Самый полный обзор трендов веб-дизайна (UI/UX) на 2020 год
Вы читаете перевод статьи “UI/UX Design Trends for 2020”. Над переводом работали: Над переводом работали: Анастасия Свеженцева, Ольга Жолудова.
Итак. Что же тут у нас сегодня. Поехали. Кстати, если вам интересно расширить свой арсенал навыков, поглядите новый обзор курсов по UI-дизайну и анимации.
Тренд 1: Продвинутое ценностное предложение
Технологии продолжают качаться, что конечно же дает дизайнерам свободу творить и насыщать инженерные решения не только эмоциями и ощущениями, но и глубоким смыслом.
Каждый продукт начинает рассказывать свою уникальную историю для аудитории (с особенными предпочтениями).
Фалтер Инферно, Wild. Изображение сегодняшнего живого ада, взывающего вас взглянуть в зеркало.
Вспомните, гештальт-теория подразумевает, что целое больше, чем сумма его частей. И даже когда мы решаем бизнес-задачу с помощью дизайна, мы уже способствуем чему-то большему, чем благополучию компании.
Интересуетесь свежими статьями по дизайну? Вступайте в группу на Facebook.
Мы все также можем влиять на людей при помощи впечатлений и ощущений, которые дают продукты. К тому же тренд влияния на социум набирает обороты, и то, что движет компанией во время работы, становится так же важно, как и качество продукта или услуги.
Причина, по которой вы делаете что-то, будет важнее того, что вы делаете.
Тренд 2: UI-анимация с упором на пользовательский опыт и впечатления
Есть такое заблуждение, что сложная анимация зависит от аппаратного обеспечения настолько, что нет смысла ее создавать для массового потребителя со слабенькими процессорами.
Оказывается, есть продукты, способные превзойти отраслевые стандарты, заточенные для «слабого железа». Такие продукты – новая высота для производителей оборудования. GreenSock одна из таких. Ребята делают плагины и инструменты разработки интерактивной анимации.
Их детище оптимизирует процесс создания интерактивных проектов для работы практически на любом устройстве, получается мягонько плавненько и без тормозов. Анимации просто радуют глаз.
Corn. Revolution от Resn с сайта GreenSock.
Анимация в продукте – это полноценная чувственная история, которая действует в разы мощнее чем просто текст. С технологиями TweenMax и WebGL вы можете выразить через анимацию ту самую суть. Для многих дизайн-агентств в том числе и для нас, это еще не паханной поле, но как же круто наконец принести в мир огненную анимацию.
Время двигаться. В прямом смысле.
Тренд 3. Асимметрия и экран пополам
Блочный лейаут – это классика, он помогает помогает организовать информацию и сделать ее легко схватываемой на лету. Фактически – он основа страницы. Блоки – это симметрия. Тем не менее, существует и асимметричный тренд, и он всегда был на рынке, хоть и не был мейнстримом даже в эпоху широкоформатных экранов.
Baas Amsterdam и ассиметричный макет.
Нам кажется, что в этом году асимметрия вернется вновь. Во-первых, каждый сейчас работает в нескольких инструментах и наблюдает их борьбу за пространство на экране. Мы уже привыкли к культуре деления пространства на экране, и этот принцип находит свое отражение в макетах.
2019 – ежегодный отчет от Abb-d Choudhury и Sara Scobie.
То, что изначально имело функциональную природу для предоставления двух отдельных блоков информации на одном экране, теперь становится визуально привлекательным способом представления информации любого типа. Королевой асимметрии в 2019 году стала Zhenya Rynzhuk. Рады наблюдать за ее успехами. Подписывайтесь на нее.
Разделяйте.
Тренд 4. Неброские градиенты
Общая тенденция в области дизайна направлена на автоматизацию, применение AI, меньше значит больше, и все такое. Тем не менее, визуальные элементы, в таком дизайне по-прежнему являются в значительной степени человеческой работой.
Один из таких примеров – это нежные цвета, а также упрощения и сокращения. Основная идея в том, чтобы добавиться впечатления чего-то умного и автоматизированного, в итоге получаются легкие и мечтательные оттенки.
10 Quota – Держите цитату дня ✌️ Анимация Sebastian Jungbluth
2018 год был годом синих и фиолетовых градиентов. 2019 год такой же, но с более мягкими оттенками. Поэтому ждем больше разбавленных цветов в 2020 году.
Не раздувайте пламя.
Тренд 5. Гармоничные цвета
Цвета 2020 года сочетают в себе оптимизм и недосказанность.
В целом, смена цвета, ожидаемый тренд во всех отраслях дизайна. В грядущем году они будут еще более натуральными, чем палитры прошлых лет.
A+WQ / Young Lab Slider Animation от Zhenya Rynzhuk.
Однако, это не означает, что все цвета должны быть одной палитры. Яркий неуместный цветной элемент усилит этот эффект еще лучше.
Сбавьте тон.
Тренд 6. Пишите для людей
Развивающийся UX-копирайтинг в последние два года добрался до высокой планочки для копирайтеров. Сам термин «UX Writing» скорее всего исчезнет, поскольку любой копирайтинг для людей и есть UX-копирайтинг.
Текст не сопровождает дизайн, он его часть. Контекст решает, автор решает. Текст так же важен, как и то, что происходит после него. Картинка к статье бесспорно должна соответствать образу мысли читателя и его культурным нормам – это уже подтверждено исследованиями. Когда пишите для людей, вы помогаете читателю с принятием решения, помогаете выбрать продукт и сформировать к нему свое отношение.
До: «Ом» — облачная платформа для управления командной работой, контроля качества обслуживания клиентов и управления ресурсами.
После: «Ом» — программа для управления людьми. Помогает не срывать сроки, грамотно отвечать на звонки и находить бездельников.
Не срывать сроки. Раздаете сотрудникам задания, они видят их в «Оме» и выполняют. Когда придет срок, «Ом» напомнит сотруднику о задаче. Если сотрудник не справится — «Ом» вам сообщит.
Грамотно отвечать на звонки. «Ом» ведет досье на каждого клиента. Когда клиент звонит к вам в офис, «Ом» соединяет его с нужным менеджером и выводит на экран это досье. Менеджер сразу в курсе, кто ему звонит, что он покупал в прошлый раз и как дела по его проекту.
Увольнять бездельников. «Ом» знает, кто, что и как делает в компании. Если кто-то из менеджеров постоянно срывает срок или закрывает мало сделок, «Ом» покажет это в отчете.
Не существует волшебных слов.
Тренд 7. Миксуем опыт
Визуальная коммуникация сильнее слов. Микс быстро загружаемых видео, встроенных в макеты – хороший способ поднять уровень пользовательского опыта. Контент – все еще король, а способ его доставки играет огромную роль в воздействии, которое он оказывает.
Кофейная компания Allpress Culture.
Микс контента – это про создание полезного опыта. Позже мы поговорим о настройке опыта на основе поведения пользователя, но основным трендом является сайт, как единая композиция из видео и иллюстрация, а не простая линейная верстка блок за блоком.
Аниме “OBSOLETE” от JUNNIE.
Создавайте опыт, а не ui-киты и руководства по стилю.
Тренд 8. Красота вернулась
Здесь нечего сказать. Просто примите это. В этой книге всемирно известные дизайнеры Стефан Загмайстер и Джессика Уолш исследуют сущность красоты и преобразующую силу эстетически красивого дизайна.
 Загмайстер и Уолш: О Красоте
Загмайстер и Уолш: О Красоте
В этой новаторской визуальной книге они поставили перед собой задачу: выяснить, что такое красота и как она влияет на нашу жизнь. Они обращаются к философии, истории и науке, чтобы понять, почему нас привлекает красота и как она влияет на наши чувства и поведение. Будучи преисполнены решимости воплотить свои открытия в жизнь, Загмайстер и Уолш показывают нам, как красота может сделать мир лучше.
«Убедитесь, что ваше решение создано людьми, для людей».
– Стефан Сагмейстер.
Для кого эта книга: Для дизайнеров, иллюстраторов, архитекторов, фотографов, художников и всех, чья работа связана с визуальными видами искусства. Для всех, кто неравнодушен к красоте и стремится понять ее сущность.
Тренд 9. Desveloper (Дизайнер разработчик в одном лице)
Криптонит дизайнера – это разработка. Иногда мы проектируем вещи, которые невозможно реализовать в определенные сроки, бюджет или силами имеющейся команды. Некоторые дизайнеры учатся кодить и становятся «опасными», потому что они знают достаточно, чтобы спорить, но недостаточно, чтобы на самом деле сделать это.
Эта дихотомия должна прекратиться в 2020 году, благодаря таким инструментам будущего, как Webflow. По сути, это визуальный инструмент, который позволяет вам создавать все, что угодно, до тех пор, пока это можно сделать с помощью HTML и CSS. Каждое движение пикселя является изменением кода, что делает этот подход идеальным способом для дизайнеров начать кодить.
Когда все движется к дизайну взаимодействия (interaction-based design), становится все труднее объяснить, как то самое взаимодействие должно работать и выглядеть. Поэтому важность и необходимость такого визуального инструмента для воплощения решений трудно переоценить.
Станьте «опасным» дизайнером. Возьмите код на вооружение.
Тренд 10. Белое пространство
Когда множество элементов схватились за внимание, никто из них не получит его достаточно. Но когда один элемент выделен, он возьмет на себя все внимание. Учтите идею заложенную в интерфейсе и дайте ему пространство, чтобы не позволить этой идеи утонуть.
Есть микро и макро пустые пространства, пространства для текста и абзацев, они могут быть активными и пассивными, и все они масштабируются. В этом есть прагматический аспект, поскольку мы склонны обрабатывать сжатую информацию дольше и с меньшим пониманием.
Домашняя страница творческой студии Hello Monday с большим количеством пустого пространства.
Окружение идеи пустым пространством – это способ выделить идею. Теперь давайте удостоверимся, что выделяемая информация, того стоит.
Белое пространство – инструмент умелого дизайнера
Тренд 11. Рендеры с чувственным опытом
Кроме применения векторных иконок, особенно в блоках «наши фишки», топовые дизайнеры продолжат активно применять рендеры в своих работах.
Потрясающая презентация Apple AirPods Pro / лендинг.
Чтобы представить продукт или услугу в 2020 году, все больше компаний будут применять супер-детальные изображения продуктов и людей, использующих эти продукты.
Изображения в высоком разрешении передают чувственный опыт и создают ощущение “в одном шаге от покупки”. Главное не тормозить загрузку промо-страниц, иначе все может скатиться снова в плохой UX
Вот это по настоящему, я чувствую это.
Тренд 12. Множество вариаций UX
Подобно тому, как есть разные типы темперамента, есть разные типы поведения в Интернете. Долгое время мы создавали дизайны только среднестатистического пользователя в среднестатистическом контексте со среднестатистическим уровнем вовлеченности.
В эру больших данных мы можем адаптировать опыт для бесконечного числа людей, основываясь на их поведении. Современная аналитика позволяет нам определить, с кем вы имеете дело: просто путешествующий странник, неуверенный лидер или решительный герой. В зависимости от того, сколько времени они проводят на экране или скорости прокрутки, веб-сайт ведет себя по-разному.
Веб-сайт изменяет размер изображения iPhone 11 Pro в зависимости от вашего скролла.
Такой подход требует активной позиции к исследованию пользователей и, возможно, не совсем подойдет для сервис-дизайнеров, но для бренд-дизайнеров годится как никогда. Это означает обеспечение каждого пользователя полным присутствием: понимание сцены, настроения и последствий действий, предпринимаемых пользователем.
Натренируйте ваши дизайны понимать контекст.
Тренд 13. Мобильный опыт
Движение PWA устраняет пропасть между приложениями и мобильными сайтами. Доступ к одной и той же фиче теперь должен быть возможен двумя способами, что обязывает дизайнеров создавать согласованные паттерны UX.
Одним из различий между приложениями и мобильными веб-сайтами является необходимость в браузере. 2019 год – год, когда появился первый настоящий мобильный браузер Cake.
Юморист Эстер Повицки демонирует Cake – мобильный браузер.
Технически это приложение из AppStore, которое предназначено для освобождения пользователей от приложений. UX этого браузера как у приложений, только заточен он для поисковых систем и просмотра веб-сайтов.
Встречайте свайп.
Тренд 14. Наслоение типографики
Это продолжение тренда смелой типографики. Заголовки перекрывающие постеры являются альтернативой звуку. С его помощью вы можете передать идею графически привлекательным способом.
Заголовки домашней страницы Orkestra перекрывают изображения.
Мы ежедневно потребляем большое количество информации в текстовом формате, читая, мы мысленно проговариваем ее. Попробуйте помочь пользователям потреблять эту информацию в более увлекательном формате.
 В студии Spatzek нет никакой суеты.
В студии Spatzek нет никакой суеты.
Мы ежедневно потребляем большое количество информации в текстовом формате, читая, мы мысленно проговариваем ее. Попробуйте помочь пользователям потреблять эту информацию в более увлекательном формате.
Largo Studio использует перекрывающийся текст, чтобы проиллюстрировать видео их работы над проектом.
Замолвите за это словечко.
Тренд 15. Иллюстрации выражение особой культуры компании и продукта
К 2020 году все будет проиллюстрировано до такой степени, что мы заново изобретем стили иллюстрации, которые являются ничем иным, как произведениями изобразительного искусства, созданными теперь на цифровых носителях.
Это огромное окно возможностей для художников, которые терпеть не могут сток.
Иллюстрации Absurd.design
С этой тенденцией все сводится к тому, как вы ее продаете. Absurd design – это хороший пример чисто художественного подхода к созданию контента и постановки его на бизнес-рельсы.
Иллюстрированное меню Qode Interactive Catalog
Сначала веселье, потом бизнес.
Тренд 16. Кастомная навигация
Продукты, которые предоставляют каждому особенный пользовательский опыт – важнейший тренд в 2020. Если вам требуется усилить бренд с помощью мощных визуальных средств, вам следует использовать все ресурсы веб-сайта, в том числе и навигацию.
Сайт Corphes перевернул навигацию, призывая вас подняться на вершину, а не спускаться.
Навигация может дать нужный эффект, если она логически вплетена в историю. Существует два типа элементов навигации: видимый и скрытый. Важно спроектировать навигацию, основываясь на пользовательских сценриях = потоках данных.
Меню навигации сайта 2ndstreet повторяет расположение заголовка страницы.
Плывите по эффекту, а не ждите его окончания.
17. Полноэкранные визуальные эффекты
Займите всю площадь экрана ключевым сообщением. Примените центральной выравнивание. Так вы по максимум привлечете внимание пользователей, только еще учтите естественную тягу внимания к центру страницы.
Главная страница сайта Brand Studio – это окошко в безумный мир.
Чтобы создать захватывающий опыт не забудьте оставить намек на то, что здесь есть еще много полезной информации и перед пользователем только часть видимого контента. Это поможет юзерам сориентироваться и приступить к дополнительным исследованиям, что повысит доверие и снизит показатель отказов.
Shimane Misato из Японии – это интерактивная полноэкранная история.
Вы можете сыграть эффект только однажды для вовлечение на старте или же удерживать внимание увлекательной серией эффектов по мере изучения страницы. Такой подход годится особенно для объемных материалов, в которых неподготовленных веб-серфер мог бы попросту уснуть. С анимацией и эффектами контент станет увлекательнее.
Сайт Fishing Feed знакомит вас с проблемами рыболовной индустрии.
Не стройте стены, сносите их.
18. Визуализация данных
Поскольку технологии, которые создают потрясающий интерактивный опыт, становятся все более доступными, маркетологи могут строить свои целые стратегии вокруг визуальных данных. Показывать лучше, чем рассказывать, но если вы можете рассказать и показать, это самое крутое решение.
WebGL и 3D – это крутая комбинация, особенно если есть интересные данные. Любая выборка данных – это ценный источник для лидогенерации. Все, что нам нужно сделать, это отфильтровать их, найти наиболее сочные и интересные фактыы и применить их.
Autoneum – это визуализация автомобильного акустического управления, целая наука.
Визуализация данных – это не только диаграммы и графики. В зависимости от того, что важно пользователю, мы можем выбрать источники данных и представить их в формате увлекательной графической истории.
Визуализируйте, что важно, а не то, что доступно.
19. Непрерывный UX
Хотите продукт? Нажмите здесь и зайдите на эту страницу. Хотите увидеть больше фотографий? Нажмите здесь и прокрутите. Хотите обзоры? Нажмите здесь и ознакомьтесь с нижним разделом. Хотите купить? Нажмите на значок корзины, затем перейдите на страницу «Оформить заказ», укажите свою кредитную карту, но до этого зарегистрируйтесь, заполните 27 текстовых полей, согласитесь с «Условиями и положениями», получите счет-фактуру по электронной почте, отследите свой заказ.
Каждый шаг этого процесса побуждает вас сомневаться в намерении купить. Каждое поле, которое вы должны заполнить, отнимает время. С таким подходом вы требуете от пользователя невероятной мотивации пройти процедуру покупки онлайн. Возможно, потому что сегодня люди знают, как продавать вещи.
А что, если бы, сайту для отправки покупки было нужно только ваше намерение совершить покупку. Одна кнопка для управления всем процессом. Мобильный телефон уже применяет этот прием, интегрируя в платежи простые жесты, а еще есть Face ID. Нам еще предстоит увидеть рост этого тренда в Интернете.
Конфигурация велосипеда от Den Klenkov – это потрясающий пример совершенно нового опыта покупки онлайн.
Технологии уже многое знают о нас. Почему на полную не применять эти знания для улучшения UX. Пользователь не должен раздумывать, о том стоит ли доверить вам свою личную информацию. Если вы запрашиваете данные, они должны быть в сохранности. И это наша обязанность. Задача продукта – принять намерение пользователя и превратить его в удовольствие. Что бы мы ни использовали для этого, это нормально, если наши действия остаются в рамках этических норм и соответствуют современным требованиям безопасности.
Интернет работает на куки. Без них он превратился бы барахло. Теперь очередь за геолокацией. Непрерывный UX начинается там, где к конфиденциальной информации относятся, как торговому таинству, а не товару.
Речь идет не только о покупках. Любая цель пользователя должна рассматриваться подобным образом. Если вы выиграли битву за внимание пользователя, вы не можете проиграть битву за его удовлетворение.
Не перебивайте человека, который хочет дать вам свои деньги.
20. Собственный путь
Технологический хайп держит всех в напряжении. В стремлении к немедленному обожанию мы начинаем забывать, что привело нас в отрасль, а ведь это годы учебы, шишки, синяки и какой-то опыт, заработанный.
Слепо стремясь к хайпу, мы пренебрегаем этим ради нескольких лайков и репостов на Dribbble. Тренды дизайна – это круто, но лучше иметь собственное мнение.
Быстрый тест. Прокрутите публикации в своем творческом аккаунте за последний год. Сколько хайповых вещей вы там нашли? Уверен, что тоже самое будет с Cybertruck через год. Нет ничего плохого в том, чтобы зарабатывать деньги, но дизайнеров запоминают за то, что они не такие как другие. Рецепта успеха нет, но есть преимущество в его поиске.
В заключение я приведу цитату из книги Марти Ноймайера «46 правил гения: руководство по креативности для новаторов»:
«Творчество и креативность – это дисциплина, которую вы используете, когда не знаете ответов на пути в неизведанное. В таком путешествии ошибочные шаги тоже шаги. Каждая ошибка приближает вас к решению».
Актуальные стандарты веб-дизайна в 2020 году — Дизайн на vc.ru
Первая и главная цель веб-дизайна – зацепить взгляд человека и задержать на странице для дальнейшего исследования, а затем и для поиска конкретной информации. Люди могут оценить многое, основываясь исключительно на своих эмоциональных реакциях. Основная задача веб-дизайнера — привлечь пользователя хотя бы одним элементом на странице, из-за чего тот не захочет закрыть сайт уже через несколько секунду. Люди, даже которые не имеют специального дизайнерского образования, чувствуют атмосферу сайта, уровень общения с пользователем и общий располагающий внешний вид.
Именно поэтому вы должны следовать некоторым стандартным принципам веб-дизайна, чтобы сделать свой сайт удобным и легким для пользователей. Согласно опубликованным исследованиям в журнале «Behaviour & Information Technology», для формирования у посетителей первого впечатления о вашем сайте требуется всего 50 миллисекунд (то есть 0,05 секунды). Эта печальная статистика заставляет нас о многом задуматься.
Что за стандарты и зачем?
Это своего рода основы, которые эволюционировали в течение многих лет разработки сайтов. Стандарты веб-дизайна помогают нам использовать сайт интуитивно. Уже понятно, где и какой элемент находится, нет необходимости искать что-то как в первый раз. Знакомые элементы и их адекватное расположение никогда не отпугнут пользователя. Сейчас существует около 2 миллиардов сайтов и это число продолжает расти. Поэтому конкуренция между сайтами становится огромной.
Многие компании пренебрегают основами веб-дизайна, из-за чего их бизнес имеет меньше шансов получить хорошую прибыль. Чем внимательней вы относитесь к дизайну собственного сайта, тем больше вероятность, что ваш веб-ресурс будет успешным и привлекательным для клиентов. К основным стандартам веб-дизайна люди привыкали годами. Ниже рассмотрим самые популярные из них.
Логотип
Конечно многое зависит от стиля и эстетического содержания логотипа, но его расположение на сайте очень важно. Вот почему 98% дизайнеров размещают логотип в левом верхнем углу сайта, это стандартное расположение, к которому все уже привыкли.
Контактная информация
Благодаря этой информации пользователь может связаться с вами для дальнейшего сотрудничества. Почти на 50% веб-сайтов есть кнопка «Контакты» в правом верхнем углу каждой страницы, такое размещение считается стандартным.
Навигация
От навигации зависит, насколько удобно будет пользователю находиться на сайте, перемещаться по страницам и захочет ли он вообще вернуться на этот сайт повторно. Основная навигация расположена в вверху каждой страницы в 88% случаев, что делает горизонтальную навигацию верхнего уровня стандартом веб-дизайна.
- Слайдер
Производит интересное интерактивное первое впечатление. Зачастую это один из самых эффективных способов передачи информации. Более 60% сайтов внедряют слайдер на главной странице, с вращающейся серией изображений и сообщений. Ценностное предложение
Это простое изложение преимуществ, которые получат потребители, заказав товар или услугу. Они определяют ценность компании на рынке и дают ей конкурентные выгоды. Около 80% сайтов имеют явное ценностное предложение и располагают его как можно выше на главной странице сайта.
тренды веб-разработки, веб-дизайна и интернет-маркетинга
Каким будет диджитал в 2020 году? Чего будут хотеть пользователи? Как изменятся сайты? Какие инструменты появятся в интернет-маркетинге? Мы в WebCanape проанализировали все веяния в ИТ и построили прогнозы на грядущий год, чтобы ваши сайты были лучше, эффективнее и привлекательнее для аудитории.
Если бы Илон Маск следил за трендами дизайна, Cybertruck, скорее всего, выглядел бы иначе и не стал бы мемом. Чтобы ваш сайт не превратился в предмет насмешек, а методы продвижения приносили деньги вам, а не только подрядчикам по интернет-маркетингу, мы проанализировали запросы наших клиентов за этот год, опросили наших разработчиков, дизайнеров, интернет-маркетологов и отдел продаж, о том, куда движется digital, и собрали самые важные, по нашему мнению, тренды веб-разработки, веб-дизайна и интернет-маркетинга в 2020 году вместе.
Заказная веб-разработка в 2020 году — чего хотят клиенты
Тренды в сфере разработки и дизайна сайтов зависят от трех ключевых факторов: поведение интернет-пользователей, спрос со стороны заказчиков сайтов и технологическое развитие. Они влияют на отрасль в комплексе. Когда все три фактора учтены, мы получаем тенденцию, которая скорее всего выстрелит в ближайшем будущем. Мы собрали самые важные прогнозы, на которые команда WebCanape делает ставку в следующем году.
Аналитика бизнеса — первый этап веб-разработки
Если раньше нам приходилось убеждать клиентов «раскрыться» перед нами, чтобы создать сайт, максимально соответствующих их бизнес задачам, то сейчас многие уже осознают важность предпроектной аналитики бизнеса. У нас изучение компании, процессов, продуктов и аудитории включено в услугу разработки сайта.
Юрий, руководитель отдела продаж:
Все больше клиентов готовы начинать разработку сайта с этапа аналитики. На этом этапе мы анализируем нишу клиента, его прямых конкурентов, целевую аудиторию. На основе этого формируется структура сайта, разрабатываются функциональные решения. Естественно, это удорожает процесс, но позволяет сдавать сайт, конкурентоспособный, полностью готовый к работе — это по-настоящему эффективный инструмент привлечения клиентов.
Анжелика, директор:
Заказчики сайтов хотят получать результат разработки быстро и при этом платить меньше. На первый взгляд, аналитика бизнеса, которая увеличивает чек на разработку, не очень вяжется с этим желанием, но в пересчете на реальные деньги это все равно выходит для клиента выгоднее. Ведь сайт уже на старте «заточен» под выполнение реальных бизнес-задач, и его не придется переделывать.
Кроме того, аналитика бизнеса до начала разработки позволяет проявить заботу о посетителе. Мы рисуем порт
Веб-дизайн 2020: тренды, советы, прогнозы
Андрей Батурин,
Андрей Батурин
Мы постоянно следим за новыми приемами в веб-дизайне, чтобы оставаться актуальными и предлагать нашим клиентам самые современные решения. Зима подходит к концу, и самое время определить, какие тенденции в дизайне уже оформились в этом году, какие до сих пор сохраняют позиции с прошлого, а какие только намечаются. Давайте посмотрим, что будет особенно актуальным в дизайне сайтов в 2020 году.
Уход от симметрии
Дизайн большей части современных сайтов разработан по так называемой сетке. Это давний способ организации визуального пространства, который помогает расположить все элементы сайта симметрично и гармонично. В веб-дизайне сетку использовали до недавнего времени почти все.
Этот способ уж точно не назвать плохим — сайты, сверстанные по сетке, получаются хорошо организованными и интуитивно понятными. Однако в 2020 году в поисках способов выделиться на фоне конкурентов и выразить свою уникальность некоторые дизайнеры стали отходить от этого приема и нарочно делать визуальную структуру страниц ассиметричной.
Действительно, ассиметричный веб-дизайн надолго запоминается, смотрится оригинально и точно приковывает взгляд. Но здесь есть один нюанс, который касается ограничений по использованию этого метода. Дело в том, что ассиметричная структура подходит не для всех типов сайтов.
Она отлично показывает себя на персональных сайтах, в блогах, в лендингах под конкретные акции, на главных страницах и страницах “О компании”. Где не так уж много текста и изображений, и где ограниченный функционал (например, только одна кнопка или форма). На таких страницах ассиметричный визуал оправдан и полностью раскрывает свой потенциал.
Однако в интернет-магазинах и корпоративных сайтах ассиметричность может навредить. Дело в том, что, когда на портале большое количество страниц и элементов на одной странице, когда на нем сложный функционал (например, процесс оформления заказа), ассиметричность уже не вызывает интерес, а сбивает и мешает восприятию контента.
Поэтому в 2020 году советуем в веб-дизайне использовать ассиметричность только в персональных сайтах и лендингах, когда цель — заинтересовать посетителя и завоевать его внимание.
Мобильная версия > десктопной
Еще один тренд веб-дизайна в 2020 году — приоритет мобильной версии. Да, мобильное направление активно развивается все последние годы, однако только в 2019-2020 годах оно стало доминировать над десктопной версией. Если раньше сначала разрабатывали дизайн под компьютер и ноутбук, а только потом адаптировали его под смартфоны и планшеты, то теперь ситуация меняется.
В некоторых случаях (зависит от сферы деятельности компании, для которой создают сайт) дизайн разрабатывают сразу с упором на мобильную версию, так как большая часть клиентов десктопной версией даже не пользуются. Этот тренд в 2020 году будет расти, так как перевес в сторону мобильного трафика не перестает увеличиваться.
Вероятно, скоро многие сайты будут изначально создаваться в мобильной версии, а уже потом веб-дизайнеры будут ставить вопрос, стоит ли адаптировать их под большие экраны.
В тренде 2020 — темные цвета
Что касается цветовой гаммы в веб-дизайне, то уже сложно выделить одну конкретную тенденцию. Цвета используют разные, и сказать, что какой-то один в моде, нельзя. Однако здесь есть одно исключение: темные цвета на грани с черным.
Их популярность обусловлена даже не красотой и стилем (хотя все это тоже имеет значение), а обычной экономичностью. Темные цвета экономят энергию, тем самым снижая скорость разрядки устройств. Как вы уже поняли, этот пункт напрямую пересекается с предыдущим — в эпоху, когда большая часть пользователей просматривают сайты с телефона, актуальными становятся проблемы с их быстрой разрядкой.
Но есть у темной темы и другие преимущества. Например, на темном фоне намного проще расставить акценты на нужные элементы: выделить форму заказа, заголовок, преимущества продукта. Все это — без лишних деталей, просто на контрасте с темным фоном.
Предполагаем, что качественных сайтов в темных оттенках в 2020 году появится немало.
Навязчивые уведомления
А это уже не столь однозначный тренд — навязчивые уведомления на сайте иной раз могут раздражать пользователей, чего делать категорически нельзя. И никто бы такие уведомления не использовал, если бы они действительно не работали.
Уведомления вовлекают посетителей в коммуникацию, напоминают о компании, помогают возвращать клиентов и в целом являются эффективным маркетинговым инструментом. Сделать их менее раздражающими и максимально полезными и приятными для глаз сможет хороший веб-дизайнер.
А в совокупности с грамотной настройкой триггеров и частоты уведомлений, они станут не надоедливыми окошками, которые пользователь закрывает “на автомате”, а его полезными помощниками, которые в нужное время помогают не забыть важную информацию.
Стиль “от руки”
Этот тренд веб-дизайна еще в 2019 году подхватили многие крупные компании, включая, например, Яндекс. Суть в том, чтобы использовать на сайте изображения, как бы нарисованные от руки и просто оцифрованные: детские рисунки, схематические наброски на бумаге, даже текст, не набранный в редакторе, а записанный в блокноте.
Этот прием делает дизайн более “живым” и внушающим доверие. Это уже не цифровые картинки, сделанные в фоторедакторе, а ручная работа, в которую автор вложил частичку себя — так воспринимают изображения а-ля “от руки”.
Зачастую такие иллюстрации выигрывают у качественных фотографий с огромным разрешением, сделанных известными фотографами, или у стилистически идеальных минималистичных изображениях, над которыми дизайнер работал несколько недель. Почему так происходит? Потому что в рисованных от руки иллюстрациях пользователь видит “душу”.
Совмещение разных элементов
Еще один тренд 2020 года в веб-дизайне — совмещать разные элементы дизайна. Например, фотографии и упомянутые в прошлом пункте картинки от руки, графику. Или фотографии и текст. Или вписывать стилизованный текст в элементы дизайна и т.д.
В общем — комбинировать разные элементы, чтобы добиться уникального результата. Главное здесь — привести все к гармонии, чтобы получившийся результат вписывался в общую дизайн-концепцию.
— Большинство трендов веб-дизайна в 2020 году являются продолжением трендов прошлого года. В первую очередь важно отметить приоритет мобильной версии дизайна, уход от сетки и симметричной структуры и попытки создать иллюстрации “с душой”. Используйте эти приемы в своих сайтах, чтобы поспевать за тенденциями в веб-дизайне.
Другие статьи по тегам
сайты
веб-дизайн
на эту тему
История веб-дизайна
Настройка счетчиков веб-аналитики
Веб-дизайн 2018 года: тенденции и тренды
ТОП-10 классических стилей в веб-дизайне
UX дизайн и его роль в веб-дизайне
Почему маленькие студии разрабатывают сайты лучше, чем IT-гиганты?
Ошибки в веб-дизайне, которые могут стать фатальными
Правила композиции в графическом и веб-дизайне
Создание веб-приложений SPA и PWA для бизнеса
Что означают вайрфрейм, мокап и прототип
Главные тренды веб-дизайна в 2020 году
 Новый год принес нам новые тенденции в веб-дизайне. Мы уже начинаем видеть, некоторые элементы дизайна, которые будут горячими трендами в 2020 году (и, возможно, в будущем). Большинство из этих популярных идей веб-дизайна являются логическим продолжением проектов прошлых лет, а именно: больше градиентов, необычная типография и много минимализма. Но также появляются все больше проектов которые имеют «темные режимы», больше интерфейсов со звуковыми и трехмерными элементами.
Новый год принес нам новые тенденции в веб-дизайне. Мы уже начинаем видеть, некоторые элементы дизайна, которые будут горячими трендами в 2020 году (и, возможно, в будущем). Большинство из этих популярных идей веб-дизайна являются логическим продолжением проектов прошлых лет, а именно: больше градиентов, необычная типография и много минимализма. Но также появляются все больше проектов которые имеют «темные режимы», больше интерфейсов со звуковыми и трехмерными элементами.
Если вы хотите создать современный сайт, который будет постоянно обновляться и сопровождаться технической поддержкой, тогда обратите внимание на подборку наших шаблонов, там вы сможете найти множество шаблонов, в том числе и бесплатных:

Вот взгляд на тенденции веб-дизайна и пользовательского интерфейса на 2020 год . (Обязательно просматривайте каждый пример в работе, чтобы лучше понять эти тенденции в действии.)
Веб-дизайн и тенденции пользовательского интерфейса в 2020 году
Минимализм + Пробел


Минимализм — одна из тех классических тенденций дизайна, которая только продолжается. (Классика будет жить вечно))
Лучшее в этой тенденции дизайна — это то, что она остается сильной, но продолжает развиваться. Минимализм в 2020 году отмечен большими полосами в пустом пространстве и не всегда в том месте, где вы ожидаете.
В то время как Whiteboard имеет более классический минималистский стиль — возможно, даже супер-минималистский — Soldo прекрасно использует новый минимализм. Простая фотография почти белого цвета и опирается на белый фон с асимметричным пробелом, чтобы помочь пользователям просматривать контент.
Оба примера показывают, почему минимализм работает: они элегантно, красиво и просто для понимания (что делает их очень удобными в использовании).
Дизайн и «Темный режим»


Так как многие пользователи выбирают «темный режим» для приложений и для таких вещей, как электронная почта, неудивительно, что все больше веб-сайтов также создают проекты с темной эстетикой. (Пользователи сказали, что хотят и используют это, так что дизайнеры вынуждены идти на поводу у клиентов.)
Что делает эти дизайны в темном режиме приятными — и, вероятно, почему они имеют тенденцию — то, что темные интерфейсы дополняются яркими акцентными элементами и легко читаемой типографикой, чтобы обеспечить читаемость дизайна.
CanneSeries делает это с почти неоновыми акцентными цветами и анимацией с жирными буквами, в то время как Davenport использует белые печатные буквы и элегантный золотой цвет для призыва к действию и других интерактивных элементов.
Нарушение правил типографии


Это год, когда дизайнеры пытаются нарушить все традиционные правила типографики. (Собственно, почему бы и нет?)
Ключ к тому, чтобы заставить эту тенденцию дизайна работать, состоит в том, что даже когда нарушаются правила типа — нечетный интервал, размер или даже межстрочный интервал или разрывы — пользователю все равно нужно понимать, что вы хотите сказать. Чаще всего типография в этом стиле — скорее художественный элемент, а не информационный.
J Powers Events нарушает правила типа таким образом, что это не ухудшает читабельность с помощью основного заголовка, который пересекает пространство фона и изображение переднего плана. Здесь особенно интересно то, что тип меняет цвет при размещении, создавая эффект слоя. В дизайне также используется круглый текстовый элемент между фоновыми элементами для соединения пробелов.
«Makers & Dreamers» переворачивают, рисуют и крутят типографику так, чтобы вы даже не думали об этом. Благодаря простому выбору работы и чистому общему дизайну, слова все еще как-то читаются, и дизайн объединяется.
Художественные иллюстрации


Художественные иллюстрации — особенно элементы с рисунком в стиле линии и намеками на анимацию — продолжают набирать популярность. Эта тенденция дизайна сайта, кажется, набрала обороты благодаря тому, что выглядит как креативно но при этом достаточно проста в понимании посетителя.
«Absurd Design» иллюстрирует это с коллекцией художественных элементов, которые являются творческими и немного с броским дизайном. Каждая иллюстрация выглядит так, как будто она была нарисована на экране.
«Heschung» использует простые иллюстрации в стиле линий, чтобы рассказать историю с анимацией. Иллюстрации достаточно причудливы, а простота дизайна помогает сосредоточиться на информации сайта.
Смешивание иллюстраций и реализма


Какой стиль вы должны использовать? Иллюстрации или фотографии? А почему бы не все сразу!
Этот тренд веб-дизайна 2020 года сочетает в себе и эстетику иллюстраций и фотографий. (Это еще одна из тех нарушающих правила тенденций, которые доминируют в дизайне в этом году.)
Сайт «Constance Burke’s» смог продемонстрировать это наиболее ясно с изображениями, которые имеют иллюстрированные части одежды и реальные фотографии голы манекенов. Дизайн «Bubka» так же хорош с иллюстрациями, смелыми геометрическими формами, анимацией и фотографиями, которые все перемещаются и сливаются в дизайне. (Обратите внимание, как все плавно движется вместе при прокрутке.)
«Жидкая» анимация


Кажется, что почти каждый веб-сайт, на который вы заходите, включает в себя анимацию. Но просто анимация становится достаточно скучна, по этому ее логическим развитием стала «жидкая» анимация, которая имитирует движение воды или волн.
«Жидкая» анимация может хорошо работать для целых сцен как способ перехода элементов видео, состояние при наведении курсора или призыва для кликов, помогающая вовлечь пользователей в интерфейс сайта. Хитрость в том, чтобы заставить эту тенденцию работать, заключается в скорости движения. Анимация должна быть плавной и идеально рассчитанная для наиболее реалистичного ощущения.
Toonami использует «жидкую» анимацию в качестве состояния при наведении, чтобы придать дополнительное движение элементам на экране. Фоновое видео «разжижается», как и блок текста.
«Илья Кульбачный» использует жидкую анимацию для заголовка сайта своего портфолио. (Это может быть одним из лучших вариантов использования этой тенденции дизайна). Слова плавают на экране и переходят дополнительное состояние при наведении наведении, которое перемещает его изображение и слова еще больше.
3D Всё также актуально!


Добавление глубины создает ощущение реалистичности дизайна. Трехмерные изображения являются продолжением этой идеи. Это тенденция, которую мы начали наблюдать в конце десятилетия, и ожидаем увидеть гораздо больше в этом году.
Лучшие 3D-дизайны дают пользователям новый опыт использования сайта, например, маску, которая разваливается на сайте Metaconf Meetup, или боковую прокрутку крошечных туфель на сайте Toke.
Аудио снова завоевывает сайты


Хотя вы можете ожидать, что в следующем году вы узнаете намного больше о дизайне с голосовым управлением, но одна часть этой тенденции уже здесь — сайты со звуковым сопровождением.
Я никогда не был фанатом автозапуска звука на сайте. (Я нахожу это довольно раздражающим.) Но нельзя отрицать, что не всем пользователям это противно ведь аудиозапуск развивается все стремительней. (Только не забудьте спросить пользователя перед тем, как взорвать музыкальную тему!)
La Ofrenda Mas Grande de Mexico и IFly Magazine соблюдают это правило и используют звук для повышения качества просмотра сайта пользователями на своих сайтах. Лучшее использование аудио, возможно, будет в проектах, где существует языковой барьер, потому что музыка может быть отличным объединителем, когда речь идет о веб-повествовании.
Слои, которые перекрываются


Слои, слои и еще раз слои. Перекрывающиеся слои и элементы не совсем создают 3D-эффект, но они добавляют ощущение глубины и размерности проектам.
Хотя перекрывающиеся слои могут иметь форму одного элемента, эта тенденция часто включает в себя несколько перекрывающихся элементов. Самое приятное то, что он работает практически с любым типом схемы проектирования.
Вы можете перекрывать поля и фоны, изображения или видео, текст или элементы пользовательского интерфейса и значки. Самая хитрая часть может заключаться в том, чтобы перекрывающийся слой проходил через прокрутку дизайна.
В Craft Kitchen используются несколько перекрывающихся элементов — фотография в навигационной панели, текст на фотографии и фоторамка в фоторамке. Элементы продолжают складываться и накладываться друг на друга, чтобы поддерживать визуальную тему.
Сайт Curt Thompson MD делает это с помощью прямоугольных карт с закругленными углами. Вы можете почти ожидать, что любой элемент дизайна с закругленными краями будет перекрывать что-то еще для создания глубины резкости. Это хороший способ упорядочить множество различных типов элементов и контента.
Изменяющие цвет градиенты


В разгар плоского дизайна был короткий период, когда дизайнеры избегали градиентов. Но они вернулись развиваются очень стремительно в этом году.
От ярких фонов с многоцветными градиентами до тонких градиентов для текстуры, эта тенденция сейчас повсюду. То, что мы видим сейчас, это градиенты, которые сочетают несколько цветов с небольшим контрастом, а не более тонкие монотонные градиенты, которые были популярны пару лет назад.
Bariskuran использует жирный градиент для дизайна портфеля, который имеет большое влияние; Arjay Studio использует градиент для текстовых элементов, а также «пузыри» в визуализации AR. (Использование нескольких градиентов также является популярной темой.)
Оптимизированная навигация


Навигационная тенденция этого года может стать концом мегаменю. Оптимизация стилей навигации, безусловно, берет верх.
Хотя на первый взгляд это может показаться рискованной идеей, на самом деле это имеет большой смысл. Большинство пользователей попадают на ваш сайт через поисковую систему и могут не зайти на домашнюю страницу. Меньше навигации создает более прямой путь туда, куда вам нужно, а также чтобы пользователи больше всего интересовались дизайном. Упрощенные стили навигации предоставляют больше места в основной области материалов для обмена сообщениями и содержанием.
Так почему бы не попробовать?
«Bikebear» использует наиболее распространенную форму упрощенной навигации с элементами меню внутри значка. Значок открывает навигацию в полноэкранном списке параметров.
«Uniel» также заправляет навигацию в маленькую угловую иконку гамбургера. Он одинаково всплывает на настольных компьютерах и мобильных устройствах, создавая единообразный интерфейс.
Вывод

Вы заметили, просматривая примеры, сколько тенденций открываются перед Вами в этом году?
Обратите внимание на приведенный выше пример Sony Music. Он использует красочный градиент, минимальный контур, жидкую анимацию и нарушает правила типографики, поскольку анимация вторгается в пространство текста. (И хотя это звучит страшно, дизайн совсем не перегружен.)
Многие современные элементы дизайна работают друг с другом, поэтому вы можете смешивать и сочетать тренды и стили, чтобы создать что-то модное и утонченное. Часто вы учитесь использовать только одну «хитрость» проектирования, но с более сложными схемами проектирования это правило, похоже, осталось позади.
Пока тренды в дизайне способствуют удобству и простоте использования, не стесняйтесь играть и комбинировать тренды, чтобы максимально развивать свои проекты.
Читайте также:
Веб-дизайн 2020. Основные тренды — Azbuka WordPress

1 186
Новый год не за горами. Это значит, пришло время обновить сайт, чтобы соответствовать новым тенденциям веб-дизайна. Давайте смотреть, какой он, веб-дизайн 2020 — что менять, чтобы быть в тренде.
Веб-дизайн 2020 — что новенького
Вот основные тренды веб-дизайна 2020, на которые стоит обратить внимание:
- Большой, очень большой шрифт
- Асимметричный макет
- Фоновое видео
- 3D дизайн
- Пользовательские изображения
- Скрытая навигация
- Параллакс эффект
- Голосовой интерфейс
Начнем!
Большой шрифт
Большой жирный шрифт в тренде уже 3-ий год. Но не стоит увлекаться и выделять весь текст жирным. Хотя…

Это Language Media, компания, которая занимается развитием бренда. Использование bold шрифта действительно привлекает внимание посетителей.
Делать так же или нет — решать вам.
Асимметричный макет
Большинство сайтов основаны на макете в виде сетки. Сетка — это как бы линии, которые помогают выстраивать все элементы в одном порядке.
Если вы устали от одинаковых сайтов, сейчас самое время осваивать технику разбитой сетки и размещать элементы хаотично. Потому что асимметричный макет — еще один тренд веб-дизайна 2020.
Вот примеры сайтов, которые используют ассиметричный макет.
Data-data

Artegence

Фоновое видео
Видео в качестве фонового изображения — тренд, который появился в 2019.
Анимация вместо статичного фона оживляет сайт и заставляет посетителей оставаться на нем дольше обычного. А время пребывания — сигнал ранжирования.
В общем, если размещение видео на вашем сайте уместно — смело размещайте.
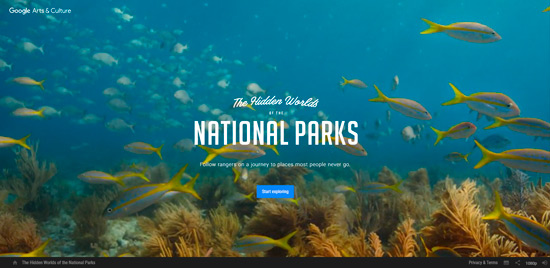
Вот пример сайта с видео в качестве фона. Осторожно! Можно залипнуть:)
The Hidden Worlds of the National Parks

3D дизайн
Еще один тренд веб-дизайна 2020 — использование 3D элементов. Посмотрите, как это делают на сайте Campo Alle Comete.

Похоже на сказку. Более того, с помощью 3D графики они смогли рассказать историю бренда.
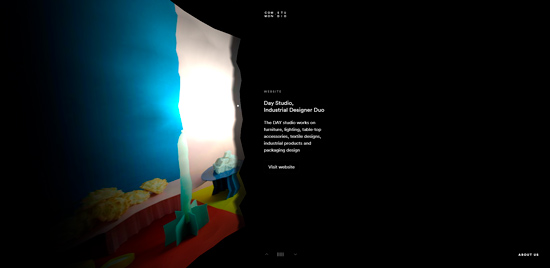
Вот еще пример — Common Studio London.
 .
.
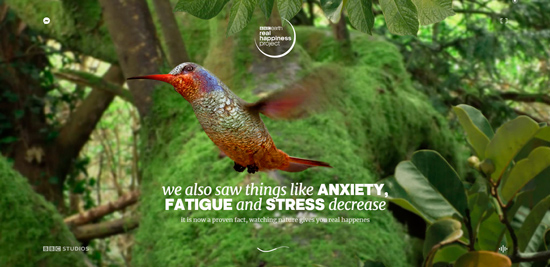
И еще — проект BBC Earth. Это вообще крутяк!

Пользовательские изображения
Кастомные изображения добавляют уникальности вашему сайту. С их помощью вы сделаете сайт запоминающимся и узнаваемым. В следующий раз, когда пользователи увидят одно из ваших изображений даже на другом ресурсе, они точно вспомнят о вас.
Это еще одна возможность завоевать популярность в интернете и повысить конверсию.
Скрытое меню
Минимализм, который является основным трендом веб-дизайна в наступающем году, предлагает использовать скрытую навигацию.
Если, например, меню сайта состоит из пунктов, которые просто не влезают в одну строку — используйте скрытое меню.
Это удобно. И в тренде:)
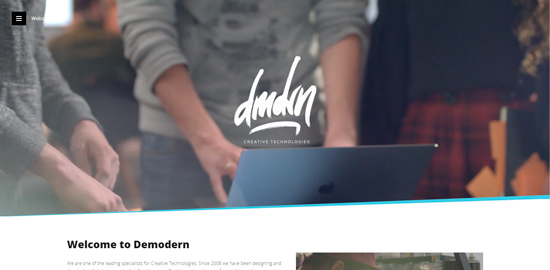
Demodern


Maecia


Параллакс эффект
Техника параллакса изначально возникла из видеоигр. Смысл в том, что во время прокрутки страницы фон перемещается с разной скоростью, создавая псевдо 3D эффект. И это еще один тренд веб-дизайна 2020.
Смотрим примеры:
Davideperozzi

Bear Grylls

Голосовой интерфейс
Voice User Interface (VUI) дает возможность пользователям взаимодействовать с сайтом с помощью голосовых команд. Хотя эта тенденция не связана с дизайном, она добавит удобство использования и функциональность вашему сайту.
Более того, это обеспечит доступность всех элементов сайта для людей с ограниченными физическими возможностями.
Заключение
Вот такой он, веб-дизайн 2020. Что применять, а что оставлять — решать вам.
Надеюсь, статья была для вас полезной.
Читайте также:
Какие тренды веб-дизайна были в 2018 и 2019.
Важное о ранжировании сайта: 13 вопросов о самом главном.
Пошаговое руководство о том, как сделать сайт на WordPress.
Все о SEO оптимизации сайта.
А также подробный чек-лист по SEO бизнес-сайта.
Понравилась статья? Пожалуйста, сделайте репост:)
И подписывайтесь на нас в Facebook, Instagram и YouTube.
Тренды веб-дизайна 2020: девяностые возвращаются! – Сей-Хай
Ох, 90-е… Эта эпоха дала нам столько всего. Гранж был на подъеме, восточное побережье воевало с западным в хип-хопе. Все ходили в джинсах с высокой талией и рубашках, а на ногах (в идеале) были Converse. Кроме того, это десятилетие дало нам сериал «Друзья», «Симпсонов» и «Южный парк». И все, что придет вам в голову – поп-культура, политика, мода – было каким-то грубым, неотесанным. Этот вид ознаменовал эпоху.
Перенесемся в современность: этот образ 90-х годов возвращается на новый уровень. И это не остановить.
Грубая эпоха 90-х рулит дизайном. Яркая анимация, большие шрифты и асимметрия.
Прошли те времена, когда была востребована идеальная симметрия и нежный дизайн.
Хотя каждый веб-сайт сам по себе уникален, есть некоторые элементы, которые совпадают. Ниже мы расскажем об этих элементах – они помогут вам достигнуть стиля 90-х.
Перебор в типографике
Одна из самых ярких характеристик девяностых – броская типографика. Конечно, не стоит забывать о читабельности текста. Но это не означает, что вы должны делать его блеклым. Добавьте перчинки и сделайте леттеринг центром вашего дизайна. Некоторые комбинации работают лучше, чем другие, поэтому будьте осторожны при выборе шрифтов для вашего сайта.
Экспериментируйте со стилями шрифтов, используйте прописные и строчные буквы. У вас огромное количество вариантов. Главный принцип – чем больше, тем лучше. Дизайнерское агентство Locomotive приводит интересные кейсы.
Просто посмотрите на этот заголовок, который занимает весь экран. Он действительно создан для того, чтобы вы его заметили. Ну и, конечно же, контраст.
Есть также сайты вроде davideperozzi.com, которые шагнули вперед и сделали типографику наиболее заметным элементом своего дизайна.
Даже в разделе Портфолио все повернуто на огромных буквах! Изображения и цвета вторичны. Вы увидите картинки – но только мельком – если наведете курсор или нажимаете на слово. Эта типографика сочетается с различными анимационными эффектами. И именно эта комбинация больших шрифтов и нетипичных анимаций делает сайт динамичным, интересным и запоминающимся.
Контрасты в размерах шрифта
Из-за того, что вы используете огромные заголовки, остальная типографика на сайте должна быть меньше. Это не значит, что она должна быть «стандартной». Просто разница должна быть такой, чтобы смягчить чрезмерный эффект и показать, что у вас есть визуальная иерархия.
Ребята из craftedbygc.com проделали большую работу по объединению идеально заданных размеров шрифта с изображениями, которые они выбрали для использования на странице.
Заголовки – наиболее заметный элемент этого дизайна, в то время как остальная типографика значительно меньше. Она поддерживает структуру страницы, не перекрывая изображения.
Асимметричный макет
Еще несколько лет назад симметричное расположение элементов было стандартом дизайна. Забудьте об этом. В наши дни правит асимметрия. Хотя эта техника может быть немного провокационной, она определенно эффективна.
Отличный пример – сайт Burnish Creative.
С каждым вашим скроллом происходит что-то странное. Буквы движутся, воспроизводиться видео, появляются лица на изображениях, один элемент перекрывает другой. Может показаться, что это перебор. Но для такого сайта этот прием освежает общий вид.
Каждая страница – хранилище контента. Иногда его слишком много, и посетитель устает. Но такое разнообразие даст новый мотив: он будет прокручивать, чтобы увидеть новую анимацию или видео.
Минимализм
Возможно, эстетика 90-х выглядит не минималистично, но на самом деле это так. Вас не должны смущать огромные шрифты и смелый дизайн. Если вы присмотритесь, то поймете, что на любой из этих страниц не очень много элементов.
Дизайн лишен любых элементов, в которых нет смысла. Весь смысл в том, чтобы дать вашим посетителям именно то, что они искали. Вы не хотите отвлекать их ненужной косметикой. Упрощая свой дизайн, вы повышаете эффективность сообщения. Поставьте пользователей на первое место и убедитесь, что ваш дизайн соответствует их потребностям.
Контурная типографика
Эстетика 90-х и контурная типографика – это любовь навсегда. Полые шрифты – отличный выбор, особенно для веб-сайтов, где много изображений. Если вы не хотите, чтобы ваша типографика подавляла картинки, но сам текст очень важен, этот способ убьет сразу двух зайцев.
Сайт benandmartin.com – отличный пример использования типографики.
Когда вы прокручиваете страницу вниз, на вас «выпрыгивают» новые проекты, и каждый подписывается контурным шрифтом. И главное – хоть шрифт и большой, нет ощущения, что он доминирует. Картинки главный элемент страницы. Если бы они использовали сплошной шрифт, а затем поместили текст поверх изображений, изображения служили бы просто фоном для текста.
Такая типографика хороша тем, что вы можете поиграть с ней и разместить надписи там, где вы хотите.
Смелая анимация
Мы хотим, чтобы все было просто, верно? Как мы уже говорили, нет необходимости добавлять ненужные детали. Но вы можете добавить несколько эффектов анимации десь и там, чтобы сделать процесс просмотра более увлекательным и захватывающим.
Как этот парень:
Луи Анса использует смелые анимации, чтобы превратить обычный сайт-портфолио в нечто запоминающееся. Он также позаботился о микровзаимодействии на своем сайте. Как только вы наводите курсор мыши на изображение или кнопку, указатель меняет свою форму. Такие мелочи имеют значение и делают процесс просмотра особенным и приятным.
Крайности брутализма
Один из способов придать вашим сайтам внешний вид 90-х годов – использование брутализма. Паскаль Девиль (brutalistwebsites.com) дал одно из лучших объяснений того, что такое брутализм:
В своей жесткости и отсутствии заботы о том, чтобы выглядеть комфортно или просто, брутализм можно рассматривать как реакцию молодого поколения на оптимизм и легкомысленность современного веб-дизайна.
Брутализм – полная противоположность строгим дизайнам, к которым мы все привыкли. Множество ярких цветов, микровзаимодействий, неуместных изображений, анимации… Это некоторые из основных характеристик как эстетики 90-х, так и бруталистического дизайна.
Нарушайте правила и забудьте о совершенстве. Наполните содержание индивидуальностью и характером. В этом суть брутализма. И хотя художники-бруталисты часто применяют более смелый подход к этой философии, он может может помочь вам добиться эстетики девяностых.
Сделайте красным
Мы уже говорили о том, что дизайны, вдохновленные 90-ми годами, в основном лишены цвета – они используют его как изюминку. Но если вы захотите использовать эту изюминку, какого цвета она будет? Какой цвет лучше всего сочетается с простой, но впечатляющей эстетикой 90-х? Конечно же красный!
Если ваша цель – привлечь внимание, то смело выбирайте красный. Этот цвет уже глубоко укоренился в наших мозгах. Мы связываем его с силой, энергией и страстью. Вернитесь и еще раз посмотрите на все примеры, которые мы использовали в тексте. На этих сайтах не так уж много цветов, но детали красного цвета есть везде! Ваш глаз сразу же обращается именно к этим элементам.
Но здесь важно не переборщить. Убедитесь, что вы используете его в меру, и только для деталей, которые хотите выделить.
Заключение
Уникальная эстетика 90-х набирает популярность сегодня. Особенно среди более альтернативной публики. Простой, эффективный, смелый, привлекающий внимание – именно так должен выглядеть ваш дизайн, если вы хотите выглядеть как в 90-х.
Источник
Читайте также:
20+ новых крутых инструментов для дизайнеров за август 2019
5 советов, как контролировать внимание пользователя на вашем сайте
5 полезных расширений Chrome, которые должен попробовать каждый веб-дизайнер
трендов веб-дизайна | Современный веб-дизайн 2020
Это меньшая тенденция, чем базовый принцип хорошо разработанного веб-сайта : скорость загрузки страницы становится все более важной, что обусловлено мобильной революцией. В конце концов, операторы веб-сайтов хотят, чтобы их страницы были легкодоступными и экономили место. Чем быстрее загружается веб-сайт, тем лучше пользовательский опыт — так было 10 лет назад. Тем не менее, веб-дизайнеры все чаще отказываются от элементов, занимающих много времени и памяти, чтобы ускорить использование веб-сайта.
Отсюда вытекают многие другие тенденции в веб-дизайне. Например, возрастающий минимализм в дизайне веб-сайтов означает, что в значительной степени избегаются носители, интенсивно использующие память, и предпочтительны форматы, которые не занимают столько места. Веб-сайты с «длинной прокруткой», которые размещают всю необходимую информацию на одной прокручиваемой странице, являются предпочтительными, потому что пользователю нужно загрузить только эту одну страницу, а не несколько подстраниц впоследствии. Все более популярное «белое пространство» также означает отсутствие элементов, которые могут замедлить скорость загрузки веб-сайта.
Интернет стал значительно быстрее за относительно короткий период развития. Но его по-прежнему часто критикуют за недостаточную скорость. Сети мобильной передачи данных, в частности , еще недостаточно мощны во многих регионах. Однако веб-дизайнеры уже могут противодействовать подобным недостаткам, создавая свои веб-сайты как можно проще.
Прочие тенденции современного веб-дизайна, такие как интерактивная анимация, эффекты параллакса или динамический фон, при эффективном использовании выглядят впечатляюще и улучшают усвоение информации.Однако сложный дизайн веб-сайта часто отрицательно сказывается на производительности. Поэтому веб-дизайнеры должны тщательно продумать, какой мультимедийный и интерактивный контент предлагает дополнительную ценность для пользователя, а какой излишне замедляет работу веб-сайта. Общее правило: меньше значит больше, что не обязательно означает возврат к плоскому дизайну.
Примечание. Эффективность веб-сайта оказывает прямое влияние на опыт пользователей . Следует различать фактическое и предполагаемое время загрузки.Задержки представляют собой проблему только в том случае, если они воспринимаются пользователем как таковые. Поэтому веб-дизайнеры, среди прочего, используют следующие меры для ограничения более длительного времени загрузки:
Индикатор выполнения
Если посетитель должен ждать , он должен знать как минимум , сколько времени . Индикатор выполнения не сокращает время загрузки, но может сделать его более интересным, если он оформлен в интересной форме. Цель состоит в том, чтобы удержать пользователя на сайте, даже если его заставляют ждать.В конце концов, интернет-пользователи сегодня становятся все более нетерпеливыми, когда дело доходит до доступа к веб-сайтам.
.
Тенденции веб-дизайна 2020
Допустим, вы посещаете веб-сайт, на котором никогда не были. Разве не полезно иметь карту со стрелками, на одной из которых написано «Вы здесь», а на другой — «Это то место, куда вы хотите пойти»?
Вкратце, это функция панели навигации.
Хотя панели навигации есть не на всех веб-сайтах — особенно если это, например, всего лишь одна статическая страница — они очень распространены. И они могут иметь огромное влияние на удобство использования и доступность любого сайта.Их определенно рекомендуется использовать в хорошем пользовательском интерфейсе.
Но аспекты дизайна панели навигации меняются с годами, как и любой другой части веб-дизайна.
На эти изменения влияют эстетика, тенденции в веб-дизайне, отзывы об удобстве использования и проблемы доступности.
Итак, давайте возьмем нашу карту и рассмотрим несколько различных популярных стилей панели навигации. Мы также поговорим о влиянии и вдохновении дизайна и актуальных проблемах веб-дизайна в наступающем году.
Гамбургерное меню
Значок меню с аппетитным названием «гамбургер», также иногда называемый трехстрочным значком или значком меню хот-дога, хорошо известен в основном благодаря увеличению количества приложений, разработанных для смартфонов и планшетов. С меньшим пространством для работы меню должны стать немного более креативными. Скрытие навигации под значком гамбургера — отличное решение для большинства приложений.
Может быть полезен и для веб-сайтов. Полезность и знакомство — две важные причины, по которым существует определенная тенденция использования этого конкретного значка в навигации по веб-дизайну.
Логотипы разработки программного обеспечения
Логотипы коммуникационных компаний
Логотипы блогов
Логотипы ИТ-компаний
При нажатии на значок гамбургера открывается или выдвигается меню. Это означает, что вашу навигацию можно аккуратно упаковать и скрыть до тех пор, пока она не понадобится. И это также дает вашему сайту возможность адаптироваться.
С другой стороны, хотя это, безусловно, растущая тенденция, некоторые исследования показывают, что использование гамбургер-меню для навигации по основному сайту может на самом деле нанести ущерб общему пользовательскому опыту.Это может быть правдой из-за размера значка по сравнению с полноразмерным веб-сайтом, размещения и цвета, или из-за того, что посетитель не понимает, что представляет собой значок.
Но это не обязательно мешает дизайнерам использовать этот популярный значок в качестве ярлыка на панели навигации.
Вот сайт веб-дизайнера Романа Киричика, на котором иконка используется спереди и по центру.
![[Part 1] Web Design Trends 2020: Navigation Bar Styles In Focus kirichik](/800/600/https/www.zilliondesigns.com/blog/wp-content/uploads/kirichik1.jpg)
Источник изображения: kirichik.com
Достаточно быстро навести курсор мыши на значок гамбургера, чтобы отобразить полное навигационное меню.
![[Part 1] Web Design Trends 2020: Navigation Bar Styles In Focus kirichik](/800/600/https/www.zilliondesigns.com/blog/wp-content/uploads/kirichik2.jpg)
Источник изображения: kirichik.com
Это хороший пример разумного размещения и выбора палитры для использования гамбургер-меню, поскольку значок выделяется и сразу бросается в глаза.
Еще один способ обеспечить привязку значка гамбургера к навигации — это разместить его рядом с панелью поиска, как в этом примере от Entreprenorsgatan.
![[Part 1] Web Design Trends 2020: Navigation Bar Styles In Focus entreprenorsgata](/800/600/https/www.zilliondesigns.com/blog/wp-content/uploads/entreprenorsgata-.se_.jpg)
Источник изображения: entreprenorsgatan.se
Липкий нижний колонтитул
Традиционализм гласит, что навигация находится в верхней части страницы.Но иногда традиционализм ошибочен. Например, на этом веб-сайте есть фиксированная навигация по направлению к концу домашней страницы при прокрутке вниз.
Это не означает, что мы призываем ваших посетителей прокручивать страницу до конца, чтобы найти навигацию. Вовсе нет — хотя это и было сделано, это плохое дизайнерское решение с точки зрения UX и обычно заканчивается разочарованием для всех.
С другой стороны, липкая или фиксированная панель навигации в нижнем колонтитуле может перевернуть традиционализм с ног на голову, при этом обеспечивая удобство для пользователей.Счастья всем!
Эти типы панелей навигации могут также включать навигацию начальной загрузки, включая вторичную информацию или повторения того, что находится в другом месте. Однако навигационная система начальной загрузки обычно не является постоянной, поскольку предполагает, что посетитель прокрутил страницу до конца, не найдя того, что искал.
![[Part 1] Web Design Trends 2020: Navigation Bar Styles In Focus monocle](/800/600/https/www.zilliondesigns.com/blog/wp-content/uploads/monocle.jpg)
Источник изображения: monocle.com
В Музее современного искусства есть еще один пример навигации в нижнем колонтитуле со вспомогательными ссылками, расположенными под основной навигацией.
![[Part 1] Web Design Trends 2020: Navigation Bar Styles In Focus moma](/800/600/https/www.zilliondesigns.com/blog/wp-content/uploads/moma.jpg)
Источник изображения: moma.org
Скрытые до нажатия Интерактивные
Интерактивные панели навигации не так уж необычны, но этот вариант может быть немного сложнее.
Как видно из этого примера от Huge Inc., панель навигации требует двухэтапной интерактивности, прежде чем она отображается: прежде всего, курсор должен быть перемещен на главной странице.
![[Part 1] Web Design Trends 2020: Navigation Bar Styles In Focus hugeinc](/800/600/https/www.zilliondesigns.com/blog/wp-content/uploads/hugeinc-1.jpg)
Источник изображения: hugeinc.com
Второй шаг — щелчок, который вызывает отображение навигации.
![[Part 1] Web Design Trends 2020: Navigation Bar Styles In Focus hugeinc](/800/600/https/www.zilliondesigns.com/blog/wp-content/uploads/hugeinc-2.jpg)
Источник изображения: hugeinc.com
На самом деле, этот дизайн имеет несколько различных уникальных аспектов, от элемента границы / обрамления до двухступенчатого взаимодействия, просто для просмотра панели навигации.
Эту конкретную тенденцию нужно использовать осторожно, просто потому, что она находится на переднем крае всего нового, и не все могут сначала это «понять».
Вот еще один, еще более необычный круговой вариант на сайте Awwards.com.
![[Part 1] Web Design Trends 2020: Navigation Bar Styles In Focus awwwards](/800/600/https/www.zilliondesigns.com/blog/wp-content/uploads/awwwards.jpg)
Источник изображения: awwwards.com / вдохновение / круговая навигация
Вертикально-раздвижной
Вертикальные скользящие навигационные панели — популярная тенденция для сайтов с большим творчеством и тех, кто также выступает против установленных норм. Вероятно, это связано с тем, что вертикальные навигационные панели сами по себе являются более поздним дополнением к типичному «традиционному» веб-дизайну.
Как правило, панели навигации устанавливаются горизонтально, чтобы максимально использовать ограниченное пространство, когда веб-дизайн только зарождался. Это произошло из-за того, что большинство экранов шире, чем высота, и предполагалось, что горизонтальный вариант лучше всего использует пространство.
Теперь, однако, часто есть больше свободы действий, и именно здесь появляются тенденции, такие как эти вертикальные скользящие полосы навигации.
Это более новый и более уникальный способ представления вертикальной навигации, поскольку чаще (более «традиционный» вариант для нетрадиционной тенденции, которая быстро становится более традиционной сама по себе) вертикали закреплены на остальной части страницы. (Подробнее об этом стиле дальше.)
В этом стиле навигация привязана только к самой себе и может прокручиваться независимо от содержимого главной страницы.
Хороший тому пример — сайт ресторана Arbor. Этот сайт демонстрирует приятный чистый цветовой разрыв между вертикальной и остальной частью контента, а также видимую меру того, насколько далеко вы продвинулись по странице как для навигации, так и для главной страницы, ясно демонстрируя, что они не связаны друг с другом.
![[Part 1] Web Design Trends 2020: Navigation Bar Styles In Focus arbor](/800/600/https/www.zilliondesigns.com/blog/wp-content/uploads/arbor.jpg)
Источник изображения: arbor-restaurant.co.uk
В навигационном пространстве также достаточно места, и хотя есть несколько различных вариантов, оно не кажется ни малейшим переполненным.В целом, этот стиль создает приятное уникальное преимущество для оригинального сайта.
Однако следует отметить, что для этого стиля, а также для других вертикалей следует обратить внимание на адаптацию панели навигации к другим платформам, таким как планшеты и смартфоны. С потерей пространства, присущей этим платформам, вертикали потребуют совершенно разных параметров, чтобы обеспечить хороший UX.
Второй пример этой скользящей вертикальной навигации находится за кулисами WordPress.
![[Part 1] Web Design Trends 2020: Navigation Bar Styles In Focus WordPress](/800/600/https/www.zilliondesigns.com/blog/wp-content/uploads/WordPress.jpg)
Хотя отдельные сайты могут быть отформатированы по вашему желанию, WordPress сам может многое предложить в своей навигации, поэтому он использует иерархический формат на основе щелчка со скользящей вертикалью, не привязанный к содержимому на главной странице.
Это умный способ убедиться, что вся необходимая пользователю информация доступна в одной области, чтобы они могли понять, куда им нужно идти дальше, не слишком много раз просматривая страницу.
Фиксированная вертикальная
За последние несколько лет фиксированные вертикальные навигационные панели стали все более распространенными в веб-дизайне, и движение в сторону вертикальных, а не горизонтальных, все еще медленно набирает обороты.
Фиксированная навигация прикреплена к основному контенту веб-сайта, поэтому при прокрутке страницы вверх и вниз навигация прокручивается в унисон. Это отличие от постоянной навигации или стикеров, которые остаются неизменными независимо от того, где вы находитесь в основном контенте.
Постоянная вертикальная навигация — также распространенная тенденция с множеством преимуществ, включая простоту использования. Но на самом деле это зависит от внешнего вида, который вы выбираете в дизайне.
Этот пример дизайна веб-сайта Sokruta немного нетрадиционен в том смысле, что это наложение с низкой непрозрачностью и занимает больше места по сравнению с основным контентом.
![[Part 1] Web Design Trends 2020: Navigation Bar Styles In Focus Fixed Vertical](/800/600/https/www.zilliondesigns.com/blog/wp-content/uploads/Fixed-Vertical.jpg)
У Amazon есть один из самых известных примеров фиксированной вертикальной панели навигации с добавленными функциями некоторых из самых обширных фильтров, которые можно увидеть в Интернете.
На главной странице в качестве бонуса также есть гамбургер-меню в верхнем левом углу.
![[Part 1] Web Design Trends 2020: Navigation Bar Styles In Focus amazon](/800/600/https/www.zilliondesigns.com/blog/wp-content/uploads/amazon.jpg)
Источник изображения: amazon.com
Вертикальный вылет
Другой пример веб-сайта ресторана дает нам третий вариант тенденции дизайна вертикальной навигационной панели, с дополнительной информацией, включенной в меню путем вылета.
Это главная страница Smokey Bones BBQ.
![[Part 1] Web Design Trends 2020: Navigation Bar Styles In Focus Smokey Bones BBQ](/800/600/https/www.zilliondesigns.com/blog/wp-content/uploads/Smokey-Bones-BBQ.jpg)
И вот что происходит, когда вы нажимаете ссылку «меню».
![[Part 1] Web Design Trends 2020: Navigation Bar Styles In Focus Smokey Bones BBQ](/800/600/https/www.zilliondesigns.com/blog/wp-content/uploads/Smokey-Bones-BBQ-1.jpg)
Вертикальная полоса расширяется почти до половины страницы, затемняя остальное содержимое — и это нормально, потому что если вы нажали «меню», то вы хотите знать, что находится в меню, верно?
Это вылет является хорошей адаптацией к более обычной фиксированной вертикальной панели навигации, так как создает эффект вложения без необходимости создавать гнездо.Это дает дополнительному контенту всю необходимую ему комнату и выделяет ваши варианты.
Вдобавок ко всему продуманный дизайн. Мы склонны читать слева направо, поэтому, добавляя новый контент слева от основной панели навигации, он может помочь посетителям сосредоточиться.
Создатель
Джонатан Да Коста также спрятал вылетающую навигацию за гамбургер-меню.
![[Part 1] Web Design Trends 2020: Navigation Bar Styles In Focus jonathandacosta](/800/600/https/www.zilliondesigns.com/blog/wp-content/uploads/jonathandacosta.jpg)
Источник изображения: jonathandacosta.com
Вылет занимает большую часть страницы, что позволяет легко читать возможные варианты навигации.
![[Part 1] Web Design Trends 2020: Navigation Bar Styles In Focus jonathandacosta](/800/600/https/www.zilliondesigns.com/blog/wp-content/uploads/jonathandacosta-2.jpg)
Иерархия скрытых ссылок по вертикали
Примерно так же, как и Smokey Bones, перечисленные выше, на этом сайте Mammoth Media есть вертикальный пример, который содержит внутреннюю иерархию, основанную на щелчках.
Разница в том, что не требует вылета.
![[Part 1] Web Design Trends 2020: Navigation Bar Styles In Focus Hidden Links Hierarchy Vertical](/800/600/https/www.zilliondesigns.com/blog/wp-content/uploads/Hidden-Links-Hierarchy-Vertical.jpg)
Два второстепенных варианта меньшего размера — пленка и фотография — появляются только после того, как вы нажимаете «работа», давая посетителю возможность уточнить свои интересы перед посещением соответствующей страницы.
Хорошо подходит для меньшего количества информации или меньшего количества вариантов. Как и в случае с Smokey Bones и его хорошо упакованным меню выше, слишком много информации требует вылета. В противном случае это приведет к переполнению пространства, и навигация будет затруднена и запутана.
Однако, как и в этом случае, иерархия вертикального меню, управляемая щелчком мыши, скрывает постороннюю информацию, пока не будет доказано, что она востребована.
Trailer Works — еще один пример в том же духе.Навигация скрыта за значком гамбургера, который при нажатии расширяется и занимает всю страницу. Варианты далее разбиты на разделы, некоторые из которых открыты для предоставления дополнительных вариантов.
![[Part 1] Web Design Trends 2020: Navigation Bar Styles In Focus trailerworks](/800/600/https/www.zilliondesigns.com/blog/wp-content/uploads/trailerworks.jpg)
Источник изображения: trailerworks.com/case-studies
Горизонтальная карусель
Горизонтальная карусель звучит так, как будто это должно быть весело, и эта конкретная тенденция может быть использована как для «веселых», так и для серьезных новостных сайтов.
Но чаще его можно увидеть на сайтах СМИ, таких как Slate.com, который включает в себя основную фиксированную горизонтальную панель навигации с вращающейся каруселью «знатных людей» прямо над ней.
![[Part 1] Web Design Trends 2020: Navigation Bar Styles In Focus Horizontal Carousel](/800/600/https/www.zilliondesigns.com/blog/wp-content/uploads/Horizontal-Carousel.jpg)
Одна из лучших и наиболее часто используемых функций навигации карусельного типа — ее бесконечная адаптируемость. Их можно настроить для отображения определенных типов ссылок, например статей по определенной теме. Они также могут отображаться в виде эскизов, а не текстового содержимого, как в примере Slate.
В любом случае горизонтальная карусель может быть включена вместе с фиксированным или постоянным меню навигации в качестве дополнительного материала, либо ее можно использовать для полной замены традиционной навигации, если карусель повторяется достаточно часто, чтобы пользователи могли найти нужный основные страницы, которые они ищут.
BuzzFeed — еще один хороший пример, поскольку он имеет постоянно обновляемую вращающуюся карусель контента в верхней части страницы, что упрощает навигацию и поиск того, что вы ищете, а также легко тратит часы и часы времени на выполнение так.
![[Part 1] Web Design Trends 2020: Navigation Bar Styles In Focus buzzfeed](/800/600/https/www.zilliondesigns.com/blog/wp-content/uploads/buzzfeed.jpg)
Источник изображения: buzzfeed.com/mx
Панели навигации, инклюзивный дизайн и проблемы веб-доступности
По мере того, как мы становимся все более осведомленными о потребностях и стандартах веб-доступности, это, как правило, находит отражение в тенденциях, которые мы наблюдаем повсеместно в веб-дизайне.Наряду с этим мы видим, что на тенденции влияет потребность в инклюзивном дизайне, например для планшетов и смартфонов. (Пример гамбургерного меню, упомянутый первым в этой статье, является хорошим примером этого. Если вы сравните приложение Google Sheets, например, в версии для ноутбука с версией для мобильного телефона, вы увидите, что они оба используют этот гамбургер. меню и поместите его в ту же верхнюю левую область для непрерывности.)
![[Part 1] Web Design Trends 2020: Navigation Bar Styles In Focus Google Sheets app](/800/600/https/www.zilliondesigns.com/blog/wp-content/uploads/Google-Sheets-app.jpg)
Панели навигации не являются исключением.
В рекомендациях
по обеспечению доступности в Интернете горизонтальный дизайн обычно рассматривается как лучший выбор для обеспечения доступности на настольном или портативном компьютере.
Это могут быть простые и понятные конструкции, которые часто можно увидеть на новостных сайтах, таких как BBC.com.
![[Part 1] Web Design Trends 2020: Navigation Bar Styles In Focus BBc](/800/600/https/www.zilliondesigns.com/blog/wp-content/uploads/BBc.jpg)
Источник изображения: bbc.com
Они также могут быть немного более сложными, например, на популярных веб-сайтах, таких как YouTube. Навигация YouTube предполагает некоторую веб-ориентированность, поскольку для навигации она в значительной степени полагается на значки, а не на текстовое содержание.Но он по-прежнему подпадает под эти правила доступности.
![[Part 1] Web Design Trends 2020: Navigation Bar Styles In Focus Youtube](/800/600/https/www.zilliondesigns.com/blog/wp-content/uploads/Youtube.jpg)
Источник изображения: Youtube.com
Для адаптируемого дизайна, например приложений и сайтов, посещаемых на смартфоне, те же правила рекомендуют гамбургер-меню.
Конечно, то, что рекомендуется, и то, что в тренде, не всегда следует одним и тем же путем. Рост вертикальной навигации иллюстрирует этот факт.
Но интересно наблюдать, как растет осведомленность о лучших практиках проектирования специальных возможностей среди веб-дизайнеров — мужчин и женщин.Вертикальные меню, которые четко отделены от главной страницы разницей в цвете, например, соответствуют другим критериям доступности.
Этот пример от дизайнера Майкла Нго легко читается, с четко различимым типографским содержанием навигации.
![[Part 1] Web Design Trends 2020: Navigation Bar Styles In Focus hellomichael](/800/600/https/www.zilliondesigns.com/blog/wp-content/uploads/hellomichael.jpg)
Источник изображения: hellomichael.com
А этот из Medienstadt Koln использует очень очевидную разницу в цвете и четкий текст вместе со значком гамбургера, чтобы было видно, где находится навигация.
![[Part 1] Web Design Trends 2020: Navigation Bar Styles In Focus medienstadt koeln](/800/600/https/www.zilliondesigns.com/blog/wp-content/uploads/medienstadt-koeln.jpg)
Источник изображения: medienstadt.koeln/startseite/
В целом, определенно возможно, с небольшой дальновидностью, разработать инновационную, ультрасовременную и интересную навигацию, которая по-прежнему обеспечивает доступность.
По мере того, как по этим темам проводится больше исследований, весьма вероятно, что мы продолжим видеть изменения в том, как мы проектируем панели навигации в соответствии с передовой практикой.
«Это то, что вам нужно»
Панели навигации прошли долгий путь от того места, где они зародились в веб-дизайне, но независимо от тенденций основы дизайна веб-сайтов в некоторой степени остаются прежними.Вдали от первоначального изображения простого горизонтального списка связанных страниц, мы видим, что современный дизайн включает панель навигации как неотъемлемый и поддерживающий элемент общей эстетики веб-страницы.
Хорошо продуманная навигация также является чрезвычайно важным аспектом хорошего пользовательского опыта. Без руководства о том, какая информация включена на сайт и как мы можем туда добраться, мы все будем шарить в темноте, заканчивая разочарованием и, возможно, даже яростью.
Современные тенденции ясно показывают, что нет причин, по которым мы должны придерживаться общепринятых норм, даже в этом аспекте дизайна.От интерактивных панелей навигации до измененных нижних колонтитулов и независимо движущихся вертикалей — важно предоставить зрителю необходимую информацию. То, как эта информация представлена, — полностью творческий выбор.
Логотипы медиа-услуг
Логотипы компьютерных компаний
Логотипы компаний по связям с общественностью
Логотип маркетинговой компании
.
20+ трендов веб-дизайна на 2020 год
В процветающем веб-мире на сегодняшний день насчитывается более 1,8 млрд веб-сайтов и менее 200 млн веб-сайтов. Каждый день добавляются сотни тысяч новых веб-сайтов, чтобы усилить конкуренцию.
Если вы хотите, чтобы ваш бизнес-сайт был заметен среди всех активных сайтов. Затем вам нужно реализовать инновационные идеи и следовать новейшим веб-технологиям. Веб-разработчики неизбежно учитывают будущие тенденции при разработке веб-сайта корпоративного уровня.
После долгих мозговых штурмов мы собрали самые точные прогнозы о тенденциях веб-разработки на 2020 год и далее.
Здесь мы упоминаем 20+ футуристических тенденций как результат коллективных мыслей наших опытных веб-разработчиков:
1. AMP — это новая норма
Подход адаптивного веб-дизайна в моде с 2015 года, когда Google начал уделять больше внимания мобильным веб-сайтам.
Согласно отчету Adobe за февраль 2017 года, на ускоренные мобильные страницы (AMP) приходится 7 процентов всего веб-трафика ведущих издателей США.
Да, этот проект с открытым исходным кодом, спонсируемый Google, получил признание благодаря поддержке Bing, Pinterest и Twitter.
AMP разработан для повышения общей производительности веб-контента и рекламы, одновременно повышая скорость веб-сайта и удобство работы пользователей. Он работает безупречно, и людям это нравится. В некотором смысле справедливо отметить, что AMP никуда не денется.

2. Появление прогрессивных веб-приложений (PWA)
Когда дело доходит до предоставления лучших мобильных сайтов и нативных приложений за счет использования технологических достижений, прогрессивные веб-приложения (PWA) кажутся отличной концепцией.

Он основан на развитии Интернета и принятии HTML 5. С помощью PWA вы можете обеспечить ту же функциональность и безупречный пользовательский интерфейс для нативных приложений.
Гигант электронной коммерции Flipkart представил PWA и зафиксировал 70-процентный рост конверсий. Вот пример из практики Flipkart, демонстрирующий влияние PWA на онлайн-бизнес.
3. Чат-боты качают
Как насчет того, чтобы дать вашей онлайн-поддержке преимущество чат-бота?
Согласно отчету NewVoiceMedia, американские компании ежегодно теряют около 62 миллионов долларов из-за плохого обслуживания клиентов.
Чат-боты могут достаточно эффективно удовлетворять потребности клиентов, и вы можете рассчитывать на ботов для поддержки 24/7. Нет необходимости нанимать представителя онлайн-службы поддержки на полный рабочий день.

4. Push-уведомления преобладают
Как и мобильные приложения, веб-сайты с push-уведомлениями могут помочь вам охватить широкую аудиторию и использовать преимущества онлайн-маркетинга. Push-уведомления — одно из самых эффективных решений для привлечения посетителей и клиентов.Однако вам нужно держаться подальше от их чрезмерного использования. Вы можете сообщить своим клиентам о специальных скидках. Ориентированная на клиента деятельность компании и тому подобное с помощью push-уведомлений.

5. Статические сайты никуда не денутся
Да, динамические веб-сайты быстро опережают своих статических аналогов. Но это не значит, что статические сайты мертвы. На самом деле, поскольку мы наблюдаем экспоненциальный рост количества веб-сайтов в веб-мире, только простые и понятные веб-сайты с быстрым временем загрузки будут успешными.Статические веб-сайты могут служить этим целям и предоставлять экономически выгодный вариант для владельцев бизнеса. Однако веб-дизайн должен быть увлекательным и интересным для клиентов.

Статические и динамические сайты
6. 360-градусное видео
Благодаря усовершенствованию технологии 360-градусное видео в настоящее время стало самой популярной вещью в веб-мире. Более того, как правило, на веб-сайтах компаний отображаются видео с обзором в формате 360 градусов, потому что большую часть времени посетители любят их смотреть.
Если у вас есть достаточный и достаточный опыт работы с технологиями VR, будет очень легко разработать 360-градусное видео. Некоторые из навыков, которые нужны разработчику VR, включают разработку программного обеспечения, 3D-дизайн, создание видео и звука, а также разработку видеоигр.
Конечная цель — предоставить вашим посетителям высокотехнологичные функции. Вот почему веб-разработчику необходимо приобретать навыки и опыт в области новейших и современных технологий.В дополнение к этому, это помогает повысить узнаваемость вашего бренда.
7. Развитие концепции RAIL
Response Animation Idle Load (RAIL) Концепция проектирования существует с 2015 года. Но теперь мы можем ожидать, что она будет процветать в 2020 году и далее. Концепция связана с более быстрым временем загрузки (менее 1 секунды) и отличной производительностью веб-сайта.
Он ориентирован на приятное взаимодействие с пользователем. Статья Smashing Magazine показала, что RAIL разбивает UX на касание, перетаскивание, прокрутку и т. Д.действий и обеспечивает цели производительности вместе со структурой, необходимой для повышения производительности. Короче говоря, концепция RAIL полезна для веб-дизайнеров, которые придерживаются ориентированного на пользователя подхода.

Источник: Google.com
8. Motion UI готов к правлению
Да, современные пользователи Интернета хотят, чтобы все было простым, но интуитивно понятным. Войдите в интерфейс движения. Он может отличить дизайн даже от минималистичного веб-сайта с элегантным и полезным интерфейсом. Все это требует тщательного исследования и правильной реализации, чтобы творить чудеса по увеличению коэффициента конверсии на вашем сайте.
Motion UI включает в себя анимированные диаграммы, наведение курсора, фоновую анимацию и красивые заголовки. Вы можете выделить свой сайт из толпы с помощью Motion UI.

MotionUI
9. Расширения для браузеров станут популярнее
расширений Google Chrome очень востребованы в наши дни, и обширная статья под названием «20 лучших расширений Google Chrome, которые сделают вашу жизнь проще», доказывает это! Но затем люди начали рассматривать расширения браузера как угрозу своей конфиденциальности.Это связано с тем, что такие расширения могут читать множество онлайн-действий пользователя с помощью различных разрешений. Если вы хотите создать наиболее полезное расширение, вам необходимо позаботиться о защите конфиденциальности.

Расширения браузера
10. GIF
GIF-файлов уже популярны в социальных сетях, но теперь на веб-сайтах они становятся еще более популярными. Веб-дизайнеры пытаются сделать веб-сайты более привлекательными, поскольку в настоящее время у большинства посетителей очень мало внимания.
В первую очередь, хотелось бы разместить видео на сайте, но это плохо сказывается на времени загрузки. С другой стороны, GIF может стать отличной альтернативой вашему сайту.

Они легче по сравнению с видео, но при этом должным образом привлекают и удерживают внимание посетителей на мгновение. Более того, он также лучше всего подходит для одностраничных сайтов, а также для мобильных просмотров.
Итак, GIF — одна из 10 лучших веб-практик на 2020 год.
11. VR и AR
VR и AR — футуристические технологии, способные изменить способы взаимодействия с веб-сайтами. Такие компании, как Google, Samsung и Microsoft, вкладывают огромные средства в эти технологии. Вы можете предложить пользователям захватывающий опыт виртуального мира с помощью VR.

С другой стороны, AR позволяет взглянуть на виртуальный мир в реальном мире, улучшая взаимодействие с пользователем. Теперь обе эти технологии не ограничиваются мобильными приложениями.Ожидается, что к 2021 году их совокупный объем рынка составит 215 миллиардов долларов США

12. Одностраничные приложения (SPA) будут процветать
В настоящее время для большинства веб-сайтов не требуется добавлять различные веб-страницы, а также финансовый контент. Тем не менее, имеет смысл иметь простой и понятный веб-сайт.
Напротив, это не главная цель. Это больше о веб-разработке, адаптирующейся к мобильным устройствам.В дополнение к этому одностраничные сайты эффективны для мобильных экранов. Посетители могут прокручивать вверх и вниз и плавно получать информацию, которую они хотели знать, на одной странице.
Вам не нужны меню, которые могут усложнить работу с браузером. Если у вас есть веб-сайт электронной коммерции, вы, вероятно, обнаружите, что его удобно проектировать, а также он ускоряет загрузку.
Одностраничный и статический дизайн веб-сайтов являются привлекательными темами в 2020 году. И все больше компаний принимают их, чтобы сбалансировать затраты, а также быстро предоставлять информацию посетителям.
Facebook, Gmail и Github — очень популярные примеры одностраничных приложений (SPA). SPA устраняет необходимость перезагрузки веб-страницы при использовании, загружая все содержимое через JavaScript. SPA работают внутри браузера и демонстрируют естественное поведение. Пользователям это нравится, потому что SPA не требуют дополнительного времени ожидания и напрямую отображают веб-страницы в браузере пользователя.

Источник: Microsoft.com
Теперь давайте рассмотрим последние тенденции веб-разработки, связанные с футуристическими или новейшими технологиями:
13.Зеленый Хостинг
Вы заботитесь о своем окружении?
В целом, мы теперь хорошо осведомлены об изменении климата и хотели бы чувствовать, что они помогают обратить вспять эффект или, по крайней мере, пытаются уменьшить влияние, которое они оказывают на окружающую среду.
Нет, это не похоже на органический сервер в лесу. Однако это всего лишь концепция, при которой блоги и веб-сайты размещаются на экологически чистом и энергичном сервере.
Это важная причина, по которой зеленый хостинг станет трендом в 2020 году.Итак, большинство компаний начали предоставлять своим клиентам зеленый хостинг.
Кроме того, он улучшает вторичную переработку там, где это необходимо. Теперь, в 2020 году, обычай облачных хранилищ увеличится.
Кроме того, он также является гибким, поскольку вы можете измерить емкость хранилища в соответствии с развивающимися требованиями. Он станет самым популярным и определит будущие тенденции веб-разработки.
14. Интернет вещей (IoT) будет в центре внимания
Согласно опросу Statista, в 2020 году будет почти 31 миллиард подключенных устройств.Этот огромный рост количества устройств IoT также повлияет на процесс веб-разработки, поскольку предприятия, как правило, управляют этими устройствами с помощью настольного компьютера или ноутбука.

Более того, для предоставления более качественных услуг клиентам или широкой публике интеграция устройств с веб-сайтом имеет первостепенное значение. Хотя сегодня только несколько веб-сайтов имеют интеграцию с IoT, следует отметить, что эта концепция останется в центре внимания в ближайшем будущем, поскольку количество подключенных устройств будет постепенно увеличиваться.
15. Технология блокчейн найдет свое место
Хотя биткойнов приобрели достаточную популярность в течение 2020 года, история технологии блокчейн только началась! Ожидается, что эта технология принесет радикальные изменения в процветающую веб-индустрию.
Технология блокчейн предлагает безопасную и надежную онлайн-транзакцию , устраняя при этом необходимость в посредниках. Эта инновационная технология использует стандартное хранилище данных, чтобы помочь пользователям хранить данные в разных местах по всему миру.

Блокчейн
помогает банкам и финансовым организациям обеспечивать безопасность данных клиентов с помощью алгоритмов. Таким образом, BFSI сектор интегрирует эту технологию в свою систему в ближайшие годы.
16. Искусственный интеллект и машинное обучение получат распространение
Знаете ли вы, что чат-боты работают над концепцией AI (искусственного интеллекта) и машинного обучения?
В ближайшие дни мы можем предположить, что роль чат-ботов и концепций машинного обучения станет шире, чем когда-либо в веб-мире.

Во всем мире крупные компании, включая Facebook, Google, Microsoft, и Twitter , вкладывают большие средства как в ИИ, так и в машинное обучение. В ближайшие годы веб-разработчикам может потребоваться включить функции или функции, основанные на AI. Он вносит радикальные изменения в область веб-разработки.
17. JavaScript
Java предназначен для разработки мобильных приложений для Android, JavaScript — для разработки динамических веб-приложений.JavaScript остается одной из самых распространенных тенденций веб-разработки в 2020 году, и он будет укрепляться с появлением новых фреймворков и расширенных библиотек.

Более высокая адаптируемость для предложения настраиваемых функций и простота использования делают платформы JavaScript предпочтительным выбором для веб-разработчиков во всем мире.
JavaScript помогает разработчикам создавать чистые, надежные и более отзывчивые веб-сайты . Замыкания, обратные вызовы — вот лишь некоторые из примечательных особенностей этого надежного фреймворка.Мы можем с уверенностью ожидать, что в ближайшие годы фреймворки или платформы на основе JavaScript будут стимулировать веб-разработку.
18. Генераторы статических веб-сайтов
Когда возникает потребность в разработке статического веб-сайта с простым текстом, веб-разработчики полагаются на генераторы статических веб-сайтов. Такие генераторы позволяют им создавать статические веб-сайты с удобной функциональностью. Он включает более быструю загрузку, лучшую безопасность и эффективное управление трафиком .

Однако статические веб-сайты, разработанные с использованием этих генераторов, непросты в использовании и менее интерактивны для посетителей. Это то, что необходимо решить, потому что в наши дни люди ожидают интерактивных веб-сайтов. Однако по мере развития технологии генераторы статических веб-сайтов также будут совершенствоваться, чтобы обеспечить более богатый и лучший пользовательский интерфейс на статических веб-сайтах.
19. Иллюстрация
Когда дело доходит до создания веб-сайта, и веб-дизайн, и разработка идут рука об руку.Иллюстрации, шрифты и формы — это на самом деле разработанные концепции. Но они полезны для того, чтобы сделать веб-сайты более удобными и интерактивными. Компаниям, занимающимся веб-разработкой, необходимо оставаться в курсе этой тенденции в дизайне.

Источник: Pundandpunch.com.au
Иллюстрации и другие аспекты дизайна могут более эффективно передать сообщение и минимизировать использование текста. Они могут сделать ваш сайт более привлекательным и интересным. Тенденция к созданию иллюстраций останется важнейшей тенденцией веб-разработки и дизайна в 2020 году.
20. Типографика
Хотя иллюстрации и анимация могут сделать сайт более интерактивным и впечатляющим , пренебрегать типографикой опасно. Ваш веб-сайт должен соответствовать вашей бизнес-модели, и типографика помогает ему соответствовать этому требованию.

Источник изображения: Epsdesign.it
Поскольку мы наблюдаем рост числа коллекций типографики с появлением новых букв, ожидается, что эта тенденция сохранится надолго.От экспериментов до внедрения новых букв и стилей типографика продолжит положительно влиять на сферу веб-разработки.
21. Оптимизация голосового поиска
Siri, Alexa и Google Assistant начали заменять функциональность текстового поиска. Да, ожидается, что к 2020 году почти 50 процентов поисковых запросов будут выполняться с использованием голоса, а не текста. Другими словами, голосовой поиск стал основной тенденцией и влияет на основные поисковые системы по всему миру.По мере того, как люди привыкают к этой футуристической функции, мы увидим развитие оптимизации голосового поиска.

Сегодня более 55 процентов подростков и более 44 процентов взрослых используют функцию голосового поиска ежедневно. Этот факт подтверждает, что голосовой поиск никуда не денется. Говоря о новейших технологиях веб-разработки, функция голосового поиска может улучшить мобильность вашего бизнес-сайта. Согласно исследованию Google, около 20% мобильных поисковых запросов основаны на голосовых запросах.
22. Кибербезопасность
Это одна из самых важных тенденций веб-разработки, поскольку мы наблюдаем рост числа случаев утечки данных и других киберпреступлений. Обеспокоенность, связанная с защитой данных, становится серьезной как для ИТ-специалистов, так и для предпринимателей. Большинство крупных организаций готовятся противостоять волне кибератак, которые могут нанести вред их операциям и поставить под угрозу критически важные данные. Другими словами, компании уделяют первоочередное внимание кибербезопасности, и область веб-разработки также будет отражать это.

Источник: hackmageddon.com
Хотя защита корпоративных данных от хакеров кажется сложной задачей, ее можно достичь. Мы можем ожидать значительного развития в этом направлении в ближайшее время. Многие страны уже создали свою киберармию для борьбы с кибератаками.
23. Отслеживание поведения пользователей
С точки зрения непрофессионала, это понятие связано с поведением пользователя в сети. Он включает в себя исследование количества кликов, взаимодействия с пользователем, движения мыши и различных паттернов поведения пользователя .По мере усиления конкуренции компании стремятся обеспечить приятный пользовательский интерфейс на своих веб-сайтах и в приложениях. Здесь на сцену выходит концепция отслеживания поведения пользователей.

Ожидается, что в ближайшие годы этот подход станет наиболее востребованным среди веб-разработчиков. Если вы планируете разработать бизнес-веб-сайт, рекомендуется интегрировать отслеживание поведения пользователей на свой сайт, чтобы оставаться на опережение. Все, что вам нужно, — это проконсультироваться с известной компанией по веб-разработке.
Наряду с этими основными тенденциями, мы можем ожидать, что некоторые концепции, такие как веб-приложения в реальном времени, интеграция с Google Map, совместное использование изображений, улучшения, связанные с изображениями, минималистичный дизайн и функциональное программирование, получат импульс в 2020 году и в последующий период.
Новые технологии веб-разработки, такие как Node.JS и Angular.js , представляют собой высокоразвитые JavaScript-фреймворки. которые позволяют веб-разработчикам создавать веб-сайты и веб-приложения нового поколения.
В этом блоге мы рассмотрели почти все самые важные тенденции, за которыми стоит следить в 2020 году.Вы можете получить более подробную информацию об этих тенденциях у наших опытных веб-разработчиков. В Solwin Infotech мы стремимся предлагать веб-решения корпоративного уровня нашим уважаемым клиентам по всему миру. Просто свяжитесь с нами и поделитесь своей идеей, и мы превратим ее в полноценный веб-сайт.
.

Добавить комментарий