20 примеров оформления главной страницы сайта
Мы видим главную страницу сайта в результатах поиска и когда вбиваем его адрес в строку браузера. Если она заинтересует нас своим содержимым, навигацией, дизайном и версткой, возможно, мы задержимся и посмотрим другие страницы. Если же нет – пойдем гулять дальше по просторам интернета.
В статье собраны примеры 20 главных страниц с разной тематикой. Решайте сами – хороши они или не очень.
Как правильно оформить главную страницу сайта
Московский машиностроительный завод «ВПЕРЕД»
Источник: http://mmz-vpered.ru/
Завод-производитель рулевых винтов и лопастей к ним для вертолетов семейства «Ми».

Особенности
- При нажатии кнопки «Меню» в правом верхнем углу показывается подробное меню и дублируется футер:

- Сайт имеет две версии – русскую и английскую. Переключение происходит автоматически после нажатия на соответствующий флажок.
- Сразу указывается направление деятельности и дается оформленная в виде кнопки ссылка на каталог продукции, страницу с описанием сервиса, а также на текст о компании.
- Для каждой модели вертолета указываются варианты изготовления рулевого винта и лопастей со ссылкой на соответствующие страницы каталога:

- В кратком виде приводятся тексты о производстве и сервисном обслуживании (последний раздел является сквозным для всего сайта). Оба текста можно прочитать, нажав кнопку «Подробнее».
- Внизу приведен краткий список партнеров, который также можно посмотреть в расширенном виде.
- В футере продублированы все пункты меню, приведен график работы и контактные данные.
Да, тексты на главной странице написаны «дежурным» языком, их так и тянет переписать. Но в целом впечатление от знакомства с главной страницей складывается положительное и хочется прочитать про все эти винты и лопасти.
Штучка
Источник: https://b1ser.ru/
Интернет-магазин товаров для рукоделия.

Особенности
- Первый экран главной странице представляет собой рабочий стол специалиста, занятого рукоделием – сразу же понимаешь, куда ты попал и куда можешь перейти – в каталог.
- Почти сразу же появляется всплывающее окно:

- Отдельный блок отведен под акцию с бесплатной доставкой:

- Каталог также представлен более подробно – в виде плиточек с категориями товаров.
- Текстовый блок отведен под короткое описание магазина, схему работы конкурентные преимущества.
- Затем новостной блок, который не часто обновляется (можно подписаться на рассылку RSS). Последняя запись сделана в День Победы:

- Прямо на главной странице приводится блок с отзывами, которые можно вручную полистать:

- Далее интерактивная карта и подробный список контактных данных:

- Есть подписка на рассылку, за которую дают 3% скидок:

- Далее следует блок-портфолио с работами участниц. При открытии любое изображение можно прокомментировать:

- В самом конце расположена панель ссылок на страницы интернет-магазина в соцсетях.
- В футере представлены открытые счетчики статистики сайта.
Главная страница хорошо проработана и дает такой объем информации, что как минимум хочется «походить» по остальным страницам сайта. Хоть ты – брутальный мужик, а не рукодельница :).
Пелси
Источник: http://www.pelsi.ru/
Предприятие-производитель детских деревянных игрушек и наборов для творчества детей.

Особенности
- В глаза бросается «детское» оформление страницы – сразу настраивает на позитивный лад.
- Надпись «Новинки» похожа на кнопку, которую хочется нажать, но это всего лишь заголовок для слайдера ниже:

- Названия конструкторов не подписаны – их можно узнать, если щелкнуть по конкретной «плитке» – тогда будет переход в карточку товара с описанием конструктора.
- Новостной блок не обозначен как таковой, а просто показан плитками, с обрывочными анонсами:

- Наконец, блок с категориями товаров из каталога. Оформление классное:

- Страница заканчивается красивой пейзажной зарисовкой:

При всей красивой графической составляющей главной странице недостает текстового контента – как минимум короткого текста об интернет-магазине. К сожалению, счетчик Live Internet в футере с запредельной посещаемостью – всего лишь картинка. Щелкните на нем правой кнопкой мыши и проверьте сами.
Столярная мастерская
Источник: http://ваша-мастерская .рф/
Индивидуальное изготовление мебели и предметов интерьера.

Особенности
- Сайт – одностраничник. Весь первый экран – текст на красивом фоне (представление и короткое описание общими фразами) + призыв к действию в кнопке:

- Сразу же после него блок с новыми работами. При наведении на любую работу появляется ссылка «Подробнее». При нажатии испытываешь огорчение:

- После следует единая форма подписки на консультацию – неважно, есть ли у вас дизайн-проект или нет.
- Следующий блок – информация о мастерской:

- После этого начинается та часть страницы, где рассказывается про услуги компании и особенности ее работы.
- в блоке «Мы предлагаем» описаны названия услуг и их короткое описание:

- в блоке «Что мы используем в работе» описаны материалы и возможность делать из них нетривиальные изделия. Для наглядности текст иллюстрирован:

- далее блок с конкурентными преимуществами, из которых лично меня зацепили возможность сделать то, чего нет ни в одном магазине и посмотреть на весь процесс производства;
- в блоке «Нам под силу» компания делится своими возможностями:

- наконец, портфолио работ с не самыми качественными изображениями, опять же нет подписей к работам, когда их начинаешь смотреть:

- Сразу вызывает интерес блок «История нашего клиента», но он подан не в форме от первого лица, а как очень короткий рассказ компании о своих заказчиках:

- Завершается главная страница стандартной формой обратной связи «Остались вопросы?» и интерактивной картой с адресом офиса продаж.
Тот случай, когда дизайн и верстка на порядок лучше текстового оформления. Даже с текущими ограничениями на размер текстовых полей и с учетом классной тематики сайта можно доработать тексты и сделать сайт таким же красивым, как производимые изделия.
Мы делаем сайты, которые оптимизированы под поисковики и приносят продажи. Обращайтесь!
Подробнее
Студия Михайловых
Источник: http://mika-design.ru/
Дизайн интерьеров под ключ.

Особенности
- Первый экран сделан по схеме «Сфера деятельности + короткое описание + кнопка с призывом к действию»:

- Далее блок, который более подробно описывает преимущества от работы с фирмой. Странно, что очевидная кнопка «Заказать» – всего лишь элемент рисунка – так и хочется на нее нажать:

- Следующий блок, обращающий на себя внимание – схема работы – тут все проиллюстрировано и подробно описано:

- Логически верно идущий блок «Есть вопросы?» с рекомендацией перехода в FAQ:

- Портфолио работ с кратким описанием каждой при наведении курсора (при щелчке откроется окно с подробным описанием работы) и возможность посмотреть все проекты:

- Далее текстово-графический блок о деятельности фирмы – коммерческие интерьеры домов в Сочи.
- Завершает страницу калькулятор расчета стоимости:

- В футере сайта подробно расписаны все услуги, цены на проекты и теория (тематические статьи).
Приятный сайт, который особо остро интересует, когда готовишься к ремонту и присматриваешь идеи для интерьера. Информации достаточно для того, чтобы вызвать интерес у будущего заказчика дизайна интерьера.
ДДТ
Источник: http://www.ddt.ru/
Рок-группа под бессменным руководством Юрия Юлиановича Шевчука.

Особенности
- Когда открываешь сайт, теряешься – кажется, что просто открыл картинку в новом окне. Все, что надо – начать скроллить вниз:

- Если листать дальше, будет список, где в топе показываются знаковые и пока не отыгранные концерты:

- Затем поклонники и посетители могут посмотреть и купить концертные CD группы:

- Непременный блок для такого типа сайтов – состав группы:
+ команда поддержки и контактные данные:
- Завершается страница ссылками на соцсети и магазин атрибутики:

Страница похожа на единую ленту гастролей, событий и новостей «ДДТ». Раньше это был черный фон и белые буквы – с главной я всегда уходил в легендарный «ЧаДДТ». Новый дизайн на порядок современнее и уж точно лучше, чем у большинства коллег по цеху.
Texterra
Источник: /
Агентство интернет-маркетинга.
Особенности
- Первое, на что обращаешь внимание – это акцентуация на омниканальности и ссылка на подробное описание услуги комплексного интернет-маркетинга. Не думаю, что все знаю про понятие «омниканальность» (объяснение более простыми словами, чем в «Википедии» решит вопрос):

- Далее перечень услуг. Меня удивило, что тут услуги не раскладываются на подуслуги, как на одноименной странице, которые я разобрал в предыдущей статье. Краткие описания – информативные, раскрывают суть.
- Блок «Почемучка»: оформленный буллитами текст, подкрепленный видеороликом + ответ на вопрос, зачем нужен комплексный интернет-маркетинг:

- Затем мы видим самое мощное оружие «Текстерры» – последние записи из блога и кнопку-ссылку на все материалы. Кстати, воспользуйтесь генератором тем для блога:
- Завершает страницу блок с клиентами «Текстерры» (я бы так и обозначил его – «Наши партнеры»). Логотипы постоянно меняются:

Если кликнуть на любой из логотипов, откроется страница с описанием клиентам и его тематики, оказанных услугах и сроках сотрудничества.
- В футере – контактные данные, реквизиты, а также ссылки на представительства «Текстерры» в социальных сетях и продублированное меню.
В подборке это единственный пример сайта, создатели которого сами занимаются разработкой и наполнением, в том числе, главных страниц. Логично, что тексты, дизайн и верстка – плод мозгового штурма и грамотной реализации.
Как оформлять тексты для сайта, чтобы их читали
Астраханская
Источник: http://baza-astrakhan.ru/
Рыболовная и база отдыха.
Особенности
- Первое, что бросается в глаза – растения и домики:
Если же воспользоваться ручной пагинацией, то увидишь то, чего ожидаешь от базы отдыха:
- Следующий блок рассказывает посетителям сайта о том, что их ждет на базе «Астраханской»:
Как оформить профиль в Instagram правильно и красиво
Когда пользователь открывает аккаунт в Instagram, он видит верхнюю часть профиля. Она называется шапкой и состоит из картинки (аватара), имени аккаунта и текстовой части (описания). В шапке нужно донести тематику аккаунта: детская одежда, домашние животные, SMM, строительство коттеджей или новинки в IT-технологиях.
По моему опыту, пользователь не будет читать посты и не подпишется, если не поймёт из шапки, какие услуги или товары вы предлагаете, что полезного он найдёт в вашем аккаунте.
Из шапки профиля @minidino.rf понятно, что компания производит и продаёт детскую одежду, а также доставляет её по всей России.
Цель аватара — привлечь внимание и запомниться.
Публичным личностям — например, блогерам, бизнес-тренерам и другим специалистам, которые продвигают личный бренд, — советую размещать на аватар собственную фотографию. Рекомендую выбирать четкую контрастную фотографию по грудь или пояс. Фото в полный рост сложно скомпоновать в круге.
Отредактировать изображения для аватара вы можете в приложениях Snapseed, Nebi, Pixlr.
 На аватаре лицо актрисы Ирины Горбачёвой хорошо видно, фотография чёткая.
На аватаре лицо актрисы Ирины Горбачёвой хорошо видно, фотография чёткая.
Компаниям и брендам советую размещать на аватар логотип компании. Так пользователи точно поймут, на профиль какого аккаунта они попали.
 Аватар компании Pepsi легко узнаваем. Вы точно будете знать, в профиле какой компании находитесь.
Аватар компании Pepsi легко узнаваем. Вы точно будете знать, в профиле какой компании находитесь.
Если профиль Instagram принадлежит нано-, микро- или малому бизнесу (ИП), рекомендую разместить на аватаре чёткую фотографию товара. Например, кондитеру — фотографию торта, производителю ёлочных игрушек ручной работы — игрушку на ёлку.
 По аватару этого профиля сразу понятно, что компания печёт торты.
По аватару этого профиля сразу понятно, что компания печёт торты.
Не рекомендую использовать на аватаре:
- нечёткие тёмные изображения;
- мелкий нечитабельный шрифт на логотипе;
- светлые цвета букв на светлом фоне или тёмные — на тёмном;
- стоковые картинки.
Пример неудачного аватара — мелкая надпись, её трудно прочесть.
Имя аккаунта находится на первой строчке в описании профиля. Его длина не должна превышать 30 символов.
Имя индексируется Instagram, то есть пользователь может найти ваш аккаунт в поиске приложения или сайта. Поэтому рекомендую указывать ключевые слова, которые помогут ему в этом.
Например, компания из Москвы занимается ремонтом ноутбуков. Тогда в названии нужно написать: «Ремонт ноутбуков, Москва». Не советую дублировать латинское название компании, если оно указано в нике. Лучше укажите дополнительную информацию, по которой вас смогут найти в поиске.
 Если в поиск Insagram ввести «Ремонт ноутбуков», то в результатах покажутся профили с соответствующим именем.
Если в поиск Insagram ввести «Ремонт ноутбуков», то в результатах покажутся профили с соответствующим именем.
Если вы продвигаете личный бренд, то в имени аккаунта можно указать фамилию, имя, профессию или никнейм (например, если вы Тимати или Оксимирон :-).
 Здесь указаны фамилия и имя, а также профессия. Этот профиль можно найти по ключевым словам «Анастасия Парфенова» и «стилист».
Здесь указаны фамилия и имя, а также профессия. Этот профиль можно найти по ключевым словам «Анастасия Парфенова» и «стилист».
Описание профиля не может быть больше 150 символов. В настройках Instagram это поле называется «О себе».
Укажите здесь самую важную информацию:
- город;
- адрес и часы работы, если есть офлайн-точка;
- способы связи: телефон (WhatsApp, Telegram, Viber), e-mail;
- сайт, если есть. Над ссылкой разместите призыв к действию, например: «Перейти на сайт»;
Если вы хотите узнать в системах аналитики (Яндекс.Метрика или Google Analytics), сколько пользователей переходит по ссылке из шапки профиля, используйте UTM-метку. Сформируйте её в сервисах создания UTM-меток — например, https://utmurl.ru/. Учтите, такая ссылка будет длинной. Поэтому рекомендую уменьшить её с помощью сервиса сокращения ссылок, например Bitly.
- Если действует какая-то скидка или акция только на сайте, напишите об этом: «Узнать о скидке на сайте»;
- Список услуг или категорий товаров. Например, в аккаунте образовательного проекта укажите, какие предметы/профессии тут изучают;
- Оффер. Например, «Доставим пиццу за 30 минут» или «Закажите 3 пары обуви по цене 2»;
- Информацию о доставке, если есть, и оплате товаров/услуг.
Используйте эмодзи, если не хватает символов, чтобы указать всю нужную информацию.
 Из описания аккаунта понятно, что компания занимается продажей одежды для детей от одного года, доставляет за два дня. Заказать можно на сайте. Не хватает информации о регионах доставки.Из описания понятно, что компания занимается продажей столов и стульев, доставляет по всей России. Указан телефон для связи.
Из описания аккаунта понятно, что компания занимается продажей одежды для детей от одного года, доставляет за два дня. Заказать можно на сайте. Не хватает информации о регионах доставки.Из описания понятно, что компания занимается продажей столов и стульев, доставляет по всей России. Указан телефон для связи.
В шапке Instagram можно указать только одну ссылку. Если у вас несколько лендингов или вы хотите, чтобы пользователи из Instagram переходили в нужный мессенджер, используйте сервисы мультиссылок, например Taplink.
8 правил оформления главной страницы сайта
Главная страница сайта — это лицо компании. Она получает больше просмотров, чем любая другая страница ресурса. Поэтому нужно тратить больше времени на ее разработку.
Она должна включать в себя следующее:
- Призыв к действию.
Это самый важный элемент, который поможет вам увеличить продажи.
- Раскрывать тему сайта.
Главная страница должна раскрывать тематику сайта, чтобы пользователи могли понять, что именно предлагает ваша компания.
- Брэндинг и другие вспомогательные элементы.
Продуманный логотип и соответствующая цветовая палитра помогают пользователям узнавать бренд.
- Будущие цели сайта.
Нужно отобразить цели и планы компании на главной странице. Людям нравится честность, поэтому предоставляйте только достоверную информацию.
- Панель навигации.
Наличие панели навигации на главной странице является обязательным условием. Она позволяет пользователям быстро и просто получать доступ к другим страницам сайта и возвращаться на главную.
- Контактная информация.
Главная страница сайта должна содержать адрес электронной почты, номера контактных телефонов, местоположение и т.д. Благодаря этому клиенты смогут быстро связаться с вами.
- Кнопки социальных сетей.
Добавьте их на главную страницу. Это увеличит охват аудитории.
Добавление отзывов от реальных клиентов повысит доверие к вашему сайту. Большинство людей формирует свое мнение о бренде, опираясь на опыт других пользователей.
Теперь изучим восемь правил оформления главной страницы сайта, которых стоит придерживаться.
Отображайте данные в порядке приоритета и актуальности контента. Разместите наиболее важную информацию вверху, а второстепенную — в конце страницы. Группируйте связанный контент и используйте различную типографику для заголовков и подзаголовков. А также для обозначения значимости некоторых элементов. Например, можно выделить панель навигации и призыв к действию жирным шрифтом.
Старайтесь избегать длинных абзацев, сжимайте информацию и создавайте эффективный однострочный текст. Это подчеркнет привлекательный контент, уменьшит визуальный шум и сделает главную страницу сайта более компактной.
Некоторые элементы дизайна являются традиционными для всех сайтов, и их не стоит изменять. Пользователи должны понимать, для чего предназначен тот или иной элемент простые элементы, скорее всего, они покинут сайт, независимо от отличного интерфейса.
Для выделения ссылок используйте классическое оформление ссылки. Форму авторизации разместите в верхнем правом углу, а панель навигации – сверху. Важно найти правильный баланс между креативностью и удобством использования сайта. Чтобы достичь этого, создайте базовый макет со стандартными элементами, а затем добавьте креативные компоненты.
Перед разработкой дизайна сайта изучите интересы и потребности своей аудитории. Для этого проанализирует конкурентные площадки. Это поможет получить общее представление о нужной цветовой схеме, функционале и стиле, который понравится вашим пользователям.
Сфокусируйте внимание пользователей на CTA-кнопке, а не на других элементах главной страницы. Постоянно улучшайте используемый дизайн, чтобы сделать его простым в использовании. Используйте обратную связь от пользователей, чтобы внести необходимые изменения.
Пустое пространство предоставляет глазам пользователей место для отдыха. Оно также выделяет разделы, представленные на главной странице.
Негативное пространство также обеспечивает достаточное место между заголовками, подзаголовками и контентом.
Правильно скроенная главная страница сайт должна загружаться не более 3 секунд. Если загрузка занимает больше времени, высока вероятность того, что пользователи покинут ваш сайт. Используйте адаптивные изображения. Это позволит ускорить загрузку сайта без ущерба для качества изображений. Есть несколько способов сделать изображения адаптивными.
Каждый элемент главной страницы должен иметь цель и соответствовать интересам вашей аудитории. Для этого изучите сайты конкурентов и отзывы о них пользователей.
При разработке главной страницы сайта нужно учитывать ее назначение и создать собственный уникальный стиль. Можно использовать контрастные цвета, чтобы выделить некоторые элементы.
Дизайн главной страницы сайта не должен следовать определенному набору правил. Главные страницы сайтов в смежных областях могут иметь схожие элементы, но все они отличаются друг от друга. Старайтесь сочетать стандартные элементы с оригинальными, чтобы обеспечить удобство использования вашего сайта.
Данная публикация представляет собой перевод статьи «8 Website Homepage Design Rules You Should Never Break» , подготовленной дружной командой проекта Интернет-технологии.ру
телеграм канал. Подпишись, будет полезно!
Как оформить главную страницу сайта: теория и примеры
Мы увеличиваем посещаемость и позиции в выдаче. Вы получаете продажи и платите только за реальный результат, только за целевые переходы из поисковых систем

Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!

Главная страница – это одежка, по которой встречают сайт. Если она не вызывает доверия у пользователя или просто неудобна в использовании, вы наверняка получите еще одного «отказника». Поэтому сегодня говорим об оформлении главной страницы сайта: каким оно должно быть и чего стоит избегать, выясним, из чего состоит классическая структура ресурса и как сделать все правильно.
Каким должно быть оформление главной страницы сайта?
Информативным, полезным, удобным и приятным глазу. Это если вкратце. Разберем подробнее.
Главная страница – это всегда точка входа. Даже если новый пользователь перешел из поиска и попал на специально созданную посадочную страницу, он все равно перейдет на главную. Человек захочет узнать, что вы за компания, какие услуги и товары у вас есть. И ваша задача – помочь ему в этом.
На главной стоит обязательно указать:
- Кто вы и чем занимаетесь.
- Что вы предлагаете.
- Почему стоит выбрать вас, а не любую другую компанию
Помимо этого нужно позаботиться о привлекательной визуальной составляющей и простоте использования. Сайт, который выглядит как пришелец из 2004 года не вызовет доверия, потому что обратных примеров вокруг пруд пруди. Зачем покупать старую машину, если при прочих равных можно купить новую?
Похожая ситуация с удобством использования. Если человеку сходу непонятно, куда тут жать, это как минимум вызовет раздражение. Все должно быть максимально очевидно и просто, но со вкусом.
Как оформить главную страницу сайта: разбираем подробно
Возьмем за пример классическую структуру сайта. В общем случае страница состоит из шапки с навигацией, парочки информационных блоков и призыва к действию. Разберемся с каждым элементом подробно.
Шапка и навигация
Здесь все просто: тут размещается логотип (он же ссылка на главную), меню со ссылками на страницы. Здесь не стоит оригинальничать, потому что отступив от классической вертикальной или горизонтальной планировки вы рискуете запутать пользователя. Если делаете меню с иконками, снабдите их текстовым пояснением. «Контакты» размещайте либо справа, либо снизу, зависимость от типа меню.
В шапке стоит указать основную контактную информацию: телефон, адрес и почту. Так будет проще всем: пользователю не придется идти на страницу контактов, чтобы позвонить и задать вопрос о товаре или услуге.

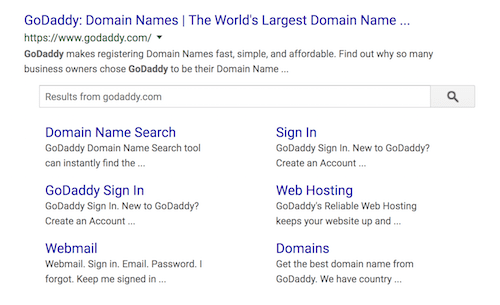
Хороший пример оформления шапки главной страницы сайта – «Сбербанка». Все просто и правильно – под каждую услугу отдельный блок, контакты интегрированы в шапку.
Блоки с информацией
Если вы не «Газпром», стоит сообщить пользователю о том, чем вы вообще занимаетесь – это будет первый информационный блок. В нем стоит кратко рассказать о ваших услугах, товарах и преимуществах.
Следующий пункт – ваши преимущества. Обязательно вынесите его в отдельный пункт с собственным заголовком. Для потенциального клиента важно понять, почему он должен выбрать именно вас, а не любую другую компанию. Постарайтесь ответить на этот вопрос и сделать это максимально сжато.
Структурируйте текст так, чтобы читателю было удобно: используйте заголовки, дробите текст на небольшие абзацы и так далее. Если пользователю интересны условия и стоимость доставки, он сразу найдет нужную информацию. Если хочет еще раз почитать о ваших преимуществах, то проблем тоже не возникнет.
Призыв к действию
Оформление главной страницы сайта должно решает две задачи: привлекает внимание пользователя к нужным вещам и плавно подводит его к покупке. Поэтому важно в подходящий момент подтолкнуть пользователя к нужному решению. С этим всегда справлялся грамотный «Call-to-acton» – «призыв к действию».
Он может быть разным. Если у вас всего одна услуга, то все очевидно – вам нужно подвести потенциального клиента к ее покупке, а потом «дожать» грамотно размещенной кнопкой.
Если услуг несколько, разведите их по разным страницам. На главной оставьте самую важную – чем больше у покупателя вариантов, тем вероятнее он запутается и вообще не станет ничего выбирать.

Пример – сайт «Семантики». Призыв к действию один для всех услуг, поэтому внимание пользователя не рассеивается.
Подвал
Или футер. Его может не быть, если на главной включена бесконечная прокрутка, но в классической структуре он есть обязательно. Там размещаются все контакты, ссылки на соцсети, страницы с вакансиями, реквизитами и другими вещами не первой важности. В футере можно разместить дополнительный блок с контактами, а чуть выше сделать еще одну копку призыва к действию – на случай, если пользователь решил изучить предложение очень подробно и домотал страницу до конца.
Советы
Не перегружайте
Не размещайте на главной слишком много текста, это отпугнет посетителей. Если без «портянки» на 10 тысяч символов не обойтись, грамотно структурируйте текст: на каждую мысль или описание услуги должно приходиться по заголовку, а абзацы не должны быть слишком большими.
Выделяйте выгодные предложения
Если делаете скидку на услугу или товар, разместите информацию о ней ближе к шапке. Так пользователь сразу оценит выгоду и задумается о покупке, даже если не планировал ее делать.

Так сделал «Связной» – акция на виду и привлекает внимание.
Используйте изображения
Иногда, правильно подобранная картинка стоит тысячи слов, потому что визуальный контент проще воспринимать. Примеров полно: сколько раз вы видели стоковые фото со счастливыми людьми, подкрепленные краткими и лаконичными описаниями услуг? Мозг сразу связывает изображение и текста, даже если человек понимает, что это все заигрывание и обман.
Не перехваливайте себя
Избегайте фальши, люди не идиоты и прекрасно понимают, когда вы слишком много на себя берете. Никому не нужны тексты в стиле магазина на диване, просто опишите свои преимущества и услуги как есть.
Постоянно редактируйте страницу
Тестируйте новые варианты текстов, призывов к действию и структуры. Правила и советы – это прекрасно, но никогда не знаешь, что сработает на самом деле. Кейсов, когда противоречащие логике действия приводили к увеличению конверсии, полно. К примеру, я читал про сайт, который увеличил продажи, убрав описания товаров из карточек. Тестируйте, экспериментируйте и следите за эффективностью страницы. Главное, делать все аккуратно и не делать резких движений. Переместите кнопку заказа в другое место, поменяйте структуру шапки ресурса, измените компоновку карточки товара – что-нибудь простое и незначительное может дать очень серьезный эффект.
Как оформить главную страницу сайта с точки зрения SEO-оптимизации
Нужно органично использовать ключевые слова. Самый простой вариант – вписывать их в заголовки. Но так сделать можно не всегда, потому что запросы пользователей бывают совершенно дикими. В этом случае копирайтеру придется постараться и сделать так, чтобы текст получился для людей, а не для поисковых роботов.
Итоги
Оформление главной страницы сайта – это важно. Если она плохо выглядит или неудобна для пользователя, он не станет задерживаться на ресурсе и тем более не станет ничего покупать. Поэтому не стоит изобретать велосипед – иногда привычные вещи работают лучше всего. Шаблонный сайт делать тоже не стоит, но с экспериментами нужно быть аккуратнее. Сделайте привычную пользователю структуру, наполните страницу полезной информацией и добавьте что-то от себя – рецепт универсален и оставляет много места для творчества.
В статье используются изображения Дмитрия Миролюбова.
что это такое, зачем он нужен, как его создать и правильно оформить
Положительная репутация в поисковых системах без помех от недоброжелателей возможна с Семантикой!

Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!

Персональный сайт – это портфолио в интернете, позволяющее вам заявить о себе.
Создать персональный сайт довольно просто. Вам не нужно иметь специального образования и обладать навыками программирования. В интернете существуют сервисы, заранее предоставляющие заготовленные шаблоны. Это страницы профиля, которые вы можете заполнить фотографиями, ссылками и текстом о себе и вашем бизнесе. Вам даже не нужно иметь тонны контента для подстраниц. Одна целевая страница – это все, что необходимо, чтобы обзавестись своим сайтом. Итак, это легко, но нужно ли вам это?
Для чего нужен персональный сайт
Собственный ресурс в интернете будет полезен вам для решения множества задач. Рассмотрим некоторые из них:
Преимущество среди конкурентов в сфере вашего бизнеса
Имея персональный сайт, вам проще продвигать свои товары или услуги. Повышаются шансы, что потенциальные клиенты узнают о вас, сделают покупку или оформят заказ, ведь сейчас все больше и больше людей предпочитают получать информацию и покупать через интернет. Также вы сможете повысить свою узнаваемость и авторитетность, если сайт будет грамотно оформлен и наполнен качественным контентом.
Положительное впечатление со стороны работодателя
Персональный сайт включает информацию об образовании и опыте работы, он похож на резюме. Сделайте все возможное, чтобы продемонстрировать свои сильные стороны и убедитесь, что вы добавили свои портфолио / образцы работ, соответствующие изображения и отзывы клиентов. Добавьте возможность комментировать ваши работы и оставлять положительные или отрицательные отклики. Эта информация повысит ваши шансы получить желаемую вакансию.
Персональный сайт дает вам свободу для творчества
Когда вы начинаете создавать персональный сайт, вам предоставляется возможность воплотить все творческие идеи. Будьте креативны, прорабатывая элементы и детали вашего сайта. Это сделает вашу работу более интересной и поможет выделиться.
Создание личного сайта поможет вам освоить новые навыки
Начиная работу над персональным сайтом, вы постепенно будете учиться создавать качественный контент, делать грамотное и привлекательное оформление, разберетесь в настройках и инструментах.
Как оформить персональный сайт
В интернете существует множество сервисов, предоставляющих разнообразные темы и шаблоны. Используя тему, вы можете изменить внешний вид своего сайта, даже не имея навыков графического дизайна.

Тема – это в основном шаблон или скин веб страницы. Он изменяет внешний вид, сохраняя все созданное содержимое. Первым шагом в настройке внешнего вида вашего сайта является поиск темы, которая вам нравится. Обратите внимание, что не все темы одинаковы. Некоторые темы выглядят очень просто и предлагают только базовые возможности редактирования, у других более расширенный функционал. Некоторые темы создаются для определенных типов сайтов, таких как страницы интернет-магазинов или ресторанов.
Некоторые темы бесплатны, а за некоторые придётся платить. Как правило, темы премиум-класса будут предлагать гораздо больше возможностей и обеспечивать большую вариативность, чем бесплатные темы. Вы можете связаться с разработчиками тем и заказать индивидуальный дизайн.
Как создать персональный сайт и с чего начать
Есть множество простых сервисов, которые вы можете использовать, чтобы создать персональный профиль, например, About.me, DooID, ResumUP и тд. Они позволяют создавать подстраницы или вести каналы в социальных сетях. About.me – отличный выбор, если вам просто нужна базовая целевая страница.
Ваш URL адрес будет названием сайта. Также в некоторых случаях добавляется имя пользователя, например: about.me/username. Большинство служб позволят вам указать свой домен, например Yourname.com.
Настроив домен, вы должны добавить:
- Вашу фотографию или изображение, которое вы хотите представить вместо фотографии.
- Цель вашей работы или личное резюме. Старайтесь не злоупотреблять официальным стилем и избегать штампов. Напишите правду, не преувеличивая и не преуменьшая свои достоинства.
- Ссылки на профессиональные профили социальных сетей, такие как LinkedIn, ваш блог, Twitter или страницу ВКонтакте, Facebook, ваш профиль в Steam. Помните, что если вы не хотите, чтобы работодатель обнаружил что-то нежелательное (например, если ваш профиль ВКонтакте предназначен только для друзей и семьи), не помещайте его на свою персональную страницу.
- Ваша контактная информация. Сообщите людям, как они могут связаться с вами: электронная почта, телефон или другой способ связи.
Это все, с чего вам нужно начинать. Добавляйте ссылки на свои работы, свое резюме и биографию. Это поможет найти не только клиентов и работодателей, но и партнеров в смежных областях.
Как оформить сайт: советы и рекомендации
Адель Гадельшин
Каждый вебмастер хочет что-то рассказать на своем сайте, поделиться своим мнением, показать отличный плагин или порекомендовать недавно прочитанную книгу. Но мы часто бываем разочарованы тем, что ничего предложенное нами никому не нужно и аудитории на сайте нет. Но не стоит отчаиваться, скорее всего, контент вашего сайта не так плох, а вся проблема в очень плохом дизайне и оформлении информации, ведь есть много людей, которые не знают как оформить сайт.
Сейчас, когда в интернете на любой запрос можно получить с десяток подходящих ресурсов, очень сложно как-то выделиться и привлечь посетителей на свой сайт. Для этого стоит очень сильно поработать над своим проектом, ведь первое впечатление самое важное. Если ваш сайт сразу вызывает отвращение у пользователя, то это очень серьезный повод подумать над должным оформлением своего ресурса.
Советы по оформлению сайта
- Обязательно разбивайте всю информацию на абзацы — это очень важно, так как оформить сайт без работы над контентом невозможно. Разбитый текст кажется в тысячу раз аккуратнее и красивее. Представьте, если бы, например, на Википедии все шло одной большой «портянкой» текста, без какого-либо форматирования. Мало бы нашлось охотников на такой текст, если в сети есть куча хорошо оформленных сайтов.
- Создайте привлекательную шапку сайта. Человек, который зашел на ваш сайт первым делом видит именно верхнюю часть сайта, а значит ей стоит уделить особое внимание. Сделайте красивое функциональное меню и привлекательный логотип.
- Одно из самых главных правил — не устанавливайте рекламу или какую-нибудь картинку на весь экран. Пользователю на нее все равно, даже если она красивая. А агрессивная реклама, которую приходится проматывать, чтобы добраться до нужной информации — это отличный повод сразу закрыть сайт. Какая разница, как оформить сайт, если человек его сразу же закроет из-за рекламы на весь экран.
- Используйте теги заголовков и списков. Кроме того, что текст необходимо разбивать на абзацы, он еще должен быть поделен на заголовки. Конечно, если они необходимы для лучшей ориентации по тексту. Гораздо легче понять, есть ли в тексте то, что вам нужно, когда он весь разбит на подзаголовки. А со списками гораздо легче понять любую информацию, которая при обычном написании в строчку усваивается очень плохо. К тому же, если информацию необходимо пронумеровать, то списки отлично с этим справляются, ведь с ними нет нужды писать цифры.
Вам также будет интересно узнать о том, как правильно писать статьи. Об этом мы рассказали тут.
Как создать веб-сайт: полное руководство
Содержание
- Что за картина?
- Все о людях.
- Как вы собираетесь строить?
- Давайте заложим основу.
- Пора поговорить о содержании.
- Распланируйте содержание.
- Не исключайте существующий контент.
- Собирайте и создавайте контент.
- Разработка стратегии SEO.
- Создайте рамку для всего.
- Как это выглядит?
- Воплотите его в жизнь.
- Подготовьтесь к измерению результатов.
- Протестируйте свое творение.
- Включите параметры конфиденциальности.
- Защитите и сделайте резервную копию вашего сайта.
- Поделитесь этим с миром.
- Оптимизация опыта.
- По прибытии…
- До прибытия…
- После ухода…
Готовы ли вы создать веб-сайт, решающий конкретную проблему? Вам потребуется, чтобы он был удобен в использовании, и сначала вам нужно будет сделать некоторые приготовления.Фактически, вы должны начать процесс планирования задолго до фактического проектирования. Это связано с тем, что процесс создания веб-сайта столь же сложен, как и сам процесс создания веб-сайта.
Это руководство расскажет, как начать, от создания идеи до маркетинга готового результата. Когда вы разрабатываете веб-сайт с учетом плана, вы делаете больше, чем просто проектируете веб-сайт, вы начинаете разрабатывать решения для веб-сайтов.
Что за сука?
Как создать веб-сайт.Шаг первый; выяснить, что ты делаешь.
Веб-сайты, решающие проблемы, могут быть полезны организациям любого типа. Когда вы ищете решения для веб-сайтов, первым шагом является полное понимание того, что вы собираетесь сказать, почему вы собираетесь это сказать, как вы собираетесь это сказать и, самое главное, — сколько времени у вас есть собрать это вместе. Без этого базового понимания «ситуации» вы, вероятно, разочаруете своих заинтересованных лиц во многих отношениях.
Сбор информации — это фундаментальный шаг при разработке веб-сайта, и он начинается с определения того, какой контент вы хотите разместить на своем сайте. Хотя это может показаться простым процессом, это не всегда. Вы должны будете четко ответить на вопросы:
- Почему я создаю этот сайт?
- Как мне создать этот сайт?
- Для кого я создаю этот сайт?
- Когда мне нужно его заполнить?
Но иногда один человек не может ответить на все вопросы, поэтому первый шаг в процессе «как создать веб-сайт» требует много времени и усилий.Часто отдельного веб-дизайнера просят создать веб-сайт с небольшим количеством информации о том, почему он создается или для кого он создается. В этой ситуации правильные вопросы, создание образов лиц, принимающих деловые решения, и составление кратких описаний проектов могут помочь упростить этот процесс.
В командной среде часть сбора информации «зачем я создаю этот веб-сайт» или «для кого я создаю этот веб-сайт» может быть более организованной, но часто именно вопрос «как» требует наибольших усилий.Когда большую команду просят разработать решения для веб-сайтов, сотрудничество имеет решающее значение. В этом случае первым важным шагом является определение ключевых игроков и постановка целей для команды. Вам нужно собрать всех на одной странице, чтобы проект быстро обрел форму и выполнялся эффективно.
После того, как вы собрали всю необходимую информацию (и при необходимости соберете команду), вы можете приступить к разработке стратегии создания веб-сайтов, создав временную шкалу проекта. Не забудьте определить любые потенциальные ограничения, с которыми может столкнуться проект.Возможно, некоторые данные для сайта не будут готовы вовремя, или, может быть, важный член команды уехал в отпуск, когда они вам понадобятся. Обратите внимание на эти ограничения и спланируйте их, прежде чем приступить к разработке веб-сайта.
Если вы сначала получите полное представление о ситуации, это поможет вам сэкономить время, деньги и нервы, но это только начало. При создании веб-сайта вам нужно будет не только спланировать свой подход, но и спланировать и разработать веб-сайт для тех, кто будет его использовать.
Все о людях.
Веб-сайты созданы для людей, поэтому имеет смысл подумать о том, как создать веб-сайт, в первую очередь на том, чтобы получить полное представление о целевой аудитории. Это важно, когда вы продаете (а многие сайты создаются для целей продаж), но это также очень важно, если вы разрабатываете решения для веб-сайтов.
Наилучший способ создания впечатлений от веб-сайта для конечного пользователя — это персонализация. Персонажи — это репрезентации людей, для которых вы строите.Они потребители, представители бренда и последователи.
Якуб Клищак из Crazy Call дает советы о том, как понять конечных пользователей, которые будут перемещаться по вашему новому сайту. Процесс создания персонажа строится на вопросе «зачем я создаю этот веб-сайт» и «для кого я создаю этот веб-сайт». Создание персоны особенно полезно в командной среде, которая должна знать, как создавать веб-сайт для конкретной аудитории, не имея доступа к полному описанию проекта.Персонажи особенно полезны, когда внешние дизайнеры привлекаются к разработке веб-сайта, но из-за безопасности не получают доступа к особенностям маркетинга. Однако даже если вы создаете веб-сайт самостоятельно, персонажи могут помочь вам лучше сосредоточиться на потребностях пользователя, позволяя вам лучше разрабатывать решения для веб-сайтов с более высоким удобством использования и общим улучшенным пользовательским интерфейсом.
Персонажи чрезвычайно ценны для любого типа веб-сайтов, и не только потому, что они упрощают проектирование.Они также могут помочь согласовать потребности, желания, цели и боли целевой аудитории с элементами, использованными для создания сайта. Это выгодно не только для пользователя, но и для бизнеса, поскольку веб-сайт, ориентированный на пользователя, скорее всего, будет хорошо конвертироваться.
Чтобы создать персонажа, вам нужно начать с исследования пользователей. Это помогает понять пользователя с помощью научных методов. Оттуда вы можете использовать эту информацию, чтобы создать более глубокую связь с картами эмпатии.Эти визуализации могут помочь вам разработать решения для веб-сайтов с точки зрения пользователя на основе полученных о них знаний. Вы можете создать веб-сайт, который поможет решить проблемы, с которыми они могут столкнуться.
Персоны и карты эмпатии дают дизайнерам веб-сайтов почти способность предсказывать привычки своих пользователей. Обладая этой суперсилой, они могут разрабатывать решения для веб-сайтов, которые твердо основаны на потребностях пользователя, при этом оставаясь сосредоточенными на целях организации.Персонажи и карты эмпатии — это буквально основополагающий шаг при разработке веб-сайта, который будет обслуживать пользователя.
Какими бы замечательными ни были инструменты, персонажи и карты эмпатии полезны только тогда, когда они используются. Каждый должен участвовать в разработке решений для веб-сайтов; поэтому, как только вы их создали, важно поделиться ими с любым количеством членов команды веб-дизайнеров. Сюда входят дизайнеры, создатели контента, маркетологи и любые другие лица, принимающие деловые решения. Когда все участники поймут, для кого создается сайт, это окажет значительное влияние на результаты любого проекта дизайна веб-сайта.
Как вы собираетесь строить?
Помните те оригинальные вопросы, на которые вы ответили, когда впервые начали планировать свой проект: кто, что и почему? Что ж, теперь пора сосредоточиться на том, как, в частности, какие технологии вы будете использовать для создания своего веб-проекта.
Это не такой сложный вопрос, как кажется. Когда дело доходит до базовой технологии веб-сайтов, на самом деле есть только несколько вариантов. Вы можете создавать решения для веб-сайтов с нуля — писать код и загружать файлы, или вы можете использовать систему управления контентом.Как узнать, какой вариант лучше всего подходит для вас? Ну, это зависит от потребностей клиента, бюджета, технических требований и опыта разработчика. Системы управления контентом упрощают быстрое создание решений для веб-сайтов, поскольку они имеют интерфейс WYSIWYG, плагины, расширяющие функциональность, обычно имеют меньшую стоимость и позволяют создавать и использовать темы.
Однако минусы не менее убедительны. У систем управления контентом есть свои недостатки, в том числе:
- Уязвимости в системе безопасности
- Ограничения настройки
- Ограниченное SEO (без использования плагинов)
- Более длительная загрузка страниц и снижение производительности
Также могут взиматься лицензионные сборы — особенно если вы не используете платформы с открытым исходным кодом, такие как Drupal, Joomla или WordPress.Вам необходимо проявлять бдительность в отношении безопасности, если вы разрабатываете веб-сайт, который использует эти параметры. Однако если вы используете проприетарную CMS, вы снижаете риск уязвимостей в системе безопасности, поскольку обновления и обновления обычно управляются компанией, владеющей программным обеспечением.
Если вы создаете страницы веб-сайта «с нуля», без шаблонов и готовых опций, вам не о чем беспокоиться. Кроме того, будет проще выполнять редизайн и настраивать. Для многих дизайнеров решение о том, как создать свой веб-сайт, возвращается к исходному вопросу: «Зачем я создаю этот веб-сайт.«Если целью является создание сериализованного или регулярно обновляемого контента, вам следует выбрать систему управления контентом. Если цель заключается в демонстрации индивидуализированного дизайна и нет плана регулярно обновлять контент, вероятно, лучший выбор — создание веб-сайта с нуля.
После того, как вы определились со своим подходом, не забудьте проверить свои внутренние системы на совместимость. Некоторые веб-дизайны, кодирование и CMS не так хорошо работают с некоторыми браузерами, например с устаревшей версией Internet Explorer.Перед тем, как создавать веб-сайт, убедитесь, что у вас установлена самая последняя версия операционной системы (будь то Windows или Mac) и что у вас установлена последняя версия браузеров.
Давайте заложим фундамент.
Теперь, когда все спланировано, вы можете приступить к разработке решений для веб-сайтов с создания архитектуры для всего сайта. Архитектура сайта помогает организовать информацию на веб-сайте так, чтобы она была доступна пользователям. Лучший способ создать эффективную архитектуру сайта — это создать карты сайта.Простые онлайн-инструменты, такие как Sitemap Builder от Slickplan, могут помочь вам, коллегам и даже конечному пользователю визуализировать, как будет выглядеть сайт и что вам понадобится, чтобы собрать его воедино. Когда пришло время создать веб-сайт, карта сайта станет важным инструментом.

Архитектура вашего сайта предоставляет обзор того, как сайт будет работать, а ваша карта сайта упрощает чтение всей этой информации. На карте сайта вы создадите категории и стратегии навигации, которые иллюстрируют, как пользователь будет взаимодействовать с сайтом.После этого вы сможете использовать то, что вы создали, для разработки элементов веб-сайта и планирования контента. В сочетании с персонами эта практика улучшит пользовательский опыт за счет положительного воздействия на удобство использования.
Прежде чем приступить к разработке стратегии своей архитектуры и созданию карты сайта, примите во внимание несколько советов:
- Проведите исследование ключевых слов, чтобы убедиться, что вы используете термины, которые будут иметь отношение к вашей целевой аудитории. Такие инструменты, как Moz, ключевые слова Google или даже поиск Google, могут выявить часто используемые запросы, потенциальные ключевые слова и популярные фразы.
- Избегайте расплывчатых этикеток или отраслевого жаргона. Будьте прозрачны в отношении мест, куда вы хотите, чтобы пользователи отправились.
- Избегайте дублирования категорий, иначе ваши пользователи могут бегать по сайту, чтобы найти то, что им нужно.
Обратите внимание на намерение ключевого слова и на то, какие ключевые слова действительно имеют объем. Нет ничего хуже, чем создать веб-сайт на основе ключевых слов и идей, которые люди не ищут.
Хотите верьте, хотите нет, но создание вашей информационной архитектуры — один из наиболее эффективных шагов, которые вы можете предпринять при выборе дизайна веб-сайта.Плохая информационная архитектура приводит к плохой работе веб-сайтов. Все, от структуры до названий категорий, имеет значение, когда вы стремитесь разрабатывать решения для веб-сайтов. Для получения дополнительной информации об этом шаге прочтите эту статью Nielsen-Norman Group. Создание эффективной архитектуры веб-сайта также важно, когда приходит время масштабировать вещи.
По мере того, как сайт созревает и развивается, переделывать архитектуру сайта становится проблемой. Лучше всего сделать все правильно с первого раза, а все сводится к планированию.
После создания карты сайта протестируйте ее. Соберите своих пользователей, проведите фокус-группы или воспользуйтесь онлайн-тестированием. Вам нужны отзывы реальных пользователей о том, насколько легко выполнять задачи, находясь на вашем сайте — то есть, если ваша цель — разработать решения для веб-сайтов, которые люди будут фактически использовать. Их понимание может помочь вам скорректировать архитектуру и в конечном итоге создать веб-сайт, который им понравится.
Пора поговорить о содержании.
Теперь, когда вы определили свои категории и спланировали общую структуру сайта, основанную на образах и собранной вами информации, вы можете начать думать о содержании.При разработке веб-сайта первой задачей является определение типов контента, который у вас будет. Будет ли ваш контент текстовым или видео? Вам понадобятся формы? Вы используете картинки? Все эти основные вопросы помогут вам определить ваши потребности в контенте.
Как только вы узнаете, какой тип контента у вас будет, вы можете начать связывать его с категориями и страницами, которые вы предварительно разместили. Будет ли у вас страница «О нас»? Будут ли страницы с товарами? Эти конкретные вопросы помогут вам глубже понять свои потребности, так что теперь у вас есть не только определение, но и четкое решение.
Цель контента — поддерживать миссию сайта, поэтому при разработке страниц важно помнить, зачем создается сайт. Ваш первоначальный ответ на вопрос «Почему я создаю этот сайт?» Должен помочь вам определить как тип контента, так и конкретные категории, которые вы будете использовать. Вы также должны использовать информацию, собранную из карт эмпатии, а также любых персонажей, чтобы визуализировать и разрабатывать контент веб-сайта в соответствии с тем, что ваша целевая аудитория хотела бы видеть.
Распланируйте свой контент.
Имея общее представление о том, что должно размещаться на веб-сайте, следующий большой вопрос заключается в том, как это сделать.
- Как он будет размещен на сайте? (Точнее, кто это будет делать?)
- Как это будет организовано?
- Как на этом сэкономить?
Карта сайта, созданная при планировании информационной архитектуры, может оказаться большим подспорьем на этом этапе. Вы можете использовать этот инструмент, чтобы визуализировать и решить, какие страницы вы хотите включить на сайт. С помощью этого графического представления вы можете перемещать страницы, чтобы систематизировать потенциальный контент, выбирая наилучшие настройки для вашей целевой аудитории.
После того, как контент организован, можно легко взглянуть на него с высоты птичьего полета и получить представление о том, сколько нужно. Возможно, это больше, чем вы ожидали. Наверняка есть и другой вариант…
Не исключайте существующий контент.
Если вы создаете веб-сайт для существующей компании или бренда, велики шансы, что уже есть некоторый контент, с которым можно работать. Если у вас есть контент с предыдущего веб-сайта или автономный контент о бренде, продукте или услугах, у вас уже есть преимущество.Если идея собрать весь этот контент кажется сложной, используйте сканер сайта, например Site Crawler Slickplan, для выполнения инвентаризации контента. Он может помочь вам найти и распределить по категориям все текущие страницы, документы, изображения и файлы.
Использование существующего содержимого вместо создания нового может помочь сэкономить деньги. Не уверены, можно ли использовать то, что у вас есть, для создания страниц веб-сайта? Используйте метод ROT, чтобы оценить, подойдет ли то, что у вас есть в настоящее время, для вашего нового сайта.Он ищет признаки избыточности, истечения срока действия или нерелевантности. Прочтите эту статью, чтобы узнать о методе ROT и получить дополнительные советы по переносу содержимого.
Когда вы точно знаете, сколько контента вам понадобится, легко составить план того, как он будет размещен (и под тем, как мы подразумеваем, кто). Обновите карту сайта, включив в нее потребности в контенте, и поделитесь им внутри своей команды или добавьте задачи в список дел, если это индивидуальный проект. Если контента больше, чем вы можете создать, подумайте о том, чтобы нанять фрилансера, чтобы заполнить пробелы и добавить это в бюджет вашего проекта, если вы еще этого не сделали.Планирование вашего контента при разработке веб-сайта так же важно, как и планирование всех других аспектов вашего сайта. Со временем можно начинать проектирование, но пока это все подготовительные работы.
Собирайте и создавайте контент.
Последний шаг процесса планирования контента — визуализация того, как сайт будет представлять себя. Если вы создали категории на начальных этапах планирования, вы, вероятно, уже имеете некоторое представление о том, как вы хотите, чтобы сайт выглядел. Однако, если вы этого не сделали или если вы все еще открыты для возможностей, сейчас самое время сделать это.
Существует несколько способов представления контента на веб-сайте, и вы можете использовать структуры контента, чтобы проиллюстрировать, как вы собираетесь создавать страницы веб-сайта, которые это делают. Три самых популярных строения:
- Иерархический — страницы имеют четкие родительские и дочерние отношения
- Последовательный — пользователи следуют заранее определенному пути для навигации по контенту
- Матрица — контент организован в наборы данных, и пользователи определяют свой путь
После того, как вы решите, какой тип структуры вы собираетесь использовать, добавьте их в существующую карту сайта, создавая вашу информационную архитектуру дальше.По мере приближения к тому моменту, когда вы можете начать создание своего сайта, эта подробная архитектура поможет всем участникам оставаться в курсе и в рамках предполагаемых руководящих принципов проекта. Создайте и используйте руководство по стилю для всего контента на сайте. Это поможет представить голос в униформе на каждой странице.
При создании структуры контента вы также должны собирать контент на тот момент, когда сайт будет завершен. По словам Джо Голдштейна из Contractor Calls, заблаговременный сбор вашего контента — это идеальный подход к разработке веб-сайта, поскольку он гарантирует, что вы не будете ждать контента после завершения процесса проектирования.Это также дает вам больше времени для планирования SEO за счет оптимизации вашего контента перед запуском.
Создание контента — важный аспект при разработке веб-сайта. Если вы сами пишете контент, помните следующие передовые практики:
- Используйте маркированные списки. Они упрощают сканирование как читателями, так и поисковыми системами.
- Используйте короткие предложения и абзацы для удобства использования на мобильных устройствах.
- Пишите пользователю, а не им. Будьте правдивы, прозрачны и ясны.
- Говорите со своей аудиторией, а не поверх нее, стараясь по возможности избегать отраслевого жаргона.
- Ищите возможности для перекрестных ссылок с другими страницами вашего сайта.
- Поработайте с дизайнером, чтобы разработать подходящие изображения для вашего контента или найти стоковые изображения.
Добавьте в свою архитектуру все, что вы создали, включая имена страниц, заголовки страниц и любые перенаправления URL-адресов со старого сайта. Если контент завершен, подумайте о добавлении призыва к действию на каждую страницу вашей карты сайта.Когда вы создаете страницы веб-сайта, эта информация будет основываться на ней, теоретически передав эстафету следующему шагу. И последнее, но не менее важное: Адам Стюарт из Digital Bond предлагает убедиться, что каждая страница вашего сайта содержит уникальный контент.
Разработка стратегии SEO.
Поисковая оптимизация важна для любого типа веб-сайтов, и Brogan Renshaw из Firewire Digital рекомендует учесть ее перед началом сборки. В Интернете слишком много контента, чтобы пользователи могли найти ваш сайт без использования какой-либо поисковой системы, а SEO помогает пользователям обнаружить его.
Когда вы думаете о том, как создать веб-сайт, вы также должны думать о том, как пользователи его найдут. Итак, начните процесс с определения ваших потребностей в SEO. Саша Брант из брендового агентства Brand Scrubbers предлагает создать портфели ключевых слов и провести необходимое исследование для выявления любых пробелов в содержании. Портфели ключевых слов могут помочь вам понять, какие термины используют ваши пользователи при поиске сайтов, подобных вашему.
Как выбрать ключевые слова для таргетинга? SEO-агентство Top Rankings рекомендует выполнить базовый поиск в Google фраз о ваших услугах, а затем просканировать содержание и заголовки страниц на сайтах ваших конкурентов — в конечном итоге вы хотите превзойти их.
Вы хотите привлечь на свой сайт локализованный трафик? Алекс Бостон, глава отдела SEO для Paperlust, рекомендует создавать целевые страницы, ориентированные на конкретные, географические поисковые запросы, например Свадебные приглашения Лас-Вегас. Вы можете создать основной контент в своем блоге вокруг темы целевой страницы, который будет охватывать связанные поисковые запросы (например, места проведения свадеб в Лас-Вегасе), а также внутреннюю ссылку из этого сообщения в блоге на вашу целевую страницу.
Затем вам нужно будет подготовить структуру для заголовков страниц и метаописаний.Джош Риммингтон из JRMG выступает за использование вашего исследования ключевых слов для определения идеальных терминов для использования в заголовках ваших страниц. Ваш выбор терминов в заголовках страниц повлияет на то, как ваши страницы будут индексироваться, что в конечном итоге повлияет на ваше SEO. Вам также необходимо установить заголовки URL-адресов и проверить, нужны ли вам канонические URL-адреса. Короткие, но понятные URL-адреса идеальны в любой ситуации, а канонические URL-адреса помогают поисковым системам знать, что делать, если несколько страниц охватывают похожие темы. Вам также следует избегать повторения терминов в URL, например, не использовать домен.ru / products / product-name, вместо этого используйте domain.com/products/name. Это только «запутает» сканеров и нанесет ущерб вашему SEO.
Использование категорий (например, дом-> продукты-> бытовая техника и дом-> продукты-> мебель), а также бункеров действительно может помочь поисковой системе понять контекст и взаимосвязь между различными областями веб-сайта.
Информация, полученная при разработке стратегии вашего SEO, затем должна быть добавлена на ваши страницы карты сайта. Добавьте метаописания к каждой странице и перечислите соответствующие ключевые слова.Это также идеальное место для включения ваших новых URL-адресов или любых канонических URL-адресов и создания разметки схемы. Включая SEO-исследования в карту сайта, вы сокращаете время (и усилия), необходимые для оптимизации сайта после его запуска. Вы можете создать веб-сайт, который будет построен под ключ и будет привлекать посетителей.
Вы заменяете существующий веб-сайт?
Квентин Айсбетт из OnQ Marketing говорит нам, что одна из самых больших проблем SEO для новых сайтов, которую он видит, — это неспособность либо поддерживать существующие URL-адреса, либо перенаправлять старые на новые.Если вы заменяете существующий сайт, старые URL-адреса со временем приобрели авторитет, и если ваша структура контента не меняется, вам лучше сохранить существующую структуру URL-адресов. Если вы действительно хотите или вам нужно обновить URL-адреса, обязательно перенаправьте старые на соответствующие новые URL-адреса. Эта последняя тактика гарантирует, что вы передадите власть и дадите себе лучший шанс избежать падения раннего поискового трафика.
Создайте рамку для всего.
Фундамент для вашего веб-сайта требует какой-то основы для работы дизайнеров, и каркас — это именно то, что вам нужно.Каркасные модели предоставляют упрощенные схемы конечного продукта и более подробны, чем карта сайта. В веб-дизайне каркасы выделяют блоки контента, заголовки, изображения, интерактивные элементы, призывы к действию и многое другое.
При создании каркасов важно помнить, что каркасы — это меньше дизайна и больше скелетов. Они наиболее полезны для получения необходимых разрешений от заинтересованных сторон до того, как проектная группа начнет вкладывать деньги и время. С помощью этих рамок каждый может быстро увидеть направление и масштаб проекта, прежде чем слишком много времени будет потрачено на его разработку.
Каркасы являются основой для UX-дизайна и особенно полезны для адаптивного дизайна, где они могут помочь разработчикам понять, где изображения, контент и другие элементы будут находиться на небольших экранах, таких как планшеты и смартфоны. После создания (и утверждения) каркаса разработчики веб-сайтов могут создавать макеты и прототипы веб-сайтов, основанные на исходном каркасе. Прочтите эту статью UX Pin для подробного обзора каркасов.
Хотя каркасы в первую очередь помогают при планировании контента, они также полезны для обеспечения того, чтобы мобильный опыт соответствовал основным элементам архитектуры сайта и структуры страниц.На меньшем экране это может быть сложно, так как вам нужно убедиться, что опыт не мешает вашим пользователям. Создавая каркасы, создавайте концепции мобильного дизайна, которые описывают, как контент будет отображаться на небольших устройствах. Например, навигация должна быть легко доступна в верхней части экрана, в то время как контент следует последовательным потоком вниз. Сюда входят изображения баннеров, призывы к действию, основной текст и связанные с ними элементы и / или рекламные материалы.
Создатель диаграмм
Slickplan также будет полезным дополнением к вашим каркасам.Эти диаграммы заставят вас задуматься о внешнем виде и содержании сайта, подумать о том, как пользователи будут взаимодействовать с функциями и элементами сайта (то есть … что происходит, когда они нажимают на целевую страницу? Если они решат заполнить форму , на что похож этот опыт?). Диаграмма — это прозрачный способ правильно спланировать путешествие пользователя, прежде чем вы начнете его строить.
Как это выглядит?
Когда весь контент и элементы спланированы, пора определить цветовую схему или подход к брендингу.Фирменные логотипы и цвета, если они еще не установлены, должны быть созданы в это время. Они будут иметь важное значение для создания «ощущения» вашей организации.
Вы также захотите расширить этот брендинг на офлайн-материалы, такие как брошюры и рекламные щиты. Эти ресурсы, хотя и не цифровые, должны соответствовать цветовой схеме, используемой для дизайна страниц веб-сайта, чтобы создать единый интерфейс.
Используя фирменный дизайн, создавайте графические и визуальные элементы, которые дополняют друг друга или соответствуют друг другу. Сюда входят рабочие палитры и любые логотипы, если они еще не созданы.Вам также нужно будет выбрать цвета. И основные, и второстепенные цвета полезны при разработке цветовой схемы веб-сайта или цветовых акцентов; однако используйте цвета экономно. Слишком много цвета может раздражать и сбивать с толку. Пустое пространство может быть полезным при разработке страниц веб-сайта, особенно на небольших устройствах. Джеймс Хейвуд из Epix Media говорит нам, что мы всегда должны учитывать пользователя. Какое устройство они будут использовать? Что они хотят знать? Что улучшит их опыт? Будут ли они читать весь текст? Для них это что-нибудь значит? Ответы на эти вопросы являются ключом к планированию того, как должен выглядеть веб-сайт.
После того, как вы спланировали фирменный вид сайта, вам нужно будет получить отзывы от участников. Обратная связь с заинтересованными сторонами может гарантировать, что внешний вид соответствует целям организации. Ваша команда также может помочь убедиться, что ваши цвета подходят для Интернета и соответствуют коэффициентам контрастности WCAG. Будьте открыты для отзывов во время обсуждений как брендов, так и каркасов. Эти моменты — отличный шанс получить обратную связь и внести изменения или корректировки, прежде чем продолжать инвестировать в концепцию и разработку.
Воплотите его в жизнь.
Когда все планирование завершено, пора приступить к созданию окончательной графики и визуальных элементов, которые будут размещены на сайте. После времени, потраченного на создание каркасов и планирование брендинга, этот шаг должен пройти гладко. Однако важно не упускать из виду доступность. Используйте рекомендации WCAG по таким функциям, как коэффициент контрастности и увеличители шрифтов, чтобы ваши проекты соответствовали потребностям и возможностям всех пользователей. Чтобы пользователям было удобнее работать, работайте с дизайнерами и разработчиками, которые понимают, что такое специальные возможности.
Готовый дизайн означает, что веб-сайт почти готов, и вы можете еще раз пересмотреть свою архитектуру. Помните фундамент, заложенный вами много шагов назад? Пришло время просмотреть эту карту сайта и «соединить точки». Свяжите основную, дополнительную, нижнюю или другую третичную навигацию, созданную в процессе разработки.
Создайте свою целевую страницу. Каждый элемент видимой навигации должен появиться на целевой странице. Если в процессе планирования были намечены другие элементы дизайна, такие как раскрывающиеся меню, видеофоны или другие удобные для пользователя элементы, убедитесь, что они соответствуют соответствующим «точкам останова» для устройств с маленьким экраном, таких как смартфоны.
Добавьте свой контент, вычитайте и проверьте все ссылки. Вы можете использовать поисковый робот для проверки неработающих ссылок. Ваш веб-сайт почти сформирован, но предстоит еще много шагов, прежде чем он будет запущен.
Приготовьтесь к измерению результатов.
Возможно, ваш сайт еще не запущен, но еще не рано думать, будет ли он успешным. Аналитика — лучший способ узнать, что является еще одной причиной, по которой установка отслеживания на ваших веб-сайтах при создании страниц веб-сайтов — хорошая идея.И Google Analytics, и Google Tag Manager могут помочь контролировать рентабельность инвестиций вашего сайта. Вы даже можете установить определенные параметры в Google Analytics для отслеживания конкретных целей.
Отслеживание конкретных данных не так сложно, как может показаться. Используя Google, например, вы отслеживаете категории или теги блога, чтобы узнать, какие темы пользуются наибольшим спросом. Получив эту информацию, используйте ее для создания большего количества контента, который находит отклик у ваших пользователей, повышая общую ценность вашего сайта. Если вы продаете продукты или услуги, вы можете создать параметры в каталоге продуктов, чтобы увидеть, что вызывает наибольший интерес.В ближайшее время ваши результаты могут привести к получению очень полезных данных, но в долгосрочной перспективе они могут продемонстрировать ценность для ключевых заинтересованных сторон.
Хотя данные аналитики веб-сайта имеют основополагающее значение для измерения результатов вашего веб-сайта, они не все, что нужно для определения рентабельности инвестиций веб-сайта. Заинтересованные стороны хотят знать, что вы знаете, как создать веб-сайт, который может приносить прибыль, а популярная страница не всегда означает прибыль.
Для приносящего доход веб-сайта, такого как веб-сайт, предназначенный для электронной коммерции, легко измерить его ценность.Вы просто делите валовую прибыль на расходы, и у вас остается коэффициент, равный вашей рентабельности инвестиций. Однако, если ваш веб-сайт не предназначен для электронной коммерции и ориентирован в большей степени как решение, тогда это уравнение будет немного менее простым. Как вы показываете долю дохода, необходимую для определения прибыли? Вот несколько способов продемонстрировать ценность веб-сайта, не приносящего доход:
- Подсчитайте стоимость нового клиента. Если ваш веб-сайт привлекает потенциальных клиентов, оценка конверсии может показать ценность.Подготовьте свой сайт, чтобы он отслеживал пользователей и измерял количество конверсий.
- Включить сайт в воронку продаж. Сайты с добавленной стоимостью являются частью процесса продаж и помогают зарабатывать деньги другими методами. Когда вы разрабатываете карты сайта, поделитесь ими с другими командами, чтобы убедиться, что роль сайта в воронке понятна.
- Определите правила для преобразований. Если веб-сайт является частью многоканальной маркетинговой кампании, иногда бывает трудно определить, какие действия имели значение.Используйте моделирование атрибуции, чтобы убедиться, что сайт заслуживает признания.
Имея правильную аналитику, вы можете продемонстрировать ценность любого сайта. В сочетании с тщательным планированием, учитывающим, для кого был создан веб-сайт и почему он создавался, можно сделать успешный веб-сайт недосягаемым.
Протестируйте свое творение
Ваш сайт может выглядеть готовым, но это еще не все. Вам нужно будет выполнить еще один раунд проверок, прежде чем разрешить запуск.Несмотря на то, что вы уже потратили много времени на планирование сайта, есть большая вероятность, что некоторые проблемы уже ускользнули. Тщательная проверка в последний момент может гарантировать, что ваш сайт готов.
Есть много вещей, на которые вы могли бы обратить внимание в окончательном обзоре, но вот некоторые, на которые вам следует обратить внимание:
- Функциональность : Все ли интерактивные и функциональные элементы вашего сайта работают?
- Ссылки : Не работает ли какая-либо из ссылок? Ссылки описывают, куда они идут?
- Mobile : Хорошо ли работает сайт на мобильных устройствах, таких как смартфоны и планшеты?
- Содержание : Является ли содержание точным и полным? Добавляет ли это ценность?
- Конверсии : все ли точки конверсии, такие как онлайн-формы или тележки для покупок, работают должным образом?
- Социальные сети : Доступны ли и подключены ли учетные записи социальных сетей?
Многие из этих шагов потребуют некоторых усилий вручную, но большую часть из них можно выполнить онлайн.Например, некоторые инструменты проверяют неработающие ссылки, ошибки 400-го уровня страницы, стандарты доступности или отсутствующие перенаправления. Фирма по разработке программного обеспечения Walling Info Systems перечисляет в своем блоге несколько онлайн-инструментов для тестирования веб-сайтов.
Если возможно, вы также захотите снова рассмотреть возможность привлечения заинтересованных сторон. Теперь, когда все в порядке, самое время попросить еще один обзор. Продемонстрируйте свой дизайн внутри компании для «бай-ина». Поделитесь проектом с другими членами вашей организации, чтобы найти недостающие возможности бренда.Ищите неисполненные потребности целевой аудитории.
Не спрашивайте, «что вы думаете?». Чтобы обеспечить лучший пользовательский опыт, дайте заинтересованным сторонам выполнить задачи или найти информацию. Измерьте, насколько легко (или насколько сложно) выполнить поставленные задачи. С их отзывами вы можете быть уверены, что разрабатываете веб-сайт для решения их проблем, а также вносите последние штрихи в сайт.
Включить параметры конфиденциальности.
Ваш сайт почти готов, и к настоящему моменту у вас должны быть разработаны четкие правила конфиденциальности (возможно, с помощью вашей юридической группы).В идеале вы должны соблюдать требования GDPR, которые были введены для Европейского Союза, но применимы во всем мире. Напишите политику конфиденциальности простым языком и дайте пользователям возможность удалять или изменять свои разрешения.

Если ваш сайт использует файлы cookie для отслеживания посетителей сайта, проясните этот факт и сделайте его видимым для начинающих пользователей. Создавайте страницы веб-сайтов, которые дают пользователям возможность подтвердить, что они прочитали уведомление. Политики конфиденциальности могут быть размещены в любом месте веб-сайта, но они должны быть хорошо обозначены и легко доступны.Часто нижний колонтитул — лучшее место для этого.
Защитите и сделайте резервную копию вашего сайта.
Теперь, когда вы создали свой веб-сайт, вам нужно убедиться, что вы его не потеряете. Защита и резервное копирование вашего сайта имеют решающее значение, если вы не хотите, чтобы ваша работа была напрасной. Все начинается с хостинг-провайдера, поэтому, прежде чем вы начнете создавать веб-сайт, изучите варианты хостинга. Как правило, есть четыре типа на выбор: общий, VPS, выделенный и облачный. Среди этих вариантов, вероятно, будет из чего выбрать; Итак, это хорошая идея сделать покупки.
На выбор хостинг-провайдера влияет множество факторов. Помимо большой ценности, выберите тот, который обеспечивает собственную безопасность, а также может отслеживать время безотказной работы вашего сайта и защищать его от потенциальных атак или злонамеренного доступа. Некоторые особенности, которые следует искать у безопасного хостинг-провайдера, включают:
- Безопасность центра обработки данных . Следует учитывать стабильность здания, в котором размещаются серверы, на которых размещены ваши веб-сайты. Объект, разрушенный в результате стихийного бедствия, не может разместить ваш сайт, что подвергает риску ваш бизнес.
- RAID . Эта функция помогает защитить данные в случае сбоев сервера. Хотя резервные копии могут помочь вам воссоздать сайт в экстренной ситуации, если вы не создали его и сервер выходит из строя, воссоздавать нечего. RAID гарантирует, что вы все еще можете получить доступ к своим данным, даже когда веб-сайт не работает.
- Резервное копирование . Многие хостинг-провайдеры предлагают ручное или автоматическое резервное копирование вашего сайта. При сравнении вариантов учитывайте выделенное пространство для резервных копий и возможность выполнять резервное копирование вручную.
При использовании WordPress или Drupal проверьте плагины и модули (например, Wordfence для WordPress), которые могут отслеживать ваш сайт и предупреждать вашу команду о потенциальных рисках. После того, как вы выбрали хостинг-провайдера, вам следует подумать о повышении безопасности своего сайта. Даже при наличии самой лучшей резервной копии вы не хотите быть легкой мишенью для хакеров. Есть много вещей, которые вы можете сделать для повышения безопасности сайта, но обычно рекомендуются следующие методы:
- Регулярно обновляйте программное обеспечение.Сюда входит операционная система вашего сервера, система управления контентом, форумы и любые плагины. Дыры в безопасности в этих местах — легкие лазейки для хакеров.
- Добавьте код для защиты от XSS-атак и SQL-инъекций. Такие практики, как использование параметризованных запросов и политики безопасности контента, могут защитить сайты от злонамеренных атак.
- Сообщения об ошибках должны быть краткими. Не раскрывайте пользователям веб-сайта больше информации, чем необходимо. Убедитесь, что подробные ошибки остаются в журналах сервера; не открыта для хакеров.
- Обеспечьте соблюдение требований к паролю. Если ваш веб-сайт позволяет пользователям создавать пароли, сделайте надежные пароли условием входа. Каждая учетная запись пользователя — это потенциальный шлюз на ваш сервер, что делает слабый пароль угрозой безопасности.
- Используйте HTTPS. Буква «S» означает безопасность, а выбор этого протокола означает, что ваш контент останется зашифрованным и с меньшей вероятностью будет украден при перемещении по сети. Это также может повысить рейтинг вашего сайта, по крайней мере, в Google.
Безопасность продолжается и после запуска вашего сайта.Помимо выбора поставщика безопасного хостинга и принятия мер по снижению риска, вам также следует продолжать отслеживать проблемы с безопасностью. Когда вы отправляете свой сайт в Google Search Console, ищите любые ошибки, страницы без индексации или подозрительную активность. Постоянно отслеживайте свой сайт с помощью бесплатных инструментов безопасности, таких как OpenVAS, SecurityHeaders.io или Netsparker.
Поделитесь этим с миром.

Дэвид Паготто из компании
Sixgun сообщает нам, что существует ряд различных стратегий генерации трафика, которые вам следует рассмотреть, и они во многом зависят от вашего целевого рынка и профиля клиента.Например, если вы работаете в сфере моды, использование Facebook и Instagram для наращивания аудитории будет иметь решающее значение — как через платные, так и через обычные каналы. С другой стороны, если вы местный торговец, поисковая оптимизация или Google Реклама — гораздо лучший способ уловить намерения ваших покупателей
Еще один важный совет от Хрониса Цемпелиса, основателя и консультанта по SEO в SEOExplode, если ваш бизнес находится в обычном месте, разместите веб-сайт в местных каталогах власти, таких как Manta, Bright Local и Yext.Также важно связать страницу Google My Business с вашим новым сайтом.
Вы много работали и теперь готовы поделиться своим сайтом. После того, как вы нажмете кнопку «Отправить», менеджер по цифровому маркетингу Zestard Technologies Бони Сатани рекомендует немедленно спланировать:
- Отправьте карту сайта XML в Google, чтобы он мог читать и индексировать ваши страницы и архитектуру сайта.
- Следите за трафиком на предмет провалов. Если ваш сайт находится в процессе миграции, подождите несколько недель, чтобы он вернулся в нормальное состояние.
- Продвигайте свой новый продукт в социальных сетях. Дайте пользователям почувствовать вкус новых функций или контента. Привлекайте посетителей на свой сайт с помощью видеотуров. C Shakhawat Sultan из Rextheme предлагает поделиться инфографикой или двумя, чтобы начать создавать обратные ссылки.
- Инвестируйте в кампании SEO или PPC, если вы еще этого не сделали. Пришло время начать маркетинг.
Оптимизация опыта.
Все готово, верно? Не совсем. Даже если вы уже знаете, как создать веб-сайт, лучший сайт часто может нуждаться в небольшой помощи, особенно когда речь идет о привлечении пользователей и создании впечатлений, которые им нравятся.Если вы его построите, это не обязательно означает, что они появятся, поэтому планируйте использовать несколько оптимизаций после того, как сайт заработает.
По прибытии…
Первое, на что следует обратить внимание, — это потенциальные упущенные возможности. Запомните четыре вопроса, с которых вы начали — кто, почему, как и когда — они могут дать некоторое представление о том, что вы могли бы добавить для улучшения опыта.
Возможно, вы обнаружите, что некоторые области вашего сайта могут лучше объяснить, почему вы его создаете.Ищите места, где можно было бы лучше рекламировать товар или услугу. Убедитесь, что ваш контент эффективно перекрестно связан, связывая связанный контент для простоты использования. Добавьте возможность подписки на рассылку новостей, чтобы пользователи могли узнать больше. Эти мелочи можно легко упустить из виду, когда вы планируете и разрабатываете страницы веб-сайта, и их часто трудно идентифицировать до конца.
До прибытия…
Возможно, нужные вам оптимизации находятся вне офиса. Может быть, дело не столько в улучшении опыта, сколько в привлечении нужных пользователей.Если это так, возможно, вы захотите пересмотреть свой код.
Когда вы планировали свое SEO, вы могли включить разметку схемы в процесс, который вы предприняли для разработки страницы веб-сайта; но если вы этого не сделали, сейчас самое время сделать это. Используя разметку схемы, вы можете значительно повысить эффективность результатов поиска. В то время как поисковая оптимизация фокусируется на появлении в результатах поиска, схема фокусируется на том, чтобы отображалась правильная информация. Пользователи, которые попадают на ваш сайт, с большей вероятностью получат лучший опыт, если то, где они оказались, соответствует их ожиданиям.
Разметка
Schema использует стандартизированный словарь, согласованный с основными поисковыми системами. Не требует дополнительных знаний в области кодирования — все написано на HTML. Вы можете просмотреть полный глоссарий на Schema.org.
После того, как они ушли…
Опыт одного пользователя предоставляет полезные данные о том, как улучшить опыт следующего пользователя, поэтому совершенно необходимо использовать отслеживание веб-сайтов для измерения результатов. Прежде чем сайт будет запущен (пока вы разрабатываете страницы сайта), Эрика Стейси из Scout Digital Training говорит, что очень важно установить средства отслеживания, такие как Google Analytics, для отслеживания взаимодействия с пользователем.
Используйте опцию «поиск по сайту», чтобы узнать, какие страницы (или другие типы контента) ищут пользователи. В зависимости от того, насколько внимательно вы смотрите, вы можете обнаружить гораздо больше, чем самый популярный контент. Иногда именно то, что пользователи не находят, заслуживает наибольшего внимания.
На основе информации, полученной с помощью Google Analytics, вы можете обнаружить, что вам нужно изменить заголовки страниц или структуру сайта, или вам даже может потребоваться добавить дополнительные перекрестные ссылки или призывы к действию.Глядя на пути, пройденные предыдущими пользователями, легче спрогнозировать и спланировать пути, которые они пойдут дальше.
Когда пришло время разработать веб-сайт, который предоставляет решение проблемы клиента, вы хотите убедиться, что он прочно основан на потребностях клиента. Когда вы сосредотачиваетесь на удобстве использования, вы делаете именно это. Тщательно спланировав, как вы разрабатываете структуру веб-сайта, от архитектуры и страниц до брендинга и SEO, вы можете создать опыт, который не только развлечет ваших пользователей, но и послужит им.Лучше всего то, что с планом это намного проще, чем другие варианты.
Часто задаваемые вопросы
Сколько стоит создание веб-сайта?
Стоимость создания веб-сайта может сильно колебаться в зависимости от размера и функциональности проекта. Двумя основными факторами являются время (обычно от одного или нескольких веб-дизайнеров и разработчиков) и материалы (лицензии на программное обеспечение, темы и плагины). С четким охватом и описанием веб-сайта уважаемая компания или фрилансер может предоставить вам реалистичную оценку.Другие расходы, которые необходимо учитывать при ценообразовании веб-сайта, включают в себя хостинг и регистрацию доменного имени, которые являются ежемесячными или ежегодными регулярными платежами.
Какой лучший конструктор сайтов?
Есть много решений для создания веб-сайтов. Выбор лучшего зависит от требований вашего веб-сайта и ваших потребностей как пользователя. Двумя самыми популярными разработчиками веб-сайтов для потребителей являются WordPress и Wix, но другие, такие как Weebly и Squarespace, являются сопоставимыми вариантами.Самыми популярными корпоративными решениями являются Drupal, WordPress, Joomla, Magento, Sharepoint, Shopify и Big Commerce.
Как лучше всего создать свой собственный веб-сайт?
Лучший способ создать собственный веб-сайт зависит от вашего уровня опыта. Если у вас есть опыт в таких навыках, как HTML, CSS, JavaScript, PHP или ASP, тогда вам доступно множество различных вариантов и платформ.Если вы новичок в дизайне и разработке веб-сайтов, тогда имеет смысл использовать конструктор веб-сайтов, такой как WordPress или Wix. Если вы хотите работать, но вам нужен более динамичный веб-сайт, наймите профессионала, который поможет вам.
Как мне научиться создавать и проектировать веб-сайты?
Это руководство по созданию веб-сайтов — отличное начало. Существует множество онлайн-курсов, которые помогут вам в дальнейшем развивать свои навыки в веб-дизайне и разработке, например: Codecademy, Treehouse и Lynda.com
Написано Дженн Мари
Дженн Мари — внештатный писатель и специалист по интернет-маркетингу из Сиэтла.Настоящий технологический евангелист, Дженн ранее помогала людям использовать весь потенциал продуктов Dell, Microsoft и Amazon. Сейчас она сосредоточена на создании аутентичного присутствия в Интернете для малого бизнеса и предпринимателей через свою компанию Jenn Marie Writing & Marketing. Найдите ее в LinkedIn
Как создать сайт: полное руководство по веб-дизайну
Если у вас есть бизнес, вам нужен веб-сайт.Но я собираюсь предположить, что, поскольку вы читаете статью о том, как его создать, вы, вероятно, уже это знаете.
автор: 2ché для sparkingmatt
Вы понимаете, что, хотя использование Интернета — довольно простая задача, проектирование, создание и создание веб-сайта — довольно сложная задача. Вы хотите, чтобы это выглядело красиво. Вы хотите, чтобы им было легко пользоваться. Вы хотите, чтобы люди могли найти его в Google. Вы хотите, чтобы это действительно помогало вам превращать посетителей в клиентов … Но как вы все это делаете? И что еще более важно, как вы это делаете правильно?
Наше полное руководство по веб-дизайну шаг за шагом проведет вас через процесс создания веб-сайта:
Что нужно знать для начала работы
—
Узнайте, кто есть кто в мире веб-дизайна и разработки
Майк Барнс
Когда вы разрабатываете логотип для своего бренда, довольно легко нанять одного человека, который выполнит эту работу, и все будет хорошо.Это не обязательно так при создании вашего веб-сайта. Хотя есть отдельные лица или агентства, которые предлагают комплексное решение, вполне вероятно, что в вашем приключении над созданием веб-сайта вам придется работать с несколькими людьми. Вот несколько персонажей, которых вы можете встретить в своем путешествии:
Веб-дизайнеры — ну, дизайнеры. Они берут ваши идеи и превращают их в красивый (или крутой) макет, который показывает, как будет выглядеть ваш будущий сайт.Обычно это делается в Adobe Photoshop или аналогичной графической программе.
Дизайнеры UX (пользовательский интерфейс) или UI (пользовательский интерфейс) фокусируются на том, как дизайн вашего макета влияет на ваших пользователей. Например, они помогут вам решить, где разместить кнопки, чтобы больше людей нажимали на них, или как структурировать навигацию, чтобы ваш сайт работал как можно более плавно. (Существует разница между UX и UI. В этой статье это хорошо объясняется.) Часто существует пересечение между дизайнерами UX / UI и веб-дизайнерами; Если вы хотите сэкономить, вам не составит труда нанять фрилансера, обладающего обоими навыками.
Веб-разработчики — их также иногда называют инженерами или программистами — это волшебные люди, которые научились говорить на компьютере. Они берут красивый (или крутой) макет, сделанный вашим дизайнером, и переводят его на язык программирования, чтобы его можно было отобразить в сети. Еще больше усложняет ситуацию то, что существует множество разных языков программирования, и большинство разработчиков специализируются на одном или нескольких.
Front end разработчики специализируются на том, что мы видим, когда смотрим на веб-сайт (например,грамм. рендеринг изображений, текста, анимации, раскрывающихся меню, макета страницы и т. д.).
Back end разработчики , с другой стороны, специализируются на том, что происходит за кулисами и необходимы, если вашему веб-сайту необходимо взаимодействовать с базой данных. (Если у вас будет корзина покупок, профили пользователей или вы хотите загружать любой контент самостоятельно, вам понадобится база данных.)
SEO-специалисты, контент-стратеги и копирайтеры или авторы контента также могут быть экспертами, с которыми вы захотите проконсультироваться при создании своего веб-сайта.Они могут помочь вам выяснить, что нужно разместить на вашем сайте, чтобы помочь нужным людям найти это (через поисковые системы) и решить купить уже там.
Приобрести доменное имя и хостинг
Так же, как если бы вы открывали обычный бизнес, первое, что вам нужно сделать при создании веб-сайта, — это арендовать помещение.
Когда вы получаете веб-хостинг, вы арендуете место на сервере в центре обработки данных, очень похожем на этот большой в Неваде. Через switch.com.
Веб-хостинг — это физическое пространство, в котором будут размещаться ресурсы вашего веб-сайта.Все эти изображения, текст и базы данных фактически требуют физического сервера для их размещения. Хотя вы можете купить собственное и поставить его в своем офисе / доме / гараже, подавляющее большинство людей и предприятий арендуют хостинг через компанию. Хостинг (как и аренда) обычно оплачивается ежемесячно. Для большинства предприятий он будет в диапазоне от 5 до 20 долларов в месяц, но может быть намного выше, если у вас есть большие потребности в данных. Вот список рекомендуемых компаний, предоставляющих веб-хостинг, но перед покупкой вы можете уточнить у своего веб-разработчика (поскольку у них может быть предпочтительный поставщик).
Ваше доменное имя — это то, что люди вводят в браузере, чтобы перейти на ваш сайт (например, 99designs.com). Обычно это название вашей компании. Чтобы получить доменное имя, вы регистрируете его у регистратора доменов. Чтобы приобрести и сохранить имя, вам придется заплатить небольшую плату (обычно менее 10 долларов в год). Большинство хостинговых служб также выполняют функции регистраторов доменов; это, как правило, ваш лучший выбор, так как его проще всего настроить.
Наконец, вам нужно указать свое доменное имя на свои серверы. , по сути, сообщает Интернету, что когда кто-то вводит ваш домен в свой браузер, он должен посмотреть на этом хранилище сервера, чтобы найти нужные изображения и текст для отображения.Хотя этот процесс несложный, он может сбивать с толку. Это шаг, который вы можете попробовать сделать своими руками (вам может помочь служба поддержки вашего веб-хостинга или регистратора домена), но также это то, что ваш веб-разработчик может легко вам сделать.
Подумайте о структуре и соберите контент для своего веб-сайта
Ваш веб-дизайнер или разработчик не собирается писать о странице на вашем веб-сайте или фотографировать ваши продукты для вашего магазина. Вам нужно будет предоставить весь контент, а также общую структуру сайта.
by Gil Fadilana
Чтобы структурировать, подумайте о том, какие страницы вам нужны. Среди наиболее распространенных из них:
- Домашняя страница
- О странице и / или странице контактов
- Блог
- Каталог продукции
- Отдельные страницы продукта
- Условия использования
- Галерея
- Целевые страницы / маркетинговые страницы для рекламных акций
Каждый из этих типов страниц должен быть оформлен и разработан, и на каждой из них должен быть размещен контент.
Необязательно, чтобы контент был завершен на этом этапе процесса, но вам нужно иметь представление о том, какой контент вы хотите разместить на своем сайте, и план того, как вы его получите. Вам нужно выделить время, чтобы написать копию (или нанять кого-нибудь, кто сделает это за вас)? Стоит ли вам нанять фотографа, чтобы он делал фотографии продуктов? Вам нужно будет предоставить все пользовательские изображения (например, ваш логотип или фотографии вашей команды) для сайта, но веб-дизайнер, вероятно, может помочь вам найти исходные изображения, если вы хотите.
Что такое стоковые изображения? (И как им правильно пользоваться.) ->
Совет
Pro: у вашего дизайнера (особенно если у него есть опыт UX / UI) могут быть отличные идеи для контента и структуры, о которых вы даже не задумывались. Вероятно, стоит поговорить с ними на раннем этапе процесса.
Определите, какие функции вам нужны
Когда кто-то посещает ваш сайт, чего вы хотите? Они просто получают информацию о вашем продукте или услуге, например номер телефона или часы работы? Нужна ли им возможность покупать товары? Их главная цель — прочитать статьи в блогах или научиться навыкам? Заполняют ли они форму предложения? Должны ли они иметь возможность создавать профили пользователей и загружать свою собственную информацию?
Ваши потребности в функциональности будут определять, как вы можете разработать свой сайт и с кем вам нужно работать.Они также окажут огромное влияние на ваш бюджет, поэтому вам нужно будет разобраться в нем, чтобы получить точные расценки.
Разберитесь, что такое CMS, и решите, нужна ли она вам
Пользовательская CMS для Dolcy от SpoonLancer
CMS (система управления контентом) — это база данных и веб-приложение. По сути, это позволяет пользователям (таким как вы и ваши коллеги / сотрудники) загружать контент, чтобы перейти на разные части вашего сайта. Если вы хотите иметь возможность регулярно редактировать текст или изменять фотографии на своем веб-сайте, и вы не знаете, как кодировать, вам понадобится CMS!
Есть много вариантов CMS.Есть фантастические готовые варианты для распространенных случаев использования (например, WordPress для ведения блога, Shopify для размещения сайта электронной коммерции, Six для создания профиля). Но если вам нужна расширенная функциональность (например, вы надеетесь создать следующий Facebook, Uber или 99designs), вам придется разработать его специально.
Как создать свой сайт
—
Шаблоны сайтов и конструкторы
За последнее десятилетие популярность
веб-шаблонов, созданных своими руками, резко возросла.Вы наверняка слышали хотя бы о паре из них. Популярные имена включают: Squarespace, Shopify, Wix и Weebly. У каждого есть своя специализация (например, Shopify ориентирована на сайты электронной коммерции) и собственный набор шаблонов, из которых вы можете выбирать.
Подборка шаблонов, доступных на Wix
Pros :
- Самый дешевый вариант
- Это все CMS, которые позволят вам контролировать то, что находится на вашем сайте.
Недостатки :
- Вы ограничены их шаблонами и несколькими вариантами настройки (так что ваш сайт будет похож на многие другие, не обязательно будет соответствовать бренду, и у вас не будет особого контроля над функциональностью)
Нанять фрилансеров для нестандартного решения
Индивидуальный дизайн веб-сайта от Майка Барнса для Designs Direct
Если вы хотите иметь больший контроль над внешним видом и функциональностью своего сайта, лучше всего нанять одного или нескольких фрилансеров, которые помогут вам создать его.Это отлично подходит для получения именно того, что вам нужно, по разумной цене, но, вероятно, вам потребуется больше практических навыков.
Мы рекомендуем поискать в профилях дизайнеров, чтобы найти кого-то, чей стиль соответствует вашим задумкам. Или же, если вы хотите получить много дизайнерских идей, вы можете начать конкурс веб-дизайна. Мы поможем вам написать бриф. Дизайнеры со всего мира прочитают его и пришлют вам свои идеи для вашего сайта. Вы оставляете отзыв, чтобы улучшить дизайн, и в конечном итоге выбираете понравившийся (-ые) в качестве победителя.
Имейте в виду, что вам может потребоваться нанять и дизайнера, и разработчика для вашего проекта, хотя есть некоторые фрилансеры, которые делают и то, и другое. Обязательно уточните заранее, чтобы у вас был соответствующий бюджет (как время, так и деньги).
Плюсы :
- Получите именно тот внешний вид и функциональность, которые вам нужны
- Разумные затраты (хотя они, очевидно, зависят от фрилансера и ваших конкретных потребностей)
Недостатки :
- Возможно, вам понадобится нанять несколько человек (веб-дизайнер, дизайнер UX / UI, разработчик)
- Требуется больше времени и вашей информации
Нанять внештатных дизайнеров для гибридного решения
Если вы хотите создать индивидуальный вид, но не хотите вкладываться в полностью индивидуальную разработку, вам повезло! Можно начать с готового решения для шаблонов и настроить его с помощью собственного уникального шаблона.
Дизайн темы wordpress от vyncadq для Nick Eilerman Films
. Один из самых популярных вариантов — создание веб-сайта на WordPress. Хотя WordPress начинался как платформа для ведения блогов, он стал самой популярной CMS во всем Интернете (на ней работает около 30% всех сайтов). Он полностью настраивается и может расти вместе с вашим бизнесом. Существуют тысячи и тысячи шаблонов, но вы также можете создать свой собственный, что делает его идеальным гибридным решением.
Вы можете нанять дизайнера тем WordPress, чтобы создать красивый, уникальный, фирменный веб-сайт и использовать WordPress для обеспечения функциональности серверной базы данных.
Обратите внимание, это также возможно с несколькими другими сайтами-шаблонами (например, вы можете создавать собственные шаблоны или изменять существующие для Shopify или
8 типов веб-сайтов и как их создавать
Внимание к дизайну веб-сайтов имеет решающее значение для построения вашего бизнеса. Сейчас их почти 1.7 миллиардов веб-сайтов в Интернете, которые предоставляют множество различных типов веб-сайтов для изучения, но также много путаницы в том, какой тип и дизайн на самом деле лучше всего подойдут вам.
Иллюстрация OrangeCrush
Как дизайнер или владелец малого бизнеса, вы должны быть знакомы со всеми различными типами веб-страниц, чтобы вы могли решить, какие из них будут соответствовать вашим потребностям. Изучение того, что выбрали конкуренты, и проведение тестирования позволяют создать идеальный формат для каждого бренда и их клиентской базы.
Вот 8 различных типов веб-сайтов:
1. Домашние страницы
—
Домашняя страница — это главный центр вашего сайта и лицо бренда.
Ваша домашняя страница помогает посетителям переходить в разные области сайта, а также может служить в качестве воронки конверсии. Поскольку большинство людей приходят к вам через вашу домашнюю страницу, именно здесь дизайн имеет наибольшее значение.
Домашняя страница может принимать самые разные формы, но при разработке важно помнить о назначении домашней страницы как основной навигации и объекта интереса для посетителей сайта.Объясните, что такое бизнес, и заранее предложите уникальное ценностное предложение (UVP). Установите иерархию сайта и структуру навигации на главной странице. Используйте цветовую палитру, логотип и изображения вашего бренда, наиболее актуальные для вашего бизнеса. Домашняя страница задает тон имиджу компании, поэтому она должна рассказывать историю о вас с помощью изображений и слов.
Via Matcha Kari
Matcha Kari — отличный пример веб-сайтов такого типа. Обратите внимание на навигацию в верхней части страницы, которая задает тон тому, что вы найдете на сайте.Поскольку страница служит началом воронки конверсии, посетители могут получить купон, подписаться на список рассылки или посмотреть видео о своих продуктах.
2. Сайты журналов
—
На веб-сайте журнала публикуются статьи, фотографии и видеоролики информационного и образовательного характера. За последние двадцать лет индустрия журналов превратилась из платформы только для печати в преимущественно цифровой формат. Тип веб-сайта журнала хорошо подходит для информационных веб-сайтов, особенно публикаций университетов и организаций.
Когда вы думаете о создании сайта журнала, начните с создания базовой структуры. Пользователи должны видеть одинаковый макет независимо от того, в какой день они попадают на вашу домашнюю страницу, и каждая статья должна иметь одинаковый макет и навигацию. Помните, насколько адаптируется общий дизайн к разным размерам экрана, чтобы ваш контент легко читался как на настольных компьютерах, так и на смартфонах.
Via Urban Omnibus
Urban Omnibus — это веб-сайт онлайн-журнала с довольно традиционным оформлением.Тема их текущего выпуска выделена изображением главного героя и рамкой, описывающей содержание тематической статьи. Под избранным постом находится сетка каждой колонки в журнале с изображением, заголовком и кратким описанием того, что читатели находят внутри каждой статьи.
3. Сайты электронной торговли
—
Веб-сайт электронной коммерции — это место для покупок в Интернете, где пользователи могут приобретать товары или услуги вашей компании.
Надежная веб-страница электронной коммерции позволяет легко просматривать продукты, фильтровать по категориям, выделять специальные продажи и совершать покупки.
Via Flipkart
Легкий способ начать работу — использовать полнофункциональную платформу электронной коммерции, такую как Shopify или Squarespace. Ваша команда может легко обновить онлайн-инвентарь и перечислить новые продукты. Кроме того, поскольку система взаимосвязана, продажи, логистика и маркетинг постоянно находятся в курсе того, что работает хорошо. Что касается дизайна, платформы электронной коммерции предлагают несколько шаблонов, которые соответствуют потребностям практически любого типа бизнеса.
Flipkart продает широкий ассортимент товаров, а это значит, что на их домашней странице представлено множество товаров.Обратите внимание, как они разбивают товары на определенные категории, но также предлагают выделенные предложения дня на своей домашней странице. Каждое изображение является профессиональным и ясно показывает продукт, но описания изначально краткие, а более подробная информация представлена на странице продукта.
4. Блоги
—
В блоге регулярно обновляются статьи, фото и видео. Блоги начинались с более непринужденного личного содержания по сравнению с журналами. Но с тех пор границы размылись, и теперь для крупных брендов и компаний стало обычным делом вести собственный блог.Добавление экспертного контента повышает общий авторитет компании или отдельного человека. Блоги также предоставляют материалы для публикаций в социальных сетях и кампаний по электронной почте.
Однако блог может стать громоздким и для небольших компаний. Прежде чем рассматривать вопрос о запуске, убедитесь, что у вас есть команда и стратегия для обновления контента. На самом деле лучше не вести блог и вместо этого предлагать несколько видеороликов или руководств, чем вести безнадежно устаревший блог.
Via Nourish Eats
Nourish Eats делает вещи простыми и сосредоточивает внимание на содержании своего блога.Вместо использования ползунка вверху страницы на сайте есть вращающийся ползунок справа, который проходит по различным категориям на сайте. Слайдер сохраняет контент свежим и привлекает пользователей. Пользователи могут перемещаться в любой точке или использовать стрелки для перехода вперед или назад.
5. Сайты-портфолио
—
Веб-сайт-портфолио позволяет творческим профессионалам продемонстрировать свои лучшие работы. Это идеально подходит для художников, писателей, дизайнеров, кинорежиссеров, производителей мебели — что угодно.
По мере того, как вы создаете портфолио, нет необходимости добавлять каждый проект, над которым вы когда-либо работали. Вместо этого сосредоточьтесь на создании категорий предметов и выделении лучших работ из каждой категории. Веб-сайт-портфолио по своей природе немного более креативен, поэтому здесь можно попробовать уникальные макеты и добавить интересные функции.
Via Gautier Maillard
Интернет-портфолио дизайнера Готье Майяра — это идеальное сочетание творчества и лучших проектов. Когда пользователь прокручивает страницу вниз, выделяются разные изображения.Нажмите на любое изображение, и вы увидите рекламные кампании из проекта. Если вы хотите узнать больше о дизайнере, нажмите кнопку навигации в правом верхнем углу и узнайте, что он живет в Париже, где учился и над какими проектами работал. Этот макет и стратегия работают, потому что основное внимание уделяется его реальной работе, а текст ограничен. Пользователи обрабатывают и запоминают изображения лучше, чем просто текст.
6. Целевые страницы
—
Целевая страница — это страница определенного типа, созданная для маркетинговой кампании, которая побуждает посетителей совершить определенное действие.
Контент на целевой странице должен быть ограничен и указывать на призыв к действию (CTA), который вы хотите, чтобы пользователь сделал. Оставьте много свободного места вокруг вашего призыва к действию и сохраните элементы, не связанные с целью этой кампании, для других страниц.
Через Shopify
Целевая страница бесплатной пробной версии Shopify содержит простые заголовки и призывы к действию, такие как «Начать бесплатную пробную версию». Все элементы на странице направляют покупателя через очень специфический путь, позволяющий ему стать квалифицированным лидером.Они используют актуальные, модные изображения и добавляют немного трехмерного эффекта с помощью солнцезащитных очков в углу, а также показывают, как выглядит один из макетов своих торговых сайтов.
7. Сайты социальных сетей
—
Около 2,77 миллиарда человек пользуются социальными сетями с десятками различных платформ. Независимо от того, кто ваша целевая аудитория, вы, вероятно, найдете их в Facebook, Twitter, Instagram, Snapchat или LinkedIn. Хотя вы не можете изменить дизайн самих платформ, у вас есть некоторый контроль над внешним видом своей страницы и вы можете создавать контент, который стимулирует публикации в социальных сетях.
Сделайте единый вид на всех ваших страницах в социальных сетях и веб-страницах, чтобы пользователи сразу знали, что ваш бренд стоит за страницей. Используйте тот же логотип и выбор цвета. Выберите определенный голос и индивидуальность, которые отражаются во всем контенте.
При создании контента сосредоточьтесь на вещах, которые могут быть опубликованы в социальных сетях, таких как развлекательные видео, инфографика, мемы, подробные отчеты и бесплатные предложения.
Через Nutella в Facebook
На странице Nutella в Facebook показано интересное сочетание контента, который соответствует общей цветовой палитре и внешнему виду бренда.В них есть мемы, созданные специально для социальных сетей, например «Сегодня я поделюсь своей Nutella с…». Однако они также предлагают видео и идеи о том, как использовать свой продукт уникальным образом. Обратите внимание, что на их веб-сайтах есть кнопки социальных сетей, чтобы пользователи могли легко находить их на разных платформах.
8. Справочник и контактные страницы
—
Каталог или страница контактов — это место, где пользователи могут связаться с вами или другими людьми.
Этот тип веб-сайтов хорошо работает, когда вы хотите разместить репозиторий предприятий или людей в организации.Например, в каталоге местных ресторанов можно найти рестораны в этом районе с меню, ценами, номерами телефонов и отзывами.
Природа организации создает возможность для веб-сайта-справочника. Например, ассоциация местных стоматологов в городе может перечислить каждого члена, их область знаний и их контактную информацию. Держите этот вариант дизайна в заднем кармане для клиентов.
Via Manta
Manta — это бизнес-справочник, в котором представлены малые предприятия в зависимости от местоположения.Помимо возможности поиска по ключевым словам, сайт предлагает просмотр категорий в таких областях, как рестораны, подрядчики и врачи. Компании могут добавлять записи в каталог, и сайт зарабатывает деньги на рекламе.
Выберите подходящий тип сайта для своей аудитории
—
Хороший дизайн — это гораздо больше, чем просто привлекательный внешний вид, но он также способствует вовлечению пользователей и ориентирован на потребности аудитории, просматривающей сайт. Обратите внимание на то, что другие компании сделали с дизайном своего веб-сайта, и быстро определите, какой формат лучше всего подходит для каждого проекта.Знание того, что другие сделали с разными типами страниц, дает вам четкое представление о том, какой веб-сайт лучше всего подойдет вам.
Как создать сайт, если вы не дизайнер
Шаги и передовой опыт
Этот пост был первоначально опубликован 15 июня 2016 г. и обновлен 14 сентября 2017 г. и 5 июня 2019 г.
В наш информационный век каждому успешному бизнесу нужен веб-сайт, даже небольшому, независимому предприятию.Но красивый веб-сайт не обязательно должен стоить тысячи долларов. С правильными инструментами и некоторыми полезными советами даже мастер по изготовлению веб-сайтов может создать отличный базовый сайт. Если вам интересно, как создать веб-сайт, когда вы не дизайнер, эти идеи могут уберечь вас от некоторых распространенных ошибок.
Один из самых простых способов для человека, не являющегося разработчиком, научиться создавать полностью настраиваемый веб-сайт — это использовать систему управления контентом (CMS), такую как WordPress.
CMS заботится о том, как отображается сайт, и позволяет вам сосредоточиться только на том, что вы хотите отобразить.Почти треть всех веб-сайтов, размещенных в Интернете, используют WordPress, поэтому в этой статье мы остановимся на этом. Однако все эти советы и передовые методы применимы практически к любому типу создаваемого вами веб-сайта.
Как получить сайт на WordPress
Если вы только начинаете и хотите, чтобы часть тяжелой работы была сделана за вас, обратите внимание на управляемый хостинг WordPress GoDaddy. В нем есть мастер быстрого запуска, позволяющий быстро настроить и запустить новый сайт. Ответьте на несколько основных вопросов о своем бизнесе, и мастер быстрого запуска будет использовать эти данные, чтобы помочь вам выбрать тему и начать заполнение данных на вашем сайте.Благодаря управляемому хостингу WordPress GoDaddy вы также получаете обновления основного программного обеспечения, ежедневные резервные копии и круглосуточную поддержку.

 GoDaddy Managed WordPress предлагает сотни красивых тем, от простых личных веб-сайтов до надежных интернет-магазинов. Благодаря восьми предварительно созданным настраиваемым страницам, простому построению страниц с помощью перетаскивания и быстрому доступу к тысячам плагинов WordPress практически нет ограничений на то, что вы можете создавать.
GoDaddy Managed WordPress предлагает сотни красивых тем, от простых личных веб-сайтов до надежных интернет-магазинов. Благодаря восьми предварительно созданным настраиваемым страницам, простому построению страниц с помощью перетаскивания и быстрому доступу к тысячам плагинов WordPress практически нет ограничений на то, что вы можете создавать.
Если вы склонны к приключениям или хотите большего контроля, вы можете приобрести надежный пакет хостинга и установить WordPress самостоятельно.CMS доступна бесплатно на WordPress.org, и ее довольно легко настроить, если у вас есть некоторые технические навыки. Ознакомьтесь с «Как установить WordPress на cPanel», чтобы получить подробную информацию о процессе.
После того, как вы определились, какой маршрут подходит вам, пора приступить к созданию вашего сайта. Небольшое планирование и внимание к деталям помогут вам создать веб-сайт, который будет отлично выглядеть и работать, даже если вы не являетесь профессиональным дизайнером веб-сайтов.
Как создать веб-сайт, используя основы и лучшие практики
Ваш веб-сайт должен быть продолжением вашего брендинга, и часто именно он является первым местом, куда потенциальные клиенты обращаются за дополнительной информацией о ваших услугах.
Следуя некоторым основам и передовым методам разработки своего веб-сайта и избегая распространенных ошибок, вы можете произвести хорошее впечатление.
Решая, как создать свой веб-сайт, помните следующие советы:
- Начните с пяти основных страниц.
- Держите его чистым и простым.
- Ваше содержание имеет… большое значение.
- План для SEO.
- Не игнорируйте мобильных пользователей (отзывчивость).
- Убедитесь, что он работает (кроссбраузерность).
Давайте начнем изучать, как создать веб-сайт.
1. Начните с пяти основных страниц
У каждой компании разные информационные потребности, когда дело касается содержания их веб-сайтов. Однако есть также некоторые «основные» страницы, которые всегда должны включать большинство сайтов, и это отличное место для начала.
Ваши цели могут незначительно отличаться в зависимости от типа продуктов или услуг, которые вы предлагаете, но ваша цель — побудить пользователей стать клиентами с помощью этих пяти страниц.
Связано: Как спланировать сайт
Домашняя страница
Это первое, что видят посетители, попадая на ваш сайт, так что учитывайте это.
Вы хотите, чтобы самая важная информация размещалась вверху или «в верхней части страницы». Эта область обычно включает в себя логотип вашей компании и панель навигации, а также короткий абзац или слоган, который описывает, кто вы и что вы можете предложить.
Не забудьте включить визуальные эффекты, которые привлекают внимание посетителей и дают понять, о чем ваш веб-сайт.
Призыв к действию (или CTA) — отличный инструмент для размещения на вашей домашней странице.
Подумайте о самом важном, что вы хотите, чтобы пользователь сделал перед тем, как покинуть ваш сайт — связаться с вами, заполнить форму, совершить покупку, а затем создать CTA, который упростит это действие.
Другие важные элементы, которые следует учитывать, размещение на вашей домашней странице:
- Основная контактная информация : Сделайте так, чтобы посетители могли легко связаться с вами.
- Форма регистрации / подписки : Поощряйте пользователей подписываться на новости и информацию с вашего веб-сайта.
- Отзывы / значки доверия : Включите отзывы предыдущих клиентов или любые имеющиеся у вас значки / оценки (например, Better Business Bureau, Google Reviews), чтобы показать клиентам, что вы предлагаете качественные услуги и укрепляете доверие.
По теме: Как запросить отзывы и отзывы у ваших клиентов
Товары / услуги стр.
Вот где вы разместите свои продукты или услуги. Потенциальные клиенты будут посещать эту страницу, чтобы найти информацию о том, что вы предоставляете, поэтому вы хотите, чтобы она была подробной.
Используйте привлекательные изображения и описания, чтобы продемонстрировать свои предложения.
В зависимости от вашего типа бизнеса, видео на этой странице может быть хорошей идеей.
Помимо информации о ценах, здесь вы должны указать варианты оплаты, информацию о доставке, вашу политику возврата, требования к бронированию или любую другую информацию, которая может потребоваться клиентам о ваших услугах.
Имейте в виду, что если вы продаете товары прямо со своего веб-сайта, вам необходимо установить плагин электронной коммерции, например Woocommerce.Эти плагины значительно упрощают процесс ввода, управления и отображения продуктов. Они также предоставляют возможности для отправки уведомлений о доставке, отслеживания уровней запасов и предоставления вариантов управления заказами.
Связано: Как создать привлекательную страницу продукта электронной коммерции
О странице
Кто ты? Как вы начинали? Какой твой любимый вкус мороженого?
Человеческое лицо вашей компании может помочь посетителям лучше понять, кто вы есть, и обеспечить чувство знакомства, которое нравится многим клиентам.
Включите фотографии, на которых запечатлены вы, ваша команда в действии, ваша витрина или короткое видео, посвященное вашей компании. Вы можете создать «командный» раздел, в котором будут показаны ваши сотрудники с должностями, контактной информацией и краткой биографией для каждого из них.
Эта страница также является отличным местом для размещения любых продуктов или компаний, наград, сертификатов и двух замечательных отзывов клиентов. Кстати об отзывах…
Связано: Как создать страницу «О нас» для своего магазина электронной коммерции
Отзывы страница
Ничто так не внушает доверия, как хорошие отзывы других довольных клиентов.
Используйте положительные отзывы, оставленные в таких местах, как Google Review, или напрямую попросите прошлых клиентов оставить отзыв, который вы можете использовать.
Хотите поощрить большее участие? Это также хорошая страница для настройки формы, чтобы клиенты могли оставить вам отзыв. Есть несколько плагинов для WordPress, которые позволят посетителям отправлять отзывы, которые вы затем можете просмотреть и одобрить, прежде чем они появятся на вашем сайте.
По теме: Как составить отзывы клиентов для вашего сайта электронной коммерции
Контактная страница
Контактная страница, пожалуй, одна из самых важных страниц на вашем веб-сайте.
Потенциальным клиентам нужен простой способ связаться с вами, а ваша контактная информация должна быть четкой и удобной для поиска.
Вы хотите, чтобы пользователям было как можно проще связаться с вашей командой, поэтому убедитесь, что эта страница является приоритетной. Если вы не воодушевлены, вот несколько советов по обновлению страницы контактов на вашем сайте.
Просто помните, что независимо от того, какие продукты или услуги вы предлагаете, конечная цель — побудить посетителей связаться с вами. Сделайте этот процесс максимально безболезненным.
Укажите столько вариантов контактов, сколько вы хотите / можете предоставить. Обычно они включают комбинацию адреса электронной почты, номера телефона и почтового / физического адреса. Если у вас есть физическое местоположение для вашего бизнеса, то в том числе карта или маршруты могут быть приятным дополнением.
Другие общие элементы, которые могут быть включены на вашу страницу контактов, включают часы работы, часы работы в праздничные дни / закрытие офиса и контактную форму, чтобы пользователи могли отправить вам личное сообщение.
Связано: Разработка контента веб-сайта — Что включать на 5 основных страниц веб-сайта
2.Сохраняйте чистоту и простоту
Лучшие веб-сайты — это те, которые четкие, четкие и удобные для навигации. Несмотря на то, что темы и дизайн сильно различаются, все же лучше помнить старую пословицу «меньше значит больше».
Слишком много текста, загруженного контента или противоречивых ярких изображений затрудняют просмотр сайта и усложняют понимание основных идей.
Независимо от того, выбираете ли вы тему в WordPress или создаете свой сайт другим способом, сохраняйте общий вид простым и понятным.
Определите, какая информация наиболее важна для ваших посетителей, и сосредоточьтесь на выделении этих данных.
На первый взгляд ваш веб-сайт не должен быть слишком запутанным или загруженным. Вы хотите, чтобы пользователи поняли ваше сообщение в течение первых 10 секунд после посещения вашего сайта.
Выберите один или два шрифта и только несколько цветов (обычно это цвета вашего бренда) и ограничьте свое использование только этими элементами.
Вы также хотите, чтобы ваше меню навигации было заметным, с формулировкой, которая дает понять, какая информация включена в каждую опцию.При необходимости используйте подменю, чтобы объединить похожие страницы в одну категорию, не загромождая и не загромождая главную панель навигации.
 Веб-сайт Ford Motor Company очень ясный и простой, с использованием всего двух или трех основных цветов, чтобы сделать их сообщение центром внимания веб-сайта.
Веб-сайт Ford Motor Company очень ясный и простой, с использованием всего двух или трех основных цветов, чтобы сделать их сообщение центром внимания веб-сайта.
3. Ваше содержание имеет значение… много
Говоря о веб-сайтах, «контент» относится не только к вашему письменному тексту или копии, но также к вашим изображениям и видео. Существуют разные правила для текста и изображений, но вы должны уделять особое внимание обоим.
Письменный текст или копия
Это «мясо и картошка» вашего веб-сайта, и он должен быть хорошо написан и актуален для вашей целевой аудитории.
Красивый сайт не поможет вашему бизнесу развиваться, если содержание нерелевантно.
Копия должна отражать ваши текущие практики, политику и цены — и при этом быть полезными для ваших клиентов.
Избегайте текста, который звучит как «спам» или кажется, что он был написан для поисковых систем, а не для реальных людей.Ваш контент должен быть написан на естественном языке, который легко понять. Он должен обеспечивать хороший уровень детализации, не быть чрезмерным и не содержать опечаток и ошибок.
Это не только убережет пользователей от раздражения, но также поможет повысить рейтинг вашего сайта в поисковых системах (подробнее об этом позже).
Периодически просматривайте содержимое и при необходимости исправляйте его, чтобы обеспечить его актуальность. Регулярное добавление новых копий, таких как сообщения в блогах или новости, также может быть отличным способом поддерживать интерес посетителей к вашей компании.
По теме: Как стратегически использовать текст и визуальные эффекты на целевых страницах продукта
Изображения
Люди — визуальные существа, и изображения могут значительно улучшить ваш сайт и сделать его более привлекательным. Однако здесь также есть несколько ключевых факторов.
Изображения всегда должны быть актуальными и дополнять вашу копию.
Принудительное размещение очень большого количества изображений на странице может привести к тому, что пользователи покинут ваш сайт из-за увеличения времени загрузки страницы, поэтому будьте стратегически важны при выборе изображений.
Ваша цель — создать привлекательный образ, не отвлекая от основного сообщения.
Вы также не хотите использовать изображения с качеством печати для отображения на своем веб-сайте. Размеры файлов намного больше и не дают преимуществ перед файлами меньшего размера. Вот несколько дополнительных советов по работе с изображениями в WordPress.
Но в целом, просто помните наш предыдущий совет — делайте его простым и чистым — и выбирайте изображения с умом.

 На страницах National Geographic for Kids используется хорошее сочетание релевантных копий и изображений для четкого отображения информации.
На страницах National Geographic for Kids используется хорошее сочетание релевантных копий и изображений для четкого отображения информации.
4. План SEO
Когда вы решаете, как создать веб-сайт, важно иметь в виду SEO — сокращение от «поисковой оптимизации».
Веб-сайт с хорошими оценками SEO будет отображаться выше в списке результатов таких поисковых систем, как Google и Bing.
Многие малые предприятия полагаются на молву, но улучшение вашего SEO может быть хорошим способом увеличить ваш органический поисковый трафик.
Полный спектр факторов, которые используются при расчете оценок SEO, может быть довольно сложным, и есть компании (в том числе услуги SEO GoDaddy), которые специализируются только на этой оптимизации.Однако есть несколько основных шагов, которые вы можете предпринять при разработке веб-сайта для улучшения его SEO.
Ключевые слова
Прежде чем создавать копию для своего веб-сайта, найдите время, чтобы выяснить, какие слова и фразы ваш целевой пользователь будет вводить в поисковой системе, такой как Google, для поиска продуктов или услуг, которые вы предлагаете. Включение этих ключевых слов и фраз естественным образом на весь ваш сайт — в заголовки страниц, основной текст, CTA и т. Д. — может привлечь внимание поисковых систем.
Инструменты
, такие как Google Keyword Planner, Google Trends и SEMrush, могут помочь вам в этом исследовании ключевых слов.
По теме: советы по поиску ключевых слов и оптимизации контента
Метаданные
Самая основная задача SEO, которую вы должны выполнить, — это установить мета-заголовок и мета-описания для каждой из ваших страниц.
Эти элементы, называемые «метатегами», предоставляют поисковым системам скрытую информацию, описывающую, о чем ваша страница. Это фрагменты заголовка и описания, используемые в результатах поиска такими системами, как Google.
К счастью, CMS, такая как WordPress, позволяет легко добавлять и редактировать эти теги с помощью такого плагина, как Yoast SEO.Установите плагин, и как только вы прочитаете, как использовать интерфейс Yoast, установить метатеги будет легко. Создайте хотя бы заголовок и описание для каждой страницы вашего веб-сайта, хотя включение ключевых слов также является хорошей идеей.

 Метатеги для GoDaddy.com используются в результатах поисковой системы.
Метатеги для GoDaddy.com используются в результатах поисковой системы.
Схема
Еще один полезный совет для улучшения вашего SEO — предоставить вашу контактную информацию с помощью Schema Markup. На самом деле это не имеет значения для ваших пользователей, но поисковые системы используют эту информацию, чтобы указать вашу компанию в результатах местного поиска.
Не кодировщик? Не беспокоиться! Для создания кода за вас существуют генераторы схем.
Включите этот сгенерированный код на свой сайт, и поисковые системы смогут предоставлять вашу контактную информацию в своих результатах поиска.
Связано: Структурированные данные — Кто, что и почему использует схему
Теги изображений
А как насчет нетекстовых элементов на ваших страницах, таких как изображения?
Поисковые системы тоже любят получать информацию о них.
Когда вы добавляете изображения в медиатеку WordPress, вы можете установить несколько значений, которые помогут этим поисковым системам. Предоставление заголовка и альтернативного текста для ваших изображений может помочь улучшить ваши показатели SEO. Вы также можете включать описания изображений, которые подходят для программ чтения с экрана и других устройств.
По теме: Что такое веб-доступность, какое это имеет значение и как начать?
 Это изображение от WPBeginner показывает изображение медиа-галереи WordPress с четко определенными значениями заголовка, альтернативного текста и описания.
Это изображение от WPBeginner показывает изображение медиа-галереи WordPress с четко определенными значениями заголовка, альтернативного текста и описания.
По теме: Руководство для начинающих по поисковой оптимизации веб-сайтов малого бизнеса
5. Не игнорируйте мобильных пользователей (отзывчивость)
В 2018 году 58% посещений веб-сайтов были совершены с мобильных устройств. Это означает, что ваш сайт не может отображаться только на мониторе компьютера.
Способность дизайна веб-сайта автоматически настраивать контент для заполнения различных устройств / размеров экрана известна как «отзывчивость».
Ваш сайт должен одинаково хорошо выглядеть на мобильном телефоне, планшете, ноутбуке или широкоформатном мониторе.
И снова WordPress делает это просто.
Многие темы WordPress уже являются адаптивными и потребуют совсем небольшой настройки. Отзывчивость позволяет представить профессиональный веб-сайт всем посетителям, независимо от того, какое устройство они используют.
По теме: что вам нужно знать о Google Mobile First index
Apple.com выглядит хорошо, независимо от того, просматривается ли он с планшета, монитора компьютера или мобильного устройства.
6. Убедитесь, что он работает (кроссбраузерность)
Помните, что не все посетители будут использовать один и тот же браузер для просмотра вашего веб-сайта.
В большинстве случаев это не будет проблемой, но вам следует проверять свой веб-сайт в нескольких браузерах.
Необязательно пробовать все возможные варианты браузера, но ваш сайт должен хорошо работать в пяти самых популярных: Chrome, Firefox, Safari, Edge и Opera (Microsoft прекратила поддержку Internet Explorer).
Если вы используете WordPress и адаптивную тему, вы должны увидеть примерно одно и то же изображение в любом браузере, который вы попробуете.

 Веб-сайт Better Business Bureau выглядит практически одинаково при просмотре в любом браузере.Показано здесь в Firefox, Chrome и Edge.
Веб-сайт Better Business Bureau выглядит практически одинаково при просмотре в любом браузере.Показано здесь в Firefox, Chrome и Edge.
Вот и все
В сегодняшнем быстро меняющемся мире, ориентированном на информацию, каждой компании нужен веб-сайт. С этими советами о том, как создать веб-сайт, ваше предприятие также получит эту выгоду. Немного времени и планирования помогут вам создать хорошо продуманный сайт, который улучшит имидж вашей компании, даже если вы не дизайнер.
Макет веб-страницы: анатомия веб-сайта, которую необходимо изучить каждому дизайнеру
Создание веб-страницы, в которой воплощено почти волшебное сочетание эстетической красоты и яркости сообщения, требует удачного сочетания искусства и науки.Секрет заключается в том, чтобы дать себе немного творческой свободы, при этом придерживаясь проверенной структуры.
Звук невозможен?
Не волнуйтесь, вот краткое руководство по созданию макета веб-страницы, повышающего конверсию, для любого бизнес-сайта.
Трехэтапный процесс разработки макета бизнес-сайта
Шаг 1. Сначала продумайте путь пользователя
Первостепенное значение имеет проведение исследования и обдумывание структуры домашней страницы еще до того, как вы начнете набрасывать идеи.Во время исследования убедитесь, что вы постоянно ориентируетесь на ожидания потенциальных клиентов. В конце концов, создание бизнес-сайта, обеспечивающего отличный пользовательский интерфейс, практически невозможно без знания ожиданий целевых пользователей.
А веб-сайт, который не может обеспечить удобство для пользователей, имеет гораздо меньше шансов привлечь приличный объем трафика — в конце концов, UX и SEO идут рука об руку. Есть выбросы с небрежным UX, все еще привлекающие множество пользователей — см. Craigslist.Но у компаний с лучшим UX, таких как Uber, Airbnb и Slack, гораздо больше шансов заново изобрести свои отрасли.
Существует множество способов исследования потребностей и ожиданий пользователей, но, вероятно, наиболее популярными методами являются интервью и сортировка карточек. Как только вы получите более глубокое представление о том, что ваша целевая аудитория ожидает от страницы, вы можете приступить к работе над информационной архитектурой.

Упражнение по сортировке карточек может дать вам уникальную информацию, которая поможет вам принять решение при разработке общей структуры дизайна вашего веб-сайта и его навигации.( Источник )
Информационная архитектура (IA) — это организация информации на веб-сайте в ясной, интуитивно понятной и разумной форме. Подумайте о своем собственном опыте просмотра веб-страниц: переход на плохо спланированную веб-страницу, которая не доказывает свою актуальность за считанные секунды, расстраивает и, вероятно, заставит вас сразу же нажать кнопку закрытия или возврата.
Good IA создаст иерархию, которая выделяет наиболее важные элементы и удерживает посетителей.Без прочного «скелета», на котором можно было бы опираться, вы настроите себя на неудачу.
Навигация — один из ключевых аспектов IA, который вы должны учитывать на раннем этапе. Неважно, насколько красив ваш сайт, если пользователи не могут сориентироваться в нем.
Хорошая навигация имеет три основных характеристики:
- Простота
- Ясность
- Согласованность

Вот пример панировочных сухарей в действии (над основной фотографией продукта) в магазине Decibullz .
Ваша цель должна состоять в том, чтобы направлять пользователей к информации, которую они ищут, с минимальным количеством кликов. Вы достигнете этого с помощью ясного, краткого и полезного языка панели навигации и единообразного дизайна всего сайта. Добавление функции резервного копирования, такой как хлебные крошки, также может значительно повысить удобство использования вашего сайта, помогая посетителю всегда понимать свое местоположение на сайте.

ASOS отлично справляется с оптимизацией покупательского опыта пользователей с помощью четкой панели навигации, созданной специально для их целевой аудитории.
Шаг 2. Получите правильную визуальную иерархию
Сильная визуальная иерархия отличает дизайн макета веб-сайта, который направляет пользователей к действиям, которые вы хотите, чтобы они предприняли, и сайт, который всего лишь выглядит красиво. Люди — невероятно визуальные существа, и когда дело доходит до потребления контента в Интернете, мы часто сканируем страницу, чтобы быстро определить, найдем ли мы то, что нам нужно, прежде чем приступить к делу.
Как дизайнер, вы можете убедиться, что самая важная информация видна и привлекает пользователей.
Без четкой визуальной иерархии весь контент на странице кажется одинаково важным, что делает его подавляющим.
Различные принципы дизайна помогают создать сильную визуальную иерархию.
Использовать сетку
Сетки
предоставляют мощный способ создания связей между различными элементами на странице и упорядочивают дизайн макета. Сетка показывает, как все элементы взаимодействуют друг с другом на странице, и гарантирует, что вы используете четкую структуру, чтобы выделить нужную информацию.
Дизайн для естественного сканирования узоров
Есть два основных шаблона сканирования глаз, которые люди используют для быстрого сканирования блоков контента:
- F-образный узор
- Z-образный узор
Как дизайнер, у вас есть полный контроль над тем, куда пользователи будут смотреть при сканировании вашей страницы, поэтому очень важно настроить для них правильные пути.Мы часто встречаем F-образный узор на сайтах с большим количеством текста, таких как блоги и новостные сайты.
Важно отметить, что группа Нильсена-Нормана — люди, открывшие этот паттерн чтения в 2006 году — недавно пересмотрела свое исследование и прояснила некоторые заблуждения, связанные с ним: F-образный паттерн на самом деле вреден для пользователей и предприятий и необходимо избегать.
Если пользователи просматривают ваш веб-сайт по F-образному шаблону, это означает, что они отдают предпочтение левой стороне страницы и упускают важный контент справа.Чтобы предотвратить F-сканирование, вы должны отформатировать контент на своем сайте таким образом, чтобы он направлял их на информацию, которую вы считаете наиболее важной.
Вот несколько способов направить посетителей к прочтению наиболее важного содержания:
- Включите наиболее важную информацию в первые два абзаца
- Используйте заголовки и подзаголовки
- Важные слова или фразы, выделенные жирным шрифтом
- Визуально группируйте небольшие объемы связанной информации
- Часто используйте маркированные и нумерованные списки
Стремитесь усердно работать для ваших пользователей, чтобы свести к минимуму отвлекающие факторы и отговорить их от использования ярлыков.

Примеры F-образных схем чтения. Источник: NNgroup
Дизайн, препятствующий сканированию F-образной формы, хорошо подходит для сайтов с большим количеством текста, таких как блоги и новостные сайты. Z-образный узор лучше подходит для сайтов с минимальным количеством копий и несколькими ключевыми элементами, предназначенными для привлечения внимания пользователя. На целевых страницах часто используется Z-образный узор, чтобы направлять пользователей по пути конверсии.

Этот макет веб-сайта отлично подходит, если вы хотите привлечь внимание пользователей к конкретному призыву к действию или контенту на странице.Источник: Basecamp
Визуально расставьте приоритеты ключевых элементов
Используйте пять основных строительных блоков дизайна, чтобы построить визуальную иерархию, понятную с первого взгляда:
1. Размер
В любом дизайне важно соотносить размер с важностью — самая важная информация должна быть самой большой на странице и требовать наибольшего внимания.

Например, MailChimp использует нейтральные иллюстрации и большой жирный заголовок для рекламы своих наиболее важных функций.Источник: MailChimp
2. Цвет
Помните, что цвет может функционировать как организационный инструмент, а также как инструмент брендинга / индивидуальности в дизайне.

Made использует цвет, чтобы привлечь внимание пользователей и продвигать их продажи flash. Источник: Сделано
3. Макет
Хорошее форматирование побуждает посетителей взаимодействовать с контентом по всей странице и быстрее находить наиболее важную информацию.

Это ежеквартальное издание Google использует карточный дизайн для организации содержания на странице и поощрения их главной цели: подписки. Источник: Think with Google .
4. Расстояние
Пустое пространство или отрицательное пространство — это инструмент, который дизайнеры используют для привлечения внимания к наиболее важным элементам пользовательского интерфейса

Apple хорошо известна своим использованием белого пространства.Источник: Apple
5. Стиль.
Выбор стиля, который соответствует и подчеркивает ваш бренд, поможет вам более эффективно донести свое сообщение.
Airtable полагается на сделанные на заказ иллюстрации, чтобы добавить индивидуальности и дружелюбия своему продукту. Источник: Airtable
Примените правило третей
Этот принцип требует, чтобы вы разделили ваш дизайн на три части (макет из трех строк и трех столбцов), чтобы увидеть, где пересекаются линии, и выяснить, где находятся фокусные точки дизайна.Это эффективный способ начать композицию вашего сайта и выбрать расположение и обрамление элементов. Использование сетки — самый простой способ применить эту технику к любому дизайну.

Концепция редизайна сайта National Geographic от Гаян Ваматева
Шаг 3. Сосредоточьтесь на кнопках с призывом к действию
Ни один веб-сайт не обходится без кнопок призыва к действию (CTA). Фактически, маркетологи сказали бы, что они — самый важный элемент на странице, и все усилия должны быть сосредоточены на том, чтобы люди переходили по ссылкам.Стратегическое использование хорошо продуманных призывов к действию может значительно улучшить поток страницы и направить пользователя к конверсии, поэтому очень важно понять это правильно.
Вот что нужно учитывать при разработке кнопок.
Убедитесь, что ваши кнопки выглядят интерактивными
Это может показаться очевидным, но вы будете удивлены, как часто веб-дизайнеры отказываются от ясности в пользу творчества или какой-то новой причудливой тенденции (да, я говорю о вас, кнопка-призрак).Чтобы пользователи понимали, что элемент — это кнопка, используйте стандартные визуальные подсказки, которые помогут им определить возможность нажатия, например форму, тени и блики.
Использование только призрачных кнопок может запутать пользователя в том, что ему делать дальше. Источник: Visage
Вот пример применения визуальной иерархии к кнопкам с призывом к действию. Обратите внимание, как призрачная кнопка зарезервирована для вторичного действия. Источник: Типовая форма
Четко обозначьте все кнопки
Кнопки указывают пользователям, что им делать дальше.Если текст расплывчатый, люди скорее думают, чем действуют. Объясните пользователям, что произойдет, если они перейдут по ссылке. Вот умный пример от Netflix.

Визуально выделите наиболее важные CTA
Есть три важных аспекта при разработке четкого CTA: цвет, контраст и расположение. Используйте привлекательный цвет с достаточным контрастом, чтобы выделить основные кнопки, и разместите их на видных местах, где пользователи не смогут их пропустить.
Что еще вы хотели бы знать о верстке?
Мы хотим копнуть глубже, чем 101 балл по этой жизненно важной теме, поэтому дайте нам знать, что еще вы хотели бы узнать!
Как научиться веб-дизайну дома
Если вы твердо намерены изучить веб-дизайн самостоятельно, вы попали в нужное место.
Это правда, что веб-дизайн может быть довольно сложным и пугающим, но с развитием технологий и проникновением в Интернет он вырос до эпических размеров.Неудивительно, что стать веб-дизайнером стало популярной тенденцией в нынешнем поколении.
В этой статье я проведу вас через обучение веб-дизайну с ресурсами и советами. Для новичков, желающих пойти по этому пути, вы можете использовать эту статью в качестве руководства.
Шаг 1. Примите решение и составьте планы
Изучение веб-дизайна — это долгосрочная задача, которая полна проблем. Вам нужно серьезно бросить вызов себе. Примите решение прямо сейчас и составьте планы на основе руководств, которые мы представляем в этой статье.Помните, что вы сделаете это самостоятельно, если начнете изучать веб-дизайн на практике . Так что будь готов!
Шаг 2. Получите базовые знания о веб-дизайне
«Как я могу начать изучать веб-дизайн?» Это вопрос в вашей голове. Чтобы полностью изучить веб-дизайн, вы должны понять ответы как минимум на следующие 2 вопроса:
1. Что такое веб-дизайн?
Люди часто неправильно понимают значение веб-дизайна.
Что же такое веб-дизайн?
Визуализация + взаимодействие = веб-дизайн
Веб-дизайн — это решение проблем.Он включает в себя все аспекты веб-сайта — искусство, навыки, науку и технологии создания внешнего вида и функциональности веб-сайта, а также способы взаимодействия пользователей с веб-страницами.
Многие молодые дизайнеры часто неправильно понимают концепцию веб-дизайна с концепцией разработки.
Помните: веб-дизайн — это дизайн, а не кодирование и разработка интерфейса или серверной части.
Конечно, лучше, если вы знаете некоторые языки программирования (HTML, CSS, Java и т. Д.).), но вам не стоит углубляться в фронтенд или бэкэнд разработку, если вы хотите быть специализированным веб-дизайнером. Это не суть веб-дизайна.
2. Что такое процесс веб-дизайна?
Веб-дизайн — задача не из простых. Превратить пустую страницу в полноценный веб-сайт довольно сложно, но интересно. Как это сделать?
Вам необходимо соблюдать основные этапы процесса веб-дизайна. Это:
Определите, какой тип веб-сайта вы создадите. Это для электронной коммерции, предприятия, продвижения нового продукта или проекта деятельности?
Если понятия не имеете, то начните с блога .Для новичков создание блога — лучший выбор, чем создание любых других типов сложных веб-сайтов.
Создайте временную шкалу для проектирования страниц. Назначьте задачи всем, кто участвует в проекте веб-дизайна.
- Создание карты сайта и каркаса
Brainstorm. Превратите идеи в каркас с помощью пера или инструментов для создания каркасов. Вам нужно воплотить свои мысли во что-то осязаемое, чтобы вы могли проверить их на ранней стадии.
Добавьте контент с элементами дизайна, визуальными элементами, копиями и взаимодействиями. Это этап, на котором вы применяете все свои навыки проектирования и разработки. На этом этапе вы превратите пустую страницу в готовый веб-сайт.
Протестируйте свой сайт и получите полезные отзывы. Делайте это, пока не добьетесь максимального качества взаимодействия с пользователем, а затем будьте готовы к запуску.
Сделайте свой веб-сайт доступным для посетителей и улучшайте его на основе полученных отзывов.
Вы можете получить более полное представление о процессе веб-дизайна, пройдя этот 43-минутный курс веб-дизайна.

Шаг 3. Начало обучения
После того, как вы настроитесь и поймете основы дизайна веб-сайтов, вы можете приступить к изучению практических учебных ресурсов и советов.
Веб-дизайн предполагает как внешний вид, так и функциональный дизайн. Это означает, что вам нужно изучить 2 основные вещи:
- Как сделать так, чтобы сайт выглядел хорошо?
- Как сделать так, чтобы сайт работал хорошо?
Вам нужно будет изучить , как проектировать интерфейсы (типографика, навигация, изображения, пространство, анимация, цвета и т. Д.)), , как их кодировать на языке веб-разработки (HTML, CSS, Python, SQL, Ruby или JavaScript), а также , как оптимизировать ваш сайт для поисковых систем .
1. Читайте учебники по веб-дизайну
Один из лучших способов изучить веб-дизайн — это читать книги. Вот 5 лучших книг по веб-дизайну, которые пригодятся тем, кто хочет изучить веб-дизайн самостоятельно.
2. Читайте блоги о веб-дизайне
Если вы не книжный червь и находите чтение утомительным занятием, вы можете следить за лучшими блогами о веб-дизайне, чтобы поддерживать свой мозг.Используйте блоги как альтернативу и подписывайтесь на свои любимые, чтобы ничего не упустить.
3. Учитесь с содержанием PDF
Некоторые действительно полезные материалы доступны в формате PDF для бесплатной загрузки. Вы можете использовать его для пошагового изучения веб-дизайна. Это несколько примеров, которые стоит вашего времени.
4. Учитесь у профессионалов
Следите за веб-дизайнерами, у которых вы стремитесь учиться, на сайтах социальных сетей, таких как Twitter, Dribbble, Behance, Github и других платформах, где они активны.Прочтите их сообщения, нажмите кнопку «Мне нравится» для тех, которые вам нравятся, и прокомментируйте, если хотите добавить точку или задать вопрос. Если вам повезет, вы сможете найти себе наставника в онлайн-сообществе или группе. Но не беспокойте их и воспринимайте их помощь как должное.
Веб-дизайнеры, за которыми вы можете подписаться:
5. Учитесь из видеоуроков по веб-дизайну
В Интернете доступно множество видеороликов Youtube. Сократите время на просмотр забавных материалов и используйте Youtube для изучения веб-дизайна.Здесь я рекомендую 5 самых популярных видеоуроков. Наслаждайтесь просмотром.
- Учебник по веб-дизайну для новичков на 2018 год — часть 1 из 2
- Учебник по веб-разработке для начинающих 2018/2019 — как создать веб-сайт
- HTML CSS Учебник для начинающих — Учебники по веб-разработке для начинающих
- Учебник по HTML
- для веб-дизайна Полное руководство по веб-дизайну
6.Учитесь на онлайн-курсах
Бесплатные онлайн-курсы могут быть одним из лучших ресурсов. Вы также можете обсудить это с другими учащимися.
Изучите веб-разработку с помощью бесплатных онлайн-курсов и МООК от Университета Джона Хопкинса, Мичиганского университета, Университета К.Ю. Левена, Калифорнийского университета, Беркли и других ведущих университетов мира.
Отличный сайт для начинающих изучать веб-дизайн. Вы можете выбрать курс из желаемого университета и посмотреть, сколько людей его изучают.Имея представленные данные, у вас есть много вариантов при выборе курса.
В нем перечислено множество ресурсов для развития ваших дизайнерских навыков и продвижения по карьерной лестнице. Вы можете изучать темы шаг за шагом с разным уровнем сложности.
Полезно для изучения основных языков программирования, таких как HTML и CSS.
Узнайте, как программировать, от разработчиков Google.
Мне особенно нравится этот обучающий веб-сайт, потому что он похож на большое приключение, которое позволяет вам участвовать в программах программирования и поиске ошибок.
Больше мест для онлайн-курсов по веб-дизайну :
7. Изучите основы HTML и CSS
У вас может возникнуть вопрос, зачем мне изучать HTML? Как правило, можно использовать приложение для веб-дизайна, например Dreamweaver. Но в настоящее время большинство веб-сайтов основаны на адаптивных HTML5 , а CSS — это оболочка веб-сайта. Современный дизайн веб-сайтов невозможен без CSS. Изучение основ HTML и CSS поможет вам прогрессировать в веб-дизайне.
Ресурсы для изучения HTML и CSS :
Вы также можете присоединиться к сообществу CodePen .Это сообщество с открытым исходным кодом, которое позволяет вам редактировать фрагменты кода и делиться ими с другими.

8. Изучите JavaScript
Помимо HTML и CSS, JavaScript является важным языком Интернета, который вы можете изучить. Это инструмент, который позволяет создавать расширенные взаимодействия с пользователем, такие как эффекты параллакса и мощные веб-приложения.
Ресурсы для изучения Javascript:
9. Узнайте об элементах веб-дизайна
Если вы хорошо разбираетесь в наблюдениях, вы обнаружите, что большинство привлекательных современных веб-сайтов имеют хорошее расположение основных элементов веб-сайта, таких как:
1 ) Типографика
Типографика — ключ к отличному веб-дизайну.Это обеспечивает читаемость контента и напрямую влияет на пользовательский опыт. Типографика — важный аспект всех современных веб-сайтов, так как она предлагает посетителям эстетику и функциональность.
Ресурсы для изучения веб-типографики:
2) Анимация и преобразования
Переходы и преобразования улучшат взаимодействие пользователей с посетителями вашего веб-сайта. Один из лучших способов создания простых анимаций — переходов CSS и преобразований. Кроме того, эффектов параллакс-прокрутки и горизонтальной прокрутки — отличный выбор для веб-сайтов.
3) Цветовая схема
Цветовые комбинации веб-сайта отражают эстетические предпочтения / стиль веб-дизайнера и напрямую влияют на восприятие зрителем. Вам необходимо изучить Как с умом использовать цвет в дизайне пользовательского интерфейса, чтобы создать идеальный интерфейс.
4) Шрифты
Персонализированные шрифты могут быть забавными или выразительными, но не всегда практичными. Если вы хотите, чтобы веб-сайт был удобочитаемым и профессиональным, выберите для него наиболее подходящий шрифт. Проверьте 20 лучших веб-шрифтов Google для отличного веб-дизайна .Их можно использовать бесплатно!
5) Макет
Дизайн веб-макета фокусируется на пересечении технологий и искусства. Дизайн веб-макета — это сочетание визуальных элементов, таких как текст и изображения, чтобы страница выглядела красиво и с ней было легко ориентироваться. Это важная форма визуальной коммуникации и неотъемлемая часть веб-дизайна. Вот 9 лучших примеров и идей макета веб-сайтов .
6) Графика
Изображения производят на людей более сильное визуальное впечатление, чем текст.Они могут увеличить шансы на привлечение внимания пользователей.
7) Адаптивный дизайн
Адаптивный веб-дизайн — это набор методов для создания веб-сайтов, которые работают на экранах разных размеров. Изучите это с помощью этого 47-минутного курса CSS .
10. Изучите основы создания каркасов / прототипов
Создание каркасов / прототипов — важный шаг в закладке основы для вашего веб-сайта во всем процессе его проектирования и разработки. Это позволяет вам провести мозговой штурм, составить план и получить четкое представление о структуре сайта.
Не путайте разные термины. Изучите основные концепции дизайна пользовательского интерфейса / пользовательского интерфейса : различия между каркасом, прототипом и макетом
11. Изучите инструменты веб-дизайна
Photoshop — инструмент дизайна пользовательского интерфейса
Его можно использовать для создания и улучшения фотографий, иллюстраций, 3D художественные работы, дизайн сайтов и мобильных приложений; редактировать видео, моделировать реальные картины; и больше. Вы можете научиться использовать любой из 22 лучших бесплатных пошаговых руководств по Adobe Photoshop для начинающих.
Dreamweaver — инструмент веб-разработки
Его можно использовать для создания динамических веб-страниц для различных платформ и браузеров. «Dreamweaver позволяет пользователям разрабатывать, кодировать и управлять веб-сайтами, а также мобильным контентом. Dreamweaver — это инструмент интегрированной среды разработки (IDE) ». (Википедия). Начните с — руководства для начинающих по Dreamweaver .
Mockplus — инструмент для создания прототипов
Mockplus — один из лучших инструментов прототипирования для веб-дизайнеров для создания интерактивных веб-макетов.Вы можете перетаскивать компоненты для создания веб-сайта и предварительно просматривать его в HTML или других форматах. Вам нужно всего 10 минут, чтобы начать создание прототипа бесплатно.
12. Обучение с помощью конструктора веб-сайтов
Использование конструктора веб-сайтов может быстро помочь вам понять передовой опыт создания и проектирования веб-сайтов. С помощью предварительно разработанных шаблонов и наборов пользовательского интерфейса вы можете просто настроить элементы или добавить фрагменты кода, чтобы сделать веб-сайт, который понравится посетителям.
Конструкторы сайтов, вы можете попробовать:
13.Learn SEO
Хорошо иметь специалиста по SEO для работы с поисковыми системами. Но дизайн тесно связан с SEO, потому что контент на вашем сайте читается поисковыми системами и играет роль в рейтинге. Если вы хотите создать веб-сайт, оптимизированный для SEO, то знание основ SEO является обязательным. По крайней мере, вы должны знать о метаописаниях на страницах и элементах.
14. Изучите тенденции дизайна
Тенденции дизайна быстро меняются. Вы должны быть в курсе последних тенденций дизайна и технологий веб-разработки, чтобы создать современный веб-сайт.Вы можете просто просмотреть 10 самых популярных тенденций и примеров веб-дизайна в 2019 году для вдохновения.
Шаг 4: Начните с каркаса
Начните процесс разработки веб-сайта с каркаса. Вайрфреймы помогают веб-дизайнерам провести мозговой штурм и проверить свои мысли на ранней стадии. Начните создание каркаса с «10 практических советов по созданию каркаса» .
Шаг 5: Используйте то, что вы узнали, для создания веб-сайта
Теперь пора проверить то, что вы узнали на шаге 3.Вы должны изучать веб-дизайн, занимаясь этим. Тогда вы будете знать, что вы понимаете, а что нет. Тогда продолжайте учиться и продолжайте.
Шаг 6: Спрашивайте отзывы и вносите улучшения
Если вы создали блог или любой другой веб-сайт, вы должны пригласить на него людей. Постарайтесь получить как можно больше отзывов, а затем внесите улучшения.
Часто задаваемые вопросы по изучению веб-дизайна :
1. Сколько времени нужно, чтобы изучить веб-дизайн?
Обучение веб-дизайну — это непрерывный процесс, но его можно освоить за месяцы.Обычно на изучение HTML, CSS и основ JavaScript уходит 5 месяцев. Вам также нужно потратить время на инструменты дизайна, такие как Photoshop, Sketch и Mockplus.
Кроме того, вы должны понимать веб-стандарты, принципы дизайна, дизайн UX / UI, кроссбраузерность и скорость реакции. На изучение всего этого у вас уйдет от 3 до 4 месяцев.
И самое главное, что после всех этих уроков вы вот-вот начнете заниматься веб-дизайном. Меняется дизайн, меняются технологии, поэтому вам нужно постоянно учиться.
2. Могу ли я стать веб-дизайнером без ученой степени?
Вы можете стать веб-дизайнером без ученой степени. Чтобы стать веб-дизайнером, степень не обязательна, вам необходимо иметь интерес к программированию, знание визуального дизайна и его кодирования на языке веб-разработки, а также другие навыки веб-дизайна. Но в большинстве случаев степень может увеличить ваши шансы на прием на работу.
3. Что я могу делать после прохождения курса веб-дизайна?
После завершения курса веб-дизайна вы можете заняться живым проектом, затем получить работу в компании, занимающейся веб-дизайном, или стать фрилансером и самостоятельно искать проекты и клиентов.
4. Есть ли будущее у веб-дизайна?
Мы живем в цифровом мире, в котором полно веб-сайтов. Будущее весьма многообещающее.
Согласно Руководству по зарплате Creative Group 2019, интерфейсный веб-разработчик является одной из самых высокооплачиваемых должностей в творческой и маркетинговой сфере, наряду с UX-дизайнерами, исследователями пользовательского опыта, копирайтерами и т. Д. Согласно Glassdoor, веб-разработчики получают зарплату от 41,6 тыс. до 78,3 тыс. долларов в год, а согласно PayScale им предлагают 16 долларов.4к- 34,6к в год. Средняя зарплата веб-дизайнера составляет около 49 693 долларов.

5. Легко ли веб-дизайн?
Вначале это может показаться простым, потому что вы можете изучить основы HTML и CSS за несколько месяцев. Но по мере того, как вы продвигаетесь в этой отрасли, вам может стать труднее. Вам необходимо постоянно изучать новые технологии, чтобы идти в ногу со всеми изменениями. Но если вы заинтересованы в создании веб-сайтов и веб-приложений, тогда веб-дизайн может оказаться для вас легким.
Заключение
Если вы хотите изучить веб-дизайн самостоятельно, в приведенной выше информации есть все, что вам нужно для начала. Перестаньте тратить свое время на Facebook или Twitter, «ища ответы». Хотя вы можете создать сообщество дизайнеров на этих платформах, вы не можете стать веб-дизайнером, бесцельно проводя время. Итак, присядьте и начните учиться. Никогда не сдавайтесь в учебе и удачи вам!
.


Добавить комментарий