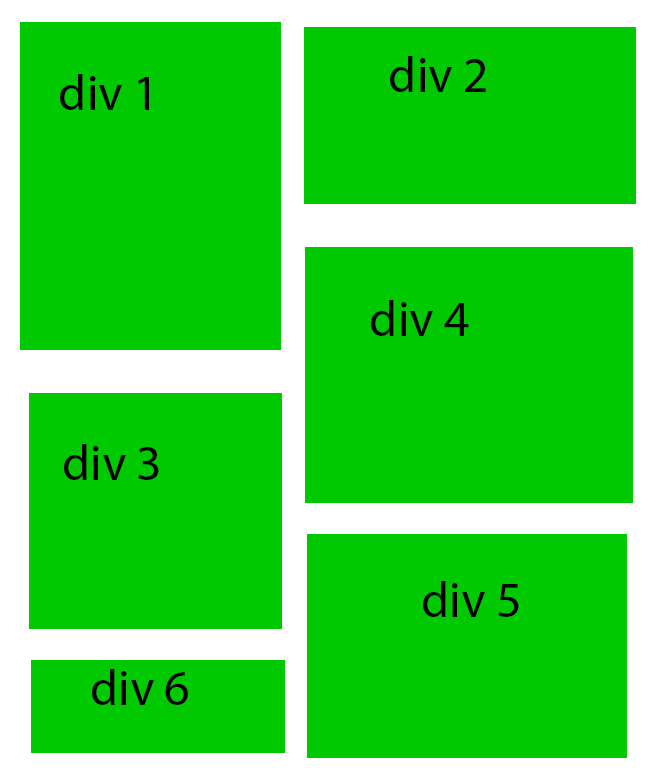
div справа
.Рассмотрим положение блока справа в разных ситуациях и с разными стилями!
Свойство блока float со значением right. Свойство right со значением 0.
Позиция блока справа свойство float со значением right
Если вы используете свойство «float» со значением «right» — без дополнительных свойств, то получится блок с обтеканием.
Поставим свойство — float и положение справа –right.
Код получится:
.sprava{
float:right;/* Положение справа */
background: #fd0; /* Цвет фона */
width: 300px; /* Ширина */
height:300px; /* Высота */
}
Далее создадим div, присвоим ему класс, который описали сверху. И напишем в самом диве текст — Класс — sprava.
<div>Класс — sprava</div>
Смотрим, что мы получили:
Этот текст написан выше блока.
Класс — sprava
Далее текст, который будет написан, будет находиться ниже блока, как видим, только тот текст, что написан ниже блока див будет обтекать наш блок слева. Это дает возможность соответствующей декорации страницы, например расположение картинки, в виде превью!
Это дает возможность соответствующей декорации страницы, например расположение картинки, в виде превью!
И как только текст заполнит всю высоту, блока, который находится справа, то текст будет уже заполнять всю ширину родительского блока.
Обтекание div справа.
Если требуется сделать обтекание текстом справа, то берем выше приведенный пример именем «right» на «left»:
.sprava_text{
float:left;/* Положение справа */
background: #fd0; /* Цвет фона */
width: 100px; /* Ширина */
height:100px; /* Высота */
margin-right: 30px;
}
Html :
<div>Класс — sprava_text</div>
Класс — sprava_text
Если мы напишем текст, то текст будет справа от div .
Т.е. он будет обтекать div справа.
И добавим нашим стилям «margin-right: 30px;» — чтобы текст не прилипал к нашему блоку.
И не забываем про внутренние отступы, их можно сделать с помощью padding
Div расположен справа свойство float без обтекания.
Предположим, что мы хотим поставить div справа с помощью float, но без обтекания текстом!
Самое простое, с моей точки зрения, поместить наш див с классом «sprava» в другой див, который будет иметь аналогичную высоту, что и класс sprava, т.е. 100px.
И добавим нашему наружному блоку «border: 1px solid;», чтобы мы его смогли увидеть!
Класс — sprava, но внутри второго блока с height =100px;
У нас получится:
HTML :
<div>
<div>Класс — sprava, но внутри наружного блока с height =100px;</div>
</div>
Стили:
.height_300 {
height: 100px;
border: 1px solid;
}
Результат расположения блока справа:
Как видим, наш блок расположился справа, и текст, который написан ниже, и расположился ниже блока.
Div справа с помощью свойства margin-left
Есть свойство margin-left, мы можем расположить div справа
Создадим ещё раз новый див. С новым классом.
С новым классом.
Родительский блок имеет ширину 740px, и поставим в свойствах «margin-left =740px».
<div>Класс — sprava-2</div>
И класс:
.sprava-2{
margin-left: 740px;
background: #fd0; /* Цвет фона */
width: 300px; /* Ширина */
height:300px; /* Высота */
}
Смотрим, что получилось:
Класс — sprava-2
Обратите внимание на поведение блока, он находится за краем правой границы, для разрешения монитора 1600 по горизонтали — почему данный блок вышел ровно за край родительского блока, мы предполагали, что он будет располагаться справа, но нет…
В чем ошибка!?
Дело в том. что мы не учли точку отсчета по умолчанию, а она располагается в верхнем левом углу. Нашего блока…
Поэтому, нам нужно отнять от 740 ширину нашего блока 300 — и поставить её в свойство «margin-left».
740 -300 = 440.
Класс — sprava-2_1
. sprava-2_1 {
sprava-2_1 {
margin-left: 440px;
background: #fd0;
width: 300px;
height: 100px;
}
Как видим, наш блок справа не зашел за края родительского блока.
Div справа в крайней правой точке монитора
Предположим, что вам нужно поставить div справа, максимально справа, чтобы он упирался в правый корай окна браузера…
Создадим новый блока и новый класс:
<div> </div>
.sprava_3 {
position: absolute;
right: 0px;
width: 300px;
height: 300px;
background: #fd0;
}
Свойство «right» будет работать только в том случае, если м поставим position: absolute;
Блок находится в максимально правой стороны. Дальше, край окна браузера.
Данный блок будет находится по горизонтали на этих словах, но никак не будет влиять на него. !
!
Если вы уменьшите размер окна, до менее чем 740(ширина родительского блока), то блок наедет на текст.
Когда данный блок будет наезжать на основной блок с текстом?!
Сделаем скрин, когда размер экрана меньше 1080 и поставим родительскому блоку «border», чтобы мы могли его увидеть.
Если вы читали внимательно, то должны были заметить, что цифры не бьется…
Главный блок «div» = 740px.
Прибавляем 300px — ширину нашего блока справа 740 + 300 = 1040, а на скрине 1080… где еще 40 px?
Дело в том, что у «main_text» есть дополнительные 20px отступа с каждой стороны, вот 20 + 20 — 40.
Поэтому, как только ширина окна будет меньше 1080, наш блок будет наезжать на основной блок «main_text».
Эту картинку, скриншот, можно увеличить в отдельном окне нажмите по нему!
Div справа в крайней правой точке родительского блока
Когда мы рассматривали позицию блока справа с помощью «margin-left: 440px;», но если ваш родительский блок имеет резиновую ширину, то этот блок справа, будет уезжать вправо, при уменьшении основного и влево при увеличении.
Смотрим на скрине :
Эту картинку, скриншот, можно увеличить в отдельном окне нажмите по нему!
Кстати — этой болезнью не страдает вариант №2
И далее следующий вариант, блок будет находиться справа, в любой ситуации.
Div справа с помощью свойства right
Возьмем данные из предыдущего блока… и поместим его в другой блок и задаем ему свойства:
.relative {
position: relative;
height: 300px;
}
Смотрим, что у нас получилось:
Класс sprava_3 + наружный блок с position: relative;
HTML:
<div>
<div>Класс sprava_3 + наружный блок с position: relative;</div>
</div>
CSS
.sprava_3 {
position: absolute;
right: 0px;
background: #fd0;
width: 300px;
height: 100px;
text-align: center;
}
. relative {
relative {
position: relative;
height: 300px;
}
Div справа в крайней правой и верхней точке
Предположим, что вам требуется разместить блок справа и сверху. И его(блок) надо зафиксировать в этом положении. М чтобы блок никак не менял своего положения!
Давайте сделаем это:
Html :
<div>Класс sprava_0_sverhu_0 + всегда справа и всегда сверху </div>
напишем свойства…
Css:
.sprava_0_sverhu_0 {
width: 300px;
height: 53px;
background: #fff900;
position: fixed;
top: 0px;
right: 0px;
padding: 5px;
font-size: 12px;
}
Результат:
Естественно, что здесь вы ничего не увидите. потому, что данный блок находится в крайней правой точке и крайней верхней.
Класс sprava_0_sverhu_0 + всегда справа и всегда сверху пункт 6
Выравнивание по правому краю | CSS — Примеры
Как выровнять картинку по правому краю
по умолчанию
text-align
margin-left
float
position
display
Длинный абзац с несколькими предложениями. Он содержит текст, характеризующий помеченное флажком свойство, и изображение, которое нужно прижать к краю правой стороны.
Свойство text-align наследуется, применяется к блочным элементам.
Выравнивает все содержащиеся в них строчные элементы и текст по горизонтали. Оно не перемещает сам элемент и не передвигает блоки, не работает, если задано строчному элементу. У него есть несколько значений, в том числе right, позволяющих сдвигать содержимое вправо.
Свойство float не наследуется, применяется ко всем элементам. Оно вынимает элемент из потока и прижимает к краю левой или правой стороны родителя. Элементы и текст, расположенные в коде после float-элемента, обтекают его с противоположной стороны.
Свойство position не наследуется, применяется ко всем элементам. position: absolute; вынимает элемент из потока и располагает поверх остального содержимого. Его можно перемещать относительно границ родителя, у которого значение position отлично от static, с помощью свойств top, right, bottom, left. При direction: ltr; свойство left имеет приоритет над свойством right, кроме случаев, когда свойство left имеет значение auto.
Свойство display не наследуется, применяется ко всем элементам. Элемент со значением table подобен тегу table, а table-cell — td. Также стоит обратить внимание на значение flex.
<div>Длинный абзац с несколькими предложениями. <img alt="Заяц" src="http://2.bp.blogspot.com/-RWS2ZhrFw80/U_7VcA6huTI/AAAAAAAAEtc/4d_LRNPGfQU/s100/zayats.jpg"> Он содержит текст, характеризующий помеченное флажком свойство, и изображение, которое нужно прижать к краю правой стороны.</div>
<style>
.raz {
text-align: right;
}
</style>
<div><a href="http://shpargalkablog.ru/2016/02/text-align.html">Свойство <code>text-align</code></a> наследуется, применяется к блочным элементам. <img alt="Заяц" src="http://2.bp.blogspot.com/-RWS2ZhrFw80/U_7VcA6huTI/AAAAAAAAEtc/4d_LRNPGfQU/s100/zayats.jpg"><br>Выравнивает все содержащиеся в них строчные элементы и текст по горизонтали. Оно не перемещает сам элемент и не передвигает блоки, не работает, если задано строчному элементу. У него есть несколько значений, в том числе <code>right</code>, позволяющих сдвигать содержимое вправо.</div><style>
.raz img {
display: block;
margin-left: auto;
}
</style>
<div><a href="http://shpargalkablog.ru/2011/03/svoistva-margin-padding. html">Свойство <code>margin-left</code></a> не наследуется, применяется ко всем элементам. <img alt="Заяц" src="http://2.bp.blogspot.com/-RWS2ZhrFw80/U_7VcA6huTI/AAAAAAAAEtc/4d_LRNPGfQU/s100/zayats.jpg"> У него есть значение <code>auto</code>, которое выравнивает блочный элемент по горизонтали. А именно <code>margin-left: auto;</code> прижимает элемент к правому краю родителя. Это положение может изменяться свойством <code>margin-right</code>. <a href="http://shpargalkablog.ru/2012/03/div-po-centru-html.html">При <code>margin-left: auto;</code> и <code>margin-right: auto;</code> элемент размещается по центру ширины предка.</a></div>
html">Свойство <code>margin-left</code></a> не наследуется, применяется ко всем элементам. <img alt="Заяц" src="http://2.bp.blogspot.com/-RWS2ZhrFw80/U_7VcA6huTI/AAAAAAAAEtc/4d_LRNPGfQU/s100/zayats.jpg"> У него есть значение <code>auto</code>, которое выравнивает блочный элемент по горизонтали. А именно <code>margin-left: auto;</code> прижимает элемент к правому краю родителя. Это положение может изменяться свойством <code>margin-right</code>. <a href="http://shpargalkablog.ru/2012/03/div-po-centru-html.html">При <code>margin-left: auto;</code> и <code>margin-right: auto;</code> элемент размещается по центру ширины предка.</a></div><style>
.raz img {
float: right;
}
</style>
<div><a href="http://shpargalkablog.ru/2011/05/float-left-div-css.html">Свойство <code>float</code></a> не наследуется, применяется ко всем элементам. <img alt="Заяц" src="http://2.bp.blogspot.com/-RWS2ZhrFw80/U_7VcA6huTI/AAAAAAAAEtc/4d_LRNPGfQU/s100/zayats.jpg"> Оно вынимает элемент из потока и прижимает к краю левой или правой стороны родителя. Элементы и текст, расположенные в коде после float-элемента, обтекают его с противоположной стороны.</div>
<img alt="Заяц" src="http://2.bp.blogspot.com/-RWS2ZhrFw80/U_7VcA6huTI/AAAAAAAAEtc/4d_LRNPGfQU/s100/zayats.jpg"> Оно вынимает элемент из потока и прижимает к краю левой или правой стороны родителя. Элементы и текст, расположенные в коде после float-элемента, обтекают его с противоположной стороны.</div><style>
.raz {
position: relative;
}
.raz img {
position: absolute;
right: 0;
}
</style>
<div><a href="http://shpargalkablog.ru/2012/04/pozitsionirovaniye-css.html">Свойство <code>position</code></a> не наследуется, применяется ко всем элементам. <img alt="Заяц" src="http://2.bp.blogspot.com/-RWS2ZhrFw80/U_7VcA6huTI/AAAAAAAAEtc/4d_LRNPGfQU/s100/zayats.jpg"> <a href="http://shpargalkablog.ru/2011/04/css-nalozhenie.html"><code>position: absolute;</code></a> вынимает элемент из потока и располагает поверх остального содержимого. Его можно перемещать относительно границ родителя, у которого значение <code>position</code> отлично от <code>static</code>, с помощью свойств <code>top</code>, <code>right</code>, <code>bottom</code>, <code>left</code>. При <code>direction: ltr;</code> свойство <code>left</code> имеет приоритет над свойством <code>right</code>, кроме случаев, когда свойство <code>left</code> имеет значение <code>auto</code>.</div>
При <code>direction: ltr;</code> свойство <code>left</code> имеет приоритет над свойством <code>right</code>, кроме случаев, когда свойство <code>left</code> имеет значение <code>auto</code>.</div><style>
.raz {
display: table;
}
.raz div {
display: table-cell;
vertical-align: top;
}
</style>
<div>
<div><a href="http://shpargalkablog.ru/2012/04/display-block-inline-css.html">Свойство <code>display</code></a> не наследуется, применяется ко всем элементам. Элемент со значением <code>table</code> подобен <a href="http://shpargalkablog.ru/2012/01/html-table.html">тегу <code>table</code></a>, а <code>table-cell</code> — <code>td</code>.</div>
<div><img alt="Заяц" src="http://2.bp.blogspot.com/-RWS2ZhrFw80/U_7VcA6huTI/AAAAAAAAEtc/4d_LRNPGfQU/s100/zayats.jpg"></div>
</div>Совет: на данном примере занятно поглядеть как ведёт себя картинка, когда уменьшается размер окна браузера.
Как выровнять текст по правому краю
Короткий текст справа
<style>
.raz {
text-align: right;
}
</style>
<div>Короткий текст справа<div><style>
.raz {
margin: 0;
border-top: solid 2px;
padding: 0;
overflow: auto;
}
.raz li {
clear: both;
}
.raz span {
float: right;
white-space: nowrap;
}
</style>
Похожие материалы:
<ol>
<li><a href="//shpargalkablog.ru/2012/03/div-po-centru-html.html">горизонтальное выравнивание html</a> <span>обновлена</span>
<li><a href="//shpargalkablog.ru/2012/03/vyrovnyat-tekst-vertikali.html">вертикальное выравнивание html</a> <span>нечего добавить</span>
<li><a href="//shpargalkablog.ru/2013/07/justify.html">выравнивание по ширине html</a> <span>хочу обновить</span>
</ol>
Как выровнять блок по правому краю
отступ справа
<style> .raz div { max-width: 8em; min-height: 2em; margin-left: auto; margin-right: 0; border: 1px solid orange; background: #fff5d7; } </style> <div> <div>HTML код</div> </div>
отступ справа
HTML код
Элемент не влияет ни на высоту, ни на ширину родителя, не вызывает его переполнения.
<style>
.raz {
position: relative;
padding-right: 8em;
}
.raz div {
position: absolute;
top: 0;
right: 0;
max-width: 8em;
min-height: 2em;
border: 1px solid orange;
background: #fff5d7;
}
</style>
<div>
<div>HTML код</div>
Текст
</div>HTML код
Элемент не влияет на высоту родителя, если не очистить float.
<style>
.raz div {
float: right;
max-width: 8em;
min-height: 2em;
border: 1px solid orange;
background: #fff5d7;
}
</style>
<div>
<div>HTML код</div>
Текст
</div><style> .raz { text-align: right; } .raz div { display: inline-block; max-width: 8em; min-height: 2em; border: 1px solid orange; text-align: start; background: #fff5d7; } </style> <div> <div>HTML код</div> </div>
Как выровнять несколько блоков по правому краю
по умолчанию
text-align
margin-left
float
position
<style>
.raz div {
width: 8em;
max-width: 100%;
min-height: 2em;
border: 1px solid orange;
background: #fff5d7;
}
</style>
<div>
<div></div>
<div></div>
<div></div>
</div><style>
.raz {
text-align: right;
}
.raz div {
display: inline-block;
width: 8em;
max-width: 100%;
min-height: 2em;
border: 1px solid orange;
vertical-align: middle;
text-align: start;
background: #fff5d7;
}
</style>
<div>
<div></div>
<div></div>
<div></div>
</div><style> .raz div { width: 8em; max-width: 100%; min-height: 2em; margin: 0 0 0 auto; border: 1px solid orange; background: #fff5d7; } </style> <div> <div></div> <div></div> <div></div> </div>
<style>
.raz div {
float: right;
width: 8em;
max-width: 100%;
min-height: 2em;
border: 1px solid orange;
background: #fff5d7;
}
.raz::after {
content: "";
display: block;
clear: both;
}
</style>
<div>
<div></div>
<div></div>
<div></div>
</div>
<style>
.raz {
position: relative;
min-height: 2em;
}
.raz div {
position: absolute;
right: 0;
width: 8em;
max-width: 100%;
min-height: 2em;
border: 1px solid orange;
background: #fff5d7;
}
.raz div:nth-of-type(2) {
right: 8em;
}
.raz div:nth-of-type(1) {
right: 16em;
}
</style>
<div>
<div></div>
<div></div>
<div></div>
</div>Два блока: один — слева, другой — справа
float
text-align-last
<style> .raz { display: inline-block; width: 100%; box-sizing: border-box; } .raz div { float: right; width: 10em; max-width: 100%; min-height: 2em; border: 1px solid orange; background: #fff5d7; } .raz div:nth-of-type(odd) { float: left; clear: right; background: yellow; } </style> <div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> </div>
<style>
.raz {
-moz-text-align-last: justify; text-align-last: justify;
}
.raz div {
display: inline-block;
width: 10em;
max-width: 100%;
min-height: 2em;
border: 1px solid orange;
vertical-align: middle;
background: #fff5d7;
}
.raz div:nth-of-type(odd) {
background: yellow;
}
</style>
<div>
<div></div>
<div></div>
<br>
<div></div>
<div></div>
<br>
<div></div>
<div></div>
</div>Фиксация блока относительно правой стороны родителя
<style> .raz { position: relative; margin: 0 auto; max-width: 400px; background: #ccc; height: 100em; } .raz > div { position: absolute; top: 0; right: 0; } .raz > div > div { position: fixed; } .raz > div > div > div { margin: 0 100% 0 -100%; background: green; } </style> <div> <div> <div> <div>код HTML</div> </div> </div> </div>
Позиционирование элементов по разным сторонам блока / Хабр
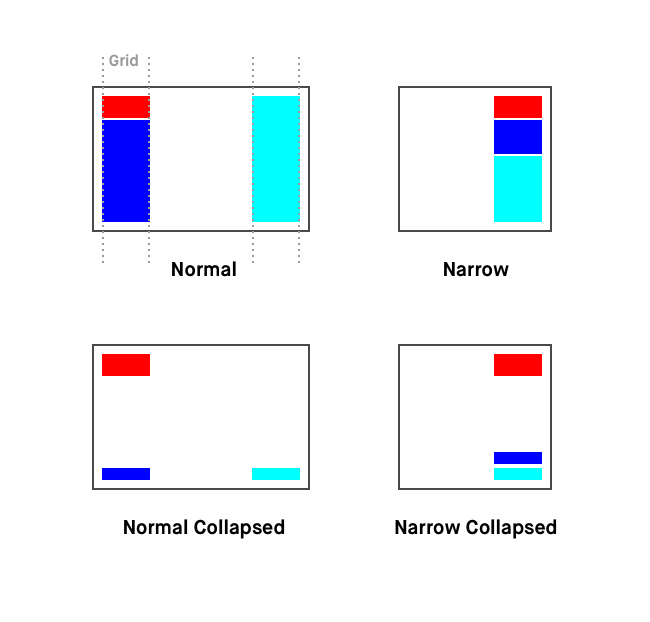
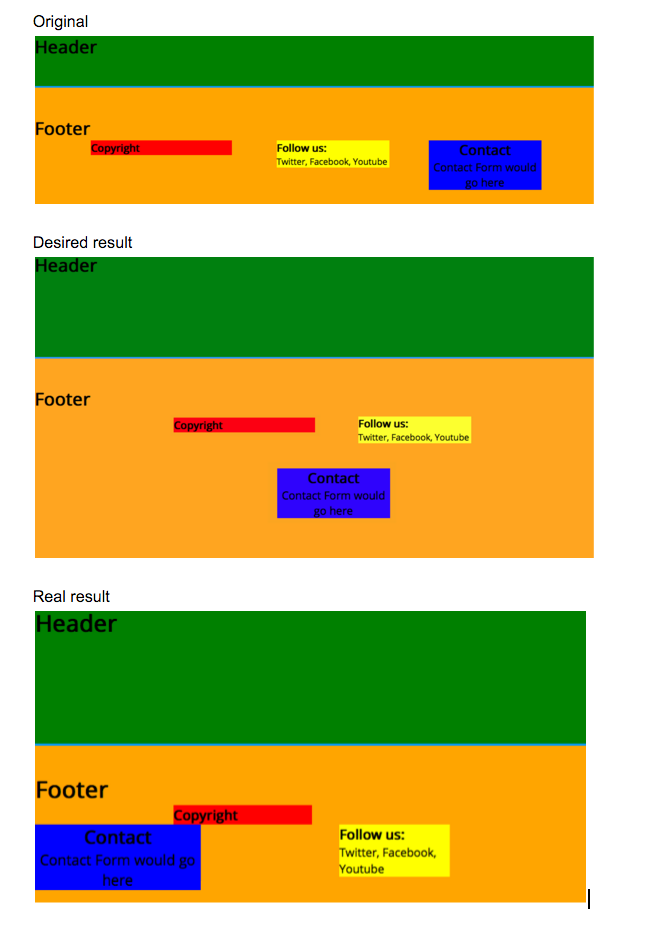
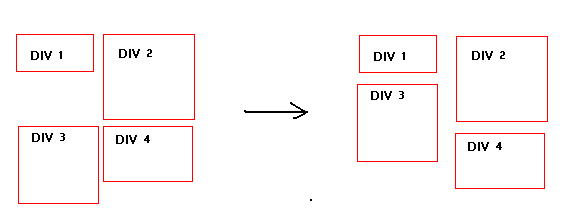
Здравствуйте, дорогие читатели. Сегодня я расскажу вам о малоизвестном способе разнести два элемента по разным сторонам блока, в котором они находятся. Например вот так
До некоторого времени я, как и многие из вас, пользовался двумя способами:
- Первый способ основан на свойстве float. Левому блоку задаётся float: left, правому float: right
- Второй способ заключается в абсолютном позиционировании правого блока, с параметрами right: 0 либо left: 100%, margin-left: -(ширина блока)
Главный недостаток обоих способов заключается в том, что, если блоки нужно выравнять по нижней границе или по средней линии относительно друг друга, то приходится методом подбора смещать блоки по вертикали, задавая им либо top: anyValue, либо margin-top: anyValue. А у первого способа плюс ко всему есть ещё один, не то чтобы недостаток, но неприятная мелочь. Это необходимость очищать поток с помощью clearFix’a, overflow или дополнительного дива.
А у первого способа плюс ко всему есть ещё один, не то чтобы недостаток, но неприятная мелочь. Это необходимость очищать поток с помощью clearFix’a, overflow или дополнительного дива.
Итак способ номер 3. Для начала код:
Собственно HTML
Copy Source | Copy HTML
- <div>
- <div><a href="#">Левый блок</a></div><div><a href="#">Правый блок</a></div>
- </div>
Собственно CSS
Copy Source | Copy HTML
- .wrap {
- width: 500px;
- background: #555;
- height: 500px;
- }
- .left, .right {
- display: inline-block;
- //display: inline;
- //zoom: 1;
- width: 100%;
- margin-right: -100%;
- vertical-align: bottom;
- }
- .
right {
- text-align: right;
- }
- .left a, .right a { display: inline-block; position: relative; }
- .left a { width: 200px; height: 100px; background: green; }
- .right a { width: 100px; height: 200px; background: pink; }
Пояснения
Суть способа заключается в том, чтобы наложить блоки друг на друга посредством margin-right: -100% и содержимое правого блока выровнять по правому краю с помощью text-align: right.
Оба блока (right и left) желательно записывать в одну строку, иначе из-за символа переноса строки правый блок будет чуть-чуть вылезать за границы блока-родителя.
Ссылкам обязательно нужно ставить position: relative, иначе из-за наложения блоков некоторые могут быть некликабельные.
Плюсы способа
Главный плюс в том, что теперь для наших блоков начинает работать vertical-align. И мы легко можем выровнять их и по верхней границе и по нижней и по центру.
Минусы способа
А главный минус заключается в том, что, применяя этот способ, мы должны быть твёрдо уверены, что содержимое блоков не увеличится до такой степени, что они начнут перекрывать друг друга (к слову говоря, способ с флоутами лишён этого недостатка, так как при увеличении содержимого блоков, они будут вставать друг под друга).
Ссылка на готовый пример
P.S.
Я не встречал такого способа в интернете, посему просьба: если кто-то найдёт аналогичную статью опубликованную раньше, сообщите мне пожалуйста.
Upd.
В комментариях моё внимание внимание обратили на способ, использующий text-align: justify. Этот способ тоже хорош, но у него есть два недостатка. Во-первых он требует введения дополнительного элемента, эмулирующего последнюю строку текстового блока, а во-вторых, он не будет работать в IE6-IE7 для блочных элементов.
Две колонки, навигация справа | htmlbook.ru
Рассмотрим вариант создания двухколонного макета с помощью абсолютного позиционирования.
При таком варианте одна колонка располагается как обычно, а координаты второй
колонки задаются относительно верхнего правого или левого угла окна браузера.
Поскольку слой заданный абсолютно накладывается поверх остального содержимого
документа, то под него требуется оставить место путем добавления отступов.
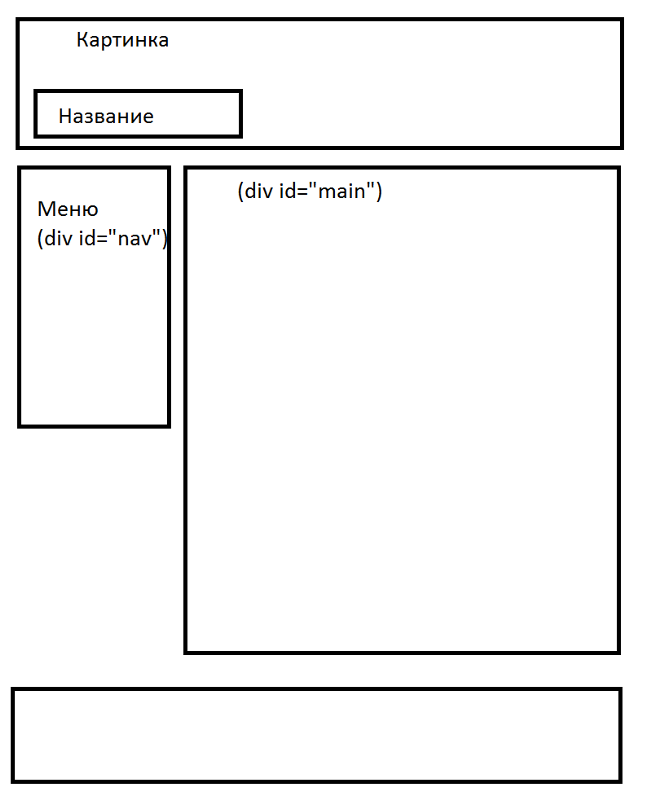
На рис. 1 показан вид веб-страницы, когда меню располагается в правой
колонке, а основной текст — в левой.
Рис. 1. Веб-страница с навигацией в правой колонке
Для создания подобных колонок используем два слоя, стиль которых приведен
в примере 1.
Пример 1. Двухколонный макет
<style type="text/css">
#leftcol {
margin-right: 211px; /* Отступ справа */
}
#rightcol {
position: absolute; /* Абсолютное позиционирование */
right: 0; /* Положение от правого края окна */
top: 30px; /* Положение от верхнего края */
width: 200px; /* Ширина колонки */
}
</style>
<div>Левая колонка</div>
<div>Правая колонка</div>Для левой колонки задаем отступ слева через свойство margin-right, оно включает
в себя ширину правой колонки, ее положение от правого края окна браузера плюс
расстояние между колонками. Для правой колонки устанавливаем абсолютное позиционирование
Для правой колонки устанавливаем абсолютное позиционирование
с помощью свойства position: absolute, а положение самого слоя управляется
через right и top. Их значения подбираются опытным путем в зависимости
от вида макета и желания разработчика.
Нижнее закругление в правой колонке делается при помощи рисунка. Вначале готовим
подходящее изображение с прозрачным участком, как показано на рис. 2.
Рис. 2. Картинка для создания закругления внизу колонки
Ширина изображения должна быть несколько больше ширины колонки, это связано
с тем, что в разных браузерах ширина колонки может незначительно различаться.
Поэтому и требуется сделать небольшой «запас».
Прозрачность, помеченная на рисунке шахматным полем, необходима для быстрого
и удобного изменения цвета фона колонки. Зеленым цветом на данном рисунке обозначен
цвет фона веб-страницы. Чтобы на границе совмещения цветов не возникал паразитный
оттенок, рекомендуется отключить сглаживание и установить только два цвета —
прозрачный и фона. За счет этого получается характерная «лесенка», которая
За счет этого получается характерная «лесенка», которая
хорошо заметна при увеличении изображения (рис. 3).
Рис. 3. Увеличенный фрагмент картинки
В примере 2 приведен стиль для добавления рисунка к нижней части колонки.
Пример 2. Рисунок в качестве фона
#rightcol {
background: #edeed5 url(images/col-bg.gif) bottom right no-repeat; /* Параметры фона */
padding: 5px; /* Поля вокруг содержимого слоя */
padding-bottom: 35px; /* Отступ снизу */
}За счет того, что в рисунке использовалась прозрачность, цвет колонки легко
менять через универсальный атрибут background. С помощью него же задается путь
к изображению и его положение относительно края слоя. По умолчанию фон повторяется
по вертикали и горизонтали, так что требуется отключить эту возможность через
аргумент no-repeat. К нижнему краю текста колонки также необходимо добавить отступ
паpaметром padding-bottom, ведь нижняя граница скругленная и текст не должен
на нее «наступать».
Окончательный код для создания двухколонного макета, показанного на рис. 1,
приведен в примере 3.
Пример 3. Двухколонный макет
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN"
"http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Рецепты от Миранды</title>
<style type="text/css">
body {
font-family: Arial, Helvetica, sans-serif;
background: #fff;
margin: 0;
}
#head {
background: #8fa09b;
font-size: 24pt;
font-weight: bold;
color: #edeed5;
padding: 5px;
border-bottom: 2px dashed #183533;
}
#content {
margin-right: 211px;
padding: 10px;
border-right: 1px dashed #183533;
}
h3 {
font-size: 110%;
color: #752641;
margin-bottom: 0;
}
#content p {
margin-top: 0.3em
}
#menu {
position: absolute;
right: 0;
top: 30px;
width: 200px;
font-size: 90%;
background: #edeed5 url(images/col-bg. gif) bottom right no-repeat;
padding: 5px;
padding-bottom: 35px;
}
#foot {
background: #8fa09b;
color: #fff;
padding: 5px;
border-top: 2px dashed #183533;
}
</style>
</head>
<body>
<div>Рецепты от Миранды</div>
<div>
<h3>Рома!</h3>
<p>Очистить от ядрышек 2 кг. грецких орехов. Растолочь скорлупу и смешать с фруктами
в 2 литрах рома. Употреблять 3–4 раза в день.</p>
<h3>Кровавая Мери</h3>
<p>Влить в бокал хорошую 100% кровь по лезвию ножа. Влить водку «Смирновскую».
Пить залпом.</p>
<h3>Червячное пиво</h3>
<p>Сварить на медленном огне воду. Положить в нее небольшого червяка,
лучше живого, но сойдет и так, мелко покрошенное яблоко, крылышко мотылька
и жабу. Соль и сахар по вкусу. По готовности перелить в бутылки. Хранить в
прохладном месте.</p>
<h3>Грог по-рыбацки</h3>
<p>1 рыбу залить кипятком, через 5 минут процедить и добавить грога. Подавать в чашках.</p>
<h3>Хвангур</h3>
<p>Сварить на медленном огне воду. Добавить в нее хлива и хрольва. Довести до кипения.</p>
<h3>Царская водка</h3>
<p>Смешать 2 части соляной кислоты и 1 часть азотной со льдом. Слить
охлажденную смесь в фужер. Пить залпом.</p>
<h3>HotDog</h3>
<p>Тщательно промойте косточки и сварите из них бульон. Подавать горячим.</p>
<h3>Fireball</h3>
<p>В большой бокал положить лед, вылить на него все компоненты и положить кружок лимона.</p>
</div>
<div>
<a href="1.html">Популярные рецепты</a><br />
<a href="2.html">Рецепт дня</a><br />
<a href="3.html">Рецепты на основе яблок</a><br />
<a href="4.html">Рецепты на основе льда</a><br />
<a href="text.html">Рецепты из хлива и хрольва</a>
</div>
<div>Copyright © Влад Мержевич</div>
</body>
</html>
gif) bottom right no-repeat;
padding: 5px;
padding-bottom: 35px;
}
#foot {
background: #8fa09b;
color: #fff;
padding: 5px;
border-top: 2px dashed #183533;
}
</style>
</head>
<body>
<div>Рецепты от Миранды</div>
<div>
<h3>Рома!</h3>
<p>Очистить от ядрышек 2 кг. грецких орехов. Растолочь скорлупу и смешать с фруктами
в 2 литрах рома. Употреблять 3–4 раза в день.</p>
<h3>Кровавая Мери</h3>
<p>Влить в бокал хорошую 100% кровь по лезвию ножа. Влить водку «Смирновскую».
Пить залпом.</p>
<h3>Червячное пиво</h3>
<p>Сварить на медленном огне воду. Положить в нее небольшого червяка,
лучше живого, но сойдет и так, мелко покрошенное яблоко, крылышко мотылька
и жабу. Соль и сахар по вкусу. По готовности перелить в бутылки. Хранить в
прохладном месте.</p>
<h3>Грог по-рыбацки</h3>
<p>1 рыбу залить кипятком, через 5 минут процедить и добавить грога. Подавать в чашках.</p>
<h3>Хвангур</h3>
<p>Сварить на медленном огне воду. Добавить в нее хлива и хрольва. Довести до кипения.</p>
<h3>Царская водка</h3>
<p>Смешать 2 части соляной кислоты и 1 часть азотной со льдом. Слить
охлажденную смесь в фужер. Пить залпом.</p>
<h3>HotDog</h3>
<p>Тщательно промойте косточки и сварите из них бульон. Подавать горячим.</p>
<h3>Fireball</h3>
<p>В большой бокал положить лед, вылить на него все компоненты и положить кружок лимона.</p>
</div>
<div>
<a href="1.html">Популярные рецепты</a><br />
<a href="2.html">Рецепт дня</a><br />
<a href="3.html">Рецепты на основе яблок</a><br />
<a href="4.html">Рецепты на основе льда</a><br />
<a href="text.html">Рецепты из хлива и хрольва</a>
</div>
<div>Copyright © Влад Мержевич</div>
</body>
</html>При создании подобного макета, следует принимать во внимание, что слой с абсолютным
позиционированием накладывается поверх остальных элементов документа. Поэтому
в данном примере содержимое правой колонки меньше, чем левой. Иначе меню отобразилось
бы поверх «подвала» веб-страницы, что выглядит нелогично и некрасиво.
Тег | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 4.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
Элемент <div> является блочным элементом и
предназначен для выделения фрагмента документа с целью изменения вида содержимого.
Как правило, вид блока управляется с помощью стилей. Чтобы не описывать каждый
раз стиль внутри тега, можно выделить стиль во внешнюю таблицу стилей, а для
тега добавить атрибут class или id с именем селектора.
Как и при использовании других блочных элементов, содержимое тега <div> всегда начинается с новой строки. После него также добавляется перенос строки.
Синтаксис
<div>...</div>Атрибуты
- align
- Задает выравнивание содержимого тега <div>.
- title
- Добавляет всплывающую подсказку к содержимому.
Также для этого тега доступны универсальные атрибуты и события.
Закрывающий тег
Обязателен.
Пример
HTML5IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Тег DIV</title>
<style type="text/css">
.block1 {
width: 200px;
background: #ccc;
padding: 5px;
padding-right: 20px;
border: solid 1px black;
float: left;
}
.block2 {
width: 200px;
background: #fc0;
padding: 5px;
border: solid 1px black;
float: left;
position: relative;
top: 40px;
left: -70px;
}
</style>
</head>
<body>
<div>Lorem ipsum dolor sit amet, consectetuer
adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet
dolore magna aliguam erat volutpat.</div>
<div>Ut wisis enim ad minim veniam, quis nostrud
exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex
ea commodo consequat.</div>
</body>
</html>Результат данного примера показан на рис. 1.
Рис. 1. Вид блоков, оформленных с помощью стилей
Размещение элемента справа с помощью CSS
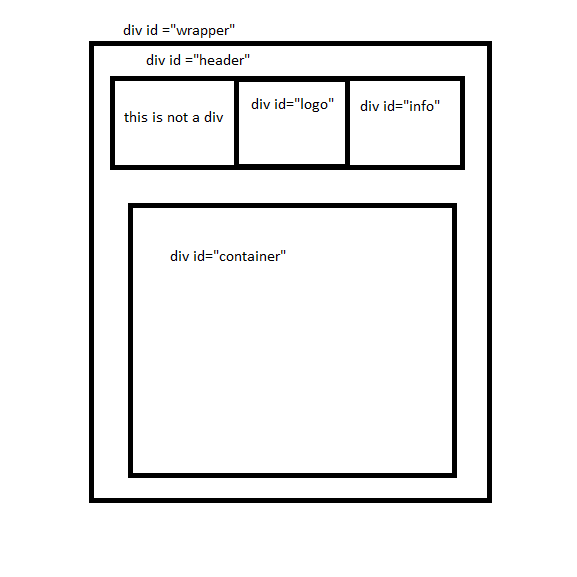
Я пытаюсь разместить элемент css в правой части заголовка, но не уверен, как это сделать. Я попытался использовать:
position: Absolute; top: 20px; right 0px;
Это будет работать, но если вы отрегулируете браузер, текст будет двигаться вместе с ним.
Я создал JFiddle, который вы можете найти здесь:
http://jsfiddle.net/rKWXQ/
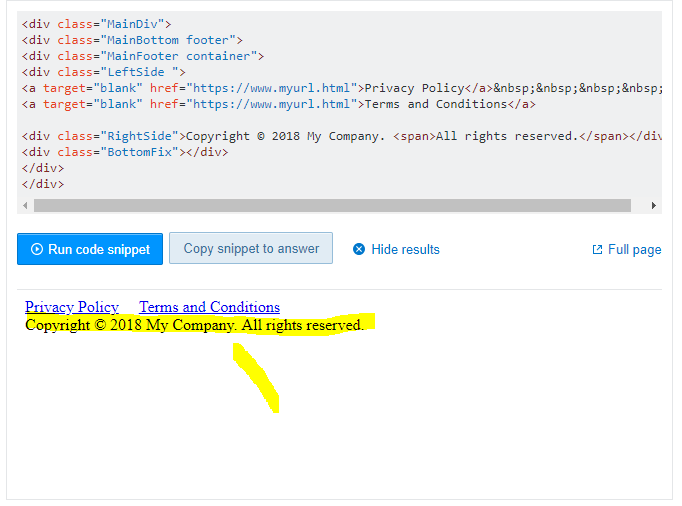
таким образом, вы можете увидеть, что я пытаюсь сделать. У меня есть текст внутри обернутого элемента div, который говорит, что звоните сейчас (555) 555-5555.
вот элемент заголовка, и внутри этого у меня есть элемент right_header.
<div>
<span>Call Now (555) 555-5555</span>
</div>
вот мой заголовок CSS:
/* Header */
#header {margin: auto; width: 1007px; height: 123px; background: url(../images/logo.png) no-repeat 20px; background-color: #37352b; border: 1px solid #862209;}
.right_header{color: #fff; position: absolute; top: 70px; right: 0px}
может кто-нибудь, пожалуйста, скажите мне, как это сделать, пожалуйста?
обратите внимание, что на левой стороне будет логотип, который не будет загружаться в JFiddle!
спасибо!
ответ с использованием поплавков из JoshC будет работать нормально, однако, я думаю, что есть причина, по которой это не работает.
причина, по которой ваш код не работает, заключается в том, что абсолютное положение относительно которого имеет размеры 0x0.
» должно быть абсолютно положение, чтобы этот код работал.
#header {margin: auto; width: 1007px; height: 123px; background: url(../images/logo.png) no-repeat 20px; background-color: #37352b; border: 1px solid #862209;}
изменить это…
#header {margin: auto; position: absolute; left: 0px; right: 0px; top 0px; height: 123px; background: url(../images/logo.png) no-repeat 20px; background-color: #37352b; border: 1px solid #862209;}
Размещение div справа — HTML и CSS — Форумы SitePoint
Привет,
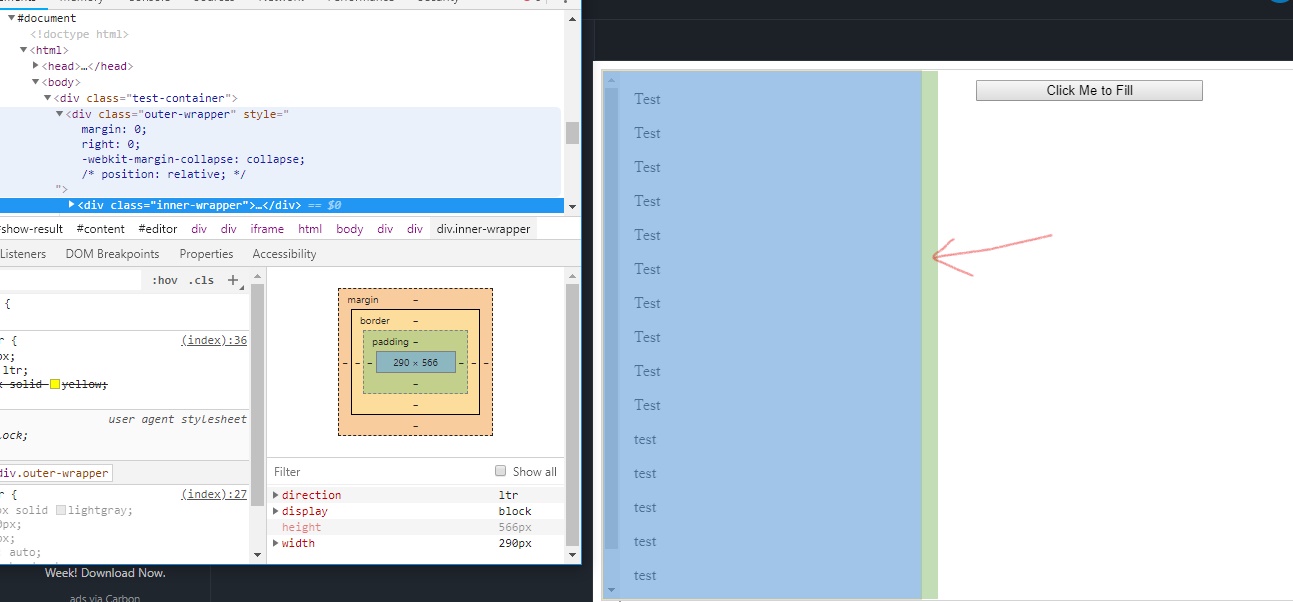
У вас все еще есть div правой колонки внутри .art-content. что означает его в ловушке. Вам нужно переместить его прямо за пределы .art-content (который сам должен быть перемещен влево), поскольку вы можете перемещать только целые столбцы, а не просто добавлять одно плавающее в конце.
Art-content должен содержать весь ваш левый контент, поэтому задайте ему правильную ширину, а затем переместите влево. Затем переместите правый столбец за пределы art-content и отрегулируйте ширину, которая у вас есть для #topselect, поскольку вы в любом случае установили ее на 700 пикселей, что означает, что вы не можете разместить левый столбец в 700 пикселей и правый столбец на 200 пикселей внутри.
Нет настоящей загадки, за исключением того, что вы смешали элементы, присвоив им высоту, тогда как контент должен определять высоту, а также дали им неправильную ширину.
Я не могу предложить легкого решения, потому что структура неправильная, поэтому я предлагаю вам записать ширину оболочек и проверить, где они закрываются и где они начинаются, и убедитесь, что два плавающих столбца отделены друг от друга. Убедитесь, что все левое содержимое находится внутри левого div, и это позволит правому плавающему элементу перемещаться на место.
Используйте firebug в Firefox, и вы можете легко увидеть, где расположены элементы, проверить их положение и т. Д.
Возможно, вам будет проще разделить страницу только на два столбца, а затем вы сможете вернуть содержимое после того, как отсортируете его.
Я также предполагаю, что нижний колонтитул должен находиться под обоими столбцами, а не внутри левых столбцов, как сейчас.
Вы должны сократить код до примерно такого:
.art-content {
ширина: 700 пикселей;
плыть налево;
высота: авто;
}
левый столбец
левый столбец
левый столбец
Не забудьте удалить высоту элементов, содержащих плавный текст, потому что это нарушит макет, если текст будет переполнен. HTML тег div
Пример
Раздел
.myDiv {
граница: 5 пикселей начальный красный;
цвет фона: светло-голубой;
выравнивание текста: по центру;
}
Это заголовок
в элементе div
Это текст в элементе div.


 jpg"> Он содержит текст, характеризующий помеченное флажком свойство, и изображение, которое нужно прижать к краю правой стороны.</div>
jpg"> Он содержит текст, характеризующий помеченное флажком свойство, и изображение, которое нужно прижать к краю правой стороны.</div> html">Свойство <code>margin-left</code></a> не наследуется, применяется ко всем элементам. <img alt="Заяц" src="http://2.bp.blogspot.com/-RWS2ZhrFw80/U_7VcA6huTI/AAAAAAAAEtc/4d_LRNPGfQU/s100/zayats.jpg"> У него есть значение <code>auto</code>, которое выравнивает блочный элемент по горизонтали. А именно <code>margin-left: auto;</code> прижимает элемент к правому краю родителя. Это положение может изменяться свойством <code>margin-right</code>. <a href="http://shpargalkablog.ru/2012/03/div-po-centru-html.html">При <code>margin-left: auto;</code> и <code>margin-right: auto;</code> элемент размещается по центру ширины предка.</a></div>
html">Свойство <code>margin-left</code></a> не наследуется, применяется ко всем элементам. <img alt="Заяц" src="http://2.bp.blogspot.com/-RWS2ZhrFw80/U_7VcA6huTI/AAAAAAAAEtc/4d_LRNPGfQU/s100/zayats.jpg"> У него есть значение <code>auto</code>, которое выравнивает блочный элемент по горизонтали. А именно <code>margin-left: auto;</code> прижимает элемент к правому краю родителя. Это положение может изменяться свойством <code>margin-right</code>. <a href="http://shpargalkablog.ru/2012/03/div-po-centru-html.html">При <code>margin-left: auto;</code> и <code>margin-right: auto;</code> элемент размещается по центру ширины предка.</a></div> <img alt="Заяц" src="http://2.bp.blogspot.com/-RWS2ZhrFw80/U_7VcA6huTI/AAAAAAAAEtc/4d_LRNPGfQU/s100/zayats.jpg"> Оно вынимает элемент из потока и прижимает к краю левой или правой стороны родителя. Элементы и текст, расположенные в коде после float-элемента, обтекают его с противоположной стороны.</div>
<img alt="Заяц" src="http://2.bp.blogspot.com/-RWS2ZhrFw80/U_7VcA6huTI/AAAAAAAAEtc/4d_LRNPGfQU/s100/zayats.jpg"> Оно вынимает элемент из потока и прижимает к краю левой или правой стороны родителя. Элементы и текст, расположенные в коде после float-элемента, обтекают его с противоположной стороны.</div> При <code>direction: ltr;</code> свойство <code>left</code> имеет приоритет над свойством <code>right</code>, кроме случаев, когда свойство <code>left</code> имеет значение <code>auto</code>.</div>
При <code>direction: ltr;</code> свойство <code>left</code> имеет приоритет над свойством <code>right</code>, кроме случаев, когда свойство <code>left</code> имеет значение <code>auto</code>.</div> raz div {
max-width: 8em;
min-height: 2em;
margin-left: auto;
margin-right: 0;
border: 1px solid orange;
background: #fff5d7;
}
</style>
<div>
<div>HTML код</div>
</div>
raz div {
max-width: 8em;
min-height: 2em;
margin-left: auto;
margin-right: 0;
border: 1px solid orange;
background: #fff5d7;
}
</style>
<div>
<div>HTML код</div>
</div> raz {
text-align: right;
}
.raz div {
display: inline-block;
max-width: 8em;
min-height: 2em;
border: 1px solid orange;
text-align: start;
background: #fff5d7;
}
</style>
<div>
<div>HTML код</div>
</div>
raz {
text-align: right;
}
.raz div {
display: inline-block;
max-width: 8em;
min-height: 2em;
border: 1px solid orange;
text-align: start;
background: #fff5d7;
}
</style>
<div>
<div>HTML код</div>
</div> raz div {
width: 8em;
max-width: 100%;
min-height: 2em;
margin: 0 0 0 auto;
border: 1px solid orange;
background: #fff5d7;
}
</style>
<div>
<div></div>
<div></div>
<div></div>
</div>
raz div {
width: 8em;
max-width: 100%;
min-height: 2em;
margin: 0 0 0 auto;
border: 1px solid orange;
background: #fff5d7;
}
</style>
<div>
<div></div>
<div></div>
<div></div>
</div> raz {
display: inline-block;
width: 100%;
box-sizing: border-box;
}
.raz div {
float: right;
width: 10em;
max-width: 100%;
min-height: 2em;
border: 1px solid orange;
background: #fff5d7;
}
.raz div:nth-of-type(odd) {
float: left;
clear: right;
background: yellow;
}
</style>
<div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
raz {
display: inline-block;
width: 100%;
box-sizing: border-box;
}
.raz div {
float: right;
width: 10em;
max-width: 100%;
min-height: 2em;
border: 1px solid orange;
background: #fff5d7;
}
.raz div:nth-of-type(odd) {
float: left;
clear: right;
background: yellow;
}
</style>
<div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div> raz {
position: relative;
margin: 0 auto;
max-width: 400px;
background: #ccc;
height: 100em;
}
.raz > div {
position: absolute;
top: 0;
right: 0;
}
.raz > div > div {
position: fixed;
}
.raz > div > div > div {
margin: 0 100% 0 -100%;
background: green;
}
</style>
<div>
<div>
<div>
<div>код HTML</div>
</div>
</div>
</div>
raz {
position: relative;
margin: 0 auto;
max-width: 400px;
background: #ccc;
height: 100em;
}
.raz > div {
position: absolute;
top: 0;
right: 0;
}
.raz > div > div {
position: fixed;
}
.raz > div > div > div {
margin: 0 100% 0 -100%;
background: green;
}
</style>
<div>
<div>
<div>
<div>код HTML</div>
</div>
</div>
</div> right {
right { gif) bottom right no-repeat;
padding: 5px;
padding-bottom: 35px;
}
#foot {
background: #8fa09b;
color: #fff;
padding: 5px;
border-top: 2px dashed #183533;
}
</style>
</head>
<body>
<div>Рецепты от Миранды</div>
<div>
<h3>Рома!</h3>
<p>Очистить от ядрышек 2 кг. грецких орехов. Растолочь скорлупу и смешать с фруктами
в 2 литрах рома. Употреблять 3–4 раза в день.</p>
<h3>Кровавая Мери</h3>
<p>Влить в бокал хорошую 100% кровь по лезвию ножа. Влить водку «Смирновскую».
Пить залпом.</p>
<h3>Червячное пиво</h3>
<p>Сварить на медленном огне воду. Положить в нее небольшого червяка,
лучше живого, но сойдет и так, мелко покрошенное яблоко, крылышко мотылька
и жабу. Соль и сахар по вкусу. По готовности перелить в бутылки. Хранить в
прохладном месте.</p>
<h3>Грог по-рыбацки</h3>
<p>1 рыбу залить кипятком, через 5 минут процедить и добавить грога. Подавать в чашках.</p>
<h3>Хвангур</h3>
<p>Сварить на медленном огне воду. Добавить в нее хлива и хрольва. Довести до кипения.</p>
<h3>Царская водка</h3>
<p>Смешать 2 части соляной кислоты и 1 часть азотной со льдом. Слить
охлажденную смесь в фужер. Пить залпом.</p>
<h3>HotDog</h3>
<p>Тщательно промойте косточки и сварите из них бульон. Подавать горячим.</p>
<h3>Fireball</h3>
<p>В большой бокал положить лед, вылить на него все компоненты и положить кружок лимона.</p>
</div>
<div>
<a href="1.html">Популярные рецепты</a><br />
<a href="2.html">Рецепт дня</a><br />
<a href="3.html">Рецепты на основе яблок</a><br />
<a href="4.html">Рецепты на основе льда</a><br />
<a href="text.html">Рецепты из хлива и хрольва</a>
</div>
<div>Copyright © Влад Мержевич</div>
</body>
</html>
gif) bottom right no-repeat;
padding: 5px;
padding-bottom: 35px;
}
#foot {
background: #8fa09b;
color: #fff;
padding: 5px;
border-top: 2px dashed #183533;
}
</style>
</head>
<body>
<div>Рецепты от Миранды</div>
<div>
<h3>Рома!</h3>
<p>Очистить от ядрышек 2 кг. грецких орехов. Растолочь скорлупу и смешать с фруктами
в 2 литрах рома. Употреблять 3–4 раза в день.</p>
<h3>Кровавая Мери</h3>
<p>Влить в бокал хорошую 100% кровь по лезвию ножа. Влить водку «Смирновскую».
Пить залпом.</p>
<h3>Червячное пиво</h3>
<p>Сварить на медленном огне воду. Положить в нее небольшого червяка,
лучше живого, но сойдет и так, мелко покрошенное яблоко, крылышко мотылька
и жабу. Соль и сахар по вкусу. По готовности перелить в бутылки. Хранить в
прохладном месте.</p>
<h3>Грог по-рыбацки</h3>
<p>1 рыбу залить кипятком, через 5 минут процедить и добавить грога. Подавать в чашках.</p>
<h3>Хвангур</h3>
<p>Сварить на медленном огне воду. Добавить в нее хлива и хрольва. Довести до кипения.</p>
<h3>Царская водка</h3>
<p>Смешать 2 части соляной кислоты и 1 часть азотной со льдом. Слить
охлажденную смесь в фужер. Пить залпом.</p>
<h3>HotDog</h3>
<p>Тщательно промойте косточки и сварите из них бульон. Подавать горячим.</p>
<h3>Fireball</h3>
<p>В большой бокал положить лед, вылить на него все компоненты и положить кружок лимона.</p>
</div>
<div>
<a href="1.html">Популярные рецепты</a><br />
<a href="2.html">Рецепт дня</a><br />
<a href="3.html">Рецепты на основе яблок</a><br />
<a href="4.html">Рецепты на основе льда</a><br />
<a href="text.html">Рецепты из хлива и хрольва</a>
</div>
<div>Copyright © Влад Мержевич</div>
</body>
</html>