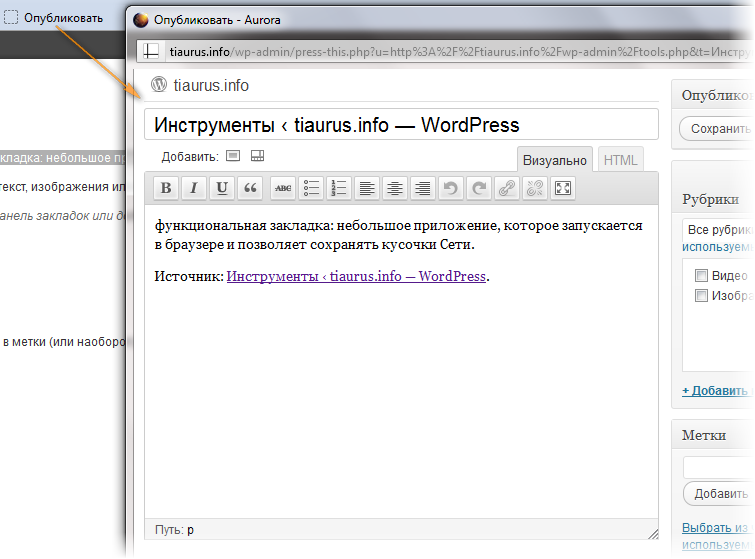
Вставить код JavaScript на страницу WordPress
Во время изучения премудростей великого и ужасного JavaScript`а, я задался очевидным вопросом: «Как тестировать скрипты?». Да ладно, тестировать можно и на локальном сервере, но внедрять в конечном счете мне их нужно на сайты с WP. Из коробки WordPress не позволяет подключать JavaScript в любом виде, а уж тем более исполнять PHP код. Но если для обхода второго ограничения есть легкие простые плагины, например Exec-PHP, то ради джаваскрипта ставить еще один плагин совсем не хочется.
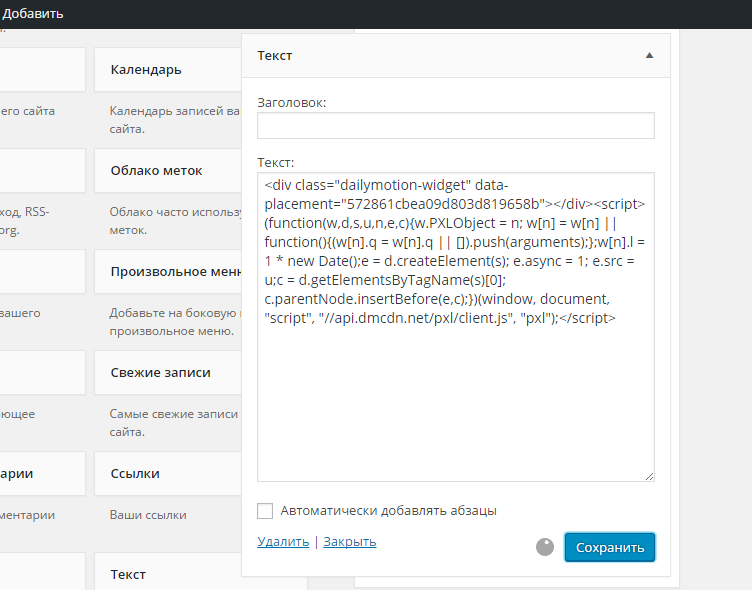
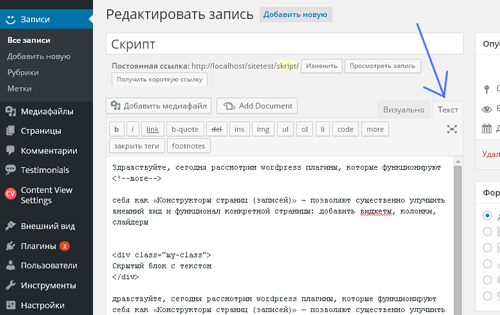
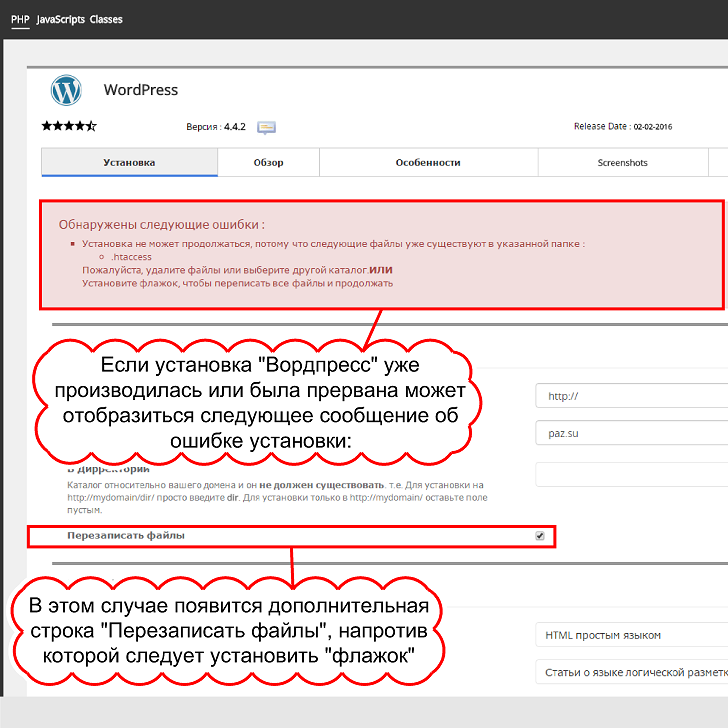
Если писать скрипт напрямую в страницу, то WP любезно заменит все переносы строк абзацами и заменит кавычки так, что скрипт перестанет работать. Поэтому в голову приходит два логичных решения этой проблемы. Оба они имеют право на существование, так что давайте разбираться.
UPD!
Меня осенило на еще более элегантный и простой способ — вставить скрипт в страницу с помощью шорткодов! Подробнее с этим способом прошу ознакомиться по этой ссылке. Однако, представленные ниже способы по прежнему работают.
Однако, представленные ниже способы по прежнему работают.
Вставить скрипт в шапку сайта
Самый простой вариант. Подходит, если скрипт должен отрабатывать на всех страницах сайта. Если же он предназначен только для одной единственной странички, то это решение не рекомендуется по логичным причинам.
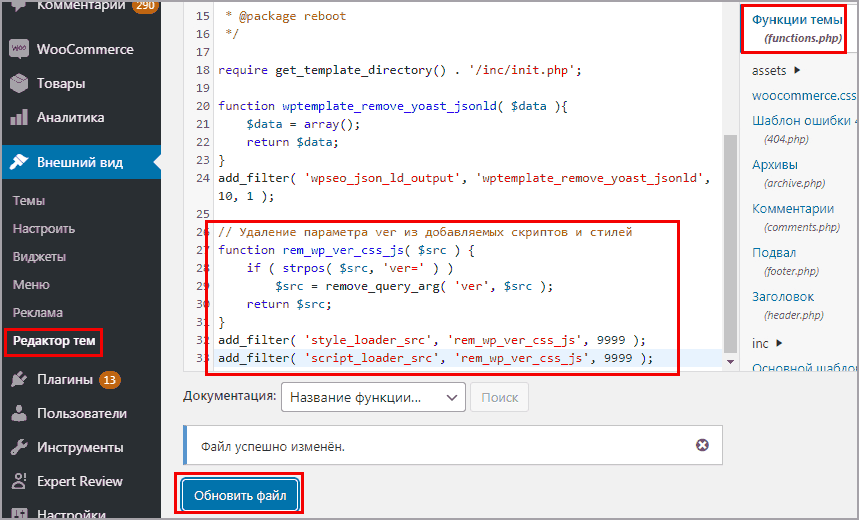
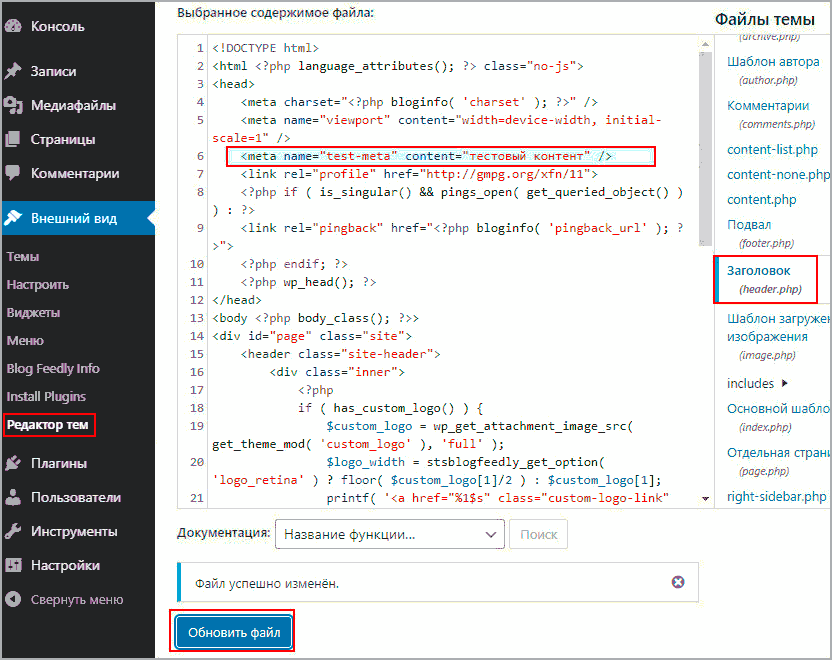
Как это сделать? Очень просто, открыть каталог сайта через любой FTP клиент и отредактировать файл, отвечающий за содержимое заголовка всех страниц. В 99% тем для WordPress этот файлик называется «header.php».
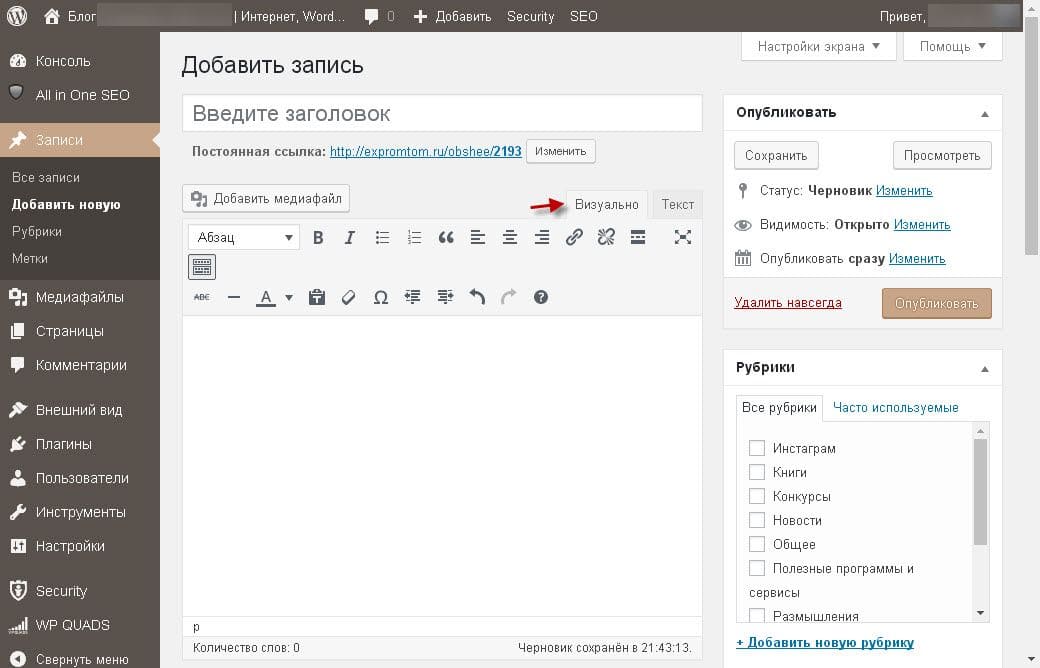
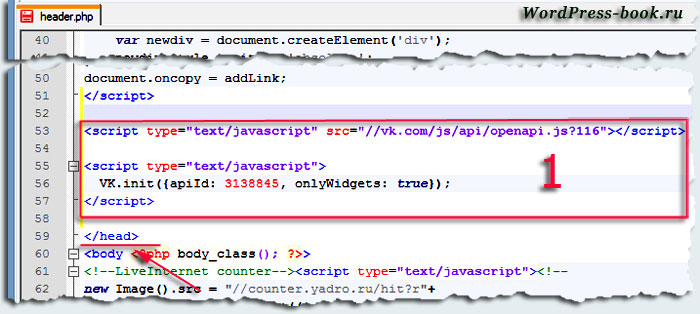
Скрипт стоит вставлять в самый конец блока <head>, сразу перед закрывающим тегом. Либо в самое начало блока <body>. Например, вот так.
С этих самых пор ваш скрипт внедрен и покорно ждет момента, чтобы исполнится.
Вставить только на одну страницу
А теперь рассмотрим более реальный и менее затратный вариант решения этой проблемы. Одна страница — один скрипт. Единственный способ, который я нашел — это записать скрипт в отдельный файл и подключить его прямо на странице.
Код нужно писать без тегов <script></script> в файле с разрешением .js. Допустим, мы написали файл func.js. Теперь мы должны залить его на сервер. Можно поместить в любое место, но чаще всего в темах WP есть папка js или inc/js, в которой лежат файлы исходного кода на JavaScript. Зальем туда и подключим его с помощью строчки.
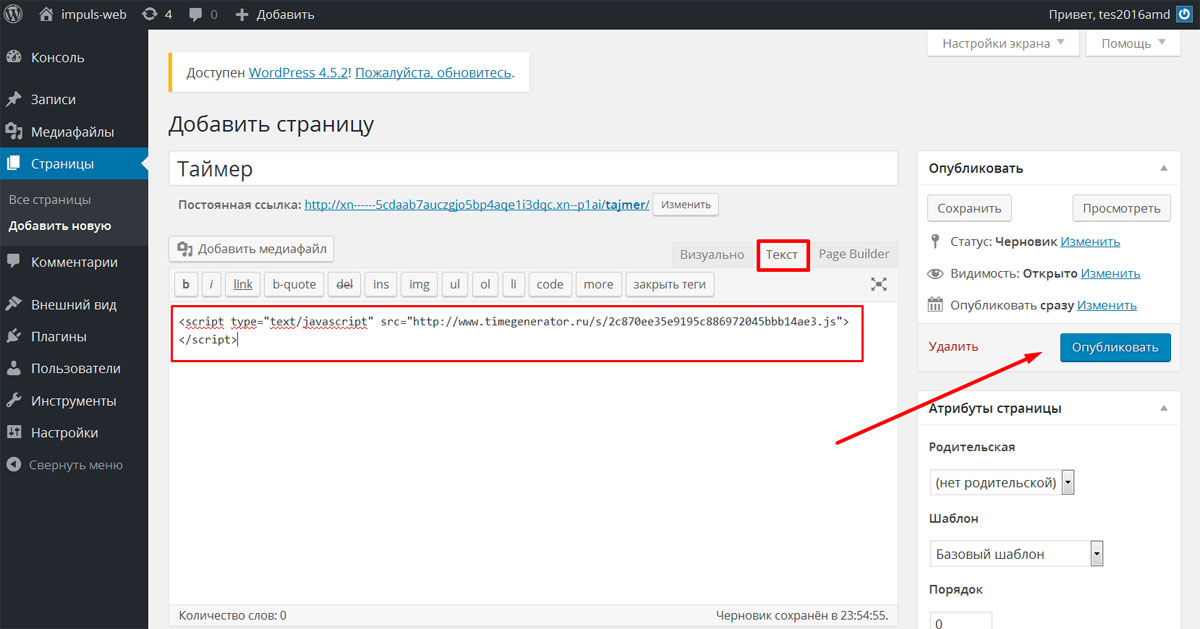
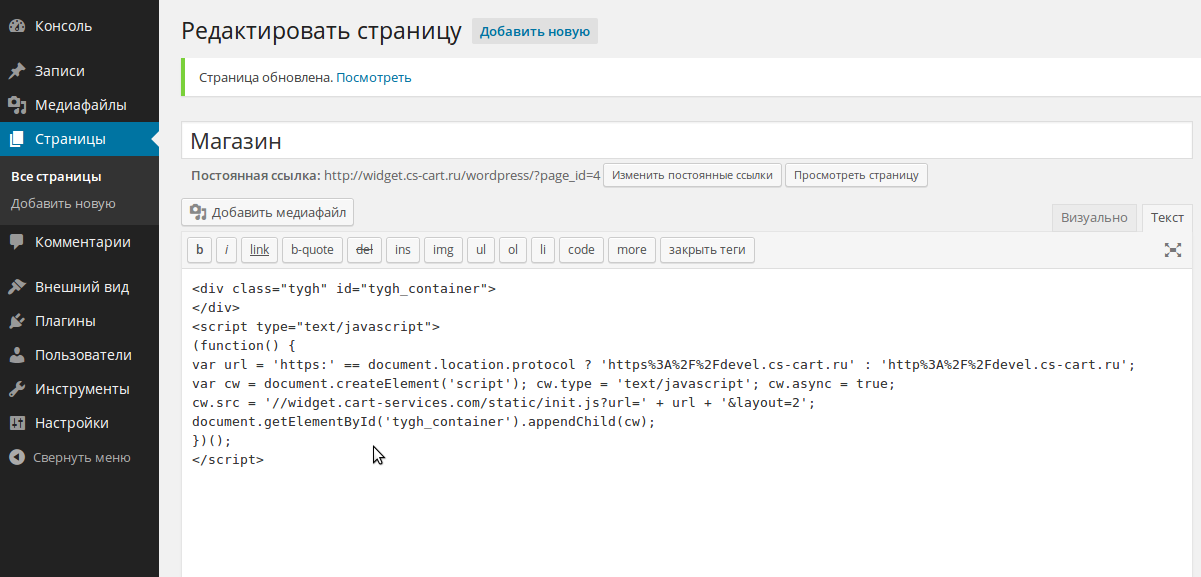
<script charset="utf-8" type="text/javascript" src="//mindhalls.ru/wp-content/themes/daniela/js/func.js"></script>
Строка должна быть написана в самом низу страницы, без переносов, в разделе «текст» редактора.
Например, вот так.
Ура, скрипт работает исключительно на этой странице!
10 плагинов для добавления кнопок социальных сетей в WordPress
И снова я вас приветствую, уважаемые посетители моего маленького блога!
Как-то я уже писал про добавление кнопок социальных сетей на свой сайт WordPress. А сегодня я бы хотел поделиться с вами плагинами, которые могут помочь вам добавить кнопки социальных сетей.
Добавление кнопок социальных сетей в сам WordPress имеет огромное количество типов плагинов, которые мы можем использовать для разных целей. Когда мы находим лучшее, мы часто используем плагин, он прост и не надо иметь опыт программирования. Хотя есть множество различных плагинов, которые предлагают полный функционал, легконастраиваемые и способны решить потребности более широкой аудитории.
10 лучших плагинов WordPress для обмена информацией в социальных сетях
Easy Social Share Button для Word Press — это плагин, позволяющий обмениваться информацией в социальных сетях. Он обеспечивает идеальную адаптивность и позволяет поделиться с 45 социальными сетями. Это не только большой выбор полнофункциональных кнопок социальных сетей, но и 52 шаблонных мультимедиа с различными вариантами дизайна. А также экспонат, который может быть собственной настройкой. По оценкам, уже более 60000 сайтов используют плагин Easy Social Share Button. Если вы хотите попробовать вы можете скачать его здесь.
Если вы хотите попробовать вы можете скачать его здесь.
Особенности плагина Easy Social Share Button
- Более 52 шаблонов
- Более 25 анимаций
- Различные стили и ширина кнопок
- Настройщики шаблонов
- Несколько стилей счетчиков
- Счетчики акций социального доказательства
2. WP Social Sharing
WP Social Sharing добавляет очень привлекательные, отзывчивые кнопки социальных сетей Facebook, Twitter, LinkedIn, Xing, Google+ для WordPress постов, страницы, медиа или любого другого типа поста. WP Social Sharing — бесплатный и легкий плагин, который позволяет вам добавлять к нему свои собственные CSS и JavaScript. Это не просто простой и легкий в использовании плагин, но также может похвастаться 100% отзывчивыми кнопками социального обмена.
Особенности WP Social Sharing:
- 100% отзывчивый
- Можно добавить текст перед кнопками общего доступа
- Автоматическое отображение в сообщениях, на страницах, мультимедиа и пользовательских типа сообщений
- Поддержка социальных сетей таких как Facebook, Google+, LinkedIn, Twitter, Xing и Pinterest
- Пользовательский текст социальных кнопок
- Легкое изменение порядка социальных значков
- Предоставляет шорткоды, которые можно легко интегрировать с любой темой
- Не изображения, кнопки созданы с использованием CSS3.
 Для устройства шириной менее 480 пикселей этот плагин использует одно изображение для отображения значков социальных сетей.
Для устройства шириной менее 480 пикселей этот плагин использует одно изображение для отображения значков социальных сетей.
Пользовательские кнопки «Поделиться» с плагином «Custom Share Buttons with Floating Sidebar» могут показать кнопки, чтобы поделиться в социальных медиа в любом месте, как в посте, на страницах вашего сайта, с вариантами отображения вверху или внизу контента, а также плавающим блоком справа или слева — как вам удобно.
Особенности Custom Share Buttons with Floating Sidebar:
- Параметры для установки положения социальных кнопок (слева или справа)
- Варианты добавления фона к цвету кнопок
- Возможность автоматического закрытия кнопок боковой панели при загрузке страницы
- Опция для определения положения кнопок общего доступа (над контентом/под контентом)
- Показать/Скрыть параметры для любых кнопок
- Опции для установки положения плавающей боковой панели (слева/справа/снизу)
- Возможность определения изображения общего интереса
- Варианты редактирования сообщения («Показать кнопки», «Скрыть кнопки» и т.
 д.)
д.) - Возможность скрыть кнопку «Поделиться!» на страницах или в сообщениях
- Опции для управления стилем плагина
- Опции для добавления к любой кнопки пользовательского изображения
- Кнопки «Поделиться» для каждого сообщения или страницы
- Плавающая боковая панель
- Возможность отключить боковую панель на мобильных устройствах
4. Social Warfare
Social Warfare помогает вам настроить, каким образом ваш контент будет распространяться и получать максимальную отдачу от каждой отдельной акции, которая размещается на вашем сайте. Вы также можете выбрать, где вы хотите, чтобы кнопки отображались, например над содержимым публикации, под содержимым публикации, над и под содержимым публикации или возможно размещение вручную.
Особенности Social Warfare:
- Привлекательность
- Быстродействие
- Настраиваемость
- Изображения Pinterest
- Пользовательские твиты
- Общие цитаты
- Твиттер-карта
- Социальное доказательство
- Отзывчивость
- Защита контента
Mash share — это лучшая социальная оптимизация вашего сайта. Этот плагин имеет полностью готовые кнопки общего доступа к социальным сетям, а вам лишь нужна простая в настройке привлекательная кнопка «Поделиться», которая заставит посетителей захотеть пролистать ваш потрясающий контент.
Особенности плагина Mash Share:
- Высокопроизводительные иконки для социальных сетей — простые в использовании — кнопки общего доступа для наиболее распространенных сетей
- Иконки векторного шрифта высокого разрешения без потери качества
- Показывает общее количество акций в социальных сетях
- Объектные и временные кэши обеспечивают невероятно высокую скорость выполнения значков социальных сетей
- Шорткоды
- Расширяемый с помощью множества надстроек (Google Analytics, больше социальных сетей, отзывчивый, YouTube Video Share и многое другое …)
- Настраиваемый
Интеллектуальная (виртуальная) функция подсчета акций. Добавьте виртуальные акции в новые статьи. Используйте психологические аспекты, чтобы увеличить реальные доли.
Используйте психологические аспекты, чтобы увеличить реальные доли.
Некоторые плагины позволят вашим читателям присоединиться к вашему списку адресов электронной почты, поделиться своими статьями в Facebook, Twitter, Pinterest и т. д., а также оптимизировать с помощью аналитики.
Особенности Sumo Me Share:
- 100% оптимизирован для мобильных устройств.
- Полный контроль над тем, какие функции включить
- Бесплатная и простая интеграция с любой темой WordPress
- Выбор времени подписки на электронную почту
- Просто удалите все твиты, которые вам не нужны
- Полный HTML-контроль контента
- Настройте шаблоны, чтобы ваше электронное всплывающее окно выглядело удивительно
- Асинхронная загрузка, которая не влияет на скорость загрузки страницы
Плагин Simple Share Buttons Adder позволит посетителям с легкостью делиться вашим контентом, а вы, как поставщик, можете без проблем расширять свой сервис. С помощью простых кнопок общего доступа вы можете выбрать набор изображений, наилучшим образом подходящий для ваших проектов, а если этого недостаточно, вы можете просто использовать свой собственный!
С помощью простых кнопок общего доступа вы можете выбрать набор изображений, наилучшим образом подходящий для ваших проектов, а если этого недостаточно, вы можете просто использовать свой собственный!
Особенности Simple Share Buttons Adder:
- Отзывчивость
- Настраиваемость
- Сокращение URL
- Поделиться тегами
- Отслеживание кликов
- Шорткоды
8. Monarch
Monarch позволяет выбирать из более 30 социальных профилей и сетей. Просто предоставьте URL своего профиля, и Monarch отобразит значки сети и даже при необходимости динамически вытянет существующие счетчики.
Особенности плагина Monarch Social Sharing:
- Создавайте и показывайте ваших социальных подписчиков
- Чистый настраиваемый дизайн
- Изящный и отзывчивый
- Молниеносный
Увеличьте количество просмотров страниц, вовлеченность и проведенное время на сайте с помощью плагина Shareaholic. Сделайте так, чтобы посетители могли одним нажатием кнопки поделиться вашим контентом со своими друзьями с помощью отмеченных наградами кнопок Shareaholic. Это лучший виджет социальных сетей для вашего сайта.
Это лучший виджет социальных сетей для вашего сайта.
Особенности плагина Shareaholic for WordPress:
- 100% настраиваемость
- Оптимизирован для мобильных устройств
- Создан для масштаба
- Монетизирован
- Быстрый и безопасный
Плагин Add To Any Share Buttons для WordPress увеличивает трафик и взаимодействие, помогая людям делиться своими сообщениями и страницами с любым сервисом. Для таких сервисов как Facebook, Twitter, Pinterest, Google, WhatsApp, LinkedIn, Tumblr, Reddit и более 100 других сайтов и приложений для обмена информацией и социальных сетей.
Особенности Add To Any Share Buttons:
- Стандартные кнопки общего доступа — делятся каждым фрагментом контента
- Плавающие кнопки обмена — отзывчивые и настраиваемые, вертикальные и горизонтальные
- Мобильный и отзывчивый
- Идеальные значки
- Создан для хорошего
- Интегрирован с Google Analytics
- Нет необходимости в аккаунте
- Счетчики общего доступа
- Плавающие бары
- Настраиваемый
Выбирайте любой, какой вам понравится.
До скорых встреч!
Навигация по записям
Юрич:
Занимаюсь созданием сайтов на WordPress более 6 лет. Работал в нескольких веб-студиях, да и сейчас работаю. Иногда подрабатываю на фрилансе, как на нашем так и на зарубежном. Везде зарекомендовал себя очень хорошо. Если нужен сайт на WordPress, шаблон для сайта или лендинг — не стесняйтесь — пишите. Рад буду помочь!
Не забудьте подписаться на обновления:
Похожие записи
5 плагинов WordPress для публикации материалов пользователями через Front end
Некоторое время назад я получил заказ на сайт, который бы наполнялся самими пользователями и искал подходящее решение для возможности публикации материалов через Front end. C этой задачей отлично справляется CMS LiveStreet, но в ней немного специфическая организация материалов и нет админки. В меру ограниченного бюджета был выбран стандартный путь — WordPress + плагины.
Я считал, и сейчас убежден в этом, что совместные усилия в поддержании сайта со стороны посетителей делают сайт более интересным и динамичным. Каждый может поделится интересной информацией, да и оперативность ее добавления на сайт оказывается намного выше.
Каждый может поделится интересной информацией, да и оперативность ее добавления на сайт оказывается намного выше.
Разумеется, существует классический способ публикации материалов на сайте через его административную панель. Но предоставлять доступ к админке всем желающим — плохая идея, в первую очередь с точки зрения безопасности.
Время показало, что возможность добавлять материалы через Front end оказалась востребованной и сейчас можно найти немало плагинов и просто тем для WordPress, которые обеспечивают эту возможность. Ниже мы рассмотрим 5 плагинов для публикации материалов пользователями через Front end, которые прекрасно справляются с поставленной задачей.
Смотрите также:
5 плагинов для многоавторских блогов на WordPress
WP User Frontend
Бесплатный WordPress плагин, позволяющий добавлять материалы на сайт через Front end. Администратор может установить различные уровни привилегий, так, что материалы одних пользователей будут сразу же публиковаться на сайте, а других сохраняться в виде черновиков и появляться на сайте только после одобрения администратора.
Пользователь, в свою очередь, может редактировать свой профайл, добавлять и редактировать свои материалы, прикреплять файлы и назначать Featured Image для своего поста. В его распоряжении будет большой набор инструментов для создания привлекательного и читабельного материала.
Стоимость: Бесплатно
Версия PRO: 49$ — 159$
Frontend Publishing Pro
Это плагин премиум-класса для WordPress, который имеет встроенный drag-and-drop редактор форм, позволяющий Вам создавать собственные формы для добавления пользовательского контента, которые с одной стороны существенно упрощают процесс публикации для посетителя, а с другой — помогают администратору лучше контролировать этот процесс при помощи различных полей и ограничений.
Это один из лучших плагинов для поставленной задачи, обладающий богатым набором функций и легкой установкой.
Стоимость: $17
AccessPress Anonymous Post Pro
Еще один замечательный плагин для публикаций через Front end. Позволяет пользователям добавлять изображения и устанавливать их размер.
Позволяет пользователям добавлять изображения и устанавливать их размер.
При помощи конструктора форм администратор может создавать неограниченное их количество для ввода различных, по своей направленности, материалов, устанавливать ограничения на отдельные поля и задавать допустимые категории. Обладает гибкими настройками, касающимися авторизации пользователей — можно разрешить добавлять материал как только зарегистрированным пользователям, так и анонимным.
Стоимость: $25
WordPress Guest Posting Plugin
Как и все рассматриваемые в этом обзоре плагины Guest Posting Plugin позволяет посетителям добавлять свои материалы через Front end, а администратору принимать решения относительно их публикации — принять или отклонить.
В дополнение к стандартным функциям, этот плагин обладает одной интересной изюминкой — он позволяет взимать плату за публикацию материала. Если вы владелец популярного и хорошо раскрученного сайта, с помощью этого плагина Вы сможете приумножить свои доходы. Оплата осуществляется через платежную систему PayPal. К сожалению, PayPal у нас не очень востребован, но имея навыки программирования можно попробовать прикрутить любую другую систему оплаты.
Оплата осуществляется через платежную систему PayPal. К сожалению, PayPal у нас не очень востребован, но имея навыки программирования можно попробовать прикрутить любую другую систему оплаты.
Из остальных особенностей следует отметить его чрезвычайную гибкость и широкие возможности настройки. Форму для добавления материала можно разместить в любом месте, включая боковую панель.
Стоимость: $19
User Submitted Posts
Еще один бесплатный WordPress плагин, позволяющий посетителям добавлять собственные публикации, не прибегая к административной панели сайта. Формы для поста можно разместить на сайте в удобном месте либо при помощи специальных тэгов в шаблоне, либо же с помощью шорткода.
Плагин довольно прост, но обладает всеми необходимыми функциями для ввода текстового материала, добавления изображений, выбора категории. Имеет встроенную капчу.
Стоимость: Бесплатно
Версия PRO: $40 — $500
Заключение
Чтобы Ваш блог был популярным и посещаемым необходимо постоянно пополнять его свежими материалами. Если же Вы не можете, по тем или иным причинам, обновлять блог регулярно, то самое время привлечь к этому самих посетителей.
Если же Вы не можете, по тем или иным причинам, обновлять блог регулярно, то самое время привлечь к этому самих посетителей.
Впрочем, даже если Вы предпочитаете сами выбирать материал для своего блога с помощью представленных в этом обзоре плагинов Вы сможете получать свежую информацию и быть в курсе того, что интересует посетителей Вашего сайта.
Три способа как установить плагин в WordPress
Установка плагинов в WordPress выполняется тремя разными путями — автоматически через интерфейс поиска плагинов в официальном каталоге WordPress; вручную, путём загрузки ZIP-архива с вашего компьютера на сайт и дальнейшей активацией его; либо же загрузкой содержимого архива на FTP вашего хостинга.
Давайте разберём все три варианта и научимся устанавливать плагины в любой ситуации! 😉
Внимание!
Не допускайте ситуации, когда у вас много установленных, но неактивированных плагинов. Любой дополнительный плагин это в первую очередь дополнительная нагрузка на ваш сайт, а во вторую — потенциальная брешь в безопасности сайта. Удаляйте плагины, если вы не пользуетесь ими!
Удаляйте плагины, если вы не пользуетесь ими!
Установка плагина автоматически
Автоматическая установка плагина понадобится практически во всех случаях, когда необходимый плагин есть на официальном сайте WordPress (поиск я рассматривал в инструкции Какие бывают типы плагинов и где их скачивать).
Сама установка сводится к простому набору действий:
- Находим нужный плагин по ключевым словам
- Установка выбранного плагина
- Активация и дальнейшая настройка
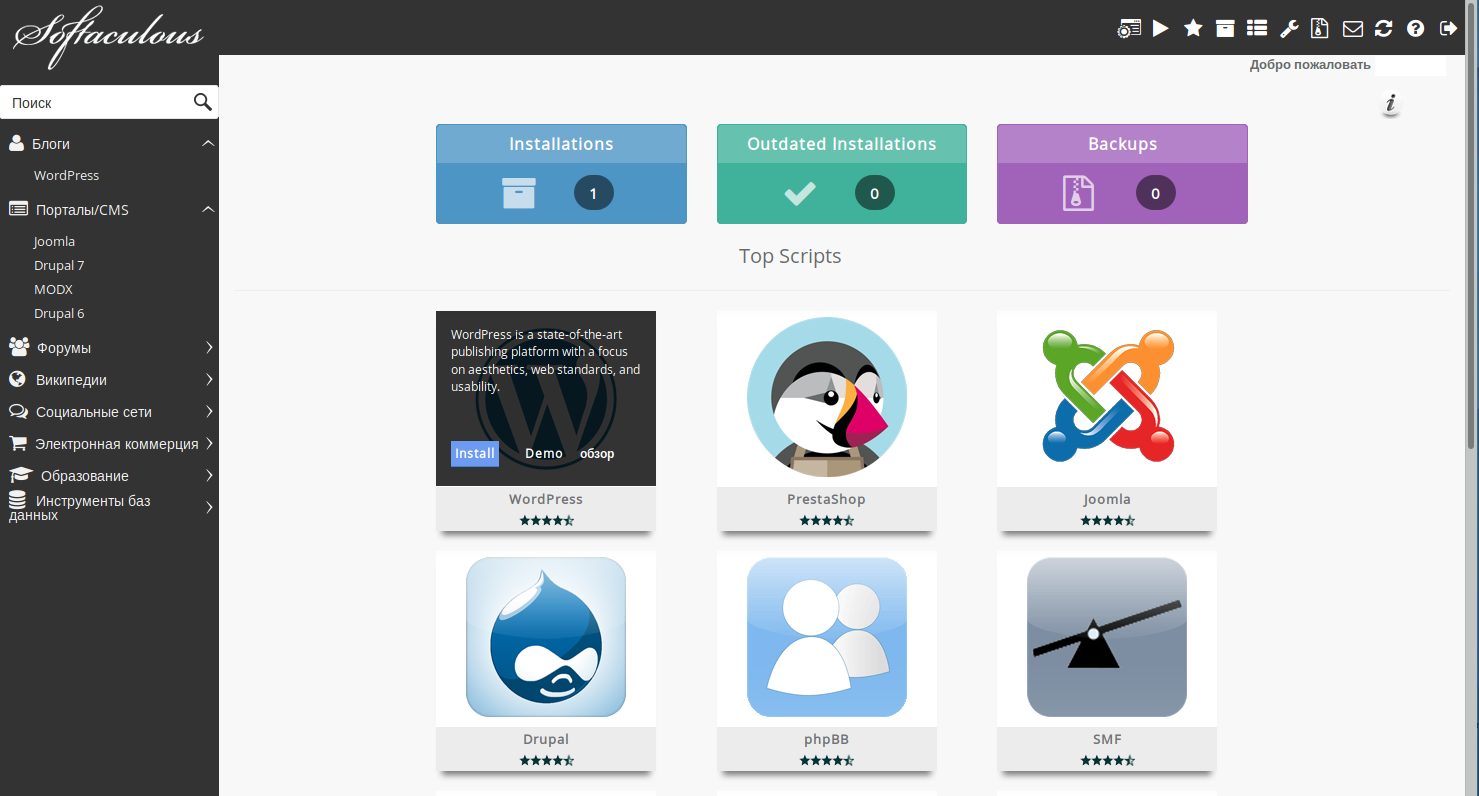
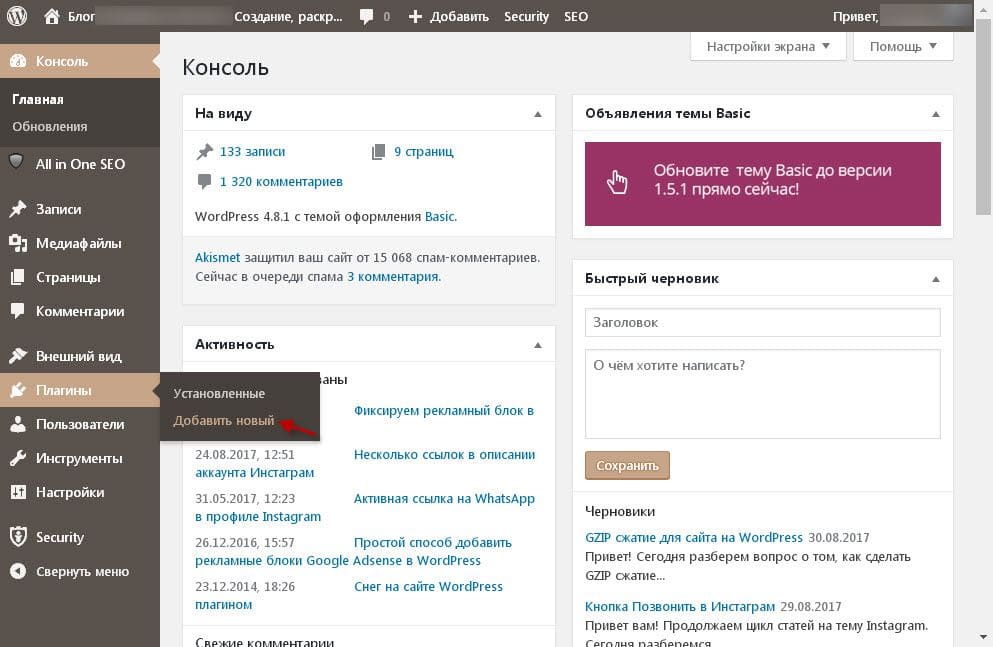
Поиск плагинов осуществляется в интерфейсе «Плагины» — «Добавить новый». При заходе в интерфейс добавления плагинов будут отображены самые популярные и рекомендуемые плагины.
В правой области экрана воспользуемся поиском по названию плагина. Я, например, попробую найти и установить плагин Limit Login Attempts, который блокирует попытки подбора паролей в админку WordPress.
На выбор будут предложены несколько однотипных плагинов и вам надо будет определиться с тем, который подходит вам под ваши задачи. Я всегда пользовался тем, что слева вверху, у него больше миллиона установок и плагин проверен временем. Плагин работает с последней версией WordPress и не обновляется по простой причине — там нечего обновлять, он просто работает и всё.
Я всегда пользовался тем, что слева вверху, у него больше миллиона установок и плагин проверен временем. Плагин работает с последней версией WordPress и не обновляется по простой причине — там нечего обновлять, он просто работает и всё.
Внимание!
Я всё-таки рекомендовал бы ставить плагины, которые точно совместимы с последними версиями WordPress, чтобы избежать проблем при будущих обновлениях. Сам я ставлю только то, что проверял на десятках сайтах и могу позволить себе отступление от правил, но вам не рекомендую делать этого 🙂
Как только вы определились с нужным вам плагином, остаётся нажать на кнопку «Установить» в карточке плагина и начнётся автоматическое скачивание архива с плагином на ваш хостинг или сервер. WordPress самостоятельно извлечёт из архива содержимое плагина и установит куда нужно.
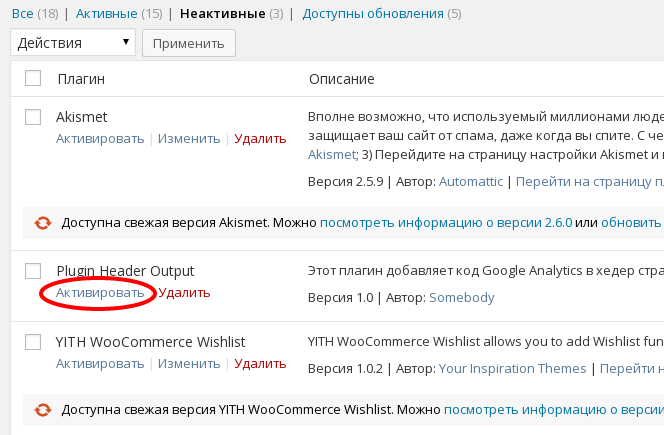
Теперь необходимо активировать плагин, чтобы он начал работать на вашем сайте. Если этого не сделать, то в меню WordPress не появится пункта для настроек плагина. Воспользуйтесь ссылкой для активации и приступайте к изучению! 🙂
Воспользуйтесь ссылкой для активации и приступайте к изучению! 🙂
В общем-то, на этом установка плагина и завершается. Как вы могли заметить — всё просто как раз-два-три, совершенно никаких дополнительных знаний (кроме сложности найти нужный вам плагин) не потребуется.
Как установить плагин на WordPress вручную путём загрузки ZIP-архива
Второй способ пригодится вам в случае, когда вы приобрели плагин на одном из популярных и проверенных интернет-магазинов (я рекомендую CodeCanyon.net) или же скачали с сайта разработчика.
Напомню на всякий случай, чтобы уберечь вас от проблем: никогда не доверяйте тем, кто предлагает вам взломанные версии платных плагинов, это принесёт вам только проблемы и никакого удовольствия от использования!
Так вот, после покупки плагина у вас скорее всего будет ZIP-архив, который не нужно дополнительно распаковывать или производить с ним какие-то манипуляции. Всё сводится к загрузке его через тот же интерфейс управления плагинами в WordPress.
Заходим в раздел «Плагины» — «Добавить новый» и переходим по кнопке «Загрузить плагин»:
Выбираем архив на вашем компьютере и нажимаем на кнопку «Установить»:
Архив будет загружен на ваш хостинг и после этого останется только активировать его. После этого вы можете приступать к настройке вашего плагина. Всё просто! 🙂
Что делать, если загрузка плагина не удалась
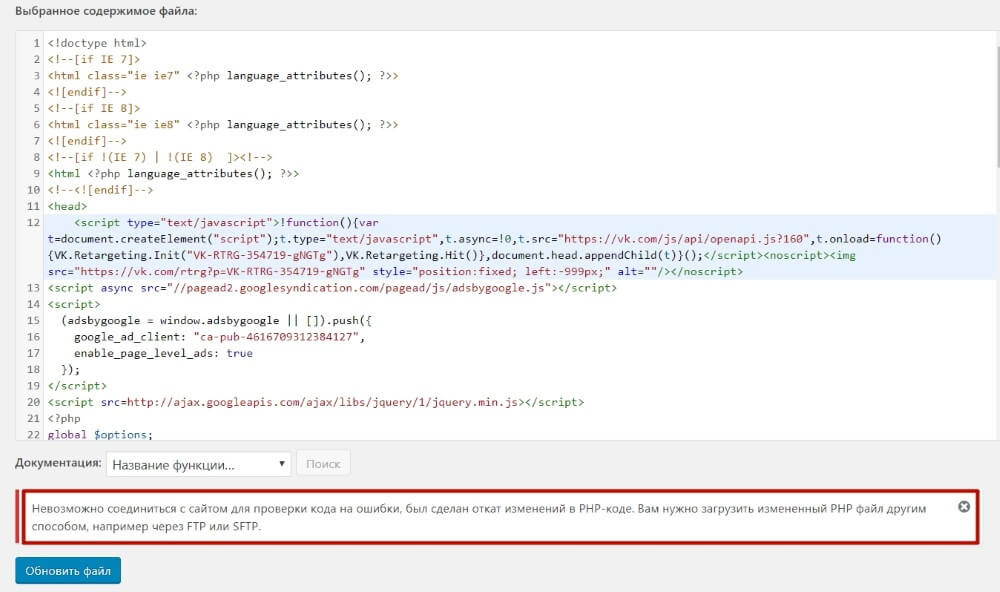
Может быть ситуация, когда ваш плагин находится во вложенном архиве. То есть, у вас есть ZIP-архив, в котором будет какая-то документация, а сам плагин находится внутри этого архива. В этом случае вы можете получить подобную ошибку при загрузке:
Если увидели это сообщение, тогда вам надо извлечь архив и найти в нём ZIP-архив, по имени совпадающий с названием вашего плагина (для проверки вы можете извлечь его дополнительно, в нём должны находиться файлы с расширением .PHP с названием вашего плагина).
После этого попробуйте загрузить этот вложенный ZIP-архив (а не сами PHP-файлы) и проблем с установкой не должно будет возникнуть.
Установка плагина путём загрузки на FTP вашего хостинга
Напоследок разберём наименее предпочтительный способ установки плагина, который может пригодится в том случае, если ваш WordPress настроен таким образом, чтобы запретить загрузку плагинов через административную панель (исправление этой ситуации я рассмотрю в другой инструкции).
FTP – способ доступа к файлам вашего сайта через специальную программу, установленную на вашем компьютере или же через панель управления файлами на вашем хостинге (много где предоставляется такая возможность, посмотрите предлагаемые возможности на хостинге).
Загрузка через программу FileZilla
Для работы с FTP я использую (и всем рекомендую) программу FileZilla. Это бесплатный клиент, который доступен для всех популярных операционных систем. По нему будет так же отдельная инструкция, а пока просто приведу пошаговый алгоритм, который позволит вам установить плагин.
Интерфейс программы русскоязычный, поэтому проблем разобраться с ней особых не будет. Вот так выглядит внешний вид программы после подключения к хостингу, но с английским языком (я пользуюсь английским, поэтому не пугайтесь):
Вот так выглядит внешний вид программы после подключения к хостингу, но с английским языком (я пользуюсь английским, поэтому не пугайтесь):
Вам потребуется ввести ваши данные для подключения к хостингу. Уточнить их можно в панели управления хостингом в разделе FTP, так же очень часто эти данные высылаются вам сразу после покупки тарифного плана или размещения сайта.
В панели слева представлены файлы на вашем компьютере:
А в панели справа то, что находится на вашем хостинге:
Вам необходимо найти директорию www, public_html или же с названием вашего сайта. Определить корректную директорию вам поможет наличие файла wp-config.php, который находится всегда в «корне» вашего сайта.
После этого двойным щелчком заходим в директорию wp-content, затем в plugins и можем увидеть уже установленные плагины на вашем сайте.
Дальше всё просто: в своём компьютере извлекаете из ZIP-архива файлы вашего плагина, чтобы они находились в директории с названием плагина. Например, для плагина Social Media Popup с архивом с названием social-media-popup.zip папка будет называться social-media-popup и внутри неё будут файлы с расширением PHP.
Например, для плагина Social Media Popup с архивом с названием social-media-popup.zip папка будет называться social-media-popup и внутри неё будут файлы с расширением PHP.
После этого перетягиваем всю папку в правую панель или же нажимаем по ней правой кнопкой мыши и выбираем пункт «Загрузить» (для русской версии программы FileZilla) или же «Upload» (для англоязычной):
Внимание!
Загружать необходимо именно саму директорию с PHP-файлами, а не ZIP-архив, как многим может показаться. Если вы загрузите архив, то WordPress его не увидит и установка плагина не получится.
После загрузки директории плагина он появится у вас в разделе «Плагины» в административной панели вашего сайта. Теперь потребуется только активировать плагин и начать работу с ним. 🙂
Использование файлового менеджера на хостинге
Если вы не хотите устанавливать FileZilla на ваш компьютер, то есть не менее простой способ загрузить архив с плагином на ваш сайт. Для этого стоит воспользоваться файловым менеджером вашего хостинга (я пользуюсь Beget. ru, обзор есть в этом же курсе).
ru, обзор есть в этом же курсе).
Я рассмотрю всё на примере хостинга Бегет, в вашем же случае внешний вид файлового менеджера, структура директорий и доступные действия над файлами и архивами могут отличаться от представленных в инструкции.
После входа в панель хостинга находим пункт Файловый менеджер:
В новом окне откроется интерфейс управления файлами вашего хостинга. В обоих панелях будет представлена ваша домашняя директория:
В любой из панелей заходим в название вашего сайта, дальше следуем в www или public_html, дальше уже по аналогии с предыдущим пунктом: wp-content, а затем в plugins. Вы увидите директории с уже установленными плагинами:
Находим кнопку загрузки файлов в панели инструментов:
Выбираем ZIP-архив (это важно!) для загрузки с вашего компьютера:
Файл загрузится и вы увидите его на экране:
После этого вам необходимо будет выделить загруженный архив в той панели, куда вы загружали ваш архив, щёлкнуть правой кнопкой мыши и выбрать пункт «Распаковать архив»:
Ваш плагин будет установлен в WordPress и останется только активировать его в разделе «Плагины» административной панели вашего сайта. На этом всё! 🙂
На этом всё! 🙂
Заключение
Вот мы и рассмотрели с вами все возможные способы установки плагина на ваш сайт. Какой из вариантов выбирать — решать вам. Я лично предпочитаю сначала искать плагины в официальном сайте WordPress, если же по каким-то причинам установка не удаётся, тогда уже загружаю ZIP-архив.
Надеюсь эта инструкция была вам полезной и вы поделитесь ссылкой на неё в социальных сетях для своих друзей и знакомых. До новых встреч! 😉
Как добавить форму подписки на рассылку в WordPress
Купить
Корзина
ПодобратьWhois
Регистрация
Вход
Все услуги
- Домены
Регистрация Зарегистрировать домен Перенос доменов в REG.
 RU Освобождающиеся домены Регистрация доменов списком Премиум-домены Освобождённые домены Новые доменные зоны REG.RU Энциклопедия доменных зон Географические домены Подбор по ключевому слову
RU Освобождающиеся домены Регистрация доменов списком Премиум-домены Освобождённые домены Новые доменные зоны REG.RU Энциклопедия доменных зон Географические домены Подбор по ключевому словуКупить-продать Магазин доменов Доменный брокер Гарант сделки Бесплатный подбор домена Экспертная оценка домена
Специальное Условия и цены для Партнёров Юридическое сопровождение Нотариальное заверениесайтаnew
Операции Продление регистрации Смена администратора Изменение данных Перенос доменов между аккаунтами Смена регистратора Договоры и письма Онлайн-операции с доменами
- Мои домены
- Конструктор и CMS
Конструкторы сайтов Конструктор сайтов REG.
 RU Конструктор лендингов
RU Конструктор лендинговЛицензии Купить Лицензию 1С-Битрикс Продлить Лицензию 1С-Битрикс
Сайты на CMS 1С-Битрикс Joomla WordPress
Сервисы Переадресация домена Парковочная страница
- Мои услуги
- Хостинг
Популярное Хостинг сайтов Конструктор сайтов REG.
 RU Бесплатная почта
RU Бесплатная почтаСпецрешения Хостинг для 1C-Битрикс Хостинг для Joomla Хостинг для ASP.NET Хостинг для WordPress Хостинг для OpenCart Пакет Хостинг + Домен Сервер для бизнесаnew
Операции Продление Изменение владельца Договоры и письма Бесплатный перенос
Мои услуги
- VPS
Обзор VPS
Облачные VPS Облачные серверы Высокочастотные VPSnew Приложения ISPmanager LEMP Docker Снэпшоты VPS с администрированием
Как ускорить сайт на WordPress
WordPress – отличная CMS для сайта, но она довольно медленная из коробки, если ее не оптимизировать правильно. В этом руководстве, составленном KeyCDN, мы рассмотрим основные способы оптимизации и ускорения сайта на WordPress.
В этом руководстве, составленном KeyCDN, мы рассмотрим основные способы оптимизации и ускорения сайта на WordPress.
WordPress также одна из самых популярных CMS для сайтов компаний. Более половины сайтов, на которых можно определить систему управления контентом, работают на WordPress. А это более чем 74 миллиона сайтов.
По данным W3Techs, WordPress используется на 60% сайтов с известной CMS. Это 31,6% всех сайтов в мире.
Инструменты для измерения скорости сайта
Один из самых важных инструментов при работе над оптимизацией скорости сайта — тестировщики скорости загрузки (page speed tool). Мы рекомендуем проводить измерения перед началом работ по оптимизации, и в процессе, после каждого внесенного изменения. Это даст лучшее понимание, изменения каких параметров оказывают положительное или отрицательное влияние на производительность.
Есть много инструментов для проверки скорости загрузки сайта, среди которых KeyCDN, который предлагает тесты из 16 точек по всему миру.
Важность скорости работы сайта в 2018 году
В настоящее время скорость сайта влияет не только на позиции в поисковой выдаче, но также обеспечивает лучший пользовательский опыт и повышает конверсию. Еще в 2010 году Гугл сообщил, что скорость загрузки сайта влияет на позицию сайта в результатах поиска. В 2018 году скорость мобильной версии сайта также влияет на ранжирование.
Таким образом, если вы хотите увеличить органический трафик на сайт с десктопной и мобильной версии, вы должны уделить внимание правильной оптимизации сайта на WordPress.
Кроме того, в случае, если у вас интернет-магазин, более высокая скорость работы сайта может увеличить конверсию и принести дополнительную прибыль. Посмотрим на примере.
Сервис Google Impact calculator позволяет оценить примерный уровень роста годового оборота в зависимости от скорости загрузки сайта.
Например, если вы ускорите загрузку сайта с 2,2 секунд до 1,4 секунд, при трафике 200 000 уников в месяц, среднем чеке $50 и конверсии 3%, вы можете получить дополнительно $146 000 годового дохода.
Техники ускорения WordPress, актуальные в 2018 году
Рассмотрим наиболее эффективные рекомендации по оптимизации скорости сайта на WordPress, которые помогут уменьшить время загрузки страницы.
- Выбор темы или фреймворка
- Настройка кеширования WordPress
- Подключение CDN
- Оптимизация базы данных WordPress
- Оптимизация изображений с помощью сжатия
- Сжатие файлов Gzip
- Уменьшение количества плагинов WordPress
- Оптимизация производительности веб-шрифтов
- Оптимизация иконок Font Awesome
- Lazy Load для изображений, видео и Disqus
- Минификация и объединение CSS и Javascript файлов
- Уменьшение количества HTTP запросов
- Отключение хотлинков
- Отключение Pingback и Trackback
- Задание размеров изображений
- Решение проблемы медленной загрузки admin-ajax.php
- Настройка MySQL
@ wordpress / скрипты | Справочник редактора блоков
Это коллекция многоразовых скриптов, специально предназначенных для разработки WordPress. Для удобства каждый инструмент, представленный в этом пакете, имеет интегрированную рекомендуемую конфигурацию.
Для удобства каждый инструмент, представленный в этом пакете, имеет интегрированную рекомендуемую конфигурацию.
При бесперебойной работе сложные интерфейсы командной строки помогают превратить работу над проектом в более приятное занятие. Однако ошибочное предположение о том, что разработчики могут легко сначала выбрать правильные инструменты, а затем убедиться, что они подыгрывают друг другу, включая все их расширения.Кроме того, этого по-прежнему недостаточно, потому что разработчики предоставлены сами себе, чтобы поддерживать все конфигурации и зависимые инструменты в актуальном состоянии. Эта проблема умножается, когда они поддерживают более одного проекта с одной и той же настройкой.
К счастью, есть шаблон, который может упростить жизнь сопровождающих — многоразовые скрипты. Идея сводится к перемещению всех необходимых конфигураций и скриптов в одну зависимость от одного инструмента. В большинстве случаев все задачи должны быть выполнены с использованием настроек по умолчанию, но разрешены и некоторые настройки. При наличии всего этого обновление всех проектов должно стать очень простой задачей.
При наличии всего этого обновление всех проектов должно стать очень простой задачей.
Этот пакет создан на основе сценариев реакции и сценариев kcd.
Вам нужно установить только один модуль npm:
npm install @ wordpress / scripts --save-dev
Примечание : для этого пакета требуется узел 10.0.0 или новее и npm 6.9.0 или новее. Он не совместим со старыми версиями.
Наверх ↑
Этот пакет предлагает интерфейс командной строки и предоставляет двоичный файл с именем wp-scripts , поэтому вы можете вызывать его напрямую с помощью npx — средства запуска пакетов npm.Однако этот модуль предназначен для настройки с использованием раздела сценариев в файле package.json вашего проекта. Этот исчерпывающий пример демонстрирует большинство включенных возможностей.
Пример:
{
"scripts": {
"build": "wp-scripts build",
"check-engine": "wp-scripts check-engine",
"check-licenses": "wp-scripts проверка-лицензий",
"format: js": "wp-scripts format-js",
"lint: css": "wp-scripts lint-style",
"lint: js": "wp-scripts lint-js",
"lint: md: docs": "wp-scripts lint-md-docs",
"lint: md: js": "wp-scripts lint-md-js",
"lint: pkg-json": "wp-scripts lint-pkg-json",
"пакеты-обновление": "wp-scripts пакеты-обновление",
"start": "запуск wp-скриптов",
"test: e2e": "wp-scripts test-e2e",
"test: unit": "wp-scripts test-unit-js"
}
}
Развернуть весь исходный код Свернуть весь исходный код
Также может быть хорошей идеей ознакомиться с руководством по настройке сборки JavaScript для настройки среды разработки для использования синтаксиса ESNext. Он дает очень подробное объяснение того, как использовать скрипты сборки и запуска.
Он дает очень подробное объяснение того, как использовать скрипты сборки и запуска.
Наверх ↑
Чтобы обновить существующий проект до новой версии @ wordpress / scripts , откройте журнал изменений, найдите текущую версию (проверьте package.json в каталоге верхнего уровня вашего проекта) и примените инструкции по миграции для более новых версий.
В большинстве случаев будет достаточно переноса версии @ wordpress / scripts в package.json и запуска npm install в корневой папке вашего проекта, но неплохо проверить журнал изменений на предмет потенциальных критических изменений.В этот пакет также включен сценарий packages-update , который призван автоматизировать процесс обновления зависимостей WordPress в ваших проектах.
Мы обязуемся минимизировать критические изменения, чтобы вы могли обновить @ wordpress / scripts как можно проще.
Наверх ↑
сборка # сборка
Преобразует ваш код в соответствии с предоставленной конфигурацией, чтобы он был готов к производству и оптимизирован для максимальной производительности. Точка входа для кода вашего проекта должна находиться в
Точка входа для кода вашего проекта должна находиться в src / index.js . Сгенерированный вывод будет записан в build / index.js . Этот сценарий завершается после создания одной сборки. Для инкрементальных сборок, лучше подходящих для разработки, см. Сценарий запуска.
Пример:
{
"scripts": {
"build": "wp-scripts build",
"build: custom": "wp-scripts build entry-one.js entry-two.js --output-path = custom"
}
}
Вот как вы выполняете сценарий с представленными настройками:
-
npm run build— собирает код для производства. -
npm run build: custom— строит код для производства с двумя точками входа и настраиваемой выходной папкой. Пути для настраиваемых точек входа указаны относительно корня проекта.
Этот сценарий автоматически использует оптимизированную конфигурацию, но иногда вы можете указать некоторые пользовательские параметры:
-
--webpack-no-externals— отключает создание ресурсов скриптов и пропускает список внешних элементов по умолчанию.
-
--webpack-bundle-analyzer— позволяет визуализировать размер выходных файлов webpack с помощью интерактивной масштабируемой древовидной карты.
Дополнительная информация # Дополнительная информация
Этот скрипт незаметно использует webpack. Он будет искать конфигурацию веб-пакета в каталоге верхнего уровня вашего пакета и будет использовать его, если найдет его. Если ничего не найдено, будет использоваться конфигурация по умолчанию, предоставленная пакетами @ wordpress / scripts . Узнайте больше в разделе «Расширенное использование».
Наверх ↑
check-engine # check-engine
Проверяет, соответствуют ли текущие версии узла , npm (или пряжи ) заданным семантическим диапазонам версий.Если данная версия не устраивает, выводится информация об установке нужной версии, и программа выходит с кодом ошибки.
Пример:
{
"scripts": {
"check-engine": "wp-scripts check-engine"
}
}
Вот как вы выполняете сценарий с представленными настройками:
-
npm run check-engine— проверяет установленную версиюnodeиnpm.
Наверх ↑
Дополнительная информация # Дополнительная информация
За кулисами он использует check-node-версию с предоставленной рекомендуемой конфигурацией.Как и в этом пакете, требования по умолчанию: node 10.0.0 или новее и npm 6.9.0 или новее. Вы можете указать свои собственные диапазоны, как описано в документации check-node-version. Узнайте больше в разделе «Расширенное использование».
Наверх ↑
chec
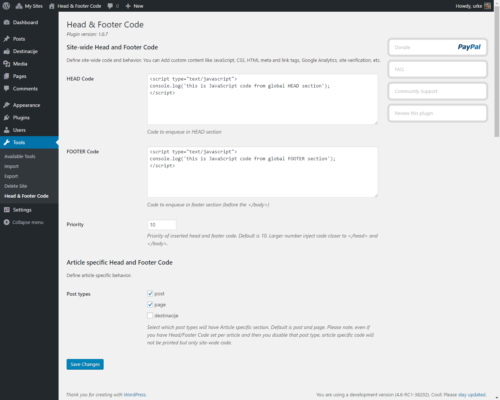
SOGO Добавить скрипт в нижний колонтитул отдельных страниц — плагин WordPress
Протестировано с Gutenberg
Создайте простой способ добавления кода javascript в сообщение отдельной страницы или заголовок и нижний колонтитул настраиваемого типа сообщения, например,
: добавьте код преобразования на страницы с благодарностью
добавьте код ремаркетинга Google на отдельные страницы
и многое другое…
добавлено в версия 1. 3 вариант добавления скрипта \ стиля ко всем страницам, а не только к отдельным страницам,
3 вариант добавления скрипта \ стиля ко всем страницам, а не только к отдельным страницам,
это позволит вам добавить код ремаркетинга Google ко всему сайту или Google Analytics
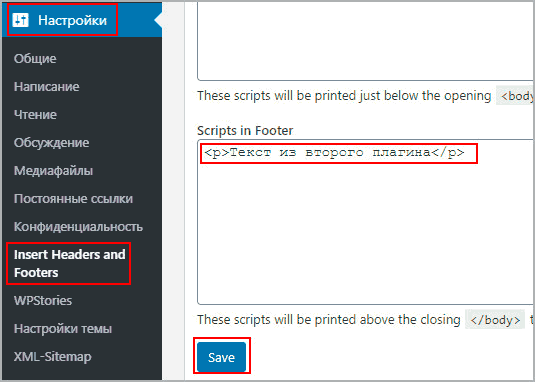
, чтобы использовать его, перейдите в «Настройки» — «Настройки верхнего колонтитула»
Новые возможности (версия 3.0):
Добавлена опция для страниц терминов / категорий
Новые возможности (версия 2.3):
Добавлена поддержка страницы магазина WooCommerce.
мы поддерживаем, теперь исключить отдельные страницы из формы печати сценариев верхнего и нижнего колонтитула, это поддерживается двумя флажками на каждой странице \ сообщение
купить проверьте, сценарий не будет отображаться на этой страницемы добавили поддержку, чтобы ограничить скрипт только для определенного типа сообщения \ page
если нравится \ пользуйтесь — поставьте нам оценку.
использование:
Вам нужно вставить код с тегом скрипта, например:
you js code
- мета-поле страницы редактирования
- Загрузите плагин в каталог ‘/ wp-content / plugins /’
- Активируйте плагин через меню «Плагины» в WordPress
- Переход к странице, сообщению или произвольному типу сообщения
- вставьте свой код в поле верхнего или нижнего колонтитула
- сохранить сообщение или страницу
Просто не работает, пиксель FB не определяется.
Это сработало у меня какое-то время, но всплывающая панель на каждой странице располагалась поверх вещей внизу моих страниц, даже не позволяя мне редактировать некоторые блоки, что меня раздражало.
Коллега сказал мне, что видел рекламу по всей странице; Я сказал, что это невозможно, это внутренний сайт, рекламы не должно быть. Оказывается, это был этот плагин, и у меня был AdBlocker, который мешал мне их увидеть! Блех. Затем я узнал, что HTML-блок Гутенберга может содержать теги сценария, поэтому я просто добавил туда свой JavaScript для конкретной страницы и бум, больше не нужен плагин!
любил этот плагин, пока он не был забит множеством рекламы.такой позор, лучшие альтернативы там, у которых нет рекламы
Именно то, что мне нужно, очень легко вставить мой код на страницу / сообщение.
Отличный плагин для расширенной схемы SEO на сайтах наших клиентов. Мы используем его на отдельных страницах и в сообщениях, чтобы добавить конкретную схему для расширенных сниппетов.
Лучший и простой способ добавить стиль или скрипты для отдельных страниц в WordPress.
Посмотреть все 30 отзывов
«SOGO Add Script to Individual Pages Header Footer» — программа с открытым исходным кодом.Следующие люди внесли свой вклад в этот плагин.
авторов
1,0
1,1
- разрешить сценарий заголовка, который не выводится на страницу
1,2
- решить проблему с WordPress версии 3.7
1.2.1
1,3
- добавить скрипт нижнего колонтитула верхнего колонтитула для всего сайта (например, для Google Analytics или кода ремаркинга)
1,3
- опция для ограничения скрипта по типу сообщения — мы добавили флажок в опции, которая дает вам возможность выбрать на
, на какой странице \ пост \ пользовательский тип сообщения будет напечатан скрипт верхнего или нижнего колонтитула. - опция, чтобы исключить страницу \ сообщение \ пользовательский тип сообщения из скрипта верхнего и / или нижнего колонтитула.
 вы найдете 2 новых флажка на каждой странице
вы найдете 2 новых флажка на каждой странице
, которые позволят вам исключить сценарий из этой отдельной страницы
1,6
изменить ярлыки
2,2
Ошибка исправления
: когда я вставляю скрипт в отдельное сообщение из категории, тот же самый скрипт появляется и на странице списка категорий.
(спасибо Shane (@ ugrasen1989))
2,3
Ошибка исправления
: добавлена поддержка страницы магазина WooCommerce.
(спасибо Birdie)
3,2
выводит отдельный сценарий после общего сценария для поддержки преобразования Google
3,8
Тестовая поддержка последней версии WordPress
3,9
добавить проверку nonce для обновления условий
Пользовательский пакет WordPress
Это руководство поможет вам изменить существующий пакет WordPress в Softaculous и добавить его как собственный сценарий.
Для тестирования вашего пользовательского скрипта на локальном хосте перед его загрузкой на сервер вы можете загрузить AMPPS и установить его:
http: // www. ampps.com/download
ampps.com/download
Сначала вам нужно выбрать имя для вашего пользовательского пакета и мягкое имя (короткое простое имя без каких-либо специальных символов) для вашего пользовательского пакета.
В этом руководстве мы берем следующие имена в качестве примера:
Имя: Мой пакет WordPress
Имя Softaculous: mywp
ПРИМЕЧАНИЕ : Файлы пакета должны быть помещены в каталог / path / to / scripts / SOFTNAME / с тем же именем, что и имя Softaculous, которое вы выбрали для добавления скрипта в Softaculous.В данном случае / var / softaculous / mywp / *
Скопируйте пакет WordPress
Сначала скопируйте исходные файлы пакета WordPress в каталог пользовательского пакета.
mkdir / var / softaculous / mywp / cp -r / var / softaculous / wp / * / var / softaculous / mywp /
Вы скопировали пакет в свой собственный каталог пакетов.
Переименовать файлы пакета
Теперь переименуйте файлы, чтобы они работали с вашим собственным именем Softaculous.
мв /var/softaculous/mywp/wp.zip /var/softaculous/mywp/mywp.zip mv /var/softaculous/mywp/wp.sql /var/softaculous/mywp/mywp.sql
ПРИМЕЧАНИЕ : Если wp.zip и wp.sql отсутствуют в / var / softaculous / wp /, вам необходимо установить wordpress на свой сервер, чтобы файлы wp.zip и wp.sql были загружены в / var / softaculous / wp /, поскольку Softaculous по умолчанию загружает небольшой пакет сценариев без файлов zip и sql.
Добавьте свой собственный контент
- Распакуйте mywp.zip и добавьте свой собственный контент, то есть плагины или темы, как вам нужно.
- Теперь заархивируйте пакет и убедитесь, что ZIP-пакет содержит файлы непосредственно, а не в подкаталоге. Ниже должна быть структура каталогов вашего ZIP-пакета:
wp-content wp-admin wp-включает index.php и так далее
Добавьте свой контент в файл SQL
- Добавьте необходимое настраиваемое содержимое в файл mywp.sql .
- Вам может потребоваться внести изменения в SQL, чтобы активировать ваши темы / плагины.
- Подсказка : Вы можете установить тему / плагин в тестовой установке WordPress и взять изменения из базы данных этой установки.
Добавить ветки в настраиваемый сценарий
Чтобы указать настраиваемый сценарий в виде веток, добавьте тег custom_branch в info.xml всех настраиваемых сценариев, как показано ниже:
Здесь 10001 и 10002 — это идентификаторы пользовательских сценариев.
Изменить другие файлы (при необходимости)
Как правило, изменять какие-либо файлы не требуется, но при необходимости вы можете изменить wp-config.php или любой другой файл, чтобы внести требуемые изменения.
Внесите любые другие окончательные изменения, которые хотите.
Добавьте пакет в Softaculous
- Когда пакет будет готов, добавьте его в Softaculous. Вы можете обратиться к следующему руководству о том, как добавить пакет в Softaculous: Добавление пользовательских скриптов
Протестируйте пакет
- Вот и все! Вы успешно создали собственный пакет WordPress.
- Пришло время протестировать ваш пакет и убедиться, что он работает нормально.
Если вам нужно создать полностью свежий пакет с нуля, вы можете обратиться к следующему руководству: Создание пользовательского пакета
Как добавить нового пользователя WordPress
Привет, пользователи WordPress! Добавить нового пользователя в WordPress действительно довольно просто, и в этой статье вы найдете пошаговые инструкции, чтобы вы могли сделать это самостоятельно! Чтобы узнать больше о том, как использовать WordPress, обратитесь к разделу часто задаваемых вопросов на нашей странице поддержки.
Как добавить нового пользователя
- Перейдите на страницу администратора WordPress и войдите на свой сайт. Если вы не уверены в своем пароле, нажмите «Забыли пароль», чтобы сбросить его. Здесь вы найдете более подробные инструкции по сбросу пароля WordPress.
- Теперь, когда вы находитесь на панели инструментов WordPress, нажмите Users на левой боковой панели.
- Вверху экрана щелкните Добавить новый .
- Теперь вы должны быть на экране Добавить нового пользователя .Введите имя пользователя и адрес электронной почты для вашего нового пользователя. Имя, фамилия и веб-сайт указывать необязательно.
- Введите пароль SECURE для нового пользователя. Вы можете использовать тот, который WordPress генерирует случайным образом, или создать свой собственный. Однако важно использовать надежный пароль, поскольку хакеры попытаются использовать ваш логин для взлома вашего веб-сайта.
 Пожалуйста, выберите пароль, состоящий из прописных и строчных букв, цифр и символов.
Пожалуйста, выберите пароль, состоящий из прописных и строчных букв, цифр и символов. - Не снимайте отметку с Отправить уведомление пользователя , если вы хотите, чтобы новый пользователь получил электронное письмо со своей регистрационной информацией.
- Выберите роль для нового пользователя. По умолчанию используется администратор, который предоставляет пользователю доступ ко всем функциям веб-сайта. Если вам нужно ограничить разрешения вашего нового пользователя, просмотрите другие роли, доступные ниже.
- Нажмите кнопку Добавить нового пользователя , и все готово!
Что такое роли пользователей?
Роли пользователей позволяют назначать пользователям разные уровни разрешений на вашем веб-сайте. Если вы не хотите, чтобы у пользователя были все разрешения роли администратора, вы можете выбрать из редактора, автора, участника или подписчика.В Кодексе WordPress эти роли пользователей определены следующим образом:
- Администратор: лицо, имеющее доступ ко всем функциям администрирования на одном сайте.

- Редактора: кто-то, кто может публиковать и управлять сообщениями, включая сообщения других пользователей.
- Автор: Кто-то, кто может публиковать и управлять своими собственными сообщениями.
- Автор: кто-то, кто может писать и управлять своими собственными сообщениями, но не может их публиковать.
- Подписчик: человек, который может управлять только своим профилем.
Просто выберите желаемую роль пользователя в раскрывающемся списке на экране «Добавить нового пользователя». (см. шаг 7)
Нужна дополнительная помощь с вашим сайтом?
Если у вас есть вопрос о вашем веб-сайте или вы хотите запросить обновление, наш отдел поддержки TheeDigital всегда готов помочь! Перейдите на нашу страницу поддержки и отправьте запрос в службу поддержки, и наша команда свяжется с вами в ближайшее время. Есть также полезные FAQ, которые могут сразу же ответить на ваш вопрос!
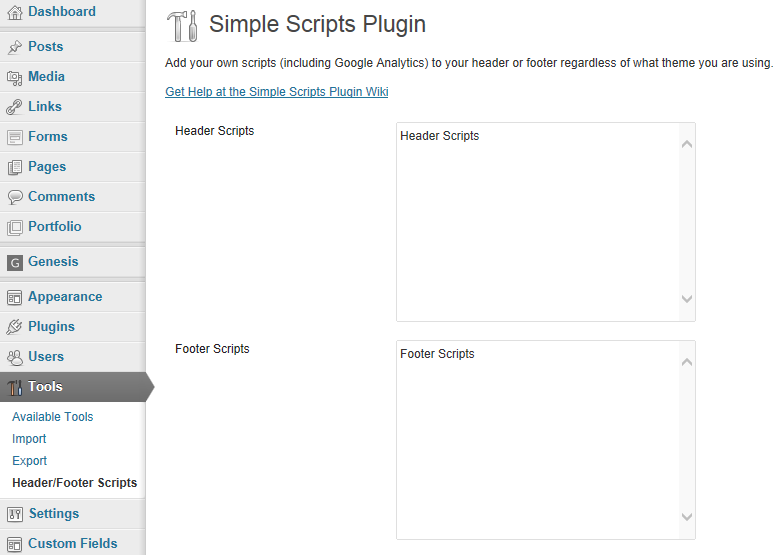
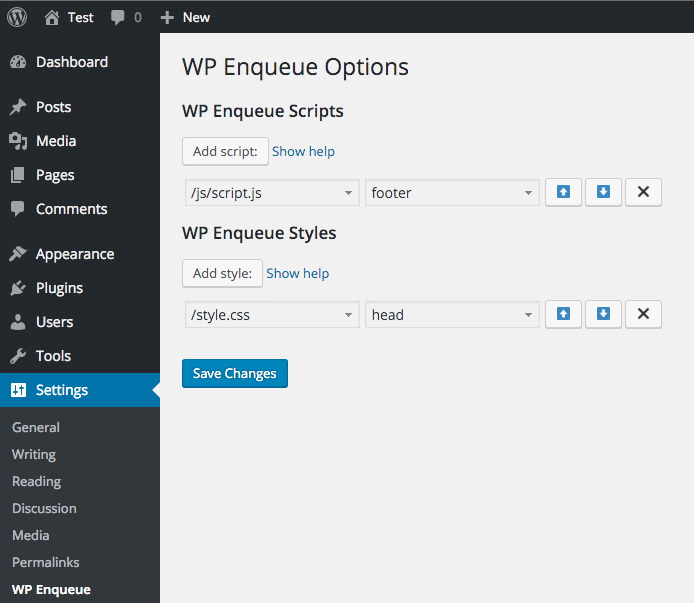
Добавление скриптов в WordPress, часть 1 — wp_enqueue_script «Коллекция инструментов для веб-журналов
Начиная с WordPress 2. 1 (если я правильно помню), замечательные ребята из Automattic дали нам еще более потрясающую функцию wp_enqueue_script .
1 (если я правильно помню), замечательные ребята из Automattic дали нам еще более потрясающую функцию wp_enqueue_script .
До этого каждый плагин или тема писал сам за себя. Если вы хотели добавить сценарий, он был жестко запрограммирован.
Как вы могли догадаться, это вызвало массу проблем. Скрипты загружались дважды, не по порядку или даже тогда, когда в них не было необходимости.
Кроме того, в некоторые темы и подключаемые модули встроен JavaScript в файл PHP подключаемого модуля или темы только для захвата нескольких переменных PHP.Фигово! Чтобы правильно добавлять скрипты в JavaScript, вы всегда должны разделять PHP и JavaScript. И под отдельными я имею в виду отдельные файлы. Просто больше нет оправдания (я расскажу об этом во второй части этой серии).
Функция wp_enqueue_script — это первый шаг в правильной загрузке ваших скриптов. Вы можете не только добавить свой скрипт, но также указать зависимости (например, jQuery) и номер версии.
Это предотвращает загрузку дублирующихся файлов JavaScript, что всегда хорошо.
Итак, как работает wp_enqueue_script?
Помимо отличной документации от WordPress, ниже вы найдете мою отрыгнутую версию (я знаю, ужасная).
Функция wp_enqueue_script принимает пять аргументов, причем последние четыре являются необязательными.
Аргумент дескриптора — это строка, которая дает имя вашему сценарию или ссылается на чужой.
Например, вы можете добавить скрипт jQuery на любую страницу, позвонив по телефону:
Аналогично, если вы ранее зарегистрировали свой скрипт (используя wp_register_script ), вы можете вызвать свой скрипт, позвонив по номеру:
Src
Аргумент src запрашивает URL-адрес файла. Если вы предоставите src скрипта, функция wp_enqueue_script автоматически зарегистрирует ваш скрипт для использования другими (нет необходимости использовать wp_register_script ).
Если вы предоставите src скрипта, функция wp_enqueue_script автоматически зарегистрирует ваш скрипт для использования другими (нет необходимости использовать wp_register_script ).
Пример использования:
Темеры использовали бы:
Депс
Аргумент deps — это массив зависимостей. Например, если вашему скрипту требуется jQuery или другие файлы JavaScript, он загрузит эти файлы раньше, чем файл JavaScript вашего плагина.
Вот пример:
Видите там массив (я знаю, он симпатичный)? Вот что вызывает ваши зависимости.
jQuery встроен в WordPress по умолчанию, поэтому вызвать его через зависимость не проблема, если вы поставите его в очередь через wp_enqueue_script .
Зависимость another_script предполагает, что вы уже использовали wp_enqueue_script для назначения ему дескриптора и src.
Результатом этого сценария является то, что jQuery и another_script загрузятся до my_script .
Версия
Аргумент ver. — это просто версия файла JavaScript для целей кэширования.Если вы предоставляете свой собственный сценарий, рекомендуется предоставить версию.
Версия основана на строке и выглядит так:
При обновлении файла JavaScript обновляйте аргумент ver . Если вы этого не сделаете, вы неизбежно столкнетесь с проблемами кеширования в WordPress.
Если вы этого не сделаете, вы неизбежно столкнетесь с проблемами кеширования в WordPress.
Нижний колонтитул
Аргумент in_footer (начиная с WP 2.8) определяет, будет ли сценарий загружаться в верхнем или нижнем колонтитуле (по умолчанию используется заголовок).
Чтобы загрузить сценарий в нижний колонтитул, просто передайте ему 1 (или истинный ).
Следует проявлять особую осторожность при настройке скриптов для загрузки в нижний колонтитул, поскольку некоторые темы не имеют этой встроенной функции (тема должна использовать вызов функции wp_footer ).
Именование вашего обработчика
И последнее (эээ, предупреждение?), На которое следует обратить внимание, это присвоение обработчику имени wp_enqueue_script . Если вы используете сторонний скрипт (скажем, Colorbox), руководствуйтесь здравым смыслом при именовании обработчика. Нет причин называть его «лайтбокс» или «мойбокс». Имя обработчика должно быть очевидным, правда?
Если вы используете сторонний скрипт (скажем, Colorbox), руководствуйтесь здравым смыслом при именовании обработчика. Нет причин называть его «лайтбокс» или «мойбокс». Имя обработчика должно быть очевидным, правда?
То же самое и со встроенными скриптами WordPress.
Например, обработчик jquery является встроенным. Вы хотите предоставить свою собственную версию jQuery?
Как насчет того, чтобы испортить всем день и дать ему обработчик ‘jquery.js ’? В результате на одной странице неизбежно будут загружаться два экземпляра jQuery, что вызовет хаос с другими скриптами.
Вместо этого используйте функцию wp_deregister_script , чтобы удалить ссылку WordPress и предоставить свою собственную.
Однако при использовании этой техники у вас должна быть чертовски веская причина не включать скрипты по умолчанию. В конце концов, вы, по сути, будете запускать часть программного обеспечения, которое может быть не полностью протестировано и / или не совместимо с WordPress.
В конце концов, вы, по сути, будете запускать часть программного обеспечения, которое может быть не полностью протестировано и / или не совместимо с WordPress.
Отлично, у меня отключен wp_enqueue_script. Что теперь?
Вы должны вызвать wp_enqueue_script из соответствующего хука в WordPress.
К счастью, в WordPress есть два таких хука действий, которые вы можете использовать: admin_print_scripts и wp_print_scripts .
Хук admin_print_scripts позволяет добавлять скрипты в админпанели, а хук wp_print_scripts позволяет добавлять скрипты где угодно.
Добавить код wp_enqueue_script так же просто, как добавить действие внутри кода плагина или темы.
Пример кода, используемого внутри конструктора класса:
И для тех, кто не использует класс (классы помогают избежать конфликтов с другими плагинами):
В приведенном выше примере у нас есть метод обратного вызова add_admin_scripts . Пример его использования:
Пример его использования:
Заключение
Вот шаги, которые вы должны выполнить, чтобы добавить скрипты в тему или плагин WordPress:
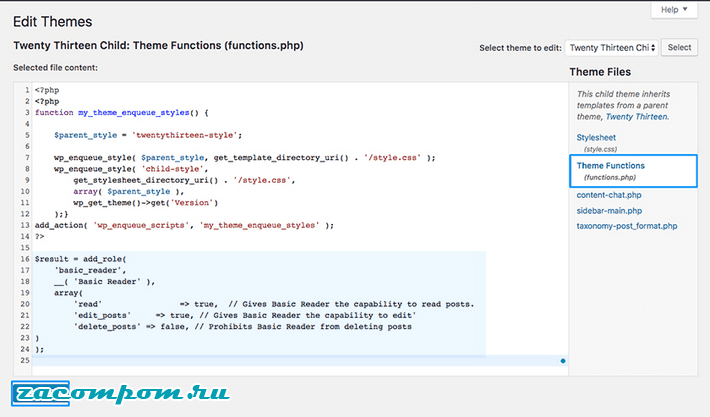
- Добавьте соответствующее действие в свою тему WordPress или плагин (пользователи захотят использовать functions.php ).
- Определите зависимости вашего скрипта.
- Кодируйте вызовы wp_enqueue_script соответствующим образом.
Эта статья представляет собой отрывок из электронной книги Рональда Уэреки под названием WordPress и Ajax (используется с разрешения).
| acf / совместимость | Используется для включения поддержки обратной совместимости. |
| acf / fields / flexible_content / layout_title | Фильтрует HTML-код $ title для каждого макета гибкого содержимого. |
| acf / fields / google_map / api | Фильтрует параметры URL, используемые для загрузки Google Maps JS API. |
| acf / fields / post_object / query | Фильтрует $ args, используемые для запроса сообщений в поле «Объект сообщения». |
| acf / fields / post_object / результат | Фильтрует текст, отображаемый для каждого сообщения в поле «Объект сообщения». |
| acf / поля / отношения / запрос | Фильтрует $ args, используемые для запроса сообщений в поле «Связь». |
| acf / поля / отношения / результат | Фильтрует текст, отображаемый для каждой публикации в поле «Связь». |
| acf / fields / taxonomy / query | Фильтрует $ args, используемые для запроса терминов в поле Таксономия (раскрывающийся список). |
| acf / fields / taxonomy / result | Фильтрует текст, отображаемый для каждого термина в поле Таксономия. |
| acf / fields / taxonomy / wp_list_categories | Фильтрует $ args, используемые для запроса терминов в поле Таксономия (список). |
| acf / format_value | Фильтрует значение поля $ после загрузки функцией шаблона, такой как get_field (). |
| acf / load_field | Фильтрует настройки $ field после загрузки. |
| acf / load_value | Фильтрует значение поля после загрузки. |
| acf / prepare_field | Фильтрует настройки $ field при подготовке к рендерингу. |
| acf / register_block_type_args | Фильтрует аргументы для регистрации типа блока. |
| acf / настройки | Настройки фильтров, используемые во всем плагине |
| acf / update_field | Фильтрует настройки $ field перед сохранением. |
| acf / update_value | Фильтрует значение поля перед сохранением. |
| acf / upload_prefilter | Используется для проверки вложения перед его загрузкой. |
| acf / validate_attachment | Используется для проверки вложения перед его загрузкой или выбором. 2025 © Все права защищены. |

 Для устройства шириной менее 480 пикселей этот плагин использует одно изображение для отображения значков социальных сетей.
Для устройства шириной менее 480 пикселей этот плагин использует одно изображение для отображения значков социальных сетей. д.)
д.) Mash share
Mash share RU Освобождающиеся домены Регистрация доменов списком Премиум-домены Освобождённые домены Новые доменные зоны REG.RU Энциклопедия доменных зон Географические домены Подбор по ключевому слову
RU Освобождающиеся домены Регистрация доменов списком Премиум-домены Освобождённые домены Новые доменные зоны REG.RU Энциклопедия доменных зон Географические домены Подбор по ключевому слову RU Конструктор лендингов
RU Конструктор лендингов RU Бесплатная почта
RU Бесплатная почта
 вы найдете 2 новых флажка на каждой странице
вы найдете 2 новых флажка на каждой странице  php
и так далее
php
и так далее
 Пожалуйста, выберите пароль, состоящий из прописных и строчных букв, цифр и символов.
Пожалуйста, выберите пароль, состоящий из прописных и строчных букв, цифр и символов.
Добавить комментарий