Примеры хорошего веб-дизайна
Профессиональный дизайн хорош не сам по себе, а только когда он соответствует задачам сайта. Он должен не столько привлечь, сколько удержать внимание нужного пользователя. Люди будут игнорировать дизайн, который игнорирует людей. В этой статье мы приводим примеры дизайна веб-сайта и рассказываем о последних тенденциях в этой сфере.
Советы по дизайну для успешного сайта
1. Наличие стратегии. Каким бы красивым не был сайт, если пользователю непонятно его предназначение, он полюбуется и уйдет, так ничего и не купив. Поэтому дизайн должен четко говорить посетителю о том, куда он попал, что здесь можно сделать и почему стоит задержаться.
Например, вот сайт магазина Tessemae’s, который продает приправы:
На нем представлены фото продукции, варианты сервировки и использованы яркие цвета, которые ассоциируются с чем-то острым. Посетителю стразу становится понятно, что за продукт ему предлагают приобрести.
А вот пример из сферы услуг — современный сайт архитектурно-строительной компании Kephart:
В дизайне выше используются качественные фотографии строений и людей, сочетание которых создает ощущение жилых помещений, а не просто холодной архитектуры.
2. Удобство использования. Юзабилити охватывает множество параметров, от скорости загрузки до удобства навигации и наличия поиска. Мы уже писали о принципах веб-дизайна интерфейса пользователя, но вот короткая выжимка:
- Знайте уровень своего пользователя (сайт, с помощью которого можно строить математические модели будет сильно отличаться по интерфейсу от онлайн-магазина с одеждой).
- Используйте уже известные модели (если пользователь не поймет, как пользоваться меню сайта, то он вряд ли уделит время его содержимому).
- Создавайте визуальную иерархию (покажите пользователю, что самое важное и четко разделяйте блоки текста, чтобы упростить просмотр).
- Не усложняйте (если что-то можно сделать еще проще — делайте).
Например, Wunderlist использует значки и принципы, которые знакомы пользователям по почтовым (перетаскивание дел в списке, inbox, чат) и офисным приложениям и календарям (оповещения, сортировка), а также стандартное для бумажных списков вычеркивание выполненных дел:
3. Наличие стиля. Хороший сайт соответствует уже существующим маркетинговым материалам компании, корпоративным цветам и ценностям. При этом на нем соблюдаются законы композиции и разумно использоваться пустое пространство. Он пробуждает у пользователя необходимые чувства: надежности, радости, уверенности, сострадания — в зависимости от целей компании.
Например, на сайте Starbucks использован фирменный оттенок зеленого и черный — цвет основного напитка, который компания продает в 67 странах мира:
4. Качество контента. Оно состоит из двух показателей: читабельности полезности. Если полезный контент будет нечитабельным, то пользователь никогда не узнает, насколько он был ценным. В то же время неинтересное наполнение, которое не несет пользы, не спасет даже самый лучший дизайн.
5. Можно ли доверять этому сайту? Корпоративный сайт, где в качестве средства связи указан только адрес электронной почты, вызывает недоверие у пользователей. Блоги, об авторах которых ничего не известно, кажутся ненадежными. Магазины, которые не рассказывают ничего о способах оплаты и доставки не получают заказов. Поэтому проверьте:
- Понятно ли, кому принадлежит сайт?
- Заметен ли логотип компании?
- Предоставляются ли подробные контактные данные: почтовый адрес, карта проезда, время работы, номера телефонов, адрес электронной почты.
- Есть ли на сайте раздел, посвященный сотрудникам компании? Наличие такого раздела создает ощущение уже состоявшегося знакомства.
- Имеются ли на сайте отзывы клиентов и портфолио?
- Что известно об истории компании? Как давно она существует? Кто основатель? Кто инвесторы? Какие у компании цели?
- Есть ли сведения о гарантийном возврате и обслуживании? Условиях использования и политике конфиденциальности?
На сайтах всех известных компаний имеются элементы, которые свидетельствуют об их надежности. Например, вот фрагмент сайта официального магазина Hewlett-Packard, в футере которого присутствуют все нужные ссылки, касающиеся условий использования, конфиденциальности пользователей, гарантийного обслуживания и повторной переработки продукции:
Также пользователю сразу показывают стоимость техники — это вызывает доверие.
Последние тенденции в дизайне сайтов
Кроме соблюдения перечисленных выше требований стоит учитывать актуальные тенденции веб-дизайна и использовать те из них, которые применимы в конкретном случае. Что же популярно сейчас?
Адаптивность
Если раньше для выхода в Интернет использовались только ПК и ноутбуки, то сейчас устройств с экранами разных размеров гораздо больше: смартфоны, планшеты и носимые девайсы. Чтобы пользователям этих устройств было комфортно просматривать сайт, стоит подумать о применении адаптивной верстки:
Плоский дизайн
Плоский дизайн сохранит позиции, поскольку ориентируется на конечного пользователя. Для него характерны простота, отсутствие лишних эффектов и несложная типографика:
Использование анимации и видео
Фоновые видео и анимация используются с целью сделать сайт более живым и интерактивным. Вот пример на странице нашего IT-ивента:
Распространение UI-паттернов
С появлением одностраничных веб-приложений, сайты становятся более унифицированными. Многочисленные примеры веб-дизайна свидетельствуют о широком распространении меню-гамбургера, короткой формы регистрации, входа с помощью аккаунтов в социальных сетях, длинной прокрутки и других. Например, вот окно регистрации, ставшее уже стандартным:
Чтобы понять, можно ли следовать той или иной тенденции, спросите себя:
- Повлияет ли она понимание цели сайта?
- Усложнит ли новый дизайн навигацию?
- Помешает ли она пользователям выполнять действия с сайтом? (Например, регистрироваться или оставлять отзывы.)
- Способна ли она исказить имидж бренда?
Мы надеемся, что приведенные в этой статье идеи для дизайна сайта электронной коммерции помогут вам определиться, что бы вы хотели видеть на сайте своей компании.
Заказывая мобильное приложение или сайт у студии stfalcon.com, вы получаете дизайн, который будет радовать клиентов и работать на ваш бренд.
40+ примеров блестящего дизайна домашних страниц
Вы никогда не получите второй шанс произвести первое впечатление. Вот почему домашняя страница, несомненно, является одним из самых важных элементов — именно с нее начинается знакомство с вами. А с учетом того, что средняя продолжительность концентрации внимания составляет менее 8 секунд, новые посетители сайта нуждаются в простой и убедительной причине, чтобы задержаться на нем. Если ваш сайт не вступает с ними в контакт незамедлительно, или они знают, что делать на вашей странице, их рефлекторной реакцией будет нажать кнопку «назад» и просто уйти.
Не позволяйте этому случиться. Если вы планируете перестройку вашего сайта — или просто хотите увидеть отличный дизайн — ознакомьтесь с примерами домашних страниц, чтобы вдохновиться на собственный редизайн, поскольку каждый из приведенных кейсов достоин изучения.
Продавцы: примеры домашних страниц сайтов eCommerce
NoBull
Чему мы можем научиться: простая навигация и красивый дизайн могут (и должны) работать вместе. Хорошо организованный набор интерактивных «плиток» делает этот сайт удобным для «сёрфинга».
Lega-Lega
Чему мы можем научиться: это нормально, если вы не показываете посетителям все ваши товары сразу! В то время как большинство интернет-магазинов предлагают одновременно множество товаров (просто посмотрите на Amazon), этот сайт фокусирует внимание пользователя на лучших продуктах, подобранных, возможно, на основе их популярности у клиентов.
Urban Originals
Чему мы можем научиться: перед нами образец простого и эффектного дизайна главной страницы. Чистый фон и простая навигация безошибочно приводят посетителя к продуктовым лендингам.
Uncrate
Чему мы можем научиться: сайт Uncrate, несмотря на многочисленные уровни навигации, следует строгому эстетическому единству. Даже при использовании нескольких путей конверсии он фокусируется на одном ключевом продукте.
Scotch and Soda
Чему мы можем научиться: «плиточный» дизайн этой домашней страницы подчеркивает границы между различными областями веб-сайта, в то время как «фирменные» иконки социальных сетей позволяют легко делиться ссылками на контент. Вкладка «Последние публикации» предлагает посетителям больше контента, если они заинтересованы углубиться в пользовательский опыт, предоставляемый сайтом Scotch and Soda.
Подсказка 1: упростите ваш язык
Не тратьте впустую драгоценное онлайн-пространство, пытаясь выглядеть умнее. Вместо этого используйте на сайтах/лендингах тексты и изображения, передающие в ясной и лаконичной форме оффер вашей компании.
Читайте также: 25 примеров великолепного дизайна интернет-магазинов
Профессионалы: примеры домашних страниц графических дизайнеров
Jib
Чему мы можем научиться: великолепное использование простой иллюстрации, отличное, очень уместное чувство цвета, кристально ясный текст и единственный призыв к действию — всё это, взятое вместе, делает этот сайт одним из лучших в списке.
Hello Monday
Чему мы можем научиться: этот дизайн, удостоенный приза «Сайт Года» (Site Of The Year) на конкурсе профессиональных веб-дизайнеров и разработчиков AWWWards, фокусируется на общем виде страницы. Минимальный текст хорошо работает в случае этой дизайнерской фирмы, потому что ее конкурентные преимущества лучше всего передаются визуально, но компаниям из других отраслей может потребоваться размещение на главной странице более четко сформулированного ценностного предложения.
Ride for the Brand
Чему мы можем научиться: этот сайт выбирает единую эстетику и применяет ее к каждому элементу страницы. Следует также отметить функцию непрерывной боковой прокрутки, обеспечивающую посетителям интересный пользовательский опыт.
Andy Patrick Design
Чему мы можем научиться: этот монохромный сайт использует единственный цветовой акцент. На странице также имеются отличная типографика, способствующие созданию простого, но приятного веб-дизайна.
This is the Brigade
Чему мы можем научиться: эта домашняя страница добивается успеха за счет большого баннера, точно передающего информацию о специализации компании, и сегментирования секций для «чанкинга» контента.
Galpin
Чему мы можем научиться: чтобы показать характер своей деятельности, дизайнер Тайлер Галпин (Tyler Galpin) на домашней странице применяет изысканную типографику. Обратите внимание, что страница в совсем малой степени ориентируется на изображения — для передачи маркетинговых сообщений в основном используется текст.
Made by Vadim
Чему мы можем научиться: высокоинтерактивный сайт общается с пользователем лаконично и в точности по существу дела. Навигация и CTA выделены четко, поэтому посетитель точно знает, куда идти дальше.
Art & Code
Чему мы можем научиться: иногда «меньше» значит «лучше». Использование нетрадиционных «всплывающих» иконок, чередующихся «сентенций» и сбалансированной компоновки придает сайту Art & Code ясный и привлекательный внешний вид.
Riley Cran
Чему мы можем научиться: здесь мы видим еще один пример привлекательного дизайна, базирующегося на применении «плиток».
Подсказка 2: упростите ваш дизайн
Чистый дизайн столь же важен как понятный текст. Грамотная компоновка может улучшить пользовательский опыт, не создавая противоречий маркетингу. Элементы сайта, будучи даже визуально привлекательными, могут вводить в заблуждение, что в конечном счете снизит эффективность страницы.
Избегайте общих ошибок, таких как непонятная иерархия, отсутствующая навигация или что-либо еще, что может создать конверсионное трение на сайте/лендинге.
Читайте также: Дизайн лендингов: преимущества минимализма с точки зрения психологии восприятия
Бренды: примеры главных страниц компаний-ритейлеров
REI
Чему мы можем научиться: эта домашняя страница сайта компании REI привлекает внимание пользователей контентом, демонстрируя фотографии, скомпонованные по принципу «плиточного дизайна».
Austeen Beerworks
Чему мы можем научиться: этот сайт четко передает основные цели страницы — рассказать посетителю, что это за компания и что она делает. Чистый светло-голубой фон в сочетании с изображениями высокого разрешения выделяет наиболее важный элемент: пиво!
Jaquet Droz
Чему мы можем научиться: страница швейцарского часового дома Jaquet Droz основана на визуализации главной «рабочей лошадки» компании — часах The Bird Repeater. Роскошное изображение в высоком разрешении также привлекает внимание посетителей к продукту — очевидно, самому важному элементу этой страницы.
Grey Goose
Чему мы можем научиться: домашняя страница должна продемонстрировать индивидуальность и эстетику бренда. В случае Gray Goose речь идет об элегантных изображениях с высоким разрешением и «отполированной» композиции страницы. Миссия выполнена.
Toyota
Чему мы можем научиться: Toyota создала веб-страницу по принципу «плиточного дизайна», посвященную новому представителю модельного ряда Camry. Минималистичная и точная визуальная презентация уникально нацелена на широкий круг потенциальных покупателей автомобиля.
Jacqui Co
Чему мы можем научиться: эта страница является одной из лучших в списке. Дизайн придает сайту блестящий внешний вид и вызывает чувство восторга, а интерактивные элементы страницы действительно поднимают ее на другой уровень.
Buffalo Wild Wings
Чему мы можем научиться: перед нами отличный пример веб-страницы, созданной для продвижения имиджа бренда. Цвета, стили дизайна и шрифты совпадают с аналогичными у спортивного клуба Buffalo Wild Wings.
Подсказка 3: создайте пользовательский опыт бренда
Сайт должен выражать индивидуальность вашей компании. Каков лучший способ усилить брендинг? Создайте единую унифицированную эстетику и убедитесь, что каждый элемент страницы поддерживает этот опыт.
Читайте также: 13 идеальных, с точки зрения дизайна, посадочных страниц известных брендов
Индустрия развлечений: домашние страницы знаменитостей и средств массовой информации
Clouds over Cuba
Чему мы можем научиться: простая и приятная, эта страница выполняет единственную цель — подтолкнуть посетителя к просмотру документального фильма.
Pottermore
Чему мы можем научиться: здесь Sony передает впечатления и ощущения франшизы о Гарри Поттере, для чего используются знакомые образы, а также интерактивные элементы сайта. Все это в совокупности работает на дальнейшее вовлечение посетителя.
Heath Life
Чему мы можем научиться: на этом сайте без лишней навязчивости представлены несколько интерактивных и визуальных элементов (например, иконки и интеграция с Google Maps). Сайт не только выглядит великолепно, но еще и полезен.
Magic Leap
Чему мы можем научиться: несмотря на кажущуюся простоту Magic Leap, эта страница располагает к себе яркими изображениями и хорошо продуманной типографикой, привлекающими посетителей.
Life and Times
Чему мы можем научиться: если кто-то знает, как развлекать, так это Jay Z. Эклектичный характер персонального сайта воплощает реальный бренд его владельца на этой домашней странице, состоящей из интерактивных «плиток».
TV Safety
Чему мы можем научиться: визуализации в мультипликационном стиле на этой странице работают как противовес серьезному характеру сообщения, представляя серьезную информацию от TV safety в доступной манере.
Подсказка 4: проявляйте креативность
Хороший дизайн и ничего больше — это плохой способ выделить вашу компанию на фоне остальных 633 миллиардов сайтов в мире. Экспериментируйте с творческими способами представления стандартной информации без причинения ущерба функциональности и юзабилити сайта. С помощью нетрадиционного дизайна можно возвысить над конкурентами домашние страницы своей компании.
Читайте также: 39 примеров оригинального дизайна лендингов
«Технари»: примеры домашних страниц
Rezdy
Чему мы можем научиться: Rezdy активно использует визуальные элементы — такие, как иконки и стрелки, — что позволяет компании объяснить предназначение ее продукта, не прибегая к сложным объяснениям.
Prezi
Чему мы можем научиться: эта страница устанавливает четкую иерархию информации и логическую последовательность действий. Все, что вам нужно знать, предоставляется в нескольких пикселях через видео, слоган компании и понятный призыв к действию. Также видео является разумным дополнением на тот случай, если целевая аудитория Prezi захочет получить более глубокую информацию.
Function Point
Чему мы можем научиться: сайт Function Point последовательно поддерживает единый стиль на протяжении всей страницы. Иллюстрации, стиль и выбор цветов сайта помогают улучшить дизайн и построить визуальную иерархию.
CSS Riffle
Чему мы можем научиться: единственный CTA на этой странице (плавающая красная кнопка) привлекает внимание посетителей и заставляет их кликнуть по иконке. Хотя мнения экспертов по оптимизации насчет использования красного цвета для кнопок призыва к действию различаются, здесь он хорошо работает в сочетании с общим цветовым решением фона страницы.
Urban Bound
Чему мы можем научиться: расположение CTA почти по центру на переднем плане, как это делает Urban Bound на своем сайте, является еще одним великолепным примером веб-дизайна, ориентированного на размещение самой важной информации в середине страницы.
Подсказка 5: оптимизируйте для пользователей
Каждый элемент вашего сайта должен разрабатываться для человека, находящегося по другую сторону монитора — посетителя. Существует множество дизайнерских инструментов, которые вы можете использовать для решения этой задачи, включая верстальную сетку (взгляните на страницу Scotch and Soda), иконки и стрелки, указывающие путь взгляду посетителя (это хорошо сделано на сайте Rezdy), и интерактивные элементы для вовлечения читателя (как у Rei).
Читайте также: 15 образцовых примеров мобильного веб-дизайна
Поставщики услуг: главные страницы профессиональных сервисов
Who Is Wildlife
Чему мы можем научиться: этот сайт почти полностью сфокусирован на брендинге. Оба главных элемента — эмоционально мощное, визуально уникальное изображение и нетрадиционный текст CTA — соответствуют общей эстетике сайта. Можно лишь предложить маленькое улучшение: уточнить для посетителей, желающих «уйти в отрыв», что они на самом деле получат обещанное.
Silktricky
Чему мы можем научиться: еще одним убедительным примером организации контента в интерактивные визуальные плитки может служить сайт Silktricky.
Sagmeister & Walsh
Чему мы можем научиться: эта страница предлагает поистине уникальный способ для навигации по сайту. Симулируется дополненная реальность — по каждому элементу на окне можно кликнуть, чтобы переместить пользователей по разделам сайта, визуализация которого определенно отличает его от всех прочих.
Madwell NYC
Чему мы можем научиться: используя превосходные графические и дизайнерские работы, Madwell представляет чистую домашнюю страницу, которая просто, но эффективно демонстрирует качественное портфолио компании.
Woodwork
Чему мы можем научиться: превосходное минималистическое решение сайта, осуществленное за счет великолепной типографики. Пользователь не будет перегружен информацией, но и не ощущит ее недостатка: за счет интерактивности заголовков, возможности интерфейса заметно расширены.
Ryan Edy
Чему мы можем научиться: поскольку перед нами сайт профессионального фотографа, дизайн хорошо играет именно ту роль, что ожидают от него посетители: показывает потрясающие изображения. Сайт также предлагает простую навигацию и демонстрирует серию фотографий, чтобы посетители могли видеть больше работ.
New Breed
Чему мы можем научиться: сайт New Breed эффективно уравновешивает различные сегменты контента и представляет их на хорошо организованной, легко воспринимаемой странице.
Oliver Russell
Чему мы можем научиться: комбинация простого понятного меню и интерактивных изображений-плиток, служащих фоном, делают эту страницу прекрасным примером того, как можно использовать привлекательные визуальные эффекты, не отвлекая посетителя от навигации.
Fancy Rhino
Чему мы можем научиться: еще один веб-сайт, демонстрирующий оффер при помощи видео, встроенного на главную страницу. Навигация достаточно проста, чтобы выделяться, не отвлекая посетителя от четко обозначенной главной цели.
Blind Barber
Чему мы можем научиться: этот веб-сайт отлично справляется с тем, чтобы сосредоточить посетителя на самом важном аспекте сайта — кнопке в центре страницы. Данная комбинация заголовка и CTA привлекает внимание и вдохновляет узнать больше об этом загадочном «Слепом парикмахере» (Blind Barber).
Подсказка 6: отойдите на шаг назад
Как только вы закончите дизайн сайта/лендинга, сделайте шаг назад. Спросите себя: пройдет ли ваш сайт блинк-тест? Может ли кто-то, посмотрев на ваш сайт в течение 3–5 секунд, узнать: что у вас за компания, что вы делаете и что вы хотите, чтобы посетитель сделал на вашей странице? Если ответ был «нет», пересмотрите ваши текст и дизайн для того, чтобы с их помощью выделить самое важное.
Вместо заключения: что дальше?
Мы надеемся, что эти примеры помогут вам найти стиль, достойно представляющий ваш бренд. Эффективный веб-сайт хорошо делает 3 вещи: он объясняет, что вы за компания, что вы делаетн, и предлагает ясное указание — при помощи единственного CTA или четко определенных опций, — которое сообщает посетителям, что они должны делать на вашем сайте. Наконец рассмотрите поведения пользователя на каждом этапе дизайна. Удовлетворите их потребности самым очевидным образом, и у вас будет действительно великолепная домашняя страница.
Высоких вам конверсий!
По материалам: hubspot.com
12-08-2017
примеры дизайна современного сайта и блога
Современный дизайн сайта — это не про креатив или художественные изыски. В первую очередь дизайн для статейника — это забота о пользователе, удобство в потреблении контента и, конечно, соблюдение требований поисковых систем.
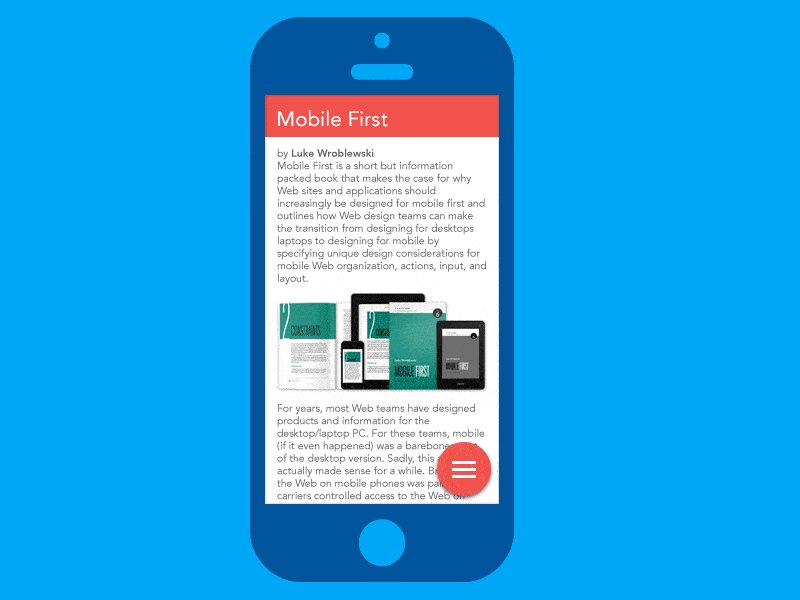
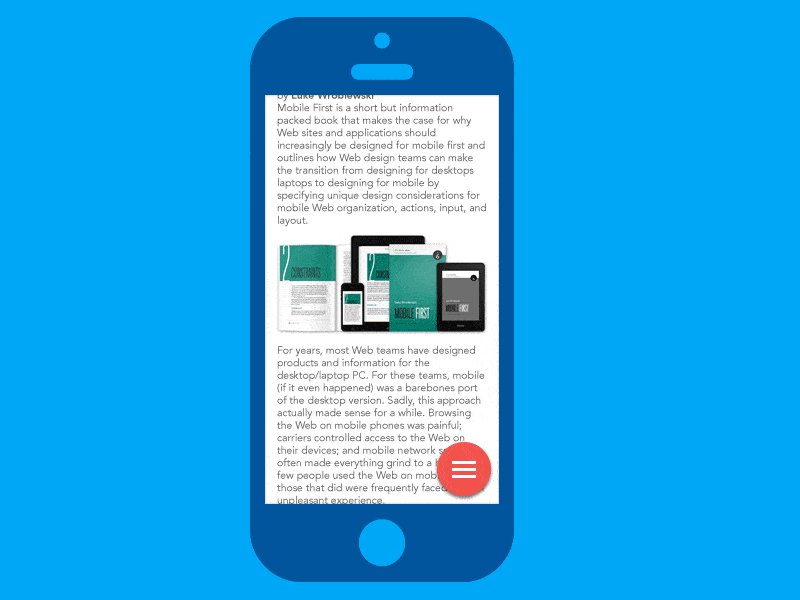
Принцип MOBILE-FIRST
Принцип Mobile-first гласит: функционал и дизайн сайта сначала продумывается для мобильных устройств, а затем на него наращивают функционал и элементы для отображения на десктопе. Поэтому в оформлении сайта господствует минимализм, весь фокус — на контенте.
Дизайн в первую очередь под мобильные устройства — это даже не тренд, а необходимость. Проверьте, перешел ли сайт на mobile-first, в инструменте проверки URL в Search Console.
С 1 июля 2019 года Mobile-first индексация в Google включается по умолчанию для всех новых доменов.
Если вы делаете сайт на готовом шаблоне, убедитесь, что он заточен под мобильные устройства.

Прочитайте рекомендации Google о подготовке к индексированию сайта с приоритетом мобильного контента.
Постепенная загрузка контента (LAZYLOAD)
При «ленивой» или «отложенной загрузке» контент страницы подгружается постепенно, только когда попадает в область просмотра. Такой метод важен для увеличения скорости загрузки страницы, экономит трафик пользователю и снижает нагрузку на сервер.

КАРТОЧНЫЙ ДИЗАЙН
Тренд, который и не думает сдавать позиции. Карточка — небольшой блок с самой важной информацией, который работает как ссылка на страницу с продуктом или постом. Карточки хороши и с точки зрения юзабилити, так как пользователям удобно просматривать и фильтровать контент.

«Разорванная» модульная сетка
Если карточный дизайн кажется вам слишком банальным, обратите внимание на другой тренд — разорванную модульную сетку. Ломая привычный порядок и визуальное расположение элементов, вы помогаете пользователю задержаться на странице — то есть управляете его вниманием!

Большие фото
Сайты стараются выглядеть, как крутые глянцевые журналы. Так дайте людям большие качественные фотографии, которые хочется разглядывать. Если есть возможность — сочетайте иллюстрацию и фото.

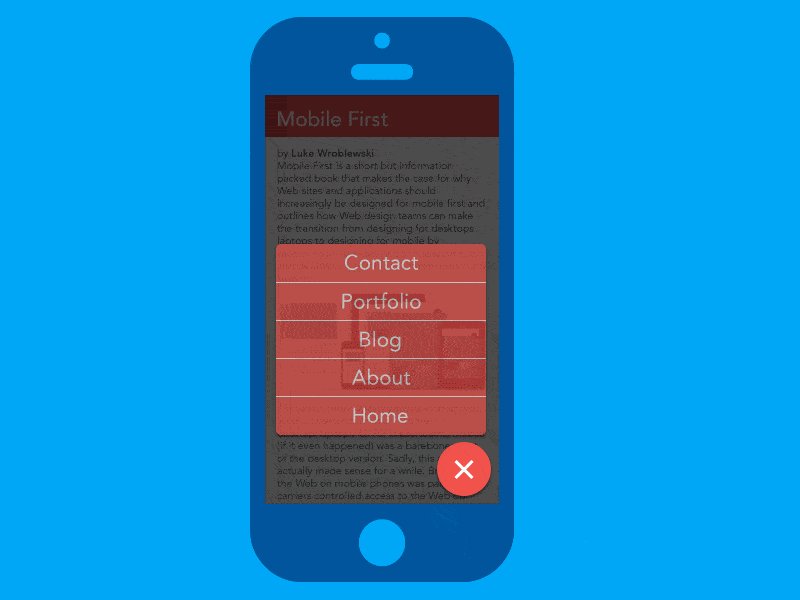
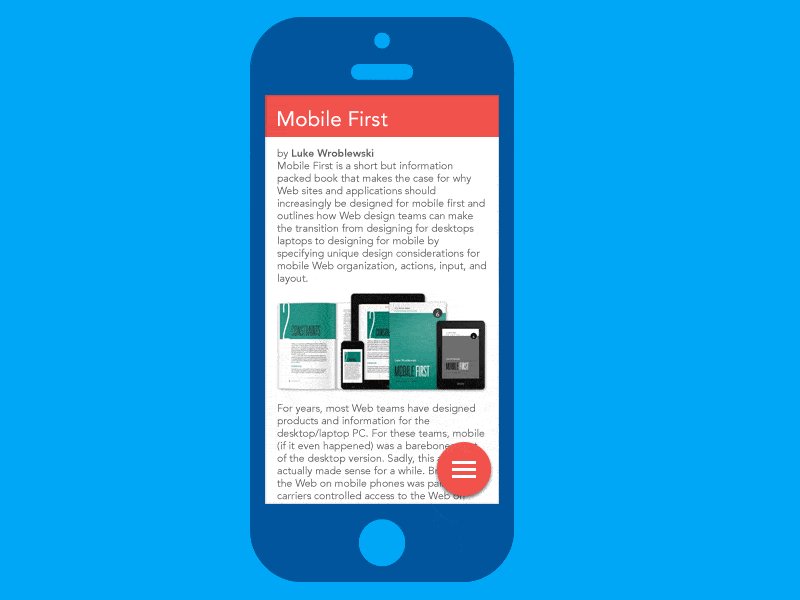
Минималистичное меню
Прошли времена, когда меню сайта стилизовали под дерево и камень, а поверх украшали мерцающими блёстками. Сейчас в тренде горизонтальное меню с логотипом слева и основными разделами по центру. Меню информационного сайта или блога — это минималистичная плашка высотой 90 пикселей, где все рубрики расположены в одну строку с выпадающим списком разделов.

«Живой» дизайн
Добавляйте фишки, которые захватывают внимание пользователя:
- слайдеры с анимацией;
- фото, которые при наведении курсора меняют цвет или становятся больше;
- любые микровзаимодействия с сайтом: меняющие цвет кнопки, анимированные иконки соцсетей, раскрывающиеся списки и оглавления.
Крутой дизайн сайтов: видео
20 шагов к идеальному дизайну сайта
Пока я размышлял о том, как рассказать о создании дизайна сайта, я вспоминал те распространенные ошибки, с которыми встречался на протяжении многих лет, занимаясь веб-дизайном. Особенно допускаемые новичками и молодыми веб-дизайнерами, незнакомыми с тренингами по веб-дизайну.
В этом коротком перечне шагов к идеальному дизайну сайта я постараюсь раскрыть те аспекты, которые, как я считаю, должен узнать каждый веб-дизайнер новичок, работающий в веб-студии, прежде чем приступать к новому проекту. И то, на что дизайнеры должны обратить внимание в процессе работы.
Эти принципы охватывают не только элементы дизайна, такие как дизайн целевой страницы, но и общие вопросы процесса разработки, которые обеспечат достижение конечного результата. Следуйте им, и очень скоро вы сможете создавать профессиональные сайты отличного качества.
Предварительные наброски для проекта серии о городах мира
Это вроде бы очевидно, но я слишком часто вижу, как дизайнеры открывают сразу Photoshop. Вместо того, чтобы сперва подумать над проблемой, которую они пытаются решить.
Решение проблем дизайна заключается не в определении градиентов или подборе оттенков — решение проблем дизайна в планировке элементов и в создании четкой иерархии. Прежде чем переходить к оттенкам, подумайте о содержании, компоновке и функциональности.
Эскиз общей структуры поможет вам решить проблемы взаимодействия и структурировать макет страницы
Если вы спросите меня, что я делаю в первую очередь, когда начинаю разработку дизайна, я отвечу — определяюсь с элементами верхнего уровня фреймворков, которые решают все проблемы проектирования.
Фреймворк является интерфейсом, который заключает в себе весь контент и помогает редактировать его, определять местоположения на странице и т. д. Он включает в себя меню навигации и такие компоненты, как боковые панели и подвал страницы.
Если подходить к дизайну с этой точки зрения, то у вас будет четкое понимание того, какие элементы нужны вашему проекту, какие разделы должен иметь сайт помимо главной страницы.
Пример 978-разрядной сетки с базовой линией в 10 пикселей
Это действительно так же просто, как кажется. Перед тем, как начинать делать что угодно в Photoshop, нужно создать соответствующую сетку.
Я не знаю ни одного случая, когда бы такая сетка была бы не нужна. И да, если вы этого не сделаете, я могу заверить вас, что так или иначе, ваш дизайн не будет столь же хорош, как мог бы быть.
Сетка поможет вам структурировать различные разделы макета, она обеспечит возможность работы с разными размерами экрана пользовательского устройства, поможет создать адаптивный дизайн, станет подспорьем в работе с другими элементами масштабирования страницы, а также во многих других вопросах разработки веб-сайта.
Общее правило заключается в том, чтобы использовать в макете сайта не более двух различных шрифтов
Подбор шрифтов и цветовой гаммы является составной частью подготовки проекта. Я не рекомендовал бы использовать более двух различных шрифтов, но это действительно зависит от каждого конкретного случая.
Вы можете использовать и более, и менее двух. Общая идея — выбрать шрифт, который легко читается на больших объемах текста, хорошо смотрится в заголовках и может быть применен в вызовах действий.
Не бойтесь использовать большие шрифты, и в целом подходите к этому вопросу творчески, но последовательно.
Используйте ограниченный набор цветов и тонов, чтобы избежать визуальной перенасыщенности
Параллельно с подбором шрифтов вы должны определиться, какие цвета будут использованы для текста, фона, элементов интерфейса. В этом плане я бы посоветовал использовать ограниченный набор цветов и оттенков.
Важно быть последовательными при определении цветовой гаммы основных элементов интерфейса и зависящих от них объектов.
В качестве примера можно взять такие сайты, как Facebook, Twitter, Quora и Vimeo.
В принципе не существует особых ограничений по применению различных графических и декоративных элементов, если только они совсем не диссонируют со стилями функциональных компонентов сайта.
Чем проще структура сайта, тем легче пользователям ориентироваться в ней
Каждый раздел вашего сайта должен иметь свою идею. Он должен нести посетителю определенную пользу, предоставлять конкретный результат. Дизайн сайта должен быть построен так, чтобы пользователь видел основные его составляющие.
На самом деле не нужно размещать огромное количество панелей перехода к другим разделам — все должно быть подчинено идеологии «Что я могу сделать здесь?».
Представьте себе самую простую структуру, какая только возможна — всего с одним элементом. А затем добавляйте необходимые разделы по одному, при этом стараясь сохранять простоту. Вы будете удивлены, как трудно это сделать.
Нужна ли нам кнопка «Поиск»? Практика показывает, что в большинстве случаев ответ будет отрицательным
Как дизайнеры мы формируем тот путь, который пользователи будут проходить, просматривая страницы интернета, поэтому мы должны четко определить, сколько шагов займет у посетителя простое действие, и насколько эффективен будет наш сайт.
Шаблоны проектирования и конвенции применяются в веб-разработках, потому что они работают.
Но иногда их применяют только потому, что никто не потратил немного времени, чтобы оценить их или переосмыслить. Очень важно каждый раз переосмысливать применение исторически сложившихся компонентов и оценивать, как мы можем их улучшить.
Я призываю каждого дизайнера в каждом проекте бросать вызов самому себе. Инновации не всегда привносятся, когда без них проект не может быть реализован.
Поэтому нам нужно постоянно придумывать что-то новое в дизайне или функционале. Примерами различных вызовов могут служить использование новой системы сеток, создание нового компонента или даже незначительные вызовы, типа устранения наложения режимов или применения специфического цвета.
Игра в стадии разработки: взгляд на детали
В последнее время многие провозглашают этот тезис, однако на самом деле в конечных продуктах мы часто видим, что разработчики не следуют ему. В зависимости от концепции, лежащей в основе проекта, «любовь» к деталям может реализоваться по-разному.
Это может быть небольшое взаимодействие, неожиданное анимационное решение или эстетический штрих в виде рамки маленькой кнопки или мелких декоративных элементов в фоновом изображении страницы.
Но в целом этот штрих имеет важное значение, да и внесение таких уникальных элементов естественно для вас, если вы получаете удовольствие от своей работы.
Обращайте внимание на каждый компонент, и тогда общий дизайн будет больше, чем просто сумма всех элементов
Я должен признать, что этот совет принадлежит не мне. Я услышал его в свою бытность в Fantasy Interactive, и я был потрясен тем, насколько верно и фундаментально это утверждение. Каждый компонент должен разрабатываться так, как будто это отдельный проект, который нужно исполнить наилучших образом.
Иногда дизайнеры откладывают доводку некоторых частей сайта в долгий ящик, и только в конце, если остается время, уделяют им немного внимания.
Чтобы избежать размытых пикселей, попробуйте установить правильный контраст между цветами элементов и фона или между цветами фона
Кроме эстетики, есть чисто практические причины обеспечивать четкость и корректность элементов.
Для увеличения четкости и читаемости элементов вы должны оптимизировать рамки, размытые кромки, опции отображения шрифтов (некоторые шрифты в зависимости от размера лучше всего читаются в определенных режимах визуализации), а также отдельные графические детали, которые плохо просматриваются и сливаются с фоном.
Это лишь несколько основных элементов, на которые вы должны обращать внимание, но в действительности этот список можно продолжать до бесконечности. Оценивайте ваш дизайн в целом, чтобы убедиться, что все работает хорошо. А затем более тщательно анализируйте каждый компонент по отдельности.
Это (наряду с использованием сетки) один из наиболее важных советов при проектировании в Photoshop. Независимо от масштаба проекта и количества задействованных в нем дизайнеров, необходимо содержать ваши файлы в порядке.
Это позволит в дальнейшем легче экспортировать различные разделы, ускорит процесс проектирования и работу с общими файлами, а также улучшит взаимодействие с другими дизайнерами.
Учитывайте, как ваш макет будет работать на различных устройствах и экранах разного размера
Работа дизайнера заключается также в том, чтобы решать проблемы, связанные с разного рода ограничениями. От ограничений, связанных с концептуальными и техническими вопросами, до вопросов содержания.
Нам нужно создать сайт, который будет работать не только при идеальных условиях, но и учитывать неблагоприятные сценарии. Например, у устройства пользователя может быть действительно очень маленький экран, и открыв страницу, он может увидеть, что ее структура поплыла.
Однако когда дело касается презентации нашей работы, я всегда настоятельно рекомендую исходить из оптимальных условий.
Это дает возможность раскрыть все преимущества проекта. Поэтому нам нужно показать идеальное количество текста на странице сайт в идеальном окне браузера — это будет наиболее распространенным сценарием для большинства пользователей нашего сайта.
Если вы увлечены дизайном, я уверен, что вы уже это делаете. Всякий раз, когда я выключаю компьютер, я почти всегда горжусь тем, что я сделал — это часть моей жизни. Я делаю скриншоты своих проектов, проверяю их на разных устройствах, я даже делаю обои на рабочий стол из своих дизайнов и развешиваю снимки на стену.
Однако каждый раз я стараюсь дойти до точки, когда, наконец, начинаю ненавидеть проект; и тогда я могу увидеть свои недочеты, и могу их исправить.
Отсутствие восхищения своим проектом является признаком зрелости. Это значит, что вы уже можете учиться на своих собственных ошибках.
При внесении предложений по улучшению концепции проекта или эскиза «внешнего вида» сайта, вы должны как можно скорее достичь одинакового видения с клиентом. Как только это случится, и первоначальная концепция будет утверждена, вы можете немного расслабиться и взяться непосредственно за работу.
Но если после презентации первоначальной концепции вы видите, что клиент не в восторге от нее, вы должны тут же получить от него все пожелания и замечания, чтобы как можно скорее представить ему новую концепцию.
Девелоперы — творческие люди, и они любят свою работу точно так же, как вы. Но они не всегда вовлечены в процесс создания сайта от и до.
Зачастую их участие заканчивается в том момент, когда окончательная концепция утверждена и их творческое видение более не нужно. Я считаю такое положение дел неправильным, так как очень часто отличные идеи исходят именно от команды девелоперов.
Поэтому старайтесь с самого начала объединить с ними свои усилия. Совместное обсуждение и реализация концепции будет способствовать генерации наилучших решений, и в конечном итоге приведет к выполнению работы наилучшим образом.
Презентация проекта так же важна, как и проделанная над ним работа. Ваш лучший дизайн может быть проигнорирован или отклонен, если вы не представите его должным образом.
Всегда имейте в виду — то, что кажется вам абсолютно понятным, может быть не столь очевидно кому-то другому, кто видит ваш дизайн впервые.
Существует тонкая грань между тем, чтобы отстаивать свою точку зрения, и тем, когда вы не прислушиваетесь к чужим мнениям при существующих разных видениях проблемы. Как разработчик вы должны твердо верить в то, что делаете.
Но вы также должны быть открыты для свежих идей. Не забывайте, что практически всегда существует больше, чем одно уникальное решение.
Если вы работаете в большом агентстве, вы, возможно, обратили внимание, как легко вы забываете о проекте, как только вы передали его и взялись за новую работу. Вопреки распространенному заблуждению ваша работа над проектом не заканчивается, когда вы передали заказчику PSD-макет и эскизы стилей.
Если вы действительно переживаете за свои проекты и хотите, чтобы ваши идеи были реализованы наилучшим образом, связывайтесь время от времени со своими старыми заказчиками-девелоперами, интересуйтесь, не нужна ли им какая-либо помощь, старайтесь сделать так, чтобы каждый пиксель вашего проекта был совершенен.
Поделитесь с общественностью стилями и компонентами, которые были разработаны вами в ходе развития проекта
В нашем сообществе дизайнеров все мы любим не только увидеть окончательные результаты работы, но и посмотреть, что получается по ходу работы.
Иногда лучшие элементы проекта по тем или иным причинам оказываются в папке «Архив». Как только проект сдан, и вы получили добро от клиента на его запуск, если это возможно, создайте кейс, в который войдут промежуточные наработки, а также элементы дизайна, которые оказались незадействованными в окончательной версии.
Таким образом, вы внесете свой вклад в развитие сетевого сообщества, а взамен получите ценные отзывы от его участников.
Данная публикация представляет собой перевод статьи «20 steps to the perfect website layout» , подготовленной дружной командой проекта Интернет-технологии.ру
телеграм канал. Подпишись, будет полезно!
Дизайн статей на сайте — советы, как грамотно оформлять статьи на сайте
Текст на сайте — одно из главных составляющих как содержания, так и дизайна. Как сделать статьи на сайте удобными для чтения? Как обращать внимание пользователей на важную информацию? Постараемся ответить на вопросы в этой статье.
Оформление статей: особенности текста
Разберемся, что отличает статьи от остальных видов текста и как правильно оформлять данный тип контента на сайте.
Статьи — текстовый контент, как правило, длинный и рассчитанный на долгое чтение. Обычно статьи пишутся экспертами и предназначены для определенной целевой аудитории. Пользователи заинтересованы в материале, поэтому дизайнерам проще удерживать внимание читателей.
Статьи обычно размещаются в отдельном разделе на сайте, как правило, этот раздел называется «Блог». Мы писали об особенностях дизайна блогов в этой статье. Также бывают специальные информационные сайты, где статьи — главный контент для пользователей. Это могут быть новостные порталы, экспертные сайты или просто ресурсы с развлекательным контентом.
В нашем блоге мы пишем статьи для дизайнеров и владельцев ресурсов, которые интересуются дизайном и оформлением сайтов. Статья обычно состоит из нескольких смысловых блоков, иллюстрируется примерами реальных сайтов:
Чтобы статьи были легкими для восприятия, в блоге специально подобран шрифт без засечек, используются списки и картинки, значимая информация выделяется полужирным шрифтом. Для удобства читателей в сайдбаре всегда доступна форма для заказа дизайна.
Основные принципы при оформлении статей в блоге
Статья — это, прежде всего текстовый контент, в котором важно содержание и экспертность. Однако, если текст оформлен неправильно, если у пользователей будут возникать трудности с восприятием информации, посетители скорее всего уйдут с сайта, даже если само содержание будет отвечать их требованиям.
Рассмотрим основные рекомендации, которые следует использовать при разработке дизайна статей на сайте.
Понятная структура
Прежде всего, на легкость восприятия текста влияет его структура. Сравним два текста между собой:
Посетитель, увидя перед собой «простыню» текста, даже не будет вникать в его содержание. Поэтому, чтобы текст хорошо читался нужно использовать различные структурные элементы:
- заголовки и подзаголовки;
- интервалы между абзацами;
- выделение информации другим начертанием — полужирным или курсивом;
- списки — маркированные, нумерованные и прочее.
Таким образом, можно сделать текст читабельным, разделить статью на смысловые блоки и дать пользователю возможность воспринимать только содержание, не отвлекаясь на оформление статьи.
Использование иллюстраций
Еще один прием, который может использоваться для облегчения восприятия — вставка рисунков, видеоконтента в текст. Так пользователю будет проще понимать материал, а иллюстрации станут дополнительным элементом дизайна.
Например, в наших статьях мы используем не только скриншоты с различных сайтов, статичные иллюстрации, но и анимационные картинки:
Какие иллюстрации лучше использовать при оформлении статей:
- избегать стоковых картинок. Такие изображения часто игнорируются пользователями и «удешевляют» текст;
- лучше использовать оригинальные изображения. Например, созданные иллюстратором или просто примеры с реальных ресурсов, созданные дизайнером или профессиональным фотографом;
- для создания гармоничной концепции эффектнее всего использовать картинки в одном стиле.
Больше о визуальном контенте на сайте мы писали в этой статье.
Также нужно сказать о фоне для статей. Желательно не использовать большие изображения в качестве фона (примеры таких приемов можно посмотреть здесь), так как это затрудняет чтение и раздражает пользователей. Самый часто используемый подход — белый фон и черный (или серый) текст. Иногда используют другие цветовые сочетания, но обязательно однотонные, как, например, в некоторых статьях «Тинькофф-журнала»:
Типографика
Еще один пункт, на который стоит обратить особое внимание — типографика. Что важно помнить при подборе типографике для статей:
- использовать читабельные шрифты. Например, для статьи не подойдут рукописные шрифты или типографика в стиле леттеринг (подробнее о данном направлении можно прочитать здесь). В этом случае пользователю сложно разобраться в тексте, так как витиеватые засечки не только украшают буквы, но и усложняют чтение;
- делать абзацы и отступы. Разделы текста не должны «прилипать» друг к другу, взгляд читателя должен будто скользить по тексту. Также нужно соблюдать комфортный для чтения межстрочный интервал, чтобы строчки не наезжали друг на друга;
- использовать различные начертания для информации. Например, выделять полужирным главную мысль или акцентировать внимание на фразе с помощью курсива.
Больше о типографике для сайта мы писали в этой статье.
Элементы навигации
Однако, текстовый контент — это далеко не все. Когда пользователь заходит на страницу со статьей, важно обеспечить ему понятную и удобную навигацию. Чтобы читатель ориентировался на сайте, используют различные элементы навигации. Например, в конце статьи можно предложить пользователю прочитать больше статей по интересующей его теме:
Такие блоки можно вставлять не только в конце, но и в контентной части:
Также для удобства пользователей при чтении больших лонгридов шапка сайта фиксируется. Так клиент сможет быстро найти нужный ему раздел в меню, а также совершить целевое действие — заказать звонок или увидеть контактную информацию для связи с менеджерами.
Еще один пример элемента навигации — выделение в тексте различных ссылок на другие материалы. В нашем блоге также используется этот прием: если читатель блога хочет узнать о каком-то направлении или элементе больше, он может перейти в соответствующую статью по ссылке:
Ссылки в блоге мы отмечаем красным цветом и подчеркиванием.
Также мы предлагаем пользователям оставлять комментарии к понравившимся статьям:
Дизайнерам не стоит забывать о продвижении. Статьи — это хороший способ привести новых клиентов на сайт, поднять ресурс в поисковых системах. Поэтому такие детали способствуют как улучшению навигации, так и SEO-продвижению.
Также элементы навигации в статьях — нужный инструмент для повышения уровня юзабилити на сайте. Чтобы пользователь хорошо ориентировался на ресурсе, необходимо обеспечить доступ к главным разделам сайта, предложить дальнейшие действия.
Фишки
Чтобы сделать оформление интересным и стильным, дизайнеры могут применять различные приемы. Например, агентство «Текстерра» предлагают пользователям перед прочтением оценить время и, если его нет, посмотреть видео.
Также можно показать сколько человек уже прочитало статью и количество комментариев:
Еще один прием, который могут использовать информационные сайты — «прямой эфир». Это отдельная часть сайдбара, в которой публикуются актуальные комментарии к статьям. Например, данный подход используется на сайте vc.ru:
Такое оформление является как дополнительным элементом навигации, так и деталью декора.
Превью
Еще одна деталь при оформлении статей — превью. Это небольшое промо-изображение и текст, которое располагается в блоге и ведет на страницу с самой статьей. Например, превью в нашем блоге выглядят так:
Мы размещаем тематическое изображение, которое становится ярче при наведении. Заголовки мы стараемся делать более развернутыми, чтобы пользователям сайта было понятно, о чем будет говориться в статье.
Превью могут выглядеть по-разному. Это могут быть как небольшие блоки с картинками, так и полноценные элементы сайта с текстом, полным заголовком и иконками:
Превью — отличный инструмент привлечь внимание пользователя, побудить его к целевому действию. Для этого дизайнеры подбирают яркие тематические иллюстрации, делают превью частью сайта.
Адаптивность
Примерно половина пользователей посещают сайты с мобильных устройств. Поэтому дизайнерам нужно позаботиться об адаптивности. Например, «Тинькофф-журнал» делает это следующим образом:
На что нужно обратить внимание в первую очередь:
- шрифт должен быть достаточно большим, чтобы пользователю не пришлось всматриваться в экран;
- картинки также нужно подгонять под размер устройства;
- сайдбар с блоками «теги», «популярные посты» можно убрать вниз статьи;
- ссылки нужно выделять также как и на десктопной версии.
В наш блог можно заходить как с компьютера, так и с мобильных устройств. Мы постарались сделать наши статьи легкими для восприятия, поэтому пользователи могут читать материалы, используя мобильный телефон или планшет без нагрузки на зрение.
Контент и содержание
Данный пункт не относится непосредственно к оформлению статей, но очень важен для сайта в целом.
Даже если все принципы будут соблюдены, пользователи не будут читать неинтересный материал. Поэтому владельцам ресурсов нужно проанализировать свою целевую аудиторию, подбирать интересные темы, привлекать для своего блога профессионалов и экспертов в области. Хорошие статьи могут стать дополнительным инструментом привлечения новых клиентов, постоянного посещения ресурса и повышения продаж.
Как привлечь внимание пользователя к информации в статье
Иногда в статье есть важная информация или цитата, на которые нужно обратить особое внимание. Рассмотрим варианты, как выделить информационный блок, и приведем примеры.
Отдельные блоки
Самый очевидный и эффективный вариант — выделить текст в отдельный блок и обозначить его границы, например, с помощью фона другого цвета:
Такие блоки должны гармонично вписываться в цветовые решения сайта и не нарушать композицию. Блоки делают в одном стиле, чтобы статьи были оформлены одинаково, сочетались друг с другом и не вызывали чувство дисбаланса.
Шрифт
Еще один прием привлечь внимание пользователя — выделить фразу другим начертанием или полностью поменять шрифт. Например, в наших статьях важные мысли мы выделяем полужирным начертанием. Это могут быть различные определения, пункты списка или просто важная мысль:
Также можно менять шрифт и выносить текст в отдельный блок, выделять текст курсивом и прочее.
Яркие акценты, баннеры
Также можно выносить рекламную информацию или специальные предложения как отдельные яркие баннеры, которые привлекают внимание отличным цветом или шрифтом от общей палитры сайта. Например:
Также не стоит забывать об иконках, которые не только облегчают восприятие текстового контента, но и привлекают внимание к информации. Например, символ «кавычки» — традиционное обозначение цитаты:
Яркие акценты следует расставлять осторожно, чтобы не было переизбытка цветных блоков. Тогда информация будет понятной для пользователя и «зацепит» взгляд.
Управление вниманием
По результатам различных исследований, было выявлено, что пользователи на сайтах читают статьи по F-образному шаблону восприятия:
Поэтому пользователи уделяют больше внимания первым строкам абзаца, картинкам и спискам. При проектировании дизайна, разработчикам нужно учитывать этот феномен и стараться выкладывать статьи с небольшими абзацами, яркими акцентами, иллюстрациями, чтобы F-паттерн использовался как можно реже и, внимание пользователя переключалось с одного объекта на другой. Этого можно добиться с помощью построения гармоничной композиции (подробнее читайте здесь) и грамотного распределения акцентов.
Студия дизайна IDBI разрабатывает дизайн сайтов различных направлений, в том числе дизайн новостных порталов, блогов на сайтах и прочее. Мы стараемся использовать вышеперечисленные принципы и создавать оформление статей максимально удобным для чтения. С примерами наших работ можно ознакомиться в разделе «Портфолио». Также в нашем блоге есть статьи о веб-дизайне, которые будут полезны не только дизайнерам и разработчикам, но и владельцам сайтов. Заказать оформление ресурса можно с помощью специальной формы на сайте, или позвонив менеджерам нашей компании.
6 страниц «О нас», которые, вероятно, лучше той, что на вашем сайте
Сегодня мы поговорим об игнорируемой многими веб-мастерами странице практически любого ресурса: «О нас» или «Кто мы».
Создавая новый сайт, вы рискуете впасть в крайность и чрезмерно увлечься дизайном, забыв о написании текстового контента, хотя именно качественный увлекательный контент является фундаментом входящего маркетинга. Равновесие между продающим текстом и дизайном — это одна из целей страницы «О нас» на сайте. При этом достаточно подчеркнуть уникальный стиль вашей компании, а затем поделиться сведениями о ней со своей целевой аудиторией — и вы уже на шаг ближе к вашим клиентам.
Конечно, легче сказать, чем сделать. Но не пренебрегайте одной из самых важных страниц своего сайта. Рассмотрим 6 реально существующих великолепных страниц «О нас», способных вдохновить вас на то, чтобы сделать нечто похожее на собственном веб-ресурсе.
Итак, перед вами лучшие страницы «О компании».
1. Yellow Leaf Hammocks
2. LessFilms.com
3. Eight Hour Workday
4. Callia Media
5. Apptopia
6. I Shot Him
1. Yellow Leaf Hammocks
Чем хороша эта страница: она рассказывает историю
У вас есть захватывающая история о том, как появился ваш бренд, товар или сервис? Разместите ее на странице «О нас». Описание сайта в виде хорошей истории «очеловечивает» бренд, обеспечивая ваш продукт значимым контентом. Более того, такие тексты лучше всего подходят для «вирусного маркетинга».
Копирайтеры Yellow Leaf Hammocks проделали отличную работу, рассказав о путешествии основателя бренда в Таиланд, где и родилась его «великая идея» о создании компании, производящей гамаки. Сам текст звучит удивительно поэтично, рисуя надолго запоминающиеся образы типа «Гамак окружает его подобно шелковому кокону и нежно держит в объятьях, словно облако».
У каждой компании есть что поведать о себе. Правда, создание интересного и эмоционального рассказа потребует все-таки больших усилий, чем написание сочинения в рамках школьной программы или использование готового текста для страницы «О нас», но затраченные усилия окупятся стократно. 😉
2. LessFilms.com
Чем хороша эта страница: она очень персональная
Вы не похожи на других — так зачем подражать кому-то? Будьте оригинальны, покажите, кто вы такой на самом деле, пользуясь остроумными заголовками и забавными иллюстрациями, заставьте зазвучать подлинный неподражаемый голос вашего бренда.
Производящая видеоролики компания LessFilms добивается потрясающего эффекта персонализации, используя остроумные тексты и образ гигантского рестлера (да, рестлера). И хотя ни огромный борец, ни смешные заголовки не имеют ничего общего с бизнесом LessFilms, они подчеркивают чувство юмора владельцев бренда.
Для создания хорошей страницы «О нас» вам не обязательно быть юмористом, если подобный «шуточный» подход не соответствует бизнес-профилю вашего бренда. Найдите другой аспект, отличающий ваш бренд от прочих участников рынка, продемонстрируйте его посетителям вашего сайта, чтобы произвести на них неизгладимое впечатление и подчеркнуть свою уникальность.
3. Eight Hour Workday
Чем хороша эта страница: она очень человечная
Большинство людей ошибочно полагает, что беспристрастно и формально написанная страница «О нас» внушает большее доверие. Это отнюдь не так — основная масса посетителей веб-ресурсов больше доверяют реальным человеческим существам, а не бездушным роботам-автоответчикам. Стараясь выражаться формально и максимально безлично, вы рискуете навсегда остаться «невидимкой» Интернета.
Eight Hour Day проделали большую работу для того, чтобы продемонстрировать подлинные личности создателей бренда, для чего на странице «О нас» были использованы имена и настоящие фотографии учредителей компании. Даже фотография собаки Натана и Кэти способствует гуманизации их бренда.
Когда вы пишете текст, старайтесь не злоупотреблять профессиональным жаргоном, лучше использовать подлинную, обычную, «человеческую» манеру изъясняться. Конечно, текст должен быть «отполирован до блеска» и в нем не должно быть ошибок, но он также должен звучать доброжелательно и человечно. Это правило в равной степени актуально и для целевых страниц.
4. Callia Media
Чем хороша эта страница: она говорит с клиентами
Какая из 2 компаний вызовет у вас больше доверия: заявляющая о себе, что она «самая-самая потрясающая», или же та, что подробно и обстоятельно рассказывает о своей работе? Мы уверены, что вы поверите второму бренду, беспристрастно дающему вам реалистичное описание сути своего рыночного предложения. Еще больше доверия получит тот, кто на странице «О нас» разместит подлинные отзывы реально существующих клиентов.
Андреа Баттерворт (Andrea Butterworth), владелица ресурса Callia Media, является опытным высококвалифицированным маркетологом, о чем ясно говорится на странице ее сайта. Но что еще более важно, Андреа предоставила «право голоса» своим клиентам, благодарным ей за оказанные услуги. Таким образом был достигнут идеальный баланс между личной информацией, описанием достижений компании и отзывами самых больших поклонников бренда и лично Андреа.
5. Apptopia
Чем хороша эта страница: на ней отсутствует профессиональный жаргон
Все мы любим казаться умнее, чем мы есть на самом деле. Одним из способов добиться такого эффекта может быть применение профессионального жаргона. А теперь подумаем еще раз — нет ли у подобного подхода негативной стороны? Конечно, есть — люди ценят откровенный и понятный рассказ о том, что представляет собой ваша компания, а если они даже не могут уяснить, о чем, собственно, идет речь в вашем предложении, как они поймут, что нуждаются в вашем продукте или услуге?
Простой, но тщательно выверенный язык, описывающий сущность стартапа Apptopia, легко доносит смысл предложения до самого простого среднестатистического обывателя.
Мораль этой истории заключается в том, что вы должны попытаться по мере возможности избавиться от жаргона. Опишите свои возможности и умения максимально простым языком.
6. I Shot Him
Чем хороша эта страница: она полностью ломает стереотипы восприятия
Вам не обязательно ждать, пока посетитель доберется до страницы «О нас», чтобы рассказать ему о себе: яркая индивидуальность вашего бренда может проявлять на каждой странице вашего ресурса, например так, как это происходит на сайте дизайн-студии I Shot Him. Резкое как выстрел название («Я застрелил его») и невероятно забавная самопрезентация участников, составляющих сей замечательный творческий коллектив, настраивают на знакомство с ними, начиная еще с главной страницы сайта. А уж страница «О нас» является подлинной жемчужиной ресурса, на которой вы с истинным удовольствием видите настоящие лица этой веселой компании, дарившей вам хорошее настроение, начиная с первой секунды визита на их веб-ресурс.
Даже если у вас уже есть страница, рассказывающая о вас и вашем бизнесе, подумайте вот над чем — не нуждается ли она в доле хорошего осмысленного креатива? Да, плыть по течению проще всего, но нарушение привычных шаблонов может принести значительный выигрыш в популярности вашему бренду.
Пожалуйста, не ошибитесь: креативный подход рекомендован художникам, актерам, дизайнерам, копирайтерам, студиям танцев и т. д., на сайте же интернет-магазина супероригинальное решение может только снизить конверсию, причем существенно.
Высоких вам конверсий!
По материалам blog.hubspot.com
28-05-2013
25 примеров отличного адаптивного дизайна веб-сайтов
Автор Уильям Крейг , 15 сентября 2012 г.
Президент WebFX. Билл имеет более чем 25-летний опыт работы в индустрии интернет-маркетинга, специализируясь на SEO, UX, информационной архитектуре, автоматизации маркетинга и многом другом. Опыт Уильяма в области научных вычислений и образования в Шиппенсбурге и Массачусетском технологическом институте послужил основой для MarketingCloudFX и других ключевых исследовательских и опытно-конструкторских проектов в WebFX.
Адаптивный веб-дизайн — это практика улучшения восприятия пользователя путем адаптации макета веб-страницы к устройству, которое он использует при доступе к сайту. Веб-дизайн важен, потому что он во многом влияет на объем трафика на вашем сайте. Есть несколько способов создать эффективный веб-дизайн, стандартным методом являются медиазапросы.
Посмотрите на прекрасные макеты адаптивных веб-сайтов ниже, чтобы вдохновиться на создание собственных проектов адаптивного веб-дизайна.
1. Фестиваль крафтового пива в Мэриленде
2. Даниэль Вейн
3. Конференция Inspire
4. Formfett
5. Группа предков
6. Неделя дизайна в Портленде
7. Humaan
8. Это вещи
9. Andersson-Wise Architects
10. Кафе Evoke
11.Стивен Кейвер
12. Райан О’Рурк
13. Саймон Коллисон
14. Вилка
15. Sunday Best
16. Час Земли
17. Принадлежит
18. Ароматика белого лотоса
19. Познание
20. Создание цифровых медиа
21. Полный фронт 2011
22.Гаррет Кейзер
23. Пыль и плесень
24. Вызов чистого воздуха
25. Адаптивное платье, ООО
Связанное содержимое
.
33 примера высокоэффективного дизайна веб-сайтов SaaS
Ваш веб-сайт — это прокси для взаимодействия с пользователем вашего продукта. Пора черпать вдохновение в этих 33 SaaS-компаниях. О, мы упоминали, что все они разработаны и построены в Webflow? Код не требуется.
33 примера красивых SaaS-сайтов
Каждый веб-сайт SaaS, независимо от его ниши, должен хорошо выполнять одну задачу — конвертировать посетителей в пользователей.
Позаимствуйте уловки веб-дизайна и маркетинговые советы с этих эффективных веб-сайтов SaaS:
1.Проба
Отличный пользовательский опыт — это личное общение с пользователем. И Proof быстро демонстрирует, как вы можете повысить конверсию с помощью персонализации в реальном времени и значков социального доказательства. Спойлер: вот что делают их продукты — Experiences и Pulse.
Фактически, их домашняя страница служит демонстрацией обоих продуктов. Он динамически адаптирует приветствие к часовому поясу пользователя и отображает несколько вариантов CTA.
2.Каджаби
Сайты SaaS с высокой конвертируемостью никуда не денутся. Они заявляют свое главное ценностное предложение громко и ясно, как это делает Каджаби. Длинная и подробная домашняя страница раскрывает, сколько вкусностей наполнено этим одним инструментом — среди прочего, конструктор веб-сайтов, программное обеспечение для электронного маркетинга, аналитика, платежные шлюзы и программное обеспечение для генерации лидов.
На многих веб-сайтах много говорится о них, но в Kajabi заметно выделяются пользователи как главные герои.
3. Решетка
Lattice — еще один прекрасный пример того, как вы можете создать увлекательную историю вокруг своих пользователей. Платформа управления людьми использует избранные отзывы как руководителей, так и сотрудников, чтобы еще раз подчеркнуть ключевые отличительные особенности продукта.
Если вы хотите услышать больше мнений коллег, вы можете просмотреть всю библиотеку интервью с лидерами в области управления людьми. Если нет, то на главной странице вам также будет предложено присоединиться к бесплатному сообществу или запросить демонстрационный тур по продукту.
4. Лепесток
Давайте будем честными: большинство банковских сайтов выглядят устрашающе из-за слишком большого выбора и слишком большого количества предложений для продаж. Лепесток, однако, может быть редким исключением. У этого финтех-провайдера кредитных карт простой поток пользователей. Ключевое предложение — карта «Лепесток» — буквально стоит на вращающемся пьедестале, чтобы привлечь к себе все внимание.
Petal использует освежающую цветовую палитру, умело смешивая в своем дизайне блоки бирюзового, желтого и не совсем белого цвета, а также большие заголовки и много белого пространства.Престижность за то, что вся процедура подачи заявления на выдачу кредитной карты выглядела менее хлопотной.
5. Орбитальный аппарат
Orbiter — инструмент мониторинга машинного обучения для продуктовых команд — умело использует иллюстрации с мягкими линиями, чтобы подкрепить ключевые моменты копирайтинга, и немного типографики старой школы для динамичного вида.
6. HelloSign
Разделенные экраны повсюду в современных тенденциях дизайна. Возможно, разделение экранов — это самый простой способ разместить больше информации на главном экране, не делая его слишком загруженным.
HelloSign разделяет свою домашнюю страницу и использует анимацию для усиления основного тона: вы можете перетащить юридический документ за несколько щелчков мышью и мгновенно подписать его. Они используют классные и запоминающиеся иллюстрации, чтобы избавиться от стигмы «закон — это скучно».
7. Полоса
SaaS-компаний, возможно, в свое время получили плохую репутацию за злоупотребление изометрическими иллюстрациями. Но они действительно хорошо выглядят, особенно если в них есть близкие люди.А в сочетании с быстрой анимацией и жирным шрифтом, мы думаем, что это хорошо работает для Streak!
Streak расширяет тот же оттенок синего цвета на иллюстрации на другие элементы дизайна SaaS — значки, кнопки и блоки экрана — для обеспечения единого восприятия бренда.
8. Приложения
Что вы делаете, чтобы конвертировать посетителей? Начните с размещения на первом экране четкого и краткого ценностного предложения и подкрепите его логотипами, фактами, цифрами и отзывами.Затем завершитесь дополнительным объяснением функций вашего продукта. Именно так Appcues создали свою домашнюю страницу.
Видео-отзыв — особенно хорошая функция преобразования, поскольку он привлекает дополнительное внимание и увеличивает время на странице.
9. Стек участников
Домашняя страница
Memberstack отличается интерактивностью. Используя переключатели слева, вы можете изменить внешний вид их анимации в правом блоке, который иллюстрирует все преимущества закрытого контента и платного членства.
Они также включают движение, отображая отзывы клиентов в виде тикера и используя классную 3D-модель для демонстрации того, сколько «стека» Memberstack включает в себя инструмент.
10. Поймать
Как и Petal ранее в этом списке, Catch — еще один отличный пример упрощенного финансового приложения. Их гладкий дизайн в нейтральных тонах подкреплен кристально четкой копией, объясняющей основные принципы их продукта.Весь веб-сайт Catch обеспечивает удобство использования их приложения SaaS — простой, понятный и приятный. Здесь можно получить много дизайнерского вдохновения.
11. Slidebean
Slidebean находится в интересном положении. Как компания, занимающаяся продажей презентационных презентаций и шаблонов презентаций, они не могут идти на компромисс в отношении каких-либо элементов веб-дизайна. Очевидно, что на их домашнюю страницу было вложено много мыслей и планов.
Slidebean сочетает в себе большое количество белого пространства с вкраплениями синего и кораллово-розового цветов для выделения — призывов к действию, кнопок и других важных элементов, на которые они хотят привлечь внимание пользователя.И, как и в презентации, они оставили много белого пространства, чтобы глаз мог отдохнуть и переориентировать на основные ценностные предложения.
12. DueDil
Когда средняя продолжительность концентрации внимания пользователя составляет около 4 секунд, у вас не так много времени на болтовню. DueDil сразу переходит к делу на первом экране домашней страницы и предлагает вам оставить свой адрес электронной почты в обмен на бесплатную рыночную информацию. Используя привлекательные иллюстрации, социальные доказательства, демонстрационные экраны и микрокопию жирных кнопок, DueDil ясно демонстрирует ценность, которую они могут принести.
Их веб-сайт — отличный пример того, как сильная копия усиливает визуальную привлекательность и создает стабильный поток конверсий.
13. Играть
Планируете предварительный запуск продукта? Тогда загляните на сайт Play! Темная цветовая гамма (необычная для SaaS-сайтов). Смелый привлекательный заголовок сдвинут в конец. Главное изображение с анимированным прототипом мобильного приложения, демонстрирующее их ключевое предложение — приложение для мобильного дизайна.
Play создает настроение для нового, инопланетного опыта. Кто бы мог подумать, что вы можете создавать великолепные дизайны продуктов на своем телефоне? Но убедительные демонстрации пользовательского интерфейса Play в сочетании с копией на месте и видеотуром по продукту заставляют вас решительно пересмотреть свое решение и нажать кнопку «Запросить бета-приглашение».
14. Рост
стартапов B2B SaaS необходимо привлекать к несколько жестким корпоративным типам, не теряя при этом своей уникальности.Grow — отличный пример того, как вы это делаете. Они выбирают более темную приглушенную цветовую палитру и отказываются от фанкового жаргона SaaS в пользу простых и описательных слоганов. В конце концов, цель Grow — привлечь корпоративных клиентов, интересующихся продвинутой бизнес-аналитикой, а не кого угодно.
Выдающиеся рейтинги, избранные клиенты и отзывы, а также множество подробных снимков экрана подтверждают идею о том, что Grow — надежный партнер, на которого можно положиться.
15.Gemnote
Четкое изображение героя может не сразу привлечь посетителей, но наверняка остановит некоторых из этих скиммеров и заставит их обратить внимание на то, что вы хотите сказать. Gemnote умело использует изображение своего героя, чтобы проиллюстрировать тип индивидуальной корпоративной продукции, которую вы можете заказать за несколько кликов. Они также используют хороший трюк преобразования, используя заполненную кнопку и кнопку-призрак, чтобы получить больше кликов для получения лучшего предложения.
16. Драфтбит
Draftbit использует длинную версию домашней страницы, чтобы раскрыть все функции продукта в увлекательной интерактивной форме.Используя снимки экрана, фрагменты кода и макеты продуктов, Draftbit показывает, а не рассказывает, как можно визуально создавать собственные мобильные приложения на их платформе.
17. Ткацкий станок
Слова хороши, но видео еще лучше. Loom — инструмент для видеочата — воплощает эту идею на своем веб-сайте с помощью анимации, GIF-файлов, созданных во время видеоконференцсвязи, и минималистичных макетов продуктов.
В результате их домашняя страница выглядит лаконичной, но ценной, так как вы продаете идею использования видео для корпоративных коммуникаций, один забавный факт за раз.
18. Быстрый
SaaS-компании всегда пытаются заново изобрести себя и стать более сложными, веселыми, причудливыми или [вставить прилагательное], чем их ближайший конкурент. Фаст не боится этого правила. Вместо этого весь их пользовательский опыт ясно говорит об этом: «мы предлагаем быстрое» решение для электронной коммерции . Здесь нет никаких дополнительных уловок, быстрых, стремительных или передовых функций. Просто простой и быстрый способ оплаты и входа в ваш электронный магазин.
Их дизайн усиливает идею простого и честного предложения, которое выполняет только одну работу, но делает это очень хорошо (и, конечно, быстро).
19. PartnerStack
PartnerStack — еще один отличный пример того, как простые дизайнерские приемы, такие как асимметрия, могут создать незабываемые впечатления от просмотра. Команда кратко объясняет, что упаковано в их большую платформу на первом экране, и переходит к разбивке ключевых функций, по одному слегка асимметричному экрану продукта за раз.
Чтобы сэкономить визуальное пространство и избежать бесконечной прокрутки, PartnerStack упаковывает некоторую информацию о продукте в настраиваемое поле для нескольких вкладок.
20. Крафтфул
С градиентным сине-зеленым фоном и привлекательным макетом мобильного приложения с радужным контроллером команда дизайнеров Kraftful знает, как играть с цветами! Легкий и яркий дизайн вместе с забавными значками выгодно компенсирует сложность продукта, который продает этот стартап, — корпоративной инфраструктуры без кода для разработки приложений Интернета вещей.
21. Lorem
Как компания-маркетплейс SaaS, Lorem ставит в центр внимания свои лучшие активы — веселых, молодых и высококвалифицированных технических экспертов, с которыми вы можете связаться, когда вам нужно быстро исправить ситуацию на веб-сайте.
Они создают тему, ориентированную на людей, за счет заметного упоминания отзывов клиентов и недавних отзывов сообщества. В конце концов, успешный рынок основан на доверии и эффективном сотрудничестве.И Lorem прекрасно иллюстрирует на своей домашней странице, что они преуспевают в поддержке обоих.
22. Причудливый
Название здесь немного нечеткое. Причудливый приветствует обычные браузеры огромным всплеском цвета, причудливыми элементами дизайна фона и восторженными отзывами текущих пользователей.
Если вам не нравится их идея визуальной коммуникации на первой странице, перейдите на одну из целевых страниц, чтобы получить дополнительную дозу красочных иллюстраций, анимаций и демонстрационных видеороликов, демонстрирующих возможности интеллектуальных карт, блок-схем, макетов и уникальные стикеры.
23. Киси
Как и Grow (номер 14 в этом списке), Kisi отлично справляется с согласованием своего дизайна и копирайтинга со стилем общения своей целевой аудитории — экспертов по корпоративной безопасности и ИТ-директоров. Их домашняя страница разбивает блоки коммерческих предложений, описывая их облачную систему контроля доступа, с некоторыми правами хвастовства, такими как ключевые данные компании и отраслевые признания.
Используя изометрические иллюстрации вокруг своих ключевых служебных страниц, Kisi еще больше снижает когнитивную нагрузку на обработку большого количества важной информации одновременно.
24. GitBook
Приложение для создания заметок, продукт для управления базой знаний, а также множество интеграций GitBook позиционирует себя как продукт, который оценят все пользователи. Используя трехмерные иллюстрации и демонстрационные снимки экрана, дополненные короткими текстовыми блоками, они быстро сообщают, что вам нужно.
25. Релевон
Действуйте смело, как Relevon, с рекламным слоганом и формой электронной почты на первом экране.Они используют одну и ту же комбинацию громких слоганов и ярких изображений на всей своей домашней странице, чтобы понять, чего вы можете достичь с помощью их интеллектуального инструмента персонализации электронной почты.
Еще один интересный дизайнерский ход? Они отказались от заголовка в пользу минималистичной липкой кнопки раннего доступа, напоминающей пользователю о подписке на ранний доступ.
26. Продукция
Ниша инструментов управления проектами достаточно конкурентоспособна.Чтобы выделиться из толпы, Produck решил «подкупить» новых пользователей, предложив им бесплатную миграцию на первом экране. Наглый? Может быть. Но этот смелый дизайн может просто помочь увеличить конверсию. Команда также использует подробные снимки экрана продукта, избранные отзывы и основные функции для каждого ключевого компонента продукта, чтобы объяснить, что делает их инструмент лучше, чем у некоторых более популярных конкурентов.
27. CloudApp
CloudApp — еще один инструмент визуальной коммуникации в нашем списке.В отличие от Whimsical, команда CloudApp выбрала более формальный вид — серый основной экран и заголовок, голубые выделения и кнопки, не совсем белый цвет фона. Эта приглушенная палитра служит отличным холстом для красочных визуальных эффектов, показывающих, как работает приложение.
28. Получение
Используя креативное изображение и яркую цветовую палитру, Getaround мгновенно создает это ощущение яркости и динамики. Подходящее настроение для проката автомобилей, правда? Они немного приглушают цвета на следующих экранах, чтобы привлечь больше внимания к своему автопарку, функциям мобильных приложений и зонам обслуживания.
Но, в конце концов, Getaround возвращается к теме обломков автомобилей в демонстрационном видео — быстрое прикосновение, которое укрепляет их бренд.
29. Зентаил
Zentail претендует на звание «нет. 1 платформа управления коммерческими операциями (COM) »и подкрепляет его коротким поясняющим видео с участием симпатичного зенталянина (?), Который только что покорил новую планету (рынок).
Тема покорителя космоса усиливается тонкими элементами дизайна на других целевых страницах, такими как луна на странице цен и звездная ночь с Сатурном в качестве фона для отзывов клиентов.Независимо от того, нужна ли вам платформа COM или нет, просмотр веб-сайта Zentail абсолютно восхитителен.
30. Очевидно AI
Опыт в области науки о данных очень популярен. Но не у всех есть время (или способности) овладеть этим навыком. И вот здесь очевидно ИИ с их платформой моделирования данных без кода, основанной на разговоре.
В духе «очевидности» команда объясняет, как работает продукт, используя анимацию и демонстрационные видеоролики, прежде чем предлагать бесплатные и премиальные планы.
31. Пользовательские интервью
User Interviews выбрали свежий, чистый вид, мало отвлекающий пользователей. Во-первых, у вас есть призыв к действию со свинцовым блоком. Затем вас встречает встроенное видео — это не обычное промо, а нечто гораздо более веселое. И чтобы закрепить сделку, пользовательские интервью добавляют некоторые социальные доказательства и другую форму лидогенерации. Чисто и эффективно!
32. Программное обеспечение песочницы
Симпатичные иллюстрации, простое описание продуктов и яркое видео с отзывами — вот рецепт успеха, если вы спросите Sandbox Software.Их веб-сайт имеет отличный поток пользователей, органично направляя новых пользователей по ключевым функциям их программного обеспечения для управления уходом за детьми и добавляя при необходимости дополнительное удовольствие и привлекательность.
33. Науто
Давайте завершим эту коллекцию лучших веб-сайтов SaaS с помощью Nauto — платформы для мониторинга поведения драйверов на базе искусственного интеллекта. Соблазнив пользователей предварительным просмотром футуристического опыта вождения, Nauto оценивает ценность, которую их платформа уже принесла примерно 400 менеджерам автопарка.Веб-сайт Nauto, основанный на данных и ценностях, является прекрасным примером того, как вы можете комбинировать и сочетать различные элементы дизайна на своей домашней странице, чтобы увеличить количество конверсий.
Готовы создать свой сайт SaaS?
В
Webflow есть набор наборов пользовательского интерфейса и шаблонов веб-сайтов для технологических компаний. Сделайте свой выбор или разработайте собственный макет страницы с помощью инструментов перетаскивания, чтобы создать свой собственный веб-сайт SaaS уже сегодня.
.
20 вдохновляющих примеров веб-сайтов для малого бизнеса
Как обычные магазины, так и магазины электронной коммерции, малые предприятия должны продавать себя в Интернете.
Мы собрали 21 веб-сайт для малого бизнеса — все они построены на Webflow — чтобы показать вам, что независимо от продуктов, которые вы предлагаете, Webflow является правильной платформой для вашего бизнес-сайта.
20 примеров бизнес-сайтов
В произвольном порядке вот несколько вдохновляющих бизнес-сайтов, созданных с помощью Webflow:
1.Traackr
Легко высмеять влиятельный маркетинг — мы все уже видели документы Fyre Festival, верно? Но поверхностные аспекты социальных сетей не должны уменьшать влияние, которое может иметь маркетинг влияния. Есть много авторитетных авторитетов, которые продвигают бренды и их продукты. Traackr проверяет влиятельных лиц и помогает брендам правильно использовать свои маркетинговые возможности.
Приятные для глаз цвета, блоки смещенных изображений и анимация с запуском прокрутки делают дизайн этого веб-сайта для малого бизнеса привлекательным.Но это больше, чем просто красивый веб-сайт — тематические исследования, отзывы и другие данные показывают, насколько их услуги приносят реальные результаты.
2. Звуковая полоса
Поиск подходящей музыки для лицензии на видеопроект может быть трудным. Есть много безжизненных повторяющихся ну-музаков. Soundstripe предлагает хорошо подготовленные качественные песни и звуковые эффекты по разумной цене. В верхней части их домашней страницы они побуждают нас проверить их звуковые предложения с 3 бесплатными авторскими треками.
Что замечательно в дизайне Soundstripe, так это то, насколько хорошо все организовано. В тщательно подобранных плейлистах есть все, от современной оркестровой музыки до чилл-хопа. Какие бы джемы или звуки вы ни искали, их можно найти с помощью короткой прокрутки и нескольких щелчков мышью.
3. Сообразительность
Gump описывает свою философию при выборе продуктов следующим образом: «Те, которые заставляют вас чувствовать себя смелым, дерзким, сильным и умным.»Их дизайн электронной коммерции представляет собой великолепную палитру красных и розовых оттенков, а фотографии женщин, моделирующих их продукты, — веселая атмосфера, подчеркнутая крутой женской властью. Интернет-магазин Guration является доказательством того, что сильный брендинг является центром любого успешного веб-дизайна.
4. Страла
Рентабельность инвестиций
может быть нечеткой, особенно с каналами цифрового маркетинга. Программное обеспечение Strala собирает и компилирует аналитические данные, чтобы их было легко интерпретировать.
Звучит скучно? С того момента, как мы зашли на их домашнюю страницу, Strala демонстрирует, что аналитика может быть больше, чем просто числа на экране. Их веб-дизайн вдохновляет всплесками цвета, как фейерверк четвертого июля.
И дизайн веб-сайта, и скриншоты из их программного обеспечения демонстрируют внимание к форме и цвету. Вы не найдете уголка Strala, который не выделялся бы креативными цветовыми сочетаниями. Яркие розовые, пурпурные и апельсиновые тона на совершенно черном фоне ярко сияют.
5. Аллея
Коворкинг-пространство появляется повсюду как вариант для тех, кому не нужен традиционный офис. Многие компании стремятся выйти на этот новый рынок. Но многие из этих компаний не осознают, что пространство для коворкинга должно быть чем-то большим, чем комната со столами, столами и стульями. Alley, кажется, понимает это — они проводят мероприятия и предоставляют возможности для сотрудничества, которые объединяют людей.
Дизайн их сайта основан на сетках и блоках с большим количеством фотографий сообщества. Их дизайн отражает пространство для коворкинга, наполненное энергией людей, которые им пользуются.
6. Поэтический
Poetic помогает бизнесу расти с помощью специального программного обеспечения и других технологий. Подобно дизайну сайта Strala в примере № 5, этот дизайн делает акцент на демонстрации своих продуктов и услуг с помощью снимков экрана и других визуальных элементов, а также с четкой и прямой копией.Каждая часть работает вместе, от одной концепции к другой.
7. Мировая финансовая группа
Миссия
World Financial Group — предоставить предпринимателям финансовую свободу через малый бизнес. Есть много организаций и компаний, которые дают одно и то же обещание с разным успехом.
Там, где у многих есть скучные шаблоны, полные неопределенных обещаний, World Financial Group наполняет их макеты потрясающими дизайнерскими работами и качественным контентом, который использует честный голос, чтобы сообщить, что они делают.
8. Могучий
Сузить нишу в переполненном мире программных решений для бизнеса может быть сложно. Mighty предлагает программную платформу, которая отслеживает залоговые права на получение травм — ценные данные для биллеров, юристов и других лиц, работающих в медицинской отрасли.
Свободный от излишней терминологии и вежливого дизайна, Mighty поддерживает эстетику своего веб-сайта для малого бизнеса, которая привлекает внимание к действию.Жирные заголовки, анимированные значки и другие микровзаимодействия используются в этом живом макете. У них также есть блог со статьями, которые носят технический характер, но имеют разговорный характер и доступны для неспециалистов.
9. Квалифицированный
Qualified дает продавцам инструмент для привлечения потенциальных клиентов и более эффективного общения с ними.
Что хорошего в дизайне этого веб-сайта для малого бизнеса, так это то, что он избегает торговых клише и маркетинговых разговоров.Вместо этого они представляют свое программное обеспечение с сбалансированным дизайном, в котором легко ориентироваться.
10. Confluera
Confluera говорит командным тоном, как работает их антихакерское программное обеспечение. Нарушения данных представляют собой серьезную угрозу, и их серьезный голос показывает нам, что они не бездельничают.
От вихря окулярной графики на целевой странице до грубых сообщений огромных заголовков, сайт напоминает страницу с инструкциями в видеоигре, цель которой — нейтрализовать злоумышленников.Такой подход мог бы перейти в сферу пародирования самого себя, но тупой и резкий тон хорошо сочетается с их программным обеспечением для борьбы с киберпреступностью.
11. Королева воздушных шаров
Королева воздушных шаров наполнена гелием и забавна. Этот дизайн, полный микровзаимодействий и эффектов наведения, полон движения. Он передает радость от воздушных шаров, но при этом не выглядит слишком глупо. Благодаря правильному балансу профессионализма и прихоти, этот дизайн демонстрирует все, что делает Королеву воздушных шаров достойной своей короны.Узнайте, как это получилось, на выставке Webflow Showcase.
12. Крафтфул
Kraftful создает приложения для компаний, которые разрабатывают интеллектуальные устройства, такие как термостаты, лампы и другие приборы. Они создают программное обеспечение, чтобы их клиенты могли сосредоточиться на оборудовании.
Этот дизайн демонстрирует расчетливую сдержанность и дает нам достаточно информации на целевой странице, чтобы продемонстрировать преимущества их услуг.Основные призывы к действию, которые отображаются на видном месте вверху и внизу их целевой страницы, — это отправить им электронное письмо или запланировать звонок, чтобы узнать больше. Визуальные элементы и вспомогательный текст предлагают базовый уровень информации и вдохновляют нас связаться для более подробной информации.
13. Имя
Moniker предлагает индивидуальные ретриты для компаний. Этот дизайн имеет фирменный знак роскошного гостиничного бизнеса и идеально сочетается с тем, что они предлагают.
Это дизайн, основанный на фотографиях, с большими яркими изображениями красивых мест. Наряду с этими огромными изображениями есть множество анимаций, запускаемых с помощью прокрутки, которые помогают нам перемещаться по сайту.
14. Доход
Следить за своими финансами — это рутинная работа, но быть ответственным взрослым — значит быть осторожным с деньгами. Incomee помогает вам повзрослеть и контролировать свои расходы.
Привлекающие внимание заголовки и скриншоты, которые дают нам представление о том, как работает Incomee. Дизайн чистый и простой — именно то, что мы хотели бы чувствовать при управлении деньгами.
15. Fortnight Studio
Fortnight Studio отличается от других агентств тем, что специализируется на стартапах. Это «специально небольшая студия дизайна и разработки». В агентской среде, где все стараются делать все, хорошо выделяться специализацией.
Не заходите на сайт этого агентства, ожидая обширного портфолио. Когда они говорят «намеренно маленький дизайн», они имеют в виду именно это. Они дают нам небольшой обзор своей работы с помощью горизонтальной прокручиваемой галереи проектов и логотипов основных игроков, с которыми они работали.
Контент предлагает достаточно информации о маркетинговой смекалке Fortnight Studio, чтобы вдохновить их, нажав кнопку «ДАВАЙТЕ В ЧАТ».
16.Люди против кофе
The People Vs Coffee, всплывающая австралийская кофейня, вносит много визуального чутья в свой одностраничный дизайн (за исключением страницы бронирования). Изображение главного героя, показывающее интерьер их мобильного кофейного сервиза, передает аккуратную, упорядоченную атмосферу. Хотя это может быть скромный кофейный трейлер, мы видим, что они серьезно относятся к искусству приготовления кофе.
Повсюду разбросаны движения.Хотя эффект наведения наверху не совсем необходим, он привлекает наше внимание и фокусирует внимание на сцене. Есть и другие приятные штрихи, которые оживляют страницу, такие как плавные переходы при прокрутке и причудливая анимация автомобиля, везущего прицеп с кофе.
Еще одна приятная деталь — липкий блок слева, со ссылками на социальные сети и другими способами связи. Эти элементы часто теряются в дизайне или в нижнем колонтитуле сайта. The People Vs Coffee, очевидно, хочет установить больше личных контактов, и это дает клиентам немедленную возможность.
17. Налена Аюрведа
Nalen Ayurveda продает специализированные продукты по уходу за кожей. Благодаря цветовой палитре голубых и землистых тонов этот дизайн создает ощущение спокойствия в соответствии с их продуктами. Дизайн имеет дзен-подобную простоту, что делает его легким и легким для пользователя.
18. Пирожок и булочка
Веб-сайт Пэтти и Баня начинается с быстрых видеороликов с грубым фильтром, похожим на фильм.Это немного головокружительно, но нервный поток изображений определенно привлекает внимание. Но это не единственный штрих нестандартного дизайна. При нажатии красной круглой кнопки меню в правом верхнем углу открывается список параметров навигации, которые переходят в раздел героя.
Они по-прежнему привержены причудам на всем сайте с множеством неожиданных визуальных эффектов, таких как пушка кетчупа. Эти необычные творческие порывы вдохновляют нас на тщательное изучение сайта, чтобы не упустить ничего необычного.
Их необычная чувствительность никогда не отвлекает от разговоров о приготовлении вкусной еды на гриле. Скорее, эти штрихи похожи на кустарный кетчуп или горчицу, добавляя нужное количество аромата, не нарушая дизайн.
19. Группа IPA
Агентство цифрового маркетинга IPA Group использует размерность и геометрию, чтобы придать дизайну своего сайта некоторую визуальную привлекательность.Изображение части пазла вверху — явный намек на их миссию по оказанию помощи. Использование настраиваемой графики и анимации придает сайту энергию и хорошо сочетается с сетками, выравнивающими большую часть контента. В этом дизайне много линейного, но он разбит на приятное разнообразие динамических визуальных эффектов.
20. СДЕЛАТЬ
Если вы ищете место для творчества в Лондоне, СДЕЛАТЬ ЭТО, ну… упростит задачу.
Крупный жирный шрифт придает этому дизайну изюминку. Благодаря эффектам срабатывания прокрутки, вариациям размера, веса и цвета это пространство преображается с помощью типографского волшебства дизайнера.
Наряду с фантастическим использованием шрифтов, изображения и эффекты наведения помогают продемонстрировать важную информацию о своих рабочих местах.
У малого бизнеса большие мечты
В Webflow мы болеем за неудачников.Вот почему мы создали платформу, которая дает вам возможность приступить к веб-дизайну, не зная, как кодировать. Независимо от того, занимаетесь ли вы творчеством и создаете адаптивный веб-сайт для своего малого бизнеса или веб-сайта электронной коммерции, или нанимаете кого-то, кто сделает это за вас, мы можем помочь.
.
12 лучших примеров веб-сайтов с материальным дизайном для вдохновения
Впервые выпущенный Google в 2014 году, Material Design уже превзошел сферу мобильных приложений и стал принципом, часто используемым в веб-дизайне. Неудивительно, что штрихи материального дизайна стали необратимым трендом года. Но что именно? Как объяснил Матиас Дуарте, вице-президент Google:
« В отличие от настоящей бумаги, наши цифровые материалы могут расширяться и изменяться разумно.Материал имеет физические поверхности и края. Швы и тени дают представление о том, к чему можно прикоснуться ».
По сути, это способ сделать элементы дизайна доступными для прикосновения, а свойства Goolge являются лучшими примерами материального дизайна. На данный момент этой теме посвящено все больше веб-сайтов, и мы собрали для вас коллекцию лучших примеров веб-сайтов с материальным дизайном, чтобы вы могли их вдохновить.
12 отличных примеров материального дизайна для веб-сайтов
1.RumChata
В сочетании с физической эстетикой Material Design, RumChata обеспечивает прекрасный пользовательский интерфейс, заставляя интерфейс напоминать те вещи, которые есть в реальном мире. Хотя выглядит красочно, но на первый взгляд кажется интуитивно понятным.
2. DropBox Business
Dropbox Business может быть типичным примером, который с давних времен использует концепцию Material Design, а фирменный синий цвет идеально подходит для материалов. На веб-сайте используется одна цветовая палитра с черным и белым фоном.
3. Waaark.com
В ответ на рекомендации по анимационным эффектам Waaark показал нам хороший баланс элементов и макета. Анимацию на домашней странице можно интеллектуально переключать перетаскиванием мыши, что выглядит как волновые потоки на экране. Но в действительности это также подчиняется правилам движения, и все изменения ускоряются / замедляются постепенно.
4. Serioverify.com
Следуя перпендикулярным принципам дизайна Google, Serioverify применил высоту по умолчанию, которая дает ощущение единообразия для будущих посетителей.Кроме того, разработчики могут управлять высотой и проекцией элемента с помощью одного значения.
5. Pumperl Gsund
В отличие от Dropbox Business, Pumperl Gsund использовала в основном светлые цвета, с некоторыми менее заметными цветами на заднем плане, а остальные были настроены на черный и белый. Это не соответствует правилам, но не влияет на общий вид и удобство использования этого веб-сайта.
6. Behance
В качестве отличного примера для получения дизайнерского вдохновения Behance предлагает богатый набор примеров, к которым вы можете обратиться.Он сам по себе хорошо использует материальный дизайн во многих местах, таких как пространства, кнопки и текстовые макеты, чтобы люди чувствовали себя комфортно.
7. Codepen
Веб-сайт:
Как следует из названия, Codepen — это веб-сайт, любимый разработчиками интерфейса и инженерами. Это игровая площадка для веб-интерфейса и отличное место, где можно увидеть действительно крутые примеры материального дизайна. Кроме того, можно увидеть базовые CSS, HTML и JavaScript, которые используются для создания этой анимации или дизайна.
8. Mockplus
В качестве универсального инструмента для создания прототипов Mockplus также вносит свой вклад в создание бесчисленного множества красивых и полезных бесплатных дизайнерских материалов, от материального дизайна и плоского дизайна до интерактивного дизайна и дизайна карточек. Все эти материалы доступны для бесплатного скачивания и использования. Библиотека готовых компонентов и значков поможет вам быстро и легко приступить к созданию и завершению вашего дизайна. Поддерживаются все платформы, включая Windows, macOS, Android и iOS.
9. Dribbble
Dribbble — это социальная сеть для дизайнеров, разработчиков и художников, а также других творческих людей. Легко найти множество ресурсов по материальному дизайну как для веб-дизайна, так и для дизайна приложений. Кроме того, вы можете получить вдохновение от чего-то столь же простого, как значок, до полнофункционального дизайна веб-сайта.
10. MaterialUp
Material Up фокусируется исключительно на теме материального дизайна, предоставляя веб-примеры, скриншоты мобильных приложений, советы, инструменты и многое другое.Компоновка и внешний вид MaterialUp просто напоминают Google Диск, и вам стоит довериться, чтобы найти что-то полезное.
11. Reddit
Reddit, возможно, не лучшее место для поиска вдохновения в дизайне, и есть единственный раздел для Material Design. Половина постов — это доработка дизайна, а другая половина — исходный дизайн, требующий обратной связи. Если вы хотите рассмотреть и обсудить темы, связанные с дизайном, с единомышленниками, это лучший вариант.
12. Tumblr
Независимо от того, разрабатываете ли вы приложения для Android / iOS, веб-сайты или что-то еще, если вы хотите узнать больше о том, как лучше выполнить материальный дизайн, Tumblr — хороший ресурс для ознакомления. Прокрутите его ленту, и вы найдете примеры разных типов, которые вдохновят вас на следующий проект.
В заключение
Выше приведены примеры настоятельно рекомендуемых веб-сайтов с материальным дизайном. Примечательно, что с момента первого появления Material Design в 2014 году конечные пользователи всегда находились в авангарде своих задач.Если вы готовы приступить к работе, вы можете потратить некоторое время на чтение руководящих принципов и спецификаций Google, которые дадут вам прочную основу для работы. Кроме того, отличный инструмент может помочь воплотить ваши идеи в реальность, и Mockplus рекомендуется здесь за его простые, но мощные функции с большой библиотекой материалов для дизайна для вашего бесплатного использования.
.

Добавить комментарий