Что такое футер сайта, что должно быть в подвале сайта
Футер сайта (другое название – подвал) – это сквозной структурный элемент, расположенный в нижней части страниц. Противоположен хедеру (шапке) – сквозной верхней части ресурса. Используется в основном как блок дополнительной информации и перелинковки, реже как вспомогательный инструмент для сбора лидов.
Что размещать в футере
В подвале сайта обычно указывается информация, которую необходимо легко найти на любой странице, поэтому там может частично дублироваться содержание хедера. Конкретный набор данных зависит от типа сайта, тематики, дизайна, содержания других блоков и т. д. Типичные примеры размещаемого внизу страницы контента: контакты, навигация, правовая информация.
Сведения об авторстве
В футере сайта традиционно указывают копирайт, условия использования и распространения контента, информацию о разработчике ресурса.
footer1.png
Источник maximilyahov.ru
Информация о партнерах
Можно написать в футере, кто поддерживает проект, взаимодействует с компанией и т. д. Это может работать на повышение уровня доверия, являться удобным решением, если партнерские ссылки размещаются по договору на каждой странице сайта и т. д. Примером могут быть и собственные дочерние проекты, поддомены, ссылки на мобильные приложения.
footer2.png
Источник www.lamoda.ru
Дублирование контактов
В хедере обычно указывают только телефон, а на странице контактов все расписано очень подробно. В футере сайта часто создают некий средний вариант: размещают адрес, телефон, электронную почту.
footer3.png
Источник www.bmstu.ru
Социальные сети
Кнопки на группы в социальных сетях или виджеты, где видно количество участников, логически примыкают к блоку контактов, но в то же время и отличаются от них. Поэтому их часто размещают именно в футере или дублируют, если они уже есть в хедере или боковых блоках.
footer4.png
Источник www.wildberries.ru
Обратная связь и другие лид-формы
Добавление в футер возможности непосредственно связаться или каким-то другим образом оставить свои контакты (заказ обратного звонка, подписка) повышает удобство для пользователей и одновременно помогает собирать базу заинтересованных посетителей сайта.
footer5.png
Источник ostin.com
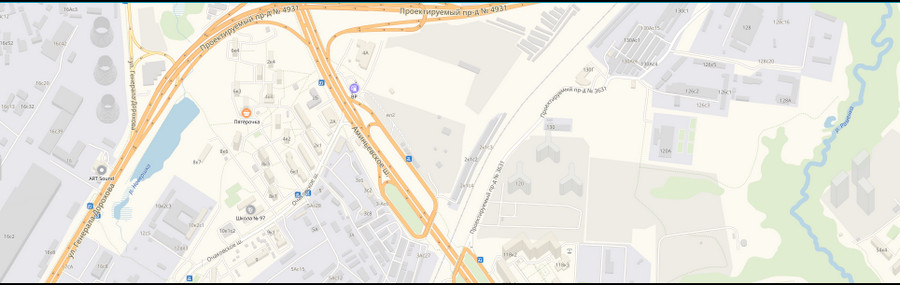
Карта
Размещение в футере интерактивной карты повышает удобство для пользователей, если им важно точное положение компании (например, ищут что-то рядом с домом). Также это может способствовать повышению уровню доверия, как бы подтверждая, что фирма действительно существует за пределами интернета.
footer6.png
Источник modsystem.ru
Политика конфиденциальности и защита персональных данных
Если на ресурсе предусмотрена регистрация или каким-то образом собираются сведения, попадающие под определение персональных данных, на нем необходимо размещать соответствующие правовые документы: об использовании Cookies, пользовательское соглашение, политику конфиденциальности и т. д. Ссылки на них, как правило, добавляют в подвал.
footer7.png
Источник www.shopolog.ru
Возрастное ограничение
Если на сайте требуется указание, на какой возраст пользователей рассчитаны материалы, это часто публикуется в футере.
footer8.png
Источник — regnum.ru
Другая информация
В футере можно писать сведения о регистрации, сообщение, что ресурс не представляет собой публичную оферту, информацию о наличии противопоказаний и все подобное, что по закону обязано сопровождать любые материалы и публикации в определенной тематике.
footer9.png
Источник selineclinic.ru
Карта сайта
Ссылка на карту сайта – страницу с кликабельным перечнем всех материалов с соблюдением иерархии – традиционно размещается в подвале.
Дополнительное меню
Может полностью или частично дублироваться основное меню. Чаще выносятся наиболее важные или популярные разделы сайта, независимо от уровня вложенности. Если информации много, она разбивается на столбики с поясняющими заголовками.
footer10.png
Источник www.seonews.ru
Облако тегов
Используется для дополнительной навигации по записям блога. В подвал сайта добавляются только наиболее популярные или важные теги, чтобы не было нагромождения.
footer11.png
Источник promo.ingate.ru
Наверх
Кнопка «Наверх» добавляется для удобства пользователей, чтобы им не нужно было скроллить страницу обратно.
footer12.png
Источник adme.ru
Счетчики
Размещаются в доступном для просмотра виде, как правило, только на информационных проектах, где по данным о посещаемости могут судить о привлекательности площадки для размещения рекламы.
footer13.png
Источник www.gvozdik.ru
Оформление
Подвал сайта оформляется в стиле, гармонирующем с хедером, телом страницы и ее элементами. Для дизайнерских решений простор огромный. Но, как правило, ориентируются на универсальные рекомендации.
- Визуальное отграничение от другого контента. Футер делают другим цветом или хотя бы отличающимся тоном, отчеркивают или выделяют каким-то иным образом. Граница не обязана быть яркой, но должна легко угадываться. Ее можно интересно обыгрывать.
footer14.png
Источник www.yodiv.com
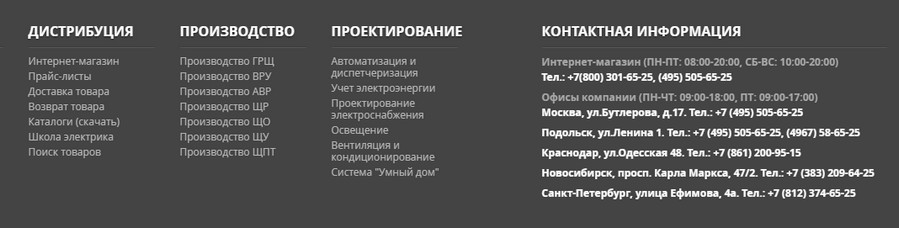
- Четкая структура и иерархия содержания. Важно, чтобы пользователю было просто ориентироваться в информации, размещенной в подвале сайта. Для этого нужно выделять заголовки, логично выстраивать пункты списков. Если данных много, создаются субподвалы, которые визуально отделяются.
footer15.png
Источник www.oknadomkom.ru
- Достаточность пустого пространства. Контент в подвале оформляется блоками, ссылки – списками-столбцами. Для простоты восприятия важно, чтобы информация разграничивалась. Отступы используются и по всем краям.
При создании футера нужно ориентироваться на удобство пользователя и возлагаемую задачу, не перегружать элемент излишней информацией, но предоставлять необходимую. Размер нижнего блока может сильно варьироваться – от пары строк до нескольких экранов, если это оправданно.
Что такое футер на сайте, для чего он нужен и как его сделать правильно
Футер сайта или в среде маркетологов и сайтостроителей – подвал, это визуальный элемент, расположенный в нижней части страниц. В его поле обычно размещают ссылки на другие материалы ресурса, дублируют меню, располагают иконки соцсетей, форму подписки. Footer – это сквозной элемент сайта, как и его противоположность – хедер. Он помогает перелинковать между собой страницы портала, естественным образом повысив вовлеченность пользователей.
Для чего нужен футер сайта?
Подвал страницы – это не тот элемент, который игнорируют пользователи. Напротив, правильно оформленный footer в понимании интернет-маркетинга – ещё один уровень воронки продаж. Посетитель, дойдя до этого элемента, может перейти на страницу заказа, связаться с менеджером для консультации, посмотреть на карте удобный маршрут к офису и другое. Подвал сайта, сегодня, используется по максимуму. Особенно, если это одностраничник или Landing Page. Рассмотрим в статье, какую информацию размещать и как создавать функциональные footer – примеры на реальных страницах.
Что размещать в подвале?
Обычно указываются данные, которые можно найти на самом сайте или главной странице. Часто дублируется меню и содержание хедера. Конкретный набор сведений зависит от тематики, дизайна, количества блоков и других факторов.
Чтобы сделать ресурс удобным, привлекательным для посетителя рекомендуется использовать в футере сайта следующие элементы:
- Карта сайта – это список разделов и страниц в соответствии со структурой ресурса. Как вариант можно отзеркалить хедер. В мобильной версии верхнее меню сворачивается в «габмургер» и пользователю не сразу понятно, что есть на сайте. В этом случае ссылки в футере помогают быстрее понять структуру портала, перейти к нужным материалам, продуктам.
- Контакты. В подвале размещают телефоны организации, электронную почту, адрес офиса. Более подробно расписывают информацию на отдельной странице, но для быстрой связи клиенты могут сразу использовать данные из футера.
- Обратная связь, лид-форма подписки. Если посетитель дошел до самого низа страницы, значит его, как минимум, заинтересовали предложения компании. Этот интерес нужно постараться перевести в целевое действие: подписка на рассылку, акции и спецпредложения, обратная связь и другое. Для этого в footer помещают различные формы захвата.
- Карта с меткой офиса, склада или торговой точки компании. Этот навигационный элемент повышает удобство пользователей, которые хотят знать точное местоположение организации или найти ближайший к ним магазин бренда. Интерактивная карта не является обязательным элементом футера, но в одностраничниках и лэндингах он используется часто. Наличие физического офиса косвенно повышает доверие целевой аудитории.
- Политика конфиденциальности, согласие на обработку персональных данных. По закону, если на сайте есть регистрация, авторизация, посетителей просят указать сведения о себе, контакты, то владельцы ресурсы должны разместить правовые документы. Это пользовательское соглашение, политика конфиденциальности, извещение об использовании Cookies.
- Иконки-ссылки на соцсети. Если компания продвигается в соцсетях, то в футер сайта рекомендуется поместить прямые ссылки на свои группы, сообщества. Сегодня никто уже не отрицает важность СММ для развития бренда, организации – это инструмент связи с клиентами, работы с лояльностью ЦА.
- Прочая информация. Если подключена электронная оплата, то не лишним будет указать платежные системы.
- Счетчики веб-аналитики, статистики. Имеет смысл делать их видимыми при больших объемах трафика на сайт. Это косвенно работает на доверие пользователей.
Создание футера для сайта
Красивый и функциональный подвал страницы улучшает внешний вид сайта, помогает конвертировать посетителей в лидов. Каким должен быть footer:
- Структурированным элементом – не нужно сваливать всю информацию в подвал. Посетитель должен быстро понимать иерархию сайта и удобно ориентироваться в ней.
- Понятным. Используйте заголовки Н1… Н4, описания, списки, иконки.
- Разграниченным. Блоки должны отделяться друг от друга границами: визуальными элементами или пустым пространством. Используйте колоночную верстку – это хорошо структурирует информацию.
- Единым по типографике и стилю со страницей.
- Простым. Не нужно заниматься украшательствами без практической цели. Хедер и футер сайта должны быть удобными навигационными, сквозными элементами, а не произведением дизайнерского искусства.
- Одинаковым блоком на всех страницах. Если требуется, например, на главной указать больше данных, то лучше использовать субподвал или блок перед основным футером.
Подвал должен четко отделяться от остального контента. Посмотрите footer примеры:
Резюме
Мы узнали, что такое футер сайта. Рассмотрели, какие элементы рекомендуется в нем размещать для эффективной работы с посетителями. Разобрали основные критерии создания функционального и красивого подвала страницы.
что должно быть в подвале сайта, какое оформление можно использовать
Тематический трафик – альтернативный подход в продвижении бизнеса

Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!

Больше видео на нашем канале — изучайте интернет-маркетинг с SEMANTICA

Что такое футер сайта на примере
“Именно обувь делает женщину женщиной”, — говорит секретарша в известном фильме. И она права! Если на вас надеты валенки — вы гуляете по заснеженному лесу. Если туфли на шпильке — то вам предстоит незабываемый вечер. Если кроссовки — то вы собираетесь заняться спортом или же много ходить. Не так ли?
Многие думают, что если футер размещается в самом низу — у пользователя не хватает терпения “долистать” до него, и поэтому его оформление менее важно, чем оформление шапки. Но это не так.
Что должно быть в футере сайта
Чтобы сайт работал, он должен быть удобным, читабельным и привлекательным для посетителя. Рассмотрим элементы подвала сайта и оценим их значимость. Футер не обязательно должен содержать все эти элементы. Подберите для вашего сайта индивидуальный перечень.
Это полный список страниц сайта, отображаемый согласно его структуре. Данный элемент улучшает юзабилити, облегчает навигацию пользователя, рассказывает поисковым системам обо всех страницах сайта. Если страниц на сайта очень много — выберите самые важные из них и отобразите в HTML-карте сайта.
Продублируйте информацию о контактах из шапки сайта в подвале. Можно разместить самые важные контакты. Если посетитель дошел до конца страницы, значит, он дочитал всю информацию и есть вероятность, что он сделает заказ. Для его удобства необходимо разместит контакты.
- Форма обратной связи.
Позволяет посетителю связаться с вами, не уходя с текущей страницы. Это удобно для ваших потенциальных клиентов.
- Стрелка “Вверх”.
Позволяет посетителю моментально вернуться к шапке сайта, не прокручивая длинную страницу.
- Форма заказа обратного звонка.
Работает также, как и форма обратной связи. Не забывайте, что обратный звонок должен быть осуществлен в самые короткие сроки. Иначе вы потеряете доверие потенциального клиента.
- Ссылки на соцсети.
Если вы активно общаетесь с посетителями в соцсетях — разместите ссылки на ваши группы и страницы внизу. Соцсети — важные инструменты для связи с клиентами и роста их лояльности.
Несколько устаревший вариант блока навигации, дающий возможность быстрого поиска нужных страниц.
- Ссылка на разработчика
Какую роль играет футер
Красивый футер — иначе, подвал ресурса — не просто улучшает внешний вид сайта, но и полезен для работы с пользователем.
Мы дадим основные советы, как сделать функциональный футер для сайта.
Обращайте внимание на:
- Важность иерархии. Не сваливайте информацию в одну кучу. Пользователь должен суметь легко в ней разобраться.
- Понятность списков. Отведите для заголовков списков больше места, чем для самого текста.
- Наличие границ между элементами.
- Единство шрифтов. Используйте те стили оформления, которые сочетаются друг с другом.
- Разбиение на колонки. Это структурирует информацию.
- Наличие отступа между футером и последним блоком сайта.
- Единство подвала на всех страницах портала.
- Единство стилей для футера и всего сайта.
- Простоту. Поставьте себя на место пользователя. Он должен легко найти интересующую информацию.
- Использование субподвала, если в основной части футера слишком много информации.
Каждый футер должен отчетливо отделяться от основного содержания сайта. Обычно подвал оформляют другого цвета, контентную часть веб-ресурса. Цвет футера также может незначительно отличаться от фона сайта, обычно подвал темнее.
Оформляйте футер необычно. К примеру, в дизайне подвала может быть загнутый кусочек пергамента. Если в шапке — остров и волны, то низ может быть оформлен в виде морского дна, а интересным элементом будет являться раскрытый сундук с сокровищами. На сайте художника ключевым элементом футера может быть кисть и палитра, а на сайте музыканта — черный рояль, переходящий в черный футер. Низ сайта может быть оформлен также в четком классическом стиле.
Интересным подвалом можно также привлечь внимание пользователя.
Футеры можно найти в нижней части почти любой веб-страницы, и они часто принимают различные формы, в зависимости от типа контента, представленного на веб-сайте. Независимо от формы, которую они принимают, их присутствие является критически важным (и сильно недооцененным).
Основы футеров
Как профессионалы в области UX дизайна, мы стремимся посвятить свое время и энергию всему, что расположено в верхней части страницы. Это связано с тем, что глобальная навигация, поиск и высокоприоритетный контент расположены выше сгиба, и пользователи, как правило, проводят непропорционально много времени в верхней части любой страницы. Следовательно, футеры, расположенные в нижней части веб-страниц, получают остатки времени и ресурсов бюджета. Однако вы все равно должны обращать на них внимание, поскольку они могут значительно улучшить пользовательский опыт.
Футер – это область, расположенная внизу каждой страницы сайта под основным контентом.
Термин «футер» пришел из мира печати, в котором он является последовательным элементом дизайна, который просматривается на всех страницах документа. Однако, как мы объяснили 20 лет назад, различие между печатным дизайном и веб-дизайном означает, что элементы дизайна, такие как футеры, меняют свое значение (в данном случае, становясь действенными), когда переносятся из печати в онлайн.
Футеры сайта в прошлом были либо небольшими служебными зонами с малым объемом информации, либо большими площадками для размещения различных ссылок. Визуально они часто содержали крошечный текст, который был едва читабельным. Сегодня футеры служат важным ориентиром для людей, поскольку они выполняют различные задачи на веб-сайтах.
Люди пользуются футерами
Хотя футеры привлекают меньше внимания, чем верхняя часть страницы, их все равно достаточно активно используют. Ниже два наиболее распространенных варианта использования футеров:
Управление пользовательским опытом и сервисный дизайн
Не упусти свой шанс изучить все аспекты профессии СX/UX-специалиста от ведущих экспертов!
Cкидка 10% по промокоду «UXPUB»
- Пользователи сканируют или читают страницу и либо не находят то, что они хотят, либо нуждаются в дополнительной информации. Они прокручивают страницу до конца и используют футер, как:
а) Второй шанс принять решение.
Например, пользователь, прочитав все детали, решил, что он не хочет регистрировать банковский счет, но он все еще впечатлен банком и хочет стать их клиентом. Футер – хорошая возможность напомнить или рассказать потенциальным клиентам о других предложениях компании.
b) Последнюю надежду для труднодоступного контента
Иногда пользователи обращаются к футеру за дополнительными параметрами, которые могут отсутствовать в глобальной навигации. Например, те, кто заинтересован в поиске работы в компании, занимающейся электронной коммерцией (задача, которая отличается от задачи типичного клиента интернет-магазина) могут обратиться к футеру для получения соответствующей информации.
2. Пользователи намеренно прокручивают страницу до футера, чтобы найти информацию, которую они ожидают там найти, например, контактная информация, сведения о компании, публикации в социальных сетях или ссылки. Некоторые пользователи даже используют футер для навигации, когда они уже прокрутили страницу до конца, поскольку футер находится в непосредственной близости, они используют его для глобальной навигации вместо скролла вверх.
В обоих этих случаях, независимо от того, какой контент попадает в футер, он должен быть последовательным, предсказуемым и легко обнаруживаемым. Учитывайте варианты использования, цель вашего веб-сайта и цель футера при определении того, какой тип футера выбрать и какой контент в нем размещать.
Хотя удовлетворение этих пользовательских сценариев может и не быть высокоприоритетной целью сайта, разработка хорошего футера по-прежнему важна, поскольку он имеет замечательную характеристику юзабилити: он никогда не будет мешать пользователям, которые удовлетворяют свои потребности выше на странице. Таким образом, за исключением чрезмерно раздутых футеров, которые могут задержать загрузку или рендеринг страницы, он является бесплатным дополнением к интерфейсу. Он может помочь, но не может навредить.
Элементы футера
По разным причинам дизайнеры сайтов выбирают для футера много разных типов контента. Элементы футера могут быть объединены в зависимости от целей бизнеса и пользователя. Вот некоторые из наиболее распространенных компонентов футера, примеры и рекомендуемые ситуации для их использования:
- Полезные ссылки
- Doormat navigation
- Ссылки на второстепенные задачи
- Карта сайта
- Отзывы или награды
- Бренды в организации
- Вовлечение клиентов (рассылки по электронной почте и социальные сети)
 Футер на сайте Uscreen.tv включает в себя несколько типов контента, таких как 1) контент второстепенной задачи 2) служебный контент и 3) ссылки на социальные сети
Футер на сайте Uscreen.tv включает в себя несколько типов контента, таких как 1) контент второстепенной задачи 2) служебный контент и 3) ссылки на социальные сети
Полезные ссылки
Большинство сайтов имеют тенденцию включать в футер компактное меню, указывающее на:
Хотя многие сайты имеют компактное меню, расположенное в верхних областях, футер – это место, куда пользователи смотрят при поиске этих конкретных элементов. Пользователи часто переходят непосредственно к футеру, чтобы найти контактную информацию или способы связи со службой поддержки клиентов. Даже, есть ли у вас ссылки на эти служебные элементы в верхней части страницы, всегда дублируйте их в футере. (Служебная область в верхней части страницы по-прежнему должна использоваться для поиска, входа в систему / аккаунт и выбор языка).
Используйте для: всех сайтов
 Футер сайта Clarity Money упрощает задачу, включая ссылки на Условия использования и Политику конфиденциальности, а также ссылки на аккаунты в социальных сетях
Футер сайта Clarity Money упрощает задачу, включая ссылки на Условия использования и Политику конфиденциальности, а также ссылки на аккаунты в социальных сетях J. Crew предоставляет контактную информацию в виде ссылок на свой аккаунт в Twitter для обслуживания клиентов, номер телефона и адрес электронной почты службы поддержки
J. Crew предоставляет контактную информацию в виде ссылок на свой аккаунт в Twitter для обслуживания клиентов, номер телефона и адрес электронной почты службы поддержки
Как и коврик в жилых домах, doormat navigation – это первое, что вы видите, когда вы приходите, и последнее, что вы видите, когда уходите, то есть она включена как вверху, так и внизу страницы. Таким образом, футер может содержать глобальную навигацию. Этот компонент полезен, когда страницы длинные (что присуще многим современным мобильным дизайнам), поскольку он позволяет пользователям быстро переходить в другой раздел сайта без скроллинга назад для перехода к основной навигации.
Используйте для: сайтов с длинными страницами, особенно если глобальная навигация недоступна в нижней части страницы.
 United Healthcare использует doormat navigation: основные категории отображаются как в верхней панели навигации (вверху), так и в футере (внизу)
United Healthcare использует doormat navigation: основные категории отображаются как в верхней панели навигации (вверху), так и в футере (внизу)
Второстепенные задачи
Футер может содержать ссылки на дополнительную информацию, представляющие интерес для пользователя. Некоторые примеры второстепенных задач включают в себя:
- подачу заявки на работу в компании
- задания для создателей контента
- доступ к информации для инвесторов
- поиск документации или спецификаций продукта, или услуги
- доступ к медиа-комплектам и другой PR-информации
- поиск филиалов компании
Эти второстепенные задачи обычно отсутствуют в глобальной или служебной навигации. Этот тип контента футера распространен на сайтах с несколькими группами пользователей с различными путешествиями пользователей.
Используйте для: помощи пользователям в поиске вторичного контента, который может не иметь прямого отношения к основной цели сайта
Например, на веб-сайте Dwell Magazine представлены категории, не относящиеся к темам журнала, в том числе About, Dwell Magazine, Professionals и Merchants, которые могут заинтересовать вторичные группы пользователей: профессионалов в области СМИ и дизайна, продавцов, инвесторов и рекламодателей (и потенциальных сотрудников).
 Футер сайта Dwell Magazine содержит ссылки на второстепенные задачи
Футер сайта Dwell Magazine содержит ссылки на второстепенные задачи
Карта сайта
Компонент футера в стиле карты сайта демонстрирует сочетание глобальной навигации и других важных страниц, отсутствующих в ней. В отличие от doormat navigation, она предоставляет подкатегории нижних уровней основных категорий. Это полезно для:
- выявления основных тем, которые не очевидны на уровне глобальной навигации
- повышения осведомленности об основном контенте сайта
- напоминания пользователям о предложениях компании
Компонент футера в виде карты сайта не включает полную карту сайта, если на сайте мало страниц (около 25 или меньше). Более того, футер рискует стать громоздким и сложным в использовании. (В качестве альтернативы вы можете предоставить полнофункциональную карту сайта на отдельной странице и указать ссылку на нее в футере, где пользователи и ожидают найти подобную ссылку).
Используйте для: больших сайтов с несколькими уровнями информации или поддоменов
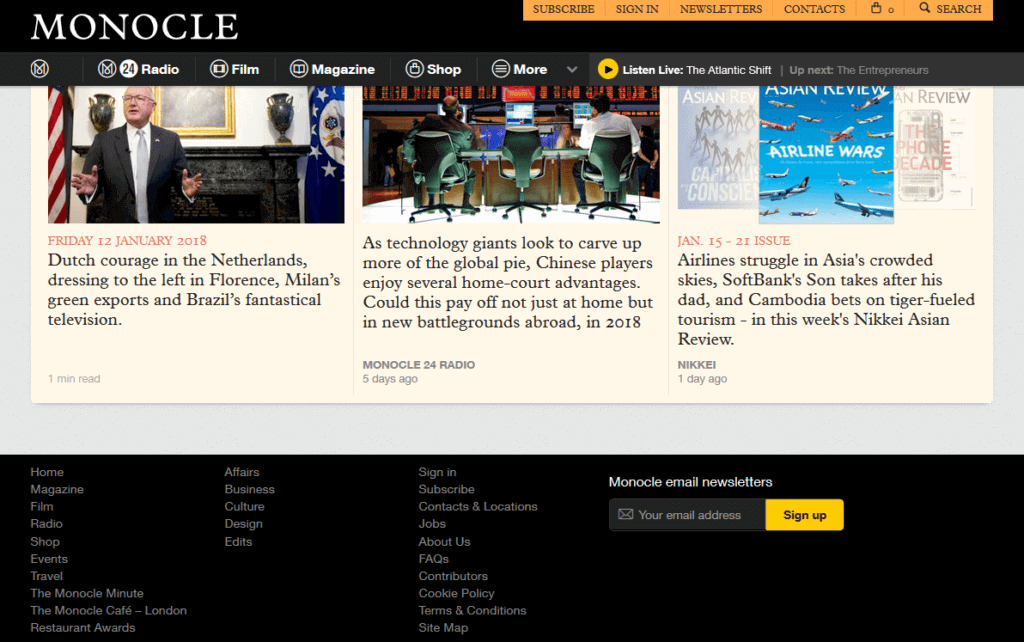
 Футер CNN содержит ссылки на навигацию верхнего уровня и на категории нижнего уровня
Футер CNN содержит ссылки на навигацию верхнего уровня и на категории нижнего уровня
Отзывы или награды
Многие из участников нашего исследования рассказали о мотивации выбора сайта на основе наград и отзывов, полученных этим сайтом. Выделение похвал в футере может быть хорошей тактикой для создания авторитета и завоевания доверия. Однако, показ слишком большого количества отзывов и наград может создать впечатление, что компании необходимо демонстрировать отзывы, потому что она не является зрелой или стабильной.
Проведите юзабилити-тесты и A/B тесты со своей аудиторией, чтобы определить, подходит ли эта стратегия для вашего футера, и каково подходящее количество отзывов.
Используется для: стартапов или компаний с меньшей узнаваемостью бренда
 Чтобы укрепить свой авторитет, Reykjavik Excursions показывает в своем футере награды и организации, от которых они получили признание
Чтобы укрепить свой авторитет, Reykjavik Excursions показывает в своем футере награды и организации, от которых они получили признание
Бренды в организации
Некоторые компании настолько огромны, что владеют или возглавляют десятки других компаний. Некоторые используют универсальную навигацию, чтобы связать дочерние компании с родительской. Также может быть полезно отобразить в футере список дочерних компаний и брендов, чтобы повысить осведомленность о других брендах или компаниях, попадающих в портфель организации, а также помочь пользователям их найти.
Используйте для: крупных международных организаций с большим количеством дочерних или партнерских брендов
 Футер на сайте Walmart перечисляет другие бренды, которыми владеет компания, такие как Hayneedle, Jet и Modcloth
Футер на сайте Walmart перечисляет другие бренды, которыми владеет компания, такие как Hayneedle, Jet и Modcloth
Вовлечение клиентов
Пользователи часто переходят сразу к футеру, чтобы найти такую информацию, как купоны и рекламные акции, или просто быть в курсе продаж компании и релизов продуктов. Таким образом, футер может содержать информацию, позволяющую клиентам поддерживать связь с компанией – ссылки на аккаунты компании в социальных сетях и предложения подписаться на рассылку.
Прежде, чем включать в футер, встроенный виджет фида социальных сетей, подумайте, как часто компания делает публикации в каждой социальной сети. Менее активный аккаунт в социальных сетях может не требовать встроенного фида, но все же стоит дать на него ссылку.
Используйте для: всех типов сайтов при использовании ссылок в социальных сетях; сайтов с большим акцентом на визуальные эффекты или эстетику (искусство, красота) при использовании встроенного виджета фида социальных сетей.
 На всех страницах сайта TheGoodTrade.com имеется большой многокомпонентный футер, который включает в себя: 1) предложение подписаться на рассылку, 2) виджет с фидом Instagram аккаунта, 3) ссылки на аккаунты в социальных сетях, 4) ссылки на второстепенные задачи и 5) отказ от ответственности с информацией об авторских правах
На всех страницах сайта TheGoodTrade.com имеется большой многокомпонентный футер, который включает в себя: 1) предложение подписаться на рассылку, 2) виджет с фидом Instagram аккаунта, 3) ссылки на аккаунты в социальных сетях, 4) ссылки на второстепенные задачи и 5) отказ от ответственности с информацией об авторских правах
Варианты футеров
Бесконечный скролл и мини-футер
Многие сайты, которые поощряют просмотр, выбирают бесконечный скролл, чтобы удерживать пользователей на странице. Содержимое постоянно загружается, поэтому на каждой странице нет единого низа и, следовательно, нет футера. Тем не менее, контент, который был бы в футере (как правило, ссылки для навигации), отображается в виде «мини-футера» справа или в расширенной глобальной навигации.
Чтобы футер был полезным, он должен присутствовать на всех страницах сайта. Некоторые сайты пытаются использовать один и тот же футер для страниц как статической, так и динамической длины. Однако, когда пользователи пытаются использовать эти футеры на сайтах с бесконечным скроллом, это часто превращается в разочаровывающую игру в догонялки, когда пользователи пытаются нажать на ссылки как можно быстрее, прежде чем те снова исчезнут. Вместо этого, если вы планируете использовать бесконечный скролл, рассмотрите возможность размещения мини-футера в правом столбце и убедитесь, что он закреплен рядом с основным контентом во время скроллинга.
Использовать для: страниц с бесконечным скроллом
 Сайты с бесконечной прокруткой, такие как LinkedIn.com, часто содержат контент футера в других местах, например, в нижней части правого столбца
Сайты с бесконечной прокруткой, такие как LinkedIn.com, часто содержат контент футера в других местах, например, в нижней части правого столбца BarstoolSports.com содержит в глобальной навигации большую часть того, что традиционно отображается в футере. Barstool.com также имеет футер, который смещается при загрузке нового контента. (В большинстве браузеров наведите курсор на видео, чтобы отобразить элементы управления, если они еще не видны)
BarstoolSports.com содержит в глобальной навигации большую часть того, что традиционно отображается в футере. Barstool.com также имеет футер, который смещается при загрузке нового контента. (В большинстве браузеров наведите курсор на видео, чтобы отобразить элементы управления, если они еще не видны)
Контекстные футеры
Что такое футер сайта или что писать в подвале
Сегодня поговорим о фундаменте ваших сайтов. О той части, которая не сразу бросается в глаза посетителю. Но на самом деле, является важной составляющей любой страницы. Это футер сайта.
Что такое футер или подвал сайта
Футер сайта, это сленговое понятие среди русскоговорящих веб-мастеров и разработчиков. Как и многие другие, оно было заимствовано из английского языка. Слово «footer» – переводится как «нога, нижняя сноска или подвал». То есть – это самая нижняя часть сайта.
Если шапка сайта и первый экран, являются наиболее важными элементами сайта, то это не значит, что подвал бесполезен. Футер может быть очень функциональным и приносить не меньше пользы, чем остальные разделы.
Что обычно пишут внизу сайта
Футер сайта может состоять как из одного блока, так и из нескольких. Они могут слегка отличаться по цвету и иметь разное наполнение.
Обратите внимание, на моем сайте подвал состоит из трех уровней:

Подвал первого уровня
В самой нижней части подавала обычно располагают:
- логотип, копирайт и название сайта
- счетчики статистики традиционно располагают в самом низу сайта или делают их невидимыми
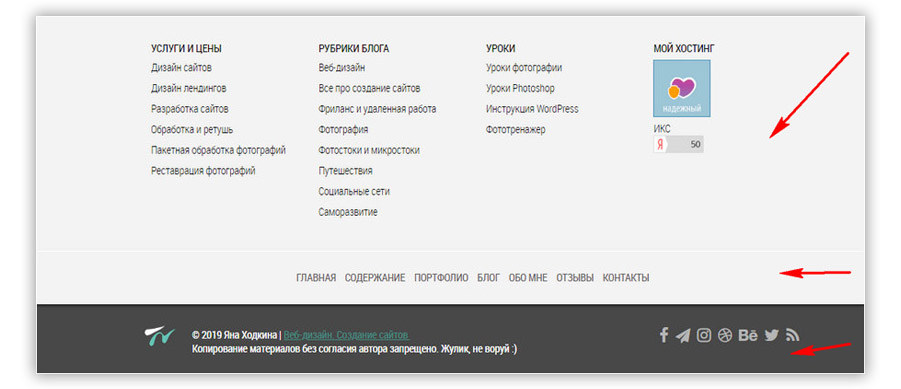
- имя разработчика или студии
Это наименее интересная информация для простого посетителя. И ее стараются убрать подальше от глаз читателя, ведь никакой существенной пользы она не несет. В моем случае, там еще дублируются кнопки соц.сетей.
Подвал второго уровня
Следующая часть подвала чуть более функциональна… Там могут располагаться технические ссылки.
К таким, я отношу ссылки на:
- партнерскую программу
- карту сайта
- политику конфиденциальности
- соглашение об обработке персональных данных
Также могут дублироваться ссылки на страницы из основного меню, например «Контакты«.
Подвал третьего уровня
Следующий уровень подвала еще более информативен и полезен для посетителя. На нем мы остановимся подробнее. Ведь расположить там можно все, что душе угодно.
Перечислю всевозможные модули, которые можно разместить в этом месте. И уточню, какие из них больше подойдут для разных типов сайтов.
И так…
Навигация
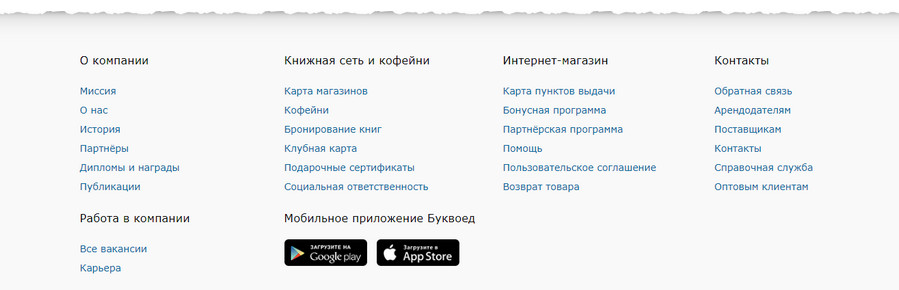
Полноценная навигация с разбиением по рубрикам. Такой футер вы часто можете увидеть на сайтах интернет магазинов или крупных информационных порталов.

Подвал сайта интернет магазина «Буквоед»
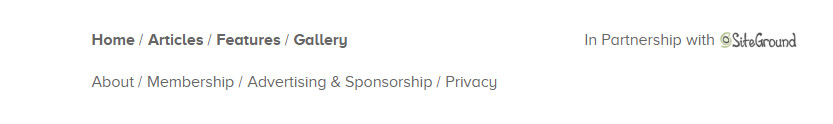
Если сайт небольшой, а в главном меню всего несколько пунктов, то имеет смысл подублировать его и внизу. Во-первых это дополнительная перелинковка для сайта, а во-вторых полезное удобство навигации для пользователей.

Меню в подвале дублирует главное меню сайта
Карта
Адрес и полноценная карта проезда подойдет для сайтов малого и среднего бизнеса. Если вас сложно найти, расположите карту не только на отдельной странице, но и в подвале.

Форма обратной связи или форма подписки
Если вы ведете рассылку, то форму подписки можно добавить в подвал.

Футер магазина М-Видео
И даже при наличии на сайте полноценной страницы «Контакты», дополнительную форму для отправки сообщения часто спускают в подвал, чтобы она была доступна с любой страницы сайта.

Контакты компании
В подвале можно разместить не только контакты, но и расписать полноценный график работы каждого филиала.

Дополнения для мобильных
К таким дополнениям можно отнести QR код или ссылки на AppStore и Google Play для установки официального приложения сайта.

Кнопки социальных сетей
Социальные кнопки стараются расположить на видных местах. Они могут находиться практически везде и даже быть плавающими. Но как показывает практика, продублировать их еще и в подвале, не будет лишним.

Стрелка вверх ↑
Раньше можно было увидеть такую стрелку в подвалах многих сайтов. Но сейчас это решение уже не актуально с точки зрения юзабилити. Ведь по старой логике, только дочитавший до конца страницы человек, имеет возможность удобно подняться наверх сайта.
Мы же с вами знаем, какими длинными сейчас могут быть страницы сайтов… Или возьмем сайты с бесконечной прокруткой (пример лента вконтакте). Поэтому, человек должен иметь возможность вернуться к началу из любой точки и в любой момент времени.
Поэтому стрелки сейчас не располагают в подвале, а делают их плавающими по странице.
Заключение
Плюсы подвала заключаются в том, что вся информация, расположенная там, будет сквозной. То есть, она будет отображаться на всех страницах вашего сайта.
Поэтому, просто спросите себя… Что на ваш взгляд, должны видеть посетители, когда они достигнут нижней части любой из страниц на вашем сайте.
А у меня все.
Нашли ошибку? Выделите фрагмент текста и нажмите CTRL+ENTER
В статье мы поговорим про интересный структурный элемент, без которого сейчас не обходится практически ни один виртуальный ресурс. Мы узнаем футер (footer), подвал сайта, что это такое, примеры использования в различных ролях на веб-ресурсах.
Это в некоторой роли противоположность хедера – то есть шапке, полю, расположенному в верхней части. Соответственно, герой нашего обзора, располагается внизу. Именно отсюда такое название, foot – нога. Это поле идеально выполняет функции перелинковки. Но на этом возможности не заканчиваются. Это и инструмент для сбора лидов, просто информационная часть для своего рода краткой консультации, способ повышения юзабилити и помощь в навигации для клиента. Такой вот ящик со ссылками на все случаи жизни, каждый раз, когда пользователь оказывается в тупике на любой странице, он может прокрутить ее до низа и уже оттуда совершить дальнейший переход.
Что разместить в футере сайта, и для чего он нужен

Этот элемент выполняет сразу несколько важных задач. И в зависимости от оформления может быть направлен на некоторые из них или сразу на все.
Итак, основные функции:
- Информационная. Сведения о компании, партнерах и иных аспектах, которые пользователь может теоретически захотеть узнать. А также, гарантийные обязательства, доставка и сведения, которые покажутся интересными.
- Перелинковка. Простой и изящный вариант выполнить эту задачу.
- Адреса, маршруты, контакты на сторонних площадках. Одновременно и возможность раскрутить все остальные ресурсы компании.
- Стильный элемент дизайна. Этот блок сейчас уже несет важное стилистическое значение. Без него ресурс выглядит как-то непривычно, неказисто, отталкивающе.
Как сделать подвал сайта
Самый простой и удобный способ получить сайт с корректной версткой всех элементов – это заказать услугу в «Студии 17». Это избавит вас сразу от массы проблем. И поможет раскрыть весь потенциал футера, превратив его в выгодный инструмент, который действительно выполняет львиную долю работы.
Напомним, что мы работаем исключительно через шаблоны WordPress, а значит, решаем любую задачу в максимально сжатые сроки. При заказе услуги по веб-разработке идеальный нижний элемент будет прилагаться по умолчанию. Но по желанию нашего клиента мы можем доработать его и в отдельном порядке.
Что должно быть в подвале сайта

Ответ на этот вопрос очень простой – все, что захотите. Разумеется, нагромоздить все возможные варианты будет ошибкой. Слишком перегруженный низ вызовет противоположную реакцию. Для пользователей это будет место, до куда лучше не листать. А вот если четко выбрать несколько целей, парочку небольших модулей и ссылок, поместить их вниз, они будут смотреться органично и хорошо исполнять свои функции. Ориентироваться стоит на дизайн, визуальную логику, фактическую необходимость. Так что для каждого проекта свои критерии, все зависит от особенностей.
Далее мы рассмотрим все варианты, что помещать в нижнюю часть. Это не означает, что все указанные ниже методики нужно обязательно использовать. Напротив, необходимо ограничиться лишь подходящими для вас. Хотя совмещать почти все – вполне возможно. Главное — эргономично и не отталкивающе все это разместить. А это уже зачастую задача для профессионалов.
Сведения об авторстве
Это традиционная часть. Располагается зачастую в самом низу, хотя есть и иные варианты. Краткая заметка об авторских правах, а также правилах копирования, распространения информации, содержащейся на сайте. Указывается разработчик, иногда условия сбора персональных данных, принципы работы cookies и схожее.
Информация о партнерах

Это мера помогает в первую очередь, сыграть на репутацию. Если уровень компаньонов высокий. К примеру, бренды, которые в настоящий момент на слуху. Кроме того, самые именитые клиенты часто указываются в этом поле. Это также сообщает о том, что компания вполне способна работать с крупными заказами, очень высокими требованиями. Ведь интересы этих брендов были удовлетворены в полной мере. Доверие – это главная составляющая продаж. А футер страницы – это способ очень быстро его завоевать. Поэтому логично будет им воспользоваться.
Контакты

Разумеется, нет смысла прикреплять сюда все возможные способы связи и коммуникации. Ведь для этого зачастую существует отдельная страничка. Там все написано подробно и четко. Но вот ключевые аспекты, физический адрес главного отдела продаж и номер телефона для связи с консультантом – это чуть ли не обязательный пункт. Чтобы клиент в любой момент времени, когда решил связаться с проектом или сохранить данные в свой ежедневник, органайзер, смогу бы это сделать. Часто размещается еще и адрес электронной почты. Ведь корпоративные клиенты как раз работают через подобный способ коммуникации.
Социальные сети

Не секрет, что сейчас это один из главных источников притока лидов. Их популярность просто огромна. Разумеется, качественные показатели зависят от конкретной сети, в какой-то сфере лучше работает Инстаграм, в другой Вконтакте. Фейсбук, Твиттер, Дзен – все зависит от того, в каких именно социальных сетях у проекта есть свои сообщества. И здесь не работает принцип, больше – лучше. Логично ограничиться 3-4 вариантами. И разместить прямые ссылки на эти сообщества в нижней зоне. Разумеется, необходимо четко выбрать размер иконок.
Стоит помнить, что как основной ресурс ссылается на социальные сети, так и они, в свою очередь, должны направлять потенциальных клиентов обратно. Создается некий круговорот. Тем более, в большей части сетей просто нет возможности разместить механизм продаж, и покупка все равно будет происходить уже на веб-ресурсе.
Лид формы

Различные вариации перехода на заказ или связь с консультантом. Разумеется, у нас уже есть здесь контакты. Но, помимо них, возможно, хорошей идеей будет расположить прямые переходы в каталог или, что чаще, в корзину. А также на форму отправки письма в техническую поддержку или для получения консультации. Хотя, стоит помнить, что если на ресурсе есть функция живого чата, то надобность в такой форме сомнительная. Захламлять поле тоже не очень логично, так же как и слишком навязчивое давление на пользователей. Лучше все стараться оформить скромно и со вкусом. Помните, как называется низ сайта – подвал. То есть, помещение со вспомогательными функциями. Они не должны быть «громче», чем основные.
Карта

Если вы собираетесь использовать такой элемент, то есть совсем немного методов для этого. Боковые меню или нижнее. Это прекрасная возможность визуализировать адрес, сразу показать, насколько близко находится основное здание. Пользователь, бросая беглый взгляд, зачастую узнает местность на карте. И в его голове уже сразу откладывается, что вот там-то конкретно расположился магазинчик. И эту информацию он, скорее всего, уже не забудет. Если будет поблизости, заглянет посмотреть вживую.
Политика конфиденциальности

Базовые условия часто тоже располагаются здесь. Но это уже не слово о маркетинге. Ведь оформление подвала сайта часто имеет просто информационный подтекст. А также, собирая информацию пользователя, владелец обязан об этом уведомить. Это требование современного законодательства. И то, что персональные данные будут обрабатываться, собираться, использовать – гласная информация. Скрывать ее недопустимо.
Возрастное ограничение
Если у вас содержится контент, который не допускается для распространения лицам моложе определенного возраста. 18+ или 16+. В нижнее поле заносится просто маркер с пометкой. Чтобы пользователь не забывал об этом. Но в большинстве случае лучше всего поставит еще и модуль-барьер на сайте, который перед заходом уточнит у посетителя его возраст. И просто заблокирует вход, если он не подходит по параметрам. Разумеется, посетителю ничего не мешает соврать, но уведомить о возрастном ограничении разработчик строго обязан.
Иные сведения

Если существует специализированная информация, которая является актуальной лишь в нескольких узких сферах, ее кратко тоже можно изложить здесь. К примеру, если это лендинг нового лекарственного средства, внизу логично сообщить, что «имеются противопоказания и лучше воспользоваться консультацией лечащего врача». Если это определенная сфера деятельности, которая регламентируется законодательством, например, конкретным ФЗ, то правильно будет дать на него прямую ссылку.
Карта ресурса
Сейчас такой модуль уже становится все менее популярным. Но при этом, если он в принципе у вас задуман, то это прекрасный выбор, что писать в подвале сайта (футере). Да и более удачного места для карты сложно придумать. В хедере слишком броско и навязчиво, отдельную страницу для этого создавать – вообще, нет смысла.
Дополнительное меню
Нет разницы, где расположилось основное меню. В боковой выдвигающейся сноске, в хедере, статично по бокам. Его почти полностью, просто в уменьшенном шрифте можно дублировать в нижней части. А еще более разумно будет не полностью копировать все переходы, а лишь выделить ключевые из них. Это почти столь же удобно, но зато куда лаконичнее, эргономичнее. И если уже нужно найти конкретный небольшой раздел, всегда можно поднять страницу наверх к главному меню. А внизу сделать просто быстрые переходы.
Облако тегов

Не в классическом понимании. Плавающее облако со всеми тегами – это явно не про подвал. Ведь оформление футера сайта должно быть скромным, без излишнего нагромождения. Но при этом вполне логично будет закинуть основные теги, посредством которых и происходит львиная доля всех переходов.
Кнопка быстрого перехода наверх
Удобная фишка, которая многим придется по вкусу. Тем более, ее активно используют в социальных сетях. А множество клиентов проводит там огромное количество времени. И привыкают к такой удобной функции. Будьте уверены, если на стороннем ресурсе им дадут такую же возможность, они будут весьма благодарны разработчики. И лучше воспримут его детище.
Счетчики
Допустимо, но лишь в некоторых случаях. Ведь демонстрировать количество посетителей, отчетность по ним – это привилегия не всех ресурсов. Зачастую подходит информационным, форумам, тематическим сообществам, обсуждающим узкую тематику и так далее.
Варианты использования футера
Существует два основных способа, как пользователь попадает на эту нижнюю часть сайта. Давайте взглянем.
Дочитка
Зачастую используется на всего рода лендингах или там, где главная представляет собой статичный элемент без обновлений и новостной ленты. Когда привязки ведут читателя от начала до конца текста. И постепенно он доходит до самого низа. Стоит понимать, что в этом случае плашка внизу должна стать идейным продолжением прочитанного текста. Его кульминацией. И это накладывает определенные требования на него. Этаким венцом продающей цепочки, которая призывает клиента к покупке.
Быстрый скролл
Обычно используется, как главная страница и скорее представляет собой навигационную зону, а не информационную. Или в случаях, если пользователь уже хорошо знает все, что ему скажут. И он старается как можно быстрее перейти к навигации. Которая частично будет находиться внизу. Кстати, в таком случае стоит установить и кнопку быстрого доступа.
Оформление

Разумеется, то, как оформить подвал сайта (футер), напрямую зависит от дизайна. Без общей визуализации ресурса сложно что-либо сказать. Да и специфика накладывает свои требования. Но есть несколько прикладных советов, которые всегда к месту:
- Правильная иерархия. Обязательно должно наличествовать визуальное разделение заголовков и подзаголовков, чтобы четко было видно, какой подпункт куда относится.
- Блочная система. Для общей наглядности принято использовать подачу информации четкими геометрическими блоками. И пока такая система остается наиболее эффективной.
Варианты отображения
Посмотрим на то, как может наш визуальный элемент отображаться на странице, и какие вместе с этим появляются трудности и ошибки.
Бесконечный скролл

Сейчас нередко различные виртуальные проекты, особенно социальные сети и ресурсы информационного характера, используют этот элемент. То есть новые заголовки, статьи, новости, переходы всплывают бесконечно, сколько бы пользователь ни крутил колесико мышки на главной. И до футера он просто не дойдет, он будет от него каждый раз убегать. Поэтому можно сделать его статичным, всегда расположенным в нижней части экрана даже без скролла.
Контекстный
Это новшество, которое сейчас используется все чаще. Так, информация, отображаемая в плашке внизу, форма подачи, структура зависит от того, где пользователь находится в этот момент. Чтобы сноска могла тематически продолжать раздел, быть его частью. А не просто навигационной зоной.
Так, для одной страницы выбирается конкретный набор ссылок. Если присутствует бесконечный скролл, то подвал строго фиксируется и выносится на левую или правую сторону. А в классическом понимании его стоит разместить на ключевых разделах. О себе, гарантии, партнеры и так далее.
Наиболее распространенные проблемы
Чаще всего сложности кроются в следующем:
- Слишком много уровней иерархии. Пользователь банально путается, нужно их уменьшать.
- Смазанные имена переходов. Неясно, куда именно ведет ссылка, нет четкой тематической привязки. Следует менять названия.
- Слишком мелкий шрифт. Чтобы уместить побольше сведений и ссылок часто его уменьшают до самых пределов. И посетитель банально не может его прочесть. А увеличивать масштаб из-за этого никто не будет. А многие просто не умеют.
Теперь мы знаем не только, как называется нижняя часть (подвал) сайта, но и все особенности этого структурного элемента. Остается лишь внедрять все эти идеи в жизнь на вашем веб-проекте.
что это такое и как сделать
Мы уже рассказывали вам о хедере веб-ресурса. Теперь пришло время поговорить и о футере сайта. Он тоже играет немаловажную роль для ресурса. Поэтому от его правильного оформления зависит и продвижение сайта. Сегодня мы расскажем вам, что такое футер сайта и как его сделать.
Многие владельцы ресурсов думают, что пользователи не дойдут до конца страницы. Это в корне не верно, так как не найдя информацию в хедере сайта, в котором невозможно разместить все, посетитель прокрутит страницу вниз, чтобы найти эту информацию там. Значит, оформление и элементы футера должны быть правильно подобраны, чтобы дополнять веб-ресурс.
И так, футер сайта (подвал сайта) – это нижняя область веб-ресурса под контентом. Ее используют как допблок с информацией и перелиновку сайта. Также как инструмент для получения лидов, а именно потенциальных клиентов для компании. А значит, футер помогает в продвижении интернет-ресурса.
Конечно, футер сайта получает меньше внимания, чем хедер, но все равно его используют. Просматривают в двух случаях: не находят информацию в шапке сайта и на остальной части страницы и специально прокручивают вниз.
Если говорить подробнее, то в первом случае пользователи пытаются найти дополнительную информацию в подвале сайта, так как не нашли ее выше. В этом случае футер выступает, как способ принять решение или как способ для нахождения труднодоступных сведений.
Во втором случае аудитория намеренно спускается вниз страницы, чтобы посмотреть информацию, которая обычно там бывает. Это контакты, различные ссылки, расширенная навигация и другое. Поэтому футер так важен для сайта. Мы уже немного рассказывали вам о футере, когда говорили об оформлении главной страницы, но теперь остановимся на нем подробнее.
Что включает в себя красивый футер для сайта?
Для начала поговорим о том, что включает в себя красивый футер для сайта. От этого будет зависеть не только его правильная работа с аудиторией, но и продвижение сайта регионам в Яндексе и Google.
Конечно, подвал веб-ресурса должен быть удобным и привлекательным, но в тоже время содержать важные элементы, которые помогут пользователям с поиском нужной информации. Поэтому следует четко понимать, что писать в футере сайта.
Элементы красивого футера для сайта:
- Карта сайта в футере. Разместите внизу страницы меню с разделами веб-ресурса. Это поможет пользователям в навигации, а также оповестит поисковики о всех страницах ресурса.
- Контактная информация. Продублируйте ее и в футере сайта для удобства аудитории. Так существует большая вероятность превращения пользователя в потенциального клиента.
- Интерактивная карта с местоположением компании. Увеличивает доверие у посетителей.
- Обратная связь и другие лид-формы. Это позволит пользователям сразу с вами связаться, если он решил приобрести товар или заказать услугу. А значит, повысится прибыль компании.
- Стрелка «Наверх». Ее размещают в подвале сайта для удобства посетителей, чтобы им не требовалось вручную прокручивать сайт для попадания в его начало.
- Соцсети. Важный элемент для общения с клиентами, а также возможность предоставить им дополнительную информацию.
- Облако тегов. Дополнительный вариант для быстрой навигации по сайту по особо важным разделам и страницам ресурса.
- Счетчики. В основном их используют информационные ресурсы.
- Ссылка на разработчика.
- Другие сведения. Это могут быть информация об авторстве или партнерах, сведения о политике конфиденциальности и защите персональных данных, если нужна регистрация на веб-ресурсе или происходит сбор данных с указанием персональных данных, возрастное ограничение и другое.
Конечно, размещать все элементы нецелесообразно, так как это перегрузит футер сайта, а значит, можно будет забыть об его привлекательности и удобстве для пользователей. Поэтому следует подобрать именно те элементы, которые будут полезны именно вашему сайту.
Как сделать футер сайта?
Теперь поговорим о том, как сделать футер сайта, каких придерживаться рекомендаций по его созданию. Это привлечет больше потенциальных клиентов и поможет в СЕО оптимизации страниц сайта, что принесет только выгоду для компании.
Рекомендации по созданию футера сайта:
- Соблюдайте иерархию, а не сваливайте все в одно место.
- Не забывайте о границах между элементами подвала сайта. Должно быть достаточно пустого пространства.
- Блоки информации разделяйте на колонки для структурирования.
- Списки должны быть понятными. Для этого места для заголовков следует выделять больше, чем для остального текста.
- Не забывайте о том, что футер сайта должен быть простым и понятным, чтобы пользователи могли найти всю информацию.
- Если информации слишком много, то не пытайтесь всю ее указать в футере сайта. Воспользуйтесь для этого субподвалом.
Немаловажным будет рассказать и об оформлении футера сайта, так как от этого тоже зависит его привлекательность. Первое, что нужно знать, подвал веб-ресурса следует отделять от основного контента страницы. Это либо другой цвет фона, либо более темный оттенок основного цвета. Также можно оформлять футер сайта необычно, добавляя различные графические элементы. Но при этом не забывайте о хедере сайта и всем сайте в целом. Они должны гармонично смотреться между собой.
Кроме того, важно единство шрифтов и сочетание стилей оформления. Не забывайте также о том, что на каждой странице сайта подвал должен быть одинаковый. Размер футера колеблется от нескольких строк до нескольких экранов. Тут уж смотрите на то, оправдано это или нет.
Подводя итоги, хотелось бы отметить, что футер сайта является также немаловажной частью любого веб-ресурса. Поэтому стоит серьезно подходить к его созданию, а именно к оформлению футера сайта, тому, что писать в футере сайта. От этого будет зависеть продвижение и получение прибыли компании.
Все, что вы должны знать о нижнем колонтитуле веб-сайта
Нижний колонтитул веб-сайта находится внизу страниц вашего сайта. Обычно он включает важную информацию, такую как уведомление об авторских правах, отказ от ответственности или несколько ссылок на соответствующие ресурсы. Вы можете вспомнить, что находится в нижнем колонтитуле вашего сайта?
Многие владельцы сайтов сосредотачиваются на дизайне верхних частей своих сайтов. В конце концов, это то, что посетители видят в первую очередь, попадая на сайт. Хотя очень важно создать идеальный заголовок и привлекательный баннер, когда дело доходит до создания нижнего колонтитула, не исчерпывайте свое творчество.Нижний колонтитул также должен служить для достижения одной или нескольких целей вашего сайта.
Зная, что нижний колонтитул вашего сайта может определять, продолжит ли посетитель взаимодействовать с вашим сайтом или уйдет навсегда, давайте рассмотрим, почему нижний колонтитул веб-сайта имеет значение и что делает его привлекательным.
Анатомия веб-сайта
Большинство веб-страниц имеют аналогичную структуру. Обычно они включают заголовки, которые появляются вверху страниц сайта и содержат логотип и меню навигации.В теле веб-сайта отображается содержимое главной страницы. Наконец, нижний колонтитул появляется внизу страниц сайта. Обычно он содержит элементы, напечатанные мелким шрифтом, например информацию об авторских правах.
Технически веб-сайты не требуют нижних колонтитулов для правильной работы; тем не менее, они предоставляют удобные места для расширения функциональности вашего сайта. Это особенно верно в сочетании с инструментами, которые помогают владельцам веб-сайтов более эффективно создавать и доставлять свой контент.
Нижние колонтитулы обеспечивают согласованность
Нижний колонтитул веб-сайта дает посетителям ощущение согласованности, поскольку одна и та же информация будет отображаться внизу каждой из страниц вашего сайта.В связи с изменяющимся поведением пользователей создание чувства согласованности становится все более важным.
Оглядываясь назад на традиционные печатные издания, такие как газеты и журналы, выставленные в газетных киосках, у многих людей все еще создается впечатление, что заголовок является самой важной частью любой страницы. Это может быть правдой, когда вы заходите в магазин, где газеты и журналы выставлены на подставках, на которых видны заголовки и обложки, но не более того.
Но с развитием цифровых медиа владельцы сайтов не беспокоятся о том же, что и печатные издания.В сети пользователи могут прокрутить страницу вниз еще до того, как она загрузится.
Даже посетители сайта, внимательно прочитавшие все содержание страницы, могут дойти до конца статьи и закрыть страницу. Чтобы этого не происходило, вы можете предложить читателям возможность находить более привлекательный контент внизу страницы. Это делает нижний колонтитул идеальным местом для приглашения посетителей к дальнейшему взаимодействию с вашим сайтом.
Что включать в нижний колонтитул
Нижний колонтитул — одно из лучших мест для размещения уведомлений об авторских правах, заявлений об отказе от ответственности и других элементов, напечатанных мелким шрифтом.Однако для поддержания вовлеченности посетителей вторичная навигация по сайту является обязательным элементом нижнего колонтитула (даже если он дублирует ваше меню заголовка).
Определенные функции и возможности позволят вам оптимизировать этот ценный веб-сайт.
- Призыв к действию (CTA): Призывы к действию побуждают посетителей предпринять определенные действия после перехода на ваш сайт. В зависимости от характера вашего сайта вы захотите разместить призыв к действию на каждой странице. Это может быть кнопка, чтобы запланировать звонок с вами, или ссылку для подписки на ваши услуги.
- Контактная форма: Контактные формы могут находиться на любой странице вашего веб-сайта, что делает нижний колонтитул доступным и единообразным местом для размещения. Никогда не бывает плохой идеей предоставить посетителям более одного места, куда они могут пойти, чтобы связаться с вами.
- Адреса или карты: Если у вас есть физическое местоположение магазина, куда вы хотите направлять посетителей, адрес или карта должны быть включены в ваш нижний колонтитул. Виджет «Контактная информация» предоставляет инструменты, необходимые для того, чтобы сделать эту информацию доступной для посетителей вашего сайта.
- Изображений: Изображения могут выделить ваш нижний колонтитул, добавив привлекательный штрих и всплеск цвета. Такой инструмент, как Tiled Galleries Jetpack, позволяет демонстрировать сразу несколько изображений. Вы можете отображать названные изображения различных товаров, которые вы продаете на своем сайте.
- Ссылки на ваши учетные записи в социальных сетях: Социальные сети — важный инструмент для блоггеров, владельцев веб-сайтов и маркетологов. Иконки социальных сетей предоставляют вам единый интерфейс для размещения ссылок на ваши социальные каналы, поощряя взаимодействие на платформах, отличных от вашего веб-сайта.
- Подписок на новостную рассылку: Этот CTA служит для вовлечения вашей аудитории сейчас и в будущем. Подписки предупреждают подписчиков всякий раз, когда вы публикуете новые сообщения. В качестве альтернативы вы можете использовать всплывающий виджет для подписчика MailChimp, чтобы пользователи могли подписаться на вашу рассылку.
- Популярные сообщения или статьи: После того, как посетитель сайта прочитает сообщение, вы должны предоставить ему возможность обнаружить похожие сообщения. Виджет «Отображение сообщений WordPress» демонстрирует ваши самые последние сообщения, а виджет «Лучшие сообщения и страницы» дает вам возможность отображать самые популярные из них.
Не упустите возможность, представленную вашим нижним колонтитулом
Помните, что нижний колонтитул может быть последним, что видят посетители перед тем, как покинуть ваш сайт. Чтобы они не перестали возвращаться, предлагайте информативную и увлекательную информацию. Хорошо продуманный, целостный нижний колонтитул веб-сайта может иметь большее влияние на взаимодействие с пользователем, чем любая другая область вашего сайта.
Что входит в нижний колонтитул вашего сайта? Делитесь советами и приемами с другими пользователями сайта в разделе комментариев ниже.
Узнайте о преимуществах тарифных планов Jetpack
Подробно сравните планы, чтобы увидеть, как Jetpack может помочь вам в разработке, продаже и защите вашего сайта WordPress.
Сравнить планы
Нравится:
Нравится Загрузка …
Связанные
.
Дизайн нижнего колонтитула веб-сайта: что включать и чего избегать
Хотя передовые методы веб-дизайна регулярно меняются, на каждом хорошем веб-сайте есть три раздела, которые остаются неизменными:
- Заголовок: Заголовок, расположенный в верхней части веб-сайта, обычно содержит элементы, которые включают логотип компании, навигацию на веб-сайте и контактную информацию.
- Тело: Тело — это то место, где отображается основное содержимое веб-страницы.
- Нижний колонтитул: Нижний колонтитул расположен внизу веб-страницы и повторяет некоторые элементы заголовка / основного текста в дополнение к мелкому шрифту и уведомлениям об авторских правах.
В этой теме мы сосредоточимся на дизайне нижнего колонтитула веб-сайта.
Почему нижний колонтитул важен?
Обычно думают, что нижний колонтитул веб-сайта не так важен, как заголовок или тело содержания. Это связано с несколько устаревшим представлением о том, что самая важная информация должна находиться на выше сгиба или до того, как вы начнете прокрутку.
Однако исследование Chartbeat показало, что посетители тратят больше времени, чем вы ожидаете, прокручивая средний веб-сайт вниз, при этом многие просматривают контент, который находится примерно на 1200 пикселей вниз или примерно на 2 экрана вниз, если экран имеет высоту 700 пикселей.
Кроме того, некоторые бренды наблюдали увеличение конверсии до 50%, когда они оптимизировали дизайн нижнего колонтитула своего веб-сайта с учетом конкретных целей.
Все еще недостаточно, чтобы убедить вас в том, что дизайн нижнего колонтитула вашего веб-сайта заслуживает разработки стратегии и тестирования различных элементов?
Smart Insights зафиксировала рост дохода на одного клиента на 16%, когда они протестировали нижний колонтитул с более удобной навигацией.
Вот некоторые из главных причин тратить время на дизайн нижнего колонтитула веб-сайта:
- Веб-сайт Техническая и юридическая информация: Нижний колонтитул — это видимое и недоступное пространство для обмена юридической информацией, которую должны отображать многие веб-сайты.
- Навигация по веб-сайту: , когда пользователь попадает в нижний колонтитул веб-сайта, он сигнализирует о конце этой страницы. Некоторые веб-мастера добавляют копию меню в нижний колонтитул, чтобы помочь пользователям, уже находящимся внизу сайта, ориентироваться.Некоторые также добавляют призывы к действию, например формы, которые пытаются превратить посетителей веб-сайта в подписчиков на рассылку новостей. Отличный дизайн нижнего колонтитула сайта заставляет людей увлекаться и перемещаться по вашему сайту.
- Безопасность и надежность: Нижний колонтитул веб-сайта — это место для демонстрации наград, сертификатов безопасности и значков, чтобы продемонстрировать посетителям, что ваш веб-сайт заслуживает доверия.
- SEO: Хотя люди утверждают, что нижние колонтитулы не имеют реального применения в SEO, включение важных ключевых слов здесь и в заголовке все же может быть полезно.
Что включить в дизайн нижнего колонтитула вашего веб-сайта
При выборе дизайна нижнего колонтитула вашего веб-сайта необходимо учитывать три основных фактора:
- Содержание: зависит от вашей компании и целей.
- Структура: организация контента напрямую способствует удобству использования и вовлеченности.
- Эстетика: как нижний колонтитул вашего сайта выглядит по отношению к сайту в целом.
Имея это в виду, вот некоторые из наиболее распространенных рекомендаций по дизайну нижнего колонтитула вашего веб-сайта:
Авторские права
Если у нижнего колонтитула должно быть , это информация об авторских правах.В том числе это простой способ защитить ваш сайт от плагиата (хотя некоторые люди все равно проигнорируют это различие и все равно украдут ваш контент). Если вас беспокоит изменение года действия авторского права на текущий год, нет необходимости в ручном процессе — это можно легко исправить с помощью небольшого кода.
Карта сайта
Карта сайта — это список страниц вашего веб-сайта, который может помочь поисковым системам индексировать страницы или URL-адреса, которые они не могли обнаружить иным способом.Обычно нижний колонтитул содержит HTML-версию карты сайта. Хотя он может не использоваться посетителями, как XML-карта сайта, включение навигационной информации в нижний колонтитул может помочь поисковой системе проиндексировать все страницы вашего сайта.
Политика конфиденциальности и условия использования
Еще одним распространенным компонентом нижнего колонтитула является ссылка на страницу политики конфиденциальности. На этой странице подробно описывается политика веб-сайта в отношении информации, например:
- Что собрано
- Как хранится
- Как это можно использовать
Некоторым веб-сайтам может потребоваться страница с политикой конфиденциальности, поскольку это требуется по закону или сторонней службе.Страница «Условия использования» аналогична и объясняет, с чем соглашается посетитель при посещении веб-сайта. Например, если вы зайдете на сайт компании, продающей алкоголь, вам будет предложено указать свой возраст или согласиться с тем, что вам 21+, чтобы продолжить.
Контактная форма
Стандарты
веб-дизайна (основанные на обычном пользовательском опыте) предполагают, что контактная информация должна быть найдена в верхней правой части заголовка, а также в правом нижнем или в центре нижнего колонтитула.
В идеале вы должны напрямую встроить контактную форму, чтобы люди могли связаться с вами.Ссылка на электронную почту не рекомендуется, например:
- Ссылки электронной почты — это магниты для спама
- Отправку формы легко отслеживать как достижение цели в Google Analytics
- Forms можно интегрировать со сторонним программным обеспечением, таким как CRM
- Формы позволяют отправлять определенные вопросы определенным людям
Контактная информация компании
Помимо возможности связаться по электронной почте, нижний колонтитул веб-сайта также обычно содержит контактные данные компании, в том числе:
- Адрес или схема проезда к предприятию
- Карта или ссылка на карту
- Телефонный номер
Адрес и / или карта, а также контактный номер очень помогают в локальном SEO.Кроме того, ссылка на карту полезна при разработке для мобильных устройств. Что касается мобильного дизайна, убедитесь, что ваш контактный номер интерактивен, чтобы посетители могли просто нажать, чтобы позвонить.
Ссылки для навигации по сайту
Включение навигационных ссылок в нижний колонтитул может помочь клиентам, которые прокручивали страницу до конца, но еще не нашли то, что искали. «Толстый нижний колонтитул» относится к тенденции веб-сайта, когда нижние колонтитулы заполнены контентом, иногда даже с использованием выпадающего мегаменю, которое включает все ссылки / контент, которые вы можете найти в раскрывающемся меню навигации заголовка.Чтобы выяснить, что лучше всего подходит для вашей компании, может помочь A / B-тестирование различных версий навигационных ссылок в дизайне нижнего колонтитула вашего веб-сайта.
Социальные иконки или виджеты
Знаете ли вы, что 72% веб-сайтов имеют значки социальных сетей в нижнем колонтитуле? Это может быть связано с тем, что значки социальных сетей, безусловно, могут отвлекать от контента, если они представлены на ранней стадии. В любом случае, это тенденция, которой вы захотите воспользоваться. Если ваша компания особенно активна в Twitter, Facebook или Instagram, подумайте о добавлении виджета, который отображает ваши последние сообщения.
Если вы имеете дело с веб-сайтом WordPress, каждая тема WordPress включает стандартные виджеты. Премиум-темы обычно поставляются с большим набором виджетов, из которых вы можете выбирать.
Форма входа
Не , все посетители сайта являются клиентами. На некоторых веб-сайтах есть небольшая ссылка для входа в систему для своих сотрудников, аффилированных лиц, партнеров или торговых посредников, и нижний колонтитул — лучшее место для ее размещения.
Информационный бюллетень или подписка по электронной почте
Заголовок или всплывающее сообщение электронной почты — не единственное место, где можно попытаться получить подписку по электронной почте.Есть еще несколько мест, где можно разместить форму подписки на рассылку новостей. 24% ведущих маркетинговых веб-сайтов имеют подписку на электронную почту в нижнем колонтитуле. В целом, чем больше мест вы напомните людям о своем информационном бюллетене по электронной почте, тем больше у вас шансов привлечь всех возможных подписчиков — просто не переусердствуйте.
Пресс
Менее 1% ваших посетителей представляют СМИ, поэтому не теряйте время, пытаясь обратиться к ним в главном меню навигации. Большинство людей, которым нужна информация для прессы, знают, что нужно автоматически искать нужную информацию внизу сайта.
Инструмент поиска по сайту
Инструменты поиска по сайту не так часто встречаются в нижнем колонтитуле веб-сайта, как форма подписки по электронной почте, но некоторые веб-сайты по-прежнему предпочитают включать его в нижнюю часть страницы. Поскольку большинство людей не обязательно подумают о том, чтобы найти инструмент поиска по сайту в нижнем колонтитуле, убедитесь, что он четко обозначен.
О нас
Добавление небольшого раздела о вашей компании в нижний колонтитул (с изображением или логотипом для привлечения внимания) — возможная альтернатива размещению страницы «О нас» в основной навигации, особенно если вы не хотите привлекать слишком много внимания. вашей компании (за счет ваших предложений).
Медиа: мини-галерея, видео или аудио
Нижний колонтитул веб-сайта может быть местом для размещения соответствующих медиафайлов, например мини-галереи (или ленты Instagram), видео или аудио. Независимо от того, что вы добавляете в дизайн нижнего колонтитула своего сайта, не используйте функцию автовоспроизведения, так как это может отключить посетителей.
Ключевые слова SEO
Текст в нижнем колонтитуле находится на каждой странице, так что это хорошее место, чтобы повторить, о чем ваш веб-сайт, и использовать наиболее важные / релевантные ключевые слова.Тем не менее, на протяжении многих лет текст нижнего колонтитула подвергался злоупотреблениям со стороны нескольких сайтов с помощью тактики черной шляпы SEO, поэтому Google не уделяет слишком много внимания ключевым словам, найденным в нижних колонтитулах.
Награды, сертификаты и членство в ассоциациях
Дизайн нижнего колонтитула вашего веб-сайта — отличный способ продемонстрировать, насколько заслуживает доверия ваш сайт. Добавление наград, сертификатов и членства в ассоциациях в нижний колонтитул гарантирует, что люди, которые интересуются вашим сайтом, увидят его (из-за того, что им придется прокручивать, чтобы использовать этот контент), не мешая другому важному контенту сайта.
Популярные или последние статьи
Если ваша компания постоянно публикует новый контент, наличие раздела для ваших последних статей в нижнем колонтитуле — отличное место для их демонстрации. Вы также можете использовать это место, чтобы поделиться списком популярных статей или самых популярных ресурсов, на которые люди нажимают. Подумайте о включении статей, которые, скорее всего, превратят ваших новых посетителей в подписчиков.
Призыв к действию
Каждая маркетинговая страница должна иметь своего рода призыв к действию (CTA), и ваши клиенты никогда не должны задаваться вопросом, что делать дальше.Исследование с подробным описанием того, где разместить ваши призывы к действию, показало, что один из них лучше всего размещать в нижней части страницы, когда вы создали убедительную историю, за которой, как вы чувствуете, ваши посетители захотят следовать. Подумайте об использовании подсказок, чтобы направлять людей в нижнюю часть страницы, в нижний колонтитул.
Сказка без нижнего колонтитула
У некоторых компаний нет нижнего колонтитула веб-сайта на каждой странице, возможно, потому, что они вместо этого выбирают дизайн с бесконечной прокруткой, чтобы продолжать показывать контент заинтересованным посетителям. Преимущества использования бесконечной прокрутки вместо использования нижнего колонтитула веб-сайта связаны с удержанием пользователей на сайте и общей простотой навигации.Этот тип дизайна также лучше подходит для мобильных сайтов.
Однако дизайн с бесконечной прокруткой и отсутствие нижнего колонтитула не подходят для сайтов электронной коммерции или сайтов, которые требуют от вас поиска по различным типам контента. Пользователи не могут отказаться от этого типа дизайна, если они хотят найти определенные типы контента (что может сильно расстроить пользователя), а также может негативно повлиять на SEO (среди других проблем).
Чего следует избегать в дизайне нижнего колонтитула вашего веб-сайта
Хотя, безусловно, есть много элементов, которые следует учитывать при разработке нижнего колонтитула вашего веб-сайта, не поддавайтесь соблазну использовать каждый из них.Просто потому, что нижний колонтитул является основным центром внимания посетителей веб-сайта, вам не следует использовать его как беспорядочную картотеку с множеством незарегистрированных элементов.
Так что избавьтесь от ненужных ссылок, сосредоточившись только на самом важном. Если его нельзя поместить в выбранные вами категории или параметры навигации, вероятно, в нем нет необходимости. Также не бойтесь космоса. Беспорядок может указывать на то, что элементы расположены слишком близко друг к другу.
Важную информацию не следует «прятать» в нижнем колонтитуле, потому что вы думаете, что люди могут не обращать на нее внимания.Нижний колонтитул во многих отношениях отражает информацию, которую можно найти в другом месте вашего веб-сайта, и включение важной информации ничем не отличается.
Наконец, чтобы не быть побитым рекордом, но чрезмерная оптимизация для SEO — это , а не , рекомендованные для дизайна нижнего колонтитула вашего веб-сайта. Google знает о методах черной шляпы SEO и будет наказывать сайты, которые рассылают спам.
Советы по профессиональному дизайну нижнего колонтитула веб-сайта
На этом этапе вы, вероятно, начали рисовать картину того, как вы хотите, чтобы нижний колонтитул вашего веб-сайта выглядел и какие элементы в него были включены.Вот несколько дополнительных советов, которые следует учитывать при разработке дизайна нижнего колонтитула вашего веб-сайта:
- Оптимизация для мобильных устройств. Инициатива Google, ориентированная на мобильные устройства, должна определить, как вы разрабатываете каждого элемента на своем веб-сайте. Одним из важных выводов для мобильных пользователей и дизайна нижнего колонтитула веб-сайта является то, что мобильные пользователи обычно прокручивают страницу непосредственно до нижней части. Поскольку нижний колонтитул становится все более доступным для пользователей мобильных сайтов, важно оптимизировать его внешний вид на мобильных устройствах.
- Создайте столбцы связанных ссылок , затем дайте каждому разделу название. Это улучшает взаимодействие с пользователем и упрощает навигацию по сайту.
- Оставьте достаточно места , чтобы уменьшить беспорядок.
- Включает право количество навигации. Думайте о пользовательском опыте (UX) превыше всего. Если информации слишком много, включите сворачиваемые нижние колонтитулы. Правильная информационная иерархия является ключевым моментом.
- Соблюдайте правильный цветовой контраст , чтобы текст в нижнем колонтитуле читался, а цвет нижнего колонтитула соответствовал общей теме сайта.
Заключение: Дизайн нижнего колонтитула веб-сайта
Тот факт, что нижний колонтитул физически находится внизу веб-сайта, не означает, что он бесполезен. В прошлом нижний колонтитул веб-сайта был местом для наполнения ключевыми словами, прежде чем Google в конечном итоге наказал за такое поведение.
Теперь нижний колонтитул вашего веб-сайта — это место для отображения важной информации, которая в противном случае загромождает остальную часть вашего веб-сайта, и место для повторения важной информации. Оптимизация дизайна нижнего колонтитула вашего сайта может на самом деле привести к увеличению конверсии и доходов, поэтому не пренебрегайте этим.
Какие элементы дизайна нижнего колонтитула веб-сайта наиболее важны для вашей компании? Отправляйте твиты на @ icons_8, и мы поделимся лучшими идеями!
Об авторе
Мэдди Осман любит WordPress и писать. Когда она не занята организацией WordCamp Denver, она делится своими лучшими советами по контент-маркетингу и поисковой оптимизации в своем блоге Blogsmith.
.
Что такое нижний колонтитул веб-страницы? | Small Business
Подобно нижнему колонтитулу документа, нижний колонтитул веб-страницы содержит информацию, указанную в нижней части страницы. Нижний колонтитул также рассматривается как отдельный раздел веб-страницы, отдельный от верхнего колонтитула, содержимого и боковых панелей. Нижний колонтитул кодируется в CSS (каскадные таблицы стилей) или HTML (язык гипертекстовой разметки).
Кодирование нижнего колонтитула
Нижний колонтитул расположен в нижней части веб-страницы и кодируется с помощью соответствующих тегов CSS «» HTML или «#footer».Он рассматривается как раздел, аналогично заголовку или содержимому основного текста и использует ту же кодировку, что и эти разделы. Нижний колонтитул часто имеет ту же ширину, что и раздел содержимого веб-страницы, но высота варьируется от веб-сайта к веб-сайту. Нижний колонтитул может быть закодирован так, чтобы он был статическим, отображался одинаково на всех веб-страницах, или он может изменяться от страницы к странице.
Содержимое нижнего колонтитула
Содержимое нижнего колонтитула веб-страницы чаще всего содержит техническую информацию. Сюда входит информация об авторских правах на веб-сайт, имя автора веб-сайта, название и адрес компании, если применимо, а также дату последнего обновления.Нижние колонтитулы некоторых веб-страниц содержат ссылки на другие страницы веб-сайта, ссылку электронной почты или ссылку RSS. Верхняя часть веб-страницы содержит наиболее ценную «недвижимость» на веб-сайте, поэтому содержимое нижнего колонтитула имеет меньшее значение.
Дизайн нижнего колонтитула
Дизайн нижнего колонтитула гармонирует с остальным дизайном веб-сайта и дополняет его. В дизайне нижнего колонтитула используются те же шрифты, цветовые схемы и графика. Дизайн нижнего колонтитула полностью зависит от автора веб-сайта. Некоторые нижние колонтитулы содержат только одну прямоугольную строку текста, охватывающую ширину веб-сайта, тогда как другие разделены на разделы.Некоторые компании используют нижний колонтитул своих веб-сайтов для отображения дополнительных изображений продуктов или рекламных акций. Нижние колонтитулы могут содержать медиа-контент, ссылки на социальные сети и интерактивный контент, например опросы.
Важность нижнего колонтитула
Нижний колонтитул является важным разделом веб-сайта по двум причинам. Во-первых, он отображает соответствующую техническую информацию для пользователя компьютера. Автор веб-сайта отображает информацию и выбирает контент в зависимости от потребностей веб-сайта. Нижний колонтитул также служит прекрасной цели для создания более последовательного вида веб-сайта.Этого можно достичь с помощью дизайна, изображений и медиа.
.
Рекомендации по дизайну нижнего колонтитула • 10 лучших примеров нижнего колонтитула
Лучший веб-дизайн требует наличия лучшего дизайна нижнего колонтитула на вашей веб-странице. Хотя это может показаться мелочью, это имеет первостепенное значение для эффективности и успеха веб-сайта. Вы можете спросить: «Почему?» Мы рассмотрим это в статье ниже. Также мы рассмотрим все лучшие примеры нижних колонтитулов.
В большинстве случаев у дизайнера не хватает времени, чтобы сосредоточиться на разработке нижнего колонтитула веб-сайта. Однако нижние колонтитулы веб-сайтов требуют особого внимания.Прочитав эту статью, вы можете даже сделать вывод, что нижний колонтитул веб-сайта так же важен, как и верхний колонтитул. В некоторых случаях это может сыграть даже более значительную роль.
Что такое нижний колонтитул веб-сайта?
Чтобы понять важность хорошего дизайна нижнего колонтитула страницы, мы должны понимать его цель. Нижний колонтитул — это часть вашего сайта, которая позволит вам взаимодействовать с аудиторией. Например, он может служить призывом к действию (CTA), который побуждает посетителей подписаться на конкретную услугу, которую вы предлагаете.
Это также помогает посетителям найти любые статьи, которые они могут искать на вашем веб-сайте. Посетители, которые ищут вашу контактную информацию, найдут ее в этой части вашего сайта.
Насколько важны нижние колонтитулы
Вы можете задаться вопросом, действительно ли дизайн нижних колонтитулов так важен? Да! Это потому, что это одно из самых заметных мест на веб-сайте. Согласно Chartbeat, они исследовали 25 миллионов посещений веб-сайта и обнаружили, что посетители прокручивают вниз тысячи пикселей. Ни одна страница не является слишком высокой, ни один нижний колонтитул не слишком далеко.
Если вы нам не верите, вы можете использовать цифровые инструменты, такие как Lucky Orange, Crazy Egg и ClickTale, чтобы проверить «глубину прокрутки» посетителя на вашем сайте.
Вещи, которые можно разместить в нижних колонтитулах веб-сайтов
Три обязательных элемента: авторское право, политика конфиденциальности и условия использования
Эти три компонента содержимого имеют решающее значение для каждого веб-сайта, поскольку они используются для правовой защиты.
Авторские права: Год и символ авторского права защищают веб-сайты от плагиата.
Политика конфиденциальности: В ней пользователям объясняется, как ваша компания будет использовать и защищать их конфиденциальные данные и другую информацию.
Условия использования: Он предлагает общие правила и рекомендации по использованию веб-сайта или ваших продуктов.
Карта сайта
Это ссылка, обычно помещаемая в нижний колонтитул и приводящая пользователя к HTML-версии карты сайта. Пользователи довольно редко нажимают на нее; однако они могут помочь поисковым системам сканировать страницы и находить такие вещи, как XML-карта сайта.
Номера телефонов и факсов
Как и адрес, номер телефона показывает Google, что ваш бренд — это местный бизнес. При просмотре на мобильном устройстве рекомендуется превратить номер телефона в кнопку, на которую можно нажимать.
Личность и бренд
Расскажите своим посетителям, кто вы, чем занимаетесь и где находитесь. Выйдите из утомительной деловой коробки и вместо этого проявите немного индивидуальности. В дизайне нижнего колонтитула вы можете рассказать пользователям, кто вы как бренд, и показать свою индивидуальность.Здесь вы можете разместить логотип, награды, мероприятия и мини-галерею участников.
Рекомендации по дизайну нижнего колонтитула
Мы хотим поделиться с вами тремя полезными передовыми методами создания нижних колонтитулов:
- Попробуйте создать отличную визуальную иерархию,
- Будьте внимательны к пустым пространствам и
- Отделите нижний колонтитул от основное содержание.
10 лучших примеров веб-нижнего колонтитула
На этом этапе у вас может быть довольно хорошее представление о том, почему так важен хороший дизайн нижнего колонтитула для веб-сайта.Следующим шагом является поиск лучших функций, которые нужно включить в нижний колонтитул, чтобы сделать его полезным. К вашему дизайну можно добавить следующие идеи нижнего колонтитула веб-сайта:
1. Tapbots

Tapbots — один из лучших примеров дизайна нижнего колонтитула веб-сайта. Технически он создан для использования на устройствах iOS, таких как iPhone.
Итак, как они работают, чтобы сделать нижний колонтитул адреса привлекательным? Их основная функция — дать возможность создать красивый финальный вид. Определенный набор значков используется для представления определенной информации в нижнем колонтитуле.
2. Проект существительного

Все большие колонтитулы веб-сайтов имеют встроенный призыв к действию. Многие веб-сайты обычно добавляют большие кнопки с призывом к действию, которые очень полезны для обеспечения взаимодействия с посетителями.
The Noun Project — отличный шаблон нижнего колонтитула веб-сайта с призывом к действию. Посетители могут не только нажимать на значки социальных сетей, но и заполнять форму подписки в нижнем колонтитуле. Заголовок Noun Project позволяет бизнесу продавать себя и содержит один из лучших примеров нижнего колонтитула.
3. Site Inspire

Самое важное, что должен сделать новый веб-сайт или блог приоритетным, — это привлечь внимание посетителя. Это заставляет их дольше оставаться на сайте. Ссылки играют эту роль с обновленным контентом, добавляемым на страницу в нижний колонтитул.
В нижнем колонтитуле сайта Inspire вы найдете ссылки на все недавние вдохновляющие веб-сайты. Что делает этот пример хорошим, так это впечатляющее внимание к простоте при сохранении функциональной эффективности.
4. Джарад Джонсон

Раньше мы думали, что добавление большого количества информации в нижний колонтитул является общим правилом, и его следует учитывать практически в любом бизнесе. Они говорят, что если вы являетесь внештатным дизайнером или у вашей компании есть физический адрес, добавление многочисленных ссылок, ваших контактов и информации «о нас» должно иметь приоритет.
Тем не менее, страница Джарада Джонсона свела содержание к минимуму. Нижний колонтитул состоит только из пяти значков и медиа-ссылок, которые позволят посетителю получить электронное письмо и связаться с владельцем страницы.
5. Министерство шрифтов

Нижний колонтитул Министерства шрифтов — еще один пример, который предоставляет информацию об авторе, чтобы помочь посетителям понять его, что делает его очень отзывчивым нижним колонтитулом.
Вы также можете использовать нижний колонтитул своего веб-сайта для продвижения своей работы фрилансером — или любой другой работы, которую вы выполняете — для посетителей.
6. Блог Bei

Нижний колонтитул блога Bei не содержит контактной информации. В нем также нет призыва к действию; однако он использует другой метод создания нижнего колонтитула веб-сайта, который принес ему большой успех.Когда вы заглянете в блог их веб-сайта, вы заметите аккуратный фон из мультяшных иллюстраций.
7. Monocle

Monocle — один из самых ярких примеров нижнего колонтитула веб-сайтов в списке. Отличный способ использовать нижний колонтитул — сделать его инструментом для очистки основной навигации вашего сайта. Это означает, что у вас будет вторичная навигация для информации на вашем сайте.
Как это делается? В случае Monocle все HTML-ссылки помещаются в нижний колонтитул.Такой дизайн улучшает навигацию для посетителей.
Крупные веб-сайты с большим количеством контента могут последовать примеру Monocle, чтобы улучшить взаимодействие между посетителями и их веб-сайтами.
8. Mom & Popcorn

Этот сайт посвящен изысканному попкорну. Его нижний колонтитул разработан таким образом, что любой посетитель легко найдет именно то, что ему нужно. Он также включает в себя интересный ретро-дизайн, который делает его визуально привлекательным.Дополнительно на сайте есть форма подписки. Это позволит посетителю узнать о выпусках новых вкусов.
9. Cantilever Fish and Сhips

В этом примере нижний колонтитул веб-сайта включает географическое положение ресторана. Он также показывает другую важную информацию, такую как часы работы и как найти ресторан.
10. Ditto

Ditto специализируется на продаже очков. Преимущество этого сайта в том, что покупатели могут легко ориентироваться в процессе выбора товаров для покупки.В конце страницы они включили форму, с помощью которой любой посетитель может стать партнером.
Наконец
Здесь мы представили 10 лучших нижних колонтитулов веб-сайтов и методы, которые помогут вам создать отличный дизайн нижнего колонтитула для вашего веб-сайта. В этой статье также были рассмотрены некоторые из лучших идей нижних колонтитулов для веб-сайтов и способы их реализации.
Все нижние колонтитулы веб-сайтов должны содержать три основных элемента: уведомление об авторских правах, политику конфиденциальности и условия использования. Один из лучших примеров нижнего колонтитула веб-сайта об авторском праве, который включает в себя все три компонента, находится в приключении.com. Хороший дизайн нижнего колонтитула также должен содержать ваш логотип, который будет визуальным представлением вашей компании. Кроме того, очень важно максимально эффективно использовать имеющееся у вас пространство. Также важно помнить, что простота лучше всего подходит для любого нижнего колонтитула.
Мы рассмотрели все основы креативного дизайна нижнего колонтитула и надеемся помочь вам создать эффективный дизайн нижнего колонтитула. По любым вопросам, связанным с дизайном футера, вы можете обращаться в нашу компанию.
Обновление:
.

Добавить комментарий