Изображение в качестве ссылки | htmlbook.ru
Кроме текста, в качестве ссылок можно использовать и рисунки. Изображение в
этом случае надо поместить между тегами <a>
и </a>, как показано в примере 1.
Пример 1. Создание рисунка-ссылки
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Ссылка</title>
</head>
<body>
<p><a href="sample.html"><img src="images/sample.gif"
alt="Пример"></a></p>
</body>
</html>Атрибут href тега <a>
задает путь к документу, на который указывает ссылка, а src
тега <img> — путь к графическому файлу.
Вокруг изображения-ссылки автоматически добавляется рамка толщиной один пиксел
и цветом, совпадающим с цветом текстовых ссылок.
Чтобы убрать рамку, следует у тега <img> установить
атрибут border=»0″ (пример 2).
Пример 2. Удаление рамки вокруг изображения
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Ссылка</title>
</head>
<body>
<p><a href="sample.html"><img src="images/sample.gif"
border="0" alt="Пример"></a></p>
</body>
</html> Можно также воспользоваться CSS, чтобы убрать рамку для всех изображений,
которые являются ссылками. Для этого применяется стилевое свойство border
cо значением none (пример 3).
Пример 3. Использование CSS
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Ссылка</title>
<style type="text/css">
A IMG { border: none; }
</style>
</head>
<body>
<p><a href="sample. html"><img src="images/sample.gif"
alt="Пример"></a></p>
</body>
</html>
html"><img src="images/sample.gif"
alt="Пример"></a></p>
</body>
</html>Конструкция A IMG определяет контекст применения
стилей — только для тега <img>, который находится
внутри контейнера <a>. Поэтому изображения в дальнейшем
можно использовать как обычно.
🚀 Вставка ссылки в картинку в г. Москва
Вопрос волнующий начинающих веб-мастеров: как картинку сделать ссылкой в html или же преобразование картинки в ссылку.
Для создания картинок в html используют тег <img>.
|
| <img src=»адрес картинки»> |
Для создания ссылки используют тег .
|
| <a href=»ссылка»>При наведении мышкой на ссылку, высветиться название. |
Для преобразования картинки в ссылку соединяем эти оба тега.
|
| <a href=»ссылка»><img src=»адрес картинки»></a> |
Мы вставили тег “картинки ” вовнутрь тега “ссылки”. В итоге картинки работает как ссылка.
Дополнительные настройки. Для продвинутых веб-мастеров.
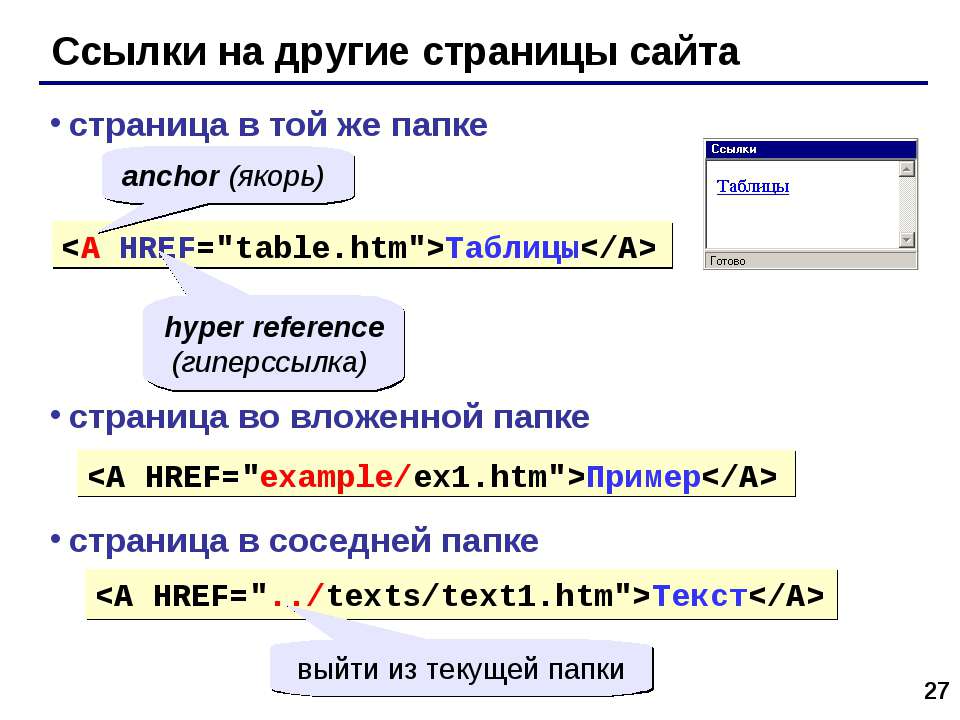
Адреса: полные и относительные
При написание тегов можно использовать
1) как в полном формате:
Пример: https://kartinko4ka.jpg
2) так и в коротком формате
Пример: kartinko4ka.jpg.
Вариант 2 доступен, если рисунок и html файл лежит в той же папке.
Если лежит внутри другой паке, направляем с помощью: img/kartinko4ka.jpg.
Если файл html лежит в подпапке, а картинка на уровень выше, нужно выйти из паки, для этого пишем ../img/kartinko4ka.jpg.
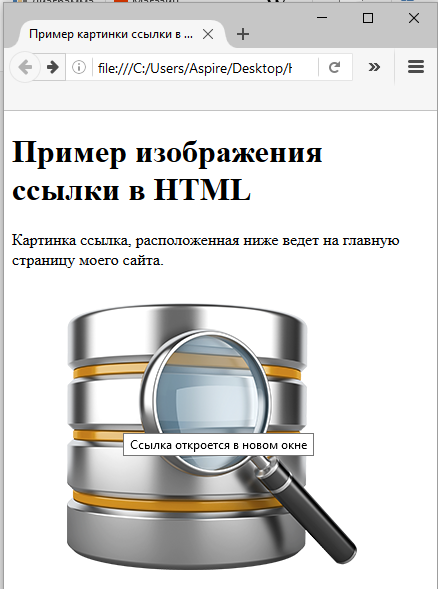
Лайтбокс
Картинка может открываться в латбоксе, для примера нажмите по картинке ниже. Данный лайтбокс называется – Magnific Popup
Данный лайтбокс называется – Magnific Popup
Для этого к сайту нужно подключить лайтбокс.
Картинка – форма
Так же с помощью Magnific Popup можно сделать модальное окна. В таком случае картинка будет ссылаться ан форму.
Пример жмите по картинке
Как настроить превью ссылки вашего сайта — Академия TAPid.ru
Когда вы делитесь ссылкой на сайт, социальные сети и мессенджеры формируют превью (виджет предварительного просмотра) этой страницы. Выглядит это вот как-то так:
Превью ссылки в социальной сети ВКонтакте
Превью ссылки в мессенджере Telegram
Формируется это превью на основе формата микроразметки Open Graph. Мы не станем углубляться в технические подробности, а расскажем как вам настроить превью, чтобы оно было красивым и главное эффективным. Главная цель — чтобы люди, которые его увидят, захотели перейти по этой ссылке, на ваш сайт.
Для формирования превью используется, как правило:
- Заголовок ссылки
- Описание
- Изображение (Рекоменндованый размер, для красивого отображения: 968×504 пикселей)
По умолчанию, микроразметка формируется автоматически исходя из тех данных, которые вы указали в обложке вашего сайта. Но зачастую информация не может быть универсальной и работать одинаково эффективно в разных местах и в разных форматах. Именно поэтому мы рекомендуем уделить внимание настройки Open Graph.
Внимание!
Если ссылка на ваш сайт ранее отправлялась в социальной сети или мессенджере, скорее всего превью будет закешировано и новые данные не будут отображаться, пока вы не очистите кеш.
Очистка кеша
Вконтакте
- Перейдите на страницу https://vk.com/dev/pages.clearCache
- В поле url вставьте ссылку на ваш сайт и нажмите Выполнить
- Перейдите на страницу https://cards-dev.
 twitter.com/validator
twitter.com/validator - Вставьте ссылку на ваш сайт и нажмите Preview card
Telegram
- Откройте мессенджер Telegram
- Найдите и начните диалог с ботом @webpagebot
- Отправьте в диалоге с ним URL адрес вашей страницы
- Нажмите в ответном от бота сообщении кнопку Update preview again
Проверка
После того как выполнена очистка кеша — вставьте ссылку на свой сайт, в этих социальных сетях, чтобы убедиться, что все изменения учтены и отображаются корректно.
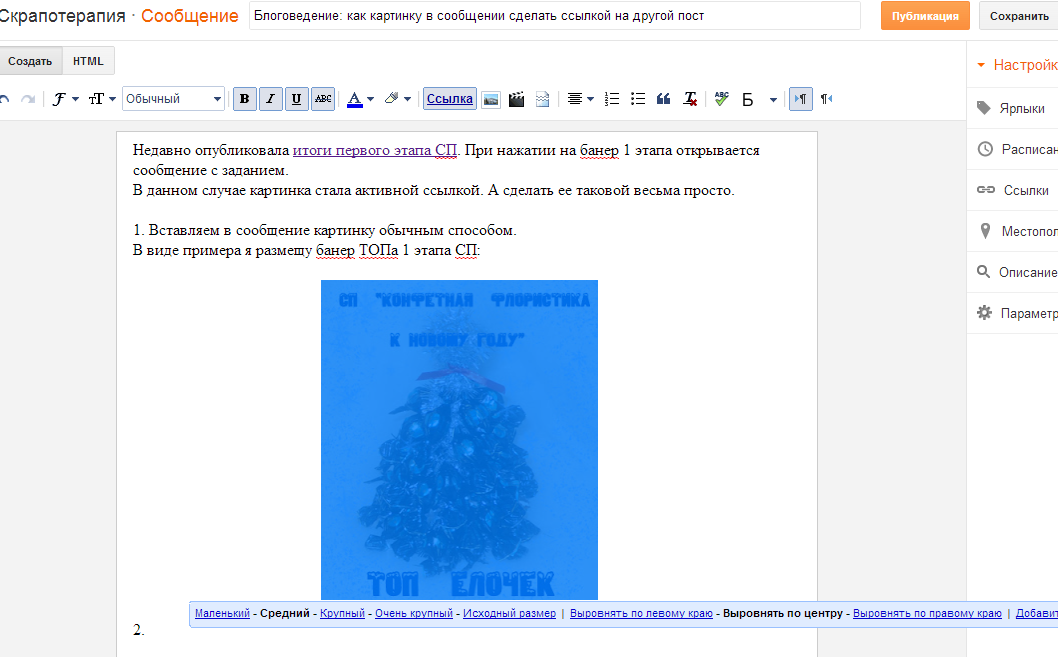
Как сделать картинку ссылкой Вконтакте
Обновлено — 3 февраля 2020 в 13:33
Многие пользователи интересуются, как сделать картинку ссылкой Вконтакте. Зачем это нужно? Хотя бы для того, чтобы рекламировать свой ресурс (внешний сайт) или сообщество.
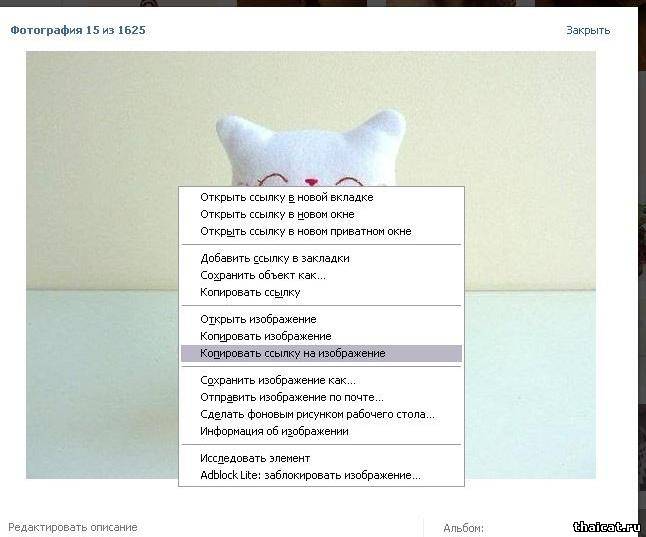
Выглядит это так: в группе опубликована запись, в которой прикреплена картинка, при нажатии на которую пользователь попадает на другую страницу.
Некоторые таким образом пытаются раскрутить группу Вконтакте.
Как сделать картинку ссылкой Вконтакте
Данный способ работает в записях и в комментариях (в личных сообщениях, почему-то не срабатывает):
1. Переходим на сервис bitly.com, где вставляем ссылку на внешний сайт/внутреннюю страницу Вконтакте и копируем сокращённую ссылку:
2. Создаём запись на странице/в группе и вставляем в неё сокращённую ссылку.
3. Нажимаем на иконку фотоаппарата «Выбрать свою иллюстрацию».
4. Загружаем изображение размером больше, чем 537×240:
5. Выбираем область, которая будет использована в качестве иллюстрации ссылки и сохраняем изменения:
6. Вносим свои коррективы в запись и отправляем её:
Теперь, если кто-то кликнет по картинке, то его перенесёт на указанную страницу:
Вот такой интересный секрет Вконтакте, о существовании которого Вы могли не знать.
Так как в личном сообщении так сделать не получится, Вы можете опубликовать такую запись у себя на стене, а затем поделиться ею с другом:
Кстати, не забывайте, что можно сделать ссылку Вконтакте текстом или смайликом на сообщество или личную страницу (или ссылку на внешний сайт).
Элемент изображения HTML
Элемент HTML позволяет
вы показываете разные картинки для
разные устройства или размеры экрана.
HTML-элемент
Элемент HTML дает веб-
разработчикам больше гибкости в
указание ресурсов изображения.
Элемент содержит один или
more
к разным изображениям через srcset
атрибут.Таким образом, браузер может выбрать изображение, которое лучше всего
соответствует текущему виду и / или устройству.
Каждый элемент
media Атрибут , который определяет, когда изображение является
Самый подходящий.
Пример
Показывать разные изображения для разных размеров экрана:

Попробуй сам »
Примечание: Всегда указывайте элемент как последний дочерний элемент
элемент element. Элемент используется браузерами, которые
не поддерживает элемент , или если ни один из тегов
Когда использовать элемент изображения
У элемента есть две основные цели:
1.Полоса пропускания
Если у вас маленький экран или устройство, нет необходимости загружать большой
файл изображения. Браузер будет использовать первые
элемент с совпадающими значениями атрибутов и игнорируйте любое из следующих
элементы.
2. Поддержка формата
Некоторые браузеры или устройства могут поддерживать не все форматы изображений. Используя
элемент, вы можете добавлять изображения всех
форматы, и браузер будет использовать первый формат, который он распознает, и игнорировать любые
из следующих элементов.
Пример
Браузер будет использовать первый распознаваемый формат изображения:

Попробуй сам »
Примечание: Браузер будет использовать первый элемент
values и игнорировать любые следующие элементы
Теги изображений HTML
| Тег | Описание |
|---|---|
| | Определяет изображение |
| <карта> | Определяет карту изображения |
| <зона | Определяет интерактивную область на карте изображений |
| <картинка> | Определяет контейнер для нескольких ресурсов изображений |
обзоры изображений ссылок — Интернет-магазины и обзоры изображений ссылок на AliExpress
Отличные новости !!! Вы находитесь в нужном месте для изображения ссылки. К настоящему времени вы уже знаете, что что бы вы ни искали, вы обязательно найдете это на AliExpress. У нас буквально тысячи отличных продуктов во всех товарных категориях. Ищете ли вы товары высокого класса или дешевые и недорогие оптовые закупки, мы гарантируем, что он есть на AliExpress.
К настоящему времени вы уже знаете, что что бы вы ни искали, вы обязательно найдете это на AliExpress. У нас буквально тысячи отличных продуктов во всех товарных категориях. Ищете ли вы товары высокого класса или дешевые и недорогие оптовые закупки, мы гарантируем, что он есть на AliExpress.
Вы найдете официальные магазины торговых марок наряду с небольшими независимыми продавцами со скидками, которые предлагают быструю доставку и надежные, а также удобные и безопасные способы оплаты, независимо от того, сколько вы решите потратить.
AliExpress никогда не уступит по выбору, качеству и цене. Каждый день вы будете находить новые онлайн-предложения, скидки в магазинах и возможность сэкономить еще больше, собирая купоны. Но вам, возможно, придется действовать быстро, поскольку это изображение с верхней ссылкой в кратчайшие сроки станет одним из самых востребованных бестселлеров. Подумайте, как вам будут завидовать друзья, когда вы скажете им, что разместили свою ссылку на AliExpress.Благодаря самым низким ценам в Интернете, дешевым тарифам на доставку и возможности получения на месте вы можете еще больше сэкономить.
Но вам, возможно, придется действовать быстро, поскольку это изображение с верхней ссылкой в кратчайшие сроки станет одним из самых востребованных бестселлеров. Подумайте, как вам будут завидовать друзья, когда вы скажете им, что разместили свою ссылку на AliExpress.Благодаря самым низким ценам в Интернете, дешевым тарифам на доставку и возможности получения на месте вы можете еще больше сэкономить.
Если вы все еще не уверены в изображении ссылки и думаете о выборе аналогичного товара, AliExpress — отличное место для сравнения цен и продавцов. Мы поможем вам решить, стоит ли доплачивать за высококлассную версию или вы получаете столь же выгодную сделку, приобретая более дешевую вещь.А если вы просто хотите побаловать себя и потратиться на самую дорогую версию, AliExpress всегда позаботится о том, чтобы вы могли получить лучшую цену за свои деньги, даже сообщая вам, когда вам будет лучше дождаться начала рекламной акции. и ожидаемая экономия.AliExpress гордится тем, что у вас всегда есть осознанный выбор при покупке в одном из сотен магазинов и продавцов на нашей платформе. Реальные покупатели оценивают качество обслуживания, цену и качество каждого магазина и продавца.Кроме того, вы можете узнать рейтинги магазина или отдельных продавцов, а также сравнить цены, доставку и скидки на один и тот же продукт, прочитав комментарии и отзывы, оставленные пользователями. Каждая покупка имеет звездный рейтинг и часто имеет комментарии, оставленные предыдущими клиентами, описывающими их опыт транзакций, поэтому вы можете покупать с уверенностью каждый раз. Короче говоря, вам не нужно верить нам на слово — просто слушайте миллионы наших довольных клиентов.
и ожидаемая экономия.AliExpress гордится тем, что у вас всегда есть осознанный выбор при покупке в одном из сотен магазинов и продавцов на нашей платформе. Реальные покупатели оценивают качество обслуживания, цену и качество каждого магазина и продавца.Кроме того, вы можете узнать рейтинги магазина или отдельных продавцов, а также сравнить цены, доставку и скидки на один и тот же продукт, прочитав комментарии и отзывы, оставленные пользователями. Каждая покупка имеет звездный рейтинг и часто имеет комментарии, оставленные предыдущими клиентами, описывающими их опыт транзакций, поэтому вы можете покупать с уверенностью каждый раз. Короче говоря, вам не нужно верить нам на слово — просто слушайте миллионы наших довольных клиентов.
А если вы новичок на AliExpress, мы откроем вам секрет.Непосредственно перед тем, как вы нажмете «купить сейчас» в процессе транзакции, найдите время, чтобы проверить купоны — и вы сэкономите еще больше. Вы можете найти купоны магазина, купоны AliExpress или собирать купоны каждый день, играя в игры в приложении AliExpress. Вместе с бесплатной доставкой, которую предлагают большинство продавцов на нашем сайте, мы думаем, вы согласитесь, что вы получите это изображение ссылки по самой выгодной цене.
Вы можете найти купоны магазина, купоны AliExpress или собирать купоны каждый день, играя в игры в приложении AliExpress. Вместе с бесплатной доставкой, которую предлагают большинство продавцов на нашем сайте, мы думаем, вы согласитесь, что вы получите это изображение ссылки по самой выгодной цене.
У нас всегда есть новейшие технологии, новейшие тенденции и самые обсуждаемые лейблы.На AliExpress отличное качество, цена и сервис всегда в стандартной комплектации. Начните самый лучший шоппинг прямо здесь.
Поиск изображений в Excel с использованием именованных диапазонов
В Excel есть множество функций поиска (таких как ВПР, ПРОСМОТР, ИНДЕКС / ПОИСКПОЗ, XLOOKUP), которые могут искать значение из списка.
Но вы не можете искать изображения с помощью этих формул.
Например. Если у меня есть список названий команд и их логотипов, и я хочу найти логотип по названию, я не смогу сделать это с помощью встроенной функции Excel.
Но это не значит, что это невозможно.
В этом уроке я покажу вам, как выполнять поиск изображений в Excel.
Это просто, но в нем вы будете выглядеть как волшебник Excel (все, что вам нужно, — это это руководство и ловкость рук на клавиатуре).
Щелкните здесь, чтобы загрузить файл примера .
Ниже приведено видео с техникой поиска изображения (на случай, если вы предпочитаете просмотр видео, а не чтение).
Поиск изображения в Excel
У меня есть список из 20 команд английской Премьер-лиги (в алфавитном порядке) вместе с логотипом клуба в соседней ячейке.
Теперь я хочу иметь возможность выбрать название команды из раскрывающегося списка, и должен появиться логотип этой выбранной команды.
Примерно как показано ниже:
Создание этого поиска изображений в Excel состоит из четырех частей:
- Готовим набор данных.
- Создание раскрывающегося списка для отображения названий пунктов (в данном примере названия клубов).
- Создание именованного диапазона
- Создание связанного изображения.
Давайте теперь подробно рассмотрим эти шаги.
Подготовка данных
- Поместите названия всех предметов (названия команд) в столбец.
- В соседнем столбце вставьте изображение товара (в данном примере — логотип клуба).
Убедитесь, что логотипы хорошо вписываются в ячейку.Вы можете изменить размер изображений так, чтобы они находились внутри ячейки, или вы можете расширить ячейки.
Создание раскрывающегося списка
- Выберите ячейку, в которой вы хотите раскрыть раскрывающийся список (E3 в этом примере).

- Щелкните вкладку Данные.
- Щелкните параметр «Проверка данных» (он находится в категории «Инструменты для работы с данными»).
- В диалоговом окне «Проверка данных» на вкладке «Параметры» убедитесь, что в раскрывающемся списке «Разрешить» выбран параметр «Список» (если он еще не выбран).
- В поле «Источник» щелкните значок стрелки, направленной вверх.Это позволит вам выбрать ячейки, в которых у вас есть список для раскрывающегося списка.
- Выберите диапазон, содержащий названия клубов (в данном примере B3: B22).
- Нажмите Enter.
- Щелкните OK.
Вышеупомянутые шаги дадут вам раскрывающийся список в ячейке E3.
Создание связанного изображения
В этой части мы создаем связанную картинку, используя любое из существующих изображений / логотипов.
Вот шаги для создания связанного изображения:
- Выберите любую ячейку с логотипом.Убедитесь, что вы выбрали ячейку, а не логотип / изображение.

- Скопируйте ячейку (используйте Control + C или щелкните правой кнопкой мыши и выберите копию).
- Щелкните правой кнопкой мыши ячейку, в которой вы хотите получить связанное изображение (это может быть любая ячейка, поскольку мы можем изменить это позже).
- Перейдите к опции «Специальная вставка» и щелкните маленькую стрелку, указывающую вправо, чтобы получить дополнительные параметры.
- Щелкните значок «Вставить связанный рисунок».
Вышеупомянутые шаги дадут вам связанный рисунок ячейки, которую вы скопировали.Это означает, что если в скопированной вами ячейке произойдут какие-либо изменения, это также отразится на связанном изображении).
На изображении выше, поскольку я скопировал ячейку C3 и вставил связанную картинку. Обратите внимание, что на данный момент это не связано с раскрывающимся списком.
Кроме того, при вставке связанного изображения создается изображение. Таким образом, вы можете переместить его в любое место на листе.
Создание именованного диапазона
Теперь у нас все на месте, и последний шаг — убедиться, что связанное изображение обновляется при изменении выбора.На данный момент связанное изображение связано только с одной ячейкой.
Мы можем связать его с раскрывающимся списком, используя именованный диапазон.
Вот шаги, чтобы сделать это:
- Перейдите на вкладку «Формулы».
- Щелкните параметр «Определить имя». Откроется диалоговое окно «Новое имя».
- В диалоговом окне «Новое имя» введите следующие данные:
- Имя : ClubLogoLookup
- Относится к : = ИНДЕКС ($ C $ 3: $ C $ 22, MATCH ($ E $ 3, $ B $ 3: $ B $ 22,0))
- Щелкните OK.
- Выберите связанное изображение, которое мы создали на предыдущем шаге. Вы заметите ссылку на ячейку в строке формул (например, = $ C $ 3). Удалите ссылку на эту ячейку и введите = ClubLogoLookup .
Вот и все !! Измените название клуба в раскрывающемся списке, и изображение изменится соответствующим образом.
Как работает этот метод поиска изображений?
Когда мы создавали связанное изображение, оно ссылалось на исходную ячейку, из которой оно было скопировано.Мы изменили эту ссылку на именованный диапазон.
Этот именованный диапазон зависит от раскрывающегося списка, и когда мы изменяем выбор в раскрывающемся списке, он возвращает ссылку на ячейку рядом с названием выбранной команды. Например, если я выберу «Арсенал», он вернет C3, а когда я выберу «Челси», он вернет C6.
Поскольку мы присвоили именованный диапазон связанному изображению (изменив ссылку на = ClubLogoLookup), теперь он ссылается на новые ссылки на ячейки и, следовательно, возвращает изображение этой ячейки.
Чтобы этот трюк сработал, определенное имя должно возвращать только ссылку на ячейку. Это достигается за счет использования комбинации функций ИНДЕКС и ПОИСКПОЗ.
Вот формула:
= ИНДЕКС ($ C $ 3: $ C $ 22, ПОИСКПОЗ ($ E $ 3, $ B $ 3: $ B $ 22,0)).

 html"><img src="images/sample.gif"
alt="Пример"></a></p>
</body>
</html>
html"><img src="images/sample.gif"
alt="Пример"></a></p>
</body>
</html> </a>
</a> twitter.com/validator
twitter.com/validator

Добавить комментарий