Кто такой Full Stack разработчик? / Хабр
Привет, Хабр! Представляю вашему вниманию перевод статьи «What is a Full Stack developer?» автора Laurence Gellert.
Кто такой Full Stack разработчик?
Разумно ли ожидать, что простые смертные будут владеть всеми аспектами разработки? Скорее всего нет, но в Facebook могут попросить об этом. На OSCON (O’Reilly Open Source Convention — ежегодный съезд, посвящённый обсуждению открытому и свободному программному обеспечению) один из сотрудников Facebook сказал, что они нанимают только Full Stack разработчиков. Что это значит?
Для меня Full Stack разработчик — это человек с хорошим пониманием каждого уровня разработки и искренне интересующийся всеми программными технологиями.
Хорошие разработчики, знакомые со всем стеком, знают, как облегчить жизнь тем, кто их окружает. Вот почему я так против разрозненности на рабочем месте. Конечно, политические и коммуникационные проблемы мешают в больших организациях. Я думаю суть политики найма в Facebook заключается в том, что если умные люди используют свои головы и слушаются своего сердца, то лучший продукт создается за меньшее время.
Я думаю суть политики найма в Facebook заключается в том, что если умные люди используют свои головы и слушаются своего сердца, то лучший продукт создается за меньшее время.
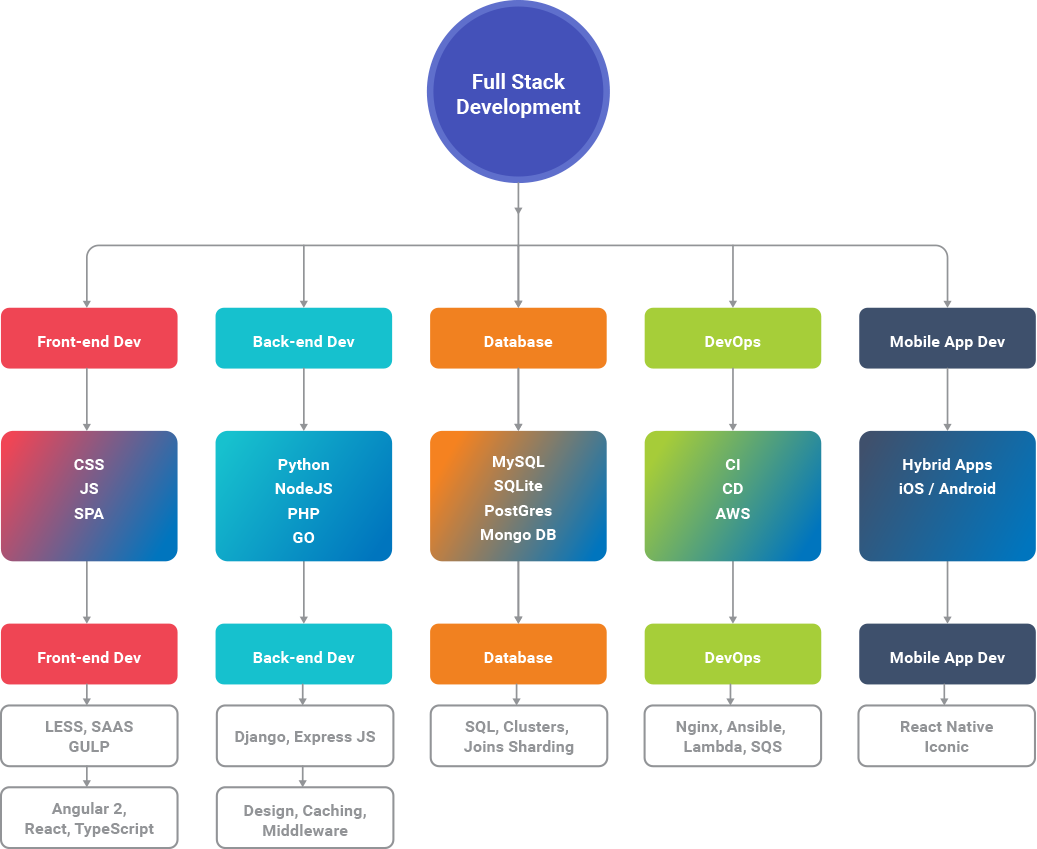
Уровни Full Stack разработки:
Сервер, сеть и среда хостинга
A. Это включает в себя понимание того, что может сломаться и почему, не принимая никаких ресурсов как должное.
B. Необходимо надлежащее использование файловой системы, облачного хранилища, сетевых ресурсов, а также понимание избыточности и доступности данных.
C. Как приложение масштабируется с учетом аппаратных ограничений?
D. Как насчет многопоточности и состояния гонки? Скорее всего вы не примените их в своей разработке, но они используются в мире.
E. Full stack разработчики могут работать бок о бок с DevOps. Системы должна представлять полезные сообщения об ошибках и возможность логирования.
Моделирование данных
A. Если модель данных несовершенна, бизнес логике и более высокие уровни начинают нуждаться в странном (уродливом) коде, чтобы компенсировать случаи, которые модель данных не охватывает.

B. Full stack разработчики знают, как создать разумно нормализированную реляционную модель, дополненную внешними ключами, индексами, представлениями, таблицами поиска и т.д.
С. Full stack разработчики знакомы с концепцией нереляционных баз данных и понимают в чем они превосходят реляционные базы данных.
Бизнес логика
A. Понимание ценности, которую представляет приложение.
B. Знание твердых объектно-ориентированные принципов.
С. Знание фреймворков, которые могут использоваться.
Уровень API / Уровень действий / MVC
A. Как внешний мир влияет на бизнес логику и модель данных.
B. Фреймворки должны активно использоваться на этом уровне.
С. Full stack разработчики имеют способность писать четкие, последовательные, простые в использовании интерфейсы. Меня отталкивает степень запутанности некоторых API.
Пользовательский интерфейс (UI)
A.
 Full stack разработчики: а) понимают, как сделать читаемый макет, или b) признают, что им нужна помощь художников и графических дизайнеров. В любом случае, реализация хорошего визуального дизайна является ключевым моментом.
Full stack разработчики: а) понимают, как сделать читаемый макет, или b) признают, что им нужна помощь художников и графических дизайнеров. В любом случае, реализация хорошего визуального дизайна является ключевым моментом.B. Владение HTML5 / CSS.
С. JavaScript это перспективный язык будущего и в мире JavaScript делается много захватывающих проектов (node, backbone, knockout…).
Пользовательский опыт (UX)
A. Full stack разработчики ценят, что пользователи просто хотят, чтобы всё работало.
B. Хорошая система не дает своим пользователям синдром запястного канала или воспаления глаз.
С. Full stack разработчики пишут читаемые сообщения об ошибках. Если что-то сломалось, извинитесь за это. Иногда программисты непреднамеренно пишут сообщения об ошибках, читая которые пользователь чувствует себя глупым.
Понимание что нужно клиенту и бизнесу
A. Сейчас мы размываем черту архитектора, но это слишком большая роль.

B. Full stack разработчики имеют представление о том, что происходит, когда пользователь использует программное обеспечение. Они также имеют представление о бизнесе.
Другие важные моменты
- Возможность писать качественные модульные тесты. Кстати, в наши дни даже JavaScript может иметь модульные тесты.
- Понимание повторяющихся автоматизированных процессов построения приложение, его тестирования, документирования и масштабированного развертывания.
- Осознание проблем безопасности имеет важное значение, поскольку каждый уровень представляет свои собственные возможные уязвимости.
Заключительные мысли
Очень плохая практика — жестко привязывать код к конкретной реализации (библиотека, ОС, аппаратное обеспечение и т.д.). Тот факт, что full stack разработчик понимает весь спектр технологий, не означает, что у него есть разрешение на использование самого простого пути. На самом деле они делают это, если это «проект на выброс».
Технологические стартапы нуждаются в full stack разработчиках из-за их универсальности! Однако, по мере развития организации, ей требуется всё больше и больше целенаправленных специалистов.
Я не уверен, что вы можете называть себя full stack разработчиком пока вы не поработаете на нескольких языках, платформах и даже отраслях в своей профессиональной карьере. Full stack выходит за рамки «senior engineer», поскольку он находится в том же направлении, что и программист-полиглот, но с более высоким представлением всех соединительных частей. Обратите внимание, что в моем списке только 3-5 пунктов, связанных с написанием кода.
Full stack web developer / Хабр
Довольно давно в различных источниках всплывала очень интересная тема Full Stack developer’a. А именно, что должен из себя представлять такой разработчик, каким опытом, знаниями и умениями должен обладать, с какими технологиями работать? И если с вопросом что должен из себя представлять все более менее понятно – должен уметь самостоятельно написать с нуля не тривиальное приложение, т. е. frontend, backend, работа с сетью, с БД и другие плюшки, архитектурные решения и т.д. То с последующими вопросами все не так ясно. Заинтересовавшихся прошу подкат…
е. frontend, backend, работа с сетью, с БД и другие плюшки, архитектурные решения и т.д. То с последующими вопросами все не так ясно. Заинтересовавшихся прошу подкат…
В этой своей статье я представляю вашему вниманию перевод части статьи отсюда.
Слои Full Stack’а:
1. Server, сеть и окружающая среда hosting’а.
Сюда отнесем понимание того, что может сломаться и почему. Соответствующее использование файловой системы, хранение облака, сетевые ресурсы и понимание избыточности данных и доступности необходимы. Как масштабировать приложение с учетом аппаратных ограничений? Как на счет многопоточности и состояния гонки? Умение уловить то, что вы не увидите на вашей рабочей машине, но это может произойти в реальном мире. Full Stack разработчик может работать бок о бок с DevOps. Система должна предоставлять полезные сообщения об ошибках.
2. Data Modeling
Если модель данных ошибочна, то бизнес логика и более выскокие уровни начинают нуждаться в странном (ужасном) коде для компенсации острых углов, которые модель данных не покрывает. Full Stack разработчики знают как создать разумно сбалансированную реляционную модель данных, с foreign key’ями, индексами, представлениями и т.д. Full Stack разработчики знакомы с NoSQL и знают, когда таки решения сияют по отношению к реляционным БД.
Full Stack разработчики знают как создать разумно сбалансированную реляционную модель данных, с foreign key’ями, индексами, представлениями и т.д. Full Stack разработчики знакомы с NoSQL и знают, когда таки решения сияют по отношению к реляционным БД.
3. Бизнес логика
Здесь необходимы твердые объектно-ориентированные навыки. Так же здесь возможно понадобятся различные framework’и.
4. API слой / Action слой / MVC
Знания о том, как внешний мир может действовать против бизнес логики и модели данных. На этом уровне framework’и должны использоваться в большой степени. Full Stack разработчики имеют возможность писать четкий, последовательный, простой интерфейс.
5. Пользовательский интерфейс
Full Stack разработчики понимают как создать удобочитаемый макет и признают, что им необходима помощь профессиональных художников и графических дизайнеров. В любом случае, внедрение хорошего визуального дизайна является ключевым фактором. Превосходно владеет HTML/CSS, JavaScript (node, backbone, knockout и т. д.).
д.).
6. Пользовательский опыт
Full Stack разработчикам понятно, что пользователи просто хотят, чтобы работало. Хорошая система не доведет своих пользователей до синдрома тоннеля запястья или воспаленных глаз. Full Stack разработчик может посмотреть на процесс из 8 щелчков мышью и 3 шагов и свести его к одному клику. Такой разработчик пишет полезные сообщения об ошибках, если что-то ломается, просит за это прощения. Иногда программисты непреднамеренно пишут сообщения об ошибках, которые могут заставить пользователя почуствовать себя глупым.
7. Понимание того, что нужно заказчику и бизнесу
Full Stack разработчик понимает, что происходит при использовании клиентом программного обеспечения, а так же обладает пониманием бизнеса клиента.
Другие части паззла:
1. Умение писать качественные Unit тесты.
2. Понимание Continuous Integration.
3. Осознание проблем безопасности очень важно, так как у каждого слоя есть свои возможные уязвимости.
Дальше в оригинале идут некторые мысли автора, ну а я предлагаю всем желающим обсудить, прокомментировать и дополнить список навыков и необходимых Full Stack разработчику знаний и умений. Спасибо за внимание.
Спасибо за внимание.
Кто такой Full-stack разработчик
Привет, друзья!
Full-stack разработчик (произносится “фулл стек”) — это некий мастер на все руки в мире веб-разработки. Ему под силу реализовать как клиентскую, так и серверную сторону приложения, которыми, обычно, занимаются FrontEnd и BackEnd разработчики раздельно друг от друга. Таким образом, Full-stack специалист способен в одиночку вести проект от начала до конца.
Еще в далеких нулевых и ранее не существовало подобного разделения обязанностей между разработчиками. Относительная простота разрабатываемого ПО, равно как и технологии того времени, позволяли держать процессы, которые сейчас выполняют разные люди, в одних руках. К примеру, в те времена IT-специалист, именуемый веб-мастером, и внешний вид сайта создавал, и серверную часть реализовывал, и размещал сайт на хостинге. То есть, Full-stack разработчики существовали и раньше, просто никто их так не называл.
Однако, IT-сектор не стоял на месте. Требования к программным продуктам росли, появлялись новые языки и технологии, менялись подходы к разработке. Древо IT начало становиться все более и более ветвистым, порождая новые специальности. Вместе с этим, профессия универсального бойца разбилась на два отдельных направления, а затем вновь возродилась с гордым названием “Full-stack Developer”.
Требования к программным продуктам росли, появлялись новые языки и технологии, менялись подходы к разработке. Древо IT начало становиться все более и более ветвистым, порождая новые специальности. Вместе с этим, профессия универсального бойца разбилась на два отдельных направления, а затем вновь возродилась с гордым названием “Full-stack Developer”.
Споры вокруг Full-stack
Не все так гладко, как кажется с первого взгляда. Множество опытных программистов и IT-специалистов высшего звена не признают данную должность по определению. “Почему?” — спросите вы. Ведь раньше были те же веб-специалисты, которые успешно совмещали обязанности современных направлений — фронта и бэка. Почему сегодня понятие Full-stack вызывает споры?
Распространено мнение, что Full-stack разработчиков не существует, а те, кто таковыми называются, на самом деле не соответствуют требованиям этой специальности.
Например, Сергей Немчинский — программист с 20-летним стажем, руководитель и владелец учебно-производственной компании FoxmindEd — в опубликованном видео на YouTube отзывается о Web Full-stack разработчиках следующим образом (ссылка):
“В принципе, в идеале, Full-stack разработчик — это классно и замечательно. Проблема в том, что… Таких не бывает. Фактически, всё, что мы имеем на рынке из тех людей, которые называют себя Full-stack девелоперами — это примерно 50% BackEnd девелоперов, которые немножко подучили FrontEnd и уже могут Angular или React скомпилировать и, соответственно, собрать-подключить — плюс немножко понимают в верстке — даже не на уровне Junior верстальщика. Они в большинстве случаев сделать хорошо, красиво не могут никак. Максимум, что могут — сделать так,
Проблема в том, что… Таких не бывает. Фактически, всё, что мы имеем на рынке из тех людей, которые называют себя Full-stack девелоперами — это примерно 50% BackEnd девелоперов, которые немножко подучили FrontEnd и уже могут Angular или React скомпилировать и, соответственно, собрать-подключить — плюс немножко понимают в верстке — даже не на уровне Junior верстальщика. Они в большинстве случаев сделать хорошо, красиво не могут никак. Максимум, что могут — сделать так,
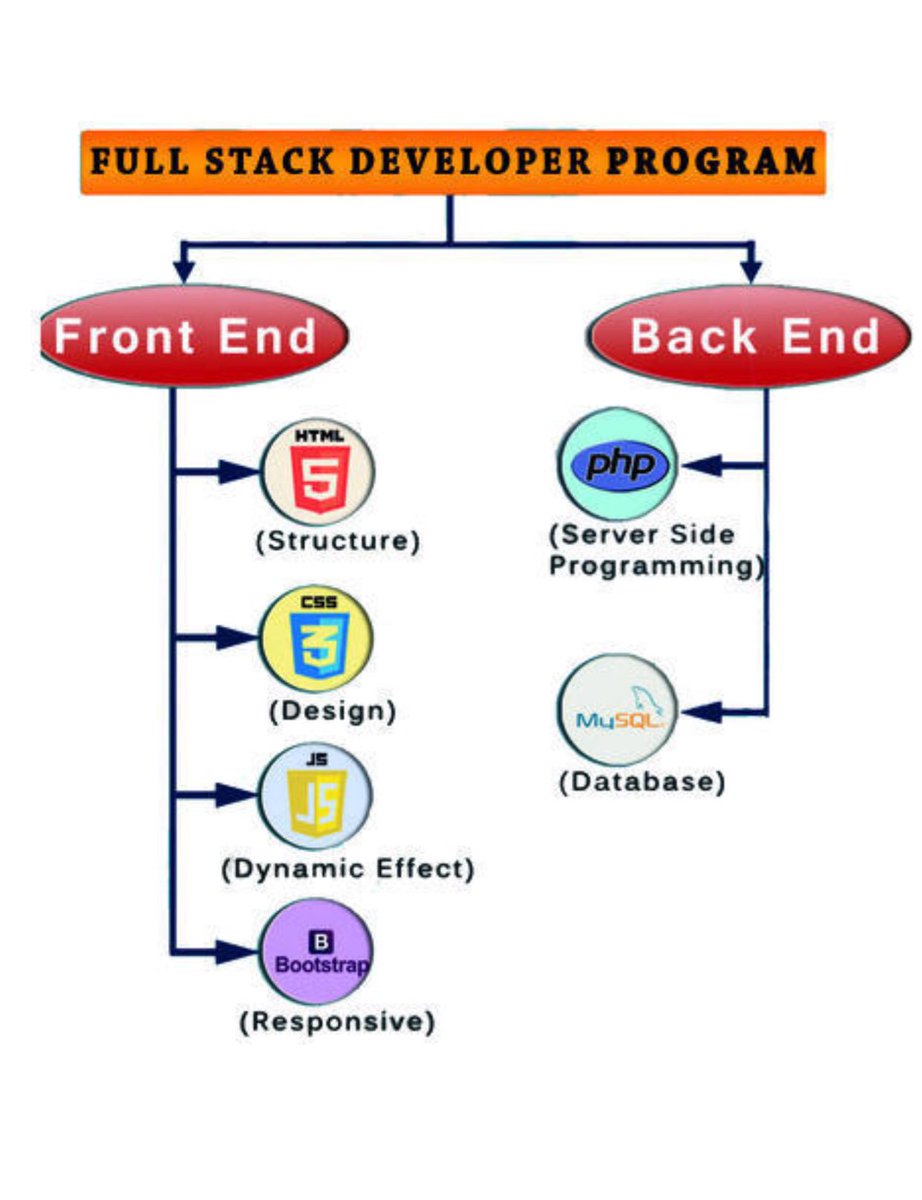
Full Stack разработчик курсы с нуля — обучение онлайн
Какие знания необходимы?
Программа обучения рассчитана на новичков, которые только стартуют свой путь в веб разработке. Вам не нужно обладать специальными знаниями и навыками, дабы приступить к этой программе обучения. Вы можете приступить к курсу будучи полным новичком в сфере и уже к концу курса у вас будет необходимый багаж знаний для работы веб программистом.
Что входит в модули?
Каждый модуль состоит из теоретической и практической части. В теоретической части вы изучите весь материал в формате презентации, а далее приступите к закреплению всех знаний на практике. К каждому уроку прилагается готовый код и все материалы, который вы можете скачать для дальнейшего изучения
В теоретической части вы изучите весь материал в формате презентации, а далее приступите к закреплению всех знаний на практике. К каждому уроку прилагается готовый код и все материалы, который вы можете скачать для дальнейшего изучения
Как и где проходит обучение?
После покупки курса, всё обучение проходит на сайте в удобном формате. Каждая лекция открывается автоматически, при этом в кабинете ученика вы найдете таймер отсчёта к следующей лекции. К каждой лекции вы найдете описание, полезные ссылки, домашние задания, исходный материал, видео лекции, а также тестовые задания, практические задания, консультации и многое другое.
Будет ли доступ после окончания программы?
Да. Когда программа закончится у вас уже не будет возможности выслать дипломную работу или же отправить на проверку домашнее задание. При этом доступ ко всем практическим заданиям, тестовым заданиям, лекциям, консультациям и прочим функциям сайта будут открыты для вас на протяжении всей подписки на сайте.
Что входит в курс?
Курс состоит из 36 модулей, каждый длительностью в среднем около 2 с половиной часов. В лекции входит как теоретическая база, так и практические навыки создания веб сайтов. Общая продолжительность обучения составляет свыше 70 часов. К каждой лекции есть домашние задания, а также исходные материалы (весь код из уроков).
Что такое подписка на сайте?
Подписка на сайте даст вам дополнительные домашние задания. Если у вас уже есть подписка, то она будет продлена дополнительно. Прочитать более детально про подписку можно здесь.
Что такое практические задачи?
Практические задания — это дополнительные задачи на закрепления знаний. Они представлены на сайте в разделе «Тесты и практика». Там вы найдете более 300 дополнительных заданий по теме Front-end и более 200 заданий по теме Back-end. Среди практики, будут задания по: HTML5, CSS3, JavaScript, jQuery, Bootstrap, а также PHP и SQL. Все задания разбиты на темы. Есть как маленькие, так и огромные задания на построение сайта. Ко всем заданиям есть готовые решения с кодом и комментариями.
Есть как маленькие, так и огромные задания на построение сайта. Ко всем заданиям есть готовые решения с кодом и комментариями.
Что вы получите в конце курса?
К концу курса у вас будет чёткое понимание того как разрабатываются сайты с самого начала и до публикации в Интернет. Вы будете разбираться в таких вещах, как: HTML-разметка, CSS оформление, JavaScript, фреймворк Bootstrap, библиотека jQuery, фреймворк Vue JS, таск-менеджер Gulp, препроцессор SASS, контроль версий Git, язык PHP, работа с базами данных, Docker, Composer, юнит-тестирование, шаблоны проектирования, MVC, ООП и многое другое. Этих знаний будет достаточно, чтобы начать разрабатывать современные веб сайты, делать их на фрилансе или же устроиться на работу.
Зачем нужен диплом?
Диплом — это отличное средство подтвердить свои знания и доказать работодателю что вы прошли курс, получили знания и успешно сдали дипломный проект. Диплом удачно пригодиться при трудоустройстве в компании, а также станет отличным дополнением при поиске заказов на фрилансе.
Зачем покупать курс «Всё включено»?
Приобретая программу с типом «Все включено«, вы получаете не только все материалы, лекции и домашние задания, но также бесплатный доступ ко всем платным курсам на сайте. На данный момент, на сайте 10 платных курсов. Вы сможете получить их все и изучать параллельно с онлайн курсом или же после него.
Нужно ли докупать подписку?
Нет, подписку дополнительно приобретать не нужно. Она выдается автоматически при покупке курса на сайте. Никаких дополнительных платежей кроме оплаты курса вам не придется проводить.
Что такое проверка д/з?
К каждому модулю есть домашние задания на закрепление знаний. Проверка д/з позволит вам отправлять задание лектору на проверку, а также просматривать готовые решения задачи. Ответы лектора будут отображаться в кабинете ученика, дополнительно все уведомления будут приходить к вам на почту.
Зачем нужны консультации?
Консультации это отличная помощь, ведь если вы чего-либо не будете знать, то всегда сможете задать вопрос лектору и получить ответ на свой вопрос. Это поможет вам в решение спорных вопросов, а также позволит быстрее изучить необходимый материал.
Это поможет вам в решение спорных вопросов, а также позволит быстрее изучить необходимый материал.
В чем заключается помощь при трудоустройстве?
В программе мы обучаем всем необходимым знаниям, которые требуют работодатели при трудоустройстве на работу. Дополнительно мы помогаем ученикам с составлением резюме, с подготовкой страницы портфолио, помогаем с консультациями, а также с первыми тестовыми заданиями от работодателей.
Как происходит оплата в два платежа?
При оплате в два платежа сумма разбивается на две равные части по 50% каждая. Первую часть вы сплачиваете сразу, а вторую вы можете оплатить в любой момент, но до старта программы. При оплате в два платежа вы закрепляете цену и второй платеж будет таким же как и первый, несмотря на то что курс уже будет стоить дороже.
Что такое Full Stack Developer? Навыки, необходимые для того, чтобы стать веб-разработчиком
- Home
Testing
- Back
- Agile Testing
- BugZilla
- Cucumber
- meter Database Testing
- 0003000
- JUnit
- LoadRunner
- Ручное тестирование
- Мобильное тестирование
- Mantis
- Почтальон
- QTP
000 J2000 J3000
000
000 J2
- Назад
- Центр качества (ALM)
- RPA 9000 Testing SAPI
- Управление
- TestLink
SAP
- Назад
- ABAP
- APO
- Начинающий
- Basis
- BODS
- BI
- BPC
- CO
- Назад
- CRM
- Crystal Reports
- MMO
- HANA
- Назад
- PI / PO
- PP
- SD
- SAPUI5
- Безопасность
- Менеджер решений
- Successfactors
- SAP Tutorials
000
 Net
Net- Назад
- Java
- JSP
- Kotlin
- Linux
- Linux
- Kotlin
- Linux
- Perl
js
- Назад
- PHP
- PL / SQL
- PostgreSQL
- Python
- ReactJS
- Ruby & Rails
- Scala
- SQL
- SQL
- SQL
- UML
- VB.Net
- VBScript
- Веб-службы
- WPF
000
000
000
0003 SQL
000
Обязательно учите!
- Назад
- Бухгалтерский учет
- Алгоритмы
- Android
- Блокчейн
- Бизнес-аналитик
- Создание веб-сайта
- Облачные вычисления
- COBOL
- 000 Назад
- 0003 Компилятор
- 900 900 Дизайн
- Создание веб-страницы с помощью некоторых инструментов Adobe, таких как Photoshop или Fireworks
- превратить этот дизайн в HTML, CSS и горячие точки на изображениях (ну, помните их?)
- написать базовый PHP 4.0 (в то время на горизонте не было объектно-ориентированного PHP) для обработки логики на стороне сервера
- хранит все динамические данные в MySQL, возможно, немного оптимизирует
- загрузите все это на сервер по FTP и получите чек
- подключение к удаленным серверам через терминал в средах без графического интерфейса
- базовый сценарий оболочки
- управление пользователями и группами на сервере
- управляющих серверных программ, таких как Apache и Nginx, для обслуживания приложений
- управление межсетевыми экранами и разрешениями
- установка нового ПО и обновление дистрибутива
- веб-серверов, таких как Nginx и Apache, которые связаны с Devops выше
- , к сожалению, NodeJS для компиляции JS, CSS и других ресурсов в статически размещаемые.К счастью, есть способы избежать использования NodeJS с помощью PHP.
- инструментов, таких как Composer, для управления пакетами и зависимостями в самом PHP — ни одна современная среда разработчика не обходится без него
- хороший дизайн API, поскольку большинство новых веб-сайтов сегодня основаны на API и просто взаимодействуют с отдельным интерфейсом (подробнее об этом ниже).
- , такие как ElasticSearch (введение здесь), действительно важны для производительности
- cronjobs и фоновые задания с такими инструментами, как Gearman или библиотеками, такими как Crunz
- , зная о кэшировании с помощью Varnish, Redis и аналогичных мощных инструментов, которые сокращают стоимость хостинга до однозначных цифр, часто может сделать проект или сломать его.
- NodeJS и NPM
- Пряжа
- Препроцессоры и транспиляторы (например, Babel) для таких вещей, как Typescript, ES6, LESS, SCSS, SaSS
- Строители и исполнители задач, такие как Grunt и Gulp
- Фреймворки, такие как VueJS, React, Angular
- Сборщики модулей, такие как Webpack, Browserify, Rollup
- Photoshop и / или Illustrator или альтернатива с открытым исходным кодом, такая как Gimp / Inkscape — узнайте все об этом на канале Design
- хороший и быстрый редактор, такой как Atom или Sublime Text (вот 10 плагинов ST для разработки полного стека)
- палитры шаблонов, такие как Subtlepatterns и палитры цветов, которые сочетают цвета друг с другом
- сеточные системы для CSS
- все из раздела Front End выше для насмешливого JavaScript
- способа развернуть прототип в Интернете, чтобы клиенты могли его увидеть и оставить отзыв — Ngrok очень полезен для этого
- Веб-разработка — процесс, связанный с разработкой технологий и веб-сайтов для Интернета (общедоступная сеть) и интранета (частная сеть). Он включает в себя веб-дизайн, кодирование, тестирование, написание разметки и т. Д.
- Full Stack Development — процесс веб-разработки, который включает в себя как интерфейсную, так и внутреннюю части приложения.
- Использует систему контроля версий
- Знает HTML
- Знает CSS
- Хорошо разбирается в основах программирования
- Уверен в разработке внешнего интерфейса JavaScript (другие языки являются плюсом, JS не подлежит обсуждению)
- Понимает распределенные системы
- Знает хотя бы один основной язык серверной части (вероятно, NodeJS, PHP или Java)
- Имеет опыт работы хотя бы с одним хранилищем данных / базой данных
- Включает ли это тестирование?
- Включает ли он дизайн?
- Включены ли операции?
000 927
900 900
разработчиков полного стека фактически застряли на среднем уровне.
 Избавьте себя от страданий — не идите по этому пути / Хабр
Избавьте себя от страданий — не идите по этому пути / Хабр Еще в те времена, когда я только начинал учиться программировать, я доверял старым мудрым ласкам с их мантрой «Языки программирования не имеют значения». Я был одержим идеей когда-нибудь стать разработчиком, который может все. Тот парень, который переносит свой опыт с одной технологии на другую и выходит за рамки мелочей. Но эта идея с треском провалилась.
Одержимость знанием всего
Я изучил C # и.NET в разных доменах приложений (asp.net, wpf, xamarin), js / ts (react / redux, node) и убедил себя, что у меня есть возможность делать все, что я хочу. Мое мышление было абстрактным, я был эффективен в нескольких парадигмах программирования одновременно, и у меня были практические навыки во всех аспектах профессиональной разработки программного обеспечения. Я был готов высмеять этих 40-летних пожилых людей с их пристрастием к одной технологии, которые потратили половину своей жизни на то, чтобы понять то, что я мог понять за неделю.
 Я был близок к тому, чтобы объявить, что углубление в какую-то область знаний предназначено для дебилов, которые счастливы иметь одну и ту же работу до конца своей жизни, в то время как я был отвлечен от всего этого.
Я был близок к тому, чтобы объявить, что углубление в какую-то область знаний предназначено для дебилов, которые счастливы иметь одну и ту же работу до конца своей жизни, в то время как я был отвлечен от всего этого.Я думал, что все одно и то же, так что я увидел закономерность. Теперь, когда моя работа заключалась в написании кода на каком-то нелепом Python, я бы сказал: «Дайте мне немного времени, чтобы быстро прочитать спецификацию, и я буду готов поработать с этим дерьмом на высшем уровне. Почему, какие сложности, вероятно, могут быть там, которых я раньше не видел? » И я стал жертвой культа пренебрежения деталями.Пусть юноши возятся с деталями, видя, что они некомпетентны в абстракции.
Пробелы в знаниях тонкие и не сразу заметны
Однажды я разработал дизайн, основанный на абстрактных классах в TypeScript, и меня высмеяли, потому что, по-видимому, никто не делает этого в TypeScript. Я конечно делал вид, что мои коллеги были безнадежными идиотами. Раньше это помогало, но тогда оставило неприятное послевкусие.

Ваша репутация хорошего разработчика может скрыть ваши пробелы в знаниях как от ваших коллег, так и от вас самих.Таким образом, вы игнорируете огромное количество важных деталей, но, конечно, не можете их видеть именно потому, что вы о них не знаете.
Вот тогда и началась моя полоса неудач. Пуф! Я понятия не имел о типах индексов в SQL. Бац! Я забыл, когда мне следует вызывать статический конструктор в C #. Ой! Я не мог правильно реализовать IDisposable, не поискав его в Google. О, и я пытался изменить состояние компонента реакции.
Тогда я заподозрил, что моя абстракция не работает.Что типы технологий, с которыми я имел дело, в конце концов были разными, и что детали имели значение. Каждая техническая экосистема имеет свои уникальные передовые практики. Ваш опыт .NET не повредит при работе с jvm, но он не может заменить его. Моя самооценка умения «научиться учиться» превратилась в игру воображения. Моя скорость обучения была не выше, чем у других. Это осознание пришло слишком поздно.

Мои навыки были просто мешком противоречивых идей — меня раздирали на части кое-какие знания.Я не стал автоматически старшим мастером на все руки. Вместо этого я стал универсальным разработчиком среднего уровня, посмешищем для 40-летних пожилых людей, освоивших одну технологию. Таким образом, я понял, что выбор пути полного стека был ошибкой.
Избиение себя за это
Проблема в том, что компаниям нужны разработчики полного цикла. Нет, не имитации вроде меня, а разносторонних пожилых людей, парней, у которых за плечами пять лет опыта в каждой из технологий полного стека.
Однако этих единорогов не существует, поэтому компании идут на самообман. Они берут посредственного инженера среднего звена, специализирующегося на трех крупных технологиях, и называют его старшим разработчиком полного стека. Эта должность превращает инженера в самозванца и служит неиссякаемым источником комплекса неполноценности. Любой рядовой разработчик, специализирующийся только на одной технологии, знает это лучше.
 Теперь я могу признаться, что не готов сотрудничать на равных с людьми, которые в чем-то намного лучше меня.В противном случае пройдет неделя, прежде чем я забью себя до смерти.
Теперь я могу признаться, что не готов сотрудничать на равных с людьми, которые в чем-то намного лучше меня.В противном случае пройдет неделя, прежде чем я забью себя до смерти.Самообвинения — огромная болезнь в нашей отрасли, но мы лечим ее неправильным средством. Мы обмениваемся заявлениями о том, что мы супергерои в окружении придурков. Мы отрицаем такую вещь, как старшая девальвация, мы все время говорим, что недооцениваем себя, нам просто нужно отбросить свою скромность и поверить в нашу внутреннюю богиню разработки программного обеспечения. Мы думаем, что нам нужно надеть шляпу высокомерия и показать пальцем любому, кто слишком мало верит в нас.
Что ж, нужно признать, что разработка дается не только для посторонних, но и для нас. Не знать о чем-то в любой момент — это нормально. Если у вас есть пробел, это не значит, что вы стоите меньше и должны быть исключены из сообщества.
Но где-то на самом глубоком уровне саморефлексии мы все еще ругаем себя. Разработчики полного стека проклинают себя за отсутствие глубоких знаний в области технологий.
 Специалисты по отдельным дисциплинам сетуют на то, что у них нет широкого спектра навыков.
Специалисты по отдельным дисциплинам сетуют на то, что у них нет широкого спектра навыков.Расширенное обучение и углубленное обучение
Здесь мы сталкиваемся с той же старой дилеммой: вы можете учиться расширенно или глубоко, но не то и другое одновременно. Я заметил интересный побочный эффект: когда начинаешь изучать новую технологию, старая кажется менее интересной. Но в мире информационных технологий, если вы не обновите свои знания в области технологий в течение года, вы устареете.
Если вы хотите и дальше быть полнофункциональным разработчиком, вам придется заставить себя прочитать примечания к выпуску какого-нибудь TypeScript, тестируя все это по мере чтения, даже если вы этого не хотите.Тем не менее, вы будете далеко от разработчика, который каждый день кодирует именно на TypeScript.
Основная проблема этого конфликта в том, что мы не знаем, что лучше. Мы, и особенно бизнес, хотим обоих. Чтобы у всех были необходимые и всесторонние навыки.

Я не знаю, что лучше, но я знаю, каково это с точки зрения разработчика полного стека. Вы потратите гораздо больше времени на обучение, чем разработчики, говорящие на одном языке. Это будет продолжаться до тех пор, пока длится ваша карьера, и вам все равно будет не хватать их уровня подготовки.
Тебя везде будут рады, но дома нигде не будет. Несмотря на ваши огромные усилия, каждый гуру следующего большого дела будет с пеной у рта заявлять, что вы не достойны называться старшим.
Вы навсегда застрянете на среднем уровне.
Я, например, решил придерживаться своего пути. Я мог бы попробовать изучить что-то действительно глубокое, я мог бы переучиться на менеджмент (область, где поверхностные знания являются отраслевым стандартом), но я лучше останусь таким, какой я есть, и буду терпеть страдания, пока я действительно не узнаю все о чем-либо.
Как стать разработчиком полного стека: 6 основных советов
Разработчик полного стека — это инженер, который может выполнять всю работу, связанную с базами данных, серверами, системным проектированием и клиентами.

Как одна из самых горячих тем для разработчиков, дискуссии никогда не прекращались. В LinkedIn и Facebook многие люди назвали свою должность разработчика полного цикла. Кроме того, похоже, что тема «Full Stack» уже стала новым направлением работы. В статье на Medium говорилось, что дизайнер полного стека получает как похвалу, так и порицание.Некоторые люди думают, что полный набор — это просто титул, и ему следует сосредоточиться на реальных личных способностях и технологиях.
По сути, я думаю, что обсуждение полного стека также является своего рода аргументом, касающимся универсальности и эксперта в ИТ-индустрии, а также дискуссией о глубине и широте навыков разработки.
Торт нельзя есть и есть. Хотя разработчики полного стека и дизайнеры полного стека, похоже, оспаривают эту возможность.Потому что их горизонтальное дерево навыков дает им возможность как есть, так и есть торт. Есть еще одна пословица: этот мастер на все руки, но ничего не мастер. Поэтому необходимо думать о том, как стать настоящим разработчиком полного стека, а не пустым заголовком.

Что такое разработчик полного стека?
Проще говоря, разработчик полного стека — это люди, которые владеют множеством навыков и используют эти навыки для самостоятельной разработки продукта. Ответ, получивший наибольшее количество голосов на Quora, объяснил, что такое разработчик полного стека:
Разработчик полного стека — это инженер, который может выполнять всю работу, связанную с базами данных, серверами, системным проектированием и клиентами.
В зависимости от проекта клиентам может понадобиться мобильный стек, веб-стек или собственный стек приложений.
Фактически, «полный стек» относится к набору ряда технологий, необходимых для завершения проекта. «Стек» относится к набору подмодулей. Эти программные субмодули или компоненты объединены вместе для достижения установленной функции без необходимости в других модулях.
Почему полностековый разработчик обсуждается неоднозначно?
Как упоминалось выше, дискуссия о разработчике полного стека на самом деле является дискуссией о глубине и широте навыков.
 На конференции OSCON инженер Facebook сказал, что они наняли только «разработчика полного цикла». Эта тема возникла в результате жарких дискуссий о сильных и слабых сторонах разработки полного стека.
На конференции OSCON инженер Facebook сказал, что они наняли только «разработчика полного цикла». Эта тема возникла в результате жарких дискуссий о сильных и слабых сторонах разработки полного стека.Преимущества: Разработчики полного стека, участвующие в горизонтальном техническом задании, так что он / она может очень быстро создать дизайн прототипа продукта, используя свой широкий спектр методов. Благодаря полной возможности наращивания они имеют более широкий угол обзора и более активный образ мышления.Более того, они будут более чувствительны к методам и продуктам. Таким образом, у таких людей всегда может быть свое мнение о продукте или дизайне.
С другой стороны, он / она может оказать помощь каждому в команде и значительно сократить временные и технические затраты на командное общение, стыковку технологий. Многие из них становятся предпринимателями или техническими партнерами в начинающих компаниях.
Недостатки: Именно из-за горизонтального развития технологий некоторые разработчики полного стека не могут быть экспертами в одном навыке.Большинство из них, называющие себя «разработчиками полного стека», мало знают о множественных навыках. А как сделать архитектуру более подходящей для модульной разработки — это вопрос.
Несмотря на это, люди все еще спрашивают, как стать разработчиком полного стека?
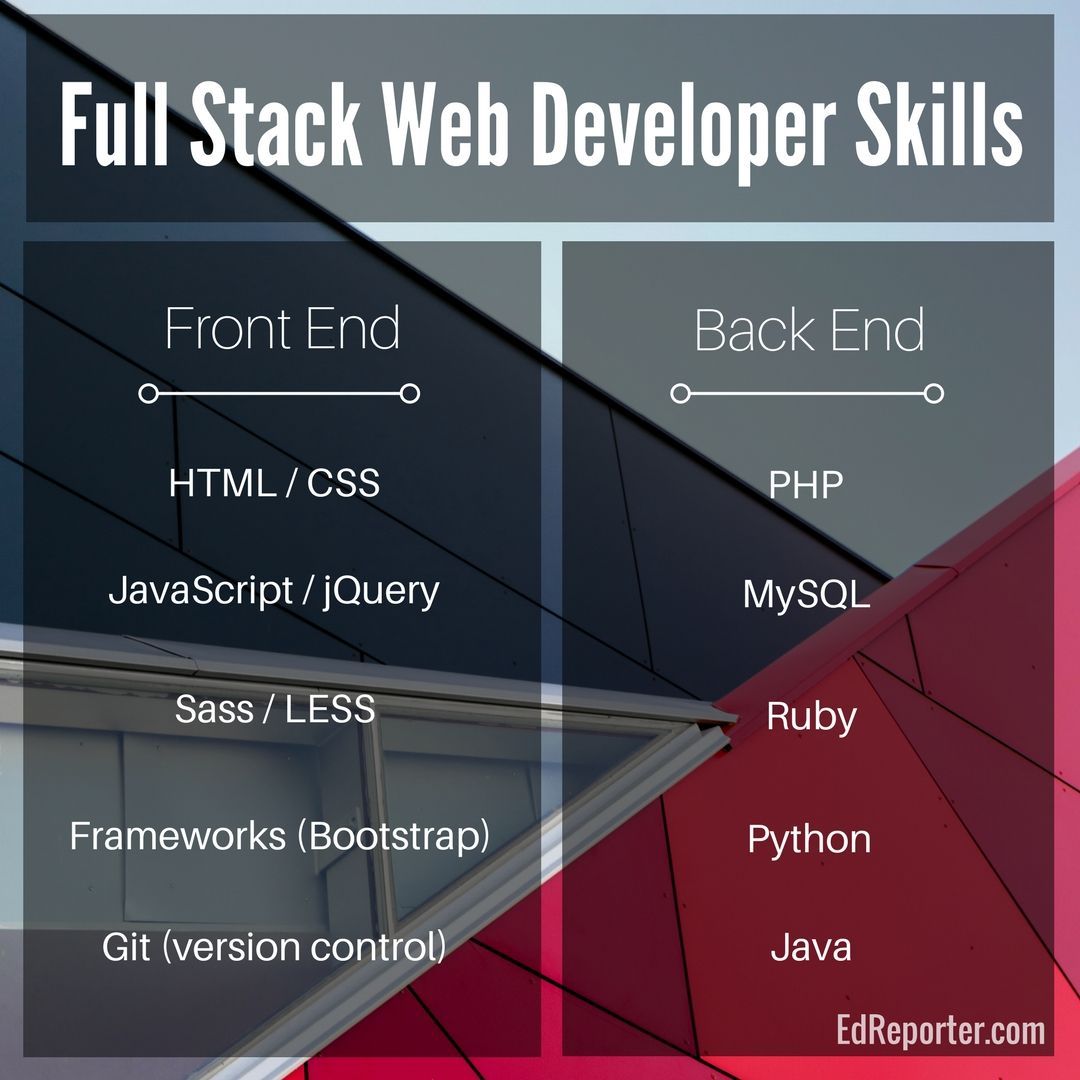
Квалифицированный разработчик полного стека должен обладать функциональными знаниями и способностями по всем аспектам построения приложения. Эти знания включают:
1) Языки программирования
Вам необходимо владеть несколькими языками программирования, такими как JAVA, PHP, C #, Python, Ruby, Perl и т. Д.Поскольку большинство ваших основных бизнес-процессов должны быть написаны на этих языках, возможно, не все. Но вы также должны владеть грамматикой языка и хорошо знать, как структурировать, проектировать, реализовывать и тестировать проект на основе одного или нескольких языков. Например, если вы выбираете JAVA, то вам необходимо освоить объектно-ориентированный дизайн и разработку, шаблоны проектирования, компоненты разработки на основе J2EE и так далее.
Где учиться: Git / GitHub — вы должны знать, как использовать Git для управления и обмена своим кодом.
2) Используйте фреймворки разработки и сторонние библиотеки
Популярные языки разработки обычно сопровождаются хорошими фреймворками, такими как JAVA Spring, MyBatis, Hibernate, Python Django, PHP thinkphp, yin, nodeJs express и т. Д.
Где учиться : 15 бесплатных электронных книг по Python
3) Интерфейсная технология
Быть разработчиком полного стека
Эта популярная статья была обновлена в июне 2017 года и включает современные технологии.
Разработчик полного стека , который может пройти путь от прототипа до полного MVP (минимально жизнеспособный продукт), часто считается мастером на все руки , ни в чем не владеющим , и не без оснований. Чтобы определить современного разработчика полного стека, нам сначала нужно сосредоточиться на том, чем был разработчик полного стека .
Разработчики полного стека Затем
Давным-давно, примерно в 2000 году (во времена Интернета 17 лет — это очень давно ), разработчик полного стека был тем, кто мог:
Обратите внимание, что мы говорим здесь о PHP — у разработчика Full-stack Flash или Coldfusion был другой (но лишь немного другой) рабочий процесс.
Это были простые времена, жизнь была хорошей. Персональных агентств было пруд пруди, и у людей все еще оставалось время проводить с семьей после работы.
А как насчет сейчас ?
Что нужно знать разработчику полного стека?
В наши дни происходят подобные ужасы — как до этого дошло?
Чтобы добиться успеха на перенасыщенном сейчас рынке, мы, разработчики, часто являющиеся перфекционистами, не решаемся делегировать свои полномочия и часто руководствуемся девизом «Если вы хотите, чтобы что-то было сделано правильно». Это загоняет нас в угол, где мы должны выучить все, что касается , так что, будучи разработчиком полного стека, часто заканчивается следующее.
Администратор сервера / Devops
Разработчик должен знать, как выполнять базовое управление сервером. Это включает, но не ограничивается:
через GIPHY
Помимо этих основ, разработчик должен знать, как создавать хорошие, здоровые, изолированные среды разработки в Docker или виртуальных машинах, например, с Vagrant.Если все вышеперечисленное вам незнакомо, у нас есть отличная книга об этом для продажи.
Разработчик также должен быть хорошо знаком с системами контроля версий, чтобы иметь возможность надежно создавать резервные копии и совместно используемые коллективные коллекции кода, отслеживаемые на предмет изменений во времени. В наши дни ни один современный рабочий процесс разработчика не обходится без контроля версий. У нас есть отличный видеокурс по этому поводу для покупки здесь.
Облако
Помимо реальных управляемых или виртуализированных серверов, разработчику может понадобиться знать о облаке — хостинге на таких платформах, как Heroku, Google Cloud, Azure, AWS и другие.
через GIPHY
Можно справедливо сказать о платформах и инструментах, которые вызывают больше шумихи, чем полезные немедленно, но знание услуг, о которых все говорят, может пригодиться в долгосрочной перспективе — клиент может потребовать смены провайдера в любой день. , и быть готовым стоит того. К счастью, у нас есть полное руководство по развертыванию на всех этих облачных хостах.
Внутренняя часть
Что касается серверной части, помимо знания выбранного языка — в нашем случае PHP и его множества фреймворков и CMS — разработчику необходимо знать:
Поисковые системы
База данных
База данных — это отдельный раздел, потому что помимо хорошего понимания реляционных баз данных для данных, схема которых не будет часто меняться (например, MySQL или PostgreSQL), разработчик должен знать о базах данных noSQL, таких как MongoDB, Redis или Cassandra — не говоря уже о графических базах данных, таких как Neo4j.
Что еще хуже, все это на сервере, под контролем разработчика. Есть также несколько удаленных решений, таких как Mongo-like RestDB или принадлежащая Google Firebase и т. Д.
Передняя часть
Во внешнем интерфейсе царит настоящий хаос.
через GIPHY
Чтобы получить исчерпывающий обзор того, что необходимо для здорового рабочего процесса переднего плана в наши дни, посмотрите этот отличный пост на канале JavaScript, но в качестве TL; DR он включает следующее:
Конструкция
В дизайне разработчик должен знать, как сделать набросок прототипа приложения, прежде чем преобразовывать его в пригодный для использования формат, такой как HTML и CSS.Затем это можно сделать интерактивным с помощью некоторого JS, серверные части могут быть смоделированы с помощью поддельных конечных точек JS, и только после того, как это приложение оболочки будет готово и его дизайн взаимодействия с пользователем и дизайн интерфейса будут готовы, может начаться настоящая разработка. Это само по себе является огромным мероприятием и требует специального набора инструментов, например:
Лесозаготовки
Чтобы эффективно следить за состоянием приложения, разработчик должен иметь возможность отслеживать ошибки, получать доступ к журналам и извлекать из них ценную информацию.Они должны уметь распознавать и отмечать тенденции, а также замечать всплески использования ЦП или ввода-вывода, чтобы вовремя предотвратить простои. Это немного связано с Девопсом, но требует своего особого набора навыков.
через GIPHY
У нас есть отличный пост о стеке ELK, который подготовит вас настолько, насколько вам нужно, для всех ваших потребностей в журналах — он сочетает в себе ElasticSearch для поиска журналов, Logstash для их сбора и Kibana для панели инструментов, на которой их можно показать в прекрасный стек для удобного мониторинга.Существуют даже размещенные решения, которые позаботятся об этом за вас, например Logz.io.
мобильный
Наконец, стоит подумать о мобильном телефоне. Поскольку веб-просмотр на iOS и Android становится все более и более производительным, а также с появлением PWA (прогрессивных веб-приложений), нативные приложения теряют свое очарование из-за сложного процесса их разработки. Таким образом, разработчик полного стека должен быть знаком либо с PWA, либо с чем-то вроде React Native или полнофункциональным веб-браузером, таким как NativeScript, Tabris, Cordova, Phonegap или другой реализацией, чтобы получить хорошее «клиентское приложение» для своего API ( см. раздел back end выше).
Стоит ли быть разработчиком полного стека?
Так стоит ли оно того после всего этого?
Прежде всего, следует отметить, что очень немногие разработчики полного стека используют этот полный стек — многие сосредотачиваются только на большинстве этих технологий и аспектов, а не на всех, просто потому, что невозможно уделить должное внимание всем .
Во-вторых, знание всего понемногу может не сделать вас мастером определенного ремесла, это правда, но это даст вам возможность понять, что входит в проект и какие из этих технологий на самом деле являются проектом. потребности.Это бесценный навык при делегировании полномочий, открытии агентства или просто ведении существующей команды с заблудшего пути на четко обозначенный путь.
Я мог бы не быть «рок-звездой JavaScript», «ниндзя Elasticsearch», «гуру MySQL», «маньяком Devops» или «мобильным спорщиком», которого вы бы предпочли, но в моем случае полный стек позволяет мне расправить крылья , тестировать различные технологии и предлагать альтернативные, нестандартные решения моим клиентам, работая фрилансером. Деньги могут поступать со всех сторон, а контракты, которые я могу заключить, варьируются от работы с сервером до разработки плагинов WP и всего, что между ними, потому что я в меру знаком со всеми этими вещами (по общему признанию, первое больше, чем второе).Для меня быть полным стеком определенно того стоит, и если я сравню это с тем временем, когда я работал только с Flash, тогда я действительно больше наслаждался работой (без JavaScript!), Но оплата была ниже, а проекты труднее получить.
Как насчет вас? Вы полный стек или специализированный? Что бы это ни было, вы чувствуете, что оно того стоит?
10 полезных фактов о разработке полного стека
«Улучшение понимания преследует две цели: во-первых, наше собственное увеличение знаний; во-вторых, чтобы мы могли передавать эти знания другим.”
— Джон Локк
Благодаря Интернету и Google информация буквально у нас под рукой. К сожалению, мы не можем понять все, что читаем, особенно когда речь идет о терминах программирования. В мире программирования используется один сбивающий с толку термин — разработка полного стека. Несмотря на то, что существует множество статей, объясняющих, что такое разработка полного стека, ее все еще сложно полностью понять. Итак, чтобы лучше понять, что это означает, вот 10 полезных фактов о разработке полного стека:
ФАКТ 1: Разработка полного стека началась еще 3 июня 2008 года.
Рэнди Шмидт, управляющий директор группы Burns & McDonnell Terminals and Pipelines, первым использовал термин веб-разработчик полного стека, описывая Джейсона Тремблея , Джеффри Грозенбаха и Том Престон-Вернер . Он описал разработчика полного стека как человека, который занимается дизайном, разметкой, стилем, поведением и программированием. С тех пор различных программистов, использовали термин разработчик полного стека и дали свое собственное определение.
ФАКТ 2: Разработка полного стека включает в себя знания во внешней и внутренней разработке.
Разработчик полного стека — это человек, который может комфортно работать как во внешней, так и в задней части веб-разработки. Это не означает, что вы знаете все о веб-разработке; это означает, что вы можете работать как с интерфейсом, так и с серверной частью с минимальной помощью. Неудивительно, что работодатели ищут разработчиков полного цикла. Найти работу в сфере высоких технологий может быть легко, если у вас есть необходимые навыки.Чем больше у вас навыков, тем ценнее вы становитесь.
Факт 3. В мире существует 710 языков программирования. –Википедия
Удивительно, но у нас существует множество языков программирования, как используемых сейчас, так и устаревших. Лучше знать более одного языка программирования, но без глубокого понимания их концепций и применения это бесполезно. Следовательно, вы должны знать языки, которые потребуются для вашего стека.
Чтобы освоить концепции разработки полного стека, вам необходимо понимать ее технические основы и сложные структуры.Если вы потратите больше времени на изучение разных языков программирования, это может улучшить ваши навыки, ускорить процесс обучения и укрепить вашу репутацию. Мы не можем сделать вывод, что если вы потратите десять лет своей жизни на изучение разработки полного стека, вы впоследствии станете опытным разработчиком полного стека. На самом деле, вы можете достичь этого статуса, если усвоите все, что узнали, безупречно примените их и создадите свой след в веб-индустрии благодаря отличным работам и вкладам. Помните, время, сосредоточенность, желание учиться и настойчивость имеют значение.
В 2016 году Майкл Чой , генеральный директор Coding Dojo и генеральный директор и основатель Village88, Inc. поделился некоторыми поразительными вещами, свидетелями которых он стал за многие годы, когда дело доходит до прогресса в обучении разработчика .
1. Невозможно предсказать, станет ли кто-то отличным разработчиком с самого начала.
2. Каждый может научиться программировать, но не ожидает линейного прогресса.Независимо от начального уровня способностей ученика, успех в овладении одним или несколькими языками программирования зависит от него самого.В Coding Dojo мы верим, что каждый может научиться программировать в своем собственном темпе с правильными учителями, подходом и учебной средой.
Факт 4: Термин «веб-разработка» был популяризирован Тимом О’Рейли и Дейлом Догерти в конце 2004 года. Первоначально он был введен Дарси ДиНуччи в 1999 году.
В период с 1990 по 2000 год разработка полного стека была синонимом веб-разработки . Это произошло из-за того, что пользовательские интерфейсы были простыми и легкими в создании, разработчики этой эпохи знали, как работать как над внутренними, так и над внешними проектами.Теперь у веб-разработки и разработки полного стека есть собственное определение:
.
Веб-разработка похожа на большое дерево с множеством ветвей, каждая из которых может приносить плоды.При разработке полного стека эти отношения взаимосвязаны. Таким образом, будучи разработчиком three full-stack вы получите широкий спектр возможностей для работы и опыта.
Факт 5: Существует 19 типов разработчиков — кодерство.
Вы, вероятно, знаете только три типа разработчиков: разработчики внешнего интерфейса, разработчики внутреннего интерфейса и разработчики полного стека. Но на самом деле разработчиков с разной специализацией очень много. Вот список.
В цифровую эпоху, когда инновации и технологии являются наивысшим приоритетом, программирование является незаменимым навыком. Он имеет множество преимуществ для различных профессий и дисциплин. Для хобби, , это весело и развлекает . Кроме того, он подходит всем, будь то школьник, работающий родитель или пенсионер с разноплановым опытом.
Факт 6. Сегодня в мире более 23 миллионов разработчиков, а к 2023 году их число достигнет 27,7 миллиона.–Evan Data Group
Существует множество причин, по которым количество веб-разработчиков продолжает расти ( во всем мире): страсть, интерес / хобби, призвание, карьерный рост, смена карьеры, вызовы, инновации и, чтобы завершить список, — деньги. Forbes опубликовал статью о 2208 миллиардерах, совокупное состояние которых превышает 9,1 триллиона долларов. Из крупнейших миллиардеров мира в 2018 году четверо являются генеральными директорами / основателями технологических гигантов, а именно # 1 Джефф Безос , # 2 Билл Гейтс , # 5 Марк Цукерберг и # Ларри Эллисон .Их успех в индустрии высоких технологий вдохновляет многих; изучать языки программирования, вкладывать деньги и время в веб-разработку и создавать новые вещи из кода.
Факт 7: Ожидается, что к 2024 году рост вакансий веб-разработчиков увеличится на 27%. — США. Бюро статистики труда
Инженеры полного цикла и разработчики программного обеспечения
Это первая серия из серии от разработчиков , выражающих свое мнение по различным темам в мире программной инженерии и информатики.Выраженные здесь мнения принадлежат исключительно автору. Если вы не согласны, оставьте комментарий и сообщите нам свое мнение — конечно, с уважением.
Я подозреваю, что многие люди интерпретируют эту статью как «привратник». Хотя я могу понять эту точку зрения, я стремился представить честную точку зрения, отражающую мой опыт за последние несколько лет (в основном это стартапы). Я также хочу прямо заявить об отказе от того, что буду сосредоточиваться на fullstack в контексте веб-разработки.Я полностью поддерживаю идею инженера полного стека, который никогда не писал ни строчки HTML или CSS, они просто не являются предметом внимания этой статьи. Без лишних слов:
Если есть одна вещь, с которой никто в экосистеме разработчиков не может согласиться, так это то, что представляет собой fullstack-инженер. За последний год обучения веб-разработке я столкнулся с множеством мифов и многое узнал о разработке fullstack.
Что такое полный стек?
старт
Давай с родовым, безусловно, не-противоречивым определением инженера fullstack:
«Лицо, ответственное за разработку сквозных функций системы.От первоначального взаимодействия с пользователем до внутреннего кода, работающего на распределенных серверах ».
Если у вас есть критические замечания по поводу этого определения, хорошо. Это потому, что разработка полного стека — это нереально . Не существует научной модели, описывающей, что такое полный стек. Невозможно измерить, является ли один человек более опытным инженером полного стека, чем кто-либо другой. Единственный консенсус относительно полного стека заключается в том, что никто не согласен, что это такое. Это также должно дать понять, что все, что вы читаете в этой статье, по сути своей является мнением.
Почему Fullstack так романтизирован?
Несмотря на то, что нет единого мнения о том, что такое полный стек, все, кажется, согласны с тем, что это то, чего они хотят. В их защиту идея полного стека очень заманчива и не имеет ничего общего с программированием. Fullstack интересен тем, что решает одну из самых неизбежных проблем при создании сложных вещей:
«Независимо от того, насколько хорошо вы можете создавать отдельные части для чего-либо, накладные расходы на интеграцию почти всегда отличны от нуля.”
Интеграция может означать множество вещей, но, как минимум, она включает в себя взаимодействие, необходимое для совместимости компонентов. Теоретически, инженер полного стека сокращает накладные расходы на интеграцию почти до нуля, поскольку они управляют отдельными компонентами и, следовательно, должны взаимодействовать только между собой. Хотя общение — не единственный аспект интеграции, по моему опыту, общение, как правило, является узким местом. С таким пониманием разработки полного стека один человек потенциально может быть более продуктивным, чем два, три или даже четыре человека (при условии, что накладные расходы на интеграцию не являются незначительными).Возможность заплатить одному человеку немного больше за работу, на которую раньше уходило четыре человека, особенно с точки зрения бизнеса, увлекательна.
Популярное мнение
Я хотел создать простую модель для инженера полного стека, основанную на популярном (более среднего) мнении. Прочитав в Интернете множество различных мнений, я пришел к следующему обобщенному определению инженера полного цикла. Инженер полного цикла — это любой инженер, способный выполнить весь процесс создания сквозного веб-интерфейса.Ниже я создал модель, которая формализует мою интерпретацию популярного мнения:
Минимально жизнеспособный инженер полного стека (MVFE):
Это определение сразу вызывает некоторые вопросы, например:
На первый взгляд может показаться, что эти навыки не нужны в повседневной жизни инженера fullstack.Но помните, что ценность полного стека зависит от ожидаемого снижения накладных расходов на интеграцию. Несмотря на то, что ops — это не то же самое, что разработка, существует общая область, где они должны знать друг друга. Инженер полного цикла может обойтись без понимания инфраструктуры и облачной архитектуры на уровне команды DevOps, но если они не могут говорить на общем языке, их потенциальная ценность начинает уменьшаться. Если это еще не ясно, это понятие выходит далеко за рамки операций.Он включает в себя любой аспект системы (или процесса продукта), за который отвечает разработчик полного стека и который необходимо интегрировать.
Там, где популярное мнение терпит неудачу
По моему опыту, вышеупомянутый MVFE довольно необычен. В профиле описывается человек, обладающий навыками, требующими тысячи часов для освоения, но не принимающий участия в целостном процессе принятия решений. По своей природе ценность инженера fullstack проистекает из его способности принимать компетентные односторонние решения (решения, не спрашивая ни у кого разрешения).Я уверен, что есть люди, которые в основном подходят к MVFE, но держу пари, что их очень мало. Вы, вероятно, могли бы обобщить мое мнение о MVFE как:
Очень непрактично стать инженером полного цикла, не понимая общей картины.
На мой взгляд, ценность инженера полного цикла в основном определяется его способностью в одиночку проектировать, проектировать, выполнять и управлять всей сквозной системой. Если предположить, что это возможно, это почти полностью исключает накладные расходы на интеграцию.
Реальность Fullstack Engineering
Во многих отношениях разработка полного стека становится сложнее с каждым днем. По своей природе инженер fullstack должен разбираться в длинном списке независимых, но тесно взаимосвязанных технологий. Эти технологии (например, CSS, HTML и JavaScript) разрабатываются частично изолированно, что приводит к появлению избыточных понятий и терминологии, которые вам необходимо выучить. Еще один фактор, усложняющий сложность fullstack, — повсеместное внедрение сторонних систем управления пакетами, таких как npm.До того, как появились такие платформы, как npm, передовые практики и стандарты развивались медленнее, а это значит, что за ними было намного легче следить. Теперь кажется, что новый «лучший» фреймворк выпускается каждый день, и хотя преимущества переключения обычно минимальны, сообщество имеет тенденцию быть поляризованным и осуждать тех, кто не использует новейшие и лучшие. Пакеты npm также сделали ваши зависимости менее унифицированными. В прошлом все могло быть не так современно, но интерфейсы часто были гораздо более единообразными.В настоящее время вам нужно десять пакетов вместо одного, и все они используют свой собственный синтаксис и специфичную для домена терминологию.
Чтобы прояснить, npm позволил экосистеме веб-разработки процветать и развиваться так, как это удалось немногим технологиям. Это не означает, что мы должны игнорировать его цену, и за это нужно платить.
Практический профиль инженера Fullstack
Теперь, когда мы находимся на одной странице в отношении целей и последствий разработки полного стека, пора предложить профиль для более реалистичного инженера полного стека.Цель этой модели — решить проблемы, которые у меня возникли в связи с профилем «Популярное мнение», особенно в отношении области потенциальной интеграции.
Realistically Viable Fullstack Engineer (RVFE):
Все, что указано в профиле «Минимальная жизнеспособность (MVFE)».
Обоснование : Все элементы, перечисленные в MVFE, являются базовыми требованиями для создания современного веб-приложения. Можно создавать веб-сайты, если у вас нет навыков в MVFE, но определенно не в веб-приложениях.
Понимает потребности бизнеса и клиентов.
Обоснование : В традиционной команде понимание потребностей и последующее преобразование их в конечные результаты обычно ложится на организацию продукта. Хотя можно создать что-то, чего вы лично не понимаете, это напрямую влияет на вашу способность быстро принимать решения и принимать решения по этому поводу. С другой стороны, если вы создаете что-то, с чем действительно отождествляете себя или, по крайней мере, понимаете, вы будете готовы принимать чуткие и прагматичные решения.В моей модели полного стека каждое место, где вы должны интегрироваться извне, снижает вашу эффективность. Если вы не понимаете потребности клиентов и ценность для бизнеса, вам придется постоянно интегрироваться.
Понимает роль маркетинга и его сосуществование с инженерией.
Обоснование : Есть несколько аспектов этого конкретного элемента. Я не утверждаю, что вам нужно быть гуру маркетинга, чтобы делать fullstack, просто вам нужно понимать, как инженерия и маркетинг сосуществуют.В частности, вы должны понимать важность и роль аналитики и быть знакомыми с процессом интеграции таких сервисов, как Google Analytics, в интерфейс вашего сайта. Есть бесчисленное множество мест, где маркетинг и инженерия необходимы для хорошей игры. Вот лишь некоторые из них:
Внедрение и отчетность по A / B и Canary-тестированию
Интеграция таких концепций воронки продаж, как конверсии, показы, призыв к действию (CTA) и т. Д., В продукт
Понимание того, как дизайн, макет и скорость реакции страницы влияют на вышеперечисленные концепции
Сильный проект и тайм-менеджмент.
Обоснование : Если это еще не было ясно, самодостаточность является фундаментальным аспектом разработки fullstack. Хотя потенциальная выгода от самодостаточности огромна, она также сопряжена с некоторыми досадными реалиями. Одна из этих реалий заключается в том, что чем больше вы несете ответственности, тем сложнее другим будет управлять вашим временем за вас. Это особенно актуально для меня, поскольку я знаю немало людей, которые могли бы стать действительно блестящими инженерами fullstack. Но поскольку им не хватает самодисциплины и навыков управления временем, это, вероятно, не сработает для них.
Управление проектами имеет решающее значение, потому что это один из самых ясных и лаконичных способов общения с вашей командой. Это делает вас ответственным и дает вашим менеджерам, партнерам и другим заинтересованным сторонам возможность видеть ваш прогресс. И последнее, но не менее важное: это заставляет вас планировать и структурировать свою работу. Даже если вы не следуете методологии разработки , вам все равно следует планировать все заранее.
Прекрасно разбирается в дизайне (по крайней мере, для работы с дизайнерами)
Обоснование : Дизайн настолько важен для процесса полного стека, что я почти могу возразить, что инженеры полного стека должны быть по крайней мере посредственными дизайнерами.Как минимум, специалист по полному стеку должен хорошо разбираться в современных методах проектирования и инструментах. Чем меньше вы знаете о дизайне как разработчик полного цикла, тем лучше вы должны быть в переводе требований / спецификаций дизайна в точный указанный результат. Вот почему я на самом деле думаю, что проще выучить дизайн как полноценный разработчик, поскольку это дает вам гораздо больше свободы действий во время разработки для поиска компромиссов. Помните, что вам не нужно быть художником, чтобы изучать дизайн. Даже простое понимание основ типографики, теории цвета и интервалов поможет ДОЛГО.
Может проектировать, создавать и внедрять комплексные программные системы.
Обоснование : Если есть какой-либо аспект полного стека, с которым люди могут согласиться, так это то, что программное обеспечение пишут инженеры полного стека. Я бы сказал, что каждый разработчик (fullstack или другой) должен стремиться понять логику, которую он реализует, а не просто выполнять действия.
Кроме того, многим инженерам fullstack будет сложно обеспечить видимость. Если вы примете правильный архитектурный процесс, другим будет намного проще увидеть ваши намерения, не читая исходный код.Это напрямую связано с управлением временем / проектом, поскольку правильное архитектурное проектирование также является явным планированием.
Знаком с лучшими практиками CSS, современными дополнениями и библиотеками.
Обоснование : Это идет рука об руку с требованиями к конструкции. Как минимум, вы должны быть достаточно хорошо знакомы с CSS, чтобы детерминированно преобразовать любой практический макет дизайна в масштабируемое и функциональное представление. Чем больше вы знакомы с CSS, тем легче станет ваша жизнь.
По большей части, изучение CSS — это просто запоминание набора ключевых слов. Есть несколько концепций, таких как flexbox и grid, с которыми вам следует хорошо ознакомиться. Практически любой веб-сайт (к тому же адаптивный) в мире может быть построен с использованием гибкости или сетки. Я также рекомендую освоить библиотеки Bootstrap и Material design. Часто они могут увеличить скорость разработки, и многие работодатели ставят вам баллы за их знание.
Знает хотя бы одну структуру одностраничного приложения (SPA) (и если только один, то это должен быть React)
Обоснование : «Комментарии к этому сообщению»:
А как насчет Vanilla JS man? Фреймворки — это всего лишь заговор «Большого JavaScript», чтобы все контролировать.
Я тоже хотел бы жить в коммуне, где мы выращиваем все собственные продукты и обеспечиваем свои собственные ресурсы. К сожалению, я живу в районе залива, и аренда стоит дорого. В то время как коммуны могут быть в порядке, выбрасывая фреймворки, если вы планируете / вам нужно работать в компании, занимающейся фронтендом / полным стеком или чем-то средним, вы, вероятно, будете использовать React. Даже если вы не собираетесь использовать React, собеседник с вами знает React, и этого более чем достаточно, чтобы получить вам работу.
Очевидно, что с текущей экосистемой JS существует масса проблем, особенно с фреймворками и зависимостями.При этом я не собираюсь отрезать себе нос назло своему лицу. Помимо проблем с экосистемой, я даже не хочу возвращаться к написанию ванильного HTML (по той же причине, по которой я не хочу писать веб-приложения в ASM). Кроме того, мне бы хотелось услышать, как кто-нибудь объяснит, почему серверные шаблоны лучше, чем SPA? Помимо производительности (потому что это почти не проблема в 2019 году с современными устройствами), я считаю, что людям просто нравятся серверные шаблоны, потому что это то, к чему они привыкли. Для человека, который недавно пришел в это пространство, СПА-маршрут намного удобнее.
Знаком с концепциями внешнего интерфейса домена (HTTP, CORS и т. Д.)
Обоснование : Это верно для разработчиков полного стека и внешнего интерфейса. Я предполагаю, что теоретически можно было бы писать интерфейсы, которые никогда не взаимодействуют с сервером, но это было бы довольно скучно. Помимо запросов / ответов, вам следует знать множество других проблем, связанных с доменом. Честно говоря, глупо, что современные реализации не абстрагируются от этой ерунды, в большинстве случаев вам не нужно ее трогать.
Обладает хорошими навыками SQL и NoSQL.
Обоснование : После создания разумного количества приложений полного стека вы наверняка столкнетесь с ситуациями, когда одной модели хранения данных просто недостаточно. Хотя на меня произвело сильное впечатление то, как часто некоторые инженеры злоупотребляют базами данных NoSQL, чтобы избежать использования реляционной альтернативы. Почти во всех этих случаях для инженеров это было труднее и сложнее, чем реляционная альтернатива.Существует множество догматических мнений о сравнении SQL и NoSQL, и, честно говоря, они оба важны и имеют свое место. Не позволяйте непониманию мешать принятию правильного решения в ваших обстоятельствах.
Удобно с DevOps.
Обоснование : В большинстве современных приложений то, где и как выполняется приложение, может иметь огромное влияние на способ его разработки. Я встречался с несколькими инженерами fullstack, которые считали, что их следует полностью отключить от операций.Хотя это прекрасная фантазия, в действительности инженерия и операции по сути своей взаимосвязаны. Более того, невозможность соединить эти два понятия либо ограничивает то, что вы потенциально можете построить, либо превращает то, что вы создаете, в потенциальный беспорядок.
В зависимости от того, какой тип полностекового приложения создается, знание операций может быть таким же простым, как понимание последствий, которые работа с Firebase имеет для вашего кода. Например, в Firebase вы можете использовать firebase.config () вместо process.env.Я бы классифицировал этот уровень понимания как «осведомленный об операциях», что в основном означает, что вы, возможно, не сможете выполнять операции самостоятельно, но вы понимаете последствия сделанного выбора. Как минимум, разработчик fullstack должен быть осведомлен об операциях. Хотя я бы сказал, что очень сложно быть надежным инженером fullstack и не быть хотя бы на уровне младшего DevOps. Было бы очень сложно правильно спроектировать распределенное приложение, если вы не знаете, каковы политики масштабирования для сервера, на котором оно будет работать.
Имеет опыт тестирования на всех уровнях (юнит, интеграция, сквозной, пользовательский интерфейс, стресс, A / B, сине-зеленый, канареечный)
Обоснование : Если предполагается, что разработчик полного стека будет владеть прикладным программным обеспечением, он либо должен участвовать в тестировании, либо тестирование не будет. Даже если у вас есть самая потрясающая команда тестировщиков, они не смогут быстро и эффективно протестировать приложение, которое им никто не объясняет. По этой причине инженеры полного стека должны, по крайней мере, чувствовать себя комфортно, объясняя поведение системы в контексте, актуальном для команды тестирования.С практической точки зрения, если разработчик полного стека хотя бы не пишет модульные тесты, вы, вероятно, в любом случае уже потеряли большую ценность от инженера полного стека. Если они их не пишут, это означает, что либо другим инженерам пришлось потратить время на понимание кода, а затем на написание тестов (что снизило ценность инженера полного стека), либо тестов вообще не было. Очевидно, оба варианта плохие.
Заключение
В конце концов, у каждого человека будет свое определение fullstack-инжиниринга.Даже если бы мы смогли добиться согласия всего мира, на следующий день появился бы новый термин, столь же двусмысленный. Предложенный выше профиль — это продукт моего личного опыта и того, что я узнал от других.


 Full stack разработчики: а) понимают, как сделать читаемый макет, или b) признают, что им нужна помощь художников и графических дизайнеров. В любом случае, реализация хорошего визуального дизайна является ключевым моментом.
Full stack разработчики: а) понимают, как сделать читаемый макет, или b) признают, что им нужна помощь художников и графических дизайнеров. В любом случае, реализация хорошего визуального дизайна является ключевым моментом.
 Избавьте себя от страданий — не идите по этому пути / Хабр
Избавьте себя от страданий — не идите по этому пути / Хабр  Я был близок к тому, чтобы объявить, что углубление в какую-то область знаний предназначено для дебилов, которые счастливы иметь одну и ту же работу до конца своей жизни, в то время как я был отвлечен от всего этого.
Я был близок к тому, чтобы объявить, что углубление в какую-то область знаний предназначено для дебилов, которые счастливы иметь одну и ту же работу до конца своей жизни, в то время как я был отвлечен от всего этого.

 Теперь я могу признаться, что не готов сотрудничать на равных с людьми, которые в чем-то намного лучше меня.В противном случае пройдет неделя, прежде чем я забью себя до смерти.
Теперь я могу признаться, что не готов сотрудничать на равных с людьми, которые в чем-то намного лучше меня.В противном случае пройдет неделя, прежде чем я забью себя до смерти. Специалисты по отдельным дисциплинам сетуют на то, что у них нет широкого спектра навыков.
Специалисты по отдельным дисциплинам сетуют на то, что у них нет широкого спектра навыков.


 На конференции OSCON инженер Facebook сказал, что они наняли только «разработчика полного цикла». Эта тема возникла в результате жарких дискуссий о сильных и слабых сторонах разработки полного стека.
На конференции OSCON инженер Facebook сказал, что они наняли только «разработчика полного цикла». Эта тема возникла в результате жарких дискуссий о сильных и слабых сторонах разработки полного стека.
Добавить комментарий