11 идей оформления футера для сайта eCommerce
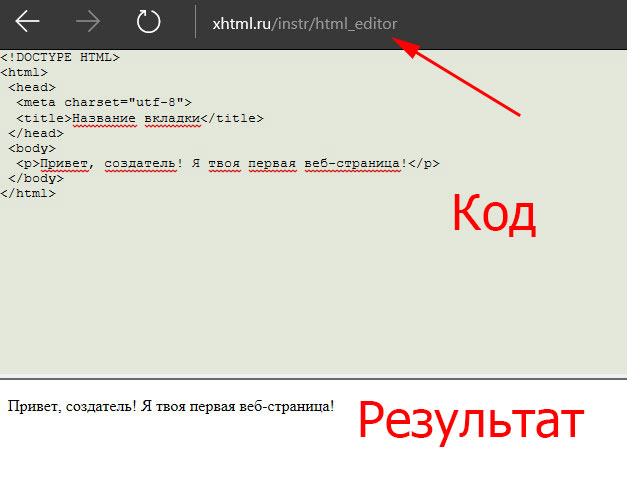
Если обувь это итоговая составляющая любого наряда, то футер для сайта e-Commerce — завершающий элемент его продающего дизайна. Уделяя внимание самому нижнему элементу «подвалу», современные веб-сайты готовы продемонстрировать свою индивидуальность всеми способами. В конкурентной e-commerce среде достаточно оригинальных идей, креатива и оформительских тенденций. Перед тем как разнообразить футер Е-коммерческого сайта, стоит учесть немаловажные моменты. Что разместить первую очередь и как это лучше сделать? В обзоре вдохновляющих дизайнов футеров есть интересные варианты.
Любопытна статистика от компании Chartbeat. Исследование поведения 25 млн. пользователей показало, насколько глубоко они просматривают страницы. Оказывается, пользовательское внимание обращено на пространство ниже линии сгиба. Получая больше практически полезной информации, посетители дольше всего задерживаются в области 1200px от верха страницы (при средних 700px по вертикали экрана в браузере), либо за вторым экраном.
Время просмотра (сек.) / Расстояние от верха страницы (пиксели)
Большой разрыв по продолжительности просмотра первого и второго экранов. Самый ТОП – 4 сек, длительность достигает максимума (16 сек.) на 1200 пикселях от верха и при дальнейшей прокрутке, медленно снижается.
Доля посетителей (%) / Расстояние от верха страницы (пиксели)
Значительная часть посетителей (более 25%) даже не ждут загрузки контента и начинают скроллить страницу. Значит, только 75% сперва увидят самый верх. Наиболее просматриваемая область страницы, это 550px (сразу над линией сгиба).
Исследование развеивает миф о том, что пользователи не прокручивают страницу до самого низа и не смотрят весь контент. Футер также важен для современного eCommerce сайта, даже имеет свои преимущества.
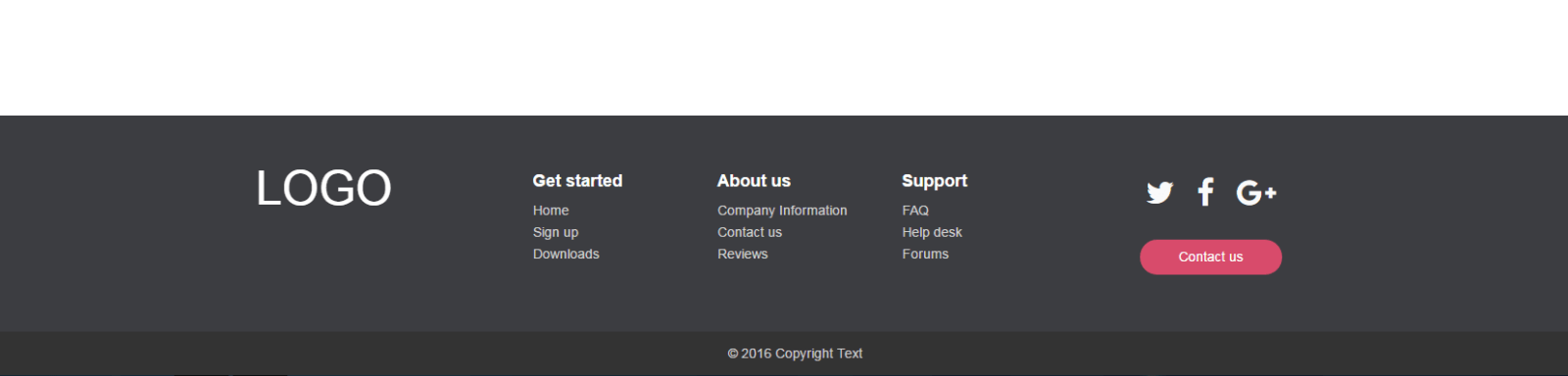
Идеи как оформить «подвал» (футер), примеры продающих дизайнов
Эти 10 советов подскажут, как красиво оформить футер для сайта – по правилам композиции в веб-дизайне и с разрешением приоритетных задач. Примените наиболее подходящие тактики для улучшения юзабилити, UX (пользовательского опыта) и даже повышения продаж.
Примените наиболее подходящие тактики для улучшения юзабилити, UX (пользовательского опыта) и даже повышения продаж.
1. Необходимая информация
Традиционно, в футере сайта освещаются требуемые организационно-правовые вопросы. Уведомления оформляются менее заметным текстом, что освобождает другие области страниц для более значимых элементов. Вот примерный список для рассмотрения:
- Отметки о копирайте
- Правовые оговорки
- Биллинговая информация
- Уведомление об использовании файлов cookie
Веб-сайту реализующему товар, нужно удовлетворять правовым требованиям и предоставлять информацию о порядке, сроках возврата. Расположение ее в футере, удобно как продающему ресурсу, так и посетителям.
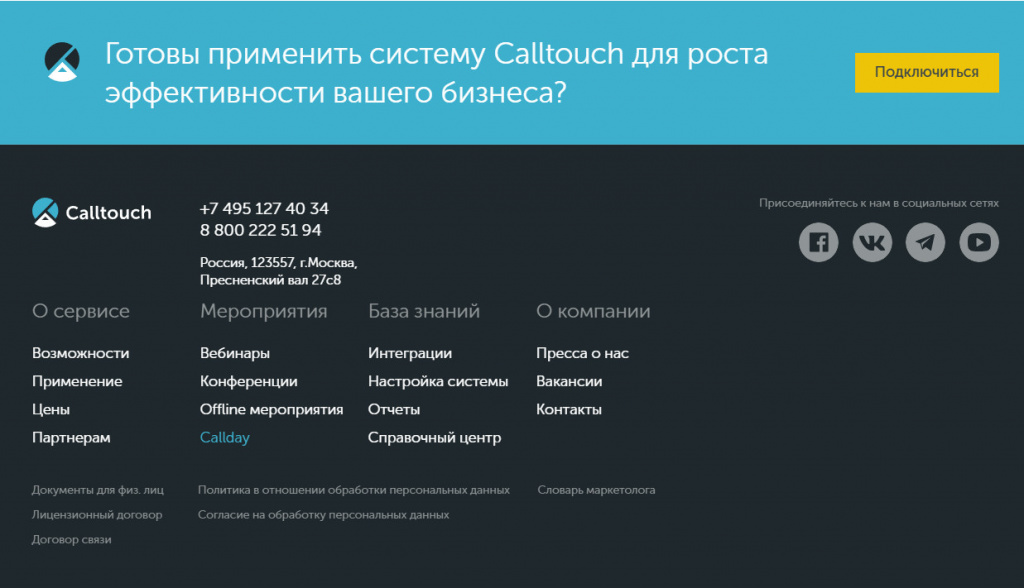
Пример footer’a: Ив Роше
Интернет-магазин торговой марки Ив Роше: футер во весь экран с приятным дизайном из чередующихся слоев. Информирует о компании, инфраструктуре продающего сайта – от отслеживания заказа, до политики персональных данных. Тут же советы по использованию продукта, бонусы, акции
Тут же советы по использованию продукта, бонусы, акции
Пример footer’a: Lumity
На торговцев пищевыми добавками возлагается повышенная юр. ответственность. Есть немало вещей о которых они должны/не должны сказать на своем продающем сайте. Ссылки на правовую информацию выделены жирным для лучшей заметности.
Футер с красивым бэкграунд изображением очень органично вписывается в общий дизайн сайта. Нет четкой границы, скорее разделителем служит сам контент
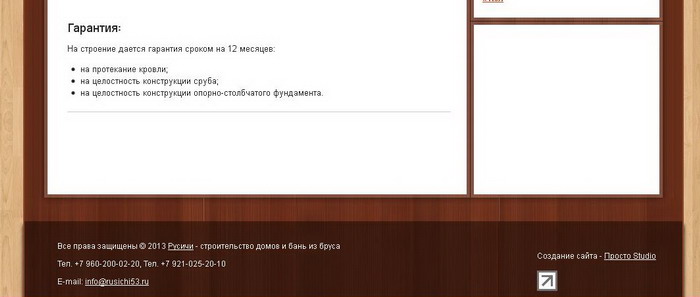
Пример footer’a: Saddleback Leather Co
Продающий сайт с красивым ретро-дизайном шапки и футера. 100-летняя гарантия на отсутствие дефектов материала и отделки. Условия возврата сопровождаются интересными историями… не все так грустно с необходимой e-Commerce-информацией бывает, оказывается
2. Негативное пространство – достаточность визуальной дистанции
Ограничивая число футерных линков не поскупитесь на отрицательное пространство – это окажет потрясающий эффект на визуальное восприятие и улучшит читаемость. Общее правило: при соблюдении визуальной иерархии, центральные элементы замечаются быстрее (можно использовать с выгодой!).
Общее правило: при соблюдении визуальной иерархии, центральные элементы замечаются быстрее (можно использовать с выгодой!).
Пример footer’a: QUAY AUSTRALIA
С минималистичным стилем и фиксированным выпадающем меню, интернет-магазин может себе позволить просторный футер
Пример footer’a: Incase
О большом количестве микро-негативного пространства (между мелкими элементами) можно сказать так: пока вся необходимая информация присутствует, она разборчива и быстро воспринимаема – все нормально
Пример footer’a: Stumptown Coffee Roasters
Просторный футер кофейного сайта — отличное завершение композиции чистого дизайна, в котором много макро-негативного пространства («воздуха» между разделами/секциями)
3. Завершающий призыв к действию
Стильное оформление футера красноречиво говорит о самом ресурсе. Важно заметить: покупатель задерживается здесь чуть дольше, чем в остальных частях страницы. Удобным случай для еще одного, завершающего призыва к действию. Часто это подписка/рассылка, но можно связать СТА-призыв и с регистрацией аккаунта.
Важно заметить: покупатель задерживается здесь чуть дольше, чем в остальных частях страницы. Удобным случай для еще одного, завершающего призыва к действию. Часто это подписка/рассылка, но можно связать СТА-призыв и с регистрацией аккаунта.
Пример footer’a: Greetabl
У Greetabl скромно оформленная нижняя часть страниц, включает призыв к подписке. При минимуме элементов призыв становится заметным, а гармонируя с бирюзовым фоном превращается в украшение сайта
Пример footer’a: Ecwid
Приятное оформление с призывами к действию в нижней части страниц. Структура конструктора продающих сайтов универсальна. Для миллиона своих клиентов он переведен на 35 языков
4. Плавающая корзина – повышение доступности продающего функционала
Доступ к корзине из нижней части сайта – отличный способ улучшить юзабилити и продающие качества сайта.
Пример footer’a: Lemonadela
Продающий сайт кейтеринговой компании приятен на вид и удобен для покупателя
5. Навигация в футере
Навигация в футере
Нижняя часть сайта идеально подходит для не часто просматриваемой информации: о компании, условиях предоставления услуг и политики конфиденциальности. В этом случае функция футера – всех спасти. Чувствуя себя потерянным в eCommerce среде, кто-то начинает интересоваться инфраструктурой электронного магазина, инстинктивно прокручивая дальше…
Негативное пространство необходимо для читабельности контента. Вообще, «подвал» не для навигационных целей, в отличии от меню или карты сайта. Лишь в редких случаях, сайты электронной коммерции размещают в футере отдельные категории товаров (пример1, пример2). Дополнительные линки вносят беспорядок, уменьшают силу фокуса внимания. Общепринято группировать контент футера по типу в столбцы, чтобы не жертвовать согласованностью, итак достаточно разобщенных данных.
Пример footer’a: Мini + Мe
При минимуме разделов, можно добавлять интересные опции, например «Подарочный сертификат». Футер не загроможден, а упорядоченный контент легко сканируется взглядом. Основатель интернет-магазина отмечает: «Этот редизайн решил первоначальную задачу — увеличение продаж и конверсии»
Футер не загроможден, а упорядоченный контент легко сканируется взглядом. Основатель интернет-магазина отмечает: «Этот редизайн решил первоначальную задачу — увеличение продаж и конверсии»
Пример footer’a: Amuse Society
Минималистичное оформление со столбцами из 4-5 ссылок. Липкое меню в хедере избавляет от необходимости что-либо дублировать. Центр отведен под призыв, совмещенный с формой регистрации
6. Иконки соцсетей
Подобно завершающему страницу СТА-призыву, ссылки на соцсети в подвале веб-сайта дают последний шанс обратиться к своему потребителю и заполучить больше фолловеров. Мода на социальные иконки внизу страницы так укоренилась, что ищущие их посетители сразу направляются к футеру. Также, красивые соц.значки разбавляют унылость монотонных текстов.
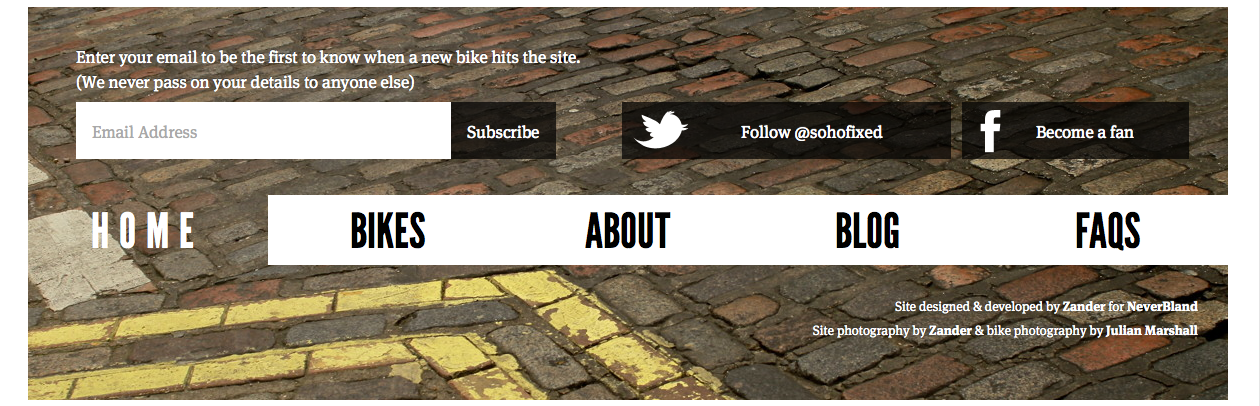
Пример footer’a: Vissla
Визуальная выраженность футера на сайте подчеркнута логотипом. Добавление ссылок на важные страницы совмещено с еще большим акцентом на минимализме. Ряд значков соцсетей гармонично вписан в этот стиль
Добавление ссылок на важные страницы совмещено с еще большим акцентом на минимализме. Ряд значков соцсетей гармонично вписан в этот стиль
Пример footer’a: Shadeonme.com
Под социальные иконки и призыв с выгодой их использовать выделен отдельный слой. Оранжевый для значков взят из палитры сайта (дополняющий цвет), зеленый как побуждающий к дальнейшим действиям (используется для поиска, корзины, кнопок с призывом). Это сочетание освежающих цветов
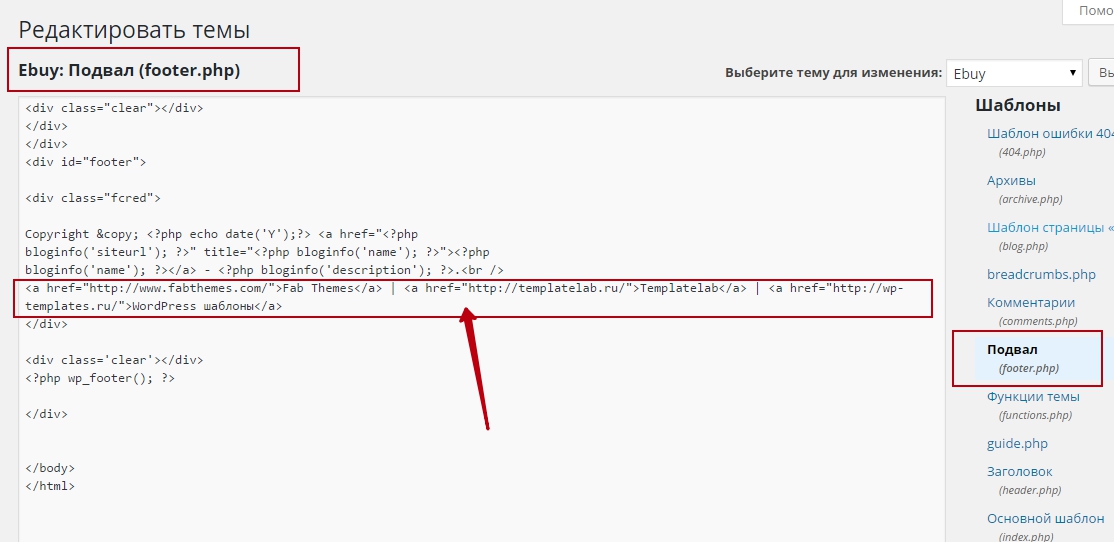
7. SEO-ссылки только из футера главной страницы
В былое время SEO-эффекта добывались сбором сквозных бэклинков из футера сайтов (так выглядело http://www.andyrutledge.com/dog-and-pony-show-design.php ). Но сегодня, любая футерная ссылка хороша лишь с главной страницы. Гугл иногда сбивает с толку, напоминая о своем отношении к ссылкам в принципе. Официально признано, что в хедере и футере ссылки менее значимы, чем размещенные по тексту. Также, предлагается использовать для внешних (исходящих) ссылок тег «nofollow».
Исследование маркетинговой фирмы показывает, что ссылки с футеров способны улучшать ранжирование страниц, хотя нужны они лишь с главной страницы.
Пример фиксированного футера: Mandco.com
Сворачивая футер в панель, интернет бутик UK-ритейлера минимизировал подвал на всех страницах кроме главной
8. Создайте визуальную иерархию
Не нужно считать футер самой нижней ступенью в визуальной линейке страницы. Лучше представьте его отдельной структурой со своей иерархией.
Для начала ваш футер должен быть разделен на отдельные секции с рассмотренными элементами: навигационными ссылками, правовыми оговорками, Сall-to-Аction призывами, социальными иконками и т.д. Поскольку данные эти всегда будут различаться, их лучше разнести по секциям с применением правил визуальной иерархии.
Актуальные варианты визуального оформления «подвала» сайта:
- Слои (под-уровни) — Наиболее фундаментальный способ создания визуальной иерархии – разделить на горизонтальные уровни.
 Слоями можно видоизменять футер, используя указанные тут методы
Слоями можно видоизменять футер, используя указанные тут методы - Выделение цветом (различные коды) — Цвето-различие текста или бэкграунда предполагает родственную взаимосвязь тонов. Например, отличаете цветом навигационые ссылки от правовой информации. Аналогичный способ – создать слои с др. фоном
Пример footer’a: Thepixel.com
Пример footer’a: Worldseasonings.com
Пример футера: Julia Janus
Этот футер произведение искусства: задействованы все рассмотренные методы. Контрастный слой определяя верхнюю границу, включает иконки соцсетей и призыв к регистрации. Контрастная типографика (по размеру, начертанию, стилю и цвету шрифта) разграничивает ссылки и визуально минимизирует менее значимое. Чередуя ряды и колонки, дизайнер добавляет лого бренда и усиливает визуальный эффект
9. Красивые эффекты, графика и занимательная анимация
Крутая графика и анимация привлекают многих. Это не означает: «Перетягиваем внимание на нижнюю часть сайта». Манящее и стильное оформление подвала сайта, должно повысить общую привлекательность. Дизайну в светлых тонах придаст особый шик.
Это не означает: «Перетягиваем внимание на нижнюю часть сайта». Манящее и стильное оформление подвала сайта, должно повысить общую привлекательность. Дизайну в светлых тонах придаст особый шик.
Пример footer’a: Jenier World of Teas
Логотип и анимированная графика верхнего края футера оживляют продающий дизайн
Здесь нижняя часть сайта заточена под продажи: смелый цветовой контраст для конверсионных элементов, карусель категорий (листаем курсором) и фиксированное выпадающее меню.
10. Идеальный футер – просторный и функциональный
Вендор Hypergrand сосредотачивает внимание на главном, оформление достаточно функционального футера не перетягивает на себя внимание.
Пример footer’a: Hypergrand
Элементам футера позволено дышать. Между ссылками, соц.значками, копирайтом и красивым призывом к подписке достаточно «воздуха». При центральном расположении иконок, негативное пространство добавляет им визуального веса (См. после редизайна: стратегия продающего оформления та же)
после редизайна: стратегия продающего оформления та же)
P.S.
Не смотря на свое нижнее расположение, подвал выполняет важную роль связывающего звена для всего сайта. Может не каждому он интересен в данный момент, но рано или поздно пользователь обращает внимание на нижнюю часть сайта. Грамотно оформленный футер, оказавшись комфортным для потребителя, может спасти E-commerce ресурс от отказа.
Главная / Как устроены сайты / Создаем сайт с нуля
9 января 2021
- Какие проблемы возникли с нашим макетом сайта
- Как прижать футер к низу макета сайта
- Вставляем распорку и боремся с Internet Explorer
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Продолжаем тему блочной верстки, которая была начата и продолжена в трех предыдущих статьях. В принципе, нам уже удалось создать как двух- , так и трехколоночный макет сайта, и мы даже успели рассмотреть нюансы создания резинового макета.
- Основы блочной верстки
- Создаем блоки для двухколоночного макета в HTML, определяем их размеры и задаем позиционирование в CSS
- Создаем двухколоночный, трехколоночный и резиновый макеты для сайта
Какие проблемы возникли с нашим макетом сайта
Сегодня мы попробуем решить одну небольшую проблему, которая может возникнуть с созданным нами ранее макетом. Чаще всего такая ситуация возникает при просмотре его на больших мониторах (с высоким разрешением) и при отображении страницы с малым количеством информации.
В этом случае может получиться так, что футер не будет прижат к низу экрана, а будет располагаться чуть ли не на его середине по высоте, что в большинстве случаев будет выглядеть некрасиво и не эстетично.
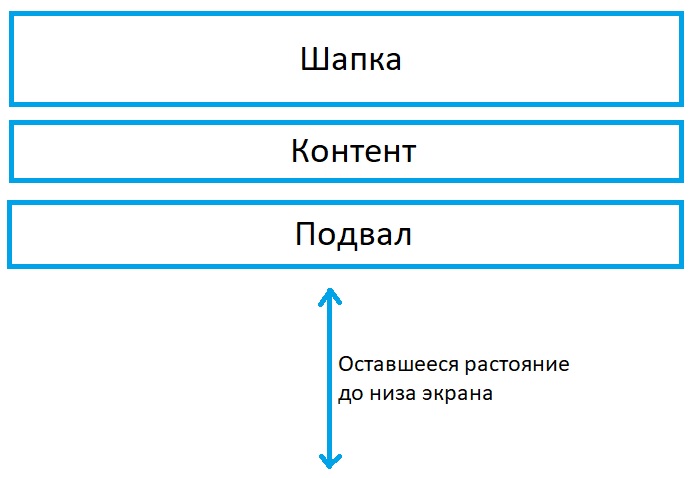
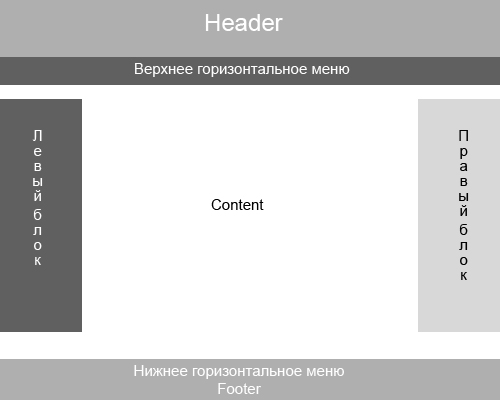
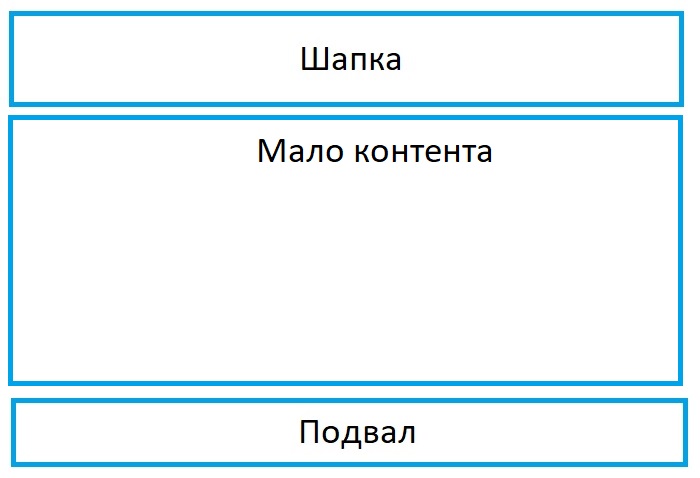
Все же, по моему мнению, прижать footer к самому низу макета сайта нужно, и особенно это будет актуально в случае, когда высота страницы получиться меньше, чем высота экрана пользователя. Схематично это можно представить так:
Т. е. правильное поведение футера для случая малого количества информации на странице и большого экрана пользователя будет следующим:
е. правильное поведение футера для случая малого количества информации на странице и большого экрана пользователя будет следующим:
Что бы это реализовать, нужно осуществить ряд манипуляций с кодом нашего макета. Причем, изменения мы будем вносить не только в файл стилевого CSS оформления Style.css, но и в Index.html, содержащий Html код и формирующий Div блоки. Но обо всем по порядку.
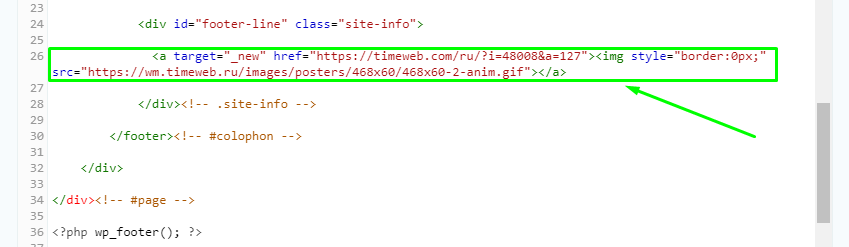
Для примера мы будем использовать созданный нами ранее трехколоночный макет сайта. При этом Index.html будет выглядеть так:
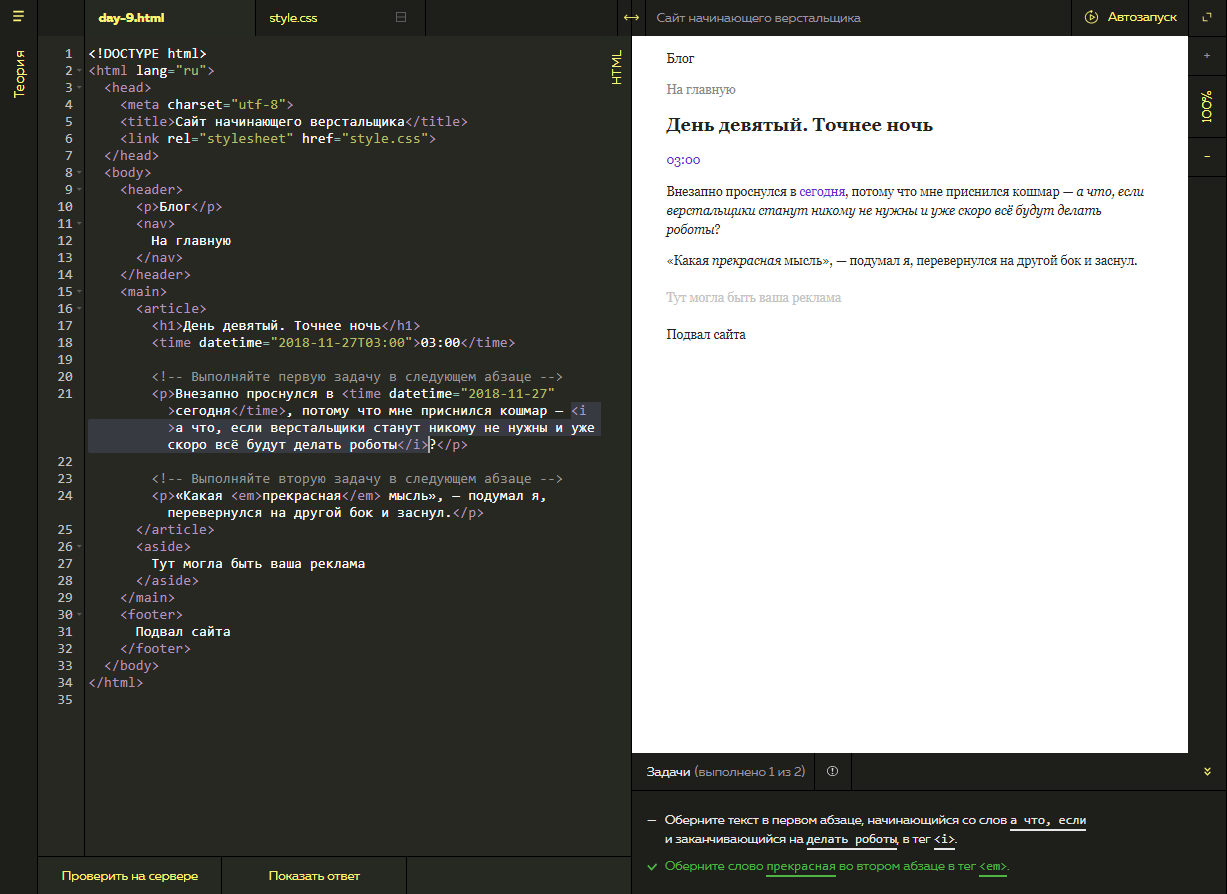
<!DOCTYPE Html PUBLIC "-//W3C//DTD Html 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Заголовок</title> <link href="style.css" rel="stylesheet" type="text/css"> </head> <body> <div> <div>Шапка </div> <div>Левая колонка Меню Меню Меню Меню</div> <div>Правая колонка Меню Меню Меню Меню</div> <div>Содержимое страницы Содержимое страницы Содержимое страницы Содержимое страницы </div> <div>Подвал</div> </div> </body> </html>
А в файле Style. css были прописаны следующие CSS свойства:
css были прописаны следующие CSS свойства:
body, html {
margin:0px;
padding:0px;
}
#maket {
width:800px;
margin:0 auto;
}
#header{
background-color:#C0C000;
}
#left{
background-color:#00C0C0;
width:200px;
float:left;
}
#right{
width:200px;
background-color:#FFFF00;
float:right;
}
#content{
background-color:#8080FF;
margin-left:202px;
margin-right:202px;
}
#footer{
background-color:#FFC0FF;
clear:both;
}Ну, а сам макет выглядел примерно так:
Как прижать футер к низу макета сайта
Итак, нам нужно сместить Div контейнер с футером к низу экрана. Для этого сначала потребуется задать высоту всей страницы, равную ста процентам (она будет занимать весь экран). Это нужно будет для того, чтобы затем изменить размер основного блока с макетом тоже до 100%.
Все содержимое страницы сайта помещается в открывающий и закрывающий теги Body и поэтому нам нужно в Style.css дописать для тега Body еще одно CSS свойство, задающее высоту равной 100%:
body, html {
margin:0px;
padding:0px;
height: 100%;
} На внешнем виде это никак пока не отразится, но зато теперь основной блог можно будет растянуться на всю высоту экрана. Т.е. это был своеобразный подготовительный этап.
Т.е. это был своеобразный подготовительный этап.
Основные свойства CSS, при желании, вы можете посмотреть в Уроках CSS. Теперь зададим для Div контейнера, в котором заключен весь наш макет, минимальную высоту равную 100%:
#maket {
width:300px;
margin:0 auto;
min-height: 100%;
}Еще я хочу его подсветить (div с). Для этого задам ему рамку с помощью соответствующего свойства Border (тут читайте про рамки в CSS):
#maket {
width:300px;
margin:0 auto;
min-height: 100%;
border: solid 3px black;
}Свойство border: solid 3px black позволяет задать для данного контейнера сплошную рамку (solid) толщиной в 3 пикселя черного цвета. Это позволит наглядно увидеть, что контейнер с макетом растянулся на всю высоту экрана даже при малом количестве информации на странице:
Теперь нам нужно будет вынести блок футера из общего контейнера и разместить его ниже, сразу же после общего. Что это даст? А то, что, наконец-то, соизволит опуститься вниз футер в макете, а не будет как прежде прижиматься к наиболее длинной его колонке. В этом случае Index.html примет следующий вид:
В этом случае Index.html примет следующий вид:
<!DOCTYPE Html PUBLIC "-//W3C//DTD Html 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Заголовок</title> <link href="style.css" rel="stylesheet" type="text/css"> </head> <body> <div> <div>Шапка </div> <div>Левая колонка Меню Меню Меню Меню</div> <div>Правая колонка Меню Меню Меню Меню</div> <div>Содержимое страницы Содержимое страницы Содержимое </div> </div> <div>Подвал</div> </body> </html>
Обратите внимание, блок с футером теперь не находится внутри общего контейнера (maket), а следовательно его ширина теперь уже не регулируется CSS свойствами, заданными для maket в файле со стилевым оформлением Style.css. Футер будет по ширине растягиваться на весь экран, но все-таки он уже будет расположен внизу экрана, сразу под основным блоком:
Но опять возникает проблема, ибо для того, чтобы увидеть подвал, теперь приходится прокручивать экран в браузере (видите на приведенном рисунке полосу прокрутки).
Получается это потому, что основной контейнер (maket) занимает по высоте весь размер экрана (это определяется свойством min-height: 100%), а футер располагается сразу за ним и для его просмотра уже придется использовать прокрутку, что не очень то удобно и функционально.
Решить эту проблему можно, задав отрицательный отступ для Div контейнера с футером для того, чтобы он сместился вверх, на расстояние равное его высоте. При этом контейнер footer наедет на основной и впишется в высоту экрана браузера (т.е. не нужно будет использовать прокрутку для его просмотра).
Но для того, чтобы задать отрицательный отступ от верха, нужно знать эту самую высоту footer, а мы ее пока что не знаем.
Поэтому сначала зададим контейнеру содержащему подвал высоту, прописав соответствующее свойство в Style.css:
#footer{
background-color:#FFC0FF;
clear:both;
height: 50px;
}А затем задаем для него отрицательный отступ сверху на высоту равную его высоте:
#footer{
background-color:#FFC0FF;
clear:both;
height: 50px;
margin-top:-50px;
}Это позволит подвалу подняться вверх ровно на свою собственную высоту и тем самым вписаться в экран браузера (теперь можно убрать CSS свойство border: solid 3px black из правила для maket, чтобы толщина рамки не мешала всему нашему макету вместе с футером поместиться в экране по высоте):
Вставляем распорку и боремся с Internet Explorer
Но возникает проблема, которая проявится только тогда, когда информации на странице макета станет больше и может получиться такая ситуация:
Получается, что может возникнуть ситуация, когда информация в одной из колонок макета наедет на футер, что будет выглядеть не красиво. Происходит это из-за пресловутого отрицательного отступа, который мы задали для него и который помог поднять наш подвал с наездом на основной контейнер макета.
Происходит это из-за пресловутого отрицательного отступа, который мы задали для него и который помог поднять наш подвал с наездом на основной контейнер макета.
Т.е. получается, что внизу экрана расположены два блока, перекрывающие друг друга в области подвала.
Решение данной проблемы заключается в добавлении нового пустого Div контейнера (так называемой распорки) в основной контейнер нашего макета (maket), в то место, где раньше располагался блок с футером.
Задав для этого нового контейнера высоту, равную высоте подвала, мы сможем избежать наезда информации из основного контейнера на блок с футером. Присвоим этому контейнеру ID (тут читайте про CSS селекторы) с названием Rasporka и в результате Index.html нашего трехколоночного макета примет вид:
<!DOCTYPE Html PUBLIC "-//W3C//DTD Html 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Заголовок</title> <link href="style.css" rel="stylesheet" type="text/css"> </head> <body> <div> <div>Шапка </div> <div>Левая колонка Меню Меню Меню Меню</div> <div>Правая колонка Меню Меню Меню Меню</div> <div>Содержимое страницы Содержимое страницы Содержимое страницы страницы страницы страницы страницы страницы</div> <div></div> </div> <div>Подвал</div> </body> </html>
А в Style.css пропишем для этого (ID свойство Height, задающее высоту этому контейнеру-распорке равную высоте подвала:
#rasporka {
height: 50px;
}В результате футер будет прижиматься снизу не к информации, содержащейся в основном контейнере (например, текст в самой высокой колонке), а на равную подвалу по высоте область с контейнером-распоркой, не содержащим никакой информации.
Таким образом мы избегаем наездов и перекосов в нашем трехколоночном макете. Все будет четко и красиво (чинно и благородно):
Как я уже упоминал выше, ширина футера теперь у нас должна задаваться отдельно, т. к. этот контейнер теперь не входит в состав основного. Для этого нужно добавить в CSS файл дополнительные свойства для Footer, позволяющие задать его ширину и выровнять его посередине экрана по горизонтали.
к. этот контейнер теперь не входит в состав основного. Для этого нужно добавить в CSS файл дополнительные свойства для Footer, позволяющие задать его ширину и выровнять его посередине экрана по горизонтали.
Ширину имеет смысл задать равной ширине всего макета с помощью свойства Width, а выравнивание по горизонтали можно осуществить таким же способом, как мы это сделали для всего макета на блочной верстке.
Таким образом, нам нужно будет добавить для ID Footer дополнительные свойства:
#footer{
background-color:#FFC0FF;
clear:both;
height: 20px;
margin-top:-20px;
width:800px;
margin-left: auto;
margin-right: auto;
}С помощью свойства width:800px задается ширина равная 800 пикселей, а с помощью двух свойств margin-left: auto и margin-right: auto задается настройка отступа слева и справа от подвала автоматически, в результате чего эти отступы будут равными и наш герой выровняется по середине:
Ну вот, вроде больше уже нечего улучшать, но не тут-то было. Как всегда наш любимый браузер Internet Explorer 6 чего-то да не понимает из используемых нами свойств CSS. В этом браузере (и, возможно, в каких-то других старых тоже) не смотря на все наши старания подвал не будет прижат к низу, а по прежнему будет прилипать к самой высокой колонке макета сайта.
Как всегда наш любимый браузер Internet Explorer 6 чего-то да не понимает из используемых нами свойств CSS. В этом браузере (и, возможно, в каких-то других старых тоже) не смотря на все наши старания подвал не будет прижат к низу, а по прежнему будет прилипать к самой высокой колонке макета сайта.
Все это происходит из-за того, что (браузер Internet Explorer 6 не понимает свойство min-height: 100%, которое мы использовали для задания минимальной высоты основного блока, равной высоте экрана.
Поэтому для решения этой проблемы нам придется применить так называемый хак, позволяющий объяснить (на пальцах) старым браузерам, что нужно делать. Перед списком CSS свойств для maket нужно будет вставить следующую комбинацию:
* html #maket {
height: 100%;
}Это правило будет применено только для браузера Internet Explorer 6, остальные не будут его учитывать и выполнять.
Итак, окончательный вид Style.css с прижатым к низу экрана футером будет следующим:
body, html {
margin:0px;
padding:0px;
height: 100%;
}
* html #maket {
height: 100%;
}
#maket {
width:800px;
margin:0 auto;
min-height: 100%;
}
#header{
background-color:#C0C000;
}
#left{
background-color:#00C0C0;
width:200px;
float:left;
}
#right{
width:200px;
background-color:#FFFF00;
float:right;
}
#content{
background-color:#8080FF;
margin-left:202px;
margin-right:202px;
}
#footer{
background-color:#FFC0FF;
clear:both;
height: 50px;
margin-top:-50px;
width:800px;
margin-left: auto;
margin-right: auto;
}
#rasporka {
height: 50px;
}Ну, а окончательный вид Index. html был приведен чуть выше. Все, на этом серию статей, посвященную блочной верстке 2 и 3 колоночных фиксированных и резиновых макетов сайта, можно считать завершенной.
html был приведен чуть выше. Все, на этом серию статей, посвященную блочной верстке 2 и 3 колоночных фиксированных и резиновых макетов сайта, можно считать завершенной.
Можете также посмотреть видео «Работа с Html тегом div»:
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
Использую для заработка
Тег | HTML справочник
HTML теги
Значение и применение
Тег <footer> (нижний колонтитул) содержит информацию, которая обычно помещается в нижнем колонтитуле страницы, например сведения об авторских правах, другую правовую информацию, некоторые ссылки для навигации по сайту и тому подобное.
Обращаю Ваше внимание, что на количество тегов <footer> на одной странице ограничений не накладывается, вы можете, допустим, поместить нижний колонтитул внутри тега <article>, чтобы хранить в нем информацию, относящуюся к статье, например сноски, ссылки или выписки.
<body> <h2>Важный заголовок</h2> <article> <!-- начало первой статьи --> <h3>Статья о бытие</h3> <p>Информация про бытие...</p> <footer>Сноски, ссылки и тому подобное <!-- "подвал" статьи --> <address>Информация об авторе статьи</address> </footer> </article><!-- конец первой статьи --> <article> <!-- начало второй статьи --> <h3>Статья о бытие 2</h3> <p>Информация про бытие 2...</p> <footer>Сноски, ссылки и тому подобное <!-- "подвал" статьи --> <address>Информация об авторе статьи</address> </footer> </article> <!-- конец второй статьи --> <footer>сведения об авторских правах, навигация по сайту, счетчики... <!-- "подвал" сайта --> <address>Контактные данные автора сайта</address> </footer> </body>
Пример размещения тега <footer> на странице.
Тег <div> имеет довольно общий характер — это просто элемент на уровне блока, используемый для разбиения страницы на разделы. Одна из целей HTML 5 заключается в предоставлении в распоряжение разработчиков широкого выбора из других, семантически более осмысленных тегов.
Рис. 43 Человек, который использует только тег <div>.
HTML 5 включает в себя множество различных тегов, чьи имена отражают тип их содержимого, и эти теги могут использоваться вместо тега <div>. HTML 5 предлагает новые блочные семантические элементы для определения различных частей веб-страницы, вы можете детально с ними познакомиться в статье учебника HTML 5 «Теги разметки страницы».
Поддержка браузерами
Пример использования
Рассмотрим пример в котором сделаем простую разметку для сайта, используя современный стандарт гипертекстовой разметки HTML5.
<!DOCTYPE html> <html> <head> <title>Разметка страницы</title> </head> <body> <header style = "background-color:khaki; height:100px"> <p>Верхний колонтитул (тег <header>)</p> </header> <nav style = "background-color:coral; height:75px"> <a href = "#">Ссылка 1</a> | <a href = "#">Ссылка 2</a> | <a href = "#">Ссылка 3</a> | <p>Панель навигации (тег <nav>)</p> </nav> <aside style = "float:right; width:200px; height:250px; background-color:tan"> <p>Справа мы разместили тег <aside></p> </aside> <main style = "height:250px"> <h2>Главный заголовок сайта</h2> <p>Основное содержимое (тег <main>)</p> <section style = "background-color:grey; height:75px"> <h3>Заголовок второго уровня</h3> <p>Раздел 1 (тег <section>)</p> </section> <section style = "background-color:grey; height:75px"> <h3>Заголовок второго уровня</h3> <p>Раздел 2 (тег <section>)</p> </section> </main> <footer style = "background-color:khaki; height:80px"> <p>Нижний колонтитул (подвал) тег <footer></p> <address>Пример с сайта basicweb.ru</address> </footer> </body> </html>
Обратите внимание, что практически к каждому элементу для демонстрации мы применили встроенный CSS стиль, применение встроенных стилей не
является хорошей практикой, научиться грамотно применять стили вы можете после изучения языка HTML 5 в Учебнике CSS 3.
И так по порядку, что мы сделали в этом документе:
- Для элемента <header> (верхний колонтитул) мы задали цвет заднего фона khaki и установили высоту элемента равную 100 пикселям.
- Следующим на странице мы разместили элемент <nav> (навигация), для которого задали те же встроенные CSS свойства, но указали цвет заднего фона coral, а высоту элемента 75 пикселей.
- Далее мы разместили элемент <aside>, который мы сделали плавающим и сместили в правую сторону (CSS свойство float со значением right), задали ему цвет заднего фона (tan), ширину (200 пикселей) и высоту (250 пикселей). Как вы можете заметить другие элементы его обтекают, не смотря на то, что они блочные.
 Таким образом происходит верстка плавающими элементами. Подробно изучить работу с плавающими элементами вы можете в учебнике CSS в статье «Плавающие элементы».
Таким образом происходит верстка плавающими элементами. Подробно изучить работу с плавающими элементами вы можете в учебнике CSS в статье «Плавающие элементы». - Добавили на страницу элемент <main> в который мы добавили заголовок первого уровня (тег <h2>). Прдеполагается, что внутри этого элемента будет содержаться основной контент.
- Внутри элемента <main> мы добавили два тематических раздела (тег <section>), поместили внутри этих элементов заголовки второго уровня (тег <h3>), задали им цвет заднего фона grey и высоту блоков по 75 пикселей.
- После основного содержимого мы разместили элемент <footer> (нижний колонтитул), по аналогии с предыдущими элементами задали ему цвет заднего фона (khaki) и высоту (80 пикселей). Внутри него разместили тег <address>, в котором указали контактные данные, которые по умолчанию отображаются курсивом.
Результат нашего примера:
Разметка страницы на HTML 5.
Значение CSS по умолчанию
footer {
display: block;
}
Поддержка глобальных атрибутов
Элемент поддерживает «глобальные атрибуты».
Атрибуты событий
Элемент поддерживает «атрибуты событий».
HTML теги
Довольно часто появляется необходимость прижать подвал к низу страницы, даже если высота контента сайта меньше высоты экрана. В этом нам помогут такие прекрасные свойства, как position и bottom.
На первый взгляд задача очень простая — просто поместить один div внизу страницы. Однако стоит учесть, что наполнение контентом может быть меньше страницы.
Начнем с самого просто, допустим у нас есть <div> подвала с каким-то наполнением:
<div>Коппирайт и прочая информация о сайте, в подвале.</div>
Этот footer обязательно помещать перед закрывающим тэгом </body>, не помещая дополнительно его внутрь других дивов.
Вот, как будет выглядеть CSS стиль для этого footer, чтобы он был прижат всегда к низу страницы:
.footer {position:absolute; /* задаем элементу абсолютное позициониование */
bottom:0; /* прижимаем нижнюю границу элемента к низу экрана */
left:0; /* прижимаем левую границу элемента к левому краю экрана */
/* далее идут остальные свойства */
padding:20px 0; background:#993333; color:#fff; text-align:center; width:100%;}
Абсолютное позиционирование заставляет <div> размещаться на странице, полностью игнорируя другие элементы. bottom и left задают координаты этого дива на экране.
bottom и left задают координаты этого дива на экране.
Казалось бы, все — подвал прижат к низу страницы, когда наполнение контентом меньше высоты страницы все выглядит как надо. Но нет, вы заметите, если полнить контентом страницу больше высоты экрана, то часть наполнения скроется под подвалом, все потому, что абсолютное позиционирование дает эффект игнорирования других элементов, и, возможно, у вас появится пустое место под подвалом.
Чтобы избавиться от этих двух проблема, нужно сделать дописать CSS стиль для <html> тэга, да-да, именно <html>, а не <body>, иначе все не будет работать как надо, вот как будет выглядеть этот стиль:
html {
position:relative; /* относительное позиционнирование */
min-height:100%; /* минимальная высота */
}
Вы должны знать, что абсолютное позиционирование зависит от позиционирования родительских элементов. Таким образом, если позиционирование у родительского элемента relative, то отсчет координат идет относительно краев этого родительского элемента. Минимальная высота нужна, если контента меньше, чем высота экрана, чтобы подвал все-таки был прямо внизу страницы.
Минимальная высота нужна, если контента меньше, чем высота экрана, чтобы подвал все-таки был прямо внизу страницы.
Проблема с перекрытием контента подвалом решается разными путями, но самый хороший, по моему мнению, добавить тэгу <body> значение padding снизу, равное или чуть больше высоте подвала, чтобы контент не вплотную прилипал к подвалу, примерно такой стиль:
body {padding:0 10% 60px 10%;}
Теперь все, подвал будет всегда внизу, он не будет заставлять появляться полосу прокрутки, если контента меньше. Проще говоря, это универсальный метод. Теперь я приведу пару примеров использования этого метода, чтобы вы сами убедились в его действии.
У нас есть примерно такой html код:
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml" > <head> <title>Страница</title> <link rel="stylesheet" href="/css/template.css" type="text/css" /> </head> <body> <div>Sed ut perspiciatis, unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam eaque ipsa, quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt, explicabo.Nemo enim ipsam voluptatem, quia voluptas sit, aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos, qui ratione voluptatem sequi nesciunt, neque porro quisquam est, qui dolorem ipsum, quia dolor sit, amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt, ut labore et dolore magnam aliquam quaerat </div> <div>Sed ut perspiciatis, unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam eaque ipsa, quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt, explicabo. Nemo enim ipsam voluptatem, quia voluptas sit, aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos, qui ratione voluptatem sequi nesciunt, neque porro quisquam est, qui dolorem ipsum, quia dolor sit, amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt, ut labore et dolore magnam aliquam quaerat </div> <div>Коппирайт и прочая информация о сайте, в подвале.
</div> </body> </html>
И такой CSS код:
html {position:relative; min-height:100%;}
body {margin:0 0 0 0; padding:0 10% 60px 10%; font-size:16px; display:block;}
.footer {position:absolute;
bottom:0;
left:0;
padding:20px 0; background:#993333; color:#fff; text-align:center; width:100%;}
Вот как будет выглядеть это все, если контента меньше, чем высота экрана:
А вот пример того, как будет выглядеть сайт, если наполнение сайта больше высоты экрана(отличие только в HTML коде, добавил еще несколько абзацев с текстом):
Шапка и подвал сайта.
В теме дизайна предусмотрена два варианта управления данными в шапке и подвале сайта: через шаблоны и болки.
1. Логотип:
В теме дизайна есть возможность назначить логотип изображением или в виде текста.
Чтобы назначить логотип в виде изображения, необходимо загрузить два изображения: стандартный логотип и логотип для экранов с большой плотностью пикселей (желательно в два раза больше по размерам).
Чтобы назначить логотип в виде текст, необходимо ввести в опцию «Логотип текстом» наименование логотипа.
2. Текст в верхней перетяжке:
Управляется с помощью шаблона «header.top.content.html» или блока «vivashop.header.contacts». Для использования блока перенесите контент из соответствующего шаблона в контент блока.
Переключение режима вывода (шаблоном или блоком) осуществляется с помощью настройки «Текстовые блоки в верхней перетяжке».
Адрес компании можно задать в поле настройки темы дизайна «Адрес для вывода в шаблоны». Время работы заполняется (или любая другая информация для вывода) в опции «Режим работы в верхней перетяжке». Для добавления всплывающего окна с картой по клику на адрес, необходимо заполнить настройку «Ссылка на карту для iframe».
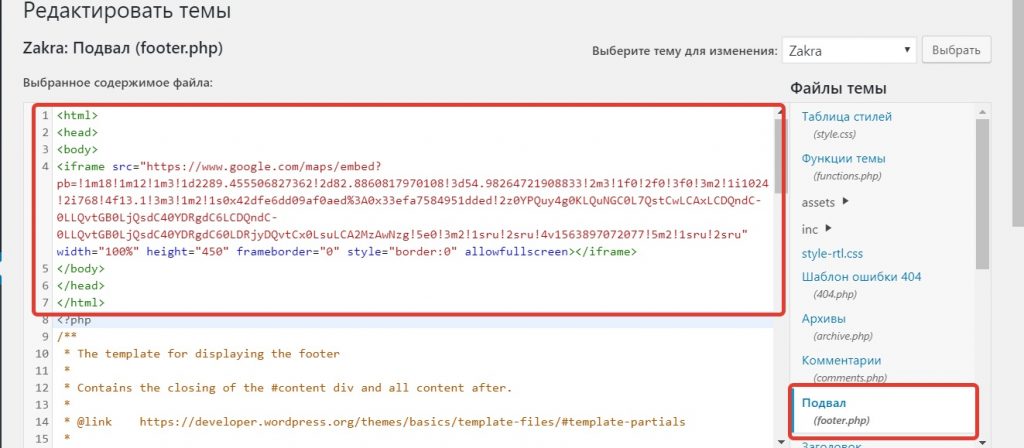
Чтобы получить ссылку для яндекс карты, перейдите в конструктов карт → Создать карту. Далее введите адрес, отрегулируйте масштаб карты, нажмите «Сохранить и продолжить»
Далее «Получить код карты» → выберите тип iframe → из содержимого фрейма скопируйте значение атрибута src и вствьте в опцию Ссылка на карту для iframe
В текстовый блок верхней перетяжки можно добавлять другую информацию или ссылки, например ссылки плагинов, которые реализуют регионы:
В атрибуте data-priority указывается приоритет показа в мобильной версии, чем ниже число тем выше приоритет.
3. Контактные данные в шапке сайта:
Управляется с помощью шаблона «header.contacts.html» или блока «vivashop.header.contacts», в который нужно перенести контент шаблона.
Переключение режима вывода (шаблоном или блоком) осуществляется с помощью настройки «Контактные данные в хедере».
Основной номер телефона берется из настроек интернет магазина (Магазин -> Общие настройки -> Номер телефона и часы работы). Дополнительные номер телефонов добавляется через настройку темы дизайна «Дополнительные телефонные номера». Можно перечислить несколько номеров через запятую.
Ссылка «Заказать звонок» управляется настройкой «Вывести в шапке ссылку ‘Заказать звонок'». Для работы данного интерфейса необходим плагин «Заказать звонок», который разработан специально для наших тем дизайна и скачать его можно бесплатно по инструкции.
4. Ссылки на соцсети в шапке и подвале сайта:
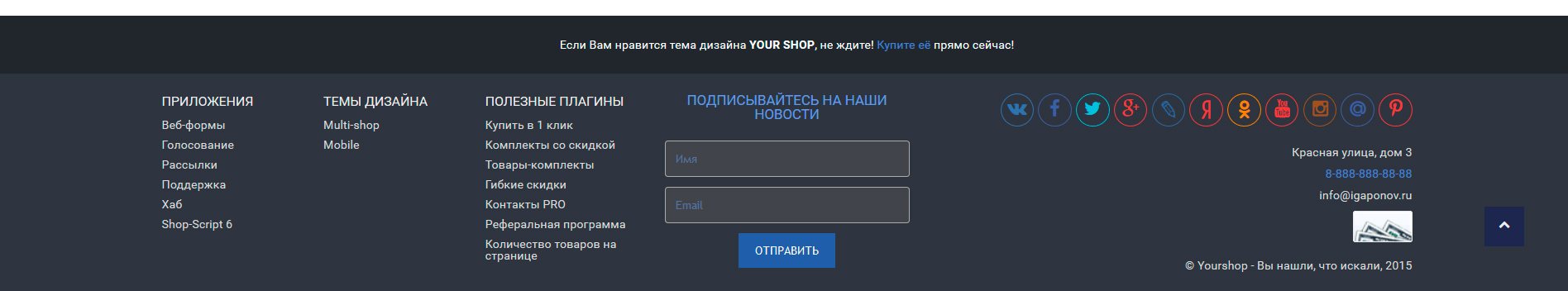
Включить и отключить вывод данного виджета можно соответствующими настройками Хедера и Футера («Показывать виджет кнопок соцсетей в верхней перетяжке» и «Показывать виджет кнопок соцсетей в футере»). Сами ссылки настраиваются в блоке настроек темы дизайна с названием «Виджет списка кнопок на соцсети».
Сами ссылки настраиваются в блоке настроек темы дизайна с названием «Виджет списка кнопок на соцсети».
5. Блок «О компании» в подвале сайта:
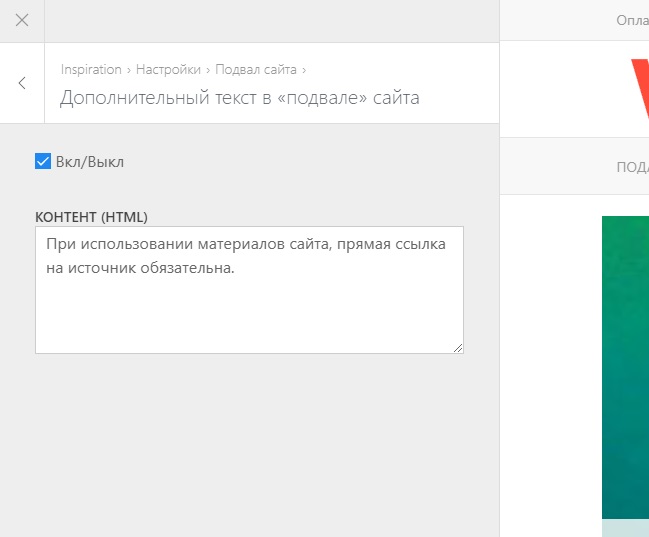
Управляется с помощью настроек в теме дизайна: «Футер (Подвал) сайта -> Заголовок текстового блока» и «Футер (Подвал) сайта -> Контент текстового блока». Также можно создать блок с идентификатором «vivashop.footer.text», с любым необходимым html и он автоматически заменит стандартный заголовок и текстовое описание.
Рекомендуем в тексте упомянуть название компании со ссылкой (как показано в примере) для вывода данных в микроразметку:
Vivashop
6. Меню интернет магазина в подвале сайта:
Управляется с помощью шаблона «footer.links.shop.html», блока «vivashop.footer.shop» (переносим контент шаблона footer.links.shop.html в данный блок) или приложения «Управление меню». Вариант вывода меняется настройкой «Меню интерфейсов интернет магазина в футере».
Для варианта приложения «Управление меню» необходимо добавить идентификатор этого меню в опцию: Идентификатор из приложения «Управление меню»
Для простого добавления ссылок к этому меню можно использовать блок «vivashop.footer.shop.links».
7. Информационное меню в подвале сайта:
Управляется с помощью шаблона «footer.links.info.html», блока «vivashop.footer.info» (переносим контент шаблона footer.links.info.html в данных блок) или приложения «Управление меню»
Ссылки на страницы для данного меню берутся на основании настройки «Ссылки меню» в разделе «Хедер (Шапка) сайта».
Для варианта приложения «Управление меню» необходимо добавить идентификатор этого меню в опцию: Идентификатор из приложения «Управление меню»
8. Контактные данные в подвале сайта:
Управляется с помощью шаблона «footer.contacts.html» или блока «vivashop.footer. contacts» (переносим контент шаблона footer.contacts.html в данных блок). Переключение режимов осуществляется в опции «Контактные данные в футере».
contacts» (переносим контент шаблона footer.contacts.html в данных блок). Переключение режимов осуществляется в опции «Контактные данные в футере».
Время работы задается в настройке «Режим работы в футере (или иной текст)».
Email берется из настроек интернет магазина (Магазин -> Общие настройки -> Основной email-адрес).
Основной номер телефона аналогично из общих настроек (Магазин -> Общие настройки -> Телефон).
Дополнительные номера телефонов из настройки «Дополнительные телефонные номера».
Адрес выводится из настройки темы дизайна «Адрес для вывода в шаблоны».
9. Ссылка перехода на мобильную версию:
В теме дизайна возможно выводить ссылку перехода на десктопную версию из мобильной версии в виде информационного сообщения в шапке сайта. При переходе будет выведено сообщение с возможностью вернуться (при ошибочном нажатии). Активировать данный функционал необходимо с помощью опции «Ссылка перехода с мобильной на полную версию сайта». При закрытии сообщения с предложением перехода оно больше не будет показываться пользователю.
При закрытии сообщения с предложением перехода оно больше не будет показываться пользователю.
В опции «Количество дней до повторного переключения на мобильную версию» можно задать количество дней, в течении которых пользователю будет отдаваться десктопная версия, если он на нее перешел. При пустом значении опция действует до закрытия браузера.
10. Информационное сообщение в шапке сайта:
Для информационного сообщения можно задать текст (поддерживает html, можно задавать ссылки), цвет фона, цвет текста, иконку и идентификатор. Сообщение показывается единожды каждому пользователю, уникальность управляется идентификатором, т.е. при смене идентификатора сообщение будет вновь показано всем пользователям (новое сообщение).
делаем эффектный «подвал». Читайте на Cossa.ru
Современные сайты различных тематик и предназначений во время жесткой конкуренции в интернете постоянно находятся в поисках способов быть самыми узнаваемыми и уникальными. Многочисленные веб-мастера создают разнообразные сайты, только бы привередливые пользователи обратили внимание именно на их творение. Для этого необходимо тщательно прорабатывать каждую деталь сайта, чтобы посетители хотели возвращаться к нему еще и еще.
Многочисленные веб-мастера создают разнообразные сайты, только бы привередливые пользователи обратили внимание именно на их творение. Для этого необходимо тщательно прорабатывать каждую деталь сайта, чтобы посетители хотели возвращаться к нему еще и еще.
Чтобы веб-сайт был эффективным, необходимо добавить в него удобство пользования и читабельность, начиная от заголовка, и заканчивая футером («подвалом» сайта). Если футер расположен в самом низу сайта, то это не значит, что туда мало кто «доходит», и вы не должны придумывать для него какого-то особого дизайнерского оформления. Это не так. Многие разработчики не отдают должного внимания такому элементу, как «подвал» сайта. Попробуем разобраться, что именно необходимо сделать, чтобы футер стал эффектным как в плане информативности, так и в плане дизайна.
Также необходимо разобраться в том, что именно можно и нужно размещать в футере, насколько важна карта сайта, и удобство его использования. Также необходимо рассмотреть одни из самых стильных идей и тенденций.
Что размещать в футере
Прежде чем приступать к разработке футера, рассмотрим общие элементы для него и разберемся в важности каждого из них. Не обязательно включать все нижеперечисленные элементы, каждый должен подобрать для своего сайта персональный набор того, что ему необходимо разместить. Итак, начнем.
Карта сайта
Удобство пользования сайта является первоочередным в веб-дизайне . Какова бы ни была мало карта сайта, ее размещение в футере улучшает удобство использования. Это один из тех маленьких элементов, которые остаются незамеченными, но могут быть полезными для кого-то из посетителей. Карта сайта это просто подробный список страниц на веб-сайте, разделенных по категориям. Она рассказывает пользователю о том, какую информацию можно найти на сайте и дает доступ к этим страницам.
При большом количестве страниц или категорий, желательно сделать выпадающее меню, которое поможет улучшить поиск в соответствующем разделе. Если в раскрывающееся меню не подходит, вы должны выбрать наиболее полезные страницы для вашей аудитории и показывать только их.
На большинстве блогов, карта сайта представлена в виде подраздела со списком категорий, списком новых и наиболее интересные статей, списком последних комментариев и т. д. Основная задача всех этих ссылок, чтобы оставить посетителя на сайте, что делает поиск информации быстрее и проще.
Контактная информация
Это хорошая идея для портфолио фрилансера, бизнес-сайтов и других подобных веб-сайтов. Как правило, при поиске информации о веб-сайте , посетитель обращается к футеру. Размещение такой информации, как «О сайте» и «Контакты», является хорошим способом обеспечить легкодоступной контактной информацией о сайте на каждой его странице. Размещение этих данных на каждой странице позволяет пользователю найти телефон компании быстрее, и сразу перейти к покупке или заказу продукции.
В дизайне, как правило, элементы разделены на следующие моменты: адрес магазина или организации, телефоны, адреса электронной почты, схема проезда (или ссылку с иконой, или полная карта, с возможностью обозрения зрения без перехода на другой сайт) или форму обратной связи. Кстати, контактная форма, это отличная идея, потому что она позволяет пользователям связываться с вами без перехода к странице контактов. Многие пользователи не будут реально использовать его, но он обеспечивает дополнительное удобство для небольшого количества посетителей.
Кстати, контактная форма, это отличная идея, потому что она позволяет пользователям связываться с вами без перехода к странице контактов. Многие пользователи не будут реально использовать его, но он обеспечивает дополнительное удобство для небольшого количества посетителей.
Кроме того, часто можно увидеть комбинированный вариант, когда «подвале» содержатся ссылки на важные страницы ресурса и краткая информация контактов (без карты или контактной формы).
Ссылка «Наверх»
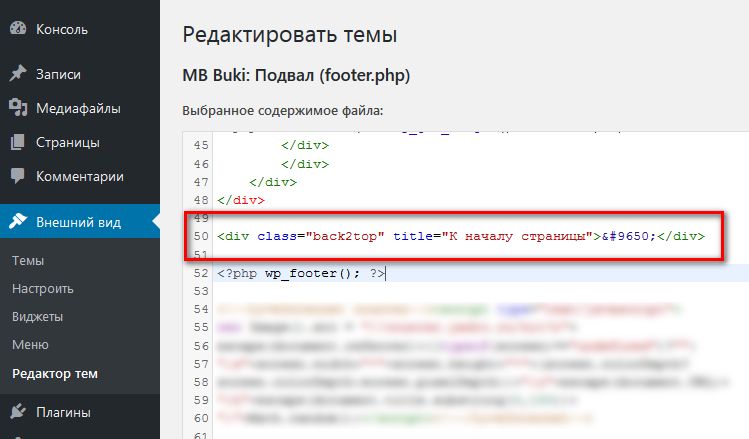
Еще одним полезным элементом, который обычно встречаются в футере, является ссылка «Наверх». При прокрутке вниз, чтобы найти информацию в нижней части сайта, посетители не хотят прокручивать обратно, чтобы вернуться назад, к верхней части страницы. Да, они могут использовать кнопку «Home» на клавиатуре (но она не включена во все клавиатуры), да и большинство пользователей не знают об этой функции. Ссылка «Наверх» является одним из тех мелких деталей, которые действительно помогут в удобстве использования веб-сайта.
Социальные сети
Если ваш сайт имеет отношение к социальным сетям, или вы активно общаетесь через них с аудиторией ресурса, вы должны предусмотреть размещение ссылок на соответствующие сайты. Так же, как и в контактной информации, Вы должны давать только ссылки на самые популярные сети, если вы зарегистрированы на более чем 5 сайтах.
Социальные сети являются популярными инструментами для получения информации, поэтому очень важно, чтобы посетитель мог узнать, что сети имеют определенный ресурс. Поддержка связи с помощью иконок, добавит каналы из последних твитов или ответов. Если у вас есть блог, не забудьте установить такие кнопки, как «Like» и «Tweet».
В настоящее время, размещение социальных сетей очень важна для любого ресурса, и вы не должны пропустить эту группу при проектировании футера или всего сайта в целом.
Теги
Облако тегов как дополнительный блок навигации отлично подходит для всех видов сайтов, особенно для тех, где большое и разнообразное содержимое сайта. Оно дает еще одну возможность для пользователей, чтобы легко найти информацию, которую они ищут. Но облака тегов могут занять много места. Некоторые размещают теги в боковой панели, но боковые панели обычно не имеют достаточно места для размещения такого количества текста, особенно текста с большим размером шрифта. Облака тегов, размещенных в футере, будут работать лучше. Они могут быть доступны на каждой странице, в отличие от того, если они будут в боковой панели, и не будут теряться среди других элементов на сайте.
Оно дает еще одну возможность для пользователей, чтобы легко найти информацию, которую они ищут. Но облака тегов могут занять много места. Некоторые размещают теги в боковой панели, но боковые панели обычно не имеют достаточно места для размещения такого количества текста, особенно текста с большим размером шрифта. Облака тегов, размещенных в футере, будут работать лучше. Они могут быть доступны на каждой странице, в отличие от того, если они будут в боковой панели, и не будут теряться среди других элементов на сайте.
MacTalk использует список тегов, а облако тегов отображает самые популярные теги на сайте.
Стилизация футера
Хороший стиль имеет важное значение для любого веб-дизайна. Это улучшает не только внешний вид, но и визуализацию содержания сайта. Вот несколько советов по разработке стиля, которые необходимо иметь в виду при работе над футером для повышения его эффективности.
Определяем иерархию
Не забывайте о важности хорошей типографии. Пользователь должен иметь возможность быстро взглянуть на информацию, не путаясь в ней. Колонки улучшают обзор данных, но хорошая типография и большие шрифты тоже помогают сделать эффективный футер.
Пользователь должен иметь возможность быстро взглянуть на информацию, не путаясь в ней. Колонки улучшают обзор данных, но хорошая типография и большие шрифты тоже помогают сделать эффективный футер.
Самое главное, показать иерархию содержания. Посмотрите на скриншот ниже. Обратите внимание, что каждый столбец начинается с четкого и неповторимого титула. Немного места отведено титулу, а затем идет и само содержание. Титул является очень важным элементом, потому что он обращает внимание пользователя и говорит ему, что находится в этом столбце. Это одна маленькая деталь делает поиск информации проще и ее не следует упускать из виду.
Футер данного сайта включает в себя информацию об авторских правах (стандартный элемент), а также ссылки на другие полезные информации. Каждая часть информации отделяется в как индивидуальный элемент.
Моделирование хорошего списка
Как и качественная типография, хорошее моделирование списка важна для карты сайта. Надлежащие интервалы списка важны в веб-дизайне, поскольку они улучшают четкость и фокус. То же самое справедливо для карты сайта и других списков в футере. Кроме того, убедитесь, что для заголовков столбцов отведено больше пустого пространства, чем для элементов списка, чтобы лучше передать иерархию.
Надлежащие интервалы списка важны в веб-дизайне, поскольку они улучшают четкость и фокус. То же самое справедливо для карты сайта и других списков в футере. Кроме того, убедитесь, что для заголовков столбцов отведено больше пустого пространства, чем для элементов списка, чтобы лучше передать иерархию.
Границы могут быть использованы для разделения элементов списка. Взгляните на следующий пример, в котором курсивы используются для отдельных элементов списка. Курсивы выглядят красиво и более точно определяют элементы списка.
Пустое пространство (пробел) является ключевым
Зачем использовать пробелы? В футере с колонками, пробел обращает внимание глаз читателя к каждому блоку содержания, улучшая внимание и четкость. Имейте в виду, что пробел не должен быть белым, он просто означает пустое пространство без информации или содержания.
Колонки, это не единственные вещи, которые должны быть разделены пробелами. Верхняя часть футера и его содержание должны иметь много отступов. Пространство между содержанием футера и нижней частью страницы, также должно иметь достаточный отступ. На следующем рисунке показан футер Media Temple. Каждая область помечена, чтобы было понятно, сколько необходимо отступать, и показано, где соблюдать интервалы.
Пространство между содержанием футера и нижней частью страницы, также должно иметь достаточный отступ. На следующем рисунке показан футер Media Temple. Каждая область помечена, чтобы было понятно, сколько необходимо отступать, и показано, где соблюдать интервалы.
Отличие футера от общего контента
Одна из первых вещей, которые вы заметите при просмотре скриншотов в этой статье, является то, что каждый футер отчетливо отделяется от сайта, на котором он расположен. Футеры зачастую другого цвета, чем площадь над ним. Возьмите скриншот чуть выше, например. Цвет фона футера, отличается от цвета фона основной области содержимого всего на тон, но это заметно.
Футеры обычно делаются на более темных фонах. Некоторые из них имеют графические или иллюстрированные фоны. Крис Колвин (смотрите изображение ниже) убежден, что содержание сайта четко отделено от футера. «Оторванный» кусочек обоев выглядит красиво и прекрасно вписывается в атмосферу сайта.
Мы рассмотрели, что можно размещать в футере, как его сделать привлекательным и эффективным в использовании. Теперь, для вдохновения, посмотрим, какими бывают футеры на различных сайтах.
Теперь, для вдохновения, посмотрим, какими бывают футеры на различных сайтах.
Блестящая векторная графика и цветовая палитра, посетитель чувствует умиротворение, смотря на этот футер.
Matt Mullenweg
Приятный дизайн сайта, элементы листьев и фортепиано с правой стороны создают хорошую обстановку.
Ресторан Nuevo Aurich
Здесь собрана вся необходимая информация о ресторане. Очень удачный футер, потому что он отражает суть этого заведения.
Blog.SpoonGraphics
Немного векторной графики, несколько текстур, немного информации – вот три ингредиента, которые могут хорошо работать футере.
Carol Rivello
Carol удалось расположить в футере всю основную информацию, и в то же время пример своей работы.
Vimeo
В Vimeo вы найдете классный футер. На нем показано не так много информации, но главное присутствует хороший стиль иллюстрации.
Gisele Jaquenod
Стиль дизайна Gisele может быть воспринято через весь веб-сайт, милая графика и хорошая идея для футера.
flicka.cz
Подвал выполнен в ретро стиле,прекрасное решение и оригинальный дизайн.
TNT Pixel
Простой футер, который выражает огромную благодарность автору за выбор шрифта и с элементом в виде динамита в центре.
CooperLive
Прекрасный дизайн футера. Предоставляет необходимую информацию, и завершает его с замечательным комплектом инструментов наверху.
Белый дом
Люди в Белом доме сделали хорошую работу по использованию футера, чтобы показать всю информацию, пользователи этого сайта нуждаются в очень четкой и организованной подаче материала.
SprintBio
На этой странице вы не можете точно сказать, где начинается футер и заканчивается основной сайт, хорошее использование зеленой палитры для шрифтов и фонов.
Готовые проекты
Последние сообщения, последние твиты и полезные ссылки, вот три вещи, которые делают этот подвал неотъемлемой частью веб-сайта.
Josh Mackey
Ценностью этого подвала является использование иконок. Тут размещаются ссылки на некоторые из основных веб-ресурсов.
David Hellman
Этот футер сождержит комбинированные элементы. Помимо основного футера, вы можете увидеть в то же время крошечный небольшой бар, который показывает некоторые web 2.0, кнопки прокрутки и основную информацию. Тогда вы можете попасть в реальный футер, где найдете некоторую дополнительную информацию, выполненную схематично в очень чувствительном стиле.
Iseeq
Футер сайта www.iseeq.com выполнен в классическом стиле и строгих тонах, содержит всю необходимую информацию о фирме и ее деятельности.
Как мы видим из вышесказанного, дизайн футера веб-сайта резко изменился за последние несколько лет. Прошли те времена, когда футеры были лишь местом для повторения верхней панели навигации и для информации об авторском праве. Веб-дизайнеры поняли, что «подвалы» могут быть использованы для различных целей маркетинга не только, как освещение ссылок, но и привлечения внимания зрителя к определенным областям.
Автор: Краснова Анастасия — директор помаркетингу компании Iseeq.com
Фиксируем «подвал» внизу страницы с помощью Flexbox
В процессе верстки макетов, разработчик часто сталкивается со следующей проблемой: при недостаточном количестве контента, «подвал» отображается где-то по середине страницы.
Такая ситуация происходит, когда «подвал» сайта имеет статическое позиционирование и расположен в конце разметки страницы. Как мы видим на рисунке, нет ничего, что могло бы подтолкнуть «подвал» вниз и он располагается в центре экрана, а под ним остается много свободного места.
В этой небольшой заметке, мы ознакомимся с одним современным методом закрепления «подвала» внизу страницы, независимо от количества контента на ней.
Чтобы предотвратить ситуацию, описанную выше, мы создадим нашу страницу с применением Flexbox – продвинутого инструмента из CSS3, применяемого при создании адаптивных сайтов.
Для тех читателей, кто еще не знаком с этой технологией, внизу статьи будут размещены ссылки на полезные ресурсы о Flexbox.
Наша демо-страница состоит из «шапки», содержимого и «подвала» — все как обычно, ничего особенного.
HTML
<body> <header>…</header> <section>…</section> <footer>…</footer> </body>Чтобы активировать режим Flexbox, необходимо добавить к элементу body правило display: flex, а также изменить направление блоков (по-умолчанию они располагаются горизонтально). Элементы html и body должны иметь высоту, равную 100%, чтобы страница занимала весь экран целиком.
CSS
html{ height: 100%; } body{ display: flex; flex-direction: column; height: 100%; }Теперь нам нужно указать сколько места будет занимать каждый из перечисленных элементов. Для этого мы будем использовать универсальное CSS-свойство flex, которое объединяет в себе следующие flexbox-свойства:
- flex-grow – Указывает, сколько места будет «забирать» элемент у своего родителя;
- flex-shrink – Насколько элемент будет уменьшаться, в случае когда не будет хватать места для соседних элементов;
- flex-basis – размер элемента по-умолчанию;
Нам необходимо, чтобы «шапка» и «подвал» занимали столько места, сколько им необходимо, а остальное пространство будет отведено под основное содержимое страницы. В этом нам поможет следующий CSS-код:
В этом нам поможет следующий CSS-код:
CSS
header{ /* Высота «шапки» должна быть статичной и занимать столько места сколько ей нужно*/ /* 0 flex-grow, 0 flex-shrink, auto flex-basis */ flex: 0 0 auto; } .main-content{ /* Установим значение flex-grow равным 1, чтобы основное содержимое занимало все оставшееся место на странице. У остальных элементов flex-grow: 0, потому что их высота статична. */ /* 1 flex-grow, 0 flex-shrink, auto flex-basis */ flex: 1 0 auto; } footer{ /* «Подвал» также как и «шапка» имеет статичную высоту, он не должен увеличиваться или уменьшаться*/ /* 0 flex-grow, 0 flex-shrink, auto flex-basis */ flex: 0 0 auto; }Чтобы увидеть, как это все работает, посетите демо-страницу по ссылке в конце статьи.
Нажмите на большую розовую кнопку, расположенную в середине блока с основным содержимым, в результате чего на страницу будет добавлено некоторое количество текста и изображение.
Таким образом демонстрируется как будет выглядеть страница при разном количестве контента.
Заключение
Как вы можете видеть, Flexbox является отличным помощником при верстке макетов с нуля. Все основные браузеры поддерживают эту технологию с небольшими различиями, значит ее можно смело использовать в своих проектах, она будет работать во всех браузерах, начиная с IE9. Если вы хотите уточнить какие свойства поддерживаются определенными браузерами, воспользуйтесь инструментом — canIUse.
Предлагаю вам ознакомиться с полезными ресурсами, чтобы изучить более детально Flexbox-модель:
- Краткое руководство по CSS Flexbox
- Cайт, посвященный «крутой» технике работе с Flexbox
- 5-минутный интерактивный урок по Flexbox
Мы надеемся, что метод фиксации «подвала», описанный в этой заметке, окажется для вас полезным и вы будете применять его в своей работе. Если вам известны какие-либо трюки на основе Flexbox, можете рассказать о них в комментариях под статьей.
Демо-страница
Оригинал статьи
Как создать статический нижний колонтитул с помощью HTML и CSS (Раздел 7)
Часть серии:
Как создать сайт с помощью CSS
Это руководство является частью серии по созданию и настройке этого веб-сайта с помощью CSS, языка таблиц стилей, используемого для управления представлением веб-сайтов. Вы можете следить за всей серией, чтобы воссоздать демонстрационный веб-сайт и познакомиться с CSS, или использовать описанные здесь методы для других проектов веб-сайтов CSS.
Перед тем, как продолжить, мы рекомендуем вам немного знать HTML, стандартный язык разметки, используемый для отображения документов в веб-браузере. Если вы не знакомы с HTML, вы можете изучить первые десять руководств из нашей серии «Как создать веб-сайт с помощью HTML», прежде чем начинать эту серию.
Введение
В последнем руководстве из серии CSS вы создадите статический нижний колонтитул, который будет оставаться в фиксированном положении в нижней части области просмотра, когда посетитель прокручивает страницу вниз. В этом руководстве будет воссоздан нижний колонтитул демонстрационного веб-сайта, но вы можете использовать эти методы и для других проектов веб-сайтов.
В этом руководстве будет воссоздан нижний колонтитул демонстрационного веб-сайта, но вы можете использовать эти методы и для других проектов веб-сайтов.
Предварительные требования
Чтобы следовать этому руководству, убедитесь, что вы настроили необходимые файлы и папки, как описано в предыдущем руководстве из этой серии «Как настроить проект CSS и HTML».
В этом руководстве в качестве содержимого нижнего колонтитула используются несколько значков социальных сетей. Если вы хотите использовать эти значки, загрузите их сейчас с нашего демонстрационного сайта и сохраните в папке с изображениями как:
Чтобы загрузить эти изображения, щелкните указанное выше имя файла, а затем щелкните CTRL + левый щелчок (на Mac) или Щелкните правой кнопкой мыши (в Windows), наведя курсор на изображение, и выберите «Сохранить изображение как».Сохраните изображения с указанными именами файлов в папке images .
После сохранения значков вы можете переходить к следующему разделу.
Сначала вы определите класс «нижний колонтитул», добавив следующий фрагмент кода в нижнюю часть файла styles.css :
styles.css
. . .
/ * Нижний колонтитул * /
.footer {
положение: фиксированное;
внизу: 0;
слева: 0;
ширина: 100%;
высота: 90 пикселей;
цвет фона: # D0DAEE;
}
Сохраните стили .css файл. В этом фрагменте кода вы добавили комментарий для обозначения кода CSS для раздела «Нижний колонтитул». Затем вы определили класс с именем footer и объявили несколько правил стиля. Первое правило объявляет свою позицию как фиксированную , , что означает, что элемент не будет перемещаться из указанного вами места при прокрутке страницы вниз. Это местоположение задается следующими двумя объявлениями: bottom: 0 и left: 0 , которые задают местоположение нулевых пикселей слева и нулевых пикселей снизу области просмотра браузера.
Изменяя эти значения, вы можете изменить расположение элемента на странице. Обратите внимание, однако, что любое значение, кроме нуля, должно включать суффикс px после числа. В наборе правил также указаны ширина, высота и цвет фона для класса нижнего колонтитула .
Теперь вы готовы добавить содержимое нижнего колонтитула в следующем разделе этого руководства.
Чтобы добавить содержимое нижнего колонтитула, вы добавите на веб-страницу контейнер
index.html и вставьте следующий фрагмент кода после конца последнего закрывающего тега :
index.html
. . .
Сохраните файл index.html и перезагрузите его в браузере. (Для получения инструкций по загрузке файла HTML, пожалуйста, посетите наш шаг руководства Как просмотреть автономный файл HTML в вашем браузере).
Теперь у вас должен быть пустой нижний колонтитул внизу вашей веб-страницы, который остается на месте при прокрутке страницы вверх и вниз:
Затем вы добавите контент во вновь созданный нижний колонтитул.
На этом этапе вы добавите элементы меню в левую часть нижнего колонтитула и зададите им стиль. Эти пункты меню можно использовать для ссылки на другие страницы вашего сайта. В настоящее время на вашем сайте только одна веб-страница, поэтому вы можете использовать ссылки, которые мы предоставляем, в демонстрационных целях. Позже, если вы добавите дополнительные страницы на свой веб-сайт, вы можете создавать здесь пункты меню и добавлять правильные ссылки. Вы можете узнать, как создавать новые веб-страницы и создавать ссылки на них, из этого учебного пособия «Как создать веб-сайт с помощью HTML».
Вернитесь к файлу styles.css и добавьте следующий фрагмент кода в конец файла:
styles.css
. . .
.footer-text-left {
размер шрифта: 25 пикселей;
отступ слева: 40 пикселей;
плыть налево;
межсловный интервал: 20 пикселей;
}
a. menu:hover {
цвет фона: желтый;
размер шрифта: 20 пикселей;
}
menu:hover {
цвет фона: желтый;
размер шрифта: 20 пикселей;
}
Давайте сделаем короткую паузу, чтобы рассмотреть каждый из созданных нами наборов правил:
Первый набор правил определяет класс с именем
footer-text-left, который будет использоваться для стилизации текста пункта меню.Обратите внимание, что вы устанавливаете для свойстваfloatзначениеleft, чтобы текст, присвоенный этому классу, перемещался слева от страницы. Вы также используете свойствоword-spacing, чтобы предоставить дополнительное пространство между элементами меню. Если какой-либо из пунктов меню состоит из более чем одного слова, вам потребуется создать класс для стилизации пунктов меню (вместо того, чтобы просто изменять значение интервала между словами).Второй набор правил использует псевдокласс
hoverдля добавления желтого цвета фона к тексту, когда пользователь наводит курсор на текст.
Теперь вы добавите пункты меню на веб-страницу. Вернитесь к файлу index.html и добавьте следующий выделенный фрагмент кода в контейнер нижнего колонтитула, который вы уже создали:
index.html
. . .
Этот фрагмент кода добавляет два пункта меню («about» и «credits»), связывает эти пункты меню и стилизует текст с помощью footer-text-left и a.меню классов, которые вы только что создали.
Сохраните оба файла и перезагрузите веб-страницу в браузере. Вы должны получить что-то вроде этого:
Затем вы добавите в нижний колонтитул значки социальных сетей, которые можно использовать для ссылки на свои учетные записи в социальных сетях. Если вы хотите использовать значки для разных платформ социальных сетей, вы можете найти бесплатные значки в Интернете и загрузить их в папку images . Вернитесь к файлу
Вернитесь к файлу styles.css и добавьте следующие три набора правил в конец файла:
стиля.css
. . .
.footer-content-right {
отступ справа: 40 пикселей;
маржа сверху: 20 пикселей;
float: right;
}
.icon-style {
высота: 40 пикселей;
маржа слева: 20 пикселей;
маржа сверху: 5 пикселей;
}
.icon-style: hover {
цвет фона: желтый;
отступ: 5 пикселей;
}
Давайте сделаем паузу, чтобы просмотреть каждый набор правил:
Первый набор правил определяет класс
footer-content-rightи присваивает ему определенные значения padding, margin и float. Вы будете использовать этот набор правил для стилизации элемента, который будет содержать значки социальных сетей.Второй набор правил создает класс
в стиле значков, который будет предоставлять значения высоты и поля для размера и положения значков социальных сетей.Третий набор правил использует псевдокласс
hoverдля добавления желтого фона к значку, когда пользователь наводит курсор на текст.
Сохраните файл
styles.css. Теперь вы добавите значки социальных сетей в нижний колонтитул. Вернитесь к вашему индексу.htmlи добавьте следующий фрагмент кода после последнего закрывающего тегаindex.html
. . . ...Убедитесь, что вы изменили пути к файлам и ссылки с вашей собственной информацией из социальных сетей.
Этот фрагмент кода создает контейнер
, которому назначается стильfooter-content-rightдля класса. Внутри этого контейнераdivвы добавили три значка социальных сетей с помощью тега HTML
Вы также добавили альтернативный текст, описывающий каждый значок с использованием атрибута
alt. При создании веб-сайтов ко всем изображениям следует добавлять альтернативный текст, чтобы обеспечить доступность сайта для лиц, использующих программы чтения с экрана.Чтобы узнать больше об использовании альтернативного текста с HTML, посетите раздел альтернативного текста в нашем руководстве Как добавить изображения на вашу веб-страницу с помощью HTML.Сохраните файл
index.htmlи перезагрузите его в браузере. Теперь у вас должен быть фиксированный нижний колонтитул с тремя значками социальных сетей справа, которые ссылаются на ваши учетные записи. Ссылки должны менять цвет, когда пользователь наводит на них курсор. Чтобы подтвердить свои результаты, вы можете сравнить их с гифкой в начале этого урока.Заключение
Теперь вы создали статический нижний колонтитул, который остается в фиксированном положении внизу области просмотра, когда посетитель прокручивает страницу вниз.
 Вы можете продолжить изучение дизайна нижнего колонтитула и возможностей содержимого, изменив значения в созданных вами классах CSS или добавив различные типы содержимого в файл
Вы можете продолжить изучение дизайна нижнего колонтитула и возможностей содержимого, изменив значения в созданных вами классах CSS или добавив различные типы содержимого в файл index.html. Чтобы получить больше идей по изучению возможностей дизайна и макета для вашего веб-сайта, в заключении этой серии руководств есть больше предложений, которые можно попробовать, например, переупорядочить разделы контента, добавить ссылки на другие страницы и изменить стили макета с помощью блочной модели.Как добавить нижний колонтитул на вашу веб-страницу с помощью HTML
Часть серии:
Как создать веб-сайт с помощью HTML
Эта серия руководств проведет вас через создание и дальнейшую настройку этого веб-сайта с использованием HTML, стандартного языка разметки, используемого для отображения документов в веб-браузере. Предварительный опыт программирования не требуется, но мы рекомендуем начать с начала серии, если вы хотите воссоздать демонстрационный веб-сайт.

В конце этой серии у вас должен быть веб-сайт, готовый к развертыванию в облаке, и базовые знания HTML. Знание того, как писать HTML, обеспечит прочную основу для изучения дополнительных навыков интерфейсной веб-разработки, таких как CSS и JavaScript.
Нижний колонтитул веб-сайта - это последний блок содержимого внизу веб-страницы. Нижние колонтитулы могут содержать любой тип содержимого HTML, включая текст, изображения и ссылки. В этом последнем руководстве этой серии мы создадим следующий базовый нижний колонтитул для нашей веб-страницы, используя элемент
и перед закрывающим тегом

 Слоями можно видоизменять футер, используя указанные тут методы
Слоями можно видоизменять футер, используя указанные тут методы css" rel="stylesheet" type="text/css">
</head>
<body>
<div>
<div>Шапка </div>
<div>Левая колонка Меню Меню Меню Меню</div>
<div>Правая колонка Меню Меню Меню Меню</div>
<div>Содержимое страницы Содержимое страницы Содержимое страницы страницы страницы страницы страницы страницы</div>
<div></div>
</div>
<div>Подвал</div>
</body>
</html>
css" rel="stylesheet" type="text/css">
</head>
<body>
<div>
<div>Шапка </div>
<div>Левая колонка Меню Меню Меню Меню</div>
<div>Правая колонка Меню Меню Меню Меню</div>
<div>Содержимое страницы Содержимое страницы Содержимое страницы страницы страницы страницы страницы страницы</div>
<div></div>
</div>
<div>Подвал</div>
</body>
</html> ru</address>
</footer>
</body>
</html>
ru</address>
</footer>
</body>
</html>
 Таким образом происходит верстка плавающими элементами. Подробно изучить работу с плавающими элементами вы можете в учебнике CSS в статье «Плавающие элементы».
Таким образом происходит верстка плавающими элементами. Подробно изучить работу с плавающими элементами вы можете в учебнике CSS в статье «Плавающие элементы». Nemo enim ipsam voluptatem, quia voluptas sit, aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos, qui ratione voluptatem sequi nesciunt, neque porro quisquam est, qui dolorem ipsum, quia dolor sit, amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt, ut labore et dolore magnam aliquam quaerat </div>
<div>Sed ut perspiciatis, unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam eaque ipsa, quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt, explicabo. Nemo enim ipsam voluptatem, quia voluptas sit, aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos, qui ratione voluptatem sequi nesciunt, neque porro quisquam est, qui dolorem ipsum, quia dolor sit, amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt, ut labore et dolore magnam aliquam quaerat </div>
<div>Коппирайт и прочая информация о сайте, в подвале.
Nemo enim ipsam voluptatem, quia voluptas sit, aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos, qui ratione voluptatem sequi nesciunt, neque porro quisquam est, qui dolorem ipsum, quia dolor sit, amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt, ut labore et dolore magnam aliquam quaerat </div>
<div>Sed ut perspiciatis, unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam eaque ipsa, quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt, explicabo. Nemo enim ipsam voluptatem, quia voluptas sit, aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos, qui ratione voluptatem sequi nesciunt, neque porro quisquam est, qui dolorem ipsum, quia dolor sit, amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt, ut labore et dolore magnam aliquam quaerat </div>
<div>Коппирайт и прочая информация о сайте, в подвале. </div>
</body>
</html>
</div>
</body>
</html>





 Вы можете продолжить изучение дизайна нижнего колонтитула и возможностей содержимого, изменив значения в созданных вами классах CSS или добавив различные типы содержимого в файл
Вы можете продолжить изучение дизайна нижнего колонтитула и возможностей содержимого, изменив значения в созданных вами классах CSS или добавив различные типы содержимого в файл 
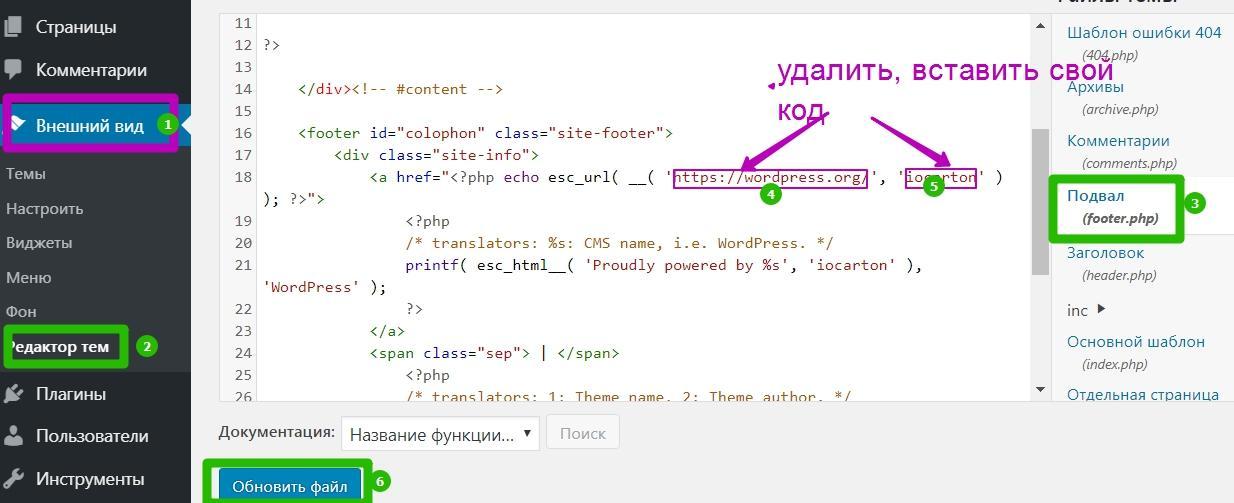
 Под этим комментарием мы добавили
Под этим комментарием мы добавили