Как узнать разработчика сайта
Как узнать, на каком движке сделан сайт – База знаний Timeweb Community
Представьте себе – вы серфите по интернету и внезапно натыкаетесь на невероятно красивый и удобный сайт. Вам хочется сделать что-то подобное, но вы не знаете, какой для этого лучше использовать движок. Сегодня я расскажу, какими способами можно определить CMS сайта.
Определение CMS сайта вручную
Движок сайта можно определить и без использования каких-либо посторонних инструментов. Никаких специальных навыков вам для этого не потребуется. Достаточно провести одно из нижеуказанных действий, и вся необходимая информация будет в ваших руках.
Просмотр исходного кода страницы
Самый легкий, простой и быстрый способ определения CMS сайта – просмотр его исходного html-кода. В браузере можно нажать на комбинацию клавиш Ctrl + U. А точно определить движок сайта поможет мета-тэг «generator».
Признаться, я его не нашла ни на одном из известных мне сайтов. Это вполне допустимо, так как эту строку можно удалить. В таком случае лучше приступить к другому способу.
Проверка пути к файлам оформления
Этот способ можно реализовать на той же странице с исходным кодом. Нужно лишь найти в списке ссылки на файлы оформления css и js. Для каждой CMS характерна собственная структура, выделяющая ее среди остальных. Например, в WordPress в корне будет указываться wp-content или wp-includes. А в Drupal корневая система выглядит примерно таким образом — /sites/default/files.
Служебные страницы в robots.txt
На каждом сайте, независимо от используемого движка, есть файл robots.txt. Он отвечает за запрет показа технических страниц, их дублирования, а также запрет индексирования. В таком файле можно найти и признаки используемой CMS. Для этого следует открыть нужный сайт и добавить в конце строку «/robots. txt». В WordPress все будет очевидно, на одной из первых строк указывается используемая CMS.
txt». В WordPress все будет очевидно, на одной из первых строк указывается используемая CMS.
С Drupal все тоже будет достаточно просто. Характерным признаком его будет наличие в данном файле строки
Disallow: /?q=admin/.
Проверю сайт Timeweb, дополнив адресную строку /robots.txt. Следы используемой CMS обязательно должны присутствовать в файле, но надо быть внимательным. И вот таким образом я нахожу нужную строку. Как оказалось, при создании этого сайта использовалась CMS 1С Bitrix.
Вход в административную панель
Можно еще проверить движок сайта, попробовав ввести ссылку на вход в административную панель. Для этого потребуется просто добавить определенную приставку и ждать загрузки страницы. Не помогла одна – следует перейти к другой. Не факт, что данный способ точно сработает, но попробовать можно. А вот и варианты входа в административную панель в зависимости от CMS:
- site.
 com/wp-admin/ — WordPress;
com/wp-admin/ — WordPress; - site.com/administrator/ — Joomla;
- site.com/admin/ — OpenCart
; - site.com/user/ — Drupal;
- site.com/auth/ — 1С Битрикс.
Поиск движка в футере сайта
Иногда в футере указывается информация об используемой при создании сайта CMS. Особенно актуально, когда сайт создавался на основе шаблона. Данная информация может быть написана мелким шрифтом в самом низу страницы, прямо под контактными данными или дополнительной информацией о компании. На популярных и посещаемых сайтах такая функция точно может быть отключена, поэтому идем дальше.
Определение структуры URL-ссылок
Теперь стоит обратить внимание на внешний вид ссылок сайта. Только обращаю внимание – данный способ актуален, если они не подвергались обработке с помощью генератора URL. В WordPress необработанная ссылка выглядит вот таким образом: site.com/р=123
В WordPress необработанная ссылка выглядит вот таким образом: site.com/р=123
А вот в Joomla подобные ссылки выглядят другим образом:
- site.com/index.php?option=com_content&task=view&id=12&Itemid=345
- site.com/content/view/12/345/
В MaxSite CMS необработанные ссылки выглядят примерно вот таким образом: /page/uznat-cms-saita
В движке vBulletin ссылки будут выглядеть вот так: /showthread.php?t=518262
Для CMS IPB характерен следующий вид ссылок: /index.php?showtopic=25
Онлайн-сервисы для проверки CMS
Если все вышеуказанные шаги не помогли или вы не рискуете их совершать по каким-то причинам, можно воспользоваться онлайн-сервисами. Их очень много, но есть лишь несколько хороших сайтов, с помощью которого вы сможете определить движок.
iTrack.ru
Данный сервис поможет в два клика определить, на каком движке сделан сайт. Он определяет до 60 современных CMS. Для начала необходимо просто пройти на страницу сайта, ввести нужный URL и отметиться, что вы не робот. Далее следует нажать на кнопку «Определить CMS», и буквально через несколько секунд на экране выйдет результат.
Он определяет до 60 современных CMS. Для начала необходимо просто пройти на страницу сайта, ввести нужный URL и отметиться, что вы не робот. Далее следует нажать на кнопку «Определить CMS», и буквально через несколько секунд на экране выйдет результат.
WhatCMS
Очень простой и удобный сервис, который поможет определить не только то, на каком движке сделан сайт, но и использованный язык программирования и веб-сервер. Данный инструмент может определить более 390 современных CMS.
Built With
Это один из самых популярных и результативных сервисов, который определяет не просто CMS, но и показывает аналитику сайта, используемые инструменты и даже язык. Как только вы введете ссылку в строке и начнете поиск, сразу учтите – на первых строках нужную информацию не найти. Для этого надо пролистать вниз, просмотрев чуть ли не всю прочую информацию о сайте, и найти раздел «Content Management System».
Обращение к разработчикам или владельцам сайта
Еще один неплохой способ узнать движок сайта – обратиться к его создателям. Если сайт создавала какая-либо студия, тогда в футере должна быть ссылка на них. Обратившись к ним, можно заказать сайт со схожим функционалом.
Если сайт создавала какая-либо студия, тогда в футере должна быть ссылка на них. Обратившись к ним, можно заказать сайт со схожим функционалом.
Большинство разработчиков тоже поделятся информацией о том, на каком движке их сайт был выполнен. Можете даже уточнить время, затраченное на создание интернет-ресурсов, а также количество средств, необходимых для этого. Учтите, что если вы планируете создать конкурентный сайт в той же сфере, никакой поддержки от владельцев можно и не ожидать.
Заключение
Я не рассказала о таких популярных сервисах, как 2ip.ru и majento.ru. Дело в том, что эти сайты часто дают ложный результат. Например, в первом случае, когда я хотела определить CMS сайта Timeweb, он сразу же отсеял 1C Bitrix. Хотя, нам уже стало понятно, что именно этот движок был использован при создании данного сайта.
В любом случае не стоит полностью копировать функционал понравившегося сайта и делать все под копирку. Лучше развивайте собственную идею и реализуйте ее по своему принципу.
Как найти веб-разработчика?
Если вы хотите начать создание нового веб-сайта с нуля, решите, на каком языке программирования он должен быть написан. Чаще всего выбирают PHP, так как это самый популярный язык, и есть много разработчиков, которые могут писать приложения на PHP.
Как только вы это решите, начните поиск разработчика, который кодирует в основном на выбранном языке (ах) программирования. Если вы хотите изменить существующий веб-сайт, проверьте, как он работает, чтобы найти лучшего разработчика для этой задачи.
Есть несколько вещей, о которых вы должны знать, нанимая разработчика для своего веб-сайта.
1. Проверьте предыдущие проекты вашего разработчика и степень его удовлетворенности. Избегайте нанимать новых разработчиков без прошлого опыта и хороших отзывов от клиентов.
2. Получите расценки на выполнение задания у нескольких разработчиков и сравните цены. В зависимости от бюджета, который у вас есть для выполнения задачи, вы можете нанять более авторитетного разработчика или того, который взимает меньшую плату.
3. Спросите разработчика о праве интеллектуальной собственности на веб-сайт. Право собственности должно принадлежать вам, и вы не должны дополнительно платить первоначальному разработчику, если хотите внести изменения в свои скрипты.
Если вы решили использовать WordPress, вы можете рассмотреть возможность проверки Codeable, эксклюзивной платформы для фрилансеров WordPress, которая связывает тысячи клиентов, таких как вы, с внештатными экспертами WordPress для работы над проектами WordPress любого размера. Мы рекомендуем их за качественные услуги по разработке, которые они предлагают.
Еще одна хорошая отправная точка для поиска разработчика — это сайт https://www.freelancer.com, который является наиболее популярным местом для разработчиков-фрилансеров. В нем вы можете опубликовать свой запрос, и разные разработчики предоставят вам расценки о цене и сроках, которые им потребуются для выполнения работы.
,
Как найти работу веб-разработчика: полное руководство
Если вы хотите сделать карьеру в технологической сфере (особенно из-за высокой стартовой заработной платы и гибкости, которые с ней связаны), работа веб-разработчика — один из самых разумных способов добиться этого.
Существует четкий список навыков веб-разработки, которые вам необходимо изучить, и как только они у вас появятся, это одна из самых простых технических ролей начального уровня, поскольку индустрия часто нанимает разработчиков на основе их портфолио и кода, а не предыдущей работы. опыт.
Но что такое веб-разработка? И как именно начать работу в этой области?
Мы составили это подробное руководство, чтобы разбить все, что вам нужно знать о поиске вакансий веб-разработчика. Мы расскажем обо всем, от того, что такое веб-разработчик, до навыков, которые нужны веб-разработчикам, и до того, как найти разработчика начального уровня.
И пусть вас не заставляют воспринимать всю эту информацию сразу! Добавьте эту страницу в закладки и возвращайтесь столько раз, сколько вам нужно, начав свой собственный путь к веб-разработке.
Содержание
Глава 1: Что такое веб-разработчик?
Веб-разработчик: базовое определение
Веб-разработка — это процесс преобразования планов и макетов, созданных веб-дизайнерами, в живые, работающие веб-сайты.
Веб-разработчики, также называемые программистами, — это люди, которые этим занимаются.
С точки зрения того, как это выглядит на самом деле, веб-разработку можно разбить на три основные категории:
- Интерфейсные веб-разработчики — Интерфейсные веб-разработчики используют такие языки, как HTML, CSS и JavaScript, для создания видимых частей веб-сайтов (например, «фронтальных»), которые вы видите, когда посещаете веб-браузер.Фронтенд веб-разработка — это эффективный и гибкий способ проникнуть в технологии, так как фронтенд-разработчики делают все, от работы для устоявшихся компаний до фриланса самостоятельно и развития своих навыков, работая для отдельных клиентов.
- Внутренние веб-разработчики —Хотя внешний интерфейс веб-сайта включает в себя все, с чем пользователь взаимодействует напрямую, думайте о серверной части как о внутренних частях сайта. Пользователи не видят этой работы, но серверные веб-разработчики заставляют части, которые они ДЕЙСТВИТЕЛЬНО увидеть, работать без сбоев.
 Например, внутренние веб-разработчики используют «серверные» языки программирования для запроса данных с веб-сервера сайта, которые затем отображаются в виде HTML-вывода на экране пользователя.
Например, внутренние веб-разработчики используют «серверные» языки программирования для запроса данных с веб-сервера сайта, которые затем отображаются в виде HTML-вывода на экране пользователя. - Веб-разработчики с полным стеком —Совместите набор навыков внешнего веб-разработчика и внутреннего веб-разработчика, и вы получите «полный стек». Разработчики полного стека — это просто программисты, которые имеют опыт веб-разработки интерфейсов и серверной части (и имейте в виду, что в этом описании «веб-разработка» также может быть заменена на «мобильное приложение» или «разработку приложений», поэтому почему вы увидите объявления о вакансиях для разработчиков приложений full stack).
Выбор пути разработчика зависит от ваших личных карьерных целей и интересов, но в любом случае мы рекомендуем начать с , изучив основательные основы интерфейса. Даже базовые навыки HTML и CSS (которые можно освоить в течение месяца или около того) позволят вам выполнять внештатную работу начального уровня для клиентов. После этого вам решать, на чем вы хотите специализироваться и как далеко вы хотите зайти (будет ли он придерживаться внешнего интерфейса, разветвляться на задний конец или связывать все это вместе в качестве инженера полного стека).
После этого вам решать, на чем вы хотите специализироваться и как далеко вы хотите зайти (будет ли он придерживаться внешнего интерфейса, разветвляться на задний конец или связывать все это вместе в качестве инженера полного стека).
Бонусных чтений:
(вверх)
Глава 2. Навыки веб-разработчиков, которые вам необходимо знать
Теперь, когда вы имеете представление о том, чем занимаются веб-разработчики, давайте посмотрим на основные навыки, которые они используют для этого.
Языки программирования переднего плана
Это одни из наиболее распространенных языков программирования, используемых интерфейсными веб-разработчиками.
HTML
HTML (язык гипертекстовой разметки) определяет части веб-страниц для веб-браузеров, которые их посещают.Когда вы заходите на сайт через свой телефон, планшет или браузер компьютера (Chrome, Safari, Firefox и т. Д.), Эти браузеры могут читать HTML-контент и преобразовывать его в то, что вы видите на экране. HTML — это язык, который определяет, какая часть страницы является заголовком, что является нижним колонтитулом, где принадлежат абзацы, где размещаются изображения, графика, видео и т. Д.
HTML — это язык, который определяет, какая часть страницы является заголовком, что является нижним колонтитулом, где принадлежат абзацы, где размещаются изображения, графика, видео и т. Д.
CSS
CSS (каскадные таблицы стилей) — родственный язык HTML. Он используется после определения частей страницы и определяет стиль страницы.Макеты страниц, цвета и шрифты выбираются и реализуются через CSS. Другими словами, если HTML — это фундамент дома, то CSS — это решение для украшения интерьера и экстерьера.
JavaScript
В то время как HTML и CSS используются для создания статических веб-страниц, JavaScript — это язык программирования, который оживляет сайты с помощью динамического контента. Когда вы посещаете веб-сайт или веб-приложение с такими функциями, как анимированная графика, формы, которые предлагают варианты автозаполнения при вводе, слайд-шоу фотографий и практически все, что связано с изменением содержимого веб-страницы без перезагрузки страницы пользователем вручную, эти функции, вероятно, были созданы с использованием JavaScript.
Библиотеки и фреймворки JavaScript
Библиотеки JavaScript , такие как jQuery, представляют собой коллекции предварительно написанного кода JavaScript, который можно вставлять в веб-проекты. Это позволяет разработчикам сэкономить время на воссоздании основных функций JavaScript, таких как интерактивные формы и галереи изображений.
Между тем, фреймворки JavaScript , такие как Vue.js и React.js, представляют собой коллекции библиотек, которые можно использовать в качестве шаблонов для веб-проектов. JS-фреймворки не только предоставляют заранее написанный код (аналогично jQuery), но также предоставляют структуру, определяющую, где должен размещаться ваш JS-код, помогая проектам стать более эффективным и единообразным.
Языки программирования серверной части
Это некоторые из наиболее популярных языков программирования, используемых для серверной веб-разработки.
PHP
PHP (что расшифровывается — получите это — PHP: препроцессор гипертекста) — это язык сценариев, используемый в «серверной» (серверной) веб-разработке. Действия на стороне сервера включают отправку веб-браузером запросов на веб-сервер (программное или аппаратное обеспечение, на котором хранятся страницы веб-сайтов, изображения, мультимедиа и другие ресурсы), который затем отвечает на запрос кодом HTML, который превращается в контент на экран пользователя.
Действия на стороне сервера включают отправку веб-браузером запросов на веб-сервер (программное или аппаратное обеспечение, на котором хранятся страницы веб-сайтов, изображения, мультимедиа и другие ресурсы), который затем отвечает на запрос кодом HTML, который превращается в контент на экран пользователя.
PHP — это язык, используемый для запроса содержимого сервера. Например, сценарий PHP может автоматически отображать три последних сообщения в блоге на главной странице вашего сайта. Между тем, сценарии PHP могут также включать условные операторы (if / else / endif), которые предписывают вашему сайту изменять его отображение и добавлять контент с вашего веб-сервера по мере необходимости в зависимости от поведения пользователя.
Рубин и Рубин на рельсах
Ruby — это «динамический язык программирования с открытым исходным кодом, ориентированный на простоту и производительность.Другими словами, его можно использовать бесплатно, и его пользователям разрешено изучать, изменять и распространять язык для кого угодно и для любых целей (это часть с открытым исходным кодом), в то время как его синтаксис спроектирован так, чтобы имитировать немашинный язык. насколько возможно (часть о простоте и производительности.
насколько возможно (часть о простоте и производительности.
Чтобы указать программе печатать «хахаха» на экране, стандартные языки программирования могут потребовать от вас написать что-то вроде этого:
($ i = 0; $ i эхо «ха»;
}
С Ruby «хахаха» выглядит так:
3.раз сделать
напечатать «га»
конец
Просто И производительно, правда?
Когда дело доходит до веб-разработки, Ruby становится еще проще и продуктивнее с программной средой Ruby on Rails. Как и фреймворки JavaScript, Rails представляет собой набор предварительно написанного кода и шаблонов Ruby, используемых для создания и управления серверной частью веб-сайтов и веб-приложений.
Python
Python — это «объектно-ориентированный» язык программирования, который можно использовать для создания внешних и внутренних сценариев в веб-разработке (при этом большая часть его использования приходится на серверную часть). Объектно-ориентированные языки (например, Python) позволяют программистам создавать виртуальные объекты в своем коде и наделять каждый из этих объектов уникальными атрибутами и возможностями. Все объекты, создаваемые разработчиком, затем могут взаимодействовать друг с другом или выполнять действия самостоятельно.
Объектно-ориентированные языки (например, Python) позволяют программистам создавать виртуальные объекты в своем коде и наделять каждый из этих объектов уникальными атрибутами и возможностями. Все объекты, создаваемые разработчиком, затем могут взаимодействовать друг с другом или выполнять действия самостоятельно.
Благодаря этой объектной модели объектно-ориентированные языки программирования, такие как Python, упрощают разработку для разработчиков, имитируя динамику строительства в реальном мире и предоставляя программистам четкую структуру для работы. Объекты можно изолировать и поддерживать отдельно от остальной части их кода (что упрощает поиск и исправление ошибок), а после создания их можно легко повторно использовать в будущих программах.
WordPress
WordPress — это ведущая в отрасли CMS (система управления контентом), тип программного обеспечения, которое позволяет веб-разработчикам создавать, публиковать и управлять цифровым контентом в Интернете. Используя CMS, такую как WordPress, они могут делать все это через пользовательский интерфейс, где изменения отражаются сразу после нажатия кнопки «Опубликовать» (в отличие от менее оптимизированного опыта кодирования сайтов с нуля).
В то время как новички в технологиях могут использовать WordPress из коробки, следуя подсказкам меню в пользовательском интерфейсе и выбирая уже существующие шаблоны сайтов, вы приобретете такие навыки, как HTML, CSS и PHP, и сможете создать свой собственный WordPress. шаблоны страниц и функции сайта, предоставляющие те же возможности настройки, что и при написании кода с нуля.
Благодаря своей универсальности, WordPress CMS является широко используемым инструментом для создания сайтов, которые понравятся сторонним клиентам, а также штатным работодателям. (Сайт W3Techs, посвященный веб-технологиям, считает, что на CMS WordPress приходится 60% мирового использования CMS.) Простого знания того, как создавать базовые веб-сайты с помощью WordPress, достаточно, чтобы начать работу в качестве разработчика WordPress, а скользящая шкала навыков WordPress позволит вам учиться постепенно по мере продвижения — все качества, которые говорят о мудрости специализации WordPress.
Веб-дизайн, Разъяснение
Хотя веб-дизайн — это отдельная область (и можно работать веб-разработчиком, не принимая активного участия в процессе проектирования, и наоборот), он только добавляет вам возможности найма и гибкости в работе в качестве разработчика, если у вас есть хотя бы базовое понимание веб-дизайна. Основы веб-дизайна включают:
Основы веб-дизайна включают:
Принципы компоновки и навигации
Всегда важно помнить, что макет веб-сайта так же важен, как и его содержание.Вам необходимо расположить изображения, текст, видео и пункты меню на веб-сайте таким образом, чтобы пользователям было удобно перемещаться по ним.
Ознакомление с лучшими принципами компоновки и навигации, подобными тем, которые проиллюстрированы в этой статье UX Booth, — хороший способ получить обзор дизайна.
Цвет и типографика
Помимо макета и навигации, цвет и типографика играют решающую роль в эффективном веб-дизайне. Даже самый блестящий макет в мире может исчезнуть из-за несовпадения цветов и нечитаемого текста.
Выбор определенного цвета и типографики является субъективной частью процесса дизайна, но существует целая наука о выборе цвета, которая может (и должна) влиять на веб-дизайн. То же самое и с типографикой — помимо того, что веб-страницы становятся более удобными для чтения и более привлекательными для пользователей, правильный размер шрифта и выбор стиля могут напрямую влиять на способность поисковых систем индексировать и оценивать ваш веб-сайт.
Mobile First Design
На заре веб-дизайна большинство из нас просматривали сайты с настольных компьютеров.Перенесемся в 2018 год, и 52 процента всего трафика веб-сайтов теперь обслуживается на мобильные телефоны, что делает «сначала мобильный дизайн» стандартом веб-дизайна. Это означает создание дизайна вашего веб-сайта с учетом самых маленьких экранов дисплеев, а затем переход к более крупным экранам.
Наша команда по учебной программе использует в качестве примера воду в стакане. Когда вы наливаете воду в стакан, жидкость соответствует размеру и форме используемого стакана, что и является главной целью мобильного дизайна.Веб-сайт, который эффектно выглядит на экране вашего телефона, должен плавно расширяться и превращаться в захватывающий вид на вашем рабочем столе, и наоборот.
Эта статья о UX Pin дает представление о специфике дизайна, ориентированного на мобильные устройства, — с чем вы должны быть знакомы даже как веб-разработчик.
Контроль версий / Git
После всей тяжелой работы по разметке с помощью HTML, стилизации с помощью CSS и программирования с помощью JavaScript веб-разработчики претерпят ряд изменений. Если что-то пойдет не так, разработчику меньше всего захочется начать все сначала. Контроль версий — это процесс отслеживания и контроля изменений в исходном коде веб-сайта или веб-приложения, поэтому этого не происходит.
Если что-то пойдет не так, разработчику меньше всего захочется начать все сначала. Контроль версий — это процесс отслеживания и контроля изменений в исходном коде веб-сайта или веб-приложения, поэтому этого не происходит.
Программное обеспечение
для контроля версий, такое как Git с открытым исходным кодом, — это инструмент, который разработчики используют для отслеживания этих изменений, чтобы они могли вернуться к предыдущей версии своей работы и выяснить, что пошло не так, не разрушая все это.
Если вы планируете устроиться на работу веб-разработчиком, вы поймете, почему именно этот навык вам (а также вашим потенциальным клиентам и работодателям) будет очень приятно.
Бонусных чтений:
(вверх)
Глава 3: Как освоить эти навыки веб-разработчика
Теперь, когда у вас есть представление о том, какие навыки необходимы для работы веб-разработчиком, вы, вероятно, задаетесь вопросом, КАК на самом деле начать изучать эти навыки. И, судя по типу вопросов, которые мы получаем от будущих студентов, вы можете позволить некоторым предвзятым представлениям вызвать у вас ненужное беспокойство по этой теме. В дополнение к простому желанию знать, где и как получить технические навыки, новички в сфере технологий часто беспокоятся о том, что освоение этих навыков приведет к:
В дополнение к простому желанию знать, где и как получить технические навыки, новички в сфере технологий часто беспокоятся о том, что освоение этих навыков приведет к:
- Слишком долго
- Требуются математические навыки высокого уровня
- Требуется высшее образование
Итак, давайте сначала рассмотрим эти три распространенных страха.
Победить три распространенных технических страха: краткое руководство
1. Изучение основ программирования займет у вас месяцы (а не годы)
Да, вы правильно прочитали. Выучить основы техники можно за несколько месяцев. Здесь мы более подробно писали об общих временных рамках «обучения программированию» и временных рамках, характерных для таких языков, как HTML / CSS и JavaScript, но вот общее резюме:
Абсолютный первый шаг к веб-разработке — это как можно скорее начать изучение двух языков программирования — HTML и CSS.Эти два навыка позволят вам приступить к созданию базовых веб-сайтов, и они даже дадут вам возможность начать выполнять оплачиваемую работу по HTML и CSS (подумайте о внештатных проектах по веб-разработке для друзей, семьи или местного бизнеса).
И вот в чем дело: обучение программированию с помощью HTML и CSS может занять недели или даже дни, в зависимости от вашего темпа и подхода.
Получив опыт работы с HTML и CSS, вы можете расширить свой репертуар разработки с помощью таких языков программирования, как JavaScript.Изучение JavaScript увеличит ваш процесс обучения на несколько месяцев, но знание JavaScript откроет еще больше вакансий для разработчиков.
После того, как вы овладеете основами этих навыков фронтенд-разработки, процесс обучения будет продолжаться в течение вашей карьеры в области развития, и всегда есть больше навыков, которые нужно изучить, чтобы оставаться профессионально гибкими и актуальными — например, если вы Если вы заинтересованы в изучении серверной веб-разработки, вам необходимо выучить серверные языки, такие как Ruby on Rails, но процесс превращения в профессионально жизнеспособного интерфейсного разработчика может быть реально достигнут за несколько месяцев.
2. Математика высокого уровня не так важна, как вы думаете
Высокая стартовая заработная плата и гибкость работы, связанные с веб-разработкой, — это здорово . .. но если у вас нет математических навыков на уровне доктора наук, это, вероятно, не для вас, верно?
.. но если у вас нет математических навыков на уровне доктора наук, это, вероятно, не для вас, верно?
Неправильно!
Хотя техническая карьера часто стереотипно связана с хардкорными вычислениями, именно компьютер, который вы используете, выполняет большую часть интенсивной обработки чисел. По словам веб-разработчика Шарлотты О’Хара (с которой я ранее беседовала по этому поводу), навыки критического мышления и умение разбираться в дизайне — гораздо большая часть работы, чем сложные вычисления.Вы можете узнать больше о фактах по математике и программированию (и о том, что неуверенность в математике часто является лишь вопросом восприятия) в нашей статье «Сколько математических данных мне нужно знать, чтобы кодировать».
3. Необязательно наличие высшего образования
Но даже если вам не понадобится столько математики, сколько вы думаете (или вы знаете математику больше, чем вы думаете), вам все равно нужна степень в области компьютерных наук, чтобы работать веб-разработчиком, верно?
Опять неверно!
Да, степень CS, безусловно, может быть хорошей вещью, если вы пытаетесь работать в качестве веб-профессионала, но — поскольку веб-разработка в значительной степени зависит от навыков — если вы знаете, как выполнять эту работу, нет абсолютно никаких причина, по которой вы не можете получить работу.
Если вы готовы начать работать веб-разработчиком, лучше всего начать повышать квалификацию до языков (HTML, CSS, JavaScript и т. Д.), Которые вам понадобятся для выполнения работы — это может звучать как Это долгий путь, но он значительно короче и дешевле, чем возвращение в школу на два-четыре года.
Более того, существуют истории успеха без дипломов (и мы рассмотрели немало из них).
Где получить навыки веб-разработчика
Если оставить в стороне страхи и заблуждения, следующий вопрос, на который нужно ответить, — ГДЕ начать изучать навыки веб-разработчика.Хорошая новость заключается в том, что независимо от вашей ситуации есть формат обучения, который вам подойдет. Вот некоторые из наиболее распространенных мест, где можно получить навыки программирования:
Учебные курсы по кодированию
Bootcamp — это традиционно интенсивные программы, рассчитанные на 8–12 недель, во время которых студенты пишут код весь день, каждый день в течение всего курса. Хотя формат учебного лагеря может быть отличным способом погрузиться в практическую работу с языками кодирования и учиться в ускоренном темпе, этот подход также имеет некоторые подводные камни.Как говорит наш генеральный директор Адда Бирнир:
Хотя формат учебного лагеря может быть отличным способом погрузиться в практическую работу с языками кодирования и учиться в ускоренном темпе, этот подход также имеет некоторые подводные камни.Как говорит наш генеральный директор Адда Бирнир:
«Учебные курсы — отличные варианты для некоторых людей, но, как и большинство вещей в жизни, они не подходят для всех. Чтобы пройти один из этих учебных курсов, вы должны находиться в определенном месте, посвятить себя постоянному посещению, и это будет стоить вам. Это может сработать, если вы не работаете, живете в большом городе и копите деньги, но не если вы ухаживаете за детьми, живете за пределами большого города или не можете позволить себе обучение в учебном лагере ( в настоящее время в среднем около 12000 долларов согласно Coursereport).”
Онлайн-руководства по программированию
К счастью, если входной барьер для буткемпинга не соответствует вашим личным обстоятельствам, есть другие варианты. Один из этих вариантов (на другом конце спектра учебных курсов для начинающих по кодированию) — обучение с помощью онлайн-руководств. В отличие от модели учебного лагеря, обучение через интерактивные учебные пособия можно проводить в удобном для вас темпе и во многих случаях бесплатно. Такие сайты, как Coursera и Lynda, предлагают недорогие и бесплатные учебные пособия, в то время как для некоторых языков, таких как Python, есть собственные официальные онлайн-руководства и документация для начинающих.Вы можете получить еще больше идей о бесплатных ресурсах по кодированию, прочитав нашу статью «64 способа научиться программировать бесплатно».
Один из этих вариантов (на другом конце спектра учебных курсов для начинающих по кодированию) — обучение с помощью онлайн-руководств. В отличие от модели учебного лагеря, обучение через интерактивные учебные пособия можно проводить в удобном для вас темпе и во многих случаях бесплатно. Такие сайты, как Coursera и Lynda, предлагают недорогие и бесплатные учебные пособия, в то время как для некоторых языков, таких как Python, есть собственные официальные онлайн-руководства и документация для начинающих.Вы можете получить еще больше идей о бесплатных ресурсах по кодированию, прочитав нашу статью «64 способа научиться программировать бесплатно».
Обратной стороной этого подхода является отсутствие структуры. Если вы очень самодисциплинированный человек и у вас много свободного времени, вы МОЖЕТЕ собрать воедино основы программирования с помощью одних лишь учебных пособий. Но когда вы ударяетесь о стену, вам нужно пройти через нее. И в конце туннеля нет признания или сертификации. Да, все, что имеет значение, когда пришло время создавать веб-сайт, — это то, знаете ли вы, как это делать или нет, но сертификация, получаемая в результате прохождения установленного курса, значительно упрощает убеждение клиентов и работодателей в том, что вы человек для работы.
Онлайн-курсы кодирования
Третий способ получить навыки веб-разработчика — это пройти платный онлайн-курс под руководством инструктора. Этот подход сочетает в себе структуру учебного лагеря (хотя и менее интенсивный и значительно менее дорогой) с гибкостью обучения на дому. Онлайн-курсы, такие как наш курс Skillcrush Front End Development, можно пройти всего за три месяца, потратив на материалы только час в день.
Платные онлайн-курсы, такие как Skillcrush Blueprints, также включают в себя доступ к помощи и обратной связи инструкторов, онлайн-сообщество, где вы можете поделиться вопросами и достижениями, а также сертификацию в конце процесса.Вы можете узнать больше об онлайн-курсах Skillcrush здесь.
Бонусных чтений:
(вверх)
Глава 4. Заработная плата веб-разработчиков
Итак, если вы потратите время и деньги на изучение навыков веб-разработчика, какую финансовую отдачу от ваших инвестиций вы можете ожидать от вакансий веб-разработчика начального уровня?
По данным Indeed. com, средний пользовательский веб-разработчик начального уровня зарабатывает 61 512 долларов в год, работая полный рабочий день в США.После трех и более лет опыта эта средняя цифра вырастает до 108 409 долларов для рабочих мест среднего и высшего уровня, занимающихся фронтенд-разработкой, в то время как разработчики, которые изучают бэкенд-навыки, составляют в среднем 128 148 долларов в год.
com, средний пользовательский веб-разработчик начального уровня зарабатывает 61 512 долларов в год, работая полный рабочий день в США.После трех и более лет опыта эта средняя цифра вырастает до 108 409 долларов для рабочих мест среднего и высшего уровня, занимающихся фронтенд-разработкой, в то время как разработчики, которые изучают бэкенд-навыки, составляют в среднем 128 148 долларов в год.
Мы разбили эти цифры дальше в нашей статье о зарплатах веб-разработчиков, но имейте в виду, что они будут варьироваться в зависимости от определенных элементов — местоположения, опыта, знаний и т. Д. Чтобы определить, на что вы можете разумно рассчитывать, обратитесь к Glassdoor’s Know Инструмент Your Worth — отличный способ указать конкретные данные о ваших личных обстоятельствах для расчета вероятной заработной платы (и правильного числа, которое нужно указать, когда вас спросят о ваших требованиях к зарплате).Вы также можете узнать, как рассчитать свою ставку за работу веб-разработчика-фрилансера.
(вверх)
Глава 5. Как получить работу веб-разработчика
Вы знаете, какие навыки веб-разработчика вам нужны, где и как им научиться, а также какую отдачу от инвестиций вы можете ожидать, но есть одна важная деталь — как вы на самом деле получаете работу веб-разработчика? Сделать такой прыжок от обучения программированию к работе младшим веб-разработчиком может показаться сложной задачей.
Конечно, вам следует начать с того, что будьте в курсе списков с общих сайтов вакансий, таких как Glassdoor и Indeed, и сайтов, ориентированных на разработчиков, таких как Github, Smashing Magazine и Stack Overflow.Но, похоже, всем нужен опыт, так как же получить его, если вас еще не наняли? У нас есть несколько советов и хитростей, которые могут вам помочь.
1. Работа над проектами макетного кодирования
Как правило, мы НЕ рекомендуем работать без оплаты, за исключением случаев, когда дело доходит до дополнения объема работы до того, как вы действительно приступите к работе. Не ждите первой оплачиваемой работы, чтобы применить свои навыки программирования. Выполняйте как можно больше имитационных проектов, пока вы пытаетесь получить свой первый оплачиваемый концерт, будь то модельный сайт для вымышленного бренда или предполагаемый редизайн настоящего сайта.Или покажите, что вы можете делать с JavaScript, и возьмитесь за несколько тестовых проектов JavaScript.
Не ждите первой оплачиваемой работы, чтобы применить свои навыки программирования. Выполняйте как можно больше имитационных проектов, пока вы пытаетесь получить свой первый оплачиваемый концерт, будь то модельный сайт для вымышленного бренда или предполагаемый редизайн настоящего сайта.Или покажите, что вы можете делать с JavaScript, и возьмитесь за несколько тестовых проектов JavaScript.
И хотя вы будете использовать эти проекты как часть своего резюме и портфолио при приеме на работу, не забудьте опубликовать свою работу публично на таких сайтах, как Codepen, Stack Overflow и Github. Быть активным членом онлайн-сообщества разработчиков еще до того, как вы начнете свой первый рабочий день, — это хороший способ продемонстрировать клиентам и работодателям свою преданность делу и профессиональное любопытство.
Наконец, помните, что этот первый шаг может фактически устранить разрыв между практической и оплачиваемой работой.Обратитесь к друзьям, семье и знакомым и узнайте, есть ли у кого-нибудь потребности в веб-сайтах, которые вы можете и готовы решить. Выполнение этих начальных проектов на общественных началах или для начинающих фрилансеров даст вам ценный опыт работы на пути к вашей первой «настоящей» работе.
Выполнение этих начальных проектов на общественных началах или для начинающих фрилансеров даст вам ценный опыт работы на пути к вашей первой «настоящей» работе.
2. Используйте свое портфолио, чтобы продемонстрировать эти проекты
Наличие четкого цифрового портфолио, которым легко делиться, является обязательным условием для привлечения клиентов и менеджеров по найму. Но что это значит?
Во-первых, вам нужно найти подходящее место для размещения ваших цифровых образцов.Эта статья о сайтах с бесплатными дизайн-портфолио приведет вас к таким стойким сторонникам, как Behance и Dribbble, которые одинаково хорошо подходят для портфолио веб-разработчиков, как и для веб-дизайна.
Во-вторых, вам нужно убедиться, что вы включаете те примеры веб-разработчиков, которые найдут отклик у клиентов и работодателей. Эта статья даст вам 10 советов по созданию звездного портфолио веб-разработчиков, после чего вы сможете еще больше повысить уровень своего портфолио с помощью этого 4-шагового руководства, чтобы ваша работа сияла.
3. Убедитесь, что высота подъема в лифте удобна
В промежутках между троллингом списков вакансий и составлением потрясающего портфолио жизнь иногда случается просто так. Никогда не угадаешь, когда ты можешь оказаться в ситуации, когда внезапно столкнешься лицом к лицу с кем-то, кто сможет связать тебя с работой веб-разработчика своей мечты. А это значит, что вам лучше будет что сказать, когда и если придет время.
Нет проблем, это тоже есть! Если вам нужна небольшая помощь в объяснении, кто вы, что отличает вас от других и почему (несмотря на то, что, возможно, у вас нет большого опыта на бумаге), вы тот, кто решает проблемы компании, скачайте наше руководство по написанию идеальный личный подачи.
4. Вы начинаете разбираться в технологиях — но вам все еще нужно обычное резюме и сопроводительное письмо
Индустрия высоких технологий, возможно, изменила многие способы нашей работы и поиска работы, но одно учреждение осталось прежним — почтенное сопроводительное письмо и резюме. Чтобы по-настоящему хорошо работать веб-разработчиком, вам понадобятся и то, и другое.
Чтобы по-настоящему хорошо работать веб-разработчиком, вам понадобятся и то, и другое.
Поскольку вы новичок в веб-разработке, очень важно написать индивидуальное сопроводительное письмо при приеме на работу. Найдите время, чтобы изучить компанию или клиента, с которым вы подаете заявку, обратите внимание на любые тенденции в их проектах или даже проблемные области (чем они могут заниматься больше?) И обязательно включите эти наблюдения в свое письмо.Вы даже можете упомянуть свой личный опыт работы с компанией. Чем оригинальнее, тем лучше.
Наконец, когда дело доходит до вашего резюме, оно должно соответствовать тем же высоким стандартам, что и портфолио и проекты веб-сайтов, которые вы демонстрируете. Хорошая новость в том, что существует множество бесплатных шаблонов резюме, которые будут соответствовать этому стандарту, что даст вам на одну вещь меньше, на что можно тратить свою творческую энергию. Ознакомьтесь с нашим списком бесплатных креативных шаблонов резюме на 2019 год здесь.
Бонусных чтений:
(вверх)
Глава 6. Фриланс — гибкий вариант веб-разработчика начального уровня
Мы уже говорили об этом раньше и повторим еще раз: рабочие места в сфере высоких технологий гибкие.И отчасти то, что делает их такими гибкими, — это возможности фриланса, доступные во всех технических областях. Будь то веб-разработка, веб-дизайн или цифровой маркетинг, технические вакансии варьируются от работы на полную ставку в одной компании до карьеры внештатного сотрудника и дополнительных занятий, которыми вы можете заниматься, ухаживая за детьми или развивая свои навыки.
Веб-разработка ничем не отличается. Если вам импонирует сторонняя деятельность или вы ищете способ заниматься оплачиваемыми проектами, одновременно развивая свои навыки и свое портфолио, не забывайте, что работа разработчика-фрилансера — это всегда вариант.
Конечно, если вы собираетесь заниматься бизнесом самостоятельно, вам понадобится поддержка.
Вот несколько статей, которые помогут вам начать работу в качестве внештатного веб-разработчика:
Между тем, вы можете ознакомиться с нашим собственным руководством по расчету ставки веб-дизайна для фрилансеров здесь, а также скачать наш калькулятор ставок для веб-дизайна для фрилансеров здесь.
(вверх)
Глава 7: Последние мысли
Что ж, вы зашли так далеко — это означает, что вы, вероятно, готовы серьезно заняться изучением кода и работой в качестве веб-разработчика.
Принятие этого первого обязательства — большой шаг, поздравляем! Но теперь пора перейти к следующему: подумайте о том, чтобы записаться на наш курс Skillcrush Front End Development сегодня, и вы будете на пути к высокооплачиваемой, гибкой и творческой карьере в веб-разработке.
(вверх)
,
9 советов, как найти дизайнера веб-сайтов (и где искать)
Знаете ли вы, что 38 процентов посетителей перестают взаимодействовать с сайтом, если его содержание или макет не нравится пользователю?
Если вы хотите удерживать потенциальных клиентов на своем сайте, вы должны инвестировать в его дизайн. Чтобы иметь качественный веб-сайт, найдите дизайнера, который сможет создать веб-сайт мечты для вашего бизнеса.
В этом посте мы расскажем, почему вам следует искать веб-дизайнеров, и девять советов, как найти местного веб-дизайнера для вашего бизнеса.
И не забывайте, нужны ли вам услуги веб-дизайна в Вашингтоне, округ Колумбия, или веб-дизайнер в Тампе, WebFX поможет вам.
Зачем мне искать дизайнера веб-сайтов?
Вы готовы приступить к созданию веб-сайта своей компании, но как узнать, стоит ли вам искать местных веб-дизайнеров?
Обратите внимание на эти четыре признака, что вам следует найти веб-дизайнера.
1. У вас нет времени на создание собственного веб-сайта
Веб-дизайн требует времени.Чтобы разработать веб-сайт, который принесет эффективные результаты для вашего бизнеса, нужно время. Вам необходимо инвестировать в создание индивидуального дизайна, который выделит ваш бизнес среди конкурентов.
Если у вас нет времени инвестировать в дизайн своего веб-сайта, вы упускаете ценную возможность привлечь потенциальных клиентов в свой бизнес. Люди будут отказываться от вашего сайта, если он не выглядит привлекательным.
Вы не хотите упускать возможность привлечь ценный трафик на свой сайт. Если у вас нет времени на создание своего веб-сайта, вы можете положиться на дизайнера веб-сайтов, который поможет вам создать веб-сайт своей мечты.
Если у вас нет времени на создание своего веб-сайта, вы можете положиться на дизайнера веб-сайтов, который поможет вам создать веб-сайт своей мечты.
Если вы найдете разработчика веб-сайтов, у них будет время посвятить себя созданию веб-сайта вашей мечты. Вам не придется беспокоиться о том, чтобы найти время в своем плотном графике, правильно создавайте свой сайт.
2. У вас нет опыта создания веб-сайта
Ваш веб-сайт — важная часть вашего бизнеса. Важно потратить время на создание отличного веб-сайта для своего бизнеса.Если у вас нет опыта создания персонализированного веб-сайта, может быть сложно создать эффективный веб-сайт, который будет приносить результаты.
Недостаточно просто создать веб-сайт и надеяться, что он принесет результаты для вашего бизнеса. Вы должны обдумать создание своего сайта и подумать о том, как каждый элемент влияет на пользователя и его опыт. Если у вас нет опыта создания веб-сайта, возможно, вы не знаете, как создать лучшую версию своего сайта, которая будет приносить результаты.
Если вы найдете местных веб-дизайнеров, они будут иметь опыт создания веб-сайтов, приносящих впечатляющие результаты.Они будут знать, как создавать различные элементы на вашем веб-сайте, и будут знать, как эти элементы влияют на вашу аудиторию.
3. Вы не знаете, как добиться результатов с помощью своего веб-сайта
Компании нередко имеют отправную точку для своего веб-сайта. У вас может быть видение или некоторое представление о том, как вы хотите, чтобы ваш сайт выглядел, но вы можете не знать всего, что вам нужно, чтобы ваш сайт приносил наилучшие результаты.
Различные элементы на вашем сайте могут добавить различный опыт для вашей аудитории.Такая простая вещь, как добавление видео или определенной кнопки с призывом к действию (CTA), может повлиять на то, как ваша аудитория воспринимает ваш сайт. Если вы не знаете всего, что вам нужно для своего сайта, вы можете найти разработчика, который поможет вам понять, что вам нужно для вашего сайта.
Найдя местного дизайнера веб-сайтов, вы станете партнером эксперта, который поможет вам понять, что вам нужно для вашего сайта. Они могут взять ваш основной план и идеи и реализовать их за вас, давая рекомендации по ходу дела.Это гарантирует, что вы получите лучший веб-сайт, который принесет впечатляющие результаты для вашего бизнеса.
4. Вам нужен сайт, который выделялся бы среди конкурентов
Когда вы создаете сайт своей мечты, вы хотите, чтобы он выделялся среди конкурентов. Важно, чтобы у вас был уникальный веб-сайт, который оставит незабываемые впечатления у вашей аудитории.
Если вы создаете свой веб-сайт самостоятельно, вы можете полагаться на конструктор веб-сайтов с шаблонами для создания своего сайта. Хотя эти конструкторы шаблонов упрощают создание вашего сайта, они не помогают вашему сайту выделиться среди конкурентов.Вы будете сливаться с сотнями других сайтов с такими же шаблонами, как и вы.
Вы хотите, чтобы ваш сайт выделялся среди конкурентов. Если вы найдете дизайнера веб-сайтов, он поможет вам создать полностью настраиваемый веб-сайт, уникальный для вашего бизнеса. У вас будет сайт, который будет отличаться от конкурентов и принесет уникальные впечатления вашей аудитории.
Если вы найдете дизайнера веб-сайтов, он поможет вам создать полностью настраиваемый веб-сайт, уникальный для вашего бизнеса. У вас будет сайт, который будет отличаться от конкурентов и принесет уникальные впечатления вашей аудитории.
Как мне найти дизайнера веб-сайтов?
Теперь, когда вы знаете, почему вам следует нанять разработчика веб-сайтов, ваш следующий шаг — найти лучшие компании по веб-дизайну для вашего бизнеса.
Вот девять способов помочь вам найти подходящую компанию по веб-дизайну для вашего бизнеса.
1. Установите бюджет для дизайна своего веб-сайта
Если вы не задумывались о том, сколько готовы потратить на веб-дизайн, это должно быть вашим первым шагом при поиске дизайнера веб-сайта. Не существует таких понятий, как стандартные отраслевые цены на то, сколько должен стоить веб-сайт, поэтому вам нужно хорошо представлять, каков ваш верхний предел.
Размер вашего бюджета определяет, какой уровень веб-дизайна вы хотите и откуда вы его возьмете. После того, как вы установили ориентировочный бюджет, вы будете лучше понимать, каких результатов ожидать и куда вы можете направить свои дизайнерские работы.
После того, как вы установили ориентировочный бюджет, вы будете лучше понимать, каких результатов ожидать и куда вы можете направить свои дизайнерские работы.
2. Выберите, какого дизайнера вы хотите нанять
Веб-дизайн — очень насыщенная отрасль. Это хорошо для вас как владельца бизнеса или маркетолога, потому что у вас есть много возможностей найти то, что идеально подходит для вашего проекта.
Вот наиболее распространенные поставщики услуг веб-дизайна:
Фрилансер
Веб-дизайн до краев заполнен фрилансерами с разными способностями.Фрилансеры, как правило, будут самым дешевым вариантом, за исключением некоторых известных дизайнеров, которые постоянно ищут.
Работа с фрилансером обычно носит неформальный характер, что и хорошо, и плохо. Хорошие фрилансеры будут общительными, любезными и придерживаться стандартных сроков выполнения проектных работ.
С другой стороны, есть множество непрофессиональных фрилансеров, которые будут делать прямо противоположное.
Проектное агентство
Агентства, специализирующиеся на веб-дизайне, состоят из небольших и средних дизайнерских групп, которые вместе работают над проектами клиентов.
Дизайн-агентства обычно дороже, чем фрилансеры, потому что вы платите за объединенный опыт. Профессиональные дизайнерские агентства предлагают частое общение, максимальную индивидуальную настройку и быстрое выполнение работ.
Агентство полного цикла
Как следует из названия, агентство цифрового маркетинга с полным спектром услуг занимается веб-дизайном наряду с такими вещами, как SEO, PPC-реклама и многое другое. Агентства с полным спектром услуг дороже, чем фрилансеры, и могут быть, а могут и не быть дороже специализированных дизайнерских агентств.
Агентства
с полным спектром услуг — отличный вариант, если вы думаете, что вас заинтересуют услуги цифрового маркетинга, помимо веб-дизайна. Все специализированные команды в этих агентствах работают в тесном сотрудничестве, поэтому общение становится простым, а конечный результат будет согласованным.
3. Посмотрите их портфолио
Первым шагом к поиску лучших компаний веб-дизайна является просмотр их портфолио. Вы хотите узнать, есть ли у них опыт работы в вашей отрасли. Изучив их портфолио, вы сможете лучше понять компанию по разработке веб-сайтов.
Вы можете увидеть, есть ли у разработчика веб-сайтов опыт работы в вашей отрасли. Если это так, вы можете посмотреть примеры веб-сайтов, которые они разработали для компаний, похожих на вашу. Это отличный способ получить представление о компании, чтобы увидеть, как они создают дизайн для вашей отрасли и нравятся ли вам их проекты.
Если у них нет опыта работы в вашей отрасли, вы все равно можете посмотреть их портфолио, чтобы увидеть их стиль дизайна. Это отличный способ понять стиль дизайна компании и посмотреть, соответствует ли он тому, что вам нравится.
Взглянув на портфолио веб-дизайнера, вы увидите, что он потенциально может создать для вас.
Ознакомьтесь с этими потрясающими тенденциями веб-дизайна на 2020 год
4.
 Прочитать отзывы клиентов
Прочитать отзывы клиентов
Следующим шагом является просмотр отзывов клиентов. Отзывы клиентов дают вам представление о компании и о том, какую работу они выполняют для своих клиентов. Если вы не знакомы с разработчиком веб-сайта, отзывы клиентов и обзоры помогут вам понять, сможет ли компания, занимающаяся веб-дизайном, предоставить вам отличные услуги.
Компании, у которых есть десятки отзывов клиентов, обычно предоставляют своим клиентам отличный сервис. Люди счастливы рассказывать о своем положительном опыте работы с компанией. Когда десятки людей делятся таким же положительным опытом, это хороший знак того, что компания, занимающаяся веб-дизайном, — хорошая компания.
5. Ознакомьтесь с ценами
Ваш бюджет — важная часть вашего бизнеса. Вы хотите найти компанию по веб-дизайну, которую вы можете себе позволить. Проверив расценки для дизайнеров веб-сайтов, вы увидите, кто будет работать с вашим бюджетом.
Это может быть непростой задачей, потому что сложно определить точную цену за создание веб-сайта. Стоимость зависит от того, что вам нужно на вашем сайте. Тот, кому нужен простой сайт, будет платить меньше, чем тот, кому нужен подробный сайт.
Стоимость зависит от того, что вам нужно на вашем сайте. Тот, кому нужен простой сайт, будет платить меньше, чем тот, кому нужен подробный сайт.
Многие компании также не публикуют свои цены в Интернете. Компании хотят, чтобы вы связались с ними, чтобы узнать их цены. Это затрудняет сравнение цен и определение компании, которая лучше всего соответствует вашим потребностям и бюджету.
Когда вы ищете дизайнера веб-сайтов, обратите внимание на любые указания цен в Интернете. Некоторые компании могут предложить калькулятор стоимости дизайна веб-сайта, который позволяет вам ввести то, что вам нужно для вашего сайта. Вы вводите информацию и видите приблизительную стоимость вашего сайта.
6. Посмотрите, предлагают ли они дополнительные услуги
Когда вы пытаетесь найти разработчика веб-сайтов, вы хотите узнать, предлагают ли они дополнительные услуги.
По мере создания собственного сайта вы можете обнаружить, что переходите к другим службам.Вам может потребоваться поисковая оптимизация (SEO) для продвижения вашего сайта или копирайтинг для создания контента для вашего сайта.
Вы хотите найти дизайнера веб-сайтов, который предлагает больше, чем просто веб-дизайн. Ищите компанию с полным спектром услуг, которая предоставляет другие услуги. Это отличный способ сохранить целостность кампании и объединить все в одном месте.
Если вы ищете агентство цифрового маркетинга с полным спектром услуг, вы получите все необходимое в одном месте.
7. Задавайте много вопросов о работе веб-дизайнера
Многие аспекты веб-дизайна могут быть трудными для понимания, если вы не знакомы с отраслью.
Лучшие агентства и фрилансеры без проблем сядут и объяснят, что именно они делают, как они это делают и почему это выгодно для вашего бизнеса.
Если они используют терминологию, с которой вы не знакомы, и изрыгают дикие обещания, попросите их не торопиться и объяснить более подробно. Неспособность сделать это — большой показатель того, что вам следует быть осторожными, продвигаясь вперед с этим конкретным вариантом веб-дизайна.
Неоднозначность, как правило, является красным флагом и может указывать на поспешную работу, решения «под одну гребенку» и сомнительную тактику продаж.
8. Запросить ссылки
В идеале вы хотите получить рекомендации в той же отрасли, что и вы. Они могут напрямую относиться к типу работы, которую вы хотите выполнить, и дадут вам информацию о том, какое агентство или фрилансера вы проверяете в настоящее время.
Вам следует немедленно опасаться любого потенциального клиента в области веб-дизайна, который не может предоставить вам список литературы по запросу.
9. Совершите покупки и найдите нескольких веб-дизайнеров
Не позволяйте потенциальному агентству или фрилансеру сразу же заставить вас подписать контракт.В конце концов, это ваши деньги и ваш веб-сайт, и нет причин для беспокойства от тщательного изучения всех ваших потенциальных вариантов дизайна. Потратьте время на поиски веб-дизайнера, и вы найдете хорошего веб-дизайнера и разработчика для своего бизнеса.
Большинство веб-дизайнеров с радостью предоставят вам бесплатное предложение или бесплатную консультацию, и вы должны воспользоваться каждым предложением. Это даст вам более полное представление о том, какая работа необходима для реализации вашего видения, и сколько это будет вам стоить, когда все будет сказано и сделано.
Это даст вам более полное представление о том, какая работа необходима для реализации вашего видения, и сколько это будет вам стоить, когда все будет сказано и сделано.
Настоятельная тактика продаж, постоянная перепродажа и напористое поведение никогда не являются обнадеживающими признаками, когда речь идет о высококачественном веб-дизайне.
Где найти веб-дизайнера
Если вы ищете веб-дизайнера, вы, вероятно, задаетесь вопросом, где найти веб-дизайнера.
У вас есть несколько вариантов, где можно посмотреть, в том числе:
- Сайты по найму: Используйте такие сайты, как Upwork, чтобы найти внештатных веб-дизайнеров.
- Поисковые системы: Используйте поисковые системы, такие как Google, чтобы находить внештатных веб-дизайнеров, а также агентства веб-дизайна.
- Сайты обзоров: Используйте сайты обзоров, например Clutch, для поиска агентств веб-дизайна, а также для просмотра цен агентств, обзоров и работы.

Не забывайте оглядываться, если хотите нанять веб-дизайнера. Друзья, коллеги и другие люди в вашем профессиональном сообществе могут дать рекомендации. Их предложения могут упростить вашу жизнь, сэкономив время и силы на поиск и рассмотрение десятков вариантов.
Найдите своего идеального веб-дизайнера сегодня
Дизайн вашего веб-сайта — важная часть вашего бизнеса.Если вы хотите привлекать потенциальных клиентов на свою страницу и поддерживать их заинтересованность, вы должны инвестировать в дизайн своего веб-сайта. Чтобы создать эффективный веб-сайт, который будет привлекать трафик для вашего бизнеса, вам необходимо найти идеального дизайнера веб-сайтов.
В WebFX мы имеем более чем 20-летний опыт создания индивидуальных веб-сайтов, которые нравятся нашим клиентам. Наша команда в WebFX может помочь вам создать полностью настраиваемый веб-сайт, который будет работать для вашего бизнеса. Если вы хотите быстро создать веб-сайт, мы можем создать его всего за 30 дней с помощью наших услуг RainmakerFX.
Если вы готовы приступить к созданию собственного веб-сайта, свяжитесь с нами через Интернет, чтобы узнать, как мы можем помочь вам создать красивый веб-сайт.
,
Как стать веб-разработчиком: подробное руководство 2020
Перед тем, как приступить к выполнению этих шагов, важно понять следующее:
Кто такой веб-разработчик?
Основываясь на процессе веб-разработки, веб-разработчик — это программист, который создает веб-приложения для доступа через Интернет. Эти веб-сайты и приложения имеют определенные особенности и функции, которые разработчик несет ответственность за создание своих навыков программирования.
Веб-разработка состоит из 2 основных разделов; как начинающий веб-разработчик, вы можете выбрать специализацию в любом из разделов.
- FrontEnd Web Developer отвечает за создание и проектирование макетов, функций и внешнего вида веб-сайта. Эта роль также называется разработчиком на стороне клиента.
- BackEnd Web Developer отвечает за создание движущей системы веб-сайта.
 Они несут ответственность за создание наилучшей инфраструктуры, которая позволяет легко передавать данные с веб-сервера в веб-браузер, как это видят пользователи.
Они несут ответственность за создание наилучшей инфраструктуры, которая позволяет легко передавать данные с веб-сервера в веб-браузер, как это видят пользователи.
Честно говоря, никакого преступления в сочетании обеих ролей, будучи экспертом как в FrontEnd, так и в BackEnd разработке, только то, что вам нужно узнать намного больше.Людей, обладающих навыками фронтенд и бэкенд веб-разработки, называют Full-Stack Developers — они пользуются большим уважением и хорошо оплачиваются. Как вы увидите в следующих разделах, выбор спецификации важен.
Итак, как бы мы могли определить идеального веб-разработчика?
Идеальный веб-разработчик
Тем, кто хочет сделать карьеру в области разработки, следует учесть множество аспектов. Во-первых, вам нужна страсть к написанию кода. Интернет движется быстро, и продвигаться вместе с ним будет большой частью вашей работы.Со временем вам придется изучать новые языки и пользоваться новыми инструментами.
Чтобы добиться успеха в информатике, необходимы навыки решения проблем, а также логическое и рациональное мышление. Терпение и умение сохранять холодную голову — также две вещи, которые очень помогут вам в вашей будущей работе.
Языки программирования
Очевидно, чтобы стать веб-разработчиком, вы должны быть заинтересованы в написании кода. Язык программирования лежит в основе веб-сайта, каждое решение для веб-сайта, которое вы когда-либо создавали, будет написано на языках программирования.
Если вы раньше не писали код, выучить основы довольно легко. В Интернете есть отличные ресурсы, чтобы научиться программировать для начинающих, где вы будете учиться шаг за шагом, чтобы стать отличным программистом.
Чтобы стать идеальным веб-разработчиком, вам необходимо изучить следующие языки и связанные с ними инструменты:
HTML и CSS
HTML — это не язык программирования, ни CSS, а инструменты разметки, используемые для разработки веб-страниц и пользователей. интерфейсы. HTML — это язык разметки гипертекста, который структурирует содержимое и макет веб-страницы, а CSS контролирует его отображение.Это основа любого веб-сайта, поэтому всем, кто хочет работать в области фронтенд-разработки, необходимо научиться этому.
интерфейсы. HTML — это язык разметки гипертекста, который структурирует содержимое и макет веб-страницы, а CSS контролирует его отображение.Это основа любого веб-сайта, поэтому всем, кто хочет работать в области фронтенд-разработки, необходимо научиться этому.
JavaScript
JavaScript — это интерфейсный язык программирования, который выполняется в клиентском браузере. JavaScript широко используется веб-разработчиками и помогает обеспечить удобство работы пользователей. Изучение Javascript чрезвычайно важно для фронтенд-кодеров.
jQuery
jQuery — это библиотека JavaScript, предназначенная для упрощения работы с деревом HTML DOM.Он широко используется, и ожидается, что каждый разработчик пользовательского интерфейса сможет его использовать. Поскольку это библиотека JS, вам следует изучить ее, когда вы освоите стандартный JavaScript.
Bootstrap
Bootstrap — это CSS-фреймворк с открытым исходным кодом, который обеспечивает основу для создания адаптивных веб-сайтов, ориентированных на мобильные устройства. С момента создания в 2011 году его популярность не переставала расти. Bootstrap теперь поддерживает миллионы веб-сайтов. Поскольку это самый популярный фреймворк CSS, вы обязательно научитесь его использовать, когда будете достаточно комфортно работать с HTML и CSS.
С момента создания в 2011 году его популярность не переставала расти. Bootstrap теперь поддерживает миллионы веб-сайтов. Поскольку это самый популярный фреймворк CSS, вы обязательно научитесь его использовать, когда будете достаточно комфортно работать с HTML и CSS.
React.js
React — это библиотека JavaScript, используемая для создания пользовательских интерфейсов и одностраничных или мобильных приложений. Многие рекрутеры ищут людей со значительным опытом работы с React, поэтому обязательно изучите его и обладайте достаточными навыками, чтобы получить работу своей мечты и стать веб-разработчиком.
Эти языки программирования регулярно обновляются, поэтому обязательно изучите их на основе самой последней доступной версии.
Точно так же идеальный серверный веб-разработчик должен владеть следующими языками программирования:
PHP
PHP — это серверный язык, созданный в 1990-х годах.Это наиболее широко используемый язык программирования при создании веб-страниц. Внутренний веб-разработчик должен обладать достаточными навыками PHP, чтобы получить работу в техническом бизнесе.
Внутренний веб-разработчик должен обладать достаточными навыками PHP, чтобы получить работу в техническом бизнесе.
MySQL
MySQL — это бесплатная база данных с открытым исходным кодом, широко используемая для хранения данных, отображаемых на веб-сайтах. Вы должны изучить язык SQL, а также управление базами данных с помощью SSH и инструмента PHPMyAdmin.
Java
Java — это объектно-ориентированный язык общего назначения, который часто конкурирует с PHP.Изучение Java важно для вашей карьеры из-за спроса со стороны рекрутеров в области Интернета и программного обеспечения.
Ruby
Ruby — это интерпретируемый язык программирования общего назначения высокого уровня, созданный в Японии. Он менее популярен, чем PHP или Java, но по-прежнему широко используется для создания веб-страниц и приложений.
Node.js
Node.js — это среда выполнения JavaScript с открытым исходным кодом, которая позволяет разработчикам выполнять код JavaScript вне браузера. Широко используется и Node.js очень ценятся. В настоящее время ведется огромная работа, в которой Node.js играет центральную роль.
Широко используется и Node.js очень ценятся. В настоящее время ведется огромная работа, в которой Node.js играет центральную роль.
Обратите внимание, что некоторые из этих языков программирования выполняют одну и ту же роль, поэтому нет необходимости изучать их все.
Если вы уже знакомы с некоторыми из этих языков, вы можете использовать их, однако для новичков я бы посоветовал вам изучить JavaScript, HTML и CSS, jQuery и Bootstrap для интерфейсной разработки и / или PHP и MySQL для внутренней разработки.
Каждый успешный программист тщательно прошел через следующий процесс, который я подготовил для вас.
Вот…
7 шагов, чтобы стать профессиональным веб-разработчиком
- Выберите специальность . Как объяснялось ранее, вы можете выбрать веб-разработку FrontEnd или BackEnd и специализироваться. Если вы хотите быть разработчиком полного стека, вам следует начать с FrontEnd.
- Приобрести необходимый уровень владения языком программирования .
 У каждой специальности веб-разработки есть необходимые языки программирования, которые вам следует изучить.Об этом говорилось выше.
У каждой специальности веб-разработки есть необходимые языки программирования, которые вам следует изучить.Об этом говорилось выше. - Возьмите небольшие проекты и создайте свое онлайн-портфолио . Вам нужно начинать с малого, браться за небольшие проекты, завершать их и переходить к более крупным. Не нужно спешить, большие и сложные веб-сайты построены на простых принципах, с которыми вы столкнетесь в этих небольших проектах. Как только вы овладеете некоторыми навыками, приступайте к созданию веб-страницы, на которой будут представлены ваши работы и опыт. Вам также следует использовать социальные сети, поскольку на таких сайтах, как Facebook и Twitter, можно легко продемонстрировать свои навыки, встретиться с другими программистами и найти проекты для работы.
- Будьте очень терпеливы при тестировании и отладке . После того, как вы закончите писать эти коды, обязательно протестируйте их. Кроме того, отлаживая коды, делайте это терпеливо, чтобы научиться не повторять ошибки при выполнении более крупных проектов.

- Присоединяйтесь к форуму веб-разработчиков и общайтесь . Активное сообщество веб-разработчиков полезно для вас. Вы сможете учиться на ошибках других, оценивать чужие работы, получать информацию о важных обновлениях и ряд других преимуществ. Сайты социальных сетей и ваша любимая поисковая система также очень хороши, чтобы быть в курсе последних новостей.
- Учитесь на других сайтах . Проверка сайтов, которые кажутся вам привлекательными, также является хорошим способом стать профессионалом. Вы можете включить их коды в свои проекты, чтобы быстрее учиться.
- Практика! Практика !! Практика !!! За каждым успешным веб-сайтом стоят часы обучения и практики. Вы поправляетесь с повторением.
Поиск работы для веб-разработчиков
Поскольку спрос на веб-сайты и приложения высок, для программистов есть много работы.Вот несколько советов, предназначенных специально для начинающих, ищущих работу:
- Обязательно продемонстрируйте свои навыки и опыт : Если вы являетесь экспертом в языке программирования, обязательно создайте свой собственный блог программирования и страницы в социальных сетях, где вы можете показать, что вы умеете создавать.
 Вы будете удивлены, узнав, сколько людей могут прийти и пригласить вас поработать на них.
Вы будете удивлены, узнав, сколько людей могут прийти и пригласить вас поработать на них. - Используйте доски объявлений и сайты фрилансеров : Многие веб-сайты специализируются на установлении связей между клиентами и разработчиками.Так обстоит дело с сайтами фрилансеров, такими как UpWork, и многочисленными досками вакансий. Обратите внимание, что небольшие сайты, посвященные конкретным навыкам, обычно предлагают лучшие возможности для начинающих разработчиков, начинающих свою карьеру. Например, разработчики WordPress могут легко находить работу и проекты на jobs.wordpress.net.
- Спросите у знакомых : У вас есть друг, который только начал работать агентом по недвижимости? Ваш дядя владеет собственным бизнесом? Если да, скорее всего, им понадобятся услуги веб-разработки.Предложите им конкурентоспособную ставку, сделайте свою работу как можно лучше и используйте результат, чтобы произвести впечатление на рекрутеров и найти больше работы.

.
на Ваш сайт.
20 фишек, как узнать всё про любой сайт
От посещаемости до секретов.
Сегодня мы продолжаем играть в детективов. Началось все с двух статей о сборе досье на человека с помощью общедоступных источников:
Теперь перед нами стоит задача собрать максимум информации о чужом сайте с минимальными усилиями.
Эта статья не для веб-разработчиков и специалистов по SEO или информационной безопасности. Она для простого человека, которому надо по-быстрому получить представление о ценности и качестве определенного интернет-ресурса.
Критерии отбора сервисов для статьи:
- Искомая информация предоставляется бесплатно;
- Чтобы посмотреть сведения о сайте, не нужно иметь к нему доступа;
- Желаемый результат можно получить немедленно, без регистрации или длительного ожидания.
Посещаемость сайта
Нам поможет старый добрый SimilarWeb. Набираем адрес сайта:
Набираем адрес сайта:
iPhones.ru находится на 165 месте в рейтинге самых посещаемых новостных сайтов мира, посвященных технологиям. Для сравнения, знаменитый на весь мир англоязычный macworld.com находится на 75-м.
У многих людей, когда они впервые сталкиваются с SimilarWeb, возникает вопрос: «Каким образом сервис узнает посещаемость сайта, не устанавливая на него счетчик?». Детальный ответ на него могут дать только работники компании.
Если говорить вкратце, то SimilarWeb собирает данные о трафике пользователей, у которых установлен тулбар от компании + с помощью поискового робота подсчитывает ссылки на сайты, анализирует каким запросам соответствует контент сайта и какую позицию в поисковиках ресурс по ним занимает. Доверять на 100% таким данным нельзя (они очень приблизительные).
Примерно тем же способом рассчитывается сайтов России. На 66 позиций выше, чем cosmo.ru.
2. Распределение посетителей по странам
Ниже на странице с отчетом от SimilarWeb наглядно видим распределение посетителей на карте мира:
3.
 Основные источники трафика
Основные источники трафика
Пролистаем страницу еще ниже и смотрим на диаграмму:
Не зря комментаторы пишут, что заходить на наш сайт, это такая же вредная привычка, как курить или грызть ногти. Доля прямого траффика (когда человек осознанно набирает в адресной строке iPhones.ru) очень велика.
3. Статистика сайта в поисковиках по разным запросам?
На seogadget.ru можно бесплатно проверить позиции сайта по 25 запросам в поисковой выдачи «Яндекса»:
А позиции в Google можно посмотреть на searchengenie.com:
4. Как выглядит сайт в разных браузерах
Идем на Browserling, выбираем операционную систему, название браузера и номер версии:
Любуемся и ищем косяки. Если что-то нашлось, то можно скопировать ссылку на комбинацию сайт-браузер и отправить разработчику:
5. Как смотрится сайт на разных девайсах
Посмотреть, как будет выглядеть сайт на самых распространенных телефонах, планшетах и мониторах можно здесь. Либо выбирайте фиксированные размеры конкретных девайсов:
Либо выбирайте фиксированные размеры конкретных девайсов:
Либо вводите высоту и ширину вручную:
6. С какой скоростью загружается сайт из разных точек планеты
Идем на webpagetest.org и выбираем географическое положение сервера для тестирования:
На выходе получаем подробный отчет о загрузке страницы с указаниями над какими местами надо поработать (где отметки F и D, у нас все плохо):
Иногда перед получением результата приходиться минуту другую подождать, но оно того стоит.
7. Что именно тормозит работу сайта
Когда вы открываете iphones.ru, то происходит почти две сотни http-запросов (это абсолютно нормальная цифра). Под общими сведениями в отчете из предыдущего пункта имеется диаграмма в виде водопада, на которой отображаются сведения о загрузке каждого элемента страницы:
Ясно видно, какие картинки или файлы со скриптами больше всего тормозят сайт.
8. К каким доменам сайт посылает запросы при загрузке
Чуть ниже есть еще одна полезная диаграмма. По ней можно определить какими счетчиками посещаемости пользуется сайт и откуда подгружает баннеры. Плюс к этому видно влияние внешних доменов на скорость его работы:
По ней можно определить какими счетчиками посещаемости пользуется сайт и откуда подгружает баннеры. Плюс к этому видно влияние внешних доменов на скорость его работы:
9. Когда зарегистрирован домен для сайта
А вот сервис для просмотра данных о домене: когда создан, какая фирма регистрировала и окончание срока регистрации:
10. Качество html-кода сайта
Чтобы сайт хорошо индексировался поисковыми системам и корректно отображался в разных браузерах, его код должен соответствовать стандартам консорциума W3C. Так написано в валидаторе от консорциума:
Там же проверяется на правильность синтаксис RSS-каналов.
А здесь можно найти ошибки в JS-скриптах.
11. Есть ли на сайте битые ссылки?
Отдельным пунктом стоит отметить проверку на наличие битых ссылок, которые поисковые системы очень не любят. Найти их все можно здесь:
Проверка может занять пару минут, но если вы взялись тестировать собственный сайт, то этот этап лучше не пропускать.
12. Наличие оптимизации под мобильные устройства
А вот сервис от Google, который определяет годен ли сайт для просмотра на мобильных устройствах:
13. Доступность для людей с ограниченными возможностями?
Для Google важно, чтобы сайтом могли пользоваться люди с ограниченными возможностями. Подробнее о том, зачем это нужно и как это осуществить технически можно прочитать на сайте консорциума W3C.
А проверить страницу на доступность для инвалидов можно здесь:
14. Как много людей ссылаются на сайт в соцсетях
На muckruck.com можно узнать, как много людей и в каких соцсетях поделились ссылкой на определенную страницу:
К сожалению, самую интересную и детальную информацию сервис предоставляет за деньги и российские соцсети не учитываются. Но общие масштабы народной любви к сайту с его помощью прикинуть можно.
15. Визуальное восприятие цветов сайта
На сайте у Темы Лебедева есть таблица «безопасных цветов», которые рекомендуется использовать в экранном дизайне. Эти 216 оттенков будут правильно отображаться на любом устройстве, независимо от технических характеристик его дисплея.
Эти 216 оттенков будут правильно отображаться на любом устройстве, независимо от технических характеристик его дисплея.
Проверить все цветные элементы своего сайта на корректность восприятия человеком на экране можно здесь:
16. ТИЦ и PR сайта
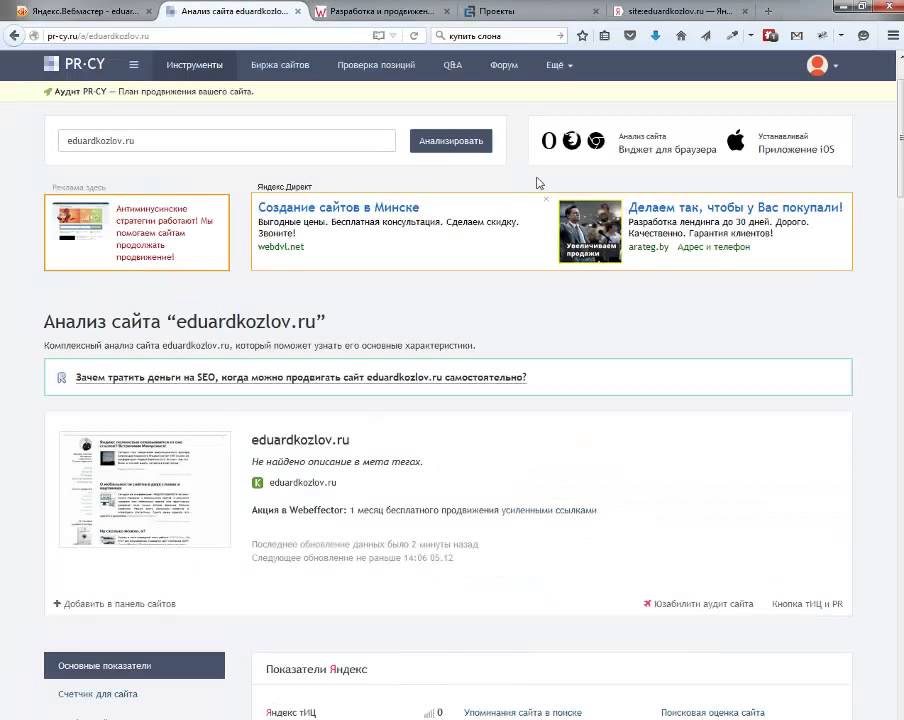
ТИЦ (тематический индекс цитирования) – это показатель, который рассчитывается поисковой системой Яндекс для определения авторитетности ресурса (чем он больше, тем выше позиции сайта в поисковиках). PR (Page Rank) – аналогичный показатель у Google. Проверить их можно здесь:
Значения индексов меняются каждые несколько месяцев. Их величина зависит от количества ссылок на сайт на других ресурсах.
17. Работает ли сайт в данный момент
Конечно, веселее написать кому-нибудь посреди рабочего дня и спросить: «Эй, а у тебя контактик открывается или это только у меня так?». Но лучше зайти на сервис для проверки доступности сайта:
18. Какую CMS использует сайт
Предельно минималистичный сервис, где можно узнать на каком движке работает ресурс:
19.
 Как сайт выглядел в былые времена
Как сайт выглядел в былые времена
Проследить изменение внешнего вида и контента сайта можно в Архиве Интернета. Вбиваем адрес на главной и смотрим доступные версии:
20. Сравнение с конкурентами
Идем на WolframAlpha и набираем через запятую адреса сайтов, которые мы хотим сравнить:
Можно ввести не два адреса, а три, четыре, пять и т.д.
Кстати, об экспертной системе WolframAlpha у нас вышла подробная статья на новогодних каникулах:
Все! Естественно, это очень малая часть из всех онлайн-сервисов для тестирования и сбора информации о сайтах, которые есть в интернете. Но большинство из них не выполняют заявленных функций, жестоко тормозят, требуют денег, не сказав «Здрасти» или предназначены для узких специалистов.
Рекомендую сохранить эту подборку, чтобы иметь ее всегда под рукой, когда вам или вашим близким нужно будет собрать максимум информации о сайте за 10-15 минут.
Качественный сбор информации о сайте подразумевает также исследование изображений на нем. Об этом можно почитать в статье:
🤓 Хочешь больше? Подпишись на наш Telegram.
… и не забывай читать наш Facebook и Twitter
🍒
В закладки
iPhones.ru
От посещаемости до секретов. Сегодня мы продолжаем играть в детективов. Началось все с двух статей о сборе досье на человека с помощью общедоступных источников: 15 фишек для сбора информации о человеке в интернете Как снять девушку в сети Теперь перед нами стоит задача собрать максимум информации о чужом сайте с минимальными усилиями. Эта статья не…
- До ←
Илон Маск купил домен Tesla.com у фаната
- После →
Лучшие мужские штуки #8
Сложно ли это – найти разработчика сайта?
Но прежде чем заказать сайт под ключ, для начала надо ответить на вопрос, а именно для чего вы будете использовать свой сайт? Ответ на этот вопрос поможет определить, как будет выглядеть дизайн, функциональный набор и многое другое. Сайт может быть как обычным, так и авторским, что предполагает размещение авторского материала (фотографии, рисунки, произведения и т.д.). Если речь идёт об авторском сайте, то здесь есть выбор: обратиться к одному человеку или к команде профессионалов. Если нужно сделать сайт для коммерческой организации, то лучше обращаться к команде. Лучшим вариантом станет студия веб-дизайна. Однако не стоит ждать от разработчика, что он угадает все ваши желания.
Изготовление сайтов подразумевает, что Вы сами должны инструктировать его, поэтому определитесь, кто станет вашей целевой аудиторией. Это значит, что вы должны определиться с возрастом, статусом людей, узнать насколько популярная выбранная вами тематика в обществе, которую вы собираетесь «толкать» на своём сайте. В общем, это похоже на маркетинговые исследования.
Кроме того, не стоит забывать о том, что страна у нас большая, а значит и региональность имеет значение, а региональность уже влияет на время (часовой пояс), а время – на посещаемость. Это похоже на принцип телевидения – рейтинговые передачи, сериалы ставят вечером, когда люди возвращаются с работы, а днём крутят мультфильмы для детей. Разберём главный, а именно денежный вопрос.
Сколько стоит сайт?
Для этого стоит спросить себя, на чём можно сэкономить: у каждого сайта есть форма и содержание. Однако насколько важны форма и содержания для сайта? Надо сказать, что оценка сайта показывает, что и то, и другое играет важную роль. Понятно, что дизайнерское агентство не может позволить себе иметь дешёвый дизайн, он должен выглядеть креативно, с другой стороны, куда аскетичнее должен выглядеть сайт банка. Это называется тематичностью. В то же время существует формат сайта. Например, у разных компаний (ИТ-услуги) может быть разный формат. Это напрямую должно отражаться на формате сайта. Кричащие тона или наоборот приятные глазу оттенки цветовой гаммы, звёздное небо или танцующие роботы – всё это является элементами формата, которые помогают человеку судить об организации, с которой он хотел бы работать. Меню сайта должно быть максимально простым и в то же время функциональным. В то же время не стоит забывать о креативность, ведь обычные кликабельные ссылки уже давно вышли из моды. Но не стоит увлекаться и объёмными кнопками, флеш-анимацией. Говоря о содержимом нельзя не упомянуть, что контент играет очень важную роль как в популярности в поисковиках, так и в востребованности у посетителей. Машина своё дело сделает, а вот посетителю не будет интересно читать скучный текст. А ведь даже статьи об индивидуальном предпринимателе можно сделать креативными и интересными для чтения. Это всё опять же зависит от формата сайта. Наиболее сложным пунктом после разработки является продвижение сайта. Зачастую оно обходится значительно дороже, чем само создание сайта и это неудивительно. Одно дело сделать продукт, другое – сделать его популярным. Таким образом, можно сказать, что найти разработка сайтов не так сложна, а вот добиться от разработчика выполнения вашего заказа — это сложно. Чтобы это сделать, следует определиться за сколько и какой сайт вы бы хотели получить. Предлагаем Вам ознакомиться с нашим портфолио
Чек-лист: как оценить работу веб-разработчика
Из статьи вы узнаете:
- по каким критериям оценивать работу веб-разработчика;
- на что обращать внимание при оценке внешнего вида сайта;
- как оценить удобство и функциональность сайта;
- в чем состоит правильная оптимизация для поиска и соцсетей;
- каковы критерии безопасности сайта.
После постановки задачи разработчику, обсуждения деталей заказа, бесконечных встреч и переговоров в конечном итоге необходимо принять работу. Здесь возникают трудности, ведь нужно не просто оценить внешний вид и удобство, но и «начинку» сайта, которая отвечает за корректную работу основных функций. Предлагаем чек-лист, который поможет быстро оценить качество сайта.
Проверять сайт следует по нескольким направлениям.
Что проверять
Внешний вид (дизайн)
- Все элементы страницы находятся на своих местах, верстка не «плывет».
- Выдержана единая стилистика текста (шрифты, цвет, размер, абзацы, межстрочный интервал, поля).
- Сайт корректно отображается во всех популярных браузерах — Chrome, Mozilla Firefox, Internet Explorer, Opera, Яндекс.Браузер, Safari (сервисы проверки — browsershots.org, browserling.com, turbo.net/browsers).
- Интерфейс сайта «дружественен» к мобильным устройствам — использована адаптивная верстка или мобильная версия (проверка мобилопригодности — search.google.com/test/mobile-friendly).
- Настроен Favicon (проверка — realfavicongenerator.net/favicon_checker).
Удобство (юзабилити) и функциональность
- Все формы на сайте работают корректно.
- После отправки формы появляется страница с благодарностью.
- Оптимизировано время загрузки страниц — не менее 90 баллов для десктопов и мобильных при проверке на developers.google.com/speed/pagespeed/insights.
- Отсутствуют неактивные («битые») ссылки (проверка — validator.w3.org/checklink).
- Подключенное к сайту стороннее ПО и сервисы работают корректно (это могут быть CRM, системы платежей, коллтрекинговые сервисы и т. п.).
- Для существующих страниц отдается HTTP-статус 200, для несуществующих — 404 (проверка — redbot.org).
- Настроена страница ошибки 404.
- Валидный HTML и CSS код (проверка HTML — validator.w3.org, CSS — jigsaw.w3.org/css-validator).
Оптимизация для поиска (SEO)
- Для всех страниц прописаны метатеги (title, description) и заголовки h2, а при необходимости — h3-H6 (собрать информацию о метатегах и заголовках можно с помощью сервиса https://promopult.ru/tools/parser_tag.html).
- Созданы файлы robots.txt и sitemap.xml и размещены в корневой папке сайта.
- Настроены семантические (человекопонятные) URL — вместо URL вида site.ru/s/1/ используются URL вида site.ru/catalog/telefoni/.
- Для каждого изображения прописан атрибут alt.
- Настроены 301-редиректы в файле .htaccess, размещенном в корневой папке сайта.
- Настроена микроразметка (проверка — search.google.com/structured-data/testing-tool).
Оптимизация для социальных сетей (SMO)
- Настроена микроразметка Open Graph (проверка — opengraphcheck.com).
- На страницах размещены кнопки популярных соцсетей для быстрого репоста.
- На страницы добавлены виджеты соцсетей (с комментариями, подписчиками и т. п.).
Аналитика
- На всех страницах сайта установлены системы статистики Яндекс.Метрика (с Вебвизором и аналитикой форм), Google Analytics.
- Сайт добавлен в панели для вебмастеров Google Search Console и Яндекс.Вебмастер.
- При необходимости установлены дополнительные системы аналитики (Clicky, Kissmetrics и др.).
Безопасность
- Настроено регулярное резервное копирование сайта.
- Организовано хранение паролей и другой конфиденциальной информации в защищенной базе.
- На сайте установлен SSL-сертификат.
Проверив сайт по этим пунктам, у вас будет достаточно оснований для подписания акта выполненных работ. Если какие-то критерии не соблюдены, уточните у разработчика причину, и если она вам покажется неубедительной, отдайте сайт на доработку.
Следите за новыми публикациями в нашем блоге, подписывайтесь на рассылку, чтобы оперативно получать полезную информацию! Также рекомендуем подписаться на YouTube-канал CyberMarketing — здесь регулярно выкладываются обучающие видео, инсайды, кейсы и интервью в сфере интернет-маркетинга.
Как узнать, какой код запускается кнопкой или элементом в Chrome, используя Инструменты разработчика
Ответ Александра Павлова получается ближе всего к тому, что вы хотите.
Из-за обширной абстракции и функциональности jQuery необходимо прыгнуть через множество обручей, чтобы добраться до сути события. Я настроил этот jsFiddle, чтобы продемонстрировать работу.
1. Настройка точки останова прослушивателя событий
Вы были близки к этому.
- Откройте Chrome Dev Tools (F12) и перейдите на вкладку Sources.
- Развернуть до мыши -> нажмите (нажмите, чтобы увеличить)
2. Нажмите на кнопку!
Chrome Dev Tools приостановит выполнение скрипта и представит вам эту красивую запутанность минимизированного кода:
(нажмите, чтобы увеличить)
3. Найдите славный код!
Хитрость заключается в том, чтобы не увлекаться нажатием клавиши, а следить за экраном.
- Нажимайте кнопку F11(Step In), пока не появится нужный исходный код
- Исходный код наконец достигнут
- В приведенном выше примере с jsFiddle мне пришлось нажать F11 108 раз, прежде чем я достиг нужного обработчика / функции
- Ваш пробег может варьироваться в зависимости от версии jQuery (или библиотеки фреймворка), используемой для привязки событий
- При достаточной самоотдаче и времени вы можете найти любой обработчик / функцию
4. Объяснение
У меня нет точного ответа или объяснения того, почему jQuery проходит через множество слоев абстракций, которые он делает — все, что я могу предложить, это то, что он выполняет свою работу, чтобы абстрагироваться от использования браузера, выполняющего код ,
Вот jsFiddle с отладочной версией jQuery (т.е. не минифицированной). Когда вы посмотрите на код первой (не минифицированной) точки останова, вы увидите, что код обрабатывает много вещей:
// ...snip...
if ( !(eventHandle = elemData.handle) ) {
eventHandle = elemData.handle = function( e ) {
// Discard the second event of a jQuery.event.trigger() and
// when an event is called after a page has unloaded
return typeof jQuery !== strundefined && jQuery.event.triggered !== e.type ?
jQuery.event.dispatch.apply( elem, arguments ) : undefined;
};
}
// ...snip...Я думаю, что причина, по которой вы пропустили эту попытку, когда « выполнение приостанавливается, и я скачу строка за строкой », заключается в том, что вы, возможно, использовали функцию «Step Over» вместо Step In. Вот ответ StackOverflow, объясняющий различия.
Наконец, причина, по которой ваша функция не связана напрямую с обработчиком события click, заключается в том, что jQuery возвращает функцию, которая становится связанной. Функция jQuery, в свою очередь, проходит через некоторые уровни абстракций и проверок, и где-то там она выполняет вашу функцию.
Режим адаптивного дизайна — Инструменты разработчика Firefox
Адаптивные дизайны (en-US)(Responsive designs) адаптируются к различным размерам экрана, чтобы обеспечить подходящее отображение для различных видов устройств, таких как мобильные телефоны или планшеты. Режим адаптивного дизайна даёт лёгкую возможность увидеть, как ваш сайт или веб-приложение будет выглядеть на экранах разных размеров.
Скриншот ниже показывает страницу мобильной версии Википедии, отображаемой при размере области контента 320 на 480.
Режим адаптивного дизайна удобен тем, что можно быстро и точно изменять размер области содержимого.
Конечно, можно просто изменить размер окна браузера: но этим вы уменьшите и все остальные вкладки, что может очень затруднить использование браузера.
В режиме адаптивного дизайна можно ходить по страницам в изменённой области содержимого как и обычно.
Есть три способа включения режима адаптивного дизайна:
и три способа выключить режим адаптивного дизайна:
- снова выбрать пункт меню «Режим адаптивного дизайна» или «Адаптивный дизайн»;
- кликнуть кнопку «Выйти» («закрыть») в верхнем левом углу окна режима;
- Нажать Ctrl + Shift + M, (or Cmd + Opt + M on OS X). До Firefox 34, Escape тоже закрывала Режим адаптивного дизайна.
Изменить размер области содержимого можно двумя способами:
При использовании перетаскивания можно удерживать клавишу Control (command на Max OS X), чтобы изменение шло медленнее. Это помогает установить размер точнее.
Элементы управления режимом
| Выйти | Закрыть Режим адаптивного дизайна и вернуться к нормальному просмотру |
| Выбрать размер | Выбрать из ряда комбинаций ширины и высоты, или определить свои собственные. Начиная с Firefox 33, показываемые здесь числа можно редактировать на месте, так что можно легко определять собственные измерения. |
| Повернуть | Переключить экран между книжной и альбомной ориентацией. |
Симулировать события прикосновения | Включить / выключить симуляцию сенсорных событий: когда она включена, события мыши переводятся в touch events (en-US). |
Скриншот | Сделать скриншот (снимок) области содержимого. |
Обзор инструментов разработки в браузерах — Изучение веб-разработки
Каждый современный интернет-браузер оснащён мощными инструментами для веб-разработчика. Эти инструменты позволяют делать различные вещи, от изучения загруженных в настоящий момент HTML, CSS и JavaScript до отображения в каких ресурсах нуждается страница и как долго она будет загружаться. Эта статья научит вас использовать базовые функции инструментов разработчика в вашем браузере.
Панель разработчика находится в нижней части вашего браузера :
Как её отобразить? Есть три варианта:
- Клавиатура. Ctrl + Shift + I, кроме
- Internet Explorer. (клавиша — F12)
- Mac OS X. (сочетание клавиш — ⌘ + ⌥ + I )
- Панель Меню.
- Firefox. Открыть меню ➤ ➤ Инструменты разработки, или Инструменты ➤ Веб-разработка ➤ Инструменты разработки
- Chrome. Дополнительные инструменты ➤ Инструменты разработчика
- Safari. Разработка ➤ Показать Web Inspector . Если вы не видите меню «Разработка», зайдите в Safari ➤ Настройки ➤ Дополнительно, и проверьте стоит ли галочка напротив «Показать меню разработки».
- Opera. Меню ➤ Разработка ➤ Инструменты разработчика. Если вы не видите меню «Разработка», включите его отображение, перейдя в Меню ➤ Другие инструменты ➤ Показать меню разработчика.
- Контекстное меню. Нажмите правой кнопкой мыши на любом участке веб-страницы (Ctrl-клик для Mac), появится контекстное меню, в котором вам нужно выбрать пункт Исследовать Элемент. (дополнение: этот способ отобразит вам код того элемента, на котором вы щёлкнули правой кнопкой.)
По умолчанию, в панели открывается вкладка Inspector, вы можете увидеть это на скриншоте снизу. Этот инструмент позволяет вам видеть, как HTML-код выглядит на странице в настоящем времени, также как CSS, который применён к каждому элементу на странице. Это также позволяет вам в реальном времени редактировать как HTML, так и CSS. Внесённые изменения можно увидеть непосредственно в окне браузера.
Если вы не видите Inspector,
- Нажмите на вкладку Inspector .
- В Internet Explorer, нажмите на DOM Обозреватель, или нажмите Ctrl + 1.
- В Safari, элементы управления представлены не так чётко, но вы должны увидеть HTML код, если вы не выбрали что-то другое в окне разработки. Нажмите на кнопку Стиль, чтобы увидеть CSS.
Обзор DOM inspector
Для начала, попробуйте нажать правой кнопкой мыши (Ctrl+клик) по элементу HTML в DOM inspector и посмотрите на контекстное меню. Пункты меню могут различаться в разных браузерах, но важными из них являются одни и те же:
- Удалить узел (иногда Удалить элемент). Удаляет текущий элемент.
- Править как HTML (иногда Добавить атрибут/Править текст). Позволяет редактировать HTML и видеть результат «вживую». Очень полезно для отладки и тестирования.
- :hover/:active/:focus. Заставляет элементы переключить своё состояние на то, к которому применён ваш стиль.
- Копировать/Копировать как HTML. Копирует текущий выделенный HTML.
Попробуйте изменить что-нибудь через окно Inspector на вашей странице прямо сейчас. Дважды кликните по элементу, или нажмите правой кнопкой мыши и выберите Править как HTML из контекстного меню. Вы можете сделать любые изменения, какие захотите, но вы не сможете их сохранить.
Обзор CSS редактора
По умолчанию, CSS редактор отображает CSS свойства применённые к текущему выбранному элементу:
Эти функции особенно удобны:
- Свойства, применённые к текущему элементу, отображаются в порядке убывания приоритета.
- Можно убирать галочки напротив свойств для того чтобы видеть, что получится, если их удалить.
- Нажмите на маленькую стрелочку рядом со свойством, чтобы увидеть все его эквиваленты.
- Нажмите на имя свойства или его значение, чтобы открыть текстовое окошко, в котором вы можете задать новые значения и увидеть, как изменится ваш элемент с новыми значениями.
- Рядом с каждым свойством указаны имя файла и номер строки. где располагается это свойство. Щелчок по этому пути перенесёт вас в окно, где можно редактировать этот CSS и сохранить.
- Вы можете также нажать на закрывающуюся фигурную скобку любого свойства, чтобы вывести текстовое поле на новую строку, где вы сможете написать совершенно новую декларацию для вашей страницы.
Вы должно быть уже заметили другие вкладки в CSS редакторе:
- Вычислено: Здесь указаны все вычисления свойств выделенного элемента (окончательные, нормализованные значения применённые браузером).
- Блоковая модель: Отображает блочную модель выделенного элемента, здесь вы можете увидеть внешние и внутренние отступы, а также границы применённые к элементу, здесь также указан их размер.
- Анимации: В Firefox, на вкладке Анимации вы можете увидеть анимации применённые к выделенному элементу.
Узнать больше
Узнать больше об Inspector в различных браузерах:
Консоль JavaScript невероятно полезный инструмент для отладки JavaScript, если он не работает, как ожидалось. Она позволяет вам загружать JavaScript вопреки порядку загрузки скрипта в браузере, и докладывает об ошибках как только браузер пытается выполнить ваш код. Для доступа к консоли из любого браузера просто нажмите на кнопку Console. (В Internet Explorer, нажмите Ctrl + 2.) Откроется окно, как показано ниже:
Чтобы понять, что происходит, попробуйте ввести фрагменты кода в консоль один за другим (и затем нажмите Enter):
document.querySelector('html').style.backgroundColor = 'purple';var myImage = document.createElement('img'); myImage.setAttribute('src','https://farm4.staticflickr.com/3455/3372925208_e1f2aae4e3_b.jpg'); document.querySelector('h2').appendChild(myImage);
Теперь попробуйте ввести следующую, неправильную версию кода и посмотрите, что из этого получится.
document.cheeseSelector('html').style.backgroundColor = 'purple';var myImage = document.createElement('img'); myBanana.setAttribute('src','https://farm4.staticflickr.com/3455/3372925208_e1f2aae4e3_b.jpg'); document.querySelector('h2').appendChild(myImage);
Вы увидите некоторые ошибки, которые сообщит вам браузер. Зачастую эти ошибки выглядят довольно загадочно, но они должны быть довольно простыми, чтобы можно было выяснить проблему!
Узнать больше
Узнать больше о JavaScript консоли в различных браузерах:
Как нанять веб-разработчика? (Полное руководство)
Приступим!
Руководство по найму веб-разработчиков — определение вашего проекта
Чтобы нанять веб-разработчика, вам сначала нужно понять для себя, чего именно вы пытаетесь достичь. Если вы этого не знаете, вы не будете знать, кого искать и что им сказать.
Для изменения веб-сайта чаще всего задачи поступают из двух разных областей:
- Дизайн — это может быть что угодно, от изменения вашего логотипа или изображения заголовка до изменения всего макета страницы или добавления дизайнерских эффектов.
- Функциональные возможности / кодирование — Например, добавление корзины покупок, настраиваемого слайдера изображений или внесение изменений в панель управления вашего веб-сайта.
В зависимости от того, на какой сфере направлен ваш проект, вам нужно нанять разных людей (подробнее об этом ниже). Если вы планируете создать целый веб-сайт, вам понадобятся люди для обоих.
Вот самая важная часть:
Вы должны четко понимать, что вам нужно, и подробно это записывать.Это поможет вам:
- Исключите не тех кандидатов — Если описание должности ясно, вы уже можете отсеивать людей, которые не имеют квалификации. Если вы сделаете это расплывчатым и широким, к вашему сообщению будет подавать гораздо больше кандидатов, чем если бы вы предоставили подробности.
- Предварительная экономия времени — Если вы четко понимаете свои ожидания, ваш веб-разработчик сможет тратить меньше времени на процесс обнаружения. Вместо этого они могут сразу перейти к тому, как реализовать ваш проект.
- Получите более точную оценку — Знание объема работы позволит кандидатам заранее лучше оценить время и затраты. Это также снизит вероятность дорогостоящих изменений.
- Достигните ясности для себя — Написание вещей — тоже хорошее упражнение для себя. Это помогает вам действительно обдумать то, что вы пытаетесь достичь, и делает ваши идеи менее туманными. Это важный шаг к их достижению.
Какой разработчик мне нужен?
Теперь, когда вы определились с деталями своего проекта, пришло время подумать, какого типа веб-разработчика вам нужно нанять.Термин «веб-разработчик» на самом деле охватывает различные навыки и должностные обязанности.
Разработчик против Дизайнера
Прежде всего:
Есть разница между разработчиком и дизайнером.
Дизайнер — это человек, который придумывает внешний вид веб-сайта и создает такие ресурсы, как изображения, значки и т. Д. Их опыт работы в Photoshop и других программах графического дизайна. Чистый графический дизайнер на самом деле не занимается реализацией сайта. Вместо этого они готовят представление о том, как это будет выглядеть в конце.Кто-то другой сделает на его основе настоящий веб-сайт.
Adobe Photoshop — одна из самых популярных программ графического дизайна
В настоящее время все больше и больше дизайнеров также занимаются реализацией. Их обычно называют веб-дизайнерами , и их опыт включает языки разметки, такие как HTML, CSS и все чаще JavaScript.
Разработчик — это человек, который пишет код. Это означает, что они могут войти на ваш сайт и редактировать файлы, чтобы вносить изменения или создавать весь сайт с нуля.Они также работают с редакторами кода и другими инструментами, связанными с разработкой.
Front-End и Back-End разработчики
У разработчиков также есть подгруппы. Наиболее важными из них являются разработка интерфейса , и серверная часть .
Если вы не знаете:
Интерфейс — это часть веб-сайта, которую посетители будут видеть в своем браузере. Бэкэнд — это все, что за этим стоит. Это и место, где вы управляете своим сайтом, и то, как сайт взаимодействует с вашим сервером или базой данных.
Front-end разработчики и веб-дизайнеры часто совпадают. Они используют одни и те же языки, и оба заботятся о внешнем виде вашего веб-сайта. Front-end разработчики также могут обозначать человека, который реализует дизайн, но не придумывает его. В этих областях много общего.
Back-end разработчики сосредоточены на том, как работает ваш сайт. Они занимаются функциональностью, а также заботятся о скорости веб-сайта и других технических вопросах.Их стек навыков включает PHP (особенно когда вы работаете с WordPress), Java, Ruby on Rails, Python и другие языки программирования.
Разработчик полного стека
Front-end и back-end разработчики — специалисты. Это означает, что они обычно довольно хороши в своей области, но не разбираются в дисциплине другого человека.
Другими словами:
В зависимости от ваших потребностей вам, возможно, придется нанять двух или трех человек (графический дизайнер, интерфейсный разработчик, внутренний разработчик) для реализации вашего веб-сайта или необходимых вам изменений.Очевидно, это приводит к увеличению рабочего времени и увеличению затрат.
Другой вариант нанять веб-разработчика — нанять универсального специалиста, который может все, так называемого разработчика полного стека . Это мастера на все руки, способные создавать полные веб-сайты с нуля, включая дизайн, реализацию и кодирование. Хотя их знания не всегда так глубоки, как у специалистов, они все же могут добиться желаемых результатов.
Хотя разработчики полного стека могут быть более дорогими, они требуют меньшей координации.Следовательно, это может ускорить процесс и сэкономить ваши деньги.
Внештатный сотрудник и штатный сотрудник
Наконец, при поиске веб-разработчика возникает вопрос: работать ли с фрилансером или нанять кого-то на полную ставку. Это зависит от деталей вашего проекта.
Если у вас есть только разовая работа , работы с фрилансером часто бывает достаточно. Вы соглашаетесь о сроках, цене и доставке, они создают веб-сайт, и вы переходите оттуда. Кроме того, вы можете нанять их снова, если вам понадобятся какие-либо изменения.
Это обычная структура, в основном статичные веб-сайты или сайты, не требующие особого ухода. Это также идеальный способ, если вы планируете самостоятельно управлять своим сайтом изо дня в день.
Однако…
Если вам нужно, чтобы кто-то из постоянно заботился о вашем сайте , возможно, вам лучше нанять штатного веб-разработчика. Это имеет смысл, например, если вы создаете сложный новостной сайт, который требует большой практической работы, часто меняется и имеет много разного контента.Постоянный также может означать на ограниченный период времени или «проектный», как в наши дни является официальным жаргоном.
Вы уже знаете, какой веб-разработчик вам нужен?
Хорошо, тогда давай поговорим о том, где их найти.
Где нанять веб-разработчика?
Благодаря технологиям теперь найти и нанять веб-разработчика стало проще, чем когда-либо. Раньше вам нужно было просматривать местные объявления, чтобы нанять кого-нибудь. Сегодня у вас есть веб-сайты, на которых работают профессионалы со всего мира, которые будут работать с вами в короткие сроки.
Мест, где можно нанять веб-разработчиков:
- Codeable — Аутсорсинговый сервис специально для WordPress. Определите, что вам нужно, и быстро найдите подходящих веб-разработчиков. От небольших задач до разработки полного цикла — у вас может быть все.
- Upwork — Самое популярное место для найма фрилансеров. Проста в использовании и включает в себя множество инструментов, таких как отслеживание рабочего времени и автоматические платежи за достигнутые вехи.
- Фрилансер.com — аналогично Upwork с миллионами доступных удаленных сотрудников. Он поставляется с чатом в реальном времени, системой оплаты этапов и многим другим.
- Guru — Более трех миллионов фрилансеров ждут, чтобы с вами поработать. Возможности включают различные варианты оплаты (за этап, за задачу, почасовую оплату) и безопасные платежные шлюзы.
- Toptal — Сайт для найма фрилансеров с очень высокими стандартами. Они принимают только три процента кандидатов, так что вы знаете, что работаете с лучшими талантами (отсюда и название).Нет общедоступной информации о тарифах, но, вероятно, дороже, чем другие варианты.
- Outsourcely — Нанимайте удаленных сотрудников напрямую и платите им напрямую. Ориентирован на стабильную, долгосрочную работу. Идеально, если вы хотите получить постоянного веб-разработчика.
- 99designs — изначально краудсорсинговая служба для графических дизайнеров, теперь она также позволяет вам находить веб-дизайнеров и разработчиков. Размещайте то, что вам нужно, и профессионалы со всего мира пришлют вам свои идеи. Вы можете увидеть результаты, оставить отзыв и выбрать победителя.Платите только тогда, когда будете довольны.
- Dribbble — Не совсем то место, где можно нанимать людей. Однако фрилансеры представляют свою работу на Dribbble, и вы можете связаться с ними через платформу, если вам нравится то, что они делают.
- Craigslist — Сайт бесплатных объявлений. Хорошо, потому что позволяет найти местных жителей. Имейте в виду, что там может быть сложнее оценить качество веб-разработчика.
Еще несколько вариантов: задания переполнения стека, удаленное ОК и аутентичные задания.Вы также можете использовать LinkedIn для поиска веб-разработчиков.
Кроме того, у многих приложений для создания веб-сайтов есть собственные торговые площадки, где вы можете найти фрилансеров:
Бюджет веб-разработки — чего ожидать?
Оценка стоимости веб-проекта — один из самых сложных шагов. Цена зависит от многих факторов — уровня навыков и опыта разработчика, размера проекта, места нахождения разработчика, типа портала вакансий, который вы использовали для их поиска, и многого другого.
Как вы составляете бюджет?
Вот несколько советов.
Почасовая оплата и фиксированная плата
Первый вопрос: будете ли вы платить своему веб-разработчику почасовую или фиксированную плату. У обоих есть достоинства и недостатки. Что правильно, зависит от вашего проекта и от того, с кем вы работаете. Вот один из способов решить:
- Небольшой проект (до недели) + опытный веб-разработчик: ПОЧАСОВАЯ ОПЛАТА
- Небольшой проект + неопытный разработчик: ФИКСИРОВАННАЯ ЦЕНА
- Большой проект (несколько недель или месяцев): ФИКСИРОВАННАЯ ЦЕНА
Аргумент прост:
Опытные разработчики работают быстрее и делают меньше ошибок.Следовательно, им потребуется меньше туда и обратно, что экономит время. По этой причине почасовая оплата часто оказывается дешевле.
Неопытным работникам, вероятно, потребуются дополнительные исправления и исправления. Это означает больше рабочего времени, поэтому лучше сразу договориться о фиксированной оплате.
В крупных проектах еще больше потенциальных ошибок, ошибочных оценок, конструктивных изменений, исправлений и исправлений. При почасовой оплате это может привести к большим расходам. По этой причине вам лучше, чтобы разработчик оценил общие усилия (включая возможные исправления) и согласовал фиксированную цену.
Это также означает, что вы должны быть внимательны в своем проектном предложении и общении. Чем точнее вы определитесь с масштабом проекта, тем меньше вероятность, что он потребует дополнительной работы.
Ориентировочная оценка цены
Что означает числа? Сколько вам следует ожидать?
Как уже упоминалось, это зависит от множества факторов, не в последнюю очередь от местонахождения человека, с которым вы работаете. Чтобы дать вам представление, вот несколько ориентиров для ожидаемых почасовых и проектных ставок:
- Графический дизайнер: 25–120 долларов в час
- Front-end разработчик: 15–150 долларов + / час
- Back-end разработчик: 35–150 долларов + / час
- Разработчик полного стека: 75–150 долларов + / час
- Весь сайт
- WordPress: 3000–15000 долларов
- Joomla: 1500–7000 долларов
- Конструктор веб-сайтов: 600–2 500 долларов США
- Электронная торговля: 3000–20 000 долларов +
- Устранение проблем с плагином или кодом: 40–600 долларов США
- Пользовательские плагины и функции: 100–1000 долларов
Разместите свой проект
Пришло время создать актуальное предложение о работе.Как уже упоминалось, вы должны четко понимать, чего хотите. Только тогда вы сможете эффективно передать это другому человеку.
Важные детали, которые нужно включить
Вот что обязательно должно быть в объявлении о вакансии:
- Общая информация — Представьте себя, свою компанию и свой бренд. Укажите свои бизнес-цели, а также целевую группу, которой вы обслуживаете. Это даст веб-разработчикам представление о сфере проекта.
- Краткое описание проекта — Каким видится проект с высоты птичьего полета? Полный дизайн сайта, реализация сайта, изменения? Будьте точны.
- Результаты — Что вы хотите в итоге? Файл Photoshop? Тема WordPress? Полный веб-сайт? Сообщите фрилансерам, что они должны предоставить в конце и в каком формате.
- Существующие активы — Укажите все, что вы будете предоставлять со своей стороны. Это могут быть рекомендации по дизайну, существующие ресурсы, цветовые схемы, копия веб-сайта, логотипы, каркасы или все, что у вас уже есть в наличии.
- Идеальный кандидат — Укажите как уровень знаний, который вы ищете, так и другие характеристики, которые важны для вас.
- Сроки — Когда нужно готовить проект? Имейте в виду, что в большинстве случаев будут задержки, поэтому рекомендуется установить более сжатые сроки, чем у вас есть на самом деле. Таким образом, у вас будет некоторый буфер на случай, если что-то пойдет не так.
Дополнительные баллы
Помимо вышеперечисленного, вот дополнительная информация, которая сделает вашу вакансию более эффективной:
- Мокапы — Создавайте визуальные эффекты, чтобы показать, как вы представляете свой веб-сайт или новую функцию.Эскиза на бумаге может быть достаточно, но есть также такие инструменты, как Balsamiq, или редакторы изображений, такие как Photoshop.
- Примеры — Если вы знаете сайты, которые похожи на то, что вам нужно, включите их. То же самое и с любыми другими активами, которые вам нравятся. Это даст вашему веб-разработчику отправную точку. Вы также можете включить примеры того, что вам не нравится и чего вы бы хотели избежать.
- Включите мини-задание — Многие люди играют в числа и вслепую отправляют готовые электронные письма на любую вакансию, которую они находят.Чтобы отсеять их, включите в объявление о вакансии мини-задачу, например, укажите тему или ответьте на быстрый вопрос. Таким образом, вы знаете, кто это правильно прочитал.
Проводка бюджета и запрос цены
Остается только вопрос: следует ли включать бюджет проекта или ждать, пока кандидаты назовут вам свою цену?
Обычно у вас есть выбор для обоих, и у каждого из них есть свои плюсы и минусы.
- Если у вас нет возможности гибкого выбора бюджета , включите его в свое предложение.Таким образом, вы привлекаете только тех кандидатов, которые готовы работать на него. Конечно, некоторых людей это тоже отпугнет, но с ними все равно не получилось бы.
- Если у вас есть свобода действий , спросите котировки. Таким образом, вы не дисквалифицируете потенциально хороших кандидатов только потому, что недооцениваете требования к бюджету.
Имеет смысл? Прохладный.
Как оценить качество веб-разработчика
После того, как ваш проект будет запущен, вы, надеюсь, увидите, как приложения начинают работать.Теперь главный вопрос: как вы решаете, с кем работать? Ниже приведены несколько рекомендаций, которые помогут вам выбрать правильного кандидата.
- Технические требования — Выше мы говорили о навыках, которые необходимы разным типам разработчиков. Первое, что вам нужно сделать, это убедиться, что ваши кандидаты установили эти флажки.
- Время ответа — Возможность связаться с вашим фрилансером очень важна. Если вам нужно что-то изменить в проекте, не нужно ждать несколько дней, чтобы получить от них известия.Напишите несколько раз вперед и назад и посмотрите, сколько времени потребуется, чтобы ответить вам, прежде чем вы нанимаете веб-разработчика.
- Коммуникативные навыки — В то же время проверьте их общение в целом. Они ясно говорят? Ответить на все ваши вопросы? Они похожи на людей, с которыми вы хотели бы работать? Вы будете много с ними разговаривать, поэтому убедитесь, что процесс будет продуктивным и приятным.
- Предыдущие проекты — Спросите и проверьте прошлую работу ваших веб-разработчиков.Так вы лучше поймете их опыт, сильные и слабые стороны. Это также может быть на их собственном веб-сайте в виде снимков экрана или даже фрагментов кода.
- Рейтинг клиентов — Многие из упомянутых выше порталов вакансий предлагают отзывы клиентов. Не просто смотрите на общий рейтинг, но также читайте комментарии предыдущих клиентов, прежде чем нанимать веб-разработчика. Это хороший способ узнать больше о трудовой этике человека, сроках выполнения работ и других характеристиках.
- Опыт — Опытные разработчики делают меньше ошибок, сокращают время выполнения работ, но стоят дороже. Новички стоят меньше, но могут занять больше времени и создать больше проблем. Вам решать, что лучше всего подходит для вас и чаще всего зависит от сроков проекта.
- Платные тесты — Когда вы сократили список до нескольких кандидатов, рекомендуется попросить их пройти платный тест. Дайте им выполнить небольшую задачу и посмотрите, как все пойдет.Обратите внимание как на работу, так и на их общение. Это хороший прогноз на будущее.
Подготовка проекта от начала до конца
После того, как вы выбрали веб-разработчика, с которым хотели бы работать, самое время приступить к серьезной атаке на проект. Вот шаги, которые вы предпримете от начала до конца:
- Назначьте встречу — Поговорите с кандидатом, желательно с помощью видеозвонка. Просмотрите проект от начала до конца, ответьте на вопросы или потенциальные проблемы, попросите их внести свой вклад.
- Создание контрольных точек — Особенно для крупных проектов рекомендуется использовать более мелкие контрольные точки. Таким образом, вы можете просмотреть, что происходит, в то время как это происходит, вместо того, чтобы видеть готовый продукт (и потенциальные проблемы) в конце срока.
- Согласуйте график платежей — Разработайте график платежей, который подходит вам обоим.
- Оплатить депозит — Это знак для обеих сторон, что они привержены проекту.С этого момента веб-разработчик должен начать работу.
- Выполнение контрольных точек — Пересмотрите каждую согласованную контрольную точку. Выполняйте платежи всякий раз, когда вас устраивает то, что вы видите, но не раньше.
- Проведите окончательную проверку. — Как только работа будет выполнена, проведите заключительный аудит. Оплатите оставшуюся плату, когда будете удовлетворены. Также имеет смысл договориться о гарантийном периоде, в течение которого разработчик продолжит исправлять вещи, которые вы могли упустить.
Краткое руководство по найму веб-разработчиков
Хотя в наши дни любой может создать веб-сайт, есть еще много веских причин нанять веб-разработчика.Профессионал может делать то, что вы не можете сделать, и сделает работу быстрее, чем вы. Передача этой задачи кому-то другому также дает вам возможность сосредоточиться на более важных вещах.
В нашем руководстве по найму веб-разработчиков вы нашли советы о том, как достичь каждого этапа процесса. Поначалу это может нервировать, но со временем станет легче.
Кроме того, если у вас есть рабочие отношения с хорошими кандидатами, вы часто можете продолжать работать с ними.Таким образом, вам не придется делать все шаги каждый раз.
У вас есть опыт найма веб-разработчика и вы хотели бы поделиться своим опытом? Вы сами являетесь веб-разработчиком и вам есть что добавить? Если да, сделайте это в разделе комментариев ниже.
9 советов, как найти дизайнера веб-сайтов (и где искать)
Знаете ли вы, что 38 процентов посетителей перестают взаимодействовать с сайтом, если его контент или макет не привлекают пользователей?
Если вы хотите удерживать потенциальных клиентов на своем сайте, вы должны инвестировать в его дизайн.Чтобы иметь качественный веб-сайт, найдите дизайнера веб-сайтов, который сможет создать веб-сайт мечты для вашего бизнеса.
В этом посте мы расскажем, почему вам следует искать веб-дизайнеров, и девять советов, как найти подходящего местного веб-дизайнера для вашего бизнеса.
И не забывайте, нужны ли вам услуги веб-дизайна в Вашингтоне, округ Колумбия, или веб-дизайнер в Тампе, WebFX поможет вам.
Зачем мне искать дизайнера веб-сайтов?
Вы готовы приступить к созданию веб-сайта своей компании, но как узнать, стоит ли вам искать местных веб-дизайнеров?
Обратите внимание на эти четыре признака того, что вам следует найти веб-дизайнера.
1. У вас нет времени на создание собственного веб-сайта
Веб-дизайн требует времени. Чтобы разработать веб-сайт, который принесет эффективные результаты для вашего бизнеса, нужно время. Вам необходимо инвестировать в создание индивидуального дизайна, который выделит ваш бизнес среди конкурентов.
Если у вас нет времени инвестировать в дизайн своего веб-сайта, вы упускаете ценную возможность привлечь потенциальных клиентов в свой бизнес. Люди будут отказываться от вашего сайта, если он не выглядит привлекательным.
Вы не хотите упускать возможность привлечь на свой сайт ценный трафик. Если у вас нет времени на создание своего веб-сайта, вы можете положиться на дизайнера веб-сайтов, который поможет вам создать веб-сайт своей мечты.
Если вы найдете разработчика веб-сайтов, у них будет время посвятить себя созданию веб-сайта вашей мечты. Вам не придется беспокоиться о том, чтобы найти время в своем плотном графике, правильно создавайте свой веб-сайт.
2. У вас нет опыта создания веб-сайта
Ваш веб-сайт — важная часть вашего бизнеса.Важно, чтобы вы потратили время на создание отличного веб-сайта для своего бизнеса. Если у вас нет опыта создания собственного веб-сайта, может быть сложно создать эффективный веб-сайт, который будет приносить результаты.
Недостаточно просто создать веб-сайт и надеяться, что он принесет результаты для вашего бизнеса. Вы должны продумать создание своего сайта и подумать о том, как каждый элемент влияет на пользователя и его опыт. Если у вас нет опыта создания веб-сайта, возможно, вы не знаете, как создать лучшую версию своего сайта, которая будет приносить результаты.
Если вы найдете местных веб-дизайнеров, они будут иметь опыт создания веб-сайтов, которые приносят впечатляющие результаты. Они будут знать, как создавать различные элементы на вашем веб-сайте, и будут знать, как эти элементы влияют на вашу аудиторию.
3. Вы не знаете, как добиться результатов с помощью своего веб-сайта
Компании нередко имеют отправную точку для своего веб-сайта. У вас может быть видение или некоторое представление о том, как вы хотите, чтобы ваш сайт выглядел, но вы можете не знать всего, что вам нужно, чтобы ваш сайт приносил наилучшие результаты.
Различные элементы на вашем сайте могут сделать вашу аудиторию более интересной. Такая простая вещь, как добавление видео или определенной кнопки с призывом к действию (CTA), может повлиять на то, как ваша аудитория воспринимает ваш сайт. Если вы не знаете всего, что вам нужно для своего сайта, вы можете найти разработчика, который поможет вам понять, что вам нужно для вашего сайта.
Найдя местного дизайнера веб-сайтов, вы станете партнером эксперта, который поможет вам понять, что вам нужно для вашего сайта.Они могут взять ваш основной план и идеи и воплотить их в жизнь, давая рекомендации по ходу дела. Это гарантирует, что вы получите лучший веб-сайт, который принесет впечатляющие результаты для вашего бизнеса.
4. Вы хотите, чтобы веб-сайт выделялся среди конкурентов
Когда вы создаете веб-сайт своей мечты, вы хотите, чтобы он выделялся среди конкурентов. Важно, чтобы у вас был уникальный веб-сайт, который оставит незабываемые впечатления у вашей аудитории.
Если вы создаете свой веб-сайт самостоятельно, вы можете полагаться на конструктор веб-сайтов с шаблонами для создания своего сайта.Хотя эти конструкторы шаблонов упрощают создание вашего сайта, они не помогают ему выделиться среди конкурентов. Вы будете сливаться с сотнями других сайтов, на которых есть те же шаблоны, что и вы.
Вы хотите, чтобы ваш сайт выделялся среди конкурентов. Если вы найдете дизайнера веб-сайтов, он поможет вам создать полностью настраиваемый веб-сайт, уникальный для вашего бизнеса. У вас будет сайт, который будет отличаться от конкурентов и принесет уникальные впечатления вашей аудитории.
Как мне найти дизайнера веб-сайтов?
Теперь, когда вы знаете, почему вам следует нанять разработчика веб-сайтов, ваш следующий шаг — найти лучшие компании по веб-дизайну для вашего бизнеса.
Вот девять способов помочь вам найти подходящую компанию по веб-дизайну для вашего бизнеса.
1. Определите бюджет для дизайна своего веб-сайта
Если вы не задумывались о том, сколько готовы потратить на веб-дизайн, это должно быть вашим первым шагом при поиске дизайнера веб-сайта.Не существует такой вещи, как стандартные отраслевые цены на то, сколько должен стоить веб-сайт, поэтому вам нужно хорошо представлять, каков ваш верхний предел.
Размер вашего бюджета определяет, какой уровень веб-дизайна вы хотите и откуда вы его возьмете. Установив ориентировочный бюджет, вы сможете лучше понять, каких результатов ожидать и куда вы можете направить свои дизайнерские работы.
2. Выберите, какого дизайнера вы хотите нанять
Веб-дизайн — очень насыщенная отрасль.Это хорошо для вас как владельца бизнеса или маркетолога, потому что у вас есть много возможностей найти то, что идеально подходит для вашего проекта.
Вот наиболее распространенные поставщики услуг веб-дизайна:
Фрилансер
Веб-дизайн до краев заполнен фрилансерами с различными способностями. Фрилансеры, как правило, будут самым дешевым вариантом, за исключением некоторых известных дизайнеров, которые постоянно находятся в поиске.
Работа с фрилансером — это обычно неформальный процесс, что и хорошо, и плохо.Хорошие фрилансеры будут общительными, любезными и будут придерживаться стандартных сроков выполнения проектных работ.
С другой стороны, есть множество непрофессиональных фрилансеров, которые будут делать прямо противоположное.
Проектное агентство
Агентства, специализирующиеся на веб-дизайне, состоят из небольших и средних дизайнерских групп, которые вместе работают над проектами клиентов.
Дизайн-агентства обычно будут дороже, чем фрилансеры, потому что вы платите за объединенный опыт.Профессиональные дизайнерские агентства предлагают частое общение, максимальную индивидуальную настройку и быстрое выполнение работ.
Агентство полного цикла
Как следует из названия, агентство цифрового маркетинга с полным спектром услуг занимается веб-дизайном наряду с такими вещами, как SEO, PPC-реклама и многое другое. Агентства с полным спектром услуг дороже, чем фрилансеры, и могут быть, а могут и не быть дороже, чем специализированные дизайнерские агентства.
Агентства
с полным спектром услуг — отличный вариант, если вы думаете, что вас интересуют не только веб-дизайн, но и услуги цифрового маркетинга.Все специализированные команды в этих агентствах работают в тесном сотрудничестве, поэтому общение становится простым, а конечный результат будет согласованным.
3. Посмотрите их портфолио
Первым шагом к поиску лучших компаний веб-дизайна является просмотр их портфолио. Вы хотите узнать, есть ли у них опыт работы в вашей отрасли. Изучив их портфолио, вы сможете лучше понять компанию, занимающуюся разработкой веб-сайтов.
Вы можете увидеть, есть ли у разработчика веб-сайтов опыт работы в вашей отрасли.Если это так, вы можете посмотреть примеры веб-сайтов, которые они разработали для компаний, похожих на вашу. Это отличный способ получить представление о компании, чтобы увидеть, как они создают дизайн для вашей отрасли, и нравятся ли вам их проекты.
Если у них нет опыта работы в вашей отрасли, вы все равно можете посмотреть их портфолио, чтобы увидеть их стиль дизайна. Это отличный способ понять стиль дизайна компании и посмотреть, соответствует ли он тому, что вам нравится.
Взглянув на портфолио веб-дизайнера, вы увидите, что он потенциально может создать для вас.
Ознакомьтесь с этими потрясающими тенденциями веб-дизайна на 2020 год
4. Прочтите отзывы клиентов
Следующим шагом будет просмотр отзывов клиентов. Отзывы клиентов дают вам представление о компании и о том, какую работу они выполняют для своих клиентов. Если вы не знакомы с разработчиком веб-сайта, отзывы клиентов и обзоры помогут вам понять, сможет ли компания, занимающаяся веб-дизайном, предоставить вам отличные услуги.
Компании, у которых есть десятки отзывов клиентов, обычно предоставляют своим клиентам отличный сервис.Люди рады рассказать о своем положительном опыте работы с компанией. Когда десятки людей делятся одним и тем же положительным опытом, это хороший признак того, что компания, занимающаяся веб-дизайном, — хорошая компания.
5. Ознакомьтесь с ценами
Ваш бюджет — важная часть вашего бизнеса. Вы хотите найти компанию по веб-дизайну, которую вы можете себе позволить. Ознакомившись с ценами для дизайнеров веб-сайтов, вы сможете увидеть, кто будет работать с вашим бюджетом.
Это может быть непростой задачей, потому что сложно определить точную цену за создание веб-сайта.Стоимость зависит от того, что вам нужно на вашем сайте. Тот, кому нужен простой сайт, будет платить меньше, чем тот, кому нужен подробный сайт.
Многие компании также не публикуют свои цены в Интернете. Компании хотят, чтобы вы связались с ними, чтобы узнать их цены. Это затрудняет сравнение цен и определение компании, которая лучше всего соответствует вашим потребностям и бюджету.
Когда вы ищете дизайнера веб-сайтов, обратите внимание на любые сведения о ценах в Интернете. Некоторые компании могут предложить калькулятор стоимости дизайна веб-сайта, который позволяет вам ввести то, что вам нужно для вашего сайта.Вы вводите информацию и видите приблизительную стоимость вашего сайта.
6. Посмотрите, предлагают ли они дополнительные услуги
Когда вы пытаетесь найти разработчика веб-сайтов, вы хотите узнать, предлагают ли они дополнительные услуги.
По мере создания собственного сайта вы можете обнаружить, что переходите к другим службам. Вам может потребоваться поисковая оптимизация (SEO) для продвижения вашего сайта или копирайтинг для создания контента для вашего сайта.
Вы хотите найти дизайнера веб-сайтов, который предлагает больше, чем просто веб-дизайн.Ищите компанию с полным спектром услуг, которая предоставляет другие услуги. Это отличный способ сохранить целостность вашей кампании и объединить все в одном месте.
Если вы ищете агентство цифрового маркетинга с полным спектром услуг, вы получите все необходимое в одном месте.
7. Задавайте много вопросов о работе веб-дизайнера
Многие аспекты веб-дизайна могут быть трудными для понимания, если вы не знакомы с отраслью.
Лучшие агентства и фрилансеры без проблем сядут и объяснят, что именно они делают, как они это делают и почему это выгодно для вашего бизнеса.
Если они используют терминологию, с которой вы не знакомы, и издают дикие обещания, попросите их не торопиться и объяснить более подробно. Неспособность сделать это является большим показателем того, что вам следует быть осторожными, продвигаясь вперед с этим конкретным вариантом веб-дизайна.
Неоднозначность, как правило, является красным флагом и может указывать на спешную работу, универсальные решения и сомнительную тактику продаж.
8. Запросить ссылки
В идеале вы хотите получить рекомендации в той же отрасли, что и вы.Они могут напрямую относиться к типу работы, которую вы хотите выполнить, и дадут вам внутреннюю информацию о том, какое агентство или фрилансера вы в настоящее время проверяете.
Вам следует немедленно опасаться любого потенциального клиента в области веб-дизайна, который не может предоставить вам список литературы по запросу.
9. Совершите покупки и найдите нескольких веб-дизайнеров
Не позволяйте потенциальному агентству или фрилансеру сразу же заставить вас подписать контракт. В конце концов, это ваши деньги и ваш веб-сайт, и нет причин расстраиваться из-за тщательного изучения всех ваших потенциальных вариантов дизайна.Потратьте время на поиски веб-дизайнера, и вы найдете хорошего веб-дизайнера и разработчика для своего бизнеса.
Большинство веб-дизайнеров с радостью предоставят вам бесплатное предложение или бесплатную консультацию, и вы должны воспользоваться каждым предложением. Это даст вам более полное представление о том, какая работа необходима для реализации вашего видения, и сколько это будет вам стоить, когда все будет сказано и сделано.
Настоятельная тактика продаж, постоянная перепродажа и напористое поведение никогда не являются обнадеживающими признаками, когда речь идет о высококачественном веб-дизайне.
Где найти веб-дизайнера
Если вы ищете веб-дизайнера, вы, вероятно, задаетесь вопросом, где найти веб-дизайнера.
У вас есть несколько вариантов, где можно посмотреть, в том числе:
- Сайты по найму: Используйте такие сайты, как Upwork, чтобы найти внештатных веб-дизайнеров.
- Поисковые системы: Используйте поисковые системы, такие как Google, чтобы находить внештатных веб-дизайнеров, а также агентства веб-дизайна.
- Сайты обзоров: Используйте сайты обзоров, такие как Clutch, для поиска агентств веб-дизайна, а также для просмотра цен, обзоров и работы агентств.
Не забывайте оглядываться, если хотите нанять веб-дизайнера. Друзья, коллеги и другие люди в вашем профессиональном сообществе могут дать рекомендации. Их предложения могут облегчить вашу жизнь, сэкономив время и нервы на поиск и рассмотрение десятков вариантов.
Найдите своего идеального веб-дизайнера сегодня
Дизайн вашего веб-сайта — важная часть вашего бизнеса. Если вы хотите привлекать потенциальных клиентов на свою страницу и поддерживать их заинтересованность, вы должны инвестировать в дизайн своего веб-сайта.Чтобы создать эффективный веб-сайт, который будет привлекать трафик для вашего бизнеса, вы должны найти своего идеального дизайнера веб-сайтов.
В WebFX мы имеем более чем 20-летний опыт создания индивидуальных веб-сайтов, которые нравятся нашим клиентам. Наша команда в WebFX может помочь вам создать полностью настраиваемый веб-сайт, который будет работать для вашего бизнеса. Если вы хотите быстро создать веб-сайт, мы можем создать его всего за 30 дней с помощью наших услуг RainmakerFX.
Если вы готовы приступить к созданию собственного веб-сайта, свяжитесь с нами через Интернет, чтобы узнать, как мы можем помочь вам создать красивый индивидуальный веб-сайт.
Лучшие 25 сайтов для найма великих внештатных веб-разработчиков в 2021 году
Высокий спрос на лучших веб-разработчиков и программистов. Почему?
В наши дни веб-разработчики не только желательны; они почти стали необходимыми. Практически невозможно иметь бренд или идентичность без сильного присутствия в Интернете. В результате веб-разработчики должны уметь создавать невероятные возможности для пользователей. Оценить это само по себе может быть сложно. Ваш интерфейсный веб-разработчик должен знать PHP, HTML, CSS, Javascript и Java. К счастью, есть сайты, которые могут помочь вам разобраться в процессе найма.
Найти талантливых веб-разработчиков не должно быть сложно. Если вы используете сервисы поиска талантов, такие как Toptal, с вашей стороны абсолютно ничего не нужно делать. Такие компании, как Toptal, проверяют и проводят собеседования с веб-разработчиками за вас и подбирают для вас лучших фрилансеров, исходя из ваших потребностей.
Если качество является приоритетом, то такие сайты, как Toptal, Scalable Path и Gigster, могут быть очень полезны.Если вы хотите сэкономить, возможно, вам стоит изучить доступные рынки для фрилансеров. Сообщества Upwork, PeoplePerHour и Freelancer состоят из миллионов фрилансеров.
Вы обязательно найдете то, что вам нужно, если готовы потратить время и энергию на поиски потенциального веб-разработчика, которого нанимаете сами. Компаниям также следует подумать о дополнении своих усилий просмотром популярных онлайн-сообществ разработчиков, таких как Stack Overflow и GitHub, или аутсорсинга разработки программного обеспечения.
Специализированные веб-разработчики-фрилансеры проводят много времени на подобных сайтах, чтобы отточить свои навыки, чтобы их доски объявлений могли быть очень полезны для вашей компании.
Доска объявлений о вакансиях, торговые площадки и службы поиска — у всех есть свои цели. Какой сайт лучше всего подойдет вам, будет зависеть от вашей конкретной ситуации.
В конечном итоге, то, какие сайты вы используете для найма веб-разработчиков, зависит от множества факторов, таких как:
- Как быстро вам нужно нанять веб-разработчика (т.е., ваш график)
- Какой у вас опыт найма высококлассных разработчиков?
- Готовы ли вы проверить технические навыки и языки программирования
- Сколько веб-разработчиков вам нужно привлечь в свою команду разработчиков
- Многолетний опыт, который необходим фронтенд-разработчикам
- Независимо от того, открыты ли вы для удаленных веб-разработчиков, местных фрилансеров или используете агентство веб-разработки
- Каковы ваши бюджетные ограничения
- Ваш процесс управления проектами и ваша способность управлять интерфейсными, внутренними и полнофункциональными разработчиками
9 лучших мест для поиска и найма веб-дизайнера-фрилансера
Список популярных мест, куда владельцы малого бизнеса и предприниматели могут найти и нанять профессионального веб-дизайнера для индивидуальных проектов и веб-сайтов.
Допустим, вы решили, что наем профессионального веб-дизайнера — лучший способ создать и запустить свой веб-сайт. На этом этапе ваша следующая задача — найти подходящего дизайнера или фирму, которая хорошо подходит для вашего бизнеса и может предоставить ваш сайт в соответствии со спецификациями, в срок и с бюджетом .
Быстрый поиск в Интернете покажет миллионы результатов по запросу «веб-дизайнер». Фрилансеры и веб-агентства соревнуются за ваше внимание, стремясь показать вам, насколько хороша их работа и насколько они опытны.
На самом деле индустрия профессионального веб-дизайна пережила колоссальный рост за последнее десятилетие, а барьеры для входа все еще довольно низки. Чтобы быть веб-дизайнером, не требуется квалификации, и нет официальной группы, которая могла бы заверить вас, что человек, которому вы доверили свой веб-сайт, хорошо справляется со своей работой. В результате найти компетентного веб-дизайнера стало труднее, а поиск подходящего требует немного вашего времени. Но вот и хорошие новости: если вы знаете, ГДЕ смотреть, вы выиграли половину битвы.
Лучшие места для поиска веб-дизайнеров
Ниже перечислены некоторые из самых популярных мест, где вы можете найти веб-дизайнера-фрилансера для создания вашего сайта:
| Место, куда можно пойти: | Цена: | Рекомендуется для: | Узнать больше |
|---|---|---|---|
| Toptal | В среднем от 75 до 90 долларов в час | Работа со специальным менеджером по поиску дизайнеров и разработчиков высшего уровня | Посетите сайт |
| 99designs | Начнется за 7 долларов | Найдите веб-дизайнеров, запустив конкурс дизайна | Посетите сайт |
| crowdspring | Начните с 899 долларов США | Услуги веб-дизайна и именования через конкурсы | Посетите сайт |
| Codeable | Codeable | Найти квалифицированного и опытного разработчика WordPress | Посетить сайт |
| Upwork | В среднем $ От 15 до 75 / час | Найдите внештатного веб-дизайнера / разработчика сами | Посетите сайт |
| Fiverr | В среднем 150 долларов США за страницу | Пакеты веб-сайтов с фиксированной ценой по очень низким ценам | Посетите сайт |
| Storetasker | Средняя цена 700 долларов за проект | Услуга, специально предназначенная для магазинов электронной коммерции Shopify | Посетите сайт |
| Envato Studio | Средняя цена 500 долларов на проект | Сообщество фрилансеров и специалистов по найму | |
| Hibu | Индивидуальные предложения | Найдите универсальное решение для веб-сайтов для местных предприятий | Посетите сайт |
Toptal
Отлично подходит для сложных веб-сайтов, требующих команды профессиональных дизайнеров и Разработчики.
www.toptal.com — отличное место для крупных предприятий и организаций, где можно найти лучших дизайнеров и разработчиков, с которыми можно поработать. Toptal предназначен для тех, у кого серьезный бюджет на разработку (обычно более 10 тысяч долларов), и для тех, кто не хочет рисковать, наняв неправильных / дешевых талантов. Toptal предоставляет вам специального менеджера, который поможет вам найти подходящих специалистов для ваших нужд.
Все таланты на платформе проходят строгий отбор. Изучены не только их навыки программирования, но и их коммуникативные навыки, профессионализм и знание английского языка.Кроме того, Toptal предлагает безрисковый пробный период, чтобы вы могли поработать с талантами и испытать свои силы. Если вы недовольны, вы можете работать с другим талантом.
Идеально подходит для тех, у кого сложные проекты, требующие команды опытных веб-дизайнеров и разработчиков. Если вы просто ищете быструю и доступную помощь по веб-дизайну, Toptal вам не подойдет. Однако, если вашему бизнесу или организации требуется опытная команда для долгосрочного проекта развития, эта платформа является привлекательным вариантом.
Почему Топтал?
- Крупные / сложные проекты
- Найм лучших специалистов
- Требуется большой бюджет
- Без первоначального взноса
- Без торгов
- Предварительно отобранные кандидаты
- Качественная работа
- Низкий процент неудач проекта
- Выделенный менеджер
- Гарантия удовлетворения
Начать сейчас
99designs
Отлично подходит для поиска веб-дизайнеров через конкурс дизайна.
www.99designs.com — одно из наших любимых мест для поиска веб-дизайнеров. У них есть уникальная услуга, которая позволяет вам проводить конкурс дизайна, где вы можете сказать их веб-дизайнерам, что вы хотите, а затем дизайнеры будут соревноваться друг с другом, чтобы представить вам лучший дизайн.
После того, как все материалы были отправлены, вы можете выбрать лучший дизайн и работать с этим дизайнером для дальнейшей настройки или доработки. 99designs работают по фиксированной цене, что приятно, и предлагает несколько дизайнерских пакетов для вашего бюджета.
Тем не менее, стоит ожидать немного дополнительной работы, связанной с обратной связью с разными дизайнерами. Естественно, более дешевые пакеты позволяют работать с дизайнерами начального уровня, а более дорогие — с дизайнерами высшего уровня. В общем, 99designs — это место, где действительно можно найти того дизайнера, стиль которого вам нравится, поскольку у вас будет выбор дизайнов на выбор.
Кроме того, помимо веб-сайта, предназначенного для вашего бизнеса, вы можете получить логотипы, визитки и многое другое.Прочтите наш полный обзор
Почему 99designs?
- Большой выбор
- Проведите конкурс дизайна
- Выберите свой любимый дизайн
- Доступная цена
- Отличные 4 малых предприятия
- Получите различные дизайны
- Гарантия 100% удовлетворения
- Различные уровни талантов
- Отличные 4 логотипа карты и т. д.
Начать сейчас
crowdspring
Для всех ваших творческих потребностей
Как и 99designs, crowdspring — это платформа, на которой вы можете представить краткое описание проекта и привлечь дизайнера.Но он идет еще дальше: он также работает с копирайтерами, чтобы предоставлять услуги по именованию (например, названия компаний, продукты, слоганы). Охватывая весь спектр творческих услуг, краудспринг является удобным универсальным магазином для всех, кто хочет запустить новый бренд или продукт.
Пакеты веб-дизайна начинаются с 899 долларов за пакет Silver, который включает около 25 представленных дизайнов и фокус-группы / опросы, чтобы пригласить других проголосовать за дизайн. Обновление до пакетов более высокого уровня позволяет ограничить проект только дизайнерами верхнего уровня и дает вам приоритетную поддержку клиентов.Если у вас мало времени, вы даже можете купить надстройку, чтобы сократить время выполнения заказа до 1 дня.
Нам понравился простой процесс информирования краудспринг и возможность выбора из списка различных элементов для включения в дизайн веб-страницы (например, слайд-шоу, панель поиска). Мы также оценили прозрачность того, какая часть вознаграждения присуждается победившему дизайнеру.
Почему краудспринг?
- Услуги по дизайну и наименованию
- Большой пул креативщиков
- Легко отправьте бриф проекта
- Получите несколько дизайнов
- Доступная цена
- Пакеты Silver, Gold, Elite и Platinum
- Гарантия 100% соответствия
- Прозрачность
Начать сейчас
Codeable
Отлично подходит для проектов веб-сайтов WordPress и WooCommerce.
www.codeable.io — отличный сервис для поиска качественного разработчика WordPress. Он отлично подходит для любого проекта WordPress, особенно для разработки электронной коммерции с помощью WooCommerce, самого популярного на сегодняшний день плагина корзины покупок для WordPress. В отличие от Upwork, разработчики Codeable не участвуют в торгах за вакансии, что помогает избежать гонки за дно, которую вы часто наблюдаете на других платформах для фрилансеров.
Вам нужно будет опубликовать подробное описание вашего проекта, затем подадут заявки фрилансеры, и цена будет немного выше средней их ставок.Codeable добавляет комиссию в размере 17,5% для покрытия 100% гарантии, услуги условного депонирования и поддержки.
Кроме того, в отличие от Upwork, фрилансеры проходят собеседование, и их работа тщательно оценивается, прежде чем им разрешают работать над Codeable, что дает дополнительное спокойствие, что вы найдете для своего проекта качественного веб-дизайнера.
Почему Codeable?
- # 1 для WordPress
- # 1 для WooCommerce
- Отобранные вручную разработчики
- Система условного депонирования
- Справедливая оценка цен
- Гарантия 100% удовлетворения
- Квалифицированный и опытный
- Отличная 4 разработка тем и плагинов
Начать работу
Upwork
Отлично подходит для найма фрилансеров по всему миру для различных проектов.
www.upwork.com — популярный веб-сайт для услуг фрилансеров, который позволяет вам перечислять детали вашего проекта и просматривать заявки от разных фрилансеров. Присоединиться к Upwork можно бесплатно, однако они взимают с клиентов и фрилансеров небольшую процентную плату, основанную на общей стоимости проекта, после того, как фрилансер будет нанят. У них действительно есть доступ к огромному количеству фрилансеров и удаленных команд в глобальном масштабе. На платформе легко нанять:
Просто опубликуйте вакансию с указанием объема вашего проекта с желаемым бюджетом, а затем дождитесь, пока фрилансеры подадут свои заявки на работу.Upwork предлагает квалификационные тесты для подтверждения компетентности фрилансеров с определенными навыками, перечисляет отзывы и рейтинги предыдущих клиентов и включает профили, которые описывают портфолио, навыки, оценку и опыт каждого фрилансера на платформе. Однако не все фрилансеры сдают квалификационные тесты, а некоторые могут не иметь большого опыта или отзывов. Это отличное место, но вам все равно нужно отделить зерна от плевел, чтобы найти лучшего веб-дизайнера для вашего проекта.
Почему Upwork?
- Бесплатное присоединение и публикация проектов
- От малых до крупных вакансий
- Огромная сеть фрилансеров
- Разнообразие талантов
- Нанимайте глобально или локально
- Действует система условного депонирования
- Реализовано разрешение споров
- Отзывы и рейтинг система
- Гонорары на основе общей работы $
Начать сейчас
Fiverr
Пакеты веб-сайтов по минимальным ценам.
www.fiverr.com — это растущая платформа для всех видов услуг. Как видно по названию, он нацелен на пользователей, которые хотели бы найти выгодную сделку. У них есть большой раздел разработки веб-сайтов для всех видов систем веб-сайтов, таких как WordPress, и даже для разработчиков веб-сайтов, таких как Wix и Squarespace. Практически по умолчанию вы будете использовать «геоарбитраж», поскольку большинство фрилансеров из таких стран, как Пакистан, Бангладеш или Индия.
Поскольку стоимость жизни там дешевле, они могут предложить более низкие цены, чем ваш типичный веб-дизайнер из США.Конечно, это также означает, что общение может быть немного сложнее (другой часовой пояс и уровни английского языка). Fiverr имеет звездную систему рейтинга, поэтому вы можете проверить удовлетворенность предыдущих покупателей. Это может быть случайным, но обычно вы не потеряете много денег, даже если это не сработает.
Почему Fiverr?
- Очень доступный
- Проекты с фиксированной ценой
- Легко приобрести
- Большой пул фрилансеров
- Оплата во всех основных валютах
- Доступно на 6 языках
- Обычно быстрое время выполнения работ
- Система звездных рейтингов
Начать сейчас
Storetasker
Идеально подходит для проектов электронной коммерции, работающих на Shopify.
www.storetasker.com немного отличается от других упомянутых здесь сервисов. Он на 100% ориентирован на Shopify. У них есть сеть проверенных экспертов Shopify, которые должны продемонстрировать проверенный опыт работы с платформой.
Согласно их сайту, они уже реализовали более 30 000 проектов. Есть два разных способа начать работу: вы либо публикуете собственный проект и ждете поступления приложений, либо вы идете на их рынок и выбираете предопределенную службу (например.грамм. оптимизацию скорости или настройте поставщика услуг электронного маркетинга).
Чтобы обеспечить безопасность покупателя и продавца, они выполняют платежи условного депонирования, а также предлагают гарантию удовлетворения.
Почему Storetasker?
- Бесплатное размещение проектов
- Отобранные вручную эксперты
- Торговая площадка с задачами с фиксированной ценой
- Опыт работы с электронной коммерцией
- 100% Shopify
- Система условного депонирования
- Система отзывов и оценок
Начать сейчас
Envato Studio
Отлично подходит для найма специально подобранных фрилансеров со всего мира в самых разных областях.
www.studio.envato.com — еще одно популярное место для поиска отобранных талантливых фрилансеров в различных областях от веб-дизайна и разработки, включая сайты WordPress, до графического дизайна и иллюстраций, копирайтинга и создания контента, озвучивания и т. Д. видеопродукция и многое другое. Вы можете легко отсортировать профили фрилансеров по типу услуг, а затем отфильтровать по бюджету, чтобы найти то, что подходит вашему проекту и потребностям вашего бизнеса.
Существует также система оценок и обзоров: после того, как нанятый вами веб-дизайнер завершит ваш проект, вы можете оставить высокую оценку и дополнительные отзывы о своем опыте в рамках обзора.Upwork предлагает аналогичную систему, и после того, как вы предоставите свой отзыв, нанимаемый вами фрилансер сможет ответить на него, поэтому тщательно подбирайте слова. Отзывы отображаются на странице услуг фрилансера, что упрощает поиск веб-дизайнеров, которых вы можете нанять для создания своего веб-сайта.
Почему именно Envato Studio?
- Дешево и быстро
- Найдите и выберите талантливых сотрудников
- Отличные 4 небольших проекта
- Система условного депонирования
- Урегулирование споров на месте
- Отзывы и обзоры талантов
- Найти местных или глобальных специалистов
Начать
Hibu
Универсальное решение для местных бизнес-сайтов
www.hibu.com — это комплексное решение для цифрового маркетинга для местных предприятий в США. Они создают индивидуальные веб-сайты, которые отлично выглядят, увеличивают видимость в Интернете и привлекают посетителей. Hibu — это больше, чем просто профессиональное агентство веб-дизайна, оно специализируется на создании и поддержке индивидуальных веб-сайтов для владельцев малого и среднего бизнеса, а также предоставляет комплексные маркетинговые решения.
Это включает в себя развитие и управление онлайн-обзорами вашего бизнеса, маркетинг в социальных сетях, маркетинг в поисковых системах, онлайн-рекламу и списки каталогов.Это действительно универсальное решение для создания, запуска и поддержки вашего веб-сайта. Вы также получаете круглосуточную поддержку клиентов, которая поможет вам с любыми вопросами, касающимися веб-сайта или маркетинга, которые могут возникнуть для вашего бизнеса. Hibu создал более 500 000 веб-сайтов для предприятий в США за последние 10 лет и является желанным выбором для тех, кто хочет беззаботную альтернативу конструктору веб-сайтов, сделанному своими руками.
Почему Хибу?
- Комплексное решение
- Местные предприятия в США
- Доступные индивидуальные веб-сайты
- 4 больших малых предприятия
- SEO, SEM и маркетинг
- Урегулирование споров на месте
- Нет специалистов-фрилансеров
Go Local! Как искать местных веб-дизайнеров и фирмы в вашем районе
Внештатные веб-сайты становятся все более популярными, однако многие владельцы бизнеса и предприниматели по-прежнему предпочитают личные встречи с человеком или фирмой, которую они нанимают для создания своего веб-сайта.Если это ваш случай, лучше всего сначала поговорить с местными фирмами.
Для предприятий, управляемых сообществами, найм местной фирмы дает им нового клиента, стимулирует местную экономику и помогает повысить осведомленность о своем бизнесе. Поиск подходящего веб-дизайнера или фирмы на местном уровне часто начинается с рекомендации надежного делового партнера. Вот несколько советов о том, как искать местных веб-профессионалов в вашем районе:
- Спросите людей, с которыми вы ведете бизнес с на регулярной основе — вероятно, у некоторых из них есть веб-профессионал или веб-агентство, которое занимается их веб-сайт.
- Получите имя авторитетного веб-профессионала или агентства в вашей местной торговой палате .
- Посетите несколько встреч в вашем районе — найдите владельца бизнеса или технические встречи — и попросите совета, как найти подходящего человека для создания вашего веб-сайта.
- Вы все еще можете использовать онлайн-ресурсы, чтобы найти кого-нибудь из местных. Выполните поиск в Google по поиску местных дизайнеров веб-сайтов или веб-агентств и просмотрите их портфолио. Выполните поиск по запросу «веб-дизайнер с названием вашего города» или «веб-разработчик с названием вашего города», чтобы найти профессионалов в области Интернета в вашем районе.Посетите веб-сайты, которые они уже создали, и обратитесь к их клиентам, чтобы узнать об их опыте работы с дизайнером или фирмой, создавшей их веб-сайт.
- Если ваш бизнес обслуживает определенную нишу — допустим, вы занимаетесь юридической практикой или управляете рестораном — просмотрите веб-сайты других юристов или ресторанов в вашем районе, чтобы узнать, какой веб-дизайнер или фирма создали свой сайт. Некоторые веб-профессионалы специализируются на обслуживании определенной бизнес-ниши, что делает их особенно полезными, когда дело доходит до создания вашего сайта, и они принесут дополнительную пользу, понимая потребности вашего бизнеса и помогая вам в достижении ваших целей.
- Ищите талантливого дизайнера-фрилансера через специализированную доску вакансий, такую как Krop, Authentic Jobs, Dribbble. Используйте фильтр Location , чтобы искать только профессионалов в вашем регионе.
Теперь, когда вы знаете, где найти веб-дизайнеров, я также хочу снабдить вас правильными вопросами для вашего нового сотрудника. Это обеспечит бесперебойные рабочие отношения с самого начала.
7 вопросов, которые стоит задать СЕБЕ перед встречей с веб-дизайнером
Обращение к профессионалу для работы по веб-дизайну — большой шаг, и важно четко понимать свои ожидания и цели, чтобы обеспечить успех вашего веб-сайта .
Возьмите дело в свои руки, задав себе вопросы ниже. Ответ на них заранее также поможет вам, если вы публикуете проект на таких сайтах, как Toptal, Codeable, Upwork или Storetasker.
Q1: Какой тип веб-сайта я создаю?
Хорошая идея — как можно более четко изложить свое видение веб-сайта, который вы хотите создать. Это «сайт с брошюрами », который предлагает информацию о вашем существующем строительном бизнесе? Вы запускаете веб-сайт электронной коммерции , на котором продаются товары или услуги? Вы разрабатываете форум или сайт социальной сети , ориентированный на нишевую аудиторию?
Знание типа сайта, который вы хотите создать, поможет вам выбрать веб-дизайнера.Некоторые веб-дизайнеры специализируются на электронной коммерции; другие делают фантастические сайты, чтобы продемонстрировать свое портфолио или подчеркнуть преимущества вашей консалтинговой фирмы.
Также имейте в виду, что если это простой веб-сайт, вам может даже не понадобиться веб-дизайнер. В наши дни существует множество конструкторов веб-сайтов, таких как Wix, Squarespace и Weebly, которые вы сможете использовать, обладая базовыми навыками работы с компьютером.
Q2: Смогу ли я создавать и редактировать контент самостоятельно или это сделает кто-то другой?
Если у вас уже есть контент из презентаций, коммерческих писем или маркетинговых материалов, и вам нужен только веб-дизайнер, чтобы «выложить его в Интернет», то вы можете найти кандидата, который хорошо подходит для создания базового статического сайта.
С другой стороны, если вы планируете вести блог или регулярно обновлять контент на своем веб-сайте, вам понадобится веб-дизайнер, который поможет вам настроить систему управления контентом (CMS), такую как WordPress, Joomla или даже конструктор веб-сайтов, такой как Squarespace или Shopify.
Обязательно учитывайте свое время на создание контента. Некоторые веб-дизайнеры также предоставляют контент как часть своих услуг. Если вам регулярно нужен контент или графика, и у вас нет времени, будет полезно нанять веб-дизайнера, который сможет предложить все эти услуги.
Обычно ваш веб-дизайнер отдаст на аутсорсинг такие вещи, как копирайтинг или графический дизайн, так как вряд ли найдется кто-то, кто хорош во всем.
Q3: Каковы цели моего веб-сайта?
Веб-сайты — это больше, чем красивые картинки и необычные интерактивные эффекты, это мощные инструменты, предназначенные для достижения бизнес-целей. Вы должны спросить себя: как мой веб-сайт будет соответствовать моим бизнес-целям?
Подумайте, что вы хотите, чтобы люди делали на вашем сайте.Это подписка на ваш список рассылки? Или это заставляет людей связываться с вами с вопросами о ваших услугах? Может быть, у вас есть сайт электронной коммерции и вы хотите, чтобы люди покупали ваши продукты?
Создавая свой веб-сайт с учетом ваших целей, вы сможете оценить его успех, основываясь на достоверных фактах, а не на расплывчатых представлениях, субъективных эстетических мнениях или последних модных тенденциях веб-дизайна.
Q4: Кто моя целевая аудитория и как они попадают на мой сайт?
Прежде чем нанять веб-дизайнера, хорошенько подумайте о своем идеальном клиенте или покупателе.Основная цель вашего веб-сайта — стать магнитом для вашей целевой аудитории, и он должен быть спроектирован так, чтобы обслуживать их, когда они попадают на вашу главную страницу.
Чтобы понять вашу целевую аудиторию и то, как они попадают на ваш сайт, задайте себе следующие вопросы:
- Что ищет моя целевая аудитория?
- Какие проблемы или потребности я решаю для них?
- Как моя целевая аудитория ищет решения?
- Какие ответы они ожидают найти на свои проблемы?
Возможно, вы не знаете ответа на все эти вопросы.В конце концов, именно поэтому вы нанимаете веб-дизайнера, который поможет вам продвинуть свой бизнес в Интернете. В таком случае обязательно проверьте, что потенциальные кандидаты также предлагают помощь в маркетинге или могут указать вам правильное направление для поиска ответов.
Q5: Как я планирую привлечь трафик на свой веб-сайт?
После того, как вы определили свою целевую аудиторию, вам все равно нужно будет убедить ее посетить ваш сайт. Интернет — это шумное место, и вам понадобится стратегия, чтобы прорваться сквозь шум и привлечь внимание людей.Недостаточно просто «разместить свой веб-сайт в сети» и надеяться, что люди его найдут, вам нужно постоянно привлекать трафик на свой сайт, будь то через поисковые системы, такие как Google, или сайты социальных сетей, такие как Facebook.
Вот несколько вопросов, которые помогут вам составить план по привлечению трафика на ваш сайт:
- Как люди узнают о моем веб-сайте?
- Какой контент я предлагаю, чтобы поддерживать их интерес и заставлять возвращаться?
- Могу ли я сделать это сам или мне понадобится помощь веб-профессионала, чтобы привлечь трафик?
Опять же, вы можете не знать, как привлечь трафик на свой веб-сайт.Тоже норм. Это просто еще одна вещь, о которой нужно помнить при приеме на работу. Ищите веб-дизайнера, который поможет вам привлечь трафик на ваш сайт, или проконсультируйтесь, чтобы помочь вам найти нужные ресурсы.
Q6: Каков мой бюджет?
Вполне вероятно, что «Каков ваш бюджет?» это один из первых, если не первый вопрос, который зададут веб-дизайнеры, когда вы впервые к ним подойдете. Лучше спросить себя заранее и лучше подготовиться, когда вы встретитесь с веб-дизайнером по поводу создания вашего сайта.
После того, как вы определились с целями своего веб-сайта, вам нужно выделить бюджет. Другими словами, сколько вы готовы инвестировать для достижения этих целей? Это не только имеет хороший бизнес-смысл, но и дает вам уверенность при обсуждении функций веб-сайта с веб-дизайнером. Например, если у вас бюджет менее 5000 долларов, то запрос на полноценный интернет-магазин, блог и индивидуальный дизайн, вероятно, будет слишком большим.
Реалистичные ожидания относительно вашего бюджета помогут убедиться, что ваш первый разговор с веб-дизайнером пройдет успешно.
Q7: Внимательно ли я просматривал информацию на сайтах кандидатов?
Большинство веб-дизайнеров и веб-агентств размещают на своих веб-сайтах тонны информации, которая может быть для вас бесценной. Вот несколько вещей, которые вы можете узнать, просто просматривая их сайты:
- Услуги, которые они предлагают
- Процесс адаптации для клиентов
- Процесс и инструменты управления проектами
- Предыдущие и текущие клиенты
- Портфолио работ
Это были вопросы, которые вы должны задать себе, прежде чем нанимать веб-дизайнера.Найдя интересных кандидатов, вы можете попросить их ответить на следующие вопросы.
11 вопросов, которые следует задать ВЕБ-ДИЗАЙНЕРУ в процессе собеседования:
После изучения приведенных выше вопросов, чтобы подготовиться, следующим шагом будет организация интервью с веб-дизайнерами. Как владелец малого бизнеса, вы знакомы с проведением собеседований и встреч как лично, так и дистанционно. Список хорошо продуманных вопросов — залог успешного собеседования.
Однако технический и жаргонный язык на некоторых специализированных веб-сайтах веб-дизайна и разработки может затруднить составление списка хороших вопросов даже для тех, кто знаком с проведением собеседований.
Чтобы сделать ваш процесс найма более продуктивным, мы собрали наиболее важные вопросы, которые нужно задать при собеседовании веб-дизайнеров:
Q1: Какие услуги вы предлагаете?
Хорошо знать весь спектр услуг, которые предлагает веб-дизайнер, прежде чем нанимать их. Некоторые веб-дизайнеры предлагают только дизайн веб-сайтов и не предоставляют услуги бэкэнд-разработки или кодирования (это означает, что они могут создавать только очень простые статические сайты). Другие могут работать больше как агентство, предлагая дополнительные услуги, такие как поисковая оптимизация (SEO), маркетинг с оплатой за клик (PPC), информационные бюллетени по электронной почте и многое другое.
В то время как многие веб-дизайнеры могут носить несколько разных шляп, быть экспертом в широком диапазоне областей сложно для любого человека.
Q2: По шкале от 1 до 10, каков ваш опыт работы с моей отраслью?
Некоторые веб-дизайнеры или веб-агентства специализируются на создании веб-сайтов для определенных видов бизнеса, например салонов, ресторанов, адвокатов или ремонта автомобилей. Наем веб-специалиста, имеющего опыт работы в вашей отрасли, может повысить ценность вашего проекта.Они знают, какие функции нужны вашему веб-сайту и как их реализовать, они знают вашу целевую аудиторию и то, что они ищут, знают ваших конкурентов и могут помочь вам добиться результатов.
Здесь нужно остерегаться одного. Если компания, занимающаяся дизайном веб-сайтов, специализируется на определенной отрасли, убедитесь, что дизайн не слишком «резок для печенья», особенно если вы хотите выделиться среди конкурентов.
Q3: Можете ли вы показать мне последний веб-сайт, имеющий отношение к моему проекту? Можете ли вы рассказать мне о процессе, который вы использовали при разработке сайта?
Портфолио полезно, но они могут быстро устареть по мере того, как дизайнер завершает проекты.Попросите показать последние работы, чтобы лучше понять навыки вашего потенциального веб-дизайнера. Еще лучше попросите показать последний созданный ими веб-сайт, имеющий отношение к вашему проекту. Даже если они раньше не работали с бизнесом в вашей отрасли, попросите их показать вам недавний пример, который полностью соответствует вашим целям.
Помимо того, насколько «хороши» примеры, задайте еще несколько вопросов, чтобы лучше понять подход каждого веб-дизайнера к проекту:
- Какие проблемы вы решили?
- Почему вы выбрали решение X вместо решения Y?
- Каким процессом вы следовали?
- Каковы были цели для веб-сайта (и достигли ли вы их)?
- Могу я связаться с вашим клиентом за рекомендацией?
Q4: Вы предоставите подробное предложение и сколько это будет стоить?
Подробное предложение от вашего веб-дизайнера может помочь вам понять каждую услугу, которую он предлагает, и связанные с ней сборы.Это хороший знак, когда ваш потенциальный веб-дизайнер или веб-агентство задает много вопросов о вашем бизнесе и ваших клиентах. Хорошие предложения основаны на хорошем понимании потребностей вашего бизнеса и направлены на предоставление решений, отвечающих этим потребностям.
Ценообразование основано на многих факторах, и каждая компания, занимающаяся веб-разработкой, оценивает свои услуги по-разному. Обычны почасовые, контрактные и фиксированные ставки. Для вас как для клиента может быть выгодно работать по фиксированной цене, так как вы будете иметь очень четкое представление о том, что вы платите.
Q5: Сколько времени потребуется, чтобы заполнить мой веб-сайт?
Любое предложение на веб-сайт, которое вы получите, должно включать примерное время для завершения. Помните, что у хороших дизайнеров часто есть другие клиенты. Сроки веб-дизайна могут меняться по мере изменения требований, поэтому дата завершения может быть отодвинута от исходной оценки.
Конечно, вы хотите запустить свой сайт как можно скорее, но спешка с проектом не поможет. Чтобы обеспечить успешный результат, разумно участвовать в проекте настолько, насколько вам удобно, работая вместе со своим веб-дизайнером: делясь своим бизнес-опытом и знаниями с клиентами, предлагая конструктивную обратную связь и предоставляя любую графику, изображения или контент. Ваш веб-дизайнер должен продвигать проект.Любая задержка с вашей стороны в предоставлении этой информации неизбежно приведет к переносу даты запуска веб-сайта.
Q6: Какую систему управления контентом вы используете?
Большинство веб-сайтов создаются с использованием системы управления контентом (CMS), которая отделяет внутренний код от дизайна и контента. Это должно позволить вам обновлять контент в определенных частях вашего сайта, не требуя изучения какого-либо сложного веб-кода.
Однако не все платформы CMS созданы равными. Попросите показать демонстрацию системы, которую планирует использовать ваш дизайнер.Если ваш веб-дизайнер хочет использовать свою собственную CMS, это может быть большим красным флагом. Как правило, гораздо лучше использовать CMS, такую как WordPress, которая широко используется и где легко найти замену, если однажды вы разойдетесь.
Q7: Смогут ли мои сотрудники получить доступ к веб-сайту и редактировать его после того, как он будет опубликован?
В связи с вопросом о CMS, вы хотите знать, можете ли вы вносить изменения в свой сайт. Если полагаться на дизайнера при обновлении контента, это может вызвать задержки, когда вам нужно что-то быстро изменить.Спросите, что вы можете редактировать после публикации веб-сайта, и убедитесь, что вы знаете, сколько это стоит, если вам нужно, чтобы ваш веб-дизайнер внес изменения.
При собеседовании с потенциальными веб-дизайнерами вы также можете спросить, проводят ли они обучение, чтобы научиться обновлять свой веб-сайт самостоятельно. Выбор хорошей CMS, подобной приведенным нами примерам, поможет вам научиться обновлять контент самостоятельно.
Q8: Предлагаете ли вы текущее обслуживание после публикации моего сайта? Что, если что-то сломается? Вы предлагаете какие-либо гарантии?
Программное обеспечение постоянно обновляется, и новые изменения в одном типе кода на вашем веб-сайте могут повлиять на другой код, требуя дальнейших изменений, чтобы все работало правильно.
Это разумный ход — спросить, какой вид обслуживания требуется для вашего веб-сайта и какие варианты предлагает ваш веб-дизайнер. Некоторые системы управления контентом интегрированы со специализированной средой хостинга, которая помогает минимизировать задачи обслуживания клиентов за счет автоматического обновления вашего сайта (например, управляемый хостинг WordPress).
Однако вы должны быть готовы на случай, если что-то пойдет не так, например: в базе кода есть ошибки или дыры в безопасности, которые обнаруживаются только после запуска, обновления требуют дальнейших изменений кода или, в худшем случае, ваш веб-сайт получает взломан.
Четко сформулируйте, чего вы ожидаете от своего веб-дизайнера в этих обстоятельствах, спросите, сколько это будет стоить и как долго будет доступна их поддержка.
Q9: Буду ли я владеть своим веб-сайтом, доменом, активами?
Еще одна проблема для бизнеса — это авторские права или юридическая собственность на веб-сайт и все его компоненты. Вам нужно заключить договор, в котором четко прописано право собственности на ваш сайт. Этот контракт должен позволить вам передать свой веб-сайт другому дизайнеру в будущем или добавить к нему свои собственные модификации без каких-либо дополнительных сборов или штрафов.
Если вы нанимаете через такую платформу, как Toptal, 99designs или Upwork, они обычно решают основные договорные вопросы, такие как соглашения о владении и неразглашении (NDA). И, что очень важно, вы можете оставить рейтинг своему веб-дизайнеру, что может быть важным рычагом в случае, если он не делает то, о чем вы договорились.
Q10: Что мне нужно предоставить до начала работы над сайтом?
Обсуждение того, что вам нужно принести, поможет вам избежать задержек в графике проекта и недопонимания с вашим веб-дизайнером.Очень важно, чтобы вы понимали, какой контент или ресурсы вам нужно предоставить.
Это может включать:
- Копировать
- Изображения
- Видео
- Логотипы
- Юридические аспекты, например, положения и условия, политика конфиденциальности и т. Д.
- Учетные данные для входа в учетную запись хостинга (если вы имеете дело с хостинговой компанией)
- Плагины и темы премиум-класса, которые могут вам понадобиться для покупки
В целом, дизайн веб-сайта — это огромный проект, требующий вашего участия: четко разъясните своему веб-дизайнеру свои обязанности и выполняйте свои лучше всего выполнить вашу сторону сделки.
Q11: Смогу ли я расширять свой веб-сайт по мере роста моего бизнеса?
Если вы планируете расширять свой веб-сайт по мере роста вашего бизнеса, вам следует подумать об этом сейчас (например, добавив другие языковые версии, блог или интернет-магазин). Для добавления новых функций может потребоваться полная переработка дизайна, если веб-сайт разрабатывается не с расчетом на будущее. Убедитесь, что вы можете добавлять новые функции на свой сайт по мере необходимости. Хорошим примером здесь является платформа WordPress, которую можно легко расширить, добавив новые плагины.
Последние слова совета по найму веб-дизайнера
Эти вопросы помогут вам определить и нанять лучшего веб-дизайнера для вашего бизнеса. Однако всегда есть человеческий фактор. Даже если вы прилагаете усилия, чтобы минимизировать риск неправильного выбора веб-дизайнера, нет надежного способа узнать, как вы будете работать вместе.
Дайте вашему веб-специалисту небольшой пробный проект, прежде чем приступить к долгосрочному проекту по дизайну и разработке веб-сайтов.Это разумный шаг, чтобы убедиться, что отношения работают на обе стороны.
Заключение
Поиск подходящего веб-дизайнера займет у вас немного времени, но вы будете счастливы, что не торопились с этой частью процесса. Используя наш список ресурсов выше, вы можете найти невероятное количество талантов со всего мира.
После того, как вы найдете хороший набор кандидатов, следующим шагом будет назначить встречу или собеседование и задать правильные вопросы, чтобы убедиться, что вы нашли лучшего веб-дизайнера для своего веб-сайта и потребностей вашего бизнеса.
И если ничего из этого вам не кажется правильным, вы можете попробовать сами. Существует множество простых в использовании инструментов для создания веб-сайтов, которые будут стоить вам лишь часть цены веб-дизайнера. Конечно, вам придется потратить собственное время, но создание собственного веб-сайта может оказаться очень полезным опытом.
Обновления :
17 мая 2021 г. — добавлен crowdspring
5 марта 2021 г. — добавлен полный обзор 99designs
22 июля 2020 г. — добавлен Fiverr.com
2 июня 2020 г. — Кодируемые сборы и скриншот обновлены. Добавлен Storetasker.
См. Также:
Читаю сейчас:
- Лучшие места для поиска веб-дизайнеров
Как нанять веб-дизайнера и не обгореться
Наконец-то вы готовы сделать большой шаг: пора получить веб-сайт для вашего малого бизнеса или чтобы полностью обновить свой старый сайт.
И так … что теперь?
Предположим, вы уже решили первую проблему: вы знаете, что эта вещь вам нужна.У вас нет времени стать дизайнером-самоучкой. То же самое и с большинством ваших сверстников. Согласно отчету WASP Barcode 2016 State of Small Business Report , 54% малых предприятий передают на аутсорсинг веб-сайты и графический дизайн.
Но это только первая из многих проблем. Например, что вы хотите сделать? Сколько это будет стоить? Где ты найдешь этого дизайнера? Как вы узнаете, хорошие они или нет?
Это все действительно хорошие вопросы. Вот как на них ответить:
Что вы хотите сделать?
Знание объема работ поможет вам понять, каким должен быть реалистичный бюджет.Также очень важно выбрать, какого дизайнера веб-сайтов нанять. Например, если у вас очень маленький местный бизнес (он же «микробизнес»), вам может понадобиться только шестистраничный веб-сайт. Этих базовых страниц может быть достаточно:
- Домашняя страница
- О нас
- Свяжитесь с нами
- Наши услуги / расценки
- Отзывы страница
- Одна целевая страница или страница событий
Это простой веб-сайт, но если вы только начинаете и у вас нет большого бюджета, это отличный первый шаг.
Или, может быть, у вас уже есть такой базовый сайт, но он старый и не оптимизирован для мобильных устройств. Допустим, вы хотите добавить простой блог, еще пару страниц с описанием продуктов и придать всему этому новый вид.
Запишите все, что вы хотите для своего бизнес-сайта. Подумайте об этом немного. Спросите своих сотрудников или коллег, что они думают о вашем сайте. Или даже лучше — спросите нескольких своих клиентов, что они думают о вашем веб-сайте.
Из всего этого напишите короткий список того, что нужно сделать, что нужно иметь.Будьте очень конкретны в том, что вы хотите сделать. Запишите все это. Вы в основном пишете, что вы хотите, чтобы дизайнер сделал.
Подпись: Это нормально — «украсть» понравившиеся элементы с других веб-сайтов для своего собственного сайта.
Найдите сайты, которые вам действительно нравятся
Хотите еще больше обеспечить свой успех? Потратьте час или два на просмотр веб-сайтов, похожих на ваш или занимающих дополнительную нишу.
Делайте подробные заметки о том, что вам нравится в этих сайтах.Видите страницу контактов, которая вам нравится? Какой шрифт вы хотите использовать? Запишите это и зафиксируйте ссылку.
При этом вы получите конкретную полезную информацию для своего дизайнера. Это сократит время, необходимое для создания вашего сайта, и, следовательно, значительно сократит ваши расходы. Это также один из лучших способов получить в итоге сайт, который вам действительно понравится.
Сколько это будет стоить?
Почасовая ставка веб-дизайнера может сильно варьироваться — от всего лишь 15 долларов в час до более 100 долларов в час.В среднем от 40 до 75 долларов в час.
Это может быть полезной информацией, но не показывает полную стоимость вашего нового веб-сайта. Как узнать, есть ли у вас здесь пять часов работы или пятьдесят?
Просто чтобы дать вам самые грубые из приблизительных оценок… если кто-то спроектирует и создаст этот простой шестистраничный веб-сайт, это, вероятно, будет стоить примерно 720 долларов. Почему это число? Это 60 долларов в час, умноженное на два часа на страницу, умноженное на шесть страниц.
Опять же — это очень приблизительное предположение.Дизайнер также может законно добавить еще 300 долларов к этим 720 долларам только на разработку общего дизайна и на время, потраченное на согласование с вами.
Для более тщательно продуманного редизайна, о котором я говорил выше, вам потребуется 1 680 долларов. Это будет включать 1,5 часа на страницу для переделки старых страниц плюс два часа на каждую для шести новых страниц (всего 21 час), и все это будет оплачено из расчета 80 долларов за час. Немного дороже, чем первый дизайнер, но, может быть, у этого больше навыков.
Конечно, у некоторых владельцев малого бизнеса просто нет такого бюджета.Если вам нужен сайт за 400 долларов или меньше, это можно сделать. Просто осознайте, что вы можете получить то, за что платите. Альтернативой найму дизайнера является создание своего веб-сайта самостоятельно, возможно, с помощью одного из инструментов для создания веб-сайтов, таких как Wix, Yodle или Weebly.
Как найти подходящего дизайнера веб-сайтов для вас
Помните тот список «Сайтов, которые мне нравятся», который вы составили? Вытащите его снова.
Свяжитесь с владельцем каждого сайта (или как можно большим числом). Узнайте, кто создал их веб-сайт.В некоторых случаях это будет штатный сотрудник. Возможно, эти люди помогут вам в свободное время, но лучше, если вы найдете веб-дизайнера, работающего не по найму, работающего полный рабочий день.
Помимо списка веб-сайтов, обратитесь к нескольким деловым людям или бизнес-группам, с которыми вы связаны. Часто имя всплывает вместе с этим исследованием (если вам повезет, одно имя будет постоянно всплывать, когда вы спрашиваете).
Получите имена от трех до пяти разных дизайнеров, затем свяжитесь с ними и предоставьте им список того, что вы хотите сделать, и заметки о том, какие сайты вам нравятся.
Посмотреть, если:
- Они готовы сделать работу.
- Их цена соответствует вашему бюджету.
- Они могут предоставить 1-2 дополнительных ссылки.
- Они могут настроить ваш сайт так, чтобы вы могли легко вносить незначительные правки после того, как они будут сделаны.
Спросите, каков их график платежей, и какова их политика в отношении сроков и этапов проекта. Ожидайте, что вы заплатите около трети своей цены вперед, треть в середине проекта, а затем треть, когда сайт будет полностью готов.
Обычно победитель возникает довольно быстро. Надеюсь, вы также нашли делового партнера, который будет помогать вам продвигать ваш сайт — и ваш бизнес — в течение многих лет. Выбирайте соответственно.
Как вы думаете?
Вы когда-нибудь нанимали дизайнера веб-сайтов? Какие советы вы бы дали тем, кто хочет их нанять? Поделитесь своими мыслями в комментариях.
Как найти веб-разработчика для своего стартапа с ограниченным бюджетом | Триста Лю | Mockplus
Найти ведущего веб-разработчика для вашего стартапа непросто. Таким образом, именно он будет определять успех вашего продукта и направлять направление всей команды разработчиков. Поэтому важно, чтобы стартапы нанимали первого разработчика. На самом деле, как веб-разработчику, так и стартапам необходимо учитывать множество аспектов.
- Технические возможности
- Коммуникационные навыки
- Умение работать в команде
- Возможности исполнения
…… ..
- Перспективная компания
- Отличный прототип продукта
- Достаточный инвестиционный фонд компании
- Много постоянных клиентов
- Стабильный инвестор
Если вы хотите создать веб-сайт, но с очень ограниченным бюджетом, возможно, вы не сможете позволить себе постоянного разработчика.Поэтому я предлагаю вам нанять внештатного веб-разработчика на ранних этапах бизнеса, что может сэкономить много средств. Но прежде чем вы начнете работать с разработчиком, трудно понять, сможет ли этот человек удовлетворить ваши потребности, индивидуальность и культуру компании, которую вы преследуете. Для всех компаний время и деньги — самые ценные ресурсы, особенно для стартапов. Вы, конечно же, не хотите тратить время и деньги на людей, которые не для вас.
1. Спросите своих друзей, инвесторов или людей, с которыми вы работали раньше.Если у него есть знакомство с другими, это было бы наиболее ценным и прямым способом. Если это не сработает, обратитесь к некоторым группам участников, у которых есть общие потребности.
Лучшие материалы для дизайна UI / UX бесплатно
2. Посмотрите на его предыдущие работы, но не только на визуальный дизайн веб-страницы. Вам следует щелкнуть все ссылки на этом веб-сайте, чтобы испытать эффект переключения страниц. Есть еще одна вещь, о которой вам нужно знать, это то, что он сделал для этого веб-сайта? Потому что вы должны знать, что разработка веб-страницы — это не работа одного человека, а результат совместной работы.
3. Общение очень важно во время сотрудничества между ним и всей командой. Вы должны хотя бы один раз поговорить с ним по телефону или лично. Он позволяет предсказать, насколько хорошо или плохо с ним будет сотрудничество в будущем.
- Вдохновляет ли его культура вашей компании?
- Увлечен ли он будущим развитием компании?
- Обращает ли он внимание на направление науки и технологий?
- Есть ли у него сильное чувство ответственности?
- Какие книги он читает?
Smashing Jobs призван помочь дизайнерам и разработчикам найти работу и связаться с великими компаниями.
Лучшее место, чтобы найти надежного эксперта по WordPress.
Toptal — это эксклюзивная сеть ведущих мировых разработчиков программного обеспечения, дизайнеров и финансовых экспертов-фрилансеров.
Здесь вы можете найти лучших разработчиков WordPress или продвигать свои собственные навыки разработки.
Stack Overflow дает вам идеи, знания, инструменты и поддержку, необходимые для охвата, привлечения и найма талантливых разработчиков.
- Silicon Valley Software Group
- NYC Dev Shop
- Thoughtworks
- Pivotal Labs
- Thoughtbot
Wix позволяет быстро создавать веб-сайты, перетаскивая изображения и функции, добавляя текст без каких-либо знаний в области кодирования.Кроме того, он предлагает пользователям на выбор сотни шаблонов. Конечно, базовая версия бесплатна, но если вы хотите иметь собственный домен, вам нужно купить членство.
Если вам нужен многофункциональный и простой инструмент для создания прототипов для создания потоков продуктов и функций, но с ограниченными деньгами, это лучший выбор для вас. Mockplus, его простое перетаскивание может быстро создать взаимодействие. В нем есть не только пользовательские проекты, веб-проекты, но и бесплатные проекты. Компоненты «повторитель» и «автозаполнение» сокращают время проектирования и затраты.
Для стартапов цена этого прототипа инструмента очень низкая, базовая версия полностью бесплатна, вы можете пользоваться всеми основными функциями без какой-либо кредитной карты, для про-версии требуется всего 199 долларов. Подробнее: https://www.mockplus.com/buy. Кроме того, вот 10 успешных дизайнов веб-сайтов для стартапов, которые впечатлят вас и вдохновят.
Очень важны первые таланты, которых привлекают стартапы. Речь идет о развитии вашей компании в целом и о том, что нужно сделать или сломать.Надеюсь, эта статья поможет вам найти отличного веб-разработчика для вашего стартапа.
Также прочтите:
11 лучших бесплатных UI-наборов для дизайна материалов для Sketch и PSD в 2018 г.
23 лучших мобильных приложения и примеров каркасов веб-сайтов для вдохновения
11 лучших сайтов для найма внештатных веб-дизайнеров онлайн в 2021 г. или поиск дизайнера может напугать владельцев бизнеса. Есть решения, на которые, похоже, нет четких ответов. Как выбрать разные цветовые схемы? А как насчет дизайна иконок? В панике вы можете обратиться к готовым шаблонам веб-сайтов.
Краткое описание тем и шаблонов
Используя конструкторы веб-сайтов , такие как SquareSpace, WordPress, 3dcart, Wix и SiteBuilder, вы можете создать функциональную структуру своего сайта за считанные минуты. Благодаря функциям перетаскивания или готовым к установке шаблонам даже ваша бабушка сможет быстро запустить и запустить сайт.
К сожалению, простота создания этих сайтов — также их ахиллесова пята — трудно выделиться, когда ваш сайт WordPress похож на тысячи других в Интернете.Если вы готовы потратить немного больше, вам следует рассмотреть вопрос о найме веб-дизайнера для создания премиального персонализированного веб-интерфейса .
Что вам нужно от вашего сайта?
Прежде чем искать дизайнера, ознакомьтесь с требованиями вашего проекта. У вас есть готовые макеты и спецификации проекта? Каковы цели вашего сайта? Это электронная торговля, публикация, блог или сайт продукта? Лучшие веб-сайты также будут созданы с учетом лучших практик SEO, чтобы помочь вам занять более высокое место в Google.
Ваш бюджет будет определять уровень знаний, которые вы можете получить для своего нового веб-сайта. Больший бюджет позволит вам получить более опытного веб-дизайнера. С меньшим бюджетом вы, скорее всего, потратите больше времени на изучение дизайн-проекта. Это компромисс.
Кроме того, вам нужен фрилансер, работающий полный рабочий день, для создания вашего нового веб-сайта? Или будет ли внештатный разработчик / веб-дизайнер, работающий неполный рабочий день, достаточно эффективно, чтобы внести несколько изменений?
На что следует обратить внимание при найме веб-дизайнера
Прежде чем углубляться в различные доступные платформы для найма, давайте быстро рассмотрим основные компоненты эффективного веб-дизайна.Если вы ищете просто визуальные особенности веб-сайта, вам следует рассмотреть следующие элементы:
- Визуальный дизайн: Визуальный дизайн помогает привлечь внимание к вашему бренду, создавая эстетику и голос, которые вы хотите передать на своем веб-сайте. Он основан на элементах и принципах искусства, включая:
- Цвет
- Линия
- Форма
- Форма
- Значение
- Текстура
- Ритм
- Контраст
- Градация
- Пропорции
- Гармония
- Иерархия
Однако визуальный дизайн не существует на пустом месте.Вместо этого он должен основываться на тщательно продуманных функциях. Цвета, внешний вид кнопок и выравнивание являются элементами:
- Дизайн пользовательского интерфейса (или UI): Дизайн пользовательского интерфейса работает так, чтобы внешний вид веб-сайта был настолько легким для понимания и использования, насколько это возможно. Другими словами, дизайнеры пользовательского интерфейса учитывают, как выглядят значки, кнопки и другие элементы, чтобы вы знали, какая кнопка выполняет ту функцию, которую вы ищете ― все, даже не задумываясь об этом.
Элементы интерфейса:
- Элементы ввода
- Кнопки
- Текстовые поля
- Выпадающие списки
- Компоненты навигации
- Панировочные сухари
- Слайдеры
- Теги
- Иконки
- Информационные компоненты
- Советы по инструментам
- Индикатор
- Уведомления
- Контейнеры
- Типография
- Шрифт и гарнитура
- Среднее и исходное значение
- Пробел
- Выравнивание
Успешный дизайн пользовательского интерфейса во многом зависит от базовой структуры или:
- Дизайн пользовательского опыта (или UX): Дизайн пользовательского интерфейса учитывает все взаимодействия, которые пользователь может иметь с сайтом, от мотивации до функциональности и доступности.Дизайнеры UX, которые часто пересекаются с дизайнерами пользовательского интерфейса, сначала работают над пониманием пользователя и, исходя из этого, создают основу и структуру сайта. Для очень сложного веб-сайта, такого как Facebook, UX-дизайн и большая часть UI-дизайна предшествуют написанию кода и обеспечивают основу, с помощью которой разработчики создают код.
- Стратегия — включает разработку цели сайта и исследование пользователей.
- Объем — Объем охватывает то, что включено, и, что более важно, то, что не включено в создание веб-сайта.
- Функциональные требования — укажите, чего нужно достичь сайту и как взаимодействуют элементы.
- Требования к содержанию — включают любые элементы, такие как видео, аудио, статьи, фотографии и т. Д., Которые необходимо включить.
- Структура — структура описывает то, как сайт организован и расставлены приоритеты, а также то, как пользователи взаимодействуют с ним.
- Дизайн взаимодействия — как пользователи взаимодействуют с сайтом и как сайт реагирует.
- Архитектура контента — определяет расположение контента.
- Скелет — скелет — это план или форма сайта без визуального представления. Обычно это вайрфреймы.
Решения, которые вы принимаете сейчас в отношении визуального дизайна, пользовательского интерфейса и пользовательского интерфейса, будут действовать как необходимое руководство, когда ваш веб-дизайнер копается в конкретном дизайне вашего сайта. Если все вышеперечисленное все еще пугает, вам следует поискать опытного дизайнера, который может выступать в качестве творческого сотрудника на протяжении всего проекта.
Если у вас есть довольно простые потребности — скажем, интернет-магазин, блог или обзор бизнеса — вы, вероятно, можете использовать уже существующую структуру и просто получить что-то визуально разработанное, чтобы быть наверху, чтобы персонализировать его. С другой стороны, если ваши потребности более сложные, вам могут понадобиться профессионалы, которые могут проработать каждый аспект процесса веб-дизайна. В любом случае вам нужно убедиться, что ваш сайт соответствует некоторым основным принципам веб-дизайна. Если вы не можете следовать этим рекомендациям, возможно, вы захотите пересмотреть свою стратегию веб-дизайна.
Выбор подходящего сайта для найма дизайнера
При поиске места для найма дизайнера, который будет соответствовать вашим потребностям, следует помнить о некоторых важных вещах. Сначала подумайте о своих потребностях, а затем подумайте, как следующие элементы лучше всего соответствуют этим потребностям:
- Система оценок: Система оценок позволяет увидеть, как предыдущие клиенты взаимодействовали с дизайнером и как они относились к конечному продукту. Важно отнестись к комментариям с недоверием, потому что есть люди, желающие воспользоваться ситуацией с обеих сторон опыта, но рейтинги могут помочь увидеть общие тенденции.
- Проверка навыков: Некоторые сайты будут оценивать навыки в области дизайна, а также языка. Хотя эти проверки могут быть полезны, их также можно обмануть (или просто слишком легко), поэтому обратите пристальное внимание на то, что на самом деле тестируется.
- Индивидуальный подбор игроков: Индивидуальный подбор игроков может значительно сэкономить время, но также может стоить дороже. Эти услуги помогают найти человека для работы, поэтому вам не нужно беспокоиться о том, чтобы стать экспертом в необходимых вам навыках, просто чтобы нанять человека, который является экспертом.
- Служба поддержки клиентов: Надеемся, что наем и выполнение проекта пройдут без проблем, и вам не понадобится обслуживание клиентов. Но если это обстоятельство мечты не осуществится, хорошо подумайте, хотите ли вы, чтобы платформа помогала в разрешении споров.
- Учет времени: Некоторые платформы предлагают способы отслеживания производительности ваших подрядчиков. Взгляните на различные механизмы, чтобы увидеть, что лучше всего подходит для вашего проекта веб-дизайна.Или выберите оплату по этапам проекта и / или результату.
- Управление платежами: Подумайте, хотите ли вы, чтобы платежи и сопутствующее управление платежами выполнялись вами / вашей компанией или, в качестве альтернативы, платформой, чтобы снизить некоторые риски, связанные с платежами.

 com/wp-admin/ — WordPress;
com/wp-admin/ — WordPress; Веб-разработчики, также называемые программистами, — это люди, которые этим занимаются.
Веб-разработчики, также называемые программистами, — это люди, которые этим занимаются. Например, внутренние веб-разработчики используют «серверные» языки программирования для запроса данных с веб-сервера сайта, которые затем отображаются в виде HTML-вывода на экране пользователя.
Например, внутренние веб-разработчики используют «серверные» языки программирования для запроса данных с веб-сервера сайта, которые затем отображаются в виде HTML-вывода на экране пользователя. И вот в чем дело: обучение программированию с помощью HTML и CSS может занять недели или даже дни, в зависимости от вашего темпа и подхода.
И вот в чем дело: обучение программированию с помощью HTML и CSS может занять недели или даже дни, в зависимости от вашего темпа и подхода.
 Они несут ответственность за создание наилучшей инфраструктуры, которая позволяет легко передавать данные с веб-сервера в веб-браузер, как это видят пользователи.
Они несут ответственность за создание наилучшей инфраструктуры, которая позволяет легко передавать данные с веб-сервера в веб-браузер, как это видят пользователи. У каждой специальности веб-разработки есть необходимые языки программирования, которые вам следует изучить.Об этом говорилось выше.
У каждой специальности веб-разработки есть необходимые языки программирования, которые вам следует изучить.Об этом говорилось выше.
 Вы будете удивлены, узнав, сколько людей могут прийти и пригласить вас поработать на них.
Вы будете удивлены, узнав, сколько людей могут прийти и пригласить вас поработать на них.
Добавить комментарий