11 основных блоков лендинга | medoed1.ru
Разработка сайтов
Лендинг — вещь двоякая. С одной стороны, он может быть абсолютно стандартным, использующим известные наработки, и приносить прибыль. С другой стороны, лендинг можно сделать нестандартным, ни на что больше не похожий, и приносить столько же прибыли. Вообще, есть еще и третья сторона, когда оба этих варианта оказываются нерабочими, но в данном материале мы рассматриваем только первый вариант, а именно основные блоки лендинга, которые используются чаще всего. И помните, что изобретать здесь что-то новое вовсе не обязательно, и только лишь с этими блоками можно сделать высококонверсионный лендинг. В конце концов, имеет значение не только структура.
Главные блоки лендинга
Первый экран
Чаще всего это самый главный блок лендинга, и должен он создаваться по такому принципу, что у посетителя даже не было необходимости пролистывать страницу дальше. На это работают оффер, одновременно кратко и подробно описывающий предложение, и форма заявки с чем-нибудь привлекательным и выгодным.
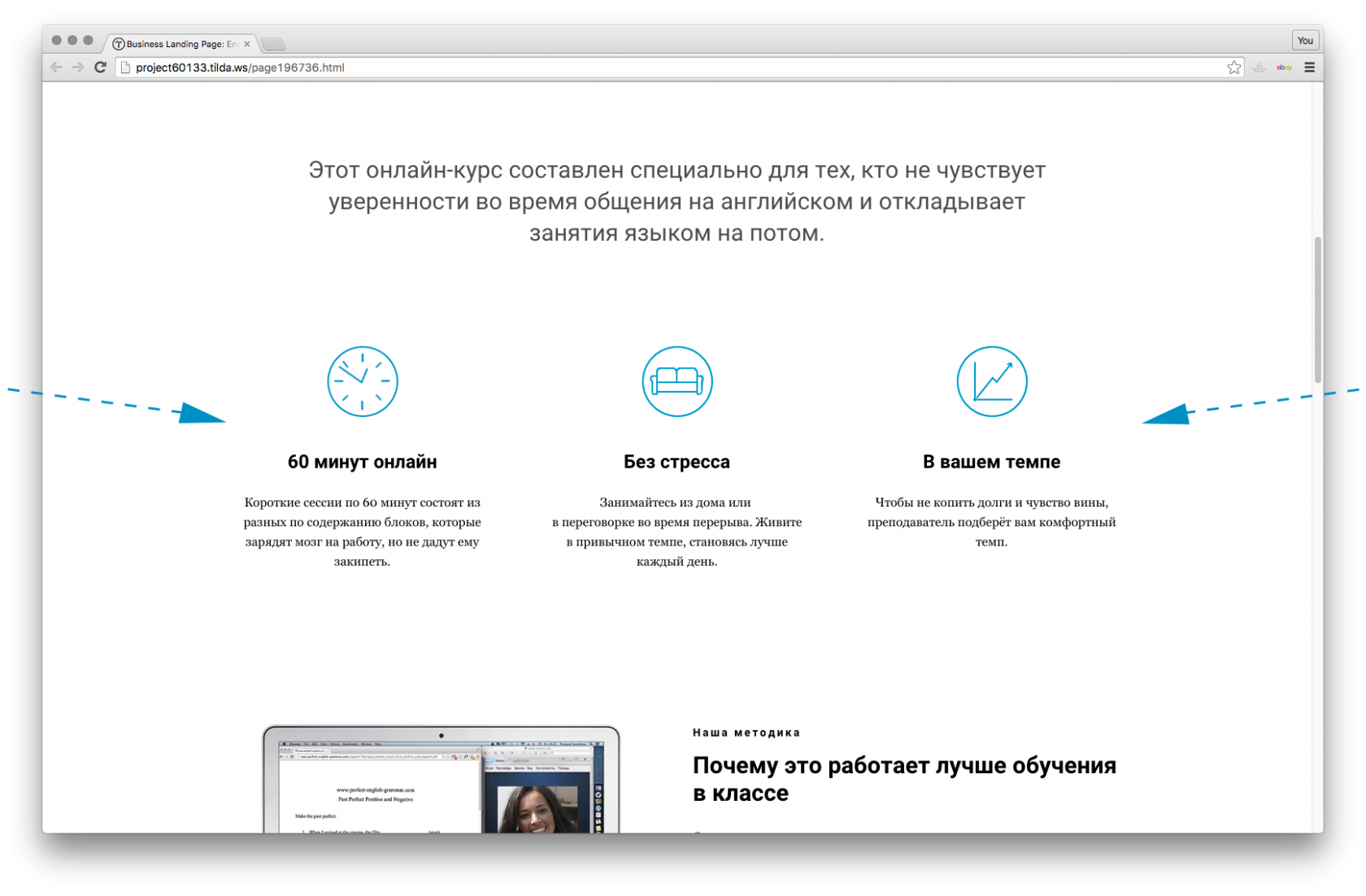
Преимущества и инфографика
Объединим это в одну категорию. Списком можно обозначить все свои основные преимущества и проиллюстрировать их иконками, напротив каждого пункта, либо так же описать функции вашего продукта. Аналогично, свои преимущества можно выразить и в числовом выражении, чтобы информация лучше воспринималась.
Призыв к действию
Форма заявки на лендинге не обязательно должна быть одна — их по странице может быть разбросано несколько, при этом в каждой может предлагаться что-то свое. Также форма может быть самостоятельным блоком или частью другого.
Читайте также: Советы по оформлению элементов призыва к действию
Галерея
Не будем забывать, что зачастую лендинги выигрывают за счет красивой визуальной составляющей. Исключением могут оказаться разве что тематики, требующие минимализма. Поэтому галерея выполненных работ (но не только их) является одним из самых распространенных и нужных блоков.
Тексты
И хотя тексты — это, как правило, прерогатива многостраничников, не каждый лендинг может легко от них избавиться, ведь не всегда информацию можно донести только картинками или инфографикой. Но это не отменяет того, что лендинг текстом все равно не нужно перегружать, а по возможности еще и красиво оформлять.
Видеоблок
Хорошо работает видео на лендинге или нет? Ответ прост: хорошее — хорошо, плохое — плохо. Главное, найти подходящее место для блока, чтобы посетитель уже был готов к информацию, которую там ему покажут, так как всю суть предложения уместить в один ролик и выложить его на первом экране — решение неумелое и вряд ли удачное.
Блок «Как мы работаем»
Один из самых популярных блоков, чаще всего, правда, не несущий никакой полезной информации. Ну действительно, чего интересного будет в том, если вы напишите «Оставляете заявку — Мы к вам выезжаем — Делаем всю работу — Вы платите — Все довольны»? Поэтому такой блок используйте только если через него можно донести какие-то ваши уникальные преимущества.
Читайте также: Самостоятельный юзабилити-анализ сайта
Блок с отзывами
Чтобы вам доверяли, нужно создать социальное доказательство. Самый простой способ — разместить отзывы клиентов. Сканы благодарственных писем, ссылки на посты в соцсетях, видео и прочее, все, на что хватит фантазии.
Таймеры
Чаще всего его используют для обозначения срока окончания акции. Или «использовали», потому что такие таймеры уже всех раздражают. Но их можно использовать и в других целях: например, писать количество клиентов, людей, оставивших заявку, или сколько еще людей могут успеть воспользоваться ваших специальным предложением. Вроде бы то же самое, а выглядит уже не так тривиально.
Цены и тарифы
Ну конечно, можно сколько угодно расписывать качества своих товаров или услуг, но без данных о цене мало кто останется доволен. Иногда, конечно, работает прием и с сокрытием цены, мол, оставьте номер, и мы вам все расскажем. Тестируйте, что лучше сработает в вашем случае.
Тестируйте, что лучше сработает в вашем случае.
Карта и контакты
Наконец, предоставьте клиенту все возможности связаться с вами. Любым способом. И еще форму обратной связи не забудьте.
Конечно, это не все, что можно использовать в лендинге — часто можно встретить такие элементы, которые даже никак не классифицируешь, но указанных блоков может быть достаточно, чтобы детально описать предложение в любой бизнес-нише. И не надо бояться, что сайт при этом будет выглядеть, как шаблон: все-таки все эти блоки несут определенный смысл, а как именно их оформлять — это вопросы очень индивидуальные и решений их бесконечное множество.
Чеклист для новичков: запускаем лендинг
Денис Имшенецкий, генеральный директор платформы Nethouse, в колонке для «Нетологии» рассказал, как самостоятельность запустить лендинг и ничего не забыть.
У вас есть товары или услуги, которые нужно продать. Один из способов это сделать — запустить лендинг и направить на него рекламный трафик. Лендинг (одностраничник, landing page, посадочная страница) — это одностраничный сайт, призывающий посетителей к быстрому действию. Например:
Лендинг (одностраничник, landing page, посадочная страница) — это одностраничный сайт, призывающий посетителей к быстрому действию. Например:
- заказать услугу;
- оставить заявку;
- вызвать мастера.
Особенности лендинга: акцент на преимуществах рекламируемого продукта, минимальная навигация, краткость, призыв к действию.
Лендинг может располагаться как на отдельном домене вида site.ru, так и на поддомене вида domain.site.ru или же быть страницей домена вида site.ru/domain.
С помощью лендинга можно протестировать новую бизнес-нишу с минимальными затратами: оценить спрос на товар или услугу, а также получить фидбек от клиентов.
Программа обучения: «Landing Page: построение эффективных посадочных страниц»
Создание и наполнение лендинга
Сегодня благодаря конструкторам сделать лендинг можно без знаний программирования и вёрстки. Разберём на примере нашего собственного лендинга по продаже услуг конструктора, какие элементы должны быть на одностраничнике, и какие шаги надо пройти для получения результата.
Обязательные элементы лендинга
- Логотип компании/сервиса. Должен присутствовать либо в меню, либо на обложке (первом экране) лендинга.
- Продающий заголовок. Элемент, с которого начинается знакомство с вашим лендингом. Если вы плохо сформулируете то, о чем пойдет речь дальше, и не «попадете» в потребность посетителя, он наверняка сразу уйдет.
- Уникальное торговое предложение. Расшифровка заголовка, отвечающая на вопрос «Какую проблему клиента помогает решить товар/услуга?».
Подробное описание товара или услуги. Рассказываем об основных качествах и особенностях продукта. Применительно к товару это размеры, производитель, гарантия, доставка. К услугам — время выполнения, кому подходит, рекомендации. В этом блоке могут находиться цены.
- Контактная информация. Телефон, email, мессенджеры, соц.
 сети, время работы — укажите все необходимое для удобной связи с вами.
сети, время работы — укажите все необходимое для удобной связи с вами. - Форма с призывом к действию. Это главный элемент лендинга, к которому мы подводим потенциального клиента. Именно здесь он должен оставить свои контактные данные для связи или оплатить товар/услугу онлайн. Возьмите только то, что нужно для оформления заказа. Чем больше полей, тем ниже конверсия.
Дополнительные элементы
Призыв к действию. Этот элемент нужен, если лендинг состоит более чем из 5–6 блоков. Всё-таки посетителю надо периодически напоминать, зачем он здесь.
Фото и видео. Для некоторых тематик лендинга это просто необходимость. Например, фотограф, салон красоты, организация семинаров.
Отзывы клиентов, наши клиенты, наши партнёры, награды.
 Элементы, задачей которых является окончательное убеждение посетителя в правильном выборе.
Элементы, задачей которых является окончательное убеждение посетителя в правильном выборе.
- Регистрация и подключение своего домена. Как правило, все конструкторы сайтов после регистрации в сервисе предоставляют бесплатно домен третьего уровня вида site.nethouse.ru. Для успешного продвижения понадобится свой домен вида site.ru.
- Подключение почты. Приятным дополнением к домену является подключение к нему почты. Адрес вида [email protected] вызывает доверие у потенциальных клиентов.
- Добавление favicon. Значок лендинга, который отображается браузерами во вкладке перед названием страницы. Обычно представляет собой логотип или часть логотипа.
Пример фавикона
- Добавление мета-тегов. Title и Description важны для индексации в поисковых системах, keywords заполнять необязательно. Title также отображается во вкладке браузера.

- Подключение систем аналитики Яндекс.Метрика и/или Google Analytics, настройка целей. Поскольку задача лендинга — привлечение посетителей, очень важно понимать, кто они, откуда пришли, сколько времени провели, куда нажимали. С помощью систем аналитики вы сможете понять эффективность рекламных каналов и перераспределять бюджет.
- Подключение дополнительных сервисов (при необходимости). Например, онлайн-консультант или обратный звонок. С помощью этих сервисов вы можете взаимодействовать с посетителями и продавать больше.
Проверка отображения сайта на ПК, планшете и мобильном телефоне. Важно, чтобы на всех устройствах информация легко считывалась, контент не терялся, а формы легко заполнялись и отправлялись. Ссылки должны корректно открываться.
Запуск контекстной рекламы в Яндекс.Директ
Подбор ключевых слов.
 Подумайте, по каким запросам ваш товар или услугу могут искать с помощью Яндекса. Составьте свой список, а остальные запросы поможет сформулировать сервис https://wordstat.yandex.ru.
Подумайте, по каким запросам ваш товар или услугу могут искать с помощью Яндекса. Составьте свой список, а остальные запросы поможет сформулировать сервис https://wordstat.yandex.ru.
- Добавление минус-слов. Минус-слова используются, чтобы по запросам, где имеются такие слова, не показывалось объявление.
- Составление объявлений. Используйте методику «одно объявление — одно слово» или «одно объявление на группу слов». В тексте объявления укажите поисковый запрос (например, «создать лендинг»), преимущества («без программирования и помощи специалистов») и призыв к действию («регистрируйтесь сейчас»).
- Стратегия показа объявлений. Если вы не располагаете большим бюджетом, подойдёт стратегия «Недельный бюджет: максимум кликов».
- Регион показа. Если вы оказываете услуги только в Москве, то не имеет смысла показывать рекламные объявления по всей России.

- Временной таргетинг. Например, реклама товаров актуальна круглосуточно, а объявления услуг лучше показывать в часы работы организации.
- Тематическая сеть и показы по дополнительным релевантным фразам. На начальных этапах рекомендуем отключить эти настройки.
Лендинг готов, рекламная кампания отправлена на модерацию. Готовьтесь принимать заявки от заинтересованных клиентов. Удачи!
Читать еще: «6 типичных ошибок при создании сайта своими руками»
Мнение автора и редакции может не совпадать. Хотите написать колонку для «Нетологии»? Читайте наши условия публикации.
лучшие примеры [и критический разбор]
Мы собрали 35 крутых лендингов, которые вдохновят вас при разработке своего дизайна. Представлены лучшие примеры посадочных страниц именно на русском языке — поскольку зарубежный опыт не всегда применим в Рунете.
Конечно, нет предела совершенству, поэтому мы обратили внимание не только на преимущества, но и на недостатки, которые можно исправить. В некоторых случаях также предложили гипотезы, которые можно проверить A/B-тестированием. И конечно же, мы никак не комментировали содержимое сайтов — качество услуг и товаров, которые на них предлагаются.
В некоторых случаях также предложили гипотезы, которые можно проверить A/B-тестированием. И конечно же, мы никак не комментировали содержимое сайтов — качество услуг и товаров, которые на них предлагаются.
Что же делает дизайн посадочной страницы эффективным?
Можно назвать много факторов, но важнее всего соблюдать фундаментальные правила дизайна, сосредоточенного на конверсии:
- Изложение преимуществ должно быть ясным и кратким, чтобы посетители сразу же понимали назначение страницы. Именно по такому принципу построены лучшие продающие одностраничные сайты.
- Страница должна выражать одну-единственную идею с одним главным призывом к действию (Call to action, СТА).
- При создании макета посадочной страницы используйте приемы дизайна для выделения своего СТА (пустое пространство, цвет, контраст, направляющие сигналы).
- При использовании форм для сбора данных старайтесь сбалансировать объем запрошенной информации и ценность предложения, получаемого взамен (отчет, «белая книга» и т.
 п.)
п.) - Используйте модальные диалоговые окна для выведения вспомогательной информации (условия, политика конфиденциальности, подробная информация о товаре) вместо перенаправления посетителей на другие страницы (что заставит их свернуть с намеченного вами пути конверсии).
Итак, приступаем к разбору примеров действительно хороших посадочных страниц для E-commerce, мобильных продуктов и услуг, финансовых продуктов и страхования, офлайн-услуг, B2B, спецпроектов, анонсов мероприятий, HR-лендингов и вирусных landing pages.
Система PromoPult — рекламный комплекс для продвижения бизнеса в интернете. Полная автоматизация, готовые чек-листы, точные настройки. Создана для тех, кто хочет высвободить время на действительно серьезную работу.
Содержание
E-commerce
Влюбиться в продукт по фото
Крутой баннер с рисованными продуктами
О сервисе доставки продуктовых наборов
Крутая анимация первого экрана
Милые (как котики) тексты
Теплый ламповый сайт
Мобильные продукты и услуги
Отвечает на вопросы
Забавная графика
Регистрация в 2 строчки
Начать без регистрации
Проще некуда
Все самое главное в одном экране
Финансовые продукты и страхование
Просто о сложном продукте
Люди. Люди. Люди.
Люди. Люди.
Продать страховку в два экрана
Офлайн-услуги
Call to Action с размахом
Продать любой ценой
Связь
Просто как в интернет-магазине
Экспериментальный минимализм
Спецпроекты
Красивое путешествие
Виральный контент для сложной тематики
Сайты B2B
Кнопка на каждом экране
Легкий дизайн посадочной страницы для сложного сервиса
Веселые картинки для B2B
Анонсы мероприятий и курсов
Точечная анимация и живые отзывы
Сначала история — потом продажи
Поиграли со шрифтами
Лендинг как авангардное искусство
Новый модный русский дизайн
HR-лендинги
Определение ЦА
Страница одного удачного элемента
Хайповые лендинги
Мемы и шуточки для своих
Шутки шутками — но не забываем про продукт
Образцово-показательный лендинг
Дочитали до конца? Круто!
Плюсы хороших лендингов
Минусы ну таких лендингов
E-commerce
Влюбиться в продукт по фото
kitchenceremony. com
com
Плюсы. В первую очередь — очень аппетитные картинки с налетом luxury. Большая привлекательная фотография на весь первый экран. Аккуратное и понятное меню над ней. Динамика при проскролле в следующем экране.
Можно улучшить: блок с самыми популярными товарами в каталоге. Наличие самого блока — очень хорошо, но, субъективно, фотографии могли бы быть более аппетитными (например, добавить насыпанные горкой приправы рядом с баночкой и т. д.). Хотя не поспоришь, качество фото и создание ощущения премиальности — на высоте.
Рекомендуем почитать: «ТОП-35 ошибок юзабилити и дизайна сайта»
Крутой баннер с рисованными продуктами
ji-fruits.ru
Плюсы. Яркий и привлекательный первый экран. Рисунки делают сайт выделяющимся на фоне конкурентов. Короткий текст заголовка четко формулирует, что вы можете найти на этой странице.
Второй экран — фотографии готовых наборов. Вероятно, это наиболее предпочтительный порядок для продавца, поэтому сперва размещаются коробки и только затем — фото отдельных фруктов.
Удачная иллюстрация процесса заказа — переписка в мессенджере:
Об организационных моментах доставки мы писали в статье: «Тише едешь — дальше будешь, или кому нужна срочная доставка»
Можно улучшить: серьезных недочетов мы не видим. В качестве эксперимента можно попробовать добавить небольшие описания к экзотическим фруктам (например, при наведении курсора на картинку).
О сервисе доставки продуктовых наборов
chef.yandex
Плюсы. Прекрасный пример простого лендинга — информации достаточно, чтобы посетитель сразу понял, что ему предлагают. Контраст достигается за счет цвета — ничего лишнего.
Уникальные авторские картинки — всегда хорошо:
Привлекательные фото готовых блюд и понятно организованное меню (выбор набора «Сбалансированное», «Домашнее» и т. д.).
Можно улучшить: все действительно очень хорошо. Можно поэкспериментировать и перенести блок с описанием схемы работы на первый экран (или снять фоновое видео).
Крутая анимация первого экрана
satellite-express.ru
Плюсы. Прекрасный лендинг с хорошими рисунками. Первый экран интересно ведет себя при проскролле.
Все продукты (их четыре) расположены на втором экране:
Процесс использования глюкометра наглядно показан в картинках, выполненных в стилистике сайта:
Что можно улучшить: на лендингах пользователи привыкли видеть навигационную панель в первом экране. Поскольку лендинг не длинный, без этого, конечно, можно обойтись, но все же лучше не отказываться от привычных элементов для такого типа страниц.
Рекомендуем почитать: «На что обратить внимание при оптимизации главной страницы»
Милые (как котики) тексты
www.kotofabrika.com
Плюсы. Этот сайт выделяется отличным копирайтингом. И если он покажется излишне «ми-ми-ми», то стоит вспомнить, кто является ЦА производителя. А это хозяева котиков, которые покупают для них домики. Достаточно ми-ми-ми?
Достаточно ми-ми-ми?
Нестандартно подписанный блок для связи с консультантом (а ведь на 99% сайтов они абсолютно шаблонные, хотя кастомизировать их совсем не сложно):
И в целом стиль коммуникации очень дружелюбный и расслабленный, при этом покупатель найдет ответы на свои вопросы:
Можно улучшить: есть явные проблемы с версткой. Например, как в блоке, который мы показали выше — выровненный по ширине текст с дырками между словами. Немного спорное использование ценного пространства первого экрана:
Теплый ламповый сайт
oknaludyam.ru
Плюсы. Возможно, вы уже видели эту страницу в подборках необычных лендингов. Действительно, она выделяется на общем фоне. При высочайшей конкуренции среди продавцов окон ПВХ крайне сложно сделать сайт, который будут внимательно изучать. А эту страницу действительно интересно рассматривать.
Во втором окне сразу видим кнопку «Рассчитать стоимость» (обратная связь).
Кстати, обратите внимание на стиль подачи информации. Как и в предыдущем примере, несмотря на простоту, здесь можно найти ответы на все вопросы:
Можно улучшить: возможно, это была часть задумки «сделано на коленке», но кнопки (шрифт) выглядят не очень удачно (см. «Рассчитать стоимость» выше). Их можно оформить в стилистике сайта (рисунок ручкой), либо сделать максимально нейтральными.
Карта и Васька прекрасны
Еще один минус — текст кнопки «Рассчитать стоимость окон» не оправдывает ожиданий — вместо калькулятора открывается стандартная форма обратной связи.
Инструменты PromoPult для рекламы в соцсетях: все каналы в одном кабинете, минимальные бюджеты, все делают штатные специалисты системы, вам нужно только дать вводные.
Мобильные продукты и услуги
Отвечает на вопросы
lite.youdrive.today
Плюсы. Видео в первом экране привлекает внимание и отлично «продает эмоцию»: электросамокат — это быстро, стильно, радостно, динамично.
Кнопки приложений для Android и iOS — сразу под видео:
Количество текста сведено к минимуму, вместо повествовательного стиля — короткие ответы по делу:
Что можно улучшить: поскольку это лендинг для приложения, имело бы смысл разместить ссылки на Google Play и AppStore на странице несколько раз, а не один.
Рекомендуем почитать: «40+ гайдов по работе в PromoPult: привлекаем клиентов без помощи агентств»
Забавная графика
molodost.bz/fact/
Плюсы. Основной плюс — интересный подход к визуализации пути к цели. Стильные анимированные иллюстрации с умеренной иронией.
И вот такой баннер на третьем экране:
В целом нет перегруза по цветам (белый фон, черный шрифт, желтый и зеленый для акцентов), текст разбит на мелкие блоки.
Можно улучшить: неудачный первый экран, неубедительный дизайн, непонятна суть продукта. Заголовок «Достижение денежных целей в новой online-системе» не считывается, т. к. остальные элементы значительно активнее.
Решение по оформлению отзывов также кажется не очень удачным. Один отзыв занимает целый экран и… многовато экспрессии:
Ну и маленькое примечание: стоит следить за скидками. Скидка с 12 900 до 12 990 — так себе бонус.
Рекомендуем почитать: «Чек-лист по оптимизации сайта: юзабилити и коммерческие факторы»
Регистрация в 2 строчки
lingualeo.com
Плюсы. Первый экран может показаться слишком простым — так и есть. И это самый главный плюс лендинга. Присутствует емкое описание назначения приложения, но в первую очередь внимание привлекает форма регистрации. Всего два поля (или один клик на кнопку социальной сети) — и вы в деле. В общем, первый экран абсолютно самодостаточен.
Дизайнеры последовательно используют символ продукта — львенка — на всей странице:
Можно улучшить: стоит присмотреться к блоку с ценами. Из плюсов — наиболее выгодное для продавца предложение расположено посередине и выделено цветом, это хороший прием для «продажи» выгодной цены. А вот скидку хотелось бы показать более привлекательно (вынести стоимость со скидкой выше, дополнительно выделить цветом, зачеркнуть полную цену и т. д.).
Начать без регистрации
www.duolingo.com
Плюсы. Еще один сервис для изучения языков — но здесь первый экран еще круче!
Чтобы начать, не нужно даже регистрироваться. Отлично сформулирован основной посыл. Все максимально просто и ничего лишнего.
Кстати, кнопка «Начать» есть не только в самом начале, но и внизу короткого лендинга.
Можно улучшить: в целом лендинг прекрасен, но бросилось в глаза, что в довольно важном смысловом блоке шрифт внезапно стал значительно мельче. С экрана 13-дюймового ноутбука читать оказалось не совсем комфортно.
Проще некуда
https://www.strava.com/
Плюсы. 100% прямолинейность и простота.
Можно улучшить: 0% для улучшения. Можно включать в список лучших лендингов мира в категории минимализм.
Все самое главное в одном экране
ru.bookmate.com
Плюсы. Скидка крупно на первом экране. Здесь же — все нужные кнопки («Получить подписку», «Войти», «Магазины приложений») и краткая формулировка сути сервиса. Все по делу.
Привлекательный блок с бестселлерами — мотивация оформить подписку, чтобы получить к ним доступ.
Можно улучшить: call to action (CTA, призыв к действию) остается в хедере сайта при прокрутке, но, возможно, стоит поэкспериментировать с его размерами и/или добавить кнопки подписки после отдельных блоков.
Модуль SEO в системе PromoPult — для тех, кто ценит эффективную работу. Все инструменты для улучшения качества сайта и поискового продвижения. Полный комплекс работ — с нами вы не упустите ни одной мелочи. Чек-листы, подсказки, прозрачная отчетность и рекомендации профессионалов.
Финансовые продукты и страхование
Просто о сложном продукте
rocketbank.ru
Плюсы. Редкий пример «горизонтального» лендинга — контент скроллится не сверху внизу, а слева направо. Много «воздуха», страница не перегружена ни текстовой, ни визуальной информацией. Удачный первый экран: крупно — изображение карты и шапка блока с тарифами.
Что можно улучшить: не самое удачное описание тарифов — слишком растянуто, пользователю сложно сориентироваться в большой таблице, которую приходится долго листать.
Люди. Люди. Люди.
www.mtsbank.ru/malomu-biznesu
Плюсы. В верхнем баннере прямо под заголовком размещена кнопка «Открыть счет». При нажатии попадаем на форму оформления заявки (а не на форму обратной связи, как это часто бывает).
Скучный банковский продукт максимально очеловечен. И не только в рамках верхнего баннера (это уже привычный прием). В каждом информационном блоке — живая фотография с эмоцией. На этом фоне тем более ярко выделяется изображение кассы (да еще и с пометкой «Акция»).
В целом это очень компактная посадочная страница (3 экрана). Все фотографии выдержаны в одном стиле, нет ощущения «стоковости». Ненавязчивая анимация оживляет сайт: при наведении курсора на блоки услуг они окрашиваются в красный и за счет тени приподнимаются над фоном.
Можно улучшить: мало call-to-action элементов. Возможно, кнопку «Открыть счет» следовало бы разместить не только в верхнем баннере, но и в середине и конце лендинга и сделать ее более очевидной. Также не хватает формы обратной связи/онлайн консультанта или номера телефона в видимой части экрана (телефон можно найти только рядом с навигацией в футере сайта, и это общий колл-центр банка, без привязки к продукту).
Рекомендуем почитать: «Как установить бесплатный онлайн-консультант на сайт [инструкция PromoPult]»
Продать страховку в два экрана
www.tinkoffinsurance.ru/autoinsurance
Плюсы. Отличный лендинг на 2 экрана! Первый — сочетание привлекательной картинки и ключевой информации (часто в угоду дизайну первый экран занимает лишь изображение с заголовком). Здесь же сразу видны основные преимущества, дополнительно выделена финансовая выгода.
И затем — схема из трех шагов:
Два экрана — три СТА (call to action) (Купить полис — Рассчитайте страховку — Позвоните мне). Все максимально лаконично, белый фон, черный шрифт, один цвет для расстановки акцентов, много воздуха, минимум слов, прямолинейный текст на кнопках.
Можно улучшить: пожалуй, все на своих местах. Но если нет предела совершенству — то в первом экране хотелось бы видеть больший контраст между подложкой и графикой/текстом.
Как настраивать контекст на профессиональном уровне — без агентства? В модуле контекстной рекламы PromoPult — автоматический подбор слов, автоматическая генерация объявлений, «умное» управление ставками. Готовые отраслевые решения. Статистика в реальном времени. Для профессионалов — множество точных настроек.
Офлайн-услуги
Call to Action с размахом
moscowfreetour.ru
Плюсы. Бейджи с наградами находятся в первом экране, прямо под навигационной панелью. Все очень ярко и стереотипно — логотип с матрешкой, собор Василия Блаженного, ушанка — в общем, то что нужно, чтобы сразу показать, что посетитель на правильной странице. Огромный заголовок не оставляет сомнений.
Шапка сайта перемещается при проскролле, так что навигационная панель и номер телефона (!) всегда доступны.
Блоки с описанием и расписанием экскурсий оформлены очень лаконично, использование графики позволяет сократить количество текста и делает информацию более наглядной:
А еще это лендинг, который можно включать в списки сайтов с самым большим количеством повторений CTA. При этом текст кнопок очень разнообразный: «Хочу на бесплатную экскурсию», «Задать вопрос», «Посмотреть экскурсии», «Записаться прямо сейчас», «Участвовать в акции», «Записаться на бесплатную экскурсию». Список можно продолжать.
Что можно улучшить: бесконечные лендинги могут быть достаточно трудны для восприятия. Примерно после ⅓ лендинга посетитель рискует забыть о том, что он уже увидел. На этой посадочной мы насчитали 17 смысловых блоков.
Продать любой ценой
qlean.ru
Плюсы. Эта страница создана, чтобы продавать. Дизайн полностью сосредоточен на конверсии. Зайдя на сайт, вы сразу видите специальное предложение со скидкой, которой необходимо воспользоваться в течение 15 минут — запущен обратный отсчет.
Предложение «Рассчитать стоимость» и напоминание о скидке остается с вами при прокрутке:
Цены в блоке с расценками отображаются сразу с 30% скидкой:
… и прежде чем уйти, вы увидите финальное предложение о заказе уборки)
В остальном лендинг тоже весьма хорош, посетитель легко находит ответы на все вопросы, тексты компактные, нет перегруза по цветам.
Интересно реализован блок с описанием, что входит в уборку каждой комнаты, все очень наглядно:
Кажется, можно смело брать в качестве примера лендинга с высокой конверсией.
Можно улучшить: возможно, скидка с обратным отсчетом — постепенно устаревающий прием, но, вполне вероятно, на этом конкретном лендинге он работает.
Запускаете рекламу в системе PromoPult? Не уверены, что все делаете правильно? Хотите сделать лучше, но не знаете как? Обращайтесь за помощью к профессионалам системы. Ваш персональный менеджер в системе PromoPult.
Связь
Просто как в интернет-магазине
moskva.mts.ru/personal/mobilnaya-svyaz/mobilniy-internet/podklyuchit
Плюсы. Все коротко и по делу. Посадочная страница не перегружена, много воздуха, вся информация быстро считывается.
Максимально просто и понятно оформлен блок допродажи:
Обратите внимание, USSD запросы для подключения дополнительного трафика не спрятаны в «Подробнее», а сразу видны в основном блоке. Быстрые ответы на вопросы: «что я получу», «сколько это будет стоить», «как мне это сделать».
Можно улучшить: все очень хорошо, но если уж искать способы улучшения — возможно, использовать фотографии, менее похожие на стандартные стоковые (см. первый скриншот).
Экспериментальный минимализм
www.yota.ru/#/promo
Плюсы. Очень необычный лендинг. Один экран, все что мы видим — 4 ссылки слева и большой голубой баннер справа из трех слайдов: «Реклама интернета для планшета» — «Реклама скидки 50% за привязку карты» — «Реклама Wi-Fi роутера для YOTA». Вот такой смелый минимализм и постмодернизм в действии.
Можно улучшить: не надо ничего улучшать. Идеальный экспериментальный лендинг.
Аудит поискового продвижения сайта в системе PromoPult: прогоните сайт по чек-листу, подготовленному профессионалами. Хотите больше информации — закажите аудит. Выполнение всех рекомендаций после аудита дает кратный рост показателей сайта.
Спецпроекты
Красивое путешествие
www.visit-rogaska-slatina.si/ru
Плюсы. Фишка сайта — красивое фоновое видео. Здесь живые фотографии и анимированные элементы.
Можно улучшить: стоит поработать над шрифтами и дизайном кнопок — они кажутся устаревшими.
Виральный контент для сложной тематики
changes.docplus.ru
Плюсы. Этот лендинг веселый, виральный, качественный как с визуальной, так и с текстовой стороны.
При этом с большинства карточек есть ссылка на основной сайт.
И в конце посадочной — промокод на услугу.
Можно улучшить: ничего. Только радоваться, восхищаться и делать вовлекающие лендинги для спецпроектов.
Профессиональные инструменты PromoPult: быстрее, чем руками, дешевле, чем у других, бесплатные опции.
Съем позиций, кластеризация запросов, парсер Wordstat, сбор поисковых подсказок, сбор фраз ассоциаций, парсер мета-тегов и заголовков, анализ индексации страниц, чек-лист оптимизации видео, генератор из YML, парсер ИКС Яндекса (бесплатно).
Сайты B2B
Кнопка на каждом экране
megaplan.ru/megaplanstart
Плюсы. Сайт 100% заточен под продажи. В первом же экране — форма заявки. Затем кнопка с призывом к действию «Попробовать бесплатно» появляется после каждого блока (1 раз на каждый экран).
Сам продукт продемонстрирован очень подробно, много анимированных элементов, которые показывают, как именно пользователь сможет работать с сервисом.
Очень хороший прием — блок «Зачем Мегаплан руководителю и сотруднику». В зависимости от того, кого вы выбираете, вы видите конкретный набор преимуществ, маркированный иконками.
Можно улучшить: лендинг кажется очень длинным (14 смысловых блоков), при этом нет меню, с помощью которого можно было бы перейти к конкретному разделу. А еще удивило отсутствие фавиконки — так что каким бы масштабным ни был ваш проект, не стоит забывать о мелочах.
Легкий дизайн посадочной страницы для сложного сервиса
www.cloudpayments.ru
Плюсы. Отличный первый экран с рисованными элементами (буквы «пишут» при вас, и это привлекает внимание к провокационным заявлению). Несмотря на крайне малое количество информации, считывается суть услуги (платежный сервис) и подход (рвем шаблоны).
Кнопка «Подключить» на первом же экране — большой плюс.
Хороший подход к блоку отзывов: крупные фотографии в рост, человеческий язык.
Интересно организовано портфолио: логотипы движутся по кругу, их действительно много — и создается ощущение бесконечности. Все лого — в фирменном цвете сервиса, выглядит более стильно, чем стандартные пестрые или серые блоки.
А еще с основного лендинга можно перейти на лендинг 18+… Но мы не можем гарантировать, что среди наших читателей нет 18–, поэтому просто покажем, как организован переход. Любопытно?
Можно улучшить: среди плюсов мы упоминали кнопку «Подключить» в первом экране. К сожалению, это единственное место, где она встречается на странице. Совершенно точно не помешает продублировать ее после нескольких смысловых блоков. Никаких форм/кнопок обратной связи, кроме как в самом низу страницы, мы не нашли.
Веселые картинки для B2B
piratecode.ru
Плюсы. «Мультяшный» дизайн посадочной страницы выделяется на фоне многочисленных сайтов других разработчиков.
Яркие иллюстрации сочетаются с лаконичным текстом на белом фоне, по итогу нет ощущения перегруженности.
Хорошо смотрится параллакс: при прокручивании страницы постепенно появляется новый текст и изображения, создается ощущение истории, которую рассказывают здесь и сейчас.
Можно улучшить: проблема большинства страниц с параллаксом — медленная загрузка, и этот лендинг не исключение. И возможно, стоило бы более плотно поработать с текстовой составляющей. К сожалению, это — один из многих примеров, когда можно просто убрать название компании и разместить описание под любым другим бренднеймом.
Устранить рутину в простановке внешних ссылок можно с помощью модуля «Естественные ссылки» от PromoPult. Мы подберем качественные площадки — и к вам придет заинтересованная аудитория, которая лучше ведет себя на сайте и конвертится в покупателей.
Анонсы мероприятий и курсов
Точечная анимация и живые отзывы
another-georgia.com
Плюсы. Стильный лендинг с ненавязчивой анимацией на отдельных графических элементах. Страница выдержана в цветовой гамме грузинского флага (красные акценты на белом фоне) плюс черный текст и графика, фотографии в теплых тонах.
Нет больших полотен текста, вся информация разбита на мелкие блоки, между которыми достаточно воздуха.
Отличный прием — тексты от первого лица:
На этом лендинге удачно организован блок с отзывами-скриншотами из мессенджеров. Такой формат может вызывать больше доверия (и привлекать больше внимания), чем привычные текстовые блоки с фотографиями клиентов в окошках-кружочках.
Что можно улучшить: сейчас на посадочной странице слишком мало призывов к действию (call to action). Кнопка «Записаться» есть только в шапке сайта, при этом она не очень заметна. Стоило бы попробовать добавить более очевидные и крупные кнопки после отдельных блоков и повторить CTA несколько раз.
А вот в шапку можно добавить номер телефона и email (сейчас они в самом низу лендинга, там же и кнопки социальных сетей).
Сначала история — потом продажи
noboring-finance.ru/planerka
Плюсы. Много юмора, за которым не теряется суть. Забавные иллюстрации, отличный копирайтинг.
Рассказывать истории — хороший прием для привлечения внимания и сближения с аудиторией. Прежде чем начать продавать курс, авторы предлагают…
А далее — три истории вот в такой стилистике:
И только после блока классного сторителлинга посетитель видит описание курса
Можно улучшить: блок с программой курса можно попробовать сделать более привлекательным — увеличить отступы между разделами, добавить несколько графических элементов.
Кому-то может показаться не самой удачной сама идея так далеко прятать описание курса. Но в условиях конкуренции в онлайн-образовании нужно искать способы, чтобы выделяться на общем фоне. Качественный сторителлинг — отличный способ это сделать.
Поиграли со шрифтами
special.meduza.io/storm/2017/
Плюсы. Этот лендинг непохож на сайты других конференций. При всей своей эпатажности он уже на первом экране очень четко отвечает на все вопросы: что это за мероприятие, когда и где оно пройдет, как купить билеты. Крупный курсивный шрифт разных цветов на черном фоне однозначно привлекает внимание.
И вот образец того, как коротко и понятно сформулировать тематику конференции, показать проблемы и определить ЦА:
Для юмора (и котов) тоже осталось немного места:
Отличный блок, стимулирующий не откладывать покупку билетов, а заодно помогающий продать запись предыдущей конференции:
Что можно улучшить: не надо ничего улучшать. Надо учиться 🙂
Лендинг как авангардное искусство
kaskadproject.com
Плюсы. Это не просто лендинг, а произведение концептуального искусства.
Выглядит достаточно безумно, чтобы посетитель не забыл этот сайт. И сбросил ссылку нескольким друзьям. Учитывая целевую аудиторию — это проектная школа для старшеклассников на базе галереи современного искусства — такое смелое решение кажется очень удачным.
Странички, расположенные каскадом — не отдельные вкладки, они передвигаются при обычном проскролле вниз. Очень интересные ощущения, проверьте сами.
Что можно подсмотреть, вне зависимости от смелости ваших взглядов: короткая форма регистрации, никаких лишних вопросов вроде фамилии, города, возраста и т. д.:
Можно улучшить: все прекрасно, это настоящий концепт-арт. Ну и если включить чууууточку занудства — в форме регистрации к посетителю сперва обращаются на «вы», а потом, в поле о любимых художниках — на «ты». Но это такие мелочи.
Рекомендуем почитать: «Как собирать email посетителей интернет-магазина с помощью pop-up виджетов [пошаговая инструкция]»
Новый модный русский дизайн
rubyrussia.club/ru
Плюсы. Дизайн верхнего баннера — на острие современных модных трендов, образец landing page «made in Russia» (привет единению советских авангардистов и Гоши Рубчинского):
Как и на лендинге Шторма Медузы, описание конференции отлично уместилось в один экран крупным шрифтом. Динамично и на человеческом языке.
Очень компактно — о каждом из спикеров:
И снова котики — да что ж такое…
(кстати, использование строчных букв в именах обращает на себя внимание).
Можно улучшить: и опять это будет скорее попытка найти соринку в глазу. Промо-видео о конференции на четыре минуты, возможно, немного затянуто. Но в целом этот лендинг — чтобы учиться на хорошем примере, а не критиковать.
Система PromoPult — рекламный комплекс для продвижения бизнеса в интернете. Полная автоматизация, готовые чек-листы, точные настройки. Создана для тех, кто хочет высвободить время на действительно серьезную работу.
HR-лендинги
Лендинги под набор персонала — особый жанр. Их задача — продать место в компании соискателю. Два примера, как это работает.
Определение ЦА
hr.cpeople.ru
Плюсы. Агентство позиционирует себя как команду супергероев, так что страница построена в стилистике комиксов:
Яркий лендинг, который на визуальном и текстовом уровне четко определяет ЦА: смелые, творческие, нескучные. Все смысловые блоки на месте: преимущества работы в компании, лидерство на рынке, проекты, команда, вакансии, фотографии офисной и около-офисной жизни.
Конкретные вакансии расположены относительно далеко внизу, но к ним можно перейти сразу по кнопке «Хочу в команду!».
Что можно улучшить: флажок «работодатель года» можно попробовать сделать чуть заметнее (но что хорошо — он остается при проскролле страницы). И все-таки поэкспериментировать с дополнительными кнопками перехода к вакансиям.
Страница одного удачного элемента
job.alfabank.ru/moskva/#1520
Плюсы. Основной выделяющийся элемент страницы (из-за которого ее часто включают в списки лучших лендингов Рунета) — изображение мужчины, который вместе с посетителям движется по сайту. На уровне блока «Подберите работу по себе» его одежда меняется с кроссовок-джинсов-футболки на туфли-джинсы-рубашку-пиджак. Все эти перемещения героя по сайту смотрятся весьма динамично и привлекают внимание (правда, сперва смещают фокус с содержания на форму).
В отличие от многих подобных страниц, на этой примеры конкретных вакансий размещены в верхней части посадочной. И только потом описываются преимущества работы, истории успеха и т. д. Это разумно, ведь посетитель пришел на сайт с конкретной целью.
Еще один плюс — возможность подбора вакансий по регионам, категориям, ключевому слову:
Можно улучшить: в 2018 году немного странно видеть примечание «используйте колесо мыши для прокрутки сайта».
Более серьезные проблемы — в области верстки. Если стоит задача сделать сайт с необычным дизайном, стоит обращать внимание на любые мелочи. В этом случае есть целый ряд крупных и мелких недочетов:
- крошечное окошко с видео.
Да, есть опция «развернуть», но само видео настолько плохого качества, что лучше этого не делать. Кроме того, длится оно почти 2 минуты, что очень много для имиджевого ролика (да и сам ролик оставляет желать лучшего).
- Фирменная цветовая гамма (сочетание белого и красного) сама по себе прекрасна, но не тогда, когда на ярко-красном фоне размещен мелкий белый шрифт:
- Очередной недочет в верстке — темный шрифт попадает на темный фон и становится практически нечитабельным:
И общее примечание: много воздуха на сайте, широкие поля по бокам — хорошо, но не тогда, когда это оказывается в ущерб основному контенту, который становится очень трудно воспринимать.
Обновленный модуль SEO: для тех, кто ценит эффективную работу. Все инструменты для улучшения качества сайта и поискового продвижения. Полный комплекс работ — с нами вы не упустите ни одной мелочи. Чек-листы, подсказки, прозрачная отчетность и рекомендации профессионалов.
Хайповые лендинги
Мемы и шуточки для своих
yasdelie.ru
Плюсы. Страница повышенной виральности. Кто за этим стоит и насколько лендинг помогает продавать — неизвестно, но не включить его в подборку крутых посадочных было бы несправедливо.
Вся страница построена на картинках-мемах и немного упоротых текстах — невозможно оторваться:
Можно улучшить: ничего. Только расскажите нам, какая конверсия у этого лендинга и кто так тщательно охраняет конфиденциальность калининградского автора.
Шутки шутками — но не забываем про продукт
roltrol.by
Плюсы. Такой лендинг о роль-шторах вы еще не видели — а их в Рунете, пожалуй, тысячи.
Несмотря на общий ироничный формат сайта, есть здесь очень крутой блок — описание разных типов рулонных штор. Все очень понятно, примерно так вы объясняли бы принцип устройства шторы своему знакомому (если бы разбирались в этом).
Лендинг не выглядит совсем уж непродающим — регулярно появляются кнопки с призывом к действию «Заказать звонок» или «Перейти на сайт партнера».
Можно улучшить: можно спорить о том, кому какие шутки нравятся… но лендинг действительно хорош.
Образцово-показательный лендинг
24run.ru
Плюсы. Здесь вы можете найти все обязательные составляющие лендинга (кстати, хорошего лендинга). Но… подвох чувствуется с самого начала.
Все блоки на своих местах, все строго по правилам: маркированные списки, кнопки CTA, иконки, описание процесса, преимущества, отзывы и т. д. И прекрасный ироничный копирайтинг.
Ответ на вопрос, кто за этим стоит — в конце лендинга.
Можно улучшить. Не можно.
Дочитали до конца? Круто!
Поздравляем, теперь вы увидели 35 примеров посадочных страниц с высокой конверсией и просто необычных лендингов.
Самое время подводить итоги. Какие плюсы и минусы нам встречались чаще всего?
Плюсы хороших лендингов
- Лаконичность в тексте и дизайне.
- Стильная анимация.
- Нестоковые фотографии.
- Оригинальные рисунки.
- Человеческий язык, уместный юмор.
- Понятные кнопки CTA, встречающиеся на странице несколько раз.
- Нестандартный подход к стандартной тематике без ущерба содержанию.
- Апелляция к эмоциям.
- Четко обозначенные преимущества, акции, скидки.
- Нешаблонные отзывы.
- Максимально простые формы регистрации.
Минусы ну таких лендингов
- Невнимание к мелочам (огрехи в верстке, отсутствие фавиконов, контраст шрифта и подложки и т. д.).
- Недостаточно CTA.
- Слишком большой объем информации, длинный лендинг.
- Неинтересные и некачественные видео.
Landing page — современный инструмент современного маркетинга
Максим Морозов.
Понятия «landing page» или «посадочная страница» (а также «целевая страница» и «продающая страница» или попросту «лендинг») в их современном смысле появились на современном IT-небосклоне около 4 лет назад. Российский рынок таких страниц начала активно развиваться парой лет позже. До регионального рынка это явление дошло около года назад.
Справедливости ради, стоит заметить что промо-сайты, которые являются прародителями современных landing page, стали появляться 10 и более лет назад. Любая акция, проводимая крупным производителем типа Пепси или Кока Колы сопровождалась одностраничным сайтом, жизнедеятельность которого ограничивалась несколькими месяцами. Но современнные тенденции в изготовлении продающих страниц стали обозначаться лишь последние 2-3 года.
В чем же они заключаются?
Начнем с наиболее наглядного признака, который обуславливает внешний вид — это набор типизированных блоков.
- Самое главное — это продающий заголовок (дескрипт), он должен быть максимально лаконичным, но в то же время четким. Посетитель должен сразу понять, ЧТО вы предлагаете. В этом же блоке может располагаться основной телефон, по которому стоит совершить звонок или же предложение заказать обратный звонок.
- Призыв к действию — это фраза, или 1-2 предложения, которые побуждают посетителя совершить действие («Закажите бесплатный замер», «Запишитесь на бесплатное занятие», «Оставьте заявку и получите бесплатную консультацию» — как правило, призыв к действию должен предлагать потенциальному клиенту что-то бесплатно). В этом же блоке, как правило, находится большая, бросающаяся в глаза кнопка заказа. Здесь же может быть размещена какая-то иллюстрация или видео, описывающая то, что вы продаете. Как правило, этот блок в таком же или несколько измененном виде повторяется ниже по странице еще 2 или более раз. Данный блок еще иногда называют «точка захвата», ведь именно через него должно начать осуществление заказа.
- Преимущества — этот блок должен показывать, исходя из названия, преимущества товара или услуги, какие-то нюансы, которые должны лишний раз убедить клиента воспользоваться Вашим предложением (например, «Обновление ассортимента каждую неделю», «Удобный график платежей», «Более 10 лет на рынке», «Гарантия 1 год»). Это формирует доверие и дополнительный неподсознательный стимул к совершению покупки.
- Акция, дедлайн — как правило, этот пункт изображается в форме счетчика времени с обратным отсчетом. Данный счетчик является дополнительным стимулом к принятию решения в более короткие сроки, особенно когда этот счетчик сообщает об окончании какой-то выгоды в определенных временных рамках («Только до 1 сентября — 3 кардигана по цене двух» ,»Успей заказать в течение 36 часов — и получишь 30%-скидку», «При заказе до 1 сентября — подарок»). Порой именно этот маркетинговый инструмент вляется решающим при принятии решения.
- Триггеры доверия (в переводе с англ. «собачка, защелка, спусковой крючок», в значении глагола — «приводить в действие») — дополнительная движущая сила, влияющая на принятие решения. Как правило, это отзывы довольных клиентов, сертификаты, сопровождающие документы или даже более расширенное портфолио. Здесь же может быть довольно распространенный блок «Как работают другие» / «Как работаем мы» либо схема работы компании. Сравнение с работой конкурентов, где показываются исключительно плюсы рекламируемого товара/услуги.
- Ближе к концу страницы находится еще одна точка захвата в более упрощенном виде, например, в следующей формулировке: «Если у Вас остались вопросы, задайте их менеджеру» и стоит очередная ссылка на форму обратной связи или заказа звонка.
- Еще ниже — карта и контактные данные с дополнительными ссылками на электронную почту, социальные сети и пр.
Это типичная структура типичной посадочной страницы, по крайней мере, визуально страницу можно разбить на именно такие блоки. Но какая же маркетинговая составляющая скрывается за всем этим?
В первую очередь, нужно понять, что одностраничный сайт и посадочная страница — это не одно и то же, хотя, порой вторая может заменять первую, что не совсем правильно. Исходя из этого, делаем вывод, что сайты продвигаются в основном через SEO-оптимизацию, а лендинги — исключительно через контекстную рекламу.
Лендинг-пейдж создается, в основном, под акцию, которая может длиться от двух-трех месяцев до полугода или чуть больше. Хотя бывают и исключения в тех случаях, когда продается какой единственный товар или группа однородных товаров. В таких ситуациях нет смысла затрачиваться на полноценный многостраничный сайт, вполне достаточно одностраничного. Но принципы раскрутки такого сайта совпадают с принципами раскрутки лендинга — в первую очередь, это контекстная реклама.
Поскольку акция, как правило, достаточно скоротечна, SEO-оптимизация, которая дает эффект не ранее, чем через месяц, здесь совсем не подходит. К примеру, на складе остался товар, его нужно сбыть как можно скорее, и вряд ли есть время и возможность ждать, пока будет разработан полноценный сайт, а еще позже, после проведения SEO-мероприятий, сайт начнет появляться в топе. Именно здесь на помощь приходит лендинг-пейдж, который можно сделать за пару недель, а иногда дней или даже часов. Контекстная реклама также активируется и настраивается в течение 1-2 суток. И вот, имея в распоряжении целевую страницу с отстроенным юзабилити и активированную рекламную кампанию, например, на Яндекс.Директ, вы практически готовы продавать свои товары и услуги.
Важным этапом перед запуском целевой страницы является A/B-тестирование (или сплит-тестирование). Для этого подготавливается два в целом похожих варианта страниц, но нюансы расположения некоторых блоков, их содержание и внешний вид могут варьироваться. Обычно эффективность того или иного варианта проверяется опытным путем, когда трафик искусственно разделяется между двумя страницами. Проще говоря, часть посетителей попадает на страницу А, другая часть — на страницу B. После проведения такого исследования маркетолог исследует полученную конверсию с обеих страниц (например, если на кнопку синего цвета нажимали чаще, чем на кнопку красного, именно кнопка синего цвета остается в итоговой версии посадочной страницы).
Конверсия
Вообще, это один из основных маркетинговых показателей эффективности лендинга. Именно показатель конверсии дает ответ, насколько эффективно сделана страница, насколько доступно преподнесена на ней информация, и, в конце концов, насколько востребован продукт или услуга, которые продвигаются с помощью такой страницы.
Основным способом контроля конверсии может быть привязка формы обратной связи к уникальному телефонному номеру или уникальной электронной почте. Кроме того, на сайте обычно размещаются инструменты веб-аналитки: Яндекс.Метрика, Google.adwords. Данные сервисы позволяют настроить цели (например, какой из форм обратной связи пользуются чаще) и отследить источники трафика.
Это основные принципы создания и продвижения посадочных страниц, которые являют собой палку о двух концах: с одной стороны, это инструмент достаточно полезных, приносящий реальные результаты и увеличивающий продажи; с другой стороны, неправильная настройка и неэффективное его применение может обернуться только головной болью и дополнительными расходами. Поэтому, вывод из всего этого прост: если Вы поняли, что применение landing page в качестве поддерживающего инструмента Вашего бизнеса — это именно то, что Вам нужно, работы по разработке страницы и организации рекламной кампании для нее нужно доверять профессионалам.
Создание Landing page для бизнеса
Кому будет полезно принять участие в тренинге:
✔ Начинающему предпринимателю
✔ Владельцу бизнеса
✔ Интернет-маркетологу
✔ Начинающему арбитражнику
✔ Специалисту по контексту
Программа тренинга:
10:00 — 11:00 — Встреча участников, велком кофе
11:00 — 13:00 — Блок 1 Основы маркетинга
- Разберемся в основах маркетинга — это поможет погрузиться в сферу, сформировать базу знаний и понять сложные темы следующих блоков. Поговорим о том, что такое целевая аудитория, зачем и как проводить анализ конкурентов, как составлять УТП.
- Портреты аудитории и формулировка инсайта
- УТП и отстройка от конкурентов
- Как сформулировать УТП
13:00 — 15:00 — Блок 2 Продукт и сегментация ЦА. Составляем сильный оффер
- Изучим свой продукт и его преимущества. Поймем, какую именно информацию нужно вынести на лендинг, чтобы сделать его максимально эффективным.
- Что нужно знать об аудитории, чтобы сделать хороший лендинг
- Как выявлять проблемы и боли целевой аудитории
- Сегментация целевой аудитории
- Как искать лендинги конкурентов и что полезного можно из них вынести
- Как разработать сильный оффер для лендинга
15:00 — 16:00 — Блок 3 Базовые принципы создания лендинга
- Познакомимся с основными принципами построения посадочных страниц, рассмотрим структуру лендинга и наиболее распространенные блоки. Узнаем, из каких этапов строится работа над лендингом и поговорим о самых частых ошибках при его создании. Рассмотрим, чем отличается лендинг от традиционного сайта и проработаем план запуска посадочной страницы.
- Что такое посадочные страницы и из чего они состоят
- Отличие лендинга от традиционного сайта
- Основные этапы разработки
- Базовая структура и компоновка блоков
16:00 — 17:00 — Блок 4 Научимся говорить на языке потенциального клиента, правильно преподносить выгоды и избавлять от штампов. Узнаем, как вызвать доверие у потенциального клиента. Создадим прототип посадочной страницы.
- Как отработать все возражения еще на этапе знакомства
- Как сформировать доверие и подтолкнуть к целевому действию
- Стиль и текстовая гигиена
- Как создать прототип страницы
17:00 — 18:00 — Блок 5 Работа с инструментами
— Изучим несколько популярных инструментов для работы, познакомимся с интерфейсами конструкторов лендингов и начнём изучать базовые настройки и функции.
— LP GENERATOR
18:00 — Ответы на вопросы, общение с участниками, разбор кейсов
Что получите после тренинга:
- Полностью готовый лендинг с профессиональным дизайном.
- От 3 до 80 заказов ежедневно.
- Конверсия лендинга от 5 до 34%.
- Увеличение продаж через Интернет от 40 до 450%.
Антон Петроченков (Москва) — интернет-маркетолог, основатель Convert Monster, занимающийся продвижением и раскруткой сайтов для клиентов на профессиональном уровне. Для своего агентства он предпочитает нанимать новичков в области Интернет-маркетинга и обучать их самостоятельно, взращивая специалистов, знающих свое дело и умеющих работать на результат.
Эксперт по формированию маркетинговых стратегий и продвижению в интернете. Бизнес-тренер, консультант и маркетолог. Специалист по работе с GoogleAnalitycs и Яндекс.Директ.
Обучает более 9 лет.
На базе PR-агентства “Convert Monster” функционирует учебный центр, направленный на обучение специалистов в сфере инфобизнеса, занимающего самый высокий рейтинг на территории России.
Антон Петроченков окончил Московский педагогический государственный университет. Преподавал физику и английский язык, немного работал в школе. Активно занимается интернет-маркетингом с 2006г. В его активе крупнейший в сегменте Рунета блог по интернет-маркетингу с ежемесячной аудиторией свыше 50 тыс. человек и включение в список топ-15 лидеров продаж инфопродуктов в системе Justclick.
Учебный центр Антона Петроченкова направлен на подготовку квалифицированных экспертов в среде инфобизнеса и имеет самый высокий рейтинг среди образовательных бизнес-проектов на территории РФ.
СЕО PR агентсва https://convertmonster.ru/
Автор книг Антон “Идеальный Landing Page”, “Введение в Google Analytics”
Landing page сайты: особенности и преимущества
Сфера применения лендинг-сайтов
Помимо стандартного формата (страница в составе сайта), лендинги очень часто разрабатываются и как самостоятельный веб-ресурс. Такие сайты создаются с применением специальной технологии разработки и являются высокоэффективным инструментом для бизнеса. По своему предназначению лендинги бывают двух типов:
- нацеленными на увеличение продаж – продающие лендинги;
- сайты для сбора подписной (клиентской) базы – транзакционные (или подписные) лендинги.
Задача лендинг-сайтов – «уговорить» посетителя совершить целевое действие. В зависимости от типа landing page, таким действием является либо покупка товара (или заказ услуги), либо оформление подписки и предоставление контактных данных. Таким образом, при грамотном подходе к разработке, лендинг пейдж может быть использован для совершенно различных направлений бизнеса. Он одинаково результативно может продвигать наручные часы, кафе, услуги стоматологии, ювелирный магазин и даже услуги юриста.
Как работает landing page?
Принцип действия посадочных страниц строится на чёткой концентрации внимания посетителя. В процессе создания тщательно продумывается каждый элемент страницы, чтобы ничего не отвлекало дорогого гостя. Для нужного направления внимания задействуются все составляющие:
- дизайн;
- структура;
- продающий текст;
- заголовки-призывы;
- интерактивная кнопка заказа и другие.
В результате посетителем усваивается весь объём предоставленной информации, что позволяет пробудить у него желание осуществить необходимое владельцу сайта действие. Вероятность отказа ничтожна мала. Грамотно написанный текст, нестандартные способы навигации и применение различных профессиональных приёмов вселяют в сознание пользователя уверенность в том, что решение принимает он лично.
Высокая конверсия лендингов
Эффективность лендингов поражает своими показателями. Они способны конвертировать посетителей в покупателей в десятки раз больше чем любые другие веб-сайты. Среднестатистические показатели конверсии различных веб-ресурсов (в том числе и интернет-магазинов) составляют от 0.2 до 5-7%, а лендинги способны демонстрировать конверсию от 35 до 70%. Стоимость разработки лединга абсолютно несоизмерима с теми объёмами прибыли, которые приносят его продажи. Вложенные в его создания средства вскоре окупаются, и лендинг превращается в источник чистого дохода.
Для создания посадочной страницы с высокой конверсией следует обращаться только в профессиональные агентства и веб-студии. В таких компаниях штат состоит только из квалифицированных сотрудников, которые отчётливо понимают – для создания результативного инструмента необходим индивидуальный подход.
Разработка Landing Page на битрикс в Новосибирске под ключ по низким ценам
Разработка Landing Page на битрикс в Новосибирске под ключ по низким ценам | Создание лендинг пейдж на заказ под ключ
Ваш лучший менеджер по продажам
Лендинг-пейдж на битрикс, именно так называется самый эффективный инструмент привлечения клиентов в интернете. Также его называют целевой, посадочной или продающей страницей. Почему же его так любят интернет-маркетологи? Все очень просто, у этих страниц самая высокая конверсия и быстрая окупаемость. Кроме того, разработка Landing Page доступнее по цене и намного быстрее, чем разработка сайта-визитки или интернет-магазина.
Мы занимаемся созданием детально продуманных и продающих лендингов «под ключ» на битрикс. А это значит, что Вам не нужно будет тратить свое время и нервы на придумывание общей концепции и контента, все это мы сделаем за Вас. Эффективность наших решений подтверждена успехами клиентов и основана на многолетнем опыте и исследованиях. Наша компания предлагает проверенные способы привлечения клиентов в различных нишах бизнеса.
Мы знаем, как увеличить Ваши продажи
в несколько раз
Продающий заголовок
При создании придумываем заголовок, привлекающий внимание потенциальных клиентов и возбуждающий их интерес к предлагаемым товарам или услугам
Предложение, от которого сложно отказаться
Формируем интересное предложение, выделяющее Вашу компанию на фоне конкурентов
Привлекательный дизайн
Рисуем привлекательный дизайн, который будет одинаково приятно смотреться, как на мониторах компьютеров, так и на экранах смартфонов
Точка конверсии
Фокусируем все внимание Ваших клиентов на выполнении целевого действия
Триггеры доверия
Размещаем отзывы Ваших клиентов, сертификаты соответствия и другие документы, подтверждающие Ваши компетенции
Призыв к действию
Захватываем внимание потенциальных клиентов и побуждаем их к выполнению целевых действий
Точка конверсии
Фокусируем все внимание Ваших клиентов на оформлении заказа или заявки
Акция и дедлайн
Стимулируем спрос и подталкиваем клиента к принятию решения о покупке в максимально короткие сроки
Преимущества вашей компании
Презентуем Ваше уникальное торговое предложение (описываем преимущества Вашей компании)
Схема работы
В доступной форме предоставляем Вашим клиентам информацию о схеме сотрудничества с Вашей компанией
Разумеется, приведенный пример не является шаблоном идеального лендинга на битрикс или эталоном качества, мы разместили его здесь лишь для упрощения визуального восприятия основных факторов, влияющих на его качество.
Каждый лендинг на битикс, разрабатывается индивидуально с учетом ниши Вашего бизнеса и специфики работы компании.
Хотите получить персональное коммерческое предложение на разработку лендинга на битрикс для Вашей компании?
Звоните нам по телефону: 8 (800) 551 30 84 или оставьте заявку и наш менеджер сам с Вами свяжется.
Почему создание Landing-Page на битрикс под ключ так популярно?
Высокая конверсия
Продающая страница разрабатывается с четкой направленностью на конкретную целевую аудиторию
Быстрая окупаемость
Разработка и заказ Landing Page под ключ стоит дешевле создания сайта-визитки или интернет-магазина, поэтому окупаются они быстрей
Техническая простота
Если на сайте потребуется изменить какой-то контент или добавить функционал, то сделать это будет просто
Моментальные продажи
Нет необходимости проводить сложную оптимизацию всего сайта, достаточно запустить контекстную рекламу
Удобная навигация
Потенциальный клиент сможет легко найти интересующую его информацию без просматривания множества страниц
Экономия времени
Landing Page очень выручает в ситуациях, когда сайт нужен был «вчера». Создание Landing Page занимает всего 3-5 дней
Простая аналитика
Вы сможете легко отследить показатели эффективности и их изменения при внесении доработок на сайт
Верите ли Вы, что уже через месяц сможете увеличить свои продажи в 2 раза?
Если нет, то позвоните нам по телефону: 8 (800) 551 30 84 или оставьте заявку и мы Вам это докажем.
Что входит в стоимость разработки Landing-Page у нас?
1
Анализ рынка и конкурентов
Изучаем Вашу нишу бизнеса и рынок в целом. Анализируем сайты Ваших конкурентов и используемые ими рекламные инструменты
2
Изучение целевой аудитории
Изучаем Вашу целевую аудиторию, разбиваем на возрастные группы и формируем портреты потенциальных клиентов.
3
Продумывание общей концепции
При создании тщательно продумываем общую концепцию будущего лендинга на битриксе. Прорабатываем его структуру и расположение точек захвата внимания.
4
Подготовка продающего контента
Наши копирайтеры и маркетологи подготавливают текстовую и графическую информацию для размещения на сайте.
5
Разработка прототипа Landing Page
Разрабатываем схематическое изображение размещения блоков и контента на будущем сайте, формируем его визуальное представление.
6
Отрисовка дизайна будущего сайта
Отрисовываем уникальный и привлекательный дизайн, который будет возбуждать и захватывать внимание целевой аудитории.
7
Верстка и программирование
Верстаем и программируем функционал будущего лендинга на битриксе. Прорабатываем техническую и программную часть сайта.
8
Финальное тестирование
Финальное тестирование, выявление возможных проблем и их устранение. Сдача готового проекта в эксплуатацию
9
Настройка счетчиков аналитики
Устанавливаем на Landing Page и настраиваем счетчики Яндекс.Метрика и Google Analytics для дальнейшего анализа рекламных кампаний
10
Размещение на хостинге
Размещаем сайт на Вашем хостинге (при необ- ходимости помогаем с выбором подходящего хостинга), делаем необходимые настройки
Почему мы являемся профессионалами
в разработке Landing Page?
17 лет наша компания занимается созданием эффективных Лендингов на битрикс. Практически со времен первого их появления в РФ
37% наших проектов окупили себя уже в первый месяц после запуска и сегодня продолжают приносить прибыль своим владельцам
Для создания качественного Landing Page на битриксе нам нужно всего 3 недели и на выходе вы получите эффективный инструмент продаж
За время работы мы реализовали более 100 успешных проектов по разработке лендинг пейдж на битриксе для различных сфер бизнеса в Новосибирске и других регионах.
Мы разработали Landing Page и рекламные кампании для клиентов из 18 городов России.
В процессе разработки над проектами работает команда из 40 специалистов, включая дизайнеров, маркетологов, аналитиков, копирайтеров и др.
Обратный звонок
Получить консультацию
Оставить заявку
Узнайте об интеграции с нуля
Узнайте об интеграции
уже готового сайта
6 основных строительных блоков целевой страницы, которая ведет к сумасшедшим продажам
Итак, вы хотите создать целевую страницу с высокой конверсией для своего веб-сайта?
Как вы уже знаете, большинство «экспертов» говорят, что первым важным шагом к созданию невероятного онлайн-присутствия является создание отличного веб-сайта.
Но что, если вы хотите увеличить продажи или увеличить количество клиентов? Ответ прост: вам нужна «убийственная» целевая страница на вашем сайте.
Прежде чем я расскажу вам о строительных блоках высокоэффективной целевой страницы, позвольте мне рассказать, что такое целевая страница и для чего она нужна.
Целевые страницы похожи на все другие веб-сайты, которые вы видите в Интернете. В мире цифрового маркетинга целевые страницы предназначены для одной главной цели: , чтобы как можно больше посетителей переходили к «цели» — например, заставить людей нажимать кнопку «зарегистрироваться», чтобы создать бесплатную учетную запись, нажимать кнопку «подписаться», чтобы подписаться на информационный бюллетень, или просто побуждать людей «сделать заказ».
Итак, как видите, на целевой странице только ОДНА важная вещь, которую нужно сделать: с
по продвигать «желаемое действие» и объясняются все преимуществ, которые получит посетитель, когда он / она совершит это действие .
Это , почему целевая страница должна быть простой и чистой , чтобы посетители направлялись к этим желаемым целям для повышения конверсии.
Итак, как видите, конечная цель любой целевой страницы — заставить людей кликнуть . Это означает, что и дизайн, и текст на вашей целевой странице должны способствовать этому, и ничего больше.
Вот почему вы увидите, что целевая страница — это только одна страница.
С учетом сказанного, позвольте мне рассказать вам о 6 строительных блоках «убийственной» целевой страницы, которые конвертируются как безумно :
Убийственная целевая страница имеет:
1.Убийственный заголовок
Что делает заголовок? Его задача проста: привлечь внимание целевой аудитории и заставить их читать контент на вашей целевой странице, например:
Заголовок должен привлекать внимание целевой аудитории и удерживать ее при чтении содержимого вашей целевой страницы. (Источник изображения: Pinterest )
Это , почему заголовка должны быть остроумными, умными, а иногда даже возмутительными.Дело в том, что в конце концов, видите ли, они должны платить деньги рекламодателю.
В сети вы боретесь только за одно: привлечь внимание вашей потенциальной аудитории. Если вы этого не сделаете, вы вернетесь домой пустым, без денег на хранение в банке.
Ваши потенциальные клиенты, особенно онлайн-пользователи, недолго привлекают внимание. Это означает, что у вас есть меньше секунды, чтобы произвести на них впечатление. В течение этой доли секунды вам придется заставить их поставить стул через стол, сесть с вами и поболтать.
Один из способов сделать это — рассказать вашей целевой аудитории, о чем ваш веб-сайт, в простой для понимания форме.
Если, с другой стороны, им придется «долго» думать, пытаясь понять, что вы на самом деле делаете или предлагаете, то вы, скорее всего, их потеряете. Они с меньшей вероятностью прочитают ваш контент, загрузят бесплатный отчет или совершат покупку в Интернете.
Итак, сделает ваш заголовок ясным, кратким и понятным , а не длинным, расплывчатым и загадочным.
Вот «инсайдерская» информация о том, как выделить заголовок среди остальных элементов целевой страницы, включая логотип и название вашей компании:
- Оставьте достаточно места вокруг заголовка , чтобы он сразу выделялся среди остальных элементов целевой страницы, включая ваш логотип.
- Используйте шрифт, специально разработанный для заголовков . Сделайте жирным , чтобы сделать его более привлекательным.
- Использование CSS или сетки в PhotoShop для перемещения заголовка немного за пределы выравнивания страницы .
- Наконец, включает ваши ключевые слова (ключевые слова PPC и SEO) в заголовок.
Имея эту «инсайдерскую» информацию, давайте перейдем к еще одному важному строительному блоку высоко конвертируемой целевой страницы.
2. «Основное изображение» вашего продукта или услуги.
(Источник изображения: Nike)
Если у вас есть изображение вашего продукта, используйте его на целевой странице. Почему? Согласно многочисленным исследованиям, целевая страница с изображением продукта или услуги может значительно улучшить вашу прибыль. … чем страницы, на которых ее нет.
Использование имиджа продукта или услуги, возможно, способствует укреплению доверия. Вот почему его иногда называют «выстрелом героя». Вы ведь доверяете образу любимого актера?
Прошлой ночью, когда я занимался собственной разработкой сети, я сделал потрясающее открытие, которое заставило меня плакать от радости: , если ваши люди смогут повернуть изображение вашего продукта на 360 градусов, вы сразу же увидите резкий рост конверсии.
Но не выбирайте изображения продукта, которые вы найдете на своем ноутбуке. Это огромная ошибка. Скорее, выбирает только те «героические кадры», которые вызывают «правильные» эмоции. — теплые, дружеские, счастливые чувства — которые приводят к конверсиям.
Спойлер: убедитесь, что ваш «выстрел героя» связан с общей темой (ОДНОЙ главной целью) вашей целевой страницы.
3. Элемент «Сбор данных», который собирает данные от ваших пользователей
(Источник изображения: SmartInsights)
Сбор данных — еще один ключевой элемент целевой страницы, который собирает данные (отзывы и адрес электронной почты) с помощью желаемых действий, таких как подписки, опросы и контактные формы от ваших потенциальных клиентов.
Элементы сбора данных должны быть простыми для понимания — с четкими инструкциями. С другой стороны, использование нечетких элементов сбора данных (длинных форм) может отрицательно сказаться на показателях конверсии.
При сборе данных от ваших пользователей, если они вводят «недействительную» информацию, убедитесь, что вы вежливо их показываете. Еще лучше, расскажите им, что им следует делать, приведя пример.
Чтобы повысить доверие, дайте им понять, что их данные находятся в целости и сохранности с вами, и что вы никогда не собираетесь делиться ими с другими и не рассылаете им спам.
А как насчет количества полей формы?
Ну, это зависит от обстоятельств. Часто бывает, что онлайн-форма с меньшим количеством полей обеспечивает более высокий коэффициент конверсии. Но верно и обратное. В прошлом мы наблюдали падение коэффициента конверсии, когда мы не задавали достаточно вопросов. Позже мы поняли, что нам нужно тратить больше времени на борьбу с плохими контактами.
И, чтобы быть уверенным на 100%, обязательно проведите A / B-тест, чтобы увидеть, что лучше всего подходит для вас.
4. Ваша кнопка призыва к действию (CTA)
(Источник изображения: Business2Community)
Кнопка CTA — это ключевой элемент целевой страницы, который требует определенного действия от людей, посещающих ваш веб-сайт.
Незначительные настройки кнопки CTA, такие как изменение ее цвета, размера текста и размещение его в новом месте на целевой странице, могут значительно повысить коэффициент конверсии. Опять же, чтобы получить лучший результат, вам нужно протестировать и посмотреть, какая оптимизация работает лучше всего для вас. И еще кое-что: «слова», которые вы используете на кнопках CTA, также играют огромную роль в ваших конверсиях.
Спойлер : всегда старайтесь использовать ясный, простой, и действенный текст , чтобы побудить людей немедленно принять меры.Кроме того, сделайте вашу кнопку CTA немного БОЛЬШЕ и жирнее , как на скриншоте ниже:
Да, и еще кое-что: пользователей Интернета тратят большую часть своего времени (более 80%) на «верхнюю часть страницы». -кратная представляет собой верхнюю половину целевой страницы, которую посетители сразу видят, когда попадают на ваш веб-сайт.
Если вы хотите привлечь больше посетителей к своей воронке продаж, вам нужно включить наиболее важные элементы целевой страницы в верхнюю часть страницы, , например, кнопку CTA.
Разместите наиболее важные элементы целевой страницы в верхнем сгибе. (Источник изображения: LinkedIn)
5. Преимущества
Элемент выгоды объяснит, как ваш продукт или услуги помогут вашему потенциальному покупателю.
Видите ли, онлайн-пользователи — это сканеры, а не читатели. Итак, вам нужно свести свои длинные абзацы к легко читаемым и перевариваемым пунктам .
Как правило, старайтесь продавать свои преимущества, а не характеристики своих продуктов или услуг.Никто из тех, кто когда-либо покупал дрель, вообще не хотел дрель. Они просто хотели продырявить дыру. Итак, сосредоточьтесь на том, как ваш продукт или услуга могут помочь потенциальному покупателю.
И, записывая преимущества, вы сначала должны знать, кто ваша «целевая» аудитория, и соединить их таким образом, чтобы вызвать «правильные» эмоции в их голове (заставить их чувствовать себя счастливыми, радостными, удовлетворенными и т. Д.). Но не старайтесь изо всех сил угодить каждой душе, попавшей на вашу страницу — у вас не будет никаких молитв таким образом.
Элемент выгоды объяснит, как ваш продукт или услуги помогут вашему потенциальному покупателю. (Источник изображения: Рене Уоррен)
6. Вторичный CTA
И последнее, но не менее важное: вторичный призыв к действию поможет вам привлечь потенциальных клиентов, которые еще не готовы покупать у вас.
Что такое дополнительный призыв к действию? Вторичный CTA на вашей целевой странице может быть ссылкой на ваши профили в социальных сетях — Facebook или Twitter.Ваши посетители могут щелкнуть по нему и мгновенно стать вашим последователем. Таким образом, вы по-прежнему сможете поддерживать с ними связь в будущем — регулярно обновляя информацию в социальных сетях.
Вы также можете разместить вторичные призывы к действию в других местах, например, на страницах с благодарностью или в письмах с подтверждением.
И, если хотите (и должны), вы можете протестировать свою целевую страницу с дополнительным CTA или без него, чтобы увидеть, как они влияют на вашу прибыль.
Дополнительный призыв к действию поможет вам привлечь потенциальных клиентов, которые еще не готовы покупать у вас.(Источник изображения: Hubspot)
Заключение
Если вы прочитаете эту статью, то станете умнее 90% маркетологов. С помощью этих убийственных уловок вы можете легко и быстро создать потрясающую целевую страницу, которая невероятно увеличивает продажи.
Просто регулярно отслеживайте свои показатели и продолжайте их настраивать, пока не получите наивысший коэффициент конверсии.
Что дальше? Выполните эти несколько шагов, чтобы создать потрясающие целевые страницы, которые будут безумно конвертироваться (что является его основной целью)
- Имейте в виду одну цель при создании целевой страницы .Что ты хочешь делать? Получить электронную почту пользователя? Они звонят вам по телефону?
- Далее, выясните, кто ваша целевая аудитория . Запишите их возраст, пол, профессию и т. Д.
- И, наконец, спроектируйте свою целевую страницу с использованием 6 важнейших строительных блоков, упомянутых выше . Он не обязательно должен быть идеальным. Вы всегда можете улучшить его позже, основываясь на том, что вам скажет аналитика.
Связанные
Лучший способ создания целевых страниц в масштабе
Instapage разработал более быстрый способ создания лучших целевых страниц после клика.
Это важное обновление, потому что, когда вы тратите много денег на цифровую рекламу и знаете, что каждое объявление должно иметь уникальную целевую страницу после клика, масштабирование производства целевой страницы после клика быстро становится непосильной задачей. У вас есть цель создать релевантную целевую страницу после клика для каждого объявления, затрачивая на это меньше времени. Препятствие здесь в том, что существующие платформы не оборудованы для масштабируемого решения этой проблемы.
Большинство компаний создают свои целевые страницы после клика на основе библиотеки шаблонов страниц, которые у них есть.Однако рекламодатели и маркетологи должны по-прежнему дублировать работу — воссоздавать идентичные части шаблонов на всех похожих страницах. Это занимает много времени и не позволяет компании или агентству масштабировать свои процессы автоматизации после клика.
Однако с сегодняшнего дня создание персонализированных целевых страниц после клика происходит быстрее, чем когда-либо прежде.
Познакомьтесь с Instablocks®
Instapage, платформа автоматизации пост-кликов для цифровых рекламодателей, объявляет о выпуске Instablocks. Это совершенно новый способ создания целевых страниц после клика, который не предлагает ни один другой поставщик в отрасли.Теперь рекламодатели и маркетологи могут создавать блоки страниц, которые можно использовать в качестве строительных блоков для быстрого и простого создания большого количества целевых страниц после клика. Это позволяет рекламодателям разрабатывать соответствующие целевые страницы после клика для целевой рекламы так же быстро, как они создают объявления.
С помощью Instablocks клиенты могут создавать и сохранять настраиваемые блоки для повторного использования на своих целевых страницах после щелчка или использовать готовые шаблоны Instablock, такие как наши существующие шаблоны целевых страниц после щелчка.Это обновление продукта позволяет клиентам быстро масштабироваться до сотен целевых страниц после клика, сокращая дублирование творческой работы.
Теперь вместо того, чтобы тратить время на воссоздание того же контента, клиенты могут сосредоточиться на создании нового контента . Существующие блоки страницы с контентом, такие как верхние и нижние колонтитулы, отзывы и т. Д., Которые уже были созданы и разработаны, теперь можно шаблонизировать и использовать повторно.
Никакая другая платформа не предлагает такой функциональности.
Как работают Instablocks
Появление Instablocks позволяет клиентам создавать и сохранять настраиваемые блоки для повторного использования на своих целевых страницах после щелчка или использовать готовые шаблоны Instablock, такие как существующие шаблоны целевой страницы Instapage после щелчка.Клиенты могут легко вставить пустой или сохраненный раздел, продублировать или удалить раздел по мере необходимости.
Для клиентов, которые хотят создавать масштабные целевые страницы после клика, Instablocks дает возможность маркетологам сохранять и повторно использовать общие блоки страниц, такие как верхние и нижние колонтитулы, отзывы и т. Д. С помощью Instablocks клиенты могут ускорить создание рекламных и маркетинговых кампаний за счет быстрого масштабирования производства целевых страниц после клика, что приведет к увеличению количества конверсий и быстрее.
Instablocks доступен всем клиентам.
На панели инструментов в верхней части конструктора нажмите «Instablocks», и вы увидите открытое окно, подобное этому:
Левый столбец содержит папки, которые вы настроили для категоризации каждого блока страницы. В этом примере «Заголовки», «Регистрация», «Цены» и т. Д. Уже созданы. В тот момент, когда вы щелкнете по блоку страницы, вы заметите переключение рабочего стола и мобильного устройства с правой стороны. Это поможет вам визуализировать, как блок страницы отображается на каждом типе устройства:
Найдя нужный блок страницы, нажмите «вставить».Затем вы выберете, где разместить раздел на странице, как показано здесь бирюзовой рамкой:
Просто повторите процесс для любого количества блоков и нажмите «Сохранить» в правом верхнем углу конструктора, чтобы сохранить изменения, внесенные на страницу. Для экшн-версии на гифке ниже показано следующее:
- Сохранение блока страницы в Мои блоки
- Вставка сохраненного блока из Instablocks на вашу страницу
С сегодняшнего дня клиенты всех новых планов будут иметь доступ к Instablocks, Block Templates и My Blocks.
Особенности и преимущества
Функция №1: настраиваемые блоки
Сохраняйте созданные вами блоки, такие как верхние и нижние колонтитулы, отзывы и т. Д. Затем поделитесь своими блоками со своей командой и повторно используйте их на своих целевых страницах после клика. Instablocks позволяет легко создавать и тестировать брендированные, персонализированные и соответствующие сообщениям целевые страницы после клика в любом масштабе.
Функция №2: шаблоны блоков
Используйте готовые шаблоны для более быстрого создания страниц со всеми видами блоков.С помощью шаблонов блоков можно легко добавить заголовок, цены, отзывы, регистрацию, функции блоков страниц и многое другое на всех ваших целевых страницах после щелчка.
Функция № 3: виджет Instablocks
Легко создавайте целевые страницы после щелчка со стандартными блоками, а не создавайте целые страницы сразу. Добавляйте, дублируйте, сохраняйте или удаляйте блоки на целевых страницах после клика.
Войдите и начните использовать Instablocks
Болевые точки и как их решает Instablocks
Болевая точка №1
Моей команде требуется слишком много времени, чтобы создать персонализированную целевую страницу после клика.
Решение
Клиенты могут создавать и сохранять блоки для повторного использования на своих целевых страницах после щелчка мышью или использовать готовые шаблоны Instablock. Маркетологи теперь могут сосредоточиться на создании нового контента, а не тратить время на воссоздание существующего контента. С Instablocks можно быстро масштабировать до сотен целевых страниц после клика, исключив дублирование творческой работы.
Болевая точка №2
Мы создаем сотни целевых страниц после клика из нескольких шаблонов, но каждый раз нам приходится перестраивать страницы с нуля.Это все еще требует очень много времени.
Решение
Теперь маркетологи могут масштабировать производство своих персонализированных целевых страниц после клика быстрее и эффективнее с помощью Instablocks. Клиенты могут сохранять и повторно использовать общие блоки, такие как верхние и нижние колонтитулы, отзывы и т. Д., На всех своих целевых страницах после щелчка.
Болевая точка №3
Мне нужны шаблонные целевые страницы после клика.
Решение
Клиенты могут быстро создавать множество блоков для создания сотен новых страниц без необходимости дублировать существующий творческий контент.
Что говорят клиенты об Instablocks
Естественно, мы гордимся этой новой функцией, и некоторые из наших первых пользователей тоже видят в ней преимущества. Как Crunchbase, например:
Рекламные технологии значительно продвинулись вперед за последние несколько лет. Тем не менее, всегда оставался вопрос, как масштабировать постклик так же эффективно и результативно, как масштабировать сами объявления. Instapage позволил нам работать умнее и быстрее создавать страницы, что позволило нам по-настоящему максимизировать нашу цифровую рекламу.
— Александра Мак, руководитель отдела маркетинга Crunchbase
Зачем меняться, почему сейчас?
Вы можете протестировать и оптимизировать свои целевые страницы после клика всего за несколько кликов. Добавление Instablocks — это новый способ создать такой опыт, и никакая другая платформа не оснащена подобной функциональностью. Что еще лучше, так это то, что каждый покупатель нового плана имеет доступ к Instablocks!
Instapage — это платформа автоматизации после щелчка, которая позволяет быстро создавать масштабируемые целевые страницы после щелчка.Начните жить своей лучшей жизнью (по крайней мере, в том, что касается создания целевой страницы после клика), создавая свои собственные Instablocks сегодня. Ты не пожалеешь об этом.
Анатомия успешной целевой страницы — STAUFFER
Хотя существует бесконечное количество способов создать целевую страницу, каждая успешная целевая страница должна содержать основную группу элементов. Эти строительные блоки, если хотите, следует использовать в качестве руководства при создании вашего контента.
Когда дело доходит до маркетинга, это может быть вашим естественным побуждением выделиться из толпы, но в данном случае это не совсем так.Оказывается, большинство целевых страниц с высоким коэффициентом конверсии следуют определенной формуле успеха, но это не значит, что вы вообще не можете мыслить нестандартно.
Понимая анатомию успешной целевой страницы, вы можете найти умные способы оптимизации, которые сделают ваш бренд сияющим. В этой статье мы расскажем об основах целевой страницы, чтобы вы могли начать добиваться поставленных целей.
Строительные блоки целевой страницы
Каждая целевая страница будет по-своему уникальна.При этом обычно есть пять основных элементов, которые должна иметь каждая целевая страница с высокой конверсией:
- Уникальное торговое предложение (USP)
- Главное изображение или видео
- Преимущества вашего предложения
- Обзор, отзыв или какая-либо форма социального доказательства
- Четкая цель конверсии или призыв к действию (CTA)
1. Ваше уникальное торговое предложение (USP)
Ваше уникальное торговое предложение — это тот секретный соус, который отличает ваш бренд от конкурентов.Думайте об этом как о той особенной вещи, которая делает ваше предложение обязательным. Что делает ваш продукт или услугу отличными (и лучше) от всего остального на рынке? Ответьте на этот вопрос, и это ваше УТП.
Целевые страницы должны сообщать об этом предложении в краткой и понятной форме, чтобы ваши посетители сразу понимали, почему они не могут жить без вашего предложения. Используя ряд элементов страницы, вы можете рассказать историю того, почему ваш бренд уникален:
Основной заголовок
Главный заголовок может сделать или сломать вашу целевую страницу.Это первое, что видят посетители, поэтому очень важно, чтобы он очень четко описывал, что пользователь получит от вашего продукта или услуги. Сделайте свой заголовок запоминающимся и кратким и четко укажите свое УТП, чтобы не было путаницы с самого начала.
Вспомогательный заголовок
Подзаголовок — отличный способ разъяснить ваш короткий и приятный заголовок, но не переусердствуйте с деталями. Как и заголовок, чем короче, тем лучше.Вспомогательный заголовок будет либо:
- Действовать как прямое продолжение заголовка. Хотя ваш заголовок должен быть достаточно мощным, чтобы стоять самостоятельно, подзаголовок, по сути, завершает мысль.
- Или он предоставляет дополнительную ценность или передает вторичное убедительное сообщение, которое относится к вашему основному заголовку.
Усиливающее или закрывающее заявление
Хотя оба варианта являются необязательными, подкрепляющее или закрывающее высказывание может предложить еще один шанс на преобразование.Подкрепляющее заявление обычно находится в середине вашей целевой страницы как возможность привлечь внимание к вашему УТП. С другой стороны, заключительное заявление — это падение вашего микрофона — это ваш последний шанс конвертировать, так что сделайте это действенным.
2. Образ героя
Все мы знаем, как важно произвести первое впечатление, и изображение главного героя (или фоновое видео, если вам нравится) — ваш шанс произвести незабываемое впечатление. Изображение главного героя на вашей целевой странице служит первым визуальным строительным блоком, который увидят посетители.
Правильное изображение героя должно эффективно сообщать о вашем ИБП. Например, если вы управляете технологической компанией, это может быть GIF-изображение вашего нового приложения, запущенного на элегантном смартфоне. Или, если вы управляете бухгалтерской фирмой, это может быть изображение ваших налоговых экспертов, направляющих реального клиента через документы. Просто имейте в виду, что вы не хотите использовать дрянные стоковые изображения. Чем более реалистичны ваши образы, тем лучше люди будут чувствовать связь с вашим брендом.
3. Льготы
Если заголовок убеждает посетителей узнать больше о вашем предложении, выгода должна закрепить сделку.Секрет здесь в том, чтобы как можно точнее описывать свои преимущества, одновременно описывая функции.
Преимущества и функции могут показаться схожими, но функция — это особенное качество вашего продукта или услуги, а преимущество описывает положительное влияние, которое оказывает эта функция. Например, предположим, что вы занимаетесь производством щелочной воды. Вода, которую вы продаете, может содержать витамины и минералы, но тот факт, что она питает ваше тело, является преимуществом. Если вы хотите повысить коэффициент конверсии, обычно рекомендуется использовать преимущества, но одновременно выделять как функции, так и преимущества.
4. Социальное доказательство
Люди вокруг нас могут оказывать огромное влияние на наше поведение. Таким образом, возможно, самый убедительный метод в вашем наборе инструментов — это предоставление реальных социальных доказательств того, что ваш продукт или услуга предоставляет. Социальное доказательство может выглядеть так:
- Прямые цитаты или отзывы клиентов
- Тематические исследования (или ссылки на тематические исследования)
- Видеоинтервью или отзывы
- Обзор оценок с проверенных сайтов, таких как Yelp, Amazon или Google
Просто помните, что когда дело доходит до социальных сетей доказательство, вы не можете подделать это.Если люди унюхают что-то подозрительное, вы, скорее всего, никогда больше не сможете заслужить их доверие. По возможности сообщайте пользователям, кто, что, когда, почему и как относится к вашему клиентскому опыту. Отзыв будет намного эффективнее, если ваши посетители могут идентифицировать себя с человеком, который его делает, а не с расплывчатой ситуацией или стоковой фотографией.
5. Призыв к действию
Успешная целевая страница, которую иногда называют «целью конверсии», преследует одну четкую цель. Для ваших посетителей это будет выглядеть как призыв к действию, который может быть кнопкой перехода или, возможно, формой для привлечения потенциальных клиентов.
Не стесняйтесь проявить здесь творческий подход, чтобы не чувствовать себя слишком «продажным». Избегайте использования скучного текста на кнопках, такого как «нажмите здесь», и выберите что-то более конкретное, например «подпишитесь на мою бесплатную пробную версию». Призывы к действию также являются отличным местом для проведения A / B-тестирования. Небольшие различия могут иметь большое влияние, поэтому найдите время, чтобы выяснить, какой язык наиболее эффективен для ваших клиентов.
Получите целевую страницу своей мечты
Объедините эти пять основных строительных блоков, и вы будете на пути к созданию очень успешной целевой страницы.Если вам нужна дополнительная информация, обращайтесь к экспертам STAUFFER в любое время.
Что такое целевая страница
Определение главной и целевой страницы: в чем разница?
Люди часто не понимают, в чем разница между домашней страницей (или страницей продукта) и целевой страницей, если они не понимают определения этих двух типов страниц. А если у компании нет продуманной маркетинговой стратегии, они могут даже использовать их как взаимозаменяемые.
Однако, как правило, это не лучший способ конвертировать посетителей сайта, поскольку они имеют существенные различия.Большинство этих различий связано с конечной целью каждой страницы. Домашние страницы обычно создаются для обеспечения большого разнообразия взаимодействий.
Пользователь может зайти сюда, чтобы купить продукт, найти дополнительную информацию о компании, найти контактную информацию или даже найти вакансии. Домашняя страница обычно позволяет пользователям достичь всех этих целей.
С другой стороны, у большинства посетителей сайта будет та же причина посещения целевой страницы.Таким образом, все функции оптимизированы для достижения этой цели. Обычно это приводит к следующим различиям:
Навигация
Домашняя страница включает в себя множество меню, которые позволяют пользователям легко находить нужную информацию. Между тем, целевая страница часто вообще избегает меню, поэтому у пользователя меньше шансов уйти со страницы. Цель состоит в том, чтобы сделать клик по призыву к действию единственным вариантом.
Содержимое
Контент на главной странице отражает тот факт, что пользователь мог находиться там по нескольким причинам.Контент обычно носит информационный характер и пытается рассказать посетителю о компании и о том, чем она занимается.
На целевой странице контент ориентирован на конверсию. Например, целевая страница электронной книги будет сообщать о преимуществах загрузки материала, а страница бесплатной пробной версии — о преимуществах регистрации.
Призыв к действию
Призыв к действию или CTA — это функция на веб-странице, которая инструктирует посетителя выполнить определенную задачу. Часто это будет кнопка, на которую можно щелкнуть.Примеры призывов к действию включают «узнайте больше», «купите сейчас» или «зарегистрируйтесь здесь».
Хотя и домашние, и целевые страницы используют призывы к действию, они делают это по-разному.
Домашняя страница обычно содержит несколько призывов к действию для достижения различных целей. Это может побудить пользователя узнать больше о функциях продукта, подписаться на список подписчиков по электронной почте или получить доступ к бесплатной пробной версии.
Целевая страница обычно имеет один призыв к действию (или несколько призывов к действию только для одного предложения), так как включение большего количества снизит вероятность того, что страница достигнет своей основной цели.
Целевая страница
| База знаний Omnisend
Целевая страница
позволяет вам делиться ссылкой в социальных сетях, на веб-сайте, блоге и т. Д. Как только человек нажимает на эту ссылку, он / она будет перенаправлен на страницу «Подписка». Пример страницы регистрации показан ниже.
Содержание
Преимущества
Процесс установки
Совместное использование в Facebook
Преимущества
Форма регистрации на целевой странице имеет несколько явных преимуществ по сравнению с другими формами регистрации, предоставляемыми Omnisend.
Клиенту не нужно посещать ваш веб-сайт, чтобы увидеть эту страницу. Вы можете поделиться ссылкой на целевую страницу в своих электронных письмах, блогах и сообщениях в социальных сетях.
Эта страница позволяет вам обратиться к вашим клиентам с альтернативным предложением подписаться или предоставить согласие. Если ваш клиент не оставил свой номер телефона или не предоставил согласие GDPR, вам может помочь форма целевой страницы.
Форма целевой страницы имеет больше места для обмена дополнительной информацией, а также позволяет добавлять собственный CSS.
Он может запускать автоматизацию приветствия для новой подписки, а также настраиваемую автоматизацию для каждой отправки на страницу.
Процесс установки
1. Создайте форму регистрации целевой страницы. Чтобы начать настройку целевой страницы, перейдите на вкладку Forms> щелкните Create Form> Landing Page .
2. Тема. На этом этапе вы можете выбрать макет целевой страницы, включая размещение изображений и текста относительно друг друга.По мере продвижения вы сможете изменять изображения, цвета, шрифты и т. Д.
3. Содержание и дизайн. Чтобы переключаться между редактированием контента и дизайном, нажимайте верхние кнопки боковой панели.
Содержимое. На этом этапе вы можете изменить все настройки содержимого.
Вот список содержимого, которое вы можете редактировать:
Выберите предустановку языка
Загрузить логотип и изменить изображение (если выбранная тема поддерживает его)
Изменить текст заголовков
Добавить описание.Если вы добавляете очень длинный текст описания, он обрезается, и внизу описания появляется кнопка БОЛЬШЕ. Вы можете изменить текст кнопок БОЛЬШЕ и МЕНЬШЕ в разделе «Сообщения» на вкладке «Содержимое». Вы также можете увеличить размер поля, чтобы избежать автоматического усечения, пример можно найти здесь.
Включить сбор подписок для каналов электронной почты и SMS. По умолчанию все формы собирают только сообщения электронной почты.Тем не менее, вы можете включить сбор отказов от SMS-каналов и даже то и другое одновременно.
Включить сбор согласий GDPR (ЕС) и TCPA (США). Чтобы убедиться, что вы соблюдаете различные правила, мы предоставляем вам возможность включить полный сбор согласия.
Помимо набора подписок, форма целевой страницы позволяет вам настроить до 5 полей ввода всего. Здесь вы можете попросить своих клиентов предоставить свои личные данные, также используя настраиваемые свойства для любых конкретных вопросов.
Дизайн. В этом разделе вы можете изменить внешний вид основных блоков, изменить цвета, шрифты, границы и т. Д. Мы рекомендуем вам поиграть и проверить все доступные параметры.
Для тех из вас, кто чувствует себя комфортно при изменении кода, мы также подготовили возможность добавления CSS.
После добавления содержимого и стиля вы можете проверить представление сообщения об успешном выполнении, щелкнув Успех в верхней части окна редактирования ( Форма и Успех ).
3. Настройки. Этот шаг позволяет вам изменить следующие настройки:
Double Opt-in. Этот параметр позволяет отправлять подтверждающее электронное письмо после регистрации нового подписчика. Подробнее о двойной регистрации.
Кнопка веб-сайта. Добавьте URL-адрес, по которому ваши подписчики должны переходить после успешной регистрации через вашу целевую страницу. Он предварительно заполнен URL-адресом вашего магазина, но вы можете изменить его на что-нибудь другое.Чтобы отредактировать текст кнопки, вернитесь к шагу Настройки и найдите « Кнопка веб-сайта » в разделе «Сообщения».
Если вы поставите галочку рядом с Автоматически перенаправлять подписчика на мой сайт, клиент будет перенаправлен на страницу подтверждения через 5 секунд.
Доступность целевой страницы . Если вы хотите, чтобы ваша целевая страница работала только в течение ограниченного времени, вы можете установить для нее ограниченную доступность.По умолчанию целевая страница доступна на неопределенный срок, но ее можно изменить на любую дату в будущем. Как только наступает установленная дата, целевая страница отключается и появляется «Сообщение, когда форма больше не активна» (редактируется на этапе «Контент и дизайн», раздел «Сообщения»).
4. Подтвердите и запустите. Этот последний шаг поможет вам легко проверить, все ли вы настроили правильно. Вы можете перейти к любой части настройки, щелкнув ссылку «Изменить» рядом с каждым элементом. Чтобы начать делиться своей целевой страницей, скопируйте ссылку в буфер обмена и нажмите СОХРАНИТЬ И ВКЛЮЧИТЬ.
Примечание: Если вы хотите использовать расширенные настройки на своей целевой странице, наша статья о дополнительных настройках целевой страницы может вам здесь немного помочь. Для дополнительных настроек мы рекомендуем использовать инструмент разработчиков, чтобы собрать все нужные селекторы.
Совместное использование Facebook
В разделе «Совместное использование Facebook» редактора формы целевой страницы вы можете изменить следующие настройки:
Заголовок Facebook
Описание Facebook
Изображение Facebook
Если вы не сделали не добавляйте изображение в форму, оно автоматически вытягивает изображение, используемое для фона целевой страницы.Однако добавление изображения в опцию обмена в Facebook позволяет использовать другое изображение.
Минимальный рекомендуемый размер изображения — 600 x 315 пикселей. Размер изображения будет определять, как форма будет отображаться в сообщении.
После того, как форма будет активирована в вашей учетной записи Omnisend, вы должны скопировать ссылку и вставить ее в сообщение Facebook. После вставки ссылки заголовок, текст и изображение загрузятся автоматически.
Наконечник. Если вы не хотите отображать ссылку в сообщении, вы можете удалить ее сразу после того, как вставили в сообщение, и изображение и текст будут загружены.
Позже вся область сообщения станет интерактивной, поэтому посетитель, который нажимает на изображение или текст в сообщении, будет перенаправлен на целевую страницу. После отправки этой формы информация о клиенте будет добавлена в Omnisend, и он запустит любую автоматизацию с помощью соответствующего триггера.
Если у вас все еще есть какие-либо вопросы или вам нужна помощь, не стесняйтесь обращаться к нам по адресу [электронная почта защищена].
Как создать целевую страницу Drupal?
Виртуальная визитка, флаер, мини-сайт — все эти термины как нельзя лучше отражают характер и суть лендингов.Они состоят из нескольких горизонтальных сегментов, в которых представлен рекламный контент, побуждая вас продолжить изучение данной темы на других специализированных полноразмерных веб-страницах. Давайте проверим возможности, которые дает нам Drupal при создании этих конкретных веб-сайтов.
Страница из блоков
Чтобы создать одностраничный веб-сайт, состоящий из горизонтальных сегментов — четко отделенных друг от друга, но образующих единое целое — мы можем использовать несколько инструментов или модулей, доступных в ядре Drupal .Первый вариант, который приходит в голову, — это использование блоков . В Drupal блоки работают так же, как кубики Lego, элементы, содержащие любой контент. Они могут отображаться в разных частях страницы один над другим. Похоже, что нам нужно!
В то время как идея использования простых блоков, в основном содержащих текст, в этом случае отлично сработает, обеспечивая визуальные требования или желание включить немного более сложный контент (например, счетчики, мультимедиа, комбинацию текста и мультимедиа, карусель и т. Д.) кажется трудоемким и трудоемким. Высокий уровень персонализации блоков потребует от нас создания нескольких типов блоков и / или типов контента и дополнительных полей с нуля. вместе с дополнительными классами для правильного отображения.
Для сторонников чистого кода — Twig
Одним из доступных решений является также возможность создать коллекцию веток, где — с использованием кода HTML и PHP — мы можем создать целевую страницу с любым уровнем сложности , используя доступные или новые поля.Однако этот вариант требует от нас проводить много часов перед экраном, бесчисленные строки кода, не говоря уже о последующем обслуживании и управлении контентом. Для реализации этого решения обязательно нужен человек с техническими знаниями — в том числе на этапе внедрения контента.
Создание целевой страницы Drupal — модули
Как мы упоминали ранее, целевая страница в Drupal также может быть построена с использованием модулей. Давайте посмотрим, какие из них мы можем использовать и как.
Модуль компоновщика макетов
Очень полезный инструмент, который недавно был добавлен в ядро Drupal, — это модуль Layout Builder, который позволяет вам создавать шаблоны для структуры отображения элементов на странице . Пользователь имеет возможность определять свои собственные «регионы» для различных типов контента, используя очень полезный интерфейс перетаскивания. Проще говоря, он заменяет функцию управления отображением по умолчанию, которая определяет, как и какие поля должны отображаться, и дополнительно дает возможность размещать блоки.Создавая шаблон, вы можете почувствовать себя графическим дизайнером, манипулирующим элементами, при этом все необходимые им инструменты (в нашем случае — варианты редактирования блоков и разделов) находятся под рукой в виде панели редактирования. Чтобы использовать этот модуль, вам необходимо запустить его вручную , так как он не включен по умолчанию при установке Drupal.
При создании нового типа контента или желании использовать Layout Builder для существующего перейдите на вкладку управления отображением. Дополнительный раздел «Параметры макета» появится под списком полей, где мы выбираем параметр «использовать конструктор макета».Вместо списка полей будет добавлена кнопка «управлять отображением», которая перенаправит нас в интерфейс Layout Builder. Мы можем свободно управлять порядком элементов, добавлять блоки, которые могут содержать поля из любой сущности, форм, обычного текста, ссылок, представлений и даже всего меню. Блоки добавляются внутри разделов. Каждый раздел может быть организован в любое количество столбцов от 1 до 4. Порядок разделов нельзя изменить или «перетащить», поэтому будьте осторожны при их добавлении.
К сожалению, Layout Builder не сделает все за нас. Нам нужно приложить больше усилий для стилизации всех элементов. Однако существует дополнительный модуль — Layout Builder Styles — предназначенный для создания новых классов для блоков Layout Builder и секций , с возможностью определять ограничения, касающиеся того, каким блокам будет назначен данный класс. В настоящее время доступна бета-версия, и наша установка Drupal не может быть старше версии 8.7.7. Однако, чтобы в полной мере использовать возможности управления стилями, не вмешиваясь в код, нам нужно установить еще один модуль — Asset Injector , где мы определим все параметры ранее созданных классов.Затем при редактировании каждого блока или раздела мы сможем назначить один класс, доступный в списке.
Модуль абзацев
Второй наиболее часто выбираемый вариант при создании целевой страницы Drupal — это использование модуля Paragraphs вместе с Entity Reference Revisions. Абзацы позволяет вам создавать шаблоны, которые позже станут разделами (также известными как абзацы страницы). Один абзац может состоять из множества полей любого типа. Такая коллекция будет представлять собой тип абзаца, который будет использоваться любым выбранным типом контента.Например, давайте создадим новый тип контента с именем «Целевая страница». На этом этапе, в дополнение к полю «body» по умолчанию, мы добавляем еще несколько важных для нас полей. На этот раз нам понадобится только одно поле типа абзаца.
Теперь мы создадим два новых типа абзацев: «баннер» и «изображение + текст». В разделе Структура -> Типы абзацев -> Добавить тип абзаца мы создаем новые типы абзацев и управляем полями, которые будут в них включены. Для баннера это будет поле изображения.Для типа «изображение + текст» это также будет означать поле изображения и форматированный текст. Как и в случае создания типов контента, с типами абзацев мы можем управлять отображением полей и их средств форматирования. Вы обязательно заметите в списке, что вы можете добавить поле типа абзаца, таким образом мы можем создавать вложенные абзацы и использовать уже существующие.
Имея типы абзацев, давайте посмотрим, как будет выглядеть создание целевой страницы . Стоит отметить, что без определения в настройках типа контента, какой конкретный абзац должен быть его содержимым, нам предоставляется список всех доступных типов абзацев, который мы можем добавлять несколько раз, благодаря установке «без ограничений» при создании поля абзаца.
Paragraphs — это мощный инструмент, позволяющий сохранять высокую степень гибкости при создании целевых страниц. Ловушка при использовании этого модуля заключается в последующем управлении контентом, особенно, если мы создаем сложную структуру с несколькими вложенными полями. Человек, редактирующий контент на странице, может тогда почувствовать себя потерянным и ошеломленным огромным количеством вкладок и настроек.
Измененные абзацы. Создание посадочной страницы в Droopler
Если вам больше всего нравится возможность использования абзацев, вы обязательно найдете то, что Droopler может предложить для создания одностраничных веб-сайтов, чтобы стать еще лучше! Droopler — это наш бесплатный дистрибутив Drupal для создания веб-страниц. Содержит множество готовых шаблонов и компонентов.
Для этого инструмента мы использовали идею создания абзацев и вложенных абзацев для «сборки» веб-страницы. В версии по умолчанию вместе с установкой Droopler мы получаем в наше распоряжение ряд предопределенных типов абзацев. Это наиболее часто используемые типы абзацев при создании веб-страниц.
Виды абзацев в Дрооплере
Тогда почему мы должны использовать Droopler и чем он действительно отличается от ранее представленных возможностей, предлагаемых модулем Paragraphs, помимо экономии времени при создании наиболее популярных типов абзацев?
Внешний вид
Уже на первый взгляд мы видим одно принципиальное отличие — добавленные абзацы выглядят профессионально, и, если нас устраивает используемая цветовая схема, нам не нужно с ними ничего делать! Однако, если мы решим его изменить, перезапись скина по умолчанию не будет проблемой.Вы можете найти больше информации по этой теме здесь.
Редактирование прямо на созданной странице
Ранее я упоминал, что навигация по редактированию типа контента, состоящего из абзацев, может сбивать с толку. Эта проблема решена в Droopler благодаря использованию модуля Geysir и возможности редактирования абзацев прямо на созданной странице , в виде модальных окон. Интерфейс также позволяет вам «вырезать» и «вставлять» абзацы, то есть изменять их порядок и удалять, не переходя на страницу редактирования типа контента. Таким образом, все остается ясным, и мы сразу видим эффект от наших изменений.
Дополнительные опции
Модуль «Абзацы» основан на полях, позволяет выбирать средство форматирования и управлять отображением, но нигде нет места для дополнительных опций, связанных со стилем или быстрой реорганизацией содержимого в пределах одного абзаца. Если мы хотим иметь абзац с галереей изображений, нам нужны отдельные типы для размещения 4 или 8 миниатюр.То же самое происходит при использовании разных типов носителей — для изображений и видео нужен отдельный тип.
Droopler очень гибок в этом аспекте. Тип абзаца баннера принимает как изображение, так и видеофайл . Более того, для каждого типа абзаца на вкладке «Настройки» в окне добавления абзаца можно настроить поля и отступы, а также определить дополнительные классы, которые мы определяем в нашей скине, и есть даже возможность выбора предустановленная цветовая схема.
Если мы хотим создать абзац , состоящий из плиток , мы можем выбрать, какие из них должны быть выделены, увеличивая их размер по отношению к остальным, добиваясь эффекта «каменной» галереи.
У вас есть готовый блок, который вы хотите использовать и разместить среди абзацев? В Droopler абзацы также могут состоять из блоков , во вкладке мы можем выбирать среди всех тех, которые в настоящее время существуют на нашей странице. Блок с иконками и ссылками на соцсети — готов.Форма быстрой связи? Это тоже уже было сделано для нас.
Резюме
Целевые страницы или одностраничные веб-сайты — это очень специфический тип контента, который мы можем найти в Интернете. Он должен быть простым, прозрачным, современным и побуждать нас переходить на другие целевые страницы. Это огромный инструмент в руках маркетинговых команд, поэтому Drupal также был разработан, чтобы дать пользователям, в том числе непрограммистам, возможность быстро создавать такие страницы. Некоторые из методов, представленных в сообщении, имеют низкую степень сложности и могут быть реализованы непрофессионалами (Layout Builder, Paragraphs).Однако у них есть свои ограничения, и в какой-то момент созданная с их помощью «архитектура» становится слишком сложной и трудной в обслуживании. Кроме того, намерение создать что-то нестандартное потребует помощи разработчика, особенно для стилизации. Выбирая Droopler, мы можем быть уверены, что процесс создания целевой страницы будет простым и приятным, а также визуально эффективным без вмешательства в код. Любой без исключения сможет научиться управлять абзацами с легкостью и за меньшее время, чем ожидалось.
13 лучших конструкторов посадочных страниц, чтобы привлечь больше потенциальных клиентов (2021)
Последнее обновление: 29 июля 2021 г., Адам Энфрой
Целевые страницы побуждают посетителей действовать, привлекать новых потенциальных клиентов, увеличивать количество подписчиков в Интернете и увеличивать продажи.
Лучшие конструкторы целевых страниц также предоставляют расширенные функции, такие как настраиваемое доменное имя, тепловые карты для отслеживания вовлеченности, интеграцию с программным обеспечением для вебинаров и инструменты для масштабного привлечения потенциальных клиентов.
Однако малые предприятия и даже корпоративные бренды все еще борются с ними.
Лишь 22% компаний довольны своим коэффициентом конверсии, только 16% целевых страниц свободны от загроможденной навигации, а создание целевых страниц — одна из пяти основных проблем, с которыми сталкиваются маркетологи B2B.
Выбор лучшего конструктора целевой страницы жизненно важен.
В этом списке сравниваются, ранжируются и рассматриваются 13 лучших конструкторов целевых страниц на основе функций целевой страницы, простоты использования, интеграции со сторонними организациями, средств автоматизации, дизайна, цен и т. Д.
Вы также можете ознакомиться с моим полным руководством по ClickFunnels, Leadpages, Unbounce и Instapage для более подробного сравнения этих четырех инструментов.
И последнее, но не менее важное: вы можете ознакомиться с моим альтернативным руководством по ClickFunnels, если вы ищете варианты, похожие на ClickFunnels.
Приступим.
Заявление об ограничении ответственности: Эта статья содержит партнерские ссылки, за которые я бесплатно получаю небольшую комиссию. Однако это всего лишь инструменты, которые я полностью рекомендую, когда дело доходит до создания лучших целевых страниц.Вы можете прочитать мое полное раскрытие информации о партнерстве в моей политике конфиденциальности.
Что такое лучший земельный покупатель?
Вот мой выбор лучшего конструктора целевых страниц в этом году.
1. Leadpages.
Самый дешевый вариант с отличным конструктором форм.
Если вас больше всего беспокоит стоимость, то Leadpages — хороший вариант для вас. Однако не позволяйте недорогим тарифным планам вводить вас в заблуждение — они также не срежут углы, когда дело доходит до его функций.
Благодаря динамической замене текста, CRM и интеграции с электронной почтой Leadpages предлагает множество функций.Некоторые из лучших включают более 160 шаблонов страниц и создание неограниченного количества удобных для мобильных устройств страниц.
Они действительно немного отстают, когда дело доходит до дизайна страницы. Их редактор страниц сложнее в использовании, а их готовые страницы выглядят не так хорошо, как Instapage или Unbounce.
Ключевые особенности:
- A / B тестирование
- Интеграция с WordPress
- Шаблоны для мобильных устройств
- Скоро в продаже стр.
- Интеграция с социальными сетями
- Предлагает плагины для создания форм и дизайна страниц
Размер пакетов:
Стандартный план стоит 25 долларов в месяц; план Pro стоит 48 долларов в месяц, а расширенный план — 199 долларов в месяц.
Они также предлагают 14-дневную бесплатную пробную версию. Все планы включают в себя неограниченное количество целевых страниц, высокую скорость загрузки страницы, конструктор объявлений Facebook, неограниченное количество всплывающих окон, функции SEO и адаптивные целевые страницы для мобильных устройств.
Начните с 14-дневной бесплатной пробной версии Leadpages уже сегодня.
2. Разрыв связи.
Лучшие характеристики целевой страницы.
Unbounce — один из лучших конструкторов целевых страниц в этом списке. Он используется более чем 1500 брендами по всему миру и помогает вам создавать оптимизированные целевые страницы для преобразования большего количества запросов в потенциальных клиентов и продажи.
Он предлагает впечатляющие функции, которые могут быстро создавать, публиковать и тестировать ваши собственные земельные участки, заказы и липкие файлы — без каких-либо навыков.
Ключевые особенности включают простое использование перетаскиваемого редактора, более 125 уже существующих мобильных приложений и динамическую вставку ключевых слов для кампаний поискового маркетинга (SEM).
Динамическая вставка ключевых слов — отличная функция, которая позволяет заменять ключевые слова целевой страницы и заменять их в соответствии с поисковыми запросами пользователя.
Unbounce интегрируется с ведущими маркетинговыми приложениями, такими как Zapier, HubSpot, Salesforce, Marketo, Campaign Monitor, MailChimp, WordPress и другими.
Он также предлагает бесплатную пробную версию, чтобы вы могли протестировать продукт перед покупкой платной версии.
Основные характеристики:
- Простая в использовании функция перетаскивания
- Свыше 125 ИИ и мобильных обновленных шаблонов
- Динамическая вставка ключевых слов
- Автоматическая автоматическая подпрограмма
- Липкие панели
- Инструменты для управления несколькими клиентами
- Инструменты для управления множеством клиентов
- Пользовательские домены
Размер пакетов:
Если вы только начинаете, вы можете выбрать план Essential за 79 долларов в месяц.План Premium стоит 159 долларов в месяц, а пакет Enterprise будет стоить более 399 долларов в месяц.
Сначала вы можете воспользоваться их 14-дневной бесплатной пробной версией, чтобы проверить, соответствует ли она требованиям вашей целевой страницы.
Начните с бесплатной 14-дневной пробной версии Unbounce уже сегодня.
3. Украфт.
Лучший встроенный конструктор веб-сайтов.
Ucraft — еще один удобный конструктор целевых страниц, который обладает множеством впечатляющих функций, таких как редактор перетаскивания, создание логотипов и другие инструменты для проектирования.
Одним из недостатков является то, что планы подписки самого низкого уровня предлагают ограниченные функции и возможности. Помимо этого, уже существующие шаблоны, предоставленные Ucraft, привлекательны и полностью адаптированы для мобильных устройств.
Инструменты электронной коммерции и ведения блогов также довольно просты в использовании и предлагают множество вариантов настройки. Вы также получаете бесплатное доменное имя со всеми годовыми планами.
Кроме того, Ucraft допускает интеграцию с необходимыми инструментами, такими как Google Analytics, Zendesk chat, Intercom и т. Д.
Ключевые особенности:
- Перетаскиваемый редактор
- Круглосуточная поддержка в чате
- Параметр Команды: он позволяет вам предоставить доступ к вашему веб-сайту другим членам команды и предоставить им права на редактирование. Инструменты, такие как добавление части теля, изменение и описание приложения
- Раgеs Aр: это позволяет вам добавлять, перемещать и заменять детали на деталях, которые вы можете добавить в продукт
, который вы можете бесплатно добавить в
. ваши предпочтения в отношении дизайна, времени и более
Пакеты с ценами:
Первый пакет предоставляет бесплатные целевые страницы и включает базовые функции.После этого Ucraft предлагает три платных пакета: пакет Pro Website стоит 10 долларов в месяц, Pro Shop — 21 доллар в месяц, а план BigCommerce — 39 долларов в месяц.
Вы также получаете бесплатную 14-дневную пробную версию — кредитная карта не требуется.
Сообщества:
- Это больше похоже на конструктор веб-сайтов, чем на конструктор целевых страниц.
- Может быть более сложным
Начните работу с Ucraft уже сегодня.
4. Іnstaragе.
Самый простой конструктор целевых страниц.
Instapage — идеальное программное обеспечение для создания целевых страниц, от предпринимателей до крупных агентств, для всех, кто хочет создавать потрясающие целевые страницы. Благодаря более чем 200 шаблонам, адаптируемым к мобильным устройствам, вам не нужно кодировать HTML, CSS или нанимать разработчика для дизайна целевой страницы.
Он предлагает простой редактор перетаскивания, чтобы упростить добавление элементов на целевые страницы. Вам понадобится всего пара минут, чтобы завершить процесс установки и начать работу с этим инструментом.
Их корпоративная учетная запись предлагает интеграцию с такими инструментами, как WordPress, MailChimp, Salesforce, HubSpot и другими.
Основные характеристики:
- Гибкий и простой в использовании редактор
- Нестандартные темпы
- Сообщение для клиентов
- Интерактивные виджеты
- Настройка шрифтов — доступно до 5000 веб-шрифтов
- Игсток Імагэ Лібрари
- Динамическая вставка ключевых слов
- Простые формы посадочной страницы
- Надежная аналитика конверсии
- Неограниченное A / B-тестирование
Ценовые пакеты:
Базовый план стоит 99 долларов в месяц и предлагает стандартные функции, такие как создание опыта после щелчка, адаптивные страницы для всех устройств, набор аналитики и надежную экосистему интеграции.
Корпоративный пакет основан на расценках и имеет более продвинутые функции, такие как менеджер персонализации, функции безопасности корпоративного уровня и многое другое.
Вы также получаете 14-дневную бесплатную пробную версию, которая дает вам доступ ко всем функциям плана Core.
Начните работу с Instapage сегодня.
5. НubЅrot.
НubЅроt — одно из самых уважаемых имен в мире SaaS- и B2B-маркетинга, и это правильно.Они предлагают различные маркетинговые услуги, от инструмента CRM до инструмента продаж и инструмента целевой страницы; HubSpot — это универсальный магазин.
HubSpot оправдывает свою репутацию, предлагая многофункциональные, простые в использовании и существенно мощные инструменты для создания целевых страниц. Программное обеспечение удовлетворяет любым требованиям и подходит как для одного пользователя, так и для больших команд и агентств.
HubSpot — это бесплатное программное обеспечение, в котором есть все бесплатные инструменты, необходимые для проведения базовой маркетинговой кампании.Бесплатно вы получаете конструктор целевой страницы, конструктор форм, электронный маркетинг, инструмент управления рекламой и CRM. Если вы представляете малый бизнес с ограниченным бюджетом, эти инструменты определенно помогут вам добиться результатов без больших затрат.
Если вы новичок, то получите доступ к полному пошаговому процессу и сотням уже существующих шаблонов для мобильных устройств. Однако для более продвинутых пользователей этот знаменитый инструмент целевой страницы предлагает широкий спектр инструментов и технологий, таких как инструменты расширенной аналитики, программное обеспечение для тестирования и т. Д.
Основные характеристики:
- Предлагает сегментацию списка
- Страницы полностью реагируют на всех устройствах
- Предлагает персонализированный контент целевой страницы для индивидуальных посетителей
- Характеристики твердого A / B-тестирования
- Позволяет создавать профессионально выглядящие целевые страницы за считанные минуты
- Захватывает и конвертирует потенциальных клиентов с помощью чата, всплывающих форм, диалоговых ботов и т. Д.
Ценовые пакеты:
Бесплатный план
HubSpot включает бесплатные целевые страницы, тринадцать отраслевых шаблонов и базовую аналитику, а также множество других удобных бизнес-инструментов.Затем у вас есть три платных уровня: tаrtеr, Рrоfеssіоnаl и ntеrprisе.
Это еще один улучшенный инструмент для изготовления на марке, в частности для первого варианта.
- Первый план начинается с 50 долларов в месяц за 1000 контрактов.
- Маркетинговый план стоит 800 долларов в месяц (взимается ежегодно).
- Стандартный план стоит 2400 долларов в месяц (взимается ежегодно).
Минусы:
- Тарифы Professional и Enterprise стоят дорого
- Не поддерживает мобильные страницы AMP
- Лучше подходит для крупных клиентов
Начните работу с целевыми страницами HubSpot бесплатно.
6. Ландінгі.
Гибкая платформа без необходимости кодирования.
Landingi — это комплексное решение для создания целевой страницы для малого бизнеса.Тот факт, что им пользуются более 4000 компаний, включая таких гигантов, как Paypal и Sony Music, еще раз подтверждает его авторитет.
Чтобы создавать собственные целевые страницы с помощью Landingi, вам не нужны навыки программирования или ИТ. Этот автоматический создатель целевых страниц упрощает создание, публикацию и оптимизацию ваших целевых страниц.
Он также предлагает некоторые надежные функции, такие как редактор перетаскивания, более 100 мобильных шаблонов для увеличения конверсии, маркетинговую поддержку и т. Д.
В целом, Landingi очень похож на Instapage, но вам нужен план более высокого уровня, чтобы соответствовать его предложениям.
Ключевые особенности:
- А / В рлит Испытания
- Простой редактор перетаскивания
- Встроенные аналитики Wеb Тоолс
- Отслеживает ваших посетителей, коэффициент конверсии
- Организационный ранк Ортімізатіон
- Организация Рада Качества Ортимизация
- Интеграция с такими инструментами, как HubSpot, MailChimp и др.
Размер пакетов:
Начальный план Core стоит 29 долларов в месяц, план Create — 45 долларов в месяц, Automate — 59 долларов в месяц, а план Suite — 209 долларов в месяц.
Все планы включают 14-дневную бесплатную пробную версию; кредитная карта не требуется. Каждый план включает в себя такие функции, как неограниченное количество целевых страниц, техническая поддержка, облачный хостинг AWS, конструктор целевых страниц с перетаскиванием и многое другое.
Начните работу с Landingi и получите 14-дневную бесплатную пробную версию.
7. Wishpond.
Wishpond — быстрорастущее имя в сфере SaaS и маркетинга, которое было названо одним из 14 главных конкурентов HubSpot в 2019 году и названо High Performer в отчете G2 Marketing Automation Software Grid Report.
Интерфейс
Wishpond интуитивно понятен и оптимизирован для конверсий. Вам просто нужно использовать один из их шаблонов и ввести информацию, которую вы хотите собрать, с помощью форм целевой страницы.
Подходит как для новичков, так и для более опытных пользователей. Конструктор целевой страницы Wishpond может быть таким же простым, как потратить несколько минут на конструктор с перетаскиванием.
С другой стороны, если вам нужна большая гибкость, их расширенные инструменты позволяют настраивать элементы вашей страницы путем кодирования HTML и CSS.
Кроме того, команда Wishpond готова оказать поддержку и помочь в проведении маркетинговых кампаний или конкурсов, если вам потребуется их поддержка или опыт.
ОСНОВНЫЕ ХАРАКТЕРИСТИКИ
- Простая интеграция с другими основными маркетинговыми платформами.
- Он предлагает мощные дополнительные инструменты автоматизации маркетинга для увеличения маркетинговых усилий.
- Все шаблоны адаптируются на разных устройствах.
- Галерея шаблонов целевой страницы предназначена для различных отраслей, событий и целей.
- Позволяет создавать профессионально выглядящие целевые страницы за считанные минуты.
- Он позволяет легко добавлять всплывающие окна и формы даже для не разработчиков.
- Обширные ресурсы с базой знаний и библиотекой вебинаров, электронных книг и статей по маркетингу и платформе.
- Доступна поддержка в чате.
ЦЕНОВЫЕ ПАКЕТЫ:
Wishpond имеет три тарифных плана, на которые вы можете подписаться ежемесячно или ежегодно. Основное различие между ними — количество потенциальных клиентов, а также доступ к определенным расширенным функциям, таким как доступ к API.
Начальный план составляет 49 долларов США в месяц , ограничение на 1500 потенциальных клиентов. План «Все, что вам нужно» стоит $ 99 / месяц , ограничение на 2500 лидов. План Rapid Growth Tier-1 составляет 199 долларов США в месяц , ограничение на 10 000 потенциальных клиентов.
Существует 14-дневная бесплатная пробная версия на годовые планы без обязательств для всех, кто хочет узнать, подходит ли вам Wishpond.
Начните с 14-дневной бесплатной пробной версии Wishpond уже сегодня.
8. GetResponse.
GetResponse — это универсальная платформа, которая позволяет создавать целевые страницы и помогает в ваших усилиях по электронному маркетингу и автоматизации маркетинга.
Чтобы начать работу с конструктором целевой страницы, вам нужно выполнить всего четыре простых шага, в том числе:
- Выберите шаблон
- Настройте целевую страницу
- Опубликуйте целевую страницу одним щелчком мыши
- После публикации протестируйте свою страницу и оптимизируйте ее
Да, это так просто. Еще одна замечательная вещь — это то, что вы получаете несколько инструментов по одной цене. Однако конструктор целевой страницы не является основным инструментом, что может иметь свои недостатки.
Ключевые особенности
- Встроенный простой в использовании редактор
- Помещает липкие формы регистрации от нижнего до верхнего края целевой страницы для преобразования ваших потенциальных клиентов.
- Шаблоны целевой страницы, полностью адаптированные для мобильных устройств, с более чем 5000 изображений Shutterstock
- Отличное клиентское сообщение
- Интеллигентный список автоматизации
- Надежная аналитика и тестирование
- Таймер обратного отсчета, который побудит ваших потенциальных клиентов к действию
Стоимость пакетов:
Базовый тарифный план начинается с 15 долларов в месяц и варьируется до 1199 долларов в месяц для корпоративного плана.GetResponse также предлагает 30-дневную бесплатную пробную версию.
Сообщества:
- Отсутствие интуиции для интенсивного использования электронной коммерции
- Слишком дорого, особенно план Enterprise
- Конструктор целевой страницы не является их основным продуктом
- Пользователи должны перейти на более дорогой тарифный план, как только они превысят 1000 контактов
Начните работу с целевыми страницами GetResponse.
9. СlісkFunnеls.
ClickFunnels в основном используется для построения воронок продаж.Однако, наряду с этим, он предлагает инструменты и редакторы, которые помогут вам создавать целевые страницы, веб-сайты членства, страницы запуска продуктов, системы генерации лидов, страницы сжатия и т. Д.
С помощью ClickFunnels вы можете создавать различные воронки продаж, в том числе:
Кроме того, если вы приобретете пакет самого высокого уровня, это также поможет вам начать собственную партнерскую программу. Используя Facebook Ads или PPC, вы можете направлять целевой трафик на свою первую целевую страницу и собирать потенциальных клиентов для создания своего списка адресов электронной почты.
ClickFunnels также увеличивает коэффициент конверсии, направляя посетителей на протяжении всего процесса продажи. Таким образом, они знают, куда им следует направиться, чтобы совершить окончательную покупку или предпринять необходимые действия. Он также автоматически отслеживает ваших посетителей.
Ключевые особенности:
- Круглосуточная поддержка клиентов
- Простой редактор целевой страницы с перетаскиванием
- Помогает создавать воронки продаж, конвертирующие
- Создает высококонверсионные корзины покупок с дополнительными продажами в один клик
- Запускает автоматизированные маркетинговые кампании
- Пользователи могут управлять всем в одной приборной панели
Кол-во упаковок:
ClickFunnels предлагает два тарифных пакета.Стартовый пакет составляет 97 долларов в месяц, а пакет Etison — 297 долларов в месяц. У вас также есть доступ к 14-дневной бесплатной пробной версии, чтобы сразу приступить к созданию целевой страницы.
Начните с бесплатной пробной версии ClickFunnels.
10. Landіng Lіоn.
Landing Lion — еще один отличный конструктор целевых страниц, попавший в этот список по одной простой причине: благодаря своим отличным функциям. Некоторые из его наиболее важных функций включают тестирование А / В, надежные аналитики, редактор перетаскивания, управление поисковой оптимизацией и многое другое.
Самое приятное то, что инструмент предлагает пакет freemium для лиц с ограниченными требованиями. Итак, если вы представляете малый бизнес и довольны ограниченными функциями начального уровня, вам не нужно платить ни цента.
Landing Lion похож на другие инструменты, такие как Wishpond — вы можете интегрироваться с популярными инструментами SaaS, такими как MailChimp, Hubspot, Salesforce, Zapier и т. Д.
приятных фишек:
- Инструмент оптимизации SEO
- Автоматические SSL-сертификаты
- Мобильные целевые части
- Простой в использовании конструктор перетаскивания
- Позволяет запускать несколько тестов
- Полностью настраиваемые шаблоны
- Все планы включают неограниченное количество пользователей на учетную запись
- Повтор вызова, который позволит вам повторно наблюдать за взаимодействием лида на вашей целевой странице (ах).
Примерных пакетов:
Вы получаете пакет freemium; кредитная карта не требуется.Платные пакеты начинаются с 29 долларов в месяц за пакет «Запуск» и до 249 долларов в месяц за пакет «Масштабирование». Пакеты различаются в зависимости от функций и ежемесячных просмотров.
Сообщества:
- Недостаточный список интеграции
- Нет интеграции с такими инструментами, как Adwords и Google Analytics
11. ЅhоrtЅtасk.
Если вы ищете конструктор целевых страниц, который поможет вам создавать красивые целевые страницы для розыгрышей призов, конкурсов и викторин, тогда ShortStack поможет вам.
Наряду с простым в использовании редактором, он предлагает инструменты электронного маркетинга для отслеживания ваших потенциальных клиентов и коэффициента конверсии. ShortStack управляет всем этим самостоятельно, без необходимости нанимать разработчика или учиться программировать самостоятельно.
Кроме того, этот конструктор целевых страниц предлагает такие функции, как настраиваемые призывы к действию, инструменты аналитики кампании, инструменты анализа электронной почты, автоматизация маркетинга и т. Д. ShortStack утверждает, что помогает вам получить в среднем на 83% больше просмотров на ваших конкурсах, розыгрышах и целевых страницах.
Вы можете использовать этот конструктор целевой страницы с MailChimp, Shopify, Google Analytics, Vimeo, Squarespace и другими.
Ключевые особенности:
- Простой в использовании редактор перетаскивания
- Надежная аналитика и отслеживание рентабельности инвестиций
- Шаблоны для мобильных устройств
- Редактирование в реальном времени
- Простое управление клиентами
- Обнаружение мошенничества и ограничение повторных записей
- Отслеживает ваш коэффициент конверсии, веб-сайт посетителей и др.
Стоимость пакетов:
ЅhоrtЅtask предлагает три тарифных плана: план для начинающих стоит 29 долларов в месяц и позволяет входить 2000 человек.Бизнес-план составляет 99 долларов в месяц с 10 000 записей, а план агентства позволяет 50 000 записей за 199 долларов в месяц. Вы можете начать работу с 10-дневной бесплатной пробной версией.
Сообщества:
- Если вы приобретете план для начинающих, вам придется иметь дело с брендом «ShortStack» в нижней части кампании.
- Может показаться немного сложным для новичков
12. Посадочный модуль.
Lander — это конструктор целевых страниц с более чем 1,5 миллионами пользователей и более чем 100 готовыми шаблонами целевых страниц на выбор.
Их редактор целевой страницы использует функцию перетаскивания, как и другие инструменты в этом списке. Они также предлагают динамическую замену текста (DTR). Это отлично подходит для сопоставления объявлений PPC с заголовками и повышения показателя качества AdWords (QS).
Основные характеристики
- Автозаполнение форм для увеличения коэффициента конверсии
- Неограниченное создание целевой страницы
- Создание собственного домена
- Приветственные письма и интеграция сторонней электронной почты
- Пользовательские страницы подтверждения и благодарности за допродажи
- Интеграция с Google Maps для входящих человек события
Ценообразование
Lander предлагает 14-дневную бесплатную пробную версию для тестирования их функций и два платных плана.
Их базовый план лучше всего подходит для малого бизнеса и предлагает 5000 посетителей в месяц и три пользовательских домена. Этот план составляет 16 долларов в месяц со скидкой 66% при ежегодной оплате.
План Lander Professional лучше всего подходит для маркетинговых команд и предлагает 25 000 посетителей в месяц и десять настраиваемых доменов. Этот план составляет 83 доллара в месяц со скидкой 15% при ежегодной оплате.
13. Элементор.
Лучший конструктор целевых страниц для WordPress.
Elementor — самый популярный конструктор страниц WordPress, насчитывающий более 5 миллионов пользователей.Он поставляется в виде плагина WordPress, который вы добавляете на свой сайт WordPress, чтобы вы могли начать создавать собственные страницы.
Elementor позволяет вам контролировать все аспекты вашей страницы, включая макет, дизайн, цвета, шрифты, формы и многое другое. Как проект с открытым исходным кодом, этот плагин может быть расширен и отлично подходит для разработчиков, которые добавили собственные темы, надстройки и продукты.
Основные характеристики
- Более 80 элементов дизайна, таких как видео, кнопки, разделители, галереи изображений, формы и т.д. конструктор страниц продуктов и архивов для продавцов электронной коммерции
- Более 300 дизайнерских шаблонов
- Адаптивное редактирование, чтобы вы могли видеть свою страницу на компьютере, планшете и мобильных устройствах
Стоимость
Elementor предлагает бесплатную версию своего плагина с 30 базовыми виджетами.
Если вы обновитесь до Elementor Pro за 49 долларов в год для одного сайта, вы получите доступ ко всем их функциям. Это включает в себя 300+ профессиональных шаблонов, 90 настраиваемых виджетов, их конструктор всплывающих окон, конструктор WooCommerce, а также поддержку и обновления в течение одного года.
Что такое конструктор целевой страницы?
Целевая страница — это отдельная веб-страница с одним призывом к действию (CTA), которая обычно состоит из формы регистрации, предложений или конкурсов. Ваша целевая страница — это то место, куда посетитель попадает через органический трафик или когда он нажимает на рекламу Google или любую рекламную кампанию в социальных сетях, таких как Facebook.
Чаще всего они используются для привлечения потенциальных клиентов для определенного бизнеса, который купил рекламу.
Конструкторы целевой страницы используются для того, чтобы сделать ее интуитивно понятной и удобной для пользователя. Более того, они помогают маркетологам создать целевую, настраиваемую целевую страницу с привлекательными шаблонами, которые подталкивают посетителей и превращают их в потенциальных клиентов.
Конечная цель конструктора целевых страниц — создать оптимизированные целевые страницы, которые могут сосредоточиться на продвижении клиента по воронке продаж к совершению покупки.В отличие от домашней страницы, они созданы для быстрого преобразования.
Что вам следует искать в конструкторе посадочных страниц? [Инфографика]
Каковы преимущества использования конструктора целевых страниц?
Вот некоторые из многих преимуществ использования конструкторов целевых страниц:
1. Целевые результаты.
Короче говоря, конструктор целевой страницы отвлекает посетителей и заставляет их думать только о том, что вы хотите, т. Е.е., ваш бизнес.
Конструктор целевой страницы позволяет вам создать целевую страницу без каких-либо технических знаний, панелей навигации, дополнительных инструментов или какой-либо дополнительной информации. Кроме того, это помогает привлечь внимание посетителей к вашему продукту.
Конструкторы посадочных страниц помогут вам довольно быстро создать целевую целевую страницу, без упоминания того, какой конструктор вы используете. Самое приятное то, что большинство из них поставляется с заранее разработанными шаблонами, которые можно настроить в соответствии с вашими бизнес-целями и требованиями.
2. A / B-тестирование.
A / B-тестирование — это то, без чего ваша целевая страница просто не может обойтись, так как важно протестировать каждый параметр вашей страницы, прежде чем размещать ее в Интернете.
Компании необходимо рассчитать увеличение или уменьшение коэффициента конверсии целевой страницы.
Как только вы узнаете, какая функция конкретно нуждается в обновлении и настройке в ходе непрерывного тестирования, вы всегда можете вернуться и использовать конструктор целевой страницы, чтобы оптимизировать ее для достижения наилучших результатов.
Преимущество использования конструктора целевых страниц заключается в том, что большинство из них имеют встроенный инструмент A / B-тестирования. Вам не нужно дополнительно покупать специальный набор инструментов для отслеживания целевых страниц.
Вот пример из Unbounce:
Их инструмент A / B-тестирования помогает разделить определенные параметры между двумя вариантами одной и той же площадки, чтобы увидеть, какая версия работает лучше.
3. Привлекательные шаблоны.
Ваша целевая страница должна иметь визуально привлекательный, креативный и интригующий шаблон, чтобы привлечь внимание вашей целевой аудитории.
И здесь на помощь приходит качественный конструктор целевых страниц.
Конструкторы целевых страниц
обычно поставляются с заранее разработанными шаблонами целевых страниц для множества ниш и доменных областей. Хорошей новостью является то, что вы можете настроить эти шаблоны для создания целевой страницы, которая точно соответствует вашим бизнес-требованиям.
Наконец, в конце концов, вы получаете хорошо настроенные, персонализированные целевые страницы, которые нацелены на то, чтобы привлечь целевую аудиторию и оказать на нее положительное влияние.Эти конструкторы помогут вам создать яркую страницу, которая также инкапсулирует ваши бизнес-аспекты именно так, как вы этого хотите.
Здесь, как видите, Unbounce предоставляет множество отличных шаблонов для разных целей, включая мероприятия, продукты, вебинары и т. Д.
4. Они просты в использовании.
Как и лучшие конструкторы веб-сайтов, позволяющие расслабиться и не беспокоиться о создании отличного веб-сайта, конструктор целевой страницы работает таким же образом, когда дело доходит до создания отличной целевой страницы.
Вам не нужно иметь никаких технических знаний или опыта использования конструктора целевых страниц. Все, что вам нужно сделать, это следовать инструкциям и воспользоваться большинством встроенных атрибутов.
Например, большинство конструкторов целевых страниц поставляются с редакторами перетаскивания, в которых вы можете просто выбирать и перетаскивать виджеты и другие атрибуты, чтобы добавить их на свою целевую страницу.
Вдобавок ко всему, конструкторы целевых страниц предоставляют вам несколько вариантов шаблонов, инструменты для тестирования, разработки интерфейса, пользовательского предварительного просмотра в социальных сетях и многое другое, прямо одним нажатием кнопки или с помощью функции перетаскивания.
Например, вот некоторые из функций, которые упрощают для маркетологов создание целевых страниц с помощью Leadpages:
5. Гибкие возможности публикации.
Многие хорошие конструкторы целевых страниц предлагают гибкие варианты публикации. Кроме того, большинство из них предоставляют субдомены пользователям, которые покупают их услуги.
Это дает им огромное преимущество, поскольку поддомены позволяют управлять целевыми страницами отдельно от корневого домена, одновременно представляя единый домен потенциальным клиентам и клиентам.Это позволяет вашей маркетинговой команде управлять поддоменами для публикации страниц и запускать кампании по своему собственному графику без участия ИТ-специалистов.
Более того, субдомен — это дополнительная возможность для маркетологов добавить дополнительный контекст на свою страницу с самого начала с содержанием в URL-адресе.
Он в основном подготавливает и обучает потенциальных клиентов еще до того, как они начнут читать содержимое вашей целевой страницы.
Вот почему так важны гибкие возможности публикации.
GetResponse — один из лучших конструкторов целевых страниц, который предлагает эту функцию:
С GetResponse вы можете выбрать любой домен для публикации своих целевых страниц.Кроме того, вы получаете сертификат SSL для защиты домена, который вы подключаете к целевой странице GetResponse.
6. Интеграция со сторонними программными средствами.
Маркетологи создают целевые страницы, имея в виду множество целей. Обычно цели заключаются в привлечении потенциальных клиентов, привлечении посетителей к подписке на рассылку новостей и т. Д.
Однако для достижения этих целей маркетологам требуются различные другие программные инструменты, включая инструменты электронного маркетинга, платформы для веб-семинаров, конструкторы форм подписки, инструменты SEO и т. Д.
Создатели целевых страниц знают об этом и, следовательно, обеспечивают интеграцию практически со всеми известными программными инструментами.
Фактически, одним из основных преимуществ использования конструктора целевых страниц является то, что он объединяет все ресурсы, необходимые вашему бизнесу, и интегрирует их в одну общую платформу для максимальной простоты использования.
Unbounce является одним из ведущих разработчиков целевых страниц в этом отношении и довольно безупречно решает проблему интеграции.
Это лишь некоторые из интеграций, которые он предоставляет.
И не только Unbounce, большинство игроков в индустрии создания целевых страниц предлагают множество интеграций.
Советы и стратегии использования конструкторов целевых страниц.
Большинство онлайн-компаний в настоящее время используют конструкторы целевых страниц для создания идеальных, оптимизированных и визуально привлекательных целевых страниц.
Однако простого использования конструктора целевой страницы недостаточно.
Основное внимание следует уделять созданию ценности для получения конкурентного преимущества перед коллегами и использованию конструкторов с максимальной выгодой.
Вот несколько советов, которые могут вам в этом помочь:
1. Добавьте броский заголовок.
Недавнее исследование показало, что 80% людей не читают контент после прочтения заголовка. Это означает, что любой контент, который вы хотите продать, рискует потерять 80% внимания с самого начала.
В большинстве случаев заголовок — это все, что вам нужно, чтобы произвести впечатление.
Вот несколько способов сделать так, чтобы заголовки целевой страницы привлекли внимание целевой аудитории:
Помимо этих пяти проверенных методов повышения конверсии, убедитесь, что заголовок не превышает 20 слов.
2. Шаблоны мобильных посадочных страниц.
Согласно недавней мобильной статистике, мобильный трафик увеличился на 222% за последние пять лет.
Это становится силой, с которой нужно считаться, поэтому стало жизненно важно оптимизировать целевую страницу, чтобы сделать ее совместимой с мобильными телефонами.
Хорошая новость заключается в том, что многие разработчики целевых страниц, такие как Unbounce, предлагают готовые мобильные адаптивные шаблоны целевых страниц.
Мобильные адаптивные шаблоны целевых страниц помогают посетителям вашего веб-сайта легко работать на небольших мобильных экранах, обеспечивают плавную навигацию и многое другое.
3. Сделайте вашу целевую страницу визуально привлекательной.
« Картинка лучше тысячи слов».
Эта освященная веками пословица верна, особенно в Интернете.
Например, статистика показывает, что в Twitter твиты с изображениями ретвитировались на 150% чаще, чем твиты без изображений.
Пользователи, просматривающие онлайн, скорее бегут по странице, чем читают ее целиком.
Следовательно, необходимо включать визуально привлекательные изображения в любую бизнес-стратегию, связанную с целевыми страницами.В конце концов, мозг обрабатывает визуальные эффекты до 60 000 раз быстрее, чем текст.
Таким образом, ваши целевые страницы должны быть визуально привлекательными и содержать большие жирные изображения, соответствующие вашему содержанию. Добавляемые изображения должны быть в состоянии рассказать о бизнесе и его продукте и продвигать его визуально и попадать в точку.
Такие целевые страницы позволяют посетителям узнать и узнать больше о своем продукте. В результате посетители, вероятно, будут помнить о продукте даже после того, как покинут сайт.
Большинство конструкторов целевых страниц поставляются с заранее разработанными, визуально привлекательными шаблонами целевых страниц.
4. Сосредоточьтесь на уникальных точках продаж (УТП).
Конкуренция существует в каждой отрасли, и в каждом бизнесе есть свои конкуренты.
Вот почему вам нужно показать то, что делает вас уникальным и отличает вас от ваших коллег.
В конце концов, вы должны дать своим лидам причину, по которой они должны вести бизнес с вами, а не с кем-либо другим на рынке.
И именно поэтому вам нужно выделить и сосредоточить внимание на своем (Уникальном торговом центре) УТП.
USP — это что-то конкретное для вас и вашего бизнеса, то, что определяет вас и не может быть воспроизведено вашими конкурентами.
Если вы убедительно изложите свое УТП, вы даже сможете убедить своих клиентов сменить бренд.
При разработке целевой страницы убедитесь, что ваша стратегия включает использование и выделение вашего УТП для всеобщего обозрения.
Давайте возьмем Moz Pro, прекрасный пример того, как бренд может выделить свое УТП на своей целевой странице.
Они обещают качественный трафик, более высокий рейтинг и измеримые результаты и пытаются привлечь к этому внимание с самого начала.
Вы также можете создать свою целевую страницу, не забывая о своих основных услугах. Обязательно поделитесь идеальным сообщением, которое вы хотите передать посетителям и потенциальным клиентам, что-то, что привлечет их внимание и заставит вести с вами дела.
5. Обеспечьте безопасность.
Существует много разговоров о том, что веб-сайты уязвимы для злонамеренных преступлений, таких как несанкционированный доступ, утечка данных, взлом и т. Д.
И это не совсем необоснованно.
С ростом числа киберпреступлений даже обычные пользователи Интернета начинают с подозрением относиться к веб-сайтам, которые кажутся небезопасными. Это может привести к падению продаж, и может пройти много времени, прежде чем вы достигнете точки безубыточности.
Люди ищут безопасности и постоянно жаждут доверия. Таким образом, ваша стратегия должна включать обеспечение надлежащей безопасности создаваемых вами целевых страниц.
Для этого первым делом нужно выбрать конструктор целевой страницы, обеспечивающий высочайший уровень безопасности.
Например, не забудьте выбрать конструктор целевой страницы, который предлагает автоматическое шифрование SSL, чтобы помочь вам защитить свою целевую страницу.
По мере повышения стандартов безопасности количество посетителей на ваших целевых страницах будет увеличиваться, что впоследствии приведет к увеличению доходов.
К счастью, все больше и больше разработчиков целевых страниц включают меры безопасности как часть своей стратегии.
Часто задаваемые вопросы о конструкторе посадочных страниц.
Целевые страницы бесплатные?
Многие разработчики целевых страниц предлагают бесплатные варианты создания целевых страниц.Например, Ucraft предлагает бесплатный конструктор страниц с множеством различных шаблонов на выбор. Однако, если вам нужен лучший дизайн и форма, вам следует выбрать высококачественный платный вариант.
Вам нужен сайт для целевой страницы?
Нет, вам не нужен сайт для целевой страницы. Вы можете использовать любой из инструментов из этого списка для создания отдельной страницы без необходимости владения веб-сайтом. Некоторые программы для целевых страниц даже позволяют создать небольшой веб-сайт с несколькими страницами.Если вы проводите целевую маркетинговую кампанию на целевой странице, вы все равно можете иметь отдельное веб-присутствие независимо друг от друга.
Как привлечь людей на свою целевую страницу?
Чтобы привлечь трафик на свою целевую страницу, вам необходимо принять участие в различных мероприятиях цифрового маркетинга. К ним относятся маркетинговые кампании по электронной почте, реклама в платном поиске (PPC), реклама в социальных сетях, маркетинг влияния, партнерские предложения и многое другое. Большинство целевых страниц, используемых для генерации лидов, не предназначены для ранжирования в поисковых системах, поэтому целевой трафик из других источников — лучший вариант.
В чем разница между целевой страницей и веб-сайтом?
Целевые страницы создаются для отправки целевого трафика из ваших маркетинговых кампаний. Цель целевой страницы — превратить посетителя в лида с помощью формы и онлайн-подписки. Веб-страницы, с другой стороны, представляют собой статические, вечнозеленые страницы, которые живут на вашем веб-сайте, такие как страница «О нас», страница контактов, страницы служб и т. Д.
Влияют ли целевые страницы на SEO?
Нет, целевые страницы не вредят вашему SEO.Ваши целевые страницы предназначены для отправки целевого трафика, а не для ранжирования в Google. Единственное, что потенциально может повредить вашему SEO, — это то, что вы добавляете на свою целевую страницу и ссылки на небезопасные сайты.
Нужно ли индексировать целевые страницы?
Хотя целевые страницы хороши для продажи продуктов и превращения потенциальных клиентов в клиентов, они должны быть настроены как не индекс для Google и поисковых систем. Если целевые страницы размещены на вашем сайте и вы направляете на них платный трафик, они не должны индексироваться Google, иначе они могут снизить скорость сканирования.
Что отличает хорошую целевую страницу?
Хорошая целевая страница должна включать сильное предложение для вашей аудитории и побуждать посетителей действовать. Ваши преимущества и особенности должны быть изложены кратко, чтобы читатели могли быстро понять (и захотеть) ваше предложение. Хорошие целевые страницы хорошо спроектированы, включают заголовки, демонстрирующие ценность, легко читаемые блоки контента, изображения, кнопку с призывом к действию (CTA) и форму регистрации.
Как вы структурируете целевую страницу?
Чтобы структурировать целевую страницу, выполните следующие действия:
1.Начните с сильного, ценностного заголовка.
2. Напишите ясный, ориентированный на выгоду текст, основанный на вашей целевой аудитории.
3. Включите изображения и легко читаемые блоки содержимого, выделяющие другую информацию о вашем предложении.
4. Имейте качественную короткую форму с четкой кнопкой призыва к действию. (Чем больше полей в форме, тем ниже коэффициент конверсии. Убедитесь, что простота сочетается с необходимой вам информацией.
5. Включите изображения по всей целевой странице, где это необходимо.Изображения, на которых изображены люди, работают лучше, чем стандартные стоковые фотографии объектов.
6. Обязательно поддерживайте единообразие бренда и используйте цветовые схемы, которые привлекают пользователей. Например, известно, что красные кнопки конвертируют лучше, чем синие.
Сколько стоит целевая страница?
Для создания собственной целевой страницы вы можете использовать бесплатный инструмент или высококачественный конструктор страниц. Большая часть программного обеспечения обычно стоит от 10 долларов в месяц на низком уровне и до 199 долларов в месяц на высоком уровне. Цена определяется на основе необходимых вам функций, включая размер вашей базы данных, размещение нескольких страниц и создание воронок продаж с последующей последовательностью.
Как на целевых страницах зарабатывают деньги?
Есть много способов заработать на целевой странице, в том числе:
1. Продажа продукта или услуги прямо на вашей странице.
2. Направление пользователей к подписке на онлайн-курс, который вы продаете.
3. Сбор потенциальных клиентов через контактную форму и продажа им предложения в серии электронных писем.
4. Использование предложений партнерского маркетинга для получения комиссионных за счет увеличения продаж других брендов.
5. Продажа ваших консалтинговых и внештатных услуг.
Как добавить целевую страницу в WordPress?
Чтобы добавить целевую страницу в WordPress, выполните следующие действия:
1. Создайте новую страницу WordPress.
2. Загрузите плагин для построения страниц Elementor.
3. На странице выберите макет на правой боковой панели и нажмите «Редактировать с помощью Elementor».
4. Используйте редактор WYSIWYG для добавления элементов на вашу целевую страницу, включая текст и изображения.
5. Вставьте регистрационную форму на свою страницу.
6. Опубликуйте свою целевую страницу, нажав «Опубликовать».
7. Как только ваша страница будет опубликована в WordPress, вы можете вернуться и отредактировать ее с помощью Elementor, перейдя на свои страницы и нажав «Редактировать с помощью Elementor».
Где мне разместить целевую страницу?
Есть много разных мест, где вы можете разместить свою целевую страницу, чтобы люди могли ее найти. Вот четыре лучших варианта:
1. На URL-адрес конструктора целевой страницы. Большинство инструментов автоматически позволяют вам создать страницу, которая живет на их серверах и включает их имя в URL-адрес.
2. Добавьте его на свой сайт. В программном обеспечении целевой страницы перейдите в окно публикации, скопируйте и разместите код встраивания прямо на одной из своих веб-страниц.
3. Разместите свою целевую страницу в социальных сетях. Если вы запустите страницу Facebook, вы можете встроить рекламные акции и целевые страницы в одну из вкладок своей страницы.
4. Добавьте его в свой домен. Чтобы интегрировать вашу целевую страницу с вашим сайтом, вам необходимо связать ее со своим доменом. Для этого добавьте запись CNAME в настройки DNS вашего веб-хостинга в зависимости от поставщика целевой страницы, который вы используете.
5. Ссылка на целевую страницу в нижнем колонтитуле.
6. Отправьте ссылку на него во всплывающем окне с намерением выхода или во всплывающем окне по времени.
7. Добавьте ссылки на вашу целевую страницу в сообщениях вашего блога.
8. Разместите ссылку на вашу целевую страницу на странице ресурса.
Как вы тестируете целевую страницу?
После публикации вашей целевой страницы вы можете предпринять несколько шагов, чтобы протестировать и оптимизировать свою страницу для увеличения конверсии. Вот несколько шагов, которые вам следует предпринять:
1. Определите цели тестирования и составьте четкий план.
2. Имейте одну четко определенную метрику, для которой вы оптимизируете.
3. Используйте сторонний инструмент A / B-тестирования или инструмент в программном обеспечении целевой страницы.
4. Изменяйте по одному элементу (например, заголовок, изображение, призыв к действию или цвет кнопки), чтобы вы точно знали, какая переменная привела к изменению производительности.
5. Просмотрите панель аналитики и отчеты, чтобы узнать, какая целевая страница конвертируется лучше на основе отслеживаемого вами показателя.
Эффективны ли целевые страницы?
Да, целевые страницы эффективны, если у вас есть хорошо спланированная маркетинговая стратегия и страница с высокой конверсией.Однако, поскольку большинство целевых страниц не ранжируются в Google и используются для платного цифрового маркетинга, они не так эффективны, как ваши страницы, которые ранжируются в Google и привлекают бесплатный трафик. В конечном итоге вы захотите, чтобы сообщения блога вашего сайта с высокой посещаемостью ссылались на вашу целевую страницу с сильным предложением.
Должны ли целевые страницы иметь навигацию?
Размещение навигационных ссылок на целевых страницах — это нормально, если это оптимизирует взаимодействие с пользователем. Однако бывают случаи, когда вам следует их использовать, а иногда — нет, в зависимости от того, кто ваша целевая аудитория.
Если вы проводите поисковую кампанию для новых людей, которые никогда раньше не посещали ваш сайт и не знают вашего бренда, было бы неплохо добавить навигацию, чтобы они могли больше читать ваш контент и взаимодействовать с вашим сайтом.
Если вы проводите ремаркетинговую кампанию для людей, которые уже знают ваш бренд и с большей вероятностью совершат конверсию, вы можете убрать верхнюю панель навигации, чтобы они не отвлекались и просто сосредоточились на вашем предложении.
В любом случае вы должны разместить свой логотип вверху и связать его с вашей домашней страницей или другой значимой страницей на вашем сайте.
Резюме
Когда дело доходит до повышения рентабельности инвестиций и расширения масштабов вашего цифрового маркетинга, вы не можете позволить себе создавать некачественные целевые страницы.
Целевые страницы имеют решающее значение для ведения посетителей по воронке, поэтому вам нужно выбрать лучшую для себя.
Поэтому внимательно выбирайте инструмент для создания целевой страницы и перед тем как сделать выбор, обязательно протестируйте их, чтобы найти наиболее подходящий для вашего бизнеса.
Каждая из 13 упомянутых платформ может помочь вам генерировать целевой трафик и вывести ваш коэффициент конверсии на новый уровень.Теперь вам решать. Вы также можете прочитать полный обзор Instapage моего друга Марка на Growth Marketing Pro для получения дополнительной информации.
Какой ваш любимый конструктор целевых страниц?
Дополнительная информация на AdamEnfroy.com: Чтобы попробовать другие платформы, ознакомьтесь с моими обзорами лучших конструкторов веб-сайтов и программного обеспечения для вебинаров.
Последнее обновление: 29 июля 2021 г., Адам Энфрой
Адам Энфрой
Адам Энфрой — блогер и эксперт по аффилированному маркетингу, работающий на полную ставку.

 сети, время работы — укажите все необходимое для удобной связи с вами.
сети, время работы — укажите все необходимое для удобной связи с вами. Элементы, задачей которых является окончательное убеждение посетителя в правильном выборе.
Элементы, задачей которых является окончательное убеждение посетителя в правильном выборе.
 Подумайте, по каким запросам ваш товар или услугу могут искать с помощью Яндекса. Составьте свой список, а остальные запросы поможет сформулировать сервис https://wordstat.yandex.ru.
Подумайте, по каким запросам ваш товар или услугу могут искать с помощью Яндекса. Составьте свой список, а остальные запросы поможет сформулировать сервис https://wordstat.yandex.ru.
 п.)
п.)
Добавить комментарий