Как открыть свой сайт в интернете бесплатно
Как открыть свой сайт в интернете бесплатно, если ни вы, ни ваши друзья не имеете опыта в постановке задач на разработку web-проектов и не хотите тратить время и деньги на заказ сайта в агентстве?
К счастью, сегодня существуют сервисы, облегчающие ряд задач, связанных с организацией и продвижением онлайн-бизнеса. Так, сервис готовых сайтов 1C-UMI позволяет человеку, ничего не понимающему в web-разработке, не только открыть бесплатный сайт, но и с помощью встроенных возможностей настроить его продвижение и рекламу.
Итак, как открыть свой сайт бесплатно в интернете и что для этого нужно? Во-первых определиться, какой тип сайта в полной мере удовлетворит задачи вашего типа бизнеса. Так, если вы фрилансер, частный предприниматель или представитель небольшого предприятия сферы услуг — вам подойдет сайт специалиста. С помощью этого решения вы сможете создать современный и привлекательный ресурс, который замечательно решит задачи, связанные с презентацией вас и ваших предложений.
Если вы полагаете, что ваше эффективное присутствие в интернете не может обойтись без детализированного представления ваших товаров или услуг, выберите сайт компании. Используя возможности сервиса 1C-UMI, вы сможете создать многоуровневый каталог и разместить в нем неограниченное количество товаров, удобно структурировав их по категориям. У ваших потенциальных клиентов будет возможность знакомиться с вашими предложениями, оставлять отзывы и комментарии в карточках товаров через свои аккаунты социальных сетей, подписываться на новости в формате RSS и, в случае желания приобрести товар, связываться с вами через форму обратной связи, по e-mail или по телефону.
Если же вы хотите оптимизировать процессы электронной торговли и позволить клиентам совершать покупки через сайт без необходимости самостоятельно связываться с вашими менеджерами, выберите интернет-магазин. Сайт такого типа позволит вам не только максимально полно представлять товары, но и организовывать их онлайн-продажу, сокращать временные издержки на процессы, связанные с обработкой заказов и, что немаловажно, улучшать качество обслуживания.
После того, как вы выбрали модель вашего присутствия в сети, самое время перейти к созданию сайта на 1C-UMI. Для этого выберите шаблон в рамках типа вашего сайта: шаблон сайта специалиста, шаблон сайта компании или шаблон интернет-магазина. Сервис предлагает более 500 готовых решений для бизнесов множества направлений, и вы без труда найдете тот, который идеально подойдет именно вам. Кроме того, здесь вы найдете адаптивные шаблоны — решения для тех, кому важно, чтобы сайт корректно отображался на всех типах устройств: мониторах, ноутбуках, планшетах и смартфонах.
После того, как вы определились с шаблоном, приступите к регистрации на сервисе. Для этого вам понадобится просто завести аккаунт, привязав домен к своей электронной почте. Кстати, доменное имя вы получите абсолютно бесплатно.
Итак, уже через 5 минут вы станете владельцем полностью готового сайта с профессиональным дизайном, простой структурой и готовыми текстами. Адаптируйте предложенный контент под специфику своего бизнеса, заполните каталог и начните привлекать клиентов с помощью встроенных сервисов автоматической поисковой оптимизации и контекстной рекламы.
Как бесплатно создать сайт своими руками: инструкция для начинающих
В раздел «Интернет бизнес» уже давно просилась статья под названием «Как бесплатно создать сайт». Этому есть ряд причин. Во-первых, серьезный бизнес в интернете практически невозможен без собственного сайта. Причем данное утверждение актуально как для компаний, которые хотят открыть свое представительство в интернете, так и для вебмастеров, работающих…
Как бесплатно создать свой сайт?
В раздел «Интернет бизнес» уже давно просилась статья под названием «Как бесплатно создать сайт». Этому есть ряд причин. Во-первых, серьезный бизнес в интернете практически невозможен без собственного сайта.
Причем данное утверждение актуально как для компаний, которые хотят открыть свое представительство в интернете, так и для предпринимателей, работающих исключительно на себя. Можно, конечно, зарабатывать деньги торгуя на рынке Форекс или получать проценты от инвестиций в ПАММ-счета, но сейчас речь не об этом.
В этой статье будет мини инструкция, в которой от А до Я будет расписан процесс создания сайта. Причем, мы рассмотрим несколько вариантов, которые, безусловно, помогут вам лучше понять процесс и способы создания сайтов в интернете.
Конструктор сайтов
Стоит заметить, что для создания разных сайтов нужен разный уровень знаний в области сайтостроения. Так как статья рассчитана на новичков, которые вообще не имеют представления о данном вопросе, то начнем с самого простого – конструктора сайтов.
Конструктор сайтов – это система, тот же самый сайт, на котором вам в первую очередь нужно будет зарегистрироваться. Затем, в своем профиле, вы увидите ссылку «Создать сайт», кликнув по которой вы попадете на страницу создания сайта, либо эта страница появится сразу после регистрации.
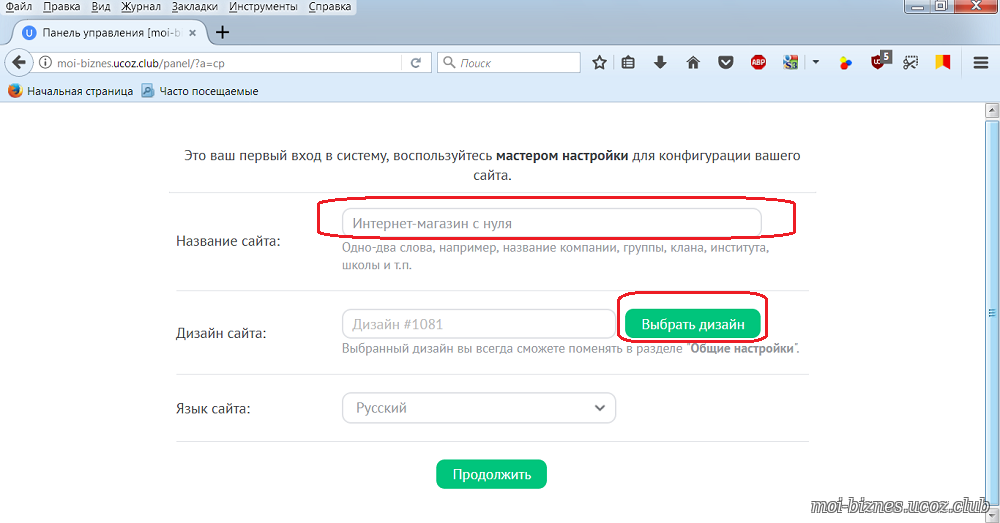
В большинстве случаев конструктор сайтов у всех одинаковый. Вам предложат ввести название сайта, выбрать доменное имя, т.е. название сайта, обычно оно выглядит таким образом: здесь_придуманное_вами_имя. название_сайта.ру. Естественно только все ранее написанное будет на английском языке – my_name.site.ru
название_сайта.ру. Естественно только все ранее написанное будет на английском языке – my_name.site.ru
Далее вы сможете выбрать один из представленных в системе вариантов дизайна, выбрать функции, которые вам необходимы. Это может быть социальная сеть, форум, голосование, новости, статьи и т. п..
После завершения, вам станет доступен созданный сайт, на котором вы уже сможете размещать статьи, общаться на форуме и т. п.
Конструкторы сайтов:
- Юкоз – один из старейших сервисов;
- Таба – сервис позволяющий создавать социальные сети;
- MyLivePage – еще один сервис, позволяющий бесплатно создать сайт;
- A5 – тоже достойный сервис;
- FO.ru – молодой, но интересный сервис.
И таких сервисов очень много, достаточно поискать их в поисковиках. Особого различия по функционалу между ними нет, тут уже выбор лежит за вами. Какой больше понравится, тот и используйте.
Еще один из плюсов подобных проектов, кроме простоты – это отсутствие каких либо материальных затрат. Хотя, за плату вы можете купить для своего сайта какие-то дополнительные функции, которые не входят в основной функционал, ну а все остальное совершенно бесплатно.
Хотя, за плату вы можете купить для своего сайта какие-то дополнительные функции, которые не входят в основной функционал, ну а все остальное совершенно бесплатно.
Но там, где есть плюсы, всегда есть и минусы. Один из минусов, который как раз напрямую связан с отсутствие абонентской платы – это реклама данного сервиса на страницах вашего сайта. К примеру, Юкоз вешает довольно большой баннер в верхнем углу вашего сайта. Отключить вы его сможете, как раз, за дополнительную плату, о которой я говорил.
Content management system (CMS)
Теперь рассмотрим более «взрослый» вариант создания сайта. Это CMS – система управления содержимым. Если не вдаваться в подробности, то CMS («Движок сайта») – это тот же самый конструктор сайта, только который прежде нужно самостоятельно подготовить.
Тут уже немного сложнее. Большинство CMS, кстати, список которых и примеры их работы можно посмотреть на сайте CMSList.ru или CMS Magazine, работают на «платном» хостинге.
Хостинг (англ. hosting) – услуга по предоставлению вычислительных мощностей для физического размещения информации на сервере, постоянно находящемся в сети (обычно Интернет).
hosting) – услуга по предоставлению вычислительных мощностей для физического размещения информации на сервере, постоянно находящемся в сети (обычно Интернет).
Алгоритм ваших действий немного меняется. В первую очередь вам нужно подобрать хороший хостинг. Как это сделать мы напишем в одной из ближайших публикаций.
После выбора хостинга, на нем, что логично, следует зарегистрироваться и пополнить счет. Пополнить счет можно разными способами, с помощью электронных денег, по квитанции, с помощью кредитной карты или в специализированных терминалах. Это зависит в первую очередь от того, какими способами выбранный вами хостер принимает оплату.
В административной панели хостинга может быть предустановлены некоторые виды CMS, которые вы сможете установить в «один клик». Для этого будет достаточно выбрать подходящий «движок» и кликнуть по нему. Дальше хостер самостоятельно установит систему и предоставит вам логин и пароль от админки, где вы сможете управлять структурой и содержимым сайта.
Если у выбранного вами хостера такой услуги нет, либо необходимой CMS в этом списке не окажется, то вам нужно будет установить ее самостоятельно. Для этого необходима программа, с помощью которой вы закачаете файлы CMS на сервер. Эта программа называется FTP-клиент. Таких программ много, я рекомендую к использованию FileZilla, бесплатная и удобная программка.
В панели администратора вы узнаете логин и пароль к FTP, обычно он совпадает с логином и паролем к админке, но раз на раз не приходится. Затем в программке вы вводите эти данные и параметр «хост». Тут можно ввести адрес сайта, к которому хотите получить доступ или адрес, который предоставляет вам хостер, в панели управления этот момент должен быть указан.
После соединения с сервером вы увидите одну или несколько папок с адресами ваших сайтов, или сайта, если он пока у вас один. Далее вы заходите в эту папку, там могут сразу находится файлы и папки, которые «видят» посетители сайта, а может находится еще одна папка, что-то вроде public_html в которой уже будут находится «видимые» файлы.
Если это так, то закачиваем туда файлы нашего «движка», какие именно будет написано в инструкции, это либо все файлы CMS, которые вы скачали, либо файлы из папки upload.
Не лишним будет открыть инструкцию к «движку», обычно этот файл называется «readme.html» и прочесть всю информацию. Может потребоваться выставить «Права доступа» к папке или файлу. В программе FileZilla это делается путем клика правой кнопки мыши по нужной папке или файлу. Какие права к каким файлам нужны, написано в инструкции.
Когда все файлы будут закачены, права доступа выставлены, необходимо перейти непосредственно к установке движка. Как именно это сделать, будет написано в инструкции. В 99% случаев можно будет просто ввести в адресной строке ваш сайт, перейти на него, а движок самостоятельно перенаправит вас на страницу установки.
Далее процесс простой, как при установке любой программы: нажимаете «далее» и выбираете нужные параметры. Так как большинство современных движков работают на базе данных (БД), то вам потребуется создать БД в панели управления хостингом.
Для этого в админпанели найдите соответствующую кнопку – «Базы данных», перейдите туда и создайте новую. Затем при установке вам нужно будет ввести название БД и пароль от нее. На этом все, CMS установлена, теперь нужно зайти через FTP и удалить установочный файл – install.php
Теперь заходите в административную панель установленного вами движка, настраивайте его под свои нужды, размещайте статьи, фотографии…
Что еще нужно знать?
Чтобы успешно работать с созданными вами сайтами, вносить изменения, желательно знать основы HTML. Для этого рекомендую прочитать как минимум сайт htmlbook.ru и ru.html.net.
Также нужно знать основы PHP. И, не помешает почитать официальный справочник и форум того движка, на котором вы будете делать или уже сделали свой сайт.
Еще один простой, но довольно эффективный совет: не бойтесь экспериментировать! Создайте сайт, в отдельной папке или на поддомене, с тем же движком, на котором работает ваш основной сайт и другой БД и тренируйтесь. Таким образом вы научитесь HTML и PHP намного быстрее.
Таким образом вы научитесь HTML и PHP намного быстрее.
© Захаров Евгений, BBF.RU
Конструктор сайтов — создайте сайт с GetResponse
Зачем нужен конструктор сайтов?
Согласно исследованиям 70-80% людей ищут компанию и изучают ее в Интернете, прежде чем принять решение о покупке. Обычно это начинается с веб-сайта, чтобы узнать, что компания предлагает, где находится, какова их история, и др.
Хотя есть и другие способы продвигать бизнес в Интернете, например, создать страницу в Facebook или Google My Business, единственное решение, которое дает полный контроль над тем, как бренд позиционируется и общается с клиентами, — это наличие веб-сайта.
Более того, правильно разработанный веб-сайт повысит доверие к бизнесу и поможет привлечь больше клиентов. Если вы планируете рекламировать бизнес в Google или Facebook, лучше направлять потенциальных покупателей на веб-сайт, который вы полностью контролируете.
Как создать сайт с помощью конструктора GetResponse
Вы можете легко создать веб-сайт, не обладая знаниями в области программирования. В настоящее время есть два способа создать веб-сайт с помощью конструктора сайтов от GetResponse:
- Наш ИИ может подготовить весь сайт на основе ответов на несколько коротких вопросов. Используйте три готовых веб-сайта на выбор, которые впоследствии можно будет настроить с помощью удобного drag-and-drop редактора.
- Вы можете использовать один из заранее разработанных шаблонов и настроить его в интуитивном drag-and-drop редакторе.
В чем заключается разница между лендингом и веб-сайтом?
Веб-сайт обычно состоит из домашней страницы с дополнительными страницами, такими как, например, О нас, Предложение, Политика конфиденциальности и т. д.
- урл адрес веб-сайта открывает главную страницу, например, example.
 com.
com. - Подстраницы имеют собственные адреса, например, example.com/about.
Целевая страница — это узкотаргетированная страница, которая обычно содержит форму подписки, за которой часто следует страница с благодарностью.
Будет ли мой сайт хорошо выглядеть на мобильных устройствах?
Да. Ваш веб-сайт, созданный с помощью конструктора GetResponse, по умолчанию настроен так, чтобы отлично выглядеть на всех типах устройств.
Сколько стоит конструктор сайтов?
Вы можете попробовать конструктор сайтов бесплатно в течение 30 дней. По истечении этого срока вы можете получить эту и многие другие функции менее чем за 15 долларов в месяц Проверить цены
Как бесплатно создать сайт с нуля самому
Показать / скрыть категории
Разделы
Как создать подписную страницу
Что такое страница подписки. Руководство, как сделать идеальную подписную страницу бесплатно на конструкторе лендингов TOBIZ.NET.
Руководство, как сделать идеальную подписную страницу бесплатно на конструкторе лендингов TOBIZ.NET.
Мобильный лендинг
Мобильный лендинг. Инструкция, как создать лендинг пейдж или сайт с мобильной версией своими руками бесплатно на конструкторе Tobiz.
Как создать видео лендинг
Инструкция, как создать видео лендинг на конструкторе лендинг пейдж за 5 мин бесплатно. Видео-обучение.
Как создать целевую страницу
Пошаговая инструкция, как создать самостоятельно целевую страницу сайта с нуля, не обладая навыками программирования и дизайна, используя шаблон.
Как создать большой сайт
Рассказываем, как создать большой сайт на конструкторе TOBIZ без навыков программирования и дизайна. Пошаговое руководство, как создать многостраничный сайт.
Как создать сайт услуг
Если вы решили расширить свои возможности, начать свой бизнес в оказании услуг — читайте наше пошаговое руководство о том, как создать сайт услуг бесплатно.
Как сделать сайт каталог
Пошаговая инструкция, как сделать самостоятельно сайт каталог для продажи товаров с нуля на конструкторе TOBIZ. Сделаем открытие вашего интернет-магазина простым.
Сделаем открытие вашего интернет-магазина простым.
Прежде, чем вы решите сделать сайт, полезно было бы знать, какие есть способы создания странички и можно ли создать сайт бесплатно. А также, какие ошибки могут быть и какие из них ни в коем случае нельзя совершать при работе над проектом. Именно поэтому мы и разработали данный раздел, где вы сможете найти множество полезных инструкций и советов. Например:
- что такое сайт визитка и чем он отличается от лендинга,
- что такое динамический сайт и как его сделать,
- как создать сайт с нуля,
- как собрать мультиязычный ресурс,
- что важно знать о дизайне интернет магазинов и многое другое.
Просто кликайте на статью и читайте — мы пошагово, просто и подробно обо всем расскажем. А если нужно — и покажем. Потому что каждая статья сопровождается небольшим видео, в котором весь процесс показан очень доступно и наглядно. Вы сможете понаблюдать за тем, как создать сайт самому. И убедитесь, что это совсем не сложный процесс.
Вы сможете понаблюдать за тем, как создать сайт самому. И убедитесь, что это совсем не сложный процесс.
Создать сайт
Для большей убедительности ознакомьтесь с краткой инструкцией, как разработать собственный проект. Итак, для того, чтобы сделать сайт бесплатно, вам нужно пройти всего несколько шагов:
- Регистрация. Зарегистрируйтесь на конструкторе любым удобным способом — через соцсеть ВКонтакте или с помощью электронной почты.
- Выберите в гале5рее макетов шаблон, который вам понравился и который подходит по теме.
- Отредактируйте имеющийся контент. Добавьте свои фото, тексты, описания, товары и прочее.
- Сохраните изменения. Готово!
Останется только подключить домен. И можно запускать рекламу. А если у вас возникнут вопросы или сложности, напишите об этом нам в техподдержку. Мы всегда на связи и поможем вам.
Как создать сайт в конструкторе RU-CENTER: пошаговое руководство
Шаг 3.
 Соберите контент и структуру сайта
Соберите контент и структуру сайта
Лучше заранее подумать, какая визуальная стилистика вам близка и какие элементы точно должны быть на сайте. Так вам будет проще сориентироваться в библиотеке шаблонов и элементов конструктора.
Если у вас уже готовы текст и иллюстрации для будущего сайта, сразу переходите к Шагу 4. В этом блоке мы показываем, как быстро собрать сайт в редакторе.
Если контент еще не готов, читайте наши советы по порядку.
Определите, какой тип сайта вам нужен
Разные цели и задачи бизнеса требуют от сайта разных функций и разной организации контента.
Если вам нужно прорекламировать один товар или услугу, лучше выбрать посадочную страницу — лендинг. Для рассказа о компании и ее деятельности подойдет корпоративный сайт. А если вы предлагаете клиентам широкий выбор товаров или услуг, оптимальным решением будет интернет-магазин. Подробнее об этом мы рассказывали в статье «Как понять, какой сайт вам нужен».
Напишите тексты для сайта
Стартовые тексты вы можете написать сами. Расскажите о компании, ее товарах и/или услугах. Старайтесь быть лаконичными и конкретными. Избегайте слишком сложных формулировок, непонятных аудитории терминов и абстрактных фраз. Приводите больше примеров и фактов, чтобы читателю было легче представить ваш продукт в своей жизни.
Расскажите о компании, ее товарах и/или услугах. Старайтесь быть лаконичными и конкретными. Избегайте слишком сложных формулировок, непонятных аудитории терминов и абстрактных фраз. Приводите больше примеров и фактов, чтобы читателю было легче представить ваш продукт в своей жизни.
В будущем, если потребуется больше текстового контента, можно нанять в штат редактора или воспользоваться услугами контент-агентства.
Найдите источники визуального контента
Уделите внимание созданию качественных фотографий и иллюстраций. Фотографии, картинки, иконки и другие визуальные элементы делают контент на сайте нагляднее, помогают верно расставить смысловые акценты и повысить конверсии. О том, как правильно искать и использовать изображения на своем сайте, мы рассказывали в отдельной статье.
Соберите структуру для хорошего SEO
Если вы планируете не лендинг или сайт-визитку, а большой сайт со множеством страниц, нужно продумать структуру сайта. Она напрямую влияет на продвижение ресурса в поисковиках. Важно уделить внимание структуре на первых этапах, чтобы не пришлось переделывать ее уже после запуска сайта. Подробно об этом мы рассказывали в статье «Как правильно сделать структуру сайта для SEO».
Важно уделить внимание структуре на первых этапах, чтобы не пришлось переделывать ее уже после запуска сайта. Подробно об этом мы рассказывали в статье «Как правильно сделать структуру сайта для SEO».
Соберите референсы
Изучите сайты, которые вам нравятся, и соберите мудборд — так называемую «доску настроения». Это подборка фотографий, иллюстраций, шрифтов и цветовых схем, которая поможет определиться, каким будет дизайн вашего сайта.
Отметьте на мудборде понравившиеся элементы, чтобы наглядно представить детали будущего сайта.
В каких сервисах можно собрать мудборд
Pinterest. Здесь можно собрать свою доску картинок: выбирать уже загруженные изображения других пользователей, прикреплять с других ресурсов или загружать свои.
Moodboard. Сервис позволяет создавать подборки картинок, составлять из них коллажи и сохранять мудборд в .pdf.
Miro. В бесплатной версии ресурса можно редактировать одновременно до трех досок, а также пригласить еще трех пользователей, чтобы работать над проектами вместе.
Figma. Этот инструмент потребует времени на освоение. Но, если вы хорошо знаете Photoshop, разобраться будет несложно.
Специальные сервисы удобны и позволяют быстро создавать красивые и гармоничные мудборды. Если же вы предпочитаете работать в графическом редакторе, используйте любой: Photoshop, Paint или Illustrator.
Как создать сайт бесплатно с нуля: подборка бесплатных услуг REG.RU
В REG.RU мы постоянно работаем над развитием и улучшением сервисов, и на первое место всегда ставим заботу о клиентах. У нас есть целый набор бесплатных услуг, о которых вы, возможно, даже не подозреваете. Мы решили исправить эту несправедливость и рассказать обо всех наших безвозмездных сервисах.
Мы поделили список бесплатных услуг на две части: в первой собрали те, что не требуют никаких дополнительных приобретений, а во второй — сервисы, которые идут в подарок при покупке чего-либо.
Важно: все предложения актуальны на момент написания материала.
Полностью free без дополнительных покупок
14 дней тестового периода хостинга
Новым клиентам доступен бесплатный тест любого тарифа Linux-хостинга в течение двух недель. При этом вы можете делать всё что угодно — разместить сайт, протестировать нагрузку, настроить базу данных и так далее. Есть лишь одно маленькое исключение — нельзя отправлять более 10 электронных писем в сутки. Это сделано, чтобы услугой не пользовались спамеры.
После окончания тестового периода можно продлить хостинг, перейти на более производительный тариф или отказаться от услуги.
Перенос сайта с другого хостинга
Если вас по каким-то причинам не устраивает текущий хостинг-провайдер, вы можете быстро, безболезненно и бесплатно перенести сайт к нам. Вдобавок вы получите месяц хостинга в подарок и мощные надёжные серверы, которые станут новым домом для вашего ресурса. Одни плюсы!
Конструктор сайтов
У нашего конструктора есть три тарифа — базовый, годовой и бесконечный. Базовый конструктор сайтов доступен бесплатно, но есть некоторые ограничения: 5 МБ диска (на годовом — 25 ГБ, на бесконечном — без ограничений) и около 30 шаблонов (вместо 170). Но этого вполне хватит для тестирования или для совсем небольшого сайта — например личной страницы или статичного лендинга.
Подбор домена
Если у вас возникли трудности с выбором домена для сайта, мы готовы помочь — просто закажите услугу бесплатного подбора домена, и наши специалисты найдут подходящее имя исходя из ваших требований.
Бесплатно при покупке других услуг
Почта для домена
Вы можете подключить бесплатную почту от Яндекс или Mail.ru к своему доменному имени и получить уникальный адрес — например [email protected], [email protected], [email protected], [email protected], почта@вашсайт.рф. Согласитесь, такие варианты выглядят более презентабельно, чем [email protected].
Чтобы получить красивый e-mail, вам понадобится только зарегистрировать любой домен. И даже необязательно размещать на нём сайт: вы всё равно сможете пользоваться почтой.
Подробнее о подключении почты к домену — в нашей Базе знаний.
DNS-серверы для домена
Если вы приобрели домен в REG.RU, то можете подключить к нему наши надёжные DNS-серверы. Тут даже больше нечего добавить — просто берите и пользуйтесь :).
Хостинг при регистрации домена
При регистрации нового домена в любой зоне вы получаете бесплатный хостинг на 2 месяца. При этом можно сразу оплатить хостинг на более длительный период, стоимость двух месяцев будет вычтена из итоговой суммы.
Бесплатный SSL-сертификат для домена
Мы всегда поддерживаем стремление клиентов сделать сайты надёжными и безопасными. Поэтому вы можете единоразово получить годовой SSL-сертификат DomainSSL от GlobalSign бесплатно для любого домена, находящегося на обслуживании в REG.RU (даже перенесённого от другого регистратора). Важный момент: чтобы SSL работал, ваш хостинг тоже должен быть приобретён в REG.RU.
Домен .SITE в подарок при заказе хостинга
До 31 декабря 2020 года вы можете бесплатно зарегистрировать домен .SITE после заказа любого тарифа виртуального хостинга. Это отличная возможность сэкономить и создать сайт с минимальными вложениями — не забудьте, что к домену можно ещё и получить бесплатный SSL-сертификат.
Мониторинг выделенных серверов
Выделенный сервер требует особого внимания, и без постоянного отслеживания его параметров не обойтись. Не перегружается ли процессор? Всё ли в порядке с дисками? Не пытается ли кто-то сломать сеть? Чтобы вы были в курсе ответов на эти вопросы, мы сделали бесплатную (в бета-версии) услугу мониторинга. Просто оставьте заявку на подключения и следите за состоянием сервера в Личном кабинете.
Защита от DDoS-атак на хостинге
Враг не пройдёт! Потому что приобретая хостинг, VPS или выделенный сервер в REG.RU, вы бесплатно получаете защиту DDoS Guard. Она отражает все наиболее известные методы атак на уровнях L3/L4, включая ботнеты.
Антивирусная проверка при покупке хостинга
Мы не просто обеспечиваем вас надёжным хостингом, но и проверяем сайты на наличие заражённых файлов и вредоносного кода с помощью антивируса. Услуга работает автоматически на всех тарифах виртуального хостинга. И пусть ваши сайты не болеют!
Передача домена по наследству
REG.RU первым запустил бесплатную услугу, с помощью которой можно оставить потомкам, родственникам или друзьям домен в наследство. Только не забудьте оставить им указания, что именно делать с доменом: продлевать, дожидаясь крупного предложения в Магазине доменов, следить за работой размещённого на нём сайта или просто перепродать.
⌘⌘⌘
Надеемся, что вы нашли подходящую услугу в нашей подборке. А если вы настоящий охотник за скидками, не забывайте следить за разделом «Акции и скидки» на нашем сайте — там постоянно появляются самые вкусные предложения.
Как создать свой сайт бесплатно. Новости Уфы и Башкирии
Партнерский материал
Стремительное развитие интернета в современном мире приводит к тому, что многие компании создают свои сайты. Таким образом удается добиться успешного развития и процветания бизнеса. Благодаря собственному сайту, становится возможным ознакомить с товарами и услугами компании многих заинтересованных пользователей. На сайте https://ru.weblium.com/templates для вас – бесплатные шаблоны сайтов. Заглянув на сайт Weblium, вы сможете ознакомиться с ценами, узнать о возможностях. подобрать шаблоны и посмотреть портфолио. Для вас – самые разнообразные бесплатные шаблоны сайтов. И даже самые требовательные и привередливые смогут сделать верный выбор.
Посетив сайт https://ru.weblium.com/, каждый сможет создать сайт абсолютно бесплатно. Здесь для вас – конструктор сайтов нового поколения, который позволит забыть об устарелых методах и подарит вам возможность создать сайт с помощью новых технологий.
Вы сможете выбрать подходящие шаблоны сайтов из большого разнообразия предложений, а также использовать подходящий шаблон для мобильного приложения, туристического агентства или разработки программного обеспечения. Каждый шаблон предварительно можно будет посмотреть, чтобы сравнить все предложения и остановиться на верном выборе предпочтительного для вас варианта.
Шаблон сайта представляет собой HTML-код с готовым дизайном и версткой для одной веб-страницы либо ансамбль, используемый для того, чтобы удачно построить сайт. Для того чтобы создать собственный сайт с помощью шаблона, необходимо заменить общие данные на необходимую информацию для вас. Это могут быть данные касаемо организации либо услуги.
Шаблон дизайна сайта представляет собой готовый макет дизайна, выполненный профессиональными дизайнерами или студиями. При использовании шаблона становится возможным получить готовый дизайн, куда можно поставить свой логотип и свои пункты меню, а также картинки и текст. Благодаря подобной экономии на дизайне и верстке шаблоны весьма востребованы и популярны.
Дорогие читатели! Приглашаем Вас присоединиться к обсуждению новости в наших группах в социальных сетях — ВК и Facebook
Как создать сайт бесплатно? С помощью конструктора веб-сайтов (конечно)
Итак, вы решили, что хотите создать бесплатный веб-сайт , но есть часть вас, которая думает: «Действительно ли мне нужен веб-сайт?» или, возможно, вы думаете, что это будет слишком технически, трудоемко и дорого. Тогда эта статья для вас.
Вот мой список лучших бесплатных конструкторов веб-сайтов ⇣ прямо сейчас, которые позволяют вам создавать веб-сайты бесплатно. Потому что на самом деле не нужно опасаться запуска и запуска вашего первого веб-сайта в Интернете.
Особенно, когда вы можете создать сайт бесплатно в 2021 году :
- Лучший общий : Wix . Самый простой инструмент для максимально быстрого создания потрясающего сайта, который быстро загружается и оптимизирован для поисковых систем, но на бесплатных планах отображается реклама.
- Второе место : Site123 . Создайте потрясающий профессиональный сайт, который не требует навыков веб-дизайна или программирования, но не поддерживает функцию перетаскивания.
- Лучшее соотношение цены и качества : Google Мой бизнес . Базовый веб-дизайн и ограниченные возможности, но он на 100% бесплатный и идеально подходит для малых предприятий, которым не нужно много контента на своем сайте.
- Лучший платный вариант : Squarespace . Бесспорно лучший и самый простой в использовании визуальный конструктор веб-сайтов с перетаскиванием. Однако Squarespace не предлагает никаких бесплатных планов (но вы можете сэкономить 10% на своей первой подписке, используя код PARTNER10)
Но как сделать профессиональный веб-сайт, не заплатив ни копейки? Используя бесплатный инструмент для создания веб-сайтов.Конечно.
Сегодняшние инструменты для создания веб-сайтов очень просты в использовании и , вам не нужно знать код HTML . Они чрезвычайно удобны в использовании, так как перетаскивают функциональность и редактируют WYSIWYG текста (например, Microsoft Word).
Что вы узнаете из этого поста:
- Как создать бесплатный веб-сайт с помощью веб-конструктора.
- Узнайте, какой бесплатный конструктор сайтов является лучшим?
- Список бесплатных конструкторов сайтов; особенности, плюсы и минусы.
- Действительно ли бесплатные конструкторы сайтов бесплатны?
- Зачем нужен сайт.
Теперь давайте взглянем на лучшие конструкторы веб-сайтов, которые позволяют создавать веб-сайты бесплатно.
Лучшие конструкторы веб-сайтов, которые позволяют создавать веб-сайты бесплатно
1. Wix
- Веб-сайт : www.wix.com
- Бесплатный план : Да
- Платный план : Да от 5 долларов в месяц
- Готово к электронной коммерции : Да (только по платному тарифу)
- Мобильный веб-дизайн : Да
- Перетаскивание : Да
Wix , безусловно, один из самых известных всех бесплатных конструкторов перетаскивания веб-сайтов , и это, вероятно, потому, что они использовали некоторых крупных голливудских кинозвезд, чтобы рассказать вам, насколько они хороши.
В настоящее время Wix поддерживает около 110 миллионов веб-сайтов и интернет-магазинов, так что одно это уже должно вам кое-что сказать. Зарегистрироваться в Wix очень просто, и вы должны начать работу примерно через 2 минуты.
После регистрации вам будет предложено несколько отраслевых шаблонов на выбор, и это, вероятно, одна из их самых сильных сторон — профессиональный вид шаблонов. Независимо от того, являетесь ли вы фотографом или пекарем, каждый найдет себе занятие по душе.
Здесь важно отметить, что бесплатные шаблоны могут вас не очень впечатлить, и здесь вам, возможно, придется подумать о платном обновлении.Еще Wix преуспевает в том, что все их сайты полностью адаптивны.
Это означает, что веб-сайт автоматически подстраивается под любое устройство, на котором он просматривается, например, мобильный телефон или планшет. Это очень сильная функция, так как это требование Google, и количество мобильных пользователей стремительно растет из года в год.
Платные варианты начинаются от 10 долларов и могут доходить до 25 долларов в месяц. Платные планы включают в себя подключение собственного доменного имени, удаление рекламы, увеличение хранилища, поддержку VIP и проведение кампаний по электронной почте.
Какие плюсы и минусы использования Wix?
Wix Cons
Реклама может быть навязчивой
Бесплатные шаблоны выглядят немного устаревшими
Базовый план не удаляет рекламу
Данные не могут быть экспортированы
Вы не можете запустить интернет-магазин на бесплатном плане
Резюме
Конструктор веб-сайтов Wix содержит множество функций, которые помогут вам создать веб-сайт
Бесплатная версия Wix позволяет бесплатно создать красивый веб-сайт на поддомене под брендом Wix
Всего за 5 долларов в месяц вы можете избавиться объявлений и получите собственное доменное имя.Прочтите мой подробный обзор Wix здесь.
Создайте сайт бесплатно с Wix
100% бесплатно
2. Weebly
- Веб-сайт : www.weebly.com
- Бесплатный тариф : Да
- Платный план : Да от 8 долларов в месяц
- Готовность к электронной торговле : Да (только по платному тарифу)
- Мобильный веб-дизайн : Да
- Перетаскивание : Да
Weebly существует уже очень давно раз, и это чрезвычайно популярный вариант, если вы хотите только бесплатно без каких-либо обновлений.В настоящее время Weebly обслуживает около 40 миллионов веб-сайтов.
Когда вы впервые начинаете работать с Weebly, вы сразу же замечаете, насколько все просто. Перетаскивание в очень интуитивно понятном и удобном для пользователя . Бесплатный конструктор веб-сайтов Weebly — отличный вариант для абсолютных новичков. Столбцы можно перемещать и изменять их размер вместе с большинством других элементов.
Еще одна замечательная вещь, которая мне очень нравится в Weebly, — это то, что когда вы редактируете один элемент, остальные будут исчезать, это действительно аккуратно и отличный способ уменьшить отвлекающие факторы.
Ценовой план очень простой, и при базовой опции в 8 долларов реклама будет удалена. На моем тесте с Weebly я создал 100-страничный веб-сайт, с которым он очень хорошо справился. Используя Wix, я бы не был так уверен в создании больших сайтов. Если вы или кто-то из вашей команды имеет опыт и знает код, Weebly легко позволяет вам редактировать код. Это отличная новость для опытных пользователей.
Существует также приложение, в котором вы даже можете интегрировать записи о встречах на свой веб-сайт. Как и Wix, Weebly предлагает очень широкий спектр профессиональных тем, и я считаю, что это очень полный пакет с хорошим соотношением цены и качества, если вы выберете обновления.
Как упоминалось ранее, базовый план начинается с 8 долларов , профессиональный — с 12 долларов, а бизнес — с 25 долларов. Для бесплатного плана вы будете на поддомене Weebly и будете иметь небольшую рекламу в нижнем колонтитуле вашего сайта.
Каковы плюсы и минусы использования Weebly?
Weebly Pros
Ненавязчивая реклама
Упрощенное ценообразование
Очень удобно для новичков
Профессиональные темы
Можно использовать HTML-кодирование
Полностью адаптивно
Хорошая платформа для электронной коммерции 9000bly Cannotize 9000bly Consize
цвета темы
Перемещение вашего сайта может быть трудным
Нет резервной копии сайта
Вы не можете запустить интернет-магазин по бесплатному тарифу
Резюме
Weebly — один из самых простых в использовании конструкторов веб-сайтов
Вы можете держите свою бесплатную учетную запись столько, сколько хотите
Создайте бесплатный веб-сайт с Weebly
100% бесплатно
3.Site123
- Веб-сайт : www.site123.com
- Бесплатный план : Да
- Платный план : Да от 9,80 долларов США в месяц
- Готовность к электронной торговле : Да (только на платном плане)
- Мобильный дизайн : Да
- Перетаскивание : Нет
Site123 предназначен для тех, кто хочет быстро начать работу, и отлично подходит для владельцев бизнеса, которые хотят создавать сайты электронной коммерции, блоги и целевые страницы.
Что отличает Site123, так это то, что в нем полностью устранено перетаскивание, построенное на основе , которое используют большинство других разработчиков веб-сайтов. Для некоторых это будет либо фантастикой, либо шагом назад.
Для начала вы можете выбрать тему и несколько различных вариантов веб-дизайна. Хотя темы не самые интересные, вы получаете гораздо больше возможностей настройки, чем другие конструкторы веб-сайтов. Затем вы можете загрузить контент, и сайт будет создан для вас.Как и у всех конструкторов веб-сайтов, бесплатные возможности ограничены, особенно в области электронной коммерции.
Премиум-план начинается с 9,80 долларов США в месяц и включает бесплатный домен на 1 год (или вы можете использовать свой собственный домен) и удаляет брендинг SITE123. Каковы плюсы и минусы использования Site123?
Site123 Плюсы
Многоязычные сайты
Профессионально выглядящие сайты электронной коммерции
Сайты, оптимизированные для SEO
Полная поддержка веб-сайтов
Простота использования
Site123 Минусы
Без перетаскивания мышью
Структура цен
Нет доступа к коду сайта
Вы не можете опубликовать интернет-магазин на бесплатном плане
Резюме
Конструктор веб-сайтов для новичков
Нет перетаскивания, вместо этого все элементы веб-сайта предварительно созданы
Бесплатная учетная запись Site123 довольно ограничена
Создайте бесплатный веб-сайт с Site123
Это 100% бесплатно
4.Zyro
- Веб-сайт : www.zyro.com
- Бесплатный план : Бесплатная 30-дневная гарантия возврата денег
- Платный план : Да от 2,47 доллара в месяц
- Готовность к электронной коммерции : Да (только на платном плане)
- Удобный для мобильных устройств дизайн : Да
- Перетаскивание : Да
Конструктор веб-сайтов Zyro, простое решение для ваших веб-проектов. Будучи относительно новым в бизнесе, Zyro уже зарекомендовал себя как инновационный и простой способ относительно легко создать великолепный веб-сайт.
Это платформа для создания веб-сайтов, цель которой — предложить пользователям удобный и понятный интерфейс, содержащий простые в использовании инструменты как для настройки, так и для разработки вашего делового или личного веб-сайта.
Никаких навыков программирования или дизайна не требуется, строитель сделает всю тяжелую работу за вас. Zyro предлагает инструменты на основе искусственного интеллекта, от создания контента до прогнозирования поведения посетителей вашего сайта. Это очень очевидно с самого начала, когда вы открываете платформу — все представлено чисто и понятно.
Начать работу с конструктором сайтов Zyro очень просто. Сначала выберите тему из огромной библиотеки шаблонов и выберите ту, которая вам больше всего нравится. Затем вы можете настроить все, от изображений, текста и других элементов веб-сайта, а также можете использовать инструменты искусственного интеллекта Zyro для создания дизайна, контента и кнопок с призывом к действию.
Вы также получите бесплатный сертификат SSL и возможность выбирать из более чем миллиона стоковых фотографий из Unsplash прямо в конструкторе.Если у вас когда-нибудь возникнут проблемы, их круглосуточная служба поддержки клиентов будет готова ответить на любой ваш вопрос.
Тем не менее, есть варианты обновления вашей учетной записи, чтобы получить больше места для хранения и возможность подключить свой собственный домен. Доступны два варианта — план Basic , план Unleashed , планы Ecommerce и Ecommerce Plus, которые, среди прочего, открывают функции интеграции пикселей Google Analytics и Facebook. Для получения более подробной информации см. Тарифные планы Zyro.
Какие плюсы и минусы использования Zyro?
Zyro Pros
Простой в использовании и интуитивно понятный пользовательский интерфейс, позволяющий создать веб-сайт за несколько часов
SEO-шаблоны и дизайн, обеспечивающие более быструю скорость загрузки веб-сайта по сравнению с другими конструкторами веб-сайтов
AI-управляемые маркетинговые функции, такие как Logo Builder, Slogan Generator и Business Name Generator
AI Writer и AI Heatmap инструменты для дальнейшей оптимизации контента
24/7 поддержка клиентов и 99.Гарантия безотказной работы 9%
Интеграция электронной почты Titan, рассылка информационных бюллетеней и автоматическая электронная почта
Zyro Cons
Автор AI-контента в настоящее время лучше всего работает только на английском языке
По сравнению с конкурентами, некоторые функции являются довольно простыми и ограниченными.
Сводка
Интуитивно понятные и простые в использовании инструменты, варианты для тех, кто только начинает, или веб-мастеров, которым требуется обновление с предыдущей платформы.
В нем могут отсутствовать некоторые инструменты, которые есть у других конкурентов, но команда, стоящая за Zyro, постоянно работает над новыми улучшениями и выпусками функций
Начните работу с Zyro бесплатно
получите 10% скидку на все планы
5.Поразительно
- Веб-сайт : www.strikingly.com
- Бесплатный план : Да
- Платный план : Да от 8 долларов в месяц
- Готовность к электронной торговле : Да (только на платном плане)
- Удобный для мобильных устройств дизайн : Да
- Перетаскивание : Да
В отличие от Wix и Weebly, скорее всего, вы никогда не слышали о Поразительно . Поразительно, что главное преимущество — красивых современных одностраничных сайтов , выделенных жирным шрифтом.Это потому, что основным преимуществом и преимуществом Strikingly являются его одностраничные веб-сайты.
Одностраничный веб-сайт — это сайт, на котором пользователь будет прокручивать различные разделы, попадая на главную страницу. Этот тип дизайна становится очень популярным в наши дни.
Так как основная функция — это одностраничные сайты, можно поразительно избавиться от многих инструментов и кнопок, которые требуются другим разработчикам веб-сайтов. Это, конечно, делает его очень удобным.
Есть несколько хороших вариантов шаблонов, хотя они не полностью соответствуют Wix или Weebly.Что он делает, чтобы компенсировать это, так это то, что он представляет вам шаблоны, которые полностью подходят для использования прямо из ворот. Здесь не нужно много возиться.
Чтобы создать свой сайт, просто переместите нужные разделы слева направо. Вы также можете добавлять приложения, хотя, опять же, предложение не на том же уровне, что и у других конструкторов веб-сайтов.
Одна вещь, которую следует отметить в отношении Strikingly, заключается в том, что бесплатный вариант ограничен в том, что вы можете делать. При этом обновление с 8 до 16 долларов обеспечивает серьезное соотношение цены и качества.Пользователи также могут стать профессионалом в течение года бесплатно, просто установив ссылку на профиль LinkedIn и синхронизируя некоторые контакты. Это сэкономит вам 16 долларов.
Каковы плюсы и минусы использования Strikingly?
Поразительно плюсы
Профессионально выглядящие сайты из коробки
Оптимизированные для мобильных устройств темы
Отличное соотношение цены и качества
Не требуется никаких кодов или навыков дизайна
Щедрая программа вознаграждений
Поразительно минусы
Бесплатная опция — это bit limited
Небольшое количество тем, которые вы можете использовать
Бесплатные планы не позволяют создать интернет-магазин
Резюме
Один из лучших конструкторов одностраничных веб-сайтов
Идеальный выбор, если вы хотите начать онлайн-портфолио, визитная карточка или сайт интернет-магазина с одним продуктом
Вы можете сохранить бесплатный план навсегда
Создайте сайт бесплатно с Strikingly
100% бесплатно
6.Ucraft
- Веб-сайт : www.ucraft.com
- Бесплатный план : Да
- Платный план : Да от 6 долларов в месяц
- Готовность к электронной торговле : Да (только на платном плане)
- Удобный для мобильных устройств дизайн : Да
- Перетаскивание : Да
Конструктор веб-сайтов Ucraft — это на основе блоков . Вы складываете блоки друг на друга, и в итоге у вас будет полноценный веб-сайт.
Хотя блоков всего 35, что немного, чтобы выделить ваш сайт среди других, они полностью настраиваемы. Каждый блок содержит элементы, которые вы можете добавлять или удалять, и именно здесь вы можете проявить творческий подход. Вы даже можете создавать свои собственные блоки с нуля.
Что касается электронной коммерции, это одна из самых сильных сторон Ucraft, поскольку у нее есть собственный движок электронной коммерции. Хотя, если вы хотите как можно быстрее приступить к работе, Ucraft может не для вас.
Премиум-планы Ucraft начинаются всего с 6 долларов в месяц. удаляет водяной знак Ucraft. Какие плюсы и минусы использования Ucraft?
Ucraft Pros
Конструктор веб-сайтов с широкими возможностями настройки
Мощные функции электронной коммерции
Отличная поддержка клиентов через чат
Ucraft Cons
Нет резервных копий сайта
Невозможно отменить ваши изменения
Бесплатный план не позволяет вам создать интернет-магазин
Не подходит для больших и сложных сайтов
Резюме
Простой и простой интерфейс
Хорошо продуманные и хорошо продуманные шаблоны
Встроенная платформа электронной коммерции для начала продаж в Интернете
Создание веб-сайта с Ucraft
бесплатно
7.Lander
- Веб-сайт : www.landerapp.com
- Бесплатный план : Да (но только на 14 дней)
- Платный план : Да от 16 долларов в месяц
- Готовность к электронной торговле : Да (только на платном плане)
- Дизайн для мобильных устройств : Да
- Перетаскивание : Да
Lander — это полнофункциональный конструктор целевых страниц. Если вы не знакомы с концепцией целевых страниц или не уверены, нужна ли она вам, это очень простые одностраничные сайты, предназначенные для захвата потенциальных клиентов или убеждения посетителя к действию.
Целевые страницы по самой своей природе будут иметь намного меньше контента, чем обычный веб-сайт, причем некоторые из них будут отображать только один призыв к действию.
Lander делает целевых страниц невероятно простыми с удобным интерфейсом. Вы можете интегрировать платежные шлюзы и выполнять сплит-тестирование A / B, что является важной функцией для любого конструктора целевых страниц. Также предлагается аналитика и полное отслеживание.
Одна интересная функция — динамический текст. Это позволяет автоматически вставлять поисковый запрос пользователя на целевую страницу в рамках кампании с оплатой за клик.
Несмотря на то, что существует 14-дневная бесплатная пробная версия, Lander может стать очень дорогим, так как планы основаны на количестве посетителей, которые получает ваша целевая страница. Базовый план Lander начинается с долларов в месяц. Какие плюсы и минусы использования Lander?
Lander Pros
Сплит-тестирование
Шаблоны с высокой конверсией
Простота использования
Встроенная система отчетов
Мобильные адаптивные шаблоны
Интеграция фан-страницы Facebook
Lander Cons
Бесплатная опция только для 14 человек дней
Дорогие планы
Бесплатный план не позволяет создавать интернет-магазин
Сводка
100+ готовых шаблонов целевых страниц
Простой в использовании визуальный редактор упрощает создание целевой страницы
Встроенные возможности сплит-тестирования и система отчетности
Создайте сайт бесплатно с Lander
Попробуй прямо сейчас!
8.Jimdo
- Веб-сайт : www.jimdo.com
- Бесплатный план : Да
- Платный план : Да от 6 долларов в месяц
- Готовность к электронной торговле : Да (только на платном плане)
- Удобный для мобильных устройств дизайн : Да
- Перетаскивание : Да
Jimdo в основном нацелен на тех, кто в основном хочет создавать магазины электронной коммерции, и их основная идея — простота каждого шага.В настоящее время существует около 20 миллионов сайтов Jimdo, из которых около 200 000 являются интернет-магазинами.
С помощью Jimdo вы можете запустить и продавать продукты за минут. Что можно улучшить, так это шаблоны. Хотя их много, требуется больше гибкости с ними.
Цена как раз подходит для конструктора веб-сайтов электронной коммерции, хотя я бы сказал, что если вы не собираетесь использовать функции электронной торговли, был бы рекомендован другой конструктор веб-сайтов с более дешевыми тарифными планами.Тарифные планы начинаются с от бесплатного до от 6 до 17 долларов. Каковы плюсы и минусы использования Jimdo?
Jimdo Pros
Самый быстрый способ запустить и запустить интернет-магазин
Очень доступные цены
Доступ к коду
Сильные элементы SEO
Jimdo Cons
Шаблоны кажутся немного устаревшими
Платежная система может не лучший вариант для продавцов в США
Бесплатный план не позволяет создавать интернет-магазин
Резюме
Обещает, что ваш веб-сайт будет запущен за 3 минуты
Настройте свой дизайн и отредактируйте свой веб-сайт в любое время, без необходимости кодирования
Создайте сайт бесплатно с помощью Jimdo
Абсолютно бесплатно
9.Carrd
- Веб-сайт : www.carrd.co
- Бесплатный план : Да
- Платный план : Да от 19 долларов в год
- Готовность к электронной коммерции : Нет
- Мобильный дизайн : Да
- Перетаскивание : Да
Carrd — это относительно новый конструктор веб-сайтов, который только что был запущен в 2016 году. Это также еще один конструктор одностраничных сайтов, как и Ucraft, и, если вы хотите , самый простой конструктор веб-сайтов , Каррд, скорее всего, будет тем.
Всего существует 54 шаблона, 14 из которых предназначены только для профессиональных пользователей. Шаблоны сгруппированы не по отраслям, а по типу, как в портфолио, целевой странице и профиле. В целом шаблоны выглядят очень элегантно и вдохновляюще.
Вы составляете свой веб-сайт, используя элементы, и все кажется очень естественным. Некоторые из элементов включают таймеры, формы и галереи.
Как обычно, бесплатная опция ограничит вас субдоменом, но Каррд действительно выделяется платными обновлениями, вы можете стать профессионалом всего за 19 долларов в год.
Carrd Pro стоит всего за 19 долларов в год и позволяет использовать собственные доменные имена и удаляет брендинг. Каковы плюсы и минусы использования Carrd?
Carrd Pros
Очень удобный и простой в использовании
Чрезвычайно дешевые обновления
Профессионально выглядящие сайты
54 адаптивных шаблона на выбор
Carrd Cons
Новинка на рынке
Только поддержка по электронной почте
Ограничено одностраничными сайтами
Вы не можете создать интернет-магазин
Резюме
Создавайте бесплатные, полностью адаптивные одностраничные сайты для чего угодно
100% бесплатно, а тарифный план Pro стоит всего 19 долларов в год
Создайте бесплатный сайт с Carrd
Прямо сейчас
10.Zoho Sites
- Веб-сайт : www.zoho.com/sites
- Бесплатный план : Да
- Платный план : Да от 5 долларов в месяц
- Готовность к электронной коммерции : Нет
- Мобильный дизайн : Да
- Перетаскивание : Да
Да, у него крутое название, но каково это как конструктору веб-сайтов? В целом Zoho — очень грамотный конструктор сайтов. Начать работу довольно быстро, и вы начнете с обычного перетаскивания элементов.
При использовании перетаскивания вместе с настройкой сайта весь опыт не казался таким безупречным, как другие бесплатные конструкторы веб-сайтов.
Существует большой выбор тем, некоторые из которых выглядят очень профессионально, а другие выглядят так, как будто они из 80-х годов. Хотя они предлагают 97 шаблонов, не все из них адаптивны.
Поскольку Zoho — довольно крупная корпорация по разработке программного обеспечения, предоставляющая SaaS и CRM, некоторые функции сайта, такие как построитель форм, являются выдающимися.Цены на ZoHo начинаются от от бесплатного до 5, 10 и 15 долларов в месяц . Ежемесячный план предусматривает план электронной торговли, однако он очень ограничен, так как вы можете предлагать на продажу только 25 продуктов.
Каковы плюсы и минусы использования Zoho Sites?
Zoho Sites Pros
Впечатляющий набор функций
Доступ к HTML и CSS
Встроенные инструменты SEO и статистика трафика
Минусы Zoho Sites
Не все темы полностью адаптированы для мобильных устройств
Некоторые темы кажутся устаревшими
Мобильный редактор может показаться немного неудобным.
Создайте бесплатный веб-сайт с помощью Zoho Sites
Подробнее
11.Google Мой бизнес
- Веб-сайт : www.google.com/business/how-it-works/website/
- Бесплатный план : Да
- Платный план : Нет
- Готовность к электронной торговле : Нет
- Дизайн для мобильных устройств : Да
- Перетаскивание : Да
Как бесплатно создать собственный веб-сайт в Google? Google Мой бизнес — это ответ.
Google My Business — это бесплатный конструктор веб-сайтов, который позволяет бесплатно создать простой веб-сайт за считанные минуты.Конструктор веб-сайтов Google полностью бесплатен, а создаваемый вами сайт легко создавать и редактировать как с настольного компьютера, так и с мобильного телефона.
Вам не обязательно иметь физическую витрину для создания своего сайта с помощью Google Мой бизнес. Если у вас есть бизнес в зоне обслуживания или домашний бизнес с адресом или без него, вы можете указать свои данные, чтобы они появились в Google.
Каковы преимущества и недостатки использования конструктора веб-сайтов Google Мой бизнес для бесплатного создания веб-сайтов в Google?
Google My Business Pros
Бесплатный веб-хостинг, и вы можете подключить собственное доменное имя
Без рекламы или брендинга
Адаптивные шаблоны
AdWords Express готов привлечь трафик
Google My Business Cons
Ограниченные возможности , не идеален для больших или более сложных сайтов
Базовые шаблоны и дизайн
Вы не можете открыть интернет-магазин
Резюме
Идеально подходит для малых предприятий, которым не нужно много контента на своем веб-сайте
Бесплатно от рекламы или брендинга, и вы можете использовать собственное бесплатное доменное имя.
Это 100% бесплатный конструктор веб-сайтов от Google My Business
Создайте веб-сайт бесплатно с помощью Google My Business
Это совершенно бесплатно!
12.SiteW
SiteW — это конструктор веб-сайтов, о котором вы, вероятно, не слышали. Это не значит, что вы должны игнорировать это. Хотя он относительно неизвестен в США, он очень популярен в Европе, потому что более миллиона веб-сайтов используют SiteW.
Это супер простой в использовании и мощный конструктор с поддержкой перетаскивания и перетаскивания с оптимизированными для мобильных устройств шаблонами, созданными на HTML5. SiteW предлагает отличные многоязычные функции, так как он поставляется с языковыми опциями (и поддержкой) для французского, немецкого, испанского и английского языков.
Премиум-планы варьируются от 9,33 до 26,66 долларов в месяц , и при обновлении будет удалена реклама SiteW, предоставлено больше места для хранения и неограниченное количество страниц, SEO и аналитика, и вы сможете использовать собственное доменное имя. Каковы плюсы и минусы использования SiteW?
SiteW Pros
Бесплатный конструктор веб-сайтов
Многоязычные (французский, испанский, немецкий) варианты
Очень удобный конструктор веб-сайтов
Минусы SiteW
Бесплатный план лучше всего подходит для создания небольших и статичных веб-сайтов
Мощный такие функции, как ведение блога и электронная коммерция, поставляются только с планами премиум-класса
Резюме
Простой в использовании конструктор веб-сайтов, который упрощает создание потрясающего веб-сайта
Легко зарегистрироваться, и вам потребуется всего несколько минут, чтобы узнать, как используйте SiteW
Создайте бесплатный веб-сайт с помощью SiteW
Да, это бесплатно
Действительно ли эти конструкторы веб-сайтов бесплатны?
Об одном из основных моментов сообщения в блоге.Могу ли я создать сайт бесплатно? Ну да . Это работает вот так. Технически да, вы можете создать бесплатный веб-сайт, но на нем будут ограничения.
Некоторые ограничения веб-сайта, с которыми вы можете столкнуться, если выберете вариант «Только бесплатный», на вашем сайте будет реклама или брендинг . Чтобы ваш веб-сайт выглядел более профессионально, вам, как правило, придется заплатить за некоторые обновления, чтобы удалить рекламу или брендинг.
Пример рекламы и брендинга на Wix
Кроме того, для бесплатного варианта вам обычно придется использовать субдомен, а не индивидуальные доменные имена.Например, на Weebly доменное имя вашего бесплатного веб-сайта будет иметь вид weebly.com/MikesGarage вместо использования вашего собственного доменного имени, такого как MikesGarage.com . Другими словами, вам нужно будет получить премиальный план, чтобы иметь возможность использовать собственное доменное имя.
- Ваше доменное имя на бесплатном плане сайта: https://mikesgarage.jimdo.com или https://www.jimdo.com/mikesgarage
- Ваше доменное имя на премиальном плане: https: //www.mikesgarage.com (некоторые разработчики даже предоставляют бесплатный домен на один год)
Кроме того, вы, как правило, будете ограничены количеством страниц , которые вы можете добавить на свой сайт, , а также любые параметры конструктора электронной коммерции будут базовый.
Короче говоря, «вы получаете то, за что платите» здесь звучит правдоподобно, и если вы серьезно относитесь к своему сайту и бизнесу, некоторые из премиальных обновлений вполне могут стоить дополнительных затрат. Не так много предприятий, которые можно открыть всего за несколько долларов в месяц.
С другой стороны, использование бесплатного конструктора веб-сайтов — отличный способ протестировать конструктор веб-сайтов и понять, как все это работает, прежде чем выбрать тот, который подходит именно вам.
Причины для создания веб-сайта
Есть так много причин для создания веб-сайта, будь то для личного использования или для вашего малого бизнеса. Давайте рассмотрим некоторые из этих причин более подробно.
1. Доверие
Это, вероятно, самая большая причина для создания нового веб-сайта.Независимо от ваших фактических полномочий, люди будут рассматривать вас как эксперта, если у вас будет отличный веб-сайт, который будет представлять вас.
Когда у меня был свой первый онлайн-бизнес, я всегда спрашивал клиентов, почему они выбрали меня. Ответ был всегда один и тот же: «Потому что у вас есть сайт».
2. Продемонстрируйте свои таланты (или услуги)
Независимо от того, имеете ли вы малый или большой бизнес или даже если вы оркестр из одного человека, веб-сайт предоставляет вам витрину. Потенциальные клиенты или работодатели сразу видят, что вы предлагаете.
У некоторых из величайших бизнесменов нашего времени были веб-сайты, Джефф Безос из Amazon и Шон Паркер из Spotify.
3. Низкий барьер для входа
Вы можете создать бизнес буквально у себя в спальне и привлекать клиентов за считанные минуты, даже при небольшом бюджете. Это равные условия для всех, независимо от вашего статуса в социальных сетях и образования.
Помните, Марк Цукерберг запустил Facebook, гигант социальных сетей, в своей комнате в общежитии.
На всякий случай, если вам нужно что-то более убедительное, давайте взглянем на некоторые факты в Интернете (из этого поста). В Северной Америке в 2018 году 88,1% людей использовали Интернет , за которыми следовало 80,23% в Европе . Знаете ли вы, что Google обрабатывает более 40 000 поисковых запросов каждую секунду? Это много людей, которые потенциально ищут ваш сайт.
Что такое конструктор веб-сайтов и зачем его использовать?
Конструктор веб-сайтов, вероятно, самый простой и быстрый способ создать веб-сайт за считанные минуты. Проще говоря, это программа, которая позволяет создавать веб-сайт или блог без какого-либо программирования.Поскольку кодирования не требуется, вы просто будете использовать элементы перетаскивания вместе с некоторыми шаблонами.
Еще одна бесплатная альтернатива созданию веб-сайта — использовать WordPress.com . Это очень гибкая система управления контентом (CMS), но у нее более крутая кривая обучения по сравнению с конструкторами веб-сайтов. WordPress.com позволяет вам создать бесплатный веб-сайт или легко создать блог на WordPress.com.
Основные плюсы и минусы использования конструктора веб-сайтов по сравнению с WordPress
Пока WordPress.org имеет открытый исходный код и бесплатен, наряду с тысячами плагинов и тем WordPress требует, чтобы вы зарегистрировались в компании, предоставляющей веб-хостинг (что не является бесплатным).
Конструкторы веб-сайтов обычно бывают двух видов: онлайн и офлайн. Хотя мы сосредоточимся только на одном типе, который находится в сети, я думаю, что важно все же упомянуть о другом.
1. Offline Website Builder
«Offline» конструкторы сайтов представлены в виде программного обеспечения. Rapidweaver для Mac — это разновидность автономного конструктора веб-сайтов.Обычно вы загружаете программное обеспечение на свой компьютер и начинаете работать на своем веб-сайте.
Одним из преимуществ автономного программного обеспечения является то, что вы можете работать на своем сайте где угодно, поскольку подключение к Интернету не требуется.
Самым большим недостатком является то, что вам придется загрузить весь сайт в учетную запись веб-хостинга, что может оказаться технически сложной задачей. Раньше я использовал автономный конструктор веб-сайтов Serif, поддержка которого сейчас прекращена, и я думаю, что процесс загрузки является достаточной причиной, чтобы не использовать автономный конструктор веб-сайтов.
2. Онлайн-конструктор веб-сайтов
С помощью онлайн-конструктора веб-сайтов (тех, которые я рассмотрел здесь выше) бесплатный конструктор веб-сайтов, который вы используете, будет размещать все в Интернете в облаке. Если вам нужно работать с другого компьютера, вам просто нужно войти в систему, указав данные своей учетной записи, и все готово.
Вы получите все, что вам нужно, и вам не нужно ничего никуда загружать или настраивать веб-хостинг, это самое простое универсальное решение. Единственное, что вам действительно нужно, это веб-браузер, такой как Google Chrome, подключение к Интернету, а также немного воображения и свободного времени для запуска бесплатного веб-сайта или интернет-магазина.
Как настроить и настроить бесплатный веб-сайт
Хорошо, вы провели все свое исследование, вы знаете, чего хотите, и теперь вы решили использовать бесплатный конструктор сайтов, чтобы создать веб-сайт бесплатно. Вот следующие шаги, которые необходимо выполнить при настройке и настройке вашего бесплатного веб-сайта перед его публикацией в Интернете:
- Зарегистрируйтесь с помощью бесплатного конструктора веб-сайтов по вашему выбору. Просто посетите страницу регистрации и используйте свой адрес электронной почты или учетные записи в социальных сетях, чтобы создать учетную запись.
- Выберите шаблон. При входе на панель управления просмотрите и выберите шаблон, который лучше всего соответствует потребностям вашего веб-сайта.
- Настройте шаблон. Теперь пора отредактировать выбранный вами шаблон, его шрифты, цвета, стиль и навигацию.
- Создавайте контент и разрабатывайте свой веб-сайт. Это наиболее трудоемкая часть создания вашего сайта. Создайте или загрузите контент для своего сайта. Создайте свою домашнюю страницу, страницу контактов, страницу о компании или любую другую веб-страницу.Создайте свой веб-сайт и подготовьте его к публикации.
- Выберите тариф. Решите, хотите ли вы использовать бесплатный план или перейти на платный план (что обычно означает больше и лучшие функции и возможность использовать собственное доменное имя.
- Выберите доменное имя. Если вы публикуете свой веб-сайт на бесплатный план, то вам обычно нужно использовать фирменные имена субдоменов. С другой стороны, если вы решите использовать платный план, вы можете использовать собственное доменное имя (некоторые даже предлагают бесплатное доменное имя).
- Разместите свой бесплатный веб-сайт. Это захватывающая часть. Наконец, опубликуйте свой веб-сайт, и его можно будет найти в Интернете и поделиться им со своими друзьями и семьей!
Шаги, перечисленные выше, дают вам упрощенное руководство о том, как начать работу с бесплатным веб-сайтом.
Часто задаваемые вопросы
Как бесплатно создать сайт?
Зарегистрируйтесь с помощью бесплатного конструктора веб-сайтов, настройте шаблон, создайте свои страницы, опубликуйте свой веб-сайт и начните работу.
Действительно ли бесплатные конструкторы сайтов, такие как Wix, Weebly, Site123 и т. Д.?
Да, они действительно бесплатны, но вам нужно подписаться на платный план, чтобы разблокировать все функции и иметь возможность удалить брендинг и рекламу.
Могу ли я использовать собственное доменное имя с бесплатным конструктором веб-сайтов?
На бесплатном плане вам обычно нужно использовать поддомен, вам нужно подписаться на платный план, чтобы использовать собственное доменное имя.
Какой бесплатный конструктор веб-сайтов проще всего использовать?
Конструктор веб-сайтов Wix использует простой в использовании и интуитивно понятный веб-дизайн с перетаскиванием, который упрощает создание бесплатного веб-сайта без каких-либо знаний в области программирования.
Действительно ли Wix бесплатен?
Да и нет. Да, вы можете создать веб-сайт на Wix совершенно бесплатно, однако, если вы хотите создать интернет-магазин и иметь возможность использовать собственное профессиональное доменное имя, вам необходимо подписаться на премиальный план.
Заключение
Хорошая работа, вы прошли через это руководство о том, как бесплатно создать веб-сайт в 2021 году.
Я сузил список лучших конструкторов веб-сайтов прямо сейчас, чтобы создать веб-сайт бесплатно.Как вы увидите, есть из чего выбирать, однако, какой бы из них вы ни выбрали, будет зависеть от того, что для вас важнее.
Вы хотите полноценный магазин электронной коммерции или для вас приоритетной задачей является создание и запуск веб-сайта за считанные минуты, чтобы показать потенциальному клиенту? Возможно, цена является основным фактором, или вам просто нужен простой одностраничный сайт с профессиональным изображением. В любом случае, я уверен, что есть один, который вам больше подходит.
Прямо сейчас Конструктор сайтов от Wix — лучший бесплатный инструмент для создания сайтов с множеством положительных отзывов пользователей, и я настоятельно рекомендую сделать его бесплатным.
Как создать сайт бесплатно
Создание веб-сайта для вас или вашего бизнеса всегда было довольно дорогостоящим занятием. Это связано с тем, что вам, по крайней мере, придется платить за хостинг, регистрацию домена и — если вы не спроектировали и разработали веб-сайт самостоятельно — профессиональную помощь в создании веб-сайта.
Однако за последние несколько лет развитие технологий означает, что все изменилось, и теперь более чем возможно создать веб-сайт бесплатно, не тратя ни цента.Один из простейших способов сделать это — выбрать один из лучших конструкторов веб-сайтов , подписаться на бесплатный тарифный план предпочитаемой службы, а затем создать свой собственный сайт самостоятельно.
Лучшее в том, чтобы заняться этим процессом самостоятельно, — это то, что вам не нужно иметь какой-либо опыт веб-разработки или дизайна. Это потому, что вы позаботитесь о более сложных элементах процесса создания веб-сайта. Здесь мы опишем шаги, которые необходимо предпринять для создания бесплатного веб-сайта.
Шаг 1. Выберите бесплатный конструктор веб-сайтов
Wix — один из самых мощных конструкторов веб-сайтов в мире (Изображение предоставлено wix)
На рынке существует множество бесплатных конструкторов веб-сайтов. У большинства из них есть свои плюсы и минусы, а это значит, что вам нужно будет потратить немного времени, чтобы выбрать лучший вариант для ваших нужд.
Например, Wix — самый популярный конструктор в мире, и у него отличный бесплатный план. Однако огромная мощность его редактора означает, что многим людям трудно научиться им пользоваться, и это может быть не лучшим выбором для абсолютных новичков.Узнайте, как создать сайт с помощью Wix, в нашем подробном руководстве.
На другой стороне уравнения есть такие опции, как конструктор GoDaddy, который довольно прост, но чрезвычайно прост в использовании. Он не предлагает ничего, что могло бы сравниться по мощности с такими конкурентами, как Wix, но это отличный выбор для абсолютных новичков с небольшой уверенностью. Обязательно прочтите наше пошаговое руководство о том, как создать веб-сайт с помощью GoDaddy, чтобы узнать, как создать сайт с помощью службы.
Wix: получите лучший конструктор веб-сайтов бесплатно
Лучший конструктор веб-сайтов из доступных, Wix имеет сотни шаблонов, гибкий редактор и удобный интерфейс перетаскивания.Полный конструктор включен в бесплатный пакет вместе с 500 МБ хранилища, хотя вы не можете использовать собственное доменное имя или создать сайт электронной коммерции, а также отображается крупный рекламный баннер. Однако доступна 14-дневная гарантия возврата денег, если вы захотите попробовать премиум-план.
Просмотреть сделку
Шаг 2: Создайте учетную запись
Создание новой учетной записи GoDaddy не займет у вас больше пары минут (Изображение предоставлено GoDaddy)
Большинство конструкторов веб-сайтов с опцией «навсегда» очень легко получить началось с.Обычно вас просят предоставить несколько личных данных, таких как ваше имя, адрес электронной почты и пароль. Вам никогда не придется вводить платежную информацию при подписке на бесплатный конструктор веб-сайтов.
Например, GoDaddy запрашивает ваш адрес электронной почты, имя пользователя и пароль при создании учетной записи. Он также позволяет вам подключить свои учетные записи Facebook и / или Google, чтобы упростить процесс входа в систему.
GoDaddy: получите этот удобный конструктор бесплатно
Конструктор веб-сайтов GoDaddy прост и удобен в использовании.Совместимость и улучшенная безопасность идут вместе с интерфейсом перетаскивания, а бесплатный план позволяет вам создать простой веб-сайт с брендированным доменом GoDaddy, хотя имейте в виду, что план довольно ограничен по сравнению с ежемесячными платными планами.
Посмотреть сделку
Шаг 3. Выберите шаблон
Weebly предлагает множество профессионально разработанных тем (Изображение предоставлено Weebly)
Каждый бесплатный конструктор веб-сайтов, который стоит использовать, имеет своего рода библиотеку шаблонов. Здесь вы найдете подборку высококачественных профессиональных дизайнов, которые вы можете использовать в качестве отправной точки для своего нового сайта.В большинстве случаев шаблоны сильно разбиты по категориям, что позволяет быстро фильтровать их по типу сайта, который вы хотите создать.
Weebly — отличный пример конструктора веб-сайтов с отличными шаблонами. Он поставляется с набором профессионально разработанных тем, которые вы можете сразу же приступить к редактированию. Они, как правило, чрезвычайно привлекательны, и у вас не должно возникнуть особых проблем с поиском того, что вам нравится.
Weebly: получите бесплатный доступ к лучшему конструктору электронной коммерции
Weebly — отличный выбор, если вы хотите сосредоточиться на электронной коммерции, предлагая автоматизацию через электронную почту и маркетинг для поддержки своих продаж.Его бесплатный план не требует платежной информации для регистрации и поставляется с 500 МБ хранилища, а также сертификатом SSL. Однако вам необходимо будет использовать домен .weebly.com и показывать определенную рекламу, хотя цены Weebly на премиальные планы начинаются с конкурентоспособных 9 долларов в месяц.
Просмотр сделки
Шаг 4: Выберите поддомен
Weebly позволяет вам установить фирменный поддомен (Изображение предоставлено Weebly)
Большинство бесплатных конструкторов веб-сайтов, включая Wix, Weebly и GoDaddy, предоставляют вам фирменный поддомен.В общем, вы сможете настроить это, но у него будет какое-то расширение, связанное с вашим конструктором. Вы не сможете подключить собственный домен, не перейдя на платный план.
Например, Weebly предоставляет вам домен, который выглядит как «mywebsite.weebly.com», и позволяет настраивать часть «Мой веб-сайт». С другой стороны, GoDaddy просто устанавливает ваш домен как «websitename.godaddysites.com», и вы не можете это изменить.
Шаг 5: Установите глобальные настройки дизайна
GoDaddy позволяет выбирать из ряда сочетаний шрифтов и глобальных цветовых схем (Изображение предоставлено GoDaddy)
Обратите внимание, что мы использовали конструктор веб-сайтов GoDaddy в качестве примера для остальная часть этого руководства, благодаря его популярности и удобному для новичков интерфейсу редактирования.
Теперь, когда вы зарегистрировали новую учетную запись и выбрали шаблон, пора приступить к редактированию своего веб-сайта. Начните с настройки глобальных параметров дизайна. GoDaddy позволяет выбрать цветовую схему и два универсальных шрифта, но некоторые другие конструкторы позволяют изменять даже больше.
Шаг 6: Добавьте новые страницы и персонализируйте панель меню
GoDaddy позволяет добавлять новые страницы всего несколькими щелчками мыши (Изображение предоставлено GoDaddy)
Перед тем, как вы начнете редактировать контент вашего сайта, рекомендуется создать страницы, которые вам понадобятся, и ссылки на них из главного меню.Большинство конструкторов веб-сайтов делают это очень легко, и у многих даже есть шаблоны для таких вещей, как страницы контактов и услуг.
С GoDaddy создать новую страницу очень просто. Просто перейдите на вкладку «Веб-сайт» в меню редактирования в правой части экрана и щелкните маленький значок плюса в правом верхнем углу. Затем пометьте свою страницу, укажите, отображать ли ее в главном меню и / или нижнем колонтитуле, и нажмите кнопку «Создать страницу».
Шаг 7. Настройте свои страницы
Редактировать с помощью GoDaddy очень просто (Изображение предоставлено GoDaddy)
После того, как вы создали нужные страницы, пора переходить к процессам создания контента и дизайна страниц.Некоторые конструкторы веб-сайтов, такие как Wix и HostGator, используют интерфейс перетаскивания, который позволяет размещать элементы дизайна именно там, где вы хотите.
Другие, например GoDaddy, используют редакторы на основе разделов с предопределенными макетами. В любом случае, неплохо было бы немного поиграть с макетом, пока он вам не понравится. Затем начните добавлять на свои страницы настраиваемый контент. Все редакторы разные, но большинство из них позволяют вам нажимать на разные элементы, прежде чем настраивать их.
Например, если вы используете GoDaddy, вам просто нужно щелкнуть элемент, который нужно отредактировать. В правой части экрана появятся различные варианты редактирования, и в большинстве случаев вы также сможете редактировать, вводя или добавляя новый контент непосредственно на саму страницу.
Шаг 8. Оптимизация настроек сайта
Обязательно измените настройки своего сайта перед публикацией (Изображение предоставлено GoDaddy)
Когда вы будете довольны своим дизайном, вы должны попытаться в некоторой степени оптимизировать настройки своего сайта.Конструкторы веб-сайтов разные, но GoDaddy позволяет, среди прочего, добавлять значок, основные метаданные и ссылки на социальные сети.
Шаг 9: Опубликовать!
Когда вы будете счастливы, вы можете опубликовать свой сайт (Изображение предоставлено GoDaddy)
Если вы зашли так далеко, поздравляем! Если вас устраивает общий дизайн и контент, самое время опубликовать. Помните, что после публикации сайта вы сможете продолжить редактирование, поэтому не беспокойтесь, если что-то пойдет не так.
Резюме
В конце концов, создать сайт бесплатно на самом деле очень просто. Просто создайте учетную запись с помощью бесплатного конструктора веб-сайтов, такого как Wix или Weebly, и выполните действия, описанные выше. Хотя в качестве основного примера мы использовали конструктор веб-сайтов GoDaddy, большинство конструкторов веб-сайтов с бесплатным тарифным планом подойдут для описанного выше процесса.
Помните, что вы не закончили в тот момент, когда нажали кнопку публикации. Если вы хотите добиться успеха в Интернете, важно не отставать от текущего обслуживания, регулярно публиковать новый контент и создавать сильную аудиторию.
Если вы хотите узнать больше о конструкторах веб-сайтов, подробно упомянутых в этой статье, ознакомьтесь с нашим обзором конструктора веб-сайтов GoDaddy, обзором Wix и обзором конструктора веб-сайтов Weebly . Вы также можете увидеть наши сравнения, в которых GoDaddy vs Wix, а также Wix vs Squarespace vs Weebly, чтобы узнать, как некоторые из представленных здесь конструкторов сравниваются друг с другом.
Как создать сайт бесплатно? — Подробное руководство (с видеоуроком)
Последнее обновление — 23 августа 2021 г.
Раньше создание веб-сайта было сложным процессом, требующим большого количества кода.Это уже не то же самое, поскольку доступно несколько конструкторов веб-сайтов. Фактически, используя один из популярных конструкторов веб-сайтов, вы также можете создать веб-сайт совершенно бесплатно. В этой статье мы обсудим некоторые популярные конструкторы веб-сайтов, которые помогут вам создать веб-сайт бесплатно. Мы также обсудим плюсы и минусы каждого из них, чтобы вы могли определить лучший вариант, соответствующий вашим требованиям.
Шаги по созданию бесплатного веб-сайта
С помощью конструкторов веб-сайтов вы можете создать веб-сайт за несколько простых шагов.
- Выберите подходящий конструктор сайтов.
- Зарегистрируйте предпочитаемое доменное имя.
- Настроить и настроить веб-сайт.
Обсудим эти шаги более подробно.
Вы можете ознакомиться с ценовыми соображениями при создании магазина электронной коммерции с помощью WordPress и WooCommerce.
В качестве альтернативы рассмотрите Shopify для создания интернет-магазина.
Выбор конструктора сайтов
Для конструкторов веб-сайтов доступно несколько вариантов.Важно понимать плюсы и минусы каждого и выбрать наиболее подходящий с учетом ваших требований.
WordPress
WordPress — одна из самых популярных систем управления контентом в мире прямо сейчас. Это решение с открытым исходным кодом, которое предлагает множество возможностей для настройки. Обладая базовыми техническими знаниями, вы сможете настроить и настроить веб-сайт с помощью WordPress. Один из аспектов, который следует учитывать, заключается в том, что WordPress является самостоятельным решением, а это означает, что вам придется самостоятельно искать службу хостинга.Хотя доступны бесплатные хостинговые решения, рекомендуется выбрать платную услугу. Вы найдете услуги виртуального хостинга по минимальным ценам. По мере роста вашего бизнеса вы всегда можете выбрать управляемый хостинг WordPress, который намного надежнее.
WordPress — одна из самых популярных систем управления контентом в настоящее время.
WordPress предлагает обширные возможности для дизайна вашего веб-сайта, так как есть множество бесплатных и премиальных тем на выбор. Точно так же вы найдете большой выбор и в плагинах, что дает большие возможности для настройки.Поскольку WordPress является решением с открытым исходным кодом, вы найдете множество возможностей для настройки своего сайта за счет обмена знаниями с другими пользователями.
Основные шаги создания веб-сайта с помощью WordPress
- Подпишитесь на услугу хостинга и зарегистрируйте доменное имя.
- Установите WordPress и настройте свой веб-сайт.
- Выберите тему и создайте свой сайт.
- Используйте необходимые плагины и настройте свой сайт в соответствии со своими потребностями.
- Добавьте контент или продукты и продвигайте свой сайт для увеличения посещаемости.
Плюсы
- Бесплатная версия с открытым исходным кодом
- Многочисленные бесплатные и премиальные темы для оформления вашего сайта.
- Огромный выбор плагинов для добавления функций и возможностей.
- Несколько форумов экспертов для поиска соответствующей информации.
- Сторонние поставщики услуг для обслуживания и управления сайтом.
- Можно легко создать магазин электронной коммерции с помощью бесплатного плагина WooCommerce.
Минусы
- Самостоятельная платформа, а это значит, что вам нужно будет найти службу хостинга.
- Создание веб-сайта может быть немного сложной задачей для новых пользователей.
- Иногда бывает сложно получить поддержку по конкретным вопросам.
Wix
Wix — популярный конструктор веб-сайтов, который позволяет без особых усилий создавать веб-сайты так, как вы хотите. Какой бы ни была причина для создания веб-сайта, будь то продвижение вашего бизнеса или открытие интернет-магазина, или даже создание блога, вы можете положиться на Wix. Начать работу с Wix относительно просто.Вы можете начать с выбора шаблона из более чем 500 вариантов дизайнера и начать настраивать свой сайт в соответствии с вашими дизайнерскими потребностями. Если вам неудобно это делать, вы можете просто ответить на несколько вопросов, и бесплатный сайт будет разработан для вас с помощью Wix ADI (искусственный дизайнерский интеллект). Теперь, когда вы разработали базовый веб-сайт, вы всегда можете добавить дополнительные функции в соответствии с возникающими требованиями.
Wix очень хорош как конструктор сайтов из-за множества доступных удобных функций.
Сделать свой веб-сайт отличным от других довольно просто, поскольку редактор Wix помогает добавлять такие функции, как фоновое видео, эффекты прокрутки и анимацию. Wix предлагает удобный для мобильных устройств дизайн, и вы даже можете оптимизировать сайт, даже больше, с помощью мобильного редактора. Более того, довольно легко получить индивидуальный план SEO, который позволит вам получить хороший рейтинг вашего сайта в поисковых системах. Главное преимущество Wix в том, что это удобное решение как для опытных программистов, так и для начинающих.
Основные шаги для начала работы с Wix
- Зарегистрируйтесь в Wix, бесплатном конструкторе сайтов.
- Выберите один из доступных шаблонов или используйте WixADI, чтобы указать свои требования к дизайну.
- Используйте дополнительные функции, чтобы оживить ваш сайт.
- Развивайте свой сайт в соответствии с потребностями вашего бизнеса. Вы можете легко создать блог, магазин электронной коммерции, сайт членства или систему бронирования с помощью Wix.
- Используйте интегрированные инструменты маркетинга и SEO, чтобы опередить конкурентов.
Плюсы
- Чрезвычайно легко создать и поддерживать веб-сайт.
- Полностью отзывчивый и большое внимание к мобильному опыту.
- Выбор приложений и шаблонов.
- Настройки производительности и безопасности сайта.
- Легкость получения поддержки.
Минусы
- Разбираюсь с рекламой.
- Бесплатные шаблоны могут не подходить для некоторых.
- Отсутствие возможности экспорта данных.
комплект
uKit — это удобный способ создать веб-сайт для вашего бизнеса. Он особенно хорош для малого и среднего бизнеса с удобными функциями и функциями. Благодаря множеству предустановленных опций процесс настройки вашего веб-сайта становится приятным занятием. Он одинаково удобен как для новичков, так и для экспертов в создании сайтов. Конструктор перетаскивания с предварительным просмотром в реальном времени позволяет очень легко экспериментировать с различными параметрами.Все его дизайны адаптивны, поэтому вам не нужно беспокоиться о совместимости с различными устройствами.
Для малого и среднего бизнеса uKit — отличный вариант с доступными тарифными планами и интуитивно понятным пользовательским интерфейсом.
uKit — отличный веб-конструктор, который предлагает широкий выбор шрифтов и цветов для игры. Вы сможете полностью реализовать свое воображение при создании веб-сайта, который вы задумали. Более того, вы можете легко добавлять на свой сайт любой тип контента, например текст, изображения или видео.Создать магазин электронной коммерции с помощью uKit не составит труда, поскольку он предлагает простую интеграцию с вариантами доставки и оплаты. Маркетинг и продвижение вашего веб-сайта с этим веб-конструктором также будут легкими, поскольку есть удобные варианты интеграции аналитики и стратегий SEO.
Если у вас действительно нет времени на разработку веб-сайта самостоятельно, вы даже можете нанять команду экспертов, которая сделает это за дополнительную плату. uKit предлагает 14-дневный бесплатный пробный период, чтобы помочь вам начать работу с сайтом.По истечении пробного периода вам необходимо выбрать тарифный план от 4 долларов в месяц для основных функций.
Основные шаги по созданию веб-сайта с использованием uKit
- Зарегистрируйтесь в uKit и приступайте к работе.
- Выберите дизайн для своего сайта.
- Зарегистрируйтесь для получения собственного доменного имени.
- Начать добавление содержимого.
- Подтвердите свой веб-сайт с помощью Google Search Console и включите Google Analytics.
Плюсы
- Удобство использования.Со строителем одинаково легко справятся как специалисты, так и новички.
- Нет проблем с получением хостинга и доменного имени.
- Все дизайны отзывчивы и визуально превосходны.
- Опции кодирования для расширенной настройки.
- Простая интеграция с Google Analytics и Search Console.
Минусы
- Нет бесплатного плана, хотя самый дешевый план очень доступен.
- Отсутствие возможности экспорта данных.
Weebly
Если вы ищете конструктор веб-сайтов, который позволит вам легко масштабироваться, Weebly может быть тем, что вам нужно.Он предлагает ряд вариантов дизайна и инструментов, которые позволят вам легко создать веб-сайт. Даже для новичков это довольно удобно, поскольку есть несколько руководств для начинающих и инструментов планирования, которые могут указать направление. Кроме того, конструктор перетаскивания, а также несколько функций дизайна, таких как редактор изображений, видеофоны, пользовательские шрифты и т. Д., Упрощают дизайн сайта.
Weebly помогает легко масштабировать ваш веб-сайт или интернет-магазин с помощью интуитивно понятных функций и удобных вариантов ценообразования.
Кроме того, вы можете легко создать интернет-магазин с помощью Weebly, поскольку он предлагает удобное управление заказами и их выполнение. Вы можете легко найти новых пользователей и привлечь больше клиентов с помощью интегрированных маркетинговых инструментов, доступных в Weebly. Он также подключается к Square, чтобы вы могли легко продавать где угодно, онлайн или офлайн.
Weebly предлагает бесплатный тарифный план, который можно использовать для создания базового веб-сайта. Если вы используете этот план, вам придется использовать субдомен с брендингом Weebly.Если вам нужно собственное доменное имя, Weebly предлагает планы от 5 долларов в месяц. А чтобы поддерживать интернет-магазин, вам придется выбрать тарифный план от 12 долларов в месяц.
Основные шаги для запуска веб-сайта с помощью Weebly
- Подпишитесь на тарифный план Weebly
- Выберите тему из доступных шаблонов.
- Зарегистрируйтесь на домен. Вы можете использовать поддомен Weebly, если хотите бесплатную опцию.
- Отредактируйте веб-сайт с помощью конструктора веб-сайтов с перетаскиванием.
- Зайдите в центр приложений и выберите нужные приложения.
- Опубликуйте свой веб-сайт.
Плюсы
- Отличный вариант для малого бизнеса.
- Очень легко начать работу и настроить.
- Наличие шаблонов и приложений.
- Отличная производительность веб-сайта и надежные функции безопасности.
- Руководства, которые помогут вам получить хороший рейтинг вашего сайта в поисковых системах.
- Конкурентоспособная цена
Минусы
- Управление контентом не так гладко, как в некоторых других решениях.
- Возможности экспорта ограничены.
- Добавление продвинутых маркетинговых инструментов может быть проблемой.
Google Мой бизнес
Google Мой бизнес поможет вам создать бизнес-профиль вашего бизнеса, который будет выделяться на страницах результатов поиска. Вы сможете добавить релевантную информацию в свой профиль и позволить вашим клиентам и потенциальным клиентам легко связаться с вами. Google Мой бизнес также предлагает простой вариант, который поможет вам бесплатно создать веб-сайт для вашего бизнеса.Фактически он автоматически создает веб-сайт с информацией, доступной в бизнес-профиле. Вы можете улучшить его, добавив контент, мультимедиа и темы дизайна, чтобы сделать его более персонализированным.
Если вы ищете абсолютно бесплатное решение для бесплатного создания веб-сайта, Google Мой бизнес идеально подойдет вам.
Особенно важно иметь бизнес-профиль через Google, поскольку такие функции, как отзывы пользователей, играют важную роль в принятии решений о покупке среди клиентов. Более того, вы получите доступ к аналитическим данным, которые можно использовать для улучшения бизнес-стратегий, которые вы применяете.Если вы не хотите использовать какие-либо другие конструкторы веб-сайтов, Google Мой бизнес — отличный способ создать веб-сайт бесплатно. Начать легко, так как сайт создается автоматически, и вы можете просто редактировать его по своему вкусу.
Вы сможете получить персональный домен для своего сайта при использовании веб-сайта Google My Business. Тот факт, что это абсолютно бесплатно, будет действительно привлекательным фактором для новых предприятий, которые только начинают свою деятельность. Более того, создание бизнес-профиля Google стало в некоторой степени важным шагом для предприятий любого размера.
Основные шаги по созданию бесплатного веб-сайта с помощью Google My Business
- Автоматически создавайте свой веб-сайт, используя информацию из вашего бизнес-профиля.
- Настройте сайт по своему вкусу, используя темы оформления, текст и изображения.
- Выберите доменное имя и опубликуйте свой сайт.
Плюсы
- Создание веб-сайта с помощью Google My Business абсолютно бесплатно.
- Довольно прост в использовании, так как веб-сайт будет автоматически создан с использованием информации из вашего бизнес-профиля.
- Сайт будет полностью интегрирован с другими сервисами Google, что повысит удобство использования.
- Отличная производительность сайта гарантирована.
- Поскольку профиль «Google Мой бизнес» зависит от местоположения, он также может увеличить количество конверсий в вашем обычном магазине.
Минусы
- Варианты дизайна ограничены.
- Не так много интеграции с другими маркетинговыми каналами.
- Не так много возможностей для масштабирования по сравнению с другими конструкторами веб-сайтов.
SiteBuilder
Если вы ищете простой конструктор для своего веб-сайта, Sitebuilder может быть одним из вариантов, которые вы можете рассмотреть. Он предлагает все основные функции, необходимые для создания веб-сайта для вашего бизнеса. Вы получите бесплатный хостинг и собственное доменное имя, выбрав тарифный план этого конструктора веб-сайтов. Он предлагает настраиваемые шаблоны и интерфейс перетаскивания, который очень помогает в настройке веб-сайта.
Если вы ищете простой конструктор веб-сайтов, вы можете рассмотреть этот вариант.
Вы можете легко создать блог, бизнес-сайт или магазин электронной коммерции с помощью Sitebuilder. Он также предлагает возможность создавать адреса электронной почты с вашим доменным именем. Конструктор веб-сайтов также включает параметры аналитики, которые помогут вам понять статистику сайта и внести улучшения по мере необходимости.
Если вам нужен простой веб-сайт, вы можете начать работу с тарифным планом, который стоит 5 долларов в месяц. Чтобы создать и поддерживать сайт электронной коммерции, вы можете использовать этот конструктор сайтов по цене 9 долларов в месяц.
Основные шаги по созданию веб-сайта с помощью Sitebuilder
- Войти в план конструктора сайтов.
- Выберите базовую тему и внесите необходимые изменения.
- Выберите доменное имя.
- Опубликуйте свой веб-сайт.
Плюсы
- Начать работу очень просто. Фактически вы можете опубликовать свой сайт всего за несколько кликов с помощью Sitebuilder.
- Простота и удобство использования с редактором перетаскивания и базовыми функциями.
- Легко настраиваемые шаблоны.
Минусы
- Долгосрочная цена невелика.
- Только базовые функции SEO и маркетинга.
- Не лучший вариант, если вы планируете быстрое масштабирование.
WordPress.com
WordPress.com — один из самых простых вариантов создания личного или бизнес-сайта. По сравнению с WordPress.org начать работу с WordPress.com намного проще. Это потому, что вам не нужно беспокоиться о предоставлении услуги хостинга.Вы сможете получить собственное доменное имя и доступ к нескольким функциям, выбрав тарифный план WordPress.com. Кроме того, вы получите доступ к более чем 350 темам для создания своего блога, портфолио или бизнес-сайта. Поскольку темы адаптивны, вы можете легко создавать и изменять веб-сайт, используя любое устройство по вашему выбору.
WordPress.com — удобный вариант, если вы хотите быстро и без проблем начать работу со своим сайтом.
WordPress.com обеспечивает постоянную безопасность вашего сайта с помощью защиты от спама и автоматического резервного копирования.Кроме того, вы можете найти такие функции, как кнопки публикации в социальных сетях, инструменты SEO и полезные аналитические данные, чтобы увеличить свою аудиторию. Вы также найдете множество дополнительных функций, таких как расширенные галереи, подписки по электронной почте, опросы и многое другое. Одним из основных преимуществ использования этого размещенного решения по сравнению с самостоятельным размещением является то, что вы получите круглосуточную поддержку по электронной почте и в чате.
Вы можете выбрать бесплатное создание веб-сайта с помощью WordPress.com, если вас устраивает использование WordPress.com поддомен. Чтобы получить поддержку и другие функции, вы можете выбрать премиум-план от 4 фунтов стерлингов в месяц.
Основные шаги для начала работы с WordPress.com
- Зарегистрируйте доменное имя. Если у вас уже есть домен, вы можете легко указать его на WordPress.com. Вы также можете получить бесплатный домен с логотипом WordPress.com.
- Выберите подходящий тариф.
- Выберите тему и настройте дизайн своего сайта.
- Добавьте необходимое содержимое на свой сайт.
- Настройте доступ к сайту, создав меню навигации.
- Опубликуйте свой веб-сайт или блог.
Плюсы
- Легко начать работу.
- Комплексное решение с хостингом, регистрацией доменного имени, расширениями функций и т. Д.
- Разнообразные варианты дизайна с несколькими доступными темами.
- Автоматические обновления и резервные копии.
- Надежная, круглосуточная служба поддержки.
Минусы
- Немного дороже по сравнению с другими конструкторами веб-сайтов.
- Бесплатный план содержит рекламу и не позволяет устанавливать плагины.
- Новым пользователям может быть сложнее настраивать элементы дизайна по сравнению с конструкторами перетаскивания.
- Интеграция с Google Analytics доступна только с бизнес-планом.
- Для пользователей WordPress.org может отсутствовать тот же элемент управления для общего управления сайтом.
JotForm
После завершения создания веб-сайта вы, скорее всего, будете искать способ общения со своей аудиторией.Обычно это делается через хорошо подготовленную контактную форму.
JotForm — один из ведущих разработчиков онлайн-форм с продуктами, которые также помогают в управлении данными, документообороте, редактировании PDF и автоматизации рабочих процессов. Основным PoS JotForm является простота использования и применения в самых разных отраслях.
JotForm — популярный бесплатный инструмент, особенно в сообществах разработчиков веб-сайтов, поскольку он предоставляет решения без кода в процессе разработки.
Просто скопировав фрагмент формы в свой код, вы сможете добавлять контактные формы, формы обратной связи, формы встреч, формы заказов; или, другими словами, любую форму, которую вы хотите опубликовать на своем веб-сайте.
Предпочитая JotForm, вы также сможете создать автоматизацию рабочего процесса без кода на основе ответов, которые вы собираете через опубликованные формы на вашем веб-сайте. Просто установите условия и добавьте соответствующие адреса электронной почты, а JotForm Approvals сделает все остальное.
Плюсы
- Простое решение с возможностью перетаскивания.
Более 10 тысяч готовых шаблонов для различных отраслей.
Более 100 интеграций со сторонними организациями, включая Stripe, PayPal, Mollie, Square Payments, HubSpot, MailChimp и т. Д.
Сертифицированные 256-битные SSL-формы, сертифицированные PCI формы с соблюдением требований GDPR, CCPA и HIPAA (требуется членство на уровне Silver).
Минусы
В бесплатном плане количество отправленных форм ограничено.
Большое количество виджетов и дополнительных функций может сбивать с толку
Какой конструктор сайтов выбрать?
Как вы видели, есть несколько доступных вариантов, когда дело доходит до конструктора веб-сайтов.Вам необходимо внимательно рассмотреть свои требования и выбрать подходящий вариант. Чтобы запустить веб-сайт абсолютно бесплатно, Google Мой бизнес может быть лучшим вариантом. Если вы не против получить отдельный хостинг и доменное имя, WordPress.org станет для вас лучшим решением. Если для вас важны удобство использования и надежная поддержка, попробуйте Wix, Weebly, WordPress.com, uKit или Sitebuilder.
Выбор бесплатного доменного имени
Когда вы думаете о создании веб-сайта для своего бизнеса, важно найти для него подходящее доменное имя.Как вы знаете, регистрация доменного имени требует финансовых обязательств.
Здесь вы можете найти советы по выбору доменного имени вместе с несколькими популярными регистраторами доменов.
Однако есть несколько вариантов, если вы не хотите тратить деньги на регистрацию доменного имени. Давайте быстро рассмотрим некоторые из этих вариантов.
Выберите услугу хостинга с бесплатной регистрацией домена
Если вы используете самостоятельное решение, такое как WordPress.org, чтобы создать свой веб-сайт, вам необходимо подписаться на тарифный план хостинга. Некоторые хостинговые решения предлагают бесплатные доменные имена со своими тарифными планами. Вы можете выбрать одну из этих услуг, чтобы получить собственный домен для своего сайта. Например, Bluehost предлагает бесплатное доменное имя со своим общим хостингом.
Выберите поддомен, который предоставляется бесплатно с конструктором веб-сайтов
Другой вариант получить домен бесплатно — это выбрать субдомен, который вы получаете при выборе бесплатного конструктора веб-сайтов.Если брендинг веб-конструкторов не является проблемой для вас, это может быть достойным вариантом, чтобы попытаться сэкономить деньги, когда вы только начинаете. Weebly и WordPress.com могут предоставлять бесплатные имена поддоменов вместе с бесплатными пакетами.
Настройка вашего веб-сайта
Еще до того, как вы освоите основные аспекты создания веб-сайта, вам нужно будет решить, какой тип веб-сайта вам нужен. Это может быть бизнес-сайт, простой блог, членский сайт или даже магазин электронной коммерции.То, как вы настраиваете свой сайт, будет во многом зависеть от этого фундаментального требования. Соответственно, изменится выбор дизайна, улучшения функций, контент-стратегия и т. Д. Однако, как правило, при настройке веб-сайта необходимо учитывать следующие аспекты.
- Выберите и установите подходящую тему.
- Настройте свою домашнюю страницу и добавьте необходимое содержимое.
- Отрегулируйте типографику и выберите подходящие цвета для представления вашего бренда.
- Создайте базовые страницы и настройте блог, если необходимо.
- Настройте меню навигации для облегчения доступа пользователей.
- Выберите необходимые плагины или приложения для необходимых функций в соответствии с характером вашего сайта.
- Настройте инструменты SEO и маркетинга, чтобы ваш сайт отображался на страницах результатов поисковых систем и привлекал аудиторию.
Создайте бесплатный веб-сайт, если вы только начинаете
Как вы уже видели, есть несколько вариантов бесплатного создания веб-сайта с использованием нескольких инструментов.Однако, когда вы пытаетесь запустить его без каких-либо затрат, может быть несколько ограничений. Более того, если ваш веб-сайт является основным средством взаимодействия с вашими клиентами или пользователями, он должен обеспечивать превосходный опыт. Для этого вам, возможно, придется немного раскошелиться в зависимости от приоритетов. Таким образом, создание совершенно бесплатного веб-сайта может сработать только в том случае, если вы только начинаете или экспериментируете с чем-то. Когда все становится серьезным, вы можете легко найти доступные инструменты для создания отличного веб-сайта.
Дополнительная литература
Видео о том, как бесплатно создать веб-сайт
Как создать видео-сайт от А до Я
Если недавний быстрый рост индустрии видео по запросу чему-то нас и научил, то это:
Вам необходимо создать видео-сайт .
Больше людей, чем когда-либо прежде, хотят смотреть — и платить за — видеоконтент премиум-класса, и запуск собственного веб-сайта — лучший способ получить прибыль от этого спроса.Почему?
Потому что, хотя такие платформы, как YouTube и Twitch, могут привлекать больше внимания, деньги, которые эти платформы платят своим создателям видео, уменьшаются. (Типа, правда вниз!)
Это означает, что если вы создатель, который хочет защитить свой бизнес от будущего и получать стабильный доход, вам необходимо научиться создавать видео-веб-сайт.
В оставшейся части этой статьи я покажу вам точные шаги, которые необходимо предпринять для этого.
Поехали!
Нет времени читать эту статью сейчас?
Загрузите бесплатную PDF-версию этого сообщения в блоге (включая все советы и ссылки).
Как создать видео-сайт
- Выберите платформу для онлайн-видео.
- Загрузите свое видео.
- Оптимизируйте свой каталог.
- Настройте свой веб-сайт.
- Подключите свои маркетинговые инструменты.
- Необязательно: Запустите свои приложения OTT.
1: Выберите платформу для онлайн-видео
Первый шаг — выбрать профессиональную платформу для монетизации видео.
Хотя обычные конструкторы веб-сайтов великолепны, они не помогут вам создать платформу нужного вам типа.
Вместо этого вам нужна специальная платформа для монетизации видео, которая позволит вам беспрепятственно транслировать контент и принимать платежи без необходимости использовать код или нанимать разработчика.
Uscreen — отличный тому пример.
У нас есть всего, что вам нужно, чтобы сделать ваш бизнес онлайн. С нами вы можете:
- Создайте свой собственный видео-сайт.
- Оптимизируйте свой сайт для поисковых систем — SEO.
- Загружайте и систематизируйте видео с легкостью.
- Распространяйте свой контент с помощью приложений OTT на телевизоре и мобильных устройствах.
- Монетизируйте свой контент любым удобным для вас способом.
- Принимайте платежи по всему миру.
- Транслируйте видео в реальном времени на любое устройство.
- Отслеживайте рост и отток подписчиков.
- Собери свою аудиторию.
В настоящее время мы занимаем первое место в отрасли, и наши клиенты только что получили выручку в размере 100 миллионов долларов за 2021 год!
Я также знаю, что Uscreen не для всех, поэтому вам следует потратить время на поиски платформы VOD, которая подходит именно вам.
Чтобы помочь вам, ознакомьтесь с этими 3 руководствами:
2: Загрузите свое видео
Следующим шагом будет загрузка вашего контента на ваш видео-сайт.
Наличие контента на вашем веб-сайте до того, как вы его настраиваете, обеспечит своего рода «структуру», которую вы можете использовать для создания своего веб-сайта. Разрешите пояснить…
Ваша домашняя страница должна выделять содержимое вашего каталога. В конце концов, ваш каталог — это ваш продукт; это то, к чему ваши клиенты подпишутся.
Вы можете увидеть, как Coreology Live умело использует эскизы, описания и категории для демонстрации контента на своем сайте видео электронного обучения здесь:
Это то, что мы называем оптимизированным каталогом содержимого.
Отображение вашего контента в таком виде может улучшить взаимодействие с пользователем и обеспечить контекст для вашего веб-сайта. Это приведет к более высокому коэффициенту конверсии.
Итак:
Я настоятельно рекомендую вам загрузить свой контент и оптимизировать его до базового уровня, прежде чем вы начнете настраивать дизайн.
Выбранная вами платформа видеохостинга должна позволять вам делать это через их центральную панель управления, поэтому проверьте их вспомогательные материалы, чтобы узнать, как это сделать.
Если вы клиент Uscreen, вы можете найти эту информацию прямо здесь.
3: Оптимизация каталога содержимого
Следующий шаг — убедиться, что ваш каталог контента:
- Простота использования.
- Приятно ориентироваться.
- Нацелен на то, чтобы помочь пользователям найти нужный контент.
Оптимизация вашего каталога контента выходит за рамки данной статьи. Особенно, если вы используете платформу, отличную от Uscreen.
Однако есть 3 универсальных совета, которым можно следовать…
Во-первых, используйте интуитивно понятные категории для вашего контента, которые соответствуют целям вашей аудитории, например, учебные пособия по дайвингу GUEtv:
Затем создайте описательные, конкретные, привлекающие внимание заголовки, подобные тому, что Cakeflix использует в своих популярных сериалах по украшению тортов:
Наконец, добавьте привлекательные значки, которые придадут контекст вашим видео, например, каталог балетного мастерства Naturally Sassy:
Если вы хотите узнать больше о том, как полностью оптимизировать свой контент, ознакомьтесь с нашим руководством: Как организовать свой видеоконтент.
4: Настройте свой веб-сайт
Хорошо, теперь самое интересное…
Пришло время настроить ваш видео-сайт.
Ваша платформа для монетизации видео должна предоставлять вам набор инструментов и функций для настройки веб-сайта, чтобы вы могли настроить дизайн своего веб-сайта и добавить свой собственный бренд.
Например, Uscreen позволяет создавать великолепные домашние страницы и целевые страницы с помощью нашего конструктора страниц plug-and-play. Эти предварительно разработанные шаблоны позволяют легко загружать контент и настраивать текст, типографику, макет и цветовые схемы в соответствии с вашими потребностями.
Источник изображения — Uscreen
С помощью конструктора страниц вы можете создать визуально привлекательную платформу, которую клиенты с нетерпением ждут.
Источник изображения — Uscreen
Или, если вы предпочитаете более структурированный вариант дизайна, вы можете использовать одну из 19 полностью настраиваемых тем веб-сайта Uscreen.
Сейчас…
Как вы решите настроить свой веб-сайт потокового видео, зависит от вас.Но одна из ключевых вещей, о которых следует помнить, — это постоянство бренда в вашем онлайн-присутствии.
Вы захотите использовать цвета, изображения и копирайтинг, которые соответствуют тому, как вы представляете свой бренд на других платформах, таких как социальные сети или YouTube.
Например:
On The Beat — это онлайн-видео фитнес-платформа, которая предлагает потребителям уроки высокоэнергетической езды на велосипеде дома. Взгляните на этот короткий видеоролик об их видео-сайте и маркетинговых платформах:
Вы можете видеть, что на всех своих каналах они используют одно и то же…
- логотипы
- типографика
- розовая, пурпурная и синяя цветовая схема
- стиль фотографии
… чтобы на подсознательном уровне убедить читателя, что он находится в нужном месте и посещает веб-сайт бренда, который они ‘ Я уже общался и доверяю.
Вы должны стремиться к этому и при создании видео-сайта. Это сэкономит вам много времени, денег и усилий на потерянных потенциальных клиентах и положительно повлияет на ваш коэффициент конверсии.
5: Подключите свои маркетинговые инструменты
Последний важный шаг — подключить ваши маркетинговые инструменты.
Выбранная вами платформа должна дать вам возможность продвигать свой видео-сайт:
- Интеграция с существующими маркетинговыми инструментами.
- Предоставляет набор маркетинговых инструментов.
В Uscreen мы позволяем вам делать и то, и другое.
Маркетинговые инструменты Uscreen предоставляют вам следующие основные функции:
- Отправляйте электронные письма о брошенной корзине.
- Создайте последовательности «уменьшения оттока».
- Предлагайте бесплатные пробные версии с высокой конверсией.
- Поделитесь промо-купонами.
После того, как вы их настроите, вы сможете подключиться к более чем 1000 маркетинговых инструментов с помощью Zapier, чтобы вы могли адаптировать свою маркетинговую стратегию к вашим текущим потребностям.
Как минимум, я рекомендую вам подключить свой сайт к…
- Google Analytics
- платформа электронного маркетинга
- Facebook Pixel
… чтобы помочь вам понять посещаемость вашего нового веб-сайта, связаться с вашими клиентами и запустить рекламные кампании в социальных сетях.
Дополнительно: запустите свои приложения OTT
Если вы хотите увеличить своего предложения до , вы также можете рассмотреть возможность расширения и запуска собственных приложений OTT (over-the-top).
Приложения
OTT позволяют вашим клиентам получать доступ к вашему контенту в приложении, специально разработанном для их любимого устройства, например:
- Смартфоны.
- Смарт-телевизоры.
- Таблетки.
Выручка от OTT в США к 2023 году увеличится более чем на 100%, так что приложения определенно заслуживают внимания.Вы можете узнать больше и почерпнуть идеи для своего собственного приложения прямо здесь.
Как продавать видео в Интернете и зарабатывать более 5 тысяч долларов в месяц (реально)
Подводя итог…
Если вы создаете видеоконтент, вам нужно научиться создавать и запускать собственный веб-сайт для обмена видео. Это лучший способ обезопасить свой бизнес в будущем и контролировать свои доходы.
Вы можете сделать это за 6 шагов:
- Выберите платформу
Вам следует выбрать платформу монетизации видео, которая позволит вам создавать веб-сайт, загружать контент, контролировать цены и монетизировать услуги.Uscreen — текущий лидер рынка.
- Загрузите свой контент
Наличие контента на вашем сайте создаст «основу» для построения вашего сайта. Поэтому, прежде чем настраивать, разместите на своем сайте весь необходимый контент.
- Оптимизация каталога содержимого
После загрузки видео вам необходимо оптимизировать каталог содержимого. Вы можете сделать это, создав интуитивно понятные категории, описательные заголовки видео и привлекательные миниатюры.
- Настройте свой сайт
Теперь, когда ваш каталог готов, вы можете сосредоточиться на настройке. Создание уникального дизайна и бренда для вашего сайта поможет вашему бизнесу выделиться. Если вы используете Uscreen, вы можете выбирать из 19 настраиваемых шаблонов. Убедитесь, что ваш веб-сайт выглядит и ощущается в соответствии с вашим брендом в социальных сетях и на каналах YouTube.
- Подключите свои маркетинговые инструменты
Перед тем, как запустить свой сайт, вам необходимо подключить свои маркетинговые инструменты.Вам также следует активировать любые маркетинговые функции, предлагаемые вашей платформой. Как минимум, у вас должны быть: Google Analytics, Facebook Pixel и платформа электронного маркетинга, подключенная к вашему сайту.
- Необязательно: Запустите приложения OTT
Расширьте охват своего потрясающего видеобизнеса, создав приложение OTT, которое позволит вашей аудитории транслировать ваш контент на свои любимые устройства.
Лучший способ создать сайт бесплатно (за 30 секунд!)
Хотите создать свой собственный сайт?
Сегодня я покажу вам лучший способ создать сайт бесплатно!
Если вы хотите создать свой личный веб-сайт или веб-сайт для своего бизнеса, это правильное место для начала.
Но сначала я хочу рассказать вам один секрет.
Создание веб-сайта никогда не было таким простым, как сегодня!
Сегодня вы можете создать профессионально выглядящий веб-сайт менее чем за 30 секунд. БЕСПЛАТНО.
Начните здесь, щелкнув ссылку ниже:
==> Создайте здесь собственный веб-сайт. Кликните сюда! <==
Шаг 1. Дайте название своему веб-сайту
Ссылка приведет вас на веб-сайт, который выглядит следующим образом:
Здесь вы пишете название своего веб-сайта и нажимаете «Создать мой бесплатный веб-сайт». ! »
Не беспокойтесь, если вы еще не определились с окончательным названием своего сайта.Впоследствии вы можете создать другое имя и перенести всю информацию на другой веб-сайт.
Например, исходное название этого веб-сайта было LearnToEarn.Siterubix.com. Я просто придумал какое-то имя и начал создавать сайт. Затем я решил, что моим брендом будет «Ваш доход в Интернете», а название сайта — YourOnlineRevenue.com.
Смена названия сайта заняла всего несколько минут и прошла очень легко.
Самое главное — создать сайт и принять меры.Вы можете изменить имя позже, если захотите.
Шаг 2 — Зарегистрируйте бесплатную учетную запись
После ввода имени вашего веб-сайта вы попадете на страницу регистрации Wealthy Affiliate, где вы можете создать свою БЕСПЛАТНУЮ учетную запись. (Эта бесплатная учетная запись позволяет вам создать двух веб-сайтов бесплатно .)
Заполните форму = введите свой
- Имя
- Адрес электронной почты
- Пароль
- Имя пользователя
Затем нажмите «Создать учетную запись и продолжить» ”
После регистрации вашей учетной записи (что займет, вероятно, 10 секунд, если вы работаете быстро), вы увидите следующую страницу.
Шаг 3. Выберите внешний вид своего веб-сайта
На этой странице вы выбираете «Бесплатный веб-сайт» и напишите название своего веб-сайта.
Последнее, что вам нужно сделать, это выбрать внешний вид (= тема WordPress) вашего веб-сайта.
Вы можете полностью выбрать, как будет выглядеть ваш сайт. Если вы хотите, чтобы сайт был розовым, у вас может быть розовый сайт. Если вы хотите что-то футуристического вида или что-то, что подойдет для садоводства, вы тоже можете это сделать.
Впоследствии вы всегда можете изменить внешний вид вашего сайта. Я также совершенно уверен, что ваш веб-сайт со временем сильно изменится, если вы будете его постепенно улучшать.
Шаг 4. Нажмите «Я готов, создайте свой веб-сайт сейчас!».
И вуаля! Вы создали собственный веб-сайт.
Я хочу подчеркнуть, что создание веб-сайта в конечном итоге очень просто. Единственное, что от вас требуется, — это следовать моим простым инструкциям, приведенным выше.
Если вы хотите посмотреть более подробные инструкции о том, как создать веб-сайт менее чем за 30 секунд, вы можете посмотреть видео ниже. (Видео показано в Wealthy Affiliate.)
Когда вы создадите веб-сайт, следуя моим инструкциям, вы получите веб-сайт WordPress, который очень легко запустить. Вам не нужны знания HTML или другого программирования.
Я помогу вам со всем, что вам нужно, и я продолжаю писать о том, как улучшить ваш сайт и заработать деньги на вашем собственном сайте.
Вам нужна дополнительная помощь?
Если вам нужна помощь, не стесняйтесь оставлять комментарии ниже и спрашивать. Или вы можете связаться со мной в Wealthy Affiliate через мой профиль.
Как создать бесплатный веб-сайт за считанные минуты
Если у вас нет специального веб-сайта для вашего мероприятия, вы упускаете больше, чем просто маркетинговую возможность. Вы могли терять продажу билетов. И это досадно, потому что создать веб-сайт мероприятия очень просто — и это может быть бесплатно.
Возможно, вы уже используете Facebook Events для своего присутствия в сети. Но одного мероприятия в Facebook недостаточно, чтобы охватить всех, кто может быть заинтересован в вашем мероприятии.
Чтобы расширить охват, повысить свой бренд мероприятия и оптимизировать покупку билетов, вам нужен веб-сайт мероприятия. Вот почему и как создать его за считанные минуты.
Зачем нужен сайт мероприятия
Веб-сайт заставляет вас выглядеть профессионально, что, в свою очередь, делает ваш бренд «заслуживающим доверия»
Само существование веб-сайта вашего мероприятия говорит людям, что вы серьезный бренд. Если у вас его вообще нет, вы производите впечатление любителя и потенциально ненадежного человека.
Но не любой сайт подойдет. Кто-то может сформировать мнение о вашем веб-сайте (и вашем мероприятии) за 50 миллисекунд. Вы должны произвести хорошее впечатление и привлечь внимание.
Лучшие сайты настолько просты и понятны, насколько хорошо продуманы. Профессиональный дизайнер, безусловно, может помочь вам создать красивый индивидуальный сайт. Но у вас может не быть такого бюджета, и, кроме того, существует стандартный поток для веб-сайтов мероприятий, который можно легко воспроизвести.
Поможет привлечь новых людей
Если вы чувствуете, что ваше мероприятие привлекает больше аудитории, чем те, кто посещал вас в прошлом или подписался на вас в социальных сетях, вы правы.Рост вашего мероприятия зависит от того, узнают ли о нем новые люди. И одним из источников этого свежего трафика должны быть поисковые системы вроде Google.
Используя поисковую оптимизацию (SEO), вы улучшаете свой рейтинг в результатах поиска и увеличиваете количество людей, которые находят вас в Интернете. Такие инструменты, как Google Keyword Planner, могут помочь вам контролировать SEO. Кроме того, если вы используете Eventbrite, наш высокий авторитет в домене поможет вам появиться в результатах поиска.
Это дает вам место для направления любой рекламы обратно на
Если вы используете какой-либо вид интернет-маркетинга или рекламы, вам нужно место, куда можно будет отправлять людей, когда они нажимают.Еще одно ценное использование вашего веб-сайта — это место, где люди, которые узнают о вас, могут «приземлиться».
Когда они попадают на ваш сайт, убедитесь, что то, что они видят, соответствует тому, что им было интересно узнать. (Подробнее об этом ниже.)
Помогает участникам в процессе принятия решений
Каждое место, где ваши потенциальные посетители видят ваше мероприятие в Интернете, становится частью их «пути к покупке». Ваш веб-сайт особенно важен, потому что вы полностью контролируете его содержимое, в том числе шаги, которые люди предпринимают для покупки билетов.
Когда люди попадают на вашу домашнюю страницу, им следует показывать слова и изображения, которые помогут им представить себя на вашем мероприятии. Оттуда они могут изучить более подробную информацию. Какая у вас линейка динамиков? Как выглядит распорядок дня? У вас есть место для всей этой информации на вашем веб-сайте.
Что должен включать ваш веб-сайт
Теперь о том, что происходит на вашем сайте. Следующие компоненты являются обязательными:
- Название вашего мероприятия и логотип спереди и в центре: Вы не знаете, откуда приходят ваши посетители, поэтому не предполагайте, что они знают, что происходит
- Детали верхнего уровня : Дата, время, место
- Привлекательные изображения заголовков : Яркие фотографии в верхней части страницы, которые дают визуальные подсказки об атмосфере вашего мероприятия и обещают
- Способ покупки билетов : В идеале, не выходя с сайта
Если можете, эти две вещи также являются отличным дополнением к домашней странице:
- Описание: Не вдаваясь в подробности, нарисуйте картину вашего мероприятия словами
- Социальное доказательство: Цитаты, отзывы или сообщения в социальных сетях от тех, кому понравилось ваше мероприятие (70% клиентов ссылаются на социальное доказательство перед покупкой)
Теперь вы знаете, почему и что.Вот как.
Как создать бесплатный сайт мероприятия
Вы можете использовать Eventbrite для создания бесплатного веб-сайта для вашего мероприятия. Когда вы настраиваете событие на Eventbrite, вы автоматически создаете страницу события, которую можно использовать в качестве домашней страницы вашего веб-сайта.
Страницы мероприятий
Eventbrite содержат весь соответствующий контент, необходимый для продвижения вашего мероприятия, а также бонусные функции, такие как Карты Google, теги категорий и ссылку «Добавить в календарь». Что наиболее важно, пользователи могут подписаться на ваше мероприятие прямо с сайта или из приложения Eventbrite на своем телефоне.
Создайте свое бесплатное мероприятие на Eventbrite сегодня.
- Была ли эта статья полезной?
- да нет
Как открыть интернет-магазин (посмотрите, как мы собираемся) (2021)
Когда я впервые открывал интернет-магазин, я помню, как смотрел на чистый холст перед собой, не зная, с чего начать.
Я мучился над выбором идеальной темы. Я начал создавать свою домашнюю страницу, прежде чем добавлять какие-либо продукты. И я потратил много времени, пытаясь понять неправильные вещи перед тем, как начать.
Оглядываясь назад, я могу сказать, что ошибки, которые я сделал, не редкость для новичков. Вот почему я хотел создать такой ресурс, который я хотел бы иметь, когда начинал, — пошаговое руководство по всем решениям, которые необходимы для создания готового к запуску интернет-магазина на Shopify, за которым каждый может следить.
В качестве примера я буду использовать в этом руководстве простой магазин острых соусов, изображенный ниже. Я приподниму занавес, чтобы показать вам, какие мысли были заложены в списки продуктов, дизайн домашней страницы, копирайтинг, настройки доставки и десятки решений, связанных с воплощением бизнес-идеи в интернет-магазин.
Как открыть интернет-магазин (с нуля)
- Добавьте товары, которые хотите продать
- Создайте ключевые страницы для вашего магазина
- Выберите тему и настройте свой интернет-магазин
- Настройте параметры доставки
- Настройте налоговые параметры
- Настройте платежный шлюз и выплаты
- Подготовьте магазин к запуску
- Запустите свой магазин
Запуск бесплатной пробной версии Shopify
Прежде чем мы начнем, вам необходимо запустить бесплатную пробную версию Shopify.14-дневная пробная версия должна дать вам более чем достаточно времени для создания интернет-магазина, готового к запуску, если вы будете следовать этому руководству и помнить, что вы можете продолжать добавлять продукты и улучшать свой магазин после его запуска.
Когда вы запустите пробную версию, вам будет предложено ввести название магазина, которое станет вашим URL-адресом по умолчанию (например, storename.myshopify.com). Вы не сможете это изменить, но позже сможете купить собственный домен (например, yourstore.com), поэтому не беспокойтесь о выборе идеального имени прямо сейчас.
Ответив на несколько вопросов, вы попадете в свою учетную запись Shopify.
Вот краткий контрольный список того, что вам нужно иметь перед тем, как начать, и с чем я буду работать, чтобы построить свой магазин:
- Бизнес-идея. Поскольку многие бренды острых соусов хвастаются тем, что являются «самым острым острым соусом на свете», я подумал, что было бы весело, если бы мой примерный магазин, Kinda Hot Sauce, продавал мягкие острые соусы с отличным вкусом для тех, кто любит приключения.Если у вас еще нет бизнес-идеи, вы можете просмотреть наш список бизнес-идей для вдохновения.
- Фирменное наименование. Я использовал Namechk, чтобы проверить, доступны ли идеи названия моей компании в соцсетях и в качестве домена, прежде чем остановиться на нем. Поскольку некоторые URL-адреса .com трудно найти, я выбрал kindahotsauce.shop в качестве домена. Не знаете, как назвать свой магазин? Узнайте, как выбрать доменное имя, или попробуйте бесплатный генератор доменных имен Shopify.
- Логотип. Я работал с дизайнером, чтобы придумать этот логотип для «бренда-претендента», который был бы умным, озорным, смелым и пряным (насмешливый для компании, производящей мягкие острые соусы). Я подготовил файл .png с прозрачным фоном, чтобы его было легче изменить без потери качества. Следуя нашему руководству, вы можете создать свой собственный логотип бесплатно или наняв дизайнера.
- Продаваемых товаров. Вы можете продавать физические продукты, цифровые товары или услуги в своем магазине Shopify.Мои продукты ненастоящие, но я изо всех сил старался сделать их реалистичными. Я добавлю четыре продукта в магазин Kinda Hot Sauce: Hot Enough Habanero, Born to Be Mild Thai Chilli, Friendly Ghost Pepper и набор из трех пакетов горячего соуса. Если у вас еще нет продуктов для продажи, вы можете прочитать наше руководство о том, как найти прибыльную идею продукта или использовать одно из многих приложений для поиска продуктов, доступных на Shopify.
- Фото. Чистая фотография продукта поможет вам проявить себя наилучшим образом.Я буду использовать макеты моих бутылок с острым соусом на белом фоне, а также несколько стоковых фотографий для изображения образа жизни. Если у вас ограниченный бюджет, вы можете снимать собственные фотографии продуктов, даже используя только камеру смартфона, или использовать бесплатные стоковые фотографии, пока не сможете снимать свои собственные фотографии образа жизни.
💡 СОВЕТ : Если вы не знаете, где выполнить действие в Shopify или хотите быстро перейти в определенное место, вы можете использовать интеллектуальную панель поиска Shopify, чтобы перейти непосредственно к определенным продуктам, страницам или настройкам.
1. Добавьте товары
Что за интернет-магазин, в котором ничего не покупают? Добавление продуктов должно быть одним из первых, что вы делаете, потому что ваши продукты — это то, что вы создадите для внешнего вида своего веб-сайта.
В вашем новом магазине Shopify перейдите в Продукты> Добавить продукт , чтобы создать свой первый список продуктов.
На этой странице мы будем принимать ряд решений, поэтому давайте разберем их по шагам.
Напишите название и описание продукта
Страницы продуктов — это то место, куда клиенты идут, чтобы узнать о продукте и решить, покупать его или нет. Детали имеют значение, и правильное распространение нужной информации, от цен до размеров, с помощью текста или изображений, может иметь решающее значение. Если вы не знаете, что добавить, посмотрите другие интернет-магазины на вашем рынке в поисках вдохновения.
В названии продукта должно быть указано, что это за продукт.Это то, что клиенты увидят, просматривая ваш магазин, и то, что поможет им найти то, что они ищут в вашем каталоге. Постарайтесь сделать его кратким и используйте описание или варианты вашего продукта (подробнее о них позже), чтобы раскрыть другую конкретную информацию или варианты продукта, такие как цвета или размеры.
В качестве первого названия продукта мы будем использовать название нашего флагманского острого соуса Hot Enough Habanero.
Описание продукта описывает и продает ваш продукт. Они также являются частым источником писательского тупика.Хорошая новость в том, что вам не нужно быть профессиональным копирайтером, чтобы написать убедительное описание продукта. Вам просто необходимо:
- Знайте, с кем вы разговариваете. Подумайте, что вашему клиенту нужно знать, чтобы уверенно покупать ваш продукт, и постарайтесь передать это в своем описании.
- Выделите стимулы. Предлагаете ли вы щедрую политику возврата или бесплатную доставку? Ваши продукты экологически чистые? Подумайте, какие функции, преимущества и предложения действительно важны, и избавьтесь от лишних хлопот.Многие магазины смешивают текст и значки, чтобы быстро сообщить об этом на страницах своих продуктов.
- Предвидьте общие вопросы или возражения. Что может заставить клиента колебаться при покупке? Боятся купить неправильный размер? Нужно ли им знать, из чего сделаны ваши продукты, если у них аллергия? Нужно ли им знать, что ваши продукты производятся с соблюдением этических норм?
- Сделайте ваш текст простым для сканирования. Сделайте ваши описания более удобными для чтения с помощью коротких абзацев, маркеров, подзаголовков, текста, выделенного жирным шрифтом и т. Д.Затем спросите себя, как быстро посетитель сможет извлечь нужную информацию.
- Помогите клиентам увидеть себя в использовании вашего продукта. Покупатели не могут попробовать, пощупать, потрогать или попробовать ваши продукты. Помимо фотографий продуктов, вы можете воплотить свои продукты в жизнь, перечислив используемые вами материалы, в том числе таблицу размеров, или поделившись историей о том, как они сделаны — все зависит от вашего продукта.
Что касается такого продукта, как острый соус, мы можем с уверенностью предположить, что покупатели, в частности, при покупке заботятся о следующих деталях: ингредиенты, вкус, количество, насколько он острый и с чем он хорошо сочетается.Поэтому я сделал все возможное, чтобы вся эта информация была доступна для посетителей моего магазина.
Загрузите фотографии продукта или другой носитель
В разделе Media на странице вашего продукта вы можете загрузить любые визуальные средства массовой информации, которые помогут вам поделиться более подробной информацией о ваших продуктах: фотографии, GIF-файлы, видео или даже 3D-модели.
Презентация имеет решающее значение. Помогите клиентам представить, что у них есть ваш продукт. Помогите им увидеть это в действии или гордо выставленным в их пространстве.Вот несколько моментов, которые следует запомнить:
- Используйте высококачественные фотографии, которые покажут вашу продукцию в лучшем свете. Избегайте размытых изображений или изображений с низким разрешением.
- Постарайтесь поддерживать одинаковое соотношение сторон (т. Е. Соотношение ширины и высоты) на фотографиях товаров, чтобы все фотографии выглядели одинакового размера. Такая последовательность придает вашему магазину более чистый и профессиональный вид.
- Если у вас ограниченный бюджет, большинство современных смартфонов способны снимать высококачественные фотографии продуктов, и вы можете использовать бесплатные инструменты для редактирования фотографий, чтобы подправить их (например, удалить.bg, который позволяет бесплатно удалить фон).
- После загрузки изображения вы можете щелкнуть по нему, чтобы выполнить основные изменения, такие как кадрирование и изменение размера. Вы также можете отредактировать замещающий текст для доступности, чтобы описывать ваши фотографии людям, которые их не видят. Например, я написал «Бутылку Hot Enough Habanero от Kinda Hot Sauce на 150 мл», чтобы помочь любому с нарушением зрения делать покупки вместе со мной.
Я буду использовать одну фотографию бутылки горячего соуса на белом фоне.Но для продуктов, где покупателю может потребоваться больше визуальной информации, такой как одежда или украшения, использование нескольких фотографий с дополнительными ракурсами или деталями может помочь повысить доверие покупателей.
Задайте цену
Пришло время установить цену для вашего продукта. Это то, что клиенты будут платить, чтобы купить ваш продукт.
При желании вы можете использовать поле Сравнить по цене , чтобы указать, сколько обычно будет стоить продукт, особенно в случае продажи.Например, если мы хотим продемонстрировать экономию на покупке трех упаковок для горячего соуса, мы могли бы ввести здесь первоначальную цену трех бутылок. Однако я предостерегаю от использования этого без уважительной причины, особенно если вы продаете товары премиум-класса, так как это может удешевить их воспринимаемое качество.
Поле Cost per item также является необязательным. При желании вы можете использовать его для отслеживания своей прибыли по отдельному продукту. В плане Shopify или выше это позволяет отслеживать прибыль в отчете о прибыли.
Хотя есть некоторые исключения, компании, которые продают товары и услуги, должны собирать налоги каждый раз, когда кто-то делает у них заказ, поэтому мы отметим этот флажок и настроим наши налоговые настройки позже.
Для простоты предположим, что мои затраты на продукт, или затраты на производство и упаковку одной бутылки, составляют 5 долларов. Если я буду продавать каждую бутылку по 15 долларов, я получу хорошую прибыль, которая оставляет место для скидок и маркетинга.
Товар | Стоимость продукта | Цена | Валовая прибыль | Масса |
Достаточно горячего Habanero | $ 5 | $ 15 | 66% | 0.5 фунтов |
Рожденный быть мягким | $ 5 | $ 15 | 66% | 0,5 фунта |
Дружелюбный призрачный перец | $ 5 | $ 15 | 66% | 0,5 фунта |
Горячий соус Kinda, 3 шт. В упаковке | $ 15 | $ 40 | 63% | 1.5 фунтов |
На самом деле цены редко бывают такими однозначными. Несколько переменных могут повлиять на то, как вы оцениваете свои продукты, например, расходы на доставку, сырье, накладные расходы, такие как аренда или количество сотрудников, стоимость вашего времени и, что, возможно, наиболее важно, воспринимаемое качество ваших продуктов.
Совет 💡: Не думайте, что более низкие цены обязательно приведут к увеличению продаж. Клиенты часто используют цену как ярлык для оценки качества. Если вы продаете продукт премиум-класса, не бойтесь устанавливать цену как таковую, особенно если вы можете оправдать это убедительным и профессиональным брендом.
Вы всегда можете пересмотреть и скорректировать цены на основе того, что вы узнаете после того, как начнете маркетинг. Вы можете обнаружить, что клиенты действительно готовы платить больше за ваши продукты, или вы можете найти творческие способы сократить расходы и увеличить среднюю стоимость каждого полученного вами заказа.
Опись
Если бы мы осуществляли прямую поставку или пользовались услугой печати по запросу, нам не нужно было бы отслеживать запасы. Но поскольку Kinda Hot Sauces производит, продает и отправляет свой собственный острый соус, мы хотим отслеживать запасы в Shopify, чтобы знать, сколько у нас осталось каждого соуса и сколько еще нам нужно произвести, когда начнут поступать заказы.
Если вы впервые продаете в Интернете, вы можете встретить здесь несколько незнакомых терминов, поэтому мы быстро их рассмотрим.
- Артикул. Единица складского учета используется для отслеживания и управления запасами определенных продуктов и вариантов. Создайте последовательную систему с использованием цифр или букв, которая позволит вам с первого взгляда определить, что именно представляет собой конкретный товар (например, MHS-HEH сообщает мне, что это средний острый соус Hot Enough Habenero).
- Штрих-код.Штрих-коды (ISBN, UPC, GTIN и т. Д.) Обычно используются, если вы перепродаете товары или в конечном итоге хотите добавить сканируемые штрих-коды к своим товарам для упрощения управления запасами. Пока мы можем оставить это поле пустым, поскольку мы производим и продаем собственные продукты.
- Кол-во. Это количество конкретного товара, которое есть у вас под рукой. Если у вас есть несколько мест хранения инвентаря и они настроены в Shopify, они будут отображаться здесь. В этом случае. В моем примере я начинаю с небольшой партии из 10 бутылок для каждого острого соуса и использую свое собственное пространство для хранения инвентаря.
Поскольку создание большего количества моего продукта не займет много времени, я могу включить параметр «Продолжать продажи, когда его нет в наличии». Но вы можете отключить эту опцию и пометить предметы как «Продано», если ваш инвентарь ограничен или для пополнения запасов требуется больше времени.
Доставка
В разделе доставки вы вводите данные, которые будут автоматически рассчитывать стоимость доставки и распечатывать соответствующие этикетки для каждого заказа.
Для моего магазина Kinda Hot Sauce мы отметим «Это физический продукт» и введем следующую информацию:
- Вес. Вес одной бутылки. Я собираюсь ввести 0,5 фунта.
- Таможенная информация. Это важно, если вы планируете продавать на международном уровне. Мы введем «Канада», поскольку острый соус Kinda производится в Канаде и поставляется из нее, и воспользуемся строкой поиска, чтобы найти код Гармонизированной системы для приправ: 21309.
Установка фактических затрат на доставку и вариантов, которые вы предложите своим клиентам, будет позже в этом руководстве.
Варианты
Я не собираюсь настраивать варианты для своих продуктов, но я все же хочу рассказать, как это делают многие владельцы магазинов Shopify.
Если ваш продукт поставляется с различными вариантами, такими как размер или цвет, вместо добавления каждого из них как отдельного продукта вы можете просто добавить их как варианты одного и того же продукта. Каждый вариант может иметь собственное изображение, цену, отслеживаемый инвентарь и связанные с ним индивидуальные настройки
С вариантами вы даже можете добавить дополнительные опции продукта, например, предлагая несколько цветов, которые бывают разных размеров.
Когда вы добавляете варианты к своему продукту и нажимаете «Сохранить», чтобы обновить страницу, разделы Media , Pricing , Inventory и Shipping , которые мы рассмотрели выше, должны быть настроены для каждого конкретного варианта.
Поскольку наш товар имеет один размер и не имеет вариантов, мы оставим этот раздел в покое. Однако, если вы продаете разные варианты одного и того же продукта, не забудьте отредактировать каждый вариант, указав соответствующую информацию на странице продукта. Например, фото оранжевой футболки для оранжевого варианта, если вы предлагаете разные цвета.
Организация и наличие продукции
В разделе «Организация» вы можете маркировать свои продукты, чтобы сгруппировать их вместе и упростить управление каталогом продуктов вашего магазина, подбирать продукты для покупателей и применять правила или скидки к определенным продуктам.Вот что означает каждый ярлык:
- Доступность продукта: Вы можете выбрать один из множества каналов продаж, таких как Facebook Shops или Amazon, для размещения своих продуктов, о чем мы поговорим позже. А пока просто убедитесь, что ваш товар доступен в «Интернет-магазине», иначе он будет скрыт.
- Тип продукта. Категория продукта, которую вы можете использовать для идентификации определенных продуктов (например, футболки). У каждого продукта может быть только один тип продукта. Мы просто воспользуемся «острым соусом.”
- Продавец. Это производитель, оптовый или сторонний продавец продукта. Вы можете отфильтровать свой список продуктов по поставщику, что может ускорить инвентаризацию заказа. Kinda Hot Sauce является производителем, поэтому мы укажем его как поставщика.
- Теги. Теги — это ключевые слова, которые можно связать с вашим продуктом. Вы можете добавить к продукту несколько тегов, чтобы покупатели могли найти его в строке поиска вашего интернет-магазина. Вы также можете использовать теги для автоматизации действий в вашем магазине, таких как добавление продукта с определенным тегом в определенную коллекцию.Я оставлю это поле пустым, так как у меня пока нет причин использовать теги.
- Коллекции. Коллекции важны. Они позволяют вам организовывать и курировать ваши продукты для конкретных целей и аудиторий. Например, бренд одежды может создать коллекцию на основе товаров для женщин, товаров для мужчин, летних распродаж или новинок. Один и тот же товар может быть включен в несколько коллекций. Мы настроим наши коллекции после того, как добавим больше товаров.
Предварительный просмотр списка поисковых систем
Предварительный просмотр списка поисковой системы — это то место, где вы можете настроить отображение страницы в результатах поиска.Здесь вы также можете улучшить обнаружение ваших продуктов с помощью поисковых систем, таких как Google.
Если вы знаете, какие ключевые слова использует ваш целевой клиент для поиска продуктов, подобных вашему, вы можете включить их в этот раздел, чтобы со временем повысить свои шансы на появление в результатах поисковой системы.
Я использовал Ubersuggest, бесплатный инструмент для исследования ключевых слов, чтобы оценить, как часто люди ищут ключевые слова, связанные с моими продуктами. Я заметил «соус хабанеро» (5400 запросов в месяц), «мягкий острый соус» (590 запросов в месяц) и «средний острый соус» (50 запросов в месяц) в качестве ключевых слов, которые я могу использовать на своей странице продукта.
Мы более подробно рассмотрим SEO позже, но пока что вот несколько быстрых советов по оптимизации этого раздела:
- Заголовок страницы. Напишите заголовок страницы так, чтобы он содержал целевые ключевые слова, но при этом был достаточно коротким и информативным, чтобы по нему можно было щелкнуть. Я собираюсь сосредоточиться на «среднем остром соусе», поскольку он наиболее актуален для этого продукта. По возможности старайтесь использовать менее 60 символов, чтобы он не обрывался в результатах поиска. Я буду использовать «Достаточно острый хабанеро | Средний острый соус» в качестве заголовка страницы.
- Описание. Используйте это пространство для отображения любой убедительной информации, которая может побудить пользователей перейти по ссылке, когда они увидят ссылку на ваш продукт в результатах поиска или в социальных сетях. Я стараюсь быть кратким и приятным, расширяя информацию, представленную в заголовке моей страницы.
- URL и дескриптор. Сделайте это простым, уникальным и значимым для людей, которые используют поисковые системы, чтобы найти ваш продукт. Я буду использовать «/ hot-достаточно-habanero».
Когда мы закончим, мы можем нажать «Сохранить» и просмотреть страницу нашего продукта, чтобы увидеть, как он выглядит. Мы можем изменить мелкие детали, такие как цвета и шрифты, позже, когда начнем настраивать наш магазин.
Вы можете повторить это для каждого продукта, который хотите добавить в свой магазин, помня, что вам не нужно добавлять все свои продукты для запуска.
Распределение продуктов по коллекциям
Теперь, когда у нас есть по крайней мере несколько отдельных продуктов в списке, мы можем начать организовывать их в коллекции в разделе Продукт> Коллекции в Shopify.
Коллекции могут быть созданы для курирования продуктов, ориентированных на определенную аудиторию (например, товары для детей), тему (например, бестселлеры) или категорию продуктов (например, аксессуары). Вы можете решить, хотите ли вы вручную добавлять продукты в определенные коллекции или автоматизировать, что будет включено / исключено на основе цены, тегов или других условий.
Коллекции
служат разным целям, например:
- Вытягивание определенных продуктов, которые вы хотите отобразить в разделе на вашей домашней странице
- Ссылка на коллекции продуктов в вашей навигации или на вашей домашней странице, чтобы помочь разным аудиториям быстро перемещаться по вашему каталогу
- Выбор товаров, которые вы хотите выставить на продажу (вы можете применить скидки к определенной коллекции товаров)
А сейчас я создам коллекцию для наших соусов средней остроты.Это потому, что я хочу включить только три моих отдельных продукта с острым соусом, исключая набор из трех упаковок. Таким образом, я могу показать отдельные ароматы и отдельно выделить комплект.
Я собираюсь заполнить заголовок и описание Коллекции в зависимости от того, как я хочу приветствовать посетителей, когда они попадают на эту страницу Коллекции. Предварительный просмотр поисковой системы может быть заполнен с использованием тех же передовых методов, которые мы использовали для страниц продуктов. Вы также можете установить изображение коллекции, которое будет отображаться для представления вашей коллекции, когда мы приступим к настройке внешнего вида вашего интернет-магазина.
2. Создайте ключевые страницы для своего интернет-магазина
Пока что мы сосредоточились на продуктах. Но ваш интернет-магазин должен делать больше, чем просто иметь товары для покупки. Он должен помочь покупателям понять ваш бизнес, дать им основания доверять вам и сделать другие важные детали доступными для клиентов, которые их ищут.
Вы можете создать большинство этих страниц в Интернет-магазине> Страницы .
Необязательно, чтобы все ваши страницы были готовы к запуску, но некоторые из наиболее полезных для создания включают:
- Контактная страница .Эта страница дает клиентам четкие способы связаться с вами, если у них есть вопросы, или указывает место, где можно найти ответы, например страницу часто задаваемых вопросов.
- О странице . На странице «О компании» вы можете лично связаться с клиентами, объяснить вашу бизнес-модель и / или поделиться причиной, по которой вы начали свой бизнес. Убедительная страница «О нас» может иметь большое значение для завоевания доверия новых интернет-магазинов.
- Страница часто задаваемых вопросов . Страница часто задаваемых вопросов помогает облегчить некоторые из наиболее распространенных запросов в службу поддержки.
- Страницы политики. Существуют определенные юридические страницы, на которые клиенты рассчитывают и которые могут помочь защитить вас в случае возникновения споров, например, политика возврата и политика конфиденциальности, которые вы можете настроить в разделе «Настройки»> «Юридическая информация».
Для нашего магазина и для целей этого руководства мы рассмотрим, как создать страницу «О нас» (называемую «Наша история»), страницу контактов и основные страницы политики (Политика конфиденциальности, Политика доставки и Условия использования). Service), но вы можете создавать любые страницы, которые, по вашему мнению, помогут вам заслужить доверие клиентов.
О странице
Страницы «О компании» — отличный способ привлечь внимание «малого» к малому бизнесу и заслужить доверие как новый магазин.
У вас может быть видео, представляющее вас как основателя, ссылки на награды и упоминания в прессе, изображения, которые объясняют вашу цепочку поставок, или что-либо, что помогает этой странице рассказать вашим клиентам, кто вы и чем вы занимаетесь.
Для Kinda Hot Sauce мы создадим простую страницу «О компании», написанную как письмо клиенту, в котором объясняется наша философия и причина, по которой мы начали бизнес.
Когда кто-то посещает мой магазин, и он не совсем заинтересован в совершении покупки, я хочу, чтобы им было дано милое и искреннее сообщение, если они решат посетить мою страницу «О компании», чтобы узнать больше.
Поскольку мы будем полагаться в основном на текст, я воспользуюсь параметрами форматирования, доступными на панели инструментов, чтобы сделать копию более привлекательной.
Проверьте это
Так же, как вы это делали для своих продуктов, вам также следует настроить раздел для просмотра списка поисковых систем на своих страницах в зависимости от того, каким должен быть URL-адрес и как вы хотите, чтобы страница отображалась в результатах поиска.
Контактная страница
Ваша страница контактов — это то, что клиенты будут искать, чтобы задать вопрос или получить поддержку.
Большинство тем Shopify позволяют легко их создать. Просто создайте новую страницу, перейдите в раздел Template справа и выберите шаблон контакта. Это должно добавить форму на вашу страницу. Затем вы можете написать несколько инструкций, которые помогут покупателям связаться с ними или даже перейти по ссылкам на другие страницы, например, FAQ, чтобы помочь покупателям в первую очередь устранить свои проблемы.
Проверьте это
Есть также приложения для живого чата, которые вы можете установить, чтобы сделать поддержку еще более доступной для покупателей.
Страницы политики
Страницы политик являются стандартной практикой для онлайн-бизнеса. Они дают вашим клиентам возможность понять, как вы ведете свой бизнес и чего от вас ожидать. Они также помогают защитить вас в случае возникновения споров с клиентами.
В разделе «Настройки »> «Legal » в Shopify вы сможете создавать шаблоны, которые можно настроить в соответствии с вашим бизнесом и местным законодательством:
- Политика возврата. Какова ваша политика в отношении возврата и обмена? Как долго клиенты должны инициировать возврат? В каком состоянии должен быть товар? Щедрая политика возврата поможет покупателям уверенно покупать у вас.
- Политика конфиденциальности. Политика конфиденциальности описывает, как вы собираете информацию о своих клиентах.
- Условия использования. Ваша политика условий обслуживания — это соглашение между вами и вашими клиентами, в котором излагается, как вы будете работать и какие права вы сохраняете.
- Политика доставки. Политика доставки помогает вам определить ожидания клиентов в отношении стоимости доставки, сроков изготовления и скорости доставки для регионов, в которые вы отправляете.
(Обратите внимание, что эти шаблоны не являются юридической консультацией и должны быть адаптированы для вашего магазина.)
3. Настройте свой интернет-магазин
Рассвет объявления
Dawn — это новая бесплатная тема Shopify. Он предлагает наши новейшие функции и возможности, включая разделы по большинству шаблонов, блоков и метаполей.Хотя темы, упомянутые в этой статье, все еще поддерживаются, они не включают эти функции или возможности. Чтобы узнать больше о Dawn, посетите наш последний блог.
Посетить блог
Теперь, когда у нас есть некоторые продукты в нашем магазине и некоторые страницы готовы к работе, пора перейти в Интернет-магазин > Темы в Shopify и начать думать о том, как мы хотим, чтобы наш веб-сайт выглядел.
Выберите тему
Первый шаг — выбрать тему: шаблон, который мы устанавливаем в нашем магазине, который мы можем использовать в качестве отправной точки для разработки нашего веб-сайта.В Shopify Theme Store есть как бесплатные, так и платные темы, каждая со своим набором стилей и функций.
Некоторые темы были созданы для более крупных каталогов продуктов, а другие предназначены для предприятий, занимающихся одним продуктом. Другие предназначены для определенных отраслей или типов бизнеса, например, тема Express для ресторанов.
Вот несколько ключевых моментов, которые следует учитывать при выборе идеальной темы:
- Каждая тема имеет несколько стилей, поэтому не забудьте выбрать тему и стиль в зависимости от того, насколько велик будет ваш каталог продуктов и какой эстетический вид вы хотите для своего магазина.
- Подумайте, есть ли у рассматриваемой темы какие-либо встроенные функции, которые вам нужны, например панель поиска, которая автоматически заполняет запросы, или раздел, в котором отображаются упоминания в прессе. Имейте в виду, что вы также можете найти бесплатные и платные приложения Shopify, которые добавляют дополнительную функциональность вашему магазину.
- Не выбирайте тему на основе цветов или шрифтов. Это все, что вы можете настроить позже. Вы даже можете сделать свою тему по-настоящему уникальной, наняв эксперта Shopify, который настроит ее для вас.
- Вы можете опробовать и платную тему, прежде чем покупать ее за разовую плату.
- Прежде всего, имейте в виду, что вы не зацикливаетесь на выбранной вами теме. Если вы передумаете позже, вы можете предварительно просмотреть другие темы, установить их в своем текущем магазине и настроить их без необходимости воссоздавать свои продукты или страницы.
Поигравшись с несколькими бесплатными темами, такими как «Дебют» и «Повествование», я сузил его до «Бруклин» (игривый стиль), потому что Kinda Hot Sauce имеет небольшую линейку продуктов и не требует большого количества функций для правильного запуска.Мне нравится современный макет товарной сетки, простота меню навигации и то внимание, которое Бруклин уделяет визуальному брендингу.
Создайте свою домашнюю страницу
Каждая тема состоит из разделов, которые можно переупорядочивать, добавлять, удалять или временно скрывать. Разделы могут помочь вам определиться с представлением домашней страницы вашего магазина и опробовать различные макеты.
При определении дизайна домашней страницы подумайте о целях, которые она должна достичь, и определите, как они применимы к вашему конкретному бизнесу:
- Расставьте приоритеты для новых посетителей и помогите им быстро понять, чем является ваш бизнес и что вы продаете.
- Разместите вернувшихся посетителей и упростите им переход к продуктам и страницам, которые они ищут.
- Постарайтесь вызвать интерес к своим продуктам и доверие к своему бизнесу с каждым прокруткой.
- Создайте четкие пути для ваших посетителей в зависимости от их намерений совершить покупку. Вы можете выделить страницу «О нас» для людей, которые хотят узнать больше о вашем бизнесе или ваших различных коллекциях, чтобы посетители могли самостоятельно выбирать интересующие их продукты.
- Создайте свою домашнюю страницу с расчетом, что многие посетители будут просматривать ее на своих мобильных устройствах.
Со временем вы будете пересматривать и переделывать свою домашнюю страницу. Не позволяйте стремлению к совершенству мешать вам продвигаться вперед с вашим запуском.
Для соуса Kinda Hot Sauce я собираюсь использовать эти разделы, чтобы сделать следующее:
- Slideshow (с одним слайдом) для немедленного привлечения интереса с помощью умного текста, объясняющего, почему это не ваш типичный бренд острого соуса.«Не самый острый острый соус в мире» превзошел все ожидания, поскольку я рассказывал о своем бренде с помощью слогана «Приятные специи». Я также добавил оверлей и увеличил его непрозрачность, чтобы текст был разборчивым, когда он отображается поверх моего изображения.
- Featured Collection для демонстрации трех различных острых соусов из коллекции Medium Hot Sauce, которую я приготовил ранее. Я расширю впечатление, произведенное на слайд-шоу, смелым заявлением о моих продуктах: «Вкусный острый соус не обязательно должен быть смертельным».
- Изображение с текстом , чтобы суммировать позиционирование моего бренда и указать причину, по которой мой магазин находится со ссылкой на его страницу «О нас». На данный момент я собираюсь использовать свой логотип в качестве изображения, но вы можете использовать фотографию, на которой вы, основатель, или изображение, которое хорошо представляет ваш бренд.
- Информационный бюллетень , чтобы побудить людей присоединиться к моему списку рассылки. Не все, кто посетит мой магазин, будут готовы купить. Предлагая им причину подписаться на мой список адресов электронной почты (в данном случае это слегка пикантные рецепты), я могу создать свой список адресов электронной почты, когда начну привлекать трафик в свой магазин.
- Рекомендуемый продукт с по выделяет мой набор из трех пакетов горячего соуса (и экономию, которую они получат) для неуверенных покупателей. Я поставил это последним, чтобы предложить последний путь к покупке для клиентов, которые прокручивают до конца моей домашней страницы, ничего не нажимая.
В будущем, однако, я мог бы расширить свою домашнюю страницу, включив раздел, который точно объясняет, насколько «достаточно горячо», или публикацию в блоге о рецептах, в которых используются мои острые соусы. Я не буду знать наверняка, верны ли решения, которые я принимаю на своей домашней странице, пока не начну маркетинг, но мне нравится этот макет.
Создавая собственную домашнюю страницу, безжалостно расставляйте приоритеты в информации. Меньше обычно больше. Вместо того, чтобы пытаться втиснуть как можно больше на главную страницу, направьте посетителей на вспомогательные страницы, которые помогут им в дальнейшем продавать свой бизнес или объяснить несущественную информацию.
Настройте меню навигации
В разделе Заголовок вы вносите изменения в самую верхнюю часть вашего интернет-магазина, включая меню навигации, корзину и логотип.
В основном мы сосредоточимся на создании понятного меню навигации, так как именно так люди будут ориентироваться на вашем веб-сайте.
В разделе заголовка можно настроить три основных формы навигации:
- Основная навигация. Это верхнее меню, в котором вы можете расставить приоритеты для основных путей навигации, которые хотите предложить клиентам. Вы можете создавать подменю (т. Е. Раскрывающиеся меню) под каждым элементом, чтобы не загромождать его.
- Навигация по нижнему колонтитулу. Здесь вы храните ссылки на несущественные страницы, которые могут отвлекать новых посетителей, но все же должны быть доступны для тех, кому нужно их найти. Большинство онлайн-покупателей знают, что здесь нужно искать информацию, например, о вашей политике возврата или странице контактов.
- Поиск. Вы можете включить строку поиска в заголовке, чтобы посетители могли напрямую переходить к тому, что они ищут. Это особенно полезно, если у вас большой каталог товаров и много страниц на вашем сайте.
Вы же не хотите с самого начала перегружать людей слишком большим количеством вариантов. Вместо этого вы можете организовать свою навигацию таким образом, чтобы определить приоритеты действий, которые хотите, чтобы посетители выполняли, — конечно же, с упором на покупки.
Один пункт меню может иметь несколько уровней раскрывающегося списка, чтобы постепенно предлагать посетителям больше вариантов в зависимости от того, что они ищут. Например, вы можете сгруппировать несколько коллекций в одном пункте меню, ориентированном на товары для женщин, — таким образом вы сразу не перегружаете мужчин, которые делают покупки вместе с вами, не имеющими отношения к ним вариантами.
Для Kinda Hot Sauce я собираюсь создать простую структуру навигации, где I:
- Покройте мою коллекцию горячего соуса среднего размера и набор из 3 упаковок в пункте меню «Магазин».
- Расположите мои страницы «Наша история» и «Часто задаваемые вопросы» в пункте меню «О программе».
- Включите мою страницу контактов на данный момент, зная, что я могу переместить ее в нижний колонтитул в будущем, если я предложу другой пункт меню, который лучше служит моим целям.
Я также создам другое меню для моего Нижний колонтитул , чтобы отображать мои несущественные страницы политик в нижней части моего веб-сайта.
Совет 💡: Вы можете создать раскрывающееся меню без ссылки на страницу, введя # в разделе «Ссылка» вместо URL-адреса и перетащив любые элементы подменю, которые вы хотите включить под ним.
Установите цвета, типографику и другие параметры темы
Цвета и типографика играют большую роль в визуальной идентичности вашего интернет-магазина. На вкладке Theme Settings в редакторе интернет-магазина вы сможете настроить внешний вид всего интернет-магазина, включая цвета и типографику.
Даже если вы не дизайнер, вы все равно можете выбрать сочетание шрифта и цвета, которое вам нравится, используя следующие советы.
Для цветов
- Учитывайте психологию цвета и то, как разные цвета заставляют людей чувствовать себя (например, красный заставляет людей чувствовать голод, желтый предполагает безопасность, а фиолетовый может иметь королевское качество).
- Используйте контраст, чтобы выделить важные элементы домашней страницы, например кнопки.
- Используйте такой инструмент, как Coolors, для циклического просмотра различных цветовых палитр, чтобы найти цвета, которые вам нравятся, и связанный с ними шестнадцатеричный код.
- Не бойтесь действовать интуитивно или просто, если сомневаетесь (даже если это простая черно-белая цветовая схема).
Я придумал следующую цветовую палитру для Kinda Hot Sauce, потому что хочу, чтобы она выглядела смелой и красочной. Я, вероятно, не буду использовать их все, но у меня достаточно, чтобы смешать и сопоставить, чтобы найти комбинацию, которая мне нравится:
- # 392B58
- # FF0035
- # F7EE7F
- # 654597
- # 574AE2
Типографика
- Попробуйте выбрать два шрифта (максимум три) для использования в вашем магазине.
- Выберите основной шрифт, который легко читать (шрифты без засечек, такие как Helvetica, обычно легче сканировать на экране).
- Используйте такой инструмент, как FontJoy, чтобы поэкспериментировать с различными сочетаниями шрифтов.
Для нашего магазина мы будем упрощать работу с двумя шрифтами:
- Заголовки : Lora
- Акцентный текст : Roboto
- Основной текст : Roboto
Совет 💡: Находясь в настройках темы, вы можете установить Favicon (обычно ваш логотип), который будет отображаться на вкладках браузера, в закладках и в других местах.Если вы посмотрите на вкладку на этой странице, вы увидите логотип Shopify. Это наш значок.
Настройте оформление заказа
В разделе Theme Settings вы также можете настроить внешний вид оформления заказа. По крайней мере, рекомендуется добавить свой логотип на кассу, чтобы придать ему фирменный вид.
При необходимости вы также можете настроить работу вашей кассы, щелкнув настройки кассы (или перейдя в «Настройки »> «Касса »).
Вот краткое изложение вариантов, которые вы можете сделать в отношении оформления заказа:
- Счета клиентов. Вы можете выбрать, хотите ли вы, чтобы клиенты создавали учетную запись при оформлении заказа. Это может быть полезно, если у вас есть оптовый магазин или магазин только для участников. Мы отключим его для нашего магазина, так как мы не хотим создавать ненужные трудности при оформлении заказа.
- Контакт с клиентом. Вы можете позволить клиентам выбирать, как они хотят, чтобы вы с ними связались после размещения заказа (электронная почта или текстовые SMS-сообщения). Я выберу «Клиенты могут расплачиваться только по электронной почте», чтобы упростить задачу и сосредоточиться на создании списка адресов электронной почты, на который я могу продавать.
- Опции формы. Здесь вы можете решить, будет ли дополнительная информация, такая как имя или название компании, скрыта, необязательна или обязательна при оформлении заказа. Поскольку нам не нужна вся эта информация для выполнения каждого заказа на Kinda Hot Sauce, я собираюсь сделать большинство из них необязательными.
- Обработка заказов. Вы можете найти варианты, чтобы упростить процесс заказа или добавить дополнительный этап подтверждения. Чтобы сэкономить время клиентов, мы будем использовать адрес доставки клиента в качестве платежного адреса по умолчанию и включить автозаполнение для адресов.
- Электронный маркетинг. Вы можете создать свой список адресов электронной почты по мере создания списка клиентов, позволяя клиентам регистрироваться во время оформления заказа. Поскольку электронная почта является ключевым элементом многих стратегий интернет-маркетинга, мы обязательно включим ее, чтобы продавать наш острый соус потенциальным и существующим клиентам из нашего списка рассылки.
- Заброшенные кассы. Когда покупатель подходит к вашей кассе и решает не завершать покупку (это может произойти по любому количеству причин), вы можете настроить автоматическое напоминание по электронной почте для этих покупателей.Мы настроим нашу автоматическую электронную почту так, чтобы она отправлялась через 10 часов после того, как кто-то откажется от оформления заказа, пока у них еще свежа память о нашем магазине, и у них может быть больше времени, чтобы пересмотреть свою покупку.
В случае сомнений отдавайте предпочтение вариантам, которые уменьшают трение при оформлении заказа для большинства ваших клиентов.
Запросить отзыв
Отзыв — это подарок, особенно если вы потратили так много времени на работу со своим интернет-магазином. Свежий взгляд часто может определить области, которые нужно улучшить, чего вы не делаете, и предоставить неоценимую информацию, которую вы можете использовать, чтобы внести изменения в свой магазин.
По умолчанию ваш магазин защищен паролем, но вы можете дать людям пароль, чтобы проверить его. Вы можете найти свой пароль (или изменить его) в Интернет-магазине > Настройки .
Некоторые другие отличные места, где можно получить обратную связь, включают:
- Близкие вам люди, на которых вы можете положиться и дадут честный и конструктивный отзыв
- Субреддиты, на которые ваши целевые клиенты могут подписаться
- Группы в Facebook
- Отзыв сообщества Shopify на форуме моего магазина
Когда я поделился своим мнением о Kinda Hot Sauce, я упомянул следующие области, на которых следует сосредоточиться для улучшения:
- Копирайтинг на страницах моих продуктов может быть больше сфокусирован на том, для кого предназначен мой бренд (ответственные любители острого соуса).
- Несколько человек сказали, насколько «очаровательной» была страница «О компании» и как она заставляла людей покупать у этой компании. Я мог бы перенести эту харизму в остальную часть моего копирайтинга и рекламных кампаний, когда начну заниматься маркетингом.
Воспринимайте как хорошие, так и плохие стороны, внося в свой магазин обратную связь. Лучшая форма обратной связи, которую вы получите, — это когда вы начнете активно продвигать свой бизнес.
4. Настройка доставки
Доставка может быть одним из самых сложных факторов, связанных с ведением бизнеса электронной коммерции.Между весом продукта, затратами на упаковку, адресами доставки, тарифами перевозчика и вашей потенциальной прибылью за заказ существует множество переменных, которые нужно изменить.
К счастью, мы можем свести это к нескольким основным подходам, которые вы даже можете комбинировать в зависимости от уникальных потребностей вашего бизнеса, чтобы найти подходящую для вас стратегию доставки:
- Предлагаем бесплатную доставку. Бесплатная доставка может быть эффективным стимулом для клиентов делать покупки вместе с вами, независимо от того, применяется ли она к определенным продуктам, суммам заказов (например,g., если они тратят более 50 долларов), или регионы мира. Имейте в виду, что вам нужно будет учесть это в розничной цене ваших продуктов, если вы планируете покрывать стоимость доставки от имени своих клиентов.
- Оплачивайте тарифы оператора связи в реальном времени. Shopify интегрируется в режиме реального времени с различными перевозчиками, такими как USPS и Canada Post, для создания вариантов доставки и актуальных цен. Это позволяет вашим клиентам выбрать именно ту услугу и цену, которую они хотят. Вы можете воспользоваться скидками через Shopify Доставка.
- Взимайте фиксированную ставку. Доставка по фиксированной ставке лучше всего работает, когда ваши продукты имеют одинаковые размеры и вес, что упрощает прогнозирование фактических расходов на доставку.
- Предлагаем самовывоз / доставку на месте. Вы также можете предоставить местным клиентам возможность забрать свой онлайн-заказ в одном из ваших местоположений, установив определенные параметры уведомлений, инструкции по получению и другие сведения для каждого местоположения.
Для получения дополнительных советов по созданию стратегии доставки вы можете прочитать наше Руководство для начинающих по доставке и исполнению для электронной торговли.Помните, что, как и многое из того, что мы сделали до сих пор, это то, что вы можете пересмотреть и со временем скорректировать.
Для Kinda Hot Sauce, поскольку он находится в Канаде, мы собираемся настроить доставку следующим образом, чтобы проиллюстрировать некоторые из различных подходов, которые вы можете использовать:
- Фиксированная ставка 8 долларов для доставки в Канаду и США
- Бесплатная доставка в Канаду / США, если вы потратите 30 долларов и более
- Тарифы операторов связи для остального мира в реальном времени
О Shopify Доставка: С Shopify Доставка вы можете получать скидки, печатать этикетки доставки в Shopify и управлять выполнением заказов в одном месте.
Настройка наших зон доставки
Вы можете реализовать свою стратегию доставки в разделе «Настройки »> «Доставка » в Shopify. Здесь вы сможете создать зоны доставки, в которых вы сможете установить свои тарифы на доставку для клиентов в определенных странах.
Установка условных тарифов на доставку
В только что созданной зоне доставки мы можем использовать кнопку Добавить ставку для создания конкретных ставок на основе определенных условий.Например, мы можем предложить бесплатную доставку при условии, что заказ достигает определенного порогового значения. Или мы можем увеличить стоимость доставки, если заказ превышает определенный вес.
Как правило, вы можете сэкономить время и деньги на доставке, зарабатывая больше с каждой продажи, поощряя клиентов добавлять больше товаров в свой заказ. Поэтому мы будем использовать бесплатную доставку для заказов на сумму более 30 долларов США (две бутылки острого соуса или набор из трех пакетов) в качестве стимула для клиентов тратить больше.
Настройка расчета стоимости доставки в реальном времени
Тарифы на доставку в реальном времени основаны на деталях доставки, которые вы ввели при добавлении продуктов, и размерах упаковки на странице Настройки> Доставка .Затем клиенты могут выбрать предпочитаемую услугу и оценить ее при оформлении заказа.
Вы также можете изменить эти ставки, включив в них плату за обработку, чтобы учесть дополнительные расходы, такие как упаковка или ваше время, сверх расценок курьерской службы.
5. Настроить налоги
Как компания, занимающаяся продажей товаров или услуг, вы должны собирать налоги и отправлять их государству каждый раз, когда кто-то заказывает в вашем магазине (применяются некоторые исключения, например, для цифровых товаров во многих юрисдикциях).
Shopify поможет вам автоматически обрабатывать большинство налоговых расчетов с использованием ставок налога с продаж по умолчанию по всему миру. Тем не менее, неплохо было бы провести небольшое исследование или попросить налогового специалиста убедиться, что вы взимаете правильную сумму налога с продаж.
Вы можете переопределить настройки налогов по умолчанию, если есть особые требования для вашего региона, такие как налоги на определенные продукты или на доставку.
Перейдите в «Настройки »> «Налоги » в Shopify, чтобы указать свои налоговые регионы.Здесь вы можете изменить ставки по умолчанию, если хотите, или применить переопределения, если в вашем регионе или к вашим продуктам применяются определенные условия.
Поскольку Kinda Hot Sauce работает в Канаде, мы установим налоговые ставки по умолчанию для Канады. Если у вас есть налоговый номер, вы можете ввести его здесь или сделать это позже. Вы сможете увидеть, сколько налогов вы собрали, в Analytics> Отчеты .
Ничего из этого не следует воспринимать как налоговый совет, и вам следует проконсультироваться со специалистом по налогам, если вы не уверены в своей налоговой ситуации.Shopify не регистрирует и не перечисляет вам налоги с продаж.
6. Настройка платежных шлюзов и выплат
Мы на последнем этапе! Далее следует решить, как ваш магазин будет принимать платежи и как вы, как владелец магазина, будете получать деньги.
Перейдите в «Настройки »> «Платежи », чтобы настроить поставщика платежных услуг. Shopify упростил прием всех основных форм оплаты с помощью Shopify Payments. Если вы ведете свой бизнес в одной из поддерживаемых стран и не считаются запрещенным бизнесом, вы можете активировать Shopify Payments всего в один клик и заплатить 0% дополнительных комиссий за транзакцию.Вы также можете выбрать из более чем 100 сторонних поставщиков платежей здесь или предложить своим клиентам дополнительные варианты оплаты, такие как PayPal.
В моем случае я выполню Завершение настройки учетной записи для Shopify Payments, введя свою деловую и банковскую информацию. Я также могу Управлять своими настройками для Shopify Payments и делать такие вещи, как:
- Выберите варианты оплаты, которые я хочу предложить, например различные кредитные карты (например, Visa), и варианты ускоренной оплаты в один клик, такие как Apple Pay и Shop Pay.Shop Pay — это способ оплаты одним щелчком Shopify, который позволяет любому покупателю любого магазина с включенным Shop Pay сохранять свою платежную информацию для будущих покупок.
- Продавайте в нескольких валютах, которые автоматически конвертируют ваши цены в валюту покупателя, если вы включите эту функцию. Поскольку мы продаем в основном в Канаде и США, мы добавим доллар США и канадский доллар к нашим активным валютам.
- Установите график выплат. Вы можете получать выплаты ежедневно, еженедельно или ежемесячно — все зависит от ваших предпочтений в отношении денежного потока.
- Включите дополнительные меры предотвращения мошенничества, такие как проверка CVV и почтового индекса, чтобы добавить дополнительный уровень безопасности.
- Настройте свое отображение в банковских выписках клиента. Мы будем использовать KINDAHOTSAUCE, чтобы сделать наш бренд узнаваемым для клиентов в выписках по их кредитным картам.
Валюта, в которой вы продаете свои продукты, может быть установлена в Настройки> Общие . Я собираюсь продавать в долларах США, поскольку они будут знакомы покупателям из США и Канады.
7. Подготовьте магазин к запуску.
Благодаря всей проделанной нами работе, мы могли бы запустить наш магазин прямо сейчас, если бы захотели. Мы бы просто отключили защиту паролем в разделе Интернет-магазин> Настройки , что является последним шагом, чтобы перевернуть знак открытия и позволить людям начать покупать наши продукты.
На самом деле, если вы спешите, вы можете пропустить некоторые или все следующие шаги и вернуться к ним позже, когда у вас будет время.
Но в этом уроке я собираюсь убедиться, что мой магазин не только производит сильное первое впечатление и предлагает удобное обслуживание клиентов при запуске, но и является хорошим местом для меня, чтобы начать маркетинг.
Тем не менее, вот последние шаги, которые мы пройдем:
- Добавление личного домена
- Установка соответствующих каналов продаж
- (Необязательно) Настройка уведомлений по электронной почте / SMS
- Настройка вашего магазина для маркетинга (отслеживание и аналитика)
Добавление персонального домена
Купить домен — все равно что претендовать на землю в Интернете. Вот почему он называется «веб-адрес».
Персональный домен — это полностью именованный URL-адрес, заменяющий URL-адрес по умолчанию, созданный на основе имени магазина, выбранного при настройке (например,g., вы можете купить yourstore.com, чтобы заменить yourstore.myshopify.com в качестве общедоступного URL-адреса).
В разделе Интернет-магазин> Домены вы можете купить домен напрямую через Shopify за считанные секунды или передать свой домен от другого регистратора и подключить его к своему магазину.
Поскольку домен .com занят, я куплю расширение .shop для KindaHotSauce через Shopify. KindaHotSauce.shop теперь является URL-адресом моего магазина.
Установка соответствующих каналов продаж
Одним из преимуществ использования Shopify для развития вашего бизнеса является то, что ваш интернет-магазин является лишь одним из многих каналов продаж, которые вы можете использовать для продажи своих продуктов.Вы можете подключить свои продукты к дополнительным каналам продаж, чтобы встретить своих клиентов там, где они есть, одновременно отслеживая свои продукты, инвентарь и отчеты в той же учетной записи Shopify, чтобы вы всегда знали, что происходит в вашем бизнесе.
. Хотя вам не нужно сразу объединять их все, хорошо иметь их в виду, когда вы будете готовы исследовать новые способы представить свои продукты нужным покупателям.
Не каждый канал продаж будет актуален для вашего уникального бизнеса, но вот некоторые из них, на которые стоит обратить внимание:
- Shopify POS. Наше решение для точек продаж для приема личных платежей и простой синхронизации физических розничных продаж с вашим интернет-магазином и инвентарем Shopify.
- Социальные сети. Вы можете продавать свои продукты через Магазин Facebook на своей странице Facebook, теги продуктов в своих публикациях в Instagram, Pinterest и т. Д.
- Торговые площадки. Многие покупатели начинают свой путь к покупке на таких торговых площадках, как Amazon или eBay.
- Google канал. Google — самая популярная поисковая система в мире.С помощью канала Google вы можете запускать торговые кампании Google и бесплатно размещать свои продукты на вкладке Покупки в результатах поиска Google.
- Кнопка «Купить». Если у вас есть существующий веб-сайт или блог, на котором вы хотите продавать свои продукты, вы можете установить канал продаж кнопки «Купить», чтобы встроить свои продукты на другую веб-страницу, позволяя клиентам покупать их и проверять там. Вы даже можете создавать ссылки для оформления заказа, чтобы отправлять их напрямую покупателю и сразу переходить к оформлению заказа.
Вы можете быстро добавить каналы продаж, нажав кнопку «+» рядом с «Каналы продаж» или просмотреть наш полный список каналов продаж в Shopify App Store. Затем на страницах продуктов в разделе Доступность продуктов вы можете выбрать, какие продукты доступны по каким каналам продаж.
Я обязательно рассмотрю каналы Facebook и Instagram, поскольку такой бренд, как Kinda Hot Sauce, будет во многом полагаться на маркетинг в социальных сетях.
Настройка уведомлений по электронной почте (необязательно)
Shopify поставляется с серией готовых к использованию автоматических уведомлений по электронной почте и SMS, чтобы клиенты знали о подтверждениях заказов, обновлениях статуса и многом другом.
Я пока оставлю их в покое, но если вам нужно настроить их по какой-либо причине — чтобы сообщить конкретную информацию или просто лучше отразить ваш бренд — вы можете изменить эти уведомления в разделе «Настройки »> «Уведомления ».
Настройка вашего магазина для маркетинга
Маркетинг
отличается для каждого бизнеса, но независимо от вашей стратегии важно как можно скорее заложить правильный фундамент, чтобы вы могли получить максимальную отдачу от своих усилий по привлечению трафика в свой магазин.
В частности, я хочу охватить основы почти каждой маркетинговой стратегии электронной коммерции, которые важно знать новым владельцам магазинов.
Аналитика
Отчеты
Shopify (в разделе «Аналитика > Отчеты ») не только помогают вам отслеживать трафик и продажи, генерируемые вашим магазином по всем каналам продаж, но также служат сокровищницей отличных идей для улучшения вашего бизнеса с течением времени.
Вы можете узнать, откуда приходят ваш трафик и продажи, общий коэффициент конверсии интернет-магазина, трафик и продажи с течением времени и многое другое.
Для более детальной аналитики и гибкой отчетности вы можете бесплатно настроить Google Analytics.
Facebook пиксель
Вы когда-нибудь посещали интернет-магазин, рассматривали товар, но уходили, не купив его, только для того, чтобы увидеть его рекламу через несколько дней? Или вы когда-нибудь видели рекламу продукта компании, о которой вы никогда не слышали, которая казалась сделанной для вас?
Это стало возможным благодаря так называемому пикселю Facebook, интеллектуальному коду, который учится на основе того, как люди взаимодействуют с вашим брендом и вашим веб-сайтом — от лайков ваших публикаций в социальных сетях до совершения покупки — и позволяет персонализировать то, как вы рекламируете им больше время.
Пиксель Facebook учится на всем трафике, который вы отправляете в свой интернет-магазин, поэтому, если вы планируете размещать рекламу на Facebook или Instagram в любой момент в будущем, важно настроить пиксель Facebook.
Вы можете получить четкие инструкции о том, как настроить его для своего магазина Shopify, используя наше бесплатное приложение Facebook Marketing (обратите внимание, что этот процесс потребует от вас также настроить страницу Facebook и рекламную учетную запись для вашего бизнеса).
Поисковая оптимизация (SEO)
Многие покупатели обращаются к Google и другим поисковым системам в рамках своего пути к покупке, будь то поиск продукта, который они видели или слышали от друга, или сравнивая покупки.
Помогая страницам вашего интернет-магазина и вашим продуктам появляться в этих результатах поиска, вы можете бесплатно создавать пассивные потоки релевантного трафика. Однако для увеличения этого источника трафика требуется время.
Вы можете заложить правильный фундамент с помощью практики, называемой поисковой оптимизацией (SEO), с которой мы впервые познакомились, когда настраивали наши продукты и страницы в нашем магазине.
Еще одна область вашего магазина, о которой следует помнить о поисковой оптимизации, — это поля заголовка и метаописания, которые можно найти в разделе Настройки> Настройки .Что касается Kinda Hot Sauce, я хочу убедиться, что я включил свой бренд и описание того, чем я занимаюсь, на основе ключевых слов, которые люди могут искать, чтобы найти мою компанию.
Вы можете использовать бесплатный инструмент исследования ключевых слов, например Ubersuggest или Keyword Surfer (расширение Chrome), чтобы оценить, сколько раз люди выполняют поиск по определенному запросу в месяц и какие типы поисков происходят по этому ключевому слову. Расчетные ежемесячные объемы поиска не всегда точны на 100%, и чем популярнее поиск, тем выше он обычно.
Всегда помните, что задача поисковой системы — показывать пользователю наиболее релевантные результаты, поэтому вы должны попытаться расставить приоритеты по ключевым словам, которые имеют непосредственное отношение к вашему бизнесу.
Давайте возьмем Kinda Hot Sauce в качестве примера, чтобы проиллюстрировать некоторые ключевые выводы, которые могут быть получены даже в результате простейшего исследования ключевых слов:
- «Средний острый соус» и «мягкий острый соус» составляют 480 и 40 запросов в месяц соответственно. Поскольку они тесно связаны с тем, чем я занимаюсь, я могу расставить приоритеты в заголовке и описании моей домашней страницы.
- Многие люди также ищут различные рецепты острой пищи (например, «как приготовить хрустящие горячие крылышки»), что означает, что я мог бы позже создать блог, чтобы создавать контент по поисковым запросам, связанным с рецептами с острым соусом.
Пока я здесь, я также собираюсь добавить изображение для обмена в соцсетях , чтобы убедиться, что я произвожу сильное первое впечатление всякий раз, когда ссылка на мой магазин публикуется в социальных сетях или в личных сообщениях.
8. Откройте магазин 🚀
Наконец-то я готов к запуску! Мой магазин идеален? Нет.Но я чувствую себя достаточно хорошо, чтобы поспорить на время и деньги, продвигая его и извлекая уроки из отзывов, которые я получаю, чтобы со временем сделать его еще лучше.
Я могу удалить страницу с паролем (в разделе «Настройки »> «Настройки ») и начать рассказывать миру, что я открыт для бизнеса.
На этом путешествие для этого демонстрационного магазина заканчивается. Но для вас это только начало. Вот несколько следующих шагов и ресурсов, которые помогут вам расширить свой бизнес после запуска:
Иллюстрация Марины Верду
Часто задаваемые вопросы об открытии интернет-магазина
Могу ли я открыть интернет-магазин без денег?
Бизнес-модели с наименьшими затратами — это прямая поставка или печать по запросу, но для продажи товаров необходим интернет-магазин.Вы можете получить подписку Shopify всего за 1 доллар в день. Без денег сложно начать бизнес.
Что я могу продавать в Интернете, чтобы заработать деньги?
Вы можете продавать все, что угодно: изделия ручной работы, курсы, услуги графического дизайна, футболки с индивидуальным принтом и другую одежду, домашнюю выпечку и многое другое.
Как открыть интернет-магазин?
Создайте интернет-магазин на платформе электронной коммерции, такой как Shopify, добавьте продукты, которые вы хотите продавать, создайте ключевые страницы для своего магазина, выберите тему и настройте свой интернет-магазин, настройте настройки доставки, настройте налоговые настройки, настройте платеж шлюз и выплаты, подготовьте свой магазин к запуску, а затем запустите и начните продавать свой магазин.
Выгодна ли продажа через Интернет?
Да, сегодня онлайн-продавцом выгодно. Сегодня более 50% потребителей предпочитают покупать предметы первой необходимости в Интернете. Продажа с целью получения прибыли включает в себя поиск своей ниши, привлечение идеальных клиентов и маркетинг продуктов с ценой, которые клиенты готовы платить, которые имеют хорошую норму прибыли.
Как запустить интернет-магазин без инвентаря?
Вы можете открыть интернет-магазин как дропшиппер или распечатать по запросу продавца, который не требует наличия инвентаря для начала работы.
.

 com.
com.
Добавить комментарий