Создание галереи в WordPress | Шнайдер блог
1843 Посещений
Сегодня мы с вами поговорим о том, как в WordPress создать галерею с помощью встроенных инструментов. Отметим, что это достаточно просто, поскольку вставка изображения в статью не требует никаких усилий, вам нужно всего лишь нажать кнопку «Добавить медиафайл» в редакторе административной панели движка.
Далее, вы попадаете в библиотеку медиафайлов, где можете вставить уже имеющийся файл или загрузить новый. Если же вам нужно добавить сразу несколько изображений, создается галерея.
Для того, чтобы все было понятным мы разобьем все действия на этапы.
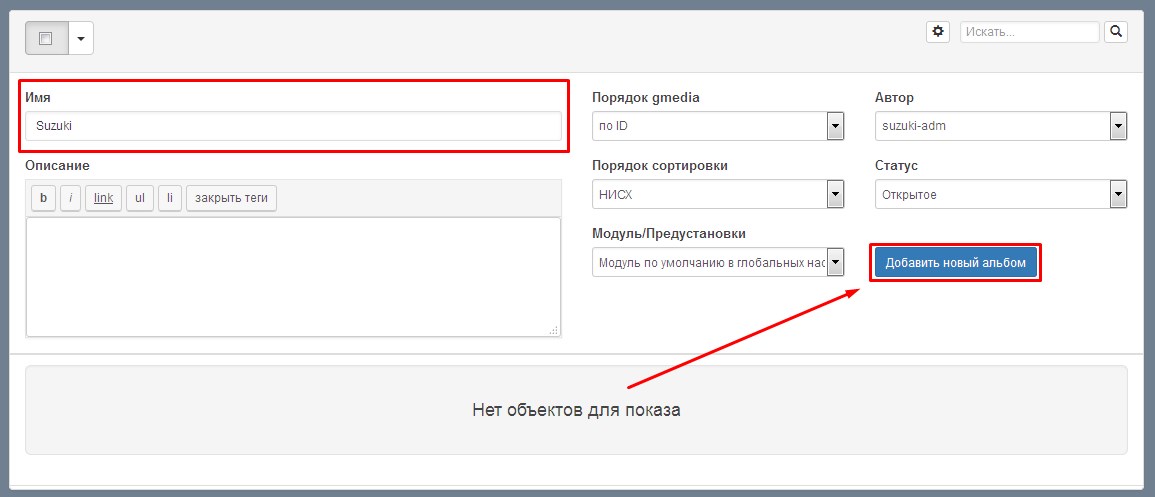
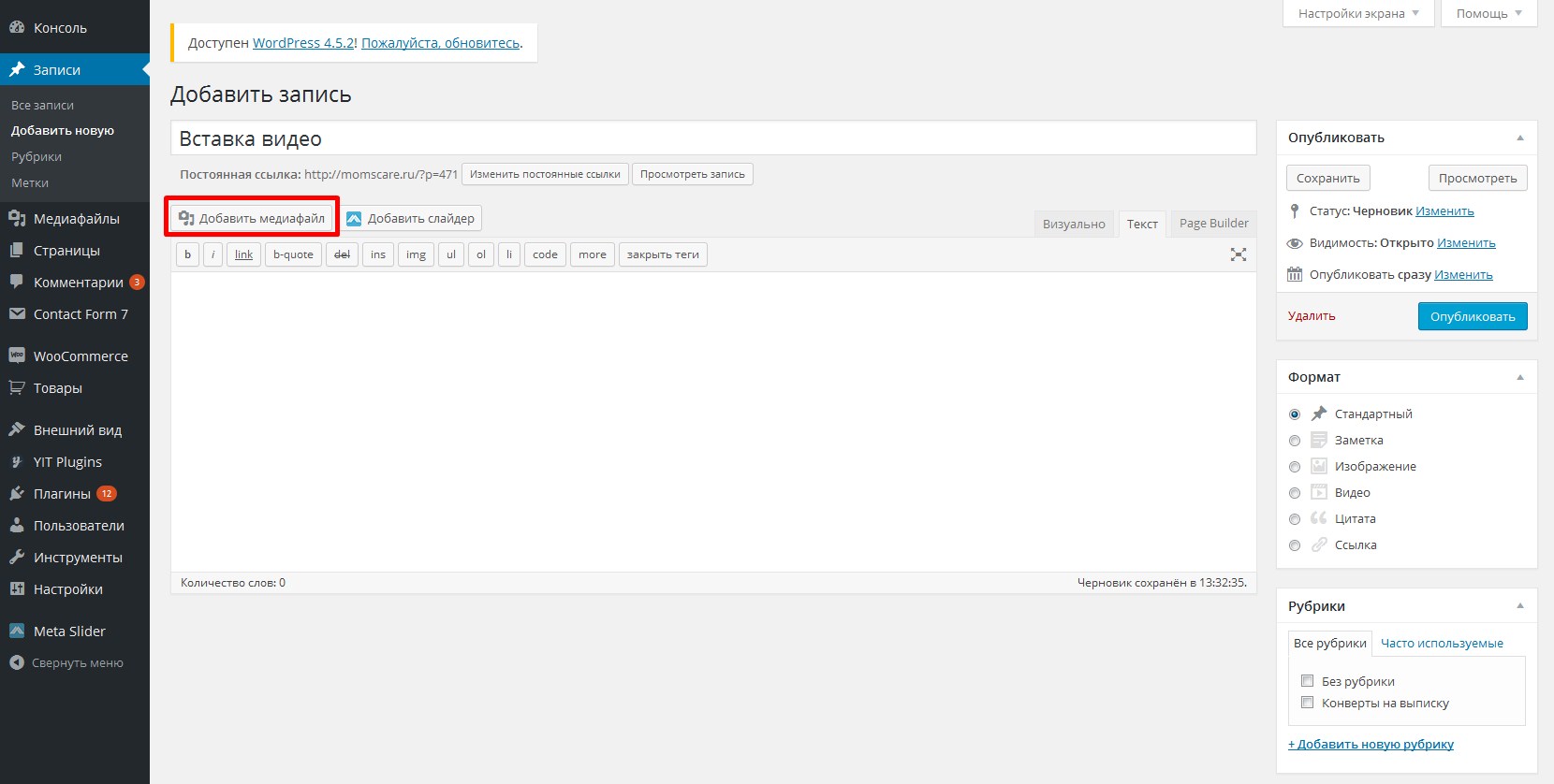
- В нужной записи, где будет отображена галерея, прописываете текст или заголовок, ниже ставите курсор и нажимаете на кнопку «Добавить медиафайл»:
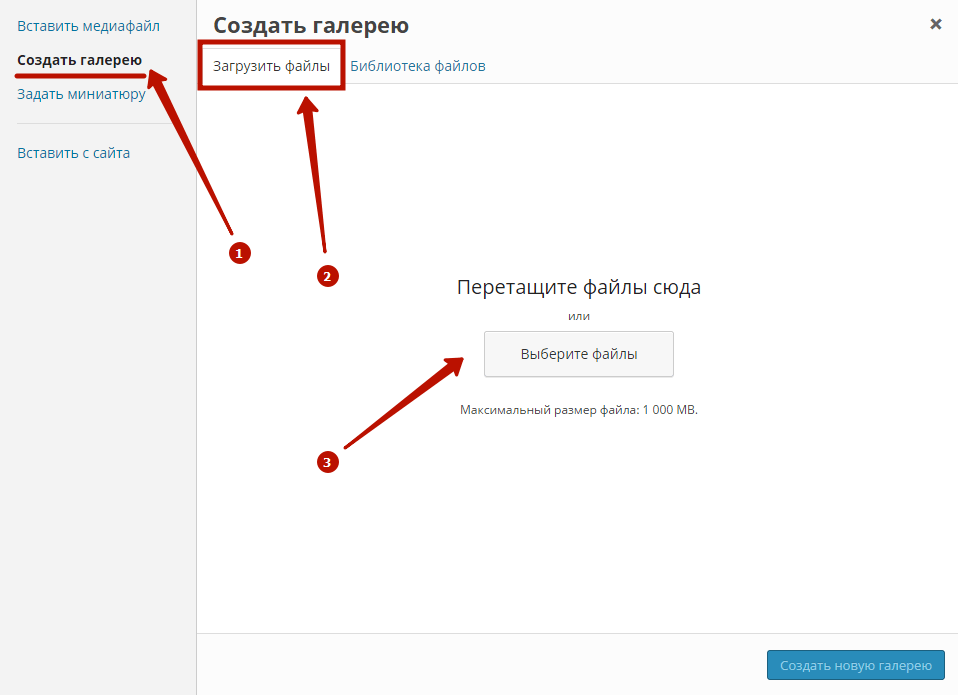
- После того, как вы попадаете в Библиотеку файлов, вам нужно нажать на Создать галерею (кнопка слева).
 Дальше, вы можете выбрать изображения из уже имеющихся в библиотеке или же загрузить новые файлы со своего компьютера.
Дальше, вы можете выбрать изображения из уже имеющихся в библиотеке или же загрузить новые файлы со своего компьютера. - Для загрузки новый изображений нажимаете на центральную кнопку «Выберите файлы». По завершению загрузки, нужно будет описать каждый файл: указать название, описание, атрибут Alt и только после этого, вы можете создать свою галерею нажав на кнопку «Создать новую галерею», что находится внизу справа.
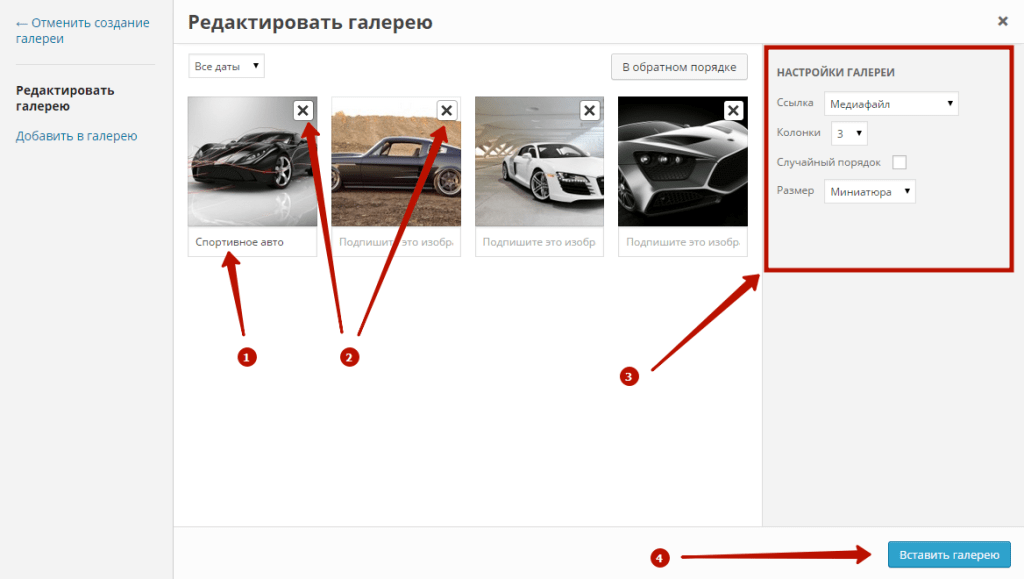
4)После чего, выбранные вами файла отобразятся вместе, где вы сможете расставить их у нужном для вас порядке, размере. Как видите, сверху справа от изображений находятся настройки галереи. Где вы указываете нужное количество колонок, порядок (случайный или нет) и размер. Не забываем после всех внесенных правок нажать на «Вставить галерею».
5) И так, галерея создана и вы можете увидеть ее отображение в редакторе административной панели.
После публикации статьи , галерея отобразиться на сайте в заданном вами виде:
При необходимости изменить какие либо изображения, их порядок, убрать какое-то из изображений, вы сможете это сделать в редакторе нажав на любое из изображений, появиться значок коррекции (карандаш) и крестик (удаления). Вам остается внести свои правки и не забудьте «Обновить» публикацию.
Вам остается внести свои правки и не забудьте «Обновить» публикацию.
Как создать галерею в WordPress 3.
 5
5
Наибольшие изменения, в недавно выпущенном WordPress 3.5, несомненно, затронули Медиа-менеджер. Изменилась не только мультимедиа-библиотека, но и способ создания галерей также изменился — все в лучшую сторону.
Ниже мы рассмотрим, как вставить фото галерею в посте WordPress. У нас есть как видео-урок, так и текст с иллюстрациями.
Прежде всего посмотрите видео процесса.
Открываем Медиа-менеджер
Чтобы создать галерею, вам нужно нажать на кнопку Добавить медиафайл в левом верхнем углу вашей страницы для редактирования контента.
При первом открытии Медиа-менеджера, вам будет показаны файлы в мультимедиа-библиотеке. Если вы хотите создать галерею из этих файлов, то вы уже там, где и должны быть. Просто выберите файлы, которые вы хотите добавить в вашу галерею.
Если вы хотите создать галерею из этих файлов, то вы уже там, где и должны быть. Просто выберите файлы, которые вы хотите добавить в вашу галерею.
Вы можете выбрать несколько изображений одновременно удерживая нажатой клавишу Shift и выбрать ряд фотографий. Вы также можете выбрать или отменить выбор некоторых изображений, удерживая нажатой клавишу Ctrl.
Загрузка файлов
Если вы хотите загрузить файлы, то вам нужно нажать на ссылку «Загрузить файлы».
Открыв папку с изображениями, выберите файлы, которые вы хотите загрузить. Вы можете загрузить несколько изображений одновременно, удерживая нажатой клавишу Shift, и выбрать нужные фотографии. Вы также можете выбрать или отменить выбор изображения, удерживая нажатой клавишу Ctrl.
Выбор файлов
После того как файлы будут загружены, вы автоматически переключаетесь в панель Библиотеки медиафайлов, где вы будете иметь доступ ко всем загруженным файлам, как только что загруженным, так и всем другим, находящимся в вашей библиотеке. Однако, файлы, которые вы только что загрузили уже будут выбраны по-умолчанию.
Однако, файлы, которые вы только что загрузили уже будут выбраны по-умолчанию.
Кроме того, у вас есть меню, в котором вы можете выбрать, показывать ли только файлы, загруженные в этой конкретной записи или же все имеющиеся файлы.
Добавление мета-информации
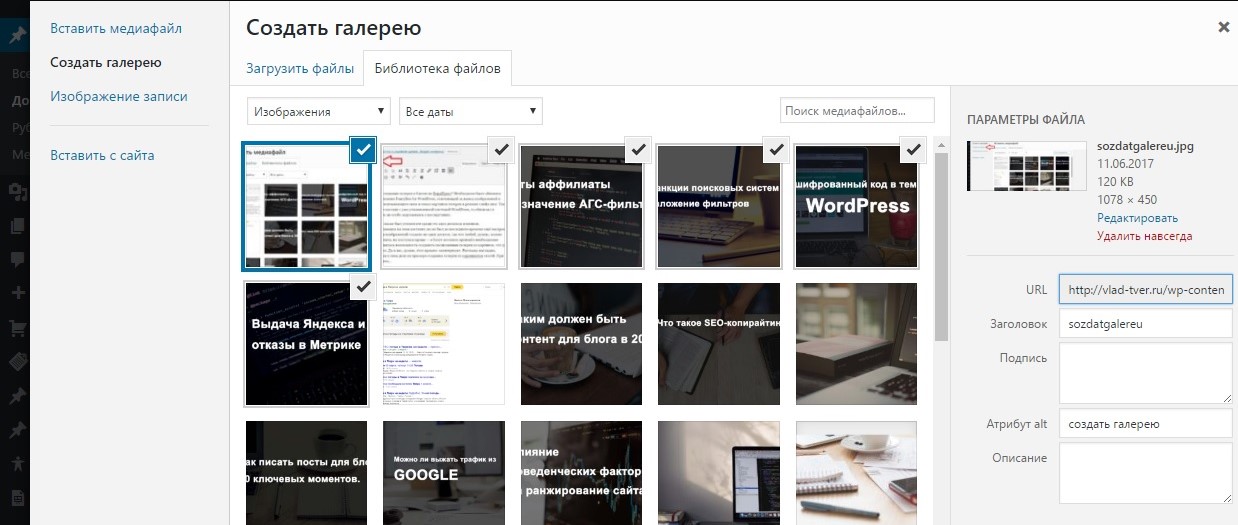
При выборе изображения оно становится активным, оно будет отличаться от других изображений наличием синей рамки. Вы также увидите это изображение с правой стороны. В этой области вы можете добавить мета-информацию для него и подпись.
Создание галереи
Для того, чтобы создать галерею из выбранных изображений, вам нужно нажать на ссылку в левой верхней части экрана, которая так и называется: «Создать галерею«.
Как только вы нажмете на неё, вы увидите новую кнопку в правом нижнем углу экрана, на которой будет написано: «Создать новую галерею.» Нажмите на неё.
Настройка галереи
После создания галереи, вы попадете на экран, где вы можете настроить её так как вам нравится.
Вы можете перетащить и перемешать фотографии.
Вы также можете изменить порядок с помощью кнопки в правом верхнем углу.
С правой стороны, вы можете установить ссылку для изображения для перехода на страницу вложений (как на обычную страницу на вашем сайте) или на файл изображения (на пустую страницу, на которой, кроме изображения, ничего больше не будет — ни заголовка, не боковой панели, и т.д.).
Вы также можете задать количество столбцов для галереи и поставить галочку, чтобы показывать изображения в случайном порядке.
Установка галереи
Как только вы все настроили, нажмите кнопку «Вставить галерею» в правом нижнем углу.
Как только вы вставите вашу галерею, вы увидите большую иконку в редакторе, как на картинке ниже. Вы не увидите каких-либо из ваших реальных изображений в редакторе — только этот значок.
Затем просто опубликуйте свой пост.
Редактирование галереи
Если вы хотите изменить галерею, нажмите на значок Галерея. Когда вы это сделаете, в левой верхнем части появятся две иконки. Нажмите на первую слева, она позволит вам изменить галерею. Второя иконка удаляет галерею, будьте внимательны.
Когда вы это сделаете, в левой верхнем части появятся две иконки. Нажмите на первую слева, она позволит вам изменить галерею. Второя иконка удаляет галерею, будьте внимательны.
И это все, что нужно знать для создания галереи. Если вы работали со старой галереей WordPress, то вы, вероятно, уже видите, насколько лучше она стала в новой версии 3.5.
Перевод статьи с wpmu.org
Если у Вас возникли вопросы, то для скорейшего получения ответа рекомендуем воспользоваться нашим форумом
Как создать галерею изображений In-Post на WordPress
Создание красивого веб-сайта WordPress это не ракетостроение.
Точно так же, как каждый владелец сайта имеет уникальный набор целей, сайты WordPress имеют бесконечные возможные конфигурации. И как пользователь WordPress, ваша главная цель — определить идеальное сочетание плагинов, контента и вариантов стилизации для действительно привлекательного пользовательского интерфейса.
В этом посте мы рассмотрим лучшие методы, чтобы оживить ваши сообщения с галереями изображений.
Перейти в:
Давайте взломать!
Метод #1: Использование FooGallery
Если есть одна вещь, за которую должно быть благодарно сообщество WordPress, это бесплатный плагин-репозиторий что позволяет легко интегрировать полезные функции на свой сайт.
FooGallery является одним из самых популярных плагинов, которые вы можете использовать для создания галерей изображений. Это позволяет создавать красивые, мобильные, реагирующие и сетчатые галереи без написания одной строки кода.
Самый быстрый способ установить FooGallery — через панель управления WordPress. Перейдите в Plugins> Add New, введите «FooGallery» и нажмите кнопку «Установить».
После установки и активации вы можете начать создавать свою первую галерею, щелкнув FooGallery> Добавить галерею.
Вставьте заголовок, который поможет вам определить, что такое галерея. Это не будет видно пользователям, поэтому не стесняйтесь использовать любой заголовок, который вы хотите.
Чтобы добавить фотографии в свою галерею, нажмите «Добавить медиа» в «Элементы галереи».
Это должно вызвать знакомый интерфейс, в котором вы можете выбрать изображение из медиа-библиотеки или загрузить новый, щелкнув вкладку «Загрузить файлы».
При добавлении изображений в галерею обратите внимание на заголовок и заголовок файла изображения, так как вы можете отображать либо два, когда пользователи наводили на них.
Выбор шаблона
После того, как вы загрузите все нужные вам изображения, выполните настройки и настройте их по своему усмотрению. Начните с выбора шаблона для вашей галереи.
Шаблон существенно диктует, как будет выглядеть ваша галерея.
Например, шаблон адаптивной галереи изображений отображает все изображения в виде сетки, которая автоматически настраивается на основе размера экрана:
С другой стороны, шаблон Image Viewer отображает одно изображение за раз, предоставляя пользователям кнопки навигации:
Обратите внимание, что остальные доступные настройки зависят от вашего шаблона. Некоторые из настроек, которые вы можете найти, — это выравнивание галереи, размер эскиза, эффекты зависания, интервал сетки, плагин Lightbox и т. Д.
Д.
Не стесняйтесь играть с этими настройками, пока не достигнете нужного вам внешнего вида. Хорошей стратегией является открытие галерей на одной вкладке и тестовая страница на другой.
Это приводит к следующему шагу — добавление галерей изображений в сообщения.
Вставка Галереи в Должности
В основном есть два способа добавления галерей изображений в ваш контент: через короткий код и через редактор сообщений WordPress.
Чтобы найти шорткод для определенной галереи, перейдите в FooGallery> Галереи на панели управления. Нажмите на шорткод, чтобы автоматически скопировать его в буфер обмена.
Затем просто вставьте короткий код в область содержимого любого сообщения или страницы. Если это сработает, вы должны увидеть пустой заполнитель для галереи, в котором будет показан короткий код внизу.
Не волнуйтесь — местозаполнитель не отражает то, как будет выглядеть галерея при загрузке фактической страницы.
Другая альтернатива — вставить галереи прямо в сообщение или на страницу. На панели инструментов WordPress откройте страницу или сообщение, которое вы хотите использовать, и нажмите кнопку «Добавить FooGallery» в редакторе.
На панели инструментов WordPress откройте страницу или сообщение, которое вы хотите использовать, и нажмите кнопку «Добавить FooGallery» в редакторе.
Это откроет окно «Выбрать галерею», где вы сможете найти все доступные галереи, которые вы можете использовать. Здесь вы также можете создать новую галерею.
Чтобы добавить галерею, щелкните ее миниатюру и нажмите кнопку «Вставить галерею».
Если вы не можете найти галерею, которую хотите использовать, возможно, вы создали ее только с отдельной вкладки. В этом случае просто нажмите кнопку «Обновить», чтобы обновить окно.
Улучшение FooGallery
Расширяемость — одно из самых больших преимуществ FooGallery. Перейдя в FooGallery> Настройки, вы можете изменить несколько аспектов работы плагина.
Например, на вкладке «Изображения» вы можете настроить качество миниатюр галерей максимум до 100.
Наконец, FooGallery поддерживает ряд различных облегченных расширений, которые добавляют функциональность. Вы можете просмотреть магазин расширений, перейдя в FooGallery> Extensions.
Вы можете просмотреть магазин расширений, перейдя в FooGallery> Extensions.
Метод #2: создание галерей без плагинов
Если вас не соблазняет идея использования плагинов для всего, вы можете подумать о том, чтобы использовать встроенные функции WordPress вместо.
Чтобы создать галереи без заголовков, перейдите в редактор сообщений WordPress и нажмите «Добавить медиа».
Оттуда выберите опцию «Создать галерею» и выберите изображения, которые вы хотите использовать.
После выбора всех выбранных изображений нажмите кнопку Создать новую галерею.
Это приведет вас в окно «Редактировать галерею», где вы можете указать порядок изображений, количество столбцов, которые вы хотите использовать, и размер галереи.
Не забудьте написать подходящий заголовок для каждого изображения, чтобы дать пользователям немного контекста. Вы также можете изменить поведение связывания каждого изображения.
Установите это значение «Нет», если вы не хотите, чтобы ваша галерея была интерактивной.
Метод #3: Другие альтернативы плагинов
Теперь мы изучили два наиболее популярных варианта добавления галерей в сообщениях в сообщения WordPress.
Чтобы дать вам еще большую гибкость, вот несколько других альтернатив FooGallery, которые вы можете рассмотреть:
Галерея портфолио от огромного ИТ
Веб-сайт: huge-it.com/portfolio-gallery/; Цена: Бесплатно / $ 40 для сайта 1
Галерея портфолио является частью огромной экосистемы плагинов WordPress. Это простой в использовании плагин, который позволяет создавать интерактивные галереи с несколькими видами, в том числе полноразмерные блоки, слайдер контента, эластичную сетку и галерею лайтбоксов.
Галерея NextGEN
Веб-сайт: www.imagely.com/nextgen-gallery/; Цена: Бесплатно / $ 69
Что касается активных установок, Gallery NextGEN находится на вершине с более чем 1 миллионами пользователей. Единственная причина, по которой FooGallery присутствует в этом посте, — это крутая оценка. В нем также есть более подробный раздел настроек, который может немного запутать новых пользователей. Тем не менее, это сплошной плагин, который может помочь вам создать красивые и отзывчивые галереи.
В нем также есть более подробный раздел настроек, который может немного запутать новых пользователей. Тем не менее, это сплошной плагин, который может помочь вам создать красивые и отзывчивые галереи.
Instagram Feed WD
Веб-сайт: web-dorado.com/wordpress-instagram-feed-wd; Цена: Бесплатно / $ 25 для сайта 1
Вы можете легко использовать Instagram Feed WD для вывода контента из своей учетной записи Instagram и в настраиваемую галерею.
Это идеально подходит для фотографов и блоггеров с установленным присутствием Instagram.
Обнаружили все, что вам нужно, о том, как создавать галереи изображений на месте? Не забудьте проверить основные плагины WordPress что каждый сайт должен иметь!
Как создать галерею изображений в WordPress 2021 (шаг за шагом)
Как писателю, недостаточно только писать убедительные, увлекательные и интригующие сообщения в блоге, чтобы привлечь трафик.
Так что еще тебе нужно?
Да, вам также необходимо добавлять соответствующие изображения в сообщения в блоге.
Некоторые авторы считают, что их слов должно быть достаточно, чтобы соблазнить аудиторию, заинтересовать посетителей и убедить людей в превосходном содержании.
Но правда как раз наоборот, особенно когда ваш пост предназначен для веб-аудитории.
В этом посте я собираюсь показать, как вы можете создать галерею изображений в WordPress всего за несколько минут.
Прежде чем переходить к пошаговому процессу, давайте разберемся в необходимости создания галереи изображений.
Зачем создавать галерею изображений
Изображения — это вспомогательный инструмент, который может превратить ваш контент из простого в захватывающий.
Если вы добавляете несколько изображений в WordPress, они появляются одно за другим, что не очень хорошо.
Более того, для просмотра этих изображений вашим зрителям потребуется прокрутка, что было бы не очень удобно.
Ваша аудитория хочет получить информацию как можно скорее без каких-либо усилий. А тем временем они хотят быстро понять, будет ли контент иметь для них какую-то ценность или нет.
Галерея изображений делает ваш визуальный контент более привлекательным и легким для взаимодействия.
Теперь давайте углубимся и посмотрим, как вы можете создать галерею изображений в WordPress. Вы можете сделать это с помощью плагина или без него, и я покажу вам оба метода шаг за шагом.
Как создать галерею изображений в WordPress: (без использования плагина)
Предположим, вы хотите создать галерею изображений в новом сообщении. Ознакомьтесь с простыми шагами ниже:
Шаг 1: Посетите свою панель управления WordPress, Перейдите в Сообщения -> Добавить новое
Шаг 2: Добавьте заголовок вашего сообщения
Шаг 3: Нажмите на Добавить блок.
Шаг 4: Откроется окно с множеством опций. Нажмите на опцию Галерея.
Шаг 5: Выберите и загрузите желаемые фото
Шаг 6: Нажмите на опцию Галерея в верхнем левом углу.
Шаг 7: Были бы варианты настройки, такие как; Измените тип или стиль блока, трансформируйте его в группу или изображение, измените выравнивание и многое другое.
Шаг 8: Вы также можете писать подписи, чтобы определять каждое изображение индивидуально.
Шаг 9: Вы также можете найти некоторые дополнительные параметры в правой части экрана, например, изменить количество столбцов / строк.
Довольно удобно, правда?
Теперь давайте посмотрим, как вы можете создать его с помощью плагина WordPress.
Как создать галерею изображений в WordPress: (с помощью плагина)
Плагины фотогалереи WordPress позволяют легко отображать ваши изображения в привлекательном виде.
Но с таким большим количеством вариантов на выбор может быть сложно все перебрать и найти плагин, который предлагает только правильное сочетание функций, эстетики и простоты использования.
Вы можете использовать следующие популярные плагины: Modula, NEXTGEN Gallery, Envira Gallery и т. Д.
Здесь я буду использовать фантастический Плагин Modula Image GalleryИтак, давайте прямо в это.
Шаг 1: В панели управления WordPress перейдите к -> Плагины -> Добавить новый
Шаг 2: Напишите «Галерея изображений Modula»В строке поиска в правом верхнем углу. Появятся результаты поиска. Нажмите на установить сейчас
Шаг 3: Нажмите на активировать
Шаг 4: Появится новый экран с несколькими опциями, например, «Добавить новый элемент», «Галерея» и «Параметры настройки галереи». Нажмите на Добавить новый элемент
Шаг 5: Откройте настройки галереи. Он отобразит различные варианты для вашей галереи изображений.
Шаг 6: В раскрывающемся списке Тип галереи выберите Пользовательская сетка вариант
Шаг 7: Нажмите на Загрузить файлы изображений.
Шаг 8: Перетащите 3-точечный дизайн в нижнем правом углу каждого изображения по своему желанию.
Шаг 9: Наведите указатель мыши на любое желаемое изображение, в верхнем левом углу появятся 2 варианта. Нажми на Редактировать иконку
Нажми на Редактировать иконку
Шаг 10: Появится новое диалоговое окно. Добавить заголовок и подпись соответственно
Шаг 11: Закройте диалоговое окно. Нажми на ‘Обновить галерею‘. И вы сделали.
Теперь, когда вы знаете, как создать галерею изображений в WordPress, вот несколько советов, которые могут быть полезны при ее создании.
Когда использовать галерею изображений в WordPress
Портфолио показывает вашу работу и то, что вы умеете делать. Не будет много взаимодействия или увлекательного контента. Вы хотите, чтобы ваши изображения отображались в лучшем виде.
Коллекция изображений
Может быть, вы посетили мероприятие и у вас есть галерея фотографий, связанных с ним. Это не портфолио, а просто собрание изображений в одном месте.
Интернет-магазин
Магазин — это галерея ваших работ, которую люди также могут купить. Вам понадобится галерея, которая может включать в себя систему оплаты / инвентаризации, а также управлять избранными элементами.
Вам понадобится галерея, которая может включать в себя систему оплаты / инвентаризации, а также управлять избранными элементами.
Некоторые галереи просто созданы для того, чтобы стать частью сообщества. Он ориентирован только на обмен и комментирование.
Перед тем, как приступить к работе, рекомендуется определить цель вашей галереи изображений.
Совет от профессионала: оптимизируйте изображения
Независимо от того, есть ли у вас блог, интернет-магазин или обычный веб-сайт, на котором вы хотите выглядеть потрясающе, это окупается. оптимизировать ваши изображения
Как вам помогает оптимизация?
Рекомендации для вашей галереи изображений
Вот несколько советов, которые следует учитывать при работе с галереями изображений.
- Не перегружайте свою галерею изображений большим количеством визуальных элементов
- Выберите вид галереи и настройку, которые легко просматривать
- Размер ваших изображений в соответствии с требованиями к дисплею
- Используйте формат JPEG или PNG.

- Избегайте загрузки сильно измененных фотографий
- Убедитесь, что ваши фотографии соответствуют личному бренду и индивидуальности вашей компании.
- Просмотрите фотографии на предмет совместимости с мобильными устройствами.
Быстрые ссылки:
Заключение: как создать галерею изображений в WordPress (2021)
Подводя итог, можно сказать, что если вы хотите отображать несколько изображений на своем веб-сайте WordPress, создание галереи изображений — это разумный шаг.
Вам удалось найти эти шаги полезными?
Сообщите нам свои мысли в разделе комментариев
Как создать галерею изображений в WordPress
С помощью WordPress вы можете легко добавить изображение в свои сообщения или страницы блога. Но допустим, вы хотите добавить полдюжины изображений.
Когда вы загружаете изображения одно за другим, они либо накладываются друг на друга, либо помещаются в неравномерно разделенные строки.
Помимо неприглядной эстетики, эти макеты потребуют от ваших пользователей много прокрутки, чтобы просмотреть все фотографии. Он также закопает любую копию, которую вы разместили на странице.
Он также закопает любую копию, которую вы разместили на странице.
Чтобы избежать этого, вы можете создать галерею для отображения изображений в виде сетки или миниатюр, чтобы пользователям было удобнее работать. Вы не только сможете показывать больше фотографий на меньшем пространстве, но и упростите пользователям их просмотр.
Лучшая часть? Вы можете создать галерею всего за несколько минут. Давайте рассмотрим два разных способа создания галереи изображений в WordPress.
Как сделать фотогалерею в WordPress без плагина
Вы можете использовать встроенную галерею WordPress, чтобы сделать свой сайт конфеткой всего за несколько шагов. Вот что вам нужно сделать:
- Сначала войдите в свою панель управления WordPress.
- В левой части страницы щелкните Записи или Страницы .
- Выберите «Добавить» или наведите указатель мыши на существующее сообщение или страницу и выберите «Изменить».
- Если вы редактируете сообщение или страницу, поместите курсор в то место, где вы хотите разместить галерею, как показано ниже.

- Нажмите кнопку «Добавить медиа» под заголовком.
- Щелкните Создать галерею в левой части страницы.
- Загрузите свои изображения или выберите их из медиатеки, как показано ниже.
- Нажмите кнопку «Создать новую галерею» в правом нижнем углу.
- Вы можете редактировать свою галерею следующими способами:
- Нажмите кнопку «Обратный порядок» или перетащите изображения, чтобы изменить их порядок.
- Добавьте заголовки, подписи, описания и замещающий текст к каждому изображению.
- Выберите, сколько столбцов вы хотите, чтобы отображалась ваша галерея.
- Свяжите фотографию со страницей вложения (специализированная страница в вашем блоге, на которой показано изображение в выбранной теме), медиафайлом (прямая ссылка на загруженное изображение в полном размере) или ни к чему.
- Измените размер ваших изображений.
- По завершении нажмите кнопку «Вставить галерею».
- Сохраните и просмотрите свой черновик.

- Чтобы внести какие-либо изменения, щелкните галерею. Затем щелкните значок карандаша, как показано ниже.
- Когда вы закончите, нажмите «Опубликовать» и наслаждайтесь своей работой.
Коротко и мило, правда? Макет галереи намного чище, чем если бы вы просто загружали свои изображения одну за другой.
Однако после выполнения вышеуказанных шагов вы можете столкнуться с некоторыми ограничениями. Например, если вы свяжете свою галерею со страницей мультимедийного файла или вложения, и пользователи будут нажимать на нее, они будут перенаправлены и должны будут нажать кнопку «Назад», чтобы вернуться на ваш сайт.
Поскольку эти галереи не адаптируются, они не будут выглядеть одинаково на мобильных устройствах и планшетах. Вы также не можете пометить изображения или организовать свои галереи по темам или альбомам. Поскольку ваши галереи нигде не хранятся, если вы хотите добавить ту же галерею в другой пост, вам придется создавать ее с нуля.
Для более надежной галереи, отвечающей всем вашим потребностям, вы воспользуетесь плагином.
Как создать фотогалерею в WordPress с помощью плагина
Доступны тысячи плагинов для настройки и оптимизации галереи в WordPress. При выборе одного из них вы захотите проверить скорость работы плагина, простоту доступа, рейтинг плагина и дополнительные функции. Давайте посмотрим на несколько самых популярных плагинов, которые соответствуют наивысшим стандартам по этим критериям.
Галерея Энвира
С помощью плагина Envira Gallery вы можете создавать полностью адаптивные галереи, которые работают на мобильных устройствах, планшетах и настольных устройствах, а не только галереи изображений. Вы можете встраивать видеоролики YouTube, Vimeo и Wistia и импортировать фотографии из Instagram и Dropbox для создания высококачественных мультимедийных галерей.
Envira Gallery предоставляет множество готовых шаблонов для настройки внешнего вида ваших галерей, а также надстройку CSS для создания полностью настраиваемых шаблонов. Он также предоставляет конструктор с перетаскиванием для более быстрой загрузки и короткие коды для удобной публикации.
Он также предоставляет конструктор с перетаскиванием для более быстрой загрузки и короткие коды для удобной публикации.
Вы также можете добавить кнопки общего доступа, чтобы ваши пользователи могли легко делиться вашими галереями на Facebook, Twitter и Pinterest или покупать их через интеграцию плагина WooCommerce. Вы можете контролировать доступ, добавляя водяной знак к вашим изображениям и пароли к вашим галереям.
Наконец, с помощью надстроек глубинных ссылок и разбивки на страницы вы можете создавать уникальные и индексируемые URL-адреса для каждого элемента в вашей галерее и разбивать галерею на несколько страниц, чтобы улучшить время загрузки и удобство использования. В результате этот плагин, оптимизированный для SEO, может помочь повысить коэффициент конверсии на вашем сайте.
Источник
Галереи
Galleries от Angie Makes – это простой плагин, который расширяет встроенные функции галерей WordPress. Вместо того, чтобы добавлять пункты меню в панель управления WordPress, этот плагин расширяет настройки галереи в модуле редактирования, предлагая настраиваемый размер, заголовок, ссылку и параметры отображения.
Существует ряд возможных стилей отображения, включая мозаику из трех, пяти и шести столбцов, мозаику, ползунок и карусель, каждый из которых предоставляет уникальные способы скрытия или отображения подписей. Например, в макете мозаики с шестью столбцами вы можете скрыть заголовок, чтобы он отображался только тогда, когда пользователь наводит курсор на эскиз. У вас также есть возможность превратить изображения в идеальные квадраты, как показано ниже.
Источник
Галерея NextGen
NextGen Gallery – это надежный плагин WordPress, который предоставляет несколько вариантов для загрузки, редактирования, предварительного просмотра и публикации ваших фотографий. Если вы беспокоитесь о том, что у вас слишком много вариантов, в нем есть встроенный мастер галереи, который поможет вам на каждом этапе пути.
Вы можете добавить галерею NextGen одним нажатием кнопки в визуальном редакторе, как показано ниже, после чего откроется интуитивно понятное окно «Вставить галерею».
Источник
Здесь вы можете выбрать один из более чем 10 вариантов отображения, каждый из которых имеет набор опций для управления размером, стилем, временем, переходами, элементами управления, эффектами лайтбокса и другими вашими галереями.
NextGen предоставляет часть этой автономии и вашим пользователям, позволяя им выбирать, как они хотят просматривать вашу галерею. Например, если вы решите отображать галерею в виде эскизов, NextGen автоматически отобразит ссылку, чтобы показать вашу галерею в виде слайд-шоу. Если вы решите отображать свою галерею в виде слайд-шоу, она автоматически отобразит ссылку, чтобы показать вашу галерею в виде эскизов.
Источник
Независимо от того, удовлетворены ли вы основной функциональностью WordPress или готовы попробовать один из множества доступных бесплатных или премиальных плагинов для галерей, вы можете создавать привлекательные и увлекательные галереи всего за несколько кликов.
Источник записи: https://blog. hubspot.com
hubspot.com
Как создать галерею изображений в WordPress
Ромчик
0
Доброго времени суток. В этой статье мы поговорим о том, как создать галерею изображений на WordPress не используя плагинов. У нас есть установленный WordPress (на момент написания статьи — это версия 4.9.4). Если вы не знаете, как устанавливать WordPress, то статья «Установка WordPress на локальный сервер» вам поможет (статья старая, но глобально ничего не изменилось).
И так, приступим…
Создание новой страницы
Для отображения нашей галереи изображений создадим новую страницу (можно и пост, создание галереи средствами WordPress не меняется).
Переходим в меню «Страницы» и жмем либо по ссылке в заголовке странице «Добавить новую», или по ссылке в меню «Добавить новую»
Добавляем заголовок для нашей страницы, например, «Галерея»
И жмем «Опубликовать» (пока контент не будем добавлять)
Все страница создана и опубликована. Пока пустая.
Пока пустая.
Создание галереи на WordPress
Теперь давайте добавим галерею на нашу страницу. Я подготовил картинки с сайта https://pixabay.com
Открываем нашу страницу на редактирование.
Дальше жмем «Добавить медиафайл»
Но если мы просто добавим медиафайл, то все изображения будут отображены один за другим.
Поэтому выбираем «Создать галерею»
И загружаем файлы. После загрузки файлов жмем «Создать новую галерею»
Дальше приступаем к настройке галереи. После настройки жмем «Вставить галерею»
Все галерея создана. Осталось обновить страницу.
И проверяем.
Вывод.
Для создания простой галереи на WordPress не нужны дополнительные плагины. Простая галерея WordPress создается в считанные минуты. А если добавить немного визуальных эффектов, например, lightbox, то данную галерею можно сделать более привлекательной.
Понравилась статья? Поделись с друзьями.
9 лучших плагинов для галереи видео с YouTube для WordPress
Добавить видео с YouTube в записи WordPress очень просто. Но что, если вам понадобиться добавить галерею из YouTube видео в WordPress? Нужно будет использовать плагин. Эти плагины не только выведут видео в виде галереи, но также помогут оптимизировать загрузку видео для скорости и SEO. В этой статье мы выбрали несколько лучших плагинов для создания галереи видео с YouTube в WordPress.
Каждый из этих плагинов содержит свой набор возможностей, и все они доступны бесплатно.
1. Envira Gallery
Envira Gallery — это лучший плагин галереи для WordPress, и у него есть видео аддон.
Envira позволяет вам создавать видео галереи из YouTube, Vimeo, Wistia и даже видео, загруженных в WordPress.
Галереи можно отобразить на странице, разбить на несколько страниц, открывать их в лайтбоксе и т.п.
Также в наличии есть виджет, который можно перетянуть в сайдбар и таким образом вывести галерею в любом месте сайта, поддерживающем виджеты.
2. YouTube Simple Gallery
YouTube Simple Gallery — это очень простой и лёгкий в использовании плагин для YouTube галереи. Он использует произвольные типы записей для добавления видео, что также позволит их систематизировать по рубрикам. В плагине есть шорткод, который можно вставить в окне редактора записей. После активации плагин автоматически создает страницу видео галереи, уже содержащую шорткод.
Плагин умеет открывать видео во всплывающем lightbox окне. Размер видео и миниатюр можно контролировать со страницы настроек плагина. Единственным минусом плагина является то, что он выводит их в виде простого списка. Однако, если вы знакомы с CSS, то можно легко превратить вид в сетку.
3. YouTube Showcase
YouTube Showcase — еще один YouTube плагин для WordPress. Он использует произвольные типы записей для видео. Вы можете добавлять рубрики и теги в свои видео. После активации плагин может автоматически настроить для вас видео галерею. Также в наличии имеется парочка виджетов для избранных и недавних видео.
Внешний вид из коробки просто замечательный, что позволит пользователям легко перемещаться от видео к видео без необходимости покидать страницу.
4. YourChannel: YouTube Channel on Your Website
Если у вас есть собственный YouTube канал, тогда YourChannel поможет вам с легкость вывести список ваших видео. Просто укажите имя пользователя или ID канала, и плагин подтянет с него видео. А также обложку канала, количество подписчиков и просмотров, загруженных видео, плейлисты и т.д.
Вы легко сможете добавить весь ваш канал и его данные в любую запись или на страницу WordPress с помощью шорткода. Также можно будет указать размер миниатюр видео, вывести мета данные, настроить кнопку воспроизведения…
5. WordPress Video Gallery
Плагин WordPress Video Gallery — мощный и хорошо настраиваемый плагин для видео галереи YouTube в WordPress. В нем присутствует встроенный HD flv плеер, с помощью которого можно выводить видео с настраиваемыми скинами в HD качестве. Настройки по-умолчанию сработают для большинства сайтов, но если вы захотите изменить их, то всегда сможете это сделать на отдельной странице.
В плагине есть несколько видео для примера, из которых он автоматически создаст страницу видео галереи. Нужно перейти в настройки и выбрать ее внешний вид. После того, как вы определитесь с визуальным отображением, можно начинать добавлять свои собственные ролики.
6. Workbox Video from Vimeo & Youtube Plugin
Плагин Workbox Video умеет работать с YouTube, Vimeo, и Wistia. Он позволяет легко создавать видео галереи, просто указывая ссылки на видео. У плагина есть мощная страница настроек, на которой можно будет настроить как функционал, так и внешний вид галереи. Эту видео галерею можно будет добавить в любую запись или на страницу WordPress с помощью шорткода.
Примечательной особенностью плагина является то, что вы сможете создавать множество галерей с разными видео, что позволит разбить ролики по рубрикам, тематикам или каналам.
7. uTubeVideo Gallery
Плагин uTubeVideo Gallery предлагает большой набор функций для видео галереи в WordPress. Он позволяет создавать несколько галерей и добавлять их на страницы и в записи. Галерея uTubeVideo автоматически подтягивает миниатюры для ваших видео и кеширует их на сайте, что ускоряет загрузку страницы.
8. WPG Cool Gallery
WPG Cool Gallery — простой в использовании плагин адаптивной галереи для видео с YouTube и Vimeo. Он выводит видео в красивой сетке. По клику видео открываются в попап окне. Вы можете добавлять галереи в записи и на страницы ВП с помощью шорткодов. Также плагин загружает видео с помощью ajax, что позволяет пользователям просматривать их на той же странице.
9. Ultimate Video Gallery
Ultimate Video Gallery предоставляет быстрый и простой способ управления вашими видео YouTube в WordPress. Просто вставьте ссылку на видео и плагин автоматически подгрузит его данные с YouTube. Создавать можно неограниченное количество галерей и добавлять их в записи/на страницы с помощью шорткодов.
Мы надеемся, что эта статья помогла вам выбрать лучший плагин для YouTube галереи на свой сайт WordPress.
VN:F [1.9.22_1171]
Rating: 0.0/5 (0 votes cast)
Добавление галереи изображений — Сделайте поддержку WordPress
Обзор # Обзор
Галереи изображений — отличный способ поделиться группами изображений на вашем сайте WordPress. Media Uploader позволяет легко добавлять галереи на любую страницу или сообщение в блоге на вашем сайте. Вот как шаг за шагом добавить галерею изображений с помощью средства загрузки мультимедиа.
Чтобы разместить галерею изображений, вы должны сначала вставить курсор в то место на странице, где вы хотите, чтобы он отображался (Рис.1) . Если у вас также есть текст на вашей странице, он будет отображаться над или под вашей галереей, в зависимости от того, где вы поместите курсор при его создании.
Рис. 1 — Перед встраиванием галереи изображений WordPress вы должны поместить курсор в ту область на вашей странице или публикации, где вы хотите, чтобы он отображался.
Наверх ↑
Шаг 1 — Нажмите кнопку «Добавить медиа» # Шаг 1 — Нажмите кнопку «Добавить медиа»
После того, как вы поместили курсор в то место, где вы хотите разместить изображение, нажмите Добавить медиа кнопку (Рис.2) , чтобы запустить интерфейс загрузчика мультимедиа, и выберите опцию Create a Gallery из списка действий в левой части окна.
Рис. 2 — Нажмите кнопку Add Media , чтобы запустить интерфейс загрузки мультимедиа.
Наверх ↑
Шаг 2 — Добавьте и / или выберите изображения, которые вы хотите включить # Шаг 2 — Добавьте и / или выберите изображения, которые вы хотите включить
Вы можете создать, добавить или выбрать изображения, которые хотите включить в свою галерею изображений, выбрав один из следующих вариантов в центре окна загрузчика мультимедиа:
- Загрузить изображения: Загрузите изображения, которые вы хотите использовать, со своего компьютера, перетащив их в область загрузки.Вы можете добавить более одного изображения, и они будут автоматически сгруппированы вместе в галерею изображений (рис. 3) .
- Медиа-библиотека: Выберите из ранее загруженных изображений в медиа-библиотеке, щелкнув те, которые вы хотите добавить в галерею. Вы увидите флажок рядом с вашим выбором.
Примечание. Вы можете создать галерею изображений, используя любую комбинацию новых изображений и ранее загруженных изображений, просто переключаясь между вкладками «Загрузить файлы » и Media Library .
(Рис. 3) — Каждый раз, когда вы загружаете группу изображений одновременно, галерея этих изображений создается автоматически!
По мере того, как вы загружаете и / или выбираете изображения, вы увидите, что ваш выбор подтвержден на экране Insert Media (Рис. 4) и обоими флажками в верхнем углу каждого эскиза. Кроме того, в нижней части окна появляется ряд миниатюр, которые помогут вам отслеживать все выбранные вами изображения.
Фиг.4 — Экран Insert Media , показывающий выбранные изображения
Когда вы будете довольны своим выбором, нажмите кнопку Создать новую галерею , чтобы продолжить.
Наверх ↑
Шаг 3 — Редактировать галерею # Шаг 3 — Редактировать галерею
На странице Редактировать галерею вы можете выполнить следующие действия перед вставкой созданной вами галереи на свою страницу или в сообщение:
- Изменить порядок изображений : Перетащите эскизы изображений ( Рис.5 ), чтобы изменить порядок изображений в галерее.
- Обратный порядок: Изменяет порядок изображений в галерее на противоположный.
- Добавить описания изображений : Добавьте описания к изображениям (необязательно), которые отображаются в виде подписей к изображениям под каждым эскизом в галерее.
- Удалить изображения : наведите указатель мыши на миниатюру и нажмите «X», чтобы удалить любое из ранее выбранных изображений.
- Добавить изображения : Щелкните ссылку «Загрузить изображения» или «Галерея изображений» на левой боковой панели. Боковая панель в WordPress относится к области, готовой к работе с виджетами, используемой темами WordPress для отображения информации, которая не является частью основное содержание.Это не всегда вертикальный столбик сбоку. Это может быть горизонтальный прямоугольник ниже или выше области содержимого, нижнего колонтитула, верхнего колонтитула или любого другого места в теме. чтобы добавить больше изображений в свою галерею.
- Отменить галерею : Щелкните ссылку «Отменить галерею» в действиях слева, чтобы закрыть страницу редактирования галереи и отменить свою галерею изображений.
Рис. 5 — Вы можете изменить порядок изображений в галерее в любое время, просто перетащив их.
Перед вставкой галереи у вас также есть несколько настроек галереи, доступных на панели справа, для управления следующим:
- Ссылки на: Определяет, будут ли миниатюры галереи (на опубликованной странице / публикации) ссылаться на страницу вложения изображения или непосредственно на сам файл исходного изображения.
- Столбцы: Установите количество столбцов, которое вы хотите иметь в своей галерее. 3 столбца — это настройки по умолчанию, которые идеально подходят для большинства сайтов.
- Случайный порядок: Позволяет вашей галерее отображать миниатюры изображений в случайном порядке каждый раз, когда они просматриваются на сайте.
После того, как вы определились с настройками галереи, нажмите кнопку Вставить галерею , чтобы вставить галерею на свою страницу или в сообщение.
Наверх ↑
Редактирование существующих галерей # Редактирование существующих галерей
В визуальном редакторе галереи WordPress представлены в виде синего прямоугольника со значком камеры (рис.6) в окне вашего текстового редактора. При просмотре на самой странице или в публикации галерея отображается в виде серии миниатюрных изображений, по которым можно щелкнуть, чтобы просмотреть полное изображение.
Рис. 6 — Галерея изображений представлена в виде синего прямоугольника со значком камеры; предварительно просмотрите или опубликуйте страницу / публикацию, чтобы увидеть свою окончательную галерею изображений.
В любое время вы можете редактировать изображения или настройки вашей галереи, нажав на Редактировать галерею кнопку (Рис.7) в верхнем левом углу. Вы можете удалить галерею изображений в любое время, нажав кнопку Удалить галерею .
Рис. 7 — Вы можете редактировать существующую галерею в любое время, добавляя или удаляя изображения.
Как создать галерею изображений в WordPress Post
Краткое руководство по созданию галереи изображений в ваших сообщениях WordPress, чтобы легко обмениваться изображениями и альбомами.
УРОВЕНЬ: ВРЕМЯ НАЧАЛА: НЕСКОЛЬКО МИН
Как создать галерею в записях WordPress
Галереи — подходящий вариант для сообщений, в которых отображается много визуальных элементов, таких как фотографии или графика.Независимо от того, являетесь ли вы блогером о путешествиях и делитесь своим недавним путешествием, или дизайнером, создающим портфолио, галереи — прекрасный способ продемонстрировать свои истории и работы. В WordPress есть много отличных вариантов.
WordPress имеет встроенную опцию для создания галерей с помощью ваших медиафайлов. Кроме того, есть несколько плагинов, которые помогут вам сделать это еще лучше, изменив дизайн, стили и другие параметры. Вы можете использовать любой способ, который вам подходит, следуя приведенным ниже инструкциям.
Вариант 1. Создание галереи изображений в сообщениях WordPress с помощью параметра галереи
В записях WordPress легко создать галерею изображений.
Нажмите кнопку Добавить медиа в редакторе WordPress. > выберите опцию Создать галерею .
После выбора Создать галерею вы можете либо загрузить новые изображения, которые хотите в своих сообщениях, либо просто выбрать из существующих изображений, чтобы создать новую галерею.
Выберите изображения, которые вы хотите добавить в новую галерею. > измените настройки галереи . и > нажмите кнопку «Вставить галерею », чтобы добавить галерею в свой пост.
Вот и все.
Теперь вы можете предварительно просмотреть свое сообщение, чтобы увидеть, как выглядит новая галерея, и опубликовать свое сообщение.
Вот краткий обзор настроек галереи
У вас есть определенные возможности, которые помогут вам создать галерею так, как вы хотите. Вот что означает каждый из этих вариантов.
- Ссылка на
Имеется два варианта. А именно: Attachment Page, , которая открывает каждое изображение как отдельную страницу, Media File, , которая открывает фактическое изображение, и None, , которая не запускает никаких действий при щелчке. - Столбцы
Вы можете использовать эту опцию, чтобы определить количество столбцов изображений, которые вы хотите в вашей галерее. - Случайный порядок
При выборе этого параметра изображения в вашей галерее будут отображаться случайным образом, без определенного порядка. - Размер
Это помогает вам отображать размер изображений в ваших сообщениях. Он предлагает четыре варианта: эскиз , средний , большой и полный размер . - Тип
Этот параметр определяет структуру вашей галереи.Он дает вам два варианта: Сетка эскизов и Слайд-шоу . Оба они показывают изображение как сетку миниатюрных изображений или как слайд-шоу, соответственно. - Заказать
Хотя здесь нет конкретной опции, вы можете изменить порядок изображений в галерее, перетащив их. Или вы также можете нажать кнопку Обратный порядок , чтобы изменить порядок всех изображений галереи.
Вариант 2: Создание галереи в записях WordPress с помощью плагинов
Вариант галереи
WordPress — это легкий и, вероятно, самый простой способ добавить галереи к сообщениям.Однако, если вам нужны дополнительные параметры настройки и дополнительные функции, вы можете положиться на плагины для этого. Вот несколько плагинов, которые вы можете использовать для создания галерей в своих записях WordPress.
Создание галереи с помощью плагина FooGallery
FooGallery дает вам массу других возможностей, помимо основных.
Он также поддерживает миниатюры Retina, встроенные шаблоны, вставку шорткодов и т. Д. Вы можете получить доступ ко всем параметрам и настройкам, связанным с плагином, щелкнув опцию FooGallery на панели инструментов.
Чтобы добавить новую галерею, нажмите FooGallery> выберите Добавить галерею> Добавить мультимедиа, и заполните все детали и параметры галереи в соответствии с вашими предпочтениями > Опубликовать галерею .
Чтобы вставить вновь созданную галерею в свое сообщение, нажмите Добавить FooGallery кнопку > выберите галерею > Вставить галерею в свое сообщение.
Вот и все.
Теперь в вашем сообщении появится галерея с выбранным вами стилем и деталями внешнего вида.Вы также можете изменить созданные галереи в будущем. Не стесняйтесь возиться с плагинами.
Создание галереи с помощью плагина Next Gen Gallery
Next Gen Gallery преодолевает множество ограничений обычного варианта галереи, предлагает несколько вариантов перехода и отображения, а также поддерживает возможность электронной коммерции. Это бесплатно, а также есть несколько дополнительных опций для расширенной настройки.
Чтобы использовать его, сначала установите и активируйте плагин. Вы можете управлять настройками плагина и галереями, которые вы создаете, щелкнув новую опцию Gallery на панели инструментов WordPress.
Теперь есть два шага, чтобы добавить галерею к вашему сообщению.
- Первый шаг — добавить новую галерею
- Второй — вставить галерею в свой пост
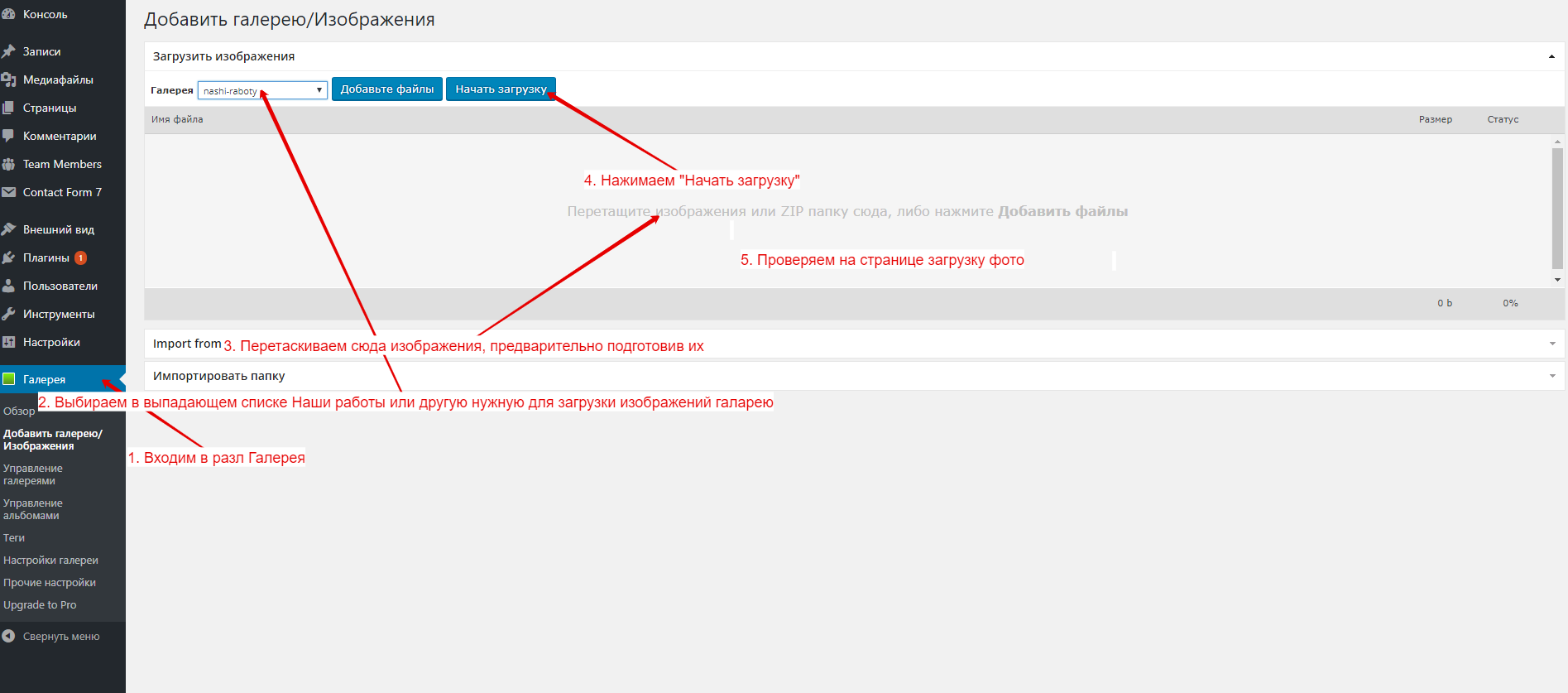
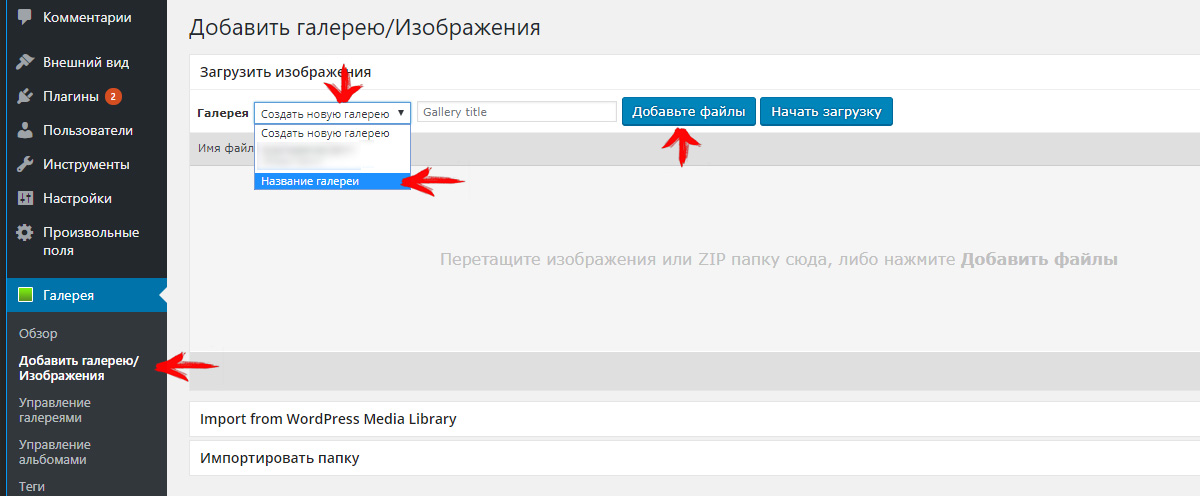
Чтобы добавить новую галерею, нажмите кнопку Добавить галерею (зеленый квадрат) > перейдите на вкладку Добавить галерею / изображения .
Чтобы создать новую галерею , вставьте заголовок галереи.
Выберите предпочтительный метод добавления изображений в галерею (Загрузить изображения, Импорт из библиотеки мультимедиа WordPress или Импорт папки) > выберите изображения, которые вы хотите добавить (используйте ctrl / command + щелчок, чтобы выбрать несколько изображений) > и нажмите Импортировать изображения .
Вы успешно добавили новую галерею. Теперь ваш следующий шаг — вставить его в свой пост.
Для этого перейдите на вкладку Display Galleries и выберите желаемый формат отображения .
Теперь введите имя вашей недавно созданной галереи в текстовое поле Галереи внутри Что вы хотите отобразить? option > наконец, нажмите Insert Displayed Gallery.
Это вставит галерею, которую вы создали в своем сообщении.
Огромным преимуществом этого плагина является то, что он представляет все изображения в галерее организованным образом. Вы можете индивидуально изменить детали, такие как теги alt и описание для каждого из них.
Также имейте в виду, что этот плагин немного продвинут, поэтому, возможно, стоит к нему немного привыкнуть. Вы можете обратиться к его документации, если у вас есть сомнения, или узнать больше. Есть также демонстрации для всех типов галерей, которые вы можете проверить.
ВЕРНУТЬСЯ В АРХИВ Учебных материалов
Как добавить галерею в страницы и сообщения WordPress
Вы когда-нибудь хотели добавить галерею в WordPress для своих картинок или изображений? WordPress предлагает встроенную галерею, поэтому вам не нужно устанавливать плагин для отображения ваших изображений или изображений в галерее.
В этом руководстве я покажу вам, как легко добавить галерею в WordPress, а в следующем посте я покажу вам, как добавить плагин лайтбокса для отображения полного размера ваших исходных изображений, сохраняя при этом исходное качество.
Добавление галереи в WordPress
Использование галереи WordPress по умолчанию, уже включенной при установке WordPress, — это простой способ добавить несколько изображений в ваши сообщения и страницы в виде галереи.
Чтобы добавить галерею изображений в сообщение или страницу:
- Нажмите «Добавить новую страницу» или «Публикация»
- Щелкните значок Добавить изображение, расположенный над редактором WordPress.
- Загрузите изображения с компьютера (добавьте файлы мультимедиа с компьютера)
- В настройках галереи выберите количество столбцов в зависимости от ширины вашей страницы и размера миниатюр по умолчанию.
- Нажмите кнопку «Вставить галерею»
- Посмотрите видео из галереи WordPress
Щелкните Добавить изображение
Добавьте файлы мультимедиа со своего компьютера
Вставить галерею на страницу или в публикацию
Ваша галерея в редакторе выглядит так
Галерея WordPress выглядит так в сообщении или на странице
Добавить галерею WordPress к вашим сообщениям и страницам очень просто, и это отличный способ показать визуальную историю вашего контента.Читатели блогов и посетители сайта любят рассматривать картинки и изображения, которые помогают им понять, о чем вы говорите.
Вы можете добавить несколько галерей в разные сообщения и страницы с помощью галереи WordPress. Если вам нужна большая гибкость с галереей, вам необходимо установить бесплатный плагин под названием NEXTGen Gallery для WordPress.
В следующем посте я покажу вам, как добавить плагин WordPress Lightbox, чтобы исходный размер изображения появлялся на той же странице / записи, что и эскиз, и не перенаправлялся на другую страницу, когда посетители вашего сайта нажимают на изображение.
Видео о том, как добавлять изображения и создавать галерею в WordPress
Дополнительные медиаресурсы WordPress
- Плагин WordPress Lightbox — Как добавить плагин Lightbox для вашей галереи WordPress
Как создать галерею изображений в руководстве для начинающих по WordPress
Привет! Надеюсь, у вас был отличный праздничный сезон по-своему. Сегодня поговорим о галереях WordPress. Если вы хотите поделиться теми красивыми фотографиями, которые вы сделали в праздничный сезон, вам не нужно заглядывать дальше галереи WordPress.Правильно, плагин вам не нужен. Нет, не знаешь.
WordPress поставляется со встроенной галереей, с которой приятно работать. Вы можете размещать свои потрясающие фото, редактировать их; добавляйте подписи, ссылки и т. д. и — благодаря модулю Jetpack Carousel — добавьте лайтбокс, чтобы ваши читатели могли просматривать увеличенные версии ваших фотографий во всем их великолепии.
Если вы фотограф, фотоблогер или просто любите делиться фотографиями на своем сайте, галерея WordPress предлагает вам именно те инструменты, которые вам нужны, чтобы выиграть по-крупному.В этом посте вы узнаете:
- Как создать красочные галереи WordPress
- Несколько плагинов для галереи WordPress, если вам нужно увеличить количество ваших галерей
Короче говоря, вы отлично проводите время, поэтому пристегните ремни безопасности и наслаждайтесь поездкой.
Как создавать красочные галереи WordPress
Галереи изображений добавляют красок и жизни вашему сайту WordPress, одновременно повышая удержание пользователей. А учитывая, что их невероятно легко добавить в WordPress, ничто не мешает вам создавать шикарные сообщения и страницы, которые впечатлят ваших читателей.Вот как добавить галерею изображений в WordPress.
Выберите место
Галерея WordPress может располагаться в любом месте вашей страницы или публикации. Вы можете разместить его на пустом посте / странице или в середине текста. Все, что вам нужно сделать, это навести курсор на то место, где вы хотите разместить галерею, как показано ниже:
Добавить изображения
Далее вам нужно добавить свои изображения. Нажмите кнопку «Добавить мультимедиа», чтобы открыть экран «Вставить мультимедиа». Затем нажмите ссылку «Создать галерею», чтобы начать создание своей галереи:
У вас есть два варианта.Вы можете загружать изображения со своего компьютера или использовать изображения, которые уже есть в медиатеке. Поскольку у нас новая установка WordPress без изображений, мы продолжим предыдущую.
Нажмите «Выбрать файлы» или перетащите изображения на экран, чтобы начать загрузку:
Загрузка изображений в галереи WordPress
После загрузки изображений у вас есть выбор описания каждого из ваших изображений. Вы даже можете исключить некоторые изображения из своей галереи WordPress.Это просто; вопрос точки и щелчка как таковой. Добавьте заголовки, подписи, замещающие тексты и описания к каждому из ваших изображений, а затем нажмите кнопку «Создать новую галерею». Это приведет вас к экрану редактирования галереи, где вы можете отредактировать свою галерею до длины:
Редактировать галерею
На экране «Редактировать галерею» вы можете выполнить ряд действий. Например, вы можете перетаскивать изображения, чтобы изменить их порядок, добавить больше изображений в галерею, упорядочить изображения в обратном порядке, расположить изображения в любом случайном порядке, просмотреть URL-адреса ваших изображений, отменить всю галерею, установить количество столбцов и так далее:
Вставить галерею
Когда вы будете удовлетворены настройками галереи, пора двигаться дальше.Нажмите кнопку «Вставить галерею». Ваша галерея появится внутри вашего сообщения / страницы в виде серии миниатюр. Вы все еще можете редактировать галерею на этом этапе, просто нажав на любой из эскизов:
Все, что вам нужно сделать, это нажать кнопку «Опубликовать / обновить», и вы станете золотым:
Это было легко, правда? Вы можете рассчитывать на эти маркетинговые советы WordPress, чтобы продемонстрировать свою галерею всему миру. Если на этом этапе вы нажмете на любое изображение в своей галерее, оно откроется на странице вложения, что, мы должны согласиться, не очень привлекательно:
Добавление лайтбокса в галереи WordPress
Вы можете активировать модуль карусели Jetpack, позволяющий пользователям просматривать вашу галерею в красивом лайтбоксе.Если вы хотите избежать Jetpack, крутые ребята из WPBeginner разделили модуль карусели и теперь предлагают его как отдельный плагин, известный как Gallery Carousel Without Jetpack.
Просто установите и активируйте плагин на своем сайте WordPress, затем перейдите в «Настройки» -> «Медиа» и выберите «Параметры карусели»:
Обновите сообщение в галерее и щелкните любое изображение. Ваша галерея теперь открывается в красивом лайтбоксе:
Сладкое.
Теперь, когда вы можете создавать галереи WordPress как профессионал, как насчет того, чтобы опробовать пару плагинов галереи WordPress, которые добавляют больше возможностей для работы с галереей WordPress в целом? Звучит великолепно, правда?
Плагины галереи WordPress
Если вы хотите расширить свои галереи WordPress, рынок плагинов WordPress всегда найдет нужные вам плагины.При выборе учитывайте такие факторы, как рейтинги плагинов, скорость, простота использования и предлагаемые функции. Вот список лучших плагинов, которые мы нашли:
Галерея от Envira
Давайте начнем с плагина галереи WordPress, не имеющего аналогов. Галерея от Envira позволяет создавать красивые и полностью адаптивные галереи WordPress за считанные минуты. Он оптимизирован для обеспечения максимальной производительности веб-сайтов и серверов, поскольку, по словам авторов, «… скорость важна, когда дело касается SEO и конверсии.”
Помимо мобильности, этот плагин галереи WordPress поставляется с конструктором галереи с перетаскиванием, который упрощает и ускоряет создание галерей WordPress. Более того, вы можете легко добавить интеграцию с социальными сетями и продавать свои изображения, не беспокоясь. Просто создайте свои галереи WordPress и добавьте их в свои сообщения / страницы с помощью шорткодов.
Для загрузки вы можете создавать видеогалереи, добавлять водяные знаки для защиты изображений, упорядочивать изображения в альбомах с обложками, создавать потрясающие слайд-шоу, защищать галереи паролем, добавлять собственные стили CSS и многое другое.Профессиональная версия предлагает вам лучшие функции.
WP Холст
Разработанный Крисом Балделомаром, WP Canvas не делает ничего, кроме добавления дополнительных опций в ваши галереи WordPress. Другими словами, этот плагин «… расширяет галереи WordPress для отображения галереи каменной кладки, галереи каруселей и галереи слайдеров».
И когда мы говорим о дополнительных параметрах, мы имеем в виду множество хороших опций, которые позволяют вам изменять ваши галереи WordPress по вашему желанию.
Например, вы можете выбрать из 5 стилей заголовков, 6 типов заголовков, 8 стилей отображения, 15 размеров всплывающих окон, добавить пользовательские ссылки, открывать изображения в новых вкладках и скрывать элементы управления галереей, просто чтобы упомянуть основные моменты.
Фото галерея
После установки и активации этого плагина галереи WordPress он добавляет элемент «Фотогалерея» в меню администратора, который упрощает создание галерей WordPress так же просто, как создание сообщений. Это так грустно, что я не смог выбрать изображения из своей медиатеки, что означало загрузку тех же изображений снова. Это также означает, что плагин создает дополнительный каталог в вашей папке загрузок! Не крутые ребята.
Однако после загрузки изображений настроить галерею так же просто, как A, B, C.Вы можете добавить предварительную фотографию (обложку), добавить описания, установить водяные знаки, добавить альтернативный текст, отменить публикацию фотографий, воссоздать эскизы, добавить теги и многое другое с одного экрана.
Затем вы добавляете галереи WordPress с экрана редактирования сообщения, где можете выбрать дополнительные параметры. Мы говорим о таких функциях, как несколько стилей отображения, возможность показывать рекламу, элементы управления скрытием / отображением, поле поиска, полноэкранный режим и многое другое.
Тем не менее, этим ребятам нужно что-то сделать с пользовательским интерфейсом, поскольку Photo Gallery оставляет желать лучшего с точки зрения удобства использования.
Галерея NextGEN
Вероятно, самый популярный плагин галереи WordPress, NextGEN вызывает фурор в кругах WordPress с 2007 года. Ежегодно он в среднем загружает около 1,5 миллиона загрузок, не говоря уже о потрясающих рейтингах, которые он набирает. Созданный Imagely, ребятами из WordPress, занимающимися фотографией, вы можете рассчитывать на NextGEN, чтобы оживить ваши галереи WordPress.
Давайте посмотрим, что в сумке. Для начала NextGEN предлагает вам надежную систему управления галереями WordPress, в которой есть бесчисленные возможности для загрузки, редактирования и публикации ваших изображений.
Тем не менее, единственная функция, которая принесла мне много пользы, — это интуитивно понятный мастер галереи, который шаг за шагом проведет вас через создание вашей первой галереи NextGEN. Мастер настолько прост в использовании, что вы должны создать галерею за секунды. Мы должны похвалить этот плагин за простоту использования.
WP Photo Album Plus
После активации WP Photo Album Plus вам будет представлена ссылка (вверху экрана администратора WordPress) на страницу настроек для быстрой начальной настройки.Эта страница быстрой настройки наполнена множеством опций, которые позволят вам создать галерею своей мечты.
Например, вы можете выбрать, является ли ваша тема адаптивной, выбрать уменьшение размера изображений при загрузке, разрешить посетителям загружать изображения, активировать системы оценки, комментариев и обмена в социальных сетях, добавить аудио- и видеофайлы, установить ширину изображения (их бесчисленное множество варианты здесь!), добавить панировочные сухари, опубликовать фото дня и многое другое.
Это идеальный плагин галереи с большим количеством функций, чем вам когда-либо понадобится.Помимо настроек, создать новую галерею очень просто. Плагин добавляет пункт «Фотоальбомы» в меню администратора WordPress, который помогает вам легко создавать галереи WordPress и получать к ним доступ. Пользовательский интерфейс оставляет желать лучшего, но со всеми опциями, которые есть в этом младенце, вы вряд ли будете жаловаться.
После создания фотоальбома просто перейдите на экран редактирования сообщения / страницы и добавьте галерею в свое сообщение или страницу с помощью кнопки генератора шорткодов WPPA +:
Это даст вам ваш собственный фотоальбом WordPress, и вот пример:
Ссылки по теме
Если вы хотите узнать больше о галереях WordPress и связанной с ним теме фотографии WordPress, я подготовил этот короткий список для вашего удовольствия от просмотра:
Заключение
галереи WordPress эффективны при публикации, обмене и даже продаже фотографий.Их легко создавать и расширять с помощью плагинов галереи WordPress. Честно говоря, ничто не должно мешать вам создавать красивые галереи WordPress как начальник.
Мы не учли ваш любимый плагин галереи WordPress? Какой плагин или надстройка галереи WordPress используется на вашем сайте? У вас есть вопросы или предложения о галереях WordPress? Дайте нам знать в поле для комментариев ниже. Ваше здоровье!
Добавьте галереи в WordPress с помощью Envira Gallery
Envira Gallery — это универсальный плагин галереи для WordPress, который позволяет легко вставлять красивые галереи изображений на ваш сайт.
Как вы знаете, в ядро WordPress встроена функция галереи. Несмотря на это, плагины галереи остаются популярными среди пользователей WordPress, поскольку встроенная галерея довольно ограничена и не предлагает той же функциональности, возможностей или стиля, что и другие плагины.
Разработчики Envira любезно прислали мне тестовую копию плагина для тестирования. В этой статье я хотел бы рассказать вам, как вы можете использовать плагин для добавления галерей изображений на свой сайт.Надеюсь, вам понравится обзор 🙂 Или, если хотите, вы можете просмотреть мой видеообзор плагина EnviraGallery в конце сообщения.
Загрузить плагин
Использование Envira Gallery
Добавление новой галереи происходит очень быстро, поскольку плагин отлично интегрируется с существующим интерфейсом WordPress. Если вас устраивают настройки по умолчанию, которые использует Envira, все, что вам нужно сделать, это загрузить изображения с помощью загрузчика файлов WordPress, сохранить галерею и вставить галерею на свой веб-сайт.
Есть и другие вкладки для дальнейшей настройки галереи. Envira позволяет отображать изображения вашей галереи до шести столбцов. Если вы не измените этот параметр, по умолчанию будет использоваться один столбец.
Плагин, который позволяет добавлять дополнительные темы для галереи и для лайтбокса, доступен всем пользователям серебряного членства и выше (подробнее об этом позже). Самое дешевое членство идет только с одной темой под названием base.
В этой области настроек также можно определить ширину столбца и поля под каждым изображением.Также можно определить размеры изображений, отображаемых на мобильных телефонах.
Когда кто-то щелкает изображение галереи, оно отображается с помощью лайтбокса. В лайтбоксе есть много интересных опций, таких как навигация с помощью клавиатуры и мыши. Изображения также могут отображаться в цикле.
По умолчанию в лайтбоксе отображаются эскизы всех изображений галереи в нижней части лайтбокса. При желании его можно переместить наверх. Размеры миниатюр также можно изменить.
Вкладка «Разное» позволяет вам изменить заголовок галереи, изменить заголовок страницы и добавить собственные классы CSS. Галереи также можно импортировать и экспортировать через эту область.
После публикации галереи вам будет предоставлен код, необходимый для ее отображения на вашем веб-сайте. Плагин дает вам два шорткода. Один использует идентификатор галереи, а другой — ярлык страницы галереи. Слаг страницы работает так же, как и с сообщениями и страницами i.е. если вы не укажете заголовок страницы, WordPress сгенерирует его на основе имени вашей галереи.
Также доступен PHP-код
, чтобы вы могли добавлять свои галереи в другие части вашего веб-сайта, такие как верхний или нижний колонтитул.
После активации плагина в ваш редактор сообщений будет добавлена кнопка «Добавить галерею».
При нажатии на кнопку «Добавить галерею» откроется список всех ваших галерей. Вам просто нужно выбрать галерею, а затем нажать кнопку «Вставить галерею», чтобы добавить ее в свой пост или страницу.
При вставке галереи в сообщение добавляется шорткод галереи. Конечно, этот шорткод можно добавить напрямую, просто скопировав шорткод из оверлея, который отображался после того, как вы опубликовали галерею. Вы также можете легко добавлять галереи, запомнив идентификатор галереи или ярлык страницы галереи.
галереи можно добавить через главное меню галереи Envira, расположенное в меню администрирования WordPress. При желании вы можете добавлять новые галереи прямо на странице редактора сообщений.
Окончательный результат выглядит фантастически. Галереи адаптивны, поэтому отлично смотрятся на мобильных устройствах (включая устройства с высоким разрешением, такие как Macbook Pro).
Плагин включает виджет для вставки ваших галерей в виджетные области, такие как боковая панель. У виджета нет параметров — вы можете только выбрать галерею и добавить заголовок для виджета. Хотя трудно слишком сильно жаловаться на отсутствие параметров конфигурации, когда результат выглядит великолепно.
У меня есть одна жалоба на то, что виджет не отображается должным образом в сообщениях или на страницах, отображающих галерею. Он будет нормально загружать виджет на других страницах, но застревает на постоянной стадии загрузки, когда галерея загружается в области основного содержимого и на боковой панели. Я тестировал Envira на тестовом веб-сайте, используя Twenty Twelve, и другие плагины не были активированы. Я также протестировал виджет, используя тему Twenty Eleven, и возникла та же проблема. Но я уверен, что это то, что разработчики скоро исправят.
Если щелкнуть любое изображение в галерее, откроется полная версия изображения в красивом лайтбоксе. Это практичный способ для посетителей просматривать изображения вашей галереи, поскольку все изображения можно выбрать в области лайтбокса.
Дополнения
Для Envira доступен ряд надстроек, расширяющих функциональность надстройки. Они делятся на бесплатные, базовые и расширенные надстройки.
Бесплатные дополнения доступны каждому. Базовые надстройки доступны для членства со статусом Silver и выше, а расширенные надстройки доступны для членства со статусом Gold и выше.
Бесплатно
- Защита — отключает щелчок правой кнопкой мыши по изображениям, чтобы люди не могли легко украсть ваши изображения.
- Slideshow — позволяет создавать стильные слайд-шоу изображений.
- CSS — Добавляет поле CSS под вкладкой «Разное» для добавления дополнительных настроек стиля.
Базовая
- Теги — позволяет помечать изображения любыми тегами / ключевыми словами.
- Темы галереи — Настройте внешний вид ваших галерей с помощью готовых стилей галереи.
Продвинутый
- SuperSize — Позволяет отображать изображения с максимально возможным размером в пределах окна.
- Полноэкранный режим — позволяет отображать лайтбокс галереи в полноэкранном режиме.
- DeepLinking — позволяет напрямую ссылаться на определенные изображения с помощью удобных для SEO URL.
Я понимаю, что продажа надстроек стала обычным делом в последние несколько лет. В данном случае я не чувствовал, что это оправдано. Такие функции, как защита от горячих ссылок и теги, действительно должны быть встроены в базовую версию плагина.Мне кажется неправильным удалять функциональные возможности, а затем добавлять их через плагин, чтобы они могли продавать различные планы членства для этого плагина.
Конечным результатом является то, что вам нужно активировать девять плагинов на вашем сайте, а не один. Если функции должны быть ограничены для более дешевых версий, я думаю, что было бы лучше продавать разные версии плагина, чтобы все функции содержались в одном плагине.
Обзор
Раньше я использовал множество других плагинов галереи.Многие из них делают упор на стиле, а не на содержании. Я чувствую, что Envira правильно сбалансировала свою работу, гарантируя, что, прежде всего, она была разработана для быстрой вставки галерей на ваш веб-сайт.
Единственная обнаруженная мной ошибка заключалась в том, что виджет галереи не отображался на страницах, где галерея была загружена в области основного содержимого. Я не думаю, что это повод для беспокойства, так как Envira была официально запущена только в конце января 2014 года. В начале жизни плагина всегда есть небольшие ошибки, и эти ошибки должны быть устранены в течение следующих нескольких месяцев.
Розничная цена плагина составляет 39 долларов США. Клиентам доступны четыре плана членства. Все планы включают неограниченное количество галерей, доступ к документации, базовую поддержку на форуме и один год поддержки и обновлений.
В приведенном ниже списке подробно описано, что вы получаете с каждым планом членства. Каждый план включает в себя все функции предыдущего плана членства.
- Bronze (39 долларов США) — Обновления ограничены одним веб-сайтом
- Silver (79 долларов США) — обновления для трех веб-сайтов, приоритетная поддержка по электронной почте и доступ к базовым дополнениям
- Gold (149 долларов США) — Обновления для неограниченного количества веб-сайтов и доступ к расширенным дополнениям
- Platinum (259 долларов США) — Позволяет включать Envira в тему, которую вы продаете.
Envira позволит вам перейти на более выгодный тарифный план, просто заплатив разницу в цене.Это позволяет вам начать с одного из более дешевых пакетов и обновлять его по мере необходимости. Они также предлагают 14-дневную 100% гарантию возврата денег.
Для получения дополнительной информации о плагине посетите официальный сайт Envira Gallery.
Узнайте больше о галерее Envira
Видеообзор плагина Envira Gallery
Не забудьте посмотреть видеообзор плагина Envira Gallery от Kyla, чтобы увидеть его вживую.
Как добавить фотогалерею на свой сайт WordPress (2021)
Вы ищете стильный и удобный способ демонстрации ваших лучших фотографий посетителям сайта?
Возможность продемонстрировать свои фотографии в WordPress — один из лучших способов привлечь интерес к вашему бренду и побудить людей остаться и посмотреть, что вы предлагаете.Проблема в том, что многие из лучших плагинов галереи изображений WordPress не предлагают то, что вам нужно для выполнения работы.
В сегодняшнем посте мы покажем вам, как добавить фотогалерею на ваш сайт WordPress с помощью плагина Freemium под названием Modula.
Что такое Модула?
Modula — это плагин freemium галереи, который поставляется со всеми функциями, необходимыми для отображения красивых галерей изображений на вашем веб-сайте WordPress.
Это решение для создания галереи помогает творческим людям всех типов — фотографам, дизайнерам, художникам и т. Д. — создавать полностью настраиваемые галереи изображений, не зная кода.
Бесплатная версия этого плагина фотогалереи поставляется с такими функциями, как значки социальных сетей, лайтбоксы и ссылки, отложенная загрузка для более быстрой загрузки сайта и эффекты наведения курсора и изображений.
Если вам нужно что-то более мощное, профессиональная версия Modula имеет такие функции, как:
- Функциональность белой метки
- Слайд-шоу в лайтбоксах
- Увеличение изображения
- Возможность загрузки
- SEO deeplinks
- Водяные знаки и защита паролем
- Альбомы галереи
- Видеогалереи
- И многое другое
Если вы хотите узнать больше о этот плагин фотогалереи, обязательно ознакомьтесь с нашим подробным обзором о том, почему Modula является одним из лучших плагинов галереи для WordPress.
Как добавить фотогалерею в WordPress с помощью Modula
Теперь, когда вы решили использовать Modula для своей галереи изображений, пришло время создать фотогалерею на вашем веб-сайте WordPress.
Шаг 1. Установите и активируйте Modula
.
В этом примере мы будем использовать профессиональную версию Modula. Тем не менее, вы можете выполнить те же действия, которые мы собираемся описать для вас, даже если вы решите использовать только бесплатную версию.
Первое, что вам нужно сделать, это приобрести профессиональную лицензию на Modula.Когда вы это сделаете, вы получите и плагин, и лицензионный ключ.
Затем вам нужно перейти к Плагины > Добавить новый на панели инструментов WordPress. Оттуда найдите Modula.
Затем нажмите Установить сейчас , а затем Активировать .
Теперь, когда бесплатная версия плагина размещена на вашем сайте, пора загрузить, установить и активировать профессиональную версию плагина, если вы ее приобрели.
Для этого перейдите к Плагины > Добавьте новый в свою панель управления WordPress и загрузите его на свой веб-сайт WordPress.
Затем нажмите Установить сейчас и Активировать подключаемый модуль .
Теперь перейдите к Modula > Setttings на панели инструментов WordPress, чтобы ввести лицензионный ключ.
Нажмите Активировать лицензию , а затем Сохранить изменения , когда закончите.
Шаг 2. Создайте новую фотогалерею
После того, как на вашем сайте будут установлены и активированы как бесплатная, так и премиум-версия Modula, пора создать вашу первую фотогалерею.Для этого перейдите к Modula > Галереи на панели инструментов WordPress и нажмите Добавить новый .
Когда вы это сделаете, вы попадете на новый экран, где сможете начать загружать свои фотографии и настраивать параметры галереи.
Шаг 3. Загрузите фотографии в свою галерею
Первое, что вы захотите сделать после создания вашей первой фотогалереи, — это добавить описательный заголовок к вашей галерее.
После того, как вы присвоили галерее изображений название, вы захотите загрузить изображения.У вас есть возможность загружать изображения из внешнего источника или выбирать их из медиабиблиотеки. Когда вы загружаете изображения в свою фотогалерею, вы увидите их в редакторе галереи.
Если вам не нравится, как выглядят изображения, все, что вам нужно сделать, это использовать простой интерфейс перетаскивания, чтобы переставить изображения по своему вкусу. Просто наведите указатель мыши на изображение и перетащите его в нужное место.
Кроме того, если вы хотите удалить одно из загружаемых изображений, наведите на него курсор и щелкните значок корзины.Это так просто!
Шаг 4. Настройте параметры галереи
Под редактором галереи вы увидите, что есть ряд настроек, которые вы можете настроить, чтобы сделать вашу фотогалерею по-настоящему уникальной. Эти настройки прямо в редакторе упрощают настройку вашей галереи.
Вот некоторые из общих настроек, которые вы можете настроить:
- Тип галереи (креатив, сетки, столбец и слайдер)
- Промежуток или интервал между изображениями
- Ширина и высота галереи
- Размер эскиза
- Коэффициенты случайности
- Максимальное количество изображений
- Перемешивание изображений при каждой загрузке страницы
Слева вы также увидите все дополнительные расширения, которые поставляются с профессиональной версией Modula.Чтобы использовать любой из них, просто щелкните вкладку и настройте параметры.
Некоторые расширения необходимо установить и активировать. Это замечательно, потому что вы можете не захотеть, чтобы все расширения работали на вашем сайте. Вместо этого вы сохраняете контроль над своими ресурсами и временем загрузки.
Наконец, вы можете отсортировать свою галерею изображений вручную или по дате создания, дате изменения или заголовку. Если вы любите приключения, вы даже можете позволить Modula отсортировать ваши изображения случайным образом.
Шаг 5. Опубликуйте и вставьте свою фотогалерею
Когда ваша галерея настроена по своему вкусу, следующим шагом будет публикация вашей галереи, нажав Сохранить галерею . Это сохранит все ваши изменения и сгенерирует шорткод, необходимый для добавления фотогалереи на ваш сайт WordPress.
Есть два варианта шорткода на выбор:
- Вставьте свою фотогалерею в любой пост или страницу WordPress.
- Покажите пользователям свою фотогалерею, щелкнув ссылку или изображение.
Чтобы добавить свою фотогалерею на свой веб-сайт WordPress, просто вырежьте и вставьте шорткод там, где вы хотите, чтобы он отображался. Или, если вы хотите использовать блок Гутенберга, вы также можете сделать это прямо внутри сообщения или страницы.
Для этого щелкните, чтобы добавить новый блок Гутенберга, введите «Modula» в поле и выберите Modula Gallery . Затем в раскрывающемся меню выберите галерею изображений, которую вы хотите отобразить.
При этом ваша галерея изображений автоматически отобразится в вашем сообщении или на странице.
В передней части вашего веб-сайта ваша галерея изображений может выглядеть так:
Завершение
И вот оно! Теперь вы знаете, как добавить фотогалерею на свой веб-сайт WordPress с помощью удобного и полностью настраиваемого плагина галереи Modula.
В конце концов, возможность отображать высококачественные изображения на вашем веб-сайте WordPress — один из лучших способов оставить неизгладимое впечатление и повысить вовлеченность. К тому же, если вы создаете блог о фотографии и продаете свои фотографии в Интернете, вам понадобится простой и многофункциональный способ продемонстрировать то, что вы предлагаете своим клиентам.
Раскрытие информации: Этот пост содержит партнерские ссылки. Это означает, что мы можем получить небольшую комиссию, если вы совершите покупку.
Как добавить галерею в контент сайта? Плагин галереи WordPress
Шорткод
Вы можете найти шорткод под предварительным просмотром галереи.
Скопируйте и вставьте шорткод в свой пост или страницу, и галерея плагинов WordPress от Supsystic автоматически создаст галерею WordPress на вашей странице, используя настройки, которые вы выбрали выше.
Важно! Шорткод должен быть вставлен на страницу текстового редактора, а не в визуал.
Кроме того, вы можете использовать кнопку «добавить шорткод» в редакторе WordPress. Все, что вам нужно, это перейти на страницу или опубликовать, в которую вы хотите вставить галерею, и нажать кнопку шорткода в визуальном редакторе — «Добавить галерею». Затем выберите нужную галерею и нажмите «Выбрать» — в редакторе появится шорткод!
PhpCode
Чтобы найти php-код — в левом меню навигации нажмите «Галереи». Здесь для каждой галереи написан свой php код.
Как правило, php-код может быть вставлен в любое место кода страницы — для отображения именно в этом месте, например, в верхнем или нижнем колонтитуле страницы. Кроме того, его можно вставить в код шаблона темы — для отображения на всех страницах.
Также вы можете узнать больше о том, как открыть галерею по ссылке во всплывающем окне и показать галерею в виджете.
Мы обнаружили, что, возможно, вам недостаточно этой информации. Если это правда — узнайте больше о нашем плагине Gallery от Supsystic, его темах, макетах и т. Д.Вы можете узнать больше о нашем плагине и его темах — плагин WordPress Gallery от Supsystic может соответствовать всем вашим требованиям. Ознакомьтесь также с инструкциями по установке, вопросами наших пользователей и нашими ответами!
Важно! Много статей читали? Хотите получить больше информации? Нужно что-то спросить? Посетите нашу страницу документации WordPress и спросите обо всем на форумах. Инструкция по интеграции все еще нужна? Полезные ссылки? Не понимаете, какие типы галереи? Не забудьте просмотреть нашу страницу часто задаваемых вопросов.Возможно, у нас уже есть ответ на ваш вопрос! Ссылки на другие похожие темы вы также можете найти на этой странице.
Плагин WordPress Photo Gallery от Supsystic — идеальный способ интегрировать ваши фотоизображения, картинки и рекламу на месте. Галерея делает сайт действительно уникальным и очень интересным — превью изображений, лайтбоксы и изображения большого размера могут обеспечить брендинг и название вашего собственного бизнеса. Добавьте галерею к содержимому сайта и сделайте дизайн сайта таким, какой вы мечтаете.
Photo Gallery идеально подходит для создания различных портфолио и сеток с лучшими изображениями в различных ракурсах.Плагин Photo Gallery позволяет добавлять изображения, описания и заголовки для каждой галереи портфолио. Фотогалерея весьма полезна как при использовании с различными страницами и сообщениями, так и в произвольном месте.
А как насчет отзывчивости? Установите фотогалерею WordPress в контент сайта и убедитесь, что это полностью адаптивный плагин, который адаптируется к размеру вашего экрана и делает его удобным в использовании.

 Дальше, вы можете выбрать изображения из уже имеющихся в библиотеке или же загрузить новые файлы со своего компьютера.
Дальше, вы можете выбрать изображения из уже имеющихся в библиотеке или же загрузить новые файлы со своего компьютера.


Добавить комментарий