Бесплатные HTML5 страницы «Скоро» (Coming soon) с адаптивным дизайном
В этот день я хочу представить Вам несколько бесплатных страниц под названием «Скоро», или как ещё их называют Coming soon. Это те страницы, которые обычно ставят перед каким нибудь событием, или же перед открытием нового сайта. И обычно такие страницы идут со счётчиком. В общем очень полезная и нужная вещь. Так же все страницы бесплатные и имеют адаптивный дизайн. Качайте на здоровье!
Спасибо http://www.freshdesignweb.com и рекомендую:
Бесплатный HTML шаблон «Скоро» со счётчиком
Демо Ι Скачать
Шаблон со счётчиком в HTML
Демо Ι Скачать
Страница coming soon в HTML и с адаптивным дизайном
Демо Ι Скачать
Бесплатная HTML страница «Скоро» со счётчиком и адаптивным дизайном
Демо Ι Скачать
Страница «Скоро» в голубом оформлении бесплатно
Демо Ι Скачать
Тёмная страница, плюс встроенный счётчик
Демо Ι Скачать
Страница coming soon для музыкальных сайтов
Демо Ι Скачать
Тёмная HTML страница с нужной информацией
Демо Ι Скачать
Стильная и крутая страница «Скоро» в HTML и CSS3
Демо Ι Скачать
Бесплатная страница «Скоро» с нужной информацией
Демо Ι Скачать
Очень голубая и стильная HTML страница
Демо Ι Скачать
Страница coming soon с подпиской
Демо Ι Скачать
HTML страница «Скоро» в тёмном оформлении
Демо Ι Скачать
Светлая страница в виде блокнота и со счётчиком
Демо Ι Скачать
Не плохая страница, плюс подписка
Демо Ι Скачать
Лёгкая и тёмная страница coming soon
Демо Ι Скачать
Бесплатная страница Скоро с адаптивным дизайном в HTML
Демо Ι Скачать
Жёлтая страница «Скоро»
Демо Ι Скачать
Coming soon страница с прогресс баром
Демо Ι Скачать
Чёрно белая страница со счётчиком
Демо Ι Скачать
Страница «Скоро» в Flat стиле
Демо Ι Скачать
Страница светлая с часами
Демо Ι Скачать
Страница coming soon в минималистическом стиле
Демо Ι Скачать
Страница с красивой тёмной фотографией
Демо Ι Скачать
Страница сайта с техническими работами
Демо Ι Скачать
Голубая страница «Скоро»
Демо Ι Скачать
Светлая страница coming soon
Демо Ι Скачать
Страница с большой фотографией на фоне
Демо Ι Скачать
🎁 HTML заглушки для сайта — WEB-EXITO.ru 🎁
В XXI веке очень важно, что бы у Вашего дела был свой персональный сайт, даже если он находится еще в разработке.
Для чего нужны html заглушки сайта?
Заглушки сайта в основном необходимы в двух случаях: когда производятся технические работы на сайте или когда сайт только разрабатывается.
В основном она служит об информировании посетителей, что бы они не увидели банальную ошибку и вернулись к Вас снова, после окончания работ.
Заглушки лучше всего не загромождать информацией, сделать её в идеале нужно в один экран.
В заглушке можно указать следующую информацию:
- Логотип;
- Контактную данную;
- Дескриптор;
- Принести извинения за неудобства;
- Указать обратный отчет до открытия сайта;
- Подобрать красивое, тематическое изображение.
Скачать заглушки сайтов на HTML можно на нашем сайте абсолютно бесплатно.
Мы постарались подобрать для Вас со всех уголков интернета самые качественные шаблоны заглушек HTML.
Скачивайте и пользуйтесь на здоровье!
Читать текст далее…

Заглушка для сайта с таймером выполнена на фоне изображения моря и заката. Если Ваш проект в разработке или на доработке, то заглушка Вам очень пригодится. Заглушка содержит: Адаптивную и кроссбраузерную …
Читать далее…

Заглушка для сайта со слайдером заголовка выполнена в нефритовом и оранжевом цвете. ШАБЛОННАЯ ИНФОРМАЦИЯ: Имя шаблона: — Настраиваемая заглушка Лицензия: Бесплатная лицензия Creative Commons Attribution 3.0 Unported. Неограниченное пользование. Дата создания: …
Читать далее…

Красивая заглушка сайта — на фоне заката. Имеет стандартную информацию, а именно: заголовок; описание; таймер обратного отчета; форма для подписки на уведомления; ссылки на социальные сети; шильдик сайта web-exito.ru. ИНФОРМАЦИЯ …
Читать далее…

Заглушка для сайта с анимацией выполнена на фоне звездного неба. Анимационные эффекты придают интерактивности заглушке и на время даже можно залипнуть. Заглушка для сайта с анимацией содержит: Главный заголовок страницы; …
Читать далее…

Простая заглушка для сайта выполнена на HTML5 и CSS3 на фоне красивого изображения. Заглушка полностью адаптивна на всех устройствах, а так же корректно отображается во всех популярных браузерах. Простая заглушка …
Читать далее…

Заглушка для сайта со слайдером выполнена на HTML5 и CSS3. Корректно отображается на всех устройствах, в том числе и мобильных. Заглушка для сайта со слайдером содержит: Главный дескриптор; Таймер …
Читать далее…

Заглушка — на сайте проводятся тех. работы выполнена в синем цвете на фоне расфокусированной фотографии. Заглушка сайта содержит: Главный дескриптор; Описание заглушки; Логотип; Таймер обратного отчета; Подписку на уведомление по …
Читать далее…
Как за две минуты создать HTML-заглушку для сайта — Дизайн на vc.ru
Пошаговая инструкция без софта, шаблонов, css, программирования и выпиливания кода из конструкторов сайта.
Этот метод пригодится, когда на дизайн и верстку дополнительной страницы нет ни желания, ни средств, ни времени.
Заглушка для сайта — Это страница которая информирует о запуске проекта. Предоставляет посетителям информацию о том что проект недоступен по какой-то причине. Если вы заботитесь о пользователях, нужно им сообщить о скором открытии или возобновлении работы сайта.
Что размесить на заглушке
- Логотип;
- Контактные данные для связи с вами;
- Описание компании, сферу деятельности, УТП;
- Причину появления этой страницы;
- Принести извинения за неудобства, если таковые есть;
- Указать дату открытия сайта;
- Разместить красивое, тематическое изображение.
Инструкция
Чтобы сделать страницу-заглушку нам понадобится сервис для проектирования сайтов esk.one
1 — Входим в esk.one от соц. сети или регистрируемся, кому как удобнее. Быстрее вход от соц. сети. Заходим в личный кабинет и создаем новый проект с названием «Прототип сайта». Открываем его для редактирования.
2 — Добавляем фон. Включаем заливку цветом и задаём общую прозрачность заливки, чтобы тест лучше читался. Можно включить градиент и настроить ему цвет прозрачность и направление.
3 — Перетаскиваем виджеты заголовок и текст. Выбираем шрифт. Если не знаете к
Базовый HTML5 шаблон для любого проекта

От автора: изучая HTML5 и осваивая все новые техники, вы, скорее всего, захотите создать себе базовый шаблон, с которого можно будет начать любой HTML5-проект. Мы поддерживаем ваше желание.
В данном проекте мы будем писать наш код с нуля и объяснять каждую его часть. Было бы невозможно создать такой проект, в котором были бы использованы все существующие новые элементы и техники, поэтому также мы объясним, какие вещи не подойдут под наш проект. Таким образом, у вас будет большой выбор вариантов, как создать свой HTML5 и CSS3 сайт или веб-приложение. Данной статьей можно будет пользоваться, как справочником для ряда техник. Начнем с пустой HTML5 страницы:
<!doctype html>
<html lang=»en»>
<head>
<meta charset=»utf-8″>
<title>The HTML5 Herald</title>
<meta name=»description» content=»The HTML5 Herald»>
<meta name=»author» content=»SitePoint»>
<link rel=»stylesheet» href=»css/styles.css?v=1.0″>
<!—[if lt IE 9]>
<script src=»//html5shiv.googlecode.com/svn/trunk/html5.js»></script>
<![endif]—>
</head>
<body>
<script src=»js/scripts.js»></script>
</body>
</html>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <!doctype html>
<html lang=»en»> <head> <meta charset=»utf-8″>
<title>The HTML5 Herald</title> <meta name=»description» content=»The HTML5 Herald»> <meta name=»author» content=»SitePoint»>
<link rel=»stylesheet» href=»css/styles.css?v=1.0″>
<!—[if lt IE 9]> <script src=»//html5shiv.googlecode.com/svn/trunk/html5.js»></script> <![endif]—> </head>
<body> <script src=»js/scripts.js»></script> </body> </html> |
Вот наш базовый шаблон. Теперь давайте разберем отдельные части разметки и посмотрим, как они записывались до HTML5.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
Doctype
Первая часть — Document Type Declaration (объявление типа документа) или doctype. Это просто способ сказать браузеру, или любому другому парсеру, какой тип документа рассматривается. Для HTML файлов необходимо указывать версию HTML. Doctype всегда объявляется первым в самом верху HTML документа. Давным-давно объявление типа документа было трудно запоминаемым и сложным занятием. Пример строгого объявления XHTML 1.0:
<!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Strict//EN»
«http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd»>
<!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Strict//EN» «http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd»> |
Переходной HTML4:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN»
«http://www.w3.org/TR/html4/loose.dtd»>
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»> |
Эти длинные строки текста не влияют на производительность (загружается всего-то пара лишних байт), но в HTML5 вообще решили избавиться от такой сложности. Теперь объявление типа документа выглядит так:
Просто и понятно. Doctype можно записывать в верхнем регистре, нижнем или вообще вперемешку, не имеет значения. Также вы могли обратить внимание, что в объявлении странным образом отсутствует цифра 5. Текущее поколение веб-разметки известно нам под номером «HTML5», но на самом деле это всего лишь результат эволюции предыдущих HTML стандартов. Будущие спецификации также будут просто развитием сегодняшних технологий.
Так как браузеры обязаны поддерживать все существующие типы контента в Интернете, то нельзя полностью полагаться только лишь на doctype. Другими словами, один doctype не делает вашу страницу HTML5 совместимой. Все зависит от браузера. На самом деле, можно вообще использовать один из doctype’ов выше с новыми HTML5 элементами, и страница будет отображаться точно так же, как и с новым типом документа.
Тег html
Следующий по списку в любом HTML документе – тег html. В HTML5 он несильно изменился. В нашем примере выше в этом теге мы добавили атрибут lang со значением en, что означает, что наш документ будет на английском языке. При использовании синтаксиса XHTML необходимо добавлять атрибут xmlns. В HTML5 этого делать больше не нужно, и даже атрибут lang стал необязательным. Документ пройдет валидацию и без этого атрибута. На данный момент мы имеем:
<!doctype html>
<html lang=»en»>
</html>
<!doctype html> <html lang=»en»>
</html> |
Тег head
Следующая часть страницы – секция head. Первая строка внутри тега задает кодировку символом документа. Данный метатег был упрощен и на данный момент опциональный, но рекомендуемый. Раньше нужно было записывать что-то типа:
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″> |
В HTML5 объявление кодировки свели к минимуму:
Почти в 100% случаев вы будете использовать значение utf8. Подробное объяснение различий в кодировках выходит за рамки данной главы, да и оно, скорее всего, будет вам неинтересно. Но если же вам все-таки интересно, можете почитать о кодировках на W3C или WHATWG.
Обратите внимание: Объявление кодировки

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
Чтобы все браузеры правильно считывали кодировку символов, объявление кодировки должно быть среди первых 512 символов документа. Также она должна быть объявлена до любого тега, выводящего контентна экран (типа title, который в нашем примере идет как раз следом после кодировки).
На эту тему можно еще много чего написать, но мы же не хотим, чтобы вы заснули, так что опустим детали! Так что мы просто воспользуемся упрощенным объявлением кодировки и перейдем к следующей части документа:
<title>The HTML5 Herald</title>
<meta name=»description» content=»The HTML5 Herald»>
<meta name=»author» content=»SitePoint»>
<link rel=»stylesheet» href=»css/styles.css?v=1.0″>
<title>The HTML5 Herald</title> <meta name=»description» content=»The HTML5 Herald»> <meta name=»author» content=»SitePoint»>
<link rel=»stylesheet» href=»css/styles.css?v=1.0″> |
Данные строки мало отличаются от предыдущего синтаксиса. Заголовок страницы объявляется как обычно, а метатеги мы записали просто для примера, чтобы вы знали, где их нужно размещать. В данной секции можно разместить сколько угодно много валидных тегов meta.
Самое главное в коде выше это объявление стилей, которые задаются через обычный тег link. Кроме href и rel тегу link не нужны больше никакие атрибуты. Атрибут type необязателен, да и раньше он не нужен был для объявления типа контента стилей.
Поддержка старых браузеров
Перед объявлением следующего элемента разметки необходимо немного рассказать про него. В спецификации HTML5 появилось много новых элементов, таких как article и section, которые мы рассмотрим позже. Вам может показаться, что основная проблема для старых браузеров это поддержка нераспознанных тегов, но это не так. Большей части браузеров откровенно все равно, какие теги вы используете. Если в HTML документ добавить тег recipe или ziggy и задать им стили, к примеру, то почти все браузеры нормально прочитают разметку и применят стили без ошибок.
Данный документ, естественно, не пройдет валидацию и в нем будут проблемы с доступностью, зато отрисуется он нормально почти во всех браузерах – за исключением старых версий IE. В версиях до IE9 к нераспознанным тегам стили не применяются. Движок их видит как «unknown elements», так что вы не сможете присвоить им стили или как-то изменить их поведение. Это относится не только к тегам, которые мы придумали, но и ко всем тегам, которые были разработаны после выхода данных версий браузера. А значит, ко всем новым тегам в HTML5.
Хорошая новость в том, что на момент написания статьи большая часть людей, кто еще пользуется IE, сидят на IE9 и выше. Так что для большинства разработчиков данная проблема отпадает сама собой. Однако если большой процент ваших пользователей сидит на IE8 и старше, вам просто придется сделать что-то, чтобы дизайн не развалился на части.
К нашему счастью есть выход из этой ситуации, и это небольшой код на JavaScript, написанный John Resig. Вдохновленный идеей Sjoerd Visscher, John Resig написал код, с помощью которого можно стилизовать HTML5 теги в старых версиях IE.
В нашей разметке так называемый «HTML5 shiv» подключен как тег script внутри условного комментария. Условные комментарии были специально разработаны для IE9 и ниже. С их помощью можно определить версию браузера IE и применить к ней стили или скрипты. Комментарий ниже станет частью разметки только, если пользователь сидит через IE9 и ниже:
<!—[if lt IE 9]>
<script src=»//html5shiv.googlecode.com/svn/trunk/html5.js»></script>
<![endif]—>
<!—[if lt IE 9]> <script src=»//html5shiv.googlecode.com/svn/trunk/html5.js»></script> <![endif]—> |
Также стоит отметить, что если вы используете JS библиотеки, которые работают с HTML5 свойствами или новыми API, то они уже могут содержать в себе скрипт, активирующий HTML5. Если это так, то ссылку на этот скрипт нужно удалить. Один из примеров – JS библиотека Modernizr, которая определяет поддержку современных HTML тегов и свойств CSS. На сайте Modernizr можно выбрать вариант библиотеки с кодом поддержки HTML5 тегов в старых версиях IE. Более подробно Modernizr мы рассматриваем в Appendix A.
Обратите внимание: HTML5 Shiv не решает всех проблем
Всегда есть группа пользователей, для которых HTML5 Shiv бесполезен: те люди, кто по той или иной причине отключил JS и сидит через IE8 или ниже. Как веб-дизайнеры, мы постоянно говорим, что контент нашего сайта должен быть полностью доступен для всех пользователей, даже для тех, кто отключил JS. Но все не так плохо, как кажется. Множество исследований показали, что число людей, отключающих JS настолько мало, чтобы его учитывать, особенно если эти люди вдобавок еще и сидят через IE8 или ниже.
В результатах исследования, опубликованных в 2013 году сайт UK Government Digital Service показал, что число людей, пользующихся государственными веб-сервисами с отключенным JS составляет 1.1%. По результатам другого исследования, проводимого на сайте Yahoo Developer Network (опубликовано в октябре 2010) количество пользователей с отключенным JS составляет 1% от мирового трафика.
Все остальное уже история
В оставшейся части нашего шаблона располагается открывающий и закрывающий тег body, закрывающий тег html, а также ссылка на скрипт. Как и с тегом link, тегу script не нужен атрибут type. Если вы писали на XHTML, то должны помнить, как там записывался скрипт:
<script src=»js/scripts.js» type=»text/javascript»></script>
<script src=»js/scripts.js» type=»text/javascript»></script> |
Так как JS является единственным сценарным языком программирования в Интернете, который используется во всех практических целях, а также учитывая тот факт, что все браузеры предполагают, что вы используете JS, даже если это явно не задано, в HTML5 документах атрибут type необязателен:
<script src=»js/scripts.js»></script>
<script src=»js/scripts.js»></script> |
Следуя лучшим практикам, мы поместили тег script в самый низ страницы. Данный подход связан со скоростью загрузки страницы: когда браузер видит тег script, он останавливает загрузку и рендеринг страницы, пока не распарсит файл скрипта. Это сильно сказывается на скорости загрузки страницы, особенно при подключении больших файлов скриптов в верхней части еще до контента. Именно поэтому большая часть скриптов должна размещаться в самом низу страницы, чтобы они загружались уже после загрузки страницы.
В некоторых случаях приходится размещать скрипты в теге head (как с HTML5 shiv), если нужно, чтобы скрипт начал работать еще до рендеринга страницы.
Автор: Louis Lazaris
Источник: http://www.sitepoint.com/
Редакция: Команда webformyself.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее 
PSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
Смотреть
Бесплатные HTML шаблоны — виды, инструкция по установке
Желающие завести собственный сайт сталкиваются с проблемой его создания. Необходимы глубокие знания, понимание принципов сайтостроения и разработки, навыки дизайнера. Без этого не получится создать качественный и удобный ресурс с приятным оформлением, а значит – достичь желаемого результата. Высока вероятность противоположного эффекта: вместо улучшения позиционирования и имиджа – утрата доверия потенциальных клиентов или пользователей. Второго шанса для реабилитации может и не быть.
Можно ли решить проблему создания площадки без обращения за помощью вебмастера? Да, для этого существуют платные и бесплатные HTML шаблоны для сайта.
Что такое HTML шаблон
Шаблон представляет собой HTML-код с подготовленным дизайном и версткой. После выбора понравившегося макета достаточно заменить контактную информацию, названия блоков и контент, чтобы получить персонализированный веб-ресурс. Для редко обновляемых проектов вебмастера используют статическую структуру, а для частых обновлений лучше выбрать динамическую, с поддержкой css.
 Пример реализации Лендинг пейдж в HTML5
Пример реализации Лендинг пейдж в HTML5
Современные макеты разрабатываются на базе HTML5. Это гипертекстовый язык разметки нового поколения. Разработки технологии начались в 2007 году. Цель обновления – упрощение работы сайтов, расширение функциональности возможностями мультимедиа.
Преимущества HTML5:
- чистый код;
- упрощение структуры;
- замена дополнительных программ собственными мультимедийными возможностями;
- упрощение ввода данных;
- расширение возможностей дизайна;
- новинки анимации;
- создание игр в окне браузера.
Недостатки:
- большие массивы данных, хранимых у пользователя;
- повышение нагрузки на сервер.
HTML5 – технология с огромным потенциалом, что объясняет ее популярность среди разработчиков готовых решений и сайтостроителей.
Сфера применения
Макеты разрабатываются профессиональными верстальщиками и любителями. Существует большой выбор готовых решений практически для любого типа ресурса. Достаточно установить шаблон. Для корректировки работы площадки потребуются поверхностные знания, но при их отсутствии найти необходимую информацию можно в интернете.
 Разнообразие способов оформления площадки на одном шаблоне
Разнообразие способов оформления площадки на одном шаблоне
Для каких проектов подходят готовые макеты оформления:
- Персональный сайт или блог. Есть возможность переделать ресурс под фотогалерею или отвести для нее отдельный раздел. Делитесь впечатлениями, мнением, демонстрируйте события, очевидцем которых удалось стать.
- Интернет-магазин. Развитие сферы E-commerce дало новые точки роста для предпринимателей. Вполне логично, что для онлайн-торговли по схеме B2B или B2C нужно иметь собственную площадку.
- Одностраничники: визитка или Landing Page. Такие ресурсы легко создать и быстро запустить – разумное решение в ситуациях, когда важна скорость.
- Страница или сайт фрилансера, соискателя работы. В этом случае заказчики и работодатели получат возможность найти работника через интернет. Достаточно разместить резюме и портфолио с примерами работ.
- Сайт компании. Сложно представить надежную организацию без официального представительства в Интернете. Площадки различной сложности уже активно используются ИП.
Приведенные примеры использования готовых макетов демонстрируют обширную сферу применения. В силу обстоятельств бесплатные HTML шаблоны могут стать оптимальным решением.
Достоинства готовых макетов
Их активно используют не только новички, но и опытные вебмастера, что объясняется целесообразностью применения в отдельных ситуациях. Разновидностью шаблона является тема, которая разрабатывается для определенной CMS. В обоих случаях выделяются общие преимущества над разработкой проекта «с нуля».
Достоинства бесплатных макетов:
- большой выбор под любые задачи;
- простая установка;
- универсальность;
- экономия времени и бюджета;
- быстрый запуск площадки;
- корректировка и совершенствование в перспективе;
- отлаженный функционал;
- продуманный дизайн и верстка.
В бизнесе готовые решения часто используют для ускорения запуска проекта, и со временем заменяют подогнанный макет на разработанный сайт или проводят глубокую переработку исходного материала.
Качество разработки макета объясняется желанием создателей продемонстрировать мастерство. Ресурс пользователя становится местом для бесплатной рекламы разработчика, информация о котором присутствует в нижней части страниц – футере. Подготовкой часто занимается команда специалистов, что гарантирует соответствие продукта требованиям.
 Оригинальный дизайн для ресурса игровой тематики
Оригинальный дизайн для ресурса игровой тематики
О недостатках
Один из негативных факторов уже затронут – реклама разработчика, которая выражена в небольшом логотипе. Согласно закону об авторских правах, действующего для большинства предложенных вариантов, пользователь может изменять элементы, но подпись создателя должна остаться. Иногда это критично, и может говорить о непрофессионализме владельца, но чаще всего логотип разработчика никак не мешает.
Что же касается других «минусов» решения, то можно выделить следующие:
- шаблонность;
- отсутствие точной адаптации под конкретные нужды;
- обобщенность тематики;
- нехватка или избыток функциональности;
- важность персонализации.
Чтобы привлечь внимание аудитории, разработчики макетов создают универсальные решения, которые подходят под различную тематику и назначение ресурса. Это и хорошо, и плохо одновременно.
Владельцы бизнеса должны понимать, что понравившийся шаблон без серьезной персонализации может принести больше вреда, чем пользы. Примером может стать использование аналогичного макета конкурентом. Сходство проектов, а тем более полная копия, негативно отражается на уровне доверия потенциальных клиентов.
 Демонстрация сходства оформления
Демонстрация сходства оформления
В чем различия между платными и бесплатными предложениями
Платные макеты разрабатываются под выполнение конкретных задач, что упрощает персонализацию, отладку и ускоряет скорость загрузки страницы благодаря отсутствию лишних модулей и элементов. Разработчики готовы помочь с настройкой, предложат рекомендации и оказывают поддержку проекта. Вероятность встретить сайт-клон значительно ниже, поэтому не придется основательно перекраивать внешний вид.
Влияние HTML шаблонов на выдачу
Если для персональных сайтов ранжирование не так значимо, то для коммерческих проектов высокие позиции в поисковой выдаче повышают посещаемость и конверсию за счет бесплатного трафика. Влияет ли использование купленного/установленного шаблона на результат? Ответить однозначно на этот вопрос нельзя, без учета ряда факторов.
Чтобы бороться за посетителей по высокочастотным запросам, необходимо убедить поисковые системы в надежности. Популярные поисковики умеют анализировать уникальность содержимого и кода страниц. Если новый проект создан на основе макета даже с комплексной проработкой, он все равно попадает в так называемую «песочницу», где будет находиться, пока поисковик не соберет достаточно информации для анализа надежности и безопасности площадки.
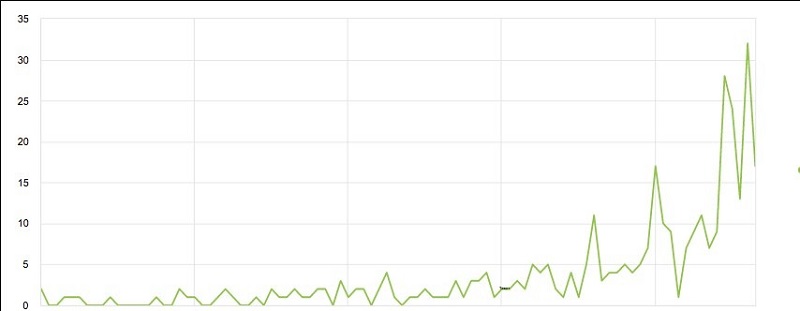
В этот период можно бороться разве что за низкочастотные и уникальные запросы. Таким образом поисковики отсеивают дорвеи – сайты с перенаправлением трафика на другие ресурсы, в том числе с вредоносным кодом. Ситуация объясняется тем, что недобросовестные вебмастера создают в день сотни площадок, применяя для этого готовый макет.
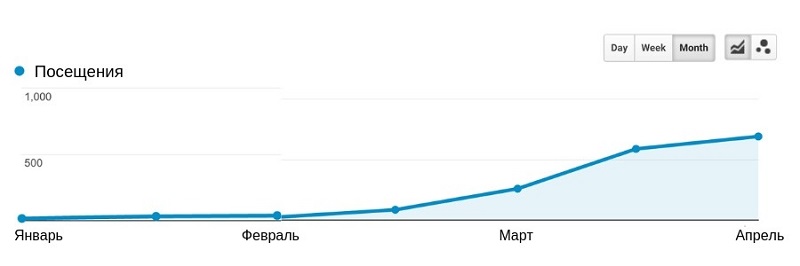
 График посещаемости за время нахождения в «песочнице»
График посещаемости за время нахождения в «песочнице»
Нахождение ресурса в песочнице длится от нескольких дней до нескольких месяцев – зависит от посещаемости площадки и действий посетителей. Когда у поисковых систем исчезнут подозрения, проект начинает участвовать в ранжировании на общих основаниях без санкций и штрафов.
Требования поисковиков
Главные требования поисковых систем – полезность и безопасность площадки для посетителей. Ключевым фактором оценки является поведенческий фактор, что выражается в количестве отказов и дочитываний, повторных посещениях, внутренних переходах, оформленных сделках и прочем.
Перечислим основные требования поисковиков:
- скорость загрузки страниц;
- четкое структурирование и правильная разметка;
- удобство навигации;
- корректное заполнение метаданных;
- отсутствие технических ошибок и вредоносных объектов;
- отсутствие агрессивной рекламы.
В представлении поисковой системы ресурс должен максимально проявлять заботу о пользователях во всех аспектах. Это положительно отразится на поведенческом факторе и улучшит позиции площадки в рейтингах.
 Поведенческие факторы на сайте
Поведенческие факторы на сайте
Для повышения «полезности» ресурса в глазах поисковых роботов, рекомендуется:
- использовать уникальный контент;
- внедрять простые и удобные инструменты сервиса;
- максимально вычистить код;
- избавиться от ненужных элементов шаблона;
- зарегистрировать сайт в справочниках, сервисах для вебмастера от Google и Яндекса.
Вышесказанное демонстрирует, что сайт, созданный на бесплатном HTML шаблоне, может конкурировать с уникальными рукописными проектами, а также подходит для монетизации. Для этого требуется точная отладка, персонализация и оптимизация структуры, уникальный полезный контент.
Не стоит рассчитывать на интенсивный трафик из поисковых систем в период нахождения в «песочнице», поэтому лучшее средство привлечения аудитории – реклама в социальных сетях, сервисах контекстной рекламы Google AdSense и ЯндексДирект. Мощная рекламная кампания позволяет быстро предоставить поисковым системам необходимую для анализа информацию и подтверждает надежность ресурса – проверка объявлений перед публикацией осуществляется модераторами-людьми.
 Комплексный анализ ресурса
Комплексный анализ ресурса
Список полезных сервисов для анализа ресурса на соответствие:
- Google Search Console – набор инструментов для вебмастера.
- Яндекс.Вебмастер – набор инструментов для проверки соответствия требованиям Яндекса.
- PageSpeed Insights – тест скорости загрузки страницы от Google с рекомендациями по ускорению.
- Validator.w3.org – проверка кода на ошибки, наличие которых замедляет загрузку и может стать причиной неправильного отображения страниц.
- Безопасный просмотр – проверка ресурса на наличие вредоносных объектов и контента.
- Heymeta – анализ метатегов и их соответствия содержимому.
- SPIDER SIMULATOR – возможность взглянуть на площадку глазами поискового робота, чтобы узнать о наличии невидимых элементов.
Предложенные инструменты помогут выявить ошибки, а также предоставят советы по их устранению.
Виды бесплатных шаблонов
Существует два основных критерия выбора:
- тематика;
- назначение (тип площадки).
Достаточно определиться с этими пунктами, чтобы сузить круг поиска до минимума. Разработчики знают, какие функции и элементы полезны в работе, но полностью предугадать желания владельцев будущих сайтов невозможно.
Темы для CMS
Вполне логично, что в этом случае выбор макета зависит от движка, на котором он будет установлен. Интересные предложения присутствуют в панели управления платформы. Здесь можно подобрать качественный вариант оформления и незамедлительно приступить к использованию.
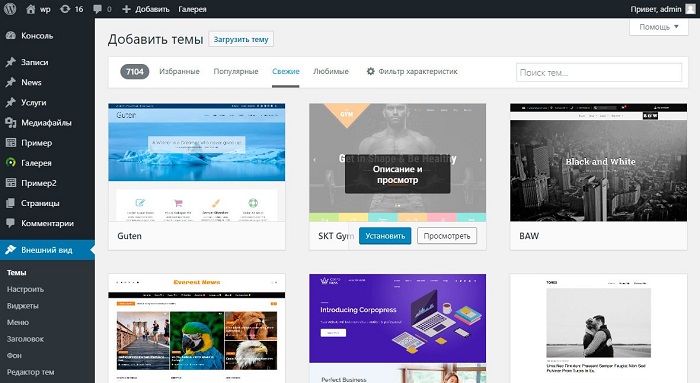
 Варианты готовых дизайнов в WordPress
Варианты готовых дизайнов в WordPress
Популярные CMS с ассортиментом готовых решений на платной и бесплатной основе:
- WordPress – движок, обладающий простотой и гибкостью настройки. Система имеет удобное управление и легкость, а функциональность напрямую зависит от установленных плагинов. Идеальный выбор для вебмастера-новичка и профи при разработке некоммерческих площадок.
- Joomla – CMS для несложных проектов любого назначения. В арсенале пользователя гибкая система оптимизации и большой набор готовых макетов на любой вкус.
- Drupal – легкий и практичный движок, который подойдет и для небольшого магазина, и для персональной страницы. Владельцу площадки предложено свыше 30 000 готовых модулей.
- InSales – популярный движок для развития малого и среднего бизнеса. Редактирование оформления организовано посредством визуальных инструментов, что пригодится пользователям, которые не хотят или боятся вмешиваться в код.
- OpenCart – мощная система для поддержки коммерческих порталов. Имеет большой набор инструментов для торговли, шаблонов, бесплатных и платных модулей с простой интеграцией.
- Bitrix – еще одна проверенная CMS для среднего и крупного бизнеса с качественной поддержкой клиентов. Позволяет вести отчетность, интегрировать платежные системы, самописные и готовые модули.
Важно подобрать платформу, которая соответствует потребностям площадки с учетом дальнейшего роста и развития. Нужно учитывать доступные средства SEO-продвижения, оптимизации работы, возможность расширения списка товаров или страниц с контентом. CMS отличаются требованиями к хостингу, поэтому нужно убедиться в соответствии заблаговременно.
Адаптация сайта под мобильные устройства
Доля мобильного трафика уже превосходит десктопную, поэтому при выборе бесплатного шаблона стоит задуматься об удобстве его использования на дисплеях смартфонов и планшетов.
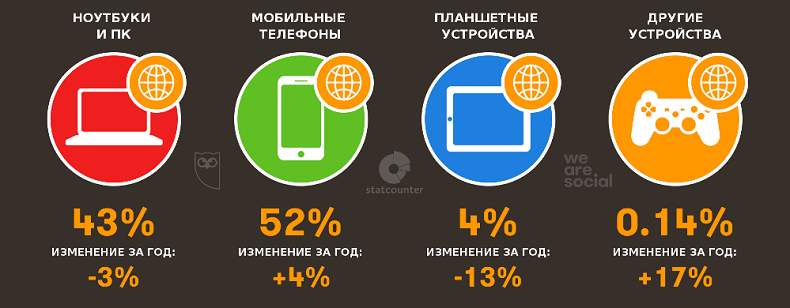
 Статистика использования мобильного интернета
Статистика использования мобильного интернета
Адаптация дизайна для мобильных устройств положительно влияет на:
- продвижение;
- ранжирование;
- конверсию;
- позиционирование бренда;
- эффективность рекламной кампании.
Заход на сайт без адаптации с мобильного устройства имеет высокий процент отказа. Поисковые системы анализируют поведенческий фактор, а быстрое закрытие страницы свидетельствует об отсутствии пользы ресурса для посетителя со всеми вытекающими последствиями.
Для проверки отображения площадки на экранах мобильных пригодятся сервисы:
- Mobile Friendly от Яндекс.Вебмастер.
- Проверка оптимизации для мобильных от Google Search Console.
Помимо получения оценки, в инструментах присутствуют описание ошибки и способ устранения. Оба сервиса имеют обширную базу с обучающими материалами.
При создании нового сайта рекомендуется выбирать адаптивный дизайн, что исключит необходимость переделывания действующей площадки. Учитывая тенденции роста мобильного трафика, эта необходимость обязательно возникнет при развитии проекта.
 Доля мобильного трафика
Доля мобильного трафика
О чем нужно знать при выборе бесплатного шаблона
Неоднократно упоминалось о том, что созданием макетов на бесплатной основе занимаются профессионалы, но это не всегда так. Среди предложенных вариантов несложно найти работы любителей, которые уступают продукту опытных мастеров. Перед началом использования готового решения рекомендуется изучить информацию о девелопере, оценить примеры работ и прочитать отзывы.
Скачивать бесплатные шаблоны нужно только с надежных ресурсов. Есть вероятность, что разработчик интегрировал вредоносный код для фишинга и перехвата данных. Известны случаи, когда девелоперы поставляли макет с активными редиректами на сторонние ресурсы и навязчивой рекламой.
Как установить шаблон
При желании создать простой проект без использования CMS, рекомендуются статические HTML шаблоны сайта. Процедура заливки достаточно проста, с чем без труда справится новичок.
План действий:
- Скачать готовый шаблон. Альтернатива – подготовить его самостоятельно при помощи генератора статических сайтов (более сложный вариант). Для этих целей пригодятся сервисы Pelican или StaticGen.
- Зайти в Панель управления на хостинге и выгрузить архив в корневую директорию.
- Распаковать содержимое.
- Выполнить отладку, оптимизацию и персонализацию дизайна.
- Добавить контент.
 Как выглядит взаимодействие с ресурсом через FTP-клиент Filezilla
Как выглядит взаимодействие с ресурсом через FTP-клиент Filezilla
Для взаимодействия с хостингом возможно использовать FTP-клиент, но для этого нужна настройка доступа в Панели управления хостинга, а именно — заполнение полей:
- логин;
- хост;
- пароль;
- порт.
Эти данные понадобятся при использовании приложения Filezilla и других файловых менеджеров с поддержкой FTP.
Хостинг-компании рекомендуют использовать для подключения защищенное соединение, что необходимо сделать во время настройки доступа. Для этих целей предназначены улучшенные протоколы передачи данных по технологии FTPES и SFTP.
Установка тем в CMS
В качестве примера рассмотрим способы установки шаблонов в CMS InSales. Выбор платформы объясняется удобством существующего конструктора, с которым без труда справится человек, далекий от программирования.
Ручная установка макета выглядит так:
- Скачать архив с темой на ПК.
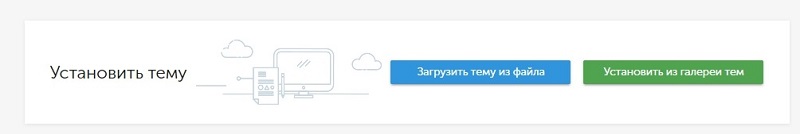
- Открыть раздел «Дизайн».
- Найти блок «Установить тему», и выбрать загрузку из файла.
- В появившемся окне указать путь к архиву и дождаться завершения загрузки.
- Установка выполнена, можно приступать к настройке.
 Меню выбора между загрузкой и выбором темы из галереи
Меню выбора между загрузкой и выбором темы из галереи
Инструкция по установке из галереи тем InSales — способ первый:
- Открыть раздел «Дизайн».
- Найти блок «Установить тему», выбрав Галерею.
- Выбрать подходящую тему из списка и кликнуть по ней.
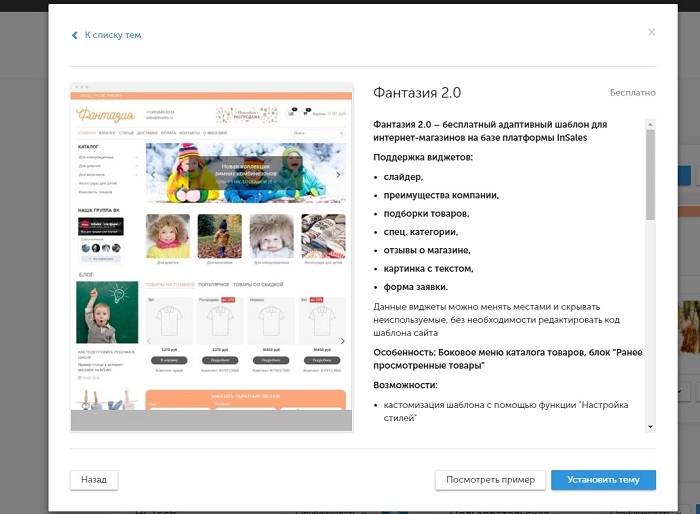
- В появившемся окне присутствует описание, предварительный просмотр и кнопка установки.
- После установки, тема попадает в список доступных для публикации.
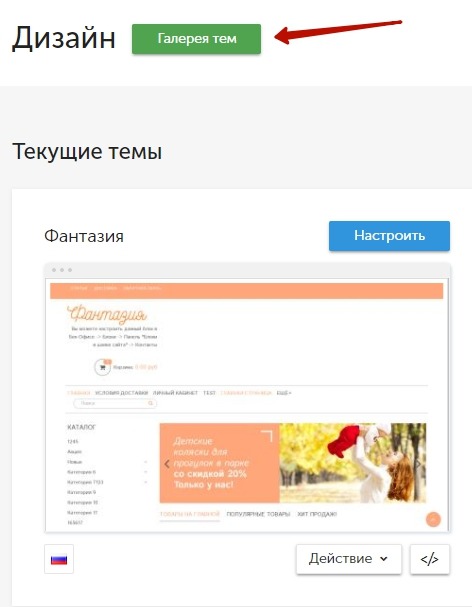
 Кнопка для перехода в галерею
Кнопка для перехода в галерею
Инструкция по установке из галереи тем InSales — способ второй:
- Открыть раздел «Дизайн».
- Найти кнопку «Галерея тем».
- Выполнить пункты 3, 4, 5 из предыдущей инструкции.
 Окно темы с описанием, предварительным просмотром и кнопкой установки
Окно темы с описанием, предварительным просмотром и кнопкой установки
В InSales действует ограничение на максимальное количество тем – не более четырёх.
Подведем итоги
Статические бесплатные HTML шаблоны и динамические темы для CMS – это возможность в короткий срок открыть собственное представительство в Интернете. Процедура установки отличается простотой и оперативностью. Готовые решения от проверенных девелоперов отличаются высоким качеством и реализацией необходимого функционала.
Для обеспечения полного соответствия готового макета оформления нуждам владельца площадки, необходимо выполнить персонализацию и оптимизацию площадки, доработать структуру, подключить модули и виджеты. Для этого потребуется минимум времени.
 Внешний вид и юзабилити – составляющие роста и развития ресурса
Внешний вид и юзабилити – составляющие роста и развития ресурса
Существует несколько способов установки бесплатного HTML шаблона, поэтому всегда есть альтернативный вариант, на случай, если загрузить готовое оформление на сайт одним из методов не удается.
Сфера применения шаблонных сайтов ничем не ограничена, а единственной помехой в борьбе за лидирующие позиции в выдаче поисковиков является «песочница», через которую проходят новые ресурсы, с не уникальным кодом. Для продвижения проекта используют арсенал возможностей, включая SEO. Главное – польза ресурса для посетителей. Если требование выполнено, то никаких проблем с продвижением и улучшением ранжирования не возникнет.
Бесплатные шаблоны на HTML5 и CSS3. Подборка №2 / HTML шаблоны / Постовой

Сегодня продолжим тему бесплатных HTML шаблонов, которые я не смог отнести к какой-либо категории (тематике). Все шаблоны с адаптивной версткой, и, в основном, построены на css-фреймворке Bootstrap, который так прижился за последние годы среди верстальщиков со всего мира.
На чем зарабатывают разработчики, которые выкладывают в сеть абсолютно бесплатно свои работы? А они ведь не просто так это делают, ведь сделать качественный дизайн и сверстать все это дело — колоссальный труд и огромные затраты времени. Все очень просто. Этому есть несколько объяснений.
- Если вы переходите по большинству ссылок, чтобы скачать шаблон, попадаете на сайт разработчика (портфолио или корпоративный сайт). Он таким образом привлекает новых клиентов.
- Второй вариант — это продвижение своего продукта, допустим, фреймворка. Например, команда Html5 UP, чьи шаблоны часто фигурировали в предыдущих топиках, в том числе и последнем, делает много полностью бесплатных адаптивных шаблонов, но на своем фреймворке, таким образом продвигая его.
- Много разработчиков предлагают HTML версию шаблонов бесплатно, она расходится по блогам, таким как наш, привлекая аудиторию. Но версию, адаптированную под какую-то CMS делают платной, таким образом пиарятся, и, учитывая, что с чистым HTML мало кто хочет возиться, зарабатывают намного больше, чем если бы сделали обе версии платными.
- Много магазинов, продающих платные шаблоны, включают в свой каталог несколько бесплатных, привлекая трафик и потенциальных покупателей на свой сайт. В итоге, многие покупают и платные темы.
Итак. К вашему вниманию бесплатные шаблоны на HTML5 и CSS3. Подборка №2.
Смотрите также:
Бесплатные шаблоны на HTML5 и CSS3. Подборка №1
HTML5 Single Page
Одностраничный шаблон в приятной цветовой гамме. Отлично подойдет для создания сайта небольшой начинающей веб-студии.

Puremedia
Еще один адаптивный шаблон одностраничника со слайдером с шапке. Хорошо подойдет для создания Landing Page, так как в нем сверстано приличное количество блоков, которые можно использовать по любому назначению, включая портфолио.

Flusk
Чистенький, адаптивный html шаблон с большим фоновым изображением. В нем есть боковая слайд-панель, которая «выезжает» справа при нажатии на три полоски вверху.

Impressum
Элегантный, новый HTML шаблон 2015 года. Мне он понравился из-за чистоты и приятной динамики. В первом экране находится слайдер изображений, в который можно вставить нужные Вам фотографии. Если профессиональных фотографий нет, а внешний вид портить не хочется, можете поискать изображения на бесплатных фотостоках, о которых я недавно писал.
Также в шаблоне реализованы различные Parallax эффекты и внедрена кастомная полоса прокрутки. Элегантность подчеркивает плавный скроллинг.

Luxury
Очень элегантный бесплатный шаблон с различной плавной анимацией. Смотрится дорого. Подойдет для создания сайта гостиницы или агентства VIP недвижимости.

Studio
Неплохой одностраничный шаблон с модной типографией. Заинтересовал он меня своей чистотой и универсальностью, хотя разработчик позиционирует его как шаблон для веб-студии.

Kreative
Хороший адаптивный шаблон в темных тонах. Есть все необходимые блоки для адаптации под свой проект.

Dark Joe
Интересный и модный шаблон с полноэкранным изображением для личной странички разработчика. Также оригинально реализована карта в футере.

Agency
Отличный, стильный html5 шаблон на Bootstrap для создания корпоративного сайта Digital агентства или веб-студии. Блок «О нас» очень интересно выполнен.

Landy
Адаптивный HTML5 шаблон лендинга мобильного приложения с Parallax анимацией. Аккуратный, бесплатный и профессиональный.

ROLLER
Современный шаблон Roller хорошо подойдет для LP или личной странички. Экраны в нем разделены косыми линиями с помощью CSS3. Контрастные цветовые переходы помогут вам продавать свои услуги или товары более эффективно.

Shield
Неплохая бесплатная тема на Bootstrap 3. Есть много блоков, которые необходимы для большинства проектов.
Приятный эффект дает фоновая картинка. Если ее заменить, наверное, уже не так хорошо будет смотреться.

Woo
Последняя моя находка на сегодня — это бесплатный шаблон Landing Page. Подойдет, чтобы показать преимущество какого-либо сервиса, хотя, при желании, можно адаптировать под любые запросы.

HTML Шаблоны сайта на тему Бизнес
Мои сайты
Функции
Возможности
Планы подписки
Премиум-планы
Домены
Почта
Шаблоны
Поддержка
undefined
Настройки аккаунта
Биллинг и платежи
Ваучеры
Русский
English
Français
Português
Italiano
Nederlands
한국어
Deutsch
Svenska
Türkçe
Dansk
Español
हिन्दी
日本語
Norsk
Polski
Čeština
繁體中文
ไทย
Українська
Выйти
Toggle navigation
No results for »
Избранное
- Новые
- Популярные
- Пустые
Категории
- Все шаблоны
- Бизнес
- Бизнес
- Все
- •Консалтинг и коучинг
- •Обслуживание и ремонт
- •Маркетинг и реклама
- •Приложения и технологии
- •Недвижимость
- •Финансы и право
- •Дом и сад
- •Автомобили
- •Животные
- Интернет-магазин
- Интернет-магазин
- Все
- •Мода и одежда
- •Украшения и аксессуары
- •Искусство и ремесла
- •Оформление интерьера
- •Красота и здоровье
- •Еда и напитки
- •Спорт и отдых
- •Электроника
- •Дети
- •Книги и издательства
- •Животные
- Фото
- Фото
- Все
- •События и портреты
- •Коммерческое фото
- •Путешествия и репортажи
- Видео
- Видео
- Все
- •Фильмы и телевиденье
- •Онлайн-образование
- •Влог
- Музыка
- Музыка
- Все
- •Певцы и музыканты
- •Группа
- •DJ и продюсер
- •Музыкальная индустрия
- •Продвижение музыки
- Дизайн
- Дизайн
- Все
- •Графика и веб
- •Брендинг
- •Архитектура
- •Арт и иллюстрация
- •Модный дизайн
- Рестораны и еда
- Рестораны и еда
- Все
- •Кейтеринг и шеф-повара
- •Рестораны
- •Кафе и пекарни
- •Бары и клубы
- •Еда и напитки
- Путешествия и туризм
- Путешествия и туризм
- Все
- •Отели и B&B
- •Апартаменты и хостелы
- •Туристические услуги
- События
- События
- Все
- •Свадьбы
- •Праздники и торжества
- •Конференции и митапы
- •Организация событий
- •Площадки для событий
- Портфолио и резюме
- Портфолио и резюме
- Все
- •Портфолио
- •Резюме
- •Личный сайт
- Блог
- Блог
- Все
- •Личный блог
- •Еда и путешествия
- •Новости и бизнес
- •Искусство
- •Мода и красота
- •Спорт и здоровье
- •Подкаст
- Здоровье
- Здоровье
- Все
- •Медицина
- •Здоровый образ жизни
- •Спорт и фитнес
- Красота и волосы
- Красота и волосы
- Все
- •Макияж и косметика
- •Волосы
- Мода и стиль
- Мода и стиль
- Все
- •Мода
- •Аксессуары
- Образование
- Образование
- Все
- •Школы и университеты
- •Занятия и курсы
- Сообщество
- Сообщество
- Все
- •Религия
- •Некоммерческий проект
- •Онлайн-форум
- Искусство
- Искусство
- Все
- •Перформансы
- •Литературное искусство
- •Изобразительное искусство
- Лендинги
- Лендинги
- Все
- •Скоро открытие
- •Промостраница
- Лендинг «Скоро появится»
40+ бесплатных HTML скоро появится / Поддержка / В разработке шаблоны сайтов
Если вы ищете бесплатные шаблоны веб-сайтов для ваших следующих проектов, которые скоро появятся, то вы находитесь в нужном месте.
В этом посте вы найдете хорошо продуманные бесплатные шаблоны веб-сайтов, предназначенные для технического обслуживания, в стадии разработки, скоро появится страница для предварительного запуска веб-сайта. Этот тип шаблона полезен для информирования посетителей о том, что ваш веб-сайт еще не подготовлен, в настоящее время не в сети, сталкивается с некоторыми техническими проблемами и что они могут вернуться в следующий раз.
Чтобы помочь вам найти лучшие шаблоны для вашего предварительного бизнес-сайта, мы собрали 40 шаблонов, которые вы можете скачать бесплатно.
Все эти бесплатные шаблоны, которые скоро появятся, основаны на HTML / CSS, имеют профессиональный дизайн и таймер обратного отсчета jQuery, они чисты и созданы на основе новейших стилей веб-дизайна.
1Under Construction Адаптивный шаблон веб-сайта

Простая страница с призывом к действию по электронной почте, чтобы держать пользователей на связи и уведомлять их, когда новый дизайн будет завершен.Красочный заголовок и большая типография, которая скоро появится, добавляют эффект, давая представление о плавном предстоящем дизайне.
СКАЧАТЬ
2Счетчик

Kounter — это универсальный HTML-шаблон, который скоро появится. У него чистый и элегантный дизайн, который идеально подходит для любого типа веб-проекта.
ЗАГРУЗИТЬ
Шаблон обслуживания 3Ux

Существует прямая документация о том, как изменить таймер в соответствии с вашими потребностями.Шаблон полностью адаптивен и использует бутстрап для кодирования html, css. Другие хорошо интегрированные опции на странице — это контакты и страница о нас.
СКАЧАТЬ
5Drawer Адаптивный анимированный шаблон скоро появится

Drawer — это адаптивный анимированный шаблон, который скоро появится, с забавными и креативными html-страницами, включающими 8 различных стилей и цветов.
СКАЧАТЬ
6Avenir Under Construction Template

Avenir — это чистый и современный шаблон страницы, который скоро появится. Он имеет полноэкранный слайдер, многостраничный контент, полноэкранный режим и социальные ссылки.
СКАЧАТЬ
7SimKors

SimKors — это креативный HTML-шаблон с таймером обратного отсчета jquery, формой подписки mailchimp и контактной формой ajax.
СКАЧАТЬ
8Дебют скоро появится HTML Template

Debut — это полностью адаптивный шаблон, который скоро появится, чтобы представить ваш веб-сайт до того, как он будет полностью готов.
СКАЧАТЬ
9Comingwa

Avion — это простая страница, которая скоро появится поверх фреймворка начальной загрузки с адаптивным дизайном.В этом бесплатном html-шаблоне можно добавить такие функции, как профили в социальных сетях, подписка на информационную рассылку, таймеры обратного отсчета.
ЗАГРУЗИТЬ
10Modern Coming Soon Page Template

Практически аналогичный вышеприведенному шаблону, мы представили этот шаблон, однако это просто страница с таймером обратного отсчета. Вы можете ссылаться на свои социальные страницы, как показано в демонстрации.
ЗАГРУЗИТЬ
11Скоро появится бесплатный Адаптивный веб-шаблон

Trendset — это простая тема, которая скоро появится, это адаптивная веб-тема, совместимая с несколькими устройствами, поставляется с неограниченным количеством фоновых изображений.Обратный отсчет работает с помощью специального плагина jQuery, вам просто нужно установить дату запуска в скрипте.
СКАЧАТЬ
12Blue Horizons Under Construction Template

Sunrise — это адаптивный HTML5 CSS3, скоро появится шаблон, созданный с помощью Bootstrap3. Бесплатное использование (обратная ссылка не требуется)
СКАЧАТЬ
13Piuma

Piuma — мощный HTML / CSS шаблон веб-сайта обратного отсчета / скоро появится.У него потрясающий макет, и он подойдет для любого типа стартапов.
СКАЧАТЬ
14Скоро появится бесплатный шаблон начальной загрузки

Скоро появится бета-версия бесплатного шаблона начальной загрузки Шаблон — это адаптивный шаблон, основанный на платформе Twitter Bootstrap. Его можно использовать для любого веб-сайта по вашему желанию. Он имеет очень чистый код и сделан с любовью.
СКАЧАТЬ
15Скоро будет бесплатно Шаблон: Ego Cafe

Страница кафе со статусом даты открытия будет держать пользователей на крючке.Полноэкранный дизайн этого шаблона довольно приятный, и вам он тоже понравится. Дата, местоположение добавляются вручную путем редактирования шаблона html.
ЗАГРУЗИТЬ
16Pixicon Maintenance Template
![]()
Ux — это блестящий HTML-шаблон со встроенным таймером обратного отсчета, который можно использовать на вашем веб-сайте всякий раз, когда у вас есть новый дизайн темы, плановое обслуживание или что-то еще, как вы не хочу заставлять клиентов гадать.
ЗАГРУЗИТЬ
17Bootstrap Скоро появится Шаблон страницы

Шаблон с простой опцией уведомления по электронной почте внизу, чтобы проинформировать пользователя о веб-сайте вашего следующего проекта.Используйте его, чтобы продемонстрировать любые новые обновления, сообщения о регулярном обслуживании и многое другое.
СКАЧАТЬ
18Минимальная бесплатная страница скоро появится с использованием HTML5 и CSS3

Бесплатная страница скоро появится с использованием HTML5 и CSS3 в минималистском стиле и светлых тонах
ЗАГРУЗИТЬ
192Am Coming Under Construction Template

2AM — это шаблон начальной загрузки с не только страницей, которая скоро появится, но и полными одностраничными разделами для подписки, чтобы узнать о статусе запуска вашего приложения, веб-сайта и раздела «Контакты» .
СКАЧАТЬ
20Time’s A Wastin

Time’s a Wastin — это минималистичный и красивый шаблон веб-сайта, который скоро будет / находится в стадии разработки.
СКАЧАТЬ
21Free HTML5 CSS3 Coming Soon Page Template

DOWNLOAD
23Alive Under Construction Template

Alive — это минимальная HTML-страница / целевая страница, скоро появится на основе Bootstrap.Эта чистая и быстрая тема, легко настраиваемая, многоцелевая, включает службы и контактную форму, значки Font Awesome, настраиваемые фоны и многое другое.
СКАЧАТЬ
24Grey Matter

Gray Matter — это простые и минималистичные шаблоны веб-сайтов на основе HTML, которые скоро появятся, и их можно использовать бесплатно.
СКАЧАТЬ
25Free Coming Soon Template

Это простой одностраничный шаблон «Скоро появится», который позволяет держать ваших пользователей в курсе, пока ваш сайт не будет готов.
ЗАГРУЗИТЬ
26Kite Maintenance Template

Kite — это красивый и вдохновляющий html-шаблон, который отличается совместимостью с несколькими браузерами, гибким дизайном и классным таймером обратного отсчета.
ЗАГРУЗИТЬ
27Progress Maintenance Template

Progress — это адаптивный шаблон, который скоро появится. Он имеет тикер обратного отсчета jQuery и ScrollSpy для запуска анимации затухания CSS при прокрутке.
СКАЧАТЬ
28Zoon

Zoon — полностью адаптивный, простой, чистый и удобный для мобильных устройств шаблон сайта, который скоро появится. В шаблон включен таймер обратного отсчета, раздел карты Google и раздел «О себе», где вы можете добавить информацию о своей команде, компании, группе и т. Д. Zoon легко настраивается и совместим с большинством современных браузеров.
СКАЧАТЬ
29Sunrise

Sunrise — это адаптивный HTML5 CSS3, скоро появится шаблон, созданный с помощью Bootstrap3.
ЗАГРУЗИТЬ
30Free HTML5 Адаптивный шаблон страницы скоро появится

Матрица HTML5 страница скоро появится — это современный плоский внешний вид и чистая тема, это адаптивный веб, совместимый с несколькими устройствами, с неограниченным количеством цветов фона и узоры.
СКАЧАТЬ
32Alissa Under Construction Template

Алисса поставляется с слайд-шоу изображений, таймером обратного отсчета, минималистичным и легким дизайном, формой подписки на электронную почту AJAX с проверкой формы и социальными значками.Взгляните на живую демонстрацию и загрузите ее по ссылкам ниже.
ЗАГРУЗИТЬ
33Comming

Странное соглашение об именах, но оно делает свою работу довольно хорошо. Он представляет вам красочные, хорошо синхронизированные схемы и несколько макетов. Один из интересных макетов, который я нашел, — это фоновый слайдер и целая веб-страница с контактами о нас.
ЗАГРУЗИТЬ
34 Шаблон страницы Dark Coming Soon

Простой темный шаблон в html5 с таймером обратного отсчета jquery, чтобы подготовить вашу страницу скоро к любым катастрофам или сказать новые планы темы.Прежде чем приступать к редизайну темы или регулярному обслуживанию, необходимо иметь хотя бы один из этих бесплатных шаблонов.
СКАЧАТЬ
35Paperlaunch

PaperLaunch — это чистый и уникальный шаблон в стадии разработки, разработанный с вниманием к деталям. Есть 9 цветовых схем, которые можно комбинировать не более чем с 15 различными фоновыми рисунками.
СКАЧАТЬ
36 Шаблон веб-сайта в разработке

TimeLog — это бесплатный шаблон, который скоро появится, идеально подходит для ваших сайтов, которые скоро появятся! Его цель — создать привязанность и произвести неизгладимое впечатление на посетителей вашего сайта.Его можно использовать как шаблон в стадии разработки / скоро появится, а также как страницу режима обслуживания.
ЗАГРУЗИТЬ
37Avion Under Construction Template

Pixicon позволяет вам выбрать один из трех вариантов домашней страницы для следующего шаблона страницы, который скоро появится. Дизайн адаптивный, а макеты дают вам возможность демонстрировать слайд-шоу изображений и даже видеоролики Youtube в фоновом режиме.
СКАЧАТЬ
38Бесплатный шаблон Скоро появится / В разработке Адаптивный шаблон

See Soon — это профессиональный и креативный бесплатный шаблон, который скоро появится / находится в стадии разработки, на платформе Twitter Bootstrap3.See Soon is Retina готова, отзывчивая, чистая и простая в настройке.
СКАЧАТЬ
39Dark Themed

С помощью этого шаблона можно добавить подписку по электронной почте, страницу в соцсетях, большой заголовок для отображения красивой страницы, которая скоро появится. Тема адаптивная и будет отлично смотреться на всех устройствах.
ЗАГРУЗИТЬ
40HTML5 Шаблон скоро появится

Этот шаблон HTML5 + CSS3 скоро будет создан, чтобы служить в качестве веб-страницы-заполнителя, которую вы можете использовать во время работы клиентов или вашего собственного веб-сайта.Он использует красивую полосу выполнения и индикатор состояния, чтобы сообщать пользователям, которые посещают ваш сайт, информацию о ходе работы до того, как он будет готов.
СКАЧАТЬ
41Sapling Скоро Страница во Flash

Шаблон Sapling был разработан для использования в качестве простой страницы, которая скоро появится. Я создал его как демонстрацию, чтобы продемонстрировать, насколько легко работать с продуктами Warm Forest.
СКАЧАТЬ
42Free Bootstrap Coming Soon Template With Countdwon

WeBuild — это простой, плоский и минималистичный дизайн с обратным отсчетом jQuery и многоугольным фоном.
ЗАГРУЗИТЬ
43Just Music Maintenance Template

ЗАГРУЗИТЬ
44Snart

Красивое анимированное меню, таймер, социальные профили, подписка на информационный бюллетень, все это имеет адаптивный дизайн. Загрузите и используйте для каких-либо целей, так как он основан на Bootstrap для легкой настройки.
ЗАГРУЗИТЬ
45 Бесплатный шаблон «Рано или поздно» с обратным отсчетом

Рано или поздно — это эксклюзивный упрощенный шаблон с легко обновляемым HTML-кодом и таймером обратного отсчета для указания точной даты запуска. -время посетителям.
СКАЧАТЬ
46Metronic Maintenance Template

Готовый шаблон html5 для начальной загрузки, выпущенный в 2016 году для ваших будущих усилий по редизайну темы. Подключите этот шаблон в начале определенного проекта, чтобы клиенты и посетители почувствовали, чего они могут ожидать от вас в ближайшем будущем.
СКАЧАТЬ
47We The Fashion

We The Fashion — простой в разработке и скоро появится шаблон страницы с кнопкой социальных сетей, этот шаблон идеально подходит для моды и общих тем.
СКАЧАТЬ
.
На стадии разработки и скоро появятся шаблоны веб-сайтов
Существует высокая вероятность того, что вы потеряете существующий трафик, когда будете заняты реструктуризацией своего веб-сайта и на экране появится скучный текст «веб-сайт в разработке». Но, создав привлекательную страницу в стадии разработки, вы можете не только удержать посетителей, но и увеличить их.
Есть другой способ добиться этого!
Преобразуйте страницу «в стадии разработки» в страницу «скоро» и добавьте таймер, чтобы отслеживать сердцебиение посетителей.
Вы можете скачать понравившуюся страницу из нашей категории разрабатываемых и скоро созданных шаблонов веб-страниц. Благодаря таким функциям, как таймеры, счетчики и кнопки призыва к действию, вы можете оживить свой веб-сайт, набрав интересное сообщение.
Имеется более 110 HTML-шаблонов, среди которых вы можете сделать лучший выбор для себя. Все они построены с использованием CSS и фреймворка начальной загрузки.
Загрузите их сейчас и получайте удовольствие от создания своего веб-сайта!
Возможности и виджеты разрабатываемых или готовящихся к выпуску шаблонов страниц
W3layouts обладают всеми основными атрибутами и виджетами, которые необходимы веб-сайту.Эти виджеты обладают достаточным потенциалом для продвижения ваших продуктов. Нужна ли вам платформа для личного блога или сайт электронной коммерции, наши шаблоны подходят для любых целей. Шаблоны на 100% адаптивны, включают визуальные элементы и готовые страницы.
Они оснащены современными и конкурентоспособными виджетами и производят впечатление высочайшего профессионализма.
Давайте проверим лучшие функции и виджеты из разрабатываемых или готовящихся к выпуску шаблонов страниц.
Counter

Шаблоны W3layouts — лучший выбор для счетчиков, разработанных с помощью плагинов HTML, CSS3 и JQuery.Эти функции очень удобны и обеспечивают сильное присутствие в Интернете.
Наши шаблоны страниц, которые скоро появятся, наполнены такими захватывающими таймерами обратного отсчета. Нет необходимости кодировать какую-либо его часть. Таймеры уже интегрированы в шаблоны. В таких шаблонах они отражают время строительства, оставшееся до завершения проекта.
Форма подписки

Каждому веб-сайту нужна элегантно оформленная форма подписки, чтобы пользователи могли подписываться на регулярные обновления ваших продуктов.Наши формы разработаны с использованием новейших технологий, таких как HTML5, CSS3, и имеют потрясающий фоновый рисунок. Мы рекомендуем запрашивать минимум деталей для подписки. Когда пользователь переходит на страницу, которая скоро появится или находится в стадии разработки, такие формы дают вам возможность заинтересовать пользователей, что приводит к более высокому показателю отказов.
Наши формы подписки модные и элегантные, с одним полем для ввода адреса электронной почты и кнопкой подписки.
Кнопка «Перейти на домашнюю страницу»

Кнопка «Перейти на домашнюю страницу» особенно нужна на страницах, находящихся в разработке или в ближайшее время.Наши кнопки имеют очень крутой и привлекающий внимание дизайн. Они используются для возврата на домашнюю страницу. Эти кнопки CTA — это линия жизни веб-сайтов. Большинство шаблонов имеют уникальные возможности настройки.
Вы можете настроить цвет, дизайн и стиль этих кнопок CTA. Независимо от того, новичок вы или опытный разработчик, шаблоны подходят всем.
Кнопки социальных сетей

Социальные сети — это уникальная платформа, позволяющая оставаться на связи с людьми и расширять базу ваших поклонников.Многие пользователи имеют доступ к социальным сетям, что позволяет людям легко найти вас на любой платформе.
Если у вас есть веб-сайт в виде блога, веб-сайт с портфолио или веб-сайт с музыкальными видео, вы хотите поделиться своими материалами с людьми во всем мире. Когда у вас есть значки социальных сетей на вашей странице, находящейся в стадии разработки, пользователи могут проверить ваше доверие через ваши социальные профили. Нажимая на значки, они могут легко проверить ваше присутствие в Интернете.
Логотип

Логотип в шапке — это виджет для привлечения внимания, который привлекает аудиторию при первом посещении.Когда вы размещаете логотип своей компании на странице, которая скоро появится, это будет способствовать формированию имиджа бренда и предоставит широкую известность вашему бизнесу. В наших ближайших шаблонах страниц есть заполнитель соответствующего размера для вставки логотипа вашего бренда.
Эти шаблоны предоставят вам полный контроль над изображением и изменят его размер и расположение. Вы можете нанять профессионального дизайнера для создания логотипа по доступной цене.
Индикатор выполнения

Индикатор выполнения определяет успех вашего продукта или приложения.Эти полосы в наших шаблонах имеют простые цвета и тонкие анимированные эффекты. Для лучшего визуального эффекта вы также можете динамически отображать индикаторы выполнения.
В наших ближайших шаблонах страниц есть эта функция для отображения полноты веб-сайта в процентах. Завершенная часть залита другим цветом, а количество выделено в центре. Они разработаны с использованием плагинов JQuery и CSS3. Они информируют пользователя о прогрессе сайта.
Контактная форма

Контактная форма имеет имя, адрес электронной почты, поле сообщения и кнопку CTA.Посетители склонны к вашему бизнесу, если вы постоянно поддерживаете с ними связь. В текущем рыночном сценарии поддержка ваших продуктов и бренда имеет большое значение.
В шаблонах страниц, находящихся в стадии разработки, люди хотят знать о запуске вашего веб-сайта и новых выпусках. Таким образом, обращение к ним через нашу хорошо разработанную контактную форму может оказаться преимуществом. Вы можете настроить количество полей и изменить цвет и цвет фона формы темы.
Плавающее фоновое изображение

Плавающее фоновое изображение перемещается по экрану при перемещении курсора.Это одна из уникальных функций, повышающая универсальность и удобство использования. Это придает вашему сайту стильный внешний вид. Вы можете проверить это здесь.
Наши скоро появятся шаблоны страниц позволяют легко и без усилий интегрировать без каких-либо знаний в области программирования. Эти темы обладают многоцелевыми макетами, которые оснащены удивительными концепциями и привлекающими внимание функциями.
Анимированный фон

Анимированные фоны имеют эффект пузырей или снега, которые плавно переходят в фон.Посмотрите здесь. Есть и другие типы анимационных эффектов. Все современные браузеры поддерживают эти анимированные фоны. Они отличаются от традиционного внешнего вида и придают сайту современный и функциональный вид. 3D-фоны легко настраиваются, интерактивны и привлекают большое количество пользователей.
Такой фон в наших ближайших шаблонах страниц разрабатывается плагинами Javascript. Эти динамические функции захватывают дух и создают интерактивный интерфейс.
Автоматическое изменение фонового изображения

Автоматическое изменение фонового изображения — одна из самых привлекательных функций в наших шаблонах веб-сайтов.За автоматически меняющимся фоном весело и интересно смотреть без каких-либо ручных усилий. Функция автоматически подстраивается под любую версию браузера или устройства. Качество изображения остается неэффективным независимо от разрешения экрана. У них есть маркеры с правой стороны, чтобы определить активность изображения. Вы можете проверить тот, который показан на картинке здесь.
Шаблоны страниц, находящиеся в стадии разработки, оптимизированы для SEO и являются знаком благодарности нашим разработчикам.
Mingle — Шаблон страницы «4 в 1 в разработке»

Несколько тем в одном шаблоне описывают, что шаблон можно использовать для многоцелевого использования.В соответствии с современными тенденциями компании ищут шаблоны, которые полностью соответствуют своему назначению и обеспечивают максимальную производительность.
В наших шаблонах, которые скоро появятся, индексирование тем находится справа. При нажатии на каждое число появляется отдельная тема.
Они интересны с финансовой точки зрения и предоставляют комплексные услуги.
Заключение
В вышеупомянутом обсуждении мы увидели несколько динамичных и удивительных особенностей наших шаблонов страниц, которые скоро появятся.Они разработаны с использованием полнофункциональных плагинов, настраиваемых макетов и плавных дизайнов. Разработанные с большим воображением, они имеют быструю скорость загрузки и отличные приложения. Эти страницы можно легко настроить и безупречно оформить с высокими темпами роста.
Наши шаблоны доступны как в бесплатной, так и в премиальной версиях. Вы можете скачать их всего за несколько кликов. Но если вы обнаружите какие-либо трудности на каком-либо этапе, вы можете прочитать этот блог и продолжить загрузку наших бесплатных шаблонов страниц, которые скоро появятся.
.
30 бесплатных шаблонов скоро и в разработке для вашего идеального лендинга Page
Зачем нам нужны готовые посадочные страницы? Какой цели они действительно служат? Какие проблемы решают веб-сайты Coming Soon и какие функциональные возможности они могут иметь? Наконец, где взять современные бесплатные шаблоны веб-сайтов премиум-качества, которые скоро появятся? Все вы узнаете в этой статье-обзоре.


Итак, вы прочитали наши сообщения о лучших бесплатных конструкторах сайтов и решили запустить свой сайт.Что ж, ваш сайт находится в стадии разработки, но вы не хотите, чтобы посетители переходили на пустую страницу? В этом случае лучшим решением будет использование готовых шаблонов, или, как их еще называют, разрабатываемых шаблонов. Эти одностраничные веб-сайты будут временным решением для вашего доменного имени, пока ваш сайт не будет запущен.
Вот причины, по которым это хорошо:
Проявите уважение к пользователям
Ваши пользователи увидят не пустую страницу, а яркую целевую страницу, информирующую их о дне запуска сайта.Конечно, можно обойтись и без этого, но тогда вряд ли пользователи снова зайдут на ваш сайт. И если они заметят, что скоро появится страница, они с большей вероятностью перепроверит ваш сайт позже.
Сообщите своим пользователям о запуске веб-сайта
Вы можете отправить подписчикам электронное письмо о том, что ваш веб-сайт наконец-то запущен. Для этого ваш разрабатываемый макет должен содержать форму подписки по электронной почте и поддерживать интеграцию MailClimp (или что-то подобное).
Оставьте своим пользователям видео-сообщение
У вас есть что сказать потенциальным клиентам? Не откладывайте это и отправляйте видеообращение прямо сейчас, даже до официального запуска вашего сайта! Для этого вам понадобится скоро шаблон со встроенным видео Youtube или, что немного лучше, видео-фоном.
Перенаправляйте пользователей в ваши социальные сети
Добавляя значки ваших профилей в социальных сетях на сайт, который скоро появится, вы, вероятно, получите больше лояльных подписчиков для своего бизнеса. Это замечательно, если вы публичный человек.
Оставьте отзыв для ваших пользователей
У вас еще нет веб-сайта, но вы можете получать запросы от своих клиентов прямо сейчас. Чтобы это произошло, оставьте отзыв на целевой странице, которая скоро появится.Это может быть адрес электронной почты, номер телефона, адрес (из Google Map) и отдельная контактная форма. Не ждите, пока ваш сайт запустится, займитесь своим делом прямо сейчас.
Как выбрать современный шаблон, который скоро появится в продаже?
Скоро появятся премиум шаблоны. Их очень много, и можно найти любую подходящую. В ближайшее время будет намного меньше бесплатных шаблонов премиум-качества, и мы нашли 30 самых эффективных шаблонов такого типа, причем совершенно бесплатно. Все они адаптивны (или готовы к работе с мобильными устройствами), имеют отличный дизайн и значительные функциональные возможности.
Лучшие шаблоны в стадии разработки позволяют создавать полностью адаптивные многоцелевые целевые страницы, возможности которых не ограничиваются фразой «Наш новый веб-сайт скоро появится!», Но и многое другое.
Ваш ближайший веб-сайт может поддерживать такие параметры:
1. Таймер обратного отсчета — дата обратного отсчета, или часы обратного отсчета, или индикатор выполнения обратного отсчета — все три включены в наш список бесплатных шаблонов.
2. Подпишитесь на рассылку новостей или кнопку «Уведомить меня» — сообщите всем своим подписчикам о запуске сайта.
3. Множество версий фона — позволяет заменить фоновую картинку на желаемую.
4. Полноэкранное слайд-шоу — вы можете загружать много полноэкранных фотографий, и они будут автоматически меняться.
5. Фон видео — вы можете использовать определенное видео в качестве фона.
6. Кнопки социальных сетей — пригласите своих пользователей подписаться на вас в Facebook, Twitter, Instagram, Pinterest и т. Д.
7.Drag & Drop Page Builder — вы можете легко настроить свой ближайший сайт, не зная HTML / CSS, так же, как это происходит с бесплатными конструкторами сайтов.
8. Контактная форма — для генерации лидов.
9. Разделы функционального содержания — это может быть описание вашей компании или биография.
10. Чат — может быть необходимой опцией для бизнес-сайтов.
Ваша целевая страница, которая скоро появится, не обязательно должна быть многоцелевой, но она должна быть удобной для пользователя и полностью отзывчивой.Это означает, что ваша веб-страница, скорее всего, будет идеально выглядеть на любых устройствах, будь то ПК, планшет или смартфон. Все 30 бесплатных шаблонов, которые мы подготовили для вас в ближайшее время, являются именно такими.
Бесплатный шаблон скоро появится с аналоговыми часами обратного отсчета [загрузить]


Бесплатный шаблон скоро появится с подпиской на информационный бюллетень и таймером обратного отсчета [загрузить]


Бесплатный шаблон веб-сайта скоро появится [загрузить]


Бесплатный 3D Parallax Responsive Coming Soon HTML5 Template [загрузить]


Free Clean Online Store Coming Soon Template [загрузить]


Free HTML5 Coming Soon Template with Subscribe Form [загрузить]


Бесплатная фотография Скоро появится шаблон веб-сайта [скачать]


Скоро появится тема HTML5 с картой Google Местоположение [скачать]


Бесплатная тема для сайта в разработке [загрузить]


Скоро в продаже Res Шаблон ponsive с таймером обратного отсчета [загрузить]


Шаблон веб-сайта бесплатного фильма скоро появится [загрузить]


Бесплатный шаблон HTML5 скоро появится с обратным отсчетом [загрузить]


Бесплатный блог скоро появится Тема веб-сайта [загрузить]


Бесплатный шаблон целевой страницы для Ник скоро появится [загрузить]


Бесплатный шаблон скоро откроется магазин [загрузить]


Бесплатный шаблон веб-сайта Bootstrap в разработке [загрузить]


Бесплатный шаблон сайта скоро появится с чатом [загрузить]


Free Minimalist Coming Soon Responsive Theme Jack [загрузить]


Free Business Coming Soon Site Template [загрузить]


Free Animated Coming Тема Soon с формой уведомления по электронной почте [загрузить]


Heartbeat — шаблон скоро появится в свободном доступе с данными обратного отсчета [загрузить]


Moon — бесплатный шаблон HTML5 / CSS3 Coming Soon [загрузить]


Free Bootstrap 4 Coming Soon Template with Contact Form [загрузить]


Free Coming Soon Template with Photo Background [загрузить]


Free Responsive Coming Soon Template [загрузить]


Free Скоро будет шаблон веб-сайта с формой уведомления по электронной почте [загрузить]


Бесплатный шаблон в стадии разработки с индикатором выполнения обратного отсчета [загрузить]


Бесплатный HTML Скоро появится шаблон страницы [загрузить]


Ultra Скоро появится бесплатный шаблон веб-сайта [скачать]
9 0002 

Time’s a Wastin — бесплатные часы с обратным отсчетом скоро появится шаблон [скачать]

 .
.
20+ лучших HTML-шаблонов веб-сайтов в стадии разработки

Бесплатные файлы
Начать продавать
Станьте партнером
Форум
Блог
Коллекции
Хостинг
Скрипты и код
Новые релизы
Самый популярный
Скрипты PHP
JavaScript
CSS
Python
Джава
Рубин
C и C ++
C #
VB.СЕТЬ
Шаблоны приложений
Новые релизы
Самый популярный
Android
Buildbox
Построй 2
Кордова
Корона
Флаттер
Ионный
iOS
Реагировать
Титана
Единство
Xamarin
Темы
Новые релизы
Самый популярный
Drupal
Призрак
HTML
Joomla
Magento
Муза
MyBB
nopCommerce
OpenCart
Osclass
PrestaShop
Shopify
Tumblr
WooCommerce
WordPress
Разнообразный
Плагины
Новые релизы
Самый популярный
CS-Cart
Drupal
Joomla
Magento
nopCommerce
Opencart
osCommerce
Osclass
Prestashop
WooCommerce
WordPress
X-Cart
Разнообразный
Графика
Новые релизы
Самый популярный
Пользовательские интерфейсы
Игровые активы
Иконки
Логотипы
.

Добавить комментарий