Как сделать большую картинку в вк группе : Радиосхема.ру
Хоть вопрос и старый, но ответ на него может понадобиться в любое время.
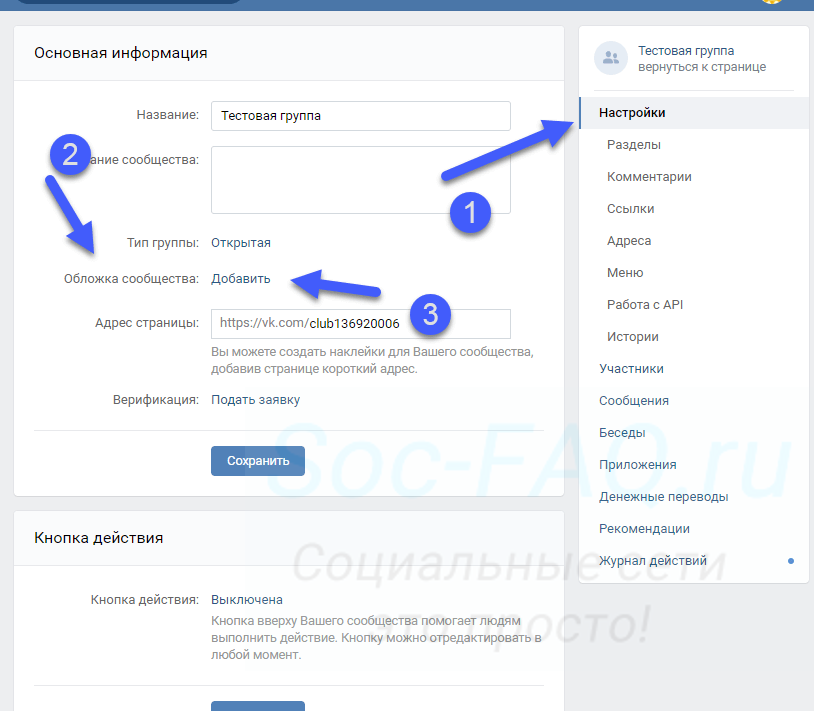
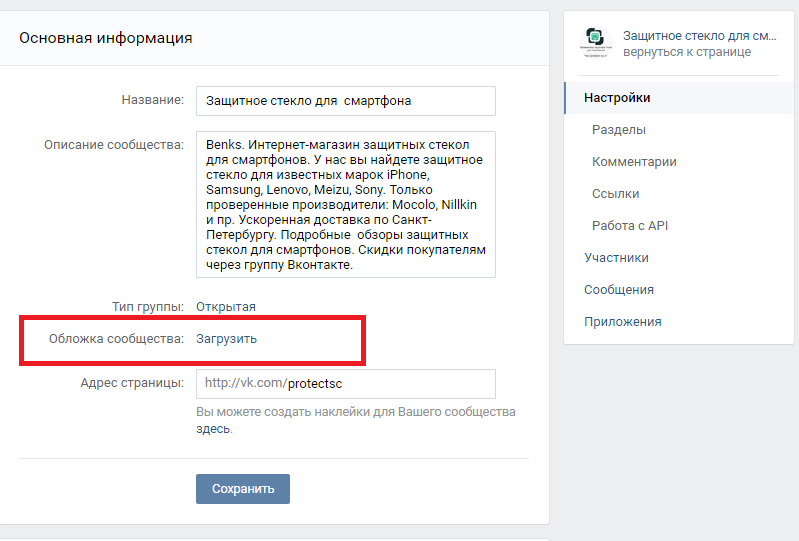
В группе открываем раздел Управление в меню — смотрим графу Основная информация — ищем Обложка сообщества — кликаем Добавить — смотрим требования к шапке — загружаем подходящую картинку — PROFIT
3 9 · Хороший ответ
У меня в группе вк @casinoap расплывается как сделать чтоб размер подходил везде ?
Из этой статьи вы узнаете
Как правильно оформлять группы в социальной сети Вконтакте
Социальные сети имеют очень важное значение и занимают одно из лидирующих мест среди интернет-ресурсов. Именно поэтому их активно используют для рекламы товаров или услуг, продвижения каких-либо новых проектов и так далее. Одна из самых популярных сетей в российском сегменте интернета — Вконтакте. Именно поэтому очень важно знать, как правильно оформлять здесь группы или сообщества, чтобы получать ощутимый эффект. Это будет полезно для компаний любого уровня, которые заинтересованы в формировнии качественной целевой аудитории и расширении рынка сбыта. Иными словами, нужно знать, что такое оформление групп Вконтакте, как оно проводится, что в себя включает.
Иными словами, нужно знать, что такое оформление групп Вконтакте, как оно проводится, что в себя включает.
Подбор размеров для изображений
Одно из последних крупных обновлений социальной сети принесло нам измененный интерфейс. Это привело к изменению базовых размеров загружаемых изображений, технологии построения и отображения картинок. Иными словами, теперь процесс создания и загрузки поменялся, в связи с чем оформление группы Вконтакте будет проходить по иным стандартам. Здесь важно учитывать размеры, способ обрезки и другие нюансы. Не будет лишним детальнее рассмотреть каждый элемент сообщества, в котором задействованы изображения.
Аватар
Небольшой рисунок, презентующий вашу группу. Появляется в поиске, в списках пользователей, при публикации сообщений от имени. Минимальный размер составляет 200 ? 200 пикселей, а максимальный — 200 ? 500. В случае загрузки изображения меньшего размера вы получите сообщение с ошибкой, так что заранее определитесь с мультимедийными материалами. Помните, что максимально допустимое соотношение сторон — 2 к 5. Если попытаться загрузить слишком большую картинку, то ее часть попросту обрежется. Это означает, что вы потеряете часть контента на ней.
Помните, что максимально допустимое соотношение сторон — 2 к 5. Если попытаться загрузить слишком большую картинку, то ее часть попросту обрежется. Это означает, что вы потеряете часть контента на ней.
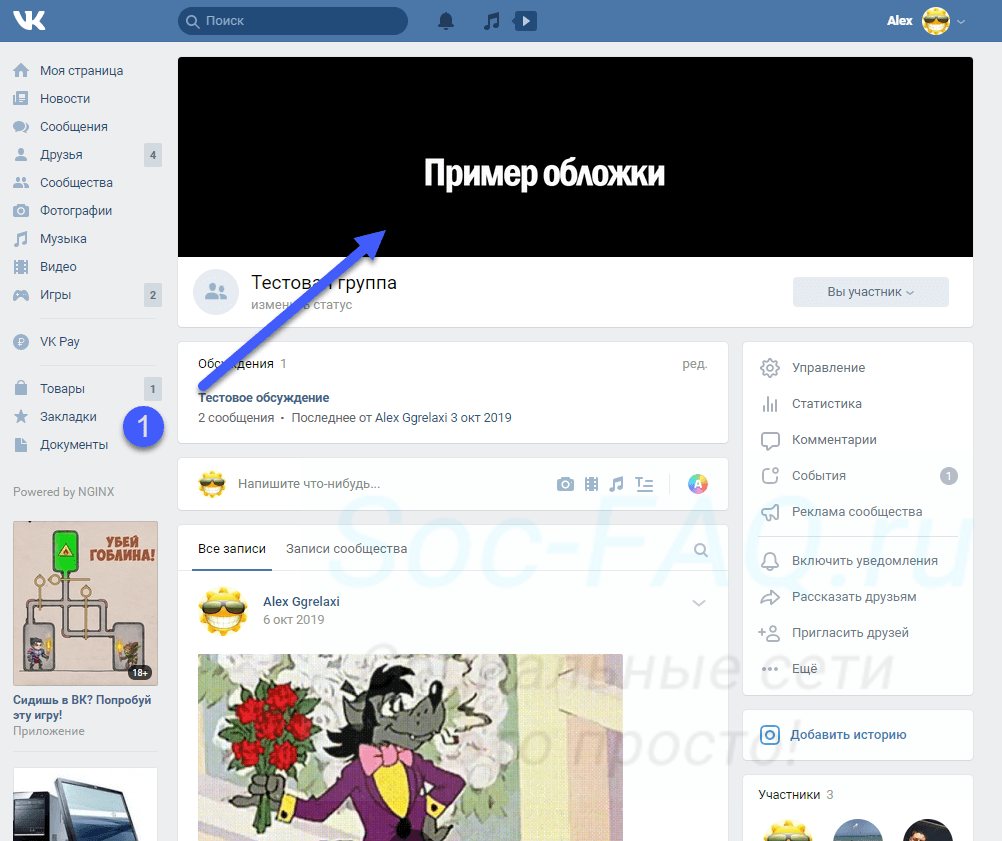
Обложка
Это изображение, отображаемое в верхней части экрана. Размеры следующие: 1590 ? 400 пикселей. Это касается полноценной декстопной версии (для компьютеров). При использовании мобильной версии изображение обрезается, и обложка составляет уже 1196 ? 400 пикселей. Не будет лишним загрузить картинку и посмотреть, как она выглядит в обычном и в мобильном варианте. Качественное оформления группы ВКонтакте предполагает, что ваша обложка смотрится одинаково хорошо, независимо от используемого пользователем устройства. Поэтому основные элементы (логотип, название и пр.) следует располагать в диапазоне 1196 ? 400 пикселей. По бокам можно оставить незначительные дизайнерские штрихи.
Загрузка изображений
После последнего крупного обновления центральная область под контента стала фиксированной. Благодаря этому прикрепляемые изображения остаются в первоначальном виде без растягивания. Вследствие этого для полноценного отображения рисунка или фото по всей доступной площади новостной ленты они должны иметь ширину не менее 510 пикселей. Оптимальные форматы — это прямоугольник с альбомной ориентацией или квадрат. Здесь важно учесть, что на компьютере и на смартфоне изображения будут выглядеть по-разному.
Благодаря этому прикрепляемые изображения остаются в первоначальном виде без растягивания. Вследствие этого для полноценного отображения рисунка или фото по всей доступной площади новостной ленты они должны иметь ширину не менее 510 пикселей. Оптимальные форматы — это прямоугольник с альбомной ориентацией или квадрат. Здесь важно учесть, что на компьютере и на смартфоне изображения будут выглядеть по-разному.
Изображения, загружаемые к сообщениям со ссылкой
При вставке в пост ссылки к нему автоматически подгружается картинка из источника. Такая технология упрощает публикацию сообщений, ведущих на основной сайт компании. Изображение для загрузки берется из кода страницы из специальной секции. Если ее нет, то вся необходимая информация берется прямо из статьи: заголовок, рисунок и прочее. Однако ничто не мешает самому загрузить необходимое изображение, нажав соответствующую кнопку, или выбрать другую картинку со страницы, используя стрелки навигации. Все это делает оформление групп ВК более гибким и удобным.
Учтите, что в качестве анонса к статье может быть использована картинка, минимальный размер которой составляет 537 ? 240 пикселей. Можно и больше, но важно соблюдать пропорции. Если картинка большая, то встроенный редактор позволит выбрать отображаемую в анонсе часть изображения.
Картинка для статьи
Помимо анонсов, в ВК можно создавать картинки для полноценных статей, которые будут выступать в качестве обложки. В таком случае размер изображения составляет 510 ? 286 пикселей. Хорошей практикой будет делать картинку чуть темнее или использовать материалы однотонного цвета, чтобы текст, размещаемый поверх, легко и комфортно читался. Слишком яркие картинки мешают читать текст, что снизит привлекательность поста.
Видео и фото для историй
Одна из инноваций Вконтакте — это истории, представляющие собой мини-контент. Для него можно подобрать картинку или видео для презентации. Изображение должно иметь размеры 1080 ? 1920 пикселей. У видео требования немного шире:
- размер — 720 ? 1280 пикселей;
- длительность — до 15 секунд;
- вес — не более 5 Мб;
- кодек — h.
 264;
264; - звук — AAC.
При этом и изображение, и видео должны быть вертикального формата. Также стоит отметить, что пока что истории от лица сообществ доступны только крупным ресурсам, для которых был открыт эксклюзивный функционал. Для этого необходимо использовать только приложение, то есть через сайт нельзя. Так что пока что оформление групп в Контакте стоит осуществлять без этого элемента.
Обложка для фотоальбома
Практически каждое сообщество имеет фотоальбом, в котором могут быть опубликованы фото товаров, примеры работ и другой полезный контент. Для альбома может быть подобрана обложка для стилизации. Рекомендуется использовать изображение 1200 ? 800 пикселей. Для мобильной версии актуально 1200 ? 600 пикселей. Обложка для видео должна иметь размер 1280 ? 720 пикселей.
Страница вики
Пытаясь разобраться, как оформить группу в ВК, нельзя забывать и про такой элемент сообществ, как вики-страница. Для нее также можно подобрать изображение для презентации материала. Ширина фотографии должна составлять 607 пикселей. При попытке загрузить изображение большего размера оно будет автоматически изменено под 400 пикселей в ширину.
Ширина фотографии должна составлять 607 пикселей. При попытке загрузить изображение большего размера оно будет автоматически изменено под 400 пикселей в ширину.
В редакторе фотографий вы можете самостоятельно указать нужные размеры, а также поставить галочку для сохранения пропорций, чтобы фото не исказилось при загрузке.
Предотвращаем ужимание изображений
Частая проблема при попытке загрузить картинки в ВК — это их сжатие. В результате могут появляться пиксели и другие неприятные мелочи. Это бывает из-за небольшого размера первоисточника, слишком темного фона и других факторов. Но как этого избежать и как оформить группу в Контакте правильно? Для этого необходимо воспользоваться следующей установкой: загружайте картинку с размерами в 2–3 раза больше, чем нужно. К примеру, если вы хотите загрузить фото размером 200 ? 500 пикселей, то оригинальный файл должен иметь 400 ширины и 1000 высоты. В результате при сжатии (оно будет в любом случае) качество материала не ухудшится. Также поработайте с фоном. При использовании темных цветов пиксели видны намного лучше, чем на светлом. Поэтому по возможности используйте светлые цвета для оформления изображений. В этом случае также поменяйте и цвет текста, чтобы он был читаем.
Также поработайте с фоном. При использовании темных цветов пиксели видны намного лучше, чем на светлом. Поэтому по возможности используйте светлые цвета для оформления изображений. В этом случае также поменяйте и цвет текста, чтобы он был читаем.
Оформление шапки страницы
Первый и самый главный элемент на странице группы — это шапка, на которую обращают внимание все посетители без исключения. Нередко оформление Вконтакте предполагает размещение в ней контактных данных, навигации, ссылок на интересные публикации, новостные блоки и так далее. Но так как этот элемент крайне важен, то нужно знать, как правильно с ним работать. Тут возможны различные подходы к решению проблемы.
Обложка
Сегодня в ВК доступна функция загрузки больших обложек (размером 1590 ? 400 пикселей) для страниц групп и сообществ. Найти ее можно в настройках, где напротив соответствующего пункта есть кнопка «Загрузить». Обложку можно использовать для размещения самого разного контента: логотип, название, контакты, адрес, акционные предложения и прочее.
При этом можно использовать еще и динамичные обложки, на которых имеется не только статичное изображение, но и разнообразные счетчики, видео с хостингов и так далее. Эта тема требует отдельного подробного разбора.
Обложка с контентом
Возможен вариант, когда верхняя часть страницы используется для отображения единой информации без прикрепления постов. Так, к примеру, делают различные компании, которые загружают обложку, добавляют описание услуг и ссылку на основной сайт. Компактно и информативно.
Хэштеги в описании
Организуя оформление групп, в описание нередко добавляют и хэштеги, описывающие контент и направление работы сообщества. Благодаря этому упрощается поиск страницы по конкретным ключевым словам и запросам. Но этот метод стоит использовать очень осторожно и без фанатизма, ибо описание, набитое хэштегами, смотрится неестественно и некрасиво.
Закрепленная запись
Если стандартный блок с описанием группы вам не подходит из-за своей малой информативности, то вы можете решить эту проблему, закрепив сверху статью или вики-пост, которые уже могут содержать развернутый текст, фотографию и другой контент. Выглядит это более наглядно и делает оформление группы более живым.
Выглядит это более наглядно и делает оформление группы более живым.
После клика по предложенной ссылке пользователю загружают полную версию статьи, где есть все необходимое: ссылки, правильная верстка, изображения и так далее.
Меню группы
Для упрощения навигации и быстрого получения доступа к контенту в рамках оформления группы ВКонтакте может быть добавлено меню. Оно состоит из различных пунктов, которые могут вести к каталогу товаров, правилам сообщества, полезным статьям, фотографиям и так далее. Само меню бывает основных двух типов. Первое — открытое. Загрузив страницу группы, вы сразу увидите блок ссылок навигации, по которым понятно, куда вы можете перейти. Второй тип — закрытое. Это некий аналог прикрепленного поста, в котором написано, что для открытия меню нужно нажать в определенное место. После клика оно загружается. Также возможны и специфические виды меню. Например, слитное, в котором аватар сообщества и меню объединены в одном блоке. Но это уже тема отдельных статей. Основной способ, как оформить группу ВК и ее меню, мы уже рассмотрели.
Основной способ, как оформить группу ВК и ее меню, мы уже рассмотрели.
GIF-изображение с аватаром
Еще стоит отметить очень нестандартное оформление шапки, которое многих может заинтересовать. Оно комбинирует в себе проигрываемое изображение в gif формате и статичную картинку-аватар. Оба элемента объединяются в единую шапку с полноценной композицией. Благодаря такому сочетанию и анимации выглядит очень эффектно. Но, планируя использовать такое оформление группы в Контакте, помните, что у пользователей в браузерах может быть отключено отображение или автоматический запуск GIF-изображений.
Автоматическое видео
Еще одна новинка социальной сети последних лет — это автоматический запуск воспроизведения видео. К примеру, вы прикрепляете к шапке пост с видео. И как только пользователь заходит на страницу, оно тут же запускается. Такой подход позволяет привлечь намного больше внимания за счет динамики и живости контента. При этом видео воспроизводится без звука, поэтому оно не будет доставлять дискомфорта своей назойливостью или неожиданностью. Этот пункт также стоит учитывать, планируя оформление группы ВК: предлагаемый контент в видео должен быть зрительный, а не звуковой.
Этот пункт также стоит учитывать, планируя оформление группы ВК: предлагаемый контент в видео должен быть зрительный, а не звуковой.
Если вас заинтересовал подобный подход, то для добавления видео в шапку вам необходимо выполнить следующие шаги:
- загрузите ролик и добавьте его к записи;
- закрепите пост в верхней части сообщества.
Все готово. Но учтите, что само видео должно быть загружено в ВК. Из сторонних ресурсов или плееров оно не заработает. Этот важный аспект того, как оформить группу ВК правильно.
Закрепление лучших постов
Есть один интересный способ привлечь больше внимания к своей группе — использовать необычное оформление группы в контакте. Он заключается в том, что вы закрепляете в верхней части меню пост, который собрал наибольшее количество отзывов, лайков и репостов. Ведь такое сообщение обязательно имеет блок со статистикой в нижней части. Пользователи, увидев большое количество лайков и комментариев, точно заинтересуются материалом и с большей вероятностью подпишутся.
Анонсы
Шапку можно использовать для презентации новостей или анонсов, которые имеют конкретную дату. Например, это могут быть даты концертов или стендап-туров, презентация нового клипа, свежей коллекции, анонс проведения конференции и многое другое. В шапке на изображении можно отобразить даты, место проведения, контактную информацию и другие полезные сведения. Чуть ниже можно прикрепить пост с видео презентацией или более полным описанием. Такое оформление группы в ВК отлично работает, так как позволяет сделать акцент на наиболее важных моментах и событиях, привлекая больше внимания. К тому же благодаря этому вы оповещаете большее количество пользователей.
Презентация приложений
Шапка также может быть использована и для представления нового приложения для мобильных телефонов. Сейчас очень популярно создавать свой клиент для смартфонов, с помощью которого пользователи могут получать дополнительный контент, заказывать товары и услуги. А рассказать им о нем вы можете данным способом. Возникает вопрос: как оформить группу Вконтакте в таком случае? Принцип тот же: прикрепляете пост вверху, в котором будет описание, картинка и ссылка на загрузку (как правило, на онлайн-магазины приложений Google Play и Appstore).
Возникает вопрос: как оформить группу Вконтакте в таком случае? Принцип тот же: прикрепляете пост вверху, в котором будет описание, картинка и ссылка на загрузку (как правило, на онлайн-магазины приложений Google Play и Appstore).
Розыгрыши, распродажи и акции
Не лишним будет периодически проводить акции, сезонные распродажи и конкурсы. Они позволяют привлечь новых покупателей и увеличить трафик на основной сайт. Доступное оформление групп Вконтакте позволяет представить весь необходимый контент о мероприятии с изображениями, ссылками и пр. Также можно опубликовать опрос, который поможет собрать статистические данные от пользователей и улучшить качество услуг в будущем.
Правила группы
Если ваше сообщество предполагает активный диалог с посетителями, то не будет лишним четко прописать правила. Это могут быть общие пункты, касающиеся публикации сообщений и изображений. Или подробная инструкция о том, как оформить группу в ВК или свой материал. Пост с правилами или рекомендациями также можно закрепить наверху, чтобы его точно все увидели.
Рекомендации по созданию аватара
Аватар является одним из важнейших мультимедийных элементов сообщества. Ведь пользователи при поиске групп или изучении страниц друзей в первую очередь увидят именно его. Поэтому современное и грамотное оформление группы Вконтакте предполагает тщательную работу над ним. В первую очередь это миниатюра аватара. Для нее есть следующие рекомендации:
- текст должен быть четким и крупным, чтобы быть легко читаем. При этом желательно, чтобы не выходил за пределы миниатюры;
- изображение не должно быть перегружено деталями и цветами, чтобы пользователь сразу понял, про что группа;
- используйте только оригинальные фото и изображения, которые вы сделали сами. Загрузка контента из сети может навредить вам, ибо пользователи быстро определят источник. А доверие к вашей компании снизится;
- соблюдайте баланс цветов. Слишком яркая или слишком блеклая картинка одинаково плохи;
- минимализм — отличный вариант, который сделает оформление Вконтакте намного эффективнее.
 Картинка сразу же бросается в глаза, не доставляет дискомфорта и доносит смысл.
Картинка сразу же бросается в глаза, не доставляет дискомфорта и доносит смысл.
Контент на миниатюре аватара
Что вообще можно разместить на такой миниатюре? Тут есть несколько вариантов, каждый из которых можно использовать в зависимости от ситуации:
- логотип. Простой и понятный вариант, независящий от обстоятельств;
- контактные данные. Это может быть телефон, логин в Skype или что-то другое;
- анонс. Вы можете временно поменять миниатюру, загрузив картинку, на которой будет анонс товара, мероприятия или акции. Указывая даты, проценты скидок и прочие цифры, вы с легкостью привлечете внимание. Такое оформление групп ВК работает безотказно;
- отличительные черты. На миниатюре можно отобразить какую-то особенность вашей фирмы. Например, «Работаем 24 часа в сутки». Или «Доставка бесплатно»;
- конкурсы. Если у вас планируется какой-то розыгрыш, то информацию о нем также можно разместить на миниатюре.
Подбирайте вариант отображения под ситуацию, чтобы привлечь как можно больше посетителей, продвинуть товар или услугу. И тогда оформление групп в Контакте даст ощутимый результат.
И тогда оформление групп в Контакте даст ощутимый результат.
Итоги
Создание страницы в социальной сети — важный этап в развитии любого бизнеса. И поэтому нужно понимать, как оформить группу в Контакте. Это касается шапки, миниатюры, логотипа, публикации постов, загрузки картинок и многого другого. Благо современный инструментарий позволяет осуществлять это максимально быстро и качественно. Нужно только понимать, что и как требуется сделать. Тогда положительный результат не заставит себя ждать.
Обложки для ВК – это лучшая визитная карточка группы. Они сообщают о ней самое важное и задают тон. Шапка для группы должна рассказывать о вашей странице ярко, емко и захватывающе. Сделать идеальные обложки для ВК поможет Crello!
Простой и удобный онлайн-инструмент для создания обложек для групп ВК
Конструктор обложек ВК, с которым легко и новичку, и профессионалу.
В Crello есть все, чтобы подготовить яркое оформление группы ВК
- Шаблоны
- Шрифты
- Персонализировать
- Редактировать
- Изменить размер
- Объекты
Шаблоны на любую тему
О чем бы ни была ваша группа, в Crello вы точно найдете шаблоны для ее обложки. Технологии, путешествия, спорт или еда – у нас есть все. Смотрите все шаблоны в этом формате или воспользуйтесь поиском по ключевым словам. Гарантируем – вы найдете свой дрим-шаблон за пару кликов.
Технологии, путешествия, спорт или еда – у нас есть все. Смотрите все шаблоны в этом формате или воспользуйтесь поиском по ключевым словам. Гарантируем – вы найдете свой дрим-шаблон за пару кликов.
Используйте соответствующий шрифт
Слова очень важны в оформлении обложек. Чтобы ваша группа имела свой стиль, используйте коллекцию шрифтов от Crello или загрузите свой собственный. Экспериментируйте с разными стилями – узнайте, какой из них подходит лучше всего.
Добавляйте свой контент
Персонализируйте оформление группы ВК собственными шрифтами, фото и видео. Загружайте контент прямо в редактор – и сразу же переносите в дизайны. Хотите – используйте свои загрузки в шаблонах или создавайте дизайны только со своим наполнением с нуля.
Отредактируйте дизайн
Редактируйте дизайны обложки для групп ВК в Crello под свой стиль и задачи при помощи простых и интуитивных инструментов. Ставьте новые надписи, меняйте цвета, используйте фильтры, перемещайте, переворачивайте и группируйте элементы – вы можете все. Пара минут, и дизайн уже выглядит по-новому!
Пара минут, и дизайн уже выглядит по-новому!
Меняйте размер одним кликом
Не делайте одну работу дважды! Создайте крутой дизайн обложки для групп ВК – и используйте его для шапки блога или рекламы. Нажмите кнопку «Изменить размер» в верхнем правом углу редактора, и его копия в указанном размере появится в новой вкладке. Да-да, вот так просто!
Наклейки, фигуры, иконки и рамки
Как сделать обложку в ВК, если своего контента нет и вы не дизайнер? Используйте коллекцию фото, видео и анимаций в Crello – а еще линии, наклейки, фигуры, иконки и рамки! Всего больше 12 тысяч классных объектов. Редактируйте их, меняйте цвета и размеры. Экспериментируйте, как хочется!
20 000+ готовых шаблонов
Делать обложки для ВК еще никогда не было так просто!
В социальной сети ВКонтакте, как вам может быть известно, помимо основной аватарки сообщества, пользователям предоставляется возможность установки обложки. При этом процесс создания и размещения подобного рода шапки способен вызвать немало вопросов у начинающих пользователей, плохо знакомых с основными элементами ВК, но уже располагающими своей группой.
Делаем обложку для группы
Сразу стоит заметить, что в целом данный процесс мы уже рассматривали в одной из ранних статей. Однако некоторые особенности, о которых мы расскажем далее, не были достаточно детально раскрыты.
Для успешного создания шапки для паблика вам потребуются базовые знания во владении каким-либо фоторедактором, позволяющим устанавливать четкие размеры конечного изображения. Наиболее идеально для этих целей подойдет Adobe Photoshop.
Требования социальной сети обязывают использовать файлы на выбор в одном из трех форматов:
Обратите внимание на то, что технические особенности данных файлов на сегодняшний день не поддерживаются сайтом рассматриваемой социальной сети. Углубляясь в суть сказанного, ВКонтакте не способен работать с эффектом прозрачного фона или анимацией.
Анимации могут быть стабильно загружены на сайт и воспроизведены только в тех случаях, когда файл добавляется в качестве документа.
Создание обычной шапки
Углубленно рассматривать процесс редактирования изображения мы не будем вследствие раннего достаточно детально разбора этих действий. Единственное, на что мы далее обратим внимание – это основные особенности, которые крайне важно учитывая во время подготовки графического файла.
Единственное, на что мы далее обратим внимание – это основные особенности, которые крайне важно учитывая во время подготовки графического файла.
- В предпочтительном фоторедакторе перед созданием обложки укажите фиксированные значения размеров.
- 795x200px – стандартное качество;
- 1590x400px – улучшенное качество.
Рекомендуется использовать второй вариант ввиду возможной потери четкости изображения.
Разобравшись с тонкостями создания и адаптации обложки, важно отметить, что в случае полноценной версии сайта VK если вами была скачана просто картинка, найденная в интернете и не обрезанная по типизированному шаблону, во время ее загрузки пропорции все равно будут соблюдены. Более того, можно самостоятельно выделить какую-либо часть картинки, не забывая о четкости.
Для примера, мы покажем, как выглядит принцип редактирования простейшей, но полностью адаптивной шапки в программе Фотошоп.
- Создав файл, перейдите в настройки программы и в разделе «Единицы измерения и линейки» в блоке «Единицы измерения» выставите у обоих пунктов значение «Пиксели».

Выберите инструмент «Прямоугольное выделение» и выполните разбивку блоки с упомянутыми ранее размерами.
В свободной области создайте саму обложку, используя за основу тематику сообщества и собственные идеи.
Сохраните картинку в формате PNG или любом другом, поддерживаемом сайтом ВК.
Завершив выполнение описанных действий, можно сразу переходить к разбору особенностей загрузки картинки во ВКонтакте.
Загрузка обычной шапки
Как и в случае редактирования нового изображения, мы уже рассматривали ранее процесс добавления готового файла на сайт. Вследствие этого вам потребуется всего лишь ознакомиться со статьей, приведенной по ранее названой ссылке.
- В разделе «Управление сообществом» перейдите на вкладку «Настройки».
Воспользуйтесь ссылкой «Загрузить» напротив пункта «Обложка сообщества».
Добавьте файл из системы через область загрузки.
После этого в группы будет установлено нужное изображение.
На этом со стандартной обложкой для паблика ВК мы заканчиваем.
Создание динамической шапки
Кроме стандартной обложки сообщества сравнительно недавно пользователям ВК открылась возможность редактирования более универсальных динамических шапок, способных в автоматическом режиме менять содержимое. При этом все действия, связанные с добавлением такого рода картинок для паблика, требуют использования специальных сервисов.
Чаще всего услуги подобных сервисов платные, однако встречаются и частично бесплатные ресурсы.
Мы рассмотрим процесс создания и добавления динамической оболочки через инструменты онлайн-сервиса DyCover.
- В интернет-обозревателе откройте указанный сайт и в верхней части страницы щелкните по кнопке «Попробовать бесплатно».
Через безопасную зону ВКонтакте заполните форму для авторизации данными от вашего аккаунта и нажмите «Войти».
Подтвердите предоставление доступа приложению к некоторой информации из аккаунта.
Далее на ниже расположенной вкладке «Администрируемые» найдите нужную группу или публичную страницу.
Если вы являетесь обладателем достаточно большого ассортимента контролируемых пабликов, воспользуйтесь формой поиска.
В разделе «Ваша обложка» найдите статусную строку работы сервиса и нажмите кнопку «Подключить».
Допускается подключение максимум одного сообщества на условиях тестового периода.
Закончив с основными приготовлениями рабочей среды к созданию новой динамической шапки для группы, необходимо выполнить добавление нового шаблона.
- Переключитесь к разделу «Создать новую обложку» через главное меню ресурса.
В верхней части страницы кликните по ссылке «Пустой шаблон».
Используя текстовую графу в открывшемся окне, введите название для новой шапки и щелкните по кнопке «Создать».
Все дальнейшие действия будут посвящены исключительно процессу создания и разбору основных инструментов редактирования.
Блок «Управление»
Если вы достаточно хорошо владеете навыками освоения редакторов и способны читать встроенные подсказки сервиса, можете попросту проигнорировать последующие рекомендации.
Первое, на что обращаем ваше внимание без очереди, это наличие встроенных функций «Сетка для мобильных».
Наиболее важным с визуальной точки зрения является блок с параметрами «Управление».
- Щелкните по кнопке «Загрузка фонов», чтобы раскрыть меню добавления картинок для обложки.
В открывшейся области щелкните по надписи «Загрузить фон» и через меню проводника откройте изображение для фона.
По необходимости выполните масштабирование, используя ползунок «Масштаб фона».
Вы можете добавить несколько разных слоев, которые в дальнейшем можно настроить на автоматическую смену.
Чтобы организовать динамическую смену установленных вами картинок, перейдите на вкладку «Управление расписанием» и в блоке «Ваша обложка» кликните по кнопке «Добавить элемент».
Нажмите кнопку «Выбрать» в рамках окна «Выберите фон».
Через всплывающее окно выделите нужную картинку и нажмите кнопку «Выбрать».
Через раскрывающееся меню «Режим работы» установите наиболее приемлемое для вас значение.
Следующей возможностью, прямо влияющей на общее оформление фона обложки, является «Управление шрифтами».
С помощью вкладки «Галерея изображений» в дальнейшем можно воспользоваться как базовыми картинками, так и загрузить свои, во вручную созданные директории.
Помимо стандартных разделов также есть блок «Слои», позволяющий оперировать с приоритетом тех или иных элементов оформления.
Расписанные элементы управления представляют собой основу будущей шапки.
Блок «Виджеты»
Последний и наиболее интересный пункт меню сервиса позволяет добавлять виджеты. К примеру, благодаря использованию представленных функций без проблем организовывается отображение времени или погоды.
- На панели «Виджеты» кликните по иконке с подписью «Подписчик».
Для раскрытия меню параметров данного компонента нажмите по его названию в правой части рабочего окна под панелью со слоями.
Находясь в меню «Виджет», вы можете выставить основные условия отображения подписчиков.
За перемещение отвечает область представления обложки.
Разделы «Имя» и «Фамилия» предназначены для отладки отображения имени пользователя.
На странице «Счетчики» настраивается отображение тех или иных действий пользователя в адрес паблика.
На этом редактирование области «Подписчик» заканчивается.
- Следующей, но уже скорее визуальной деталью шапки группы, является «Текст».
В разделе «Настройки текста» вы можете назначить ему особый внешний вид.
С помощью рабочей области «Текст» вам предоставляется возможно изменять содержимое данного виджета.
Через меню «Тип текста» выполняется глобальная отладка содержимого, например, вполне можно организовать загрузку текста из какого-либо источника или сделать его случайным.
Не забывайте о том, что подобные детали оформления можно и нужно разбавлять дублями.
- Щелкните по значку «Дата и время», чтобы разместить на обложке еще один соответствующий компонент.
Переключитесь к странице «Виджет», чтобы выполнить настройку стандартных для часов показателей, вроде часового пояса, типа отображения и попросту цветовой гаммы.
В разделе «Месяцы» и «Дни недели» можно поменять текст, привязанный к определенным значениям, например, сократив его.
Числовой виджет «Таймер» почти не отличается от ранее рассмотренного.
Помните о том, что так или иначе оформление и размещение элемента зависит от вашей задумки.
- «Сетка» в большинстве случаев не используется, как украшение.
Его основная задача, что хорошо видно из имеющихся параметров, заключается в упрощении создания разметки.
Используйте данное дополнение для шапки только в случае необходимости и удаляйте перед завершением редактирования обложки.
- Виджет «Фигура» по внешнем виду полностью соответствует наименованию.
Благодаря ему представляется возможным реализовать разные обводки для прочих элементов.
Такие детали можно комбинировать между собой, например, для создания рисунков.
- Разместив виджет «Погода», сервис автоматически загрузит иконку и данные о климатических условиях по заданному вами шаблону.
Замена стандартных иконок также производится здесь.
Без явной необходимости подобные виджеты могут стать проблемой.
Блок «Курс валют» является специфичным элементом, позволяющим добавить информацию о курсах.
Этот элемент способен отлично дополнить любой тематический паблик, посвященный, например, сфере финансов.
- Если перед вами возникла необходимость добавления изображения, не привязанного к какому-либо событию, можно воспользоваться виджетом «Картинка».
Картинку для данного компонента добавить можно только если она была заранее загружена в раздел «Галерея изображений».
Через контекстное окно выберите нужный файл и щелкните по кнопке «Выбрать изображение».
Так как графика является основой любой шапки группы, данные детали следует использовать как можно более активно.
Используйте клавишу «YouTube» и настройки этого блока, если группа посвящена каналу на указанной площадке.
Все подписи и сама картинка перемещаются вручную в рабочей области.
- Активный элемент «RSS Новости» следует использовать без других виджетов.
Однако почти все трудности с отображением можно решить путем выставления предпочтительных параметров.
Желательно устанавливать такого рода данные только в подходящих по тематике сообществах, так как, например, в развлекательном паблике подписчикам может не понравится подобный контент.
- Одним из самых часто используемых компонентов является «Статистика».
Благодаря его использованию реализуется представление такой информации, как число подписчиков в сети или общее число участников группы.
Завершив оформление этой детали, можно переходить к последнему возможному элементу.
- После размещения виджета «Шрифтовые иконки» появляется возможность интеграции в обложку изображений, изначально являющихся текстом.
Для смены стиля значков, воспользуйтесь раскрывающимся списком «Тип иконок».
Сервис позволяет подобрать любую заготовку из стандартного набора символов или поменять иконку через код.
Каждому элементу так или иначе найдется применение.
Подключение шаблона
Последним шагом на пути к добавлению стильной обложки является сохранение и публикация созданных данных через внутренние настройки сервиса.
- Пролистайте страницу до блока «Сохранить» и нажмите одноименную кнопку.
В случае необходимости сервис предоставляет режим «Предпросмотр», позволяющий изучить результат без интеграции ВК.
Использовав кнопку «Вернуться в панель управления», щелкните по раскрывающемуся списку «Выберите обложку» и произведите выборку.
После загрузки превью картинки воспользуйтесь клавишей «Применить».
Теперь можно перейти к сообществу и удостовериться в работоспособности рассмотренного сервиса.
Если по каким-либо причинам нами была упущена информация, обязательно сообщите нам об этом. Кроме того, мы всегда рады оказать вам помощь в разрешении любых трудностей.
В хорошей группе в ВК должно быть не только привлекательное содержание, но и красивый дизайн. В этой статье мы расскажем, как сделать аватарку для группы Вконтакте онлайн самостоятельно и, где можно заказать такую услугу. В новом дизайне Вконтакте, вы можете создать широкую аву или сделать ее в обычном размере. В классическом варианте обложка отображается справа, к ней можно подобрать меню. Как ее создать в фотошопе и с помощью вики-разметки поместить на сайт, мы уже писали в этой статье: https://soclike.ru/news/viki_razmetka_vkontakte_dlya_chaynikov. Здесь мы расскажем о новом формате обложки широкой обложки без пунктов меню.
Как сделать большую аватарку в группе Вконтакте
Как вы заметили, большая аватарка в группе в Вконтакте есть не у всех сообществ. Это не потому что, у некоторых ограничен функционал. Каждый владелец сообщества может сам выбрать, какая обложка ему больше нравится. Если вам нравится широкая аватарка, вы можете подобрать соответствующую картинку на фотостоках или из личных снимков или заказать уникальный дизайн у веб-мастера. Какого размера должна быть картинка? Вконтакте допускает параметры 1590 пикселей в длину и 400 в ширину. Выбрать обложку можно и больше. Но при загрузке ВК все равно обрежет ее под необходимый размер. Меньшие параметры выбрать невозможно – ВК выдаст предупреждение о том, что картинка не подходит.
Что написать в обложке? Чтобы люди узнавали вас, создайте фирменный стиль и напишите в обложке название компании и контакты. Если в группе есть подписчики, проведите опрос , по поводу того, какой цвет будет лучше смотреться в сообществе. Так вы быстрее заинтересуете будущих подписчиков. В этом вопросе и мы можем помочь. Заходите на страницу и заказывайте накрутку здесь: https://soclike.ru/nakrutka-podpischikov-i-lyudej-vkontakte.php . Если вы уже сделали выбор, осталось подключить обложку. Для этого:
- Нажмите на троеточие рядом с надписью «Вы состоите в группе»
- Перейдите во вкладку «Управление сообществом».
- В общем поле выберите пункт «Обложка сообщества» и нажмите на кнопку загрузить.
Когда появится картинка, на ней вы заметите рамку для перемещения. Она появляется на тех фото, где размер значительно больше допустимого. Переместите рамку в то место, куда вам удобно и коснитесь кнопки «Сохранить и продолжить». Если изображение не под тем углом, внизу справа вы заметите 2 иконки для поворота. Чтобы изменить аву, наведите на нее с главной страницы сообщества. Также в правом углу вы увидите кнопку для редактирования. Как только группа готова, можно заряжать ее контентом, рекомендации о том, как вести группу, можно узнать здесь.
самое подробное руководство в рунете для группы или публичной страницы. Разрабатывайте собственные иллюстрации
В этой статье я хотела бы систематизировать все свои знания по оформлению групп ВКонтакте на основании своего опыта взаимодействия с клиентами и их предпочтениями. Более того, за прошедшие полгода ВКонтакт произвел немало изменений, о которых многие даже не подозревают. На некоторых нововведений я хотела остановиться подробнее, поскольку среди них есть действительно стоящие и полезные вещи. Все мы вроде бы уже отошли от некоторого шока после редизайна ВКонтакте, и за видимыми изменениями обнаружилось многовариантность функционирования и наполнения группы. Так что теперь оформление групп предполагает собой комплексную процедуру, не ограничивающуюся исключительно графической составляющей в виде красивых картинок. Теперь владельцам нужно учитывать множество нюансов построения структуры группы в зависимости от тематики бизнеса и удобства пользователей.
В основном это касается выбора графического оформления из двух взаимоисключающих вариантов, разработки внутреннего меню, выбора точки входа во внутреннее меню, понимания разницы между каталогом и витриной товаров, подготовке промо материалов для продвижения группы, использования полезных приложений. Но, обо всем по порядку. Сначала мы рассмотрим основные элементы оформления группы, потом перейдем к их взаимодействию в виде различных комбинаций и потом поговорим о некоторых полезных фишках и тонкостях.
1. Горизонтальная обложка (шапка)
Начнем, пожалуй, с горизонтальной обложки или шапки. Разработчики ВКонтакта уверяют нас, что обложка за счет своего размера дает большую маневренность по предоставлению и визуализации информации. Обычно, помимо красивой картинки в шапке располагается логотип, сопроводительная информация, контакты, призыв вступить в группу, адрес сайта. У меня есть подозрение, что когда-нибудь обложки станут единственно возможным вариантом оформления группы, поэтому рекомендовала бы сразу переходить на них, дабы избежать форсмажорных редизайнов впоследствии.
Как загрузить обложку
Чтобы загрузить обложку, нужно перейти в Управление сообществом >> блок Основная информация >> Обложка сообщества >> Загрузить. Рекомендуемый размер обложки 1590×400 пикселей. В шапке не может быть никаких рабочих кнопок, на которые можно нажать — по сути это картинка и все. На сегодняшний день обложка видна на мобильных устройствах, и вроде бы уже видна в приложениях и клиентах.
Wiki вкладка Свежие новости
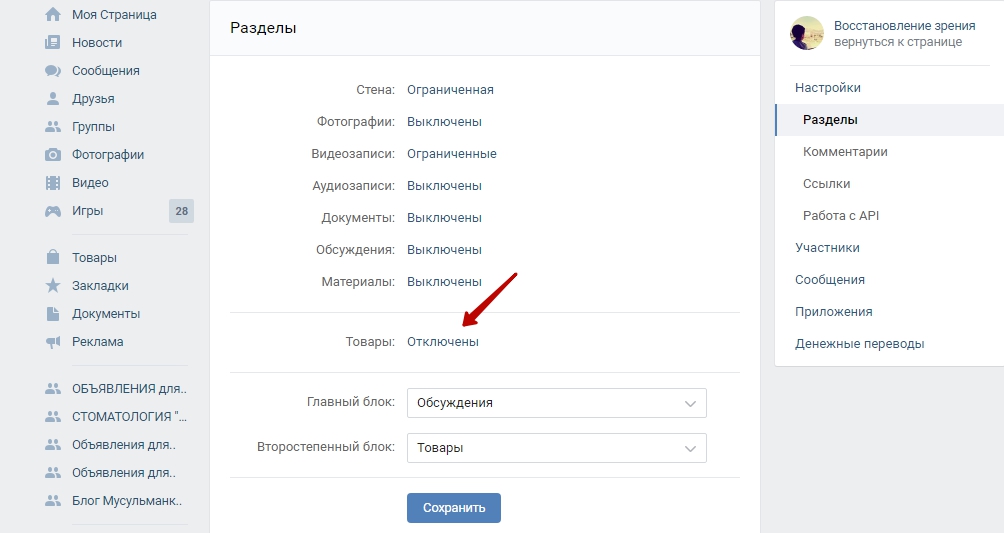
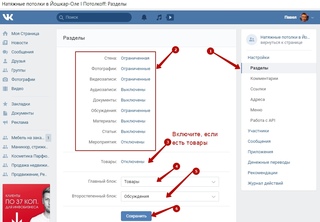
В верхнем блоке под шапкой теперь могут находиться три вкладки: закреплённая запись, информация о сообществе и wiki-меню (только в группах, на публичных страницах такой вкладки нет). Акцент по-прежнему делается на закреплённую запись, однако даже при её присутствии пользователь теперь всегда будет иметь доступ к информации о сообществе, переключаясь по вкладкам. Чтобы появилась вкладка wiki-меню (она изначально называется Свежие новости), нужно перейти в Управление сообществом » Разделы » Материалы » Ограниченные (или Открытые) » Сохранить.
2. Вертикальный аватар
Теперь обратим внимание на старый добрый аватар для группы размером 200х500 пикселей. Пока он также является способом оформления группы. Обычно на аватаре располагается следующая информация: логотип, сопроводительный текст или слоган, контакты, призыв вступить в группу. В мобильных устройствах весь аватар не виден, видна только его часть — миниатюра. Для оформления группы можно использовать либо горизонтальную шапку (обложку), либо вертикальный баннер. При наличии шапки вертикальный аватар не виден. На аватаре не может быть никаких рабочих кнопок, на которые можно нажать — по сути это картинка и все.
3. Миниатюра
В настоящее время вертикальный аватар используется для создания миниатюры, минимальный размер которой 200х200 пикселей. Миниатюра используется в постах и записях в виде маленького кружочка у заголовка и в в виде более крупного кружочка в некоторых выборках и упоминаниях сообщества. В связи с переходом на округлую форму ужесточились требования к миниатюре. Чтобы текст на миниатюре читался полностью, он должен визуально не выходить за границы круга.
Как загрузить миниатюру
Миниатюра стала вполне себе самостоятельным элементом и при использовании обложки (шапки) в оформлении группы, теперь приходится делать отдельно миниатюру, имейте в виду. Если в группе нет шапки (обложки), то для загрузки миниатюры нужно в блоке аватара (справа вверху) нажать «Загрузить фотографию». Если же в оформлении присутствует шапка (обложка), то для загрузки миниатюры нужно нажать на кружочек сразу под шапкой и там уже выбрать пункт «Загрузить фотографию».
4. Баннер
Баннер (англ. banner — флаг, транспарант) — графическое изображение информационного, рекламного или побудительного характера. Баннер прикрепляется в виде картинки к записи и может иметь только одну внутреннюю ссылку. Многие до сих пор убеждены, что на главной странице с баннера можно сделать несколько ссылок. Это не так, только одна ссылка и все. Я бы выделила следующие виды баннеров.
4.1 Баннер информационный
Распространенный вид баннера, содержащий общую информацию о фирме, группе, услуге или мероприятии с развернутым перечнем преимуществ и прочими сопроводительными материалами. Часто используется как закрепленная запись в группе. Размер такого баннера 510х307 пикселя. При таком размере баннер по низу совпадает с аватаром. Если нет связки с аватаром, то можно использовать любые размеры. Я, например, использую размер 600х350 пикселей. Также удобен и набирает популярность сейчас формат квадрата 510х510 пикселей — при таком размере баннер занимает максимально большую площадь в новостной ленте.
4.2 Баннер для входа во внутреннее меню
Если в баннер из предыдущего пункта добавить броскую надпись «Открыть меню», то мы получим баннер, основная задача которого служить точкой входа во внутреннее меню. Иногда делают обманку в виде нескольких кнопок на баннер, но это иллюзия, при нажатии пользователь все равно попадает на внутреннюю станицу, а там уже каждая кнопка имеет свою собственную ссылку. Размер такого баннера 510х307 пикселя. При таком размере баннер по низу совпадает с автаром. Если вход в меню не завязан с аватаром, то можно делать любые размеры баннера, хоть узкую кнопку с надписью «Открыть меню». Главное, чтобы ширина баннера была не меньше 510 пикселей.
4.3 Карточка для репоста, акции
В последнее время особую актуальность приобрели карточки для репостов или акций. Ее задача — призыв к конкретному действию. В основном это «Вступи в группу, сделай репост или поставь лайк и выиграй приз». Такие баннеры используются в рамках рекламных компаний или акций как в собственных группах, так и для продвижения в других группах. Я обычно использую размеры 600х350 пикселей.
4.4 Баннер с gif анимацией
После того, как в начале года разработчики ВК сделали больший размер для gif картинок, гифки сразу встали в один ряд с информационными баннерами. Например, на гиф баннере можно дать изображения нескольких сменяющихся товаров или текстов — движение сразу привлекает внимание. А уж когда в июне была добавлена функция автозапуска gif анимаций в новостной ленте, то гифки стали объектом пристального внимания рекламщиков и маркетологов.
5. Конструкция аватар+закрепленный баннер
До недавнего времени эта модульная конструкция, состоящая из аватара и закрепленного баннера была самым популярным способом оформления групп. Более подробно о том, как делать такое оформление, расписано в уроке . С появлением шапки (обложки), возможно, популярность такого оформления слегка уменьшится.
Плюс, есть вероятность, что ВКонтакт опять поменяет какие-нибудь параметры блоков и тогда все оформление слетит, как это было уже дважды за последние полгода. Так что, уважаемые владельцы групп, выбирая оформление для своей группы, учитывайте этот факт. Да, и еще один момент, в мобильных устройствах вся красота единой картинки не видна, поскольку аватар не отображается, а только миниатюра, а закрепленная запись расположена чуть ниже.
6. Внутреннее навигационное меню
Меню в виде активных ссылок располагается на внутренней странице ВКонтакта и пишется с помощью команд wiki разметки. О том, как создать саму внутреннюю страницу расписано в уроке . С помощью меню пользователь осуществляет навигацию по группе. Ниже вы рассмотрим виды внутреннего меню, а пока остановимся на нескольких важных пунктах.
Точки входа во внутренне меню
Хочу отметить один тонкий момент, которому частенько не придают значения. Иногда клиенты заказывают у меня внутреннее меню, но при этом абсолютно не представляют, как пользователь попадет в это самое внутреннее меню. А попасть в него можно двумя способами: либо через закрепленный баннер (см. пункт 4.2), либо через текстовую ссылку в верхней вкладке под строкой статуса (см. рисунок ниже). Иногда еще текстовую ссылку располагают в блоке «Ссылки» в правом столбце интерфейса.
Ссылки внутреннего меню
Обычно при заказе клиенты указывают следующие пункты меню: О нас, Наши товары (каталог), Способы доставки, Оплата, Гарантии, Отзывы, Контакты, Акции, Скидки, Расписание, Как заказать, Портфолио, Вопросы и ответы, Инфо, Сделать заказ. Ссылки с пунктов меню могут идти на соответствующие разделы внешнего сайта. Тогда ссылка автоматически открывается в новом окне. В большинстве своем пункты ведут на внутренние страницы ВКонтакт. При этом страница открывается в том же окне и приходится делать ссылку или кнопку «Вернуться в главное меню».
Ссылки на альбомы с фотографиями и видео открываются в новом окне. Ссылки на топики с обсуждениями (например Отзывы), на диалоговое окошко для написания сообщений, на приложения (см. пункт 10), на выборку по хештегам (см. пункт 12) открываются в том же окне и в данном случае попасть обратно в меню можно только через главную страницу сайта, либо через кнопку «Назад» в браузере. Это, пожалуй, самый неудобный момент при таких ссылках.
Редактирование меню
Часто меня клиенты спрашивают, а можно ли редактировать внутреннее меню. Отвечаю, если вы уверенный пользователь и знакомы с вики разметкой и режимами редактирования, то вы можете редактировать. Но если же вы не знакомы со всем этим, то категорически нет. В таком случае вы просто собьете все настройки.
Приведу слова самих разработчиков ВКонтакта. «Очень много сил и нервов Вам сэкономит один простой совет: работайте только в одном режиме. Либо это визуальный режим, либо режим вики-разметки. Именно переключение между этими двумя режимами в процессе работы над разметкой приносит большинство проблем: могут уменьшаться картинки, могут пропадать различные параметры. Это один из тех моментов, которые точно будут исправлены в будущем, но пока нужно держать этот факт в голове.»
Адаптивность для мобильных устройств
И еще один момент про адаптивность. Чтобы внутреннее меню смотрелось одинаково на мобильных устройствах, нужно верстать на таблицах. Тогда изображение будет жестко закреплено. В противном случае, при уменьшении размеров экрана, картинки имеют обыкновение съезжать одна под другую, нарушая изначально задуманный порядок.
Вот, опять таки, слова разработчиков на счет адаптивности. «Вики-меню отображается в мобильных браузерах, но не адаптируется под размер экрана, из-за этого изображения могут выглядеть не так, как на компьютере. В сети можно найти руководства по адаптации вики-разметки под мобильные устройства, но даже они не гарантируют 100% работоспособности на всех устройствах.»
7. Виды внутреннего навигационного меню
Ниже представлены самые распространенные виды внутреннего меню. Есть более простые и бюджетные решения, обладающие высокой степенью надежности. И есть более сложные и трудоемкие конструкции в плане графики и верстки. Но зато они выглядят более эффектно.
7.2 Большое графическое меню
В данном случае вертикальный ряд ссылок располагается на большой фоновой картинке и имеет жестко закрепленную структуру. Вот урок .
7.3 Меню в виде иконок, плиток
Данная конструкция предполагает несколько рядов и столбцов в виде графических иконок и надписей к ним, либо графических разноцветных или монохромных плиток.
7.4 Динамическое меню с эффектом навигации
Очень впечатляющая конструкция, имитирующая навигацию по сайту с эффектом нажатия кнопок или прочей маркировкой посещенных ссылок. Такое меню достаточно сложно в управлении и требует навыков общения с вики разметкой, поскольку редактировать информацию на страницах также придется в вики разметке. Вот урок на эту тему .
Большинство администраторов думают, что подняв группу на первое место по ключевому запросу в топ контакта они заберут большую часть поискового трафика и заинтересованных клиентов. Иногда и правда так получается, но в 90% случаях владельцы групп забывают о качественном оформлении группы и даже оказавшись на первом месте пропускают мимо себя горячих клиентов.
Почему это происходит?
Причина очень простая — некачественное оформление поискового тизера сообщества. Проще говоря ваша группа в поиске должна выделяться на фоне конкурентов и максимально соответствовать вводимому поисковому запросу. Только при качественном выполнении этих условий вы сможете получить сообщество в высоким CTR и высокой вероятностью последующих продаж.
Как повлиять на поисковую эффективность сообщества?
Самым эффективным рычагом воздействия на показатели кликабельности группы является миниатюра аватара.
Миниатюра играет очень важную роль в группе, так как она высвечивается во всех местах где упоминается группа:
- в новостной ленте группы
- в поисковике контакта
- на поиске гугл и яндекс
- в ссылках других сообществ
- в новостной ленте пользователей вк
Детали с таким широким охватом нельзя относиться с пренебрежением. И при
оформлении группы миниатюре необходимо уделять особое внимание.
Принципы создания кликабельных миниатюр.
1) Ассоциативный ряд клиента при наборе вашего запроса.
Подумайте, что рассчитывает увидеть ваш потенциальный клиент при наборе запроса по которому вы высвечиваетесь в поиске. Например, если молодая мама выбирает детский комбинезон, то скорее всего она рассчитывает увидеть на картинке изображение комбинезона или довольного малыша в красивом комбинезоне.
2) Цветовая гамма и контрастность на фоне конкурентов.
При выборе картинки для миниатюры группы просмотрите миниатюры своих конкурентов. Какую используют цветовую гамму, плотность элементов на картинке, их логотипы. Основная задача — создать миниатюру выделяющуюся на фоне других. Например, если основная масса миниатюр зеленого цвета — сделайте свою красной, если все тусклые — сделайте свою яркой, если все пестрые — сделайте свою однотонной.Помните, основная задача — выделиться и сохранить релевантность запроса!
3) Ключевые слова на изображении.
По нашему опыту размещение ключевой фразы на изображении так же положительно сказывается на кликабельности миниатюры, посещаемости сообщества и общей эффективности
раскрутки группы .
4) Логотип компании.
Так же на миниатюре можно разместить свой логотип. Идеальной ситуацией будет соответствие логотипа вышеуказанным принципам.
При работе с нашими клиентами мы всегда учитываем все нюансы, в том числе делам качественную и кликабельную миниатюру группы, а так же другие моменты, ключевым образом влияющие на продажу товаров через группы вк.
Успешное оформление группы Вконтакте должно быть не только красивым, но ещё функциональным и удобным. Заставьте дизайн решать ваши маркетинговые задачи, чтобы группа привлекала платежеспособную и покупающую аудиторию к бренду и оставалась с ним навсегда.
5 шагов, как оформить группу в Контакте
Обложка
Обложка сообщества сегодня – важный инструмент оформления группы в Контакте бренда и её продвижения. Загрузить её можно в разделе ”Управление сообществом”, перейдя во вкладку “Настройки”. Высококлассное горизонтальное изображение в самой шапке сообщества играет роль главного промо-баннера компании в соцсети. Она задает настроение, информирует, повышает имидж, призывает к целевым действиям, продает одновременно.
1. Используйте иллюстрации высокого качества
Обложка сообщества вконтакте должна быть размером 1590х400 пикселей, но лучше загружать фото в 2-3 раза больше в формате.png. Так удастся избежать некачественного отображения.
2. Адаптируйте изображение под разные устройства
Помните, что это изображение может показываться по-разному с разных устройств – на мобильных края будут обрезаться, поэтому лучше всю самую важную информацию размещать ближе к центру.
3. Разместите слоган и УТП
Пусть вашу философию а также преимущества клиент видит с первого экрана.
4. Отобразите товар/услугу, процесс или результат его использования
Так потенциальный заказчик сразу узнает, на чем вы специализируетесь и будет вовлечен в продукт.
5. Помогите клиентам сразу связаться с вами
Напишите на баннере телефон, e-mail, а также другие контакты компании. Если для вашего бизнеса важно территориальное расположение, например, вы представляется сферу общественного питания или horeca, адрес тоже будет не лишним.
6. Анонсируйте события
Продвигаете концерты, ожидается поступление новой коллекции или выход продукта, проводите фестиваль/конференцию/клиентский день? Расскажите об этом всем, кто заходит в сообщество.
7. Презентуйте акции и скидки
Где как ни на главной площадке сказать аудитории, что именно сейчас она может сделать у вас заказ в 2 раза дешевле? Главное, не забудьте поменять иллюстрацию после завершения срока действия предложения.
8. Предлагайте совершить целевое действие
При загрузке обложки сообщества в правом нижнем углу размещаются горизонтально две кнопки – Написать сообщение и Вступить в группу. Укажите стрелкой на них, чтобы дополнительно привлечь внимание аудитории. Так если на баннере показан товар – можно предложить сразу заказать его в сообщениях. А если на нем дайджест последних новостей – подписаться, чтобы всегда получать свежую информацию.
Загрузите аватар и выберите миниатюру
Отдельные бренды до сих пор не берут на вооружение обложку, предпочитая старый вид первого экрана группы, применяя в качестве так называемой “шапки” сочетание аватара с закрепленной записью. При этом одна картинка является продолжением другой. Наиболее эффектно при этом смотрится, когда фото заканчивается на одном уровне с аватаркой.
При использовании максимального размера аватара 200х500 пикселей размер картинки в закрепленной записи необходимо сделать размером 510х308 пикселей. Отличный вовлекающий прием – закрепление загруженного через плеер соцсети видео, которое стилистически продолжает аватар.
Если же вы применяете в качестве шапки – обложку, аватар тогда всегда будет отображаться в виде миниатюры.
Правила оформления ВК миниатюры аватара сообщества
Миниатюра – это небольшое круглое изображение, которое кадрируется с большого аватара, и отображается в поиске по группам, в списке сообществ каждого пользователя и слева под обложкой, если такая имеется. Вот несколько советов по её дизайну.
1. Миниатюра должна быть понятна аудитории
Не стоит размещать кусок странной иллюстрации. Визуализируйте то, что впоследствии ЦА будет ассоциироваться с брендом, например логотип, иконку товара/услуги, а может главного маркетингового персонажа бренда.
2. Пускайте в ход только качественные фотографии
Лучше загрузить исходник в 2-3 раза больше требуемого размера, так о жутких пиксельных “квадратиках”, которые выставляют вас не в лучшем свете, можно будет забыть.
3. Разрабатывайте собственные иллюстрации
Стандартные стоковые изображения будут выглядеть дешево и непрофессионально, а у пользователей станут синонимом недоверия к бренду. Сделайте уникальные рисунки в единой концепции и цветах, что остальной дизайн.
4. Контрастные фону страницы картинки – то, что нужно
При оформлении ВК миниатюр так броско, “кругляшок” выделится в ленте среди других групп и не сольется с фоном страницы.
5. Разместите контакты или УТП компании
В зависимости от цели, поставленной для миниатюры, поместите на нее контактный телефон или адрес сайта, информацию о бесплатной доставке, указание на самую низкую цену в сегменте или акцию.
6. Сделайте текст крупным и читабельным
Лучше не применять шрифты с засечками или курсив – они слишком “шумят” при просмотре с экранов ПК, мобильных устройств и смартфонов, замусоривая вид. Проследите, чтобы текст не выходил за границы кадрированной миниатюры. Это позволит правильно и эффективно донести до пользователя сообщение.
7. Применяйте нестандартные формы
Например, в искомый круглый шаблон впишите многоугольник или другую геометрическую фигуру на белом фоне. Создайте эффект непрочитанного уведомления или графический значок “в сети”.
Разработайте меню
Меню – важный элемент оформления группы в Контакте, который облегчает навигацию пользователей по группе – людям будет удобнее находить нужную им информацию. Каждый элемент и страница создаются на специальном языке программирования – Вики-разметке. С помощью неё можно делать изображения кликабельными и верстать удобные страницы внутри соцсети так, как если бы это была страница сайта.
Можно использовать как меню открытого типа, так и закрытого. В первом случае пользователь сразу видит разделы, которые в него входят, во втором – им предшествует картинка превью с надписью “Меню”. Меню также может визуально стать продолжением аватара, в том случае, если вы применяете старый вариант оформления сообщества.
Разработайте витрину товаров
Размещая товары в витрине сообщества, помните, что пользователям всегда видны первые 3 объекта. Поместите в них самые популярные и наиболее заказываемые, загружая презентационное изображение в едином стиле. Опубликуйте здесь единообразные иконки или фотографии самих продуктов.В товары можно разместить услуги. В дизайне покажите процесс оказания услуги или ее результат. Размер такой картинки будет квадратным – 400х400 пикселей.
Оформление постов
1. Используйте доступные размеры изображений в полную силу
Максимальная ширина картинки в ленте – 510 пикселей. Наиболее эффектно смотрятся квадратные изображения 510х510 пикселей и прямоугольные – 510х300 пикселей.
2. Разработайте индивидуальный стиль постов
Чтобы посты выглядели индивидуально, придумайте единый стиль, шрифт и цветовую гамму.
3. Размещайте короткий текст на картинке
Например, можно поделить изображение на 2 части – текстовую и графическую или написать текст, затемнив при этом фон. Чтобы текст было видно без затемненного фона, напишите его на подложке (контрастный графический блок однородного цвета) или добавьте к надписи тень. Хорошо выглядят фотографии с рамкой.
4. Сделайте несколько шаблонов для разных целей
Например, для цитат применяйте один шаблон презентации визуальной информации, для анонса материалов с сайта – другой, а для конкурсов третий.
Используйте эти стопроцентные приемы, и ваша компания будет представлена Вконтакте наилучшим образом, а клиентам будет удобно взаимодействовать с ней. Но не забывайте, что во всем нужна мера! Посмотрите еще больше свежих идей для оформления сообщества ВК на странице услуг агентства Тесла Таргет.
Евгения Крюкова
*Обновление статьи.
Красивое оформление сообщества «ВКонтакте» – это не прихоть, а важный элемент, формирующий доверие пользователей к вам и вашей компании. Если публичная страница или группа оформлена непрофессионально, ваши потенциальные клиенты вполне логично могут сделать вывод о том, что вы и к своей работе относитесь так же халатно. Чтобы этого не происходило, позаботьтесь о том, чтобы ваша страница «ВКонтакте» была красивой, аккуратной и удобной в использовании. Как это сделать? Читайте ниже.
Актуальные размеры изображений «ВКонтакте»
Некоторое время назад разработчики социальной сети «ВКонтакте» запустили новый дизайн. Это привело к тому, что изменились размеры и принципы отображения изображений. Памятка, которая будет приведена ниже, соответствует всем нововведениям и содержит в себе размеры, актуальные на данный момент времени.
А теперь давайте более подробно по каждому пункту.
Размер аватара ВК
Минимальный размер аватара – 200 на 200 пикселей. Если вы постараетесь загрузить изображение менее 200 пикселей в ширину или в длину, вы увидите вот такую ошибку:
Максимальный размер аватара – 200 на 500 пикселей. Но, в принципе, можно загружать изображения и большего размера – до 7000 пикселей с каждой стороны. Главное, чтобы соотношение их сторон не превышало 2 к 5.
Покажу на примере.
У меня есть изображение. Его размер: 200 на 800 пикселей (соотношение 2 к 8). При загрузке не возникает никаких ошибок. Однако использовать это изображение я все равно не могу, т. к. «Контакт» не позволяет мне выделить его полностью.
Обложка
Размер обложки для полной версии сайта — 1590 на 400 пикселей.
Обратите внимание: в мобильной версии и приложениях отображается не полная версия обложки, а только ее часть размером 1196 на 400 пикселей. Посмотрите, как она обрезается в приложении на мобильном:
Чтобы этого не происходило, располагайте основные элементы вашей обложки в пределах 1196 на 400 пикселей.
Прикрепленные изображения
В обновленном дизайне «Контакта» ширина ленты новостей стала фиксированной. Это значит, что изображения, прикрепленные к посту, больше не растягиваются, а остаются такими, какие они есть. Поэтому, если вы хотите, чтобы ваше изображение полностью заняло отведенное ему место в ленте новостей, его ширина должна быть не менее 510 пикселей. Лучше всего, чтобы это был квадрат или прямоугольник в альбомной ориентации.
Звучит слегка запутано:) Поэтому покажу на примере.
Допустим, у нас есть изображение квадратной формы со сторонами 510 пикселей. Если мы прикрепим его к нашей записи, оно будет очень хорошо смотреться в ленте новостей на всех устройствах:
А вот так смотрится горизонтальное изображение в альбомной ориентации (ширина 510 пикселей):
Как вы видите, чем уже изображение (по высоте), тем мельче оно смотрится в ленте смартфонов. Чтобы убедиться в этом, посмотрите на картинку ниже:
Понятно, что разница здесь не особо критична, и пользователи смартфонов все равно рассмотрят ваше изображение, просто во втором случае им будет немного комфортней.
Изображения к постам со ссылкой
Все эти данные берутся из кода разметки Open Graph :
Если Open Graph не прописан, заголовок берется из метатега Title, а изображение – из статьи. При этом, его можно легко изменить – либо выбрать другое изображение из статьи с помощью специальных стрелочек:
Либо загрузить свое:
Минимальный размер изображения, которое вы можете использовать в качестве анонса к вашей статье, – 537 на 240 пикселей. Однако вы можете загружать и более крупные изображения, если будет соблюдена пропорция.
Картинка для статьи, созданной в редакторе
Размер изображения для обложки статьи, созданной в редакторе, — 510 на 286 пикселей. Лучше, если она будет темного цвета и более или менее однотонная, т. к. на светлом фоне теряется название статьи и сообщества.
Хороший пример:
Не очень хороший пример:
Размер фото и видео для историй
Размер для фотографий — 1080 на 1920 пикселей. Размер для видео — 720 на 1280 пикселей.
Технические характеристики для видеозаписей:
- до 15 секунд;
- не больше 5 МБ;
- кодек h.264;
- звук AAC.
В историях необходимо использовать фото и видео вертикального формата.
Обратите внимание: истории от лица сообществ на данный момент могут добавлять только крупные сообщества, для которых разработчики «ВКонтакте» открыли эту функцию. И делается это с помощью официального приложения. С компьютера это сделать нельзя.
Примеры динамических обложек:
Обложка + описание сообщества + ссылка на сайт
Некоторые компании специально не закрепляют в шапке никаких постов, чтобы у пользователей была возможность прочитать основную информацию о странице и сразу перейти на сайт.
Описание с хэштегами
Некоторые компании добавляют в стандартное описание страницы хэштеги, которые ее характеризуют. Делается это для того, чтобы у страницы была более четкая релевантность, и чтобы за счет этого она находилась выше в поиске по соответствующим запросам. Честно говоря, я не знаю, работает этот способ или нет. Кейсов на эту тему я не встречала, поэтому если кто знает, буду благодарна, если поделитесь ссылочкой.
Закрепленный пост, рассказывающий, о чем страница
Если вы хотите рассказать о своей странице более подробно (с фотографиями, ссылками и красивой версткой), то вы можете прикрепить к шапке вики-пост или статью, сверстанную в редакторе, с яркой картинкой на анонсе, которая будет призывать пользователей кликнуть по ней. Пример такого поста:
А вот что видит пользователь после того, как он кликнет по ссылке:
Новое меню ссылок
Не так давно разработчики «ВКонтакте», наконец, порадовали владельцев сообществ новым инструментом, с помощью которого можно создавать меню – быстро и без всяких мучений с вики-страницами. Оно выглядит несколько примитивно, поэтому о том, как создать красивое меню, я тоже расскажу.
Меню появляется автоматически, если вы используете приложения сообществ или у вас подключен магазин. Например, на предыдущей картинке все три пункта меню – ссылки на приложения. Вы можете добавлять сюда свои – на важные записи, альбомы, обсуждения и т. д., до 7 штук (не считая приложения). Но ссылаться можно только на ресурсы внутри соцсети, кроме вики-страниц.
Чтобы отредактировать меню, нажмите на «Настроить» в правом верхнем углу виджета:
Чтобы добавить пункт меню, нажмите «Новая ссылка».
В раскрывшемся окошке выберите обложку (минимальный размер – 376х256 px), введите название пункта меню (важно уложиться в 20 символов с пробелами), добавьте ссылку и нажмите «Сохранить».
Если вы хотите скрыть приложение из меню, поменять его заголовок или обложку, нажмите «Изменить» напротив соответствующего пункта. То же самое можно делать с остальными ссылками, которые добавлялись вручную и требуют корректировки.
На выходе должно получиться что-то вроде этого:
Меню группы открытое
Открытым меню я называю такое меню, по которому сразу видно, из каких пунктов оно состоит. То есть картинка-анонс вики-поста полностью дублирует его содержимое. Таким образом, пользователи сразу видят то, что их ожидает внутри. Покажу на примере.
Вот как выглядит закрепленный пост в шапке страницы Flatro:
Меню группы закрытое
Закрытое меню – это тот же самый вики-пост, как и в предыдущем пункте, только на анонсе стоит картинка, на которой нет пунктов меню. Обычно на ней пишут: «Меню», «Навигационное меню» или «Навигация по материалам паблика».
А вот что мы видим, когда кликаем по нему:
Кстати, стоит отметить, что это далеко не единственные варианты. По сути, на этой картинке вы можете написать все, что угодно. Главное, чтобы пользователю хотелось по ней кликнуть, и он понимал, что его после этого ждет. Пример:
Слитное меню для группы
Слитное меню – это когда картинка на анонсе вашего меню составляет с аватаром одно изображение. Чуть ниже я подробно расскажу, как сделать такое меню, а пока просто посмотрите, как это красиво выглядит.
Хотите красиво оформить свое сообщество «ВКонтакте», но нет необходимых навыков? Закажите оформление в нашей компании. Подготовим для вас аватар, обложку, шаблоны для рубрик, меню и превью товаров.
Гифка и аватар одним изображением
А вот этот вариант оформления шапки меня действительно сильно восхитил. Автоматически проигрываемая гифка сливается с аватаром в единую композицию и приковывает внимание пользователей, даже несмотря на то, что на ней нет вообще никакой информации.
Кстати, этот пример я подсмотрела в группе SMM-маркетолога Сергея Шмакова. Так что, за находку выражаю ему благодарность:)
Скрытое меню
Скрытое меню доступно только для групп (у страниц такого функционала нет). Чтобы его увидеть, нужно кликнуть по соответствующей ссылке. Плюс этого способа оформления заключается в том, что пользователям видна основная информация сообщества, а если они захотят воспользоваться меню, им достаточно сделать всего один клик. Однако здесь есть и небольшой минус – не все пользователи знают о существовании данной функции, поэтому ваше меню может получить меньше внимания, чем если бы оно было закреплено в начале страницы.
Автоматически воспроизводимое видео
В конце ноября 2015 года в социальной сети «ВКонтакте» появилось интересное нововведение – как только пользователь заходит на вашу страницу, видео, прикрепленное к шапке, начинает воспроизводиться автоматически. С помощью этого приема вы сможете привлечь еще больше внимания пользователей (особенно тех, кто впервые зашел на вашу страницу), и при этом, не раздражать тех, кто не любит, когда ему навязывают свой контент, ведь видео воспроизводится без звука и практически не мешает.
Как добавить такое видео в шапку своей страницы?
Для этого нужно выполнить три условия:
- Прикрепить ролик к записи и закрепить эту запись вверху сообщества.
- Кроме ролика, к записи больше ничего не должно быть прикреплено. Только видео и текст по желанию.
- Видео должно быть загружено «ВКонтакте» – сторонние плееры не поддерживаются.
Запись, которая получает много репостов
Еще один способ продуктивно использовать место в шапке вашей страницы – это закрепить в нее один из своих самых удачных постов – тот, который уже набрал и продолжает набирать большое количество лайков и расшариваний. Зачем это делать, думаю, всем понятно – чем больше репостов, тем больше охват, тем больше подписок получает страница.
Анонсы новых клипов, альбомов, мероприятий
Презентация новых товаров/услуг
Скидки и акции
Кейсы, отзывы клиентов
Реклама приложения
Розыгрыши
Правила сообщества
Ссылки на другие соцсети
Я перечислила далеко не все варианты оформления шапки. По сути, на обложке и в закрепленном посте вы можете размещать любую информацию: вакансии, объявления, ссылки на самые продаваемые товары и т. д. Так что не ограничивайтесь примерами, приведенными выше. Включайте фантазию и используйте оформление вашего сообщества для достижения ваших целей.
Каким должен быть аватар
Аватар – это не только красивое изображение с логотипом вашей компании, а рабочий инструмент маркетолога, с помощью которого он добивается поставленных целей. Давайте разберем во всех подробностях, каким он должен быть, чтобы привлекать внимание пользователей и побуждать их к выполнению целевого действия. Начнем с миниатюры.
Миниатюра аватара
- Текст на миниатюре аватара должен быть достаточно крупным, чтобы его можно было прочитать.
- Текст не должен выходить за пределы миниатюры.
- Пользователям должно быть понятно, что изображено на аватарке.
- По возможности лучше не использовать стоковые изображение, т. к. они часто понижают доверие к компании.
- Нежелательно, чтобы миниатюра аватара была слишком блеклой и скучной, иначе она будет теряться на фоне более ярких аватарок конкурентов.
- Если вы хотите, чтобы ваша аватарка выглядела современно, сделайте ее в стиле минимализм: поменьше текста, теней, градиентов и не несущих никакой смысловой нагрузки элементов. Ваша аватарка должна быть максимально простой и аккуратной. Этот стиль сейчас в тренде.
- Если перед вами стоит цель привлечь внимание пользователей и выделиться на фоне других аватарок в ленте, придется включить фантазию. Подумайте, на что вы сами обращаете внимание, когда ищете интересные сообщества? Вот меня, например, уже который раз привлекают аватарки с горящим огоньком, который обычно указывает на то, что пришло новое сообщение. Это очень старый прием, но на меня он почему-то до сих пор воздействует – когда вижу подобный огонек, обязательно задержу на нем взгляд.
Я не утверждаю, что этот прием будет работать и с вашей страницей. Мысль, которую я хочу донести, заключается в том, что способов выделиться очень и очень много, просто нужно задаться этим вопросом и проявить немного креативности. Вот, например, еще одна интересная идея, до которой я сама вряд ли бы додумалась:
Аватарка представляет из себя черный круг: большой и маленький. Казалось бы, зачем вообще это делать? Но когда листаешь список сообществ, такие аватарки приковывают к себе внимание, потому что они сильно отличаются от всех остальных.
Какую информацию можно разместить на миниатюре аватара
Несмотря на то, что миниатюра аватара имеет очень маленький размер, ее можно (и нужно) использовать для привлечения подписчиков в ваше сообщество. Как это сделать? Давайте рассмотрим несколько вариантов:
Анонс нового продукта/услуги/события
Преимущества компании/сервиса/страницы
Номер телефона компании
Выгодные цены
Бесплатная доставка
Кстати, очень часто информацию о том, что компания предоставляет бесплатную доставку, добавляют и в само название группы, чтобы пользователи точно обратили на него внимание.
Акции
Конкурсы
Вакансии
Каким должен быть сам аватар?
Я рассмотрела, какой должна быть миниатюра аватара и какой текст на ней можно разместить. А теперь давайте перейдем к самому аватару. Полная версия аватара будет отображаться только в том сообществе, в котором не установлена обложка. Именно для таких случаев я и написала этот раздел. Итак, каким должен быть аватар вашего сообщества, чтобы пользователи сразу поняли, что ваша компания подошла к созданию страницы ответственно и профессионально.
- Аватар должен быть качественным. О том, как этого добиться, я писала чуть выше. Для тех, кто пропустил эту часть, скажу вкратце – размер аватара должен быть в 2–3 раза больше того, что вы запланировали.
- Желательно, чтобы аватар сочетался с меню: был такой же цветовой гаммы, имел те же самые шрифты, элементы и т. д. Благодаря этому шапка вашей страницы будет выглядеть более аккуратно и профессионально. Пример:
- Сам аватар и миниатюра аватара могут быть разными. Например, вы можете нарисовать на аватаре круг, оформить его так, как вам нравится, выбрать эту область в качестве миниатюры, а остальную часть аватара выполнить в другом стиле.
- Для того чтобы побудить пользователей подписаться на вашу страницу или написать сообщение представителю компании, вы можете разместить в самом низу аватарки соответствующий призыв к действию и сопроводить его указывающей на кнопку стрелочкой.
- Старайтесь не размещать на аватаре слишком много информации, иначе он будет смотреться перегруженным и неопрятным. Добавьте на него только самые важные пункты и обязательно убедитесь, что между ними есть «воздух».
Еще один вариант – поделить аватар на две части. Одна – для миниатюры, а вторая – для остальной части аватара.
Какую информацию можно разместить на аватаре?
По сути, на аватаре можно разместить все, что угодно. В отличие от миниатюры, здесь действительно есть где разгуляться. Главное, не злоупотребляйте этим:)
Домен сайта
Телефон/адрес/время работы
Конкурсы/акции
Самые покупаемые товары/новинки
Информация о доставке
Реклама мобильного приложения
Главные преимущества компании/страницы/товара и т. д.
Обновление ассортимента/новое творчество и т. д.
Информация о том, что ваше сообщество является официальным
Информация о предстоящих мероприятиях
Адреса аккаунтов в других социальных сетях
Расширенное описание страницы
Хвасты
Вообще, на аватаре можно размещать абсолютно любую информацию. Я привела лишь некоторые идеи, чтобы вы могли посмотреть, что делают другие, и вдохновиться их примерами. Ну, и держите в голове основные рекомендации: аватар должен быть качественным, шрифт – крупным, а между элементами побольше «воздуха».
Как создать слитные аватар и меню
Для того чтобы сделать слитные аватар и меню, вам потребуется программа Adobe Photoshop или ее аналог. Я буду объяснять весь процесс на примере «Фотошопа». Итак, поехали.
- Скачайте шаблон для «Фотошопа», который я специально подготовила для этой статьи. В обычном размере (меню – 510 пикселей в ширину, аватар – 200) или в увеличенном (меню – 1020 пикселей в ширину, аватар – 400).
- Откройте изображение, которое вы хотите взять в качестве основы.
- Скопируйте его, вставьте в шаблон и расположите его так, как вы бы хотели его разрезать.
- Добавьте эффекты, текст, графику и т. д.
- Если вы не хотите, чтобы терялась часть изображения (в том пробеле, который составляет 50 пикселей), сдвиньте ее вправо так, как показано на следующей гифке:
- Выберите инструмент «Раскройка» и нажмите на кнопку «Фрагменты по направляющим».
- Удалите лишние фрагменты (правый щелчок мыши – «Удалить фрагмент») и подредактируйте уже имеющиеся (правый щелчок мыши – клик в пустое место – берем нужную область и растягиваем ее до нужного размера).
- Зайдите в раздел «Файл» и выберите команду «Сохранить для Web».
- Перейдите в место, куда вы сохранили картинки (рабочий стол или какая-то конкретная директория), и найдите там папку под названием «Images». Именно там и будут ваши изображения. Теперь остается только залить их на страницу.
P.S.
Высоту аватара можно менять по вашему усмотрению. Я взяла максимальный размер – 500 пикселей, но у вас это значение может быть и меньше. Например, как на странице «Вики-разметка»:
Как использовать виджеты
Виджеты тоже являются частью оформления сообщества ВК. С помощью них пользователь может: оформить заказ, подписаться на вашу рассылку, принять участие в конкурсе, читать и оставлять отзывы, открыть поиск по сообществу, получить подарок, купон на скидку и т. д.
Вот несколько примеров того, как выглядят виджеты на странице «ВКонтакте»:
class=»incut»>
Как оформить изображения к постам
Если вы занимаетесь веб-дизайном или обладаете художественным вкусом и чувством прекрасного, то вам не составит труда придумать фирменный стиль для своих изображений. Однако, мне кажется, таких людей в этой статье будет меньшинство (я, к слову сказать, тоже к ним не отношусь). Поэтому давайте подробно разберем, как же это делается, основываясь на примерах успешных компаний.
Кстати, обратите внимание, почти все известные компании «ВКонтакте» брендируют свои изображения, т. е. добавляют небольшой логотип, адрес своей страницы или водяной знак. Это повышает узнаваемость бренда и защищает ваши изображения от копирования. Стоит ли это делать, каждый решает сам. Единственное, что хотелось бы посоветовать: если все-таки решите этим заниматься, постарайтесь сделать так, чтобы ваш логотип не был слишком ярким и не занимал слишком много места, иначе весь акцент пойдет на него, и изображение потеряет свою привлекательность.
Где взять хорошие изображения?
У нас в блоге есть хорошая статья на эту тему – « ». Они все бесплатные, но какие-то – требуют регистрации. Если не подберете для себя ничего подходящего, попробуйте искать по ключевому слову + обои (или, если на английском, wallpaper). Обычно по такому запросу выходят качественные изображения. Но тут нужно быть внимательным и проверять тип лицензии, иначе, если у вас серьезный бизнес, можно нарваться на неприятности.
А что делать тем, кто не умеет работать в «Фотошопе»?
Если вы никогда не работали в «Фотошопе» (или любых других графических редакторах) и пока не готовы выделить время на его освоение, вы можете воспользоваться сервисами, в которых уже есть готовые шаблоны картинок для разных социальных сетей:
1. Fotor.com
После этого в левой части экрана выбираем шаблон, который нас интересует. Обратите внимание, бесплатно предоставляются только те шаблоны, на которых нет значка в виде алмазика.
Вставляем ее в шаблон, выделаем левой кнопкой мыши, выбираем команду Layer (иконка бутерброда) и кликаем по Move to bottom. Таким образом наша картинка будет идти фоном, а все надписи наложатся поверх нее.
После этого меняем текст, шрифт, размер шрифта, расположение надписи и т. д.
Затем жмем на иконку в виде дискеты, выбираем название, формат изображения, качество и жмем на кнопку Sign in to download.
Как пользоваться вики-разметкой
Ну вот мы и подошли к самому интересному и одновременно сложному разделу. Возможно, среди читателей есть люди, которые не знают, что такое вики-разметка, и вообще впервые слышат этот термин. Поэтому специально для вас я приведу определение, которое дает сам «Контакт».
Вики-разметка — язык разметки, который используется для оформления текста на веб-сайтах (как правило, относящихся к классу wiki-проектов) и позволяет упростить доступ к возможностям языка HTML. На нашем сайте wiki-страницы — хорошая альтернатива обычным записям и текстовой навигации. Если вам необходимо создать большую статью с различным форматированием текста (жирный шрифт, подчёркивание, заголовки и прочее) или добавить к ней графику, либо просто создать красочное навигационное меню по вашему сообществу — wiki незаменима.
Точно также как у WordPress (или любой другой CMS) есть HTML-редактор, с помощью которого вы создаете статьи, так и у «Контакта» есть свой редактор для создания и редактирования вики-страниц. Выглядит он вот так:
С помощью этого редактора создаются навигационные меню, а также статьи с картинками, видео и аудиозаписями. Чуть ниже я разберу подробно, как работать в данном редакторе, но сначала я прошу вас добавить себе в закладки две ссылки. Они вам очень помогут в изучении вики-разметки.
анимированные обложки, размеры изображений и прочие тонкости
В данной статье мы расскажем, как сделать широкую горизонтальную аватарку в группе вконтакте
. На понятном примере покажем, как делается широкая аватара вк
, а также дадим полезные практические рекомендации.
Прежде всего, сразу хочется сказать о важности такого графического элемента группы вк, как широкая горизонтальная аватарка. По сравнению с обычной вертикальной аватаркой вконтакте, горизонтальная имеет большую площадь и отображается на мобильных устройствах, что позволяет использовать её с большей эффективностью.
Перед непосредственной установкой широкой аватары, хочу обратить ваше внимание на иконку вашей группы, которая отображается слева напротив каждого поста. Берется она непосредственно из миниатюры стандартной вертикальной аватары. По возможности она должна быть в одном стиле с будущей шапкой. Если шапка планируется в другом стиле, то сначала загрузите обычную аватарку, а после переходите к широкой горизонтальной.
Итак, перейдем непосредственно к рассмотрению процесса установки широкой аватарки вконтакте.
Инструкция, как создать горизонтальную аватарку в группе ВК.
1) Готовим широкую аватарку размером 1590×400 пикселей в графическом редакторе.
Широкая горизонтальная аватарка – это лицо вашей группы, которое формирует первое впечатление и отношение посетителей. Подойти к созданию аватарки необходимо с особой внимательностью, это определит дальнейший успех вашего сообщества.
Для примера, рассмотрим аватарку, которую мы подготовили для демонстрации:
Основные элементы, которые обычно используются в шапке это:
- Логотип
– Задает основную графическую ассоциацию с группой. - Заголовок
– Кратко и доступно рассказывает, о чем и для кого группа. - Графические элементы с описаниями
дают более полную информацию о том, что предлагает группа, какие у группы преимущества и особенности.
Размещать основные элементы следует ближе к центру и к низу, отступая от верхней границы хотя бы 100 пикселей и от боковых границ хотя бы 220. Так, вы обеспечите нормальное отображение широкой аватарки на мобильных устройствах.
2) Переходим в управление сообществом.
3) Нажимаем Загрузить, напротив поля обложка сообщества.
4) Загружаем заранее созданную горизонтальную аватарку.
5) Проверяем корректность отображения аватарки в группе с компьютера и мобильного устройства.
Как видите, сделать широкую горизонтальную аватарку совсем несложно
. Важно знать лишь некоторые особенности.
Также, хочу обратить ваше внимание, что аватарка не единственный графический элемент определяющий стиль группы. Общую картину формируют также оформление постов, альбомов, товаров и других разделов вашей группы. Это также следует учитывать.
Если вам понадобиться помощь с написанием постов для группы, составлением карточек товаров и написанием подобного контента, вы можете обратиться к нам в рамках .
Также мы можем помочь с дизайном группы
. За помощью в создании широкой горизонтальной аватарки-шапки, стандартного вертикального логотипа группы, вики меню, брендированной графики и других элементов дизайна вы можете обратиться к нам.
Для заказа услуг и по всем вопросам пишите.
Всем привет, с вами Роман Литвинов, дизайнер команды Ardens.pro. Сегодня я к вам пришел с гайдом-туториалом, как создать единый блок аватара и меню Вконтакте (единым целым). Для начала примеры на что это будет похожим.
Примеры:
Разметка аватара для группы Вк
Для старта нам нужна сетка. Чтобы её сделать, мы делаем скриншот страницы группы и забрасываем в проект, в моем случае в Photoshop.
После чего сочетанием клавиш CTRL+R вызываем линейки и расставляем направляющие по краям аватара и закрепа. Для того, чтобы вытянуть направляющую, нужно зажать ЛКМ на линейке и потянуть в сторону нашего макета.
Размер аватара, который мы видим в браузере без масштабирования, 200х500 пикселей. А закреп в таком виде 395х237 пикселей.
Порезка
Мы сделали разметку, теперь приступим к порезке. Почему сейчас? Да потому, что это уже почти конец моего гайда.
Для порезки нам нужен инструмент «Раскройка» (в англ. версии «Slice tool»)
С помощью этого инструмента делаем нарезку по нашим направляющим, конкретно внутри аватара и закрепа по краям.
Должно получиться так.
Далее удаляем наш скриншот со слоев и приступаем к проекту. Разрабатывать оформление мы не будем, но я покажу что получится. Забросим в наш проект фотографию девушки. Для нас главное попасть в область порезки аватара и закрепа.
После работы над нашим дизайном сохраняем порезанные части с помощью CTRL+SHIFT+ALT+S или Файл->Сохранить для web…
В данном окне с зажатым Shift выбираем наш аватар и закреп нажимаем сохранить
Но тут тоже еще не все. В появившемся окне, пункт фрагменты, выбрать «Только выделенные фрагменты» и нажать сохранить. После чего фотошоп отрежет из всего макета область с аватаром и закрепом.
В папке куда мы сохраняли порезку мы увидим примерно такое.
Единый блок аватара и меню для группы Вконтакте
Смело заливаем наш аватар и закреп в тестовую группу, чтобы посмотреть результат
Вот так, благодаря таким действиям у вас получится единый блок аватара и меню в группах Вконтакте.
Завершение
Надеюсь мой мини-гайд был полезен и вас получится сделать ваши группы более красивыми и запоминающимися.
Полезные статьи на похожей тематики:
Забавное видео (местами и не поймешь «фотошоп» или нет)
Внимание конкурс:
Подарю набор стикеров на выбор тому, кто повторит данный урок, и у него получится сделать аватар и закреп одним целым 😉
Ставьте лайки, оставляйте комментарии, бросайте маффины или помидоры в нашей группе
Достаточно много людей работает в Интернете, где на каждом шагу требуется новая идея, свежие мысли, а также стремление к созиданию. Когда же дело начинает набирать обороты, то логичным продолжением будет создании группы в одной из социальных сетей, где каждый пользователь сможет с вами связаться, узнать о вашем товаре у другого человека и т. п.
Что такое аватар
«ВКонтакте» предоставляет широкой выбор услуг как для начинающих предпринимателей, так и для целых организаций, дабы они размещали какие-то рекламные ролики, создавали обсуждения и оповещали свою аудиторию о возможных акциях. Аватар же является лицом группы, на котором можно разглядеть то, что на самом деле вы пытаетесь предложить аудитории, заинтересовавшейся тем или иным товаром.
Может, кто-то не придает особого внимания аватару, но, как бы то ни было, он является основной частью созданной группы. Так, если он будет слишком грустным, то вряд ли кто-то захочет стать здесь подписчиком. Часто можно заметить, что раскрученные группы ставят на аватар фото молодых девушек или же изображения каких-то обычных предметов, которые в мелком формате кажутся интересными и привлекательными, а когда человек заходит на страничку и видит картинку в полную величину, они способны вызвать улыбку. Тем самым сразу складываются положительные впечатления о группе.
Но новички часто не знают, какие требуются размеры для аватарки группы «ВКонтакте». Чтобы помочь им, мы подробно об этом расскажем, а также дадим советы в выборе изображения.
Идеальный размер аватарки группы «ВКонтакте»
У «ВКонтакте» имеются собственные правила, которым приходится следовать, иначе могут возникнуть проблемы. Это относится и к выбору аватарки. Все мы знаем, что у названной соцсети свой особенный стиль, из чего вытекает, что максимальный размер аватарки «Вконтакте» составляет 200 пикселей в ширину и 500 в высоту.
Это идеальный размер, чтоб разместить на изображении человека в полный рост. Именно в пределах этих значений и требуется подбирать картинку для сообщества.
Какой выбрать аватар
Если вы спросите у администраторов популярных групп о том, как выбрать правильную аватарку для группы, то все безусловно ответят, что она должна быть максимально привлекательной и с первого взгляда демонстрировать настроения, царящие здесь. Если же не следовать этому правилу, то вряд ли будут новые подписчики.
Любой человек, зашедшей в сообщество или группу, сразу же обращает внимание на аватар и на подсознательном уровне анализирует эмоциональную составляющую, которую несет обложка. Если на аватаре изображено и преобладают темные тона, то вряд ли в сообщество подпишется человек, который радуется жизни и пришел за позитивом, хотя если группа рассчитана на привлечение внимания к какой-либо проблеме, то такой вариант будет в самый раз.
Есть несколько моментов, которые необходимо учитывать:
- Аватар обязательно должен иметь хоть какой-то смысл, наталкивающий на жанр сообщества, а если точнее, то на его контент.
- Достаточно широко распространено использование фото знаменитостей на аватарах или красивых девушек, принимающих достаточно откровенную позу. Как правило, интерес у мужчин к этой страничке будет достаточно велик, а если же еще человек на аватаре улыбается, то это уже на подсознательном уровне оказывает позитивное влияние. Трудно не улыбнуться, когда друзья смеются, не так ли?
- Не стоит использовать всего лишь один логотип сообщества. Такую ошибку допускают достаточно неопытные администраторы групп. Лучше возьмите и добавьте туда всего и побольше. Люди невольно задержатся, рассматривая аватар и размышляя над связью между предметами, которую вы можете вложить туда.
Заключение
Следует отметить, что решение создать свое сообщество «ВКонтакте», является правильным для начинающих организаций или бизнесменов, у которых нет денег на сайт. Если следовать правилам, описанным выше, а также знать подходящие размеры для аватарки группы «ВКонтакте», то проблем с созданием группы или сообщества не возникнет.
Если вы являетесь зарегистрированным пользователем социальной сети ВКонтакте, то знаете, что аватару следует уделять достаточно много внимания. И если на своей личной странице пользователь может ставить любую картинку, то к подбору аватара для группы следует подходить со всей серьезностью. Дело в том, что это очень важный элемент, на который обращает внимание каждый гость. И если содержание картинки ему не понравится или оно его заденет каким-то образом, велика вероятность, что участником вашего сообщества данный юзер не станет и это может стать проблемой при . Следовательно, аватар способен непосредственно влиять на популярность вашей группы. Именно об этом, а также о других важных нюансах, скажем, относительно того, какой должен быть размер аватарки для группы вконтакте, я и расскажу в данном материале.
Как выбрать аватар
К вопросу о том, какого размера должен быть аватар для группы в соцсети ВК, я еще вернусь, сначала мне хотелось бы сказать пару слов о том, чем нужно руководствоваться, выбирая «правильную» картинку. Многие пользователи пренебрегают правилами, в итоге их сообщества не пользуются популярностью, но вряд ли кто-то задумывается, что причина кроется в изображении сообщества. А ведь юзеру, зашедшему сюда впервые, достаточно нескольких секунд, чтобы решить, хочет он здесь остаться или нет, поэтому крайне важно создать правильный образ для группы. Вот несколько правил, которые помогут вам в этом неоднозначном вопросе:
- Не имеет смысла ставить на аватар свой логотип.
В большинстве случаев это актуально лишь для раскрученных, общеизвестных брендов. Вполне приемлемым является вариант, когда лого – составная часть авки: это добавит солидности. - Еще один хитрый трюк: лучше, когда на картинке сообщества показан человек, который отожествляет собой целевую аудиторию ресурса.
То есть, чтобы каждый потенциальный участник, попадая сюда, видел на аватарке себя. Тогда его однозначно захочется здесь задержаться. - И еще один момент заключается в том, чтобы авка включала в себя также и интересы целевой аудитории. Опять-таки, для ее привлечения.
Размеры аватарки
Теперь относительно того, какими должны быть размеры аватарки в группе. Так, ширина картинки не должна превышать 200 пикселей, а высота – 500 пикселей.
Со своей стороны могу посоветовать загружать изображение, приближенное к максимальным показателям, ведь нужно использовать все доступные возможности. вы сможете при помощи Фотошопа. Бывает, заходишь в сообщество, а там картинка очень маленькая и невзрачная, сразу создается впечатление, что группой никто не занимается.
Как видите, аватарка, хоть и не очень большой элемент сообщества в ВК, но достаточно весомый. Поэтому выбору соответствующей картинки важно уделять должное внимание.
- обозначать тематику и направление группы;
- экономить время пользователей на изучение сообщества;
- выводить на видное место контакты для связи;
- создавать нужное настроение и тематическую атмосферу;
- мотивировать на комментарии и лайки;
- выполнять другие особенные функции.
Вконтакте
В этой соцсети для оформления группы или публичной страницы можно использовать аватарку, обложку, вики-меню, просто вики-записи, иконки к товарам и иллюстрации к постам. Если подобрать неправильный размер, качество картинки может портиться или быть слишком мелким. В интернете встречается мнение о том, что размер картинки влияет на ранжирование в умной ленте, поэтому она должна быть не меньше 1024 px. Мы спросили у поддержки и выяснили, что размер не влияет, главное содержимое.
Ответ поддержки о влиянии размера картинки на позицию в выдаче
Как умная лента считывает содержимое иллюстрации, не очень понятно. Если вы знаете, напишите в комментарии, будем признательны.
Обложка
Размеры:
1590×400 px, видимая зона для мобильной версии 1196×400 px.
Это вытянутая горизонтальная картинка в шапке сообщества, она некликабельна.
Обложка нашей группы vk.com/prcyru
Обложка не обязательна для сообщества, если ее не установить, аватар группы откроется в полном формате справа.
Группа без обложки
Чтобы качество обложки не портилось, администрация Вконтакте советует загружать изображение размером 1590×400 px. Но в мобильной версии вся обложка не умещается в экран, края справа и слева обрезается на 197рх, поэтому все данные, тексты и изображения, которые нельзя резать, лучше помещать в видимой зоне, это 1196×400 px. А сверху примерно 83 рх занимает полоска с индикаторами связи, уровня заряда и прочих.
Схема обложки с разметкой
Надписи уместились в видимой зоне, значок настроек перекрывает текст только у администраторов сообщества
Обрезалось часть названия на обложке
Многие советуют делать на обложке стрелки, побуждающие нажать на подписку или написать сообщение.
Стрелка указывает на кнопку подачи заявки
Стрелка показывает на кнопку с сообщением
Скриншот статистики группы PR-CY
Если аудитория чаще смотрит группу с мобильных, то в таком значке нет смысла, потому что в мобильном приложении он смещается и указывает на миниатюру аватарки, а не на кнопку подписки или сообщения.
Стрелка указывает на аватарку
Стрелка указывает на пустое поле
Чтобы вам не размечать области самостоятельно, мы сделали шаблон в формате psd с направляющими, разграничивающими области. Его можно
скачать .
Не так давно Вконтакте внедрили функцию динамических обложек, это значит, что обложка будет иметь изменяющиеся данные и обновляться через определенный промежуток времени. Такая обложка удобна тем, что на нее можно вывести практически все, что угодно: городским порталам может пригодиться время, курс валют, пробки или погода, группам, которые проводят акции или организовывают мероприятия, будет полезен таймер с обратным отсчетом, а вывод аватарок самых активных пользователей может стимулировать оставлять комментарии или лайкать записи.
Пример с выводом аватарок активных участников на обложку
Аватарка нового подписчика на обложке
Для динамической обложки нужна обычная картинка, на которую будут крепиться вставки с аватарками, погодой и прочим, скрипт с привязкой к группе и хостинг с поддержкой CronTAB, где будет установлен скрипт. Если поставить слишком частое обновление обложки, каждую секунду, к примеру, то может понадобиться антикапча.
О том, как самостоятельно написать скрипт, на ХабраХабре
рассказывал Петр Самохин. Если не хочется разбираться в этом самостоятельно, есть платные сервисы-конструкторы, к которым можно подключить группу и настроить обложку с нужными приложениями за небольшую абонентскую плату.
Функциональность может быть разной, к примеру, оформление сообщества может полностью меняться после клика на подписку. Дополнительные функции разрабатываются отдельно, можно написать что-то самостоятельно, можно можно найти группы в поиске самого Вконтакте, где занимаются разработкой и продажей таких приложений.
Аватарка
Размеры:
не меньше 200х500 px и не больше 7000 px, соотношение сторон 2 к 5.
Если в группе установлена обложка, аватар будет представлен только как миниатюра, полную версию можно будет посмотреть по клику. Если обложки нет, будет выводиться полностью. Для сравнения группа PR-CY с обложкой и аватаркой и вариант той же группы без обложки:
С обложкой и аватаркой
Только с аватаркой
Аватар может быть любого размера не меньше 200х500 px и не больше 7000 px с каждой стороны, но максимальное соотношение сторон — 2 к 5. То есть сильно вытянутую картинку установить не получится, мы пробовали:
Редактор не дает выделить более вытянутое поле.
Вики-меню
Размеры:
ширина внутренней страницы 607 px, обложка не менее 600 px в ширину.
Вики-формат Вконтакте подразумевает страницу с возможностью форматировать текст, делать списки и подзаголовки, вставлять кликабельные изображения с переходами на разделы Вконтакте и сторонние сайты. В формате вики часто делают меню и закрепляют его в шапке группы, чтобы упростить навигацию по сообществу и дать всю важную информацию в одном месте.
Для вики-меню понадобится обложка, которая будет иллюстрацией к ссылке на страницу меню, и внутренние разделы.
Обложка меню
Фрагмент разделов внутри меню
Ширина поля у вики-страниц — 607 пикселей. Картинки можно растянуть или сделать меньше, указав размер в редакторе, который открывается по клику на изображение. Но при растягивании и уменьшении портится качество. Автоматически картинки загружаются с высотой 400 px.
Редактор изображений в вики
Вики-страничка с разделами меню настраивается в редакторе. О том, как сделать вики-меню в группе мы подробно расскажем в отдельном материале. Далее ссылка на страницу вставляется в пост на стене, ему не обязательно, но желательно изображение. Оно подбирается как обычная иллюстрация к посту. Прикрепляем и сохраняем пост, теперь вики-страничка будет открываться по клику на «Посмотреть» или на иллюстрацию.
Тестовый пост с вики-меню
Посты
Размеры:
не менее 600 px в ширину для обычных постов, не меньше 510х288 px для статьи в редакторе.
Посты в ленте поддерживают любое изображение, но у разных постов есть свои ограничения.
Просто пост может иметь любой размер, но лучше не менее 600 px в ширину, иначе картинка будет маленькой и некачественной. Для примера мы взяли квадратную картинку, изображения в альбомной и книжной ориентации в 1000 px по ширине.
Десктопный просмотр
Видим, что изображения выравниваются по ширине экрана, больше всего места занимает квадратная картинка, хорошо смотрится изображение в альбомной ориентации. В книжной ориентации в десктопном варианте смещается вбок и не выравнивается по центру, а в мобильном стоит по центру, но по бокам образуются белые поля.
Мобильный просмотр
Есть другой формат поста — статья в редакторе. Обложка для нее должна быть горизонтальной, картинка сожмется до размера 510х288 px. Какие-либо изображения лучше помещать дальше от центра, заголовок тоже писать не нужно, он автоматически встанет посередине. Заголовок пишется белым шрифтом, но подсвечивается тенью, так что темные иллюстрации смотрятся лучше, но и на светлом текст не теряется.
Иллюстрация для статьи со светлым фоном
Иллюстрация для статьи с темным фоном
Товары
Размеры:
не меньше 600 px.
Товары обязательны к иллюстрированию, без картинки они не опубликуются. Загружать картинки можно в любой ориентации, но в качестве миниатюры для товарного ряда обязательно выбрать квадрат:
Редактор не позволяет растягивать область выбора миниатюры
Установленный квадрат будет показан в товарном ряду, при клике карточка товара откроется с исходной картинкой.
Миниатюра товара из товарного ряда
Открытая карточка товара
Ряд с товарами в группе PR-CY
Открытая карточка товара
Размер самого изображения должен быть не меньше 400 и не больше 6000 px по каждой из сторон. И мы рекомендуем оформлять изображения карточек товара в одном стиле, чтобы они выгодно смотрелись в списке плиткой.
Если вы хотите знать больше о ведении групп в социальных сетях, вам может быть интересны другие наши статьи из цикла SMM.
чего не хватает вашему сообществу «ВКонтакте»
Создать рассылку, поменять обычную обложку на динамическую и запустить вирусный контент. Такие советы дал руководитель интернет-издания о маркетинге Conversion Денис Ффринг редактору социальных сетей Всемирного фонда дикой природы (WWF) Чингису Бальбарову. Специалист проанализировал группу «ВКонтакте» WWF и рассказал, чему стоит поучиться другим сообществам.
Аудитория «ВКонтакте» WWF России составляет более 378 тысяч подписчиков. По мнению Дениса Ффринга, группа выглядит отлично и другие сообщества из некоммерческого сектора или бизнес сферы могут брать с нее пример. Чингис Бальбаров уже рассказывал Теплице о своем опыте создания контента и коммуникации с аудиторией.
Что хорошо, по мнению Дениса Ффринга
1. Оформление группы. В ленте новостей есть посты с водяным знаком WWF. Фирменный стиль используется там, где это уместно. К тому же, он симпатичный. Можно подумать о том, чтобы забрендировать большую часть постов.
2. Обложка. У сообщества есть красивая обложка, которую меняют под текущие инфоповоды.
Обложка в группе WWF России. Изображение из группы фонда «ВКонтакте» vk.com/wwf
3. Сообщество верифицировано. Специальная галочка рядом с названием отражает статус официальной, проверенной страницы. Заходя в сообщество, пользователь понимает, что оно принадлежит реальному фонду, а не мошенникам.
«Таргетированная реклама – катализатор любых процессов, которые происходят в сообществе. И если ваш контент низкого качества, реклама ускорит процесс умирания. Но если у вас сообщество, как у ребят из WWF, то реклама позволит повысить охват и вовлеченность». Денис Ффринг
4. Виджет. Он необходим для усиления и привлечения внимания к рассылке или другой активности, например, информации об акции. Пользователь заходит в группу, и к нему сразу обращаются по имени и предлагают совершить целевое действие. Работает отлично! Виджет можно добавить с помощью приложения сообществ.
Пример виджета в группе «ВКонтакте» фонда WWF России. Изображение из группы фонда: vk.com/wwf
5. Закреплена запись под текущий информационный повод. С помощью записи выделяется самое важное, на что пользователю стоит обратить внимание. Но если вам необходимо дать максимум информации и написать длинный пост, лучше разбить его на мелкие абзацы по 1-2 предложения. То же самое касается социальных рассылок.
6. Привлекательный раздел «товары». Сувенирная продукция фонда сфотографирована профессионально, в одном стиле, выглядят приятно. Товары манят, мне, например, захотелось купить.
Сувенирная продукция фонда. Изображение: скриншот из группы «ВКонтакте» фонда vk.com/wwf
7. Разнообразный контент. В группе есть специальные рубрики, фото и видеоконтент, интересно обыгрывают инфоповоды. Пользователя не грузят однообразным контентом. Стоит делать чуть меньше репостов. Хотя если такой взаимопиар приносит трафик и новых подписчиков, тогда репосты оправданы. Можно добавить интерактивных опросов и игр, чтобы люди делились своим мнением и, соответственно, повышали охват.
Еще по теме: Безопасность сообщества: проверяем и защищаем свой паблик «ВКонтакте»
8. Формат историй. В группе можно увидеть посты с историями, комментариями координаторов, волонтеров и сторонников. Такой «живой» формат помогает сблизиться с аудиторией, рассказать о жизни организации и людях, которые в ней работают.
Пример поста, рассказывающего историю читателя в группе фонда WWF России.
9. Ведется работа с комментариями. Видно, что редактор отвечает на комментарии пользователей и отрабатывает негатив. Но, например, на постах двухнедельной давности я заметил странные фразы. Более старые комментарии тоже нужно отслеживать. Для удобной работы можно установить приложение «Модератор»: тогда вам будут приходить уведомления об активности пользователей.
Как сделать еще лучше
Стоит поставить такую цель: получить метку алгоритма на базе искусственного интеллекта «Прометей» . Этот статус будет означать, что сообщество размещает интересный контент и находит отклик у аудитории. Если сообщество получило такую метку, соцсеть автоматически повышает охват страницы в разделе рекомендаци. Посты будут иметь приоритетный показ в умной ленте.
1. Создайте динамическую обложку. Она добавит интерактива и позволит взаимодействовать с пользователями. Есть примеры, когда сообщества получали невероятное повышение охвата и вовлеченности благодаря такой обложке. На нее можно добавить последнего подписавшегося участника со словами «готов спасать природу». На обложке будут показаны его аватарка, имя и фамилия.
Так выглядит динамическая обложка в группе «ВКонтакте» образовательного портала «Знанио». Изображение скриншот из группы vk.com/znanioru
Еще можно выводить на обложку наиболее активного пользователя. Чтобы определить самого активного, задавайте вопросы читателям. Например, спросите у них о самой острой экологической проблеме. Ответ пользователя в комментарии в виде цитаты можно поместить на обложку с аватаром и именем автора. Создать обложку можно с помощью сервиса Letscover.
2. Проводите конкурсы. Их смысл в том, чтобы заинтересовать пользователей. Взамен комментариев и лайков читатели могут получать баллы и призы. Каждую неделю самому активному подписчику дарите приз, например, сувенирную продукцию фонда. Так у читателей появляется больше поводов писать осмысленные комментарии.
Еще по теме: Социальные сети: как вывести аудиторию на дискуссию
3. Создайте рассылку. С пользователями нужно взаимодействовать напрямую, выстраивать долгие доверительные отношения. Тогда они становятся более лояльными. Помните, что люди открывают личные сообщения в 95% случаях в отличие от других каналов коммуникации.
Пример виджета с рассылками в группе Conversion. Изображение: скриншот из группы «ВКонтакте»: vk.com/conversion_im
Рассылку можно назвать так: «Узнай, как ты можешь помочь природе». Для новичков стоит отправлять серию таких писем и постепенно рассказывать, как они могут включиться. Можно создавать отдельные тематические рассылки, например, рассылку, посвященную ежегодной акции «Час земли» с таким текстом: «Подпишись и узнай, как ты можешь помочь планете».
4. Уберите неактуальные мероприятия. Они перетягивают внимание, но уже не несут ценности. Их можно хранить на сайте.
5. Запускайте вирусный контент. Такой тип контента нужен для повышения активности и репостов. Это может быть брендированный цифровой календарь, обои для рабочего стола ноутбука или смартфона. Нужно использовать то, что интересно широкой аудитории. Все любят красивую природу и животных, пользователи сами будут делиться таким контентом. Ваша задача – создать ценность и отдать ее бесплатно вашим сторонникам.
Квадратная аватарка вконтакте. Как сделать аватарку для группы «ВКонтакте»? Три самых распространенных способа
Как сделать горизонтальную аватарку в группе вконтакте
— вопрос которым задается большинство администраторов и создателей сообществ вк. Горизонтальная обложка группы создает привлекательный внешний вид группы и создает возможность передачи более точной атмосферы сообщества. В этой статье мы расскажем как самостоятельно загрузить данную деталь оформления.
Пошаговая инструкция как сделать горизонтальную аватарку в группе вконтакте.
Первым делом необходимо подобрать картинку, которую Вы бы хотели видеть в качестве обложки. Оптимальный размер изображения для верхней картинке вконтакте — 1590х400 пикселей. Формат изображения: JPG, GIF и PNG.При полном соответствии формата и размера изображения вы сможете получить максимальное соответствие вашего изображения и реального вида загруженной обложки.
После подбора изображения можно непосредственно приступить к его загрузке. Для этого переходите в сообщество и заходите в меню управления сообществом. В открывшемся меню находите поле «Обложка сообщества». Далее нажимаете загрузить и следуете всем указаниям.Сохраняем результаты и готово! Теперь у Вас красивая горизонтальная аватарка и можно приступить к ее
Размеры изображения в Вконтакте важно учитывать, потому что изображения меньше рекомендованного размера «растягиваются» и становятся нечеткими, а картинки большего размера могут сжиматься программным способом и терять в качестве по сравнению с оригиналом. Как итог если изображение отличается от рекомендованного размером, то она может обрезаться в неудачном месте.
В этой статье мы рассмотрим размеры изображений в новом дизайне Вконтакта 2016 года.
Ну а прежде чем мы перейдем к детальному рассмотрению тематики данной статьи хочется сказать пару слов и об эффективном продвижении групп и страниц Вконтакте. Раскрутка группы Вконтакте обусловлена привлечением целевой и активной аудитории. Заниматься привлечением самостоятельно порой бывает проблематично и крайне трудо затратно. Потому рекомендуем обратиться к профессионалам своего дела — . Пользуемся
Важные параметры изображений в Вконтакте (VK)
- Аватар в сообществах — 200х300 px (200×500 px) в пропорции 2 к 5. Аватар на личной то странице — 200х500 как и ранее. Можно загружать изображения и большего размера – до 7000 px с каждой стороны. Главное, чтобы соотношение сторон не превышало 2 к 5.
- Миниатюра аватара — круг диаметром 200 px. В настройках загрузки можно перемещать и изменять диаметр.
- Новостное изображение баннера в группе: 510х271 px.
Чтобы картинка аватара или поста не искажалась, необходимо при сохранении в Ps выбрать ФАЙЛ>СОХРАНИТЬ ДЛЯ WEB> в открывшемся окне выбрать функцию sRGB. Если вы постараетесь загрузить изображение менее 200 пикселей в ширину или в длину, вы увидите ошибку. Однако опыт SMMщиков говорит о том, что этот метод не дает отличного результата. Чтобы изображение не уменьшались (в гораздо меньшей степени) – делать их в 2-3 раза больше нужного размера.
В новом дизайне VK, ширина ленты новостей — фиксирована, поэтому изображение, прикрепляемое к посту, больше не растягивается. Поэтому, что бы изображение полностью заняло отведенное ему место в ленте новостей, его ширина должна быть не меньше 510 пикселей.
Изображения к постам со ссылкой
Изображения к постам со ссылкой – это изображения, которые автоматически «подтягиваются» к посту, когда вставляется ссылка. Данные берутся из разметки Open Graph. Если Open Graph нету на сайте, заголовок и описание вытягиваются из Title и Description, а изображение – из страницы, его можно менять с помощью специальных стрелочек.
Изображение для Вики-страницы
Чтобы изображение занимало всю ширину вики-страницы, выберите изображение не меньше 610 px в ширину, либо большего размера главное в пропорции. Вы можете взять картинку и большей ширины, но тогда необходимо вручную подредактировать их размеры.
Товары ВКонтакте
Размер изображений для товаров должны быть минимум — 400рх, максимум — 7000рх по одной из сторон, оптимальный же размер будет 1000рх на 1000рх, всего можно добавлять 4 фото к одному товару. Изображение «подборки» — 580рх на 320рх.
Из-за своего размера обложка позволяет добавляет больше возможностей при оформлении группы. Название, миниатюра (аватар), статус и главные кнопки остаются на тех же местах, но переместились ниже под обложку.
Что бы включить обложку для групп в вконтакте заходим в «Действия», что находится сразу под авкой группы, где выбираем «Управление», где есть пункт «Обложка Сообщества», нажимаем загрузка – готово. Рекомендуемый размер обложки составляет 795x200px, но стоит добавлять в размере 1590x400px для оптимального отображения на больших экранах.
Фотостатус, это минюатюры изображений, которые отображаются в основном альбоме. Их оптимальный размер — 123px на 123px. Для правильного их отображения в профили, загружайте их в основной альбом группы последовательно,по очереди, начиная с последней (правой), потому что последняя загруженная миниатюра становится самой левой.
Какой размер аватарки для группы вконтакте максимальный и минимальный в пикселях? Для того, чтобы сделать классную картинку в сообществе или в своем личном аккаунте в контакте — это нужно знать обязательно.
Если вас интересует размер горизонтальной авы (обложка), вам
Приветствую вас друзья на!
Почему я решил написать пост по теме оформления группы вконтакте?
Очень важно, чтобы ваша группа должна быть не только информативной, но и эстетически привлекательной.
Что это даст?
Есть у меня одно сообщество вк, красиво оформленная, ощущение, что народ подписывается на нее не только из за информации, но и потому, что им симпатично сообщество с точки зрения оформления.
Согласитесь, что большая, прямоугольная ава выглядит куда привлекательней, чем маленькая квадратная?
Кстати, информация ниже подойдет не только для групп вконтакте. инфа подойдет и для оформления своего личного аккаунта вконтакте.
Идеальный ава, также как, и оптимальная, стандартна, размер аватарки можно считать 200×500 в пикселях, где 200 — ширина, 500 — высота.
Если говорить про максимальную высоту и ширину, его просто нет.
Он измеряет пропорциями 2 к 5.
Где 2 — ее ширина, а 5 — высота для картинки или фотографии группы или личной страницы в контакте.
Согласитесь, такая ава смотрится куда привлекательней обычной квадратной?
Т.е. смотрите, допустим у вас квадратный размер ее в пикселях, 100×100, умножаем первую цифру на 2, вторую на 5.
В итоге получаем, все те же 200 на 500 пикселей.
Если вы не собираетесь делать ее на заказ, а будете искать в картинках яндекса или гугла, ищите размер 200 x 500, таких картинок там больше всего.
Другую ширину и высоту ее контакт просто обрежет.
Если все же решите поискать картинки или фотографии других пропорций, ниже я вам оставлю оптимальные размеры для групп вконтакте.
200 x 500, 300 x 750, 400 x 1000, 500 x 1250, 600 x 1500, 700 x 1750.
Больших размеров картинки будет найти проблемно).
Например 200 на 500 пикселей, картинок в интернете тьма.
700 на 1750 я нашел только 1-у).
На этом все, всем пока!
При создании паблика в популярной сети ВКонтакте новички часто задают себе вопрос, как сделать аватарку и обложку отличимую от других, ведь правильное оформление это уже половина успеха. Многие создатели групп ВК обращаются к дизайнерам, в особенности, если тематика созданной группы относится к продажам какого-либо продукта. Впрочем, и аватарку для ВК и обложку можно создать и самому, через Paint, или Photoshop.
Главное не забывать о нескольких простых правилах:
Как таковых специализированных программ для создания аватарок не существует, но можно использовать обычные графические редакторы.
Создание аватарки через Фотошоп
Чтобы сделать большую аватарку в группе Вконтакте в Photoshop необходимо придерживаться следующего алгоритма:
Создание аватарки через Paint
Для создания красивой аватарки для группы ВК можно использовать Paint:
Как сделать аватарку онлайн
Неплохим сервисом для создания обложки и аватарки онлайн является сайт Canva . Он достаточно прост в пользовании и прекрасно подойдет новичкам.
Для начала нужно зарегистрироваться
на сайте, это можно сделать через социальные сети, аккаунт в Гугле, Facebook или почту.
После того как регистрация будет выполнена нужно выбрать пункт настройки высоты и ширины
шаблона — 240×450. Можно приступать к оформлению.
Пользователь может обратить внимание на пункт «создание шаблона соц. сетей
», но это не подходит для ВК, там уже установлены размеры, впрочем, изменение шаблона возможно, если получить платную подписку, бесплатная возможна в течение 30 дней. Но даже в этом случае редактирование размера не будет полным, а представленным из списка различных макетов.
Для создания обложки выполняем несколько простых шагов:
Шаблоны для группы
Шаблоны для групп Вк можно найти на таких сайтах как:
Создание обложки онлайн
Теперь узнаем, как сделать длинную аватарку или обложку Вконтакте. Включаем сайт Canva , о котором говорилось раньше. Выбираем размеры
шаблона 1590×400. Выходит длинный горизонтальный белый лист. Затем подбираем макет.
Мы выбрали макет с возможностью добавления нескольких фотографий
. Посередине можно поместить название группы
, или лозунг, а по краям красивые изображения.
Выделяем файл без картинки кликнув на него и вверху можно будет выбрать фильтр
. После того как обложка готова остается скачать ее на сайт.
Инструкция
Откройте программу Adobe Photoshop и создайте новый документ. Сразу задайте нужную ширину в 200px и высоту 500px. Разрешение установите побольше, а вот битность цветового режима не так и важна, можете оставить ее по умолчанию 8 бит.
Начните с фона. Вы можете просто залить его цветом, используя инструмент «Заливка» на панели слева, или применив «Градиент». В данном случае в качестве основного фона была использована картинка. Чтобы она не искажалась при вписывании, зажмите Ctrl и тяните за уголок, увеличивая или уменьшая изображение до нужного размера.
Вставьте фото, которое максимально отражает вашу сущность или то, кем вы хотите предстать перед посетителями своей страницы. Все-таки именно по аватаре будут судить о вас в первую очередь. Если фотографию вы ставить не хотите, то на фоне можно написать ваш ник. В этом случае стоит поиграть с текстом – используйте дополнительные шрифты, меняйте прозрачность и степень заливки, свойства самого слоя. В данном случае были использованы эффекты тени и внутреннего свечения, а в наложении слоя выбрано затемнение.
Добавьте художественные эффекты при помощи кистей. Вы можете воспользоваться стандартными или найти наборы на специализированных сайтах. Перед использованием кисти создайте новый слой, нажав Shift+Ctrl+N.
Создайте еще один слой, чтобы добавить рамку. Затем выберите инструмент «Прямоугольное выделение» и при его помощи выделите не всю картинку, а отступив от краев на пару миллиметров. Нажмите Shift+Ctrl+I, выделение инвертируется. Залейте его белым, а в способе наложения установите «Мягкий свет».
Если вы хотите получить качественное изображение, работайте в профессиональном графическом редакторе. Если вы не умеете им пользоваться, то откройте фотографию или картинку в Paint и обрежьте примерно так, чтобы изображение вписалось в требуемые рамки. Неудобство встроенного редактора в том, что точно установить требуемые размеры у вас не получится.
Удлинение фотографии – несложная процедура, но все же требует некоторых навыков. В частности, занимаясь этим в Adobe Photoshop, стоит знать о существовании команды «Свободное трансформирование».
Вам понадобится
- — Русифицированная версия Adobe Photoshop CS5
Инструкция
Запустите редактор Adobe Photoshop CS5 и добавьте в него необходимую фотографию
: нажмите пункт меню «Файл» > «Открыть» (или кликните горячие клавиши Ctrl+O), выберите нужный файл и щелкните «Открыть». Устно обозначим этот документ как Д1.
Нажмите пункт меню «Изображение» > «Размер изображения». В открывшемся окне будут поля «Ширина» и «Высота», запомните эти значения – это размеры изображения, которое вы добавили в Photoshop.
Чтобы открыть окно создания нового документа кликните пункт меню «Файл» > «Создать» (или при помощи горячих клавиш Ctrl+N). Высоту оставьте такой же, как у фотографии, размеры которой вы определили во втором шаге этой инструкции, а ширину сделайте примерно в полтора раза больше. Нажмите «ОК». Устно обозначим этот документ как Д2.
Выберите инструмент «Перемещение» (горячая клавиша V), перетяните изображение с Д1 на Д2 и выровняйте его по левому краю.
Вызовите команду свободной трансформации. Сделать это можно двумя способами. Первый – нажмите пункт меню «Редактирование» > «Свободное трансформирование». Второй – кликните горячие клавиши Ctrl+T. По сторонам и углам слоя появятся прозрачные квадратные маркеры. Наведите курсор на тот из маркеров, который находится на правой стороне изображения. Курсор превратится в обоюдную стрелочку. Зажмите левую кнопку и потяните мышь вправо до самого края, тем самым растягивая изображение. Нажмите Enter, чтобы закрепить результат.
Чтобы сохранить результат нажмите пункт меню «Файл» > «Сохранить как» (или используйте горячие клавиши Ctrl+Shift+S), выберите путь для будущего файла, впишите его имя, в поле «Тип файлов» укажите Jpeg и нажмите «Сохранить».
Чтобы отменить предыдущее действие, пользуйтесь горячими клавишами Ctrl+Z. Чтобы отменить более одного действия, пользуйтесь окном «История» (пункт меню «Окно» > «История»).
Видео по теме
Сегодня сложно найти студента, не зарегистрированного в крупнейшей в России социальной сети «ВКонтакте». Не говоря о развлекающей составляющей данного ресурса, он нередко оказывается полезным для связи с друзьями и знакомыми по ВУЗу, общения с ними и решения совместных вопросов. О том, как указать «ВКонтакте», в каком высшем учебном заведении вы обучаетесь, речь пойдет далее.
Вам понадобится
- доступ к интернету
Инструкция
Зайдите на свой аккаунт «ВКонтакте». Для этого введите в адресной строке своего браузера vkontakte.ru, в открывшейся странице укажите свой e-mail (или логин) и пароль и нажмите «Войти».
Для того чтобы перейти на страницу редактирования своего высшего образования, нажмите на надпись «Редактировать», находящуюся напротив заголовка «Образование» в правой части страницы, или кликните на кнопку «Ред.», расположенную рядом с надписью «Моя страница» в левом верхнем углу и выберите раздел «Образование». Затем кликните по вкладке «Высшее образование», расположенной справа от активной вкладки «Среднее образование».
Теперь можно приступать непосредственно к выбору своего вуза. Для этого по очереди выберите: страну, в которой вы обучаетесь, город, в котором находится ваш ВУЗ, само высшее учебное заведение, форму обучения, ваш статус и дату выпуска. После этого нажмите «Сохранить»
При необходимости вы можете указать на своей странице более одного высшего учебного заведения. Для этого после сохранения первого ВУЗа нажмите на надпись «Добавить образование» и снова проделайте все действия, описанные в прошлом пункте.
По завершении выбора ВУЗов, в которых вы обучались или обучаетесь, вернитесь на свою страницу и убедитесь, что под заголовком «Образование» появилась добавленная вами информация.
Обратите внимание
Для того чтобы добавить высшее учебное заведение «ВКонтакте», вам необходимо знать его аббревиатуру.
Полезный совет
Помните данные для входа на вашу страницу «ВКонтакте».
Привлечь на свою страничку в социальной сети много посетителей или заявить о себе на форуме можно с помощью эффектного аватара или громкого ника
. Умело подобранные, эти атрибуты смогут выразить ваше отношение к окружающему миру, без вашего участия они расскажут виртуальным собеседника
м о том, что вы собой представляете как личность. С помощью программ по генерации псевдонимов возможно сделать новый ник запоминающимся и оригинальным.
Как сделать обложку в вк для группы
Главная » Вк » Как сделать обложку в вк для группы
Как добавить обложку в группу ВКонтакте
Рады приветствовать вас на страничке нашего социального журнала ПрофиКоммент. Речь в данной статье пойдет о том, как добавить обложку в группу вк? Если у вас есть группа, то вы, соответственно, хотите, чтобы она была привлекательной, чтобы новые люди добавлялись, а те, кто уже являются участниками – не уходили и были активными. Так ведь? Для этого необходима грамотная обложка. Как выглядит группа с обложкой?
Рис 1. Так выглядит группа ВКонтакте с обложкой
О некоторых секретах создания УДЕРЖИВАЮЩЕЙ и ПРОДАЮЩЕЙ обложки для группы вконтакте мы поговорим в конце статьи.
Обложка вконтакте должна цеплять и удивлять
А для начала нам с вами необходимо пройти несколько технических шагов, чтобы научиться добавлять заставку для группы в контакте. Поэтому мы подготовили для вас полную пошаговую инструкцию.
Как загрузить обложку в группу вк
Все вроде бы просто, но после смены дизайна у контакта много что поменялось, поэтому для многих найти эту заветную кнопочку создания и загрузки шапки не так легко. Тем более что эта функция и есть – нововведение после смены дизайна ВКонтакте.
Чтобы создать обложку, необходимо зайти в вашу группу. Вы должны быть владельцем или администратором группы, чтобы иметь возможность делать такие действия. Найдите справа под рисунком группы кнопочку с троеточием. Кликните по ней, чтобы высветились ссылки с управлением. Кликните по ссылке «Управление сообществом».
Рис2. Где находится кнопочка вконтакте «Управление сообществом»
После этого вы переместитесь в панель управления вашей группой. Здесь вы автоматически попадете в раздел «Настройки». Если вы вдруг окажетесь в другом разделе, то вам необходимо оказаться именно здесь:
Рис 3. Настройка группы вконтакте
Это раздел для нас самый главный. Здесь перед вами уже находится заветная функция, чтобы загрузить обложку сообщества. Вот она:
Рис 4. Как загрузить обложку ВКонтакте
Однако это еще не всё. Дальше мы расскажем о еще одной возможности управления обложкой, поэтому советуем читать дальше. Итак, вы нажали «Загрузить»:
Рис 5. Окно загрузки для обложки сообщества
Выберите на компьютере выбранное фото. Рекомендуем использовать фотографию с высоким разрешением, чтобы она выглядела четко, а не расплывалась. После этого, выберете область, которая наиболее приемлема для вас:
Рис 6. Выбор области рисунка для шапки группы
Вы можете выбрать любую область картинки, увеличивая или уменьшая поле выделения. Чем выше качество фотографии (большое разрешение), тем четче будут выглядеть маленькие области, так как в итоге, даже выбранный маленький рисунок будет растянут на большую шапку:
Рис 7. Область изображения можно выбрать любого размера
Теперь давайте посмотрим, как это будет выглядеть. Когда вы выберете необходимую область, просто кликните «Сохранить и продолжить». Сначала у вас появится сообщение о том, что изображение успешно загружено. Но это еще не все. Необходимо нажать на кнопочку «Сохранить», как показано на рисунке, иначе у вас ничего не получится. Многие видят сообщение о том, что изображение загружено и сразу переходят в группу, что вводит потом в заблуждение типа «А где же шапка?». Поэтому, повторимся, кликаем «Сохранить»:
Рис 8. Не забудьте нажать СОХРАНИТЬ после загрузки изображения
Когда вы нажмете «Сохранить», визуально ничего не изменится. Но вы можете уже проверить, что получилось. Для того, чтобы перейти в группу, ссылка на неё располагается здесь, над подразделом «Настройки»:
Рис 9. Как из раздела настроек перейти в группу
Вот что у нас получилось. На скриншоте вы можете увидеть, что наша шапка получилась немного размытая.
Рис 10. Для обложки группы ВК необходимо использовать изображение высокого разрешения
Это потому, что мы выбрали очень маленькую область картинки, а картинка имела небольшое разрешение. Чтобы у вас все было четко, используйте фото с большим разрешением либо соблюдайте точные размеры. Точные размеры шапки для группы вконтакте 1590х400 пикселей.
Кстати, интересная статья по теме Контакта Как узнать кто заходил на мою страницу Вконтакте
Чтобы показать дополнительные фишки по работе с шапкой группы вконтакте, у нас как раз появился повод, чтобы сменить изображение. У вас может появиться необходимость поменять фото, либо удалить его, либо редактировать, и эти настройки, на первый взгляд, спрятаны от глаз. Но как только вы наведете курсор мыши на шапку, перед вами появятся всплывающие кнопочки:
Рис 11. Как редактировать, изменить или удалить обложку группы Вконтакте
Когда вы будете наводить на них мышкой, будут всплывать подсказки, что именно эти кнопочки значат. Но, если вдруг у вас есть какие-то ограничения в браузере для сплывающих окон и подсказок, то эти кнопочки значат следующее:
Рис 12. Описание значков редактирования обложки
Мы сделаем следующее. Мы отредактируем наше изображение, чтобы оно было четким, поэтому нажмем на кнопочку редактирования обложки. Кстати, в правом нижнем углу вы можете картинку, при желании, повернуть. По завершении выбора области нажмите «Сохранить и продолжить»:
Рис 13. Как повернуть изображение на этапе загрузки картинки для обложки
Теперь наша группа имеет яркую и четкую обложку (заставку, шапку, как угодно это можно называть):
Рис 14. Обложка высокого разрешения выглядит четко и привлекательно
Теперь поговорим немного о коммерческих тайнах и расскажем некоторые секреты, как вы можете сделать свою обложку не только красивой, но еще и продающей ваши товары, услуги, либо привлекающей как можно больше людей, чтобы они хотели остаться, попав в вашу группу. Как сделать видимый для всех фон для группы в контакте на все 100? Поэтому следующая тема будет называться:
Пользуетесь контактом на работе с ПК? Тогда вам может быть интересна статья:
ВКонтакте заблокировали на работе: что делать?
Как правильно сделать шапку для паблика в вк
Как показывает наша практика, людям нравятся неожиданности. Неожиданная фантазия, неожиданный рекламный дизайн – все это толкает человека к получению удовольствия. Когда человек видит перед собой необычную игру слов или необычное сочетание картинок, он начинает восхищаться этим, а значит, он автоматически начинает УВАЖАТЬ идею создателей, и, соответственно, саму группу и то, что в этой группе пишут. Давайте мы продемонстрируем вам такую фишку. Возможно, вы уже с этим сталкивались и тоже удивлялись этому:
Обложка, комбинированная с закрепленным фото:
Рис 15. Оригинальное комбинирование шапки и фото в закрепленной записи — ПРИМЕР №1
Или так:
Рис 15. Оригинальное комбинирование шапки и фото в закрепленной записи — ПРИМЕР №2
Такой дизайнерский подход к оформлению группы удивительным образом притягивает новую аудиторию и заставляет новых людей быть в группе активными. Потому что репостить записи к себе на стену – круто! Как закрепить запись на стене, мы расскажем в одной из следующих статей.
Обложка в стиле трендов
Помните о том, что мир меняется каждый день. Что такое тренды? Говоря простым языком, это угги, потом лабутены, теперь брюки в обтяжку с открытой щиколоткой (модный тренд 2017 года). Или, например, тренд смартфонов, планшетов, а не обычных мобильных телефонов. Тренды меняются очень быстро, так как прогресс не стоит на месте. Если вы будете использовать модные тенденции в оформлении обложки группы, вы тоже поведете людей за собой. Например:
Рис 17. Удачные обложки с использованием модных тенденций — популярный мультфильм, спорт, мобильное устройство, образ жизни, графические эффекты
Отрицательная обложка
Обложка может как заинтересовать человека, так и оттолкнуть. Поэтому не допускайте таких ошибок, как создание спамных обложек. Что такое спамная обложка? Это обложка, которая настоятельно просит вступить в группу. Такие просьбы уже оскомину набили рядовому пользователю интернета. Чем больше вы будете просить добавиться людей, тем меньше их останется с вами.
Рис 18. Не призывайте на изображении обложки добавиться в группу — это отталкивает
Также не следует использовать обложку для размещения перечня услуг, с номерами телефонов, адресами сайтов. На сайт человек все равно не перейдет, переписывая адрес в поисковую строку, а по телефону он не станет звонить, пока не разберется глубже, что вы предлагаете. В интернете такая подача схожа с раздачей листовки на улице, когда её насильно стараются навязать, дать в руки. Но в интернете отказ получить легко – человек просто закрывает группу и уже не возвращается, потому что главная цель обложки – это ПОНРАВИТЬСЯ!
Нужно привлечь человека виртуальным гостеприимством. Будто вы виртуально позволяете человеку войти и почувствовать себя, как дома.
Немного юмора для понятия Духа
А если со входа вы не предложите человеку раздеться, присесть, начнете назидательно просить его купить у вас что либо, то он сразу развернется и уйдет. Это обычная реакция человека. Это психология поведения потребителя товаров, услуг и всевозможных мелких предложений.
Рис 19. Пример заспамленой обложки. Телефоны, призыв вступить, адрес сайта — все большим шрифтом.
Однако, использовать адреса и телефоны на обложке можно, если визуально они занимают не более, чем 10% от всего изображения. Когда они органично вписываются в дизайн, являются видимыми, но не перетягивают все внимание на себя. Пример адекватной обложки:
Рис 20. Пример наиболее удачной обложки СО ВКУСОМ. Телефон, адрес внизу обложки под органично оформленным брендом.
Придерживаясь вышеописанных рекомендаций, вы сможете не только сделать свою группу современной, но и превзойдете конкурентов. Когда ваша группа будет заметно набирать популярность, и, соответственно, платежеспособную аудиторию, вы поймете, что не зря прочитали данную статью. Хотите заработать ВКонтакте на группе или узнать про другие способы? Тогда читайте:
ТОП-10 способов как зарабатывают ВКонтакте на группах
Как заработать деньги в Контакте
Зачем нужна группа ВКонтакте
Группа ВКонтакте – это современный способ продвижения. Он позволяет продвигать товары и услуги, а также зарабатывать на рекламе. Раскрученный паблик ВКонтакте может принести много денег, если вы правильно преподнесете с помощью него свои предложения. Паблики ВКонтакте отлично подходят всем, кто зарабатывает в интернете или в оффлайне (то есть за пределами интернета). Группа Вконтакте проста в настройке.
Группа ВКонтакте — это одновременное слияние сайта, форума и чата. Потому что в группе можно не только добавить описание, размещать фотографии, но и поддерживать активную связь с пользователями, отвечать на их вопросы и проводить опросы. С помощью группы ВКонтакте можно поддерживать свой бренд, продвигая его в массы.
Самые популярные группы в социальной сети ВКонтакте – это всевозможные лайфхаки, музыка и мотиваторы. Вспомните, как часто вы залипаете на стенах таких групп, прокручивая бесконечные прикольные картинки. Если вы этого не делаете, то это должно стать для вас открытием. Наиболее часто залипает на таких пабликах молодежная аудитория. Будьте в тренде, и тогда вы станете такими же популярными.
Если у вас есть сайт или вы только планируете его создать, то группа ВКонтакте – это дополнительное привлечение новой аудитории, которая пользуется только социальной сетью ВКонтакте и что-либо ищет не через поиск Яндекса или Гугла, а пользуется именно поиском самой социальной сети. Поэтому создание группы ВКонтакте – необходимость продвижения вашего бизнеса. 30% аудитории пользуется исключительно социальной сетью ВКонтакте, отдавая предпочтение именно этому ресурсу.
Как сделать обложку для группы Вконтакте
Группы Вконтакте сейчас нет разве что у самых ленивых. Но создать группу и правильно ее оформить – разные вещи.
Если вы хотите, чтобы вами интересовались и на вас подписывались, стоит позаботиться о создании обложки для группы вконтакте. Целесообразно сделать это до того, как вы начнете лить трафик на новоиспеченную страницу в социальной сети.
Хитрость, которая поможет сделать образ компании более цельным: заказать обложку для группы вк и для страницы в фб одного типа. Размеры будут отличаться, но дизайн лучше сделать одинаковым.
- Сделать обложку для группы вк привлекательной и информативной важно по нескольким причинам:
- Это шанс произвести первое впечатление и сделать так, чтобы посетитель подписался на страницу. Второго такого шанса уже не будет.
- Это возможность буквально за секунду с помощью изображения создать нужный компании образ в представлении посетителя. Картинки работают намного быстрее и точнее, чем текст.
- Это подходящее место для рассказа о самом главном. Грядет большое событие, намечается серьезная распродажа, открывается новое направление? Чем сейчас живет ваш бизнес? Вы можете написать информацию на обложке и максимально быстро донести это до каждого, кто заходит в вашу группу.
Прежде чем приступить к изучению того, как в группе вк сделать обложку сверху, стоит определиться, какой путь вам ближе:
1. Сделать обложку для группы Вконтакте на заказ. Результат работы хорошего дизайнера будет на высоте. Но за качество придется заплатить, а еще — потратить время и силы на поиск исполнителя и взаимодействие с ним.
2. Разобраться, как самому сделать обложку для группы Вконтакте. Этот вариант наверняка будет уступать в качестве предыдущему, если, конечно, вы не владеете графическими редакторами хотя бы на уровне продвинутого пользователя. С другой стороны, это даст вам новые знания и навыки и позволит сэкономить на дизайне.
Если вы выбираете второй путь, встает вопрос о том, где сделать обложку для группы Вк. Добро пожаловать в «Управление сообществом». Эта функция находится на первом месте в выпадающем списке, который открывается при нажатии кнопки в виде трех точек. Мы подчеркнули ее красным:
Параметр «Обложка сообщества» — четвертый пункт после названия, описания и типа группы. Вк предлагает два варианта: загрузить или удалить обложку.
Если самостоятельно разбираться, как сделать обложку в вк в группе, можно обнаружить, что сам сайт подсказывает пользователям ответ на этот вопрос. Идеальный размер изображения для обложки — 1590×400 пикселей, формат – JPG, GIF или PNG.
Осталось сделать дизайн. Для этого можно воспользоваться графическими редакторами типа Photoshop или CorelDRAW, а можно взять на вооружение возможности более простых онлайн-сервисов для работы с изображениями.
Один из наиболее популярных и интуитивно понятных онлайн-редакторов картинок и фотографий — это www.canva.com. С его помощью будет несложно понять, как сделать горизонтальную обложку в группе вк.
Сервис позволяет использовать готовые стильные шрифты и варианты расположения текста на картинках. Часть шаблонов есть в бесплатном доступе, за некоторые дизайны нужно будет заплатить. Когда обложка готова, загрузите ее в группу вк — и пользуйтесь всеми преимуществами красиво оформленного сообщества.
Сегодня мы разобрались, как сделать обложку в вк в группе, а в следующих выпусках поговорим о других маркетинговых инструментах, которые обязательно пригодятся вашему бизнесу.
Ну а прямо сейчас можете скачать себе и ознакомиться с нашим чек-листом «65 сервисов для привлечения клиентов».
В нём мы постарались собрать наиболее эффективные сервисы, поэтому пользуйтесь и внедряйте их в свои бизнес-процессы.
Оставайтесь на связи!
Вконтакте Новая Обложка для Оформления Вашей Группы!
Всем привет!
Статья будет небольшая, но интересная. Сегодня узнал, как сделать новую обложку в группе Вконтакте!
Вконтакте новая обложка для оформления группы!
Сегодня себе вечерком, чаек попиваю и тут, сообщение приходит от знакомой, смотри, в Вконтакте появилась новая обложка в группах и сообществах. Заглянул по ссылкам и ахнул, как красиво получается, и стал с этим делом разбираться, как установить новую обложку в Вконтакте?
В общем, тянуть резину не буду, показываю, как оформить в Вконтакте новый баннер для группы!
Первое, что нужно сделать:
- зайдите в свою группу или сообщество в Вконтакте
- справа нажмите на значок настройки
- далее, в выпавшем меню жмем на управление сообществом – группой
Размер новой обложки группы Вконтакте
Далее, находим обложка сообщества – загрузить (смотрим скриншот). Открывается окно и вам предлагается загрузить с вашего компьютера подготовленную вам обложку для группы в Вконтакте, и указаны размеры 1590 х 400 обложки Вк.
Загружаем вашу подготовленную обложку, подгоняем по размерам как вам надо и сохраняем и вуаля, у вас новая горизонтальная обложка для группы Вк или сообществе!
Не забываем нажимать на кнопку сохранить, и проверяем, перейдя в группу смотрим ваш результат новой обложки Вконтакте! Если, вам что то не понравилось, смело удаляйте обложку и проделав все действия снова, добейтесь лучшего и привлекающего дизайна!
Лично мне, это новшество очень пришлось по душе! Очень красиво получается и интересно! Применяйте и седлайте для своих групп новую обложку в Вконтакте!
Дорогие мои читатели, буду рад прочитать и увидеть ваши комментарии на эту тему!
С Уважением, Александр Гаврин.
Размер обложки группы Вконтакте
У пользователей ВК не так давно появилась возможность устанавливать обложку для группы Вконтакте. В этом посте мы расскажем, какой нужен оптимальный размер обложки группы Вконтакте для самого оптимального ее отображения на различных мониторах. Обложка – это, можно сказать, визитная карточка группы ВК. Она должна отображать тематику группы, то есть, любой пользователь сети, который зайдет на страницу, должен сразу же определить по внешнему виду, что это за сообщество. О размерах картинки для группы и для аватарки Вконтакте можно детально ознакомиться, перейдя по ссылке выше. Несмотря на это, мы все же напомним, что оптимальным вариантом размера картинки для обложки группы является рисунок шириной – 1590 пикселей и высотой – 400 пикселей (смотри картинку ниже).
Вы, конечно же можете взять и любые другие размеры, но нет гарантии, что изображение обложки будет одинаково красиво выглядеть на всех без исключения экранах. По словам технической поддержки, 1590:400 пикселей – это лучший размер обложки группы. Даже при загрузке и установке картинки Вконтакте выдаст рекомендации относительно размера и формата загружаемого фото, как показано на скриншоте 3 внизу. Чтобы установить свою неповторимую обложку, вы должны зайти в меню действий, а конкретнее в управление своим сообществом (смотри рис.1 ниже). Этот раздел настроек находится справа под аватаркой (фотографией) группы. О том, как сделать аватарку для группы ВК, можно ознакомиться более детально здесь. После входа на страницу управления, найдите пункт, касающийся обложки, и нажмите на ссылку: «Загрузить» чуть правее, как показано на картинке 2 внизу. После этого откроется окно (3 – на картинке ниже), где вы можете выполнить непосредственно загрузку картинки.
Сделать обложку для группы Вконтакте онлайн
Те наши читатели, кто владеет азами Фотошоп или любого другого графического редактора смогут без особых проблем сделать качественную и красивую обложку нужных размеров. Но есть и такие, кто не владеет специальными графическими программами. Что делать им? Если вы хотите, чтобы дизайн вашей группы был неповторимым и, в то же время, эффективным, кликните по ссылке. Дальше мы все сделаем за вас. Ну и наконец, еще один вариант – это сделать обложку для группы Вконтакте онлайн при помощи специальных ресурсов. Этот вариант подойдет тем, у кого нет навыков работы с Photoshop, и для тех, кто не хочет тратить деньги на дизайнеров и профессионалов.
Довольно популярный сайт, на котором вы сможете сделать макет обложки для сообщества Вконтакте – это «http://www.fotor.com» (смотрите картинку вверху). Сейчас многие пользователи жалуются на работоспособность этого сервиса, но мы в SocPRka его проверили и установили, что он работает корректно и без каких-либо сбоев. Если у вас проблемы с fotor, то попробуйте воспользоваться другим не менее популярным ресурсом – «https://www.canva.com». На его работу нет никаких нареканий от начинающих дизайнеров. Это довольно простой сайт, в котором каждый сможет разобраться за короткое время.
кликните по ссылке: «Использовать специальные размеры» (1 – на скриншоте вверху). После этого введите в поле ширины: «1590», а в поле высоты: «400». По умолчанию все значения на сайте в пикселях. Далее перед вами откроется конструктор картинки готового размера. В нем вы сможете выбрать фон, наложить любой текст и подогнанную под заданные размеры картинку, что значительно упрощает процесс онлайн-создания обложки ВК.
Обложка для группы Вконтакте готовые
Очень часто пользователи недооценивают значение обложки, как таковой. Они думают, что можно взять любую картинку, подходящую по тематике и просто загрузить готовую обложку для группы Вконтакте, но это не так. Все группы с десятками, сотнями тысяч и даже миллионами подписчиков обладают уникальным, запоминающимся, красивым и просто неповторимым дизайном, где обложка играет одну из ключевых ролей. Конечно, красота еще не значит, что к вам пойдут люди. Очень важен контент группы, который заинтересует и не отпустит подписчиков. Если вы только вначале этого пути, свяжитесь с нами для заказа любого количества участников в свое сообщество. А пока мы приводим к вам подписчиков, можете изучить сайт, который собрал в себе огромное множество готовых картинок нужного размера для обложек групп. Это сайт «http://vk-oblozhki.ru» (рисунок ниже).
Все обложки этого ресурса структурированы по категориям, поэтому вам будет легче найти подходящую картинку. Нашли? В таком случае кликайте по ней. Откроется страница (скрин внизу), на которой вы сможете посмотреть, как будет выглядеть данная обложка. Если все устраивает, кликайте по кнопке загрузки, чтобы установить ее на свою страничку.
Правила пользования
Утверждены Постановлением Правительства Москвы №844-ПП от 16.09.2008 г.
(в редакции, утверждённой Постановлением Правительства Москвы №187-ПП от 19.04.2016 г.)
Настоящие Правила обязательны к выполнению всеми лицами, находящимися на территории метрополитена. Несоблюдение требований настоящих Правил влечет административную ответственность в соответствии с Кодексом города Москвы об административных правонарушениях.
1. ОБЩИЕ ПОЛОЖЕНИЯ
1.1. Метрополитен — один из основных видов городского пассажирского транспорта, многие станции которого являются памятниками истории, культуры, архитектуры и охраняются государством.
К территории метрополитена относятся станции и входящие в их состав подуличные переходы, межстанционные тоннели и открытые участки, площадки электроподстанций, депо и вентиляционные шахты, вагоны поездов.
1.2. Метрополитен — транспортное предприятие, связанное с повышенной опасностью. С целью предупреждения несчастных случаев с пассажирами и противоправных действий на станциях и в вагонах поездов ведется круглосуточное видеонаблюдение с видеозаписью.
1.3. Лица, находящиеся на территории метрополитена, должны быть взаимно вежливыми, уступать места в вагонах поездов инвалидам, пожилым людям, пассажирам с детьми и женщинам, соблюдать чистоту и общественный порядок, бережно относиться к сооружениям и оборудованию метрополитена.
1.4. Метрополитен обеспечивает безопасную и комфортную перевозку пассажиров всех категорий, в том числе отвечающую требованиям по обеспечению доступа инвалидов и иных маломобильных граждан, а также пассажиров с детскими колясками к объектам инфраструктуры (станции метрополитена, входящие в их состав подуличные переходы, вагоны поездов).
2. ПОРЯДОК ОПЛАТЫ И УСЛОВИЯ ПРОЕЗДА И ПРОВОЗА БАГАЖА
2.1. Станции метрополитена открыты для входа и пересадки с одной линии на другую ежедневно с 05:30 часов утра до 1 часа ночи.
2.2. Проход за пределы пропускных пунктов станций метрополитена, а также провоз багажа осуществляются на платной основе, за исключением прохода граждан, которым в соответствии с законодательством установлены льготы. Багаж, сумма измерений которого по длине, ширине и высоте находится в пределах от 121 см до 150 см, длинномерные предметы, длина которых от 151 см до 220 см, оплачиваются отдельно за каждое место. Количество мест багажа разрешенного к провозу не должно превышать двух мест на одного пассажира.
Запрещается использование для транспортировки багажа колесных средств (за исключением чемоданов, хозяйственных сумок-тележек, размеры которых вместе с кладью не превышают по сумме измерений длины, ширины и высоты 150 см). Величина оплаты проезда пассажира и провоза багажа устанавливается в порядке, определенном законодательством.
2.3. Пассажиры обязаны предъявить (передать в руки) проездной билет или карту с электронным носителем, позволяющим оплатить проезд или реализовать право на бесплатный проезд (проезд по льготному тарифу) (далее карта), по требованию работников метрополитена, исполняющих свои обязанности на автоматических контрольных пропускных пунктах (далее — АКПП), а также должностных лиц Государственного казенного учреждения города Москвы «Организатор перевозок», осуществляющих полномочия по составлению протоколов и рассмотрению дел об административных правонарушениях, предусмотренных статьей 10.9 Закона города Москвы от 21 ноября 2007 года N 45 «Кодекс города Москвы об административных правонарушениях».
Проездные билеты или карты не предоставляют права бесплатного провоза багажа, подлежащего оплате.
2.4. Запрещается использовать для прохода через АКПП льготные персонифицированные карты, принадлежащие другим лицам, за исключением случаев прохода через АКПП лиц, сопровождающих инвалидов I группы (III степени ограничения способности к трудовой деятельности), а также детей-инвалидов.
2.5. Разрешается бесплатно провозить:
2.5.1. Детей в возрасте до 7 лет.
2.5.2. Лыжи и коньки в чехлах, детские велосипеды, детские коляски, санки, рыболовные удочки, музыкальные инструменты и мелкий садовый инструмент, размеры которых не превышают указанных в пункте 2.10.1 настоящих Правил.
2.6. Находясь на эскалаторе, необходимо стоять справа, лицом по направлению его движения, проходить с левой стороны, держась за поручень, не наступать на ограничительную линию на ступенях, не прислоняться к неподвижным частям, держать малолетних детей на руках или за руку, не задерживаться при сходе с эскалатора.
2.6.1. В условиях увеличенных пассажиропотоков, по указанию работников метрополитена, заполнять левую и правую стороны ступеней эскалаторного полотна.
2.6.2. Запрещается перемещение по неработающему эскалатору без разрешения работников метрополитена.
2.7. На платформе станции запрещается заходить за ограничительную линию у края до полной остановки поезда, а при его остановке следует освобождать место у дверей вагонов для выхода пассажиров.
2.7(1). Пассажирам с детьми следует осуществлять посадку в вагон, пропуская ребенка (детей) впереди себя.
2.7(2). Запрещается посадка в вагон при поступлении информации о закрытии дверей вагона (мигают красные наддверные огни, идет звуковой сигнал).
2.8. В вагоне не следует прислоняться к дверям, мешать входу и выходу пассажиров, при подъезде к станции назначения следует заранее подготовиться к выходу.
2.9. О всех случаях падения людей или вещей на пути метрополитена, возникновения задымления или пожара, а также ситуаций, которые могут повлиять на безопасность пассажиров или движения поездов, необходимо немедленно сообщать дежурному по станции, машинисту поезда по связи «пассажир – машинист» или использовать колонны экстренного вызова.
2.10. Запрещается провозить в метрополитене (находиться с ним в вестибюле станций):
2.10.1. Громоздкий багаж, сумма измерений которого (за исключением специально оговоренных случаев) по длине, ширине (двум диаметрам или осям в основании рулона) и высоте превышает 150 см, длинномерные предметы, длина которых свыше 220 см.
2.10.2. Огнестрельное оружие, колющие и легко бьющиеся предметы без чехлов (упаковки), в том числе лыжи и коньки, мелкий садовый инструмент с открытыми острыми частями.
2.10.3. Легковоспламеняющиеся, взрывчатые, отравляющие, ядовитые вещества и предметы, в том числе бытовые газовые баллоны.
2.10.4. Велосипеды (за исключением складных) и иные транспортные средства, кроме детских и инвалидных колясок.
2.10.5. Животных и птиц вне клеток или специальных контейнеров (сумок).
2.11. На территории метрополитена запрещается:
2.11.1. Распивать пиво и напитки, изготавливаемые на его основе, алкогольную и спиртосодержащую продукцию, потреблять наркотические средства или психотропные вещества, появляться в состоянии опьянения.
2.11.2. Курить.
2.11.3. Создавать ситуации, мешающие движению пассажиропотока.
2.11.4. Бежать по эскалатору, сидеть и ставить вещи на ступени и поручни эскалатора.
2.11.5. Передвигаться по территории станций и по подуличным переходам метрополитена на мотоциклах, велосипедах, самокатах, роликовых коньках и иных транспортных и спортивных средствах, кроме инвалидных колясок.
2.11.6. Проходить и находиться на станции без обуви.
2.11.7. Спускаться на пути движения поездов.
2.11.8. Подкладывать на пути метрополитена посторонние предметы.
2.11.9. Открывать двери вагонов во время движения и остановок, а также препятствовать их открытию и закрытию на остановках.
2.11.10. Проезжать в поездах, не осуществляющих или прекративших перевозку пассажиров.
2.11.11. Пользоваться без надобности связью «пассажир-машинист», связью с ситуационными центрами метрополитена и органов внутренних дел на метрополитене (колоннами экстренного вызова), краном выключения дверей в вагонах, рукояткой остановки эскалатора.
2.11.13. Осуществлять кино-, видеосъемки без письменного разрешения руководства метрополитена.
2.11.14. Использовать территорию метрополитена для занятий предпринимательской и иной деятельностью без письменного разрешения руководства метрополитена, а также торговать с рук в неустановленных местах.
2.11.15. Использовать средства звукоусиления (кроме слуховых аппаратов), за исключением случаев, установленных ГУП «Московский метрополитен», и прослушивать аудиозаписи или аудиотрансляции без наушников.
2.11.16. Находиться в пачкающей, зловонной одежде, с багажом, предметами, продуктами (в том числе напитками и мороженым в открытой таре), которые могут испачкать пассажиров, вагоны, сооружения и устройства станции.
2.11.17. Засорять и загрязнять сооружения, устройства пути, оборудование, эскалаторы, подвижной состав и территорию метрополитена.
2.11.18. Размещать багаж на сиденьях вагонов и скамейках станций.
2.11.19. Самовольно проникать в производственные помещения и на огражденную территорию метрополитена.
2.11.20. Разводить костры менее чем в 10 м за ограждением и на территориях внутри его на наземных участках линии метрополитена, а также менее чем в 25 метрах от вентиляционных киосков.
2.11.21. Подключать электрическую нагрузку к сетям метрополитена без письменного разрешения руководства метрополитена.
2.11.22. Наносить повреждения сооружениям, устройствам пути, оборудованию и подвижному составу метрополитена.
2.11.23. Реализовывать карты и билеты для проезда в метрополитене, а также предоставлять проходы по ним за пределы пропускных пунктов станций метрополитена лицами, не уполномоченными на это руководством метрополитена.
2.11.24. Препятствовать выполнению служебных обязанностей сотрудниками метрополитена, не выполнять их законные требования.
2.11.25. Приставать к гражданам с предложениями купли-продажи, обмена, а также в целях гадания.
2.11.26. Не выполнять законные требования народного дружинника при исполнении им обязанностей по охране общественного порядка.
2.11.27. Заниматься попрошайничеством.
2.11.28. Наносить надписи, изображения, размещать информационные и рекламные материалы на внешние и внутренние поверхности вагонов поездов метрополитена, а также на сооружения и конструкции метрополитена, кроме относящихся к порядку их эксплуатации и (или) наносимых (размещаемых) в рамках исполнения государственного контракта или иного договора, заключенного с уполномоченным органом исполнительной власти города Москвы, государственным унитарным предприятием города Москвы или государственным учреждением города Москвы.
2.11.29. Проведение зрелищных мероприятий, в том числе с использованием музыкальных инструментов, кроме мероприятий, проводимых в порядке, установленном ГУП «Московский метрополитен».
ПРАВИЛА ПОЛЬЗОВАНИЯ МОСКОВСКОЙ МОНОРЕЛЬСОВОЙ ТРАНСПОРТНОЙ СИСТЕМОЙ
1. Общие положения
1.1. Московская монорельсовая транспортная система (далее — ММТС) — транспортное предприятие, связанное с повышенной опасностью. Настоящие Правила пользования ММТС (далее — Правила) обязательны к безусловному выполнению всеми лицами, находящимися на территории ММТС.
1.2. К территории ММТС относятся станции, межстанционные участки, площадки электроподстанций, депо, вагоны электроподвижного состава (далее — вагоны поезда).
1.3. Лица, находящиеся на территории ММТС, должны быть взаимно вежливыми, уступать места в вагонах поездов инвалидам, пожилым людям, пассажирам с детьми и женщинам, бережно относиться к сооружениям и оборудованию ММТС, соблюдать чистоту и общественный порядок.
1.4. Порядок работы и ответственность должностных лиц ММТС за обеспечение безопасности перевозок и культуры обслуживания пассажиров определяются законодательством и нормативными документами.
2. Порядок оплаты, условия проезда и провоза багажа
2.1. Станции ММТС открыты для входа ежедневно с 7.50 до 20.00.
2.2. Проход за пределы автоматических контрольно-пропускных пунктов (далее — АКПП) станций ММТС, а также провоз багажа осуществляются на платной основе, за исключением прохода граждан, которым в соответствии с действующим законодательством установлены льготы.
Багаж, сумма измерений которого по длине, ширине и высоте находится в пределах от 121 до 150 см, длинномерные предметы, длина которых от 151 до 220 см, оплачиваются отдельно за каждое место по тарифу. Количество мест багажа, разрешенного к провозу, не должно превышать двух мест на одного пассажира.
Запрещается использование для транспортировки багажа колесных средств (за исключением чемоданов и хозяйственных сумок-тележек, размеры которых вместе с кладью не превышают по сумме измерений длины, ширины и высоты 150 см).
Величина оплаты проезда пассажира и провоза багажа устанавливается в порядке, определенном действующим законодательством.
2.3. Пассажиры обязаны предъявить (передать в руки) проездной билет или карту с электронным носителем, позволяющим оплатить проезд или реализовать право на бесплатный проезд (проезд по льготному тарифу) (далее — карта), по требованию работников ММТС, исполняющих свои обязанности на АКПП, а также должностных лиц Государственного казенного учреждения города Москвы «Организатор перевозок», осуществляющих полномочия по составлению протоколов и рассмотрению дел об административных правонарушениях, предусмотренных статьей 10.9 Закона города Москвы от 21 ноября 2007 г. № 45 «Кодекс города Москвы об административных правонарушениях».
Проездные билеты или карты не предоставляют права бесплатного провоза багажа, подлежащего оплате.
2.4. Запрещается использовать для прохода через АКПП льготные персонифицированные карты, принадлежащие другим лицам, за исключением прохода через АКПП лиц, сопровождающих инвалидов I группы (III степени ограничения способности к трудовой деятельности), а также детей-инвалидов.
2.5. Разрешается бесплатно провозить:
2.5.1. Детей в возрасте до 7 лет.
2.5.2. Лыжи и коньки в чехлах, детские велосипеды, детские и инвалидные коляски, санки, рыболовные удочки, музыкальные инструменты, мелкий садовый инструмент, размеры которых не превышают размеры, указанные в пункте 2.10.1 настоящих Правил.
2.6. Находясь на эскалаторе, необходимо стоять справа лицом по направлению его движения, проходить с левой стороны, держась за поручень, не наступать на ограничительную линию на ступенях, не прислоняться к неподвижным частям, держать малолетних детей на руках или за руку, не задерживаться при сходе с эскалатора.
2.6.1. В условиях увеличенных пассажиропотоков по указанию работников ММТС заполнять левую и правую стороны ступеней эскалаторного полотна.
2.6.2. Запрещается перемещение по неработающему эскалатору без разрешения работников ММТС.
2.7. На платформе станции запрещается заходить за ограничительную линию у края платформы до полной остановки поезда, а при его остановке следует освобождать место у дверей вагонов для выхода пассажиров.
2.7(1). Пассажирам с детьми следует осуществлять посадку в вагон, пропуская ребенка (детей) впереди себя.
2.7(2). Запрещается посадка в вагон при поступлении информации о закрытии дверей вагона (мигают красные наддверные огни, идет звуковой сигнал).
2.8. В вагоне не следует прислоняться к дверям, мешать входу, выходу пассажиров, при подъезде к станции назначения следует заранее подготовиться к выходу.
2.9. Обо всех случаях падения людей или вещей на ходовую балку ММТС, возникновении задымления или пожара, а также ситуаций, которые могут повлиять на безопасность пассажиров или движение поездов, немедленно сообщить дежурному по станции или машинисту поезда по связи «пассажир — машинист».
2.10. Запрещается провозить на ММТС (находиться в вестибюле станций):
2.10.1. Громоздкий багаж, сумма измерений которого (за исключением специально оговоренных случаев) по длине, ширине (двум диаметрам или осям в основании рулона) и высоте превышает 150 см, длинномерные предметы, длина которых свыше 220 см.
2.10.2. Огнестрельное оружие, колющие и легко бьющиеся предметы без чехлов (упаковки), в том числе лыжи и коньки, мелкий садовый инструмент с открытыми острыми частями.
2.10.3. Легковоспламеняющиеся, взрывчатые, отравляющие, ядовитые вещества и предметы, в том числе бытовые газовые баллоны.
2.10.4. Велосипеды (за исключением складных) и иные транспортные средства, кроме детских и инвалидных колясок.
2.10.5. Животных и птиц вне клеток или специальных контейнеров (сумок).
2.11. На территории ММТС запрещается:
2.11.1. Распивать пиво и напитки, изготавливаемые на его основе, алкогольную и спиртосодержащую продукцию, появляться в состоянии опьянения, потреблять наркотические средства или психотропные вещества.
2.11.2. Курить.
2.11.3. Создавать ситуации, мешающие движению пассажиропотока.
2.11.4. Бежать по эскалатору, сидеть и ставить вещи на ступени и поручни эскалаторов, облокачиваться на поручни эскалаторов.
2.11.5. Передвигаться по территории станций на мотоциклах, велосипедах, самокатах, роликовых коньках и иных транспортных и спортивных средствах, кроме инвалидных колясок.
2.11.6. Проходить и находиться на станции без обуви.
2.11.7. Спускаться на ходовую балку ММТС.
2.11.8. Подкладывать на ходовую балку посторонние предметы.
2.11.9. Открывать двери вагонов во время движения и остановок, а также препятствовать их открытию и закрытию на остановках.
2.11.10. Проезжать в поездах, не осуществляющих или прекративших перевозку пассажиров.
2.11.11. Пользоваться без надобности связью «пассажир — машинист» в вагоне поезда, а также выключателем эскалатора с надписью «Стоп».
2.11.12. Утратил силу. — Постановление Правительства Москвы от 01.03.2016 № 62-ПП.
2.11.13. Осуществлять кино-, видеосъемки без письменного разрешения руководства ММТС.
2.11.14. Использовать территории ММТС для занятий предпринимательской и иной деятельностью без письменного разрешения руководства ММТС.
2.11.15. Использовать средства звукоусиления (кроме слуховых аппаратов), за исключением случаев, установленных ГУП «Московский метрополитен», и прослушивать аудиозаписи или аудиотрансляции без наушников.
2.11.16. Находиться в пачкающей, зловонной одежде, с багажом, предметами, продуктами (в том числе напитками и мороженым в открытой таре), которые могут испачкать пассажиров, вагоны, сооружения и устройства станций.
2.11.17. Загрязнять и засорять территорию ММТС.
2.11.18. Размещать багаж на сиденьях вагонов и скамейках станций.
2.11.19. Самовольно проникать в производственные помещения и на огражденную территорию ММТС.
2.11.20. Подключать электрическую нагрузку к сетям ММТС без письменного разрешения руководства ММТС.
2.11.21. Наносить повреждения сооружениям, ходовой балке, оборудованию и подвижному составу ММТС.
2.11.22. Реализовывать карты и билеты для проезда по ММТС, а также предоставлять проходы по ним за пределы пропускных пунктов станций ММТС лицами, не уполномоченными на то руководством ММТС.
2.11.23. Препятствовать выполнению служебных обязанностей работниками ММТС, не выполнять их законные требования.
2.11.24. Приставать к пассажирам в целях купли-продажи, обмена или приобретения вещей иным способом, а также в целях гадания, навязывания каких-либо услуг.
2.11.25. Препятствовать законной деятельности народного дружинника или члена общественного пункта охраны порядка при исполнении им обязанностей по охране общественного порядка.
2.11.26. Заниматься попрошайничеством.
2.11.27. Наносить надписи, изображения, размещать информационные и рекламные материалы на внешних и внутренних поверхностях вагонов поездов ММТС, а также на сооружениях и конструкциях ММТС, кроме относящихся к порядку их эксплуатации и (или) наносимых (размещаемых) в рамках исполнения государственного контракта или иного договора, заключенного с уполномоченным органом исполнительной власти города Москвы, государственным унитарным предприятием города Москвы или государственным учреждением города Москвы.
2.11.28. Проведение зрелищных мероприятий, в том числе с использованием музыкальных инструментов, кроме мероприятий, проводимых в порядке, установленном ГУП «Московский метрополитен».
2.12. Нарушение настоящих Правил влечет административную ответственность в соответствии с действующим законодательством Российской Федерации и города Москвы.
ПРАВИЛА ПРОЕЗДА, ПРОВОЗА РУЧНОЙ КЛАДИ И НАХОЖДЕНИЯ ПАССАЖИРОВ НА ОБЪЕКТАХ МОСКОВСКОГО ЦЕНТРАЛЬНОГО КОЛЬЦА
Настоящие Правила и их выполнение направлены на обеспечение безопасности перевозок, улучшение качества обслуживания пассажиров и обязательны к безусловному выполнению всеми лицами, находящимися на объектах Московского центрального кольца.
1. ОБЩИЕ ПОЛОЖЕНИЯ
1.1. Московское центральное кольцо – один из видов городского пассажирского транспорта.
К территории Московского центрального кольца относятся станции, транспортно-пересадочные узлы (далее – ТПУ), межстанционные участки, вагоны поездов.
1.2. Московское центральное кольцо – транспортная инфраструктура, связанная с повышенной опасностью. С целью предупреждения несчастных случаев с пассажирами и противоправных действий на станциях, ТПУ и в вагонах поездов ведется видеонаблюдение.
1.3. Лица, находящиеся на территории Московского центрального кольца, должны быть взаимно вежливыми, уступать места в вагонах поездов инвалидам, пожилым людям, пассажирам с детьми и беременным женщинам, соблюдать чистоту и общественный порядок, бережно относиться к сооружениям и оборудованию Московского центрального кольца.
1.4. Порядок работы и ответственность должностных лиц, обеспечивающих транспортное обслуживание на Московском центральном кольце, за обеспечение безопасности перевозок и культуры обслуживания пассажиров определяются законодательством и нормативными документами.
1.5. Пассажиры, находящиеся в поездах, на станциях и ТПУ Московского центрального кольца, должны выполнять указания работников, обеспечивающих транспортное обслуживание на Московском центральном кольце.
1.6. Станции Московского центрального кольца открыты для входа ежедневно с 5:30 утра до 1 часа ночи.
2. ПОРЯДОК ОПЛАТЫ И УСЛОВИЯ ПРОЕЗДА И ПРОВОЗА РУЧНОЙ КЛАДИ
2.1. Заключение договора перевозки пассажира удостоверяется проездным документом.
2.2. Оформление проездных документов на поезда и пополнение карты «Тройка» производится в билетной кассе, с использованием автоматов по продаже билетов, а также через веб-ресурс.
2.2.1. Порядок оформления и возврата проездных документов регламентируется нормативными актами Министерства транспорта России и города Москвы.
2.3. Проход за пределы автоматических контрольно-пропускных пунктов станций Московского центрального кольца (далее – АКПП) осуществляется по предъявлению проездного документа. Провоз ручной клади сверх установленной нормы (весом более 50 кг и(или) размер которой по сумме трех измерений превышает 180 см) осуществляется на платной основе.
Для лиц, имеющих право оплаты стоимости проезда со скидкой или бесплатного проезда, оформление проездных документов осуществляется на основании документов, удостоверяющих личность и подтверждающих указанное право. Провоз ручной клади сверх нормы льготными категориями граждан оплачивается в полном объеме.
Стоимость проезда пассажира и провоза ручной клади, велосипедов и мелких домашних животных устанавливается в соответствии с тарифами, утвержденными нормативными актами города Москвы.
2.4. По требованию работников, обеспечивающих транспортное обслуживание на Московском центральном кольце и исполняющих свои обязанности на АКПП, или других уполномоченных лиц пассажиры после прохождения АКПП обязаны предъявить документ, подтверждающий право на осуществление поездки, в том числе по льготному тарифу или бесплатно.
2.5. Запрещается использовать для прохода через АКПП льготные персонифицированные карты, принадлежащие другим лицам, за исключением случаев прохода через АКПП лиц, сопровождающих инвалидов I группы, а также детей-инвалидов.
При затруднении прохождения пассажиром и маломобильным гражданином АКПП необходимо обратиться за помощью к контролеру АКПП.
2.6. Пассажиры, находящиеся на территории Московского центрального кольца с детьми, не должны оставлять детей без присмотра.
2.7. Разрешается провозить бесплатно:
2.7.1. Ребенка (детей) в возрасте до 7 лет. Лицо, сопровождающее ребенка при проходе через турникет, обязано проявлять осторожность, держать ребенка на руках или проходить с ним, пропустив его впереди себя и придерживая его в непосредственной близости от себя, принимая все зависящие от него меры по недопущению причинения вреда ребенку. При следовании двух и более детей в возрасте до 7 лет необходимо обратиться за помощью к контролеру АКПП.
2.7.2. Ручную кладь весом не более 50 кг, размер которой не превышает по сумме трех измерений (длины, ширины и высоты) 180 см. К ручной клади относятся вещи пассажиров, перевозимые ими при себе, независимо от их рода и вида упаковки, которые по своим размерам помещаются в пассажирских вагонах на местах, предназначенных для размещения ручной клади, исходя из конструктивных особенностей вагона.
2.7.3. Пассажирам с детьми и инвалидам, имеющим ограниченную способность к передвижению, соответственно детскую и инвалидную коляску, а также иные необходимые для их передвижения технические средства реабилитации.
2.7.4. Собаку-проводника (в наморднике, на поводке), сопровождающую инвалида.
2.7.5. Не более одного велосипеда в неразобранном виде при соблюдении условий, исключающих неудобства для проезда других пассажиров. Велосипед должен размещаться на предусмотренной для этого площадке с фиксацией к велосипедным креплениям, исключающих его самопроизвольное передвижение по салону.
2.7.6. Мелких домашних (комнатных) животных, собак и птиц в ящиках, корзинах, клетках, контейнерах, которые должны быть устроены таким образом, чтобы была исключена возможность нанесения животными вреда пассажирам и перевозчику. Разрешается перевозка мелких собак без тары в намордниках, на поводке и кошек под наблюдением их владельцев или сопровождающих.
2.8. Разрешается провозить за плату:
2.8.1. Электронную, бытовую, видео- и аудиотехнику, которая по сумме трех измерений превышает 180 см, независимо от наличия у пассажира ручной клади, не более одного предмета на проездной документ.
2.8.2. Предметы независимо от веса, размеры которых по сумме трех измерений превышают 180 см.
2.8.3. Крупных (в тамбуре поезда) и служебных собак в намордниках и с поводком под наблюдением их владельцев или сопровождающих.
2.9. Запрещается провозить по Московскому центральному кольцу в качестве ручной клади вещи (предметы), за исключением случаев, предусмотренных законодательством Российской Федерации, которые могут повредить или загрязнить вагон или вещи других пассажиров, а также зловонные, огнеопасные, отравляющие, легковоспламеняющиеся, взрывчатые и другие опасные вещества, огнестрельное оружие, колющиеся и легко бьющиеся предметы без чехлов (упаковки), в том числе лыжи, коньки, мелкий садовый инструмент с открытыми острыми частями. Не допускается размещение ручной клади в проходах между сиденьями.
2.10. Находясь на эскалаторе, необходимо стоять справа, лицом по направлению движения, проходить с левой стороны, держась за поручень, не наступать на ограничительную линию на ступенях, не прислоняться и не прислонять багаж к неподвижным частям эскалатора, не оставлять детей без присмотра, не разрешать им касаться руками и ногами балюстрады, держать малолетних детей на руках или за руку, не задерживаться при сходе с эскалатора, приподнимать длинные полы верхней одежды и хозяйственные сумки-тележки во избежание их попадания в гребенку эскалаторного полотна и лестничного полотна, контролировать положение ручной клади, с целью недопущения ее самопроизвольного перемещения.
2.10.1. В условиях увеличенных пассажиропотоков, по указанию работников, обеспечивающих транспортное обслуживание на Московском центральном кольце, занимать левую и правую стороны ступеней эскалаторного полотна.
2.11. Находясь на эскалаторе запрещается:
2.11.1. Перемещаться по неработающему эскалатору без разрешения работников, обеспечивающих транспортное обслуживание на Московском центральном кольце.
2.11.2. Бежать по эскалатору, сидеть и ставить вещи на ступени, поручни и балюстраду эскалатора, съезжать по балюстраде и поручням эскалатора.
2.11.3. Самовольно снимать ограждения, установленные на нижней и верхней площадках эскалатора.
2.11.4. Пользоваться выключателями «стоп» (ручкой (кнопкой) остановки эскалатора).
2.11.5. Перевозить детей в детских колясках.
2.12. На станции запрещается заходить за ограничительную линию у края платформы до полной остановки поезда, а при его остановке следует освобождать место напротив дверей вагонов для выхода пассажиров.
2.12.1. Пассажирам с детьми следует осуществлять посадку в вагон, пропуская ребенка (детей) впереди себя.
2.12.2. Запрещается посадка в вагон при поступлении информации о закрытии дверей вагона.
2.13. В вагоне не следует мешать входу и выходу пассажиров, при подъезде к станции назначения следует заранее подготовиться к выходу.
2.14. Находясь в вагоне поезда, пассажирам следует снимать со спины (плеч) объемную ручную кладь (сумку, рюкзак и т. д.).
2.15. При обнаружении на территории Московского центрального кольца и в вагонах поездов забытых вещей или документов необходимо сообщить работникам, обеспечивающим транспортное обслуживание на Московском центральном кольце, машинисту поезда или сотрудникам отдела полиции.
2.16. Обо всех случаях падения людей или предметов на пути, возникновения задымления или пожара, а также о ситуациях, которые могут повлиять на безопасность пассажиров или движение поездов, необходимо немедленно сообщать любому работнику, обеспечивающему транспортное обслуживание на Московском центральном кольце.
2.17. На территории Московского центрального кольца запрещается:
2.17.1. Распивать пиво и напитки, изготавливаемые на его основе, алкогольную и спиртосодержащую продукцию, употреблять наркотические средства или психотропные вещества, появляться в состоянии опьянения.
2.17.2. Курить.
2.17.3. Создавать ситуации, мешающие движению пассажиропотока.
2.17.4. Передвигаться на мотоциклах, велосипедах, самокатах, роликовых коньках и иных транспортных и спортивных средствах, кроме инвалидных колясок.
2.17.5. Спускаться на пути движения поездов. Доставать упавшие на пути предметы.
2.17.6. Размещать на железнодорожных путях посторонние предметы.
2.17.7.Препятствовать открытию и закрытию автоматических дверей поезда.
2.17.8. Находиться в поездах, не осуществляющих или прекративших перевозку пассажиров.
2.17.9. Взбираться и проезжать на крышах, автосцепных устройствах и иных элементах поездов, проникать и осуществлять проезд в кабинах поездов.
2.17.10. Находиться на парапетах, ограждениях, а также перепрыгивать через них.
2.17.11. Наносить надписи, изображения, размещать информационные, рекламные и иные материалы без письменного разрешения руководства Московского центрального кольца.
2.17.12. Осуществлять кино-, фото-, видеосъемки с использованием профессионального и (или) стационарного оборудования.
2.17.13. Использовать территорию Московского центрального кольца для занятий предпринимательской и иной деятельностью без письменного разрешения руководства Московского центрального кольца, а также осуществлять торговлю с рук.
2.17.14. Находиться в пачкающей, зловонной одежде, с багажом, предметами, продуктами (в том числе напитками и мороженым в открытой таре), которые могут испачкать пассажиров, вагоны, сооружения и устройства станции.
2.17.15. Засорять и загрязнять сооружения, устройства пути, оборудование, эскалаторы, поезда и территорию Московского центрального кольца.
2.17.16. Размещать ручную кладь на сиденьях вагонов, скамейках станций и ТПУ.
2.17.17. Самовольно проникать в производственные и технические помещения Московского центрального кольца.
2.17.18. Разводить костры, пользоваться пиротехническими устройствами (фейерверками, петардами и т. п.) на территории Московского центрального кольца.
2.17.19. Наносить повреждения сооружениям, устройствам пути, оборудованию и поездам Московского центрального кольца.
2.17.20. Реализовывать проездные документы для проезда по Московскому центральному кольцу, а также предоставлять проходы по ним за пределы АКПП станций Московского центрального кольца лицам, не уполномоченным на это руководством Московского центрального кольца, с целью получения коммерческой выгоды.
2.17.21. Приставать к гражданам с предложениями купли-продажи, обмена, а также в целях гадания.
2.17.22. Препятствовать выполнению служебных обязанностей сотрудникам, обеспечивающим транспортное обслуживание на Московском центральном кольце, не выполнять их законные требования.
2.17.23. Заниматься попрошайничеством.
3. ОТВЕТСТВЕННОСТЬ ЗА НАРУШЕНИЕ ПРАВИЛ ПРОЕЗДА, ПРОВОЗА РУЧНОЙ КЛАДИ И НАХОЖДЕНИЯ НА ОБЪЕКТАХ МОСКОВСКОГО ЦЕНТРАЛЬНОГО КОЛЬЦА
Нарушение настоящих Правил влечет привлечение к ответственности в соответствии с законодательством Российской Федерации и города Москвы.
подробнейший гайд в рунете для групповой или публичной страницы. Принципы создания фигурных миниатюр
Евгения Крюкова
* Обновить статью.
Красивый дизайн сообщества ВКонтакте — это не прихоть, а важный элемент, вызывающий доверие пользователей к вам и вашей компании. Если публичная страница или группа оформлена непрофессионально, ваши потенциальные клиенты могут вполне логично заключить, что вы тоже согласны на вашу работу.Чтобы этого не произошло, позаботьтесь о том, чтобы ваша страница «ВКонтакте» была красивой, аккуратной и удобной в использовании. Как это сделать? Читай ниже.
Актуальные размеры картинок ВКонтакте
Некоторое время назад разработчики социальной сети «ВКонтакте» запустили новый дизайн. Это привело к тому, что изменились размер и принципы отображения изображений. Памятка, которая будет приведена ниже, соответствует всем нововведениям и содержит в себе время, следующее за этим моментом.
А теперь подробнее по каждому пункту.
Размер аватара ВК
Минимальный размер аватара — 200 на 200 пикселей. Если вы попытаетесь загрузить изображение размером менее 200 пикселей в ширину или в длину, вы увидите такую ошибку:
Максимальный размер аватара — 200 на 500 пикселей. Но, в принципе, можно загружать изображения и большего размера — до 7000 пикселей с каждой стороны. Главное, чтобы соотношение их партий не превышало 2: 5.
Покажи на примере.
У меня есть образ.Его размер: 200 на 800 пикселей (соотношение 2 к 8). При загрузке не возникает никаких ошибок. Однако я все еще не могу использовать это изображение, потому что «Контакт» не позволяет мне выделить его полностью.
Крышка
Размер обложки для полной версии сайта — 1590 на 400 пикселей.
Примечание: в мобильной версии А в приложениях отображается не полная версия обложки, а только ее 1196 часть размером 400 пикселей. Посмотрите, как он вырезан в мобильном приложении:
Чтобы этого не произошло, разместите основные элементы вашей обложки в пределах 1196 на 400 пикселей.
Прикрепленные изображения
В обновленном дизайне «контакта» ширина ленты новостей стала фиксированной. Это означает, что изображения, прикрепленные к сообщению, больше не растягиваются, а остаются в прежнем виде. Поэтому, если вы хотите, чтобы ваше изображение полностью занимало отведенное место в ленте новостей, его ширина должна быть не менее 510 пикселей. Лучше всего, чтобы это был квадрат или прямоугольник в альбомной ориентации.
Звучит немного запутанно 🙂 Поэтому я покажу вам на примере.
Допустим, у нас есть изображение квадратной формы со сторонами 510 пикселей. Если прикрепить его к нашей записи, очень хорошо будет смотреть новостную ленту на всех устройствах:
Но выглядит как горизонтальное изображение в альбомной ориентации (ширина 510 пикселей):
Как видите, изображение (по высоте) тем меньше оно выглядит в ленте смартфонов. Чтобы убедиться в этом, посмотрите на картинку ниже:
Понятно, что разница здесь не очень критична, и пользователи смартфонов все равно будут рассматривать ваш имидж, просто во втором случае это будет немного комфортно.
Изображения к публикациям со ссылкой
Все эти данные взяты из кода разметки Open Graph:
Если Open Graph не зарегистрирован, заголовок берется из метагеги Title, а изображение — из статьи. При этом его легко изменить — либо выбрать другое изображение из статьи с помощью специальных стрелок:
Или загрузите свой:
Минимальный размер изображения, которое вы можете использовать в качестве анонса к своей статье — 537 на 240 пикселей.Однако вы можете загружать и изображения большего размера, если соблюдена пропорция.
Картинка к статье, созданной в редакторе
Размер изображения обложки статьи, созданной в редакторе — 510 на 286 пикселей. Лучше, если он будет темного цвета и более-менее однотонным, так как на светлом фоне теряется название статьи и сообщества.
Хороший пример:
Не очень хороший пример:
Размер фото и видео для рассказов
Размер для фото — 1080 на 1920 пикселей.Размер для видео — 720 на 1280 пикселей.
Технические характеристики видео:
- до 15 секунд;
- не более 5 МБ;
- h.264;
- звук aAC.
Кодек
В рассказах нужно использовать фото и видео вертикального формата.
Обратите внимание: Истории от имени сообществ на данный момент могут быть добавлены только в крупные сообщества, для которых разработчики «ВКонтакте» открыли эту функцию. И делается это с помощью официального приложения.С компьютера это сделать невозможно.
Примеры динамических крышек:
Обложка + Описание сообщества + Ссылка на сайт
Некоторые компании специально не фиксируют в шапке какие-либо посты, чтобы у пользователей была возможность прочитать основную информацию о странице и сразу перейти на сайт.
Описание с хештегами
Некоторые компании добавляют к стандартному описанию страниц Hashtegi, которые им присущи.Это сделано для того, чтобы страница имела более четкую релевантность и чтобы она находилась над ней при поиске соответствующих запросов. Честно говоря, не знаю, работает этот метод или нет. Кейс по этой теме не встречал, так что если кто знает, буду признателен, если поделитесь ссылкой.
Исправлен пост, рассказывающий о какой странице
Если вы хотите рассказать о своей странице более подробно (с фотографиями, ссылками и красивой версткой), то вы можете прикрепить к шапке вики-поста или статьи горелку в редакторе, с яркой картинкой на анонсе. который будет призывать пользователей нажимать на него.Пример такого поста:
А вот что видит пользователь после того, как перейдет по ссылке:
Новое меню ссылок
Не так давно разработчики ВКонтакте наконец-то порадовали владельцев сообщества новым инструментом, с помощью которого можно создавать меню — быстро и без мучений с вики-страницами. Смотрится несколько примитивно, поэтому о том, как создать красивое меню, я вам тоже расскажу.
Меню появляется автоматически, если вы используете приложения сообщества или у вас есть подключенный магазин.Например, на предыдущем рисунке все три пункта меню представляют собой ссылки на приложения. Вы можете добавить сюда свои — на важные записи, альбомы, обсуждения и т.д., до 7 штук (не считая заявки). Но ссылаться можно только на ресурсы внутри социальной сети, кроме вики-страниц.
Для редактирования меню нажмите «Настроить» в правом верхнем углу виджета:
Чтобы добавить пункт меню, щелкните «Новая ссылка».
В открывшемся окне выберите обложку (минимальный размер — 376×256 пикселей), введите название пункта меню (важно, чтобы 20 знаков с пробелами), добавьте ссылку и нажмите «Сохранить».
Если вы хотите скрыть приложение из меню, изменить его заголовок или обложку, нажмите «Изменить» напротив соответствующего пункта. То же самое можно сделать с другими ссылками, которые были добавлены вручную и требуют корректировки.
На выходе должно быть примерно так:
Открыто групповое меню
Открытое меню Вызываю такое меню, сразу видно из каких пунктов оно состоит.То есть картинка-анонс вики-сообщения полностью дублирует его содержание. Таким образом, пользователи сразу видят то, чего ждут от них внутри. Покажи на примере.
Вот какой фиксированный пост в шапке страницы Flatro:
Групповое меню закрыто
Закрытое меню — это тот же вики-пост, что и в предыдущем абзаце, только анонс — это картинка, на которой нет пунктов меню. Обычно на нем пишут: «Меню», «Меню навигации» или «Навигация для публикации материалов».
Но что мы видим, когда я нажимаю на него:
Кстати, стоит заметить, что это не единственные варианты. На самом деле на этой картинке можно написать все, что угодно. Главное, чтобы пользователь хотел по нему кликнуть, и он понимал, что после этого ждет. Пример:
Меню переходов для группы
Мужское меню — это когда изображение в анонсе вашего меню представляет собой одно изображение с аватаром. Чуть ниже я подробно расскажу, как сделать такое меню, а пока просто посмотрите, как оно выглядит красиво.
Хотите красиво оформить свое сообщество «ВКонтакте», но не нуждаетесь в навыках? Оформление заказа в нашей компании. Подготовьте для вас аватар, обложку, шаблоны заголовков, меню и превью товаров.
Гифка и Аватар в одном изображении
А вот этот вариант оформления шапки меня очень восхитил. Автоматически проигрываемые гифки сливаются с аватаркой в единую композицию и привлекают внимание пользователя, даже если на ней нет никакой информации.
Кстати, я заметил этот пример у SMM-маркетолога Сергея Шмакова. Итак, за находку выражаю огромную благодарность 🙂
Скрытое меню
Скрытое меню доступно только для групп (страниц такого функционала нет). Чтобы его увидеть, нужно перейти по соответствующей ссылке. Плюс этого метода дизайна в том, что пользователям видна основная информация сообщества, и если они хотят использовать меню, им достаточно одного щелчка. Однако здесь есть небольшой минус — не все пользователи знают о существовании этой функции, поэтому вашему меню может быть уделено меньше внимания, чем если бы оно было зафиксировано в начале страницы.
Автоматически воспроизводимое видео
В конце ноября 2015 года в социальной сети «ВКонтакте» появилось интересное нововведение — как только пользователь заходит на вашу страницу, прикрепленное к шапке видео начинает воспроизводиться автоматически. Таким приемом можно привлечь еще больше внимания пользователей (особенно тех, кто впервые зашел на вашу страницу), и в то же время не раздражать тех, кому не нравится, когда он навязывает свой контент, ведь видео воспроизводится без звука. и практически не мешает.
Как добавить такое видео в шапку своей страницы?
Для этого нужно выполнить три условия:
- Прикрепите ролик к записи и закрепите эту запись на вершине сообщества.
- Кроме ролика к пластинке ничего не должно прикрепляться. Только видео и текст по желанию.
- Видео нужно скачивать «ВКонтакте» — сторонние плееры Не поддерживается.
Запись, получившая много репостов
Еще один способ продуктивно использовать место в заголовке вашей страницы — это закрепить в нем один из ваших самых успешных постов — тот, который уже получил и продолжает получать большое количество лайков и решений.Зачем это делать, думаю всем понятно — чем больше репостов, тем больше покрытие, тем больше подписок получает страница.
Анонсы новых клипов, альбомов, событий
Презентация новых продуктов / услуг
Акции и скидки
Корпуса, отзывы покупателей
Рекламные приложения
Розыгрыши
Правила сообщества
Ссылки на другие социальные сети
Я перечислил далеко не все варианты оформления шапки.Фактически, на обложке и в фиксированном посте вы можете размещать любую информацию: вакансии, объявления, ссылки на лучшие товары и т. Д. Так что не ограничивайтесь приведенными выше примерами. Включите фантазию и используйте дизайн своего сообщества для достижения своих целей.
Что должен Аватар
Аватар — это не только красивый имидж с логотипом вашей компании, но и рабочий инструмент маркетолога, с помощью которого он достигает поставленных целей. Разберем во всех деталях, как должно быть, чтобы привлечь внимание пользователей и побудить их совершить целевое действие.Начнем с миниатюр.
Миниатюрный аватар
- Текст на миниатюрном аватаре должен быть достаточно большим, чтобы его можно было прочитать.
- Текст не должен выходить за рамки миниатюр.
- Пользователям должно быть понятно, что изображено на аватаре.
- По возможности лучше не использовать стоковые иллюстрации, так как они часто снижают доверие к компании.
- Нежелательно, чтобы эскиз аватара был слишком гибким и скучным, иначе он потеряется на фоне более ярких аватарок конкурентов.
- Если вы хотите, чтобы ваш аватар выглядел современно, сделайте его в стиле минимализма: меньшего размера текст, тени, градиенты и не несущие никакой смысловой нагрузки элементов. Ваш аватар должен быть максимально простым и аккуратным. Этот стиль сейчас в тренде.
- Если у вас есть цель привлечь внимание пользователя и выделиться на фоне других аватаров в ленте, вам придется включить фэнтези.Подумайте, на что вы сами обращаете внимание, когда ищете интересные сообщества? Вот я, например, уже когда-то привлекал аватарок с горящим светом, который обычно означает, что пришло новое сообщение. Это очень старый прием, но он почему-то до сих пор влияет на меня — когда я увижу подобный свет, я обязательно удалю ему глаза.
Я не спорю, что эта техника будет работать с вашей страницей. Мысль, которую я хочу передать, заключается в том, что способов выделиться очень и очень нужно просто задать этот вопрос и проявить немного творчества.Например, еще одна интересная идея, о которой я сам вряд ли мог подумать:
Аватар — черный круг: большой и маленький. Казалось бы, зачем вообще это делать? Но когда вы покидаете список сообществ, такие аватары привлекаются к себе, потому что они сильно отличаются от всех остальных.
Какую информацию можно разместить на миниатюрном аватаре
Несмотря на то, что миниатюрный аватар имеет очень маленький размер, его можно использовать для привлечения подписчиков в ваше сообщество.Как это сделать? Рассмотрим несколько вариантов:
Объявление о новом продукте / Услуги / События
Преимущества компании / Услуги / Страницы
Телефон предприятия
Выгодные цены
Бесплатная доставка
Кстати, очень часто к названию группы добавляется информация о том, что компания предоставляет бесплатную доставку, чтобы пользователи обязательно обратили на нее внимание.
Акции
Соревнования
вакансий
Каким должен быть Аватар?
Я посмотрел, какой должен быть эскиз аватара и какой текст на нем можно разместить. А теперь перейдем к аватарке сами. Полная версия Аватар будет отображаться только в сообществе, в котором не установлена обложка. Именно для таких случаев я написал этот раздел. Итак, каким должен быть аватар вашего сообщества, чтобы пользователи сразу поняли, что ваша компания подошла к созданию страницы ответственно и профессионально.
- Аватар должен быть качественным. О том, как этого добиться, я писал чуть выше. Для тех, кто пропустил эту часть, скажу вкратце — размер аватара должен быть в 2-3 раза больше, чем вы планировали.
- Желательно, чтобы аватарка была совмещена с меню: была такая же цветовая гамма. Были такие же шрифты, элементы и т.д. Благодаря этому шапка вашей страницы будет выглядеть аккуратнее и профессиональнее. Пример:
- Аватар и сам миниатюрный аватар могут быть разными.Например, можно нарисовать на аватаре круг, расположить его как угодно, выбрать эту область в качестве миниатюры, а остальная часть аватара выполнена в другом стиле.
- Чтобы побудить пользователей подписаться на вашу страницу или отправить сообщение компании представителю, вы можете разместить внизу аватара, соответствующего действию, и сохранить его, указывая на кнопку со стрелкой.
- Старайтесь не размещать на аватаре слишком много информации, иначе он будет выглядеть перегруженным и неопрятным. Добавляйте в него только самые важные предметы и обязательно проследите, чтобы между ними был воздух.
Другой вариант — разделить аватар на две части. Один — для миниатюр, а второй — для всего остального аватара.
Какую информацию можно разместить на аватаре?
На самом деле на аватарке можно разместить все что угодно. В отличие от миниатюр здесь действительно есть где пожарить. Главное не злоупотреблять 🙂
Домен сайта
Телефон / адрес / время работы
Конкурсы / Акции
Самые покупаемые товары / Новинка
информация о доставке
Рекламное мобильное приложение
Основные преимущества компании / страниц / товаров и др.
Обновить ассортимент / новое творчество и др.
Информация о том, что ваше сообщество является официальным
Информация о ближайших мероприятиях
Адреса аккаунтов в других социальных сетях
Расширенное описание страницы
Подсумок
В общем, на аватаре можно размещать абсолютно любую информацию.Я привел только некоторые идеи, чтобы вы могли видеть, что делают другие, и вдохновлять их примерами. Что ж, держите в голове основные рекомендации: аватарка должна быть качественной, шрифт крупный, а между элементами больше воздуха.
Как создать аватар и меню для джиггинга
Для того, чтобы сделать аватарку и меню мерчандайзинга, вам понадобится программа. Adobe Photoshop. или его аналог. Я объясню весь процесс на примере «Фотошопа». Итак, начнем.
- Скачайте шаблон для «Фотошопа», который я специально подготовил для этой статьи.В обычном размере (меню — 510 пикселей по ширине, аватар — 200) или в увеличенном (меню — 1020 пикселей по ширине, аватар — 400).
- Откройте изображение, которое хотите взять за основу.
- Скопируйте его, вставьте в шаблон и разместите так, как хотите вырезать.
- Добавить эффекты, текст, графику и т. Д.
- Если вы не хотите потерять часть изображения (в этом пространстве размером 50 пикселей), сдвиньте его вправо, как показано в следующем Gif:
- Выберите инструмент «Вырезание» и нажмите кнопку «Фрагменты на направляющей».
- Удаляем ненужные фрагменты (щелчок правой кнопкой мыши — «Удалить фрагмент») и корректируем уже имеющиеся (щелкаем правой кнопкой мыши — щелкаем на пустом месте — берем правую область и растягиваем до нужного размера).
- Перейдите в раздел «Файл» и выберите команду «Сохранить для Интернета».
- Перейдите в то место, где вы сохранили картинки (рабочий стол или какую-то конкретную директорию), и найдите там папку с названием «Изображения».Именно там будут ваши изображения. Теперь осталось только вылить их на страницу.
П.С. Высота аватара может быть изменена на ваше усмотрение. Я взял максимальный размер — 500 пикселей, но это значение может быть меньше. Например, как на странице «Wiki-разметка»:
Как использовать виджеты
Виджеты также являются частью дизайна сообщества ВКонтакте. С их помощью пользователь может: оформить заказ, подписаться на вашу рассылку, принять участие в конкурсе, прочитать и оставить отзыв, открыть поиск по сообществу, получить подарок, купон на скидку и т. Д.
Вот несколько примеров того, как выглядят виджеты на странице ВКонтакте:
class = «incut»>
Как выдавать изображения к постам
Если вы занимаетесь веб-дизайном или обладаете художественным вкусом и чувством превосходства, то вам не составит труда придумать фирменный стиль для своих изображений. Однако мне кажется, что таких людей в этой статье будет меньшинство (я, кстати, тоже не забочусь о них).Поэтому давайте подробно рассмотрим, как это делается, на примерах успешных компаний.
Кстати, обратите внимание практически на все известные компании ВКонтакте, брендирующие свои изображения, т.е. добавляющие небольшой логотип, адрес своей страницы или водяной знак. Это повышает узнаваемость бренда и защищает ваши копии изображений. Стоит ли это делать, каждый решает сам. Единственное, что бы посоветовали посоветовать: если вы все же решили это сделать, постарайтесь, чтобы ваш логотип не был слишком ярким и не занимал слишком много места, иначе весь акцент уйдет на него, и изображение потеряет свой привлекательность.
Где взять хорошие изображения?
В нашем блоге есть хорошая статья на эту тему — «». Все они бесплатные, но какая-то регистрация. Если ничего подходящего для себя не подберете, попробуйте поискать по ключевому слову + обои (или, если по-английски, обои). Обычно на этот запрос идут качественные изображения. Но здесь нужно быть внимательным и проверить тип лицензии, иначе при серьезном бизнесе можно нарваться на неприятности.
А что делать тем, кто не умеет работать в «Фотошопе»?
Если вы никогда не работали в «Фотошопе» (или любых других графических редакторах) и еще не готовы выделить время на его разработку, вы можете воспользоваться сервисами, в которых уже есть готовые шаблоны картинок для разных социальных сетей:
1.Fotor.com.
После этого в левой части экрана выбираем интересующий нас шаблон. Обратите внимание, что бесплатно предоставляются только те шаблоны, на которых нет значка диамомана.
Вставляем его в шаблон, выбираем левой кнопкой мыши, выбираем слой (значок Sandworm) и нажимаем на Move to Bottom. Таким образом, наша картинка вернется на задний план, а все надписи нанесены поверх нее.
После этого меняем текст, шрифт, размер шрифта, расположение надписи и т.д.
Затем щелкните значок в виде дискеты, выберите имя, формат изображения, качество и нажмите кнопку «Войти» для загрузки.
Как использовать вики-разметку
Итак, мы подошли к самому интересному и в то же время сложному разделу. Возможно, среди читателей найдутся люди, не знающие, что такое вики-разметка, и вообще этот термин слышен.Поэтому я дам определение специально для вас, которое дает «контакт».
Разметка
Wika — это язык разметки, который используется для создания текста на веб-сайтах (обычно относится к классу Wiki-проекта) и позволяет упростить доступ к возможностям языка hTML. На нашем сайте вики-страницы — хорошая альтернатива регулярным записям и текстовой навигации. Если вам нужно создать крупную статью. С разным форматированием текста (полужирным шрифтом, выделением, заголовками и т. Д.) Или добавлением к нему графики или просто созданием красочного меню навигации в соответствии с вашим сообществом — Wiki незаменима.
Точно так же и WordPress (или любая другая CMS) имеет редактор HTML, с помощью которого вы создаете статьи, а «контакт» имеет свой собственный редактор для создания и редактирования вики-страниц. Он выглядит так:
С помощью этого редактора создаются навигационные меню, а также статьи с изображениями, видео и аудиозаписями. Чуть ниже я подробно просканирую, как работать в этом редакторе, но сначала прошу добавить две ссылки в закладки. Они помогут вам в изучении вики-разметки.
Удачный дизайн группы ВКонтакте должен быть не только красивым, но и функциональным и удобным. Вырежьте дизайн для решения ваших маркетинговых задач, чтобы группа привлекала платежеспособную и покупающую аудиторию к бренду и оставалась с ним навсегда.
5 шагов как оформить группу в контакте
Крышка
Community Cover Today — важный инструмент для создания группы в контакте с брендом и его продвижении. Вы можете загрузить его в разделе «Управление сообществом», перейдя на вкладку «Настройки».Высококлассное горизонтальное изображение в шапке сообщества само по себе играет роль главного рекламного баннера компании в социальной сети. Она задает настроение, информирует, увеличивает имидж, призывает к целевым действиям, одновременно продает.
1. Используйте высококачественные иллюстрации
Обложка сообщества ВКонтакте должна быть размером 1590х400 пикселей, но лучше загружать фото в 2-3 раза больше в формате.png. Так удастся избежать некачественного отображения.
2. Адаптировать образ под разные устройства
Помните, что это изображение может отображаться по-разному на разных устройствах — на подвижных краях будут обрезаться, поэтому лучше всю важную информацию размещать ближе к центру.
3. Разместите слоган и ИТП
Позвольте клиенту увидеть вашу философию и преимущества с первого экрана.
4. Показать товары / услуги, процесс или результат их использования
Таким образом, потенциальный покупатель сразу узнает, на чем вы специализируетесь, и будет заниматься продуктом.
5. Помогите клиентам немедленно связаться с вами
Напишите на баннере телефон, электронную почту, а также другие контакты компании. Если для вашего бизнеса важно территориальное расположение, например, вы видите сферу общепита или Horeca, адрес тоже не будет лишним.
6. Объявление событий
Продвигать концерты, ожидается прибытие новой коллекции или выпуска продукции, провести фестиваль / конференцию / клиентский день? Расскажите об этом всем, кто входит в сообщество.
7. Присутствуют акции и скидки.
Где еще рассказать публике, чтобы рассказать публике, что именно она может удешевить ваш заказ в 2 раза? Главное, не забудьте поменять иллюстрацию после того, как предложение закончено.
8. Предложите совершить целевое действие.
При загрузке сообщества обложка в правом нижнем углу Размещены по горизонтали две кнопки — отправить сообщение и присоединиться к группе. Укажите на них стрелку, чтобы дополнительно привлечь внимание аудитории.Так что если товар изображен на баннере — можно сразу предложить его заказать в сообщениях. А если это дайджест последних новостей — подписывайтесь, чтобы всегда получать свежую информацию.
Скачайте аватар и выберите миниатюру
Отдельные бренды по-прежнему не принимают обложку, предпочитая старый вид Первый экран группы, применяя комбинацию аватара с фиксированной записью как так называемую «шапку». В этом случае одна картинка является продолжением другой. Кажется наиболее эффектным, когда фото заканчивается на одном уровне с аватаркой.
При использовании максимального размера аватара 200х500 пикселей, размер картинки в фиксированной записи необходимо сделать размером 510х308 пикселей. Отличный вовлекающий прием — фиксация загруженных через плеер роликов, стилистически продолжающих аватарку.
Если подать в качестве шапки — обложка, аватарка всегда будет отображаться в виде эскизов.
Правила сообщества аватаров Mc Miniatures
Миниатюры — это маленькое круглое изображение с большим аватаром, которое отображается при поиске по группам, в списке сообществ каждого пользователя и слева под обложкой, если таковая имеется.Вот несколько советов по его оформлению.
1. Значок должен быть понятен аудитории.
Не размещайте кусочек странной иллюстрации. Визуализируйте, что впоследствии будет связано с брендом, например, логотип, значок продукта / услуги и, возможно, главный маркетинговый персонаж бренда.
2. Слушайте только качественные фото.
Лучше скачивать исходников в 2–3 раза больше необходимого, чтобы об ужасных пиксельных «квадратах», которые вы не в лучшем свете можно было забыть.
3. Создавайте собственные иллюстрации.
Стандартные Стоковые Изображения Будут выглядеть дешево и непрофессионально, а пользователи будут синонимом халатности бренда. Создавайте уникальные рисунки, используя единую концепцию и цвета, которые создают остальные.
4. Контрастные фоновые изображения страницы — что вам нужно
При оформлении ВК миниатюра, настолько броская, «закругление» выделяется в ленте среди других групп и не сливается с фоном страниц.
5. Разместите контакты или ИТП компании
В зависимости от цели, поставленной для миниатюры, укажите на ней контактный телефон или адрес сайта, информацию о бесплатной доставке с указанием самой низкой цены в сегменте или акции.
6. Сделать текст крупным и читабельным
Шрифты с засечками или курсивом лучше не использовать — они слишком «шумные» при просмотре с экранов ПК, мобильных устройств и смартфонов, тупо выглядят.Следите за тем, чтобы текст не выходил за границы крохотной миниатюры. Это позволит нам правильно и эффективно донести до пользователя сообщение.
7. Подача нестандартных форм
Например, в желаемом круглом шаблоне. Введите многоугольник или другую геометрическую фигуру на белом фоне. Создайте непрочитанное уведомление или графический значок «В сети».
Разработка меню
Меню является важным элементом оформления группы в контакте, что упрощает навигацию пользователей по группам — людям будет удобнее находить нужную информацию.Каждый элемент и страница созданы на специальном языке программирования — вики-разметке. С его помощью можно создавать изображения с интерактивными и легко удобными страницами внутри социальной сети, как если бы это была страница сайта.
Может использоваться как открытое и закрытое меню. В первом случае пользователь сразу видит разделы, которые в него входят, во втором — им предшествует картинка превью с надписью «Меню». Также меню может визуально стать продолжением аватара, если вы используете старую версию сообщества.
Разработать витрину товаров
Находясь в витрине сообщества, помните, что пользователям всегда видны первые 3 объекта. Разместите в них самые популярные и самые заказные, загрузив презентационные изображения в едином стиле. Публикуйте здесь форменные значки или фото самих товаров. Вы можете разместить товар. В дизайне покажите процесс предоставления услуги или его результат. Размер такой картинки будет квадратным — 400х400 пикселей.
Оформление постов
1.Используйте доступные размеры изображений в полную силу
Максимальная ширина картинки в ленте — 510 пикселей. Наиболее эффективно смотрятся квадратные изображения 510х510 пикселей и прямоугольные — 510х300 пикселей.
2. Разработайте индивидуальный стиль постов.
Чтобы посты выглядели индивидуально, придумайте единый стиль, шрифт и цветовую гамму.
3. Разместите короткий текст на картинке.
Например, вы можете разделить изображение на 2 части — текстовую и графическую или написать текст, затемняя фон.Чтобы текст был виден без затемненного фона, напишите его на подложке (контрастный графический блок однородного цвета) или добавьте тени к надписи. Фотографии хорошо смотрятся с рамкой.
4. Сделайте несколько шаблонов для разных целей.
Например, для цитат используйте один шаблон представления визуальной информации, для анонса материалов с сайта — другой, а для третьего конкурса.
Используйте эти стопроцентные приемы, и ваша компания будет максимально представлена ВКонтакте, а клиентам будет удобно с ней взаимодействовать.Но не забывайте, что во всем нужна мера! Посмотрите даже больше, чем свежие идеи для дизайна сообщества венчурных капиталистов на странице услуг Trug Target Agency.
В этой статье я хотел бы систематизировать все свои знания о дизайне групп ВКонтакте на основе опыта взаимодействия с клиентами и их предпочтений. Более того, за последние полгода ВКонтакте внесло много изменений, о которых многие даже не подозревают. На некоторых нововведениях хотелось остановиться еще, ведь среди них есть действительно достойные и полезные вещи.Все мы вроде уже отошли от какого-то шока после редизайна Вконтакте, а за видимыми изменениями обнаружилась многовариантность функционирования и наполнения группы. Так что теперь оформление групп включает в себя комплексную процедуру, которая не ограничивается исключительно графической составляющей в виде красивых картинок. Теперь владельцам необходимо учесть множество нюансов построения структуры группы в зависимости от тематики бизнеса и удобства пользователей.
В основном это связано с выбором графического дизайна из двух взаимоисключающих вариантов, разработкой внутреннего меню, выбором точки входа во внутреннее меню, пониманием разницы между каталогом и витриной, подготовкой рекламных материалов для продвижения группа, пользуйтесь полезными приложениями.Но обо всем по порядку. Сначала мы рассмотрим основные элементы дизайна группы, затем перейдем к их взаимодействию в виде различных комбинаций, а затем поговорим о некоторых полезных фишках и тонкостях.
1. Горизонтальная крышка (Cap)
Начнем, пожалуй, с горизонтальной крышки или шляпы. Разработчики ВКонтакте уверяют, что крышка из-за своего размера дает большую маневренность для подачи и визуализации информации. Обычно помимо красивой картинки в шапке присутствует логотип, сопроводительная информация, контакты, звонки для вступления в группу, адрес сайта.У меня есть подозрение, что когда-либо чехлы будут единственным возможным вариантом оформления группы, поэтому я бы рекомендовал сразу перейти на них, чтобы впоследствии избежать редизайнов форсмаркет.
Как скачать обложку
Чтобы скачать обложку, нужно зайти в Управление сообществом>> Блокировать основную информацию>> Обложка сообщества>> Скачать. Рекомендуемый размер обложки 1590 × 400 пикселей.В шапке не может быть рабочих кнопок, на которые можно нажимать — по сути это картинка и все. На сегодняшний день крышка видна на мобильных устройствах, и вроде бы видна в приложениях и клиентах.
Вкладка Wiki Fresh News
В верхнем блоке под шапкой теперь могут быть три вкладки: фиксированная запись, информация о сообществе и вики-меню (только в группах, на публичных страницах таких вкладок нет). Акцент по-прежнему делается на фиксированной записи, но даже если она представлена, пользователь теперь всегда будет иметь доступ к информации сообщества, переключаясь на вкладки.Чтобы появилась вкладка Wiki-меню (изначально она называется свежие новости), вам нужно перейти в управление сообществом »Разделы» Материалы »Ограничено (или открыто)» Сохранить.
2. Вертикальный аватар
А теперь обратите внимание на старый добрый аватар для группы 200х500 пикселей. Хотя это еще и способ создать группу. Обычно аватар представляет собой следующую информацию: логотип, сопроводительный текст или слоган, контакты, звонок для присоединения к группе. В мобильных устройствах аватар не виден целиком, видна только его часть — миниатюра.Вы можете использовать либо горизонтальный заголовок (обложку), либо вертикальный баннер. В шляпе вертикального аватара не видно. На аватаре не может быть рабочих кнопок, на которые можно нажимать — по сути это картинка и все.
3. Миниатюра
В настоящее время вертикальный аватар используется для создания эскизов, минимальный размер которых составляет 200×200 пикселей. Миниатюра используется в сообщениях и записях в виде маленького кружка в заголовке и в форме большего кружка в некоторых образцах и упоминаниях в сообществе.В связи с переходом к округлой форме ужесточаются требования к миниатюре. Чтобы текст на миниатюре читался полностью, он не должен визуально выходить за границы круга.
Как загрузить миниатюру
Миниатюра стала достаточно самостоятельным элементом и при использовании обложки (шапки) в дизайне группы теперь нужно делать отдельную миниатюру, имейте в виду. Если в группе (обложке) шапки нет, то для скачивания миниатюры нужно нажать кнопку «Загрузить фото» для скачивания (справа).Если в дизайне (обложке) шапка присутствует, то для загрузки миниатюр нужно сразу нажать на кружок под шапкой и там уже выбрать пункт «Загрузить фото».
4. Баннер
Баннер (англ. Banner — флаг, прозрачность) — графическое изображение информационного, рекламного или неделимого характера. Баннер прикрепляется к записи в виде изображения и может иметь только одну внутреннюю ссылку. Многие до сих пор уверены, что на главной странице с баннера можно сделать несколько ссылок.Это не так, только одна ссылка и все. Я бы выделил следующие типы баннеров.
4.1 Информационный баннер
Распространенный тип баннера, содержащий общую информацию о фирме, группе, услуге или мероприятии с подробным списком преимуществ и другими сопроводительными материалами. Часто используется как фиксированная запись в группе. Размер такого баннера 510х307 пикселей. При таком размере баннер внизу совпадает с аватаркой. Если связки с аватаркой нет, то можно использовать любые размеры.Например, я использую размер 600×350 пикселей. Также удобен и набран теперь формат квадрата 510х510 пикселей — при таком размере баннер занимает самую большую площадь в ленте новостей.
4.2 Баннер для входа во внутреннее меню
Если добавить к баннеру из предыдущего пункта «открытое меню» из предыдущего пункта, то мы получим баннер, основная задача которого будет обслуживаться в точке входа ввода . Иногда делают обман в виде нескольких кнопок на баннере, но это иллюзия, при нажатии пользователь все равно попадает на внутреннюю панель, а там каждая кнопка имеет свою ссылку.Размер такого баннера 510х307 пикселей. При таком размере баннер внизу совпадает с автарем. Если запись в меню не привязана к аватарке, можно сделать баннер любых размеров, даже узкую кнопку с надписью «Открыть меню». Главное, чтобы ширина баннера была не менее 510 пикселей.
4.3 Reost Card, Promotions
В последнее время особенно актуальны карты для репостов или акций. Ее задача — призыв к конкретным действиям.В основном это «Присоединяйтесь к группе, сделайте репост или поставьте лайк и выиграйте приз». Такие баннеры используются в составе рекламных компаний или акций как в собственных группах, так и для продвижения в других группах. Я обычно использую размер 600×350 пикселей.
4.4 Баннер с анимацией GIF
После того, как в начале года разработчики ВК сделали для GIF картинок большего размера, гифки сразу встали в один ряд с информационными баннерами. Например, на гиф-баннере можно разместить изображение нескольких заменяющих товаров или текстов — движение сразу привлекает внимание.А когда в июне была добавлена функция автомобильной Gif-анимации в ленте новостей, то гифки стали объектом пристального внимания рекламодателей и маркетологов.
5. Построение аватара + фиксированный баннер
До недавнего времени эта модульная конструкция, состоящая из аватара и фиксированного баннера, была наиболее популярным способом создания групп. Подробнее о том, как сделать такую конструкцию, расписано в уроке. С появлением кепки (чехлов) не исключено, что популярность такого дизайна несколько снизится.
Плюс есть вероятность, что ВКонтакте снова поменяет какие-то параметры блоков и тогда все декорации слетят, как это было уже дважды за последние полгода. Итак, уважаемые владельцы групп, выбирая исполнение для своей группы, учитывайте этот факт. Да и еще момент, в мобильных устройствах не просматривается вся красота отдельной картинки, так как отображается не аватар, а только миниатюра, а фиксированная запись находится чуть ниже.
6.Внутреннее меню навигации
Меню в виде активных ссылок находится на внутренней странице ВКонтакте и написано с помощью команд Wiki Markup. О том, как создать саму внутреннюю страницу, расписано в уроке. Используя меню, пользователь перемещается по группе. Ниже вы познакомитесь с типами внутреннего меню, а пока остановимся на нескольких важных пунктах.
Внутренне внутренне меню
Хочу отметить один тонкий момент, который часто не дает значений.Иногда клиенты заказывают у меня внутреннее меню, но при этом совершенно не представляют, как пользователь попадает в это внутреннее меню. И попасть в него можно двумя способами: либо через фиксированный баннер (см. Пункт 4.2), либо через текстовую ссылку в верхней вкладке под строкой статуса (см. Рис. Ниже). Иногда текстовая ссылка помещается в блок «Ссылки» в правом столбце интерфейса.
Ссылки внутреннее меню
Обычно при заказе покупатели указывают следующие пункты меню: О нас, наших товарах (каталог), способы доставки, оплата, гарантия, отзывы, контакты, акции, скидки, расписание, как сделать заказ, портфолио , вопросы и ответы, информация, оформить заказ.Ссылки из пунктов меню могут переходить в соответствующие разделы внешнего сайта. Тогда ссылка автоматически откроется в новом окне. Большинство материалов ведет на внутренние страницы ВКонтакте. В то же время страница открывается в том же окне, и вам необходимо перейти по ссылке или кнопку «Вернуться в главное меню».
Ссылки на альбомы с фото и видео открываются в новом окне. Ссылки на темы с обсуждениями (например, обзоры), в диалоговом окне для написания сообщений, в приложениях (см. Параграф 10), для выбора Housher (см. Параграф 12) открываются в том же окне, и в этом случае вы можете вернуться к меню только через главную страницу сайта, либо через кнопку «Назад» в браузере.Это, пожалуй, самый неудобный момент с такими ссылками.
Меню редактирования
Часто клиенты спрашивают меня, можно ли редактировать внутреннее меню. Я отвечу, если вы уверенный пользователь и знакомы с режимами разметки и редактирования вики, то вы можете редактировать. Но если вы со всем этим не знакомы, то это категорически нет. В этом случае вы просто обыграете все настройки.
Приведу слова разработчиков ВКонтакте. «Много сил и нервов сэкономит один простой совет: работайте только в одном режиме.Либо это визуальный режим, либо режим вики-разметки. Именно переключение между этими двумя режимами в процессе работы над разметкой приносит больше всего проблем: картинки могут уменьшаться, различные параметры могут исчезать. Это один из тех моментов, которые обязательно будут исправлены в будущем, но пока нужно держать этот факт в голове. «
Адаптивность для мобильных устройств
И еще об адаптивности. Чтобы внутреннее меню на мобильных устройствах выглядело так же, нужно разбираться в таблицах.Тогда изображение будет жестко закреплено. В противном случае при уменьшении размера экрана картинки будут перемещаться одна под другую, нарушая изначально задуманный порядок.
Здесь снова слова разработчиков в ущерб адаптивности. «Вики-меню отображается в мобильных браузерах, но не подстраивается под размер экрана, из-за этого изображение может не выглядеть как на компьютере. В сети можно найти руководства по адаптации вики-разметки под мобильные устройства, но даже они это делают. не гарантирует 100% работоспособность на всех устройствах.«
7. Типы внутреннего меню навигации
Ниже приведены наиболее распространенные типы внутреннего меню. Есть более простые и бюджетные решения с высокой степенью надежности. Есть и более сложные и трудоемкие дизайны с точки зрения графики и макетов. Но они выглядят более эффектно.
7.2 Большое графическое меню
В этом случае вертикальный ряд ссылок располагается на большом фоновом изображении и имеет жестко закрепленную структуру.Вот урок.
7.3 Меню в виде пиктограмм, плиток
Данный дизайн предполагает несколько рядов и столбцов в виде графических пиктограмм и надписей к ним, либо графических многоцветных или монохромных плиток.
7.4 Динамическое меню с эффектом навигации
Очень впечатляющий дизайн, имитирующий навигацию по сайту с эффектом нажатия кнопок или другой маркировки посещенных ссылок. Такое меню довольно сложно в управлении и требует навыков общения с вики-разметкой, поскольку редактируемая информация на страницах также будет в вики-разметке.Вот урок по этой теме.
Виды регистрации группы ВКонтакте. Как оформить группу в контакте с фиксированным верхним меню для нового дизайна ВК
), сделайте меню.
Сейчас я покажу вам как сделать меню в группе ВКонтакте и сделать правильно .
Создание красивой графики
В новом дизайне сайта ВКонтакте изменены размеры на графику. Ниже вы найдете текущие значения.
- Аватар группы — 200 × 300 пикселей
- Баннер в описании — 510 × 271 пикселей
Подготовьте изображения нужного размера. Сделаю готовые снимки, чтобы показать вам на их примере.
Итак, давайте сделаем красивый дизайн, разделив общую картинку на две части. В результате мы получим единый дизайн.
Для начала загрузки аватара. Заходим в группу, и нажимаем «Загрузить фото».
Вы найдете форму, в которой вы хотите выбрать файл на жестком диске вашего компьютера.Сделай это. В итоге получилось следующее.
Теперь добавьте вторую часть изображения. Для этого необходимо разложить картину на стене, а затем, записывая ее, закрепить в верхней зоне.
Идем по стене. Здесь в блоке «Добавить заметку» нажмите на значок «Фото».
Загрузите вторую подготовленную картинку. Обязательно выберите публикацию от имени сообщества. Затем нажмите «Отправить».
Теперь запись надо поправить (см.).Возвращаемся к новой записи, а в правом верхнем углу разворачиваем меню. Здесь вы нажимаете «Стоп».
Теперь обновите страницу и посмотрите результат.
Единственный минус — картинки находятся на разном уровне. Но это связано с тем, что они не подходящего размера. Аватар должен быть более вертикальным. Тогда они будут на одном уровне.
Как создать меню в группе ВКонтакте
Вернемся к нашему примеру и представим, что вам нужно сделать кнопку «еще».Она уже есть на фото. Как сделать так, чтобы при нажатии на кнопку человек попал на наш основной сайт? Сейчас покажу.
Чтобы сделать кнопки меню активными, мы должны вырезать их с отдельными картинками. Для этого нам понадобится фотошоп.
Открываем нашу картинку в редакторе, и активируем инструмент «Вырезка».
Зашиваем низ пуговицей. Удерживая левую кнопку мыши, проведите горизонтальной линией, разделив изображение на две части.
Теперь нажмите Alt + Ctrl + Shift + S, чтобы сохранить готовые изображения.
https://vk.com/pages?Oid\u003d-120208137&p=May
Смотрите, после символов «ODI = -» нужно вставить ID своей группы (см.). А в самом конце ссылки напишите название своей страницы из меню. В этом примере мы выйдем из «Меню».
Здесь вы нажимаете на значок камеры и загружаете подготовленные изображения.
Теперь переходим непосредственно к созданию меню для группы в ВК. Должно быть что-то подобное.
Далее переходим в раздел «Редактирование». Здесь для каждого изображения нам нужно убрать отступы, чтобы они сливались в единое изображение. Для этого добавьте это значение nopadding; . И добавьте ссылку на нужную страницу или сайт, произнося значение «https://site.ru/page.html» (укажите свои адреса!). В нашем примере кнопка «Еще» должна вести на сайт site. Вот что должно произойти.
[]
[]
Сохраните страницу. Не забудьте скопировать его из адресной строки.Должен быть вид:
https://vk.com/page-120208137_52523487.
Возвращаемся к стене группы, и создаем новую запись. Вставьте в нее ссылку на страницу и примените исходное изображение. Публикуем и исправляем.
Это меню произошло в конце концов.
Если все так, то вы попали в нужную статью. Здесь мы обсудим, как оформить группу [Эм, поправить сообщество] в соцсети ВКонтакте и было хорошее впечатление у пользователей.Времена меняются, люди становятся умнее и сразу могут решить
Как вы, наверное, знаете, ВК предоставляет 3 варианта создания групп [Сообщества]:
Исходя из ваших целей и задач — определите для себя, какой вариант вам подходит. Естественно, события созданы под любые события. Давайте разберемся — что выбрать — группу или паблик?
На самом деле возможности группы и паблика вконтакте не слишком различаются.
Создавайте рекламу, а не группу.
Есть несколько общественных преимуществ вместо группы. Паблик проще в дизайне и использовании, также он находится в блоке интересных страниц пользователей. Исходя из этого, можно узнать интересы пользователя. В данном случае это фотография и все, что с ней связано.
Что касается группы — на ее стене можно задать вопросы потенциальным покупателям. Сначала это выглядит преимуществом, но только если у вас нет контент-плана и вы ставите цель только в том, что люди начнут спрашивать.Но в таких группах вовлеченность очень слабая.
Также в группах есть возможность приглашать друзей. В пабе эта функция урезана. Но вряд ли ваши друзья — это ваша Корова, которой вы собираетесь продавать услуги или товары. Поэтому фокусироваться на окружении тоже не лучший смысл.
Еще одним преимуществом Группы является возможность добавить приложение интернет-магазина по защищенному протоколу HTTPS через приложение IFRAME, что позволит пользователю делать заказ, не выходя из социальной сети.
Название сообщества
Теперь коснемся темы названия нашего сообщества. Как правильно сделать заголовок, чтобы он работал на наш бизнес и начал давать трафик. Например, вашим видом деятельности является продажа женской одежды в Нижнем Новгороде.
Зайдя на Яндекс видно, что …
Группа попала в ТОП выдающих PS по этому запросу и что-то ранжируется по этому запросу.Соответственно, было бы разумно назвать их группу, чтобы попасть и в выдачу Яндекс, и в поиск ВКонтакте.
Активность — это ключевое слово, по которому пользователи могут потенциально искать вас — если ваше поколение привязано к городу, то в группе вы также можете указать город, в котором вы находитесь, поисковые системы повторно идентифицируются по геолокации вашей группы.
В идеале формат имени выглядит так:
Интернет-магазин женской одежды | Lovandzzoo.
где «Интернет-магазин женской одежды» — ключевой запрос
Lovandzzoo — название вашего бренда
Аватар и обложка
Дизайн не является важным механизмом в механизме Интернет-бизнеса, но приятно оформленная группа без подозрительного и дешевого дизайна вызывает большее доверие. А дизайн сообщества начинается с грамотно разработанного аватара и обложек сообщества.
Аватар сообщества — это лицо вашей компании, и на нем также должно отражаться позиционирование компании и контактные данные.Для записи необходимо:
- род занятий
- Логотип и торговая марка
- телефон
- Призыв к действию — например, «Подпишитесь, чтобы позаботиться о своем здоровье и внешнем виде».
- стрелка, указывающая на подписку.
- также укажите адрес и внешний ресурс — сайт.
Пример хорошей авы:
А теперь поговорим о дизайне обложки, которая сейчас стала популярной после нововведений ВКонтакте.В принципе подход такой же, как и сделать аватарку, только теперь все переводится в горизонтальное положение. Вот несколько примеров хороших обложек с разным стилем оформления. В общем одно — понятно, откуда человек попал и что он видит. Обложка должна отвечать на вопросы «Что это?».
Обратите внимание на последнюю крышку и стрелки на:
- логотип
- марка
- что такое Паблиш
- чем пригодится абонентам
- и что получит пользователь, если подпишет
Вы можете делать то же самое, и вы являетесь стандартной рабочей структурой компетентного сообщества.
Вики-меню
Вы можете добавить популярное вики-меню в дизайн сообщества. Главное — продумать структуру меню, потому что в определенном смысле создавая разметку меню с вики-разметкой — вы создаете мини-сайт в социальной сети и пользователь не должен в нем теряться. Посмотрите это вики Меню
И вы поймете, что означает грамотная структура вики-меню.
Пример хорошего и привлекательного меню.
В зависимости от нишевого вики-меню оно может содержать следующие разделы.
- если это продажа Пиз. товары и услуги — условия доставки, категории товаров, прайс-листы, как заказать, описание и др.
- , если продажа информационных продуктов
— это структурированная база контента, например
Еще один пример хорошего меню:
Ссылки
В ссылках укажите все ваши внешние ресурсы — крышки-магниты, основные сайты, каналы в других социальных сетях, куда пойдет аудитория.Это будет способствовать увеличению посещаемости вашего ресурса из социальных сетей.
Читайте также >>
Content Is King.
Content Is King.
Он сказал однажды Билл Гейтс и оказался прав. Социальные сети существуют и популяризируются благодаря наличию в них постоянно генерируемого контента. Без него группа сгорает и о ней забывают. Поэтому необходимо регулярно публиковать сообщения, чтобы напоминать о себе.
а как правильно делать посты, чтобы они лежали и делились?
Здесь все очень просто — не обязательно использовать в постах картинки с дешевым оформлением и унылым копирайтингом — они не факт, что пользователи не любят, сама соцсеть игнорирует такой формат контента. Вот как примерно должна выглядеть картинка.
Никто не требует от вас дизайнерской работы, а только приятный и раздражающий глаз дизайн. Если визуально контент воспринимается хорошо, то велика вероятность его распада.
ЧПС в постах
Старайтесь не указывать оригинальные ссылки или ссылки с метками UTM, а уменьшить их с помощью сервиса vk.com/cc.
В заголовке, под заголовком пост. Пользователи ВК игнорируют посты с длинными ссылками (особенно в начале). Их интересует контент. Cress ссылается на посты с вк. .
ком. /
куб.
Вот на конкретном примере вы можете посмотреть, как выглядит эта ссылка в посте:
Старайтесь не использовать банальные и банальные заголовки.Цель заголовков — привлечь внимание подписчиков сообщества в ленте новостей. Например, заголовок «16 + 1 эффективные и лечебные свойства тыквенного масла, о которых не догадываются 95% людей на планете» Он подействует на внимание аудитории лучше, чем несомненные свойства тыквенного масла. » Попробуйте добавить в заголовок цифры и конкретику. Тогда пост привлечет внимание.
Готовы бросить вызов своей мечте и реализовать свои идеи и идеи в Интернете, начать зарабатывать серьезные деньги в Интернете?
Разнообразное содержание
Определите минимум 30 тем (потребностей), которые могут непосредственно касаться вашего направления, и с помощью таймера запустите публикацию.
Сделайте интересный контент о своей нише. Например, по спортивной тематике — можно писать обучающий мотивационный контент и экспертный контент. Список потребностей можно сделать бесконечным, а проблема выбора формата откладывает себя для публикации. В каждом посте используйте разные призывы к действию с обоснованием причины — «Поставьте лайк, если было полезно», «Сделайте репост, если считаете, что об этом должны узнать все ваши друзья».
Добавляйте смайлы к сообщениям, чтобы сделать их более красочными и привлекательными.Но не меняйте.
Узнай,
Видео
Во все видео, скачанные на YouTube, вставьте обложку для упаковки и обертку, которая привлечет внимание пользователя. Ролик без обертки очень сырой, по которому уже видно, что их скачивать не будет интереса.
Вот пример, как должна выглядеть обложка видео:
Клика видео с обложкой в разы больше, потому что есть упаковка — обертка, привлекающая аудиторию.Картинка должна сыграть роль — вызов интереса, который внутри.
Орудие!
Продукты
Раздел Товары — Цены указаны в возрастающем порядке — на витрине должны быть самые низкие цены.
Подробное описание в самой карточке товара. А если есть сайт — перед ссылкой на карточку товара. Кнопка «Написать продавцу» привязана к личным сообщениям человека, который возглавляет группу, или менеджера, который контролирует группу
Дорим общину
Заполните раздел обсуждения и создайте в нем подразделы — «Ваши вопросы», «Как заказать», «Вакансии».Также для разнообразия можно создать анкету.
Контакты — тоже не забываем заполнять. Для того, чтобы человек понимал, к кому обращаться — по поводу заказа товаров, рекламы или ваших услуг.
Чтобы понять, кому задать вопрос — напишите позицию — Менеджер и обязанности человека. Так вы быстрее поймете пользователя, которому следует обратиться с вопросом к кому.
Самое главное, чуть не забыл 🙂 — заполнить описание группы необходимой информацией со всеми исходящими ссылками.Обязательно разделяйте описание текстовых блоков 3-4 строками, чтобы текст был читабельным — правила копирайтинга читабельности текста никто не отменял.
Вот пример, насколько грамотно должно быть описание в сообществе:
П.С.
Ну что скажешь? Был ли контент полезен?
Разобрался, как надо группу в ВКонтакте оформить?
Если да, жду отзывов в комментариях — отвечу моментально.Не успеваю моргать. Обожаю останавливаться на теме продвижения в социальных сетях. Если не успею, то напишите
Кепка группа ВКонтакте
Включает в себя название сообщества, URL, статус, описание. Эти блоки играют важную роль, поскольку влияют на рейтинг (внутренний поиск в социальной сети + поисковые системы). И они являются визитной карточкой любого сообщества. Именно на это пользователь обращает внимание при первом посещении группы. В шапке необходимо указать ключевую информацию о деятельности компании.Гостю страницы должно быть сразу понятно, чем вы занимаетесь и какие услуги / товары предлагаете.
Название группы ВК
Системное ограничение — 48 символов. Имя — это ключ, с помощью которого вы продвигаете свое сообщество в сети. Вместе с ключевой фразой можно написать название бренда / магазина / мастерской.
При написании имени запрещено использовать CAPS LOCK. Это не сыграет вам на руку при продвижении сообщества, а только рассердит подписчиков и клиентов.Также необходимо соблюдать элементарные правила русского языка. Не пытайтесь лукавить системой.
Статус сообщества
Это специальное поле, которое помещается под названием группы. Он может написать что-нибудь заманчивое, интересное или важное. Например:
- Оповестить аудиторию о новых акциях и скидках;
- Оставьте контактные данные для обратной связи с менеджером.
Системный предел — 140 символов (с пробелами).Да, это небольшое пространство, но его можно разумно заполнить. В статусе также можно разместить ключевое слово (если есть такая необходимость). Как уже было сказано, это положительно скажется на рейтинге.
В статусе многих сообществ можно найти мудрые и красивые цитаты писателей, философов и успешных людей. Это одна из самых частых ошибок при продвижении группы ВКонтакте. Совет: оставляйте котировки для личного кабинета.
Группа ВКонтакте URL
После создания новой группы ей автоматически будет присвоен адрес.Это серия чисел. Это не очень красиво, и никто не хочет их вспоминать. Поэтому важно позаботиться об эстетике и узнаваемости доброго имени. Замените цифры буквенными символами. Придумайте небольшое название или слово, характеризующее ваш бренд.
Для этого откройте раздел «Управление сообществом». Далее заходим в «Настройки». Там вы найдете исходный URL. Сотру все лишнее и добавлю новую версию имени (оно должно быть написано латиницей).
Согласитесь, публике будет легче запомнить буквенное сочетание, нежели хаотичный набор цифр.
Описание группы
Вы указали название группы. Пришло время рассказать, чему он посвящен. Что вы делаете? С кем сотрудничать? Сколько лет рынку? Многие владельцы или администраторы сообщества игнорируют эти вполне логичные вопросы, ответы на которые могут стать идеальным описанием. Вместо этого они создают нечто подобное:
Пример №1
Пример №2.
Пример № 3.
В каждом из этих примеров отсутствует ключевая информация.Где-то забыл указать название компании. Где-то не сочла нужным рассказать о предлагаемых услугах. И где-то «наконец» с набором слов, похожих на ключевые запросы в сети. Как ни прискорбно это звучит, но такие группы создаются ежедневно целыми стаями.
И даже если ключ при ранжировании сработает, это рискованная тактика. Вы всегда должны помнить о комфорте своих подписчиков и клиентов. Подумайте, нравится ли им этот текст в описании?
Переносят ли они доверие к компании, которое даже не может рассказать о себе?
Пора поговорить о том, как создать грамотное и красивое описание сообщества.При заполнении информации запомните следующие рекомендации:
- Нейтральное приветствие или плавное знакомство с делом. Он должен быть напрямую связан с деятельностью компании. Не бойтесь начинать с ключевых слов;
- Краткий перечень основных услуг. Чтобы пользователи могли читать, поместите его в виде списка;
- Особенности вашей компании. Кратко расскажите об основных преимуществах бренда. Что отличает вас от конкурентов? (на самом деле не в самых смелых фантазиях).Если вы занимаетесь самопомощью, всегда добавляйте подтверждающие аргументы;
- Укажите контактные данные (желательно несколько вариантов).
Попробуйте составить компактное описание. У вас еще есть время, чтобы рассказать о себе. И было бы хорошо, если бы у аудитории хватило терпения, чтобы полностью освоить ознакомление с заголовком группы. Опытные пользователи социальной сети ВКонтакте указали рекомендуемый объем для описания группы — 500-1000 знаков без пробелов.
У вас уже была возможность ознакомиться с неудачными описаниями описания. А теперь рассмотрим хороший пример:
Регистрация группы ВК
Задумайтесь, что лучше выбрать — аватарку или обложку? Теперь вы поймете, почему чехол — самый удачный вариант. На это есть причины:
- Крышка красиво расположена по всему периметру кепки. Это добавляет эстетики и привлекательности сообществу.Конечно, если крышка сделана качественно.
- На нем можно указать много разной информации, и этот текст не будет богат на глаза, как это обычно бывает с аватаркой (когда вся диссертация написана на небольшом изображении).
- Аватар останется в группе и появится в миниатюре. Нажав на аватар, пользователь сможет посмотреть на него рядом.
Контактные данные
Информация о компании (преимущества)
Название и логотип
Можно указать все блоки, если это будет смотреться органично.Или выберите наиболее важную информацию, подходящую для ваших конкретных целей.
Позаботьтесь о том, чтобы крышка чехла вызывала у публики приятные эмоции. Конечно, у всех работать не будет. Но речь здесь скорее о том, что не стоит качать какие-то мрачные и небрежные изображения. Вы не хотите обманывать своих потенциальных покупателей.
Также важно учитывать сферу деятельности при выборе фона. Если вы продвигаете юридические услуги, то рисунок с фиалками и бабочками вряд ли можно считать подходящим вариантом.
Взгляните на удачный пример обложки для сообщества ВКонтакте (кулинарная тематика). Красота, правда?
Стильно, уместно, радует глаз.
Конечно, дизайн группы не может ограничиваться выбором обложки и аватарки. При необходимости вам предстоит создать красивое меню, иллюстрированный каталог товаров, выбрать тематические обложки для альбомов с фотографиями. Идеально, если вы можете придерживаться единого стиля при уборке группы.Владельцы сайтов часто стилизуют сообщество ВКонтакте по одинаковому принципу.
Но достаточно обойтись стандартной комбинацией: обложка + аватар + меню. Вот что может получиться:
Контентная группа ВКонтакте
Разделы сообщества становятся все менее понятными. Теперь переходим к ключевому блоку, который придется делать на постоянной основе. Это разнообразный контент.
Фактически, все предыдущие действия были предприняты для размещения этой информации.Пора ехать в Дальнее плавание! Идеальный контент в сообществе ВК — это 80% полезной / познавательной / важной информации и 20% рекламы.
Вы начали создавать контент. Обратите внимание на следующие нюансы:
Наличие языка
Не грешите, если умеете красиво писать литературным языком. Но постарайтесь не усложнять его бессмысленными поворотами и узкопрофильной терминологией. Пишите легко, задушевно, ненавязчиво.
Зрителям не всегда хочется напрягать мозги, ведь социальные сети созданы больше для отдыха и развлечений.
Захват деталей
Новостная лента активных пользователей завалена контентом на любой вкус. Вы должны выделяться из толпы, быть хорошо узнаваемым. При прокрутке ленты пользователь обращает внимание на такие элементы поста, как заголовок и изображение.
Публикуйте авторский, уникальный и оригинальный контент. Ищите или создавайте что-то редкое, особенное. Если вы используете картинки из Интернета, убедитесь в их актуальности. Хотите добавить мем? Сделай это! Но он должен быть на пике своей популярности.Катикс? Без проблем! Подберите удачное фото.
Форматы контента
Здесь можно выделить только одно правило: разнообразие. Альтернативные фотографии, видео, аудиофайлы, инфографика и многое другое. Общайтесь с общественностью, отвечайте на вопросы, проводите конкурсы и онлайн-трансляции.
Оформление текста
Недавно в Longrides вернулись соцсети. Но сделать это нужно грамотно, иначе пользователям будет сложно воспринимать такой поток информации.Обязательно сделайте разбивку текста на абзацы. Используйте списки, субтитры, смайлы.
Звенья правые
Часто бывает, что сообщество ВКонтакте создается для привлечения трафика на сайт. Поэтому в содержании группы есть ссылки для перехода на разные страницы. Чтобы ссылка была правильной, она должна иметь метку URL. Также рекомендуется использовать сокращатели ссылок. Теги созданы для вас (для отслеживания трафика), а сокращенные адреса — для удобства участников сообщества.
Оптимальное время для размещения контента
Нет такого временного дня, когда контент умещался бы во всех группах социальной сети. Все индивидуально. Все зависит от вашей целевой аудитории. Попытайтесь понять одну простую истину: школьники, студенты, молодые мамы, пенсионеры и бизнесмены посещают социальные сети в разное время. И вы должны сами это раскрыть.
Заключение
- Создайте грамотную и привлекательную шапку;
- Позаботьтесь об оригинальном и стильном дизайне группы;
- Оптимизировать все ключевые разделы сообщества;
- Публикуйте правильный контент.
Мне нравится 0
В этой статье я хотел бы систематизировать все свои знания о дизайне групп ВКонтакте на основе опыта взаимодействия с клиентами и их предпочтений. Более того, за последние полгода ВКонтакте внесло много изменений, о которых многие даже не подозревают. На некоторых нововведениях хотелось остановиться еще, ведь среди них есть действительно достойные и полезные вещи. Все мы вроде уже отошли от какого-то шока после редизайна Вконтакте, а за видимыми изменениями обнаружилась многовариантность функционирования и наполнения группы.Так что теперь оформление групп включает в себя комплексную процедуру, которая не ограничивается исключительно графической составляющей в виде красивых картинок. Теперь владельцам необходимо учесть множество нюансов построения структуры группы в зависимости от тематики бизнеса и удобства пользователей.
В основном это связано с выбором графического дизайна двух взаимоисключающих вариантов, разработкой внутреннего меню, выбором точки входа во внутреннее меню, пониманием разницы между каталогом и витриной товаров, подготовкой рекламных материалов для продвижения группа, пользуйтесь полезными приложениями.Но обо всем по порядку. Сначала мы рассмотрим основные элементы дизайна группы, затем перейдем к их взаимодействию в виде различных комбинаций, а затем поговорим о некоторых полезных фишках и тонкостях.
1. Горизонтальная крышка (Cap)
Начнем, пожалуй, с горизонтальной крышки или шляпы. Разработчики ВКонтакте уверяют, что крышка из-за своего размера дает большую маневренность для подачи и визуализации информации. Обычно помимо красивой картинки в шапке присутствует логотип, сопроводительная информация, контакты, звонки для вступления в группу, адрес сайта.У меня есть подозрение, что когда-нибудь обложки станут единственно возможным вариантом оформления группы, поэтому рекомендую сразу перейти на них, чтобы впоследствии избежать редизайнов форсмари.
Как скачать обложку
Чтобы скачать обложку, нужно зайти в Управление сообществом>> Блокировать основную информацию>> Обложка сообщества>> Скачать.Рекомендуемый размер обложки 1590 × 400 пикселей. В шапке не может быть рабочих кнопок, на которые можно нажимать — по сути это картинка и все. На сегодняшний день крышка видна на мобильных устройствах, и вроде бы видна в приложениях и клиентах.
Вкладка Wiki Fresh News
В верхнем блоке под шапкой теперь могут быть три вкладки: фиксированная запись, информация о сообществе и вики-меню (только в группах, на публичных страницах таких вкладок нет).Акцент по-прежнему делается на фиксированной записи, но даже если она представлена, пользователь теперь всегда будет иметь доступ к информации сообщества, переключаясь на вкладки. Чтобы появилась вкладка Wiki-меню (изначально она называется свежие новости), вам нужно перейти в управление сообществом »Разделы» Материалы »Ограничено (или открыто)» Сохранить.
2. Вертикальный аватар
А теперь обратите внимание на старый добрый аватар для группы 200х500 пикселей. Хотя это еще и способ создать группу. Обычно аватар представляет собой следующую информацию: логотип, сопроводительный текст или слоган, контакты, звонок для присоединения к группе.В мобильных устройствах аватар не виден целиком, видна только его часть — миниатюра. Вы можете использовать либо горизонтальный заголовок (обложку), либо вертикальный баннер. В шляпе вертикального аватара не видно. На аватаре не может быть рабочих кнопок, на которые можно нажимать — по сути это картинка и все.
3. Миниатюра
В настоящее время вертикальный аватар используется для создания эскизов, минимальный размер которых составляет 200×200 пикселей. Миниатюра используется в сообщениях и записях в виде маленького кружка в заголовке и в форме большего кружка в некоторых образцах и упоминаниях в сообществе.В связи с переходом к округлой форме ужесточаются требования к миниатюре. Чтобы текст на миниатюре читался полностью, он не должен визуально выходить за границы круга.
Как загрузить миниатюру
Миниатюра стала достаточно самостоятельным элементом и при использовании обложки (шапки) в дизайне группы теперь нужно делать отдельную миниатюру, имейте в виду. Если в группе (обложке) шапки нет, то для скачивания миниатюры нужно нажать кнопку «Загрузить фото» для скачивания (справа).Если в дизайне (обложке) шапка присутствует, то для загрузки миниатюр нужно сразу нажать на кружок под шапкой и там уже выбрать пункт «Загрузить фото».
4. Баннер
Баннер (англ. Banner — флаг, прозрачность) — графическое изображение информационного, рекламного или поощрительного характера. Баннер прикрепляется к записи в виде изображения и может иметь только одну внутреннюю ссылку. Многие до сих пор уверены, что на главной странице с баннера можно сделать несколько ссылок.Это не так, только одна ссылка и все. Я бы выделил следующие типы баннеров.
4.1 Информационный баннер
Распространенный тип баннера, содержащий общую информацию о компании, группе, услуге или мероприятии с подробным списком преимуществ и другими сопутствующими материалами. Часто используется как фиксированная запись в группе. Размер такого баннера 510х307 пикселей. При таком размере баннер внизу совпадает с аватаркой. Если связки с аватаркой нет, то можно использовать любые размеры.Например, я использую размер 600×350 пикселей. Также удобен и набран теперь формат квадрата 510х510 пикселей — при таком размере баннер занимает самую большую площадь в ленте новостей.
4.2 Баннер для входа во внутреннее меню
Если добавить к баннеру из предыдущего пункта «открытое меню» из предыдущего пункта, то мы получим баннер, основная задача которого будет обслуживаться в точке входа ввода . Иногда делают обман в виде нескольких кнопок на баннере, но это иллюзия, при нажатии пользователь все равно попадает на внутреннюю панель, а там каждая кнопка имеет свою ссылку.Размер такого баннера 510х307 пикселей. При таком размере баннер внизу совпадает с автарем. Если запись в меню не привязана к аватарке, можно сделать баннер любых размеров, даже узкую кнопку с надписью «Открыть меню». Главное, чтобы ширина баннера была не менее 510 пикселей.
4.3 Reost Card, Promotions
В последнее время особенно актуальны карты для репостов или акций. Ее задача — призыв к конкретным действиям.В основном это «Присоединяйтесь к группе, сделайте репост или поставьте лайк и выиграйте приз». Такие баннеры используются в рамках рекламных компаний или акций как в собственных группах, так и для продвижения других групп. Я обычно использую размер 600×350 пикселей.
4.4 Баннер с анимацией GIF
После того, как в начале года разработчики ВК сделали для GIF картинок большего размера, гифки сразу встали в один ряд с информационными баннерами. Например, на гиф-баннере можно разместить изображение нескольких заменяющих товаров или текстов — движение сразу привлекает внимание.А когда в июне была добавлена функция автомобильной Gif-анимации в ленте новостей, то гифки стали объектом пристального внимания рекламодателей и маркетологов.
5. Построение аватара + фиксированный баннер
До недавнего времени эта модульная конструкция, состоящая из аватара и фиксированного баннера, была наиболее популярным способом создания групп. Подробнее о том, как сделать такую конструкцию, расписано в уроке. С появлением кепки (чехлов) не исключено, что популярность такого дизайна несколько снизится.
Плюс есть вероятность, что ВКонтакте снова поменяет какие-то параметры блоков и тогда все декорации слетят, как это было уже дважды за последние полгода. Итак, уважаемые владельцы групп, выбирая исполнение для своей группы, учитывайте этот факт. Да и еще момент, в мобильных устройствах не просматривается вся красота отдельной картинки, так как отображается не аватар, а только миниатюра, а фиксированная запись находится чуть ниже.
6.Внутреннее меню навигации
Меню в виде активных ссылок находится на внутренней странице ВКонтакте и написано с помощью команд Wiki Markup. О том, как создать саму внутреннюю страницу, расписано в уроке. Используя меню, пользователь перемещается по группе. Ниже вы познакомитесь с типами внутреннего меню, а пока остановимся на нескольких важных пунктах.
Внутренне внутренне меню
Хочу отметить один тонкий момент, который часто не дает значений.Иногда клиенты заказывают у меня внутреннее меню, но при этом совершенно не представляют, как пользователь попадает в это внутреннее меню. И попасть в него можно двумя способами: либо через фиксированный баннер (см. Пункт 4.2), либо через текстовую ссылку в верхней вкладке под строкой статуса (см. Рис. Ниже). Иногда текстовая ссылка помещается в блок «Ссылки» в правом столбце интерфейса.
Ссылки внутреннее меню
Обычно при заказе покупатели указывают следующие пункты меню: О нас, наших товарах (каталог), способы доставки, оплата, гарантия, отзывы, контакты, акции, скидки, расписание, как сделать заказ, портфолио , вопросы и ответы, информация, оформить заказ.Ссылки из пунктов меню могут переходить в соответствующие разделы внешнего сайта. Тогда ссылка автоматически откроется в новом окне. Большинство материалов ведет на внутренние страницы ВКонтакте. В то же время страница открывается в том же окне, и вам необходимо перейти по ссылке или кнопку «Вернуться в главное меню».
Ссылки на альбомы с фото и видео открываются в новом окне. Ссылки на темы с обсуждениями (например, обзоры), в диалоговом окне для написания сообщений, в приложениях (см. Параграф 10), для выбора Housher (см. Параграф 12) открываются в том же окне, и в этом случае вы можете вернуться к меню Только через главную страницу сайта, либо через кнопку «Назад» в браузере.Это, пожалуй, самый неудобный момент с такими ссылками.
Меню редактирования
Часто клиенты спрашивают меня, можно ли редактировать внутреннее меню. Я отвечу, если вы уверенный пользователь и знакомы с режимами разметки и редактирования вики, то вы можете редактировать. Но если вы со всем этим не знакомы, то это категорически нет. В этом случае вы просто обыграете все настройки.
Приведу слова разработчиков ВКонтакте. «Много сил и нервов сэкономит один простой совет: работайте только в одном режиме.Либо это визуальный режим, либо режим вики-разметки. Именно переключение между этими двумя режимами в процессе работы над разметкой приносит больше всего проблем: картинки могут уменьшаться, различные параметры могут исчезать. Это один из тех моментов, которые обязательно будут исправлены в будущем, но пока нужно держать этот факт в голове. «
Адаптивность для мобильных устройств
И еще об адаптивности. Чтобы внутреннее меню на мобильных устройствах выглядело так же, нужно разбираться в таблицах.Тогда изображение будет жестко закреплено. В противном случае при уменьшении размера экрана картинки будут перемещаться одна под другую, нарушая изначально задуманный порядок.
Здесь снова слова разработчиков в ущерб адаптивности. «Вики-меню отображается в мобильных браузерах, но не адаптируется к размеру экрана, так как это изображение может не выглядеть как на компьютере. В сети можно найти руководства по адаптации вики-разметки для мобильных устройств, но даже они не гарантируют 100% работоспособность на всех устройствах.«
7. Типы внутреннего меню навигации
Ниже приведены наиболее распространенные типы внутреннего меню. Есть более простые и бюджетные решения с высокой степенью надежности. Есть и более сложные и трудоемкие дизайны с точки зрения графики и макетов. Но они выглядят более эффектно.
7.2 Большое графическое меню
В этом случае вертикальный ряд ссылок располагается на большом фоновом изображении и имеет жестко закрепленную структуру.Вот урок.
7.3 Меню в виде пиктограмм, плиток
Данный дизайн предполагает несколько рядов и столбцов в виде графических пиктограмм и надписей к ним, либо графических многоцветных или монохромных плиток.
7.4 Динамическое меню с эффектом навигации
Очень впечатляющий дизайн, имитирующий навигацию по сайту с эффектом нажатия кнопок или другой маркировки посещенных ссылок. Такое меню довольно сложно в управлении и требует навыков общения с вики-разметкой, поскольку редактируемая информация на страницах также будет в вики-разметке.Вот урок по этой теме.
Недавно озадачился дизайном моей группы в контакте. Я видел много красиво оформленных групп и хотел сделать что-то подобное. После нескольких часов изучения вики-разметки я наконец-то сделал себе красивый баннер и выпадающее графическое меню , ведущее сразу на страницы моего сайта. Вкратце, как это делается. Сначала в фотошопе создаются одновременно две картинки, затем одна из них разрезается на несколько частей.Далее на страницу редактирования вставляется специальный код с внешними ссылками. Ну а теперь обо всем по порядку.
Реестр групп ВКонтакте
Качественное оформление групп и публичных сообщений, защищенное меню, выпадающее меню, внутреннее графическое меню, каталоги, внутренняя навигация — цены и портфолио.
Внимание!
В связи с очередным обновлением ВКонтакте от 31.10.2016 данная версия оформления групп стала неактуальной. Частично это меню можно реализовать на вкладке «Свежие новости» в блоке под строкой статуса.Но это будет отдельное меню, а не единая композиция с аватаркой.
Шаг 1.
Создайте новый документ в фотошопе размером где-то 850х700 пикселей, залите его белым цветом. В этом примере я сразу оставил интерфейс ВКонтакте для наглядности. Теперь нам нужно вырезать в слое два окна, через которые будет отображаться сам графический дизайн. Сначала мы выделяем прямоугольник размером 200×500 пикселей и нажимаем DEL. Затем выделяем прямоугольник размером 510×309 и также нажимаем DEL.
Прямоугольники выравниваются по нижнему краю, расстояние между фигурами 50 пикселей. Этот дизайн рассчитан на одну строку названия группы, одну строку состояния и три строки описания и технической информации. Если у вас другое количество строк, то на месте вбивайте высоту левого изображения.
Шаг 2.
Теперь под этим слоем у нас есть весь наш графический дизайн. В данном случае я помещаю картинку с основным фоном, затем пишу текст, а затем в левый прямоугольник.
Шаг 3.
Теперь правый прямоугольник (аватар) сразу сохранит отдельную картинку размером 200×500 пикселей. Это готовая картинка для оформления группы. Загружается в блок в правом верхнем углу группы, где написано «обновить фото». А левую картинку нужно разрезать на несколько картинок по количеству пунктов меню. В данном случае это 5 картинок шириной 510 пикселей.
Шаг 4.
На этом шаге нам нужно загрузить наши нарезанные картинки во ВКонтакте.Для этого сразу под описанием группы выберите блок «Свежие новости», на мой взгляд он называется в оригинале. Переименовал в «Меню». Щелкните «Редактировать». Важный! Во-первых, у вас должна быть открытая группа, а не страница. Так как на странице этого пункта просто нет. И второе, в меню «Управление сообществом»> «Информация»> «Материалы» должен быть выбран пункт «Открыть».
Шаг 5.
Итак, во вкладке «Редактирование» щелкаем по значку камеры и загружаем наши пять нарезанных картинок меню.ВКонтакте скачает их по-своему, уменьшив размер до 400 пикселей по ширине и назначив картинку тега NOBORDER. На следующем шаге мы немного поправили код.
Шаг 6.
А именно устанавливаем исходный размер картинок и меняем тег NOBORDER на теге nopadding. Нам также нужно поместить ссылку на ulla из каждого пункта меню. В этом случае первая ссылка ведет на внутреннюю страницу ВКонтакте, а остальные четыре ссылки ведут прямо на страницы моего сайта.
Ниже приведен исходный рабочий код моего меню. Вы можете использовать его как основу. В нем вы самостоятельно меняете картинки, подставляете свои размеры и регистрируете свои ссылки. И проследите, чтобы в коде не было пробелов между квадратными скобками, а также не было перевода строки, иначе на графической картинке будут пробелы между картинками.
[] [] []
Шаг 7.
Повторяю еще раз, чтобы открыть это меню нужно нажать на надпись «Меню».И всегда в свернутом виде. Почитайте комментарии к посту, там много вопросов разобрали. Ну присоединяйтесь к моей группе в контакте.
Все, что нужно знать о рекламе в социальной сети ВКонтакте
Как выбрать вид рекламы? Ответ один — протестируйте. Запустите рекламу всех возможных типов с минимальным бюджетом и сравните результаты. Только так вы поймете, какая реклама будет эффективна на российском онлайн-рынке именно для вашего предложения.
Наш блог — это не только экскурсия по типам рекламы ВКонтакте, но и возможность сократить количество тестируемых типов на начальном этапе: например, карусель вряд ли подойдет бизнесу, продвигающему учебные курсы, а лид-формы рекламы и кнопки призыва к действию будут оптимальными для такого продвижения.
Так выглядит рекламный аккаунт ВКонтакте. Здесь показаны все доступные форматы рекламы.
Обращаем ваше внимание, что, создавая рекламу ВКонтакте, вы можете вести посетителей не только на свой сайт или паблик ВКонтакте, но и на:
- общественный диалог;
- общедоступное приложение;
- приложение;
- телефонный номер в международном формате.
Карусель
Карусель — подходящий формат для продвижения бизнеса в Рунете с каталогом продаж (одежда, обувь, а также неплохая доставка еды).
Этот вид рекламы позволяет разместить несколько слайдов товаров, на которых можно добавить изображения, старые и новые цены (что идеально подходит для специальных предложений), названия товаров и их краткое описание. Основной текст не может быть длиннее 220 символов. В карусели можно разместить от 3 до 10 слайдов.Длина заголовка слайда — до 25 символов.
Кроме того, у каждого слайда может быть своя кнопка:
- маг.
- Выбрать
- Книга
- Заказать
- Подписаться
- Заполнить
- Регистр
- Купить
- Купить билеты
- Пуск
Кнопка призыва к действию
Этот тип лучше всего работает, когда ваша аудитория горячая, и вам нужно призвать ее к действию.При этом кликабельна не только сама кнопка, но и вся картинка. Длина сообщения не должна превышать 220 символов, поэтому кнопка с призывом к действию больше всего подходит для продвижения специальных предложений и горящих предложений среди аудитории, уже знакомой с брендом.
Нет ограничений по размеру для сообщения с кнопкой с призывом к действию — вы можете загрузить любой.
Универсальный объявление
Это стандарт, который вы можете видеть в ленте новостей.Пойдите туда и посмотрите — этот формат везде используется. Чем он отличается? Вы можете написать длинный текст; ссылка на ваш продукт прямо там; имеется большой выбор размеров изображения. Вы также можете добавить до 10 вложений, таких как опросы, изображения и видео.
Универсальная реклама позволяет массово рассказывать истории, что довольно хорошо работает в определенных областях. Кроме того, вы можете подробно описать все преимущества. Этот формат подходит практически для любой области.
Максимальное количество символов в универсальном объявлении — 16 384, включая знаки препинания и пробелы.
Форма заявки объявление
Относительно новый формат — форма для потенциальных клиентов. Позволяет получать лиды на мероприятия, консультации, участие в акциях. При создании формы вам нужно будет указать паблик, в котором будет установлено приложение VKLeads, а также ссылку на вашу политику конфиденциальности. Если у вас ее нет, вы можете вставить ссылку на стандартную политику конфиденциальности ВКонтакте в соответствующем разделе.
См. Стандартную политику конфиденциальности ВКонтакте по адресу https://vk.com/dev/uprivacy
Форма для лида адаптирована для мобильных устройств и не требует ручного ввода данных в некоторые поля.Отчество и фамилия, город, возраст, номер телефона и e-mail заполняются автоматически, если эта информация упоминается на странице пользователя ВКонтакте.
В форму можно добавить до 5 дополнительных вопросов (с возможностью выбора нескольких вариантов или без).
Лид-формы хорошо работают в российских социальных сетях для продвижения вебинаров и онлайн-курсов.
Объявление на сайте
Несмотря на политику удержания пользователей внутри социальных сетей, ВКонтакте по-прежнему давала возможность правильно рекламировать сайты.
Добавьте название, логотип, описание и большую картинку, вставьте ссылку и привлекайте пользователей на свой сайт прямо из ленты новостей. Рекламу не нужно привязывать к паблику ВКонтакте, и переход осуществляется за клик в любой области на ней.
Особенности формата:
Размер картинки — 1080×607 пикселей. Длина имени до 25 символов. Длина описания до 90 символов. Текст возле кнопки до 25 символов. Есть возможность загрузить свой логотип.
Тизеры (реклама на страницах сайта)
Тизеры — это реклама слева от десктопной версии ВКонтакте.
Преимущества:
+ Тизеры дешевле промопостов.
+ На личные страницы могут быть нацелены только тизеры.
Недостатки:
— Тизеры видны только в настольной версии; следовательно, охват аудитории здесь намного ниже, чем у других форматов.
— Ограниченная длина текста сокращает ваше сообщение, и, как следствие, вы получаете менее сознательные клики.Вот и проблема: много кликов, но низкая конверсия.
— Если у пользователя есть Adblock или другие блокирующие расширения, он не увидит ваши тизеры даже на ПК.
Есть три типа тизеров:
- Прил.
- Public.
- Внешний веб-сайт.
У каждого типа есть свои варианты отображения, вот основные:
Рисунок и текст
Размер картинки 145х85 пикселей.Есть два текстовых блока: заголовок до 33 символов и описание до 70 символов.
Используйте текст на изображении, если он покрывает менее 50% изображения.
Раскрутка публичных страниц
Размер картинки 145х145 пикселей. Разница в том, что в заголовок автоматически вставляется имя вашей публики, которое можно только сократить. Остальные настройки такие же.
Большое изображение
Размер изображения 145×165 пикселей с заголовком, но без блока описания.
Вы также можете использовать текст на картинке, если он покрывает менее 50% изображения.
Настройка целевой аудитории
Недостаточно просто создать рекламу — нужно нацелить ее на определенную аудиторию.
Настройки
ВК позволяют сделать это максимально точно. Отметим, что по сегодняшним данным ВКонтакте в России его активная аудитория составляет более 58 миллионов человек.
Таргетинг на аудиторию в ВК имеет гораздо больше возможностей, чем, например, в Facebook. Так, при выборе геотаргетинга в ВК по локации можно установить дальность 500 м (маловероятно, что в Facebook минимальная дальность составляет 1 км).
Еще одно преимущество таргетинга в ВК — возможность настроить показы или, наоборот, исключить из показа рекламы участников определенных публичных страниц или тех, кто установил определенное приложение.
После того, как настройка целевой аудитории закончена, вам остается только выбрать время показа и бюджет. Цена может быть указана как за 1000 показов, так и за клики. ВК предлагает рекомендованную цену исходя из индивидуальных настроек рекламы. Между тем, как показывает практика, если вы правильно выбрали тип рекламы и указали все настройки, цена за клик может быть намного ниже рекомендованной.
Положитесь на экспертов
Как мы уже говорили в самом начале, разные форматы рекламы занимают разные ниши. Чтобы не тратить зря бюджет на российском онлайн-рынке, положитесь на агентство. Наши специалисты с большим опытом сопровождения рекламных кампаний ВКонтакте помогут подобрать оптимальные форматы рекламы и настройки исходя из ваших целей и стратегии продвижения.
Следуйте за нами в социальных сетях
Павел VK Photography, Inc.Отзывы — Marietta, GA
Чрезвычайно профессиональные и изысканные фотографии
Мы не могли выразить свою благодарность Павлу и его команде! С ними было отлично работать на протяжении всего свадебного процесса. С того момента, как мы начали, все было очень просто и, как и ожидалось. Павел очень быстро ответил на мой запрос, и после того, как я отправил ему по электронной почте некоторые детали, он связался со мной напрямую.Все, что мы обсуждали на первой встрече, было выполнено полностью. Мы никогда не чувствовали, что есть какие-либо нежелательные сюрпризы, скрытые комиссии или неожиданные изменения. Все было именно так, как мы договаривались, и даже лучше, чем я мог себе представить! Кроме того, с ним всегда было легко общаться, он был пунктуальным, уважительным, аккуратным, вежливым и отзывчивым.
Сначала мы провели сеанс взаимодействия. Это было чрезвычайно полезно для нас, потому что мы оба думаем, что на фотографиях выглядим неуклюже и чувствуем себя некомфортно перед камерой.С Павлом все казалось естественным, и казалось, что дискомфорт улетучивается. Он так увлечен фотографией и фотографированием, что все мои опасения развеялись. Он даже показал нам несколько поз, которые почти всегда выглядели хорошо, и указал нам, что лучше всего делать с руками, когда мы заблудились. Я никогда не чувствовала себя так комфортно перед камерой, как с Павлом, и мой муж тоже.
Во время свадьбы Павел работал с нами, чтобы сделать отличные снимки в очень короткие сроки.Он был чрезвычайно гибок и дал нам минимальное количество времени, которое, как он предполагал, ему понадобится для каждой части фотосессии. Кроме того, Павлу и другому фотографу удалось побывать сразу везде; они запечатлели нас с разных ракурсов и всех наших гостей, как мы и хотели! Его команде удалось сделать это таким образом, что никто не заметил их и никто не почувствовал, что на них напала камера.
Фотографии помолвки и свадьбы были изысканными, и нам они очень понравились! Они были красивы.Качество было отличным, а контент был элегантным, с намёками на сексуальность и веселье. Освещение было красивым, и они были поистине уникальными. Было удивительно, как он и его команда смогли запечатлеть момент времени с его эмоциями и чувствами. Я чувствовала интимность на фотографиях на балконе, ожидание перед церемонией, волнение после церемонии, счастье моих родителей, наблюдающих за мной, счастье родителей моего мужа и ощущение вечеринки во время танцев. Фотографии были поистине великолепны!
Процесс получения фотографий не может быть приятнее и проще.Мы могли загружать все фотографии одним щелчком мыши и делиться ими в другом. К тому же порядок фотографий, которые он нам прислал, был идеальным. Мне понравилось, как они рассказали историю этого события. Это превратило их почти в книжку с картинками, которую можно просматривать, не уставая снова и снова видеть одних и тех же людей в разных позах.
Я слышал столько ужасов о чужих свадьбах, где все было по-другому, но работать с Павлом было так приятно! Это действительно был лучший опыт! Мы уже порекомендовали его всем нашим друзьям и отправили его фотографии в место встречи, которое позвонило мне и сказало, что они будут очень заинтересованы в использовании его работ.На своем сайте он пишет, что поставил перед собой цель сделать свадебную фотографию более уникальной и индивидуальной. На мой взгляд, ему не только удалось, но и превзойти эту цель. Я очень-очень благодарен ему и его команде!
Отправлено 11.06.2021
Наш блог — Ортодонтические брекеты Invisalign — North San Antonio TX
Советы по отпуску без стресса…
Мы в VK Orthodontics надеемся, что у вас будет замечательный сезон отпусков с друзьями и семьей.В этот информационный бюллетень включены советы по избавлению от стресса для вашего курортного сезона.
Поскольку мы приближаемся к концу года, не забудьте использовать средства вашего счета Flex Spending Account в качестве первоначального взноса за ортодонтическое лечение члена семьи.
Советы по уходу за полостью рта при ношении ортодонтических аппаратов
Помните, что для получения красивой здоровой улыбки важно поддерживать здоровье зубов при ношении брекетов. Вот несколько ключевых моментов и советов, которые следует запомнить.Чистите зубы щеткой после каждого приема пищи, здесь, в VK Orthodontics, вам выдают комплект для фиксации брекетов. Отлично подходит для шкафчика, кошелька, портфеля, стола и т. Д., Чтобы у вас была возможность сохранить зубы здоровыми, находясь вдали от дома. На наших досках Pinterest есть много замечательных идей, которые вы можете найти, а также полезные советы и рекомендации, которые помогут сделать ваш ортодонтический процесс гладким. Помните, что во время курортного сезона держитесь подальше от орехов, попкорна и любых липких или леденцов, которые могут повредить скобки.
Идеальная улыбка — это работа
Знаете ли вы, что внешний вид ваших зубов может быть фактором выбора работы? Исследователи опубликовали статью в октябрьском выпуске Американского журнала ортодонтии и челюстно-лицевой ортопедии за октябрь 2014 г., в которой задается вопрос: «Может ли эстетика зубов повлиять на поиск работы?» Исследователи составили группу из 10 пациентов, которым требовалось ортодонтическое лечение. Половине группы были сделаны снимки только до лечения, а другой половине были обработаны снимки, чтобы создать идеальные улыбки.Фотографии вместе с квалификационными критериями для приема на работу были отправлены 100 взрослым, которые отвечали за прием на работу и имели степень в области делового администрирования. Группе взрослых, сравнивавших их внешность с интеллектом, было задано несколько важных вопросов, которые они могли использовать. В результате все взрослые выбрали подходящих кандидатов с идеальной улыбкой, а не нелеченных пациентов. [Статья Американской стоматологической ассоциации]
Обладатели Зала славы
• Амабель угадала правильное количество тыкв в банке! Отличная работа! Было 642 тыквы! Ей нравится подарочная карта!
• Ивонн была нашей дорогой мамой за подарочную карту Starbucks! Не забудьте заполнить анкету за кофе в зале ожидания.
Уголок родителей
Праздничные подсказки…
Купить оптом… Если вы знаете, что собираетесь посетить несколько общественных мероприятий, сэкономьте время, купив все подарки хозяйке, которые вам понадобятся сразу. Купите несколько пуансеттий или бутылок кленового сиропа, меда и вина, чтобы подарить друзьям на сезон.
Подарки… Создайте таблицу с именами, идеями и стоимостью, которую вы хотите потратить, придерживайтесь списка! Создайте корзину для мелких подарков, лосьонов, дезинфицирующих средств для рук и т. Д. В последнюю минуту.
Подавать простые десерты… Выпекать и замораживать яблочный или морковный пирог. Если вам нужен легкий десерт, просто разморозьте и подавайте. См. Простой творческий рецепт ниже.
Праздничное утро…
Запеканка Easy Holiday Morning
Размер порции: 6
Ингредиенты
2 столовые ложки топленого масла или спрея для выпечки
2 банки (12,4 унции каждая) охлажденных булочек с корицей с глазурью (глазурь зарезервирована)
4 яйца
1/2 стакана жирных сливок для взбивания
2 чайных ложки молотой корицы
2 чайные ложки ванили
1 стакан нарезанные орехи пекан
1/4 стакана кленового сиропа + 1 чайная ложка
Инструкции
• Нагрейте духовку до 375 градусов.
• Налейте топленое масло в форму для выпечки емкостью 3 литра, на которую нанесен антипригарный кулинарный спрей.
• Разделите обе банки с тестом на 16 рулонов; отложите глазурь. Разрежьте каждый рулет на 6 частей — положите нарезанные булочки с корицей на растопленное масло.
• В миске среднего размера взбейте яйца, сливки, корицу и ваниль до однородности. Полейте смесью булочки с корицей. Посыпать орехами пекан; сбрызнуть 1/4 стакана кленового сиропа.
• Выпекать 25 минут или до золотистой корочки.Остудить 10 минут. Снимите крышки с глазури; в микроволновке примерно на 15 секунд или до тех пор, пока не станет достаточно жидким. Добавьте 1 чайную ложку кленового сиропа. Полить запеканкой из булочки с корицей.
VK Mobile VK2020 — мнения пользователей и отзывы
А
Кто-нибудь знает, как изменить язык с корейского на английский, пожалуйста, дайте мне знать на мою электронную почту ????????????
Спасибо
кв.м
Отличный маленький телефон.Все необходимые функции. Только если батарея прослужит немного дольше
Вт
Я пытаюсь ответить на основе моего опыта:
1. Мое время ожидания около 2 — 3 дней, без разговоров.
2. Я просто установил контакт с кем-то, указав имя, картинку, и номер мелодии звонка, и когда он звонит, дисплей покажет: имя и изображение (без номера) с назначенной ему мелодией звонка. Никаких других настроек делать не нужно. Вы проделали эту процедуру? если это сделано, это должно быть неправильно с программным обеспечением.
Regard
Вт
Я пытаюсь ответить на основе моего опыта:
1. Мое время ожидания около 2 — 3 дней, без разговоров.
2. Я просто установил контакт с кем-то, указав имя, картинку, и номер мелодии звонка, и когда он звонит, дисплей покажет: имя и изображение (без номера) с назначенной ему мелодией звонка. Никаких других настроек делать не нужно. Вы проделали эту процедуру? если это сделано, это должно быть неправильно с программным обеспечением.
Regard
?
- Аноним
- 4T {
Я купил vk2020 месяц назад и использую его с Cingular в США.Пока отличный телефон, без проблем. Получил это вместо ленты, потому что vk2020 тоньше, но при этом намного короче и легче. К тому же это оказалось дешевле. Я бы обязательно купил этот телефон снова, если бы мне было нужно.
S
hii, у меня есть предположение, сколько часов в режиме ожидания и разговора батареи .. потому что у меня проблемы с этим.
т
нужна помощь, пожалуйста:
1) всякий раз, когда люди звонят, на экране отображается безымянный, а не имя человека.Как заставить телефон распознавать нет и отображать имя звонящего.
2) Громкость звука очень слабая, на улице плохо слышно собеседника /
В остальном телефон считаю хорошим.
Вт
У меня только сегодня 2020, и я доволен звуком рингтона и звонка, приемом звонков, дизайном, bluetooth, хорошим дисплеем. Конечно, не для батареи, так как это маленькая батарея. Я также могу назначить разные мелодии звонка и изображение в формате MP3 каждому контакту (не нужно назначать их группе).Но мне нужна ваша помощь, ребята, так как я не могу синхронизировать телефон, потому что он всегда будет отображать: «Телефон не подключен».
Regard
?
- Аноним
- TS $
Да, вы можете установить мелодию звонка из MP3. А также для групповой мелодии звонка. Но для сигнала SMS он был установлен заранее и не может быть изменен.
Вт
Привет, ребята,
Можно назначить мелодию для MP3:
1.на разный контакт с разным рингтоном; и
2. в качестве мелодии звонка для СМС? или рингтон для смс уже установлен по умолчанию как у самсунга?
Regard
С
ОН ВЗРЫВ !!! в последнее время замечаю, что не могу прочитать отправленное сообщение !!! техническая проблема или фича такая ???
1
слишком жарко после зарядки !!!
Дж
Привет всем,
только что получил свой VK2020 от wapzon, но, тем не менее, я столкнулся с некоторыми проблемами и надеюсь, что пожилые люди могут мне помочь.Мои номера SIM-карты были скопированы в память телефона, но всякий раз, когда люди звонят, на экране отображается безымянный, а не имя человека. Как заставить телефон распознавать нет и отображать имя звонящего. В остальном, я считаю, что телефон отличный.
R
Кто-нибудь знает, как сделать запись голоса в ВК2020? Спасибо b4.
м
Куплю этот телефон 🙂 приятно
т
- Тони Каррейра
- mtc
Это происходит с 3 разными поставщиками услуг GSM в Португалии.Смс отправляется объединенным, но если длина более 75 символов, телефон просто отправляет два или более смс. Кто получает смс, тот, конечно, получает только одно.
?
- Аноним
- F4p
привет! мне клавиатура выглядит моторазр.
?
- Аноним
- TS $
VK2020 поддерживает 1000 имен, каждое из которых может поддерживать до 4 разных номеров.значит 1000 имен х 4 контактных номера = 4000 номеров 🙂
С
Привет, еще один пользователь VK2020! ОДНО отправленное платное смс по-прежнему содержит 160 символов и не разбивается на 2, как вы сказали. Я специально пробую сразу после прочтения вашего мнения. Я думаю, что это случилось с вашим поставщиком услуг 🙂
Однако факт в этой модели для функций sms заключается в том, что в ней не указано, сколько балансовых писем или сколько букв вы вводите.
======
По делу «отключение тона без ответа на звонок».Просто зайдите в настройки телефона (5) -> клавиша ответа (3) -> клавиша отправки. Поэтому, когда вам надоедливый звонок, но вы хотите выключить мелодию звонка, нажмите клавишу (*), и телефон перейдет в режим вибрации …
?
- Аноним
- mtc
Большой чит, смс с 75 и более символами в длину, делит телефон на два и более смс. В SMS-сообщении должно быть не 75 знаков, а 160…
Угроза дронов — общая картина
СМИ были в неистовстве после атаки дронов на военно-воздушную базу Джамму в ночь с 26 на 27 июня 2021 года. Вулкан последних новостей и ежеминутных репортажей пытался нам показать лицо опасности, которая поджидает нас от маленьких монстров, называемых дронами.
Эта статья представляет собой попытку показать общую картину, охватывающую все аспекты угрозы дронов, из которых инцидент в Джамму составляет лишь небольшую часть.
Возвращение к инциденту в Джамму
Факты
1,2,3
Чтобы начать анализ, в отношении инцидента в Джамму были собраны следующие фактические данные: —
- Два беспилотных летательных аппарата с взрывчаткой врезались в базу ВВС Джамму в ночь с 26 на 27 июня 2021 года.
- Два взрыва были слышны в 01:27 и 01:32 соответственно.
- Один дрон повредил крышу административного здания, другой взорвался на открытой местности.
- Национальное агентство расследований при содействии полиции, ЧФ и ВВС взяло на себя расследование. Первый отчет о расследовании (FIR) был зарегистрирован в соответствии с Законом о предотвращении незаконной деятельности (UAPA) и другими соответствующими законами (не указано).
- После первого удара по 26/27 июня беспилотники были замечены в районе Калучакского военного городка и в некоторых других близлежащих местах.v
- Источники в полиции заявили, что оперативник «Лашкар-э-Тайба» (LeT) был схвачен с 6 кг взрывчатого вещества в близлежащем районе, который планировалось заложить в людном месте, таким образом предотвратив возможный теракт. v
- В приграничных районах продолжаются единичные наблюдения беспилотников.
Основные моменты для размышления: —
- Во-первых, этот теракт не является отдельным инцидентом. Существует практика использования легких дронов для выполнения гнусных проектов.
- Такие дроны использовались для сбрасывания стрелкового оружия (пистолеты, штурмовые винтовки, АК-47, полуавтоматические карабины и т. Д.), Магазинов, заряженных боеприпасами, самодельных взрывных устройств (СВУ), гранат, наркотиков и т. Д.
- С момента нападения на авиабазу Патханкот в январе 2016 г. беспилотные летательные аппараты падали регулярно. 4 : —
- август 2019 г. — Полиция обнаружила гексакоптер (беспилотный летательный аппарат с шестью винтами) в деревне недалеко от Амритсара.
- , сентябрь 2019 г. — Согласно информации, предоставленной захваченным террористом, было совершено восемь самолето-пролетов для доставки оружия и боеприпасов в район Тарн-Таран в Пенджабе.
- июнь 2020 г. — BSF сбили гексакоптер возле Катуа.
- 20 сентября — падение / прицеливание оружия четыре раза — 9 сентября (Самба), 12 сентября (Пунч), 18 сентября (Раджаури), 22 сентября (Ахнор).
- Последующие случаи обнаружения дронов / падения оружия / наркотиков были зарегистрированы 17 ноября 2021 года (Арния), 18 января 2021 года (Рамбан), 14 февраля 2021 года (Самба), мая 2021 года (Самба), а теперь и 26/27 июня 2021 года.
Чем отличается эта забастовка?
- Если расставить текущий инцидент через дефис с серией аналогичных инцидентов в прошлом, можно увидеть некую закономерность, но это будет неправильный вывод.
- Это так по следующим причинам: —
- Это первый случай атаки дронов на военный объект.
- Все предыдущие наблюдения / падения дронов происходили в районах, очень близких к Линии контроля (LoC), на этот раз дрон пролетел добрых 14 км внутри базы ВВС Джамму.
Возникают следующие точки: —
- Если была достигнута возможность управлять дроном и активировать боеголовку с наземной станции управления (GCS) на дальность до 14 км, это значительный рост возможностей нашего западного соседа.
- Еще хуже, если была достигнута определенная степень автономии с использованием инструментов искусственного интеллекта (AI), дополненной / виртуальной реальности, машинного обучения и т. Д., Что позволяет дрону работать на таких диапазонах независимо от наземной станции управления (GCS), это более серьезный предупреждающий знак.
- При этом, по всей видимости, дроны были запущены из районов, расположенных ближе к аэродрому.
- Также следует признать, что дроны были успешно извлечены их операторами, поскольку не осталось обломков / разбитых останков и т. Д., были обнаружены рядом с местом атаки; была достигнута аккуратная доставка боеголовки и отдача.
Что больше всего беспокоит?
- Из всего этого инцидента наиболее тревожной частью является тот факт, что двум дронам удалось проникнуть в зону повышенной безопасности на авиабазе, расположенной всего в нескольких километрах от LoC, доставить боеголовки и улететь без наблюдения за базой. и устройства слежения, которые могут их повесить. Совершенный сюрприз! Это беспокоит.
- С учетом этого, разве вся авиабаза не была открыта для их уничтожения по желанию? Многие теории ходят по кругу. Согласно одному из них, реальной целью были вертолеты МИ-17 в районе разгона вблизи места поражения беспилотника. Другая конструкция состоит в том, что это было сделано намеренно, чтобы не поднимать порог конфликта выше определенного уровня.
Это много за инцидент и маленькие дроны. Это будет связано позже как часть общего континуума угроз.
Угроза, с которой мы сталкиваемся от беспилотных воздушных систем
Спектр угроз
Для обозначения всего семейства беспилотных летательных аппаратов в этом анализе был использован более широкий термин — беспилотные воздушные системы (БПЛА).Спектр угроз БПЛА распределен по шести вертикалям. Каждый из них имеет прямое отношение к тому, как на самом деле развивались БПЛА. То же кратко охвачено
- Угроза ISTAR
- Угроза БПЛА
- Выделенная угроза БПЛА
- Угроза MUMT
- Угроза для малых дронов
- Малогабаритные дроны (в основном самодельные или недорогие элементарные конструкции) на сегодняшний день представляют большую угрозу. Обычно физические характеристики этих машин следующие: длина 7-8 футов, ширина 6-7 футов, вес 15-20 кг, грузоподъемность боевой части 5-10 кг, конфигурация — четырехъядерный / гексароторный (четыре / шесть роторов).
- У этих маленьких монстров в основном три особенности; 1.Средство связи / навигации на основе GPS, аккумуляторная батарея для винтовой тяги и полезная нагрузка с различными вариантами для перевозки боеголовки.
- Они могут нанести ущерб, подобный тому, который произошел в Джамму.
- Противодействие этому типу угрозы, создаваемой дронами, сопряжено с огромными трудностями (рассмотрено позже).
- Угроза скопления дронов 6
- Тело небольших дронов (10-100 может быть больше) сплетено вместе, чтобы вести себя как единое тело (рой — сокращение от Smart Warfighting Array из реконфигурируемых модулей).
- Рой, вдохновленный удивительным интеллектом стаи саранчи, демонстрирует «коллективный разум». Запрограммированные инструментами ИИ, рои способны принимать решения, проявлять терпимость к двусмысленностям, предпринимать действия по умолчанию там, где нет приказов, а также обладают способностью вести «интеллектуальную автономную войну».
- Swarms могут быстро адаптироваться к неожиданным изменениям и отреагировать.
- Дроны Swarm обладают способностью «группового мышления» для одновременного уничтожения нескольких угроз.
- Благодаря своему огромному количеству они могут просто превзойти ограниченную способность обычных средств ПВО реагировать с помощью кинетических средств противодействия. Пример следующего: —
- Во время первой задокументированной атаки роя беспилотников группа из 13 беспилотников атаковала российскую авиабазу в Хмеймиме и военно-морском объекте Тартус в Западной Сирии. Даже после пуска ракет «Панцир-С» (стоимость системы 13,15 — 14,67 млн долларов США) и атаки soft-kill на авиабазу все же приземлились три беспилотника.
- В сентябре 2019 года всего 14 дронов нанесли удар по двум государственным саудовским нефтедобывающим предприятиям в Абкайке и Хурайсе соответственно. Этот хаос вызвал такие разрушения, что остановил добычу нефти в стране вдвое — 5,7 миллиона баррелей сырой нефти. Имеющаяся на базах система ПВО «Патриот» не смогла обнаружить удар небольшого беспилотника. В этом сила маленьких дронов!
ISTAR, обозначающий разведку, наблюдение, обнаружение целей и разведку, относится к самому раннему типу БПЛА, в основном обеспечивающих поднятые глаза и уши для «взгляда через холм» или выполнения некоторых основных боевых функций, перечисленных в развернутой аббревиатуре выше. Угроза, исходящая от машин ISTAR, ограничивается потерей информации, секретностью местоположения / позиции или потерей критически важной для боя информации.
UCAV, обозначающий беспилотные боевые летательные аппараты, представляет собой метаморфозу машин ISTAR с течением времени, когда они сочетались с ограниченным вооружением на борту, таким как управляемые ракеты, бомбы, ракеты класса «воздух-поверхность» (ASM) и т. Д. БЛА могли поражать цели в зоне тактического боя (TBA), например, личный состав, техника, механизированные цели, полевые укрепления и т. д.
Следующий тип угрозы исходит от специализированных БПЛА в комплекте с их нишевым набором средств связи, наблюдения и навигации, основанным на навигации GPS / INS и множеством вооружений, включая высокоточные боеприпасы (PGM), ASM, управляемые бомбы и ракеты, smart / loiter боеприпасы и т. д.Такие машины имеют большой радиус действия, высокие эксплуатационные потолки (максимальная рабочая высота) и большой срок службы. Обладая способностью работать в течение долгих часов в любой погоде, местности, климате и окружающей среде (загрязненных и т. Д.) С адекватной летальной мощностью и без таких проблем, как усталость экипажа или гибель экипажа и т. Д., Такие специализированные БПЛА получили печально известный ярлык быть «скучным, грязным и опасным».
Обычно классифицируются как HALE (большая высота и длительная выносливость — высота> 30 000 футов, выносливость> 48 часов) и MALE (длительная выносливость на средних высотах — высота 10 000–30 000 футов, продолжительность полета 24–48 часов), эти машины представляют собой серьезную угрозу для воздушных ударов. платформы 5 .
Это разновидность БПЛА типа HALE / MALE, которые специально предназначены для работы в совместных миссиях с пилотируемыми платформами в так называемых пилотируемых и беспилотных командных миссиях (MUMT). Стоя плечом к плечу с боевым пилотом, такие машины значительно повышают ситуационную осведомленность, эффективность и кумулятивную ударную способность пакета угроз. Конечно, ведутся огромные споры и продолжающиеся этические дебаты по проблеме «машина над человеком» в разрешении БПЛА с поддержкой MUMT «атаковать независимо» при выборе цели и, что еще хуже, повторно. удар без участия человека в петле.(отдельная тема; далее не обсуждается).
Стаи дронов — еще одно проявление угрозы малых дронов. Имеет следующие своеобразные подписи: —
Мы сталкиваемся с угрозой БПЛА полного спектра со стороны Китая и Пакистана
Конкретная угроза из Китая
Китай — мощная держава БПЛА, имеющая машины в каждой из вертикалей угроз, описанных выше.Основные точки: —
- Машины ISTAR, хотя и доступны в разных жанрах, здесь не рассматриваются как «опасные» машины для ведения боевых действий как таковые. Достаточно сказать, что при такой угрозе безопасность информации, относящейся к нашему оборудованию, а также критически важной информации о текущем ходе операций будет поставлена на карту, и ее необходимо будет охранять.
- В категории UCAV и специализированных БПЛА в Китае есть как МУЖСКИЕ БПЛА (BZK 005, GJ 1 и GJ 2; практический потолок 9000 м и продолжительность полета до 24 часов), так и HALE UAS (эксплуатационный потолок EA 03 и WZ 7. 18000м и продолжительностью до 24 часов) 7 .
- Одним из БПЛА, заслуживающим особого упоминания, является БПЛА Wing Loong-I (улучшенная версия — Wing Loog II — дальность 4000 км, автономность 20 часов, практический потолок 5000 метров, максимальная скорость 370 км / ч). фактически в том же классе, что и MQ 9 Reaper, или MQ1-C Grey Eagle и т. д. (оба американских БЛА первыми).
- Помимо вышеуказанного универсального базового компьютера UAS, существует целый ряд технологических UAS, принадлежащих Китаю.К ним относятся платформы, способные выполнять вертикальный взлет и посадку. Есть также UAS с поддержкой морфинга. Морфинг — это способность адаптироваться к изменяющимся условиям полета путем изменения конфигурации машины / крыла. Существуют также винтокрылые платформы и другие беспилотные летательные аппараты, которые практически не зависят от наземной станции управления (GCS). БПЛА более позднего поколения обладают заметной скрытностью. 10 .
- Некоторые другие БПЛА, достойные упоминания, — это дрон Tianying / Skyhawk с поддержкой MUMT (скорость 200 км / ч, выносливость 6-12 ч), Gongji 11 (боевой радиус 1000 км) и сверхзвуковые платформы ISTAR WZ8.
- Что касается роевых дронов, то как машины с неподвижным крылом, так и машины с вращающимся крылом, называемые рой вертолетов, сообщаются как разработанные 11 . .
MUMT, Wing Loong может нести полезную нагрузку 480 кг, которая может включать высокоточные боеприпасы, управляемые бомбы, ASM, управляемые ракеты, противорадиационные ракеты и т. Д. (Одна из возможных конфигураций полезной нагрузки Wing Loong может быть — бомбы FT 7-130 кг , FT 9 — 50 кг, FT 10 — 25 кг, или ARM-BRM 1, управляемые ракеты и AKD 10 и GB10 — ракетные самонаводящиеся бомбы).Для угроз морского базирования Wing Loong может нести противокорабельную ракету YJ9E. 8
Еще один типичный вариант полезной нагрузки для Wing Loong — ракеты класса «воздух-земля» BA-7, кассетные бомбы YZ212 с лазерным наведением, кассетные бомбы YZ 102A и 50 кг LS-6, которые представляют собой миниатюрные управляемые бомбы 9 . Этот БПЛА может не только поражать излучающие цели, такие как радары и устройства наблюдения, но также может поражать неизлучающие цели, такие как бункеры, укрепления, транспортные средства и т. Д.
Конкретная угроза БПЛА из Пакистана
Пакистан (в большей степени в сговоре с Китаем) также представляет серьезную угрозу БАС для Индии. Тот же курс на много ступеней ниже Китая. Кратко освещаются основные моменты: —
- Пакистан начал в девяностые годы с производства машин ISTAR. За прошедшие годы был произведен большой ассортимент (Ababeel, Bazz, Uquaab, Jasoosetc) 12 .Некоторые платформы ISTAR поступали за счет импорта (Stingray — дальность полета 45 км, выдержка 1 час, Flemingo, запас хода 6-8 часов, дальность полета 200 км.) 13,14 . .
- Запасы Пакистана ISTAR в основном выросли за счет импорта из нескольких стран. Импортные китайские БПЛА в основном бывают двух типов: ASN 105A и ASN 206. ASN 105A имеет запас хода 2 часа и дальность полета 155 км, а ASN 206 — 6-8 часов и дальность полета 200 км. Из Германии импортирован БПЛА Luna (дальность полета 100 км, автономность 5 часов).Snipe Mk II и Streak имеют британское происхождение (Snipe — дальность 8 км, выносливость 35 минут, Streak — дальность неизвестна, выносливость 20 минут). Из Италии Пакистан импортировал БПЛА Falco (дальность полета 200 км, 8–12 часов), а из Южной Африки — самолет Seeker с запасом хода 9 часов и дальностью полета 200 км.
- Что касается БПЛА, Пакистан в течение многих лет пытался заполучить американский ударный беспилотник «Хищник» под предлогом выполнения поисково-охотничьих миссий на 2500-километровом участке линии Дюранда. Это не удалось (распространение технологий?) 15,16 ..
- Столкнувшись с вышеупомянутым свершившимся фактом, он приступил к реализации программы разработки местных боевых БПЛА примерно в 2009 году. БПЛА был назван Burraq. Дизайн претерпел серию итераций и был реализован примерно через семь лет работы. Некоторые важные подробности об этом UAS мэйнфрейма приведены ниже: —
- Burraq’s вдохновлен конструктивными особенностями и эксплуатационными характеристиками американского БПЛА Predator и Ch4 — Rainbow, лидирующего китайского БПЛА 17 ..
- БПЛА имеет дальность полета 1000 км и крейсерскую скорость 215 км. Он имеет практический потолок 7500 м и срок службы 12 часов. Burraq может нести управляемые бомбы (YC 200) и AR-1 ASM (китайская сверхзвуковая противотанковая ракета с дальностью полета 10 км, адаптированная для использования на беспилотных платформах). 18,19 .
- Burraq также может нести две ракеты Barq ASM с лазерным наведением 20 . Это оружие эффективно как против канцелярских принадлежностей, так и против движущихся целей 21 ..
- В 2018 году произошло значительное развитие. Сообщалось, что Китай, скорее всего, продаст Пакистану 48 БЛА Wing Loong II 22 . . Это было в режиме расширения возможностей с договоренностями о совместном производстве с ограниченной передачей технологии (ToT). 23 .
- В то время как текущий статус этой сделки не известен в открытых источниках, в июле этого года сообщалось, что Китай поставил 4 полностью сформированных беспилотных летательных аппарата Wing Loong II для защиты порта Гвадар и важнейшего объекта Китая и Пакистана. Экономический коридор (CPEC) 24 .
- Сообщается, что в январе 2021 года Пакистан получил 4 беспилотника CH-4, которые лишь незначительно уступают по возможностям Wing Loong (полезная нагрузка 345 кг, скорость 235 км / ч) 25 .
Это много для угрозы БАС из Пакистана
Противодействие вызову БПЛА
В типичном цикле противовоздушной обороны устранение угрозы БПЛА включает три этапа; обнаружение, идентификация и уничтожение. Задачи каждого из них перечислены ниже.
Задача обнаружения
- БПЛА в целом имеют очень маленькое радиолокационное сечение (RCS).Проще говоря, RCS — это степень обнаружимости объекта для электронного устройства наблюдения, такого как радар. Чем выше RCS, тем выше будет видимость объекта для радара и, следовательно, выше будут его шансы на обнаружение на все больших и больших дистанциях. Типичный RCS БПЛА может составлять всего 0,3-0,5 м2. Насколько это мало, можно судить, сравнив некоторые типовые ДУ боевых самолетов — МИГ 21 — 3 м2, СУ 30, МКИ 4м2, F16 C — 1,2 м2 26 . Однако мускулатура невидимости резко снижает RCS боевых самолетов (F -35 -.005 м2, J 10-0,5-1,5м2, J 20-1-3 м2- конструктивный недостаток) 27
- По этой причине такие беспилотные летательные аппараты, особенно небольшие беспилотные летательные аппараты, остаются незамеченными обычными радарами.
- Таким образом, первая задача — обнаружить цели с низким уровнем RCS. Ниже указано 28 : —
- В то время как старые обычные радары в основном предназначены для дальнего раннего предупреждения (EW) или тактического управления (EW + автоматическое целеуказание) или управления огнем (FC) буксируемых / самоходных орудий или наведения ракет и т. Д.не предназначены для обнаружения порядка RCS, которым обладают небольшие дроны, два современных радара оказались очень эффективными.
- К ним относятся радары с активной решеткой с электронным сканированием (AESA) и некоторые другие точные радары, работающие в диапазонах частот радара 6-15 ГГц. Обычно радары квалифицируются с учетом частоты или длины волны (диапазонов), на которых они работают. Вышеупомянутые радары относятся к радиолокационным диапазонам, называемым диапазонами C, X, Ku и Ka.
- Больше, чем радары, наиболее идеальным средством обнаружения дронов являются электрооптические (ЭО) устройства наблюдения. Фактически, современные беспилотные убийцы имеют комплексное решение, называемое электрооптической системой управления огнем (EOFCS).Есть пять основных компонентов EOFCS; 1. Дневная камера, 2. Тепловизионная (ночная) камера (на основе переднего инфракрасного излучения или FLIR), 3. Лазерный дальномер (LRF), 4. Вычислительное устройство управления огнем (FCCD) и 5. Блок видеодисплея (VDU). ).
- Как работает базовая EOFCS? Небольшие дроны, которые фактически работают в визуальной области, обнаруживаются либо дневными / ночными камерами, а дальность до цели динамически оценивается LRF. FCCD вычисляет будущее положение цели (также называемое прогнозируемой точкой удара).Как только эти данные становятся доступными, бортовые средства уничтожения (обсуждаются позже) уничтожают / выводят из строя дрон. Все, что нужно сделать оператору, — это удерживать цель на перекрестных проводах в УВО.
- Акустические датчики также оказались эффективными для прослушивания очень своеобразного и очень отчетливого гудения квадроциклов / гексакоптеров. Это очень эффективные меры по обнаружению дронов.
- Современные технологии позволяют устанавливать EOFCS вместе с базовыми радарами FC / наведения ракет.
Другой тип радара, который подходит для обнаружения небольших целей с дистанционным управлением, — это радар с непрерывной частотной модуляцией (FMCW).(технические детали не объяснены). Здесь важно отметить, что у нас есть местные возможности для производства всех типов радаров, как указано выше. Фактически, радары AESA и другие радары в указанных диапазонах уже находятся на вооружении различных систем ПВО.
The Kill Challenge
Один из самых важных моментов в уничтожении дронов — это «баланс».Под этим подразумевается, что «стоимость убийства» должна иметь степень эквивалентности «стоимости атаки». Нет смысла убивать беспилотник за несколько тысяч долларов (хуже всего — это самодельные беспилотники стоимостью менее 100 долларов) с ЗРК, каждый из которых стоит миллионы долларов. Если это произойдет, не только атакующий уже преуспел в нанесении асимметричных издержек защищающемуся, но и последний не может даже убить всех маленьких монстров, если они находятся в рое! (случаи точечного нападения на российские базы в Западной Сирии в январе 2018 г., нападения на нефтяной объект Саудовской Аравии — сентябрь 2019 г., 29 ).«Пенни должны убивать гроши» — ключевой вопрос. С учетом вышеизложенного в отношении средств поражения указано следующее: —
- Стрелковое оружие (SA) Убить
- Радиочастота (RF) Убить
- Система ближнего боя (CIWS) Убить
- Мягкое убийство
- Спуфинговые устройства, способные вводить беспилотник в заблуждение и дезориентировать / искажать его навигационные сигналы. 33 Типичное оружие для спуфинга состоит из двух частей: системы слежения, которая приобретает характер сигналов GPS, используемых дроном, и процессора цифровых сигналов, который создает ложные (вводящие в заблуждение / дезориентирующие) сигналы для атаки. Противодронный комплекс SKYctrl из Саудовской Аравии является примером этого оружия 34 .
- Взлом системы наведения и навигации дрона и отправка ее в безопасное место для уничтожения.Сообщалось, что сбитие Ираном 5 декабря 2011 года американского БПЛА RQ 170 было случаем атаки этой формы 35 .
- Установка «электронного заграждения» (500-700 м) и применение беспилотных летательных аппаратов для создания помех, таким образом нанося им вред и вынуждая их выдавать команду «вернуться на базу» по умолчанию.
- Убивает направленная энергия
- Комплексный подход (система борьбы с дронами DRDO -ADS).
В духе сбалансированной стоимости убийства стрелковое оружие идеально подходит для борьбы с небольшими дронами в визуальной сфере. Чтобы расширить возможности SA по обнаружению небольших дронов, существуют накладные прицелы EO, которые могут быть установлены на базовые винтовки и MMG (AK 47, AK203 и т. Д.). ВМС недавно заказали в Израиле 2000 комплектов (SMASH 2000) 30 .Эта технология вполне доступна для производства в наших странах.
Самый эффективный способ уничтожения дронов — это RF, то есть подавление / нарушение сигнала GPS / INS, используемого дроном для его навигации, или нарушение связи между дроном и GCS. Доступны дешевые радиочастотные дроны, которые могут повлиять на убийство и сделать беспилотник без руля / заставить его вернуться на базу по команде по умолчанию. 31 M2K Technologies India произвела и продемонстрировала отличные RF-дроны (M2K RF Drone).
Еще одна хорошая идея — использовать CIWS с высокой скорострельностью, такие как буксируемые / самоходные орудия ПВО (типичная скорострельность -2000-8000 выстрелов в минуту), чтобы заполнить область интенсивным огнем, тем самым достигнув кинетического поражения дронов. Осколочно-фугасные боеприпасы этих орудий можно модифицировать, добавив в них неконтактный взрыватель, который заставит его взорваться в непосредственной близости от дрона, тем самым убив его даже без катастрофического столкновения.В России разработана система борьбы с беспилотными летательными аппаратами SAMUM (Super-mobile Multi-Purpose Artillery Station). Он оснащен пушкой ZU 23 с EOFCS и боеприпасами с неконтактным взрывателем на машине высокой мобильности 32 .
Индия имеет в большом количестве ружье ЗУ 23. У нас также есть наши местные EOFCS. Для модификации боеприпасов ЗУ-23 может потребоваться техническая помощь со стороны иностранного поставщика.
Основанный на концепции борьбы с электроникой, электромагнетизмом и связью управления / навигации между дроном и GCS, на рынке доступно любое количество решений soft-kill.Сюда могут входить: —
Использование лазеров (уже реальность) или мощных микроволновых пучков или пучков заряженных частиц (в будущем) для простого « поджаривания » чувствительной электроники и электромагнитных компонентов дронов, что делает их бессильными, является идеальным решением для уничтожения дронов, которое уже существует. широкое распространение.
Индия — мощная программная держава. Разработка и серийное производство любого решения для мягкого уничтожения находится в пределах наших возможностей. Такими ключевыми компетенциями уже занято более 400 игроков.
Как уже говорилось, тенденция состоит в том, чтобы использовать интегрированный подход к оружию, при котором на единой платформе имеется EOFCS для обнаружения дронов, а также радиочастотные и лазерные системы в качестве средств уничтожения.
DRDO выпустила интегрированное решение для борьбы с дроном под названием ADS.Он имеет датчики EO / IR, в том числе радар непрерывного действия с частотной модуляцией (FMCW) для обнаружения небольших беспилотных летательных аппаратов с дистанционным управлением на расстоянии до 4 км. Для системы уничтожения он имеет систему постановки помех RF / GNSS с дальностью до 3 км и лазерную систему уничтожения с дальностью от 150 м до 1 км.
Возможный путь вперед
В качестве вывода из этой работы перечисляются возможные дальнейшие пути борьбы с угрозой беспилотных летательных аппаратов.
- Вначале утверждается, что более крупные беспилотные летательные аппараты в категории БПЛА или БПЛА HALE / MALE, большинство из которых будет поддерживать MUMT, будут похожи на обычные воздушные транспортные средства (например, Wing Loong I / II, Burraq, Ch5, BZK 005, GJ 1 и GJ 2, EA03, WZ 7 и т. Д.). Это не маленькие аппараты с дистанционным управлением, вроде небольших дронов, вроде тех, что ударили по Джамму 26/27 июня 2021 года.
- Первое требование для борьбы с маленькими монстрами — это комплексный подход, включающий три службы: BSF, Министерства внутренней и гражданской авиации (MHA, MoCA), NTRO и RAW & IB.
- Вышеупомянутые несколько агентств должны выделить одно верхнее тело. Цель состоит не в том, чтобы нагромождать еще одно агентство в уже забитой цепочке. Речь идет о некоем представителе основной группы из нескольких вышеупомянутых агентств, которые могут подвести итоги на одном центральном уровне и скоординированно управлять действиями по борьбе с дронами.
- Для справки, назовем это Целевой группой по борьбе с дронами (ADTF). У ADTF огромная повестка дня.
- Несмотря на то, что наша политика в отношении беспилотных летательных аппаратов развивалась с годами (Правила системы беспилотных летательных аппаратов 2021 — подробности не описаны, 36 ), многое необходимо сделать, чтобы ввести в действие некую всеобъемлющую политику, которая касается не только рутинных вопросов, таких как классификация. типов дронов, регистрации дронов, разрешений / ограничений на полеты, присвоения уникальных идентификационных номеров, потребностей в обучении и т. д.Упомянутая политика должна касаться сквозных угроз для небольших дронов, то есть обнаружение-идентификация-уничтожение.
Для защиты от них используются обычные средства противовоздушной обороны, состоящие из датчиков EW / TC для обнаружения и орудий, ЗУР и средств мягкого поражения для уничтожения, которые контролируются Интегрированной системой воздушного командования и управления (IACCS) ВВС Индии как часть интегрированной системы противовоздушной обороны (IADS) будет достаточно.
Проблема заключается в угрозе небольшого беспилотника, который не позволяет обнаруживать радары и делает разрушения обычными средствами ПВО несимметричными.
Хотя в этой ограниченной работе невозможно изложить все императивы такой политики, перечислены лишь некоторые ключевые моменты.
- В первую очередь необходимо закрыть большую пустоту между неучтенными дронами. (согласно одному отчету, из примерно 4-6 миллионов дронов в стране только 25 400 были зарегистрированы Министерством обороны США).
- Подведение итогов всех дронов и их потенциальных летчиков — титаническая задача. Для сбора данных потребуется какое-то национальное технологическое решение. Возможно, подойдет разработка приложения. Такое приложение автоматически закрепит пользователя за всей цепочкой идентификаций, авторизаций, разрешений, ограничений, положений и условий, областей GO / NO GO и многого другого.
- В качестве негативной меры и в первоочередном порядке ADTF должен установить и обеспечить соблюдение всех строгих запретов на использование дронов. Это те уязвимые районы и точки (VA / VP), расположенные недалеко от наших границ с противниками, атака которых дронами может нанести ущерб национальной безопасности.При разграничении VA / VP важны следующие моменты.
- Маленькие дроны обычно работают в визуальной сфере. С точки зрения связи и навигации, разумно будет обеспечить дальность их удара в 12-15 км.
- Приведенный выше общий параметр даст некоторое представление о том, что нужно выделить в качестве VA / VP для атак небольших дронов.
- В основном должны быть выделены два типа VA / VP. Один через приграничные районы и два во внутренних районах для создателей / сил внутренних вредителей, враждебных нашим национальным интересам, действующих самостоятельно или через доверенных лиц внутри страны.
- При определении VA / VP необходимо понимать, что невозможно и не желательно защищать каждый дюйм области от атаки дронов.
- Очерчивая «зоны, запрещенные дронами» или иным образом ограничивая использование дронов, следует понимать, что все нельзя запретить. Коммерческая деятельность дронов, дроны для законного гражданского использования / оказания помощи при бедствиях / поисково-спасательных миссий / экспериментального / опытно-конструкторского использования, использование дронов в нашей отрасли для проверки НИОКР и проверки концепций (PsoC) и т. Д.Что касается поставленных задач, все они должны сосуществовать вместе с «зонами без дронов». Список VA / VP должен быть минимальным, очень ограниченным и относящимся только к реальным критическим параметрам.
- На самом деле есть голоса из окружающей среды, а также из отрасли, что, если в стране должно расти мастерство, связанное с дронами (как в области дронов, так и в области борьбы с дронами). Использование дрона не может быть заблокировано. Полные запреты будут контрпродуктивными. По сути, «для целей, разрешенных соображениями безопасности, для Индии требуется более« снисходительная »и более« либеральная », а не« более строгая »политика использования беспилотных летательных аппаратов» 37 .
В качестве альтернативы может быть полезно привязать каждого пользователя к какому-либо идентификатору национального уровня (Aadhar / PAN / VIC). Придется столкнуться с множеством проблем — проникновение на микроуровне для сбора данных, регистрации, лицензирования, режима правоприменения, штрафов за несоблюдение и т. Д.
Конечно, будет непросто вести разговор о клише «Нет разрешения — нет взлета» (NPNT), как это сформулировано в текущих правилах. Даже общенациональное провозглашение такой политики, чтобы она доходила до глаз и тыла 1,3 миллиарда человек, — это гигантская задача.
- На каждой из выявленных уязвимостей средства обнаружения и уничтожения дронов должны применяться очень выборочно. Действительны следующие баллы: —
- Если за один удар беспилотника мы распространим на пораженную базу десятки противодроновых систем, противник уже нанес асимметричные затраты 38 .
- Наш подход должен быть не реактивным / симптоматическим (sic), а хорошо продуманным и всеобъемлющим.
- У каждого VA / VP будет уникальное решение.Где-то подойдет SA, где-то может хватить CIWS, а где-то лучше подойдет комбинация из нескольких решений.
- Это может быть возможная логическая последовательность: —
- Определите VA / VP на основе критериев, указанных выше.
- Сделать их приоритетными I / II / III.
- Привлечь профильных экспертов, чтобы связать угрозу дронов с каждым VA / VP и определить, какое решение для защиты от дронов (тип и количество) из доступного диапазона будет наиболее подходящим.
- Разверните рекомендованные решения для защиты от дронов на виртуальных машинах / виртуальных машинах на основе определенных приоритетов.
- Как сделать системы доступными? Представлена точка зрения: —
- У нас уже есть решение DRDO для борьбы с беспилотными летательными аппаратами нового поколения на базе EO / RF / Radar / Laser. Вместо одного производственного агентства (PA), то есть Bharat Electronics Limited, предложите частным игрокам создать систему. Производите то же самое в большом количестве в стране через несколько ООПТ. Система проста, и наша промышленность имеет как желание, так и возможность производить ее массово.Только требование гарантированных заказов.
- Что касается других простых решений, таких как RF Gun или решения для подавления / взлома / спуфинга, электронные заграждения и т. Д., То они также могут быть легко произведены в нашей отрасли. Необходимо соединить, сопоставить, отсеять, выбрать и распределить контракты. На национальном уровне может существовать «смелое соревнование» с подходящими стимулами для привлечения лучших индийских умов, инноваций и талантов.
- Это должно быть делом Министерства обороны, чтобы сделать доступными несколько систем борьбы с дронами в режиме миссии, преодолев бюрократизм Политики оборонных закупок 2020 года.
- В соответствии с режимом правил ведения боевых действий, контроля и отчетности противовоздушной обороны весьма возможно обеспечить различную степень автономии в борьбе с угрозой небольшого беспилотника на каждом VA / VP, поскольку только несколько мимолетных моментов будут доступны из обнаружение до разрушения.
Убедительные аргументы в пользу коренных народов
Достаточно сказать, что ничего не нужно импортировать, чтобы развернуть мощное комплексное решение для борьбы с дронами.
Как уже говорилось, не только у нас уже есть решение DRDO, у частной отрасли есть все технологические возможности, чтобы охватить все области решения для защиты от дронов — будь то программное обеспечение или оборудование, средства наблюдения EO / IR / RF, возможности обнаружения и идентификации дронов, Средства RF-kill, лазерные средства и многое другое.Нам не нужно смотреть на других, мы должны верить в нашу частную и государственную промышленность.
Помимо вышесказанного, все хорошо известны подводные камни некоренного решения в области программного обеспечения. Скажу вкратце: —
- Опасность вредоносных программ, лазеек, бэкдоров.
- Возможность запуска трояна в прошивке, запрограммированной на выведение из строя нашей системы в критический момент / дату / время (15 августа 10 утра ??).
- Если интеллектуальная собственность (IP) исходного кода не принадлежит нам, не только наши чувствительные системы противовоздушной обороны (из которых анти-дрон будет небольшой частью) будут раскрыты, они могут быть повреждены / повреждены по желанию.
Одной статьи будет недостаточно для рассмотрения устава ADTF. Это вертикаль сама по себе.
Тем не менее, время будет иметь существенное значение. Если годы будут потрачены только на обсуждения и закрепление идей и многое другое на закупки, игра окончена.
Угроза здесь и сейчас. Это нужно решать здесь и сейчас.
Примечания
- «Атака беспилотников на авиабазу Джамму», на сайте www.economictime.indiatimes.com. Доступно 30 июня 2021 г.
- Атаки беспилотников на базу ВВС Индии в Джамму подчеркивают новую угрозу », — на сайте www.theiplomat.com. Доступно 30 июня 2021 года.
- Зловещий террористический заговор: Атака дронов на базу ВВС в Джамму… »на www.youtube.CRUX. Доступно 30 июня 2021 г.
- «Пакистанские румяные дроны», www.indiatoday.in. Доступ 30 июня 2021 г.
- Средневысотный и продолжительный беспилотный летательный аппарат », на сайте www.en.m.wikipedia.org. Доступно 1 июля 2021 г.
- «Стаи дронов — растущая реальность», www.vifindia.org. Дата обращения 3 июля 2021 г.
- там же. Доступ 3 июля 2021 г.
- там же. Дата обращения 3 июля 2021 г.
- «Китайский беспилотник Wing Loong II, созданный для того, чтобы составить конкуренцию американскому MQ 9 Reaper», на сайте www.chinatopix.com. Дата обращения 05 июля 2021 г.
- 5 там же. По состоянию на 05 июля 2021 г.
- «Китай сейчас производит 1000 роев беспилотных летательных аппаратов», на сайте www.popsci.com. Дата обращения 05 июля 2021 г.
- 5 там же. По состоянию на 05 июля 2021 г.
- «SATUMA Flamingo» на сайте satuma.co.pk. Дата обращения 06 июля 2021 г.
- Stingray «, на сайте www.ruvsa.com. Дата обращения 7 июля 2021 г.
- 2 там же. По состоянию на 07 июля 2021 г.
- BokhariFarhan «Пакистан развернет свои собственные БПЛА над FATA» Janes Defense Weekly.
- «CH-3 Rainbow» на сайте www.m militaryfactory.com. По состоянию на 07 июля 2021 г.
- «AR 1» на сайте www.deagel.com. Доступ 07 июля 2021 г.
- «CH-3 Rainbow» на сайте www.m militaryfactory.com. Доступ 07 июля 2021 г.
- NESCOM Burraq Unmanned Combat Aerial Vehicle «на www.m militaryfactory.com, дата обращения 8 июля 2021 г.
- Пакистан продемонстрирует свою ракетную мощь », на сайте www.defwnce .pk. Доступ 08 июля 2021 г.
- Китай продаст Пакистану 48 высококлассных военных беспилотников «, на сайте www.economivtimes.indiatimes.com. Дата обращения 8 июля 2021 г.
- «Китай и Пакистан будут совместно производить 48 ударных дронов Wing Loong II», на сайте www.thediplomat.com. Доступ 08 июл 2021
- «Китай поставит Пак .. 4 боевых дрона», на сайте www.hindustantimes.com. Доступ 09 июля 2021 г.
- Пакистан получает дроны CH 4 из Китая », — www.defenseworld.net. Доступ 09 июля 2021 г.
- «Радиолокационный разрез», на www.global security.org. Дата обращения 10 июля 2021 г.
- «Поперечное сечение радара: мера незаметности», на сайте www.m militaryembedded.com. Дата обращения 10 июля 2021 г.
- «Дроны Нагорного Кабараха, где мы?», На сайте www.vifindia.org. Дата обращения 10 июля 2021 г.
- «Почему дроны Ногорного Кабарха переломили ситуацию в Азербайджане» на сайте www.vifinfdia.org. по состоянию на 10 июля 2021 г.
- «Военно-морской флот заказывает израильские системы SMASH 2000 plus для боевых кораблей», на www.theprint.in. Дата обращения 10.07.2021
- «12 способов защиты от атаки дронов…» на сайте www.defence.capital/2020/12/01/12. Доступ 10 июля 2021 г.
- Этот квадроцикл — беспилотный ответ дешевым дронам », — сайт www.c4isrnet.com, дата обращения 11 июля 2021 года.
- Там же. Доступ 11 июля 2021 г.
- SKYctrl anti-drone system, www.guard.apssystems.tech/anti_dronee/system. Доступно 11 июля 2021 г.
- Иран-USRQ -170 инцидент », на www.en.wikipedia.org. Доступно 11 июля 2021 года.
- Правила беспилотной авиационной системы »на www.dgca.gov.in. Доступно 11 июля 2021 г.
- «Для Индии требуется более либеральная, а не более строгая политика использования беспилотников», на сайте www.youtu.be?KxqdIUIGTLk.aCCEDED 11 июля 2021 года.
- «IAF приобретет 10 противодронных систем, произведенных в Индии…», на сайте www.indiatoday.in. Доступ 11 июля 2021 г.
(Статья представляет собой индивидуальную схоластическую артикуляцию автора. Автор удостоверяет, что статья / статья является оригинальной по содержанию, неопубликованной и не была отправлена для публикации / загрузки в Интернете где-либо еще, и что приведенные факты и цифры должным образом указаны , по мере необходимости и считаются правильными). (Документ не обязательно отражает позицию организации … Подробнее >>
Источник изображения: https://www.google.co.in/search?q=Drone+attack+on+Jammu+air+base&hl=en&tbm
.

 264;
264; Картинка сразу же бросается в глаза, не доставляет дискомфорта и доносит смысл.
Картинка сразу же бросается в глаза, не доставляет дискомфорта и доносит смысл.
Добавить комментарий