65 Трендов Веб-дизайна в 2020 году. Топовые советы от профи
Автор Илья Чигарев На чтение 24 мин. Просмотров 50.3k. Обновлено
Привет. На связи Чигарев Илья. Данная подборка трендов веб-дизайна 2020 собрана из 4-х материалов с сайта Behance. Это посты, которые набирают наибольшую популярность и положительные отзывы среди комьюнити дизайнеров. Итак, давайте посмотрим какие тренды выделяют топовые дизайнеры со всего мира.
Безлимитная графика для ваших проектов
Для создания крутого дизайна для сайта, полиграфии, фотографии и прочего, как не крути, вам нужны будут качественные материалы. Это и фотографии, шаблоны, мокапы, иконки, пресеты, кисти и т.д. Все это есть в одном месте и качать можно неограниченно. Сервис ENVATO ELEMENTS с тонной материалов, готовых к скачиванию. Цена подписки от 16,50 $/мес. Переходите по ссылке и посмотрите что вы можете использовать для своего бизнеса и проектов.
Подробности вы можете узнать в статье-обзоре.
ПОСМОТРЕТЬ СЕРВИС ENVATO ELEMENTS
Главные тренды веб-дизайна в 2020 году
1. Смелые, яркие цвета
В 2018 мы наблюдали восхождение смелых и ярких цветов, и они не собираются сдавать свои позиции, превращаясь в один из самых значимых трендов 2020.
Проект: Show Go Poster Collection 2018 / Автор: ∆ Studio—JQ ∆
Хотите научиться делать сайты?
Чтобы сэкономить на разработке или зарабатывать деньги создавая сайты для других? Недавно я записал новый курс «Идеальный сайт на WordPress» и «Лендинг в Elementor», где рассказал пошаговый план как создавать крутые сайты. Разработкой занимаюсь более 7-ми лет, на сайтах зарабатываю более 50 тысяч в месяц и в курсе я выложил всю технологию как делать такие сайты. Курс новый — 2020 года. Берите пока свежий. Подробнее читайте по ссылке.
Проект: Daily Posters / Автор: Magdiel Lopez
2. Яркие и насыщенные градиенты
Яркие и насыщенные градиенты
Последние годы ознаменовались возвращением градиентов. Ожидается, что они снова войдут в тренды веб дизайна, претерпев изменения в 2020 году: в палитру добавятся насыщенные цвета в сочетании с разнообразием текстур. Градиенты в обновленной версии будут использовать двухцветные эффекты.
Проект: Magic.co / Автор: Ludmila Schevenko
Проект: Electric Objects / Автор: Rose Pilkington
Проект: Gradient Studies / Автор: Evgeniya Righini-Brand
3. Цвет года (Пантон)
PANTONE® 16-1546 Живой коралл (Living Coral)
Проект: Pantone Color of the Year 2019 | Living Coral / Автор: ∆ Studio—JQ ∆
4. Простота и удобство
Меньше значит больше» — бессменный тренд. Простота подразумевает аккуратную страницу со светлым фоном в лучших традициях минимализма. Пространство — бог: при его правильном использовании можно получить многофункциональный дизайн.
Проект: Creative case / Автор: Nikita Mahaev
Проект: A propos du cancer / Автор: Extra
Проект: Nona Home E-commerce Website / Автор: Daniel Tan
5. Больше дизайна с дополненной реальностью
Больше дизайна с дополненной реальностью
Быстрый рост популярности дополненной реальности, или AR, будет заметен не только в индустрии игр, видео и приложений. У AR хорошие шансы охватить область дизайна, особенно за счет популярности мобильных устройств. Вероятным идейным вдохновителем могут стать DIA Studio, применяющие 3D типографику к повседневным объектам.
Проект: DIA / Автор: DIA
6. Экстра глубина (и полуплоский дизайн)
В 2020 году имеет смысл немного оживить традиционный плоский дизайн: добавление теней поможет сделать элементы более объемными, сохранив основные концепции минимализма, которые сделали плоский дизайн популярным. Пространство и объем — элементы новой концепции глубины.
Проект: Nike Promotion Ads — Parallax Effect / Автор: Jardson Almeida
Проект: Flyknit Lunar 3 / Автор: Callum Notman
Проект: Made You Look👁 255 | Live a little more / Автор: STUDIOJQ
7. Геометрические элементы
Геометрические элементы
Использование геометрических элементов, таких как многоугольники (треугольники, квадраты, пятиугольники) и кривые (окружность или эллипс) сделает ваш проект запоминающимся.
Проект: Nike Le Quartier / Автор: Atelier Irradié
Проект: France Colombia cultural season Brand design / Автор: Graphéine
8. Больше творческой фотографии
Современные фотосессии и брендинговые кампании стану более дерзкими и экспериментальными, обратившись к искусным дизайнерским приемам. Созданный на основе бумажных зарисовок или 3D визуализации, такой дизайн совершенно точно будет выделяться и сохранится в памяти.
Проект: Aizone / Автор: Sagmeister&Walsh
Проект: Monkifesto / Автор: Snask
Проект: Nike AMD Revolution / Автор: Happy Finish
9. Дуплекс
Дуплекс (репродукция изображения с использованием полутонов двух ведущих цветов) имеет все шансы попасть в ведущие тренды веб дизайна в этом году. Эта техника не является новой — она появилась несколько десятилетий назад, но благодаря Spotify вновь обрела популярность.
Проект: Stranger Things Concept UI UX Design Web / Автор: Manuel Rovira
Источник: Spotify
10. Брутализм
Брутализм — грубая концепция, рассчитанная на захват внимания. Брутализм применяется в дизайне с 50-х годов прошлого века, в основном для оформления плакатов и афиш (направление возникло в архитектуре 40-х и стало трендом). Концепция снова востребована, ее можно встретить во всех сферах дизайна. Направление призвано шокировать аудиторию прямолинейным подходом, громоздкой типографикой и неизящными дизайнерскими техниками.
Проект: DoD Cyber Guide / Автор: Marçal Prats
Проект: Power A political party / Автор: Bruce Vansteenwinkel
11. Анимация, Gift-картинки и синемаграфика
Веб-сайты, логотипы, рекламные видео товаров и услуг — графика движения используется везде. Один из ведущих трендов графики движения — незаметные переходы, которые помогают потребителю лучше понять продукт. Графика движения присутствует и в типографике: от бросающихся в глаза заголовков на слайдерах до анимации на логотипе.
В 2020 очень вероятно возвращение в тренды синемаграфики (это статичные картинки с единичными движущимися элементами, например, изображение чашки, из которой с анимацией поднимается пар). Значимые элементы не должны быть неподвижными!
Проект: RED / Автор: Kevin Hou
Проект: cinemagraphs.com / Автор: Kevin Burg, Jamie Beck
Проект: Strong Women / Автор: Andreea Robescu
12. Генеративный дизайн
Генеративный дизайн уже несколько лет используется при разработке айдентики. За счет смешения цвета и формы этот прием позволяет добиться совершенно уникальной айдентики и повысить узнаваемость бренда.
Проект: Debrecen 2023 European Capital of Culture / Автор: Classmate Studio
Проект: Sydney School of Entrepreneurship / Автор: For The People
Проект: Archdiploma Dynamic Identity / Автор: Process
13. Набор цветов и узоров из 80-90-х
Где мы это видели? Ну конечно же: это возвращение популярных в 80-90-е цветов с их кислотным розовым и дерзкой контрастностью. Можно ли назвать эти ностальгические настроения вернувшимся трендом? Или все объясняется тем, что молодые дизайнеры — это люди, чье детство прошло в окружении сумасшедших цветов тех лет?
Можно ли назвать эти ностальгические настроения вернувшимся трендом? Или все объясняется тем, что молодые дизайнеры — это люди, чье детство прошло в окружении сумасшедших цветов тех лет?
Их старые игрушки и сомнительные с точки зрения сегодняшней моды наряды родителей послужили вдохновением для возрождения яркого, красочного тренда, дополненного рядом современных веяний.
Проект: Yes To All / Автор: Nick Liefhebber
Проект: LOGOFOLIO 2017 / Автор: 268 Estúdio Design
Проект: 80’s inspired Pattern / Автор: Rahul Das
14. Кастомные иллюстрации
Персонализация бренда начинается с дизайна. Нахождение языка бренда посредством рисунков и иллюстраций превращает любой сайт в уникальную визитную карточку, которая будет транслировать голос бренда с самого запуска.
Проект: Bitcoin Illustrations Freebies / Автор: Milo Themes
Проект: Illustrations for Koypo Industries / Автор: Milo Themes
Проект: Lifecycle / Автор: Paperpillar Studio
15. Иллюстрации в миксе с фотографией
Эклектичный тренд на 2020 год сочетает пользовательские иллюстрации с фотографией. Этот метод дает уникальный и очень современный вид для любого проекта. Добавление рисованных элементов в обычную фотографию может сделать любую фотографию особенной, даже если вы используете ее на модной фотографии или плакате.
Этот метод дает уникальный и очень современный вид для любого проекта. Добавление рисованных элементов в обычную фотографию может сделать любую фотографию особенной, даже если вы используете ее на модной фотографии или плакате.
Проект: Magazine covers / Автор: Andreea Robescu
Проект: Insects Love / Автор: Andreea Robescu
16. Реальные фото
Фотостоки тоже подвержены влиянию трендов. В этом году будут цениться реальные, честные фотоснимки. Многие бренды используют уникальные фото, снятые в движении и без постановки. Фотография становится более искренней и напоминает моментальные снимки, сделанные в расслабленной и естественной обстановке.
Источник: unsplash
17. Изометрический дизайн и фотография
Изометрическое проектирование является способом художественного представления объемных объектов в плоскости. До того, как дизайнеры обнаружили этот прием, он использовался большей частью для составления технических и инженерных чертежей. Изометрический дизайн совершает масштабное восхождение в фотографии, иллюстрировании, 3D графике и иконографике. Можно с уверенностью сказать, что в 2020 году он будет востребован во многих креативных проектах.
Можно с уверенностью сказать, что в 2020 году он будет востребован во многих креативных проектах.
Проект: Ultraviolet Break of Day / Автор: Field.io
Проект: Abstractions Vol.1 / Автор: Mohamed Samir
Проект: Isometric House / Автор: Angela Chan
18. Сочетание 2D и 3D
Создавать 3D объекты и помещать их в 2D проекты стало очень модно. Это сочетание дает уникальную внешнюю эстетику, соединяя глубину и плоскость. Технику можно применить в разных направлениях дизайна: от создания логотипов до веб-сайтов и рекламного видео. Конечный результат представляет собой сложную визуальную презентацию, которую невозможно забыть.
Проект: Daily Posters / Автор: Baugasm
19. Монохром
За последние несколько месяцев появилось множество композиций в одной цветовой гамме, на которых фон и объект на переднем плане или шрифт и тени/3D эффекты одинакового цвета.
Что произойдет, если 3D пойдет дальше в создании объема для объектов одного оттенка? Использование одноцветного 3D позволяет дизайнерам добиться иллюзии объема с помощью глубины цвета и теней.
Несмотря на отсутствие контраста возникает натуральный эффект объема, и мы видим объект, реалистично выступающий из фона. Этот магический эффект останется популярным в 2020 году.
Проект: Magrela Popcorn / Автор: Hugo Aranha
Проект: Amazonia Beverages / Автор: Hugo Aranha
Проект: Nespresso Expertise / Автор: JVG ™
20. Дудлы (иллюстрации, нарисованные вручную)
Нарисованные вручную картинки или даже просто отдельные элементы добавляют бренду уникальности. Картинки «от руки» не требуют выверенности линий и могут использовать грубые штрихи, за счет чего композиция получается более естественной.
Проект: Toasted Pets! / Автор: Brosmind ®
Проект:
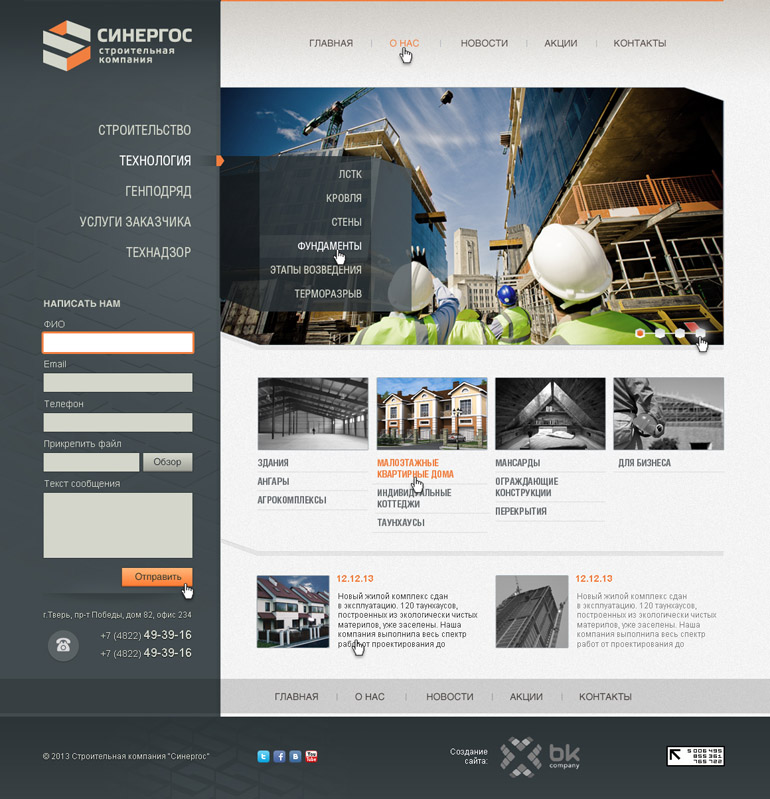
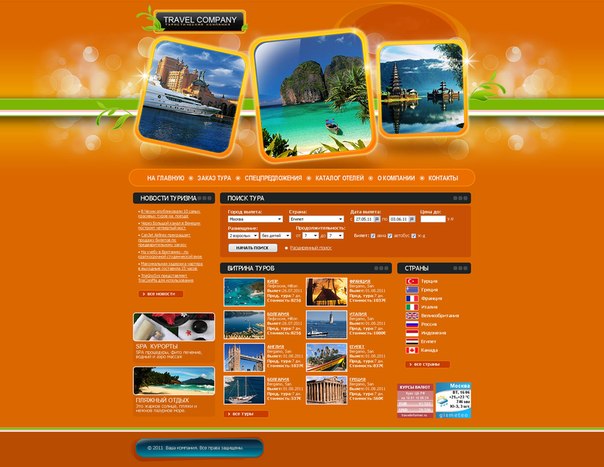
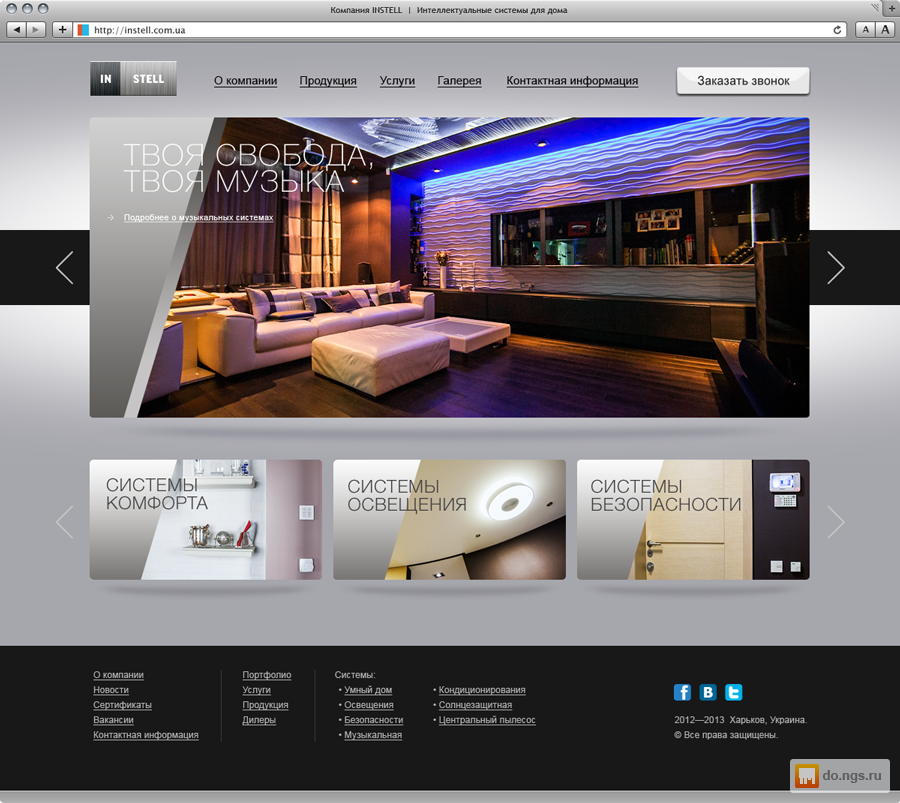
Топ-11 креативных сайтов дизайнерских студий России
В сфере создания сайтов креатив был востребован всегда. Как только не проявлялась фантазия веб-дизайнеров! С появлением HTML5 / CSS3 / SVG и прочего, наконец-то, для создания крутых сайтов появились все возможности. Свободные дизайнеры, фрилансеры, креативные агентства и дизайнерские студии – первые, кто должны бы их использовать для создания невероятных веб-сайтов. И хотя появилась мода на яркие цвета, нельзя не заметить, что WEB переживает совсем иные тенденции. Это если не минимализм, то по крайней мере, простота и чистый дизайн.
Свободные дизайнеры, фрилансеры, креативные агентства и дизайнерские студии – первые, кто должны бы их использовать для создания невероятных веб-сайтов. И хотя появилась мода на яркие цвета, нельзя не заметить, что WEB переживает совсем иные тенденции. Это если не минимализм, то по крайней мере, простота и чистый дизайн.
Мало кто стремится создавать перегруженные дизайны, демонстрирующие всю мощь новых технологий. Распространенные веб-направления сводятся сейчас к простому оформлению интернет-ресурсов — для максимально эффективной подачи материалов, продаж продукта, представления миссии компании.
Некоторые дизайнерские студии Рунета уже последовали этой общей тенденции. Далее, дизайн-обзор отечественных сайтов интернет-агентств и веб-студий, передающих свой посыл целевой аудитории с помощью креативной простоты.
01. Sibirix
Выразительный сайт студии интернет-решений разработан специалистами Сибири.
Объемный и хорошо структурированный сайт с интересными материалами и оформительским разнообразием. Оригинальный дизайн гамбургер-меню и вторичной навигации на плашках.
Оригинальный дизайн гамбургер-меню и вторичной навигации на плашках.
Используемые веб-тренды:
- Стиль FLAT
- Модульный дизайн привлекает внимание эффектно оформленными плитками
- Микроитерации и красиво анимированный интерфейс развлекают посетителя
02. Cuberto
Современные дизайн-тенденции позволяют выразить себя, задать настрой на позитив.
Эмоциональным минимализмом сайт студии поддерживает оптимизм клиентов. Технологии: bootstrap, GSAP Animation, SVG. Используемые веб-тренды:
- Разделенный экран с анимированными элементами в общем пространстве
- Необычная навигация, скролл-эффекты, призрачные кнопки с эффектной заливкой
- Фоновое видео (в закольцованных видеороликах мелькают лица энергичных заказчиков и счастливых пользователей)
03. Nikoland
Отмеченный наградами сайт рейтинговой отечественной веб-дизайн студии.
Впечатление производят красивые бэкграунды с видео в первом экране главной страницы, выразительными иллюстрациями на странице «О студии». Используемые веб-тренды:
04. Red Collar
Веб-студия из Воронежа в портфолио работ которой немало известных проектов.
Сайт на HTML5 с запоминающимся прелоадером загрузки, стильными эффектами и красивыми переходами. Используемые веб-тренды:
- Минималистичный дизайн с утонченными элементами навигации
- Анимированные микровзаимодействия в UI
- При переходах, анимация типографики с заливкой контуров
05. 12wave
Студия разрабатывает необычные запоминающиеся сайты, 3D-миры и продвинутую графику.
Команда студии представлена креативными баранами, занятыми творчеством на планетах, в открытом космосе и на борту корабля. Иллюстрирование в стиле Smooth Shading позволило сделать оформление ироничным и реалистичным. Используемые веб-тренды:
- Красочный дизайн с занимательными персонажами
- Анимация & Интерактивная анимация в HTML5
- Векторная графика 3D
06. Hungry Boys
Голодные парни» стартовали 5 лет назад и вышли в десятку лучших студий РФ.
Сегодня дизайн-студия создает проекты для стартапов и корпораций рунета / буржунета, входит в состав международной сети агентств POSSIBLE Group. Используемые веб-тренды:
07. Promo
Старейшее веб-агентство с репутацией и именитыми клиентами в портфолио основано в 1997 г.
Эффектный сайт начинается с социального доказательства в первом экране главной страницы. Используемые веб-тренды:
- Плитки, яркий дизайн
- Разметка вида «забыли выровнять блоки» и нестандартное согласование элементов в общем пространстве
- Стильный эффект при загрузке главного экрана, красивые hover-эффекты
08. Red-is
В оформлении есть несколько нестандартных идей, впрочем об этом тут предупреждают.
Сайт выполнен на html5, дизайн компактный и минималистичный. Используемые веб-тренды:
- Зацикленные ролики (Coub)
- Креативное видео с эффектами
09. Сообща
С креативным Интро-роликом и неймингом, агентство производит впечатление и запоминается.
Буйство фантазии умеренное хулиганство распыляющих краску – это то, что демонстрирует видеобэкграунд с именным трафаретом, представляя агентство маркетинга на главной странице. Контурные иконки флип-переворотом знакомят с услугами. Используемые веб-тренды:
10. Pink Man
В анимационных сценариях пропагандируется простота — основная стратегия web-студии.
Пара креативных анимаций на лавной странице убеждают клиентов в преимуществе подходов российской веб-студии. Используемые веб-тренды:
- Минималистичный дизайн
- Сюжетная анимация
11. Nimax
Интерактивное агентство специализируется на внедрении проверенных долгосрочных стратегий.
С чистым дизайном и четким структурированием контента страниц, многоуровневая навигация не выглядит сложной, а метафорические картинки «от руки» помогают понять смысл подразделов. Используемые веб-тренды:
- Анимация и интерактив
- Скетч-изображения
Дизайн веб сайтов – рекомендации Яндекса для коммерческих сайтов
Дизайн веб сайтов должен способствовать привлечению и удержанию пользователей, поэтому важно соблюсти следующие рекомендации Яндекса по разработке дизайна для коммерческих сайтов:
- Современный веб дизайн коммерческого сайта должен быть таким, чтобы интуитивно было понятно пользователю, как решить определенную задачу.
- Все задачи должны решаться как можно быстрее, исходя из структуры страницы.
- Вся информация должна быть актуальной для пользователя, не должна уводить от сути.
- Разработать сайт коммерческий сайт значит создать такой ресурс, который будет продвигать ваш бизнес через каналы Интернет.
Подумайте, возможно заказать коммерческий сайт в нашей веб-студии — это будет для вас более выгодным решением. Так как мы имеем большой опыт и при создание сайтов всегда учитываем рекомендации Яндекса и Google, касающиеся дизайна, структуры и юзабилити.
На главной странице коммерческого ресурса желательно выделить следующие разделы:
- каталог услуг или товаров;
- контактные данные;
- популярные товары;
- информация о деятельности компании;
- и, конечно, скидки и акции.
Технические вопросы и этапы разработки коммерческого сайта
Веб дизайн сайтов коммерческого направления подразумевает наличие на главной странице названия компании, причем оно должно быть представлено текстом. Если используется аббревиатура, то желательно расшифровать ее.
Дизайн веб страницы подразумевает использование видимых только роботу заполненных мета-тегов: Description, Keywords, Title. «Яндекс» рекомендует добавлять в них название компании и телефон.
Еще одной рекомендацией «Яндекса» при разработке дизайна веб сайтов является указание в заметном месте контактных телефонов, которые нужны пользователю.
Дизайн интернет-сайта должен быть разработан таким образом, чтобы на главной странице была только актуальная и важная информация. Тексты не должны отличаться большими объемами, иначе посетителю трудно выбрать нужную информацию.
Создание дизайна сайта интернет-магазина подразумевает расположение на главной страницы не текста, а понятной навигации и информацию о предпочтениях покупателей. Клиентов интересуют цены на товары, поэтому обязательно нужно указывать и их.
Дизайн веб-страницы при разработке сайта визитки подразумевает предоставление информации о конкурентных преимуществах указываемой фирмы, полезными будут рекомендации от клиентов компании, авторитетных источников.
На коммерческом сайте будет неактуальна контекстная реклама, она только уведет посетителей с сайта. Дизайн web сайта должен постоянно обновляться, использоваться новые технические решения, добавляться актуальная информация, чтобы не создать ощущение запущенности ресурса и упадка компании. Это также рекомендации «Яндекса».
Важная информация по теме дизайн коммерческих сайтов
Вам нужен современный дизайн коммерческого сайта и выбираете исполнителя?
Тогда не теряйте время, напишите нам прямо сейчас!
Оставить заявку
Современный дизайн сайта – задача для настоящих профессионалов
При разработке сайта нужно учитывать его тематику. Салонам мебели и красоты нужны сайты с качественным и красивым дизайном, привлекающим клиента. Сайту строительного магазина лучше иметь больше информации о товаре, его ассортименте, излишняя красота только отвлечет покупателя.
Чтобы сделать качественный дизайн веб-страницы нужно:
- Четко определить цель — что должен сделать посетитель сайта
- Выделить целевую аудиторию
Например, изготовителю художественной ковки или литья очень важно показать визуально свои работы, а продавцу песка и щебня демонстрировать кучи стройматериала совсем необязательно.
«Яндекс» рекомендует постоянно изучать поведение посетителей сайта и анализировать аудиторию. Следите, какие разделы чаще посещаются пользователем, как он себя ведет, что предпочитает. Этому вам поможет «Яндекс.Метрика» — ресурс от «Яндекс», который позволяет проследить поведение посетителя. Он предоставляет «карту кликов», где четко видно, какие блоки чаще посещаются. «Веб-визор» от «Яндекс» наблюдает за действиями клиента.
Таким образом, «Яндекс» не только дает рекомендации по дизайну, структуре и наполнению ресурсов коммерческих сайтов, но и предлагает комплекс инструментов для анализа и продвижения.
Значительный опыт в разработке бизнес сайтов специалистов веб студии «АВАНЗЕТ» направлен на решение индивидуальных бизнес задач наших клиентов. Мы готовы приложить максимум усилий для создания качественного и красивого дизайна вашего коммерческого сайта. Просто заполните форму, чтобы заказать дизайн сайта
13.11.2017
← Поделиться с друзьями !
300 полезных сайтов в помощь дизайнеру
Выкладываю подборку полезных ресурсов, здесь все необходимое для дизайна, а именно: блоги, ресурсы, туториалы, фотостоки, новостные порталы, биржи труда и просто много полезного для работы дизайнера. Вдохновляйтесь, пользуйтесь и дополняйте. А вот, собственно, и список:
Дизайн (46)
Веб-дизайн(44)
Логотипы (13)
Удаленная работа (31)
Упаковка (5)
Ресурсы (32)
Иконки (19)
Цветовая палитра (19)
Для вдохновения (22)
Flash (4)
Видео и анимация (7)
Типографика и шрифты (10)
Персональные дизайнерские блоги и сайты (14)
Фотообработка онлайн (10)
Разное (21)
Дизайн
- abduzeedo.com — сайт о логотипах и дизайне с подробными объяснениями.
- davidairey.com — официальный сайт дизайнера David Airey, здесь он делится своим опытом в дизайне.
- behance.net — большая подборка работ различных художников, людей искусства со всего мира.
- designiskinky.net — австралийский сайт о дизайне, только новости дизайна.
- freelancefolder.com — блог-сообщество фрилансеров с регулярными статьями, как организовывать свою работу вне штата.
- youthedesigner.com — незаурядный сайт с разнообразными статьями о графическом дизайне.
- bangbangstudio.ru — качественный российский сайт для иллюстраторов с интересными дизайнерскими работами.
- crazypixels.net — здесь собраны туториалы для photoshop, полезные статьи о дизайне.
- creativebloq.com — интернет-журнал о компьютерном искусстве.
- lookatme.ru — социальная сеть, где много-много дизайнеров.
- ucreative.com — много интересных статей, сайт на английском.
- designmodo.com — на этом сайте часто появляются интересные статьи и ресурсы. Здесь есть уникальные Photoshop туториалы, навряд ли вы их встретите на других сайтах.
- instantshift.com — отличный ресурс по подборке дизайна для сайта.
- dejurka.ru — очень качественный российский ресурс с уникальным контентом.
- piccsy.com — очень много потрясных картинок, надписей и фотографий. Огромный полет для творчества.
- render.ru — ну просто замечательный сайт для любого дизайнера, особенно меня вдохновляет 2D галерея аварда. Безусловно в закладки.
- dribbble.com — огромное количество работ различных дизайнеров, заходи обязательно!
- deviantart.com — мегакрутые работы, очень много талантливых и профессиональных дизайнерских проектов. Кто не знает этот сайт? Да каждый дизайнер на него заходил, все сливки общества здесь!
- techdesigner.ru — само название говорит за себя.
- fubiz.net — замечательный блог о дизайне, который постоянно обновляется, здесь вы узнаете новинки дизайна.
- aisleone.net — статьи о дизайне с примерами работ, англоязычный сайт.
- visuelle.co.uk — сюда я захожу частенько, когда требуется вдохновение и настрой к тех.дизайну, сборка различных студий расскажет и покажет что к чему.
- siteinspire.com — интересный ресурс, со множеством примеров в различных направлениях графического дизайна.
- awwwards.com — здесь только лучшие работы дизайнеров, словом AWARD.
- yankodesign.com — красивые рекламные фотографии.
- topdesignmag.com — интересные статьи из мира дизайна с красивыми картинками, как мы любим.
- butdoesitfloat.com — один из лучших блогов по граф.дизайну/современному искусству.
- fastcodesign.com — креативные идеи в мире дизайна, много красивых презентаций и видео.
- oneeyeland.com — огромная галерея работ, плюс интересные статьи.
- thebestdesigns.com — работы дизайнеров и фотографов, рекламные идеи, много креатива с потрясающим качеством работ.
- tutorial9.net — здесь можно найти ссылки на различные ресурсы.
- graphic-exchange.com — блог о дизайне, с красивыми фотографиями и работами.
- tympanus.net/codrops — обо всем.
- designgu.ru — здесь не только о графике, но и о фотографии и lightroom, много полезной информации, вообще разработчики молодцы, интересный ресурс.
- popsop.ru — новости в мире дизайна.
- informationisbeautiful.net — учимся предоставлять информацию красиво.
- industrialdesignserved.com — о промышленном дизайне.
- dburn.ru — фотографии на различную тематику, бесплатный фотосток.
- thefabweb.com — здесь можно взять любое понравившееся фото.
- designet.ru — все о промышленном дизайне, часто организовывают различные конкурсы для дизайнеров.
- pinwin.ru — дизайнерам интерьера придется по вкусу этот ресурс.
- artageless.com — очень много всего о дизайне и для дизайна.
- uxmag.com — здесь много полезных статей. Все статьи написаны специалистами, будьте уверены, каждая новость проходит тщательную проверку и отбор.
- ia.net/blog — блог об информационной архитектуре.
- uxmovement.com — блог, в котором вы узнаете как плохой интерфейс может влиять на поведение пользователя.
- heydesigner.com — рассылка материалов ежедневная/еженедельная для дизайнеров.
Веб-дизайн
- noupe.com — отличный сайт о веб-дизайне и веб разработках. Постоянно обновляются новости, и много-много креативных идей, есть чему поучиться.
- smashingmagazine.com — эта информация подойдет как начинающему разработчику, так и профессионалу в области дизайна.
- alistapart.com — еще один островок в море блогов, посвященный веб-дизайну.
- sitepoint.com — очень разнообразный сайт: графика, css, ajax.
- webappers.com — блог, содержащий множество исходников, распространяемых по принципу open-source и предназначенный для веб-разработчиков и дизайнеров.
- happycog.com — на этом сайте его создатели публикуют свои собственные красивые веб-сайты и делятся лучшими из своих идей.
- webdesignerwall.com — каждый дизайнер должен знать, пусть даже если он не интересуется веб-дизайном.
- vandelaydesign.com — сборник отличных статей из различных медиаресурсов. Веб-дизайнер, тебе понравится!
- bestwebsite.gallery — знакомимся с модными тенденциями в мире веб дизайна.
- octaveoctave.com — очень полезный ресурс, зайдем на внутренние страницы.
- zurb.com — хорошая библиотека современного веб-дизайна.
- firefreebies.com — здесь можно скачать понравившуюся работу, тоже хорошая сборка качественного дизайна, жаль мало шаблонов.
- premiumpixels.com — неплохая сборка по навигации для сайта.
- spoongraphics.co.uk — можно скачать кучу фонов, векторной графики и т.д., на первый взгляд все туториалы платные, но это не так, заходите, выбирайте, бесплатно, без регистрации, проверено!
- onepagelove.com — коллекция одностраничных сайтов.
- line25.com — полезный блог для веб-дизайнера, свежие новости, примеры работ, советую к просмотру.
- houseofbuttons.tumblr.com — примеры навигации для сайта.
- stockvault.net — стильные сайты, будьте в тренде, вдохновляйтесь, черпайте идеи.
- minimalexhibit.com — портфолио веб дизайнеров, flat-дизайн.
- foliofocus.com — работы известных фирм, следим за новинками в мире веб дизайна.
- webdesignerdepot.com — новости в мире дизайна.
- webdesignledger.com — новости + ссылки на полезные ресурсы, на которых можно скачать понравившиеся шаблоны и не только.
- 24ways.org — здесь я часто смотрю о новшествах в навигации, много статей по цвету, оттенкам, да и вообще информативный ресурс (все статьи от профессионалов)
- design-mania.ru — блог о вебдизайне
- womtec.ru — блог вебмастеров
- cssbeauty.com — есть полезная информация
- bestwebgallery.com — очень полезная дизайн-галерея, которая подойдет для дизайнеров разных направлений.
- cssremix.com — современные интересные идеи по одностраничным сайтам можно черпать отсюда.
- templatemonster.com — каталог веб-студий. Уверена, этот сайт знает каждый разработчик.
- share-design.ru — много полезной информации и бесплатные шаблоны сайтов.
- templated.co — 845 бесплатных шаблонов HTML5 и CSS
- optimizilla.com — оптимизация изображений на сайте, изображения будут занимать меньше места и загружаться быстрее
- easel.ly — создание неповторимой инфографики.
- freebiesbug.com — самые свежие бесплатности.
- html5gallery.com — хорошие идеи для вашего ресурса.
- minimalsites.com — здесь собраны интересные сайты в стиле минимализма.
- webnews.ws — бесплатные шаблоны различных сайтов, все в psd, по слоям, как нам нравится.
- ruseller.com — уроки, исходники, шаблоны и много полезной информации.
- templaza.com — шаблоны и плагины для джумлы, для вордпресса, все распределено в тематическом каталоге.
- https://wordpress.com/themes — здесь большое количество бесплатных и платных шаблонов, и буквально все мне очень нравятся, это вордпресс. Если нужна идея, это место для вас, вдохновляемся и вперед к своему уникальному творению!
- responsivedesignchecker.com — проверка сайта на адаптивность. Рекомендую всем.
- megatimer.ru — генератор счетчиков/таймеров
- livetools.uiparade.com — генератор иконок, форм, лент для сайта
- websiteplanet.com — хороший англоязычный ресурс для начинающих веб-дизайнеров
Логотипы:
- logodesignlove.com — сайт о логотипах и только. Регулярное обновление новостей.
- logopond.com — сайт о логотипах. Много красивых примеров.
- logaster.com — здесь можно сгенерировать свой логотип. В маленьком размере бесплатно, можно использовать любителям создавать шаблоны, либо для примера клиентам, когда в шапку нечего поставить (из-за отсутствия логотипа у заказчика). Сервис очень выручает.
- squarespace.com/logo — маленькие логотипы бесплатно.
- hipsterlogogenerator.com — генератор логотипов для хипстеров.
- logotypes101.com — бесплатные векторные логотипы.
- logobaker.ru — кухня логомэйкеров.
- logofury.com — креативные идеи для создания логотипа.
- logomoose.com — сборка логотипов со всего мира, лучших логотипов на мой взгляд.
- Canva — работы различных логодизайнеров, достаточно хорошие работы!
- logofaves.com — отличная постоянно обновляющаяся галерея идей, плюс есть победители каждую неделю, так что обязательно участвуйте!
- thedesigninspiration.com — отличная подборка логотипов, просто смотрим и вдохновляемся. Многие идеи оригинальны, удивляюсь фантазии разработчиков.
- thelogomix.com — тоже неплохая подборка логотипов.
Удаленная работа:
- profitcentr.com — здесь часто подрабатываю, когда устаю от дизайна и программирования. Выполняете задания, типа «подпишитесь на меня в вк», вступите в группу фб, лайкните инсту. И за это платят, суммы небольшие, но на продление интернета или на телефонию хватает. А если вы трудолюбивы, то можно заработать нормально. Бывало по 700-1000р. в день выходило. Далее приведу примеры сайтов более подходящих дизайнерам.
- fl.ru/projects — здесь можно заработать на дизайне. Новые предложения от заказчиков практически каждый час, ставьте уведомление на email, и вы будете в курсе новых вакансий и проектов. Один огромный минус ресурса — на многие работы нельзя оставить заявку без PRO-аккаунта, за который надо платить 🙁
- https://ru.jobsora.com/ — Разве не было бы замечательно, если бы вы могли искать вакансии на нескольких разных сайтах в одном месте? Ну, теперь вы можете! https://ru.jobsora.com/ избавляет от необходимости посещать многочисленные сайты, чтобы найти следующую ступень в своём развитии, экономя ваше время и делая поиск работы более эффективным. Кроме того, вы можете воспользоваться бесплатной услугой Jobsora, которая связывает соискателей с соответствующими работодателями! Посетите Jobsora, чтобы найти тысячи рабочих мест в России.
- masterbundles.com — на этом сайте любой дизайнер может попробовать продать свои работы западным клиентам. Если не знаете английского — не беда, менеджер поможет все оформить.
- Исполню.ру — отличный вариант для дизайнеров продавать услуги по собственным ценам. Регистрируетесь, публикуете услугу (например, «нарисую логотип» или «создам дизайн 1 страницы сайта»), указываете стоимость от 300 до 15000 руб и срок выполнения. Всё! Далее получаете заказы.
- moguza.ru — интересный сервис, не похож на другие биржи, здесь каждое объявление начинается с «МОГУ ЗА…» с выбором определенной цены, все просто, доступно и оригинально. В особенности отмечу раздел «самые безумные ворки», обязателен к просмотру. У меня здесь партнерка, если регаетесь, получаете 100 бонусов на баланс … это примерно пара бесплатных ворков для ознакомления. А вот регистрироваться лучше по этой ссылке http://moguza.ru/?promo=2131819213941 так как вам подарят 100 бонусов, эквивалентно 100 рублям. На них можно купить понравившиеся ворки, либо прорекламировать себя.
- kwork.ru — регистрируемся как продавец или покупатель какой-либо услуги (что вам больше подходит). Хороший сервис, советую.
- 5bucks.ru — отличный ресурс для заработка, цена работ фиксированная 5$
- blogging.im — сообщество всех внештатных дизайнеров для работы за рубежом.
- work-zilla.com — удобное переключение от заказчика до исполнителя. Работы, они же «ворки», от 100 р до 35000 р.
- profittask.com — вот здесь задания типа «зайди в гугл, установи приложение, удали приложение» ну и много разной мелочевки, так сказать для ленивых 😉 в выходные здесь провожу время, за которое еще и платят, ну не так много, и мне нравится.
- upartner.pro — проект юкоZа или совместный проект с UCOZ, лично я захожу через свой Ui аккаунт. Кто работал с этим движком, поймут что к чему. Понятный и приятный интерфейс, удобная навигация.
- freelance.ua — крупная украинская биржа труда, обязательно регистрируемся.
- free-lancing.ru — хотелось бы почаще обновлений о работе, а так все отлично.
- freelance-tomsk.ru — редко обновляется, но клиенты находятся.
- revolance.ru — еще реже обновления, и все же регистрируемся.
- dalance.ru — тоже неплохой поиск работы и заказов.
- itfreelance.by — здесь только для it-разработчиков и дизайнеров.
- kitwork.net — биржа фриланса, пока только развивается.
- web-lance.net — редко обновляется в сравнении с другими ресурсами, но сайт развивается, думаю скоро станет отличной платформой для бизнеса в сети.
- indeed.com
- дизайнером.рф — нормальный ресурс, выложила здесь портфолио, и не думала, что будут заказы, что удивительно бОльшая популярность у меня именно на этом ресурсе.
- freelance.ru
- free-lancers.net
- best-lance.ru
- 24freelance.net — биржа фриланса, пока что развивающаяся, но с большими надеждами на будущее.
- freelancehunt.com — редко обновляется, но кто знает, лучше зарегистрироваться сейчас.
- allfreelancers.su
- freelancejob.ru
- gorodrabot.ru — дополнительно на сайте бесплатно предоставляется статистика зарплат и вакансий по отдельным городам и специальностям. Это поможет вам понять, на какую зарплату рассчитывать, какие специальности и работодатели наиболее востребованы.
- freelancerbay.com — обязательно регистрируйтесь.
Упаковка:
- thedieline.com — этот ресурс считается мировым информационным ресурсом об упаковке. Здесь вы найдете всю информацию по дизайну упаковки.
- wtpack.ru — блог об упаковке.
- lovelypackage.com — подборки классных упаковок.
- packagedesignmag.com — интернет-версия авторитетного журнала Package Design Magazine. Все самое модное в мире упаковки, много комментариев, обзоров и статей.
- packagingoftheworld.com — дизайн различных упаковок со всего мира, достаточно информативный сайт.
Ресурсы
- designfloat.com — здесь ссылки на ресурсы, где есть все: туториалы, шаблоны, уроки, flash и т.д.
- psd.tutsplus.com — уроки по веб-дизайну как для новичков, так и для ассов.
- bluevertigo.com.ar — здесь ссылки на все фотобанки интернета (крупные фотобанки).
- sxc.hu — самый крупный фотобанк интернета, а главное бесплатный.
- dafont.com — более 10 000 шрифтов любого вкуса.
- bittbox.com — сайт посвящен всем дизайнерским нуждам: узоры, текстуры, кисти, а самое главное консультации. Опять же как мы любим — все БЕСПЛАТНО!
- lenagold.ru — отличный сайт со множеством клипартов, уже вырезанных на прозрачном фоне, здесь и текстуры, и рамочки, и т.д., много psd картинок. Люблю этот сайт.
- allday.ru — замечательные материалы под любые дизайнерские нужды.
- 365psd.com — каждый день здесь появляются новые и бесплатные psd ресурсы. Спасибо создателю/лям!
- ru.clipart.me — более 40 тыс полезных материалов, векторная и растровая графика, по слоям, для иллюстратора и корела тоже есть, и очень много. Все бесплатно!
- 1001freedownloads.com — фотографии, обои, кисти, фоны и много-много еще чего. Весь материал в свободном скачивании (БЕСПЛАТНО)
- breezyprague.com — есть полезный материал, качайте на здоровье (больше разработчикам сайтов), материала чуть меньше, чем в предыдущих сайтах, но тоже выручает. Думаю, итак все понятно
- pixelbuddha.net — сборник бесплатных элементов с разных ресурсов.
- uispace.net — много мокапов, иконок, сайтов, в psd по слоям.
- techandall.com — бесплатная графика, стокфото.
- fotolia.com — частенько использую мелкие изображения 🙂
- photoshop-orange.org — все для фотошопа, в особенности выделю скрап-наборы и рамки для Photoshop.
- all-free-download.com — полным-полно качественного векторного клипарта!
- hameleons.com — различный клипарт
- 0lik.ru — набор разного клипарта
- all-clipart.net — много фотографий и хорошего клипарта
Иконки:
- fontello.com — генерируйте шрифтовые элементы из иконок здесь!
- fortawesome.github.io/Font-Awesome — или здесь (тоже шрифтовой генератор).
- flaticon.com — плоские векторные иконки.
- endlessicons.com — огромное количество плоских иконок.
- iconsweets.com — сборка иконок от Photoshop.
- glyphsearch.com — пиктограммы ищем здесь.
- makeappicon.com — генератор иконок для различного рода приложений.
- icomoon.io — более 3х с половиной тысяч иконок в векторном формате.
- thenounproject.com — сообщество создателей иконок.
- perfecticons.com — пиктограммы для социальных сетей.
- iconfinder.com/free_icons — ресурс по поиску иконок.
- roundicons.com/doodle-icons-free-set — 50 забавных doodle-иконок.
- roundicons.com/free-icons — 60 круглых плоских иконок.
- roundicons.com/free-vector-line-icons-set — а здесь сборка круглых иконок (все иконки векторные).
- favicon.ru — мой любимый генератор иконок для сайта.
- iconizer.net — иконки для вашего сайта на любой вкус и цвет.
- iconfinder.com — и тут отличный ресурс по иконкам.
- getbootstrap.com — иконки для бутстрап
- iconmonstr.com — много иконок (ищем в поиске на английском языке)
Цветовая палитра
- materialpalette.com — создает палитру при выборе двух цветов.
- materialui.co/colors — еще палитра для material design.
- flatuicolorpicker.com — выбираем цвет интерфейса.
- getuicolors.com — еще поиск цвета интерфейсов.
- flatuicolors.com — красивые flat-цвета.
- bootflat.github.io/color-picker.html — хороший сайт flat-цветов.
- coolors.co — быстрота создания палитры на 5 цветов.
- bjango.com/mac/skalacolor — необычная пипетка для подбора цвета.
- couleursapp.com — сервис копирования цвета, который вам понравится с экрана.
- colorfulgradients.tumblr.com — автоматическое создание градиентов.
- briangonzalez.github.io/jquery.adaptive-backgrounds.js — плагин, который выделяет преобладающий цвет в изображении, затем делает его фоном.
- brandcolors.net— цвета известных брендов.
- paletton.com — создание палитры цветов. Очень удобная штука.
- color.adobe.com/ru/create/color-wheel — палитра от Adobe.
- 0to255.com — подбираем оттенки цветов.
- colourlovers.com — любителям подбора идей и брендов. Эта цветовая палитра для вас!
- hex.colorrrs.com — конвертируем из Hex в RGB.
- coleure.com — умный подбор цвета.
- colllor.com — еще один генератор, и довольно хороший.
Для вдохновения
- wikiart.org/en/paintings-by-style — энциклопедия искусства.
- petergreen.tumblr.com — фотоснимки из жизни.
- wallcoo.net — потрясающие обои на рабочий стол.
- adme.ru — редкие фотографии, рекламные подходы, красивый арт, и всему этому сопутствует описание, не только вдохновляющий, еще и информативный ресурс.
- fashionserved.com — о стиле, моде в фотографии.
- render.ru/gallery/?gal_rub=28&gal_add=award — и опять мой любимый render 🙂 часто захожу за вдохновением, отличные AWARD-работы, за которыми слежу вот уже более 5 лет, с тех самых пор, когда ресурс был на graphics.ru.
- photocasa.ru — журнал о фотографии PhotoCASA.
- fotose.com — а это отличная соц. сеть для фотографов, можете тоже делиться своими фотоснимками. Очень много достойных работ.
- temos.ru — сайт посвящен только свадебной тематике, профессиональные свадебные фотографии, ну и много полезной информации на эту тему. И самое главное, все работы выполнены профессионалами.
- airpano.ru — 3d панорамы мира, выбирайте любое место на земле, над землей, под водой. Очень красивое зрелище с приятной фоновой музыкой.
- unsplash.com — креативные фотографии.
- 500px.com — красивые атмосферные фотографии.
- photoshelter.com — портфолио профессиональных фотографов
- lightroom.ru/gallery — здесь галерея фотографий обработанных с помощью Lightroom.
- bushrenz.com — красивый сайт, не забудьте включить звук 😉
- siiimple.com — минимализм.
- digitalabstracts.com — абстракция.
- exodusgodsandkings.com — как снимали «Боги и короли». Просто красивый сайт.
- jviewz.com — смотрим, вдохновляемся (со звуком).
- bookcoverarchive.com — сборка дизайнов разных времен, много ретро. Потрясающие работы.
- designspiration.net — дизайны всего со всего мира, чепаем новые идеи.
- buamai.com — фотосток на различную тематику.
Flash
- labs.adobe.com — новые технологии и обновления от Adobe.
- coenraets.org — блог для разработчиков во Flex.
- flasher.ru — один из крупнейших форумов флешеров. Здесь и совет дадут и обучат )
- thefwa.com — здесь собраны FLASH-сайты высокого качества.
Видео и анимация:
- motionographer.com — международный ресурс для профессиональных аниматоров.
- fxguide.com — крупное сообщество о видео.
- videocopilot.net — сайт предоставляет бесплатные консультации по специальным видео-эффектам.
- animator.ru — русский аналоговый сайт про видео и анимацию.
- motionworks.com.au — сайт John Dickinson. Просто вдохновляющий сайт.
- motiongraphics.it — много полезного об анимации.
- videocopilot.net — туториалы, 3d, хорошая галерея работ, часто посещаю этот ресурс.
Типографика и шрифты
- ilovetypography.com — вы тоже полюбите этот ресурс, я уверена.
- typographe.com — сайт о типографике по-французски.
- slanted.de — крупный немецкий сайт о типографике с огромным количеством примеров.
- paratype.ru — сайт посвящен только шрифтам, вы будете в восторге.
- typofonderie.com — коллекция шрифтов
- webfont.ru — шрифты, подойдут разработчикам, ну и дизайнеру конечно! БЕСПЛАТНО.
- ph5.ru — эти шрифты отлично подойдут для баннеров, листовок и открыток.
- fontshop.com — конкретно о шрифтовом дизайне.
- google.com/fonts — бесплатные шрифты от google. Отлично подойдут веб-дизайнерам (для сайтов).
- typographyserved.com — креативная типографика.
Персональные дизайнерские блоги и сайты
- elliotjaystocks.com — блог графического дизайнера Elliot Jay Stocks.
- veerle.duoh.com — очень красивый блог. Подробные статьи и профессиональные консультации. Рекомендую.
- snook.ca — полезные советы и хитрости от графического дизайнера, писателя и разработчика Jonathan Snook.
- stuffandnonsense.co.uk — очень крутой и лучший на мой взгляд блог о веб-дизайне.
- blogof.francescomugnai.com — блог итальянского дизайнера Francesco Mugnai, вдохновляйтесь здесь.
- lysergid.com — французский блог, много полезного.
- blog.iso50.com — отличный блог дизайнера Scott Hansen.
- blogs.adobe.com — блог графического дизайнера John Nack. Статьи о графике, и об Adobe.
- weebls-stuff.com — отличный блог флэш-аниматоров.
- paris.blog.lemonde.fr — блог всеми известного Питера Гэйбора (Peter Gabor), здесь много вдохновляющих постов, читайте.
- vladstudio.com — красивые работы, думаю, согласятся все.
- lotusart.de — официальный сайт Alexander Beim. В принципе с него и началось мое увлечение графикой. …и та самая магическая коробка, смотрим работы, восхищаемся )
- pedramk.com — дизайнер-визуализатор Perdam Karimfazli, здесь вы найдете много известных работ.
- mattrobot.com — отличные иллюстрации от дизайнера Matt Talbot.
Фотообр
Разработка сайта и создание дизайна в Москве и всей России
Мы работаем с 1997 года и выполнили более 1000 проектов за 20 лет работы!
Компания ИнфоДизайн выполняет полный спектр услуг по разработке сайтов, сопровождению и развитию проектов любого уровня сложности.
«Мы занимаеся созданием сайтов на системах управления контентом нашей собственной разработки (Emerald CMS и JET CMS) для платформ *nix/PHP/MySQL и Windows/ASP.NET/MS SQL, а также используем популярные российские системы, такие как CMS Bitrix и другие.»
Мы также сопровождаем проекты на многих популярных CMS и собственных системах управления контентом.
Мы выполняем уникальные программные разработки интернет-проектов и клиент-серверных приложений на различных программных платформах, включая Microsoft ASP.NET.
«Наша работа не ограничивается созданием веб сайта: в процессе работы мы часто создаем с нуля или корректируем логотипы, создаём основные элементы фирменного стиля, выполняем заказы на разработку макетов полиграфии.»
«Мы заботимся, чтобы реализованные нами проекты приносили своим владельцам прибыль, поэтому после запуска сайта мы предлагаем индивидуальный план рекламы и продвижения сайта, разумно сочетая поддерживающую рекламную кампанию с оптимальными методами продвижения сайта.»
Наши рекламные кампании эффективны. Мы знаем, как с помощью контекстной рекламы увеличить Ваши продажи, даже в самых высококонкурентных сферах деятельности
«Мы работаем на рынке Интернет разработок с апреля 1997 года, и нацелены на долгосрочное сотрудничество и крепкие партнерские отношения со всеми нашими заказчиками!»
Высокий профессиональный уровень сотрудников, большой опыт успешной реализации проектов, использование новейших технологий и комплексный подход к решению поставленных задач позволили нам занять достойное место на современном рынке интернет технологий.
+7 495 777-68-37
С нами удобно и приятно работать!
Дизайн сайта — что такое, зачем нужен, как сделать в 2020 году
В этой статье мы расскажем о важности дизайна сайта: из чего он состоит, какие этапы проходит создание сайтов и к кому лучше обращаться за дизайном.
Дизайн сайта — это визуальное оформление страниц, сочетание всех ее графических элементов.
Для чего нужен дизайн сайта
Говоря о том, что такое дизайн сайта с точки зрения предпринимателя скажем, что он нужен для удобства посетителей. При разработке много внимания уделяется расположению контента, выбору триггеров доверия и элементов захвата.
Дизайн сайта компании акцентирует внимание на нужных элементах. Хорошее оформление формирует правильное представление о компании.
Из чего состоит дизайн сайта — 6 элементов
Чтобы создать отличный дизайн сайта, нужно определиться со структурой, блоками и пожеланиями заказчика. Правильное решение помогут принять знание трендов и анализ сайтов конкурентов.
Что входит в дизайн сайта:
Не являются компонентами дизайна сайта программный код, триггеры доверия и текст.
В чем делать дизайн сайта решает непосредственно исполнитель. Важен не столько инструмент, сколько результат. Наиболее популярные программы это: Sketch, Adobe XD, Figma, InVision Studio, Webflow.
Что такое адаптивный дизайн сайта
Адаптивный веб-дизайн гарантирует, что веб-страницы будут корректно показываться на большинстве гаджетов. Дизайн подстраивается под размеры устройств.
Есть также мобильная версия сайта. Ее разрабатывают отдельно, размещая часть информации с главной версии. Адрес у мобильного сайта тоже свой. На сайте мобильной версии ставится ссылка для перехода на основную.
Зачем сайту дизайн-концепция
Дизайнеру нужно думать как сделать дизайн сайта и будет ли он приносить прибыль. Концепция сайта определит, каким будет сайт, какова его цель и чем он отличается от конкурентов. Без этого этапа невозможно построить маркетинговую стратегию.
Главное, что необходимо учитывать при разработке дизайна сайта, это для кого он создается. Клиент должен предоставить информацию о покупателях, их вкусах и типичном поведении в интернете. Иначе сайт не будет приносить прибыль.
Как создать красивый сайт
Для коммерческого сайта важна не красота, а точное соответствие запросам пользователей. Создание сайта включает 4 составляющие:
Визуальное оформление. Сайт должен быть понятным и удобным. Не стоит использовать яркие объекты, например, анимацию, флэш-баннеры или другие сложные атрибут, т.к. трудно обеспечить корректное их отображение на всех устройствах. Хороший дизайн сайта в 2020 году не отвлекает клиента.
Эксклюзивность дизайна. Важно, чтобы оформление передавало особенности вашего бренда, запоминалось, оставляло приятное послевкусие.
Соответствие современным требованиям. Понять тренды можно на Awwwards, Behance, Pinterest. Делайте подборки, анализируйте притягательность сайтов. Задавайте правильные вопросы. Почему мне нравится именно этот сайт? Как различные элементы работают на аудиторию? Записывайте повторяющиеся элементы в лучших дизайнах.
Тестирование на целевой аудитории. После запуска сайта нужно оценить, как реагирует на него ЦА. Пользователи не путаются в навигации? Переходят по ссылкам? Заходят в другие разделы?
Марквиз
Создай квиз на
онлайн-конструкторе за 10 минутМосклиент
Удобный конструктор квизов
5 этапов создания дизайна сайта
Этапы схожи с услугой “создание сайтов”: от обсуждения задания к до сдачи проекта.
- Составление технического задания. Вот с чего начинается дизайн сайта. После отправки заявки дизайнер обсуждает проект с клиентом. Исполнитель использует бриф, чтобы уточнить все вопросы.
- Прототип сайта. Это схематическое изображение блоков на странице. Прототип показывает предварительную структуру сайта. Может быть выполнен в виде html- или другого шаблона по желанию клиента. Цель прототипа — понять, каким будет сайт, чтобы не допустить ошибок перед запуском. Это фундамент сайта.
- Макет сайта — графическая схема с указанием отступов, оттенков и других параметров в статическом виде. PSD макеты сайтов нужны чтобы оценить визуальные недостатки на первых этапах работы, продемонстрировать дизайнерские идеи, содействовать программисту, получить видения сайта и одобрение заказчика. В результате PSD макет формирует концепцию сайта для дизайнера, клиента, маркетолога и программиста. Каждый специалист должен остаться доволен макетом. Тогда дизайн сайта будет разработан быстро и четко.
- Структурирование сайта. Команда решает, как будет выглядеть главная и остальные страницы сайта. Важны каждый элемент, его объем и значимость на странице. Вся структура сайта направлена на то, чтобы обеспечить посетителю удобство и продать продукт компании.
Кто может создать дизайн сайта
При создании дизайна сайта часто возникает дилемма, кому доверить этот процесс: фрилансеру или веб-студии. Рассмотрим плюсы и минусы обоих вариантов.
| Фриланс | Веб студия | ||
| плюсы | минусы | плюсы | минусы |
| Цена. Фрилансеры работают дома и им не нужно тратиться на аренду помещения, рекламу, работу менеджеров. | Отсутствие гарантий. Очень малый процент вольных художников — ответственные люди. Лучше выбирайте фрилансеров по рекомендации. | Веб-студии разрабатывают сайты под ключ. Специалисты продумают структуру сайта, подскажут всю необходимую информацию, подойдут к созданию сайта целостно. Веб-студия знакома с потребностями клиентов и работает конкретно на повышение конверсии. | Высокая стоимость. Хотя если сравнивать с опытными фрилансерами, то цена будет похожей. |
| Необходимость четких инструкций. Веб-дизайнеры на фрилансе часто не выходят из роли исполнителей. Им нужен четкий план, иначе можно получить непредсказуемый результат. | Все члены команды имеют профильный опыт работы. Каждое направление закреплено за узким специалистом. Качественное выполнение работы — это элемент репутации. | Сроки. Специалисты агентства тщательно прорабатывают каждый этап, поэтому иногда приходится подождать, но результат это компенсирует. | |
| Скрытые доплаты. Дополнительные услуги фрилансера оплачиваются отдельно. Лучше заранее обсудить, сколько правок фрилансер готов сделать бесплатно. | Гарантия на выполнение работ. Все этапы фиксируются в договоре. Четко указываются сроки, ответственность, результат. В случае несоблюдения сроков веб-студия выплачивает неустойку. | ||
| Отсутствие знаний. Проверить необходимые навыки удаленного сотрудника сложно. Приходится верить на слово. За низкую стоимость на фрилансе работают непрофессиональные дизайнеры. | |||
Хотите красивый дизайн сайта?
Если вам нужен качественный продающий сайт, то обращайтесь в веб-студию Sheer. Мы предложим вам несколько вариантов дизайна и создадим любой по слож
7 лучших бесплатных инструментов для дизайна веб-сайтов в 2018 году
Плохой инструмент приравнивается к плохой производительности и работе. Вы не профессионал, поэтому выбирать инструменты для дизайна или разработки может быть непросто. Правильный инструмент для дизайна веб-сайтов улучшает рабочий процесс и повышает эффективность работы. Итак, каким должен быть лучший инструмент дизайна веб-сайтов для людей? Лично я считаю, что это должно быть эффективным, экономящим время, энергосберегающим и с минимальными затратами. Ну, вы знаете, я имею в виду бесплатные инструменты для дизайна сайтов.Здесь я перечисляю инструментов веб-дизайна , которые я считаю лучшими из тех, что я когда-либо использовал, в трех группах:
— Инструменты дизайна веб-сайтов для опытных новичков;
— Основные инструменты дизайна веб-сайтов;
— Помощники в создании сайтов.
«Лучший дизайнерский инструмент — длинный ластик с карандашом на одном конце». — Марти Ноймайер
Возвращаясь к теме, давайте начнем с того, чем я готов с вами поделиться!
Инструменты для создания веб-сайтов для новичков
Wix.com
Цена: бесплатно для базового использования
От 4,5 долларов в месяц для доменов
Целевые люди: люди, не связанные с технологиями
Wix — это платформа для создания веб-сайтов со свободным перетаскиванием. Он предлагает комплексные услуги по созданию веб-сайтов, включая регистрацию, дизайн веб-сайтов, администрирование и модификацию веб-сайтов. Пользователям нужно только управлять графическим интерфейсом пользователя для создания сайта, но не нужно изучать язык программы веб-сайта DNS, создание сервера или аренду.На Wix все можно делать автоматически. Таким образом, пользователи могли полностью сосредоточиться на визуальном дизайне и представлении контента на сайте.
Личный опыт: я думаю, что самая удобная сторона Wix — это то, что пользователи могут легко и легко перетаскивать компоненты. Вы можете найти на сайте кнопки, изображения или тексты любого размера. Но недостатком является то, что если вы внесли изменения в шаблон, вам придется перезапускать дизайн. Потому что контент и макет больше не подходят. Более того, в мобильном режиме также необходимо перезапустить редактирование контента сайта.Если он часто обновляется, мобильный веб-сайт также следует каждый раз переделывать. Так что я думаю, что это больше подходит для небольших веб-сайтов с хорошим дизайном.
Squarespace
Цена: Зарегистрируйтесь бесплатно
Целевые люди: наиболее подходящий нетехнический персонал (без кода, дизайнерских навыков)
Станция самообслуживания была открыта в 2004 году, на создание которой ушло десять лет в одно из наиболее широко используемых зданий вокзала. Squarespace поддерживает быстрое создание тщательно продуманного адаптивного веб-сайта без основ дизайна или программирования.Он предоставляет три модели ценообразования, первая — бесплатная для регистрации и строительства станций. Однако есть два варианта публикации веб-сайта: от 12 до 40 долларов в месяц в зависимости от типа веб-сайта.
Личный опыт. Самая большая особенность Squarespace — большое внимание к деталям. Из общедоступной информации основателя Энтони Казалены можно сказать, что интеллектуальные строительные продукты Squarespace очень подходят для личных веб-сайтов, потому что многие из шаблонов производительности шаблонов и фоновых плагинов ориентированы на владельцев небольших станций, основанных на их собственной станции. подробный сайт Rich.
«Создать что-то из воздуха — легко. Трудно найти воздух».
— Asher Trotter
Основные инструменты для дизайна веб-сайтов
1. Инструмент для создания веб-прототипов — Mockplus
Цена: Базовая — Бесплатно
Pro Edition — 199 долларов в год
Целью веб-прототипирования является рисование эскиза на основе потребностей пользователей. На рынке есть несколько хороших инструментов для создания прототипов приложений, например Mockplus. В качестве прототипа инструмента для международного рынка Mockplus не только обладает отличной производительностью в производстве мобильных приложений, но и хорош в веб-дизайне.
Итак, как создать веб-прототип на Mockplus? См. Пример проекта Mockplus: StyleXstyle — прототип модного сайта.
Шаг 1: Загрузите Mockplus и войдите в свою учетную запись;
Шаг 2: Откройте Mockplus и выберите тип веб-проекта, задав ширину и высоту веб-страницы. Обратите внимание, что максимальная высота страницы составляет 6000 пикселей.
Шаг 3. Перетащите мышью из левой части библиотеки программного обеспечения, чтобы добавить необходимые элементы страницы: кнопки, значки, текстовые поля, изображения и т. Д.; правая панель поддерживает настройку фона страницы, шрифта, размера шрифта.
Шаг 4: Добавьте взаимодействие для определенных компонентов: ссылки перехода на страницу, ссылки перехода компонента и т. Д .; правая часть панели свойств поддерживает различные свойства, взаимодействие, настройки страницы с богатым контентом.
Шаг 5. Предварительный просмотр или публикация онлайн-превью HTML с помощью F5. PS: Mockplus предлагает 8 видов методов предварительного просмотра.
StyleXstyle Online Preview Адрес: http: // run.mockplus.cn/yYoEMZcBxFGdhfYW/index.html
2. Универсальные инструменты дизайна — Photoshop
Цена: 9,9 долларов США / месяц
Хотя это программное обеспечение не бесплатно, как лидер веб-маркетинга в веб-дизайне, это программное обеспечение должно нельзя упускать из виду. Итак, о самом Photoshop: короче говоря, это очень универсальный инструмент для любого типа дизайн-проекта, а не только для веб-дизайна. Его основная цель — помочь вам использовать растровую графику.
Помимо регулировки цвета, насыщенности, размытия, резкости и т. Д.Из ваших изображений или графики Photoshop позволяет создавать полностью настраиваемую графику (например, макет сайта и визуализацию) с нуля. Например, вы можете объединить несколько изображений как часть проекта и убедиться, что все они сгруппированы вместе, используя различные фильтры или выполняя некоторое преобразование.
Photoshop — это очень ручной инструмент. Если вы хотите явно использовать его для достижения цели дизайна веб-сайта, тогда у вас должны быть некоторые дизайнерские навыки и знания, которые действительно могут использовать его в полной мере.
Учебное пособие по дизайну веб-сайтов в Photoshop: Как создать веб-сайт в Photoshop
3. Инструмент дизайна пользовательского интерфейса — Figma
Цена — бесплатно для личного использования
— 12 долларов США на человека на группу в месяц
Введение: Figma — это первый инструмент дизайна интерфейса для совместной работы в реальном времени. У него есть три достойных похвалы функции: совместная работа в реальном времени, векторные сети и контроль версий. Проще говоря, Figma похожа на браузерный Sketch с возможностью совместной работы в реальном времени.
Личный опыт: Сначала я скептически относился к пользовательскому опыту Figma, потому что это инструмент для разработки интерфейса на основе браузера. Но позже я обнаружил, что он все еще очень чувствителен к использованию. Более того, инструменты браузера имеют то преимущество, что получателю не нужно ничего устанавливать, ему просто нужно открыть браузер на компьютере, чтобы участвовать в проекте. Файлы Figma доступны на Mac, Windows, Linux и мобильных устройствах (только просмотр).
«Есть только один тип дизайнера — тип, который заботится о шрифте.»
— Рохан Нанавати
Помощники по созданию веб-сайтов
Canva (бесплатно)
Идеально подходят для создания карточек с индивидуальным дизайном, изображений для блогов и различных изображений в социальных сетях (Twitter, Facebook и т. Д.). Отлично работает .
Zeplin (бесплатно)
Zeplin — это тег, руководство по стилю, памятный документ и простой в использовании инструмент для совместной работы дизайнеров и интерфейсных инженеров.
Заключение
Выше мой личный обзор лучших бесплатных инструменты дизайна веб-сайтов для справки в 2018 году.Не все бесплатные, но, по моему опыту, эти инструменты — отличные партнеры для создания вашего собственного веб-сайта. Я надеюсь, что они будут полезны для дизайна вашего веб-сайта, и с нетерпением жду возможности увидеть ваш собственный уникальный веб-сайт в 2018 году.
Дизайн веб-сайтов | Профессиональные дизайнеры веб-сайтов
Мы знаем, что у вас есть много вариантов для создания веб-сайта для вашей компании или организации.Самый распространенный метод — нанять внештатного дизайнера, и вы можете работать один на один с опытным веб-дизайнером на краудспринге.
Есть и другие способы получить бизнес-сайт. Например, вы можете использовать краудсорсинг своего веб-дизайна у дизайнерской компании, начав конкурс веб-дизайна на краудспринге.
Нет ничего более счастливого, чем объединение людей, предприятий, агентств и некоммерческих организаций с талантливыми дизайнерами.
У нас потрясающее сообщество дизайнеров логотипов, графических дизайнеров, веб-дизайнеров, иллюстраторов, дизайнеров продуктов и неймеров.Над краудспрингом работают более 220 000 талантливых креативщиков из 195 стран.
Когда вы опубликуете свой собственный проект веб-дизайна на краудспринг, вы получите индивидуальный дизайн, представленный дизайнерами со всего мира. Вам не придется тратить свое драгоценное время на изучение заявок и предложений. Вы выберете свой любимый из актуальных дизайнов. На самом деле, клиенты сказали нам, что выбор любимого — самая сложная часть всего процесса!
Используя краудспринг для услуг веб-дизайна, вы можете сосредоточиться на получении наилучшего возможного результата.Мы позаботимся обо всем остальном. Мы уверены, что благодаря нашему отмеченному наградами обслуживанию клиентов, беспроблемной гарантии, индивидуальным юридическим соглашениям, строгим стандартам интеллектуальной собственности и фантастическим инструментам управления проектами вы останетесь довольны. И если вы счастливы, мы счастливы.
А если вы предпочитаете работать с одним дизайнером, мы поможем вам. Как и в традиционном краудспринговом проекте, в проектах один на один вы решаете, сколько будет стоить ваш проект. Минимальная цена для индивидуального проекта начинается с 200 долларов (включая гонорар за краудспринг), и вы всегда можете увеличить вознаграждение.
Дизайнеры получают 100% вашей награды. Наши гонорары покрывают расходы на размещение проекта, наши отмеченные наградами инструменты, условное депонирование и платежи, а также индивидуальные контракты и соглашения о неразглашении.
Вы и выбранный вами дизайнер сможете согласовать объем и цену проекта. При определении суммы вознаграждения не забывайте оценивать свой проект в зависимости от объема работ. Более трудоемкие проекты заслуживают более крупных наград, чем очень простые проекты. Вы можете установить свой собственный бюджет или попросить дизайнера предоставить ценовое предложение в зависимости от объема работ.Это твой выбор.
Нам нравится веселиться в краудспринге, но мы очень серьезно относимся к своему делу. Хотя подавляющее большинство предприятий, с которыми мы работаем, меньше, мы регулярно работаем с лучшими мировыми брендами, включая Amazon, LG, Random House, Starbucks, Barilla, Phillips и многие другие. Мы также регулярно работаем со многими из лучших мировых агентств — и десятками тысяч предпринимателей и стартапов из более чем 100 разных стран.
Мы будем рады Вам помочь!
Лучшие сайты журналов / блогов
Веб-дизайн
- Вдохновения
- Выбор редакции
- WordPress шаблоны
- Блог
Войти
Веб-дизайнов от Тип сайта
Корпоративный
электронная торговля
Событие
Журнал / Блог
Мобильное приложение
Портал
портфолио
Товар
веб-сервис
WordPress темы
Веб-дизайн по цветов
Красный
оранжевый
фиолетовый
пурпурный
желтый
зеленый
синий
серый
Белый
Черный
голубой
Веб-дизайны по отраслям
Агентство
Архитектура
Сообщество
Культура
дизайн
Образовательные
Мода
Ресторан
Игры
Здоровье
Промышленное
Интернет
Закон
образ жизни
Средства массовой информации
Медицинское
Разное
Кино
Музыка
Некоммерческая
Фотография
Политика
Наука
Социальные медиа
Спорт
Технология
Путешествовать
Транспортные средства
Финансы
Недвижимость
B2B
SaaS
Домашние животные и животные
Маркетинг
Люкс
Еда
Изобразительное искусство
Музей
Криптовалюта
Зеленый
веб-дизайнов по стилям
Большое фото
Классный
Чистый
Красочный
творческий
Темно
Экспериментальный
Весело
Футуристический
Иконки
Иллюстративный
Минималистский
Современное
ZionWebDesign — Веб-дизайн Хьюстон
Zion Web Design Houston — ведущая компания в области веб-дизайна в Техасе, и мы стараемся поддерживать стабильное качество наших услуг, так как это лучшая компания.
Если вы хотите испытать услуги творческого подхода, а также профессионального дизайна веб-сайтов, нет лучшего варианта, кроме нас. Мы обещаем удовлетворить ваши потребности.
ZionWebDesign — известная лучшая компания в области дизайна и разработки веб-сайтов в Техасе. Мы предлагаем высококачественные услуги, которые могут быть адаптированы в соответствии с требованиями клиентов. Обычно мы обслуживаем потребности наших клиентов, работая с лучшими графическими дизайнерами, чтобы обеспечить высочайшее качество.Чтобы создавать профессиональные сайты, мы здесь с нашими лучшими дизайнерами, чтобы украсить имидж вашей компании ярким и необычным смыслом. Чтобы привлечь новых клиентов и привлечь целевых клиентов, вы наверняка можете получить лучшее решение от нашей хорошо зарекомендовавшей себя компании по веб-разработке в Техасе.
Наша компания по разработке веб-сайтов в Хьюстоне также предлагает разработку веб-сайтов электронной коммерции, услуги аутентичного веб-хостинга, а также создание адаптивного веб-дизайна. Наши услуги по разработке пользовательских веб-приложений в Техасе превосходны, и они очень востребованы малыми и средними предприятиями.Наша компания также профессионально предоставляет услуги управления контентом, SEO и программирования.
Наша компания в Техасе известна тем, что мы обслуживаем наших клиентов более 10 лет. Чтобы получить лучшие услуги для адаптивного веб-дизайна в Хьюстоне , вы не найдете другой лучшей компании. Наша преданная своему делу команда лучших графических дизайнеров мира всегда готова выслушать вас и удовлетворить все ваши требования в этом секторе.
Достижение доверия клиентов — основная платформа нашей компании.Клиенты доверяют нашему слову и чувствуют себя в безопасности, получая услуги от нашей компании. Мы можем заверить вас, что вы получите лучших услуг SEO в Хьюстоне, штат Техас, от нашей компании. Эта опытная и экспертная компания всегда следит за тем, чтобы они предоставляли клиентам высококачественные услуги в срок.
Наша команда всегда заботится о потребностях своих клиентов. Они позаботятся о любых ваших сложных требованиях. Просто дайте нам знать, как вы хотите выполнять свою работу, как будет выглядеть ваш веб-сайт, и посмотрите, как мы предложим вам лучшее решение в сжатые сроки.Мы предоставляем лучшие хостинговые решения в Техасе, чтобы удовлетворить все требования наших клиентов.
Наша главная цель — воплотить в жизнь вашу мечту и мысль с помощью наших экспертных знаний в этой области. Мы — те, кто может обеспечить вам отличное присутствие перед вашим онлайн-покупателем.
Свяжитесь с нами
Качественный дизайн и разработка веб-сайтов
Агентство качественного дизайна и разработки веб-сайтов
Когда дело доходит до дизайна, качество — это все.Но качественный дизайн веб-сайта — это гораздо больше, чем просто эстетика. Это удобство использования. Возможность расширения. Гибкость. Долголетие. Творчество. Мы считаем, что отличный веб-сайт требует чистого, отзывчивого кода, удобной навигации, оптимизированного для поисковой системы содержимого страницы и красивого дизайна.
Наши индивидуальные сайты:
Веб-сайт нашего эксперта
Процесс проектирования
Процесс проектирования
Качественный дизайн веб-сайта начинается с общего видения проекта. Независимо от того, разрабатываем ли мы меню ресторана или разрабатываем новый веб-сайт на 500 страниц и фирменный стиль с нуля, наш процесс остается неизменным.
ОБНАРУЖЕНИЕ ПРОЕКТА: Во-первых, мы проводим встречу с командой, чтобы получить более четкое представление о ваших симпатиях, идеях, желаниях, целях и масштабах вашего проекта. После этого сотрудничества мы представляем дизайн-план, направленный на то, чтобы помочь вам достичь своих целей и создать веб-сайт своей мечты.
ИССЛЕДОВАНИЯ И ПЛАНИРОВАНИЕ: Во-вторых, мы проводим исследования. Все дизайнерские проекты основаны на анализе конкуренции, идентичности бренда, теории цвета и стратегии взаимодействия с пользователем.Когда у нас есть необходимые данные, мы составляем план контента веб-сайта, структуру URL-адресов и макеты отдельных страниц. Это гарантирует, что у вас есть веб-сайт с правильной архитектурой, который был создан для SEO и удобства пользователей.
ДИЗАЙН ВЕБ-САЙТА: После утверждения макета веб-сайта и плана содержания мы переводим проект на следующий этап: графический дизайн. На этом этапе наша команда опытных дизайнеров создаст индивидуальный дизайн, кнопки, изображения, видео и другую графику для вашего обзора. Как только наша внутренняя команда будет довольна дизайном, они будут доставлены вам для окончательной подписи.Мы работаем, пока вы не будете довольны.
ПОЛЬЗОВАТЕЛЬСКАЯ РАЗРАБОТКА: Утвержденный дизайн, контент и поисковая оптимизация упаковываются и передаются нашей команде разработчиков для внедрения. Пока наши программисты настраивают ваш WordPress, мы также заботимся о том, чтобы все средства отслеживания и инструменты были настроены и должным образом интегрированы в новый сайт. Если у вас есть существующий веб-сайт, мы также перенаправим ваш старый сайт, чтобы вы не потеряли авторитет в Google. Когда ваш новый веб-сайт будет готов к рассмотрению, последнее слово будет за вами в день запуска.Как только новый сайт запускается, наша команда проводит для него контрольный список контроля качества, чтобы убедиться, что каждая деталь была выполнена безупречно.
Вдохновляющих дизайнов веб-сайтов электронной коммерции в 2019 году
Примечание редактора: Ищете дизайн веб-сайта электронной коммерции для своего бизнеса? Если вы ищете информацию, которая поможет вам выбрать тот, который вам подходит, воспользуйтесь приведенной ниже анкетой, чтобы бесплатно предоставить вам информацию от различных поставщиков:
Дизайн веб-сайтов электронной коммерции — это большой бизнес, и все больше брендов сместить свое внимание с главной улицы на Интернет, они заставят ваш сайт выделиться.В результате появляются впечатляюще инновационные, захватывающие и красивые дизайны веб-сайтов электронной коммерции. Эти сайты не просто предоставляют место для покупки продукта, они предлагают полный опыт работы с брендом.
Читайте нашу подборку лучших дизайнов веб-сайтов электронной коммерции — это сайты, которые делают покупки онлайн в удовольствие.
Чтобы получить больше вдохновения, ознакомьтесь с нашими обзорами лучших в своем классе веб-сайтов на WordPress и красивых минималистичных дизайнов сайтов.
01. Leader Bag Co
Нежные движения хорошо контрастируют с серой и белой палитрой этого сайта (Изображение предоставлено: Leader Bag Co)
Чтобы мы иногда не забывали, «красиво» и «удобно» можно, если все сделано хорошо , действительно быть очень эффективным в веб-дизайне.Это также неплохая черта, которую стоит искать в рюкзаках и ранцах, что легко переходит в очарование Leader Bag Co.
Этот дизайн веб-сайта электронной коммерции на основе Shopify служит прекрасным напоминанием о том, что достоинства чистой простоты не потеряны. искусство, добавляя при этом достаточно динамизма и причудливости, чтобы возбуждать. Он также передает идеи бренда о практичности и привлекательности для детей, применяя игривые иллюстрации Лотты Ниеминен к фотографиям брошюр.
Очень тонкие штрихи параллаксной прокрутки добавляют достаточного движения к кластерам цвета, хорошо контрастируя с преимущественно бело-серой палитрой шаблона.Переворачивающиеся плитки, значки и кнопки предлагают ссылки на большие, красиво снятые продукты, которые лучше всего помещают каждую сумку в большие или маленькие руки. Функция масштабирования предлагает разрешение, достаточное для изучения деталей на уровне плетения, в то время как объемные элементы управления пользовательского интерфейса делают добавление элементов в корзину безболезненным.
Несмотря на то, что сайт полностью построен на таких «ценностях» Leader Bag любви, доброты и мудрости, последнее становится действительно очевидным благодаря постоянному взаимодействию со смартфонами и планшетами.Разработчик PRAESENS признал, что «покупают, но заняты» — это вещь для мам-миллениалов, и закрыл глаза на этот процесс.
02. Adidas Futurecraft.Loop
Совершите круговой обзор продукта на этом сайте Adidas (Изображение предоставлено Adidas)
Знание о пластиковых отходах и их последствиях для нашей окружающей среды имеет решающее значение, поскольку изменения зависят от двух факторов. Он должен быть либо коммерчески прибыльным, либо настолько модным, чтобы стать коммерчески прибыльным. Этот сайт Adidas надеется преодолеть оба препятствия и распространить информацию о своем Futurecraft.Инициатива Loop, продемонстрировав экологически чистую обувь.
Кроссовки, изготовленные из термопластичного полиуретана, полностью пригодны для вторичной переработки и визуализированы в 3D-формате, не допускающем использования браузеров. В 360-градусном обзоре продукта, паря и вращаясь в виртуальном пространстве, вы найдете горячие точки с подробным описанием каждой инновации. Бесконечная прокрутка и круговая анимация передают метафору «петли», в буквальном смысле идеально описывая процесс переработки. Здесь мы получаем интерактивный элемент, показывающий, как обувь очищается, измельчается, плавится и реформируется.
Нанесите руки на GLSL, работа по затенению никогда не будет казаться ненужной. Это распространяется на впечатляющую мобильную версию, которая легка, чтобы обеспечить достаточно единообразный опыт, чтобы охватить всех.
03. Эди Паркер Флауэр
Великолепная фотография имеет большое значение на этом сайте (Изображение предоставлено Эди Паркер)
Когда дело доходит до моды в веб-дизайне, большие шрифты, мелкие шрифты или монохромные палитры, возможно, попадут в популярный стиль диаграммы — все это доказывает отличный эстетический выбор для элегантности внешнего интерфейса.Это то, что Flower by Edie Parker — новый дизайн сайта электронной коммерции модного лейбла, посвященного аксессуарам для курения, — демонстрирует в пиках.
Техническое исполнение достаточно простое, но выглядит великолепно. Большая заслуга в том, что представленные товары идентично фотографируются на мраморных постаментах. Но плотно упакованная структура внутри опрокидывающихся сеток — это уже праздник, даже до всплесков энтузиазма цветной работы.
Разработанная ричмондским агентством Camp Quiet, дизайнеры создали блестящую тему Shopify, которая добавляет несколько изящных CSS-подсветок для дополнительной популярности.В частности, использование пудрового фона с линейным градиентом, примененного к слоям
04. POGG
На сайте POGG присутствует ощущение текстуры (Изображение предоставлено: POGG)
POGG от Bake Inc — это бренд сладких картофельных пирогов, который работает в трех киосках с закусками в Токио и продает треугольные угощения и мороженое. Проще говоря, продукт выглядит восхитительно, и этот сайт великолепно справляется с задачей передать настоящее ощущение текстуры.Чистый белый шаблон прорезан палитрой розового, кремового и золотого цветов POGG, красиво дополняя стопку снимков кулинарных героев, от которых можно пускать слюни.
Разработан Кеничи Танакой в агентстве Super Crowds Inc из Токио, инженерные работы по внешнему интерфейсу также выполняются Мики Сумино и Юма Иваката. Трио заявляет, что объединяет «противоречивые ценности», чтобы сопоставить ощутимую журнальную структуру с более мягкими интерактивными штрихами, противопоставляя статику динамике. Шрифты Sackers Gothic и Noto Sans CJK обеспечивают подходящий стиль для текста заголовка и абзаца, в то время как видеоклипы YouTube легко умещаются в плавающей плавной сетке, сочащейся сливочным классом.
05. Дай волю зверю
Наденьте наушники для этого (Изображение предоставлено: Dodge)
Любой достаточно взрослый, чтобы полюбить телевидение 1980-х годов, несомненно, вспомнит «Герцогов Хаззарда». Он последовал за безумными подвигами братьев Герцог и их индивидуализированным «генералом Ли», которые заставили поколение влюбиться в Dodge Charger. Перенесемся на 40 лет вперед, и Dodge по-прежнему набирает обороты, предлагая современные модели своих культовых маслкаров Charger и Challenger, доступные для ностальгирующих бензиновых голов.
Unleash the Beast — это мексиканский сайт-брошюра от агентства GrupoW, который предлагает цифровой тур по обоим автомобилям. Краткая вступительная последовательность переходит к темным фронтальным снимкам каждого с анимацией фар и звуком зажигания, запускаемым при наведении курсора мыши. Эффекты сглаживания текста побуждают посетителей проводить пальцем влево или вправо, а при выборе автомобиля загружаются стилизованные видеоклипы, за которыми следует интерактивный тур.
Перетаскивая окно просмотра, камера перемещается по гладкому кузову, чтобы найти интерактивные горячие точки с подробными сведениями об основных функциях и статистике.Анимация и ревущие звуковые клипы добавляют всплеск погружения, а зацикленный электронный саундтрек превращает Unleash The Beast в рычащий мультимедийный взрыв, которым лучше всего наслаждаться в наушниках.
06. Hi Fly
3D-рендеринг делают этот сайт особенным (Изображение предоставлено Hi Fly)
«Аренда с обслуживанием» — это термин в авиационной отрасли, обозначающий прокси-сервис. Таким образом, одна авиакомпания предоставляет другой авиакомпании или туристическому брокеру самолет, экипаж и все необходимое для перепродажи. Это одно из направлений бизнеса, предлагаемого Hi Fly, всемирным специалистом по аренде с обслуживанием и чартерными рейсами, который может похвастаться завидным автопарком.
Этот первоклассный сайт электронной коммерции представляет собой в первую очередь знакомство с его списком самолетов, включая модели Airbus A320, 330, 340 и 380. Дизайнеры из португальского Büro также смоделировали их, визуализируя каждый в великолепном 3D. Наиболее впечатляющим является рендеринг на начальном экране, парение над анимированными облаками с имитацией турбулентности и жужжанием турбин двигателей.
Это 3D-изображение также можно переключать между высоким или низким качеством, если оно не отключается полностью, где это необходимо.Мобильные версии могут не иметь такого блеска для экономичных характеристик, но все же хорошо использовать изображения и фотографии для описания характеристик каждого самолета.
Возвращаясь к полной версии сайта, следует отметить страницу «Услуги» с предварительным просмотром доступной ливреи. Существует четыре варианта дизайна вывесок, также возможна индивидуальная маркировка, поэтому приятно видеть, что 3D используется здесь для передачи вариантов.
07. The Parfait Stand
Циклическое видео хорошо подходит для Parfait Stand
Этот фантастический сайт для The Parfait Stand, небольшого магазина парфе недалеко от Токио, на первый взгляд кажется простым, но при ближайшем рассмотрении он обманчиво сложен. дизайн страницы, использующий легкое движение, чтобы превратить плоский дизайн в уникальный и удивительно объемный объект.
Циклическое видео также использовано очень умно, обрезано кругами, демонстрируя приготовление роскошного шоколадного десерта. Свободно плавающие кнопки вращаются вокруг парфе и связываются с мастерски созданной полноэкранной анимацией, переходящей в модальные подробные представления. Ультра-стилизованные фотографии ресторана и еды завершают впечатление, с перекрывающимися слоями визуальных эффектов, анимированных в шахматном порядке. Это веселое и вдохновляющее удовольствие.
08. PRESS
Почувствуйте себя уютным книжным магазином на этом прекрасном сайте
Те, кто любит книжные магазины, но не всегда может добраться до главной улицы, могут почувствовать вкус обычного книжного магазина на PRESS » Веб-сайт.
У магазина «Книги и вещи» есть веб-сайт, на котором используются красивые фотографии, чтобы имитировать атмосферу тихого книжного магазина. Прокрутите вниз, и продукты появятся в яркой черно-белой клетчатой сетке. Огромные снимки продуктов позволяют прочувствовать каждую книгу.
09. Bellroy
Веб-сайт электронной коммерции Bellory включает забавную интерактивную демонстрацию
Land на домашней странице производителя бумажников Bellroy, и вас встретит относительно простой макет. Погрузитесь немного глубже в этот веб-сайт электронной коммерции, и вы найдете множество страниц с очень разным дизайном, на которых выделяются отдельные продукты.Сайт Bellroy, включающий забавные демонстрационные видеоролики, является отличным примером того, насколько гибким может быть Shopify при презентации ваших продуктов в Интернете.
Учебное пособие «Уменьшите свой кошелек» — это забавное и интересное руководство по «избавлению от выпуклости кошелька», которое завершается некоторыми довольно красивыми фотографиями продукта и ссылками на все его продукты.

 Подробности вы можете узнать в статье-обзоре.
Подробности вы можете узнать в статье-обзоре. Яркие и насыщенные градиенты
Яркие и насыщенные градиенты Больше дизайна с дополненной реальностью
Больше дизайна с дополненной реальностью Геометрические элементы
Геометрические элементы
Добавить комментарий