yii2 все о gridview Часть 1
В данной статье мы рассмотрим достаточно мощный виджет, который входит в стандартный набор Yii2 фрэймворка. GridView — это порой незаменимое решение, позволяющее реализовать 70% функционала вашей системы. В большинстве случаев на создание такого модуля с нуля ушло бы очень много времени, а результат мог бы оказаться неожиданным. Поэтому, я предложу разобраться в его функционировании. Он умеет не просто строить таблицы, а делать это виртуозно!
Прежде чем приступать к реализации, я бы предложил изучить немного теории, а точнее, «внутренности» gridView. Ведь порой там хранится больше ответов, чем в официальной документации. Если в своей работе вы используете PHP STORM, то нажмите «очень быстро» два раза правый шифт и введите в поиск: yii\grid\GridView Выбирайте самый первый результат, и поехали:
Погружение вглубь
Первое, что мы видим — это наследование класса GridView от BaseListView. Давайте сначала перейдем внутрь и посмотрим, что там:
Давайте сначала перейдем внутрь и посмотрим, что там:
BaseListView — базовый класс для виджетов, отображающих данные от DataProvider (об этом классе немного позже). Он предоставляет такие функции, как сортировка, пагинация, а также, фильтрация данных.
Данный класс наследуется от класса Widget. О его функциях, и о том, как он работает, я рассказывать не буду — это отдельная история. Да, и по большому счету, это не имеет смысла, так как не связано с нашим предметом.
Что здесь нужно понять — так это его основные функции и свойства, которые он реализует:
1 options = [] — Это массив данных, который работает с HTML атрибутами контейнера с данными. Здесь мы можем задать class, id и прочие html атрибуты для всей таблицы
2 dataProvider — Важнейший атрибут, без которого работать не будет вообще ничего. В двух словах: он нужен, чтобы организовать выборку данных для дальнейшей работы с ней. Например, данные из ActiveRecord, это SQL запрос.
3 pagination — Спросите вы: откуда pagination? Дело в том, что свойство называется pager, но оно участвует в функции renderPager(), которая работает через LinkPager, а возвращается в виджет в виде объекта pagination. Как несложно догадаться, оно нужно для построения пагинации
4 sort — здесь история такая же, как и с пагинацией: в общем, оно участвует в построении модуля сортировки
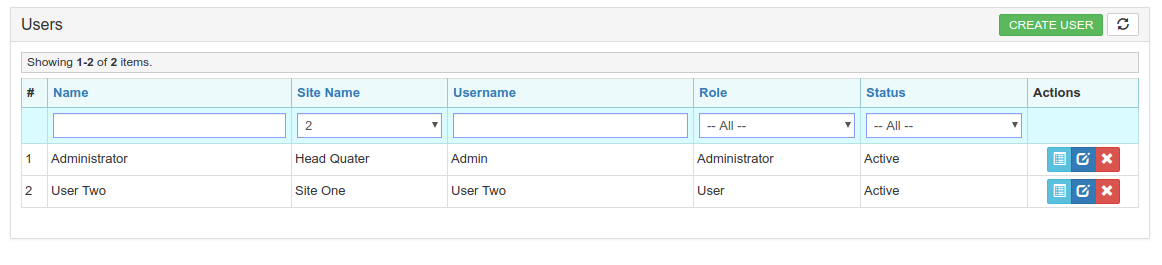
5 summary — благодаря конструкциям {totalCount}, {end} и так далее… как вы можете заметить, там их очень много. Мы можем выводить данные как нам удобно, например: Showing 1-5 of 5 items
6 summaryOptions = [] — это HTML атрибуты для обертки конструкции summary, передав туда массив. Мы можем поменять класс обертки, либо добавить какие-нибудь иные аттрибуты
7 showOnEmpty — принимает true/false показывать ли таблицу, если данные пришли пустые, в случае если false, то будет выведено сообщение из атрибута ниже.
8 emptyText — текст, переведенный на все языки, которые вы можете задать в конфигурации фреймворка. Но задать вы можете свой вариант, например: «Нам не удалось найти, то что вы искали : )»
Но задать вы можете свой вариант, например: «Нам не удалось найти, то что вы искали : )»
9 layout — с помощью этого свойства вы можете организовать любой удобный порядок основных секций, их существует всего 4: {summary}\n{sorter}\n{items}\n{pager} Здесь я бы заострил внимание на items — это и есть вся наша контент область, основная таблица. Все остальное по смыслу понятное.
Вот мы и познакомились с основным базовым классом, который и выполняет большую часть функционала, он также используется и для построения списков (ListView). Ну, а теперь, перейдем к десерту.
Класс gridView
Сразу нас встречают 3 константы:
const FILTER_POS_HEADER = 'header';
const FILTER_POS_FOOTER = 'footer';
const FILTER_POS_BODY = 'body';Это варианты расположения фильтра. Позже мы сможем их использовать. Фильтр может быть над заголовком (header), под заголовком (body), и в футере (footer)
dataColumnClass — это класс, который позволяет нам строить колонки, по умолчанию используется класс yii\grid\DataColumn Теперь перейдем внутрь и разберем его работу
1 grid — это свойство используется для внутренней работы grid view. Не вижу особенного смысла его трогать, если только вы не хотите переписать всю внутренность
Не вижу особенного смысла его трогать, если только вы не хотите переписать всю внутренность
2 header — это заголовок колонки
3 footer — это заголовок для footera. Обратите внимание: чтобы он заработал, нужно будет перевести свойство showFooter в true, но об этом немного позже
4 content — это анонимная функция, которая отвечает за наполнение колонки. Выглядит это примерно так:
'content' => function($model, $key, $index, $column) {
return $model->id;
}Где $model, $key, $index — это все параметры перебора передаваемой модели через $dataProvider, а $column работает с текущим состоянием колонки. Например, в своей логике вы можете использовать $column->footer или $column->attribute, вообще все что угодно)
5 visible — показывать ли данную колонку. Часто встречается ситуация, где в зависимости от логики мы показываем/не показываем колонку пользователю (например, админ видит больше)
6 options = [] — массив HTML атрибутов данной колонки, всякие тэги, классы и прочее.
7 headerOptions = [] массив HTML атрибутов для заголовка данной колонки
8 contentOptions = [] массив HTML атрибутов для каждой строки колонки
9 footerOptions = [] массив HTML атрибутов для футера данной колонки. Не забывайте, чтобы он заработал нужно будет перевести свойство showFooter в true
10 filterOptions = [] массив HTML для ячейки с фильтром
Вот так мы подошли к классу DataColumn, который во многом своем — основа для работы с колонками.
1 attribute — это строковое название атрибута вашей модели. Если этот атрибут существует в модели, то основные данные: значение, заголовок и тд. будут отображаться в колонке. Это необходимые свойство, которое нужно задать, чтобы кастомизировать колонку.
2 label — это название вашей колонки, которое также будет участвовать и в сортировке.
3 encodeLabel — Пропускать или экранировать HTML теги. Например, вы можете обернуть ваш заголовок колонки в тег <i> или еще какой-нибудь. В таком случае, поставьте значение в false.
В таком случае, поставьте значение в false.
4 value — может быть строкой, либо анонимной функцией. В случае со строкой — это название любого атрибута из вашей модели. Если же анонимная функция, то она должна содержать следующие параметры : function ($model, $key, $index, $column)
5 format — формат отображения данных. Вот, например, если вы захотите вывести тег <img> то у вас это сделать не получится, так как все HTML теги будут экранированы. Поэтому и существуют следующие форматы: (для примера: `»raw»`, `»text»`, `»html»`,* `[‘date’, ‘php:Y-m-d’]`). Это еще не все. Изучите самостоятельно функции: \yii\i18n\Formatter::format и GridView::formatter|formatter Там очень много разных вариантов.
6 enableSorting — нужна ли сортировка данной колонки. Тут true или false.
7 sortLinkOptions = [] массив HTML атрибутов у ссылки сортировки. Возможность добавить class, id и прочие атрибуты
8 filter — Тут поподробнее. .. если значение равно false, то фильтр не будет показываться у этой колонки вообще. Если вы хотите, чтобы фильтр работал — должно быть задано свойство filterModel (о нем еще немного позже). Если вы задали это свойство вообще, в таком случае будет построено автоматически input поле на базе класса: yii\helpers\BaseHtml::activeInput. Если же вы передаете в это свойство массив, то будет построен выпадающий список. Во всех остальных случаях вы туда можете передавать любую структуру данных, которые будут отправляться на filterModel.
.. если значение равно false, то фильтр не будет показываться у этой колонки вообще. Если вы хотите, чтобы фильтр работал — должно быть задано свойство filterModel (о нем еще немного позже). Если вы задали это свойство вообще, в таком случае будет построено автоматически input поле на базе класса: yii\helpers\BaseHtml::activeInput. Если же вы передаете в это свойство массив, то будет построен выпадающий список. Во всех остальных случаях вы туда можете передавать любую структуру данных, которые будут отправляться на filterModel.
9 filterInputOptions = [] Массив HTML атрибутов для инпута у фильтра
Ну, вот мы плавно подошли к основным свойствам класса gridView:
Мы остановились и уже разобрали класс: dataColumnClass. Вы уже, наверное, ощутили весь его размах. Давайте двигаться дальше:
1 caption — это основной заголовок вашей таблицы, который будет обернут в тег <caption>. Тут стоит отметить только то, что HTML символы не экранированы, поэтому вы с легкостью можете использовать HTML теги
2 captionOptions = [] массив HTML атрибутов для тега <caption>
3 tableOptions = [] массив HTML атрибутов для всей таблицы
4 options = [] массив HTML атрибутов для обертки виджета
6 headerRowOptions = [] массив HTML атрибутов для тега <tr> который в заголовке таблицы
7 footerRowOptions = [] массив HTML атрибутов для тега <tr> который в футере таблицы
8 rowOptions — может принимать как массив, так и анонимную функцию. Если это массив, то тут работает хелпер: \yii\helpers\Html::renderTagAttributes и, соответственно, мы можем поменять класс или еще что-то для всех <tr> (кроме заголовка и футера, разумеется). Если мы передаем анонимную функцию, то она должна содержать следующие параметры: function ($model, $key, $index, $grid). Где $model — Это модель из dataProvider, $key — ключи этой модели, $index — индексы от нуля, которые достаются из dataProvider при формировании списка, $grid — объект gridView. Соответственно, запись будет выглядеть примерно вот так:
Если это массив, то тут работает хелпер: \yii\helpers\Html::renderTagAttributes и, соответственно, мы можем поменять класс или еще что-то для всех <tr> (кроме заголовка и футера, разумеется). Если мы передаем анонимную функцию, то она должна содержать следующие параметры: function ($model, $key, $index, $grid). Где $model — Это модель из dataProvider, $key — ключи этой модели, $index — индексы от нуля, которые достаются из dataProvider при формировании списка, $grid — объект gridView. Соответственно, запись будет выглядеть примерно вот так:
'rowOptions' => function ($model, $key, $index, $grid) {
return [
'data-key-value' => $key
];
},а все строки будет выглядеть вот так <tr data-key-value=1> и тд.
9 beforeRow — только анонимная функция, и действуют теже самые правила, что и в примере выше. Работает с предыдущими строками.
10 afterRow — все то же самое, только уже следующая строка
11 showHeader — показывать ли заголовок: true/false по умолчанию true
12 showFooter — вот и добрались до этого свойства. Показывать ли футер. Работает с фильтрами, если вы хотите размещать их в футере. По умолчанию это свойство false, и, чтобы увидеть в футере что-то, нужно перевести это значение в true
Показывать ли футер. Работает с фильтрами, если вы хотите размещать их в футере. По умолчанию это свойство false, и, чтобы увидеть в футере что-то, нужно перевести это значение в true
13 placeFooterAfterBody — это поле влияет только на изменение html кода . Будут ли у вас идти html теги как <thead><tfoot><tbody> либо <thead><tbody><tfoot>, и не более того
14 showOnEmpty — это свойство такое же, как и мы разбирали в BaseListView
15 formatter — если вам нужно поменять модель форматтера, который отвечает за форматирование данных.
16 columns — Самое интересное свойство в этом классе. Оно же и самое основное, представляющее из себя массив данных. Внутри элемента главным атрибутом является class, куда вы можете передать класс из папки: vendor\yiisoft\yii2\grid\, где находится и наш DataColumn, который мы разбирали ранее. Представляет запись из себя следующее:
[
'class' => DataColumn::className(), // this line is optional
'attribute' => 'name',
'format' => 'text',
'label' => 'Name',
],По умолчанию ‘class’ => DataColumn::className() уже задан, эту строчку писать не нужно. Есть также вариант — задавать короткие записи, которые строятся по следующей схеме: attribute:format:label Если же вы используете связанные данные, то можно получать их свойства. Для примера: если вы привязали к таблице Lectures таблицу with(‘Authors’), то вы можете получить свойство name вот так: authors.name
Есть также вариант — задавать короткие записи, которые строятся по следующей схеме: attribute:format:label Если же вы используете связанные данные, то можно получать их свойства. Для примера: если вы привязали к таблице Lectures таблицу with(‘Authors’), то вы можете получить свойство name вот так: authors.name
17 emptyCell — что делать если ячейка пустая? Данные пришли типа NULL. В данном случае работает следующий класс: \yii\i18n\Formatter::nullDisplay|nullDisplay. Вы можете задать что-нибудь свое
18 filterModel — класс наследуемый от \yii\base\Model. Если вы хотите, чтобы у вас работал фильтр, то это свойство самое важное! Так как от него зависит, какие атрибуты будут участвовать в фильтрации. Первое правило: если вы хотите, чтобы свойство отображалось в фильтре, то оно должно быть в фильтр-моделе. Также все переданные из фильтра данные, попадут в эту фильтр-модель. Именно здесь вы можете их обработать и задать валидацию.
19 filterUrl — урл, куда данные будут улетать с фильтра. Вы можете задать как строкой, так и массивом в формате [[Url::to()]]
Вы можете задать как строкой, так и массивом в формате [[Url::to()]]
20 filterSelector — дополнительный jQuery селектор, если вы хотите дописать новую логику на frontend
21 filterPosition — мы уже частично затронули данное свойство. Вспомните константы вверху. Они участвуют в расположении фильтра: над заголовком, над body и в футере. Но, вспомните: чтобы в футере работал фильтр, нужно, чтобы свойство showFooter стояло true
22 filterRowOptions = [] — массив HTML атрибутов для свойства <tr> фильтра
23 filterErrorSummaryOptions = [] — массив HTML атрибутов для контейнера ошибок фильтра на странице работает на основе хелпера: Html::errorSummary() Обязательно должен быть задан вывод ошибок в layout (это ниже) {errors}
24 filterErrorOptions = [] массив HTML атрибутов для ошибки, которая срабатывает для конкретного поля
25 layout — мы уже рассмотрели это свойство в классе родителе. Тут лишь добавился параметр вывода ошибок с фильтра, не более того: {errors}
Тут лишь добавился параметр вывода ошибок с фильтра, не более того: {errors}
ActiveDataProvider
ActiveDataProvider предоставляет данные, которые преобразуются из класса \yii\db\Query или \yii\db\ActiveQuery. По сути, это пагинация, сортировка и тд на уровне запроса. Все это складывается в результат данного класса к базе данных. Здесь важно только понимать следующее: когда вы пишите запрос, например, User::find()->where([«status» => 3]) ТО, не пишите в конце ->one(), ->all() и так далее!! Туда попадает не выборка, а instance запроса, вот, собственно, и все. На практике будет более понятно. Жду вас в следующем уроке.
Что такое yii2 и стоит ли его выбирать | GeekBrains
Разбираемся в структуре PHP-фреймворка, анализируем преимущества и недостатки
https://d2xzmw6cctk25h.cloudfront.net/post/2383/og_image/9009e4b8ff4cc4ad45e88a8e21532550.png
Yii2 — объектно-ориентированный компонентный фреймворк для PHP, реализующий парадигму MVC (Model-View-Controller). Yii является акронимом от “Yes It is”, на русском пишется и читается как “йии”. Yii2 является второй версией фреймворка Yii. Забегая вперёд, замечу, что Yii3 ждет релиза в 2020 году.
Yii является акронимом от “Yes It is”, на русском пишется и читается как “йии”. Yii2 является второй версией фреймворка Yii. Забегая вперёд, замечу, что Yii3 ждет релиза в 2020 году.
Немного истории
Свою историю Yii начал 1 января 2008 года. Это был проект по исправлению некоторых изъянов фреймворка PRADO (PHP Rapid Application Development Object-oriented). В свою очередь, PRADO был попыткой перенести ASP.NET на PHP. Затем Цян Суэ понял, что PHP-фреймворк должен быть устроен немного по-другому и спустя 10 месяцев закрытой разработки вышла первая альфа-версия. Релиз Yii 1.0 состоялся 3 декабря 2008.
Вторая версия Yii под номером 2.0.0 увидела свет 12 октября 2014 года, эта дата считается датой релиза.
Что нужно знать
Yii2 популярен за счёт низкого порога вхождения. Чтобы успешно написать свой маленький сайт, здесь нужно освоить:
- PHP — на уровне новичка. Достаточно знать немного о классах, наследованиях, немного о методах. Например, я сначала познакомился с Yii1, а только потом с PHP.
 Да, Yii очень прост в начале освоения.
Да, Yii очень прост в начале освоения. - jquery — базовые основы. Нет, я не опечатался, именно jquery, с учётом того, что yii2 вышел в свет в октябре 2014 года, тогда jQuery был очень популярным. jQuery встроен в Yii2.
- HTML + CSS. Yii2 подразумевает написание веб-сайта, HTML+CSS — это то, что оформит внешний вид вашего сайта. В Yii2 также встроена поддержка фреймворка Bootstrap, поэтому с отрисовкой симпатичных элементов страницы проблем не будет.
- Важно понимать следующее: после получения запроса от клиента, сервер выдаёт ответ обратно и ждёт нового запроса, уничтожая всё, что хранилось в оперативной памяти для формирования ответа.
Чем удобен Yii2
Yii2 создавался будто бы для разработчиков с небольшим опытом. Создатели его побеспокоились о том, чтобы понять базовые принципы работы было максимально просто. В Yii2 существует два заготовленных шаблона: Advanced и Basic.
Шаблоны yii2
Шаблон basic
Basic — простой шаблон, удобен для совсем небольших проектов, таких как блог или информационный сайт. Шаблон оснащён заготовкой из нескольких динамически генерируемых страниц, код которых разделен согласно парадигме MVC. Кстати, парадигма эта подробно рассматривается на курсе архитектуры веб-приложений.
Шаблон оснащён заготовкой из нескольких динамически генерируемых страниц, код которых разделен согласно парадигме MVC. Кстати, парадигма эта подробно рассматривается на курсе архитектуры веб-приложений.
Также в шаблоне присутствует заготовка для реализации консольных запросов. Структура директорий следующая:
Шаблон advanced
Шаблон advanced состоит из четырёх базовых компонентов. Три из них можно назвать полноценными приложениями.
- Backend — приложение в котором принято описывать логику бэк-офиса. Например, админку для интернет-магазина.
- Frontend — приложение для «лицевой части», например, витрина интернет-магазина.
- Common — компонент, реализующий связку между Backend и Frontend.
- Console — приложение для запуска консольных скриптов. Необходимая вещица сегодня, поскольку консольный компонент позволяет выполнять долгие задачи в фоне.
Приложения Backend и Frontend можно располагать как на разных доменах (admin-example. com и example.com), так и на одном домене, но в разных уровнях (admin.example.com и example.com). Получается что, имея один шаблон, вы получаете два сайта, логически разделённых между собой, но имеющих общее в компоненте common. Это удобно для использования в проектах любой сложности.
com и example.com), так и на одном домене, но в разных уровнях (admin.example.com и example.com). Получается что, имея один шаблон, вы получаете два сайта, логически разделённых между собой, но имеющих общее в компоненте common. Это удобно для использования в проектах любой сложности.
Ниже представлена структура директорий шаблона advanced
Полезные фишки Yii2
Yii2 имеет большой набор различных приятных и полезных фишек, но мне хочется выделить две из них, потому что они очень полезны начинающему разработчику.
Gii
Gii — простой веб-инструмент для генерации кода. Подсказывает новичку, как нужно располагать файлы. Очень удобен для генерации однотипных страниц, которые в дальнейшем легко переделать под то, что нужно разработчику. Выглядит gii следующим образом:
Yii2-debug
Yii2-debug представляет собой мощный модуль, выводящий различную информацию в ходе жизненного цикла приложения. Очень полезен в поиске утечек производительности и для понимания того, как приложение работает.
Как видно на скриншоте, мы можем заглянуть в различные разделы работающего приложения. Можем посмотреть очередь запросов в БД, различные логи и события, узнать информацию об аутентифицированном пользователе, посмотреть поток загрузки приложения — и это ещё не всё. Очень важно отключать yii2-debug на продакшене, либо включать его только для определённых ip-адресов. yii2-debug демонстрируют очень важную техническую информацию, которую нельзя показывать посетителям сайта.
Сильные и слабые стороны
Как и любая сущность на планете, yii2 имеет свои слабые и сильные стороны. Рассмотрим наиболее яркие из них.
Сильные стороны
- Фреймворк прост в понимании.
- Легко адаптируется под большие и маленькие проекты.
- Имеет большое количество решений рутинных задач из коробки. К примеру, шаблон advanced обладает механизмом авторизации и аутентификации. Это довольно нужный механизм и он не очень прост в реализации.
- Имеет замечательную документацию, гайды по старту и различные рецепты.

- Yii2 популярен и довольно стар (релиз-то был аж в 2014 году), поэтому на рынке в много вакансий yii2-разработчиков, а с помощью развитого сообщества ответы на 90% вопросов вы найдете при легком гуглеже.
- С помощью шаблонов и gii фреймворк подсказывает начинающему разработчику, как правильно располагать файлы. Сначала разработчик начинает повторять за тем, как это сделано в фреймворке, а потом понимает почему это хорошо. Разработчики фреймворка будто делятся опытом с новичком.
Слабые стороны
- Наличие различных антипаттернов в проекте — например, одиночка или божественный объект.
- Встроенный класс User, являющийся потомком от ActiveRecord, показывает, как делать не нужно. Учит начинающих программистов, что классы, наследуемые от ActiveRecord, нужно раздувать различными методами, не связанными с работой с БД.
- Сильная связность модулей в приложении. Говорят, эта проблема в Yii3 будет решена
- Медленное развитие.

Каждый, кто работал с yii2 может назвать другие сильные и слабые стороны, но я хочу выделить именно эти. Из-за низкого порога входа приходится мириться со слабыми сторонами. Yii2 действительно хорош, чтобы с него начать свою карьеру. Наличие антипаттернов оправдано, когда речь идёт о простоте использования и поддержания.
Что, если не yii2
Yii2 — не единственный фреймворк для PHP. Сейчас популярны и другие:
Laravel
Laravel — основной конкурент, альтернатива yii2 на российском рынке труда. Laravel активнее развивается. Обладает своими плюсами и минусами. Может покрывать те же потребности, что и yii2. С Laravel можно познакомиться, обучаясь профессии PHP-разработчик.
Yii3
Yii3 — это следующая версия Yii, находится в стадии разработки. Перейти со второй версии на третью будет проблематично. Проект кажется перспективным, но из-за того, что он очень долго разрабатывается, это может стать последней версией фреймворка. Согласно википедии, на текущий момент реализованы следующие нововведения:
- поддержка различных СУБД Redis, MongoDB;
- оформление кода по PSR;
- использование версионирования SemVer;
- DDD-совместимость;
- отделение консоли от веба;
- разбиение на части, которые можно использовать отдельно;
- строгая типизация;
- SOLID;
- убийство иерархии классов;
- убийство большинства wrapper-расширений;
- отказ от нестандартных объектов;
- Swoole / RoadRunner.

Symfony
Symfony — более низкоуровневый фреймоврк. В отличии Yii2 или Laravel, Symfony не является RAD-фреймворком. Для комфортного использования Symfony нужно хорошо знать PHP, понимать и уметь применять принципы SOLID, обладать сравнительно большим опытом.
Symfony подходит для написания проектов любой сложности, но предпочтительно его выбирать для проектов высокой сложности и большого объёма.
Нужно понимать, что все возможности перечисленных фреймворков ограничены возможностями PHP. Один и тот же сайт можно написать как на Symfony, так и на Yii2 или Laravel. Разница будет в количестве труда, затраченного на написание/поддержку (читай, в бюджете).
Вместо резюме
Я очень люблю Yii2, 90% моих проектов было написано на Yii2/Yii. Yii2 — действительно быстрый, безопасный и лёгкий в понимании фреймворк, но, к сожалению, скорость развития всего проекта Yii как такового оставляет желать лучшего. У разработчиков грандиозные идеи для Yii3, но Laravel развивается куда быстрее. А сейчас, как говорил Кролик из «Алисы в стране чудес», приходится бежать со всех ног, чтобы только остаться на том же месте. Если хочешь попасть в другое место, тогда нужно бежать по меньшей мере вдвое быстрее!
А сейчас, как говорил Кролик из «Алисы в стране чудес», приходится бежать со всех ног, чтобы только остаться на том же месте. Если хочешь попасть в другое место, тогда нужно бежать по меньшей мере вдвое быстрее!
Было время, когда Yii2 был самым востребованным PHP-фреймворком в России. Как сейчас обстоят с этим дела, не знаю, но догадываюсь, что Laravel скоро отберёт пальму первенства по востребованности, если уже не отобрал. Мы в GeekBrains уже не преподаём Yii2, но на факультете веб-разработки вы сможете обучиться навыкам работы с Laravel. И если после этого вам придётся работать с Yii2, то вы адаптируетесь к нему без особых проблем.
Осень — отличное время, чтобы построить далеко идущие планы и начать идти к новым целям! Если вы хотите освоить профессию мечты, то с 1 по 11 октября 2020 г. мы дарим вам скидку 40% почти на все программы обучения GeekBrains. Успехов! 🙂
Добавить шаблон в yii2 | Liblessons
Большинство современных сайтов предполагают наличие несколько шаблонов и в этой статье мы рассмотрим как добавить шаблон в yii2.
Мультишаблонность позволяет настроить более уникальный дизайн отдельных страниц. Например вёрстка вложенных страниц существенно отличается от главной и использованием модулей порой не обойтись. Как раз для таких случаев и реализуется наличие у сайта нескольких шаблонов.
Как добавить шаблон в yii2
Всё довольно просто
Создадим несколько файлов шаблонов внутри папки views\layouts.
Для примера создадим файлы с названиями main.php и default.php
Файл main — шаблон главной страницы, default — шаблон для всех остальных.
Зададим шаблон default для всех страниц нашего сайта.
Для этого необходимо открыть файл \config\web.php и в массив $config = [] добавить следующий код:
1 2 3
$config = [ 'layout' => 'default', ...$config = [
‘layout’ => ‘default’,
…Теперь когда шаблон default установлен для всех страниц нашего сайта мы должны установить для главной страницы шаблон main
Открываем контроллер главной страницы (по умолчанию это: \controllers\SiteController.
 php) и ищем следующую строку: public function actionIndex()
php) и ищем следующую строку: public function actionIndex()В данный метод нужно дописать следующий код:
1 2 3 4 5
public function actionIndex() { $this->layout = 'main'; ... }public function actionIndex()
{
$this->layout = ‘main’;
…
}Можно установить один шаблон для всего контроллера, чтобы не писать для всех методов Action один и тот же, для этого:
1 2 3 4 5
class SiteController extends Controller { public $layout = 'main'; ... }class SiteController extends Controller
{
public $layout = ‘main’;
…
}
Готово! Мы реализовали несколько шаблонов для нашего сайта на yii2.
UWP | GridView
GridView
Последнее обновление: 14.04.2017
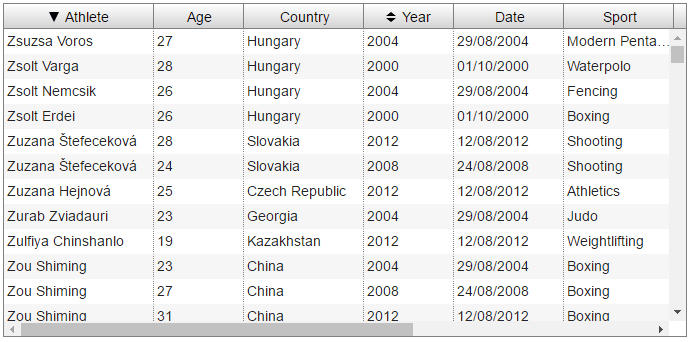
GridView также, как и ListView, создает отображение данных в виде строк и столбцов. Единственное отличие GridView от ListView состоит в том,
Единственное отличие GridView от ListView состоит в том,
что GridView использует в качестве панели для расположения элементов класс ItemsWrapGrid и поэтому по умолчанию может создавать дополнительные колонки для отображения данных.
Рассмотрим на примере. Возьмем для представления данных тот же класс Phone:
public class Phone
{
public string Title { get; set; }
public string Company { get; set; }
public int Price { get; set; }
}
И в xaml определим GridView:
<Page
x:Class="DataApp.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:DataApp"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<GridView x:Name="phonesGrid" IsItemClickEnabled="True"
SelectionMode="None" ItemClick="GridView_ItemClick">
<GridView. ItemTemplate>
<DataTemplate>
<Grid>
<Grid.RowDefinitions>
<RowDefinition />
<RowDefinition />
<RowDefinition />
</Grid.RowDefinitions>
<TextBlock Text="{Binding Title}" Grid.Row="0" />
<TextBlock Text="{Binding Company}" Grid.Row="1" />
<TextBlock Text="{Binding Price}" Grid.Row="2" />
</Grid>
</DataTemplate>
</GridView.ItemTemplate>
<GridView.Items>
<local:Phone Title="iPhone 7" Company="Apple" Price="54990" />
<local:Phone Title="Galaxy S8" Company="Samsung" Price="39990" />
<local:Phone Title="Nokia 6" Company="Nokia" Price="29990" />
</GridView.
ItemTemplate>
<DataTemplate>
<Grid>
<Grid.RowDefinitions>
<RowDefinition />
<RowDefinition />
<RowDefinition />
</Grid.RowDefinitions>
<TextBlock Text="{Binding Title}" Grid.Row="0" />
<TextBlock Text="{Binding Company}" Grid.Row="1" />
<TextBlock Text="{Binding Price}" Grid.Row="2" />
</Grid>
</DataTemplate>
</GridView.ItemTemplate>
<GridView.Items>
<local:Phone Title="iPhone 7" Company="Apple" Price="54990" />
<local:Phone Title="Galaxy S8" Company="Samsung" Price="39990" />
<local:Phone Title="Nokia 6" Company="Nokia" Price="29990" />
</GridView. Items>
</GridView>
</Grid>
</Page>
Items>
</GridView>
</Grid>
</Page>
Определение GridView также похоже на ListView: здесь мы также должны задать свойство ItemTemplate, установив для него шаблон отображения данных. В данном
случае опять же задаем объект DataTemplate. В нем определяем грид с тремя столбцами. И в каждом столбце текстовый блок, привязанный к определенному
свойству объекта Phone с помощью выражения {Binding навание_свойства}. А сами элементы также задаются с помощью свойства Items.
Выделение элемента в GridView порождает событие ItemClick (если, конечно, установлено свойство IsItemClickEnabled="True").
Для обработки этого события определим в файле кода обработчик:
private void GridView_ItemClick(object sender, ItemClickEventArgs e)
{
Phone selectedPhone = (Phone)e.ClickedItem;
phonesGrid.Header = selectedPhone.Title;
}
Через свойство аргумента e. мы можем получить выбранный в GridView элемент. А так как GridView содержит объекты Phone, то мы можем привести
 ClickedItem
ClickedItem
выбранный элемент к типу Phone. Ну и далее название смартфона устанавливается в качестве заголовка для GridView.
GridView, yii \ grid \ GridView | Документация по API для Yii 2.0
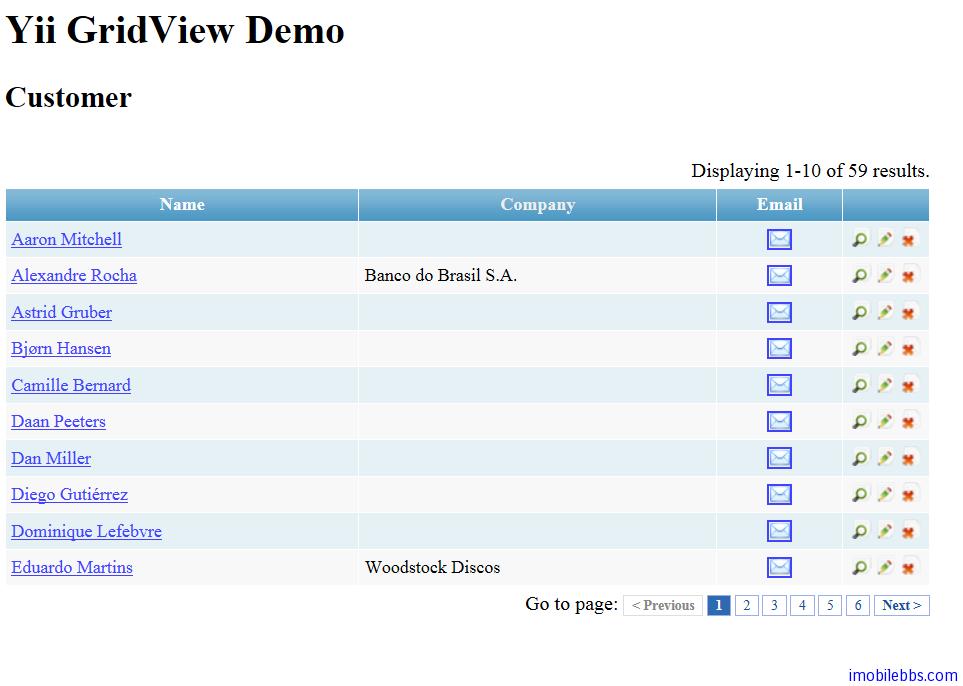
Виджет GridView используется для отображения данных в сетке.
Он предоставляет такие функции, как сортировка, разбиение на страницы, а также фильтрация данных.
Базовое использование выглядит следующим образом:
$ dataProvider,
'columns' => [
'мне бы',
'название',
'created_at: datetime',
],
])?>
Столбцы таблицы сетки настроены в терминах классов yii \ grid \ Column,
которые настраиваются через $ columns.
Внешний вид представления сетки можно настроить с помощью большого количества свойств.
Для получения дополнительных сведений и информации об использовании GridView см. Статью руководства по виджетам данных.
Анонимная функция, вызываемая один раз ПОСЛЕ визуализации каждой модели данных.
Он должен иметь такую же подпись, что и $ rowOptions. Возвращаемый результат функции
будет отображаться напрямую.
Анонимная функция, вызываемая один раз ПЕРЕД отрисовкой каждой модели данных.Он должен иметь такую же подпись, что и $ rowOptions. Возвращаемый результат функции
будет отображаться напрямую.
Атрибуты HTML для элемента заголовка.
См. Также:
Конфигурация столбца сетки. Каждый элемент массива представляет конфигурацию
для одного конкретного столбца сетки. Например,
[
['class' => SerialColumn :: className ()],
[
'class' => DataColumn :: className (),
'attribute' => 'name',
'format' => 'текст',
'label' => 'Имя',
],
['class' => CheckboxColumn :: className ()],
]
Если столбец относится к классу yii \ grid \ DataColumn, элемент «class» можно опустить.
В качестве сокращенного формата строка может использоваться для указания конфигурации столбца данных.
который содержит только атрибут, формат,
и / или параметры метки: "атрибут: формат: метка" .
Например, указанный выше столбец «имя» можно также указать как: «имя: текст: Имя» .
И «формат», и «метка» не являются обязательными. Если они отсутствуют, они примут значения по умолчанию.
При использовании формата ярлыков конфигурация столбцов в простых случаях будет выглядеть так:
[
'мне бы',
'amount: currency: Total Amount',
'created_at: datetime',
]
При использовании $ dataProvider с активными записями вы также можете отображать значения из связанных записей,
е.грамм. имя атрибут автор отношение:
'имя автора',
[
'attribute' => 'author.name',
]
Класс столбца данных по умолчанию, если имя класса не указано явно при настройке столбца данных.
По умолчанию «yii \ grid \ DataColumn».
Отображение HTML, когда содержимое ячейки пусто.
Это свойство используется для визуализации ячеек без определенного содержимого,
е.грамм. пустой нижний колонтитул или ячейки фильтра.
Обратите внимание, что это не используется yii \ grid \ DataColumn, если элемент данных — null . В таком случае
свойство nullDisplay $ formatter будет
использоваться для обозначения пустого значения данных.
Опции для отображения каждого сообщения об ошибке фильтра.
В основном это используется yii \ helpers \ Html :: error () при отображении сообщения об ошибке рядом с каждым полем ввода фильтра.
Модель, в которой хранятся введенные пользователем данные фильтра.Когда это свойство установлено,
вид сетки включит фильтрацию на основе столбцов. В каждом столбце данных по умолчанию отображается текстовое поле.
вверху, которую пользователи могут заполнить для фильтрации данных.
Обратите внимание, что для отображения поля ввода для фильтрации столбец должен иметь атрибут yii \ grid \ DataColumn :: $
набор свойств, и атрибут должен быть активен в текущем сценарии $ filterModel или иметь
yii \ grid \ DataColumn :: $ filter устанавливается как HTML-код для поля ввода.
Если это свойство не установлено (ноль), функция фильтрации отключена.
Какими бы ни были фильтры при потере фокуса. Оставляет возможность управлять фильтрами через yiiGridView JS
Должны ли фильтры отображаться в виде сетки. Допустимые значения:
- FILTER_POS_HEADER: фильтры будут отображаться над ячейкой заголовка каждого столбца.
- FILTER_POS_BODY: фильтры будут отображаться прямо под ячейкой заголовка каждого столбца.
- FILTER_POS_FOOTER: фильтры будут отображаться под ячейкой нижнего колонтитула каждого столбца.

Дополнительный селектор jQuery для выбора полей ввода фильтра
URL-адрес для возврата результата фильтрации. yii \ helpers \ Url :: to () будет вызываться для
нормализовать URL. Если не установлен, будет использоваться текущее действие контроллера.
Когда пользователь вносит изменения в любой вход фильтра, текущие входные данные фильтрации будут добавлены.
как параметры GET для этого URL.
Модуль форматирования, используемый для форматирования значений атрибутов модели в отображаемый текст.
Это может быть либо экземпляр yii \ i18n \ Formatter, либо массив конфигурации для создания yii \ i18n \ Formatter
пример. Если это свойство не установлено, будет использоваться компонент приложения «форматировщик».
Макет, определяющий порядок организации различных разделов представления сетки. Следующие токены будут заменены содержимым соответствующего раздела:
Следующие токены будут заменены содержимым соответствующего раздела:
Атрибуты HTML для тега контейнера представления сетки.
Элемент «tag» указывает имя тега элемента контейнера и по умолчанию равен «div».
См. Также yii \ helpers \ Html :: renderTagAttributes () для подробностей о том, как отображаются атрибуты.
Помещать ли нижний колонтитул после тела в DOM, если $ showFooter истинно
Атрибуты HTML для строк тела таблицы.Это может быть либо массив
указание общих атрибутов HTML для всех строк тела или анонимной функции, которая
возвращает массив атрибутов HTML. Анонимная функция будет вызываться один раз для каждого
модель данных, возвращаемая $ dataProvider. На нем должна быть подпись:
функция ($ модель, $ ключ, $ индекс, $ сетка)
-
$ model: визуализируется текущая модель данных -
$ key: значение ключа, связанное с текущей моделью данных -
$ index: отсчитываемый от нуля индекс модели данных в массиве модели, возвращаемый $ dataProvider -
$ grid: объект GridView
См. Также yii \ helpers \ Html :: renderTagAttributes () для получения более подробной информации о том, как отображаются атрибуты.
Также yii \ helpers \ Html :: renderTagAttributes () для получения более подробной информации о том, как отображаются атрибуты.
Показывать ли нижний колонтитул таблицы сетки.
Показывать ли заголовок таблицы сетки.
mootensai / yii2-Enhanced-gii — Gitter
Ошибка: вызов функции-члена isHorizontal () при нулевом значении в D: \ xampp \ htdocs \ newenote \ vendor \ kartik-v \ yii2-builder \ src \ BaseForm.php: 300 Трассировка стека: # 0 D: \ xampp \ htdocs \ newenote \ vendor \ kartik-v \ yii2-builder \ src \ TabularForm.php (379): kartik \ builder \ BaseForm-> renderInput (‘City [0] [name]’, Array) # 1 [внутренняя функция]: kartik \ builder \ TabularForm-> kartik \ builder {closure} (Array, 0 , 0, Object (kartik \ grid \ DataColumn)) # 2 D: \ xampp \ htdocs \ newenote \ vendor \ yiisoft \ yii2 \ grid \ DataColumn. php (230): call_user_func (Object (Closure), Array, 0, 0 , Object (kartik \ grid \ DataColumn)) # 3 D: \ xampp \ htdocs \ newenote \ vendor \ yiisoft \ yii2 \ grid \ DataColumn.php (244): yii \ grid \ DataColumn-> getDataCellValue (Array, 0, 0 ) # 4 D: \ xampp \ htdocs \ newenote \ vendor \ kartik-v \ yii2-grid \ src \ DataColumn.php (242): yii \ grid \ DataColumn-> renderDataCellContent (Array, 0, 0) # 5 D: \ xampp \ htdocs \ newenote \ vendor \ yiisoft \ yii2 \ grid \ GridView.php (520): kartik \ grid \ DataColumn-> renderDataCell (Array, 0, 0) # 6 D: \ xampp \ htdocs \ newenote \ vendor \ yiisoft \ yii2 \ grid \ GridView.php (489): yii \ grid \ GridView-> renderTableRow (Array, 0, 0) # 7 D: \ xampp \ htdocs \ newenote \ vendor \ kartik-v \ yii2-grid \ src \ GridView.php (1188): yii \ grid \ GridView-> renderTableBody () # 8 D: \ xampp \ htdocs \ newenote \ vendor \ yiisoft \ yii2 \ grid \ GridView.php (353): kartik \ grid \ GridView-> renderTableBody () # 9 D: \ xampp \ htdocs \ newenote \ vendor \ yiisoft \ yii2 \ widgets \ BaseListView.
php (230): call_user_func (Object (Closure), Array, 0, 0 , Object (kartik \ grid \ DataColumn)) # 3 D: \ xampp \ htdocs \ newenote \ vendor \ yiisoft \ yii2 \ grid \ DataColumn.php (244): yii \ grid \ DataColumn-> getDataCellValue (Array, 0, 0 ) # 4 D: \ xampp \ htdocs \ newenote \ vendor \ kartik-v \ yii2-grid \ src \ DataColumn.php (242): yii \ grid \ DataColumn-> renderDataCellContent (Array, 0, 0) # 5 D: \ xampp \ htdocs \ newenote \ vendor \ yiisoft \ yii2 \ grid \ GridView.php (520): kartik \ grid \ DataColumn-> renderDataCell (Array, 0, 0) # 6 D: \ xampp \ htdocs \ newenote \ vendor \ yiisoft \ yii2 \ grid \ GridView.php (489): yii \ grid \ GridView-> renderTableRow (Array, 0, 0) # 7 D: \ xampp \ htdocs \ newenote \ vendor \ kartik-v \ yii2-grid \ src \ GridView.php (1188): yii \ grid \ GridView-> renderTableBody () # 8 D: \ xampp \ htdocs \ newenote \ vendor \ yiisoft \ yii2 \ grid \ GridView.php (353): kartik \ grid \ GridView-> renderTableBody () # 9 D: \ xampp \ htdocs \ newenote \ vendor \ yiisoft \ yii2 \ widgets \ BaseListView. php (160): yii \ grid \ GridView-> renderItems () # 10 D: \ xampp \ htdocs \ newenote \ vendor \ yiisoft \ yii2 \ grid \ GridView.php (321): yii \ widgets \ BaseListView-> renderSection ( ‘{items}’) # 11 D: \ xampp \ htdocs \ newenote \ vendor \ yiisoft \ yii2 \ widgets \ BaseListView.php (135): yii \ grid \ GridView-> renderSection (‘{items}’) # 12 [ внутренняя функция]: yii \ widgets \ BaseListView-> yii \ widgets {closure} (Массив) # 13 D: \ xampp \ htdocs \ newenote \ vendor \ yiisoft \ yii2 \ widgets \ BaseListView.php (138): preg_replace_callback (‘/ {\ w +} / ‘, Объект (Закрытие),’ # 14 D: \ xampp \ htdocs \ newenote \ vendor \ yiisoft \ yii2 \ grid \ GridView.php (296): yii \ widgets \ BaseListView-> run () # 15 D: \ xampp \ htdocs \ newenote \ vendor \ kartik-v \ yii2-grid \ src \ GridView.php (1154): yii \ grid \ GridView -> run () # 16 D: \ xampp \ htdocs \ newenote \ vendor \ yiisoft \ yii2 \ base \ Widget.php (140): kartik \ grid \ GridView-> run () # 17 D: \ xampp \ htdocs \ newenote \ vendor \ kartik-v \ yii2-builder \ src \ TabularForm.
php (160): yii \ grid \ GridView-> renderItems () # 10 D: \ xampp \ htdocs \ newenote \ vendor \ yiisoft \ yii2 \ grid \ GridView.php (321): yii \ widgets \ BaseListView-> renderSection ( ‘{items}’) # 11 D: \ xampp \ htdocs \ newenote \ vendor \ yiisoft \ yii2 \ widgets \ BaseListView.php (135): yii \ grid \ GridView-> renderSection (‘{items}’) # 12 [ внутренняя функция]: yii \ widgets \ BaseListView-> yii \ widgets {closure} (Массив) # 13 D: \ xampp \ htdocs \ newenote \ vendor \ yiisoft \ yii2 \ widgets \ BaseListView.php (138): preg_replace_callback (‘/ {\ w +} / ‘, Объект (Закрытие),’ # 14 D: \ xampp \ htdocs \ newenote \ vendor \ yiisoft \ yii2 \ grid \ GridView.php (296): yii \ widgets \ BaseListView-> run () # 15 D: \ xampp \ htdocs \ newenote \ vendor \ kartik-v \ yii2-grid \ src \ GridView.php (1154): yii \ grid \ GridView -> run () # 16 D: \ xampp \ htdocs \ newenote \ vendor \ yiisoft \ yii2 \ base \ Widget.php (140): kartik \ grid \ GridView-> run () # 17 D: \ xampp \ htdocs \ newenote \ vendor \ kartik-v \ yii2-builder \ src \ TabularForm. php (453): yii \ base \ Widget :: widget (Array) # 18 D: \ xampp \ htdocs \ newenote \ vendor \ kartik-v \ yii2 -builder \ src \ TabularForm.php (210): kartik \ builder \ TabularForm-> renderGrid () # 19 D: \ xampp \ htdocs \ newenote \ vendor \ yiisoft \ yii2 \ base \ Widget.php (140): kartik \ builder \ TabularForm-> run () # 20 D: \ xampp \ htdocs \ newenote \ frontend \ views \ country_formCity.php (42): yii \ base \ Widget :: widget (Array) # 21 D: \ xampp \ htdocs \ newenote \ vendor \ yiisoft \ yii2 \ base \ View.php (336): require (‘D: \ xampp \ htdocs …’) # 22 D: \ xampp \ htdocs \ newenote \ vendor \ yiisoft \ yii2 \ base \ View.php (254): yii \ base \ View-> renderPhpFile (‘D: \ xampp \ htdocs …’, Array) # 23 D: \ xampp \ htdocs \ newenote \ vendor \ yiisoft \ yii2 \ web \ View.php (212): yii \ base \ View-> renderFile (‘D: \ xampp \ htdocs …’, Array, Object (frontend \ controllers \ CountryController)) # 24 D: \ xampp \ htdocs \ newenote \ vendor \ yiisoft \ yii2 \ web \ Controller.
php (453): yii \ base \ Widget :: widget (Array) # 18 D: \ xampp \ htdocs \ newenote \ vendor \ kartik-v \ yii2 -builder \ src \ TabularForm.php (210): kartik \ builder \ TabularForm-> renderGrid () # 19 D: \ xampp \ htdocs \ newenote \ vendor \ yiisoft \ yii2 \ base \ Widget.php (140): kartik \ builder \ TabularForm-> run () # 20 D: \ xampp \ htdocs \ newenote \ frontend \ views \ country_formCity.php (42): yii \ base \ Widget :: widget (Array) # 21 D: \ xampp \ htdocs \ newenote \ vendor \ yiisoft \ yii2 \ base \ View.php (336): require (‘D: \ xampp \ htdocs …’) # 22 D: \ xampp \ htdocs \ newenote \ vendor \ yiisoft \ yii2 \ base \ View.php (254): yii \ base \ View-> renderPhpFile (‘D: \ xampp \ htdocs …’, Array) # 23 D: \ xampp \ htdocs \ newenote \ vendor \ yiisoft \ yii2 \ web \ View.php (212): yii \ base \ View-> renderFile (‘D: \ xampp \ htdocs …’, Array, Object (frontend \ controllers \ CountryController)) # 24 D: \ xampp \ htdocs \ newenote \ vendor \ yiisoft \ yii2 \ web \ Controller. php (49): yii \ web \ View-> renderAjax (‘_ formCity’, Array, Object (frontend \ controllers \ CountryController)) # 25 D: \ xampp \ htdocs \ newenote \ frontend \ controllers \ CountryController.php (177) : yii \ web \ Controller-> renderAjax (‘_ formCity’, Array) # 26 [внутренняя функция]: frontend \ controllers \ CountryController-> actionAddCity () # 27 D: \ xampp \ htdocs \ newenote \ vendor \ yiisoft \ yii2 \ base \ InlineAction.php (57): call_user_func_array (массив, массив) # 28 D: \ xampp \ htdocs \ newenote \ vendor \ yiisoft \ yii2 \ base \ Controller.php (157): yii \ base \ InlineAction-> runWithParams ( Array) # 29 D: \ xampp \ htdocs \ newenote \ vendor \ yiisoft \ yii2 \ base \ Module.php (528): yii \ base \ Controller-> runAction (‘add-city’, Array) # 30 D: \ xampp \ htdocs \ newenote \ vendor \ yiisoft \ yii2 \ web \ Application.php (103): yii \ base \ Module-> runAction (‘country / add-cit …’, Array) # 31 D: \ xampp \ htdocs \ newenote \ vendor \ yiisoft \ yii2 \ base \ Application.
php (49): yii \ web \ View-> renderAjax (‘_ formCity’, Array, Object (frontend \ controllers \ CountryController)) # 25 D: \ xampp \ htdocs \ newenote \ frontend \ controllers \ CountryController.php (177) : yii \ web \ Controller-> renderAjax (‘_ formCity’, Array) # 26 [внутренняя функция]: frontend \ controllers \ CountryController-> actionAddCity () # 27 D: \ xampp \ htdocs \ newenote \ vendor \ yiisoft \ yii2 \ base \ InlineAction.php (57): call_user_func_array (массив, массив) # 28 D: \ xampp \ htdocs \ newenote \ vendor \ yiisoft \ yii2 \ base \ Controller.php (157): yii \ base \ InlineAction-> runWithParams ( Array) # 29 D: \ xampp \ htdocs \ newenote \ vendor \ yiisoft \ yii2 \ base \ Module.php (528): yii \ base \ Controller-> runAction (‘add-city’, Array) # 30 D: \ xampp \ htdocs \ newenote \ vendor \ yiisoft \ yii2 \ web \ Application.php (103): yii \ base \ Module-> runAction (‘country / add-cit …’, Array) # 31 D: \ xampp \ htdocs \ newenote \ vendor \ yiisoft \ yii2 \ base \ Application. php (386): yii \ web \ Приложение-> handleRequest (Object (yii \ web \ Request)) # 32 D: \ xampp \ htdocs \ newenote \ frontend \ web \ index.php (17):
php (386): yii \ web \ Приложение-> handleRequest (Object (yii \ web \ Request)) # 32 D: \ xampp \ htdocs \ newenote \ frontend \ web \ index.php (17):
Yii2 Gridview — г-н Агус
Assalamualaikum wr wrb, topik bahasan kali ini mengenai Yii2 Gridview.Gridview merupakan salah satu widget pada Yii2 yang berfungsi untuk menampilkan data dalam bentuk grid atau table. Gridview memiliki kelebihan — kelebihan sehingga акан mempermudah разработчик Untuk menampilkan table pada aplikasi yang di buat.
Dalam gridview anda bisa menampilkan paging, data yang berelasi dengan table lain, сортировка, поиск tanpa perlu susah susahmbuat sizesi khusus, karena yii2 sudah memberikan segala kemudahannya.
Sebenarnya untuk menampilkan data pada gridview cukup dengan mengisikan data pada property dataProvider.
‘dataProvider’ => $ dataProvider, ])?> |
Tetapi yii2 menyediakhanngak table and untuk mengutante yang banycan dengan segala kemudahannya, anda bisa melihat pada dokumentasinya http://www. yiiframework.com/doc-2.0/yii-grid-gridview.html.
yiiframework.com/doc-2.0/yii-grid-gridview.html.
Untuk mengisi data provider pada gridview anda bisa menggunakan 3 jenis dataProvider yaitu ActiveDataProvider, ArrayDataProvider & SqlDataProvider.
Yii2 Gridview
Pada contoh kali ini saya akan menunjukkan cara menampilkan data pada gridview menggunakan ActiveDataProvider. Pertama-tama kita buat dahulu model dengan menggunakan g ii, model saya letakkan di folder common \ models.
Yii2 Gridview
Kemudian buat actionnya untuk menampilkan data tb_blog, jangan lupa untuk menambahkan class yang akan digunakan («Модель класса TbBlog и ActiveDataProvider»).
1 2 3 4 5 6 7 8 9 10 11 000 000 16 17 18 19 20 21 22 23 24 25 26 27 | 9000 контроллеры имен использовать Yii; используйте yii \ web \ Controller; используйте yii \ data \ ActiveDataProvider; использовать common \ models \ TbBlog; класс SitesController расширяет контроллер { общедоступная функция actionIndex () { $ blog = TbBlog :: find (); $ dataProvider = new ActiveDataProvider ([ ‘query’ => $ blog, ‘pagination’ => [ ‘pageSize’ => 10 ] ]); return $ this-> render (‘dataBlog’, [ ‘dataProvider’ => $ dataProvider ]); } } |
Напильник Selanjutnya buat.php dengan nama dataBlog.php pada frontend / views / sites /, kira kira isinya sebagai berikut.
используйте yii \ grid \ GridView; $ this-> title = ‘Блог данных’; ?>
GridView :: widget ([ ‘dataProvider’ => $ dataProvider ]) ?> |
Arahkan url ke http: // localhost / advanced / интерфейс / веб / индекс.php? r = sites, maka priview nya adalah sebagai berikut.
Yii2 Gridview
Pada kolom id kategori terdapat relasi dengan tabel kategori, jadi yang muncul hanya external key nya, Untuk memunculkan nama pada relasi tersebut maka terlebihori dahulu terseblu dahulu dahulu per diahi.
Selanjutnya pada модель tbBlog perlu грибов для merelasikan antara tbKategori dengan tbBlog, scriptnya sebagai berikut.
примечание: perlu diingat untuk pembuatan nama sizesi untuk relasi harus menggunakan awalan get
public function getKategori () { return $ this has ( return $ this) [‘id_kategori’ => ‘id_kategori’]); } |
Kemudian pada gridview — ня кита перлу менамбакан нама грибов реласинья, дан тулис нама колом яньингин дитампилкан пада табель категории.
1 2 3 4 5 6 7 8 9 10 11 000 000 16 17 18 19 20 21 22 23 |
используйте yii \ grid \ GridView; $ this-> title = ‘Блог данных’; ?>
GridView :: widget ([ ‘dataProvider’ => $ dataProvider, ‘columns’ => [ [ ‘class’ => ‘yii \ grid \ SerialColumn ‘ ], [ ‘ class ‘=>’ yii \ grid \ DataColumn ‘, ‘ header ‘=>’ Kategori ‘, ‘ value ‘=>’ kategori.nama_kategori ‘ ], ‘ tanggal ‘, ‘ judul ‘, ‘ isi ‘ ] ]) ?> |
Yiiori2 foategorada katегория
nama Sudah muncul sesuai dengan relasinya, sekian dari saya, Untuk selanjutnya akan ditulis lebih подробно, lagi mengenai beberapa Property Yang, lain tentang GridView, semoga dapat bermanfaat.

 Да, Yii очень прост в начале освоения.
Да, Yii очень прост в начале освоения. 


 php) и ищем следующую строку: public function actionIndex()
php) и ищем следующую строку: public function actionIndex() ItemTemplate>
<DataTemplate>
<Grid>
<Grid.RowDefinitions>
<RowDefinition />
<RowDefinition />
<RowDefinition />
</Grid.RowDefinitions>
<TextBlock Text="{Binding Title}" Grid.Row="0" />
<TextBlock Text="{Binding Company}" Grid.Row="1" />
<TextBlock Text="{Binding Price}" Grid.Row="2" />
</Grid>
</DataTemplate>
</GridView.ItemTemplate>
<GridView.Items>
<local:Phone Title="iPhone 7" Company="Apple" Price="54990" />
<local:Phone Title="Galaxy S8" Company="Samsung" Price="39990" />
<local:Phone Title="Nokia 6" Company="Nokia" Price="29990" />
</GridView.
ItemTemplate>
<DataTemplate>
<Grid>
<Grid.RowDefinitions>
<RowDefinition />
<RowDefinition />
<RowDefinition />
</Grid.RowDefinitions>
<TextBlock Text="{Binding Title}" Grid.Row="0" />
<TextBlock Text="{Binding Company}" Grid.Row="1" />
<TextBlock Text="{Binding Price}" Grid.Row="2" />
</Grid>
</DataTemplate>
</GridView.ItemTemplate>
<GridView.Items>
<local:Phone Title="iPhone 7" Company="Apple" Price="54990" />
<local:Phone Title="Galaxy S8" Company="Samsung" Price="39990" />
<local:Phone Title="Nokia 6" Company="Nokia" Price="29990" />
</GridView. Items>
</GridView>
</Grid>
</Page>
Items>
</GridView>
</Grid>
</Page>

Добавить комментарий