как самостоятельно создавать обложки для публикаций
Здравствуйте.
Сегодня я буду отбирать хлеб у дизайнеров, фотошоперов и фотографов. В этой статье я покажу вам как самостоятельно создавать обложки для публикаций в социальных сетях, аватарки, оформления групп. Бесплатно, без смс и регистраций! Всё как мы любим.
Как это
Суть простого создания обложек в том, что вы используете готовые шаблоны, в которых вам нужно заменить текст и картинку. Загрузили шаблон, изменили стандартный текст на заголовок статьи, добавили описание и сохранили картинку. С шаблонами все публикации в ленте становятся более единообразными. Это помогает в продвижении бизнеса. Увидели репост на стене у друга, и до того, как прочитали вводный текст, знаете, это статья SMMplanner, надо прочитать.
Я знаю три варианта создать обложки быстро и не заморачиваясь:
- Канва или другие онлайн редакторы с шаблонами
- Найти бесплатный или купить psd-шаблон
- Создать с нуля самому
PSD-шаблоны
PSD — это родной формат фотошопа. Он поддерживает работу со слоями. К сожалению, для того чтобы полноценно использовать psd-шаблоны придётся разобраться в фотошопе.
Он поддерживает работу со слоями. К сожалению, для того чтобы полноценно использовать psd-шаблоны придётся разобраться в фотошопе.
PSD-шаблоны можно один раз заказать у дизайнера и потом использовать их год или два, пока дизайн шаблона морально не устареет. Если вы не хотите платить, значит придется найти их бесплатно:
- Во «ВКонтакте»
- На торрентах
- Где-то ещё
Я решил поискать шаблоны во «ВКонтакте». Самый простой способ найти группу дизайнера или агентства, в котором они публикуют бесплатные шаблоны. Если взять чужой шаблон, у вас могут быть неприятности за нарушение авторских прав.
Я уже поработал за вас, и нашел две такие группы:
Бесплатные psd-шаблоны для соцсетей
psdbox — бесплатные PSD шаблоны
Заходите в группы.
↓
Выбираете шаблон.
↓
Скачиваете.
↓
Открываете фотошоп.
↓
Редактируете.
Работаем с PSD-шаблоном
Вам нужен будет фотошоп на компьютере. Если вы никогда не запускали фотошоп, рекомендую посмотреть видеоуроки в фотошопе.
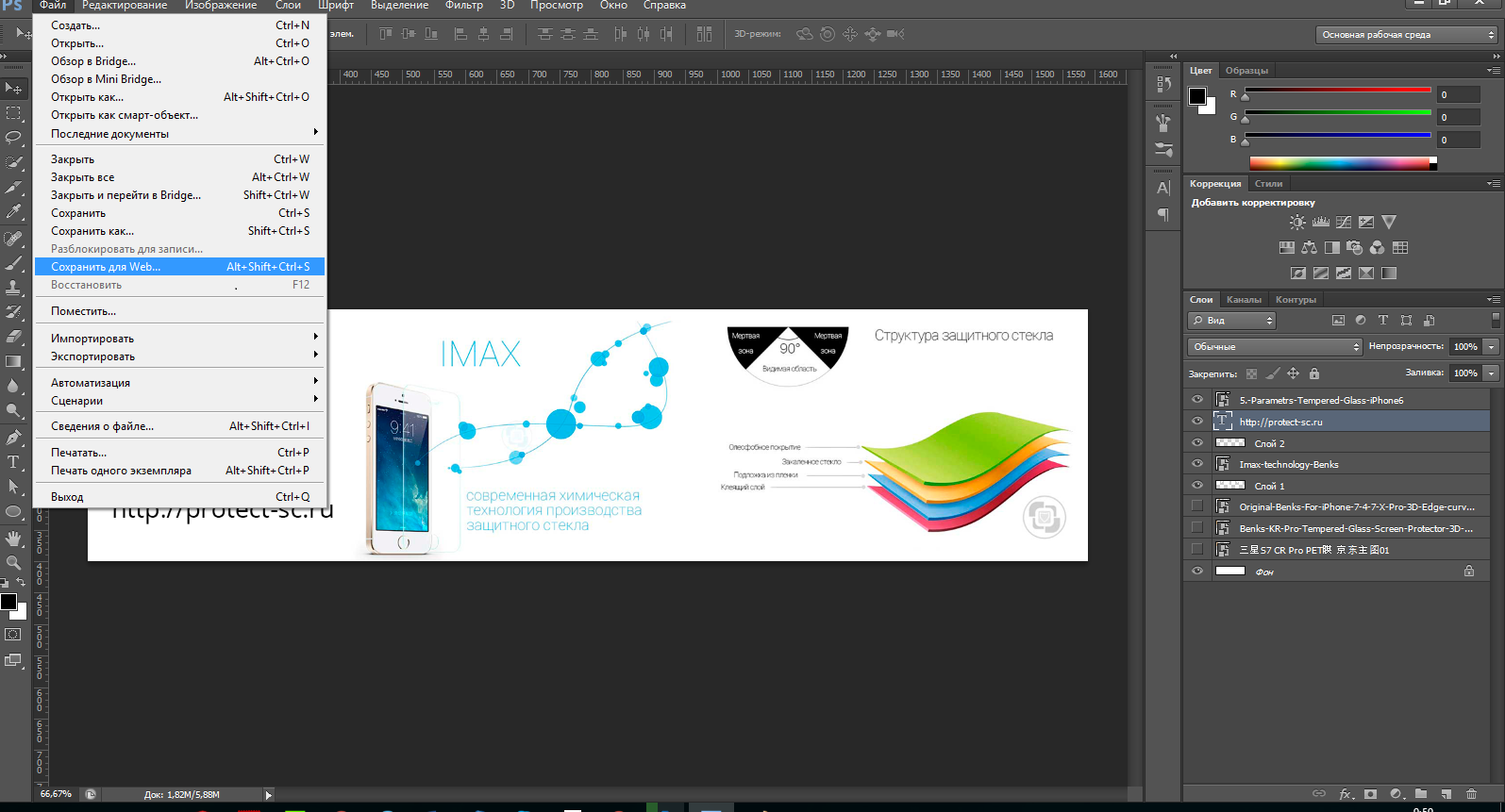
Запускаете фотошоп, нажимаете «Меню» → «Открыть». Или сочетание клавиш «ctrl+O» или для маков «⌘+О»
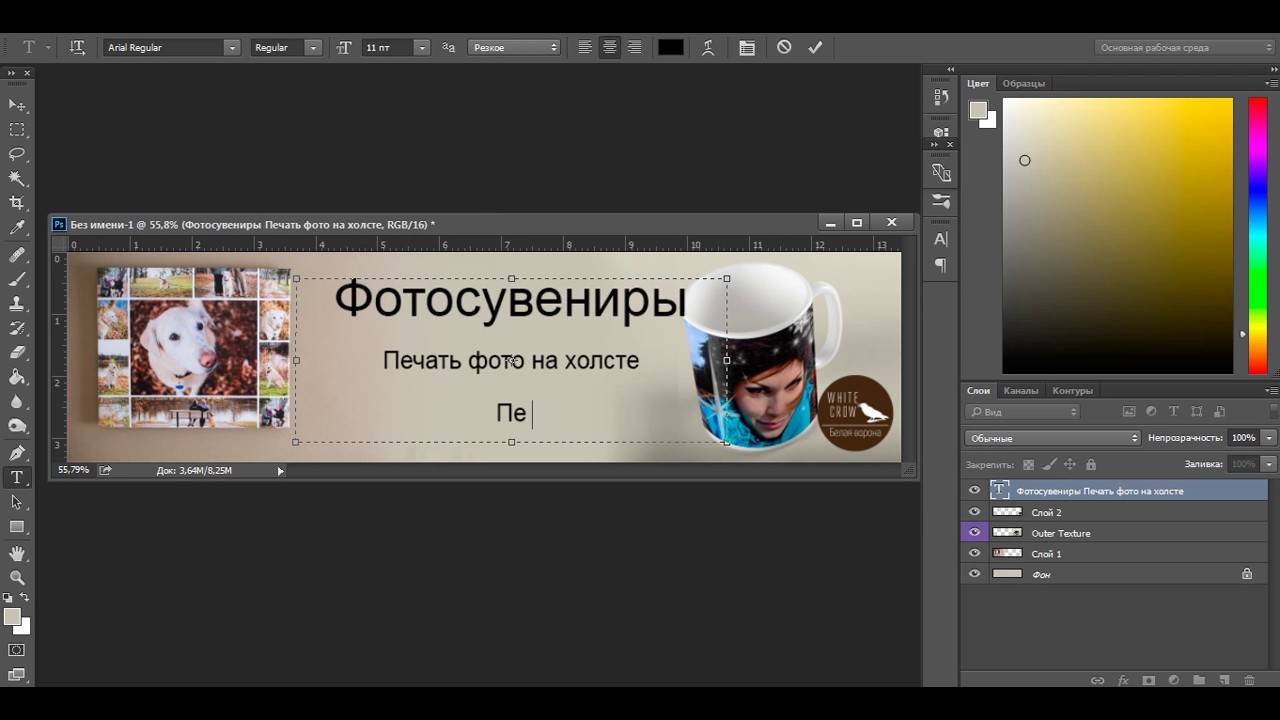
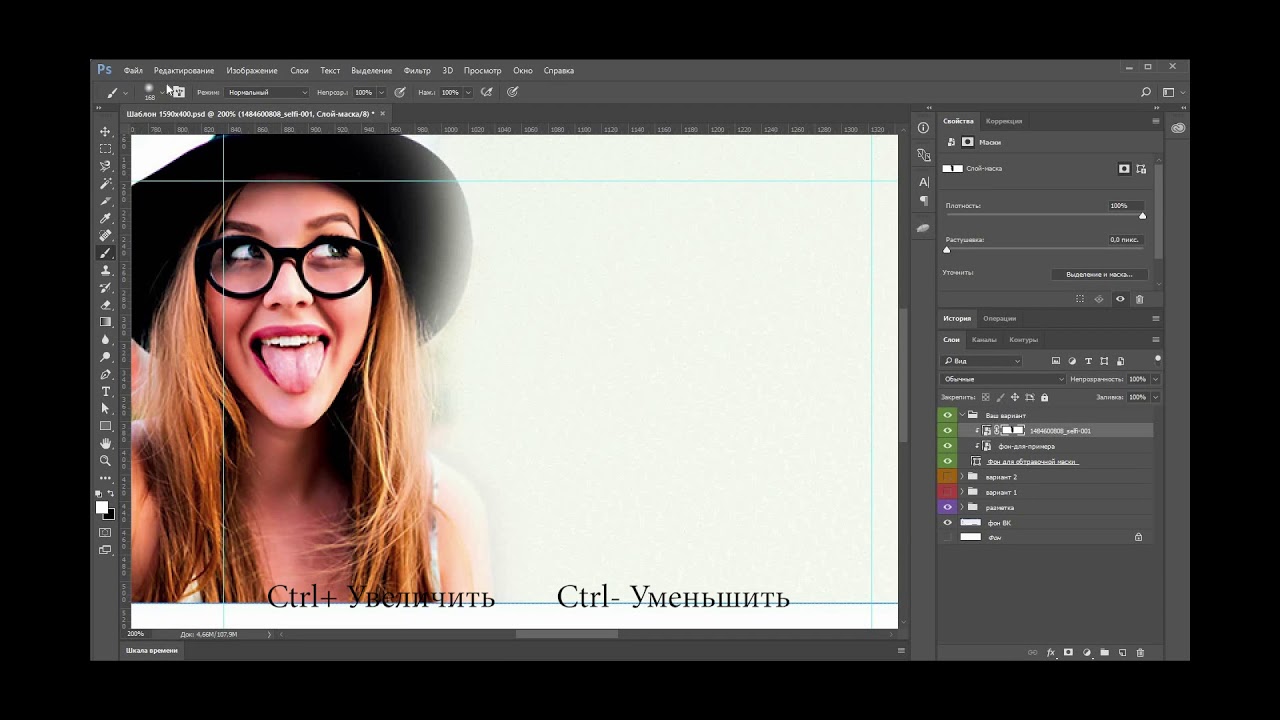
Сначала вам придётся удалить картинку-заглушку. Её можно просто удалить, а можно убрать видимость.
Изучите содержимое вложенных папок и какие есть эффекты у каждого слоя.
Теперь вы можете отредактировать изображение так, как это нужно вам. Я изменю цвет плашки, фоновую картинку и текст
Для этого нужно выделить папку «фон». Дважды кликнуть на слое с плашечкой. Появится панель выбора цвета. Выбрать другой цвет.
Посмотреть на получившийся результат.
Мне логотип не нужен, поэтому я его уберу.
Изменяю картинку в подложке. Обычно я просто перетаскиваю нужную фотографию.
Смотрим на получившийся результат. Теперь берем инструмент текст, или вызываем его клавишей «T» и меняем весь текст.
Осталось сохранить эту картинку в png и её можно использовать в работе. Я привык сохранять картинки для веба, но это необязательно. Достаточно нажать «Меню» → «Сохранить как» и выбрать нужный формат
Я привык сохранять картинки для веба, но это необязательно. Достаточно нажать «Меню» → «Сохранить как» и выбрать нужный формат
Не забудьте выбрать нужный формат файла.
Создать с нуля
Режим хардкора и продвинутых навыков в фотошопе. Чтобы создавать публикации с нуля нужно или обладать чувством прекрасного, или уметь воровать как художник. Рассмотрим этот вариант как-нибудь позже.
Канва
Канва и другие редакторы. Я обычно работаю в фотошопе, как-то он мне ближе и понятнее. Но для тех, кому фотошоп слишком сложно, есть простые альтернативы — Канва и Снепсид для телефонов. Это редакторы с большим набором готовых шаблонов. Вам даже искать ничего не нужно просто выбрать подходящий шаблон и тему.
Работаем с Канвой
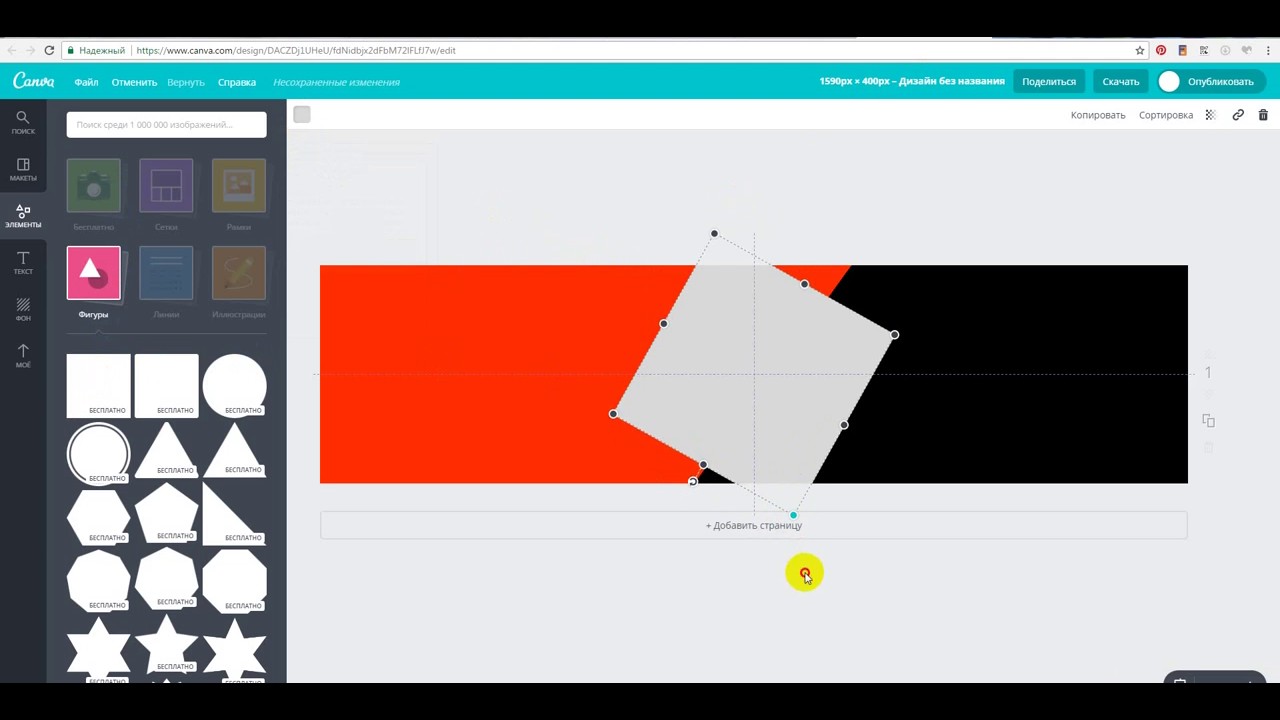
Зайдите на: canva.com и зарегистрируйтесь. По умолчанию нам доступны 5 типовых шаблонов. Для публикаций идеально подходит квадрат. Если вам нужны другие форматы раскройте плюс и найдите свой подходящий.
Выбираете любую доступную тему из панели тем. Их там горы. Мне нужно создать афишу для мероприятия. Я выберу ту, в которой акцент делается на дату. В Канве много тем, есть платные, есть бесплатные. Но среди бесплатных гора достойных.
Их там горы. Мне нужно создать афишу для мероприятия. Я выберу ту, в которой акцент делается на дату. В Канве много тем, есть платные, есть бесплатные. Но среди бесплатных гора достойных.
Выберите тему и определите что будете в ней менять. Я напишу дату, имена спикеров и место проведения, название семинара. У Канвы есть один недостаток, несмотря на гору шрифтов, среди них мало с поддержкой русского языка.
Теперь осталось скачать. Нажмите на кнопку «Download». Выпадет меню, в котором вам предложать изменить формат файла и выбрать страницы, если вы сделали несколько обложек. Ещё раз жмите на кнопку «Download»
Великолепно, теперь у вас на компьютере есть обложка для публикации.
Подытожим
Фотошоп — это просто.
Искать шаблоны и редактировать — просто. Запомните две группы с бесплатными шаблонами:
Бесплатные psd-шаблоны для соцсетей
psdbox — бесплатные PSD шаблоны
Создавать с нуля — нужно больше знаний и минимальное чувство прекрасного.
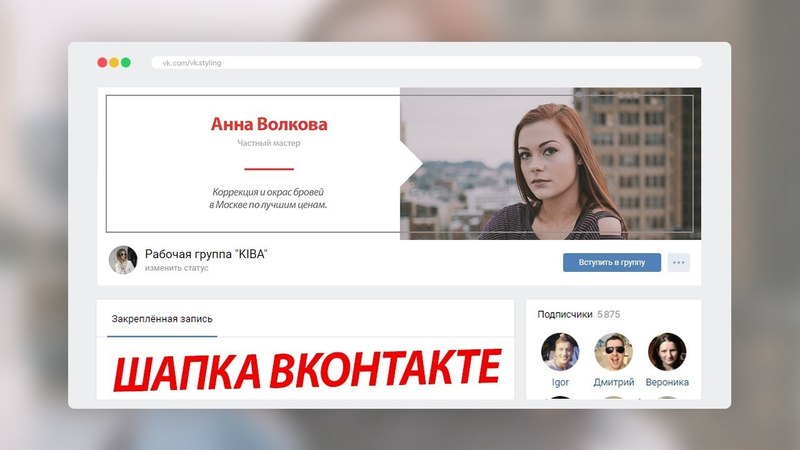
Как сделать шапку в группе ВКонтакте
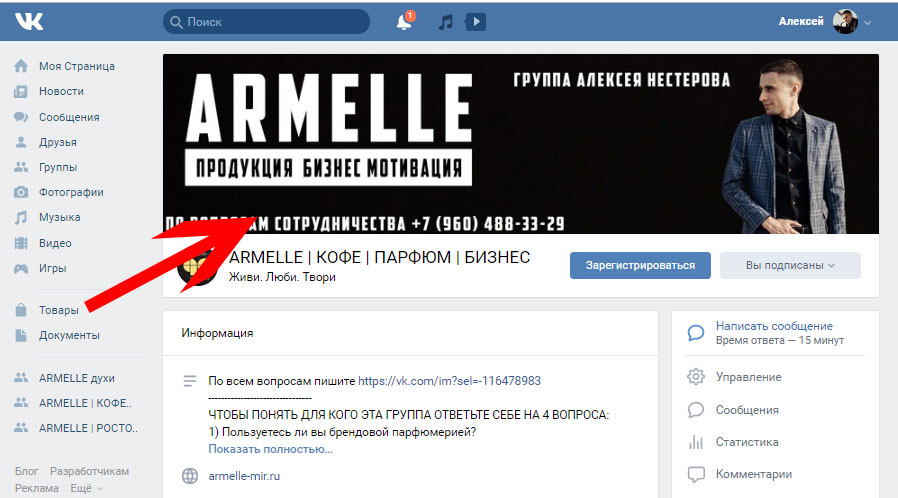
В социальной сети ВКонтакте, как вам может быть известно, помимо основной аватарки сообщества, пользователям предоставляется возможность установки обложки. При этом процесс создания и размещения подобного рода шапки способен вызвать немало вопросов у начинающих пользователей, плохо знакомых с основными элементами ВК, но уже располагающими своей группой.
Делаем обложку для группы
Сразу стоит заметить, что в целом данный процесс мы уже рассматривали в одной из ранних статей. Однако некоторые особенности, о которых мы расскажем далее, не были достаточно детально раскрыты.
Подробнее: Как создать аву для группы ВК
Для успешного создания шапки для паблика вам потребуются базовые знания во владении каким-либо фоторедактором, позволяющим устанавливать четкие размеры конечного изображения. Наиболее идеально для этих целей подойдет Adobe Photoshop.
Требования социальной сети обязывают использовать файлы на выбор в одном из трех форматов:
Обратите внимание на то, что технические особенности данных файлов на сегодняшний день не поддерживаются сайтом рассматриваемой социальной сети. Углубляясь в суть сказанного, ВКонтакте не способен работать с эффектом прозрачного фона или анимацией.
Углубляясь в суть сказанного, ВКонтакте не способен работать с эффектом прозрачного фона или анимацией.
Анимации могут быть стабильно загружены на сайт и воспроизведены только в тех случаях, когда файл добавляется в качестве документа.
Читайте также: Как добавить гифку ВК
Создание обычной шапки
Углубленно рассматривать процесс редактирования изображения мы не будем вследствие раннего достаточно детально разбора этих действий. Единственное, на что мы далее обратим внимание – это основные особенности, которые крайне важно учитывая во время подготовки графического файла.
- В предпочтительном фоторедакторе перед созданием обложки укажите фиксированные значения размеров.
- 795x200px – стандартное качество;
- 1590x400px – улучшенное качество.
Рекомендуется использовать второй вариант ввиду возможной потери четкости изображения.

- 197px с обеих сторон – стандартная адаптация пропорций;
- 140px с обеих сторон – под системные индикаторы сайта;
- 83px сверху – под стандартные индикаторы устройства.
Разобравшись с тонкостями создания и адаптации обложки, важно отметить, что в случае полноценной версии сайта VK если вами была скачана просто картинка, найденная в интернете и не обрезанная по типизированному шаблону, во время ее загрузки пропорции все равно будут соблюдены. Более того, можно самостоятельно выделить какую-либо часть картинки, не забывая о четкости.
Для примера, мы покажем, как выглядит принцип редактирования простейшей, но полностью адаптивной шапки в программе Фотошоп.
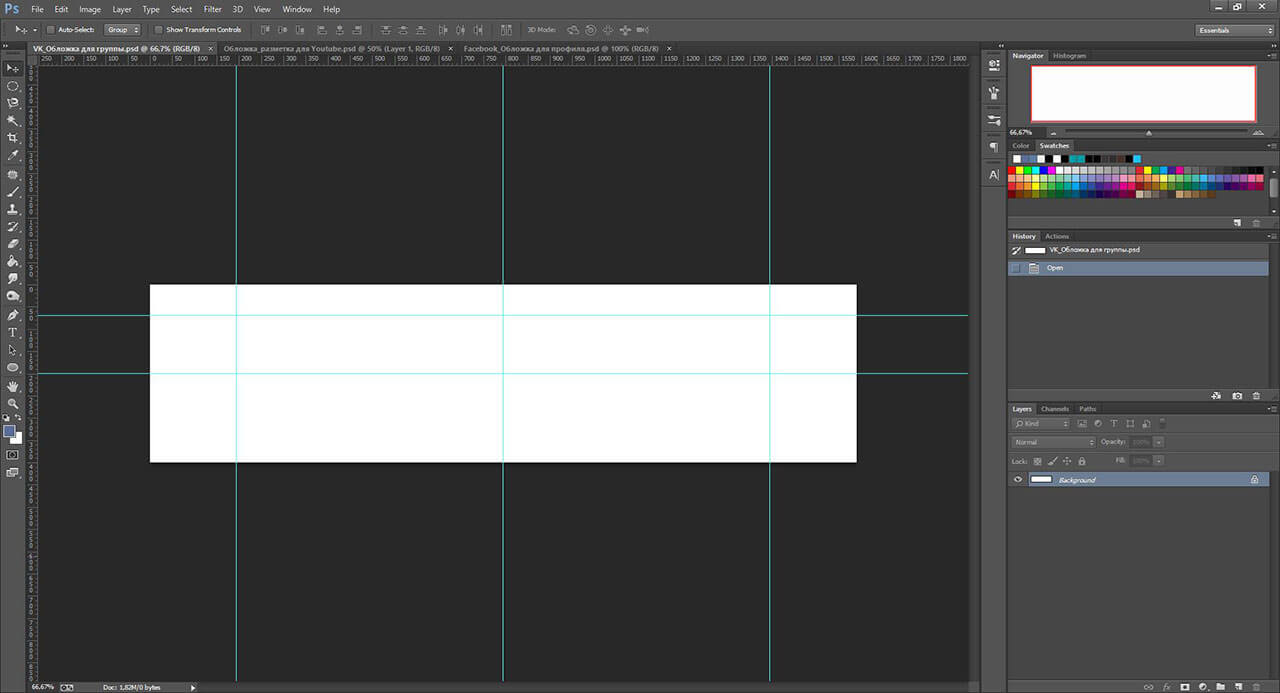
- Создав файл, перейдите в настройки программы и в разделе «Единицы измерения и линейки» в блоке «Единицы измерения» выставите у обоих пунктов значение «Пиксели».
- Выберите инструмент «Прямоугольное выделение» и выполните разбивку блоки с упомянутыми ранее размерами.

- В свободной области создайте саму обложку, используя за основу тематику сообщества и собственные идеи.
- Сохраните картинку в формате PNG или любом другом, поддерживаемом сайтом ВК.
Завершив выполнение описанных действий, можно сразу переходить к разбору особенностей загрузки картинки во ВКонтакте.
Загрузка обычной шапки
Как и в случае редактирования нового изображения, мы уже рассматривали ранее процесс добавления готового файла на сайт. Вследствие этого вам потребуется всего лишь ознакомиться со статьей, приведенной по ранее названой ссылке.
- В разделе «Управление сообществом» перейдите на вкладку «Настройки».
- Воспользуйтесь ссылкой «Загрузить» напротив пункта «Обложка сообщества».
- Добавьте файл из системы через область загрузки.
- После этого в группы будет установлено нужное изображение.
На этом со стандартной обложкой для паблика ВК мы заканчиваем.
Создание динамической шапки
Кроме стандартной обложки сообщества сравнительно недавно пользователям ВК открылась возможность редактирования более универсальных динамических шапок, способных в автоматическом режиме менять содержимое. При этом все действия, связанные с добавлением такого рода картинок для паблика, требуют использования специальных сервисов.
Чаще всего услуги подобных сервисов платные, однако встречаются и частично бесплатные ресурсы.
Мы рассмотрим процесс создания и добавления динамической оболочки через инструменты онлайн-сервиса DyCover.
Перейти к официальному сайту DyCover
- В интернет-обозревателе откройте указанный сайт и в верхней части страницы щелкните по кнопке «Попробовать бесплатно».
- Через безопасную зону ВКонтакте заполните форму для авторизации данными от вашего аккаунта и нажмите «Войти».
- Подтвердите предоставление доступа приложению к некоторой информации из аккаунта.

- Далее на ниже расположенной вкладке «Администрируемые» найдите нужную группу или публичную страницу.
- После того, как подключаемый паблик будет найден, в карточке группы щелкните по области с аватаркой.
- В разделе «Ваша обложка» найдите статусную строку работы сервиса и нажмите кнопку «Подключить».
- Вы будете перенаправлены на страницу подключения приложения к выбранной группе, где нужно воспользоваться кнопкой «Разрешить».
Если вы являетесь обладателем достаточно большого ассортимента контролируемых пабликов, воспользуйтесь формой поиска.
Допускается подключение максимум одного сообщества на условиях тестового периода.
Закончив с основными приготовлениями рабочей среды к созданию новой динамической шапки для группы, необходимо выполнить добавление нового шаблона.
- Переключитесь к разделу «Создать новую обложку» через главное меню ресурса.

- В верхней части страницы кликните по ссылке «Пустой шаблон».
- Используя текстовую графу в открывшемся окне, введите название для новой шапки и щелкните по кнопке «Создать».
Все дальнейшие действия будут посвящены исключительно процессу создания и разбору основных инструментов редактирования.
Блок «Управление»
Если вы достаточно хорошо владеете навыками освоения редакторов и способны читать встроенные подсказки сервиса, можете попросту проигнорировать последующие рекомендации.
Первое, на что обращаем ваше внимание без очереди, это наличие встроенных функций «Сетка для мобильных».
Наиболее важным с визуальной точки зрения является блок с параметрами «Управление».
- Щелкните по кнопке «Загрузка фонов», чтобы раскрыть меню добавления картинок для обложки.
- В открывшейся области щелкните по надписи «Загрузить фон» и через меню проводника откройте изображение для фона.

- По необходимости выполните масштабирование, используя ползунок «Масштаб фона».
- Вы можете добавить несколько разных слоев, которые в дальнейшем можно настроить на автоматическую смену.
- Чтобы организовать динамическую смену установленных вами картинок, перейдите на вкладку «Управление расписанием» и в блоке «Ваша обложка» кликните по кнопке «Добавить элемент».
- Нажмите кнопку «Выбрать» в рамках окна «Выберите фон».
- Через всплывающее окно выделите нужную картинку и нажмите кнопку «Выбрать».
- Через раскрывающееся меню «Режим работы» установите наиболее приемлемое для вас значение.
- Следующей возможностью, прямо влияющей на общее оформление фона обложки, является «Управление шрифтами».
- С помощью вкладки «Галерея изображений» в дальнейшем можно воспользоваться как базовыми картинками, так и загрузить свои, во вручную созданные директории.

Помимо стандартных разделов также есть блок «Слои», позволяющий оперировать с приоритетом тех или иных элементов оформления.
Расписанные элементы управления представляют собой основу будущей шапки.
Блок «Виджеты»
Последний и наиболее интересный пункт меню сервиса позволяет добавлять виджеты. К примеру, благодаря использованию представленных функций без проблем организовывается отображение времени или погоды.
- На панели «Виджеты» кликните по иконке с подписью «Подписчик».
- Для раскрытия меню параметров данного компонента нажмите по его названию в правой части рабочего окна под панелью со слоями.
- Находясь в меню «Виджет», вы можете выставить основные условия отображения подписчиков.
- В окне «Изображение» выполняется отладка стиля отображения аватарки пользователя или попросту ее удаление.

- Разделы «Имя» и «Фамилия» предназначены для отладки отображения имени пользователя.
- На странице «Счетчики» настраивается отображение тех или иных действий пользователя в адрес паблика.
За перемещение отвечает область представления обложки.
На этом редактирование области «Подписчик» заканчивается.
- Следующей, но уже скорее визуальной деталью шапки группы, является «Текст».
- В разделе «Настройки текста» вы можете назначить ему особый внешний вид.
- С помощью рабочей области «Текст» вам предоставляется возможно изменять содержимое данного виджета.
- Через меню «Тип текста» выполняется глобальная отладка содержимого, например, вполне можно организовать загрузку текста из какого-либо источника или сделать его случайным.
Не забывайте о том, что подобные детали оформления можно и нужно разбавлять дублями.
- Щелкните по значку «Дата и время», чтобы разместить на обложке еще один соответствующий компонент.

- Переключитесь к странице «Виджет», чтобы выполнить настройку стандартных для часов показателей, вроде часового пояса, типа отображения и попросту цветовой гаммы.
- В разделе «Месяцы» и «Дни недели» можно поменять текст, привязанный к определенным значениям, например, сократив его.
Числовой виджет «Таймер» почти не отличается от ранее рассмотренного.
Помните о том, что так или иначе оформление и размещение элемента зависит от вашей задумки.
- «Сетка» в большинстве случаев не используется, как украшение.
- Его основная задача, что хорошо видно из имеющихся параметров, заключается в упрощении создания разметки.
Используйте данное дополнение для шапки только в случае необходимости и удаляйте перед завершением редактирования обложки.
- Виджет «Фигура» по внешнем виду полностью соответствует наименованию.

- Благодаря ему представляется возможным реализовать разные обводки для прочих элементов.
Такие детали можно комбинировать между собой, например, для создания рисунков.
- Разместив виджет «Погода», сервис автоматически загрузит иконку и данные о климатических условиях по заданному вами шаблону.
- Завершающая страница предназначена для изменения стиля отображения иконки погоды на обложке.
Замена стандартных иконок также производится здесь.
Без явной необходимости подобные виджеты могут стать проблемой.
Блок «Курс валют» является специфичным элементом, позволяющим добавить информацию о курсах.
Этот элемент способен отлично дополнить любой тематический паблик, посвященный, например, сфере финансов.
- Если перед вами возникла необходимость добавления изображения, не привязанного к какому-либо событию, можно воспользоваться виджетом «Картинка».

- Картинку для данного компонента добавить можно только если она была заранее загружена в раздел «Галерея изображений».
- Через контекстное окно выберите нужный файл и щелкните по кнопке «Выбрать изображение».
Так как графика является основой любой шапки группы, данные детали следует использовать как можно более активно.
Используйте клавишу «YouTube» и настройки этого блока, если группа посвящена каналу на указанной площадке.
Все подписи и сама картинка перемещаются вручную в рабочей области.
- Активный элемент «RSS Новости» следует использовать без других виджетов.
- Однако почти все трудности с отображением можно решить путем выставления предпочтительных параметров.
Желательно устанавливать такого рода данные только в подходящих по тематике сообществах, так как, например, в развлекательном паблике подписчикам может не понравится подобный контент.
- Одним из самых часто используемых компонентов является «Статистика».
- Благодаря его использованию реализуется представление такой информации, как число подписчиков в сети или общее число участников группы.
Завершив оформление этой детали, можно переходить к последнему возможному элементу.
- После размещения виджета «Шрифтовые иконки» появляется возможность интеграции в обложку изображений, изначально являющихся текстом.
- Для смены стиля значков, воспользуйтесь раскрывающимся списком «Тип иконок».
- Сервис позволяет подобрать любую заготовку из стандартного набора символов или поменять иконку через код.
Каждому элементу так или иначе найдется применение.
Подключение шаблона
Последним шагом на пути к добавлению стильной обложки является сохранение и публикация созданных данных через внутренние настройки сервиса.
- Пролистайте страницу до блока «Сохранить» и нажмите одноименную кнопку.

- В случае необходимости сервис предоставляет режим «Предпросмотр», позволяющий изучить результат без интеграции ВК.
- Использовав кнопку «Вернуться в панель управления», щелкните по раскрывающемуся списку «Выберите обложку» и произведите выборку.
- После загрузки превью картинки воспользуйтесь клавишей «Применить».
- Теперь можно перейти к сообществу и удостовериться в работоспособности рассмотренного сервиса.
Если по каким-либо причинам нами была упущена информация, обязательно сообщите нам об этом. Кроме того, мы всегда рады оказать вам помощь в разрешении любых трудностей.
Мы рады, что смогли помочь Вам в решении проблемы.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТ
Как поставить обложку в ВК в группе: способы, особенности
Первоначально группы и сообщества Вконтакте оформлялись аватарками – вертикальными картинками в правой верхней части страницы. Не так давно разработчики внесли усовершенствования, и теперь можно использовать обложки. Новшество пришлось пользователям по вкусу. В этой статье мы разберёмся, как поставить обложку в ВК в группе или публичной странице.
Не так давно разработчики внесли усовершенствования, и теперь можно использовать обложки. Новшество пришлось пользователям по вкусу. В этой статье мы разберёмся, как поставить обложку в ВК в группе или публичной странице.
Загрузка обложки в группу в “ВКонтакте”
По умолчанию, сразу после создания группы, сайт ВК покажет вам интерфейс для загрузки традиционного аватара. Обложка же загружается из панели настроек.
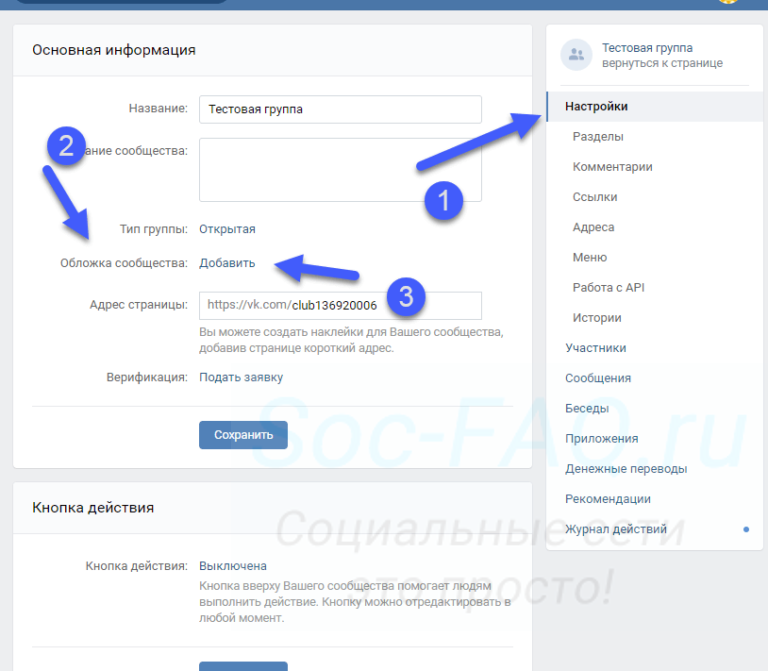
На главной странице вашего паблика найдите пункт меню «Управление». Он расположен в правом меню. А до изменения интерфейса для того, чтобы его увидеть, нужно было кликнуть на кнопке с тремя горизонтальными точками.
Вы попадёте в раздел настроек. На первой же странице найдите ссылку «Обложка сообщества», она вам и нужна.
Если оформление ещё не установлено, то перейдя по этой ссылке вы увидите такое окно:
Нас сейчас интересует верхний блок – «Главная обложка сообщества». Как видите, здесь представлена основная информация для её создания – форматы загружаемых файлов и размер. Он равен 1590 пикселей по горизонтали и 400 пикселей по вертикали. Изменить эти цифры никак нельзя.
Он равен 1590 пикселей по горизонтали и 400 пикселей по вертикали. Изменить эти цифры никак нельзя.
При кадрировании необходимо размещать наиболее важные смысловые элементы изображения ближе к центру. Дело в том, что на маленьких экранах эта картинка будет обрезаться с краёв.
Нажмите кнопку, выберите на своём компьютере подходящую картинку и загрузите её. Она может иметь и другие размеры, не обязательно указанные здесь. Сразу после загрузки вы увидите окно, в котором можно выбрать требуемый участок.
Как видите, посередине есть светлый участок, а сверху и снизу затемнённые поля. Это светлое оконце можно перемещать мышкой по изображению, и даже частично изменять его размер, но его пропорции останутся неизменными.
Для того, чтобы картинка не искажалась при загрузке и хорошо смотрелась на странице, рекомендуют выбирать большой исходник – шириной 1590 точек по ширине или больше. Если возьмёте меньше, то при установке движок Вконтакте растянет её до этого значения, и качество упадёт.
Подвигайте мышкой светлый участок, чтобы выбрать нужный фрагмент, после чего кликните кнопку «Сохранить и продолжить». Вы вернётесь на страницу настроек. Теперь кликните внизу кнопку «Сохранить» и вернитесь на главную страницу группы. При необходимости перезагрузите сайт кнопкой F5. Новая картинка должна сразу появиться.
Просмотр и настройка обложки
Допустим, вы посмотрели, как выглядит картинка на странице, и решили, что она вам не подходит. Как её теперь поменять на другую?
Очень просто – нужно навести указатель мыши на только что установленную шапку. Справа на ней появятся кнопки управления:
Кнопка со стрелкой вверх обозначает загрузку новой картинки взамен текущей. Средняя кнопка – это редактирование существующего изображения. А кнопка с корзиной – удаление. При редактировании, кстати, в правом нижнем углу появятся символы поворота изображения вправо или влево на 90 градусов.
Обложка и закреплённая запись
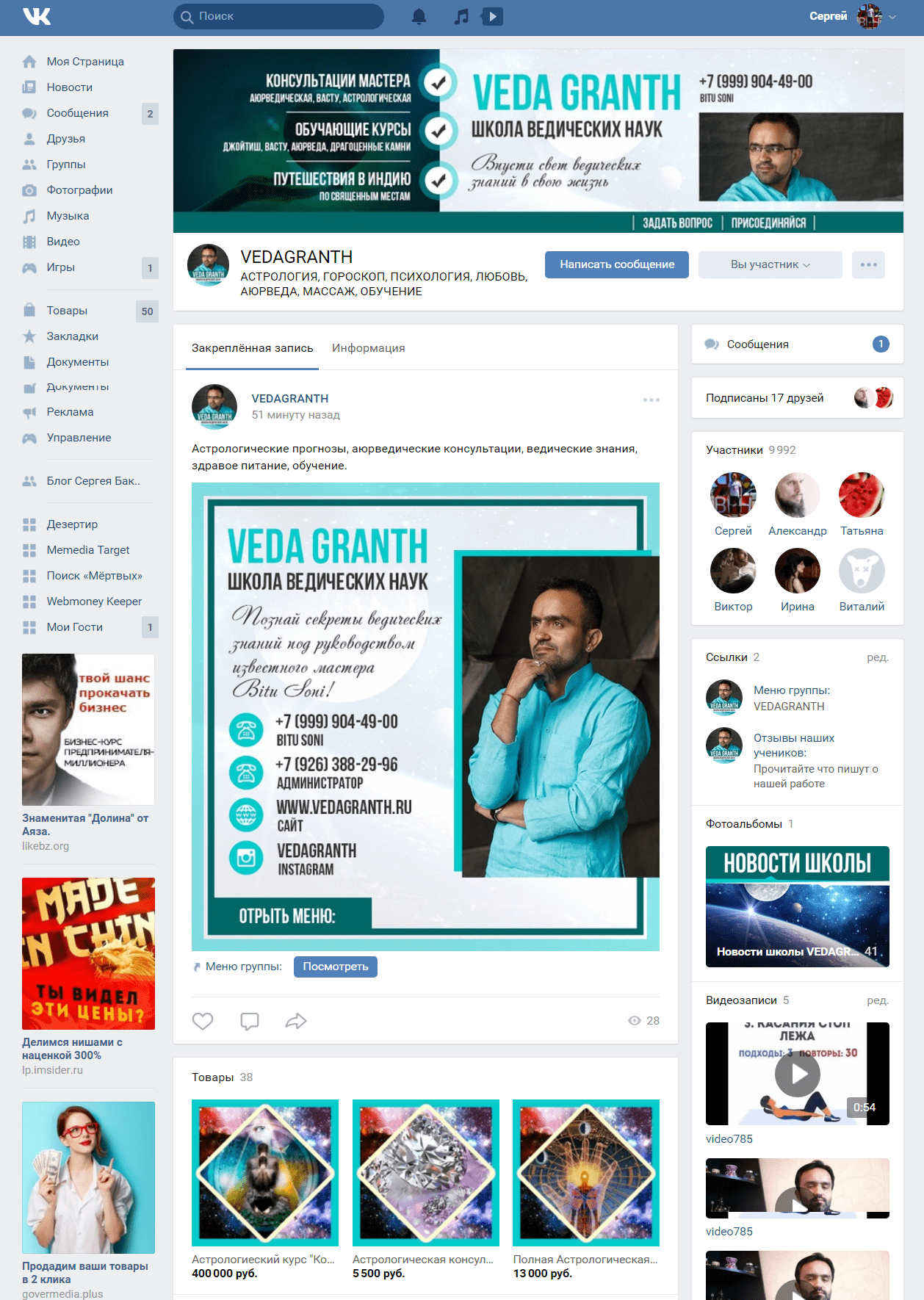
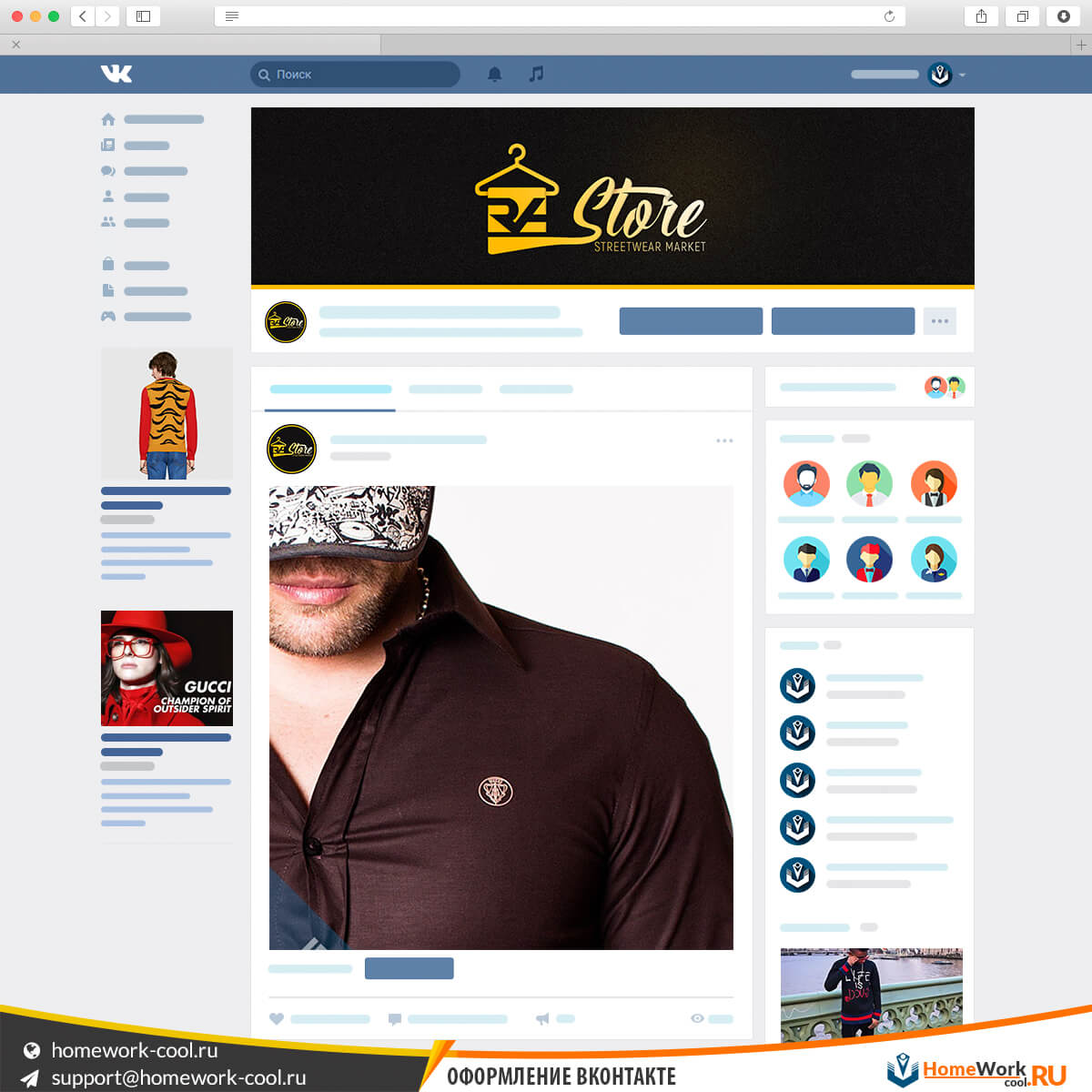
Обратите внимание на такой интересный дизайнерский приём, какой показан на этом скриншоте:
Две картинки – в шапке и в закреплёной записи образуют единое целое. Такая фишка применяется не везде, и поэтому смотрится весьма интересно. Правда, нужно тщательно проверить, как такая конструкция будет выглядеть на маленьких экранах телефонов.
Такая фишка применяется не везде, и поэтому смотрится весьма интересно. Правда, нужно тщательно проверить, как такая конструкция будет выглядеть на маленьких экранах телефонов.
Динамическая обложка
Вернёмся теперь к второй иллюстрации нашей статьи – там где мы загружали картинку для обложки. Обратите внимание на нижнюю часть этого окна, на блок «Живая обложка сообщества». Это совсем недавнее нововведение. Как видите, здесь предлагается загрузить до пяти изображений или видеороликов. Да, теперь в обложках есть возможность использовать и видео.
Загруженные в этот блок картинки будут автоматически сменять друг друга, а если поставить галочку внизу, то при наведении мышки они будут слегка увеличиваться, создавая эффект приближения. Всё это добавляет динамизма дизайну группы, что безусловно полезно.
Обложка группы в Фотошопе
Оформление можно заказать профессиональному дизайнеру. А можно создать самому. В подавляющем большинстве случаев работать вы будете с графическим редактором Photoshop или с каким-нибудь аналогом. Обучение работе с ними выходит за рамки тематики нашего сайта, это слишком объёмная тема. Помните только основные правила.
Обучение работе с ними выходит за рамки тематики нашего сайта, это слишком объёмная тема. Помните только основные правила.
- Картинка должна быть большая. Выбирайте исходник не меньше 1600 пикселей по ширине. Потому что если он меньше, то придётся картинку растягивать, а это резко снижает её качество.
- Найти исходник для работы можно на сайтах, предлагающих высококачественные фотографии по лицензии Creative Common. Это значит, что вы можете использовать их как угодно, даже в бизнесе, и это будет полностью легально. Обратите внимание на такие сайты, как Pixabay, StockSnab и подобные им.
- Как уже говорилось, главный смысловой элемент на картинке должен располагаться ближе к центру.
- Не забывайте о пропорциях обложки 1590х400. Получается такой узкий баннер. В него нужно постараться уместить всю важную для вас информацию.
Обложка на сервисе Canva
Фотошоп есть не у всех, он дорогой. Для таких случаев можно освоить онлайн-сервис Canva. По отзывам дизайнеров, это отличный инструмент для несложных графических работ. Полностью заменить Фотошоп он не сможет, но с такими простыми действиями, как создание картинки для оформления паблика он справится прекрасно.
Полностью заменить Фотошоп он не сможет, но с такими простыми действиями, как создание картинки для оформления паблика он справится прекрасно.
Как сделать обложку для группы Вконтакте | Альянс Свободных Предпринимателей
Группы Вконтакте сейчас нет разве что у самых ленивых. Но создать группу и правильно ее оформить – разные вещи.
Если вы хотите, чтобы вами интересовались и на вас подписывались, стоит позаботиться о создании обложки для группы вконтакте. Целесообразно сделать это до того, как вы начнете лить трафик на новоиспеченную страницу в социальной сети.
Хитрость, которая поможет сделать образ компании более цельным: заказать обложку для группы вк и для страницы в фб одного типа. Размеры будут отличаться, но дизайн лучше сделать одинаковым.
- Сделать обложку для группы вк привлекательной и информативной важно по нескольким причинам:
- Это шанс произвести первое впечатление и сделать так, чтобы посетитель подписался на страницу.
 Второго такого шанса уже не будет.
Второго такого шанса уже не будет. - Это возможность буквально за секунду с помощью изображения создать нужный компании образ в представлении посетителя. Картинки работают намного быстрее и точнее, чем текст.
- Это подходящее место для рассказа о самом главном. Грядет большое событие, намечается серьезная распродажа, открывается новое направление? Чем сейчас живет ваш бизнес? Вы можете написать информацию на обложке и максимально быстро донести это до каждого, кто заходит в вашу группу.
Прежде чем приступить к изучению того, как в группе вк сделать обложку сверху, стоит определиться, какой путь вам ближе:
1. Сделать обложку для группы Вконтакте на заказ. Результат работы хорошего дизайнера будет на высоте. Но за качество придется заплатить, а еще — потратить время и силы на поиск исполнителя и взаимодействие с ним.
2. Разобраться, как самому сделать обложку для группы Вконтакте. Этот вариант наверняка будет уступать в качестве предыдущему, если, конечно, вы не владеете графическими редакторами хотя бы на уровне продвинутого пользователя. С другой стороны, это даст вам новые знания и навыки и позволит сэкономить на дизайне.
С другой стороны, это даст вам новые знания и навыки и позволит сэкономить на дизайне.
Если вы выбираете второй путь, встает вопрос о том, где сделать обложку для группы Вк. Добро пожаловать в «Управление сообществом». Эта функция находится на первом месте в выпадающем списке, который открывается при нажатии кнопки в виде трех точек. Мы подчеркнули ее красным:
Параметр «Обложка сообщества» — четвертый пункт после названия, описания и типа группы. Вк предлагает два варианта: загрузить или удалить обложку.
Если самостоятельно разбираться, как сделать обложку в вк в группе, можно обнаружить, что сам сайт подсказывает пользователям ответ на этот вопрос. Идеальный размер изображения для обложки — 1590×400 пикселей, формат – JPG, GIF или PNG.
Осталось сделать дизайн. Для этого можно воспользоваться графическими редакторами типа Photoshop или CorelDRAW, а можно взять на вооружение возможности более простых онлайн-сервисов для работы с изображениями.
Один из наиболее популярных и интуитивно понятных онлайн-редакторов картинок и фотографий — это www.canva.com. С его помощью будет несложно понять, как сделать горизонтальную обложку в группе вк.
Сервис позволяет использовать готовые стильные шрифты и варианты расположения текста на картинках. Часть шаблонов есть в бесплатном доступе, за некоторые дизайны нужно будет заплатить.
Когда обложка готова, загрузите ее в группу вк — и пользуйтесь всеми преимуществами красиво оформленного сообщества.
Сегодня мы разобрались, как сделать обложку в вк в группе, а в следующих выпусках поговорим о других маркетинговых инструментах, которые обязательно пригодятся вашему бизнесу.
Оставайтесь на связи!
О том как создать постоянный поток клиентов в бизнес с помощью социальных сетей и силы интернета мы рассказываем на открытой онлайн-встрече.
Регистрируйтесь здесь, чтобы получить дорожную карту развития вашего проекта, которая четко покажет, как прийти к результату.
Сервис для создания обложек вк. Как сделать обложку для группы Вконтакте? Платные и бесплатные методы
Группы Вконтакте сейчас нет разве что у самых ленивых. Но создать группу и правильно ее оформить – разные вещи.
Если вы хотите, чтобы вами интересовались и на вас подписывались, стоит позаботиться о создании обложки для группы вконтакте. Целесообразно сделать это до того, как вы начнете на новоиспеченную страницу в социальной сети.
Хитрость, которая поможет сделать образ компании более цельным: заказать обложку для группы вк и для страницы в фб одного типа. Размеры будут отличаться, но дизайн лучше сделать одинаковым.
- Сделать обложку для группы вк привлекательной и информативной важно по нескольким причинам:
- Это шанс произвести первое впечатление и сделать так, чтобы посетитель подписался на страницу. Второго такого шанса уже не будет.
- Это возможность буквально за секунду с помощью изображения создать нужный компании образ в представлении посетителя.
 Картинки работают намного быстрее и точнее, чем текст.
Картинки работают намного быстрее и точнее, чем текст. - Это подходящее место для рассказа о самом главном. Грядет большое событие, намечается серьезная распродажа, открывается новое направление? Чем сейчас живет ваш бизнес? Вы можете написать информацию на обложке и максимально быстро донести это до каждого, кто заходит в вашу группу.
Прежде чем приступить к изучению того, как в группе вк сделать обложку сверху, стоит определиться, какой путь вам ближе:
1.
Сделать обложку для группы Вконтакте на заказ. Результат работы хорошего дизайнера будет на высоте. Но за качество придется заплатить, а еще — потратить время и силы на поиск исполнителя и взаимодействие с ним.
2.
Разобраться, как самому сделать обложку для группы Вконтакте. Этот вариант наверняка будет уступать в качестве предыдущему, если, конечно, вы не владеете графическими редакторами хотя бы на уровне продвинутого пользователя. С другой стороны, это даст вам новые знания и навыки и позволит сэкономить на дизайне.
Если вы выбираете второй путь, встает вопрос о том, где сделать обложку для группы Вк. Добро пожаловать в «Управление сообществом». Эта функция находится на первом месте в выпадающем списке, который открывается при нажатии кнопки в виде трех точек. Мы подчеркнули ее красным:
Параметр «Обложка сообщества» — четвертый пункт после названия, описания и типа группы. Вк предлагает два варианта: загрузить или удалить обложку.
Если самостоятельно разбираться, как сделать обложку в вк в группе, можно обнаружить, что сам сайт подсказывает пользователям ответ на этот вопрос. Идеальный размер изображения для обложки — 1590×400 пикселей, формат – JPG, GIF или PNG.
Осталось сделать дизайн. Для этого можно воспользоваться графическими редакторами типа Photoshop или CorelDRAW, а можно взять на вооружение возможности более простых онлайн-сервисов для работы с изображениями.
Один из наиболее популярных и интуитивно понятных онлайн-редакторов картинок и фотографий — это www. canva.com. С его помощью будет несложно понять, как сделать горизонтальную обложку в группе вк.
canva.com. С его помощью будет несложно понять, как сделать горизонтальную обложку в группе вк.
Сервис позволяет использовать готовые стильные шрифты и варианты расположения текста на картинках. Часть шаблонов есть в бесплатном доступе, за некоторые дизайны нужно будет заплатить.
Когда обложка готова, загрузите ее в группу вк — и пользуйтесь всеми преимуществами красиво оформленного сообщества.
Сегодня мы разобрались, как сделать обложку в вк в группе, а в следующих выпусках поговорим о , которые обязательно пригодятся вашему бизнесу.
в которой Вы начнете зарабатывать на своем деле, используя свои таланты и сильные стороны!
В нём мы постарались собрать наиболее эффективные сервисы, поэтому пользуйтесь и внедряйте их в свои бизнес-процессы.
Оставайтесь на связи!
Красивое оформление сообщества «ВКонтакте» – это не прихоть, а важный элемент, формирующий доверие пользователей к вам и вашей компании. Если публичная страница или группа оформлена непрофессионально, ваши потенциальные клиенты вполне логично могут сделать вывод о том, что вы и к своей работе относитесь так же халатно. Чтобы этого не происходило, позаботьтесь о том, чтобы ваша страница «ВКонтакте» была красивой, аккуратной и удобной в использовании. Как это сделать? Читайте ниже.
Чтобы этого не происходило, позаботьтесь о том, чтобы ваша страница «ВКонтакте» была красивой, аккуратной и удобной в использовании. Как это сделать? Читайте ниже.
Актуальные размеры изображений «ВКонтакте»
Некоторое время назад разработчики социальной сети «ВКонтакте» запустили новый дизайн. Это привело к тому, что изменились размеры и принципы отображения изображений. Памятка, которая будет приведена ниже, соответствует всем нововведениям и содержит в себе размеры, актуальные на данный момент времени.
А теперь давайте более подробно по каждому пункту.
Размер аватара ВК
Минимальный размер аватара – 200 на 200 пикселей. Если вы постараетесь загрузить изображение менее 200 пикселей в ширину или в длину, вы увидите вот такую ошибку:
Как установить обложку для группы Вк
До прошлого года в социальной сети ВК были сплошные аватарки и баннеры, подбирать которые было сложно и неудобно. Многие из красивых картинок приходилось подгонять под определенные размеры, но и не все они выглядели достойно – растягивались, сжимались и выглядели «печально».
С прошлого года произошло революционное изменение, которое повлекло массу негатива. Но со временем многие поняли, насколько это удобно, ярко и креативно. Ведь легко можно подобрать стандартную или же оригинальную картинку, а не простецкий баннер.
Теперь после загрузки обложки под ней располагаются надпись с названием сообщества, миниатюрка вашего изображения, а также несколько функциональных кнопок «написать сообщение» и «вступить в группу, а с правой стороны находятся панелька управления группой.
Сегодня наш сайт предлагает готовые обложки для сообществ ВК, которые отличаются яркостью, привлекательностью и имеют эксклюзивное исполнение. В каталоге все категории структурированы по названиям, а также есть возможность подбора по цветам. Поэтому ассортимент не придется перелопачивать и выискивать хорошие обои из тысячи фото.
Загрузись по полной
Установить готовые обои в ВК – просто. Вам не придется подгонять фотки, просто скачайте понравившуюся картинку с нашего сайта, затем откройте социальную сеть, свою группу.
Рис 1.
Вообще, об установке обоев для группы необходимо подумать заранее – еще до выхода вашего сообщества в свет, потому что именно дизайн будет запоминаться посетителям в первую очередь. Он станет для вас визитной карточкой, которую будут с легкостью узнавать. Но поменять оформление легко и в действующей группе. И если вы пришли на наш сайт, то не сможете уйти без эксклюзивных обоев.
Только самое лучшее – для вас
Все наши обложки – единственные в своем роде картинки, они отличаются глубиной проработки образов и повышенной четкостью, Фото, представленные вашему вниманию на сайте, имеют размер 795*200 или же 1590*400 пикселей (предназначены для экранов повышенной четкости), что обеспечивает удобство установки в качестве оформления группы.
При этом нет никакой навязчивой рекламы с кричащими, прыгающими картинками. Обои быстро устанавливаются и не требуют специальных знаний по установке. С нами – комфортно. У нас нет регистрации и платных услуг, все скачивается без каких-либо дополнительных сложностей. Мы постоянно дополняем нашу коллекцию модными яркими картинками, которые понравятся молодым и активным, приверженцам классики и любителям оригинальности.
Мы постоянно дополняем нашу коллекцию модными яркими картинками, которые понравятся молодым и активным, приверженцам классики и любителям оригинальности.
Наши обои для ВК подходят для серьезных групп с бизнес тематикой, для развлекательных обществ, для молодых, набирающих обороты команд, а также для тех, кто уже занял свою позицию в социальном сообществе. Главное, помните, какая цель у группы – продавать какие-либо товары, информировать своих подписчиков об интересных фактах или же развлекать. Это позволит уравновесить ассоциативный ряд между картинкой дизайна и направлением «работы» сообщества, а не сталкиваться с ситуацией, когда серьезная бизнес группа имеет устрашающего гоблина на аве.
Обложки для групп ВК – это о личный способ самореализации. С установкой эксклюзивного фото вы сможете эффектно выделиться на фоне остальных, показать свой безукоризненный вкус, привлечь большее количество людей в свое сообщество. А с ростом аудитории сможете увеличить доходы.
Не стоит медлить – скачивайте, загружайте и пользуйтесь с удовольствием.
Как сделать фон прозрачным в Photoshop
Узнайте, как сделать фон прозрачным в Photoshop, и откройте для себя более быструю альтернативу в редакторе Shutterstock.
Есть много способов вырезать объект или удалить фон из изображения. Многие начинают с фотошопа. Два популярных метода маскирования в Photoshop используют инструменты выделения, такие как Magic Wand, Lasso, а также режим Select и Mask. Между тем, режим быстрой маски использует кисть для рисования фона.
Эти методы можно использовать для более сложного удаления фона, но иногда вам нужен быстрый и простой вариант для удаления фона. Если вы ищете бесплатную и простую альтернативу Photoshop, мы покажем вам, как Shutterstock Editor может помочь вам сделать фон прозрачным за несколько простых шагов.
Метод 1. Инструменты и маски выделения
Шаг 1. Использование инструмента Magic Wand Tool
Выберите инструмент Magic Wand Tool в окне «Инструменты».Начните с Допуск 20% в меню Опции .
При необходимости измените допуск, чтобы добавить новые области к выделению.
Вы можете добавить к выделению с помощью Magic Wand, удерживая Shift и щелкая в другой области. Вы можете вычесть из выделенного, удерживая Option и щелкнув область, которую не хотите включать.
Шаг 2. Используйте инструмент «Лассо» для точной настройки выделения
Когда у вас есть грубый выбор объекта или фона, используйте инструмент Lasso для точной настройки краев.Удерживайте Shift и перетащите, чтобы добавить к выделению.
Существует три варианта инструмента «Лассо». Вы найдете их, нажав и удерживая лассо в меню «Инструменты»:
- Лассо — Щелкните и перетащите курсор, чтобы нарисовать выделение от руки.
- Polygonal Lasso — Создание многоугольной области выделения путем добавления точек к форме выделения.
- Магнитное лассо — Автоматическое добавление к выделению путем обводки области.
Обратите внимание на изображение выше, как выделение переходит в сумку. Я использовал Лассо, держал Shift и нарисовал небольшую область, чтобы заново выделить этот край. Чтобы зафиксировать выделение, убегающее от мешка, я удерживаю Option и делаю то же самое, чтобы удалить эту область выделения.
Шаг 3. Используйте панель «Выделение и маска» для уточнения выделения
Когда вы будете удовлетворены грубым выбором, нажмите кнопку Select and Mask в меню Options в верхней части экрана.Или нажмите Command + Option + R , чтобы открыть окно.
Поиграйте с настройками Global Refinement, чтобы получить более плавный выбор.
В разделе Global Refinements начните со следующих настроек для большого изображения с высоким разрешением:
- Smooth : 3
- Feather : .3px
- Shift Edge : -20
Это сделает выделение более плавным, смягчит края и слегка сузится, чтобы уменьшить любое отражение фона.Вот что я имею в виду:
Если вы застряли, лучше всего нажать Отмена и исправить выделение вручную с помощью Magic Wand или Lasso, а затем вернуться в окно Select and Mask.
Шаг 4. Создайте маску слоя для удаления фона
В Output Settings внизу окна Select and Mask выберите Layer Mask из списка. Окно закроется, а слой с вашим объектом будет иметь маску, скрывающую фон.Затем вы можете активировать или деактивировать маску, щелкнув правой кнопкой мыши значок маски слоя в окне «Слои».
Когда маска слоя активирована, фон становится прозрачным.
Метод 2: Быстрая маска
В этом методе используется инструмент Quick Mask в Photoshop. Это способ быстро создать маску с помощью кисти. Подобно рисованию на маске слоя, вы будете переключать цвета переднего плана, чтобы добавить или удалить из маски.
Активируйте быструю маску с помощью кнопки в нижней части окна «Инструменты».
Включите / выключите режим быстрой маски в нижней части панели инструментов или просто нажмите Q.
Затем активируйте инструмент кисти (B) . В режиме быстрой маски на палитре отображаются только два цвета: черный, используемый для скрытия содержимого, и белый, используемый для отображения содержимого. Идея состоит в том, чтобы закрасить фон — ту часть, которую вы хотите удалить — черным цветом. Область, которую вы закрашиваете, станет красной.
В режиме быстрой маски области, которые вы закрашиваете, станут красными, показывая вам выделение.
Совет: Чтобы сделать большие выделения быстрее, используйте кисть большого размера и щелкните один раз в качестве отправной точки в области, которую нужно исключить.Затем, удерживая Shift, щелкните следующую точку. Это заполнит пространство между ними по прямой линии.
Чтобы сделать маску более детальной, просто увеличьте масштаб и уменьшите размер кисти, чтобы закрасить или округлить меньшие углы и кривые.
Теперь вы можете переключаться между режимом быстрой маски и стандартным режимом редактирования, нажимая Q на клавиатуре. Это покажет вам живой выбор.
Если вы хотите продолжить работу, просто нажмите Q, чтобы вернуться в режим быстрой маски и продолжить работу.
Когда вы довольны выбором, нажмите кнопку «Добавить маску слоя» в нижней части окна «Слои», чтобы замаскировать фон.
Альтернативы удалению фона в Photoshop
Если вам нужно выполнить только базовые задачи дизайна, например удаление фона, Photoshop может не подойти. Это дорого и сложно научиться. Вот несколько простых в использовании альтернатив:
- Powerpoint имеет инструмент под названием Remove Background , который запускает вас с выбора объекта переднего плана, замаскированного от фона.У вас также есть возможность добавлять или удалять определенные части.
- Бесплатные веб-сайты — Существует множество бесплатных приложений и веб-сайтов, которые позволяют пользователям вручную удалять фон. Хотя они могут быть простыми в использовании, к минусам относятся проблемы с надежностью и точностью, а также отсутствие безопасности системы.
- Shutterstock Editor — средство для удаления фона в редакторе позволяет легко вырезать формы и элементы из изображения. Со всеми другими инструментами дизайна в приложении вы можете создать профессиональный дизайн за половину шагов и с гораздо меньшими хлопотами.
Как удалить фон в редакторе
Shutterstock Editor — отличная альтернатива всему вышеперечисленному — мощный бесплатный инструмент для редактирования с новой функцией удаления фона.У вас есть не только прямой доступ ко всей библиотеке изображений Shutterstock и тщательно подобранным коллекциям, но и перед загрузкой вы можете настроить лицензионное изображение.
Если вы следовали описанному выше методу быстрой маски, это будет несложно. Если вы сочли его слишком техническим, вы будете счастливы, что этот инструмент так же прост, как перетаскивание курсора. С помощью трех простых шагов вы быстро удалите фон с любого изображения:
- Найдите и выберите изображение
- Используйте инструмент «Удалить фон»
- Загрузите лицензионное изображение
Для начала откройте редактор в своем браузере.Найдите и выберите изображение, затем щелкните Удалить фон в разделе Инструменты изображения в правой части окна.
Хорошее маленькое изображение собачки через Пола Стивена
Просто нажмите кнопку — Удалить и закрасьте фон. Это уберет фон. Чтобы настроить выделение, нажмите + Добавить и закрасьте объект, который хотите сохранить. Уменьшите размер кисти с помощью ползунка Размер кисти , чтобы получить более подробную информацию, или увеличьте его, чтобы блокировать большие участки за раз.
В желтой области отображается предварительный просмотр того, что будет удалено.
Между каждым шагом программа будет настраиваться и показывать вам результаты. Часть, которую нужно удалить, будет выделена желтым цветом. Когда вас устраивает предварительный просмотр, просто нажмите Применить .
Теперь вы можете загрузить свое полностью лицензированное изображение с удаленным фоном и использовать его где угодно. Убедитесь, что вы сохранили его как PNG, чтобы сохранить прозрачность.
Для получения дополнительных уроков и техник продолжайте читать:
Обложка фонового изображения через FabrikaSimf , изображение кошелька через Creative Lab
Как вырезать объект в Photoshop | Small Business
Adobe Photoshop предлагает пользователям различные методы вырезания объектов из изображений.Метод, который вы выберете для этого, зависит от сложности объекта. Инструменты «Лассо» и «Волшебная палочка» идеально подходят для простых объектов или объектов на фоне однородного цвета. Для более точной работы лучше подходят инструменты «Быстрая маска» или «Перо». После отделения объекта от фона вы можете добавить его к новым изображениям или макетам, чтобы создавать привлекательные рекламные объявления, презентации или другие бизнес-документы.
Инструмент «Волшебная палочка»
Выберите инструмент «Волшебная палочка» на панели инструментов, а затем щелкните левой кнопкой мыши объект, который хотите вырезать.Это создает выделение вокруг области, по которой вы щелкнули. Удерживая нажатой клавишу «Shift», щелкните соседний участок объекта, если весь объект не был покрыт выделением.
Продолжайте добавлять части объекта, пока не будет выбран весь объект. Это лучше всего работает, если объект имеет однородный цвет. В качестве альтернативы, если объект детализирован, но фон однороден, используйте Волшебную палочку на фоне вместо объекта, а затем выберите «Инверсия» в меню «Выделение».
Нажмите «Изменить» в строке меню, а затем нажмите «Копировать», когда будет выбран весь объект.
Щелкните «Файл», а затем щелкните «Создать». Выберите «Буфер обмена» в раскрывающемся меню предустановок и нажмите «ОК».
Щелкните «Изменить» в строке меню, а затем щелкните «Вставить». Это поместит объект на новый холст. Дважды щелкните «Фоновый слой» на палитре слоев, а затем нажмите «ОК». Щелкните правой кнопкой мыши фоновый слой и выберите «Удалить». Теперь вы можете сохранить свой объект в формате файла, который поддерживает прозрачность.
Инструмент быстрого выбора
Щелкните инструмент быстрого выбора на панели инструментов, а затем щелкните левой кнопкой мыши объект, который хотите вырезать. Это создает выделение вокруг области, по которой вы щелкнули.
Щелкните другие области внутри объекта, чтобы добавить их к своему выбору. Удерживая нажатой кнопку «Alt», щелкните левой кнопкой мыши области, которые вы хотите удалить из выделения.
Нажмите «Изменить» в строке меню, а затем нажмите «Копировать», когда будет выбран весь объект.
Щелкните «Файл», а затем щелкните «Создать». Выберите «Буфер обмена» в раскрывающемся меню предустановок и нажмите «ОК».
Щелкните «Изменить» в строке меню, а затем щелкните «Вставить». Это поместит объект на новый холст. Дважды щелкните «Фоновый слой» на палитре слоев, а затем нажмите «ОК». Щелкните правой кнопкой мыши фоновый слой и выберите «Удалить».
Инструмент «Лассо»
Выберите кнопку «Масштаб» на панели инструментов и затем щелкайте изображение, пока не станет виден весь объект, который вы хотите вырезать.
Выберите инструмент «Лассо» на панели инструментов, а затем щелкните и перетащите курсор мыши по краям объекта, который вы хотите вырезать. Не отпускайте кнопку мыши, пока не соедините начальную и конечную точки вашего контура. Весь процесс контура должен выполняться одним движением, не отпуская кнопки мыши. Если объект состоит из прямых линий, используйте вторичный инструмент «Многоугольное лассо». Для объектов с высокой контрастностью используйте вторичный инструмент «Магнитное лассо», поскольку он автоматически создает точки привязки при перемещении курсора мыши по объекту.
Отпустите кнопку мыши, как только закончите выбор. Для инструментов «Многоугольник» и «Магнитное лассо» соедините последнюю точку привязки с первой.
Щелкните «Изменить» в строке меню, а затем щелкните «Копировать».
Щелкните «Файл», а затем щелкните «Создать». Выберите «Буфер обмена» в раскрывающемся меню предустановок и нажмите «ОК».
Щелкните «Изменить» в строке меню, а затем щелкните «Вставить». Это поместит объект на новый холст. Дважды щелкните «Фоновый слой» на палитре слоев, а затем нажмите «ОК».«Щелкните правой кнопкой мыши фоновый слой и выберите« Удалить ».
Инструмент« Перо »
Выберите инструмент« Перо »на панели инструментов и затем нажмите« Пути »на панели действий.
Щелкните в любом месте контура объекта. который вы хотите вырезать, чтобы задать начальную точку.
Обведите контур объекта с помощью инструмента «Перо». Это делается с помощью ряда точек, называемых «узлами». Каждый раз, когда вы щелкаете по контуру объекта, появляется создается новый узел, который связан с предыдущим узлом.Щелкните и отпустите кнопку мыши, чтобы создать прямую линию между двумя узлами, или щелкните и перетащите новую точку, чтобы изогнуть линию.
Щелкните правой кнопкой мыши в любом месте изображения, затем нажмите «Сделать выбор» и нажмите «ОК».
Нажмите «Изменить» в строке меню, а затем нажмите «Копировать», когда будет выбран весь объект.
Щелкните «Изменить» в строке меню, а затем щелкните «Вставить». Это поместит вырезанный вами объект на новый холст. Дважды щелкните фоновый слой на палитре слоев, а затем нажмите «ОК».«Щелкните правой кнопкой мыши фоновый слой и выберите« Удалить ».
Quick Mask
Нажмите« Выбрать »в строке меню, а затем выберите параметр« Редактировать в режиме быстрой маски ». Или выберите« Редактировать в Кнопка «Режим быстрой маски» на панели инструментов.
Нажмите «Установить цвет переднего плана» на панели инструментов и выберите черный. Нажмите «Установить цвет фона» на панели инструментов и выберите белый.
Щелкните инструмент «Кисть» на панели инструментов, а затем щелкните «Параметры инструмента кисти» на панели параметров.
Щелкните и перетащите ползунок размера до значения, подходящего для объекта, который вы хотите вырезать. Нажимайте кнопки «[» и «]» для уменьшения и увеличения размера кисти «на лету», так как требования к размеру будут отличаться в зависимости от того, какую область объекта вы выбираете.
Установите ползунок жесткости на средне-высокое значение, например 80 процентов, чтобы края объекта не были слишком резкими. Это позволяет вашему объекту лучше сочетаться с изображением, которое вы позже вставляете.Если вы предпочитаете, чтобы края были резкими, используйте 100-процентную твердость.
Щелкните и перетащите курсор мыши по контуру объекта. Увеличьте или уменьшите размер инструмента «Кисть» на панели параметров, чтобы работать с большей точностью. Увеличивайте детализацию областей с большим количеством деталей. Цель — максимально точно очертить объект. Окрашенные области на изображении отображаются прозрачным красным цветом, что указывает на то, что они обрабатываются в режиме быстрой маски.
Увеличьте размер кисти, а затем раскрасьте всю область внутри созданного контура.Когда вы закончите, объект, который вы хотите вырезать, должен быть полностью выделен красным.
Нажмите кнопку «Переключить цвета переднего плана и фона» на панели инструментов. Закрасьте области, где вы могли выйти за края объекта, который хотите вырезать. Там, где черный цвет переднего плана создал красную быструю маску, белый цвет переднего плана стирает ее.
Нажмите «Редактировать в стандартном режиме» после того, как очистите края маски. Это превратит область вокруг вашей маски в выделение.
Нажмите «Выбрать» в строке меню, а затем нажмите «Инвертировать».
Щелкните «Изменить» в строке меню, а затем щелкните «Копировать».
Щелкните «Файл», а затем щелкните «Создать». Выберите «Буфер обмена» в раскрывающемся меню предустановок и нажмите «ОК».
Щелкните «Изменить» в строке меню, а затем щелкните «Вставить». Это поместит вырезанный вами объект на новый холст. Дважды щелкните «Фоновый слой» на палитре слоев, а затем нажмите «ОК». Щелкните правой кнопкой мыши фоновый слой и выберите «Удалить».«
Как превратить выделение в контур в Photoshop CS6
- Программное обеспечение
- Adobe
- Photoshop
- Как превратить выделение в контур в Photoshop CS6
Барбара Обермайер
При работе в Photoshop CS6 вы можете создавать контуры из существующих выделений. Вероятно, вы не будете использовать эту опцию почти так же часто, как вы используете опцию для превращения контура в выделение, но эта опция доступна.
Создание контура из выделения может пригодиться, если вам нужно сохранить путь как обтравочный (где области изображения за пределами контура скрыты, но не удалены).
Чтобы создать путь из выделенного фрагмента, выполните следующие действия:
Выберите нужный элемент на вашем изображении.
При активной рамке выбора выберите «Создать рабочий контур» во всплывающем меню панели «Контуры».
Вы также можете создать контур из выделенного фрагмента, удерживая нажатой клавишу «Alt» («Option» на Mac) и щелкнув значок «Создать рабочий контур из выделенного фрагмента» на панели «Контуры».Если вы просто щелкнете значок, не удерживая Alt (Option на Mac), вы также создадите путь, но обойдете диалоговое окно.
В открывшемся диалоговом окне введите значение допуска.
Значение Tolerance контролирует, насколько чувствителен Photoshop к укромным уголкам и трещинам в выделенной области при создании пути:
Чем ниже значение, тем оно более чувствительно и тем точнее выбор соответствует вашему пути.
Слишком низкое значение, например 0.5, может создать слишком много точек привязки.
Слишком большое значение, такое как 10 (максимальное), слишком округляет ваш путь. Начните с настройки по умолчанию 2.0. Вы всегда можете изменить путь позже.
Если путь все еще отображается, просто щелкните серую область под именами путей на панели «Пути».
Это действие отменяет выбор пути.
Выберите рабочий контур на панели «Контуры» и выберите «Сохранить контур» во всплывающем меню панели «Контуры».











 Второго такого шанса уже не будет.
Второго такого шанса уже не будет. Картинки работают намного быстрее и точнее, чем текст.
Картинки работают намного быстрее и точнее, чем текст.
Добавить комментарий