Как добавить баннер-картинку на свой сайт?
Платформа
- CMS для интернет-магазина
- Магазин приложений
- Шаблоны интернет-магазина
- Маркетинговый функционал
- Документация
- Обновления платформы
- Университет InSales
- Часто задаваемые вопросы
Тарифы
Услуги
- Перенос магазина на InSales
- Продвижение интернет-магазина
- Сайт «под ключ»
Партнерам
- Партнерская программа InSales
- Сертифицированные партнеры
- FAQ и ответы на вопросы
- Портал для разработчиков
Отзывы
Переезд на InSales
8 800 555-10-61
Создать магазин
- Главная
/ - Документация
/ - Пользователям InSales
/ - Контент
/ - Редактирование контента
/ - Как добавить баннер-картинку на свой сайт?
- Текстовые страницы
- Меню
- Блог и статьи
- Файлы и Блоки
- Редактирование контента
- Работа в визуальном HTML редакторе
- Как добавить баннер-картинку на свой сайт?
- Как добавить ссылку с изображения или фразы?
- Как добавить ссылку на файл для скачивания на сайте?
- Как вставить видео на сайт
- Как вывести какой-либо текст на странице категории?
- Добавление интерактивной карты на сайт
Как разместить баннер с картинкой?
Выберите раздел
- Главное
- Обзор возможностей CMS.
 S3
S3 - Обзор возможностей Магазина 2.0
- Рекомендации по работе с системой управления
- Вход в систему управления сайтом
- Быстрое редактирование
- Как прокачать свой сайт
- Версии сайта
- Работа с текстовым редактором
- Старый интерфейс (TinyMCE 3)
- Работа с текстом
- Маркированный список
- Нумерованный список
- Редактировать HTML код
- Фоновый цвет текста
- Стиль текста Жирный
- Стиль текста Курсив
- Стиль текста Подчёркнутый
- Стиль текста Зачеркнутый
- Формат
- Шрифты
- Размер шрифта
- Цвет текста
- Отменить операцию
- Повтор последней операции
- Чистка кода
- Вырезать
- Вставить горизонтальную линию
- Копировать
- Вставить
- Вставить как текст
- Вставить из Word
- Поиск и замена
- Распечатать страницу
- Верхний индекс
- Нижний индекс
- Добавить символ
- Уменьшить отступ
- Увеличить отступ
- Написание текста слева направо
- Написание текста справа налево
- Выравнивание по левому краю
- Выравнивание по центру
- Выравнивание по правому краю
- Выравнивание по ширине
- Изменение стилей текстового наполнения
- Текст
- Фон
- Блок
- Контейнер
- Граница
- Список
- Положение
- Работа с изображениями
- Как разместить изображение?
- Как сделать картинки с увеличением?
- Как выровнять картинки на странице?
- Как сделать картинку-ссылку?
- Свойства изображения
- Альтернативное изображение
- Добавление водяных знаков на изображение
- Как прописать название и описание для картинок в текстовой области?
- Где можно на текстовой странице задать фотографии нужные параметры?
- Как сделать рамку для картинки?
- Как создать рамку для фотографий через стили в текстовой странице?
- Как заменить изображение на новое сразу во всех местах использования изображения?
- Как разместить изображения по нескольку в ряд?
- Как добавить изображение в систему управления
- Как сделать на странице фотографии + описание?
- Работа со ссылками
- Вставить ссылку
- Удалить ссылку
- Размещение файла для скачивания
- Как создать якорь
- Создание ссылки на товар из магазина
- Как разместить ссылку из карты сайта в текстовом редакторе?
- Как задать ссылке другой цвет
- Как сделать номер телефона на сайте кликабельным
- Работа с медиа (вставка аудио/видео)
- Работа с видео
- Как разместить видеоролик из Системы Управления?
- Как разместить видеоролик с youtube, с mail.
 ru?
ru? - Как разместить видеоролик с vk.com (Вконтакте)?
- Как разместить видеоролик с facebook.com?
- Как разместить видео в формате HTML5
- Как задать размеры для видео?
- Формат видео роликов
- Как установить картинку в качестве фона? (для flash)
- Как отключить автозапуск видео?
- Работа с аудио
- Работа с видео
- Работа с баннерами
- Как разместить баннер с картинкой?
- Размещение анимированных баннеров swf
- Как задать размеры для баннера?
- Работа с таблицами
- Вставить таблицу
- Как удалить таблицу
- Как сделать верхнее поле в таблице окрашенным в какой-либо цвет?
- Добавить строку сверху
- Добавить строку снизу
- Удалить строку
- Добавить столбец слева
- Добавить столбец справа
- Удалить столбец
- Разбить ячейку
- Объединить ячейки
- Свойства таблицы
- Свойства ячейки
- Свойства строки
- Как создать таблицу для динамических/адаптивных сайтов
- Как работать с таблицами, изображениями и видео на сайтах с адаптивным дизайном
- Работа с текстом
- CKEditor
- Вернуть/Отменить
- Стили
- Заголовок
- Абзац
- Обычное
- Моноширинное
- Стили элемента
- Шрифт
- Размер шрифта
- Полужирный/Курсив/Подчеркнутый
- Убрать форматирование
- Вставить изображение
- Свойства изображения
- Таблица
- Как создать таблицу для динамических/адаптивных сайтов
- Горизонтальная линия
- Вставить Youtube/Vimeo
- Вставить Flash-объект
- Вставить S3 медиа
- Найти
- Исходный код
- Выравнивание
- Маркированный/Нумерованный список
- Уменьшить/Увеличить отступ
- Вставить кнопку
- Вставить/Редактировать файл
- Вставить ссылку из карты сайта
- Вставить/Редактировать ссылку
- Убрать ссылку
- Вставить/Редактировать якорь
- noindex
- Вставить ссылку на товар магазина
- Вставить ссылку на категорию магазина
- Вставить карту
- Цвет текста
- Цвет фона
- Отображать блоки
- Развернуть (во весь экран)
- Как сделать номер телефона на сайте кликабельным
- Как работать с таблицами, изображениями и видео на сайтах с адаптивным дизайном
- Как разместить изображения по нескольку в ряд?
- Цитирование
- Вставка аудио (html5)
- ЧаВо
- Как вставить на сайт Яндекс-карту
- Как вставить на сайт Google-карту
- Как сделать на странице фотографии + описание (как в галерее, но вручную)
- Как сделать бегущую строку?
- Есть ли возможность убрать межстрочный интервал?
- Как разбить текст на несколько страниц?
- Можно ли разместить pdf файл?
- Можно ли убрать назначенное форматирование?
- Возможно ли разместить таблицу по всей ширине страницы?
- Как вставить кнопку в текст?
- Старый интерфейс (TinyMCE 3)
- Подключение платежных систем и онлайн-касс
- Работа с адресами страниц и ЧПУ
- Работа поиска на сайте и в системе управления
- Подтверждение E-mail
- Встроенный конструктор форм (форма заказа, форма регистрации, «Вопрос-ответ» и «Прием платежей»)
- Текстовая строка
- Текстовое поле
- Галочка
- Выпадающий список
- Выпадающий список множ.

- Радиогруппа
- Календарь
- Календарь «от» и «до»
- Смена языка
- Раздел помощи
- Программы для поддержки клиентов Megagroup.ru
- MegaTester
- Программы для поддержки клиентов Megagroup.ru
- Встроенные инструкции
- Энциклопедия
- Веб сайты
- Скриншот сайта
- Информеры. Как и куда размещать
- Favicon сайта. Как его размещать
- Шапка сайта, как его редактировать. (письмо о полном доступе)
- Размещение схем проездов HTML (google/yandex)
- Дополнительные блоки
- Отображение сайта на различных мониторах
- Разрешение монитора
- Динамический и статический дизайн
- Отображение цветовой гаммы сайта в зависимости от настроек монитора
- Отображение сайта в разных браузерах и различных операционных системах
- Поддерживаемые устройства и браузеры
- Возможности браузера
- Шрифты
- Настройки браузера
- Наличие сторонних плагинов
- Размерная сетка сайта
- Шрифты, используемые на сайте
- Скорость загрузки сайта
- Фотобанки и стоковые фотографии
- Браузеры
- Очистка кэша
- Социальные сети
- Твиттер для Бизнеса
- Как искать друзей
- Фейсбук для Бизнеса
- Как искать друзей
- Настройка бизнес страниц
- Твиттер для Бизнеса
- Веб сайты
- Шаблоны писем
- Письмо о разрешении копирования материалов
- Письмо о разрешении использования присланных изображений
- Письмо о подтверждении правообладания предоставленным дизайном
- Соблюдение законодательства Российской Федерации
- Обзор возможностей CMS.
- Редактирование сайта
- Общая информация
- Обзор возможностей CMS.
 S3
S3 - Обзор возможностей Магазина 2.0
- Рекомендации по работе с системой управления
- Вход в систему управления сайтом
- Быстрое редактирование
- Как прокачать свой сайт
- Работа с текстовым редактором
- Работа с адресами страниц и ЧПУ
- Работа поиска на сайте и в системе управления
- Подтверждение E-mail
- Встроенный конструктор форм
- Обзор возможностей CMS.
- Хочу создать страницу
- Конструктор страниц
- Добавление блока
- Наполнение и редактирование блоков (старые шаблоны)
- Наполнение и редактирование блоков (шаблон Nordic Lidda)
- Настройки страницы
- Конструктор лендингов
- Добавление блока
- Наполнение и редактирование блоков (старые шаблоны)
- Наполнение и редактирование блоков (шаблон Nordic Lidda)
- Смена цветовой схемы
- Как подключить возможность создания дополнительных посадочных в тарифах «Лендинг» и «Визитка»
- Примеры блоков посадочной страницы
- Как разместить код счетчика на посадочной странице
- Настройки фона страницы
- Сквозные блоки
- Прием платежей
- Настройки страницы
- Работа с услугами
- Работа с заказами
- Дополнительные виды страниц
- Страница с текстом
- Конструктор форм
- Расширенный конструктор форм
- Фотогалерея
- Фотогалерея с альбомами
- Страница-ссылка (ссылка на другую страницу)
- Статьи
- Новости (статьи, блог)
- Новости
- Вопрос — ответ
- Поиск по сайту
- Страница с файлами
- Страница HTML
- Страница с html-текстом
- Опрос
- Страница регистрации/Пользователи, Регистрация и Логин
- Куда попадают все данные о зарегистрированных пользователях
- Карта Сайта (new) / Карта сайта
- Как редактировать карту сайта?
- Товары и услуги
- Описание товара или услуги
- Список товаров или услуг №1
- Список товаров или услуг №2
- Список товаров или услуг №3
- Список товаров или услуг №4
- Способы оплаты и доставки
- О магазине
- Акции
- Акции.
 Описание
Описание - Акции. Список
- Акции.
- Меню ресторана
- Меню №1
- Меню №2
- Контакты
- Контакты №1
- Контакты №2
- Персонал
- Вакансии
- Сотрудники
- Страница вида «Главная»
- Быстрые продажи
- Заглушка
- Работа со страницами
- Создание страницы
- SEO-параметры
- Доступ к странице
- Редактирование страницы
- Редактирование свойств страницы
- Изменение вида страницы
- Переход к странице на сайте
- Изменение наполнения страницы
- Изменение дополнительных блоков
- Редактирование слайдера
- Редактирование свойств страницы
- Создание подраздела страницы
- Главная страница (страница по умолчанию)
- Перемещение страницы/раздела
- Удаление страницы/раздела
- Перемещение страницы в другое меню
- Копирование страницы («Страница с текстом», «Конструктор лендингов», «Конструктор форм», «Расширенный конструктор форм»)
- Групповые операции со страницами
- Импорт страниц
- Экспорт страниц
- Создание страницы
- Настройки меню
- Конструктор страниц
- Что такое данные сайта?
- Иллюстрации
- Добавление иллюстраций
- Загрузка с диска
- Загрузка с URL
- Редактирование иллюстраций
- Редактор иллюстраций
- Удаление иллюстраций
- Просмотр иллюстраций
- Настройки иллюстраций
- Общие настройки
- Предпросмотр водяного знака
- Настройки текста водяного знака
- Настройки иконки водяного знака
- Общие настройки
- Каталог иллюстраций
- Групповые операции
- Поиск по иллюстрациям
- Работа с деревом категорий
- Добавление категории
- Переход в категорию
- Операции с категориями
- Сортировка категорий
- Применение операции «Водяной знак» к категориям
- Экспорт иллюстраций
- Магазин фотографий
- Общедоступные иллюстрации
- Корзина иллюстраций
- Добавление иллюстраций
- Файлы
- Добавление файла с диска
- Добавление файла по URL
- Работа с деревом категорий
- Каталог файлов
- Поиск по файлам
- Групповые операции с файлами
- Медиа
- Добавление медиа-файла
- Добавление видео
- Настройки видео
- Редактирование медиа-файла
- Удаление медиа-файла
- Флеш-ролики
- Добавление флеш-роликов
- Редактирование флеш-роликов
- Создание папок для распределения флеш-роликов
- Фотогалерея
- Создание фотогалереи
- Добавление изображений в галерею
- Редактирование/Копирование/Удаление фотогалереи
- Фотогалерея с альбомами
- Создание фотогалереи с альбомами
- Добавление альбомов в галерее
- Работа с деревом альбомов
- Добавление изображений в альбом
- Интернет-магазин 1
- Интернет-магазин 2
- Новости
- Создание ленты новостей
- Наполнение ленты новостей
- Параметры ленты новостей
- Настройки комментариев
- Модерация комментариев
- Редактирование новости
- Администрирование комментариев к новости
- Удаление новости
- Удаление всех просроченных новостей
- Статьи
- Добавление категорий статей
- Тексты
- Добавление текста
- Изменение и удаление текста
- Тексты HTML
- Добавление HTML-текста
- Редактирование и удаление HTML-текстов
- Создание категорий HTML-текстов
- Распределение по категориям
- Конструктор форм
- Добавление формы
- Добавление, изменение, удаление и сортировка
- Иллюстрации
- Общая информация
код баннера для вставки на сайт
Всем привет! Сегодня мы поговорим о том, как добавить баннер на сайт WordPress (в сайдбар). Разберем html-код баннера для вставки на сайт, чтобы у вас не осталось вопросом о том, что и как работает. Готовы? Тогда поехали.
Разберем html-код баннера для вставки на сайт, чтобы у вас не осталось вопросом о том, что и как работает. Готовы? Тогда поехали.
Код баннера для вставки на сайт
Итак, допустим, у вас есть готовый баннер, который вы заказали у профессионалов на биржах фриланса или создали самостоятельно. Ну, или вам его предоставил рекламодатель, но он представляет собой обычную картинку (jpeg, png) и совершенно не понятно, что делать дальше и как правильно установить ее на сайт.
Чтобы превратить обычное изображение в полноценную рекламу, вам понадобится следующий html-код баннера для вставки на сайт (можете скопировать себе):
<a target="_blank" rel="nofollow" href="ссылка"> <img alt="атрибут альт" src="адрес изображения" />
Не пугайтесь, сейчас разложу по полочкам, что каждый кусочек кода означает:
- target=”_blank” – открывает сайт рекламодателя в другом окне и таким образом не ухудшает поведенческие факторы;
- rel=”nofollow” – запрет на индексацию ссылки.
 Оставляем, чтобы не навредить продвижению сайта;
Оставляем, чтобы не навредить продвижению сайта; - href=”ссылка” – меняем слово ссылка на партнерскую ссылку или ту, что дал рекламодатель;
- alt=”атрибут альт” – вместо слов атрибут альт указываем, собственно, атрибут альт. Другими словами, это то же самое описание, которое мы составляем для всех картинок в наших статьях;
- src=”адрес изображения” – вместо слов адрес изображения указываем адрес нашего баннера, загруженного на хостинг. Если не понимаете о чем я, подробная инструкция будет чуть ниже;
- width=”300” height=”600” – указываем габариты изображения(ширина и высота соответственно) в пикселях. Ускоряет загрузку нашей рекламы.
Запомните, заменяя слова в кавычках, сами кавычки не трогаем! Они являются частью кода! Без них ничего работать не будет!
Так-с, теперь чуть подробнее касательно адреса изображения и того, откуда его брать. Заходим в админку сайта и щелкаем «Медиафайлы» — «Добавить новый»:
Подгружаем картинку для баннера:
Остается перейти в «Медиафайлы» — «Библиотека», выбрать наш баннер и скопировать его адрес:
С этим мы разобрались, теперь я расскажу о том, как добавить баннер на сайт WordPress (с другими CMS не дружу).
Как поставить баннер на сайт
Переходим в панели администратора «Внешний вид» — «Виджеты»:
Перетаскиваем «Текст» в «Сайдбар», переходим с вкладки «Визуально» на «Текст» и копируем туда наш код.
Нажимаем «Сохранить» и проверяем наличие рекламы, а так же работоспособность, щелкнув по нему. Если перенаправит на новую вкладку с открывшимся сайтом рекламодателя – все сделано правильно и можно выдохнуть. Размещение баннера прошло успешно.
Если вам сказали разместить баннер на сайте и дали специальный скрипт, установка будет происходить по тому же принципу, вот только используется уже виджет «html-код»:
Все. Других вариантов размещения я не знаю. Во всех остальных случаях они у меня попросту отказываются отображаться. Да и другие вебмастера используют аналогичные методы, так что все должно быть хорошо.
Заключение
Ну что же, на этом все. Надеюсь, информация была для вас полезной и вы сможете добавить рекламу на свой веб-ресурс, а html-код баннера для вставки на сайт больше не вызовет вопросов. Если так, буду благодарен за репост или подписку. До новых встреч!
Если так, буду благодарен за репост или подписку. До новых встреч!
Как добавить баннер на сайт бесплатно, самому, инструкция 2017 года
Добрый день, Всем привет! Все мы хотим немного прорекламировать себя или услугу, а как? Сегодня расскажу, как добавить баннер на сайт.
Существует несколько способов добавить баннер, разберём основные. Самый простой способ, это когда вам предоставляют саму картинку с кодом и ссылку на переход в одном месте, как правило, это сайт на котором Вы хотите заработать.
Мы весь этот код копируем, ориентируясь на наши габариты сайта. В настройках самого баннера, есть параметры, длинны и высоты, вы можете там их корректировать.
На моем блоге, параметры по высоте изображения в миллиметрах 250 по ширине, 300 по высоте будут в самый раз, это вам для ориентиров, если вам не подойдёт, то будете знать, где подкорректировать.
Если у вас ссылки нет, а рекламный материал уже написан, что делать? Или вы не хотите, что бы человек напрямую уходил к рекламодателю без ваших пояснений? В этом случае код ссылки Вы можете взять у меня, я поделюсь. Такую информацию сложно найти, цените и пишите положительный комментарии. Итак. Сам код выглядит так
Такую информацию сложно найти, цените и пишите положительный комментарии. Итак. Сам код выглядит так
<div align=»center»><a href=»http://vladnasonov.ru/gde-luchshe-hosting.html»rel=»nofollow» target=»_blank»><img src=»https://cp.beget.com/promo_data/static/static240x400_4.png» border=»0″ /></a></div>
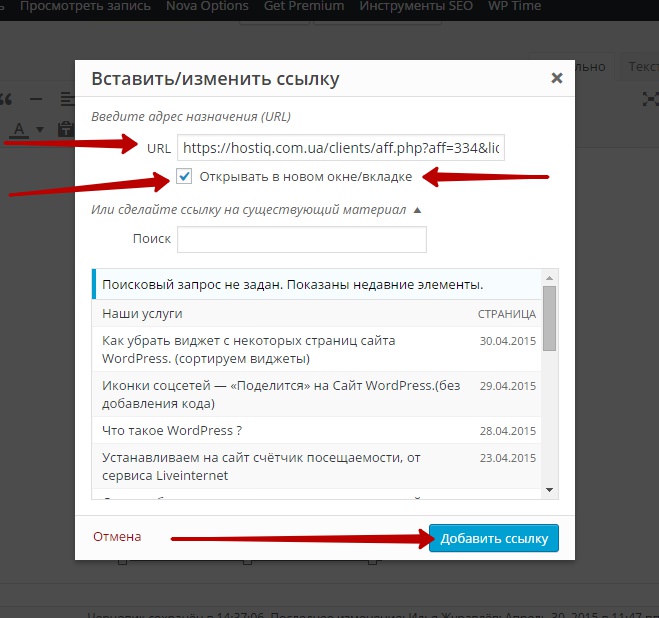
Вам надо подставить в этот код свои данные. Для тех, кто не в теме. Ссылку на картинку можно скопировать из интернета или взять из браузера на вашем сайте. Загружайте картинку на сайт, как обычно, «медиафайлы» админ консоль управления сайтом. Если картинка уже там есть, заходите в панель управления, «медиафайлы» нажимайте по нужной картинке и в открывшемся окне копируйте URL, как на картинке ниже и вставляйте в Ваш код.
Потом, зайти панель управления сайтом, внешний вид, виджеты. Там левой кнопкой мыши зажать «виджет» текст и перетащить в боковую колонку, это номер 3 на картинке ниже.
Нажав на «виджет» текст уже в боковой колонке, раскрывайте его и вставляйте свой код в окно «Содержимое» и не забудьте потом нажать обновить. Заголовок, я оставляю пустым. Переходите из меню на свой сайт, и смотрите, как смотрится баннер. Если всё в порядке с размером, можно ставить галочку, сделано.
Заголовок, я оставляю пустым. Переходите из меню на свой сайт, и смотрите, как смотрится баннер. Если всё в порядке с размером, можно ставить галочку, сделано.
Сегодня вы узнали, как добавить баннер на сайт, надеюсь вы на этом заработаете не одну тысячу. Захотите зарабатывать десятки тысяч, смотрите мою статью майнинг биткойна.
Сегодня Вы узнали, как добавить баннер на сайт с готовым кодом и если код, надо изменить. Подписывайтесь на новости блога, дальше будет много полезной информации.
Как установить баннер в WordPress
В этой статье вы узнаете о том, как установить баннер на сайт, который работает на WordPress. Способ, который подойдёт для новичков, так как является самым лёгким, простым и понятным.
Баннеры – это изображения, анимированные или статичные, клик по которым переводит на какой-то адрес. Они являются самым распространённым видом рекламы. И если вы будете знать, как установить баннер, то сможете торговать баннерными местами на своём сайте.
Советы к баннерам
Прежде, чем установить баннеры, узнайте о рекомендациях для них:
- Баннер лучше использовать анимированный, так как статичный сливается со всем дизайном сайта.

- Анимированный баннер не должен переключаться слишком часто, чтобы посетитель смог увидеть, что нарисовано на каждом кадре.
- Баннер лучше делать в формате изображения gif, а не в виде флеш-картинки swf, так как флеш-баннеры вызывают негативную реакцию у поисковиков.
- Изображения баннера не должно весить слишком много, чтобы не нагружать сайт.
- Клик по баннеру должен открывать другую страницу в новой вкладке, а не в той же.
Как установить баннер
Для того чтобы установить баннер, не нужно быть программистом. В WordPress всё можно реализовать проще, без знания кода, хотя с кодом повозиться всё-таки придётся. Те, кому лень, могут воспользоваться специальным плагином. О нём здесь.
Чтобы установить баннер, сделайте следующее:
- Откройте редактор записи (пункт консоли «Записи», подпункт «Добавить новую»).
- Нажмите кнопку «Добавить медиафайл», и загрузите изображение баннера.
- Когда изображение будет загружено в его атрибутах, в списке «Ссылка» выберите «Произвольно» и укажите ссылку, на которую должен перенаправлять баннер.

- В редакторе записи перейдите во вкладку «Текст». Вы увидите код баннера, который можно установить в любое место сайта или распространять его, чтобы кто-то другой устанавливал.
В WordPress можно установить баннер двумя способами:
- Первый простой. Перейдите в пункте «Внешний вид», подпункт «Виджеты» и перетащите в нужную область виджет «Текст». Вставьте в него код баннера и он будет отображаться на сайте.
- Второй более сложный, но отличается от первого тем, что баннер можно установить не только в область виджетов, но и в любое место сайта. В этом способе код баннера нужно поместить в один из файлов темы. Прежде, чем это делать, не забудьте сделать резервную копию сайта, чтобы потом не возникло неприятностей.
Теперь вы знаете, как установить баннер. В большинстве случаев можно использовать первый, простой метод, он подойдёт практически всем.
Вам также следует узнать о том, как можно создать баннер самому.
Как разместить баннер: плагин для WordPress
Баннер – это распространённый вид рекламы в интернете, поэтому вам обязательно придётся с этим столкнуться. Чтобы разместить баннер на сайте, традиционным методом является установка его кода в записи, страницы или файлы шаблона. Однако новичкам сделать это будет сложно, и в этом случае на помощь приходят дополнительные функциональные плагины для баннеров.
Чтобы разместить баннер на сайте, традиционным методом является установка его кода в записи, страницы или файлы шаблона. Однако новичкам сделать это будет сложно, и в этом случае на помощь приходят дополнительные функциональные плагины для баннеров.
В этой статье мы расскажем вам об одном из таких плагинов, который может помочь разместить баннер на сайте. Кроме того, плагин, о котором пойдёт речь, обладает удобными дополнительными функциями.
Как разметить баннер с помощью Custom Banners
Custom Banners – это плагин, который может разместить баннер на сайте. Рассмотрим, какие у него есть возможности и настройки. Скачайте его, установите на сайт и активируйте. Перейдите в пункт консоли «Custom Banners Settings». Имеется несколько вкладок, первая из которых «Basic options»:
- Custom CSS. Если вы разбираетесь в CSS, то можете записать здесь код стиля для того, чтобы придать индивидуальное оформленные размещённым баннерам.
- Default Banner Width.
 Укажите ширину поля для баннеров
Укажите ширину поля для баннеров - Default Banner Height. И высоту.
- Link Entire Banner. Установка здесь галочки сделает так, что клик по всем баннерам будет переводить на одну целевую ссылку.
- Open Link in New Window. Ссылка откроется в новой вкладке.
Остальные опции малозначительны. Теперь можно обратить внимание на вкладку «Style Options». Благодаря ей, вы сможете настроить внешний вид баннеров, даже если не разбираетесь в CSS. Мы не будем рассматривать каждую опции, так как там и так всё понятно. Просто попробуйте поэкспериментировать с этими настройками и добиться желаемого результата.
Итак, когда настройки выполнены, необходимо создать сами баннеры. Для этого переходим в пункт консоли «Banners» и выбираем подпункт «Add New banner». Здесь будет знакомый вам редактор WordPress с дополнительными функциями. Сюда можно поместить изображение, HTML-код или просто написать какой-то текст. Если вы не знаете, как создать баннер, то почитайте тут.
Обратите внимание, что вы можете создать любое количество баннеров, а также есть возможность классифицировать их по рубрикам и подрубрикам, что удобно при большом их количестве.
Теперь остаётся только разметить баннер. Для этого плагин создал специальный виджет, который находится там же, где и все – пункт «Внешний вид» и подпункт «Виджеты». Имеется два виджета:
- Custom banner widget. Этот виджет позволит установить один из созданных баннеров в сайдбаре. В нём имеются дополнительные настройки.
- Rotatoing banner widget. Этот виджет позволяет отображать несколько разных баннеров в режиме ротации. Также имеются разнообразные настройки.
Чтобы разместить баннер, просто перетащите нужный виджет и настройте его.
Как создать простой веб-баннер, конвертирующий
Рекламный баннер в Интернете часто является первым, что видит пользователь при посещении веб-сайта. То, как используется этот большой кусок экранного пространства, может многое сказать о веб-сайте. Многие веб-сайты упускают из виду важность баннеров на веб-сайтах и рассматривают их как не более чем быструю рекламу, «просто поднимите что-нибудь».
То, как используется этот большой кусок экранного пространства, может многое сказать о веб-сайте. Многие веб-сайты упускают из виду важность баннеров на веб-сайтах и рассматривают их как не более чем быструю рекламу, «просто поднимите что-нибудь».
Плохо оформленный веб-баннер не просто выглядит ленивым, он создает впечатление непрофессионализма. Веб-сайт похож на витрину магазина на главной улице.Представьте себе магазин роскошной мебели с одним заколоченным окном и надписью «Распродажа», написанной аэрозольной краской.
Простой шаблон, который я использую регулярно
Создание красивых веб-баннеров и рекламы на самом деле намного проще, чем вы можете себе представить. В этой статье я продемонстрирую, как создать простой, но эффективный веб-баннер в Photoshop всего за несколько минут. Однако я использую Photoshop, эти методы не зависят от программного обеспечения и могут быть перенесены в любое программное обеспечение для дизайна.
Прежде чем я создам демонстрационный веб-баннер, давайте рассмотрим несколько моментов, которые следует учитывать при создании баннера или объявления для веб-сайта.
Ясность VS Творчество
Речь идет о поиске правильного баланса между творчеством и ясностью. Мы хотим, чтобы наш контент был интересным и не скрывался от экрана, но мы также хотим, чтобы люди могли четко читать и понимать наше сообщение.
Поиск правильного баланса во многом зависит от контекста контента, например: если мы хотим продвигать идиллический отпуск, мы бы уделяли гораздо больше внимания тому, чтобы он выглядел привлекательно с помощью отличной фотографии, а текст должен дополнять фотографию, но не слишком громко».
И наоборот, если мы хотим сделать рекламу чего-то более срочного, например ограниченного по времени предложения, текст и ясность сообщения будут иметь первостепенное значение, чем стиль, нам не нужно ослеплять нашу аудиторию красивыми картинками.
Попробуйте представить, что ваша целевая аудитория может просматривать изображение только миллисекунду, и спросите себя, что они запомнят?
Какой размер у баннера сайта?
Точные размеры будут зависеть от темы, установленной для вашего сайта. Если вы используете сайт WordPress, вы можете найти это в документации по теме.
Если вы используете сайт WordPress, вы можете найти это в документации по теме.
Крайне важно знать точные размеры изображения перед тем, как мы начнем, это определит всю композицию изображения и будет определять выбор, который мы делаем в процессе проектирования. Последнее, что мы хотим сделать, — это закончить дизайн, подготовить его к работе, а затем понять, что нам нужно вырезать часть изображения, что может испортить весь дизайн и тратить время впустую.
Знание размеров также означает, что нам не нужно экспортировать слишком большой контент.Контент будет только уменьшен, чтобы соответствовать шаблону веб-сайта. Это перебор, и размер файлов становится больше, чем нужно, что, в свою очередь, увеличивает время загрузки веб-сайта.
Если нет ограничений по размеру и шаблон позволяет изображению растягиваться на всю ширину в ответ. Затем вам нужно подумать о своей аудитории. Например, большинство ваших пользователей приходят с телефона или планшета. В этом случае массивное изображение размером 2000+ пикселей, вероятно, не нужно.
Я лично считаю 1920 пикселей безопасным пределом.Вы можете использовать изображения большего размера, но вам нужно знать размер файла и степень сжатия.
Сжатие
Вообще говоря, ваша аудитория не будет изучать и делать суждения о вашем сайте на основе сжатия изображения. Однако ваша аудитория будет разочарована, если вашему сайту потребуется много времени для загрузки, потому что вы хотите, чтобы все ваши фотографии были в полном качестве.
Необходимое качество изображения также зависит от того, какой у вас сайт. Это сайт фотографии? — пользователь может подождать еще немного, потому что он готов сделать фотографии.Это большой информационный сайт? — Пользователь не обязательно хочет видеть красивые картинки и может быстро разочароваться.
В отчетах утверждается, что пользователи ожидают, что веб-сайт полностью загрузится за 3 секунды . А мобильные пользователи самые нетерпеливые.
Время загрузки имеет решающее значение для веб-сайтов, люди невероятно нетерпеливы, когда дело доходит до серфинга в Интернете. Мы все виноваты в этом: вы нажимаете на сайт, и он перетаскивает, загружается по одному разряду случайным образом, и вам надоедает, и вы нажимаете обратно.
Мы все виноваты в этом: вы нажимаете на сайт, и он перетаскивает, загружается по одному разряду случайным образом, и вам надоедает, и вы нажимаете обратно.
Существует множество возможных причин медленной загрузки веб-страницы, но наиболее частая причина — это плохой размер и плохое сжатие изображений.
Какой самый лучший размер файла для веб-изображений?
К сожалению, это не так просто: например, 500 × 500 пикселей = 1 МБ. На точный размер файла влияют не только размеры, но и количество деталей в изображении. Например, если бы у нас была фотография и мы преобразовали ее в черно-белую, цветная версия имела бы больший размер файла.Это связано с тем, что на цветной фотографии гораздо больше данных, эти различия становятся более заметными, когда вы начинаете сжимать изображения.
Лично я с компрессией очень жестко иду на минимальную. Если у меня есть реклама на первой странице, скажем, 1200 x 400 пикселей, я бы постарался сделать ее меньше 200 КБ и продолжал бы, пока потеря в деталях не станет очевидной.
Все изображения разные, поэтому рекомендуемых размеров файлов нет. Также нужно учитывать, сколько изображений у вас на странице.Если у вас есть слайдер с 5-6 изображениями, вам нужно уточнить размеры файлов. Если бы у вас было всего 2-3 изображения, вы могли бы позволить себе немного расслабиться.
А как насчет DPI?
Пожалуйста, помните — DPI (точек на дюйм) влияет только на разрешение печати. DPI никак не влияет на разрешение пиксельного изображения. Вам нужно беспокоиться только о размерах пикселей.
Фото и композиция
Нам не обязательно использовать лучшую фотографию, вместо этого вам следует искать фотографию с «пустым пространством».Это в основном означает любую фотографию, которая имеет плоскую область и очень мало контрастна, например, ясное голубое небо. Это дает нам чистую область для размещения текста с минимальными отвлекающими факторами, что упрощает чтение нашего сообщения.
Выше показан пример неправильного размещения текста, черный или белый, не имеет значения, текст непросто читать. — это , просто на фотографии за текстом слишком много отвлекающих факторов.
— это , просто на фотографии за текстом слишком много отвлекающих факторов.
Не всегда нужно использовать фотографии с большими пустыми пространствами, но это намного проще и выглядит лучше.Если у вас есть фотография, на которой нет пустого места для текста, вы всегда можете добавить оверлей, чтобы текст было легче читать.
На изображении выше я добавил слой черного поверх фотографии, для этого слоя была установлена непрозрачность примерно 50-60%. Это уменьшило количество ярких областей и позволило сделать белый текст на верхнем слое более читабельным.
Есть несколько других способов выделить текст:
- Сплошная форма
- Градиент
- Падение тени
- Цвет текста
Шокирует, сколько веб-сайтов — даже некоторые из крупнейших компаний игнорируют этот основной принцип дизайна.Если вы хотите, чтобы ваш веб-сайт выглядел профессионально и выделялся из толпы, это отличное место для начала, я вижу это повсюду и лично меня это отвлекает.
Направляющие
Направляющие
делают вашу жизнь намного проще, и их установка занимает всего секунду. Мы используем направляющие, потому что они значительно упрощают выравнивание и равномерное распределение элементов. Также важно спланировать любые элементы навигации на сайте, которые могут перекрывать изображение, например стрелки и номера страниц.
В
Photoshop есть утилита Snap, которая работает нормально большую часть времени, но все может стать немного сложнее, когда у нас много слоев и объектов.
Выравнивание и привязка содержимого к направляющим — намного более простой и надежный способ убедиться, что наши элементы правильно выровнены.
Вы, наверное, уже устали от моих разглагольствований, так что давайте применим эти советы на практике.
Это не совсем пошаговое руководство по Photoshop, это скорее понимание моего рабочего процесса.Из-за этого некоторые шаги могут отсутствовать.
Что я буду делать?
Я подумал, что попробую что-нибудь другое и сделаю то, чего раньше не делал. Я собираюсь сделать объявление о концерте с живой музыкой.
Я собираюсь сделать объявление о концерте с живой музыкой.
Чтобы получить необходимую фотографию, я отправился на flickr и поискал изображения с нулевым количеством креативных ресурсов, это означает, что у них нет ограничений авторских прав.
Если вы собираетесь получить фотографию с flickr, всегда перепроверяйте, что автор задумал сделать работу общественным достоянием.Я проверил, и это было четко указано в описании, я укажу фотографу внизу статьи.
Начнем.
Препарат
Я придумываю эти переменные, но давайте представим, что баннер нашего веб-сайта должен соответствовать следующим требованиям:
- 1200 x 400 пикселей
- Не более 100 КБ
- Оставить место для элементов навигации.
 <> стрелки и т. д.
<> стрелки и т. д. - Призыв к действию
- Выглядите захватывающе, но не чрезмерно
Я собираюсь притвориться, что у меня есть начальник, которому нужно ответить, поэтому я собираюсь попробовать несколько разных версий.
Итак, приступим.
Во-первых, я собираюсь создать новый файл с размерами 1200 x 400 пикселей, помните, что DPI не имеет значения, поэтому я оставлю его по умолчанию.
Далее я собираюсь создать набор руководств, которые помогут мне организовать мою композицию.
Новый макет направляющей
Помните, что нам нужно освободить место для этих воображаемых элементов навигации, поэтому, прежде всего, я даю им щедрые поля в 50 пикселей во всех направлениях. Я также добавляю три столбца, потому что считаю, что это хорошо разбивает широкий макет.
Я также добавляю одну строку, это дает мне горизонтальную линию через центр, это будет полезно для выравнивания объектов по центру изображения.
Я могу вернуться и сменить направляющие в любое время.
Импортировать фото
Затем я копирую и вставляю фотографию в файл Photoshop.
Совет! — Преобразование фотографии в смарт-объект. Смарт-объекты позволяют изменять размер изображения без потери исходного размера. Это означает, что я могу уменьшить фотографию и снова увеличить ее, если передумаю.
Я уменьшаю масштаб и перемещаю фотографию, чтобы приблизительно представить, как я хочу, чтобы она выглядела.
Создание текста
Что меня поразило в первую очередь, так это красивое чистое пространство с правой стороны, это определенно лучшее место для текста.
Текст, который я собираюсь использовать, будет «Live Bands this October», а затем для призыва к действию, который я собираюсь использовать, «получите свои билеты сейчас».
Я выбрал шрифт Impact — у меня не так много места, поэтому я выбрал шрифт, который был немного уже, но все же красивый и жирный.
Я хочу, чтобы мой текст был как можно больше, поэтому я увеличиваю его насколько возможно. Поскольку пространство настолько ограничено, я также собираюсь уменьшить высоту строки. Следующая строка текста «в октябре этого года» также настолько велика, насколько позволяет контейнер.
Что ж, это еще не так интересно, поэтому немного цвета поможет скомпенсировать монохромную фотографию. Я также заметил, что текст недостаточно четкий, поэтому я добавляю градиент под ним на новом слое, который немного затемняет фотографию.
Призыв к действию
Это отдельный кусок текста, поэтому я сделаю его на новом слое.
Мне не нравится шрифт в этом бите, он делает текст слишком блочным, поэтому я собираюсь найти более тонкий шрифт, который будет легче читать. Это заняло некоторое время, но я наконец остановился на шрифте, который мне понравился.
Я добавляю небольшую рамку, чтобы она больше походила на кнопку. Он также отделяет его от остального текста.
Итак, это мой основной веб-баннер, не самое интересное в мире, но он служит своей цели.
Вспомните, как я ранее объяснял важность размещения текста поверх пустого пространства.Что ж, ниже я сделал два варианта, где текст находится в плохих местах, обратите внимание на разницу.
Мне действительно нравится центральный дизайн, но, на мой взгляд, изображение слишком сильно отвлекает. Чтобы улучшить этот дизайн, мне нужно было бы сделать текст более читабельным. Я бы сделал это, добавив под ним слой полупрозрачного черного, как я продемонстрировал ранее.
Сохранить для Интернета
К счастью, поскольку это фото черно-белое, размер файла не слишком велик. Я все еще могу уменьшить размер файла до 50 КБ практически без потери деталей.
Этот баннер загружается очень быстро, несмотря на то, что он довольно большой.
Вот как я вкратце делаю простой веб-баннер. Это очень общий баннер без определенной темы, поэтому ниже у меня есть несколько вариантов для разных жанров и т. Д.
Д.
Сводка
Иногда вам нужно сделать шаг назад и напомнить себе, что ваша аудитория, вероятно, не дизайнерские снобы. Никто не будет столь резким или критичным, как вы, и, скорее всего, они будут смотреть на рекламу только долю секунды.
Если вам понравилась эта статья, у меня есть еще один пост о графическом дизайне для начинающих — в этом посте я объясняю многие концепции, используемые для создания этого изображения.
У меня также есть еще один пост, в котором демонстрируется несколько ошибок, которых следует избегать при разработке собственных веб-баннеров: https://monstabot.com/design-mistakes-that-ruin-banners
Кредит фотографа
Как создать баннер в PaintShop Pro
- Обучение
- Практические руководства
- Создать баннер
В современной сети баннеры повсюду.Веб-баннеры позволяют повысить узнаваемость, узнаваемость и репутацию бренда, а также привлечь внимание клиентов, клиентов или друзей. Баннеры часто представляют собой первое знакомство с вами и вашим брендом и дают вам отличный шанс произвести хорошее первое впечатление. Готовы начать? Продолжайте читать, чтобы узнать, как создать баннер с PaintShop Pro.
Баннеры часто представляют собой первое знакомство с вами и вашим брендом и дают вам отличный шанс произвести хорошее первое впечатление. Готовы начать? Продолжайте читать, чтобы узнать, как создать баннер с PaintShop Pro.
1.Установить PaintShop Pro
Чтобы установить программу для редактирования фотографий PaintShop Pro на свой компьютер, загрузите и запустите установочный файл, указанный выше. Продолжайте следовать инструкциям на экране, чтобы завершить процесс установки.
2. Откройте PaintShop Pro и выберите файл
.
Запустите PaintShop Pro и выберите Файл> Новый в верхнем левом углу экрана. Или нажмите CTRL + N на клавиатуре.
3. Выбрать Интернет из шаблонов
Выбрать Интернет из шаблонов
В левой части меню прокрутите вниз и выберите Web из опций. Затем выберите Full Banner или Half Banner из списка шаблонов. Нажмите ОК
4. Откройте и вставьте изображение
Откройте желаемое изображение, скопируйте его и вставьте в рабочее пространство
5.Изменить изображение
Выберите инструмент Move Tool и используйте его для размещения изображения по своему усмотрению. Вы также можете обрезать, повернуть или добавить любые другие изменения в изображение на этом шаге.
6. Сохраните и загрузите изображение баннера
Сохраните композицию как «. jpg», выбрав Файл> Сохранить как… . Или нажав F12 на клавиатуре.Загрузите новый отличный баннер на свой сайт
jpg», выбрав Файл> Сохранить как… . Или нажав F12 на клавиатуре.Загрузите новый отличный баннер на свой сайт
PaintShop Pro не просто создает веб-баннеры
Ознакомьтесь с некоторыми другими функциями редактирования фотографий в Paintshop Pro, например
Как добавить эффект бликов,
Как редактировать уровни и кривые,
Как добавить всплеск цвета и многое другое! Создавайте высококачественные фотографии в забавном и простом в использовании фоторедакторе, чтобы ваши фотографии выделялись больше, чем когда-либо.
Добавить всплеск цвета
Сделайте обложку для Facebook
Сделать баннер на Youtube
Сделайте заголовок Twitter
Скачать лучшее решение для создания веб-баннера, что есть
Сделать веб-баннер теперь проще, чем когда-либо. Мы обещаем, что вам понравятся простые в использовании функции для создания отличных веб-баннеров в PaintShop Pro.
Мы обещаем, что вам понравятся простые в использовании функции для создания отличных веб-баннеров в PaintShop Pro.
Нажмите ниже, чтобы загрузить бесплатную 30-дневную пробную версию!
|

 S3
S3 ru?
ru?
 S3
S3 Описание
Описание Оставляем, чтобы не навредить продвижению сайта;
Оставляем, чтобы не навредить продвижению сайта;

 Укажите ширину поля для баннеров
Укажите ширину поля для баннеров <> стрелки и т. д.
<> стрелки и т. д. Выбрать Интернет из шаблонов
Выбрать Интернет из шаблонов  После загрузки программного обеспечения вы можете установить и начать использовать программное обеспечение для создания баннеров.
После загрузки программного обеспечения вы можете установить и начать использовать программное обеспечение для создания баннеров. Хотя программное обеспечение позволяет пользователям выбирать подходящий шаблон из галереи шаблонов, важно научиться создавать баннер, не используя шаблоны баннеров, для добавления элемента свежести к вашему баннеру.
Хотя программное обеспечение позволяет пользователям выбирать подходящий шаблон из галереи шаблонов, важно научиться создавать баннер, не используя шаблоны баннеров, для добавления элемента свежести к вашему баннеру. Как только дизайн будет готов к использованию, вы можете сохранить файл или опубликовать баннер напрямую. Для этого вам нужно будет использовать? File? меню и щелкните? сохранить? или? опубликовать? вариант, по мере необходимости.
Как только дизайн будет готов к использованию, вы можете сохранить файл или опубликовать баннер напрямую. Для этого вам нужно будет использовать? File? меню и щелкните? сохранить? или? опубликовать? вариант, по мере необходимости.
Добавить комментарий