Способ загрузить видео на сайт WordPress
Здравствуйте, мои дорогие читатели!
Размещение видео контента на сайте с каждым днём становится всё более популярным, поэтому в этой статье я расскажу, как делается вставка видео в WordPress.
Навигация по статье:
Благодаря видеороликам читатели могут подчерпнуть больше информации, получить более наглядную подачу материала и сэкономить себе время. Поэтому над этим вопросом задумывается практически каждый разработчик. И сегодня мы рассмотрим несколько простых способов, как на сайте WordPress вставить видео.
Вставка с YouTube или Vimeo
Первый простейший способ загрузки видеофайла на сайт – это его предварительное помещение на сервисы, которые предоставляют услуги видеохостинга. Таким сервисом для вас может стать YouTube, Vimeo или любой другой.
При этом вы можете как загрузить своё видео, так и вставить одно из тех которые там уже есть.
Для вставки видео с YouTube или Vimeo на сайт WordPress вам нужно:
- 1.
 Загружаем материал на видеохостинг или выбираем там нужный ролик.
Загружаем материал на видеохостинг или выбираем там нужный ролик. - 2.Копируем ссылку, по которой этот материал будет располагаться.
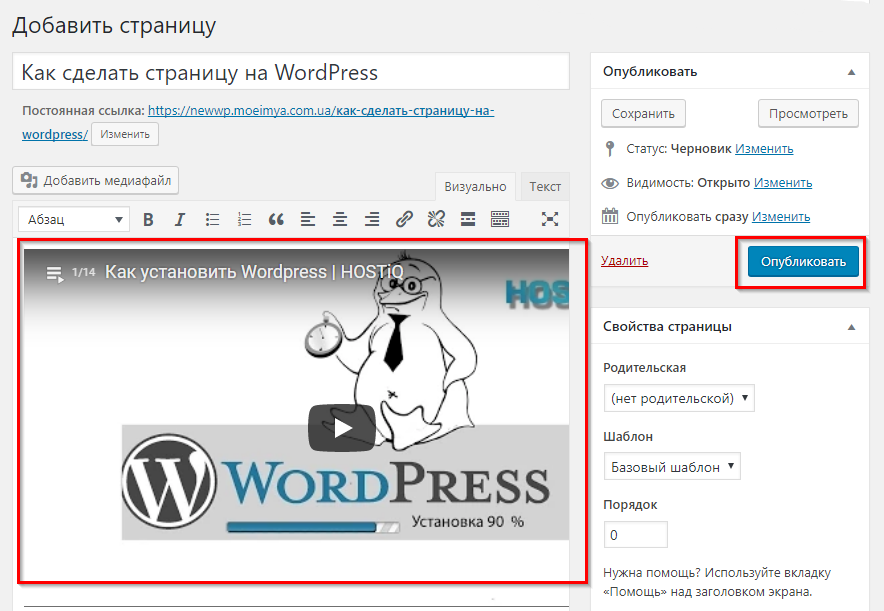
- 3.Возвращаемся к своему сайту и создаем новую запись или страницу.
- 4.Вставляем эту ссылку на вкладку «Текст».
- 5.Нажимаем «Опубликовать».
Вот и все видеоматериал успешно размещен на вашем сайте.
Минусом данного способа является то, что вы не можете влиять на размеры видео.
Есть также и другой способ вставки роликов с YouTube. Для него нужно:
- 1.Открыть ролик, которое вы хотите опубликовать
- 2.Под ним нажать на ссылку «Поделиться», а дальше перейти на вкладку «HTML-код».
- 3.Скопировать фрагмент кода, который там есть и вставить к себе на сайт.
- 4.Вы также можете нажать на кнопку «ЕЩЁ» и задать дополнительные настройки.
Код вставки будет выглядеть приблизительно так:
<iframe src=»https://www.youtube.com/embed/ej5BTV1B-PI?rel=0″ frameborder=»0″ allowfullscreen></iframe>
<iframe src=»https://www. |
Здесь width – это ширина ролика в пикселях, а heigh – высота. При желании эти размеры можно изменить.
Сам ролик у вас на сайте будет выглядеть так:
Здесь вы можете:
- задать размеры видео
- разрешить или запретить показ похожих роликов после окончания
- отключить или включить панель управления видео, а также его название и т.д.
Достоинства данного способа:
- загружаемые видео не занимают место на хостиге
- загрузка происходит довольно быстро
- нет жестких ограничений по размеру
- видео доступно как на вашем сайте, так и на YouTube или другом видеохостинге.

Недостатки:
- процесс загрузки нового ролика отнимает дополнительное время.
Вставка видео из файла в WprdPress.
Не всегда есть смысл заморачиваться с выгрузкой видеороликов на YouTube или другой сервис, иногда намного проще загрузить его на сайт прямо с компьютера.
К счастью разработчики WordPress предусмотрели такую возможность и делается это очень просто.
Пошаговая инструкция вставки видео из файла на WordPress:
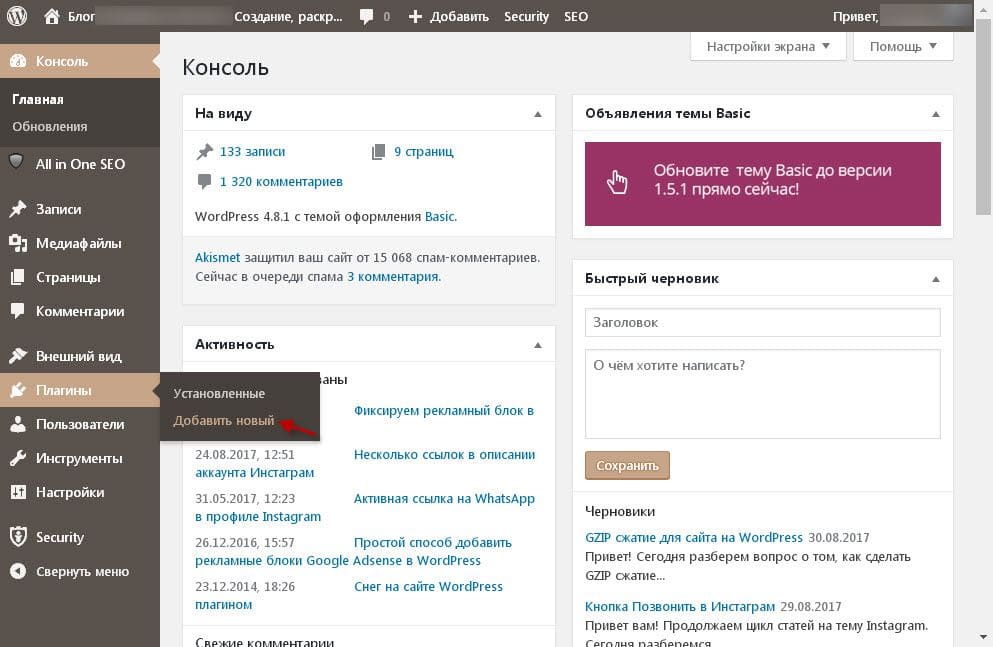
- 1.При создании страницы или записи нажимаем конку «Добавить медиафайл»
- 2.У себя на компьютере выберем то, что нужно и нажимаем «Открыть».
- 3.Убедитесь что в поле «Вставить объект или ссылку» выбрано «Вставить медиаплеер»
- 4.Нажимаем на кнопку «Вставить в запись»
- 5.После этого публикуем или обновляем страницу.

Здесь же при необходимости можно создать плейлист
Код вставленного ролика выглядит так:
Здесь при необходимости можно изменить высоту и ширину плеера.
Положительные моменты вставки видео из файла:
- вставка происходит быстро.
- вы можете управлять размерами плеера.
- есть дополнительные настройки.
!Если на вкладке «Визуально» вы нажмёте на видео, а потом на появившийся сверху по центру карандаш, то получите доступ к настройкам плеера.
Здесь можно добавить автозапуск видео, сделать так чтобы оно проигрывалось непрерывно раз за разом, а также заменить файл.
Минусы данного способа:
- Есть ограничение по размеру загружаемого видеофайла
- Все загружаемые ролики хранятся у вас на хостинге и занимают место.

- Не все форматы видео поддерживаются
Подводим итог.
Разумеется для вставки видеоролика можно воспользоваться одним из множества плагинов для WordPress, но если вам нужно просто добавить ролик без каких либо наворотов, то я не вижу в этом никакого смысла.
Во-первых, вы нагружаете свой сайт дополнительным плагином.
Во-вторых, вы потратите намного больше времени на поиск установку и настройку плагина вместо того чтобы просто скопировать ссылку или код или загрузить медиафайл.
Так что выбирайте один из рассмотренных в статье способов вставки видео и смело его используйте. Сказать однозначно какой из них лучше нельзя. Всё зависит от того что вы хотите получить в конечном итоге, особенностей вашего хостинга и т.д..
Если в процессе реализации одного из рассмотренных способов у вас возникнут проблемы – не стесняйтесь и задавайте их в комментариях. Я обязательно отвечу.
Спасибо за то, что прочитали мою статью! Надеюсь, что она стала полезной находкой для вас. Если так, подписывайтесь на мой блог, делитесь статьей в социальных сетях и заходите ко мне почаще. До скорой встречи!
Если так, подписывайтесь на мой блог, делитесь статьей в социальных сетях и заходите ко мне почаще. До скорой встречи!
Вставить видео с YouTube в WordPress
От автора
Статья устарела, но все короткие коды продолжат работать. В версиях WordPress от 4+, вставка iframe кода видео с YouTube не требуется. Достаточно вставить в визуальном редакторе URL адрес видео из пункта «Поделись» на YouTube.
Из статьи вы узнаете, не только как вставить видео с YouTube в WordPress, но и как самостоятельно менять его размер, как менять время начала и окончание просмотра видео и отключать похожие видео из ролика. Некоторые из предложенных вариантов вставки видео, применимы для всех видео хостингов интернет (vimeo и т. д.)
Вставить видео с YouTube через код Html iframe
Код [Html iframe] это отдельная интернет-страница, которую можно встроить в другую страницу при помощи тегов iframe. Код iframe имеет атрибуты и значения, которые позволяют сделать рамку для этой страницы, задать ее размер и цвет, включить или выключить прокрутку, изменить размер страницы.
Синтаксис тега <iframe>...</iframe>.
Код [Html iframe] для видео генерируется на YouTube автоматически. Найти его можно на странице видео, на кнопке «Поделись» → «HTML код».
Чтобы вставить видео с YouTube в WordPress, достаточно скопировать Html код в тегах iframe на странице нужного видео и вставить его в текстовом редакторе («Текст») в любое место статьи. Количество кодов [Html iframe] на одной странице неограниченно.
Размер видео окна можно поменять непосредственно по месту, в текстовом редакторе WordPress, изменив нужные значения в коде.
height=»высота»;width=»ширина»;scrolling=»прокрутка yes/no”;border-рамка.
Приведу пример кода [Html iframe] со всеми атрибутами, которые возможны.
<iframe src="http://youtu.be/M50TQRjGjks" name="myiFrame" scrolling="yes" frameborder="1" marginheight="4px" marginwidth="5px"
height="400px"></iframe>Как составить код Html iframe для любого видео по его URL
В принципе, по URL видео, размещенного на любом видео хостинге, вы самостоятельно можете составить код [Html iframe], хотя бы по шаблону примера выше. Или воспользоваться любым on-line генератором IFRAME, который легко найти в поисковике.
Или воспользоваться любым on-line генератором IFRAME, который легко найти в поисковике.
Особенности вставки видео с YouTube через код Html iframe
При вставке видео в статью при помощи тегов <iframе> нельзя переключать режим редактора WordPress. Код iframe вставляется только в текстовом редакторе.
Вставить видео с YouTube в WordPress по URL
Чтобы вставить видео с Youtube в WordPress, способами отличными от перечисленных выше, нужен уникальный URL адрес видео на видео хостинге. Посмотреть URL видео на YouTube можно, открыв видео и кликнув на вкладку «Поделиться». Адрес видео нужно скопировать.
Вставить видео с YouTube в WordPress
Самая простое решение для вставки видео YouTube в статьи сайта WordPress это в визуальном редакторе WP, в отдельной строке и без пробелов с обеих сторон, вставить полный URL адрес видео в статью. При этом нужно снять с URL видео ссылку.
Как вставить видео с YouTube в WordPress с помощью шорткодов
В коде WordPress есть мощный инструмент, который позволяет вставлять в статьи сторонние документы, вставлять в тексты объекты, различные коды, галереи, видео, слайдеры не длинными кодами, а специальными короткими кодами, shortcode.
Чтобы вставить видео с YouTube в WordPress есть специальный шорткод:
youtube= URL нужного видео с http(s) (всё в квадратных скобках)
Для вставки видео с других видео хостингов есть свои, отличительные шорткоды.
Возникает вопрос, а чем собственно шорткод лучше простой вставки URL видео в текст. Хотя бы тем, что при помощи шорткода видео можно вставить в текст статьи, не думая о переносе строк, пробелах сзади и спереди URL. Также в версиях WordPress ранее 3.5 ,чтобы вставлять URL видео в текст, нужно было включить чекбокс «Auto-embeds» в Панель -> Параметры-> Медиафайлы. Также в шорткодах можно изменять параметры видео.
Вставить видео с нужными размерами
Чтобы в шорткоде задать ширину и высоту в явном виде:
youtube = [URL нужного видео с http]&w=320&h=240 (всё в квадратных скобках […]
Чтобы указать только ширину:
youtube = [URL нужного видео с http]&w=320 (всё в квадратных скобках)
Изменить параметры вставленного видео
Скрыть похожие видео, которые появляются после просмотра видео
youtube = [URL нужного видео с http] &rel=0 (всё в квадратных скобках)
Изменить начало видео в определенный момент
youtube = [URL нужного видео с http]&start=80 (всё в квадратных скобках)
,где 80 это секунда с которой нужно начать видео.
Чтобы указать время начала и окончания видео
youtube = [URL нужного видео с http] &start=80&end=115 (всё в квадратных скобках)
, где начинается видео с 80-й секунды, а заканчивается на 115-ой секунде.
Примечание: URL нужного видео с http, это URL адрес видео ролика, который вы копируете на YouTube.
Еще один способ вставить видео с YouTube в WordPress короткий код embed
Код embed это очень простой и эффективный способ вставки видео в статьи. Синтаксис вставки простой: обернуть URL видео в теги embed……….. /embed .
embedURL видео/embed (оба тега в квадратных скобках []…[])
Примечание: Во всех шорткодах все пишется без пробелов, в латинском регистре.
На этом все, теперь вы знаете как, вставить видео с YouTube в WordPress.
©www.wordpress-abc.ru
Еще статьи
Похожие посты:
Похожее
Как вставить видео в вордпресс. Это займет у Вас пару минут
Это займет у Вас пару минут
Приветствую Вас! Хочу продолжить тему добавления медиафайлов на сайт. Сегодня расскажу как вставить видео в вордпресс. Посредством видеороликов автор дополняет тему статьи, либо видео носит развлекательный характер. Наличие видео на сайте носит положительный момент. Посетитель просматривает ролик, тем самым задерживается на сайте, что улучшает поведенческие факторы.
Добавить видео на сайт можно двумя способами: закачать ролик себе на хостинг, или его размещение на каком-либо видеохостинге, например, YouTube.
Размещение видеоролика на YouTube, как по мне, является предпочтительнее. Во-первых мы не тратим дисковое пространство на хостинге, а во-вторых с YouTube также будут переходы на сайт (дополнительный источник трафика). Именно вариант добавления видео на сайт с Ютуб и будет рассмотрен ниже. WordPress позволяет вставить видео с YouTube как с помощью плагинов, так и без них. Не будем загружать сайт лишними плагинами, и добавим видео без них, ведь задача эта очень простая.
Вам пригодится: «Вывод миниатюры записи wordpress»
Как вставить видео в вордпресс
На сайт можно вставить абсолютно любое видео с YouTube, но желательно, чтобы это был видеоролик «залитый» на ваш канал. Так как в описание к нему расположите ссылку на свой интернет-ресурс.
Итак, поехали!
Выбираете видео. Под ним есть кнопка Поделиться 1. Жмёте. Переходите на вкладку Сгенерировать HTML-код 2. В окне появится сгенерированный html-код. Но не торопитесь копировать.
Нажимаете на кнопку Ещё. Здесь можно выбрать размер видео. Это необходимо чтобы ролик по ширине не выходил за пределы блока с контентом. Если подходящего размера нет, выбираете Другой размер и ставите нужный вам по ширине. А по высоте он уменьшится в пропорции автоматически. Так вы сможете вставить видеоролик даже в сайдбар. Допустим блок Популярные видео.
Тут же можно отключить показ других видеороликов после окончания вашего. Далее копируйте код.
Далее копируйте код.
В админпанели открываете статью или страницу куда собираетесь вставлять видео. Обязательно переходите на вкладку Текст,
и вставляете код в то место где хотите разместить видео. Для отображения видео по центру страницы, заключаете код в тег <center>код видеоролика </center>.
Чтобы вставить ролик в сайдбар предварительно создайте виджет Текст, и скопируйте код в него.
Вот в принципе и всё! Теперь у вас не будет стоять вопрос как вставить видео в вордпресс. Вы с легкостью будете добавлять видео на сайт с YouTube.
Желаю удачи!
С уважением, Павел Коновалов
вставляем ролики в статьи с разных хостингов
Прогресс идет вперед и не всегда текстовый формат помогает понять тему, легче и быстрее записать ролик. Загрузить на youtube легко, но как потом показать видео на сайт WordPress вот проблема. Статья полностью ответит на данный вопрос и даст простые и пошаговые инструкции.
Вставить через прямые ссылки
После загрузки файла на любой из популярных хостингов, например Vimeo, Youtube и Tumblr можно воспользоваться прямым URL на видеофайл из браузера. Идем на страницу, где проигрывается ролик и копируем url.
Копируем адрес
Переходим в создание статьи или записи и во вкладке Визуально (старого редактора), или в поле абзац в (Gutenberg), прописываем ссылку и она автоматически преобразуется в экран просмотра.
Записываем URL
Показать как именно происходит загрузка невозможно, просто заносите адрес. Можно воспользоваться инструментом для видео формата в редакторе гутенберг.
Иконки социальных сетей
- Нажимаем на плюс
- Находим раздел вставка
- Ищем сервис или социальную сеть откуда нужно взять ролик на сайт WordPress
Появится блок WordPress куда заносим адрес и нажимаем кнопку вставить.
Персональный раздел YouTube
Метод подходит только для популярных видео сайтов, в других случаях пользуемся встроенным инструментом сервиса.
Добавить iframe в WordPress для видео на сайте
Универсальный метод, каждый сервис, дающий возможность добавить видеоролик на сервер, заботиться чтобы его могли порекомендовать и вывести на сайтах, используется тег iframe.
Таковой является социальная сеть Вконтакте, WordPress не воспринимает ВК и редакторе нет. Открываем видео на сайте ВК и смотрим инструкцию.
Экспорт ссылок в ВК
- Жмем на стрелочку
- Переходим во вкладку Экспортировать
- Копируем код
- Если нужно, то перед копированием настраиваем величину
Переходим на сайт, в старом редакторе вставляем код во вкладке текст.
Кода в режиме текст
Код в WordPress обработался, в Визуально увидим сформированное видео.
Генерация видео
Если работаем в Gutenberg, ставим блок HTML-код.
HTML
Помещаем iframe конфигурацию, можно нажать Посмотреть, WordPress обработает и добавить видео на экран.
Просмотр в гутенберге
Данная возможность на YouTube находится под видео. Настраиваем отображение и копируем HTML.
Настраиваем отображение и копируем HTML.
Поделится
На любом сервисе и в социальных сетях ищите кнопку поделиться, и там найдете такую функцию как в ВК экспортировать или встроить. Для более наглядного примера смотрите наше видео.
Как разместить видео на блоге с плагином ARVE
WordPress Плагин ARVE упростит процесс и может разместить ролик с расширенными настройками, находится в официальном репозитории здесь.
Устанавливается стандартно, имеет несколько настроек. Единственный минус, что дружит плагин только со стандартным редактором WordPress. Переходим в написание записи и видим новую кнопку Video, нажимаем.
Кнопка ARVE
Появится всплывающее окно, можно сделать множество интересных вещей:
- Задать миниатюру
- Выровнять по центру (что бывает проблематично)
- Задать продолжительность
- Сделать автозапуск
- Выставить ширину и высоту
- Управление звуком
- Авто реплей
Плагин переведен на русский язык и не требует разбора. Пользуйтесь если вас не устраивает стандартный функционал WP.
Пользуйтесь если вас не устраивает стандартный функционал WP.
Устаревший тег embed
В вордпрессе существует поддержка бесполезного шорткода embed, его заменил автоматический процесс. Если интересен метод, то берем конфигурацию такого вида.
[ embed ]URL скопированная с ютуба[ /embed ]Видео формат через компьютер (без ссылок на ютуб)
Выставить видео на сайте можно без ссылки на ютуб, а через жесткий диск компьютера. Ролик будет загружаться с хостинга где располагается блог WordPress. Сразу напишу, почему не стоит использовать способ:
- Сокращает пространство
- Тормозит сайт
- Форматы поддерживаются только в mp4 расширении
- Большие файлы нельзя загрузить
Если не переубедил, то движемся дальше. Нажимаем на кнопку Добавить Медиафайл.
Кнопка Добавить медиафайл
При работе в Gutenberg находим плюс, в разделе основные выбираем блок Видео, остальные шаги одинаковые.
Блок video в гутенберге
Перетаскиваем с компьютера файл, он загружается.
Копирование объекта с компьютера
После сохранения в углу жмем Добавить в запись.
Выделение и добавление
Если процесс прошел хорошо, то в предварительном просмотре увидим загруженное.
Используя любой вариант исполнения следите, чтобы на мобильных устройствах сайт отображался корректно.
Представление на ресурсе
Закончу статью, мы ответили на вопрос как работсть с видео на блоге, в статьях и записях с помощью простых инструкций без кодирования.
Пожалуйста, оцените материал: Мне нравитсяНе нравится
Как легко вставлять разные видео в свой блог на WordPress
Приветствую!
Сегодня я бы хотел раскрыть тему о том, как добавлять видео к себе на сайт или блог WordPress из различных источников и использую различные методы, о которых я расскажу ниже.
Каждый день люди в Интернете смотрят миллиарды и миллиарды видео. Это, ну, тонны видеоконтента. И это также показатель того, что вы, вероятно, хотите включить видеоконтент на свой сайт WordPress. Если ваш сайт или блог стагнирует по трафику, и вы ищете методы для увеличения посетителей, видео — отличный способ сделать это, открыв канал YouTube и создав регулярные видео, чтобы идти вместе с вашим обычным письменным контентом, вы будете подвергать свой бренд совершенно новой аудитории. Размещая видео на сайте, таком как YouTube или Vimeo, вы будете получать трафик от своих внутренних поисковых систем, а также ваши видео начнут появляться в регулярных результатах поиска по ключевым словам, связанных с ним.
Если ваш сайт или блог стагнирует по трафику, и вы ищете методы для увеличения посетителей, видео — отличный способ сделать это, открыв канал YouTube и создав регулярные видео, чтобы идти вместе с вашим обычным письменным контентом, вы будете подвергать свой бренд совершенно новой аудитории. Размещая видео на сайте, таком как YouTube или Vimeo, вы будете получать трафик от своих внутренних поисковых систем, а также ваши видео начнут появляться в регулярных результатах поиска по ключевым словам, связанных с ним.
Но как вы можете использовать видео на вашем сайте WordPress? Легко ли вставлять видео? И как вы на самом деле собираетесь это сделать?
Я собрал это полное руководство для начинающих, чтобы помочь вам разобраться с использованием видео на вашем сайте WordPress. В этом посте вы узнаете, как добавлять видео из следующих источников:
- YouTube видео
- Vimeo видео
- Другие источники видео
- Самостоятельные видео
И я также покажу вам несколько классных плагинов, чтобы сделать вещи еще проще, а также другие маленькие хитрости, такие как создание фонов заголовков видео и встраивание видео в боковую панель.
Давайте начнем.
Как встроить отдельные видео YouTube в WordPress
Вставить видео YouTube в WordPress удивительно просто. Серьезно, если вы никогда не делали этого, держу пари, вы удивитесь, насколько это легко.
Вы знаете, как YouTube дает вам код для встраивания на страницу каждого видео? Да, забудьте об этом.
Вам это не нужно!
Вместо этого все, что вам нужно, это фактический URL видео, которое вы хотите вставить. Когда у вас есть URL, все, что вам нужно сделать, это вставить его на вкладку «Visual» (Визуально) редактора WordPress следующим образом:
Почти мгновенно WordPress автоматически преобразует необработанную ссылку YouTube в код для вставки:
Это не намного проще, чем это! Единственное, что нужно помнить, это убедиться, что вы находитесь на вкладке «Visual» (Визуально) редактора WordPress. Этот метод не будет работать на вкладке «Текст».
Другой способ встроить видео YouTube из его URL-адреса — нажать кнопку «Добавить медиафайл» и выбрать «Вставить из URL-адреса». Затем просто вставьте ссылку на YouTube и нажмите «Вставить» в сообщение:
Затем просто вставьте ссылку на YouTube и нажмите «Вставить» в сообщение:
Как встраивать плейлисты или более сложные одиночные видео
В то время как базовая функциональность WordPress для встраивания YouTube в большинстве случаев хороша, вы определенно столкнетесь с ситуациями, когда вам понадобится немного больше контроля над тем, как вы вставляете видео YouTube в WordPress.
Например, основная функция встраивания YouTube не позволяет вам легко изменять размеры встроенных видео. Точно так же он работает только для отдельных видео, что не очень помогает, если вы хотите добавить плейлист YouTube или что-то еще.
В таких ситуациях лучше всего обратиться за помощью к стороннему плагину YouTube. Существует множество бесплатных и платных опций, но хорошей отправной точкой является плагин YouTube Embed с креативным названием (sic).
Вот что может сделать плагин:
- Вставить галерею видео YouTube
- Непрерывная игра и/или автоигра
- Автоматическое встраивание в эфир
- Адаптивный дизайн размера
- Множество других мелких функций
Вот как использовать плагин:
После установки и активации плагина YouTube Embed вы получите новую кнопку «YouTube» в интерфейсе редактора WordPress:
Нажатие на кнопку откроет интерфейс, который предоставит вам различные варианты вставки YouTube:
Если вы нажмете на опцию, плагин даст вам конкретные инструкции о том, что делать дальше. Например, чтобы встроить одно видео, все, что вам нужно сделать, это вставить URL-адрес, как обычно:
Например, чтобы встроить одно видео, все, что вам нужно сделать, это вставить URL-адрес, как обычно:
Чтобы настроить различные параметры работы встроенных видео на YouTube, перейдите на вкладку «YouTube Free» (Бесплатный YouTube) на боковой панели панели инструментов. Некоторые функции требуют «Pro» версии плагина, но большинство из них можно настроить в бесплатной версии:
Вам также может понадобиться ввести ключ API YouTube, чтобы включить некоторые типы встраивания. Плагин может провести вас через весь этот процесс, если это необходимо.
Другие полезные плагины WordPress для встраивания видео с YouTube
Если вы хотите пойти еще дальше с вашими видео на YouTube, вот несколько других полезных плагинов:
- Yottie — популярный и доступный плагин, который дает вам более 100 настраиваемых параметров для встраивания ваших видео на YouTube.
- Video Gallery — еще один доступный плагин, который может помочь вам создавать видео галереи из видео YouTube, а также из других источников, таких как Vimeo.

Как вставить видео с YouTube в заголовок
Давайте закроем раздел YouTube с одной функцией, которая является довольно новой для WordPress. Предполагая, что ваша тема поддерживает это, теперь вы можете добавить фоновое видео заголовка из видео YouTube. Эта функция особенно доступна в стандартной теме WordPress «Twenty Seventeen».
Чтобы получить доступ к этой функции, перейдите во «Внешний вид — Настройка». Затем выберите параметр «Заголовок». Оттуда все, что вам нужно сделать, это вставить URL-адрес видео, которое вы хотите использовать в качестве фона:
Опять же — не все темы поддерживают эту функцию. Но если ваша тема поддерживает — это простой способ создать фоновый видео-заголовок.
Как встроить видео Vimeo в WordPress
У меня хорошие новости! Встраивание видео Vimeo в WordPress так же просто, как встраивание видео YouTube. То есть все, что вам нужно сделать, это взять URL-адрес видео, которое вы хотите встроить, и вставить его в редактор WordPress.
Затем вы увидите предварительный просмотр вашего видео:
Для большего контроля над вашими видео WordPress Vimeo, бесплатный плагин Vimeography является хорошим вариантом, который позволяет вам создавать видео галереи Vimeo на WordPress.
Помимо этого, вы также можете изменить внешний вид вашей галереи Vimeo с помощью встроенного редактора внешнего вида.
Как встроить другие видео в WordPress
Хотя можно вставлять видео из разных источников, просто вставляя URL (вы можете увидеть полный список здесь), это не относится к каждой отдельной сторонней службе видео.
Если желаемый источник видео не поддерживается, вы обычно можете встроить его:
- Копирование фактического кода встраивания этого видеоисточника (не URL)
- Вставка этого кода для вставки на вкладку «Текст» редактора WordPress.
В приведенном выше примере показано, как встроить видео «Wistia» в WordPress.
Важно использовать вкладку «Текст», иначе код для встраивания не будет работать должным образом.
Как разместить свои собственные видео в WordPress
Хорошо, вы определенно можете размещать свои собственные видео в WordPress. Но прежде чем мы доберемся до этого, важно провести обсуждение того, действительно ли вы должны самостоятельно размещать видео в WordPress.
Видите ли, видео-сайты, такие как YouTube, на самом деле выполняют множество трудных закулисных работ, которые ложатся вам на плечи, когда вы решаете самостоятельно размещать видео в WordPress.
Так…
Вот почему вы должны дважды подумать, прежде чем самостоятельно размещать видео в WordPress
Если вы намерены самостоятельно размещать свои видео на WordPress, я расскажу вам, как это сделать за секунду. Но сначала, вот несколько причин, почему использование бесплатного сервиса, такого как YouTube или Vimeo, обычно является лучшим вариантом:
- Пропускная способность сервера — видео файлы огромны. В то время как Google имеет полные страны серверов (небольшая гипербола), ваш сервер не имеет такой же мощности передачи, особенно на виртуальном хостинге.
 Даже если ваш хост предлагает «неограниченную» полосу пропускания, есть большая вероятность, что вас отключат, если вы будете использовать ее слишком много.
Даже если ваш хост предлагает «неограниченную» полосу пропускания, есть большая вероятность, что вас отключат, если вы будете использовать ее слишком много. - Медленное видео — даже если вы используете CDN для доставки своих видео (что может помочь с пропускной способностью сервера), вы все равно, вероятно, никогда не загрузите свои видео так быстро, как YouTube или другие.
- Различные форматы и качества видео — когда-нибудь замечали, как YouTube позволяет легко переключаться между различными качествами видео? Если вы попытаетесь самостоятельно разместить видео, вам придется делать все это вручную. Это проблематично.
- Меньшая видимость — знаете ли вы, что YouTube является второй по величине поисковой системой в мире? Когда вы размещаете видео самостоятельно, вы теряете доступ к огромному количеству запросов, которые происходят на YouTube.
Таким образом, у вас есть это — размещение ваших видео на YouTube или другом специализированном видео провайдере — почти всегда ваш лучший вариант. Но если вам абсолютно необходимо самостоятельно разместить видео в WordPress, вот как это сделать…
Но если вам абсолютно необходимо самостоятельно разместить видео в WordPress, вот как это сделать…
Как самостоятельно размещать видео в WordPress
Чтобы самостоятельно размещать видео в WordPress, загрузите его через медиатеку или кнопку «Добавить медиафайл» в редакторе WordPress.
После загрузки используйте интерфейс «Insert Media» (Вставить медиа), чтобы вставить их с помощью опции «Embed Media Player» (Добавить Media Player):
Если вы хотите изменить размеры вашего видео, вы можете перейти на вкладку «Текст» и изменить параметры ширины и высоты:
В противном случае вы готовы опубликовать собственное видео. Вот пример того, как выглядит видеоплеер WordPress на внешнем интерфейсе:
Как добавить видео на боковую панель вашего сайта WordPress
Наконец, давайте округлим ситуацию с помощью довольно новой функции WordPress. Начиная с WordPress 4.8, WordPress по умолчанию включил новый виджет «Видео».
Этот виджет видео позволяет легко вставлять видео в боковую панель, футер или любую другую область виджетов на вашем сайте.
Чтобы использовать его, перейдите в «Внешний вид — Виджеты» и перетащите его на виджет «Видео». Затем вы можете вставлять видео, вставляя их URL или выбирая файлы из вашей медиатеки:
Завершение дела
И это завершает наше руководство о том, как использовать видео на вашем сайте WordPress.
Еще раз, ваш лучший вариант — почти всегда размещать ваши видео на сторонних сайтах, таких как YouTube или Vimeo. Встраивать видео с этих сайтов легко и сэкономит вам немного времени и ресурсов.
Чтобы встроить отдельные видео, вы почти всегда можете просто вставить URL-адрес к видео, а остальное будет обрабатывать WordPress.
Чтобы стать более креативным с видео-галереями или плейлистами, вам, вероятно, понадобится помощь стороннего плагина.
Я надеюсь, что вам понравилось руководство, и дайте мне знать, если у вас есть какие-либо вопросы!
До скорых встреч!
Навигация по записям
Юрич:
Занимаюсь созданием сайтов на WordPress более 6 лет. Работал в нескольких веб-студиях, да и сейчас работаю. Иногда подрабатываю на фрилансе, как на нашем так и на зарубежном. Везде зарекомендовал себя очень хорошо. Если нужен сайт на WordPress, шаблон для сайта или лендинг — не стесняйтесь — пишите. Рад буду помочь!
Работал в нескольких веб-студиях, да и сейчас работаю. Иногда подрабатываю на фрилансе, как на нашем так и на зарубежном. Везде зарекомендовал себя очень хорошо. Если нужен сайт на WordPress, шаблон для сайта или лендинг — не стесняйтесь — пишите. Рад буду помочь!
Не забудьте подписаться на обновления:
Похожие записи
Оставить свой комментарий
10 плагинов для вставки видео на ваш сайт WordPress
Доброго времени суток, товарищи!
Сегодня мы поговорим о плагинах. А именно — плагины видеоплееров для WordPress.
Произошла такая ситуация: делаю сейчас сайт о всякой всячине и потребовался плагин для вставки и воспроизведения видео на сайте.
Полез искать в инете — долго выбирал, пробывал, экспериментировал. Но нашел! Остановился на этом плеере — FV WordPress Flowplayer (чуть ниже будет описание).
Ну, и решил, чтобы не пропадать добру — поделюсь с вами несколькими плагинами видеопроигрователей для WordPress. Может кому и пригодится. Итак — поехали!
В наши дни простой текстовой статьи уже может быть недостаточно, чтобы привлечь внимание читателя. В процессе создания контента для вашего сайта или блога вы можете столкнуться с необходимостью вставлять видео в свой пост, чтобы сделать его более интересным или просто поддержать идею. Если у вас есть YouTube, DailyMotion или Vimeo канал/плейлист и вы хотите интегрировать их в свой блог, тогда необходим инструмент для встраивания видео.
В процессе создания контента для вашего сайта или блога вы можете столкнуться с необходимостью вставлять видео в свой пост, чтобы сделать его более интересным или просто поддержать идею. Если у вас есть YouTube, DailyMotion или Vimeo канал/плейлист и вы хотите интегрировать их в свой блог, тогда необходим инструмент для встраивания видео.
Если вы впервые узнаете о встраивании видео, вы можете обнаружить, что для WordPress есть десятки плагинов, и вы, вероятно, смутитесь, какие из них лучше всего работают.
Вот десять наиболее многофункциональных и универсальных плагинов для WordPress — видеоплейеров для показа видео на вашем сайте:
Лучшие видеоплееры для WordPress
Advanced Responsive Video Embedder
Advanced Responsive Video Embedder
Этот плагин видеоплеера WordPress является единственным плагином, необходимым для встраивания видео на ваш сайт. Его основная функция — отображать видео в гибком формате, чтобы он соответствовал любому размеру экрана. Чтобы вставить видео, нажмите кнопку «Embed Video» (Вставить видео) в верхней правой части текстового редактора WordPress.
Вставьте ссылку видео в текстовое поле во всплывающем окне. Вы также можете настроить несколько других параметров, таких как выравнивание, максимальная ширина, включение автовоспроизведения и многое другое. По завершении нажмите «Insert Shortcode» (Вставить короткий код).
Easy Video Player
Easy Video Player
Easy Video Player — это простой плагин для видео, который позволяет вставлять как самопроизвольные видео, так и видео из внешних источников, которые ссылаются непосредственно на видеофайл. Как таковой, он не может работать для потокового видео сайтов, таких как YouTube.
Для встраивания собственных видео, они должны быть в формате mp4. Он совместим с HTML5 и видео будет адаптивным. Вы также можете настроить воспроизведение видео в цикле. Все варианты встраивания выполняются с помощью шорткодов, которые перечислены на странице загрузки плагина.
YouTube Embed
YouTube Embed
Этот плагин видео позволяет не только вставлять видео по одиночке, но и весь список воспроизведения от любого пользователя YouTube или его канала сразу.
Нажав на кнопку «YouTube» в правом верхнем углу редактора блога, Вы получите всплывающее окно с несколькими вариантами. Чтобы вставить видео, выберите «поиск видео или канала для вставки». Здесь вы можете найти видео или вставить ссылку на видео или плейлист.
Затем плагин создает шорткод, который Вы можете вставить в свой блог. В приведенном выше примере видеопроигрыватель имеет вид слайдера видео в плейлисте.
WP Video Lightbox
WP Video Lightbox
Этот видео-плагин для WordPress выходит за рамки обычного отображения видео на сайте. Используя всплывающее окно lightbox overlay, вы можете вставлять видео с YouTube, Vimeo или flash и iFrame содержимое. Видео сначала представлено в виде ссылки в вашем посте, которая открывает всплывающее видео при нажатии на нее.
Вы можете настроить способ отображения видео, перейдя в «Settings — Video Lightbox — PrettyPhoto». Здесь вы можете изменить скорость анимации, включить автозапуск, настроить непрозрачность, показать/скрыть заголовок и многие другие параметры.
Инструкции по встраиванию видео Vimeo и YouTube выполняются с использованием различных шорткодов, которые обсуждаются на странице поддержки плагина.
FV WordPress Flowplayer
FV WordPress Flowplayer
Этот плагин загрузки видео является многофункциональным видеоплеером для файлов FLV и MP4. Это означает, что он может вставлять потоковое видео с YouTube или Vimeo, а также загруженные пользователем файлы в формате MP4.
Чтобы иметь возможность встраивать YouTube или другое потоковое видео, вам нужно сначала перейти на страницу настроек плагина и установить флажок для встраивания. Есть много других параметров, которые не включены по умолчанию, но большинство из них могут быть включены без обновления до версии Pro.
Значок вставки, как и всегда расположен в правом верхнем углу редактора записей блога. При нажатии появляется всплывающее окно и вы можете добавить видео файл или ссылки для встраивания. Обратите внимание, что вы можете добавлять несколько видео одновременно, даже в разных форматах. В качестве дополнительной функции, этот плагин позволяет настроить видеоплеер с вашим собственным логотипом и всплеск изображения, которое появляется в конце видео.
В качестве дополнительной функции, этот плагин позволяет настроить видеоплеер с вашим собственным логотипом и всплеск изображения, которое появляется в конце видео.
Audio And Video Player
Audio And Video Player
Audio And Video Player поддерживается всеми основными браузерами, такими как IE, Firefox, Opera, Safari, Chrome и мобильными устройствами: iPhone, iPad, Android.
Как это работает?
Скачать, нажав на кнопку выше, распаковать файл и загрузить его через ftp-клиент внутри вашего каталога блога /wp-content/plugins/, а затем активировать его из «Панель инструментов — Плагины». После того как вы активировали плагин нужно открыть вкладку «Settings — Audio and Video Player» и создать плеер. Когда он будет создан, нажмите синюю кнопку в редакторе записей и выберите один из ваших проигрывателей и добавьте его в свой блог.
Spider Video Player
Spider Video Player
Spider Video Player — это плагин WordPress для видео, который позволяет легко добавлять видео на ваш сайт. Он имеет возможность организовать видео в плейлисты и выбрать предпочтительный макет для плеера.
Он имеет возможность организовать видео в плейлисты и выбрать предпочтительный макет для плеера.
Этот плагин является одним из лучших видеоплееров WordPress, доступных в каталоге плагинов WordPress. Он обеспечивает удобный пользовательский интерфейс, включающий в себя все общие функции для видеоплееров, включая выбор качества видео, общий доступ, полный экран, перетасовку и многое другое.
Существует возможность редактировать темы для Spider Video Player, чтобы они стали более актуальными для дизайна вашего сайта и цветовой схемы. Плагин является оптимальным решением для вашего сайта WordPress, обеспечивая эффективную интеграцию и высокий уровень настройки.
Spider Video Player поставляется с функцией интеграции с социальными сетями. Плеер поддерживает HD-видео, что является важной особенностью для проигрователей высокого качества. Таким образом, пользователи, посещающие и просматривающие видео на вашем сайте, смогут делиться видео на большинстве популярных медиа-сайтах (Facebook, Google+ и Twitter).
Video Gallery and Player
Video Gallery and Player
Этот плагин добавляет отзывчивую галерею HTML5, YouTube, Vimeo на ваш веб-сайт WordPress. Отображает галерею видео в виде сетки (1,2,3,4) и т. д.
Вы также можете использовать идентификатор категории для создания нескольких галерей видео.
Плагин добавляет вкладку «Видео галерея» в меню администратора, что позволяет вам вводить элементы заголовка видео и само видео, как и обычные сообщения.
С помощью этой видеогалереи вы можете создавать галереи из своих видеороликов YouTube, Vimeo и HTML5. Процесс создания видеогалереи занимает всего несколько минут и созданная галерея может отображаться на любой странице или в сообщении с помощью шорткода WordPress.
ARVE Advanced Responsive Video Embedder
ARVE Advanced Responsive Video Embedder
Лучший плагин WordPress для видео? Поддерживает все, что вы можете себе представить, все еще сохраняя легкость и простоту.
Скорее всего, это единственный плагин, который вам когда-либо понадобится для обработки видеороликов на ваших сайтах WordPress. Он выходит далеко за рамки того, что делает ваши видео чувствительными!
Он выходит далеко за рамки того, что делает ваши видео чувствительными!
Responsive Video Light
Responsive Video Light
Особенности Responsive Video Light:
- Возможность добавлять одно или несколько видео непосредственно к странице, сообщению или любым вашим собственным типам сообщений, используя URL-адрес видео (не код вставки) или идентификатор и шорткод. В настоящее время поддерживаются YouTube и Vimeo с использованием коротких кодов [responsive_youtube] и [responsive_vimeo], соответственно.
- Полностью отзывчив, поэтому окно просмотра видео будет заполнять ширину области и масштаб будет в зависимости от размера экрана. Не нужно устанавливать ширину и высоту, просто установите ширину блока div, в которой находится ваш контент.
- На видеороликах YouTube есть атрибут shortcode, который позволяет включать или отключать связанные видео. «Связанные видео» — это ссылки, которые чередуются в окне просмотра, когда видео завершило игру.
- Видеоролики YouTube также поддерживают светлые и темные темы, автовоспроизведение, показ информации и скромный брендинг (который удаляет большинство изображений бренда YouTube).

- В видеороликах Vimeo может быть отключен видеопортрет, заголовок и строка.
- Полный экран настроек, который объясняет все параметры и показывает синтаксис коротких кодов.
Вот такая получилась подборка плагинов видеопроигрователей!
Не забывайте подписываться на обновления блога!
На этом все — до скорых встреч!
Навигация по записям
Юрич:
Занимаюсь созданием сайтов на WordPress более 6 лет. Работал в нескольких веб-студиях, да и сейчас работаю. Иногда подрабатываю на фрилансе, как на нашем так и на зарубежном. Везде зарекомендовал себя очень хорошо. Если нужен сайт на WordPress, шаблон для сайта или лендинг — не стесняйтесь — пишите. Рад буду помочь!
Не забудьте подписаться на обновления:
Похожие записи
Оставить свой комментарий
Как использовать FTP для загрузки файлов в WordPress для начинающих
Вы хотите узнать, как использовать FTP для загрузки файлов на свой сайт WordPress? FTP или протокол передачи файлов — это быстрый и простой способ загрузки файлов с вашего компьютера на ваш сайт. В этой статье мы покажем вам, как использовать FTP для загрузки файлов в WordPress.
Видеоурок
Подписаться на WPBeginner
Если вам не нравятся видеоуроки или вы хотите двигаться в своем собственном темпе, продолжайте читать инструкции ниже.
Что такое FTP?
FTP — это сокращение от протокола передачи файлов. Он позволяет передавать файлы с компьютера на учетную запись хостинга веб-сайта.
Теперь вы можете подумать, что в административной области WordPress уже есть загрузчик мультимедиа для загрузки таких файлов, как изображения, видео, аудио, PDF и другие.
Зачем вам FTP?
Вам необходим FTP, чтобы иметь возможность вручную загружать файлы в WordPress, которые иногда не работают из-за ошибки на вашем сайте.
Обычно для загрузки файлов FTP не нужен. Вы можете легко загружать изображения из админки WordPress. Вы даже можете загружать плагины и темы из самого WordPress.
Однако иногда вам потребуется загрузить файл плагина или темы вручную для устранения неполадок WordPress и исправления наиболее распространенных ошибок WordPress.
Использование FTP для загрузки файлов WordPress
Сначала вам нужно будет загрузить и установить FTP-клиент на свой компьютер. FTP-клиент — это приложение, которое помогает вам подключаться к вашему веб-сайту и передавать файлы по протоколу FTP.
Вот некоторые из самых популярных FTP-клиентов, которые вы можете установить.
Для этого урока мы будем использовать FileZilla. Вы можете использовать любой другой FTP-клиент, который вам нравится. Основные концепции одинаковы независимо от программного обеспечения, которое вы используете.
Подключение к вашему сайту WordPress с помощью FTP
Когда вы откроете программу FTP, она попросит вас подключиться к вашему веб-сайту, используя ваши учетные данные FTP.
Ваши учетные данные для входа в FTP отправляются вам по электронной почте, когда вы регистрируетесь для своей учетной записи хостинга WordPress.Вы также можете найти информацию о своей учетной записи FTP в панели управления cPanel учетной записи хостинга.
Если вы не можете найти учетные данные для входа в систему, вы можете связаться с вашим хостинг-провайдером, чтобы получить эту информацию.
Когда у вас есть данные для входа в систему, вам нужно открыть FileZilla и перейти в Файл »Менеджер сайта .
Появится всплывающее окно, в котором вы можете добавить информацию о своем веб-сайте. Нажмите кнопку «Новый сайт» и укажите заголовок для своего веб-сайта.
В следующем столбце вам будет предложено ввести ваш хост. Обычно это ваше доменное имя.
Примечание. В разделе протокола вы должны выбрать SFTP, если ваш хостинг-провайдер поддерживает его.
В поле типа входа выберите «Обычный», а затем введите свое имя пользователя и пароль FTP.
Теперь вы можете нажать кнопку подключения, чтобы продолжить. FileZilla сохранит настройки вашего веб-сайта для будущих входов и откроет новое FTP-соединение с вашим сайтом.
Если вы впервые подключаетесь к своему веб-сайту с этого компьютера, FileZilla может показать вам всплывающее окно сертификата.
Установите флажок «Всегда доверять сертификату для будущих сеансов» и нажмите кнопку «ОК», чтобы продолжить.
FileZilla попытается войти на ваш сайт, используя введенные вами учетные данные. После подключения вы увидите список файлов и папок на своем веб-сайте в столбце «Удаленный сайт».
В столбце удаленного сайта отображаются файлы и папки на вашем веб-сайте, а в разделе «Локальный сайт» отображаются файлы на вашем компьютере.
Вы можете просматривать Локальный сайт, чтобы найти на вашем компьютере файлы, которые вы хотите загрузить на свой сайт. Затем вам нужно щелкнуть файл правой кнопкой мыши и выбрать в меню «Загрузить».
FileZilla теперь перенесет файл с вашего компьютера на ваш сайт WordPress.
Однако для правильной работы WordPress необходимы определенные файлы и папки в определенных местах. Это означает, что вы не можете просто загрузить файл куда угодно. Вам нужно знать, куда загрузить файл на своем сайте WordPress.
Например, если вы хотите вручную загрузить плагин на свой сайт WordPress. Тогда сначала вам нужно будет загрузить плагин на свой компьютер.
После этого вам нужно будет распаковать файл плагина. Внутри zip-файла вы найдете папку с плагином. WordPress ищет плагины в папке / wp-content / plugins /.
Сначала вам нужно перейти в папку / wp-content / plugins / в столбце Удаленный сайт. После этого вы можете загрузить папку плагина со своего компьютера на свой сайт.
После того, как вы загрузили плагин, вам нужно посетить страницу плагинов в админке WordPress, чтобы активировать плагин.
Точно так же, если вы хотите загрузить премиальную тему на свой веб-сайт, вы сначала загрузите и разархивируйте папку темы на своем компьютере. После этого вы можете загрузить его в папку / wp-content / themes / на своем сайте.
FTP используется не только для загрузки файлов с вашего компьютера на ваш сайт WordPress. Его также можно использовать для загрузки файлов с вашего веб-сайта и их редактирования.
Просто щелкните правой кнопкой мыши файлы или папки, которые вы хотите загрузить, в столбце «Удаленный сайт» и нажмите кнопку загрузки.
Вы также можете использовать FTP для резервного копирования всех файлов WordPress. Просто выберите все файлы и папки и загрузите их на свой компьютер.
Однако имейте в виду, что это всего лишь резервная копия ваших файлов WordPress, и она не включает ваш контент (базу данных). Если вы также хотите сделать резервную копию контента, вы можете сделать это, вручную создав резервную копию своей базы данных WordPress.
Мы надеемся, что эта статья помогла вам узнать, как использовать FTP для загрузки файлов в WordPress. Вы также можете ознакомиться с нашим пошаговым руководством по безопасности WordPress для начинающих.
Если вам понравилась эта статья, то подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
Как добавить видео в WordPress (и почему)
Легко ли вам добавлять видео на свой сайт WordPress? Если бы вы кричали ДА, вас бы здесь не было, не так ли?
Другой связанный вопрос: легко ли создавать или находить лучшие видео для вашего сайта WordPress? Правильно, я так не думал.Вы, вероятно, даже не знаете, с чего начать, но не переживайте; вы не одиноки.
Для новичка добавление видео к вашим сообщениям и страницам WordPress может сначала показаться пугающим, но это далеко от истины. Оказывается, вы можете добавлять видео на свой сайт WordPress как профессионал, и в этом посте мы покажем вам, как именно. Приготовьте кружку, и давайте зададим настроение с помощью статистики видео.
Некоторая статистика видео…
Когда видео доставляет столько хлопот, зачем вообще добавлять видео на свой сайт? Я имею в виду, вы думаете, что высококачественного текста и изображений достаточно, не так ли?
В конце концов, вы слышали щебетание экспертов о том, что вы можете оптимизировать изображения и текст для SEO и занять лидирующие позиции в поисковых системах.Был там и сделал это, так что могу вас заверить, что это работает. Ничего нового.
Итак, почему вы должны включать видео в свой маркетинговый арсенал WordPress? Следующая статистика поможет вам принять обоснованное решение.
- Люди смотрят более 5 миллиардов видео на YouTube в день
- Пользователи просматривают более 100 миллионов часов видео на Facebook в день
- 82% пользователей Twitter смотрят видео на платформе
- Средний пользователь Интернета проводит на 88% больше времени на веб-сайте с видео
- 70% маркетологов активно оптимизируют видео для SEO
- Около 43% маркетологов согласились, что они создали бы больше видеоконтента, если бы не было препятствий, таких как бюджет, ресурсы и время
- 65% зрителей смотрят более 3/4 видео
- 9 из 10 зрителей сказали, что видеоролики о продуктах полезны в процессе принятия решений
- Добавление видео в электронный маркетинг увеличивает CTR на 300%
- Размещение видео на целевой странице может повысить коэффициент конверсии на 80%
- 64% покупателей с большей вероятностью купят товар на вашем сайте после просмотра видео
Источник: Инфографика Renderforest с более чем 40 статистическими данными из различных авторитетных источников.
Очевидно, что приведенная выше статистика рисует прекрасную картину будущего видеомаркетинга. Данные также показывают, что сейчас самое лучшее время для включения видео в маркетинговую стратегию вашего веб-сайта. И если статистика не значит для вас валет, возможно, следующий список преимуществ скрепит сделку.
Преимущества видеомаркетинга
Если вы не ботаник, статистика вряд ли вас тронет. Чтобы противостоять этому, вот краткий список преимуществ, которые вы получите от включения видео в свою маркетинговую стратегию.
Видео банка:
- Десятикратное повышение узнаваемости бренда. Хорошим примером того, как вы можете использовать видео для повышения узнаваемости бренда, является видеоролик Dollar Shave Club на YouTube, на который за два дня было отправлено 12 000 заказов. Четыре года спустя Unilever купила Dollar Shave Club за 1 миллиард долларов наличными. Скажите а-а-а ?
- Помогите вам привлечь больше пользователей. YouTube и многие сайты социальных сетей активно продвигают видеоконтент, что позволяет охватить больше пользователей.Видео может помочь вам создать целевую аудиторию, которая принесет пользу вашему бизнес-сайту сейчас и в будущем.
- Обеспечьте более четкую демонстрацию продуктов или услуг, что приведет к увеличению количества покупок
- Повысьте свой рейтинг в поиске, так как у вас более чем в 50 раз больше шансов попасть на первую страницу Google, если вы добавите оптимизированное видео на свой веб-сайт
- Предложите вам лучшую окупаемость инвестиций (ROI)
- Создавайте эмоциональную связь и доверие, поскольку видео обладают врожденной способностью вызывать эмоции, если вы выполняете свою работу
- Привести к большему количеству конверсий
- Дополните остальную часть вашего контента, чтобы обеспечить удобство работы пользователей на вашем сайте WordPress.
Без сомнения, видео будет продолжать расти с точки зрения эффективности и проникновения в качестве маркетингового средства.Тем не менее, важно сосредоточиться на последних тенденциях в области видео, чтобы опережать конкурентов, которые, к сожалению, жесткие.
Куда все это приведет вас? Все еще застрял, да?
Итак, первый шаг в использовании возможностей видео — это научиться добавлять видео на свой сайт WordPress. Как еще вы будете пользоваться преимуществами видео WordPress, если не можете добавить их на свой сайт?
Прочтите, чтобы узнать, как легко добавлять видео на свой сайт WordPress, не тратя ни копейки на разработчиков или плагины.
Как добавить видео в WordPress вручную
Вам не нужен плагин для добавления видео на ваш сайт WordPress. WordPress, будучи замечательной платформой, поставляется с отличными функциями интеграции видео, которые делают весь процесс таким же простым, как A, B, C.
Ближе к делу, Фредди… Хорошо, я тебя слышу
Предполагая, что вы уже загрузили свои видео на YouTube (или, возможно, вы публикуете видео от другого автора), перейдите к видео, которое хотите добавить на свой сайт WordPress.
Скопируйте ссылку в адресную строку браузера, как показано ниже.
Кроме того, вы можете щелкнуть правой кнопкой мыши по видео и выбрать Копировать URL-адрес видео , как показано на снимке экрана ниже.
Теперь у вас есть ссылка, которая выглядит примерно так:
https://youtu.be/eGYuBjqkj8Q
Затем перейдите на страницу или запись, куда вы хотите добавить видео. Если вы
Как добавить потоковое видео на свой веб-сайт (Easy WordPress Tutorial)
Вам не нужно скрывать свое волнение.У вас есть ваш сайт WordPress, и это УДИВИТЕЛЬНО! Отличная работа!
Но вот проблема с веб-сайтами … Как раз когда вы собираетесь поднять бокал шампанского и отпраздновать, что, наконец, все наладилось и работает нормально, из ниоткуда возникает следующая техническая задача.
Но не о чем беспокоиться! Наше пошаговое руководство покажет вам, как именно встроить прямую трансляцию в WordPress (плюс самые важные DO, DONT и уловок !)
Контрольный список для прямой трансляции WordPress
Прежде чем мы начнем, нам нужно чтобы убедиться, что у вас есть все необходимое для начала работы:
Тема WordPress для потокового вещания
Первые впечатления — неизгладимые впечатления.Выбранная вами тема сформирует первое впечатление зрителя о вашем бренде. Поэтому внешний вид вашего сайта так же важен, как и содержание и качество ваших прямых трансляций.
Помните, однако, что хорошее не всегда означает дорогое или сделанное на заказ. Существует множество бесплатных тем для потокового вещания WordPress, которые могут соответствовать индивидуальности вашего бренда.
Вы можете прочитать эту статью, чтобы решить, платная или бесплатная тема вам подходит.
WordPress и RTMP Streaming
Если вы хотите транслировать для зрителей на всех устройствах (кто этого не делает!), Вам наверняка придется иметь дело с RTMP.Это довольно просто, но мы все равно разберемся с этим для вас.
Что такое RTMP?
Встраивание прямой трансляции RTMP в WordPress… С чего начать ?!
RTMP означает протокол обмена сообщениями в реальном времени. Вы можете думать об этом как о языке. Ваше программное обеспечение для прямой трансляции будет выступать в качестве переводчика, снимая необработанные видеоматериалы и передавая их на язык RTMP. Это позволяет всем современным устройствам воспроизводить живые медиафайлы.
Встроить поток RTMP в WordPress
Проигрыватель потокового мультимедиа RTMP предоставляется вашей платформой потокового вещания.Это работает так:
- Зарегистрируйте на платформе потоковой передачи в реальном времени (например, StreamingVideoProvider).
- Платформа предоставит вам ключ потока и URL-адрес потока .
- Введите ключ и URL-адрес в кодировщик потокового вещания (например, OBS). Вуаля! Теперь ваша потоковая платформа и потоковая программа подключены!
- Получите проигрыватель прямой трансляции , встроенный код с платформы прямой трансляции.
- Опубликуйте код встраивания прямой трансляции на любую веб-страницу.
Правда о плагинах прямой трансляции
Если кто-нибудь когда-либо говорил вам, что вам понадобится специальный плагин для потоковой передачи на WordPress, он ошибался.
Вам АБСОЛЮТНО НЕ нужен модный плагин для прямой трансляции на WordPress. Все, что вам нужно, это веб-сайт для размещения видео в реальном времени (например, StreamingVideoProvider или YouTube) и плагин RAW HTML.
Поставщики потокового видео предоставляют RTMP-плееру код внедрения , а затем вы используете плагин RAW HTML для публикации этого кода внедрения на веб-странице или в публикации.Причина, по которой мы рекомендуем плагин RAW HTML (который НЕ является плагином для прямой трансляции WordPress), заключается в том, чтобы WordPress не испортил ваш код.
Хорошо, теперь вы знаете, что вам нужно, чтобы все заработало, все, что вам осталось сделать, это ПЕРЕЙТИ!
Как встроить прямую трансляцию на сайт WordPress
Выполните следующие простые шаги, чтобы правильно встроить проигрыватель потоковой передачи на WordPress.
Часто задаваемые вопросы: Вещание с помощью StreamingVideoProvider
- Как настроить проигрыватель потокового видео?
Доступны потрясающие шаблоны, которые позволяют добавлять собственный логотип, изменять цвета и даже настраивать макет. Будет ли прямая трансляция прерываться или задерживаться, если у меня, скажем, 1 миллион одновременных зрителей? Конечно, нет! StreamingVideoProvider работает поверх глобальной сети CDN для видео, распространяющейся на все континенты (и даже в континентальный Китай). Где бы ни находились ваши посетители, они могут наслаждаться непрерывным воспроизведением
- Могу ли я взимать плату со своих зрителей за просмотр?
Конечно! На панели администратора StreamingVideoProvider выберите свою прямую трансляцию, переключитесь на вкладку монетизации и создайте простой билет с оплатой за просмотр Paywall.
- Могу ли я запретить другим сайтам встраивать мое потоковое видео?
Да. Все, что вам нужно сделать, это включить Hotlinking домена.
- Могу ли я отговорить зрителей от записи моей прямой трансляции?
Определенно. Вы можете добавить динамический цифровой водяной знак ко всем своим прямым трансляциям. Он будет отображаться в случайных местах в прямом эфире.
- Будет ли прямая трансляция воспроизводиться на мобильных устройствах?
Да! Проигрыватель прямых трансляций даже настраивает качество видео в реальном времени! Это даст вам душевное спокойствие, необходимое в случае нестабильности вашего Интернета.Все дело в том, чтобы предоставить вам лучший опыт.
- Могу ли я встроить чат в прямую трансляцию?
Ага! На панели администратора StreamingVideoProvider выберите свою прямую трансляцию. С правой стороны выберите один из макетов, который включает чат, и все готово!
- Могу ли я встроить свою прямую трансляцию в Facebook, Twitter, Instagram, Twitch и т. Д.?
Совершенно верно! Просто возьмите уникальную ссылку для обмена и вставьте ее на любой социальный веб-сайт.
- Могу ли я встроить поток IPTV?
Конечно, можете! Подробнее о потоковой передаче с IP-камеры.
Ссылки и дополнительная литература
НЕ ПРОПУСТИТЕ
Получайте обновления о новых статьях, вебинарах и других возможностях:
Как добавить видео с YouTube в WordPress
Узнайте, как добавить видео с YouTube в WordPress без использования плагин и сделайте ваши сообщения более информативными, интересными и доступными для обмена!
Зачем использовать видео YouTube в сообщениях WordPress?
Использование видео с YouTube в сообщениях WordPress дает много преимуществ по сравнению с размещением видео на вашем веб-сайте, наиболее важными из которых являются:
Скорость — видео могут загружаться быстрее из инфраструктуры YouTube, не замедляя работу вашего веб-сайта
Ресурсы — нет необходимости иметь дополнительное хранилище, мощность процессора или пропускную способность для размещения и потоковой передачи видео с ваших серверов
Exposure — Размещение ваших видео на специальном канале YouTube увеличивает доступность вашего контента, поскольку видео также доступны для людей, ищущих на YouTube.
слайд-шоу — вы можете загружать фотографий на YouTube. создавать отличные слайд-шоу и делиться ими в своих сообщениях.
Как добавить видео с YouTube в WordPress
Есть несколько способов сделать это в зависимости от того, чего вы хотите достичь.
Скопируйте / вставьте URL-адрес видео YouTube и вставьте его в сообщение WordPress
Это самый простой и легкий способ. Все, что вам нужно сделать, это зайти на YouTube и найти видео, которое вы хотите включить в свой пост WordPress, скопировать URL-адрес видео и вставить его в свой пост.
Преимущество этого метода в том, что его очень легко реализовать, а недостаток в том, что вы не можете изменять ширину, размер или другие свойства видео.
Не забывайте, что вы также можете настроить видео на YouTube на начало определенного времени , используя теги, добавленные в конце URL-адреса YouTube.
Вставьте видео с помощью кода вставки youtube
При просмотре видео с YouTube нажмите кнопку Поделиться , а затем кнопку Embed .Затем вы можете выбрать размер видео из предопределенного списка (или выбрать нестандартный размер), выбрать, хотите ли вы показывать предлагаемые видео по окончании видео или нет, и выбрать, хотите ли вы включить режим повышенной конфиденциальности или нет.
Когда вы закончите, щелкните код с YouTube и вставьте его в свой пост WordPress, но убедитесь, что вы делаете это в режиме ТЕКСТ , а не VISUAL.
Используйте шорткод Embed wordpress
Еще один способ добавить видео с YouTube в WordPress — использовать шорткод для встраивания , доступный в WordPress.Чтобы использовать это, вам необходимо добавить URL-адрес YouTube в следующем формате:
Например:
ARVE Advanced Responsive Video Embedder (YouTube, Vimeo, HTML5 Video…) — плагин WordPress
Лучший плагин WordPress для видео? Поддерживает практически все, что вы можете себе представить, при этом оставаясь простым и легким.
Скорее всего, это единственный плагин, который вам когда-либо понадобится для обработки встраиваемых видео на ваших сайтах WordPress.Это выходит далеко за рамки простого создания отзывчивых видео!
Особенно новые пользователи и люди, которые хотят использовать новый редактор блоков (Gutenberg):
Пожалуйста, помогите протестировать грядущую версию
Характеристики
- Оптимизировано для SEO, позволяет указать заголовок, описание, дату загрузки, чтобы предоставить поисковым системам данные schema.org, которые им нужны для лучшей индексации.
- Поддержка WYSIWYG. Больше не нужно возиться с короткими кодами и предварительным просмотром.
- Новый улучшенный диалог для встраивания видео.
- Волшебным образом делает эти встроенные по URL видео адаптивными.
- Нет «блокировки», если вы не используете шорткоды и пользуетесь поставщиками, уже поддерживаемыми WordPress.
- Поддерживает почти все видеохостеры, поддерживающие коды внедрения iframe.
- Встраивается путем вставки URL-адреса в отдельную строку, как в WordPress!
- При желании используйте вместо этого очень мощные шорткоды.
- Чистый синтаксис шорткода
[arve url = "https: // youtu.be / yUCFRL43Zm4 "align =" left "parameters =" start = 30 "... /], без ненужного переноса шорткода. - Одна кнопка для всех провайдеров.
- Адаптивное встраивание с помощью CSS, намного лучше, чем с помощью JavaScript.
- Старается быть максимально ненавязчивым, устанавливает переменные «скрыть бренд», если они поддерживаются, отключает похожие видео в конце… чтобы помочь людям оставаться на вашем сайте, а не переходить на YouTube или продолжать смотреть видео.
- Автозапуск (для поставщиков, которые его поддерживают, мобильные браузеры предотвращают это)
- Настраиваемые параметры URL для использования всех вариантов, предлагаемых поставщиками.
- Дополнительная максимальная ширина.
- Выравнивание видео.
- Подробное описание опций на месте.
- Автоматическое определение и пользовательское соотношение сторон.
Поддерживаемые провайдеры
allmyvideos.net, Alugha, Archive.org, Break, Brightcove, CollegeHumor, Comedy Central, Dailymotion, Facebook, Funny or Die, IGN, Kickstarter, LiveLeak, Livestream, kla.tv, Metacafe, Movieweb, MPORA, Myspace, Snotr, Спайк, TED Talks, Twitch, Ustream, RuTube.ru, Veoh, Vevo, Viddler, vidspot.net, Vine, Vimeo, VK, Vzaar, Wistia, XTube, Yahoo, Youku, YouTube, YouTube Playlist, видео файлы HTML5 напрямую, Google_drive, Dropbox, Ooyala
Все провайдеры с адаптивными кодами внедрения iframe
Обзоры
, оо, оо, оо, самое лучшее — я пробовал много…
Скачали и оплатили как минимум 4 других видеопроигрывателя, использующих лайтбокс. У каждого есть серьезные недостатки. Этот продукт работает отлично. Если вы используете OnSite Editor, просто скопируйте короткий код, и он отлично работает.
[arve url = ”https://www.youtube.com/watch?v=Z7g8-GxLTSc” /]
Для скорости продукт использует эскизы с сервера. Многие другие продукты НЕ делают этого, и это замедляет рендеринг страницы. Этот продукт должен появиться первым в поиске WordPress. Потратил 3 дня своей жизни на другие продукты, только чтобы удалить каждый. обзор jodani
★ ★ ★ ★ ★ Наконец то, что работает
Итак, у меня есть адаптивная тема, но на страницах с видео you tube это не заставляло видео you tube поместиться на экране мобильного телефона.Я провел последний час, пробуя множество плагинов и исследуя Google, и, наконец, я установил это. И мне не пришлось обновлять какие-либо настройки или что-то еще, просто обновил пост с видео, и вдруг он стал красивым и отзывчивым на моем мобильном телефоне !!!!!! СПАСИБО!!!! обзор happyecho
★ ★ ★ ★ ★ Только работающий плагин
Я использовал много плагинов высокого ранга, но они все равно сломали мой дизайн. Загрузил это и сразу заработал. Благодарность! обзор crconnell89
Этот плагин финансируется за счет продажи Pro Addon.Разработка и поддержка этих плагинов стала для меня работой, поэтому я надеюсь, вы понимаете, что я не могу сделать все функции бесплатными и что вы покупаете их, чтобы получить дополнительные функции и поддержать разработку.
Pro Дополнение
10% скидка первый год с кодом скидки wporg
- Отключить ссылки во встраивании (функция-убийца!)
Например: нажатие на заголовок во встраивании YouTube не откроет новое всплывающее окно / вкладку / окно. Не позволяйте хостам видео уводить посетителей с вашего сайта! Обратите внимание, что это также нарушает функциональность совместного использования и невозможно, если поставщику требуется флэш-память.Попробуйте на этой странице. Щелчок правой кнопкой мыши по ссылкам по-прежнему работает. - Режим отложенной загрузки
Ускорьте загрузку вашего сайта на , загружая только изображение вместо всего видеоплеера при загрузке страницы. - Lazyload -> Lightbox
Показывает видео в лайтбоксе после щелчка по изображению для предварительного просмотра - Link -> Lightbox
Используйте простые ссылки в качестве триггеров для видео в лайтбоксах - Автоматические или настраиваемые миниатюры
- Автоматические или настраиваемые заголовки поверх миниатюр
- Функция «Расширять при нажатии»
- 3 стиля наведения
- 2 стиля значков воспроизведения на выбор
- Адаптивные миниатюры с использованием передовой технологии HTML5
- Чувствуйте себя хорошо
за поддержку моей пятилетней работы над этим плагином.Тонны часов, выходные … всегда работали над его улучшением. - Показать последнее видео канала YouTube, используя URL-адрес канала (обновляется / кешируется ежечасно)
- Скачать ARVE Pro Addon
ARVE AMP Дополнение
- Требуются бесплатные плагины ARVE и AMP
- Делает ARVE готовым к использованию ускоренных мобильных страниц (AMP)
- Он будет правильно отображать видео, встроенные с помощью ARVE, на страницах AMP
- Без опций, просто работает
- Создает элементы
, , , - Для всех остальных видео хостов, поддерживаемых ARVE, используется элемент
- HTML5 видео встраивания также поддерживаются
- Ознакомьтесь с дополнением ARVE AMP
Спасибо
- Конечно же всем покупателям аддона.
- Ховард Икен из главного донора myfloridalaw.com, супер мило со мной, даже если я был груб и не заслужил этого!
- Илья Гришков за идею и первый код для кеширования URL миниатюр.
- Все конструктивные отзывы, тестирование бета-версий.
- Все, кто жертвовал в те времена, когда это было пожертвование.
Спасибо разработчикам программного обеспечения, использованного в ARVE
планируется к выпуску 9.0.0
Это обновление очень долго готовится, и я надеюсь, что оно каким-то образом окупится, надеюсь, буквально.В коде произошло много вещей, которые не будут видны конечным пользователям напрямую, но сделали код более современным и более простым в обслуживании.
Помогите проверить
Подробнее об этом обновлении мэра
Новое:
- Минимальный требуемый PHP сейчас — 5.6.
- Наконец-то появился блок ARVE Gutenberg! Он еще не отполирован, и есть еще работа.
- Дополнительная кнопка панели администратора для быстрого доступа к настройкам. Отключить его в настройках ARVE беспокоит.
- Добавлен Bitchute
-
av1mp4 Параметр шорткода, чтобы файлы в кодировке AV1 лучше всего назывались .av1.mp4 (для использования вместе сmp4илиwebm) - Капитальный ремонт страницы настроек с использованием моей собственной небольшой структуры настроек. Все параметры надстройки можно увидеть и установить (без эффекта) до фактической установки надстроек.
- Вариант к
Исправления:
- Прямые ссылки YouTube теперь работают правильно.
- TED URL для встраивания.
- Facebook встраивает.
- Twitch встраивает.
Улучшено:
- Сгенерированный src iframe будет соответствовать тому, что поставщики отправляют через oembed.
- Множество улучшений кода, которые могут быть незаметны для пользователей, но потребовали много времени и сделают плагин более удобным в обслуживании и более легким в расширении.
- Удален параметр шорткода
lang, который использовался только для отображения субтитров видео TED. Теперь это взято из запроса urllanguage = x. - Embeds теперь работает через встроенную систему WP, которая имеет более стабильную кодовую базу и лучшую систему кеширования для встраиваний.
- Соотношение сторон теперь автоматически определяется для всех провайдеров, поддерживаемых WP через oEmbed.
- Соотношение сторон теперь автоматически заполняется при вставке кода внедрения iframe в пользовательский интерфейс шорткода или пользовательский интерфейс Gutenberg.
- Удалена зависимость jQuery для внешнего интерфейса JavaScript.
- Запретить автовоспроизведение нескольких видео, будет автоматически воспроизводиться только первое видео при загрузке страницы.
Поле
Удалено:
- Взломать для поддержки прямого встраивания видео Dropbox, потому что это больше не работает.
- Только Vimeo
начало атрибута шорткода. Вместо этого используйте URL-адреса vimeo с# t = 30в конце для времени начала в секундах.
Наверное, о чем я забыл, работая над этим около 1 года
2020-10-10 — 8.10.28
- Протестировано и отмечено как совместимое с WP 5.5.1
02.08.2020 — 8.10,27
- Fix: ИЗВИНИТЕ! Сообщение о бета-тестировании было , не предназначалось , чтобы показывать ежечасно, оно должно было отображаться только один раз для каждого пользователя.
- Исправление: Ссылка в этом сообщении также была на страницу 404, может быть хуже?
2020-07-25 — 8.10.24
- Исправлено:
embedURLSEO-вывод.
2020-05-14 — 8.10.23
- Улучшено: автоматически настроить отключение звука для видео HTML5, для которых настроено автовоспроизведение, чтобы они могли воспроизводиться, поскольку браузеры больше не разрешают включать автовоспроизведение.
2019-11-05 — 8.10.20
18.10.2019 — 8.10.15
- Исправление: Принудительно использовать аргументы короткого кода в виде массива. Чтобы предотвратить проблемы.
2019-10-09 — 8.10.13
- В виджете удалена устаревшая ссылка.
2019-10-01 — 8.10.12
- Улучшено: позволяет вручную установить srcset с помощью
img_srcsetс помощью Pro Addon.
2019-08-29 — 8.10.11
- Удален каталог поставщика из управления версиями Git.
2019-08-29 — 8.10.10
Просто небольшое обновление readme и проверка сценария нового выпуска, чтобы убедиться, что все работает и все используют последнюю стабильную версию.
19.08.2019 — 8.10.8
- Улучшено: переключение Youku на https с установленным по умолчанию соотношением сторон 16: 9.
- Улучшено: добавлен
allow-popups-to-escape-sandboxк атрибуту песочницы. Это устраняет необходимость вsandbox = "false"для работы ссылок действий Vimeo.И вообще я считаю это хорошей идеей.
31.07.2019 — 8.10.6
- Исправлено: ссылки Vimeo Action некорректно работают в Chrome, когда включена песочница. Вы можете исправить это, добавив
sandbox = "false"к вашим шорткодам. Но опция «отключить ссылки» в ARVE Pro больше не работает. - Улучшено: устаревший атрибут
requires_flashи параметрIframe Flash. Заменен новый атрибут шорткодапесочницы.
2019-01-23 — 8.10.4
- Исправление: совместимость с PHP снижена до официальной версии 5.3, так как случайно использовался код версии 5.4+. Убедитесь, что вы используете PHP 7.3 или, по крайней мере, 5.6 на ближайшее будущее, поскольку для самого WP в этом году потребуется версия 5.6. Также небезопасно запускать эти устаревшие версии: https://secure.php.net/supported-versions.php.
2019-01-16 — 8.10.2
- Исправление: базовый код для исправления заголовков, не отображаемых поверх эскизов в последней версии Pro Addon.
- Улучшено: добавлен
allow = "акселерометр; автозапуск; encrypted-media; gyroscope; picture-in-picture"в iframe в соответствии с официальным кодом встраивания YouTube.
2018-11-29 — 8.10.1
- Улучшено: Отображение сообщения, напоминающего клиентам об обновлении ARVE Pro 4.2.0. Автоматические обновления, похоже, снова не работают…
27.11.2018 — 8.10.0
- Улучшено: настройка максимальной ширины видео теперь по умолчанию (если пуста) соответствует переменной вашей темы
$ content_widthдля оптимизации загрузки миниатюр в Pro Addon. - Улучшено: Удален код, который должен быть вместо этого в Pro Addon. Обязательно обновите Pro Addon!
2018-11-16 — 8.9.11
- Исправлено: автовоспроизведение Wistia (мобильные браузеры его предотвращают, также влияет на отложенную загрузку одним щелчком в Pro)
19.10.2018 — 8.9.10
- Исправление
- : Исправление Гутенберга последней версии было некорректным в минифицированном JS.
19.10.2018 — 8.9.9
- Исправлено: пустое пространство над видео в блоках Гутенберга.
02.10.2018 — 8.9.8
- Обновлен класс обновления подключаемого модуля EDD, это может исправить некоторые проблемы с автоматическим обновлением ARVE Pro
- Исправление: на странице лицензирования плагины больше не отображаются неправильно как неустановленные.
.
22.07.2018 — 8.9.6
- Новое: возможность включить или отключить встраивание youtube-nocookie.com. Это улучшенная функция конфиденциальности, но у нее есть по крайней мере одна ошибка при настройке выделенных видео-боксов, они открывают неправильный URL-адрес, поэтому, если они вам понадобятся, вы должны отключить это.
07.06.2018 — 8.9.5
- Исправлено: при вставке кодов внедрения в диалоговое окно пользовательского интерфейса Shortcode
src =будет извлечено, даже если кавычки не используются. - Улучшено: снова используйте домен youtube-nocookie.com, он поддерживает GPRP / конфиденциальность. Обратите внимание, что имя сбивает с толку, поскольку оно устанавливает файлы cookie, но только тогда, когда пользователь воспроизводит видео, а не только при загрузке iframe. Так что это не «без куки». Но вы можете указать это в своих уведомлениях о файлах cookie при работе с GPRP.
02.06.2018 — 8.9.4
- Улучшено: попробуйте снова включить автозапуск в Chrome. См. Раздел Новое поведение автозапуска Chrome. На момент написания неясно, заставляет ли новый атрибут iframe просто автоматически воспроизводиться, несмотря ни на что. Пожалуйста, сообщите о своем опыте.
29.04.2018 — 8.9.3
18-04-18 — 8.9.2
- Исправьте возможные ошибки типа «не строка».
12.04.2018 — 8.9.1
- Новое: возможность всегда загружать активы.Требуется при работе с AJAX и в других особых случаях.
16.03.2018 — 8.9.0
- Исправлено / улучшено определение URL Ustream. Убедитесь, что вы удалили
wmode = transparent, если он присутствует, и включилиhtml5ui = 1для ustream на вкладке параметров URL ARVE.
13.03.2018 — 8.8.9
- Улучшенный код отладки лицензирования.
- Добавлен класс Vimeo PHP API для следующих версий и дополнений.
13.03.2018 — 8.8,8
- Добавлен код для отладки проблем с активацией лицензий.
05.03.2018 — 8.8.7
- Исправлена ссылка на экране плагинов (спасибо Hans).
25.02.2018 — 8.8.6
- Исправлено: видео HTML5 не работает с лайтбоксом в ARVE PRO
25.02.2018 — 8.8.5
- Исправление: добавление параметров URL по умолчанию в плейлисты YouTube. Обратите внимание, что они будут влиять только на URL-адреса плейлистов, например
https://www.youtube.com/playlist?list=PLXYApifkdCACM_ykvnCHeth-vIB6v1XE3, а не на тех, кто также ссылается на начальное видео.В настоящее время для этого есть отдельная опция параметров, но она будет удалена в версии 9.0.
23.02.2018 — 8.8.4
- Исправлено: плейлисты YouTube неправильно определялись из-за наличия символа подчеркивания в идентификаторе.
- Улучшено: лучшее объяснение новой опции отключения вспышки для общей опции iframe на странице настроек.
16.02.2018 — 8.8.3
- Новое: возможность отключить флэш-память для не перечисленных поставщиков для более безопасного встраивания и сделать возможной функцию «Отключить ссылки» Pro Addon для них.См. Описание на странице параметров.
- Исправление: Деактивация лицензирования не работала.
- Улучшено: отмечены некоторые провайдеры как не требующие больше flash.
- Улучшено: исправлены некоторые ссылки в плагине и файле readme.
- Улучшено: некоторые незначительные улучшения кода.
12.02.2018 — 8.8.2
- Исправление: проблема с новым классом API видео.
12.02.2018 — 8.8.1
- Исправление:
Невозможно использовать возвращаемое значение функции в контексте записи, белый экран ошибки типа смерти из последнего обновления.
12.02.2018 — 8.8.0
Мне бы действительно пригодились положительные отзывы. Прошло более 7 месяцев без 5-звездочного обзора. Меню верхнего уровня, на которое часто жаловались, было удалено. Я работаю над большим обновлением, которое сделает ARVE еще лучше с автоматическим определением соотношений сторон, улучшенным кешированием и большим количеством улучшенного кода.
- Новое: добавлены поля параметров для Vimeo API, используемых в будущих дополнениях.
- Улучшено: Удалено меню верхнего уровня NextGenThemes и страница объявлений из-за множества жалоб.
- Улучшено: страница настроек лицензирования перемещена в меню «Настройки».
02.02.2018 — 8.7.8
- Больше не пытайтесь угадать и спамить параметры автовоспроизведения для общих встраиваний iframe.
- Исправление: встраивание дисков Google не работает.
09.01.2018 — 8.7.7
- Новое:
длительностьатрибут шорткода и диалоговое окно. - Исправлено: Исправлены некоторые мертвые ссылки внутри плагина.
- Улучшено: добавлены
без звука,элементы управленияициклдля шорткодирования диалогового окна пользовательского интерфейса для видео HTML5. - Улучшено: удалена проверка расширения видеофайла, поэтому можно использовать любой файл.
[arve mp4 = "http://example.com/some-file" webm = "http://example.com/some-other-file" / ]. Полезно, например, для встраивания файлов, размещенных в IPFS, которые имеют загадочный хеш вместо читаемого человеком имени файла.
20.12.2017 — 8.7.6
- Исправление активации лицензии теперь работает правильно.
- Поправил ссылку в ридми.
19.12.2017 — 8.7.5
- Возможно исправить активацию лицензии в некоторых редких случаях.
17.12.2017 — 8.7.4
- Исправление: удалена проверка URL-адреса из-за сбоя при использовании некоторых странных URL-адресов.
13.12.2017 — 8.7.3
- Обновлен класс средства обновления подключаемого модуля EDD.
- Исправлены некоторые ссылки в ридми.
16.08.2017 — 8.7.2
- Исправление: одно и то же видео с разным временем начала в лайтбоксах.
12.07.2017 — 8.7.1
- Исправление: не выводить уведомление PHP администратору, когда включен WP_DEBUG.
- Исправление: Исправление, связанное с предстоящим обновлением Pro Addon и частными видео vimeo.
10.07.2017 — 8.7.0
- Исправлено: web.facebook.com/… URL-адреса видео не обнаруживаются
17.06.2017 — 8.6.6
- Исправление: не работает закрытие сообщения.
17.06.2017 — 8.6.5
- Исправление
- : добавлено
allow-presentationв песочницу iframe, чтобы исправить, что Chrome 59 не загружает iframe. Спасибо njs - Улучшено: уменьшен размер сообщения администратора и рекламной панели, добавлены ссылки на виджет панели, реклама на странице настроек теперь выглядит как боковая панель на больших экранах.
15.06.2017 — 8.6.4
- Исправление: удаляет элемент .video-wrap из HTML ARVE, который добавляется темой и делает видео невидимыми.
- Исправление: в некоторых случаях ошибка PHP.
- Улучшено: если режим не поддерживается, вернитесь к нормальному состоянию без сообщения об ошибке (на данный момент).
- Улучшено: изменен URL для встраивания Alugha
.
17.05.2017 — 8.6.3
- Исправлена проблема с атрибутами ширины и высоты
17.05.2017 — 8.6,2
- Исправлены проблемы активации лицензии.
10.05.2017 — 8.6.1
10.05.2017 — 8.6.0
- Новое:
controllistатрибут шорткода и возможность управления проигрывателем Chrome HTML5nodownloadпо умолчанию, он скрывает кнопку загрузки на плеере.
05.05.2017 — 8.5.2
- Улучшено: встроить Liveleak с https. Удалите параметр по умолчанию.
05.05.2017 — 8.5.1
- Улучшено: отметьте Liveleak, что для него больше не требуется вспышка.Это делает возможной опцию «отключить ссылки» в Pro Addon. Это становится очень удобным, так как Liveleak раздражающе открывает новые вкладки при нажатии за пределами кнопки воспроизведения.
04.05.2017 — 8.5.0
- Новое: атрибуты воспроизведения и отключения звука для видео HTML5.
- Атрибуты данных больше не имеют префикса -arve и других улучшений кода.
01.05.2017 — 8.4.2
- Улучшения кода для аддонов.
30.04.2017 — 8.4,1
- Исправить защищенные паролем видео на vimeo (разрешенные формы песочницы)
25.04.2017 — 8.4.0
- Улучшено: параметр «Взять на себя [видео]» был переименован в «Использовать ARVE для встраивания видео в HTML5» и теперь включен по умолчанию. (Это был не только шорткод, но и URL-адреса видеофайлов HTML5 в отдельных строках)
- Новое: Поддержка встраивания видеофайлов HTML5, размещенных в Dropbox (mp4, webm, ogv). Требуется активация «Использовать ARVE для встраивания видео HTML5».(Бета-функция)
- Исправление: URL-адреса плейлистов YouTube только встроены без https.
11.04.2017 — 8.3.1
- Исправление: глобальный идентификатор CSS не был добавлен правильно.
10.04.2017 — 8.2.5
- Исправление: некоторые URL-адреса Brightcove не определялись правильно.
- Улучшено: улучшенные автоматизированные тесты и некоторые незначительные улучшения кода.
- Улучшено: Некоторые тексты, новая ссылка на страницу настроек под полем параметра.
- Улучшено: как соотношение сторон обрабатывается для видео HTML 5.Если не установлено (по умолчанию), браузер определит его на основе встроенного видеофайла.
- Улучшено: дает выровненным видео верхнее поле
0,4em, чтобы попытаться лучше выровнять их с текстом. - Улучшено: рекламные ссылки «by ARVE» теперь открываются в новой вкладке / окне.
27.03.2017 — 8.2.4
- Исправлено: карточки YouTube генерируют URL-адрес youtube-nocookie.com для канала, когда -nocookie.url используется для встраивания. tltr; На самом деле это ошибка YouTube, но теперь она исправлена в ARVE с помощью обычного URL-адреса YouTube для встраивания.Мне нравится дополнительная «конфиденциальность», которую он обеспечивает, не устанавливая файлы cookie, пока пользователь не воспроизводит видео. Но, учитывая, что это не первый раз, когда у YouTube есть ошибки, связанные с этой функцией, я переключал это взад и вперед в прошлом, я рассматриваю возможность просто больше не использовать его.
25.03.2017 — 8.2.3
- Исправлено: функция «Отключить ссылки» из Pro Addon не работала.
- Некоторые незначительные улучшения кода.
20.03.2017 — 8.2.2
- Меню ARVE перемещено под меню настроек (где находится большинство плагинов), извините, xberg.У меня есть жалобы на глобальные меню, и мне нравится сохранять глобальное меню Nextgenthemes, но два глобальных меню — это многовато. Я добавил в меню Nextgenthemes значок видео. Надеюсь, это хороший компромисс.
- Улучшено: Закончен перевод на немецкий язык.
- Улучшено: Сделано закрытие продвижения ARVE Pro в меню настроек, надеюсь, меньше людей обижается.
20.03.2017 — 8.2.0
- Исправлено: ссылки на действия плагина на экране установленного плагина
- Исправлено: проблемы со специфичностью CSS при добавлении
id = "arve"ко всему документу и основе всего CSS на#arve.Это положит конец долгой битве со стилями тем без использования плохих приемов. Если у вас есть собственные стили, перезаписывающие ARVE CSS, вам может потребоваться повысить специфичность (или использовать! Important). - Улучшено: стили и скрипты теперь обслуживаются минимизированными, если не установлен
WP_DEBUG. - Улучшено: стили теперь загружаются (внизу) только тогда, когда на странице есть видео.
- Улучшено: заголовок настроек теперь снова «Расширенные настройки адаптивного встраивания видео», а не просто ARVE.
12.03.2017 — 8.1.1
- Улучшено: Добавлен ARVE в меню под плагинами, чтобы его можно было легко найти.
- Улучшено: Используется функция
wp_add_inline_styleдля встроенных стилей. - Удален код, который не нужен.
03.03.2017 — 8.0.9
- Исправление: ошибка страницы администратора для файла с ошибками.
02.03.2017 — 8.0.8
- Улучшено: обновлен класс средства обновления подключаемого модуля EDD
24.02.2017 — 8.0,7
- Исправление: параметры неправильно помещаются в отладочную информацию.
- Улучшено: Сделать поля ввода лицензии немного шире.
- Улучшено: Небольшие улучшения кода.
12.02.2017 — 8.0.5
- Исправлено: Маленький размер лайтбокса при использовании Pro Addon.
11.02.2017 — 8.0.4
- Усовершенствованный CSS
- Обновленный класс обновления аддонов
03.01.2017 — 8.0.2
- Fix: Ошибки на странице настроек, когда Pro Addon не установлен.
17.12.2016 — 8.0.1
- Исправление:
undefined function is_plugin_active () Ошибка, вызванная некоторыми плагинами - Улучшено: Показывать фактическое значимое сообщение, если PHP ниже требуемого 5.3. Bluehost (о, гордый, рекомендуемый хост wp.org), похоже, показывает клиентам неправильную версию php в конфигурации и позволяет им зависать на небезопасных версиях с истекшим сроком службы.
09.12.2016 — Дополнение Pro 3.6.8
- Исправление: неверно помеченная версия.
07.12.2016 — Дополнение Pro 3.6.7
- Исправлено: некоторые эскизы не загружаются.
07.12.2016 — 8.0.0
- Исправление: параметр «Взять на себя шорткод [видео]» не работал. (Всегда действует как включено, по умолчанию выключено)
- Исправление: [видео] переопределить вывод ошибки без причины.
- Улучшенный код: исключено 2 микрокласса в пользу антонимных функций.
07.12.2016 — Дополнение Pro 3.6.6
- Улучшено: всегда загружать CSS в
2016-11-30 — 7.9.23
- Исправление: завершение с неправильными URL-адресами путем отключения автоматического сокращения URL-адресов при вставке их в диалоговое окно Shortcode-ui.
- Улучшено: включить проверку SSL для вызовов API.
- Улучшено: сообщения возврата действия лицензии.
30.11.2016 — Дополнение Pro 3.6.4
- Исправлено: автозапуск без настройки
2016-11-30 — 7.9.21
29.11.2016 — Дополнение Pro 3.6,4
- Улучшено: поле лицензирования удалено из вкладки профессиональных опций (теперь в основном плагине). Это позволяет сбросить настройки профессиональных опций без удаления лицензионного ключа.
- Исправление: свойство автозапуска не применялось.
- Исправлено: HTML5 не воспроизводится автоматически в лайтбоксе.
- Улучшено: новая опция по умолчанию для inview lazyload — «На iOS, Android и настольных компьютерах, когда эскиз не найден».
- Улучшено: при новой установке будет отображаться сообщение, направляющее пользователей к экрану активации.
29.11.2016 — 7.9.19
- Исправление: кнопка «Вставить видео» не работает с расширенными настраиваемыми полями (возможно, также устранены проблемы совместимости с другими плагинами стороннего редактора) Спасибо Дэвиду Трениару!
- Исправление: обнаружение URL-адресов Facebook для имен пользователей с точками в них.
- Исправление: невидимые видео HTML5 Lazyload-lightbox
- Исправление: сценарий короткого кода пользовательского интерфейса помещен в очередь для раннего возникновения ошибок JS на страницах администратора.
- Улучшено: сообщения об ошибках при отсутствии обязательных атрибутов.
- Улучшено: Из основного плагина перенесена некоторая логика кода профессионального дополнения.
- Новое:
disable_flash Параметрв основном для неуказанных поставщиков будет обрабатываться как общие встраиваемые iframe. Если установлено значение true, это позволит вам использовать функцию «disable_links» профессионального плагина. - Новое: фильтры для новых интересных вещей
- Новое: страница лицензии, перенесенная страница параметров
- Новое: определение URL-адресов YouTube для плейлистов без запуска видео
https: // www.youtube.com/playlist?list=PL3Esg-ZzbiUmeSKBAQ3ej1hQxDSsmnp-7 - Возможное исправление: видео отображается маленьким в некоторых браузерах
2016-10-29 — 7.9.8 и Pro Addon 3.3.4
- Исправление: Исправить миниатюру лайтбокса
- Улучшено: CSS
2016-10-28 — Дополнение Pro 3.3.1
- Исправление: Исправлено неправильное отображение эскизов в IE.
2016-10-28 — Дополнение Pro 3.3.0
- Fix: Восстановлены сломанные уведомления об обновлениях и полуавтоматические обновления.
28.10.2016 — 7.9.7
- Новое: поддержка Wistia.
- Улучшено: Разрешить HTML в атрибуте заголовка.
- Улучшено: добавлено больше стилей CSS.
27.10.2016 — Дополнение Pro 3.2.9
- Исправлено: сбой Twitch API (сейчас требуется идентификатор клиента)
27.10.2016 — Дополнение Pro 3.2.8
- Улучшено: сообщение об ошибке oembed
- Улучшено: функция пропуска srcset для PHP 5.3 и ниже
27.10.2016 — 7.9,6
- Исправление: эскиз неправильно применялся к тегу для собственных видео.
- Улучшено: CSS для самостоятельного размещения видео.
- Улучшено: включено обнаружение для rubtube и VK и отображение их как поддерживаемых поставщиков, даже если раньше они поддерживались как общие встроенные iframe.
2016-10-25 — Дополнение Pro 3.2.7
- Исправление: для воспроизведения отложенного видео на настольных компьютерах требуется 2 клика
2016-10-24 — Дополнение Pro 3.2.5
- Исправление: ошибка JavaScript, связанная с отказом от скрипта.
- Исправление: пользовательские миниатюры не применялись.
2016-10-24 — 7.9.5
- Исправление: настраиваемые эскизы не применялись.
- Исправление: Скрипт пользовательского интерфейса шорткода загружается, только если плагин активен.
2016-10-23 — 7.9.4 и Pro Addon 3.2.3
- Исправление: множественные проблемы с новым встраиванием видео HTML5 (все еще экспериментальным)
2016-10-23 — Дополнение Pro 3.2.2
- Исправление: «Отключить ссылки» не работает.
23.10.2016 — Дополнение Pro 3.2,0
- Исправление: проблема с отложенной загрузкой и AJAX.
- Исправление: проблема W3TC при использовании еще одного метода отложенной загрузки. На этот раз финал?
- Исправление: обнаружение эскизов YouTube при отсутствии изображений HD.
- Улучшено: код, используемый для кэширования эскизов, может повысить производительность.
- Улучшено: много кода изменено и улучшено.
- Новое: новая настройка режима Lazyload для предотвращения проблемы «два касания необходимо для воспроизведения видео на мобильных устройствах». Его также
- Новое: обнаружение эскизов Facebook.
2016-10-23 — 7.9.2
- Исправление: проблема с автозапуском Brightcove.
- Исправление: проблемы с обнаружением эскизов Liveleak.
- Исправление: параметры не добавляются.
- Исправлено: отдельные видео Twitch не используют https
- Исправление: Vevo помечен как требующий вспышки, чтобы заставить его снова работать.
- Улучшено: Улучшен диалог с лучшим описанием и ссылками на плагин пользовательского интерфейса шорткейка.
- Улучшено: метод встраивания Facebook.
- Улучшено: много кода изменено и улучшено.
- Улучшено: параметры всегда доступны независимо от провайдера.
- Улучшено: Реструктуризация плагина, в основном отказ от ООП.
- Улучшено: Восстановить сохранение последней вкладки страницы настроек.
- Новое: параметр «Время кэширования изображений» на странице настроек. URL-адреса миниатюр из галереи мультимедиа теперь могут кэшироваться с переходными процессами, что может повысить производительность.
- Новое: поддержка самостоятельного размещения видео (экспериментальная)
03.10.2016 — Дополнение Pro 2.5.2
- Исправление: принудительно использовать стили кнопок, чтобы стили темы перезаписывались.
Pro Addon 2.5.1 beta — 21.09.2016
- Новое: поддержка эскизов для Liveleak.
- Исправление: цикл обновления.
Pro Addon 2.5.0 beta — 21.09.2016
- Улучшено: Обнаружение эскизов.
- Улучшена обработка лицензионных ключей, если они заданы в wp-config.php.
7.5.1 бета — 21.09.2016
- Исправление: Liveleak, похоже, требует вспышки для некоторых видео.
7.5.0 бета — 21.09.2016
- Исправлено: определение URL-адреса Youku и соотношение сторон.
- Улучшено: класс
.arve-innercss в пользу некоторых более конкретных классов, сочетающих стили. - Улучшено: удален класс TGMPA, поскольку он вызывал ужасные проблемы.
Pro Addon 2.4.5 beta — 2016-09-19
- Новое: Добавляет возможность определить ключ pro в файле wp-config.php с помощью параметра
define ('ARVE_PRO_KEY', 'your_key_here'). При активации плагина теперь он также пытается активировать свою лицензию, когда ключ определен.
7.4.3 бета — 2016-09-19
- Исправление: Исправлена ошибка, из-за которой скрипт fluid-vids взаимодействовал с этим плагином, делая видео невидимыми.
Pro Addon 2.4.0 beta — 18.09.2016
- Новое: Добавлена поддержка автоматического миниатюры и заголовка Yahoo
7.4.1 бета — 18.09.2016
- Новое: добавлена поддержка Yahoo Video
7.3.2 бета — 2016-09-17
- Исправление: Удалите security = «ограничено» из окон iframe, чтобы IE снова работал.
7.3.1 бета — 2016-09-17
- Fix: Избавьтесь от неопределенных предупреждений индекса, когда надстройка pro не активна.
7.3.0 бета — 2016-09-17
- Улучшено: отображение уведомлений администратора только для пользователей, у которых есть возможность «activate_plugins».
- Улучшено: в файл readme добавлено уведомление о проблеме с белым экраном смерти TGMPA.
Pro Дополнение 2.3.2 — 17.09.2016
- Возможное исправление нецентрированной кнопки воспроизведения.
7.2.13 бета — 2016-09-16
- Исправление: Установите класс fitvidsignore и удалите контейнер Fitvids, чтобы он не мешал встраиванию ARVE.
- Исправление: удалили возможные параметры ширины и высоты в окнах iframe, чтобы скрипты не мешали встраиванию ARVE.
7.2.12 бета — 2016-09-16
- Улучшено: заменен static :: на self :: для поддержки старых версий php.
7.2.10 бета — 2016-09-15
- Исправлено: шорткод [iframe] не работает.
Pro Addon 2.3.1 beta — 15.09.2016
- Новое: Добавлена поддержка отображения заголовка видео поверх миниатюрных изображений.
- Новое: адаптивные миниатюры с использованием srcset обозревателя выбирают лучшее разрешение изображения для пользовательского устройства. (HTML5 srcset)
- Новое. Выберите один из трех стилей наведения для миниатюр: «увеличить изображение» (новое значение по умолчанию), «сдвинуть прямоугольник» (старый) или «нет», когда изменяется только кнопка воспроизведения.
- Новинка: выберите один из двух стилей кнопки воспроизведения.
- Исправление: Ошибка полного экрана.
- Исправление: вызов API лицензии.
- Улучшено: Анимация прямоугольника.
- Улучшено: обновлен скрипт лайтбокса «lity».
- Улучшено: Обработка эскизов.
- Улучшено: для упрощения удален параметр «Максимальная ширина отложенной загрузки» (все еще есть «Максимальная ширина» и «Выровненная максимальная ширина»).
- Улучшено: удалена функция «Поддельные эскизы», поскольку сама идея была плохой и нужно использовать настоящие эскизы.
- Улучшено: обновлен класс EDD_SL_Plugin_Updater
- Удален класс PHP.
7.2.9 бета — 2016-09-15
- Новое. Рекомендуем пользователям установить Shortcake (пользовательский интерфейс с короткими кодами) через TGMPA
- Новое: удивительный шорткод для всех участников [arve url = ”…”], который можно использовать для всех поддерживаемых поставщиков и даже с любым iframe.
src, если все не указанные в списке поставщики, поддерживающие отзывчивый iframe, встраивают. - Новое: Поддержка kla.tv.
- Новое: Поддержка youku (запрос выполнен)
- Новое: новый расширенный диалог с короткими кодами с красивым пользовательским интерфейсом для выбора эскизов из вашей галереи мультимедиа WP, очень подробные вспомогательные тексты, отображение настроек по умолчанию, скрытие полей в зависимости от необходимости…
- Новое: предварительный просмотр шорткодов WYSIWYG.
- Новое: для двух вышеперечисленных функций требуется плагин Shortcake (Shortcode UI), который, возможно, позже будет перенесен в ядро WordPress.
- Новое: теперь на странице настроек можно задать выравнивание по умолчанию. (запрос выполнен)
- Новое: параметр шорткода iframe_name для
Заключение
Вот и все! Вы только что узнали, как создать сайт! 🍾🎊
Самое замечательное в представленном здесь процессе состоит в том, что вы можете сделать все самостоятельно и не должны никого нанимать. Создание веб-сайта с использованием WordPress в качестве платформы - наиболее экономичное из доступных решений.
Если вы хотите узнать больше о том, что делать со своим веб-сайтом после его запуска - e.грамм. как продвигать свой веб-сайт или как его монетизировать - прочтите любые другие наши руководства в блоге.
Если у вас есть какие-либо вопросы о том, как создать веб-сайт с нуля, задавайте их в комментариях ниже!
Бесплатный гид
5 основных советов по ускорению
Ваш сайт на WordPressСократите время загрузки даже на 50-80%
, просто следуя простым советам.
.

 Загружаем материал на видеохостинг или выбираем там нужный ролик.
Загружаем материал на видеохостинг или выбираем там нужный ролик. youtube.com/embed/ej5BTV1B-PI?rel=0″ frameborder=»0″ allowfullscreen></iframe>
youtube.com/embed/ej5BTV1B-PI?rel=0″ frameborder=»0″ allowfullscreen></iframe>


 Это займет у Вас пару минут
Это займет у Вас пару минут
 Даже если ваш хост предлагает «неограниченную» полосу пропускания, есть большая вероятность, что вас отключат, если вы будете использовать ее слишком много.
Даже если ваш хост предлагает «неограниченную» полосу пропускания, есть большая вероятность, что вас отключат, если вы будете использовать ее слишком много.
Добавить комментарий