Как написать статью вконтакте через редактор и опубликовать ее
Автор Дмитрий Костин На чтение 7 мин. Опубликовано
Всем привет! Сегодня я вам расскажу о том, как написать статью вконтакте с фотографиями через специальный редактор и опубликовать ее у себя на стене или в группе. Наверняка вы уже заметили, что в вк появились так называемые статьи в новом формате, которые мгновенно открывают полнотекстовый документ в отдельном окне. Хотели бы уметь делать также? Вы попали по адресу, так как мы научимся пользоваться редактором статей в вк на полную катушку.
Зачем нужно писать статьи в вк
Конечно, первым делом возникает вопрос, зачем всё это нужно. Давайте разберем несколько причин этому.
- Возможность писать отдельные шикарные статьи с возможностью ведения блога. Причем, в данном редакторе поддерживается полное форматирование (жирный текст, курсив, списки, вставка фотографий или картинок).

- Удобство чтения, по сравнению с обычным постом. Сами посудите, когда вы видите длиннющий пост в вк, то его дико неудобно читать, даже если он очень интересный и важный. Но грамотно оформив статью, вставив фото, видео, добавив списки, все эти неудобства закрываются.
- Мгновенное открытие страниц, которое почти не потребляет трафик. Особенно, данная фишка актуально ддя мобильных пользователей, ведь если на компьютерах у большинства людей стоит безлимитный интернет, то про смартфоны пока такого сказать нельзя.
- В редакторе можно написать текст в количестве 70000 символов, когда обычный пост не может содержать более 15895 знаков.
- Редактировать текст статьи в редакторе можно когда угодно и сколько угодно раз, когда в постах через несколько часов данная возможность уходит.
- Возможность вставки активных внешних ссылок с анкором
Сразу стоит отметить, что такие записи вы сможете делать только на личной странице, а также в тех сообществах, где вы являетесь администратором.
На самом деле, такой формат уже давно не новый. Я бы даже сказал, что вк задержался в этом плане, так как подобным образом публикуются статьи Яндекс Дзен, в Телеграмме (а точнее его дочернем сервисе Telegra.ph) и др.
Но, тем не менее, это очень удобное решение, которое сможет вдохнуть новую жизнь и так в самую популярную социальную сеть России.
Как опубликовать статью вконтакте в группе или у себя на стене
Ну а теперь займемся непосредственно написанием самой статьи. Для этого наведите на свою стену или войдите в свое сообщество (группу или паблик).
В текстовом поле, там, где мы обычно прикрепляем изображения, музыку и документы, у вас должен появиться новый значок, нажав на который вы и попадете в новый редактор статей. Зайдя впервые, вам покажут возможности редактора, а также клавиши форматирования.
Написание и форматирование
Придумайте заголовок к своей статье, написав его в соответствующем поле. А дальше начните писать текст, как в обычном текстовом редакторе.
Теперь, давайте займемся непосредственно форматированием. Для этого выделите кусок текста, который вы хотите отформатировать, после чего появится небольшая панель. Именно с помощью ее вы и сможете выделить ваш текст. Вам только достаточно нажать на нужный символ, чтобы выделить жирным, курсивом, зачеркнуть и т.д.
- B — Выделение жирным
- I — Выделение курсивом
S— Зачеркнутый текст- Значок скрепки — Ссылка
- H — Заголовок
- h — Подзаголовок
- » — Ну а что такое кавычки, я думаю, объяснять не стоит
Таким образом, если я захочу сделать заголовок, то нажму на кнопку H, после чего данный кусок текста станет таковым, предварительно увеличившись в размере.
Теперь, для разнообразия, я проставлю ссылку на какой-нибудь сайт. Для этого нужно будет выделить слово и нажать значок скрепки, После этого, просто вставить ссылку в специальное появившееся поле.
Как добавить фотографию или видео в статью в вк
Теперь, предлагаю украсить нашу писанину медиафайлами. Для этого нужно будет быть находиться на новом абзаце, причем неважно, в начале или середине. Вы увидите появившийся значок Плюса. Нажмите на него, после чего выскочит небольшая панелька с выбором.
Судя по значкам можно догадаться, что один из них отвечает за вставку картинки, другой за видео, а третий за Гифку (анимацию в формате GIF). Начнем с фотографии. Выберите данный пункт, после чего вы сможете добавить фотографию из любого альбома вконтакте, или же загрузить со своего компьютера. Тут вы уже сами смотрите, откуда загружать изображение.
После того, как фотография была загружена, вы сможете добавить описание к ней. Так будет удобнее для ваших подписчиков, хотя это и необязательно.
Чтобы вставить видеоролик, нужно снова нажать на плюсик, находясь заведомо на новом абзаце. После этого выберите значок видео, чтобы выбрать клип для вставки. И тут у нас возникнет небольшая проблема: Загружать ролики можно только из самого вконтакте, т.е. нельзя взять клип ни с компьютера, ни с ютуба. Но и это не беда, ведь в любой момент вы можете загрузить любой видеоролик к себе в вк, а уж потом вставить его в статьях.
И тут у нас возникнет небольшая проблема: Загружать ролики можно только из самого вконтакте, т.е. нельзя взять клип ни с компьютера, ни с ютуба. Но и это не беда, ведь в любой момент вы можете загрузить любой видеоролик к себе в вк, а уж потом вставить его в статьях.
И нельзя забывать об обложке вашей статьи, то есть превью. По умолчанию она ставится, исходя из первой фотографии в документе, но нажав на «Публикации» мы сможем нажать на крестик. В этом случае у нас будет выбор собственного превью, которое вы сможете загрузить сами.
Черновик и публикация
Пока вы пишете статью и редактируете документ, черновик автоматически сохраняется (примерно каждые две секунды после малейшего редактирования). Поэтому вам можно не беспокоится за то, что все данные сотрутся, если вы случайно закроете браузер.
Чтобы опубликовать статью вконтакте в группе или на вашей стене, нажмите на меню «Публикация» и тыкните на «Опубликовать».
Ваша статья будет опубликована, но на своей стене вы ее не увидите. Дело в том, что для того, чтобы она отобразилась у вас, нужно прикрепить ссылку к записи. Для этого можно нажать на соответствующую кнопку «Прикрепить к записи», либо скопировать сылку вручную и вставить ее в сообщение на стене.
Дело в том, что для того, чтобы она отобразилась у вас, нужно прикрепить ссылку к записи. Для этого можно нажать на соответствующую кнопку «Прикрепить к записи», либо скопировать сылку вручную и вставить ее в сообщение на стене.
После этого, вы попадете на свою страницу (или паблик) с уже готовым материалом. Вам останется только нажать на кнопку «Отправить». Но если вы хотите, вы можете добавить к сообщению текст или какой-либо медиафайл.
Теперь, вы можете посмотреть, что в итоге получилось. Нажмите на саму публикацию, после чего вас перенесет на сам текст. Кроме того, зайдите со своего смартфона, чтобы оценить, как выглядит статья с мобильного телефона.
Кстати, если ваша запись наберет более 100 просмотров, при условии, что она будет содержать более ста знаков, то вам откроется расширенная статистика по данной статье в вк.
Редактирование
По разным причинам статья может потребовать редактирования. Например, вы нашли ошибку, хотите добавить еще материал или убрать что-то неактуальное.
В этом случае вам нужно снова войти в редактор, нажав на уже знакомый значок, после чего выбрать пункт «Мои статьи» — «Опубликованные». В этом списке ищите тот материал, который вы хотите изменить.
Теперь вы можете редактировать статью обычным образом, а она будет автоматически сохраняться каждые 2 секунды. Правда теперь публикация становится черновиком, поэтому ее нужно будет пересохранить.
В принципе, больше тут сказать нечего. Надеюсь, что вы поняли, как написать статью вконтакте с фотографиями и видеофайлами на своей стене или в группе. И теперь вы сможете делать действительно качественные публикации, которые еще больше заинтересуют ваших читателей.
На этом у меня всё. Не забывайте подписываться на мой блог, паблики в социальных сетях, и конечно я снова жду вас на просторах сайта koskomp.ru. Удачи вам. Пока-пока!
С уважением, Дмитрий Костин.
Как сделать картинку ссылкой ВКонтакте
В социальной сети ВКонтакте довольно часто можно встретить посты, содержащие в себе изображения, нажатие по которым переносит вас в какое-либо иное место, будь то другой раздел VK или сторонний сайт. Далее мы расскажем о том, как можно реализовать подобное собственными силами.
Далее мы расскажем о том, как можно реализовать подобное собственными силами.
Делаем картинку ссылкой ВК
На сегодняшний день для создания подобной иллюстрации можно вполне ограничиться стандартными возможностями сайта ВКонтакте, схожими с функционалом указания URL-адресов внутри текста. При этом прибегнуть можно сразу к нескольким методам, в зависимости от ваших требований к результату.
Читайте также: Как сделать ссылку текстом ВК
Способ 1: Новая запись
Этот метод, по причине возможной реализации как на стене персонального профиля, так и в ленте сообщества, является единственным универсальным. Кроме того, вы можете разместить фотографию с URL-адресом на странице другого пользователя ВК, но при условии отсутствия ограничений приватности.
- Сначала вам необходимо подготовить ссылку для изображения, скопировав ее из адресной строки браузера. При этом вместо полного URL-адреса также подойдет сокращенный вариант. Но учтите, что картинка может быть прикреплена лишь к действительному адресу.

Читайте также: Как сокращать ссылки ВК
В случае этого метода и всех последующих допускается удаление префикса «http» и «www».
- Создайте новую запись, но не спешите публиковать ее.
Подробнее: Как создать запись ВК
- Заполните основное текстовое поле заранее скопированной ссылкой.
Адрес необходимо добавить именно из буфера обмена, а не ввести вручную!
- Теперь в нижней части поста появится новый блок, содержащий автоматически подобранное изображение с текстовым описанием.
На этом моменте можно удалить текстовый вариант ссылки.
- Превью можно менять, используя стандартный ассортимент вариаций.
- Если вами был указан прямой URL-адрес иллюстрации, она будет добавлена к посту в качестве обычного прикрепления.
То же самое касается видеозаписей с поддерживаемых хостингов.

- Чтобы перейти к добавлению своего превью, кликните по иконке «Выбрать свою иллюстрацию».
- В появившемся окне нажмите кнопку «Выбрать файл» и укажите путь до прикрепляемой картинки.
Сайт VK не ставит перед вами каких-либо ограничений по размерам файла, но лучше всего использовать иллюстрацию с разрешением не ниже 537×240 пикселей.
- Дождавшись завершения загрузки, с помощью инструментов выделения выберите нужную область снимка.
- В качестве результата под текстовым блоком будет представлена ссылка с картинкой.
- Опубликованный пост получит прикрепление, соответствующее добавленному URL-адресу и фотографии.
Помимо всего сказанного, стоит учитывать еще несколько нюансов.
- Если вы располагаете правами доступа к редактированию записей, ссылку можно вставить непосредственно во время их изменения.
Читайте также: Как редактировать записи ВК
- Картинку с URL-адресом возможно опубликовать при создании новых сообщений и работе с комментариями.

- В случае с диалогами у вас не будет возможности самостоятельно загрузить или выбрать иллюстрацию для ссылки.
Каким бы образом вы не поступили, помните – к записи возможно добавить строго одну ссылку с графическим содержанием.
Способ 2: Заметка
Если по каким-то причинам первый вариант вас не устраивает, можно добавить URL-адрес с картинкой через раздел «Заметки». При этом метод подойдет к использованию исключительно в рамках новостной ленты на стене профиля.
Читайте также: Создание и удаление заметок ВК
- Отталкиваясь от упомянутой инструкции, перейдите к форме создания новой записи и добавьте заметку.
- После открытия окна «Создание заметки» подготовьте основное содержимое.
- Кликнув левой кнопкой мыши в подходящей области, на панели инструментов выберите значок «Добавить фотографию».
- В окне «Прикрепление фотографии» нажмите кнопку «Загрузить фотографию», после чего откройте нужную иллюстрацию.

- Щелкните по картинке, появившейся в рабочей области редактора.
- Выставите основные параметры, касающиеся размеров картинки и альтернативного текста.
- В текстовое поле «Ссылка» вставьте полный URL-адрес нужной страницы сайта.
- Если вы указываете конкретное место в рамках сайта ВКонтакте, ссылку можно сократить. Однако для этого лучше всего использовать режим вики-разметки, о котором мы расскажем далее.
- Завершить подготовку изображения можно, воспользовавшись кнопкой «Сохранить».
- Выйдите из редактора, кликнув по блоку «Сохранить и прикрепить заметку».
- После публикации такой записи убедиться в работоспособности ссылки возможно путем щелчка по области с ранее обработанным изображением в окне просмотра заметки.
В случае возникновения каких-либо трудностей, вам стоит обратить внимание на следующий метод, позволяющий добиться большей стабильности в работе подобных ссылок. Если же это не поможет, задавайте свои вопросы в комментариях.
Если же это не поможет, задавайте свои вопросы в комментариях.
Способ 3: Вики-разметка
Использовать вики-разметку в социальной сети ВК вы можете лишь в определенных местах, что в особенности актуально для сообщества. Прибегнув к использованию этого языка, возможно реализовать текстовое и графическое меню.
Читайте также: Как создать меню ВК
В случае с группой от вас потребуется задействовать функционал вручную, так как изначально он выключен.
Подробнее: Создание вики-разметки ВК
По умолчанию редактор вики-разметки полностью соответствует тому, что было нами показано во втором способе. Единственным отличием выступают дополнительные разделы, предназначенные специально для удобной отладки и настройки доступа.
- Воспользуйтесь иконкой «Добавить фотографию» и добавьте изображение с URL-адресом по описанному выше методу, если вас не интересует углубленная настройка разметки.
- Иначе же выберите на панели инструментов значок с подписью «Режим wiki-разметки».

Все содержимое в этом режиме необходимо добавлять с учетом синтаксиса языка вики-разметки.
- Для удобной загрузки иллюстрации кликните по кнопке «Добавить фотографию».
Можно использовать картинки, загруженные на сайт ВК ранее и сохраненные в каком-либо альбоме.
- После загрузки фото в рабочей области редактора появится автоматически сформированный код.
[[photoXXX_XXX|100x100px;noborder|]] - Без внесения пользовательских изменений картинка будет открывать сама себя в режиме полноэкранного просмотра.
- Добавить свою ссылку можно после вертикальной черты, в соответствии с нашим примером.
|100x100px;noborder|ваша ссылка]] - Проверить работоспособность кода можно, кликнув по ссылке «Предпросмотр» и убедившись, что нужное изображение перенаправляет на ту страницу, которая была вами указана.
- В дальнейшем каждый посетитель группы сможет использовать ссылки.

При указании внутренних страниц сайта ВКонтакте вы можете сокращать URL-адреса, оставляя лишь наименование разделов с уникальными идентификаторами, игнорируя доменное имя.
Спецификацией допускаются следующие варианты сокращений:
IdXXX– страница пользователя;Page-XXX_XXX– раздел вики-разметки;Topic-XXX_XXX– страница с обсуждением;ClubXXX– группа;PublicXXX– публичная страница;Photo-XXX_XXX– фотография;Video-XXX_XXX– видеоролик;AppXXX– приложение.
В случае трудностей с пониманием или нехваткой информации, можете прибегнуть к изучению синтаксиса языка вики-разметки в официальной группе.
Затронутый по ходу статьи функционал применим исключительно в полной версии сайта ВК, но конечный результат все же будет доступен из мобильного приложения. На этом мы заканчиваем статью, так как представленной информации более чем достаточно для успешного добавления ссылки к изображению.
Мы рады, что смогли помочь Вам в решении проблемы.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТ
Как подписывать фото ВКонтакте
В социальной сети ВКонтакте при загрузке каких-либо изображений, зачастую, пользователи забывают или не знают о возможности добавления специальной подписи. Несмотря на кажущуюся простоту создания описаний, это крайне важно сделать правильно и в соответствии с личными желаниями.
Подписываем фото
Заметьте, что подписывать фото на данном ресурсе стоит для того, чтобы каждый посторонний пользователь и вы по прошествии времени могли без проблем опознать изображение. Более того, описываемый процесс достаточно часто сочетается с выставлением отметок на фотографиях, благодаря которым можно опознать людей и перейти на их персональные страницы.
Читайте также: Как отмечать людей на фото
На сегодняшний день сайт соц. сети VK позволяет подписать какое-либо изображение всего лишь одной методикой, которая в равной степени распространяется как на новые картинки, так и на некогда загруженные фотографии.
сети VK позволяет подписать какое-либо изображение всего лишь одной методикой, которая в равной степени распространяется как на новые картинки, так и на некогда загруженные фотографии.
Читайте также: Как добавлять фотографии
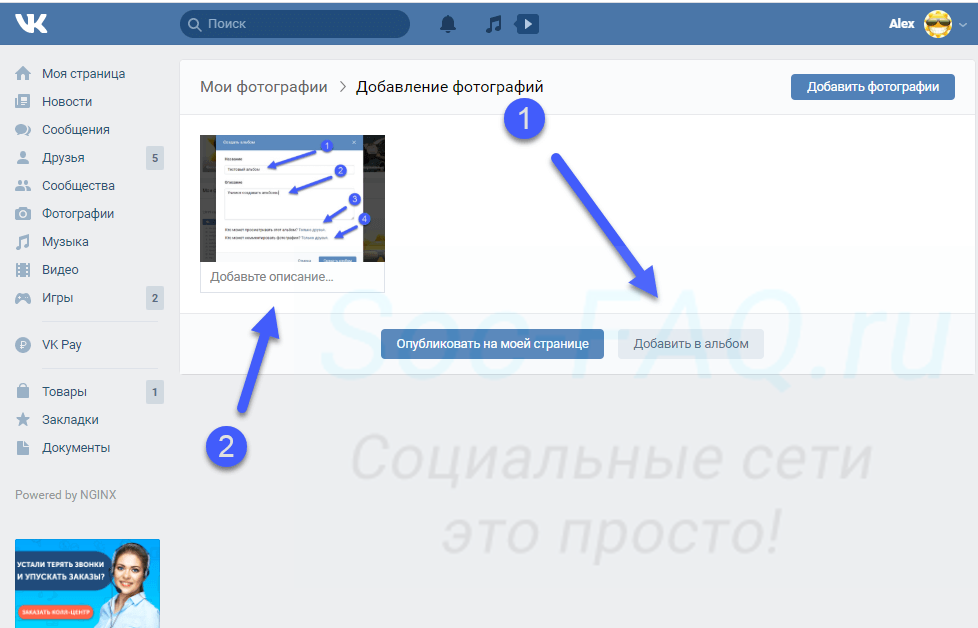
- Через главное меню на сайте VK переключитесь к разделу «Фотографии» и произведите загрузку совершенного любого изображения, руководствуясь соответствующей инструкцией.
- Кликните по надписи «Добавить описание», расположенной под только что загруженной фотографией.
- Напишите текст, который должен быть основной подписью нужного изображения.
- Кликните по кнопке «Опубликовать на моей странице» или «Добавить в альбом» в зависимости от личных предпочтений в плане конечного места размещения изображения.
- Перейдите в место расположения загруженной картинки, откройте ее в режиме полноэкранного просмотра и удостоверьтесь, что описание было успешно добавлено.

Тут же для достижения большей точности в случае фото с реальными людьми, рекомендуется устанавливать отметки через пункт дополнительного меню «Отметить человека».
Читайте также: Как отметить человека на фото ВКонтакте
На этом процесс подписи изображений непосредственно при их загрузке можно завершить. Однако, не стоит оставлять без внимания аналогичную процедуру, которая может потребоваться, если у вас есть ранее загруженные фотографии без должного описания.
Дальнейшие рекомендации в равной степени подходят как для создания нового описания, так и для редактирования существующей подписи.
- Откройте картинку, которую необходимо подписать в режиме полноэкранного просмотра.
- В правой части окна просмотра изображений кликните по блоку «Редактировать описание».

- В открывшееся поле введите необходимую текстовую подпись.
- Кликните левой клавишей мыши в любом месте вне поля для ввода описания.
- Чтобы изменить существующий текст по тем или иным причинам, кликните по созданной надписи со всплывающей подсказкой «Редактировать описание».
Единственное существующее ограничение состоит в том, что невозможно подписывать картинки из альбома «Фотографии с моей страницы».
Сохранение происходит в автоматическом режиме.
Обратите внимание, что автоматизировать описываемую процедуру невозможно, но, несмотря на это, вы можете поместить картинки в какой-либо фотоальбом и создать описание непосредственно для нужной папки. Благодаря этому процесс анализа содержимого также значительно упрощается, однако не забывайте, что даже при таком подходе вам никто не запрещает создавать описания для некоторых фото в альбоме с общей подписью.
Всего хорошего!
Мы рады, что смогли помочь Вам в решении проблемы.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТ
самое подробное руководство в РУнете — Лидзавод
Красивое оформление страницы «Вконтакте» – это не прихоть, а важный элемент, формирующий доверие пользователей к вам и вашей компании. Если страница оформлена непрофессионально, ваши потенциальные клиенты вполне логично могут сделать вывод о том, что вы и к своей работе относитесь так же халатно. Чтобы этого не происходило, позаботьтесь о том, чтобы ваша страница «Вконтакте» была красивой, аккуратной и удобной в использовании. Как это сделать? Читайте ниже.
Материал объемный, поэтому мы разделили руководство на следующие разделы:
- Все о размерах изображений «Вконтакте» с учетом нового дизайна
- Как сделать так, чтобы изображения «Вконтакте» не ужимались
- Как оформить шапку страницы
- Каким должен быть аватар
- Как создать слитные аватар и меню
- Как оформить изображения к постам
- Что лучше: прикрепленные изображения или встроенные?
- Как пользоваться вики-разметкой
- Как создать навигационное меню
Размеры изображений «Вконтакте» с учетом нового дизайна
Некоторое время назад разработчики социальной сети «Вконтакте» запустили новый дизайн. Это привело к тому, что изменились размеры и принципы отображения изображений. Памятка, которая будет приведена ниже, соответствует всем нововведениям и содержит в себе размеры, актуальные на данный момент времени.
Это привело к тому, что изменились размеры и принципы отображения изображений. Памятка, которая будет приведена ниже, соответствует всем нововведениям и содержит в себе размеры, актуальные на данный момент времени.
Новые размеры изображений в социальной сети «Вконтакте»
А теперь давайте более подробно по каждому пункту.
Аватар
Минимальный размер аватара – 200 на 200 пикселей. Если вы постараетесь загрузить изображение менее 200 пикселей в ширину или в длину, вы увидите вот такую ошибку:
Изображения, размер которых составляет менее 200 на 200 пикселей, загружать в социальную сеть «Вконтакте» нельзя
Максимальный размер аватара – 200 на 500 пикселей. Но, в принципе, можно загружать изображения и большего размера – до 7000 пикселей с каждой стороны. Главное, чтобы соотношение их сторон не превышало 2 к 5.
Покажу на примере.
У меня есть изображение. Его размер: 200 на 800 пикселей (соотношение 2 к 8). При загрузке не возникает никаких ошибок. Однако использовать это изображение я все равно не могу, т.к. «Контакт» не позволяет мне выделить его полностью.
Однако использовать это изображение я все равно не могу, т.к. «Контакт» не позволяет мне выделить его полностью.
Максимальное соотношение сторон аватара – 2 к 5. И даже если вы захотите сделать эту область больше, у вас ничего не получится
Прикрепленные изображения
В обновленном дизайне «Контакта» ширина ленты новостей стала фиксированной. Это значит, что изображения, прикрепленные к посту, больше не растягиваются, а остаются такими, какие они есть. Поэтому, если вы хотите, чтобы ваше изображение полностью заняло отведенное ему место в ленте новостей, его ширина должна быть не менее 510 пикселей. Лучше всего, чтобы это был квадрат или прямоугольник в альбомной ориентации.
Звучит слегка запутано 🙂 Поэтому покажу на примере.
Допустим, у нас есть изображение квадратной формы со сторонами 510 пикселей. Если мы прикрепим его к нашей записи, оно будет очень хорошо смотреться в ленте новостей на всех устройствах:
Изображение со сторонами 510 пикселей полностью заполняет отведенное ему место в ленте новостей и отлично смотрится не только на десктопах, но и на мобильных
А вот так смотрится горизонтальное изображение в альбомной ориентации (ширина 510 пикселей):
На десктопах – все хорошо, а вот на смартфонах – слегка мелковато
Как вы видите, чем уже изображение (по высоте), тем мельче оно смотрится в ленте смартфонов. Чтобы убедиться в этом, посмотрите на картинку ниже:
Чтобы убедиться в этом, посмотрите на картинку ниже:
На смартфонах квадратное изображение смотрится лучше
Понятно, что разница здесь не особо критична, и пользователи смартфонов все равно рассмотрят ваше изображение, просто во втором случае им будет немного комфортней.
Изображения к постам со ссылкой
Изображения к постам со ссылкой – это изображения, которые автоматически «подтягиваются» к посту, когда вы вставляете в него ссылку. Вот как это выглядит:
Я вставила ссылку на пост – автоматические «подтянулось» изображение, заголовок и описание
Все эти данные берутся из кода разметки Open Graph:
Изображение с кошкой прописано в коде разметки Open Graph
Если Open Graph не прописан, заголовок и описание берутся из метатегов Title и Description, а изображение – из статьи. При этом, его можно легко изменить – либо выбрать другое изображение из статьи с помощью специальных стрелочек:
Выбираем подходящую картинку
Либо загрузить свое:
Загружаем свою картинку
Минимальный размер изображения, которое вы можете использовать в качестве анонса к вашей статье, – 537 на 240 пикселей. Однако вы можете загружать и более крупные изображения, если будет соблюдена пропорция (~2,2 к 1).
Однако вы можете загружать и более крупные изображения, если будет соблюдена пропорция (~2,2 к 1).
Соотношение сторон изображения, которое вы можете использовать в качестве анонса
Вики-страница
Чтобы изображение занимало всю ширину вики-страницы, оно должно быть не менее 610 пикселей в ширину. Вы можете взять картинку и большей ширины, но тогда она автоматически уменьшится до нужного размера.
Пример: у меня есть изображение размером 1366 на 768. Если я его добавлю на вики-страницу и не изменю размеров, получится вот что:
Ширина автоматически уменьшилась до 610 пикселей, а высота осталась прежней. В итоге, изображение исказилось
А если я вручную подредактирую эти размеры, то станет все как надо:
Правильные размеры – ровное изображение
О том, как работать с вики-страницами, я подробно расскажу чуть ниже. Поэтому здесь останавливаться на этом моменте не будем.
Как сделать так, чтобы изображения «Вконтакте» не ужимались
Если вы когда-нибудь пробовали загружать изображения «Вконтакте» (неважно, была ли это картинка на аватар или просто фотография с вашего путешествия), то наверняка уже знаете о том, что они имеют свойство ужиматься. Особенно это заметно на темном (и особенно, на красном) фоне и когда у картинки не слишком большой размер. Пример:
Особенно это заметно на темном (и особенно, на красном) фоне и когда у картинки не слишком большой размер. Пример:
Вроде бы и незаметно, но все равно раздражает 🙂
Как сделать так, чтобы качество картинок не портилось?
Чтобы изображение не ужималось (точнее, ужималось, но в гораздо меньшей степени), необходимо делать его в 2–3 раза больше нужного размера. Например, если нам нужно сделать аватар размером 200 на 500 пикселей, берем картинку размером 400 на 1000 пикселей. Если нужно сделать меню размером 510 на 400 пикселей, берем – 1020 на 800
Изображение на темно-синем фоне, которое я привела чуть выше, имеет размер 510 на 350. Я сдела
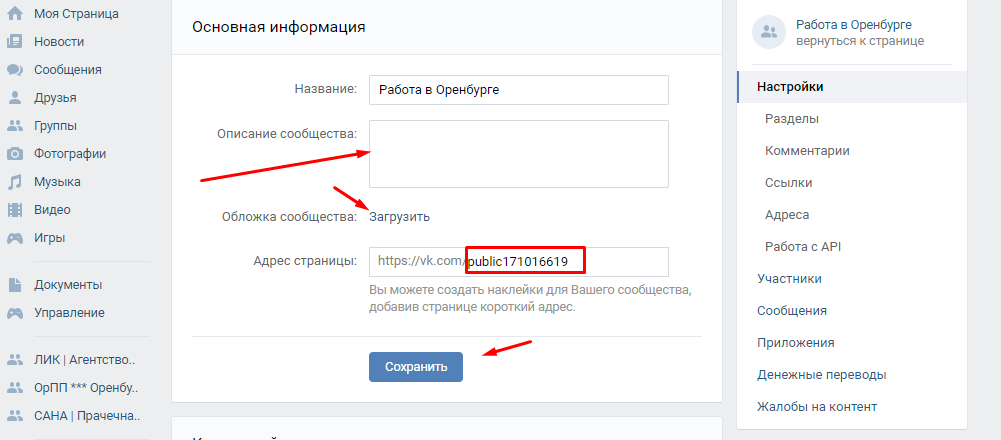
Как вставить картинку в описание сообщества вк?
Вы платили деньги за накрутку?)) Ну вы даете) Есть бесплатная программа FvCheat, которая набирает реальных людей, часть из которых может заинтересоваться вашей группой)
Но сейчас не об этом. Раскручивайте групу платно. И главное, платите уже раскрученным группам и пабликам! Чтобы они рекламировали вашу группу у себя. Набирайте так людей. Затем предлагайте взаимный пиар группам, количество участников примерно такое же какое и у вашей группы.
И главное, платите уже раскрученным группам и пабликам! Чтобы они рекламировали вашу группу у себя. Набирайте так людей. Затем предлагайте взаимный пиар группам, количество участников примерно такое же какое и у вашей группы.
Причин, почему вашу группу не видит поисковая система «Яндекс» или «Гугл» может быть несколько.
Одной из главных причин того, что вы не видите свою группу в поисковике, может быть то обстоятельство, что при создании этой самой группы вами было указано возрастное ограничение. Например, 14+, 16+ или же 18+.
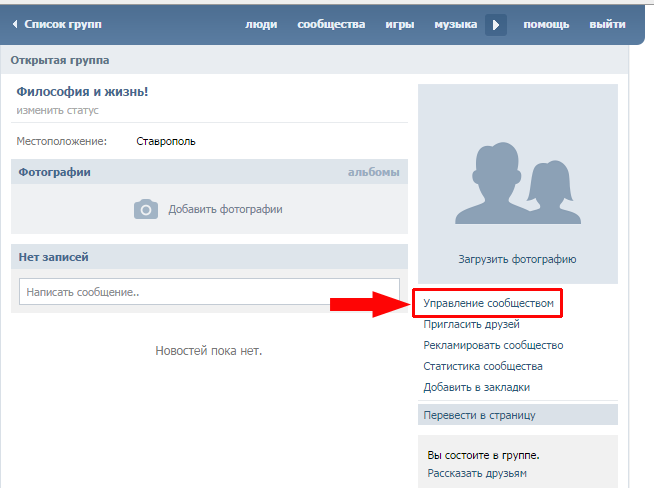
Так вот, чтобы ваша группа в ВКонтакте появилась в поисковой системе, необходимо удалить это ограничение. Для этого заходим в настройки вашей группы ВКонтакте и в рубрике «Возрастные ограничения» ставим галочку напротив текста «До 16 лет».
Другой причиной может то, что вы случайно выложили какую-либо информацию, которая соцсетью ВКонтакте была опознана как спам или темы для взрослых. В этом случае только один путь, писать письмо в техподдержку ВКонтакте.
Сейчас по-моему никак. раньше это было доступно через исходник (заходим в группу, открываем исходный код страницы и делаем — maxlength), можно было через оперу с гуглом обойти, но на данный момент увеличить количество букв в названии группы уже не возможно, вконтакте ужесточил контроль. Не обойти сейчас и через Tamper Data, запрос режет на корню.
Правда сейчас вроде и теги играют определяющую роль в поиске групп, и их нужно правильно подбирать.
Многие создатели групп в 2012 году даже волну сообщений отправляли с просьбой администрации Vkontakte об увлечении количества букв в названиях, но это ничего не изменило.
Прямо сейчас, на данном канале «Сталингулаг» в Твитере выложено интервью Александра Горбунова.
можно посмотреть тут.
Он рассказал, как и зачем создал свой канал, его мысли по поводу всей этой возни насчет раскрытия анонимности автора канала.
О своей жизни, родственниках и обысках у них.
Зовут его Александр Горбунов.
Родился в Махачкале, там и сейчас его родственники.
Проживает в Москве, ему 27 лет.
Опубликовано интервью автора Telegram-канала «Сталингулаг» Александра Горбунова с Би-би-си он впервые подтвердил, что вел и ведет канал «Сталингулаг».
Интервью появилось на Ютубе, может посмотреть любой желающий:
Конечно же в социальных сетях есть свои правила. И для того, чтобы ВАС не закрыли надо хотя бы вести себя адекватно.
Мне кажется, БАНЯТ ЗА ТО…..что вставляется реклама в группе, спам;мат, оскорбление;в случае если пользователь социальной сети взломал или клонировал чужой аккаунт;пропаганда наркотиков, жестокости, распространение порнографии (даже минутный ролик может быть расценен в аспекте вышеизложенного, и вы будете заблокированы;
когда на вас поступает слишком много жалоб от пользователей сети; за сылки на другие запрещенные ресурсы.![]()
Необходимо всегда с большим уважением относиться к своей аудитории, с которой общаешься. Поведение в социальной сети должно быть корректным, за свое поведение в сети пользователь несет ответственность. В случае нарушения этих правил, получают БАН! Уважать надо чужой труд!
Картинка ссылка в вк
Приветствую читателей. В этой статье информация, как в ВК сделать картинку ссылкой на внешний сайт. Работа с кликабельными фото ВКонтакте несколько отличается от работы с изображениями на сайте WordPress.
Картинка ссылкой Вконтакте
В этой соцсети можно прикрепить одну картинку со ссылкой на стене личной страницы, в группе, на специальных вики-страницах при создании новой записи, при комментировании.
Зайдите на свою личную страницу или в сообщество.
На стене группы
Напишите ПОСТ СО ССЫЛКОЙ на внешний сайт, на статью Вконтакте. Лучше всего это делать в Ворде или в Блокноте (в вк проблема с форматированием).
Лучше всего это делать в Ворде или в Блокноте (в вк проблема с форматированием).
Как только вы вставите пост в окошко из буфера обмена, ниже появится блок с ГИПЕРССЫЛКОЙ и автоматически подобранным изображением.
Многие блок удаляют, нажимают на крестик. Мы оставим. Понажимайте на привязанную фотку, выберите подходящую.
Если вк выводит не то, что требуется, прикрепите к записи нужную картинку. Загрузите ее в ВК с компьютера (формат png, gif, jpeg, размер 537х240 пикселей).
СТАТЬИ ПО ТЕМЕ:
Как заработать на алиэкспресс
M1 shop ru cpa сеть: что это, как в ней работать, обзор
Kadam тизерная сеть: обзор Кадам, создание, настройка, ведение рекламной кампании
Если размер иллюстрации больше, не страшно, можете выбрать область просмотра.
После этого ССЫЛКУ В ТЕЛЕ ПОСТА оставьте, а можете даже удалить.
Опубликуйте запись.
Теперь к тестовому блоку прикреплено фото и привязана гиперссылка.
Публикуйте в ленте вк кликабельные картинки без текста. Яркие иллюстрации в постах помогут раскрутить сообщество.
Но если в записи есть призыв к действию, он увеличит вероятность кликов по фото-ссылке.
На вики странице Вк
Второй способ использовать фото в качестве ссылки – размещать изображения на ВИКИ-СТРАНИЦАХ.
Создайте внутреннюю вики-страницу. Для этого:
Откройте в браузере новую вкладку;
В верхнюю строчку браузера вставьте шаблон
https://vk.com/pages?act=edit&oid=-***&p=***.
Первые 3 звездочки замените id своего сообщества, вместо второй группы звезд вставьте название новой вики страницы.
Нажмите enter.
Показываю наглядно. Напишите нужный текст, вставьте фотографию из альбома сообщества или с компьютера.
Фото можете вставить в вики режиме, прописав следующую конструкцию [[photo169726997_391114603|537x240px|http://ВАША ССЫЛКА ]].
Чтобы удалить неправильно загруженную информацию (текст, фото), в режиме wiki редактирования ее просто сотрите.
В визуальном режиме нажмите на привязанное изображение. Отредактируйте: его размеры, сделайте описание с ключевыми словами и ПРОПИШИТЕ ССЫЛКУ.
Прикрепить ссылку к фото вк можно в вики режиме, вставить между разделителем после px и двумя квадратными скобками.
После редактирования посмотрите получившийся пост в ПРЕДПРОСМОТРЕ, а затем СОХРАНИТЕ. Картинка стала гиперссылкой.
Заключение
Привлекайте на wiki страничку посетителей из записей в сообществе, с помощью рекламных объявлений Вконтакте (таргет).
The Arty Guide to Teaching ESL Writing with Picture Description
Как говорится, картинка стоит тысячи слов .
Картинки — мощные инструменты во многих сферах жизни, включая образование, терапию и рекламу.
Почему это?
Потому что картинки легче усвоить, чем слова.
Они рассказывают истории с точки зрения зрителя.
В образовании на английском языке смысловые слои можно отделить от одной картинки. Что еще более важно, картинки можно использовать, чтобы привить учащимся навыки мышления высокого уровня.
Что еще более важно, картинки можно использовать, чтобы привить учащимся навыки мышления высокого уровня.
Если быть более точным, мы можем использовать картинки для обучения описательному письму . Учащиеся могут научиться смотреть на картинки и использовать целевой словарный запас, чтобы рассказывать истории. Они могут научиться интерпретировать картинки и понимать их.
Это может показаться достаточно простым, но описание на картинке может охватить и научить многим навыкам английского языка, и при использовании этого метода нужно многое учитывать!
В этом посте мы рассмотрим, как вы можете использовать описание изображения для обучения письму в классе ESL.
Загрузить: Этот пост в блоге доступен в виде удобного и портативного PDF-файла, который вы можете
можно взять куда угодно. Щелкните здесь, чтобы получить копию. (Скачать)
Зачем учить писать на английском языке с картинками?
Обучение письму на английском языке с помощью картинок дает множество преимуществ. Студенты учатся оттачивать свои наблюдательные навыки и свободно выражают свои идеи , поскольку ответы являются объективными.
Студенты учатся оттачивать свои наблюдательные навыки и свободно выражают свои идеи , поскольку ответы являются объективными.
Обсуждая одни и те же характеристики, такие как цвет, контраст, положение и текстура, на нескольких рисунках, ваши ученики легко смогут обсудить эти элементы, когда им потребуется написать.
Изучая картинки, учащиеся склонны больше ценить произведения искусства, поскольку теперь они знают, что каждая картина рассказывает историю.
Такие понятия, как символизм и отношения , может быть труднее выразить учащимся ESL, поскольку они требуют навыков мышления высокого уровня и богатого словарного запаса: описание изображений — отличный способ представить эти концепции, и с практикой ваши ученики будут иметь возможность обсуждать их с течением времени.
Рисунки также привлекают внимание и добавляют привлекательный визуальный элемент к вашей письменной деятельности. Помимо неподвижных изображений, вы можете воспользоваться обширной видеотекой FluentU, где есть множество возможностей для создания захватывающих визуальных эффектов на ваших уроках. FluentU берет видеоролики из реального мира — например, музыкальные клипы, трейлеры к фильмам, новости и вдохновляющие выступления — и превращает их в индивидуальные уроки изучения языка.
Помимо неподвижных изображений, вы можете воспользоваться обширной видеотекой FluentU, где есть множество возможностей для создания захватывающих визуальных эффектов на ваших уроках. FluentU берет видеоролики из реального мира — например, музыкальные клипы, трейлеры к фильмам, новости и вдохновляющие выступления — и превращает их в индивидуальные уроки изучения языка.
Хотите работать из дома? Сохранить гибкий график? Окажите положительное влияние? Быть частью вдохновляющего сообщества, основанного на сотрудничестве?
Нажмите здесь, чтобы присоединиться к нашей команде!
Как выбрать картинки для обучения описательному письму
Первое, что нужно знать, — это откуда брать свои картинки. Everywhere — это ответ: если вы просто посмотрите вокруг себя, вы, вероятно, будете поражены количеством изображений, доступных в Интернете и в журналах, иллюстрированных книгах, календарях, журнальных столиках и личных фотоальбомах.
При выборе изображения лучше всего выбрать его на основе одного или двух элементов: например, цвет и контраст или использование пространства и векторных линий .
Хорошо, но картинки бывают разных форм, скажете вы. Что выбрать: пейзаж, портрет или натюрморт ? Лучший ответ — сосредоточиться на одном типе за раз, потому что каждый тип изображения поддается определенным элементам, которые можно подробно обсудить.
Например, вы можете коснуться эмоций и отношений в портретах , в то время как настроение и текстуры можно использовать для обсуждения пейзажей .
Обучение Изображение Описание с пейзажами
Возможные темы: Цвета, контраст и текстура
Возможный целевой словарь: Обширный, яркий, живописный, живописный, быстрый, плавный, бурный
Пейзаж изображения идеально подходят для обучения много элементов описания.Вы можете обучить отношениям прилагательное и существительное , собирательным существительным , цветным синонимам , сравнения , словосочетаниям и многим другим языковым элементам из одной картинки, изображающей пейзаж.
Я рекомендую снабдить студентов описательным текстом, включая изображение, чтобы помочь им интерпретировать картинку и придумать подходящий целевой словарный запас. Целевой словарный запас должен быть нацелен на то, чтобы дать вам, педагогу, возможность учить любые слова, которые вы считаете необходимыми.Не стесняйтесь выбирать слова из списка, которые имеют отношение к вашим результатам обучения.
Например, если слово «яркий» — одно из слов, которые вы решили научить своих учеников, вы можете направить их к этому слову, задав следующие вопросы:
- «Как бы вы описали цвета, используемые в эта картинка?»
- «Какое еще слово означает« яркий »?»
- «Все начинается с V… есть идеи?»
После того, как учащиеся успешно выучили целевой словарный запас, вы можете использовать другую картинку с сопроводительным текстом, чтобы укрепить выученный словарный запас или научить своих учеников новому набору слов.
Упражнения для преподавания Описание картинки с пейзажами
1. Всплеск слов в ходе мозгового штурма
Всплеск слов в ходе мозгового штурма
Покажите студентам картинку или картину с пейзажем и заставьте их придумать слова для описания картинки. Вы можете показать им картины известных художников, таких как Клод Моне, Леонид Афремов, Жан-Марк Янячик и многие другие. Работы Клода Моне и Жан-Марка Жаничика являются идеальными образцами реалистических картин импрессионистов, а работы Леонида Афремова представляют современное искусство импрессионизма.Затем попросите учащихся перейти от слов к фразам в ходе мозговых штурмов. Например:
- «яркие цветы»
- «поле красных маков»
- «коттедж с соломенной крышей»
- «танцующие нарциссы»
Поощряйте своих учеников проявлять наблюдательность и использовать прилагательные в этих словах. сеансы. Такие фразы могут быть полезны при написании абзацев.
Pssst… вот полезный совет: попросите учащихся записывать эти фразы в свои тетради для будущего использования.
2. Поиск синонимов в онлайн-тезаурусе
Bright. Ослепительно. Сияющий. Что общего у этих слов? Ну да, у них похожие значения. Обучение студентов синонимам с помощью картинок — это весело и эффективно, поскольку наглядные пособия помогают студентам видеть и запоминать новые слова.
Для этого упражнения вам понадобится онлайн-тезаурус, в котором студенты будут искать прилагательные, используемые для описания картинки. Они составят список синонимов для каждого прилагательного и вычеркнут те, которые не подходят для текущего контекста.В сочетании с этим упражнением я бы рекомендовал использовать словосочетание, чтобы помочь студентам различать значение каждого слова.
Если вы не знакомы с классом слов , на самом деле это способ научить студентов синонимам и заставить их визуализировать силу каждого слова в зависимости от его положения на градиенте. Слова вдоль линии переходят из одной крайности в другую, например, от холодного до горячего , от от низкого до высокого , от от малого до большого , от хорошего до очень хорошего , от от наименее вероятного до наиболее вероятного и т. Д.Так, например, слово «микроскопический» может быть внизу строки, а слово «гигантский» — вверху.
3. Написание отдельных предложений
Когда ваши ученики придумают синонимы, связанные с картинкой, используемой для обсуждения, попросите их написать несколько предложений о картинке. Важно, чтобы они продемонстрировали знание предмета и глагола в каждом предложении. Например, предложение «Цветы на картине Ван Гога ярко-желтые» идеально подходит для начинающих.
4. Написание пара абзацев
Известно, что лучше всего мы учимся, видя и делая. Таким образом, посещение студенческой галереи является эффективным способом научить их письму через понимание изобразительного искусства. Если в вашем расписании предусмотрена возможность посещения галереи, попросите учащихся выбрать несколько изображений в галерее и сделать заметки о цвете , контрасте , текстуре и позиционировании предметов. Затем они могут написать о выбранных произведениях искусства и поделиться своими идеями с классом.
Если организация похода в местную художественную галерею является слишком сложной задачей, то лучшей альтернативой будет принести художественную галерею в свой класс. Да! Вы угадали. Одним щелчком мыши вы можете показать своим ученикам различные произведения искусства известных или менее известных художников в Интернете.
Выберите несколько интересных, но отличающихся друг от друга произведений искусства, которые вы можете обсудить в классе. Чтобы упростить обсуждение и дать учащимся четкое представление о требованиях к занятиям, разделите доску на столбцы и напишите следующие заголовки:
- Цвет
- Использование текстуры
- Контраст (свет и темнота / тень и свет)
- Плавность / движение
- Положение испытуемых
Попросите учащихся поработать в парах и напишите абзац о произведении искусства.
Для продвинутых студентов вы можете расширить их знания, научив их интерпретировать изображения с помощью визуальных элементов. Моделируя и говоря через произведение искусства, вы можете обучить своих учеников визуальным подсказкам, таким как настроения , энергетических сил , отношений , личности и символов .
В качестве примера рассмотрим образец абзаца на этой картинке Эдварда Хоппера:
Параметр преимущественно синий.На этой картинке изображено настроение депрессии. Темные оттенки окон контрастируют с яркостью интерьера дома. Наше внимание сосредоточено на единственном объекте — даме в обрамлении темных окон. Ее поза указывает на тоску. Возможно, она ждет чьего-то возвращения или чего-то еще. Она наклонена вперед, и ее руки, кажется, крепко держатся за края стола, что свидетельствует о контрасте тоски и беспокойства. Она может ждать возвращения любовника или ребенка.Мы можем чувствовать движение травы и деревьев, слегка уносимых ветром. Пейзаж символизирует однообразие. Это может быть отражением жизни женщины, то есть без происшествий и отсутствия волнения. Выражение лица женщины напряженное. Тот факт, что она носит платье персикового цвета, означает проблеск надежды .
Обучающая картинка Описание с портретами
Возможные темы: Векторные линии, размер, использование пространства, тени и света, горячие (возбуждение, гнев, счастье) и холодные (печаль, мир) цвета
Возможный целевой словарь: Эмоции (радость, одиночество, депрессия, возбуждение), слова для отношений (враждебные, сплоченные, отчужденные, друзья, незнакомые), статусные слова (высший, низший, доминирующий, беспомощный)
Портреты — хорошие обучающие материалы для персонажей исследования.Если вы фокусируетесь на людях, то портреты — лучший инструмент для их изучения. Работа Йоханнеса Вермеера и Эдгара Дега сосредоточена в основном на людях. Если вам нравятся люди и обстановка, поищите работы художников-реалистов, сюжеты которых включают сцены из сельской и городской жизни рабочего класса, уличной жизни, кафе и ночных клубов.
Упражнения для обучения Описание изображения с портретами
1. Построение словарного запаса
Обсудите цвета, использование пространства, векторные линии, тени и свет как ступеньку к интерпретации.Вы можете ввести концептуальное отображение для пополнения словарного запаса. Создайте заголовки, такие как Эмоции, Взаимоотношения и Статус , а затем попросите учащихся указать слова или фразы, чтобы подробно рассказать о заголовках. Например, при обсуждении этой картинки из мультфильма «Paperman» студенты могут использовать слова «незнакомцы», «далекие», «неловкие» и «неудобные» под заголовком Отношения .
Затем вы можете провести сеанс управляемого письма, чтобы показать вашим ученикам, как писать анализ изображения.
2. Работа в группе по устному переводу
Когда вы научитесь толковать картинки, ваши ученики смогут работать в группах. Предоставьте каждой группе картинку и попросите членов группы описать изображенного персонажа или персонажей.
Например, на иллюстрации Элизабет Хани «Not a Nibble» ребенок кажется чем-то занятым или сосредоточенным на чем-то. Кажется, он или она ждет, когда рыба клюнет на его или ее наживку. Изображение в центре страницы означает, что в центре внимания находится ребенок.Настроение праздное, но веселое. Мы можем почувствовать это по оживленной активности вокруг ребенка, по чайкам, ожидающим с ребенком, и по красной футболке, которую носит ребенок. Настроение одно из приключений.
Вам может потребоваться побудить ваших учеников задавать вопросы, чтобы помочь им с анализом. Конечно, это не имеет значения, если ваши ученики не обладают сложным словарным запасом, чтобы выразить свои мысли на картинке. До тех пор, пока они могут писать на простом, простом английском языке, чтобы передать смысл, вам удалось добиться удовлетворительных результатов обучения.Ура!
После записи лидеры группы могут прочитать свою интерпретацию персонажа, а затем поменять рецензии на редактирование коллег. После редактирования работы другой группы каждая группа может исправить свои ошибки и переписать свой анализ перед отправкой. Таким образом, учащиеся берут на себя ответственность за собственное обучение и учатся сотрудничать друг с другом.
Обучающая картинка Описание с натюрмортами
Возможные темы: Цвет, дизайн, контраст, размер и использование пространства
Возможная целевая лексика: Настроения (детские, игривые, серьезные, деловые), слова-символы (любовь, счастье, домашний уют, жизнь)
Натюрморт — это изображение, на котором изображены неодушевленные предметы повседневного обихода, будь то натуральные предметы (цветы или еда в виде фруктов и т. д.)) или промышленные товары (книги, бутылки, посуда и т. д.). Магия натюрмортов заключается в их символике. Они показывают нам совершенно новый взгляд на обычные объекты. Помещенные в определенном порядке, а затем захваченные краской, чернилами или любым другим носителем, объекты представляют смысл.
Упражнения для преподавания Картинное описание с натюрмортами
1. Выбор правильного описания из списка
При обсуждении натюрмортов вам может потребоваться много подсказок, чтобы выявить целевой словарный запас у учащихся.Самый быстрый путь к обсуждению настроения — это цвет. Например, в «Натюрморт с инжиром и хлебом» Луиса Мелендеса коричневый цвет является преобладающим и символизирует землю. Идея в том, что жизнь, изображенная на картине, проста и проста. Хлеб и инжир символизируют питание и жизнь. Зеленый инжир может означать рождение или начало новой жизни.
После обсуждения вы можете предоставить рабочие листы, которые потребуют от учащихся выбрать правильные описания изображения из списка описаний.В этом упражнении неправильные описания должны включать ложные детали с точки зрения цвета и объектов, а также такие прилагательные, как «деревенский», «современный», «сложный», «простой» и т. Д. Это один из способов проверить своих учеников. понимание смысла, переданного в картинке. Разработанные вами упражнения должны соответствовать уровню компетенции вашего класса.
2. Mind-mapping
Предоставьте ученикам натюрморт для интерпретации. Обсудите цвет, расположение и положение, прежде чем интерпретировать настроение и значение.Нарисуйте интеллектуальную карту на доске и запишите описания под каждым заголовком, чтобы ваши ученики скопировали. Например, яркие цвета, использованные в этом изображении конфет, могут обозначать счастье и радость. Под заголовком «Расположение » вы можете получить от учащихся ответы на этот образ, например «неформальный» или «случайный», то есть без какого-либо определенного порядка. Это может означать веселье.
Если вашим ученикам сложно выразить свое мнение, вы можете задать им вопросы, требующие от них выбора ответа:
- «Сладости расположены фиксированным или случайным образом?»
- «Означает ли это, что есть забавный или игривый элемент, или это означает, что изображение жесткое и деловое?»
Вы можете еще больше упростить вопросы в соответствии с уровнем компетентности ваших учеников.
Вы можете добавить задание на письмо после действия с описанием. Лучше всего, чтобы ученики писали парами, чтобы они получали поддержку от своих сверстников. Ваши ученики могут использовать заметки, собранные на уроке составления разума, во время письма.
Прежде чем я закончу, вот некоторые соображения, которые следует учитывать при обучении письму с помощью картинок. Лучше всего обучать по одному понятию за раз , например, настроение, эмоции, отношения, статус или тема. Это позволяет вашим ученикам усвоить каждую концепцию и избежать путаницы.
Всегда сначала учите лексику , прежде чем заставлять учеников интерпретировать выбранное изображение. Это облегчает им ответ, а вам — получение ответов.
В-третьих, усилить, усилить, усилить . Это можно сделать, пересмотрев преподаваемые концепции. Такие действия, как сопоставление, заполнение пробелов и вычеркивание нечетных слов, являются отличным способом оценить понимание учащимися и пробудить в их памяти ранее изученные концепции.
Наконец, измените действия на стадии производства, например, между заполнением пробелов, написанием предложения и написанием абзаца.
Самое главное — это весело провести время, чтобы ваши позитивные эмоции передавались вашим ученикам, а беспокойство исчезло!
Эмми Сахлан преподавала английский язык и литературу в течение десяти лет и преподает английский язык как иностранный в течение последних пяти лет.
Загрузить: Этот пост в блоге доступен в виде удобного и портативного PDF-файла, который вы можете
можно взять куда угодно. Щелкните здесь, чтобы получить копию. (Загрузить)
Если вам понравился этот пост, что-то мне подсказывает, что вам понравится FluentU, лучший способ преподавать английский язык с помощью реальных видео.
Погрузитесь в английский в вашем классе!
2. Чтобы вставить картинку, нажмите «Вставить» -> «Картинка», выберите картинку на вашем компьютере. (Просто вставьте свое изображение в шаблон, который хотите использовать.)
Презентация по теме: «2. Чтобы вставить картинку, нажмите« Вставить »->« Картинка », выберите картинку на своем компьютере. (Просто вставьте картинку в шаблон, который хотите использовать.)» — Стенограмма презентации:
1
2.Чтобы вставить картинку, нажмите «Вставить» -> «Картинка», выберите картинку на своем компьютере. (Просто вставьте свое изображение в шаблон, который хотите использовать.) 3. Вы можете настроить изображение с помощью: «Повернуть», «Масштабировать», «Перетащить» и «Обрезать» его в меню «Формат». 4. Вы можете продублировать шаблон, наведя указатель мыши на «Слайды» слева, щелкнув правой кнопкой мыши и выбрав «Дублировать слайд». 5. Вы можете предварительно просмотреть результат в «Миниатюре слайдов» слева. (Любая область за пределами фона не может быть напечатана на вашем магните (обрезана) # # #.ppt 6. Когда закончите проектирование, просто сохраните файл в «# # # .ppt» ##: код вашего ваучера / заказа. © защищены авторскими правами PhotoDelivery.com.my Как использовать этот шаблон:
2
Советы: 1. Чтобы вставить картинку, нажмите «Вставить» -> «Картинка», выберите картинку на вашем компьютере. (или просто щелкните значок в середине страницы.) Вы можете настроить изображение, щелкнув меню «Формат». Закончив дизайн, просто сохраните файл в # # #.ppt «# # # .ppt» ##: код вашего ваучера / заказа.
3
Советы: 1. Чтобы вставить картинку, нажмите «Вставить» -> «Картинка», выберите картинку на вашем компьютере. (или просто щелкните значок в середине страницы.) Вы можете настроить изображение, щелкнув меню «Формат». Закончив дизайн, просто сохраните файл в # # # .ppt «# # # .ppt» ##: ваш код ваучера / заказа.
4
Советы: 1.Чтобы вставить картинку, нажмите «Вставить» -> «Картинка», выберите картинку на своем компьютере. (или просто щелкните значок в середине страницы.) Вы можете настроить изображение, щелкнув меню «Формат». Закончив дизайн, просто сохраните файл в # # # .ppt «# # # .ppt» ##: ваш код ваучера / заказа.
5
Советы: 1. Чтобы вставить картинку, нажмите «Вставить» -> «Картинка», выберите картинку на вашем компьютере. (или просто щелкните значок посередине страницы.) Вы можете настроить изображение, щелкнув меню «Формат». Когда закончите дизайн, просто сохраните файл в # # # .ppt «# # # .ppt» ##: код вашего ваучера / заказа.
6
Советы: 1. Чтобы вставить картинку, нажмите «Вставить» -> «Картинка», выберите картинку на вашем компьютере. (или просто щелкните значок в середине страницы.) Вы можете настроить изображение, щелкнув меню «Формат». Закончив дизайн, просто сохраните файл в # # #.ppt «# # # .ppt» ##: код вашего ваучера / заказа.
7
Советы: 1. Чтобы вставить картинку, нажмите «Вставить» -> «Картинка», выберите картинку на вашем компьютере. (или просто щелкните значок в середине страницы.) Вы можете настроить изображение, щелкнув меню «Формат». Закончив дизайн, просто сохраните файл в # # # .ppt «# # # .ppt» ##: ваш код ваучера / заказа.
8
Советы: 1.Чтобы вставить картинку, нажмите «Вставить» -> «Картинка», выберите картинку на своем компьютере. (или просто щелкните значок в середине страницы.) Вы можете настроить изображение, щелкнув меню «Формат». Закончив дизайн, просто сохраните файл в # # # .ppt «# # # .ppt» ##: ваш код ваучера / заказа.
9
Советы: 1. Чтобы вставить картинку, нажмите «Вставить» -> «Картинка», выберите картинку на вашем компьютере. (или просто щелкните значок посередине страницы.) Вы можете настроить изображение, щелкнув меню «Формат». Когда закончите дизайн, просто сохраните файл в # # # .ppt «# # # .ppt» ##: код вашего ваучера / заказа.
вставить картинку — перевод на японский — примеры английский
Эти примеры могут содержать грубые слова на основании вашего поиска.
Эти примеры могут содержать разговорные слова, основанные на вашем поиске.
Если вы хотите, чтобы вставил изображение из другой программы, вы можете скопировать и вставить его.
他 の プ ロ グ ラ ム か ら 図 を す る 場合 は 、 そ を コ ピ ー し て 貼 り け る こ と が で き ま す。
Щелкните здесь , чтобы вставить изображение .
Рисунки или изображения могут быть неотъемлемой частью создания привлекательного документа, рабочего листа или презентации, а легко вставить изображение в графическое изображение SmartArt.
図 や イ メ ー ジ は, 説 得力 の あ る 文書, ワ ー ク シ ー ト, ま た は プ レ ゼ ン テ ー シ ョ ン を 作成 す る の に 不可 欠 な 部分 で, SmartArt グ ラ フ ィ ッ ク に 簡 単 に 挿入 で き ま す.
Узнайте, как вставить изображение , например корпоративный логотип или шапку, в шаблон формы.
フ ォ ー ム テ ン プ 企業 ロ ゴ や タ イ ト の 画像 を 挿入 す る 方法 に つ い て 学習 し ま す。
Элемент управления изображением позволяет пользователям вставлять изображение в обозначенную область формы.
画像 コ ン ト ロ ー ル を 使用 ー ザ ー は フ ォ ム の 指定 し た 領域 画像 を 挿入 で き ま す。
Кроме того, столкнется с проблемой, как вставить изображение меня плохо, не адаптировал функциональность, подобную лайтбоксу, для существующего изображения.
加 え て 、 私 の 画像 の 挿入 の 仕 方 が 悪 い の だ が の 画像 に は 、 Lightbox 風 の 機能 が 応 さ れ な い 問題 直面 す る こ な
По умолчанию в шаблон формы вставляется элемент управления изображением с изображением для вставки изображения заполнитель текста.
既定 で は 、 画像 コ ン ロ ー ル こ を ク リ ッ ク し て 画像 を 挿入 し て く だ さ い う プ レ ー ス ス ダ ス
Элемент управления, который может быть включен в шаблон формы как статический элемент, например заголовок или фон, или может позволить пользователям вставлять изображение как часть формы.
タ イ.
В зависимости от дизайна шаблона формы при вставке элемента управления изображением пользователи будут видеть либо изображение по умолчанию (указанное вами), либо значок изображения и текст подсказки. Щелкните здесь , чтобы вставить изображение .
フ ォ ー ム テ ン プ レ ー ト の デ ザ イ ン に 応 じ て, 画像 コ ン ト ロ ー ル を 挿入 す る と き に, 自 分 が 指定 し た 既定 の 画像 ま た は 画像 ア イ コ ン と こ こ を ク リ ッ ク し て 画像 を 挿入 し て く だ さ い と い う ヒ ン ト の テ キ ス ト が 表示 さ れ ま す.
Чтобы вставить изображение из Интернета, выполните следующие действия:
Чтобы вставить изображение в качестве ссылки, выполните следующие действия:
Чтобы вставить картинку в сообщение
Чтобы вставить изображение , графику или файл, щелкните «Вставить объект».
図 、 グ ラ フ ィ ッ ク 、 フ ァ イ ル を 挿入 す る に は 、 (オ ブ ジ 挿入) を ク リ し す。
Чтобы вставить изображение , которое вы скопировали в буфер обмена, щелкните Буфер обмена.
ク リ ッ プ ボ ー ド に コ ピ ー し た 図 を 挿入 す る に 、 [ク リ ッ プ ボ ー] を ク リ ッ ク ま す。
Transcode Picture позволяет вам вставить изображение в вашу спектрограмму, например, для добавления водяного знака.
を ト ラ ン ス コ ー ド (Transcode Picture) : ウ ォ ー タ ー マ ク 追加 な ど を 目的 と し ク ト ロ 画像 を き
Я получаю сообщение об ошибке, что организатор клипов не может завершить операцию, когда я нажимаю кнопку «Поиск» или пытаюсь вставить изображение , но я могу щелкнуть коллекции и ввести поиск.
[検 索] を ク リ ッ ク し た と き や 図 を 挿入 し よ う と し た と き に, ク リ ッ プ オ ー ガ ナ イ ザ で 操作 を 完了 で き な い と い う エ ラ ー メ ッ セ ー ジ が 表示 さ れ る が, コ レ ク シ ョ ン の ア イ テ ム を ク リ ッ ク し た り 検 索 条件 を 入 力 し た り す るこ と は で き る
Элемент управления, который может быть включен в шаблон формы как статический элемент, например заголовок или фон, или может позволить пользователям вставлять изображение как часть формы.Элементы управления изображением могут хранить изображение в самой форме или хранить адрес (URL), указывающий на сохраненное местоположение изображения.
タ イ ト ル や 背景 な ど の 静 的 な 要素 と し て フ ォ ー ム テ ン プ レ ー ト に 含 め る か, ま た は, ユ ー ザ ー が フ ォ ー ム に 画像 を 挿入 す る た め に 使用 で き る コ ン ト ロ ー ル で す. 画像 コ ン ト ロ ー ル で は, フ ォ ー ム に 画像 そ の も の を 格納 す る こ と も, 画像の ア ド レ ス (URL) を 格納 す る こ と も で き ま す。
Если вы хотите, чтобы пользователи могли вставлять изображения в форму Microsoft Office InfoPath, вы можете использовать элемент управления изображением в шаблоне формы.Элемент управления изображением позволяет пользователям вставлять изображение в обозначенную область формы. Затем данные изображения сохраняются в файле базовой формы (.xml). Изображения, которые пользователи вставляют в элемент управления изображением, могут быть изображениями любого типа, которые может отображать Windows Internet Explorer.
ユ ー ザ ー が Microsoft Office InfoPath フ ォ ー ム に 画像 を 挿入 で き る よ う に す る 場合 は, フ ォ ー ム テ ン プ レ ー ト で 画像 コ ン ト ロ ー ル を 使用 し ま す. 画像 コ ン ト ロ ー ル を 使用 す る と, ユ ー ザ ー は フ ォ ー ム の 指定 し た 領域 に 画像 を 挿入 で き ま す. 挿入さ れ た 画像 デ ー タ は 、 基 に な ォ ー ム (.xml) フ ァ イ ル に 保存 さ す 画像 コ ン ト ロ ー ル ザ ー が す る 画像 は Windows Internet Explorer で 表示 で き る の
В зависимости от дизайна шаблона формы при вставке элемента управления изображением пользователи будут видеть либо изображение по умолчанию (указанное вами), либо значок изображения и текст подсказки. Щелкните здесь , чтобы вставить изображение . В следующем примере пользователи, заполняющие форму страхового возмещения, могут щелкнуть элемент управления изображением, чтобы вставить фотографии автомобиля.В этом примере конструктор форм поместил элемент управления изображением в повторяющийся раздел, чтобы собрать несколько фотографий от пользователя.
フ ォ ー ム テ ン プ レ ー ト の デ ザ イ ン に 応 じ て, 画像 コ ン ト ロ ー ル を 挿入 す る と き に, 自 分 が 指定 し た 既定 の 画像 ま た は 画像 ア イ コ ン と こ こ を ク リ ッ ク し て 画像 を 挿入 し て く だ さ い と い う ヒ ン ト の テ キ ス ト が 表示 さ れ ま す. 次の 例 で は, 保 険 金 請求 フ ォ ー ム に 入 力 し て い る ユ ー ザ ー が 画像 コ ン ト ロ ー ル を ク リ ッ ク す る と, 車 両 の 写真 を 挿入 で き ま す. こ の 例 で フ ォ ー ム の デ ザ イ ナ は, ユ ー ザ ー か ら 複数 の 写真 を 収集 す る た め, 繰 り 返 し セ ク シ ョ ン 内に 画像 コ ン ト ロ ー ル を 配置 し て い ま す。
Чтобы вставить рисунок , нажмите «Из файла», найдите и выберите рисунок, который вы хотите использовать, в диалоговом окне «Вставить рисунок», а затем нажмите «Вставить».
図 を 挿入 す る に は 、 [イ ル か ら] を ク ク し 、 [図 の 挿入] ア ロ グ ボ ッ ク ス 使用 す 図
HTML Урок 4: Как вставить изображение в HTML
Как вы помните из Урока 1 (Что такое HTML?), Добавить абзац в HTML так же просто, как заключить текст в теги
и
. Однако добавить изображение немного сложнее.
Следуйте за
Прежде чем мы продолжим, я призываю вас скопировать и вставить сегодняшний код в свой собственный HTML-документ (или страницу, которую мы создали в Уроке 2: Как создать и сохранить свой первый HTML-файл вручную).Это позволит вам редактировать текст и обновлять файл в вашем веб-браузере по мере внесения нами изменений. Это значительно улучшит ваши способности к обучению.
Смешная собака
Предположим, у нас есть изображение собаки на нашем компьютере, сохраненное как «funny-dog.jpg», и мы хотим вставить его на веб-страницу; это код, который мы будем использовать:
Давайте проанализируем этот код. Во-первых, — это код для создания элемента изображения.Затем буквы «src» используются в качестве атрибута (о котором вы узнали в Уроке 3: Атрибуты и значения) и обозначают «источник». По сути, нам нужно предоставить веб-браузеру значение , значение для источника изображения. Естественно, значение для атрибута источника — «funny-dog.jpg». В этом примере предполагается, что ваш файл изображения находится в том же каталоге, что и ваш HTML-файл. Если, например, у вас есть файл изображения в папке с именем «images», ваш код будет выглядеть так:
Самозакрывающиеся элементы
Как вы можете видеть, до сих пор в обоих примерах кода было , а не было конечным тегом , потому что код изображения является «самозакрывающимся» элементом. Это потому, что, в отличие от абзаца, у нас не будет большого количества контента внутри нашего элемента , а будет одно изображение. Фактически, HTML5 не требует, чтобы мы когда-либо «закрывали» наши элементы, но по организационным причинам я рекомендую включать традиционные закрывающие теги для большинства элементов.
Есть еще один бит кода, который мы должны добавить, прежде чем мы закончим.








 Всплеск слов в ходе мозгового штурма
Всплеск слов в ходе мозгового штурма 

Добавить комментарий