Как вставить видео Youtube на сайт
Простые способы — как вставить видео Youtube на сайт.
Как вставить на сайт видео Youtube с помощью кода HTML (фрейма)
Использование кода фрейма для вставки ролика видео на сайт, наиболее распространённый и простой вариант.
Найдите любое понравившееся видео на хостинге Youtube, которое необходимо вставить на сайт. Чтобы получить код фрейма просматриваемого ролика, достаточно правой кнопкой мыши щёлкнуть по нему и открыть контекстное меню.
В меню выберите пункт \Копировать HTML-код\ , левой кнопкой мыши скопируйте код.
| <iframe src=»https://www.youtube.com/embed/BxqpfR7z5Q4″ frameborder=»0″ allowfullscreen></iframe> |
Вставьте фрейм в html страницы сайта. Если необходимо, сразу отредактируйте параметры кода.
Измените ширину и высоту окна окна для вывода видео на сайте. На Youtube оно слишком большое (но это на ваше усмотрение). В приведённом коде ширина окна — width= “854”, высота — heigt=”480” .
На Youtube оно слишком большое (но это на ваше усмотрение). В приведённом коде ширина окна — width= “854”, высота — heigt=”480” .
Чтобы уменьшить — изменим на более приемлимый для сайта размер, сделаем: width= “540”, высота — heigt=”320”.
Вот так выглядит видео-ролик на сайте
Как ставить видео Youtube на сайт WordPress
В WordPress используется поддержка размещения видео с помощью шорткода.
Зайдите в админ панель сайта, далее \Все записи\ — \Добавить новую\.
Откройте \Текст\- редактирование html\ и вставьте такой код:
| Ссылка видео YouTube |
Далее откройте видео на Y, и скопируйте код URL ролика
Потом вставьте URL в код между тегами — и опубликуйте запись.
Для вставки видео на сайт в Wjrdpress также можно применять различные плагины, например: Video. js, JW Player и другие.
js, JW Player и другие.
Как вставить Youtube видео на Joomla
В Joomla, для размещения видео на странице, лучше использовать специальные плагины, например: AllVideos.
Этот плагин просто установить, настроить и использовать для вставки любых видео-роликов на сайт.
Как вставить Youtube видео на страницу Joomla смотрите в материале — Работа с плагином Allvideos. Вставка кода видео на страницу.
***
Как увеличить трафик на сайт с помощью YouTube
Вставить баннер в joomla, плагин MultiAds
- < Назад
- Вперёд >
Как вставить видео на сайт?
Рано или поздно традиционный формат ресурса может показаться скучным и несовременным, и перед любым веб-мастером появится вопрос: как вставить видео на свой сайт? Такая мера позволить оживить площадку, привлечь к ней больше посетителей. Также существуют проекты, где без видеоконтента не обойтись. Например, если речь идет об учебном портале, крупном интернет-магазине, онлайн-кинотеатре.
Например, если речь идет об учебном портале, крупном интернет-магазине, онлайн-кинотеатре.
Ролик — это комфортный и популярный способ подачи и оформления информации. Добавить его можно разными способами, это зависит от предпочтений, сложности и вида системы управления контентом (CMS).
Основные варианты загрузки
Приготовьтесь к тому, что вам придется иметь дело с html-кодами, но это не так сложно, как может показаться изначально. Существует два способа:
- Использование видеохостингов (Youtube, Rutube). Здесь ролики уже переведены в цифровой формат, код формируется на хостинге автоматически. В интернете самым популярным является Ютуб, поэтому рассмотрим его в качестве наглядного примера. Здесь содержится контент на любой вкус. Как вставить видео с Youtube на сайт:
- зарегистрируйтесь на сервисе. При наличии Google-аккаунта регистрация не нужна, вы можете воспользоваться им;
- после регистрации/входа через Google вам будет предложено создать собственный канал, а также предоставлена форма для заполнения.
 Разобравшись с нюансами, можно опубликовать ролик, кликнув на кнопку «Добавить»;
Разобравшись с нюансами, можно опубликовать ролик, кликнув на кнопку «Добавить»; - выберите файл у себя на компьютере и нажмите «Загрузить». Изображение зальется на хостинг, появится окно просмотра, а под ним — html-код. Его надо скопировать и перенести на страницу своего ресурса.
Если вы решили загрузить уже имеющиеся на Ютубе материалы, процесс упрощается. Просто откройте его страничку, нажмите «Отправить» и «Встроить». Снова станет доступным окошко с кодами, пункты настройки и опции выбора параметров плеера. Вы можете изменить их под себя, отрегулировав атрибуты height и width (высота и ширина).
- Как вставить видео на сайт HTML, не пользуясь видеохостингом? Этот вариант более трудоемкий. Его применение требует установки flash-плеера, который будет воспроизводить контент. Можно подобрать любой, какой вам нравится, скачать архив с загрузочным файлом, создать на своем ресурсе папку и распаковать его в ней. Теперь следует перейти на страницу, где планируется размещение, и поработать с тегами.
 На практике это выглядит так: script type=»text/javascript» src=»имя плеера/имя плеера-версия программы.min.js». Потом введите дополнительные коды с адресом видеофайла http://адрес вашего сайта/имя плеера/имя плеера-версия программы.swf«, wmode: «transparent»}). Сохраните данные, после чего ролик будет доступен для просмотра.
На практике это выглядит так: script type=»text/javascript» src=»имя плеера/имя плеера-версия программы.min.js». Потом введите дополнительные коды с адресом видеофайла http://адрес вашего сайта/имя плеера/имя плеера-версия программы.swf«, wmode: «transparent»}). Сохраните данные, после чего ролик будет доступен для просмотра.
Как вставить видео на конструкторе
Размещение видео разберем на примере 1С-UMI ― одного из самых простых конструкторов сайтов. Все очень легко: перейдем в режим редактирования страницы и нажмем кнопку «Вставить/редактировать видео». В открывшемся окне вставим ссылку на видео в поле «Источник». Сохраним, и видео появится на сайте.
Вставка видеофайлов в бесплатных CMS
WordPress — часто используемая бесплатная платформа, особенно для блогов, поэтому многих начинающих пользователей интересует, как вставить видео на сайт на этой CMS.
Первый метод добавления видеофайлов — с помощью YouTube:
- выберите ролик или загрузите собственный на видеохостинг;
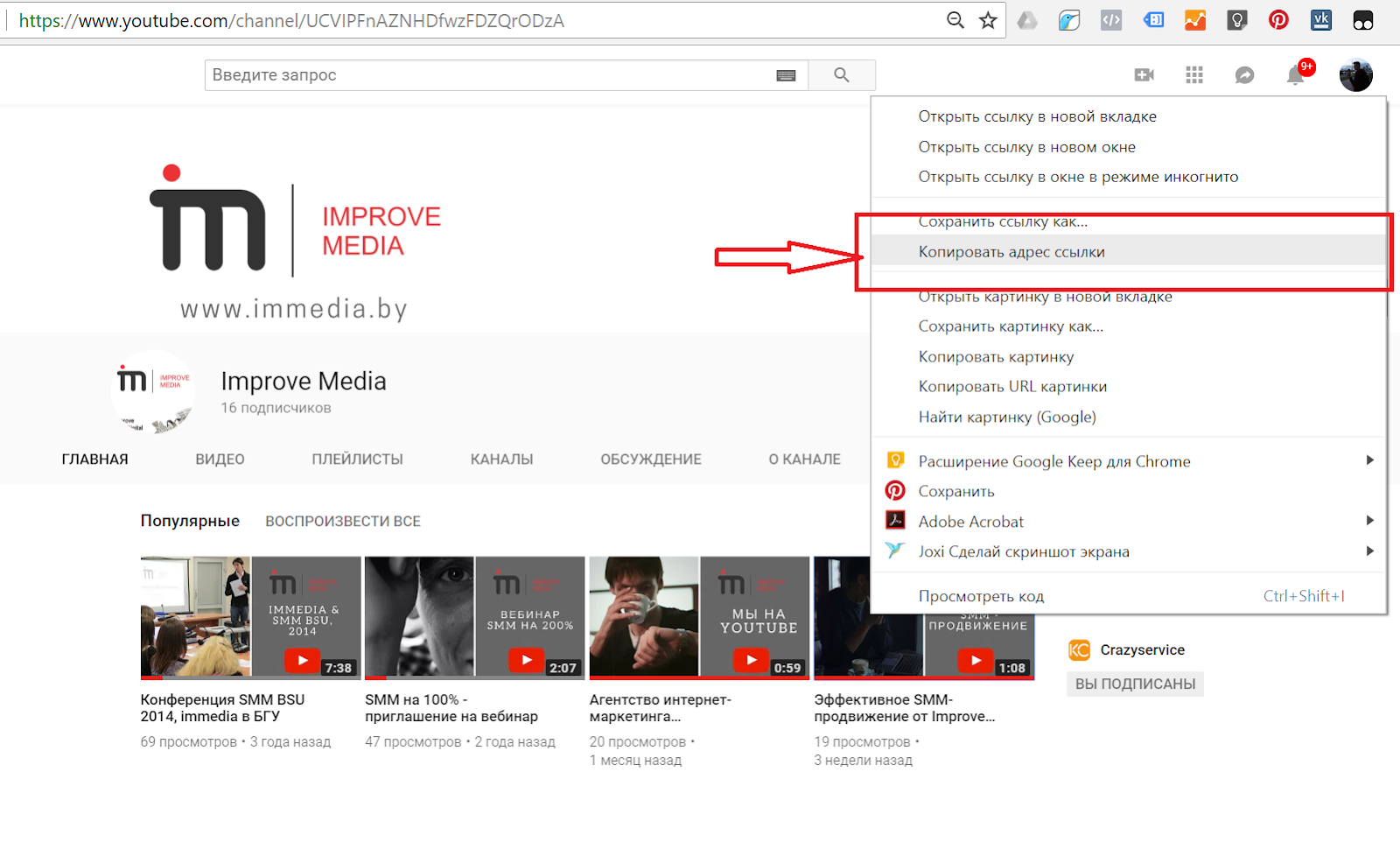
- скопируйте появившийся код ссылки;
- на своей площадке создайте новую страницу или запись;
- впишите код во вкладку «Текст»;
- нажмите «Опубликовать».

Обратите внимание: в таком случае вы не сможете управлять размерами загруженного файла.
Есть и второй вариант использования Ютуб:
- откройте ролик, который хотите поместить на своем ресурсе;
- под ним увидите иконку «Поделиться», кликнув по ней, перейдете на «Html-код»;
- продублируйте код у себя на ресурсе.
Этот способ позволяет задать параметры, разрешить/запретить показ похожих роликов после завершения выбранного, отключить панель управления, убрать название файла и пр.
Как вставить видео с компьютера на сайт? Разработчики движка учли и такую возможность. Каким образом это сделать:
- создавая страницу, кликните на «Добавить медиафайл», выберите требуемый, нажмите «Открыть»;
- проследите за тем, чтобы в графе «Вставить объект или ссылку» стояло «Вставить медиаплеер». Если вы считаете, что вам необходим плейлист, создайте его тут же;
- нажмите на иконку «Вставить в запись»;
- опубликуйте или обновите страницу.

У этого способа есть положительные и отрицательные стороны. К плюсам относится то, что загрузка происходит мгновенно, есть возможность управления плеером и дополнительные функции. Негативные моменты — ограничения на размер, записи занимают место на вашем хостинге, поддерживаются не все форматы.
CMS WordPress предоставляет плагины для загрузки видеофайлов, но если речь идет о простеньком ролике, нужды в них нет. Почему? Вы загружаете свою площадку дополнительным плагином, тратите время на поиск нужного инструмента, его установку и настройку опций. Перечисленные выше способы проще и быстрее.
Joomla — еще одна из популярных платформ, которыми пользуются веб-мастера. В стандартном наборе функций предоставляются решения для традиционных задач по разработке, но с добавлением медиафайлов здесь не все так хорошо. Существуют два варианта, как вставить видео на сайт Joomla. В первом снова придется обратиться к YouTube или Rutube. Последовательность действий точно такая же, как и в предыдущих примерах. Различия начинаются после копирования ссылки с видеохостинга:
Различия начинаются после копирования ссылки с видеохостинга:
- перейдите в административную панель Джумла, задействуйте менеджера плагинов и откройте с его помощью настройки текстового редактора TinyMCE. Он поставляется в стандартной комплектации и используется по умолчанию;
- в опциях редактора имеется список запрещенных к форматированию контента тегов. Добавить ролик можно, только удалив тег iframe. Совершая это действие, вы снижаете уровень безопасности своего веб-сервиса, особенно если к страницам с TinyMCE допускаются пользователи;
- затем перейдите к менеджеру материалов, выберите интересующий, отключите визуальный редактор и добавьте скопированный код;
- активируйте визуальный редактор. Теперь вы можете видеть добавленный контент, который отобразится в пользовательской части ресурса.
Описанный выше способ того, как вставить видео с Ютуб на сайт, достаточно неудобен, лишает определенной доли защиты. Альтернативный вариант — плагин AllVideos. Заполучить его можно переходом на официальную страницу расширений CMS Joomla и запустив Download. Проделав эти манипуляции, вы окажетесь на ресурсе разработчика утилиты. В нижней части страницы есть ссылка для скачивания архивного файла.
Альтернативный вариант — плагин AllVideos. Заполучить его можно переходом на официальную страницу расширений CMS Joomla и запустив Download. Проделав эти манипуляции, вы окажетесь на ресурсе разработчика утилиты. В нижней части страницы есть ссылка для скачивания архивного файла.
Когда архив появится в вашем компьютере, установите его посредством менеджера плагинов. Что интересного предлагает AllVideos:
- Выбор шаблонов Select template.
- Папки для хранения медиафайлов Local Video Folder.
- Регулировка ширины Default width (in px) for videos и высоты Default height (in px) for videos плеера в пикселях.
- Прозрачность плеера Flash/MP4/WebM/OGG Theora video player transparency.
- Отображение управляющих компонентов плеера Display JW Player Controls.
Кроме всего прочего, плагин AllVideos обладает способностью воспроизводить ролики, сохраненные в определенной папке вашей площадки, и медиаконтент, размещенный на сторонних ресурсах.
Итого
Каждая система управления контентом или конструктор индивидуальны, имеют свои правила и особенности. Если у вас есть намерение загрузить увлекательный или полезный материал самостоятельно, в интернете можно найти множество пособий, статей и видеороликов на тему того, как вставлять видео на сайт.
Если вы только собираетесь создавать собственный веб-сайт, но вам не хватает времени на его настройку и наполнение — создайте сайт на 1С-UMI, и мы выполним это за вас. воспользуйтесь услугой «Сайт за вас» мы готовы выполнить работы «под ключ». Оформим и наполним релевантным контентом, окажем дополнительные услуги по сопровождению. Вам требуется лишь связаться с менеджерами UMI, позвонив по телефону или написав на электронный адрес. Мы подберем решения, соответствующие вашим задачам.
Скрытые возможности встраивания видео из Youtube | Академия Лидогенерации | Официальный сайт
При создании сайтов частенько возникает необходимость вставить какой-то видео-ролик из YouTube. Это может быть продающее видео, какая-то инструкция, видео-комментарий.
Это может быть продающее видео, какая-то инструкция, видео-комментарий.
В этой статье я покажу вам, как это сделать. А также поделюсь некоторыми дополнительными полезностями для вставки этих видео:) Поехали!
Чтобы вставить видео на сайт, необходимо сначала скопировать его код. Код видео берем с сайта YouTube, открыв страницу с нужным видео. На примере видео Академии Лидогенерации:
Комментарии:
- Видео на сайте будет в формате iframe — это значит, что на вашем сайте будет врезано встроенное окошко (фрейм), в котором будет воспроизводиться видео напрямую с YouTube (типа окно трансляции такое). Если ваш сайт не поддерживает iframe, то видео не воспроизведется (в этом случае необходимо будет вставлять видео не кодом с YouTube, а используя функции плеера вашего сайта, если они есть)).
- Если видео не ваше, то пункта “HTML-код” может и не быть, если владелец видео запретил встраивание этого видео:
Дополнительные настройки встраивания.
Кликните ЕЩЕ под HTML-кодом видео и вы их увидите:
Как они работают:
- “Размер видео” — тут понятно. Насколько большое окно с видео будет у вас на сайте (можно выбрать или произвольного размера).
- “Показывать похожие видео …” — если вы не пиарите свой YouTube канал, рекомендую убирать эту галку, чтобы по окончанию видео заботливый YouTube не предлагал посетителю вашего лендинга посмотреть похожие видосы на тему.
- “Показать панель управления” — отображает нижнюю панель управления видео. Не стоит ее отключать. Не знаю, как вас, а лично меня бесит, когда я не могу убавить звук видео или перемотать его:) оставьте людям возможность рулить процессом.
- “Показать название видео и…” — убирайте галку, если не хотите, чтобы посетитель лендинга видел сверху видео панельку с названием видео и кнопками лайков. Лично я бы убрал как лишнюю отвлекашку: клик на название открывает новое окно с YouTube (и человек уходит с лендинга), а лайки… да кому они нужны?)))
- С режимом повышенной конфиденциальности я лично не разбирался.
 Справка YouTube говорит, что Если включить этот режим, YouTube будет сохранять информацию о посетителях вашей веб-страницы, только если они посмотрят ролик.
Справка YouTube говорит, что Если включить этот режим, YouTube будет сохранять информацию о посетителях вашей веб-страницы, только если они посмотрят ролик.
Если тыкать эти галки, вы увидите изменения в коде для вставки. Пример:
<iframe width=»560″ height=»315″ src=»https://www.youtube.com/embed/ET1ECoJqdGg» frameborder=»0″ allowfullscreen></iframe> — оригинальный код без доп.настроек.
<iframe width=»560″ height=»315″ src=»https://www.youtube.com/embed/ET1ECoJqdGg?rel=0» frameborder=»0″ allowfullscreen></iframe> — убрал галку “Показывать похожие видео…” (что добавилось в коде выделил красным).
Хозяйке на заметку: синим выделен идентификатор видео, указывающее YouTube какое именно видео воспроизводить в фрейме. Хотите поменять видео без изменения настроек отображения на сайте — просто поменяйте эту часть кода.
Как вставляются доп.
 коды
коды
Как видите, доп.коды вставляются через знак ? после идентификатора видео. Знак ? ставится только перед первым доп.кодом, остальные вставляются через знак &. Например:
<iframe width=»560″ height=»315″ src=»https://www.youtube.com/embed/ET1ECoJqdGg?rel=0&showinfo=0&autoplay=1» frameborder=»0″ allowfullscreen></iframe>
Другие коды, которые могут быть полезны:
- autoplay=1 — автоматически стартует видео сразу после загрузки страницы.
- &loop=1 – зацикливает воспроизведение видео ролика на вашей странице.
- fs=0 — запрещает разворачивать видео на весь экран (убирает соответствующую кнопочку в правом нижнем углу видео).
- start=20 — запустит ролик с 20-й секунды видео. Полезно, если нужно воспроизвести видео с какого-то конкретного момента.
- fmt=6 — задает качество видео.
 fmt=18 делает качество еще лучше, а fmt=22 делает наилучшим. Используется также параметр hd=1 для высокого качества по умолчанию.
fmt=18 делает качество еще лучше, а fmt=22 делает наилучшим. Используется также параметр hd=1 для высокого качества по умолчанию. - iv_load_policy=3 — отключает любые комментарии автора видео:) такие как Аннотации, Подсказки и появляющийся в начале видео аватар канала автора. Может быть полезно, если вставляете чужое видео (атата вам) и не хотите уходов на канал автора видео. Этот код НЕ отключает рекламу Google, которая может всплывать на вашем видео (как вы понимаете, такого кода вообще в природе не существует))).
Удачных вам экспериментов и CTR до неба!
Ваш Олег Рассказов.
Статья подготовлена при поддержке и соавторстве знакомого специалиста по YouTube Юрия Бледных в рамках конкурса «Контента много не бывает».
Если статья Вам понравилась, ставьте лайки, пишите комментарии.
Как вставить видео с Youtube на сайт пошагово
У многих людей до сих пор возникает один и тот же вопрос: — Как вставить видео с Yuotube на сайт. Этот вопрос по логике не должен был бы возникать, но раз он есть, то я решил ответить на него на собственном примере по шагам.
Этот вопрос по логике не должен был бы возникать, но раз он есть, то я решил ответить на него на собственном примере по шагам.
Итак, вам понравилось какое-то видео на видеохостинге Youtube и вы решили поделиться ими со своими посетителями или друзьями, но не знаете, как вставить это видео с youtube.
Как вставить видео с YouTube на блог — видеоурок инструкция
Для некоторых людей, обычных и более профессиональных блогеров, вставка видео с YouTube является довольно сложный процесс. В то же время и на самом деле это сделать легко и просто, к тому же, для WordPress я дам вам отличный плагин, который вообще делает вставку видео на свой блог делается просто детским занятием.
В видео я покажу вам то, пошаговую инструкцию как вставить видео с YouTube на блог на CMS WordPress, Livejornal, Liveinternet, Blogger.
Плагин называется Smart YouTube PRO. Ссылка на скачивание — http://wordpress.org/extend/plugins/smart-youtube/
Ссылка на скачивание — http://wordpress.org/extend/plugins/smart-youtube/
Подписывайтесь на мой канал, мне будет интереснее публиковать свои видео материалы.
Присылайте свои вопросы мне, за них вы получите подарок, а я тему для видео или статьи. Мне важны ваши вопросы! Слать вопросы сюда — https://zarabotokwmz.ru/zadaj-vopros-poluchi-podarok
Дальше читайте почти то же самое в виде статьи.
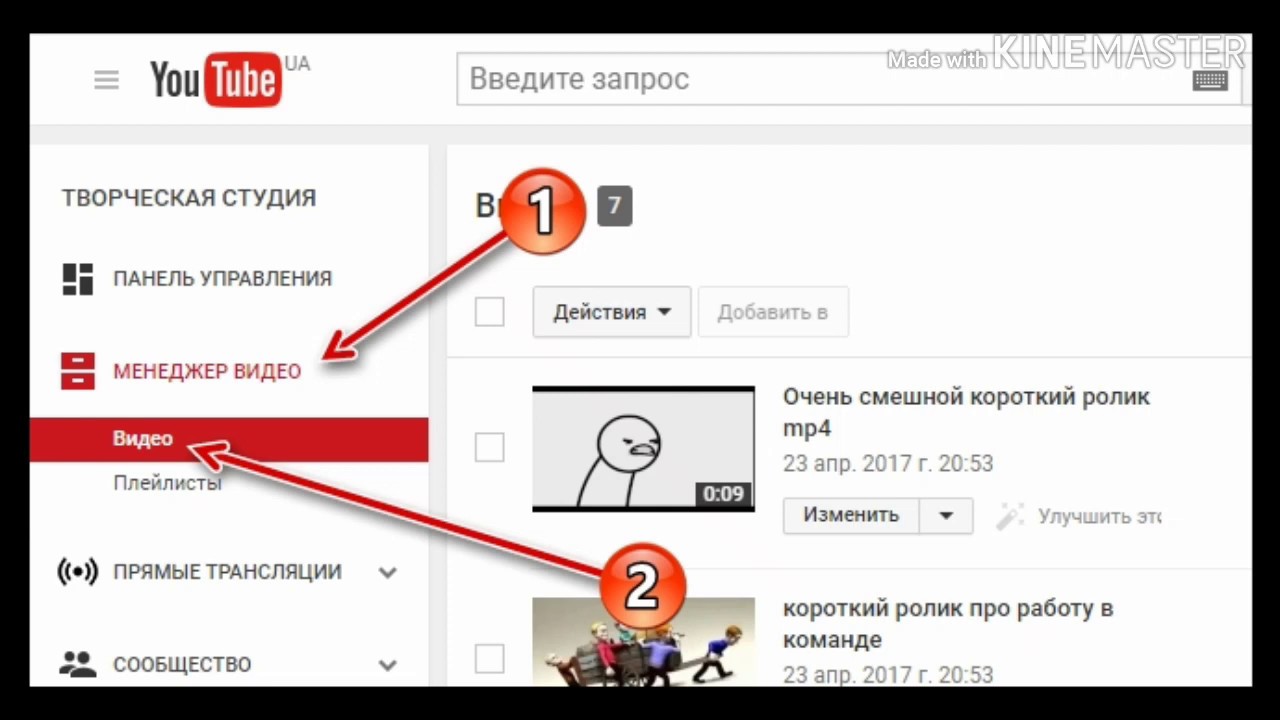
Сразу под окном с видеороликом есть небольшой ряд кнопок. Вам нужно нажать на кнопку “Отправить”.
Шаг 1, нажимаем на отправить
Эту ссылку, которая сразу выделена синим, вы можете скопировать и отправить кому-то по почте или просто сообщить каким-либо образом, но вы хотите вставить его на свой сайт. Нажимайте на кнопку под надписью “Встроить”.
Шаг 2, нажимаем на встроить
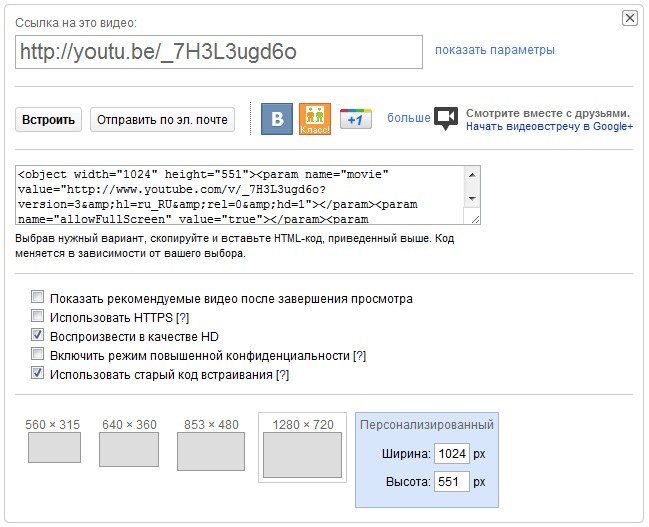
Если вы знаете, какого разрешения вам нужно видео, то выбирайте стандартное или даже персонализированное. Здесь же вы можете поставить галочку напротив “Использовать старый код встраивания”. Если его не ставить, то код, который вам даст сервис, будет иметь вставку во фрейме, а это не всегда работает, но вы можете вставить и его, попробовав тем самым на сайте. Но, часто такой код не работает.
Если его не ставить, то код, который вам даст сервис, будет иметь вставку во фрейме, а это не всегда работает, но вы можете вставить и его, попробовав тем самым на сайте. Но, часто такой код не работает.
Шаг 3, выбираем размер и копируем код
Если вы не знаете, какого размера вам нужно видео, то выбирайте самое маленькое, а потом уже его можно будет заменить в любой момент. Выбирайте нужный вариант кода и копируйте его.
По просьбе моих любимых посетителей обновил картинку с параметрами вставки
- Шаг четвёртый.
Вот и сама вставка кода. А раз это код, то и вставлять его нужно в код.
Как вставить видео с Youtube на блог работающий на WordPress
Вам нужно нажать на кнопку “HTML” сразу под полем, куда вносится заголовок. А в основное поле уже вставляете полученный на youtube.com код с видео. Посмотреть, что у вас получилось можно после того, как нажмёте на кнопку “Визуально”.
Вставляем видео с youtube на блог работающий на wordpress
Как вставить видео с Youtube на блог на сервисе LiveJournal.
 com
com
Здесь тоже самое, что и на обычном самостоятельном блоге. Выбирать нужно тоже кнопку “HTML” рядом с полем ввода заголовка. Вставили и тут же можно посмотреть результат после нажатия на кнопку рядом “Визуальный редактор”.
Вставляем видео с youtube на блог на сервисе LiveJournal.com
Как вставить видео с Youtube на блог на сервисе Blogger.com
Опять тоже самое. Вам нужно найти поле, в которое можно вставлять html код видеоролика. Тут кнопки расположены наоборот, в отличие от двух предыдущих. Вам нужно нажать на кнопку “Изменить код”, а посмотреть результат можно нажав на кнопку “Создать”.
Вставляем видео с youtube на блог на сервисе Blogger.com
Вот что у вас должно получиться:
Вот такие простые шаги требуется совершить для того, чтобы вставить видео с youtube на блог на любом сервисе.
Как встроить видео с YouTube на сайт WordPress?
Привет! В этой инструкции покажу, как встроить видео с YouTube в статью на сайте WordPress.
Рассмотрим несколько вариантов встраивания видео:
• В блочном редакторе статей Вордпресс через блоки «YouTube» и «HTML-код».
• В классическом редакторе через html-код. Если вам, как и мне, пользоваться этим редактором удобнее и привычнее.
А также разберем нюанс с адаптацией видеоплеера на мобильных.
Для тех, кто предпочитает посмотреть видео, выкладываю инструкцию ниже:
А также размещаю текстовый вариант.
Перейдем в редактор статей в Вордпресс. Для этого в консоли сайта нажмем «Добавить» – «Запись», и у нас откроется этот самый редактор.
Здесь нам предлагается ввести заголовок статьи и начать писать текст. Также при помощи иконки в виде плюсика мы можем добавлять различные блоки. В том числе блок с видео.
К примеру, сначала у нас идет текст и дальше, в определенном месте статьи, мы хотим добавить видео. Делаем в конце текста абзац клавишей Enter и нажимаем на плюсик для добавления блока.
В появившемся меню выбираем раздел «Вставки» – «YouTube».
Указываем ссылку на видео с Ютуба, которое хотим встроить.
Где ее взять? Можно скопировать в строке браузера, открыв страницу просмотра видео.
А можно нажать под видео «Поделиться» и скопировать ссылку.
Если вы хотите, чтобы видео в статье проигрывалось с определенного времени, то поставьте галочку «Начало» и укажите время.
Скопированную ссылку добавьте в поле для встраивания URL в Вордпресс и нажмите «Вставить».
Получаем плеер с видео в статье.
Минус этого способа встраивания – мы не сможем задать доп. настройки проигрывателя, например, отключить панель управления (строку перемотки) и при необходимости поменять размеры проигрывателя.
Поэтому стоит рассмотреть второй вариант встраивания видео – через блок HTML-код.
Для этого удалим предыдущий блок с видео. Чтобы удалить тот или иной блок в статье, выделяем его левой кнопкой мыши, на появившейся панели жмем на троеточие – «Удалить блок».
И выберем другой блок для встраивания. Жмем на иконку плюсика. Выбираем раздел «Форматирование» – HTML-код.
В появившуюся строку нам надо добавить код видео с Ютуба. Где его взять?
На странице просмотра видео под проигрывателем нажимаем «Поделиться».
Затем «Встроить»
В открывшемся окне справа от ролика будет его код для встраивания на сайт.
Здесь мы также можем указать время, с которого хотим включить проигрывание видео.
А в настройках ниже можно отключить показ панели управления видео.
Включение режима повышенной конфиденциальности означает, что видео встраивается на сайт без использования файлов куки. Тогда не будут сохраняться данные о просмотрах, и такое видео не будет попадать у пользователя в историю просмотра на Ютуб.
Полученный код нам нужно скопировать и добавить в блок HTML-код в Вордпресс. И здесь в коде мы видим размеры нашего плеера. При необходимости их можно менять, указывая свои значения.
Теперь предлагаю рассмотреть еще один вариант встраивания видео в статью, в классическом варианте редактора. Здесь вставка также происходит через html-код.
В этом варианте еще до начала публикации текста статьи мы нажимаем на иконку плюсика, заходим в раздел «Форматирование» и выбираем блок «Классический».
Таким образом, мы включаем классический вид редактора – с привычной панелью управления вверху – где есть все необходимые инструменты форматирования текста, встраивания картинок, ссылок и т.д.
Ну а чтобы в классическом редакторе добавлять видео, нам нужно переключиться на режим кода.
Ставим курсор мыши внутрь классического блока. Затем нажимаем на троеточие на панели инструментов и выбираем «Редактировать как HTML».
Копируем код встраивания видео с Ютуб (где его брать я показывала выше). И добавляем по тексту статьи в режиме кода.
Ставим курсор и делаем отступ клавишей Enter от строки, после которой хотим добавить видео. Добавляем скопированный код видео.
Чтобы посмотреть, что у нас получилось, снова переходим в визуальный режим. Жмем по троеточию – «Редактировать визуально».
У вас может быть так, как у меня: из-за того что поле редактора узкое, видео обрезается. Однако в статье оно будет нормально отображаться.
Может быть еще так, что при вставке кода видео встанет не по центру, чтобы его отцентрировать, используем теги:
<center>КОД ВИДЕО</center>
Первый тег ставим до начала кода видео, а второй после. Теги добавляем в режиме html-кода. Должно быть вот так:
Чтобы посмотреть, как видео будет выглядеть в статье, нажмите сверху «Предпросмотр».
А чтобы опубликовать статью с видео, жмем по кнопке «Опубликовать».
Важный нюанс по адаптации видеоплеера на мобильных
Есть один маленький, но важный нюанс. Каким бы способом выше я не встраивала видео в статью – на мобильном плеер не адаптируется и обложка видео обрезается.
Отображение на мобильном можно проверить с помощью сервиса responsinator.com
Какие есть решения?
1) Использовать специальный плагин для адаптации видео на мобильном. Плагин называется FitVids for WordPress. Мы находим его в официальном каталоге Вордпресс, устанавливаем и активируем.
нажмите на скриншот для увеличения
После установки у вас появится уведомление о том, чтобы вы перепроверили настройки плагина. В принципе, здесь ничего можно не менять.
Единственное, если после активации плагина и проверки адаптивности, у вас ничего не изменится, тогда включите вот этот пункт «My theme is missing jQuery. Add jQuery 3.4.1 from Google CDN» (перевод: «В моей теме отсутствует jQuery. Добавить jQuery 3.4.1 из Google CDN»). И снова перепроверьте адаптивность.
2) Добавить специальный фрагмент кода в таблицу стилей вашей Вордпресс темы и заключить код для встраивания видео в специальный DIV блок.
Вот этот код нам надо добавить в файл Вордпресс-темы style.css:
.youtube {
position: relative;
padding-bottom: 56.25%;
padding-top: 30px;
height: 0;
overflow: hidden;
}
.youtube iframe {
position: absolute;
top: 0;
left: 0;
}
@media screen and (max-width: 767px) {
.youtube iframe {
width: 100%;
height: 100%;
}
}Заходим в раздел «Внешний вид» – «Редактор тем» – открываем файл style.css:
нажмите на скриншот для увеличения
Фрагмент кода добавляем в самый конец, сделав пробел. И сохраняем, нажав «Обновить файл».
Теперь при встраивании видео с Ютуба его html-код надо заключить в блок DIV.
Вот эту часть:
<div>
Вставляем до начала кода видео.
А вот эту добавляем после:
</div>
Должно получиться вот так:
Важно: если один из способов у вас не работает, попробуйте второй.
Такими нехитрыми способами можно добавить видео в свои статьи на блоге Вордпресс. Рекомендую вам это делать, так как:
1) Наличие видео в статье улучшает поведенческие факторы – человек дольше времени проводит на сайте, просматривая видео. А это плюс для поискового продвижения.
2) Для удобства ваших читателей – ведь кому-то удобнее прочитать статью, а кто-то предпочтет посмотреть наглядную инструкцию в видео. Поэтому рекомендую делать контент в двух форматах – текст и видео.
Для вас плюс еще и в том, что выкладывая ролики на Ютуб, вы и оттуда бесплатный трафик на блог можете получать. Не забудьте добавить ссылки на свой блог в шапку канала YouTube и оставлять их в описании к отдельным видео.
Благодарю вас за внимание!
Виктория
Как вставить видеоролик YouTube в сообщение или на боковую панель
Читаем, дамы и господа, самые простые способы вставки видео YouTube в WordPress без плагинов. Встраивание видео YouTube в текст статьи процесс совсем не сложный. Но, если вы только создали свой сайт вордпресс и не знаете как добавлять видео с ютуб на свой веб-ресурс, то это пошаговое руководство для вас. Добавить/встроить видео YouTube на сайт/в сообщение очень просто, и сегодня вы научитесь это делать.
Обратите внимание, для вставки видео с видео-хостинга Youtube.com не требуются ни какие дополнительные плагины. Всё делается с помощью самой CMS, стандартными методами. Для справки: YouTube (русское произношение «ютуб», «ютьюб» или «ютюб». Дословно переводится на русский как «Ваше телевидение»).
Как добавить/встроить видео с YouTube на сайт/в сообщение
YouTube — видеохостинговый сайт, предоставляющий пользователям услуги хранения, доставки и показа видео. Пользователи могут загружать, просматривать, оценивать, комментировать, добавлять в избранное и делиться теми или иными видеозаписями. Благодаря простоте и удобству использования YouTube стал популярнейшим видеохостингом и третьим сайтом в мире по количеству посетителей.
Распространенная ошибка в попытке вставить плеер на сайт — добавление прямой ссылки на ролик в редактор сообщений. То есть, это обычная гиперссылка, кликнув по которой, пользователь попадет на страницу YouTube с размещенным видео. Проблема в том, что пользователи, кликая по ним, покидают ваш сайт, и не факт, что вернутся. Для улучшения поведенческих факторов и удержания посетителей лучше, чтобы они смотрели видео прямо у вас на сайте. И так, поехали.
Как вставить видео YouTube на сайт WordPress без плагина
Есть несколько способов добавлять/вставлять/встраивать видео с ютуб в свой пост. Выбирайте, самый удобный для вас.
1. YouTube предоставляет код для встраивания видео на любой сайт или блог (при условии, что владелец видео разрешает его встраивать). Данный способ подходит и для Blogger. Для этого выполните следующие действия:
• Нажмите на ссылку «Поделиться» под видео.
Поделиться видео youtube
• Выберите в открывшемся окне пункт «Встроить».
Встроить видео на сайт
• Откроется окно «Встраивание видео» с кодом видеоролика:
Код для встраивания видео на сайт
• Скопируйте HTML-код.
Затем, при написании статьи, в режиме Текст, вставляете скопированный код в нужное вам месте. Готово. Размер видеоролика можно регулировать самостоятельно, в коде width=»560″. Только соблюдайте пропорцию. Если вы уменьшаете или увеличиваете ширину на 40, то и длину нужно изменять на 40.
Если захотите вставить видео на боковую панель блога, в панели управления Добавить виджет «Текст» и в его поле вставьте код. Следующий способ.
2. Ютуб предоставляет ссылку для добавления видоса на сайт. Для этого, нужно также нажать под видео «Поделиться» и в окне скопировать предоставленную видехостингом ссылку:
Копируем ссылку на видеоролик
При написание поста, проделываем операцию, как при вставке картинки/изображения в текст статьи. Добавить медиафайл — Вставить с сайта. В поле для ссылки вставляем URL на видео ютубе:
Вставить с сайта ютуб
Нажимаете Вставить в запись. Всё, готово. При публикации сообщения ваше видео появится в тексте статьи. Вот, пример:
Встроенное видео в текст статьи на сайте WordPress
Данным способом вставляем видео на боковую панель блога. С помощью виджета «Текст»:
Вставка видео в текстовый виджет
Продолжаем разбор «полётов». Другие способы вставки видоса на страницы веб-ресурса.
3. Для тех, у кого установлен многофункциональный редактор TinyMCE Advanced (у меня давно установлен и вам советую). Ну, это совсем проще пареной репы.
Печатаем, печатаем статью на все времена, а в нужный момент в меню редактора сообщений нажимаем: Вставить — пункт Медиафайлы. Или кликаем на иконку Медиа (если она у вас добавлена в редактор):
Вставить видео с помощью редактора WordPress
А дальше, можно вставить в окне ссылку, со своими размерами видео или html-код ролика:
Вкладка Общие. Ссылка на видео с размерами
Вкладка «Объект» позволяет вставить код ролика:
Вставка видео кода HTML в своё сообщение
С классическими редакторами вордпресс мы разобрались. Переходим к новому редактору основанный на блоках — Gutenberg. В новом редакторе Gutenberg разобраться без бутылки совсем не просто. Хотя, предстоит когда нибудь его осваивать. В редакторе Gutenberg также есть блоки для добавления видео на страницу записей с разных источников.
4. Добавить блок видео Gutenberg. Нажимаем плюсик + добавить новый блок. Затем вставки:
Встраивание видео YouTube в Gutenberg
Или можете в поиске блоков ввести слово youtube:
Блок youtube в редакторе Gutenberg
Нажимаете на блок и вставляете ссылку на ролик:
YouTube URL в блоке Gutenberg
Кликаете кнопку Вставить. Всё, блок видео ютубе встроен в вашу статью:
Встроенное видео youtube на страницу сайта
Друзья, как вы можете заметить, встроить видео youtube на страницу сайта можно используя только редактор сообщений WordPress. Здесь, помощники плагины, нам ни к чему.
Как известно, что встроенное видео немного замедляет скорость загрузки страницы WordPress. Что делать? Выход есть. Читайте, друзья, пост о том — Как ускорить загрузку страниц со встроенным видео с Youtube на сайте WordPress? Сделайте свой сайт с видео
И в заключение
С помощью представленных методов, используя лишь редактор вордпресс, вставлять видео на страницы WP можно не только с популярного ютуб хостинга, но и из других источников. Таких как — Facebook, Vimeo и из других соцсетей.
Если у вас есть дополнительные вопросы о способах встраивания YouTube в WordPress, сообщите мне об этом в комментариях! На этом, дамы и господа, позвольте попрощаться. Всего доброго и удачи. Пока, пока.
С уважением, Сергей!
Как добавить видео на сайт
Как добавить видео на сайт
Инструкция содержит следующие разделы:
- Способы добавления видео на сайт
- Добавление видео через панель управления
- Добавление видео через панель инструментов
- Добавление видео с главной страницы модуля
Способы добавления видео на сайт
Существует три способа добавления видео на сайт:
- Ссылка
- Код
- Файл
Все три способа актуальны при добавлении ролика через панель инструментов или с главной страницы модуля. В панели управления видео добавляется по ссылке или коду.
Ссылка
Указывается ссылка, которую можно скопировать из адресной строки с видеороликом. В данном случае используются технологии oEmbed. Поддерживаются сервисы Youtube.com, Rutube.ru, Vimeo.com, Dailymotion.com, Сoub.com.
- Скопируйте ссылку на видео. Например, если вам понравилось видео http://www.youtube.com/watch?v=blO3Yb8nZ18, то необходимо на данной странице видео нажать на кнопку «Поделиться» — вкладка «Поделиться». Будет выведена ссылка http://youtu.be/blO3Yb8nZ18 (ссылку http://www.youtube.com/watch?v=blO3Yb8nZ18 тоже можно использовать).
- Скопированную ссылку пропишите на вкладке «Добавить ссылку» — «Ссылка на видеоролик» (подробнее рассмотрим ниже).
- После прописывания ссылки подождите несколько секунд и пройдите авторизацию в Google, после этого данные будут получены.
- Выберите категорию видео, заполните дополнительные поля (если нужно), нажмите «Добавить видео». Теперь это видео доступно и на вашем сайте.
Код
Некоторые хостинги предлагают размещать видео на своих сайтах с помощью HTML-кодов плееров. В коде видеоролика можно указывать IFRAME-, EMBED-, SCRIPT-элементы. Однако в целях безопасности мы используем свою базу сервисов, которые можно использовать в данной вкладке.
Список доступных сервисов:
- youtube
- youtu
- rutube
- vkontakte
- \bvk\b
- player.vimeo
- video.mail
- video.yandex
- dailymotion
- pub.tvigle
Данная база пополняется. Предложить видеосервис, которого ещё нет у нас в базе, вы можете в теме http://forum.ucoz.ru/forum/54-41178-1.
Перейдите на страницу видео. Под плеером кликните «Код для блога» (или «HTML-код»). После этого вам будет выдан код. Например:
<iframe src="http://rutube.ru/embed/1046208" frameborder="0" webkitAllowFullScreen mozallowfullscreen allowfullscreen scrolling="no"></iframe>
Полученный код пропишите в поле «Код для вставки видео» и заполните остальные поля.
Файл
Если у вас есть видеоролик, который вы хотите опубликовать на сайте, выбирайте этот вариант. Потребуется подключить аккаунт Youtube.
Чтобы пользователи могли загружать свои файлы через форму на сайте в панели управления («Видео» / «Настройки» / «Материалы») нужно включить опцию «Загрузка материалов на YouTube». Для добавления файла через панель управления включать эту опцию не требуется.
Все видео, которые вы будете загружать со своего компьютера, будут автоматически в данном сервисе (Youtube). Автоматически получаются данные:
- Код видеоролика
- Скриншот видеоролика
- Название видеоролика
Добавление видео через панель управления
В панели управления сайтом выберите модуль «Видео» из списка:
На открывшейся странице нажмите на кнопку «Добавить»:
Откроется окно выбора способа добавления видео (способы мы рассматривали выше):
После загрузки видео одним из способов появятся дополнительные поля, в которых можно указать информацию о видео:
- Категория. В зависимости от выбранного набора предустановленных категорий указывается категория для материала. Категория является обязательным для заполнения полем. Материал может относиться одновременно к нескольким категориям. Данная возможность активируется в настройках модуля опцией «Вхождение материала сразу в несколько категорий».
- Название материала. По умолчанию является текстом ссылки на добавляемое видео в каталоге и помещается в переменную $TITLE$. Является обязательным для заполнения полем.
- Описание материала. Отображается рядом со ссылкой на сайт. Для вывода описания в шаблоне используется переменная $BRIEF$. Является обязательным для заполнения полем.
- Канал. Каналы позволяют фильтровать видео. По умолчанию видео добавляется в канал пользователя. Данный способ добавления видео позволяет выбрать созданный ранее канал, который не является пользовательским.
- Скриншоты. Изображения, которые выводятся в списке видеозаписей, а также на странице видео.
- Год создания видео.
- Актеры. Список актеров через запятую. Выводится с помощью переменной $ACTERS$.
- Режиссер. Публикуется с помощью переменной $PRODUCER$.
- Автор. Произвольное имя и/или фамилия автора материала ($AUTHOR_NAME$).
- Email автора. Может быть показан на сайте с помощью переменных $AUTHOR_EMAIL$ и $AUTHOR_EMAIL_JS$. Во втором случае JavaScript препятствует копированию email-адреса роботами и скриптами, что снижает риск возникновения спам-писем по указанному адресу после добавления видео.
- Сайт автора. Ссылка на сайт автора материала. Будет опубликована на странице видео с помощью переменной $AUTHOR_SITE$.
- Длительность материала. Определяется автоматически, но может быть задана вручную. Публикуется на сайте с помощью переменной $DURATION$.
- Качество видеоматериала. Можно указать любое значение, но обычно используются общепринятые. Выводится с помощью переменной $VQUALITY$.
- Теги материала. Слова или словосочетания, которыми можно охарактеризовать сайт. Теги указываются через запятую и участвуют в поиске материалов на сайте. Указав значение тега в поиске, можно найти все материалы, содержащие данный тег. Переменная $TAGS$.
- Язык.
- Дополнительное поле 1…N. Подключить дополнительные поля можно в настройках модуля. Изменить названия — с помощью инструмента «Замена надписей».
- HTML-заголовок страницы. Используется в переменной $USER_TITLE$. Так могут быть выведены разные названия для видео на странице сайта и на вкладке браузера.
- Meta description. Явно заданное meta-описание видео. Выводится с помощью <?$META_DESCRIPTION$?>.
- Использовать ЧПУ (человеко-понятный-урл). Часть ссылки на страницу видео.
- Комментирование. Включает/отключает возможность оставлять комментарии к видео.
- Материал недоступен для просмотра (премодерация). Включает/отключает возможность просмотра материала пользователями. При включении данной опции материал после добавления неактивен (скрыт).
Поля со значениями фильтров появляются после создания фильтров. В нашем примере выше создан фильтр (Год) с множественным выбором.
Когда закончите заполнять все поля материала, нажмите на кнопку «Добавить», и видео появится в списке:
Панель инструментов содержит раздел, который позволяет быстро переходить к добавлению видеоматериалов на сайт. Нажмите на иконку «+» и выберите модуль, в который хотите добавить материал:
Откроется страница добавления видео:
Выберите способ добавления видео (способы мы рассматривали ранее). Для внесения данных о видео нажмите на ссылку «Дополнительно»:
Пользователи могут выбирать, нужно ли публиковать видео в их пользовательском канале:
Если нажать на логин пользователя, появится окно с настройками канала:
Можно изменить название и описание канала, а также прикрепить скриншот к каналу. Страница канала позволяет оставлять комментарии. Для этого нужно активировать настройку «Позволить оставлять комментарии». Чтобы узнать больше о каналах, читайте инструкцию.
Нажмите на кнопку «Добавить видео», и новый материал будет добавлен на сайт.
Чтобы изменить состав полей при добавлении видео, зайдите в настройки модуля «Видео» и в разделе «Материалы» добейтесь желаемого результата:
Добавление видео с главной страницы модуля
В шаблоне страниц каталога может быть размещена ссылка, ведущая на страницу добавления видео. Ссылка имеет следующий вид:
http://example.com/video/viadd
Чтобы ссылка появилась в шаблоне, добавьте в него следующий код:
<?if $ADD_ENTRY_LINK$?><a href="$ADD_ENTRY_LINK$">Добавить материал</a><?endif?>
При переходе по этой ссылке откроется страница добавления видео.
Как добавить видео на сайт
Полное руководство по встраиванию видео на ваш веб-сайт
Это уже не ноу-хау, что добавление видео на ваш веб-сайт принесет непревзойденную ценность для вас и посетителей вашего сайта. От улучшения пользовательского опыта — в нашей культуре, ориентированной на визуализацию, люди предпочитают просмотр чтению — до предоставления SEO-преимуществ вашему сайту. Увеличение времени пребывания на сайте, более высокий рейтинг кликов, рост конверсий и, следовательно, доход — одно из явных преимуществ встраивания видео на ваш сайт.
Однако простая загрузка в этом случае не справится. Встраивание видео на ваш сайт — это действительно лучший способ. Встраивание видео может показаться рутинной работой, однако это не так однозначно. Располагая таким большим количеством информации о том, как встраивать видео из одного места в другое, мы стремились создать окончательное руководство по встраиванию видео на ваш веб-сайт, которое охватывает все это.
Давайте приступим!
Часть I. Что такое встраивание видео?
Прежде всего, важно понять, что стоит за основным элементом встраивания видео — кодом встраивания.Код для встраивания — это фрагмент HTML-кода, который можно использовать для добавления видео и других типов контента на свой веб-сайт.
Код для вставки — это фрагмент HTML-кода, который можно использовать для добавления видео и других типов контента на свой веб-сайт.
твитнуть эту цитату
Этот фрагмент кода помогает отображать видео на вашем веб-сайте. Он извлекает видео из исходного источника, фактически не «заставляя» вас размещать его на вашем веб-сайте. Это означает, что вам не нужно беспокоиться о том, что видео повлияет на время загрузки вашего веб-сайта, а также появляется множество вариантов выбора между различными услугами видеохостинга, которые наилучшим образом соответствуют вашим потребностям.
Хотя большинство сервисов видеохостинга предлагают автоматическое встраивание, не помешает понять базовую структуру кода встраивания видео:
Вместо части URL просто добавьте ссылку на видео и вуаля — вот ваш HTML-код. Знание HTML также позволит вам вручную настроить код встраивания: добавить необходимую высоту и ширину или заблокировать определенные функции видео, которые вы не хотите отображать на своей странице.Это может выглядеть так:
На этом этапе вы можете задаться вопросом — почему вы не можете просто загрузить видео на свой сайт и покончить с хлопотами? Google часто говорит, что видео значительно увеличивают время загрузки сайта, снижают скорость сайта и, таким образом, влияют на пользовательский опыт и негативно влияют на ваше SEO. Следовательно, вы можете потерять трафик, рейтинг и так далее. Не говоря уже о перегруженных серверах, лишних расходах и так далее.
Встраивание видео на веб-сайт поможет вам решить большинство из этих проблем.Вот почему.
, часть II: встроить, не загружать: основные преимущества встроенного видео
1. Вставьте видео на веб-сайт, чтобы увеличить время загрузки видео (и SEO)
Когда вы загружаете видео на свой сайт, загрузка видео может занять много времени, что, в свою очередь, влияет на время загрузки страницы. Таким образом, посетители вашего сайта могут столкнуться с медленной загрузкой видео, неожиданными паузами и общим отказом от воспроизведения. Встраивание видео может помочь вам поддерживать скорость вашего сайта на сбалансированной скорости и не оказывать негативного влияния на работу пользователей. И, по словам Джона Мюллера из Google, скорость сайта является одним из ключевых факторов ранжирования в нашу эру мобильных устройств.
Зачем вам об этом беспокоиться? Вот график, который показывает, как время загрузки сайта влияет на конверсии:
Источник: Crisp Video
Итак, меньшее время загрузки означает более низкий рейтинг, снижение трафика, меньшее количество конверсий и… потерю дохода!
Но не думайте, что добавление видео только доставит вам хлопот. Воспроизведение видео на вашем веб-сайте значительно повлияет на количество времени, которое люди проводят на вашем сайте (положительный фактор ранжирования), а также само видео может отображаться на странице №1 Google, что приносит трафик, и все остальное, что следует за этим.Таким образом, все дело в том, чтобы все сделать правильно и выбрать вариант встраивания вместо загрузки.
2. Добавьте видео на веб-сайт для преодоления ограничений пропускной способности
Загрузка видео приводит к истощению полосы пропускания вашего собственного сервера (за что приходится платить). И каждый раз, когда кто-то ссылается на ваше видео или встраивает его на свой веб-сайт, ваш собственный сайт страдает, поскольку они снова используют вашу пропускную способность. Это дорого и неэффективно.
3. Встраивайте видео на веб-сайт, чтобы избежать ограничений по размеру файла и хранилищу
Хостинг вашего сайта всегда ограничен объемом памяти, поэтому, по большому счету, каждый раз, когда вы загружаете видео, вы занимаетесь местом на своем сервере.Загружая несколько видео, вы потенциально можете занять слишком много места, а если несколько пользователей просматривают ваше видео одновременно, время загрузки вашего сайта может резко замедлиться.
Кроме того, существует ограничение на размер файла для загрузки видео. Платформа хостинга вашего сайта, скорее всего, будет иметь жесткие ограничения на формат видео и размеры файлов, поэтому вы обнаружите, что сжимаете видео до точки, в которой нет смысла. При встраивании видео эти ограничения не действуют.
Источник: ProPhoto
4.Вставьте видео на веб-сайт для повышения качества видео
Из-за ограничений на размер файла мы переходим к ограничению качества видео, когда дело доходит до загрузки видео на сайт. Если вы хотите отображать на своем веб-сайте высококачественное видео, над которым вы усердно работали, хранение его на стороннем сайте гарантирует, что вы останетесь в пределах «лимита индексных узлов», структуры данных, в которой хранится информация о файле на вашем сайте. учетная запись хостинга. Таким образом, вам не придется думать о преобразовании ваших видеофайлов в различные форматы и версии, чтобы посетители могли просматривать ваши видео в высоком или более низком разрешении.
Часть III: Выбор сайта видеохостинга
По сути, выбирая встраивание видео на свой веб-сайт, вы оставляете все заботы о загрузке сервера и изменении формата файлов тому, у кого есть для этого время и ресурсы. Но, как вы, наверное, понимаете, чтобы встроить видео на свой сайт, вам нужно сначала добавить его на стороннюю платформу видеохостинга. И здесь у вас есть большой выбор.
Не существует лучшей или худшей концепции видеохоста, это действительно вопрос баланса правильных функций и стоимости. Итак, мы суммировали ключевые особенности, которые следует учитывать перед выбором подходящего сайта видеохостинга:
Отзывчивый игрок
Ваш сайт видеохостинга должен предлагать отзывчивый видеоплеер, удобный для мобильных устройств мультимедийный виджет, который разработан, чтобы предоставить вашей аудитории максимальное удобство для пользователей и просмотра. Независимо от того, смотрят ли они с экрана рабочего стола, смартфона, планшета или экрана любого другого размера, видео расширяется до ширины экрана, но сохраняет исходное соотношение сторон видео.Это помогает избежать статического изменения размера, которое потенциально может исказить макеты страниц, деформировать изображение или отобразить черные полосы вокруг видео.
Скорость и качество обслуживания
Выбирая видеохостинг, нужно быть уверенным, что он предоставляет высочайший уровень обслуживания. Итак, есть двоякое понимание того, что подразумевают хорошая скорость и качество обслуживания:
- Поддержка отличного качества видео: В 2020 году вы не сможете позволить себе зернистые кадры и анимацию в 360p или 480p.Итак, если у вас небольшой бюджет и разрешение 1080p не подходит для ваших целей, убедитесь, что выбранная вами услуга видеохостинга поддерживает Ultra HD или более высокого разрешения. Лучшие платформы предлагают вам автоматически переключаться между качеством HD / SD.
- Отличная поддержка и обслуживание клиентов: Еще раз проверьте качество серверов, которые использует служба. Время от времени происходит сбой сайта (это повлияет на отображение видео на вашем сайте!)? Подвержен ли он вообще DDoS-атакам? И, что более важно, каково среднее время ответа на запросы клиентов?
Параметры конфигурации проигрывателя
Первое впечатление имеет значение, поэтому первое, что бросается в глаза вам и вашим клиентам, — это дизайн видеоплеера.От цветов до кнопок, автоматического воспроизведения и настройки всех необходимых команд — чем более настраиваемым будет видеопроигрыватель, тем лучше.
Параметры настройки видеоплеера в хостинге Wave.video
Характеристики лидогенерации
Если вы добавляете видео на свой веб-сайт, оно становится частью вашей машины для генерации лидов. Итак, убедитесь, что выбранная вами видеоплатформа действительно поддерживает привлечение потенциальных клиентов через видео.Эта функция включает такие вещи, как призывы к действию и способы сбора информации о ваших посетителях (потенциальных клиентах). В противном случае вы платите за видеоплеер.
Конфиденциальность
При работе в сети конфиденциальность является очевидным фактором, который следует учитывать. То же самое касается конфиденциальности ваших видео. Важно, чтобы выбранная вами платформа видеохостинга не позволяла никому смотреть или скачивать ваши видео без вашего разрешения. Таким образом, служба хостинга должна давать вам возможность устанавливать строгие правила при загрузке файлов и обеспечивать эффективный способ соблюдения этих правил.Возможность защитить ваши видео паролем — это функция, на которую нужно обращать внимание при выборе платформы видеохостинга.
SEO
Если вы хотите поиграть с рейтингом своего собственного сайта, вы должны стратегически подходить к выбору платформы видеохостинга. Ищите стабильную и популярную услугу хостинга (например, занимающую высокое место в рейтинге), и используют свою долю в рейтинге Google. Прежде всего, размещение вашего видео на внешнем сайте предоставит вам исходящие ссылки или обратных ссылок и потенциально упростит получение расширенных фрагментов видео для вашего собственного домена.Таким образом, это также даст вам возможность повлиять на рейтинг вашего сайта.
Источник: млн унций
Аналитика и сбор данных
Ваши видео предназначены для привлечения и удовлетворения клиентов, поэтому вы, естественно, захотите знать, насколько они довольны. Таким образом, сервис, на котором вы размещаете видео, должен предоставить вам множество аналитических материалов. И не только простые вещи, такие как просмотры, комментарии, но и разные сложные данные. Встраивание видео позволяет вам добавить специальный код отслеживания — из Диспетчера тегов Google — и получить дополнительную аналитику в своей учетной записи Google Analytics, например, среднее время просмотра, момент, когда люди обычно перестают смотреть, и т. Д. Все эти данные нужны вам, чтобы знать, как и почему ваши видео успешны (или нет).
Стоимость
После того, как вы убедились, что учли все необходимые функции, довольны платформой и поддержкой, и вы хорошо разбираетесь в качестве видео, последнее — убедиться, что платформа соответствует вашим требованиям. бюджет.И это зависит от того, сколько просмотров видео вы ожидаете и насколько велики ваши видеофайлы. Больше просмотров больших видео будет означать, что вы используете большую пропускную способность, и поэтому цена вырастет. Также стоит проверить, допускает ли платформа ежемесячные или годовые контракты. Если у вас небольшой бизнес или вы только начинаете работать с видео, вы, вероятно, не захотите быть привязанными к долгосрочным контрактам.
Легко создавайте, размещайте и встраивайте видео
, часть IV: как создать код для внедрения
После того, как вы выбрали платформу видеохостинга и загрузили весь свой видеоконтент, остается только один шаг, который отделяет вас от добавления / встраивания видео на свой веб-сайт — поиск этого кода для встраивания.
Встраивание видео из v Услуги хостинга ideo
Вложение из Wave.video
Чтобы встроить видео из Wave.video, перейдите в раздел Мои видео и найдите видео, которое вы хотите встроить. Нажмите кнопку «Настроить» и откройте вкладку «Вставить».
Включите переключатель с надписью «Вставить видео», и Wave.video автоматически сгенерирует код внедрения для вашего видео. Под переключателем вы также найдете настройки размера видео, так что не забудьте воспользоваться этой функцией.
Чтобы настроить видеопроигрыватель, откройте вкладку «Внешний вид» и смело изменяйте цвет проигрывателя, определяйте, какие элементы управления отображаются (если есть), или выбирайте собственный эскиз. Если вы хотите узнать больше о возможностях хостинга Wave.video, обязательно прочтите эту статью.
Встраивание с YouTube
Просто перейдите на страницу воспроизведения вашего видео на YouTube, нажмите кнопку «Поделиться», а затем «Вставить». Вы можете просто скопировать код встраивания или поработать над несколькими настраиваемыми параметрами — отображать / закрывать элементы управления плеером или воспроизводить видео с определенной точки (не обязательно с начала).
Если вам нужна дополнительная настройка, есть множество параметров — автовоспроизведение, цвет, язык, цикл и другие — которые вы можете добавить во встраивание iframe. Все они перечислены на странице разработчика Google.
Как вставить видео с YouTube
В этом коротком видео я покажу вам, как встроить видео YouTube в HTML, как сделать его адаптивным на устройстве любого размера, а также расскажу, как легко настроить такие параметры встраивания, как автовоспроизведение.
Встраивание из Vimeo
Код для встраивания
Vimeo можно найти, щелкнув значок «Поделиться» справа от видео.Вы увидите окно с различными фреймами, одна из которых — ваш код для встраивания.
Нажав на + Показать параметры, вы можете настроить способ отображения вашего видео с помощью этого кода встраивания. Вы можете изменить цвет плеера, его размер (на всякий случай оставьте его отзывчивым), добавить вступление и добавить некоторые «особые вещи», такие как зацикливание, автовоспроизведение и многое другое.
Перейдя на Pro, Business или Premium, вы можете увидеть некоторые дополнительные преимущества, такие как настройка цветов и компонентов, добавление конечных заставок и логотипа.
Встраивание из Wistia
Перейдите на страницу мультимедиа и нажмите кнопку «Вставить и поделиться». Вы увидите экран «Встраивание и отправка», где вы можете скопировать тип кода для встраивания и изменить его для своей страницы.
Wistia предлагает два типа кодов внедрения: встроенные встраиваемые и встроенные всплывающие. Встроенные коды встраивания подразумевают размещение видео в соответствии с остальным контентом, в то время как встраивание Popover помогает вашим видео, ну, всплывать поверх содержания вашей страницы.
Вложение из Vidyard
Обратите внимание, что для встраивания видео из Vidyard у вас должна быть функция встраивания проигрывателя в вашем плане.Vidyard поддерживает два варианта встраивания — адаптивное встраивание и встраивание iframe.
На панели управления Vidyard щелкните раздел Content> Player, наведите курсор на проигрыватель и нажмите «Поделиться». В разделе «Адаптивное встраивание» просто щелкните значок «Копировать код» и выберите параметр «Использовать лайтбокс», чтобы превратить код во встраивание в лайтбокс. Вы можете вручную ввести размеры плеера, чтобы получить максимальную ширину и высоту.
Если ваш веб-сайт не поддерживает JavaScript, вы можете выбрать «Проблемы с внедрением»? установите флажок и скопируйте вместо него код внедрения iframe.
Встраивание видео с s официальных носителей
Встраивание из Facebook
Каждое видео на Facebook поддерживается функцией встраивания. Все, что вам нужно сделать, это нажать на «…» в правом верхнем углу сообщения Facebook и нажать «Вставить».
Если хотите, вы можете выбрать опцию «Включить полную публикацию» (просто нажмите на флажок), и он добавит соответствующий текст из публикации Facebook вместе с видео.
Вложение из Instagram
Поскольку Instagram принадлежит Facebook, процесс встраивания очень похож.Откройте Instagram с рабочего стола (не из приложения) и нажмите «…» в правом верхнем углу.
Нажмите «Вставить» и скопируйте код для вставки. Опять же, у вас будет выбор добавить (или нет) подпись к встраиванию.
Вложение из Twitter
Не используйте приложение, чтобы встроить видео из Twitter. Откройте твит на рабочем столе и выберите «Вставить твит» из раскрывающегося меню, расположенного рядом с кнопкой «Подписаться» на твите. Затем выберите опцию «Встроить твит».
Просто скопируйте / вставьте код встраивания — но обратите внимание, что при встраивании Twitter он будет отображать весь твит с подписью, нет возможности отображать одно видео.
Вложение из TikTok
В TikTok кнопка «Получить код для вставки» появляется прямо на видео. Хотя здесь нет никаких вариантов выбора, поскольку все, что вы получите, это ссылка для плеера 340 × 700 с автовоспроизведением, вы можете настроить некоторые параметры при добавлении кода для встраивания на свою веб-страницу.
Использование альтернативного метода: генераторы кода для встраивания видео
Если по какой-то причине вы не хотите выполнять простые шаги для получения кодов встраивания для своего видео с сайтов видеохостинга или социальных сетей, определенно есть обходной путь.
Есть альтернативный метод — вы можете найти множество специальных сайтов, которые по своей сути являются просто генераторами кода для встраивания видео. Такие платформы, как Embed.ly, Toolki и Siege Media, позволяют вам сгенерировать код встраивания для вашего видео: все, что вам нужно сделать, это иметь под рукой URL-адрес видео, и эти сайты автоматически создадут код встраивания для вашего видео.
Но у этого обходного пути есть несколько уловок:
- Обычно на недавно встроенном видео на вашем сайте есть водяной знак платформы
- Возможности настройки видео очень ограничены
- Эти платформы не предлагают никакой аналитики или даже возможности добавления кода отслеживания для дальнейшего отслеживания статистики вашего видео в Google Analytics или сторонних аналитических платформах.
Итак, если у вас есть возможность использовать платформу видеохостинга, всегда выбирайте этот вариант.
Часть V: Как встроить видео на свой веб-сайт
Теперь, когда вы все знаете о преимуществах встраивания видео, знаете, как выбрать правильный видеохостинг и как сгенерировать код встраивания, мы быстро проведем вас через детали того, как на самом деле встраивать видео. видео на самые популярные платформы для размещения сайтов.
Встраивание видео в HTML
ШАГ 1. ИЗМЕНИТЬ HTML
Откройте страницу, на которую вы хотите встроить видео, в режиме редактирования. Выберите точное место в коде, в котором должно отображаться ваше видео, и поместите туда курсор.
ШАГ 2: КОПИРОВАТЬ И ВСТАВИТЬ ВСТРОЕННЫЙ КОД
Скопируйте код для встраивания и просто вставьте его в то место, куда вы поместили курсор. Нажмите, «сохранить» или «опубликовать», и все.
Еще раз проверьте, отображается ли видео именно там, где вы разместили код, и не забывайте следить за эффективностью своей страницы и видео.
Встраивание видео в WordPress
Если ваш сайт работает на WordPress, есть два варианта встроить видео.
# 1 ВАРИАНТ: КОПИРОВАТЬ / ВСТАВИТЬ URL-адрес
Для самых популярных платформ видеохостинга, таких как Vimeo, YouTube и некоторых других, вам не нужно искать полный код встраивания. Просто скопируйте URL-адрес видео и вставьте его в визуальный редактор — код встраивания будет создан автоматически.
# 2 ВАРИАНТ: ИСПОЛЬЗУЙТЕ ВСТРОЕННЫЙ КОД
Иногда вы хотите добавить некоторые настройки в отображение видео, или вы можете размещать свои видео на платформе, которая не поддерживается автоматическим встраиванием WordPress.Тогда вам нужно будет использовать код для встраивания видео.
Перейдите в текстовый редактор WordPress (не путайте с визуальным редактором), и вы увидите HTML-версию своей страницы. Затем просто следуйте инструкциям, которые мы упомянули выше в разделе HTML этого руководства о том, как встроить видео на свой веб-сайт.
Встраивание видео в Shopify
ШАГ 1. КОПИРОВАТЬ ВСТРОЕННЫЙ КОД
Первый шаг очень прост — просто скопируйте код встраивания из того места, где вы размещаете видео.
ШАГ 2: ВОЙТИ В ВАШЕМ МАГАЗИНЕ ЗАПИСАТЬСЯ НА ПАНЕЛЬ УПРАВЛЕНИЯ
Войдите в панель администратора Shopify. Все ваши текущие страницы должны быть перечислены в Интернет-магазине -> Страницы. Перейдите на страницу, которую хотите отредактировать, и обратите внимание на символы на панели инструментов редактора.
Шаг 3. НАЖМИТЕ КНОПКУ «ВСТАВИТЬ ВИДЕО»
Выберите редактор форматированного текста и на панели инструментов щелкните значок видеокамеры. Появится новое окно — просто вставьте код встраивания видео и выберите опцию «Вставить видео».Вот так!
Встраивание видео в Squarespace
Когда дело доходит до встраивания, Squarespace очень похож на WordPress. Вы можете выбрать вариант использования кода для встраивания или встраивания видео путем копирования / вставки URL-адреса видео (возможно только при встраивании с YouTube, Vimeo, Animoto или Wistia).
Поскольку Squarespace является конструктором веб-сайтов, просто добавьте любой блок, поддерживающий видео, и просто скопируйте / вставьте URL-адрес вашего видео или нажмите значок встраивания (выделен красным кружком), после чего вы увидите всплывающее окно, в котором вы можете скопировать / вставить ваш код для встраивания.
В Squarespace вы можете настроить заголовок и описание видео, а также сняв флажок «Использовать эскиз», вы также можете добавить на эту страницу собственный эскиз для своего видео.
Встраивание видео в Wix
Wix работает по тем же принципам, что и предыдущие платформы для размещения сайтов. Только опция копирования / вставки URL-адреса для встраивания видео поддерживает видео, размещенные на YouTube, Vimeo, DailyMotion и Facebook.
# 1 ОПЦИЯ: КОПИРОВАТЬ / ВСТАВИТЬ URL-адрес
Шаг 1. Откройте редактор
Щелкните значок «+» в левой части редактора и выберите «Видео».В разделе «Проигрыватель одного видео» выберите платформу, на которой размещается ваше видео — YouTube, Vimeo, DailyMotion или Facebook.
Шаг 2. Скопируйте URL своего видео
Нажмите «Изменить видео» и скопируйте URL-адрес видео, которое хотите продемонстрировать. На этом этапе вы можете настроить параметры воспроизведения и управления.
Шаг 3. Отрегулируйте положение видео
Используйте перетаскивание, чтобы изменить положение и размер вашего видео. И просто сохраните страницу!
# 2 ВАРИАНТ: ИСПОЛЬЗУЙТЕ ВСТРОЕННЫЙ КОД
Если вы не размещаете свои видео на платформах, поддерживаемых Wix, вам необходимо скопировать код встраивания для своего видео.А затем вместо выбора добавления видео вам нужно будет нажать «Еще». Здесь вы найдете iframe HTML, куда вы можете вставить код для встраивания. Нажмите «Сохранить», и все готово.
Заключительные слова
Похоже, мы рассмотрели почти все, что касается встраивания видео на ваш сайт. После такого подробного чтения все, что мы должны сказать, это то, что добавление видео на ваш сайт принесет пользу не только вашему SEO, аналитике и отделу доходов.Люди любят видео и ценят время, которое вы вкладываете в создание ценного, интересного и удобного для восприятия контента. Все, что вам нужно сделать, это убедиться, что ваших видео не влияют на восприятие пользователем, и встраивание видео — отличный инструмент для этого.
Сообщите нам в комментариях, есть ли что-нибудь, что вы хотели бы добавить в это руководство. Какие вопросы остались без ответа? Какие платформы видеохостинга или службы хостинга сайтов вы бы хотели, чтобы мы обновили это руководство? Какие у вас проблемы и трудности, когда дело доходит до встраивания видео на ваш веб-сайт и обеспечения максимального удобства для пользователей?
Подпишитесь на нашу рассылку — это бесплатно!
Мы публикуем только хорошее
Как добавить видео YouTube на свой веб-сайт
Встраивание видеоролика на веб-страницу было настоящей проблемой на заре Интернета.У вас был выбор из разных форматов, у других посетителей могло не быть установленного программного обеспечения для просмотра видео, а пропускная способность по-прежнему была ограничена, так как многие люди все еще использовали модем. Вперед к 2011 году. У большинства людей тогда был широкополосный доступ, и хотя все еще существовало множество видеоформатов, наиболее часто используемый метод передачи видео на ваш веб-сайт был через проигрыватель Flash и файл .flv, который предоставляется через внешний хост, например как YouTube. Вперед к сегодняшнему дню, и теперь видео стало обычным делом размещать на веб-сайтах, в социальных сетях и т. Д.Процесс добавления видео с YouTube на ваш веб-сайт также остался относительно близким!
Кстати, если вы заинтересованы в просмотре видео на основе HTML5 на YouTube, мы написали статью специально по этой теме, включая конкретные инструкции для этого. И если вас интересует редактирование видео на YouTube и добавление аннотаций, у нас есть статья для этого.
Добавление видео YouTube на ваш сайт
Теперь встроить видео на веб-страницу стало так же просто, как вырезать и вставить.Когда вы посещаете сайт, на котором размещены видео, например YouTube, на странице отображается окно с видео. Вы можете смотреть видео прямо на странице, или Flash-плеер позволяет просматривать видео в полноэкранном режиме, просто нажав кнопку на плеере. Сколько стоит добавить видео с YouTube на свой сайт? Нада — ничего. Они предоставляют услуги, а также обеспечивают пропускную способность, поэтому видео размещается на их серверах и использует их пропускную способность! Трудно выиграть такую сделку!
Вот пример видео YouTube, которое прямо встроено в эту страницу.
Как вы это делаете? Когда вы найдете видео, которое хотите добавить на свою страницу на YouTube, найдите под ним кнопку «Поделиться», как показано ниже.
Когда вы нажимаете кнопку «Поделиться», HTML-код, используемый для встраивания ссылки на видео, отображается непосредственно под ним, однако это не то, что нам нужно — мы хотим напрямую встроить видео на страницу. Мы делаем это, нажимая кнопку «Вставить», которая также отображается под видео, как показано ниже.
После того, как вы нажмете кнопку «Вставить», вы увидите HTML-код для встраивания видео, как показано ниже.
Щелчком мыши в новом коде внедрения (в поле формы) выделяется весь текст в этом поле. Затем вы щелкаете правой кнопкой мыши в этом поле и выбираете Копировать в раскрывающемся списке браузера, которое появляется, когда вы щелкаете правой кнопкой мыши в поле, как показано здесь:
Вот как выглядит код встраивания для видео выше:
width = "640" src = "http: // www.youtube.com/embed/W-Q7RMpINVo "
frameborder =" 0 "allowFullScreen>
Затем откройте исходный код своей веб-страницы и с помощью вашего любимого инструмента, такого как NotetabPro или Expression Web, вставьте его на свою страницу (либо щелкните правой кнопкой мыши еще раз там, где вы хотите, и выберите «Вставить», либо поместите курсор мыши в то место, где вы хотите, и одновременно нажмите Control и V на клавиатуре. Таким образом, вставленный код будет размещен на вашей веб-странице. Сохраните страницу, загрузите ее на свой веб-сервер с помощью FTP-клиента и просмотрите ее в своем браузер!
Он работает в Firefox, MSIE, Chrome, Opera и практически в любом новом браузере.В более старом коде для встраивания видеороликов YouTube использовался Flash, который был предустановлен в большинстве старых браузеров, и в противном случае браузер обычно предлагает посетителю загрузить соответствующее программное обеспечение. Сегодня YouTube фактически использует HTML5, который поддерживают почти все современные браузеры без необходимости загружать добавленный проигрыватель. Если вы видите видео выше, значит, вы сможете использовать любое видео с YouTube. Существуют и другие поставщики видео, и большинство из них используют тот же метод, позволяющий пользователям встраивать видео.
Изменение внешнего вида и функций окна видео YouTube
Мало того, что хорошие ребята с YouTube сочли нужным разрешить веб-разработчикам, блогерам и даже обычным людям встраивать видео прямо на свои собственные веб-сайты, они сделали доступными некоторые опции, чтобы вы могли настраивать внешний вид окна видео и ведет себя. Вы можете установить флажок для каждого параметра прямо под местом, где появляется код для встраивания.
Это позволяет вам включать похожие видео (как вы часто видите, когда смотрите видео самостоятельно), использовать HTTPS — более безопасный протокол или включить режим повышенной конфиденциальности YouTube, который позволяет пользователям просматривать видео, не сохраняя в файлах cookie какую-либо информацию, связанную с видео, просмотренные пользователем.Вы также можете использовать встроенный код «старого стиля», если хотите.
Другая удобная функция, которую они предоставляют, расположенная еще ниже кода встраивания на странице видео, — это возможность выбрать размер, который вы хотите использовать в видеоокне. YouTube позволяет вам выбирать из четырех размеров, а также нестандартного размера, как показано ниже:
Когда вы выбираете размер, щелкая по переключателю для определенного размера, HTML-код в поле «Встраивание» обновляется, чтобы вы могли скопировать и вставить его на свою веб-страницу.
Добавление видео YouTube на страницы, блоги и т. Д. Социальных сетей
Некоторых из вас может больше заинтересовать добавление видео с YouTube на страницы или стены вашего профиля в социальных сетях, блоги или другие страницы. YouTube делает это даже проще, чем добавлять видео вручную, как показано выше. Вы просто следуете той же процедуре, которой вы следовали ранее, и нажимаете кнопку «Поделиться», как и раньше. Если вы хотите добавить видео в учетную запись Facebook, Twitter или Google+, просто нажмите на значок сайта социальной сети:
Когда вы это сделаете, откроется окно, которое позволит вам предоставить разрешение на доступ к вашей учетной записи в социальной сети, а также позволит вам добавить комментарий и выбрать людей или списки, которым будет разрешено его просматривать.Если вы хотите добавить его к другим, YouTube оборудован, чтобы вы могли добавить его на следующие сайты:
- Твиттер
- Google+
- реддит
- orkut
- тамблер
- упор для пальцев
- LiveJournal
- Digg
- Blogger
- StumbleUpon
Чтобы получить доступ к кнопкам социальных сетей для этих сайтов, щелкните ссылку «Показать больше» рядом со значками социальных сетей, показанными выше, и вы увидите следующее:
Процесс такой же, как и при добавлении видео в Facebook — просто щелкните значок, войдите в систему, разрешите доступ к своей учетной записи в социальной сети и отправьте его.Он будет добавлен на вашу стену, в профиль или в блог просто так — проще некуда.
Заключение: теперь вы знаете, как встраивать видео в свои страницы
Как видите, добавить видео на свой сайт не только просто, но и универсально! Так что выходите и начинайте добавлять видео на свои сайты! Повеселись!
Статьи по теме HTML
Если вам понравилась эта статья, вам также может понравиться следующая, которая переводит вашу веб-страницу в HTML5
Как встроить видео с помощью HTML5
Встраивать видео на сайт с помощью HTML5 очень просто.Трудно заставить его работать для всех, кто просматривает ваш сайт. Узнайте о теге HTML5
Увеличьте громкость с помощью музыки HTML5
С HTML5 музыка возвращается в Интернет. В этом уроке мы покажем вам, как создавать потрясающие музыкальные впечатления для посетителей вашего веб-сайта — и это так же просто, как вставить изображение.
# #
⇒ YouTube Embed Code Generator || Просто, бесплатно и быстро || 2021
Генератор видеокода YouTube
Настроить веб-страницу или блог-сайт легко, но собрать аудиторию, привлечь посетителей и заставить их возвращаться на ваш веб-сайт может быть довольно сложно. Таким образом, вы должны сделать свой сайт красивым, интерактивным и сделать все, чтобы вашим посетителям не было скучно. Вы должны заинтересовать их всеми темами вашего веб-сайта: от дизайна, анимации, цвета; избранные изображения; и, конечно же, его содержание.
Один из популярных плагинов на веб-сайтах — YouTube, потому что он воспроизводит видео. В отличие от других веб-сайтов с простым текстом, видео YouTube очень полезны для ваших посетителей, поскольку они обеспечивают больше взаимодействия. Во-первых, посетители будут оставаться на вашем сайте дольше, чем обычно, и это более выгодно. Во-вторых, это может заинтересовать ваших посетителей неоднократно посещать ваш сайт. И лучшее, что может случиться, — это то, что ваши посетители будут делиться и продвигать ваш веб-сайт, таким образом получая больше посетителей.Это просто генератор кода для встраивания видео для добавления видеороликов YouTube на ваш веб-сайт.
На этом веб-сайте вы сможете добавлять видео с YouTube на свой веб-сайт всего несколькими щелчками мыши. Легко добавляйте видео YouTube на свой веб-сайт с помощью нашего генератора кода YouTube, с помощью которого вы можете создавать коды для встраивания YouTube.
Как вы можете легко использовать этот бесплатный генератор кода для встраивания видео YouTube?
Ниже вы найдете пошаговое руководство, которое поможет вам добавить видео YouTube на свой веб-сайт.Используя этот генератор видео YouTube, вы сможете воспроизвести видео YouTube за 5 шагов.
- Скопируйте и вставьте URL-адрес YouTube
- Отрегулируйте ширину видео YouTube
- Отрегулируйте высоту видео YouTube
- Нажмите кнопку «сгенерировать мой код», чтобы скопировать код.
- Вставьте встроенный код YouTube.
Недавно YouTube внес изменения в свой сайт. Они больше не используют старый вариант встроенного кода YouTube, и, к сожалению, код iframe поддерживается не на всех веб-сайтах.Таким образом, у некоторых разработчиков веб-сайтов возникают проблемы с размещением видео. Хорошая новость заключается в том, что этот генератор кода встраивания YouTube может вам помочь, потому что он по-прежнему поддерживает старую опцию встраивания кода. Просто установите флажок «Старый код встраивания», и вы сможете сгенерировать код для видео YouTube.
Вот и все. Поздравляю с появлением первой страницы со встроенным видео.
Встраивание YouTube на ваш сайт
YouTube — крупнейший в мире видеохостинг и потоковая платформа.Ничто не может сравниться с миллионами и миллионами оригинального контента на сайте, что делает его идеальным местом для получения интересного видеоконтента. Затем вы можете встроить эти видео в свой веб-сайт, чтобы он помогал привлекать трафик и вызывать интерес к вашему сайту.
Встраивание видео с YouTube
Встраивание видео с YouTube на ваш веб-сайт очень просто. На самом деле, вам не нужно слишком много думать об этом. YouTube не только упрощает вам задачу, предоставляя вам код на странице видео, но и практически каждая крупная платформа для размещения веб-сайтов предлагает кнопку встраивания YouTube.На самом деле вам не нужно так много работать, чтобы получить желаемые результаты. Вам просто нужно ознакомиться с несколькими основными функциями.
Зачем встраивать видео с YouTube
Знать, как встраивать видео с YouTube, очень просто. Теперь вы должны спросить себя, стоит ли вам вообще это делать, что по сравнению с этим тоже не так уж и сложно. Если видео имеет отношение к содержанию вашего веб-сайта, то непременно вставьте его на страницу.Если бы вы создали оригинальное видео о предлагаемых вами услугах, это было бы еще лучше.
Единственное, о чем вам действительно нужно думать при встраивании видео, — это убедиться, что вы никому не наступаете на ногу. Если создатель специально требует, чтобы вы спросили разрешения, прежде чем что-либо делать с видео, вы можете пойти дальше и сделать именно это. Вы же не хотите попасть в неприятности из-за чего-то вроде этого.
Какие у вас варианты встраивания?
Наконец, мы переходим к параметрам встраивания, поскольку YouTube предоставляет эти варианты для настройки эффектов видео.Вы можете установить режим повышенной конфиденциальности для видео, который гарантирует, что посетители не будут обнаружены YouTube, пока они не нажмут на видео. Вы также можете настроить автоматическое воспроизведение видео, если хотите.
Вы также можете установить время, когда видео начнет воспроизводиться, что полезно, если видео действительно длинное и вы хотите показать только определенные сегменты. Наконец, вы можете поиграть с подписями к видео, добавив свои собственные. Это значительно улучшит ситуацию для тех, кому нужны субтитры для понимания контекста видео.
Вставьте виджет Twitter на свой веб-сайт или в блог, чтобы развлечься и добавить взаимодействия на свой веб-сайт. Виджеты Twitter могут быть временной шкалой пользователя, поиском, списком и избранным. Вставьте виджет Twitter на свой веб-сайт, войдя в свою учетную запись Twitter и найдите соответствующую кнопку в настройках. У Twitter миллионы активных пользователей по всему миру. Это лучшее место для маркетинга и рекламы.
Ежедневно на Facebook просматривают миллионы видео. Вставьте видео из Facebook на свой сайт и увеличьте количество подписчиков и зрителей.Участие в размещении видео из Facebook на вашем веб-сайте, чтобы расширить охват во всем мире. Вставить видео из Facebook очень просто. Просто следуйте простым инструкциям, например, скопируйте и вставьте, и все готово.
Насколько хорошо вы знаете свои ярлыки VLC? О, не выглядите слишком шокированным — да, в вашем VLC Player есть такие вещи, как ярлыки. Эти ярлыки позволяют улучшить просмотр и потоковую передачу. Поскольку это в основном «ярлыки», вам больше не нужно искать список функций.Вам просто нужно нажать на клавиатуру, и готово.
Конечно, вы можете спросить, а где взять эти ярлыки? Вы можете найти полный список на веб-сайте VLC Shortcuts. Как только вы увидите этот список, вы будете поражены множеством вещей, которые вы действительно можете делать на VLC.
Имея дело с обратными ссылками и встраиванием кода YouTube, есть несколько вещей, о которых стоит помнить больше всего. Среди них в первую очередь актуальность того, что вы встраиваете. Поскольку существует так много причин для встраивания видео с YouTube, неудивительно, что люди прибегают к покупке обратных ссылок или других подобных возможностей.
Преимущества покупки обратных ссылок
У них, безусловно, есть свои преимущества, поэтому мы всегда ищем лучшие предложения в этом направлении. Вы не только сможете воспользоваться преимуществами купленных обратных ссылок, но и захотите сделать это с наименьшими затратами.
Вывод вашей веб-страницы на новый уровень с помощью Youtube API
Поскольку Youtube доминирует в индустрии обмена видео и публикации, от сайта почти требуется использование Youtube API для улучшения своей игры.К счастью, Youtube API — один из самых простых и наиболее часто используемых API-интерфейсов в Интернете, поэтому для него доступно так много документации и руководств. Если вы планируете использовать Youtube API для встраивания видео на свой собственный веб-сайт, просто перейдите на страницу Youtube, получите ключ API и следуйте их инструкциям по его использованию. Если вы заблудились, к счастью, есть множество видеороликов на YouTube, которые вы можете посмотреть, чтобы легко использовать и управлять данными, которые вы получаете из API.
Можно купить просмотры на YouTube?
Да, вы действительно можете покупать просмотры на YouTube, и если вы хотите быстро развивать свой канал, вы захотите сделать это в маркетинговых целях.Вы должны понимать, что, покупая количество просмотров на YouTube, вы учитываете один из факторов, на который пользователи часто обращают внимание, желая подписаться на YouTube. Вот почему все больше и больше маркетологов покупают просмотры на YouTube, чтобы дать своим каналам преимущество.
Привлекайте веб-трафик на свой сайт с помощью YouTube
Многие малые предприятия не используют YouTube для продвижения себя. Это большая ошибка, потому что платформа является одной из крупнейших социальных сетей, получающих более миллиона просмотров в день со всего мира.
Итак, если вы игнорировали YouTube, пора включить его в свою маркетинговую стратегию. Преимущество YouTube в том, что вам не нужно иметь миллионы подписчиков, чтобы иметь много просмотров.
Создайте, например, увлекательные, информативные или забавные видеоролики о вашем магазине Etsy. Ваши видео на YouTube могут получить много просмотров и широко распространиться, генерируя массу веб-трафика для вашего бизнес-сайта.
Когда вы создаете свои видео, вы можете встраивать их на свой веб-сайт с помощью нашего бесплатного генератора кода для встраивания видео YouTube.Таким образом, посетители вашего веб-сайта могут через ваши видео увидеть ваш продукт в действии. Это может помочь им немедленно принять решение о покупке вашего продукта или услуги.
Добавление видео с YouTube в WordPress
Встраивать видео на свои страницы и в сообщения очень просто — и это отличный способ расширить ваш контент. .
Вы можете встраивать свои собственные видео, если предварительно загрузили их на YouTube. Или вы можете встроить любое другое видео, которое найдете на YouTube.
- Найдите видео, которое вы хотите встроить на YouTube
(при условии, что у вас еще нет адреса видео) - Щелкните ссылку Поделиться (под видео)
- В разделе «Поделиться этим видео» скопируйте адрес видео в буфер обмена (нажмите кнопку «КОПИРОВАТЬ»).
Обратите внимание на параметр флажка, чтобы начать видео с определенной позиции (а не с начала) - Войдите в панель администратора WordPress и отредактируйте запись или страницу , на которую вы хотите добавить свое видео.
- Наведите курсор правильно (туда, где вы хотите, чтобы видео отображалось в вашем контенте — чаще всего лучше использовать пустой абзац) и вставьте адрес видео YouTube (ранее скопированный на шаге 3). Сразу же вы должны обнаружить, что WordPress показывает видео на месте.
- Нажмите кнопку Обновить для завершения.
- Проверьте свое видео, просмотрев страницу или сообщение в обычном режиме.
Это простой способ!
Для дополнительных опций:
Вместо того, чтобы использовать опцию «Поделиться этим видео» на YouTube, попробуйте опцию «Встроить», которая дает вам больше возможностей управления видео, например, размером экрана и показом предлагаемых видеороликов в конце воспроизведения.
Выберите один из доступных вариантов и скопируйте полученный HTML-код, предоставленный YouTube.
Это нужно вставить на вашу страницу в WordPress. Но вы должны вставить скопированный HTML-код, используя для страницы режим редактирования «Текст», а не обычный режим редактирования «Визуальный».
Еще больше возможностей…
Попробуйте этот бесплатный инструмент для добавления видео на YouTube — он прост в использовании и предлагает более 30 настроек:
youtubevideoembed.com
Как встроить видео YouTube, не показывая похожие видео
Еще в 2018 году YouTube изменил способ работы своих кодов встраивания на сторонних сайтах.Это произошло довольно тихо и без особого анонса, но это довольно важный сдвиг в том, как ведет себя встраивание YouTube, поэтому мы подумали, что нам лучше изучить, как это меняет отношения ваших сайтов с YouTube и как вы можете использовать встраивание видео в дальнейшем
Вот как встроить настройки видео, которые использовались по умолчанию, когда вы выбрали встраивать видеокод в любое видео YouTube до октября 2018 года. (См. ниже) — извиняюсь за качественный снимок экрана здесь — мы взяли его для ознакомления с этой техникой, как это было единственная запись о том, как это было раньше.)
Вот как это выглядит сейчас (см. Ниже)
Как видите, две из четырех исходных опций управления кодом вставки были удалены, включая очень важную ‘ Показывать предлагаемые видео по окончании видео . » Снятие флажка с параметра «Показать предлагаемые видео», чтобы убедиться, что ваше видео только что закончилось и не содержало ссылок на другие видео. Это уже не так.
Так что же в этом такого особенного? Что ж, это означает, что если вы встраиваете видео на свой собственный веб-сайт, вы просто потеряли простой способ контролировать, будут ли связанные видео отображаться пользователю после того, как видео, которое вы встроили, закончило воспроизведение.Связанные видео ссылки могут вызвать у вас проблемы, если вы позволите им запускаться беспрепятственно. Вы можете этого не осознавать, но YouTube выберет похожие видео и персонализирует те, которые он показывает, на основе индивидуальных недавних привычек и предпочтений пользователей YouTube, а также контекста встроенного вами видео. Если у вас есть клиенты, которые изучают определенную категорию продуктов и смотрят различные видео, это может привести к появлению заметных визуальных ссылок на видео вашего конкурента в окне для встраивания видео на веб-сайте вашего бренда.Это не идеальный результат.
Давайте просто посмотрим, как это выглядит и работает на практике, на примере одного из наших собственных видеороликов.
Стандартное встраивание — вот как выглядит код встраивания для тех, кому интересно.
Если вы просмотрите вышеуказанное видео до конца, вы заметите, что получите много похожих видео, которые YouTube сочтет актуальными для вас.При нажатии на любую из этих опций откроется новая вкладка браузера, которая перенесет вас с нашего веб-сайта на YouTube.
Хорошо, давайте теперь взглянем на стандартный код встраивания, который мы вручную добавили в старый «? Rel = 0» в URL-адрес встраивания
(мы выделили дополнительный код ? Rel = 0 , чтобы вы могли видеть где это вставляется.)
С этим видео, когда мы дойдем до конца, вы заметите, что отображаются только другие видео с канала Target Internet.
Так что же с этим делать? Что ж, у вас есть еще несколько вариантов.
Вариант 1 Используйте код «? Rel = 0».
Добавление ? Rel = 0 в конец ссылки на видео YouTube было именно тем, что использовалось в исходной опции «показывать предлагаемые видео по окончании видео». когда вы сняли этот флажок. На самом деле он все еще работает, но не так, как раньше. До октября 2018 года видео просто заканчивалось и возвращался стартовый экран тонального сигнала. Теперь он будет отображать похожие видео с того же канала, что и встроенное видео.Итак, если у вас много встроенных видео в свой блог и вы использовали уловку rel? = 0, вы вполне можете начать получать гораздо больше трафика, покидая ваш сайт на страницах, на которых встроены видео с YouTube. Если вы только что добавляли стандартный код встраивания по умолчанию в свои сообщения, вы вряд ли заметите большую разницу, но мы надеемся, что в этой статье освещены некоторые проблемы, связанные с использованием встраиваемых материалов YouTube для воспроизведения ваших собственных видео. помните — если у вас есть встроенные видео с других каналов YouTube, вы все равно будете получать другие видео с их каналов, рекомендованных.Мы не нашли способа остановить это, но если вы знаете такой, свяжитесь с нами.
Мы обнаружили, что вы не можете добавить код «? Rel = 0», если вы включили режим повышения конфиденциальности при загрузке кода для встраивания с Youtube. Если бы вы сделали это, код выглядел бы примерно так:
, но не теряйте время зря.Это не повлияет.
Используйте специальный платный сервис видеохостинга, такой как Vimeo, для любого вашего видео, которое вы хотите встраивать, и это дает вам полный контроль. Мы используем видеохостинг Vimeo Pro в Target Internet, и это здорово. Если в ваш блог встроены сторонние видеоролики, вы можете найти их на Vimeo и использовать встроенный код Vimeo для воспроизведения видео вместо YouTube. У многих брендов есть канал Vimeo, и на самом деле с этим изменением в способе работы кода встраивания видео YouTube мы утверждаем, что доступность видео всех ваших брендов через Vimeo, а также на YouTube, стало вполне обоснованным соображением для любого бренда, серьезно относящегося к поощрение обмена видео без проблем с похожими видео, которые не допускаются к сделке без приглашения.
Выше вы можете увидеть такое же видео, загруженное в Vimeo. Поскольку у нас есть учетная запись Vimeo Pro, мы можем настроить собственный видеоплеер, который мы можем применить к этому видео или ко всем нашим вставкам видео, и у него есть отличные функции, которыми вы можете управлять, встроенные в настраиваемый проигрыватель Vimeo. Вы можете загрузить собственный прозрачный логотип в формате PNG, который будет использоваться вашим проигрывателем, и привязать этот логотип к любой странице по вашему желанию. У вас также есть полный контроль над поведением плеера в конце видео.В приведенном выше примере мы попросили его отображать другие наши видео, как это делает YouTube. Однако мы можем так же легко попросить его дать ссылку на любую веб-страницу или множество других полезных вещей. Вариантов было так много, что мы не могли запечатлеть их все на одном снимке экрана, поэтому мы собрали короткое видео, чтобы показать некоторые из доступных вариантов. Еще один вариант видеохостинга, который вы можете рассмотреть, — это Wistia, у которой есть отличные функции для пользовательских плееров и встраивания, которые могут помочь вам сохранить контроль.
Стоит ли вам по-прежнему размещать видео на YouTube?
Ну, так как YouTube является второй по величине поисковой системой в Интернете, ответ на этот вопрос — ДА! Не выливайте ребенка вместе с водой из ванны.Размещение вашего видеоконтента на YouTube — один из лучших способов убедиться, что он будет виден людям, которые его ищут, и у нас есть ряд предложений о том, как оптимизировать этот видеоконтент, чтобы его можно было найти в этом подкасте. Однако с этими изменениями вам может потребоваться переосмыслить, как вы используете встраивание видео на своем собственном веб-сайте. Маркетологи тратят много времени, денег и ценных ресурсов на привлечение трафика на свои веб-сайты. Все мы знаем, сколько видеоконтента может помочь пользователям конвертировать. Однако последнее, чего вы хотите, — это чтобы часть этого трафика вернулась на YouTube, возможно, в решающий момент процесса принятия решения о покупке.Ознакомьтесь с тем, как работают новые встраивания, и сделайте стратегический выбор в отношении того, как видео будут вести себя на вашем веб-сайте. Как мы уже отмечали, вам необязательно использовать YouTube для размещения видео на своем собственном веб-сайте.
Надеюсь, эта статья даст вам хорошее представление о том, как использовать видео на вашем веб-сайте. Важная вещь, которую, по нашему мнению, вы все должны сделать как минимум из этих изменений, — это отметить сейчас, как контент вашего веб-сайта использует встраиваемые видео YouTube, и принять твердое решение о том, как вы хотите, чтобы все работало в дальнейшем.При правильной настройке вы можете избежать встраивания видео, которое непреднамеренно вернет посетителей вашего веб-сайта на YouTube или к видеоконтенту вашего конкурента.
Лучше встраивать видео или делать ссылку на них?
Video — это мощный маркетинговый инструмент: он может привлекать трафик, потенциальных клиентов и (что наиболее важно) доход. Фактически, 78% маркетологов видео говорят, что видео напрямую увеличивает продажи.
В настоящее время есть два способа разместить видео на ваших целевых страницах или веб-сайте: добавить ссылку или встроить видео. Хотя и то, и другое помогают вам использовать возможности видеомаркетинга, они могут существенно повлиять на возможность поиска вашего видеоконтента.
Какой метод выбрать? В этой статье будут сравниваться плюсы и минусы встраивания или ссылки на видео на вашем сайте и его преимущества для SEO.
Что лучше: вставлять видео или ссылаться на них?
Давайте обсудим разницу между встраиванием и связыванием видео.
Встроенное видео позволяет заимствовать видео с другой платформы. Посетители могут смотреть видео на вашем сайте, не покидая текущую страницу.
Напротив, при связывании видео используется общий URL-адрес видео.Когда читатели нажимают на ссылку, они перенаправляются на страницу, где размещено видео.
Если вы хотите добавить видео на веб-сайт, лучшим вариантом будет встраивание видео.
Теперь давайте разберемся, почему это так. Но сначала давайте посмотрим, что именно означает встраивание видео или ссылка на него.
Что значит встроить видео?
Встроенное видео извлекает или заимствует видеоконтент с исходной платформы.
Например, ваше видео размещено на YouTube, но посетители сайта могут смотреть его на вашей веб-странице.
Вы, наверное, встречали встроенные видео. Взгляните на это встроенное видео из блога о красоте Into the Gloss. Посетители могут смотреть видео YouTube в сообщении блога, не покидая страницы.
Встроенные видео удерживают пользователей на вашей странице — что идеально подходит для целевых страниц или сообщений в блогах, где вы хотите поделиться информацией, но при этом не теряйте зрителя на другой странице.
Что значит связать видео?
Связанное видео — это короткий URL-адрес, который можно вставить на целевую страницу, веб-сайт или отправить напрямую по электронной почте или в текстовом виде.
Например, вот сокращенный URL моего видео под названием «Как изменится цифровой маркетинг в 2021 году»: https://youtu.be/KzRka1lpdb4
Нажав на ссылку, вы будете перенаправлены на целевую страницу видео на YouTube. Вот то же видео, встроенное в этот пост в блоге:
Короче говоря, щелчок по URL переводит зрителя с вашей страницы на платформу, на которой размещено видео. Люди также могут легко копировать и вставлять URL-адреса для отправки другу или публикации в социальных сетях.
Плюсы и минусы встраивания видео
С точки зрения пользователей и SEO встраивание изображений является идеальным решением. Однако у него есть несколько плюсов и минусов.
Pro: оптимизация для просмотра в Интернете
Для тех из нас, кто не имеет технического образования, легко преуменьшить значение короткого кода для встраивания. Однако встроенный код оптимизирует видео для просмотра в Интернете на целевой странице.
Давайте взглянем на этот код для встраивания моего видео:
Изменяя код встраивания, я могу изменять ширину, высоту, размер кадра и другие элементы видео для оптимального просмотра на моих целевых страницах.
Конечно, изучение канатов может потребовать легкого чтения для некодеров. Но на большинстве сайтов, таких как YouTube, настройка видео довольно проста.
Pro: выберите время начала
В наше время зрители хотят получать информацию как можно быстрее. С помощью встроенных видео вы можете настроить время начала видео и перенаправлять пользователей на соответствующую часть вашего видеоконтента.
Con: ограниченное управление
Видео, нарушающие условия использования YouTube, могут быть заблокированы.Хорошая новость в том, что если вы не нарушаете никаких правил, вам не придется беспокоиться о последствиях.
Но, если видео будет удалено, ваша страница все равно будет отображать неработающую вставку видео.
Con: Ads
Компании, получающие доход через свою учетную запись YouTube AdSense, могут найти рекламу во встроенных видео. Согласно Google, невозможно отключить рекламу только для встроенных видео. Единственный вариант — полностью отключить рекламу.
Альтернативный вариант — разместить видео в Vimeo для непрерывного просмотра без рекламы.
Con: ограниченные возможности настройки
Как и большинство видео на выбранной вами платформе, вы не сможете изменить встроенный проигрыватель или дизайн значков. Обходной путь — использование JavaScript для настройки внешнего вида вашего видеоплеера.
Плюсы и минусы связанных видео
Связывание видео — менее желательный вариант, но он имеет несколько преимуществ и недостатков, которые стоит учитывать.
Pro: проще поделиться
Ссылки на видео позволяют зрителям копировать URL-адрес и делиться им со своей сетью.Это особенно актуально для мобильных пользователей, отправляющих URL-адрес в чате или по электронной почте.
Pro: продвигайте свой канал
Щелчок по ссылке на видео перенаправляет пользователей на ваш канал YouTube. Хотя это кажется проблемой, это открывает читателям доступ к другому вашему видеоконтенту. Они также могут нажать кнопку подписки, чтобы получать регулярные обновления вашего контента.
Минусы: менее удобный
Перенаправление пользователей на страницу платформы видеохостинга может занять время.Медленное время загрузки может отговорить читателей от просмотра вашего контента и побудить их покинуть ваш сайт.
Минусы: пониженная доступность поиска
В отличие от встроенных видео, ссылки на видео, скорее всего, не появятся в результатах поиска. Следовательно, посетители, предпочитающие видеоконтент, могут вместо этого обратиться к вашим конкурентам.
Минусы: перспективы покинуть ваш сайт
Ссылка на видео отправляет потенциальных клиентов на ваш канал YouTube. Тем не менее, их также будут отвлекать в виде других видеорекомендаций.Если они покинут страницу, они не могут вернуться на ваш сайт.
Встраиваемые или связанные видео лучше для SEO?
Помимо упомянутых выше льгот, встроенные видео также полезны для SEO. Вот несколько причин, по которым вам следует встраивать видео.
1. Улучшенный поиск
Встроенные видео улучшают поиск вашего контента в Google. В качестве примера я приведу свое руководство по маркетингу на YouTube.
В статье вы найдете мое видео «Как взломать YouTube.”
А теперь давайте быстро найдем мое руководство по маркетингу на YouTube в Google. Вы найдете его на первой странице результатов поиска. Также есть раздел, посвященный другому видеоконтенту.
Если вы нажмете на раздел видео, вы также найдете мое руководство по маркетингу YouTube в верхней части результатов.
Итог: встроенные видео позволяют повысить удобство поиска вашего видео в Google.
Многие пользователи также используют вкладку результатов видео для просмотра видеоконтента поверх сообщений в блогах.Они могут предпочесть видео с практическими рекомендациями или инструкциями по сборке продукта, а не сообщения в блогах.
В результате встроенные видео помогают улучшить трафик и привлечь больше клиентов.
2. Среднее время, затраченное на увеличение времени на сайте
Встроенное видео может побудить посетителей оставаться на вашем сайте дольше.
По данным Databox, 74% респондентов считают, что видео более эффективны, чем сообщения в блогах.
Опытные маркетологи знают, что увеличение среднего времени, проведенного на вашей целевой странице, косвенно повысит SEO.
3. Эскизы видео улучшают узнаваемость бренда
Когда вы вставляете видео, читатели также заметят миниатюры ваших видео.
Это может помочь улучшить узнаваемость бренда и косвенно продвигать ваш канал. Текущих читателей или подписчиков также можно попросить щелкнуть ссылки на ваши видео, когда они заметят их в результатах поиска или на платформе видеохостинга.
Например, на большинстве эскизов моего видеоконтента есть мое имя и лицо. Как и на веб-сайте Нила Пателя, я использую оранжевый цвет, чтобы маркетологи могли легко определить мой контент.
Как встроить видео
На этом этапе вы, вероятно, готовы самостоятельно встраивать видео. Вот пошаговый процесс, как это сделать.
Большинство видеоплатформ имеют возможность встраивания. В этом руководстве основное внимание уделяется встраиванию видео с YouTube, поскольку это одна из самых популярных видеоплатформ.
Сначала нажмите кнопку «Поделиться».
Далее нажмите «Вставить».
Затем скопируйте код для встраивания в правый угол.
У вас также есть возможность включить опции встраивания.Вы можете запустить видео в указанное время, включить элементы управления проигрывателем или включить режим повышенной конфиденциальности.
Перейдите на свой сайт и вставьте код для встраивания.
В этом примере я вставил код встраивания в WordPress, и платформа автоматически встроила мое видео в панель управления. (Если этого не произошло, нажмите кнопку «Редактор кода» на правой боковой панели.)
Вот предварительный просмотр того, как это выглядит на демонстрационном сайте WordPress.
Лучшие практики для видео
Я встроил много видео на свой веб-сайт и могу сказать вам, что вы добьетесь лучших результатов, следуя передовым методам встраивания видео.
Вот рекомендации по встраиванию видео:
1. Рассмотреть размещение
Подумайте о цели вашего видео в контексте целевой страницы или веб-сайта.
Видео, предназначенное для привлечения читателей, можно разместить в верхней части целевой страницы. Однако видео, установленное в подразделе или сообщении в блоге, может поддержать ваше сообщение.
Например, в моем руководстве по видеомаркетингу есть раздел, посвященный сторителлингу. Я подключил свое видео о повествовании, чтобы предоставить более подробную информацию в этом разделе.
Альтернативный вариант — создать герой видео вместо обычного фона изображения. Как и в случае с видео на YouTube, при наведении курсора на миниатюру часть клипа может начать воспроизведение без звука. Это может побудить людей щелкнуть ваше видео.
Вот пример видеоролика от Volvo, цель которого продвигать свои новые грузовики.
2. Будьте короткими
По словам Вистии, идеальной продолжительностью видео является две минуты.По мере увеличения длины видео вовлеченность постепенно снижается.
Практическое правило — делайте видео коротким и лаконичным. У зрителей, скорее всего, не хватит терпения доиграть длинные видео. (Хотя более длинные видео могут подойти для подробных пошаговых инструкций, так что не забывайте о предмете, выбирая длину.)
3. Выберите привлекающий внимание эскиз
Миниатюра — это первое, что увидят зрители перед просмотром видео.
Размещение фирменных элементов, таких как логотип, цвета бренда или название бренда, чтобы сделать его мгновенно узнаваемым для зрителей.Таким образом, подписчики и клиенты будут привлечены к вашим видео независимо от того, просматривают ли они их на видеоплатформе или во время поиска в Интернете.
Мои эскизы видео обычно включают мою профессиональную фотографию и привлекающий внимание заголовок, выделенный жирным шрифтом и заглавными буквами. Я использую одинаковые миниатюры во всех своих видео, чтобы мой личный бренд и видео выделялись из общего ряда.
Как связать и оптимизировать текст привязки для связанных видео
Установить ссылку на видео легко, и вы, вероятно, делали это несколько раз.
Процесс включает создание якорного текста.
Для начала, якорный текст — это текст с гиперссылкой. Обычно он состоит из целевой ссылки и интерактивного текста.
Вот как выглядит код:
Хотя вы можете добавлять связанные видео практически на любую платформу, мы будем использовать WordPress в качестве примера.
Сначала введите релевантное ключевое слово, по которому вы будете ссылаться на видео.
Нажмите Ctrl + K (для пользователей Windows) или Command + K (для пользователей Mac) и разместите ссылку.
Я рекомендую включить опцию «открывать в новой вкладке», чтобы посетители могли вернуться на ваш сайт, переключая вкладки.
Вот и все. Готово!
Вот как это выглядит:
Если вы хотите просмотреть текст привязки, просто выберите вариант «редактировать как HTML».
Теперь вы можете увидеть текстовый код привязки.
Убедитесь, что текст привязки точно описывает ссылку, чтобы пользователи знали, на что они собираются щелкнуть.
Заключение
Если вы хотите встроить или связать видео, подумайте о преимуществах и недостатках каждого метода. В большинстве случаев вам нужно встраивать видео.
Встраивание видео помогает улучшить поисковую оптимизацию видео и возможности поиска по вашему видеоконтенту. Но нет ничего плохого в том, чтобы иногда давать ссылки на видео, особенно на внешний контент.
Как вы добавите видео на свою целевую страницу или веб-сайт? Как вы думаете, преимущества встраивания видео перевешивают недостатки?
Узнайте, как мое агентство может привлечь огромное количество трафика на ваш веб-сайт
- SEO — разблокируйте огромное количество SEO-трафика.Смотрите реальные результаты.
- Контент-маркетинг — наша команда создает эпический контент, которым будут делиться, получать ссылки и привлекать трафик.
- Paid Media — эффективные платные стратегии с четкой окупаемостью.
Заказать звонок
Как бесплатно разместить канал YouTube на веб-сайте
Время чтения: 9 минут.
Создание YouTube — известной платформы социальных сетей, специально созданной для пользователей для просмотра аудио и видео, оказалось благом для ее аудитории.
Благодаря широкой популярности YouTube, который обслуживает более 200 миллионов активных пользователей в месяц по всему миру, бренды и компании начали использовать платформу для продвижения своих продуктов и услуг.
Поскольку видео более инновационные, информативные и захватывающие по своей природе по сравнению с письменными текстами, они, несомненно, привлекают больше внимания пользователей брендов.
Воспользовавшись этим фактом, предприниматели и маркетологи начали встраивать каналы YouTube на веб-сайты с помощью Виджет YouTube , чтобы еще больше увеличить их охват и видимость!
Почему бренды должны встраивать канал YouTube на свои веб-сайты?
Среди всех основных платформ социальных сетей YouTube является второй по популярности и широко растущей платформой.Следовательно, важно продемонстрировать свой видеоконтент максимальному количеству людей за один раз.
Еще несколько причин для встраивания канала YouTube на ваш сайт —
- Существует высокая вероятность того, что посетители вашего веб-сайта станут подписчиками вашего канала, если им понравится ваш контент.
- Визуальные эффекты в 10 раз более эффективны, привлекательны и понятны, чем письменные тексты. Следовательно, ваши клиенты будут лучше понимать ваши продукты и с большей легкостью относиться к вашему бренду.
- Встраивание канала YouTube поможет вам легко превзойти своих конкурентов, что приведет к привлечению большего внимания к вашему бренду.
- Виджет канала YouTube на веб-сайте значительно повысит эффективность общий вид вашего веб-сайта более привлекательный и привлекательный
Вот несколько важных причин, по которым вам следует встроить канал YouTube на свой веб-сайт.Мы будем выделять основные невероятные преимущества встраивания видеоканала YouTube, пока вы продолжаете читать блог.
Самые популярные и эффективные способы встраивания канала YouTube на веб-сайт
Мы убеждены, что к настоящему моменту вы должны быть поощрены отображать свой канал YouTube на веб-сайте и должны задаться вопросом, как вы можете это сделать.
В этом разделе мы расскажем вам о двух наиболее простых и эффективных способах встроить канал YouTube на ваш сайт.
Приступим!
Встраивание видео вручную с помощью платформы YouTube
Просто следуйте инструкциям ниже, если вы хотите продолжить использование этого метода.
- Выберите видео, которое вы хотите встроить на свой веб-сайт, и нажмите на опцию «Поделиться».
- Нажмите на опцию внедрения.
- Затем скопируйте сгенерированный код внедрения.
- . вставить видео
- Просто сохраните изменения и готово!
- Вуаля! Ваше видео будет успешно встроено на веб-страницу.
Несмотря на то, что этот метод чрезвычайно прост и может быть выполнен после следующих шагов, основным недостатком этого метода является то, что он не предлагает возможности встраивать весь канал YouTube вместе и встраивать каждое видео одно за другим было бы чрезвычайно трудоемким и беспокойным.
Встроить видеоканал YouTube с Tagembed
Tagembed — это высокоэффективный, отзывчивый и бесплатный инструмент агрегатора социальных сетей, который может легко собирать и курировать сразу весь канал YouTube и встраивать его на ваш веб-сайт.
Используя инструмент Tagembed, вы можете легко выполнять все необходимое, не требуя каких-либо технических знаний или опыта программирования.
Простые и легкие шаги по созданию и добавлению канала YouTube на свой веб-сайт
- Зарегистрируйте БЕСПЛАТНУЮ учетную запись на Tagembed и создайте виджет фида
- Нажмите Добавить фид и выберите YouTube в качестве исходной платформы
- Нажмите Вставить виджет , чтобы сгенерировать код для веб-сайта
- Скопируйте и вставьте предоставлен код на сайте
Просто выполните шаги, указанные ниже, и вы сможете в мгновение ока встроить канал YouTube на свой веб-сайт.
Шаг 1. Создайте виджет YouTube
- Создайте бесплатную учетную запись в Tagembed или просто войдите в свою существующую учетную запись Tagembed.
- Вы будете перенаправлены на панель инструментов Tagembed . Ваш первый виджет уже создан, просто нажмите кнопку Edit , и все готово.
- Затем появится всплывающее окно. Вам нужно выбрать YouTube в качестве источника
- Выберите тип подключения к YouTube i.e- источник, из которого вы хотите выбрать видео. Вы можете выбрать URL-адрес канала , Список воспроизведения, Местоположение или Ключевые слова и нажать на параметр «Создать канал»
- После ввода учетных данных вы сможете увидеть свой контент YouTube в редакторе виджетов через несколько секунд!
Шаг 2. Встроить канал YouTube на веб-сайт
После сбора ленты Tagembed предоставляет вам возможность настроить свой виджет, используя различные темы, макеты, цвета и различные другие параметры брендинга, чтобы улучшить внешний вид вашего веб-сайта.
Инструмент также позволяет модерировать контент, удаляя нежелательный контент из ленты. Вы можете поддерживать контент в высоком качестве, модерируя его на панели модерации.
После того, как вы закончите редактирование виджета в соответствии с вашими потребностями и требованиями, вам необходимо выполнить следующие шаги, чтобы легко встроить контент на свой веб-сайт.
- Нажмите кнопку Встроить виджет
- Выберите платформу для создания веб-сайтов из всплывающей панели.Вы можете выбрать HTML, Wix, WordPress, Shopify и т. Д.
- Затем вы можете настроить высоту и ширину виджета в соответствии с требованиями вашего веб-сайта.
- Нажмите Получить код и скопируйте сгенерированный код внедрения в буфер обмена
- Вставьте код в бэкэнд-раздел веб-страницы и сохраните изменения
- И готово! Ваш виджет видеоканала YouTube настроен на привлечение внимания посетителей
Разве это не легко?
Всего за несколько шагов и пару минут вы сможете встроить канал YouTube в свой веб-сайт.
Шаг 3. Встраивание канала YouTube на разные платформы
Не каждый пользователь использует похожую платформу, поскольку у всех разные мнения. Некоторые предпочитают использовать Wix, а некоторые — Shopify.
В таких ситуациях пользователям становится сложно понять, как встроить его в платформу для создания веб-сайтов.
Следовательно, теперь мы расскажем вам о шагах, которые необходимо выполнить для встраивания каналов YouTube на определенные платформы для создания веб-сайтов.
Добавить видеоканал YouTube в HTML
- После того, как вы выберете HTML в качестве платформы, вам необходимо войти в свою учетную запись HTML и перейти на веб-страницу, на которую вы хотите встроить свой контент
- Вставьте скопированный сгенерированный код в бэкэнд-раздел своей веб-страницы
- Сохраните изменения, нажав Применить
Вставить канал YouTube в WordPress
- Войдите на свой веб-сайт WordPress после того, как вы выберете WordPress в качестве платформы для создания веб-сайтов.
- Перейдите на веб-страницу, на которой вы хотите отобразить канал YouTube.
- В правой части веб-страницы нажмите «Визуальный» и «Текст» option
- Нажмите на текстовый режим
- Просто вставьте скопированный сгенерированный код в раздел серверной части страницы
- Сохраните изменения, нажав «Обновить», и все готово!
Показать плейлист YouTube на Wix
- Войдите в свою учетную запись Wix после того, как вы выберете Wix в качестве платформы для создания веб-сайтов
- Нажмите кнопку + в левой части строки меню
- Нажмите на опцию «Дополнительно»
- Затем вам нужно выбрать HTML iframe из вставок
- Вставьте сгенерированный скопированный код в поле кода
- Сохраните изменения, нажав Применить
Интегрировать видеоканал YouTube на Weebly
- После того, как вы выбрали Weebly в качестве платформы для создания веб-сайтов, вам необходимо войти в свою учетную запись Weebly
- Перейдите к элементу встроенного кода и перетащите туда, куда вы хотите встроить свой виджет YouTube
- Выберите поле HTML
- Выбрать параметр «Изменить пользовательский HTML»
- Вставьте сгенерированный код внедрения
- Сохраните изменения, и процесс завершен!
Показать канал YouTube на веб-сайте Squarespace
- Просто перейдите на веб-сайт Squarespace и нажмите Edit
- Затем вам нужно нажать + Add / Edit Block
- Нажмите на код , доступный во всплывающем окне, которое откроется справа
- Вставьте сгенерированный код встраивания в поле
- Нажмите Готово в верхнем левом углу страницы
- Ваши изменения будут сделаны!
Опубликовать канал YouTube на Jimdo
- Нажмите на опцию «Добавить элемент»
- Затем нажмите на «Дополнительные элементы»
- Выберите опцию «Виджет / HTML» и вставьте код встраивания в поле, где вы хотите отображать контент YouTube.
- Нажмите на опцию «Сохранить», чтобы применить изменения
Показать канал YouTube на Shopify
- Войдите в свою учетную запись Shopify после выбора ее в качестве платформы для создания веб-сайтов
- Нажмите на опцию Интернет-магазин в разделе канала продаж
- Opt Themes в строке раскрывающегося меню
- Нажмите на кнопку «Действие»
- Select Изменить код в раскрывающемся списке
- Выберите макеты / шаблоны / раздел, в который вы хотите встроить свой канал YouTube
- Вставьте сгенерированный код встраивания и сохраните изменения, чтобы применить
Другие удивительные возможности для встраивания виджета канала YouTube на Сайт
Мы уверены, что вы должны быть хорошо знакомы с методами добавления виджета видео YouTube на свой веб-сайт.Однако есть еще один способ, с помощью которого вы можете легко встроить виджет канала YouTube на свой веб-сайт.
Плагин
Tagembed WordPress для канала YouTube на WordPress
Если вы работаете с WordPress, у вас есть возможность встроить контент канала YouTube прямо на свой веб-сайт с помощью плагинов.
Tagembed предлагает своим пользователям возможность использовать плагин для социальных сетей WordPress , специально разработанный для YouTube.
Вы можете сделать плагин работоспособным, просто подключив учетную запись Tagembed к веб-сайту WordPress, и вы сможете легко и удобно добавлять контент YouTube на свой сайт.
Tagembed Shopify Приложение для добавления видео YouTube на Shopify
Основное внимание в социальной сети Shopify App для YouTube направлено на максимальное увеличение продаж за счет инновационного отображения контента с YouTube на вашем веб-сайте.
Кроме того, он предлагает множество других функций.
Приложение Shopify от Tagembed предлагает впечатляющие преимущества для маркетинга вашего бизнеса, легко выбирая контент с YouTube и отображая его на вашем веб-сайте.
Основные преимущества встраивания канала YouTube на веб-сайт
Поскольку теперь вы знаете, как встроить канал YouTube на свой веб-сайт, вы, должно быть, задаетесь вопросом, какую пользу это принесет вашему бренду или бизнесу.
Продолжайте читать, чтобы узнать больше об основных преимуществах встраивания канала YouTube на свой веб-сайт.
Повышение вовлеченности
Когда посетители вашего веб-сайта увидят ваш веб-сайт, наполненный контентом с YouTube, они будут в восторге и будут вынуждены больше заниматься и изучать веб-сайт.
Отображение контента YouTube на вашем веб-сайте — отличный способ значительно повысить уровень вовлеченности и время пребывания посетителей на вашем веб-сайте.
Завоюйте доверие клиентов
Как упоминалось выше, поскольку видео более запоминающиеся, увлекательные, привлекательные и выразительные по сравнению с другими формами контента, они помогают пользователям более эффективно относиться к бренду.
Совет для профессионалов: Используйте хороший видеоредактор, у которого есть все функции, необходимые для обеспечения хорошего качества вывода, который работает для всех размеров и спецификаций каналов социальных сетей.
Более того, с помощью видео вы можете легко вызвать у ваших зрителей желание купить ваши продукты.
Ваши зрители увидят ваш контент как подлинный и подлинный и превратят ваших потенциальных клиентов в ваших существующих.
Больше конверсий и доходов
Знаете ли вы, что покупатели просматривают видео перед покупкой?
Более того, опросы показывают, что покупатели предпочитают просматривать описательные видеоролики, а не читать описания продуктов перед покупкой.
Встраивая виджет видео YouTube на свой веб-сайт, вы даете посетителям повод изучать и просматривать видеоролики и принимать решения, связанные с покупкой, что приводит к увеличению коэффициента конверсии и продаж.
поможет вам подняться выше в поисковой выдаче
Все вышеперечисленные преимущества, включая увеличенное время ожидания и взаимодействие с видео, приводят к большему увеличению трафика и доступности вашего веб-сайта, что приводит к максимальному росту веб-сайта и повышению рейтинга на странице поисковой системы.
Последние мысли
Встраивание контента социальных сетей на веб-сайт — это тенденция, которая набирает обороты и используется многими брендами и компаниями для продвижения и рекламы.
Поскольку YouTube является очень популярной и одной из самых быстрорастущих платформ социальных сетей, использование YouTube для роста вашего бизнеса является чрезвычайно обязательным.
Встраивание вашего контента YouTube может значительно помочь вам в повышении уровня вовлеченности, взаимодействия с вашими посетителями, поможет вам завоевать их доверие и, конечно же, постепенно увеличит ваши конверсии и доходы.
Мы подошли к концу блога, и вы узнали о преимуществах и методах простого встраивания виджета канала YouTube на свой веб-сайт с помощью Tagembed — самого удобного и отзывчивого агрегатора социальных сетей, который предлагает впечатляющие функции для украшения вашего виджета. помимо сбора, кураторства и встраивания.
Если вы являетесь брендом и имеете учетную запись YouTube, то вам, безусловно, необходимо использовать эту удивительную маркетинговую стратегию встраивания своих видеороликов на свой веб-сайт, будь то видеоролики, демонстрирующие продвижение ваших продуктов или пользовательский контент.

 Разобравшись с нюансами, можно опубликовать ролик, кликнув на кнопку «Добавить»;
Разобравшись с нюансами, можно опубликовать ролик, кликнув на кнопку «Добавить»; На практике это выглядит так: script type=»text/javascript» src=»имя плеера/имя плеера-версия программы.min.js». Потом введите дополнительные коды с адресом видеофайла http://адрес вашего сайта/имя плеера/имя плеера-версия программы.swf«, wmode: «transparent»}). Сохраните данные, после чего ролик будет доступен для просмотра.
На практике это выглядит так: script type=»text/javascript» src=»имя плеера/имя плеера-версия программы.min.js». Потом введите дополнительные коды с адресом видеофайла http://адрес вашего сайта/имя плеера/имя плеера-версия программы.swf«, wmode: «transparent»}). Сохраните данные, после чего ролик будет доступен для просмотра.

 Справка YouTube говорит, что Если включить этот режим, YouTube будет сохранять информацию о посетителях вашей веб-страницы, только если они посмотрят ролик.
Справка YouTube говорит, что Если включить этот режим, YouTube будет сохранять информацию о посетителях вашей веб-страницы, только если они посмотрят ролик. fmt=18 делает качество еще лучше, а fmt=22 делает наилучшим. Используется также параметр hd=1 для высокого качества по умолчанию.
fmt=18 делает качество еще лучше, а fmt=22 делает наилучшим. Используется также параметр hd=1 для высокого качества по умолчанию.
Добавить комментарий