Display (block, none, inline) в CSS — задаем тип отображения Html элементов на вебстранице
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Сегодня мы поговорим про довольное важное правило языка стилевой разметки под названием Display. Самые часто используемые его значения вы уже, наверное, встречали в CSS коде: display block, none или inline. В этой статье мы попробует рассмотреть все это подробнее и на примерах.


По сути, оно позволяет задавать и при необходимости менять способы отображения тех или иных элементов Html кода. С помощью него блочные элементы можно будет сделать строчными или даже списком, а также используя display:none можно реализовывать динамику на вебстранице, например, создавать выпадающие меню без использования скриптов на чистом CSS.
Display block и inline — как блочный сделать строчным
Как мы с вами уже узнали из курса по языку Html, на веб страницах формируются элементы с помощью тегов, которые в свою очередь обрабатывает парсер Html используемого вами браузера и отображает их на экране вашего компьютера. То, как будут выглядеть эти элементы (созданные на основе Html тегов), определяется в современной верстке языком стилевой разметки CSS.
Даже если вы никаких специальных стилей не задавали для каких-либо тегов, то они все равно будут отображаться браузером с учетом тех правил, которые были приняты для них по умолчанию. Где же можно посмотреть на эти самые CSS стили по умолчанию для всех Html тегов? Ну, все в том же валидаторе W3C на этой странице. Если прокрутить ее оглавление до конца, то там вы увидите ссылку «Default style sheet for HTML 4», где и будет приведена нужная нам информация.
К чему все это? Я уже неоднократно при описании тех или иных Html тегов акцентировал ваше внимание на том, к какому именно типу относится этот тег — строчный или же блочный. В зависимости от этого мы предполагали наличие определенного поведения у данных элементов — либо они будут стремиться занять все доступное им место по ширине (блочные), либо не будут (строчные).
Но я так и не объяснил откуда берется такое разделение и где можно узнать к какому именно типу относится конкретный тег. Так вот, узнать это как раз можно на упомянутой нами странице спецификации CSS под названием «Default style sheet for HTML 4» и отвечает за все это безобразие специальное правило Display.
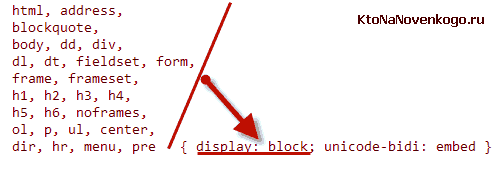
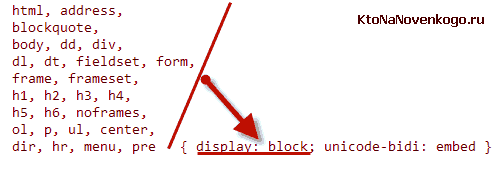
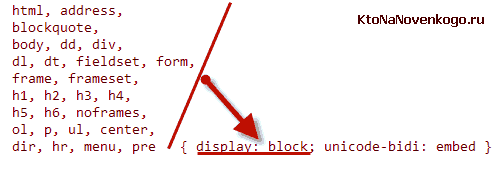
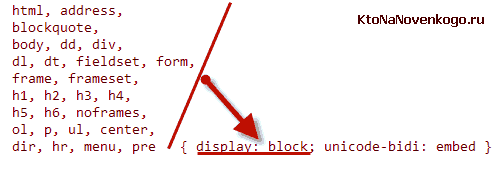
Например, там в самом начале перечислены все элементы, которые относятся к блочным и происходит это из-за того, что на них действует правило display:block:


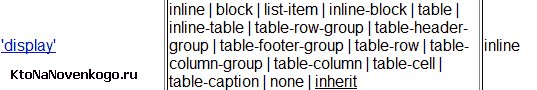
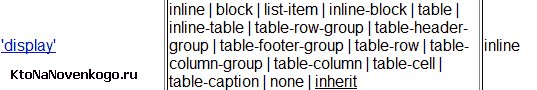
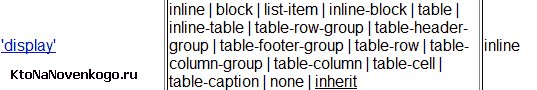
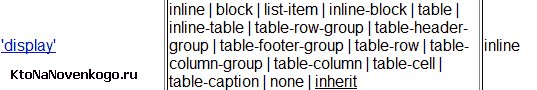
Здесь вы можете увидеть все те же теги абзацев P, заголовков h2-H6, контейнеров Div и других блочных элементов. Если посмотреть на список CSS свойств и допустимых для них значений в валидаторе W3C, то для display мы увидим следующее:


Если не указано другого, то по умолчанию будет использоваться вариант «display:inline» (т.к. именно это значение прописано в столбце «Initial value»), что будет соответствовать формированию строчных элементов. Поэтому в приведенной на странице спецификации «Default style sheet for HTML 4» те теги, которые должны отображаться как строчные (например, span), вообще не описаны или для них не указано значение Дисплей, ибо по умолчанию они и так будут строчными.
Правило Дисплей отвечает за то, как данный элемент надо строить и отображать браузеру. Оно говорит обозревателю, что из себя представляет тег и как его надо показывать. Имеется возможность показывать как элемент строки (display: inline) или как блок (block), показывать как таблицу (table) или как часть таблицы (inline-table | table-row-group | table-header-group | table-footer-group | table-row | table-column-group | table-column | table-cell | table-caption). Это правило очень важное.
Но то, что задано по умолчанию для тегов, вовсе не является величиной постоянной. При желании или возникшей необходимости вы всегда сможете сделать блочный элемент (для которого по умолчанию браузер использовал display: block) строчным и, соответственно, наоборот.
Давайте рассмотрим простой пример с тремя тэгами, один из которых по умолчанию будет строчным (span), а два других — блочными (h4 и P). Для большей наглядности я залил область отведенную для этих элементов фоном с помощью Background:
<h4> h4 по умолчанию будет отображать браузером как блочный</h4> <span> Span - типичный пример строчного тега </span> <p> P - еще один по умолчанию блочный <p>
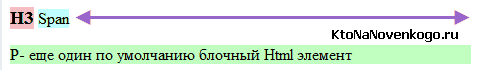
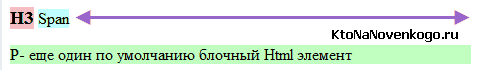
В результате браузер отобразил все элементы в полном соответствии с их умолчательными значениями правила Display:


Как видите, первый блок h4 (с умолчательным значением block) занимает весь доступный ему размер по горизонтали (равно как и третий элемент P), ну а строчный Span (с умолчательным значением display:inline) занимает по ширине ровно столько места, сколько нужно для размещения заключенного в него контента.
Ну, а теперь давайте из изначально блочного тега h4 сделаем строчный с помощью добавления к нему display inline (я уменьшил текст в первых двух элементах для получения большего эффекта наглядности):
<h4> h4</h4> <span> Span</span> <p> P - еще один по умолчанию блочный тэг <p>>


Как вы можете видеть, браузер учел display:inline и теперь элемент заголовка h4 (изначально блочный) уже не занимает все доступное ему по ширине пространство, вследствие чего к нему вплотную оказался прижат следующий за ним строчный тэг Span.
Но прижался он к предыдущему не вплотную, а разделенный пробелом. При бытности заголовка h4 блоком этот пробел не учитывался, но после его перерождения в тег строчный, все стоящие в коде пробельные символы (пробелы, табуляции и переносы строк) были преобразованы в единственный пробел по всем правилам языка гипертекстовой разметки, о которых вы можете почитать по приведенной ссылке.
Точно так же можно из строчного тега Span сделать блочный с помощью добавления display:block:
<h4> h4</h4> <span> Span</span> <p> P - еще один по умолчанию блочный Html элемент <p>
И в результате наше наглядное пособие отобразит произошедшую метаморфозу (что это?):


Span стал занимать всю область,доступную ему по ширине в не зависимости от количества контента заключенного в этот тэг.
Display list-item — создание списков на основе блочных тегов
А теперь давайте попробуем с помощью Дисплей сделать ряд блочных тегов элементами списка. С этим нам поможет справиться правило display:list-item. Пусть у нас изначально будут присутствовать несколько абзацев и заголовок:
<h4> h4</h4> <p> Первый абзац (тег P) <p> <p> Второй абзац <p> <p> Третий <p>
Которые будут выглядеть примерно так:


Теперь, если мы добавим ко всем блочным тэгам абзаца CSS правило display:list-item, то браузер сгенерирует для всех этих элементов специальную область для маркера, в которых появятся эти самые маркеры используемые по умолчанию:
<h4> h4</h4> <p> Первый абзац (тег P) </p> <p> Второй абзац </p> <p> Третий </p>
Но в таком виде в
CSS3 | Свойство display
Свойство display
Последнее обновление: 27.04.2016
Кроме свойства float, которое позволяет изменять позицию элемента, в CSS есть еще одно важное свойство — display.
Оно позволяет управлять блоком элемента и также влиять на его позиционирование относительно соседних элементов.
Это свойство может принимать следующие значения:
inline: элемент становится строчным, подобно словам в строке текстаblock: элемент становится блочным, как параграфinline-block: элемент располагается как строка текстаlist-item: элемент позиционируется как элемент списка обычно с добавление маркера виде точки или порядкового номераrun-in: тип блока элемента зависит от окружающих элементовflex: позволяет осуществлять гибкое позиционирование элментовtable,inline-table: позволяет расположить элементы в виде таблицыnone: элемент не виден и удален из разметки html
Итак, значение block позволяет определить блочный элемент.
Такой элемент визуально отделяется от соседних элементов переносом строки, как, например, элемент параграфа p или элемент div, которые по умолчанию являются
блочными и при визуализации веб-страницы визуально переносятся на новую строку.
Однако элемент span в отличие от элемента div блочным не является. Поэтому посмотрим, какие с ним произойдут изменения при применении значения
block:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link href="styles.css" rel="stylesheet">
<title>Свойство display в CSS3</title>
<style>
span{
color: red;
}
.blockSpan{
display: block;
}
</style>
</head>
<body>
<div>Это <span>строчный</span> элемент span</div>
<div>Это <span>блочный</span> элемент span</div>
</body>
</html>
Здесь определено два элемента span, но один из них является блочным, так как к нему применяется стиль display: block;. Поэтому этот элемент
span переносится на новую строку.
В отличие от блочных элементов строчные встраиваются в строку, так как имеют для свойства display значение inline. Элемент
span как раз по умолчанию имеет стиль display: inline, поэтому и встраивается в строку, а не переносится на следующую, как параграфы или div.
И теперь произведем обратную процедуру — сделаем блочный элемент div строчным:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Свойство display в CSS3</title>
<style>
div{
display: inline;
}
</style>
</head>
<body>
<div>Первый строчный элемент div.</div>
<div>Второй строчный элемент div.</div>
</body>
</html>
Следует учитывать, что при применении значения inline браузер игнорирует некоторые свойства, такие как width, height, margin.
inline-block
Еще одно значение — inline-block — представляет элемент, который обладает смесью признаков блочного и строчного элементов.
По отношению к соседним внешним элементам такой элемент расценивается как строчный. То есть он не отделяется от соседних элементов переводом строки.
Однако по отношению к вложенным элементам он рассматривается как блочный. И к такому элементу применяются свойства width, height,
margin.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Свойство display в CSS3</title>
<style>
span{
width: 100px;
height: 30px;
background-color: #aaa;
}
.inineBlockSpan{
display: inline-block;
}
</style>
</head>
<body>
<p>Проехав с полверсты в хвосте <span>колонны</span>, он остановился</p>
<p>Проехав с полверсты в хвосте <span>колонны</span>, он остановился</p>
</body>
</html>
Первый элемент span является строчным, у него значение inline, поэтому для него бессмысленно применять свойства width и
height. А вот второй элемент span имеет значение inline-block, поэтому к нему жуе применяются и ширина, и высота, и
при необходимости еще можно установить отступы.
run-in
Значение run-in определяет элемент, который зависит от соседних элементов. И здесь есть три возможных варианта:
Элемент окружен блочными элементами, тогда фактически он имеет стиль
display: block, то есть сам становится блочнымЭлемент окружен строчными элементами, тогда фактически он имеет стиль
display: inline, то есть сам становится строчнымВо всех остальных случаях элемент считается блочным
Табличное представление
Значение table по сути превращает элемент в таблицу. Посмотрим на примере списка:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Свойство display в CSS3</title>
<style>
ul{
display: table;
margin: 0;
}
li{
list-style-type: none;
display: table-cell;
padding: 10px;
}
</style>
</head>
<body>
<ul>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
</ul>
</body>
</html>
Здесь список превращается в таблицу, а каждый элемент списка — в отдельную ячейку. Для этого у элемента списка устанавливается стиль display: table-cell.
Фактически вместо этого списка мы могли бы использовать стандартную таблицу.
Сокрытие элемента
Значение none позволяет скрыть элемент, которого как-будто нет на веб-странице:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Свойство display в CSS3</title>
<style>
.invisible{
display: none;
}
</style>
</head>
<body>
<p>Первый параграф</p>
<p>Второй параграф</p>
<p>Третий параграф</p>
</body>
</html>
Свойство display

Свойство display отвечает за вывод и визуальное отображение элементов на странице. Также с помощью свойства display можно изменить тип генерируемого контейнера. Свойство не наследуется.
Любой html-элемент генерирует на веб-странице прямоугольный контейнер. Все видимое на экране состоит из контейнеров разных типов.
В нормальном потоке блочные элементы генерируют структурные блоки и выводятся вертикально один над другим, занимая по ширине 100% ширины блока-контейнера.
Строковые контейнеры генерируют строковые блоки и выводятся в строке горизонтально. Ширина строковых элементов равна ширине их содержимого.
Строчно-блочный элемент также генерирует строку текста, при этом низ элемента располагается на базовой линии строки текста и не разрывает строку. Содержимое элемента форматируется так же, как и для блочных элементов, а ширина блока равна ширине содержимого.
Таблицы обрабатываются браузером как блоки. Внутренние элементы таблицы генерируют прямоугольные блоки, имеющие содержимое, отступы padding и рамки border, но не имеющие полей margin.
| display | |
|---|---|
| Значения: | |
| inline | Значение по умолчанию. Элемент генерирует строковый блок. Аналог — тег <span>. |
| block | Элемент генерирует структурный блок, как и тег <div>. |
| flex | Элемент генерирует структурный блок, который создает адаптивный контейнер для дочерних элементов. |
| inline-block | Элемент генерирует строковый блок. |
| inline-flex | Элемент генерирует строковый блок, который создает адаптивный контейнер для дочерних элементов. |
| inline-table | Элемент определяет структурный блок, который генерирует строковый блок. |
| list-item | Элемент генерирует структурный блок, который отображается как элемент списка <li>. |
| table | Элемент генерирует структурный блок. На странице ведет себя аналогично <table>. |
| table-caption | Элемент генерирует основной заголовок таблицы. На странице ведет себя аналогично <caption>. |
| table-column | Элемент описывает столбец ячеек, визуальное представление не генерируется. Аналог — <col>. |
| table-column-group | Элемент объединяет один или несколько столбцов. Аналог — <colgroup>. |
| table-cell | Элемент генерирует отдельную ячейку таблицы, на странице ведет себя аналогично <th> и <td>. |
| table-header-group | Элемент определяет группу строк заголовка, которая всегда отображается перед остальными строками и группами строк. Аналог — <thead>. |
| table-footer-group | Элемент определяет группу строк заголовка, которая всегда отображается после всех остальных строк и перед любым нижним основным заголовком. Ведет себя аналогично <tfoot>. |
| table-row-group | Элемент объединяет одну или несколько строк. Аналог — <tbody. |
| table-row | Элемент является строкой ячеек. Пример — <tr>. |
| none | Элемент не генерирует никакой контейнер, полностью удаляясь со страницы. |
| inherit | Наследует свойство от родительского элемента. |
Строчно-блочные элементы | htmlbook.ru
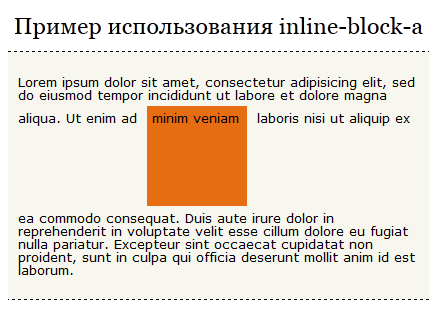
Блочные и строчные элементы отлично дополняют друг друга при вёрстке, занимая каждый свою определённую нишу. Но возникают случаи, когда характеристик этих элементов явно недостаточно. Галерея фотографий, представленная на рис. 3.28 состоит из секций, в которые входит изображение с подписью к нему, при этом секции выстраиваются по горизонтали, занимая всю доступную ширину. При уменьшении окна браузера секции переходят на другую строку.
Рис. 3.28. Галерея фотографий
Если для формирования секций использовать тег <div>, как блочный элемент он будет каждый раз начинаться с новой строки. Для строчных элементов нельзя задать цвет фона всей секции и установить её размеры. Наиболее популярное решение в подобных случаях это использование свойства float, которое будет рассмотрено в следующем разделе. Пока же остановлюсь на строчно-блочных элементах, которые сочетают преимущества строчных и блочных элементов.
В HTML нет тега, который относится к строчно-блочным элементам, его можно определить, задав элементу свойство display со значением inline-block.
div {
display: inline-block;
}Характеристики этих элементов следующие.
- Внутрь строчно-блочных элементов допустимо помещать текст, строчные или блочные элементы.
- Высота элемента вычисляется браузером автоматически, исходя из содержимого блока.
- Ширина равна содержимому плюс значения отступов, полей и границ.
- Несколько элементов идущих подряд располагаются на одной строке и переносятся на другую строку при необходимости.
- Можно выравнивать по вертикали с помощью свойства vertical-align.
- Разрешено задавать ширину и высоту.
- Эффект схлопывания отступов не действует.
Чтобы создать галерею, представленную на рис. 3.28 для тега <div> следует задать значение display как inline-block, а внутрь него добавить изображение и подпись через тег <p> (пример 3.18).
Пример 3.18. Использование display
XHTML 1.0CSS 2.1IE 7IE 8+CrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Галерея</title>
<style type="text/css">
.photo {
background: #d9dabb; /* Цвет фона */
width: 150px; /* Ширина */
margin: 0 10px 10px 0; /* Отступы */
padding: 10px 0; /* Поля сверху и снизу */
text-align: center; /* Выравнивание по центру */
display: inline-block; /* Строчно-блочный элемент */
}
.photo img {
border: 2px solid #8b8e4b; /* Параметры рамки */
}
.photo p {
margin: 0; /* Отступы */
}
</style>
</head>
<body>
<div>
<p><img src="images/thumb1.jpg" alt="" /></p>
<p>Софийский собор</p>
</div>
<div>
<p><img src="images/thumb2.jpg" alt="" /></p>
<p>Польский костёл</p>
</div>
<div>
<p><img src="images/thumb3.jpg" alt="" /></p>
<p>Купеческий клуб</p>
</div>
<div>
<p><img src="images/thumb4.jpg" alt="" /></p>
<p>Памятник Св. Владимиру</p>
</div>
</body>
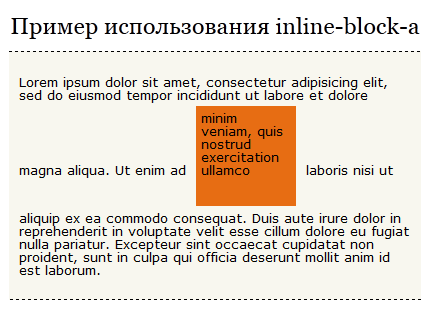
</html>Поскольку все фотографии имеют одинаковый размер, ширина блока задана явно и равна 150px, но высота не указывается, поэтому при длинной подписи к рисунку высота секций будет различаться (рис. 3.29).
Рис. 3.29. Разная высота секций
Это не является проблемой, поскольку в любом случае секции будут выводиться упорядоченно рядами, несмотря на разную высоту. При этом можно изменить вид выравнивания через vertical-align, добавив это свойство к классу photo. Если указать значение top, то поменяется отображение секций (рис. 3.30).
Рис. 3.30. Выравнивание по верхнему краю
Основной проблемой выступает браузер IE до версии 7.0 включительно. Этот браузер применяет значение inline-block только для строчных элементов и с блочными элементами работает некорректно. Чтобы убедить этот браузер правильно отображать наш пример, необходимо вместо inline-block использовать значение inline и установить свойство hasLayout. Добавление inline разрушит макет в остальных браузерах, поэтому правильным решением будет воспользоваться условными комментариями (пример 3.19).
Пример 3.19. Стиль для IE
<style type="text/css">
/* Стиль из примера 3.18 */
</style>
<!--[if lte IE 7]>
<style type="text/css">
.photo {
display: inline; /* Строчный элемент */
zoom: 1; /* Устанавливаем hasLayout */
}
</style>
<![endif]-->Конструкция [if lte IE 7] означает применить указанный код для браузера IE версии 7.0 и ниже. Остальные браузеры воспринимают её как комментарий и игнорируют. Что касается свойства zoom, оно нестандартное и предназначено для установки свойства hasLayout, напрямую которое задавать нельзя.
Также строчно-блочные элементы удобно использовать для различных каталогов товаров, которые встречаются в интернет-магазинах. Обычно они выводятся с картинкой и подписью к ней. Всё это похоже на галерею, сделанную выше, поэтому остаётся только модифицировать её код, учесть выравнивание по высоте и поведение IE (пример 3.20).
Пример 3.20. Каталог товаров
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Каталог</title>
<style type="text/css">
BODY { font: 10pt Arial, Helvetica, sans-serif; }
#catalog A { color: #666; }
#catalog A:hover { color: #1fa0e2; }
#catalog DIV {
width: 110px; /* Ширина */
margin: 0 5px 15px 0; /* Отступы */
text-align: center; /* Выравнивание по центру */
display: inline-block; /* Строчно-блочный элемент */
vertical-align: top; /* Выравнивание по верхнему краю */
}
#catalog P { margin: 0 5px; }
#catalog SPAN { color: #ccc; font-size: 0.8em; }
</style>
<!--[if lte IE 7]>
<style type="text/css">
#catalog DIV {
display: inline; /* Строчный элемент */
zoom: 1; /* Устанавливаем hasLayout */
}
</style>
<![endif]-->
</head>
<body>
<div>
<div>
<p><img src="images/category1.jpg" alt="" /></p>
<p><a href="#">Видео</a> <span>1856</span></p>
</div>
<div>
<p><img src="images/category2.jpg" alt="" /></p>
<p><a href="#">Фото</a> <span>315</span></p>
</div>
<div>
<p><img src="images/category3.jpg" alt="" /></p>
<p><a href="#">Мобильные устройства</a> <span>2109</span></p>
</div>
<div>
<p><img src="images/category4.jpg" alt="" /></p>
<p><a href="#">Компьютеры и орг.техника</a> <span>4296</span></p>
</div>
<div>
<p><img src="images/category5.jpg" alt="" /></p>
<p><a href="#">Бытовая техника</a> <span>731</span></p>
</div>
</div>
</body>
</html>Результат данного примера показан на рис. 3.31.
Рис. 3.31. Каталог товаров
Чтобы не задавать каждому тегу <div>, которых может быть довольно много, свой класс, в примере введён <div> с идентификатором catalog и стиль применяется к тегам внутри него.
«Загадочные отступы» между инлайн-элементами — CSS-LIVE
Каждому, даже самому «молодому» верстальщику известны неприятности (проблемы) с интервалом между элементами, пробелами, которые вставляются между словами. Эти пробелы часто мешают нам при вёрстке того или иного блока. Избавиться от них бывает не так-то просто, а зачастую эти межсловные расстояния и вовсе ставят нас перед выбором, выбором способа решения данной проблемы.
В этой статье мы попытаемся понять, что же из себя представляют эти загадочные «Отступы», что это за звери и с чем их едят. Так же рассмотрим, что такое inline-block, и почему после себя он ставит эти непонятные интервалы. Ну, и, самое главное, мы увидим несколько универсальных решений данного вопроса и ,конечно же, обсудим все их стороны.
Для начала мне хотелось бы пояснить, что же такое inline-block и почему все решения мы будем обсуждать именно с этим значением.
inline-block
Значит, inline-block — представляет собой этакую «коробочку», в которой содержатся буковки, т.е. некий коробок со спичками. Этот коробок представляет из себя блок, с поведением строки, т.е. по сути является строчно-блочным элементом.
Строчное поведение inline-block позволяет ему оставаться в одной строке с другими строчными элементами, например <span>-ом или попусту сливаться с обычными буквами, т.е. вести себя, как текст в строке. Ну а благодаря своим блочным способностям, inline-block-у можно смело задавать любые свойства, которые присущи блочным элементам: ширину, высоту, верхний и нижний margin, например, уже будет действовать, как у блоков.
Ну и т.д., в общем, эдакий «блок-строка»

Живой пример
Как видно из примера, inline-block чувствует высоту и ширину, которую мы ему прописали. Так же можно заметить одну интересную штуку, наш подопечный выровнялся по вертикали, выровнялся так, как и должны выравниваться большинство инлайн-элементов в html, т.е. по базовой линии (baseline) , т.е. выравнивается наш блок относительно своего текста, который в нём находится. Добавляем текста в блок и смотрим результат.

Блок выровнялся по базовой линии. Чего и следовало ожидать.
Сразу же приведу несколько разных примеров, поведения inline-block с разным вертикальным выравниванием.
Разное выравнивание
Тут я продемонстрировал три разных выравнивания, но на самом деле их намного больше, если интересно, то вот здесь описаны все возможные варианты. В данной статье нет смысла всех их описывать. Просто учитывайте это, при работе с inline-block.
inline-block — как буква
Одна из главных вещей, которые вы должны знать, это то, что наш коробок со спичками inline-block — является по сути обычной буквой — символом, т.е. весь наш строчный блок составляет всего лишь одну букву в строке, одну единицу. Даже не смотря на то, что содержит в себе кучу других символов или элементов. Именно по этой причине inline-block не «разрываются», как строчные элементы, а переносятся на следующую строку целиком. Ну и соответственно, если рядом с inline-block не будет пробелов, то расстояние между ним и соседними буквами будет обычный межбуквенный интервал (трекинг), которым можно управлять (кернинг). Если есть пробелы — до соседней буквы будет этот же интервал плюс ширина пробела.
Переваривайте эту информацию и идёмте дальше…
Почему в статье я использую именно inline-block?
На самом деле «Проблема» пробелов для inline-block и обычных инлайн элементов — является общей. Т.е. и с теми и с другими происходят идентичные вещи. Ненавистные отступы, появляются у тех и у других. Просто дело в том, что:
Во-первых, inline-block имеет больше возможностей, таких например, как задание ширины или высоты и т.д.
Во-вторых, мне всё-таки хотелось немного объяснить вам, что такое inline-block и что они из себя представляют, всё-же они относятся к строкам, как-никак.
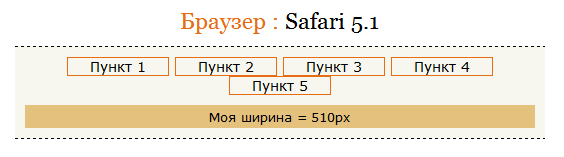
Ну и в-третьих это то, что с inline-block связаны определённые проблемы в браузере Safari, о которых мне бы хотелось, чтобы вы знали.
Так что я думаю, что знакомство с этим поведением строчно-блочного элемента будет для вас полезным делом и, безусловно, расширит ваш кругозор.
Загадочные отступы
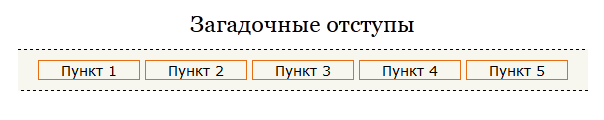
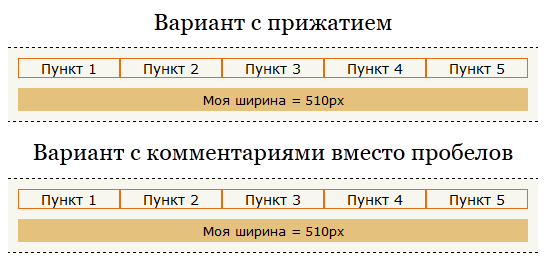
Познакомившись поближе со строчно-блочным элементом, мы можем смело двигаться дальше, к демонстрации и ответам на вопрос: «Откуда берутся отступы после инлайн элементов?». Для того, чтобы понять, о чём идёт речь, приведу код и скриншот с проблемой.
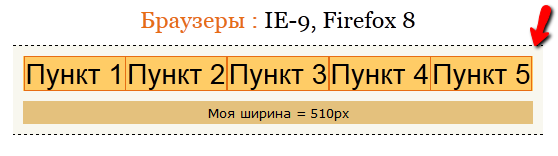
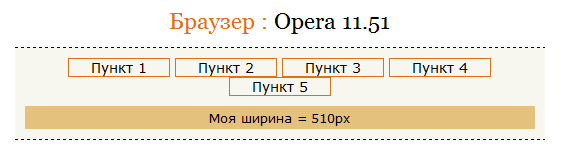
<ul> <li>Пункт 1</li> <li>Пункт 2</li> <li>Пункт 3</li> <li>Пункт 4</li> <li>Пункт 5</li> </ul>
ul {
font: 14px Verdana,sans-serif;
}
ul li {
display : inline-block ;
width : 100px;
border : 1px solid #E76D13;
/* эмуляция inline-block для IE6-7*/
//display : inline;
//zoom : 1;
}
В итоге мы видим ту самую «неприятность», из-за которой мы все тут и собрались.

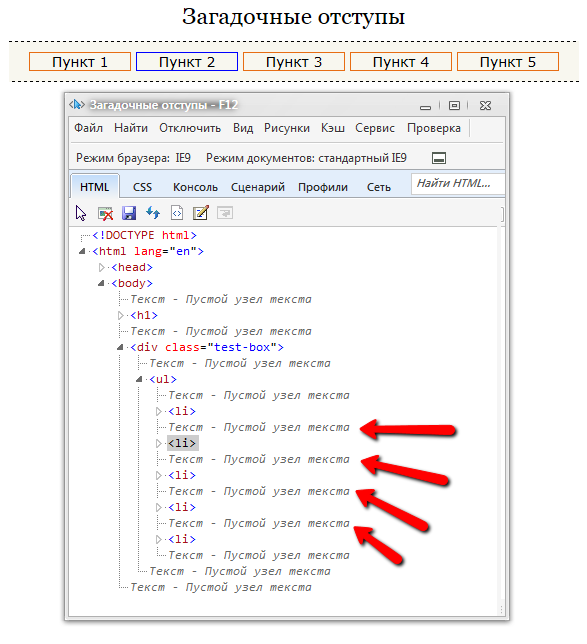
На картинке отчётливо видны пробелы между пунктами меню. Откуда же они берутся? Причина кроется в том, что, как мы уже выяснили, inline-block ведет себя, как обычная буква, а значит так же, как и простой текст — имеет пробелы между словами. Эти пробелы можно отчётливо наблюдать в разных веб-инспекторах, например таких как «IE WebDeveloper» для Internet Explorer.

Как мы видим, браузер создаёт пустой текстовый узел, который, по сути, может являться переводом строки, пробелом или, например, табом. Все и эти перечисленные вещи превращаются в один единственный пробел и описывается следующей сущностью:  . Так же следует учитывать, что, так как пробел — это обычный символ, то, соответственно, и изменяться этот самый символ будет в зависимости от размера или семейства шрифта, т.е, по сути, вести себя точно также, как и обычная буква в строке. Всё это обязательно следует учитывать при вёрстке.
Наша задача
Перед нами стоит задача каким-то образом избавиться от этого ненавистного расстояния. Убрать, сделать его ширину нулевой, сплющить, спрятать, всё что угодно… в общем придумать какой нибудь способ, который избавит нас от этого межсловного промежутка и соединит наши пункты вплотную.
Материал для работы
Давайте поразмыслим, что же нам сможет помочь для решения этой задачи.
1. margin-left (отрицательный) — свойство, с помощью которого можно сдвинуть пункты влево, как бы друг на друга, «избавившись» так сказать от ненавистного пробела между них.
2. font-size — свойство, задающее размер шрифта, с помощью которого нашему пробелу (символу) можно выставить размер шрифта, равный нулю, и тем самым сделать его настолько маленьким, что его попусту не будет видно.
3. letter-spacing — свойство, определяющее интервал между символами. По умолчанию (normal) задаёт обычный интервал, исходя из размера и типа шрифта.
4. word-spacing — свойство, определяющее интервал между словами. По умолчанию так же, как и letter-spacing, задаёт его в зависимости от размера и типа шрифта.
5. Прижать элементы друг к другу, т.е. вплотную, тег к тегу, и таким образом убрать межссловный интервал.
6. Поставить комментарии между элементами, тем самым убрав между ними отступы.
7. Самое, на мой взгляд, интересное решение из всех… оставлю его пожалуй на закуску… интрига…
Плюс ко всему сделаем тестовый элемент <div>Ширина = 510px</div>, который будет нашей вспомогательной линейкой. Ширина наших пунктов в сумме составляет 510px. Это боковые границы + их ширина + кол-во самих пунктов ((1+100+1)*5) = 510.
Вроде ничего не забыли, поэтому переходим к рассмотрению всех вышеперечисленных вариантов.
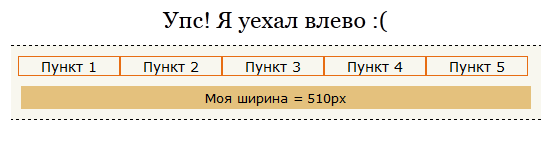
Вариант 1 — margin-left
Первым у нас на очереди выступает левый отрицательный margin. Посмотрим, как он сможет помочь нам. Код CSS для наглядности:
ul {
font: 14px Verdana,sans-serif;
}
ul li {
display : inline-block;
width : 100px;
border : 1px solid #E76D13;
margin-left: -.36em;
/* эмуляция inline-block для IE6-7*/
//display : inline;
//zoom : 1;
/* margin-left отдельно для IE6-7 */
//margin-left: 0;
}
Из кода видно, что для общего списка я выставил шрифт Verdana и размер шрифта в 14px (в наших примерах будет отталкиваться от этих значений). Ну и ,конечно же, левый отрицательный margin, равный -.36em. Как вы могли заметить, для нашей цели я выбрал именно масштабируемую единицу длины (em), потому что, как мы уже знаем, наш пробел пляшет от размера шрифта, а значит, может масштабироваться в зависимости от него. Долго повозившись со значениями, я определил, что -.36em) подходит для нашего шрифта лучше всего (для иного придётся подбирать другие значения), так что оставим, пожалуй, именно этот масштаб. Посмотрим на результат:

Как мы можем наблюдать из скриншота, наши пункты уехали за левую границу, что в принципе и очевидно, ведь мы же по сути подвинули все пункты влево, а значит, и первый пункт также уехал в левую сторону. Для решения этого «недоразумения», мы можем обнулить margin-left именно у первого пункта меню, добавив в наш код следующую запись ul li:first-child { margin-left: 0;}.
*Стоит заметить, что для IE6-7 мы вообще обнулили margin-left, а почему… мы узнаем чуть позже.
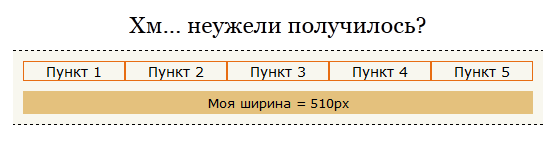
А между делом смотрим результат:

Да, действительно, на данный момент во всех браузерах всё здорово и смотрится одинаково. Хм… неужели мы добились своей цели? Давайте проверим это, сделав размер шрифта, к примеру, в два раза больше.
ul {
font: 28px Verdana,sans-serif;
}
ul li {
display : inline-block;
width : 100px;
border : 1px solid #E76D13;
margin-left: -.36em;
/* эмуляция inline-block для IE6-7*/
//display : inline;
//zoom : 1;
/* margin-left отдельно для IE6-7 */
//margin-left: 0;
}
ul li:first-child { margin-left: 0;}.

Как можно видеть, мы достигли своей цели, но это до тех пор, пока мы не поменяли шрифт, например, на Arial (предварительно подогнав под него левый, отрицательный margin)


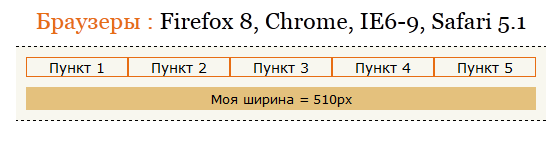
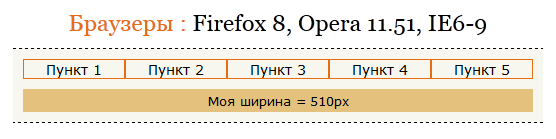
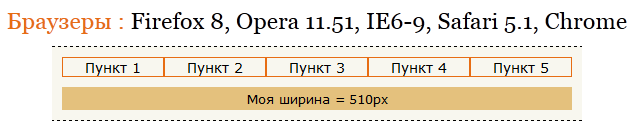
Выставив фон нашему списку, мы можем заметить, что теперь результаты немного разнятся в браузерах Chrome, Opera 11.53, IE6-8 и Firefox 8, IE 9. В первых всё осталось на своих местах, а вот в последних можно заметить небольшой отступ справа, что говорит о том, что всё-таки есть риск получить немного не ту картину, которую мы задумывали изначально. Как вариант, конечно же, можно подогнать спец. значения для Firefox 8 и IE 9 отдельно, но, опять же, это не очень хорошее решение, так как во-первых, это по сути костыль, а во-вторых, не даёт полной универсальности, ведь никогда не знаешь, при каких размерах и как, поведут себя остальные браузеры.
В общем, я, лично, сделал вывод, что это вполне себе нормальный и жизнеспособный вариант, в фиксированной ситуации можно подогнать размеры и будет всё в порядке. Ряд минусов конечно же тоже есть, в виде обнуления margin-left у первого пункта + подгонка значений для разных браузеров, ну и… конечно же есть доля риска, из-за которой могут быть, хоть и не большие, но какие-то отличия с отступами, при разных шрифтах и их размерах.
Результат с margin-left
Вариант 2 — font-size
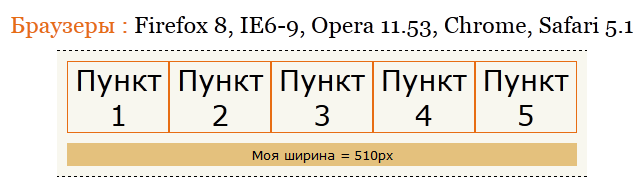
Как вы уже знаете, font-size влияет на размер шрифта элемента, делая его больше или меньше, в зависимости от своего значения. Пробел — это символ, который исходит от этого самого размера шрифта, а значит, с помощью font-size мы можем попробовать воздействовать на него, например, выставив его значение в ноль и тем самым, возможно полностью «скрыть» наш ненавистный пробел. Давайте проверим это на деле.
ul {
font: 14px Verdana, Geneva, sans-serif;
/* Выставляем родителю значение в ноль */
font-size: 0;
}
ul li {
display : inline-block;
width : 100px;
border : 1px solid #E76D13;
/* эмуляция inline-block для IE6-7*/
//display : inline;
//zoom : 1;
}

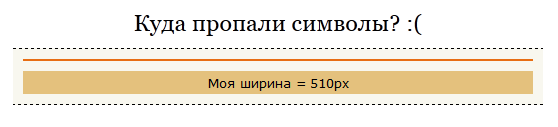
Что произошло с символами? Куда они все пропали? На самом деле всё просто. font-size наследуемое свойство, а значит, выставив родителю (в нашем случае UL) какое либо значение, отличное от значения по умолчанию, мы должны возвратить font-size в прежнее состояние, у потомков (в нашем случае у LI).
ul {
font: 14px Verdana, Geneva, sans-serif;
/* Выставляем родителю значение в ноль */
font-size: 0;
}
ul li {
display : inline-block;
width : 100px;
border : 1px solid #E76D13;
/* Возвращаем в нормальное состояние у потомков */
font-size: 14px;
/* эмуляция inline-block для IE6-7*/
//display : inline;
//zoom : 1;
}

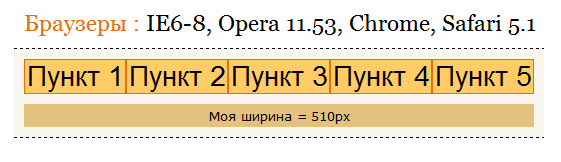
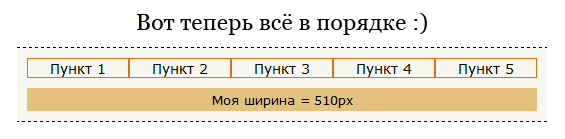
Отлично! Теперь всё работает! Но везде ли? Проверяем… упс… к сожалению почти…


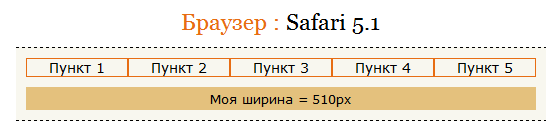
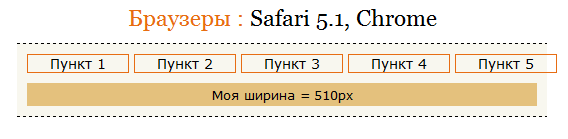
Как видно из скриншотов, Safari подвёл нас, напрочь отказавшись обнулять наш межсловный символ :(. Почему же так произошло? Не найдя ответа на этот вопрос, я рискнул предположить, что всё-таки это ни что иное, как самый настоящий баг браузера Safari и поэтому, нам нужно, либо искать вменяемое лекарство от этого бага, либо отказываться от этого способа, полностью. Исключать этот способ из списка не очень хочется, потому что, во-первых, этот вариант не работает лишь в Safari, а во-вторых, моя интуиция мне подсказывала, что решение всё же имеется. В итоге спортивный интерес взял вверх и решение всё таки нашлось! Да, и при чём оно оказалось для меня приятной неожиданностью. Ответ кроется в свойстве display: table, которое вешается на контейнер с пунктами (в нашем случае UL). Проверим.
ul {
font: 14px Verdana, Geneva, sans-serif;
/* Выставляем родителю значение в ноль */
font-size: 0;
/* Лекарство отдельно для Safari */
display: table;
}
ul li {
display : inline-block;
width : 100px;
border : 1px solid #E76D13;
/* Возвращаем в нормальное состояние у потомков */
font-size: 14px;
/* эмуляция inline-block для IE6-7*/
//display : inline;
//zoom : 1;
}
А вот и скриншот из Safari:

Супер! Сработало! Но как же это так? Возможно, при display:table движок воспринимает строку блоков внутри как «что-то вроде table-cell», т.е. ячеек таблицы, в каких-то FF до 3.6, если я ничего не путаю, был похожий баг.
Чем это может нам грозить?
Есть пару мелких недостатков, о которых следовало бы знать.
1. Во всех браузерах, кроме Firefox, точкой отсчёта позиционированных элементов являются ближайший предок с relative, т.е. это может быть та же ячейка (TD). Но у нас тут не TD, а LI, так что в этом плане проблем у нас точно не будет. Но проблемы будут, если мы захотим позиционировать сами LI, внутри UL, а так как UL у нас — это, по сути, таблица, то Firefox откажется позиционировать пункты относительно её. Но тут не стоит беспокоиться, так как в этом случае на помощь к нам придёт обычная обёртка (например div) для элемента UL.
2. Второй нюанс — ширина. display:table по умолчанию не растягивается на доступное пространство, так что может понадобиться еще выставление ширины контейнеру (а при наличии бордеров/паддингов — box-sizing: border-box c нужными префиксами вдобавок).
Это что касалось самого display:table, а что же сам font-size? У него есть минусы? Да, есть, пожалуй, один неприятный недостаток. Из-за нулевого значения font-size у родителя, мы не можем применять масштабируемые единицы длины к потомкам, т.к. они отталкиваются от наследуемого размера шрифта и соответственно от нуля в нашем случае. Ну и плюс ко всему, это то, что всегда надо быть начеку и смотреть, чтобы у потомков был переназначен размер шрифта.
Ну а так в целом способ, вполне себе рабочий, если не считать нюансы. Так что смотрим пример в действии и идём дальше.
Решение с font-size
Вариант 3 — letter-spacing
Третьим номером у нас идёт letter-spacing. Чуть ранее мы выяснили, что это свойство влияет на интервал между символами, а так как наш inline-block по сути и есть один, большой символ, то letter-spacing всё таки должен помочь в решении нашей задачи. Как и в прошлый раз, я повозился с масштабом и выяснил, что -.36em будет как раз то, что нужно для Verdana.
* Да, и ещё стоит учесть, что letter-spacing, как и font-size, наследуемое свойство, поэтому нам придётся проделывать ту же операцию с обнулением потомков, что и во втором варианте.
ul {
font: 14px Verdana, Geneva, sans-serif;
/* Выставляем родителю значение -.36em */
letter-spacing : -.36em;
}
ul li {
display : inline-block;
width : 100px;
border : 1px solid #E76D13;
/* Возвращаем в нормальное состояние у потомков */
letter-spacing: normal;
/* эмуляция inline-block для IE6-7*/
//display : inline;
//zoom : 1;
}

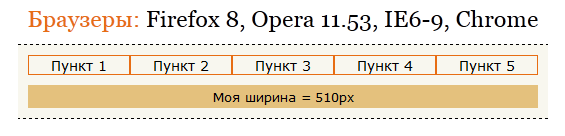
Отлично, сами пункты вроде бы состыковались так, как нам нужно. «Вроде бы» — я сказал не случайно, а почему, вы поймёте из следующих скриншотов.


Во всех браузерах, кроме Opera, мы можем наблюдать вполне себе отличную картину, но вот в самой Opera к сожалению всё наоборот. Как оказалось, Норвежцы считают, что letter-spacing может влиять на всё, кроме пробела. Видимо из-за того, что символ пробела означает конец слова, а значит и letter-spacing заканчивает на этом свою работу, так как предназначен для сдвижки/раздвижки букв, именно внутри слова (в т.ч. для кернинга вручную). И тут не имеет значения, что inline-block тоже по сути буква, после неё есть пробел, а значит в любом случае, слово по факту, закончилось.
Считать ли это багом Opera? Ну не знаю, ситуация двоякая, и те и другие по своему правы, так что предлагаю оставить это на совести самой Opera, а самим отправиться на поиски решения этой проблемы.
В общем, повозившись довольно таки приличное время в поисках лекарства для этого случая, я не смог придти ни к чему путному, кроме как воспользоваться предыдущим решением с font-size и добавить его в наши стили.
ul {
font: 14px Verdana, Geneva, sans-serif;
/* Выставляем родителю значение -.36em */
letter-spacing : -.36em;
font-size : 0;
}
ul li {
display : inline-block;
width : 100px;
border : 1px solid #E76D13;
/* Возвращаем в нормальное состояние у потомков */
letter-spacing: normal;
font-size : 14px;
/* эмуляция inline-block для IE6-7*/
//display : inline;
//zoom : 1;
}
Да, вот теперь всё отлично, font-size действительно смог нам помочь. Из этого я сделал вывод, что по сути можно пользоваться обоими вариантами в равной степени: font-size + display-table или letter-spacing + font-size. Т.е. как в первом, так и во втором случае нам требуются вспомогательные инструменты в виде дополнительных свойств.
Upd: Кстати, пока писал статью, обнаружил странный баг в Safari. Когда выставляешь родителю связку font-size : 0 и letter-spacing в любое значение em, например letter-spacing : -.36em, то в Safari всё сразу же рушится((. Причину этого странного поведения Safari мне так и не удалось выявить. Буду рад услышать ответ на этот вопрос в комментариях. Решением с моей стороны является выставление значений letter-spacing, например в пиксели.
Результат с letter-spacing
Вариант 4 — word-spacing
Сразу же хочется отметить, что word-spacing и letter-spacing похожи друг на друга и отличаются только лишь тем, что первый работает с расстоянием между символами, а второй — между словами. При этом word-spacing так же имеет свои недостатки, но в отличие от letter-spacing, с недостатками word-spacing можно бороться, что не может не радовать.
* Также стоит отметить, что word-spacing тоже наследуемое свойство, поэтому в целом код будет напоминать код с letter-spacing. Так что подбираем значение и в путь.
ul {
font: 14px Verdana, Geneva, sans-serif;
/* Выставляем родителю значение -.36em */
word-spacing: -.36em;
}
ul li {
display : inline-block;
width : 100px;
border : 1px solid #E76D13;
/* Возвращаем в нормальное состояние у потомков */
word-spacing: normal;
/* эмуляция inline-block для IE6-7*/
//display : inline;
//zoom : 1;
}
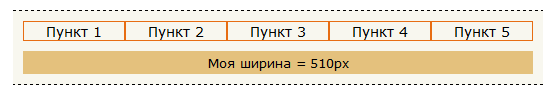
По коду вроде всё уже ясно, переходим к скриншотам:


Ну и конечно же снова не обошлось без происшествий. Но теперь уже оба webkit-a (Chrome и Safari) показали нам свои недостатки. Как мы можем наблюдать, word-spacing в этих браузерах вообще не сработал, как будто бы мы его и не назначали. Поведение webkit-ов в данной ситуации, скорее всего, можно назвать багом, так как свойство, которое мы тут применяли, предназначено именно для межсловных расстояний. Доказательством в пользу бага служит то, что для обычных inline элементов word-spacing как раз таки работает в webkit так, как и должен, а вот для inline-block-ов к сожалению нет.
Первый вопрос, который вы зададите, будет: «А есть ли решение у данной проблемы?». С радостью отвечу вам, что ДА! И, как, ни странно, этим решением является снова наш старый, добрый display:table, который помог нам при проблемах в Safari, во втором варианте с font-size. Так что смело добавляем это правило и смотрим результат.
ul {
font: 14px Verdana, Geneva, sans-serif;
/* Выставляем родителю значение -.36em */
word-spacing: -.36em;
/* Лекарство для webkit */
display: table;
}
ul li {
display : inline-block;
width : 100px;
border : 1px solid #E76D13;
/* Возвращаем в нормальное состояние у потомков */
word-spacing: normal;
/* эмуляция inline-block для IE6-7*/
//display : inline;
//zoom : 1;
}

Да, вы не ошиблись. display: table действительно помог нам решить баг webkit-ов. Недостатки этого лечения, собственно точно такие же, как я приводил во-втором варианте, т.е. это позиционирование и задания ширины в контейнере. В остальном этот способ я лично считаю более уместным, чем все предыдущие предшественники, так как, во-первых, мы всё таки решаем проблемы с межсловным расстоянием (word-spacing как раз и создан для этого), во-вторых, решение для проблемы webkit-ов вполне безобидное, если не считать пару нюансов, ну и в-третьих, я, тестировал этот метод с разными размерами шрифта и даже тут ничего страшного не заметил.
Так что привожу работающий пример, смотрим и идём далее…
Результат с word-spacing
Вариант 5, 6 — Соединение элементов
Эти два решения, я решил объединить в одно целое, так как они схожи по своей сути и делают почти одно и то же, т.е. состыковывают элементы, убирая между ними пробелы.
HTML первого варианта:
<ul><li>Пункт 1</li><li>Пункт 2</li><li>Пункт 3</li><li>Пункт 4</li><li>Пункт 5</li></ul>
Ну и второго соответственно:
<ul><!-- --><li>Пункт 1</li><!-- --><li>Пункт 2</li><!-- --><li>Пункт 3</li><!-- --><li>Пункт 4</li><!-- --><li>Пункт 5</li><!-- --></ul>
А CSS для обоих вариантов будет таким:
ul {
font: 14px Verdana, Geneva, sans-serif;
}
ul li {
display : inline-block;
width : 100px;
border : 1px solid #E76D13;
/* эмуляция inline-block для IE6-7*/
//display : inline;
//zoom : 1;
}
Ну и конечно же, скриншоты:

Как видно из кода, в первом варианте мы просто пристыковали элементы вплотную, перенеся закрывающие теги вплотную к открывающим. А во втором — поместили между границами элементов комментарии, заменяя ими наши пробелы. Т.е. фактически мы намеренно лишили элементы каких либо отступов между ними, специально соединив их разными способами. При этом, как можно заменить, у этих вариантов есть хороший плюс, для них не требуются никакие спец. свойства и костыли в CSS, они работают сами по себе, при чём во всех браузерах, начиная с IE6+.
Но между тем эти решения несут в себе ряд неких проблем, которые связаны, во-первых, с удобочитаемостью кода, во-вторых, со случайным сбросом одного элемента под другой или убиранием одного комментария возле пункта, что сразу же повлияет на отображения вашего сайта, далеко не в лучшую сторону. Например, ваш сайт, может попросту развалиться или какой-нибудь пункт перескочит на другую строку и т.д.
В общем, можно сделать вывод, что эти варианты, однозначно имеют право на жизнь, но пользоваться ими можно только тогда, когда ты точно знаешь и уверен в том, что делаешь.
Так что пока смотрим рабочий пример и плавно переходим к завершающему методу, самому практичному и интересному, на мой взгляд…
Результат
Вариант 7
Как оказалось, на свете есть ещё более простое, а главное, абсолютно законное решение, которым я хочу поделиться. Дело в том, что любая спецификация HTML (но не XHTML), позволяет нам опускать закрывающие теги у некоторых элементов, т.е. разрешает их отсутствие. В спецификации HTML5 таких элементов целых 18 штук. Это означает, что мы, на вполне законных основаниях, можем пользоваться этим преимуществом. Ведь никто не запрещает нам это сделать, не правда ли?)
В нашем случае элементы <li> попадают в этот список, так что воспользуемся этим.
<ul> <li>Пункт 1 <li>Пункт 2 <li>Пункт 3 <li>Пункт 4 <li>Пункт 5 </ul>
ul {
font: 14px Verdana, Geneva, sans-serif;
}
ul li {
display : inline-block;
width : 100px;
border : 1px solid #E76D13;
/* эмуляция inline-block для IE6-7*/
//display : inline;
//zoom : 1;
}

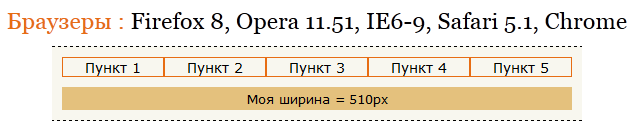
Т.е. по сути, я просто опустил закрывающие теги </li>, и раз после содержимого первого элемента сразу же идёт открывающий тег второго, то соответственно и интервала между ними быть не должно. Что наглядно демонстрируется на скриншоте.
*Стоит заметить, что в IE6-7, например, опциональные закрывающие теги в списках всё равно игнорируются, поэтому там этот метод получается «автоматом». Именно из-за этого в первом варианте c отрицательным левым margin-ом, мы, отдельно, обнуляли margin-left для этих браузеров.
Этот способ мне кажется наиболее удачным, одновременно лёгким и удобным, чем все остальные, которые мы рассматривали в этой статье. Недостатком лишь стоит назвать то, что такую структуру не воспринимают любые XML-парсеры.
Вывод такой, что этот метод не подходит «фанатикам валидности ради валидности», выбирающим XHTML-доктайп, но практикам, ориентирующимся на современные спецификации и реальный результат, отказываться от такого решения незачем =)
Результат
Резюме:
Подводя итоги, хочу сказать, что в данной статье мы выяснили, что за странные отступы браузер вставляет между инлайн-элементами, а так же рассмотрели много разных решений этой проблемы, и в итоге всё таки выяснили, что они не так страшны, как кажутся на первый взгляд. Как оказалось, с этой проблемой можно бороться (причём не одним способом) и побеждать её.
Все варианты воедино:
1. Результат с margin-left (Почти рабочее решение)
2. Решение с font-size (Рабочее решение)
3. Результат с letter-spacing (Работающее решение)
4. Результат с word-spacing (Рабочее решение)
5. Вариант с намеренно прижатыми элементами (Рабочее решение)
6. Решение с незакрытыми тегами (Рабочее решение)
Аналогичную статью я недавно опубликовал на хабре
P.S. Это тоже может быть интересно:
Насколько хорошо вы знаете свойство CSS display?
display является одним из наиболее важных свойств CSS для разметки. Большинство из нас использовали значения block, inline CSS и none. Также часто используются table и inline-block. Новым и весьма полезным является значение flex, потому что оно было создано специально для разметки.
При рассмотрении свойства display нельзя не упомянуть дерево блоков. Браузер анализирует CSS и выводит дерево блоков, которое представляет собой структуру форматирования отображаемого документа. Свойство display определяет тип отображения блоков.
Значения свойства display, которые мы постоянно используем — на самом деле сокращения. Например, block — сокращение от block flow. Полный список можно найти в спецификации.
Для всех элементов задано значение свойства display по умолчанию, но оно может быть переопределено.
display: none;
Удаляет элемент и все его дочерние элементы из потока документа. Документ отображается так, как если бы элемент в нем никогда не существовал. Пространство, которое он занимает, распределяется между другими элементами.
CSS display inline;
Элемент генерирует один или несколько встроенных блоков. Их можно считать дополнением к блочным элементам.
display: block;
Генерирует поле для блочного элемента. Все блочные элементы начинаются с новой строки и растягиваются по ширине контейнера.
display: list-item;
Элемент, отображаемый, как элемент списка, ведет себя так же, блочный. Но также генерирует поле маркера, для которого могут быть заданы стили с помощью свойства list-style. Только элементы <li> по умолчанию имеют значение list-item. Данное значение используется для сброса элементов <li> на поведение по умолчанию.
display inline block CSS
Посмотреть пример
Создается позиция для блочного элемента, но все поле ведет себя как, встроенный элемент. Попробуйте открыть приведенный выше пример и изменить ширину окна, чтобы лучше понять, как это работает.
Одним из компонентов, который мне в свое время пришлось разрабатывать, был числовой пошаговый обработчик для выбора различных типов пассажиров. У меня был статический файл Photoshop с мобильным шаблоном и шаблоном для стационарных компьютеров. Но между ними было несколько неучтенных размеров, на которых макет «ломался«.
Проблема была связана с текстом в скобках, который не разбивался красиво. Так что мне пришлось обработать кучу медиа-запросов, чтобы настроить отображение соответствующих элементов при различной ширине окна.
Посмотреть пример
Несмотря на то, что большинство из нас больше не использует табличную верстку, display: table и inline table CSS может оказаться полезно в некоторых случаях. Например, если вы хотите выводить таблицы только на более широких макетах, а для меньших экранов хотите сохранить стандартное расположение блоков. Этого можно достигнуть с помощью комбинации медиа-запросов и свойства display.
| table | Соответствует HTML-элементу <table>. Определяет структурный блок. |
| table-header-group | Соответствует HTML-элементу <thead>. |
| table-row | Соответствует HTML-элементу <tr>. |
| table-cell | Соответствует HTML-элементу <td>. |
| table-row-group | Соответствует HTML-элементу <tbody>. |
| table-footer-group | Соответствует HTML-элементу <tfoot>. |
| table-column-group | Соответствует HTML-элементу <colgroup>. |
| table-column | Соответствует HTML-элементу <col>. |
| table-caption | Соответствует HTML-элементу <caption>. |
| inline-table CSS | Это единственное значение, которое не имеет непосредственного отношения к HTML-элементам. Элемент ведет себя, как табличный. Но как встроенный, а не элемент блочного уровня. |
@media screen and (min-width: 720px) {
.table {
display: table;
width: 100%;
border-collapse: collapse;
}
}
.tr {
margin-bottom: 1.6rem;
}
@media screen and (min-width: 720px) {
.tr {
display: table-row;
}
}
@media screen and (min-width: 720px) {
.td {
display: table-cell;
border: #f0f0f0 1px solid;
padding: 0.4rem;
}
.td:first-child {
width: 11em;
}
}
.th {
font-size: 1rem;
line-height: 1.6rem;
font-family: "Palo Alto";
}
@media screen and (min-width: 720px) {
.th {
font-size: 1.294rem;
line-height: 1.6rem;
}
}
@media screen and (min-width: 720px) {
.th {
font-size: 0.8rem;
line-height: 1.6rem;
font-family: "Roboto Slab", Rockwell, serif;
font-weight: 700;
}
}
@media screen and (min-width: 720px) and (min-width: 720px) {
.th {
font-size: 1rem;
line-height: 1.6rem;
}
}
.th::before {
content: 'display: ';
}
@media screen and (min-width: 720px) {
.th::before {
content: '';
}
}
.th::after {
content: ';';
}
@media screen and (min-width: 720px) {
.th::after {
content: '';
}
}Автор спецификаций Flexbox и Grid, сделал очень меткое замечание по поводу новых режимов отображения:
inline flex CSS предназначен для одномерных макетов, которые можно уложить в одну строку.
Grid предназначен для двухмерных макетов. Он может быть использован в качестве замены менее гибкого flexbox (сетка с одним столбцом / строкой действует очень похоже на flexbox), но это не задействует всех его возможностей.
Введение режима flexbox или CSS Flexible Box, ознаменовало момент, когда мы получили спецификацию, которая предназначена для размещения контента в браузере.
Разметка контента в интернете изменилась не значительно. Когда дизайнеры хотели создать какой-нибудь креативный макет, первое что они использовали, это табличную верстку.
И когда появился CSS, мы перешли на плавающие макеты, вкладывая элементы в различные div, чтобы они обтекали и смещались, как нам нужно а. Плавающие макеты все еще широко распространены, но пройдет совсем немного времени и flexbox и grid станут преобладающим методом разметки:
Объявляя для элемента display: flex, inline flex CSS, мы преобразуем его в гибкий контейнер, и его дочерние элементы становятся гибкими элементами. Это не распространяется далее, то есть гибкие свойства не распространяются на элементы ниже, чем его дочерние элементы. И flex-контейнер, и flex-элементы имеют соответствующие им свойства.
flex-direction — определяет главную ось и направление гибких элементов. Полный список значений flex-direction.
flex-wrap — указывает, должны ли flex-элементы настраиваться таким образом, чтобы поместиться в одну строку, или они могут быть перенесены на несколько строк. Полный список значений flex-wrap.
flex-flow — сокращенное свойство от flex-direction и flex-wrap. Полный список значений flex-flow.
justify-content — определяет, как распределяется вдоль главной оси пространство между и вокруг flex-элементов. Полный список значений justify-content.
align-items — определяет, как пространство между и вокруг flex-элементов распределяется перпендикулярно главной оси. Полный список значений align-items.
align-content — определяет, как линии flex-элементов распределены внутри контейнера. Не применяется, если элементы размещаются только в одной строке. Полный список значений align-content.
order — указывает порядок, в котором размещаются элементы в соответствии с увеличением значения свойства order. Элементы с одинаковым значением размещаются в соответствии с исходным порядком. Полный список значений order и inline CSS.
flex-grow — определяет, могут ли элементы расширяться, если вокруг них есть свободное пространство. Значение свойства определяет долю пространства, которую может занять элемент. Полный список значений flex-grow.
flex-shrink — определяет, насколько элементы могут сокращаться в случае, если недостаточно свободного пространства. Значение свойства определяет пространство, которое элемент может освободить. Полный список значений flex-shrink.
flex-basis — определяет размер элемента по умолчанию до того, как доступное пространство будет распределяться между всеми flex-элементами. Полный список значений flex-basis.
flex — сокращенное свойство от flex-grow, flex-shrink и flex-basis, именно в таком порядке. Полный список значений flex.
align-self — позволяет переназначать выравнивание одиночного гибкого элемента. Полный список значений align-self.
Сетки дают возможность создавать сеточные системы и контролировать расположение элементов через CSS, что позволяет четче разделить задачи с HTML. При использовании с медиа-запросами CSS-сетки становятся мощным дополнением к используемому набору инструментов, когда речь идет о создании гибких макетов.
Текущую версию CSS Grid Layout Module Level 1 мы запустили в 2011 году, как рабочий проект. Как и в случае с flexbox, эта спецификация возникла вследствие растущей потребности дизайнеров получить в свое распоряжение надлежащий метод для разметки контента без ущерба для семантики HTML.
Обратите внимание, что CSS-сетки поддерживаются не во всех браузерах. Хотя Microsoft Edge и Internet Explorer поддерживают более старую версию спецификации через префикс -ms-. Когда-то так было и с CSS inline block.
После непоследовательной реализации спецификации flexbox разработчики CSS-сеток решили применить другой подход. Создатели браузеров используют префиксы, чтобы добавить в них экспериментальные функции для разработчиков с целью проверки. Это помогает в процессе уточнения спецификации и отработке несоответствий, прежде чем спецификация станет официальной.
Вместо этого CSS grid разрабатывалась с помощью переключателей. Функция должна быть вручную включена разработчиками. В Google Chrome и Opera нужно перейти к chrome://flags и opera://flags соответственно и включить «экспериментальные функции веб-платформы». В Firefox нужно перейти к about:config и установить для layout.css.grid.enabled и layout.css.grid-template-subgrid-value.enabled — true.
Сеточный контейнер — аналогично концепции гибкого контейнера, применив к элементу `display: grid;` мы делаем его дочерние элементы сеточными элементами.
Сеточный элемент — если к родительскому элементу применено `display: grid;` то этот элемент считается сеточным элементом. Дочерние элементы сеточного элемента не считаются сеточными.
Трек сетки — это может быть либо столбец или ряд сетки.
Линия сетки — линии, которые определяют структуру сетки. Вы можете представить их как линии между треками сетки.
Ячейки сетки — одиночные блоки сетки, ограниченные соседними горизонтальными и вертикальными линиями.
Пространство сетки — это крутая часть. Сетка позволяет определить область, состоящую из нескольких ячеек сетки.
Вы можете прямо сейчас перейти к Сеткам в примерах и найти там множество примеров использования сеток.
Устанавливает элемент как встроенный или блочный в зависимости от контекста.
Для начала стоит представить элемент <ruby>. В двух словах, это элемент для отображения аннотаций на одной базовой линии с основным текстом. Используется, чтобы указать правильное произношение слов. Он довольно часто используется в восточно-азиатских языках, таких как китайский или японский.
Существуют определенные общие черты между свойствами display: ruby и inline table CSS, но спецификация настоятельно предостерегает от применения значения ruby при отображении не-ruby элементов, таких как span, для вывода ruby-текста. Вместо этого лучше разметить контент с использованием HTML-элементов ruby, чтобы экранные дикторы и визуализаторы могли интерпретировать структуры ruby.
| ruby | Соответствует HTML-элементу <ruby>. Генерирует блок ruby-контейнера, который устанавливает контекст ruby-форматирования для дочерних элементов, размеченных, как внутренние блоки. |
| ruby-base | Соответствует HTML-элементу <rb>. Внутренний ruby-блок в ruby-контексте. |
| ruby-text | Соответствует HTML-элементу <rt>. Внутренний ruby-блок в ruby-контексте. |
| ruby-base-container | Соответствует HTML-элементу <rbc>. Внутренний ruby-блок в ruby-контексте. |
| ruby-text-container | Соответствует HTML-элементу <rtc>. Внутренний ruby-блок в ruby-контексте. |
Сам элемент не генерирует никаких блоков, но его дочерние и псевдо-элементы генерируют блоки в обычном режиме. При генерировании и укладке блоков элемент должен рассматриваться так, как если бы он был заменен в дереве документа на его дочерние и псевдо-элементы.
— CSS Display Level Модуль 3
Авторы спецификации пытаются сказать, что, когда вы устанавливаете для элемента свойство display: contents, он исчезнет из DOM. Но все его дочерние элементы остаются и занимают пространство, которое занимает он. На данный момент эта спецификация поддерживается только в Firefox. Измените в Firefox размер полной версии приведенного ниже примера, чтобы увидеть, как это работает.
Посмотреть пример
Описание inline CSS и других значений display заняло намного больше времени, чем первоначально ожидалось. Я действительно взволнован по поводу новых возможностей, которые уже очень скоро окажутся в нашем распоряжении. С их помощью мы сможем создавать уникальные макеты без необходимости прибегать к хакам. Я надеюсь, что эта статья мотивирует вас узнать больше о макетах CSS.
Данная публикация представляет собой перевод статьи «How well do you know CSS display?» , подготовленной дружной командой проекта Интернет-технологии.ру
телеграм канал. Подпишись, будет полезно!
Display (блочный, нет, встроенный) в CSS — задает тип отображения Html элементов на вебстранице
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Сегодня мы поговорим про довольное важное правило языка стилевой разметки под названием Display. Самые часто используемые его значения вы уже, наверное, встречали в коде CSS: display block, none или inline . В этой статье мы попробуем рассмотреть все это подробнее и на примерах.


По сути, оно позволяет задавать и при необходимости менять способы отображения тех или имеющихся элементов Html кода.С помощью блочных элементов можно сделать строчными или даже списком, а также используя дисплей: нет можно реализовать динамику на вебстранице, например, создать выпадающие меню без использования скриптов на чистом CSS.
Блок отображения и встроенный — как блочный сделать строчным
Как мы с вами уже узнали из курса по языку Html, на веб страницах формируются элементы с помощью тегов, которые в свою очередь обрабатывают парсер Html используемого вами и отображает их на вашем экране. компьютер.То, как будут выглядеть эти элементы (созданные на основе Html тегов), определяется в современной верстке языка стилевой разметки CSS.
Даже если вы никаких специальных стилей не задавали для каких-либо тегов, то они все равно будут браузером с учетом тех правил, которые были приняты по умолчанию. Где же можно посмотреть эти самые CSS-стили по умолчанию для всех Html тегов ? Ну, все в том же валидаторе W3C на этой странице. Если прокрутить ее оглавление до конца, то там вы увидите ссылку «Таблица стилей по умолчанию для HTML 4», где и будет приведена нужная нам информация.
К чему все это? Я уже неоднократно описании тех или использованных HTML-тегов акцентировал ваше внимание на том, к какому именно типу относится этот тег — строчный или же блочный . В зависимости от этого предполагаемого наличия определенного поведения данных элементов — либо они будут стремиться занять все доступное им место по ширине (блочные), либо не будут (строчные).
Но я так и не объяснил откуда берется такое разделение и где можно узнать к какому именно типу относится конкретный тег.CSS под названием «Таблица стилей по умолчанию для HTML 4» и отвечает за все это безобразие специальное правило Display.
. Например, там все элементы, которые происходят из-за того, что происходит правило . Отображение: блок :


Здесь вы можете увидеть все те же теги абзацев. P, заголовки h2-H6, контейнеров Div и других блочных элементов.Если в списке CSS свойств и допустимых для них значений в валидаторе W3C, то для отображения мы увидим следующее:


Если не указано другое, то по умолчанию будет отображаться вариант «display: inline» (т.к. именно это значение прописано в столбце «Начальное значение»), что будет соответствовать формированию строчных элементов. Поэтому в приведенной на спецификации «Таблица стилей по умолчанию для HTML 4» указаны значения, которые как строчные (например, span), вообще не отображаются или для них не указано значение Дисплей.
Правило Дисплей отвечает за то, как данный элемент надо строить и отображать браузеру. Оно говорит обозревателю, что из себя представляет тег и как его надо показывать. Имеется возможность показывать как элемент строки (display: inline) или как блок (блок), показывать как таблицу (table) или как часть таблицы (inline-table | table-row-group | table-header-group | table-footer-group | table-row | table-column-group | table-column | table-cell | table-caption). Это правило очень важное.
Но то, что задано по умолчанию для тегов, вовсе не является величиной постоянной. При желании или возникшей необходимости вы всегда сможете сделать блочный элемент (по умолчанию браузер использовал отображение: блок) строчным и, соответственно, наоборот.
Давайте рассмотрим простой пример с тремя тэгами, один из которых по умолчанию будет строчным (span), а два других — блочными (h4 и P). Для большей наглядности я залил область отведенную для этих элементов фоном с помощью Background:
h4 по умолчанию будет отображать браузером как блочный
Span - типичный пример строчного тегаP - еще один по умолчанию блочный
В результате браузер отображает все элементы в полном соответствии с их стандартными значениями правил Отображение:


Как видно, первый блок h4 (с неопределенным значением блока) занимает весь доступный ему размер по горизонтали. ), ну а строчный Span (с требуемым значением display: inline) занимает по ширине ровно столько места, сколько нужно для размещения заключенного в него контента.
Ну, а теперь давайте из изначально блочного тега h4 сделаем строчный с помощью добавления к нему display inline (я уменьшил текст первых двух элементов для получения большего эффекта наглядности):
h4
ДиапазонP - еще один по умолчанию блочный тэг
>


Как вы можете видеть, браузер учел display: inline и теперь элемент заголовка h4 (изначально блочный) уже не занимает все доступное по ширине пространства, что требует чего к нему вплотную прижат следующий за ним строчный тэг Span.
Но прижался он к предыдущему не вплотную, а разделенный пробелом. При бытности заголовка h4 блоком этот пробел не учитывался, но после его перерождения в тег строчный, все стоящие в коде пробельные символы (пробелы, табуляции и переносы строк) были преобразованы в единственный пробел по всем правилам языка гипертекстовой разметки, которые можно почитать по приведенной ссылке.
Точно так же можно из строчного тега Span сделать блочный с помощью добавления display: block:
h4
ДиапазонP - еще один по умолчанию блочный элемент Html


Span стал занимать всю область, доступную ему по ширине в зависимости от количества заключенного в этот тэг.
Display list-item - создание списков на основе блочных тегов
А теперь попробуем с помощью дисплея сделать ряд блочных тегов элементов списка. С этим нам поможет справиться правило display: list-item . Пусть у нас изначально будут присутствовать несколько абзацев и заголовок:
h4
Первый абзац (тег P)
Второй абзац
Третий
Которые будут выглядеть примерно так:
Теперь, если мы добавим всем блочным тэгам абзаца CSS правило display: list-item, то браузер сгенерирует для всех этих элементов специальную область для маркера, в которые появятся самые эти маркеры по умолчанию:
h4
Первый абзац (тег P)
Второй абзац
Третий
Но в таком виде в
.
CSS3 | Свойство display
Свойство display
Последнее обновление: 27.04.2016
Кроме
float, которое позволяет видеть элемент, в CSS есть еще одно важное свойство - display.
Оно позволяет управлять блоком элемента и влиять на его позиционирование относительно соседних элементов.Это свойство может принимать следующие значения:
встроенный: элемент становится строчными, такими же в строке текстаблок: элемент становится блочным, как параграфinline-block: элемент входит как строка текстаЭлемент списка: элемент позиционируется как элемент списка обычно с добавление маркера виде точки или порядкового номераобкатка: тип блока элемента зависит от окружающих элементовflex: позволяет осуществлять гибкое позиционирование элментовtable,inline-table: расположить элементы в виде таблицынет: элемент не виден и удален из разметки html
Итак, значение блок позволяет определить блочный элемент.Такой элемент визуально отделяется от соседних элементов переносом строки, как, например, элемент параграфа p или элемент div, которые по умолчанию являются
блочными и при визуализации веб-страницы визуально переносятся на новую строку.
Однако элемент пролет в отличие от элемента блочным не является. Поэтому посмотрим, какие с ним произойдут изменения при применении значения
блок :
Свойство display в CSS3
<стиль>
span {
красный цвет;
}
.blockSpan {
дисплей: блок;
}
Это строчный элемент span
Это блочный элемент span
Здесь определено два элемента span, но один из них является блочным, как к нему применяемый стиль display: block; .Поэтому этот элемент
span переносится на новую строку.
В отличие от блочных элементов строчные встраиваются в строку, так как имеют для свойств display значение inline. Элемент
span как раз по умолчанию имеет стиль display: inline , поэтому и встраивается в строку, а не переносится на следующую, как параграфы или div.
И теперь произведем обратную машину - сделаем блочный элемент div строчным:
Свойство display в CSS3
<стиль>
div {
дисплей: встроенный;
}
Первый строчный элемент div.
Второй строчный элемент div.
следует учитывать, что при применении значения inline браузер игнорирует некоторые свойства, такие как ширина , высота , поля .
рядный блок
Еще одно значение - встроенный блок - представляет элемент, который обладает смесью признаков блочного и строчного элементов.
По отношению к соседним элементам такой элемент расценивается как строчный.То есть он не отделяется от соседних элементов переводом строки.
Однако по отношению к вложенным элементам он как блочный. И к такому элементу применяются свойства ширина , высота ,
маржа .
Свойство display в CSS3
<стиль>
span {
ширина: 100 пикселей;
высота: 30 пикселей;
цвет фона: #aaa;
}
.inineBlockSpan {
дисплей: встроенный блок;
}
Проехав с полверсты в хвосте колонны , он остановился
Проехав с полверсты в хвосте колонны , он остановился
Первый элемент span является строчным, у него значение inline , поэтому для него бессмысленно использовать свойства width и
высота .А вот второй элемент span имеет значение inline-block , поэтому к нему жуе применяются и ширина, и высота, и
при необходимости еще можно установить отступы.
обкатка
Значение обкатки определяет элемент, который зависит от соседних элементов. И здесь есть три альтернативы:
Элемент окружен блочными элементами, тогда фактически он имеет стиль
отображение: блок, то есть сам становится блочнымЭлемент окружен строчными элементами, тогда фактически он имеет стиль
Дисплей: встроенный, то есть сам строчнымВо всех остальных случаях считается блочным
Табличное представление
Таблица значений по сути превращает элемент в таблицу.Посмотрим на пример списка:
Свойство display в CSS3
<стиль>
ul {
дисплей: таблица;
маржа: 0;
}
li {
тип-стиль-список: нет;
дисплей: таблица-ячейка;
отступ: 10 пикселей;
}
- Пункт 1
- Пункт 2
- Пункт 3
Здесь список превращается в таблицу, а каждый элемент списка - в отдельной ячейке.Для этого элемента устанавливается стиль . Дисплей: таблица-ячейка .
Фактически вместо этого списка мы могли бы использовать стандартную таблицу.
Сокрытие элемента
Значение none позволяет скрыть элемент, которого как будто нет на веб-странице:
Свойство display в CSS3
<стиль>
.invisible {
дисплей: нет;
}
Первый параграф
Второй параграф
Третий параграф
.
Свойство display

Свойство display отвечает за вывод и визуальное отображение элементов на странице. Также с помощью свойства дисплей можно изменить тип генерируемого контейнера. Свойство не наследуется.
Любой html-элемент генерирует на веб-странице прямоугольный контейнер. Все видимое на экране состоит из контейнеров разных типов.
В нормальном потоке блочные элементы генерируют структурные блоки и выводятся вертикально один над другими, занимая по ширине 100% ширины блока-контейнера.
Строковые контейнеры генерируют строковые блоки и выводятся в строке горизонтально. Ширина строковых элементов равна ширине их содержимого.
Строчно-блочный элемент также генерирует строку текста, при этом низ элемента определяет линию строки текста и не разрывает строку. Содержимое элемента форматируется так же, как и для блочных элементов, а ширина блока соответствует ширине содержимого.
Таблицы обрабатываются браузером как блоки. Внутренние элементы таблицы генерируют прямоугольные блоки, имеющие содержимое, отступы padding и рамки border , но не имеющие полей margin .
| дисплей | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
| Значения: | |||||||||||
| рядный | Значение по умолчанию. Элемент генерирует строковый блок. Аналог - тег . | ||||||||||
| блок | Элемент генерирует теговый блок, как и . | ||||||||||
| гибкий | Элемент генерирует адаптивный контейнер для дочерних элементов. | ||||||||||
| рядный блок | Элемент генерирует строковый блок. | ||||||||||
| линейно-гибкий | Элемент генерирует строковый блок, который создает адаптивный контейнер для дочерних элементов. | ||||||||||
| встроенный стол | Элемент определяет структурный блок, который генерирует строковый блок. | ||||||||||
| элемент списка | Элемент генерирует структурный блок, который отображается как элемент списка | ||||||||||
| стол | Элемент генерирует структурный блок. На странице ведет себя аналогично <таблица> . | ||||||||||
| заголовок таблицы | Элемент генерирует основной заголовок таблицы. На странице ведет себя аналогично <заголовок> . | ||||||||||
| таблица-столбец | Элемент представлен столбец ячеек, визуальное представление не генерируется. Аналог - | ||||||||||
| таблица-столбец-группа | Элемент объединяет один или несколько столбцов. Аналог - | ||||||||||
| таблица-ячейка | Элемент генерирует отдельную ячейку таблицы, на странице ведет себя аналогично | и | . | | ||||||||
| таблица-заголовок-группа | Элемент определяет группу строк заголовка, которая всегда отображается перед остальными строками и группами строк.Аналог - .| нижний колонтитул группы | Элемент определяет группу строк заголовка, которая всегда отображается после всех строк и перед любым нижним основным заголовком. Ведет себя аналогично . | таблица-строка-группа | Элемент объединяет одну или несколько строк. Аналог - . | стол-ряд | Элемент является строкой ячеек.Пример - | нет | Элемент не генерирует никакой контейнер, полностью удаляясь со страницы. | наследовать | Наследует свойство от родительского элемента. | |
.
Строчно-блочные элементы | htmlbook.ru
Блочные и строчные элементы отлично дополняют друг друга при вёрстке, занимая каждый свою определенную нишу. Но возникают случаи, когда характеристики этих элементов явно недостаточно. Галерея фотографий, представленная на рис. 3.28 состоит из секций, которые входят в изображение с подписью в этой секции, которая выстраивается по горизонтали, занимая всю доступную ширину. При уменьшении окна переходят на другую строку.
Рис. 3.28. Галерея фотографий
Если для формирования секций использовать тег
В HTML нет тега, который относится к строчно-блочным элементом, его можно определить, задаваемый элемент свойство display со значением inline-block.
div {
дисплей: встроенный блок;
} Характеристики этих элементов следующие.
- Внутрь строчно-блочных элементов допустимо помещать текст, строчные или блочные элементы.
- Высота элемента вычисляется автоматически, исходя из содержимого блока.
- Ширина соответствует содержимому плюс значения отступов, полей и границ.
- Несколько элементов идущих располагаются на одной строке и переносятся на другую строку при необходимости.
- Можно выравнивать по вертикали с помощью свойств vertical-align.
- Разрешено задавать ширину и высоту.
- Эффект схлопывания отступов не действует.
Чтобы создать галерею, представленную на рис. 3.28 для тега
(пример 3.18).
Пример 3.18. Использование display
XHTML 1.0CSS 2.1IE 7IE 8 + CrOpSaFx
Галерея ul {
font: 28px Verdana,sans-serif;
}
ul li {
display : inline-block;
width : 100px;
border : 1px solid #E76D13;
margin-left: -.36em;
/* эмуляция inline-block для IE6-7*/
//display : inline;
//zoom : 1;
/* margin-left отдельно для IE6-7 */
//margin-left: 0;
}
ul li:first-child { margin-left: 0;}.

Софийский собор

Польский костёл

Купеческий клуб

Памятник Св. Владимиру
, поэтому все фотографии имеют одинаковый размер, ширина блока задана явно и равна 150px, но высота не указывается, поэтому при длинной подписи к рисунку высота секций будет различаться (рис. 3.29).
Рис. 3.29. Разная высота секций
Это не является проблемой, поскольку в любом случае заключения будут заключаться в упорядоченном ряду, несмотря на разную высоту.При этом можно изменить вид выравнивания через vertical-align, добавив это свойство к классу photo. Если указать значение top, то поменяется отображение секций (рис. 3.30).
Рис. 3.30. Выравнивание по верхнему краю
Основная проблема выступает браузером IE до версии 7.0 включительно. Этот браузер применяет значение inline-block только для строчных элементов и с блочных элементов работает некорректно. Чтобы убедить этот браузер правильно отобразить наш пример, необходимо вместо inline-block использовать значение inline и установить свойство hasLayout.Добавление встроенного разрушит макет в остальных браузерах, поэтому правильным решением будет воспользоваться условными комментариями (пример 3.19).
Пример 3.19. Стиль для IE
ul {
font: 14px Verdana, Geneva, sans-serif;
/* Выставляем родителю значение в ноль */
font-size: 0;
}
ul li {
display : inline-block;
width : 100px;
border : 1px solid #E76D13;
/* эмуляция inline-block для IE6-7*/
//display : inline;
//zoom : 1;
}
ul {
font: 14px Verdana, Geneva, sans-serif;
/* Выставляем родителю значение в ноль */
font-size: 0;
}
ul li {
display : inline-block;
width : 100px;
border : 1px solid #E76D13;
/* Возвращаем в нормальное состояние у потомков */
font-size: 14px;
/* эмуляция inline-block для IE6-7*/
//display : inline;
//zoom : 1;
}
Конструкция [if lte IE 7] применить блок кода для IE версии 7.0 и ниже. Остальные браузеры воспринимают её как комментарий и игнорируют. Что касается свойств zoom, оно нестандартное и предназначено для установки свойств hasLayout, напрямую задавать нельзя.
Также строчно-блочные элементы удобно использовать для различных каталогов товаров, которые встречаются в интернет-магазинах. Обычно они выводятся с картинкой и подписью к ней. Всё это похоже на галерею, сделанную выше, поэтому остаётся только модифицировать её код, выравнивание по высоте и поведение IE (пример 3.20).
Пример 3.20. Каталог товаров
XHTML 1.0CSS 2.1IECrOpSaFx
Каталог ul {
font: 14px Verdana, Geneva, sans-serif;
/* Выставляем родителю значение в ноль */
font-size: 0;
/* Лекарство отдельно для Safari */
display: table;
}
ul li {
display : inline-block;
width : 100px;
border : 1px solid #E76D13;
/* Возвращаем в нормальное состояние у потомков */
font-size: 14px;
/* эмуляция inline-block для IE6-7*/
//display : inline;
//zoom : 1;
}
ul {
font: 14px Verdana, Geneva, sans-serif;
/* Выставляем родителю значение -.36em */
letter-spacing : -.36em;
}
ul li {
display : inline-block;
width : 100px;
border : 1px solid #E76D13;
/* Возвращаем в нормальное состояние у потомков */
letter-spacing: normal;
/* эмуляция inline-block для IE6-7*/
//display : inline;
//zoom : 1;
}
Результат примера показан на рис. 3.31.
Рис. 3.31. Каталог товаров
Чтобы не задавать каждому тегу
.






Добавить комментарий