20 крутых сайтов 2020 года для вдохновения — Дизайн на vc.ru
Если вам нужен самый сок, выжатый из всех галерей и сайтов дня, — эта статься для вас!
Когда мы в xpert создаем сайты, часто перед началом разработки дизайна необходимо сделать концепт. Перед этим для вдохновения мы смотрим огромное количество сайтов типа awwwards, доски и пины pinterest, конечно же dribbble и behance. А клиенту для понимания мы даем референсы или говоря по-русски — примеры тематических и не очень, но крутых по дизайну и анимации сайтов.
Это помогает всем на ранней стадии понять, какие фишки, тренды и просто красивый дизайн нам нравится. В процессе просмотра этих ресурсов находятся очень крутые проекты, которыми я и делюсь.
Лучшие дизайны сайтов по версии Awwwards
Дизайнер вы, фотограф, маркетолог или работаете в сфере онлайн-коммерции, вам стоит быть в курсе последних трендов веб-дизайна. Поэтому мы опубликовали подборку лучших дизайнов сайтов, отмеченных престижными наградами. Сегодня мы посмотрим на топ 18 дизайнов веб-сайтов 2017 года по версии Awwwards.
Awwwards — это конкурс профессиональных разработчиков и веб-дизайнеров. Цель сообщества заключается в продвижении лучших достижений и инноваций в веб-дизайне. Разработчики могут бесплатно подавать заявки на участие своих веб-сайтов в конкурсе, и Awwwards ежегодно проводит церемонию вручения призов, на которой награждает лучшие из работ.
Сначала веб-сайты проходят голосование в номинации «Сайт дня», которое проводится сообществом Awwwards совместно с международным жюри, состоящим из дизайнеров, разработчиков и рекламных агентств. В конце года победители попадают в книгу «The 365 Best Websites Around the World» («365 лучших веб-сайтов мира»). Следующий этап — «Сайт месяца», на котором определяются финалисты конкурса «Сайт года».
Ну а теперь давайте окунемся в креативный мир самых лучших дизайнов сайтов года.
1. KIKK Festival 2016
от студии Dogstudio, Бельгия


Перейти на сайт
2. Because Recollection
от рекламного агентства 84.Paris, Франция


Перейти на сайт
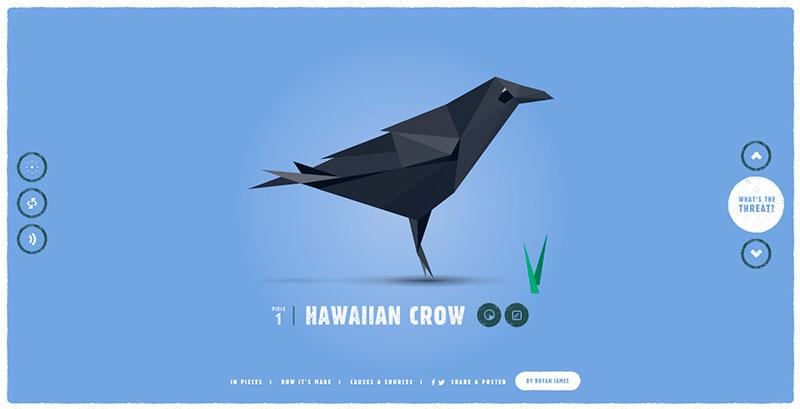
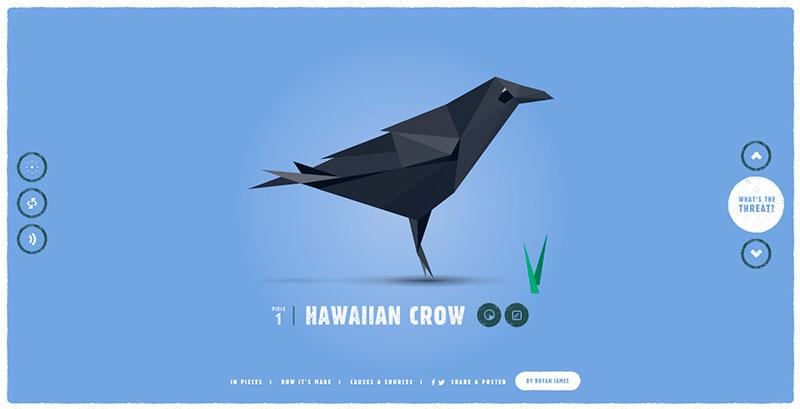
3. In Pieces
от дизайнера Брайана Джеймса, Нидерланды


Перейти на сайт
4. Falter Inferno
от студии WILD, Австрия


Перейти на сайт
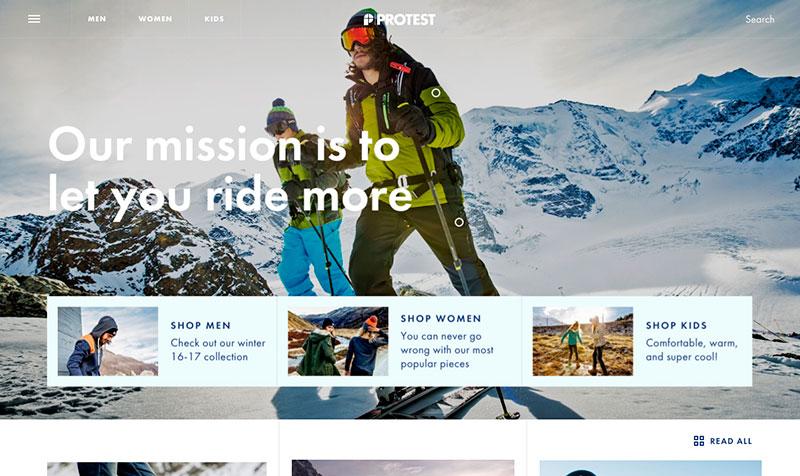
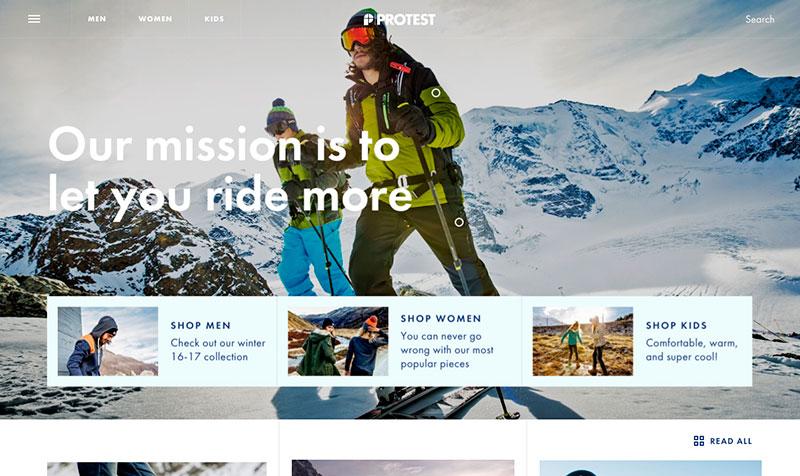
5. Protest Sportswear
от агентства Build in Amsterdam, Нидерланды


Перейти на сайт
6. Weber — BBQ Cultures
от агентства UncleGrey, Дания


Перейти на сайт
7. Paper Planes
от продакшен-студии Active Theory, США


Перейти на сайт
8. Beagle — Better proposals
от цифрового агентства Spring/Summer, Дания


Перейти на сайт
9. Cavalier: Conqueror of Excellence
от креативного агентства Your Majesty, США


Самые оригинальные и современные веб — сайты
Дизайн и структура Вашего сайта, это одно из самых главных правил успеха. Чем креативнее дизайн тем больше запоминающимся будет Ваш сайт, а чем оригинальнее структура, тем легче пользователь ориентироваться на сайте. Таким образом появляется больше шансов, что человек купит товар или же воспользуется Вашими услугами.
Вот по этому сегодня я и хочу представить Вам подборку современных и оригинальных сайтов, с крутым дизайном и очень простой и понятной навигацией. Я думаю, что у этих мастеров, которые создавали это творение стоит многому поучиться. Так что учитесь и вдохновляйтесь.
Спасибо www.smashingmagazine.com и рекомендую к просмотру следующие подборки:
Красивый веб-дизайн сайтов, самые красивые сайты мира по дизайну

От автора: приветствую действующих и будущих веб-дизайнеров, а также остальных читателей моего блога. Сегодня я хочу продемонстрировать нереально красивый веб-дизайн сайтов, которые мне попадались в интернете. Думаю, что они вдохновят на новые интересные проекты людей, которые пробуют себя в карьере веб-дизайнера, и порадуют глаз простых ценителей прекрасного.
Заходя на сайт, посетитель, в первую очередь, обращает внимание на его визуальное оформление и лишь потом на смысловое содержание. Чтобы произвести положительное впечатление на человека, необязательно выделяться из общей массы за счет летающих двурогих единорогов и кислотных цветов, от которых течет кровь из глаз.
Для создания красивого веб-дизайна для сайта достаточно лаконичной, приятной и понятной общей структуры. Именно этот фактор цепляет людей и провоцирует остаться, полистать страницы и вникнуть в суть рекламируемого продукта, предлагаемой информации и т. д.
Ниже я обозначу красивые дизайны сайтов, входящие в мою личную топ-десятку проектов со всего мира, которые кажутся мне по определенным причинам красивее остальных. Все они не похожи друг на друга, однако в каждом прослеживаются вложенные старания разработчиков и их нестандартный подход к делу.
10. http://cpeople.ru/


Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнее
Считаете, что для создания красивого дизайна для сайта нужны феерические идеи, долгие часы работы и высокотехнологические решения? Российская компания «Creativepeople» готова с вами поспорить. Для своих заказчиков они обычно серьезно заморачиваются, а для себя решили создать максимально простой, но визуально симпатичный и приятный проект. Именно этим они меня и подкупили, поэтому открывают рейтинг самых красивых сайтов мира по дизайну.
9. http://www.styiens.com/

На девятой строчке расположился обалденный сайт французского музыкального лейбла «Styiens». Все гениальное — просто. В цветовой гамме этого варианта использованы лишь белый и фиолетовый тона, которые разбавляются черным текстом приятного шрифта. В качестве фона выступает музыкальная пластинка, характеризующая направления деятельности компании. Картинка смотрится мягко, поэтому не хочется никуда уходить, не ознакомившись со всей предлагаемой информацией.
8. http://www.pawelwojcik.com/

Следующее место моего топа красивых дизайнов сайтов достается интересному проекту от польского разработчика Павла Войчика под названием «девушки моего дедушки». Работа выполнена в формате книги, в которой изображены бывшие дамы сердца того самого дедули. Мне доводилось наблюдать множество аналогов подобного типа сайта, однако до этого исполнения они явно не дотягивают.
Добавлю, что процесс листания проходит под приятную музыкальную композицию. Звуковое сопровождение в наше время не считается популярным, так как оно снижает скорость загрузки страницы, однако, в данном случае это абсолютно уместное решение, в связи с минимальным количеством контента.
7. http://bubblesfilm.com/

Седьмую строчку я отдам сайту компании «Bubbles». В нем есть то, чего не хватает большинству онлайн-проектов нашей страны — удобства и простоты использования. После перехода по ссылке сразу становится понятно, чем занимаются люди и как с ними связаться. Большие формы, приятные розовые кнопочки, которые хочется нажать и заказать услуги компании, даже если они тебе не нужны.
6. http://www.sensisoft.com/


Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнее
Этот сайт поразил меня красотой современных flash-эффектов, которые позволяют посетителю путешествовать во времени, телепортируясь по нескольким мировым столицам периода с 1920 по 2030 год. Вы сможете погрузиться в атмосферу Парижа, Москвы, Вашингтона, Токио и Лондона под аккомпанемент завораживающего музыкального сопровождения.
5. https://houseofborel.com/

Главная страница выполнена в формате видео-презентации, которая дает понять направленность и идеологию компании «House of Borel». Картинка смотрится впечатляюще и вызывает интерес. В данный момент подобный формат широко используется лишь в силиконовой долине, однако совсем скоро он доберется и к остальным уголкам мира.
4. http://www.whitefrontier.ch/

Четвертая строчка моих любимых дизайнерских оформлений достается официальному сайту пивной компании «White Frontier». Этот проект выполнен в необычном стиле, который мало где можно встретить. Не забудьте зайти на страницу с описанием продукции, насквозь пропитанную харизмой и традициями компании.
3. http://www.chrisducker.com/

В нашей стране волна развития предпринимательства ежегодно выносит на берег огромное количество крабов бизнес-тренеров. Заходя на виртуальные визитки большинства их них, понимаешь, что как минимум в продвижении себя в интернете они не смыслят ни черта.
Полюбуйтесь на официальный сайт Криса Дакера. Абсолютно ничего лишнего. Приятные цвета, выделяющиеся на общем фоне кнопки, плавный переход с одного информационного блока на другой. Я считаю этот сайт примером для подражания, к которому должны стремиться наши специалисты.
2. http://www.mezcalbuenviaje.com/

Серебряным призером становится крутейшая мексиканская разработка компании «Mezcal Buen Viaje». Первой зоной на сайте, которая привлекла мое внимание, стал разноцветный скроллбар, от которого просто невозможно удержаться и не потягать вверх-вниз. Помимо него стоит отметить гармоничный параллакс-эффект для слоев фона. Во время перемотки страницы вниз постоянно возникают интересные анимации вроде взмаха птичьих крыльев, всевозможных неоновых подсветок и т. д.
1. http://www.dangersoffracking.com / http://www.soleilnoir.net

Ну и Оскар за самый красивый дизайн сайта получают сразу два претендента. Я долго пытался выбрать лучшего из них, однако так и не сумел. В обеих версиях гениально выполнена структура вертикального скролл-сайта, которая целиком погружает зашедшего посетителя в процесс изучения контента. Сайты дополняются не раздражающей gif-анимацией и удачным параллакс-эффектом.

Надеюсь, вы тоже получили заряд вдохновения, полюбовавшись, на мой взгляд, самыми красивыми сайтами по дизайну в мире. Думаете, что уровень подобных работ недостижим? Глупости, любой человек может стать пусть не Леонардо да Винчи в этом деле, но хотя бы новым мастером веб-дизайна, который сумеет придумать креативные идеи оформления сайта, не уступающие упомянутой сегодня 10-ке примеров.
Главное — много трудиться, пробовать новые вещи, мыслить нестандартно и не бояться рисковать. На сегодня все, подписывайтесь, делитесь ссылкой на блог с друзьями. До скорой встречи на страницах этого сайта.

Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнее 
Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma!
Смотреть видео
бесплатных шаблонов веб-сайтов электронной коммерции для интернет-магазинов от W3Layouts
Обдумав кучу идей, вы решили, что хотите заработать на рынке электронной коммерции, создав свой собственный интернет-магазин. Вы назвали свой бренд, разработали логотип, спланировали маркетинговую стратегию, и пришло время обратиться к интернет-магазинам.
Теперь вам нужен веб-сайт электронной коммерции, удобный для глаз, удобный и технологичный. И вам это нужно прямо сейчас !!
Не волнуйтесь! Наши шаблоны веб-сайтов электронной коммерции придут вам на помощь.С помощью наших шаблонов ваши покупатели смогут легко и просто совершать покупки в Интернете. Наши шаблоны также подходят для мобильных устройств, поэтому вашу платформу электронной коммерции можно использовать на мобильных телефонах.
Вы можете легко привязать платежные шлюзы к своему веб-сайту, что упрощает покупку и продажу. И с этим ваш магазин электронной коммерции никогда не будет отставать в гонке онлайн-бизнеса и мобильной коммерции.
Создание веб-сайта электронной коммерции — утомительный процесс.Если вы только начали работать со своим магазином электронной коммерции, вы уже знаете, насколько это занимает много времени. Вы должны прочитать десяток обзоров и сравнений, чтобы выбрать свою любимую платформу электронной коммерции, вам нужно найти идеальное доменное имя, дизайн и многое другое. Но для каждой проблемы есть решение. Наши бесплатные шаблоны веб-сайтов электронной коммерции упростят процесс создания вашего веб-сайта. Теперь вы можете создать свой сайт самостоятельно. Эти шаблоны электронной коммерции представляют собой не что иное, как веб-сайт, разработанный профессиональным веб-дизайнером.Их использование, безусловно, сэкономит вам много времени и денег.
Что такое электронная коммерция?
Как следует из названия, электронная коммерция — это торговля, осуществляемая в электронном виде. Он включает в себя покупку и продажу всех видов товаров через Интернет. Совершение финансовых транзакций в электронном виде не обязательно.
Но демонстрация товаров или услуг у продавца и выбор покупателя осуществляется в режиме онлайн.
Даже несмотря на то, что потребители не могут физически прикоснуться к продукту и ощутить его, электронная коммерция была предпочтительным способом ведения бизнеса только из-за большого разнообразия вариантов и значительных скидок, которые она предлагает.Было предсказано, что к 2025 году индустрия электронной коммерции будет стоить 24,3 доллара.
Когда началась электронная коммерция?
В отчетах говорится, что первая онлайн-транзакция была совершена в 1972 году студентами Стэнфордского университета через Arpanet. Но первый инцидент с покупками в Интернете произошел в 1992 году, когда Интернет был открыт для коммерческого использования.
Сделка была совершена между двумя друзьями-предпринимателями, делящими укус компакт-диском, в ознаменование момента, когда началась новая эра в мире общения.
Что такое сайты электронной коммерции?
Онлайн-платформа, на которой происходят коммерческие транзакции, называется веб-сайтом электронной коммерции. Товары размещаются на веб-сайте, и покупатели делают свой выбор, вводят адрес доставки и проводят дальнейшие действия.
Компании электронной торговли прилагают все усилия, чтобы сделать свой веб-сайт максимально удобным для навигации. Один из секретов маркетинга электронной коммерции — сделать так, чтобы потребителям было очень легко найти на вашем сайте все, что они хотят.
Как создать сайт для электронной коммерции?
Есть два способа создать веб-сайт электронной коммерции.
Вы можете создать весь веб-сайт самостоятельно или использовать такую платформу, как Shopify, woo commerce или large commerce для его создания.
Каждая альтернатива имеет свои преимущества. Полное владение вашим сайтом дает вам большую свободу добавлять или удалять функции, заплатив символическую плату разработчику.
Использование платформы электронной коммерции делает эту утомительную задачу легкой и вполне доступной за счет ограничения вашей свободы.
Для тех, кто хочет создать свой сайт электронной коммерции без помощи платформы, они могут напрямую купить домен.
Домен — это веб-адрес вашего интернет-магазина электронной коммерции, например w3layouts.com
При использовании платформы электронной коммерции вам необходимо открыть бесплатную учетную запись на любом из них и купить домен, используя свою учетную запись.
На что следует обратить внимание при покупке доменного имени,
- Предпочтительная длина домена от 6 до 14 символов.Это делает его достаточно коротким, чтобы его можно было запомнить и ввести в адресную строку.
- Избегайте использования слов, которые могут привести к путанице. Например, ночь — рыцарь, знать — нет.
- Выберите имя, вызывающее любопытство. Он должен пригласить любого хотя бы раз посетить сайт.
- Будьте уникальны в выборе имени. Не используйте имя как уже существующее.
- Прежде чем выбрать имя, проверьте, используется ли оно в социальных сетях, таких как Facebook, Twitter, Linkedin, Instagram, Pinterest и Tumblr.
После покупки домена вы можете использовать различные темы, представленные на платформах электронной коммерции, для создания своего веб-сайта. Вы даже можете настроить их в соответствии со своими потребностями.
Но, если вы не используете платформу для создания веб-сайтов электронной коммерции, вы должны нанять разработчика и обсудить с ним свой дизайн.
Это может быть немного дороже, но также дает вам гибкость.
Если вы не можете позволить себе оплату услуг разработчика, вы также можете выбрать третий вариант.Вы можете создать свой веб-сайт, используя наши бесплатные шаблоны веб-сайтов электронной коммерции. У нас также есть наш редактор веб-сайтов, который поможет вам внести изменения в эти шаблоны веб-сайтов.
Наши шаблоны веб-сайтов электронной коммерции созданы с использованием передовых технологий, которые могут поддерживать любое устройство. Благодаря высокой скорости отклика по ним можно без проблем перемещаться на любом устройстве по всему миру.
И вы можете воспользоваться всеми этими преимуществами бесплатно! Существуют также платные версии этих шаблонов, которые предоставят вам доступ к дополнительным функциям.
Мы создали бесплатные шаблоны только для тех, кто только начинает.
О том, как загрузить шаблон веб-сайта электронной коммерции, можно прочитать здесь.
Write Kickass Product Descriptions
Существует только один способ убедить ваших клиентов нажать кнопку «Купить сейчас». Это описание продукта.
Разница между хорошим описанием товара и плохим — такая же, как разница между хорошим продавцом и плохим.Хорошему просто удается убедить вас купить товар.
Чтобы написать убедительное описание продукта, нужно учесть несколько вещей.
- Поймите USP вашего продукта
Каждый продукт имеет одну особенность, которая делает его уникальным. Вы должны понять это и представить своей аудитории таким образом, чтобы эта функция могла изменить их жизнь. Написав об этом, сначала убедитесь. Если эта функция вас недостаточно соблазняет, ваше недоверие отразится на содержании, которое вы пишете.
Тон, который вы выбираете, зависит от типа рынка. Если вы продаете модную одежду, выбор слов будет более ярким и модным. Но, если вы продаете автомобильные аксессуары, вы должны это сделать. Разговор о технических характеристиках и языке рутирован. Но вы должны помнить одну вещь: независимо от тона, описание должно быть легко понятным. Никогда не используйте чрезмерный словарный запас.
Не пишите кусок большого абзаца. Это отключит вашу аудиторию.
Через описание продукта вы обращаетесь к своей аудитории. Итак, вам нужно добавить необходимые паузы и сделать его более разговорным.
Используйте маркированный список, отдельно опишите основные характеристики и укажите, что будет включено в пакет продукта.
Сделайте так, чтобы они могли легко сканировать, не читая каждой детали.
«Захватывающий» «Захватывающий» «Завоевывающий» «Потрясающий» «Поднимающий»
Что произошло, когда вы прочитали эти слова? Разве они не вызывали у вас эмоциональную реакцию?
Все упомянутые слова — слова силы.Использование их в нужном месте в описании вашего продукта увеличивает ваши шансы на конверсию, особенно когда вы объявляете праздничные скидки или счастливые розыгрыши.
- Оптимизация для поисковых систем
Вы не единственный, кто имеет магазин электронной коммерции в мире. Тысячи конкурентов уже преуспевают в этом бизнесе, и вам нужно пробиться сквозь них. Итак, весь ваш сайт должен быть оптимизирован под алгоритмы поисковых систем. И описание вашего продукта является частью этого.
Прежде чем писать контент, исследуйте ключевые слова, которые будут использоваться.
Чтобы узнать больше о SEO, прочтите это
Как стать писателем контента для SEO
Лучшая коллекция шаблонов веб-сайтов электронной коммерции находится здесь, на w3layouts.
У нас есть более 100 шаблонов веб-сайтов электронной коммерции, все из которых созданы с использованием HTML и Bootstrap. Почти каждый шаблон включает в себя страницу блога, которую вы можете использовать для продвижения продуктов и последних тенденций. Вы также можете писать обзорные статьи, чтобы направлять пользователей и помогать им узнать больше о любом продукте.
Некоторые шаблоны также можно настраивать. Вы можете использовать редактор веб-сайтов и поэкспериментировать с дизайном. Вам не нужно знать кодирование. Редактирование шаблона в нашем конструкторе сайтов включает только операции перетаскивания.
Подробнее об этом читайте в этой статье.
Полное руководство по конструктору веб-сайтов
Если вам нужна помощь в процедуре загрузки шаблона веб-сайта электронной коммерции для нашего веб-сайта, вы можете прочитать эту статью.
Как загрузить шаблон из W3Layouts
У нас есть шаблоны веб-сайтов электронной коммерции в разных категориях.
Электронная торговля проникла в любой бизнес по всему миру. Простая причина такой популярности заключается в том, что удовлетворенность клиентов всегда остается приоритетом.
Любой веб-сайт электронной коммерции, который вы посещаете, рейтинги, обзоры и количество продаж видны посетителям. Такой способ ведения бизнеса отличается большой прозрачностью.
Независимо от того, в какой бизнес электронной коммерции вы входите, у нас есть шаблоны для всех категорий.Некоторые из популярных категорий на нашем веб-сайте:
. После того, как вы нажмете на эти ссылки, вы также получите рекомендации по дополнительным шаблонам веб-сайтов электронной коммерции в правой части страницы. Не забудьте проверить их.
Несмотря на то, что эти шаблоны специально разработаны для категории электронной коммерции, они достаточно гибкие, чтобы их можно было использовать где угодно. Гибкость наших шаблонов позволяет вам наилучшим образом реализовать свой творческий потенциал.
Таким образом, нет необходимости ограничивать себя при просмотре шаблонов.Держите свой разум открытым!
.
лучших интернет-магазинов париков 2020: сайты, которым можно доверять за качественные единицы
Прокрутите, чтобы увидеть больше изображений
Мир париков — это постоянно меняющийся ландшафт человеческих волос и искусственных украшений, которые можно носить в косметических целях, для облысения или сохранения волос. Неудивительно, что мы постоянно ищем лучшие интернет-магазины париков, чтобы собрать коллекцию. А сегодняшние парики настолько изменились, что большинство из них даже не может отличить настоящую кожу головы от кожи головы парика.Во многом виноват в этом Интернет: женщины выставляют напоказ свои изделия в социальных сетях, безупречно дразня и помечают выбранных ими поставщиков париков.
С учетом всего сказанного, естественно думать, что качественные парики легко доступны. Но не обманывайтесь. Обратите внимание, что вы не всегда можете просматривать любой рекламируемый веб-сайт, который может похвастаться «париками премиум-класса» и ожидать совершенства от одного клика. Вы будете удивлены, узнав, сколько непригодных для носки лохмотьев окажется у вас на пороге ценой вашей монеты.Итак, с учетом сказанного, мы решили провести исследование самостоятельно.
«Мои клиенты покупали парики, и волосы были бы низкого качества, или размер был неправильным, поэтому я начал создавать модели по необходимости», — говорит Порше Уолдо, знаменитый парикмахер Мэри Дж. Блайдж, Шанель Иман, Тинаше и Больше. У Porsche теперь есть собственная компания по изготовлению париков, Ebony Design, где она идеально подбирает парики, чтобы удовлетворить потребности своих клиентов. Но она также дала нам несколько советов о том, как покупать качественные изделия в Интернете.

ImaxTree.
«Будет много проб и ошибок, поэтому обзоры и рекомендации — лучший способ», — сообщил Уолдо. «Помимо очевидного, например, комментариев покупателей, ищите вариант с кружевом разных цветов [если вы покупаете кружевной парик]. Цвет кружева должен соответствовать тону вашей кожи. Убедитесь, что у вас есть возможность выбрать размер кепки. Длина ваших волос должна определять размер кепки. Например, короткая стрижка приведет к маленькой кепке. При получении устройства проверьте его размер, чтобы не сморщиться.Идеально подходит для плотного прилегания. И проверьте инструкции по уходу (шампунь и уход) ».
Мы также рекомендуем вам проверить внутреннюю часть вашего парика на предмет аномальных отверстий и чрезмерного выпадения волос. Все это явные признаки того, что ваша покупка могла быть напрасной. Тем не менее, после долгих поисков мы нашли несколько веб-сайтов, где можно было купить качественные парики в Интернете. Ниже ознакомьтесь с нашими подборками, но всегда не забывайте проверять и должным образом заботиться о своем новом аксессуаре.

Wigsbuy.
Купить Парик
Выделите достаточно времени, чтобы изучить этот склад веб-сайта, где выбор стилей бесконечен, инструменты и аксессуары никогда не заканчиваются, а распродажи — это ежедневное событие.

Elesty.
Elesty
В этом магазине Amazon представлены одни из лучших онлайн-вариантов париков, окрашенных в яркие цвета.

Ух ты, африканец.
Вау, африканский
блоггеров YouTube постоянно в восторге от широкого ассортимента роскошных и доступных париков на этом сайте, в том числе некоторых моделей, вдохновленных знаменитостями.Например, Рианна — муза этого стиля наполовину вверх, наполовину вниз.

Unice.
UNice
Лучшее место на Amazon для предварительно выщипанных человеческих волос.

Шинреал.
Шинреал
В этом магазине Amazon вы найдете одни из лучших вариантов париков 360.

BLY.
BLY
Особенно красивы фигурные и волнистые блоки в этом доступном по цене интернет-магазине.

Rpgshow.com.
Rpgshow.com
RPGshow.com захватил Интернет штурмом еще в 2007 году, когда они начали сотрудничать с блоггерами YouTube, чтобы пересмотреть свои парики. Поэтому неудивительно, если вы уже владеете одним из их модулей операторов. А если нет, просто знайте, что вам не хватает высококачественных париков из натурального кружева и фронтальных кружевных париков из девственных волос, плотности волос 200%, подробных руководств по нанесению париков и программы для работы со знаменитыми стилистами.

Типы париков.com
WigTypes.com
Если вы ценитель париков и хотите покупать больше одного парика, возможно, вы уже знакомы с сайтом Wigstype.com. После размещения двух торговых точек в Бруклине и Манхэттене, компания расширилась в цифровую сферу и теперь предлагает более 10 000 продуктов в виде париков, плетения и инструментов для укладки волос для клиентов по всему миру. Здесь вы можете найти супер дешевые единицы и коды купонов, которые помогут вам в вашем путешествии.

Divaswigs.com
Divaswigs.com
Когда у тебя такие распущенные волосы, это может вызвать у тебя отношение дивы… это предпосылка Divaswigs.com. Являясь ведущим веб-сайтом электронной коммерции с полным кружевом, этот веб-сайт предлагает только парики из натуральных волос 100% высшего качества с возможностью либо полного кружева, либо 360-луночного фасада, что создает естественный внешний вид, похожий на плоть.

Hairvivi.com.
Hairvivi.com
Если вы ищете идеальный кружевной парик, который выглядит как ваша настоящая кожа головы, то рекомендации могут привести вас к hairvivi.com. Здесь вы найдете полную вкладку «Поддельный парик для кожи головы», которая предлагает информацию о том, как они создают естественный вид кожи головы, и руководства о том, как добиться этого самостоятельно.

Samsbeauty.com.
Samsbeauty.com
Скучаете по местному магазину косметики? Это нормально; просто зайдите на сайт samsbeauty.com, чтобы проверить ассортимент париков из синтетических и смешанных волос, которые продаются по цене менее 100 долларов. Здесь вы можете найти предварительно стилизованные юниты, которые позволяют вам покупать оптом при необходимости и мгновенно преобразить ваш внешний вид.

Cocoblackhair.com.
Cocoblackhair.com
Имя
Coco Black Hair броское, но что может заинтриговать ваше внимание больше, так это тот факт, что они используют сырье и необработанные девственные волосы для создания всех своих париков! Так что независимо от того, выбираете ли вы полный кружево, 360 кружева, лобовой или уточный парик, просто знайте, что качество ваших волос повысится и будет получено от лучших поставщиков необработанного девственника по всему миру.

Elevatestyles.com.
Elevatestyles.com
Как один из первых сайтов электронной коммерции, запустивший парики в 2010 году, elevatestayles.com на протяжении многих лет сохраняет репутацию качественных волос на должном уровне и по-прежнему предлагает одни из самых стильных париков из синтетических, смешанных и натуральных волос. параметры.

С защелкой + крючок.
С защелкой + крючок
Эта компания, основанная ветеринаром красоты Тиффини Гатлин, является оригинальным местом для создания высококачественных, предварительно завитых и петлевых синтетических париков и наращиваемых волос, которые выглядят настолько реалистично, что каждый будет интересоваться вашей прической.Цены не из дешевых, но, учитывая заботу о каждом из них и их долговечность, я бы сказал, что один (или три) стоит вложений.

Парикмахерская.
Парикмахерская и магазин
От париков на шнурках до полупариков и наращивания девственных волос — этот универсальный магазин всегда остается в курсе последних тенденций в области натуральных волос, предлагая множество вариантов для каждого. Например, вы можете заполучить несколько связок ручных поворотов страсти, новейшего защитного стиля, который повсюду захватывает корма IG.

Big Chop Hair.
Волосы Big Chop
Этот бренд, принадлежащий чернокожей женщине, подписан множеством наших любимых влиятельных лиц благодаря его ультра-реалистичным текстурам и натуральным частям, которые легко переходят в натуральные пряди.

Мой первый парик.
Мой первый парик
Название говорит само за себя. Этот сайт является обязательным ресурсом для всех, кто впервые примеряет парик. Помимо множества разнообразных стилей на выбор, есть также обучающие программы, которые новички могут посмотреть и освоить дома.

РПГ Волосы.
РП Волосы
На этом веб-сайте предлагается отбелить узлы на кружевных передних париках, чтобы ваши части выглядели еще более естественно. Вы также можете настроить свой парик, выбрав конструкцию кепки, размер кепки, густоту волос и то, нужна ли вам съемная резинка для безопасного размещения.

Mayvenn.
Мэйвенн
Это, безусловно, одно из лучших онлайн-направлений для качественных расширений и стилистов. А теперь вы также можете начать свою коллекцию париков с чего-нибудь из их магазина.
Наша миссия в STYLECASTER — привнести стиль в людей, и мы предлагаем только те продукты, которые, как мы думаем, вам понравятся так же, как и нам. Обратите внимание, что если вы что-то покупаете, щелкнув ссылку в этой истории, мы можем получить небольшую комиссию от продажи, а розничный продавец может получить определенные проверяемые данные для целей бухгалтерского учета.

.
7 самых успешных магазинов Shopify (вдохновение для электронной торговли гарантировано)
Shopify — это невероятно важное дело для предприятий электронной коммерции: [*]
- 800 000 продавцов используют свою платформу в 175 разных странах.
- 1 миллиард человек купили в магазинах Shopify за последние 12 месяцев.
- Продавцы Shopify продали товаров на сумму 14 млрд долларов в 4 квартале 2018 года (на 4,9 млрд долларов больше, чем в 4 квартале 2017 года).
Но повышенное внимание и приток торговцев к платформе Shopify означает большие трудности для ВАС.
Выделиться среди множества отличных магазинов — непростая задача.
Независимо от того, работаете ли вы уже сейчас или думаете о том, чтобы начать, мы составили список из семи невероятно успешных магазинов Shopify , чтобы помочь вам предоставить неоценимое вдохновение, чтобы вы могли с сегодняшнего дня добиться успеха в электронной коммерции. .
Давай сделаем это.
Shopify Магазин №1: SkinnyMe Tea [Магазин с Messenger]
Key Takeaway : SkinnyMe Tea легко интегрирует Facebook Messenger в свой магазин, чтобы покупатели могли совершать покупки по требованию.
Более 1,3 миллиарда человек во всем мире теперь используют платформу Facebook Messenger каждый месяц, чтобы отправлять сообщения друзьям и семье, получать новости и обновления от своих любимых брендов и, конечно, делать покупки. [*]
Чат-боты Messenger стремительно захватывают мир электронной коммерции Shopify, и SkinnyMe Tea извлекает выгоду из этой огромной возможности.
Все начинается с их домашней страницы. Взгляд покупателей привлекает маленький синий значок в правом нижнем углу экрана:
Случайным посетителям и покупателям в равной степени предоставляется опция Messenger, которая ведет непосредственно к индивидуальной воронке продаж, созданной командой SkinnyMe Tea:
На изображении выше показан плавный переход с их веб-сайта на платформу Facebook Messenger.Пользователи видят обычное приветственное сообщение и вариант «Узнать больше» или «Купить сейчас». Естественно, я выбрал «Магазин сейчас», который сразу же представил мне множество предварительно выбранных продуктов.
Меня заинтересовали пакеты Teatox (из-за умного названия), и после выбора «Обзор» мне были представлены несколько вариантов пакетов Teatox Pack:
В этом прелесть использования эксклюзивной интеграции Facebook Messenger в вашем магазине Shopify — возможность покупателям узнать больше о ваших продуктах или даже «Купить сейчас» одним нажатием кнопки.Ча цзин! [*]
Самым большим преимуществом Facebook Messenger на Shopify является то, что Shopify обеспечивает простую интеграцию для интернет-магазинов, чтобы сразу начать работу с Messenger.
Используя канал продаж Shopify Messenger, посетителям предоставляется опция «Купить сейчас», которая сразу показывает каталог товаров продавца и позволяет им нажимать или щелкать для просмотра и покупки. Покупка осуществляется непосредственно через кассовый портал Shopify, который работает исключительно в Messenger.
Shopify Магазин # 2: M2S Bikes [банкомат для отказа от тележек]
Ключевые выводы : M2S Bikes, компания по производству электрических велосипедов из Северной Каролины, США, использовала одно всплывающее окно для отказа от корзины, чтобы за 50 дней выручить 51 994,28 долларов.
Всплывающие окна на сайте работают без перерыва. Наше исследование показывает, что у самых популярных всплывающих окон коэффициент конверсии составляет 9,28%.
Фактически, пользователи Sumo собрали 23 645 948 адресов электронной почты с помощью всплывающих окон List Builder менее чем за два года. Адреса электронной почты, которые они теперь могут использовать для развития своего бизнеса в электронной коммерции и увеличения продаж на Shopify.
Успешные компании Shopify, такие как M2S Bikes, используют всплывающее окно на основе поведения для захвата потенциальных клиентов по электронной почте на странице своей корзины покупок, а затем сразу же конвертировать их в продажи, используя коды скидок.
Всплывающие окна могут быть навязчивыми и раздражающими, если они созданы неправильно, но это другое. Он содержит простой и полезный призыв к действию, позволяющий получить скидку 10% на ваш заказ, и люди видят его только тогда, когда они добавили что-то в свою корзину, а затем попытаются покинуть страницу.
Вот результаты продаж всплывающего окна M2S Bikes, которое выглядит так:
Как видите, предложение покупателям, которые собираются бросить свою тележку, со скидкой 10% за просто завершение заказа делает покупку почти неотразимой.Даже если посетители не совершат покупку сразу, у них будет дополнительный стимул вернуться в будущем.
В целом, вот результаты этого всплывающего окна отказа от корзины:
- 577 человек увидели всплывающее окно
- 130 вошли в свой адрес электронной почты
- 26 выкупили код скидки
- 51 994,28 долларов США продано за 50 дней
Что сделало это всплывающее окно настолько успешным, так это то, что M2S Bikes использовала ярлык Sumo Reduce Cart Abandonment Shortcut (доступный в бесплатном плане Sumo) для доставки уникальных скидочных кодов людям после того, как они вводили свой адрес электронной почты во всплывающем окне.Это позволило посетителям их веб-сайтов одним щелчком активировать код скидки и совершить покупку.
Мы лично убедились, что эта стратегия работает для магазинов Shopify, которые продают как недорогие, так и дорогие товары:
- M2S Bikes электрические велосипеды варьируются от 1450 до 2950 долларов. Они заработали 51 994,28 доллара за 50 дней с одним всплывающим окном о брошенной корзине.
- Небольшой магазин Shopify в Австралии продает кожаные изделия по цене от 159 до 199 долларов. Они заработали 50 522,13 долларов за 30 дней с одним всплывающим окном о брошенной корзине.Щелкните здесь, чтобы увидеть их результаты и дизайн всплывающих окон.
Большинство людей посетят ваш магазин Shopify и никогда не купят товар. Это сложная природа электронной коммерции! Привлекайте их внимание, используя эту стратегию банкомата по отказу от корзины, чтобы превратить покупателей в покупателей.
Если вы хотите сделать это для своего собственного магазина Shopify, нажмите здесь, чтобы получить Sumo бесплатно.
Shopify Магазин # 3: WP Standard [Минимальный, элегантный дизайн]
Key Takeaway : WP Standard — предыдущий победитель Shopify’s Design Award, доказывающий, что минималистичный, но элегантный и неподвластный времени дизайн веб-сайта — это надежный способ привлечь клиентов и продавать свой продукт.
Как пишет судья Shopify Тина Айзенберг, « Whipping Post (теперь WP Standard) — это красота магазина электронной коммерции: чистый, хорошо сбалансированный сайт, красиво повторяющий дизайн их продуктов. Хорошая фотография, сделанная со вкусом типографика, соответствующее белое пространство, а также прекрасно сбалансированная цветовая палитра ». [*]
Whipping Post недавно изменил свое название на WP Standard, но основные элементы отличных целевых страниц, которые принесли им награду Shopify Design, все еще присутствуют.Вот они подробно.
Во-первых, давайте разберем их домашнюю страницу, чтобы вы могли повторить их успех в своем собственном магазине Shopify:
Сосредоточьтесь на этом простом «контрольном списке дизайна», упомянутом Айзенбергом выше на вашей домашней странице:
- Сильная типографика
- Фотография со вкусом
- Чистый, минималистичный
- Сбалансированная цветовая палитра
Если вы правильно воспользуетесь этими четырьмя элементами, вы получите задатки победителя.
Далее давайте проверим все элементы, которые вам понадобятся для минимальной страницы продукта, которая поможет увеличить конверсию на вашем веб-сайте:
Коротко, красиво и по существу.Это подход, который вам следует рассмотреть, если вы хотите создать магазин Shopify, который будет выделяться среди остальных. А если вам нужно вдохновение, не ищите ничего, кроме WP Standard.
Что мне нравится в использовании платформы Shopify для создания вашего магазина, так это то, что Shopify предлагает кое-что для всех. Если вы только начинаете, вы можете легко создать веб-сайт с нуля, используя одну из сотен готовых тем. Если вы опытный веб-разработчик и хотите полностью настроить свой веб-сайт, вы тоже можете это сделать! [*]
Shopify Магазин №4: Beardbrand [Привлекающие внимание визуальные эффекты]
Ключевой вывод : Beardbrand использует различные привлекательные визуальные эффекты и графические приемы, которые позволили им вырасти до 120 000 долларов в месяц. менее чем за год.
Люди по своей природе визуальные существа.
И хотя ведется много споров о том, насколько быстрее наш мозг передает визуальную информацию по сравнению с текстом, наука снова и снова подтверждала старую пословицу «картинка стоит 1000 слов» верной.
Отдельная фотография вашего продукта может предоставить более релевантную информацию о качестве продукта, чем параграфы текста.
Давайте проверим эту теорию. Вы бы предпочли:
a) Попросите меня словесно описать веб-сайт Beardbrand, используя только слова или
b) Просто посмотрите на него?
Вы понимаете мою точку зрения.
Фактически Nielsen Norman Group обнаружила, что на средней веб-странице пользователи успевают прочитать не более 28% слов во время среднего посещения; 20% более вероятно. [*]
Но на веб-сайте Beardbrand есть одна вещь, которая действительно привлекла мое внимание. И, по словам их основателей, всего за несколько месяцев помог им получить 7000 новых подписчиков по электронной почте. Маленький красный значок в правом верхнем углу:
Поддерживая наше стремление постоянно очищать нашу электронную почту, Slack и уведомления в социальных сетях, Beardbrand использует этот простой прием для создания потенциальных клиентов для своей рассылки.Вот что происходит, когда я нажимаю на значок:
Обалденное всплывающее окно (помните наш предыдущий урок?), Предлагающее посетителям присоединиться к их классному информационному бюллетеню.
Чистый. Визуальный. Гений. Неудивительно, что их магазин Shopify надрывает задницы.
Конечно, когда дело доходит до добавления изображений в ваш магазин Shopify, вам все равно нужно следовать лучшим методам SEO. Такие вещи, как оптимизация размера файлов ваших изображений, добавление атрибутов alt и использование файлов Sitemap для изображений, по-прежнему являются важной частью вашего веб-сайта и успеха (даже в Shopify).
Shopify Магазин № 5: Тейлор Стич [Mobile-First Shopping Experience]
Key Takeaway : Taylor Stitch использует быстрый, удобный для мобильных устройств дизайн магазина Shopify, который обеспечивает покупателям незабываемые впечатления от покупок при совершении покупок с мобильного устройства или планшет.
С 2017 по 2018 год время, которое взрослые жители США проводят в день на мобильном телефоне (но не разговаривают по телефону!), Увеличилось на восемь минут, достигнув в сумме 3 часа 23 минуты в день . За тот же период время, проведенное за настольным компьютером, уменьшилось на две минуты до 2 часа 8 минут в день . [*]
Другими словами, все больше и больше людей используют мобильные устройства для работы в Интернете, просмотра социальных сетей и, конечно же, покупок.
Вот почему Taylor Stitch далеко впереди всех со своим красивым мобильным дизайном веб-сайтов. Все начинается с их домашней страницы:
На этой целевой странице есть все:
- Привлекающее внимание изображение
- Надежное продвижение с привлекательным CTA
- Минималистичный, но элегантный дизайн
Далее вы попадете прямо к их страница обзора продукта.Опять же, вас ждут отличные фотографии и множество продуктов для просмотра:
Обратите внимание на каждую из функций здесь:
- Простой список продуктов
- Оболочка чата, чтобы поговорить с кем-нибудь
- Возможность быстро действовать : «Fund Now»
Многие из вас могли узнать термин «Fund Now» на таких веб-сайтах, как Kickstarter или GoFundMe. Однако Тейлор Стич использует кнопку Fund Now , чтобы предлагать предметы из определенных коллекций одежды на предпродажной основе.
Далее мы переходим к отдельному продукту:
Помните наш контрольный список запуска магазина Shopify из магазина Shopify # 3?
На этой странице продукта используются два элемента из этого контрольного списка, , , , простое меню навигации в сочетании с заметной кнопкой «Добавить в корзину» , чтобы помочь устранить путаницу на странице и увеличить продажи продукта.
Если вы заинтересованы в получении доступа к этому проверенному контрольному списку со всем необходимым для запуска нового магазина Shopify, загрузите его ниже.
Загрузить контрольный список запуска магазина My Shopify
Наконец, когда мы все настроены на покупку и наш продукт добавлен в корзину, нам будет представлено меню оформления заказа:
Теперь это личное предпочтение, но я люблю, когда компании предлагают возможность оплаты через PayPal. Не говоря уже о том, что 60% покупателей хотя бы раз отказывались от покупки , потому что веб-сайт запрашивал личную информацию. [*]
Сделайте это легко, а не сложно для ваших покупателей.
Как я узнаю, что все это работает на Тейлор Стич? Всего через три года после их запуска компания заработала невероятные 1,5 миллиона долларов продаж и с тех пор продолжает расти.
Shopify Магазин №6: Ratio Coffee [Продаваемые видео о продуктах]
Ключевые выводы : Ratio Coffee использует видео, чтобы помочь предоставить посетителям подробную и наглядную информацию о продукте, что помогает увеличить время на странице и, в конечном итоге, продажи.
Если вы не жили без телефона или интернета последние три года, вы могли заметить, что видео безумно популярно.Но использование видео по-прежнему остается одной из самых малоиспользуемых маркетинговых стратегий.
Есть и некоторые радикальные статистические данные, подтверждающие это:
- 83% предприятий считают, что видео дает им хорошую рентабельность инвестиций [*]
- Средний коэффициент конверсии для веб-сайтов, использующих видео, составляет 4,8% по сравнению с 2,9% для тех, кто не использует видео [*]
Ratio Coffee понимает важность видео в электронной коммерции, поэтому они размещают видео о продукте прямо на домашней странице своего магазина Shopify:
Если вы Не знаете, с чего начать с видео о продуктах, вот несколько простых советов:
- Наймите профессионального .Меньше всего вам нужно плохое видео о продукте. Это более высокая предоплата, но профессионалы предоставят все необходимое освещение, оборудование и советы экспертов, которые потребуются для качественного видео.
- Покажите продукт с нескольких интересных ракурсов . Дайте посетителям почувствовать, как продукт выглядит, ощущается и функционирует в реальной жизни.
- Сосредоточьтесь на получении максимальной отдачи от ваших видео. Используя вечнозеленый подход, вы можете разбить видео на более мелкие части или «тизерные видео» и поэкспериментировать с каждым на разных каналах.
Что мне нравится в Shopify, так это то, насколько легко они позволяют своим продавцам быстро встраивать видео YouTube на целевые страницы магазина и страницы продуктов. [*]
Чтобы встроить видео на страницу, используйте редактор форматированного текста. После того, как страница, на которую вы хотите встроить видео, будет запущена, просто возьмите ссылку с YouTube:
Затем нажмите кнопку вставки видео на странице в редакторе форматированного текста Shopify:
Вставьте код с YouTube и нажмите «Вставить видео», и все готово!
Shopify Магазин №7: Untuckit [Машина для пересылки продуктов]
Ключевые выводы : Untuckit использует простую реферальную программу для увеличения входящего трафика в свой магазин Shopify из надежных источников информации.
Эти надежные источники? Покупатели на вашем веб-сайте, которые уже приобрели товар и / или хотят рассказать своим друзьям и семье о вашем бизнесе. Самый надежный вид рекламы исходит от людей, которых мы знаем и которым доверяем.
Восемьдесят три процента онлайн-пользователей в 60 разных странах говорят, что они доверяют рекомендациям друзей и семьи, что имеет смысл, потому что вы доверяете своим друзьям. [*]
Но как часто вы будете стараться изо всех сил рассказывать другу о продукте? Наверное, не часто.Если, конечно, в этом есть что-то для вас.
Untuckit использует простую технику для увеличения количества рефералов от друзей к друзьям. Вот как это выглядит: [*]
Untuckit использует приложение Shopify под названием Swell для управления своей реферальной программой, или вы можете начать работу с реферальными программами в своем магазине Shopify, используя приложения Shopify, такие как Smilio.io и ReferralCandy, из нашего Shopify руководство по приложениям.
Независимо от того, какое приложение Shopify вы используете, вот три моих главных совета, которые помогут убедиться, что вы предоставляете то, чем на самом деле хотят поделиться:
- Убедитесь, что оно того стоит : попросите кого-нибудь порекомендовать продукт другу — это не пустяк.Этот друг рискует своей репутацией. Убедитесь, что «приз» стоит риска. 25 долларов, например, предложение Untuckit, чертовски хорошо.
- Сделайте так, чтобы рекомендовать друзьям стало очень просто : Последнее, что вы хотите сделать, — это сделать так, чтобы людям было неудобно рекомендовать ваш продукт. Обратите внимание, насколько легко Untuckit делает это выше — простая электронная форма для регистрации. В процессе должно быть не более одного-двух шагов.
- Каждый получает бонус : Представьте, если бы вы могли заставить кого-нибудь порекомендовать ваш продукт другу, а затем этот друг направит ваш продукт своему другу, и тогда … я остановлюсь на этом.Но вы поняли! Предоставление бонуса за каждого успешного реферала — отличный стимул для людей продолжать ссылаться!
Ваш магазин Shopify рядом
Замечательная особенность магазинов Shopify и маркетинга электронной коммерции заключается в том, что существует неограниченное количество информации, из которой вы можете черпать вдохновение.
Shopify позволяет владельцам бизнеса и предприятиям любой формы и размера невероятно легко и эффективно создать потрясающий интернет-магазин за считанные минуты.Важно то, что вы делаете с этим магазином.
Если вы изо всех сил пытаетесь найти популярность в своем магазине или продукте сегодня, это не значит, что он будет длиться вечно. Каждый из вышеперечисленных магазинов Shopify тем или иным образом обеспечивает уникальный клиентский опыт:
- SkinnyMe Tea [Магазин с курьером]
- Велосипеды M2S [банкомат для отказа от тележек]
- WP Standard [Минимальный, элегантный дизайн]
- Beardbrand [ Привлекающие внимание визуальные эффекты]
- Тейлор Стич [Первые покупки с мобильных устройств]
- Ratio Coffee [Продаваемые видео о продуктах]
- Untuckit [Машина для направления продуктов]
Начните с малого и поэкспериментируйте с одним или двумя из них тактика.Если это сработает, удвойте. Если этого не произошло, сократите свои потери и переходите к следующему эксперименту.
Вот контрольный список, который поможет вам продвигать свой магазин:
Получить контрольный список запуска Shopify
P.S. Хотите узнать о 10 приемах роста, которые используют некоторые из наших самых успешных клиентов Shopify, и которые мы лично использовали для увеличения списка рассылки до более чем 100 000 подписчиков? Щелкните здесь, чтобы ознакомиться с нашими наиболее действенными идеями взлома для увеличения вашего списка адресов электронной почты и трафика.
.
6 лучших конструкторов веб-сайтов на 2020 год [40+ рецензий]
Squarespace похожа на Apple разработчиков веб-сайтов. Он интуитивно понятен, тщательно продуман и продуман. Я очень рекомендую это.
Кураторский и продуманный Squarespace похож на Apple разработчиков веб-сайтов.
Шаблоны Squarespace свежие, сложные и имеют схожий внешний вид: много пробелов, жирная типографика и место для демонстрации фотографий.
Это, конечно, немного субъективно, но, на мой взгляд, у Squarespace есть лучших шаблонов любого конструктора веб-сайтов:
Пример шаблона Squarespace.
Squarespace также имеет отличные возможности. У них есть лучшие блоги, подкасты, аудиоплееры и фотогалереи среди всех разработчиков веб-сайтов. Кроме того, их электронная коммерция является жизнеспособной альтернативой чистым конструкторам веб-сайтов электронной коммерции, таким как Shopify.
В довершение ко всему, у Squarespace есть честные предварительные цены. В дальнейшем вас не обманут, а это досадная проблема многих других разработчиков веб-сайтов.
Лучший конструктор сайтов электронной коммерции — Shopify — лучший конструктор электронной коммерции.Если вы создаете веб-сайт электронной коммерции , чистый , я настоятельно рекомендую Shopify.
Shopify стал доминировать в программном обеспечении электронной коммерции, постоянно вводя новшества и совершенствуясь, при этом всегда оставаясь понятным и простым в использовании. Это волшебное уравновешивающее действие, необычное для мира программного обеспечения.
Shopify понятен и прост в использовании.
App Store — это его главное отличие. Ядро Shopify покрывает то, что потребуется 80% интернет-магазинов, а магазин приложений покрывает остальные 20% — таким образом, ядро не перегружается функциями, которые большинству магазинов не нужны.Shopify — не единственный конструктор сайтов электронной коммерции, предлагающий магазины приложений, но у них гораздо больше приложений, чем у любого конкурента:
Shopify имеет значительно больше приложений, чем их ближайшие конкуренты.
Помимо магазина приложений, Shopify постоянно запускает инновационные функции, такие как Shopify Payments , Shopify POS и Shopify Augmented Reality , которые продвигают отрасль вперед — такими темпами, за которыми редко успевают конкуренты.
Помимо функций, я чаще всего слышу от пользователей, что им нравится простота использования Shopify.Это понятно, просто и интуитивно понятно.
Выдающийся индивидуальный дизайн — Webflow кажется волшебным. Давай, закатывай глаза. Я понял. Я только что назвал программу magical . Но позвольте мне объяснить.
Большим нововведением Webflow является их инструмент Designer . Это первый инструмент, который обеспечивает гибкость внешнего программирования, не требуя от вас кода.
Конструктор Webflow обеспечивает гибкость внешнего кода, фактически не требуя от вас обучения программированию.
Он делает это за счет того, что не уклоняется от сложности кода — чтобы использовать Webflow, вам необходимо понимать основы веб-дизайна. Сюда входят такие концепции, как иерархия стилей, блочная модель, плавающие, абсолютные и относительные позиции.
Это делает его совершенно другим инструментом, нежели такие конструкторы сайтов, как Squarespace или Wix. Squarespace и Wix не созданы для того, чтобы у вас была полная свобода. Они предоставляют шаблоны и умные настройки по умолчанию — они отвлекают вас от сложности кода и намного проще в использовании.
Дизайнер Webflow визуально почти похож на кодирование — веб-разработчики заметят, что панель стилей очень близко соответствует правилам CSS.
Сам по себе конструктор Webflow превосходен, но что выводит Webflow на следующий уровень, так это то, что вы можете интегрировать CMS Webflow в конструктор, что позволяет создавать настраиваемые повторяемые типы контента, чего нельзя сделать ни в одном другом конструкторе веб-сайтов. !
Carrd предназначен для простых одностраничных веб-сайтов — вот и все.Все темы предназначены для одностраничных сайтов:
Все темы Carrd предназначены для одностраничных сайтов.
Поскольку Carrd предназначен только для одностраничных веб-сайтов, они могут делать что-то по-другому, .
Например, Carrd намного дешевле, чем конкуренты. Ниже представлен самый дешевый план Carrd по сравнению со стоимостью других 7 самых дешевых планов, рекомендованных разработчиками веб-сайтов:
График: самые дешевые планы без рекламы плюс стоимость собственного доменного имени.
Plus Carrd имеет лучший редактор и темы для одностраничных сайтов.Вы можете технически создавать одностраничные веб-сайты с другими конструкторами веб-сайтов, но их взаимодействие может показаться взломанным вместе. Carrd предназначен исключительно для одностраничных веб-сайтов, поэтому интерфейс разработан для этого.
Вы можете использовать Carrd только в том случае, если ваш веб-сайт должен быть одностраничным. Если вы не уверены, подходит ли вам одна страница, я бы посоветовал просто попробовать Carrd в течение 15 минут — вы можете удивиться, насколько много вы можете уместить на одной странице!
Для тех, кто хочет точного контроля — Наиболее важным отличием Wix от других конструкторов веб-сайтов является то, что Wix — это неструктурированный редактор .
Большинство конструкторов веб-сайтов ограничивают вас перетаскиванием в пределах заранее созданной сетки. Wix другой. Неструктурированный редактор Wix позволяет перетаскивать элементы в любое место на странице. Никаких ограничений.
Неструктурированный редактор Wix позволяет перетаскивать элементы в любое место на странице.
Плюсы неструктурированного редактора Wix очевидны: свобода . Но я также обнаружил, что неструктурированный редактор может привести к утомительной работе и трудностям — и именно по этой причине я даю Wix только 4 звезды.(Подробнее об этом читайте в моем полном обзоре Wix.)
Wix предоставляет вам много вариантов для вашего сайта. Существует более 500 тем, множество функций и App Market для еще большего количества функций и интеграции.
Wix включает множество элементов для создания вашего веб-сайта — даже с нуля, если хотите.
Я рекомендую Wix определенному типу пользователей: тем, кто не хочет чувствовать себя скованным. Если Squarespace похожа на Apple, Wix похожа на Google или Microsoft — у вас больше свободы делать то, что вам нравится.
Отлично подходит для веб-сайтов-портфолио. — Format — это простой в использовании конструктор веб-сайтов, ориентированный на определенный тип веб-сайтов: портфолио.
Это нравится пользователям. В прошлом году я опросил 1630 фотографов, которые использовали специальный конструктор портфолио для своих веб-сайтов, чтобы выяснить, какие из них наиболее удовлетворены потребителями, и Format набрал колоссальные 97%.
Формат прост и удобен в использовании.
Формат
особенно хорош для фотографов — он включает в себя функции проверки, водяные знаки и интеграцию с Adobe Lightroom и Capture One.
Темы форматирования
Простота использования, но переходный период — Weebly — отличный, простой в использовании конструктор веб-сайтов, но он также переживает переход на новый редактор под названием Square editor .
Редактор Square.
Редактор Square значительно хуже настраивается, чем старый редактор Weebly. Например, нельзя добавлять отдельные элементы. Вместо этого вы добавляете разделы.
Таким образом, вы можете включать и выключать отдельные элементы внутри раздела, но на самом деле вы не можете добавлять дополнительные элементы:
Вы можете переключать отдельные элементы, но вы не можете добавлять новые элементы!
Это большой шаг назад в гибкости.Старый редактор Weebly позволял добавлять разделы , но также позволял добавлять отдельные элементы . С помощью редактора Square вы можете только добавлять разделы. Необычно видеть, что конструктор веб-сайтов целенаправленно удаляет параметров.
В новом редакторе Square также не хватает нескольких функций, которые были в старом редакторе Weebly: нет блога, нет магазина приложений, нет видео-фона и нет системы членства.
Вы все еще можете использовать старый редактор Weebly, но Weebly сказал мне, что они переводят пользователей на новый редактор Square.И хотя новый редактор Square прост в использовании (особенно для электронной коммерции), он слишком ограничен для меня, чтобы дать Weebly идеальную 5-звездочную оценку, как в прошлом.
Конструктор веб-сайтов GoDaddy лучше всего подходит для тех, кто хочет быстро создать свой веб-сайт . Это не для опытных пользователей, которые хотят изменять детали своего веб-сайта.
В целом пользоваться им легко, но с ограничениями. Например, есть два довольно серьезных ограничения:
- Невозможно добавлять отдельные элементы на страницы — Страницы создаются путем добавления предварительно разработанных разделов.Вы можете включать и выключать элементы в этих разделах, но на самом деле вы не можете добавлять отдельные элементы.
- Очень маленькая настройка стиля — Вы часто не можете изменить размер или цвет отдельных шрифтов.
Вы не можете добавлять дополнительные элементы — вместо этого вы можете только включать и выключать существующие элементы.
Плюсом является то, что конструктор веб-сайтов GoDaddy действительно прост в использовании. Я бы порекомендовал его всем, кто не разбирается в технологиях.
Редактор боковой панели никогда не бывает подавляющим.Это всегда ясно и легко:
Боковая панель остается простой и понятной. Это никогда не ошеломляет и не сбивает с толку.
Еще одна важная вещь, которую нужно знать о GoDaddy, — это то, что конструктор веб-сайтов — это один из инструментов в наборе инструментов. GoDaddy включает в себя инструмент маркетинга в социальных сетях, простой инструмент графического дизайна, маркетинг по электронной почте и расписание встреч на каждом веб-сайте .
Ни один из этих дополнительных инструментов не является новаторским. Вместо этого они предоставляют основы.
Создание публикации с помощью инструмента маркетинга в социальных сетях.
WordPress.com — это не WordPress — или, по крайней мере, это не то, что большинство людей называют WordPress. Большинство людей знают WordPress как WordPress.org, популярную систему управления контентом с открытым исходным кодом (CMS). Хотя WordPress.com построен с использованием WordPress.org, это не одно и то же.
Самый очевидный признак того, что WordPress.com отличается от WordPress, заключается в том, что у него другой пользовательский интерфейс — это оптимизированный и упрощенный интерфейс.Больше похоже на то, что вы можете ожидать от конструктора веб-сайтов.
Переключение между WordPress.com (синий) и WordPress (черный).
В отличие от большинства конструкторов веб-сайтов, WordPress.com не является визуальным редактором с возможностью перетаскивания. Вместо этого это редактор на основе форм, который отделяет содержимое страниц от дизайна. Обратной стороной редактора на основе форм является то, что страницы не создаются в контексте. Например, когда вы выбираете шаблон страницы, вы просто выбираете его из раскрывающегося списка. Предварительного просмотра нет — вы просто догадываетесь и тестируете.
Без предварительного просмотра шаблонов вы застряли в догадках и тестировании.
WordPress начинался как платформа для ведения блогов, и WordPress.com унаследовал фантастические возможности ведения блогов. У них действительно лучшие функции блога среди всех разработчиков веб-сайтов. (Единственный реальный конкурент в блогах — Squarespace.)
За последнее десятилетие WordPress создал экосистему сторонних разработчиков плагинов. WordPress.com позволяет установить любой из этих плагинов (если у вас самый дорогой тарифный план).Эти плагины значительно расширяют функциональность — есть плагины для всего: подкасты, системы членства, карты и многое другое.
Но вот в чем дело: чтобы настроить почти каждый плагин, вам нужно оставить дружественный интерфейс WordPress.com и войти в WP-Admin. WP-Admin — это интерфейс для WordPress, это недружелюбный интерфейс, и именно благодаря тому, что WordPress.com с самого начала разрабатывался с другим интерфейсом, именно его избегание. Даже общие элементы, такие как формы, должны быть настроены в WP-Admin.
В конце концов WordPress.com пытается сделать две вещи: он пытается упростить WordPress и позволить пользователям использовать потрясающую мощь плагинов WordPress. В результате получился продукт, построенный на компромиссах, и я думаю, он того стоит для двух типов пользователей: блоггеров и людей, которые уже знакомы с WordPress (потому что они не прочь использовать WP-Admin).
Сайты в Ucraft состоят из блоков вертикального наложения. Есть несколько предустановленных блоков, которые вы можете выбрать или создать свой собственный с нуля:
Это блок, а это элемент.
Конструкторы веб-сайтов на основе блоков являются обычным явлением — например, Jimdo, GoDaddy также являются конструкторами веб-сайтов на основе блоков. Ucraft — один из настраиваемых конструкторов веб-сайтов на основе блоков — вы не привязаны к заранее заданным блокам. Вместо этого вы можете настраивать блоки и даже создавать их с нуля. Также есть много возможностей управления сетками, отступами и даже анимацией.
Но чем больше возможностей, тем больше путаницы: Ucraft не всегда интуитивно понятен. Интерфейс может сбивать с толку.Например, при перемещении мыши по странице отображаются все виды маленьких значков, и непонятно, что означает каждый значок.
Может быть трудно понять, что означают или делают эти маленькие значки без надписей.
Выбор между предустановленными блоками также сбивает с толку — это просто длинный список маленьких изображений. Его нельзя предварительно просмотреть или отнести к категории.
Превью для блоков представляют собой небольшие изображения.
Наконец, Designer Tool полностью абстрагируется от веб-сайта, поэтому, когда вы вносите изменения, вы не можете предварительно просмотреть эти изменения в реальном времени, как в чем-то вроде Squarespace.
У Ucraft есть один большой плюс: у них есть бесплатный тарифный план, который позволяет вам добавить собственное доменное имя.
Jimdo прост в использовании, но слишком прост.
Веб-сайты состоят из блоков , которые представляют собой заранее разработанные наборы элементов. Добавлять и редактировать блоки легко — проблема в том, что вы действительно ограничены в , настраивая этих блоков. Например, вы можете скрыть элементы внутри блока, но не можете добавлять в блок новые элементы.Это действительно форма для печенья! Вы застряли на том, что Джимдо установил для вас.
Редактор Jimdo позволяет только отображать или скрывать элементы, но не добавлять новые.
При настройке темы та же проблема: она слишком проста. Вы можете выбрать только один цвет, и затем он будет применяться по всему вашему сайту — вам не нужно выбирать, где именно он будет применяться!
Не нравится вид этого желтого цвета? Вы не можете установить для него собственный цвет!
Jimdo применяет аналогичный подход ко многим другим конструкторам веб-сайтов — чтобы упростить использование, они разработали простой конструктор веб-сайтов с резаком для файлов cookie.Для большинства пользователей это будет неприятно.
Сайты Google бесплатны — вы не можете платить за них, даже если бы захотели. И все же я не возглавляю список бесплатных конструкторов сайтов.
Сайты Google не предназначены для сайтов малого бизнеса. Вместо этого его лучше всего рассматривать как инструмент для подключения сервисов Google. Например, элементы, которые вы используете для создания своего веб-сайта, — это почти все продукты Google:
Youtube, Календарь, Карты, Документы — эти элементы в основном являются продуктами Google.
Шаблон всего один, поэтому все Сайты Google выглядят одинаково. Вы также не можете внести значимые изменения стиля в тему (например, выбрать шрифт). Вместо этого вы можете выбирать между 6 предустановленными стилями.
Рассмотрите Сайты Google, если вы создаете интрасеть или вам просто нужен способ подключения продуктов Google — в противном случае я бы предложил попробовать что-нибудь еще.
Что нужно знать о Дуде, так это то, что он в основном продается через агентства веб-дизайна и хостинговые компании, которые перепродают его.Вы найдете некоторые из этих компаний (например, 1 и 1) в этом списке. Любопытно, что несмотря на то, что все они продают одно и то же программное обеспечение, все они оценивают его по-разному!
Редактор Дуда бросает в вас кухонную раковину. Это может показаться неорганизованным и подавляющим — есть много крошечных скрытых меню, и может быть трудно отследить, где вы собираетесь выполнить эту конкретную задачу.
Редактор Duda может быть подавляющим.
Плюс Duda в том, что он настраивается. Существует множество виджетов и вариантов стилей, хотя настройка стилей не так интуитивна, как в конструкторе веб-сайтов, таком как Squarespace.
Две интересные функции: они недавно открыли магазин приложений (хотя сейчас в нем всего 5 приложений) и есть функции персонализации — например, вы можете отобразить карту, если человек из определенного города, или показать счастливую почасовая распродажа, если это определенное время суток.
Webnode — это простой конструктор сайтов. Иногда слишком просто .
Например, есть хороший выбор адаптивных тем, но нет возможности настроить темы.Хотите изменить розовый цвет (ниже) на цвет своего бренда? Ну, вы можете выбрать из нескольких предустановок, но на самом деле вы не можете установить собственный цвет. Вместо этого Webnode предлагает отредактировать код CSS, если вы хотите установить собственный цвет, но … суть конструкторов веб-сайтов в том, что вам не нужно кодировать!
Выбор дополнительного цвета — вы не можете выбрать собственный цвет.
В остальном Webnode действительно имеет приятный интерфейс и некоторые солидные функции (примеры: хороший конструктор форм и многоязычная поддержка).Есть несколько вещей, которые можно улучшить: Редактирование столбцов не имеет привязки к сетке, поэтому очень сложно найти центр, если вы случайно переместите его. Нет кнопок социальных сетей, которые можно добавить на веб-сайты. Некоторые разделы допускают новые элементы, а другие — нет. Почему бы и нет? Наконец, планы доступны только ежегодно, хотя они рекламируются как ежемесячные (что вводит в заблуждение).
В отличие от других конструкторов веб-сайтов в этом списке, Site123 не имеет визуального редактора с перетаскиванием.Вместо этого вы редактируете свой сайт, заполняя формы.
Например, вы не редактируете эти элементы визуально:
Эти элементы нельзя перетаскивать.
Вместо этого вы редактируете их через форму в окне лайтбокса:
Это не идеально. Это создает слишком большое трение. Вы будете постоянно переключаться между редактором и предварительным просмотром веб-сайта, чтобы все выглядело так, как вы хотите, что расстраивает. Оказывается, есть причина, по которой большинство разработчиков веб-сайтов являются визуальными редакторами с перетаскиванием.
Плюс есть только странные ограничения — например, заголовок вашей страницы должен совпадать с названием навигации. Почему?
Yola неповоротливая и устаревшая.
Для начала редактирование выполняется в лайтбоксе, что очень расстраивает. Световой экран закрывает ваш веб-сайт, поэтому вы не можете видеть свои изменения по мере их внесения. Вместо этого вам нужно угадать, какие изменения вы хотите, сохранить и перезагрузить сайт.
Изменения вносятся не визуально, а в лайтбоксе.
Редактор сайта практически не менялся за последние несколько лет. Например, даже несмотря на то, что Йола предлагает создать блог — они все еще не запустили блог в своем новом редакторе (хотя «новый» редактор был запущен несколько лет назад).
Интерфейс часто сбивает с толку. Например, при управлении страницами есть необъяснимые значки, которые вам нужно угадать, чтобы использовать: вы думаете, что галочка (ниже) скроет вашу страницу?
Вы догадались, что галочка скрывает страницу?
Adobe объявила, что больше не разрабатывает новые функции для Muse и прекратила техническую поддержку для нее в 2020 году.Я настоятельно рекомендую вам использовать что-нибудь еще.
Здесь вы можете найти список альтернатив Adobe Muse.
Webs была приобретена Vistaprint в 2011 году. С тех пор она практически заброшена.
В 2018 году я заметил, что самая последняя публикация в блоге Webs Announcements была за 2015 год. Сегодня, в 2020 году, весь блог всего лишь 404 — несмотря на то, что на главной странице есть заметные ссылки.
Так почему же Vistaprint отказалась от Webs? Что ж, с 2011 года Vistaprint запустила собственный конструктор сайтов.Думаю, они решили, что запускать два конструктора сайтов не стоит.
Приобретение продуктов и отказ от них — обычное дело для разработчиков веб-сайтов. К сожалению, такие компании, как Vistaprint, никогда не сообщают об этом клиентам, а это отстой. Я надеюсь, что они скоро сообщат об этом клиентам Webs.
Не беспокойтесь о Хоумстеде, они уже сдались.
Лучшие времена Усадьбы давно прошли. Он был приобретен Intuit в 2007 году, а затем продан Endurance International Group (EIG) в 2012 году.EIG — это место, где умирают веб-компании. У них заслуженная репутация ужасной службы поддержки клиентов и ужасного времени безотказной работы серверов.
В 2017 году Homestead начала лицензировать свое программное обеспечение у WebsiteBuilder.com — другой компании EIG. Итак, теперь Homestead является лишь прикрытием для программного обеспечения WebsiteBuilder.com, что странно, потому что Homestead на самом деле стоит более дороже, чем , чем WebsiteBuilder.com!
Хотя Homestead по-прежнему оказывает поддержку, очевидно, что они сдались. В их блоге не было новых сообщений почти два года, а © в нижнем колонтитуле домашней страницы все еще говорит о 2018 году.Ой!
Кто-нибудь скажет Усадьбе, что сейчас 2020 год!
В 2014 году я написал в блоге сообщение о политике отмены бронирования 1 & 1, которое стало вирусным. В сообщении объяснялось, как 1 & 1 выставила мне счет через несколько недель после того, как я отменил подписку. В то время я спросил службу поддержки клиентов 1 & 1, почему это произошло, и они сказали мне, что иногда система генерирует «сумасшедшие счета».
Биллинговые системы не должны генерировать «сумасшедшие» счета.
Затем в марте 2018 года я снова протестировал биллинговую систему 1 & 1.Когда пришло время попробовать отменить, платежная система не разрешила мне отменить. Это продолжало выдавать мне ошибку, которая гласила: «Нет отменяемых отдельных предметов!»
Итак, я купил другой продукт с 1 & 1 (rankCoach Pro) и попытался отменить его. Это также дало мне ту же ошибку при попытке отменить.
Итак, я позвонил в службу поддержки, и они объяснили, что они отправляют сообщения об ошибках, если клиент пытается отменить заказ в течение первых 30 дней, в случае, если клиент случайно отменяет продукт.
Вздох.
Это два инцидента с разницей в несколько лет, когда в биллинговой системе 1 & 1 были «ошибки». Ой.
Вдобавок ко всему, 1 & 1 даже не продает свой собственный конструктор веб-сайтов — на самом деле они просто перепродают редактор веб-сайтов Дуды. Так что я бы посоветовал пропустить 1 и 1 и просто использовать Duda.
WebsiteBuilder.com принадлежит EIG — конгломерату, которому принадлежит несколько разработчиков веб-сайтов: Homestead, SiteBuilder.com и Sitey.
Любопытно, что все эти конструкторы веб-сайтов используют одно и то же программное обеспечение, но у них разные тарифные планы.Например, Homestead.com значительно дороже.
EIG началась с хостов WordPress и имеет заслуженную репутацию враждебного отношения к клиентам.
Например, WebsiteBuilder.com добавляет обновление «SiteLock» в вашу корзину покупок, не сообщая вам об этом. Вы должны заметить это и отменить выбор. Это происходило ГОДЫ.
Во время оформления заказа WebsiteBuilder.com автоматически добавляет обновление SiteLock к вашему пакету. Если вы этого не заметите, он будет автоматически добавлен в ваш аккаунт.
То, что SiteLock — нелепое обновление, не помогает. Он обещает защитить ваш сайт от «проблем с сетевой безопасностью». Но почему пользователи должны платить за это больше? Это должно быть включено по умолчанию в пакет конструктора веб-сайтов.
Я неоднократно просил WebsiteBuilder.com признать это нелепое обновление, но они никогда не делают этого:
Этот обмен электронной почтой просто продолжался и продолжался …
Обратите внимание, как они отказываются признать, что они делают это в письменной форме? Им нужно позвонить, чтобы объяснить это.Все, что им нужно сделать, это попробовать оформить заказ на свой продукт — они просто прикидываются тупыми!
Если вы прочтете мелкий шрифт Web.com, то заметите, что их «ежемесячные» планы технически рассчитаны на 28 дней, что означает, что пользователи в конечном итоге платят 13 месяцев в году. БЕЗУМНЫЙ!
Web.com выставляет вам счет за 13 месяцев в году. Какой!?
Помимо правил выставления счетов, редактор веб-сайтов очень разочаровывает — боковые панели охватывают большие части веб-сайта, а это означает, что я не мог даже увидеть свой веб-сайт полностью на ноутбуке обычного размера!
Эти боковые панели закрывают большую часть вашего веб-сайта.
Тоже глючит. Вся моя страница исчезла после случайного нажатия и перемещения фонового элемента … Или, по крайней мере, так мне казалось. Оказалось, что перемещение формы фона перемещает ее вперед в порядке слоев всех других элементов, поэтому, чтобы вернуть мою страницу, мне пришлось изменить порядок слоев. Как много пользователей будут этим полностью сбиты с толку!
Вам необходимо позвонить в службу поддержки, чтобы отменить Web.com. Когда я звонил, меня дважды переводили, прежде чем я получил поддержку 2-го уровня.Служба поддержки уровня 2 неоднократно спрашивала, почему я отменяю подписку / как они могут заставить меня остаться / бла, бла, бла. Я просто повторял: , пожалуйста, закройте мой аккаунт .
Наконец, они сказали, что могут аннулировать мою учетную запись, но мне пришлось сообщить им свой пароль по телефону. Это ОЧЕНЬ ОПАСНО . Базы данных предназначены для шифрования паролей, так что даже разработчик не сможет их увидеть. Многие люди используют один и тот же пароль для нескольких служб, поэтому сохранение секретности паролей КРИТИЧНО.Но для того, чтобы закрыть свою учетную запись Web.com, вы подвергаетесь опасности и уязвимости для агента службы поддержки клиентов Web.com (помните: эти агенты также могут видеть ваш адрес электронной почты!). Это безумие.
В целом Web.com имеет мучительный, разочаровывающий редактор веб-сайтов и ужасную, ужасную практику выставления счетов. Избегайте любой ценой.
.

Добавить комментарий