Как правильно и бесплатно сделать меню для группы ВКонтакте в 2020 году
Занимаетесь бизнесом, хотите продвигать свой бизнес в интернете и не хотите терять деньги на всякую чепуху? Тогда подписывайтесь на наш новый канал «ВсеПониматор» в Telegram:
Расскажем простыми словами обо всем, что связывает бизнес и интернет. О рекламе, CRM, сайтах, фрилансерах и всем таком прочем. Будет полезно и интересно, 100%.
Дата последней проверки актуальности статьи: 30 июля 2020 г.
Свершилось то, чего долгие годы ждали администраторы групп и пабликов ВК. Разработчики соц. сети наконец добавили возможность создавать меню для группы без использования костылей вроде редактора wiki-разметки и онлайн-конструкторов. Для нас это означает перевод нашего конструктора в бесплатное использование и закрытие его поддержки. Но мы не огорчаемся и придумаем еще что-нибудь.
Собственное встроенное меню ВК решает самую главную головную боль: оно одинаково нормально работает и красиво отображается во всех версиях ВК. Теперь каждый посетитель группы может его увидеть и воспользоваться. Вне зависимости от того, какое устройство он использует: компьютер, планшет или телефон. Это с лихвой перекрывает все его недостатки. Которых хватает, но об этом ниже.
Теперь каждый посетитель группы может его увидеть и воспользоваться. Вне зависимости от того, какое устройство он использует: компьютер, планшет или телефон. Это с лихвой перекрывает все его недостатки. Которых хватает, но об этом ниже.
Создать меню стало сильно проще. Давайте пройдемся по всем этапам. Для тех, кто предпочитает смотреть, а не читать, мы подготовили видео.
Пошаговая инструкция.
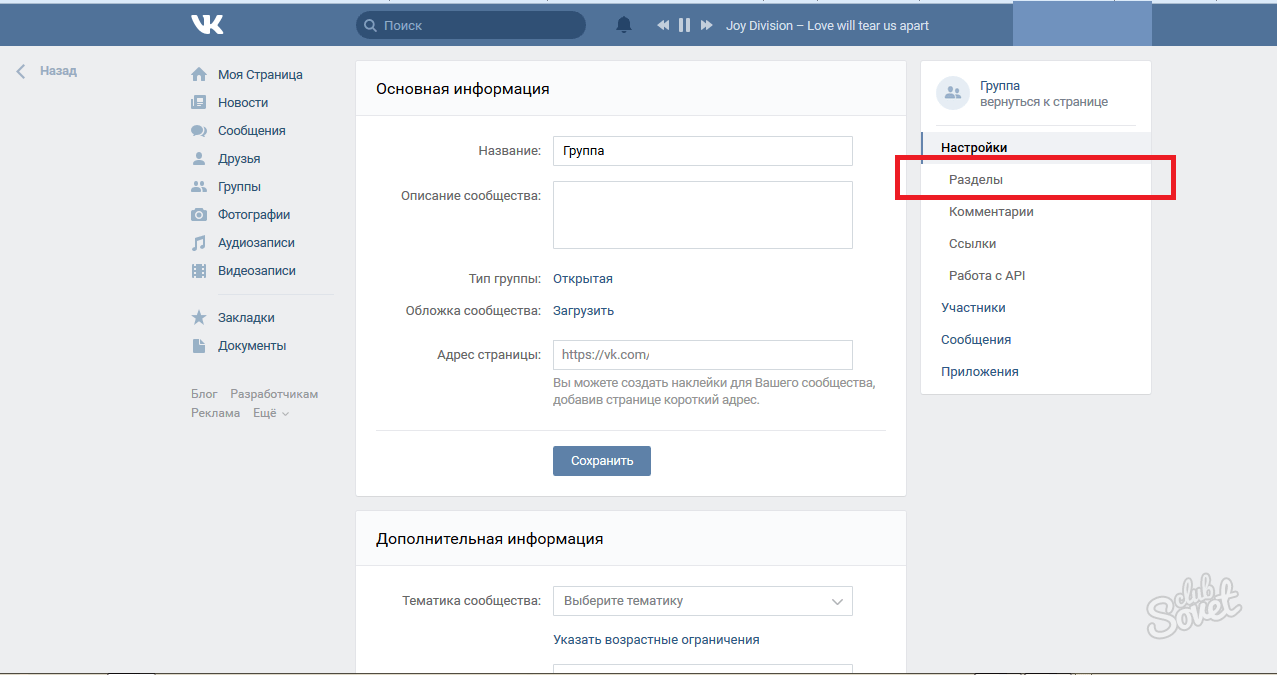
Для начала нужно зайти в свою группу. Разумеется, у вас должны быть права администратора группы. Также на момент написания статьи сделать меню из мобильного приложения ВК было нельзя. Поэтому вам понадобится открыть ВКонтакте с помощью браузера. Теперь нужно найти пункт «Управление» и нажать на него:
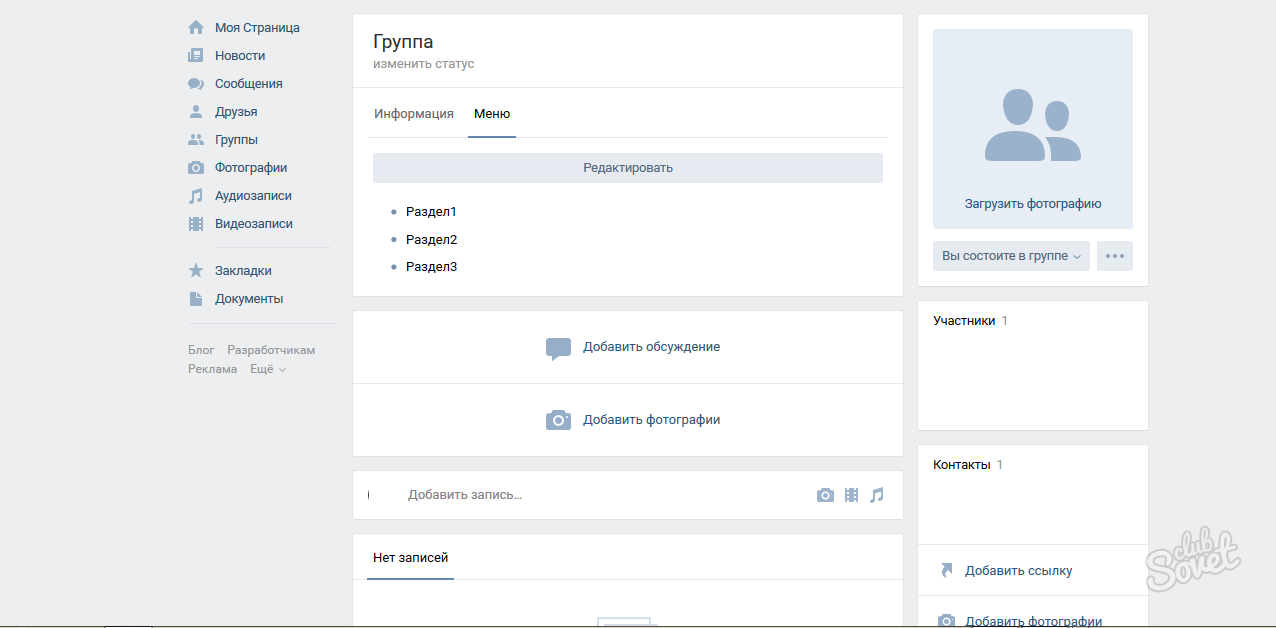
В открывшихся настройках находим подпункт «Меню» и нажать уже на него.
Открывается вот такая страница. Для добавления пункта в ваше меню нужно нажать на прямоугольник с «плюсиком». Вы увидите вот что:
Для добавления пункта в ваше меню нужно нажать на прямоугольник с «плюсиком». Вы увидите вот что:
В поле «Название» нужно ввести название пункта меню. Не длиннее 20 символов. Например «Товары для дома» или «Правила группы». В поле «Ссылка» нужно ввести ссылку на соответствующий ресурс: Это можем быть пост, фотография, раздел товаров, сам товар, обсуждение и т.д. и т. п. Т.е. любой ресурс у которого в ВК есть ссылка.
Если вы вдруг не знаете, что такое ссылка и где ее взять, то спросите об этом у Яндекса или Google. Материалов на эту тему много, а делать эту статью слишком длинной и подробной не хочется.
И вот тут нас ждет первая неприятная новость. Разработчики ВК разрешают использовать ссылки только на внутренние ресурсы ВК. Т.е. если вы захотите сделать пункт меню со ссылкой на ваш сайт или Instagram, то у вас ничего не выйдет. Также вы не можете делать ссылки на wiki-страницы. Если вы не знаете, что это такое, то просто забудьте про них. Выход из положения — создать статью со внешними ссылками и дать ссылку из меню уже на нее. Эффективность, конечно, снижается, но это лучше, чем ничего. В видео выше мы показали, как это можно сделать.
Эффективность, конечно, снижается, но это лучше, чем ничего. В видео выше мы показали, как это можно сделать.
И конечно, для красоты оформления нужно выбрать изображение для пункта меню. Мы рекомендуем делать изображение с текстом, который поясняет пользователю что произойдет, когда он нажмет на пункт меню. Размер изображения («обложки») для пункта меню — 376 (ширина) на 256 (высота) пикселей или больше. Мы рекомендуем сразу заготовить изображения сразу в этом размере с помощью любого графического редактора, которым вы владеете. Не забывайте жать на «Сохранить» после того как оформите пункт меню.
Следующая небольшая ложка дегтя — это то, что пунктов в меню может быть не более семи. При этом на компьютерах видны первые три-четыре, а до остальных нужно листать. Причем сделано это неудобно. Есть надежда, что это исправят, но максимальное количество пунктов, скорее всего, останется прежним. Особенно не разгуляешься. Ставьте в меню только важные вещи. Причем самые важные — на первые три позиции. Если вдруг у вас очень много ссылок, то может воспользоваться трюком со статьями. Т.е. кнопка в меню ведет на статью, а уже в ней содержатся все нужные вам ссылки в любом количестве.
Если вдруг у вас очень много ссылок, то может воспользоваться трюком со статьями. Т.е. кнопка в меню ведет на статью, а уже в ней содержатся все нужные вам ссылки в любом количестве.
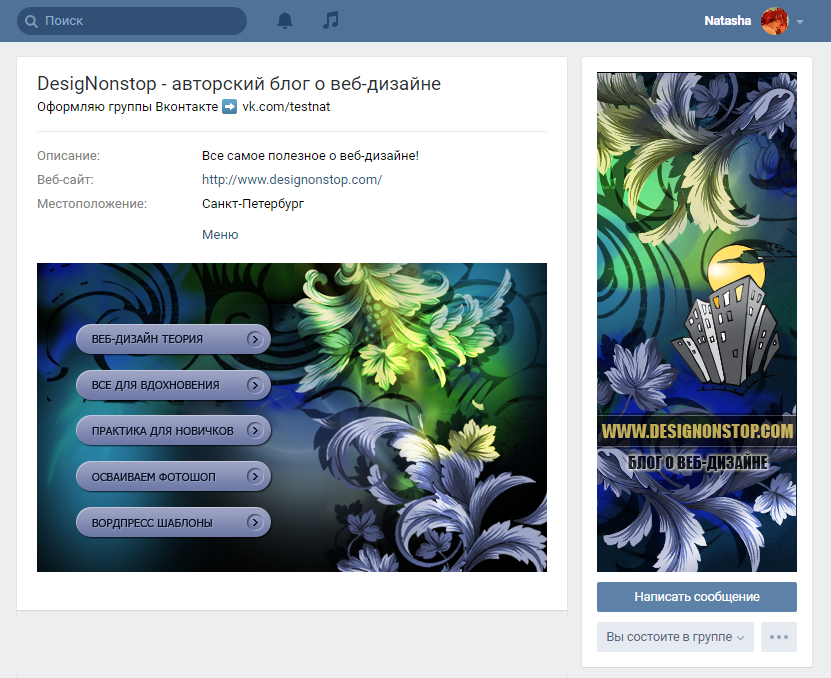
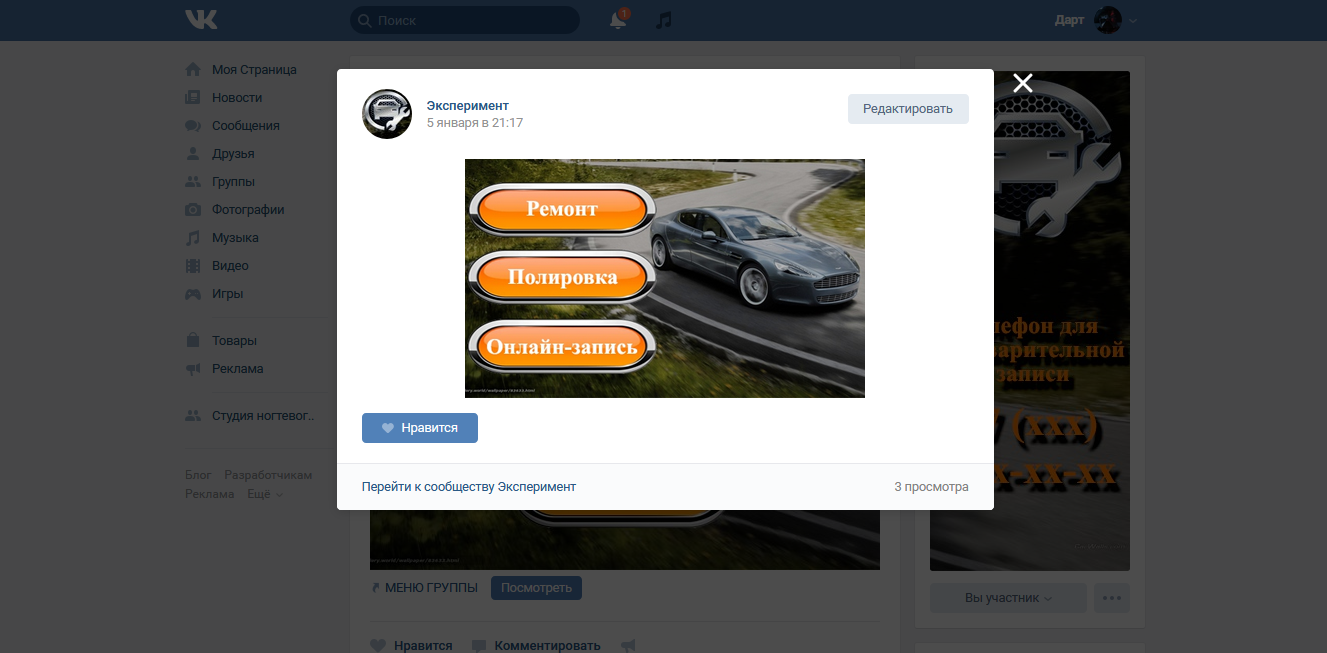
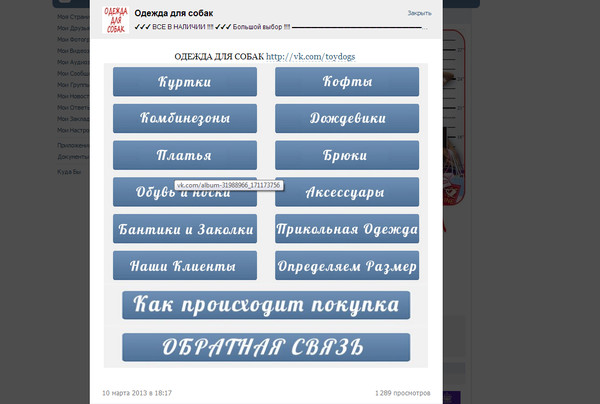
После добавления и оформления всех необходимых пунктов вы получите что-то такое (картинки мы готовили на скорую руку: у вас должно получиться гораздо лучше):
Основные ошибки при создании меню ВКонтакте, или что такое правильное меню
В ВК появилось встроенное меню. Теперь вам не нужен конструкор. Мы написали об этом специальную статью. Настоятельно рекомендуем прочитать именно ее. Поддержку нашего конструктора мы прекращаем за ненадобностью. Если он по каким-то причинам подходит для ваших целей лучше, то пользуйтесь им бесплатно.
Занимаетесь бизнесом, хотите продвигать свой бизнес в интернете и не хотите терять деньги на всякую чепуху? Тогда подписывайтесь на наш новый канал «ВсеПониматор» в Telegram:
Расскажем простыми словами обо всем, что связывает бизнес и интернет. О рекламе, CRM, сайтах, фрилансерах и всем таком прочем. Будет полезно и интересно, 100%.
О рекламе, CRM, сайтах, фрилансерах и всем таком прочем. Будет полезно и интересно, 100%.
Дата последней проверки актуальности статьи: 10 декабря 2018 г.
На вопрос «как создать меню для группы ВКонтакте» есть три основных варианта ответа: заказать у специалиста, создать с помощью онлайн-конструктора или повозиться, вникнуть в некоторые тонкости вопроса и сделать все самостоятельно.
В этой статье мы последовательно рассмотрим все три варианта. Кстати, если вы все еще сомневаетесь, в необходимости меню для вашей группы или паблика, то обязательно прочтите эту короткую статью.
Итак, вот три пути создания меню:
У каждого из них, разумеется, есть свои достоинства и недостатки. Ниже мы расскажем о первых двух чуть подробнее. А для тех, кто все-таки решит пойти по третьему пути и сделать все самостоятельно, мы написали подробный гайд (инструкцию).
Кстати, для тех, кто предпочитает получать информацию через видеоролики, а не читать длинные тексты, есть видео:
youtube.com/embed/tpYqPRUBjig» frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>
Ну а если вы все-таки предпочитаете читать, то начнем.
Путь #1. Заказать создание меню у дизайнера-специалиста
Плюсы этого способа — относительная быстрота и минимальное участие с вашей стороны. Минусы — самая высокая цена и шанс получить красивое, но неправильное меню (об основных ошибках при создании меню мы подготовили отдельную статью). Кроме того, нужно еще найти исполнителя. Тут мы можем рекомендовать искать его на сервисе kwork.ru, в разделе «Дизайн групп в соцсетях».
Путь #2. Использование онлайн-конструктора
Тут мы, конечно, порекомендуем свой конструктор, на сайте которого вы сейчас находитесь. Попробовать его можно бесплатно. Оплата производится только если результат вас устроит и вы решите загрузить получившиеся меню в вашу группу. Плюсы этого пути — он самый быстрый. Кроме того, при необходимости, вы всегда можете также быстро отредактировать и перезагрузить ваше меню за половину стоимости создания. Это удобнее, чем каждый раз искать дизайнера, когда вам необходимо, например, добавить или удалить пункт из меню. Минусы способа — тут уже придется совсем чуть-чуть, но потрудиться самостоятельно.
Это удобнее, чем каждый раз искать дизайнера, когда вам необходимо, например, добавить или удалить пункт из меню. Минусы способа — тут уже придется совсем чуть-чуть, но потрудиться самостоятельно.
Уже создано более 500 меню
Самый быстрый способ получить меню
Путь #3. Сделать все самостоятельно
Плюсы этого пути очевидны: он бесплатен, а вы преобретаете новые умения. Минусы такие: вам необходимы некоторые умения и довольно много времени (в первый раз). Вот, что вам необходимо:
- Уметь уверенно пользоваться графическим редактором. Например, PhotoShop. При изготовлении меню вам нужно будет сначала сделать изображение правильных размеров (до пикселя, никаких «примерно»!), а затем правильно его нарезать (разбить на фрагменты)
- Уметь вникать в инструкции и читать их внимательно
- Не сдаваться и не отчаиваться, если что-то не получается с первого раза
Если вы считаете, что вам все это по плечу, то давайте приступим.
Шаг #0. Общие сведения о том, как устроены меню групп ВК
Меню для группы делают из wiki-страниц, создание которых поддерживает ВК. Вики-страницы — это специальные страницы, которые можно создавать только в пабликах. От обычных постов они отличаются тем, что в них можно применять так называемую wiki-разметку. Эта разметка — специальный код, который преобразовывается в объекты дополнительного форматирования. Чтобы было понятнее, поясним. Например, в обычных постах вы можете использовать только простой текст, а вики-разметка позволяет выделять части текста жирным или курсивом. То есть, она вводит дополнительные возможности оформления. В частности — возможность размещать изображения, при нажатии на которые пользователь будет перенаправлен по ссылке. Именно эти дополнительные возможности форматирования и используются для того, чтобы делать меню пабликов ВК. Как именно это делать мы расскажем ниже.
Шаг #1. Подготовительный этап
Если у вас есть уже действующая группа, мы рекомендуем создать новую. Для тестирования и опытов. Иначе в процессе обучения вы рискуете завалить своих подписчиков странными и ненужными им обновлениями.
Для тестирования и опытов. Иначе в процессе обучения вы рискуете завалить своих подписчиков странными и ненужными им обновлениями.
Итак, вы создали новую группу. Давайте теперь узнаем идентификатор (ID) вашей группы. ID группы — это ее уникальный номер ВКонтакте. Зайдите в свою группу и нажмите на «Записи сообщества» (если записей в группе нет, то вместо «Записей сообщества» будет «Нет записей»). В Вы перейдете на новую страницу с адресом такого вида:
https://vk.com/wall-XXX?own=1
Вместо XXX у вас будет набор цифр (и только цифр!). Это и есть ID вашего сообщества. Например в нашей тестовой группе это 154457305.
Теперь давайте создадим в группе новую вики-страницу. Для этого составим ссылку такого вида:
http://vk.com/pages?oid=-ID_группы&p=Нaзвание_страницы
Подставьте в эту ссылку ID своей группы, а название страницы укажите как «Меню». У нас получилась такая ссылка (обратите внимание на минус перед ID группы! Не удалите его случайно!):
http://vk. com/pages?oid=-154457305&p=Меню
com/pages?oid=-154457305&p=Меню
Откройте получившуюся у вас ссылку в браузере (скопируйте ее в адресную строку браузера и перейдите по адресу). Все, вы создали вики-страницу с названием «Меню» (если, конечно, указали «Меню» в качестве названия страницы в ссылке). Вы должны видеть такой текст: «Страница Меню пуста. Наполнить содержанием». В правом верхнем углу есть иконка-«карандаш» (). Нажмите на нее, чтобы перейти к редактированию страницы.
Редактор вики-страниц ВК имеет два режима: графический и режим разметки. Переключаются режимы кнопкой в правой верхней части редактора (). Когда кнопка подсвечена синим, это значит, что включен режим разметки. Режим визуального редактирования удобнее, т.к. позволяет обходится без знания синтаксиса вики-разметки, но его функционал крайне ограничен: в нем можно сделать только самые простые вещи. В основном вам придется иметь дело с режимом разметки.
Обратите внимание на две вещи. Во-первых, слева от кнопки переключения режимов редактирования есть кнопка вызова справочной информации по wiki-разметке (). Очень полезная вещь, особенно для начинающих. Второй момент, на который нужно обратить внимание — это адрес вики-страницы. В адресной строке вашего браузера вы увидите что-то такое:
Очень полезная вещь, особенно для начинающих. Второй момент, на который нужно обратить внимание — это адрес вики-страницы. В адресной строке вашего браузера вы увидите что-то такое:
http://vk.com/page-ID_группы_XXX?act=edit§ion=edit
Часть адреса до знака «?» — это адрес вашей вики-страницы. Запишите его где-нибудь: в ВК нет возможности посмотреть список ваших вики-страниц и ссылок на них. Чтобы перейти на нужную, вам необходимо знать ее адрес или снова воспользоваться ссылкой создания вики-страницы. При использовании последнего способа имейте в виду, что страницы, если они уже существуют, не пересоздаются.
Шаг #2. Делаем простое меню для группы ВКонтакте
Итак, у нас есть созданная вики-страница «Меню». Перейдите в режим разметки редактора и добавьте следующий код:
[https://yandex.ru/|Ссылка на Яндекс]
[https://google.com/|Ссылка на Google]
[[club1|Паблик ВК API]]
Нажмите на кнопку «Предпросмотр», которая находится снизу редактора. Вы должны увидеть список из трех ссылок. Первые две — внешние и ведут на главные страницы «Яндекса» и Google соответственно. Третья ссылка — внутренняя. Она ведет на паблик ВК с ID «1» (это официальная группа ВК для разработчиков). Если у вас в предпросмотре отображается вас код, а не ссылки (на которые можно нажимать) — значит вы ввели код в режиме визуального редактирования, а не в режиме разметки. Будьте внимательны!
Вы должны увидеть список из трех ссылок. Первые две — внешние и ведут на главные страницы «Яндекса» и Google соответственно. Третья ссылка — внутренняя. Она ведет на паблик ВК с ID «1» (это официальная группа ВК для разработчиков). Если у вас в предпросмотре отображается вас код, а не ссылки (на которые можно нажимать) — значит вы ввели код в режиме визуального редактирования, а не в режиме разметки. Будьте внимательны!
Обратите внимание, что внешние ссылки в вики-коде ВК оформляются одинарными скобками, а внутренние — двойными. При этом внутренние ссылки ВК указываются не как привычный адрес веб-сайта, а как указатель на тот или иной объект ВК. Например, указатель на группу имеет такую форму записи:
clubID_группы
Во ВКонтакте существуют указатели не только на группы, но и на отдельные фотографии, посты, вики-страницы, страницы пользователей, аудиозаписи и т.д. У каждого указателя своя форма записи. Позже мы будем использовать некоторые из них и рассмотрим их подробнее.
Обязательно сохраните страницу. В принципе, мы только что создали простейшую навигационную страницу. Которая является ни чем иным, как простейшим меню для группы ВКонтакте. Конечно, это еще не графическое меню, но даже оно может справляться с основной задачей меню — быстро направлять пользователей в нужное им место паблика. Как сделать графическое меню мы рассмотрим чуть позже.
А сейчас давайте разберемся как и где можно использовать вики-страницы.
Шаг #3. Где можно размещать вики-страницы ВКонтакте
Основных мест два: вы можете создать пост со ссылкой на вики-страницу или разместить ее в разделе «Материалы» вашего сообщества.
Начнем с первого варианта. Начните добавлять новую запись на стене своей группы. Сначала прикрепите к ней любую фотографию. Лучше взять достаточно большую фотографию у которой ширина больше высоты. Затем вставьте в текст создаваемой записи ссылку на созданную вами вики-страницу с простейшим меню. Именно ее мы просили вас записать чуть раньше. Напомним, что ссылка имеет такой вид (у вас будут другие цифры):
Напомним, что ссылка имеет такой вид (у вас будут другие цифры):
http://vk.com/page-121237693_72827423
После вставки ссылки в текст под ранее добавленной фотографией должна появиться ссылка на вашу вики-страницу. Это выглядит так:
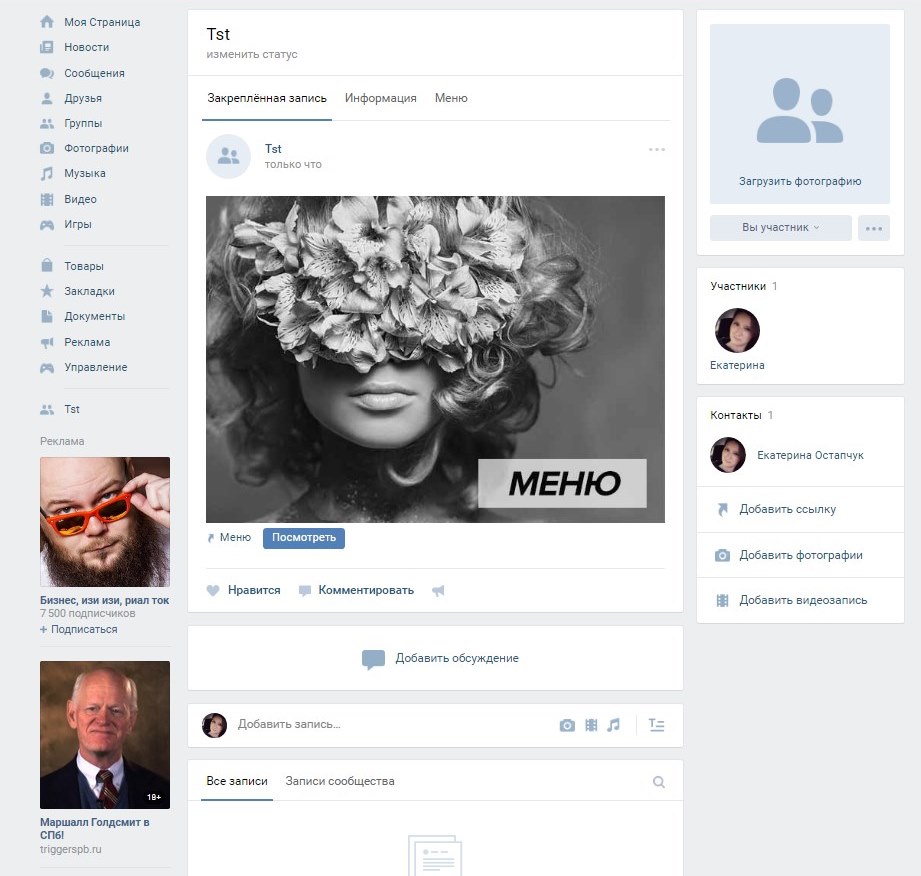
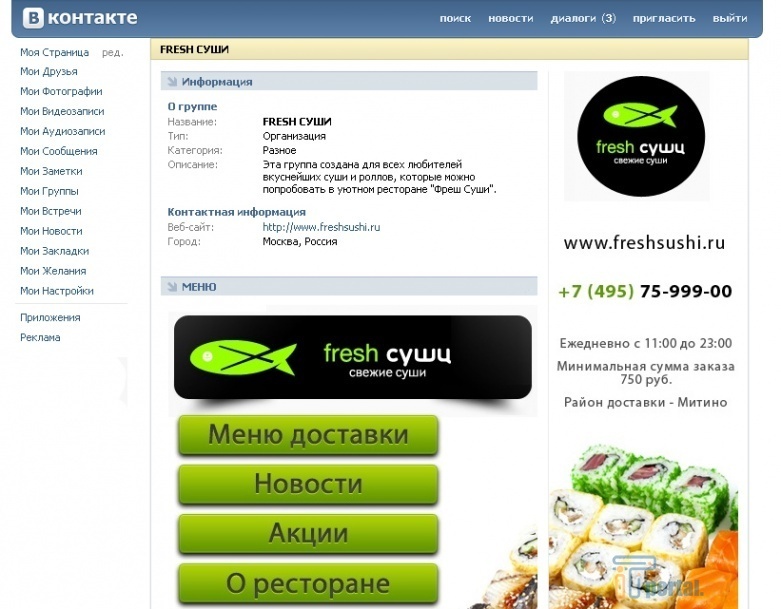
Теперь удалите текст ссылки из поля ввода. Сама ссылка под фотографией от этого не исчезнет. Но если вы оставите в текстовом поле адрес ссылки, то он будет отображаться как текст в посте. Опубликуйте пост, перезагрузите страницу браузера с главной страницей вашей группы и закрепите созданный пост. Еще раз перезагрузите страницу. В результате этих манипуляций у вас должно получиться что-то такое:
Нажмите на фотографию в закрепленном посте: должна появится ваша вики-страница с простейшим меню группы.
Итак, мы узнали, что вики-страницы можно прикреплять к постам. В частности — к закрепленному посту. Второе место, где можно использовать вики-разметку это раздел «Материалы».
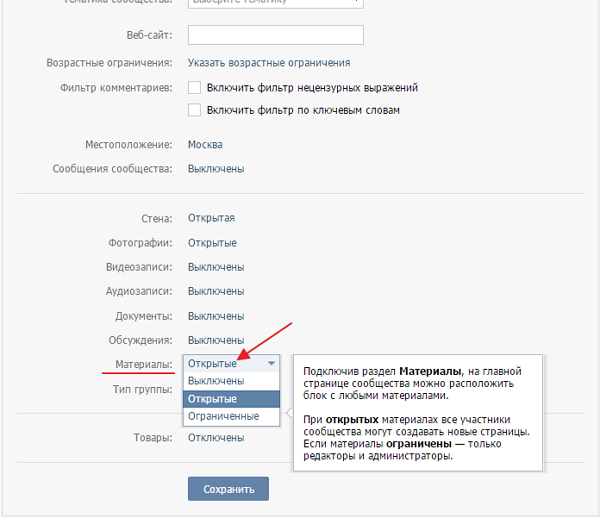
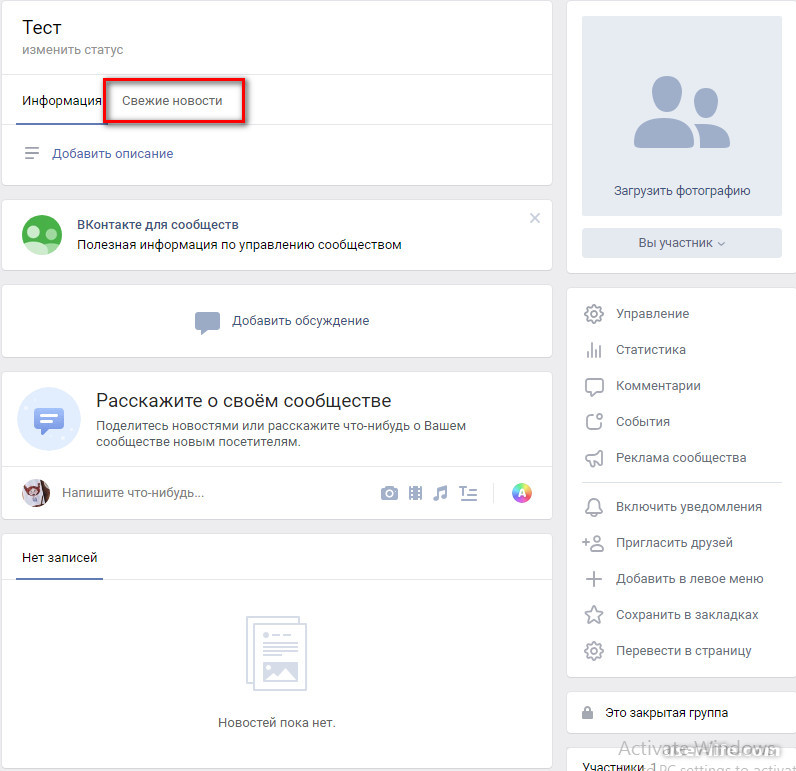
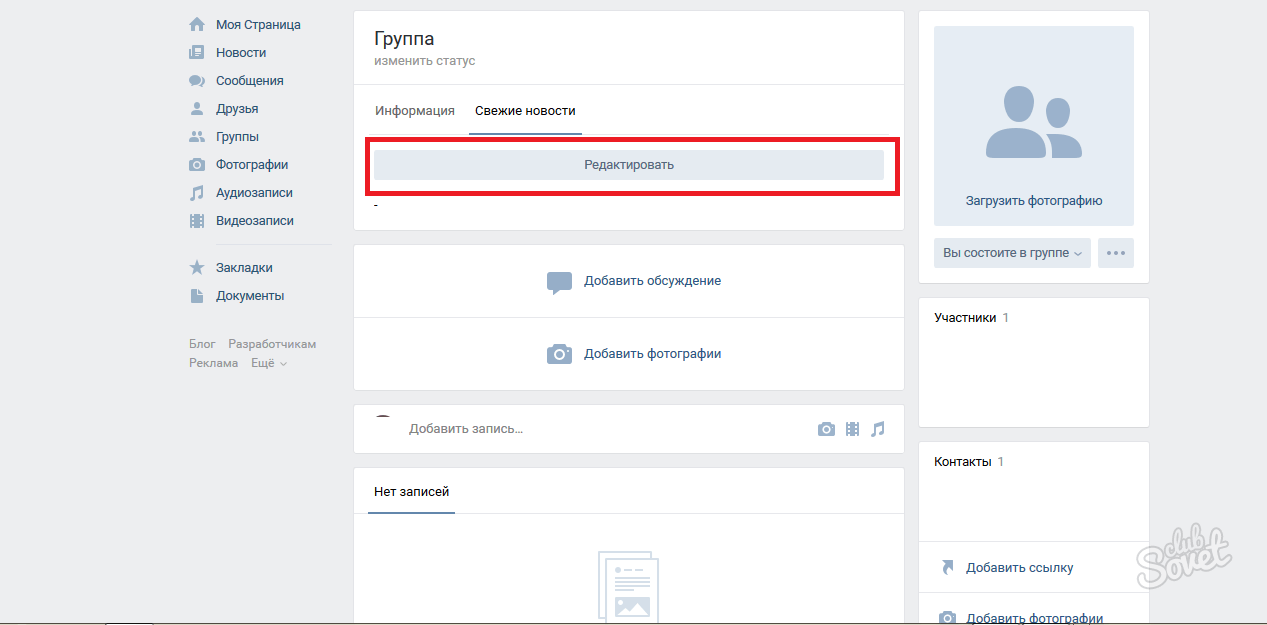
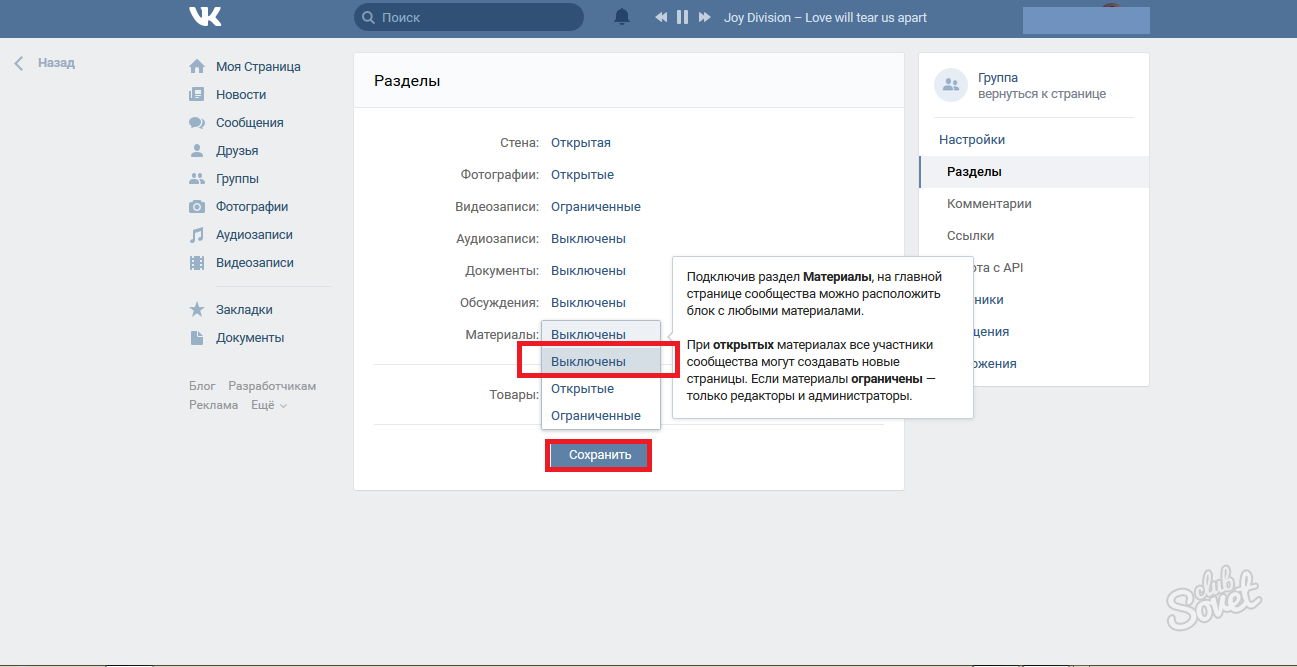
Перейдите в настройки сообщества и найдите там управление разделами (сервисами) сообщества. Отметьте «Материалы» как «Ограниченные». Теперь в верхней части главной страницы вашего сообщества появится новый пункт. Он располагается справа от пункта «Информация». При первом включении материалов в группе этот пункт по умолчанию называется «Свежие новости». Вот как это выглядит:
Отметьте «Материалы» как «Ограниченные». Теперь в верхней части главной страницы вашего сообщества появится новый пункт. Он располагается справа от пункта «Информация». При первом включении материалов в группе этот пункт по умолчанию называется «Свежие новости». Вот как это выглядит:
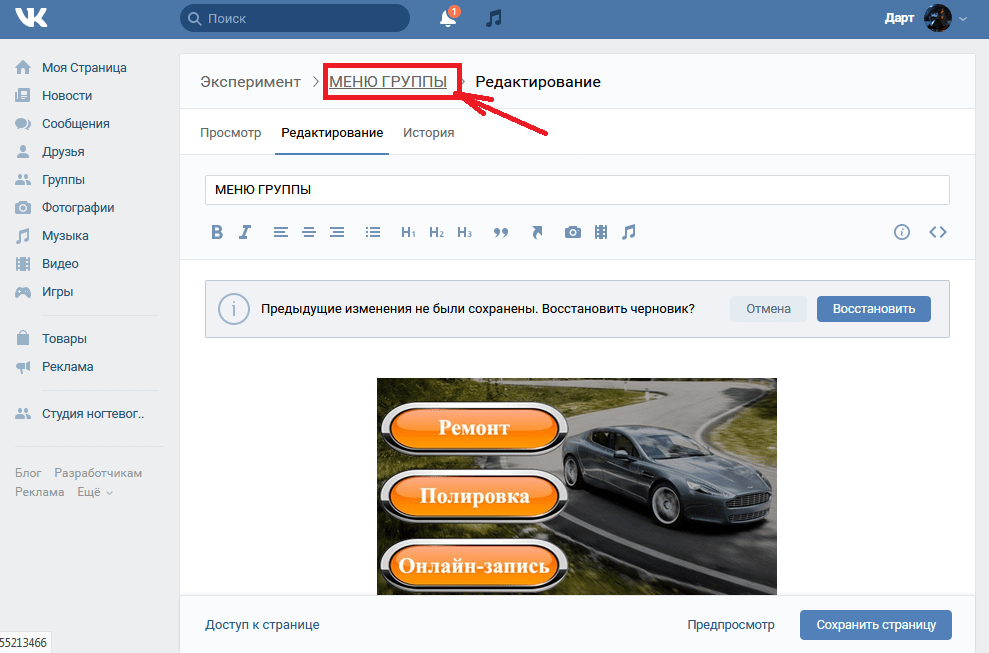
Перейдите в этот новый пункт. Нажмите на плашку «Редактировать». В результате вы окажитесь в уже знакомом вам редакторе вики-страницы. Единственное отличие — тут есть поле ввода названия страницы. Поменяйте его со «Свежих новостей» на «Меню2». В режиме редактирования разметки введите следующий код:
»’Вариант меню для раздела «Материалы»»’
[https://yandex.ru/|Ссылка на Яндекс]
[https://google.com/|Ссылка на Google]
[[club1|Паблик ВК API]]
Сделайте предпросмотр (должны появится уже знакомые нам ссылки) и сохраните страницу. По сути, эта страница — главная (корневая) вики-страница вашей группы. Правда, никакого особого практического смысла в этом ее отличии от остальных вики-страниц нет.
Перейдите на главную страницу своей группы, перезагрузите ее и посмотрите, что получилось. Рекомендуем посмотреть вашу группу из мобильного браузера и из приложения ВК. Вы заметите, что везде расположение элементов и логика работы немного разная. Нужно хорошо понимать, что к чему относится и где как показывается.
Мы узнали, что меню можно размещать в двух местах. Предпочтительнее сделать его и в виде закрепленной записи и в разделе «Материалы». Помните о двух нюансах:
- Закрепленную запись увидят 98% ваших посетителей, а в раздел материалы попадут только 25-40% самых любопытных, а также преданные старые пользователи вашей группы, которые знают, что там находится что-то полезное.
- Закрепленную запись с картинкой для вызова меню можно дополнить текстом. Таким образом вы не потеряете эту возможность закрепленной записи. Но переусердствовать тоже не стоит: чем больше текста, тем ниже будет ссылка на открытие вашего меню.
Вики-разметка — не самый мощный инструмент и не самый удобный. Его функционал сильно ограничен. Кроме того, он разрабатывался на заре развития «ВКонтакте» и исключительно для его браузерной версии на стационарных компьютерах и ноутбуках. Поэтому его работа в приложении и на мобильных устройствах лучше всего описывается выражением «как бог на душу положит». К сожалению, ничего лучше в ВК пока нет.
Его функционал сильно ограничен. Кроме того, он разрабатывался на заре развития «ВКонтакте» и исключительно для его браузерной версии на стационарных компьютерах и ноутбуках. Поэтому его работа в приложении и на мобильных устройствах лучше всего описывается выражением «как бог на душу положит». К сожалению, ничего лучше в ВК пока нет.
Кстати. Вы можете делать ссылки с одних вики-страниц на другие. Работает это примерно так: пользователь открывает (например, с помощью изображения-ссылки в посте) первую вики-страницу. А в ней есть ссылки на другие вики-страницы. При нажатии на эти ссылки будет открыта соответствующая вики-страница. Таким способом можно создавать довольно сложные и многоуровневые меню и, например, инструкции. Однако мы не советуем вам слишком увлекаться этим без лишней надобности.
Шаг #4. Как сделать меню в группе ВКонтакте. Графическое
Итак, основные принципы освоены. Перейдем к конструированию графического меню. Сразу оговоримся, что делать мы будем довольное простое меню: вертикальный ряд кнопок со ссылками. Но не спешите говорить «нет, я хотел суперсложное меню» и закрывать этот гайд. Сейчас объясним, почему.
Но не спешите говорить «нет, я хотел суперсложное меню» и закрывать этот гайд. Сейчас объясним, почему.
Во-первых, движение от простого к сложному — обычно самый эффективный путь освоения новых знаний. Научившись делать относительно простое меню вы научитесь 90% приемов создания меню для групп ВК.
А во-вторых, как мы уже говорили, вики-разметка ВК внедрялась во времена, когда про мобильные приложения мало кто вообще слышал. Наше условно «простое» меню будет работать максимально правильно и эффективно везде: в браузерной версии ВК, в мобильных браузерах и, наконец, в приложении. Многие «сложные» меню не могут этим похвастаться. Более того, в большинстве случаев «простое» меню будет работать лучше «сложного», которое «разваливается» при его просмотре в официальном приложении ВКонтакте. Чаще всего лучше остановится именно на таком варианте меню. Да, существуют довольно витиеватые реализации меню. Вы можете поэкспериментировать и с ними. Но наш опыт говорит, что реальной пользы — конверсий, покупок и репутации они практически не добавят. А проблем — вполне могут.
А проблем — вполне могут.
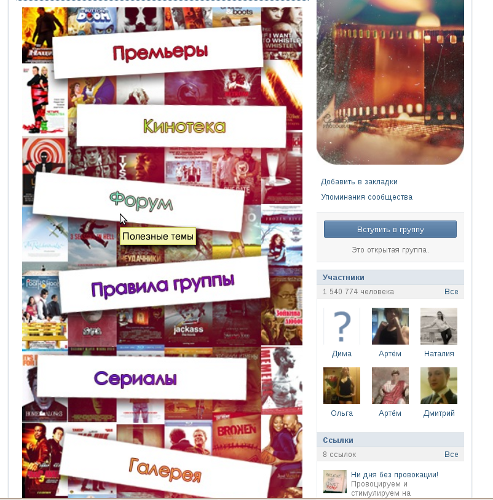
Наше тестовое меню будет выглядеть так:
Всего две кнопки. Первая будет вести на главную страницу «Яндекса», а вторая — на группу ВК «Команда ВКонтакте».
Вертикальное графическое меню в ВК — это разрезанное на полосы изображение. Эти полосы помещают с помощью разметки друг под другом на вики-странице. Некоторым из этих «полос» назначают ссылки. При нажатии на такое изображение-ссылку происходит, собственно, переход по этой ссылке. Одна полоса — это одна ссылка. Некоторым полосам (например, промежуточным, которые располагаются между пунктами) наоборот, назначается отсутствие ссылки. Такие полосы становятся «некликабельны».
Изготовление вертикального графического меню для группы ВК сводится к следующей последовательности действий:
- Первым делом нужно нарисовать меню. Шириной оно должно быть строго 600px (пикселей). По высоте рекомендуем делать меню не более 900px. Результат лучше всего сохранять в формате PNG, в крайнем случае —JPG.
 Воспользуйтесь знакомыми и удобными вам инструментами для рисования (например Photoshop или GIMP). Результат тут на 95% зависит от ваших творческих и технических умений. Даже если вы совсем не умеете пользоваться графическими редакторами — не отчаивайтесь. Умения, которых будет достаточно приобретаются за максимум пару часов. В интернете есть огромное количество справочной и обучающей информации. Кроме того, умение хотя бы немного пользоваться графическим редактором очень и очень полезно для администраторов пабликов. Вы не потратите время зря.
Воспользуйтесь знакомыми и удобными вам инструментами для рисования (например Photoshop или GIMP). Результат тут на 95% зависит от ваших творческих и технических умений. Даже если вы совсем не умеете пользоваться графическими редакторами — не отчаивайтесь. Умения, которых будет достаточно приобретаются за максимум пару часов. В интернете есть огромное количество справочной и обучающей информации. Кроме того, умение хотя бы немного пользоваться графическим редактором очень и очень полезно для администраторов пабликов. Вы не потратите время зря. - Далее рисунок с меню нарезается на горизонтальные полосы. Делать это можно любым удобным для вас способом: от привычного многим Photoshop до различных онлайн-сервисов. Если у вас нет идей, как это делается — просто задайте вопрос любимому поисковику. Мы не будем подробно описывать техническую часть процесса нарезания: способов десятки, некоторые подходят одним пользователям, но не подходят другим. При нарезке необходимо соблюдать одно простое правило: высота одной полосы не должна быть менее 60px.
 Иначе у вас могут возникнуть проблемы с отображением меню в приложении и в мобильных браузерах: появятся т.н. «белые полосы» между изображениями.
Иначе у вас могут возникнуть проблемы с отображением меню в приложении и в мобильных браузерах: появятся т.н. «белые полосы» между изображениями. - Нарезанные «полосы» загружаются в альбом группы или альбом на странице администратора группы. Мы рекомендуем второй вариант. В любом случае, альбом с нарезанными частями меню должен быть в открытом доступе. Иначе, те пользователи для которых изображения альбома недоступны не увидят ваше меню!
- Составляется код вики-разметки, который вставляется в нужную вики-страницу.
- В группе размещается закрепленный пост с изображением-ссылкой на вики-страницу с меню. О том, как делается такой пост мы подробно писали выше. Кроме того, код (с небольшими изменениями) может быть добавлен в корневую вики-страницу (пункт справа от пункта «Информация», появляется при разрешении раздела «Материалы». Подробнее — см. выше).
А теперь разберемся с загрузкой частей меню и wiki-кодом подробнее. Мы подготовили для вас архив. В нем два каталога: «1» и «2». В первом содержатся части самого примитивного и простого варианта нарезки для нашего меню — на две части. Скачайте архив, загрузите изображения (1.png и 2.png) из каталога «1» в новый альбом (у себя на странице или в группе).
В нем два каталога: «1» и «2». В первом содержатся части самого примитивного и простого варианта нарезки для нашего меню — на две части. Скачайте архив, загрузите изображения (1.png и 2.png) из каталога «1» в новый альбом (у себя на странице или в группе).
У нас две «полосы»: верхняя (с кнопкой «Яндекс») и нижняя (с кнопкой «Команда ВК»). Обе будут изображениями-ссылками. В вики-разметке это делается кодом такого вида:
[[ID_фото|600px;nopadding|ССЫЛКА]]
«ССЫЛКА» — это целевая ссылка. Например, https://yandex.ru/. Кроме обычной внешней ссылки это может быть указание на объект ВКонтакте: пост, страницу пользователя или группу. Например, чтобы после нажатия кнопки происходил переход на сообщество «Команда ВКонтакте» можно указать как его адрес (https://vk.com/team), так и указатель на него (club22822305). В принципе, разницы не будет. Внешние ссылки (те, которые ведут не на ресурсы ВК) мы рекомендуем сокращать с помощью https://vk. com/cc.
com/cc.
ID_фото — это указатель на фото, которое будет служить изображением-ссылкой. Чтобы узнать его, откройте нужное фото (например, одну из загруженных частей нашего меню). В адресной строке вашего браузера вы увидите что-то подобное:
https://vk.com/some?z=photo7257112_423439303%2Fphotos7557652
Та часть адреса, что выделена (начинается с «photo», далее идут две группы цифр, разделенные подчеркиванием) — это и есть указатель на данное изображение. Важно: если фото хранится в альбоме сообщества, то после «photo» будет стоять знак «минус». Например так: photo-1237112_754439303
Наше меню состоит всего из двух полос-ссылок. Поэтому его код будет выглядеть так:
[[photo-143167693_456239028|600px;nopadding|https://yandex.ru]][[photo-143167693_456239029|600px;nopadding|https://vk.com/team]]
Замените ID фотографий на свои. Заметьте, что между кодами отдельных полос нет пробелов и переносов строк. Если они там будут, то между частями вашего меню появятся белые полосы. Будьте внимательны! Теперь вставьте получившийся код в разметку той вики-страницы, которую вы собираетесь вызывать по изображению-ссылке. Затем, создайте пост с изображением-ссылкой на стене группы и закрепите его (о том, как это делается мы подробно рассказывали выше). Для изображения используйте файл «open.png» из архива. Его, кстати, желательно загрузить в тот же альбом, что и части меню. Перезагрузите страницу. Теперь при клике на пост у вас должно появляться меню. Если этого не происходит и что-то идет не так — еще раз внимательно прочитайте нашу инструкцию и у вас все получится.
Если они там будут, то между частями вашего меню появятся белые полосы. Будьте внимательны! Теперь вставьте получившийся код в разметку той вики-страницы, которую вы собираетесь вызывать по изображению-ссылке. Затем, создайте пост с изображением-ссылкой на стене группы и закрепите его (о том, как это делается мы подробно рассказывали выше). Для изображения используйте файл «open.png» из архива. Его, кстати, желательно загрузить в тот же альбом, что и части меню. Перезагрузите страницу. Теперь при клике на пост у вас должно появляться меню. Если этого не происходит и что-то идет не так — еще раз внимательно прочитайте нашу инструкцию и у вас все получится.
Теперь откройте каталог «2» из архива. В нем другой вариант нарезки: то же самое меню разрезано на пять частей. Две из них — это кнопки, которые должны быть ссылками как в предыдущем примере. Остальные части — это отступы. Вот как в вики-разметке оформляются изображения без ссылок:
[[ID_фото|600px;nopadding; nolink| ]]
В результате код нашего меню из 5 частей будет таким (не забудьте предварительно загрузить новые изображения и заменить в коде ID фотографий на свои):
[[photo-143167693_456239030|600px;nopadding;nolink| ]][[photo-143167693_456239031|600px;nopadding|https://vk. cc/3J6QGc]][[photo-143167693_456239032|600px;nopadding;nolink| ]][[photo-143167693_456239033|600px;nopadding|https://vk.com/team]][[photo-143167693_456239034|600px;nopadding;nolink| ]]
cc/3J6QGc]][[photo-143167693_456239032|600px;nopadding;nolink| ]][[photo-143167693_456239033|600px;nopadding|https://vk.com/team]][[photo-143167693_456239034|600px;nopadding;nolink| ]]
На самом деле, особенного практического смысла нарезание меню с «бессылочными» частями не имеет. Только чисто эстетический. Не забывайте также, что высота одной «полосы» не должна быть менее 60px.
Теперь откройте для редактирования корневую вики-страницу (пункт справа от пункта «Информация»). Вставьте и туда код меню. Сохраните изменения, перезагрузите страницу и посмотрите на результат. Как видите, меню немного не вписывается по ширине. Исправить это очень просто: в wiki-коде этой страницы замените 600px на 510px. Примерно так:
[[photo-143167693_456239030|510px;nopadding;nolink| ]][[photo-143167693_456239031|510px;nopadding|https://vk.cc/3J6QGc]][[photo-143167693_456239032|510px;nopadding;nolink| ]][[photo-143167693_456239033|510px;nopadding|https://vk. com/team]][[photo-143167693_456239034|510px;nopadding;nolink| ]]
com/team]][[photo-143167693_456239034|510px;nopadding;nolink| ]]
Теперь ваше меню должно отображаться правильно и в этом пункте.
Вместо заключения
Надеемся, вам помог наш материал. Напомним, что наш сервис делает все описанное выше быстро. Причем, большую часть операций он делает автоматически.
Уже создано более 500 меню
Самый быстрый способ получить меню
Как сделать графическое меню вконтакте?
Приветствую, друзья, на блоге — SdelaemBlog.ru. В одной из статей, я вам рассказывал, как сделать простое текстовое меню вконтакте. И сегодня, я решил продолжить данную тему и поговорить о том, как создать графическое меню вконтакте. Ведь, не каждого вебмастера, который хочет красиво оформить свою группу, устроит текстовое меню. Сейчас, пожалуй, более актуально графическое меню, так как различные изображения воспринимаются куда лучше посетителями нежели, текстовые ссылки. Да и с помощью графики можно слепить действительно что-то красивое и красочное.
Да и с помощью графики можно слепить действительно что-то красивое и красочное.
С чего начать?
Ну начать естественно стоит с подбора подходящей графики или же нарисовать меню с нуля. Конечно нарисовать меню с нуля сможет не каждый. Но проблема решаема, та как во всемирной паутине полно различной графики, как бесплатной, так и платной, с помощью которой можно осуществить задуманное. На данном этапе, я не буду вдаваться в подробности, так как найти картинки в сети не сложно, а рисовать я не умею. Сразу начну с того, что у нас уже имеется подходящая графика, но что делать дальше не понятно?
После того, как вы скачали или нарисовали меню, его нужно нарезать. Для чего это нужно? Это необходимо, для создания отдельных ссылок, для того или иного изображения. Так как, если наше меню поставить полностью в группу, то более одной ссылки сделать не получиться, или я чего-то не знаю. Кроме того, наше меню необходимо подогнать по размерам, то есть сразу стоит учесть, что максимальная видимая ширина составляет 388 пикселей (одно изображение), а остальное будет либо обрезаться, либо подгоняться по размерам, которые вы укажите при создании меню в группе, при этом изображение может растянуться или наоборот сжаться, что может испортить первоначальную задумку. Еще стоит учесть, что например, для горизонтального меню нам придется ориентироваться на ширину равную 370 пикселям, иначе меню не выстроится горизонтально.
Еще стоит учесть, что например, для горизонтального меню нам придется ориентироваться на ширину равную 370 пикселям, иначе меню не выстроится горизонтально.
Итак, я буду показывать, для примера самые обычные кнопочки. Все манипуляции с графикой я буду делать с помощью фотошопа, поэтому и вам рекомендую использовать его. После того, как с размерами мы разобрались, остается нарезать меню. Для этого, можно воспользоваться удобным инструментом «раскройка».
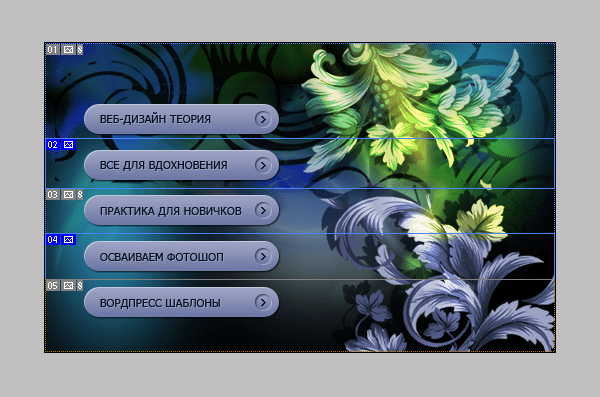
Просто выделите этим инструментов необходимые области, например:
И сохраните, для web-устройств.
В появившемся окне, мы можем выбрать формат изображения, его качество и многое другое. В данном случае я выберу формат: JPEG и наилучшее качество, а остальное оставлю, как есть, и сохраню графическое меню вконтакте.
После этого, наше изображение сохраниться в нарезанном виде в папке, которой мы могли присвоить имя. Теперь, можно приступить непосредственно к созданию графического меню вконтакте.
Как создать вертикальное, графическое меню вконтакте?
Переходим на страницу нашей группы. И проделываем некоторые подготовительные действия: В управлении сообществом, подключаем «материалы», сохраняем. Если что-то непонятно на данном этапе, то прочтите статью, про текстовое меню вконтакте, там все подробно, про это сказано.
После этого, нам необходимо загрузить наши картинки, которые мы получили, при раскройке меню. То есть, жмем «добавить фотографии».
Далее можно либо перетащить все картинки из сохраненной папки, либо выбрать, с помощью кнопки «выберите файл», путь к нашей папке, выделить все картинки и нажать «открыть».
После того, как картинки загружены, мы можем приступить к созданию меню. Для этого, нажимаем на «редактировать», рядом со свежими новостями.
И теперь, можно добавить код нашего меню. В моем случае, это будет выглядеть так:
<center>[[photo-48249652_297601976|130x46px;nopadding;|http://ссылка]]
[[photo-48249652_297601975|129x46px;nopadding;|http://ссылка]]
[[photo-48249652_297601974|129x46px;nopadding;|http://ссылка]]</center>Итак, давайте чуть подробнее разберем, что здесь к чему:
<center>…</center> — данные теги выравнивают наше меню по середине. Если их убрать, то меню прижмется к левому краю.
Если их убрать, то меню прижмется к левому краю.
[[…]] — собственно, ссылки пунктов меню.
photo-48249652_297601976 — путь до нашей картинки. Путь формируется так: номер альбома_номер самой фотографии. Как узнать путь до нашего изображения? Все очень просто. Заходим в фотоальбом, в котором находятся наши картинки и жмем на нужное изображение. Затем, в адресной строке мы увидим полный путь до нашего изображения.
130x46px;nopadding; — опции изображения: 130x46px; — ширина и высота нашей картинки(может отличаться от размера самой картинки) — для вертикального меню вкоктакте необязательно указывать; nopadding; — никаких пробелов — при использовании данной опции убираются все пробелы (отступы) и изображения сливаются в одно.
http://ссылка — адрес страницы, на которую ссылается та или иная картинка.
Вот что у меня получилось:
Как сделать горизонтальное, графическое меню вконтакте?
Горизонтальное меню вконтакте, делается потому же принципу. Разница только в том, что при написании кода, новые пункты меню не нужно переносить на новую строку. А также, не забываем, что при таком расположении картинок, мы можем использовать только 370 пикселей ширины. Я чуть-чуть поправил код показанный выше и вот, что у меня получилось:
Разница только в том, что при написании кода, новые пункты меню не нужно переносить на новую строку. А также, не забываем, что при таком расположении картинок, мы можем использовать только 370 пикселей ширины. Я чуть-чуть поправил код показанный выше и вот, что у меня получилось:
[[photo-48249652_297601976|124x46px;nopadding;|http://ссылка]][[photo-48249652_297601975|123x46px;nopadding;|http://ссылка]][[photo-48249652_297601974|123x46px;nopadding;|http://ссылка]]А вот так это выглядит:
И еще хотелось бы добавить: Бывают ситуации когда, нам необходимо вставить картинку в меню, но она не должна быть ссылкой. Она должна выполнять роль украшения. Для этого, достаточно использовать опцию «nolink». Вот наглядный пример: То же горизонтальное меню, только первая кнопка не является активной ссылкой, а является простой картинкой.
[[photo-48249652_297601976|124x46px;nopadding;nolink;| ]][[photo-48249652_297601975|123x46px;nopadding;|http://ссылка]][[photo-48249652_297601974|123x46px;nopadding;|http://ссылка]]Ну вот в принципе и все. Как вы можете заметить, сделать графическое меню вконтакте не сложно, самое главное его нарисовать. А потом, используя все полученные знания в этой статье, вы сможете сделать лучшее меню, для своей группы вконтакте. И хочу заметить, что горизонтальное и вертикальное меню можно комбинировать, тем самым добиться абсолютной уникальности.
Как вы можете заметить, сделать графическое меню вконтакте не сложно, самое главное его нарисовать. А потом, используя все полученные знания в этой статье, вы сможете сделать лучшее меню, для своей группы вконтакте. И хочу заметить, что горизонтальное и вертикальное меню можно комбинировать, тем самым добиться абсолютной уникальности.
Теперь любые манипуляции в группах Вконтакте (меню, навигация, пагинация, новости и т.д.), будет выполнить гораздо проще, для этого достаточно изучить мой ВидеоКурс по техническим секретам групп Вконтакте. Вы просили видео уроки, а я записал целый видеокурс — забирайте!!!
Удачных экспериментов!
Как сделать открытое меню группы вконтакте?
Приветствую, Друзья. С вами автор блога SdelaemBlog.ru и сегодня я хочу окончательно закрыть вопрос о создании меню группы Вконтакте. Не так давно в комментариях к статье о создании внутренней страницы Вконтакте, мне задали вопрос: «Как сделать меню, которое будет постоянно открытым, для пользователей?» На что я ответил, что не знаю, но сам заинтересовался этим вопросом. В итоге ответа я не нашел. Может плохо искал — не знаю. И забыл об идее создания открытого меню группы. Пока случайно не попал в группу, в которой было реализовано всегда открытое меню. И немного подумав, до меня все-таки дошло, каким образом выполнена данная реализация, чем и хочу поделиться с Вами.
В итоге ответа я не нашел. Может плохо искал — не знаю. И забыл об идее создания открытого меню группы. Пока случайно не попал в группу, в которой было реализовано всегда открытое меню. И немного подумав, до меня все-таки дошло, каким образом выполнена данная реализация, чем и хочу поделиться с Вами.
Итак, для создания открытого меню, нам понадобится изображение, которое будет играть роль открытого меню. Изображения, которые мы добавляли в статье о создании графического меню не подойдут, так как необходимо изображение развернутого меню, а не каждого пункта в отдельности. Кроме того, можно использовать абсолютно любое изображение, которое будет указывать, что оно скрывает меню группы. Например, изображение с надписью: «Меню группы». Или что-то в этом роде.
После того, как мы подобрали изображение, которое будем использовать. При этом размер изображения может быть практически любой, который возможно загрузить в фотоальбом. (UPD: Это не совсем точная информация. Точнее о размерах можно прочитать в комментарии ниже. Для этого, просто нажмите на ссылку : /otkrytoe-menyu-gruppy-vkontakte/#comment-7633)
Для этого, просто нажмите на ссылку : /otkrytoe-menyu-gruppy-vkontakte/#comment-7633)
Переходим в группу вконтакте. И правой кнопкой мыши открываем меню, если оно уже создано, в новой вкладке.
После этого, на странице с меню, нужно нажать на ссылку «Редактирование».
Но при этом не нужно изменять код. Просто нажимаем на ссылку «Вернуться к странице». Это нужно, для получения ссылки на страницу с меню.
Теперь, когда мы вернулись обратно на страницу с меню. В адресной строке мы увидим ссылку на эту страницу, без различным дополнений в адресе. Иначе говоря — чистую ссылку. Она-то нам и нужна.
Оставляем эту страницу открытой и возвращаемся в группу Вконтакте. Здесь нам необходимо создать запись, в которую добавить изображение, которое будет играть роль открытого меню вконтакте. Для этого, внизу выберем «прикрепить фотографию». И выбираем изображение либо из альбома, либо загружаем с компьютера.
Когда изображение добавлено в запись, мы ее пока не публикуем.
А возвращаемся на страницу меню и из адресной строки копируем адрес страницы меню группы вконтакте. И вставляем скопированный адрес меню, в запись, которую мы еще не сохранили. Выглядеть конечный результат должен примерно так:
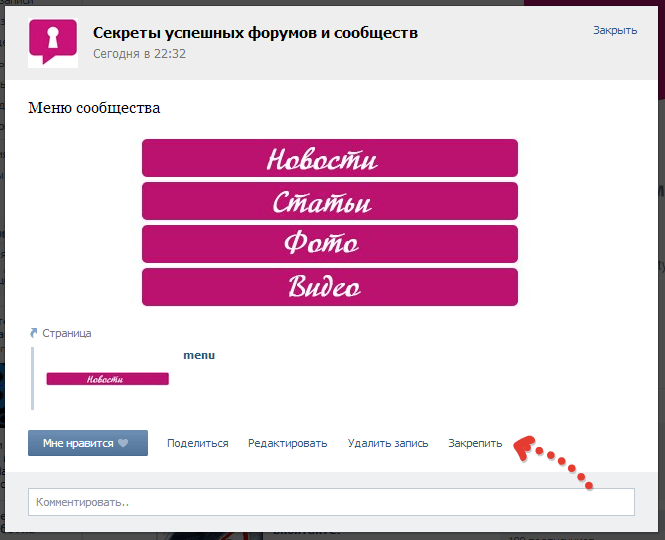
После того, как мы добавили ссылку, внизу появилось название страницы и адрес на нее. Когда внизу появилась страница, мы можем удалить ссылку, которую только что вставили в запись. После чего, нажимаем на кнопку «Отправить». Тем самым, мы опубликовали нашу запись на стене группы.
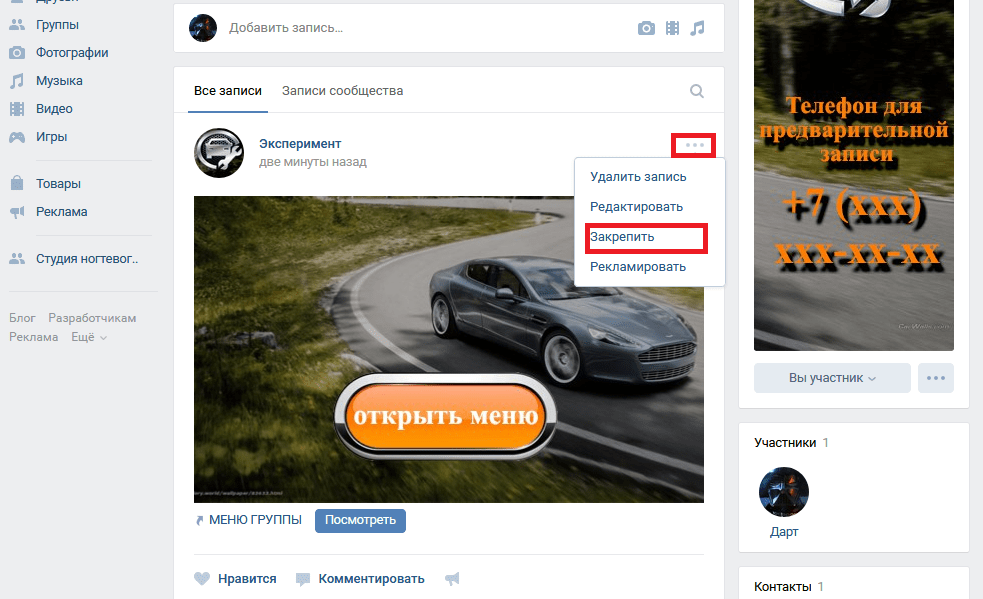
Теперь нажимаем на дату новости.
И кликаем на ссылку «Закрепить».
После чего, закрываем запись и обновляем страницу группы вконтакте. Теперь в самом верху, если все сделано правильно, у вас появится изображение меню, которое играет роль открытого меню вконтакте. При этом, ссылки в меню неактивны. А активна одна ссылка на данную запись.
Теперь, когда пользователь окажется в нашей группе он увидит имитацию меню. А после нажатия на открытое меню группы вконтакте, он окажется в самом меню, которое будет функционировать, как и должно.
А после нажатия на открытое меню группы вконтакте, он окажется в самом меню, которое будет функционировать, как и должно.
Других способов, как сделать открытое меню контакте, я к сожалению не знаю. Но все же такой вариант намного лучше, чем просто ссылка, для раскрытия полного меню.
Надеюсь, данная статья поможет Вам разобраться, как сделать открытое меню вконтакте. А у меня на этом все.
Как выглядит отрытое меню группы можно посмотреть в моей группе: http://vk.com/clubsdelaemblog Изображение еще не подгонял, поэтому немного коряво.
Теперь любые манипуляции в группах Вконтакте (меню, навигация, пагинация, новости и т.д.), будет выполнить гораздо проще, для этого достаточно изучить мой ВидеоКурс по техническим секретам групп Вконтакте. Создайте внутренние страницы по видео урокам и оформите их на свое усмотрение. Откройте меню для удобства и привлечения пользователей и многое другое, что поможет классно и удобно оформить любую группу. Вы просили видео уроки, а я записал целый видеокурс — забирайте!!!
Удачи!
P. s. Нет ссылки «Закрепить» в группе Вконтакте
s. Нет ссылки «Закрепить» в группе Вконтакте
В группе Вконтакте, при публикации новости, чтобы появилась ссылка «Закрепить», необходимо добавлять новости от имени сообщества. Это обязательное условие, без выполнения которого ссылка «Закрепить» не появится.
Как сделать меню в группе ВК
01-04-2019, Каверин Илья
Время чтения: 5 минут
3800
Мы продолжаем рассказывать о SMM продвижении. Сегодня речь пойдет том, как сделать группу привлекательной для подписчиков и ваших потенциальных или уже состоявшихся клиентов. Сегодня рассмотрим самый сложный, на первый взгляд, элемент дизайна — меню. Действительно, во многих группах его нет, потому что администратор при фразе «писать код» чаще всего падает в обморок. По сути, ничего сложного нет. Все, что вам потребуется, — креатив, желание учиться и свободное время.
По сути, ничего сложного нет. Все, что вам потребуется, — креатив, желание учиться и свободное время.
В этой статье «Товарищ» расскажет вам о том, как сделать меню в группе «ВКонтакте».
С чего начать?
Первое, что вам нужно сделать, это зайти в настройки вашей группы и выбрать раздел «Материалы». В нем вам необходимо выбрать пункт «Ограниченные» и нажать на кнопку «Сохранить». Готово! Теперь мы можем размещать в группе различные материалы не боясь, что кто-то займется исправлениями без нашего согласия.
Теперь стоит определиться с тем, какое меню «ВКонтакте» мы хотим сделать. Если вы ограничены во времени и не желаете тратить лишние силы, то можете выбрать простой вариант с картинкой и несколькими текстовыми ссылками. Это можно сделать за несколько минут без использования редактора кода.
Вы можете пойти дальше и создать типичное для многих групп меню с кнопками. Если же вы верите в свои силы, а ваше стремление к красоте не угасает, то экспериментируйте, находите различные творческие подходы.
Что делать дальше?
Давайте рассмотрим каждый вариант на примерах и по пунктам объясним, как сделать графическое меню в группе ВК.
Простое меню.
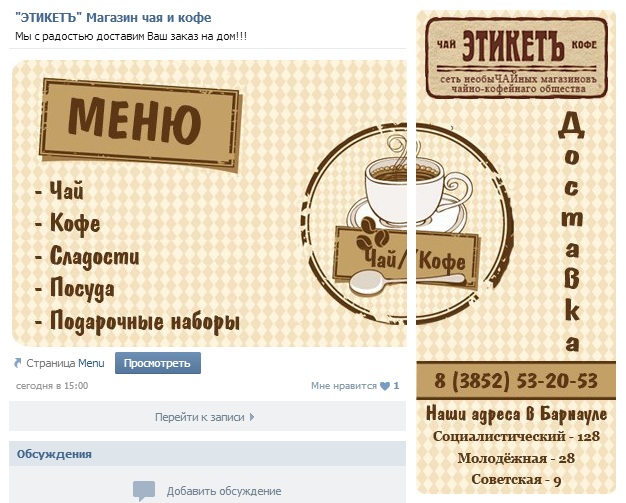
Вариант, который можно без труда собрать в визуальном редакторе, не прибегая к пресловутому «коду». Результат будет выглядеть примерно так:
Просто, лаконично, без лишних элементов и отвлекающих факторов. Сделать такое меню реально за несколько минут. Все, что вам потребуется, — это несколько ссылок. Сделать их можно нажатием одной кнопки в визуальном редакторе.
В режиме кода ссылка оформляется одинарными квадратными скобками:
[ссылка|текст или адрес картинки] Пример: [https://tovarishch.su/|Главная страница «Товарища»]
Чтобы сделать буллиты, достаточно перед ссылкой поставить значок * (звездочка/астериск) или воспользоваться соответствующей кнопкой в меню.
Если вы захотите украсить текст картинкой, то нажмите на значок фотографии в меню или пропишите в коде страницы следующую строчку:
[[адрес фотографии]]. Адрес выглядит следующим образом:
Адрес выглядит следующим образом:
- photoXXX_YYY, если фотография находится в вашем профиле;
- photo-XXX_YYY, если картинка находится в альбоме сообщества.
Создать такую страницу можно за несколько минут, но смотреться она будет, прямо скажем, слишком просто и недостаточно заметно. Если вы хотите, чтобы группа выглядела профессионально, этого явно мало, поэтому рассмотрим более сложные варианты.
Меню с картинкой и кнопками.
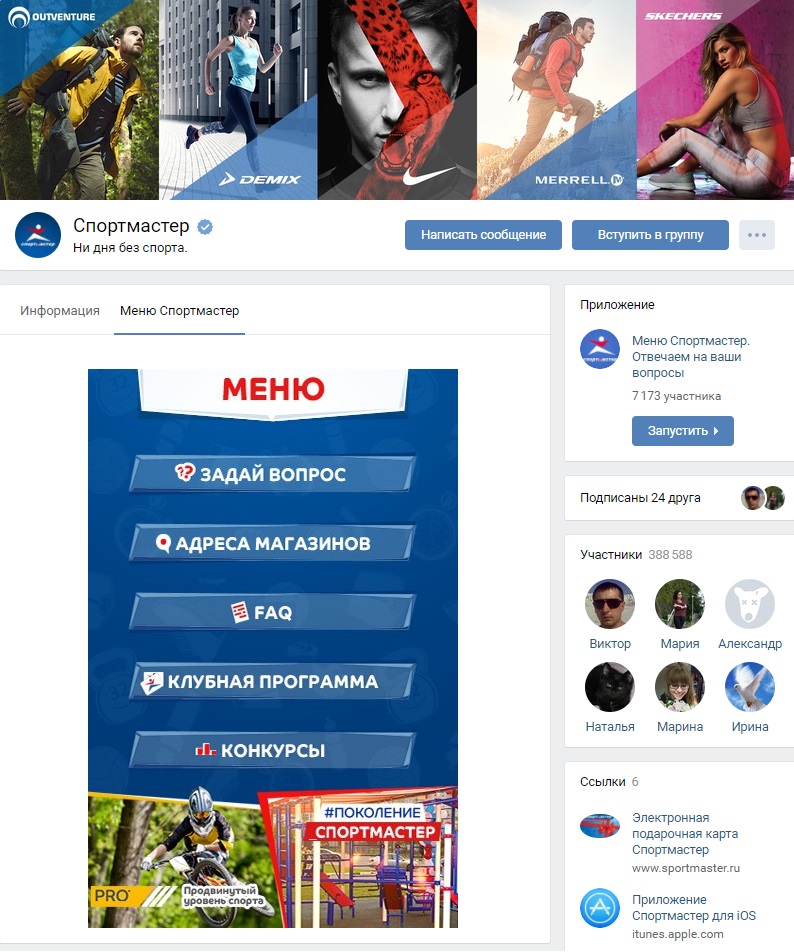
Один из самых популярных вариантов, который встречается даже в сообществах известных брендов. Для того чтобы сделать интерактивное меню в группе «ВКонтакте» своими силами, потребуется Photoshop или аналогичная программа.
Если пунктов не так много, то будет проще и логичнее разместить их в один столбец. В этом случае вам не потребуется задумываться о размещении (о нем поговорим позже). Теперь пора приступать к работе с изображениями.
- Выберите картинку, которая подойдет вам для меню. Это должно быть изображение высокого качества, портретной ориентации или квадратное.
 Его размер зависит от количества пунктов в меню. Картинка должна отражать содержание группы.
Его размер зависит от количества пунктов в меню. Картинка должна отражать содержание группы. - Добавьте изображение в Photoshop, растрируйте, сделайте слоем.
- Вы можете пойти легким путем и «нарезать» картинку на полоски одинакового размера, которые и станут пунктами вашего меню. Добавьте надписи, и вы готовы к размещению. Переходите сразу к пункту 7.
- Если вы уверены в своих силах и хотите сделать более профессиональное меню в ВК, то можете нарисовать изображение с кнопками. Для этого вам понадобится удобный фон, который не будет отвлекать внимание пользователя, и несколько кнопок контрастного цвета. Такое меню можно нарисовать с нуля или взять готовое изображение, после чего снова «нарезать» полосками.
- После того как вы выполнили 3 или 4 пункт, у вас в распоряжении появился набор изображений. Вам необходимо добавить его в вики-страницу. Проще сделать это через режим редактирования кода.
- Добавляем фоновое изображение. Этот пункт можно пропустить, если вы делаете простое меню из нескольких слитных картинок.
 Добавить изображение можно одной строчкой кода: <center>[[photoXXX_YYY|Zpx;nopadding;nolink]]</center>.
Добавить изображение можно одной строчкой кода: <center>[[photoXXX_YYY|Zpx;nopadding;nolink]]</center>.- <center></center> — эти теги позволяют разместить изображение в центре страницы. В противном случае оно будет выровнено по левому краю.
- [[]] — теги для вставки картинки.
- photoXXX_YYY — адрес изображения.
- Zpx — размер изображения. Указывается в пикселях.
- Nopadding — вставляет картинку без отступов.
- Nolink — делает картинку неактивной и некликабельной.
- Вставляем кнопки. Каждый элемент меню представляет собой полоску, вносить их можно при помощи такого же кода, но с несколькими изменениями: <center>[[photoXXX_YYY|Zpx;nopadding;URL]</center>.
- Мы убрали параметр nolink, поэтому эта картинка будет кликабельной.
- Вместо nolink мы пишем URL-адрес страницы, на которую кнопка ссылается. Это может быть раздел в группе, событие, страница «ВКонтакте» или внешний сайт.

- Все готово, вам остается только закрепить пост с меню в группе «ВКонтакте».
Выполнив эти простые шаги, вы поможете пользователям быстро найти все необходимое в вашей группе.
Меню, перетекающее в аватар.
Такой вариант встречается во многих группах и выглядит очень привлекательно, если сделать его правильно. Давайте разберемся, как создать такое меню в группе ВК.
- Выбираем картинку. Вам потребуется изображение высокого разрешения, не менее 760 х 500 пикселей. Стремитесь к тому, чтобы оно не только подходило вам по тематике, но и хорошо смотрелось с текстом.
- При помощи Photoshop разрезаем картинку на 4 прямоугольника:
- 200 х 500 — должен находиться справа, это будет аватарка группы.
- 50 х 500 — отступ от аватарки, его в меню в ВК видно не будет.
- 510 х 182 — должен находиться в правом верхнем углу. Эту область тоже видно не будет.
- Последний прямоугольник (в нижнем левом углу) — это часть, на которой будет размещаться меню.

- После этого вам следует разместить аватар (прямоугольник 1) в группе. Это делается за несколько кликов.
- Прямоугольник 4 (меню) следует разрезать на несколько полосок и разместить на вики-странице. Процесс аналогичен тому, что мы описали выше для простого меню.
Когда вы создали страницу и закрепили ее, можете насладиться результатом вашей работы.
Если у вас есть новые и креативные идеи для меню, вы можете поделиться ими в комментариях.
Урок 3. Оформление группы ВКонтакте. Часть 2. Рисуем графическое меню в Photoshop
Шаг 1. Подготавливаем холст.
Открываем программу Photoshop и создаем новый файл. Для этого нажимаем пункт меню File (Файл) и выбираем там New (Новый). Название пунктов и кнопок в разных версиях программы может немного отличаться, поэтому ориентируйтесь, пожалуйста, по картинкам.
На этом шаге нам важно настроить следующие параметры:
- Задаем ширину и высоту изображения.
 Ширина должна быть не больше 388 пикселей. Высота может быть любой. Мы указали 500 пикселей. Важно: проверьте, чтобы в качестве единиц измерения были указаны именно пиксели, а не дюймы, сантиметры и т.п.
Ширина должна быть не больше 388 пикселей. Высота может быть любой. Мы указали 500 пикселей. Важно: проверьте, чтобы в качестве единиц измерения были указаны именно пиксели, а не дюймы, сантиметры и т.п. - Устанавливаем разрешение картинки (Resolution). По умолчанию там может стоять значение 72 или 150 пикселей/дюйм. Вы можете ничего не делать с этим.
- Режим цвета (Color Mode) должен быть выбран обязательно RGB color.
- Цвет подложки (Background contents) – прозрачный (Transparent) или белый (White). Нам кажется более удобным работать на прозрачной подложке.
- Нажимаете OK
У вас создался новый файл, в котором пока ничего нет.
Фон в виде клеточек означает, что на нем нет никакого цвета, он прозрачный (т.к. на предыдущем шаге мы выбрали прозрачную подложку).
Шаг 2. Рисуем картинку.
Теперь мы очень подробно расскажем, как нарисовать будущее меню для вашей группы. Мы предлагаем вам сделать меню в виде кнопок, т.к. оно довольно просто делается и при этом эффектно смотрится.
Мы предлагаем вам сделать меню в виде кнопок, т.к. оно довольно просто делается и при этом эффектно смотрится.
Чтобы нарисовать кнопку, сначала мы выбираем фигуру в виде скругленного прямоугольника. Для этого щелкаем правой кнопкой мыши на фигуру с прямоугольничком на панели рисования, а затем в появившемся меню выбираем нужную нам форму.
Затем нам нужно в панели, появившейся вверху экрана выбрать следующую кнопку:
После чего мы должны установить цвет нашей будущей фигуры. Для этого щелкаем мышкой по панели настройки цвета и в появившемся окне выбираем нужный нам цвет. Когда выбранный цвет нас устроит, нажимаем ОК:
Создаем новый слой:
Слои – это такой инструмент Photoshop, который позволяет нам размещать разные объекты как бы один поверх другого. В результате мы можем менять порядок объектов на рисунке, редактировать их или скрывать. Можно провести аналогию с работой мультипликатора: на одной прозрачной пленочке у него нарисовано море и небо, на другой – пальмы, на третьей – героиня из рекламы Баунти, которая расслабленно качается в гамаке. Накладывая одну пленочку на другую, он создает картинку, имея возможность по своему вкусу легко заменить голубое дневное небо на розовое закатное или пальмы на кактусы.
Накладывая одну пленочку на другую, он создает картинку, имея возможность по своему вкусу легко заменить голубое дневное небо на розовое закатное или пальмы на кактусы.
Итак, мы подготовили все инструменты к работе и можем нарисовать нашу первую кнопку. Для этого просто нажмите на рабочую область левой кнопкой мыши и потяните в сторону (не отпуская кнопку мыши).
Теперь добавим текст, выбрав на панели инструментов соответствующий инструмент и щелкнув мышкой в нужном месте экрана.
Чтобы переместить написанный текст на подходящее для него место, нажмите кнопку в виде стрелки, которая показана на рисунке, а затем, щелкнув по тексту и не отпуская кнопки мыши, перетащите текст на желаемую позицию. Таким же образом вы можете перемещать по рабочему полю любые объекты.
Чтобы отредактировать текст, снова нажмите на кнопку в виде буквы Т, а затем щелкните мышкой по тексту. Установите шрифт, размер шрифта, цвет текста по вашему вкусу.
Важно: чтобы редактировать текст или перемещать объекты, нарисованные на другом слое, вам сначала нужно выбрать этот слой.
Повторите те же действия для всех кнопок, которые вы хотите сделать в меню группы. Мы рекомендуем каждую кнопку делать в новом слое. Проще всего это сделать копированием, тогда вам не придется рисовать одинаковые кнопки вручную. Для этого выделите мышкой нужный вам слой и нажмите сочетание клавиш Ctrl + J. Затем переместите кнопку на желаемое место способом, описанным выше.
Вот что получилось:
Теперь добавим в качестве фона картинку. Нужную картинку предварительно сохраните на своем компьютере.
Затем выберите в меню File (Файл) пункт Open (Открыть) и в появившемся окне укажите путь к вашей картинке и откройте ее. У вас появится новая рабочая область, в которой есть только ваша картинка. Чтобы скопировать ее в файл, где мы с вами сейчас рисуем меню, вам нужно:
- При помощи инструмента Выделение выделить ту часть картинки, которую вы хотите скопировать. Для этого ведите по ней курсором, зажав при этом левую кнопку мышки.
 Вокруг выделенной части изображения появится пунктирный прямоугольник.
Вокруг выделенной части изображения появится пунктирный прямоугольник. - Нажмите в верхнем меню пункт Edit (Править), а затем Copy (Копировать), или просто сочетание клавиш Ctrl + C
- Перейдите в тот файл, где вы рисуете меню, создайте новый слой и нажмите в верхнем меню пункт Edit (Править), а затем Paste (Вставить), или просто сочетание клавиш Ctrl + V. Скопированное изображение появится у вас на рисунке.
У нас получилось так, что изображение не соответствует размерам рисунка и его нужно уменьшить. Для этого мы нажимаем сочетание клавиш Ctrl + T. Вокруг картинки появились маркеры-прямоугольнички, двигая которые, мы можем уменьшить, увеличить или растянуть изображение:
Ну а как передвинуть изображение на свое место, мы вам уже рассказали.
Когда полученный результат вас устроит, нажмите любую кнопку на панели инструментов (или просто нажмите клавишу Enter). Перед вами откроется окно, в котором программа спрашивает вас, хотите ли вы применить к изображению сделанные изменения. Нажмите Apply (Применить).
Перед вами откроется окно, в котором программа спрашивает вас, хотите ли вы применить к изображению сделанные изменения. Нажмите Apply (Применить).
Как вы видите на рисунке, добавленная нами фотография закрыла собой нарисованные кнопки. Если у вас произошло то же самое, то просто перетащите слой с фотографией на панели слоев в самый низ.
После этого мы решили, что хотим немного поменять цвет текста (как это сделать, мы сегодня уже рассказали), и в результате получилось вот что.
Добавим кнопкам эффекта прозрачности. Для этого выделяем слой с нужной кнопкой, а затем в поле слоев меняем параметр Opacity (Прозрачность) со 100% на немного меньшее значение. Повторяем так для каждой кнопки.
Ну и для тех, кому понравилось рисовать: добавим эффект тени к кнопкам.
В открывшемся окне можете ничего не менять и просто нажать ОК. Повторить действия для каждого слоя с кнопками (кроме текстов).
Теперь нам нужно обрезать лишнюю часть подложки рисунка:
Вот что у нас в итоге получилось:
Шаг 3. Правильно сохраняем рисунок
Правильно сохраняем рисунок
Теперь нам нужно разрезать эту картинку на отдельные части, чтобы каждый пункт меню можно было сохранить в виде отдельной картинки. Вот как это делается.
Нажимаем в меню File (Файл), затем Safe for web (Сохранить для веб). Перед вами откроется окно с настройками для сохранения файла. Мы рекомендуем выбрать формат png-24 (он подходит в большинстве случаев) и снять галочку напротив Transparency (Прозрачность):
После того, как вы нажмете Сохранить, у вас на компьютере появится папка images, в которой будут лежать фрагменты вашего меню.
В следующий раз мы расскажем вам, как вставить меню в группу и добавить к нему ссылки.
Домашнее задание: нарисовать и сохранить красивое меню для группы.
Если вдруг что-то осталось для вас непонятным, не стесняйтесь задавать вопросы. Вопросы оставляйте прямо здесь, в комментариях под этим уроком. Следующий урок вы получите ровно через неделю. До встречи!
Следующий урок вы получите ровно через неделю. До встречи!
135 CSS Menu
Коллекция бесплатных HTML и CSS меню навигации примеров кода. Обновление апрельской коллекции 2019 года. 25 новинок.
- Мега Меню
- CSS Аккордеонное меню
- Круговые меню CSS
- Выпадающие меню CSS
- Мобильные меню CSS
- Боковые меню CSS
- Горизонтальные меню CSS
- Полноэкранные меню CSS
- Скользящие меню CSS
- CSS Переключить меню
- Меню CSS вне холста
- Меню начальной загрузки
О коде
Заполнение текста при наведении курсора
Заливка текста другим цветом при наведении курсора — творческий текстовый эффект.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Дэн Бенмор
О коде
Круглые ссылки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Кассандра
О коде
Полностраничная навигация CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Кассандра
О коде
Одностраничное приложение на чистом CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: font-awesome. css
css
Сделано с
- HTML (мопс) / CSS (стилус)
О коде
Случайно сгенерированный blobby nav, созданный с помощью CSS. Имеет плавную прокрутку привязки, использует фоновый фильтр и фильтр SVG.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Райан Маллиган
О коде
Полностраничная навигация
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Алекс Харт
О коде
Совместимые браузеры: Chrome, Edge, Firefox (частично), Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Такане Ичиносе
О коде
Концептуальный дизайн полностраничной навигации, полной типографики и использования значков в качестве больших изображений.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Cyd Stumpel
О коде
Раскрывающееся мобильное меню
CSS только раскладывающее мобильное меню.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- alphardex
О коде
Текст для заполнения меню при наведении курсора
Текст для заполнения меню при наведении курсора ( цвет + фоновый клип ).
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
О коде
Выпадающее меню
Выпадающее меню Smooth.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Сваруп Кумар Куйла
О коде
Меню с Awesome Hover
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: bootstrap.css, bootstrap-social.css, font-awesome.css
Автор
- alphardex
О коде
Подчеркнутый пункт меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Кайл Лавери
О коде
Интерфейс меню Apple TV
Совместимые браузеры: Chrome, Edge, Opera, Safari
Адаптивный: нет
Зависимости: —
О коде
CSS Странная навигация
Сделал странную навигацию.Только CSS. Щелкнем!
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Кэссиди Уильямс
О коде
Навигация с суб-навигацией
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Райан Маллиган
О коде
CSS-навигация
Щелкните переключатель, чтобы открыть меню и увидеть волшебство.В этом эксперименте используется единственный CSS для стилизации, анимации и расположения элементов.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Людмила Третьякова
О коде
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: font-awesome.css
Автор
- Гималаи Сингх
О коде
Взаимодействие с навигационной панелью
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Гарет МакКинли
О коде
Выпадающее меню на чистом CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Микаэль Айналем
О коде
Круглое меню
Использование border-radius и обтравочных контуров для создания круглого веерного меню.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
О коде
Off Canvas Menu Чистый CSS
Меню вне холста на чистом CSS с использованием только CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
О коде
Строка меню CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Альберто Леон
О коде
Вертикальное темное меню с CSS
Простое вертикальное темное меню с CSS и значками.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: font-awesome.css
Автор
- Микаэль Айналем
О коде
Меню «Еще»
Использование clip-path умножить на два, чтобы объект неправильной формы заполнял вырезанную форму в эффекте раскрытия открытого меню.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Андрей Шарапов
О коде
Меню вне холста
Меню вне холста на чистом CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Беннет Фили
Сделано с
- HTML (тонкий) / CSS (SCSS) / JS
О коде
Подвижное подчеркивание меню навигации
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Анимационное творчество
О коде
Складное меню CSS
Простое, но красивое складывающееся меню на CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Скотт Кеннеди
О коде
Навигация Fun Hover
Забавный эффект навигации с использованием ключевых кадров CSS. Быстрый прыжок в старую школу.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
О коде
Это чистый CSS. Чтобы это работало, все ссылки должны иметь одинаковые размеры. Вы должны сами настроить все, чтобы сообщать навигационной системе, сколько там элементов и куда должна перемещаться строка . при наведении курсора на одну из ссылок.
Совместимые браузеры: Chrome, Edge (частично), Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Эрин МакКинни
О коде
Круглое меню
красивое круговое меню на чистом CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: font-awesome.css
Автор
- Трис Тимб
О коде
Прикрепленная поднавигация на чистом CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
О коде
Выпадающее меню
Выпадающее меню только CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Жуан Марсель
О коде
Меню навигации
Можно использовать как навигацию, меню или эффект. Он использует преобразование CSS и перспективу для создания уникального анимационного эффекта, подобного гололенсам.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
О коде
3D панель навигации
3D панель навигации в HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Ахил Сай Рам
О коде
Еще одно меню
Анимация плавающего меню на чистом CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
О коде
Меню на чистом CSS
Панель меню на чистом CSS без щелчка.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Петр Галор
О коде
CSS Menu Feat.Эмодзи
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
О коде
Меню
Меню стиля содержимого таблицы.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
О коде
Круглое меню
Круговое меню на чистом CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: font-awesome.css
Автор
- Мехмет Бурак Эрман
Сделано с
- HTML (мопс) / CSS (стилус)
О коде
Перспективное меню
CSS только перспективные меню.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
О коде
Эффект меню
Эффекты меню обратного цвета текста.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Стас Мельников
О коде
Эффект наведения для горизонтального меню
Исчезновение на чистом CSS для опций меню братьев и сестер при наведении курсора.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Габриэль Ви
О коде
Вложенная выпадающая навигация только для CSS
CSS только вложенная выпадающая навигация с ARIA.
Демонстрационное изображение: Навигация на всю страницу вне холста
Навигация на всю страницу вне холста
Пример того, как создать полноэкранную навигацию, которая существует за пределами холста экрана, переходя в представление при нажатии на опцию меню.Добавлена специя с изменением цвета фона в зависимости от наведения курсора на элемент навигации.
Сделано Калебом Варогой
17 июня 2016 г.
Демонстрационное изображение: Простое круговое меню
Простое круговое меню
HTML, CSS, JavaScript простое круговое меню с социальными значками.
Сделал Николай Таланов
13 июня 2016 г.
Демо-изображение: Аккордеонное меню
Аккордеонное меню
Простое меню аккордеона с HTML, CSS и JavaScript.
Сделано Джулией Ритвельд
8 июня 2016 г.
Демонстрационное изображение: Меню мобильного фильтра
Меню мобильного фильтра
Меню фильтров, созданное Антоном Ахейчанкой, преобразованное в веб-версию.
Сделано Арджуном Амгайном
1 июня 2016 г.
Сделано с
- HTML / тонкий
- CSS / SCSS
- JavaScript (jquery.js)
О коде
Полноэкранное меню в стиле Flexbox
Chrome и Firefox хорошо … IE плохо, нет поддержки перехода для свойства flex.
Автор
- Дэни Сантос
О коде
Анимация выпадающего меню
Красивое выпадающее меню с анимацией.
Автор
- Карло Видек
О коде
Анимация для мобильной навигации
Мобильная навигация: анимация открытия и закрытия с использованием GSAP TweenMax и TimelineMax. По-прежнему требуется некоторая настройка перехода …
Автор
- Пермяков Алексей
О коде
Концепция навигации пользовательского интерфейса SVG
Только анимация SVG и CSS3, без каких-либо библиотек анимации.
Автор
- Кайл Лавери
Сделано с
- HTML / Мопс
- CSS / SCSS
- JavaScript (jquery.js)
О коде
Раскрывающееся меню
Выпадающее меню с небольшим jQuery.
Автор
- Ариана Линн
О коде
Раскрывающийся список
Красивое выпадающее меню.
Автор
- Майкл Леонард
Сделано с
- HTML
- CSS
- JavaScript (jquery.js)
О коде
SVG Gooey Hover Menu Концепция
Использует SVG-манипуляции с траекторией на основе положения мыши, чтобы «преследовать» положение пользователя.
Сделано с
- HTML
- CSS / SCSS (font-awesome.css)
- JavaScript (jquery.js)
О коде
Боковая панель навигации
Боковая панель навигации с всплывающими подсказками.
Автор
- Роб Макфадзин
Сделано с
- HTML
- CSS / SCSS
- JavaScript (jquery.js)
О коде
Полноэкранная навигация
Включает бургер с чистой CSS-анимацией, fadeIn-анимацией из animate.css, минимальным JS.
Демонстрационное изображение: меню навигации по заголовку
Меню навигации по заголовку
Заголовочное меню навигации с HTML, CSS и jQuery.
Сделано Кайл Лавери
4 февраля 2016 г.
Автор
- Фелипе Эспиноза
Сделано с
- HTML
- CSS / SCSS
- JavaScript (jquery.js)
О коде
Полноэкранное меню
Меню полноэкранного режима CSS.
Демонстрационное изображение: полноэкранная оверлейная навигация Flexbox
Полноэкранная оверлейная навигация Flexbox
Полноэкранная оверлейная навигация с помощью Flexbox в HTML, CSS и jQuery.
Сделано Мирко Зорич
8 января 2016 г.
Графический интерфейс пользователя
Операционная система — это группа программ, которые сообщают компьютеру, как выполнять основные функции, например.грамм. как реагировать на нажатие клавиши на клавиатуре, как отображать символ на экране монитора или как читать и записывать на диск. Операционная система запускается автоматически при включении компьютера. Затем он используется для запуска и управления другими программами. Операционная система определяет, как пользователь взаимодействует с компьютером. Некоторые операционные системы требуют, чтобы пользователь вводил команды, но операционная система с графическим пользовательским интерфейсом (GUI) облегчает пользователю управление компьютером.Наиболее распространенным типом графического пользовательского интерфейса является система WIMP ( окон, значков, меню, указатель ), например Microsoft Windows или операционная система Apple Mac . Следует отметить, что значок корзины , используемый в системе Microsoft Windows, имеет ту же функцию, что и значок корзины , используемый в системе Apple Mac, т.е. е. чтобы получить доступ к программе, в которой хранятся удаленные файлы, и разрешить их восстановление.
Когда информация должна быть предоставлена пользователю или информация должна быть введена пользователем, часто используется окно, известное как диалоговое окно .Обратите внимание, что в этом контексте обычно используется американское написание dialog , хотя также встречается британское написание dialog . Другие американские варианты написания, такие как disk и program , также обычно используются в вычислениях. Диалоговые окна могут содержать различные элементы для сбора информации от пользователя, включая: текстовые поля, поля раскрывающихся списков, флажки и командные кнопки . Диалоговое окно «Найти» используется для сбора информации от пользователя о файлах, которые он хочет найти.Обратите внимание, что вы можете искать фрагмент текста в файле или искать файл в папке, но вы ищите файл на диске.
9 Графический интерфейс пользователя
Настройка
Задача 1 Графический интерфейс пользователя (GUI) упрощает использование компьютеров. В графическом интерфейсе используются значки. Иконки — это изображения, которые представляют программы, папки и файлы. Можете ли вы определить какой-либо из этих значков?
Задача 2 Найдите значки программного обеспечения, которое управляет этими элементами.
1 дата и время 3 шрифта 5 модем
2 мышь 4 клавиатура 6 звуков
Прослушивание: диалоговое окно
Задача 4 Теперь послушайте и проверьте свои ответы.
| Задача 5 | Послушайте еще раз. Сопоставьте характеристики диалогового окна (1-4) с примерами на экране (a-d). | 1 командная кнопка 2 диалоговое окно 3 вкладка 4 раскрывающийся список | Находка b Продвинутый Заглянуть d Остановить |
Задача 6 Вот шаги для использования этого диалогового окна.Поместите их в правильном порядке.
a Введите имя, местоположение и требуемый текст. Выберите вкладку.
b Нажмите командную кнопку «Найти». d Открыть диалоговое окно.
Чтение: WIMP
Задача 7 Изучите этот экран. Вы можете найти эти предметы?
1 окно 2 значок 3 указатель 4 меню
Задача 8 Найдите определения в тексте этих элементов.
1 меню 3 окно 5 указатель
2 интерфейс 4 активное окно 6 значок
| Большинство компьютеров имеют графический интерфейс пользователя. Интерфейс представляет собой соединение между пользователем и компьютером. Наиболее распространенный тип графического интерфейса пользователя использует систему WIMP. WIMP означает окно, значок, меню (или мышь), указатель (или раскрывающееся / всплывающее меню). Окна Окно — это область экрана компьютера, где вы можете видеть содержимое папки, файла или программы.Некоторые системы позволяют отображать несколько окон на экране одновременно, и окна могут перекрывать друг друга. Окно вверху является «активным», то есть используемым. Иконки — это маленькие картинки на экране, которые представляют программы, папки или файлы. Например, значок корзины представляет собой программу для удаления и восстановления файлов. В большинстве систем есть специальная область экрана, на которой отображаются значки. Меню предоставляют пользователю список вариантов выбора. Вы управляете меню, нажимая и отпуская одну или несколько кнопок мыши. |
| Лингвистическая работа: определение определений |
| Изучите эти описания значков.Значок — это небольшое изображение на экране компьютера. Значок обозначает такие элементы, как дискеты. |
| Мы можем связать эти предложения, чтобы дать определение значку. Значок — это небольшое изображение на экране компьютера, представляющее такие элементы, как дискеты. |
| Изучите эти другие примеры определений. |
| Мэйнфрейм — это очень большой компьютер, который используется университетами, предприятиями и правительственными ведомствами.Карманный компьютер — это очень маленький компьютер, который можно держать в одной руке. Байт — это небольшая единица памяти, которая может содержать один символ данных. |
Задача 9 Добавьте к утверждениям (1-10), используя дополнительную информацию (a-j).
Пример Штрих-код — это узор из черных линий, которые супермаркеты используют для ценообразования.
| 1 Штрих-код представляет собой узор из черных линий. 2 Дискета — это диск 3 Материнская плата — это печатная плата 4 Пароль — это секретный набор символов 5 Монитор — это устройство вывода 6 Дисковод — это единица 7 Плата расширения — это электронная плата 8 Привод компакт-дисков — обычное запоминающее устройство. 9 Ноутбук — это портативный компьютер 10 Системный блок — основной часть компьютера | а он содержит основной электронный составные части.б он добавляет функции к компьютеру. он размером с кусок бумага. d супермаркеты используют их для ценообразования. е он читает и записывает на диски. е он может содержать 1,44 МБ данных. g он разрешает доступ к компьютеру система. h он управляет всеми остальными платами компьютера. i он отображает данные на экране. j он читает данные с диска CD-ROM. |
Задание 10 Работа с партнером.Спросите и дайте определения этим предметам. Добавьте другие собственные примеры.
1 ПК 4 активное окно
2 указатель меню 5
3 окна 6 CD
| Средства связи Вы можете использовать эти фразы, когда обсуждаете возможности. Я думаю, что это… |
Решение проблем
Задание 11 Работа в парах.Изучите эти формы, которые может принимать курсор на вашем компьютере. Попробуйте сопоставить каждый значок с одним элементом из списка ниже.
| 1 песочные часы 2 стрелочный указатель 3 указательный палец 4 нет в наличии | 5 прицел 6 увеличительное стекло 7 перетащить стрелку |
Письмо
Задача 12 Напишите описание диалогового окна «Выход из Windows».Ваше описание должно ответить на эти вопросы.
1 Что показывает этот экран компьютера?
2 Для чего вы используете это диалоговое окно?
3 Какие функции содержит диалоговое окно?
4 Что произойдет, если щелкнуть каждую кнопку?
:
Как создать группу WhatsApp с самим собой
Вы когда-нибудь задумывались, можете ли вы создать группу WhatsApp, в которой будете участвовать только вы? Другими словами, создайте группу WhatsApp, не добавляя других контактов, чтобы вы могли отправлять сообщения самому себе.Если вы хотите создать группу для отправки сообщений только самому себе, создавать группу не нужно. Вы также можете создать обычную ветку чата.
В этом посте мы рассмотрели этапы обеих процедур. То есть создайте группу WhatsApp с собой и как отправлять себе сообщения в WhatsApp. Преимущество создания группы вместо использования обычного чата заключается в том, что вы настраиваете ее. То есть вы можете легко изменить ее название и изображение, как и любую другую группу.
В конце концов, выбор за вами.Вот шаги, чтобы начать с создания группы только с собой.
Как создать группу WhatsApp только с вами на Android и iPhone
Шаги немного отличаются для Android и iPhone, но идея та же. То есть при создании группы WhatsApp вам будет предложено добавить ее участников. Теперь, когда вы создаете группу с самим собой, можно добавить только себя. Но это невозможно по двум причинам.
Во-первых, вам не нужно добавлять себя.Владелец или создатель группы добавляется автоматически. Во-вторых, вам нужно добавить хотя бы одного человека для создания группы. Этим человеком может быть кто угодно. Но чтобы обезопасить себя и избежать неприятностей, добавьте близкого друга или члена семьи. Причина в том, что вам необходимо удалить их после добавления.
Примечание : Мы подробно рассмотрели, что происходит, когда вы добавляете или удаляете человека из группы WhatsApp ниже.
Вот шаги для Android и iPhone.
Совет : После создания группы вы можете изменить ее имя и изображение.
Создайте группу WhatsApp с самим собой на Android
Шаг 1 : Откройте WhatsApp на своем телефоне Android и нажмите значок с тремя точками вверху. Выберите Новая группа.
Шаг 2: Добавьте одного участника по вашему выбору и нажмите зеленый значок «Далее» внизу.
Шаг 3 : Введите имя группы в поле темы группы. Вы даже можете добавить изображение группы, нажав на значок группы. Нажмите на значок зеленой галочки.
Примечание: Другой человек будет уведомлен о том, что вы его добавили.
Шаг 4 : Чтобы удалить человека из группы, откройте вновь созданную группу WhatsApp на своем телефоне. Нажмите на название группы вверху. Либо нажмите на трехточечный значок вверху и выберите Информация о группе.
Шаг 5: Прокрутите вниз в разделе информации о группе, и вы найдете раздел участников. Нажмите на имя участника, которого вы хотите удалить. Выберите в меню Удалить. Появится всплывающее окно подтверждения. Нажмите на ОК.
Как сделать книгу в Майнкрафт
В этом руководстве Minecraft объясняется, как создать книгу со скриншотами и пошаговыми инструкциями.
В Minecraft книга является важным базовым предметом в вашем инвентаре. Из книг можно сделать заколдованные книги или книжные полки.
Давайте разберемся, как сделать книгу.
Поддерживаемые платформы
Книга доступна в следующих версиях Майнкрафт:
* Версия, в которой он был добавлен или удален, если применимо.
ПРИМЕЧАНИЕ. Pocket Edition (PE), Xbox One, PS4, Nintendo Switch и Windows 10 Edition теперь называются Bedrock Edition.Мы продолжим показывать их индивидуально для истории версий.
Где найти книгу в творческом режиме
Определения
- Платформа — это подходящая платформа.
- Версия (и) — это номера версий Minecraft, в которых элемент можно найти в указанном месте меню ( мы протестировали и подтвердили номер версии ).
- Расположение меню Creative — это расположение элемента в меню Creative.
Материалы, необходимые для создания книги
Это материалы, которые вы можете использовать для создания книги в Minecraft:
Как создать книгу в режиме выживания
1. Откройте меню крафта
Во-первых, откройте свой верстак, чтобы у вас была крафтовая сетка 3×3, которая выглядела так:
2. Добавьте предметы, чтобы создать книгу
В меню крафта вы должны увидеть область крафта, которая состоит из сетки крафта 3×3. Чтобы сделать книгу, поместите 3 листа бумаги и 1 кожу в сетку крафта 3×3.
При изготовлении книги важно, чтобы бумага и кожа располагались в точном соответствии с рисунком ниже. В первом ряду должно быть 1 лист в первом поле, 1 лист во втором и 1 лист в третьем. Во втором ряду в первом ящике должна быть 1 кожа. Это рецепт крафта книги Minecraft.
Теперь, когда вы заполнили область крафта правильным узором, книга появится в поле справа.
3. Переместите книгу в инвентарь
После того, как вы создали книгу, вам нужно переместить новый предмет в свой инвентарь.
Поздравляю, вы сделали книгу в Minecraft!
Идентификатор и название предмета
Как добавить меню навигации WordPress в сообщения / страницы
Вы хотите отображать меню навигации WordPress в своих сообщениях или страницах? Обычно ваша тема WordPress определяет, как и где отображаются меню навигации.В этой статье мы покажем вам, как добавить меню навигации WordPress в записи / страницы или где-нибудь на вашем сайте WordPress.
Зачем добавлять меню навигации WordPress в сообщения / страницы
Меню навигации в WordPress предоставляют простой способ добавить структурированное меню на ваш сайт.
Вы можете создать столько меню навигации, сколько захотите, в админке WordPress, но вы можете отображать их только в местах меню, доступных в вашей теме WordPress.
Что делать, если вам нужно добавить меню в сообщение или страницу? В этом случае вам придется вручную создать список ссылок, который не так эффективен в управлении, как меню WordPress.
Сказав это, давайте посмотрим, как вы можете добавить меню навигации в сообщения или страницы WordPress.
Видеоурок
Подписаться на WPBeginner
Если вам не нравится видео или вам нужны дополнительные инструкции, продолжайте читать.
Добавление меню навигации в сообщения / страницы WordPress
Первое, что вам нужно сделать, это установить и активировать плагин Menu Shortcode. Для получения дополнительной информации см. Наше пошаговое руководство по установке плагина WordPress.
Прежде чем вы сможете использовать плагин, сначала вам нужно создать меню навигации, которое вы хотите отобразить. Перейдите в Внешний вид »Меню , чтобы создать его. См. Подробные инструкции в нашем руководстве для начинающих о том, как добавить меню навигации в WordPress.
Когда ваше меню будет готово, вы можете добавить его в свои сообщения с помощью шорткода.
Просто отредактируйте сообщение или страницу, где вы хотите отобразить меню, и добавьте короткий код, например:
[listmenu menu = "Мое меню"]
Замените «Мое меню» названием меню навигации, которое вы хотите добавить.
По умолчанию ваше меню будет отображаться в виде простого списка. Если вы хотите изменить внешний вид своего меню, ознакомьтесь с нашим руководством о том, как стилизовать меню навигации в WordPress.
Вы можете добавить свой собственный CSS для меню в таблицу стилей дочерней темы или с помощью плагина Simple Custom CSS.
Однако, если вы не знакомы с CSS, вы можете попробовать CSS Hero. Это мощный плагин, который позволяет вам стилизовать что угодно на вашем сайте WordPress с помощью простого пользовательского интерфейса и без написания кода.
Мы надеемся, что эта статья помогла вам добавить меню навигации в ваши записи или страницу WordPress. Вы также можете ознакомиться с нашим руководством о том, как создать оглавление в записи или на странице WordPress.
Если вам понравилась эта статья, то подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
Как создать [для начинающих]
Хотите узнать, как настроить раскрывающееся меню WordPress?
В этой статье мы шаг за шагом проведем вас через создание раскрывающегося меню со скриншотами!
Вы можете делать все с помощью основных функций WordPress — нет необходимости в сторонних плагинах.Давайте погрузимся в…
Как создать раскрывающееся меню WordPress с основными функциями
Вашим первым шагом должно быть подтверждение того, что ваша тема поддерживает раскрывающиеся меню. К сожалению, не все темы поддерживают раскрывающееся меню. Например, тема Hestia включает встроенные функции для создания как раскрывающихся, так и мегаменю.
Если вы не уверены, проверьте документацию по вашей теме, чтобы узнать, поддерживаются ли раскрывающиеся меню.
Если да, то вы можете воспользоваться наиболее популярным способом создания раскрывающегося меню WordPress (и одним из самых простых).
Еще лучше? Если вы решили создать раскрывающееся меню в WordPress с помощью параметра меню по умолчанию, вам не нужно беспокоиться об исчезновении меню при переключении темы или добавлении новых плагинов!
Чтобы начать работу, перейдите на панель управления WordPress и нажмите Внешний вид> Меню.
Если вы видите подсказку о создании меню, вам нужно, как говорится в подсказке, создать меню, чтобы начать работу. Я покажу вам это на шаге 1.Однако, если у вас уже есть меню с некоторыми ссылками, вы можете сразу перейти к шагу 2.
Шаг 1. Создайте меню (при необходимости)
Если у вас еще нет меню, введите имя в поле Имя меню , а затем нажмите кнопку Создать меню . Настоящее имя не имеет значения — просто запомните:
.
Шаг 2: Добавьте ссылки в меню
После того как вы создали меню, самое время добавить ссылки.
Чтобы добавить ссылки на свой контент, используйте боковую панель, чтобы отметить, какие страницы или сообщения вы хотите отображать в своем меню.Выбрав контент, который хотите добавить, нажмите кнопку Добавить в меню .
Вы также можете проявить больше творчества и включить пользовательские ссылки в раскрывающиеся меню. Чтобы узнать о них больше, прочтите этот пост.
Шаг 3. Упорядочите элементы меню с помощью перетаскивания
Теперь у вас должен быть список всех пунктов меню. Чтобы создать раскрывающееся меню, вы можете использовать перетаскивание, чтобы переместить элементы, которые хотите отобразить в раскрывающемся списке. «Родительский» пункт появится в главном меню.И пункты меню под родительским элементом появятся в раскрывающемся списке, когда пользователь наведет указатель мыши на родительский элемент:
Когда вы будете довольны организацией, нажмите Меню сохранения .
Шаг 4: Выберите расположение меню
Как только это будет сделано, вам нужно будет решить, где вы хотите, чтобы ваше меню отображалось на вашем сайте. Заголовок обычно является лучшим выбором (никто не хочет прокручивать страницу вниз только для того, чтобы найти страницу «Контакты» или «О нас»!).
Вы можете выбрать, где отображать его, в области Настройки меню :
Здесь следует отметить две вещи:
- Вы можете увидеть разные места отображения , потому что фактические имена различаются для каждой темы. Обычно вам нужно выбрать что-то вроде «Главное меню», «Основное меню», «Основное» и т. Д., Если вы хотите, чтобы ваше меню отображалось в заголовке.
- Если вы установите флажок Автоматически добавлять новые страницы верхнего уровня в это меню , он добавит любые новые страницы, которые вы создаете в меню.Это может быстро стать беспорядочным, и это не рекомендуется!
Как только вы сохраните изменения, все готово!
Более наглядный способ управления раскрывающимися меню
В качестве альтернативы описанному выше методу вы также можете управлять своими меню с помощью «предварительного просмотра в реальном времени».
Нажав на эту кнопку, вы попадете в настройщик WordPress.
Хотя интерфейс выглядит немного иначе, применяются все те же принципы. Вы по-прежнему сможете:
- Перетаскивайте элементы меню для создания раскрывающихся списков
- Изменить расположение меню
- и т. Д.
И преимущество в том, что вы сможете в реальном времени увидеть предварительный просмотр выпадающего меню WordPress.
3 простых совета по использованию раскрывающихся меню
Теперь, когда вы знаете, как правильно настроить раскрывающееся меню WordPress, мы хотели бы дать вам 3 простых совета, о которых следует помнить:
- Используя вариант раскрывающегося меню WordPress по умолчанию, вы можете указать, где разместить свои подменю. Например, если ваше меню называется «Еда» и вы хотите, чтобы «Завтрак» отображался перед «Ужином», просто перетащите завтрак наверх!
- При создании меню дайте им подходящие названия! Например, если у вас есть меню под названием «О программе», вам не нужно, чтобы в раскрывающемся меню были «Контакты» и «Часто задаваемые вопросы».В связи с этим мы предлагаем использовать «Контакты», «Часто задаваемые вопросы» и «О нас» как отдельные пункты меню.
- Как правило, нельзя класть все яйца в одну корзину. В этом случае не создавайте одно меню и не добавляйте в него все свои подменю.
Если вы будете помнить эти 3 совета при создании выпадающих меню WordPress, все будет хорошо!
Заключительные мысли
Если вы будете следовать предоставленным нами пошаговым инструкциям, вы легко сможете создавать раскрывающиеся меню WordPress всего за пару минут.
WordPress позволяет настраивать практически все на вашем веб-сайте, поэтому нет причин, по которым вы не должны создавать удобные подменю. Тем более, что они помогают вашим клиентам перемещаться по вашему сайту.
У вас есть еще вопросы о том, как создать раскрывающееся меню WordPress? Оставьте комментарий, и мы постараемся вам помочь!
.

 Воспользуйтесь знакомыми и удобными вам инструментами для рисования (например Photoshop или GIMP). Результат тут на 95% зависит от ваших творческих и технических умений. Даже если вы совсем не умеете пользоваться графическими редакторами — не отчаивайтесь. Умения, которых будет достаточно приобретаются за максимум пару часов. В интернете есть огромное количество справочной и обучающей информации. Кроме того, умение хотя бы немного пользоваться графическим редактором очень и очень полезно для администраторов пабликов. Вы не потратите время зря.
Воспользуйтесь знакомыми и удобными вам инструментами для рисования (например Photoshop или GIMP). Результат тут на 95% зависит от ваших творческих и технических умений. Даже если вы совсем не умеете пользоваться графическими редакторами — не отчаивайтесь. Умения, которых будет достаточно приобретаются за максимум пару часов. В интернете есть огромное количество справочной и обучающей информации. Кроме того, умение хотя бы немного пользоваться графическим редактором очень и очень полезно для администраторов пабликов. Вы не потратите время зря. Иначе у вас могут возникнуть проблемы с отображением меню в приложении и в мобильных браузерах: появятся т.н. «белые полосы» между изображениями.
Иначе у вас могут возникнуть проблемы с отображением меню в приложении и в мобильных браузерах: появятся т.н. «белые полосы» между изображениями. s. Нет ссылки «Закрепить» в группе Вконтакте
s. Нет ссылки «Закрепить» в группе Вконтакте Его размер зависит от количества пунктов в меню. Картинка должна отражать содержание группы.
Его размер зависит от количества пунктов в меню. Картинка должна отражать содержание группы. Добавить изображение можно одной строчкой кода: <center>[[photoXXX_YYY|Zpx;nopadding;nolink]]</center>.
Добавить изображение можно одной строчкой кода: <center>[[photoXXX_YYY|Zpx;nopadding;nolink]]</center>.

 Ширина должна быть не больше 388 пикселей. Высота может быть любой. Мы указали 500 пикселей. Важно: проверьте, чтобы в качестве единиц измерения были указаны именно пиксели, а не дюймы, сантиметры и т.п.
Ширина должна быть не больше 388 пикселей. Высота может быть любой. Мы указали 500 пикселей. Важно: проверьте, чтобы в качестве единиц измерения были указаны именно пиксели, а не дюймы, сантиметры и т.п. Вокруг выделенной части изображения появится пунктирный прямоугольник.
Вокруг выделенной части изображения появится пунктирный прямоугольник.
Добавить комментарий