком,
укороченный
как нужно
чтобы освободить место для поля поля поплавка.
Линейный прямоугольник рядом с поплавком, когда существует вертикальное положение
который удовлетворяет всем этим четырем условиям: (а) на вершине или ниже
строчной рамки, (b) в нижней части строчной рамки или выше нее, (c) ниже
край верхнего поля поплавка и (г) над краем нижнего поля
поплавка.
Примечание: это означает, что поплавки с нулевой внешней высотой или
отрицательная внешняя высота не укорачивает строчные боксы
Если поле сокращенной строки слишком мало, чтобы содержать какое-либо содержимое, тогда
линейный прямоугольник сдвигается вниз (и его ширина пересчитывается) до тех пор, пока
либо какой-то контент подходит, либо поплавков больше нет.
Любое содержимое в текущей строке перед переформатированием плавающего блока
в той же строке с другой стороны поплавка.
Другими словами, если блоки встроенного уровня размещаются
в строке перед обнаружением левого поплавка, который помещается в оставшееся пространство строчного поля,
левый поплавок помещается в эту строку, выровненный по верхнему краю линейного бокса, а затем боксы встроенного уровня, уже находящиеся в строке, перемещаются соответственно вправо от поплавка (правая сторона является другой стороной левого поплавка) и наоборот для rtl и right float.
Граница таблицы, заменяемый элемент на уровне блока или элемент в нормальном потоке, который устанавливает новый контекст форматирования блока.
(например, элемент с «переполнением», отличным от «видимого»)
не должны перекрывать поле полей любых поплавков в одном блоке
контекст форматирования как
сам элемент. При необходимости реализации должны очистить
При необходимости реализации должны очистить
указанный элемент, поместив его под любыми предыдущими поплавками, но может разместить
он примыкает к таким поплавкам, если достаточно места.
Они могут даже сделать рамку указанного элемента уже, чем
определено разделом 10.3.3.
CSS2 не определяет, когда UA может поместить указанный элемент рядом с поплавком.
или насколько этот элемент может стать уже.
Примеры:
Пример.
В следующем фрагменте документа содержащий слишком узкий блок
чтобы содержать содержимое рядом с поплавком,
поэтому контент перемещается ниже поплавков
где он выравнивается в строчном поле в соответствии с выравниванием текста
свойство.
p {ширина: 10em; бордюр: сплошной цвет морской волны; } span {float: left; ширина: 5em; высота: 5em; граница: сплошной синий; }...Суперкалифрагилистический
Этот фрагмент может выглядеть так:
Несколько поплавков могут находиться рядом, и эта модель также применима к
соседние поплавки в одной строке.
Примеры:
Следующее правило размещает все поля IMG с
class = «icon» слева (и
устанавливает левое поле на ‘0’):
img.icon {
плыть налево;
маржа слева: 0;
}
Рассмотрим следующий источник HTML и таблицу стилей:
<ГОЛОВА>
Пример с плавающей точкой
<СТИЛЬ type = "текст / css">
IMG {float: left}
BODY, P, IMG {margin: 2em}
<ТЕЛО>
 Какой-то образец текста, у которого нет другого ...
Какой-то образец текста, у которого нет другого ...

 If the value used for the decimals parameter is negative, number is rounded to the left of the decimal point.
If the value used for the decimals parameter is negative, number is rounded to the left of the decimal point. ..]
..] ua
ua ..]
..] ..]
..]

 1
1

 element {
позиция: абсолютная;
слева: 0;
справа: 0;
внизу: 0;
}
element {
позиция: абсолютная;
слева: 0;
справа: 0;
внизу: 0;
}  Текст
Текст Абсолютно
Абсолютно

 Для замененных элементов
Для замененных элементов «
« a8 {положение: относительное; направление: ltr; слева: -1em; right: auto}
div.a8 {положение: относительное; направление: ltr; слева: авто; справа: 1em}
div.a8 {положение: относительное; направление: ltr; слева: -1em; справа: 5em}
a8 {положение: относительное; направление: ltr; слева: -1em; right: auto}
div.a8 {положение: относительное; направление: ltr; слева: авто; справа: 1em}
div.a8 {положение: относительное; направление: ltr; слева: -1em; справа: 5em}