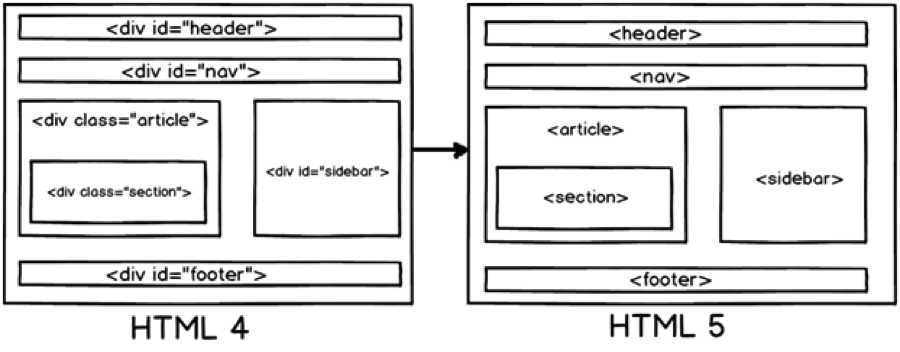
CSS позиционирование, обтекание элементов и контекст наложения
CSS рассматривает макет html-документа как дерево элементов. Уникальный элемент, у которого нет родительского элемента, называется корневым элементом. Модуль CSS-позиционирование описывает, как любой из элементов может быть размещен независимо от порядка документа (т.е. извлечен из «потока»).
В CSS2 каждый элемент в дереве документа генерирует ноль или более блоков в соответствии с блочной моделью. Модуль CSS3 дополняет и расширяет схему позиционирования. Расположение этих блоков регулируется:
- размерами и типом элемента,
- схемой позиционирования (нормальный поток, обтекание и абсолютное позиционирование),
- отношениями между элементами в дереве документа,
- внешней информацией (например, размер области просмотра, внутренними размерами изображений и т.д.).
Схемы позиционирования
В CSS блок элемента может быть расположен в соответствии с тремя схемами позиционирования:
Нормальный поток
Нормальный поток включает блочный контекст форматирования (элементы с display block, list-item или table), строчный (встроенный) контекст форматирования (элементы с display inline, inline-block или inline-table), и относительное и «липкое» позиционирование элементов уровня блока и строки.
Обтекание
В обтекающей модели блок удаляется из нормального потока и позиционируется влево или вправо. Содержимое обтекает правую сторону элемента с float: left и левую сторону элемента с float: right.
Абсолютное позиционирование
В модели абсолютного позиционирования блок полностью удаляется из нормального потока и ему присваивается позиция относительно содержащего блока. Абсолютное позиционирование реализуется с помощью значений position: absolute; и position: fixed;.
Элементом «вне потока» может быть плавающий, абсолютно позиционированный или корневой элемент.
1. Содержащий блок
Положение и размер блока(ов) элемента иногда вычисляются относительно некоторого прямоугольника, называемого содержащим блоком элемента (containing block). В общих словах, содержащий блок — это блок, который содержит другой элемент. В случае нормального потока корневой элемент html является содержащим блоком для элемента body, который, в свою очередь, является содержащим блоком для всех его дочерних элементов и так далее. В случае позиционирования содержащий блок полностью зависит от типа позиционирования. Содержащий блок элемента определяется следующим образом:
В случае позиционирования содержащий блок полностью зависит от типа позиционирования. Содержащий блок элемента определяется следующим образом:
- Содержащий блок, в котором находится корневой элемент, представляет собой прямоугольник — так называемый начальный содержащий блок.
- Для некорневого элемента с position: static; или position: relative; содержащий блок формируется краем области содержимого ближайшего родительского блока уровня блока, ячейки таблицы или уровня строки.
- Содержащим блоком элемента с position: fixed; является окно просмотра.
- Для некорневого элемента с position: absolute; содержащим блоком устанавливается ближайший родительский элемент со значением position: absolute/relative/fixed следующим образом:
— если предок — элемент уровня блока, содержащим блоком будет область содержимого плюс поля элемента padding;
— если предок — элемент уровня строки, содержащим блоком будет область содержимого;
— если предков нет, то содержащий блок элемента определяется как начальный содержащий блок.
- Для «липкого» блока содержащим блоком является ближайший предок с прокруткой или окно просмотра, в противном случае.
2. Выбор схемы позиционирования: свойство position
Свойство position определяет, какой из алгоритмов позиционирования используется для вычисления положения блока.
Свойство не наследуется.
| position | |
|---|---|
| Значение: | |
| static | Блок располагается в соответствии с нормальным потоком. Свойства top, right, bottom и left не применяются. Значение по умолчанию. |
| relative | Положение блока рассчитывается в соответствии с нормальным потоком. Затем блок смещается относительно его нормального положения и во всех случаях, включая элементы таблицы, не влияет на положение любых следующих блоков. Тем не менее, такое смещение может привести к перекрытию блоков, а также к появлению полосы прокрутки в случае переполнения. Относительно позиционированный блок сохраняет свои размеры, включая разрывы строк и пространство, первоначально зарезервированное для него. Относительно позиционированный блок создает новый содержащий блок для абсолютно позиционированных потомков. Влияние position: relative; на элементы таблицы определяется следующим образом: |
| absolute | Положение блока (и, возможно, размер) задается с помощью свойств top, right, bottom и left. Эти свойства определяют явное смещение относительно его содержащего блока. Абсолютно позиционированные блоки полностью удаляется из нормального потока, не влияя на расположение сестринских элементов. Эти свойства определяют явное смещение относительно его содержащего блока. Абсолютно позиционированные блоки полностью удаляется из нормального потока, не влияя на расположение сестринских элементов.Отступы margin абсолютно позиционированных блоков не схлопываются. Абсолютно позиционированный блок создает новый содержащий блок для дочерних элементов нормального потока и потомков с position: absolute;. Содержимое абсолютно позиционированного элемента не может обтекать другие блоки. Абсолютно позиционированный блок могут скрывать содержимое другого блока (или сами могут быть скрыты), в зависимости от значения z-index перекрывающихся блоков. |
| sticky | Положение блока рассчитывается в соответствии с нормальным потоком. Затем блок смещается относительно своего ближайшего предка с прокруткой или окна просмотра, если ни у одного из предков нет прокрутки. «Липкий» блок может перекрывать другие блоки, а также создавать полосы прокрутки в случае переполнения. «Липкий» блок сохраняет свои размеры, включая разрывы строк и пространство, первоначально зарезервированное для него. «Липкий» блок создает новый содержащий блок для абсолютно и относительно позиционированных потомков. |
| fixed | Фиксированное позиционирование аналогично абсолютному позиционированию, с отличием в том, что для содержащим блоком устанавливается окно просмотра. Такой блок полностью удаляется из потока документа и не имеет позиции относительно какой-либо части документа. Фиксированные блоки не перемещаются при прокрутке документа. В этом отношении они похожи на фиксированные фоновые изображения. При печати фиксированные блоки повторяются на каждой странице, содержащим блоком для них устанавливается область страницы. Блоки с фиксированным положением, которые больше области страницы, обрезаются. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
position: static;
position: relative;
position: absolute;
position: sticky;
position: fixed;
position: initial;
position: inherit;Рис. 1. Разница между статичным, относительным и абсолютным позиционированием
3. Смещение блока: свойства top, right, bottom, left
Элемент считается позиционированным, если свойство position имеет значение, отличное от static. Позиционированные элементы генерируют позиционированные блоки и могут быть расположены в соответствии со следующими четырьмя физическими свойствами:
| top | |
|---|---|
| Значение: | |
| auto | Влияние значения зависит от типа элемента. Значение по умолчанию. |
| длина | Смещение на фиксированном расстоянии от указанного края. Отрицательные значения допускаются. |
| % | Процентные значения вычисляются относительно высоты содержащего блока. Для «липкого» блока — относительно высоты корневого элемента. Отрицательные значения допускаются. Для «липкого» блока — относительно высоты корневого элемента. Отрицательные значения допускаются. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
top: 10px;
top: 2em;
top: 50%;
top: auto;
top: inherit;
top: initial;Свойство top задает расстояние, на которое верхний край абсолютно позиционированного блока (с учетом его margin) смещается ниже верхнего края содержащего блока. Для относительно позиционированных блоков определяет смещение относительно верхнего края самого блока (то есть блоку задается позиция в нормальном потоке, а затем смещение от этой позиции в соответствии с этим свойством).
| right | |
|---|---|
| Значение: | |
| auto | Влияние значения зависит от типа элемента. Значение по умолчанию. Значение по умолчанию. |
| длина | Смещение на фиксированном расстоянии от указанного края. Отрицательные значения допускаются. |
| % | Процентные значения вычисляются относительно ширины содержащего блока. Для «липкого» блока — относительно ширины корневого элемента. Отрицательные значения допускаются. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
right: -10px;
right: .5em;
right: -10%;
right: auto;
right: inherit;
right: initial;Свойство right указывает расстояние, на которое правый край абсолютно позиционированного блока (с учетом его margin) смещен влево от правого края содержащего блока. Для относительно позиционированных блоков определяет смещение относительно правого края самого блока.
| bottom | |
|---|---|
| Значение: | |
| auto | Влияние значения зависит от типа элемента. Значение по умолчанию. |
| длина | Смещение на фиксированном расстоянии от указанного края. Отрицательные значения допускаются. |
| % | Процентные значения вычисляются относительно высоты содержащего блока. Для «липкого» блока — относительно высоты корневого элемента. Отрицательные значения допускаются. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
bottom: 50px;
bottom: -3em;
bottom: -50%;
bottom: auto;
bottom: inherit;
bottom: initial;Свойство bottom указывает расстояние, на которое нижний край блока смещен вверх относительно нижнего края содержащего блока. Для относительно позиционированных блоков определяет смещение относительно нижнего края самого блока.
Для относительно позиционированных блоков определяет смещение относительно нижнего края самого блока.
| left | |
|---|---|
| Значение: | |
| auto | Влияние значения зависит от типа элемента. Значение по умолчанию. |
| длина | Смещение на фиксированном расстоянии от указанного края. Отрицательные значения допускаются. |
| % | Процентные значения вычисляются относительно ширины содержащего блока. Для «липкого» блока — относительно ширины корневого элемента. Отрицательные значения допускаются. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
left: 50px;
left: 10em;
left: 20%;
left: auto;
left: inherit;
left: initial;Свойство left указывает расстояние, на которое левый край смещен вправо от левого края содержащего блока. Для относительно позиционированных блоков определяет смещение относительно левого края самого блока.
Для относительно позиционированных блоков определяет смещение относительно левого края самого блока.
Положительные значения смещают элемент внутрь содержащего блока, а отрицательные — за его пределы.
4. Обтекание: свойство float
Обтекание позволяет блокам смещаться влево или вправо на текущей строке. «Плавающий блок» смещается влево или вправо до тех пор, пока его внешний край не коснется края содержащего блока или внешнего края другого плавающего блока. Если имеется линейный блок, внешняя верхняя часть плавающего блока выравнивается с верхней частью текущего линейного блока.
При использовании свойства float для элементов рекомендуется задавать ширину. Тем самым браузер создаст место для другого содержимого. Если для плавающего элемента недостаточно места по горизонтали, он будет смещаться вниз до тех пор, пока не уместится. При этом остальные элементы уровня блока будут его игнорировать, а элементы уровня строки будут смещаться вправо или влево, освобождая для него пространство и обтекая его.
Правила, регулирующие поведение плавающих боков, описываются свойством float.
Свойство не наследуется.
| float | |
|---|---|
| Значение: | |
| none | Отсутствие обтекания. Значение по умолчанию. |
| left | Элемент перемещается влево, содержимое обтекает плавающий блок по правому краю. |
| right | Элемент перемещается вправо, содержимое обтекает плавающий блок по левому краю. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
float: left;
float: right;
float: none;
float: inherit;Плавающий блок принимает размеры своего содержимого с учетом внутренних отступов и рамок. Верхние и нижние отступы margin плавающих элементов не схлопываются.
Плавающие элементы могут использовать отрицательные отступы margin, чтобы перемещаться за пределы области содержимого их родительского элемента.
Свойство автоматически изменяет вычисляемое (отображаемое в браузере) значение свойства display на display: block для следующих значений: inline, inline-block, table-row, table-row-group, table-column, table-column-group, table-cell, table-caption, table-header-group, table-footer-group. Значение inline-table меняет на table.
Свойство не оказывает влияние на элементы с display: flex и display: inline-flex. Не применяется к абсолютно позиционированным элементам.
Рис. 2. Обтекание элементов
5. Управление потоком рядом с плавающими элементами: свойство clear
Свойство clear указывает, какие стороны блока/блоков элемента не должны прилегать к плавающим блокам, находящемся выше в исходном документе. В CSS2 и CSS 2.1 свойство применяется только к неплавающим элементам уровня блока.
Свойство не наследуется.
| clear | |
|---|---|
| Значение: | |
| none | Означает отсутствие ограничений на положение элемента относительно плавающих блоков. Значение по умолчанию. |
| left | Смещает элемент вниз относительно нижнего края любого плавающего слева элемента, находящемся выше в исходном документе. |
| right | Смещает элемент вниз относительно нижнего края любого плавающего справа элемента, находящемся выше в исходном документе. |
| both | Смещает элемент вниз относительно нижнего края любого плавающего слева и справа элемента, находящемся выше в исходном документе. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
clear: none;
clear: left;
clear: right;
clear: both;
clear: inherit;Для предотвращения отображение фона или границ под плавающими элементами используется правило {overflow: hidden;}.
6. Определение контекста наложения: свойство z-index
В CSS каждый блок имеет позицию в трех измерениях. В дополнение к горизонтальному и вертикальному положению, блоки выкладываются вдоль оси Z друг над другом. Положение вдоль оси Z особенно важно, когда блоки визуально накладываются друг на друга.
Рис. 3. Положение элементов вдоль оси Z
Порядок, в котором дерево документа отрисовывается на экране, описывается с помощью контекста наложения. Каждый блок принадлежит одному контексту наложения. Каждый блок в данном контексте наложения имеет целочисленный уровень, который является его положением на оси Z относительно других блоков в том же контексте наложения.
Блоки с более высокими уровнями всегда отображаются перед блоками с более низкими уровнями, а блоки с одинаковым уровнем располагаются снизу вверх в соответствии с порядком следования элементов в исходном документе. Блок элемента имеет ту же позицию, что и блок его родителя, если только ему не присвоен другой уровень свойством z-index.
Свойство z-index позволяет изменить порядок наложения позиционированных элементов в случае, когда они накладываются друг на друга.
Свойство не наследуется.
| z-index | |
|---|---|
| Значение: | |
| auto | Вычисляется в 0. Если для блока задано position: fixed; или это корневой элемент, значение auto также устанавливает новый контекст наложения. Значение по умолчанию. |
| целое число | Определяет положение блока в текущем контексте наложения. Также устанавливает новый локальный контекст наложения. Можно использовать любое целое число, включая отрицательные числа. Отрицательные значения помещают элемент вглубь экрана. |
| inherit | Наследует значение свойства от родительского элемента. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
Синтаксис
z-index: auto;
z-index: 0;
z-index: 5;
z-index: 999;
z-index: -1;
z-index: inherit;
z-index: initial;6.
 1. Контекст наложения
1. Контекст наложения
Если для элементов свойства z-index и position не заданы явно, контекст наложения равен порядку их расположения в исходном коде и браузер отображает элементы на странице в следующем порядке:
- Корневой элемент <html>, который содержит все элементы веб-странице.
- Блочные элементы, неплавающие и непозиционированные.
- Плавающие float непозиционированные элементы в порядке их расположения в исходном коде.
- Строковые непозиционированные элементы (текст, изображения).
- Позиционированные position элементы в порядке их следования в исходном коде. Последний из них будет расположен на переднем плане.
Свойство z-index создает новый контекст наложения. Оно позволяет изменить порядок наложения позиционированных элементов. Элементы будут отображаться на странице в следующем порядке (если для них не заданы свойства, влияющие на контекст наложения — opacity, filter, transform):
- Корневой элемент <html>, который содержит все элементы веб-странице.

- Позиционированные элементы с отрицательным значением z-index.
- Блочные элементы, неплавающие и непозиционированные.
- Плавающие float непозиционированные элементы в порядке их расположения в исходном коде.
- Строковые непозиционированные элементы (текст, изображения).
- Позиционированные элементы со значениями z-index: 0; и z-index: auto;.
position | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0+ | 8.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
Версии CSS
Описание
Устанавливает способ позиционирования элемента относительно окна браузера
или других объектов на веб-странице.
Синтаксис
position: absolute | fixed | relative | static | inherit
Значения
- absolute
- Указывает, что элемент абсолютно позиционирован, при этом другие элементы отображаются на веб-странице словно абсолютно позиционированного элемента и нет.
 Положение элемента задается свойствами left, top, right и bottom, также на положение влияет значение свойства position родительского элемента. Так, если у родителя значение position установлено как static или родителя нет, то отсчет координат ведется от края окна браузера. Если у родителя значение position задано как fixed, relative или absolute, то отсчет координат ведется от края родительского элемента.
Положение элемента задается свойствами left, top, right и bottom, также на положение влияет значение свойства position родительского элемента. Так, если у родителя значение position установлено как static или родителя нет, то отсчет координат ведется от края окна браузера. Если у родителя значение position задано как fixed, relative или absolute, то отсчет координат ведется от края родительского элемента. - fixed
- По своему действию это значение близко к absolute,
но в отличие от него привязывается к указанной свойствами left,
top, right и bottom точке на экране и не меняет своего положения при прокрутке веб-страницы.
Браузер Firefox вообще не отображает полосы прокрутки,
если положение элемента задано фиксированным, и оно не помещается целиком
в окно браузера. В браузере Opera хотя и показываются полосы прокрутки, но
они никак не влияют на позицию элемента. - relative
- Положение элемента устанавливается относительно его исходного места.
 Добавление
Добавление
свойств left, top,
right и bottom изменяет
позицию элемента и сдвигает его в ту или иную сторону от первоначального расположения. - static
- Элементы отображаются как обычно. Использование свойств left,
top, right и bottom
не приводит к каким-либо результатам. - inherit
- Наследует значение родителя.
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>position</title>
<style>
.layer1 {
position: relative; /* Относительное позиционирование */
background: #f0f0f0; /* Цвет фона */
height: 200px; /* Высота блока */
}
.layer2 {
position: absolute; /* Абсолютное позиционирование */
bottom: 15px; /* Положение от нижнего края */
right: 15px; /* Положение от правого края */
line-height: 1px;
}
</style>
</head>
<body>
<div>
<div>
<img src="images/girl. jpg" alt="Девочка" />
</div>
</div>
</body>
</html>
jpg" alt="Девочка" />
</div>
</div>
</body>
</html>Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства position
Объектная модель
[window.]document.getElementById(«elementID»).style.position
Браузеры
Браузер Internet Explorer 6 значение fixed не поддерживает. Internet Explorer до версии 8.0 не поддерживает значение inherit.
Позиционирование — Изучение веб-разработки | MDN
Позиционирование позволяет вам изымать элементы из нормального потока макета документа и заставить их вести себя по-другому; например, располагаться друг на друге или всегда оставаться на одном и том же месте внутри окна просмотра браузера. Эта статья объясняет разные значения position и как их использовать.
| Необходимые знания: | Основы HTML (изучите Введение в HTML), идея о том как работает CSS (изучите Введение в CSS.) |
|---|---|
| Задача: | Изучить как работает CSS позиционирование. |
Нам бы хотелось чтобы вы следовали за нами с упражнениями на вашем локальном ПК, если возможно возьмите копию 0_basic-flow.html из нашего GitHub репозитория (исходный код здесь) и используйте его как отправную точку.
Вся идея позиционирования заключается в том, чтобы позволить нам переопределять поведение базового потока документа, описанного выше, для того чтобы производить интересные эффекты. Что если вам захочется слегка изменить позицию каких-либо блоков внутри макета относительно их позиции в потоке макета по умолчанию? Ваш инструмент — позиционирование. Или если вы хотите создать элемент пользовательского интерфейса, который плавает над другими частями страницы и/или всегда располагается на одном и том же месте в окне браузера не зависимо от того сколько прокручивалась страница? Позиционирование делает возможным работу таких макетов.
Существует несколько разных типов позиционирования, которые вы можете применить к элементам HTML. Для активации специфического типа позиционирования у элемента, мы используем свойство
Для активации специфического типа позиционирования у элемента, мы используем свойство position.
Статическое позиционирование
Статическое позиционирование — это умолчание, которое получает каждый элемент, что всего лишь значит «поставить элемент в его нормальное положение в потоке макета документа — ничего особенного для рассмотрения».
Чтобы продемонстрировать это и настроить ваш образец для будущих разделов, сначала добавьте class positioned ко второму <p> в HTML:
<p> ... </p>А теперь добавьте следующее правило в конец вашего CSS:
.positioned {
position: static;
background: yellow;
}И если вы сейчас сохраните и обновите, то вы не увидите никаких изменений, не считая обновлённого цвета фона 2-го параграфа. Это нормально, как мы и говорили ранее, статическое позиционирование является поведением по умолчанию!
Относительное позиционирование
Относительное позиционирование первый тип позиции, который мы рассмотрим. Оно очень похоже на статическое позиционирование, за исключением того что вы можете модифицировать окончательное положение позиционируемого объекта занявшего своё место в макете нормального потока, в том числе заставлять его перекрывать другие элементы на странице. Двигайтесь далее и обновите объявление
Оно очень похоже на статическое позиционирование, за исключением того что вы можете модифицировать окончательное положение позиционируемого объекта занявшего своё место в макете нормального потока, в том числе заставлять его перекрывать другие элементы на странице. Двигайтесь далее и обновите объявление position в вашем коде:
Если вы сохраните и обновите на данном этапе, в результате вы совсем не увидите изменений. Так как же вам модифицировать положение? Вам необходимо использовать свойства top, bottom, left (en-US), и right которые мы объясним в следующем разделе.
Введение в top, bottom, left, и right
top, bottom, left (en-US), и right используются вместе с position чтобы указать куда именно перемещать позиционируемый элемент. Для того чтобы попробовать, добавьте следующее объявление к правилу .positioned в вашем CSS:
Примечание: значения этих свойств могут принимать любые единицы которые вы ожидаете по логике: пиксели, мм, rems, %, и т. д.
д.
Если вы сейчас сохраните и обновите, вы получите примерно такой результат:
Круто, правда? Хорошо, вероятно это не то, чего вы ожидали — почему он переместился вниз и вправо, когда мы указали вверх и влево? Как бы нелогично это ни звучало это всего лишь способ того как работает позиционирование — вам надо думать о невидимой силе толкающей указанную сторону позиционируемого блока, перемещая его в противоположную сторону. Так, например, если вы указали top: 30px;, сила толкает блок, заставляя его перемещаться вниз на 30px.
Абсолютное позиционирование
Абсолютное позиционирование даёт совершенно другие результаты. Давайте попробуем изменить объявление позиции в вашем коде как показано ниже:
Если вы сохраните и обновите, то вы должны увидеть нечто подобное:
В первую очередь обратите внимание на то, что интервал там, где должен быть позиционируемый элемент в потоке документа теперь отсутствует — первый и третий элементы сблизились так будто, он больше не существует! Ну, в каком-то смысле это правда. Абсолютно позиционированный элемент больше не существует в нормальном потоке макета документа. Вместо этого он располагается на своём собственном слое отдельно от всего остального. Это очень полезно: это значит, что мы можем создавать изолированные функции пользовательского интерфейса, которые не влияют на макет других элементов страницы. Например, всплывающие информационные блоки и меню управления; опрокидывающиеся панели; функции пользовательского интерфейса, которые можно перетаскивать в любом месте страницы; и так далее…
Абсолютно позиционированный элемент больше не существует в нормальном потоке макета документа. Вместо этого он располагается на своём собственном слое отдельно от всего остального. Это очень полезно: это значит, что мы можем создавать изолированные функции пользовательского интерфейса, которые не влияют на макет других элементов страницы. Например, всплывающие информационные блоки и меню управления; опрокидывающиеся панели; функции пользовательского интерфейса, которые можно перетаскивать в любом месте страницы; и так далее…
Во-вторых, обратите внимание, что позиция элемента изменилась — это потому, что top, bottom, left (en-US), и right ведут себя по-другому с абсолютным позиционированием. Вместо того, чтобы позиционировать элемент на основе его относительного положения в обычном потоке макета документа, они определяют расстояние, на котором элемент должен находиться от каждой из сторон содержащего элемента. Поэтому в этом случае мы говорим, что абсолютно позиционированный элемент должен располагаться в 30px от верха «содержащего элемента» и 30px от левого края (В этом случае «содержащий элемент» является исходным содержащим блоком. См. раздел ниже для дополнительной информации).
См. раздел ниже для дополнительной информации).
Примечание: вы можете использовать top, bottom, left (en-US), и right для изменения размера элемента если вам надо. Попробуйте установить top: 0; bottom: 0; left: 0; right: 0; и margin: 0; для вашего позиционируемого элемента и посмотрите, что произойдёт! Потом снова все верните…
Примечание: Да, margin-ы все ещё влияют на позиционируемый элемент. Однако, схлопывания margin не происходит.
Контекст позиционирования
Какой элемент является «содержащим» относительно абсолютно позиционируемого элемента? Это очень сильно зависит от свойства позиции предка позиционируемого элемента (см. Определение содержащего блока).
Если никакие из элементов предков не имеют конкретно заданного свойства позиции, то по умолчанию все элементы предков будут иметь статическую позицию. В результате этого абсолютно позиционируемый элемент будет содержаться в исходным содержащем блоке. Исходный содержащий блок имеет размеры области просмотра, а также является блоком, содержащим элемент
Исходный содержащий блок имеет размеры области просмотра, а также является блоком, содержащим элемент <html>. Проще говоря, абсолютно позиционируемый элемент будет отображаться за пределами элемента <html> и будет расположен относительно исходного окна просмотра.
Позиционируемый элемент вложен в <body> в исходном HTML, но в конечном макете он расположен на 30px от верхнего и левого края страницы. Мы можем изменить контекст позиционирования — относительно какого элемента позиционируется позиционируемый элемент. Это делается путём установки позиционирования на одном из предков элемента — на один из элементов, внутри которого он вложен (вы не можете позиционировать его относительно элемента, внутри которого он НЕ вложен). Чтобы продемонстрировать это, добавьте следующее объявление в правило вашего body:
Это должно дать следующий результат:
Позиционируемый элемент теперь располагается относительно элемента <body>.
Введение в z-index
Все это абсолютное позиционирование — хорошее развлечение, но кое-что чего мы ещё не рассмотрели — когда элементы начинают перекрываться, что определяет который из элементов будет появляться поверх другого элемента? В примере, который мы видели все это время, у нас имеется только один позиционируемый элемент в контексте позиционирования, и он появляется сверху поскольку позиционируемые элементы «побеждают» не позиционированные элементы. Что же насчёт того, когда мы имеем более одного?
Попробуйте добавить следующий CSS, чтобы сделать первый параграф так же абсолютно позиционированным:
p:nth-of-type(1) {
position: absolute;
background: lime;
top: 10px;
right: 30px;
}На этом этапе вы увидите, что первый параграф окрашенный в лаймовый изъят из потока документа и помещён чуточку выше того места, где он был исходно. А также он расположен под оригинальным параграфом .positioned, где они оба перекрываются. Это потому что параграф
Это потому что параграф .positioned является вторым параграфом по порядку в источнике и позже позиционируемые элементы в порядке источника выигрывают над ранее позиционируемыми элементами в порядке источника.
Можете ли вы изменить порядок наложения? Да, можете, используя свойство z-index. «z-index» это ссылка к z-оси. Вы можете вспомнить из предыдущих этапов в этом курсе, где мы обсуждали использование горизонтальных (x-ось) и вертикальных (y-оси) координат веб-страницами для определения позиции для таких вещей, как фоновые изображения и смещение теней. (0,0) находится наверху слева страницы (или элемента) и оси x- и y- направляются направо и вниз страницы (во всяком случае, для языков, направленных слева на право).
У веб-страниц также имеется z-ось: воображаемая линия, которая направляется от поверхности вашего экрана к вашему лицу (или что ещё вам нравится иметь перед экраном). Значения z-index влияют на то где позиционируемый элемент располагается на этой оси; положительные значения перемещают их выше по наложению, а отрицательные значения перемещают их ниже по наложению. По умолчанию все позиционируемые элементы имеют
По умолчанию все позиционируемые элементы имеют z-index auto, что фактически равно 0.
Для того чтобы изменить порядок наложения, попробуйте объявить для вашего p:nth-of-type(1) правила:
Теперь вы должны видеть законченный пример, с параграфом лаймового цвета сверху:
Обратите внимание что z-index принимает значения индекса только без единиц измерения; вы не можете задавать значения, что хотите, чтобы какой-то элемент был на 23 пикселя выше по z-оси — это так не работает. Более высокие значения будут располагаться над меньшими значениями и от вас зависит какие значения вы используете. Используя 2 и 3, вы получите тот же эффект что и 300 и 40000.
Фиксированное позиционированиее
А теперь давайте посмотрим на фиксированное позиционирование. Оно работает точно также как и абсолютное позиционирование, одним ключевым отличием: в то время как абсолютное позиционирование фиксирует элемент в месте относительно его ближайшего позиционированного предка (исходный содержащий блок если нет иного), фиксированное позиционирование обычно фиксирует элемент в месте относительно видимой части области просмотра, кроме случаев, когда один из его потомков является фиксированным блоком из-за того, что его свойству transform отличается от none. Это значит, что вы можете создать элементы пользовательского интерфейса, которые зафиксированы на месте, как постоянные меню навигации, которые всегда видимы вне зависимости от того сколько прокручивается страница.
Это значит, что вы можете создать элементы пользовательского интерфейса, которые зафиксированы на месте, как постоянные меню навигации, которые всегда видимы вне зависимости от того сколько прокручивается страница.
Давайте составим простой пример, чтобы показать, что мы имеем в виду. Во-первых, удалите существующие правила p:nth-of-type(1) и .positioned из вашего CSS.
А теперь, обновите правило body удалив объявление position: relative; и добавьте фиксированную высоту как тут:
body {
width: 500px;
height: 1400px;
margin: 0 auto;
}Теперь мы собираемся дать элементу <h2> (en-US) position: fixed;, а также заставить его располагаться на верху окна просмотра. Добавьте следующее правило в ваш CSS:
h2 {
position: fixed;
top: 0;
width: 500px;
margin-top: 0;
background: white;
padding: 10px;
}top: 0; необходим чтобы приклеить его к верху экрана. мы дали заголовку ту же ширину что и колонкам с контентом и затем даём ему белый фон и немного padding и margin, чтобы контент не был видимым под ним.
мы дали заголовку ту же ширину что и колонкам с контентом и затем даём ему белый фон и немного padding и margin, чтобы контент не был видимым под ним.
Если вы сохраните и обновите сейчас, вы увидите маленький забавный эффект, при котором заголовок останется неизменным, а содержимое будет прокручиваться вверх и исчезать под ним. Но мы можем улучшить это — в данный момент некоторый контент начинается под заголовком. Это из-за того, что позиционируемый заголовок больше не появляется в потоке документа, поэтому остальное содержимое поднимается наверх. Нам надо сдвинуть все это немного вниз; мы можем сделать это установив немного верхнего margin к первому параграфу. Добавьте его сейчас:
p:nth-of-type(1) {
margin-top: 60px;
}Теперь вы должны видеть законченный пример:
position: sticky
Доступно другое значение позиции называемое position: sticky, которое несколько новее чем другие. По сути, это гибрид относительной и фиксированной позиции, который позволяет позиционируемому элементу вести себя как будто он относительно позиционирован, до тех пор пока он не будет прокручен до определённой пороговой точки (например, 10px от вершины окна просмотра), после чего он становится фиксированным. Это можно использовать, например, чтобы заставить панель навигации прокручиваться вместе со страницей до определённой точки, а затем задерживать в верхней части страницы.
Это можно использовать, например, чтобы заставить панель навигации прокручиваться вместе со страницей до определённой точки, а затем задерживать в верхней части страницы.
.positioned {
position: sticky;
top: 30px;
left: 30px;
}Интересное и общее использование position: sticky заключается в создании индексных страниц с прокруткой, где разные заголовки липнут к верху страницы, когда они достигают его. Разметка такого примера может выглядеть так:
<h2>Sticky positioning</h2>
<dl>
<dt>A</dt>
<dd>Apple</dd>
<dd>Ant</dd>
<dd>Altimeter</dd>
<dd>Airplane</dd>
<dt>B</dt>
<dd>Bird</dd>
<dd>Buzzard</dd>
<dd>Bee</dd>
<dd>Banana</dd>
<dd>Beanstalk</dd>
<dt>C</dt>
<dd>Calculator</dd>
<dd>Cane</dd>
<dd>Camera</dd>
<dd>Camel</dd>
<dt>D</dt>
<dd>Duck</dd>
<dd>Dime</dd>
<dd>Dipstick</dd>
<dd>Drone</dd>
<dt>E</dt>
<dd>Egg</dd>
<dd>Elephant</dd>
<dd>Egret</dd>
</dl>
CSS может выглядеть как показано ниже. В нормальном потоке элементы
В нормальном потоке элементы <dt> будут прокручиваться вместе с контентом. Когда мы добавляем position: sticky к элементу <dt>, вместе со значением top 0, поддерживающие браузеры будут приклеивать заголовки к вершине окна просмотра когда они будут достигать той позиции. каждый последующий заголовок будет затем заменять предыдущий при его прокрутке вверх к той позиции.
dt {
background-color: black;
color: white;
padding: 10px;
position: sticky;
top: 0;
left: 0;
margin: 1em 0;
}
Липкие элементы являются «липкими» относительно ближайшего предка с «прокручивающимся механизмом», который определяется свойством позиции его предка.
Вы достигли конца этой статьи, но помните ли вы самую важную информацию? Вы можете найти дальнейшую проверку что вы усвоили эту информацию прежде чем, отправитесь дальше — см. Проверьте свои навыки: Позиционирование.
Я уверен, что вы повеселились с основами позиционирования; хотя это не является методом, который вы бы использовали для целого макета, всё же как вы видите, существует много задач, подходящих для него.
CSS позиционирование блоков
Позиционирование блоков позволяет располагать эти их независимо от расположения других элементов
страницы. Позиционирование блоков в CSS осуществляется путём указания координат.
Основной поток документа
Вы уже знаете правила, в соответствии с которыми элементы располагаются на странице. Они идут
друг за другом в том порядке, в котором они находятся в коде страницы. Блоковые начинаются с новой
строки, а строчные располагаются в строке.
Элементы, которые подчиняются этим приавилам, находятся в основном
потоке документа. Этот термин возник потому, что существуют элементы, которые размещаются на странице
совсем по-другому. Для этого элементу должно быть установлено позиционирование. При этом, он удаляется
из основного потока документа. Остальные элементы занимают его место, как будто его вообще нет.
Иногда можно встретить информацию, что элементы, которым установлено свойство float,
тоже удаляются из основного потока. Но это не совсем правильно, потому что строковые элементы не занимают их
место.
Виды позиционирования
При позиционировании блок размещается на странице в соответствии с координатами, которые ему указаны.
Блок находится в указанном месте независимо от других элементов, которые могут быть в этом месте.
Если там присутствуют элементы, то блок просто накладывается сверху
и частично закрывает эти элементы. Это может показаться странным, но на самом деле, в дизайне часто применяется
этот эффект.
Существуют следующие виды позициционирования блоков:
Абсолютное позиционирование. Элемент размещается
по указанным координатам. Координаты отсчитываются от границ страницы или от границ внешнего блока,
если этот блок тоже имеет позиционирование.
Относительное позиционирование. Элемент смещается
относительно того места, которое он занимал в основном потоке документа. Другие элементы не занимают его место.
Оно остаётся пустым, если его не перекроют позиционированные элементы.
Фиксированное позиционирование. Элемент
Элемент
размещается по координатам относительно границ окна браузера. При прокрутке страницы такой элемент не движется
вместе со всеми элементами, а остаётся на одном месте в окне браузера.
Статическое позиционирование. Это расположение элемента в основном потоке документа.
То есть, элемент находится там, где и должен находиться без позиционирования. Если ему заданы
координаты, то они игнорируются.
Позиционирование устанавливает свойство position. Оно принимает значения:
position: absolute; — абсолютное
position: relative; — относительное
position: fixed; — фиксированное
position: static; — статическое
Для указания координат используются свойства:
left — смещение левого края элемента относительно левой
границы окна браузера или внешнего блока.
right — смещение правого края элемента относительно правой границы окна браузера или
внешнего блока.
top — смещение верхнего края элемента относительно верхней границы окна браузера или
внешнего блока.
bottom — смещение нижнего края элемента относительно нижней границы окна браузера или
внешнего блока.
Эти свойства могут принимать следующие значения:
left: auto; — без смещения (по умолчанию)
left: величина в единицах измерения CSS
left: величина в процентах. Если элемент смещается относительно окна браузера,
то проценты расчитываются от размеров окна браузера. А если елемент смещается относительно внешнего блока,
то проценты расчитываются от размеров блока.
left: inherit; — значение принимается от родительского элемента
У остальных свойств значения указываются так же, как у left.
Абсолютное позиционирование
Абсолютное позиционирование в CSS используется для того, чтобы разместить элемент в конкретном месте
страницы. Прежде чем размещать позиционированные элементы, создадим страницу и добавим на неё два блока.
Они будут находиться в основном потоке документа. Один из них будет с большой высотой. Это нужно для
того, чтобы у страницы появилась прокрутка и Вы могли увидеть, как позиционированные элементы ведут
себя при прокрутке. Кроме того вы поймёте, как элементы с разными видами позиционирования располагаются
относительно основного потока. Для всех блоков на странице установим фон.
Стиль:
+
7 |
div
{
background-color: #909090;
}
.stream
{
background-color: Blue;
width: 100px;
margin-bottom: 2px;
} |
HTML код:
20 | <div></div> <div></div> |
Теперь добавим на страницу блок с абсолютным позиционированием. Укажем координаты слева и сверху:
Стиль:
17 | #abs_left
{
position: absolute;
left: 40px;
top: 20px;
} |
HTML код:
28 | <div>Абсолютное позиционирование<br> слева сверху</div> |
Позиционированный элемент наложился на синий блок и частично закрыл его. Обратите внимание — элемент
имеет ширину по размеру контента. Это особенность позиционированных блоков. Если блоку не установлена
ширина, то он не занимает всю ширину страницы или внешнего блока, как обычные блоки. Позиционированный блок
получает ширину по размеру контента с учётом внутренних отступов. Это правило не распространяется
на относительное позиционирование.
Добавим на страницу ещё один блок с абсолютным позиционированием, но теперь укажем координаты справа
и снизу:
Стиль:
23 | #abs_right
{
position: absolute;
right: 10px;
bottom: 60px;
} |
HTML код:
36 | <div>Абсолютное позиционирование<br> справа снизу</div> |
Попробуйте двигать правый край окна браузера. Блок, который позиционирован по правому краю, будет двигаться,
а блок, который позиционирован по левому краю, останется неподвижным.
Относительное позиционирование
При относительном позиционировании элемент смещается относительно своего положения в основном потоке. Его
место остаётся незанятым. Для того, чтобы это рассмотреть, расположим позиционированный элемент в коде
страницы между блоками, находящимися в основном потоке, то есть, меджу первыми двумя блоками, которые мы
создали.
Стиль:
29 | #rel_left
{
position: relative;
left: 120px;
top: 10px;
width: 300px;
} |
HTML код:
40 | <div>Относительное позиционирование<br> слева сверху</div> |
Как я уже говорил, абсолютное позиционирование можно установить не тольно относительно окна браузера,
но и относительно другого позиционированного блока. Чтобы рассмотреть этот способ, добавим
элемент и поместим его внутрь позиционированного блока. Теперь этот блок будет выглядеть так:
Стиль:
36 | #abs_block
{
position: absolute;
left: 5px;
bottom: 48px;
} |
HTML код:
46 | <div> Относительное позиционирование<br> слева сверху <div> Абсолютное позиционирование<br> относительно блока </div> </div> |
Смещение можно указывать с отрицательноым значением. При этом смещение будет производиться в противоположную
сторону. Например нижняя граница элемента будет смещаться не вверх, а вниз. Для примера зададим только что
созданному блоку отрицательное смещение. Посмотрите, куда он при этом переместится:
Часто относительное позиционирование в CSS устанавливается без смещения. Блок остаётся на том же месте,
где должен быть в основном потоке документа, но становится позиционированным. Это делается для того, чтобы
позиционировать относительно него другие элементы.
ВАЖНО: По умолчанию, элементы в основном потоке располагаются не возле
самого края окна браузера, а с некоторым отступом. Это внутренние отступы тега
<body>.
У всех браузеров этот отступ разный. Из за этого невозможно
точно разместить блок относительно элементов основного потока, потому что координаты элементов
в разных браузерах
не совпадают. Для решения этой проблемы можно сделать отступы тега <body>
нулевыми. Тогда контент страницы сместится к
краям, и элементы основного потока будт размещаться одинаково во всех браузерах.
Фиксированное позиционирование
Фиксированное позиционирование в CSS устанавливается каким-то особым элементам, которые не двигаются
при прокрутке страницы и всегда остаются на экране. Координаты указываются так же, как при абсолютном
позиционировании. Но они не отсчитываются от внешнего блока, а только от границ окна браузера. Добавим
на страницу блок с фиксированным позиционированием.
Стиль:
42 | #fix
{
position: fixed;
left: 400px;
top: 10px;
} |
HTML код:
64 | <div>Фиксированное позиционирование</div> |
Попробуйте прокрутить страницу, Вы увидите, что фиксированный элемент остаётся на месте.
Если указать блоку противоположные координаты, например левую и правую, то это определяет размер блока.
Попробуйте создать блок, задать ему любой вид позиционирования и установите ему координаты и слева, и справа.
Посмотрите, какие у блока получатся размеры.
Урок: блоки в одну строку CSS
Для того, чтобы выстроить блоки в одну строку с помощью CSS необходимо понимать, что выстраиваемые блоки представляют собой не просто какие-то разрозненные блоки, а группу. Понимая это необходимо объединить их. Объединение осуществляется с помощью заключения всех блоков в какой-то другой блок, который будет «родительским» по отношению к этой группе.
Группа блоков внутри родительского блока:
<div> <div>Текст текст текст текст текст текст</div> <div>Текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст</div> <div>Тексттекст текст текст текст текст текст текст текст текст текст текст текст текст</div> <div>Тексттекст текст текст</div> </div> |
Пусть будет известно, что будут располагаться блоки в одну строку и их количество будет равно 4-м, зная это можно рассчитать ширину блоков и отступов между ними в относительных величинах — в процентах.
Так как для дочерних блоков 100% ширины — это вся ширина родительского блока. Из этого следует, что для получения максимальной ширины дочернего блока, при расположении блоки в одну строку, надо воспользоваться формулой: 100 / 4 = 25, где 100 — это ширина родительского блока, а 4 — количество дочерних. Получается, что каждый блок должен быть не шире 25%, чтобы расположить блоки на одной строке.
Так как между блоками должно быть расстояние, чтобы они не «слипались», то необходимо рассчитать ширину отступа между блоками.
Количество отступов между блоками меньше количество самих блоков на единицу, то есть в данном случае отступов будет 3.
Если взять отступ равный 2%, то получится, что ширина каждого блока должна быть 23,5%: 4 * 23,5 + 3 * 2 = 100. Получается, что сумма всех ширин, включая отступы, по прежнему составляет 100%, как и должно быть.
CSS определяющий ширину блока и отступ справа:
.parent > div { background: #eee; float: left; width: 23.5%; margin-right: 2%; } |
Данный код означает следующее: все блоки DIV, являющиеся первым вложением в блок с классом parent должны обладать следующими свойствами: Цвет фона — серый, ширина блока — 23,5%, внешний отступ справа — 2% и размещение блока — слева.
При таком написании получается, что каждый блок имеет отступ, а нам необходимо, чтобы отступ был у всех, кроме последнего, так как иначе не получается расположить блоки в одну строку, поэтому нужно добавить дополнительное описание.
Обнуление отступа для последнего дочернего элемента группы:
.parent > div:last-child { margin-right: 0; } |
Теперь отступы будут иметь все дочерние блоки, кроме последнего.
Если в каждом блоке написать какой-либо текст, то он прилипнет к границам блока, что не очень красиво, следовательно нужно сделать внутренний отступ, например равный 10px, а для того, чтобы подчеркнуть, что блоки являются отдельными, нарисуем им границы.
CSS примет следующий вид:
.parent > div { background: #eee; float: left; width: 23.5%; margin-right: 2%; padding: 10px; border: 1px solid #ccc; } |
В этом случае блоки в одну строку снова перестанут умещаться, так как по умолчанию внутренние отступы и границы влияют на ширину блока увеличивая ее. То есть если блок имел ширину 23,5%, то после нововведений он будет иметь ширину 23,5% + 2 * 10 + 2 * 1 — ширина самого блока плюс ширина отступа с каждой стороны, плюс ширина рамки с каждой стороны. Чтобы ширина блока считалась с учетом внутренних отступов и рамок необходимо использовать свойство box-sizing.
CSS с указанием, что ширина блока должна учитывать внутренние отступы и границы:
.parent > div { background: #eee; float: left; width: 23.5%; margin-right: 2%; padding: 10px; border: 1px solid #ccc; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; } |
Результат — блоки в одну строку:
Выравнивание блока div со свойством position:absolute или fixed по центру.
Сегодня урок на тему выравнивания блоков div с помощью технологии CSS по центру.
Здесь есть несколько моментов, которые не совсем просто воспринимаются. На одном из них мне бы хотелось сегодня остановиться.
Когда блоки идут в нормальном потоке, выровнять один, по центру, относительно родительского блока, в котом он находиться, не составляет особого труда.
Для этого используется стандартная CSS конструкция margin:auto.
Но, что делать, если блок, который нужно выровнять по центру имеет абсолютное (absolute) или фиксированное положение (fixed). Такая ситуация иногда бывает.
Т.е. в данном случае наш пример принимает следующий вид.
Есть еще более современное решение этой проблемы — использование flexbox.
Подробнее здесь.
<div> <div></div> </div>
position:relative; — у родительского блока было добавлено, чтобы отсчет шел именно с него, а не с тэга <body>
position:absolute; — собственно говоря, само абсолютное позиционирование.
После произведенной манипуляции margin:auto работать уже перестает.
Как быть? Как можно снова выровнять блок по центру?
Сегодня я расскажу о трюке, который используется в этом случае. На самом деле все достаточно просто, нужно только добавить два CSS-свойства для выравниваемого блока.
<div> <div></div></div>
left:50%; — смещаем блок относительно родительского на 50% влево.
margin-left:-150px; — т.к. отсчет идет с левого верхнего края блока, то для полной ровности, половину блока нужно сместить влево, что мы и делаем отрицательным отступом.
Если ширина блока задается в процентах, то решение может быть следующим:
<div> <div></div> </div>
Если по центру нужно выровнять строку с текстом:
<p>Строка текста</p>
Дело в том, что, когда блоку присваивается свойство с position:absolute. Ширина блока с значением width:auto по умолчанию, становиться равной содержимому. Поэтому свойство text-align не будет работать. Чтобы все начало работать, нужно принудительно увеличить ширину до 100%.
Все, что было сказано выше про position:absolute аналогично можно применить и к блокам, которые имеют position: fixed.
Есть еще более современное решение этой проблемы — использование flexbox.
Подробнее здесь.
Как сделать в css блоки в линию? Основные способы
От автора: я приветствую вас. Необходимость представить несколько блоков на веб-странице в одну линию — очень частая задача, которая возникает перед верстальщиками. Она возникает при верстке практически каждого шаблона, поэтому всем нам в любом случае нужно знать и применять основные способы изменения поведения блоков.
Прежде чем мы посмотрим самые распространенные приемы, хотел бы вспомнить немного теории. Элементы веб-страницы делятся на блочные и строчные. И разница между ними очень проста — строчные могут располагаться в одну строку, а блочные — нет. Конечно, на этом различия не заканчиваются, но это основное отличие. Уже у блоков могут быть отступы сверху и снизу (у строчных — нет), а также к ним можно применять больше свойств.
Основные способы выстроить в css блоки в ряд
Есть мы не будем ничего усложнять, есть 3 основных способа:
Преобразовать блоки в строчные элементы. При этом блочные свойства теряются, поэтому этот вариант практически никогда не используется
Сделать нужные элементы блочно-строчными. Это специальный тип, при котором элемент сохраняет свои свойства, но в то же время позволяет другим блокам расположиться рядом.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
Сделать элементы плавающими с помощью свойства float.
На этих вариантах остановимся. Флексбокс, табличное отображение и другие моменты рассматривать не будем. Итак, пускай у нас есть 3 подзаголовка.
<h4>Заголовок 1</h4>
<h4>Заголовок 2</h4>
<h4>Заголовок 3</h4>
<h4>Заголовок 1</h4> <h4>Заголовок 2</h4> <h4>Заголовок 3</h4> |
Естественно, все css-свойства нужно прописывать в отдельном файле (style.css), который нужно подключить к html-документу. В этот файл я запишу минимальный стиль, чтобы просто было видно наши подзаголовки.
h4{
background: #EEDDCD;
}
h4{ background: #EEDDCD; } |
Вот они на странице:
Есть они ведут себя как блоки. Кадый располагается на своей строке, между ними есть отступы. При желании также вы можете задать какие-угодно внутренние отступы и вообще сделать что угодно.
Преобразуем в строки и сразу добавим внутренние отступы. Для этого селектору h4 нужно добавить такие свойства:
display: inline;
padding: 30px;
display: inline; padding: 30px; |
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
Как видите, отступы применились не совсем корректно, это как раз потому, что мы имеем дело со строками. Если изменить отображение на блочно-строчное, отступы добавятся корректно. Для этого всего лишь меняем значение свойства:
Есть 2 основные проблемы, которые возникают при использовании этого приема. Первая — это минимальный отступ. Образуется он из-за того, что в коде между блоками есть один пробел, который и образует этот отступ. Если эта проблема нуждается в решении, есть 2 основных варианта:
В html расположить код нужных блоков в одну линию без пробелов
Проставить отрицательный внешний отступ справа -4 пикселя. Именно столько занимает один пробел.
Вторая проблема — при разной высоте элементов могут возникать проблемы с отображением. В общем, наилучший вариант — плавающие блоки. Вместо display: inline-block пишем вот что:
И все наши заголовки третьего уровня теперь будут прижиматься к левому краю. Соответственно, также можно прижать их и к левому. При использовании этого приема вышеописанных проблем не возникает изначально.
Единственное, за чем вы должны следить в таком случае — отмена обтекания. Следующему блоку после плавающих нужно поставить свойство clear:both, чтобы он не пытался обтекать эти блоки, а расположился ниже, как и положено.
Блоки в линию с использованием фреймворка
Сразу скажу, что если вы собираетесь использовать любой нормальный css-фреймворк (например, Bootstrap) то там все еще гораздо проще. Весь css-код, отвечающий за расстановку элементов, уже написан и вам останется лишь задан правильные классы. Для этого достаточно изучить систему сетки, и вы сможете делать многоколоночные адаптивные шаблоны без особых трудностей. По крайней мере, это будет значительно проще, чем при написании css с нуля.
Еще одна проблема написания кода с нуля возникает как раз когда вам нужен адаптивный дизайн. Конечно, его можно реализовать самостоятельно, владея медиа-запросами, но это будет намного сложнее, если у вас сложный шаблон.
Например, когда у вас на больших экранах должно быть 4 колонки, на средних — 3, а на мобильных телефонах — 2. С помощью таких фреймворков, как Bootstrap, а точнее с помощью его сетки, реализовать подобное — дело буквально нескольких минут.
Плавно переводя тему на фреймворк Bootstrap, в очередной раз отмечу, что если перед вами стоит задача сверстать сложный адаптивный шаблон, то просто грех не воспользоваться сеткой. Для этого даже не обязательно подключать полную версию фреймворка – его можно кастомизировать и остановить там только то, что действительно вам нужно.
Научиться работать с фреймворком вы сможете с помощью нашего платного курса. Там объясняется и теория, но самое главное – есть практика. Вы сверстаете 3 адаптивных шаблона и получите отличный опыт, который позволит верстать сайты на заказ или для себя. А если вы хотите бесплатно ознакомиться с преимуществами и возможностями фреймворка, предлагаю вам просмотреть нашу серию статей по Bootstrap, а также бесплатный мини-курс по верстке простого макета. Желаю вам успехов в верстке и сайтостроении в целом.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
PSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
Смотреть
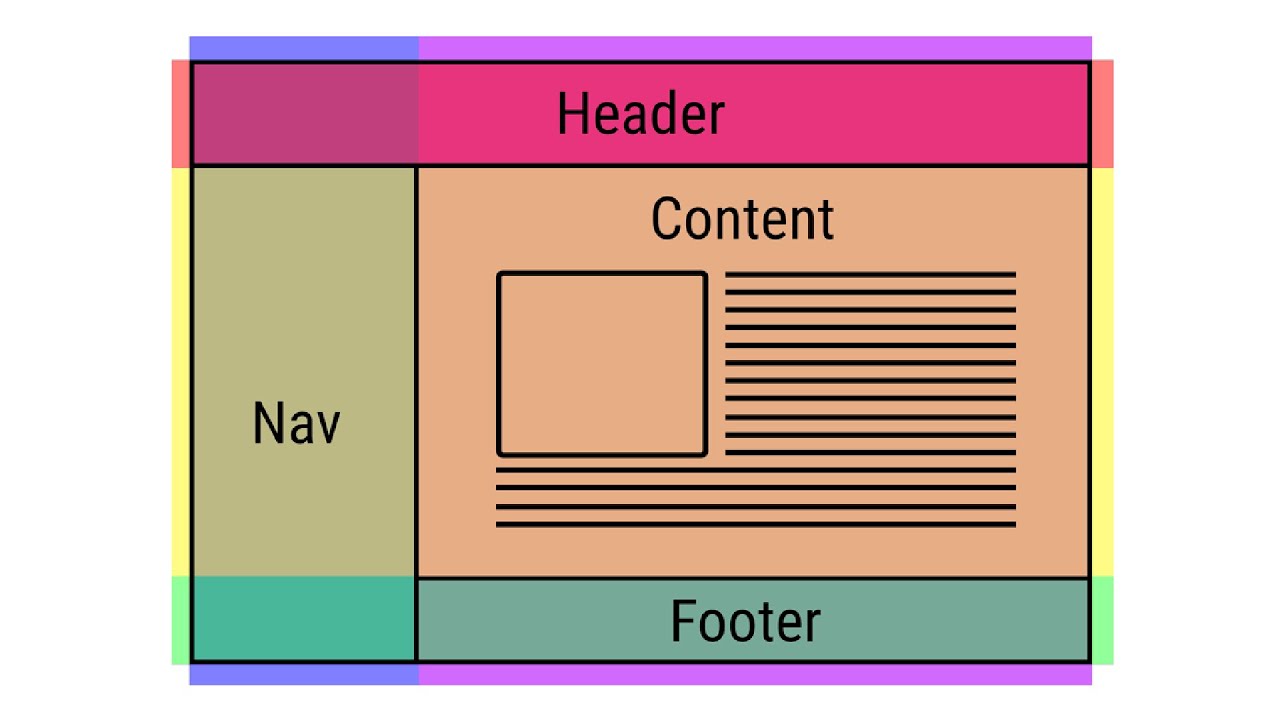
Элементы и методы макета HTML
Веб-сайты часто отображают контент в несколько столбцов (например, журнал или
газета).
Пример
Лондон — столица Англии. Это самый густонаселенный город Соединенного Королевства, в котором проживает более 13 миллионов жителей.
Лондон, расположенный на берегу Темзы, был крупным поселением на протяжении двух тысячелетий. Его история восходит к моменту основания римлянами, которые назвали его Лондиниум.
Попробуй сам »
Элементы макета HTML
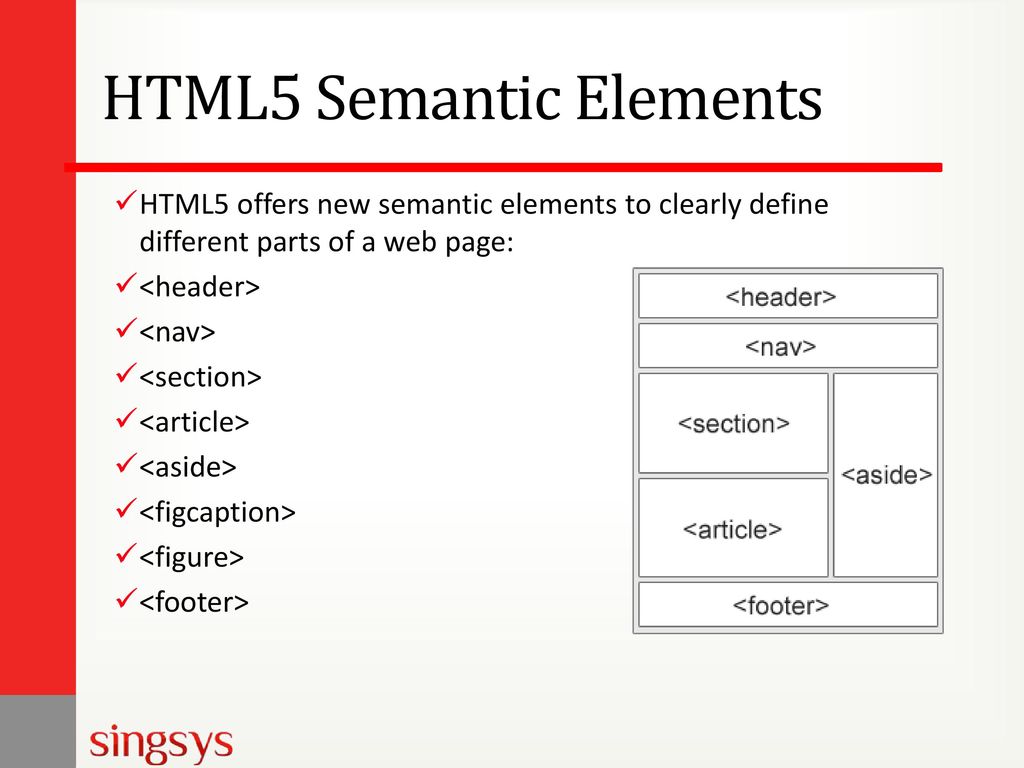
HTML имеет несколько семантических элементов, которые определяют различные части веб-страницы:
автономное содержимое
— определяет дополнительные сведениячто пользователь может открывать и закрывать по запросу
— Определяет заголовок для элемента
Подробнее о семантических элементах читайте в нашем |
Методы макета HTML
Существует четыре различных метода создания многоколоночных макетов. Каждый
у техники есть свои плюсы и минусы:
- CSS-фреймворк
- CSS свойство float
- CSS Flexbox
- CSS-сетка
CSS-фреймворки
Если вы хотите быстро создать свой макет, вы можете использовать фреймворк CSS, например
W3.CSS или Bootstrap.
CSS Float Layout
Обычно целые веб-макеты создаются с использованием CSS.
float
— просто нужно вспомнить, как у плавают и
очистить
Недостатки: Плавающие элементы привязаны к документообороту, что может навредить
гибкость. Узнайте больше о float в нашем CSS
Плавайте и очищайте главу.
Пример
Лондон — столица Англии. Это самый густонаселенный город Соединенного Королевства, в котором проживает более 13 миллионов жителей.
Лондон, расположенный на берегу Темзы, был крупным поселением на протяжении двух тысячелетий. Его история восходит к моменту основания римлянами, которые назвали его Лондиниум.
Попробуй сам »
Макет CSS Flexbox
Использование flexbox гарантирует, что элементы ведут себя предсказуемо, когда макет страницы
должны соответствовать разным размерам экранов и различным устройствам отображения.
Узнайте больше о flexbox в нашем
Глава CSS Flexbox.
Пример
Лондон — столица Англии. Это самый густонаселенный город Соединенного Королевства, в котором проживает более 13 миллионов жителей.
Лондон, расположенный на берегу Темзы, был крупным поселением на протяжении двух тысячелетий. Его история восходит к моменту основания римлянами, которые назвали его Лондиниум.
Попробуй сам »
Макет сетки CSS
Модуль макета сетки CSS предлагает систему макета на основе сетки со строками и столбцами,
упрощение разработки веб-страниц без использования плавающих элементов и позиционирования.
Узнайте больше о сетках CSS в нашем
Глава CSS Grid View.
Макет и содержащий блок — CSS: каскадные таблицы стилей
На размер и положение элемента часто влияет его блок , содержащий .Чаще всего содержащий блок является областью содержимого ближайшего предка элемента на уровне блока, но это не всегда так. В этой статье мы исследуем факторы, определяющие блок, в котором находится элемент.
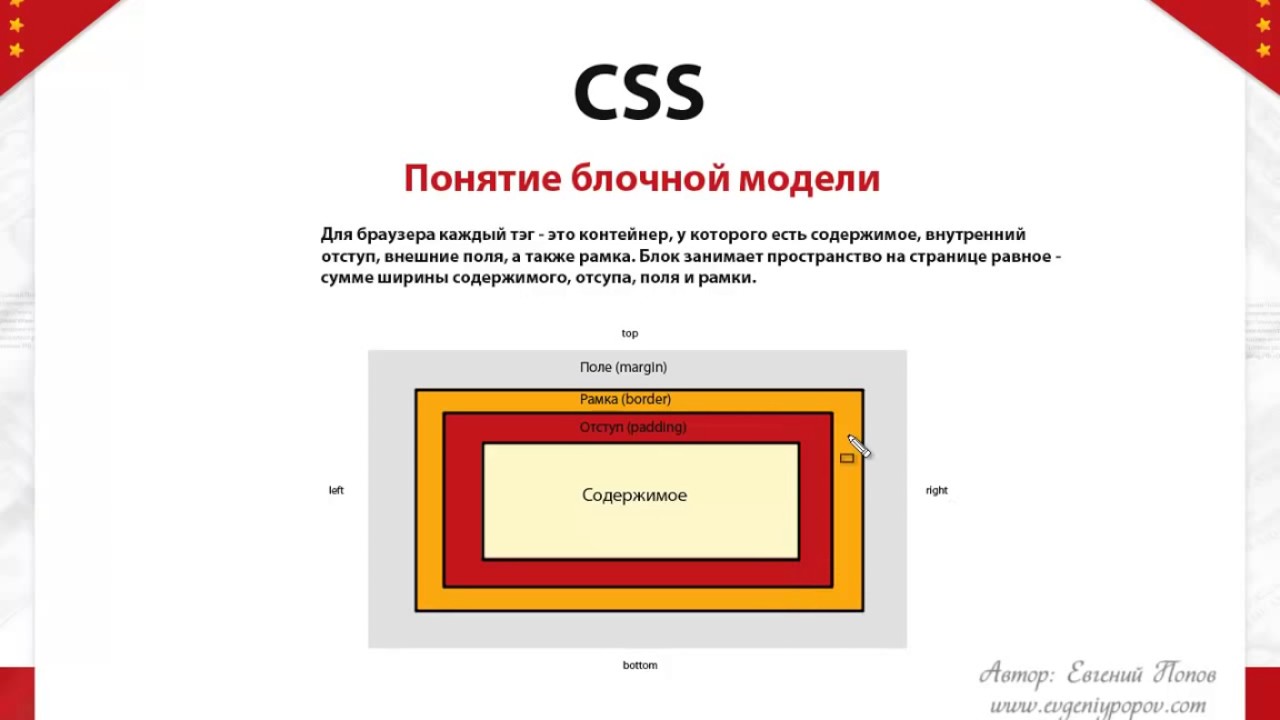
Когда пользовательский агент (например, ваш браузер) размещает документ, он создает поле для каждого элемента. Каждый ящик разделен на четыре области:
- Область содержимого
- Область набивки
- Пограничный участок
- Маржа
Многие разработчики считают, что содержащий блок элемента всегда является областью содержимого его родительского элемента, но это не обязательно так.Давайте исследуем факторы, определяющие, что такое блок, содержащий элемент.
Прежде чем узнать, что определяет содержащий блок элемента, полезно знать, почему это вообще важно.
На размер и положение элемента часто влияет его содержащий блок. Значения в процентах, которые применяются к ширине , высоте , заполнению , полям и свойствам смещения абсолютно позиционированного элемента (т.е.е., для которого позиция установлена на абсолютный или фиксированный ) вычисляются из содержащего блок элемента.
Процесс идентификации содержащего блока полностью зависит от значения свойства position элемента:
- Если свойство
positionимеет значениеstatic,relative, orsticky, содержащий блок формируется краем поля содержимого ближайшего элемента-предка, который является либо контейнер блока (такой как встроенный блок, блок или элемент списка) или устанавливает контекст форматирования (например, контейнер таблицы, контейнер гибкости, контейнер сетки или сам контейнер блока). - Если свойство
positionимеет значениеabsolute, содержащий блок формируется краем поля заполнения ближайшего элемента-предка, который имеет значениеposition, отличное отstatic(fixed,абсолютный, относительныйлипкий). - Если свойство
position—fixed, содержащий блок устанавливается окном просмотра (в случае непрерывного носителя) или областью страницы (в случае постраничного носителя). - Если свойство
positionимеет значениеabsoluteилиfixed, содержащий блок также может быть сформирован краем поля заполнения ближайшего элемента-предка, который имеет следующее:- Преобразование
нет -
изменит значениепреобразоватьили перспективу - Фильтр
значение, отличное отнетилиизменит значениефильтра (работает только в Firefox). - A
содержит значениеизкраска(например,содержит: краска;)
- Преобразование
Примечание: Содержащий блок, в котором находится корневой элемент ( ), представляет собой прямоугольник, называемый начальным содержащим блоком . Он имеет размеры области просмотра (для непрерывных носителей) или области страницы (для постраничных носителей).
Как отмечалось выше, когда некоторым свойствам присваивается процентное значение, вычисленное значение зависит от блока, содержащего элемент.Свойства, которые работают таким образом: свойства блочной модели и свойства смещения :
- Свойства
height,topиbottomвычисляют процентные значения от высоты - Свойства
width,left,right,paddingиmarginвычисляют процентные значения из ширины
HTML-код для всех наших примеров:
<раздел>
Это абзац!
В каждом приведенном ниже примере изменяется только CSS.
Пример 1
В этом примере абзац позиционируется статически, поэтому его содержащий блок —
<раздел>
Это абзац!
кузов {
фон: бежевый;
}
раздел {
дисплей: блок;
ширина: 400 пикселей;
высота: 160 пикселей;
фон: светло-серый;
}
п {
ширина: 50%;
высота: 25%;
маржа: 5%;
набивка: 5%;
фон: голубой;
}
Пример 2
В этом примере содержащим блоком абзаца является элемент , потому что
display: inline ) и не устанавливает контекст форматирования .
<раздел>
Это абзац!
кузов {
фон: бежевый;
}
раздел {
дисплей: встроенный;
фон: светло-серый;
}
п {
ширина: 50%;
высота: 200 пикселей;
фон: голубой;
}
Пример 3
В этом примере блок содержания абзаца —
последнего равна абсолютному .На процентные значения абзаца влияет заполнение содержащего его блока, хотя, если бы значение размера блока содержащего блока было бы border-box , это было бы не так.
<раздел>
Это абзац!
кузов {
фон: бежевый;
}
раздел {
позиция: абсолютная;
слева: 30 пикселей;
верх: 30 пикселей;
ширина: 400 пикселей;
высота: 160 пикселей;
отступ: 30 пикселей 20 пикселей;
фон: светло-серый;
}
п {
позиция: абсолютная;
ширина: 50%;
высота: 25%;
маржа: 5%;
набивка: 5%;
фон: голубой;
}
Пример 4
В этом примере позиция абзаца - это фиксированный , поэтому содержащий его блок является начальным содержащим блоком (на экранах, в области просмотра).Таким образом, размеры абзаца меняются в зависимости от размера окна браузера.
<раздел>
Это абзац!
кузов {
фон: бежевый;
}
раздел {
ширина: 400 пикселей;
высота: 480 пикселей;
маржа: 30 пикселей;
отступ: 15 пикселей;
фон: светло-серый;
}
п {
положение: фиксированное;
ширина: 50%;
высота: 50%;
маржа: 5%;
набивка: 5%;
фон: голубой;
}
Пример 5
В этом примере позиция абзаца равна абсолютному , поэтому его содержащий блок -
transform , которое не none .
<раздел>
Это абзац!
кузов {
фон: бежевый;
}
раздел {
преобразовать: повернуть (0deg);
ширина: 400 пикселей;
высота: 160 пикселей;
фон: светло-серый;
}
п {
позиция: абсолютная;
слева: 80 пикселей;
верх: 30 пикселей;
ширина: 50%;
высота: 25%;
маржа: 5%;
набивка: 5%;
фон: голубой;
}
- Ключевые концепции CSS:
Синтаксис CSS,
по правилу
Комментарии,
специфичность и
наследование,
коробка,
режимы компоновки и
модели визуального форматирования,
и падение маржи,
или начальный,
вычислено,
решено,
указано,
использовал,
и фактические значения.Определения синтаксиса значений,
сокращенные свойства
и заменил элементы. - Свойство
allсбрасывает все объявления CSS в заданное известное состояние
Блочный и встроенный макет в нормальном потоке - CSS: каскадные таблицы стилей
В этом руководстве мы исследуем основы того, как ведут себя блочные и встроенные элементы, когда они являются частью нормального потока.
Нормальный поток определен в спецификации CSS 2.1, которая объясняет, что любые блоки в нормальном потоке будут частью контекста форматирования .Они могут быть как блочными, так и встроенными, но не одновременно. Мы описываем блоки уровня блока как участвующие в контексте форматирования блока , а блоки встроенного уровня как участвующие во встроенном контексте форматирования .
Поведение элементов, имеющих контекст блочного или встроенного форматирования, также определяется в этой спецификации. Для элементов с контекстом форматирования блока в спецификации указано:
«В контексте форматирования блока блоки располагаются один за другим по вертикали, начиная с верхней части содержащего блока.Расстояние по вертикали между двумя соседними полями определяется свойствами поля. Вертикальные поля между соседними блоками уровня блока в контексте форматирования блока сжимаются.
В контексте форматирования блока левый внешний край каждого блока касается левого края содержащего блока (при форматировании справа налево правые края касаются) ». - 9.4.1
Для элементов со встроенным контекстом форматирования:
«В контексте встроенного форматирования блоки располагаются горизонтально, один за другим, начиная с верхней части содержащего блока.Между этими полями соблюдаются горизонтальные поля, границы и отступы. Блоки могут быть выровнены по вертикали по-разному: их нижняя или верхняя часть может быть выровнена, или базовые линии текста внутри них могут быть выровнены. Прямоугольная область, содержащая прямоугольники, образующие линию, называется линейным прямоугольником ». - 9.4.2
Обратите внимание, что спецификация CSS 2.1 описывает документы как находящиеся в горизонтальном режиме записи сверху вниз. Например, описывая расстояние по вертикали между блоками.Поведение блочных и встроенных элементов одинаково при работе в режиме вертикального письма, и мы рассмотрим это в будущем руководстве по режимам Flow Layout и Writing.
Блокируйте элементы в режиме горизонтального письма, например, на английском языке, с расположением вертикально, один под другим.
В режиме вертикального письма тогда бы раскладывал по горизонтали.
В этом руководстве мы будем работать на английском языке и, следовательно, в горизонтальном режиме письма. Однако все описанное должно работать точно так же, если ваш документ находится в режиме вертикального письма.
Как определено в спецификации, поля между двумя блоками - это то, что создает разделение между элементами. Мы видим это на очень простом макете из двух абзацев, к которым я добавил рамку. Таблица стилей браузера по умолчанию добавляет интервалы между абзацами путем добавления поля сверху и снизу.
Если мы установим поля для элемента абзаца на 0 , тогда границы будут соприкасаться.
По умолчанию элементы блока занимают все пространство во внутреннем направлении, поэтому наши абзацы растягиваются и становятся максимально большими внутри содержащего их блока.Если мы зададим им ширину, они будут по-прежнему располагаться друг под другом - даже если для них будет место рядом. Каждый будет начинаться с начального края содержащего блока, так что место, с которого предложения будут начинаться в этом режиме записи.
Свертывание поля
В спецификации объясняется, что поля между элементами блока сжимаются . Это означает, что если у вас есть элемент с верхним полем сразу после элемента с нижним полем, а не общее пространство, являющееся суммой этих двух полей, поле схлопывается и, по сути, становится равным большему из два поля.
В приведенном ниже примере верхнее поле абзацев составляет 20 пикселей , а нижнее поле - 40 пикселей . Размер поля между абзацами составляет 40 пикселей , поскольку меньшее верхнее поле второго абзаца сжимается с большим нижним полем первого.
Вы можете узнать больше о схлопывании маржи в нашей статье Освоение сворачивания маржи.
Примечание: Если вы не уверены, сжимаются ли поля, проверьте значения блочной модели в DevTools вашего браузера.Это даст вам фактический размер поля, который поможет вам определить, что происходит.
Встроенные элементы отображаются один за другим в том направлении, в котором предложения работают в этом конкретном режиме письма. Хотя мы не склонны думать о встроенных элементах как о блоке, как это бывает со всем в CSS. Эти встроенные блоки располагаются друг за другом. Если в содержащем блоке недостаточно места для всех блоков, блок может разбиться на новую строку.Созданные линии называются строчными блоками.
В следующем примере у нас есть три встроенных поля, созданных абзацем с элементом внутри него.
Блоки вокруг слов перед элементом и после элемента называются анонимными блоками, блоками, введенными для обеспечения того, чтобы все было заключено в блок, но которые мы не можем нацелить напрямую.
Размер линейного блока в направлении блока (т.е. высота при работе на английском языке) определяется самым высоким прямоугольником внутри него.В следующем примере я сделал элемент 300%; это содержимое теперь определяет высоту строки на этой строке.
Узнайте больше о поведении блочных и встроенных боксов в нашем Руководстве по модели визуального форматирования.
В дополнение к правилам, существующим в CSS2.1, новые уровни CSS дополнительно описывают поведение блочных и встроенных блоков. Свойство display определяет поведение блока и любых блоков внутри него. На уровне модели отображения CSS 3 мы можем узнать больше о том, как свойство display изменяет поведение блоков и блоков, которые они создают.
Тип отображения элемента определяет тип внешнего отображения; это определяет, как блок отображается рядом с другими элементами в том же контексте форматирования. Он также определяет тип внутреннего отображения, который определяет поведение ящиков внутри этого элемента. Это очень ясно видно при рассмотрении гибкого макета. В приведенном ниже примере у меня есть
display: flex . Гибкий контейнер ведет себя как блочный элемент: он отображается в новой строке и занимает все свободное место во внутреннем направлении.Это внешний вид дисплея блока . Гибкие элементы, однако, участвуют в контексте гибкого форматирования, потому что их родительский элемент - это элемент с display: flex , который имеет внутренний тип отображения flex , устанавливающий контекст гибкого форматирования для прямых дочерних элементов.
Следовательно, вы можете думать о каждом блоке в CSS, работающем таким образом. Сам ящик имеет внешний вид отображения, поэтому он знает, как вести себя вместе с другими полями.Затем у него есть внутренний тип отображения, который меняет поведение его дочерних элементов. Эти дочерние элементы также имеют внешний и внутренний тип отображения. Гибкие элементы в предыдущем примере становятся блоками гибкого уровня, поэтому их внешний тип отображения определяется тем, что они являются частью контекста гибкого форматирования. Однако у них есть внутренний тип отображения поток , что означает, что их дочерние элементы участвуют в обычном потоке. Элементы, вложенные в наш гибкий элемент, раскладываются как блочные и встроенные элементы, если что-то не меняет их тип отображения.
Эта концепция внешнего и внутреннего типа отображения важна, поскольку это говорит нам о том, что контейнер, использующий метод макета, такой как Flexbox ( display: flex ) и Grid Layout ( display: grid ), все еще участвует в блочном и встроенном макет из-за того, что типом внешнего отображения этих методов является блок .
Изменение контекста форматирования, в котором участвует элемент
Браузеры отображают элементы как часть блока или встроенного контекста форматирования с точки зрения того, что обычно имеет смысл для этого элемента.Например, элемент используется для выделения слова и отображается в браузерах полужирным шрифтом. Обычно не имеет смысла отображать этот элемент как элемент уровня блока, переходя на новую строку. Если вы хотите, чтобы все элементы отображались как элементы блока, вы можете сделать это, установив display: block на . Это означает, что вы всегда можете использовать большинство семантических HTML-элементов для разметки вашего контента, а затем изменить способ его отображения с помощью CSS.
В этом руководстве мы рассмотрели, как элементы отображаются в обычном потоке, как блочные и встроенные элементы. Из-за поведения этих элементов по умолчанию документ HTML без стиля CSS будет отображаться в удобном для чтения виде. Понимая, как работает нормальный поток, вы обнаружите, что макет будет проще, поскольку вы поймете отправную точку для внесения изменений в способ отображения элементов.
Модель визуального форматирования
Модель визуального форматирования
В этой и следующей главах описывается модель визуального форматирования: как пользователь
агенты обрабатывают дерево документов
для визуальных медиа.
В модели визуального форматирования каждый элемент в дереве документа
генерирует ноль или более ящиков в соответствии с ячейкой
модель. Расположение этих блоков регулируется:
Свойства, определенные в этой и следующей главах, применяются к обоим
непрерывные СМИ и
страничные медиа.
Тем не менее
значение маржи
Свойства различаются при применении к страничным медиа (подробности см. в модели страницы).
Модель визуального форматирования не определяет все аспекты
форматирование (например, в нем не указан алгоритм межбуквенного интервала).Соответствующие пользовательские агенты могут вести себя
иначе для тех проблем форматирования, которые не рассматриваются в этом
Спецификация.
9.1.1 Область просмотра
Пользовательские агенты для непрерывных носителей
обычно предлагают пользователям
область просмотра (окно или другое
область просмотра на экране), через которую пользователи обращаются к
документ. Пользовательские агенты могут изменять макет документа, когда
размер области просмотра изменяется (см. исходный содержащий блок).
Когда область просмотра меньше, чем область холста, на котором
документ отображается, пользовательский агент должен предлагать прокрутку
механизм.Есть самое большее
одно окно просмотра на холст, но пользователь
агенты могут отображать более одного холста (т. е. предоставлять разные
просмотры того же документа).
9.1.2
Содержащие блоки
В CSS 2.1 многие положения и размеры блоков рассчитываются с учетом
к краям
прямоугольной коробки под названием , содержащей блок . В
в общем, сгенерированные блоки действуют как содержащие блоки для потомков
коробки; мы говорим, что бокс «устанавливает» содержащий его блок
потомки. Фраза «блок, содержащий блок» означает «
содержащий блок, в котором находится "ящик", а не тот, который он генерирует.
Каждой коробке дается позиция относительно содержащего ее блока,
но он не ограничен этим содержащим блоком; он может переполниться.
Подробная информация о
как рассчитываются размеры содержащего блока, описано в
следующая глава.
В следующих разделах описываются типы ящиков, которые могут быть
сгенерирован в CSS 2.1. Тип бокса частично влияет на его поведение в
модель визуального форматирования. Свойство display, описанное ниже,
указывает тип коробки.
9.2.1 Элементы уровня блока и блоки блоков
Элементы уровня блока - это те элементы исходного документа, которые визуально отформатированы как
блоки (например, абзацы). Следующие значения свойства display делают элемент
уровень блока: «блок», «элемент списка» и «таблица».
Блочно-уровневый
боксы - это боксы, которые участвуют в
контекст форматирования блока. Каждый
элемент уровня блока генерирует основных блоков уровня
ящик , который содержит дочерние блоки и сгенерированный
контент, а также ящик, участвующий в любой схеме позиционирования.Некоторые элементы блочного уровня могут дополнительно генерировать дополнительные блоки.
к
основное поле: элементы 'list-item'. Эти дополнительные коробки
размещены по отношению к основному ящику.
За исключением табличных ящиков, которые описаны в следующей главе, и
замененные элементы, блок уровня блока также является блоком контейнера блока.
Блок
контейнерный ящик либо
содержит только блоки уровня блока или устанавливает встроенное форматирование
context и, следовательно, содержит только блоки встроенного уровня. Не весь блок
Контейнерные боксы - это блоки уровня блока: незамещенные встроенные блоки
и незамещенные ячейки таблицы являются блочными контейнерами, но не уровнями блоков
коробки.Блоки уровня блока, которые также являются блок-контейнерами,
называется блок
ящики .
Три термина «блок уровня блока», «блок контейнера блока» и
«блок-бокс» иногда сокращенно обозначают как «блок», если это недвусмысленно.
9.2.1.1 Анонимные блоки блоков
В таком документе:
Какой-то текст
Еще текст
(и предполагая, что у DIV и P есть 'display: block'),
DIV, похоже, имеет как встроенный контент, так и контент блока.Сделать это
проще определить форматирование, мы предполагаем, что есть блок анонимного блока
вокруг «Какой-то текст».
[D]
Диаграмма, показывающая
три ящика, один из которых анонимный, для примера выше.
Другими словами: если блок контейнера блока (например, сгенерированный
для DIV выше) имеет внутри блок уровня блока (например, P
выше), затем мы заставляем его иметь только блоков уровня блока
внутри него.
Если встроенный блок содержит блок на уровне входящего потока, встроенный блок
(и его встроенные предки в том же строчном поле) разбиты вокруг
блок уровня блока (и все братья и сестры уровня блока, которые являются последовательными
или разделены только сворачиваемыми пробелами и / или вне потока
элементов), разделив встроенный блок на два блока (даже если
сторона пуста), по одному с каждой стороны блока (ов) уровня блока.Линия
коробки до перерыва и после
break заключены в анонимные блоки блоков, а блок уровня блока
становится братом этих анонимных ящиков. Когда такой встроенный блок
зависит от относительного позиционирования, любой результирующий перевод также
влияет на блок уровня блока, содержащийся во встроенном блоке.
Примеры:
Эта модель применима в следующем примере, если следующие
правила:
p {display: inline}
диапазон {дисплей: блок}
были использованы с этим HTML-документом:
<ГОЛОВА>
Анонимный текст прерван блоком
<ТЕЛО>
Это анонимный текст перед SPAN.
Это содержание SPAN.
Это анонимный текст после SPAN.
Элемент P содержит фрагмент (C1) анонимного текста, за которым следует
элементом уровня блока, за которым следует другой фрагмент (C2) анонимного
текст. Получающиеся коробки будут блоком, представляющим ТЕЛО,
содержащий анонимный блок вокруг C1, блок блока SPAN и
еще один анонимный блок-бокс вокруг C2.
Свойства анонимных ящиков унаследованы от
включающий неанонимный блок (например, в примере чуть ниже заголовка подраздела «Анонимные блоки блоков», тот для DIV).
Неунаследованные свойства имеют свое начальное значение. Например,
шрифт анонимного блока унаследован от DIV, но
поля будут равны 0.
Свойства, заданные для элементов, которые вызывают анонимные блоки блоков
сгенерированные по-прежнему применяются к блокам и содержимому этого элемента. Для
Например, если граница была установлена на элементе P в приведенном выше
Например, граница будет нарисована вокруг C1 (открыта в конце
line) и C2 (открываются в начале строки).
Некоторые пользовательские агенты реализовали границы встроенных строк, содержащих
блоки другими способами, например, путем помещения таких вложенных блоков внутрь
"анонимные линейные блоки" и, таким образом, рисуя строчные границы вокруг таких
коробки. Поскольку CSS1 и CSS2 не определяют это поведение, CSS1-only и
Пользовательские агенты, поддерживающие только CSS2, могут реализовать эту альтернативную модель и по-прежнему
заявить о соответствии этой части CSS 2.1. Это не относится к UA.
разработан после того, как эта спецификация была выпущена.
Анонимные блоки блоков игнорируются при разрешении процентных значений
что будет относиться к нему: используется ближайший неанонимный предок
вместо.Например, если дочерний элемент анонимного блока внутри
DIV выше должен знать высоту своего содержащего блока, чтобы
разрешить процентную высоту, тогда он будет использовать высоту
содержащий блок, образованный DIV, а не анонимным блоком.
9.2.2 Встроенные элементы и встроенные блоки
Встроенный уровень
элементы - это те элементы исходного документа, которые
не формировать новые блоки контента; контент распределен по строкам
(например, выделенные фрагменты текста
внутри абзаца, встроенные изображения,
и т.п.). Следующие значения свойства display делают элемент
встроенный уровень: inline, inline-table и inline-block.
Элементы встроенного уровня генерируют встроенных элементов
боксы , которые представляют собой боксы, участвующие во встроенном
контекст форматирования.
Рядный
box - это тот, который одновременно является встроенным и чей
содержимое участвует в содержащем его встроенном контексте форматирования. А
незамещенный элемент со значением 'display', равным 'inline', генерирует
встроенный ящик.
Блоки встроенного уровня, которые не являются встроенными блоками (например, замененные
элементы встроенного уровня, элементы встроенного блока и встроенные таблицы
элементы) называются атомарными блоками строкового уровня , потому что
они участвуют в своем встроенном контексте форматирования как один непрозрачный
коробка.
9.2.2.1 Анонимные встроенные блоки
Любой текст, который непосредственно содержится внутри элемента контейнера блока (не
внутри встроенного элемента) должен рассматриваться как анонимный встроенный
элемент.
В документе с такой разметкой HTML:
Некоторый выделенный текст
генерирует блок-бокс с несколькими встроенными блоками внутри
Это. Поле для «подчеркнутого» - это встроенный блок, созданный встроенным
элемент ( ), но другие блоки («Некоторые» и «текст») являются встроенными блоками, генерируемыми элементом уровня блока (
).Последние называются анонимными встроенными
боксы, потому что они не имеют связанного элемента встроенного уровня.
Такие анонимные встроенные блоки наследуют наследуемые свойства от
их родительский блок блока. Неунаследованные свойства имеют начальные
стоимость. В этом примере цвет анонимных встроенных полей:
унаследован от P, но фон прозрачный.
Содержимое пустого пространства, которое впоследствии будет свернуто в соответствии со свойством 'white-space', не создает никаких анонимных встроенных блоков.
Если из контекста ясно, какой тип анонимного ящика
означает, что анонимные встроенные блоки и анонимные блоки блоков
в этой спецификации просто называются анонимными ящиками.
Есть еще типы анонимных ящиков, которые возникают при форматировании
таблицы.
9.2.3 Боксы для обкатки
[Этот раздел существует таким образом, что номера разделов такие же, как в
предыдущие черновики. 'Отображать:
run-in 'теперь определен в CSS уровня 3 (см. базовую блочную модель CSS).]
9.2.4 Свойство display
- 'дисплей'
Значение: встроенный | блок | элемент списка | встроенный блок |
стол | встроенный стол | таблица-строка-группа | таблица-заголовок-группа |
стол-нижний колонтитул | стол-ряд | таблица-столбец-группа | таблица-столбец |
таблица-ячейка | заголовок таблицы | нет | наследоватьНачальный: встроенный Применимо к: всем элементам Унаследовано: нет В процентах: Н / Д Медиа: все Расчетное значение: см. Текст
Значения этого свойства имеют следующие значения:
- блок
- Это значение заставляет элемент генерировать блок-бокс.
- рядный блок
- Это значение заставляет элемент генерировать блок встроенного уровня
контейнер.
Внутренняя часть встроенного блока форматируется как блок-блок, а
сам элемент отформатирован как атомарный блок встроенного уровня. - рядный
- Это значение заставляет элемент создавать один или несколько встроенных блоков.
- элемент списка
- Это значение заставляет элемент (например, LI в HTML) генерировать
блок основного блока и блок маркера.Для получения информации о
списки и примеры форматирования списков см. в разделе
списки. - нет
- Это
value приводит к тому, что элемент не отображается в структуре форматирования (т. е.
в визуальных средах элемент не создает рамок и не влияет на
макет). Дочерние элементы также не создают ящиков; в
элемент и его содержимое удаляются из структуры форматирования
полностью. Это поведение не может быть отменено
установка свойства 'display'
по потомкам.Обратите внимание, что отображение «none» не создает невидимого
коробка; он вообще не создает коробки. CSS включает механизмы, которые позволяют
элемент для создания блоков в структуре форматирования, влияющих на
форматирование но сами не видны. Пожалуйста, обратитесь к разделу
о видимости для подробностей. - Таблица,
встроенный стол,
таблица-строка-группа,
таблица-столбец,
таблица-столбец-группа,
,
,
стол-ряд,
таблица-ячейка и
заголовок таблицы - Эти значения заставляют элемент вести себя как элемент таблицы
(с учетом ограничений, описанных в главе о таблицах).
Вычисленное значение совпадает с указанным значением, за исключением
позиционированные и плавающие элементы (см. Взаимосвязь между 'display', 'position' и
'float') и для корневого элемента.
Для корневого элемента вычисленное значение изменяется, как описано в
раздел о взаимосвязях между 'display', 'position' и 'float'.
Обратите внимание, что хотя начальная
значение 'display' равно
'inline', правила в таблице стилей по умолчанию пользовательского агента могут переопределить это значение.См. Образец таблицы стилей для HTML 4 в
приложение.
Примеры:
Вот несколько примеров свойства display:
p {display: block}
em {display: inline}
li {display: list-item}
img {display: none} / * Не отображать изображения * /
В CSS 2.1 блок может быть размещен в соответствии с тремя позициями
схемы:
- Нормальный расход. В CSS 2.1 нормально
поток включает форматирование блока
блочных боксов,
встроенное форматирование
боксов на строчном уровне и относительное позиционирование
блоки на уровне блоков и на строчном уровне. - Поплавки. В поплавковой модели
ящик сначала выкладывается по нормальному потоку, потом
вынут из потока и сдвинут
как можно дальше влево или вправо. Контент может
течь вдоль поплавка. - Абсолютное позиционирование.
В модели абсолютного позиционирования блок удаляется из
нормальный поток полностью (это не влияет на более поздних братьев и сестер)
и присвоил позицию относительно содержащего блока.
Элемент называется из
поток , если он плавающий, абсолютно позиционированный или
корневой элемент.Элемент называется в потоке , если он не является выходящим из потока. В
расход элемента
A - это комплект, состоящий из A и всех впускных
элементы, ближайший предок которых вне потока - A .
Примечание.
Схемы позиционирования CSS 2.1 помогают авторам создавать свои документы.
более доступным, позволяя им избегать уловок с разметкой
(например, невидимые изображения), используемые для эффектов макета.
9.3.1 Выбор схемы позиционирования: свойство 'position'
Свойства 'position' и 'float' определяют, какие
CSS 2.1 алгоритм позиционирования используется для расчета
положение коробки.
- 'позиция'
Значение: статическое | родственник | абсолютный | фиксированный | наследовать Начальное: статическое Применимо к: всем элементам Унаследовано: нет В процентах: Н / Д Медиа: визуальный Расчетное значение: , как указано
Значения этого свойства имеют следующие значения:
- статический
- Коробка нормальная коробка, выложенная по нормальному потоку.В
'вершина',
'верно',
'Нижний',
и влево'
свойства не применяются. - родственник
- Положение коробки рассчитывается в соответствии с нормальным потоком (это называется положением в
нормальный расход). Затем коробка смещается относительно своего нормального положения. Когда
блок B расположен относительно, положение следующего блока
рассчитывается так, как если бы B не был компенсирован. Влияние 'position: relative' на элементы table-row-group, table-header-group, table-footer-group, table-row, table-column-group, table-column, table-cell и table-caption. не определено. - абсолютное
- Положение коробки (и, возможно, размер) указано
с "верхом",
'верно',
"дно" и
'левый'
характеристики.
Эти свойства определяют смещения по отношению к боксу.
содержащий блок. Абсолютно
расположенные коробки выводятся из нормального потока. Это означает
они не влияют на расположение более поздних братьев и сестер. Также,
хотя абсолютно позиционируется
коробки имеют поля, они
не рухнуть
с любыми другими полями. - фиксированный
- Положение бокса рассчитывается по "абсолютному"
модель, но кроме того, коробка закреплена относительно некоторой ссылки.Как и в случае с «абсолютной» моделью, поля блока не сжимаются с другими полями.
В случае портативных, проекционных, экранных, tty и телевизионных типов носителей:
бокс зафиксирован относительно области просмотра
и не двигается, когда
прокручивается. В случае типа носителя для печати блок отображается на каждой странице и фиксируется по отношению к блоку страницы, даже если страница просматривается через область просмотра.
(например, в случае предварительного просмотра). Для других СМИ
типы, представление не определено.Авторы могут пожелать указать «исправлено» в
медиа-зависимый способ. Например, автор может пожелать, чтобы коробка оставалась
вверху области просмотра на экране, но
не вверху каждой распечатанной страницы. Две спецификации могут быть
разделены с помощью @media
правило, например:Пример (ы):
@media screen { h2 # first {position: fixed} } @media print { h2 # first {position: static} }UA не должны разбивать содержимое фиксированных ящиков на страницы. Обратите внимание, что UA могут печатать невидимый контент в других
способами.См. "Контент за пределами
страничный бокс »в главе 13.
Пользовательские агенты могут обрабатывать положение корневого элемента как «статическое».
9.3.2 Смещения прямоугольника: «вверху», «вправо», «внизу», «влево»
Элемент считается позиционированным
если его свойство 'position' имеет
значение, отличное от static. Позиционированные элементы генерируют
расположенные коробки, расположенные в соответствии с четырьмя свойствами:
- 'верх'
Значение: <длина> | <процент> | авто | наследовать Начальный: авто Применимо к: позиционируемым элементам Унаследовано: нет Проценты: относятся к высоте содержащего блока Медиа: визуальный Вычисленное значение: , если
указанная как длина, соответствующая абсолютная длина; если
указанное в процентах указанное значение; в противном случае - «авто».
Это свойство указывает, насколько далеко верхняя часть абсолютно позиционированного блока
край поля смещен ниже верхнего края содержащего блок блока. Для относительно
расположенные блоки, смещение относительно верхних краев
сам ящик (т.е. ящик получает позицию в нормальном потоке, затем
смещение от этой позиции в соответствии с этими свойствами).
- 'правый'
Значение: <длина> | <процент> | авто | наследовать Начальный: авто Применимо к: позиционируемым элементам Унаследовано: нет Проценты: относятся к ширине содержащего блока Медиа: визуальный Вычисленное значение: , если
указанная как длина, соответствующая абсолютная длина; если
указанное в процентах указанное значение; иначе,
'авто'.
Аналогично 'top', но указывает, насколько далеко находится правый край поля
смещение слева от правого края содержащего блока блока. Для относительно
расположенные блоки, смещение относительно правого края
сам ящик.
- низ
Значение: <длина> | <процент> | авто | наследовать Начальный: авто Применимо к: позиционируемым элементам Унаследовано: нет Проценты: относятся к высоте содержащего блока Медиа: визуальный Вычисленное значение: , если
указанная как длина, соответствующая абсолютная длина; если
указанное в процентах указанное значение; в противном случае - «авто».
Аналогично 'top', но указывает, насколько далеко нижний край поля находится
смещение над нижней частью содержащего блока блока. Для относительно
расположенные блоки, смещение относительно нижнего края
сам ящик.
- 'левый'
Значение: <длина> | <процент> | авто | наследовать Начальный: авто Применимо к: позиционируемым элементам Унаследовано: нет Проценты: относятся к ширине содержащего блока Медиа: визуальный Вычисленное значение: , если
указанная как длина, соответствующая абсолютная длина; если
указанное в процентах указанное значение; иначе,
'авто'.
То же, что и «верх», но указывает, насколько далеко левый край поля находится
смещение вправо от левого края содержащего блока блока. Для относительно
расположенные блоки, смещение относительно левого края
сам ящик.
Значения для четырех свойств имеют следующие значения:
- <длина>
- Смещение - это фиксированное расстояние от опорной кромки. Допускаются отрицательные значения.
- <процент>
- Смещение - это процент от ширины содержащего блока (для «левого» или «правого») или высоты (для «верха» и «низа»).Допускаются отрицательные значения.
- авто
- Для незамещенных элементов влияние этого значения
зависит от того, какое из связанных свойств имеет значение "авто" как
хорошо. См. Разделы на
ширина
и высота
абсолютно позиционированных,
незаменимые элементы для подробностей. Для замененных элементов
влияние этого значения зависит только от внутренних размеров
замененный контент. Смотрите разделы по ширине и высоте абсолютно
позиционировал, заменял элементы на детали.
Блоки в нормальном потоке принадлежат контексту форматирования, который может быть
блочный или встроенный, но не оба одновременно. Блоки уровня блока участвуют в контексте форматирования блока. Блоки встроенного уровня участвуют во встроенном контексте форматирования.
9.4.1 Контексты форматирования блоков
Плавающие элементы, элементы с абсолютным позиционированием, блочные контейнеры (например,
inline-block, table-cells и table-captions), которые не являются блочными
боксы и блоки с "переполнением", отличным от "видимого"
(кроме случаев, когда это значение было распространено на область просмотра) установить
новые контексты форматирования блоков для их содержимого.
В контексте форматирования блока блоки располагаются один после
другой, вертикально, начиная с верхней части содержащего блока. В
расстояние по вертикали между двумя соседними полями определяется свойствами поля. Вертикальные поля
между соседними блоками уровня блока в схлопывании контекста форматирования блока.
В контексте форматирования блока левый внешний край каждого блока касается
левый край содержащего блока (для форматирования справа налево, справа
края касаются). Это верно даже при наличии поплавков (хотя
box line box может сжиматься из-за поплавков), если только box
устанавливает новый контекст форматирования блока (в этом случае сам блок
может стать уже из-за
поплавки).
Для получения информации о разрывах страниц в страничных носителях, пожалуйста, обратитесь к
раздел о разрешенных
разрывы страниц.
9.4.2 Контексты встроенного форматирования
В контексте встроенного форматирования блоки располагаются горизонтально,
один за другим, начиная с вершины содержащего
блокировать. Горизонтальные поля, границы и отступы соблюдаются между
эти коробки. Ящики могут быть выровнены по вертикали по-разному:
нижняя или верхняя часть могут быть выровнены, либо базовые линии текста внутри них
могут быть выровнены.Прямоугольная область, содержащая блоки, образующие
строка называется строкой , строка .
Ширина линейного бокса определяется содержащим блоком и наличием поплавков.
Высота строки
box определяется правилами, приведенными в разделе о расчете высоты строки.
Строка всегда достаточно высока для всех содержащихся в ней коробок.
Однако он может быть выше самого высокого содержащегося в нем ящика.
(если, например, прямоугольники выровнены так, что базовые линии совпадают).Когда высота бокса B меньше, чем высота строчного бокса, содержащего его,
вертикальное выравнивание B внутри линейного блока определяется
свойство 'vertical-align'.
Когда несколько боксов встроенного уровня не могут уместиться по горизонтали в пределах одного
линейного блока, они распределяются между двумя или более вертикально сложенными
строчные коробки. Таким образом, абзац представляет собой вертикальную стопку строковых блоков. Линия
коробки укладываются друг на друга без вертикального разделения (кроме указанных
в другом месте), и они никогда не пересекаются.
Как правило, левый край линейного прямоугольника касается левого края
содержащего его блока, и правый край касается правого края
его содержащий блок.Однако плавающие ящики могут оказаться между
содержащий край блока и край линейного блока. Таким образом, хотя строка
поля в одном и том же встроенном контексте форматирования обычно имеют одинаковые
ширину (содержащего блок), они могут различаться по ширине, если
доступное горизонтальное пространство уменьшается из-за поплавков. Строчные поля с одинаковым встроенным форматированием
контекст обычно различается по высоте (например, одна строка может содержать высокий
изображение, а остальные содержат только текст).
Когда общая ширина боксов встроенного уровня на линии меньше, чем
ширина линейного бокса, содержащего их, их горизонтальное распределение
внутри строчного поля определяется свойством text-align.Если это
свойство имеет значение justify, пользовательский агент может растягивать пробелы
и слова в строковых блоках (но не строчные таблицы и строковые блоки
коробки).
Когда встроенный блок превышает ширину линейного блока, он разделяется на несколько блоков, и эти блоки распределяются по нескольким строчным блокам. Если встроенный блок не может быть разделен (например, если встроенный блок содержит один символ или правила разбиения слов на конкретном языке запрещают разрыв внутри встроенного блока, либо если на встроенный блок влияет значение пробела nowrap или pre ), то встроенный блок переполняет строчный блок.
Когда встроенный блок разделен, поля,
границы и отступы не имеют визуального эффекта там, где происходит разделение (или
при любом расколе, когда их несколько).
Встроенные блоки также могут быть разделены на несколько блоков внутри
та же строка из-за двунаправленного текста
обработка.
Строки создаются по мере необходимости для удержания
содержимое на уровне строки во внутреннем контексте форматирования. Линейные боксы
которые не содержат текста, без сохраненных пробелов, без встроенных
элементы с ненулевыми полями, отступами или границами, и никакое другое текущее содержимое (например, изображения, встроенные
блоки или встроенные таблицы) и не должны заканчиваться сохраненной новой строкой.
рассматриваться как линейные блоки нулевой высоты для целей определения
позиции любых элементов внутри них и должны рассматриваться как
не существует ни для каких других целей.
Вот пример конструкции встроенного блока. Следующий абзац
(создается элементом уровня блока HTML P) содержит анонимный текст
с вкраплениями EM и STRONG:
Появляется несколько выделенных слов
в этом предложении, дорогой.
Элемент P генерирует блок-бокс, содержащий пять встроенных
ящиков, три из которых анонимные:
- Аноним: "Несколько"
- EM: «подчеркнутые слова»
- Аноним: "появляются"
- СИЛЬНЫЙ: "в этом"
- Аноним: "приговор, дорогой.«
Чтобы отформатировать абзац, пользовательский агент помещает пять полей в
строчные коробки. В этом примере поле, созданное для элемента P
устанавливает содержащий блок для строковых боксов. Если содержащий
блок достаточно широк, все встроенные боксы поместятся в
однострочный блок:
Несколько подчеркнутых слов появляются в этом предложении , дорогая.
Если нет, встроенные блоки будут разделены и распределены по
несколько строчных боксов.Предыдущий абзац можно разбить следующим образом:
Появляется несколько выделенных слов в этом предложении , дорогая.
или вот так:
Несколько подчеркнутых слов появляются в этом приговор, дорогой.
В предыдущем примере блок EM был разделен на два блока EM.
(назовите их «split1» и «split2»). Поля, границы,
отступы или текстовые украшения не имеют видимого эффекта после split1 или
перед split2.
Рассмотрим следующий пример:
<ГОЛОВА>
Пример встроенного потока на нескольких строках
<СТИЛЬ тип = "текст / css">
EM {
отступ: 2 пикселя;
маржа: 1em;
ширина границы: средний;
стиль границы: пунктирная;
высота строки: 2.4em;
}
<ТЕЛО>
Здесь появляется несколько выделенных слов .




 Положение элемента задается свойствами left, top, right и bottom, также на положение влияет значение свойства position родительского элемента. Так, если у родителя значение position установлено как static или родителя нет, то отсчет координат ведется от края окна браузера. Если у родителя значение position задано как fixed, relative или absolute, то отсчет координат ведется от края родительского элемента.
Положение элемента задается свойствами left, top, right и bottom, также на положение влияет значение свойства position родительского элемента. Так, если у родителя значение position установлено как static или родителя нет, то отсчет координат ведется от края окна браузера. Если у родителя значение position задано как fixed, relative или absolute, то отсчет координат ведется от края родительского элемента. Добавление
Добавление jpg" alt="Девочка" />
</div>
</div>
</body>
</html>
jpg" alt="Девочка" />
</div>
</div>
</body>
</html>