Как установить меню в группе вконтакте?
В этой статье поговорим о том, как установить меню вконтакте. В прошлых статьях я рассказывал Вам о том, как создать группу в вконтакте, и как правильно сделать меню в фотошопе, а теперь настало время его интеграции в нашу группу.
Но для того, чтобы нам начать процесс внедрения нашей менюшки в контакт для начала нужно разрезать ее на составные части. Для этого используем инструмент “Раскройка”.
Выбираем данный инструмент и начинаем «резать». У меня получилось 7 частей.
Далее заходим в “Файл” – “Сохранить под Web” – выбираем расширение jpeg и качество 100%, жмем “Сохранить”. У нас должно появиться 7 файлов. Все! С фотошопом покончено! Все необходимые работы по созданию меню выполнены. Приступим к установке меню вконтакте. Для этого:
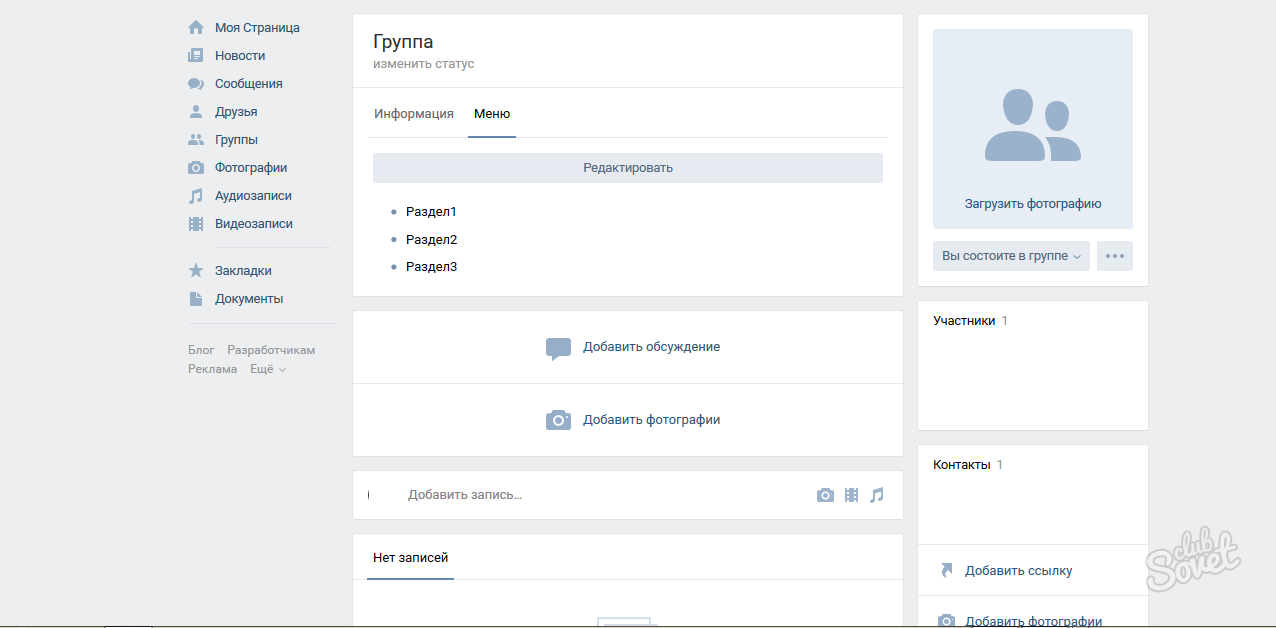
1) Заходим в свою созданную группу. Там находим “Альбомы” – “Добавить” (выделено красным прямоугольником на рисунке 1). Ищем кнопку “Выберите файл”. Нажимаем и загружаем созданные 7 файлов.
Добавление фото в альбом группы вконтакте
Рисунок 1
Добавление фото в альбом группы вконтакте
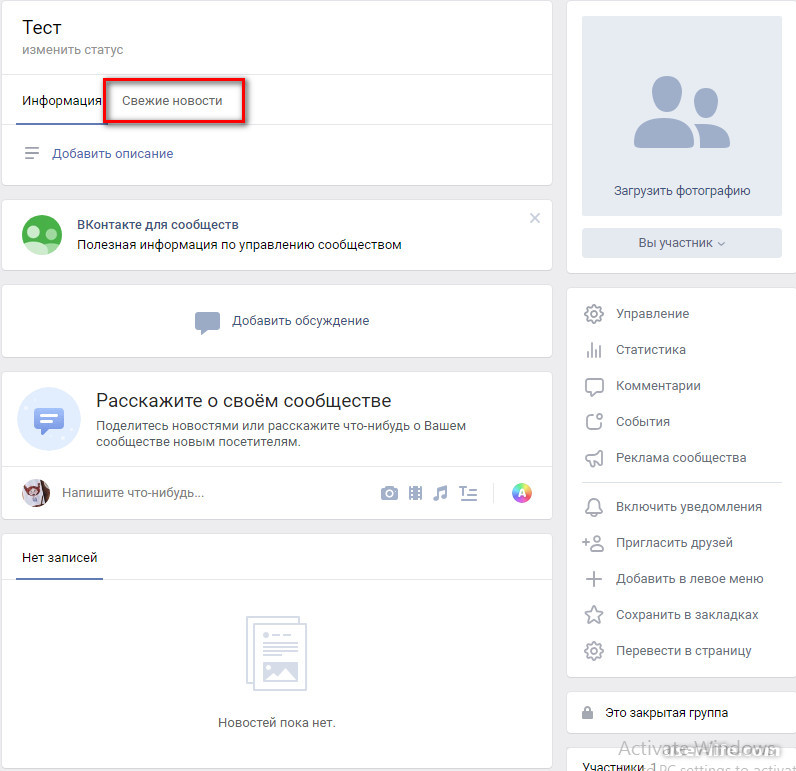
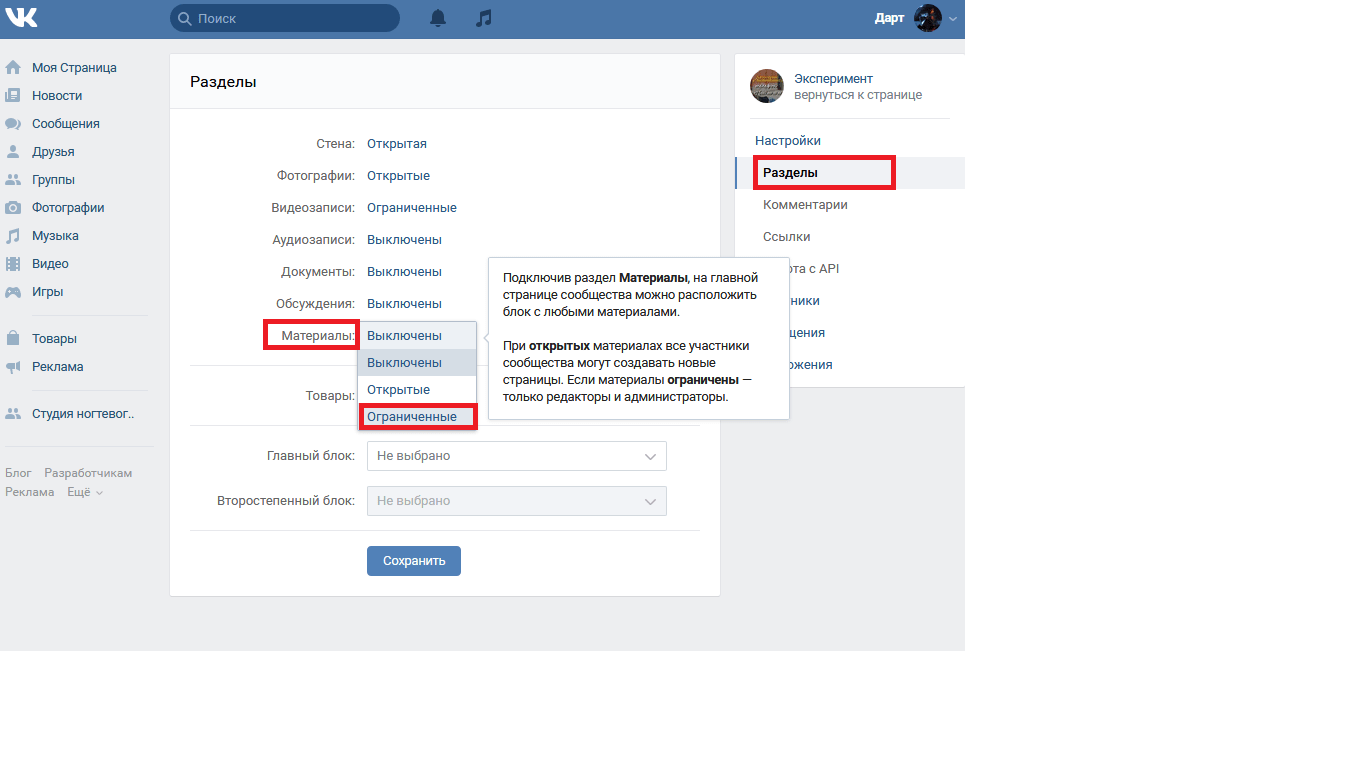
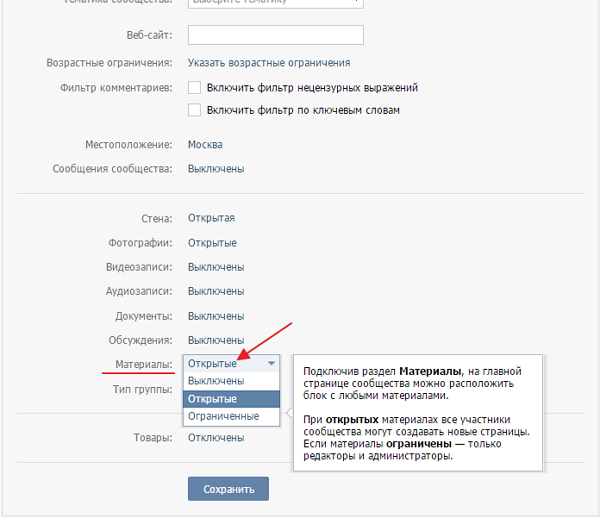
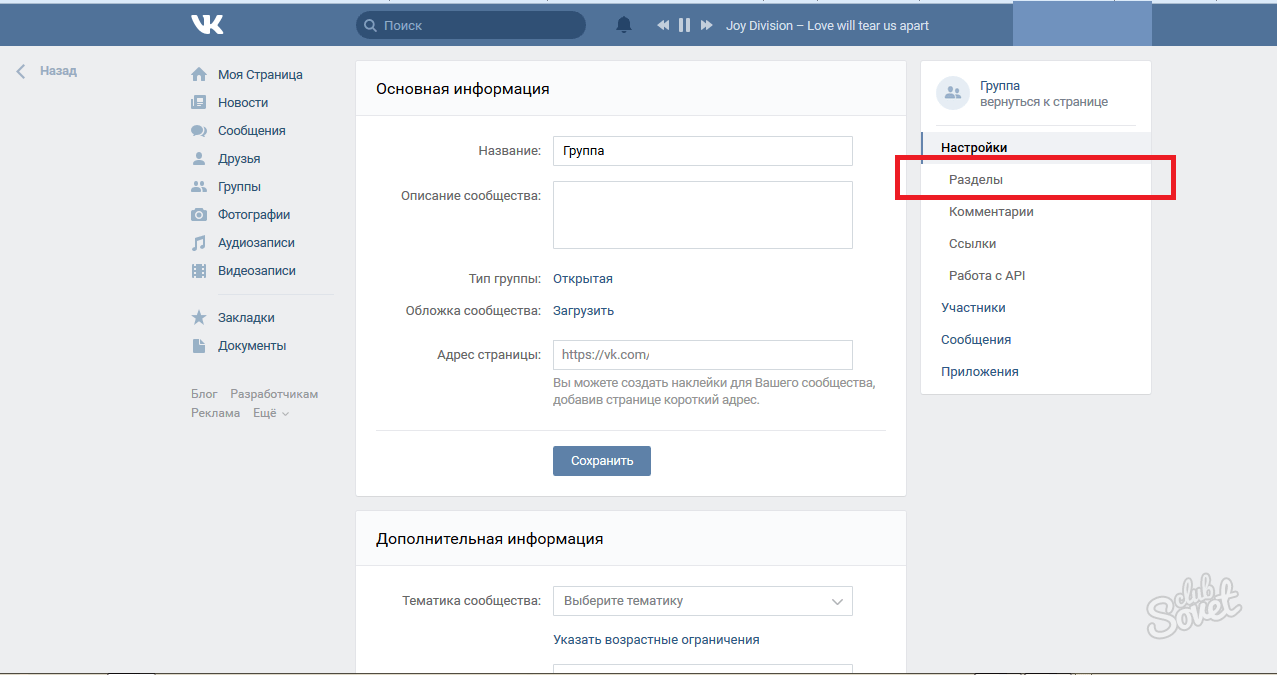
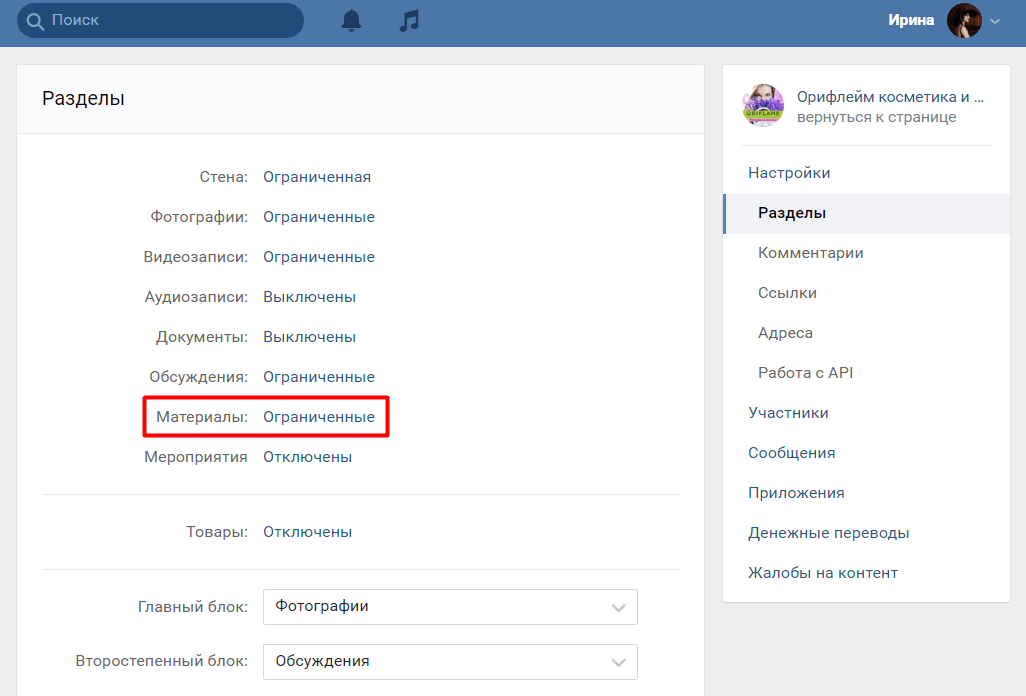
2) Внимание! У кого не включены «Свежие новости», а по умолчанию они не включены, нужно выбрать «Управление сообществом», найти «Материалы» и включить их (Рисунок 2).
Рисунок 2
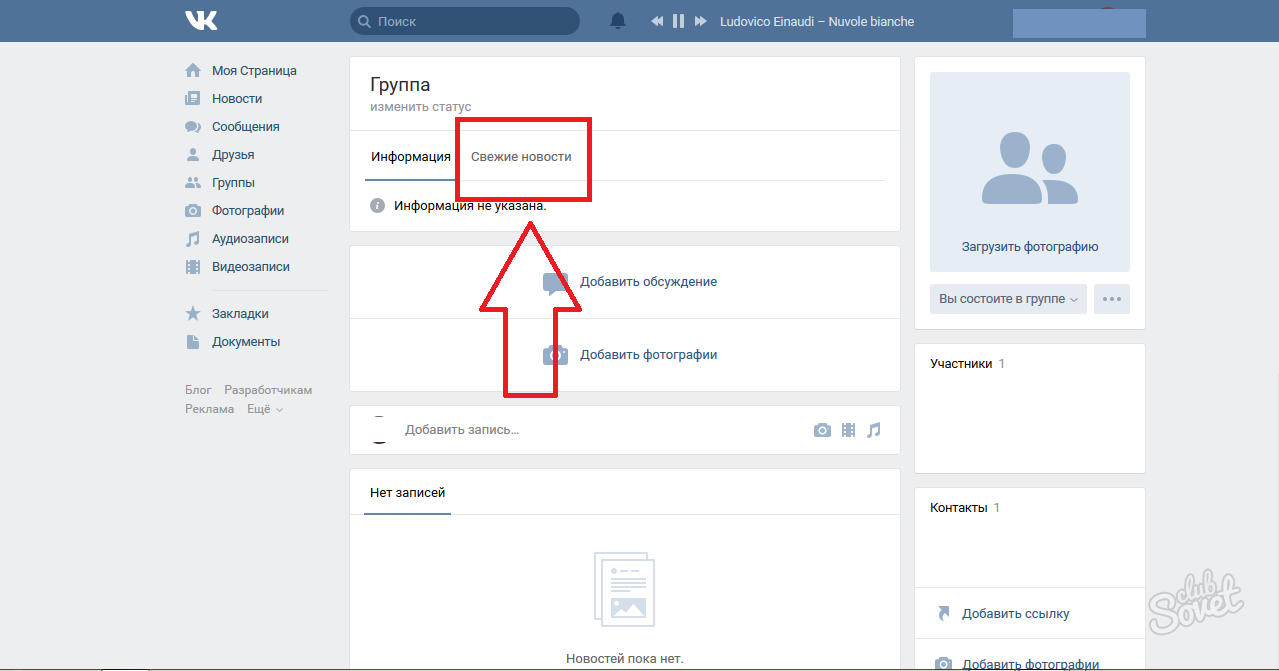
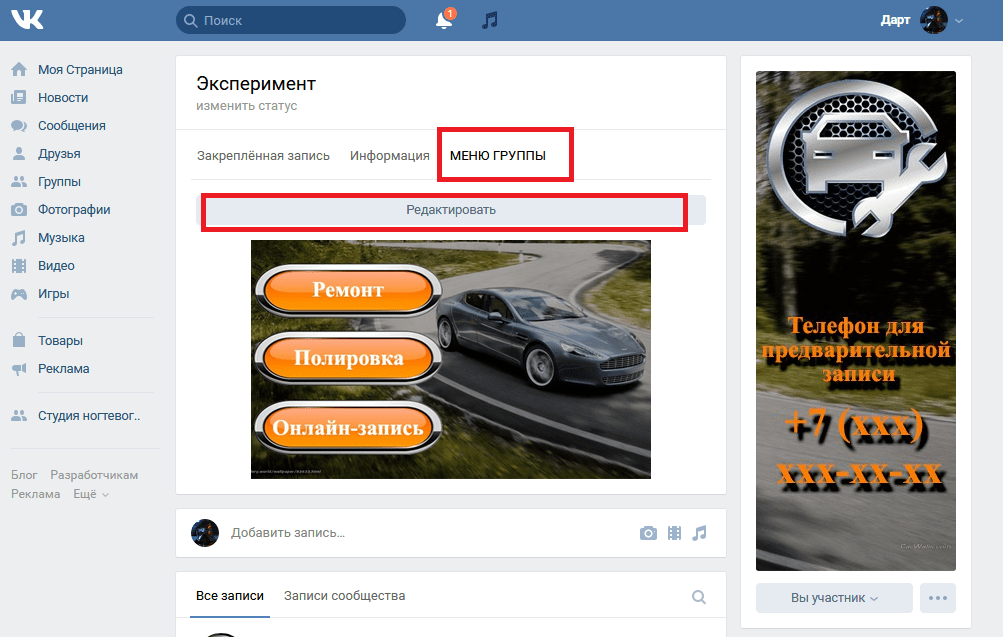
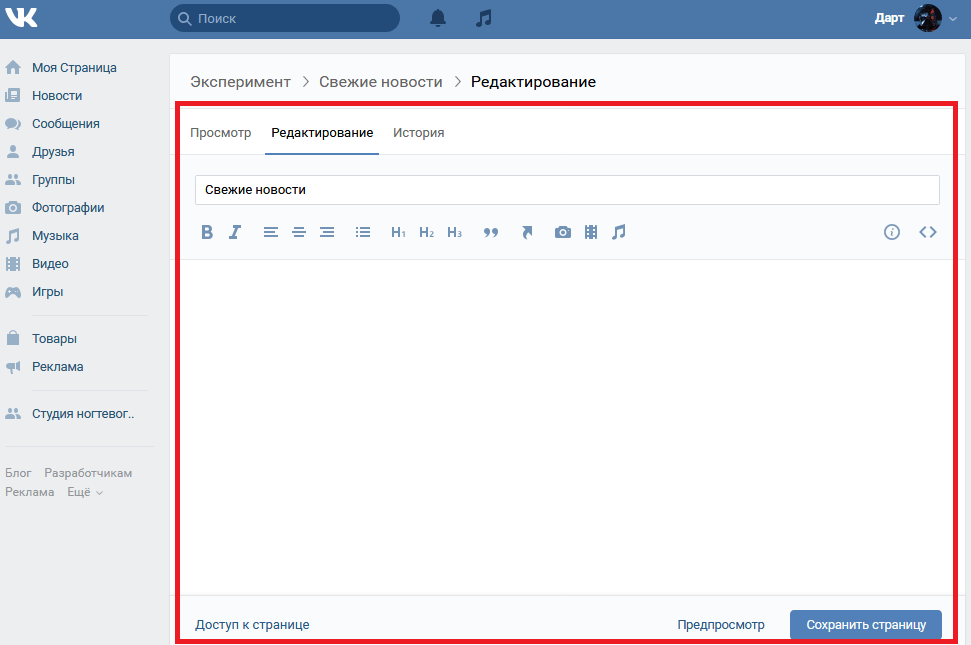
3. Наводим мышкой на “Свежие новости” и правее появляется ссылка “Редактировать”, нажимаем на неё (Рисунок 3).
Рисунок 3
4. Появляется окошко как на рисунке 4. Нас интересует кнопка «Режим wiki разметки» (выделено красным прямоугольником». Нажимаем на нее.
Рисунок 4
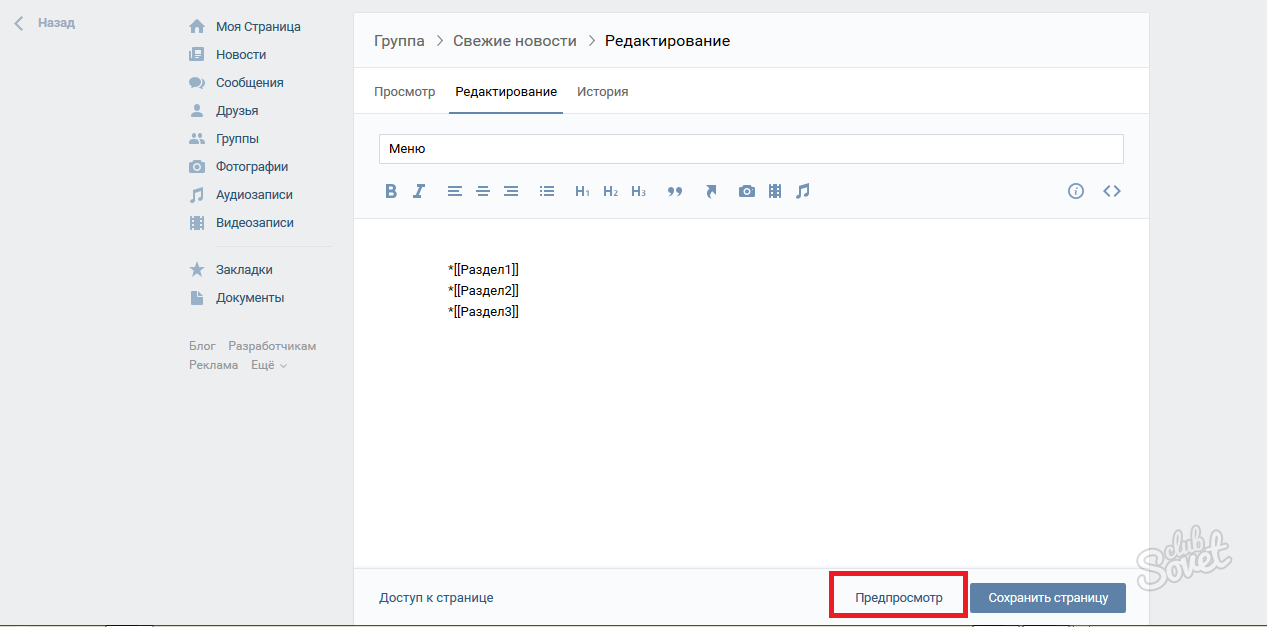
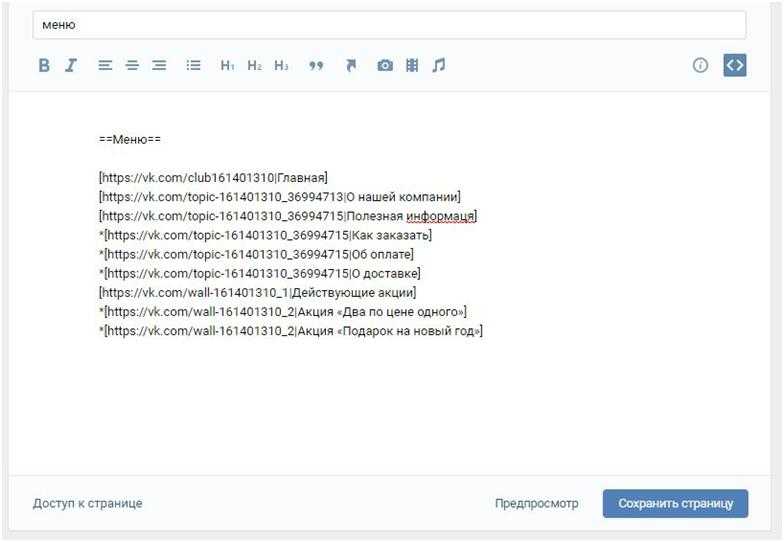
После этого в пустую область ниже вводим wiki — код, который и отобразит наше будущее меню. У меня он получился следующим (Рисунок 5):
Рисунок 5
Wiki — код нужно ввести точно так и в такой последовательности, как указано на рисунке 5. Дальше Вы уже можете сами поэкспериментировать.
Пример синтаксиса добавления картинки следующий:
[[photo-41875814_286789280|nopadding;370px|https://www. seowind.ru]], где
seowind.ru]], где
photo-41875814_286789280 – ID загруженной картинки, который можно посмотреть в адресной строке в браузере (рисунок 6).
Рисунок 6
Тег “nopadding” – убирает пробелы между картинками, то есть помогает «состыковать» их вплотную к друг другу.
370px – ширина картинки, смотрим это значение в свойствах файла.
https://www.seowind.ru – внешняя ссылка. То есть по нажатию по данной кнопке, пользователь перейдет из группы в контакте на данный сайт.
Для того, чтобы сделать картинку некликабельной я использовал тег nolink:
[[photo-41875814_286789289|nolink;nopadding;370px| ]].
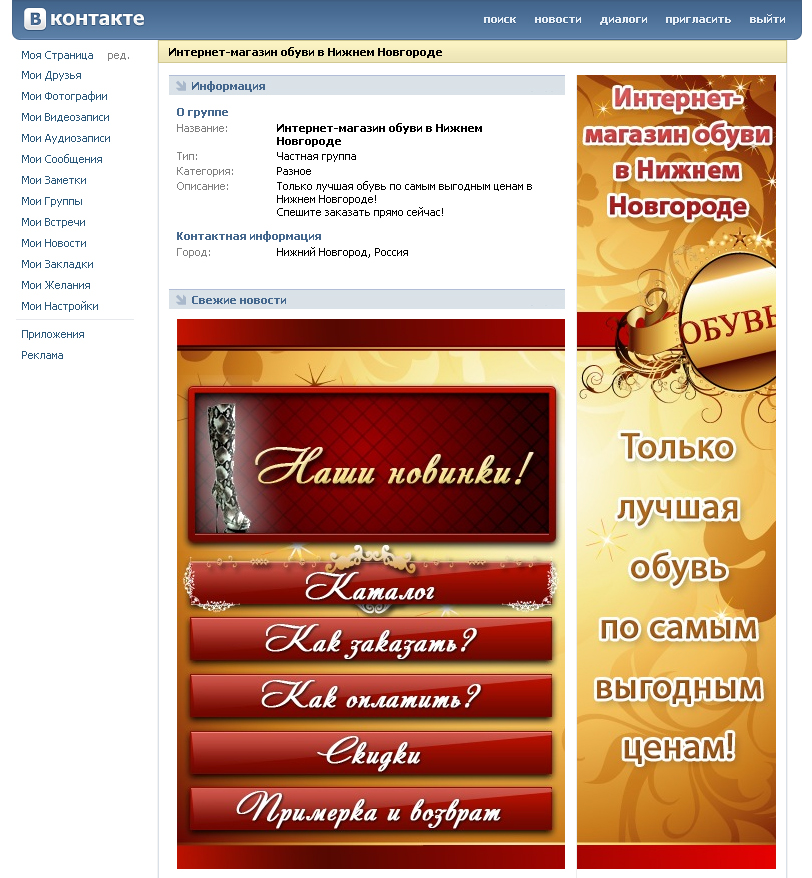
Вот собственно и все! Мое первое меню создано! Вот так оно выглядит в группе (рисунок 7).
Рисунок 7
Теперь по нажатию по нужным кнопкам пользователи смогут переходить либо на страницы внутри группы либо на внешние ресурсы. Пока я поставил ссылки на свой блог. Потом возможно сделаю внутренние страницы в группе, что-то наподобие мини-сайта. Это работа не одного дня, но фундамент уже заложен.
Это работа не одного дня, но фундамент уже заложен.
В следующем посте, я расскажу Вам об основных работах по раскрутке созданной группы!
Новое меню для группы ВКонтакте (2019). Вместо ВИКИ разметки
Друзья, в социальной сети ВКонтакте появилась возможность добавления нового меню для группы ВК. Теперь его может добавлять каждый администратор. Даже тот, кто совершенно не разбирается во всяких там ВИКИ разметках.
Для удобства предлагаю Вам посмотреть этот ролик, в котором подробно показал, как создать меню для группы ВКонтакте теперь уже простым способом.
Если же Вы предпочитаете информацию в текстовом формате и картинках, то продолжаем
Как создать новое меню ВКонтакте
Итак, раньше, для того, чтобы создать меню ВКонтакте, нужно было находить информацию в интернете. Нужно было учиться создавать вики разметки и прочие непонятные даже для меня вещи.
Нужно было учиться создавать вики разметки и прочие непонятные даже для меня вещи.
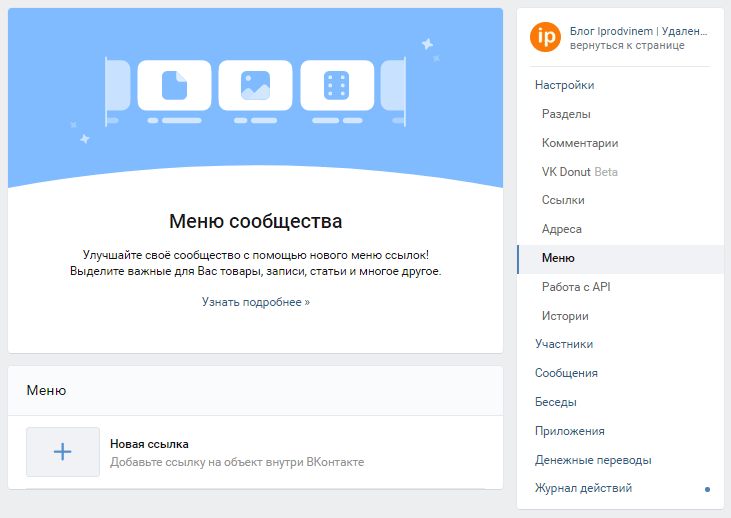
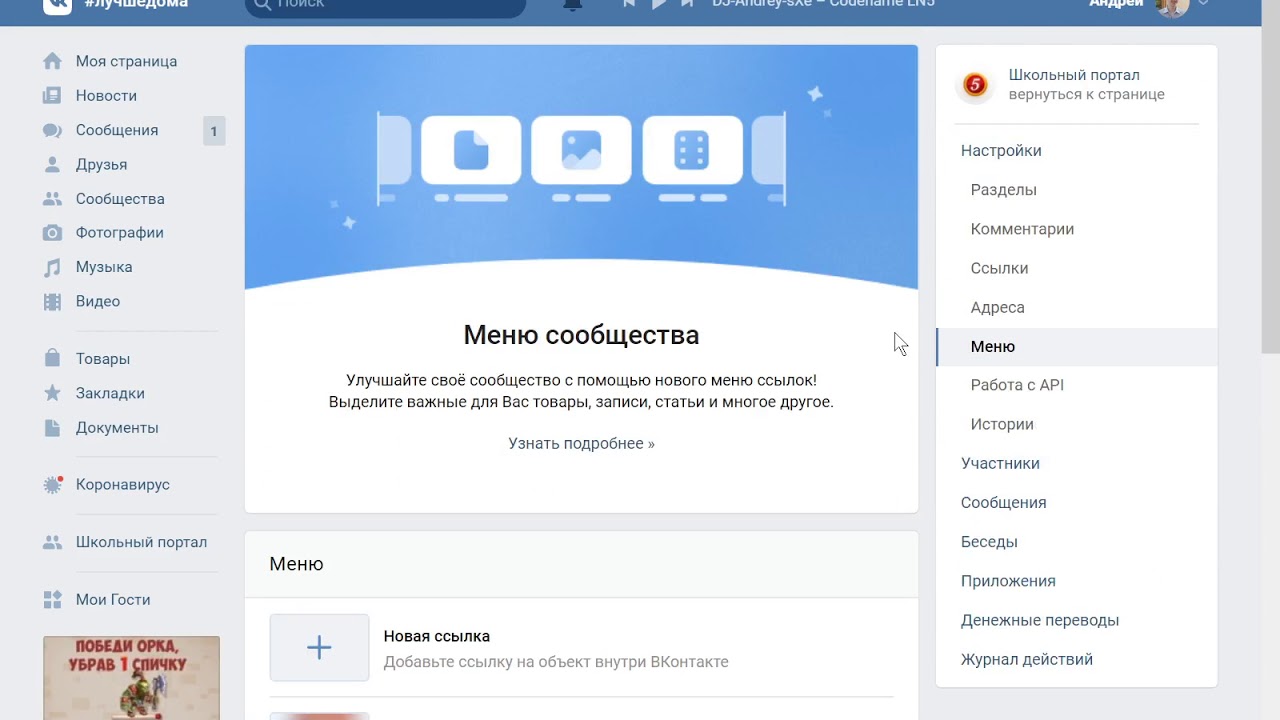
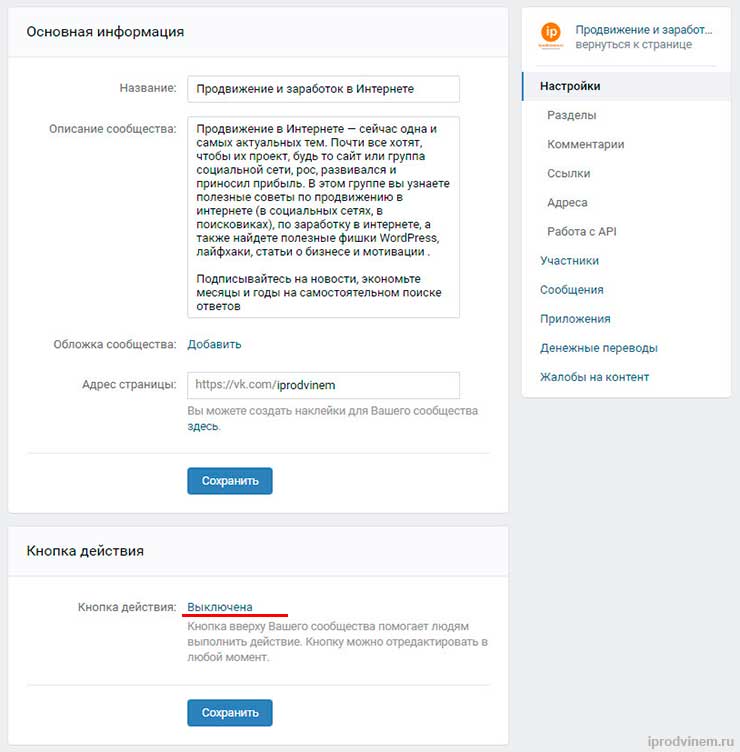
Теперь для того, чтобы создать меню ВКонтакте Вам достаточно зайти на главную страницу своей группы. Найти раздел меню, и там нажать на настройки.
После этого у Вас откроется новое окно и там Вы уже вносите свои данные, которые необходимы.
Обратите внимание, что в этом меню Вы сможете оставить ссылку только на страницу, обсуждение, статью и т.д. ВКонтакте. На внешние ресурсы Вы поставить ссылку не сможете.
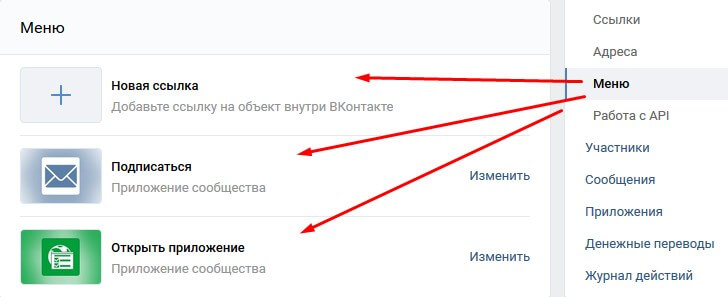
Здесь мы с Вами наблюдаем пункты меню, которые уже созданы для того, чтобы Вам показать. Вы можете их удалить. Для того, чтобы создать новый пункт, Вам нужно нажать на вкладку Новая ссылка.
После этого Вы окажетесь в таком окне.
Здесь Вы можете добавить картинку для обложки ссылки, написать свое название. А также добавить ссылку на нужное место. Как я показывал в видео выше, я добавил ссылку на обсуждение в этой-же группе, в котором я рассказывал о том, как делать бизнес в нашей компании.
Вот и все. Теперь добавлять новое меню в свою группу ВКонтакте стало еще удобнее. И я обязательно буду в своей группе использовать эту новую фишку. Смотрится приятно.
А если эта статья была для Вас полезна, то обязательно почитайте еще другие статьи про продвижение своей личной страницы и группы в ВК.
Ну а если Вы делаете тоже бизнес в нашей компании, то обязательно присоединяйтесь к моей группе.
Пост прочитали
7 126
как добавить ссылки на разделы сообщества
Всем привет! Я благодарна своим подписчикам и читателям, которые активно интересуются информацией на моем блоге и ютуб-канале, и не боятся задавать вопросы. Так у меня появляются идеи для новых статей. Сегодня я получила сообщение от Елены, которая попросила меня подсказать, как оформить меню в группе ВК в виде картинок со ссылками на разделы сообщества. Думаю, что моим читателям это тоже будет интересно.
Новое меню ВКонтакте
Меню в ВК появилось в мае этого года. И если раньше его разделы можно было реализовать только с помощью вики-страницы, то сейчас этот процесс сильно упростился.
И если раньше его разделы можно было реализовать только с помощью вики-страницы, то сейчас этот процесс сильно упростился.
По умолчанию Меню отображается сразу под шапкой сообщества и блоком с информацией.
Если в вашей группе нет иконок меню, не стоит этого пугаться. Его можно вывести через раздел Управление – Меню.
Обратите внимание, что Меню ВКонтакте включает в себя 3 категории:
- Новая ссылка;
- Подписаться;
- Открыть приложение.
Все разделы предназначены для работы с внутренними страницами сообщества ВК. В Меню не разрешено добавлять ссылки на внешние источники. Ссылки будут работать только на ресурсы внутри ВК.
Раздел Подписаться позволяет работать с сервисами рассылок ВК. Раздел Открыть приложение понадобится, если вам захочется добавить какое-нибудь приложение в вашу группу.
Эти два раздела легко скрыть из Меню. Достаточно поставить галочку около опции Видимость – Не отображать в меню сообщества, и сохранить изменения.
А вот для работы с картинками и ссылками понадобится раздел Новая ссылка. Согласно правилам ВК, в меню можно добавить не более 7 позиций (ссылок), не считая приложений сообщества.
Разделы в группе ВК
Под разделами в сообществе в данном случае я подразумеваю маркировку постов с помощью внутренних хэштегов (#). Хэштеги значительно упрощают поиск необходимой информации в сообществе, особенно, когда группа развивается давно, и материалов уже много.
Одна из основных задач хэштегов – группировать посты по тематикам. Самый простой пример возьмем из кулинарии. Логично, что посты, как варить суп, готовить каши на молоке или печь торты, лучше разделить по темам. Читатель, которого интересуют торты, быстро найдет рецепты по ранее присвоенному хэштегу (#торты). И ему не понадобится пересматривать все посты с кашами, супами и компотом.
Для новичков подскажу, как выглядят хэштеги ВКонтакте – это решетка с набором символов (слова, цифры, сокращенная аббревиатура). Например:
Например:
#супы
#астрология
#Koko_Shanel
#Queen
Или вот пример из моей группы ВК: #dr_dzen, #dr_link, #dr_justclick.
Нужно понимать, что хэштеги бывают общие и внутри сообщества (специфические). Клик по общему хэштегу открывает посты из всех групп ВКонтакте, которые были им помечены.
Хэштеги внутри сообщества работают только в рамках группы. Как это проверить? Достаточно кликнуть по любому хэштегу в посте. Если открывается лента постов из разных групп, то хэштег общий. Если в выдаче только ваша группа – значит, такого хэштега больше нигде нет. Я бы рекомендовала в посты добавлять те и те хэштеги. Но то, что работает только внутри группы – обязательно! Они понадобятся для создания ссылок в меню.
Как добавить ссылки в меню ВК
Прежде, чем приступить к созданию ссылок, необходимо подготовить картинки. Каждая картинка должна отвечать тематике ссылки. Опять же вернемся к теме кулинарии: если это ссылка на раздел с супами, значит, на картинке должна стоять тарелка с каким-нибудь борщом, на раздел с тортами – с тортом, на раздел с салатами – «Цезарь» или «Оливье». Я думаю, вы поняли основную мысль! Минимальный размер изображения для меню ВКонтакте – 376х256рх.
Я думаю, вы поняли основную мысль! Минимальный размер изображения для меню ВКонтакте – 376х256рх.
И теперь, самое главное! Для настройки меню вам понадобится следующая ссылка (если она не копируется, введите руками):
https://vk.com/wall-159969206?q=%23dr_link
В ссылке необходимо заменить 2 показателя: id группы и хэштег раздела.
Id группы можно скопировать из браузерной строки, если вы не сменили адрес в настройках.
Если вы поторопились это сделать, то id можно найти через исходный код страницы.
Например, в этой части кода:
Ну а хэштег раздела проставите сами, исходя из ваших целей. Напоминаю, что им должны быть помечены все посты раздела. Т.е. после цифры 23 нужно поставить хэштег без #.
Прежде, чем добавлять ссылку в Меню, проверьте в браузере, работает ли она!
Теперь можно приступить к наполнению Меню. Управление – Меню – Новая ссылка. Необходимо загрузить заранее подготовленное изображение, сделать подпись и вставить ссылку. Смотрите на скриншоте:
Смотрите на скриншоте:
Следующий раздел настраивается аналогичным образом. Итак, в результате у меня получилось следующее меню, состоящее из 3-х ссылок, которые ведут на разные разделы группы.
Я только сейчас поняла, насколько это удобно! И всем владельцам сообществ рекомендую оформить такую навигацию.
Автор статьи Ольга Абрамова, блог Денежные ручейки
Как создать меню в группе Вконтакте
Цель создателя группы в соц. сети привлечь больше посетителей. Важно чтоб гость захотел вступить, подписать, почитать информацию, оставить комментарий или заказать товар. Потребность в конечном результате отличается от направления деятельности.
Первые секунды пребывания формируют дальнейшие действия гостя. Именно поэтому интерфейс играет большую роль.
Факторы оставляющие гостя:
- аватарка;
- описание;
- название;
- красивое и практичное меню;
- красочность;
- контент.
Фото: пример функционального меню
Создать практичное меню, побуждающее не только к действию легко. Но для начала следует разобраться, каким оно должно быть.
Но для начала следует разобраться, каким оно должно быть.
Каким должно быть меню
Используя грамотно составленное меню, посетитель сможет легко передвигаться по ней и быстро получить ответы на свои вопросы. Также навигация позволяет создать правильное впечатление о проекте.
Три основные цели групп:
- продажи;
- увеличение трафика;
- увеличение активных посестителей.
Для продаж навигация в группе заменяет витрину в магазине.
Фото: пример навигации для продаж
Здесь должны быть самые важные кнопки:
- каталог;
- стоимость;
- доставка;
- акционные предложения;
- отзывы.
Для увеличения посещаемости акцент делается на контент и изюминку сайта или блога.
Фото: привлечение подписчиков
Приблизительный вариант набора кнопок:
- интересные статьи;
- полезная информация;
- подписаться;
- отзывы.

Для повышения активности участников следует стимулировать их акциями, опросами и интересным и необычным контентом.
Предлагаем такие кнопки:
- подписаться на новости;
- задать интересный тематический вопрос;
- акции;
- опросник;
- голосование.
Фото: предоставление услуг
Рассмотрим, как создать меню для группы в контакте, все технические моменты, которые требуют минимальных знаний графического редактора и основ работы с вконтакте.
Создаем по этапам
Создание навигации – процесс интересный, сложный и длительный. Но результат того стоит.
Весь процесс условно делиться на 2 этапа:
- работа с фотошопом;
- техническое добавление.
видео: меню для паблика
Работаем с фотошопом
Прежде чем приступить, необходимо визуально представить дизайн или общий вид, а также его составляющие. Специальных знаний не требуется, достаточно просто выполнять шаги инструкции.
Специальных знаний не требуется, достаточно просто выполнять шаги инструкции.
Алгоритм действий:
- установите и запустите программу «Фотошоп»;
Фото: ярлык Фотошопа
- в пункте «Файл» выберете «Создать»;
- в появившемся окне задайте:
- ширину – 630 пикс;
- высоту – 725 пикс;
- содержимое фона – белый.
Фото: заданные параметры
Далее нужно разделить рабочую область на 2 окна. Они то и будут привлекать внимание посетителей и обязательно заставят передвигаться по группе.
Делается это с помощью инструмента «Прямоугольная область»:
- кликните на значок правой кнопкой мышки;
Фото: кнопка для вырезания фигур
- выберите инструмент «Прямоугольник»;
- используя вертикальную и горизонтальную линейки как ориентир, выделите прямоугольник размером 200х710 пикс, зажав левую кнопку мыши;
Внимание! Убедитесь, что линейка измеряет в пикселях, а не в других единицах.

- после, нажмите кнопку Delete;
Фото: появившееся окно
- в появившемся окне установите использование 50% серого;
- нажмите ОК;
- аналогично создайте прямоугольник размером 382х442 пикс, как на рисунке:
Фото: расположение прямоугольников
Работа с графикой:
- под этим слоем расположите свое оформление:
Фото: замащивание слоя картинкой
- далее напишите желаемый текст;
- с помощью инструментов рисования фигур, нарисуйте кнопки:
Фото: кнопка рисования фигур
Приблизительно должно получиться вот так:
Фото: готовый результат
Сохраните прямоугольник, расположенный справа отдельной картинкой, задав размер 200х500 пикс. Это готовая аватарка, загружается через кнопку «Загрузить фотографию» в группе вк.
Фото: загрузка аватарки
Вторую картинку нужно еще разделить по количеству пунктов. Это делается для того, чтоб каждой кнопке присвоить ссылку.
Для начала следует сделать разметку:
- комбинацией клавиш «CTR+R» включите линейку;
- наведите курсор на верхнюю линейку;
- зажав левую кнопку мыши, потяните вниз, к нижней границе кнопки;
- повторите по каждой кнопке.
Фото: расстановка направляющих
Создаем фрагменты:
- возьмите инструмент Slice Tool;
Фото: расположение Slice Tool
- вверху есть кнопка «Фрагменты по направляющим»;
Фото: кнопка «Фрагменты по направляющим»
- должно получиться вот так:
Фото: разбивка картинки
Сохранение изображений:
- нажмите Файл – Сохранить для web;
Фото: путь для сохранения картинок
- введите название;
- укажите формат JPEG;
- ставьте наилучшее качество;
- отметьте галочки у «Прогрессивный и Встроенный профиль»;
- последняя кнопка «Сохранить».
Далее приступайте к технической части. Необходимо загрузить созданные шедевры в группу.
Необходимо загрузить созданные шедевры в группу.
Техническая часть
Готовые изображения необходимо перенести в группу. Выполняя указанные ниже шаги с этой задачей можно легко справиться.
Важно! Заливка меню отличается от обычно загрузки фото или картинок.
Все по порядку:
- зайдите в группу;
- включите новостную ленту;
Фото: включение новостей через настройки
- возле полосы «Свежие новости» нажмите «Редактировать»;
- поменяйте название на меню или что-то подобное;
Фото: смена названия
- через кнопку в виде фотоаппарата добавьте картинки;
Фото: загрузка картинок
- результат будет приблизительно таким:
Фото: код загрузки картинки
Теперь самое важное, собственно для чего все это и делалось. Добавить функциональности меню. Отдельной картинке необходимо присвоить «свою» ссылку.
Перейдя по ссылке, посетитель быстро попадет на необходимую информацию.
Если вы хотите вставить ссылку на запись со стены:
- найдите необходимую запись;
- кликните по ней левой кнопкой мыши;
- скопируйте URL в адресной строке.
Для вставки ссылки на другой сайт, группу, одностраничник и прочего:
- зайдите на источник, куда нужно переправлять посетителя;
- скопируйте необходимый адрес.
Фото: адресная строка
Далее просто вставьте ссылку на соответствующую картинку. Вот код картинки, который появился в окне загрузки картинки: [[photo37602118_351733570|400x90px;noborder|]].
После символа «|» просто вставьте свою ссылку. Выглядеть это будет вот так: [[photo37602118_351733570|400x90px;noborder| ссылка]]
Сохраните изменения соответствующей кнопкой внизу окна.
Внимание! Изменения могут не сразу отобразиться. Рекомендуется выйти на свой основной профиль, а затем снова зайти в группу.
Как создать меню в группе Вконтакте вики разметка
Вики-разметка – это специальный язык, используемый для оформления веб-страничек в группах социальной сети.
Данный инструмент позволяет создавать:
- эффекты;
- необычные меню;
- таблички;
- элементы навигации;
- форматировать текст.
Словом, данная разметка позволяет создать мини сайт ВКонтакте. Это очень удобно, особенно для продаж и набора подписчиков.
Такое оформление интуитивно заставляет посетителя остаться, кликнуть по кнопке. То есть задерживает и стимулирует к действию – а это как раз то, что и нужно.
Визуально такая система очень схожа с HTML-версткой. Но она не требует длительного обучения и специального склада ума.
Видео: меню с поиском по рубрикам
Нюансы создания
Собственно, то, что было сделано выше (разделение и загрузка картинки) это уже элементы разметки. В этом и преимущество данного инструмента. Автоматическое превращение в теги, при простой загрузке картинок.
Тем не менее, важно знать отдельные теги, помогающие сделать еще больше функций и красоты. Например, при нашей заливке отдельных частей изображения между ними могут образовываться белые полосы. Убрать их можно, просто добавив тег noborder.
Вот так: [[photo37602118_351733570|400x90px;noborder| ссылка]]
Основные теги представлены в таблице ниже:
Фото: теги используемые для разметки
Работа с картинками
Для того чтоб прикрепить ссылку или текст к изображению, с возможностью слегка видоизменить его, следует ввести код следующего вида:
[[photo37602118_351733570|options|text/link]].
Где options заменяется на:
- noborder — снятие рамки вокруг изображения;
- nopadding — снятие пробелов между изображением;
- plain — вставка ссылки на картинку. Оформляется в виде текста, без графики;
- nolink — снятие ссылки на картинку;
- box — открытие изображения в окне;
- NNNxYYYpx или NNNpx — задает размер фото в пикселях.

Создание таблицы
Независимо от того, какое меню (текстовое или графическое) вы создаете, без вставки таблицы вы вряд ли обойдетесь. Иначе можно просто вставить текст в поле новости и не форматировать его, затратив так много времени.
Фото: варианты создания таблиц
Таблицу создают, используя специальный набор символов, где каждый из них отвечает за определенную часть таблицы:
- {| символ начала таблицы, без него таблицы быть не может. Используется всегда;
- |+ отвечает за расположение названия таблицы по центру. Ставят после символов начала таблицы. Используется по желанию;
- | обозначает начало новой строки и ячейки;
- | символ, делающий ячейку прозрачной;
- ! делает ячейку темным цветом. При его отсутствии обязательно нужно применять предыдущий знак;
- |} означает конец таблицы. Необязательный символ, однако, используется, чтоб предотвратить возникновение ошибки.

При заполнении таблицы, содержание каждой ячейки необходимо ставить после знака |, а при разделении ячеек, нужно продублировать типы строки вот так: || или !!.
Особенности разметки
Существует много неписанных правил, это и доставляет много хлопот начинающим программистам. Как правило, все познается в практике. Каждый находит для себя свои лазейки, каждый сталкивается со своими трудностями.
Фото: пример функциональности
С целью избегания основных ошибок следует ознакомиться с основными из них:
- необходимо быть внимательными, при изменении размера картинки – если она менее 131 пикселя, ее качество значительно ухудшится;
- ширина картинки не должна превышать 610px;
- на одной wiki-странице запрещено размещать больше 17 незакрытых тегов;
- при изменении ширины картинки, ее высота изменяется автоматически и пропорционально;
- список внутри таблицы следует создавать с помощью тега <br />;
- в одной строке разметки должно быть не больше 8 элементов списка.

Купили гаджет с рук. Тогда читайте, как отвязать Apple ID от iPhone.
Не знаете, как переустановить Андроид на планшете. Вам поможет статья.
Вас интересует, как увеличить память на диске С. Вам сюда.
Для создания красивой и функциональной навигации необходимо знать основы фотошопа и вики-разметки. Однако последняя содержит свои нюансы, столкнувшись с которыми новичок, может надолго застрять и запутаться.
Важно! Проверяйте закрытие всех тегов. Сохраняйте последовательность.
Основной помощник в данном деле это внимательность и четкое следование инструкции. В помощь всегда может прийти официальная страница вк, которая так и называется вики-разметка.
Как делать меню в группе вконтакте. Как создать меню для группы вконтакте
), сделать меню.
Сейчас я покажу вам, как сделать меню в группе вконтакте, и правильно ее оформить
.
Делаем красивую графику
В новом дизайне сайта Вконтакте, были изменены размеры для графики. Ниже вы найдете актуальные значения.
Ниже вы найдете актуальные значения.
- Аватар для группы — 200×300 пикс
- Баннер в описании — 510×271 пикс
Подготовьте изображения в нужных размерах. Я возьму уже готовые картинки, чтобы показать вам на их примере.
Итак, давайте сделаем красивое оформление, разделив общую картинку на две части. В итоге у нас получится единый дизайн.
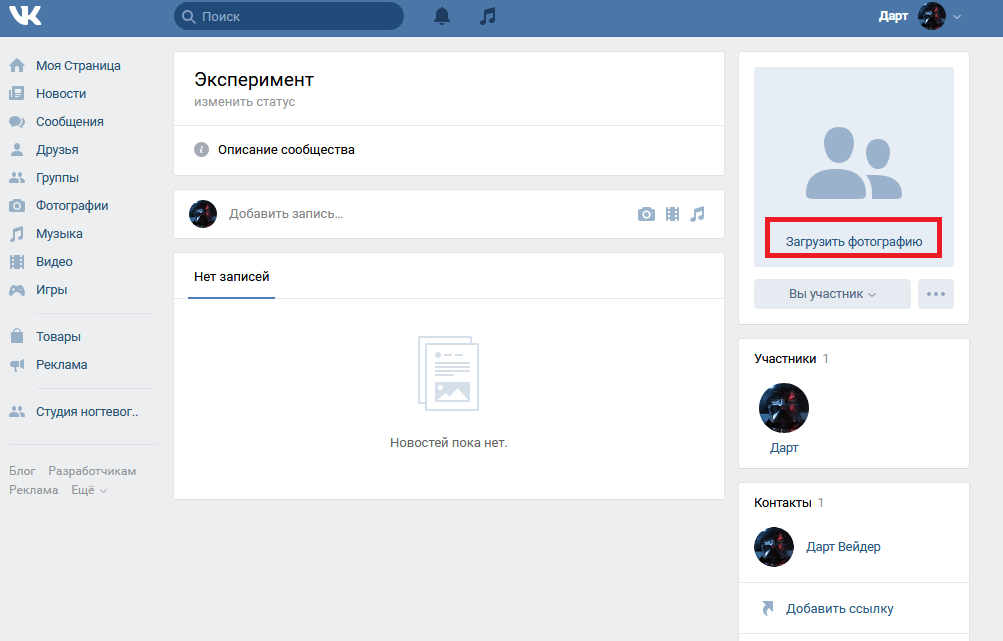
Для начала загружаем аватарку. Идем в группу, и нажимаем «Загрузить фотографию»
.
У вас откроется форма, в которой нужно выбрать файл на жестком диске вашего компьютера. Сделайте это. В итоге у нас получилось следующее.
Теперь добавим вторую часть изображения. Чтобы это сделать, необходимо выложить картинку на стене, а затем запись с ней, закрепить в верхней области.
Идем на стену. Здесь в блоке «Добавить запись»
, нажмите на значок «Фотография»
.
Загрузите вторую подготовленную картинку. Обязательно выберите публикацию от имени сообщества. И затем нажмите «Отправить»
.
Теперь запись нужно закрепить (см. ). Возвращаемся к новой записи, и в правом верхнем углу разворачиваем меню. Здесь нажимаем «Закрепить»
). Возвращаемся к новой записи, и в правом верхнем углу разворачиваем меню. Здесь нажимаем «Закрепить»
.
Теперь обновите страницу, и посмотрите результат.
Единственный минус — картинки находятся на разном уровне. Но это связано с тем, что они не правильного размера. Аватарка должна быть больше по вертикали. Тогда они будут на одном уровне.
Как создать меню в группе вконтакте
Давайте вернемся к нашему примеру и представим, что необходимо сделать кнопку «Подробнее»
. Она уже есть на картинке. Как нам сделать ее именно кнопкой, чтобы при нажатии, человек попадал на наш основной сайт? Сейчас покажу.
Чтобы сделать активные кнопки меню, мы должны их вырезать отдельными картинками. Для этого нам понадобится Photoshop
.
Открываем нашу картинку в редакторе, и активируем инструмент «Раскройка»
.
Отрезаем нижнюю часть с кнопкой. Зажмите левую кнопку мыши, и проведите горизонтальную линию, рассекая картинку на две части.
Теперь нажимаем Alt+Ctrl+Shift+S
, чтобы сохранить готовые изображения.
Https://vk.com/pages?oid=-120208137&p=меню
Смотрите, после символов «odi=- »
, вам нужно вставить id своей группы (см. ). А в самом конце ссылки, напишите название для вашей страницы с меню. В примере мы так и оставим «Меню»
.
Здесь нажимаем на значок фотоаппарата, и загружаем подготовленные изображения.
Теперь переходим непосредственно к созданию меню для группы в вк. Должно получиться нечто похожее.
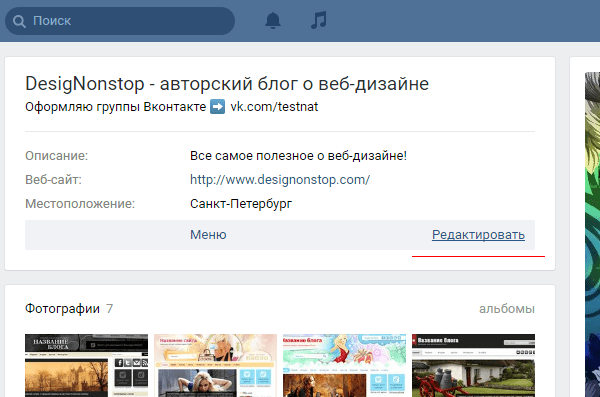
Далее переходим в раздел «Редактирование»
. Здесь для каждого изображения нам нужно убрать отступы, чтобы они слились в единую картинку. Для этого в коде добавьте вот такое значение «nopadding;»
. И добавьте ссылку на нужную страницу или сайт, прописав значение «https://site.ru/page.html»
(указывайте свои адреса!). В нашем примере кнопка «Подробнее»
, должна вести на сайт сайт. Вот что должно получиться.
[]
[]
Сохраняем страницу. Не забываем скопировать ее адрес из адресной строки. Она должна быть вида:
Https://vk. com/page-120208137_52523487
com/page-120208137_52523487
Возвращаемся на стену группы, и создаем новую запись. В ней вставляем ссылку на страницу, и прикладываем оригинал изображения. Публикуем и закрепляем.
Вот такое меню у нас получилось в итоге.
Сегодня мы опять возвращаемся к теме оформления групп В Контакте. Ранее мы уже научились . Сегодня мы будем учиться делать графическое меню с закрепленным верхним баннером
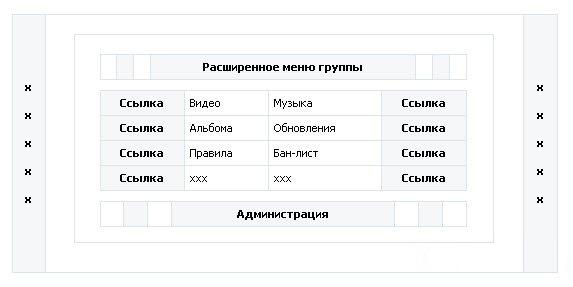
и ссылкой на внутреннюю страницу с пунктам расширенного меню. В общем то, на внутренней странице может быть любая информация. Особенно удобно там располагать, например каталоги с ассортиментом продукции. И у раскрывающегося меню и у закрепленного меню есть свои плюсы и минусы. Основной минус раскрывающегося меню — то, что он по умолчанию находится в закрытом состоянии. Но зато на нем можно разместить сразу несколько ссылок.
Закрепленное меню
смотрится более эффектно за счет общего впечатления, но у него может быть только одна ссылка, ведущая либо на внутреннюю страницу Вконтакта, либо на внешний сайт (причем на внешний сайт ссылка будет идти не с картинки а с текстовой ссылки под картинкой). Также из очевидных минусов то, что на мобильных устройствах графическое меню представлено в виде обычной записи в ленте, стоящей сверху, а не в виде закрепленной рядом с аватаром. В общем, при выборе оформления стоит учитывать эти нюансы. Итак, давайте посмотрим, как создается закрепленное верхнее меню со ссылкой на внутреннюю страницу.
Также из очевидных минусов то, что на мобильных устройствах графическое меню представлено в виде обычной записи в ленте, стоящей сверху, а не в виде закрепленной рядом с аватаром. В общем, при выборе оформления стоит учитывать эти нюансы. Итак, давайте посмотрим, как создается закрепленное верхнее меню со ссылкой на внутреннюю страницу.
Оформляю группы Вконтакте
Качественный дизайн групп и пабликов ВК, закрепленное меню, раскрывающееся меню, внутреннее графическое меню, каталоги, внутренняя навигация — цены и портфолио .
Шаг 1
Создаем в фотошопе новый документ размером примерно 900х700 пикселей, заливаем его белым цветом. Теперь нам надо вырезать в слое два окна, через которые будет проглядывать собственно само графическое оформление. Сначала выделяем прямоугольник размером 200х500 пикселя (аватар) и нажимаем Del. Потом выделяем прямоугольник размером 510х352 (выравниваем по нижней линии аватара и делаем расстояние между фигурами 50 пикселей) и также нажимаем Del.
После очередного апдейта дизайна ВКонтактом (31.10.2016) размеры баннера стали 510х307 (а не 510х352).
Шаг 2
Теперь ниже белого слоя кладем какую-нибудь единую картинку, которая и будет составлять основу оформления.
Шаг 3
После этого дополняем картинку различными элементами — логотипом, текстовыми надписями и кнопкой, призывающей кликнуть по меню. Затем сохраняем на компьютере две отдельных картинки — одна аватар (справа), вторая меню с кнопкой кликнуть (слева).
Шаг 4
Также в фотошопе создаем графическое меню, состоящее из нескольких пунктов. Ширина этого меню должна быть 600 пикселей, высота по усмотрению, в зависимости от количества пунктов. В помощь используйте урок « «.
Шаг 5
Нарезаем наше меню на несколько горизонтальных полосок в соответствии с количеством пунктов меню. Сохраняем в виде отдельных файлов.
Шаг 6
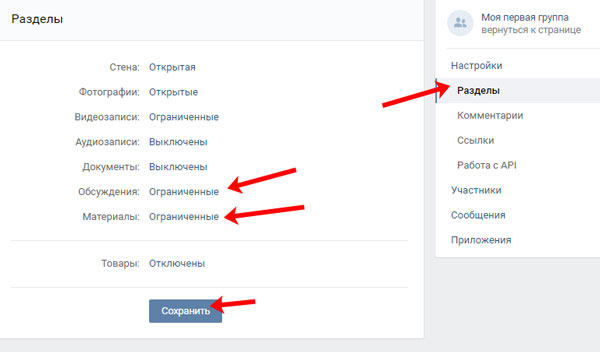
Заходим в нашу группу Вконтакте, нажимаем «Управление сообществом» (при нажатии на три точки под автаром открывается выпадающее меню) и проверяем правильность установок. Группа должна быть открытая и материалы тоже открыты.
Группа должна быть открытая и материалы тоже открыты.
Шаг 7
Теперь загружаем новый аватар. Подводим мышкой к месту аватара и на всплывающем меню выбираем «Обновить фотографию». Загружаем правую фотографию из Шага 3, растягиваем область выделения вверх и вниз до краев картинки, нажимаем «Сохранить» и потом выбираем область для круглой миниатюры.
Шаг 8
Теперь нужно создать внутреннюю страницу. О том, как это сделать, подробно расписано в уроке . Еще один альтернативный способ создания внутренней страницы расписан в уроке « » в Шаге 5 и 6.
Шаг 9
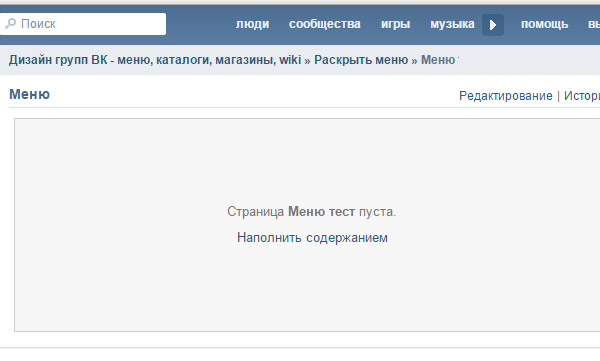
После того, как мы создали внутреннюю страницу, можно перейти на нее. Для этого нужно нажать на раскрывающееся меню группы (по умолчанию этот пункт называется «Свежие новости» — я переименовала в «Меню») и там нажать на ссылку «Меню». После этого мы перейдем на вновь созданную пустую страницу.
Шаг 10
Теперь нам надо создать графическое меню из пяти пунктов. Для этого мы загружаем в альбом группы наши пять картинок из Шага 5. Мы нажимаем на значок фотоаппарата и загружаем нарезанные картинки с компьютера. Хранится картинки будут где-то на серверах ВКонтакта с привязкой к группе, поэтому создавать отдельный альбом для картинок-нарезок не обязательно. Загружать картинки нужно в режими Вики-разметки.
Мы нажимаем на значок фотоаппарата и загружаем нарезанные картинки с компьютера. Хранится картинки будут где-то на серверах ВКонтакта с привязкой к группе, поэтому создавать отдельный альбом для картинок-нарезок не обязательно. Загружать картинки нужно в режими Вики-разметки.
Шаг 11
Теперь в режиме вики-разметки мы будем создавать графическое меню. Очень важно создавать именно в режиме вики-разметки (иконка в правом верхнем углу из двух треугольных скобочек), а не в визуальном режиме редактирования. Подробнее о создании кода в вики-разметке рассказано в Шаге 4 и Шаге 5 урока « «. Там же приведен шаблон кода для вставки. Если все сделано правильно, то должно получиться готовое графическое меню, как на рисунке ниже.
Шаг 12
Теперь возвращаемся на главную страницу группы, берем урл нашей внутренней страницы (он должен быть такого вида https://vk.com/page-78320145_49821289) и вставляем в окошко, где создаются новости. Автоматически должно прикрепиться окошко со ссылкой на эту самую внутреннюю страницу. После этого мы подводим курсор к надписи «Прикрепить» и прикрепляем к записи фотографию, а именно нашу картинку слева из Шага 3. После этого стираем строку с урл внутренней страницы, оставив пустое место. Важно! На данном шаге надо поставить галочку (если есть такие права, в основном это касается групп с открытой стеной) в чекбоксе «От имени группы». Если эту галочку не поставить, то запись невозможно будет закрепить. В конце нажимаем «Отправить».
После этого мы подводим курсор к надписи «Прикрепить» и прикрепляем к записи фотографию, а именно нашу картинку слева из Шага 3. После этого стираем строку с урл внутренней страницы, оставив пустое место. Важно! На данном шаге надо поставить галочку (если есть такие права, в основном это касается групп с открытой стеной) в чекбоксе «От имени группы». Если эту галочку не поставить, то запись невозможно будет закрепить. В конце нажимаем «Отправить».
Шаг 13
Подводим курсор к трем точкам рядом с заголовком поста и в выпадающем окошке выбираем пункт «Закрепить». Соответственно также новость и открепляется, если необходимо.
Шаг 14
Есть один нюанс. Иногда, после того, как открепляешь новость, она уходит далеко вниз ленты, согласно дате создания, и бывает достаточно трудно вновь ее отыскать. Поэтому лучше сразу где-нибудь записать урл закрепленной новости. Для этого надо подвести курсор ко времени создания новости и нажать на ссылку.
Шаг 15
Теперь обновляем главную страницу группы. Наше графическое меню будет вверху соседствовать рядом с аватаром. А при нажатии на картинку, мы попадаем на внутреннюю страницу с меню из пяти пунктов.
Наше графическое меню будет вверху соседствовать рядом с аватаром. А при нажатии на картинку, мы попадаем на внутреннюю страницу с меню из пяти пунктов.
Сегодня все больше пабликов в ВК добавляет в свой интерфейс меню, которое выполняет не только роль навигационного помощника, но также придает эстетическую привлекательность сообществу и способствует увеличению конверсий. О том, как сделать меню в группе ВКонтакте, сегодня и поговорим.
В каких целях используется?
Меню в группе ВК может выполнять следующие цели:
- Навигация. Наличие навигации в сообществе ВКонтакте позволяет вашим потенциальным клиентам быстрее находить необходимую информацию и разделы группы, что сокращает путь конвертации посетителя в покупателя. Такое меню может содержать не только ссылки на внутренние страницы ВК, но также и на сторонние сайты. Например, на официальный сайт вашей компании.
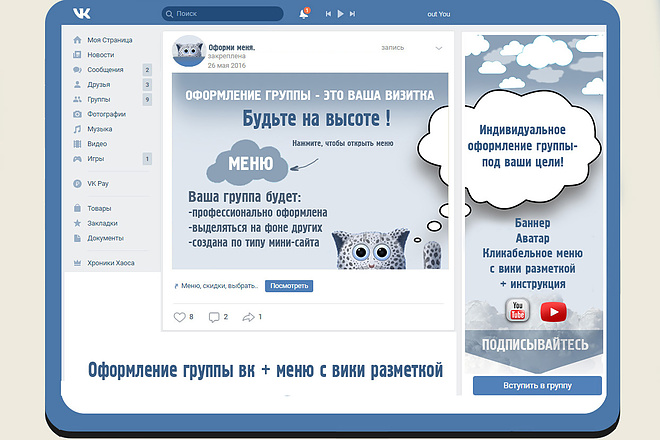
- Эстетическая привлекательность. Другая, не менее значимая цель – придание паблику красивого внешнего вида.
 Сочетая данный элемент с другими элементами оформления (аватар, обложка, баннер, закрепленный пост), можно придать индивидуальный, неповторимый и запоминающийся стиль вашему сообществу.
Сочетая данный элемент с другими элементами оформления (аватар, обложка, баннер, закрепленный пост), можно придать индивидуальный, неповторимый и запоминающийся стиль вашему сообществу.
Ну вот разве не красотища?
- Мотивация совершения целевого действия. Вы сами можете подтолкнуть пользователя к прочтению или просмотру определенной информации, клику по определенной кнопке и т.д. Качественное и продуманное оформление способно сделать кликабельное меню, которое будет и привлекать внимание пользователей, и заинтересовывать их, и призывать к действию (call to action).
Как создать текстовое меню?
Создание навигационного меню в группе ВК осуществляется за счет wiki-разметки. Это технология, дающая расширенные возможности форматирования текста. Для социальной сети «ВКонтакте» данная разметка стала незаменимым инструментом для создания и оформления привлекательных обучающих, продающих, развлекательных страниц, в том числе и навигационных меню.
Итак, как сделать меню в группе ВКонтакте:
Важно!
Делайте их ограниченными, чтобы доступ к редактированию был только у вас.При открытом доступе, редактировать меню сможет любой участник сообщества.
При наведении на кнопку , должна появляться надпись «Визуальный режим редактирования». Если появляется «Режим wiki-разметки», это значит, что он не включен.
Кнопка «Предпросмотр» позволяет заранее увидеть результат.
- Если все сделано правильно, нажимаем кнопку «Сохранить страницу».
Вуаля! Теперь в нашем паблике появилось меню. Кликнув на каждый из пунктов, мы будем попадать на соответствующую страницу.
По умолчанию оно будет доступно во вкладке с названием, которое вы указали (вместо «Свежих новостей»). Но далеко не все пользователи будут его видеть. Чтобы сделать его более кликабельным и заметным, создайте пост со ссылкой на меню, оформите этот пост соответствующим образом и закрепите его. Таким образом, нажимая на ссылку в закрепленной записи, перед пользователем будет открываться меню группы.
Ниже представлен пример такой записи:
Текстовое меню используется редко, так как никакого привлекательного вида ваше сообщество не получит. Да и кликать по нему будут неохотно. Но я показал вам, как его создавать так, чтобы пользователи обратили на него внимание.
Да и кликать по нему будут неохотно. Но я показал вам, как его создавать так, чтобы пользователи обратили на него внимание.
Как сделать графическое меню?
Другое дело графическое меню, где за основу берутся изображения. Здесь в качестве кнопок будет выступать не текст с гиперссылками, а картинки формата PNG. Поэтому, чтобы сделать графический вариант wiki-меню для своего сообщества, вам понадобятся хоть какие-то навыки и умения работы в фотошопе или другом графическом редакторе.
В нем необходимо будет создать картинки кнопок. Чтобы меню не выглядело, как набор случайных изображений, создаваемые в фотошопе кнопки должны сочетаться между собой, чтобы вместе они выглядели, как одно целое. Например, как на скриншоте ниже:
Как создать графическое меню в группе:
Таким образом, мы получили меню, состоящее только из изображений. При желании и достаточных навыках вы сможете создать неповторимый стиль и новый дизайн для своего сообщества.
Если же вы не обладаете навыками работы в фотошопе, но желаете получить качественное и привлекательное оформление своего меню, обратитесь к профессионалам. Или используйте способ, который я опишу далее.
Или используйте способ, который я опишу далее.
Использование шаблонов
Если у вас нет возможности выделить отдельный бюджет на разработку wiki-меню, но при этом хочется получить профессиональное оформление, используйте готовые шаблоны.
Сегодня в сети, есть большое множество онлайн-сервисов и сайтов, где можно бесплатно (или платно) скачать готовые шаблоны. Достаточно задать соответствующий запрос в поисковой строке браузера. Ну а скачав их, воспользуйтесь описанной мною выше инструкцией.
Как наличие меню способствует успеху сообщества?
Качественное, красиво оформленное, интерактивное меню является и грамотным дизайнерским решением, и полезным инструментом. Причем пользу оно приносит как посетителям сообщества, так и для маркетологам, задача которых заставить этих посетителей совершать целевые действия.
Заходя в обычный паблик, у пользователя стоит большой выбор действий. Он может нажать куда угодно и просмотреть что угодно, но, как правило, 80% элементов остаются без внимания. Меню же, в свою очередь, способно сфокусировать внимание пользователя на определенных вещах, на определённой информации, которая в нем содержится.
Меню же, в свою очередь, способно сфокусировать внимание пользователя на определенных вещах, на определённой информации, которая в нем содержится.
Именно так и работает меню в группах ВК. Оно направляет людей и подсказывает им, что можно сделать, что можно посмотреть и т.д. И если его грамотно и умело составить, то направлять оно будет по задуманному вами пути, конверсионному пути. Это психология, играющая немаловажную роль в маркетинге.
Итог
Сегодня я рассказал вам о том, как сделать меню в группах ВКонтакте, о его видах и пользе. Это многофункциональный и очень полезный инструмент. Используйте его в своей работе. Надеюсь, статья была для вас полезной.
Многочисленные просьбы моих настойчивых читателей и просто любознательных пользователей возымели свое действие. Я наконец то создала урок, в котором мы будем учиться делать динамическое меню Вконтакте с эффектом нажатых кнопок! По аналогии с обычными сайтами интернета, когда посещенная ссылка маркируется особым способом (нажатая кнопка, подчеркивание итд) — мы будем создавать такую же конструкцию Вконтакте, с помощью созданных страниц и графического оформления. Для начала мы сделаем графические заготовки в фотошопе — создадим шапку меню и кнопочки двух видов. Потом создадим несколько страниц Вконтакте, согласно пунктам нашего меню. И напоследок сделаем хитрый прием, который, собственно, и создаст нам иллюзию перехода по ссылке. Урок достаточно сложный и подходит для тех, кто уверенно себя чувствует в функционале Вконтакта. Все манипуляции я буду производить на примере своей группы Вконтакте , где этот эффект реализован вживую. Итак, за дело!
Для начала мы сделаем графические заготовки в фотошопе — создадим шапку меню и кнопочки двух видов. Потом создадим несколько страниц Вконтакте, согласно пунктам нашего меню. И напоследок сделаем хитрый прием, который, собственно, и создаст нам иллюзию перехода по ссылке. Урок достаточно сложный и подходит для тех, кто уверенно себя чувствует в функционале Вконтакта. Все манипуляции я буду производить на примере своей группы Вконтакте , где этот эффект реализован вживую. Итак, за дело!
Шаг 1. Создаем в фотошопе шапку меню
Создаем в фотошопе документ шириной 600 пикселей. Высота может быть разная, на ваше усмотрение. Вы можете поместить в шапку любую видовую фотографию, коллаж, информационный баннер и прочие графические картинки. В данном сучае я использовала такой вот рекламный баннер размером 600х172 пикселя.
Шаг 2. Создаем в фотошопе строку навигации
Теперь нам надо создать строку навигации. В данном примере я использовала в качестве кнопок только текст. Но на ваше усмотрение можно создать цветные кнопки и уже на них написать текст. Делаем так — создаем в фотошопе прямоугольник 600х56 пикселей и в данном случае заливаем его белым цветом. Потом в строку пишем пункты меню — где-то порядка 5-6 пунктов, не больше. Большее количество пунктов будет смотреться зажато.
Делаем так — создаем в фотошопе прямоугольник 600х56 пикселей и в данном случае заливаем его белым цветом. Потом в строку пишем пункты меню — где-то порядка 5-6 пунктов, не больше. Большее количество пунктов будет смотреться зажато.
Шаг 3. Создаем в фотошопе строку навигации в нажатом состоянии
Теперь нам надо создать активные ссылки, так, как-будто по ним нажали. Я использовала обычное подчеркивание, но можно использовать другой цвет текста или фона для маркировки посещенной ссылки.
Шаг 4. Нарезаем готовые картинки
На данном этапе нам надо нарезать картинки из Шага 2 и Шага 3. У нас должно получиться два комплекта по пять кнопок — одна кнопка без подчеркивания, другая кнопка с подчеркиванием. Кнопки каждого отдельного пункта (с подчеркиванием и без подчеркивания) должны быть одинакового размера. На картинке ниже представлено все наше графическое оформление — десять кнопок и одна шапка меню.
Шаг 5. Создаем Вконтакте страницу Меню
Теперь переходим ВКонтакт. Наша задача — создать отдельную страницу под названием «Меню». Для этого мы воспользуемся таким кодом
Наша задача — создать отдельную страницу под названием «Меню». Для этого мы воспользуемся таким кодом
http://vk.com/pages?oid=-XXX&p=Нaзвание_страницы
где вместо ХХХ мы подставим id нашей группы, а вместо текста «Название страницы» мы напишем Меню. Теперь надо выяснить id группы. Как это сделать? Заходим на главную страницу группы и смотрим на наши записи на стене — прямо под блоком «Добавить запись» будет написано «Все записи» — нажимаем на эту ссылку.
Шаг 6. Определяем id группы и редактируем код
Переходим на страницу и видим урл такого вида https://vk.com/wall-78320145?own=1
, где цифры 78320145 в данном примере и есть id группы. Подставляем наши данные в исходный код и получаем запись такого вида:
http://vk.com/pages?oid=-78320145&p=Меню
(с вашими цифрами!). Вставляем эту строку в адресную строку браузера и нажимаем Enter. Так мы создали новую страницу Вконтакте и изначально она выглядит так.
Шаг 7. Создаем Вконтакте остальные страницы навигации
Аналогичным образом мы создаем еще четыре страницы навигации: Цены, Как заказать, Техзадание и Вопросы. То есть еще четыре раза копируем в адресную строку браузера соответствующий код (с вашими цифрами id в примере ниже мои цифры):
То есть еще четыре раза копируем в адресную строку браузера соответствующий код (с вашими цифрами id в примере ниже мои цифры):
http://vk.com/pages?oid=-78320145&p=Цены
http://vk.com/pages?oid=-78320145&p=Как_заказать
http://vk.com/pages?oid=-78320145&p=Техзадание
http://vk.com/pages?oid=-78320145&p=Вопросы
Обратите внимание, в названии страницы из двух слов (Как заказать) пробел между словами заменен на нижнее подчеркивание Как_заказать. Теперь у нас есть пять готвых страниц под каждый пункт меню. Страницу Портфолио мы не создавали поскольку она размещается на странице Меню
Шаг 8. Загружаем фотографии на первую страницу меню
На созданной, пока еще пустой странице (см. Шаг 6) Меню нажимаем на ссылку Редактировать или на ссылку Наполнить содержанием. После этого мы видим панель редактирования. Здесь нам надо нажать на значок фотоаппарат с функцией Загрузить фотографию. Важно! Обратите внимание на то, чтобы у вас стоял режим wiki-разметки.![]() Переключение режимов регулируется значком у правого края страницы.
Переключение режимов регулируется значком у правого края страницы.
Шаг 9. Результат после загрузки картинок
Загружаем наши картинки, которые мы создавали в Шаге 1 и Шаге 2. После загрузки мы видим такой код, как на картинке ниже, а само меню выглядит так. После каждого изменения кода не забываем нажимать Сохранить страницу, а потом нажать предпросмотр для просмотра результата.
Шаг 10. Редактируем код картинок
Теперь наша задача заменить все свойства noborder на свойство nopadding. А у первой картинки проставить реальные размеры, поскольку Вконтакт при загрузке ужал картинку до 400 пикселей. После всех изменений мы должны получить такой код и такое меню.
Шаг 11. Проставляем ссылки для картинок
Теперь мы должны проставить ссылки для каждой картинки. Ссылку надо вставлять после nopadding| вместо пробела перед закрывающими скобками. Для первой картинки (шапка меню из Шага 1) можно дать ссылку на главную страницу группы, а можно воспользоваться свойством nolink (ставится через; после nopadding без пробелов). Для второй картики вставляем адрес страницы формата page-78320145_49821289
Для второй картики вставляем адрес страницы формата page-78320145_49821289
. То есть полный урл картинки https://vk.com/page-78320145_49821289
, до первую часть с доменом можно опустить. А вот для ссылок на внешние сайты урл ссылки надо указывать полностью.
Шаг 12. Копируем код на остальные страницы навигации
На этом, достаточно простом шаге, мы копируем последний код из предыдущего шага и вставляем его на остальные созданные страницы — Цены, Как заказать, Техзадание и Вопросы. Находимся на странице, нажимаем Редактировать или Наполнить содержанием (находимся в режиме wiki-разметки), вставляем код и нажимаем Сохранить. И потом также на следующей странице. То есть сейчас у нас есть пять страниц, на каждой из которых меню выглядит абсолютно одинаково. Но зато уже можно осуществлять навигацию по меню — при нажатии на ссылку например Цены, мы переместимся на страницу Цены итд.
Шаг 13. Делаем эффект нажатой кнопки
Теперь нам предстоит на каждой из пяти страниц поменять одну картинку (кнопку без подчеркивания заменим на кнопку с подчеркиванием). Например, на первой странице Меню мы загружаем новую картинку и потом заменяем в коде адрес старой картинки на новый (подчеркнуто красным). Потом переходим на страницу Цены, загружаем картинку с подчеркнутыми Ценами и меняем в коде на адрес новой картинки. Потом заходим на страницы Как заказать, Техзадание и Вопросы и делаем туже самую операцию аналогичным образом.
Например, на первой странице Меню мы загружаем новую картинку и потом заменяем в коде адрес старой картинки на новый (подчеркнуто красным). Потом переходим на страницу Цены, загружаем картинку с подчеркнутыми Ценами и меняем в коде на адрес новой картинки. Потом заходим на страницы Как заказать, Техзадание и Вопросы и делаем туже самую операцию аналогичным образом.
Финал.
В итоге у нас получился эффект навигации, когда нажимаешь на ссылку меню и она становится активной. Но поскольку графическое оформление на всех страницах практически одинаковое, за исключением активной ссылки, то создается иллюзия навигации, хотя на самом деле осуществляется переход на другую страницу.
Меню оформленное таким образом не адаптировано под мобильные устройства. При уменьшении размера экрана картинки начинают съезжать одна под другую. Для того чтобы сделать адаптивный дизайн, нужно использовать таблицы для жесткой версти. Но это уже другая история и более продвинутая техника. А пока посмотрите на различные варианты графического формления меню.
Итак, для создания открытого меню, нам понадобится изображение, которое будет играть роль открытого меню. Изображения, которые мы добавляли в статье о создании графического меню не подойдут, так как необходимо изображение развернутого меню, а не каждого пункта в отдельности. Кроме того, можно использовать абсолютно любое изображение, которое будет указывать, что оно скрывает меню группы. Например, изображение с надписью: «Меню группы». Или что-то в этом роде.
После того, как мы подобрали изображение, которое будем использовать. При этом размер изображения может быть практически любой, который возможно загрузить в фотоальбом. (UPD:
Это не совсем точная информация. Точнее о размерах можно прочитать в комментарии ниже. Для этого, просто нажмите на ссылку: /otkrytoe-menyu-gruppy-vkontakte/#comment-7633)
Переходим в группу вконтакте. И правой кнопкой мыши открываем меню, если оно уже создано, в новой вкладке.
После этого, на странице с меню, нужно нажать на ссылку «Редактирование».
Но при этом не нужно изменять код. Просто нажимаем на ссылку «Вернуться к странице». Это нужно, для получения ссылки на страницу с меню.
Теперь, когда мы вернулись обратно на страницу с меню. В адресной строке мы увидим ссылку на эту страницу, без различным дополнений в адресе. Иначе говоря — чистую ссылку. Она-то нам и нужна.
Оставляем эту страницу открытой и возвращаемся в группу Вконтакте. Здесь нам необходимо создать запись, в которую добавить изображение, которое будет играть роль открытого . Для этого, внизу выберем «прикрепить фотографию». И выбираем изображение либо из альбома, либо загружаем с компьютера.
Когда изображение добавлено в запись, мы ее пока не публикуем.
А возвращаемся на страницу меню и из адресной строки копируем адрес страницы меню группы вконтакте. И вставляем скопированный адрес меню, в запись, которую мы еще не сохранили. Выглядеть конечный результат должен примерно так:
После того, как мы добавили ссылку, внизу появилось название страницы и адрес на нее. Когда внизу появилась страница, мы можем удалить ссылку, которую только что вставили в запись. После чего, нажимаем на кнопку «Отправить». Тем самым, мы опубликовали нашу запись на стене группы.
Когда внизу появилась страница, мы можем удалить ссылку, которую только что вставили в запись. После чего, нажимаем на кнопку «Отправить». Тем самым, мы опубликовали нашу запись на стене группы.
Теперь нажимаем на дату новости.
После чего, закрываем запись и обновляем страницу группы вконтакте. Теперь в самом верху, если все сделано правильно, у вас появится изображение меню, которое играет роль открытого меню вконтакте. При этом, ссылки в меню неактивны. А активна одна ссылка на данную запись.
Теперь, когда пользователь окажется в нашей группе он увидит имитацию меню. А после нажатия на открытое меню группы вконтакте, он окажется в самом меню, которое будет функционировать, как и должно.
Других способов, как сделать открытое меню контакте, я к сожалению не знаю. Но все же такой вариант намного лучше, чем просто ссылка, для раскрытия полного меню.
Надеюсь, данная статья поможет Вам разобраться, как сделать открытое меню вконтакте. А у меня на этом все.
А у меня на этом все.
Как выглядит отрытое меню группы можно посмотреть в моей группе.
Пошаговая инструкция, как сделать меню в группе ВКонтакте
Сегодня все больше пабликов в ВК добавляет в свой интерфейс меню, которое выполняет не только роль навигационного помощника, но также придает эстетическую привлекательность сообществу и способствует увеличению конверсий. О том, как сделать меню в группе ВКонтакте, сегодня и поговорим.
В каких целях используется?
Меню в группе ВК может выполнять следующие цели:
- Навигация. Наличие навигации в сообществе ВКонтакте позволяет вашим потенциальным клиентам быстрее находить необходимую информацию и разделы группы, что сокращает путь конвертации посетителя в покупателя. Такое меню может содержать не только ссылки на внутренние страницы ВК, но также и на сторонние сайты. Например, на официальный сайт вашей компании.
- Эстетическая привлекательность. Другая, не менее значимая цель – придание паблику красивого внешнего вида.
 Сочетая данный элемент с другими элементами оформления (аватар, обложка, баннер, закрепленный пост), можно придать индивидуальный, неповторимый и запоминающийся стиль вашему сообществу.
Сочетая данный элемент с другими элементами оформления (аватар, обложка, баннер, закрепленный пост), можно придать индивидуальный, неповторимый и запоминающийся стиль вашему сообществу.
Ну вот разве не красотища?
- Мотивация совершения целевого действия. Вы сами можете подтолкнуть пользователя к прочтению или просмотру определенной информации, клику по определенной кнопке и т.д. Качественное и продуманное оформление способно сделать кликабельное меню, которое будет и привлекать внимание пользователей, и заинтересовывать их, и призывать к действию (call to action).
О том, как создать шапку для группы ВК, есть статья на нашем сайте.
Как создать текстовое меню?
Создание навигационного меню в группе ВК осуществляется за счет wiki-разметки. Это технология, дающая расширенные возможности форматирования текста. Для социальной сети «ВКонтакте» данная разметка стала незаменимым инструментом для создания и оформления привлекательных обучающих, продающих, развлекательных страниц, в том числе и навигационных меню.
Итак, как сделать меню в группе ВКонтакте:
- Заходим в «Управление» сообществом.
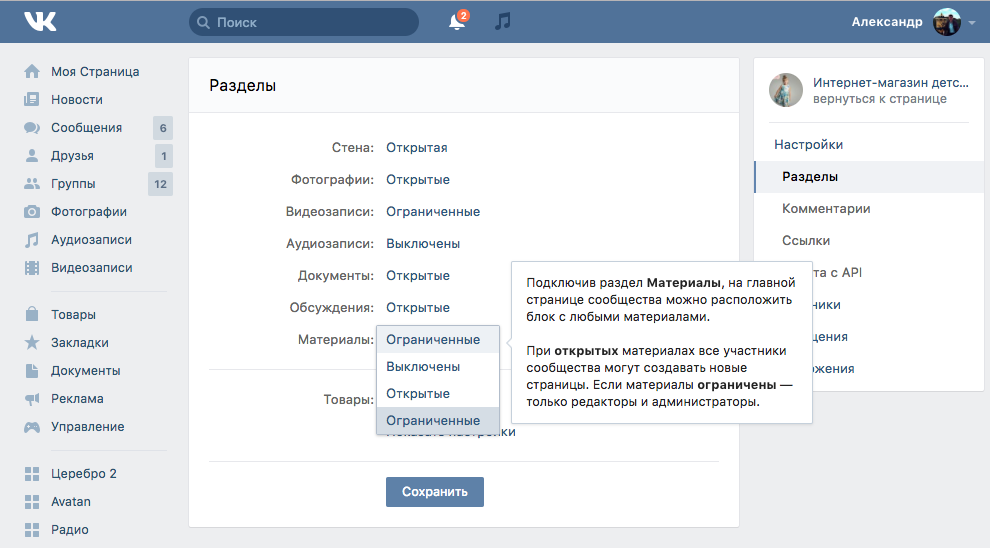
- Справа выбираем пункт «Разделы».
- Находим «Материалы» и включаем их.
Важно! Делайте их ограниченными, чтобы доступ к редактированию был только у вас. При открытом доступе, редактировать меню сможет любой участник сообщества.
- Сохраняем изменения и переходим на страницу группы. Нужный блок мы подключили, теперь осталось создать само меню. Вы должны были заметить, что после подключения на главной странице паблика появилась новая вкладка «Свежие новости».
- Переходим во вкладку «Свежие новости».
- Нажимаем «Редактировать».
- Меняем название на соответствующее (например, «Меню»).
- Далее в правом углу включаем «Режим wiki-разметки».
При наведении на кнопку <>, должна появляться надпись «Визуальный режим редактирования». Если появляется «Режим wiki-разметки», это значит, что он не включен.
- Пишем названия всех необходимых разделов. Каждый пункт с новой строки.
- Заключаем каждую строку в квадратные скобки.
- Добавляем вертикальную черту перед названиями.
- Перед вертикальной чертой добавляем ссылки на соответствующие страницы, куда будут попадать пользователи после клика.
- Добавляем звездочку перед квадратными скобками каждого пункта.
Кнопка «Предпросмотр» позволяет заранее увидеть результат.
- Если все сделано правильно, нажимаем кнопку «Сохранить страницу».
Вуаля! Теперь в нашем паблике появилось меню. Кликнув на каждый из пунктов, мы будем попадать на соответствующую страницу.
По умолчанию оно будет доступно во вкладке с названием, которое вы указали (вместо «Свежих новостей»). Но далеко не все пользователи будут его видеть. Чтобы сделать его более кликабельным и заметным, создайте пост со ссылкой на меню, оформите этот пост соответствующим образом и закрепите его. Таким образом, нажимая на ссылку в закрепленной записи, перед пользователем будет открываться меню группы.
Таким образом, нажимая на ссылку в закрепленной записи, перед пользователем будет открываться меню группы.
Ниже представлен пример такой записи:
Текстовое меню используется редко, так как никакого привлекательного вида ваше сообщество не получит. Да и кликать по нему будут неохотно. Но я показал вам, как его создавать так, чтобы пользователи обратили на него внимание.
Статья в тему: “Вики-страницы в группах ВК: что это такое и как с ними быть?“.
Как сделать графическое меню?
Другое дело графическое меню, где за основу берутся изображения. Здесь в качестве кнопок будет выступать не текст с гиперссылками, а картинки формата PNG. Поэтому, чтобы сделать графический вариант wiki-меню для своего сообщества, вам понадобятся хоть какие-то навыки и умения работы в фотошопе или другом графическом редакторе.
В нем необходимо будет создать картинки кнопок. Чтобы меню не выглядело, как набор случайных изображений, создаваемые в фотошопе кнопки должны сочетаться между собой, чтобы вместе они выглядели, как одно целое. Например, как на скриншоте ниже:
Например, как на скриншоте ниже:
Как создать графическое меню в группе:
- Открываем «Свежие новости» и нажимаем «Редактировать».
- Включаем «Визуальный режим редактирования».
- Добавляем созданные в фотошопе изображения.
- Нажимаем на каждое изображение. В появившемся меню задаем размеры (рекомендуется использовать ширину стены – 610 пикселей, длина проставиться автоматически при сохранении пропорций).
- Далее переключаемся на «Режим wiki-разметки».
- После размеров каждой картинки добавьте «;nopadding», чтобы избавиться от видимых пробелов между изображениями.
- После вертикальной черты добавляем ссылки, куда пользователь попадем после клика.
- Сохраняем изменения.
Таким образом, мы получили меню, состоящее только из изображений. При желании и достаточных навыках вы сможете создать неповторимый стиль и новый дизайн для своего сообщества.
Если же вы не обладаете навыками работы в фотошопе, но желаете получить качественное и привлекательное оформление своего меню, обратитесь к профессионалам. Или используйте способ, который я опишу далее.
Или используйте способ, который я опишу далее.
Использование шаблонов
Если у вас нет возможности выделить отдельный бюджет на разработку wiki-меню, но при этом хочется получить профессиональное оформление, используйте готовые шаблоны.
Сегодня в сети, есть большое множество онлайн-сервисов и сайтов, где можно бесплатно (или платно) скачать готовые шаблоны. Достаточно задать соответствующий запрос в поисковой строке браузера. Ну а скачав их, воспользуйтесь описанной мною выше инструкцией.
Как наличие меню способствует успеху сообщества?
Качественное, красиво оформленное, интерактивное меню является и грамотным дизайнерским решением, и полезным инструментом. Причем пользу оно приносит как посетителям сообщества, так и для маркетологам, задача которых заставить этих посетителей совершать целевые действия.
Заходя в обычный паблик, у пользователя стоит большой выбор действий. Он может нажать куда угодно и просмотреть что угодно, но, как правило, 80% элементов остаются без внимания. Меню же, в свою очередь, способно сфокусировать внимание пользователя на определенных вещах, на определённой информации, которая в нем содержится.
Меню же, в свою очередь, способно сфокусировать внимание пользователя на определенных вещах, на определённой информации, которая в нем содержится.
Именно так и работает меню в группах ВК. Оно направляет людей и подсказывает им, что можно сделать, что можно посмотреть и т.д. И если его грамотно и умело составить, то направлять оно будет по задуманному вами пути, конверсионному пути. Это психология, играющая немаловажную роль в маркетинге.
Смотрите также как оформить группу в ВК и какие инструменты помогут в соответствующей статье.
Итог
Сегодня я рассказал вам о том, как сделать меню в группах ВКонтакте, о его видах и пользе. Это многофункциональный и очень полезный инструмент. Используйте его в своей работе. Надеюсь, статья была для вас полезной.
А о том, как создать и оформить группу в Одноклассниках, читайте материал по ссылке.
Автор публикации
не в сети 3 года
Amelie
Комментарии: 12Публикации: 1604Регистрация: 19-06-2018
Как сделать меню в группе вконтакте.
 Оформление группы вконтакте
Оформление группы вконтакте
Мы с вами научились создавать группу вконтакте, и раскручивать ее (см. раскрутка групп вконтакте).
Но чтобы вашим пользователям было комфортно и удобно в вашем сообществе, оно должно быть соответствующим образом оформлено. Нужно добавить аватарку (см. как накручивать лайки на аву), загрузить видео (см. как скинуть видео с телефона в вк) и фотографии (см. как загрузить фото вконтакте с телефона), сделать меню.
Сейчас я покажу вам, как сделать меню в группе вконтакте, и правильно ее оформить.
Оглавление:
Делаем красивую графику
В новом дизайне сайта Вконтакте, были изменены размеры для графики. Ниже вы найдете актуальные значения.
- Аватар для группы — 200×300 пикс
- Баннер в описании — 510×271 пикс
Подготовьте изображения в нужных размерах. Я возьму уже готовые картинки, чтобы показать вам на их примере.
Итак, давайте сделаем красивое оформление, разделив общую картинку на две части. В итоге у нас получится единый дизайн.
В итоге у нас получится единый дизайн.
Для начала загружаем аватарку. Идем в группу, и нажимаем «Загрузить фотографию».
У вас откроется форма, в которой нужно выбрать файл на жестком диске вашего компьютера. Сделайте это. В итоге у нас получилось следующее.
Теперь добавим вторую часть изображения. Чтобы это сделать, необходимо выложить картинку на стене, а затем запись с ней, закрепить в верхней области.
Идем на стену. Здесь в блоке «Добавить запись», нажмите на значок «Фотография».
Загрузите вторую подготовленную картинку. Обязательно выберите публикацию от имени сообщества. И затем нажмите «Отправить».
Теперь запись нужно закрепить (см. как вставить картинку в описание группы вконтакте). Возвращаемся к новой записи, и в правом верхнем углу разворачиваем меню. Здесь нажимаем «Закрепить».
Теперь обновите страницу, и посмотрите результат.
Единственный минус — картинки находятся на разном уровне. Но это связано с тем, что они не правильного размера. Аватарка должна быть больше по вертикали. Тогда они будут на одном уровне.
Но это связано с тем, что они не правильного размера. Аватарка должна быть больше по вертикали. Тогда они будут на одном уровне.
Как создать меню в группе вконтакте
Давайте вернемся к нашему примеру и представим, что необходимо сделать кнопку «Подробнее». Она уже есть на картинке. Как нам сделать ее именно кнопкой, чтобы при нажатии, человек попадал на наш основной сайт? Сейчас покажу.
Чтобы сделать активные кнопки меню, мы должны их вырезать отдельными картинками. Для этого нам понадобится Photoshop.
Открываем нашу картинку в редакторе, и активируем инструмент «Раскройка».
Отрезаем нижнюю часть с кнопкой. Зажмите левую кнопку мыши, и проведите горизонтальную линию, рассекая картинку на две части.
Дальше щелкаем на изображении правой кнопкой мыши, и в меню выбираем пункт «Разделить фрагмент».
Теперь нажимаем Alt+Ctrl+Shift+S, чтобы сохранить готовые изображения.
Дальше нам нужно создать отдельную Wiki-страницу, и разместить на ней все наши изображения (см. вики разметка вконтакте). Чтобы это сделать, введите в адресной строке браузера следующую ссылку:
вики разметка вконтакте). Чтобы это сделать, введите в адресной строке браузера следующую ссылку:
https://vk.com/pages?oid=-120208137&p=меню
Смотрите, после символов «odi=- «, вам нужно вставить id своей группы (см. как узнать id группы вконтакте). А в самом конце ссылки, напишите название для вашей страницы с меню. В примере мы так и оставим «Меню».
Введите ссылку в адресную строку и нажмите «Enter». Вы перейдете к редактированию страницы. Здесь нажмите «Наполнить содержанием».
Здесь нажимаем на значок фотоаппарата, и загружаем подготовленные изображения.
Теперь переходим непосредственно к созданию меню для группы в вк. Должно получиться нечто похожее.
Далее переходим в раздел «Редактирование». Здесь для каждого изображения нам нужно убрать отступы, чтобы они слились в единую картинку. Для этого в коде добавьте вот такое значение «nopadding;». И добавьте ссылку на нужную страницу или сайт, прописав значение «https://site. ru/page.html» (указывайте свои адреса!). В нашем примере кнопка «Подробнее», должна вести на сайт vksetup.ru. Вот что должно получиться.
ru/page.html» (указывайте свои адреса!). В нашем примере кнопка «Подробнее», должна вести на сайт vksetup.ru. Вот что должно получиться.
[[photo3667352_456239334|400x200px;nopadding| ]] [[photo3667352_456239335|400x78px;nopadding|https://vksetup.ru ]]
Сохраняем страницу. Не забываем скопировать ее адрес из адресной строки. Она должна быть вида:
https://vk.com/page-120208137_52523487
Возвращаемся на стену группы, и создаем новую запись. В ней вставляем ссылку на страницу, и прикладываем оригинал изображения. Публикуем и закрепляем.
Вот такое меню у нас получилось в итоге.
Гораздо проще все это понять, если посмотреть видео урок.
Видео урок: как сделать меню в группе вконтакте
Заключение
Читайте также:
Оформление группы является важной задачей. От того, насколько качественно вы выполните ее, будет зависеть удобство и комфорт для вашей аудитории.
От того, насколько качественно вы выполните ее, будет зависеть удобство и комфорт для вашей аудитории.
Сделайте красивое оформление, добавьте меню и публикуйте качественные материалы. Тогда ваша группа станет популярной.
Вопросы?
Вам помогла эта информация? Удалось решить возникший вопрос?
Понравилась статья? Пожалуйста, подпишитесь на нас Вконтакте!
Мой мир
Одноклассники
Google+
Загрузка…
Как создать графическое меню в группе ВКонтакте. Как составить меню для группы Вконтакте
В этой статье мы поговорим о том, как установить меню ВКонтакте. В предыдущих статьях я рассказывал вам о том, как и как правильно сделать меню в фотошопе, а теперь пришло время интегрировать его в нашу группу.
Но для того, чтобы мы начали процесс введения нашего меню в контакт, нам сначала нужно разрезать его на составные части. Для этого воспользуемся инструментом «Раскрой».
Для этого воспользуемся инструментом «Раскрой».
Выберите этот инструмент и начните резку. Досталось 7 частей.
Далее заходим в «Файл» — «Сохранить для Интернета» — выбираем расширение jpeg и качество 100%, нажимаем «Сохранить». У нас должно получиться 7 файлов. Все! Фотошоп закончился! Все необходимые работы по созданию меню выполнены. Приступим к установке меню ВКонтакте. Для этого:
1) Заходим в созданную вами группу. Там находим «Альбомы» — «Добавить» (выделено красным прямоугольником на рисунке 1). Ищем кнопку «Выбрать файл».Щелкните и загрузите созданные 7 файлов.
Добавление фото в альбом группы ВКонтакте
Изображение 1
Добавление фото в альбом группы ВКонтакте
2) Внимание! Для тех, у кого не включены «Свежие новости», и по умолчанию они не включены, вам нужно выбрать «Управление сообществом», найти «Материалы» и включить их (Рисунок 2).
Рисунок 2
3. Наведите указатель мыши на «Свежие новости», справа появится ссылка «Редактировать», щелкните по ней (рис. 3).
3).
Рисунок 3
4. Появится окно как на рисунке 4. Нас интересует кнопка «Режим макета Wiki» (выделена красным прямоугольником. «Нажмите на нее.
Рисунок 4
После этого в пустую область ниже вводим вики — код, который будет отображать наше будущее меню. Получил так (рисунок 5):
Рисунок 5
Wiki — код нужно вводить точно так, как показано на рисунке 5. Тогда вы можете экспериментировать сами.
Пример синтаксиса для добавления изображения следующий:
[], где
photo-41875814_286789280 — ID загруженного изображения, которое можно просмотреть в адресной строке браузера (рисунок 6).
Рисунок 6
Тег «nopadding» удаляет пробелы между изображениями, то есть помогает «закрепить» их близко друг к другу.
370px — ширина изображения, смотрите это значение в свойствах файла.
https: // www .. То есть, нажав на эту кнопку, пользователь перейдет из группы в контакте на этот сайт.
Чтобы картинка не кликабельна, я использовал тег nolink:
Вот и все! Создано мое первое меню! Вот как это выглядит в группе (рисунок 7).
Создаю Меню в palbik Вконтакте своими руками
Здравствуйте уважаемые читатели, как и обещал, продолжаю осваивать азы создания меню для сообществ Вконтакте. И сегодня я решил сделать красивое меню у себя в паблике Вконтакте. Также вы можете прочитать в одной из моих предыдущих статей — где вы можете изучить вики-разметку и некоторые основы создания страниц в сообществах Вконтакте, без которых ни группу, ни паблик Вконтакте невозможно сделать привлекательными для посетителей.
Вот такое простое графическое меню я создал в одной из своих групп Вконтакте. А теперь я начну создавать меню для моей публики!
С чего начать создание меню в паблике Вконтакте? Это, пожалуй, самый главный вопрос, который задает большинство владельцев паблика Вконтакте, думая — а как же сделать меню? Ответ, как часто бывает простой, заключается в том, что «Вконтакте» предоставляет возможность создания общедоступных вики-страниц с использованием вики-разметки (я писал об учебнике по вики-разметке в предыдущей статье). Для начала, чтобы создать паблик меню Вконтакте, я создам новую страницу в своём паблике с использованием вики-разметки.
Для начала, чтобы создать паблик меню Вконтакте, я создам новую страницу в своём паблике с использованием вики-разметки.
http://vk.com/pages?oid=-XXX&p=Page_name
где XXX — это ID моего паблика, который можно узнать, нажав на цифру с количеством записей в паблике Вконтакте.
После нажатия на количество записей в строке браузера вижу следующую ссылку:
http://vk.com/wall-46864771?own=1
Где числа 46864771 — это ID моего паблика Вконтакте, поэтому делаю ссылку на создание страницы меню:
http: // vk.com / pages? oid = -46864771 & p = Menu
Я запускаю эту строку в своем браузере. И вот передо мной новая страничка моего паблика Вконтакте, которую я буду использовать для создания меню для паблика.
Далее, нажимаю -> заполнить контентом, и начинаю создавать собственное публичное меню Вконтакте. Также я не забываю сделать один важный шаг, чтобы ограничить доступ всех подписчиков паблика к редактированию этой страницы (на всякий случай). В правом нижнем углу нажимаю -> захожу на страницу, ставлю нужные галки и сохраняю.
В правом нижнем углу нажимаю -> захожу на страницу, ставлю нужные галки и сохраняю.
Теперь самая сложная часть остается для меня — создание публичного меню Вконтакте — фактически, используя знания Photoshop и вики-разметку, чтобы сделать меню для моего публичного. И когда я закончу редактировать страницу меню, я могу сохранить ее и нажать -> Вернуться на страницу в правом верхнем углу редактора. В строке браузера появится ссылка, которая нужна для вставки меню в шапку паблика Вконтакте.
Вы помните, я сделал в своем паблике Вконтакте красивую шапку, которая до сегодняшнего дня выглядела так:
В связи с созданием меню в паблике Вконтатки центральная картинка с моим изображением в шапке моего паблика уступила небольшие изменения, и теперь это выглядит так:
После нажатия на нее происходит чудо! Открывается новая, пока пустая страница моего паблика — Меню.На этой странице скоро родится еще один шедевр — меню моего паблика Вконтакте, о котором возможно, напишу еще одну статью — Как сделать меню в паблике Вконтакте.
— читайте в моей статье, а вот как я сделал картинку, представленную выше, кликабельной, я вам сейчас расскажу! Все как всегда просто, для этого достаточно в посте, который я закреплю в виде центрального изображения в шапке моего palblick, в первую очередь вставлю ту самую ссылку моего Меню:
Http: // вк.com / page-46864771_44676832
После этого можно удалить текст самой ссылки и вставить екатерину центральной части шапки паблика Вконтакте, ссылка останется там, а вся картинка станет кнопку для этой ссылки. Теперь осталось поработать на странице Меню по созданию публичного меню Вконтакте, и все будет готово!
О том, как завершить работу по созданию публичного меню Вконтакте, вы можете узнать в следующей статье —
Посмотреть, какое публичное меню Вконтакте мне попалось, можно посмотреть на
Здравствуйте, мои любимые!
Сегодня я подробно расскажу, как сделать меню для группы ВКонтакте … По моему опыту меню в группе в контакте увеличивает количество звонков и приложений на 20%. Важно ответственно подойти к вопросу создания группового меню. Поэтому я подготовил для вас шаблон меню PSD, чтобы облегчить вашу работу.
Начнем с того, что сегодня есть два пункта меню:
Вариант 1: Меню закрытой группы
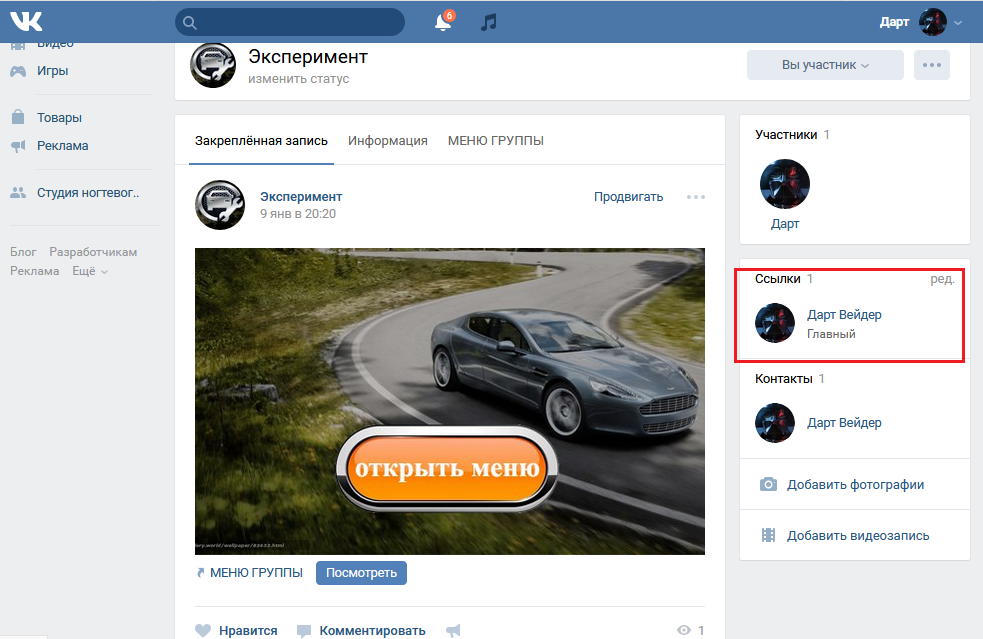
Закрытое меню, открывается при переходе по ссылке. В приведенном ниже примере меню открывается при нажатии на ссылку «ОТКРЫТЬ МЕНЮ ГРУПП!»
Вариант 2: Открыть групповое меню (закрепленный пост)
Открытое меню — это закрепленный пост с активной ссылкой.
Вторая версия меню появилась сравнительно недавно, когда появилась возможность прикреплять посты со стены к шапке группы или паблика. Он сейчас самый эффективный.
Оба варианта используют разметку вики. Разметка Wiki позволяет быстро и легко настроить внешний вид группы, создавая графические таблицы и спойлеры, форматируя текст и работая с изображениями, ссылками и якорями. Я не буду подробно останавливаться на разметке, потому что ВКонтакте имеет встроенный визуальный редактор, который автоматически переводит ваш контент в вики-разметку.Здесь я приведу только основные коды, без которых невозможно составить меню.
Как сделать открытое меню ВКонтакте
Разберем процесс создания меню на примере Варианта 2, т.е. открытого меню.
Чтобы вам было проще ориентироваться, я подготовил для вас PSD шаблон меню : [Внимание. Изменился дизайн ВКонтакте. Новый макет и другая соответствующая информация в]
PSD шаблон группового меню
Для создания внешнего меню необходимы 2 картинки: аватар (справа) и центральная (картинка действия).
Размеры аватара: 200 x 332 пикселей
Размеры центрального изображения: 395 x 282 пикселей
Шаг 1.
Используя скачанный выше шаблон группового меню PSD, сделайте две картинки желаемых размеров.
Шаг 2.
Зайдите в свою группу в «Управление сообществом» (справа под аватаркой). Найдите пункт «Материалы» (на вкладке «Информация») и сделайте их «Ограниченными».
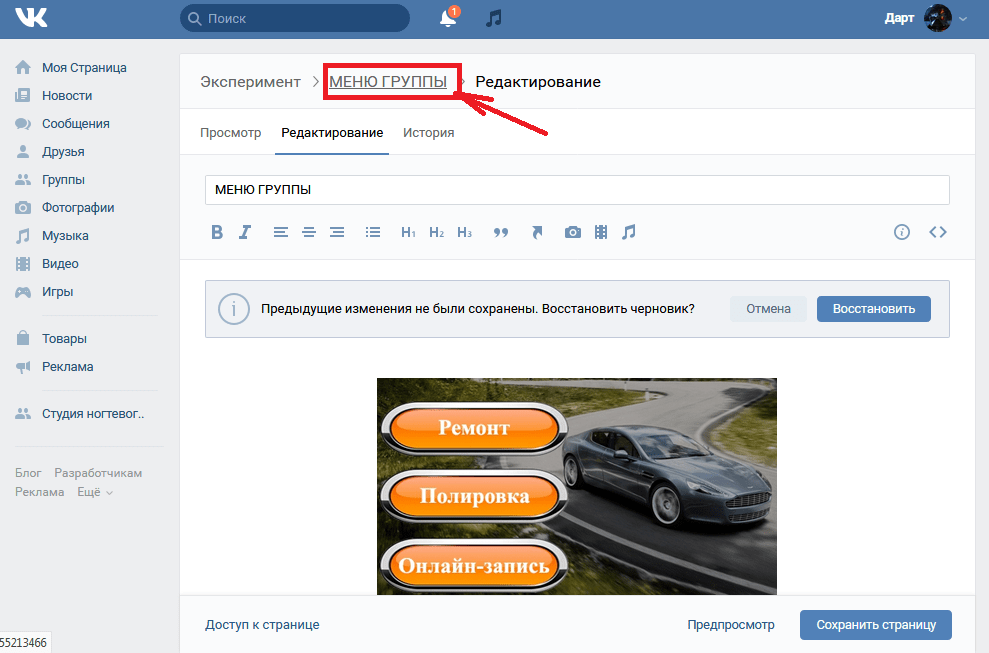
Шаг 3.
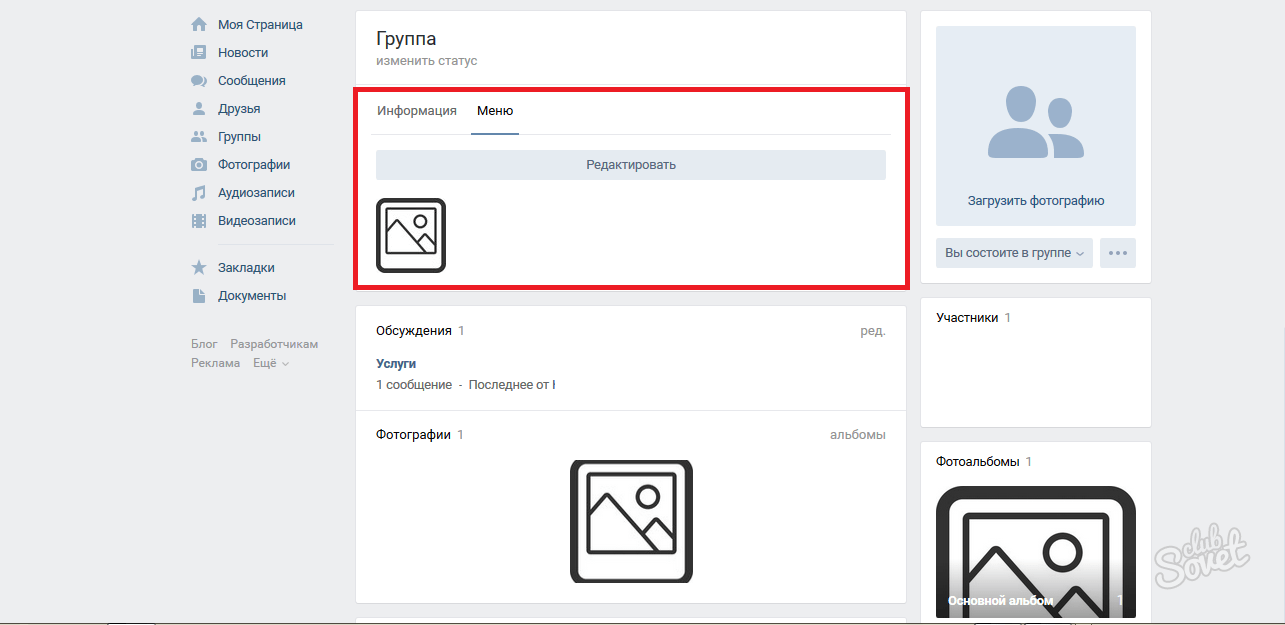
Теперь вернитесь на главную страницу своей группы и нажмите «Редактировать» в появившемся блоке «Материалы» (я уже переименовал его в меню «Группа»).
При редактировании страницы задайте заголовок, вы можете создавать разделы или любую другую информацию с помощью панели инструментов. Нажмите «Сохранить страницу» и «Вернуться на страницу»
Шаг 4.
В моем примере https://vk.com/page-42211349_47355854,
Первые цифры 42211349 — это идентификатор вашей группы
Вторые цифры 47355854 — это идентификатор страницы
Особенность: вы можете создавать дополнительные страницы вручную. Для этого перейдите по ссылке формы:
https: // vk.com / pages? oid = -хххххххх & p = pagename
где
xxxxxxxxx — id вашей группы
pagename — имя вашей страницы
Шаг 5.
И опубликуйте пост.
Шаг 6.
Теперь загрузите аватар группы (рисунок справа). На стене появится дубликат изображения аватара — удалите его.
Шаг 7.
А теперь внимание. Нажмите ЗАПИСАТЬ ВРЕМЯ ПУБЛИКАЦИИ (нижний левый угол сообщения).
И нажмите «Исправить».Закрываем это окно и обновляем страницу вашей группы (F5).
Шаг 8.
Пишем статус группы (используйте только 1 строку) для выравнивания картинок, если рисунок на вашем аватарке не начинается с самого верха (в моем шаблоне аватар — вариант 2). И вот что у нас получилось:
ИТОГО.
Меню готово! Теперь, когда вы нажимаете на центральную картинку, открывается ваше меню:
Здесь можно редактировать, перемешивать фото, видео, создавать новые разделы, размещать ссылки.
В главном меню можно также создать графическое меню (подменю). Его ширина не должна превышать 600 пикселей. Размер неограничен по высоте. Это позволяет создавать отличные лендинги ВКонтакте.
Но об этом я расскажу подробнее в следующих статьях. Подпишитесь на обновления блога, чтобы быть в курсе новых функций. Поставьте лайк и поделитесь статьей с друзьями.
Напишите свои вопросы или мнения в комментариях ниже.
Для того, чтобы ваша группа была популярной среди пользователей, вам необходимо регулярно добавлять новые публикации, загружать фото, видео и многое другое.А чтобы людям было проще ориентироваться при переходе на страницу группы, лучше создать меню, в котором будут указаны основные моменты.
Например, у вас есть собственная компания, которая предлагает определенный продукт или услугу. Также есть веб-сайт в Интернете. Тогда группа Вконтакте для этой компании поможет привлечь новых клиентов и увеличить продажи. В меню могут быть следующие пункты: Окна, Двери, Ворота, Системы безопасности, Дополнительные материалы, Акции и скидки.Мы делаем ссылки таким образом, что, нажав на одну из точек, человек переходит в соответствующий раздел на сайте.
Меню можно сделать без обращения к сторонним страницам в Интернете. Например, у вас есть группа, посвященная музыке. В абзацах можно указать жанры: классика, рок, рэп, из индийских фильмов, для новорожденных, из мультфильмов. Когда человек нажимает на один из элементов, он должен открыть альбом с соответствующими песнями. В этом случае элемент представляет собой ссылку на конкретный альбом в группе.
Есть много примеров создания навигации в группе. А теперь приступим к практике.
Создать меню
Обязательные настройки в группе
Перед тем, как приступить к созданию самого меню, необходимо проверить некоторые настройки в группе. Вы должны быть создателем группы, иначе у вас может просто не хватить прав для создания навигации.
На своей странице Вконтакте в левом столбце нажмите на пункт «Группы» и выберите свою группу из списка.Затем под аватаром нажмите на три вертикальные точки и выберите из списка «Управление сообществом».
Теперь в меню справа перейдите на вкладку «Разделы» и в полях «Обсуждения» и «Материалы» выберите «Публичный» или «Ограниченный». Щелкните «Сохранить».
Подготовка изображений для меню и аватаров в Photoshop
После проверки и изменения настроек в группе можно приступать к созданию изображений для аватара и меню. Здесь может быть несколько вариантов:
Меню может быть продолжением изображения на аватаре;
Это можно сделать на отдельном изображении или на простом фоне, аватар с ним не будет ассоциироваться, может отображать, например, логотип компании.
Рассмотрим подробнее первый вариант. Наш аватар и навигация будут состоять из одного изображения, которое нужно грамотно разрезать на части.
Откройте Photoshop и создайте в нем новый файл — Ctrl + N. Установите ширину 760 и высоту 500 пикселей.
Теперь, используя инструмент Slice Tool, вам нужно разрезать лист на несколько частей. Выберите область справа с помощью инструмента и дважды щелкните по ней, чтобы открыть окно с меню. Установите ширину 200 и высоту 500.Это будет аватар нашей группы.
Тем же инструментом выберите другую область слева от предыдущей. Для нее ширина 50, высота 500. Это расстояние между будущими предметами и аватаркой, эта часть изображения нам не понадобится.
Выберите область вверху слева. Для него ширина 510, высота 182. Эта область нашего изображения соответствует в группе области, в которой написано название группы, статус, показаны некоторые вкладки.То есть нам это тоже не нужно.
В результате должно получиться следующее — изображение разделено на 4 области. Область справа — это аватар группы, слева внизу будут пункты меню и еще 2 области, которые не понадобятся.
Чтобы было полностью понятно. Вырезаем чистый лист. Затем добавьте к нему выбранное изображение. После сохранения у нас будет столько маленьких изображений нужной формы, сколько мы вырезали. Далее на странице в группе мы будем вставлять определенные части картинки в нужные места.
Затем откройте изображение, которое вы выбрали для аватара и меню в Photoshop. Используя инструмент «Перемещение», перетащите изображение на ранее вырезанный лист. Вы можете переместить картинку так, чтобы была видна желаемая область.
Например, мое изображение больше, чем то, которое мы выбрали для белого листа. Поэтому я переместил его так, чтобы пальмы были слегка видны, а небо над ним было не так много.
После добавления изображения снова возьмите инструмент Slice Tool и разрежьте область в левом нижнем углу, которую мы оставили для точек, на желаемое количество частей.Будет столько деталей, сколько вы захотите обозначить.
Теперь возьмем текстовый инструмент и напишем пункты меню в каждой части.
Это все сделано. Справа наш аватар, слева внизу — элементы навигации. Две другие части изображения не понадобятся.
На этом этапе вы можете добавить логотип компании в область справа (аватар) или красиво написать ее название.
Сохраняем сделанное изображение: Файл — Сохранить для Web и устройств, либо воспользуемся сочетанием клавиш Alt + Shift + Ctrl + S.
Вот что у меня получилось: папка «меню» на рабочем столе. В нем выбранные изображения нарезаются на кусочки нужного размера. Самый большой из них — аватар, множество мелких одинаковых — пункты меню, а два ненужных — удали их из папки.
Теперь вам нужно загрузить изображения, соответствующие точкам, на вашу страницу Вконтакте. Выберите «Фото» и создайте новый альбом, я назвал его «для группового меню». Сделайте альбом частным, чтобы его могли просматривать только вы — «Редактировать альбом».Добавьте в альбом изображения, соответствующие вашим пунктам меню.
Затем вернитесь на главную страницу группы и выберите аватарку — «Загрузить фото». Это одно из тех изображений, которые мы только что сделали в Photoshop.
Итак, на данном этапе вы должны были создать на странице закрытый альбом с изображениями элементов навигации и загрузить аватар для группы.
Создание меню с помощью вики-разметки
Приступим к созданию самого меню. Заходим в группу и переходим во вкладку «Свежие новости».Затем нажмите кнопку «Редактировать».
Вы можете переименовать название самой вкладки. Так я пишу «МЕНЮ». Теперь сюда нужно добавить изображения, соответствующие абзацам. Для этого щелкните значок камеры.
Щелкните по одному из изображений, которое вы только что добавили в свой профиль.
После этого он появится на странице редактирования.
Таким образом, сложите все остальные изображения, чтобы получить желаемое изображение меню.
Когда все элементы добавлены, щелкните две стрелки в правом верхнем углу, чтобы переключиться в режим макета вики.
Здесь удалите все ненужные теги, такие как
, и удалите пробелы между всеми строками. Теперь посмотрите на верхний снимок экрана — у нас есть пробелы между добавленными изображениями. Чтобы удалить их, напишите nopadding перед размером изображения и поставьте «;».
После значений размера изображения и вертикальной ручки вставьте ссылку на страницу, на которую будет переходить человек, щелкнув соответствующий пункт меню. Как я уже писал, ссылка может быть на какую-то страницу Вконтакте или на сторонний ресурс в Интернете.
Вот как будет выглядеть код после добавления «nopadding;» и ссылку.
В результате должно получиться так: изменено название вкладки (МЕНЮ), убраны пробелы между строками, убраны пробелы между изображениями (nopadding;), добавлены ссылки. Нажмите «Сохранить страницу» и вернитесь на главную страницу группы.
На этом процесс создания навигации для группы Вконтакте завершен. Получил вот так. Изображение аватара и меню составляют единое целое.Нажав на вкладку «МЕНЮ», пользователь может выбрать то, что ему интересно, и перейти по указанной мной ссылке.
Если вас беспокоит, что меню в группе может не отображаться, то исправьте фото, на котором, например, стрелками обозначьте наличие вкладки. Если есть вопросы, задавайте их в комментариях.
Учитывая, что это меню находится не в группе, а на странице ВКонтакте (паблик), я решил показать вам, как все это делается! Уже давно меня трепещут вопросы: как сделать меню публичным, как сделать меню открытым, как исправить и т. Д.Вот вам инструкция!
Так как вообще можно сделать меню на публичной странице в контакте ? Все мы знаем, что возможность добавить встроенное вики-меню есть только в группе , я об этом и писал. Но как сделать публичное меню, если в настройках нет такой функции? Для пытливого ума ограничений нет! Вот так выглядит меню в нашем корпоративном паблике:
Открытое меню? Проще простого!
Просмотрите статьи еще раз: и теперь эти знания нам пригодятся!
3 шага к красивому публичному меню!
Вы, наверное, уже догадались, что в основе такого меню лежит… закрепил пост с внутренней страничкой! Лично мне этот способ очень нравится, даже в группе своего блога я отказался от встраивания и использования «меню в клипе». А теперь дам четкую инструкцию «как это сделать»!
Шаг 1: создайте внутреннюю страницу меню
Итак, чтобы меню появилось в нашей группе, его нужно создать на отдельной внутренней странице. И как вы помните, публично у нас нет возможности добавить меню, но мы пойдем другим путем и создадим внутреннюю страницу.Для того, чтобы его создать, мы должны правильно прописать адрес в строке браузера. Вот вам шаблон ссылки:
Вариант 1: (нормальный)
http://vk.com/pages?oid=- XXX & p = Page_name
, где XXX — идентификатор вашей публичной страницы,
, а «Имя_страницы» — любое слово, которое будет использоваться для наименования страницы
.
Вариант 2: (облегченный, но)
Итак, мы создаем вики-страницу и заполняем ее так же, как если бы мы заполняли меню для группы.То есть регистрируем там все изображения и переходы. У нас должно получиться что-то вроде этого:
Это код вики для меню
Внимание! Если вы до сих пор не умеете создавать визуальные меню в контакте, то снова статья! Если все в порядке. то у вас получится аналогичная картинка:
А это уже готовая страница меню
Шаг 2: создайте сообщение на стене
Теперь нам нужно добавить наше меню на стену сообщества ВКонтакте.Для этого скопируйте ссылку на внутреннюю страницу и добавьте ее в пост, например:
Вы, наверное, уже знаете, что ссылка на сообщение прикрепляется автоматически и после того, как ссылка прикрепляется из самого сообщения, адрес страницы можно удалить. Если вы опубликуете ссылку, то меню на стене не появится, а будет просто ссылка, нажав на которую человек попадет в наше меню. Это только полдела! Нам нужно, чтобы меню было видно и висело на застежке, т.е.е. на самом видном месте.
Итак, теперь мы должны удалить ссылку из «тела» сообщения (прикрепленная страница останется) и добавить к сообщению изображение , которое увидят подписчики. Хитрость в том, что если ссылка и изображение присутствуют в одной записи, то при нажатии на изображение переходит по ссылке ! Все гениальное просто!
Картинка может частично или полностью повторять само меню, здесь вам решать. Если вы заказываете меню для паблика, то вам также понадобится баннер, т.е.е. картинка, которая будет висеть в клипе. Вот что мы получаем, когда публикуем пост:
Картинка повторяет меню и привлекает внимание посетителей страницы
Шаг # 3: исправить столб
Наконец-то у нас все готово и на стене висит пост с картинкой и ссылкой! Теперь нам нужно переместить его в шапку группы, закрепить пост на главной странице, сделать блокировку … Для этого нажимаем на дату / время поста (под каждым постом есть дата публикации), мы перейдите на внутреннюю страницу сообщения, прокрутите вниз и найдите кнопку «закрепить» ».На картинке показано, что вам нужно найти:
Щелкните по этой кнопке и обновите страницу. Вуаля, готово! Наслаждаемся красивым меню!
vk.com/frilkacom
Вы даже можете выбрать картинку, которая будет продолжением вашего аватара — такой дизайн выглядит очень красиво.
Итак, за три простых шага нам удалось создать красивое меню, которое можно использовать в любом сообществе ВКонтакте!
У меня все есть! Делитесь статьей с друзьями, добавляйте в избранное и следите за обновлениями блога, чтобы не пропустить новые интересные статьи!
Как создать ярлык ВКонтакте на рабочем столе.Как создать ярлык ВК на рабочем столе
Социальные сети прочно вошли в повседневную жизнь. Они заходят, чтобы пообщаться с друзьями, поиграть в игры и узнать последние новости. Одна из самых популярных сетей в мире — Вконтакте — доступна по всему миру. Вы можете скачать Вконтакте для компьютера на любой операционной системе и наслаждаться прямым доступом к любимой сети.
В приложении можно общаться не только «один на один», но и в групповых чатах. Они могут отправлять фотографии, аудио и видео, делиться вашими любимыми записями из публичных групп.В соцсети их большое количество. Вы можете найти практически любую группу в любой интересующей сфере или даже создать ее самостоятельно.
Большое количество функций социальной сети особенно радует на большом экране компьютера. Социальная сеть появилась в России более 10 лет назад, являясь аналогом популярной мировой сети Facebook. Простота интерфейса и полная русификация моментально покорили миллионы россиян.
Видеообзор
Особенности приложения для ПК
Чтобы использовать все возможности ВКонтакте, вам необходимо там зарегистрироваться.Для этого в последнее время обязательно использовать личный номер мобильного телефона. Это сделано для того, чтобы избежать появления так называемых «ботов» — неактивных учетных записей, которые действуют как средство «обмана».
После регистрации пользователь получает доступ к личной странице с данными и боковому левому меню с широкими возможностями. Вы можете заполнить анкету по своему усмотрению, обязательных пунктов нет, но и указание неточной информации нежелательно. Указав номер школы или вуза, вы сможете найти одноклассников и одноклассников.Кроме того, в ленте новостей регулярно выделяются несколько возможных друзей по принципу подбора общих знакомых.
На личной странице вы можете размещать различные записи, как своими руками, так и путем репоста из групп и страниц других пользователей. Личные фотографии загружаются в специальные фотоальбомы, доступ к которым может быть ограничен, или вы можете выбрать друзей, которые смогут просматривать фотографии.
Аудио и видео работает по тому же принципу. В соцсети есть большой архив с песнями и видео.Из него вы можете скопировать данные на личную страницу или самостоятельно скачать файлы, подходящие под ваши требования, с компьютера. Лимит прослушивания музыки в фоновом режиме — 30 минут. Тогда вам придется приобрести недорогую подписку. Им можно делиться с друзьями, размещать в группах. ВКонтакте на ПК можно отправлять и получать документы. Все когда-либо отправленные документы хранятся в памяти приложения.
Доступны такие опции, как реклама (таргетинг), отправка денег, общение в чате с использованием смайлов и GIF-изображений, запись и отправка голосовых сообщений.Имя, указанное на личной странице, должно соответствовать этому или требованиям русского языка. Нельзя указывать комбинированное — имя на русском языке, фамилия на иностранном языке, вымышленная или не соответствующая общепринятым требованиям. Надежность проверяет модератор. Администрация сайта может заблокировать личные страницы и группы из-за подозрений в пропаганде террора, наркотиков и насилия. Несмотря на это, доступ к социальным сетям рекомендуется ограничить детям до 16 лет.
Преимущества и недостатки
Тем не менее, частичная защита от нежелательных посетителей страницы может быть применена. Меры конфиденциальности:
- Установка опции «только друзья могут писать личные сообщения» защитит поток сообщений от неавторизованных пользователей.
- Закрытые фотоальбомы и др. Сведения.
- Отключение функции комментирования и возможности писать на стене.
- Защита личной информации.
Как установить ВКонтакте на компьютер
Вы можете получить доступ к социальной сети через любой Интернет-браузер, но гораздо удобнее иметь прямой доступ к странице прямо с экрана ПК.Для этого скачайте и установите ВКонтакте для Windows. Для этого вы можете использовать его, предварительно установив его на компьютер. После установки просто введите название приложения в меню поиска и установите его на ПК. Этот способ удобен тем, что в будущем через Play Market вы сможете загружать другие приложения для ПК. Для работы в программе необходима учетная запись Google и 1400 МБ свободного места на компьютере.
Второй, не менее популярный способ установки ВКонтакте на компьютер — это скачать архив, содержащий эмулятор с инструкциями.После этого просто найдите и установите приложение. Обратной стороной этого метода является то, что он подходит только для загрузки одного приложения. Любые другие игры и программы придется искать заново.
Суммировать
ВКонтакте стала незаменимой программой не только на телефонах, но и на ПК. Социальная сеть является самой популярной и посещаемой в России и странах ближнего зарубежья. Скачать Вконтакте для компьютера можно на любое свободное место на диске. Значок ярлыка появится на рабочем столе.Когда вы сохраняете имя пользователя и пароль в памяти компьютера, это обеспечивает быстрый доступ к странице и управлению данными. Для успешной работы вам понадобится хорошее интернет-соединение.
Общаться с друзьями, встречаться с людьми, посещать любимые группы и делиться своими мыслями стало еще проще. ВКонтакте работает не только для общения, но и для рекламы, как новостной портал и кинотеатр, музыкальный плеер и мессенджер. Уникальные свойства социальной сети позволяют использовать ее в нескольких направлениях, необходимых для современной комфортной жизни.
В старых телефонах можно было отобразить контакт по определенной клавише. Затем, удерживая его, вы можете быстро позвонить.
Не предусмотрено для добавления в Samsung Android и все остальные, но вы можете перенести ярлык на рабочий стол.
Да, невозможно установить контакт телефона для определенной кнопки, но вы даже можете сделать «быстрый набор» для группы контактов.
Для этого вы можете использовать программу, которую вы можете скачать по окончании записи или использовать инструменты вашего смартфона.
С помощью приведенных ниже советов вы можете создать значок контакта и узнать, как прикрепиться к выбранному контактному лицу на главном рабочем столе вашего смартфона.
Эта операция очень проста и работает в одинаковых условиях в большинстве моделей телефонов.
Android — как поставить контакт на рабочий стол смартфона
Откройте раздел «Контакты». Нажмите и удерживайте имя выбранного человека. На экране телефона появится меню.
В зависимости от устройства выберите один из вариантов: перенести на рабочий стол или добавить ярлык (устройства Samsung).
Если не получится (в зависимости от телефона), то на рабочем столе в пустом месте и удерживайте палец до появления меню. Выберите его ярлыки.
Теперь в следующем меню выберите «быстрый набор», если вы хотите иметь возможность быстро позвонить человеку или отправить SMS.
Программа поставить контакт на рабочий стол андроида
Если у вас встроенный, то просто вызовите виджеты (кто не умеет,) и нажмите на иконку «Контакты».
Затем, в зависимости от ваших потребностей, выберите то, что вам нужно: быстрое сообщение, быстрый звонок или «Контакт».
Выбираю «быстрый звонок». На рабочий стол ставится ярлык, и мне открывается телефонная книга — нужно нажать и удерживать палец.
Живите по желаемому и контакт моментально появляется на рабочем столе.
Если скачать виджет ниже., То действия с ним почти такие же, только первый, который естественно вам не нужен, добавляется автоматически. Затем просто нажмите на него на рабочем столе и нажмите «Редактировать».
Теперь вы можете изменить номер, имя, мелодию звонка и многие другие параметры (для этого нажмите «Еще» ниже).
Вот и все. Успехов.
Разработчик:
http://yuyang226.github.io
ОС:
android
Интерфейс:
Русский
Одним из шагов к удобству использования этого сайта является создание ярлыков на рабочем столе. В конце концов, войти на свою страницу еще проще, чем если бы сайт был добавлен в закладки в вашем браузере. Итак, как добавить ярлык Вконтакте на рабочий стол?
Как создать ярлык Вконтакте на рабочем столе? Возможности
Любой ярлык на рабочем столе не является программой, запускаемой при нажатии на него.Точно так же особенность созданного ярлыка для входа в Вконтакте заключается в том, что он служит просто кнопкой для запуска. Если в случае с ярлыками программ при нажатии открывается приложение, которое уже загружено на компьютер, то в этой ситуации запускается браузер по умолчанию, и в нем открывается вкладка с указанным сайтом. Как создать иконку ВКонтакте на рабочем столе?
Возможные варианты и способы их создания
Все очень просто, и чтобы создать на рабочем столе иконку, открывающую страницу Вконтакте, нужно обладать лишь базовыми пользовательскими навыками, которые сегодня есть у каждого, кто хоть немного времени проводит за компьютером.Есть несколько вариантов установки ярлыка ВК на рабочий стол. Итак, как создать ярлык, каковы способы?
Бесплатно
Самый простой, бесплатный и практически минутный вариант добавить кнопку ВКонтакте на рабочий стол — это создать ярлык вручную. Как установить? Все, что вам нужно для этого, — это всего пара шагов. Как это осуществляется на практике пошагово, последовательно, мы рассмотрим в инструкции.
Есть другой способ — быстрее и практичнее.Более того — работает абсолютно во всех случаях. Что может быть сделано?
Платный
Платные приложения для Вконтакте с ярлыком на рабочем столе сегодня не очень популярны, поэтому мало кто о них знает. К счастью, владельцам устройств на Windows и Android предоставляется большой выбор различных бесплатных программ. Вы можете бесплатно скачать различные варианты приложений в Интернете, как для мобильного устройства, так и для ПК. Но даже платные версии приложений и программ входа в систему похожи на все бесплатные.
Как восстановить его после случайного удаления с рабочего стола?
Если вам нечаянно пришлось удалить ярлык ВКонтакте, созданный или добавленный на рабочий стол, эту проблему можно решить очень быстро. Но только в том случае, если корзина еще не опорожнена. Что делать для восстановления?
Внимание! Если после удаления ярлыка корзина уже опустела, ничего страшного — вы можете воссоздать такую же иконку по схеме, описанной выше.
Не теряйте бдительности!
Интернет — обширное поле, в котором часто бродят различные мошенники.Поэтому новые и сомнительные приложения для входа в Вконтакте лучше не скачивать, ведь это может быть просто ловушка для кражи паролей. Не теряйте бдительность в Интернете, ведь ни один антивирус сегодня не может гарантировать 100% безопасность.
В последней теме статьи нам удалось разобраться, как создать ярлыки для управления системой, после чего мы смогли выключить компьютер комбинацией клавиш. В начале статьи мы рассмотрели, как создать ярлык на рабочем столе, в качестве примера был выбран простой адрес веб-сайта…
В этой статье мы не уйдем далеко от прошлых тем и завершим сказанное позже созданием интернет-ярлыка для социальной сети ВКонтакте.
- На рабочем столе в свободном месте экрана щелкните правой кнопкой мыши или тачпада, если у вас ноутбук.
- В контекстном меню находим пункт «Создать», а в нем выбираем подпункт «Ярлык».
- После нажатия появится окно для создания ярлыка, как на рисунке ниже. В строке Укажите местонахождение объекта: введите адрес сайта или точный адрес на своей странице Вконтакте.
Теперь, после того, как вы создали ярлык, он уже будет активен и будет реагировать на двойной щелчок мыши или на клавишу Enter, открывающуюся в вашем браузере, который установлен в операционной системе по умолчанию.
Чтобы назначить конкретное изображение ярлыку, то есть изменить стандартный значок ярлыка, необходимо выполнить ряд простых шагов:
- Щелкните ярлык правой кнопкой мыши и выберите «Свойства».
- В открывшемся окне найдите кнопку «Изменить значок».
Если из-за невозможности вам не удалось перейти на другой значок, я предлагаю загрузить готовый файл значка и установить его для ярлыка.Вы также можете использовать Быстрый вызов для созданного ярлыка, что, конечно же, будет удобным моментом в нашей работе!
Между тем:
Восстановление доступа к странице ВК
У меня несколько страниц в контакте. Как я могу отобразить их под ярлыками или ссылками на рабочий стол ПЛАНШЕТА? Чтобы не зацикливаться на паролях, телефонных номерах и т. Д. Начал с ярлыка и перешел на отдельный ярлык на отдельной странице. Очень нужна твоя помощь, ноут сломался.
Здравствуйте, Светлана! Сложность в том, что создание ярлыков для входа на разные страницы невозможно.Вы всегда будете входить в систему под одной из активных учетных записей. Единственный вариант — попасть во ВКонтакте под разными пользователями, запустить два и более браузеров с соответствующей авторизацией на своей странице.
А создать ярлык для входа в сообщество или музыку для одного пользователя ВК не так уж и сложно, сделайте то же самое, но вставьте для ярлыка адрес интересующей вас страницы. Например, так будет выглядеть адрес на странице в сообществе ВКонтакте # 8212 http://vk.com/public53033466
Он считает своих друзей крутыми, у меня там есть картинка, но у меня нет ярлыка на рабочем столе из справки.Помогите скачать контакт. Спасибо вам.
Не совсем понимаю суть проблемы # 8230 Если не получается создать ярлык для # 171ВКонтакте # 187, то следуйте шагам из статьи, а главное укажите адрес ссылки для будущей иконки, например :
, а затем добавьте изображение для значка в виде логотипа веб-сайта. Тот, что предлагается в статье, можно скачать здесь # 8212 https://wd-x.ru/wp-content/uploads/2013/09/vkcom.ico
Конечно, нужно знать основы проводника Windows по умолчанию, чтобы потом снова забыть, так как все это очень неудобно и не всегда возможно! Ярлыки для папок и файлов создаются локально простым нажатием горячей клавиши (Total Commander), а ярлыки в Интернете также являются одним щелчком Commander и для любой локальной папки (не только на рабочий стол), см. Здесь # 8212 https: // vk.com / y105399261? w = note105399261_11803079 даже из браузера в песочнице.
Марко Вавич дебютирует, а VK-Jug продолжает непобежденный
Истории Ссылки
Ирвин, Калифорния — 23 ноября — После долгого ожидания, включавшего несколько переносов, Марко Вавич дебютировал с Рома Нуото в Италии. Хорватская лига также вернулась к игре после короткой отсрочки, в то время как Венгерская лига также выступила в эти выходные.
Результаты 8 недели:
Италия:
Брешиа 14 Рома 7
Венгрия:
БВСК Цугло 18 Капошвар 7
Капосвари 14 Дебрецен ВСЕ 13
Хорватия:
VK-Jug 15 Primorje 6
Расписание следующей недели:
Италия:
28.11 Про Рекко против РН Салерно
Венгрия:
11/25 Капосвари vs Сентеш
28.11.Капосвари vs Сегед
Хорватия:
11/24 ВК-Кувшин vs Морнар
11/25 ВК-кувшин против Solaris
11/27 ВК-Кувшин против КПК
11/27 VK-Jug против Solaris
11/28 ВК-Джуг vs Задер
11/29 ВК-Кувшин vs Галеб
29 ноября VK-Jug vs Primorje
Серия A1 возобновилась в эти выходные, когда Марко Вавич забил гол в своем дебютном матче за Рома Нуото при поражении от Брешии со счетом 14: 7, поскольку они, наконец, смогли сыграть в своей первой игре. групповая игра.См. Основные моменты ниже. «Рома» вернется в бой 12 декабря против «Триеста». Pro Recco не был на этой неделе и вернется в строй 28 ноября, чтобы встретиться с RN Салерно.
После непродолжительной отсрочки хорватская лига возобновилась в эти выходные с Алексом Обертом , открывшим счет в возвращении VK Jug, поскольку они никогда не оглядывались назад в убедительной победе над «Приморьем» со счетом 15: 6. У VK-Jug на этой неделе плотный график: они сыграют две игры лиги против Морнара 24 ноября и Соляриса 25 ноября, а затем пять игр в Кубке Хорватии 27-29 ноября против КПК, Соляриса, Задера, Галеба и Приморья.
Игра в Венгерской лиге продолжилась: Кацпер Лангевич, и Капошвари сыграли две игры на прошлой неделе против BVSC Zuglo и Debrecen VSE. Первая игра прошла хорошо, поскольку Капосвари увеличил свою победную серию до четырех игр, победив Дебрецен VSE 14-13. Однако их победная серия подошла к концу, когда они проиграли BVSC Zuglo 18-7 во второй игре недели. Щелкните, чтобы просмотреть основные моменты игры 1 и Основные моменты игры 2 или просмотреть ниже. Далее Капошвари сразится с Сентесом 25 ноября, а затем с Сегедом 28 ноября.Нажмите здесь, чтобы посмотреть прямую трансляцию матча 25 ноября против Сентеша.
Лига A1 Ethniki в Греции по-прежнему откладывается, в то время как лига Черногории с VK Primorac и Ash Molthen откладывается до дальнейшего уведомления. Из других новостей Алекс Вольф перешел с Тенерифе Эйчеде в Испании на остров Гидраикос в Греции. В настоящее время Гидраикос занимает четвертое место в Лиге этников А1 с рекордом 4-0-1.
Заданий на поцелуи.Приложение поцелуй и познакомься ВК. Игра с вариациями правил
Наверное, каждый из нас знает игру «Бутылка». Игра в поцелуи в целом очень интересная и увлекательная, если компания подходящая. Сегодня мы хотим поговорить об аналоге этой игры в социальной сети ВКонтакте — приложении Kiss and Meet. В приложение сейчас играют пять с половиной миллионов человек! Надо сказать рекордное число. По крайней мере, для такой, казалось бы, простой игры.
Правила игры
Как вы уже наверное догадались, Kiss and Meet — это приложение ВКонтакте, не отличающееся никакой сложностью.Здесь все достаточно просто. После первого запуска игры вам будет предложено добавить приложение в меню слева, для этого вам будет начислено пять сердечек — местная валюта. Нажмите «Добавить», если согласны, или щелкните крестик в углу, если не хотите.
Сразу после предыдущего шага вы увидите, что уже сидите за столом. Кроме вас за столом сидят еще одиннадцать человек. Количество девушек и парней одинаковое. Каждый по очереди переворачивает бутылку, выбранные пары могут выбирать: целоваться или нет.В общем, все банально и просто. Это правила игры «Поцелуй и познакомься». Если честно, я не понимаю, как это могло собрать столько подписчиков.
Также следует знать, что в интерфейсе игры есть кнопка смены стола, которая позволит вам сменить компанию целующихся людей. Кстати, за стол можно сесть исключительно с друзьями. Это более интересно. Но это можно сделать, только если они тоже поиграют в приложение. Вы также можете увидеть значок рейтинга игрока.На первом месте самый крутой игрок, на последнем, соответственно, тот, у кого меньше всего очков.
Обратим внимание еще на одну интересную функцию в игре. Под аватаркой каждого игрока можно увидеть две кнопки:
- Страница пользователя в социальной сети ВКонтакте.
- Сделайте подарок игроку.
На последнем варианте стоит остановиться подробнее. На данный момент в игре 27 подарков. Каждую из них можно преподнести любому игроку (кроме себя), как вы уже догадались, за червы.Вот список подарков и их стоимость:
- Музыкальное произведение, которое услышит каждый — пять сердечек;
- Корона — три сердца;
- Поцелуй — одно сердце;
- Топаз — одно сердце;
- Клубника — одно сердце;
- Помидор — одно сердце;
- Лягушка — два сердца;
- Цветок — одно сердце;
- Candy — одно сердце;
- Мягкая игрушка — одно сердце;
- Тюльпаны — одно сердце;
- Молоко — одно сердце;
- Вино — одно сердце;
- Мороженое — одно сердце;
- Виски — одно сердце;
- Чай — одно сердце;
- Водка с огурцом — одно сердце;
- Кофе — одно сердце;
- Шампанское — одно сердце;
- Холодное пиво — одно сердце;
- Мартини — одно сердце;
- Свежевыжатый сок — одно сердце;
- Любовный коктейль — два сердца;
- Шапка медсестры — два сердца;
- Рубашка ковбойская — одно сердце;
- Колпачок без колпачка — одно сердце;
- Ушанка — по неизвестным мне причинам подарок закрыт.
Приложение Kiss and Meet VK понравилось определенной части пользователей социальных сетей. Я думаю, что большинство из них действительно надеются таким странным образом узнать свою потенциальную вторую половинку. Из этого следует, что играть в эту игру имеет смысл только тем, кто одинок и ищет друга или девушку.
- Let’s Chat — это масштабная социальная многопользовательская игра, в которой вы можете оценивать фотографии других участников, знакомиться с новыми интересными людьми и даже заводить отношения.Начнем с того, что поговорим об интерфейсе более подробно.
- Давно хотели узнать, кто из пользователей социальной сети чаще всего посещает вашу страницу? Сегодня у вас будет такая возможность! Приложение «Гости и Поклонники» во «ВКонтакте» создано специально для того, чтобы вы вообще бесплатно отслеживали людей, которые заходят на вашу страницу. Кроме того, «Мои поклонники» и «Мои гости ВКонтакте» — это приложение, которое может создавать специальные рейтинги, тем самым показывая вам, кто на первом месте (наибольшее количество посещений вашей страницы), кто на втором и так далее.В общем, будет очень весело и любопытно, можете не сомневаться!
- В этой игре ВКонтакте у каждого своя роль. Если вы рыцарь, вам предстоит сразиться с соперниками во славу прекрасных дам. Если вы женщина, вам нужно ухаживать за поместьем. Если вы будете играть в эту игру с друзьями и близкими, она покажется вам намного интереснее. «Верность» — увлекательная социальная игрушка ВКонтакте, играя в которую вам не придется скучать.
- Вы держите карту сокровищ.Разгадай все загадки на пути к сокровищу, и ты найдешь сокровища Генри Моргана! В игре «Сокровища пиратов в Одноклассниках» вы молодой корсар, ваша цель стать пиратом. Чтобы осуществить свою мечту, вам понадобятся настоящие сокровища, которые можно найти с помощью старых карт.
В праздники мы чувствуем себя свободнее и раскрепощеннее, всем хочется улыбаться, петь, танцевать и даже шалить. На праздниках мы встречаемся с друзьями, обнимаемся с коллегами, не жалеем добрых слов в адрес близких, флиртуем с противоположным полом и в целом веселимся от души.Поэтому игры в поцелуи на молодежных тусовках и в близких дружеских компаниях очень полезны и проходят мысленно и с огоньком.
Без конкурсов поцелуев сложно представить праздничную программу на День святого Валентина или Всемирный день поцелуев, не говоря уже о свадьбах, где тема поцелуев является центральной (жених и невеста поздравляют друг друга поцелуями, встречаются новые родственники и т. Д.) . А как хорошо, есть игры в поцелуи или частушки в честь юбиляра!
Собрано здесь конкурсов поцелуев для близкой компании, которые отлично «впишутся» в программу праздника, если вы их оформите в нужное время, а главное, обслужите их нежно и с юмором — выбирайте!
1.Игра в поцелуи с платком.
Этот развлекательный момент подходит для игры в парах — мальчик и девочка. Им дарят красивый большой шарф, который девушка аккуратно складывает уголками к центру. Мужчина подходит к сложенной шали и выбирает понравившийся уголок. Девушка делает то же самое. Оба натягивают шарф за выбранные углы.
Гадание заключается в том, что если платок треугольником раскрывается в их руках, значит, мужчина «влюблен» в эту даму и просто обязан ее поцеловать.Если шарф открывается иначе, то девушка, не теряя времени, выбирает следующего партнера для гадания — может, ей повезет!
2. Конкурс поцелуев «Банкетная бутылка»
Для игры в бутылку на торжествах: свадьбах, корпоративах и т. Д. Тамастмастер можно использовать вариант с надувной бутылкой и большими красивыми картонными открытками (на которых с одной стороны будут нарисованы разные картинки, а с другой. , их символические значения с очень приятными для участников заданиями).Задания для картинок могут звучать и выглядеть примерно так:
Мех. Мягкий нежный мех лисы — поцелуй всех соседей.
Трубы. Громко вас зовут трубы — поцелуй соседа в губы.
Точка. Вы думаете, что в этом суть: кого хотите, целуйте в щеку.
Стрелка. Перед вами, гости, стрела — пусть девушки вас поцелуют.
Пальма. На этом фото пальцы — пусть парни тебя поцелуют.
Жених. Картина демонстрирует жениха — поцелуй в губы любимой.
Невеста. И на эту нежную невесту — поцелуй ту, чье место рядом.
Бутылка помещается в центре игровой комнаты, а карты задач — вокруг нее. Ведущий раскручивает бутылку и щедро раздает задания участникам, которые тоже присоединяются к кругу. Горлышко бутылки, таким образом, будет одновременно указывать на игрока и выпадающую ему задачу.
3. «Поцелуй Клеопатры».
Игра «Поцелуй и познакомься» в Одноклассниках невероятно популярна. В этой статье мы постараемся ответить на следующие вопросы:
- В чем успех?
- Как играть?
- Можно ли так узнать друг друга?
Но начинать нужно с самой идеи создания игры.
Идея
Идея игры стара как мир. И тут на ум приходят две крылатые фразы:
- Все гениальное просто
- Все новое хорошо забытое старое.
Удивительно, но особую популярность игра приобрела. И здесь заслуга не только в том, что за основу была взята старая всем полюбившаяся идея, но и особенности интерфейса.
Что это за игра?
Найти его можно на сайте «Одноклассники» по ссылке: //ok.ru/game/kiss. Когда вы щелкнете, произойдет автоматическая загрузка, и вы попадете за один из столов, где сидят одни и те же пользователи разного пола и возраста. Максимальное количество — 12 человек.
На столе стоит бутылка, которую надо запускать по очереди. Емкость из-под напитка через некоторое время останавливается и указывает горлышком на одного из игроков. Сделавший ход пользователь должен выбрать, нажав соответствующую кнопку, целовать «жертву» или нет. Человек, обозначенный шеей, также имеет право на подобный выбор. Поцелуи постепенно нарастают.
В этом весь смысл игры. Привлекательность заключается в деталях.
Особенности
Казалось бы, «Поцелуй и познакомься» — игрушка, которая просто убивает время.Судя по описанию выше, это не так уж и интересно. Но количество ее поклонников постоянно растет. В чем секрет? Почему люди посещают это приложение?
В нем много положительных моментов, которые привлекают.
Главное — наличие чата в правой части экрана. То есть вращение бутылки — это только основа, основа игры. Но люди скачивают приложение в первую очередь для общения. Это естественная потребность каждого. В Интернете почти нет молчаливых людей.
Если бы здесь не было чата, количество фанатов игры было бы гораздо скромнее.
Следующие вещи также помогают хорошо провести время:
- Любой понравившийся участник игры может сделать подарок — картинку. В приложении их очень много. От стандартных — цветы, коктейли, шляпки и шляпки — до тематических, посвященных разным праздникам.
- Бутылку можно поменять: вместо стандартной зеленой бутылки можно поставить от виски, молока, водки и других напитков.
- Можно поставить песню для плеера или даже отправить видео. Об этом бот напишет сообщение в чате.
- Есть раздел шуточных достижений, например: «Где моя лошадь?». Для получения «медали» необходимо, чтобы другие игроки отправили пользователю ковбойскую шляпу и виски. Всего достижений 200.
- Каждый поцелуй не пропадает, но учитывается в рейтинге игрока. В верхней части экрана вы можете нажать кнопку и увидеть верхнюю часть.По сути, в приложении тоже идет битва за достижения. Однако это снижает шансы на настоящее знакомство. Мы обсудим это более подробно ниже.
Наверное, многих привлекает то, что правила популярной игры «Поцелуй и знакомься» понятны каждому. Долго разбираться не нужно. Включи и играй. Если вы устали, вы можете выйти в любой момент.
Национальная валюта и реальные деньги
Играть в приложение в Одноклассниках можно онлайн и бесплатно.Но понятно, что создатели не альтруисты, они хотят зарабатывать деньги. поэтому игровой процесс в приложении сделан так, что вы можете обманывать деньги.
Есть внутренняя валюта — сердечки. Каждому после старта программы выдается определенное количество из них. Сердца можно потратить:
- для подарков;
- для замены баллона;
- на другие игровые действия.
Таким образом, просто сидеть, крутить бутылку и получать подарки с подарками — бесплатно.
Если хочешь сделать подарок самому, придется потратить сердца. И они их просто не дают.
Где я могу их купить или как я могу их получить?
Стоит тратить деньги или приглашать друзей?
Что касается расходования собственных средств, каждый должен решать сам, исходя из своих возможностей. Человек, у которого есть деньги и интерес к игре, обязательно купит VIP. Другим лучше воздержаться. Это всего лишь игра.Не тратьте свои кровно заработанные деньги на пиксели.
По поводу приглашения друзей: смотря кому звонить. Вы можете добавить активного свободного человека. Скорее всего, он положительно отреагирует на приглашение. Кого-то очередное уведомление может и разозлить.
Есть люди, которые хотят обойти систему, они ищут способы взломать приложение. Мы не рекомендуем этого делать, так как тех, кто хочет обмануть поцелуи, набрав их много, могут заблокировать.
В Интернете есть сайты, предлагающие чит-коды для взлома игры.Во-первых, они могут не работать. Во-вторых, те, кто ставит читы, захотят, чтобы их забанили или не разблокировали.
Таким образом, лучший вариант — играть честно, зарабатывать червы разрешенными способами.
Группа приложений
В «Одноклассниках» есть группа онлайн-игр, о которых идет речь. Вы можете найти его по адресу: //ok.ru/kissgame. Количество присоединившихся участников впечатляет — почти 4 миллиона человек. Мы уже говорили о секрете успеха.
Сообщество наполнено, как и многие другие, разными приколами, картинками с юмором.Также публикуются новости об игре. Авторы постоянно работают над добавлением чего-то нового. Если приложение оказалось недоступным, возникли другие проблемы, то вы можете обратиться в службу поддержки, контакты которой размещены в группе на видном месте.
Добавляем, что есть и мобильная игра «Поцелуй и познакомься». Его можно скачать на Android. Отзывы о приложении для смартфона неплохие: люди скачивают и устанавливают.
Могу я познакомиться друг с другом?
Правильнее задать такой вопрос: а можно ли в приложении найти свою любовь? В принципе, создан для ознакомления.Смущают следующие моменты:
- Слишком уж фривольный формат. Флакон явно не для тех, кто хочет чего-то серьезного.
- Пользователи по столам распределяются, видимо, случайным образом. Найти нужных людей, например, из своего города не так-то просто, кроме как в мегаполисе.
Но есть и плюсы:
- Чат. Его наличие — огромный плюс. Вы можете не только проявлять знаки внимания, но и отправлять «SMS» понравившемуся человеку.Правда, текст увидят все за столом. Но есть и второе преимущество.
- Вы можете открыть страницу любого пользователя, если она не является частной. То есть общение вполне можно перевести в интимный формат: один на один.
В целом о «Поцелуй и знакомься» можно сказать только положительно. Если вы не найдете там любви всей своей жизни, то хотя бы повеселитесь.
Говорят, деньги пахнут. Так что в этой игре вы можете это проверить.
Для игры необходимо: интимная установка — 1 штука, М — 1 штука, Ж — 1 штука, деньги (номиналом 10, 50, 100, 500 рублей соответственно).Цель игры: вам нужно с закрытыми глазами проверить (вы можете понюхать, потрогать, лизнуть, укусить и т. Д.), Какой счет ему вручили. Угадает — кончается одним поцелуем. Не догадывается — номинал купюры делится на 10 и целует столько раз … Таким образом, не угадать 500 рублей — высшее «наказание».
Игра «Поцелуи»
Ведущий вызывает в игру двух мужчин и двух женщин. Как лучше всего распределить пары игроков — по принадлежности к одному или противоположному полу, решать вам.Затем, завязав глаза двум участникам, ведущий задает им вопросы, указывая на кого хочет. «Скажи, а где мы будем целоваться? Здесь?» И показывает, например, на щеке (можно ушами, губами, глазами, руками и т. Д.). Фасилитатор задает вопросы, пока участник с завязанными глазами не скажет «Да». Затем ведущий спрашивает: «Сколько раз? Столько?» И показывает на пальцах — сколько раз, каждый раз меняя комбинацию, пока игрок не скажет «Да». Ну а потом, развязав участнику глаза, он вынужден сделать то, на что согласился — например, восемь раз поцеловать колено мужчине.
Игра «Снова целуюсь»
Одному игроку завязывают глаза, затем подходит другой игрок и целует его; он пытается угадать, кто его поцеловал — в случае успеха целующий садится на его место, и он встает. Примечания: 1. Целоваться нужно хорошо, иначе сидящий никогда не угадает. 2. Если парень сидит, то парни тоже должны его поцеловать (девушки, конечно, тоже целуют девушек).
Игра «КИС-КИС-МЭУ»
Один человек сидит на стуле спиной к остальным игрокам, затем лидер позади него указывает на игроков по очереди и говорит: «Кис..Kis .. »и так далее. Игрок, сидящий спиной, должен в какой-то момент сказать« Мяу ». То есть он готов что-то сделать, но перед этим он выбирает цвет. Затем он делает то, что выбрал, с кем бы то ни было. ведущий в этот момент указывал. После этого ведущий садится на стул, игрок уступает кресло другим игрокам, а поцелованный (укушенный и т. д.) игрок становится ведущим. Цвета: Бордовый — настоящий поцелуй, Красный — поцелуй в губы, Розовый — поцелуй в щеку, Синий — поцелуй в шею, Синий — поцелуй в пупок, Фиолетовый — поцелуй ручки, Фиолетовый — лизать щеку, Сиреневый — укусить за ухо, Черный — сблизиться в ванне без света на 2-3 минуты, Белый — танцевать, Желтый — пожать друг другу руки.Все зависит от вашей фантазии и нескромности.
Кукла игра
Лучше всего играть прямо за столом … Организатор игры (вообще чирлидер) берет куклу. Лучше всего обычная голая малышка. И под каким-то предлогом (например, это наш именинник, он только что родился, давайте его поцелуем) предлагает всем по очереди поцеловать его, объявляя, где он это делает. Например: «Я целую его в глаза, чтобы он хорошо видел». Конечно, нельзя повторяться! Если людей не очень много, то куклу придется отпустить на второй круг…
Угадайка
Игра для компаний, в которой присутствующие еще не знакомы друг с другом. Вот правила игры. Количество игроков должно быть не менее 8-10 человек (иначе это не очень интересно), а удовольствие от процесса увеличивается пропорционально количеству участников. Количество парней должно соответствовать количеству девушек (например, 8-8). Ведущий предлагает всем парням выйти из комнаты, а затем предлагает каждой девушке выбрать себе одного парня.Итак, всех парней надо распределить между девушками. Потом девушка …
Игра «Magic Cube»
Каждый игрок получает свой номер. Первый игрок бросает кубик с числами от 1 до 6. Выпавшее число показывает, что он будет делать, если он выпадет:
1 — поцелуй, 2 — сосание, 3 — жевание, 4 — сжатие, 5 — укус, 6 — лизать.
Тот же игрок бросает кубик второй раз. Выпавшее число показывает, какой частью тела он будет это делать:
1 — губы, 2 — нос, 3 — лоб, 4 — щека, 5 — правое ухо, 6 — левое ухо.
Игрок бросает кости в третий раз. Выпавшее число показывает, с кем он будет это делать — число соответствует номеру игрока. Когда первый игрок все сделал, второй берет кубик и т. Д.
Игра «Поцелуй в губы»
Участники располагаются полукругом (для общего обзора) в последовательности мальчик-девочка-мальчик-девочка … Вам понадобится ведущий и человек, который будет включать и выключать музыку. Или два в одном.
Музыка включается.Первый участник целуется в губы (!) Следующего. Таким образом, поцелуи передаются последнему участнику, который продолжает цикл в обратном порядке — от последнего участника к первому. И т.д.
Смысл игры в том, что когда музыка останавливается, участник, не успевший передать поцелуй, должен снять любой предмет одежды. Или, если уже не в чем стрелять или достигнут предел дозволенного, он выходит из игры. На первый взгляд, это довольно безобидная игра.Но представьте, если выйдет девушка, а по соседству двое парней!
Для повышения интереса желательно назначить приз выигравшей паре …
Слово «поцелуй», скорее всего, происходит от древнегерманского слова «куссян». Хотя исторически не доказано, что именно немцы изобрели поцелуи. Во всех странах есть свои особые приемы «целования», характерные для той или иной этнической группы.
Вообще никто не помнит, когда заговорили о поцелуе как об объекте научных исследований.Но до сих пор этот «объект» является наиболее интересным и востребованным среди ученых мира. Почему я сделал такие выводы? Да просто потому, что с каждым годом в прессе появляется все больше фактов и открытий, связанных с поцелуем. Расскажу о некоторых из них, которые мне лично очень понравились (и даже позабавили)!
УНИКАЛЬНЫЕ ФАКТЫ О ПОЦЕЛУ
Быстрый романтический поцелуй сжигает 2–3 калории, а французский поцелуй «уничтожает» 5 и более калорий.
По статистике, американка целовалась в среднем с 80 мужчинами перед выходом замуж (!!!).
Считается, что мужчины, которые целуют своих жен перед уходом на работу, живут в среднем на 5 лет дольше, чем те, кто просто хлопает дверью. Кстати, психологи считают, что именно последние чаще всего становятся участниками ДТП.
Страстный поцелуй, который длится более 90 секунд, повышает кровяное давление и учащает сердечный ритм. Кроме того, в кровоток происходит огромный выброс гормонов. Последний факт, по мнению ученых, сокращает жизнь человека на 1 минуту.
В 1500-х годах поцелуи в общественных местах карались смертью.
Обычно 66% людей закрывают глаза во время поцелуя. В остальном — наслаждайтесь тем, что наблюдают за эмоциями, которые отражаются на лице их партнера во время поцелуя.
Публичные поцелуи не приветствуются в Японии, Тайване, Китае и Корее. Типичный японский поцелуй, кажется, создан для того, чтобы укорять распущенную мораль Запада. В лучшем случае это похоже на воркование советских подростков начала 70-х на первом свидании.Японский мальчик и девочка должны выдерживать определенную дистанцию, прежде чем осмелятся склонить головы и на секунду поцеловать друг друга в губы.
В среднем человек тратит на поцелуи 20 160 минут (две недели) своей жизни. Практически полный отдых у моря!
Термин «французский поцелуй» появился в английском языке примерно в 1923 году как осуждение слишком раскрепощенной французской нации. В самой Франции этот поцелуй называют «поцелуем языком» или «поцелуем душ».«Это глубокий философский смысл. Французы утверждают, что если вы все сделаете правильно, вы сможете почувствовать, как души сливаются воедино.
Секреционные железы тех, кто целуется, производят вещество, в 200 раз более сильное, чем морфин, с точки зрения наркотического действия. Вот почему партнеры могут испытывать эйфорию и блаженство во время поцелуев.
Многие женщины достигают оргазма во время поцелуев.
Согласно одному исследованию, мужчины чаще вспоминают женщин, с которыми они целовались, чем женщин, с которыми они спали.Это исследование подтвердило теорию о том, что мужчины обычно разделяют любовь и секс.
В 1929 году антрополог Б. Малиновский посетил остров Тринидад и Тобаго и записал там интересный обычай одного народа. Однажды он увидел, как двое влюбленных долго целовались, а потом стали кусать друг другу ресницы. Ведь для многих народов тихоокеанских островов короткие ресницы являются символом высокого сексуального статуса.
Вот и все! Разве поцелуй не имеет большого значения в нашей жизни? Когда мы целуемся, мы чувствуем счастье и безопасность.И это чувство, впервые посетившее нас в младенчестве (помните первый поцелуй моей мамы?), С годами только усиливается!
Вы помните свой первый взрослый поцелуй? Никто этого не забывает. До смерти! Вы помните, как они, затаив дыхание, ждали, когда, наконец, ОНА позволит себе поцеловаться? А если это случилось — они улетели на седьмое небо от переполняющих душу эмоций! Правда, часто, чтобы поцеловать понравившуюся девушку, приходилось прибегать к хитростям! Например, мы — устраивали вечера поцелуев.И для таких вечеров придумали много изумительного веселья, кульминацией которого стало заветное прикосновение губ! Да одна «Бутылка», со всеми ее правилами, сколько она стоит!
Сегодня молодые люди, мечтающие о первом поцелуе, придумывают еще более уникальные, страстные игры! Однако в игры с поцелуями не обязательно играть только застенчивые любовники! Такое развлечение, например, станет отличным «горячим» решением для вечеринки близких друзей в честь Дня всех влюбленных. Десятка лучших из всех существующих — вашему вниманию!
ТОП-10 ЛУЧШИХ МИРОВЫХ ИГР С ПОЦЕЛУЙ НА ПРАЗДНИК
Игра 1.Угадай, кто целуется! |
Реквизит: платок или шарф для завязки глаз. Участников: каждый (требуется 1 пара влюбленных). Правила: один из участников садится в кресло. Ему завязаны глаза. Все присутствующие начинают целовать его по очереди (в щеку или в губы). Ведущий при каждом следующем поцелуе объявляет номер целующегося. Когда все будут целоваться, человеку в кресле нужно будет назвать номер, под которым целовалась его возлюбленная. |
Игра 2. Ледяной поцелуй |
Реквизит: кубиков льда. Участников: парней и девушек равное количество. Правила: все участники сидят по кругу поочередно, парень-девушка. Задача участников — передать кубик льда друг другу не руками, а только губами. Последний участник передает лед первому. Таким образом, кольцо замкнуто. |
|
Реквизит: бумага и ручки, 2 шляпки. Количество участников: пара парней и девушек. Правила: для «семи минут в раю» нужно записать имена всех парней и девушек и разложить их по разным шляпам. Затем по жребию вы берете записку из каждой шляпы, читаете имена. Именованная пара должна уединиться ровно на 7 минут (хотя некоторым этот промежуток времени может показаться слишком длинным, при желании его можно сократить до 3-4 минут). Другой вариант этой игры — слепой лот … То есть перед началом игры всем участникам завязывают глаза, ведущий, вытаскивая ноты, молча формирует пары. Парни и девушки, пары которых сошлись вслепую, должны целоваться 7 минут. В этой версии игры вам не нужно выходить из комнаты. |
Игра 4. Cherry Relay |
Реквизит: на каждую пару — миска с 4-мя вишенками, зубочистка. Количество участников: минимум 2 пары (2 девушки и 2 парня). Правила: перед каждой парой по 4 вишенки. По команде «Начать!» девушки без помощи рук, губ достают из миски по одной вишенке. Парень тем временем уже держит во рту зубочистку. Воспользовавшись только губами и зубами, девушка наколола вишню на зубочистку. Затем он берет у своего партнера зубочистку, чтобы повторить маневр со следующей вишенкой.Побеждает та пара, которая быстрее всех поразит зубочисткой все 4 вишенки. |
Игра 5. Слова любви |
Количество участников: желающих. Правила: игра по принципу «испорченный телефон». Все игроки выстраиваются один за другим. Первым в цепочке приходит слово, связанное с любовью, чувствами, поцелуями. Придумав — шепчет на ухо тому, кто стоит за ним.Слово передается по цепочке последнему участнику, затем они проверяют, совпадает ли оно со словом, придуманным первым в цепочке. Если да, первый и последний участники целуются. Если нет, поцелуйте тех, с кем слово начало менять свою форму. |
|
Реквизит: бумага, ручки, 2 шляпки. Количество участников: равных парням и девушкам. Правила: выровняйте всех парней в одном конце комнаты и всех девушек в другом. Каждая девушка должна подойти и поцеловать всех парней по очереди. Потом — все парни целуют всех девушек по очереди. После этого все участники должны написать на бумаге имена тех, кто, по их мнению, целуется лучше всех. Проигрывает тот, у кого меньше всего голосов, и он выходит из круга участников. Игра должна продолжаться, пока не останется 2 девушки и 2 парня. Все проигравшие должны проголосовать за то, какой из них больше подходит друг другу.Подходящие пары могут уединиться и провести «7 минут на небесах». |
Игра 7. Запутаешь с первого взгляда |
Количество участников: минимум одна пара (мальчик и девочка). Правила: парень и девушка садятся друг напротив друга и начинают пристально смотреть в глаза. Тот, кто не выдерживает взгляда, первым целует другого. |
Игра 8.Красное яблоко |
Реквизит: яблок. Участников: все, что угодно. Правила: участников сидят по кругу поочередно, парень-девушка. Задача игроков — передать яблоко по кругу, удерживая его между подбородком и шеей. Если вы вдруг уроните яблоко, вы будете обязаны поцеловать человека, которому вы его передали. |
Homer el Mero Mero & FERNANDOCOSTA — Los Guachos en la Esquina Текст
[Letra de «Los Guachos en la Esquina»]
[Intro: FERNANDOCOSTA & Homer el Mero Mero ]
Prrr
Dímelo, Homer
Esto no es música, es droga
Grrt, pow
Wah, wah, wah , wah
Huh, sí
Huh
[Verso 1: Homer el Mero Mero, con FERNANDOCOSTA ]
Estoy acostumbrado a quedarme el trofeo (Sí)
Ya sea en la clase o en
Cuando salgo a la calle quiero todo lo que veo
Por eso hago negocios, inverssiones, cuentas y también rapeo (Да, да)
Por el barrio me reclama tu ho (¿E que?)
Sabe yo tengo ese polvo que la pone cabrona
Por eso es que ella solo toma la coca de mi zona
La quе le venden mis tigrеs con chombas de Maradona
Diego Armando , por siempre te seguiré recordando
La diez en espalda pa ‘donde ando (Sí, sí)
Me le vanto fumando mientras suena algún tango (Ах, ах)
Le meto tanto que me banco el llanto de los santos
Y Фернандо que me llama
Me dice: «Pana, hagamos algo histórico »
Sin salir de lo cl , esquivando lo romántico (Pew, pew)
Y yo que soy fanático del rap para científicos
Traté de hacerlo cálido y rompí en cada Centímetro (Да, да, да)
La calle está en mis párrafos, sea da el párroco (¿А?)
Antes no trabajaba, ahora no paro ni los sábados
Son hábitos, fumando hasta que quede pálido
Pero hoy no salí con el maquinón pa ‘darle un gato al gato al gato al gato al gato al gato al gato al gato al gato al gato al check it on (Prr)
Antes que me vaya a matar, lo mato (Ey)
Te lo juro, mamá, te lo juro, hermano, que en esta lo atrapo
Por mis muerto ‘, que mis barra’ rompen los contrato ‘
Porque aumentan cada día, como la herencia del Chapo
[Interlud io: FERNANDOCOSTA]
Prr, prr, prr, pow
Wah, wah, wah
Ajá
Yaoh, yaoh
Я ударил, я нажал
Проверка микрофона, проверка микрофона
Yaoh
Prrr
[Verso 2: FERNANDOCOSTA]
Estoy acostumbrado a quedarme el trofeo
Tú no disparas tu fierro, nunca has visto un tiroteo (Нет)
Esto no es música, es la droga de Morfeo (Yaoh, yaoh)
Si me junto con el Homer, se callan cuando rapeo (Yaoh, yaoh)
Los guachos en la esquina (Prr)
Salen por la noche y vuelven por la matina (Yeah)
Siento el peso del diez en la remra (Да)
Soy Diego Armando en La Bombonera
Tu пистолет encasquilla
Si fuera de Argentina, yo sería de la villa (Ah)
La abuela está rezando de rodilla ‘
Para que su nieto no entre en la pandilla
En el barrio montan a caballo, pero no hacen Lipica
Hay más jeringuillas que en la clínica
Aquí se mueven fichas pero no hacen jaque mate
Están perdiendo pes o, pero no es para el combate
Hablan de la calle y en la calle no los veo
Todo el día entre barrote ‘, parece que soy un reo (Woh, woh, woh)
Mueven los paquete’ y no trabajan en correo (Yaoh, yaoh, yaoh)
Cantan el agua, pero no van a surfeo (Yaoh, yaoh, yaoh)
[Estribillo: FERNANDOCOSTA , con Homer el Mero Mero]
Los guachos en la esquina ( Prrr )
Salen por la noche y vuelven por la matina ( Dímelo, Homer )
Los guachos en la esquina
Salen por la noche y vuelven por la matina ( Yaoh, yaoh, yaoh; de Argentina )
Los guachos en la esquina ( Prrr )
Salen por la noche, vuelven por la matina ( Pow, pow, pow )
Los guachos en la esquina ( Prrr )
Andan re gana ‘ o por España y Argentina ( Yaoh, yaoh, yaoh )
Квартет из Нэшвилла представляет бесплатный местный концерт в Сиднее
СИДНИ — Любимый квартет из Нэшвилла, New Legacy Project, выступит на концерте в 7 часов вечера.м. в понедельник, 4 октября, в церкви Солид-Рок в Сиднее.
Ранее Blackwood Legacy, New Legacy возглавляет Рик Прайс, который провел большую часть своей 40-летней карьеры в компании Blackwood Brothers, получившей премию «Грэмми и Голубь», и который был введен в Зал славы евангельской музыки вместе с легендарным квартетом.
«Для меня была большой честью продолжить великие традиции музыки Южного Евангелия и работать с преданными и талантливыми людьми, которые позволяют нам добавлять элементы современности, которые обращаются к людям всех возрастов.И со всем, что мир пережил за последний год, нам нужно донести это обнадеживающее послание сейчас больше, чем когда-либо. Мы готовы отпраздновать вживую и лично », — сказал Прайс
.
Церковь Солид-Рок расположена по адресу 2745 State Route 29N. Вход свободный, места в порядке очереди. Концерт не является конфессиональным и не требует билетов. Будут соблюдаться все необходимые методы социального дистанцирования. За дополнительной информацией обращайтесь в церковь по телефону 937-492-0770.
Чтобы подключиться к New Legacy Project, просто подпишитесь на них в социальных сетях или на их веб-сайте www.NewLegacyProject.com.
О проекте New Legacy
Прайс, владелец и основатель New Legacy Project, начал свою 40-летнюю карьеру в музыке южного госпела с легендарным квартетом Blackwood Brothers. Первоначально протеже покойного Сесила Блэквуда, Рик был введен в Зал славы евангельской музыки вместе с группой, получившей премии Грэмми и Голубь в 1990-х годах.
После смерти Сесила, при поддержке его вдовы, он и Крис Блэквуд основали Blackwood Legacy.Прайс хотел продолжить наследие своего любимого наставника. Группа постоянно гастролирует по США с момента своего образования в 2001 году.
В 2016 году Прайс принял решение переименовать группу в New Legacy Project, признав, что Бог говорит в служении по-новому. Прайс окружил себя одними из лучших певцов и музыкантов на сегодняшний день. Известные своей безупречной гармонией, домашним юмором и безупречной подачей, группа совершает около 180 концертов в год, от побережья до побережья.
n666rn / n666rn фото авиации на JetPhotos
Если вы ищете фотографии конкретного типа самолета, воспользуйтесь этим меню.
Обратите внимание, что из-за нехватки места это меню включает только некоторые из наиболее востребованных самолетов в нашей базе данных.
Если самолет, который вы ищете, отсутствует в этом списке, используйте поле «Ключевые слова» ниже в меню поиска.
Некоторые пункты меню включают общую модель самолета, а также более конкретные варианты этого авиалайнера.Эти варианты обозначаются знаком — перед названием самолета.
Например, если выбрать «Boeing 747», отобразятся результаты, показывающие все лайнеры Boeing 747 в нашей базе данных, а при выборе «- Boeing 747-200» будут показаны все варианты Boeing 747-200 в нашей базе данных (Boeing 747-200, Boeing 747- 212B, Boeing 747-283F и др.)
Если вы ищете фотографии конкретной авиакомпании, воспользуйтесь этим меню.
Обратите внимание, что из-за нехватки места в это меню включены только авиакомпании, 10 или более фотографий которых есть в нашей базе данных.Если искомой авиакомпании нет в этом списке, используйте поле «Ключевые слова» ниже в меню поиска.
Авиакомпании перечислены в алфавитном порядке.
Если вы ищете фотографии, сделанные в определенной стране или в конкретном аэропорту, используйте это меню.
Все страны, представленные в нашей базе данных, включены в это меню выбора, которое автоматически обновляется по мере роста базы данных.Прежде чем этот аэропорт будет добавлен в этот список, в базе данных должно быть не менее 20 фотографий из определенного аэропорта.
Используйте эту опцию, чтобы включить в поиск только фотографии, сделанные определенным фотографом.
В этом раскрывающемся меню, в дополнение к каждому фотографу, доступному в качестве ограничителя поиска, также отображается количество фотографий, находящихся в настоящее время в базе данных для каждого конкретного фотографа, заключенное в скобки.Например, вариант:
— Пол Джонс [550]
.. указывает, что в настоящее время в базе данных содержится 550 фотографий, сделанных Полом Джонсом.
Примечание. Общее количество фотографий, заключенных в скобки, обновляется четыре (4) раза в час и может быть немного неточным.
Фотографы должны иметь 100 или более фотографий в базе данных, прежде чем их имя будет включено в это меню выбора.
Выбор «Все фотографы» является выбором по умолчанию для этого параметра.
Если вы ищете определенную категорию фотографий, используйте это меню.
Вы можете выбрать отображение фотографий только из определенных категорий, таких как «Особые схемы окраски», «Фотографии летной палубы» и т. Д. В этот список постоянно добавляются новые категории.
Поле «Ключевые слова», пожалуй, самое полезное поле в нашей поисковой системе.
Используя это поле, вы можете искать любое слово, термин или их комбинации в нашей базе данных.
Каждое поле фотографии охвачено программой поиска по ключевым словам.
Поле «Ключевые слова» идеально подходит для поиска такой специфики, как регистрация самолетов, имена фотографов, названия конкретных аэропортов / городов, определенные схемы окраски (например, «Wunala Dreaming») и т. Д.
Чтобы использовать поле «Ключевые слова», начните с выбора поля поиска Keyworld . Вы можете выбрать либо конкретное поле базы данных (авиакомпания, самолет и т. Д.), Либо выбрать соответствие ключевого слова всем полям базы данных.
Затем выберите ограничитель ключевых слов. Есть три варианта на выбор:
— это точно
— начинается с
— содержит
. Выберите соответствующий ограничитель для вашего поиска, затем введите ключевое слово (а), которое вы хотите найти, в поле справа.
В поле поиска по ключевым словам регистр не учитывается.
Используйте эту опцию, чтобы включить в поиск только фотографии, сделанные в определенный год.
В этом раскрывающемся меню, помимо каждого года, доступного в качестве ограничителя поиска, также отображается количество фотографий в базе данных за каждый конкретный год, заключенное в скобки. Например, вариант:
— 2003 [55000]
.. означает, что в настоящее время в базе данных содержится 55 000 фотографий, сделанных в 2003 году.
* Примечание. Общее количество фотографий, заключенных в скобки, обновляется четыре (4) раза в час и может быть немного неточным.
Кроме того, в этом меню доступны диапазоны декад (1990–1999 и т. Д.). При выборе диапазона десятилетий будут отображаться все фотографии, соответствующие другим критериям поиска, из выбранного десятилетия.
Выбор «Все годы» является выбором по умолчанию для этой опции.
.






 Сочетая данный элемент с другими элементами оформления (аватар, обложка, баннер, закрепленный пост), можно придать индивидуальный, неповторимый и запоминающийся стиль вашему сообществу.
Сочетая данный элемент с другими элементами оформления (аватар, обложка, баннер, закрепленный пост), можно придать индивидуальный, неповторимый и запоминающийся стиль вашему сообществу. При открытом доступе, редактировать меню сможет любой участник сообщества.
При открытом доступе, редактировать меню сможет любой участник сообщества. Сочетая данный элемент с другими элементами оформления (аватар, обложка, баннер, закрепленный пост), можно придать индивидуальный, неповторимый и запоминающийся стиль вашему сообществу.
Сочетая данный элемент с другими элементами оформления (аватар, обложка, баннер, закрепленный пост), можно придать индивидуальный, неповторимый и запоминающийся стиль вашему сообществу.
Добавить комментарий