Как установить код Яндекс.Метрики на сайт, настройка счетчика
Яндекс.Метрика — это бесплатный сервис веб-аналитики, который собирает в отчеты данные о посещаемости, поведении пользователей и помогает повысить эффективность рекламы. В этой статье мы разберем, с чего начать работу с Яндекс.Метрикой и как установить ее на сайт.
Для авторизации в Яндекс.Метрике нужно использовать аккаунт, зарегистрированный в системе Яндекс. Лучше выбрать логин, под которым вы работаете в Яндекс.Директ.
Этап 1. Создание счетчика
1. Чтобы начать, на сайте metrika.yandex.ru нажмите «Добавить счетчик»:
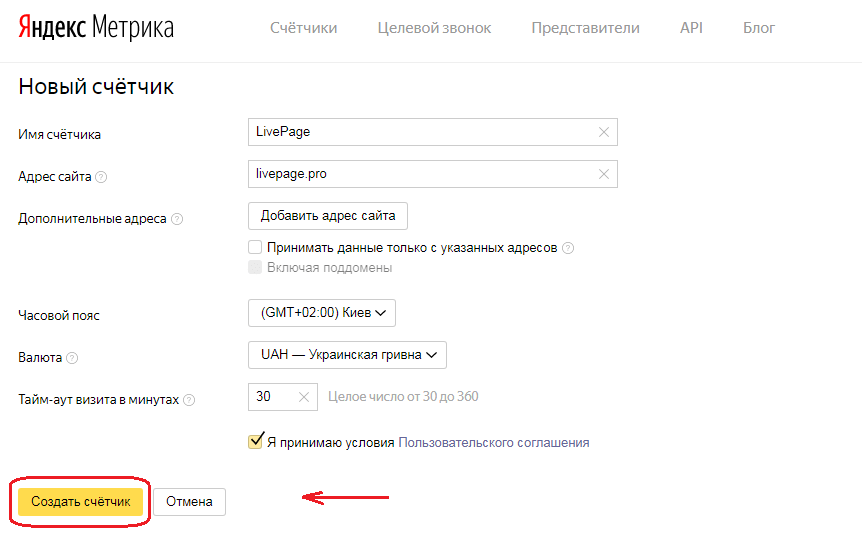
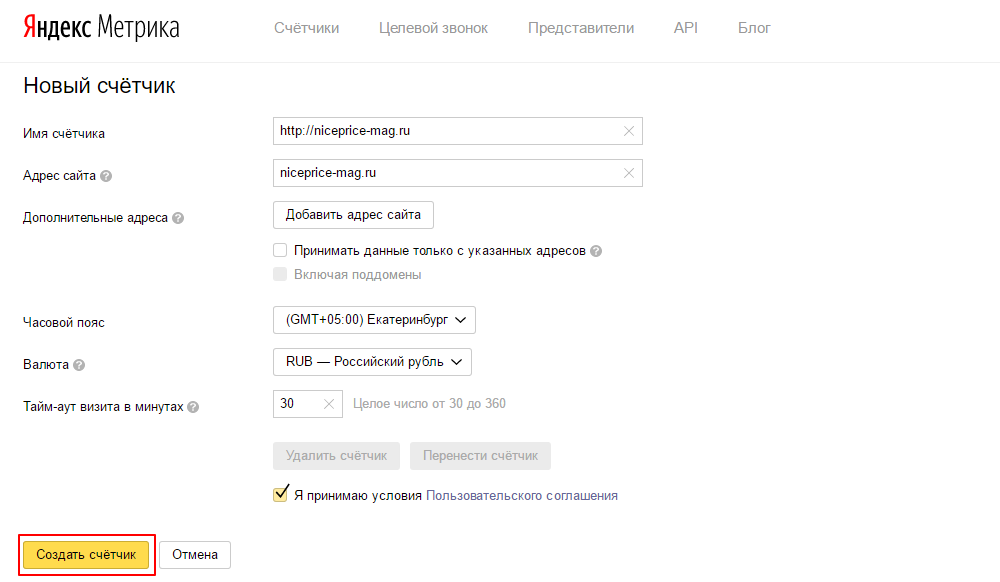
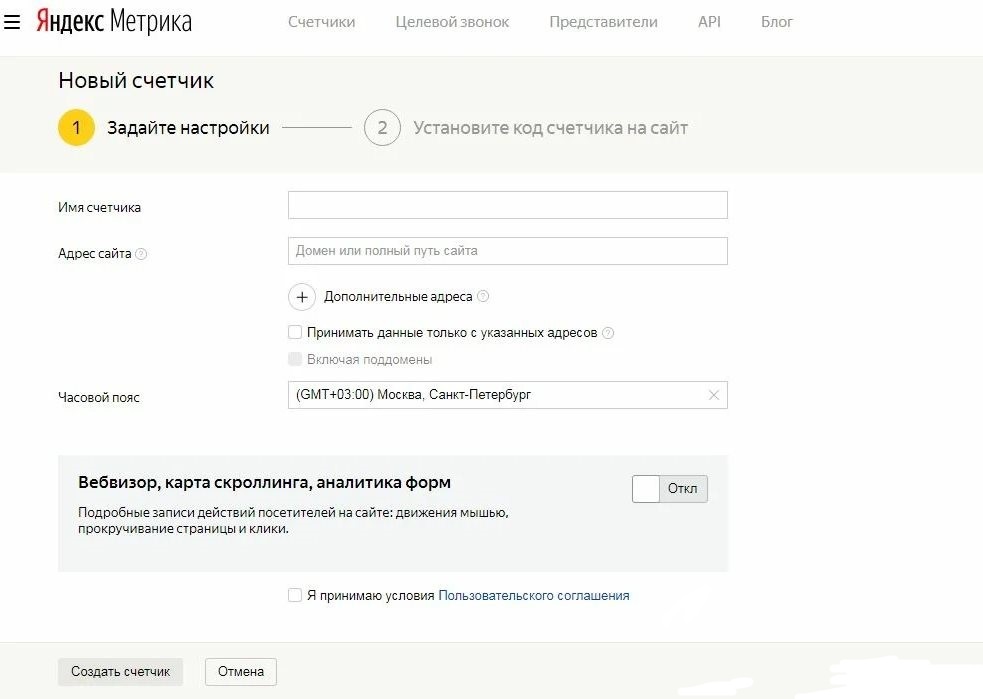
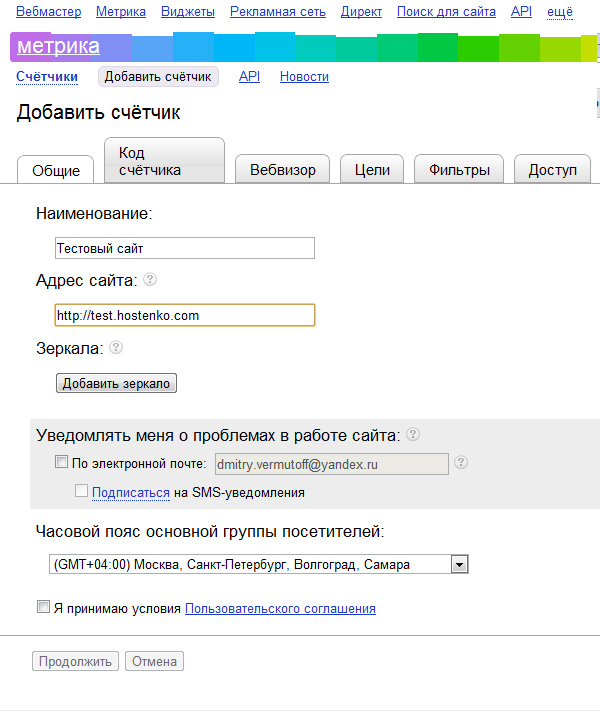
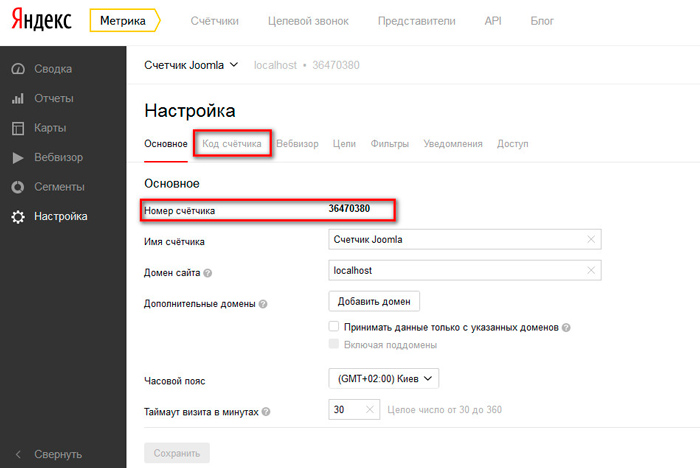
2. Откроется страница «Новый счетчик», где нужно заполнить поля информацией.
Имя счетчика — это название будет использоваться для внутренней работы со счетчиками в системе. Для удобства лучше использовать название сайта. Если оно не заполнено, имя подтянется из поля Адрес сайта.
Адрес сайта — основной домен сайта без префикса протокола http:// или путь сайта до элемента <path>/.
Дополнительные адреса — поле заполняется в следующих случаях:
- если один и тот же сайт открывается по разным адресам. Например, ваш сайт находится на двух доменах (ru и com, например). Так как это один и тот же сайт, создается общий счетчик, а англоязычный домен прописывается как дополнительный.
- если с помощью одного счетчика вы планируете отслеживать информацию по нескольким разным сайтам, например, если есть поддомены (website.ru и spb.website.ru). Чтобы учитывался трафик с поддоменов основного и дополнительных сайтов отметьте опцию Включая поддомены.
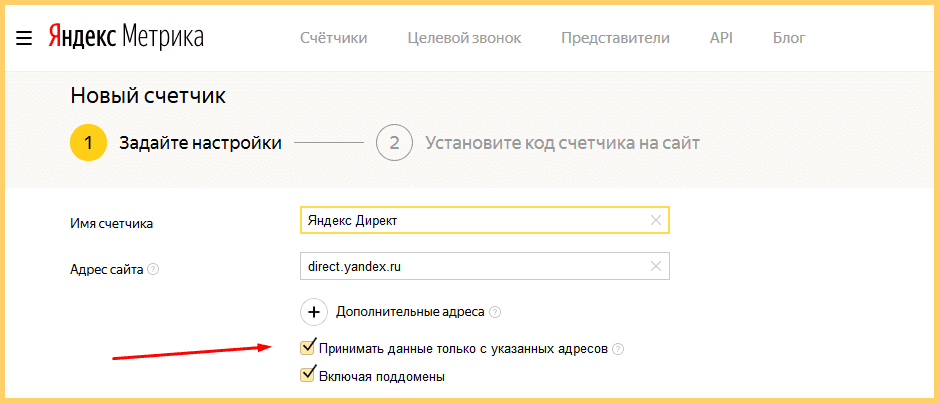
Принимать данные только с указанных адресов — эту опцию необходимо выбрать, если в отчетах вы заметили данные о посещении страниц с посторонних сайтов.
Совет: опции Включая поддомены и Принимать данные только с указанных адресов можно активизировать при создании счетчика, даже если нет дополнительных адресов. В будущем у сайта могут появиться поддомены, или это пригодится для профилактики реферального спама.
В будущем у сайта могут появиться поддомены, или это пригодится для профилактики реферального спама.
Часовой пояс — в данном поле нужно указать часовой пояс, в котором живет ваша целевая аудитория, а не рекламодатель. Если вы не уверены, то часовой пояс можно будет изменить после запуска счетчика. В отчете Посетители → География можно проверить, в каком регионе находятся ваши основные посетители.
Валюта — используется для обозначения ценности цели, а также для данных по доходу Директа и электронной коммерции. Для удобства используйте ту же валюту, что и в Директе.
Тайм-аут визита в минутах — время бездействия на сайте (от 30 до 360). После истечения выбранного времени визит считается завершенным. Оптимальная длина определяется в зависимости от контента. Если на сайте размещают объемные материалы или длинные видеоролики, тайм-аут стоит увеличить.
Счетчик создан. После сохранения система присвоит ему уникальный номер.
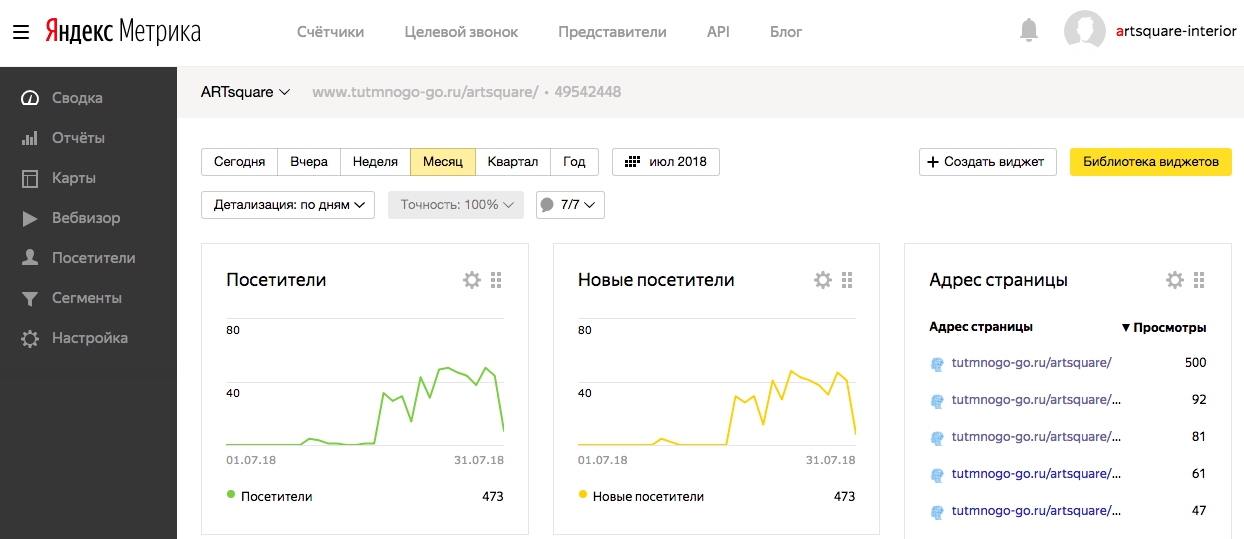
3. Новый счетчик будет показываться на странице Счетчики.
Этап 2. Настройка счетчика
Прежде чем устанавливать код Метрики на сайт, необходимо сделать еще несколько настроек. После сохранения система направит вас на страницу настройки счетчика. К ним можно также перейти из списка счетчиков с помощью значка шестеренки.
Вебвизор
Вебвизор — это инструмент, который записывает действия посетителей сайта.
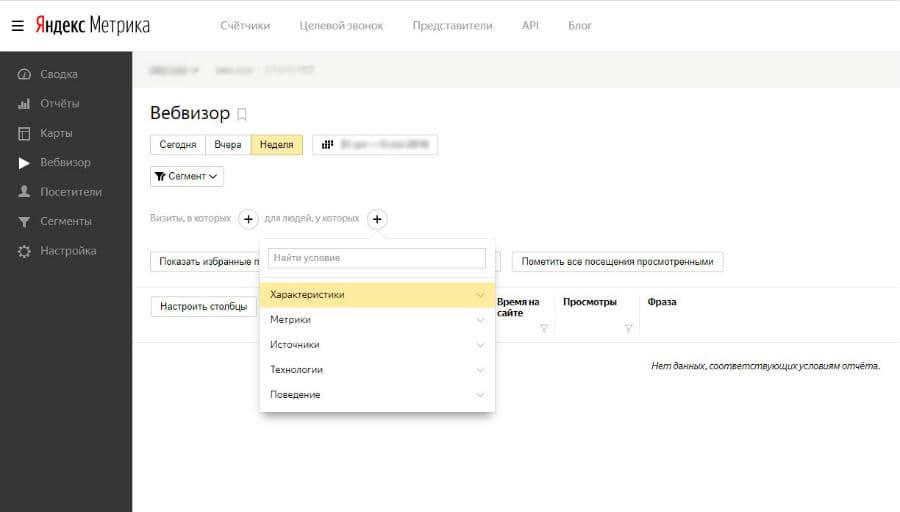
На странице Вебвизор доступны следующие настройки:
1. С опцией Запись страниц при просмотре посетителем Метрика будет сохранять не только действия посетителя, но и содержание страниц, с которыми он взаимодействовал. Во время воспроизведения действия будут показываться вместе с содержанием страницы во время просмотра, а не ее текущей версии. Инструмент может получить содержание двумя способами:
- запись из браузера — содержимое страницы будет передано из браузера пользователя, и она будет выглядеть так, как ее видел пользователь.

- отдельным запросом — во время просмотра счетчик загружает содержимое сайта и отправляет копию в Метрику. Этот способ исключает искажения, возможные при записи из браузера.
Эту настройку нужно включать только в том случае, если вы часто обновляете страницы сайта. Если вы работаете с одной постоянной версией, опцию включать не обязательно. Запись содержания может увеличить время загрузки сайта, что отразится на поведении пользователей. Они могут закрыть страницу, не дождавшись загрузки.
В открывшемся поле Список страниц для сохранения нужно указать шаблоны адресов, которым должны соответствовать страницы. Можно использовать неполный адрес или регулярное выражение:
2. Загрузка страниц в плеер. Есть два способа:
- от вашего имени — при воспроизведении вы увидите текущую страницу сайта, а не ту, которую видел пользователь. Так при авторизации будет отображаться ваш логин.

- от имени анонимного пользователя — будет показана страница, которую видит неавторизованный пользователь.
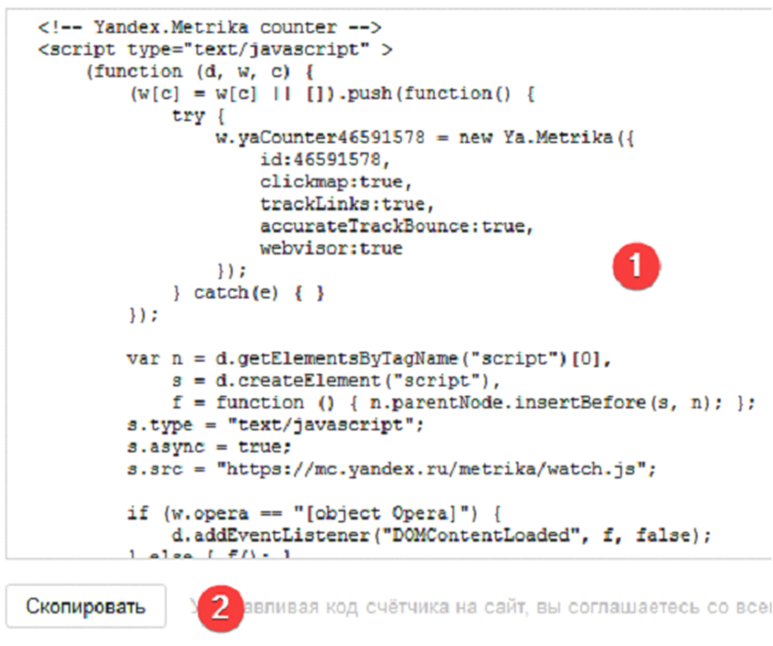
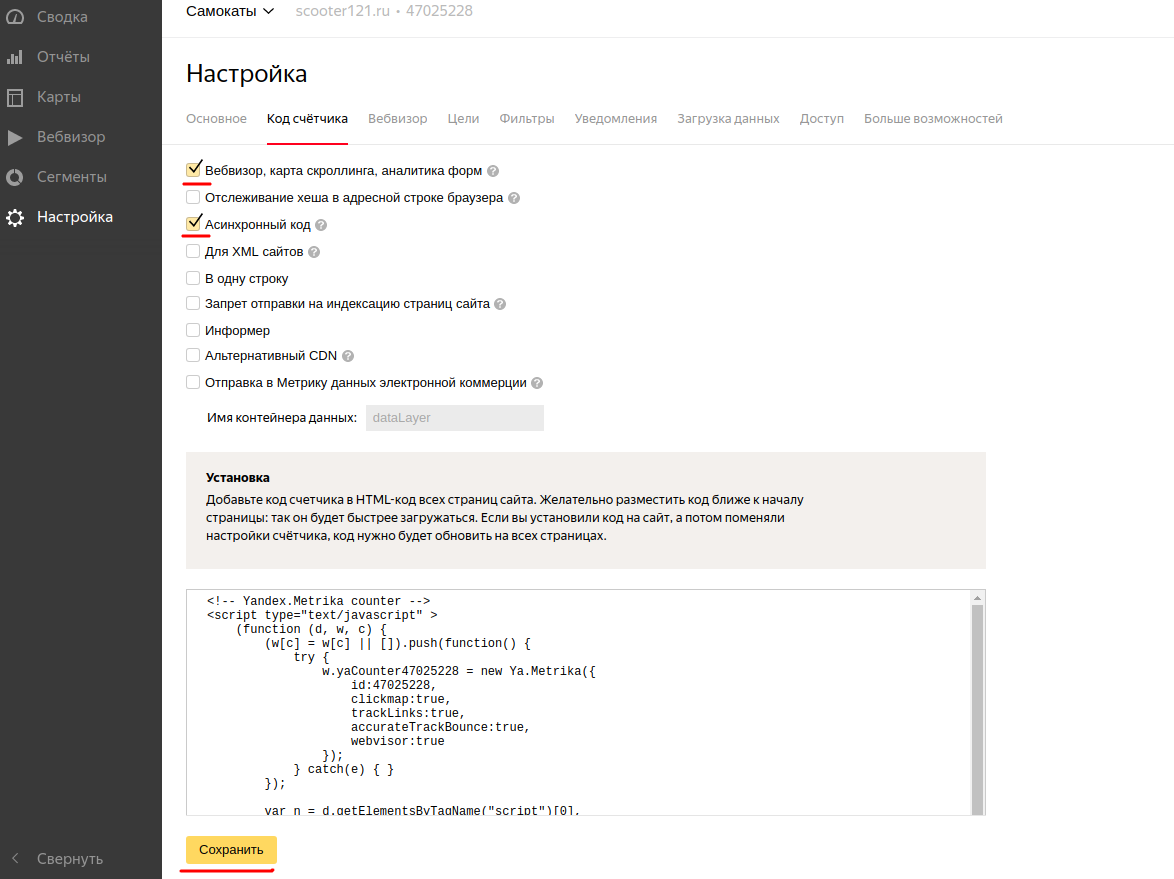
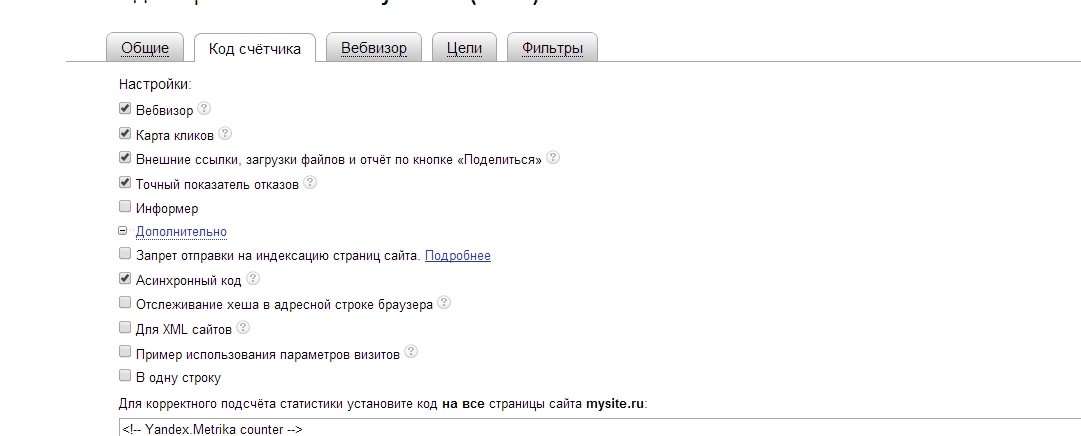
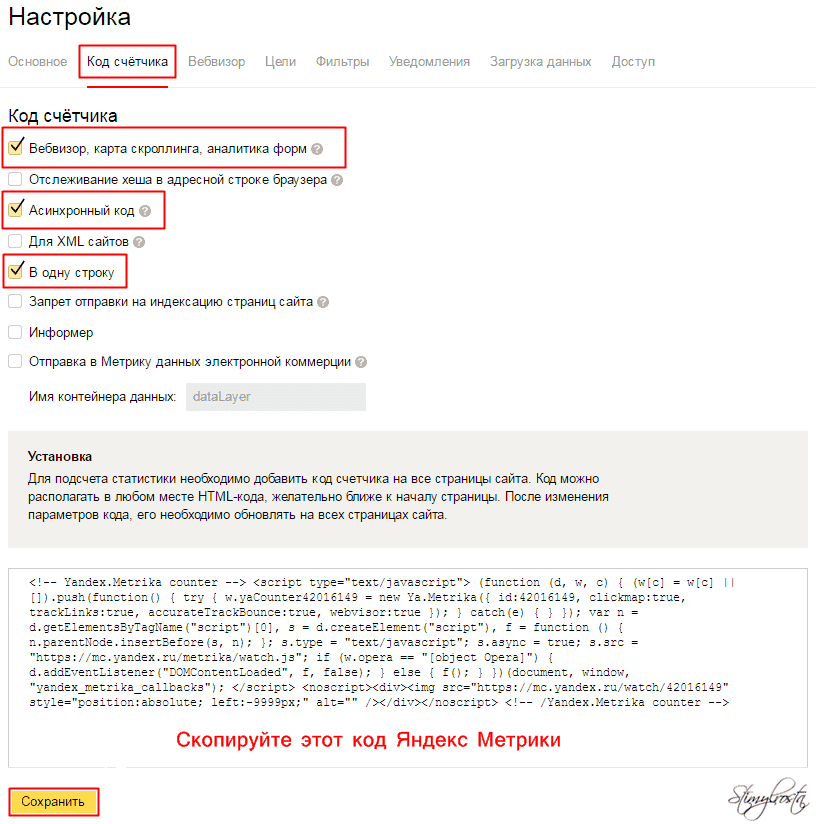
Код счетчика
На этой странице формируется код, который нужно установить на сайт. Код изменится в зависимости от выбранных настроек, поэтому сначала проверьте все параметры и потом переходите к установке счетчика Яндекс.Метрики на сайт. Если вы уже установили его, а потом внесли изменения в настройки, код придется обновить на всех страницах сайта.
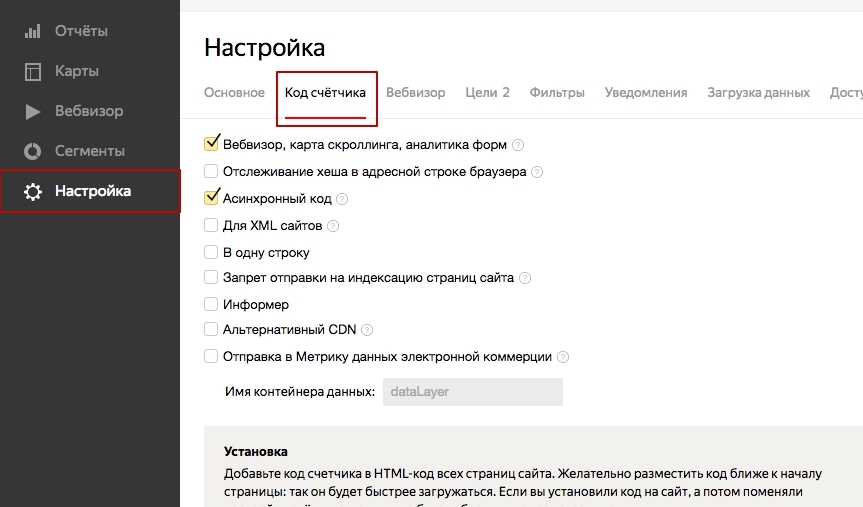
Здесь несколько важных настроек:
- Вебвизор, карта скроллинга, аналитика форм. Карта скроллинга фиксирует распределение внимания посетителей и их вертикальные и горизонтальные перемещения, а Аналитика форм анализирует поведение во время заполнения форм.
- Асинхронный код — загружает счетчик вместе с сайтом, помогает улучшить скорость загрузки.
- Отправка в Метрику данных электронной коммерции — подключение через интерфейс опции Ecommerce, которая отвечает за сбор данных из области электронной торговли.
 Если вы включили эту опцию, то в код счетчика будет добавлен контейнер для сбора данных. Ему можно задать любое название, по умолчанию он отображается как dataLayer.
Если вы включили эту опцию, то в код счетчика будет добавлен контейнер для сбора данных. Ему можно задать любое название, по умолчанию он отображается как dataLayer.
Этап 3. Установка кода на сайт
Последний этап добавления счетчика Яндекс.Метрики на сайт — установка кода. Правильный код будет доступен после сохранения всех настроек:
Разместить код можно двумя способами:
- Вставить в исходный код сайта. Для этого нужно обратиться к разработчикам, которые занимаются поддержкой сайта.
- Через Google Tag Manager. С этой задачей могут справиться веб-аналитики и специалисты, работающие с GTM.
После установки кода данные сразу начнут синхронизироваться. Их можно посмотреть на странице Мои Счетчики.
На этом установка счетчика Яндекс.Метрики на сайт завершена. Следует перейти к настройке целей, фильтров и операций, чтобы определить релевантные действия и типы данных.
Яндекс.
 Метрика — установить: куда вписать код счетчика на сайте под управлением CMS WordPress и Opencart или Wix и Joomla или Битрикс
Метрика — установить: куда вписать код счетчика на сайте под управлением CMS WordPress и Opencart или Wix и Joomla или Битрикс
Автор Prodvigaem Team На чтение 11 мин. Просмотров 871 Опубликовано
Большую роль в маркетинговых коммуникациях играет статистика, т.к. именно на ее основании можно судить об эффективности работы бизнеса и строить прогнозы. Но как быть, если целевая аудитория не локализована в одном городе, а раскидана по всей стране, а иногда и миру? Для сбора статистических данных и был создан счетчик Яндекс.Метрика – установить который, обязан каждый вэбмастер. Это неоценимый инструмент интернет-маркетинга.
Что такое Яндекс.Метрика
Яндекс.Метрика – это бесплатный инструмент Яндекса для подсчета посещаемости сайта и отслеживания интересов визитеров интернет-площадки. Это неоценимый инструмент в СЕО-продвижении ресурса, успеха рекламы, анализа эффективности по сравнению с конкурентами и прогнозирования дальнейших действий.
Зачем нужна
Яндекс Метрика ведет статистику посещаемости сайта в указанный промежуток времени, другими словами, сервис показывает, сколько посетителей и откуда заходит на площадку и в какое время.
Сбор этих данных разрешает узнать:
- популярность сайта среди аналогичных,
- количество прошедших регистрацию посетителей,
- временные спады и наплывы пользователей,
- поведение пользователей на ресурсе,
- демографическую картину посетителей,
- с каких сайтов пользователи пришли,
- по каким поисковым запросам и рекламе попали на площадку,
- с каких устройств просматривается ресурс,
- какая операционная система установлена на этих устройствах.
Один из способов отслеживания поведения пользователей — Вебвизор. По каждому пользователю, зашедшему на сайт, можно получить подробный видеоотчет: на какие страницы идет, по каким ссылкам и т.п.
Информационные данные обновляются каждые пять минут.
В рамках Яндекс.Метрики существует возможность оповещения клиента о проблемах с сайтом через смс-уведомления.
Основа для точной работы
Для точной работы Метрики надо четко определить цели и знать, куда вписать код. Целью называют действие или порядок действий пользователя на ресурсе. Эта статистика показывает, на каком этапе визитер покидает площадку, что его интересует, на каком шаге он просматривает контактные данные, а когда уходит, и сколько людей проявляют интерес к той или иной информации и т.д. Основа получения точных данных, на которых будут базироваться дальнейшие действия – грамотная настройка целей.
Создание счетчика
1. Для создания счетчика надо авторизоваться на сайте Яндекса. Если регистрации на Яндексе нет, то надо создать себе почтовый ящик – это и будет процессом регистрации в системе.
Для этого надо зайти на Яндекс, в верхнем правом углу нажать «Завести почту» и зарегистрироваться. Сервис поможет подобрать доступный логин. Не обязательно выбирать вариант, предложенный системой, можно подобрать свой, а Яндекс покажет – свободно регистрационное имя или нет.
Сервис поможет подобрать доступный логин. Не обязательно выбирать вариант, предложенный системой, можно подобрать свой, а Яндекс покажет – свободно регистрационное имя или нет.
При регистрации система потребует ввести свой номер телефона. Лучше привязать свой аккаунт к телефону, т.к. это может пригодиться при хакерских атаках, восстановлении забытого пароля, а в плане Яндекс.Метрики отслеживать исправность своего сайта.
2. После авторизации в системе на главной странице Яндекса надо зайти в Яндекс.Метрику (кнопка находится в самом низу слева). Нажать «Добавить счетчик» и заполнить появившуюся форму, принять условия пользовательского соглашения.
Появится код для вставки на сайт.
Алгоритм настройки
Но прежде чем воспользоваться кодом, необходимо задать интересующие параметры.
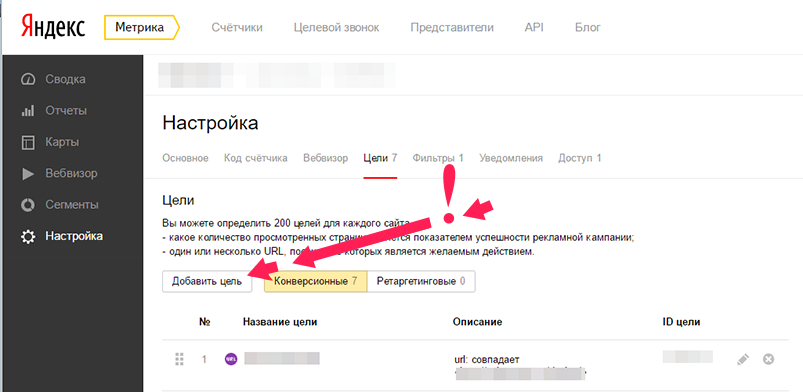
- Зайти в «Счетчики». На странице будут отображены все существующие счетчики. Справа на странице напротив нужного счетчика щелкнуть по шестеренке настроек.

- В появившемся слева меню выбрать «Настройки».
Сначала – о главных параметрах, которые надо настроить сразу.
Уведомления — при проблемах в работе площадки на указанный номер телефона будут приходить уведомления.
Цели – объединены в две группы:
- Конверсионные – целевые посещения от общего числа просмотров. Установлены Яндексом по умолчанию.
- Ретаргетинговые – нацеленные на людей, совершивших определенные действия, например, посмотревших рекламу пончиков (им в дальнейшем будет показываться реклама пончиков).
Можно выделить 4 типа целей для Яндекс Метрики, каждая способствует сбору определенной информации:
- Составные цели – позволяет настроить определенную последовательность действий посетителя, чтобы Метрика отразила посещение в статистике.
- URL страницы – отслеживает количество совершения определенной функции, например, покупки в интернет-магазине.
 Можно настроить несколько вариантов, для расширенной статистики:
Можно настроить несколько вариантов, для расширенной статистики:
«Содержит» — статистика учитывает все страницы с указанным куском адреса;
«Начинается с» — некое множество страниц начинается с общей части указанного адреса,
«Совпадает» — ведется учет страниц только с точным адресом.
Просмотры страниц — в Метрике надо указать количество страничек, которые засчитаются как достижение цели. По умолчанию Яндекс выставляет две страницы. Эта цель подходи для информационных сайтов, блогов, дневников.
События – совершение определенных действий (например, заполнение какой-нибудь формы или клик на определенную кнопку).
Фильтры – здесь важно отметить «Не показывать мои визиты», иначе данные будут сильно загрязнены. Фильтры позволяют оставить или исключить трафик, отсечь определенный URL, заголовки или IP-адреса, чтобы не учитывались входы на сайт, например, сотрудников.
Вебвизор — в настройках есть свои нюансы, от которых зависит как будет работать Вебизор и будет ли он работать. По умолчанию Вебизор записывает только движения мышки на странице, т.к. контент меняется не часто, и владелец понимает, где был посетитель.
Запись страницы при просмотре посетителей нужна при частом обновлении содержания сайта.
- Из браузера — вид сайта сохраняется из браузера визитера. Наиболее точная картинка сайта, т.к. в счет принимаются изменения от JavaScript.
- Отдельным запросом – вид страниц сохраняется без изменений от JavaScript.
Параметры посетителей – этот пункт лучше не заполнять, чтобы не откинуть часть статистических данных, которые не подпадают под выбранный критерий.
Установка счётчика
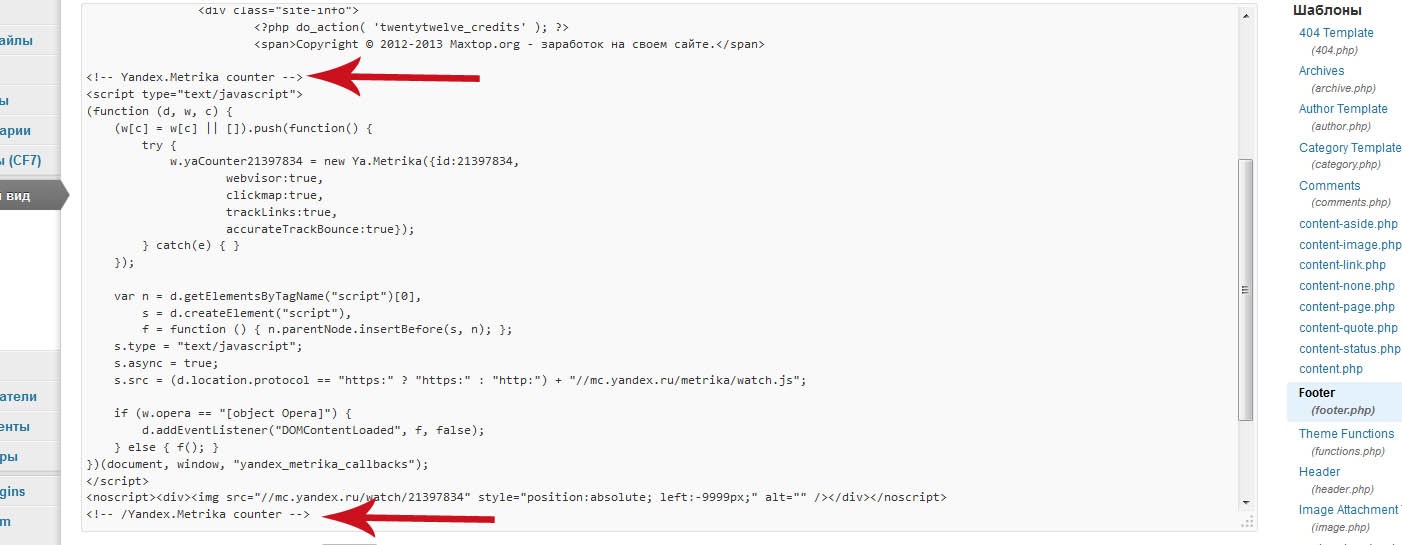
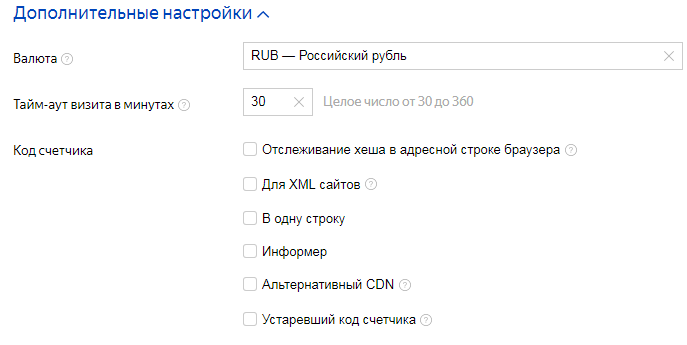
После внесения всех необходимых параметров, необходимо их сохранить. Дальше на вкладке «Дополнительные настройки» («Счетчик») надо скопировать код счетчика в буфер и вставить его себе на сайт: в готовый шаблон, footer (подвал) или header (шапку).
Если сайт многостраничный, то, для адекватного сбора информации, это надо сделать на каждой странице.
Яндекс рекомендует вставлять код ближе к верху страницы, хотя размещать его можно и в середине, и в конце страницы.
Добавить код на сайт можно тремя способами:
1.Через FTP вручную
Надо зайти на свою площадку через FTP-доступ. В корневой директории сайта найти файл header.php и вставить туда счетчик.
Если счетчик размещается в середине или внизу страницы, то код надо вставить между повторяющимися тегами <body>…</body>. В конце нажать «Сохранить». Если все выполнено правильно, то система распознает установленный элемент.
2. Через специальные плагины
Размещение через плагины происходит стандартно: они закачиваются из интернета, распаковываются и загружаются на площадку.
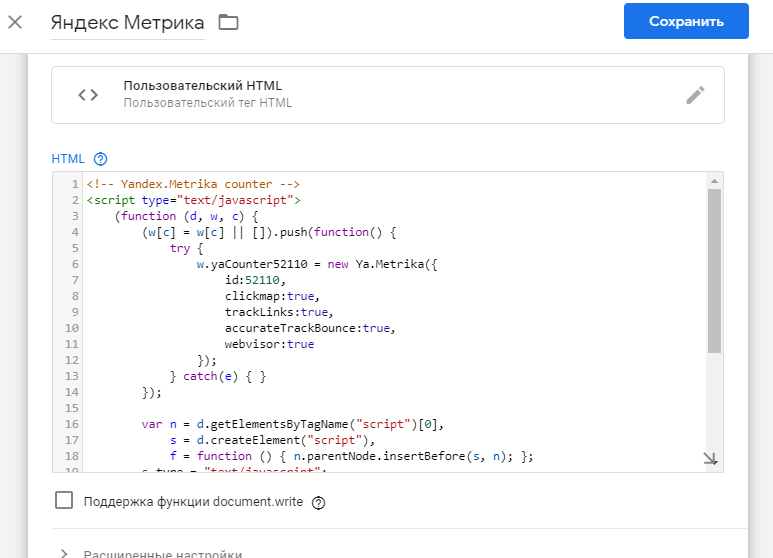
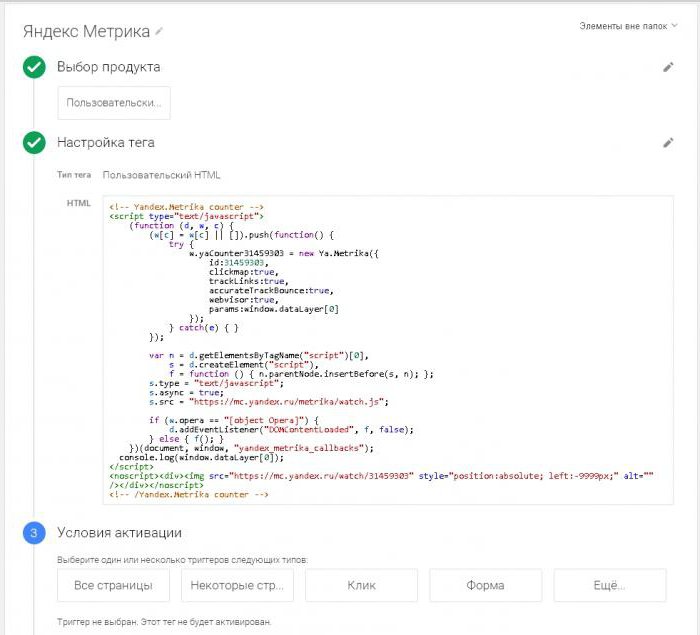
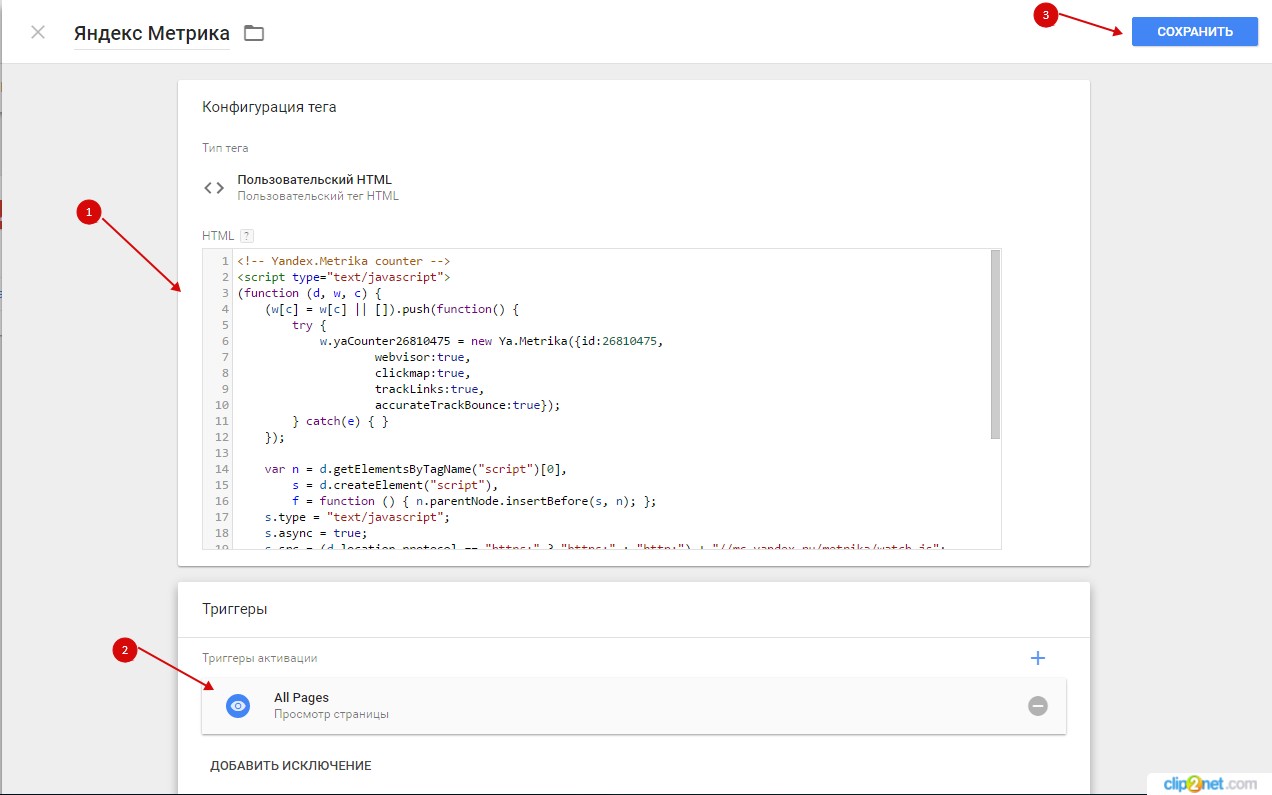
3. С помощью Google Tag Manager
С помощью Google Tag Manager
Этот способ установки возможен, если в Google Tag Manager есть аккаунт (в противном случае его надо завести). В своем аккаунте нажать «Добавить новый тег», тип – «Пользовательский HTML». В открывшуюся форму загрузить код своего счетчика, отметить «Все страницы» и нажать «Сохранить».
Перед публикацией надо проверить правильность настроек. Если все выполнено верно, то в предварительном просмотре над контейнером появится надпись «Tags Fired On This Page». После этого можно публиковать.
С первым способом вставки справится и новичок, только осваивающий интернет, с двумя другими справятся продвинутые пользователи, или с просьбой о вставке счетчика лучше обратиться к специалистам в данной области.
Проверка правильности установки
После размещения счетчика у себя на площадке, надо проверить правильность его установки. Для этого надо снова перейти на вкладку Яндекс.Метрики и нажать «Счетчики». Появится табличка со всеми имеющимися счетчиками. Счетчики начинают свою работу через несколько минут после установки и, если все сделано верно, то через очень скоро иконка рядом со счетчиком должна загореться зеленым цветом (иначе будет гореть красным).
Появится табличка со всеми имеющимися счетчиками. Счетчики начинают свою работу через несколько минут после установки и, если все сделано верно, то через очень скоро иконка рядом со счетчиком должна загореться зеленым цветом (иначе будет гореть красным).
Но зеленая иконка – показатель работы счетчика только на странице, указанной в основных настройках. Работу на остальных страницах сайта она не отображает. Для проверки надо воспользоваться другим способом – через консоль.
Консоль – это один из инструментов разработчика, который помогает просмотреть ошибки, возникающие при работе страниц. Консоль открывается сочетанием клавиш Ctrl + Shift + I.
Чтобы проверить корректность работы счетчика на любой из страниц своей площадки, надо перейти на эту страничку, в консоле набрать yaCounterXXXXXXXX и нажать Enter.
XXXXXXXX – идентификатор счетчика, узнать его можно под названием самого счетчика в таблице на Яндекс.Метрике.
Если консоль выдает ошибку, то счетчик установлен некорректно.
Как происходит сбор статистики с разных доменов и поддоменов
Яндекс.Метрика позволяет собирать информацию двумя способами:
- один счетчик на все домены и поддомены – тогда получаемая информация не разделяется по доменам, идет общим потоком;
- отдельный счетчик на каждый адрес – эффективный способ получить всю необходимую адресную информацию с каждого домена и зеркал, и, соответственно, более точно выстраивать коммуникацию со своей потенциальной целевой аудиторией.
Все плюсы Яндекс.Метрики или почему ее все-таки надо ставить на сайт
В интернете мелькает мнение, что установка счетчика Яндекс.Метрики может повлиять на рейтинг площадки, и, если посещаемость не очень высока, то сайт потеряет топовые позиции и попадет в фильтр.
Вопреки этому мнению счетчик – неоценимый инструмент интернет-маркетинга и эффективности вложенных средств по многим причинам:
- Легче отслеживать количество целевых рекламных посещений на сложных больших порталах.

- Хорошо прослеживается география рекламных входов на ресурс.
- Легко просматриваются переходы на сайт с других ресурсов (откуда пришла посетители).
- Много полезных возможностей для оценки аудитории.
- Рост площадки ускорится, если информация о популярной площадке попадет в поисковик.
С глаз долой счетчик
Скрывать ли не скрывать количество посетителей ресурса – дело хозяина. Но, все-таки, почти все владельцы сайтов закрывают эту информацию от посторонних глаз. Почему?
Владельцем раскрученных интернет-ресурсов не хочется, чтобы конкуренты на основе их статистики выстраивали собственную рекламную стратегию или отслеживали популярные товары или услуги.
Хозяевам новых сайтов не стоит показывать невысокие показатели, т.к. это может отпугнуть немногочисленных посетителей.
Установка счётчика на различные CMS
CMS – система управления ресурсом. Это специальная программа, которая позволяет создавать, размещать и редактировать содержимое площадки. В зависимости от вида CMS, различаются способы установки счетчика на сайт. Установка счетчика на самые распространенные CMS происходит вручную через FTP доступ или менеджер файлов в панели управления.
В зависимости от вида CMS, различаются способы установки счетчика на сайт. Установка счетчика на самые распространенные CMS происходит вручную через FTP доступ или менеджер файлов в панели управления.
WordPress
Это самый распространенный ресурс для блогов. Для установки надо зайти в административный ресурс. Выбрать в меню «Внешний вид» «Редактор». Найти файл заголовка header.php и вставить счетчик между тегами <head></head>. Код автоматически будет загружен на все странички сайта. Сохранить внесенные изменения.
Joomla
В этой системе создаются несложные корпоративные приложения. Счетчик устанавливается в главный файл сайта index.php. Для установки надо перейти в корневой каталог ресурса (имя сайта/templates/активный шаблон), найти этот файл и скачать. Открыть этот файл в любом текстовом редакторе, внизу этого файла будет тег </body>, перед которым надо установить код счетчика и сохранить изменения.
Opencart
Популярный инструмент для интернет-магазинов. В нем нет редактора шаблонов, как на WordPressпоэтому для установки понадобится FTP доступ. Открыть FileZilla и подключиться к сайту. В папке /catalog/view/theme/default/template/common и найти footer.tpl, который закачать на компьютер. Файлик открыть в текстовом редакторе и между тегами div и </body>? вставить код счетчика. Сохранить изменения и заменить старый файл модернизированным на сайте.
В нем нет редактора шаблонов, как на WordPressпоэтому для установки понадобится FTP доступ. Открыть FileZilla и подключиться к сайту. В папке /catalog/view/theme/default/template/common и найти footer.tpl, который закачать на компьютер. Файлик открыть в текстовом редакторе и между тегами div и </body>? вставить код счетчика. Сохранить изменения и заменить старый файл модернизированным на сайте.
Битрикс
Вставка осуществляется через «Настройку» в административной панели. В этом меню открыть «Настройки сайта» — «Сайты»-«Шаблоны сайта». Вставить код счетчика и сохранить. Счетчик установлен.
Wix
Установка происходит через сервис Wix. Надо зайти через свой аккаунт в Wix App Market, ввести «Yandex» и щелкнуть «Добавить». Остается только активировать счетчик:
- нажать «Подключить аккаунт»,
- авторизоваться в системе,
- «Разрешить» доступ к собранным данным,
- добавить счетчик.
Без CMS
На маленьком сайте, где все коды прописаны отдельными файлами, код счетчика надо разместить внутри тегов каждого такого файла. Лучше размещать его как можно ближе к верху: счетчик будет быстрее грузится и, если даже посетитель быстро уйдет с сайта, такой визит все равно будет заcчитан.
Лучше размещать его как можно ближе к верху: счетчик будет быстрее грузится и, если даже посетитель быстро уйдет с сайта, такой визит все равно будет заcчитан.
Код придется вставлять на каждую страничку сайта. Если Настройки на Яндекс Метрике будут изменены, то придется обновлять код и на сайте.
Вместо заключения
В целом, создать и установить счетчик на свой ресурс несложно – во всем помогает техника, и большей частью работа заключается в заполнении форм и функциях копирования и вставки независимо от CMS. С этим справится любой человек, проявив немного внимания.
Яндекс Метрика на сайте Joomla
Многие сталкивались с проблемой получения статистики посещений вашего сайта, объеме аудитории и ее структуре. Отличным решением для получения данных будет установка Яндекс.Метрики на вашем Joomla сайте.
Как же установить Метрику на сайт?
Начнем по порядку!
-
Для начала вам понадобиться почта на Яндексе.
 У кого-то, наверняка, она уже есть. А кому-то придется ее завести 🙂
У кого-то, наверняка, она уже есть. А кому-то придется ее завести 🙂 -
После создания ящика или входа под логином и паролем, перейдите на эту страницу https://metrika.yandex.ru/list?
-
Вы увидите диалоговое окно, в котором нажмите “Добавить счетчик”
-
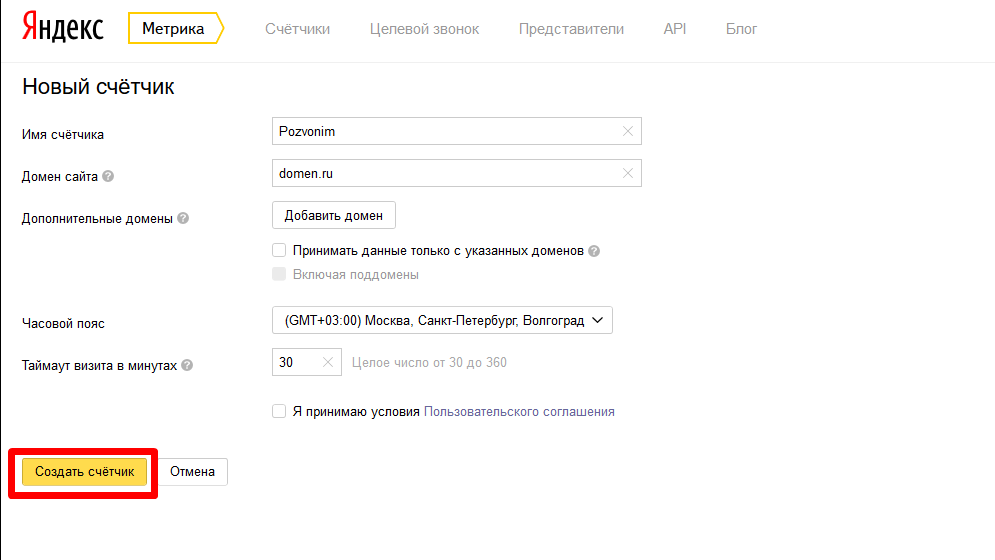
Теперь нужно заполнить данные: Имя счетчика — Произвольное название, Домен сайта — сам адрес сайта, Дополнительный домен — если у вас есть второй домен, либо если на сайт ведут несколько доменов, то просто введите их в это поле. И нажмите сохранить
-
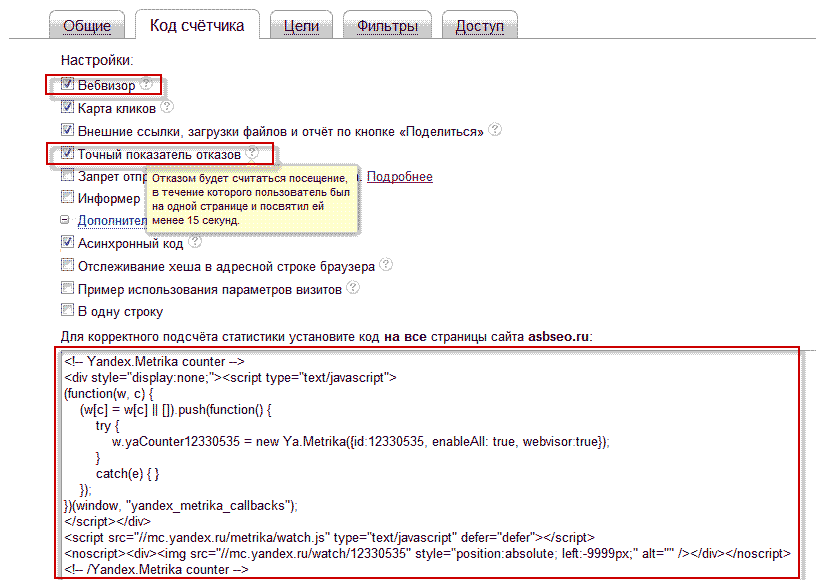
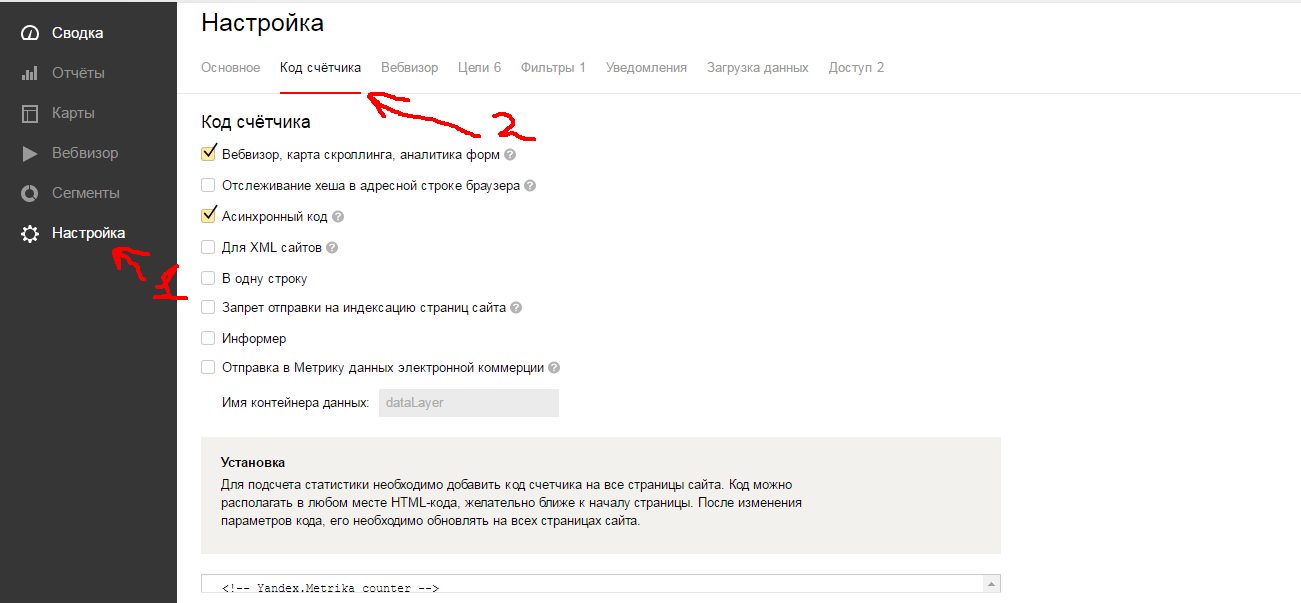
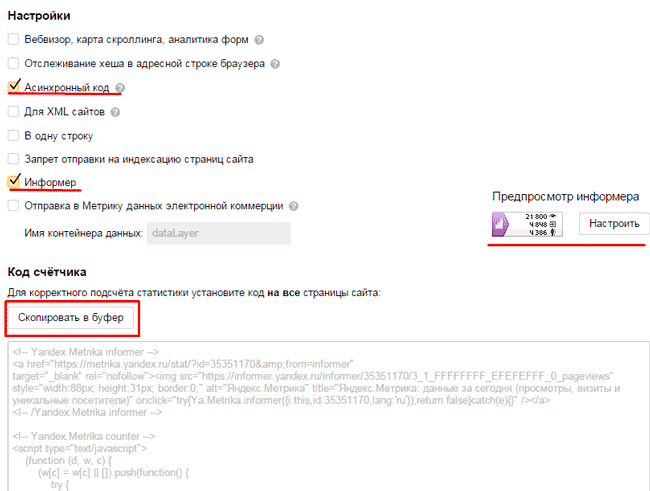
У вас откроется страница панели Метрики. Теперь откройте вкладку “Код счетчика”
-
Установите галочки, как показано на скриншоте (запомните, включили ли вы Информер, от этого будет зависит вставка кода).Эти функции вам пригодятся!
-
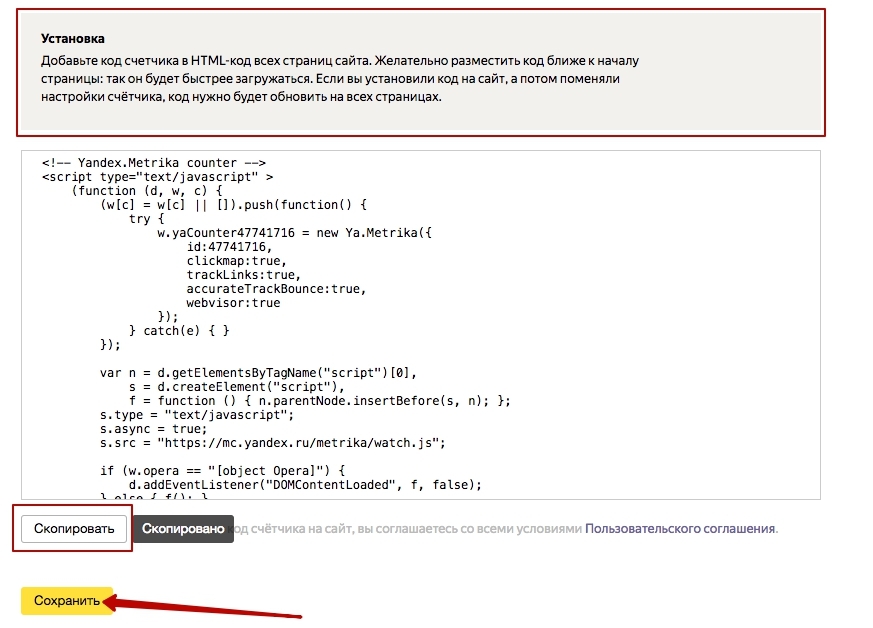
Скопируйте код счетчика
Теперь нужно решить, каким образом вы хотите вставить код на сайт.
Существует несколько вариантов:
-
Создание модуля с кодом (модуль не будет видно, если вы не выбрали информер) в любом месте
-
Создание модуля с информером в удобном вам месте
-
Внесение кода в index вашего сайта
Давайте рассмотрим все эти варианты:
-
Создание модуля с кодом
— Создайте модуль типа “HTML-код”, внесите в него содержимое кода
— Выберите положение модуля
— Отключите отображение заголовка.
Чтобы проверить, все ли вы сделали правильно — сравните то, что получилось со скриншотом.
Также не забудьте включить отображение на всех страницах сайта.
2. Создание модуля с информером
Если вы хотите, чтобы на вашем сайте отображался счетчик (что, кстати, очень удобно), то вам нужно повторить процедуру добавления модуля, как описано выше, но при настройке модуля на странице Метрики вам необходимо будет выбрать пункт “Информер”. Стоит также учесть, что как правило такие модули располагают в футере (footer — нижняя часть сайта).
Стоит также учесть, что как правило такие модули располагают в футере (footer — нижняя часть сайта).
3. Внесение кода в файл Index.
В данном случае вам нужно будет вставить код (без информера) в файл из директории Joomla. Это довольно удобно, если вы не хотите использовать модуль. С другой стороны, не очень удобно использовать FTP-доступ, если у вас до сих пор не установлен файловый менеджер с FTP. Топ 10 можно найти на ЭТОЙ СТРАНИЦЕ.
Итак, откройте корневую директорию вашего сайта Joomla. Найдите в ней файл index.php
Вставьте в него код счетчика перед тегом </body>.
Вот и все! Теперь на вашем сайте установлена Яндекс.Метрика!
К слову, если вы используете framework, то скорее всего в его настройке предусмотрено окно вставки подобного рода кодов и скриптов (Additional Scripts).
Например, Warp Framework, который обычно используется в шаблонах от YooTheme.
Откройте редактирование шаблона фреймверка и найдите окошко, как на скриншоте. Вставьте код Метрики в нее и и сохраните изменения. Так еще проще!
Проверьте, может быть и в вашем шаблоне есть такая функция?
Самых лучших показателей вам, друзья! 🙂
Установка кода и счетчика Яндекс.Метрики на сайт — Агентство REFORGE
В прошлой статье мы создали счетчик Яндекс. Метрики своими руками, сделали все необходимые настройки, для правильного отображения и сбора статистики.
Теперь для того, чтобы собирать статистику нам нужно скопировать код Яндекс Метрики и поставить на все страницы сайта. Код устанавливается пределах тегов <head> </head> или <body> </body> как можно ближе к началу страницы сайта.
Код Метрики можно ставить на сайт несколькими способами в зависимости от того работает сайт без движка, либо имеет какую-либо CMS.
Способы установки кода Яндекс Метрики на сайт:
- Установка в код сайта (в основном ставится на сайты работающие без CSM: одностраничные сайты, лендинги x1x.live и т.п.)
- Установка с помощью плагина в CMS сайта (для сайтов работающих на популярных CMS: Word Press, Bitrix, MoDX, Joomla, OpenCart)
- Установка в произвольный HTML-блок (есть нет готовых плагинов).
- Установка в шаблон дизайна сайта в админке
Выше перечислены самые частые способы установки кода Метрики на сайт. Как устанавливать по сути без разницы, zzztube главное чтобы код отображался на всех страницах вашего сайта.
В основном логика установки такая:
- Если сайт работает без CMS — устанавливаем в код сайта
- Если есть CMS — устанавливаем с помощью плагина
- Если CMS есть, но плагина нет — устанавливаем другими способами
В данной статье я приведу подробную инструкцию как устанавливать код Метрики на сайт, чтобы все работало правильно и верно отображалось.
На что обратить внимание
- Если на сайте используется несколько CMS, например одна для сайта, вторая для блога, то код Метрики нужно ставить на все CMS, чтобы код отображался на всех страницах сайта.
- Код Яндекс Метрики нужно ставить на абсолютно все страницы сайта. Если на какой-либо странице сайта кода не будет, что Метрика не увидите захода на эту страницу.
- Если после установки кода вы изменили настройки Яндекс Метрики, то нужно обновить код на сайте, чтобы все изменения вступили в силу.
Установка Метрики в код сайта
Тут все очень просто, вам нужно скопировать код для установки на сайт. Войти с помощью FTP на хостинг, где располагается ваш сайт. Это можно сделать с помощью программы FileZilla (доступы в админ-панель хостинга вам предоставляет хостер)
Далее нужно все HTML файлы скопировать себе на компьютер, открыть с помощью блокнота каждую страницу и вставить код Яндекс Метрики в код. Можно поставить код перед закрывающимся тегом head. После необходимо сохранить и перекинуть обновленные страницы обратно на хостинг. Готово!
После необходимо сохранить и перекинуть обновленные страницы обратно на хостинг. Готово!
Пример установки кодов Метрики и Аналитики в код сайта перед закрывающимся тегом head.
Установка метрики на WordPress
Вордпресс — популярная бесплатный движок сайта. Эта CMS довольно проста в использовании и имеет большое количество дополнений и различных плагинов и бесплатных встроенных шаблонов.
Установить метрику на Wodrpess можно двумя способами:
Добавление кода счетчика в редактор.
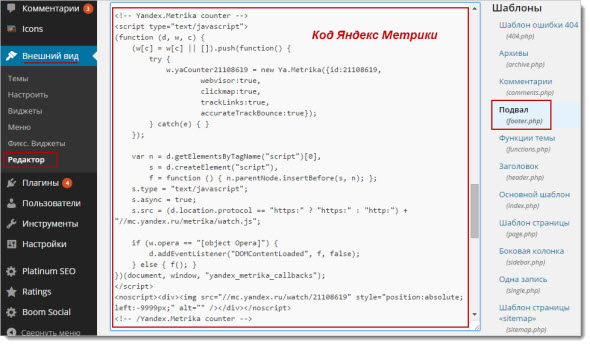
Заходим в админ-панель > Внешний вид > Редактор.
Далее переходим в файл footer.php.
Находим закрывающий тег html и перед ним вставляем код и сохраняем.
Установка с помощью плагина.
В админ панели WordPress есть раздел «Плагины». Там есть уже готовые плагин Yandex. Metrika, который необходимо установить и вставить туда код.
Metrika, который необходимо установить и вставить туда код.
Переходим: Плагины > Добавить новый. Введите в поиске Yandex Metrika > Найдите нужный и нажмите «Установить».
После установки и активации плагина заходим в него и устанавливаем код Метрики в плагин и сохраняем. Теперь код будет установлен на всех страницах сайтах.
Установка метрики на Joomla
Joomla — еще одна бесплатная система управления сайтом. Раньше была очень популярна. На данный момент используется уже реже. Установить код метрики можно с помощью модуля:
Создаем модуль «HTML-код» > Копируем код Метрики в модуль > Выбираем положение модуля > Отключаем отображение заголовка > Включаем отображение на всех страницах.
Установка кода Метрики на Joomla
Установка метрики для Opencart
OpenCart — тоже бесплатная CMS. На данной CMS нет редактора кода или плагинов, тут необходимо поставить код через FTP в header. tpl или в footer.tpl или с помощью настроек.
tpl или в footer.tpl или с помощью настроек.
- Заходим в ваш FTP с помощью программы FileZilla (либо любого аналога) > Ищем файлы header.tpl или в footer.tpl (Найти эти файлы можно тут catalog\view\theme\default(ваша тема)\template\common\footer.tpl) > Ищем в тексте кода строки:
Вместо строк, выделенных жирным шрифтом вставляем код Метрики без <!—.
- Второй способ: Открываем в админ-панели Система > Настройки
Далее Изменить > Сервер.
Снизу в окно Google Analytics вставляем код Метрики.
Затем нажимаем Сохранить.
Установка метрики для Bitrix
Bitrix — довольно распространненная CMS, которая имеет очень большой функционал. Довольно часто используется для интернет-магазинов, корпоративных сайтов и больших порталов.
На Битрикс поставить код можно через шаблон сайта. Необходимо зайти в административную панель сайта > Настройки > Настройки продуктов > Сайты > Шаблоны сайтов.
Необходимо зайти в административную панель сайта > Настройки > Настройки продуктов > Сайты > Шаблоны сайтов.
В открывшемся окне необходимо найти закрывающий тег body и вставить перед ним код Яндекс Метрики.
Жмем сохранить. Готово! Теперь код будет отображаться на каждой странице вашего сайта.
Установка метрики для MODx
MODx — бесплатная CMS, используется не так часто, но все же встречается. Рассмотрим как установить код Яндекс Метрики для данной CMS.
Заходим в административную панель сайта > Элементы > Чанки
Создаем новый чанк с названием — «metrika» с описанием Яндекс Метрика > Вставляем код Яндекс Метрики в чанки > Вставляем код чанки в код футера — footer.php.
Установка метрики для Tilda
Tilda — один из популярных конструкторов для создания сайтов. Рассмотрим как поставить код на сайты сделанные на Тильде. Тильда не единственный конструктор, есть еще — Wix, LPmotor, Setup, Nethouse, uKit, Umi и другие.
Тильда не единственный конструктор, есть еще — Wix, LPmotor, Setup, Nethouse, uKit, Umi и другие.
У всех конструкторов есть база знаний где описано как ставить коды аналитики на сайты. Дублировать эту информацию не вижу смысла. Скажу только, что ставятся они все почти одинаково — обычно в настройках сайта вам нужно просто указать идентификатор Яндекс Метрики.
Рассмотрим на примере Тильды:
- Заходим в личный кабинет > Переходим в кабинет сайта
- Нажимаем Настройки > Аналитика > Яндекс Метрика > Выбрать счетчик
- Жмем сохранить > Опубликовать все страницы сайта
Готово! Теперь код Яндекс Метрики будет отображаться на всех страницах сайта.
Как проверить установку Яндекс Метрики на сайте
Для того чтобы проверить установку кода на сайт необходимо зайти на metrika.yandex.ru > Найти свой счетчик > Нажать на кружок со стрелкой.
Если все установлено верно то кружок загорится зеленым цветом — это означает что код установлен правильно и данные о посещениях начали поступать в Яндекс Метрику.
Установка счетчика Яндекс Метрики на сайт самостоятельно
Как установить Метрику на сайт
1. Для настройки и установки счетчика Метрика на свой сайт перейдите в сервис Яндекс.Метрика — metrika.yandex.ru
2. Войдите в свой Яндекс-аккаунт или зарегистрируйтесь, если такового не имеете.
3. После успешного входа на главной странице нажимаем «Добавить счетчик».
4. На открывшейся странице заполняем следующие данные:
- Имя счетчика: какое вам будет удобно;
- Адрес сайта: с которого будет собираться информация;
- При необходимости редактируем часовой пояс, добавляем дополнительные адреса;
- Включаем Вебвизор, карту скроллинга, аналитику форм;
- Принимаем условия соглашения и нажимаем «Создать счетчик».
5. Попадаем на второй шаг Установите код счетчика на сайт. Здесь выбираем способ установки — HTML.
6. Листаем ниже и копируем предложенный код.
7. Чтобы добавить счетчик Яндекс.Метрики на сайт, необходимо вставить скопированный код на все страницы внутри тега <head> или <body>.
Как добавить код счетчика Метрики на сайт
Если сайт работает на WordPress
Для сайтов, работающих под CMS WordPress, сделать это можно через админ. панель.
1. Зайдите на сайт под логином и паролем администратора и перейдите в Редактор (на левой панели «Внешний вид — Редактор или Редактор тем»).
2. Откройте файл Подвал (footer.php) и добавьте код счетчика перед закрывающимся тэгом </body> (обычно находится в самом низу файла). Нажмите «Обновить файл». Теперь счетчик установлен на всех страницах вашего сайта и готов к работе.
Если сайт работает на другой CMS
Если ваш сайт работает под другой системой управления (не WordPress), скорее всего доступа к файлам сайты через административную панель не будет.
Обратите внимание! Если сайт работает на конструкторе (Wix, Tilda и пр.), то для них добавление Метрики делается проще. Обычно нужно найти функцию Настройка аналитики или Интеграции. Или воспользоваться справкой сервисов, где подробно описан процесс добавления. В случае возникновения сложностей, пишите в поддержку.
Чтобы добавить код отслеживания, потребуется доступ к хостингу сайта или FTP.
Добавление кода отслеживания через хостинг
Рассмотрим на примере хостинга Beget.
1. Зайдите в панель управления хостингом и найдите сервис Файловый менеджер:
2. Откройте папку сайта, на который вы добавляете код.
3. Далее найдите файл footer.php или header.php. Имейте в виду, что у каждой CMS свой внутренняя структура, соответственно, путь до файла будет разным. Например:
- WordPress: корневая-папка/wp-content/название-используемой-темы-сайта/header.php или footer.php
- Joomla: корневая-папка/templates/название-используемой-темы-сайта/header.
 php или footer.php
php или footer.php - OpenCart (OcStore): корневая-папка/catalog/view/theme/название-используемой-темы-сайта/template/common/header.tpl или footer.tpl
- Drupal: папка-сайта/modules/sistem/html.tpl.php
4. В файле ищем закрывающийся тег </body> (если открыли файл Footer) или </head> (если зашли в файл Header) и вставляем на новой строчке перед ним скопированный тег Яндекс Метрики:
5. Сохраняем изменения в файле.
Подтверждение установки кода на сайта
1. После установки кода вернитесь на вкладку с Метрикой и нажмите Начать пользоваться:
2. Проверить корректность установки счетчика можно на главной странице metrika.yandex.ru. После добавления кода на сайте, нажмите на желтый круг рядом с названием счетчика. Он должен стать зеленым! В этом случае код установлен верно. Если загорелся красный, значит, была допущена ошибка. Проверьте, правильно ли вы скопировали код, в правильно ли место вставили.
Поздравляем! Вы успешно установили счетчик Яндекс Метрики на сайт самостоятельно!
Как установить Яндекс.Метрику на сайт: создание, установка и настройка
Чтобы у Вас никогда не возникло вопроса, после запуска рекламной компании в Яндекс Директ или нескольких месяцев SEO-продвижения, как узнать эффективность, нужно заранее установить Яндекс.Метрику на сайт.
Кроме того, после установки Метрики, Яндекс будет собирать дополнительные сведения о Вашем сайте и его посетителях, таким образом, могут улучшиться позиции сайта в поисковых системах. Инструкция актуальна для 2019 года и учитывает все последние обновления Метрики. В общем одни плюсы, поэтому переходим от слов к делу.
Получайте до 18% от расходов на контекст и таргет!
Рекомендуем: Click.ru – маркетплейс рекламных платформ:
- Более 2000 рекламных агентств и фрилансеров уже работают с сервисом.
- Подключиться можно самому за 1 день.

- Зарабатывайте с первого потраченного рубля, без начальных ограничений, без входного барьера.
- Выплаты на WebMoney, на карту физическому лицу, реинвестирование в рекламу.
- У вас остаются прямые доступы в рекламные кабинеты, рай для бухгалтерии по документообороту и оплатам.
Попробовать бесплатно >>
Реклама
Установка счётчика Яндекс.Метрики на сайт
Чтобы начать установку, зайдите на сайт metrika.yandex.ru, и авторизируйтесь через аккаунт в Яндексе. Если аккаунта нет, то просто зарегистрируйте новую почту, это займёт не больше минуты.
Создание счётчика
Шаг 1. После того, как Вы зашли на сайт Метрики, жмите «Добавить счётчик». Далее нужно определиться с названием счётчика. Если в дальнейшем проектов будет много, дабы не запутаться в них, лучше называть счётчик адресом сайта или названием компании.
Настройка
Шаг 2. Укажите адрес сайта, на который устанавливается счётчик, часовой пояс в котором Вы находитесь или в котором удобнее получать данные.
Укажите адрес сайта, на который устанавливается счётчик, часовой пояс в котором Вы находитесь или в котором удобнее получать данные.
Если необходимо собирать данные с поддоменов, нажмите плюсик рядом с пунктом «Дополнительные адреса» и добавьте адрес сайта на поддомене. Но лучше, для каждого поддомена создавать отдельный счётчик.
Шаг 3. Включаем сбор дополнительных данных о посещениях сайта. Вебвизор, карту скроллинга и аналитику форм на сайте. Переводим переключатель в положение «Вкл».
После, отмечаем галочку для принятия пользовательского соглашения (предварительно прочитайте его, открыв по ссылке). И кликаем кнопку «Создать счётчик».
Шаг 4. Дополнительные настройки. Откроется окно установки счётчика, где жмём на пункт «Дополнительные настройки».
Откроется список дополнительных настроек счётчика. Кратко рассмотрим, каждый из них.
- Отслеживание хеша в адресной строке браузера — требуется для корретного сбора статистики на AIAX-сайтах.

- Для XML сайтов — без использования noscript.
- В одну строку — для получения кода счётчика в виде одной строки.
- Информер — отметьте этот пункт, если хотите поставить информер Метрики на сайта. В нём будет показываться статистика сайта по посещаемости. Можно выбрать вид информера: простой (при клике откроется Метрика) и расширенный (будет показана статистика во всплывающем окне).
- Альтернативный CDN — отмечаем, если хотим получать корректные данные по посещаемости из регионов, где ограничен доступ к продуктам Яндекса.
- Устаревший код счетчика — требуется, если вы хотите использовать Вебвизор 1.0.
- Отправка в Метрику данных электронной коммерции — необходимая опция для интернет-магазинов. Позволит получать дополнительные данные о посещении товарных страниц.
- Валюта — денежная единица в которых вы будете задавать ценность цели. Выбираем ту же, которую выбрали в рекламных системах Директе и Google.
- Тайм-аут визита в минутах — оставляем по умолчанию.

Как установить код Яндекс.Метрики на сайт
Шаг 5. После этого, копируем код Метрики. Для этого нажимаем кнопку «Скопировать код» или выделяем код вручную и копируем нажатием комбинации клавиш «ctrl+c». Далее рассмотрим, как установить код Яндекс.Метрики на разные типы сайтов.
HTML
Вы получите код, который нужно разместить на всех страницах сайта, между тегами <head></head>. Для этого открываете файловую систему сайта на своём хостинге, находим все файлы страниц сайта. Если у вас одностраничный сайт, то скорее всего это файл index.html или index.php.
Открываем файл для редактирования. Находим раздел <head></head> — он всегда в самом начале страницы. Ставим курсом и нажимаем вставить «ctrl+v».
Сохраняем внесённые изменения.
Установка Метрики на WordPress, Joomla и другие CMS
Или любой другой CMS. В том случае, если Вы используете в качестве управления сайтом любую из популярных CMS, таких, как например WordPress или Joomla, процесс установки не будет отличаться коренным образом. А даже напротив немного упростится, потребуются только поверхностное понимание того, как устроен Ваш движок.
А даже напротив немного упростится, потребуются только поверхностное понимание того, как устроен Ваш движок.
С помощью FTP-соединения или через файловый менеджер в административной панели, нужно отыскать файл отвечающий за заголовок страницы. Например, во всех темах на WordPress этот файл называется header.php, в котором собственно и находится раздел сайта, содержащий <head></head>. А далее всё просто — вставляете туда код счётчика. Плюс в том, что не нужно будет вставлять код в ручную на каждую страницу сайта, система управления сделает это за Вас.
Поздравляем! Мы удачно разобрались с тем, как установить Яндекс Метрику на сайт, теперь Вы можете видеть всё, что происходит на Вашем сайте! А о том, как настроить Яндекс Метрику, анализировать стандартные отчёты, настраивать цели и других способах работы с веб-аналитикой, мы расскажем в следующих публикациях.
ᐈ Установка Яндекс Метрики на Сайт.
И так Друзья Если из видео что что осталось не понятно то дублилурю всю сказанную информацию в посте. Так как я недавно выяснил что на моем блоге бывают еще люди с ограниченными возможностями.
Да и в картинках иногда инструкция намного лучше воспринимается чем в видео.
Поехали.
Первое что у вас должно быть для установки Яндекс метрики на сайт это аккаунт в яндекс почте. Если у вас по какой то не понятной причине еще его нет то перейдите на сайт yandex.ru и зарегистрируйтесь это очень легко и быстро.
Теперь когда у вас есть аккаунт в Яндекс Почте нам нужно зайти в свой аккаунт яндекса и перейти на главную страницу поисковой машины для того что бы в низу этой страницы нажать на ссылку метрика.
Или просто можете нажать тут если вы уже залогинились в яндексе.
И так на втором шаге нам нужно нажать на кнопку Добавить Счетчик
Затем нам нужно вписать название счетчика и ссылку на сайт. Я напишу свое название и свою ссылку вы указываете для своего сайта. Обычно для удобства что бы не путать проекты которых у меня много я пишу название счетчика таке же как и ссылка на сайт так я точно не буду путать счетчики яндекс метрики.
Вписываем
- Название
- Ссылку на сайт
- Ставим галочку напротив Я Принимаю Услоя
- Жмякаем кнопку Создать счетчик
На следующем шаге вам нужно будет внести свои настройки в счетчик Яндекс Метрики. Усстановите галочки:
- Вебвизор, карта скроллинга, аналитика форм
- Отслеживание хеша в адресной строке браузера
- Асинхронный код
- В одну строку
И нажмите Обязательно кнопку СОХРАНИТЬ! Она находится в низу страницы.
Теперь заходим на ваш хостин там где у вас лежаат файлы вашего сайта и находим фаил Index. html открываем его для редактирования.
html открываем его для редактирования.
На моем хостинге файлы можно редактировать онлан не скачивая их к себе на компьютер. Но я так понимаю что не у всех хостингов есть такая функция так что вам понадобится скачать 2 программы если еще у вас их нет.
- Notepad++
- FTP — клиент filezilla
Notepad++ — это программа для редактирования кода сайта и не только но нам понадобится именно для этого.
FileZilla — это FTP клиент для удаленного подключения к вашему хостингу и редактированию файлов вашего сайта. Если вы сами занимаетесь вашим сайтоим то эти две программы в обязательном порядке должны быть у вас.
Скачивайте и устанавливайте эти две программы, а мы идем дальше.
Через FTP — клиент FileZilla мы подключаемся к нашему хостингу.
- Запускаем программу FileZilla
- В верхнем левом углу жмем на кнопку подключение (на рисунке цифра 1)
- Создаем новый сайт (на рисунке цифра 2)
- Выбираем наш только что созданный сайт (на рисунке цифра 3)
- Вводим адрес подключения к хостингу эту информация смотрите у своего хостера (на рисунке цифра 4)
- Вводим логин и пароль (на рисунке цифра 5)
- Жмякаем кнопку Соединится (на рисунке цифра 6)
Теперь находим папку с нашим сайтом в моем случае это папка funell. abdunovrezvan.com. Захоим в эту папку сайта и находим там фаил index.html или index.php.
abdunovrezvan.com. Захоим в эту папку сайта и находим там фаил index.html или index.php.
Если у вас сайт находится на CMS WordPress, Jumla, Drupal и тд. То у вас фаил должен називатся Footer.php этот фаил распространяется на все страницы вашего сайта так как это подвал вашего сайта. Поэтому именно в него вам и нужно устанавливать Яндекс Метрику.
Нажимаем на файле правую кнопку мыши и жмем просмотр/правка.
Если вы уже установили Notepad++ то у вас откроется именно он и будет много много непонятного кода как на картинке ниже.
Не пугайтесь там все на самом деле очень просто.
Прокрутите страницу с кодом в самый низ и там вы увидите закрывающийся тег вот как раз передним нам и нужно вставить наш код Яндекс Метрики.
Теперь возвращаемся в яндекс метрику на вкладку настройки (там где мы настраивали с вами счетчик) и копируем код сетчика яндекс метрики как показано на картинке.
Возвращаемся к Notepad++ и
Вставляем этот код ПЕРЕД закрывающимся тегом
И жмем на синию дискетку вверху сохранить.
Переходим в FileZilla и программа сама увидела что мы изменили какой то фаил и предлогает нам его отправить на сервет вашего хостинга. Нажмите ДА.
Теперь вайил уже отправлен на сервер, а это значит что мы установили яндекс Метрику на Сайт.
СТОП! А проверить правильность установки не хотите?
Заходим в сервис Яндекс Метрики по ссылке в начале этого поста. Вы увидите созданный ваш первый счетчик яндекс метрики и рядом с ним кружочек (пиктограмма) он может быть
- красный,
- желтый
- Зеленный
Нажмите на него что бы яндекс провел проверку правильности установки счетчика. Если кружок через минуты загорелся зеленным значит мы с вами все сделали верно. Если краснным значит вы что то не поняли из урока и я плохой преподаватель придется по пунктам все проверить пока эта пиктограмма не начнет гореть зеленным цветом.
На Этом Все Дружище!
Ставь Лайк Этой записи и напиши в коментарии свои воросы.
С Верой в Вас. !
!
— Резван
ПС: Все самое вкусное по автоворонкам продаж и по интернет маркетингу я даю в закрытой группе. Ты может туда попасть и получать закрытую информацию первым.
Подпишись на рассылку ниже тебя там ждет ТРЕНД 2017 года. Который перевернет рынок в России и СНГ.
ППС: Автоматические воронки продаж это лучшее что могли придумать западные маркетологи что бы освободить время на личную жизнь.
Установка и настройка тега на сайте с AMP
Внимание. Когда пользователь открывает AMP-страницу, Яндекс.Метрика регистрирует (просмотр страницы). Это значит, что вам не нужно передавать это событие в Яндекс.Метрику. Если вы его отправите, то в отчетах Яндекс.Метрики будет отображаться неверное количество просмотров страниц.
Для передачи данных при инициализации тега используйте:
- Переменная yaParams для отправки параметров сеанса.
- Атрибуты триггеров для передачи событий, таких как достижение целей.
- Отправка параметров сеанса и параметров пользователя
- Точная частота отказов
- Конверсия
- Прокрутка страницы
- Прокрутка бесконечной ленты
- Загрузка отдельного элемента страницы
- Общий пример передачи фрагмента кода
Пример настраиваемой передачи параметры сеанса и параметры пользователя во время сеанса с использованием переменной yaParams:
. ..
"vars": {
"counterId": "XXXXXX",
"yaParams": "{\" ключ \ ": \" значение \ ", \" __ ymu \ ": {\" user_param_key \ ": \" user_param_value \ "}}»
},
...
..
"vars": {
"counterId": "XXXXXX",
"yaParams": "{\" ключ \ ": \" значение \ ", \" __ ymu \ ": {\" user_param_key \ ": \" user_param_value \ "}}»
},
... Вы также можете передавать только параметры сеанса или только параметры пользователя:
...
"vars": {
"counterId": "XXXXXX",
"yaParams": "{\" ключ \ ": \" значение \ "}"
},
... ...
"vars": {
"counterId": "XXXXXX",
"yaParams": "{\" __ ymu \ ": {\" user_param_key \ ": \" user_param_value \ "}}"
},
... Чтобы получить точный показатель отказов, используйте атрибут триггера таймера:
{
...
"triggers": {
"notBounce": {
"on": "таймер",
"timerSpec": {
"немедленный": ложь,
«интервал»: 15,
«maxTimerLength»: 14
},
"запрос": "notBounce"
},
. ..
}
}
..
}
} Чтобы отслеживать достижение цели при щелчке по определенному элементу страницы, используйте атрибут триггера щелчка.
{
...
"triggers": {
"someGoalReach": {
"по щелчку",
"selector": "#Button",
"запрос": "достичь цели",
"vars": {
"": "superGoalId",
"yaParams": "{\" key \ ": \" value \ "}" // Когда цель достигнута, значение переменной из события используется в качестве параметра сеанса
}
},
...
}} | Поле | Тип | Описание |
|---|---|---|
goalId | string | Идентификатор цели, который задается при создании цели события JavaScript в Яндекс. Интерфейс Метрики. Интерфейс Метрики. |
Атрибут триггера прокрутки можно использовать для регистрации прокрутки вниз до определенной точки на странице (в процентах от высоты страницы).Вы можете установить это событие как цель.
{
...
"triggers": {
"halfScroll": {
"on": "scroll",
"scrollSpec": {
"verticalBoundaries": [
50
]
},
"запрос": "достичь цели",
"vars": {
"": "halfScrollGoal"
}
},
"partsScroll": {
"on": "scroll",
"scrollSpec": {
"verticalBoundaries": [
25,
90
]
},
"запрос": "достичь цели",
"vars": {
"": "partsScrollGoal"
}
},
. ..
}
}
..
}
} Бесконечный канал можно использовать для просмотра статей, следующих друг за другом. Чтобы зарегистрировать переходы от статьи к статье и просмотры каждой из них, используйте триггер amp-next-page-scroll.
{
...
"triggers": {
"trackScrollThrough": {
"on": "amp-next-page-scroll",
"запрос": "просмотр страницы"
},
...
}
} Используйте атрибут видимого триггера для регистрации, когда элементы на странице отображаются на экране пользователя.
Пример кода предоставляется только для иллюстрации возможностей тега. При его копировании удалите комментарии (// <...>), замените XXXXXX на свой идентификатор тега и при необходимости внесите дополнительные изменения (например, настройте передачу параметров пользователя и параметров сеанса).
<тело>
. ..
..
 ..
.. 


 Если вы включили эту опцию, то в код счетчика будет добавлен контейнер для сбора данных. Ему можно задать любое название, по умолчанию он отображается как dataLayer.
Если вы включили эту опцию, то в код счетчика будет добавлен контейнер для сбора данных. Ему можно задать любое название, по умолчанию он отображается как dataLayer.
 Можно настроить несколько вариантов, для расширенной статистики:
Можно настроить несколько вариантов, для расширенной статистики:
 У кого-то, наверняка, она уже есть. А кому-то придется ее завести 🙂
У кого-то, наверняка, она уже есть. А кому-то придется ее завести 🙂 php или footer.php
php или footer.php


 ..
"vars": {
"counterId": "XXXXXX",
"yaParams": "{\" ключ \ ": \" значение \ ", \" __ ymu \ ": {\" user_param_key \ ": \" user_param_value \ "}}»
},
...
..
"vars": {
"counterId": "XXXXXX",
"yaParams": "{\" ключ \ ": \" значение \ ", \" __ ymu \ ": {\" user_param_key \ ": \" user_param_value \ "}}»
},
...  ..
}
}
..
}
}  ..
}
}
..
}
}  ..
..
 ..
{% yandex_metrica%}
...
..
{% yandex_metrica%}
...



 com
com Вы также увидите ссылку «Настроить цели» рядом с кнопка запуска, которая представляет собой совершенно другой уровень потрясающего!
Вы также увидите ссылку «Настроить цели» рядом с кнопка запуска, которая представляет собой совершенно другой уровень потрясающего!
 Таким образом, вы можете точно видеть, как пользователи прокручивают и нажимают на содержимое вашего веб-сайта.
Таким образом, вы можете точно видеть, как пользователи прокручивают и нажимают на содержимое вашего веб-сайта.
 Счета за любые расходы выставляет непосредственно поставщик данных (т.е. Google или Amazon) вам.
Счета за любые расходы выставляет непосредственно поставщик данных (т.е. Google или Amazon) вам. Обычно команды задают себе такие ответы, как «Как мне установить и настроить хранилище данных?» или «Какое решение для хранилища данных поможет мне сократить время обработки запросов?» или «Какие из моих аналитических инструментов поддерживаются?»
Обычно команды задают себе такие ответы, как «Как мне установить и настроить хранилище данных?» или «Какое решение для хранилища данных поможет мне сократить время обработки запросов?» или «Какие из моих аналитических инструментов поддерживаются?»  В таких ситуациях могут потребоваться экспертные услуги для адаптации данных в соответствии с вашими требованиями. В конечном итоге наша миссия — помочь вам получить пользу от данных, и часто это может происходить быстрее с помощью нашей увлеченной команды экспертов по обслуживанию.
В таких ситуациях могут потребоваться экспертные услуги для адаптации данных в соответствии с вашими требованиями. В конечном итоге наша миссия — помочь вам получить пользу от данных, и часто это может происходить быстрее с помощью нашей увлеченной команды экспертов по обслуживанию. Это автоматизированный и прозрачный фоновый процесс. Это означает, что нет дисков для дефрагментации или очистки таблицы.
Это автоматизированный и прозрачный фоновый процесс. Это означает, что нет дисков для дефрагментации или очистки таблицы. При таком большом количестве вариантов вам может быть сложно выбрать один, но мы объясним, почему вы можете использовать более одного.
При таком большом количестве вариантов вам может быть сложно выбрать один, но мы объясним, почему вы можете использовать более одного.
 Это часто означает Google Analytics, поэтому мы ориентируемся на него на нашем сайте, или во многих русскоязычных странах, в Яндекс Метрике, или на том, что они оба установлены на вашем сайте.
Это часто означает Google Analytics, поэтому мы ориентируемся на него на нашем сайте, или во многих русскоязычных странах, в Яндекс Метрике, или на том, что они оба установлены на вашем сайте. Яндекс также известен своими несколькими интернет-сервисами и продуктами, и одним из таких инструментов является Яндекс Метрика, мощная онлайн-аналитическая платформа, которая предоставляет бесплатный анализ поведения посетителей и инструменты измерения посещаемости веб-сайтов. Поскольку Яндекс доминирует в Интернете в России, и если вы хотите проанализировать вовлеченность своей российской аудитории или просто ищете альтернативный инструмент, столь же мощный, как Google Analytics, тогда Яндекс Метрика — ваш ответ.
Яндекс также известен своими несколькими интернет-сервисами и продуктами, и одним из таких инструментов является Яндекс Метрика, мощная онлайн-аналитическая платформа, которая предоставляет бесплатный анализ поведения посетителей и инструменты измерения посещаемости веб-сайтов. Поскольку Яндекс доминирует в Интернете в России, и если вы хотите проанализировать вовлеченность своей российской аудитории или просто ищете альтернативный инструмент, столь же мощный, как Google Analytics, тогда Яндекс Метрика — ваш ответ. yandex.com и введите название своего веб-сайта, URL-адрес, необходимо отслеживать любые поддомены, часовой пояс, время ожидания посещения и т. д., чтобы получить HTML-код, который будет вставлен на ваш сайт.
yandex.com и введите название своего веб-сайта, URL-адрес, необходимо отслеживать любые поддомены, часовой пояс, время ожидания посещения и т. д., чтобы получить HTML-код, который будет вставлен на ваш сайт. Вы можете в режиме реального времени видеть данные о посещаемости пользователей на сайте Яндекс Метрики. Он предоставляет отчеты, чтобы понять, какие источники привлекают больше пользователей на ваш веб-сайт, чтобы вы могли больше сосредоточиться на этом источнике и понять, почему другие источники привлекают меньше трафика, и принять необходимые меры.
Вы можете в режиме реального времени видеть данные о посещаемости пользователей на сайте Яндекс Метрики. Он предоставляет отчеты, чтобы понять, какие источники привлекают больше пользователей на ваш веб-сайт, чтобы вы могли больше сосредоточиться на этом источнике и понять, почему другие источники привлекают меньше трафика, и принять необходимые меры.

Добавить комментарий