Изменение размера нескольких PNG изображений онлайн
- Сжать ИЗОБРАЖЕНИЕ
- Изменить размер
- Обрезать ИЗОБРАЖЕНИЕ
- Преобразовать в JPG
- Редактор фотографий
Дополнительные инструменты
- Преобразовать из JPG
- Генератор Мемов
- ИЗОБРАЖЕНИЕ с водяным знаком
- Повернуть ИЗОБРАЖЕНИЕ
- HTML в ИЗОБРАЖЕНИЕ
-
ВСЕ ИНСТРУМЕНТЫ ДЛЯ ОБРАБОТКИ ИЗОБРАЖЕНИЙ- Сжать ИЗОБРАЖЕНИЕ
- Изменить размер
- Обрезать ИЗОБРАЖЕНИЕ
- Преобразовать в JPG
- Преобразовать из JPG
- Повернуть ИЗОБРАЖЕНИЕ
- ИЗОБРАЖЕНИЕ с водяным знаком
- Генератор Мемов
- Редактор фотографий
- HTML в ИЗОБРАЖЕНИЕ
- Войти
Регистрация-
- Главная страница
- Продукт
- Характеристики
- REST API
- Плагин для WordPress
- Расценки
- Язык
Pусский- English
- Español
- Français
- Deutsch
- Italiano
- Português
- 日本語
- Pусский
- 한국어
- 中文 (简体)
- 中文 (繁體)
- العربية
- Български
- Català
- Dutch
- Ελληνικά
- हिन्दी
- Bahasa Indonesia
- Bahasa Melayu
- Polski
- Svenska
- ภาษาไทย
- Türkçe
- Українська
- Tiếng Việt
- Помощь
- Вопросы-Ответы
- Инструменты
- Юридическая информация & Конфиденциальность
- Наша история
- Связь
- iLovePDF
Как сделать одинаковые размеры картинок в списках, галереях без создания миниатюр за счет css
Проблема многих вебмастеров при создании галерей, списков изображений или при выводе миниатюр картинок товара заключается в соблюдении одинаковых пропорций. Согласитесь приятно смотреть на миниатюры одинаковых пропорций, чем если бы они были вразнобой.
Согласитесь приятно смотреть на миниатюры одинаковых пропорций, чем если бы они были вразнобой.
Обычно я решал данную проблему через overflow: hidden; и div, на который устанавливал ограничение по высоте картинок. Подробнее расскажу чуть позже. Сначала давайте поэтапно рассмотрим разные возможности по созданию миниатюр картинок одинакового размера от худшего к лучшему.
Итак, предположим у нас есть галерея в два ряда по три картинки в каждой. Все картинки по высоте и ширине разного размера, а нам нужно, чтобы миниатюрки были одинаковые. Сделаем это через css. Живую демонстрацию и скачать исходник вы можете внизу урока.
Вариант 1 (исходный)
<style>
.gallery1 { overflow: hidden; width: 480px;}
.gallery1 .ramka { float: left; margin-right: 10px; margin-bottom: 10px;}
.gallery1 img { width: 150px; }
</style>
<div>
<div><img src=»images/001_t.jpg» /></div>
<div><img src=»images/002_t. jpg» /></div>
jpg» /></div>
<div><img src=»images/003_t.jpg» /></div>
<div><img src=»images/004_t.jpg» /></div>
<div><img src=»images/005_t.jpg» /></div>
<div><img src=»images/006_t.jpg» /></div>
</div>
Выглядело бы это все так:
Здесь каждая картинка обернута в div с классом ramka на который назначено свойство выравнивать картинки по левому краю. А в картинках .gallery1 img назначен размер по ширине 150px. Так как высота не указана, то она грузится исходной, чтобы не искажать пропорции картинок. Почему при таком способе все ряды съехали — именно из-за того, что высота картинок всегда разная. Этот способ не подходит.
Вариант 2 (с заданием принудительных пропорций картинок)
<style>
.gallery2 { overflow: hidden; width: 480px;}
.gallery2 .ramka { float: left; margin-right: 10px; margin-bottom: 10px;}
.gallery2 img { width: 150px; height: 150px; }
</style>
<div>
<div><img src=»images/001_t. jpg» /></div>
jpg» /></div>
<div><img src=»images/002_t.jpg» /></div>
<div><img src=»images/003_t.jpg» /></div>
<div><img src=»images/004_t.jpg» /></div>
<div><img src=»images/005_t.jpg» /></div>
<div><img src=»images/006_t.jpg» /></div>
</div>
Чтобы ряды с картинками не разъезжались в этом примере мы задали принудительную высоту и ширину каждой картинке. В результате чего картинки стали с искаженными пропорциями.
Вариант 3 (с заданием нужных пропорций картинок и обрезкой по высоте)
<style>
.gallery3 { overflow: hidden; width: 480px; }
.gallery3 .ramka { float: left; margin-right: 10px; margin-bottom: 10px; width: 150px; height: 150px; overflow: hidden;}
.gallery3 img { width: 100% }
</style>
<div>
<div><img src=»images/001_t.jpg» /></div>
<div><img src=»images/002_t. jpg» /></div>
jpg» /></div>
<div><img src=»images/003_t.jpg» /></div>
<div><img src=»images/004_t.jpg» /></div>
<div><img src=»images/005_t.jpg» /></div>
<div><img src=»images/006_t.jpg» /></div>
</div>
Это один из лучших способов приведения картинок под один формат. Я его использовал до сегодняшнего дня, пока не узнал о свойстве object-fit. Посмотрите на .gallery3 .ramka — здесь теперь overflow: hidden; который ограничивает размеры дива указанные в нем на 150x150px. В картинке задана ширина на 100%.
За счет этого метода все что выходит из дива больше, чем на 150px будет обрезаться. Не смотря на то, что скриншот галереи выглядит невзрачным, — это сделано специально, чтобы показать недостаток метода. Чтобы галерея была более приятной, нужно в диве ограничить высоту, например, на 100px, тогда все картинки без искажений будут в одном размере. Но минусом будет то, что картинки с очень большой высотой обрежутся снизу.
Вариант 4 (с заданием нужных пропорций картинок за счет object-fit: cover;)
<style>
.gallery5 { overflow: hidden; width: 480px;}
.gallery5 .ramka { float: left; margin-right: 10px; margin-bottom: 10px;}
.gallery5 img { width: 150px; height: 150px; object-fit: cover; }
</style>
<div>
<div><img src=»images/001_t.jpg» /></div>
<div><img src=»images/002_t.jpg» /></div>
<div><img src=»images/003_t.jpg» /></div>
<div><img src=»images/004_t.jpg» /></div>
<div><img src=»images/005_t.jpg» /></div>
<div><img src=»images/006_t.jpg» /></div>
</div>
Этот пример идеально демонстрирует, как создавать в html галерею с одинаковыми миниатюрами. Посмотрите в код на .gallery5 img — теперь здесь указаны нужные нам размеры миниатюр и свойство object-fit: cover; которое делает «обрезку» фоток на лету. Картинки «обрезаться» по центру без искажений.
Картинки «обрезаться» по центру без искажений.
ps
Размеры можно задавать и так (к диву, а картинка по 100%)
.gallery5 .ramka {float: left;margin-right: 10px;margin-bottom: 10px;width: 150px;height: 150px;
.gallery5 img {width: 100%; height: 100%; object-fit: cover;}
У свойства object-fit есть несколько параметров.
fill — масштабируется с сохранением пропорций, но с искажениями (как вариант 2).
contain — элемент масштабируется так, чтобы вместиться в элемент без искажений и обрезки
cover — картинка масштабируется (уменьшается или увеличивается) так, чтобы полностью вместиться в область без искажений (как вариант 4).
Надеюсь этот урок поможет вам легко создавать красивые миниатюры картинок одинакового размера, без предварительной обработки изображений.
Читайте также
blogprogram.ru | 2017-01-20 | Как сделать одинаковые размеры картинок в списках, галереях без создания миниатюр за счет css | Проблема многих вебмастеров при создании галерей, списков изображений или при выводе миниатюр картинок товара заключается в соблюдении одинаковых проп | http://blogprogram. ru/wp-content/uploads/2016/09/3213123-131×131.jpg
ru/wp-content/uploads/2016/09/3213123-131×131.jpg
Картинки в HTML – шпаргалка для новичков
Прежде, чем ответить на вопрос «как вставить картинку в HTML?», следует отметить, что перегружать веб-страницы огромным количеством графического материала не стоит, поскольку это не только улучшит визуальное восприятие ресурса пользователем, но и увеличит время загрузки страницы.
При создании веб-сайтов чаще всего используют графические форматы PNG, GIF и JPEG, а для дизайнерских работ с изображениями — графический редактор Adobe Photoshop, обладающий богатыми возможностями для сжатия и изменения размера изображений без потери качества, что является невероятно важным для веб-разработки.
Для того чтобы вставить изображение на HTML-страницу, используется одиночный простой тег:
где xxx — адрес изображения. В том случае, если картинка находится в одной директории со страницей, тег будет выглядеть как:
<img src=”image.png”>
Однако скоростной и стабильный интернет добрался ещё не во все уголки земного шара, и бывает так, что изображение на веб-сайте попросту не загружается. Для таких случаев существует понятие альтернативного текста.
Для таких случаев существует понятие альтернативного текста.
Он показывается на месте картинки в момент его недоступности, загрузки или в режиме работы браузера «без картинок». Добавляется он с помощью атрибута alt тега <img>.
Пример добавления альтернативного текста к графическому файлу:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Альтернативный текст</title> </head> <body> <p><img src="images/example.png" alt="Альтернативный текст"></p> </body> </html>
Для того чтобы изменить размеры отображения графического файла, используют теги height и width, где height — высота, а width — ширина, измеряемые в пикселях.
При использовании данных атрибутов браузер сначала выделяет место для графического контента, подготавливает общий макет страницы, отображает текст, после чего загружает саму картинку.
Рисунок помещается в прямоугольник с заданными размерами, а в том случае, если параметры меньше или больше исходных, картинка растягивается или сжимается.
Если атрибуты height и width не используются, браузер загружает изображение сразу, задерживая отображение текста и прочих элементов страницы.
Данные параметры можно указать как в пикселях (размер картинки постоянен и не зависит от разрешения экрана пользователя), так и в процентах (размер картинки зависит от разрешения экрана).
Например:
<img src=”example.png” width=”60” height=”40”>
или
<img src=”example.png” width=”50%” height=”10%”>
Следует помнить, что в тот момент, когда вы изменяете исходный размер изображения, необходимо сохранять его пропорции.
Для этого достаточно указать значение только одного из параметров (ширины или высоты), а значение второго браузер вычислит в автоматическом режиме.
Как и ко многим тегам HTML, к применим атрибут align, который выполняет выравнивание изображения:
<img src=”example.png” align=”top”> — картинка располагается выше текста;
<img src=”example.png” align=”bottom”> — картинка располагается ниже текста;
<img src=”example.png” align=”left”> — картинка располагается слева от текста;
<img src=”example.png” align=”right”> — картинка располагается справа от текста.
В HTML для создания ссылки используется тег <a>:
<a href=”адрес вашей ссылки”>Имя ссылки</a>
Для того чтобы задать графическую ссылку, необходимо всего лишь объединить тег изображения с тегом ссылки.
Делается это следующим образом:
<a href=”адрес ссылки”><img src=”адрес картинки”></a>
Как видите, графическая вставка может быть ссылкой и при клике переадресовывать на любой адрес, записанный в полном или сокращённом варианте.
Изображение можно не только вставлять на страницу в качестве видимого объекта, но и сделать фоновым. Для определения картинки как фона необходимо в теге прописать атрибут background=”xxx”, где xxx — адрес картинки, указанный таким же способом, как в примерах выше.
Для примера зададим такую текстурную картинку в роли фоновой:
Сохраните изображение в папке с заготовленной заранее страницей и пропишите следующие строки:
<html> <head><title>Страница с фоновой картинкой</head></title> <body background=”image.jpg”> <h2> Фон с текстом. </h2> </body> </html>
Фоновая картинка на странице задана.
На этом информация о тегах и атрибутах, необходимых для вставки изображения на HTML страницу сайта, исчерпана.
Желаем удачи!
Разрешение изображений и качество печати
В этой статье мы рассмотрим, как разрешение изображения влияет на качество печати.
Вы когда-нибудь скачивали картинку из Интернета, а затем при печати получали результаты, которые были, ну, меньше, чем вы ожидали? Изображение выглядело великолепно на экране вашего компьютера, но когда вы распечатали его, оно либо выводилось на печать в размере почтовой марки или в нормальном размере, но выглядело размытым или «с кубиками«? Причина в разрешении изображения.
На самом деле, это не совсем справедливо. Это не так, что разрешение изображения специально указывается таким образом, чтобы сделать вас несчастными, когда вы печатаете фото из Интернета. Проблема заключается в том, что большинство фотографий в Интернете имеют очень маленькие размеры в пикселях, как правило, в районе 640 пикселей в ширину и 480 пикселей в высоту. Или даже меньше.
Или даже меньше.
Потому что изображение не должно быть очень большим, чтобы нормально выглядеть на экране компьютера. А также потому, что маленькие изображения загружаются намного быстрее, чем более крупные (это уже совсем другой вопрос, который мы не будем затрагивать в этой статье).
Так что мы можем сделать, чтобы фотографии, загруженные из Интернета, выглядели при печати как качественные фотографии с цифровой камеры? Ответ — абсолютно ничего. В большинстве случаев интернет-снимки просто не имеют достаточно пикселей, чтобы обеспечить печать с высоким качеством. По крайней мере, если не печатать их в формате почтовой марки. Давайте выясним, почему.
Прежде всего, давайте немного отойдем от темы загрузки изображений из Интернета, так как таковой, и от того, что мы на самом деле в любом случае не должны делать это без разрешения владельца авторских прав. Давайте рассмотрим разрешение изображений в целом.
Термин «разрешение изображения» означает, сколько пикселей вашего снимка будет помещаться на каждом дюйме бумаги при печати.
Очевидно, что, так как ваша фотография имеет фиксированное количество пикселей, чем больше пикселей содержится в одном дюйме, тем меньше изображение будет выглядеть на бумаге. Аналогично, чем меньше пикселей на дюйм при печати, тем больше изображение.
Количество пикселей на дюйм при печати и называется «разрешением изображения«. Разрешение изображения определяет качество печати изображения. Оно не имеет ничего общего с тем, как изображение выводится на экране компьютера. Поэтому фото, загруженные из Интернета, как правило, имеют гораздо более высокое качество на экране, чем когда вы выводите их на печать.
Давайте в качестве примера рассмотрим фотографию:
Не слишком качественное фото лошади
Я не могу удержаться от смеха каждый раз, когда вижу эту фотографию лошади, которую я сделал проезжая по сельской местности. Обычно эта лошадь — гордое, мощное, полное достоинства животное, но я, кажется, поймал его в довольно неприглядном положении. Она стоит под немного странным углом, солома свисает у нее с гривы и, кажется, я застал ее во время пережевывания пищи.
Либо так, либо она отчаянно пытается мне улыбнуться. В любом случае, этой лошади уже неловко, что я застал ее в такой момент. Давайте используем это изображение в качестве примера.
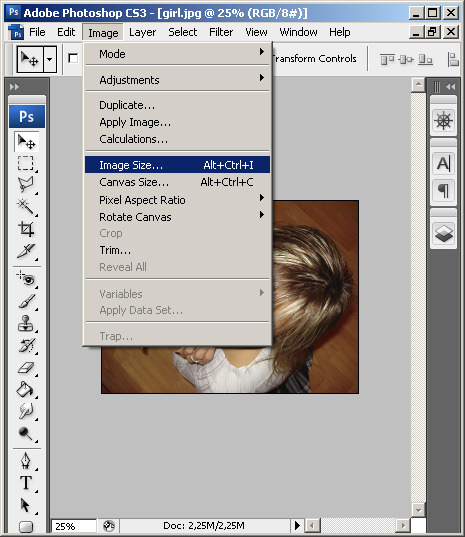
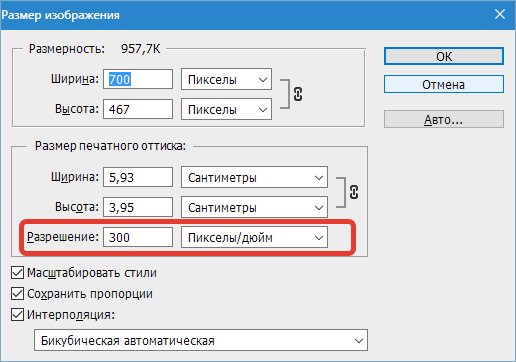
Во-первых, давайте посмотрим, что Photoshop может рассказать нам о текущем размере этой фотографии. Я захожу в меню «Изображение» в верхней части экрана и выбираю пункт «Размер изображения», после чего появляется диалоговое окно с соответствующим названием «Размер изображения«:
Диалоговое окно «Размер изображения» показывает нам текущий размер фото
Диалоговое окно «Размер изображения» делится на две основные части: «Размеры в пикселях» в верхней части и «Размер документа» непосредственно под ней.
«Размеры в пикселях» указывают, сколько пикселей содержит наше изображение. «Размер документа» сообщает нам, насколько большим изображение будет выглядеть на бумаге, если мы распечатаем его. Если мы посмотрим на раздел «Размеры в пикселях», то видим, что эта фотография имеет ширину 1200 пикселей и высоту 800 пикселей. Это может показаться огромным количеством пикселей (1200 на 800 = 960000 пикселей!).
Это может показаться огромным количеством пикселей (1200 на 800 = 960000 пикселей!).
И это, конечно, было бы так, если бы мы отображали изображение на экране компьютера. В самом деле, в 1200 на 800, это может быть слишком большим изображением, чтобы уместиться полностью на вашем мониторе!
Но только то, что оно выглядит красивым и большим на экране, не означает, что оно будет красивым и большим на печати. По крайней мере, не с высокой степенью качества. Давайте внимательнее посмотрим на то, что говорит нам раздел «Размер документа»:
Раздел «Размер документа» говорит о том, насколько большой или маленькой фотография будет при печати в определенном разрешении
Раздел «Размер документа» диалогового окна «Размер изображения» позволяет нам узнать две вещи: какое текущее разрешение у нашего изображения и насколько большим или маленьким будет изображение, если мы распечатаем его на основе данного разрешения.
В настоящее время у нас установлено значение разрешение в 72 пикселя / дюйм, что означает, что из 1200 пикселей, которые составляют размер от правого до левого края фото (ширину), на каждый дюйм бумаги будет идти 72 пикселя. И из 800 пикселей, которые составляют размер изображения сверху вниз (высоту), также на каждый дюйм бумаги будет идти 72 пикселя.
И из 800 пикселей, которые составляют размер изображения сверху вниз (высоту), также на каждый дюйм бумаги будет идти 72 пикселя.
Значение в поле «Разрешение» определяется для ширины и высоты, а не общего количества пикселей. Другими словами, на каждый квадратный дюйм бумаги, по 72 пикселя будет идти на дюйм высоты и ширины. Общее количество пикселей, печатаемых в каждом квадратном дюйме бумаги, в таком случае будет 72 на 72 (72 пикселя по ширине и 72 пикселя по высоте). Что дает нам 5184 пикселей!
Давайте произведем некоторые простые математические вычисления, чтобы убедиться, что ширина и высота, показываемая нам в разделе «Размер документа» верна. Мы знаем из раздела «Размер в пикселях», что мы имеем 1200 пикселей слева направо и 800 пикселей сверху вниз. Разрешение печати в настоящее время установлено на 72 пикселей / дюйм.
Чтобы выяснить, насколько велико будет наше изображение на печати, нам нужно всего лишь разделить количество пикселей слева направо на 72, что даст нам наш ширину изображения при печати. А также разделить количество пикселей сверху вниз на 72, что даст нам высоту при печати. Давайте сделаем это:
А также разделить количество пикселей сверху вниз на 72, что даст нам высоту при печати. Давайте сделаем это:
1200 пикселей в ширину, разделенные на 72 пикселей на дюйм = 16,667 дюймов ширины
800 пикселей делится на 72 пикселей на дюйм = 11,111 дюйма высоты
Исходя из наших собственных простых вычислений, при разрешении 72 пикселя / дюйм (ppi для краткости), наше изображение при печати будет иметь 16,667 дюймов в ширину и 11,111 дюймов в высоту. И если мы посмотрим на раздел «Размер документа» еще раз:
Подтверждение размеров печати в разделе «Размер документа»
Это именно то, что здесь указано! Ничего себе, фото 1200 на 800 пикселей является достаточно большим для того, чтобы распечатать его в размере 11 на 14 дюймов, мы даже можем его немного уменьшить! Замечательно!
К сожалению, нет. Если бы в жизни все было так просто.
Дело в том, что 72 пикселей на дюйм не достаточно, чтобы дать нам на печати резкое, хорошего качества, профессионально выглядящее изображение. Даже близко нету. Чтобы дать Вам представление о том, что я имею в виду, вот грубое приближение того, как фото будет выглядеть на бумаге, если бы мы попытались распечатать его с разрешением 72 пикселя на дюйм.
Даже близко нету. Чтобы дать Вам представление о том, что я имею в виду, вот грубое приближение того, как фото будет выглядеть на бумаге, если бы мы попытались распечатать его с разрешением 72 пикселя на дюйм.
Вы должны будете немного использовать свое воображение. Попробуйте представить себе, что это 11 на 16 дюймов:
Как будет выглядеть фото на бумаге при печати в разрешении всего лишь 72 пикселя на дюйм
Выглядит не слишком хорошо, не так ли? Проблема в том, что 72 пикселя на дюйм дают слишком мало информации об изображении, чтобы распечатать на бумаге резкое и четкое фото. Как будто на большой кусок тоста намазали слишком мало арахисового масла. Фото теперь выглядит размыто, скучно и вообще непривлекательно.
Мы не видим этого на экране компьютера, потому что компьютерными мониторами, как правило, называют устройства с низким разрешением. Даже фото с относительно небольшими размерами в пикселях, например, 640 на 480, будет отлично смотреться на экране компьютера.
Принтеры, однако, являются устройствами высокого разрешения, и если вы хотите, чтобы ваши фотографии печатались четко и на них были видны все мелкие детали, вам нужно разрешение намного выше, чем 72 пикселя на дюйм.
Так какое максимальное значение разрешения нужно для печати профессионального качества? Принято считать, что это 300 пикселей на дюйм. Печать изображения с разрешением 300 пикселей на дюйм достаточно сжимает пиксели, чтобы сохранить резкость.
На самом деле, 300, как правило, даже немного больше, чем нужно. Вы часто можете видеть фото с разрешением 240 точек на дюйм, без заметной потери качества изображения. Однако профессиональный стандарт — это 300 пикселей на дюйм.
Давайте возьмем то же изображение, с теми же 1200 пикселями ширины и 800 пикселями высоты, а затем изменим разрешение с 72 пикселей на дюйм до 300 пикселей на дюйм, и посмотрим, что получится.
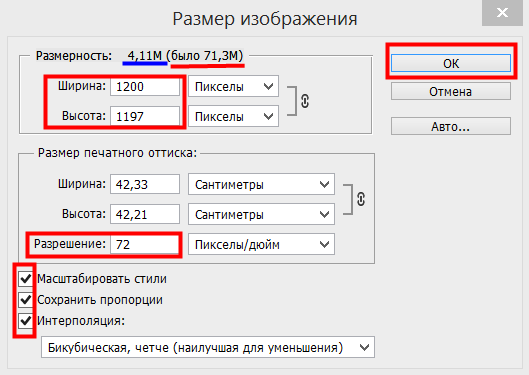
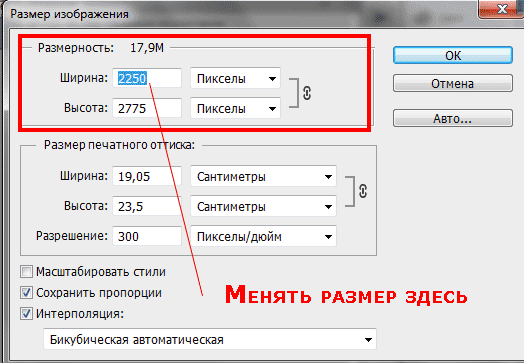
Вот диалоговое окно «Размер изображения» с новым разрешением в 300 пикселей на дюйм. Заметьте, что в разделе «Размер в пикселях» в верхней части у нас по-прежнему значится 1200 пикселей по ширине и 800 пикселей по высоте.
Единственное, что изменилось, это наше разрешение — с 72 до 300:
Разрешение печати было изменено на 300 пикселей на дюйм
То, что разрешение увеличилось с 72 до 300 пикселей на дюйм, означает, что из 1200 пикселей, которые имеет наше изображение в ширину, 300 пикселей печатаются на один дюйм бумаги. И из 800 пикселей высоты 300 печатаются на каждый дюйм бумаги по высоте. Естественно, с таким большим количеством пикселей на каждый дюйм бумаги, фотография на печати будет намного меньше.
И, конечно, в разделе «Размер документа» теперь значится, что наше фото будет печататься в размере всего 4 дюйма в ширину, 2,667 дюйма в высоту:
Фото теперь будет печататься в гораздо меньшем размере, чем прежде
Откуда же взялись эти новые значения ширины и высоты? Опять же, немного простой математики:
1200 пикселей в ширину делится на 300 пикселей на дюйм = 4 дюйма
800 пикселей в высоту делится на 300 пикселей на дюйм = 2,667 дюйма
Фото теперь будет печататься в гораздо меньшем размере, чем это было при разрешении 72 точек на дюйм. Но то, что мы теряем в физическом размере, мы более чем компенсируем за счет качества изображения. При 300 пикселях на дюйм (или даже при 240 пикселях на дюйм) мы будем наслаждаться четким, профессионального качества результатом:
Но то, что мы теряем в физическом размере, мы более чем компенсируем за счет качества изображения. При 300 пикселях на дюйм (или даже при 240 пикселях на дюйм) мы будем наслаждаться четким, профессионального качества результатом:
Более высокое разрешение печати ведет к уменьшению размеров фотографии, но при этом изображение имеет гораздо более высокое качество
Конечно, большинство людей не печатают свои фотографии в нестандартных форматах, таких как 4 на 2,667. Так как нам убедиться, что мы получим результаты профессионального качества при печати в более стандартном формате, например, 4 на 6? Отличный вопрос, и получить ответ мы можем, снова обратившись к скучной арифметике.
Допустим, вы взяли фотографии с вашего недавнего семейного отдыха, сделанные с помощью цифровой камеры, и вы хотите распечатать некоторые из них на принтере в формате 4 на 6. Теперь мы знаем, что для того, чтобы достичь профессионального качества снимков, мы должны установить разрешение изображений минимум на 240 пикселей на дюйм. Хотя официальный стандарт 300 пикселей на дюйм.
Хотя официальный стандарт 300 пикселей на дюйм.
Давайте рассмотрим оба этих значения разрешения, чтобы увидеть, насколько большими должны быть изображения с камеры для того, чтобы распечатать их в хорошем качестве в формате 4 на 6. Во-первых, давайте рассмотрим 240 пикселей на дюйм.
Чтобы выяснить, насколько велики в пикселях должны быть наши изображения, чтобы они печатались в формате 4 на 6 в профессиональном качестве, нам всего лишь нужно умножить 240 на 4 по ширине, а затем 240 на 6 по высоте (или наоборот, в зависимости от того, имеют ли ваши фотографии ландшафтную или портретную ориентацию).
Давайте сделаем это:
240 пикселей на дюйм х 4 дюйма в ширину = 960 пикселей
240 пикселей на дюйм х 6 дюймов в высоту = 1440 пикселей
Исходя из этих расчетов, мы видим, что для того, чтобы напечатать цифровую фотографию в формате 4 на 6 с разрешением 240 пикселей на дюйм, и чтобы при этом сохранялось отличное качество, размер фото в пикселях должен быть как минимум 960 на 1440. Мы видим также, сколько пикселей должна содержать фотография в целом, 960 умножить на 1440 дает нам 1382400 пикселей.
Мы видим также, сколько пикселей должна содержать фотография в целом, 960 умножить на 1440 дает нам 1382400 пикселей.
Давайте округлим это значение до 1400000 пикселей. Это может показаться слишком большим числом, но на самом деле так и есть. 1,4 миллиона — это минимальное количество пикселей, которое необходимо, чтобы напечатать фотографию в формате 4 на 6 при минимально допустимом для нормального качества разрешении 240 пикселей на дюйм.
Хорошая новость заключается в том, что на сегодняшний день большинство цифровых камер на рынке имеют 5 Мп («мега пикселей» или «миллионов пикселей») и выше. Так что у вас не возникнет проблемы с печатью хорошего качества в формате 4 на 6 даже при разрешении 300 пикселей на дюйм.
Конечно, мы еще не подсчитали точно, сколько пикселей мы должны иметь, чтобы распечатать фото в формате 4 на 6 с профессиональным качеством при разрешении 300 пикселей на дюйм. Так что давайте сделаем это. Мы будем использовать ту же простую формулу, которая была описана выше.
Мы умножим 300 на 4, а затем 300 на 6, чтобы получить размеры в пикселях, которые нам понадобятся:
300 пикселей на дюйм х 4 дюйма в ширину = 1200 пикселей
300 пикселей на дюйм х 6 дюймов в высоту = 1800 пикселей
Давайте сделаем еще одно быстрое вычисление, чтобы узнать, сколько пикселей нам нужно в общей сложности:
1200 пикселей в ширину умножаем на 1800 пикселей в высоту = 2160000
Итак, для того, чтобы напечатать фотографии в формате 4 на 6 в хорошем качестве с использованием профессионального стандарта 300 пикселей на дюйм для разрешения, наша фотография должна иметь 1200 пикселей в ширину и 1800 пикселей в высоту (или наоборот). Это означает, что мы должны в общей сложности иметь 2160000 пикселей. Что опять-таки не должно стать проблемой для большинства цифровых камер на рынке, которые имеют 5Mп и больше.
Но что, если у вас есть фото, которые вы обожаете и считаете, что оно заслуживает того, чтобы распечатать его в формате 8 на 10, а не 4 на 6? Насколько большое изображение должно быть, чтобы при печати в формате 8 на 10 оно выглядело нормально? Ответ на этот вопрос также легко дать, как ранее.
Все, что вам нужно сделать, это умножить значение разрешения в пикселях на дюйм на ширину в дюймах, а затем сделать то же самое для высоты.
Давайте сначала используем разрешение 240 пикселей на дюйм:
240 пикселей на дюйм х 8 дюймов в ширину = 1920 пикселей
240 пикселей на дюйм х 10 дюймов в высоту = 2400 пикселей
Общее количество пикселей = 1920 пикселей в ширину х 2400 пикселей в высоту = 4608000 пикселей.
По результатам вычислений мы видим, что для того, чтобы напечатать фотографию в хорошем качестве в формате 8 на 10, изображение должно иметь 1920 пикселей в ширину и 2400 пикселей в высоту (или наоборот). В общей сложности около 4,6 миллионов пикселей.
Теперь мы начинаем приближаться к границе технических возможностей цифровых камер. 4-мегапиксельной цифровой камеры нам уже будет недостаточно, чтобы иметь возможность распечатать изображение в формате 8 на 10 с разрешением 240 пикселей на дюйм. Потеря порядка 600 000 пикселей это не слишком значительно. Вы все еще сможете распечатать изображение в формате 8 на 10, но, скорее всего, вы уже не получите профессионального качества.
Вы все еще сможете распечатать изображение в формате 8 на 10, но, скорее всего, вы уже не получите профессионального качества.
Давайте сделаем такие же вычисления для формата 8 на 10 при разрешении 300 пикселей на дюйм:
300 пикселей на дюйм х 8 дюймов в ширину = 2400 пикселей
300 пикселей на дюйм х 10 дюймов в высоту = 3000 пикселей
Общее количество пикселей = 2400 пикселей в ширину х 3000 пикселей в высоту = 7200000 пикселей
Теперь мы действительно выходим за ограничения, существующие для некоторых цифровых фотоаппаратов. Для того, чтобы иметь возможность распечатать фотографию в формате 8 на 10 с разрешением 300 пикселей на дюйм, наша фотография должна быть 2400 пикселей в ширину и 3000 пикселей в высоту (или наоборот), в общей сложности 7,2 миллиона пикселей! Теперь это на самом деле много!
Это означает, что вы должны иметь, по крайней мере, 7.2-мегапиксельную цифровую камеру. В этом случае вы будете иметь возможность печатать свои фотографии в формате 8 на 10, и при этом все еще сможете получить снимки профессионального качества. Конечно, не забудьте, что большинство фотографий требуется хотя бы немного обрезать, а значит, вы теряете еще несколько пикселей.
Конечно, не забудьте, что большинство фотографий требуется хотя бы немного обрезать, а значит, вы теряете еще несколько пикселей.
Если вы уверены, что будете печатать много фотографий в формате 8 на 10, инвестиции в качественную 8-мегапиксельную или выше камеру настоятельно рекомендуются.
Это в целом все!
Данная публикация представляет собой перевод статьи «Image Resolution And Print Quality» , подготовленной дружной командой проекта Интернет-технологии.ру
Изменить размер изображения в пикселях онлайн
Обработка JPEG фотографий онлайн.
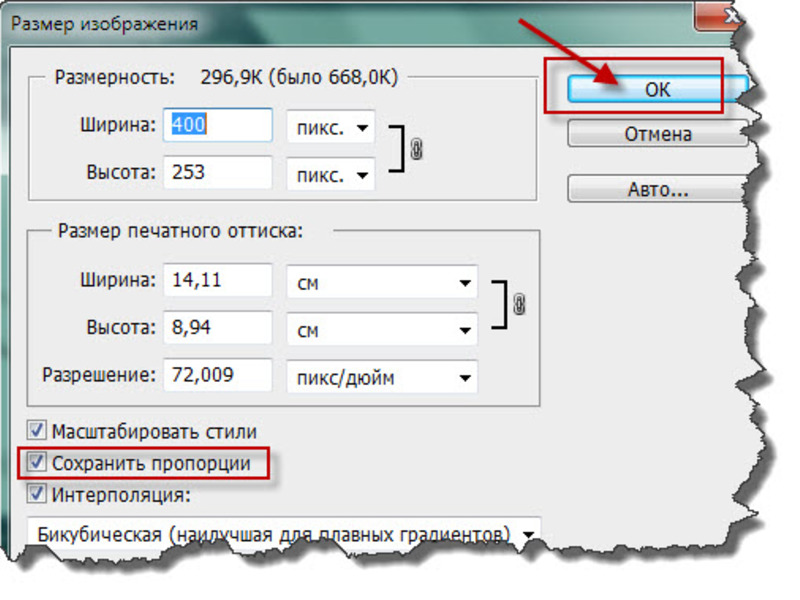
Главное нужно указать файл на вашем компьютере или телефоне, ввести размеры в пикселях и нажать кнопку ОК. Остальные настройки выставлены по умолчанию. Ещё можно изменить размер фото в: Сантиметрах для печати | Мегапикселях | Процентах | Мегабайтах (сжать), а также качественно Увеличить маленькую картинку.
Для изменения размера «С соблюдением пропорций» можно указывать не только обе стороны (ширину и высоту), но и одну из этих сторон, например, ширину указать 1366 пикселей, а поле для ввода высоты можно оставить пустым или наоборот. Таким образом второй параметр автоматически подстроится под нужное значение.
Таким образом второй параметр автоматически подстроится под нужное значение.
Для сужения или растягивания картинки в высоту или ширину необходимо выбрать такой тип изменения размера: «Резиновое, точно до указанных размеров».
Чтобы сделать квадратную картинку, нужно указать одинаковую ширину и высоту в пикселях, например, 1080×1080 (такой размер используется на сайте Instagram.com) и выбрать в настройках «Обрезка лишних краев, точно до указанных размеров», при необходимости можно указать ту часть картинки, которую обрезать не нужно.
Здесь также можно уменьшить и автоматически обрезать обои или картинку точно под размер своего рабочего стола. Для этого нужно ввести ширину и высоту своего монитора в пикселях и выбрать тип изменения размера «Обрезка лишних краев, точно до указанных размеров», для более точного позиционирования можно предварительно обрезать картинку, примерно как нужно в итоге, и уже после этого обработать на этой странице.
Исходное изображение никак не изменяется. Вам будет предоставлена другая обработанная картинка, а также её размеры в пикселях и мегабайтах до и после обработки.
1) Укажите изображение в формате BMP, GIF, JPEG, PNG, TIFF:
2) Введите нужную ширину и высоту в пикселях
Ширина:
Высота:
Тип изменения размера:
С соблюдением пропорций
Резиновое, точно до указанных размеров
Обрезка лишних краев, точно до указанных размеров, оставить:
верхнюю частьлевую частьцентральную частьправую частьнижнюю часть
4) Формат изображения на выходе
Без изменений, как у исходного изображения
JPEG
cтандартныйпрогрессивный с качеством (от 1 до 100)
PNG-24 (без сжатия, с поддержкой прозрачности)
Копировать EXIF и другие метаданные? Да Нет
Обработка обычно длится 0.5-30 секунд.
Изменить размер фото в сантиметрах для печати с учётом DPI онлайн
Обработка JPEG фотографий онлайн.
Главное нужно указать фото на вашем компьютере или телефоне, ввести нужный размер в сантиметрах, миллиметрах или дюймах, нажать кнопку ОК внизу страницы, подождать пару секунд и скачать готовый результат. Остальные настройки выставлены по умолчанию. На этом сайте ещё можно изменить размер в: пикселях, мегапикселях, процентах, мегабайтах, увеличить маленькую картинку, а также предварительно обрезать или повернуть с учётом Exif.
Размер фотографии будет изменён с учётом указанного размера в сантиметрах (миллиметрах, дюймах), а также с учётом указанного размера в DPI, согласно стандартам бумажной печати. Размеры в см, мм и дюймах можно указывать с точностью до тысячных, например, вместо формата 15×10 можно выставить 15,201×10,203 см.
Таблица со стандартными размерами фотографий при вертикальном (портретном) положении:
| Формат фото в сантиметрах (cm) | Размер в миллиметрах (mm) | Размер в пикселях (для печати 300 dpi) | Соотношение сторон (при альбомной ориентации) |
| 3х4 (после ручной обрезки) | 30×40 | 354×472 | 4:3 (1.33) |
| 3,5х4,5 (после ручной обрезки) | 35×45 | 413×531 | 4:3 (1.33) |
| 9×13 | 89х127 | 1063×1535 | 10:7 (1.43) |
| 10×15 | 102х152 | 1181×1772 | 3:2 (1.5) |
| 13×18 | 127х178 | 1535×2126 | 7:5 (1.4) |
| 15×20 (≈A5) | 152х203 | 1772×2362 | 4:3 (1.33) |
| 15×21 | 152х216 | 1772×2480 | 4:3 (1.33) |
| 18×24 | 178×240 | 2126×2835 | 19:14 (1.36) |
| 20×25 | 203×254 | 2362×2953 | 5:4 (1.25) |
| 20×30 (≈A4) | 203х305 | 2362×3543 | 3:2 (1.5) |
| 30×40 | 305×406 | 3543×4724 | 4:3 (1.33) |
| 30×45 | 305×457 | 3543×5315 | 3:2 (1.5) |
Стандартный размер бумажного листа формата A4 – 21×29,7 см или 2480×3508 пикселей при 300 dpi. Размеры других форматов листов можно увидеть на странице в Википедии, но только не забывайте, что там перечислены размеры в миллиметрах и дюймах, т.е. в настройках на этой странице нужно выбрать соответствующую величину.
Если нужно изменить размер фотографии без учёта DPI (точек на дюйм), то есть только соблюдая пропорции указанного формата, то для этого нужно установить параметр «Размер в DPI» на «0» в настройках.
Исходное изображение никак не изменяется. Вам будет предоставлена другая обработанная картинка.
3) Дополнительные настройки
Интерполяция:
Нет (метод ближайшего соседа)Кубическая (Cubic)Митчелл (Mitchell)Ланцош (Lanczos)Автоматическая (алгоритм для качественного изменения размера в пикселях)
4) Формат изображения на выходе
JPEG
cтандартныйпрогрессивный с качеством (от 1 до 100)
PNG-24 (без сжатия, прозрачный фон будет заменён на белый цвет)
Копировать EXIF и другие метаданные? Да Нет
Обработка обычно длится 0.5-30 секунд.
Надстройка
Google docs для установки размера изображения
SetImageSize — это надстройка Google Docs, позволяющая точно установить размер изображения. Вы можете установить его с этой страницы. Мне было весело создавать его, и мне любопытно, будет ли он использован…
как пользоваться (вот видео)
- активировать надстройку. Вы делаете это, выбирая «Дополнения» в верхнем меню. Затем выберите «SetImageSize», затем выберите «показать боковую панель». Теперь вы должны увидеть боковую панель справа.
- выберите изображение в документе, щелкнув изображение. Изображение должно быть в формате BMP, GIF, JPG или PNG. Текстовый поток изображения должен быть «встроенным».
- получить размер выбранного изображения с помощью кнопки «Получить размер» на боковой панели справа.
- измените ширину и высоту по своему вкусу. Вы можете установить размер в пикселях, дюймах и сантиметрах.
- выберите «Применить», чтобы установить новый размер.
- используйте значок замка, чтобы заблокировать и разблокировать соотношение сторон.
- кнопка 1: 1 позволяет получить размер исходного изображения (сохраненного в изображении).
- вы можете редактировать свои собственные предпочтительные ярлыки.
ограничение
Дополнение работает с растровыми изображениями (bmp, gif, jpg, png), установленными только на «встроенные» (из-за ограничений Google Docs API). Выбирая изображение в Документах, вы можете указать, как текст обтекает изображение. Возможные варианты: «В строке», «Перенос текста» и «Разрыв текста»; будет работать только «в линию».
политика конфиденциальности
Это дополнение будет обращаться только к текущему документу.Он не будет копировать какие-либо данные документа за пределы вашего документа. Также никакие личные данные не собираются и не хранятся.
Условия использования
ПРОГРАММНОЕ ОБЕСПЕЧЕНИЕ ПРЕДОСТАВЛЯЕТСЯ «КАК ЕСТЬ», БЕЗ КАКИХ-ЛИБО ГАРАНТИЙ, ЯВНЫХ ИЛИ ПОДРАЗУМЕВАЕМЫХ, ВКЛЮЧАЯ, НО НЕ ОГРАНИЧИВАЯСЬ, ГАРАНТИЯМИ КОММЕРЧЕСКОЙ ЦЕННОСТИ, ПРИГОДНОСТИ ДЛЯ ОПРЕДЕЛЕННОЙ ЦЕЛИ И НЕЗАЩИТЫ ОТ ПРАВ. НИ ПРИ КАКИХ ОБСТОЯТЕЛЬСТВАХ АВТОРЫ ИЛИ ВЛАДЕЛЬЦА АВТОРСКИХ ПРАВ
НЕ НЕСЕТ ОТВЕТСТВЕННОСТИ ЗА ЛЮБЫЕ ПРЕТЕНЗИИ, УБЫТКИ ИЛИ ДРУГИЕ ОТВЕТСТВЕННОСТЬ, БЫЛИ В ДЕЙСТВИИ КОНТРАКТА, ИЛИ ИНЫМ ОБРАЗОМ, ВОЗНИКАЮЩИМ В РЕЗУЛЬТАТЕ, ВНУТРЕННИЕ ИЛИ В СВЯЗИ ПРОГРАММНОЕ ОБЕСПЕЧЕНИЕ.
опыт программирования
К программированию нужно было привыкнуть. Сценарии, управляющие объектной моделью документа, фактически выполняются на сервере, и вам необходимо использовать механизм обратного вызова из HTML-кода в браузере (боковая панель) в серверный сценарий. Как только это стало ясно, остальное стало довольно легко. Я, наверное, потратил больше времени на UI, чем на код сервера. Рецензент быстро дал отличные отзывы, чтобы улучшить надстройку. Довольно приятный опыт. Иногда Google вносит критические изменения в API (например,грамм. модель безопасности), то иногда мне требуется немного времени, чтобы понять, что происходит, и найти время, чтобы исправить это.
Изменение размера рисунка, фигуры, текстового поля или WordArt
Если вы хотите растянуть, сжать или просто изменить размер изображения (или формы), используйте маркеры изменения размера или, для более точного управления, параметры Размер на вкладке Работа с изображениями, Формат или Инструменты рисования Формат таб.
Подписчики Microsoft 365, у которых есть сенсорный экран, могут использовать палец или цифровой стилус, чтобы взять ручку для изменения размера.
Щелкните раскрывающийся список ниже для получения дополнительных сведений.
Что ты хочешь сделать?
- Что ты хочешь сделать?
- Изменение размера изображения, фигуры, объекта WordArt или другого объекта
- Изменить размер элемента до точной высоты и ширины
- Измените размер до точной пропорции
Щелкните изображение, фигуру, объект WordArt или другой объект (например, диаграмму), размер которого нужно изменить.
Чтобы увеличить или уменьшить размер в одном или нескольких направлениях, перетащите маркер изменения размера от или к центру, выполняя одно из следующих действий:
Чтобы центр оставался на том же месте, нажмите и удерживайте Ctrl, перетаскивая маркер изменения размера.
Чтобы сохранить пропорции, нажмите и удерживайте Shift, перетаскивая маркер изменения размера.
Чтобы сохранить пропорции и сохранить центр в одном месте, нажмите и удерживайте Ctrl и Shift при перетаскивании ручки изменения размера.
Примечание. При изменении размера объекта WordArt таким образом изменяется только размер окна, в котором находится объект WordArt.Фактический текст WordArt ведет себя так же, как и любой другой текст. Если вы хотите изменить его размер, просто выберите текст, размер которого нужно изменить, и измените размер шрифта на вкладке Home ленты.
Щелкните, чтобы выбрать рисунок, фигуру, WordArt или другой объект, размер которого нужно точно изменить.
Чтобы изменить размер нескольких объектов одновременно, нажмите и удерживайте Ctrl при выборе каждого объекта.
В зависимости от типа выбранного объекта выполните одно из следующих действий:
Чтобы изменить размер изображения, на вкладке Работа с изображениями Формат в группе Размер введите новые измерения в поля Высота, и Ширина, .
Чтобы изменить размер фигуры или другого объекта, на вкладке Средства рисования Формат в группе Размер введите нужные размеры в поля Высота, и Ширина, .
Примечание: Если размер вашего экрана меньше, вам может потребоваться щелкнуть стрелку вниз в группе Размер , чтобы увидеть поля Высота и Ширина .
Если вы не можете изменять высоту и ширину независимо, вам необходимо разблокировать соотношение сторон:
Щелкните средство запуска диалогового окна.
в правом нижнем углу группы Размер .
В открывшейся панели формата или диалоговом окне снимите флажок Заблокировать соотношение сторон .
Щелкните рисунок, фигуру, WordArt или другой объект, размер которого нужно изменить.
Чтобы изменить размер нескольких объектов одновременно, нажмите и удерживайте Ctrl при выборе каждого объекта.
Выполните одно из следующих действий:
Чтобы изменить размер изображения, на вкладке Работа с рисунками Формат в группе Размер щелкните средство запуска диалогового окна
.
Чтобы изменить размер фигуры или другого объекта, на вкладке Средства рисования Формат в группе Размер щелкните средство запуска диалогового окна.
.
В открывшейся панели форматирования или диалоговом окне выполните одно из следующих действий:
Чтобы сохранить исходную пропорцию, установите флажок Заблокировать соотношение сторон и введите Масштаб в процентах для Высота или Ширина .
Чтобы изменить размер, снимите флажок Заблокировать соотношение сторон и введите Масштаб процентов для Высота и Ширина .
См. Также
Изменение размера увеличивает или уменьшает размеры объекта.
Изменить размер вручную
Щелкните изображение, фигуру, текстовое поле или объект WordArt, размер которого нужно изменить.
Чтобы увеличить или уменьшить размер в одном или нескольких направлениях, перетащите маркер изменения размера от или к центру, выполняя одно из следующих действий:
Чтобы центр объекта оставался на одном месте, нажмите и удерживайте CTRL, перетаскивая маркер изменения размера.
Чтобы сохранить пропорции объекта, нажмите и удерживайте SHIFT, перетаскивая маркер изменения размера.
Чтобы сохранить пропорции объекта и сохранить его центр в одном месте, нажмите и удерживайте CTRL и SHIFT, перетаскивая маркер изменения размера.
Изменить размер до точной высоты и ширины
Щелкните изображение, фигуру, текстовое поле или объект WordArt, размер которого нужно изменить.
Выполните одно из следующих действий:
Чтобы изменить размер изображения, в разделе Работа с изображениями на вкладке Формат в группе Размер введите нужные размеры в поля Высота, и Ширина, .
Примечание: Если вы не видите вкладки Работа с рисунками и Формат , убедитесь, что вы выбрали изображение.Возможно, вам придется дважды щелкнуть изображение, чтобы открыть вкладку Format .
Чтобы изменить размер фигуры, текстового поля или WordArt, в разделе Инструменты рисования на вкладке Формат в группе Размер введите нужные размеры в поля Высота, и Ширина, .
Примечание: Если вы не видите вкладки Инструменты рисования и Формат , убедитесь, что вы выбрали изображение, фигуру, текстовое поле или WordArt.Возможно, вам придется дважды щелкнуть изображение, чтобы открыть вкладку Format .
В группе Размер щелкните панель запуска диалогового окна Размер и положение
.
На вкладке Размер в разделе Размер и поворот снимите флажок Заблокировать соотношение сторон .
Точное изменение размера
Щелкните изображение, фигуру, текстовое поле или объект WordArt, размер которого нужно изменить.
Выполните одно из следующих действий:
Чтобы изменить размер изображения, в разделе Работа с изображениями на вкладке Формат в группе Размер щелкните средство запуска диалогового окна «Размер и положение ».
.
Примечание: Если вы не видите вкладки Работа с рисунками и Формат , убедитесь, что вы выбрали изображение. Возможно, вам придется дважды щелкнуть изображение, чтобы открыть вкладку Format .
Чтобы изменить размер фигуры, текстового поля или объекта WordArt, в разделе Инструменты рисования на вкладке Формат в группе Размер щелкните панель запуска диалогового окна Размер и положение
.
Примечание: Если вы не видите вкладки Инструменты рисования и Формат , убедитесь, что вы выбрали изображение, фигуру, текстовое поле или WordArt.
На вкладке Размер в разделе Масштаб введите проценты от текущей высоты и ширины, до которых вы хотите изменить размер, в поля Высота и Ширина .
Снимите флажок Заблокировать соотношение сторон .
Совет: Чтобы применить одинаковую высоту и ширину к разным объектам, выберите все объекты, которые должны иметь одинаковые размеры, а затем в группе Размер введите нужные размеры в поля Высота и Ширина коробки.Чтобы выбрать несколько объектов, щелкните первый объект, нажмите и удерживайте CTRL, пока щелкаете другие объекты.
Предупреждение: Вы не можете вернуть изображение к исходному размеру, если вы ранее кадрировали и сохранили его, или если вы выбрали следующие параметры в диалоговом окне Параметры сжатия (чтобы открыть диалоговое окно Параметры сжатия в разделе Изображение Инструменты , на вкладке Формат в группе Настроить щелкните Сжать изображения , а затем щелкните Параметры ): установите флажок Удалить обрезанные области изображений и либо Печать (220 ppi) : отличное качество для большинства принтеров и экранов или Экран (150 пикселей на дюйм): хорошо для веб-страниц и проекторов .
Выберите изображение, для которого нужно вернуть исходный размер.
В разделе Работа с изображениями на вкладке Формат в группе Размер щелкните панель запуска диалогового окна Размер и положение
.
Примечание: Если вы не видите вкладки Работа с рисунками и Формат , убедитесь, что вы выбрали изображение.Возможно, вам придется дважды щелкнуть изображение, чтобы открыть вкладку Format .
В диалоговом окне Формат изображения перейдите на вкладку Размер в разделе Исходный размер снимите флажок Заблокировать соотношение сторон , а затем нажмите Сбросить .
При изменении изображения с помощью формата обмена графическими данными (.gif), формат обмена файлами Joint Photographic Experts Group (.jpg) или формат Portable Network Graphics (PNG), вы можете сохранить исходную версию отредактированного изображения.
Щелкните правой кнопкой мыши отредактированное изображение, а затем выберите Сохранить как изображение в контекстном меню.
В диалоговом окне Сохранить как изображение щелкните стрелку рядом с Сохранить , а затем щелкните Сохранить исходное изображение .
См. Также
Обрезать картинку
Вставить WordArt
Уменьшить размер файла изображения
Перемещение или изменение размера таблицы в PowerPoint
Если вы хотите растянуть, сжать или просто изменить размер рисунка (или формы), используйте ручки изменения размера.Для более точного управления вы можете использовать параметры Размер на вкладке Формат .
Быстрое изменение размера рисунка, фигуры, объекта WordArt или другого объекта
Щелкните изображение, фигуру или объект WordArt, размер которого нужно изменить.
Чтобы увеличить или уменьшить размер в одном или нескольких направлениях, перетащите маркер изменения размера от или к центру, выполняя одно из следующих действий:
Чтобы центр объекта оставался в том же месте, нажмите и удерживайте клавишу OPTION при перетаскивании ручки изменения размера.
Чтобы сохранить пропорции объекта при изменении его размера, нажмите и удерживайте клавишу SHIFT при перетаскивании углового маркера изменения размера.
Щелкните изображение, фигуру или объект WordArt, размер которого нужно точно изменить.
Щелкните вкладку Формат изображения или Формат фигуры , а затем убедитесь, что флажок Блокировать соотношение сторон снят.
Выполните одно из следующих действий:
Чтобы изменить размер изображения, на вкладке Формат изображения введите нужные размеры в поля Высота и Ширина .
Чтобы изменить размер фигуры или объекта WordArt, на вкладке Формат фигуры введите нужные размеры в поля Высота, и Ширина, .
Щелкните изображение, фигуру или объект WordArt, размер которого нужно изменить.
Выполните одно из следующих действий:
Чтобы изменить размер изображения, щелкните вкладку Формат изображения , щелкните Положение > Дополнительные параметры макета .
Чтобы изменить размер фигуры или объекта WordArt, на вкладке Формат фигуры щелкните Позиция > Дополнительные параметры макета .
Перейдите на вкладку Размер и в разделе Масштаб убедитесь, что флажок Заблокировать соотношение сторон снят.
Введите желаемые проценты для Высота и Ширина .
Нажмите ОК , когда закончите.
Совет: Чтобы применить одинаковую высоту и ширину к разным объектам, выберите все объекты, которые должны иметь одинаковые размеры, а затем введите размеры в поля Высота и Ширина .Чтобы выбрать несколько объектов, щелкните первый объект, а затем нажмите и удерживайте SHIFT, щелкая другие объекты.
Если вы хотите растянуть, сжать или просто изменить размер рисунка (или формы), используйте ручки изменения размера. На сенсорном экране вы можете использовать палец или цифровое перо, чтобы взять ручку.
Для более точного управления, если у вас есть настольная версия Excel или PowerPoint, вы можете использовать параметры Размер на вкладке Работа с рисунками, Формат или Инструменты для рисования, Формат .
Щелкните раскрывающийся список ниже для получения дополнительных сведений.
Что ты хочешь сделать?
- Что ты хочешь сделать?
- Изменение размера изображения, фигуры, объекта WordArt или другого объекта
- Изменить размер элемента до точной высоты и ширины
- Точное изменение размера
Щелкните изображение, фигуру, объект WordArt или другой объект (например, диаграмму), размер которого нужно изменить.
Чтобы увеличить или уменьшить размер в одном или нескольких направлениях, перетащите маркер изменения размера от или к центру, выполняя одно из следующих действий:
Чтобы центр оставался на том же месте, нажмите и удерживайте Ctrl, перетаскивая маркер изменения размера.
Чтобы сохранить пропорции, нажмите и удерживайте Sh
Быстрое создание нескольких изображений одинакового размера в PowerPoint
от Адама Ноара
Сегодня я собираюсь показать вам небольшой небольшой совет по PowerPoint, который сэкономит вам много времени, когда дело доходит до создания изображений разного размера на слайде с одинаковым размером.
Приступим.
Если у вас есть два или более изображений разных размеров и пропорций, и вы хотите сделать их одинаковыми по размеру, как вы это сделаете?
Традиционный способ сделать изображения однородными в PowerPoint — использовать пропорциональное кадрирование, которое, на мой взгляд, является очень полезным методом во многих ситуациях и хорошо подходит для этого случая.
Давайте посмотрим на пример.
На слайде три изображения разного размера. Как сделать так, чтобы все они были одинакового размера?
Как вы можете видеть в приведенном выше примере, я вставил 3 изображения разных размеров и пропорций на слайд PowerPoint.
Чтобы сделать их всех одного размера , традиционно вам просто нужно выбрать эталонное изображение, а затем изменить пропорции вырезов двух других по размерам первого.
Чтобы сделать это, казалось бы, единственное решение — наложить вырезанные изображения на первое изображение и вручную изменить размер кадрирующей рамки.
Напоминаю, что рамка распознается по черным маркерам вокруг изображения. Не путайте это с маркерами изображения, белыми точками, которые используются для изменения размера самого изображения (не рамки).
Обратите внимание, что я согласовал рамку обрезки с размерами изображения ниже.
Теперь я заполняю рамку обрезки командой «Заливка», расположенной внутри меню обрезки, и изображение будет центрировано и пропорционально обрезано по боковым краям, чтобы полностью заполнить рамку обрезки.
Повторяя операцию, я получаю тот же результат и, наконец, меняю пропорции трех альтернатив, но…
есть гораздо более умный способ быстро обрезать изображения в PowerPoint…
Знакомство с инструментом макета изображения:
Используя инструмент «Макет изображения», вы можете быстро преобразовать изображения, чтобы они были точно такого же размера
Выберите три изображения и войдите в меню под названием «Макет изображения», которое, чтобы быть понятным, является своего рода меню Smart Art, предназначенным для изображений .
Можно выбрать из различных макетов. Я рекомендую простой макет (как в примере выше), чтобы очистить изображения, но поэкспериментируйте, чтобы увидеть, что лучше всего соответствует вашим потребностям.
Вы получите своего рода Smart Art, который помещает изображения в клетки, меняет их пропорции и делает их однородными по размеру.
Как видите, пропорции всех изображений одинакового размера. Этот метод может сэкономить много времени при работе с изображениями в PowerPoint.
Заключение
PowerPoint временами может быть привередливым и утомительным.Но благодаря некоторым простым приемам вы можете отформатировать слайды в рекордно короткие сроки.
Вот мой вопрос к вам:
Как вы думаете, после изучения инструмента макета изображения вы попробуете его? Отключите звук в комментариях ниже!
Как изменить размер изображения в Photoshop и сохранить максимальное качество
В этом уроке я собираюсь обратиться к некоторым вещам, о которых многие люди не знают. Как изменить размер изображения в фотошопе и сохранить максимальное качество.Вот что я собираюсь рассказать.
Я использую Photoshop CC, однако основы применимы ко всем версиям Photoshop, хотя диалоговое окно и параметры изменения размера в CC немного новее. Не забудьте просмотреть видео, чтобы ознакомиться с полным обзором, и ознакомьтесь с приведенной ниже информацией для получения более подробной информации или конкретных тем.
Как изменить размер изображения в Photoshop для получения наилучшего качества. Лучшие настройки для изменения размера, увеличения и уменьшения размеров изображения в Photoshop. Полное руководство по изменению размера
Прежде всего, я создал тестовое изображение.Он содержит тонкие линии, более толстый текст, тонкие изогнутые линии, градиенты и изображение, чтобы вы могли видеть результаты на разных типах изображений. Возьмите изображение прямо здесь, чтобы проверить себя. (щелкните правой кнопкой мыши и сохраните изображение ниже).
Как изменить размер изображения в Photoshop
Изменить размер изображения очень просто. Выберите «Изображение»> «Размер изображения»
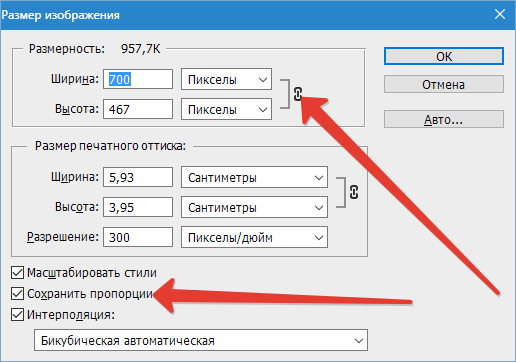
. Вы увидите это диалоговое окно.
- Убедитесь, что ресамплинг включен.
- Включите звено цепи, если вы хотите, чтобы ширина и высота изменялись вместе.Если нет, отключите цепочку, чтобы вы могли установить свою ширину и высоту.
- Выберите новый размер (вы можете выбрать другие единицы измерения, нажав на «дюймы»)
- нажмите ОК
Это все, что вам нужно сделать, чтобы изменить размер изображения. Продолжайте читать, чтобы узнать больше о том, как получить наилучшие результаты, если вы готовы к этой информации.
Как на самом деле измеряется разрешение?
Без особого усложнения, разрешение — это то, что вы видите на экране или при печати.На экране вы видите пикселей света, а в печати вы видите точек чернил. Отсюда и термины DPI (точек на дюйм) и PPI (пикселей на дюйм). В чрезмерном упрощении вы можете думать о них как об одном и том же, однако точки относятся к печати, а пиксели — к цифровому дисплею. Многие люди ошибочно говорят о DPI на экране, это неверно, но теперь вы знаете, что они имеют в виду. DPI и PPI — это способ описания разрешения .
Вы слышали термины «высокое разрешение», «низкое разрешение» или «низкое разрешение». Это означает, насколько плотны пиксели (или точки). Больше плотности = больше разрешения или детализации. Если разрешения недостаточно (изображение недостаточно большое), вы увидите заметную мягкость изображения или даже неровности (также называемые пикселизацией). Слишком большое разрешение не повлияет на качество отображения изображения, у вас просто будет излишне большой файл. Итак, давайте подберем лучшее разрешение для ваших нужд.
Цель состоит в том, чтобы сохранить качество как можно ближе к оригиналу, и в этой статье будет показано, как это сделать.Это одна из главных особенностей, которая отличает профессионалов от любителей, — качество финальных изображений.
Объяснение цифрового разрешения
Каждый экран имеет собственное разрешение, может быть 750 x 1334 пикселей или 326 пикселей на дюйм, как у iphone Retina. 326 — это 326 квадратных пикселей, которые помещаются на 1 квадратный дюйм дисплея, чтобы полностью соответствовать размеру экрана. Но лучший способ измерить разрешение экрана — это общее количество пикселей.
- Например, многие мониторы (HD) имеют размер 1920 пикселей и высоту 1080 пикселей.1920 × 1080.
- 4K (Ultra HD) — 3840 x 2160.
- Камера Canon 5d Mk4 имеет размер прибл. 30 мегапикселей (мегапикселей = миллион пикселей). 6720 x 4480 пикселей (6720 x 4480 = 30 105 600 пикселей).
Объяснение разрешения печати
Печать измеряется в точках на дюйм (DPI) (в коммерческой печати используются строки LPI на дюйм или линейный растр). Если у вас больше точек на квадратном дюйме, у вас будет больше разрешение или детализация на отпечатке. Типичное разрешение печати составляет 300 точек на дюйм (например, некоторые струйные принтеры лучше печатают при разрешении 360 или 240 точек на дюйм, посмотрите свои характеристики).Это означает, что на квадратный дюйм или печатный материал приходится 300 точек чернил. Если ваше изображение меньше, оно будет выглядеть мягким, если больше, нет никакой пользы, поскольку принтер не может печатать сверх своего максимального разрешения. Хорошо, как определить правильный ли размер?
- В Photoshop выберите «Изображение»> «Размер изображения»
- Отключите пересчет.
- Введите целевое разрешение в поле «Разрешение», в данном случае 300ppi (если вы ориентируетесь на 300 точек на дюйм, PPI является цифровым эквивалентом)
Теперь вы увидите, что изображение размером 939 x 932 пикселей можно напечатать с разрешением 3.13 x 3,1 дюйма и красиво смотрятся с разрешением 300 пикселей на дюйм / 300 точек на дюйм. Если вам нужно напечатать больше, вам нужно либо выбрать изображение большего размера, либо увеличить изображение (пересчитать).
Проблема с дискретизацией (увеличением) заключается в том, что вы потеряете качество изображения. Чем больше вы его сделаете, тем больше вы потеряете качества. Если вам нужно уменьшить изображение (уменьшить), тогда потеря качества не такая большая проблема, хотя вам может потребоваться повысить резкость изображения, если вы уменьшите его слишком сильно (подробнее об этом скоро).
Как описать размер изображения
Если кто-то просит изображение определенного размера, просто сказав «4 × 6 дюймов» или «с разрешением 300 точек на дюйм», вы не получите достаточно информации. Иногда люди даже заходят так далеко, что говорят «300 dpi на 12 Мб», но это тоже не помогает, потому что размер файла на самом деле не влияет на физический размер изображения, потому что на это влияет сжатие файла и тип файла. Что вам нужно знать, это одно из двух:
- Общие размеры в пикселях.Скажем, 3000, 4000 пикселей.
- Укажите целевой размер И разрешение. Например, 4 × 6 дюймов при 300DPI / 300PPI. (Посмотрите, как обрезать до точного размера и разрешения)
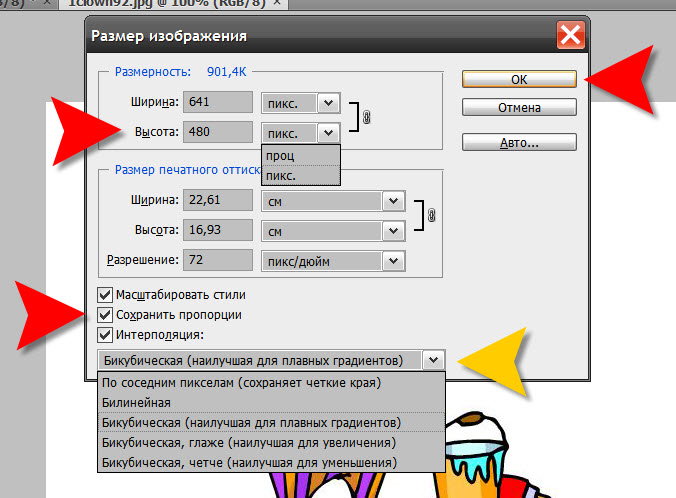
Изменение размера изображения и интерполяция в Photoshop
Когда вы изменяете размер изображения, Photoshop должен воссоздать пиксели. Photoshop должен знать, как склеивать пиксели вместе, а какие выбрасывать при уменьшении масштаба. Он также должен знать, как создавать пиксели при увеличении масштаба. Этот процесс называется передискретизацией .Когда вы масштабируете изображение даже на один пиксель, все изображение передискретизируется или перезаписывается. Вот почему создание изображения правильного размера в первую очередь — это здорово. Однако не бойтесь, Photoshop действительно отлично справляется с передискретизацией, и во многих случаях вы никогда не сможете увидеть разницу в качестве.
Чтобы выполнить повторную выборку, Photoshop должен вычислить, как воссоздать пиксели. Эта математика называется интерполяцией (интерполяция). Интерполяция важна, потому что определенные типы интерполяции дают лучшие результаты для разных типов изображений.Я постараюсь сделать это простым языком, как нетехнический, и подскажу вам лучшие варианты. Изначально в Photoshop было 3 типа интерполяции (вот ненаучный способ взглянуть на них).
- Ближайший сосед — Думайте об этом как о просмотре ближайшего пикселя и сопоставлении его цвета и тона.
- Билинейный — Думайте об этом, как если бы смотрели на 4 окружающих пикселя и находили среднее значение
- Би-кубическое — как если бы смотрели на 16 окружающих пикселей и находили среднее.Но придавая больший вес 8 ближайшим пикселям.
Обычно двухлинейный лучше всего подходит для штрихового рисунка и простой графики, а двухкубический лучше всего подходит для фотографий и графики, содержащих градиенты, но подождите, это еще не все.
Adobe добавила еще 2 типа бикубических (в Photoshop CS3). Они добавили:
- BiCubic Smoother: сглаживает артефакты, созданные при увеличении
- Bicubic sharper: повышается резкость, чтобы вернуть потерянные детали при уменьшении файла
(Посмотрите, какие функции были добавлены в какие версии Photoshop в наших бесплатных супергидах)
Есть еще 2 варианта какие они?
Автоматически (Photoshop CS6), при увеличении выбирается режим «Бикубическое сглаживание» (CS6) / «Сохранить детали» (CC), а при уменьшении изображений — «Би-кубическая резкость».Автоматический — самый простой вариант в большинстве случаев, но продолжайте читать, потому что он может не всегда быть лучшим вариантом.
Интерполяция ступенек
Существует «секретное рукопожатие белки» для опытных пользователей Photoshop «в курсе». Этот секрет часто приписывают Фреду Миранде, открывшему интерполяцию ступенек. Это работает так: когда вы увеличиваете или уменьшаете изображение, вместо того, чтобы просто переходить к окончательному значению, масштабируйте его вверх или вниз на 10% за раз. Вы увидите заметное улучшение резкости изображения и окончательного качества. ЕСЛИ вы используете CS6 или более старые алгоритмы интерполяции.
Однако при тестировании я обнаружил, что Preserve Details дает тот же результат, что и ступенька, и я рискну предположить, что некоторые из них встроены в новейший алгоритм. Это был один из незамеченных героев первого выпуска Photoshop CC.
Хорошо, Колин, хватит! Какой метод изменения размера лучше всего использовать?
Хорошо, вот где резина отправляется в путь, и сейчас самое время открыть тестовое изображение в Photoshop и проверить себя. Вы также можете увидеть, как я тестирую это на видео выше.
Я обнаружил, что для апскейлинга функция «Сохранить детали» очень хорошо работает для многих изображений, особенно для штриховых и графических изображений (хотя для простых штриховых рисунков иногда билинейные результаты дают лучшие результаты). Однако иногда для фотографий билинейное сглаживание может давать более естественные (хотя и более мягкие) результаты с меньшим количеством ореолов и артефактов. Вы всегда можете применить к результату некоторую резкость. Результаты зависят от того, насколько вы увеличиваете изображение, а также от того, насколько детализировано изображение по сравнению с большими градиентными областями, такими как небо на фотографиях.Так что не тянитесь только за автомобилем. Попробуйте несколько вариантов, чтобы увидеть, сможете ли вы добиться лучших результатов в Photoshop, иногда это удается.
Общие сведения о разрешении
Прочтите эту статью, в которой объясняется разрешение. Это простое объяснение того, почему описание изображений как 300 точек на дюйм, 72 точек на дюйм и т. Д. Ничего не значит.
Советы по масштабированию изображений в Photoshop
Хорошо, если вы все еще читаете, вы либо немного более продвинуты, либо жаждете изучить все, что можете. Вот несколько советов, о которых следует помнить при увеличении или уменьшении масштаба изображения.
- Всегда просматривайте изображения на 100%, нет другого способа определить истинное качество, поскольку это единственное увеличение, которое дает истинную обратную связь.
- Попробуйте изменить размер изображения дважды, один раз для графики, а второй — для фотографий, а затем объедините результаты.
- Используйте предустановки изменения размера, если вы часто масштабируете изображения до заданного размера.
- Вы можете использовать Image Processor pro для пакетной обработки большого количества изображений. Файл> Автоматизация> Image Processor Pro
- Помните, что методы интерполяции доступны для Image Processor Pro, «Сохранить для Интернета», «экспортировать как», а также изменить размер.
- Если вам нужно действительно увеличить изображение, посмотрите некоторые сторонние плагины, такие как Alien Skins Blow up или OnOne perfect resize (формально известные как Genuine Fractals), которые заявляют , они могут масштабировать изображения до 1000x, сохраняя при этом качество.
Спасибо за ознакомление с этим руководством / статьей. Не забудьте подписаться на нашу рассылку (в правом верхнем углу панели инструментов), чтобы получать информацию, когда я публикую новый учебник. Обычно я каждую неделю делаю учебник, в котором есть как письменный, так и видео компонент для вашего удовольствия от обучения.
Лучший способ изучить Adobe Photoshop
Если вы действительно хотите получить хорошее представление обо всех достоинствах Photoshop, не тратьте время на множество разрозненных руководств от «экспертов», которые частично совпадают, а иногда и не согласуются друг с другом. . Ваше время — ВАШ самый ценный актив . Вот почему я составил исчерпывающий курс Photoshop, который научит вас всему в одном месте.

 png” align=”left”> — картинка располагается слева от текста;
png” align=”left”> — картинка располагается слева от текста; jpg”>
<h2> Фон с текстом. </h2>
</body>
</html>
jpg”>
<h2> Фон с текстом. </h2>
</body>
</html>
Добавить комментарий