Чем плохо быть full stack разработчиком / Хабр
Прежде всего определимся с терминами. Есть много разных представлений о том, кто же такой full stack разработчик, кто-то даже вполне обоснованно считает, что такие разработчики — это миф, но в этой статье будет иметься в виду разработчик, который обладает знаниями и умениями, позволяющими с нуля написать некий софт и вывести его в продакшн. При этом софт может быть рассчитан на web платформу, мобильные приложения или десктопные. Идеальный full stack разработчик — это тот, кто владеет в какой-то мере всеми платформами и может разработать и установить на них свой софт. Но это действительно скорее миф.
Неплохое определение с quora.com
Когда люди ищут full stack разработчика, они ожидают увидеть поющего и танцующего техномага.
Ну или хотя бы кого-то, кто не будет слишком сильно жаловаться, когда его попросят поработать вне его зоны комфорта.
Возможно, по заголовку кому-то покажется, что это жалобный пост, который говорит о том, как плохо живётся неквалифицированному школьнику, который похватал всего из разных статей в интернете. Нет, пост не жалобный, мы говорим про full stack, а не full slack, и в конце будет так же рассмотрен список плюсов. И мы будем рассматривать не школьника, а разработчика с опытом работы в пять и более лет. Просто посмотрим, какие минусы есть в таком развитии.
В каждой отдельной области вы хуже, чем узкий специалист
Кажется довольно очевидным, но всё же поясню. Если вы потратили шесть лет на одну технологию, то с очевидностью ваши знания будут больше, чем у человека, который шесть лет занимался несколькими. У вас было больше проектов, вы больше занимались какими-то типичными решениями, больше читали и писали код.
Вам сложнее продвигаться глубже
Хороший full stack разработчик всегда сильно нагружен. И ваше время на познание нового распределяется между всеми технологиями, с которыми вы работаете. Естественно, что ваше развитие происходит медленнее, чем у программиста узкой специализации.
У вас больше вероятность перегрузки задачами
Если вы занимаетесь сразу несколькими проектами с нескольких сторон, то даже при хорошем тайм менеджменте часто будет случаться так, что все проекты требуют к себе повышенного внимания и времени. Придётся это решать или передачей части задач другим разработчикам, или распределением приоритетов, или тщательным планированием. Конечно, вероятность перегрузки есть у любого разработчика — как известно, в реальном мире любую задачу нужно делать “вчера”. Но у вас такие задачи могут внезапно появляться пачками.
Вас сложно заменить
Кому-то это может показаться плюсом — вас сложно уволить, вас любят и ценят. Но обратная сторона медали — невозможность передачи задач, звонки в любое время суток, проблемы с уходом в отпуск, сложности при попытке заняться чем-то другим.
У вас нет чёткой зоны ответственности
Если в кране нет воды — значит, виноват full stack! Какие бы проблемы не возникали, какие бы баги не вылезали — скорее всего, именно вам придётся ими заниматься, даже если проблема на самом деле должна быть в ведении другого разработчика. Просто ваша картина мира гораздо полнее, и вы быстрее сможете локализовать и исправить ошибку. К сожалению, этим часто злоупотребляют.
“О, дайте ему — он разберётся!”
В ситуации, когда необходимо разобраться с плохим или старым кодом, скорее всего задействуют именно вас. Особенно печально, когда работодатель хочет сэкономить, наняв одного разработчика на весь проект. А ты его открываешь и понимаешь, что проще это выкинуть и целиком переписать.
Вы не знаете всех наборов библиотек
Это довольно очевидно следует из первого пункта, но хочется упомянуть отдельно — хотя бы потому, что в вакансиях часто требуется опыт работы с конкретными библиотеками.
Вы не успеваете за всеми тенденциями
Опять же это следует из первого пункта. По непонятной мне причине, часто ищут разработчика, который в совершенстве умеет применить что-то, что вышло в релиз полгода назад. Увы, вы не можете одновременно знать и уметь применять ES6, рассказать об отличиях последней версии Symfony и о возможных проблемах миграции с Oracle на Tibero в текущий момент. Возможно, вы об этом читали, но попробовать просто не успели.
Вы не всегда пишете оптимальный код
Скорее всего, ваш код понятен, хорошо систематизирован и откомментирован. Но наверняка более квалифицированный специалист мог бы сделать его чуть лучше. Другой вопрос, что это обычно не критично. Действительно плохо, если каша из языков в голове заставляет вас применять подходы и решения, которые никак не годятся в текущем проекте. Ужасно видеть, как некоторые даже пишут функции, которые были бы созвучны привычным для них реализациям в другом языке.
Вы часто подглядываете в мануалы
Даже функции для работы со строками во всех языках выглядят по разному, что уж говорить о чём-то более сложном. Если вы часто переключаетесь между разными технологиями и языками, то скорее всего у вас непрерывно будет висеть мануал, в который вы подглядываете, что конечно несколько снижает скорость работы.
Вы можете начать завидовать зарплате узких специалистов
Если начать искать вакансии по самому вашему дорогому навыку, то можно огорчиться — специалисты с большим опытом работы могут получать за него весьма неплохие деньги. Скажем честно — у вас такого опыта работы с конкретной технологией нет. Но даже если вы углубитесь в эту технологию и получите необходимые знания — хотели бы вы дальше всю жизнь заниматься только этим? Например, администрированием СУБД Oracle?
Отдельно хочется упомянуть сложности, которые случаются при смене работы.
Вас буду звать работать по случайным ключевым словам в резюме
HR не всматривается в то, что указанной технологией вы занимались на небольшом проекте три года назад. Он увидел слово, похожее на вакансию, которую надо закрыть, сделал стойку, и пытается вас туда пристроить любой ценой, не интересуясь вашими желаниями и текущими предпочтениями.
Full stack full stack’у рознь
Какой бы вы ни были широкий специалист, вряд ли вы найдёте место работы с точно таким же стеком технологий. Бывает, но крайне редко. Однако пересечения часто довольно большие, и ничто не мешает вам подтянуть недостающее и ещё больше расширить кругозор.
Вам не верят
Да, вот такая смешная и реальная проблема. Если вы указали в резюме слишком много всего, то вам просто не поверят и даже не будут пытаться проверять или спрашивать о том, на каком уровне вы что знаете. Поэтому, как ни смешно, лучший способ — безжалостно удалять из резюме все сведения, которые вы считаете неактульными для своего будущего. А ещё лучше — подгонять резюме под каждую вакансию.
Вам сложнее искать подходящую вакансию
Fullstack разработчиков ищут довольно редко, и не всегда работодатель с такой вакансией может конкурировать с вакансией узкой специализации по условиям. И возникает вопрос — какие использовать ключевые слова при поиске вакансии? Если вы, скажем, Java разработчик, то просто указали в поиске Java — и погнали кликать. Но full stack’у немного сложнее. Обычно проблема решается подпиской на несколько разных фильтров по словам, которые вам наиболее интересны — или просто выборкой по желаемому уровню зарплаты. Последнее не всегда срабатывает, поскольку к моему величайшему недоумению до сих пор висит огромное количество вакансий вообще без указаний зарплатной вилки. Видимо, HR боятся, что тогда каждый захочет описанный максимум? Странно. Если кто знает доводы в пользу такой стратегии рекрутинга — приведите, пожалуйста, в комментариях.
Теперь, наконец, о вкусном.
Вы можете выбирать, кем работать дальше
Вам гораздо проще сменить ориентацию (простите за двусмысленность), чем обычному разработчику. Вы видите многое в применении, можете разобраться и понять, что вас интересует. Да, вам придётся потратить время на углубление — но это будет потраченное с пользой время. Да, вам скорее всего придётся завести несколько пет проджектов, чтобы попробовать всё, что хочется. Но это опять же окупается сторицей.
Вы меньше выгораете
Если есть возможность периодически менять проекты, то вы гораздо меньше устаёте от применения одного и того же. Конечно, если вы не хардкорный фанат и не получаете удовольствие просто от того, что пишете всё, скажем, на vanilla C или asm.
Вам проще расти в тимлида или архитектора
Довольно очевидный плюс — чем больше вы разбираетесь в общей структуре, тем больше у вас шансов на рост в руководителя. Конечно, при наличии желания и коммуникативных навыков.
Вы можете отдебажить всё, что угодно
Очевидный плюс. Ваше системное мышление достигло уровня, на котором вы можете исправить что угодно и где угодно.
Работать веселее, интереснее и познавательнее
За один день вы можете получить много новых навыков и знаний в абсолютно разных вещах.
В одиночку вы можете создавать чудесные вещи на стыке разных технологий
Вы один можете сделать то, на что при стандартном подходе требуется 3-4 человека. Запрограммировать микроконтроллер для интернета вещей, который общается с веб сервером, пишет в базу данных, и данные с которого можно просматривать на веб сайте, в приложении или на мобильном устройстве? Легко! Вы один можете представить всю систему и реализовать её без согласований, недопониманий и проволочек.
Ваши решения работают быстрее и надёжнее
За счёт понимания взаимодействия различных систем, вы можете выбрать лучше пути для их комбинирования. Вы лучше понимаете каждый компонент и не боитесь его использовать. Как пример — возьмём “кляудные технологии” (мопед не мой, в публикациях проскакивало). В общем и целом, облако это чудесный способ решения огромного количества задач, в том числе задач масштабирования. К сожалению, всё чаще вижу, что облачные решения используются просто потому, что разработчик не умеет и боится решить свою задачу как-то ещё, а представляет это в виде дополнительного плюса. А многое можно сделать гораздо дешевле и лучше, если иметь хотя бы поверхностное понимание вопроса.
Вы можете пользоваться почти любыми исходниками
В мире, где решена уже практическая любая прикладная задача, тратить время на то, чтобы написать ещё один велосипед — просто преступление по отношению к длительности своей жизни. Теперь вы можете взять любой репозиторий на любом языке и воспользоваться им как отправной точкой для своего решения. Вы пролетите свежим бризом над граблями, которые до вас собрали тысячи других разработчиков.
Вы постигаете дзен
Теперь вы знаете, что нет языка разработки, которых лучше остальных. Вы знаете, что нет самой лучшей базы данных. Вы можете предположить, что какой-то инструмент подходит для ваших целей лучше… но вы вполне готовы использовать альтернативы, если на то есть какие-то основания, например, квалификация остальных разработчиков. Вы больше не пишете статей про синтетические тесты, созданные с тем, чтобы показать преимущества одной технологии над другой. Вы знаете, что прирост производительности в пять процентов скорее всего не стоит двух ваших человеко-месяцев. А освободившееся от холиваров время вы наконец можете потратить на что-то полезное. Например, чтобы наладить взаимоотношения с девушкой (для примера назовём её Катей). Вы теперь понимаете, что технологии бывают разные, что люди бывают разные, и нужно просто найти правильный способ связать всё воедино. Ты любишь мир, и мир любит тебя. Даже когда ты его используешь, чтобы выстрелить себе в ногу.
Здесь должна была быть картинка, на которой показано, как просветлённый программист в позе Лотоса медленно возносится над горами Тибета, а вокруг него танцуют, обнимаются и водят хоровод языки программирования и различные технологии в образе очаровательных девушек — но увы, такой картинки почему-то не нашёл. Пожалуйста, представьте это сами.
Как стать full-stack разработчиком – База знаний Timeweb Community
Традиционно разработчики делятся на frontend и backend разработчиков; это обусловлено разделением ответственности между внешним представлением проекта (frontend) и внутренними технологиями (backend). Очень грубо обобщая, можно сказать, что фронтенд разрабатывает интерфейс, который видят пользователи, а бэкенд делает «начинку», т.е. программно-аппаратную часть. Такое деление является логичным и создано для упрощения разработки проекта. Однако все чаще в IT-среде появляются full-stack разработчики. О том, кто они такие и какие технологии актуальны для фулстек-разработчика, я расскажу ниже.
Определение
Full-stack developer (или фулстек-разработчик) – это разработчик, который должен разбираться во всем стеке технологий и используемых в проекте компонентов, как в части фронтенда, так и бэкенда. При этом такому разработчику совсем не обязательно быть senior во всех технологиях, которые используются при разработке приложения.
Как правило, фулстек-разработчик должен полностью закрывать весь стек разработки, в том числе разбираться в серверах, операционных системах и разных базах данных, а также PaaS.
Но есть и упрощенные виды фулстека – например, фулстек-разработчик WordPress. Это разработчик, который может делать и развертывать сайты на WordPress. В общем, определение такого разработчика и требования к нему могут разниться.
Фулстек разработчик имеет свои планы и минусы.
Плюсы:
- Знание многих технологий дает возможность выбрать, куда двигаться дальше; ему проще перепрофилироваться.
- Работа разнообразна, так как есть возможность менять проекты, пробовать разные варианты и технологии.
- Fullstack-разработчики понимают работу многих технологий, и поэтому могут выбрать хорошее решение для проекта, исправить недочеты существующих проектов и так далее.
Минусов, конечно, тоже хватает:
- По сравнению с узкоспециализированным разработчиком, у фулстек-разработчика меньше знаний в каждой из областей (то есть его знания работают вширь, а не вглубь).
- Из предыдущего пункта вытекает то, что ему сложнее развиваться – приходится осваивать все и сразу, а не концентрироваться на развитии в одном направлении.
- У Fullstack-разработчика часто отсутствует фиксированная зона ответственности, и из-за этого его еще сложно заменить другим специалистом.
- Нужно уметь хорошо планировать свою работу для того, чтобы все и везде успевать – иначе появится риск перегрузки задачами.
Если, несмотря на это, вы все равно решили стать фулстек-разработчиком, то ниже я перечислю актуальные (на данный момент) технологии, которые вам обязательно нужно выучить.
HTML/CSS
HTML и CSS – основа основ. Любой веб-разработчик должен знать HTML и CSS. HTML позволяет добавлять контент на сайт, а CSS отвечает за стиль этого контента. Темы, которые чаще всего затрагиваются при разговоре о HTML/CSS во время собеседования:
JavaScript
JavaScript (JS) – язык, который с каждым годом становится все популярнее и обрастает все большим количеством библиотек, фреймворков и инструментов.
Интересно, что в опросе Stack Overflow 2016 года JS стал самым популярным языком во всех трех областях: fullstack, frontend и backend. В опросе 2017 года JS просто стал самым популярным языком среди всех языков программирования. Ничего удивительного в этом нет – JS единственный язык программирования, который используется и в браузере, и в качестве серверного языка (благодаря Node.js). В качестве фулстек-разработчика нужно разбираться в следующих темах:
- Работа с DOM. Также желательно знать, что такое и уметь использовать JSON.
- Важные особенности языка: композиция функций, наследование классов, делегирование событий, функции высшего порядка.
- Порядок обработки событий (в том числе асинхронный), промисы и колбэки (функции обратного вызова).
- Правильное структурирование кода и работа с модулями.
- Знание webpack, browserify и gulp.
- Знание хотя бы одного популярного фреймворка (React, AngularJS…). Вообще, понимание самого JS важнее, чем знание фреймворков, т.к. в любом из них тогда будет несложно разобраться.
- Знание jQuery.
- Автоматическое тестирование.
Язык бэкенда
Теперь надо перейти к бэкенду, который отвечает за работу с базой данных, аутентификацию пользователей и логику работы приложения в целом. Не так важно, какой язык вы выберете, главное – это действительно понимать его и знать все нюансы. Если задать на какой-нибудь популярной площадке вопрос о том, какой язык бэкенда лучше всего выучить, то разброс ответов будет широким: про каждый язык вы услышите и хорошее, и плохое.
Поэтому ниже я перечислю все популярные языки и технологии бэкенда.
Важное уточнение: вне зависимости от того, какой язык вы решите в итоге изучать, главное – продолжайте изучать именно его. Не надо распыляться сразу на несколько вариантов.
- Node.js: хороший вариант, т.к. это просто окружение JS (то есть при знании JS не нужно будет учить новый язык программирования). А самый популярный для изучения и создания приложений фреймворк – это Express.
- Ruby: еще один популярный для бэкенда язык. Самые популярные фреймворки: Ruby on Rails и Sinatra.
- Python: популярные фреймворки – Django и Flask.
- Java: сейчас Java уже редко изучают для применения в бэкенде, однако существуют компании, которые его до сих пор используют, поэтому найти работу можно и с этим языком программирования.
- PHP: сейчас является краеугольным камнем в вебе, но конкретно в бэкенде используется нечасто.
Базы данных и веб-хранилища
Во время изучения веб-разработки вы рано или поздно придете к тому, что данные нужно где-то хранить. А также нужно иметь возможность получить к ним доступ позже.
Поэтому обязательно нужно углубиться в следующие темы, касающиеся БД и хранения данных:
HTTP и REST
HTTP – это протокол передачи данных прикладного уровня, он обеспечивает взаимодействие сети и пользователя. Например, если JS-код делает какой-либо AJAX-запрос к бэкенду на сервере, то это происходит посредством HTTP. Важные в этой части темы перечислены ниже:
Архитектура веб-приложения
После того как вы познакомитесь с HTML/CSS, JavaScript, бэкендом, базами данных, а также HTTP/REST, настанет время перейти к архитектуре веб-приложения. Для того чтобы создать сложное приложение, вам нужно знать, как правильно структурировать код, как разделять файлы, где держать большие медиафайлы, как структурировать данные в базе данных и так далее.
Конечно, обо всем этом можно прочитать в сети, однако наилучшим решением будет практика, ведь лучше всего работать не одному, а в команде.
Поэтому не факт, что человек, который занимается разработкой более 7 лет, знает CSS или JS лучше разработчика с двухлетним опытом работы. Однако чем больше опыт у специалиста, тем с большим количеством приложений он работал, а значит, работая с ним в команде, появляется возможность узнать больше об архитектуре и дизайне приложений (помимо других важных вещей). Опыт дает возможность увидеть картинку целиком.
Однако пока вы в начале пути, ознакомьтесь со следующими темами:
А вот вам одно познавательное видео (на английском):
Git
Git – это система контроля версий, которая позволяет разработчикам, работающим над одним проектом, следить за изменениями в коде. Научиться использовать Git несложно, для этого посмотрите:
Заключение
Теперь вы знаете все основные темы, в которых нужно разбираться для того, чтобы носить звание фулстек-разработчика. Конечно же, теория – это хорошо, но в мире программирования наибольшую роль играет практика, так что не забывайте все прочитанное и услышанное обязательно пробовать и использовать в своей работе.
Кто такой «Full Stack» разработчик? / Хабр
Разумно ли ожидать, что каждый разработчик будет мастером в любом аспекте процесса разработки? Вероятнее всего нет, однако Facebook может потребовать от вас это. Будучи на конференции OSCON, работник Facebook сказал мне, что они нанимают только «Full Stack» разработчиков. Хорошо, но что это значит?
Для меня, «Full Stack» Разработчик — это кто-то, кто знаком с каждым аспектом: превосходно владеющий многими из них и проявляющий неподдельный интерес ко всем технологиям.
Квалифицированные разработчики, хорошо знакомые со всеми аспектами, могут существенно облегчить жизнь окружающим их людям. Поэтому я так против жесткого разделения труда на рабочем месте. Конечно, в больших организациях политика и коммуникационные проблемы мешают этому. Я считаю, что суть политики найма Facebook в том, что если умные люди используют свои головы и свои сердца, то лучший продукт можно сделать за меньшее время.
Составляющие «Full Stack»
1. Сервер, Сеть и Хостинговая Среда.
A. Включает в себя понимание того, что может сломаться и почему, ресурс принимается как должное.
B. Надлежащее использование файловой системы, облачных баз, сетевых ресурсов, а также понимание избыточности и доступности данных.
C. Как происходит масштабирование приложения при данных аппаратных ограничениях?
D. Что на счет мульти-поточности и состояние гонки? Знайте, что вы всего этого не увидите в ваших разработках, однако это может появиться и обязательно появится в реальном мире.
E. «Full stack» разработчики могут работать бок о бок с DevOps. Система должна обеспечивать осмысленные сообщения об ошибках и возможности сбора логов. DevOps увидят эти сообщения прежде вас, так что считайтесь с их мнением.
2. Моделирование Данных
A. Если модель данных некорректна, то бизнес-логика и более высокие классы начинают нуждаться в странном (безобразном) коде — костылях — для того, чтобы компенсировать исключительные случаи, которая эта модель не учитывает.
B. «Full stack» разработчики знают, как создать взвешенную реляционную модель вместе с внешними ключами, индексами, обзорами, справочными таблицами и т.д.
C. «Full stack» разработчики знакомы с концепцией не реляционных баз данных (NoSQL) и понимают, в чем они превосходят реляционные базы данных.
3. Бизнес-логика
A. Суть пользы приносимой приложением.
B. Здесь необходимы серьезные объектно-ориентированные навыки.
C. Здесь также могут понадобиться фреймворки.
4. Класс API/класс Action/MVC
A. Как взаимодействует ваша бизнес-логика и модель данных с реальным внешним миром.
B. На этом уровне, фреймворки должны быть максимально задействованы.
C. «Full stack» разработчики обладают способностью писать чисто, последовательно, просто для удобства пользователя. Меня пугает, до какой степени некоторые API бывают запутаны.
5. Пользовательский интерфейс
A. «Full stack» разработчики: а) понимают, как создавать читаемую схему, b) осознают, что нуждаются в помощи художников и графических дизайнеров. В любом случае, применение хорошего визуального конструирования — чрезвычайно важно.
B. Может включать в себя хорошее владение HTML5/CSS.
C. JavaScript — это восходящий язык будущего и большое количество захватывающей работы производится на JavaScript (node, backbone, knockout…)
6. UX
A. «Full stack» разработчики понимают, что пользователям необходимо, чтобы вещи работали просто.
B. Хорошая система не вызывает у своих пользователей кистевой туннельный синдром или раздражение глаз. «Full stack» разработчик может отстраниться и взглянуть на процесс, требующий 8 кликов и 3 шагов, а затем свести все это к одному клику.
C. «Full stack» разработчики пишут полезные сообщения об ошибках. Если что-то сломалось, извинитесь. Иногда программисты неумышленно пишут сообщения об ошибках, которые заставляют людей чувствовать себя идиотами.
7. Понимание того, что необходимо клиенту и бизнесу
A. В настоящее время область обязанностей инженера-разработчика не до конца ясна, однако это по большей части самостоятельная роль.
B. «Full stack» разработчики обладают глубоким пониманием того, что происходит, когда клиент пользуется продуктом. Они также обладают пониманием как устроен бизнес.
Другие составляющие головоломки:
1. Способность писать качественные юнит-тесты. К слову сказать, сегодня они могут писаться даже под JavaScript.
2. Понимание повторяющихся автоматических процессов, необходимых для построения приложения, его тестирование, предоставление документации, а также его масштабирование.
3. Важна информированность в вопросах безопасности, так как каждый класс по-своему уязвим.
Заключительные мысли
Плохая привычка — жестко привязывать код к определенному применению (библиотека, ОС, железо и т.д.). Только потому, что «full stack» разработчик понимает весь диапазон, это не дает ему право выбирать кратчайший путь. Ну, вообще-то они это делают, когда дело касается создания прототипов.
Технологические стартапы нуждаются в «full stack» разработчиках из-за их универсальности! Однако, с ростом организации, ей требуются все более и более специализированные навыки.
Я не уверен, можете ли вы называть себя «full stack» разработчиком, пока вы не поработаете на различных языках, платформах, отраслях промышленности. «Full stack» выходит за рамки «старшего программиста», это своего рода программист-полиглот, обладающий более широким видением всех составляющих. Заметьте, что в моем списке, к написанию кода относятся только 3-5 пункты.
Перевод выполнен в рамках летней школы стартапов Tolstoy Summer Camp.
Full-stack разработчик: мифический персонаж или вполне реальный сотрудник?
Перевод статьи Даны Фредерик «The Strange Politics of the “Full-Stack Developer”».

В идеальном мире full-stack разработчики это люди, которые – теоретически – могут создавать пригодный к использованию конечный продукт при минимальных затратах и с минимальной поддержкой других людей.
Камнем преткновения является вопрос, что именно делает вас full-stack разработчиком. Не все считают, что этот термин стоит использовать. Кто-то, напротив, стойко его защищает. А кто-то вообще не верит в существование full-stack разработчиков!
Разногласия относительно определения «full-stack разработчик» не только вызывают жаркие онлайн-споры, но и влекут за собой несогласованность относительно оценки, привлечения и найма таких разработчиков.
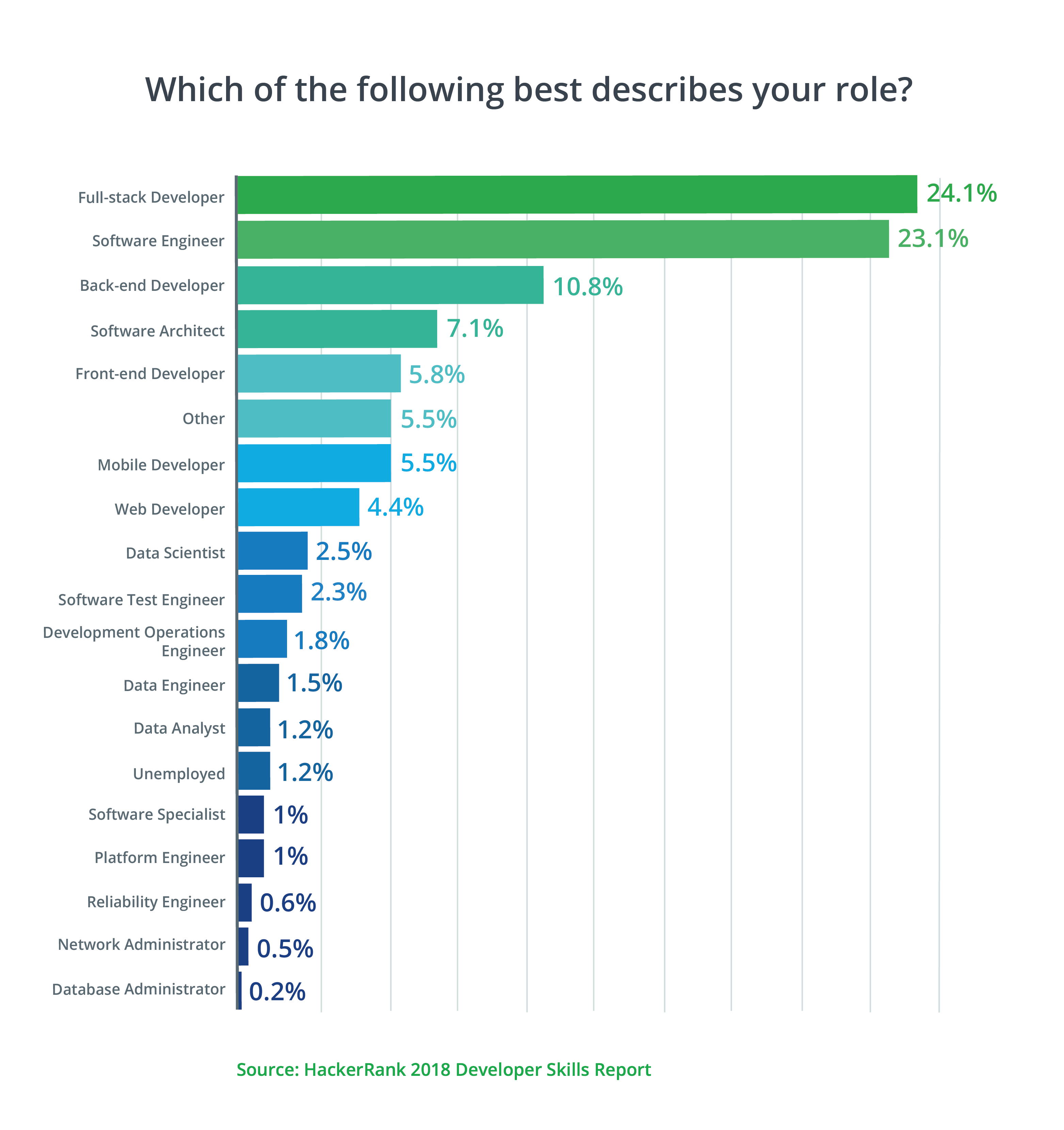
И хотя было бы проще просто отодвинуть эту дискуссию на второй план, термин «full-stack разработчик» от этого никуда не исчезнет. Спрос на специалистов с такими навыками вырос на 198% только за прошлый год. Кроме того, большинство разработчиков со всего мира именно этими словами описывает свой род деятельности (согласно нашему 2018 Developer Skills Report).

В этой статье мы попробуем пояснить, отчего возникает путаница относительно названия этой специализации и изложим очку зрения каждой из сторон. Также мы поможем рекрутерам и менеджерам по найму договориться с командой относительно того, что понимать под «full-stack» и специалист с какими навыками им нужен.
Чтобы лучше понять существующие разногласия относительно термина «full-stack разработчик», мы разберемся, с чего все началось.
Рождение full-stack разработчика
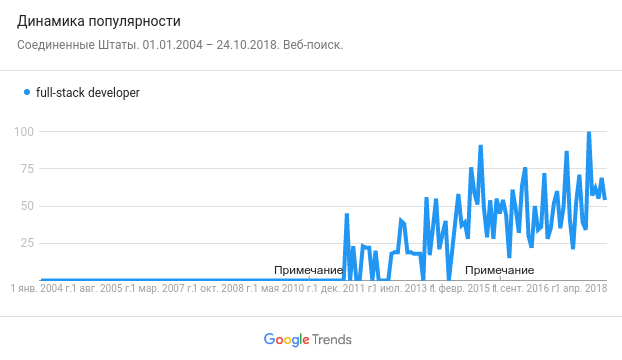
Термин «full-stack разработчик» вошел в моду не так давно. Одно из самых ранних упоминаний относится к 2008 году, а первый запрос «full-stack developer» в Google появился не раньше 2010. С тех пор популярность этого запроса начала расти.

«Full-stack developer» в трендах поиска Google с 2004 года. Подъем популярности отражен для разных вариантов написания, например, «fullstack developer» и «full stack developer».
Но если такой вид деятельности в какой-то форме существовал еще в пред-интернетное время, почему мы не видим роста популярности этого термина до начала 2010-х? Оказалось, ответ на этот вопрос требует небольшого исторического экскурса.
История
Поздние 1970-е / ранние 1980-е
До интернета, до мобильной эры обычно написанием программы от начала до конца занимался один человек. Он же занимался и аппаратными средствами. Отделение чисто программистских обязанностей было скорее редкостью.
Поздние 1980-е / ранние 1990-е
В мир приходит клиент-серверная организация – группы программистов начинают сотрудничать при создании приложений. Командная работа становится новой нормой.
Поздние 1990-е / ранние 2000-е
Интернет «наступает» – технологии становятся все более специализированными, соответственно и у людей, занимающихся ими, возникает узкая специализация.
Середина 2000-х
Разработка становится очень дорогой, что связано со сложностью управления большим количеством специалистов, занятых в одном проекте. С другой стороны, web 2.0 сайты становятся все более понятными и хорошо налаженными.
Поздние 2000-е
Соответствующие технологии упрощаются до уровня, при котором многие программисты вновь могут создавать приложения и сайты от начала до конца. Официальное рождение термина «full-stack developer».
Ранние 2010-е / настоящее время
Быстрый подъем более сложных технологий привел к тому, что стэк стал более «слоистым». Разработчикам стало сложнее поддерживать знания на соответствующем уровне. Начинают появляться специалисты фронтенда и бэкенда. «Full stack» разработка приобретает новое, более широкое значение.
Согласно истории термина, «full-stack разработчик» сначала приобрел популярность в середине 2000-х, когда более простые и оптимизированные технологии позволили многим разработчикам выполнять проекты полностью. Этот подход диаметрально отличался от того, что было в поздние 1990-е и ранние 2000-е.
С течением времени смещение в сторону более сложных технологий и большего количества слоев в стэке (ранние 2010-е) привело к новому разделению ролей. Работа с бэкендом и фронтендом все более разделяется, что приводит к популяризации терминов «фронтенд-разработчик» и «бэкенд-разработчик».
В качестве ответной реакции в тот же самый период времени термин «full-stack разработчик» также приобретает популярность. Это связано с попыткой выделить разработчиков, не укладывающихся в бинарную систему фронтенд/бэкенд специалистов. Вместо этого они позиционируют себя как третий вид разработчиков, представители которого могут выполнять обязанности как по фронтенду, так и по бэкенду.
Но, конечно, с такой интерпретацией согласно не все тех-сообщество. И хотя сложно сказать, когда эти споры начались, катализатором для них выступили два события. Первым был пост бывшего инженера Facebook Карлоса Буэно от 2010 года о том, что такое full stack. Вторым событием стало услышанное Лоренсом Геллертом на конференции заявление сотрудника Facebook о том, что эта компания нанимает только «Full Stack разработчиков» (2012 год).
Что имеем в результате? Жаркие дебаты относительно терминологии все еще живут, даже спустя почти 10 лет.
Доводы против full-stack разработчика

Представители лагеря противников «full-stack разработчика» доминируют в спорах о том, из чего состоит (или не состоит) full-stack. Коротко говоря, их аргументы крутятся вокруг идеи, что full-stack разработчик это некто со «способностью легко управляться с бэкендом и фронтендом на уровне сеньора».
Хотя у этого представления есть некоторые вариации, данный лагерь считает, что full-stack разработчики должны уметь:
- Писать первоклассный код фронтенда на том же уровне, что и узкий фронтенд-специалист.
- Писать в равной степени превосходный код бэкенда на том же уровне, что и бэкенд-специалист.
- Управлять серверной инфраструктурой.
- Разбираться в не-техническом менеджменте проектов и бизнес-требованиях, на основе чего координировать свою работу с продуктом.
- Контролировать работу QA, DevOps и вопросы, связанные с безопасностью.
И хотя эта группа признает, что многие разработчики могут выполнять некоторые работы в рамках обеих дисциплин, они считают, что мало кто может делать это одинаково хорошо. Короче говоря, они считают настоящего full-stack разработчика своего рода единорогом. А люди, называющие себя full-stack разработчиками (и их слишком много), делают это, не имея соответствующей квалификации.
Претензии этого лагеря по поводу термина «full-stack разработчик» сводятся к следующим пунктам:
- Для компаний это способ выставлять нереальные требования к сотрудникам. Это позволяет им нагружать одного работника огромным количеством обязанностей, что для компании выгодно, но выгода достигается за счет работника. Компании хотят получать большой объем выполненных работ и большой опыт за низкую цену (по сравнению с наймом нескольких узких специалистов).
- Этот термин подразумевает общий уровень опыта, которого у большинства разработчиков нет. Настоящий full-stack разработчик должен обладать «двойным мастерством» – и во фронтенде, и в бэкенде – а это невозможно с учетом скорости развития технологий. Когда кто-то называет себя full-stack, имея опыт меньше упомянутого, это является необоснованным использованием термина.
- Это поощряет широкие, но поверхностные знания. Full-stack разработчик никогда не может с головой погрузиться ни в бэкенд, ни во фронтенд. Разработчик, пытающийся охватить весь стэк, это «и швец, и жнец, и на дуде игрец», причем ни в одной сфере он не достигает мастерства.
Представители этого лагеря сходятся на том, что настоящих full-stack разработчиков крайне мало. При этом они склонны считать, что люди, определяющие себя как full-stack, на самом деле являются фронтенд-разработчиками с некоторыми знаниями бэкенда (или наоборот).
Доводы в пользу full-stack разработчика

Лагерь сторонников full-stack, в свою очередь, ратует за более широкое понимание этого термина. Они отвергают идею, что full-stack разработчик должен обладать одинаковым мастерством в каждом слое стэка. Вместо этого ему нужно рабочее знание всего стэка и экспертное знание нескольких его слоев.
Определение full-stack с менее ограничивающим набором требований описывает человека, который способен:
- В определенной мере уверенно писать код и фронтенда, и бэкенда.
- Генерировать минимально жизнеспособный продукт самостоятельно или с небольшой поддержкой других людей при необходимости.
- Быть экспертом в нескольких технологиях.
- Показывать как минимум базовое понимание технологий, на которых не специализируется.
Другими словами, с этой точки зрения full-stack разработчик не должен быть экспертом во всех слоях стэка. Вместо этого он должен быть эффективным и опытным специалистом общего профиля. Это должен быть человек с широкой базой знаний, собственной специализацией и готовностью признавать отсутствие глубоких знаний в том, на чем он не специализируется.
В защиту термина «full-stack разработчик» приводится несколько ключевых соображений:
- Хороший разработчик не складирует свои знания. Большинство разработчиков занимаются либо фронтендом, либо бэкендом. Но чтобы быть хорошим специалистом в любом из этих направлений, вам нужно понимать оба. Проведение жесткого разграничения между ними охлаждает желание разработчиков изучать что-либо, выходящее за рамки собственной специализации. А ведь в каком-то смысле граница между бэкендом и фронтендом является искусственной.
- Компаниям нужны специалисты широкого профиля. Не всегда и не для всех бизнес-целей вам подойдет узкий специалист. Маленькие компании и стартапы, у которых количество людей и средств ограничено, нуждаются в разработчиках с обширным опытом и разнообразием знаний. Крупные компании более склонны поручать работу отдельным специалистам, но и они могут привлекать full-stack разработчиков в контексте менеджмента проектов.
- Full-stack разработчики наводят мосты между фротендом и бэкендом. Разработчики, специализирующиеся на каком-то одном из этих направлений, занимают свои ниши, но разработчики с full-stack знаниями помогают преодолеть пропасть между ними. Поскольку они понимают обе стороны, они могут определять проблемы и возможности, которые ускользнут от взгляда узкого специалиста.
Эти аргументы доказывают, что full-stack разработчики не заменяют, а дополняют работу специалистов по фронтенду и бэкенду. Их ценность – в способности понимать и работать со всем проектом в целом, а также использовать общие технические познания во всем, с чем они имеют дело.
Эту философию можно кратко изложить цитатой из «Программиста-прагматика»:
«Чем больше вы знаете, тем выше ваша ценность… чем больше технологий вы знаете, тем лучше сможете приспосабливаться к изменениям».
Общий знаменатель
Для тех из нас, кто среди дебатов пытается расшифровать понятие термина «full-stack разработчик», есть хорошие новости. Обе стороны сходятся во мнении, что full-stack разработчик должен понимать все слои стэка. Основное различие между дискутирующими в том, насколько глубокие знания каждого слоя должен проявлять такой разработчик.

С целью приближения к общему знаменателю, в недавно опубликованном Ассоциацией информационных систем документе был произведен анализ 5 самых общеупотребительных определений термина «full-stack разработчик». Это была попытка вывести общее определение термина. Вот, что получилось в результате:
«Full stack разработка это методология, охватывающая все слои стэка и при этом создающая полное, реализуемое решение требований бизнеса. Full stack разработчики обладают широким опытом работы во всех слоях стэка и экспертным уровнем знаний в некоторых из них. В заданном стэке они должны быть способны производить минимально жизнеспособный продукт», – «Towards a Consensus Definition of Full-Stack Development», 2018.
Если вы рекрутер или менеджер по найму и хотите направить дискуссию в конструктивное русло, вы можете предпринять следующие шаги:
- Убедитесь, что ваши запросы разумны. Никто из представителей обоих лагерей не ожидает, что full-stack разработчик сможет доставить результат, равный результату целой команды разработчиков. Если вы решаете, что для вашей команды разумно будет нанять full-stack разработчика, убедитесь, что вы не начинаете ненароком искать «единорога» и не просите одного человека сравняться по результатам со многими людьми. Самое важное: будьте готовы к тому, что может существовать больше одного набора навыков, позволяющих преуспеть в этой должности.
- Выясните, как в вашей компании налажена совместная работа разработчиков. Как члены вашей команды делят работу и кто их контролирует? Какой уровень гибкости в плане фронтенда и бэкенда они ожидают от каждого отдельного коллеги, хоть full-stack, хоть нет? Если рекрутеры и менеджеры по найму будут равняться на эту точку зрения, им будет легче понять, как должен функционировать full-stack разработчик в контексте их компании. Это поможет сделать процесс найма более эффективным.
- Ориентируйтесь на нужды своей компании. В целом, чем больше компания, тем более специализированные разработчики (и другие специалисты) могут в ней работать. Если ваша команда находится в процессе роста, учитывайте, как в ней будет работать full-stack разработчик – и не только сегодня, но и в долгосрочной перспективе, когда команда увеличится. В команде на 300 человек может быть больше места для full-stack разработчиков, чем в команде на 8 тысяч человек.
- Воспринимайте «full-stack» как примерный ориентир. Спектр мнений относительно трактовки этого термина предполагает, что full-stack разработчики могут быть очень разными. Если кандидат так себя называет, это еще не является показателем того, что он вам подходит. С другой стороны, кандидат, называющий себя фронтенд- или бэкенд-разработчиком, может иметь достаточно широкие познания, чтобы подойти на вашу full-stack позицию. Не игнорируйте терминологию, но и не слишком в нее упирайтесь, пускай навыки кандидатов говорят сами за себя.
А к какому «лагерю» относитесь вы и ваша команда? Поделитесь в комментариях!

Full-Stack разработка — путь к большим деньгам
От автора: Приветствую вас, друзья! В данной статье мы с вами поговорим о том, что такое Full-Stack разработка, из чего она состоит, какие знания нужны для каждой ее составляющей. Также более подробно остановимся на Node.JS, как одной из популярных, востребованных и высокооплачиваемых технологий в Full-Stack разработке.
Что такое Full-Stack разработка?
По результатам опроса Stack Overflow в 2016 году, Full-Stack разработка — это самое популярное занятие разработчиков. Поэтому неудивительно, что сейчас на западном рынке появляется все больше и больше обучающих программ, которые помогают людям стать Full-Stack разработчиками.
Чтобы ответить на вопрос, что такое Full-Stack разработка, и кто такой Full-Stack разработчик, давайте рассмотрим, из чего вообще состоит современная веб-разработка.
Современную веб-разработку можно разделить на две большие составляющие: Front-end и Back-end разработка.
Front-end разработка (от слова front — «впереди») — то, что вы видите на сайте, его визуальная составляющая. Сюда входят HTML, CSS и по большей части JavaScript. В современной Front-end разработке сейчас актуальны и активно применяются несколько JavaScript фреймворков, из которых, в основном, выбирают Angular, Vue, React. У каждого есть свои плюсы и минусы, и выбирать нужно в зависимости от их области применения. Но здесь есть ключевой момент — вы, по сути, выбираете из JavaScript технологий, так как на данный момент JavaScript является монополистом в этой области.

JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнее
Back-end разработка — это серверная разработка (от слова back — «позади»), и она подразумевает под собой разработку логики вашего сайта, взаимодействие с базой данных и все то, что должно быть на сервере. В Back-end разработке вы можете выбирать из большего количества языков, которые подходят под разные задачи. Back-end вы можете писать, к примеру, на PHP, Java, Node.JS, Python, Ruby и так далее.

Соответственно, Full-Stack разработка — это разработка полного цикла, которая включает в себя и Front-end, и Back-end разработку. И Full-Stack-разработчик — это специалист, способный создать с нуля полностью готовое веб-приложение: и клиентскую, и серверную части.
Сейчас давайте посмотрим на Node.JS. Это отличный выбор и технология, которая очень популярна среди разработчиков, как минимум, потому, что и серверная часть, и клиентская будут написаны на одном и том же языке JavaScript, что значительно проще для понимания, совместимости и обучения. Вам не нужно учить новый язык. Вы используете JavaScript и во Front-end, и Back-end разработке.
Что такое Node.JS?
Определение Node.JS, которое дается в официальной документации, выглядит следующим образом: Node.JS — это платформа, построенная на Chrome’s JavaScript runtime, предназначенная для разработки производительных и масштабируемых веб-приложений. Node.JS использует управляемую событиями, неблокирующую модель ввода-вывода, которая делает ее простой и эффективной, идеальной для приложений с интенсивным использованием данных в реальном времени, работающих через распределенные устройства.
Node.JS — это кроссплатформенная среда с открытым исходным кодом для разработки серверных и сетевых приложений. Приложения Node.JS написаны на JavaScript и могут выполняться в среде исполнения Node.JS на ОС X, Microsoft Windows и Linux.
Node.JS также предоставляет обширную библиотеку различных модулей JavaScript, что в значительной степени упрощает разработку веб-приложений. Node.JS = Runtime Environment + JavaScript Library.

Преимущества Node.JS
Node.JS — это среда выполнения JavaScript на стороне сервера, которая используется для построения быстрых, масштабируемых сетевых приложений. Основные преимущества использования Node.JS:
Node.JS удобен для построения быстрых приложений, поскольку способен обрабатывать огромное количество одновременных соединений с высокой пропускной способностью. Это привлекает множество программистов, которые хотят создавать сайты с поддержкой миллионов посетителей на сайте;
еще одно преимущество — эффективность. В веб-приложении больше всего времени требуется, чтобы выполнить все ваши запросы к базе данных. С помощью Node.JS вы можете выполнить все ваши запросы сразу, уменьшая время отклика для медленных запросов;
язык разработки JavaScript. Вы можете разделить код Node между браузером и вашим Back-end. JavaScript на пути к тому, чтобы стать действительно универсальным языком;
скорость выполнения. Движок V8 постоянно расширяет границы и является одним из самых быстрых интерпретаторов динамических языков на планете. Кроме того, средства ввода / вывода Node имеют действительно легкий вес, в результате чего вы становитесь настолько близко к полному использованию потенциала вашей системы ввода / вывода, насколько это возможно.
Особенности Node.JS
Ниже приведены некоторые важные функции, благодаря которым Node.JS пользуется популярностью у разработчиков программного обеспечения.

Асинхронные скрипты на основе событий. Все API-интерфейсы библиотеки Node.JS являются асинхронными, то есть неблокирующими загрузку. По сути, это означает, что сервер на основе Node.JS никогда не ожидает возврата данных от API. После вызова сервер переходит к следующему API, а механизм уведомлений Node.JS Events помогает серверу получить ответ от предыдущего вызова API;
очень быстрый. Будучи построенным на JavaScript-браузере Google Chrome V8, библиотека Node.JS очень быстро выполняется в коде;
однопоточный, но легко масштабируемый Node.JS использует однопоточную модель с циклом событий. Механизм Event помогает серверу реагировать неблокирующим образом и обеспечивает высокую масштабируемость, в отличие от традиционных серверов, которые создают ограниченные потоки для обработки запросов. Node.JS использует однопоточную программу, и одна и та же программа может обслуживать гораздо большее количество запросов, чем традиционные серверы, такие как Apache HTTP Server;
отсутствие буферизации — приложения Node.JS не буферизуют данные. Приложения просто выводят данные по частям;

JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнее
Node.JS выпущен под лицензией MIT.
Примеры сайтов на Node.JS
Множество крупных компаний используют Node.JS для построения собственных веб-сайтов. Вот наиболее известные и масштабные сайты на Node.JS:

Paypal — платежная система, которая позволяет своим пользователям осуществлять транзакции через банковские счета или кредитные карты без обмена финансовой информацией.
Yahoo! — уже много лет использует Node.JS во многих своих веб-сервисах и приложениях, включая Yahoo Answers и Yahoo Screen.
Groupon — это веб-сайт, предлагающий дисконтные подарочные сертификаты, которые могут быть использованы с местными или национальными компаниями.
Wall Street Journal онлайн — популярная американская ежедневная газета с особым акцентом на деловые и экономические новости.
Shutterstock — агентство, предоставляющее фотографии, иллюстрации, векторы, видео и музыку для бизнеса и частных лиц.
Также среди компаний, использующих Node.JS, есть такие крупные компании, как eBay, General Electric, GoDaddy, Microsoft, Uber, Wikipins и Yammer.
Сегодня все больше проектов разрабатывается на Node.JS. И это не только проекты, где нужно держать соединения и требуется наличие неблокирующего сервера — например, онлайн-чата, веб-игр и интерактивных досок. Сегодня на Node.JS разрабатываются обычные веб-сайты, CRM-системы, E-Commerce и рекламные агрегаторы, которые раньше всегда делались на PHP/Python/Ruby.
Сколько можно зарабатывать со знаниями Node.JS?
Специалистам со знанием Node.JS предлагают самую высокую оплату труда. Такая ситуация вызвана тем, что технология Node.JS позволяет создавать действительно хорошие, быстрые, масштабируемые, надежные веб-приложения. А специалистов, которые разбираются и могут вести разработку на Node.JS, не так много.

Заключение
Node.JS — это весьма привлекательный продукт для веб-разработчиков. Он позволяет использовать JavaScript для написания кода как на стороне клиента, так и на стороне сервера. При этом разработчики также могут задействовать мощные технологии, доступные в экосистеме JavaScript: в т.ч. jQuery, V8, JSON и управляемое событиями программирование. Кроме того, существуют экосистемы, развивающиеся «поверх» Node.JS, такие как веб-инфраструктура Express.
Благодаря тому, что Node.JS — это просто среда JavaScript, вам не нужно будет изучать новый язык. Вот почему все больше веб-программистов отдают предпочтение Node.JS.
Видео презентация курса «FullStack-Мастер. Разработка CRM-системы на Node.js, Express, Angular6»
Похожие статьи:
Комментарии Вконтакте:
Что должен знать каждый Full Stack разработчик?
Умеете ли вы видеть в простоте красоту? Для разработчика это значит везде применять только один инструмент. В статье мы поговорим про 10 вещей, что должен знать каждый Full Stack.
Наверняка вы знаете, что язык JavaScript можно использовать как во front-end, так и в back-end. Может вы даже задумывались о таком варианте или уже активно им пользуетесь. Как бы то ни было, есть еще много вещей, которые необходимо узнать каждому, кто собирается стать Full-Stack JS веб-разработчиком.
1. Фундаментальное понимание языка
Конечно же, нереально стать разработчиком JS Full Stack без хорошего владения JavaScript. Причем асом быть не обязательно: хватит и среднего хорошего понимания.
Многие ошибочно считают JavaScript простым языком, но это не совсем так. JS имеет множество своих особенностей и странностей. Но привыкнув к ним, вы найдете его очень интересным и удобным. Первое время примеры кода при запуске часто будут оказываться нестабильными. Тем не менее, научившись применять JavaScript правильно, вы станете писать весьма выразительно.
Обладателям объектно-ориентированной базы будет сложно воспринять тот факт, что JS является динамическим и прототипным одновременно. На первых порах работу может сильно облегчить один маленький нюанс, который, к сожалению, я сам узнал слишком поздно.
В целом язык имеет 2 типа данных: примитивы (их 5) и объекты (все остальное, в том числе функции, массивы). Некоторые примитивы вдобавок содержат объектные дубликаты – их JS автоматически приводит во время выполнения определенных операций.
Рассмотрим пример: «hello».length создаст обертку объекта String для примитива string. Если изучать объекты на фундаментальном уровне, их можно представить в виде пары ключ (string) и значение (что угодно: один из примитивов или любой объект).
Наверное, следующим важным аспектом языка можно назвать его акцент на асинхронную разработку, что дает возможность продолжать главный поток выполнения кода параллельно с ожиданием завершения прочих методов. Делается это с помощью таких основных способов как колбэк и промисы.
2. Frontend-фреймворк
Благодаря высокой производительности одностраничные приложения сейчас стали очень популярными. Чтобы создавать их, желательно изучить любой Frontend-фреймворк. Самые востребованные – это Angular, Vue и React, но никто не запрещает вам выбрать какой-нибудь другой.
В мире JS постоянно ведутся споры о том, какой фреймворк самый лучший. Попробуйте загуглить обзоры и сравнения: вы найдете сотни статей, в которых детально разбираются плюсы и минусы каждого из них.
Вы в любом случае захотите использовать свои стили CSS и немного изменять применяемые фронтенд-библиотеки. Большинство из тех действий, которые касаются CSS, можно просто загуглить. Но если вам нравится заниматься дизайном тщательно, и вы хотите сделать сайт “живым”, придется познакомиться с CSS поближе.
Например, желательно изучить импортирование шрифтов пользователя, их стилизацию, установка свойств в зависимости от ширины экрана (здесь не помогут Bootstrap-сетки) и применение селекторов.
И HTML, и CSS не обязательно учить заранее – это лучше делать в процессе работы над проектом. Но до того как приступать к своим шаблонам, все-таки разберитесь с разницей между строчными и блочными элементами. Это спасет вас от лишней головной боли в процессе написания CSS-кода.
В наши дни каждое приложение должно корректно смотреться на всех устройствах. А чтобы написать для этой цели весь требующийся CSS-код, придется потратить слишком много времени и усилий.
Кроме того, Frontend содержит много фич, призванных улучшить пользовательский опыт (popovers, элементы навигации, popups и т.д.). Чтобы реализовать их вручную, придется создать громадный бойлерплейт-код, на разработку и дальнейшую поддержку которого уйдет целая вечность.
Вот почему вам нужно изучить Bootstrap – библиотеку для фронтенда от компании Twitter. Она предоставляет широкий функционал, содержащий в том числе стили и интерактивность. С ее помощью вам не грозит начинать с нуля.
Конечно, никто не заставляет вас постигать все функции и возможности Bootstrap сразу. Мы советуем первым делом обратить внимание на rid-макет. Также, еще до работы над первым проектом, освойте панели навигации, которые сейчас используются абсолютно везде благодаря тому, что делают веб-страницы дружественными ко всем мобильным устройствам. Если вы пользуетесь Angular или React, то можете не переживать о совместимости с ними функций Bootstrap: в этих фреймворках предусмотрены библиотеки для интегрирования.
5. NodeJS, а также Backend-фреймворк
Как и любому другому языку программирования, JavaScript нужна специальная среда для запуска на сервере. NodeJS работает на движке V8, как и браузер, хотя разница между ними все-таки есть. Главное отличие заключается вот в чем: API браузером добавляется для получения доступа к DOM, тогда как Node делает это для взаимодействия с ОС. Каждый Full-Stack JS веб-разработчик должен знать NodeJS, чтобы не пришлось учить дополнительный язык.
Выбирая backend-фреймворк (как и front-end), вы можете остановиться на любом варианте. Чаще всего используют ExpressJS, который разгоняет сервер и помогает приступить к написанию APIs. Желающим попробовать что-то другое, мы все-таки советуем вам для начала изучить Express, а уже потом экспериментировать с прочими имеющимися бэкенд-фреймворками.
6. TypeScript
По правде говоря, в JavaScript есть много проблем, например, с межбраузерной совместимостью, разными версиями NodeJS, сложным масштабированием из-за отсутствия типобезопасности и др.
TypeScript позволяет транспилировать в чистый ES5, что решает массу проблемы с совместимостью. Кроме того, вы сможете писать на JS как и на C# или Java, т.е. более привычным традиционным ОО-способом.
7. Инструмент для вызова API
Одна из самых распространенных ошибок начинающих разработчиков полного цикла – во время разработки Backend-а запускать APIs front-end-а. Из-за этого реализация кода требует гораздо больше времени. Приходится после каждого обновления страницы указывать значения по-новой и переходить к части front-end-а, в которой происходит вызов APIs.
Для ускорения процесса необходимо заниматься front-end-ом и backend-ом отдельно друг от друга. Существуют такие полезные инструменты для вызова API, как Postman и SoapUI. С их помощью вы сможете вызывать APIs без обращения к фронтенду и использовать их для работы с аутентифицированными маршрутами.
8. Основы SQL
Реляционные БД по-прежнему остаются самыми подходящими для многих веб-приложений, даже несмотря на шумиху вокруг NoSQL и MongoDB. Не имеет значения, станете ли вы применять JS для backend-а: все Full-stack разработчики должны хорошо знать SQL. Первым делом обратите внимание на базовые понятия, например, создание таблиц и заполнение их данными.
Большая часть реляционных БД, в том числе MySQL или PostgreSQL, великолепно комбинируются с NodeJS. Обращаться к ним можно так же просто, как к NoSQL и всем другим СУБД. Нам кажется, что SQL-запросы гораздо более интуитивно понятны, чем тех БД, которые используют JSONs. К тому же MySQL и PostgreSQL позволяют хранить данные в виде объектов JavaScript.
9. Сквозное и блочное (или модульное) тестирование
Никогда не пренебрегайте тестами. Тем более во front-end, где многие сильно недооценивают важность модульного тестирования. А ведь оно не только позволяет предотвратить появление багов, но и повышает надежность кода, принуждая вас совершать code review. Фреймворки вроде Angular обладают встроенными инструментами для проведения тестов, поэтому вам не грозит долгая возня с настройками: сразу начнете писать тесты.
Блочным тестированием должны проверяться все элементы, для которых предусмотрено изменение поведения после определенных действий пользователя. Что касается backend-а, в нем тестированию подлежат все маршруты, а также публичные методы, запускаемые пользователями.
Сквозное тестирование рекомендуется для всех действий пользователя, затрагивающих больше одной страницы и обращающихся к backend-у. К примеру, e2e-тестированию нужно подвергать вход в аккаунт, после которого предусмотрено перенаправление (чаще всего на пользовательскую страницу).
10. Аутентификация пользователя
Безопасность сайта обеспечивается многими способами: identity-токены и access-токены, пользовательские хранилища для сессии или использование сторонних инструментов вроде Active Directory от Microsoft. Вы не должны знать каждый из них, но общее представление о существующих вариантах у вас должно быть. Поверхностно познакомившись со всеми, выберите наиболее простой способ и начните углубляться конкретно в него.
Также не помешает иметь базовые знания о распространенных формах хакерских атак. Это не значит, что вы должны стать экспертом в сфере кибербезопасности, просто вам стоит знать, каким видам атак может подвергаться ваш сайт.
Начать работу над безопасностью APIs backend-а мы рекомендуем с JWT. NodeJS имеет несколько отличных сторонних библиотек, которые используются с Express и весьма просты в применении.
JSON Web Token – это разновидность аутентификации в клиент-серверных приложениях, с помощью которой вы можете только валидным пользователям позволять отправлять запросы к backend-у. JWTs к тому же могут содержать зашифрованные JSON-данные, поэтому у вас появится возможность вычислять тех, кто отправляет защищенные запросы.
Как стать full-stack разработчиком и кто это такой
Тематический трафик – альтернативный подход в продвижении бизнеса

Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!

Fullstack-разработчик — это специалист широкого профиля. В его задачи входит самостоятельное создание сайтов и web-приложений: от дизайна и пользовательского интерфейса, до серверной части. Дать детальное определение работы данного специалиста, что именно он должен знать и какими навыками владеть, практически невозможно. Далеко не каждый человек сможет выполнять функции фуллстек-программистов.
Кто такой Fullstack-разработчик
Несмотря на сложность определения полного спектра обязанностей, существует обобщающее мнение о том, как обозначить фуллстек-программистов – специалисты, способные из шаблона проектирования пользовательского интерфейса создать полноценный продукт, который будет отвечать минимальным, но достаточным (для удовлетворения запросов пользователей веб-ресурса) функциями.
Среди профессионалов распространена шутка, что этим человеком является тот, кто берется сразу за все, однако у него ничего не выходит. Несмотря на то, что это всего лишь профессиональный юмор, здесь присутствует доля правды: фуллстек-программист работает один на всех этапах проектирования и реализации проекта, поэтому часто он многое упрощает, допускает ошибки, но, как правило, всегда возвращается к ним после тестирования и запуска веб-ресурса или приложения.
Fullstack-разработчик совмещает обязанности по написанию front-end и back-end. Он обладает огромным количеством навыков и может заниматься проектом самостоятельно, без подключения дополнительных специалистов, будь то UI или UX дизайнеры. В частности, он может:
- Управлять хранилищем всей информации, расположенной на сайте.
- Работать с HTML-страницами, изображениями, файлами, медиа-потоками и прочими данными.
- Он хорошо разбирается в системной инженерии и может применять на практике научные, инженерные и управленческие навыки, которые необходимы для преобразования совокупности потребностей заказчика в описание конфигурации системы.
- При необходимости он может выступать в качестве разработчика мобильных приложений или веб-ресурсов. Для этого он должен уметь обращаться с различными языками разметок, базами данных, графическими редакторами, готовыми макетами и шаблонами.
Стоит отметить, что для фуллстек разработчика отсутствует необходимость быть глубоко профессиональным во всех смежных областях и подробно разбираться в технологиях: во-первых, такой массив данных ему попросту не нужен, во-вторых, совместить это в одном человеке практически невозможно. Ему достаточно знать основные принципы работы программ, а также уметь применять их на практике.
Преимущества и недостатки
Прежде всего, Fullstack-разработчики способны быстро приступить к работе и за сравнительно короткие сроки сформировать прототип продукта. В сравнении с front-end и back-end специалистами, у них более обширные познания, благодаря чему они постоянно имеют свое мнение по вопросам текущего проекта – им не нужно обращаться за помощью к коллегам из других областей web-разработок. И напротив, если в команде есть фуллстек, он способен взаимодействовать со всеми участниками проекта, сокращая тем самым время работы и технические затраты на каналы связи.
Помимо преимуществ, здесь имеются и недостатки. В частности, такие практически никогда не бывают специалистами в чем-то одном, в отличие от своих коллег, которые имеют узкоспециализированные знания и навыки. Конечно, они могут углубиться в подробное изучение предмета, но это, как правило, не принесет им никакой пользы, поскольку знания только в одной сфере для них практически бесполезны. Также здесь нет четко обозначенной зоны ответственности. Именно поэтому при возникновении каких-либо проблем необходимость их устранения ложится на плечи Fullstack-разработчика, даже если ее допустил другой специалист. Как следствие, этим фактом часто злоупотребляют.
Как стать Fullstack-разработчиком
Человек может называться профессионалом только в том случае, если он обладает достаточным набором знаний и навыков работы с основными технологиями для эффективного создания веб-ресурсов и приложений.
Первый этап обучения необходимо начать с языков программирования. Достаточно подробно изучить один, к примеру, JavaScript, PHP или Python. Бо́льшая часть проектов будет связана именно с ними. Разумеется, не все они окажутся востребованными, однако пользователь должен иметь базовые знания о структуризации, проектировки, внедрению и тестирования проекта.
Второй шаг – применение фреймворков. Какой бы язык программирования не был выбран, он будет сопровождаться дополнительным расширенным функционалом программной платформы с открытым исходным кодом Spring, Hibernate и т. д.
Независимо от целей назначения проекта, он будет нуждаться в базе данных и кэшировании, чтобы впоследствии можно было хранить большой объем различной информации. Специалист должен разбираться в одной или нескольких системах управления базами данных и уметь использовать их потенциал. Среди рекомендуемых СУБД можно отметить MySQL, Microsoft SQL Server и т. д.
Что значит быть Fullstack-разработчиком
Как уже отмечалось выше, фуллстек-программист не делегирует свои полномочия на других специалистов, а весь объем работы выполняет самостоятельно. Таким образом, он имеет огромное количество различных знаний.
- Администрирование серверов. Fullstack-разработчик должен иметь базовые навыки работы с сервером. Сюда можно отнести: управление комплексом программных средств, посредством которых осуществляется контроль и фильтрация проходящих сетевых пакетов на разных уровнях; подключение к удаленным серверам через терминал, где отсутствует графический интерфейс пользователя; управление кроссплатформенным программным обеспечением Apache HTTP-сервер и почтовым прокси-сервером Nginx. Кроме этого он должен уметь создавать максимально безопасные и надежные изолированные среды разработки в открытых платформах для разработки, доставки и эксплуатации приложений.
- Работа с облачными PaaS-платформами. Хостинг на популярных web-сервисах могжет понадобиться в любой момент, когда заказчик потребует переключения провайдера. Среди наиболее популярных платформ можно отметить Google Cloud и Azure.
- Программно-аппаратная часть сервиса. Кроме языка разметки и программного обеспечения, созданного для объединения разных компонентов большого программного проекта, специалист должен уметь работать с web-сервисами Nginx и Apache, удобным дизайном API (ведь бо́льшая часть веб-ресурсов работает на API).
- Дизайн. Здесь специалист должен уметь создавать прототип проекта перед тем, как преобразовать его в рабочий формат. На данном этапе применяется целый набор графических инструментов: редактор Photoshop или Illustrator, Ngrok и т. д.
Это лишь малая часть того, что должен знать и уметь Fullstack-разработчик. Однако здесь есть некоторые нюансы: во-первых, многие профессионалы выбирают себе только часть из необходимых технологий, поскольку невозможно учесть каждую программу; во-вторых, даже если знание большей части технологий не сделает человека высококвалифицированным специалистом, он все-таки может самостоятельно определять, что пригодится при работе над проектом, а что не пригодится.
Кто такой Full Stack разработчик?
Full stack разработчик , который может создать из прототипа полноценный MVP (минимальный жизнеспособный продукт), часто считается тем, кто берется за все, но ничего толком не умеет, и не без основ. Чтобы определить современного разработчика как full stack , нам сначала нужно сосредоточиться на том, кем был разработчик full stack .
Full Stack разработчики «тогда», раньше
Давным-давно, около 2000 года (в интернет-времени 17 лет — это очень давно), полный стек чиком был тот, кто мог:
— создать веб-страницу в некоторых инструментах Adobe, таких как Photoshop или Fireworks
— превратить этот дизайн в HTML, CSS и горячие точки на изображениях (помните их?)
— написать некоторые базовые сценарии PHP 4.0 (тогда объектно-ориентированного PHP не было и на горизонте) для серверной части логики
— хранить все динамические данные в MySQL, возможно, немного оптимизировать
— загружать все на сервер по FTP и собирать оплату.
Обратите внимание, о каком PHP здесь идет речь: у full stack Flash или Coldfusion разработчик был другим (но не очень отличающимся) рабочим процессом.
Это были простые времена, жизнь была хорошей. Агентства, состоящие из одного человека, были весьма распространены, и люди все еще успевали проводить время с семьей после работы.
Что же сейчас?
Что же должен знать Полный Стек разработчик сейчас?
В наши дни мы сталкиваемся с такой ситуацией:
преуспеть на современном рынке, разработчики, которые часто являются перфекционистами, не решаются делегировать работу и часто живут под девизом «если вы хотите что-то сделать правильно, то сделайте это сами». Это загоняет специалиста в угол, где он и обязан знать все.Таким образом, сейчас Full Stack разработчик — это:
Сервер Администратор / Devops
Разработчик должен знать, как выполнять базовое управление сервером. Это включает, но не ограничивается:
— подключение к удаленным серверам через терминал, в среде без GUI
— основные сценарии оболочки
— управление пользователями и группами на сервере
— управление серверными программами, такими как Apache и Nginx для обслуживания приложений
— управление брандмауэрами и разрешение
— установка нового программного обеспечения и обновления дисттива
Помимо этих основ, разработчик должен знать, как создавать хорошие, здоровые, изолированные среды разработки, как в Docker, так и на виртуальных машинах таких как Vagrant.
Также разработчик должен быть хорошо знаком с системой контроля версий, чтобы иметь возможность создать резервные копии и совместные коллективные коды коллекции, модель изменения во времени. В наши дни не существует современного рабочего процесса разработчиков без использования контроля версий.
Облако
Помимо реальных управляемых или виртуализированных серверов, разработчик должен знать об облаке — хостинге на таких платформах, как Heroku, Google Cloud, Azure, AWS и других.
Существует справедливое мнение о платформех и инструментах, которые можно использовать как предлагаемые сервисы, о все говорят, может пригодиться в долгосрочной перспективе — клиент может потребовать переключения провайдеров в любой день, и он платит за готовность.
Назад Конец
Что касается бэкенда, помимо знания выбранного языка — например, PHP и его множество фреймворков и CMS — Full Stack Developer должен быть знаком с:
— веб-серверами, такими как Nginx и Apache, которые связаны с Devops (см. Описание выше)
— NodeJS для компиляции JS, CSS и других активов в статически хранимые.Хорошие новости в том, что есть способов избежать NodeJS с помощью PHP
— такими инструментами, как Composer для управления пакетами и зависимостями в самом PHP — среда современного разработчика не будет завершенной без него
— Хорошим дизайном API, благодаря большинству новых веб-сайтов сегодня основаны на API и просто об отдельном интерфейсе (подробнее об этом)
— поисковыми систеамиы, такими как ElasticSearch, ведь они действительно важны для производительности
— cronjobs и фоновыми заданиями с помощью таких инструментов, как Gearman или библиотек, таких как Crunz
— знание о кешировании с помощью Varnish, Redis и аналогичных мощных инструментов, которые значительно снижают расходы на хостинг, часто или разбивают проект.
Базы данных
Базы данных предоставить собой отдельный раздел, потому что, кроме понимания реляционных баз данных, схема которых не часто изменяется (например, MySQL или PostgreSQL), разработчик должен знать базовые данные noSQL, таких как MongoDB, Redis или Cassandra, не говоря о графовых базах данных, таких как Neo4j.
Что еще хуже, все это находится на сервере, под контролем разработчика. Есть также несколько удаленных решений, таких как Mongo-like RestDB или Firebase, принадлежащая Google, и т.д.
Передняя Концевая
Здесь вообще полный хаос.
Вот довольно исчерпывающий обзор того, что необходимо для здорового рабочего процесса, интерфейс:
— NodeJS и NPM
— Пряжа
— Препроцессоры и транспиллеры (такие как Babel) для таких вещей как Typescript, ES6, LESS, SCSS, SaSS
— Строители и раннеры, такие как Grunt и Gulp
— Фреймворки как VueJS, React, Angular
— Сборщики модулей, такие как Webpack, Browserify, Rollup
Дизайн
В дизайне разработчик должен знать, как набросать прототип, прежде чем преобразовать его в пригодный для использования формат, такой как HTML и CSS.Затем может быть добавлен интерактивный интерфейс с ложными включениями JS и только после того, как оболочка приложения будет, а пользовательский интерфейс будет готов, начнется настоящая разработка. Это само по себе является огромной стартовой работой и требует специального набора инструментов, таких как:
— Photoshop и / или Illustrator или альтернатива с открытым исходным кодом, например Gimp / Inkscape
— хороший, быстрый редактор, такой как Atom или Sublime Text
— подборщики рисунков, такие как подклассы и подборщики цветов, которые подбирают цвета, подходящие друг другу
— сетчатые системы для CSS
— все от Front End до имитации JavaScript
— способы развертывания прототипа онлайн для клиентов, чтобы они могли увидеть его и дать вам отзывы (например, Ngrok).
Логирование
Чтобы эффективно следить за здоровьем приложения, разработчик должен иметь возможность отслеживать ошибки, иметь доступ к журналам и извлекать из них ценную информацию. Он должен иметь возможность распознавать и отмечать тенденции, а также уведомлять о всплесках в процессорах или выводах для предотвращения простоев — вовремя. Это немного связано с Devops, но требует своего определенного набора навыков.
Разработчик может создать свой набор инструментов, который поможет получить все необходимое для всех задач ведения.Например, ElasticSearch для поиска журналов, Logstash для их сбора и Kibana для панели, в которых они представлены для лучшего мониторинга.
Мобильный
Наконец, мобильная разработка. Webview как на iOS, так и на Android становится все более и более эффективным, появились PWA (прогрессивные веб-приложения), а новые приложения уже теряют свое очарование из-за сложного процесса их разработки. Таким образом, разработчик полного стека должен быть с PWA или перейти на что-то вроде React Native или полностью на webview, например, NativeScript, Tabris, Cordova, Phonegap, или другую другую, чтобы получить хорошее «клиентское приложение» для своего API ( см.back end раздел выше).
Так стоит ли становиться Полный Стек разработчиком?
Итак, после всего, стоит ли стараться?
Прежде всего, следует отметить, что очень немногие full stack разработчики — это такими full stack — можно сосредоточить только на большинстве из этих технологий и услуг, а не на всех, просто потому, что нельзя полностью взять все необходимое. .
Во-вторых, знание хотя бы небольшой части всего не сделает вас мастером определенного ремесла, но позволит вам понять, что входит в проект, и какие из этих технологий действительно нужны проекту. Это бесценный навык при делегировании, открытии или просто перенаправлении существующей команды с утраченного пути на конкретный вектор работы.
Возможно, я не JavaScript rockstar, Elasticsearch ninja, гуру MySQL, Devops маньяк или мобильный ретранслятор, но в моем случае full stack позволяет мне расправлять мои крылья, тестировать различные технологии и предлагать альтернативные, необычные решения для моих клиентов на фрилансе.Деньги могут приходить со всех сторон, и я могу заключать контракты от работы на серверной стороне разработки плагинов WP и всего между ними, потому что я умеренно знаком со всеми этими вещами. Для меня full stack определенно стоит того. Если сравнивать с моими Flash-днями, когда я получал огромное удовольствие от работы (без JavaScript!), То зарплата была ниже, а проекты — намного легче получить.
Источник: https: //www.sitepoint.com / full-stack-developer /
.
Как стать полным стеком — База знаний Timeweb Community
разработчики Традиционно разработчики делятся на интерфейсных и серверных разработчиков; это обусловлено разделением между представлением проекта (внешний интерфейс) и внутренними технологиями (внутренним интерфейсом). Очень грубо обобщенная, можно сказать, что фронтенд делает интерфейс, который видят пользователей, а бэкенд делает «начинку», т.е. программно-аппаратную часть. Такое деление является логическим и созданным для упрощения разработки проекта.Однако все чаще в IT-среде появляются разработчики полного цикла. О том, кто они такие и какие технологии актуальны для фулстек-разработчиков, я расскажу ниже.
Определение
Разработчик полного стека (или фулстек-разработчик) — это разработчик, который должен разбираться во всем стеке технологий и используемых в проекте компонентов, как часть фронтенда, так и бэкенда. При этом такому разработчику совсем не обязательно быть старшим во всех технологиях, которые используются при разработке приложения.
Как правило, фулстек-разработчик должен полностью закрывать весь стек разработки, в том числе разбираться в серверах, операционных системах и разных базах данных, а также PaaS.
Но есть и упрощенные виды фулстека — например, фулстек-разработчик WordPress. Это разработчик, который может делать и развертывать сайты на WordPress. В общем, определение такого разработчика и требования к нему разниться.
Фулстек разработчик имеет свои планы и минусы.
Плюсы :
- Знание многих технологий дает возможность выбрать, куда двигаться дальше; ему проще перепрофилироваться.
- Работа разнообразна, так как есть возможность менять проекты, пробовать разные варианты и технологии.
- Fullstack-разработчики понимают работу многих технологий, поэтому могут выбрать хорошее решение для проекта, исправить недочеты, используя проекты и так далее.
Минусов , конечно, тоже хватает:
- По сравнению с узкоспециализированным разработчиком, у фулстек-разработчика меньше знаний в каждой из областей (то есть его знания работают вширь, а не вглубь).
- Из предыдущего вытекает то, что необходимо осваивать все и сразу, а не концентрироваться на развитии в одном направлении.
- У Fullstack-разработчика часто отсутствует фиксированная зона ответственности, и из-за его еще сложно заменить другим специалистом.
- Нужно уметь хорошо планировать свою работу для того, чтобы все и везде успевать — иначе появится риск перегрузки задачи.
Если, несмотря на это, вы все равно решили стать фулстек-разработчиком, то ниже я перечислю актуальные (на данный момент) технологии, которые вам обязательно нужно выучить.
HTML / CSS
HTML и CSS — основа основ. Любой веб-разработчик должен знать HTML и CSS. HTML позволяет добавлять контент на сайт, а CSS отвечает за стиль этого контента. Темы, которые чаще всего рассматриваются при разговоре о HTML / CSS во время собеседования:
JavaScript
JavaScript (JS) — язык, который с каждым годом становится все популярнее и обрастает все большим библиотек, фреймворков и инструментов.
Интересно, что в опросе Stack Overflow 2016 года JS стал самым популярным языком во всех трех областях: fullstack, frontend и backend. В опросе 2017 года JS просто стал самым популярным языком всех языков программирования. Ничего удивительного в этом нет — JS единственный язык программирования, который используется и в браузере, и в качестве сервераного языка (благодаря Node.js). В качестве фулстек-разработчика нужно разбираться в следующих темах:
- Работа с ДОМ.Также желательно знать, что такое и уметь использовать JSON.
- Важные особенности языка: композиция функций, наследование, делегирование событий, функции высшего порядка.
- Порядок обработки событий (в том числе асинхронный), промисы и колбэки (функции обратного вызова).
- Правильное структурирование кода и работа с модулями.
- Знание webpack, browserify и gulp.
- Знание хотя бы одного популярного фреймворка (React, AngularJS…).Вообще, понимание самого JS важнее, чем знание фреймворков, т.к. в любом из них тогда будет несложно разобраться.
- Знание jQuery.
- Автоматическое тестирование.
Язык бэкенда
Теперь надо перейти к бэкенду, который отвечает за работу с базой данных, аутентификацию пользователей и логику работы приложения в целом. Не так важно, какой язык вы выберете, главное — это действительно понимать его и знать все нюансы.Если задать на какой-нибудь популярной площадке вопрос о том, какой язык бэкенда лучше всего выучить, то каждый язык вы услышите и хорошее, и плохое.
Поэтому ниже я перечислю все популярные языки и технологии бэкенда.
Важное уточнение: вне зависимости от того, какой язык вы решите в итоге изучить, главное — продолжайте изучать именно его. Не надо распыляться сразу на несколько вариантов.
- Узел.js: хороший вариант, т.к. это просто окружение JS (то есть при знании JS не нужно будет учить новый язык программирования). А самый популярный для изучения и создания приложений фреймворк — это Express.
- Ruby: еще один популярный для бэкенда язык. Самые популярные фреймворки: Ruby on Rails и Sinatra.
- Python: популярные фреймворки — Django и Flask.
- Java: сейчас Java уже редко используется для использования в бэкенде, однако существуют компании, которые его до сих пор используют, поэтому найти работу можно и с этим языком программирования.
- PHP: сейчас используется краеугольным камнем в вебе, но конкретно в бэкенде используется нечасто.
Базы данных и веб-хранилища
Во время изучения веб-разработки вы рано или поздно придете к тому, что данные нужно где-то хранить. А также нужно иметь возможность получить к ним доступ позже.
Поэтому обязательно нужно углубиться в следующие темы:
HTTP и REST
HTTP — это протокол передачи данных прикладного уровня, он обеспечивает взаимодействие сети и пользователя.Например, если JS-код делает какой-либо AJAX-запрос на бэкенду на сервере, то это происходит посредством HTTP. Важные в этой части темы ниже:
Архитектура веб-приложения
После того, как вы познакомитесь с HTML / CSS, JavaScript, бэкендом, базами данных, а также HTTP / REST, настанет время перейти к ресурсам веб-приложения. Чтобы создать сложное приложение, вам нужно знать, как правильно структурировать код, как разделять файлы, где держать большие медиафайлы, как структурировать данные в базе и так далее.
Конечно, обо всем этом можно прочитать в сети, однако наилучшим решением будет практика, ведь лучше всего работать не одному, а в команде.
не факт, что человек, который занимается разработкой более 7 лет, знает CSS или JS лучше разработчика с двухлетним опытом работы. Но чем больше у специалиста, тем больше опыта работы приложений он работал, а затем, с ним в нем, появляется возможность узнать больше об энергопотреблении и дизайне приложений (кроме других важных вещей).Опыт дает возможность увидеть картинку целиком.
Однако пока вы в начале пути ознакомьтесь со своим темами:
А вот вам одно познавательное видео (на английском):
Git
Git — это система контроля версий, которая позволяет разработчикам, работающим над одним проектом, следить за изменениями в коде. Научиться использовать Git несложно, для этого посмотрите:
Заключение
Теперь вы знаете все основные темы, в которых нужно разбираться для того, чтобы носить звание фулстек-разработчика.В мире наибольшей роли играет роль практика, так что не забывайте все прочитанное и услышанное пробовать и использовать в своей работе.
.

Добавить комментарий