Становление flat 2.0 — следущий шаг «плоского» дизайна / Хабр
Революция «плоского дизайна» продолжает набирать обороты с момента, как он был представлен на платформе Windows Phone в 2010 году. Не сложно понять почему: интерфейс с таким дизайном кажется более интуитивным, хорошо подходит для адаптивных элементов, современных фреймворков и при грамотном исполнении привлекательно выглядит.
Flat design начал существовать в противовес повсеместному скевоморфичному стилю, но с тех пор стал гораздо большим, чем просто «Вариантом Б».
Изначально flat был исключительно двумерным с тотальной ориентацией на минимализм. В современном flat 2.о используются тени, градиент и другие элементы, которые делают его «почти плоским».
5 характерных компонентов современного плоского дизайна:
1. Длинные тени
Длинные тени добавляют изображениям глубину и объем без необходимости жертвовать минималистичными деталями иконки, которые делают интерфейс привлекательным.
2. Динамичные цвета
Дополнить редкие визуальные эффекты просто с помощью энергичных цветов, особенно светлых оттенков.
Разный цветовой фон в контрасте с базовым цветом элементов делают страницу с «плиточным» меню более живой.
На сайте Flat UI Colors собраны самые эффективные цветовые паттерны для flat.
3. Простая типографика
Выбор шрифта в flat обусловлен одним критерием: удобочитаемостью. Обычно используются шрифты без засечек с постоянной шириной штриха.
4. Прозрачная кнопка
Один из трендовых элементов в современном веб-дизайне. Причина в том, что она не привлекает лишнего внимания, но четко распознается, как кнопка.
5. Минимализм
Flat и минимализм идут рука об руку, используя одни и те же принципы: простота и ориентированность на контент.
Может казаться, что использование плоского дизайна — универсальный выход, но минимализм сложен в исполнении: чем меньше рабочих элементов, тем большего внимания они к себе требуют.
Каким бы превосходным решением не казался плоский дизайн, нет гарантий, что он применим именно для вашего сайта. Ознакомьтесь с его основными достоинствами, чтобы понять, стоит ли планировать глобальный редизайн.
Преимущества:
• используется в адаптивном интерфейсе;
• упрощает для пользователя восприятие навигации;
• четкая структура и схематичный визуальный ряд подчеркивают внутреннюю логику страницы;
• быстрая загрузка страниц, за счет простоты графики;
• привычная типографика повышает читабельность.
Плоский дизайн – это простота и минимализм, которые, с другой стороны, создают трудность в передаче визуально сложных сообщений. Поэтому, прежде чем кидаться с головой в упрощение интерфейса, стоит тщательно продумать схему взаимодействия между сайтом и пользователем.
На базе Web design book of trends.
с чего начать? Пять основных принципов Flat дизайна — PowerBranding.ru
Новости → Дизайн → «Плоский дизайн»: с чего начать? Пять основных принципов Flat дизайна
После недавней презентации новой операционной системы iOS от компании Apple все только и говорят о Flat дизайне. «Плоский дизайн» (русскоязычное название flat дизайна) окончательно становится ключевым направлением в дизайне на последующие 3-5 лет.
И несомненно, каждый, кто хочет быть в курсе последних тенденций и стремится поддерживать актуальность своих продуктов, должен разбираться в данном тренде.
Что же такое «плоский» дизайн, как его использовать на практике, о чем не стоит забывать?
В этой статье Вы найдете подробное и понятное описание основных принципов flat дизайна, а также интересные примеры и решения данного направления.
Что такое «плоский» дизайн
Плоский дизайн (англ. flat design) — минималистичный подход к дизайну объектов, который подчеркивает удобство использования, он в большей степени ориентирован на конечного пользователя.
Плоский дизайн начал развиваться в противовес концепции скевоформизма и выступал против методов «реальной» визуализации объектов в пользу более упрощенных и эстетически простых решений.
Скевоморфизм — объект или элемент его дизайна, выполненный как имитация другого объекта или материала. Данное направление в дизайне стремиться воплотить реальный внешний вид объектов с помощью реалистичных текстур, теней, градиентов.
Пример — мобильное приложение «Блокнот», в котором записи можно вести на пролинованных страницах с фактурой бумаги.
Пример скевоформизма:
Компания Microsoft была одной из первых, кто применил концепцию «плоского» дизайна в своих продуктах. Теперь же все больше веб-сайтов и IT компаний переходят к данному направлению дизайна, чтобы удивить пользователя, который постепенно устает от реалистичных визуализаций App приложений.
«Плоский» дизайн не означает «скучный»
На первый взгляд может показаться, что упрощение элементов дизайна может сделать Ваш товар серым, блеклым и не интересным. Это не так.
Решения «плоского» дизайна могут быть красивыми и очаровательными, привлекать своей чистотой и утонченностью. В период переизбытка информации, рекламного шума продукты «плоского» дизайна кажутся островком спокойствия, устойчивости и понятности.
Первый принцип flat дизайна: Отсутствие лишних эффектов
«Плоский» дизайн получил такое название, так использует двумерную визуализацию объектов. В нем отсутствуют элементы, направленные на придание глубины и объемности: такие как тени, рефлексы, градиенты, текстуры, блики.
Элементы плоского дизайна передают только контуры реального объекта.
Второй принцип flat дизайна: Простота элементов
Использование односложных фигур и четких контуров подчеркивает легкость дизайна. Легкие простые элементы служат хорошей имитацией сенсорного экрана, стимулируют желание взаимодействовать с объектом: нажать, прикоснуться, потрогать.
Простота элементов не означает простоту их дизайна, только простоту форм и очертаний. Простые формы интуитивно понятны пользователю и улучшают удобство использования.
Третий принцип flat дизайна: аккуратная работа с шрифтами
Использование простых элементов повышает важность типографики в дизайне. Работа со шрифтами должна проводиться очень аккуратно. Характер шрифта должен дополнять, а не противоречить общей схеме дизайна. Шрифт в «плоском» дизайне является важным элементов навигации.
Простота элементов не означает, что нельзя использовать сложные шрифты. Просто все должно быть выдержано в стиле минимализма.
Четвертый принцип flat дизайна: акцент на цвет
Цвет также как и шрифт является значимой частью плоского дизайна. Большинство цветовых палитр плоского дизайна основаны на 2-3 основных цветах, но встречаются и более разнообразные по цвету примеры.
В плоском дизайне используются чистые яркие цвета, без лишних переходов и градиентов.
Пятый принцип flat дизайна: минимализм
Плоский дизайн — успешное развитие глобального тренда «минимализм». В плоском дизайне следует избегать излишних «наворотов», сложных подходов к визуализации элементов.
Почти плоский дизайн
Почти плоский дизайн — самое распространенное применение концепции плоского дизайна. Заключается оно в том, что наряду с использованием простых элементов и двумерного пространства применяются один-два приема, создающих глубину и перспективу для объекта.
Источники: http://www.creativebloq.com/ и http://designmodo.com
Твитнуть
Please enable JavaScript to view the comments powered by Disqus.
comments powered by
Принципы «плоского» или flat дизайна иконок от Google — PowerBranding.ru
Продолжаем рассказывать о новом ярком тренде в дизайне: о «flat» дизайне.
Сегодня мы рассмотрим подходы к созданию иконок в стиле «flat» от компании, стоявшей у истоков данного тренда.
Принципы создания flat иконок, описанные в данной статье не стоит воспринимать как истинные законы «плоского» дизайна, но из подхода, используемого Google при создании flat icons, можно почерпнуть несколько , по моему мнению, важных идей.
Базовые требования к визуализации
- Запоминающийся дизайн, по которому однозначно можно узнать продукт: иконка выполняет роль логотипа продукта
- По характеру: простые, дружелюбные, современные
- Максимальное упрощение и сохранение только основных форм и очертаний иконок
Иконки для программных продуктов:
Иконки пользовательского интерфейса:
Строгое следование геометрическим формам
Основа плоского дизайна иконок Google — правильные геометрические формы. Начинать дизайн любой иконки следует с отрисовки точно выверенных форм.
Фронтальная визуализация
Изображение иконки должно находится в 2D плоскости, а не в 3D пространстве.
Прямые точные тени
В «плоском» дизайне иконок важное значение отдается визуализации теней:
- Не используются мягкие, падающие тени.
- Не используются градиенты.
- Не используются изогнутые тени, а также теневые эффекты с использованием бликов и имитации стеклянной поверхности.
- Только прямые строгие тени, падающие точно под углом в 45 градусов
Точные цвета и цветовые оттенки
Цвет — основа любого flat дизайна. Google предлагает следующую палитру цветовых решений для иконок своих программ:
- Основные цвета: синий, красный, желтый, зеленый, серый, белый
- Без серого цвета не обходится ни один элемент flat-дизайна
- Google предлагает 11 оттенков серого для дизайна иконок
- Каждый цвет имеет 3 оттенка: чистый цвет, цвет + 40% белого, цвет + 60% белого
Цветовые палитры «плоского» дизайна (с точным описанием используемых цветов) можно посмотреть в конце статьи.
Пример цветовых комбинаций
Пример цветовых комбинаций в 2 цвета: оттенки не считаются отдельным цветом
Пример цветовых комбинаций в 3 цвета:
Точно в пиксель
Каждая иконка должна быть нарисована точно по пиксельной сетке.
Подход к шрифтам
Шрифт, используемый Google: Open Sans Semi Bold
Для маленьких размеров иконок используется выверенный по пикселям шрифт:
Правила скалирования иконок
Иконка «мини» формата не является полной копией иконки обычного размера: в мини — иконках исчезает часть линий для получения чистоты изображения.
Единый подход к размеру иконок
Не смотря на то, что иконки могут быть разной формы и разного размера, все они вписываются в единый формат:
- для иконок продукта: 128px:128px (размер границ квадрата), 96px:96px (размер иконки)
- для иконок пользовательского интерфейса: 21px:21px (размер границ квадрата), 19px:19px (размер иконки)
Таблица размеров программных иконок от Google:
Точное описание цветовых решений «плоского» дизайна
Цветовые решения для программных иконок:
Цветовые решения для иллюстраций и инфографики:
24 отличных примера иконок и иллюстраций «Flat» дизайна от Google
Источник: http://www.behance.net/
Твитнуть
Please enable JavaScript to view the comments powered by Disqus.
comments powered by
Лучшие флэт-сайты: 20 примеров нестандартного дизайна
Плоских сайтов становится больше, а нестандартные идеи Flat-дизайнеров проявляются в самых разных нишах. Плоский дизайн применяют известные бренды и в его популярности сомневаться не приходится. Флэт-сайты эволюционируют, что заметно по новым стилевым композициям и применению свежих оформительских идей. Вместо привычной оригинальности раннего плоского дизайна – в новых интерфейсных решениях упор делается на хорошем опыте пользования (UX). В моде веб-дизайн: демонстрирующий индивидуальность & ориентированный на пользователя.
Далее, подборка интересных креативных флэт-дизайнов, красиво и нестандартно применивших плоское оформление / навигацию, новаторство и необычные для Flat-стиля подходы.
Бизнес сайт интригует темным флэт дизайном в стиле хай-тек, фиолетово тонированными изображениями, красивым представлением сервисов в 4-х цветах.
Coulee Creative
Оригинальный Flat сайт американского веб-агентства
Зацикленное двухцветное видео, скролл-эффекты, легкие интефейсные микровзаимодействия, анимированная скетч-картинка, расположенное по центру меню навигации с необычным интеарактивным дизайном.
Bukwild
Сайт калифорнийского digital-агентства с лаконичным продающим flat-дизайном
Начиная с главной страницы применяется нестандартная навигация. Уникально оформленные переходы с именем Bukwild повышают узнаваемость агентства. Полупрозрачные плашки эффектно представляют соблазнительные медиа-материалы.
Appico
Сайт немецкой дизайнерской студии специализирующейся на UI/UX дизайне
Красиво применяются последние & актуальные веб-тренды: элементы в общем пространстве, слои материального стиля, интересные flat-иллюстрации.
Animal Logic
Сайт мирового лидера анимации фильмов, сделан на Вордпрессе c применением CSS3
Запомнить бренд помогает интригующий и ориентированный на пользователя плоский дизайн. Красочные колонки полноэкранного меню и зловеще-иллюстрированный футер с UI-расцветкой, подстраивающейся под хедер.
Root Studio
Яркий, приятный сайт агентства графического и веб-дизайна из Лондона
Идея дизайна – произвести впечатление и визуально подкрепить коммерческое предложение «Создаем незабывемые проекты». Сайт запоминается оригинальной шапкой и футером.
Waaark
Французская студия показывает пример креативного оформления сайта на Вордпрессе
Эффектный материальный дизайн с применением HTML5 / CSS3 / jQuery. На главной странице высококлассная интерактивная анимация с реалистичным затуханием колебаний. Красота дизайна достигается оптимальными пропорциями макета & элементов страниц и переходами.
Made in Haus
У маркетинговой компании из Лос-Анжелеса залипательный сайт с интригующим визуалом
Интерактивная анимация на гланой странице увлекает (попробуйте остановить монстров). Красочно анимировано полноэкранное меню. В портфолио применяются цвето-фильтры превью проектов, интересные ролики, зацикленные видео в фоне.
Интересное сочетание ярких ретро-цветов со скетчевыми рисунками & шрифтами заголовков.
MezzoLab
Дистанционное агентство цифровых услуг. Клиенты: компания L’Oréal, футболист К. Роналду…
Необычайно компактный сайт с оригинальными переходами, привлекает внимание интересными flat-иллюстрациями и плоским видео.
MADWELL
Плоский сайт Нью-Йоркского агенства — интерактив, анимация, индивидуальный стиль
Дублируя навигационное меню, активные hot-spot точки красиво дополняют эффекты на главной странице. Красочно анимированная предзагрузка увязана с первыми экранами, а нижняя панель упрощает просмотр контента.
360I
После 20 лет присутствия на рынке 360i названо медиа-агенством года (2017)
Анимация, hover и scroll эффекты делают интересным компактный дизайн. Отлично оформлен расширенный раздел «О нас». Поддомен CAREERS представлен анимированной 3D-графикой.
Coraline Colasse
Индивидуальное Арт-портфолио парижского дизайнера К. Коласс
Интерактивный WP-сайт, использует CSS3, jQuery, GSAP. Проекты на главной странице удобно листать перетаскиванием вниз, а огромная буква C (инициал Каролины) служит трафаретным превью.
Nurture Digital
У первоклассного цифрового агентства из Лос-Анжелеса креативный, высокотехнологичный сайт
Возможность пролистывать слайд-экраны с анонсами живых клиентских кейсов – это то, что интересно посетителю. При этом он остается на главной, а иллюзию новой страницы создают смена оттенков бэкграунда и эффект анимированной прорисовки гигантской трафаретной буквы. Интригующее видео на заднем плане вовлекает и делает переходы бесшовными.
Paris American Academy
Двуязычная академия дизайна в Париже, основана американцем Ричардом Рей в 1965 г
Черно-белый минималистичный Flat-сайт с мягкими эффектами. В стильном и солидном дизайне применяются нестандартная разметка & навигация, анимированные геометричные фигуры в фоне, элементы материального стиля.
Holm Marcher & Co.
Сайт команды маркетологов из Нью-Йорка
Ненавязчивый дизайн с нестандартной навигацией. Пастельный дуотон в двухцветных изображениях не делает его скучным, наоборот, особая энергетика сочетания приглушенного красного с navy-цветом создает атмосферу профессионализма и спокойствия.
5 основных принципов Flat дизайна
Flat дизайн (плоский дизайн) – один из основных трендов сегодня, как в сфере веб-дизайна, так и технологиях создания пользовательских интерфейсов. Из недавних примеров наиболее заметными будут: решительный шаг компании Microsoft в этом направлении, с ее Windows 8 и новый дизайн Google, с явной демонстрацией желания углубиться в минимализм.
Вот примеры элементов, определяющих стиль плоского дизайна.
Жизнь после Web 2.0
Мы уходим от реалий дизайна web 2.0 в виде закруглённых форм элементов со всевозможными эффектами — 3D, тени, блики и отражения, градиенты, тиснения. Словом всего, что создает глубину и объем. Большие, яркие элементы управления, глянец, применение текстур и прочие подобные способы проявления оригинальности уступают дорогу простому, двумерному представлению визуальных объектов.
Float Design
Типографика в основе стиля
Заметьте, что это основа построения «плоского» сайта. Простота элементов Flat дизайна, как и сами принципы минимализма усиливают значимость типографики. Текстовым контентом возможно в принципе заменить часть тяжелой графики / изображений, а зачастую типография становится основным элементом дизайна. Раз стиль флэт минималистичен, то и характер шрифтов нужно согласовывать с общей схемой, стилем и композицией. Например, верхний регистр часто используют для элементов навигации или надписей.
Coderwall
Цветовая палитра плоского дизайна
Flat дизайн также движется в сторону расширения цветового разнообразия. Веб-дизайнеры все больше используют палитру цветов для реализации, пожалуй, основного принципа дизайна: сайт должен отличаться от себе подобных.
Minimal Monkey
Свободное пространство, большие элементы
Плоский дизайн от начала до конца имеет минималистичную основу, а значит, перенимает и его основные принципы: крупные блоки контента, большие элементы, свободное пространство, отсутствие излишней суеты и вычурности.
Beard Design
Плоский дизайн иконок, кнопок, иллюстраций
Кнопки, иконки, значки и иллюстрации также принимают двумерный вид. Они должны соответствовать заданному стилю на всех страницах сайта, передавать настроение самого сайта и быть легки для понимания любому пользователю.
Подбор цвета для иконок, как и самих иконок – непростая задача. Можно использовать чистые цвета. Стремясь украсить дизайн, нужно подумать и о том, как сделать сайт удобным в пользовании. С одной стороны важно не нарушить стиль, а с другой – необходимо сделать иконки заметными. В иллюстрациях стремимся к минимализму, избегая столь популярных прежде 3D эффектов.
Примеры шаблонов сайтов с плоским дизайном Flat UI
Примеры сайтов в стиле Flat-дизайна
Identity
83 Design Collective
Frunatic
The Umbrella Group
Slcl Foundation
My Felt
Behzad
Atlant
Simple as Milk
Weranda Family
Kitchen Sink Studios
Coffee Surfing
Sunny7
Krivaja Homes
Spring Summer
RIT Rochester Institute of Technology
Snow Bird
LEDbow
Flat Design — от истоков до наших дней
Flat Design или плоский дизайн стал активно развиваться и внедряться в 2010 году и пришел на смену детальному и осязаемому скевоморфизму с его тенями, бликами и текстурами.
Плоский дизайн выступал против методов «реальной» визуализации объектов в пользу более упрощенных и эстетически простых решений.
Скевоморфизм — объект или элемент его дизайна, выполненный как имитация другого объекта или материала. Данное направление в дизайне стремиться воплотить реальный внешний вид объектов с помощью реалистичных текстур, теней, градиентов.
Вот парочка примеров скевоморфизма, активно развиваемого в свое время Apple.
Прообразом для плоского дизайна стали три направления в искусстве: минимализм, баухауз и Международный типографический стиль(также известный, как швейцарский стиль). А первым ярким продуктом в стиле плоского дизайна был интерфейс Metro от Windows.
Там была и контрастная типографика, и плоские элементы, и яркие цвета. Спустя немного времени, плоский дизайн проник в иллюстрацию и сейчас уже является большим мощным направлением, в том числе на стоках.
На самом деле рисовать и дизайнить в стиле флэт не так легко, как кажется, и важную роль здесь играют несколько главных принципов.
- Никаких лишних эффектов. Тени, блики, текстуры — всего это нет в плоском дизайне. Он описывает лишь контуры реального предмета и использует двумерную визуализацию объектов.
- Простота элементов. Использование простых фигур и четких контуров подчеркивает легкость дизайна. Элементы должны стимулировать желание взаимодействовать с объектом: нажать, прикоснуться, потрогать. Простота элементов не означает простоту их дизайна, только простоту форм и очертаний. Простые формы интуитивно понятны пользователю и улучшают удобство использования.
- Аккуратная работа с шрифтами. Они должны быть контрастными и дополнять существующий дизайн. Шрифты могут быть сложными и необычными, но понятными пользователю.
- Яркие цвета. Цвет также как и шрифт является значимой частью плоского дизайна. Большинство цветовых палитр плоского дизайна основаны на 2-3 основных цветах, но встречаются и более разнообразные по цвету примеры. В плоском дизайне используются чистые яркие цвета, без лишних переходов и градиентов.
- Минимализм. В плоском дизайне следует избегать излишних «наворотов», сложных подходов к визуализации элементов.
Со временем стало понятно, что обойтись только контурами и цветами не всегда возможно и флэт слегка изменился, добавились тени, подсветки и блики. Вот хороший пример из серии «было-стало».
Вместо революции произошла эволюция и сейчас флэт в этом эволюционировавшем стиле набирает обороты. Вот несколько удачных примеров сегодняшнего флэта.
Лично мне стиль флэт нравится своей минималистичностью и тем, что дает возможность сконцентрироваться на качестве, не прикрываясь бликами и свечениями, как фантиком. Для веб-дизайна флэт хорош своей гибкостью и возможностью более глубокой проработки взаимодействий. Для иллюстраций — относительной простотой и свежестью.
Руководство по плоскому дизайну для новичков
В прошлом веб-дизайнеры уделяли особое внимание демонстрации своих навыков и дизайну портфолио, упаковывая сайты яркими иллюстрациями и анимацией, которые якобы поражали посетителей. Затем произошел сдвиг в сторону скевоморфного дизайна, который пытался оживить экран с искусственно реалистичными текстурами, тенями и характеристиками реальных объектов.
Это уступило место плоскому дизайну, который противопоставил все эти «искусственные» методы проектирования в пользу более упрощенной, классической цифровой эстетики.И хотя этот ориентированный на пользователя стиль веб-дизайна существует уже много лет, он по-прежнему актуален и популярен как никогда. Итак, если вы все еще не уверены, в чем суть этого руководства, возможно, именно то, что вам нужно …
Что такое плоский дизайн?

Windows 8 была в авангарде тенденции плоского дизайна
Плоский дизайн — это минималистичный подход к дизайну, подчеркивающий удобство использования. Он отличается чистым открытым пространством, четкими краями, яркими цветами и двухмерными иллюстрациями.
Microsoft была одной из первых, кто применил этот стиль дизайна к своему интерфейсу, что некоторые считают негативной реакцией на популярный скевоморфный дизайн, который Apple начала со своим интерфейсом iOS. Вместо того, чтобы превращать реальный объект, такой как календарь, в крошечную реалистичную иллюстрацию, сторонники плоского дизайна идентифицируют приложения с простыми изображениями в виде значков.
Вместо того, чтобы привносить аспекты реальной жизни в интерфейс, это иллюстрирует четкое разделение между технологиями и тактильными объектами.
Минимализм не значит скучный
В плоском дизайне декоративные элементы рассматриваются как ненужный беспорядок. Если аспект не служит функциональной цели, он отвлекает от взаимодействия с пользователем. Это причина минимализма плоского дизайна.
Однако отсутствие яркого дизайна не означает, что этот стиль скучен. Яркие контрастные цвета заставляют иллюстрации и кнопки выделяться из фона, легко привлекать внимание и направлять взгляд пользователя.Цель минималистичных образов также способствует функциональному характеру плоского дизайна.
Быстро понять
Простые изображения передают сообщения быстрее, чем подробные иллюстрации. Такие изображения, как значки, могут указывать на универсальные действия или цели, чтобы каждый мог их легко понять.
Легко увидеть разницу между скевоморфным и плоским дизайном. Обратите внимание, как более крупные однотонные блоки привлекают больше внимания, а значение значков можно быстро понять.

В руководстве Xero по облачным вычислениям используется плоский дизайн, чтобы упростить понимание
В этом руководстве по облачным вычислениям (см. Выше) от службы онлайн-бухгалтерского учета Xero использует сочетание плоской иллюстрации и пиктограммы для демонстрации различных преимуществ работы с облаком. Простота изображений позволяет легко понять сообщение, что устраняет необходимость в чрезмерном копировании.
Что вы можете извлечь из этого
Плоский дизайн возвращается к основам дизайна как функциональный инструмент.Веб-сайт разработан и оценивается по тому, насколько хорошо он работает, а не по тому, как он выглядит.
Эта необработанная функциональность заставляет сайт фокусироваться на опыте пользователя, поэтому веб-сайты, которые успешно используют этот стиль дизайна, скорее всего, получат положительные отзывы как удобные для пользователя.
Как создать плоский дизайн
Чтобы создать эффективный плоский сайт, все элементы дизайна должны быть сосредоточены на этой идее простоты. Сплошные, яркие цвета придают аспектам акцент, необходимый для их выделения, вместо иллюстративных деталей; типографика без засечек обеспечивает чистое и четкое дополнение к иллюстрациям; текст лаконичен и по существу; Элементы пользовательского интерфейса, такие как кнопки и ссылки, четкие и заметные.
Все должно разрабатываться с одной и той же целью, чтобы создать целостный визуальный и функциональный веб-дизайн. Ниже приведены несколько отличных примеров плоского дизайна …
Примеры плоского дизайна: Tripfinder

Цвета и значки помогают прояснить смысл с помощью минимального количества копий
Этот дизайн приложения для планирования поездок от индонезийского дизайнера пользовательского интерфейса Бади упрощает бронирование полет на основе пакетов и бюджетов. Все ясно и понятно, а дизайн в основном опирается на цвета и значки, чтобы придать смысл.Текст краткий, и пользовательский интерфейс поиска идеального полета очевиден.
Примеры плоского дизайна: приложение «Погода»

Плоский дизайн не зависит от ярких цветов
Дизайн пользовательского интерфейса этого погодного приложения показывает, что плоский дизайн может быть успешным даже без использования ярких цветов. Четкая иконография и большая типографика привлекают внимание к наиболее важным аспектам погоды, а это именно то, что ищет пользователь.
Изучая плоский дизайн в своей работе, убедитесь, что каждый аспект разрабатывается с минималистичной и ориентированной на пользователя точки зрения, чтобы обеспечить унифицированный интерфейс.Как только вы это сделаете, ваши пользователи оценят функциональность вашего сайта.
Статьи по теме:
Что такое плоский дизайн? | Основа дизайна взаимодействия
С появлением персональных компьютеров скевоморфный дизайн стал важным для ознакомления пользователей, незнакомых с технологиями, с новыми концепциями. Скевоморфизм использует простой подход — он создает реалистичные возможности в пользовательских интерфейсах (UI), которые пользователь может использовать в своей реальной жизни.Таким образом, когда вы удаляете файл — он попадает в корзину на экране. Акт выброса чего-либо — это то, к чему может относиться каждый.
С течением времени скевоморфный дизайн становился все более реалистичным с концепциями, любовно переданными в 3-х измерениях. Многие дизайнеры считали, что такой подход становится все более излишним. Пользователи были лучше знакомы с ИТ, чем когда-либо прежде, и, кроме того, в 3D-мусорном ведре не было ничего, что могло бы добавить какую-то особую ценность по сравнению с 2D-рендерингом того же мусорного ведра.
Плоский дизайн — это стиль дизайна интерфейса, который отвергает трехмерные элементы скевоморфизма. Вопреки распространенному мнению, он не полностью отказывается от скевоморфизма, а скорее фокусируется на визуализации объектов в плоской минималистской форме. Он избегает чрезмерного использования градиентов, текстур и падающих теней, предназначенных для создания трехмерных эффектов для более простых элементов, с упором на простые плоские элементы, типографику и плоские цветовые схемы.

Автор / Правообладатель: crassuscz.Условия авторского права и лицензия: CC BY 3.0
Плоский дизайн — это всеобъемлющий подход, и его можно найти повсюду в определенных дизайнах, если присмотреться. Например; эти плоские смайлы.
У этого подхода к дизайну есть дополнительное преимущество — это касается не только эстетики — двумерные объекты намного легче масштабировать в адаптивных дизайнах, которые адаптируются к разным размерам экрана или браузера. Это стало гораздо более важным с появлением мобильного Интернета.
Краткая история плоского дизайна
Плоский дизайн не совсем новый, он был вдохновлен тремя существующими формами искусства: швейцарским (или международным типографским стилем), баухаусом и модернизмом. Из трех, вероятно, именно швейцарский стиль оказал наибольшее влияние на плоский дизайн. Плоский дизайн в реальном мире стал популярен в 1950-х и 1960-х годах, но цифровой мир будет гораздо медленнее догонять его.
Хороший пример раннего цифрового плоского дизайна можно найти в злополучном MP3-плеере Microsoft Zune, выпущенном еще в 2006 году.Интерфейс был чистым и простым, в нем использовались строчные буквы и большой размер шрифта, дизайн логотипа в стиле силуэта и простые монохромные шрифты.
Zune, возможно, больше не с нами, но стиль пользовательского интерфейса продолжился сначала в Windows Phone, а затем в очень высмеиваемой (хотя и не из-за ее плоского дизайна) операционной системе Windows 8.

Автор / Правообладатель: Bkwparadox. Условия авторского права и лицензия: CC BY-SA 3.0
Zune, возможно, никогда не покорила воображение рынка MP3-плееров, но его наследие живет в плоском дизайне.
В 2013 году Apple присоединилась к партии плоского дизайна, выпустив iOS7, сознательно отказавшись от предыдущих скевоморфных дизайнов.
Джони Айв (руководитель отдела дизайна Apple) сказал; «Когда мы сели в ноябре прошлого года (чтобы работать над iOS 7), мы поняли, что люди уже привыкли к прикосновению к стеклу, им не нужны физические кнопки, они понимают преимущества», — говорит Айв. «Таким образом, была невероятная свобода в том, что не нужно было так буквально ссылаться на физический мир.Мы пытались создать менее конкретную среду. У него не было дизайна ».
Разве плоский дизайн не скучен?
Ну, Microsoft и Apple так не думают, но да, некоторые люди думают, что плоский дизайн — это скучный дизайн. Однако правда в том, что минималистичные стили дизайна популярны, и устранение ненужного беспорядка в дизайне может улучшить его удобство использования. Если какой-либо компонент дизайна бесполезен, он может затруднить взаимодействие с пользователем, поэтому его следует исключить из самого дизайна.
Большая часть привлекательности плоского дизайна заключается в его реализации. Например, использование привлекающих внимание ярких (и очень контрастных) цветов может помочь сделать значки, изображения и т. Д. Действительно отличными от фона. Умное использование плоского дизайна также может помочь направить взгляд пользователя туда, где дизайнер хочет, чтобы они были в своем дизайне.
Автор / Правообладатель: alexlasek. Условия авторских прав и лицензия: CC BY 3.0
Плоский дизайн определенно не должен быть скучным, хотя может быть.Пользовательское тестирование может помочь вам определить, восхищают ли ваши плоские дизайны пользователей или нет.
Также легко утверждать, что простота плоского дизайна делает его таким эффективным. Чем проще изображение, передающее сообщение, тем легче его понять.
Что означает плоский дизайн для UI-дизайнеров?
Плоский дизайн позволяет дизайнеру пользовательского интерфейса думать о своем дизайне как о функциональном инструменте. Их работа будет оцениваться на основе ценности, которую дизайн приносит пользователю, а не просто на эстетической привлекательности.Многие дизайнеры пользовательского интерфейса считают, что такая направленность позволяет им сосредоточиться на взаимодействии с пользователем больше, чем на графическом дизайне, на благо своего бизнеса и клиентов.
Что входит в плоский дизайн?
Хорошая новость в том, что плоские конструкции довольно легко создавать. Дизайнеру нужно сосредоточиться на простом опыте и затем использовать:
- Яркие контрастные цвета для выделения деталей значков, иллюстраций и т. Д.
- Типографика без засечек крупным и легко читаемым шрифтом, которая дает четкое представление о значке или иллюстрации для
- Четкие, чистые элементы пользовательского интерфейса, которые легко увидеть и легко понять
Это должно объединить визуально согласованный и функциональный дизайн пользовательского интерфейса.
Автор / Правообладатель: dtafalonso. Условия авторского права и лицензия: CC BY 3.0
iOS7 показала, как многого можно достичь с помощью плоского дизайна в руках опытных дизайнеров.
The Take Away
Плоский дизайн — это минималистский подход к дизайну пользовательского интерфейса. Он призван упростить дизайн и, таким образом, улучшить взаимодействие с пользователем. Это не единственный подход к дизайну пользовательского интерфейса, и материальный дизайн, и скевоморфизм (в форме богатого дизайна) также являются возможными соображениями при создании пользовательского интерфейса.Важно провести исследование, чтобы выяснить, чего хотят ваши пользователи, и не полагаться на какой-либо стандартный подход к дизайну пользовательского интерфейса, не получив их информации.
Ссылки
Прочтите мнение Джони Айва о плоском дизайне в Cult of Mac здесь — http://www.cultofmac.com/246312/jony-ive-explains-why-he-decided-to-gut-skeuomorphism-out- оф-ios /
Интересное исследование плоского дизайна и скевоморфизма можно найти здесь — http://intuio.at/en/blog/the-truth-about-skeuomorphism-vs-flat-design/
Изображение героя: Автор / правообладатель: Pixel Fantasy.Условия авторских прав и лицензия: CC BY-NC-ND 2.0
Лучшие практики для плоского дизайна
Плоский дизайн можно рассматривать как более утонченного кузена минимализма: все элементы дизайна сосредоточены на идее простоты. Однако простоты плоского дизайна сложно достичь — все должно быть спроектировано с одной и той же целью, чтобы создать единый дизайн visual и функциональный дизайн .
Давайте посмотрим, что вы можете сделать, чтобы плоский дизайн работал на ваших пользователей.
Невидимый дизайн
Удалить ненужную укладку
Лучше практиковать «невидимый дизайн» — делать такой выбор дизайна, которого пользователи не заметят. Потому что каждый раз, когда пользователи тратят внимание на дизайн, лишается погружения в опыт . Ваша цель — помочь пользователям быстро и легко понять определенные действия и сообщения. Таким образом, ваш дизайн должен урезать визуальные элементы, чтобы раскрыть их основные функции.
Плоский дизайн веб-сайта Dropbox ориентирован исключительно на контент
Яркие цвета
Цвет — основная часть эффективности плоского дизайна
Color — важная часть плоского дизайна — он в основном задает вид страницы вашего сайта или приложения.Цветовые палитры плоского дизайна часто намного ярче и красочнее, чем у других приложений / сайтов.
![]()
Кредиты: Роване Дюрсо
Советы:
Flat UI Colors — отличное место для начала при выборе плоской цветовой схемы.
- Лучше использовать слегка ненасыщенные цвета, потому что они, как правило, добавляют эстетической красоты вашей странице, не заставляя глаза читателя кровоточить из-за слишком большой яркости.
Мягкие цвета создают привлекательный визуальный элемент, не отвлекая внимание от основного сообщения страницы.Кредиты: thehypeagency
- Яркие цвета можно использовать как акценты на более приглушенном фоне. Обратите внимание, как акцентные цвета создают впечатление, что изображения появляются со страницы в приведенном ниже примере.
![]()
Яркие изображения на темном фоне способны произвести драматическое впечатление. Кредиты: триплагент
- Обеспечение доступности цветов пользовательского интерфейса для пользователей — действительно важный аспект хорошо выполненного визуального дизайна. Проверьте свою цветовую палитру, чтобы убедиться, что у вас достаточно цветового контраста.
В центре внимания типографика
Дизайн для эстетики в фокусе
Этот шрифт должен сообщать пользователям, что наиболее важно на странице и как использовать дизайн. Лучше использовать простую типографику, потому что ее легче читать и лучше загружать, не говоря уже о минималистских стилях.
![]()
Простой шрифт передает уверенность и ясность. Кредиты: Cienne
Советы:
- Рассмотрим семейство простых шрифтов без засечек с множеством вариаций и весов для основной типографики на сайте, использующей плоский дизайн.Это семейство шрифтов дает ощущение чистоты, свежести и современности.
- Тон гарнитуры должен соответствовать общей схеме дизайна. Богато украшенный шрифт может выглядеть странно на фоне простого дизайна.
Движение
Motion делает плоский дизайн более ориентированным на пользователя
Визуальная простота
Flat хорошо сочетается с движением. Когда пользователи взаимодействуют с вашим приложением или сайтом, они могут задать следующие вопросы:
- «Что здесь самое важное?»
- «Как мне узнать, что делать дальше?»
- «Как мне узнать, что я выполнил свою задачу?»
Подобные вопросы могут раскрыть возможности использования движения для улучшения восприятия.Motion оптимизирует воспринимаемый UX и отвечает на вопросы:
- Он привлекает внимание пользователя и намекает на то, что произойдет, если пользователь завершит щелчок / жест.
- Он помогает ориентировать пользователей в интерфейсе и обеспечивает управляемую фокусировку между видами.
- Обеспечивает визуальную обратную связь.
Элементы дизайна, основанные на движении, можно увидеть в различных формах, включая переходы, анимацию и даже текстуру для имитации глубины 3D.
![]()
Motion позволяет нам лучше сообщать о взаимодействии, облегчая пользователю понимание их.Кредиты: Аниш Чандран
Иллюстрации
Иллюстрации — отличное продолжение плоского дизайна
Поскольку плоский стиль дизайна становится все более и более многослойным, он, естественно, включает больше иллюстраций.
Фотографии говорят громче слов и ускоряют процесс
Правильно созданные иллюстрации упрощают обмен сообщениями, сводя концепции к понятным визуальным эффектам.
![]()
Intercom использует информативную иллюстрацию, которая направляет взгляд на важную информацию, не затмевая ее
Квартира 2.0 Дизайн
Взаимодействие должно быть интуитивно понятным для пользователей без каких-либо дополнительных объяснений
Самые большие проблемы, с которыми вы столкнетесь при разработке плоского пользовательского интерфейса, — это интерактивные элементы. Пользователи должны знать, какие области страницы представляют собой обычное статическое содержимое, а другие области доступны для нажатия. В последнее время эту проблему начали осознавать дизайнеры. В результате появилась более зрелая и сбалансированная интерпретация плоского дизайна — Flat 2.0 design:
Квартира 2.0 объединяет лучшие аспекты минимализма и скевоморфизма и заставляет их работать вместе
В дизайне
Flat 2.0 используются тонкие тени и краевые эффекты, чтобы подчеркнуть эту интерактивность. Тени и градиенты дают необходимые подсказки, чтобы сообщить пользователям, на что можно нажимать, а на что нет в интерфейсе. В результате понимание пользователем улучшается.
![]()
Тени помогают рассказать пользователю об иерархии элементов: они помогают различать два объекта и в некоторых случаях понять, что один находится над другим объектом.Кредиты: Google
В приведенном ниже примере вы можете увидеть, как тонкое использование тонких теней по краям кнопок CTA делает кнопки приподнятыми.
![]()
И основная, и дополнительная кнопки с призывом к действию на главной странице Sripe приподняты на фоне
Заключение
Плоский дизайн имеет все ключевые атрибуты, которые делают сайт таким же функциональным, как и красивым. Это приближает нас на шаг ближе к новой парадигме цифрового дизайна, где функциональность и эстетика находятся в полной гармонии.
П.С. Если вы хотите узнать больше о плоском дизайне, я предлагаю прочитать статью «Плоский дизайн. История, преимущества и практика », полный потрясающих иллюстраций. Наслаждайтесь!
Об авторе
Ник Бабич — разработчик программного обеспечения и автор блога, посвященного юзабилити
Попробуйте бесплатные инструменты для авторов от команды Icons8
Photo Creator , бесплатное средство для создания коллажей с технологиями на основе искусственного интеллекта для создания индивидуальных фотографий для вашей истории
Pichon , настольное приложение для загрузки значков и картинок и использования их в автономном режиме
Также получите списки бесплатных векторных программ и бесплатных программ для редактирования фотографий.
5 примеров «плоского» веб-дизайна

- Примеры из практики
- Опыт
- Услуги
- Веб-разработка
- Мобильная разработка
- Открытый исходный код
- Логистика
- Путешествие
- Здравоохранение
- Электронная коммерция
- Symfony
Что мы делаем
Отрасли промышленности
Технологии
- Блог
- Компания
- Команда
- Карьера
- О компанииPDF
- Приложение Калькулятор
- Калькулятор Web
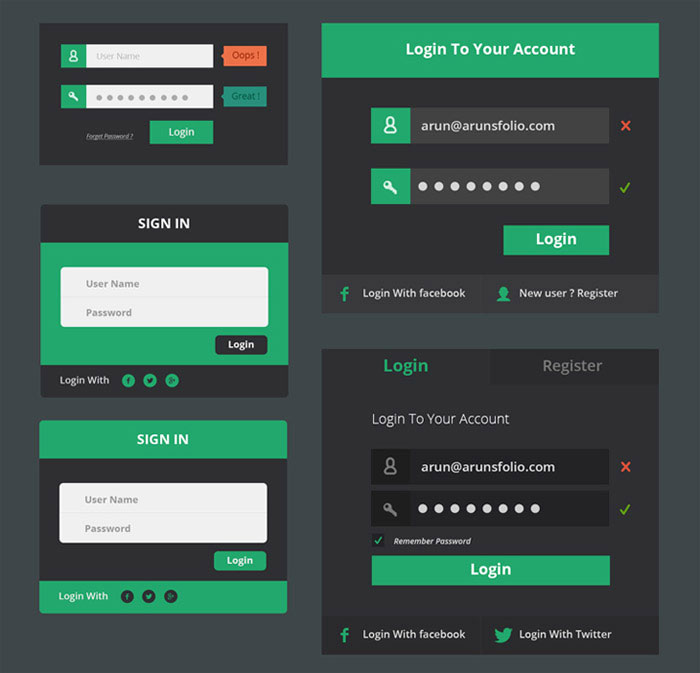
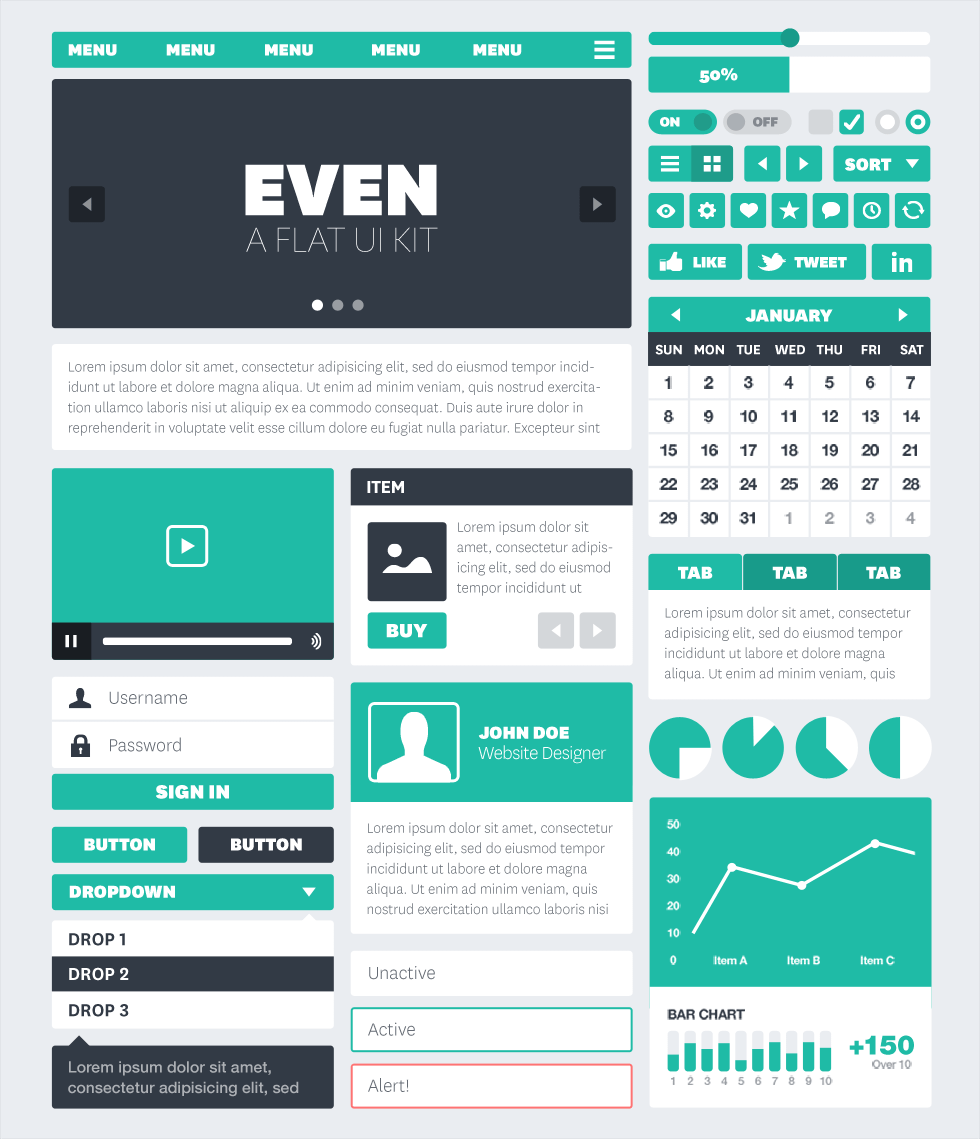
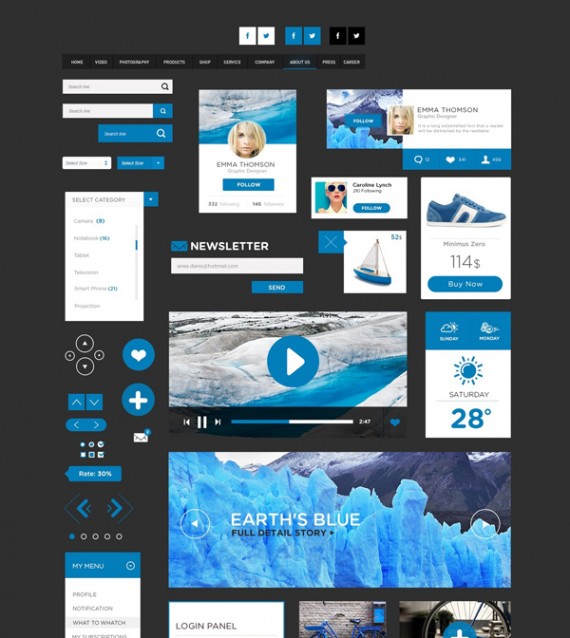
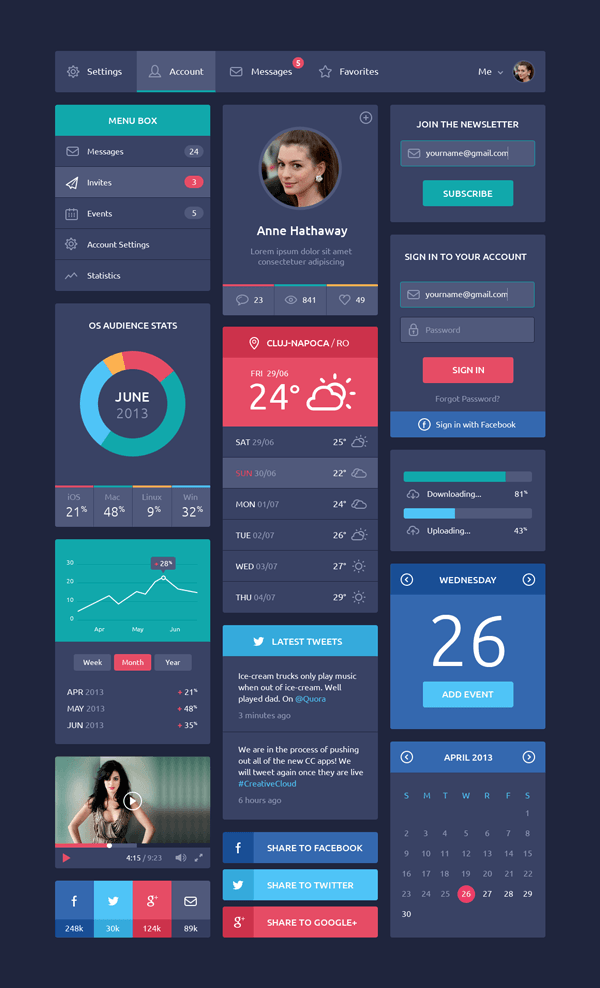
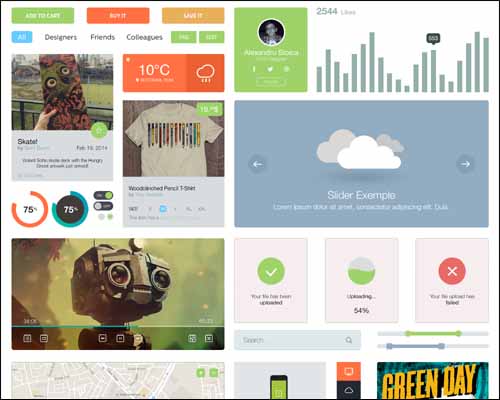
Более 50 бесплатных наборов плоского интерфейса для ускорения рабочего процесса
В настоящее время в веб-дизайне мы пытаемся сделать сайты более простыми.Сайтов с чрезмерным дизайном все меньше и меньше, и все больше сосредоточено на простом дизайне, который позволяет сиять контенту сайта, а не дизайну. В мире веб-дизайна это называется «Плоский дизайн», что означает, что здесь меньше декоративных элементов, таких как градиенты, блестящие изображения и тени, вместо них используются плоские цвета.
Внезапное стремление к этому типу дизайна сделало плоский дизайн похожим на причуду. Каждый дизайнер пытается это перенять, все об этом говорят и делают. Будет ли это пребывание или у нас будет что-то новое, еще неизвестно.Когда-нибудь это случится, но сейчас плоский дизайн. Так что я собрал множество бесплатных наборов плоских пользовательских интерфейсов в формате PSD.
Все приведенные ниже комплекты можно использовать как в личных, так и в коммерческих целях. Мы всегда приветствуем упоминание оригинального создания или комплекта.
1. Плоский UI Kit от Бена Мосса

2. Легкий UI

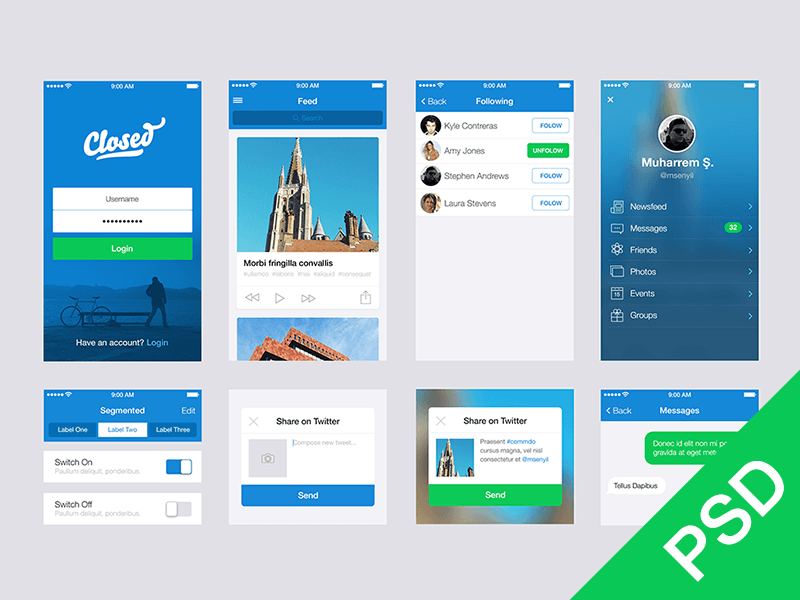
3. Freebie PSD: Flat / UI Kit от Себастьяна Шеера

40003.Бесплатный плоский UI-комплект от Эмануэля Сербаною

5. SmoothBerry — Free UI Kit
6. Вертикальная бесконечность

7. Square UI Free
9 Designmodo 8. Комплект современного сенсорного интерфейса
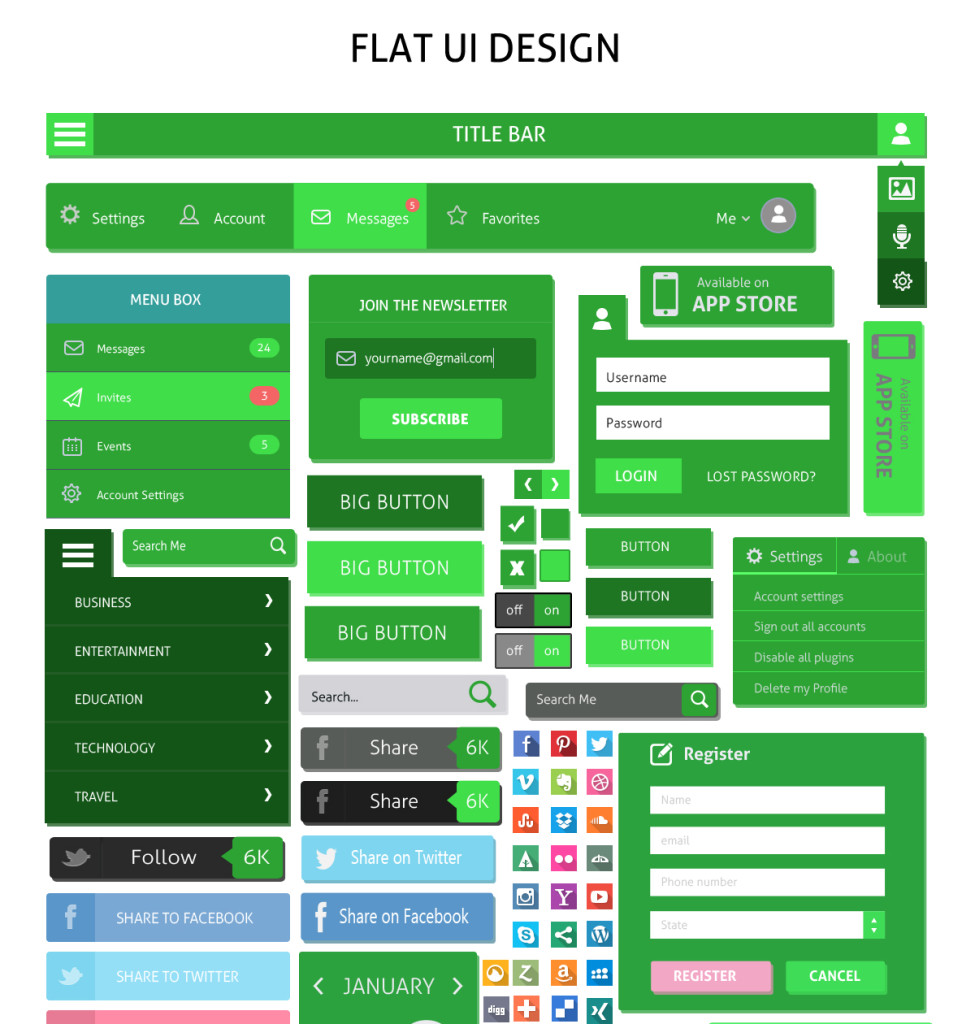
9. ДАЖЕ: НАБОР ПЛОСКОГО UI

10. Бесплатный комплект плоского интерфейса

11.Компоненты пользовательского интерфейса с плоским дизайном

12. Комплект адаптивного пользовательского интерфейса (PSD)

13. Квадратный пользовательский интерфейс

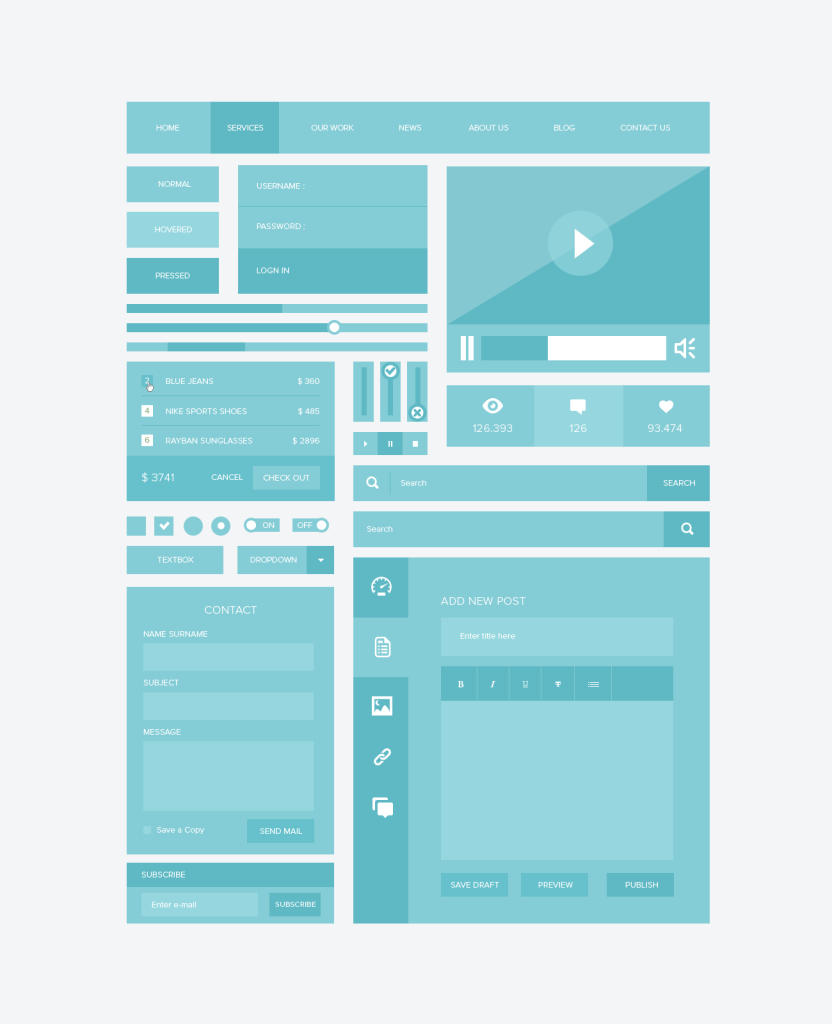
14. Комплект плоского интерфейса
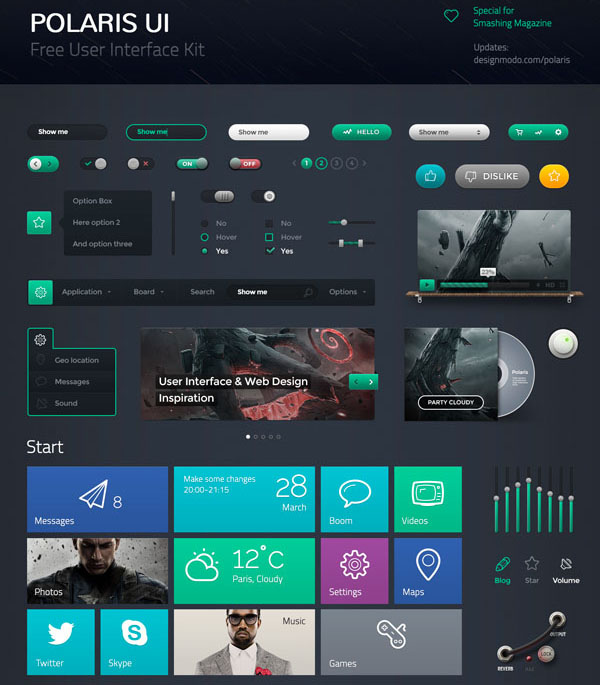
. Polaris UI

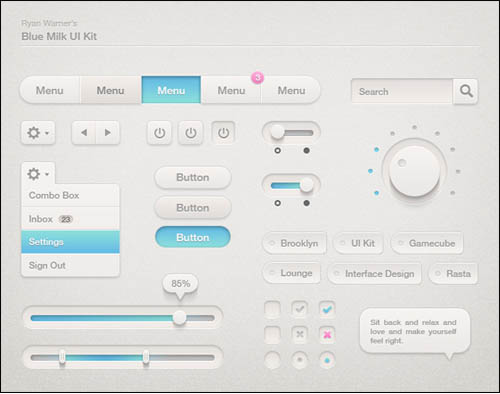
16. Blue Milk Free PSD UI Kit

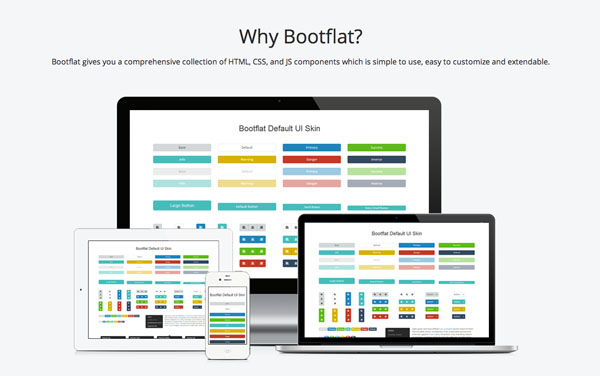
17. Bootflat

18. Плоские кнопки пользовательского интерфейса
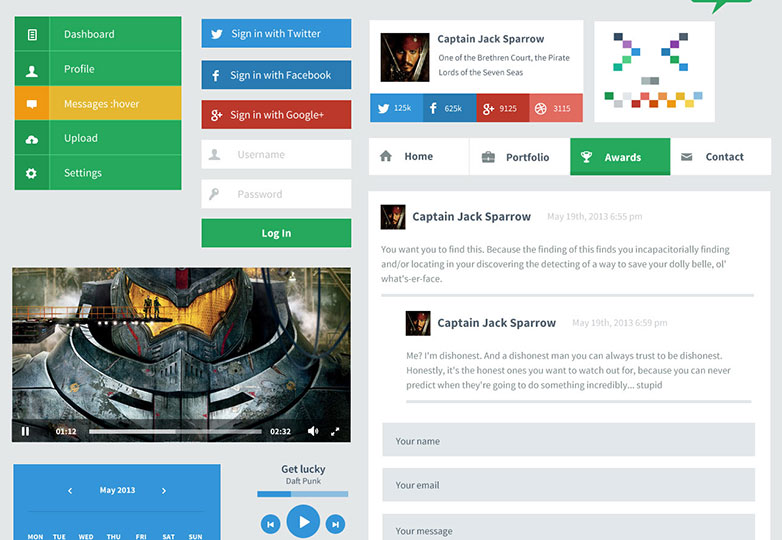
Flat UI от Designmodo
20. Комплект плоского интерфейса пользователя Eerste от Design Your Way
21. Бесплатный плоский минималистичный PSD UI Kit

22. Flat UI Kit
9000
23. Комплект плоского интерфейса Scrtpxls
24. Комплект плоского интерфейса
25. Комплект мобильного интерфейса Flatastic
26.Flat UI Kit от Рики Таноне
27. Eerste UI Kit

28. Flat UI Kit от Zachary VanDeHey
29. Flat UI Kit
онлайн Store UI Kit
31. Минимальный UI Kit

32. Плоский UI Kit

33. Iceberg UI Kit

42 9.Light UI / UX Kit [PSD]

35. Бесплатный UI Kit PSD

36. Free Green Flat UI Kit

37. Zan UI Free UI Kit

38. Комплект пользовательского интерфейса для плоского скругленного квадрата
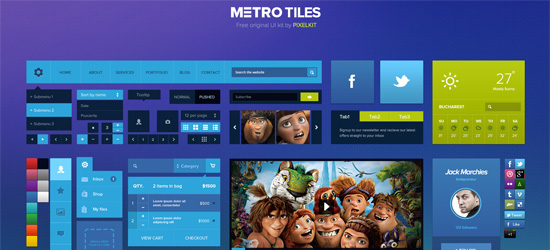
39. Комплект пользовательского интерфейса Metro Tiles (PSD)

40. Комплект интерфейса для плоского интерфейса
410003Awesome UI Kit для мобильных устройств 42. Superminimal V2: Freebie UI Kit

43. Ui Freebie

44. Free Mobile UI Kit
456297 PSD: Minimal UI Kit

46. Бесплатный UI Kit [PSD]

47. UI Kit

48. Flat UI Kit — бесплатно PSD
49.Бесплатный набор пользовательского интерфейса 2 PSD

50. Комбинированный набор пользовательского интерфейса

51. Бесплатный набор пользовательского интерфейса PSD

Надеюсь, вам понравится эта небольшая коллекция бесплатных плоских наборов пользовательского интерфейса. Я буду постоянно обновлять этот список, добавляя новые элементы, поэтому не забывайте время от времени проверять, что может вам понравиться. А если вы знаете или у вас есть что-то, чего нет в списке, не стесняйтесь оставлять комментарий, и я с радостью добавлю его в список!


Предыдущий пост Coolors — отличный генератор цветовых схем для крутых дизайнеров
Следующее сообщение Создайте стиль первой буквы, слова, строки и абзаца с помощью CSS и jQuery

 .
.

Добавить комментарий