Как красиво оформить группу ВК
Социальные сети пользуются большой популярностью среди многих пользователей в интернете. Это наиболее выгодная площадка для продвижения бизнеса и оказания первого впечатления на клиента. Именно поэтому важно продумать стратегию до мелочей, уделить внимание каждой детали, а также привлечь специалистов при необходимости. Существует много способов, как оформить группу в ВК с пошаговыми инструкциями, которые показывают как эффективно задействовать все ресурсы для раскрутки.
Важно уделить особое внимание тому, как придумать описание для шапки, написать основную и краткую информацию. Необходимо грамотно продумать удобное меню и все разделы для повышения эффективности. Со всеми перечисленными вопросами могут помочь курсы SMM в Екатеринбурге https://videoforme.ru/course/smm-marketing-ekaterinburg или другие аналогичные курсы, которые предоставляют достаточно обширные знания в направлении сетевого маркетинга. Результат определенно не заставит себя долго ждать, если приложить все усилия.
Результат определенно не заставит себя долго ждать, если приложить все усилия.
Размеры основных элементов для оформления
Площадка постоянно развивается, предоставляя широкие функции для любого бизнеса, поэтому важно правильно задействовать все, что предоставляется для пользователя. Постоянно выпускаются различные дополнения, что вызывает некоторые трудности в вопросе, как правильно оформить группу в ВК. Необходимо тщательно продумать каждую деталь, проработать оригинальный дизайн для оптимизации и привлечения внимания – это повысит интерес со стороны рекламодателей и продажи среди покупателей.
Следует обратить внимание на следующие нюансы:
- Название. Одна из ключевых деталей, от которой зависит привлекательность конкретного паблика. Важно учитывать тематику и направление деятельности.
- Описание. Не должно составлять более четырех тысяч символа. При этом следует также прописать метатеги для поисковых ботов.

- Аватар. Он должен соответствовать всем параметрам, а также обладать небольшим весом для загрузки.
- Обложка. Необходимо подбирать какие-либо тематические картинки, которые отображают специфику работы и предоставляемых услуг.
- Живая обложка. Используется для мобильных устройств, также является одним из важных компонентов.
- Меню. Требуется тщательная проработка структуры и переходов для максимального удобства пользователей.
- Закрепленные сообщения. С их помощью можно получить актуальную информацию, не пролистывая ленту слишком далеко.
Также можно использовать дополнительные разделы, добавить контактную информацию и прочее. Важно уделить всем перечисленным моментам особое внимание, чтобы точно оформить результат.
Описание сообщества
Это основной элемент, как создать и оформить группу в ВК. Он будет отображаться всем заинтересованным посетителям, поэтому важно продумать контент таким образом, чтобы привлечь максимальное внимание. Необходимо точно описать деятельность, которую представляет паблик. Также можно добавить эмодзи или смайлики для усиления эффекта и вызова доверительных отношений. Можно указать актуальные ссылки и прочее, что позволит максимально оптимизировать продвижение.
Необходимо точно описать деятельность, которую представляет паблик. Также можно добавить эмодзи или смайлики для усиления эффекта и вызова доверительных отношений. Можно указать актуальные ссылки и прочее, что позволит максимально оптимизировать продвижение.
Как добавить или изменить описание?
Для этого необходимо перейти на соответствующую вкладку панели управления. После этого можно добавить или редактировать текст в соответствии с требуемыми изменениями.
Аватар
Это первое, что будут видеть люди, когда посещают страницу. Именно поэтому важно передать деятельность компании через картинку максимально точно, чтобы привлечь внимание и повысить уровень узнаваемости.
Также можно использовать различные онлайн-сервисы, которые позволяют кастомизировать практически любые изображения при помощи достаточно простых и доступных инструментов для каждого. Достаточно просто загрузить фото, добавить различные эффекты, фильтры и прочее.
Чтобы установить аватарку, необходимо перейти в соответствующий раздел меню. Далее нужно загрузить соответствующий документ, выбрать миниатюру. Процедура загрузки считается завершенной.
Обложка для группы ВКонтакте
Это один из ключевых моментов при создании собственного дизайна. Здесь необходимо проявить креативность, так как это делает сообщество более привлекательным и живым для посетителей. Добавить элемент можно через соответствующую панель пункта управления. Процесс выглядит аналогично с фотографией, поэтому не должен вызвать трудности.
Рекомендуется самую важную информацию располагать в центральной части, чтобы обеспечить корректное отображение со всех устройств. Можно добавить дополнительные компоненты.
Живая обложка сообщества
Она будет видна с мобильных устройств, что является несомненным преимуществ для пользователей приложения. Для добавления достаточно перейти на соответствующую вкладку, после чего добавить видео или картинку в зависимости от предпочтений. Оформить группу ВК в новый дизайн не займет много времени.
Оформить группу ВК в новый дизайн не займет много времени.
Закреплённый пост
После внесения глобальных изменений следует также подумать над тем, чтобы закрепить наиболее важный материал в верхней части страницы. Тогда посетители смогут быстро получить к нему доступ. Для выполнения действия достаточно нажать на значок рядом с публикацией, а в контекстном меню выбрать необходимый пункт.
Меню группы
Здесь можно оставить ссылки на любые страницы в пределах социальной сети. Можно также здесь продумать структуру, добавить чат, конкурсы и прочие компоненты. Для создания иконок и других визуальных отображений можно использовать специальные конструкторы и плагины, которые упрощают задачу.
Установка и настройка виджета приветствия
Это достаточно привлекательный элемент, который обращает внимание многих посетителей. Для этого необходимо специальное приложение. После этого остается выбрать сообщество, к которому нужно подключить виджет. Далее остается выбрать один из представленных вариантов. Можно продумать персональный дизайн с аватаркой, составить текст или придумать другие решения из представленных. Остается только придумать название, а также сохранить изменения.
После этого остается выбрать сообщество, к которому нужно подключить виджет. Далее остается выбрать один из представленных вариантов. Можно продумать персональный дизайн с аватаркой, составить текст или придумать другие решения из представленных. Остается только придумать название, а также сохранить изменения.
Есть много вариантов, как красиво оформить группу в ВК, которые доступны для каждого. Главное — учитывать специфику конкретного направления, чтобы повысить вовлеченность аудитории и популярность паблика.
Автор: Алексей Новиков
Как оформить группу в ВК красиво и правильно
Дата публикации: 27-03-2019 2846
ВКонтакте – пожалуй, самая популярная социальная сеть в России и ближнем зарубежье. Насчитывая более 460 миллионов зарегистрированных пользователей, ВК является одной из основных платформ как для интернет-коммуникации между людьми, так и для ведения сетевого маркетинга.
Многие компании имеют официальные страницы Вконтакте, через которые осуществляют продвижение своего бренда и товаров. Ведение групп и само по себе может приносить доход, например, с размещения рекламы.
Содержание
- Оформление группы ВК: инструкция
- Как оформить обложку группы ВКонтакте
- Оформление миниатюры сообщества
- Описание группы ВК
- Закрепленный пост
- Блок товаров
- Дополнительные возможности оформления
Повысить количество подписчиков можно многими способами разной степени честности, но без правильного оформления ваше сообщество не привлечет к себе внимания и, соответственно, не получит стабильного притока народа, даже имея самое гениальное содержание, в то время как правильно оформленная группа Вконтакте, пусть и имеющая далекий от идеала контент, может зацепить людей и превратить их в подписчиков одной лишь яркой и запоминающейся оболочкой.
Как оформить обложку группы ВКонтакте
При первом же переходе на страницу сообщества пользователь сразу же обратит внимание на обложку группы и аватар, после чего будет рассмотрен «статус» группы с информационным блоком и закрепленный пост.
Обложка – это первое, что видит посетитель группы: она располагается в самом верху страницы сообщества и является зрительно самым большим графическим изображением.
Размер обложки
Рекомендуемый размер обложки составляет 1590×400 пикселей, но вы можете выбрать изображение в более высоком разрешении, если оно соответствует нужному соотношению сторон. В мобильном приложении Вконтакте обложка отображается немного обрезанной по длине с правой и левой стороны, тогда как ширина остается неизменной.
Наилучшим образом в качестве обложки смотрятся изображения, специально сделанные под подходящие размеры: попытка подогнать картинку под нестандартное разрешение чаще всего ведет к искажению изображения и вызывает комичный эффект.
Типы обложки
Обложка должна давать хотя бы минимальное представление о направленности и содержании группы, соответствовать стилю и тематике – это позволит новым посетителям быстрее идентифицировать сообщество.
Существует возможность создания динамической обложки: на такую обложку выводится автоматически обновляющаяся информация об активности подписчиков, обновлении сайта или погоде – в зависимости от подключенных виджетов. Можно воспользоваться сервисами, которых предоставляют бесплатную возможность создания таких обложек.
Новая возможность для оформления группы в ВК, с 2019 года доступная пользователям мобильного приложения Вконтакте, заключается в создании «живой обложки»: можно задать не больше пяти изображений или коротких видео, автоматически сменяющих друг друга в реальном времени.
При этом и в мобильной, и в веб-версии Вконтакте будет отображаться обычная обложка, так что установка «живой обложки» не исключает необходимости в обычной.
Оформление миниатюры сообщества
Как оформление группы в «новом ВК» было воспринято редакциями сообществ – тема, заслуживающая отдельной статьи. В этой же нас интересует только то, что с приходом нового дизайна часть функций, ранее исполняемых аватаром, была передана обложке, и теперь на странице сообщества полностью аватар не отображается вовсе, оставаясь в виде миниатюры до тех пор, пока целенаправленно его не открыть.
Тем не менее аватар сохранил представительную функцию: именно под миниатюрой аватара отображаются все сообщения, сделанные от имени группы, и именно по нему группу будут узнавать в блоке подписок и ссылок.
Какой аватар выбрать:
- Лучше всего выбрать в качестве аватара изображение, которое будет моментально узнаваться, например, логотип компании.
- Не нужно помещать на аватар изображение, перегруженное объектами, так как в миниатюре такое изображение не будет распознаваться пользователями Вконтакте.
Как сделать описание группы ВК
Описание группы – текстовая часть оформления, первый после названия текст, который видит зашедший на страницу сообщества человек.
Грамотно оформленный информационный блок способен удержать внимание гостя и дать ему первичные сведения о предлагаемом группой контенте.
Особенности оформления описания сообщества:
- Обычно в информационном блоке не стоит приводить чрезмерное количество текста, необходимы лишь основные сведения о группе или компании (в последнем случае в описание должна быть добавлена ссылка на основной сайт фирмы).
- Использование смайликов и других символов в описании группы может как привлечь внимание, так и отпугнуть, если символов будет слишком много или они будут расположены хаотично.
- В качестве статуса, который располагается под именем группы, можно использовать слоган или девиз вашей компании.
Закрепленный пост
Закрепленный пост находится непосредственно под описанием группы, выше блока обсуждений, товаров и других записей сообщества, а потому неизбежно выделяется при просмотре.
Есть два наиболее часто встречающихся взгляда на использование функции закрепления поста:
- Некоторые руководители групп закрепляют пост, несущий актуальную и важную информацию (например, о сезоне скидок в магазине), чтобы подписчики группы всегда были в курсе свежих новостей:
- Другие же используют в качестве закрепленного поста красивое изображение с ссылкой для привлечения внимания.

Компромиссным вариантом может являться оформление меню группы ВК (для чего необходимо знать вики-разметку) или, что проще, размещение статьи, созданной во внутреннем редакторе Вконтакте с подходящей обложкой.
Блок товаров: оформление
Если вас интересует, как оформить группу в ВК для продажи продукции, обратите внимание на блок товаров. Помните о том, что в нем размещаются три последних добавленных товара или же три товара из основной подборки магазина.
Карточки товаров должны быть четкими, яркими и легко распознающимися. В настройках можно задать расположение блока товаров относительно блока обсуждений (если таковой присутствует).
Дополнительные возможности оформления
Виджеты
При желании вы можете настроить для группы различные виджеты и приложения, многие из которых бесплатны. Например, виджет, приветствующий гостей группы и предлагающий перенаправить их в меню товаров, не только создаст приятное впечатление, но и поможет с навигацией людям, не привыкшим к интерфейсу ВК, а установка на страницу общества приложения-чата поспособствует взаимодействию между подписчиками.
Темы обсуждения
В блоке обсуждений многих групп создается закрытая тема с ответами на часто задаваемые вопросы. Прочитав эту тему, посетитель группы сэкономит много времени и себе, и редактору группы, ответственному за обратную связь.
Контакты
Блок контактов должен быть заполнен ссылками на страницы контактных лиц с указанием сферы решаемых ими вопросов для избежания ситуации, когда все вопросы по группе отправляются главному администратору или просто человеку, стоящему в блоке контактов первым.
«Встречают по одежке» – возможно, жестокая, но правдивая народная мудрость. Без грамотного оформления группы Вконтакте о дальнейшем развитии сообщества можно забыть; недаром помощь с оформлением обложки и аватара групп стала источником заработка для многих дизайнеров и художников.
Но даже самое яркое и необычное оформление служит лишь для привлечения подписчиков, для того же, чтобы их удержать, необходимо наполнить группу качественным и интересным контентом. Помните, что «провожают по уму».
Помните, что «провожают по уму».
Рассказать друзьям:
Оформление группы ВКонтакте своими руками от А до Я (2021)
Если вы хотите постоянно получать новых клиентов из ВКонтакте, мало просто завести группу и публиковать котиков. Используйте инструментарий этой социальной сети по максимуму.
Начните с привлекательного внешнего вида.
Запоминающийся фирменный стиль, шаблоны оформления, продуманные виджеты и посты, информативная обложка – из этого складывается первое впечатление.
Полезный контент и реклама – топливо вашей группы. Но его не удастся запустить без толкового дизайна и следования размерам.
Все не так сложно, как выглядит на первый взгляд. Достаточно знать набор инструментов, особенности их использования и оформления.
Все это вы узнаете в данной статье и сможете поэтапно подготовить свою группу к приему клиентов.
Обрезанные надписи на обложке, хаотичные изображения, миллиметровые надписи на аватарке – только часть популярных ошибок в оформлении группы ВКонтакте. Часть, которая крадет деньги снова и снова.
Часть, которая крадет деньги снова и снова.
Чтобы первое знакомство клиента с вашей группой переросло в длительный взаимовыгодный роман, используйте наши рекомендации.
Приготовьтесь, мы начинаем.
Как сделать так, чтобы фото не теряли качество при загрузке в ВК
Пусть вас не удивляет этот пункт в самом начале статьи.
Яркие и качественные изображения – мощный инструмент увеличения продаж. Вот только ВКонтакте не позволяет загружать фотографии высокого качества, так как его технические возможности ограничены. В итоге мы получаем боль дизайнеров и фотографов. Печаль блогеров.
Загружаете яркое качественное фото, а получаете блеклый кадр с мыльницы благодаря магии ВКонтакте. Он выбрасывает часть пикселей.
Если исходная ширина равна 3000 пикселей, он уберет «лишнее» и оставит 1800, чтобы подогнать под максимально допустимую ширину изображения во ВКонтакте.
Для сохранения качества изображения, перед загрузкой загляните в Photoshop.
- Измените размер фотографии до 2700px по большей стороне (1,5 максимальных ширины)
- Выберите Интерполяцию «Бикубическая, чётче» и сохраняем
- Снова перейдите в окно изменения изображения
Настройки фото с большим разрешением
- Измените размер фотографии до 1800px по большей стороне (1 максимальная ширина)
- Выберите Интерполяцию «Бикубическая» и сохраняем
Настройки фото с небольшим разрешением
- Перед загрузкой в ВК сохраните файл для веб: выберите формат jpeg, поставьте галочку sRGB и в разделе Preview: Internet standart RGB
Готово! Теперь качество фотографии сохраниться, а подписчик сможет рассмотреть детали и задуматься о покупке.
Оформление шапки сообщества
Встречают по одежке, провожают по уму. Перед оформлением подумайте, какое впечатление вы хотите создать? Официальное или неформальное? Заботливое или отстраненное? Выбирайте элементы исходя из главной задачи.
Обложка сообщества
Обложка – это первое, что видит подписчик. Горизонтальный или вертикальный блок (в зависимости от устройства) вверху страницы. Расположите на нем название и/или логотип. Чтобы клиент понимал, что кто вы и что он может у вас найти.
Горизонтальный или вертикальный блок (в зависимости от устройства) вверху страницы. Расположите на нем название и/или логотип. Чтобы клиент понимал, что кто вы и что он может у вас найти.
В качестве фонового изображения можно использовать фото, рисунок, градиент и так далее. Вы можете добавить на обложку слоган, призыв к действию, адрес и телефон.
Пример обложки ВКонтакте
Не стоит добавлять всё сразу. Обилие текста на маленьком пространстве читается с трудом. Особенно с экрана мобильного, так как он меньше ПК в несколько раз. Мелкий шрифт начинает напоминать мошек, из которых нужно составить слова. Зачем портить зрение, если можно уйти к конкурентам?
Надписи располагайте ближе к центру – в мобильной версии обрезается по 200 пикселей слева и справа, а также 85 сверху.
Чтобы загрузить обложку, перейдите в управление сообществом, раздел настройки. Сразу под описанием выберите кнопку: «загрузить обложку» или «обложка сообщества: управление» (если обложка уже загружена).
Откройте управление сообществом
Загрузите обложку в сообщество
Название сообщества
Название сообщества. Ваше имя, длиной до 48 знаков. Последние 13 символов на экране мобильного не отображаются, поэтому ключевую часть желательно вместить в первые 35 символов.
Используйте название бренда или торговой марки, по которым вас ищут. Отразите род занятий и город (если вы им ограничены).
«Дизайнерские платья «Алиса» – хорошо. «Дизайнерские платья из авторского хлопка ед. экз» — плохо.
Чтобы изменить название, перейдите в управление сообществом. Нажмите значок «шестерня» в правом верхнем углу страницы. Сразу под предложением подписаться. Нажмите на него и попадете в основную информацию: название и описание.
Основные настройки каждого сообщества ВКонтакте
Описание сообщества
Описание сообщества. Место, где вы можете разгуляться и подать себя во всей красе. Расскажите об УТП, конкурентных преимуществах, и, самое важное, решение каких проблем найдет у вас клиент. Почему ему стоит выбрать именно вас.
Почему ему стоит выбрать именно вас.
Добавьте описанию эмоций, красок. Представьте, что клиент впервые видите ваш бренд. Что бы вы хотели рассказать ему? Что важно для вас и для клиента? Что он почувствует, когда получит ваш товар? Удовольствие от обновки или ощущение пройденного квеста?
Пройдитесь по группам конкурентам. Посмотрите, чем отличаются друг от друга «динамично развивающиеся компании с индивидуальным подходом». Что отличает вас от них?
Идеальная длина описания – 200 символов. Именно столько текста видит каждый посетитель ВКонтакте. Чтобы открыть полное описание, придется нажать на фразу «Показать полностью».
Помните, что каждое новое действие увеличивает шанс потери клиента. Клиенты хотят получить готовый результат, а не искать его.
При оформлении используйте смайлы, списки, но не перебарщивайте. Максимальная длина описания: 3972 знака.
Готовое описание покажите 7-летнему ребенку. Если он поймет, чем занимается ваша фирма и почему стоит купить у вас, тест пройден. И да, мы знаем, что покупают не дети. Просто попробуйте.
И да, мы знаем, что покупают не дети. Просто попробуйте.
Описание и название сообщества ВКонтакте
Адрес страницы
Адрес страницы сообщества. Он же ник. Выберите максимально простой и легкий для запоминания. Если ник переспрашивают, постарайтесь заменить. Используйте название фирмы, город, регион. @prodaji53 – хорошо. @optroznitsaexport – плохо.
Редактируется там же — в основной информации под описанием. Максимальная длина – 32 символа. Используйте английские буквы, цифры, нижнее подчеркивание.
Адрес Вашего сообщества ВКонтакте
Закреплённый пост
Закрепленный пост сообщества. Ваше главное предложение или подводка к простому первому действию. 33 розы по цене одной или 10% скидка в обмен на подписку.
Оформляйте как обычный пост. Текст + прикрепленная информация (фото, видео, опрос или gif-ка). Если хотите выделиться, используйте формат «котопес».
Подробную инструкцию читайте ниже.
После публикации поста справа вверху нажмите на стрелочку «вниз» и выберите: «закрепить запись». Теперь он будет отображаться под описанием группы и меню, над товарами и виджетами.
Пример закреплённого поста ВКонтакте
Меню сообщества
Меню. Прямоугольники под описанием сообщества. Навигация по наиболее важной для клиента информации. Отзывы, новинки осенней коллекции, способы доставки и так далее.
Доступно 7 ссылок на любые вложения группы: фото, видео, обсуждения, и 5 ссылок на приложения. Запрещено добавление ссылок на внешние сайты.
Меню ВКонтакте
Добавление нового пункта меню
Кнопка действия
Кнопка действия. Ваша возможность получить его контакт или быстро закрыть клиента на продажу. Располагается под обложкой слева от предложения подписаться в группу. Выбирайте из 6 вариантов кнопки:
- позвонить по телефону
- написать на почту
- позвонить через ВКонтакте
- открыть сайт
- открыть мобильное приложение
- открыть приложение сообщества
Вы можете кнопку «Действия» настроить под свои нужды
Настройки кнопки действия
Оформление историй ВКонтакте
Истории (Stories) набирают популярность не только в Instagram. Короткий срок жизни – 24 часа, стимулирует желание посмотреть материал, пока он не пропал.
Хотите стать ближе к клиентам? Вовлекайте их в жизнь бренда. Устраивайте реалити-шоу в сториз. Открытие и упаковка посылок, примерка новинок клиентами, сборка двигателя и так далее.
Спрашивайте их мнение и анонсируйте короткие (суточные) акции. Люди любят заглянуть за изнанку бизнеса. Используйте это.
Управление историями
Stories доступны группам с численностью от 10 000 подписчиков, группам, получившим «Прометей» и обычным пользователям.
Формат историй: вертикальные фото – 1080 × 1920 пикселей или 15-секундные видео. Чтобы записать видео, нажмите и удерживайте круглую кнопку.
Загрузка истории в сообщество через компьютер
Загрузить историю пользователь может только с мобильного. Публичные страницы и группы могут загружать с ПК и добавлять ссылки к историям. Но не могут редактировать фото.
Пример историй ВКонтакте
Чтобы загрузить с мобильного перейдите в блок новости. Нажмите «плюс» на аватарке под вопросом «что у вас нового». Вы можете сделать новую историю или загрузить с телефона.
Загрузка истории с телефона
Новые кадры загружаются после опубликованных. Перед тем, как добавить фото в истории, вы можете ее отредактировать.
Кадрирование, цветовой баланс, изменение угла фото +/-45 градусов.
Варианты оформления:
- Надпись (доступно 24 цвета).
- Стикеры (для сториз или из вашей коллекции)
- Кисть/фломастер/карандаш (для надписей или закрашивания деталей)
- Маски и спецэффекты
Чтобы настроить истории, нажмите на шестеренку. Сохранение историй в памяти телефона, приватность публикаций и список скрытых источников историй – все это поддается коррекции.
Хештеги и упоминания не кликабельны.
Сюжеты для сториз:
- Прямые эфиры (до часа)
- История (фото, 3 секунды)
- Видеоистория (15 секунд)
- Пинг-понг (аналог бумеранг в Instagram, 3 секунды)
Просмотр историй с ПК
Оформление видео
Что вы любите больше? Фильмы или книги? В соцсетях предпочитают видеоконтент. Это подтверждают неоднократные исследования. Так что даже самые классные наглядные статьи нужно время от времени разбавлять видео.
Для загрузки видео во ВКонтакте, перейдите во вкладку видеозаписи и нажмите кнопку «добавить видео» (справа вверху).
Добавляем новое видео ВКонтакте
Выберите способ загрузки: с ПК или другого сайта. При загрузке видео напрямую во ВКонтакте, воспроизведение начнется автоматически при просмотре ленты.
Если вы загружаете видео с другого сайта (например, youtube), воспроизведение начнется после нажатия на кнопку «play». Поэтому рекомендуем загружать напрямую и увеличивать охваты.
После загрузки видео вы сможете добавить название, описание, обложку и альбом для видео. ВКонтакте предлагает 9 вариантов обложки в виде случайных кадров.
Вы можете воспользоваться ими или загрузить свою обложку с компьютера.
Второй вариант дает вам возможность оформить все в едином стиле, добавить название видео на обложку и получить таким образом еще один балл в вашу пользу со стороны клиента.
Также вы можете отключить комментарии и зациклить воспроизведение видео.
Описание и название видеоролика во ВКонтакте
Название будет отображаться при любом упоминании видео. Описание – только при открытии в новой вкладке. Старайтесь сделать название максимально емким.
Видео во ВКонтакте
Оформление статей
Любите объемные красочные публикации? Выбирайте формат статей. Советы по проектированию кухни, рассказ о достопримечательностях с фото, сравнение параметров ноутбуков, публикация кейсов – все это требует своевременных фото и расстановки заголовков, акцентов и так далее.
Максимальное количество символов статьи – 100 000. Примеры, скриншоты, видеоролики располагайте сразу после нужного вам блока. Это особенно важно при большом количестве прилагаемых материалов, чтобы клиент не забыл, к какому пункту относится каждое фото.
Список статей в группе ВКонтакте
Чтобы перейти в редактор и создать статью, нажмите на ее иконку в поле создания записи. Вы увидите чистый лист и вдохновляющее предложение начать статью. Напишите заголовок и приступайте к написанию текста.
Заголовок отобразится на обложке статьи после публикации.
Текстовый редактор для статей
В статью вы можете добавить медиафайлы: изображения, видео, gif, аудиозаписи, подкасты.
Рекомендуем добавлять их каждые 500-1500 знаков. Вы можете опубликовать до 30 изображений в галерее.
Чтобы добавить медиафайл, перейдите на новую строку и нажмите «плюс». Вы увидите окно с иконками. Выберите тип вложения и загружайте его с ПК или сайта. Используйте место для подписи под файлом.
Добавляйте в статью мультимедиа элементы
Чтобы выделить заголовки или расставить акценты в статье, используйте графические возможности редактора:
- B — жирный шрифт
- I — курсив
S— зачеркнутый текст- Н — заголовок первого уровня
- н — подзаголовок
Статьи поддерживают автозамену символов: -> →, != ≠, … …, >= ≥, ^2 ², (c) © и других.
После того как статья готова — загрузите обложку
Оформление подкастов
Подкасты – это аудио-варианты интервью, встреч, диалогов и так далее. Встречайтесь с лидерами мнений, руководителями подразделение, поздравляйте победителей конкурсов. Используйте все тот же элемент закулисья.
Подкасты удобно слушать в дороге, на пробежке, во время уборки: не нужно отвлекаться на изображение или текст.
Более того, подкасты доступны не всем. Доступ к подкастам даст вам еще один балл в борьбе против конкурентов. Чтобы получить доступ, запишите первый эпизод, загрузите в аудиозаписи и пришлите его на рассмотрение в группу: https://vk.com/podcasters.
Рассмотрение займет неделю-две. Также пришлите ссылку на группу, в которой вы планируете публиковать подкасты. Они привязываются к конкретным сообществам. Тематики подкаста и сообщества должны совпадать.
Правила ВКонтакте для утверждения подкастов:
- речь в подкасте должна быть хорошо слышна, а качество записи — на высоком уровне
- на платформе нельзя размещать эпизоды других авторов и музыкальные произведении
- в эпизодах не должно быть нарушений законодательства РФ
Названия подкастов включает в себя до 40 символов. Называйте лаконично и понятно. «Интервью с Тимати о продвижении бренда» – хорошо. «Интервью с единственным и неповторимым Стасом Михайловым» — плохо.
Чтобы обратить внимание на особенно интересные места, пропишите их в тайм-коде. Постарайтесь написать подробный таймкод-рубрикатор диалога. Так подписчики смогут прослушать наиболее актуальные для них темы. Вы же не хотите, чтобы они прошли мимо, не увидев ответ на вопрос?
Обложка подкаста включает в себя квадратное изображение размером не менее 1400 × 1400 пикселей. Оно отображается слева от основного блока. В основном блоке расположен плейлист с названием, автором, длительностью и количеством прослушиваний подкаста.
Оформление постов
Классический
Посты – это индикатор жизни группы. Когда подписчик заходит в группу, в числе первых он смотрит на даты постов. Если это будет «поздравление с новым 2017г» то велик шанс, что он же окажется последним. Клиент пойдет искать группу, которая готова быть на связи здесь и сейчас. Учитывайте это, когда составляете план публикаций.
Частить тоже не следует.
Во-первых, вы не сможете каждый час выдавать качественный контент, если не наймете команду контентщиков.
Во-вторых, частые публикации вызывают раздражение клиентов и желание сбежать подальше.
Чтобы посты цепляли взгляд и вызывали интерес, сделайте их оформление привлекательным. Самый простой способ – текст + картинка.
Выделяйте заголовки капсом. Добавляйте смайлы. Выработайте собственный стиль изображений. Это может быть единая цветовая палитра, стандартизированный шаблон, узнаваемый логотип и так далее.
Три основных варианта создания шаблонов/уникального стиля:
- Загляните на сайты canva.com и crello.com. На каждом из них вы найдете десятки готовых шаблонов для публикаций в соцсетях
- Найдите группы с бесплатными psd-шаблонами. Выбирайте готовый и вперед
- Обратитесь к услугам дизайнера
Пример оформленного поста ВКонтакте
Котопес. Формат изображения: картинка+статья (единое изображение из 2х частей).
Разделите нужное вам изображение на 2 части. Размер изображения статьи (низ) 1280 × 720 пикселей. Размер фото (верх) 1280 × «1280» Выделенное в кавычках число может быть практически любым!
Чтобы оформить формат котопес, опубликуйте статью. Добавьте изображение в пост. Напишите текст. Добавьте ссылку на статью. Готово.
Пример поста в стиле «Котопёс»
Котопес. Формат изображения: картинка+опрос (единое изображение из 2х частей).
Разделите нужное вам изображение на 2 части. Размер изображения опроса (низ) 510 × 200 пикселей. Размер картинки 510 × «510» пикселей. Выделенное в кавычках число может быть практически любым!
Обратите внимание, что низ картинки опроса затемняется и становится однотонным.
Пример поста в стиле «Котопёс»
Суперкотопес. Формат изображения: картинка+статья+опрос (единое изображение из 3х частей).
Разделите нужное вам изображение на 3 части. Размер изображения картинки (верх) 1023 × «720» пикселей. Размер опроса (середина) 1023 × 720 пикселей. Размер лонгрида 1023 × 720 (низ) пикселей. Выделенное в кавычках число может быть практически любым!
Добавляем картинку, затем опрос и статью.
Пример поста в стиле «Суперкотопёс»
Виджеты
Хотите, чтобы клиент заметил отзывы или оставил контакт? Используйте виджеты. Дополнительный блок с персональным обращением к подписчику.
Он может дублировать некоторые пункты меню, но их количество ссылок ограничено.
Виджет устанавливается для одного приложения и максимум 3х ссылок (в меню 7 ссылок и 3 приложения). Эффектная деталь оформления и навигация для клиентов.
Наиболее популярные виджеты: отзывы, 3 плитки с предложением подписки и участия в акции, фотографии друзей, которые уже подписались на группу.
Пример виджетов со специальными предложениями
Виджеты находятся под информацией и постом с закрепом. Они могут быть частью приложения или самостоятельным элементом. Виджет может быть один, приложений — три.
Пример виджетов с участниками сообщества
Для установки виджета перейдите в блок управление -> приложения. Зайдите в настройку уже установленных приложений или выберите приложение «виджет в сообществе» или приложение, для которого вы хотите установить виджет.
Добавление виджетов в группу ВКонтакте
На время настройки виджетов поставьте режим видимости: «только для администраторов».
Внутри виджета выберите один из четырех стилей и заполните необходимый текст: приветствие, обращение, призыв к действию. Четвертый стиль предлагает подписчику 3 действия/акции/ссылки вместо одного.
Минимальный размер изображений 160 × 240 пикселей. Формат картинки — jpg. Вы можете расположить индивидуальные картинки или сделать единую, состоящую из трех частей.
Пример виджета с подпиской на рассылку
После настройки поставьте видимость виджета «для всех пользователей», видимость кнопки приложения «для администраторов».
Приложения виджетов в сообществе
Настройка виджета в сообществе ВКонтакте
Настройте виджет перед публикацией
Аватар сообщества
Аватар — это круг, который отображается в постах слева от названия сообщества. По аватару клиент узнает автора публикации еще до того, как прочел название. Если, конечно, прочел.
Чтобы аватар был читабельным, выбирайте отцентрованные изображения без текста. Можете использовать буквы, цифры, значки или логотип. Проверьте, чтобы в углах не находилось важных частей, так как они обрежутся.
Аватар сообщества ВКонтакте
Размеры изображений
Вы изучили особенности оформления основных блоков ВКонтакте. Впереди – размеры и нюансы, которые важны для создания качественного изображения. Передайте их дизайнеру или используйте сами.
Аватар сообщества
Круглая картинка, которая отображается слева от записи. Если вы создаете группу с 0, то увидите прямоугольник справа. Размер аватарки не менее 430 × 207 пикселей. Диаметр круглого аватара – 200 пикселей. Подбирайте изображения без текста, яркие и понятные.
Размеры аватара сообщества
Обложка сообщества
Сегодня во ВКонтакте два варианта обложек: главная (для ПК и мобильных) и живая (только для мобильных). Главная обложка имеет размер 1590 × 400 пикселей. При загрузке обложки система предлагает выделить допустимый разм с сохранением пропорций. При создании обложки учитывайте отступ сверху – 85 пикселей, и отступы по бокам по 200 пикселей. Именно эта часть обрезается в мобильном приложении.
Размеры обложки сообщества ВКонтакте
Размеры обложки сообщества Вконтакте на разных устройствах
Живая обложка
- Видео. Рекомендуемое разрешение 1080 × 1920. Длительность видео не более 30 секунд, размер файла до 30 МБ, видеокодек H.264, аудиокодек AAC. Чтобы появился звук, на обложку нужно кликнуть.
- Фото. 5 последовательно сменяющих друг друга изображений. Когда пользователь заходит в сообщество, он видит свернутый вариант. 850 × 912 пикселей. Развернутая обложка (после нажатия на нее) 1080 × 1920 пикселей.
Живая обложка ВКонтакте
Картинка к посту
Минимальный размер квадратных изображений: 510 × 510 пикселей. Если вы хотите четкое и яркое изображение, выбирайте размер от 800 × 800 пикселей. Оптимальное соотношение сторон горизонтальных постов: 3 к 2.
Популярный вариант: 700 × 500 пикселей. Максимальный: 1000 × 700 пикселей. Пропорции изображения при загрузке сохраняются.
Картинка к посту ВКонтакте
Подборка изображений
Чтобы получить эффектный пост, используйте 6 изображений с одинаковыми сторонами. Например, 6 квадратов или 6 вертикальных картинок 682 × 1024/442 × 665 px.
ВАЖНО! Композиция будет соблюдаться только при просмотре с ПК. В мобильной версии подписчик увидит просто 6 изображений подряд.
Подборка изображений ВКонтакте
Подборка изображений в мобильном формате
Сниппет
Появляется при публикации постов со ссылкой. Прямоугольник размером 537 × 240 пикселей. Чтобы получить 2 изображения в посте (фото к посту и сниппет), необходимо сначала добавить изображение, затем вставить ссылку и заменить изображение.
Сниппет ВКонтакте
Выбор файла для загрузки изображения
Изображение для публикаций с внешних источников. При публикации отображается картинка, указанная в метаданных сайта (поле og:image), либо берется просто картинка с сайта.
Исходный размер неважен — изображение будет сжато до размера 537 × 240 пикселей. Если картинка квадратная или вертикальная, большая часть изображения будет обрезана.
Меню
Блок прямоугольных кнопок со ссылками на вложения и приложения ВКонтакте. Доступно до 7 ссылок и 3 приложения. Минимальный размер изображений: 376 × 256 точек. В названии допускается до 20 символов.
Размеры меню ВКонтакте
Обложка статьи
Если статья содержит изображения, то автоматически ВКонтакте выберет одно из них. Чтобы заменить обложку, необходимо нажать крестик в правом верхнем углу и загрузить нужное вам изображение. Размер обложки составляет 510 × 286 пикселей. При выборе обложки учитывайте, что середину закроет название статьи и кнопка «читать».
Обложка для статьи в группе ВКонтакте
Размеры обложки для статьи в группе
Обложка фотоальбома
Рекомендуемый размер 1200 × 800 пикселей. В мобильной версии обрезаются нижние 200 пикселей. Максимум фотографий в одном альбоме: 10000.
Размер обложки фотоальбома ВКонтакте
Обложки фотоальбомов ВКонтакте
Товары
Размер изображений 1000 × 1000 пикселей. Отображается обложка, можно добавить еще 4 файла. Горизонтальные изображения НЕ загружаются.
Размер изображений для товаров ВКонтакте
Пример товаров ВКонтакте
Видеозаписи
Минимальный размер качественного видео 1280 × 720 пикселей. Максимальный вес – 5 Гб.
Пример видео во ВКонтакте
Обложки для видеозаписей. 1280 × 720 пикселей.
Размер обложки для видео ВКонтакте
Истории
Фото – 1080 × 1920 пикселей. Видео – 720 × 1280 пикселей. Максимальная длительность 15 секунд. До 10 Мб. Кодек h.264, звук AAC.
Размер историй ВКонтакте
Вики-страницы
Меню. Размер шапки: ширина 607 пикселей, высота произвольная.
Вики обложка ВКонтакте
Пример вики обложки ВКонтакте
Рекомендуемые форматы изображений:
Загружайте изображения в формате JPG, GIF или PNG.
Загружайте видео в форматах AVI, MP4, 3GP, MPEG, MOV, FLV, F4V, WMV, MKV, WEBM, VOB, RM, RMVB, M4V, MPG, OGV, TS, M2TS, MTS.
Теперь вы готовы к созданию продающего оформления группы ВКонтакте. Желаем вам успехов!
Красивое оформление группы ВКонтакте
Оформление группы ВКонтакте
Решив создать свое сообщество в социальных сетях, стоит задуматься об его оформлении. В первые минуты при оформлении группы в Вконтакте может показаться, что это намного легче, чем продвигать сайт самостоятельно. Но увы, Вы глубоко ошибаетесь, на самом деле, это гораздо труднее.
Прежде чем приступить к оформлению группы в Вконтакте, надо придумать название, но оно должно быть коротким (длинное никого не заинтересует) и чтобы носило в себе какую-то интригу. Содержание, рассказывающая о вашем сообществе, тоже должно быть кратким, мало кто из пользователей захочет прочитать полную информацию о группе. Раскрутка групп и страниц ВКонтакте представлена здесь.
Не стоит на место аватарки загружать фотографию только с названием вашего сайта или какой-то компании, так как это в Интернете давно применяют. Люди, увидев такую аватарку, в лучшем случае сразу же уйдут, а в худшем могут пожаловаться на ваше сообщество, как на спам и вас заблокируют. Надо придумать что-то интересное. Если Вы разбираетесь в фотошопе, то можете воспользоваться своими знаниями, сделав его на профессиональном уровне. Такую своеобразную рекламу всегда можно заметить и любой пользователь остановится и обязательно просмотрит всю страничку вашей группы. Читайте инструкцию, как создать красивое меню вгруппе ВКонтакте.
Если группа создается по увлечениям, то желательно, чтобы были всегда включены такие функции, как видео, стена, фото и обсуждения. Вставив интересное видео или фотографии, а также несколько забавных статей, Вы вызовете живое обсуждение и массу комментариев к загруженным картинкам. Если создаваемое сообщество коммерческого характера, то лучше все эти опции отключить, чтобы недовольные участники группы не смогли оставлять свои отрицательные комменты, потому что это спугнет других пользователей сети. Чтобы привлечь бесплатных подписчиков вгруппу, ознакомьтесь с этой статьей.
Самое главное, на что отреагируют потенциальные участники, это во время и правильно подать новость. Она должна быть небольшой, но в тоже время ее содержание понятно для всех людей, зашедших на ваше сообщество, а так же с выделенными ключевыми словами. Чтобы добавить участников в группу ВКонтакте, перейдите на эту страницу.
Красивое оформление Вконтакте
Над красивым оформлением группы Вконтакте надо немного потрудиться, а точнее знать хотя бы на начальной стадии, как пользоваться фотошопом и wiki-разметкой. Не беспокойтесь, для этого каких-то профессиональных навыков не нужно, если Вы знаете, как сделать большой и маленький размер картинки или порезать их, то Вам это особо не составить труда, к тому же в wiki-разметке нет столько прибамбасов сколько, например, в HTML. Wiki-разметка используются не только для графического меню, но также и для текстового.
Оформление группы Вконтакте: цели и способы
Итак, друзья! Сегодня мы решили поговорить на тему оформления сообществ в социальной сети «ВКонтакте». Мы разберем, как оформить группу Вконтакте, а также рассмотрим каждый элемент оформления по отдельности. Будут даны ценные советы для красивого оформления паблика. Изучайте, это будет полезно.
Почему так важно красиво оформить сообщество?
Наверное, ни для кого не секрет, что внешний вид сообщества радует, как его создателей, так и посетителей. Но знали ли вы, что оформленная со вкусом группа может еще и привлекать людей, «заставляя» их подписываться.
Конечно это все психология. Здесь особо важную роль играет первое впечатление. Уже не раз было доказано, что люди, гораздо охотнее подписываются на группы с приятным визуальным оформлением.
Итак, первые два плюса – это внешний вид и привлечение людей. Но это еще не все.
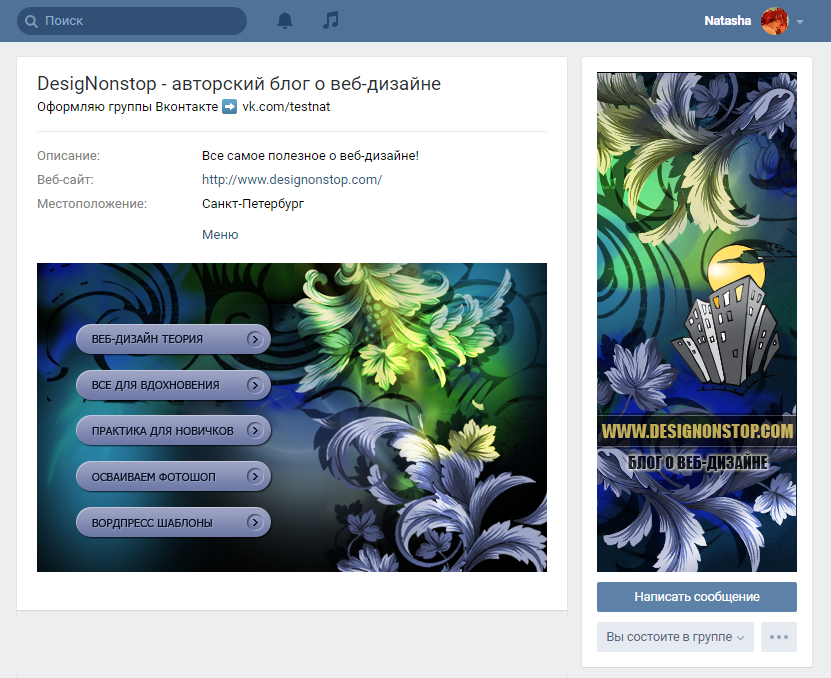
Пример красиво оформленной группы ВК
Также при помощи внешнего вида можно подчеркнуть те или иные качества компании. Наверное, каждый хоть раз слышал о психологии цвета. То есть, каждый цвет символизирует то или иное качество и на подсознательном уровне ассоциируется с ним в головах людей. Так, например, оранжевый цвет означает энергию, активность, жизнерадостность. Его часто используют в рекламах товаров для спорта и детей. Красный, например, способен привлечь больше внимания, чем другие цвета. Поэтому, его часто увидишь на баннерах с акциями, распродажами и т.д.
Используя психологию цветов можно очень даже эффективно интегрировать рекламу в элементы внешнего оформления паблика (например, в обложку или аватар).
Далее мы отдельно поговорим о том, как установить каждый из этих элементов.
Обложка группы ВК как оформить
Элемент оформления, который бросается в глаза одним из первых.
При установке обложки необходимо знать рекомендуемые размеры – 1590 х 400 пикселей. Обложки можно создать, как самому, так и прибегнуть к помощи специалистов/сервисов или скачать готовые.
Для установки необходимо:
- Зайти в «Управление сообществом».
- Убедиться, что вы находитесь в разделе «Настройки» (справа) и найти пункт «Обложка сообщества».
- Далее нажать кнопку «Загрузить».
- Выбрать изображение на устройстве, а также выбрать отображаемую часть (при соблюдении рекомендуемых размеров – вся картинка будет видна).
- Сохранить изменения.
После всего сделанного на главной странице появится горизонтальная шапка (обложка). Все довольно просто.
Главное подобрать качественное изображение: с рекламой, с другой полезной информацией или только фотография – исходите уже из своих потребностей.
Аватар/миниатюра
Рекомендуемые размеры миниатюры – 200 х 200 пикселей, а аватара – 200 х 500 (200 х 200 – квадратный).
Стоит отметить тот факт, что аватар и обложка не могут быть использованы одновременно. Поэтому, вам придется выбирать и чем-то одним жертвовать.
Перед тем, как начать установку, убедитесь, что в вашем паблике не установлена обложка. Если она есть, тогда используя инструкцию выше, зайдите в настройки и удалите ее (рядом с кнопкой «Загрузить» будет кнопка «Удалить»).
Далее приступайте к инструкции ниже:
- Нажмите «Загрузить фотографию» либо «Обновить фотографию» (если она есть).
- Нажмите «Выбрать файл» и выберите его на вашем устройстве.
- Выберите отображаемую часть.
- Выберите миниатюру.
- Сохраните изменения.
Готово! Все довольно просто. Помните, миниатюра сообщества выбирается именно из автара. Как вариант, вы можете загрузить аватар, выбрать миниатюру, а затем загрузить обложку.
Баннер группы ВК как установить
Он используется не только, как элемент оформления группы, но и как один из способов рекламы и привлечения внимания.
В качестве баннера чаще всего используют закрепленный пост.
Ширина такой записи – 510 пикселей, а высота зависит от того, как вы планируете ее использовать. Например, при использовании аватара размерами 200 х 500 пикселей, который заканчивается на одном уровне с баннером, высота последнего – 308 пикселей (если группа без статуса, а пост без текста).
Итак, установка:
- Начните создавать запись.
- Нажмите кнопку «Фотография».
- Далее нажмите кнопку «Загрузить фотографию».
- Выберите файл на вашем устройстве и дождитесь его загрузки.
- Нажмите «Отправить».
- Далее на опубликованной записи нажмите троеточие и выберите пункт «Закрепить».
После проделанных действий запись встанет над всей лентой новостей на место описания (если оно было).
Проработка меню, делаем лэндинг
Добавление меню не такое простое, как добавление обложек или баннеров. Но и не настолько сложное, чтобы мы не справились с этой задачей.
Чаще всего руководители групп ВКонтактеиспользуют графическое меню. Для создания такого меню необходимо обладать знаниями wiki-разметки, а также иметь заготовки (изображения с кнопками), либо создать их самостоятельно в графических редакторах.
Итак, первое, что нам необходимо – включить данную функцию:
- Зайдите в «Управление сообществом».
- Справа выберите «Разделы».
- Найдите строку «Материалы» и сделайте их ограниченными.
- Сохраните изменения. После проделанных действий на главной странице появится раздел «Свежие новости».
Теперь можно переходить к установке самого меню:
- Нажмите кнопку «Редактировать» в свежих новостях.
- Далее откроется текстовый редактор. В первую очередь вам необходимо загрузить фото. Нажмите на соответствующую кнопку и выберите файлы с компьютера.
- Далее нажмите на каждое изображение и проверьте его параметры. Первый размер должен равняться 610 пикселям – это ширина меню.
- Далее переключитесь на текстовый режим редактирования.
- Все изображения станут иметь вид команд (как на скриншоте).
- Чтобы избавиться от пробелов между изображениями замените «noborder» на «nopadding».
- Далее необходимо сделать все картинки кликабельными. Для этого добавьте ссылку (на которую будет попадать пользователь после нажатия)после знака «|».
- Сохраните изменения.
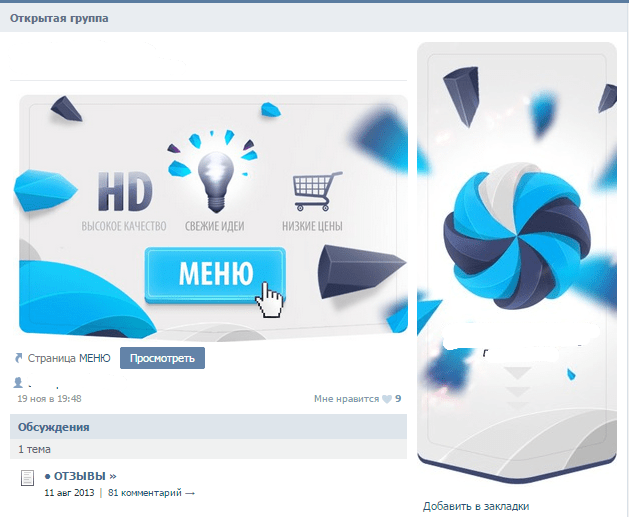
В итоге у вас должно получиться что-то похожее на это:
Также стоит отметить, что функционал wiki-разметки одними только изображениями не ограничен. Здесь есть много возможностей (команд) обработки текста и других медиа-файлов. И при помощи этих команд, аналогично меню, создается лэндинг.
Иначе говоря, меню есть часть лэндинга, который можно продолжить при помощи, как текста, так и изображений. Здесь вы уже должны исходить из своих предпочтений.
Пример лэндинга (он очень длинный, поэтому показана лишь его часть):
Все, что находится выше таблицы – это картинки. Выглядит это очень даже неплохо, и, кажется, будто текст написан отдельно, но он является лишь частью изображения.
Товары ВКонтакте
Еще один интересный и полезный инструмент.При оформлении продающего сообщества нельзя пренебрегать этим блоком.
Товары помогли руководителям сообществ отказаться от использования сторонних сайтов и управлять интернет-магазином, используя лишь соц. сеть «ВКонтакте».
Чтобы добавить товар, необходимо:
- Зайти в «Управление сообществом».
- Справа выбрать «Разделы».
- Найти строку «Товары» и включить.
- Далее появятся настройки. Необходимо выбрать регион, валюту, контакты для связи и т.д.
- Выберите главный блок – «Товары».
- Сохраните изменения, после чего на главной странице группы появится новый раздел.
- Нажмите «Добавить товар».
- Выберите категорию, укажите название, добавьте описание, фото и стоимость.
- Нажмите «Создать товар».
Таким методом создайте необходимое количество продуктов. Сюда также можно добавлять услуги.
Альбомы ВКонтакте
В каждом созданном сообществе по умолчанию включены фотоальбомы.
Если же по каким-либо причинам в вашемпаблике они отключены, тогда воспользуйтесь следующей инструкцией:
- Зайдите в «Управление сообществом».
- Справа выберите «Разделы».
- Найдите строку «Фотографии» и включите. «Открытые» – добавлять могут все участники, «Ограниченные» – добавлять могут только руководители и редакторы.
- Нажмите кнопку «Сохранить».
Теперь раздел включен.
Чтобы добавить новый альбом необходимо:
- Нажать «Добавить фотографии».
Далее вас перенесет в основной альбом. Можете добавить фото сюда (переходите к пункту 6). Но мы также рассмотрим, как создать новый альбом.
- Нажать «Все фотографии».
- Нажать кнопку в правом верхнем углу «Создать альбом».
- Ввести название и описание, а также указать, кто может добавлять фотографии и включить/отключить комментарии.
- Нажать «Создать альбом».
- Зайдя в альбом в правом верхнем углу нажать «Добавить фотографии».
- Выбрать файлы на компьютере и подождать пока они загрузятся.
Таким методом вы можете добавить сколько угодно фотографий в альбом.
У каждого изображения есть некоторые настройки: описание, редактирование, перемещение, удаление, а также есть возможность перевернуть фото на 90 градусов.
Оформленные шаблоны для постов ВК
Шаблоны довольно полезная штука для тех, кто занимается публикацией постов. Особенно имеет смысл использовать их, если записи вашего сообщества имеют определенный стиль оформления (дабы не оформлять каждый пост вручную).
Шаблоны можно скачать в интернете или заказать. Шаблоны представляют собой файл PSDформата (файлы для работы в фотошопе). Поэтому, для их использования необходимо владеть хотя бы базовыми навыками работы в AdobePhtoshop.
Шаблоны нельзя добавить на сам сайт «ВКонтакте», поэтому алгоритм работы следующий:
- Необходимо скачать PSD-файл на ПК.
- Обработать его в графическом редакторе.
- А затем добавлять полученную картинку в пост.
Ниже пример шаблона для цитат:
Здесь при помощи графического редактора вы сможете поменять фотографию слева, изменить текст, автора, название и ссылку.
Таким образом, все ваши записи будут выполнены в одном стиле. Смотрится это очень здорово.
Итог
Мы поговорили с вами на тему оформления группы. Теперь вы знаете, какую функцию может выполнять внешний вид. Также вы знаете, как добавить тот или иной элемент.
Главное в данном вопросе – это серьезный подход к работе. Порой идеи бывают такие, что паблик невероятно быстро набирает популярность. Надеемся, вас тоже будет ждать такой успех.
Как оформить группу ВКонтакте для себя и для бизнеса: пошаговое руководство
Здравствуйте, друзья.
Каждый, кто регистрируется в социальной сети, первым делом настраивает и оформляет свою персональную страницу, заполняет личные данные. Цели у всех разные, поэтому и подходы отличаются. Кто-то стремится написать о себе как можно больше, добавить актуальные фото, найти старых и новых друзей. Другие пользователи не любят шума и суеты, им не нужны новые контакты, они заходят в свой аккаунт почитать новости и поговорить с лучшим другом.
Но если вы создаете сообщество, то появляется цель привлечь в него как можно больше людей, которым интересна ваша тема. Поэтому подбирать название, работать над дизайном и наполнением нужно, ориентируясь на потребности посетителей. Сегодня мы разберемся, как оформить группу в ВК, чтобы произвести хорошее впечатление на целевую аудиторию и привлечь новых подписчиков.
Элементы оформления и их размеры
Когда вы создали паблик или группу, то видите перед собой пустой шаблон.
Давайте разберемся, какие блоки нам нужно проработать, чтобы получить привлекательную страницу.
- Фотография справа – это аватар группы, который будет показан в сообщениях и оповещениях подписчикам. Минимальный размер аватарки – 200×200 px, а максимальный – 200×500 px.
- Обложка – это баннер вверху экрана. Его габариты в полной версии ВКонтакте – 1 590 px в ширину и 400 px в высоту, в мобильном приложении – 1 196 px по горизонтали и 400 px по вертикали. Поэтому для корректного отображения на разных гаджетах не стоит размещать значимые элементы по бокам обложки.
- Информация о паблике. В этом разделе будут не картинки, а текст, который поможет посетителю понять, что это сообщество ему интересно.
- Для бизнеса обязательно нужен раздел «Товары». Он отображается под основной информацией, размер каждой фотографии минимум 400×400 px, максимум – 1 000×1 000 px. Читайте статью о том, как добавить товары в группу.
- Картинки к записям имеют максимальную ширину 510 px, в высоту они могут быть такими же или меньше. Размер изображения к посту со ссылкой – 537×240 px. Максимальная ширина иллюстраций на вики-страницах составляет 607 px.
- Фото- и видеоальбомы – это тоже элемент дизайна. Мы уже рассматривали, как создать альбомы во ВКонтакте. Здесь же я затрону только параметры обложки. Ее максимальный размер – 1 200×800 px, на главной отображается уменьшенный формат – 200×132 px.
С техническими параметрами мы определились. Теперь проработаем оформление основных разделов.
Аватар и миниатюра
Это изображение, которое является «лицом» сообщества. Его видят пользователи рядом с сообщениями от имени паблика и в перечне подписок. Задача этой картинки – привлекать внимание и быть узнаваемой.
Я оформляю группу для родителей, и у меня есть готовый логотип. Сейчас посмотрим, как он будет выглядеть в качестве аватара. Для этого жмем «Загрузить фотографию» и выбираем нужную картинку.
Мне не нравится, что изображение обрезается, поэтому я увеличиваю область просмотра, подтягивая ее за квадратики по краям.
Теперь настраиваем миниатюру, которую будут видеть пользователи рядом с сообщениями. Желательно, чтобы текст был довольно крупным и не обрезался, иначе он не читается и выглядит неаккуратно.
Надо признать, что мой аватар не идеален, лучше, если картинка будет на темном или ярком фоне. Но главное, чтобы вас узнавали. Если это логотип компании, то не надо его менять. Если же есть возможность выбирать, постарайтесь, чтобы главное фото паблика было оригинальным и выделялось среди конкурентов. Вот примеры выразительных изображений.
Можно разместить на аватаре короткую и полезную информацию:
- акции,
- телефон компании,
- анонс события,
- цену на основной продукт,
- вакансии,
- адрес сайта,
- координаты офиса,
- призыв подписаться.
Используйте все элементы оформления для привлечения посетителей и клиентов. Но не перегружайте их текстом, пишите только о главном.
Важно: изображение для аватара должно быть качественным, текст четким и довольно крупным.
Обложка
Этот элемент самый крупный и выразительный во всем оформлении страницы. Но учтите, что при его добавлении, аватар убирается из шапки страницы. Чтобы загрузить изображение заставки, зайдите в «Управление».
И рядом с надписью «Обложка сообщества» нажмите на надпись «Добавить».
В открывшемся окне нам предлагают 2 возможности: сделать обычную или «живую» обложку. Последний вариант предполагает, что вы загрузите до 5 фотографий и видеороликов, которые будут сменять друг друга в верхней части паблика. Я добавила обычную картинку.
После этого закрываем окно и обновляем страницу. Вот что у меня получилось.
Проверяем, как выглядит картинка в мобильном телефоне.
Если все устраивает, идем дальше. Чтобы обложка была более яркой и приносила пользу сообществу, а не просто красиво размещалась на странице, к ней можно добавить:
- призыв подписаться с яркой надписью или стрелочкой,
- анонс важного мероприятия,
- количество довольных клиентов,
- девиз компании,
- другую актуальную информацию.
В динамических шапках можно разместить также видеоролики, опросы, статистику.
Информация
Описание поможет посетителям понять, что полезного и интересного они получат, если подпишутся или вступят в группу. Также в этом разделе часто присутствует ссылка на сайт – основной веб-ресурс компании или организации. Если вы его не добавили сразу во время создания группы, сделайте это сейчас в разделе «Управление».
Чтобы добавить информацию о сообществе, просто нажмите на соответствующую надпись на главной странице.
В этом блоке нет возможности красиво оформить текст, но можно добавлять дополнительные полезные ссылки и хэштеги, чтобы повысить релевантность страницы в поиске. Когда текст готов, нажмите на «птичку» в правом верхнем углу.
Закрепленный пост
Правильно оформить группу – это значит сделать так, чтобы посетители сразу поняли, что здесь они получат интересную и нужную информацию. Для этого выберите яркий и полезный материал с привлекательным заголовком и закрепите его в самом верху ленты новостей.
Чтобы закрепить запись, после публикации наведите курсор на значок меню в правом углу и выберите нужное действие.
Зафиксированный в верхней части страницы пост может заменить описание сообщества. Его можно красиво оформить, разместить навигационное меню или полезные ссылки, прописать правила группы. Картинка может быть продолжением или дополнением к аватару, если не используется обложка. Посмотрите, как это выглядит на образце.
Еще один способ привлечь внимание посетителей – закрепить видео. Когда пользователь заходит в сообщество, этот ролик автоматически начинает воспроизводиться, но чтобы не быть слишком навязчивым, он прокручивается без звука. Если человек заинтересуется, то сам настроит громкость. Создать короткие видеоролики можно с помощью видеоконструктора Supa.
Что еще можно закрепить в шапке сообщества:
- самый популярный пост, который уже набрал много лайков и комментариев;
- анонс важного события;
- сообщение о скидках и акциях;
- розыгрыши;
- опросы;
- отзывы клиентов.
А также любую информацию, которая поможет удержать внимание посетителей и убедит их сделать действия на странице группы: подписаться, перейти по ссылкам, оставить заявку, поставить лайк, поделиться записью.
Советы по выбору и оформлению изображений
Чтобы изображение в публикации выглядело красиво и привлекало внимание, лучше всего сделать его максимального размера 510×510 px. Тогда оно будет хорошо смотреться и выделяться в ленте новостей на ПК и смартфонах. Ширину меньше, чем 510 px лучше не использовать.
Маленькая хитрость: чтобы качество картинок было максимально хорошим, берите размер в 2 раза больше возможного с сохранением пропорций. Например, нужно загрузить фото 510×510 px, значит, берем снимок размером 1 020×1 020 px.
Картинка с текстом
Если для оформления поста используется встроенный редактор, то лучше всего брать темную картинку и печатать на ней текст белого цвета. Так послание хорошо выделяется и читается.
Если текст набирается на однотонном фоне, то оптимальное решение – сделать наоборот – фон светлый, лучше белый, а текст яркий или темный. Есть и другие приемы для выделения текста на изображении:
- добавить эффекты: свечение, обводка;
- сделать форматирование: цвет фона под текстом, подчеркивание, выделение полужирным и курсивом;
- разделить картинку на 2 части и на одной из них сделать надпись;
- размыть фото;
- выбрать фотографии, на которых есть свободное место для текстового послания. Посмотрите пример на фото.
Полезные сервисы
Для оформления записей нужны качественные фотографии. Найти их вы можете на таких ресурсах:
- unsplash.com,
- rgbstock.com,
- bigfoto.com,
- picjumbo.com,
- freemediagoo.com,
- everystockphoto.com,
- wylio.com,
- pixabay.com,
- dreamstime.com,
- canweimage.com,
- littlevisuals.co,
- freerangestock.com,
- gratisography.com,
- imcreator.com,
- imagefree.com.
Для дополнительной обработки изображений желательно иметь навыки дизайнера, но есть сервисы, которые помогут, если вы новичок в этом деле. Хорошие ресурсы – fotor.com и canva.com.
Другие элементы оформления
Мы разобрали основные блоки, которые нужно проработать, когда вы запускаете свое сообщество ВКонтакте. Если какие-то элементы не отображаются у вас на странице, зайдите в «Управление», «Разделы» и настройте показ нужных пунктов.
О дизайне страницы можно говорить, наверное, бесконечно. Но я ценю ваше время, поэтому только коротко перечислю еще некоторые элементы, которые можно добавить в свою группу:
- персональное приветствие,
- обсуждения,
- вики-страницы,
- навигационное меню,
- ссылки,
- тесты,
- подписку на рассылку,
- документы.
Зайдите в раздел «Управление», «Приложения». Здесь вы найдете много виджетов и полезных дополнений для сообществ.
Заключение
Мы рассмотрели основные моменты оформления группы во ВКонтакте. Не откладывайте в долгий ящик, начните работать над внешним видом сообщества как можно быстрее, чтобы привлечь подписчиков и клиентов в ваш бизнес. Если первый вариант дизайна будет не самым профессиональным или со временем надоест, оформление можно изменить. К тому же тренды постоянно меняются, а в социальной сети добавляются новые возможности.
Если у вас уже есть серьезный бизнес, и не хочется терять время на самостоятельную работу над сообществом, закажите готовый дизайн. Чтобы сделать это, посмотрите разные предложения, изучите портфолио дизайнеров, стоимость услуг и договоритесь о сотрудничестве.
При работе над пабликом не забудьте о полезном контенте и функциональных элементах. Они не менее важны, чем яркий внешний вид страницы. Поэтому рекомендую к прочтению руководство по стартовому наполнению сообщества.
Желаю вам сделать красивое и эффектное оформление группы ВКонтакте, которое будет радовать глаз и приводить подписчиков. Пишите ваши вопросы и идеи в комментариях. Подписывайтесь на обновления блога iklife.ru.
До новых встреч, друзья.
Как создать группу ВКонтакте и правильно оформить её
Содержание:
- Шаг 1 — создание сообщества.
- Шаг 2 — вид сообщества.
- Шаг 3 — оформление.
- Шаг 4 — описание сообщества.
- Шаг 5 — аватар.
- Шаг 6 — настройки сообщества.
- Шаг 7 — вики-меню.
- Шаг 8 — оформление изображений.
В этой статье мы пошагово рассмотрим, как правильно создать, настроить и качественно оформить сообщество «ВКонтакте»
Создание сообщества
Создать сообщество ВКонтакте можно перейдя во вкладку «группы», «управление», «создать сообщество».
Вид сообщества и тематика
Для начала вам необходимо будет определиться с видом сообщества, в зависимости от ваших целей и выбрать тематику сообщества.
Оформление группы
После выбора вида сообщества можно переходить к наиболее важному, это к оформлению. Оформление вашего сообщества — это своего рода визитная карточка компании, в зависимости от того насколько качественно будет оформление, ваши потенциальные подписчики будут делать выводы о вашей работе.
Загрузить обложку можно перейдя в «настройки», далее нажать «загрузить».
На обложке можно разместить:
- название
- логотип
- девиз
- контактную информацию
- акции или призыв к действию
Важный момент: обложка – это первое что увидит клиент при переходе в вашу группу, поэтому обложка должна быть яркой и привлекать внимание.
Обложка в сообществе «МТС»
Обложка в сообществе «Тинькофф Банк»
Обложка в сообществе «HeadShot»
Размеры изображений для оформления сообщества ВКонтакте.
Размер обложки для группы ВКонтакте 1590x400px
Размер миниатюры аватара — круг диаметром 200px
Также ВКонтакте не так давно появились динамические обложки для сообществ.
Динамические обложки имеют очень богатый функционал, с помощью которого вы сможете вывести на обложку последнего подписчика, лучшего комментатора, настроить смену фонов по вашему желанию, добавить виджет погоды, времени и многое другое.
Описание сообщества
В описании главное максимально коротко описать главные преимущества компании.
Важный момент: не нужно расписывать всё, чем ваша компания занималась, занимается или будет заниматься. Длинное описание никто не будет читать. У вас есть несколько секунд чтобы привлечь внимание до того, как клиент начнет смотреть посты на стене сообщества. Поэтому в описании должны быть только ключевые моменты, отражающие суть сообщества/компании.
Лайфхак: Для того, чтобы сделать описание сообщества более подробно (с фото, ссылками и красивой версткой), необходимо поставить в закрепленную запись вики-пост, в котором будет яркая картинка и призыв к действию.
Примеры вики-постов:
Аватар группы
Аватар сообщества — это важная деталь в общем построении качественного оформления, в этой статье мы выделили несколько очень важных моментов, которые нужно учесть при создании аватара сообщества.
С учетом того, что сейчас преимущественно используют обложки сообществ, то сам автар в группе отображается как миниатюра. Поэтому здесь мы поговорим о том, как важно оформить именно миниатюру аватара. Как уже говорилось выше, размер миниатюры аватара — круг диаметром 200px.
- Текст
Если вы размещаете текст на миниатюре аватара, важно, чтобы он был крупным и не выходил за пределы аватара. - Понимание
На аватаре необходимо разместить изображение, на котором будет понятно, что изображено. - Минимализм
Для того, чтобы вашa аватаркa смотрелась актуально, можно сделать её в стиле минимализм: меньше слов и излишних элементов, не несущих практически никакой смысловой нагрузки. Миниатюра аватара обязана быть максимум простой и читабельной. - Привлечь внимание
Чтобы миниатюра аватарки привлекала внимание. Нужно оформить её так, чтобы она не была слишком белой и скучной, иначе она потеряется на фоне более красочных аватарок конкурентов.
- Текст
Что разместить на миниатюре аватара?
Рассмотрим варианты использования миниатюры аватара в качестве привлечения подписчиков в сообщество.
Акции
Конкурсы
Выгодные цены
Анонс нового мероприятия или новой услуги
Настройки сообщества
Перейдя во вкладку «управление сообществом», вы можете придумать короткий адрес страницы и указать дополнительную информацию.
Далее во вкладке «ссылки» указать ссылки на вашу страницу в других соцсетях и ссылку на ваш сайт.
Во вкладке «разделы» включить необходимое. Стену сообщества удобнее ставить ограниченную, чтобы в дальнейшем не разгребать её от публикаций спам-ботов.
Включить товары, если ваше сообщество для продажи товаров или услуг.
Также в сообщество можно добавить приложения и настроить их для своих целей. Например, приложение «Заявки» наиболее удобное для работы с лидами. Это онлайн-запись и прием заказов. Или, например, приложение «Карты», с адресами ваших магазинов, офисов, мероприятий. С помощью приложения «Купить билет» можно продавать билеты на мероприятия прямо на странице сообщества, т.е. подписчики/клиенты смогут купить билет, не переходя на ваш сайт.
Вики-меню — красиво и информативно
Это ещё один способ показать уникальность своего сообщества, привлечь внимание клиентов, а также структурировать услуги, товары и всю информацию о странице. Плюс ко всему с помощью вики-меню вы можете настроить прямые ссылки для перехода непосредственно на сайт компании.
Примеры вики-меню:
Подробное руководство по созданию вики-меню вы можете посмотреть тут — https://vk.com/wiki
Оформление изображений
Оформление изображений к постам.
Если у вас в штате нет специально обученного веб-дизайнера или вы таковым не являетесь, вы можете придумать фирменный стиль и сделать для себя несколько шаблонов, в которых будете менять текст и, при необходимости, цвета.
Важный момент: Оформление всех постов должно быть в одном стиле.
Оформление сообщества «Knorr»
Оформление сообщества «Нетология»
Оформление сообщества «HeadShot»
Где найти качественные изображения?
Подборка бесплатных ресурсов уникальных изображений для оформления.
Пользуясь данными ресурсами можно искать изображения, по ключевым словам, ресурсы бесплатные и все изображения в хорошем качестве.
Здесь у вас может возникнуть вопрос как же это сделать, не имея навыков работы с Photoshop или специализации в веб-дизайне?
Для этого мы подобрали для вас несколько сервисов, которые значительно могут упростить задачу по созданию качественного оформления.
Данные сервисы очень просты в использовании и уже имеют готовые шаблоны для любых социальных сетей, вам останется только выбрать понравившийся шаблон и поменять текст или фон, при необходимости.
И в заключении, оформить сообщество на самом деле не так сложно, главное подойти к задаче осознанно и сделать это качественно, тогда это даст вам возможность выделиться среди конкурентов в социальных сетях.
самый подробный гид в Рунете для группы или паблика. Как использовать вики-разметку
Большинство администраторов думают, что, подняв группу на первое место по ключевому слову в верхнем контакте, они заберут большую часть поискового трафика и заинтересованных клиентов. Иногда действительно так получается, но в 90% случаев владельцы групп забывают о качественном дизайне группы и даже в первую очередь пропускают горячих клиентов.
Почему это происходит?
Причина очень проста — некачественный тизер поиска по сообществу.Проще говоря, ваша поисковая группа должна выделяться среди конкурентов и максимально соответствовать введенному поисковому запросу. Только при качественном выполнении этих условий можно получить сообщество с высоким CTR и высокой вероятностью последующих продаж.
Как повлиять на эффективность поиска в сообществе?
Самый эффективный рычаг воздействия на CTR группы — это миниатюра аватара.
Миниатюра играет очень важную роль в группе, так как она отображается во всех местах, где упоминается группа:
- в ленте новостей группы
- в поисковой системе контактов
- в поиске Google и Яндекс
- в ссылки из других сообществ
- в ленте пользователей ВКонтакте
Детали с таким широким охватом нельзя оставить без внимания.И при групповом дизайне миниатюре нужно уделить особое внимание.
Принципы создания интерактивных миниатюр.
1) Ассоциативная строка клиента при наборе вашего запроса.
Подумайте о том, что ваш потенциальный клиент ожидает увидеть при вводе запроса, по которому вы выделены в поиске. Например, если молодая мама выбирает детский комбинезон, то, скорее всего, она ожидает увидеть на картинке изображение комбинезона или довольного малыша в красивом комбинезоне.
2) Цветовой охват и контраст на фоне конкурентов.
Выбирая картинку для группового эскиза, смотрите на эскизы ваших конкурентов. Какие цвета используются, плотность элементов на картинке, их логотипы. Основная задача — создать миниатюру, которая выделялась бы среди других. Например, если основная часть миниатюр зеленого цвета — сделайте свой красный цвет, если все тусклые — сделайте свой яркий, если все красочные — сделайте свой монохромный Помните, главная задача — выделиться и сохранить актуальность запроса!
3) Ключевые слова в изображении.
По нашему опыту, размещение ключевой фразы на изображении также положительно влияет на рейтинг кликов по миниатюрам, посещаемость сообщества и общую эффективность группового продвижения.
4) Логотип компании.
Также вы можете разместить свой логотип на миниатюре. Идеальным вариантом было бы, чтобы логотип соответствовал вышеуказанным принципам.
При работе с нашими клиентами мы всегда учитываем все нюансы, включая качественные и кликабельные миниатюры групп, а также другие моменты, которые ключевым образом влияют на продажу товаров через группы ВКонтакте.
Евгения Крюкова
* Обновление статьи.
Красивый дизайн сообщества ВКонтакте — это не прихоть, а важный элемент, который вселяет в вас и вашу компанию доверие пользователей. Если публичная страница или группа не созданы профессионально, ваши потенциальные клиенты могут вполне логично заключить, что вы так же небрежно относитесь к своей работе. Чтобы этого не случилось, убедитесь, что ваша страница ВКонтакте красивая, аккуратная и удобная в использовании.Как это сделать? Читай ниже.
Актуальные размеры картинок ВКонтакте
Некоторое время назад разработчики социальной сети ВКонтакте запустили новый дизайн. Это привело к тому, что изменились размер и принципы отображения изображений. Памятка, которая будет представлена ниже, соответствует всем нововведениям и содержит размеры, актуальные на данный момент.
А теперь давайте подробнее рассмотрим каждый предмет.
ВК размер аватара
Минимальный размер аватара — 200 х 200 пикселей.Если вы попытаетесь загрузить изображение размером менее 200 пикселей в ширину или в длину, вы увидите эту ошибку:
Максимальный размер аватара — 200 x 500 пикселей. Но, в принципе, можно загружать изображения и большего размера — до 7000 пикселей с каждой стороны. Главное, чтобы соотношение их сторон не превышало 2: 5.
Я покажу вам на примере.
У меня есть образ. Его размер составляет 200 на 800 пикселей (соотношение 2 к 8). При загрузке ошибок не возникает.Однако я все еще не могу использовать это изображение, так как «Контакт» не позволяет мне выбрать его полностью.
Крышка
Размер обложки для полной версии сайта 1590 х 400 пикселей.
Обратите внимание: в мобильной версии и приложениях отображается не полная версия обложки, а только ее часть размером 1196 на 400 пикселей. Посмотрите, как его обрезают в мобильном приложении:
Чтобы этого не случилось, разместите основные элементы обложки в пределах 1196 на 400 пикселей.
Прикрепленные изображения
В обновленном дизайне «Контакты» ширина ленты новостей стала фиксированной. Это означает, что изображения, прикрепленные к сообщению, больше не растягиваются, а остаются в прежнем виде. Следовательно, если вы хотите, чтобы ваше изображение полностью заполняло отведенное ему пространство в ленте новостей, его ширина должна быть не менее 510 пикселей. Лучше всего, если это будет квадрат или прямоугольник в альбомной ориентации.
Звучит немного запутанно 🙂 Я покажу вам пример.
Допустим, у нас есть квадратное изображение со сторонами 510 пикселей. Если мы прикрепим его к нашему посту, он будет очень хорошо смотреться в ленте новостей на всех устройствах:
А вот так выглядит горизонтальное изображение в альбомной ориентации (ширина 510 пикселей):
Как видите, чем уже изображение (по высоте), тем меньше оно выглядит в ленте смартфонов. Чтобы убедиться в этом, посмотрите на картинку ниже:
Понятно, что разница здесь не особо критична, и пользователи смартфонов все равно будут рассматривать ваш имидж, просто во втором случае им будет немного комфортнее.
Изображения для постов со ссылкой
Все эти данные взяты из кода разметки Open Graph:
Если Open Graph не указан, заголовок берется из метатега Title, а изображение берется из статьи. При этом его можно легко изменить — или выбрать другое изображение из статьи с помощью специальных стрелок:
Или загрузите свой:
Минимальный размер изображения, которое вы можете использовать для предварительного просмотра статьи, составляет 537 на 240 пикселей.Однако вы можете загружать изображения большего размера, если соотношение сторон правильное.
Картинка к статье, созданной в редакторе
Размер изображения обложки статьи, созданной в редакторе, составляет 510 на 286 пикселей. Лучше, если он будет темным и более-менее однотонным, так как на светлом фоне теряется название статьи и сообщества.
Хороший пример:
Не лучший пример:
Размер фото и видео для рассказов
Размер фото 1080 на 1920 пикселей.Размер видео 720 на 1280 пикселей.
Характеристики видеозаписи:
- до 15 секунд;
- не более 5 МБ;
- h.264;
- звук aAC.
Кодек
Истории должны использовать фотографии и видео вертикального формата.
Обратите внимание: истории от имени сообществ на данный момент могут добавлять только крупные сообщества, для которых разработчики ВКонтакте открыли эту функцию. И делается это с помощью официального приложения.Это невозможно сделать с компьютера.
Примеры динамических обложек:
Обложка + описание сообщества + ссылка на сайт
Некоторые компании специально не исправляют какие-либо сообщения в шапке, чтобы пользователи могли прочитать основную информацию о странице и сразу перейти на сайт.
Описание с хэштегами
Некоторые компании добавляют к стандартному описанию страницы хэштеги, которые ее характеризуют.Это сделано для того, чтобы страница имела более четкую релевантность и за счет этого занимала более высокое место в поиске по релевантным запросам. Если честно, не знаю, работает этот метод или нет. Кейсов по этой теме не встречал, так что если кто знает, буду признателен, если поделитесь ссылкой.
Закрепленное сообщение, в котором рассказывается, о чем эта страница.
Если вы хотите рассказать о своей странице более подробно (с фотографиями, ссылками и красивым макетом), то вы можете прикрепить вики-пост или статью, набранную в редакторе, с яркой картинкой на анонсе в шапку, что побудит пользователей щелкнуть по нему.Пример такого поста:
А вот что видит пользователь после перехода по ссылке:
Меню новых ссылок
Не так давно разработчики ВКонтакте наконец-то порадовали владельцев сообщества новым инструментом, с помощью которого можно создавать меню — быстро и без мучений с вики-страницами. Смотрится немного примитивно, поэтому я еще расскажу, как создать красивое меню.
Меню появляется автоматически, если вы используете приложения сообщества или подключили магазин.Например, на предыдущем рисунке все три пункта меню являются ссылками на приложения. Вы можете добавить сюда свои — в важные записи, альбомы, обсуждения и т.д., до 7 штук (без учета приложения). Но вы можете ссылаться только на ресурсы в социальной сети, за исключением вики-страниц.
Для редактирования меню нажмите «Настроить» в правом верхнем углу виджета:
Чтобы добавить пункт меню, щелкните «Новая ссылка».
В открывшемся окне выберите обложку (минимальный размер — 376×256 пикселей), введите название пункта меню (важно, чтобы он оставался в пределах 20 знаков с пробелами), добавьте ссылку и нажмите «Сохранить».
Если вы хотите скрыть приложение из меню, изменить его заголовок или обложку, нажмите «Изменить» рядом с соответствующим пунктом. То же самое можно сделать с остальными ссылками, которые были добавлены вручную и нуждаются в корректировке.
Результат должен выглядеть примерно так:
Групповое меню открыто
Открытое меню Я вызываю такое меню, в котором сразу видно, из каких пунктов оно состоит. То есть изображение предварительного просмотра вики-сообщения полностью дублирует его содержание.Таким образом, пользователи сразу видят, что их ждет внутри. Я покажу вам на примере.
Вот как выглядит закрепленный пост в заголовке Flatro:
Групповое меню закрыто
Закрытое меню — это тот же пост вики, что и в предыдущем абзаце, только в объявлении есть изображение, на котором нет пунктов меню. Обычно на нем пишут: «Меню», «Меню навигации» или «Навигация по общедоступным материалам».
И вот что мы видим, когда нажимаем на него:
Кстати, надо заметить, что это не единственные варианты.В принципе, вы можете написать на этой картинке все, что захотите. Главное, чтобы пользователь хотел по ней кликнуть, и он понимал, что его ждет после этого. Пример:
Групповое меню
Объединенное меню — это когда изображение в анонсе вашего меню представляет собой одно изображение с аватаром. Ниже я подробно расскажу, как сделать такое меню, а пока только посмотрите, как красиво оно выглядит.
Хотите красиво оформить сообщество ВКонтакте, но не имеете необходимых навыков? Оформление заказа в нашей компании.Мы подготовим для вас аватар, обложку, шаблоны заголовков, меню и превью товаров.
GIF и аватар в одном изображении
А вот такой вариант дизайна кепки меня очень впечатлил. Автоматически проигрываемый GIF сливается с аватаром в единую композицию и привлекает внимание пользователей, даже если на нем нет никакой информации.
Кстати, я видел этот пример в группе SMM-маркетолога Сергея Шмакова. Так что за находку выражаю ему огромную благодарность 🙂
Скрытое меню
Скрытое меню доступно только для групп (страницы не имеют такой функциональности).Чтобы его увидеть, нужно перейти по соответствующей ссылке. Преимущество этого метода проектирования заключается в том, что пользователи могут видеть основную информацию сообщества, и если они хотят использовать меню, им просто нужно сделать один щелчок. Однако здесь есть небольшой недостаток — не все пользователи знают о существовании этой функции, поэтому вашему меню может быть уделено меньше внимания, чем если бы оно было закреплено вверху страницы.
Автоматически воспроизводить видео
В конце ноября 2015 года в социальной сети ВКонтакте появилось интересное нововведение — как только пользователь заходит на вашу страницу, прикрепленное к шапке видео начинает воспроизводиться автоматически.С помощью этой техники вы можете привлечь еще больше внимания пользователей (особенно тех, кто впервые посетил вашу страницу), и в то же время не раздражать тех, кто не любит, когда им навязывают их контент, потому что видео воспроизводится без звука и практически не мешает …
Как добавить такое видео в шапку своей страницы?
Для этого необходимо выполнить три условия:
- Прикрепите видео к сообщению и закрепите его в топе сообщества.
- Кроме видео, к записи больше ничего не прикреплять. Только видео и текст необязательны.
- Видео должно быть загружено ВКонтакте — сторонние плееры не поддерживаются.
Сообщение, которое получает много репостов
Еще один способ продуктивно использовать пространство в заголовке страницы — прикрепить к нему один из самых успешных постов — тот, который уже получил и продолжает набирать большое количество лайков и репостов.Зачем это, думаю, все понимают — чем больше репостов, тем больше охват, тем больше подписок получает страница.
Анонсы новых клипов, альбомов, событий
Презентация новых продуктов / услуг
Акции и скидки
Корпуса, отзывы покупателей
Реклама приложений
Розыгрыши
Правила сообщества
Ссылки на другие социальные сети
Я перечислил далеко не все варианты оформления шапки.В основном, на обложке и в прикрепленном посте вы можете размещать любую информацию: вакансии, объявления, ссылки на самые продаваемые продукты и т. Д. Так что не ограничивайтесь приведенными выше примерами. Проявите творческий подход и используйте дизайн вашего сообщества для достижения своих целей.
Какой должен быть аватар
Аватар — это не только красивая картинка с логотипом вашей компании, но и рабочий инструмент маркетолога, с помощью которого он добивается своих целей. Давайте подробнее рассмотрим, каким он должен быть, чтобы привлекать внимание пользователей и побуждать их к выполнению целевого действия.Начнем с миниатюры.
Уменьшенное изображение аватара
- Текст на миниатюре аватара должен быть достаточно большим, чтобы его можно было прочесть.
- Текст не должен выходить за пределы эскиза.
- Пользователи должны понимать, что показано на аватаре.
- По возможности лучше не использовать стоковые изображения, поскольку они часто снижают доверие к компании.
- Нежелательно, чтобы эскиз аватара был слишком унылым и скучным, иначе он затеряется на фоне более ярких аватарок конкурентов.
- Если вы хотите, чтобы ваш аватар выглядел современно, сделайте его в стиле минимализма: меньше текста, теней, градиентов и элементов, не несущих никакой смысловой нагрузки. Ваш аватар должен быть максимально простым и аккуратным. Этот стиль сейчас в тренде.
- Если ваша цель — привлечь внимание пользователей и выделиться среди других аватарок в ленте, вам придется включить воображение.Подумайте, что вы сами ищете, когда ищете интересные сообщества? Например, меня уже привлекли аватары с горящей лампочкой, которая обычно означает, что пришло новое сообщение. Это очень старая техника, но почему-то до сих пор меня поражает — когда я увижу такой свет, я обязательно буду на него смотреть.
Я не предполагаю, что этот трюк будет работать и с вашей страницей. Я хочу сказать, что есть очень, очень много способов выделиться, вам просто нужно задать этот вопрос и проявить немного творчества.Например, вот еще одна интересная идея, о которой я сам вряд ли бы подумал:
Аватар представляет собой черный круг: большой и маленький. Казалось бы, зачем это вообще? Но когда вы пролистываете список сообществ, эти аватары привлекают внимание, потому что они сильно отличаются от всех остальных.
Какую информацию можно разместить на миниатюре аватара
Несмотря на то, что эскиз аватара очень маленький, его можно (и нужно) использовать для привлечения подписчиков в ваше сообщество.Как это сделать? Давайте рассмотрим несколько вариантов:
Объявление о новом продукте / услуге / событии
Преимущества компании / услуги / страницы
Телефон компании
Выгодные цены
Бесплатная доставка
Кстати, очень часто информация о том, что компания предоставляет бесплатную доставку, добавляется к самому названию группы, чтобы пользователи обязательно обратили на это внимание.
Акции
Конкурсы
вакансий
Каким должен быть сам аватар?
Я подумал, какой должна быть миниатюра аватара и какой текст на ней можно разместить. А теперь перейдем к самому аватару. Полная версия аватара будет отображаться только в сообществе, у которого не установлена обложка. Именно для таких случаев я написал этот раздел.Итак, каким должен быть аватар вашего сообщества, чтобы пользователи сразу поняли, что ваша компания подошла к созданию страницы ответственно и профессионально.
- Аватар должен быть качественным. О том, как этого добиться, я писал чуть выше. Для тех, кто пропустил эту часть, скажу в двух словах — размер аватара должен быть в 2-3 раза больше, чем вы планировали.
- Желательно, чтобы аватар был совмещен с меню: имел одинаковую цветовую схему, имел одинаковые шрифты, элементы и т. Д.Благодаря этому заголовок вашей страницы будет выглядеть более аккуратно и профессионально. Пример:
- Сам аватар и его миниатюра могут отличаться. Например, вы можете нарисовать круг на своем аватаре, стилизовать его, как вам нравится, выбрать эту область в качестве миниатюры и стилизовать остальную часть аватара в другом стиле.
- Чтобы побудить пользователей подписаться на вашу страницу или написать сообщение представителю компании, вы можете разместить соответствующий призыв к действию в самом низу аватара и сопровождать его стрелкой, указывающей на кнопку.
- Старайтесь не размещать слишком много информации на своем аватаре, иначе он будет выглядеть перегруженным и неопрятным. Добавьте к нему только самые важные моменты и убедитесь, что между ними есть «воздух».
Другой вариант — разделить аватар на две части. Один для миниатюры и один для остальной части аватара.
Какую информацию можно разместить на аватаре?
В принципе, вы можете разместить на своем аватаре все, что угодно. В отличие от миниатюр здесь действительно есть где побродить. Самое главное, не злоупотребляйте 🙂
Домен сайта
Телефон / адрес / время работы
Конкурсы / акции
Самые покупаемые товары / новинки
информация о доставке
Реклама в мобильных приложениях
Основные преимущества компании / страницы / товара и др.
Обновление ассортимента / новое творчество и др.
Информация о том, что ваше сообщество является официальным
Информация о ближайших мероприятиях
Адреса аккаунтов в других социальных сетях
Расширенное описание страницы
Брагс
В общем, на аватаре можно разместить абсолютно любую информацию.Я представил всего несколько идей, чтобы вы могли видеть, что делают другие, и вдохновляться их примерами. Что ж, учтите основные рекомендации: аватар должен быть качественным, шрифт должен быть крупным, а между элементами должно быть больше «воздуха».
Как создать объединенный аватар и меню
Чтобы объединить аватар и меню, вам понадобится Adobe Photoshop или его аналог. Я объясню весь процесс на примере Photoshop. Итак, начнем.
- Загрузите шаблон Photoshop, который я специально подготовил для этой статьи.Обычный размер (меню — 510 пикселей, аватар — 200) или увеличенный (меню — 1020 пикселей, аватар — 400).
- Откройте изображение, на котором хотите создать основу.
- Скопируйте его, вставьте в шаблон и расположите так, как вы хотите вырезать.
- Добавляйте эффекты, текст, графику и многое другое.
- Если вы не хотите, чтобы часть изображения терялась (в этом пространстве, которое составляет 50 пикселей), переместите его вправо, как показано на следующем гифке:
- Выберите инструмент «Резка» и нажмите кнопку «Срезы по направляющим».
- Удалите ненужные фрагменты (щелкните правой кнопкой мыши — «Удалить фрагмент») и отредактируйте существующие (щелкните правой кнопкой мыши — щелкните в пустом месте — возьмите нужную область и растяните ее до необходимого размера).
- Перейдите в раздел «Файл» и выберите команду «Сохранить для Интернета».
- Перейдите в то место, где вы сохранили изображения (рабочий стол или какой-либо конкретный каталог), и найдите там папку с названием «Изображения».Здесь будут ваши изображения. Теперь осталось лишь заполнить их на странице.
П.С. Высота аватара может быть изменена на ваше усмотрение. Я взял максимальный размер — 500 пикселей, но ваше значение может быть меньше. Например, как на странице Wiki Markup:
Как использовать виджеты
Виджеты также являются частью дизайна сообщества ВКонтакте. С их помощью пользователь может: оформить заказ, подписаться на вашу рассылку, принять участие в конкурсе, прочитать и оставить отзывы, открыть поиск в сообществе, получить подарок, купон на скидку и т. Д.
Вот несколько примеров того, как виджеты выглядят на странице ВКонтакте:
class = «incut»>
Как стилизовать изображения для постов
Если вы веб-дизайнер или обладаете художественным вкусом и чувством прекрасного, то вам не составит труда придумать фирменный стиль для своих изображений. Однако мне кажется, что таких людей в этой статье будет меньшинство (я к ним, кстати, тоже не отношусь).Поэтому давайте подробнее разберемся, как это делается, на примерах успешных компаний.
Кстати, обратите внимание, что практически все известные компании ВКонтакте брендируют свои изображения, то есть добавляют небольшой логотип, адрес своей страницы или водяной знак. Это повышает узнаваемость бренда и защищает ваши изображения от копирования. Стоит ли это делать, каждый решает сам. Единственное, что хотелось бы посоветовать: если вы все же решили это сделать, постарайтесь сделать так, чтобы ваш логотип не был слишком ярким и не занимал слишком много места, иначе весь акцент уйдет на него, а изображение будет теряют свою привлекательность.
Где взять хорошие изображения?
У нас в блоге есть хорошая статья на эту тему — «». Все они бесплатны, но для некоторых требуется регистрация. Если вы не нашли ничего подходящего для себя, попробуйте поискать по ключевому слову + обои (или, если на английском, обои). Обычно по такому запросу выходят качественные изображения. Но здесь нужно быть внимательным и проверять тип лицензии, иначе при серьезном бизнесе можно нарваться на неприятности.
А что делать тем, кто не умеет работать в фотошопе?
Если вы никогда не работали в Photoshop (или других графических редакторах) и еще не готовы потратить время на его освоение, вы можете воспользоваться услугами, в которых уже есть готовые шаблоны изображений для разных социальных сетей:
1.Fotor.com
После этого в левой части экрана выбираем интересующий нас шаблон. Обратите внимание, что бесплатно предоставляются только шаблоны, не отмеченные значком ромба.
Вставьте его в шаблон, выберите его левой кнопкой мыши, выберите команду «Слой» (значок сэндвича) и нажмите «Переместить вниз». Таким образом, наша картинка уйдет на задний план, а все надписи будут наложены поверх нее.
После этого меняем текст, шрифт, размер шрифта, расположение надписи и т.д.
Затем щелкните значок дискеты, выберите имя, формат изображения, качество и нажмите кнопку «Войти для загрузки».
Как использовать вики-разметку
Итак, мы подошли к самому интересному и в то же время сложному разделу. Возможно, среди читателей найдутся люди, не знающие, что такое вики-разметка, и вообще впервые слышат этот термин.Поэтому специально для вас я дам определение, которое дает сам «Контакт».
Разметка
Wiki — это язык разметки, который используется для форматирования текста на веб-сайтах (обычно принадлежит к классу вики-проектов) и упрощает доступ к возможностям языка HTML. На нашем сайте вики-страницы являются хорошей альтернативой обычным сообщениям и текстовой навигации. Если вам нужно создать большую статью с разным форматированием текста (жирным шрифтом, подчеркиванием, заголовками и т. Д.) Или добавить к ней графику, или просто создать красочное меню навигации по вашему сообществу — вики незаменима.
Так же, как WordPress (или любая другая CMS) имеет редактор HTML, с помощью которого вы создаете статьи, у Contact есть собственный редактор для создания и редактирования вики-страниц. Выглядит это так:
С помощью этого редактора создаются навигационные меню, а также статьи с изображениями, видео и аудиозаписями. Ниже я подробно разберу, как работать в этом редакторе, но сначала прошу добавить две ссылки в свои закладки. Они очень помогут вам в изучении вики-разметки.
Удачный дизайн группы Вконтакте должен быть не только красивым, но и функциональным и удобным. Получите дизайн для решения ваших маркетинговых задач, чтобы группа привлекала к бренду платящую и покупающую аудиторию и оставалась с ним навсегда.
5 шагов как оформить группу в ВКонтакте
Крышка
Обложка сообщества
сегодня — важный инструмент для создания группы в бренде ВКонтакте и ее продвижения. Вы можете скачать его в разделе «Управление сообществом», перейдя во вкладку «Настройки».Качественное горизонтальное изображение в шапке сообщества само выступает главным рекламным баннером компании в социальной сети. Он задает настроение, информирует, улучшает имидж, призывает к целевым действиям и одновременно продает.
1. Используйте высококачественные иллюстрации
Обложка сообщества ВКонтакте должна быть размером 1590х400 пикселей, но лучше загружать фотографии в 2-3 раза больше в формате .png. Это позволит избежать плохого качества отображения.
2. Адаптировать изображение под разные устройства
Помните, что это изображение может отображаться по-разному на разных устройствах — на мобильном телефоне края будут обрезаны, поэтому лучше разместить всю самую важную информацию ближе к центру.
3. Разместите свой слоган и USP
Позвольте клиенту увидеть вашу философию и преимущества с первого экрана.
4. Показать продукт / услугу, процесс или результат их использования
Так потенциальный покупатель сразу узнает, на чем вы специализируетесь, и примет участие в разработке продукта.
5. Помогите клиентам сразу же связаться с вами
Напишите на баннере свой номер телефона, адрес электронной почты и другие контакты компании. Если территориальное расположение важно для вашего бизнеса, например, вы работаете в сфере общественного питания или хореке, адрес также будет полезен.
6. Анонсировать события
Вы продвигаете концерты, ожидаете выпуска новой коллекции или продукта, или проводите фестиваль / конференцию / день клиента? Расскажите об этом всем, кто посещает сообщество.
7. Настоящие акции и скидки
Где как бы на основном сайте рассказать аудитории, что прямо сейчас у вас могут сделать заказ в 2 раза дешевле? Самое главное, не забудьте поменять иллюстрацию после окончания акции.
8. Предлагаем принять целевое действие
Когда обложка сообщества загружена, в правом нижнем углу горизонтально располагаются две кнопки — Написать сообщение и Присоединиться к группе.Укажите на них стрелкой, чтобы еще больше привлечь внимание аудитории. Так что если товар представлен на баннере, вы можете сразу предложить его заказать в сообщениях. А если на нем есть дайджест последних новостей, подпишитесь, чтобы всегда получать самую свежую информацию.
Загрузите аватар и выберите миниатюру
Некоторые бренды до сих пор не применяют обложку, предпочитая старый вид первого экрана группы, используя комбинацию аватара с фиксированной записью в качестве так называемого «заголовка».В этом случае одна картинка является продолжением другой. Наиболее эффектно выглядит, когда фото заканчивается на одном уровне с аватаркой.
При использовании максимального размера аватара 200×500 пикселей размер изображения в закрепленном посте должен быть установлен на 510×308 пикселей. Отличный способ привлечения внимания — закрепить видео, загруженное через проигрыватель социальных сетей, которое стилистически продолжает аватар.
Если вы используете обложку в качестве заголовка, то аватар всегда будет отображаться в виде эскиза.
Правила оформления миниатюр аватаров сообщества ВКонтакте
Миниатюра — это маленькое круглое изображение, вырезанное из большого аватара и отображаемое при групповом поиске, в списке сообщества каждого пользователя и слева под обложкой, если таковая имеется. Вот несколько советов по дизайну.
1. Миниатюра должна быть понятна аудитории
Не публикуйте странную иллюстрацию. Визуализируйте то, что целевая аудитория впоследствии будет связывать с брендом, например, логотип, значок продукта / услуги или, возможно, главный маркетинговый персонаж бренда.
2. Используйте только качественные фотографии
Исходный код лучше загружать в 2-3 раза больше необходимого, чтобы можно было забыть о жутких пиксельных «квадратах», которые заставляют смотреться не в лучшем свете.
3. Создавайте собственные иллюстрации
Стандартные стоковые изображения будут выглядеть дешево и непрофессионально, а пользователи станут синонимом недоверия к бренду. Создавайте уникальные дизайны в той же концепции и в той же цветовой гамме, что и остальной дизайн.
4. Контрастный фон картинок страницы — что нужно
При таком ярком оформлении миниатюр ВКонтакте «круглая» будет выделяться в ленте среди других групп и не сливаться с фоном страницы.
5. Разместите контакты или УТП фирмы
В зависимости от цели, поставленной для миниатюры, разместите на ней контактный телефон или адрес сайта, информацию о бесплатной доставке, указание самой низкой цены в сегменте или акции.
6. Сделайте текст крупным и читабельным
Лучше не использовать шрифты с засечками или курсивом — они слишком «шумные» при просмотре с экранов ПК, мобильных устройств и смартфонов, загромождая вид. Убедитесь, что текст не выходит за пределы обрезанного эскиза. Это позволит правильно и эффективно донести сообщение до пользователя.
7. Использовать нестандартные формы
Например, в требуемом круглом шаблоне напишите многоугольник или другую геометрическую фигуру на белом фоне.Создайте эффект непрочитанного уведомления или значок в сети.
Дизайн меню
Меню — важный элемент дизайна группы в Контакте, который упрощает пользователям навигацию по группе — людям будет удобнее находить нужную информацию. Каждый элемент и страница созданы на специальном языке программирования — разметке Wiki. С его помощью вы можете сделать изображения кликабельными и создавать удобные страницы в социальной сети, как если бы это была страница веб-сайта.
Вы можете использовать как открытые, так и закрытые меню. В первом случае пользователь сразу видит разделы, которые в него входят, во втором — им предшествует картинка-превью с надписью «Меню». Меню также может визуально стать продолжением аватара, если вы используете старую версию дизайна сообщества.
Дизайн витрины продукции
При размещении продуктов в витрине сообщества помните, что первые 3 объекта всегда видны пользователям.Поместите в них самые популярные и самые заказные, загрузив изображение презентации в таком же стиле. Размещайте здесь форменные значки или фото самих товаров. Товары можно разместить на сервисах. В дизайне показать процесс оказания услуги или его результат. Размер такой картинки будет квадратным — 400х400 пикселей.
Оформление столба
1. Используйте доступные размеры изображений в полную силу
Максимальная ширина изображения в ленте составляет 510 пикселей.Наиболее впечатляющими являются квадратные изображения 510×510 пикселей и прямоугольные — 510×300 пикселей.
2. Разработка индивидуального стиля сообщения
Чтобы ваши сообщения выглядели индивидуально, используйте единый стиль, шрифт и цветовую схему.
3. Поместите короткий текст на картинку
Например, вы можете разделить изображение на 2 части — текст и графику или написать текст, затемняя фон. Чтобы текст был видимым без затемненного фона, напишите его на подложке (высококонтрастный графический блок однородного цвета) или добавьте тень к текстовому полю.Хорошо смотрятся фото с рамкой.
4. Сделайте несколько шаблонов для разных целей
Например, используйте один шаблон визуальной презентации для цитат, другой для анонса материалов с сайта, а третий для конкурсов.
Используйте эти стопроцентные приемы, и ваша компания будет максимально представлена в Вконтакте, а клиентам будет удобно с ней взаимодействовать. Но не забывайте, что всему нужна мера! Еще больше свежих идей по украшению сообщества ВК ищите на странице услуг Tesla Target agency.
VK Architects & Engineers сокращает время простоя с помощью BIM 360 Design
Читать 9 мин.
Обладая более чем 65-летним опытом работы в отрасли, глобальная проектно-инженерная компания VK Architects & Engineers (VK) заработала репутацию компании, которая раздвигает границы технологических инноваций и реализует успешные проекты для широкого круга клиентов. Основанная в 1952 году, она превратилась из небольшого семейного предприятия в крупную международную корпорацию с шестью офисами в Бельгии и Вьетнаме.Чтобы управлять масштабами этого роста и повысить скорость и эффективность своих проектов, VK постоянно инвестирует в новейшие технологии.
В течение последних нескольких лет VK использовал традиционный файловый сервер для хранения своих проектных файлов. Сохранение файлов на локальном сервере означало, что командам приходилось работать из того офиса, в котором находился сервер, и часто приходилось ездить между разными офисами в Бельгии для работы над разными проектами. «Необходимость перемещаться по загруженным дорогам Бельгии означала, что некоторые из наших сотрудников путешествовали более трех часов в день , чтобы собраться вместе с остальной командой проекта и получить доступ к серверу», — сказала Анн Ван ден Борре, BIM-менеджер.Команда VK в Бельгии также поделилась моделями со своим офисом во Вьетнаме в режиме реального времени для одновременного совместного редактирования. Это требовало гибкого доступа ко всем моделям из центра.
Устранение дорогостоящих потерь производительности
Альтернативой была загрузка моделей или использование Revit Server от Autodesk через виртуальную частную сеть (VPN), которую нужно было использовать для крупномасштабных и сложных проектов, в которых участвовали несколько офисов в Бельгии и Вьетнаме. Это ограничивало удаленную работу сотрудников, поскольку было быстрее работать с одного локального сервера Revit, чем ждать загрузки файлов через VPN.Ван ден Борре продолжил: «Это повлияло на производительность команды . и замедлили наши более крупные проекты . Нам нужно было найти решение, которое поддерживало бы интегрированную реализацию проекта ». VK также хотел найти систему управления моделями, которая могла бы хранить не только модели Revit , но и модели CAD вместе с другими форматами файлов . Система управления документами Common Data Environment (CDE) уже существовала для совместного использования файлов, но это не позволяло многопользовательский доступ или редактирование.
Посмотреть полное 2 мин 16 секунд видео:
Управление изменениями дизайна в облаке
Чтобы решить эту проблему и улучшить взаимодействие между дизайнерами, архитекторами, инженерами и партнерами, VK решила развернуть в облачной среде Autodesk BIM 360 Design. BIM 360 — это унифицированная облачная платформа, которая способствует интегрированным совместным рабочим процессам, связывая данные проекта от этапа проектирования до строительства. Программное обеспечение позволяет трансграничным командам ВКонтакте работать более эффективно и совместно, предоставляя универсальный магазин данных и информации о проектах .
«Наше приключение с BIM 360 Design началось в 2017 году из-за необходимости объединить наши команды во Вьетнаме и Бельгии, которые работали над одними и теми же проектами», — объясняет Тьерри Монтейн, менеджер по модели BIM и инженер по поддержке САПР. «Например, наши партнеры во Вьетнаме начали моделирование армирования на действующей модели, но это стало более сложным, когда нашим архитекторам в Бельгии потребовалось изменить определенные части конструкции, такие как колонны и балки. Мы решили, что нам срочно нужно облачное решение, которое позволит вносить дополнительные изменения в конструкцию даже после того, как модель была представлена. ”
Лучшее общение ведет к лучшим результатам
«В VK мы общаемся открыто и стремимся к прозрачности работы с нашими клиентами», — сказал Ван ден Борре. «Платформа BIM 360 не только означает, что выполнение проекта может отслеживаться командами из всех офисов, но также позволяет клиенту более активно участвовать в процессе проектирования и строительства . Теперь можно вводить данные для модели и реагировать на них в режиме реального времени , что помогло нам быстрее закрыть цикл обратной связи , повысив скорость и эффективность проекта.Возможный расширенный диалог также улучшил наши отношения с клиентами, партнерами и сотрудниками ».
«Мы также используем новые рабочие процессы в модуле Design Collaboration: Shared и Consumed Linking . Данные могут быть переданы между командами, а затем утверждены для публикации для отслеживания обнаружения коллизий или для просмотра другими партнерами, которые не используют Design Collaboration, например нашими подрядчиками, клиентами или инвесторами ». — Тьерри Монтейн, ВК.
Программное обеспечение устранило большую часть сложности на ранних этапах строительных проектов VK, поскольку команды могут получить доступ ко всем необходимым данным из центрального облачного хранилища. Принцип BIM 360 Design заключается в наличии модели «Work-In-Progress» или WIP, общей среды, к которой могут получить доступ все проектные группы, а также многоуровневой системы утверждения для передачи моделей между каждой фазой . Это оказало огромное влияние на производительность, помогая предотвратить прерывистый характер процессов утверждения, который иногда происходит в более крупных проектах .
Обеспечение рентабельности инвестиций за счет экономии времени и средств для VK Architects & Engineers
«Мы увидели невероятное увеличение экономии времени на на 83% , что привело к значительному повышению производительности благодаря BIM 360 Design, уменьшив время синхронизации файлов до 30 секунд. »- Анн Ван ден Борре, ВК.
«Для сравнения, в среднем тратят три минуты на синхронизацию моделей, хранящихся на локальных серверах . Коллеги теперь могут обмениваться информацией со своими командами и клиентами намного быстрее, тратит меньше времени на ожидание синхронизации моделей и принимает более точные решения на основе последней доступной информации.Ван ден Борре сказал: « Мы увеличили производительность на 5% за счет экономии времени, , что является фантастическим результатом для бизнеса.
Благодаря BIM 360 Design значительное сокращение «мертвого» времени также помогло повысить удовлетворенность персонала, поскольку сотрудники тратят меньше времени на ожидание и больше времени на текущий проект ».
«Благодаря повышению производительности, мы будем экономить более 4000 евро в год на каждого сотрудника , использующего BIM 360 Design.В долгосрочной перспективе эта экономия будет иметь большое значение для нашего бизнеса. Если посмотреть на количество сотрудников, использующих программное обеспечение и проекты, над которыми мы работаем в любой момент времени, мы могли бы сэкономить сотни тысяч евро только за счет этого внедрения в течение следующих нескольких лет . Это деньги, на которые мы определенно будем надеяться, что повторно инвестируем в новые технологии , чтобы мы могли продолжать следить за технологической эволюцией ». — Тьерри Монтейн, ВК.
Обеспечение гибкости и удаленной работы
Команды
ВКонтакте теперь могут работать гораздо более гибко, чем когда-либо прежде. «Это одно из самых важных преимуществ BIM 360 Design для нас», — пояснил Ван ден Борре. Разрозненные команды из Бельгии и Вьетнама можно объединить через облако, вместо того, чтобы заставлять сотрудников ездить в конкретный офис для работы на одном сервере или выдерживать медленные скорости загрузки через VPN.
«Команда в восторге от возможности работать с такой гибкостью и описала это как , как если бы их коллеги во Вьетнаме сидели за столом рядом с ними ! Теперь у наших сотрудников и партнеров есть инструменты для виртуального общения и удаленной работы, что значительно повысило уровень удовлетворенности наших сотрудников. Отзывы клиентов были столь же положительными , так как они могут легко получить доступ к дизайну со своего смартфона или планшета и наблюдать за развитием проекта », — прокомментировал Монтейн.
Реинвестирование обратно в бизнес
VK Architects & Engineers инвестируют сэкономленные средства, полученные от использования BIM 360 Design, в новые технологии, чтобы оставаться впереди и поддерживать свои высокие стандарты выполнения проектов.
«Первоначально решение для совместной работы было протестировано для нашей структурной дисциплины , и мы позже развернули его для инженеров MEP .В этом году мы начали внедрять BIM 360 Design в архитектурные модели — наша самая большая дисциплина », — пояснил Монтейн. ВК планирует продолжить развертывание платформы, чтобы охватить все свои специализированные дисциплины. «Мы гордимся нашим глубоким пониманием рыночных механизмов и технологических разработок. Чтобы и дальше реализовывать проекты на самом высоком уровне и сохранять нашу гибкость, доступность и открытость, мы продолжим инвестировать в новые инструменты и технологии », — добавил Монтейн.
Заглядывая в будущее, VK планирует использовать экономию, полученную в результате внедрения BIM 360 Design, обратно в бизнес для дальнейшей оптимизации процессов и проектов. «Мы ищем новые инструменты, такие как AR, VR и Computational Design, в том числе Dynamo Studio от Autodesk , — сказал Ван ден Борре. Эти передовые инструменты встряхивают отрасль и меняют то, как дизайнеры, архитекторы и клиенты интерпретируют дизайн. AR и VR уже помогают клиентам Autodesk лучше визуализировать и представлять модели BIM на месте .Интеграция этих технологий, несомненно, расширит возможности
для дальнейшего сотрудничества и повысит рентабельность инвестиций ВКонтакте и ее клиентов.
BIM 360 Design послужил трамплином, с помощью которого VK повысила эффективность проектов и продуктивность персонала, снизив затраты и , в конечном итоге, освободив место для большего творчества . Автоматизация трудоемких задач, таких как синхронизация и высвобождение времени сотрудников, позволила командам сосредоточиться на разработке проектов, меняющих правила игры.Благодаря BIM 360 Design возможности VK по созданию еще более привлекательного и захватывающего клиентского опыта огромны.
Узнайте, как
с помощью BIM 360 Design может повысить уровень совместной работы групп Revit .
Узнайте, как BIM 360 Design
помогает согласовать реализацию проекта в Великобритании.
Хотите начать прямо сейчас? Подпишитесь на бесплатную 30-дневную пробную версию
!
WATCH: Как бельгийская компания VK Architects & Engineers сокращает мертвое время и повышает производительность Последнее изменение: Майкл Вескорт, 23 апреля 2019 г.
Vk Group Информация | Vk Group Профиль
Мы устанавливаем стандарт поиска писем
Нам доверяют более 8.6 миллионов пользователей и 95% из S&P 500.
Нам не с чего начать. Обыскивать Интернет круглосуточно — это не поможет. RocketReach дал нам отличное место для старта. Теперь у нашего рабочего процесса есть четкое направление — у нас есть процесс, который начинается с RocketReach и заканчивается огромными списками контактов для нашей команды продаж..it, вероятно, сэкономит Feedtrail около 3 месяцев работы в плане сбора лидов. Мы можем переключить наше внимание на поиски клиента прямо сейчас!
Отлично подходит для составления списка потенциальных клиентов. Мне понравилась возможность определять личные электронные письма практически от любого человека в Интернете с помощью RocketReach. Недавно мне поручили проект, который рассматривал обязанности по связям с общественностью, партнерству и разъяснительной работе, и RocketReach не только связал меня с потенциальными людьми, но и позволил мне оптимизировать мой поисковый подход на основе местоположения, набора навыков и ключевого слова.
—
Брайан Рэй
,
Менеджер по продажам
@
До RocketReach мы обращались к людям через профессиональные сетевые сайты, такие как Linkedln.Но нам было неприятно ждать, пока люди примут наши запросы на подключение (если они вообще их приняли), а их отправка обходится слишком дорого … это было серьезным ударом скорости в нашем рабочем процессе и источником нескончаемого разочарования. Благодаря огромному количеству контактов, которые мы смогли найти с помощью RocketReach, платформа, вероятно, сэкономила нам почти пять лет ожидания.
Это лучшая и самая эффективная поисковая система по электронной почте, которую я когда-либо использовал, и я пробовал несколько.Как по объему поисков, так и по количеству найденных точных писем, я считаю, что он превосходит другие. Еще мне нравится макет, он приятный на вид, более привлекательный и эффективный. Суть в том, что это был эффективный инструмент в моей работе, как некоммерческой организации, обращающейся к руководству.
До RocketReach процесс поиска адресов электронной почты состоял из поиска в Интернете, опроса общих друзей или преследования в LinkedIn.Больше всего меня расстраивало то, как много времени на все это требовалось. Впервые я использовал RocketReach, когда понял, что принял правильное решение. Поиск писем для контактов превратился в одноразовый процесс, а не на неделю.
Поиск электронных писем для целевого охвата был вручную и занимал очень много времени. Когда я попробовал RocketReach и нашел бизнес-информацию о ключевых людях за считанные секунды с помощью простого и непрерывного процесса, меня зацепило! Инструмент сократил время на установление связи с новыми потенциальными клиентами почти на 90%.
Как изменить внешний вид страницы ВКонтакте. Как сменить тему ВКонтакте. Как сменить дизайн «ВКонтакте» на более современный
Социальная сеть ВКонтакте — отличный сайт, покоривший сердца и умы миллионов пользователей со всего мира. Но его внешний вид способен немного смутить, ведь однообразие, как известно, вызывает апатию. Можно ли изменить фон социальной сети? Как это сделать, и увидят ли изменения на вашей странице другие пользователи? Об этом, в общем, и поговорим сегодня в нашей статье.
Для начала следует сказать, что вконтакте вконтакте можно поменять. Инструкции вы найдете чуть ниже. Другое дело, что не всегда другие пользователи, перейдя на вашу страницу, увидят изменения. Да, и некоторые способы несколько сложнее других.
Изменить фон с помощью Orbitum
Самый удобный простой и надежный способ изменить фон при контакте — воспользоваться специальным интернет-браузером для социальных сетей под названием «».Сначала скачайте его на компьютер, установите, авторизуйтесь в своем профиле ВКонтакте. Далее обратите внимание на правый верхний угол, в котором появляется кнопка цветного карандаша. Это позволит вам не только изменить фон вконтакте, но и сделать его практически неузнаваемым и уникальным!
Войдите в меню с помощью этой кнопки, выберите интересующую вас тему и нажмите «Установить».
Кроме того, при использовании этой функции измененная цветовая тема вашей страницы ВК будут видеть всех пользователей, которые также используют веб-браузер Orbitum.А теперь поговорим о том, как изменить фон ВКонтакте менее безопасными методами.
Незаконные сайты: угроза или креатив?
В сети есть и зарубежные веб-ресурсы, которые помогут изменить цвет фона в социальной сети ВКонтакте или даже поставить какую-нибудь картинку на фон. Но мы не можем дать вам стопроцентную гарантию, что после использования такого сайта вы не окажетесь в ваших руках у аферистов. Точнее, свою страницу, потому что украсть могут как пароль, так и номер телефона.Так что взломать его вообще будет сложно. Так что, используя похожие сайты с изменением фона, будьте особенно внимательны.
Изменить фон в таблице стилей
Это самый сложный и запутанный вариант для тех, кто любит попотеть перед монитором, что-то делать своими руками …. В общем, если у вас есть свободное время и не знаю, на что его потратить, воспользуйтесь этим способом.
В зависимости от браузера выполните следующие действия:
- Internet Explorer.Авторизуйтесь в «Сервис» — «Свойства наблюдателя» — Вкладка «Общие» — Далее «Дизайн». Здесь необходимо поставить галочку напротив пункта «Зарегистрироваться, используя собственный стиль», нажать кнопку «Обзор» и выбрать файл с таблицей стилей (CSS). О том, где взять, читайте ниже.
- Mozilla Firefox. Установите плагин «Стильный», перезапустите веб-браузер, в меню плагина нажмите кнопку «Создать стиль для ВК», вставьте код CSS в соответствующее поле.
- Opera. Заходим в «Настройки» — «Продвижение» — «Контент» — далее «Настройки стиля» — ищем «режим представления».Теперь поставьте галочку напротив пункта «Моя таблица стилей». Скопируйте код из своего CSS.
Где взять таблицу стилей?
А теперь самое интересное. Во-первых, вы можете написать это сами, если знаете, как это сделать. Во-вторых, можно откуда-нибудь скачать. Но, скачивая файлы из Интернета, всегда помните о безопасности.
Дизайн самой тесной на постсоветском пространстве социальной сети «ВКонтакте» практически не изменился с момента ее основания. Вместо того, чтобы поглощать «завтраки» разработчиков по поводу скорой игры, лучше сделать ее самому и на свой вкус.В этом материале мы расскажем, как самостоятельно изменить дизайн ВКонтакте в одном из популярных браузеров.
Как изменить дизайн десктопной версии ВКонтакте на примере браузера Google Chrome?
1. Установите расширение Free Styles (прямые ссылки):
Скачать стили для Safari. Загрузите стили для Google Chrome. Скачайте стили для Opera. Загрузите стили для Firefox.
2. Перейти на спецстраницу «Прототип нового дизайна ВКонтакте».
3. Запишите все настройки в правом столбце. Здесь в выпадающем меню вы можете настроить дизайн шапки сайта, фона, логотипа, диалогов, рекламных блоков и других элементов интерфейса, исходя из ваших предпочтений (есть даже возможность переименовать вкладки бокового меню на твое усмотрение).
4. После всех манипуляций с настройками ниже нажмите зеленую кнопку «Установить со стильным», а затем подтвердите действие, нажав «ОК».
5.После окрашивания кнопки в синий цвет и появления надписи «СТИЛЬ УСТАНОВЛЕН!» Надпись Открыть ВКонтакте.
Результат должен понравиться гораздо больше. В том случае, если какой-то элемент вас вырос, вернитесь ко второму элементу и исправьте нужный момент. Если вы все же хотите вернуться к классическому дизайну, достаточно отключить настройку «прототип нового дизайна ВКонтакте», сняв галочку напротив соответствующего пункта в настройках расширения. В крайнем случае пристройку можно вообще снять.
См. Также:
yallyk.com.
Как изменить оформление контакта (vkontakte.ru)?
Многие даже не подозревают, что ВКонтакте есть несколько стандартных тем (скинов), отвечающих за внешний вид сайта.
Помимо стандартного внешнего вида, на момент написания этого поста, есть еще две стандартные Темы ВКонтакте (они называются «дореволюционные» и «Сорые»), которые изменят не только внешний вид сайта, но также и названия некоторых пунктов меню.
Чтобы применить одну из этих тем и изменить внешний вид сайта ВКонтакте, нажмите на пункт меню «Мои настройки». Вы окажетесь во вкладке «Общие». Там вы увидите раздел «Язык». Раскройте раскрывающийся список. Прокрутите до конца. Выберите нужную тему, а затем нажмите «Сменить язык»
Для возврата стандартной темы ВКонтакте повторно зайдите в раздел «Язык» и выберите «Русский». Как видите, для изменения дизайна Вконтакте вообще не нужно устанавливать дополнительные программы.
Свяжитесь с
Одноклассники.
05 мая 2013 г. 04.09.2014 | Djdiplomat | комментариев пока нет
djdiplomat.ru.
Как изменить внешний вид ВКонтакте?
Для большинства пользователей социальной сети ВКонтакте вопрос об изменении внешнего вида страницы достаточно актуален. В настоящее время есть возможность оформлять страницы разной тематики, но для этого важно понимать, что каждый браузер требует индивидуального подхода при выполнении такой работы.
Инструкция
Затем нажмите «Сохранить как», назовите файл по своему усмотрению и напишите ему расширение «.csss». Именно этот файл будет отвечать за настройку внешнего вида вашей страницы. Затем в браузере Internet Explorer перейдите в: «СЕРВИС» (Инструменты), затем «Свойства обозревателя», «Общие» (Общие) и «Регистрация» (Доступность).После установки флажка рядом с полем «Дизайн с использованием пользовательского стиля» (Форматирование документов с помощью моей таблицы стилей). Щелкните «Обзор» и откройте сохраненный файл. Теперь ваша страница в социальной сети Вконтакте будет иметь вид выбранной вами темы. Чтобы выключить тему, снимите флажок с поля «составить с использованием пользовательского стиля» (Форматировать документы с помощью моей таблицы стилей).
Оцените статью!
imguru.ru.
Как изменить дизайн «ВКонтакте» на более современный?
Сайт «ВКонтакте» почти безнадежно застрял в 2007 году. С тех пор он почти прошел редизайн и до сих пор выглядит как ранний Facebook. Нет квартиры.Разработчики обещали модернизировать сайт в этом году, но зачем ждать, если можно сделать это самому сейчас? Использование расширения стилей для Chrome и Firefox. Как изменить дизайн «ВКонтакте» на более современный:
1. Установить расширение Стили (для Chrome / Firefox / Safari / Opera).
2. Перейти на страницу стиля «Прототип нового дизайна ВКонтакте».
3. Просмотрите настройки стиля и выберите параметры дизайна (фон, логотип, тип диалогов, подписи меню и т. Д.).) 4. Нажмите на зеленую кнопку — стиль будет применен к сайту VK.COM. Этот стиль затрагивает практически все элементы оформления «Вконтакте»: шляпа становится широкой, аватарки пользователей и пабликов круглые, фон серый, переписка представлена в виде пузырькового чата, а в меню в левой части можно скрыть значки и слово «мой» «.
Если что-то вам не подходит, можно вернуться к настройкам, поэкспериментировать и обновить стиль. Изменения будут видны мгновенно, даже не нужно перезапускать сайт.
Вернуться к прежнему дизайну вы вряд ли захотите, но если это все же произойдет, вы можете отключить «прототип нового дизайна ВКонтакте» в Стильных настройках или полностью удалить это расширение.
Нормальная стандартная тема ВКонтакте очень быстро надоедает и если вы тоже из числа тех людей, которых это уже не устраивает, то вам просто нужно воспользоваться одним из существующих способов как можно сменить тему ВКонтакте И периодически менять Ваша страница по дизайну, который мне нравится.
Итак, в этом уроке я покажу, как с помощью одной программы под названием GetStyles в один клик менять тему ВКонтакте, выбирая из тысяч различных вариантов, которые представлены на сайте и разделены на различные категории.
Каков наш план действий?
1. Скачайте и установите программу.
2. Зайдите на официальный сайт, выберите интересующую тему и подайте заявку.
3. Перезагрузите страницу Вконтакте и посмотрите результат.
Старт.Для начала скачайте и установите программу.
Нам понадобится последняя версия, которую мы можем найти на официальном сайте http://get-styles.ru, нажав соответствующую кнопку.
Мы сохраняем файл на ваш компьютер, а после завершения загрузки запускаем его и в первом открывшемся окне принимаем условия лицензионного соглашения, нажав кнопку «Принять».
В следующем окне ставим переключатель в пункт «Настройки» и убираем лишние галочки тремя галочками.После этого нажмите кнопку «Установить».
Ожидаем окончания установка программы gETSTILES .
Когда все будет готово, откроется окно с дальнейшими инструкциями.
Нам нужно будет запустить браузер. Желательно Firefox, но можно и Opera или Chrome там все отлично работает.
Далее нам нужно зайти на сайт http://get-styles.ru и выбрать понравившуюся тему. Все они разделены на множество категорий, это автомобили и компьютеры, животные и фильмы и так далее.На смени тему в контакте Внизу выбранной темы нажмите на ссылку «Применить» и она изменится ВКонтакте.
Осталось только зайти во «ВКонтакте» и посмотреть результат, и если во время смены треда страница была открыта, то нужно ее перезапустить. Моя тема успешно изменена.
Таким образом можно сменить тему ВКонтакте. Если вам нужна другая тема, вы также можете выбрать тему и щелкнуть ссылку «Применить», затем перезагрузите страницу и полюбуйтесь результатом.
А теперь несколько слов о , как вернуть стандартную тему в вконтакте .
И все действительно просто.
На все том же сайте http://get-styles.ru заходим в любую категорию с темами, заходим на страничку внизу и последняя тема стандартная, пользуемся и все готово.
На этом я завершаю этот урок, надеюсь теперь, вы разобрались, как изменить тему в контакте и как удалить тему в контакте И вы легко сможете это сделать на любом из своих компьютеров.
Их активно начали использовать люди, и одной из причин этого стала возможность настройки браузера.
Многие любят менять привычный дизайн программ и страниц в Интернете, поэтому через поисковые системы часто ищут, как изменить дизайн.
Вы можете изменить дизайн страниц ВКонтакте , с помощью специальных расширений и программ. Некоторые из них позволяют не только заменить красивым фоном на , но и полностью изменить меню.В этой статье мы рассмотрим лучшие расширения и утилиты, с помощью которых можно изменить дизайн ВКонтакте.
Как сделать красивый дизайн ВКонтакте?
1. Добавочный номер.
Это самый простой способ изменить дизайн популярной социальной сети. На фоновое изображение можно поместить любую картинку, а чтобы основной интерфейс с ней не сливался, доступна функция обводки. Поддерживаются любые форматы изображений, вы можете настроить толщину штриха и прозрачность страницы.
2. Программа от.
Этот сайт предлагает скачать и установить специальную программу, которая изменит оформление ВКонтакте в любом браузере. На выбор предлагается огромный выбор различных дизайнов, разбитых на категории. Установка программы стандартная, и при желании вы легко можете вернуть стандартный дизайн в социальной сети.
3. Расширение для браузера от.
Преимущество этого дополнения в том, что вы можете выбирать темы прямо из настроек вашей страницы.Каталог готовых украшений большой и каждый из них можно добавить в пристройку. Стоит отметить, что темы здесь предлагаются не только с изменением фона, но и с трансформирующимся интерфейсом.
4. Программа от.
Это самая популярная программа для изменения дизайна ВКонтакте. Вам нужно будет установить программу, выбрать тему и после обновления страницы вы увидите ее новый дизайн. База различных дизайнов впечатляет, и при желании вы можете разработать свою тему.Программа работает с любыми браузерами.
5. Программа от.
Еще одна качественная программа, с помощью которой можно легко изменить дизайн ВКонтакте. Вам необходимо скачать определенную версию программы для вашего браузера (Chrome, Opera, Mozilla, IE). Помимо того, что эта программа позволяет изменять дизайн, в вашем браузере появится удобная панель инструментов для использования ВКонтакте.
Здравствуйте, читатели блога iklife. Рад новой встрече с вами.
Причин сменить тему во ВКонтакте много. Возможно, стандартное оформление настолько ожидаемо, что информация из социальной сети перестает восприниматься. Или просто хочется создать настроение к сезону или накануне праздников.
Сегодня разберемся, как сменить тему ВКонтакте. Если вы уже пробовали сделать это с помощью настроек самого сайта, то знаете, что ВКонтакте не предполагает такой функции. Разработчики об этом не позаботились.
Только сторонние программы и приложения открывают возможность изменения оформления ВК. Давайте сегодня поговорим о надежных и безопасных способах, доступных нам в 2018 году, так как многие программные продукты ранее работали, но не поддерживаются после обновления социальной сети.
Самое популярное и проверенное расширение для браузера. Он заслуживает хорошей репутации у пользователей.
Основные достоинства:
- большой выбор тем для нового дизайна ВКонтакте,
- и добавление новых картинок,
- бесплатное использование,
- наличие дизайнера для самостоятельного оформления страницы.
обновление
Чтобы установить и использовать расширение, следуйте пошаговым инструкциям. Я покажу процесс в браузере Firefox, но это дополнение также доступно для Chrome, Яндекс и Opera.
Пошаговый план действий по установке дополнения:
Шаг 1. Зайдите на сайт разработчика или воспользуйтесь меню браузера на компьютере. Мне ближе второй путь. Нажимаю на иконку в правом верхнем углу экрана, в выпадающем списке выбираю дополнения.
Шаг 2. В строке поиска ввожу название расширения: Получить стили. В появившемся списке выбираю первое.
Шаг 3. На странице программы вы можете ознакомиться с ее описанием, отзывами, узнать количество пользователей.
Шаг 4. Для установки нажмите кнопку «Добавить в Firefox».
Шаг 5. Появится всплывающее окно, в котором необходимо подтвердить доступ к данным на Сайтах VK.com и Get-Styles.ru, а также вкладки браузера.
После завершения установки вы можете начать использовать.
При установке дополнения к браузеру в правом верхнем углу появляется иконка с изображением таких животных.
Щелкните по нему левой кнопкой мыши и выберите «Галерея топа».
Сайт разработчика откроется автоматически. Для ВК существует множество всевозможных дизайнерских решений. Справа список тем с разбивкой по категориям.Выберите любой вариант, подходящий по случаю и настроению, и нажмите «применить». После этого вам просто нужно обновить страницу ВКонтакте. Мне нравятся фотографии природы, и так как скоро зима, я выбрала зимний пейзаж. Так и случилось.
Бывает, что в теме установлена плохая, текст не виден или глаза устают смотреть на яркую контрастную картинку. Вы всегда можете поменять дизайн на другой.
Если вы хотите вернуть обычный вид обратно, то есть 2 способа: отключить расширение, щелкнув по нему правой кнопкой мыши и выбрав соответствующий пункт, или установить стандартную тему через сайт GET Styles.В каждой категории изображений внизу страницы есть такая возможность.
Если вам понравился сервис и вы хотите активно участвовать в его жизни — комментируйте темы и создавайте свои, вам необходимо зарегистрироваться. Если вас не устраивает работа этого продукта, его можно отключить и удалить, перейдя в меню интернет-браузера в раздел «Дополнения».
Я этим способом не пользуюсь, но если любите эксперименты, можете попробовать новую программу для входа в сеть.Зайдите на сайт разработчика и скачайте продукт.
Возможна установка на компьютер или телефон с android. Сама программа похожа на Chrome, так как основана на одном движке.
После установки вы сразу попадаете на страницу приветствия. РЕШЕНИЕ, нажимаем на кнопку «ВКонтакте». Авторизуйтесь в социальной сети и подтвердите свое согласие на доступ ORBITUM к аккаунту ВКонтакте.
В левом верхнем углу страницы появится значок в виде палитры красок.Нажав на нее, вы можете выбрать новую тему из довольно большого списка. Если вас устраивает браузер Orbitum, вы можете использовать его для любых задач в Интернете или пройти через него только ВКонтакте.
Мобильное приложение Kate Mobile
Чтобы изменить дизайн ВКонтакте, найдите в Google Play альтернативу официальному приложению. Называется программа Кейт Мобайл, о ней я уже рассказывал в статье про. Установите приложение и авторизуйтесь в социальной сети.
Этот способ не подходит для айфонов, а только для телефонов на Android.
Теперь перейдите в главное меню, нажав на три точки справа. Откройте «Настройки» — «Внешний вид» — «Тема оформления».
Значение по умолчанию — «Индиго».
Можно изменить на более темное или более светлое. Поэкспериментируйте и подберите подходящий фон. Я сменил тёмный индиго. После этого нужно закрыть программу и снова открыть, чтобы настройки вступили в силу.
Вот как просто можно внести небольшое разнообразие в дизайн любимой социальной сети на телефоне.
Заключение
Да, бывает, что стандартный дизайн ВКонтакте надоедает, хочется креативный подъем, красивый фон. Но не забывайте о безопасности компьютера и вашего аккаунта в социальной сети. Используйте только проверенное программное обеспечение.
Существуют и другие программные продукты, но многие из них устарели и не обновляются, либо работают нестабильно и быстро загружают компьютер. Если знаете хороший способ сменить ВК, поделитесь им в комментариях.
И еще одна деталь — измените тему, чтобы видеть только вы, друзья и гости на странице по-прежнему будут соблюдать стандартный дизайн, если только они не используют программы, описанные в этой статье.
Поделитесь статьей с друзьями, если она вам пригодится. Сделайте пребывание в сети ярче и интереснее, а я прощаюсь с вами до новой встречи.
Как приближенные Путина захватили контроль над российским Facebook
Павел Дуров, основатель и генеральный директор ВКонтакте (ВК), выступает на конференции Digital Life Design в 2012 году. Дуров продал оставшуюся долю в ВК в начале этой недели. (Hubert Burda Media / Flickr )
Трудно представить ситуацию, в которой Марк Цукерберг продал бы свою долю в Facebook.Еще сложнее представить, как он бежит от полиции, борется с попытками захватить власть миллиардерами или выкидывает 100-долларовые банкноты из окна своего офиса.
Тем не менее, именно такой сценарий разворачивается в последние несколько месяцев в Санкт-Петербурге, где Павел Дуров, эксцентричный основатель социальной сети «ВКонтакте» (ВК), внезапно становится персоной нон грата. 29-летний Дуров продал оставшуюся долю в ВК на этой неделе, официально завершив свое пребывание у руля самой популярной социальной сети в России и перевернув страницу, посвященную более чем двум годам беспорядков и политической борьбы.
Уход Дурова фактически передает контрольный пакет ВКонтакте бизнес-магнату Алишеру Усманову — самому богатому человеку России, состояние которого оценивается в 20,2 миллиарда долларов, и близкому союзнику президента Владимира Путина. Дуров продал свои 12% акций Ивану Таврину, главному исполнительному директору оператора связи «МегаФон», который контролируется Усмановым. (Точная сумма продажи не разглашается, хотя считается, что она составляет от 300 до 400 миллионов долларов.) Это означает, что Усманов и его дружественные Кремлю союзники теперь контролируют 52 процента компании, что вызывает опасения по поводу будущего VK и свобода его пользователей.
При Дурове ВК стал самой популярной социальной сетью в России и вторым по посещаемости сайтом в целом. Согласно данным ComScore об использовании российских социальных сетей в России, по состоянию на июль 2013 года сеть ежедневно посещали почти 50 миллионов уникальных посетителей по сравнению с 7,8 миллионами у Facebook. Со временем ВК стал известен своим снисходительным отношением к цифровому пиратству — что, несомненно, повысило его популярность среди молодых пользователей — и столь же либеральным подходом к свободе слова. Причина, по мнению экспертов, в том, что у руля стоял Дуров.
«Они не будут защищать информацию пользователей так сильно, как Дуров».
«Когда Дуров стал генеральным директором, ВК был независимым», — говорит Николай Кононов, главный редактор российского сайта деловых новостей Hopes & Fears и автор бестселлера в ВК. «Он был единственным человеком, который принимал решения обо всем — о продукте, о маркетинге, о стратегии. И особенно в некоторых вопросах безопасности и связи с государством, с Кремлем.«
Передача власти Усманову может это изменить. В 2011 году олигарх уволил двух топ-менеджеров за публикацию антипутинских фотографий в принадлежащей ему интернет-газете.
«Новый менеджмент, я думаю, будет более гибким», — говорит Кононов. «Они не будут защищать информацию пользователей так сильно, как Дуров».
Убежденный либертарианец и преданный поклонник The Matrix , Дуров считается героем в российских стартап-кругах, несмотря на то, что он в некотором роде отшельник в СМИ.Он редко дает интервью и почти никогда не смотрит в камеру, когда его фотографируют, но когда он появляется на публике, обычно возникают споры. В 2012 году его видели, как он бросал бумажные самолетики, сделанные из банкнот в 5000 рублей (около 140 долларов) из окна петербургского офиса ВКонтакте, и, как сообщается, смеялся над людьми, которые с трудом пытались их забрать с улицы. В прошлом году Дуров предложил нанять бывшего подрядчика АНБ Эдварда Сноудена всего через несколько часов после того, как ему предоставили убежище в России, критикуя США за «предательство принципов, на которых они когда-то были построены.«
Его глубоко укоренившееся противоречие и либертарианские убеждения завоевали ему поддержку среди определенных групп, хотя в конечном итоге это привело к его падению. Когда в 2011 году вспыхнули антипутинские протесты на фоне обвинений в сговоре на выборах, российские власти попросили Дурова закрыть страницы ВКонтакте, которыми управляют активисты. Дуров отказался и в ответ разместил на своей странице в Твиттере фотографию собаки в толстовке — характерно дерзкий тычок в адрес разведчиков, отправивших запрос. В открытом письме он объяснил, что решение было мотивировано бизнесом, а не политикой, настаивая на том, что он не был ни за, ни против Путина, хотя этот эпизод стал поворотным моментом для ВКонтакте.Встревоженный протестами, Кремль стал проявлять больший интерес к социальным сетям, начиная с ВКонтакте.
Алишер Усманов, самый богатый человек России, теперь контролирует большинство в ВК. (Гулистан / Wikimedia Commons )
Медленно, но верно Дуров потерял контроль над своей компанией из-за туманных закулисных сделок и странного столкновения с законом. В апреле прошлого года полиция ворвалась в дом и офис Дурова после того, как обвинила его в том, что он проехал на белом «Мерседесе» по ноге гаишника.Дуров отрицал свою причастность, и к тому времени, когда полиция подъехала к его порогу, он уже покинул страну. В течение нескольких месяцев никто не знал, где он находится и что делает, и он продолжал скрываться после того, как в июне были резко снижены обвинения против него.
Всего через несколько дней после рейда был нанесен еще больший удар: два соучредителя VK решили продать свои 48 процентов совокупной доли United Capital Partners (UCP), инвестиционной фирме, управляемой предполагаемым союзником Путина Ильей Щербовичем.Сделка застала многих врасплох, в том числе Дурова, который узнал о ней только после того, как репортер обратился за комментариями. Щербович настаивал на том, чтобы сделка была завершена без давления или вмешательства со стороны правительства, хотя Кононов в опубликованном в прошлом году расследовании сообщил, что ее организовал Игорь Сечин — глава государственного нефтяного гиганта Роснефть и один из ближайших к Путину союзники. (Щербович входит в совет директоров «Роснефти».)
«Цель заключалась в том, чтобы поставить ВК под контроль дружественных Кремлю бизнесменов.»
Дуров не потерял полный контроль после продажи; Ранее он получил право голоса на 40% акций интернет-гиганта Mail.ru, что в сочетании с его личной долей дало ему 52% акций. Но внутренняя напряженность начала расти, поскольку UCP призвала Дурова сосредоточиться на монетизации сайта за счет увеличения количества рекламы, а Mail.ru, который частично принадлежит Усманову, начал настаивать на увеличении доли. Однако финансовые проблемы были не более чем предлогом для достижения более крупных политических целей.
«Все эти заявления о монетизации — это не главная проблема ВКонтакте», — говорит Кононов. «Целью этой сделки было поставить ВК под контроль бизнесменов, дружественных Кремлю».
Для других российских стартапов это может стать опасным сигналом.
«По сути, это означает, что есть стеклянный потолок того, насколько вы можете вырасти свою компанию и насколько влиятельной ваша компания может быть в российском интернет-пространстве, прежде чем правительство начнет проявлять к ней интерес», — говорит Сэмюэл Грин, директор Russia Институт Королевского колледжа Лондона.«И я думаю, что это, скорее всего, окажет сдерживающее воздействие на предпринимателей».
В конце концов, говорит Кононов, Дурову надоело, и он решил «выйти на мировой рынок». Он вернулся к общественности в конце прошлого года, чтобы продвигать Telegram — службу мобильных сообщений, подобную WhatsApp, — и планирует выпустить новые продукты в будущем. (Кононов говорит, что его особенно интересуют приложения для обмена эфемерными сообщениями, такие как Snapchat.)
Хотя формально он все еще является генеральным директором ВКонтакте и настаивает на сохранении влияния на сайт, ожидается, что он уйдет навсегда.В посте, опубликованном на его странице в ВК на этой неделе, Дуров, верный своей загадочной форме, сумел прозвучать одновременно устало и саркастично.
«То, что у тебя есть, рано или поздно становится твоим».
«То, что у вас есть, рано или поздно становится вашим», — писал он. «В последние несколько лет я активно избавлялся от собственности, отдавая и продавая все, что у меня было, от мебели и вещей до недвижимости и компаний. Чтобы достичь идеала, мне пришлось избавиться от самого большого объекта собственности, которым я владел, 12% акций ВКонтакте.Я счастлив, что недавно достиг и этой цели, продав долю своему другу Ивану Таврину ».
Для VK будущее остается более мутным, чем когда-либо. Вряд ли его новые прокремлевские хозяева осуществят кардинальные изменения, но само их присутствие может вызывать беспокойство у активистов или представителей оппозиции. Идея, как предлагает Грин, состоит в том, чтобы просто убедиться, что правительство «в состоянии контролировать ситуацию, если и когда что-то произойдет».
Интересно и время объявления.Кононов считает, что Кремль хотел добиться продажи доли Дурова до зимних Олимпийских игр на следующей неделе, которые были омрачены террористическими угрозами и соображениями безопасности. Укрепление дружественных к Путину лидеров на вершине ВК может облегчить правительству контроль за террористической деятельностью на этом сайте, хотя невозможно сказать, учел ли Сочи это объявление вообще.
«Я думаю, что единственный способ судить об этом — это проникнуть в головы людей в Кремле», — говорит Грин.«И это не самое удобное место».
VK Architects & Engineers и Archetype Group образуют совместное предприятие
(VEN) — Глобальные дизайнерские фирмы VK Architects & Engineers через свою дочернюю компанию VK Asia Pacific и Archetype Group недавно объявили о создании нового совместного предприятия для проектирования, проектирования и развивать проекты здравоохранения в Азиатско-Тихоокеанском регионе.
Совместное предприятие под названием VKA Healthcare представляет собой интегрированную команду международных экспертов в области предоставления медицинских услуг и индивидуальных проектов.Обладая обширной сетью надежных партнеров, они предоставляют клиентам здравоохранения из Азии широкий спектр услуг: от инфраструктуры, генерального планирования и программирования, архитектуры и дизайна интерьера, проектирования конструкций и инженерного обеспечения MEP до управления проектами и затратами. Благодаря этому эксклюзивному сотрудничеству VKA Healthcare стремится к комплексному подходу во всех своих проектах, чтобы быстро решать сложные ситуации и создавать инновационные и сложные больницы в области здравоохранения в Азиатско-Тихоокеанском регионе, с постоянной и устойчивой приверженностью экологическим вопросам и социальной ответственности.
VK Architects & Engineers — многопрофильная фирма с впечатляющим опытом работы с многочисленными больничными организациями в Европе, а также с несколькими учреждениями социального обеспечения, городами и местными властями.
«Это логический следующий шаг в стремлении VK быть компетентным партнером для клиентов азиатских больниц. Вместе мы хотим сформировать будущее азиатского здравоохранения ». сказал Пол Корбил, генеральный директор VK Architects & Engineers.
Archetype Group, одна из самых известных консалтинговых компаний в области архитектуры и комплексного инжиниринга в Азии, проработала более 1200 образцов и построила более 500 проектов.
«Мы воодушевлены тем, что нашли сильного и опытного партнера в области решений для здравоохранения для нашей деятельности на этом многообещающем рынке, и считаем, что наши местные и международные клиенты выиграют от объединенного опыта и широкого охвата, которые мы предложим». сказал Франсуа Манье, председатель Archetype Group.
Мой Фунг
видов вакцины | Знание о вакцинах
Вакцины можно разделить на несколько различных типов, но в конечном итоге они работают по одному и тому же принципу.Это необходимо для стимуляции иммунного ответа для распознавания патогена (болезнетворного организма) или части патогена. Как только иммунная система будет обучена распознавать это, если организм позже подвергнется воздействию патогена, он будет удален из организма. В частности, иммунная система распознает чужеродные «антигены», части патогена на поверхности или внутри патогена, которые обычно не обнаруживаются в организме.
Вакцины против цельнопатогенных микроорганизмов
Самый старый и самый известный метод вакцинации — это использование в вакцине целого патогена, вызывающего болезнь, для создания иммунного ответа, аналогичного тому, который наблюдается при естественном инфицировании.Использование патогена в его естественном состоянии вызовет активное заболевание и потенциально может быть опасным для человека, его получающего, и рисковать распространением болезни на других. Чтобы этого избежать, современные вакцины используют измененные патогены.
Живые аттенуированные вакцины
Живые аттенуированные вакцины содержат целые бактерии или вирусы, которые были «ослаблены» (аттенуированы), так что они создают защитный иммунный ответ, но не вызывают заболевания у здоровых людей.Для большинства современных вакцин это «ослабление» достигается за счет генетической модификации патогена либо как естественного явления, либо как модификации, специально введенной учеными.
Живые вакцины, как правило, вызывают сильный и продолжительный иммунный ответ и включают некоторые из наших лучших вакцин. Однако живые вакцины могут не подходить для людей, чья иммунная система не работает из-за медикаментозного лечения или основного заболевания. Это связано с тем, что ослабленные вирусы или бактерии в некоторых случаях могут слишком сильно размножаться и вызывать болезни у этих людей.
Живые аттенуированные вакцины, используемые в календаре Великобритании:
Живые туристические вакцины, используемые в Великобритании:
- Вакцина против желтой лихорадки
- Оральная вакцина против брюшного тифа (не инъекционная вакцина)
Инактивированные вакцины
Инактивированные вакцины содержат целые бактерии или вирусы, которые были убиты или изменены, так что они не могут воспроизводиться. Поскольку инактивированные вакцины не содержат живых бактерий или вирусов, они не могут вызывать болезни, от которых они защищают, даже у людей с сильно ослабленной иммунной системой.Однако инактивированные вакцины не всегда вызывают такой сильный или продолжительный иммунный ответ, как живые аттенуированные вакцины.
«Целые убитые» вакцины, используемые в календаре Великобритании:
Примеры «целых убитых» туристических вакцин, используемых в Великобритании:
- Вакцина против бешенства
- Вакцина против японского энцефалита
Субъединичные вакцины
Большинство вакцин в календаре Великобритании представляют собой субъединичные вакцины, которые вообще не содержат каких-либо целых бактерий или вирусов.Вместо этого эти вакцины обычно содержат один или несколько специфических антигенов (или «флагов») с поверхности патогена. Преимущество субъединичных вакцин перед вакцинами от цельного патогена состоит в том, что иммунный ответ может фокусироваться на распознавании небольшого числа антигенных мишеней («флажков»).
Субъединичные вакцины не всегда вызывают такой сильный или продолжительный иммунный ответ, как живые аттенуированные вакцины. Обычно они требуют повторных доз вначале и последующих бустерных доз в последующие годы.К субъединичным вакцинам часто добавляют адъюванты. Это вещества, которые помогают усилить и продлить иммунный ответ на вакцину. В результате общие местные реакции (например, боль в руке) могут быть более заметными и частыми при использовании этих типов вакцин.
Рекомбинантные белковые вакцины
Рекомбинантные вакцины производятся с использованием бактериальных или дрожжевых клеток для производства вакцины. Небольшой фрагмент ДНК берется из вируса или бактерии, от которых мы хотим защитить, и вставляется в производственные клетки.Например, чтобы сделать вакцину против гепатита В, часть ДНК вируса гепатита В вставляется в ДНК дрожжевых клеток. Затем эти дрожжевые клетки способны продуцировать один из поверхностных белков вируса гепатита В, который очищается и используется в качестве активного ингредиента в вакцине.
Большинство вакцин в календаре Великобритании представляют собой субъединичные вакцины, которые вообще не содержат каких-либо целых бактерий или вирусов. («Бесклеточный» означает «не содержащий цельных клеток».) Вместо этого вакцины такого типа содержат полисахариды (сахара) или белки с поверхности бактерий или вирусов.Эти полисахариды или белки являются частями, которые наша иммунная система распознает как «чужеродные», и они называются антигенами. Несмотря на то, что вакцина может содержать лишь несколько из тысяч белков бактерии, самих по себе их достаточно, чтобы вызвать иммунный ответ, который может защитить от болезни.
Рекомбинантные вакцины, используемые в календаре Великобритании:
Анатоксиновые вакцины
Некоторые бактерии выделяют токсины (ядовитые белки), когда атакуют организм, и мы хотим быть защищены от токсинов, а не от самих бактерий.Иммунная система распознает эти токсины так же, как распознает другие антигены на поверхности бактерий, и способна вызвать на них иммунный ответ. Некоторые вакцины сделаны с инактивированными версиями этих токсинов. Их называют «токсоидами», потому что они похожи на токсины, но не ядовиты. Они вызывают сильный иммунный ответ.
Анатоксиновые вакцины, используемые в календаре Великобритании:
Конъюгированные вакцины
«Конъюгированный» означает «связанный» или «соединенный».В случае некоторых бактерий, чтобы получить защиту от вакцины, вам нужно научить иммунную систему реагировать на полисахариды (сложные сахара на поверхности бактерий), а не на белки. Но на заре полисахаридных вакцин было обнаружено, что они неэффективны для младенцев и маленьких детей.
Исследователи обнаружили, что они работали намного лучше, если полисахарид был прикреплен (конъюгирован) к чему-то еще, что вызывает сильный иммунный ответ. В большинстве конъюгированных вакцин полисахарид присоединен к белку дифтерийного или столбнячного анатоксина (см. «Анатоксиновые вакцины» выше).Иммунная система очень легко распознает эти белки, и это помогает создать более сильный иммунный ответ на полисахарид.
В информационных листах о продуктах дифтерийный анатоксин часто называют «белком-носителем CRM197», потому что он почти такой же, как дифтерийный анатоксин, но не совсем.
Конъюгированные вакцины, используемые в календаре Великобритании:
- Вакцина против Hib (в вакцине 6-в-1 и вакцине Hib / MenC), которая содержит полисахарид, соединенный с столбнячным анатоксином
- Вакцина MenC (в вакцине Hib / MenC), которая содержит полисахарид, соединенный с столбнячным анатоксином
- PCV (детская пневмококковая вакцина), которая содержит полисахариды с поверхности 13 типов бактерий, вызывающих пневмококковое заболевание, вместе с дифтерийным анатоксином (CRM197).
- MenACWY, содержащий полисахариды с поверхности четырех типов бактерий, вызывающих менингококковое заболевание, вместе с дифтерийным или столбнячным анатоксином
Существует также конъюгированная вакцина против брюшного тифа, называемая конъюгированной вакциной против брюшного тифа (TCV).Эта вакцина показала свою эффективность в исследовании, проведенном Oxford Vaccine Group, и рекомендована ВОЗ для защиты детей от брюшного тифа в эндемичных регионах, таких как Непал и Бангладеш.
Вирусоподобные частицы
Вирусоподобные частицы (VLP) — это молекулы, которые очень похожи на вирусы, но не заразны, поскольку не содержат вирусного генетического материала. Они могут встречаться в природе или синтезироваться посредством индивидуальной экспрессии структурных белков вируса, которые затем могут самостоятельно собираться в вирусоподобную структуру.В некоторых случаях антигенами вакцины VLP являются сами вирусные структурные белки. Альтернативно, VLP могут быть изготовлены для презентации антигенов от другого патогена на поверхности или даже нескольких патогенов одновременно. Поскольку каждая VLP имеет несколько копий антигена на своей поверхности, она более эффективно стимулирует иммунный ответ, чем одна копия. В некоторых случаях структурные белки VLP могут действовать как адъюванты, помогая усилить иммунный ответ на первичный антиген-мишень.
В настоящее время во всем мире используется несколько вакцин на основе VLP:
Вакцины OMV
Везикулы наружной мембраны (OMV) естественным образом продуцируются бактериями и, по сути, представляют собой пузырек внешней мембраны бактериальной клетки. Он содержит множество антигенов, обнаруженных на клеточной мембране, но не является инфекционной частицей. В лаборатории эти OMV могут быть получены из бактерий для использования в качестве вакцин. OMV также можно модифицировать так, чтобы токсичные антигены удалялись, а антигены, подходящие для стимуляции иммунного ответа, могли сохраняться.OMV также естественным образом действуют как адъюванты. Это более новая технология вакцины, поэтому существует несколько лицензированных примеров:
Нуклеиновые кислоты вакцины
Вы когда-нибудь задумывались, что происходит внутри ваших клеток, когда вы заражены вирусом? Или как работают новые вакцины от COVID-19? Ответ на эти вопросы можно найти в том, как наши клетки получают инструкции по производству белков. На самом деле наши клетки чем-то похожи на фабрики …
Кредит: концепция и сценарий доктора Шона Элиаса.Дизайн Бена Лейтона. Разработано в сотрудничестве с Typhoidland (д-р Саманта Вандерслотт) и Проектом знаний о вакцинах (д-р Тоня Томас). Голос за кадром: Том Уилкинсон и Музыка: Долгий путь домой от Spinning Ratio.
Вакцины с нуклеиновой кислотой работают иначе, чем другие вакцины, в том смысле, что они не доставляют белковый антиген в организм. Вместо этого они предоставляют генетические инструкции антигена клеткам организма, и, в свою очередь, клетки производят антиген, который стимулирует иммунный ответ.Вакцины на основе нуклеиновых кислот разрабатываются быстро и легко, и они открывают большие перспективы для разработки вакцин в будущем.
РНК-вакцины
Вакцины с РНК
используют мРНК (информационную РНК) внутри липидной (жировой) мембраны. Этот жировой покров не только защищает мРНК, когда она впервые попадает в организм, но и помогает ей проникнуть внутрь клетки, сливаясь с клеточной мембраной. Как только мРНК оказывается внутри клетки, механизмы внутри клетки переводят ее в антигенный белок. Эта мРНК обычно длится несколько дней, но за это время вырабатывается достаточно антигена, чтобы стимулировать иммунный ответ.Затем он естественным образом расщепляется и удаляется организмом. РНК-вакцины не способны сочетаться с генетическим кодом (ДНК) человека.
В настоящее время в Великобритании разрешено использовать две РНК-вакцины. Вакцины Pfizer BioNTech и Moderna COVID-19 являются РНК-вакцинами.
ДНК-вакцины
ДНК
более стабильна, чем мРНК, поэтому не требует такой же начальной защиты. ДНК-вакцины обычно вводятся вместе с методом, называемым электропорацией.При этом используются электронные волны низкого уровня, позволяющие клеткам организма впитывать ДНК-вакцину. ДНК должна быть транслирована в мРНК в ядре клетки, прежде чем она может впоследствии транслироваться в белковые антигены, которые стимулируют иммунный ответ.
В настоящее время нет лицензированных ДНК-вакцин, но многие из них находятся в стадии разработки.
Вакцины с вирусным вектором
Как и вакцины на основе нуклеиновых кислот, вакцины с вирусным вектором представляют собой более новую технологию, в которой используются безвредные вирусы для доставки генетического кода целевых вакцинных антигенов в клетки организма, чтобы они могли продуцировать белковые антигены для стимуляции иммунного ответа.Вакцины с вирусным вектором выращиваются в клеточных линиях, и их можно быстро и легко разрабатывать в больших масштабах. Вакцины с вирусным вектором в большинстве случаев значительно дешевле в производстве по сравнению с вакцинами на основе нуклеиновых кислот и многими субъединичными вакцинами.
Тиражирование
Реплицирующиеся вирусные векторы сохраняют способность создавать новые вирусные частицы наряду с доставкой вакцинного антигена при использовании в качестве платформы для доставки вакцины. Как и в случае с живыми аттенуированными вакцинами из цельного патогена, это имеет неотъемлемое преимущество в качестве реплицирующегося вируса, поскольку он может обеспечивать непрерывный источник вакцинного антигена в течение длительного периода времени по сравнению с нереплицирующимися вакцинами, и, таким образом, может вызывать более сильный иммунный ответ.Одной вакцины может быть достаточно для защиты.
Реплицирующиеся вирусные векторы обычно выбираются таким образом, чтобы сами вирусы были безвредными или были ослаблены, поэтому, пока они заражают хозяина, они не могут вызывать заболевание. Несмотря на это, поскольку вирусная репликация все еще продолжается, существует повышенная вероятность легких побочных эффектов (реакций) с этими вакцинами.
В вакцине для предотвращения лихорадки Эбола под названием Ervebo (rVSV-ZEBOV) используется рекомбинантный вирус везикулярного стоматита.Эта вакцина была одобрена для использования в Европе в 2019 году и использовалась во многих вспышках лихорадки Эбола для защиты более
человек. Вакцина в основном использовалась для «кольцевой вакцинации», когда люди, близкие к инфицированному, вакцинируются для предотвращения распространения вируса.
Без репликации
Нереплицирующиеся вирусные векторы не сохраняют способность создавать новые вирусные частицы в процессе доставки вакцинного антигена в клетку. Это связано с тем, что ключевые вирусные гены, которые позволяют вирусу размножаться, были удалены в лаборатории.Это имеет то преимущество, что вакцина не может вызывать заболевание и уменьшаются побочные эффекты, связанные с репликацией вирусного вектора. Однако вакцинный антиген может производиться только до тех пор, пока исходная вакцина остается в инфицированных клетках (несколько дней). Это означает, что иммунный ответ обычно слабее, чем при репликации вирусных векторов, и, вероятно, потребуются бустерные дозы.
Вакцина с вирусным вектором, разработанная для предотвращения лихорадки Эбола, была лицензирована для использования Европейским агентством по лекарственным средствам в июле 2020 года.



Добавить комментарий