Как вывести количество записей рубрики WordPress без плагина
WordPress: отображение количества постов рубрики с использованием кода или шорткода
Достаточно часто владелец блога сталкивается с необходимостью создания статического списка рубрики. При этом количество постов необходимо выводить динамически. Для решения этой задачи существуют как минимум два способа.
Способ первый: количество постов конкретного раздела может быть отображено в шаблоне страницы. Но существует и более удобный вариант: указывать сразу в визуальном редакторе — здесь используется шорткод. Шорткод — это более краткий вариант кода, разместив который, Вы обратитесь к нужному коду. Если же использовать первый вариант, то каждый раз, когда Вы захотите указать количество статей, Вы будете вынуждены размещать полный код. Тем не менее, Вы вольны распоряжаться предложенными способами по своему усмотрению, поэтому ниже мы представим оба кода:
Способ первый для вывода количества записей в рубрике:
поместить код в сам шаблон. Найдите в коде интересующее Вас место, заключите следующий код в тег <span> и укажите нужное форматирование для этого тега:
Найдите в коде интересующее Вас место, заключите следующий код в тег <span> и укажите нужное форматирование для этого тега:
|
| <?php echo $wpdb->get_var(«SELECT COUNT(*) FROM $wpdb->posts INNER JOIN $wpdb->term_relationships ON ($wpdb->posts.ID = $wpdb->term_relationships.object_id) INNER JOIN $wpdb->term_taxonomy ON ($wpdb->term_relationships.term_taxonomy_id = $wpdb->term_taxonomy.term_taxonomy_id) WHERE $wpdb->term_taxonomy.taxonomy = ‘category’ AND $wpdb->term_taxonomy.term_id = ‘номер ID категории’ AND post_type = ‘post’ AND post_status = ‘publish'»); ?> |
Способ второй для вывода количества записей в рубрике:
использование шорткода вместо большого кода:
|
| function tp_catpostcount($atts) { extract(shortcode_atts(array( «id» => » ), $atts)); $post_count = get_category($id)->category_count; $cat_name = get_category($id)->name; $cat_slug = get_category($id)->slug; return ». } add_shortcode(‘cpc’, ‘tp_catpostcount’); |
Основной код размещается в файле шаблона — function.php. На самой же странице уже вставляется шорткод:
|
| [cpc] |
Как и в других случаях, допускается отдельное форматирование шорткодов, добавление нужных тегов.
Возможно, Вам будет интересно ↓↓↓
Как вывести количество записей категорий по «ID» (WordPress)
Всем привет!
В статье я расскажу, как вывести количество записей категорий по «ID».
Возможно, это никому не пригодится, но я решил сделать для себя заметку, так как пишу темы для WordPress и такие всякие штучки для меня очень полезные.
Итак, чтобы вывести количество записей по ID-категории, вставьте в любом месте файла темы вот такой код (скорей всего это файл «sidebar. php» ):
php» ):
<?php echo get_category(ID_категории)->category_count; ?>
Настройки:
ID_категории — как узнать ID категории, смотрите в этой статье.
Пример:
Результат:
Проверяем результат. У меня рубрика «Основы HTML» имеет ID «2», в которой 25 статей.
Результат, значит, правильный!
Все настройки:
- cat_ID — ID рубрики
<?php echo get_category(ID_категории)->cat_ID; ?>
- cat_name — название рубрики
<?php echo get_category(ID_категории)-> cat_name; ?>
- category_nicename — ярлык категории
<?php echo get_category(ID_категории)-> category_nicename ; ?>
- category_description — описание категории
<?php echo get_category(ID_категории)-> category_description ; ?>
- category_parent — ID родительской категории
<?php echo get_category(ID_категории)-> category_parent ; ?>
- category_count — количество записей (постов) в рубрике
<?php echo get_category(ID_категории)-> category_count ; ?>
- taxonomy — название таксономии, для рубрик — category
<?php echo get_category(ID_категории)-> taxonomy; ?>
Понравился пост? Помоги другим узнать об этой статье, кликни на кнопку социальных сетей ↓↓↓
Последние новости категории:
Похожие статьи
Популярные статьи:
Добавить комментарий
Метки: wordpress, без плагинов
Работа с меню в WordPress
Думал сначала не заводить отдельную рубрику для материалов про меню, но их набралось большое количество и вполне себе тянут на отдельную рубрику. Так что подписывайтесь на обновления курса и следите за появлением новых инструкций! 🙂
Так что подписывайтесь на обновления курса и следите за появлением новых инструкций! 🙂
Особо объяснять что такое меню смысла нет, все с ним сталкиваются, все знают, для чего оно нужно и каких вариантов бывает. Это и обычные горизонтальные меню, и меню с несколькими уровнями вложенности, и вертикальные меню в сайдбаре вашей темы — все они создаются в едином интерфейсе WordPress – «Внешний вид» — «Меню».
Примеры меню
Вот несколько примеров того, какие бывают меню:
Пример из этого курса, вы можете видеть его в боковой колонке:
Пример вертикального меню в сайдбаре
Это меню из моего основного блога, двухуровневое ниспадающее:
Пример двухуровневого меню
А это пример оформления меню с сайта одной из клиенток:
Пример двухуровневого меню
Как вы видите, меню могут быть совершенно разными, но для их создания всегда используется один и тот же инструмент. Так что ознакомиться с ним и научиться эффективно использовать это задача абсолютно любого владельца сайта на WordPress. Давайте разберём интерфейс управления меню.
Давайте разберём интерфейс управления меню.
Обзор интерфейса управления меню
Управление меню производится в разделе «Внешний вид» — «Меню», это единственное место для создания меню на вашем сайте.
Скорее всего при первом заходе в этот интерфейс он будет довольно скудный и невзрачный, т.к. меню у вас ещё на сайте нет. Выглядеть он будет следующим образом:
Интерфейс управления меню
Давайте введём название нового меню. Пусть это будет «Главное меню» или «Основное меню», как вам больше нравится. Это необходимо для того, чтобы вы всегда могли в списке всех доступных меню при настройке сайта выбрать нужное вам. Не называйте его «1» или как-то «криво», впишите осмысленное название.
Вводим название нового меню
После добавления в верхней области у вас появится элемент для выбора всех созданных вами наборов меню. Эта часть интерфейса используется при редактировании существующих меню. Сразу поясню — в WordPress вы можете создать сколько угодно групп меню, каждый для своих нужд и назначений.
Вот так, например, выглядят разные наборы меню в этом курсе. Каждый набор включает в себя по несколько пунктов меню на разные разделы сайтов и каждый набор выводится на определённой странице, что навигация в курсе была максимально удобная вам.
Пример выбора из нескольких меню
Вернёмся к интерфейсу управления и давайте рассмотрим каждый из предложенных блоков, чтобы у вас не остались вопросы. Пустое меню выглядит следующим образом:
Пример чистого меню
В разделе «Структура меню» отображаются созданные вами пункты меню. Например, вот так выглядит верхнее навигационное меню этого курса:
Пример существующего меню
Каждый пункт меню можно развернуть и отредактировать его любые свойства, об этом мы поговорим чуть позже в разделе «Редактирование меню».
Редактирование свойств пункта меню
Следом идёт параметр, который на первом этапе может сильно сэкономить нервы новичкам. Суть его простая: при добавлении новых страниц они автоматически будут добавляться в это меню.
У WordPress совершенно непонятная логика того, как показывать меню в автоматическом режиме. Многие сталкивались с тем, что добавляя новые страницы, они автоматически попадали в главное меню, но не туда, где бы вы хотели их видеть. Приходилось мудрить, менять позиционирование в настройках страниц, вместо того, чтобы сразу создать единое главное меню.
Так вот, настройка из примера выше позволяет не заморачиваться с тем, что вы вдруг забудете добавить новую страницу в это меню и не будете ломать голову «Почему не добавляется страница в меню». Вы просто заходите в управление меню и перетаскиваете новый пункт в то место, где хотите видеть его на сайте.
Ну и, последний блок настроек, это «Области темы», который влияет на то, где автоматически будет выводиться текущее меню, которое вы создали или уже редактируете.
«Области темы» задаются программистом при создании самой темы и необходимы для более быстрой настройки и добавления меню на сайте. Обычно имеются несколько областей: главное меню, меню в боковой колонке, меню в подвале или ссылки на профили в социальных сетях.
Если вы точно знаете, что создаваемое вами в данный момент меню будет использоваться как главное меню сайта, то смело ставьте флажок напротив нужной области темы и меню будет автоматически размещено именно в той области, где программист его указал.
Во многих темах «Главное меню» называется ещё «Primary», имейте это в виду. Пощёлкайте разные варианты чтобы понять, в какой именно области темы будет располагаться данное меню.
Что можно добавить в меню
Не знал как более понятно назвать данный раздел инструкции, пусть будет так. Если у вас есть предложения по именованию — с радостью готов пообщаться на эту тему в комментариях. А пока продолжим… 🙂
В меню WordPress можно добавить совершенно любые типы материалов и сущностей, которые присутствуют в системе: записи, страницы, ссылки на внешние ресурсы, ссылки на существующие рубрики, метки или форматы записей. Всё это доступно в том же интерфейс управления в разделе «Внешний вид» — «Меню»:
Если вы ранее не были в этом интерфейсе, то количество предлагаемых типов пунктов будет небольшим. Для активации скрытых разделов давайте нажмём на кнопку «Настройки экрана» в верхнем правом углу окна:
Для активации скрытых разделов давайте нажмём на кнопку «Настройки экрана» в верхнем правом углу окна:
И увидим следующую картину:
Доступные типы пунктов меню
Поставив или убрав флажок напротив любого из пунктов, вы, тем самым, отображаете данный раздел или скрываете его. Я предлагаю на первом этапе включить все доступные вам галочки. Это будет вас немного пугать, но когда привыкнете, то без труда подберёте оптимальный вариант отображаемых элементов.
Активируем все доступные варианты
Например, я в своих проектах не использую свойство записи «Формат» и ссылки на них в меню не размещаю. Аналогично я не использую и «Метки», поэтому тоже снимаю этот флажок, чтобы он не отвлекал меня от часто используемых типов пунктов меню.
После всех настроек наш блок с типами будет выглядеть вот так:
Теперь мы можем добавить в меню ссылку на любой объект! 🙂
Давайте рассмотрим каждый раздел по отдельности, чтобы было понимание, что в нём находится. У вас, конечно же, наличие тех или иных пунктов в каждом блоке будет иным, либо вообще может не быть, если вы только создаёте сайт. Я привожу примеры из этого курса, так что не пугайтесь, если вдруг не обнаружите какие-то из пунктов у себя. 🙂
Я привожу примеры из этого курса, так что не пугайтесь, если вдруг не обнаружите какие-то из пунктов у себя. 🙂
Страницы
В данном блоке содержатся все созданные вами страницы на сайте. По-умолчанию выводятся самые свежие, добавленные буквально недавно. Вот пример из этого курса:
Самые свежие страницы
Почти во всех блоках есть возможность переключиться во вкладку «Все» и найти нужную вам страницу в порядке создания:
В этой вкладке выводятся абсолютно все страницы в порядке их добавления на сайт. Если страницы имеют разные уровни вложенности, то структура при отображении будет сохранена.
Отображение всех страниц
И так же можно найти любую страницу, в которой встречается нужное вам слово. Например, вы забыли название страницы (ведь их может быть больше десятка), но твёрдо помните, что в ней было слово «курс». Нет проблем! Переходите в закладку «Поиск» и вбиваете поисковый запрос:
Поиск страницы по содержимому
Так же вы можете выбрать сразу несколько нужных вам страниц и добавить их пачкой.
Выбор нескольких пунктов
Я думаю идея вам понятна. 🙂
После этого вам останется нажать на кнопку «Добавить в меню» и выделенные вами пункты автоматически перенесутся в правую область экрана в текущее меню, которое у вас открыто на редактирование.
Вот как это будет выглядеть с нашим новым меню (которое создавали чуть ранее в этой инструкции) и добавленными в него страницами:
Добавление страниц в меню
Записи
Теперь давайте развернём блок с записями. В целом, он совершенно идентичен страницам и отличается только тем, что в нём выводятся записи (посты) вашего блога. Никаких других отличий между ними в интерфейсе меню нет.
Добавление записей в меню
Единственное, чего я точно не понимаю и никогда не пойму — зачем добавлять записи в меню? В меню должны быть ссылки на страницы, рубрики и, наверно, максимум — это ссылки на внешние сайты или партнёрские программы. Записей там точно быть не должно. 🙂
Произвольные ссылки
Очень часто используется для того, чтобы сформировать в боковой колонке вашего сайта блок партнёрских программ или каких-то групп ссылок на внешние сайты. Я активно использую в своих проектах данный тип меню.
Я активно использую в своих проектах данный тип меню.
Выглядит очень просто и ничего лишнего в нём нет:
Например, вам надо добавить ссылку на форум вашего сайта, который находится по адресу http://site.ru/forum/ с названием ссылки «Форум». Делается это следующим образом:
В URL вы указываете ссылку на сайт или страницу, которые будут открыты при клике на надпись из поля «Текст ссылки».
Как создать меню партнёрских ссылок
Аналогично вы можете создать отдельное меню, назвать его «Я рекомендую» и с помощью данного типа «Произвольные ссылки» сформировать нужное количество ваших партнёрских ссылок на сервисы, а затем отобразить его в боковой колонке вашего сайта. Вот как это сделал я в своём блоге:
Пример меню с партнёрскими ссылками
Рубрики, метки и формат
В плане интерфейса здесь всё точно так же, как и со страницами и записями. Разница только в том, что в первой вкладке выводятся не последние добавленные типы, а самые часто используемые. Вот пример из рубрик текущего курса:
Вот пример из рубрик текущего курса:
Пример использования меток
Заключение
Я думаю из материалов этой инструкции вы поняли, что интерфейс управления меню довольно простой, достаточно только в нём разобраться.
В следующих инструкциях мы разберём уже частные случаи: добавление и редактирование пунктов меню, просмотр свойств ссылок, создание вложенных и многоуровневых меню. В общем, всё то, без чего невозможно создать удобную навигацию на вашем сайте.
До встречи в новых инструкциях! 🙂
Счётчик просмотров в WordPress с помощью плагина Post Views Counter
Счётчик просмотров в WordPress позволит вам проанализировать записи и страницы вашего сайта – понять, какие из них посещаются лучше, а каких хуже. Благодаря такому анализу вы сможете изменить тот или иной контент, который нуждается в улучшении. Кроме этого, такой счётчик позволит посетителям сайта понять, какие материалы посещались больше и действительно стоящие.
В этой статье я расскажу о плагине, который позволяет сделать счётчик просмотров – вы сможете наблюдать за посещением записей, и, при желании, показывать статистику посетителям.
Речь пойдёт о плагине Post Views Counter. Среди его достоинств я выделю следующие:
- Есть несколько методов ведения статистики.
- Присутствует виджет, который выводит самые популярные записи/страницы.
- Можно фильтровать посетителей по их ролям.
- Можно фильтровать по IP.
- Есть возможность выбрать место, в котором будет показываться счётчик.
- Есть визуальный график статистики в консоли.
Это вам тоже может быть интересно:
Счётчик просмотров в WordPress с плагином Post Views Counter
Итак, чтобы начать подсчитывать просмотры записей и страниц, вам необходимо установить и актировать плагин. Скачайте его по ссылке ниже.
После активации перейдите в пункт «Настройки», подпункт «Post Views Counter». Здесь вы увидите две вкладки: «General» — основные опции плагина, и «Display» — опции отображения счётчика.
Рассмотрю сначала вкладку «General»:
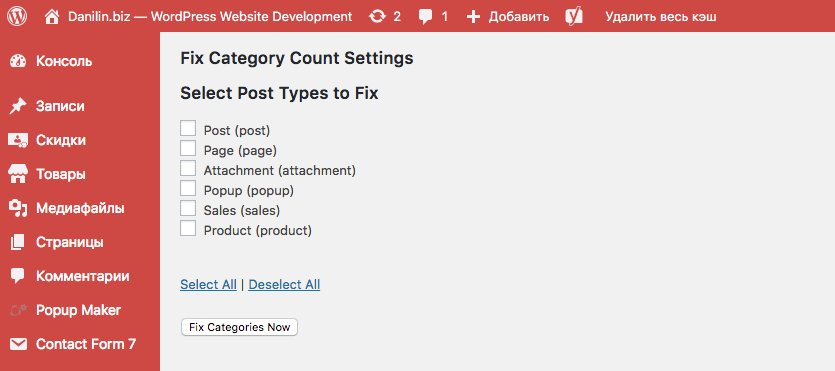
- Post Types Count.
 Выберите, типы записей, в которых должен работать счётчик просмотров в WordPress.
Выберите, типы записей, в которых должен работать счётчик просмотров в WordPress. - Counter Mode. Выберите способ обработки данных. Если вы используете кеш-плагины, то выберите пункт «JavaScript», если нет, то «PHP».
- Post Views Column. Включение этой опции позволяет вести количество просмотров для каждой записи/страницы отдельно. Нужно включить.
- Restrict Edit. При включении этой опции, подсчёт не будет вестись во время редактирования записи/страницы. Если на сайте несколько человек, которые публикуют контент, то нужно включить.
- Count Interval. Введите, через какое время, будет обнулён просмотр одного посетителя. То есть, через это время его просмотр будет снова засчитан. По умолчанию установлено сутки, и можно так и оставить.
- Reset Data Interval. Установите, за какой промежуток времени будут отображаться данные о статистике.
 Если установить 0, то данные будут показываться за всё время. Я бы поставил 0.
Если установить 0, то данные будут показываться за всё время. Я бы поставил 0. - Flush Object Cache Interval. Устанавливает время, через которые данные буду записаны из кеша в базу данных. Лучше не заполнять это поле, так как данный метод недостаточно надёжен. Если оставить поле пустым, данные сразу будут записаны в базу.
- Exclude Visitors. Выберите, посещения каких пользователей счётчик просмотров в WordPress не будет учитывать в статистике. Для большинства сайтов подойдёт отметить галочками варианты «robots», чтобы не учитывались поисковики и «logged in users», чтобы не учитывались ваши посещения.
- Exclude IPs. Можно указать IP, которые не будут учтены в статистике.
- Tools. Позволяет импортировать данные из аналогичного плагина WP-PostViews.
- Deactivation. Если установить здесь галочку, то после деактивации плагина, он удалит свои настройки в базе данных.
На скриншотах ниже я показываю настройки, которые сделал в этом плагине на своём сайте.
Далее переходим к вкладке «Display»:
- Post Views Label. Опция задаёт надпись статистики. По умолчанию там написано по-английски «Post Views:». Запишите что-то по-русски, например, «Количество просмотров».
- Post Type. Выберите, на каких типах записей будет выводиться статистка.
- Page Typе. Выберите страницы, на которых будет выводиться статистика.
- User Type. Выберите типы пользователей, которые не смогут смотреть статистику.
- Position. Определяет место отображения счётчика: вверху или внизу записи, либо шорткодом [post-views], либо с помощью PHP кода:
- Display Style. Можно выбрать, какие элементы будут в счётчике просмотров в WordPress – заголовок, иконка или и то, и другое.
- Icon Class. Можно выбрать иконку из Dashicons, которая будет нарисована около показаний статистики.
На скриншоте ниже я показываю настройки, которые сделал в этой вкладке для своего сайта.
Счётчик просмотров в WordPress от плагина Post Views Counter имеет виджет, который позволяет вывести в боковой колонке список самых популярных постов. Он находится в пункте «Внешний вид», подпункт «Виджеты» и называется «Most Viewed Posts».
Подробно рассказывать об опциях виджета не стану. Скажу лишь, что там есть возможность выбрать типы записей, элементы для отображения (миниатюра, выдержка, количество просмотров), определить количество постов и другое.
Увидеть статистку можно также и в списке записей/страниц. Для этого есть специальная графа.
И, наконец, счётчик просмотров в WordPress показывает график на главной странице консоли. Его можно перемещать мышкой в нужное место экрана.
Итак, теперь вы знаете, как подсчитать количество просмотров в WordPress. Анализируйте полученные со временем данные и используйте эти знания для улучшения своего сайта.
Статьи по теме:
В чём различия между записями и страницами в WordPress
Записи и страницы в WordPress с первого взгляда достаточно схожи, но имеют ряд существенных отличий. Давайте разберёмся, что и в каких случаях лучше применять.
Давайте разберёмся, что и в каких случаях лучше применять.
Видеоруководство
Особенности записей
Если вы используете WordPress как блог, то большая часть его содержимого будет состоять из записей. Они лучше всего подходят для публикации информации, привязанной ко времени.
Список всех записей обычно выводится на главной странице либо на специальной странице записей.
Классические примеры использования записей: новости, статьи, обзоры, обучающие материалы и т.д.
При необходимости, определенную запись можно прилепить (зафиксировать) в начале списка.
Записи можно группировать по разным темам с помощью рубрик и меток. Например, рецепты могут быть разделены по используемым ингредиентам, времени и сложности приготовления, а рецензии на книги — по жанрам и авторам.
Если для записи не указать рубрику, то она войдет в рубрику по умолчанию — «Без рубрики» (её можно изменить в разделе Настройки -> Написание).
WordPress автоматически группирует записи по автору, году, месяцу и дню. Эта особенность удобна, если нужны архивы записей.
Помимо сайта, записи также выводятся и в RSS-ленте. В настройках чтения можно указать количество отображаемых записей.
В разделе Настройки -> Постоянные ссылки можно изменить структуру ссылок записей, в том числе задать свою с помощью специальных тегов.
Также, для записи можно указать отрывок, который будет отображаться в списке записей в виде краткого описания, и выбрать один из форматов, если эти возможности поддерживает используемая вами тема.
По умолчанию посетители сайта могут оставлять свои комментарии к записям на сайте. Вы можете отключить комментарии для новых записей в разделе Настройки -> Обсуждение.
При необходимости, можно отключить комментарии индивидуально для каждой существующей записи, либо на всем сайте.
Часто на страницы записей добавляют кнопки «Поделиться» (в социальных сетях и мессенджерах).
Особенности страниц
Страницы, как и записи, доступны по прямой ссылке, но по умолчанию их список нигде не выводится, в том числе и в RSS-ленте.
Страницы отлично подходят для отображения автономной, не связанной со временем публикации информации. Например, «О компании» или «Контакты».
Для страницы можно назначить родительскую страницу и таким образом сформировать иерархическую структуру. Типичный пример — каталог услуг.
По умолчанию, возможность оставлять комментарии для страниц отключена, но её можно включить в свойствах нужной страницы.
Страницы поддерживают только два вида постоянных ссылок: «Простые» и «Название записи». При наличии родительской страницы её ярлык добавляется перед ярлыком текущей страницы.
Любую из станиц можно назначить главной страницей или страницей записей в разделе Настройки -> Чтение.
Также, для страниц можно указать порядок. Это свойство пригодится, например, для настройки сортировки в виджете «Страницы».
Это свойство пригодится, например, для настройки сортировки в виджете «Страницы».
Для более наглядной сортировки страниц и записей можно воспользоваться каким-нибудь плагином для визуальной сортировки.
Сходства записей и страниц
Помимо различий, записи и страницы имеют много общего:
- указание заголовка и содержимого;
- выбор статуса: опубликовано, на утверждении, черновик;
- возможность закрыть паролем или сделать видимой запись или страницу только для автора;
- позволяют указать дату или запланировать публикацию;
- поддерживают редакции, с помощью которых можно восстановить более раннюю версию нужной записи или страницы;
- выбор шаблона вывода, если это поддерживается используемой на сайте темой;
- возможность выбора изображения записи или страницы.
Как отслеживать количество слов в сообщениях WordPress
Имеет ли значение, сколько слов вы пишете в каждом сообщении в блоге?
Да, для многих это так.
Некоторые писатели ставят себе в качестве хорошей привычки целевое количество слов в день. Независимо от того, составляет ли ваша цель 500, 1000, 2000 или даже больше слов, многим авторам нравится дисциплина, позволяющая достичь ежедневной цели.
Некоторые другие авторы стремятся к определенному количеству слов просто в маркетинговых целях. Обычно считается, что Google дает более высокий рейтинг более длинным сообщениям, если они интересны.Многие специалисты по SEO рекомендуют писать сообщения объемом от 2000 до 2500 слов.
По многим причинам может быть полезно отслеживать количество слов в WordPress. Может быть полезно установить цель, максимальное или минимальное количество слов для написания в сообщении WordPress.
Так как это делается? У нас есть видео и текстовое руководство, чтобы помочь вам:
Количество слов в сообщениях WordPress
Когда вы пишете сообщение WordPress, смотрите в нижний левый угол текстовой области.Вы увидите счетчик, который автоматически обновляется, как на изображении ниже:
Это количество слов можно легко пропустить. В следующей версии WordPress (версия 5.0, называемая Gutenberg) количество слов будет намного больше и будет содержать дополнительные данные.
Если вы протестируете редактор Гутенберга, вы увидите значок «i» над областью письма. Щелкните этот значок, чтобы получить дополнительную информацию о своем сообщении.
Новый редактор WordPress теперь покажет вам гораздо больше информации, как на изображении ниже.В этой версии WordPress вы сможете видеть оглавление, а также количество заголовков и абзацев.
Инструменты для управления количеством слов в WordPress
Неважно, пишете ли вы самостоятельно или в команде, ваше письмо улучшается с дисциплиной.
Возможность набрать максимальное и / или минимальное количество слов в сообщении может быть полезно для вашей производительности, для вашего SEO или даже для вашей самооценки.
PublishPress Checklists — отличный плагин WordPress для контента, который позволяет вам выбирать максимальную и минимальную длину вашего контента WordPress.
Вот как работает плагин PublishPress Checklists …
- Станьте участником PublishPress.com.
- Загрузите подключаемый модуль PublishPress Checklists.
- На своем сайте WordPress перейдите в «Плагины», затем «Добавить» и установите плагин.
- Перейдите в «Контрольные списки» в админке WordPress.
- Найдите поле «Количество слов». Здесь вы можете выбрать минимальное и максимальное количество слов:
После сохранения настроек контрольных списков перейдите к написанию сообщения.При написании сообщения вы увидите поле «Контрольный список», в котором указано, достигли ли вы целевого количества слов:
В экране настроек «Контрольный список» появилась опция «Запретить публикацию». Если вы не измените это, при попытке опубликовать сообщение, не достигнув своей цели, вы увидите следующее сообщение:
Если вы не хотите полностью блокировать публикацию, вы можете установить предупреждение:
Когда вы достигнете своей цели, красный крестик в поле «Контрольный список» превратится в зеленую галочку:
Если вы еще не пробовали, попробуйте контрольные списки PublishPress.
Об авторе
Стив — основатель OSTraining. Родом из Великобритании, сейчас он живет в Сарасоте в США. Работа Стива находится на грани обучения и веб-разработки.
Как использовать Учебник по категориям WordPress
В этом руководстве рассматриваются следующие темы:
категорий WordPress — это очень удобный способ систематизировать ваши сообщения.У вас могут быть родительские и дочерние категории, что делает возможным иерархическое расположение ваших сообщений. Кроме того, один пост можно поместить более чем в одну категорию. Это дает вам большую гибкость, чтобы отображать именно те сообщения, которые вы хотите, именно так, как вы хотите, в виджетах, меню или непосредственно в вашей теме WordPress.
Как создать категории WordPress
Чтобы создать новые категории в WordPress, перейдите на страницу Сообщения> Категории .
В левой части страницы вы увидите вкладку, которая позволяет создавать категории.Введите название категории, ее заголовок (будет использоваться в URL-адресах категорий), описание категории и затем нажмите Добавить новую категорию . Для целей этого урока мы создадим новую категорию с именем Семейные сообщения .
Теперь новая категория в вашем WordPress готова. Теперь давайте создадим подкатегорию Family с именем Nephews . Введите имя и ярлык, как вы это делали с первой категорией, но на этот раз выберите Семейные сообщения в качестве родительского элемента для новой категории.Затем нажмите Добавить новую категорию еще раз, чтобы сохранить новую подкатегорию.
Как назначить посты по категориям
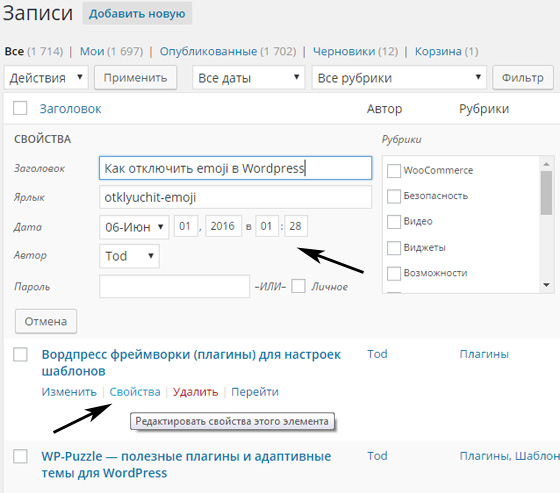
После создания структуры категорий вы можете добавлять сообщения в категории. Это можно сделать двумя способами. Первый — открыть конкретный пост (или написать новый) и установить флажок в категории, которой вы хотите его назначить.
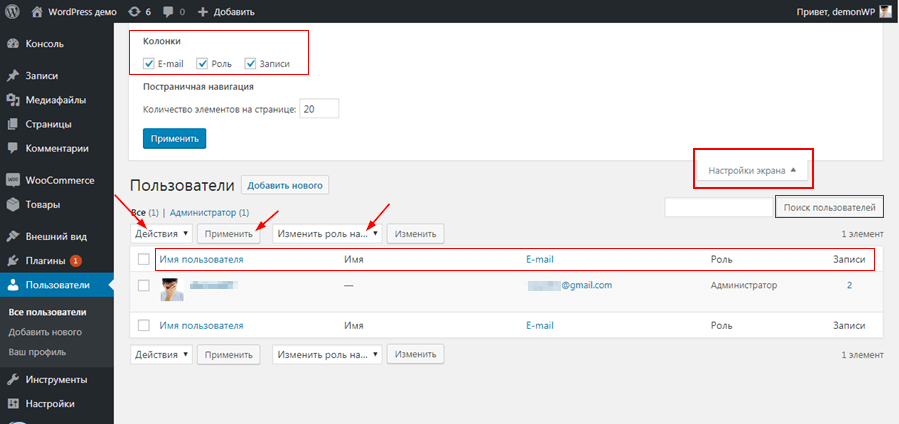
Второй способ — массовое добавление сообщений в категорию. Для этого перейдите в Сообщения> Все сообщения .Затем выберите сообщения, которые вы хотите добавить в категорию, щелкните вкладку Bulk Actions , выберите Edit и, наконец, нажмите Apply .
Появится несколько новых разделов, позволяющих редактировать различные настройки выбранных сообщений. Один из них — это раздел Категории . Выберите категорию, в которую вы хотите добавить эти сообщения, и щелкните Обновление .
Теперь сообщения, которые вы отметили ранее, относятся к выбранной вами категории.
Руководство для начинающих по созданию категорий и подкатегорий в WordPress
Один из лучших способов организовать контент на веб-сайте WordPress — это использование категорий. Категории позволяют посетителям сайта просматривать его содержимое по темам или группам, а не в хронологическом порядке. Прежде чем продолжить это руководство, важно отметить, что категории отличаются от тегов. Категории используются для группировки сообщений на веб-сайте WordPress, а теги используются для описания конкретных деталей сообщения.
Есть два способа создать категорию в WordPress. Они включают;
- Создание категории из меню категорий в разделе «Сообщения» на панели управления.
- Создание категории непосредственно из экрана создания и редактирования записи
Создание категорий из меню категорий
Чтобы создать категорию, войдите в панель администратора и наведите указатель мыши на «Сообщения» в левой части меню на панели инструментов. Откроется раскрывающееся меню с параметрами «Все сообщения», «Добавить новый», «Категории» и «Теги».Щелкните Категории, чтобы перейти к экрану категорий.
Доступ к категориям из административной панели
При нажатии на опцию «Категории» вы попадете на экран, похожий на показанный ниже;
Страница категорий
Этот экран позволяет вам создать новую категорию, а также просмотреть все ваши категории и подкатегории. Прежде чем мы создадим категорию, было бы хорошо разобраться во всех полях, которые есть на этом экране. В левой части экрана у нас есть следующее:
- Имя : Здесь мы будем вводить имя нашей категории.Так имя будет отображаться на сайте.
- Слаг : это версия названия категории, удобная для URL. Обычно это все в нижнем регистре и содержит только буквы, цифры и дефисы. Если вы его не назначите, WordPress автоматически сделает это за вас.
- Родительская категория: Категории имеют иерархию, которая позволяет вам выбирать родительские и дочерние категории. Например, у вас может быть родительская категория «Фрукты» и дочерняя категория «Апельсины».При назначении сообщений категориям, имеющим родительскую и дочернюю категории, вы можете выбрать, хотите ли вы, чтобы сообщение отображалось в обеих категориях или только в дочерней категории. Если вы решите подать сообщение в дочернюю категорию, но не в родительскую категорию, то ваше сообщение будет отображаться только на страницах архива дочерней категории. Это особенно полезно, если вы хотите избежать дублирования контента. Если вы отправляете сообщение как в родительскую, так и в дочернюю категории, то страницы архива обеих категорий будут полностью идентичны.
- Описание : Это текстовое поле, в котором можно добавить описание категории. Это особенно полезно для понимания того, о чем каждая из категорий.
В правой части экрана у нас есть таблица для доступных категорий со следующими столбцами;
- Имя : Это имя категории.
- Описание : Здесь отображается описание, введенное в текстовой области описания при создании сообщения.
- Заголовок : Показывает ярлык категории, описанный выше.
- Счетчик : показывает количество сообщений в данной категории.
Теперь мы собираемся создать категорию под названием «Фрукты». На приведенной выше странице введите имя категории, заголовок, оставьте значение по умолчанию для родительской категории, которое не указано, а затем введите описание категории.
Создание категории
После того, как вы заполнили сведения о категории, нажмите кнопку «Добавить новую категорию» в левом нижнем углу, чтобы сохранить категорию.
Сохранить новую категорию
Если вы посмотрите на таблицу в правой части экрана, вы заметите, что наша недавно созданная категория была добавлена в список категорий с нулевым столбцом подсчета, так как у нас еще нет сообщений под ней .
Список категорий
Теперь мы собираемся добавить новую категорию под названием Orange в наш список категорий, но в качестве дочерней категории для Fruits. Для этого заполните детали категорий, как мы это делали при создании категорий «Фрукты». Однако, поскольку это дочерняя категория, мы собираемся щелкнуть раскрывающееся меню «Родительская категория» и выбрать «Фрукты», как показано на скриншоте ниже;
Создание дочерней категории
Нажмите кнопку «Добавить новую категорию», чтобы сохранить новую дочернюю категорию.Если вы теперь посмотрите на таблицу категорий в правой части экрана, вы заметите, что фрукты дочерней категории добавлены сразу под категорией «Фрукты», показывая, что это дочерняя категория для категории фруктов.
Список категорий с дочерней категорией
Редактирование и удаление категории
Я хочу изменить описание, которое я добавил в категорию «Фрукты». Для этого мы собираемся отредактировать категорию. При наведении курсора на категорию отображается дополнительное меню с параметрами «Редактировать», «Быстрое редактирование», «Удалить» и «Просмотр», как показано ниже.
Опции меню категории
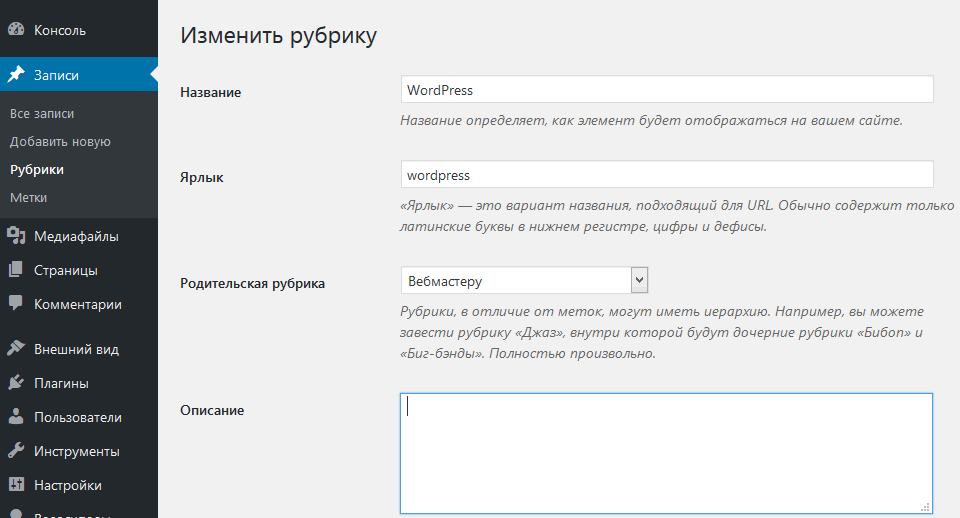
При нажатии на опцию Edit вы перейдете на другой экран, где вы можете отредактировать имя, заголовок, родительскую категорию и добавить описание, как показано на скриншоте ниже;
Редактирование категории
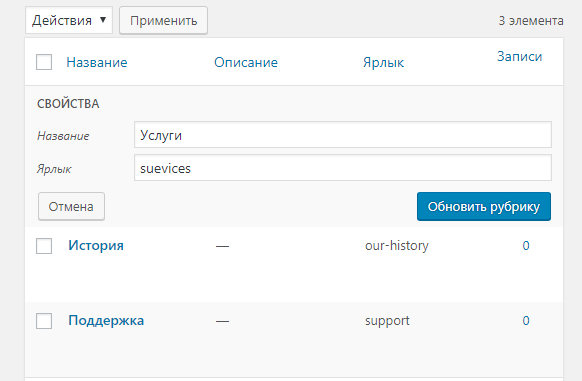
По завершении нажмите кнопку обновления, чтобы сохранить изменения. Нажав на опцию Quick Edit, вы можете редактировать только название категории и заголовок.
Редактирование категории с помощью Quick Edit
. Чтобы удалить категорию, просто выберите опцию «Удалить», во всплывающем окне появится запрос на подтверждение того, что вы хотите удалить категорию навсегда, и категория будет удалена из WordPress.
WordPress по умолчанию добавляет категорию «Без категории». Если вы не назначаете категорию записи при ее создании, она автоматически назначается в категорию «Без категории». Кроме того, если вы удаляете категорию из WordPress, все сообщения, находящиеся в удаленной категории, автоматически назначаются в категорию «Без категории».
Создание категорий на экране создания / редактирования публикации
Чтобы узнать, как создать сообщение в WordPress, вы можете посмотреть это руководство.Вы также можете создать новую категорию на экране создания / редактирования публикации. На этом экране в правой части экрана находится панель категорий. Эта панель показывает вам список всех категорий, которые у вас есть, с той, которая назначена для этого конкретного сообщения, с установленным флажком сбоку, как показано ниже;
Панель категорий
Если вы понимаете, что категории, которую вы хотели бы использовать для своего сообщения, не существует, вы можете создать ее из этой панели, а не переходить на экран категорий.Единственное ограничение этого метода заключается в том, что он не позволяет вам вводить здесь ярлык по вашему выбору, а также описание для категории. Однако их можно добавить через экран «Категории», отредактировав конкретную категорию. Мы собираемся создать еще одну категорию на экране редактирования поста под названием «Яблоки» в качестве дочерней категории для категории «Фрукты».
Для этого мы собираемся щелкнуть ссылку « + Добавить новую категорию » в нижней части панели категорий.
Добавление новой категории
Это откроет текстовое поле чуть ниже ссылки «Добавить новую категорию», где мы собираемся ввести имя категории и затем выбрать родительскую категорию чуть ниже имени.
Сведения о новой категории
После выбора родительской категории нажмите кнопку «Добавить новую категорию» в нижней части панели «Категории».
Сохранение новой категории
Новая категория теперь будет среди перечисленных категорий на панели. Он также будет выбран для этой конкретной публикации.
Просмотр категорий из экрана редактирования сообщения
Если мы сейчас вернемся к экрану категорий, мы сможем увидеть новую категорию, которую мы только что добавили в родительскую категорию, как показано ниже;
Просмотр всех категорий
Отображение категорий на боковой панели сообщения
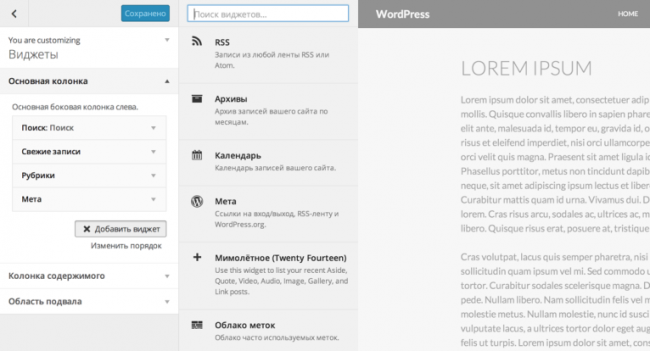
Ваш веб-сайт WordPress теперь будет автоматически отображать категории для определенного сообщения. Вы также можете выбрать отображение всех своих категорий на боковой панели сообщения для удобной навигации. Для этого мы зайдем в Внешний вид >> Виджеты на странице панели управления администратора.
Доступ к виджетам с панели управления
Это приведет вас на страницу виджетов, где вы можете перетащить виджет категорий на боковую панель.
Экран виджетов
После перетаскивания виджета категорий он развернется, чтобы открыть настройки виджета, где вы можете добавить заголовок, выбрать отображение категорий в виде раскрывающегося меню, показать количество сообщений и отобразить иерархию.

 $post_count.»;
$post_count.»; Выберите, типы записей, в которых должен работать счётчик просмотров в WordPress.
Выберите, типы записей, в которых должен работать счётчик просмотров в WordPress. Если установить 0, то данные будут показываться за всё время. Я бы поставил 0.
Если установить 0, то данные будут показываться за всё время. Я бы поставил 0.
Добавить комментарий