div, span и display — Основы HTML, CSS и веб-дизайна
В этом уроке мы познакомимся с принципами, по которым элементы выводятся на страницу и получают определённый размер.
display
У элементов есть свойство display. Оно задаёт то, как элемент выводится на экран.
Здесь к слову display можно относиться как к глаголу: to display — показывать, выводить на экран.
See the Pen Block and inline by Hexlet (@hexlet) on CodePen.
display: blockначинается с новой строки и занимает всю ширинуdisplay: inlineначинается в любом месте и занимает столько ширины, сколько нужно для помещения содержания
Всего у этого свойства 20 возможных значений, но прямо сейчас остальные не так важны.
Браузер обычно применяет базовые стили по умолчанию ко многим элементам. Например, элемент
Например, элемент p по умолчанию имеет display: block.
Разные браузеры могут задавать разные стили по умолчанию, и иногда эти стили могут отличаться. Поэтому одна и та же страница может выглядеть по-разному в разных браузерах. Это в основном касается размеров и отступов. Для решения этой проблемы существуют так называемые CSS Reset — наборы CSS-стилей, которые «сбрасывают» браузерные стили.
Вот пример таких reset-стилей.
div & span
Элемент p имеет семантическое значение. Он определяет абзац текста.
Такой элемент не стоит использовать там, где это по смыслу не имеет значения. Например, не стоит помещать в p меню с кнопками для навигации по сайту.
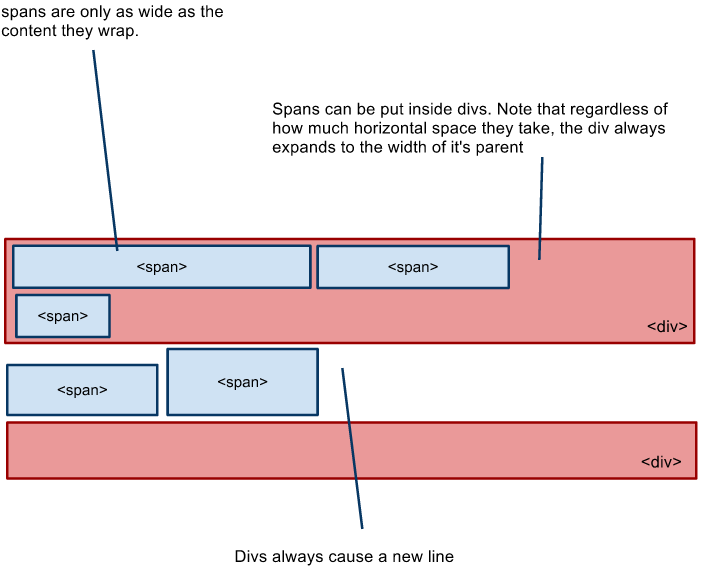
Два самых используемых элемента — div и span — не имеют семантического значения. Они нужны исключительно для структуры и стилей.
div— это блочный (block-level) элемент, у него свойствоdisplay: block.
span— это строчный (inline-level) элемент, у него свойствоdisplay: inline.
Конечно, вы можете изменить эти свойства в своём CSS, но лучше так не делать. В целом, лучше не менять базовые свойства у типов элементов, а добавлять классы по необходимости.
div обычно используется для определения какого-то крупного блока на странице. А span — для небольшого элемента на строке.
<div>
<p>
После Второй мировой войны <span>Нью-Йорк</span> стал одним из неоспоримых мировых городов-лидеров.
</p>
<p>
Строительство штаб-квартиры ООН в Нью-Йорке символизировало уникальное политическое значение города.
</p>
</div>
Блочная модель
Каждый элемент на странице — прямоугольник. Это, пожалуй, самое важное утверждение в вёрстке веб-страниц. В примере в начале этого урока это можно заметить: мы задали параграфам фоновый цвет, и стало видно: каждый параграф — это прямоугольник.
У каждого прямоугольника есть несколько свойств, влияющих на размер:
- width, height — ширина и высота элемента
- padding — отступ внутри элемента (расстояние от содержания до границы прямоугольника)
- border — толщина границы (обводки)
- margin — отступ снаружи элемента (расстояние от границы прямоугольника до соседних элементов)
Давайте сделаем элемент, в котором явно видно все эти части:
See the Pen Div Box by Hexlet (@hexlet) on CodePen.
Мы использовали значение inline-block у свойства display. Это в какой-то степени комбинация inline и block. Элемент не занимает всю ширину и может находится на одной строке с другими элементами. При этом у него можно задать параметры, свойственные block: конкретную ширину и высоту.
Сколько же места требуется всему элементу? Нужно сложить показатели:
- Высота: высота элемента + внутренний отступ + толщина границы + внешний отступ (height + padding + border + margin) — 70 + 10 + 8 + 15 = 103px.
- Ширина: ширина элемента + внутренний отступ + толщина границы + внешний отступ (width + padding + border + margin) — 100 + 10 + 0 + 15 = 125.
Границы и отступы можно задать свои для каждой из сторон:
#box2 {
width: 100px;
height: 70px;
border-top: 8px solid #001f3f;
margin-left: 15px;
margin-top: 5px;
padding-left: 10px;
padding-top: 10px;
}
Остались вопросы? Задайте их в разделе «Обсуждение»
Вам ответят команда поддержки Хекслета или другие студенты.
Ошибки, сложный материал, вопросы >
Нашли опечатку или неточность?
Выделите текст, нажмите
ctrl + enter
и отправьте его нам. В течение нескольких дней мы исправим ошибку или улучшим формулировку.
В течение нескольких дней мы исправим ошибку или улучшим формулировку.
Что-то не получается или материал кажется сложным?
Загляните в раздел «Обсуждение»:
- задайте вопрос. Вы быстрее справитесь с трудностями и прокачаете навык постановки правильных вопросов, что пригодится и в учёбе, и в работе программистом;
- расскажите о своих впечатлениях. Если курс слишком сложный, подробный отзыв поможет нам сделать его лучше;
- изучите вопросы других учеников и ответы на них. Это база знаний, которой можно и нужно пользоваться.
Об обучении на Хекслете
Отображение элементов. Утилиты · Bootstrap. Версия v4.0.0
Быстрое и оперативное переключение отображаемых элементов и многого другого с помощью наших служебных программ отображения. Включает поддержку некоторых более общих значений, а также некоторые дополнительные функции для управления отображением при печати.
Как это устроено
Изменяйте значение свойства display с помощью наших обычных отзывчивых классов отображения. Мы намеренно поддерживаем только поднабор всех возможных значений свойства
Мы намеренно поддерживаем только поднабор всех возможных значений свойства display. Классы можно комбинировать для создания различных эффектов, как вам надо.
Обозначение
Классы отображения, которые подходят всем брейкпойнтам, от xs до xl, не имеют в своем названии аббревиатуры брейкпойнта, т.к. эти классы применяются, начиная от min-width: 0; и выше, и т.о., не «связаны» медиа-запросами. Оставшиеся брейкпойнты, однако, включают подобные аббревиатуры брейкпойнта.
Поэтому классы называются по формату:
.d-{value}дляxs.d-{breakpoint}-{value}дляsm,md,lgиxl.
Где значение – это одно из:
noneinlineinline-blockblocktabletable-celltable-rowflexinline-flex
Медиа-запросы влияют на ширину экрана, начиная с указаннного брейкпонта или больше. Например,
Например, .d-lg-none задает display: none; на обоих lg и xl.
Примеры
<div>d-inline</div>
<div>d-inline</div>
d-block
d-block
<span>d-block</span>
<span>d-block</span>
Скрытие элементов
Для быстрой мобил-френдли веб-разработки используйте отзывчивые классы для показа и скрытия элементов на устройстве. Избегайте создания совершенно разных версий сайта, вместо того, чтобы просто «отзывчиво» прятать элемент для каждого размера экрана.
Чтобы скрыть элементы, используйте класс .d-none или один из классов .d-{sm,md,lg,xl}-none.
Для показа элемента только на определенном инвервале размеров экрана вы можете сочетать один класс . с классом  d-*-none
d-*-none.d-*-*, например .d-none .d-md-block .d-xl-none скроет элемент на всех размерах экрана, кроме средних и больших.
| Размер экрана | Класс |
|---|---|
| Скрыт на всех | .d-none |
| Скрыт только на xs | .d-none .d-sm-block |
| Скрыт только на sm | .d-sm-none .d-md-block |
| Скрыт только на md | .d-md-none .d-lg-block |
| Скрыт только на lg | .d-lg-none .d-xl-block |
| Скрыт только на xl | .d-xl-none |
| Виден на всех | .d-block |
| Виден только на xs | .d-block .d-sm-none |
| Виден только на sm | . |
| Виден только на md | .d-none .d-md-block .d-lg-none |
| Виден только на lg | .d-none .d-lg-block .d-xl-none |
| Виден только на xl | .d-none .d-xl-block |
Скрыто на экранах шире lg
Скрыто на экранах меньше lg
<div>Скрыто на экранах шире lg</div>
<div>Скрыто на экранах меньше lg</div>
Отображение при печати
Измените атрибут display элементов при печати с помощью наших классов. Сюда входит поддержка таких же значений display, как в наших отзывчивых классах .d-*.
.d-print-none.d-print-inline.d-print-inline-block. d-print-block
d-print-block.d-print-table.d-print-table-row.d-print-table-cell.d-print-flex.d-print-inline-flex
Классы печати и отображения можно сочетать.
Только экран (Скрыто только для печати)
Только печать (Скрыто только на экране)
Скрыть до больших экранов, но всегда отображается для печати
<div>Только экран (Скрыто только для печати)</div>
<div>Только печать (Скрыто только на экране)</div>
<div>Скрыть до больших экранов, но всегда отображается для печати</div>
CSS Display block inline и сравнение блочных и строчных элементов.
Свойство DISPLAY меняет поведение элемента на странице в зависимости от того, какое ему значение задаем.
Значений много, но на ПРАКТИКЕ применяются ВСЕГО пять: block, inline, inline-block, none, flex;
Начнем с самого простого: display:none — убирает элемент из верстки, то как будто мы его удалили или закомментировали.
Не стоит путать с visibility:hidden и opacity:0; — они делают элемент полностью прозрачным, но не убирают его, то есть
его место остается не занятым, поскольку другие элементы думают что он есть, а при display:none они займут его место.
display:flex; относительно новое значение, по сути, элемент ведет себя как блочный, но вся суть в том, как ведут себя элементы внутри него.
Но об этом в других уроках.
К блочным относятся: DIV, h2-H6, P и другие
К строчным относятся: span, i, em, b, strong, a и другие
К блочно-строчным относятся: IMG и другие (даже которые не знаете), это легко проверить на практике, потому в документациях часто противоречивая информация
https://jsfiddle.net/ybdagzn7/
Сравнительная таблица блочных и строчных элементов
| block | inline-block | inline | |
|---|---|---|---|
| Ширина width по умолчанию | Занимает всю доступную ширину, то есть 100%. | Занимает ширину по количеству контента | Занимает ширину по количеству контента |
| width=500px | принимает | принимает | проигнорирует |
| height | по количеству контента | по количеству контента | по количеству контента |
| внутренний отступ = padding | принимает | принимает | применяется, но на соседние элементы не влияет. |
| margin | принимает | принимает | применяется только справа и слева, влияние на соседей оказывает |
Более подробно про отличия:
https://html5book.ru/block-inline-elements/ и тут https://webref.ru/layout/howtocodeinhtml/chapter10
Пред. урок
След. урок
CSS: элементы в строку | web-sprints
По умолчанию все блочные элементы в HTML выстраиваются в ряд друг под другом и занимают всю ширину страницы. И тут же у новичков возникает вопрос как расположить, с помощью CSS элементы в строку. Существует 2 наиболее популярных способа это сделать.
И тут же у новичков возникает вопрос как расположить, с помощью CSS элементы в строку. Существует 2 наиболее популярных способа это сделать.
- Использовать display: inline-block
- Использовать float: left/right
Рассмотрим каждый из них.
CSS свойство display: inline-block
Данное свойство определяет элемент как строчно-блочный, другими словами выстраивает элементы в строку. Важно понимать как работает это свойство, поэтому давайте рассмотрим на практике. Сделаем 3 блока внутри родительского и расположим их в одну линию. Вот что у меня получилось:
HTML разметка выглядит следующим образом:
<div>
<div>
</div>
<div>
</div>
<div>
</div>
</div>
|
| <div> <div> </div> <div> </div> <div> </div> </div> |
CSS стили:
. parent
parent
{
border: 1px solid black;
height: 200px;
}
.child
{
height: 100px;
display: inline-block;
background: red;
width: 30%;
}
|
| .parent { border: 1px solid black; height: 200px; } .child { height: 100px; display: inline-block; background: red; width: 30%; } |
Как видно на изображении я добавил свойства background и border, чтоб наглядно видеть происходящее на странице. Обязательно задаем всем элементам height иначе оно будет равно 0 по умолчанию и мы ни чего не увидим. Трем блокам .child задаем display: inline-block и width: 30%. ВНИМАНИЕ! Если не установить свойство width, блоки примут по умолчанию значение ширины всей страницы и от свойства display не будет ни какого толку. Важно понимать что элементы встанут в одну линию если для них обоих (или более) будет задано свойство display: inline-block при этом между ними не будет других элементов, с отличным от данного, свойством. Если попробуем изменить класс для блока .child находящегося по середине, тем самым убрав все стили, то увидим что все элементы выстроились в ряд.
Если попробуем изменить класс для блока .child находящегося по середине, тем самым убрав все стили, то увидим что все элементы выстроились в ряд.
CSS свойство float: left или float: right
Аналогичное по результату inline-block, но отличное по принципам работы свойство float — в переводе с английского означает — обтекание. Давайте попробуем убрать из предыдущего примера
и добавим вместо него
Результат окажется точно таким же, но важное отличие состоит в том что данное свойство достаточно назначить одному элементу, а следующий в независимости от свойств встанет в одну строку с ним. Но это сработает только с заполненными элементами типа <p> с текстом внутри, а в данном случае элемент без свойства float встанет в тоже самое место что и предыдущий элемент. Для того что бы его подвинуть необходимо использовать margin-left .
Когда вы используете встроенный блок?
Значение inline-block для display — это классика! Это не новость, и вам не стоит беспокоиться о поддержке браузером. Я уверен, что многие из нас тянутся к этому интуитивно. Но давайте поставим на это точку. Для чего это на самом деле полезно? Когда вы выберете его среди других, возможно, похожих вариантов?
Я уверен, что многие из нас тянутся к этому интуитивно. Но давайте поставим на это точку. Для чего это на самом деле полезно? Когда вы выберете его среди других, возможно, похожих вариантов?
(Готов поспорить, это дает интересные ответы.)
Для чего в последний раз вы использовали `display: inline-block`?
— Крис Койер (@chriscoyier) 19 июня 2020 г.
Пуговицы
Самый частый ответ, который я слышал: Я всегда использую его на кнопках.
В конечном счете, я думаю, что это имеет смысл, но это способствует тому, что я считаю небольшим недоразумением. Идея состоит в том, что вы хотите, чтобы элементы, похожие на кнопки (которые могут быть созданы с помощью , или, возможно, ), располагались встроенными — как они это делают естественно — но могли есть поля и отступы. Это небольшое недоразумение: display: inline; Элементы могут иметь все еще иметь margin и padding , и он, вероятно, ведет себя так, как вы ожидаете.
Сложность в том, что:
- Поле в направлении блока на встроенных элементах полностью игнорируется
- Отступ на встроенных элементах не влияет на высоту строки текста
Итак, хотя сами кнопки в значительной степени стилизованы отлично, родительский элемент и окружающий текст, вероятно, нет. Вот демонстрация:
Прокладка встроенных кнопок вырывает их из контейнера, что немного странно.
Ситуация ухудшается, когда перенос начинается с встроенных кнопок:
Так что да, inline-block имеет неплохой смысл для кнопок, я бы сказал.Но…
Не забудьте
inline-flex и inline-grid
С дисплеем значений inline-flex и inline-grid вы получите все то же хорошее поведение, что и от inline-block , но элементы (часто кнопки) могут выиграть от более сильного встроенная система верстки.
Возьмем пример кнопок с иконками, например:
. button svg {
вертикальное выравнивание: по центру;
}
button svg {
вертикальное выравнивание: по центру;
} Что никогда не понимает правильно…
Эти значки расположены на пару пикселей ниже центра, по крайней мере, на мой взгляд.
Но это легко исправить с помощью inline-flex :
.button {
дисплей: встроенный гибкий;
align-items: center;
} Идеально выровненные значки (и когда-нибудь мы сможем размер, используя lh единиц!)
С inline-flex или inline-grid , у вас есть вся мощь системы flexbox или сетки в блок который располагается во внутреннем направлении.
Блоки, которые все еще можно обернуть
Элементы встроенного блока будут соответствовать ширине Это еще одно различие между ними и вертикальными . встроенными элементами . Люди раньше строили системы макета столбцов с inline-block , потому что он в основном может делать то же, что и здесь float, за исключением того, что ему не нужно беспокоиться об очистке float², позволяя людям воспользоваться преимуществами упаковки, которая происходит немного элегантнее плавать.
Идея встроенных блоков, которые ведут себя как столбцы, которые можно обернуть (даже до 1 столбца), живет по сей день, потому что это трюк, который можно использовать в электронных письмах HTML, чтобы разрешить макеты с несколькими столбцами, которые сворачиваются до одного столбца в маленькие экраны без медиа-запросов (которые не поддерживаются некоторыми почтовыми клиентами).
Вчера в электронном письме в формате HTML, в div, которые обертывают таблицы, чтобы обеспечить адаптивные столбцы без медиа-запросов
- Дэн Денни (@dandenney) 19 июня 2020 г.
Пример Дэна.
преобразование во встроенный элемент
Встроенные элементы не могут принимать преобразование . Так что, если вам это нужно, это должен быть inline-block .
Дети-столбцы, которые не ломаются посреди себя
столбцов CSS можно использовать в абзацах текста, где вас не волнует, разрывается ли какой-либо абзац на столбцы. Но иногда столбцы CSS используются для блоков, где это было бы неудобно. Скажем, у блоков есть свой фон и отступ. Визуально перерывы выглядят довольно странно.
Но иногда столбцы CSS используются для блоков, где это было бы неудобно. Скажем, у блоков есть свой фон и отступ. Визуально перерывы выглядят довольно странно.
Это странный трюк, который я не могу сказать, что понимаю на 100%, но если вы выбросите display: inline-block; на этих полях (и, вероятно, width: 100%; , чтобы убедиться, что они остаются шириной столбца), тогда они не сломаются и заполнение сохранится.
Демо
Быстрый способ сделать список горизонтальным
Это был еще один мега-популярный ответ на мой оригинальный твит.Элементы списка располагаются вертикально, как элементы блочного уровня. На самом деле это не блоки. Это display: list-item; , что, как мы увидим, здесь несколько важно. Популярный вариант использования - «когда я хочу расположить список по горизонтали» .
Итак, у вас есть список…
- Три
- Маленький
- Свинки
Вместо этого вы хотите свалить его подряд, вы можете…
li {
дисплей: встроенный блок;
} И вы поняли.
Я быстро послушал в VoiceOver, и список встроенного блока по-прежнему объявляет элемент как список, но не говорит о пунктах маркированного списка, что имеет смысл, поскольку их там нет. Вот и дело с изменением отображения самих элементов списка с list-item : они теряют свою, гм, list-item-y-ness.
Альтернативой было бы сделать родительский контейнер контейнером flexbox…
ul {
дисплей: гибкий;
} … который достигает горизонтальной строки (по умолчанию flexbox), но оставляет маркеры, поскольку вы не меняете отображение самих элементов списка.Вы можете удалить это вручную, если хотите.
Демо
Центрированные списки
Говоря о списках, Джефф Старр только что написал в блоге об идее списков в центрированном тексте, что также может быть неудобным. Неудобство заключается в том, что текст внутри элементов списка можно центрировать, но сам элемент списка по-прежнему имеет полную ширину, создавая такую ситуацию, когда маркер остается выровненным по левому краю.
Джефф предложил встроенных блоков всего списка. При этом ширина списка остается равной естественной ширине содержимого, позволяя маркерам покидать левый край и перемещаться по центру содержимого.Если до и после есть блочные элементы, это хорошее решение.
В качестве альтернативы, если цель состоит в том, чтобы уменьшить ширину списка до ширины содержимого, это также может быть достигнуто таким же образом, не останавливая уровень списка на уровне блоков:
ul {
ширина: макс-контент;
маржа: 0 авто;
выравнивание текста: слева;
} встроенных элементов - HTML: язык гипертекстовой разметки
HTML ( язык гипертекстовой разметки ) исторически классифицировались как элементы «блочного» или «встроенного уровня».Поскольку это презентационная характеристика, в настоящее время она определяется CSS в макете потока.
Встроенные элементы - это те, которые занимают только пространство, ограниченное тегами, определяющими элемент, вместо того, чтобы нарушать поток содержимого. В этой статье мы рассмотрим элементы встроенного уровня HTML и их отличия от элементов уровня блока.
В этой статье мы рассмотрим элементы встроенного уровня HTML и их отличия от элементов уровня блока.
Встроенный элемент не начинается с новой строки, а занимает необходимую ширину.
Проще всего это продемонстрировать на простом примере.Во-первых, простой CSS, который мы будем использовать:
.highlight {
цвет фона: # ee3;
} Inline
Давайте посмотрим на следующий пример, демонстрирующий встроенный элемент:
Следующий диапазон является встроенным элементом ;
его фон был окрашен, чтобы отображать как начало, так и конец
влияние встроенного элемента. В этом примере элемент уровня блока
, который является встроенным элементом. Поскольку элемент является встроенным, абзац правильно отображается как единый непрерывный поток текста, например:Уровень блока
Теперь давайте изменим на элемент уровня блока, например
:
Следующий абзац является элементом уровня блока;
его фон был окрашен, чтобы отображать как начало, так и конец
влияние блочного элемента.
Рендеринг с использованием того же CSS, что и раньше, получаем:
Видите разницу? Элемент
полностью изменяет макет текста, разделяя его на три сегмента: текст перед
, затем текст
и, наконец, текст после < р> .
Изменение уровней элементов
Вы можете изменить визуальное представление элемента, используя свойство CSS display .Например, изменив значение display с «inline» на «block» , вы можете указать браузеру отображать встроенный элемент в блоке, а не во встроенном блоке, и наоборот. Однако это не изменит категорию и модель содержимого элемента. Например, даже если display элемента span будет изменен на «блок» , он все равно не позволит вложить в него элемент div .
Вкратце, вот основные концептуальные различия между встроенными и блочными элементами:
- Модель содержимого
- Как правило, встроенные элементы могут содержать только данные и другие встроенные элементы.
 Вы не можете помещать блочные элементы внутрь встроенных элементов.
Вы не можете помещать блочные элементы внутрь встроенных элементов. - Форматирование
- По умолчанию встроенные элементы не заставляют начинать новую строку в потоке документов. С другой стороны, блочные элементы обычно вызывают разрыв строки (хотя, как обычно, это можно изменить с помощью CSS).
Следующие элементы являются встроенными по умолчанию (хотя блочные и встроенные элементы больше не определены в HTML 5, вместо этого используйте категории содержимого):
Блочный и встроенный макет в обычном потоке - CSS: каскадные таблицы стилей
В этом руководстве мы исследуем основы того, как ведут себя блочные и встроенные элементы, когда они являются частью нормального потока.
Нормальный поток определен в спецификации CSS 2.1, которая объясняет, что любые блоки в нормальном потоке будут частью контекста форматирования .Они могут быть как блочными, так и встроенными, но не одновременно. Мы описываем блоки уровня блока как участвующие в контексте форматирования блока , а блоки встроенного уровня как участвующие во встроенном контексте форматирования .
Поведение элементов, имеющих контекст блочного или встроенного форматирования, также определяется в этой спецификации. Для элементов с контекстом форматирования блока в спецификации указано:
«В контексте форматирования блока блоки располагаются один за другим по вертикали, начиная с верхней части содержащего блока.Расстояние по вертикали между двумя соседними полями определяется свойствами поля. Вертикальные поля между соседними блоками уровня блока в контексте форматирования блока сжимаются.
В контексте форматирования блока левый внешний край каждого блока касается левого края содержащего блока (при форматировании справа налево правые края касаются) ». - 9.4.1
Для элементов со встроенным контекстом форматирования:
«В контексте встроенного форматирования блоки располагаются горизонтально, один за другим, начиная с верхней части содержащего блока.Между этими полями соблюдаются горизонтальные поля, границы и отступы.
Блоки могут быть выровнены по вертикали по-разному: их нижняя или верхняя часть может быть выровнена, или базовые линии текста внутри них могут быть выровнены. Прямоугольная область, содержащая прямоугольники, образующие линию, называется линейным прямоугольником ». - 9.4.2
Обратите внимание, что спецификация CSS 2.1 описывает документы как находящиеся в горизонтальном режиме записи сверху вниз. Например, описывая расстояние по вертикали между блоками.Поведение блочных и встроенных элементов одинаково при работе в режиме вертикального письма, и мы рассмотрим это в будущем руководстве по режимам Flow Layout и Writing.
Блокируйте элементы в режиме горизонтального письма, например, на английском языке, с расположением вертикально, один под другим.
В режиме вертикального письма тогда бы раскладывал по горизонтали.
В этом руководстве мы будем работать на английском языке и, следовательно, в горизонтальном режиме письма. Однако все описанное должно работать точно так же, если ваш документ находится в режиме вертикального письма.
Однако все описанное должно работать точно так же, если ваш документ находится в режиме вертикального письма.
Как определено в спецификации, поля между двумя блоками - это то, что создает разделение между элементами. Мы видим это на очень простом макете из двух абзацев, к которым я добавил рамку. Таблица стилей браузера по умолчанию добавляет интервалы между абзацами путем добавления поля сверху и снизу.
Если мы установим поля для элемента абзаца на 0 , то границы будут соприкасаться.
По умолчанию элементы блока занимают все пространство во внутреннем направлении, поэтому наши абзацы растягиваются и становятся максимально большими внутри содержащего их блока.Если мы зададим им ширину, они будут по-прежнему располагаться друг под другом - даже если для них будет место рядом. Каждый будет начинаться с начального края содержащего блока, так что место, с которого предложения будут начинаться в этом режиме записи.
Сужение поля
В спецификации объясняется, что поля между элементами блока сжимаются . Это означает, что если у вас есть элемент с верхним полем сразу после элемента с нижним полем, а не общее пространство, являющееся суммой этих двух полей, поле схлопывается и, по сути, становится равным большему из два поля.
Это означает, что если у вас есть элемент с верхним полем сразу после элемента с нижним полем, а не общее пространство, являющееся суммой этих двух полей, поле схлопывается и, по сути, становится равным большему из два поля.
В приведенном ниже примере у абзацев верхнее поле 20 пикселей и нижнее поле 40 пикселей . Размер поля между абзацами составляет 40 пикселей , поскольку меньшее верхнее поле второго абзаца сжимается с большим нижним полем первого.
Вы можете узнать больше о сокращении маржи в нашей статье Освоение сворачивания маржи.
Примечание. Если вы не уверены, сжимаются ли поля, проверьте значения Box Model в DevTools вашего браузера.Это даст вам фактический размер поля, который поможет вам определить, что происходит.
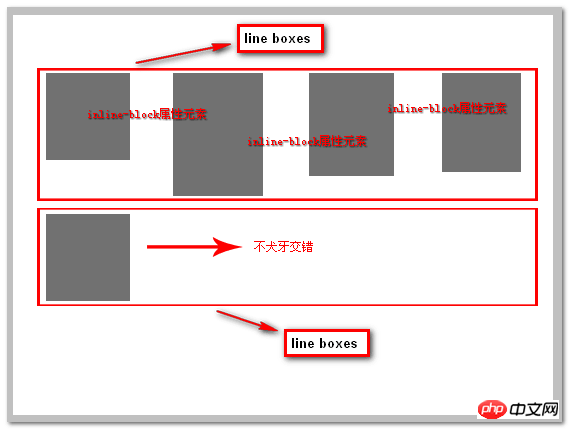
Встроенные элементы отображаются один за другим в том направлении, в котором предложения работают в этом конкретном режиме письма. Хотя мы не склонны думать о встроенных элементах как о блоке, как это бывает со всем в CSS. Эти встроенные блоки располагаются друг за другом. Если в содержащем блоке недостаточно места для всех блоков, блок может разбиться на новую строку.Созданные линии называются строчными блоками.
Эти встроенные блоки располагаются друг за другом. Если в содержащем блоке недостаточно места для всех блоков, блок может разбиться на новую строку.Созданные линии называются строчными блоками.
В следующем примере у нас есть три встроенных поля, созданных абзацем с элементом внутри него.
Блоки вокруг слов перед элементом и после элемента называются анонимными блоками, блоками, введенными для обеспечения того, чтобы все было заключено в блок, но которые мы не можем настроить напрямую.
Размер линейного блока в направлении блока (т.е. высота при работе на английском языке) определяется самым высоким прямоугольником внутри него.В следующем примере я сделал элемент 300%; это содержимое теперь определяет высоту строки на этой строке.
Узнайте больше о поведении блочных и встроенных боксов в нашем Руководстве по модели визуального форматирования.
В дополнение к правилам, существующим в CSS2. 1, новые уровни CSS дополнительно описывают поведение блочных и встроенных блоков. Свойство
1, новые уровни CSS дополнительно описывают поведение блочных и встроенных блоков. Свойство display определяет поведение блока и любых блоков внутри него. На уровне модели отображения CSS 3 мы можем узнать больше о том, как свойство display изменяет поведение блоков и блоков, которые они создают.
Тип отображения элемента определяет тип внешнего отображения; это определяет, как блок отображается рядом с другими элементами в том же контексте форматирования. Он также определяет тип внутреннего отображения, который определяет поведение ящиков внутри этого элемента. Это очень ясно видно при рассмотрении гибкого макета. В приведенном ниже примере у меня есть
display: flex . Гибкий контейнер ведет себя как блочный элемент: он отображается в новой строке и занимает все свободное место во внутреннем направлении.Это внешний тип отображения блока . Гибкие элементы, однако, участвуют в контексте гибкого форматирования, потому что их родительский элемент - это элемент с display: flex , который имеет внутренний тип отображения flex , устанавливающий контекст гибкого форматирования для прямых дочерних элементов.
Следовательно, вы можете думать о каждом блоке в CSS, работающем таким образом. Сам ящик имеет внешний вид отображения, поэтому он знает, как вести себя вместе с другими полями.Затем у него есть внутренний тип отображения, который меняет поведение его дочерних элементов. Эти дочерние элементы также имеют внешний и внутренний тип отображения. Гибкие элементы в предыдущем примере становятся блоками гибкого уровня, поэтому их внешний тип отображения определяется тем, что они являются частью контекста гибкого форматирования. Однако у них есть внутренний тип отображения поток , что означает, что их дочерние элементы участвуют в обычном потоке. Элементы, вложенные в наш гибкий элемент, раскладываются как блочные и встроенные элементы, если что-то не меняет их тип отображения.
Эта концепция внешнего и внутреннего типа отображения важна, поскольку это говорит нам о том, что контейнер, использующий метод компоновки, такой как Flexbox ( display: flex ) и Grid Layout ( display: grid ), по-прежнему участвует в блочном и встроенном макет, так как типом внешнего отображения этих методов является блок .
Изменение контекста форматирования, в котором участвует элемент.
Браузеры отображают элементы как часть блочного или встроенного контекста форматирования с точки зрения того, что обычно имеет смысл для этого элемента.Например, элемент используется для выделения слова и отображается полужирным шрифтом в браузерах. Обычно не имеет смысла отображать этот элемент как элемент уровня блока, переходя на новую строку. Если вы хотите, чтобы все элементы отображались как элементы блока, вы можете сделать это, установив display: block на . Это означает, что вы всегда можете использовать большинство семантических HTML-элементов для разметки вашего контента, а затем изменить способ его отображения с помощью CSS.
В этом руководстве мы рассмотрели, как элементы отображаются в обычном потоке, как блочные и встроенные элементы. Из-за поведения этих элементов по умолчанию, документ HTML без стилей CSS будет отображаться в удобном для чтения виде. Понимая, как работает нормальный поток, вы обнаружите, что макет будет проще, поскольку вы поймете отправную точку для внесения изменений в способ отображения элементов.
Понимая, как работает нормальный поток, вы обнаружите, что макет будет проще, поскольку вы поймете отправную точку для внесения изменений в способ отображения элементов.
Дисплей - попутный ветер CSS
Блок
Используйте блок для создания элемента уровня блока.
1
2
3
1
2
Встроенный блок
Используйте встроенный блок для создания встроенного элемента уровня блока.
1
2
3
Встроенный
Используйте встроенный для создания встроенного элемента.
1
2
3
Flex
Используйте flex для создания гибкого контейнера на уровне блоков.
1
2
3
Inline Flex
Используйте inline-flex для создания встроенного гибкого контейнера.
1
2
3
Сетка
Используйте сетку для создания контейнера сетки.
Inline Grid
Используйте inline-grid для создания контейнера встроенной сетки.
1
1
1
2
2
2
Contents
Используйте content для создания «фантомного» контейнера, дочерние элементы которого действуют как прямые дочерние элементы родителя..
1
2
3
4
Таблица
Используйте таблицу , .,  table-row
table-row .table-cell , .table-caption , .table-column , .table-column- group , .table-header-group , table-row-group и .table-footer-group для создания элементов, которые ведут себя как соответствующие им элементы таблицы.
Ячейка с дополнительным содержимым
Ячейка 2
Ячейка 3
Ячейка 4
Ячейка с дополнительным содержимым
Ячейка 6
Скрытый
Используйте hidden , чтобы установить для элемента значение display: none и удалить его из макета страницы (сравните с .invisible из документации по видимости).
1
2
3
Адаптивный
Чтобы управлять свойством отображения элемента в определенной точке останова, добавьте префикс {screen}: к любому существующему классу служебной программы отображения. Например, используйте
Например, используйте md: inline-flex , чтобы применить утилиту inline-flex только при средних размерах экрана и выше.
Дополнительную информацию о функциях адаптивного дизайна Tailwind можно найти в документации по адаптивному дизайну.
Пользовательская настройка
Варианты
По умолчанию для утилит отображения создаются только адаптивные варианты.
Вы можете контролировать, какие варианты генерируются для утилит отображения, изменив свойство display в разделе options вашего попутного ветра .config.js файл.
Например, эта конфигурация также будет генерировать варианты наведения и фокусировки:
module.exports = {
варианты: {
продлевать: {
+ отображение: ['hover', 'focus'],
}
}
} Если вы не планируете использовать утилиты отображения в своем проекте, вы можете полностью отключить их, установив для свойства display значение false в разделе corePlugins вашего файла конфигурации:
модуль. export = {
corePlugins: {
+ display: false,
}
}
export = {
corePlugins: {
+ display: false,
}
} CSS Inline vs Inline-Block vs Block
Хорошо, давайте заменим изображения на CSS. Помимо вопросов об алгоритме JavaScript, вы, как Front End-разработчик, также можете получить вопросы, связанные с CSS. Итак, давайте убедимся, что вы готовы, и углубим свои основы работы в Интернете!
Меня действительно спросили об этом в интервью. Я проходил собеседование на роль Front-end, поэтому готовился только к вопросам алгоритма.Так что я немного наткнулся на это 😰 Это лучшая часть ошибок, у вас есть шанс извлечь из них уроки, чтобы не повторять их снова. Вот почему я всегда рекомендую людям подавать заявки в как можно большее количество мест. Собеседование похоже на любой навык: чем больше вы практикуетесь, тем лучше вы становитесь. Теперь этот вопрос меня больше не беспокоит, потому что я буду готов! И вы тоже, давайте начнем!
а.
встроенный
Отображает элемент как встроенный элемент.
Никакие свойства высоты и ширины не будут иметь никакого эффекта.
Свойство display определяет поведение отображения элемента. Это необходимо знать для управления компоновкой элемента. Существует множество ценностей собственности. Но давайте начнем с основного inline .
Отображает элемент в строке или в той же строке. Другими словами, встроенные элементы НЕ начинаются с новой строки и занимают ровно столько ширины, сколько ее содержимое. Итак, если вы попытаетесь установить любую ширину и высоту, это не будет иметь никакого эффекта.
встроенных элементов
Вот несколько элементов, которые имеют свойство по умолчанию inline :
И большинство тегов форматирования также по своей сути встроенные :
b.
inline-block
Отображает элемент как контейнер блока встроенного уровня. Вы МОЖЕТЕ установить значения высоты и ширины.
Хорошо, перейдем к inline-block . По сути, это то же самое, что и
По сути, это то же самое, что и inline , за исключением того, что вы можете установить значения высоты и ширины.
г.
block
Проверить длину строки
До сих пор мы говорили о inline . Теперь перейдем к противоположному, блоку . Помните, что встроенных элемента находятся в одной строке. Итак, блок начинается с НОВОЙ строки и занимает всю доступную ширину. Это означает, что элементы блока будут занимать всю ширину его родительского элемента.
block elements
Вот несколько элементов, которые имеют свойство по умолчанию block :
Объяснение не для разработчиков
Представьте, что если вы посещаете концерт, у вас есть ряды сидений, верно.Если вы назначите своему другу место inline , он сядет рядом с вами. Итак, что касается встроенных сидений , все они являются одним и тем же физическим стулом. Вы не можете манипулировать стулом, чтобы сделать его больше или меньше. Один размер подходит всем, что они называют!
Вы не можете манипулировать стулом, чтобы сделать его больше или меньше. Один размер подходит всем, что они называют!
Теперь ваша подруга Дженнифер хочет присоединиться к вам, но потому что она дочь владельца стадиона. Ей назначают место inline-block . Что ж, она все еще может сидеть рядом с тобой. Потому что она «в русле» с тобой (плохой каламбур, смеется and), и, конечно же, ты хочешь, чтобы она села рядом с тобой.Однако, поскольку она дочь стадиона, ее мама хочет убедиться, что ей комфортно. Поэтому она дает ей специальное сиденье, где ее стул настраивается и может быть отрегулирован, чтобы сделать его больше или меньше. Кумовство в самом лучшем виде 🤫
Твоя одноклассница Анджелина тоже присутствует на концерте. Теперь твоей подруге Дженнифер она не очень нравится. Поэтому она просит маму выделить ей место , блок . Таким образом, Анджелина не сядет рядом с вами. Вместо этого она сидит в следующем ряду.
Окончательное решение
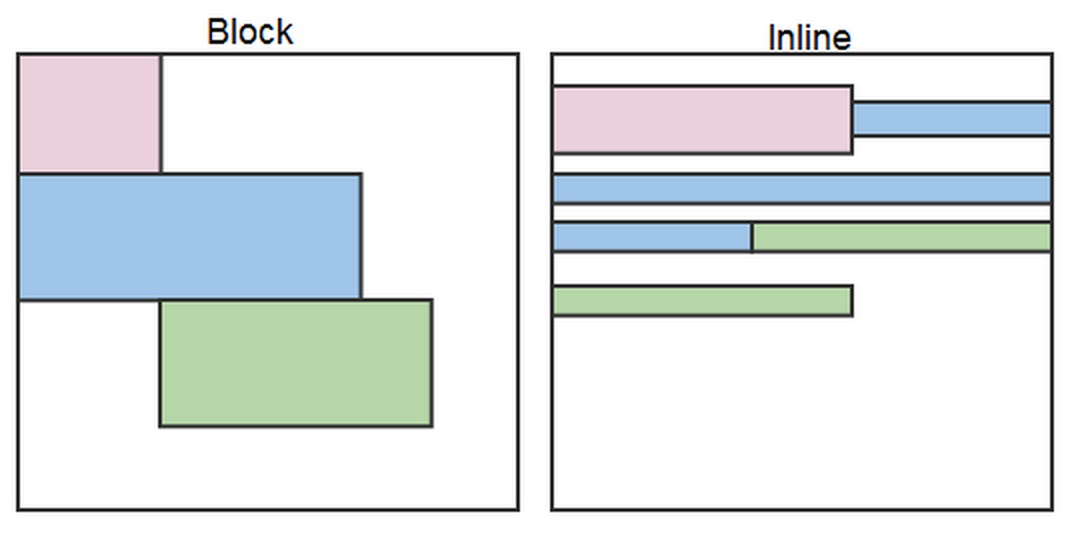
inline Элемент не начинается с новой строки, а занимает только необходимую ширину.
Вы не можете установить ширину или высоту.
встроенный блок Форматируется так же, как встроенный элемент, но не начинается с новой строки. НО вы можете установить значения ширины и высоты.
block Элемент начнется с новой строки и займет всю доступную ширину. И вы можете установить значения ширины и высоты.
Вот наглядное изображение того, как выглядят все эти элементы iplay :
Теперь, в своем техническом собеседовании, вы можете получить ответ на следующие вопросы:
- В чем разница между
inlineиblock - В чем разница между
inlineиinline-block
Но независимо от того, какой вариант, вы должны уметь их решать! Удачи вам в интервью 👍
Ресурсы
Как выровнять элементы встроенного блока по верхней части контейнера
Многие разработчики сталкиваются с проблемами при выравнивании элементов встроенного блока. Проблема в том, что когда некоторые элементы inline-block имеют разную высоту, почему более короткий из них не выравнивается по верху контейнера? Мы собираемся показать решение этой проблемы с помощью свойств CSS.
Проблема в том, что когда некоторые элементы inline-block имеют разную высоту, почему более короткий из них не выравнивается по верху контейнера? Мы собираемся показать решение этой проблемы с помощью свойств CSS.
Давайте рассмотрим пример ниже.
Создать HTML¶
- Создайте элементс классом «контейнер».
- Создайте два элемента с классами small-box и big-box внутри «контейнера».
Попробуйте сами »
Добавить CSS¶
- Задайте границу, высоту и ширину« контейнера ».
- Установите отображение на «встроенный блок» и укажите границу и ширину «контейнера» и .
- Установите высоту и фон для «маленького ящика» и «большого ящика».
.container { граница: 1px solid # 666666; ширина: 350 пикселей; высота: 150 пикселей; } .container span { дисплей: встроенный блок; граница: 1px solid # 666666; ширина: 40%; } . маленькая коробка {
высота: 30%;
фон: # 1c87c9;
}
.большая коробка {
высота: 50%;
фон: # 8ebf42;
}
маленькая коробка {
высота: 30%;
фон: # 1c87c9;
}
.большая коробка {
высота: 50%;
фон: # 8ebf42;
} Вот окончательный результат.
Пример создания двух inline-block элементов: ¶
Название документа <стиль> .container { граница: 1px solid # 666666; ширина: 350 пикселей; высота: 150 пикселей; } .container span { дисплей: встроенный блок; граница: 1px solid # 666666; ширина: 40%; } .маленькая коробка { высота: 30%; фон: # 1c87c9; } .большая коробка { высота: 50%; фон: # 8ebf42; }Попробуйте сами »
Наша задача состоит в том, чтобы выровнять« коробочку »по верхней части контейнера.
 Значение «top» свойства vertical-align может помочь нам решить эту проблему.
Значение «top» свойства vertical-align может помочь нам решить эту проблему.Свойство vertical-align определяет вертикальное выравнивание встроенного элемента. Значение «top» выравнивает верх выровненного поддерева с верхом линейного блока.
Мы должны применить свойство vertical-align к «small-box» только для того, чтобы он начинался с верхней части контейнера.
.small-box { вертикальное выравнивание: сверху; }Итак, теперь наша проблема решена с помощью всего одного свойства CSS.Посмотрим полный код.
Пример выравнивания элементов inline-block по верху контейнера с помощью свойства vertical-align: ¶
Название документа <стиль> .container { граница: 1px solid # 666666; ширина: 350 пикселей; высота: 150 пикселей; } .container span { дисплей: встроенный блок; граница: 1px solid # 666666; ширина: 40%; } . маленькая коробка {
высота: 30%;
фон: # 1c87c9;
вертикальное выравнивание: сверху;
}
.большая коробка {
высота: 50%;
фон: # 8ebf42;
}
маленькая коробка {
высота: 30%;
фон: # 1c87c9;
вертикальное выравнивание: сверху;
}
.большая коробка {
высота: 50%;
фон: # 8ebf42;
}
Попробуйте сами »
Результат¶
Рассмотрим другой пример, в котором один из элементов имеет большую высоту, чем остальные элементы
- .
Вот пример возникновения ошибки.
Пример выравнивания элементов inline-block по верху контейнера с ошибкой: ¶
Название документа <стиль> # box-one { цвет фона: # 1c87c9; } # box-two { цвет фона: # 8ebf42; } # box-three { цвет фона: #cccccc; } # box-four { цвет фона: # 666666; } .обычный { высота: 100 пикселей; ширина: 100 пикселей; дисплей: встроенный блок; } . большой {
высота: 200 пикселей;
ширина: 200 пикселей;
дисплей: встроенный блок;
}
ul li {
дисплей: встроенный блок;
}
большой {
высота: 200 пикселей;
ширина: 200 пикселей;
дисплей: встроенный блок;
}
ul li {
дисплей: встроенный блок;
}
- Синий
- Зеленый
- Серый
- Последний div вертикально выравнивается по последней строке текста своего содержимого.Как выровнять верх всех цветных div.
Попробуйте сами »
Нам просто нужно заменить свойство display на свойство float. Установите для свойства float значение «left». Итак, в нашем примере мы используем свойство float, которое в большинстве случаев используется со свойством clear элемента. Он указывает, какие элементы могут плавать рядом с очищенным элементом и с какой стороны.Здесь мы устанавливаем clear на «both», что означает, что плавающие элементы не допускаются как с правой, так и с левой стороны.

Пример выравнивания элементов inline-block по верхней части контейнера с помощью свойства float: ¶
Название документа <стиль> # box-one { цвет фона: # 1c87c9; } # box-two { цвет фона: # 8ebf42; } # box-three { цвет фона: #cccccc; } # box-four { цвет фона: # 666666; } .обычный { высота: 100 пикселей; ширина: 100 пикселей; дисплей: встроенный блок; } .большой { высота: 200 пикселей; ширина: 200 пикселей; дисплей: встроенный блок; } ul { ясно: оба; содержание: ""; дисплей: таблица; } ul li { плыть налево; тип-стиль-список: нет; }- Синий
- Зеленый
- Серый
-
Последний div вертикально выравнивается по последней строке текста своего содержимого.
 Как выровнять верх всех цветных div.
Как выровнять верх всех цветных div.
Попробуйте сами »
В следующем примере мы выравниваем элементы уровня встроенного блока, используя значение« flex »свойства display, которое используется с расширением -Webkit-.
Пример выравнивания элементов inline-block по верхней части контейнера со значением «flex» свойства отображения: ¶
Название документа <стиль> div { цвет: #ffffff; дисплей: гибкий; дисплей: -webkit-flex; выровнять элементы: гибкий старт; -webkit-align-items: гибкий старт; } # box-one { цвет фона: # 1c87c9; } # box-two { цвет фона: # 8ebf42; } # box-three { цвет фона: #cccccc; } # box-four { цвет фона: # 666666; } .обычный { высота: 100 пикселей; ширина: 100 пикселей; дисплей: встроенный блок; } . большой {
высота: 200 пикселей;
ширина: 200 пикселей;
дисплей: встроенный блок;
отступ: 10 пикселей;
}
Синий Зеленый Серый Последний div вертикально выравнивается по последней строке текста своего содержимого.Как выровнять верх всех цветных div.
большой {
высота: 200 пикселей;
ширина: 200 пикселей;
дисплей: встроенный блок;
отступ: 10 пикселей;
}
Синий Зеленый Серый Последний div вертикально выравнивается по последней строке текста своего содержимого.Как выровнять верх всех цветных div.Попробуйте сами »
Общие сведения об отображении CSS: нет, блок, встроенный и встроенный блок | автор: Cem Eygi
Вы когда-нибудь замечали, что некоторые теги HTML, такие как
,Это связано с различным поведением дисплея
 Давайте посмотрим на разницу на коротком примере. Без CSS я создаю HTML-шаблон с тегами
Давайте посмотрим на разницу на коротком примере. Без CSS я создаю HTML-шаблон с тегами и
Я абзац
Я абзац тоже
Я слово
Я тоже слово.
По умолчанию отображение поведение
и
Вы видите разницу? Каждый тег
начинается с новой строки, даже если места достаточно.
Span, однако, отображаются рядом.Каждый элемент HTML имеет отображаемое значение по умолчанию. - W3
По умолчанию элементы HTML имеют блочное или встроенное поведение. Элементы, каждый из которых начинается с новой строки (
тегов в этом примере), называются элементами уровня блока , а остальные (
Между блочными и встроенными элементами есть несколько различных характеристик:
Элементы уровня блока
- По умолчанию принимают полную ширину (100% ширины)
- Каждый из них отображается в новой строке
- Свойства ширины и высоты может быть установлен
- Может содержать другие блочные или встроенные элементы
Поскольку теги
являются элементами уровня блока, можно установить свойства width и height :
p {
height : 100px ;
ширина : 100 пикселей;
фон: красный;
цвет: белый;
}Если ширина не была объявлена здесь, то ширина по умолчанию
была бы 100%.
 Однако я объявил ширину 100 пикселей, и следующий элемент
Однако я объявил ширину 100 пикселей, и следующий элемент все еще начинается с новой строки:
Элементы уровня блока всегда требуют новой строки
Встроенные элементы
- Занимают ровно столько места по мере необходимости.
- Отображаются рядом
- Не принимают свойства ширины или высоты, а также верхнее и нижнее поле.
- Может быть родительским для других встроенных элементов
Мы можем изменить поведение отображения элементов.Итак, давайте изменим поведение отображения тега
на
inline:p {
height: 100px;
ширина: 100 пикселей;
фон: красный;
цвет: белый;
дисплей: встроенный;
}Поскольку наш тег
теперь является встроенным элементом, они будут размещены рядом, и свойства ширины и высоты больше не действуют: тег
как встроенный элемент
Просмотр полный список HTML-тегов как блочных и встроенных элементов.



 d-none .d-sm-block .d-md-none
d-none .d-sm-block .d-md-none d-print-block
d-print-block button svg {
вертикальное выравнивание: по центру;
}
button svg {
вертикальное выравнивание: по центру;
} 
 Вы не можете помещать блочные элементы внутрь встроенных элементов.
Вы не можете помещать блочные элементы внутрь встроенных элементов. Блоки могут быть выровнены по вертикали по-разному: их нижняя или верхняя часть может быть выровнена, или базовые линии текста внутри них могут быть выровнены. Прямоугольная область, содержащая прямоугольники, образующие линию, называется линейным прямоугольником ». - 9.4.2
Блоки могут быть выровнены по вертикали по-разному: их нижняя или верхняя часть может быть выровнена, или базовые линии текста внутри них могут быть выровнены. Прямоугольная область, содержащая прямоугольники, образующие линию, называется линейным прямоугольником ». - 9.4.2.png) export = {
corePlugins: {
+ display: false,
}
}
export = {
corePlugins: {
+ display: false,
}
}  Никакие свойства высоты и ширины не будут иметь никакого эффекта.
Никакие свойства высоты и ширины не будут иметь никакого эффекта. Вы не можете установить ширину или высоту.
Вы не можете установить ширину или высоту. маленькая коробка {
высота: 30%;
фон: # 1c87c9;
}
.большая коробка {
высота: 50%;
фон: # 8ebf42;
}
маленькая коробка {
высота: 30%;
фон: # 1c87c9;
}
.большая коробка {
высота: 50%;
фон: # 8ebf42;
}  Значение «top» свойства vertical-align может помочь нам решить эту проблему.
Значение «top» свойства vertical-align может помочь нам решить эту проблему. маленькая коробка {
высота: 30%;
фон: # 1c87c9;
вертикальное выравнивание: сверху;
}
.большая коробка {
высота: 50%;
фон: # 8ebf42;
}
маленькая коробка {
высота: 30%;
фон: # 1c87c9;
вертикальное выравнивание: сверху;
}
.большая коробка {
высота: 50%;
фон: # 8ebf42;
}
 большой {
высота: 200 пикселей;
ширина: 200 пикселей;
дисплей: встроенный блок;
}
ul li {
дисплей: встроенный блок;
}
большой {
высота: 200 пикселей;
ширина: 200 пикселей;
дисплей: встроенный блок;
}
ul li {
дисплей: встроенный блок;
}

 Как выровнять верх всех цветных div.
Как выровнять верх всех цветных div.
 большой {
высота: 200 пикселей;
ширина: 200 пикселей;
дисплей: встроенный блок;
отступ: 10 пикселей;
}
большой {
высота: 200 пикселей;
ширина: 200 пикселей;
дисплей: встроенный блок;
отступ: 10 пикселей;
}
 Давайте посмотрим на разницу на коротком примере. Без CSS я создаю HTML-шаблон с тегами
Давайте посмотрим на разницу на коротком примере. Без CSS я создаю HTML-шаблон с тегами  Однако я объявил ширину 100 пикселей, и следующий элемент
Однако я объявил ширину 100 пикселей, и следующий элемент 
Добавить комментарий