Бесплатные HTML редакторы для разработчиков WordPress
Вы планируете регулярно редактировать файлы WordPress или создавать свои собственные плагины и темы? Если вы хотите работать с HTML и CSS, вам понадобится редактор кода.
Когда вы работаете с большим количеством кода, редакторы HTML сделают вашу жизнь намного проще. Собственно программирование уже достаточно сложно, но плохой интерфейс делает его практически невозможным для эффективной работы. Использование бесплатного редактора HTML дает доступ к большему количеству функций, лучшему пользовательскому интерфейсу и возможности эффективно работать с кодом.


Что такое редактор HTML
HTML или язык гипертекстовой разметки – это код для работы в Интернете. Язык разметки использует теги для определения элементов, таких как выделение текста жирным шрифтом или отображение изображений с кодом.

HTML разработан так, что его легко использовать, изучать и читать, и он часто сочетается с CSS и JavaScript. Большинство веб-разработчиков начинают с изучения HTML из-за его простоты по сравнению с другими языками.
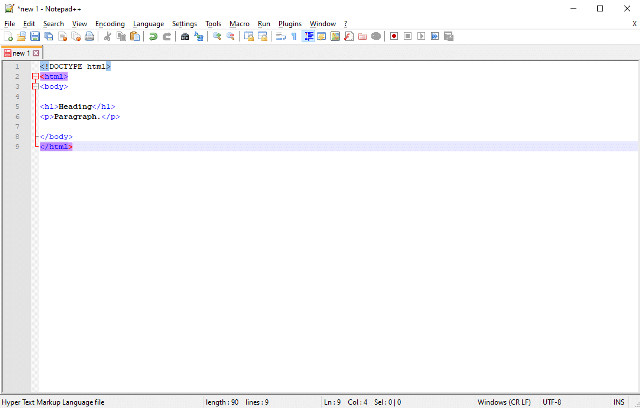
Написание HTML можно сделать просто: открыть на вашем компьютере Блокнот, набрать некоторую разметку и сохранить в виде файла .html. Затем поместить файл в браузер и посмотреть, как все выглядит.
Но если вы хотите сделать серьезную разработку, это не совсем хорошее решение. Кодирование в плохом редакторе быстро станет кошмаром, вызывающим головную боль. Простой текстовый редактор здесь не сработает.
Вот почему так много разработчиков создали программы для редактирования кода. Эти инструменты имеют дополнительные функции, такие как подсветка синтаксиса, автозаполнение и обнаружение ошибок, что делает программирование с большим количеством сложного кода менее трудоемким.
Редакторы HTML созданы для веб-разработчиков и включают в себя специальные функции, подходящие для них. Обычно они работают и с другими веб-языками, такими как JavaScript, PHP и CSS, и являются необходимым компонентом вашего инструментария веб-разработки.
Зачем вам нужен редактор HTML?
WordPress имеет собственный HTML-интерфейс и работает аналогично автономным приложениям для редактирования кода. Если вы иногда меняете код на своем сайте WordPress, вам не нужно загружать специальный редактор HTML.

Но это только жизнеспособное решение, когда вы вносите прямые изменения в существующие страницы вашего сайта. Но если вы хотите создавать новые HTML-страницы / элементы или даже кодировать свои собственные темы и плагины WordPress, этот интерфейс на основе браузера работать не будет.
Автономные загружаемые редакторы HTML – это то, что нужно для работы с веб-разработкой WordPress. Они имеют приятный настраиваемый интерфейс и функции, полезные разработчикам. Некоторые редакторы также поддерживают FTP, поэтому вы можете редактировать файлы сайта и автоматически загружать изменения на ваш сайт.
Давайте будем честными: создание плагинов и тем в Блокноте нежизнеспособно. А редактор WordPress не будет работать, если вы захотите сделать что-то с нуля. Вам нужна профессиональная программа, чтобы сделать работу хорошо.
Что искать в редакторе HTML
У каждого разработчика свой стиль, поэтому выбор подходящего HTML-редактора – это отдельный процесс. Возможно, вам придется попробовать несколько, прежде чем вы найдете лучший для себя. Перечислим несколько функций, которые необходимо проверить в каждом интерфейсе редактирования: платформа / операционная система и активная разработка.
Некоторые редакторы предназначены только для Linux или Windows, а поддержка Mac может быть незначительной. Всегда проверяйте, какую платформу поддерживает программа, особенно если вам нравится работать на нескольких компьютерах с разными операционными системами.
Лучше выбрать редактор HTML в активной разработке. HTML – это язык с постоянно развивающимися стандартами, поэтому редакторы, которые не обновлялись годами, перестанут хорошо работать. Кроме того, отсутствие поддержки со стороны разработчиков означает, что ошибки не будут исправляться. Лучше всего использовать инструменты, которые поддерживаются.
Есть также много косметических функций, которые могут появиться в HTML-редакторе. Не все из них необходимы, и есть некоторые, которые могут не нравиться или не нужны вообще. Ищите редактор, с которым вы хотите работать, по следующим функциям:
- Подсветка синтаксиса / Цветовое кодирование. Из-за языка разметки на основе тегов HTML, подсветка почти обязательна. Подсветка синтаксиса подсвечивает теги, чтобы вы могли сразу их идентифицировать, и это значительно облегчает работу с блоками кода.
- Контроль версий. Если вы хотите откатить изменение или просмотреть предыдущую версию кода, поищите функции контроля версий, в которых хранятся более старые копии. Это может понадобится при работе с другими разработчиками.
- Автосохранение: потеря работы – отстой, поэтому ищите редакторы, которые включают функции автосохранения в случае сбоя программы.
- Автозаполнение и предложения. В редакторе HTML автозаполнение позволяет быстро заполнить более длинный код нажатием кнопки, когда появляется предложение. Он также может автоматически создавать закрывающие теги.
- Скрытие кода. Когда вы работаете с большим документом, скрытие кода позволяет закрыть ненужные части документа и сосредоточиться на определенных областях.
- Несколько курсоров / одновременное редактирование: функция нескольких курсоров позволяет писать код в нескольких местах одновременно. Это действительно полезно при добавлении дубликатов одного и того же тега.
- Найти и заменить: ни один редактор кода не обходится без возможности найти определенные строки и заменить их чем-то другим. С постоянно обновляемыми стандартами HTML и устаревшими неэффективными тегами это становится особенно важным.
- Обнаружение ошибок: поскольку HTML является языком разметки, а не языком программирования, он не компилируется. Это означает, что у вас не будет возможности протестировать свой код. Живая проверка ошибок жизненно важна, поскольку вы увидите, что пишете не так.
- Поддержка FTP: HTML-редактор с поддержкой FTP сможет подключаться к WordPress и загружать любые сделанные вами изменения. Например, не нужно входить в FileZilla или предпочитаемый вами FTP-клиент каждый раз, когда вы что-то делаете.
Если вы ищете редактор кода, который включает расширенные функции и интеграцию с другими платформами, вам понадобится IDE (интегрированная среда разработки), а не просто текстовый редактор. Они похожи на редакторы HTML, но по сути являются улучшенными версиями этих инструментов для продвинутых разработчиков.
Кроме того, следите за редакторами WYSIWYG. Вместо ручного кодирования вы можете создать веб-сайт и сгенерировать HTML-код, просто отредактировав интерфейс.
Помните, что все браузеры обрабатывают код по-разному, поэтому он будет выглядеть не так, как в редакторе. Тестирование и оптимизация нескольких браузеров по-прежнему необходимы. Но это все равно может помочь, если вам нравится работать визуально, а не писать HTML.
Лучшие бесплатные текстовые редакторы HTML
Текстовые редакторы – это простые целенаправленные программы, которые обеспечивают чистый интерфейс для работы с HTML. Многие разработчики отдают им предпочтение, а не живому интерфейсу редактора WYSIWYG или загроможденному пользовательскому интерфейсу и ненужным функциям IDE. Текстовые редакторы идеально оптимизированы для простого назначения и дают полный контроль над вашей работой.
Notepad ++

Notepad ++, известный своим легким дизайном, представляет собой редактор текста и кода для Windows. Зачастую это первый инструмент, с которым будет работать разработчик, поскольку он очень прост и не сложен в освоении, но в то же время содержит множество функций, облегчающих жизнь.
Notepad ++ поддерживает десятки языков, в том числе HTML, CSS, PHP и JavaScript. Таким образом, он работает со всеми языками, которые понадобятся разработчику WordPress. И он активно обновлялся с момента его выпуска в 2003 году, так что он будет надежно поддерживаться долгие годы.
Программа включает в себя автосохранение, поиск и замену, разделенный экран, одновременное редактирование и множество других полезных функций, таких как поддержка сторонних плагинов. Notepad ++ отлично подходит для начинающих, но обладает достаточным функционалом и для продвинутых веб-разработчиков.
Visual Studio Code

Редактор кода Visual Studio Code является популярным решением для многих разработчиков, несмотря на его относительно недавний выпуск в 2015 году. Он чрезвычайно надежный и настраиваемый, с интерфейсом, который можно персонализировать по своему вкусу, и расширениями, добавляющими больше возможностей.
Редактор поддерживает HTML, CSS, JavaScript и PHP, поэтому вам никогда не придется переключать инструменты. Он также использует интеллектуальный IntelliSense для подсветки синтаксиса и автозаполнения, а также включает поддержку контроля версий Git / Github и функции FTP.
VSC работает с Windows, Mac и Linux, так что почти каждый может использовать его. В этой программе много функций, поэтому она может вскружить голову новым разработчикам. Но научитесь пользоваться, и у вас будут почти все инструменты, которые когда-либо понадобятся.
CoffeeCup Free Editor

Компания CoffeeCup Software создала HTML-редактор, коммерческую программу для веб-разработчиков, а также выпустила урезанную версию, которая совершенно бесплатна для использования.
Некоторые функции, такие как неограниченные FTP-соединения, проверка HTML / CSS и очистка кода, доступны только в качестве пробной версии. Но он поставляется с настройкой пользовательского интерфейса / панели инструментов, дополнением кода и предварительным просмотром HTML в смоделированном браузере. Здесь есть все, что вам нужно.
Редактор работает с CSS и JavaScript, поэтому в целом вы получаете весь набор инструментов для создания веб-сайтов.
Смотрите также:
CodeLobster — среда разработки PHP, HTML, CSS, JS с плагином для WordPress.
Brackets

Вам нравится легкий дизайн Notepad ++, но вы хотите программу, специально предназначенную для веб-разработки? Brackets – идеальное решение. Он работает на Windows, Mac и Linux, и поставляется с нужным количеством функций, чтобы дать вам отличные возможности.
Редактор HTML, JavaScript и CSS включает предварительный просмотр в реальном времени, поддержку препроцессора, выделение и бесплатные расширения для добавления всего, что отсутствует. Он создан с учетом веб-разработки, поэтому у вас будет все, что нужно для создания в WordPress.
Brackets – хороший выбор для разработчиков, которым нравится содержать их рабочее пространство минимальным и чистым, не перегруженным ненужными функциями, которые никогда не будут использоваться.
Komodo Edit

ActiveState создал Komodo IDE, интегрированную среду разработки, которая поставляется с расширенными функциями, такими как отладка и интеграция с другими платформами. Но если вам нужен более простой и удобный HTML-редактор, попробуйте Komodo Edit. Он работает в большинстве операционных систем, включая Windows, Mac и различных дистрибутивах Linux.
Редактор является многоязычным и работает с HTML, PHP и CSS. Вы можете полностью настроить его внешний вид, есть функции автозаполнения, множественного выбора и отслеживания изменений. Это хорошее и простое, но мощное решение.
Sublime Text

Изящный и сложный, Sublime Text – это код и текстовый редактор для Windows, Linux и Mac. Он поставляется с 23 встроенными темами и полной настройкой интерфейса, с поддержкой различных языков разметки и программирования.
Sublime Text позволяет переходить к строкам или символам, определять различные синтаксисы, выделять код, выбирать несколько строк и выполнять разделенное редактирование. Он также поддерживает чистый интерфейс с помощью доступной для поиска палитры команд, поэтому вам не нужно иметь дело с редко используемыми функциями. Если вам нравится ваш интерфейс кодирования, свободный от беспорядка и полностью настраиваемый, вам понравится Sublime Text.
Atom

Разработанный GitHub, крупнейшим центром программного обеспечения и сообщества веб-разработчиков в Интернете, Atom создан для совместной работы. Он поставляется со встроенной поддержкой Git / Github для контроля версий и, в частности, поддерживает совместную работу с кодом в реальном времени. Больше не нужно отправлять файлы туда и обратно. Работать вместе над единым проектом.
Atom работает во всех основных операционных системах и поддерживает темы, сторонние плагины и даже возможность кодировать свои изменения интерфейса с HTML и CSS. Это расширяемый и многофункциональный, и если вам нужно беспрепятственно работать со своими товарищами по команде, необходимый инструмент для изучения.
Наиболее используемые HTML-редакторы для HTML-кодирования
Популярность часто дает хорошее представление о том, что такое хорошее программное обеспечение, а что нет. Согласно исследованию Stack Overflow Developer Survey 2018 и 2019, здесь представлены самые популярные редакторы HTML:
- Visual Studio Code была самой популярной программой оба года, и в 2019 году ее использовали ошеломляющие 55,6% опрошенных разработчиков. Она явно выходит на первое место в качестве наиболее используемой программы веб-разработки.
- Notepad ++ занял второе место оба года, около 35% респондентов использовали его оба года. Вероятно, это связано с его простотой и универсальностью.
- Sublime Text использовался 30% респондентов в 2018 году, поэтому он явно является главным конкурентом для инструментов редактирования HTML.
- Популярность Atom упала с 18,6% до 12,7% в 2019 году, но совместные функции делают его популярным среди тех, кто работает в команде.
Цифры не лгут, но не стесняйтесь попробовать менее известный редактор HTML, если он вам больше нравится.
Лучшие бесплатные редакторы WYSIWYG HTML
Вы предпочитаете работать с визуальным интерфейсом? WYSIWYG редактор может быть лучшим вариантом для вас. Эти инструменты предоставляют визуальный интерфейс и могут даже использоваться без изучения HTML, хотя также позволяют вам кодировать вручную.
Недостатком является то, что у вас меньше контроля над кодом, так как при редактировании визуального интерфейса теги будут вставляться автоматически. Это может беспокоить разработчиков, которым нравится иметь полный контроль над своим рабочим пространством, и может привести к грязному коду.
Имейте в виду, что WordPress уже имеет встроенный редактор WYSIWYG HTML: TinyMCE. Это, вероятно, самый простой способ создания новых страниц и настройки вашего сайта. Но если по какой-либо причине вас не устраивает интерфейс TinyMCE, вот несколько альтернативных редакторов.
- BlueGriffon: на основе движка рендеринга Firefox, BlueGriffon — это популярный редактор WYSIWYG, который поддерживает редактирование исходного кода HTML и CSS. Он поможет вам работать с веб-стандартами, такими как WAI-ARIA.
- HTML Notepad: загружаемый редактор, созданный для работы со структурированными документами. Он работает на Windows, Mac и Linux, а также поставляется с переносной версией, которую даже не нужно устанавливать.
- CKEditor: очень похож на TinyMCE, CKEditor – это редактор HTML / rich text с поддержкой плагинов и редактированием исходного кода. Бесплатный, и его минимальный интерфейс довольно легко освоить.

CoffeeCup, Brackets и Atom являются в основном текстовыми редакторами, но поставляются со встроенными инструментами для визуализации кода. Большинство редакторов, поддерживающих плагины, также имеют сторонний плагин предварительного просмотра HTML. Попробуйте это, если вы не хотите в первую очередь работать с интерфейсом WYSIWYG, но вам нужен простой способ предварительного просмотра кода.
TinyMCE, WYSIWYG редактор WordPress по умолчанию, является отличным решением для большинства пользователей, которые просто хотят редактировать страницы на своем сайте. Но если вам нужно обрабатывать много кода в HTML, вам понадобится лучшее решение. Выберите редактор кода, который вам нравится, и работа с темами и плагинами будет проще простого.
Notepad ++, Komodo Edit и Sublime Text хороши, если вам нравятся простые и понятные интерфейсы с приличным набором функций. В Visual Studio Code много функций, работающих аналогично IDE, поэтому выберите его для максимальной функциональности. CoffeeCup и Brackets созданы специально для веб-разработки на HTML, поэтому они хороши, если вам нужно сфокусированное решение. А Atom определенно подойдет, если вам нужны функции совместной работы или вы хотите полностью контролировать свое рабочее пространство.

Источник: kinsta.com

Смотрите также:

Изучает сайтостроение с 2008 года. Практикующий вебмастер, специализирующий на создание сайтов на WordPress. Задать вопрос Алексею можно на https://profiles.wordpress.org/wpthemeus/
работа с блоками — Справка
Редактор WordPress предназначен для создания записей и страниц на веб-сайте. Далее мы расскажем о том, как его использовать.
Содержание
Редактор блоков WordPress
Редактор WordPress используется для создания страниц и записей с медиаданными, а также для управления их структурой. Вам больше не нужно беспокоиться о выравнивании и структурировании текста, цитат и изображений. Теперь каждый элемент в записи или на странице размещён в отдельном блоке. Процессы выполняются автоматически, а вы можете сосредоточиться на творческой части.
Перемещайте, редактируйте, настраивайте каждый блок — этот редактор будет отображать визуальные элементы точно так же, как они будут выглядеть на вашем сайте. Это позволит вам не тратить время на предварительный просмотр и перепроверку содержимого, прежде чем нажать кнопку «Опубликовать».
Если внешний вид редактора отличается от описанного в этом документе, ознакомьтесь с полезной информацией о различных доступных редакторах.
Блоки
Блоки используются в редакторе WordPress как абсолютно новый способ создания содержимого. Один документ превращается в набор отдельных, легко настраиваемых элементов с чёткой структурой.
Благодаря этому вы получаете возможности создания страниц и записей без особых усилий. Блоки позволяют быстро добавлять и настраивать различные медиафайлы и визуальные элементы (раньше для этого требовались шорткоды, пользовательский HTML-код и внедрённые объекты).
Добавление блока
Существуют разные типы блоков. Они упорядочены по категориям и по времени последнего использования. Каждый блок можно редактировать или перемещать независимо от других блоков. Иногда некоторые блоки содержат свои собственные настройки форматирования, с помощью которых можно ещё более точно управлять макетом и функциональными возможностями.
Добавление новых блоков
Для добавления блока и выбора необходимого типа блока можно использовать различные способы.
- Нажмите чёрный значок «+» в боковой части любого пустого блока.
- Нажмите синий значок «+» в левом верхнем углу окна редактора.
- Нажмите клавишу «Ввод» (клавишу перевода строки), находясь в выбранном блоке, чтобы создать под ним новый блок.
- Нажмите чёрный значок «+» сверху в центре существующего блока, чтобы добавить блок над ним.
- Щёлкните три точки над выделенным блоком и выберите, куда добавить новый блок: выше или ниже текущего.
По умолчанию используется блок, представляющий собой абзац, который применяется для вставки обычного текста. С помощью кнопок «+» можно выбрать и другой тип блока. Для поиска блока можно ввести косую черту и имя блока, например /image или /heading.
Горячие клавиши для добавления блока
См. раздел «Часто используемые блоки»
Если вы часто используете какой-либо тип блоков, можно сделать так, чтобы они отображались в верхней части библиотеки блоков.
Категория «Часто используемые блоки»
Чтобы активировать категорию «Часто используемые блоки», выполните следующие действия:
- Нажмите вертикальный значок «…» в правом верхнем углу экрана редактора.
- Выберите Опции.
- Установите флажок Активировать категорию «Часто используемые блоки» в библиотеке блоков.
Опция активации часто используемых блоков
Перемещение блоков
Блоки можно перетаскивать. Для этого нажмите и удерживайте ручку на панели инструментов, которая появляется при наведении курсора на левую сторону панели инструментов. Кроме того, для перемещения блока на один шаг в желаемом направлении можно использовать стрелки вверх и вниз.
Перемещение блоков
Настройка блока
Каждый блок имеет собственные настройки. Для доступа к настройкам щёлкните мышью блок. В его верхней части появится панель инструментов. Дополнительные настройки также находятся на боковой панели справа от редактора.
Примеры различных панелей инструментов блока
Панель инструментов блока абзаца
Панель инструментов блока изображения
Панель инструментов блока списка
Настройки блока — Панель инструментов
Для доступа к дополнительным опциям, которые есть у большинства блоков, нажмите кнопку с многоточием справа от панели инструментов блока.
- Команда Скрыть параметры блока закрывает меню настроек.
- Команда Дублировать создаёт второй блок с таким же содержимым на той же странице.
- Команда Вставить до/после добавляет новый блок до или после текущего.
- Команда Редактировать как HTML переводит блок в версию HTML для редактирования кода HTML напрямую. В режиме редактирования HTML эта опция меняется на «Редактировать визуально».
- Команда Добавить в мои блоки даёт возможность создать блок, который можно использовать на других страницах с сохранением содержимого и оформления. Подробнее
- Команда Удалить блок удаляет блок со страницы или из записи.
Опции дополнительной панели инструментов для блоков
Не весь код будет работать в режиме «Редактировать как HTML». Если код правильно сформирован и не содержит ошибок, убедитесь, что он включён в список разрешённых тегов HTML и не является кодом для ограниченного использования, как, например, JavaScript.
Настройки блока — Боковая панель
В настройках блока, расположенных в правой части экрана редактора, будут доступны различные опции в зависимости от типа выбранного блока.
На снимке экрана справа активным блоком является «Абзац». В нём можно изменить размер шрифта, шрифт и цвет фона. Кроме того, для него доступны расширенные опции: создание переходов и ссылок внутри страницы или добавление класса CSS.
Если вы не видите настройки блока в правой части окна редактора, нажмите значок настроек ⚙️ (в форме шестерёнки) рядом с кнопкой «Опубликовать/обновить», чтобы развернуть боковую панель меню.
Боковая панель страницы настроек
Настройки блока на боковой панели могут включать дополнительные опции, которые зависят от типа редактируемого блока.
Изменение типа блока
Можно ли изменить тип блока? Нет проблем! Каждый блок можно преобразовать в блок другого сходного или связанного типа. Например, изменить абзац на заголовок, список или цитату.
Изменение типа блока
Навигация по блокам
Некоторые блоки встроены в другие (так называемые родительские) блоки. При этом необходимо знать, как можно без труда выбрать родительский блок. Чтобы выбрать родительский блок, наведите курсор на крайний левый значок на панели инструментов, как показано на этом снимке экрана.
Например, необходимо разместить текст внутри блока «Столбец». В таком случае следует выбрать блок «Столбец». Чтобы расположить несколько кнопок внутри блока «Кнопки», выберите блок «Кнопки».
Кроме того, можно использовать навигацию по блокам.
Навигация по блокам — это раскрывающийся список со всеми блоками, вставленными на страницу или в запись. Он упрощает обзор структуры страницы и выбор блока, с которым вы хотите поработать.
Для доступа к инструменту навигации по блокам нажмите значок в форме миниатюрного маркированного списка с тремя вертикальными линиями. Он расположен после структуры содержимого (значка информации) в левом верхнем углу окна редактора.
Навигация по блокам особенно удобна для выбора труднодоступных блоков, например отдельного столбца внутри блока столбцов или блока внутри группы блоков.
Инструмент навигации по блокам даёт возможность напрямую перейти к любому блоку на странице, чтобы отредактировать его.
Удаление блока
Чтобы удалить блок, выберите его и нажмите кнопку с многоточием на панели инструментов над ним. Вы увидите настройки, где есть опция удаления данного блока.
Удалить блок
Настройки документа
Справа от редактора блоков находится меню Настройки документа. В нём можно добавить теги и категории, задать избранное изображение, проверить и изменить статус записи, а также выполнить другие действия, которые применяются к странице или записи в целом.
Щёлкните стрелку вниз рядом с каждым заголовком в настройках документа, чтобы редактировать конкретные опции.
Настройки документа
Если вы не видите панель «Настройки документа» в правой части окна редактора блоков, нажмите значок настроек ⚙️ (в форме шестерёнки) в правом верхнем углу.
Шаблоны блоков
Шаблоны блоков — это коллекция готовых блоков, которые можно вставлять на страницы и в записи. Например, существует шаблон, с помощью которого можно вставить и расположить рядом три изображения. Вставка шаблона блока
- Нажмите значок «+» для добавления нового блока.
- Откройте вкладку Шаблоны.
- Щелчком мыши выберите шаблон, который необходимо вставить. Он будет вставлен в документ в месте расположения курсора.
Подробные сведения см. в руководстве по работе с шаблонами блоков.
Дополнительные параметры
Настройте параметры редактирования в соответствии со своими потребностями с помощью трёх точек справа от значка настройки.
Просмотр
Показывает опции там, где отображаются панели инструментов блока при редактировании.
Редактор
По умолчанию открывается визуальный редактор. Переключитесь в редактор кода, чтобы просматривать всю страницу в виде HTML-кода.
Не весь код будет работать в режиме «Редактировать как HTML». Если ваш код имеет верный синтаксис и не содержит ошибок, убедитесь, что в нем используются только разрешенные теги HTML и нет кода с ограничениями на использование, например JavaScript.
Инструменты
Управляйте существующими блоками, которые можно использовать многократно, копируйте все содержимое для вставки на другую страницу или освойте комбинации клавиш быстрого доступа.
Опции
Укажите, какие настройки документа будут видны на боковой панели.
Дополнительные параметры
Часто задаваемые вопросы
Как редактировать код HTML в редакторе WordPress?Как будет выглядеть моё текущее содержимое?
После перехода с классического редактора на редактор блоков текущее содержимое должно выглядеть так же, как и раньше. Если вы редактируете существующую запись или страницу в новом редакторе, всё содержимое будет помещено в классический блок, который будет обрабатывать данную информацию точно так же, как это делалось в предыдущем редакторе. Здесь подробно описан процесс преобразования в блоки.
Почему моё содержимое по-разному отображается в редакторе и на сайте?
Небольшая разница между тем, как ваше содержимое отображается в редакторе и на сайте, в основном связана с отображением разных визуальных элементов в вашей теме. Некоторые темы содержат стили, которые делают картинку в редакторе более похожей на конечный сайт, а в других темах таких стилей может не быть. Если, например, ваша тема содержит боковую панель, но вы не видите её в редакторе, то при отображении содержимого на сайте его ширина может оказаться немного другой.
Почему некоторые настройки доступны не на всех моих сайтах?
Если на сайте используется тарифный план WordPress.com Business, возможно, у вас есть плагины, позволяющие добавить в редактор пользовательские блоки. Этих блоков не будет на другом сайте, где такой плагин отсутствует.
Некоторые настройки блоков («wide» или «full-width») должны поддерживаться в вашей теме. Одинаковые блоки могут присутствовать на разных сайтах, но какие-то настройки, применяемые для них, могут немного отличаться в зависимости от используемой темы.
Смогу ли я использовать старый редактор?Будут ли по-прежнему работать шорткоды?
Да. В редакторе есть блок «Шорткод», в котором можно использовать шорткоды, как и раньше. В дальнейшем многие шорткоды будут преобразованы в отдельные блоки.
Будет ли этот редактор доступен для всех?
Наша цель заключается в том, чтобы новый редактор WordPress был так же легко доступен для всех, как и предыдущие редакторы. И даже более того. Мы хотим, чтобы все могли им пользоваться. Согласно стандартам WordPress в отношении доступности использования кода весь новый или обновляемый код, применяемый на платформе WordPress, должен соответствовать рекомендациям по обеспечению доступности веб-контента (WCAG) 2.0 на уровне AA. Исключения не допускаются. Если возникнут проблемы доступности, свяжитесь с нами.
Нужно ли использовать какую-то специальную тему для нового редактора?
Нет. Новый редактор блоков будет работать со всеми темами. Но, возможно, не все темы будут поддерживать специальные функции разметки (например, содержимое с настройками «wide» и «full width»).
Где найти полный список комбинаций клавиш?Где находятся опции подсчёта количества слов и проверки орфографии?
Чтобы увидеть количество слов на странице или в записи, нажмите значок информации в левой верхней части экрана в форме буквы i в круге. Эта опция доступна в версии для ПК, но недоступна в мобильной версии.
Инструменты проверки орфографии и грамматики отсутствуют, поскольку проверка орфографии по умолчанию предусмотрена во всех современных браузерах. Вы можете использовать её для исправления орфографических ошибок в записях.
Были ли эти инструкции полезны? Оставьте отзыв об этих инструкциях.
Редакторы — Справка
Редактор — это место, где добавляется содержимое для сайта или блога. В одном редакторе можно обрабатывать как записи, так и страницы. На этой странице описаны различные редакторы, которыми вы можете воспользоваться.
Редактор WordPress
Редактор WordPress, который также называют редактор блоков, был выпущен в конце 2018 года. Он предоставляет самые мощные и гибкие возможности редактирования WordPress. Им пользуются миллионы владельцев веб-сайтов по всему миру.
Каждый элемент сайта, например изображения, тексты, видеоролики и заголовки, добавляется посредством блока. Блоки — это отдельные структурные элементы, которые позволяют изолировать области содержимого для редактирования.
Подробнее о том, как работает редактор WordPress.
Редактирование HTML в редакторе WordPress
Существует два варианта редактирования HTML в редакторе WordPress.
На панели инструментов для каждого блока есть кнопка с многоточием. В ее меню есть опция Редактировать как HTML, которая позволяет отредактировать HTML только для этого конкретного блока.
Редактировать HTML блока
Чтобы отредактировать HTML для всей страницы или записи, нажмите кнопку с многоточием рядом с кнопкой «Опубликовать» и перейдите в Редактор кода.
Редактор кода
Не весь код будет работать в режиме «Редактировать как HTML». Если код правильно сформирован и не содержит ошибок, убедитесь, что он включен в список разрешенных тегов HTML и не является кодом для ограниченного использования как, например, JavaScript.
Переход на редактор WordPress
Если запись или публикация были в классическом редакторе до появления редактора WordPress, все существующее содержимое будет размещено в классическом блоке, где доступны многие функции классического редактора.
Нажмите кнопку с многоточием в правом верхнем углу классического блока, чтобы преобразовать содержимое в блоки.
Классический редактор
Классический редактор использовался по умолчанию для сайтов и блогов WordPress.com до выхода редактора WordPress (см. выше).
В редакторе WordPress есть классический блок, который повторяет функционал классического редактора WordPress. Он выглядит следующим образом:
В классическом блоке применяются те же инструменты редактирования, что и в классическом редакторе.
Классический редактор также доступен в WP Admin — классической консоли WordPress. В онлайн-руководствах по работе с WordPress часто фигурируют изображения этой консоли. Хотя практически все операции доступны в главной консоли WordPress.com, по желанию можно использовать WP Admin.
Доступ к консоли WP Admin осуществляется двумя способами:
- Можно воспользоваться ссылкой на WP Admin в конце списка, настроек в разделе «Мои сайты» (слева).
- Можно добавить
/wp-adminк URL-адресу сайта (пример:example.wordpress.com/wp-admin)
Чтобы отредактировать страницу или запись в классическом редакторе, щелкните мышью её заголовок:
Страницы в WP Admin
В классическом редакторе есть два режима редактирования: визуальный редактор и редактор HTML.
Визуальный редактор
Классический редактор (визуальный) в WP Admin
Визуальный редактор, работающий на базе TinyMCE, очень похож на текстовый процессор. Значки в визуальном редакторе дают возможность форматировать текст, изменять шрифты и выравнивание, вставлять маркированные и нумерованные списки, а также выполнять другие действия.
Скучаете по этому инструменту редактирования? В редакторе WordPress есть классический блок, где доступны те же функции, что и в визуальном редакторе.
Редактор HTML
Классический редактор (HTML) в WP Admin
Редактор HTML позволяет создавать страницы и записи в формате HTML или редактировать существующий код HTML. Для доступа к нему откройте вкладку «Текст» рядом со вкладкой «Визуальный».
Используйте редактор HTML, чтобы добавлять шорткод и стили для шрифтов или вставлять коды из внешних источников.
Добавляемый код HTML должен иметь правильный синтаксис включать только разрешённые теги HTML. С помощью кнопок в верхней части окна текстового редактора удобно вставлять распространённые теги HTML. Обратите внимание, что в WordPress.com действуют определённые ограничения на использование кода. Например, JavaScript, встроенные элементы и пользовательские формы запрещено использовать по соображениям безопасности.
Сторонние редакторы
На сайтах, тарифный план которых обновлён до версий Business или eCommerce, можно устанавливать плагины, в том числе сторонние редакторы (например, Elementor и WP Bakery). В некоторых случаях сторонние темы уже содержат собственный редактор.
Помните, что при использовании стороннего редактора лучше всего обращаться за поддержкой по связанным с ним вопросам к его разработчикам. Ссылки для прямой связи с ними часто указываются на странице настройки инструмента в консоли WP-Admin.
ТОП 5 плагинов текстового редактора контента для WordPress / WordPress плагины / Постовой

Новый штатный текстовый редактор контента WordPress помогает решать основные задачи, и может похвастаться богатым функционалом. Увы, идеального решения нет. Многие пользователи считают этот инструмент неудобным и интуитивно непонятным, прибегая к установке альтернативных плагинов. Предлагаем рассмотреть пятерку наиболее удачных редакторов для данной CMS, которые постоянно улучшаются, регулярно получая свежие обновления.
Gutenberg
Выход версии WordPress 5.0. ознаменовался появлением абсолютно нового редактора WordPress с историческим названием Gutenberg. Авторы таким образом, высказали почтение изобретателю печатного станка, одновременно подчеркивая, что их детище также способно вызвать революционные изменения в подходе к публикации контента. Установив плагин Gutenberg, можно первым получать тестовые сборки редактора с новым функционалом. Основные особенности данного редактора заключаются в следующем:
- Совершенно новый минималистичный интерфейс, отсутствие панели значков, масса свободного места.
- Использование модульной структуры, в которой иллюстрации, заголовки, таблицы или абзацы представлены в виде отдельных блоков.
- Для удобства используемые блоки разбиты на группы.
- Улучшена работа с изображениями, цитатами, метатегами.
- Возможность разбивать текст на колонки непосредственно в редакторе.
- Облегчена возможность перемещения или форматирования блоков.
- Очень продуманная и удобная мобильная версия.

Classic Editor
При всех достоинствах Gutenberg нельзя назвать интуитивно понятным в работе, поэтому большинству моментально после его выхода захотелось вернуть удобный и проверенный классический вариант. Наиболее удобное решение — Classic Editor, возвращающий после установки в WordPress старый редактор. Заявлено, что поддержка этого плагина будет осуществляться еще до 2022 года. Особенности плагина Classic Editor:
- Оформление экрана редактирования выполнено в интуитивно понятном старом стиле.
- Возможность безболезненно заменять редактор Gutenberg, используемый по умолчанию.
- Возможность выбора редактора для каждого информационного блока.
- Чтобы не вносить путаницу, открытие каждой записи происходит в том редакторе, в котором было сделано последнее изменение.

WP Smart Editor
Представляем следующий редактор текста WordPress, открывающий более широкие возможности для работы с контентом. WP Smart Editor — бесплатный, при этом его использование помогает реально экономить время публикации благодаря удобной панели инструментов:
- Возможность создавать и редактировать столбцы, не прибегая к использованию ручной HTML разметки.
- Возможность создавать профили для разных пользователей.
- Возможность переносить пользовательские профили с одного на другой сайт.
- Имеется менеджер шаблонов, списков, кнопок и столбцов, диспетчер подсказок.
- Для быстрого поиска и замены кода или фрагмента текста добавлена функция «Найти и заменить».

TinyMCE Advanced
Следующий текстовый редактор WordPress – отличный плагин, являющийся гибридным решением, включающим “классический режим” и блочный редактор Gutenberg. По сути, он состоит из 15 небольших плагинов, включение или блокировка которых происходит в настройках. Плюсы TinyMCE Advanced:
- После активации вы получает возможность переносить и скрывать необходимые кнопки на панели, изменять их расположение.
- Возможность редактирования или создание таблиц непосредственно в редакторе.
- Получение доступа к вставке различных типов списков.
- Возможность выбора шрифта сразу в редакторе.
- Возможность просматривать реальный код статьи без скрытых тегов.

Black Studio TinyMCE Widget
Этот плагин редактор текста в WordPress разработан для решения проблемы с добавлением текстового контента в область виджетов. Имея лишь базовые знания, вы без труда разберетесь в настройках и тонкостях работы плагина. Преимущества работы с Black Studio TinyMCE Widget:
- Легкое добавление и редактирование ссылок.
- Возможность редактирования контента в режиме текст/HTML.
- Простое добавление файлов из медиабиблиотеки.

TinyMCE Advanced — продвинутый редактор WordPress
Доброго времени суток! TinyMCE Advanced — плагин для WordPress. Начиная с этой недели я собираюсь по возможности сконцентрироваться на теме — самые полезные и нужные плагины для WordPress. Обязательные плагины которые должны быть установлены сразу после создания сайта/блога, Вы можете о некоторых из них прочитать в этом блоге.
Сегодня я сфокусирую ваше внимание на плагине для WordPress TinyMCE Advanced. Данный модуль относится к категории — установка по возможности, то есть по вашему желанию или по другому рекомендуемый. Хотя его можно отнести к — должен быть установлен для хорошего оформления статей. Вот, как то, так.
 Классический редактор WordPress
Классический редактор WordPress
Сначала, дамы и господа, прежде чем мы приступим к основной теме статьи — установка и настройка редактора TinyMCE Advanced для wordpress, нужно выполнить дополнительные действие. Зачем? В WordPress 5, вместо классического редактора, внедрён новый блочный редактор Gutenberg.
Новый редактор Gutenberg конечно крутой, но на его освоение и привыкание надо время. Поэтому, нам надо первым делом вернуть классический редактор, то есть, старый редактор вордпресс к которому мы так все привыкли. Хотя это не обязательно.
Если вы хотите продолжать использовать предыдущий (классический) редактор в WordPress 5.0 и новее, TinyMCE Advanced имеет возможность заменить новый редактор на предыдущий. Если вы предпочитаете иметь доступ к обоим редакторам бок о бок или разрешить пользователям переключать редакторы, было бы лучше установить плагин Classic Editor. TinyMCE Advanced полностью совместим с Classic Editor.
Обратите внимание, что плагин TinyMCE Advanced работает и с классикой, и с новыми блоками Гутенберг.
Как вернуть старый редактор (классический)
Предпочитаете остаться со старым, добрым классическим редактором? Без проблем! Не удивительно, что старый редактор установили уже более 1 млн. пользователей. Поддержка плагина Classic Editor останется в WordPress до 2021 года включительно.
Плагин Classic Editor
 Плагин Classic Editor
Плагин Classic Editor
Classic Editor — официальный плагин от команды разработки WordPress, который восстанавливает старый классический вариант редактора и экрана редактирования записей. Для его установки зайдите Плагины — Добавить новый — Ввести название плагина. На странице модулей нажмите на кнопку «Установить» рядом с Classic Editor.
 Установка классического редактора
Установка классического редактора
После установки нажмите «Активировать». После этого, перейдите Настройки — пункт Написание. Здесь, установите Редактор по умолчанию — Классический редактор, а в — Разрешить пользователям переключение редакторов — Да (вы сможете переключиться на редактор блоков и на оборот):
 Настройка публикации в WordPress
Настройка публикации в WordPress
Всё! Теперь, для того, чтобы добавить новые возможности для редакторов нам понадобится следующий plagin.
TinyMCE Advanced плагин
 TinyMCE Advanced представляет блок Классический абзац и Гибридный режим для нового редактора блоков (Гутенберг)
TinyMCE Advanced представляет блок Классический абзац и Гибридный режим для нового редактора блоков (Гутенберг)
TinyMCE продвинутый — редактор для WordPress. Версия 5.0 является основным обновлением TinyMCE Advanced. В нем представлены дополнительные кнопки и настройки для панелей инструментов «Rich Text» в редакторе блоков. Подобно панелям инструментов Классического редактора, большинство кнопок могут быть добавлены, удалены или переставлены.
Описание плагина
Plugin представляет блок «Классический абзац» и Гибридный режим для нового редактора блоков Gutenberg. Если вы не совсем готовы переключиться на Редактор блоков лучше использовать блок Классический абзац и Гибридный режим. Он позволяет вам продолжать использовать знакомый редактор TinyMCE для большинства задач и в то же время дает вам полный доступ ко всем блокам и новым функциям в редакторе блоков.
Плагин позволит вам добавлять, удалять и размещать кнопки, которые отображаются на панели инструментов визуального редактора в классическом абзаце и классических блоках в новом редакторе блоков, а также в классическом редакторе (если он включен плагином). Там вы можете настроить до четырех рядов кнопок, включая Размер шрифта, Семейство шрифтов, цвета текста и фона, таблицы и многие другие.
Некоторые функции
- Гибридный режим, который позволяет вам использовать лучшее из обоих редакторов.
- Включает блок «Классический абзац», который можно использовать вместо или вместе с блоком абзаца по умолчанию.
- Поддерживает преобразование большинства блоков по умолчанию в «классические» абзацы и из классических абзацев обратно в блоки по умолчанию.
- Поддержка создания и редактирования таблиц в Классических блоках и Классическом редакторе.
- Дополнительные параметры при вставке списков в классические блоки и классический редактор.
- Поиск и замена в классических блоках и классическом редакторе.
- Возможность установить семейство шрифтов и размеры шрифтов в классических блоках и в классическом редакторе.
- И много других.
И так, добавляем функциональность редактора WordPress.
Установка и настройка плагина TinyMCE Advanced
Установка плагина стандартная, через админку вордпресс. Плагины — Добавить новый и в поле для поиска вводим название TinyMCE Advanced:
 Установка и активация плагина
Установка и активация плагина
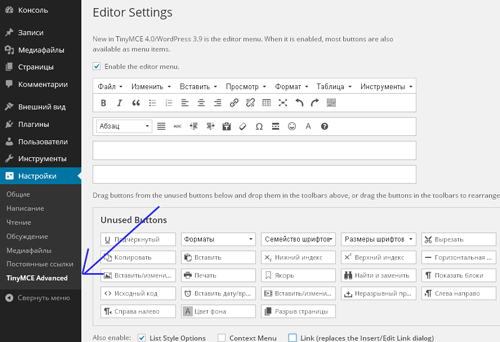
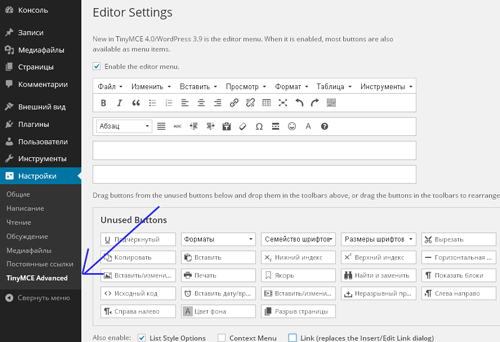
После успешной установки и активации продвинутого TinyMCE, у вас в разделе «Настройки» появится подраздел с аналогичным названием модуля — TinyMCE Advanced, нажимаем. И мы попадаем на страницу настроек, чтобы добавить кнопки на панель редактора и различных функций к вашему классическому редактору и редактору блоков (Гутенберг). Вкладка Классический редактор TinyMCE:
 Настройки редактора WordPress
Настройки редактора WordPress
Процесс настроек визуального классического редактора совсем не сложный. Всё полностью на русском языке. Как видите у вас есть четыре поля и Неиспользуемые кнопки. Простым нажатием мышки поместите/перетащите кнопки на панель или перетаскивайте их для изменения порядка расположения их.
Чуть ниже на странице, настройте Параметры, Дополнительные параметры и Управление.
Так же настройте новый редактор, вкладка редактор блоков:
 Настройка нового редактор Gutenberg
Настройка нового редактор Gutenberg
Как работать с кнопками конечно я показывать не буду, да вы и сами лучше меня знаете. Отмечу только то, что теперь можно с легкостью вставлять в статью таблицу. Настраивать её и задавать нужные параметры:
 Вставлять в статью таблицу
Вставлять в статью таблицу
И кнопка Якорь (навигация в статье) пригодится — многие блогеры используют в тексте якоря на всю катушку. Кнопка вставка видео в текст статьи- тоже полезная штука. Вот пожалуй и всё на сегодня. Работать с новым и старым редактором теперь будет классно. У вас получатся с новыми функциями красиво оформленные статьи.
А я прощаюсь с вами. До новых встреч. Всем пока и удачи.
Плагины для редактора wordpress | MnogoBlog
Здравствуйте, сегодня рассмотрим плагины, позволяющие изменить стандартный Редактор Записей/Страниц/Постов в wordpress – добавить в него кнопочки, функции и др.
Скачать исходники для статьи можно ниже
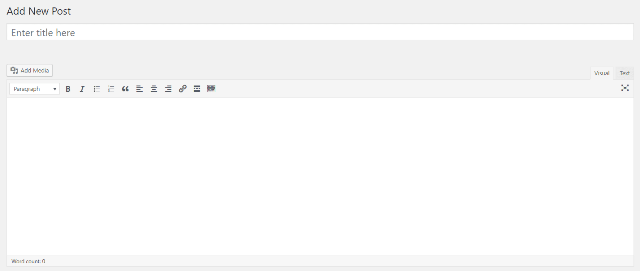
Начнем с того, что стандартный Редактор Записей / Страниц выглядит следующим образом:


1. TinyMCE Advanced
Сведения о плагине:
Сайт: “wordpress.org/plugins/tinymce-advanced/screenshots/”
Загрузок: 4,599,853
Последнее обновление: 2014-12-18
После активации плагина ваш редактор будет выглядеть следующим образом:

Редактор стал похож на MS Word – появилась верхнее меню с подпунктами, а также дополнительные кнопочки.
Вы можете переставлять, добавлять, удалять кнопки редактора, если зайдете в настройки плагина (админка wordpress – в левом меню пункт “Настройки” – подпункт TinyMCE Advanced):


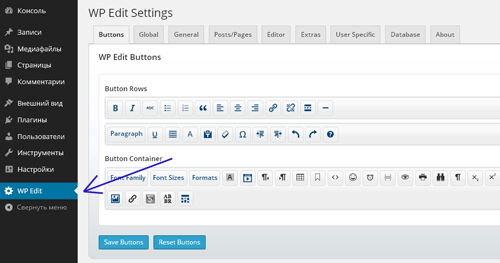
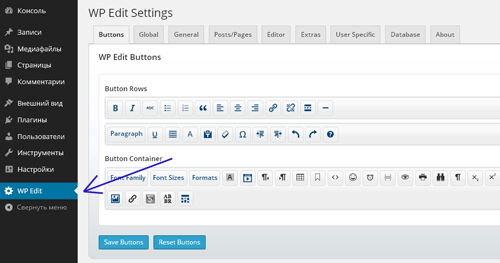
2. WP Edit
У данного плагина есть как бесплатная, так и платная версия.
Функциональность бесплатной версии впечатляет.
Сведения о плагине:
Сайт: “https://wordpress.org/plugins/wp-edit/”
Загрузок: 174,776
Последнее обновление: 2015-1-5


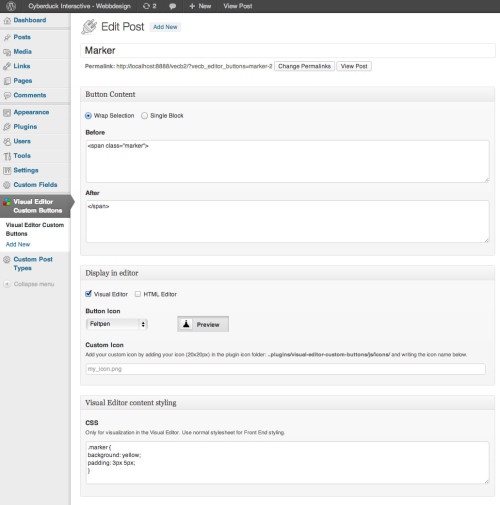
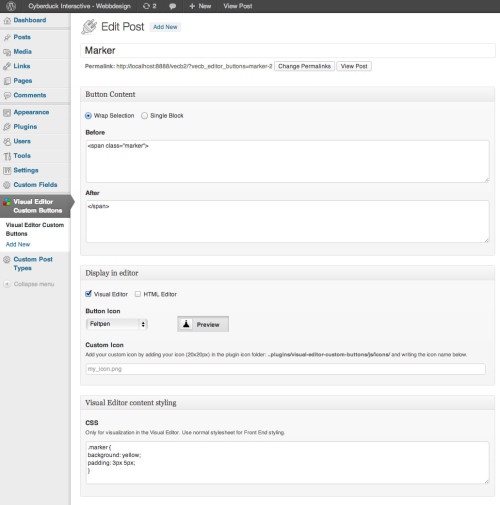
3. Visual Editor Custom Buttons
Сведения о плагине:
Сайт: “wordpress.org/plugins/visual-editor-custom-buttons/”
Загрузок: 40,836
Последнее обновление: 2014-8-13
Позволяет добавить пользовательские (свои) кнопки в редактор wordpress.


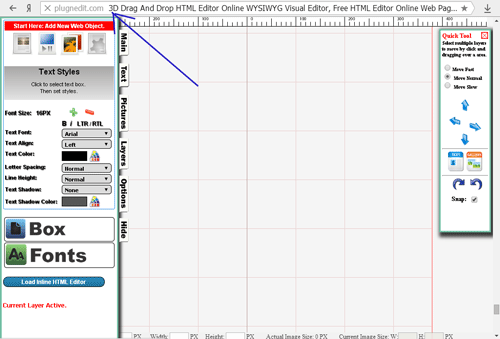
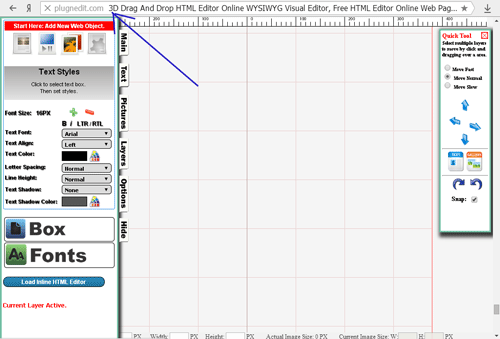
4. Plug-N-Edit Drag & Drop HTML Visual Editor with Web Page Builder WYSIWYG
Сведения о плагине:
Сайт: “wordpress.org/plugins/plugnedit/”
Загрузок: 259,877
Последнее обновление: 2015-1-14
Сторонний Редактор (переходит по ссылке на другой сайт, где и находиться редактор) с эффектом перетаскивания (Drag & Drop).
После создания странички нужно сохранить код в HTML редакторе wordpress.


5. CKEditor for WordPress
Сведения о плагине:
Сайт: “wordpress.org/plugins/ckeditor-for-wordpress/”
Загрузок: 575,982
Последнее обновление: 2014-10-30
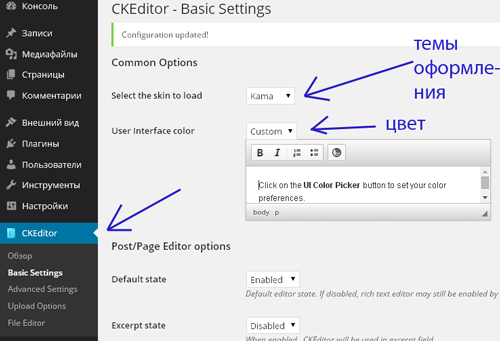
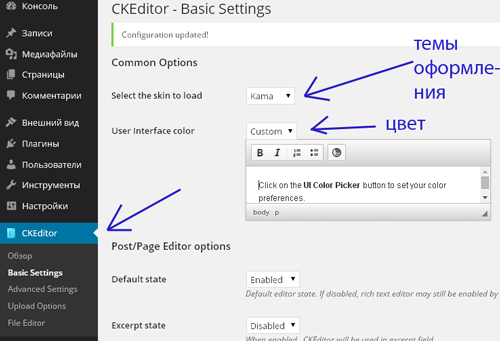
Редактор на русском языке!
Редактор отличный – понравился интерфейс + возможность регулировать цвета + функционал.


На скриншоте выше стоит тема – Kama:


Далее идут плагины примочки – это не расширенные редакторы, а плагины дорабатывающие конкретные функции редактора:
6. Pods – Custom Content Types and Fields
Сведения о плагине:
Сайт: “wordpress.org/plugins/pods/”
Загрузок: 233,838
Последнее обновление: 2014-12-30
Позволяет легко добавлять пользовательский контент и поля в ваши посты из редактора.
7. Just Writing
Сведения о плагине:
Сайт: “wordpress.org/plugins/just-writing/”
Загрузок: 6,422
Последнее обновление: 2015-1-6
Дорабатывает интерфейс полноэкранного режима Редактора (скрывает все кнопки, оставляя только поле для написания текста), однако, на данный момент нет поддержки wordpress 4.1.
8. HTML Editor Syntax Highlighter
Сведения о плагине:
Сайт: “wordpress.org/plugins/html-editor-syntax-highlighter/”
Загрузок: 35,092
Последнее обновление: 2014-10-15
Это отличный инструмент для тех, кто любит писать HTML-код в своих постах. Даже простой код нуждается в отладке и данный плагин в этом поможет.
Основное преимущество этого плагина – это подсветка синтаксиса, что позволяет легче понять код. Теги окрашены в зеленый цвет, а текст в черный и т.д.
9. WP Editor
Сведения о плагине:
Сайт: “wordpress.org/plugins/html-editor-syntax-highlighter/”
Загрузок: 226,358
Последнее обновление: 2014-5-16
Данный плагин заменяет по умолчанию плагин/тема редакторы, а также стр./пост редакторы. Интеграция с CodeMirror и FancyBox.
Встроенный визуальный редактор WordPress | Создание сайта на WordPress
В WordPress для создания и редактирования статей используется текстовый редактор и визуальный редактор TinyMCE (код визуального редактора находится в папке wp-includes/js/tinymce). При работе в визуальном редакторе нужно учитывать его особенности, можно использовать Горячие клавиши и автозамены форматирования и не только.
Полезные быстрые (горячие) клавиши
На панелях инструментов редактора находятся кнопки для добавления наиболее востребованного форматирования, ссылок, тега Далее (more) и др.. Горячие клавиши (комбинации клавиш клавиатуры) позволяют делать (почти все) то же самое без мыши.
Alt+Shift+ буква
*** В визуальном редакторе нажать одновременно служебные клавиши
Alt и Shift и клавишу с латинской буквой
(Чтобы отменить вставку, нажать Ctrl + Z )
T — вставить тег <!— more—>
P — вставить тег <!— nextpage —>
A / S — вставить / удалить ссылку
M — вставить рисунок (добавить медиафайл)
D — перечеркивание
Ctrl + буква
(Чтобы отменить — нажать еще раз)
b — полужирный
u — подчёркнутый
i — курсив
Особенности работы в визуальном редакторе
Имейте в виду, что переключение в визуальный режим автоматически удаляет некоторое форматирование, включая теги <br> и <p>.
Если поместить в текст статьи код на языках CSS, PHP или javascripts, он не будет работать как код. По умолчанию WordPress преобразует непонятно для него используемые символы < и > в соответствующие HTML-сущности < и >, которые будут отображаться на веб-странице в браузере как < и >.
Теги, введенные в текст статьи в HTML-режиме редактора (режим Текст), интерпретируются как HTML-код. Тег <code> задает только форматирование и совсем не указывает WordPress, что последующий текст нужно обрабатывать особым образом.
HTML-сущности и некоторые интересные символы
Для каждого символа есть свой код, и существует множество интересных символов, которых нет на клавиатуре.
| | неразрывный пробел | |
| » | » | двойная правая угловая кавычка |
| « | « | двойная левая угловая кавычка |
| < | < | левая угловая скобка |
| > | > | правая угловая скобка |
| • | • | маркер |
| ♥ или ♥ | ? | сердечко |
| ♦ или ♦ | ? | ромб или бубны |
| ♣ или ♣ | ? | крести |
| ♠ or ♠ | ? | пики |
| ∞ | ? | символ бесконечности |
| — | — | длинное тире |
| – | – | тире |
♞ — Шахматная фигура черный конь
HTML-код: ♞
см. Фонетические и другие знаки в таблице символов Unicode
также см. codex.wordpress.org/Fun_Character_Entities
ru.wikipedia.org/wiki/Мнемоники_в_HTML
Кавычки
В русском языке: парные кавычки « («) и » (») и „ („) и “ (“).
В английском языке: парные кавычки “ (“) и ” (”) и одинарные ‘ (‘) и ’ (’).
Скобки: амперсанд (&), решетка (#), номер и точка с запятой (;)
Скобки редактор не изменяет, но вдруг пригодится — номера для скобок:
91 [ — квадратная открывающая скобка — [
93 ] — квадратная закрывающая скобка
123 { — фигурная открывающая скобка
125 } — фигурная закрывающая скобка
символы для скобок
Как отключить визуальный редактор
При желании пользователь может визуальный редактор отключить, чтобы использовать только HTML-редактор (режим Текст)
Пользователи — Ваш профиль —
Персональные настройки — Редактор — Отключить визуальный редактор
Автозамены
Автоматическое форматирование (автозамена) позволяет быстро создать заголовок (с помощью символов ##), цитату (с помощью символа >) или список, вставить тег <hr /> (горизонтальная линия).
*** Чтобы отменить автозамену, нажмите Esc или Ctrl + Z
Списки
Введите указанные символы с новой строки, затем пробел
1. или 1) Нумерованный список
— или * Маркированный список
Заголовки и др. после нажатия Enter
> Цитата
## Заголовок 2
### Заголовок 3 и т.д..
— Горизонтальная линия (тег <hr />)
Статьи в блоге о визуальном редакторе
Дополнительно: в разделе «Справочник» также:
редакторов — Поддержка
Редакторы
Редактор — это место, где вы добавляете контент на свой сайт или в блог. И сообщения, и страницы используют один и тот же редактор. На этой странице объясняются различные редакторы, которые вы можете использовать.
Содержание
Редактор WordPress
Также называется Редактор блоков , редактор WordPress, запущенный в конце 2018 года. Это самый мощный и гибкий инструмент редактирования WordPress, который используют миллионы владельцев веб-сайтов по всему миру.
Каждый элемент сайта, такой как изображения, текст, видео и заголовки, добавляется через блок . Блоки — это отдельные структурные элементы, которые позволяют изолировать области содержимого для редактирования.
Редактировать HTML в редакторе WordPress
У вас есть два варианта редактирования HTML в редакторе WordPress:
На панели инструментов для каждого блока многоточие или три точки имеет параметр Редактировать как HTML для редактирования HTML только для этого конкретного блока.
Редактировать HTML-код блока
Если вы хотите отредактировать HTML-код всей страницы или публикации, нажмите на многоточие рядом с кнопкой «Опубликовать», чтобы переключиться на редактор кода .
Редактор кода
Не весь код будет работать при редактировании как HTML. Если ваш код правильно сформирован и не содержит ошибок, убедитесь, что он находится в списке одобренных HTML-тегов и не является ли он запрещенным, как JavaScript.
Перейти в редактор WordPress
Если вы создали страницу или сообщение в классическом редакторе до того, как редактор WordPress был представлен, редактор WordPress сохранит ваш существующий контент в классическом блоке, который поддерживает многие те же функции, что и классический редактор.
Вы можете преобразовать контент в блоки, используя три точки в правом верхнем углу классического блока.
↑ Содержание ↑
Classic Editor
Классический редактор был редактором по умолчанию для сайтов и блогов WordPress.com до запуска редактора WordPress (см. Выше).
В редакторе WordPress вы найдете классический блок, который воспроизводит функциональность классического редактора внутри редактора WordPress. Вот как это выглядит:
Используйте классический блок для того же редактирования, что и классический редактор
↑ Оглавление ↑
Сторонние редакторы
Сайты
, которые были обновлены до плана Business или eCommerce, могут устанавливать плагины сторонних редакторов, такие как Elementor и WP Bakery.Иногда сторонние темы также включают собственный редактор.
Имейте в виду, что при использовании стороннего редактора лучше всего получить поддержку инструмента через разработчиков, которые его создали. Они часто включают ссылки, по которым можно связаться с ними напрямую через страницу настройки инструмента в панели управления WP-Admin.
Помогите нам стать лучше:
Мы всегда стремимся улучшить нашу документацию. Если эта страница не ответила на ваш вопрос или оставила желать большего, дайте нам знать! Нам нравится слышать ваши отзывы.Для получения поддержки используйте форумы или форму обратной связи. Спасибо!
.
Preserved HTML Editor Markup Plus — плагин для WordPress
Этот плагин сохраняет созданную пользователем разметку HTML в редакторе TinyMCE. В отличие от других плагинов, этот позволяет разработчикам работать во вкладке HTML, а конечным пользователям одновременно работать во вкладке WYSIWYG Visual! Ваша разметка HTML больше не будет полностью изменена в неузнаваемую форму при переключении между этими вкладками. И вам не нужно вывешивать своих пользователей / редакторов для просушки, когда вы передаете проект с отключенной вкладкой Visual.
ВАЖНО: Внимательно прочтите инструкции по установке. Если у вас есть существующий контент, он не будет правильно отображаться после активации этого плагина, пока вы не воспользуетесь инструментами Fix It Tools.
(Один пользователь не прочитал и не выполнил эти шаги и запаниковал, думая, что я испортил их сайт.)
Он также поддерживает теги привязки блока HTML5 в дополнение к другим элементам HTML5, что в настоящее время не поддерживается в WordPress никакими существующими плагинами.
- Загрузите содержимое плагина в каталог
/ wp-content / plugins / - Активируйте плагин через меню «Плагины» в WordPress Admin
- Если у вас есть существующий контент, который требует исправления, используйте функцию «Исправить сообщения» в разделе «Администратор»> «Настройки»> «Запись: исправить существующий контент».
- Готово!
- Когда будут решены проблемы с тегами кода?
Это сложный вопрос. Я не только понятия не имею, почему их превзошли, но еще у меня есть дочь, которая скоро родится: D, и проект на работе, который вот-вот станет беспокойным 🙁 Я постараюсь исправить это, когда я может, но если у вас есть навыки, чтобы помочь отладить, помощь будет очень признательна.
- Действительно ли этот плагин отключает wpautop?
Да.И, в отличие от практически любого другого плагина «отключить wpautop», этот фактически отключит клиентскую версию wpautop, которая запускается при переключении между вкладками Visual и HTML. Даже при использовании режима P-тега или гибридного режима wpautop отключен, а пользовательский код используется для более интеллектуальной вставки абзацев.
- Что именно кнопки «Исправить сообщения» или «Исправить XXX» делают с моим контентом?
Во-первых, используйте эту функцию, только если вы начинаете новую с версии 1.2. И обязательно сделайте резервную копию своей базы данных перед запуском этих инструментов, пока они были протестированы только на двух сайтах. И хотя теоретически это безопасно, вы все же должны защитить себя.
На самом деле исправление просто запускает wpautop в последний раз для сообщений в базе данных. По умолчанию WordPress запускает эту функцию каждый раз, когда отображает контент, поэтому необработанные данные в базе данных не содержат никаких тегов абзацев и других настроек форматирования. Кнопки «Исправить» обновляют необработанное содержимое в базе данных, используя отформатированную версию, созданную wpautop.И, к счастью, wpautop был разработан таким образом, что его можно запускать несколько раз, поэтому он не должен искажать ваш контент.
Все содержимое вашего сообщения будет преобразовано, включая предыдущие версии. Поэтому, если вам нужно отменить страницу или сообщение после активации этой функции, вам не придется вручную переформатировать предыдущую версию.
Плагин также отслеживает, когда он был активирован, поэтому он будет изменять только контент, который был отредактирован до того, как плагин был активирован. Поэтому, если вы создали какой-то новый контент после активации плагина, а позже поняли, что весь ваш другой контент отображается некорректно, можно безопасно использовать кнопки «Исправить», не испортив новый контент.
«Preserved HTML Editor Markup Plus» — это программное обеспечение с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
авторов
1.5.3
1.5.2
- Исправления для нескольких проблем, включая обработку символов новой строки в HTML, обработку комментариев, обработку защищенных сайтов и обработку ошибок javascript IE10.
1.5.1
- Обновления новой версии TinyMCE
1,4
- Удален фильтр «show_ui» для кнопок исправления пользовательских типов сообщений.
1,3
- Добавлена поддержка встроенного JavaScript и CSS, если фильтры wptexturize и convert_chars отключены. (Спасибо ViennaMex за указание на проблему.)
- Добавлен блокировщик кеша для JavaScript этого плагина, чтобы предотвратить проблемы с обновлением, замеченные в версии 1.2 (спасибо dreamdancerdesign, peterdub и abbyj за поддержку по устранению неполадок).
- Особая благодарность dreamdancerdesign за предоставленный сервер для тестирования в реальном времени — сверх того.
1,2
- Добавлена поддержка определяемого пользователем поведения новой строки для типа сообщения
- Добавлена поддержка многострочных html-комментариев (спасибо cwlee_klagroup!)
- Исправлена ошибка, обнаруженная в TinyMCE, связанная с раскрывающимся списком
- Добавлены инструменты для программного преобразования существующего контента сайта по типу публикации.
.
1,1
- Реорганизован для поддержки
1.0
- Первоначальное создание плагина
.
редактор WordPress | WordPress.org
Редактор WordPress — это новый опыт публикации. Вы можете использовать его для создания мультимедийных страниц и сообщений, а также для легкого управления их макетом. Вместо того чтобы беспокоиться о выравнивании и организации текста, цитат и изображений, каждый элемент в публикации или странице имеет свой собственный блок, и вы можете сосредоточиться на создании.
Перемещайте, редактируйте и настраивайте каждый блок, и редактор отобразит визуальные элементы так, как они будут выглядеть на вашем реальном сайте.Вы можете подтвердить это с помощью кнопки «Предварительный просмотр», прежде чем нажать «Опубликовать».
Примечание. Мы работаем над документацией и обновим эту страницу, как только страницы станут доступны.
Наверх ↑
С выпуском WordPress 5.4 редактор блоков открывается по умолчанию в полноэкранном режиме, когда вы «Добавить новую запись или страницу».
Скриншот: полноэкранный режим WordPress 5.4
Чтобы получить доступ к меню администратора , нажмите на логотип WordPress вверху, обратите внимание, что это заставит вас покинуть пост или страницу.
Наверх ↑
Как отключить полноэкранный режим? # Как отключить полноэкранный режим?
Чтобы отключить полноэкранный режим , используйте трехточечное меню в правом верхнем углу и снимите флажок «Полноэкранный режим».
Ваш выбор будет сохранен в локальном хранилище вашего браузера. Если вы переключите браузеры, выбор представления станет недоступен, и вам придется снова установить свои предпочтения. То же самое и при переключении компьютеров.
Браузер Safari время от времени пользователи будут сталкиваться с сбросом настроек по умолчанию, поскольку сама Safari запрограммирована на то, чтобы время от времени удалять записи в локальном хранилище.
Основные разработчики обсуждают лучший метод сохранения пользовательских настроек и позаботятся об этих несоответствиях в будущих выпусках.
На данный момент вы можете использовать подключаемый модуль Blockeditor Fullscreen Mode Control для изменения поведения по умолчанию и постоянного сохранения полноэкранного режима между устройствами.
Наверх ↑
Вверх ↑
Блоки # Блоки
Редактор WordPress использует блоки для преобразования способа создания контента: он превращает единый документ в набор дискретных элементов с явной, простой в настройке структурой.
Редактор блоков позволяет легко создавать страницы и создавать пост-страницы. С помощью блоков вы можете быстро добавлять и настраивать несколько мультимедийных и визуальных элементов, которые раньше требовали шорткодов, пользовательского HTML-кода и встраивания.
Вверх ↑
Анатомия блока # Анатомия блока
Каждый блок состоит из панели инструментов блока, боковой панели настроек блока и содержимого блока. В зависимости от назначения блока кнопки панели инструментов блока будут меняться, как и элементы настроек на боковой панели настроек блока.Все основные блоки разделены на три раздела: 1) Описание того, как работает блок, и элементы в инструментах блока, а также то, что вы можете изменить на боковой панели настроек блока.
Вверх ↑
Добавление блока № Добавление блока
Есть много типов блоков на выбор, которые вы увидите, упорядоченные по категориям и по последнему использованию. Вы можете редактировать или перемещать каждый блок независимо от других блоков, а отдельные блоки иногда имеют собственные настройки форматирования для еще большего контроля над компоновкой и функциями.
Вот способы добавить блок.
Настройка блока
У каждого блока свои настройки. Чтобы найти их, выберите блок: в верхней части блока откроется панель инструментов. Вы также найдете дополнительные настройки на боковой панели справа от редактора.
Настройки в верхней части блока обычно включают параметры форматирования, а также возможность изменения типа блока ([1] на снимке экрана ниже).
На боковой панели редактора вы можете переключаться между настройками для текущего блока ([2] на скриншоте ниже) и настройками для всего документа ([3] на скриншоте ниже).
Параметры документа — это то место, где вы можете добавлять теги и категории, выбирать избранное изображение, просматривать и изменять статус вашего сообщения и многое другое — это параметры, которые применяются к странице или к публикации в целом.
Расположение настроек блока и документа
Вы можете щелкнуть значок шестеренки в правом верхнем углу редактора, чтобы показать или скрыть столбец настроек ([4] на скриншоте выше).
Что делать, если вы хотите изменить тип блока? Нет проблем: вы можете преобразовать каждый блок в другой подобный или связанный тип блока.Например, измените абзац на заголовок, список или цитату.
Изменение и настройка блоков
Удаление блока
Чтобы удалить блок, выберите блок и щелкните три точки прямо над ним. Среди настроек вы увидите возможность удалить этот блок.
Снять блок
Ярлыки
Полный список ярлыков доступен в Руководстве WordPress. (используйте кнопку браузера «Назад», чтобы вернуться к этой документации)
Часто задаваемые вопросы (FAQ)
Когда редактор WordPress будет доступен в WordPress.орг?
Уже есть! Редактор блоков устанавливается в качестве редактора по умолчанию, если вы не установили плагин классического редактора
.
Позволяет ли редактор блоков редактировать сообщения и страницы во внешнем интерфейсе?
Нет. Это представление о том, что посетители видят в интерфейсе вашего сайта. Однако макет и визуальное восприятие в редакторе намного ближе к тому, как все выглядит на открытой стороне вашего сайта.
Как будет выглядеть мой существующий контент?
Ваш текущий контент должен выглядеть так же, как и раньше.Если вы редактируете существующий пост или страницу в новом редакторе, весь контент будет помещен в классический блок, который будет обрабатывать его так же, как классический редактор.
Почему мой контент не выглядит одинаково в редакторе и на сайте?
Вы можете увидеть некоторые различия между вашим контентом в редакторе и на сайте, в основном из-за того, как ваша тема отображает различные визуальные элементы. Некоторые темы будут включать стили, чтобы редактор больше походил на переднюю часть сайта; другие не будут.Например, если ваша тема включает в себя боковую панель, вы не увидите ее в редакторе, что может повлиять на ширину вашего контента, когда он отображается на лицевой стороне сайта.
Почему одни настройки доступны на одном из моих сайтов, а на другом — нет?
Некоторые настройки в блоках — «широкий» или «полный» — должны поддерживаться вашей темой. Хотя одни и те же блоки будут присутствовать на разных сайтах, конкретные настройки, которые вы можете применить к этим блокам, могут немного отличаться в зависимости от вашей активной темы.
Смогу ли я использовать классический редактор?
Чтобы переключиться на классический редактор, установите и активируйте плагин Classic Editor на своем сайте.
Шорткоды еще работают?
Да. В редакторе есть блок шорткодов, который, как и раньше, можно использовать для шорткодов. В будущем многие шорткоды станут собственными блоками.
Доступен ли этот редактор?
Наша цель — сделать редактор WordPress таким же доступным, как и предыдущие редакторы, если не больше.Мы хотим, чтобы каждый мог им пользоваться. Стандарты кодирования доступности WordPress гласят: « Весь новый или обновленный код, выпущенный в WordPress, должен соответствовать руководящим принципам WCAG 2.0 на уровне AA. «Это не будет исключением.
Нужно ли мне использовать определенную тему для нового редактора?
Нет. Редактор блоков будет работать со всеми темами. Однако только некоторые темы могут поддерживать определенные функции макета (например, «широкий» и «полноширинный» контент). Некоторые блоки CSS могут нуждаться в небольших настройках для лучшего отображения.
История изменений
- Обновление 2020-08-17
- Добавлен раздел: Новое в WordPress 5.5
- Добавлена ссылка на страницу блочного каталога.
- Обновление 2020-03-29
- Добавлен раздел по умолчанию в полноэкранном режиме, представленный в WordPress 5.4
- Обновление 2020-03-19
- Переместите раздел «Ярлыки» над часто задаваемыми вопросами
- Обновление 2020- 03-18
- изменено вхождение «новый редактор» на «редактор блока»
- изменено вхождение «старый редактор» на «классический редактор»
- Добавлена анатомия графического элемента блока и пояснения
- Вопросы FAQ переформатированы в абзац с текст среднего размера, выделенный полужирным шрифтом, вместо заглавной H5
- Добавлена ссылка на страницу классического блока и страницу блока сокращенного кода
- Изменена ссылка на список ярлыков на страницу документации разработчика.
.
Работа с блоками — Поддержка
Редактор WordPress — это то, что вы будете использовать для создания страниц и сообщений на своем веб-сайте. Вот как это использовать!
Содержание
Редактор блоков WordPress
Вы можете использовать редактор WordPress для создания мультимедийных страниц и сообщений, а также для легкого управления макетом. Вместо того чтобы беспокоиться о выравнивании и организации текста, цитат и изображений, теперь каждый элемент в публикации или странице имеет свой собственный блок, и вы можете сосредоточиться на создании.
Перемещайте, редактируйте и настраивайте каждый блок, и редактор будет отображать визуальные элементы так, как они будут выглядеть на вашем реальном сайте, что сэкономит вам время, которое вы, возможно, раньше потратили на предварительный просмотр и двойную проверку контента перед нажатием кнопки «Опубликовать».
Если ваш редактор не похож на то, что описано в этом руководстве, ознакомьтесь с этой полезной информацией о различных редакторах, которые у нас есть.
Блоки
Редактор WordPress использует блоки для преобразования способа создания контента: он превращает единый документ в набор дискретных элементов с явной, легко настраиваемой структурой.
Редактор позволяет легко создавать страницы и создавать пост-страницы. С помощью блоков вы можете быстро добавлять и настраивать несколько мультимедийных и визуальных элементов, которые раньше требовали шорткодов, пользовательского HTML-кода и встраивания.
↑ Содержание ↑
Добавление блока
Есть много типов блоков на выбор, которые вы увидите, упорядоченные по категориям и по последнему использованию. Вы можете редактировать или перемещать каждый блок независимо от других блоков, а отдельные блоки иногда имеют собственные настройки форматирования для еще большего контроля над компоновкой и функциями.
Добавление новых блоков
Есть несколько способов добавить блок и выбрать нужный тип блока.
- Щелкните черный значок + сбоку от любого пустого блока.
- Щелкните синий значок + в верхнем левом углу редактора.
- Нажмите клавишу Enter / Return в выбранном блоке, чтобы создать новый блок под ним.
- Щелкните черный значок + в центре верхней части существующего блока, чтобы добавить блок над ним.
- Нажмите на три точки над выбранным блоком и выберите добавление блока выше или ниже текущего блока.
Тип блока по умолчанию — абзац, который вы будете использовать для обычного текста, но вы можете выбрать другой тип блока с помощью любой из кнопок +. Вы также можете искать блоки, набирая косую черту, за которой следует имя блока, например / изображение или / заголовок .
Ярлык для добавления блока
Посмотрите наиболее часто используемые блоки
Если вы многократно используете множество одних и тех же блоков, вы можете настроить наиболее часто используемые блоки так, чтобы они отображались в верхней части библиотеки блоков:
Категория наиболее часто используемых блоков
Чтобы включить категорию наиболее часто используемых блоков, выполните следующие действия:
- Щелкните вертикальный значок… в правом верхнем углу экрана редактора.
- Выберите Опции .
- Установите флажок рядом с Включить категорию наиболее часто используемых блоков в библиотеке блоков :
Включение параметра наиболее часто используемых блоков
↑ Содержание ↑
Перемещение блоков
Вы можете перемещать блоки, щелкая и перетаскивая шесть точек на панели инструментов блока, которая появляется, когда вы щелкаете внутри блока. Вы также можете использовать стрелки вверх и вниз, чтобы переместить блок на одну позицию вверх или вниз.
Движущиеся блоки
↑ Содержание ↑
Настройка блока
У каждого блока свои настройки.Чтобы найти их, нажмите на блок, и в верхней части блока откроется панель инструментов. Вы также найдете дополнительные настройки на боковой панели справа от редактора.
Примеры различных панелей инструментов блоков
Панель инструментов блока абзаца
Панель инструментов блока изображений
Панель инструментов блока списка
Параметры блока — панель инструментов
Щелкните три точки справа от панели инструментов блока, чтобы просмотреть дополнительные параметры, которые присутствуют в большинстве блоков.
- Скрыть настройки блока закрывает меню настроек.
- Дубликат создает второй блок на той же странице с тем же содержанием.
- Вставить до / после добавляет новый блок до или после текущего блока.
- Редактировать как HTML переключает блок на его HTML-версию, так что вы можете редактировать HTML напрямую. При редактировании в формате HTML этот параметр меняется на «Редактировать визуально».
- Добавить в блоки многократного использования позволяет создать блок, который можно использовать на других страницах, который сохраняет содержимое и стиль блока.Учить больше.
- Удалить блок удаляет блок со страницы / сообщения.
Дополнительные параметры панели инструментов блока
Не весь код будет работать при редактировании как HTML. Если ваш код правильно сформирован и не содержит ошибок, убедитесь, что он находится в списке одобренных HTML-тегов и не является ли он запрещенным, как JavaScript.
Настройки блока — Боковая панель
В настройках блока справа от редактора будут доступны различные параметры в зависимости от того, какой блок вы используете.
На снимке экрана справа активным блоком является абзац, поэтому параметры включают в себя изменение размера шрифта , шрифта и фона , цвета и дополнительных параметров для создания переходов по страницам или добавления класса CSS.
Если вы не видите настройки блокировки справа от редактора, щелкните значок настроек ⚙️ (который выглядит как шестеренка или шестеренка) рядом с кнопкой «Опубликовать / обновить», чтобы развернуть меню боковой панели.
Настройки страницы — боковая панель
Настройки блока на боковой панели включают дополнительные параметры, относящиеся к блоку, который вы редактируете.
↑ Содержание ↑
Изменение типа блока
Что делать, если вы хотите изменить тип блока? Нет проблем! Вы можете преобразовать каждый блок в другой подобный или связанный тип блока. Например, измените абзац на заголовок, список или цитату.
Изменение типа блока
↑ Содержание ↑
Блок навигации
Некоторые блоки вложены внутри других блоков (называемых их «родительским» блоком), и вам нужен простой способ выбора родительского блока.Чтобы выбрать родительский блок, наведите указатель мыши на значок, показанный в крайнем левом углу панели инструментов блока, как на этом снимке экрана:
Это может быть полезно, если у вас может быть текст внутри блока столбца, и вам нужно выбрать блок столбца, или если у вас есть несколько кнопок внутри блока кнопок и вам нужно выбрать общий блок кнопок.
В качестве альтернативы вы также можете использовать навигацию по блокам :
Навигация по блокам — это раскрывающийся список всех блоков, которые вы вставили на свою страницу или сообщение.Это позволяет легко увидеть структуру вашей страницы и выбрать существующий блок, над которым вы хотите работать.
Чтобы получить доступ к инструменту навигации по блокам , щелкните значок, который выглядит как крошечный маркированный список с тремя вертикальными линиями. Он расположен после структуры содержимого (значок информации) в верхнем левом углу редактора.
Блок навигации особенно полезен для выбора труднодоступных блоков, таких как отдельный столбец внутри блока столбцов или блок внутри группового блока:
Используя инструмент навигации по блокам, вы можете перейти непосредственно к любому блоку на странице, чтобы отредактировать его.
↑ Содержание ↑
Удаление блока
Чтобы удалить блок, выберите блок и щелкните три точки на панели инструментов прямо над ним. Среди настроек вы увидите возможность удалить этот блок.
Удалить блок
↑ Содержание ↑
Настройки документа
Справа от редактора блоков меню Document Settings , где вы можете добавить теги и категории , выбрать изображение , просмотреть и изменить статус вашего сообщения и многое другое — это параметры, которые применимы к странице или публикации в целом.
Щелкните стрелку вниз рядом с каждым заголовком в настройках документа, чтобы изменить эти конкретные параметры.
Параметры документа
Если вы не видите настройки документов справа от редактора блоков, щелкните значок настроек шестеренки / шестеренки ⚙️ в правом верхнем углу, чтобы открыть настройки документа.
↑ Содержание ↑
Шаблоны блоков
Шаблоны блоков — это набор предварительно определенных блоков, которые вы можете вставлять в сообщения и страницы.Например, есть шаблон блока для вставки трех изображений рядом. Чтобы вставить шаблон блока:
- Щелкните значок +, чтобы добавить новый блок.
- Щелкните вкладку Patterns .
- Щелкните узор, который вы хотите вставить, и узор будет вставлен в документ в том месте, где находится курсор.
Для получения дополнительной информации ознакомьтесь с нашим руководством по шаблонам блоков.
↑ Содержание ↑
Дополнительные опции
Настройте процесс редактирования в соответствии с вашими потребностями с помощью трех точек справа от значка «Настройки».
Посмотреть
Позволяет указать, где отображаются панели инструментов блока при редактировании.
Редактор
По умолчанию вы находитесь в визуальном редакторе. Переключитесь в редактор кода, чтобы просмотреть всю страницу в HTML-коде.
Инструменты
Управляйте существующими повторно используемыми блоками, копируйте весь контент для вставки на другую страницу или узнавайте о сочетаниях клавиш.
Опции
Выберите, какие настройки документа будут отображаться на боковой панели.
Больше вариантов
↑ Содержание ↑
Часто задаваемые вопросы
Как редактировать HTML в редакторе WordPress?
Существует блок Custom HTML, который вы можете добавить, если хотите создать свой собственный HTML-код.
Другие варианты редактирования HTML-кода в редакторе WordPress можно найти здесь.
Не весь код будет работать при редактировании как HTML. Если ваш код правильно сформирован и не содержит ошибок, убедитесь, что он находится в списке одобренных HTML-тегов и не является ли он запрещенным, как JavaScript.
Как будет выглядеть мой существующий контент?
Если вы перешли с классического редактора на редактор блоков, ваш текущий контент должен выглядеть так же, как и раньше. Если вы редактируете существующий пост или страницу в новом редакторе, весь контент будет помещен в классический блок, который будет обрабатывать его так же, как и предыдущий редактор. Подробнее о преобразовании в блоки.
Почему мой контент не выглядит одинаково в редакторе и на сайте?
Вы можете увидеть некоторые различия между вашим контентом в редакторе и на сайте, в основном из-за того, как ваша тема отображает различные визуальные элементы.Некоторые темы будут включать стили, чтобы редактор больше походил на переднюю часть сайта; другие не будут. Например, если ваша тема включает в себя боковую панель, вы не увидите ее в редакторе, что может повлиять на ширину вашего контента, когда он отображается на лицевой стороне сайта.
Почему одни настройки доступны на одном из моих сайтов, а на другом — нет?
Если у вас есть бизнес-план WordPress.com на сайте, у вас могут быть плагины, которые добавляют пользовательские блоки в ваш редактор. Они не будут доступны на другом сайте, на котором нет этого плагина.
Некоторые настройки в блоках — «широкий» или «полный» — должны поддерживаться вашей темой. Хотя одни и те же блоки будут присутствовать на разных сайтах, конкретные настройки, которые вы можете применить к этим блокам, могут немного отличаться в зависимости от вашей активной темы.
Смогу ли я использовать старый редактор? Работают ли шорткоды?
Да. В редакторе есть блок шорткодов, который, как и раньше, можно использовать для шорткодов. В будущем многие шорткоды станут собственными блоками.
Доступен ли этот редактор?
Наша цель — сделать редактор WordPress таким же доступным, как и предыдущие редакторы, если не больше. Мы хотим, чтобы каждый мог им пользоваться. Стандарты кодирования доступности WordPress заявляют, что « Весь новый или обновленный код, выпущенный в WordPress, должен соответствовать рекомендациям WCAG 2.0 на уровне AA. «Это не будет исключением. Если вы столкнулись с проблемой доступности, свяжитесь с нами.
Нужно ли мне использовать определенную тему для нового редактора?
№Новый редактор блоков будет работать со всеми темами. Однако только некоторые темы могут поддерживать определенные функции макета (например, «широкий» и «полноширинный» контент).
Где я могу увидеть полный список сочетаний клавиш? Как я могу увидеть такие вещи, как подсчет слов и проверка орфографии?
Чтобы увидеть количество слов, которые вы использовали на своей странице или в публикации, щелкните значок информации, который выглядит как буква i с кружком вокруг нее в верхнем левом углу экрана. Этот параметр отображается только на компьютере, а не на мобильном устройстве.
Проверка орфографии и грамматики отсутствует только потому, что все современные браузеры теперь включают проверку орфографии по умолчанию.Вы можете положиться на это для исправления орфографических ошибок в сообщениях.
Было ли это руководство полезным? Оставьте отзыв об этом руководстве.
.

Добавить комментарий