Position (absolute, relative и fixed) — способы позиционирования Html элементов в CSS (правила left, right, top и bottom)
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Сегодня мы поговорим о принципах позиционирования Html элементов с помощью CSS правил Position (со значениями absolute, relative и fixed) и свойств, задающих смещение left, right, top и bottom. Видите звездочку в левом нижнем углу? Дочитав статью до конца, вы узнаете как она туда попала.
В прошлой статье мы поговорили про одно из основополагающих CSS правил Float, которое помогает разорвать нормальный поток идущих друг за другом в Html коде тэгов. Оно позволяет осуществлять блочную Div верстку, на которой сейчас в основном и базируется сайтостроение. Но не Float единым…
Position relative — относительное позиционирование
Есть еще и Position, которое отвечает за позиционирование тегов средствами таблиц каскадных стилей и тоже позволяет разрывать нормальный поток. В понимании это правило будет немного посложнее ранее рассмотренного float, но, думаю, мы справимся.
В понимании это правило будет немного посложнее ранее рассмотренного float, но, думаю, мы справимся.
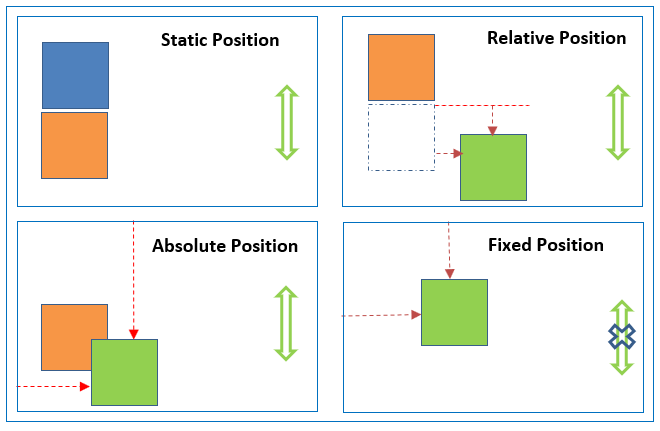
У него имеется четыре возможных значения (static | relative | absolute | fixed). Откуда мы это можем узнать? Ну, конечно же, из спецификации, которая выложена на официальном сайте отца-основателя современной сети интернет Тима Бернерса-Ли:
По умолчанию используется значение position: static. Т.е. в нормальном потоке два CSS правила, способных его разорвать, имеют значения по умолчанию static и float:none. Как только одно из этих значений изменится — нормальный поток Html кода в этом месте будет нарушен, потому что теперь этот тег может совершенно по-другому взаимодействовать со своими соседями или вообще даже не взаимодействовать.
Давайте начнем рассмотрение с относительного позиционирования, которое будет соответствовать значению position: relative. После того, как мы пропишем его для какого-либо тэга, у нас появится возможность задавать смещение (осуществлять позиционирование) для этого элемента с помощью дополнительных правил Left, right, top и bottom (влево, вправо, вверх и вниз, соответственно):
По умолчанию для всех четырех используется значение Auto. Когда мы прописываем для какого-либо тега правило position: relative, то значения отступов со всех сторон сбрасываются в ноль и вам предоставляется возможность самим задать их.
Когда мы прописываем для какого-либо тега правило position: relative, то значения отступов со всех сторон сбрасываются в ноль и вам предоставляется возможность самим задать их.
Нужно понимать как задаются отступы. Например, left: 400px означает отступ от левой стороны вправо на соответствующую величину, а top: 100px — от верхней стороны вниз. Если укажите отрицательные значения Left, right, top и bottom, то элемент будет двигаться в противоположную сторону (например, top — наверх, а Left — влево).
Давайте рассмотрим использование relative для плавающего элемента. Пусть у нас имеются два Div контейнера, которые мы подкрасим для наглядности разным цветом фона с помощью background.
Первый контейнер мы изначально заставим плавать влево с помощью соответствующего свойства, а т.к. он будет пустой, то мы зададим ему высоту и ширину с помощью width и height (и отступы с помощью margin):
<div></div> <div>text text ...</div>
В результате мы получим примерно такую картину маслом:
Первый контейнер, как и ожидалось, плавает влево. При этом сам по себе второй блок этого как бы и не замечает (ибо он блочный — display: block), но зато это замечает строчный элемент текста, который обтекает наш плавающий блок.
При этом сам по себе второй блок этого как бы и не замечает (ибо он блочный — display: block), но зато это замечает строчный элемент текста, который обтекает наш плавающий блок.
Теперь давайте добавим к CSS правилам для первого контейнера position: relative и зададим отступы слева и сверху с помощью Left и top:
<div></div> <div>text text ...</div>
В результате мы увидим, что наш плавающий элемент сдвинулся в соответствии с заданными отступами:
Обратите внимание, что текст по-прежнему продолжает его обтекать так, как будто бы он все еще стоит на своем месте. Т.е. многие Html теги при своем построении считают, что он находится на своем законном месте (без учета заданных нами в правилах Left и top сдвигов).
Но так будут делать не все тэги, иначе бы мы не увидели никаких изменений. Ближайший предок с прокруткой (в нашем случае это будет тег Html, т.е. фактически область просмотра) эти изменения заметит.
Принцип действия relative не сложен, но не совсем понятно для чего это можно будет применить на практике. На самом деле это правило используется в связке с position absolute, и вот в таком виде оно находит очень даже большое применение при верстке сайтов и макетов. Но обо все по порядку.
Position absolute — абсолютное позиционирование в CSS
Давайте перейдем к рассмотрению абсолютного позиционирования. Проще всего будет начать рассмотрение этого CSS правила с показательного примера. Допустим, что у нас внутри Div контейнера находится строчный тег Span, для которого мы и зададим абсолютное позиционирование.
Но сначала посмотрим на эту конструкции еще без добавления «position: absolute». При этом для подчеркивания строчности Span добавим ему высоту, которая все равно не применится, а CSS код на сей раз добавим для разнообразия не через атрибут, а через тег style внутри конструкции Head:
<head>
<style type="text/css">
#abs{
background:#FFC0C0;
margin-left: 100px;
}
#abs span{
background:#C0FFC0;
height:100px;
}
</style>
</head>
<body>
<div>Первое <span>второе</span> и третье</div>
</body>
Для Div мы еще и отступ слева задали в 100px. Ну, а теперь посмотрим, что же изменится, если мы зададим нашему строчному тэгу Span абсолютное позиционирование путем добавления CSS правила position absolute:
Ну, а теперь посмотрим, что же изменится, если мы зададим нашему строчному тэгу Span абсолютное позиционирование путем добавления CSS правила position absolute:
#abs span{
background:#C0FFC0;
height:100px;
position:absolute;
}>
Произошло странное. Судя по тому, что к Span применилось свойство height:100px — он перестал быть строчным тегом. Потом у нас, очевидно, состыковались друг с другом фрагменты «первое» и «третье», как будто бы элемента со словом «второе» между ними уже не существует. Именно так и работает абсолютное позиционирование в CSS.
Но давайте разберем все по пунктам при задании элементу свойства «position: absolute»:
- Тег, для которого прописывается это правило, становится блочным
- Размеры этого блока будут определяться содержащимся в нем контентом (если вы не зададите их явно с помощью width и height).
Также как и для плавающих элементов (с прописанных Float), в случае применения к тегу «position: absolute», эффект Margin-colloapse для таких тэгов проявляться не будет.
 Т.е. ему никто не сможет передать свои вертикальные отступы и он никому передать их не сможет тоже (ни с кем не делится вертикальными отступами).
Т.е. ему никто не сможет передать свои вертикальные отступы и он никому передать их не сможет тоже (ни с кем не делится вертикальными отступами).Если вы вспомните предыдущую статью из рубрики «Справочника CSS», то увидите, что все эти три пункта наблюдались и при создании плавающих элементов с помощью Float.
Поэтому, если для какого-либо тега уже было задано Float, но затем для него же прописали «position: absolute», то первое браузером (именно он отвечает за разбор кода) сбрасывается в None (значение по умолчанию), ибо нет смысла реализовывать две одинаковых модели.
- Тег с прописанным «position: absolute» не взаимодействует ни с какими другими элементами Html кода кроме ближайшего родителя с прокруткой. Все остальные теги в коде элемент с абсолютным позиционированием просто-напросто не замечают (и это видно из нашего примера)
Это все хорошо, но ведь с помощью «absolute» мы должны осуществлять абсолютное позиционирование. Ну, собственно, это так и есть на самом деле. В купе с ним мы можем использовать все те же четыре CSS правила: Left, right, top и bottom. Как они будут работать при абсолютном позиционировании?
В купе с ним мы можем использовать все те же четыре CSS правила: Left, right, top и bottom. Как они будут работать при абсолютном позиционировании?
Они по-прежнему будут задавать смещение, но смещение уже не относительно текущего положения элемента, а относительно границ его контейнера.
А само понятие контейнера для абсолютно спозиционированных элементов будет отличаться от общепринятого. Из предыдущих статей вы, наверное, помните, что контейнером для тега Html является область просмотра, а для всех остальных — область контента родителя. У тэга с прописанным position absolute это будет не так.
Контейнер при абсолютном позиционировании мы сможем назначать сами (им будет первый из предков, у которого значение position отличается от static, используемого по умолчанию).
Допустим, если мы задали только абсолютное позиционирование, но не прописали никаких значений для правил Left, right, top и bottom, то для них будет использоваться умолчательное значение Auto и такой элемент останется стоять на своем месте (как и у нас на последнем скриншоте). Тут должно быть все понятно.
Тут должно быть все понятно.
В CSS используется структура предков и потомков, о которой я уже довольно подробно писал в статье про CSS селекторы псевдоклассов. Наша задача, при определении контейнера для тега с абсолютным позиционированием, будет заключаться в поиске предка с position, имеющим значение отличное от static (т.е. когда это было явно задано).
В нашем примере ни одному из предков тега Span мы не прописывали position, поэтому дойдя до самого верха (тэга Html) мы на этом и остановимся. Давайте зададим нулевые отступы для рассмотренного чуть выше примера и убедимся в своей правоте:
#abs span{
background:#C0FFC0;
height:100px;
position:absolute;
left:0;
top:0;
}>
В итоге абсолютно спозиционированный тег прижался к нулевой точке отсчета области просмотра. Но мы вольны сами выбирать контейнер для элемента с прописанным position absolute. Как же это можно сделать?
Связка position absolute и relative в Div верстке
Ну, а почему бы для этого не использовать CSS правило «position: relative». Пропишем его в нужном теге предка (который станет в итоге контейнером для абсолютно спозиционированного элемента), а значения Left, right, top или bottom прописывать не будет, тем самым, фактически, вообще не внеся никаких изменений в положение данного предка (он останется в нормальном потоке), но назначив его контейнером и началом отчета для нашего абсолютного позиционирования.
Пропишем его в нужном теге предка (который станет в итоге контейнером для абсолютно спозиционированного элемента), а значения Left, right, top или bottom прописывать не будет, тем самым, фактически, вообще не внеся никаких изменений в положение данного предка (он останется в нормальном потоке), но назначив его контейнером и началом отчета для нашего абсолютного позиционирования.
Если мы пропишем «relative» для тега Body, то наша картинка чуть-чуть изменится:
<body> <div>Первое <span>второе</span> и третье</div> </body>
Видите, появились характерные отступы говорящие о том, что теперь за точку отсчета берется левый верхний угол тэга Body. Помните, что в умолчательных значениях для этого тега прописаны отступы margin в 8 пикселей, которые мы и наблюдаем:
А теперь давайте в дополнение к уже проделанному пропишем «position: relative» и для контейнера Div, внутри которого и живет тег Span:
<style type="text/css">
#abs{
background:#FFC0C0;
margin-left: 100px;
position: relative;
}
#abs span{
background:#C0FFC0;
height:100px;
position:absolute;
left:0;
top:0;
}
</style>
</head>
<body>
<div>Первое <span>второе</span> и третье</div>
</body>
Как видим, картина поменялась. Несмотря на то, что relative прописано и для Body, и для Div, контейнером для абсолютно спозиционированного Span стал именно Div, т.к. он является первым предком, у которого значение position отлично от static.
Несмотря на то, что relative прописано и для Body, и для Div, контейнером для абсолютно спозиционированного Span стал именно Div, т.к. он является первым предком, у которого значение position отлично от static.
Причем, если мы пропишем для нашего Div еще и border с padding, а также margin, то увидим, что в качестве контейнера при абсолютном позиционировании будет использоваться область контента с имеющимися внутренними отступами:
#abs{
background:#FFC0C0;
margin-left: 100px;
position: relative;
border:12px dotted #ccf;
padding:20px;
}
Как видно из примера, точка отсчета расположена в левом верхнем углу внутри рамки элемента (по внутренней ее границе). Отсюда следует правило, что для тэгов с «position: relative» (которые являются контейнерами при абсолютном позиционировании) рамку лучше будет вообще не использовать во избежании эксцессов.
Отступы (смещение) Left, right, top и bottom можно задавать не только в абсолютных единицах (читайте про размеры в CSS), но и в процентах, которые будут браться от ширины (left и right) и высоты (top и bottom) полученного контейнера. Т.е. «top:100%» будет соответствовать 100% высоты контейнера, а «left:100%» — 100% от его ширины.
Т.е. «top:100%» будет соответствовать 100% высоты контейнера, а «left:100%» — 100% от его ширины.
И именно описанное выше взаимодействие я имел в виду, говоря про связку position absolute и relative. У нас благодаря этому появляется возможность самим выбирать контейнер или же, другими словами, точку отсчета при абсолютном позиционировании. Для чего же на практике используют эту связку?
Для реализации задачи похожей на выпадающее меню, например, или же так называемые Litebox для показа полноразмерного фото могут использовать этот принцип.
Т.е. если вам нужно на странице сформировать появление и скрытие элемента, который при своем появлении не будет затрагивать все остальные теги (взаимодействовать с ними). В этом случае появление абсолютно спозиционированного блока не повлечет за собой дерганье и перестройку всей веб страницы.
Для выпадающего меню делают примерно следующее. При наведении курсора мыши (задается в CSS с помощью селектора псевдокласса hover) на корневой пункт меню появляется абсолютно спозиционилованный с помощью «absolute» элемент (вложенные пункты меню, созданные на основе обычного списка). Появляется этот выпадающий список рядом с корневым пунктом меню по той простой причине, что в нем прописан position: relative. Все.
Появляется этот выпадающий список рядом с корневым пунктом меню по той простой причине, что в нем прописан position: relative. Все.
Position fixed — привязка к области просмотра
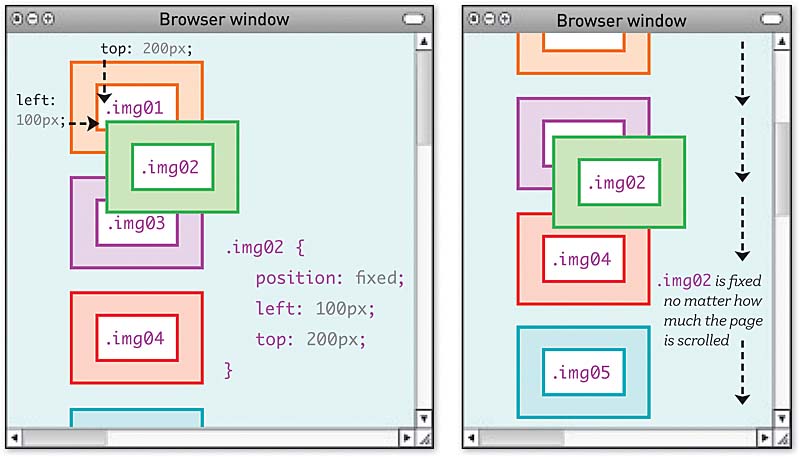
Последним способом позиционирования является «position: fixed». Рассмотренные ранее способы были рассчитаны на размещение относительно каких-либо элементов Html кода. Но если мы начинаем прокручивать страницу, то и ее теги (даже имеющие абсолютное или относительное позиционирование) перемещаются вверх (или вниз).
А вот при использовании fixed такого уже происходить не будет. Спозиционирванный таким образом элемент всегда будет находиться в одном и том же положении в области просмотра, вне зависимости от прокрутки веб страницы. Вы, наверное, такие варианты уже встречали на сайтах. Например, на подобном эффекте построена работа довольно популярного плагина для WordPress под названием Simple Counters.
Для тэга с прописанным position:fixed контейнер никто не ищет, ибо им является сама область просмотра. Именно в этом заключается отличие от «absolute», а все остальное у них совпадает. Блоки с фиксированным размещением при прокрутке страницы ведут себя так, как будто это элементы интерфейса окна вашего браузера (они всегда под рукой).
Таким образом реализуются, например, панели инструментов, выпадающие панели с возможностью оставить отзыв и т.п. вещи. В качестве примера на этой странице я задал position: fixed для маленькой картинки в левом нижнем углу вашего экрана (области просмотра):
<img src="https://ktonanovenkogo.ru/wp-content/themes/Organic/images/list_star.png" />
На сегодня все, в следующей статье мы поговорим уже про CSS правило z-index, которое применимо только к уже спозиционированным элементам кода, т.е. для которых прописаны либо fixed, либо relative, либо absolute.
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
Использую для заработка
Рубрика: CSS за 10 уроков
Позиционирование элементов в HTML и CSS
С помощью простого HTML не получится создать красивый сайт. Каждый из них имеет свой уникальный дизайн. Для его создания используется стилизация, с помощью CSS стилей.
Обычно стилизацию проходит абсолютно каждый элемент веб-страницы. К каждому применяются стили для изменения цвета, теней, рамок, шрифта.
Однако перед тем, как подобрать необходимый дизайн, элемент сначала нужно правильно расположить. Для этого используются свойства позиционирования, а именно свойство {position}.
В этой статье мы постараемся максимально подробно описать работу данного свойства, а также показать несколько наглядных примеров.
Позиционирование HTML/CSS — виды?
Свойство {position} имеет целый ряд заданных значений, которые по-разному влияют на то, как именно будет располагаться элемент относительно страницы.
Существует 4 основных типа позиционирования элементов в CSS:
- position: absolute;
- position: relative;
- position: fixed;
- position: static.
Все они могут использоваться для горизонтального и вертикального позиционирования.
Относительное позиционирование. Свойство position: relative
Одно из самых часто используемых значений позиционирования в CSS. Использование данного значения задает не полное, а именно относительное позиционирование относительно внешнего блока. Это означает что его границы могут изменяться с помощью свойства <padding>.
Элемент может передвигаться по всей площади родительского блока, но не теряя собственных границ. Они не изменяются, сохраняя ранее использованное пространство. Оно может использоваться для других элементов.
Кроме того, такой тип позиционирования позволяет блоку располагаться выше других элементов, перекрывая их.
Работают не все свойства перемещения по координатам. Всего их 4:
- <Top> — указывает расположение элемента относительно верхней части блока.
- <Bottom> — располагает блок относительно нижнего края.
- <Right> — задает расположение относительно правой границы внешнего блока.
- <Left> — перемещает элемент относительно левой части внешнего контейнера.
Если вы сделаете запись из 4 свойств: <top>, <bottom>, <left>, <right>, то будут работать только первые заданные свойства. То есть, <top> сработает раньше, чем <bottom>, а <left>, раньше чем <right>.
Ещё одним плюсом использования такого типа позиционирования является возможность использования свойства z-index. За счет этого относительное позиционирование в css лучше всего подходит для слоевой верстки.
Данное свойство прекрасно подойдет для позиционирования картинок, кнопок, таблиц и других блоков.
Абсолютное позиционирование. Значение <absolute>
<!doctype>
<html>
<head>
<meta charset="utf-8">
<title>Test Page</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div>
<div>
</div>
</div>
</body>
</html>body{
color: darkgreen;
background: red;
margin: 0 auto;
height: 250vh;
}
#content{
position: fixed;
height: 100px;
width: 100%;
background: black;
}
.block{
position: absolute;
background: green;
height: 50px;
width: 50px;
top: 40%;
left: 10%;
}Такой тип позиционирования блоков в css используется нередко. Он имеет несколько отличий от первого.
Он имеет не относительное а абсолютное позиционирование относительно родительского блока. Но по умолчанию он позиционируется относительно всей страницы. Это связано с тем, что все элементы по умолчанию имеют свойство {position: static}.
Название значение absolute говорит за себя, оно располагает задает элементу абсолютное позиционирование, что отличается от значения relative по целому ряду признаков.
Если не задать для его родителя свойство {position: relative или fixed}, то элемент будет расположен относительно всей страницы.
Чтобы элемент имел абсолютное позиционирование относительно какого-либо конкретного блока, то для его родителя нужно задать свойство {position: relative}.
Каждый элемент с абсолютным позиционированием по умолчанию является блочным, а также не может перекрываться другими элементами.
Браузер воспринимает границы элемента так, как будто его не существовало вовсе. Из-за этого он не может быть перекрыт свойством z-index.
Для того, чтобы перемещать его по странице используются свойства <top>, <right>, <bottom> и <left>.
С его помощью намного проще задать позиционирование элементов по центру в css.
Пример использования абсолютного позиционирования:
Стандартное статическое позиционирование. Значение static
Это стандартное позиционирование html элементов. Оно стоит по умолчанию для всех элементов, которые расположены на странице.
Его также можно использовать для удаления позиционирования. По сути, {position: static} является отменой позиционирования.
Такой тип позиционирования не позволяет использовать свойство z-index. Он располагает элементы в таком порядке, в каком они описаны в HTML документе.
Фиксация элемента. Position: fixed
{Position: fixed} или зафиксированное позиционирование. Который чаще всего используется при создании шапки и футера страницы. Может использоваться для создания блоков с рекламой.
CSS
body{
color: darkgreen;
background: red;
margin: 0 auto;
height: 250vh;
}
#content{
position: fixed;
height: 100px;
width: 100%;
background: black;
}
.block{
position: absolute;
background: green;
height: 50px;
width: 50px;
top: 40%;
left: 10%;
}
body{
color: darkgreen;
background: red;
margin: 0 auto;
height: 250vh;
}
#content{
position: fixed;
height: 100px;
width: 100%;
background: black;
}
.block{
position: absolute;
background: green;
height: 50px;
width: 50px;
top: 40%;
left: 10%;
}Суть его заключается в том, что он закрепляет элемент в определенной части окна, не позволяя ему исчезнуть с экрана. То есть, если вы будете прокручивать страницу, то зафиксированный элемент всегда будет на экране монитора.
Для таких элементов создается отдельный поток элементов. В первом потоке содержатся элементы, которые не зафиксированы на странице. Во втором — контент имеющий свойство {position: fixed}.
Position: inherit и position: initial.
Первое значение задает наследственное свойство. Элемент будет иметь такое же позиционирование, как и его блок-родитель.
Второе значение задает стандартное позиционирование. По сути, то же самое что и {position: static}.
Свойства перемещения
Давайте подробно рассмотрим свойства отвечающие за передвижение элементов. Они распространяются на все элементы не имеющие свойство {position: static}.
Как мы уже говорили: существует всего 4 свойства — <top>, <right>, <bottom>, <left>. Все они могут принимать разные значения.
Первое значение — <auto>, которое по умолчанию равно 0. Второе — точное значение, может измеряться в процентах, rem, em, vh и других величинах.
Заключение
Надеемся что данная статья была для вас полезна. Теперь вы узнали все аспекты работы свойства position, а также знаете как его применять.
Для практики:
- Создайте шапку, которая будет закреплена и не будет теряться при перемещении скролла.
- Создайте футер, который не будет исчезать при прокрутке страницы.
В центре создайте 3 блока, которые будут иметь абсолютное позиционирование. Можете эти блоки для вставки картинок.
Теги:
Наложение (position: absolute;) | CSS примеры
Элемент с position: absolute; смещается на расстояние, указанное в свойствах top, right, bottom, left, от края ближайшего родителя с position не static. Передвинуть его относительно своего расположения можно с помощью margin и transform. Размещение элемента над другими элементами правится с помощью свойства z-index.
После того, как свойство position примет значение absolute, размер элемента может измениться, а соседние элементы сдвинутся на освободившееся пространство.
Поместить элемент над другими элементами, убрав его из потока
Элемент с position: absolute; не влияет на размер родителя.
Элемент с position: absolute; не влияет на положение соседей: цифры 20, 21, 22, … смещаются к цифре 19.
Расположить элемент с position: absolute; относительно границы ближайшего родителя с position не static
top
bottom
родительский элемент
position: relative;
дочерний элемент position: absolute;
left
right
Свойства top, right, bottom, left могут иметь как положительные, так и отрицательные значения в любых единицах измерения, а также в процентах. По умолчанию у них установлено значение auto.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 Элемент 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39
<style>
.raz {
position: relative;
background: mistyrose;
}
.absolute {
position: absolute;
top: 0;
background: lightpink;
}
</style>
<div>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19
<span>Элемент</span>
20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39
</div>
Если свойство border задано ближайшему родителю с position не static, то элемент смещается относительно внутреннего края рамки, созданной этим свойством.
Значения свойств top и bottom в процентах рассчитываются от высоты за минусом border-top-width и border-bottom-width ближайшего родителя с position не static. Значения свойств left и right в процентах рассчитываются от ширины за минусом border-left-width и border-right-width ближайшего родителя с position не static.
Использование свойств top или bottom, left или right зависит от конкретной ситуации.
1 2 3 4 5 6 7 8 9 10
11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27Элемент28 29 30 31 32 33 34 35 36 37 38 39 40
41 42 43 44 45 46 47 48 49 50
<style>
.raz {
position: relative;
border: 5px solid red;
}
.absolute {
position: absolute;
top: -5px;
background: lightpink;
}
</style>
<div>
11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27
<span>Элемент</span>
28 29 30 31 32 33 34 35 36 37 38 39 40
</div>
Ширина и высота элемента с position: absolute; относительно размера ближайшего родителя с position не static
Ширина элемента с position: absolute; без явно заданного значения устанавливается по содержимому. Элементы с display не block и position: absolute; ведут себя как элементы с display: block; и position: absolute;.
Без явно заданной ширины и/или высоты размер элемента определяется расстоянием от left не auto до right не auto и/или от top не auto до bottom не auto .
Стили, чтобы растянуть блок на всю ширину и высоту родителя без border, но с position не static:
left: 0; right: 0; top: 0; bottom: 0; left: 0; right: 0; width: 100%; height: 100%; box-sizing: border-box;
С ограниченной шириной и/или высотой расстояние от left не auto до right не auto и/или от top не auto до bottom не auto определяет область, в рамках которой может перемещаться элемент с margin: auto; . Если расстояние от left не auto до right не auto меньше width, то свойство right игнорируется .
Свойство height в процентах не заменяется на height: auto;, даже когда ближайший родитель имеет height: auto;.
Блок с position: absolute; внутри ближайшего родителя с position не static и overflow не visible
Значение overflow отличное от visible у ближайшего родителя с position не static прячет выходящую за границы часть дочернего элемента с первого экрана видимости. Если у ближайшего родителя с position не static и overflow: auto; не ограничена ширина и высота, то при соответствующем direction появляется полоса прокрутки, которая изначально скрывает только выступающий элемент с position: absolute;.
Позиционирование вложенного элемента относительно родителя
Родитель с position: static; пропускается. Если нет родителя с position не static, то положение элемента рассчитывается относительно границы области просмотра окна браузера .
Чтобы абсолютно позиционированный блок растянуть на всё содержимое вместе со скроллингом ближайшего позиционированного предка, нужно обернуть содержимое в ещё один тег, относительно которого позиционировать блок .
Родитель с position: static; и overflow не visible, стоящий внутри позиционированного родителя, не прячет содержимое потомка с position: absolute;.
Свойства width, margin и padding в процентах рассчитываются от ширины за минусом border-left-width и border-right-width ближайшего родителя с position не static.
Абсолютное позиционирование (position:absolute)
Пример абсолютного позиционирования
Здравствуйте уважаемые начинающие веб-мастера.
В этой статье мы познакомимся с ещё одним свойством CSS — psition:absolute, и научимся позиционировать элемент относительно окна браузера, и относительно другого элемента.
А так-же разберём несколько оригинальных решений, реализованных с помощью абсолютного позиционирования.
В начале разберёмся, что такое абсолютное позиционирование относительно окна браузера.
Экраны мониторов, имеют разные высоту, и ширину. Элемент размещённый относительно окна Вашего монитора, на других компьютерах, с другим размером экрана, обязательно сместится с того места, которое Вы ему отвели у себя.
Зато, он будет неизменно располагаться на заданном расстоянии от краев окна браузера, даже если монитор посетителя окажется в три раза больше, или меньше Вашего.
Координаты элемента, при абсолютном позиционировании, задаются свойствами
top — размер от верхнего края экрана, до верхнего края элемента;
left — размер от левого края экрана, до левого края элемента;
right — размер от правого края экрана, до правого края элемента;
bottom — размер от нижнего края экрана, до нижнего края элемента;
top и left имеют больший приоритет, поэтому в случае противоречия right и bottom игнорируются.
Значения этих свойств могут быть отрицательными, в этом случае элемент смещается в противоположную сторону. Так же он может выйти за пределы экрана.
При абсолютном позиционировании, элемент как бы поднимается над всеми тегами, и становиться независимым (если только у него нет родителя, но об этом чуть ниже)
Поэтому он разместиться именно в тех координатах, которые Вы укажите. Остальные теги, его присутствия просто не заметят.
Пример такого позиционирования в правом верхнем углу станицы, и как видите, хоть элемент и независимый, он прокручивается вместе со страницей.
Вот его код:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8" />
<title>Документ без названия</title>
<style>
div{
position:absolute;
top:40px;
right:10px;
background:#21cccc;
width:200px;
padding:10px;
text-align:center;
border-radius:50px/20px;
box-shadow:5px 5px 3px 1px;
}
</style>
</head>
<body>
<div>Пример абсолютного позиционирования</div>
</body>
</html>
Теперь рассмотрим вариант, когда элемент находится внутри другого элемента, то есть у него есть родитель.
В этом случае позиционирование происходит относительно границ родителя, по ранее описанному принципу. То есть верхняя граница элемента, от верхней границы родителя, и так далее.
В качестве примера абсолютного позиционирования рассмотрим, как украсить шапку сайта дополнительной картинкой.
Допустим у нас есть такая картинка для шапки сайта:
И нам нужно вставить в неё вот такого охотящегося чёртика:
Так как шапка сайта размещается в блоке header, то и в коде я укажу для картинки этот блок. А вообще-то, подобное действие можно выполнить с любым блоком.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8" />
<title>Документ без названия</title>
<style>
#header{ /*Селектор шапки*/
background-image: url(images/s14.png); /*Загружаем изображение*/
background-repeat: no-repeat; /*Запрет повторения*/
width: 570px; /*Ширина блока по ширине картинки*/
height: 170px; /*Высота блока по высоте картинки*/
}
img{ /*Чёртик*/
position: absolute; /*Позиционируется абсолютно, относительно родителя*/
top: 30px; /*Координата сверху*/
left: 420px; /*Координата слева*/
}
</style>
</head>
<body>
<div>
<img src="images/hortic.gif">
</div>
</body>
</html>
Результат:
С таким же успехом можно вывести чёртика за пределы блока header.
Попробуйте увеличить значение left, например, до 600px, и посмотрите результат.
Преимущество абсолютного позиционирования, в этом случае в том, что чёртик не будет мешать другим тегам, которые нужно будет разместить в шапке сайта.
Это прежде всего название, и краткое описание сайта, ну и возможно что-то ещё, типа адреса и телефона.
Ещё один пример абсолютного позиционирования, когда свойство psition:absolute задаётся одновременно, и родителю и элементу.
Допустим у Вас есть папка с фотографиями, и вам время от времени нужно быстро её просматривать.
Создаём список фотографий:
И просматриваем:
Фотографии будут открываться при наведении курсора мыши на название снимка.
Код:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8" />
<title>Документ без названия</title>
<style>
ul{ /*Создаём список картинок*/
background: #fdeaa8;
padding: 5px;
border-radius: 5px;
box-shadow: 0px 0px 0px 2px #0ea8f4;
width: 150px; /* Ширина блока*/
list-style: none; /* Убираем маркеры списка*/
font-family: Arial, sans-serif;
font-size: 16px;
}
li p { /*Картинки*/
position: absolute; /*Картинки позиционируются абсолютно */
display: none; /* Скрываем картинки*/
margin-left: 160px; /* Сдвигаем картинки вправо */
margin-top: -20px; /* Сдвигаем картинки вверх */
}
li img {
display: block; /*Картинка блочный элемент */
border-radius: 5px;
box-shadow: 0px 0px 0px 2px #0ea8f4;
}
li:hover p {
display: block; /* При наведении курсора отображается картинка*/
}
.col:hover{
color: #abaab4; /* При наведении курсора меняется цвет текста*/
}
</style>
</head>
<body>
<ul>
<li>Мой дом
<p><img src="images/s8.jpg"> </p>
</li>
<li>Мой автомобиль
<p><img src="images/s9.jpg"></p>
</li>
<li>Моя собака
<p><img src="images/s10.png"></p>
</li>
</ul>
</body>
</html>
Желаю творческих успехов.
Перемена
«Каждой тваре по паре, » — подумал учитель, глядя на опостылевших ему учеников.
Как вставить картинку и текст в отдельный блок < < < В раздел > > > Относительное позиционирование (position:relative)
Абсолютное позиционирование элементов на CSS
В данном уроке мы с вами разберем абсолютное позиционирование
элементов. Оно позволяет располагать элементы по указанным
координатам страницы. Например, можно расположить элемент
в позицию 100px сверху страницы и 200px слева. Элемент
переместится туда, не взирая на то, что там будут располагаться
другие элементы и просто станет поверх их. Говорят, что при
этом элемент выпадает из нормального потока документа:
все остальные элементы будут вести себя так, будто нашего
элемента нет.
Для того, чтобы сделать элемент абсолютно спозиционированным,
этому элементу необходимо задать свойство position в значении
absolute. Кроме этого свойства, нужны еще два: одно будет
задавать координату по вертикали, а второе — по горизонтали.
Для вертикали нужно задать отступ или сверху, или снизу. Отступ
сверху задает свойство top, а отступ снизу — свойство bottom.
Для горизонтали нужно задать отступ или слева, или справа. Отступ
слева задает свойство left, а отступ справа — свойство right.
Давайте посмотрим на примерах.
Пример
Для начала давайте просто сделаем два блока
без позиционирования (обратите внимание на то, что
элементы не прижаты к краю окна, так как body имеет
margin по умолчанию):
<div></div>
<div></div>
#elem1 {
width: 200px;
height: 200px;
border: 1px solid red;
}
#elem2 {
width: 100px;
height: 100px;
border: 1px solid green;
}
:
Пример
Давайте теперь зеленому блоку зададим абсолютное
позиционирование, поставив его в позицию сверху 150px
и слева 100px:
<div></div>
<div></div>
#elem1 {
width: 200px;
height: 200px;
border: 1px solid red;
}
#elem2 {
position: absolute;
top: 150px;
left: 100px;
width: 100px;
height: 100px;
border: 1px solid green;
}
:
Пример
Давайте теперь поставим зеленый блок
в позицию 0px сверху и 0px слева:
<div></div>
<div></div>
#elem1 {
width: 200px;
height: 200px;
border: 1px solid red;
}
#elem2 {
position: absolute;
top: 0px;
left: 0px;
width: 100px;
height: 100px;
border: 1px solid green;
}
:
Пример
Давайте теперь поставим зеленый блок
в позицию 0px сверху и 0px справа:
<div></div>
<div></div>
#elem1 {
width: 200px;
height: 200px;
border: 1px solid red;
}
#elem2 {
position: absolute;
top: 0;
right: 0;
width: 100px;
height: 100px;
border: 1px solid green;
}
:
Пример
Давайте теперь поставим зеленый блок
в позицию 0px сверху и 0px справа:
<div></div>
<div></div>
#elem1 {
width: 200px;
height: 200px;
border: 1px solid red;
}
#elem2 {
position: absolute;
bottom: 0;
right: 0;
width: 100px;
height: 100px;
border: 1px solid green;
}
:
Пример
Давайте теперь поставим зеленый блок
в позицию 0px снизу и 0px слева:
<div></div>
<div></div>
#elem1 {
width: 200px;
height: 200px;
border: 1px solid red;
}
#elem2 {
position: absolute;
bottom: 0;
left: 0;
width: 100px;
height: 100px;
border: 1px solid green;
}
:
Практические задачи
С помощью абсолютного позиционирования разместите
блоки следующим образом:
С помощью абсолютного позиционирования разместите
блоки следующим образом:
С помощью абсолютного позиционирования разместите
блоки следующим образом:
С помощью абсолютного позиционирования разместите
блоки следующим образом:
Позиционирование в CSS | CSS-Tricks по-русски
Позиционирование в CSS
Позиционирование в CSS кажется довольно простым. Указываете какой блок и где должен находиться. Однако всё не так просто, как кажется на первый взгляд. Есть несколько моментов, которые могут запутать новичков. Вы сможете извлечь из позиционирования гораздо больше пользы, если детально разберётесь как оно работает.
Box-модель в CSS и типы позиционирования.
Прежде чем приступить, советую вам прочитать статью Box-модель в CSS. В двух словах: каждый элемент в html — это прямоугольник, для которого можно указать величины внутренних и внешних отступов, а также границу, которая разделяет их.
Схемы позиционирования определяют где должен располагаться этот прямоугольник, а также как он должен влиять на элементы вокруг себя.
Свойство position в CSS может принимать пять значений:
- absolute
- relative
- fixed
- static
- inherit
Значение static используется по умолчанию. Любой элемент с позиционированием static находится в общем потоке документа. Правила для его размещения определяются Box-моделью. Для таких элементов, свойства top, right, bottom и left будут игнорироваться. Для того, чтобы использовать эти свойства, позиционирование элемента должно быть абсолютным (absolute), относительным (relative) или фиксированным (fixed).
Значение inherit, как и во всех остальных свойствах CSS, используется для того, чтобы элемент использовал тоже самое значение, что и родительский элемент.
Абсолютное позиционирование
Абсолютное позиционирование удаляет элемент из общего потока документа. Что касается элементов вокруг, то в этом случае они просто игнорируют искомый, как будто ему установлено свойство display: none;. Если вы не хотите чтобы пространство для такого элемента заполнялось другими элементами, то вам надо придумать другой подход.
Вы устанавливаете расположение элемента с абсолютным позиционированием, используя свойства top, left, right и bottom. Вам достаточно указать два из них, top или bottom и left или right. Если ни одного свойства не указано, то устанавливается 0 для пары top-left.
Ключевой момент в абсолютном позиционировании — это понимание того, что является точкой отсчёта. Если свойству top указано значение 20px, то откуда их необходимо отсчитывать.
Ответ прост: такие элементы позиционируются относительно ближайшего родительского элемента, для которого задано позиционирование отличное от static. Если такого элемента нет, то элемент позиционируется относительно основного документа. То есть при установки абсолютного позиционирования, CSS сообщает браузеру, чтобы он посмотрел на родительский элемент и, если его позиционирование не статическое, то надо выровнять текущий элемент относительно него.
Относительное позиционирование.
Относительно позиционированные элементы, размещаются на основе своей же позиции, обычный сдвиг относительно своего нормального расположения. Это похоже на то, как если бы вы добавили элементу внешние отступы с помощью свойства margin. Однако есть одно существенное различие: соседние элементы, в случае использования позиционирования, не учитывают этот сдвиг.
Представьте себе это так: некое изображение сдвигается, а на его месте остаётся «призрак», все элементы располагаются относительно этого «призрака». Это позволяет нам накладывать элементы друг на друга.
Таким образом, элементы с относительным позиционированием, взяты из нормального потока элемента, но по-прежнему оказывают влияние на расположение соседних элементов, которые ведут себя так, что исходный элемент всё ещё находится в потоке документа.
В этом случае мы не должны задавать вопрос относительно чего здесь позиционируется элемент. Ответ всегда: нормальный поток документа. Очень похоже на то, что вы добавили внешний отступ к элементу, но в то же время не повлияли на соседние элементы.
Фиксированное позиционирование
Фиксированное позиционирование действует подобно абсолютному, с небольшими различиями.
Во-первых, элемент с фиксированным позиционированием всегда располагается относительно окна браузера, родительские элементы при этом игнорируются.
Второе отличие исходит из его названия. Фиксированные элементы зафиксированы на странице. Они не смещаются при её прокручивании.
Z-index
Страница сайта двумерна. У неё есть ширина и высота. Z-index добавляет третье измерение, глубину.
Чем выше этот индекс тем выше на странице расположен элемент. С помощью него мы можем добиться чтобы один элемент располагался поверх другого. По умолчанию, его значение — ноль. Отрицательные значения также допустимы.
На самом деле, z-index гораздо сложнее, чем я его здесь описываю, но это тема для отдельной статьи. Сейчас, главное запомнить саму идею третьего измерения и то, что только позиционируемые элементы могут использовать это свойство.
Проблемы позиционирования.
Рассмотрим несколько общих проблем, связанных с позиционированием, а также несколько слов об их решении.
- Вы не можете одновременно использовать свойство position и свойство float для одного и того же элемента. Оба эти свойства влияют на позицию элемента, поэтому использоваться будет свойство, указанное последним.
Из комментариев:Одновременно можно использовать position:relative и float.
Когда одновременно указывается position:absolute и float, то применяется не последнее указанное свойство. В этом случае, независимо от порядка следования этих стилей, применяется position:absolute, а итоговое (или вычисленное) значение свойства float устанавливается в none, независимо от начального значения, т.е. игнорируется.
- Внешние отступы не «схлопываются» у элементов с абсолютным позиционированием. Допустим на странице есть параграф с нижним отступом в 20px. Следом за ним размещается картинка с верхним полем 30px. Расстояние между картинкой и текстом будет не 50px (20px + 30px), а 30px (30px > 20px). Такое поведение называется collapsing margins. Два отступа комбинируются в один. У элементов с абсолютным позиционированием нет полей для «схлопывания», поэтому результат может отличаться от ожидаемого.
- IE и z-index. В IE6 выбор элемент происходит всегда на вершине стека, независимо от его z-index-а, z-index-ов окружающих элементов.
В IE6 и IE7 есть ещё одна проблема с z-index-ом. IE смотрит на родительский элемент для определения в какой группе элементов находится вершина стека, остальные браузеры используют глобальный контекст. Например:
<div>
<p></p>
</div>
<img />Мы ожидаем, что параграф будет находиться выше, чем изображение, поскольку его z-index больше. Однако IE6 и IE7 располагают выше картинку, поскольку они находятся в разных стеках документа. Один стек для div, второй для img, а у картинки z-index выше, чем у div-а.
Заключение
Свойство position устанавливает поведение расположения элемента в соответствии с одной из схем позиционирования. Доступные значения свойства: absolute, relative, fixed, static (по умолчанию) и inherit.
Схемы позиционирования определяют правила размещения элемента на web-странице, а также влияние на расположение соседних элементов.
Свойство z-index может быть применено только для элементов с установленным свойством position. Оно добавляет третье измерение на странице и устанавливает порядок стека элементов.
Свойство position кажется лёгким для восприятия, но работает немного иначе, чем кажется с первого взгляда. Зачастую разработчики думают что им необходимо относительное позиционирование, хотя скорее всего надо использовать абсолютное. В основном при вёрстке используется свойство float, а свойство position необходимо для элементов, которые вы хотите «вырвать» из общего потока документа.
Div ящиков (тегов) — положение абсолютное, относительное и фиксированное
Учебник Уикхема по HTML и CSS
Карта сайта |
Главная |
Поиск
Просмотр в Firefox, Safari, Opera и IE, но IE6 часто требует других решений. В целом IE7 и IE8 отображаются как Firefox, за исключением функций HTML5 и CSS3. Обновления IE9 и выше в основном связаны с проблемами HTML 5 и CSS3 и в значительной степени отображаются так же, как и другие основные браузеры. Google Chrome основан на том же движке WebKit, что и Safari.
Некоторые примеры приведены только для того, чтобы показать проблемы, другие показывают решения, которые работают в большинстве основных браузеров. Используйте подходящий вам пример.
предупреждение о проблемах: работает в некоторых ситуациях или некоторых браузерах или требует ухода, чтобы отображать как вы хотите ОК в Firefox, Safari, Opera, Google Chrome и IE
Пять свойств для позиции
В трех основных схемах позиционирования, описанных ниже, есть пять свойств положения: статическое, относительное, абсолютное, фиксированное и наследование.Для простоты эти три используются в следующих примерах: абсолютный, относительный и фиксированный. Позиционирование может применяться к любому элементу блока; следующие примеры сконцентрированы на использовании блоков div (тегов div), которые являются блочными элементами, и они, вероятно, наиболее часто используют позиции.
Положение: статическое; — это значение по умолчанию, при котором, если у него нет верхней, правой, нижней или левой позиции, элемент блока просто следует в порядке кода и начинает новую строку. Обычно не требуется указывать position: static, если вы не хотите отменить одно из других свойств.[Встроенные элементы будут на одной строке, если есть место и положение не применяется].
Используйте View, Source или щелкните правой кнопкой мыши & Page Source в большинстве браузеров, чтобы увидеть код для следующих примеров.
Div с положением: абсолютное;
1 Серебряный родительский блок div — position: relative; так, чтобы она текла в нужном месте в тексте страницы. Родитель when position: relative формирует контейнер, из которого блоки position: absolute занимают свои позиции. Если родительский элемент, содержащий div, не существует или не имеет position: relative; div-ы position: absolute появятся в верхней части экрана, занимая их позиции из контейнера главной страницы или тела всей страницы.
позиция: абсолютная; верх: 70 пикселей; слева: 255 пикселей; ширина: 240 пикселей; цвет фона: лазурный; общая ширина 248 пикселей, включая отступ 2 * 3 пикселя и границу 2 * 1 пиксель; (без высоты)
позиция: абсолютная; верх: 10 пикселей; слева: 3 пикселя; ширина: 240 пикселей; высота: 150 пикселей; цвет фона: розовый; общая ширина 248 пикселей, включая отступ 2 * 3 пикселя и границу 2 * 1 пиксель
позиция: абсолютная; верх: 25 пикселей; слева: 507 пикселей; ширина: 210 пикселей; высота: 125 пикселей; цвет фона: желтый; общая ширина 218 пикселей, включая отступ 2 * 3 пикселя и границу 2 * 1 пикс
Код CSS в основной таблице стилей: —
- div {padding: 3px; граница: сплошной черный 1px; }
- .фон {цвет фона: # c0c0c0; отступ: 0; цвет: # 335500; }
Код разметки HTML: —
Новичку может быть проще построить всю страницу с помощью блоков position: absolute, потому что все они останутся там, где они размещены, и каждый из них можно перемещать, не затрагивая другие.При изменении разрешения экрана все блоки div сохраняют свои позиции, и может потребоваться прокрутка. Однако по мере накопления опыта научитесь использовать position: relative для более плавного дизайна.
Порядок, в котором коды появляются в html-файле, не имеет значения, поскольку все блоки div занимают свои позиции из тела или основного контейнера, включающего все содержимое, и не соответствуют предыдущему коду. В приведенном выше примере блоки div были помещены в родительский контейнер и должны находиться внутри кода контейнера, но в любом порядке.Здесь необходим родительский контейнер, потому что приведенный выше текст может изменить положение на странице, если средство просмотра изменяет размер текста, поэтому родительскому div присваивается положение: относительно потока с текстом.
Сначала кодируется azure div, но это не имеет значения при условии, что все три кодируются в родительском контейнере.
Позиция: абсолютные блоки div обычно позиционируются кодированием сверху, слева или справа и ширины. Высота не важна, если div должен разрешать расширение вниз, если выбран более крупный текст, но другие div должны быть расположены так, чтобы это позволяло.Вы также можете использовать код снизу вместо верхнего, но это может повлиять на положение на экране, поскольку браузеры имеют разную высоту области просмотра.
Будьте осторожны, если вы используете div’ы position: absolute вместе с div, которые не являются position: absolute (или position: fixed), потому что div’ы position: absolute (или position: fixed) находятся вне нормального потока и не обращают внимания на какой-либо код за пределами их, что означает, что текст или изображение в div, которые не являются position: absolute (или position: fixed), не будут знать о них и перетекать поверх или позади них.
Эти div, если не в элементе position: relative, часто используются для логотипов сбоку страницы, где они не будут конфликтовать ни с чем другим, или они используются для содержания всего на странице, так что все divs имеют постоянное положение и ни один из них не может перемещаться в соответствии с тем, как код реагирует на разрешение окна, как переход к строке ниже при более низком разрешении экрана.
Один из вариантов для новичка — применить принцип, использованный в моем примере, ко всей странице.Используйте div с position: relative в качестве содержащего div для всей страницы с margin: auto, чтобы он центрировался при высоких разрешениях экрана. Внутри содержащего div сделайте все div позициями: absolute, чтобы новичку было проще позиционировать. Содержащий блок div будет перемещаться вбок, поскольку он центрируется в разных разрешениях, но внутренние блоки position: absolute останутся на своих выделенных позициях. Однако по мере накопления опыта научитесь использовать position: relative для более плавного дизайна.
Типичная разметка HTML (исключая doctype, теги html и элементы раздела заголовка): —
Это помогает временно использовать background-colors для div, чтобы увидеть размер и положение каждого div и удалить цвета позже.
Дел с положением: относительное;
2 Div — это блочный элемент (см. Список других по ссылке). Если вы закодируете несколько блочных элементов, таких как div, с position: relative или без указания позиции, они будут отображаться один под другим. Элементы с position: relative или no position должны быть закодированы в разметке HTML в том порядке, в котором они должны обрабатываться (обычно это порядок, в котором они должны отображаться на экране).
[Вот список встроенных элементов.Встроенные элементы обычно следуют друг за другом в одной строке, но это не относится к div, если вы не кодируете как display: inline-block; который заставляет блочный элемент вести себя как встроенный элемент или применять float, который по-прежнему оставляет элемент как блочный элемент, но позволяет ему плавать либо внутри другого содержимого, либо в той же строке, что и другой плавающий div. См. Пункт 3.]
Необычно указывать верхнее или нижнее, левое или правое положение с помощью position: relative; тем не менее, эти позиции могут использоваться для перемещения div относительно того места, где он обычно находится в нормальном потоке содержимого страницы, но при перемещении остается пространство, где бы div располагался, поэтому используйте эти позиции с осторожностью.
Текст в блочных элементах, таких как теги
…
, также можно перемещать относительно другого текста, например, немного вверх или вниз, влево или вправо. Позиции также используются для создания слоев, например, для перемещения текста относительно его нормального положения над предыдущим изображением.
Веселье начинается, когда вы используете поплавки и смешиваете их с не плавучими элементами блока. Верхняя и левая позиции ниже были опущены, а добавлено float: left. Нет необходимости использовать родительский контейнер, если блоки div используют position: static или position: relative, потому что они будут перемещаться в окружающее содержимое.
положение: относительное; плыть налево; ширина: 140 пикселей; высота: 70 пикселей; поле справа: 3 пикселя;
Если плавающие блоки div используются с относительным позиционированием без указания верхней и левой позиции, каждый блок позиционируется относительно соседних блоков div или других элементов блока в html-файле. Инструкция на плавание скажет ему двигаться относительно нормального относительного положения.
Без инструкции float: left в div слева не было бы текста, обтекающего его; весь этот текст в
…
теги будут начинаться ниже div, потому что они закодированы после div.
Приведенный выше пример будет плавать справа внутри текста, если было указано float: right и если div был помещен перед текстом в html-файле.
Если блоки div не имеют заявленной ширины или высоты или заданы проценты, с другим разрешением экрана или размером текста некоторые блоки изменятся в размере, создавая плавный макет и перемещая следующие блоки, поэтому следует позаботиться о том, чтобы макет страницы не был нарушен.
3
положение: относительное; плыть налево; ширина: 240 пикселей; высота: 150 пикселей; цвет фона: розовый; общая ширина 248 пикселей, включая отступ 2 * 3 пикселя и границу 2 * 1 пиксель
положение: относительное; плыть налево; ширина: 240 пикселей; цвет фона: лазурный; общая ширина 248 пикселей, включая отступ 2 * 3 пикселя и границу 2 * 1 пиксель; (без высоты)
положение: относительное; плыть налево; ширина: 210 пикселей; высота: 125 пикселей; цвет фона: желтый; общая ширина 218 пикселей, включая отступ 2 * 3 пикселя и границу 2 * 1 пикс
ВАЖНО: этот абзац начинается с
, чтобы очистить поплавок (левый, правый или оба), чтобы он не начинался в доступном пространстве рядом с розовым div выше.Плавающие элементы не передают свою высоту родительскому контейнеру, поэтому необходимо очистить плавающие элементы, иначе следующий элемент будет отображаться слишком высоко.
Все div с плавающей точкой должны быть закодированы в html-файле в том порядке, в котором они должны появляться. Float: left сообщает первому div, что он готов стать частью последовательности с плавающей запятой. Div без float обычно запускается с новой строки, а первый div с float в последовательности float обычно начинается с новой строки. Все div должны находиться в одной строке рядом друг с другом.Аналогичные правила применяются к float: right. Float: left и float: right можно использовать вместе, и обычно div’ы float: right кодируются последними.
Кажется, что то, плавает ли div рядом с предыдущим, контролируется предыдущим div с плавающей точкой или его отсутствием, и если div без float следует за div с плавающей точкой, IE6 и IE7 ведут себя иначе, чем IE8 и выше и Firefox, см. следующий пример.
Div можно сделать гибкими, используя процентные размеры, чтобы они всегда соответствовали разрешению экрана и не требовалась прокрутка.
Дополнительные примеры плавающих div см. В макете с двумя и тремя столбцами
4 У лазурного div нет float: left, но есть место рядом с розовым div, а у розового div есть float: left, поэтому лазурный div занимает пространство рядом с розовым div в IE6 и IE7, но в Firefox и IE8 и выше, лазурный div полностью покрывает розовый div, хотя текст находится ниже розового div.
Примечание. Если позиция: relative не была указана в лазурном div, она все равно была бы ниже розового div в IE8 и выше и Firefox, но розовый div будет отображаться; см. пример 4a для макетов с двумя и тремя столбцами.
Однако у желтого div есть float: left, а у лазурного div нет, поэтому желтый div переворачивается, как обычно, и идет как можно дальше влево, что находится напротив нижней части розового div в IE6 и IE7, но в сторону крайний левый в IE8 и выше и Firefox.
положение: относительное; плыть налево; ширина: 240 пикселей; высота: 150 пикселей; цвет фона: розовый;
положение: относительное; ширина: 240 пикселей; цвет фона: лазурный; (без высоты и без поплавка)
положение: относительное; плыть налево; ширина: 210 пикселей; высота: 75 пикселей; цвет фона: желтый;
Див с положением: фиксированное;
5a Позиция: фиксированная не поддерживается IE6, но поддерживается IE7 и выше, Firefox, Opera и Safari.
В указанных выше браузерах этот розовый div отображается в верхнем левом углу экрана, где он был расположен, и остается на том же месте во время прокрутки. Стиль отображается внутри div. Однако IE6 не поддерживает position: fixed и показывает его в позиции после этого текста, где он был закодирован, и он будет прокручиваться.
Позиция 5а: — положение: фиксированное; верх: 70 пикселей; слева: 30 пикселей; ширина: 220 пикселей; высота: 40 пикселей;
Позиция: необходимо разместить фиксированный div с учетом предполагаемого размера области просмотра.Div с position: fixed; top: 700px никогда не будет отображаться на экране с разрешением 800 x 600, и при прокрутке он не появится.
Просмотрите эту страницу в IE7 и более поздних версиях, Firefox, Opera или Safari при разных разрешениях экрана и убедитесь, что div position: fixed pink будет отображаться в той же позиции на экране, но основное содержимое будет сдвигаться, поскольку оно центрировано с помощью поля: auto .
Стили: —
# fixed1 {position: fixed; верх: 70 пикселей; слева: 30 пикселей; ширина: 220 пикселей; высота: 40 пикселей; цвет фона: розовый; }
5b Можно зафиксировать положение div от верхней части окна, но позволить ему центрироваться по горизонтали.Это полезно, если вы хотите, чтобы строка меню находилась в верхней части окна, но чтобы она располагалась по центру при разных разрешениях окна. Требуются два блока div, и ниже показаны два метода кодирования. Разметка html одинакова для обоих, но я дал каждому свой идентификатор, чтобы показать оба метода. Поместите div в самый верх страницы (не в пространство, как я) и задайте для div цвет фона, чтобы нижнее содержимое не отображалось при прокрутке.
Как и в предыдущем пункте, примеры лазурного цвета отображаются в верхней части экрана в современных браузерах, где они были размещены, и остаются в том же месте при вертикальной прокрутке.IE6 не поддерживает позицию: фиксируется таким же образом и показывает их в том месте, где они были закодированы на странице, и они будут прокручиваться.
Метод 1 имеет содержащую позицию div: fixed, которая фиксируется по вертикали, но также фиксируется слева и справа от окна. Внутренний div имеет ширину и поле: auto до центра в пределах ширины окна position: fixed div: —
Стили: —
# fixedtop1 {position: fixed; верх: 5 пикселей; слева: 0; справа: 0; граница: нет; z-индекс: 50; }
# center250a {width: 250px; маржа: авто; цвет фона: # f0ffff; }
Метод 2 имеет содержащий div с шириной и полем: автоматически по центру.Внутренний div имеет position: fixed с той же шириной и заполняет пространство ширины содержащего div, но остается фиксированным по вертикали: —
Стили: —
# center250b {ширина: 250 пикселей; маржа: авто; граница: нет; }
# fixedtop2 {position: fixed; ширина: 250 пикселей; верх: 85 пикселей; цвет фона: # f0ffff; z-индекс: 50; }
Я поместил фактический код разметки после тега body, потому что div без position: fixed имеет высоту, которая оставляет пространство в содержимом страницы, если я помещаю его в другое место, но если вы используете этот код для меню вверху вы можете настроить верхнее поле следующего div по своему усмотрению.Центрирование двух методов немного отличается, потому что один учитывает поле тела страницы, а другой нет.
Обычно
См. W3.org параграф 9.8 для подробного сравнения нормального потока (полученного с положением: относительное или не указанное положение) и положением: абсолютным. Вы запутаетесь, читая это, поэтому поэкспериментируйте с простым примером.
w3.org пункт 9.3 говорит: —
В CSS2 блок может быть выложен по трем схемам позиционирования:
1.Нормальный расход. В CSS2 нормальный поток включает в себя форматирование блоков блоков, встроенное форматирование встроенных блоков, относительное позиционирование блоков или встроенных блоков, а также расположение компактных блоков и блоков ввода.
2. Плавает. В модели с поплавком ящик сначала выкладывается в соответствии с нормальным потоком, затем вынимается из потока и смещается влево или вправо, насколько это возможно. Контент может течь по бокам поплавка.
3. Абсолютное позиционирование. В модели абсолютного позиционирования бокс полностью удаляется из нормального потока (он не влияет на последующих братьев и сестер) и ему назначается позиция относительно содержащего блока.
Следует проявлять осторожность с текстом в полях div. Некоторые из приведенных выше блоков div недостаточно велики для текста наибольшего размера, а отображение отличается в IE6 и Firefox, но обычно означает, что либо div расширяется вниз по нижнему тексту (IE6), либо текст расширяется за пределы div (Firefox и IE7 и над).
Divs, разработанным с процентным размером, можно дать десятые доли процента, но в результате будет на 1 пиксель выше или ниже точного вычисления. Например, для разрешения экрана 800 пикселей, что дает чистую ширину около 780 пикселей, 25.1% составляет 195,78 пикселей, что приведет к 195 или 196 пикселей в зависимости от других расчетов содержимого.
В идеале блоки div должны быть спроектированы без высоты, чтобы их высота была гибкой, если средство просмотра установило в браузере больший текст. Однако Firefox дает div без определенной высоты высоту, равную нулю, и это означает, что это влияет на цвета фона или изображения (см. Различия фона Firefox / IE). В таких случаях лучше всего задать для div фиксированную высоту.
См. W3.Коробочная модель org здесь.
Помните, что когда Doctype включается в заголовок перед тегом html (как и должно быть), тогда общая ширина div равна его определенной ширине плюс границы, поля и ширина отступов. В некоторых старых руководствах, включая «CSS с нуля» (см. Мою страницу «Ссылки»), говорится, что Internet Explorer помещает отступы и границы внутри блока div. Так было с очень ранними версиями IE и все еще так с IE6 до IE9, если Doctype не используется (но вы должны его использовать).
6 Здесь показано, как IE совпадает с Firefox при использовании Doctype. Заполнение и границы рассчитываются нестандартно. Изображение имеет ширину 200 пикселей, а размер div: 200 пикселей, но общая ширина больше.
Этот div имеет тот же размер, что и изображение ниже: 200 x 50 пикселей с отступом: 20 пикселей;
Этот div имеет тот же размер, что и изображение выше: 200 x 50 пикселей с границами: 20 пикселей;
См. Раздел «Отступы и границы без Doctype», чтобы увидеть разницу между IE6 и IE9 и Firefox, когда Doctype не используется.IE10 отображается так же, как Firefox и большинство других браузеров.
Если вы хотите, чтобы div составлял часть текста, вы не можете поместить div в тег p, тег p должен быть заменен на div.
Первая часть текста в div
текст или содержимое среднего div
остатка текста в другом div.
Код для вышеуказанного: —
& nbsp; просто создает «жесткое» пространство, другими словами, гарантирует, что пространство создается в тех местах, где код иногда не предоставляет пробел.
Если вы хотите получить внешний вид блока div, создав цветную рамку с текстом в ней, альтернативой использованию трех блоков будет следующая: —
Первая часть текста или содержимое средней части остатка текста.
Код для вышеуказанного: —
Первая часть текста текст или содержимое средней части остаток текста.
Его преимущество заключается в том, что текст до и после «блока» не содержится в разделах div, что может вызвать проблемы с отображением при более низких разрешениях экрана, поскольку они могут переворачиваться вниз, оставляя место, где текст обычно продолжался бы в той же строке.
Золотые правила
Вот несколько золотых правил, но из-за сложности позиционирования есть много исключений: —
Позиция: абсолютная; если вы поместите все на странице в блочный элемент (например, div) с position: absolute, каждый из них будет иметь свое место, не мешая другим.
Должность: относительная; часто нет необходимости указывать это, но необходимо указать, если внутри него находятся элементы div position: absolute и требуется, чтобы они брали свою позицию из него. Чтобы найти правильную комбинацию положения, часто требуется определенное количество проб и ошибок: указанное относительное или не указанное, а также указанное или не указанное с плавающей точкой. Поплавки необходимы для отображения элементов блока рядом.
Не использовать bottom: 0; или любое другое число, чтобы закрепить div в нижней части экрана или связанное с ним.Если вы это сделаете, а затем используете меньшее разрешение экрана, вы обнаружите, что другой контент также хочет достичь дна и будет закрыт div, закрепленным внизу. Прокрутка не приведет к его появлению.
Это ненадежно в IE6, но позиционные блоки div для нижнего колонтитула работают в IE7 и выше и Firefox, как показано в нижнем колонтитуле, привязанном к нижней части экрана. Будьте осторожны, если сделаете это.
Банкноты
Просмотр / Источник или Просмотр / Исходный код страницы в меню браузера, чтобы увидеть весь HTML-код.
У основной части этой страницы поля: 20 пикселей. У большинства div есть border: 1px solid #black и padding: 3px, закодированные в таблице стилей tutorial.css.
Примеры выше находятся в содержащем div с шириной: 730 пикселей; и маржа: авто; так что они централизованы при больших разрешениях экрана.
В моих примерах много кодов было помещено в теги html, а не в таблицу стилей или стиль в голове. Я сделал это для удобства зрителя, чтобы большинство (но не все) кодов находились в одном месте, и таблицу стилей не всегда нужно было просматривать дополнительно.При кодировании вашей собственной страницы вы должны попытаться поместить как можно больше в таблицу стилей и связать с идентификатором или классом тег html.
Помните, что когда Doctype добавлен над заголовком перед тегом html (как и должно быть), тогда общая ширина div равна его определенной ширине плюс границы, поля и ширина отступов.
Если есть различия между Firefox и IE6, которые нельзя преодолеть с помощью одного кода, сначала напишите код, чтобы получить удовлетворительное решение в Firefox, а затем создайте стиль IF, который будет применяться только к IE6: —
например, если margin-top: 20px; в Firefox должно быть margin-top: 30px; в IE6 поместите в заголовок страницы html / xhtml следующее: —
или, если существует много разных стилей, создайте отдельную таблицу стилей: —
IE6 будет содержать только измененные стили, такие как div {margin-top: 30px; } и другие (без тегов head, body или Doctype).
При просмотре исходной страницы этого сайта вы можете увидеть код вида & lt; p> Маленькая цапля & lt; / p> вместо
Маленькая цапля
. Код & lt; потому что в этом случае код должен отображаться на экране в виде текста. Если в код был помещен символ <, браузер активировал код, и он не отображался в виде текста.Такой код обычно не требуется при написании тегов HTML-кода, которые необходимо активировать.
© Wickham, 2006 г. обновлено 2013 г.
наверх | Карта сайта | предыдущая | следующий
CSS Pozisyon Belirleme (должность) — CSS Dersleri
CSS содержит элементы HTML, которые отличаются друг от друга элементами, которые лучше всего подходят для использования. Bir HTML elementini diğerinin altına ya da üstüne alabilir ve bir HTML elementini fazla büyükse ne yapılacağına karar verebilirsiniz.
Tüm elementler üst (вверху), alt (внизу), sağ (справа) ve sol (слева) özelliklerine sahiptir. Ancak bu özellikler CSS’deki position özelliği belirtilmemişse işe yaramayacaktır. Ayrıca birbirinden farklı dört pozisyon belirleme yöntemi vardır. Бунлар:
- статический — Hiçbir özellik belirtilmediyse
- фиксированный — Sabit, tarayıcıya göre hareket etmeyen element
- родственник — Нормальный olması gereken pozisyona göre konum belirlemek
- абсолютный — Координат belirleyerek sayfada bir yere yerleştirmek
статика: Olması Gerektiği Gibi Bırakmak
Eğer position CSS kodunu hiç kullanmadıysak HTML nesneleri olduğu gibi sıralanacaktır.Bu şekilde olursa HTML elementinin alt, üst, sağ ve sol özellikleri belirlenemez.
исправлено: Sabitlemek
Bir HTML elementini tarayıcı ekranına sabitlemek. Kaydıracı (свиток) kullansanız желчь o элемент orada yer alacaktır (hareket etmez).
CSS Код
стр. Фиксированная
{
положение: фиксированное;
верх: 30 пикселей;
справа: 5 пикселей;
}
Yukarıdaki kod çalıştırılırsa «фиксированный» özelliğine sahip P elementinin sağdan 5 piksel üstten 30 piksel noktasında sabit bir şekilde kaldığını göreceğiz.
Bu tarz elementler bir diğerinin üzerine geçebilir ve diğerini kapatabilir.
родственник: Нормальный Позисёна Гёре Конумлама
Bir HTML elementini sahip olduğu pozisyondan yukarı, aşağı, sağa ve sola doğru ayarlamamızı sağlar. Elementin kapladığı alan tarayıcı tarafından tutulmuştur, dolayısıyla bunda bir değişiklik olmaz. Ancak biz sağ, sol, alt ve üst tarafa doğru hareket ettirebiliriz.
CSS Код
h3
{
положение: относительное;
слева: -20 пикселей;
}
Yukarıdaki örnekte h3 elementi kullanıldığı yerden 20 piksel sola kayacak ve oradan başlayacaktır.Bu durumda diğer elementlerin alanına girebilecektir.
абсолютное: Herhangi Bir Konum Belirleme
Herhangi bir elemente göre ya da element belirtilmediyse tüm HTML sayfasına göre yer alacağı konum piksel olarak ifade edilir. Örnein h3 elementinin sayfanın başlangıç noktasının (0, 0) 100 пикселей sağında ve 150 пикселей altında (100, 150) olmasını istiyorsak:
CSS Код
h3
{
позиция: абсолютная;
слева: 100 пикселей;
верх: 150 пикселей;
}
Бу tarz belirlenen pozisyonlar RELATIVE’den farklı olarak alan kaplamazlar.Yani sayfamızdan soyutlanmışlardır. Bağımsız hareket eden ve sadece tek bir başlangıç noktasını dikkate Алан elementler гиби düşünülebilir.
«Абсолют» özellikli elementler diğer elementlerin üzerine geçebilir ve onları kapayabilir.
z-index: Elementin Önceliğini Belirlemek
Насильственная программа Photoshop представляет собой стандартную программу, содержащую белирленебилийорсу, CSS-код , z-index , содержит элементы HTML, содержащие более подробные сведения.
CSS Код
img
{
позиция: абсолютная;
слева: 0px;
верх: 0px;
z-индекс: -1;
}
Yukarıda -1 değeri ile belirttiğimiz resim diğer tüm elementlerin altında görünecektir. Ünkü diğer elementlerde bu değer belirtilmediyse 0 (sıfır) olarak algılanacaktır. Буна karşın бу элемент -1 olduğu için alt katman kabul edilecektir.
Negatif değerler en alt katmanı pozitif deerler üst katmanları ifade eder.Örneğin biri -2 biri -5 olan iki z-index özelli saine sahip elementten daha büyük olan -2 özelliğine sahip element daha üstte görünecektir.
положение статическое относительное абсолютное поплавок
1. положение: статическое
Позиционирование по умолчанию для всех элементов — position: static , что означает, что элемент не позиционируется и находится там, где он обычно был бы в документе.
Обычно вы не указываете это, если вам не нужно переопределить позиционирование, которое было установлено ранее.
# div-1 {
положение: статическое;
}
2. положение: относительное
Если вы укажете position: relative , то вы можете использовать верхний или нижний и левый или правый , чтобы переместить элемент относительно того места, где он обычно встречается в документе.
Давайте переместим div-1 на 20 пикселей вниз и на 40 пикселей влево:
# div-1 {
положение: относительное;
верх: 20 пикселей;
слева: -40 пикселей;
}
Обратите внимание на пространство, где обычно находился бы div-1, если бы мы не перемещали его: теперь это пустое место.Следующий элемент (div-after) не перемещался, когда мы перемещали div-1. Это потому, что div-1 все еще занимает исходное место в документе, даже если мы его переместили.
Похоже, что position: relative не очень полезен, но он будет выполнять важную задачу позже в этом руководстве.
3. положение: абсолютное
Когда вы указываете position: absolute , элемент удаляется из документа и размещается именно там, где вы ему указываете.
Давайте переместим div-1a в верхний правый угол страницы:
# div-1a {
позиция: абсолютная;
верх: 0;
справа: 0;
ширина: 200 пикселей;
}
Обратите внимание, что на этот раз, поскольку div-1a был удален из документа, другие элементы на странице были расположены иначе: div-1b, div-1c и div-after перемещены вверх, поскольку div-1a больше не было.
Также обратите внимание, что div-1a был расположен в правом верхнем углу страницы. Приятно иметь возможность позиционировать вещи прямо на странице, но это имеет ограниченную ценность.
Я действительно хочу расположить div-1a относительно относительно div-1. И вот здесь снова в игру вступает относительное положение.
Сноски
- В браузере Windows IE есть ошибка: если вы укажете относительную ширину (например, «ширина: 50%»), тогда ширина будет основываться на родительском элементе, а не на элементе позиционирования.
4. положение: относительное + положение: абсолютное
Если мы установим относительное позиционирование для div-1, любые элементы внутри div-1 будут позиционироваться относительно div-1. Затем, если мы установим абсолютное позиционирование на div-1a, мы можем переместить его в верхний правый угол div-1:
# div-1 {
положение: относительное;
}
# div-1a {
позиция: абсолютная;
верх: 0;
справа: 0;
ширина: 200 пикселей;
}
5. двухколонный абсолютный
Теперь мы можем сделать макет из двух столбцов, используя относительное и абсолютное позиционирование!
# div-1 {
положение: относительное;
}
# div-1a {
позиция: абсолютная;
верх: 0;
справа: 0;
ширина: 200 пикселей;
}
# div-1b {
позиция: абсолютная;
верх: 0;
слева: 0;
ширина: 200 пикселей;
}
Одним из преимуществ использования абсолютного позиционирования является то, что мы можем размещать элементы в любом порядке на странице, независимо от того, в каком порядке они появляются в HTML.Поэтому я поставил div-1b перед div-1a.
Но подождите — что случилось с другими элементами? Их заслоняют абсолютно позиционированные элементы. Что мы можем с этим поделать?
6. Абсолютная высота двух столбцов
Одно из решений — установить фиксированную высоту элементов.
Но это не жизнеспособное решение для большинства дизайнов, потому что мы обычно не знаем, сколько текста будет в элементах, или точные размеры шрифта, которые будут использоваться.
# div-1 {
положение: относительное;
высота: 250 пикселей;
}
# div-1a {
позиция: абсолютная;
верх: 0;
справа: 0;
ширина: 200 пикселей;
}
# div-1b {
позиция: абсолютная;
верх: 0;
слева: 0;
ширина: 200 пикселей;
}
7.поплавок
Для столбцов переменной высоты абсолютное позиционирование не работает, поэтому давайте предложим другое решение.
Мы можем «плавать» элемент, чтобы сдвинуть его как можно дальше вправо или влево, и позволить тексту обтекать его. Обычно это используется для изображений, но мы будем использовать его для более сложных задач макета (потому что это единственный инструмент, который у нас есть).
# div-1a {
плыть налево;
ширина: 200 пикселей;
}
8. Поплавковые колонны
Если мы перемещаем один столбец влево, а затем перемещаем второй столбец слева, они будут толкаться друг против друга.
# div-1a {
плыть налево;
ширина: 150 пикселей;
}
# div-1b {
плыть налево;
ширина: 150 пикселей;
}
9. Поплавковые колонны с прозрачным покрытием
Затем после плавающих элементов мы можем «очистить» их, чтобы отодвинуть остальной контент.
# div-1a {
плыть налево;
ширина: 190 пикселей;
}
# div-1b {
плыть налево;
ширина: 190 пикселей;
}
# div-1c {
ясно: оба;
}
10. Заявление об ограничении ответственности и ресурсы
Эти примеры чрезвычайно упрощены и не вызывают некоторых ошибок CSS в браузере Windows IE (из них , много ).
Следующая страница была бесценной:
Относительно Абсолютно
Пока вы здесь, обратите внимание на следующее:
абсолютных и относительных путей / ссылок | Программное обеспечение CoffeeCup
И сегодня одна из самых сложных и запутанных вещей в HTML — это ссылки на другие страницы и сайты, особенно когда в игру вступают абсолютные и относительные пути. Но не волнуйтесь! Создание ссылок — как относительных, так и абсолютных — на самом деле довольно просто. Читайте дальше, и к концу этой статьи вы узнаете разницу между этими двумя типами ссылок, а также когда и как их использовать.
Конечно, все еще важно понимать, как работают относительные и абсолютные ссылки, поэтому читайте дальше …
Во-первых, как вы можете знать или не знать, вы должны использовать следующий код для создания ссылки в HTML:
linkhere.html — это страница, на которую вы хотите создать ссылку, а Click Me — синяя подчеркнутая ссылка, отображаемая на странице.
В приведенном выше примере мы использовали относительный путь.Вы можете определить, является ли ссылка относительной, если путь не является полным адресом веб-сайта. (Полный адрес веб-сайта включает http: // www. ) Как вы уже догадались, абсолютный путь действительно обеспечивает полный адрес веб-сайта. Вот несколько основных примеров относительных и абсолютных путей:
Относительные пути
- index.html
- /graphics/image.png
- /help/articles/how-do-i-set-up-a-webpage.html
Абсолютные пути
- http: // www.mysite.com
- http://www.mysite.com/graphics/image.png
- http://www.mysite.com/help/articles/how-do-i-set-up-a-webpage.html
Первое различие, которое вы заметите между двумя разными типами ссылок, заключается в том, что абсолютные пути всегда включают доменное имя веб-сайта, включая http: // www. , тогда как относительные ссылки указывают только на файл или путь к файлу. Когда пользователь щелкает относительную ссылку, браузер переходит в это место на текущем сайте.По этой причине вы можете использовать только относительные ссылки при создании ссылок на страницы или файлы на вашем сайте, и вы должны использовать абсолютные ссылки, если вы переходите на место на другом веб-сайте.
Итак, когда пользователь щелкает относительную ссылку, как их браузер узнает, куда их взять? Что ж, он ищет расположение файла относительно страницы, на которой появляется ссылка. (Отсюда и название!) Вернемся к нашему первому примеру:
Эта ссылка указывает на имя файла без указания пути. Это означает, что linkhere.html находится в той же папке, что и страница, на которой появляется эта ссылка. Если бы оба файла находились в корневом каталоге веб-сайта http://www.website.com , фактический адрес веб-сайта, на который будет перенаправлен пользователь, будет http://www.website.com/linkhere.html . Если бы оба файла находились в подпапке корневого каталога с именем files , пользователь перешел бы на http: // www.website.com/files/linkhere.html .
Как насчет другого примера? Допустим, у нас в домене http://www.website.com есть подпапка с названием pictures . В папке с изображениями находится файл с именем pictures.html . Полный путь к этой странице:
"http://www.website.com/pictures/pictures.html"
Все еще с нами? Хороший. Допустим, в этом файле pictures.html есть ссылка:
Если кто-то нажмет на это, как вы думаете, куда он их приведет? Если вы сказали http: // www.website.com/pictures/morepictures.html , вы правы! Вы, наверное, знаете, почему он взял их туда: потому что оба файла сохранены в подпапке изображений .
А что, если бы мы хотели использовать относительную ссылку, чтобы показать страницу в другой папке? Если вы хотите создать ссылку на файл в подпапке текущей папки, укажите путь к этому файлу, например:
В этом примере вы указываете браузеру искать в текущей папке ( изображений, ) подпапку ( tahiti-vacation ), содержащую файл, в который вы хотите перенаправить пользователя ( tahiti.html ). С помощью этого метода вы можете ссылаться на любое количество вложенных папок.
Что делать, если вы хотите создать ссылку на файл в папке над текущей папкой? Вы должны указать браузеру переместиться на одну папку вверх в вашей относительной ссылке, поставив две точки и косую черту ( ../ ) перед именем файла или путем:
Теперь поговорим об абсолютных путях. Как мы упоминали ранее, абсолютные пути предоставляют полный адрес веб-сайта, по которому вы хотите, чтобы пользователь перешел. Абсолютная ссылка будет выглядеть так:
Щелкните здесь, чтобы перейти на страницу CoffeeCup Software.
Вы должны использовать абсолютные пути при ссылке на другой веб-сайт, но вы также можете использовать абсолютные пути на своем собственном веб-сайте.Однако эта практика обычно не одобряется. Относительные ссылки позволяют легко делать такие вещи, как изменение вашего доменного имени, без необходимости просматривать все ваши HTML-страницы, искать ссылки и изменять имена. В качестве дополнительного бонуса они заставляют вас поддерживать структуру своего сайта в чистоте и порядке, что всегда является хорошей идеей.
.

 Т.е. ему никто не сможет передать свои вертикальные отступы и он никому передать их не сможет тоже (ни с кем не делится вертикальными отступами).
Т.е. ему никто не сможет передать свои вертикальные отступы и он никому передать их не сможет тоже (ни с кем не делится вертикальными отступами).
Добавить комментарий