Как добавить Google-карту на сайт | Документация
С помощью Google Карт Вы можете размещать карты, маршруты проезда, результаты поиска, а также панорамы из «Просмотра улиц» на своем веб-сайте или в блоге.
Если посетитель Вашей страницы вошел в аккаунт Google, он увидит на ней все сохраненные им места, например, свой дом или офис.
Как получить код:
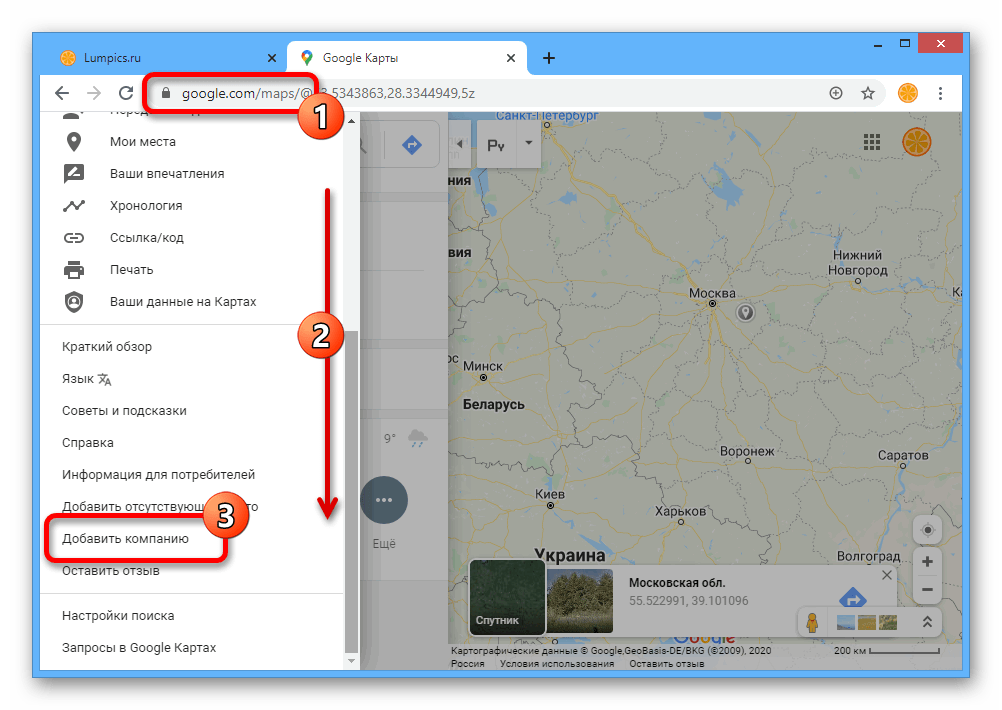
- Перейдите в Google Карты.
- Откройте карту или панораму из «Просмотра улиц», которую нужно добавить на сайт.
- Нажмите на значок главного меню в левом верхнем углу экрана.
- Выберите «Поделитесь с друзьями или получите код карты».
- В открывшемся окне перейдите на вкладку «Код».
- Укажите размер карты, затем скопируйте код и вставьте его в исходный код своего веб-сайта или блога.
Примечание. В упрощенном режиме получить код карты нельзя.
Обратите внимание, что информация о пробках и некоторые другие данные могут быть не видны на добавленной карте.
В случае если Ваш сайт является копией нашего демонстрационного
сайта demo.pixlpark.ru и
Вы хотите заменить уже имеющуюся карту, например, на
странице контактов,
то зайдите в панель управления сайтом, откройте раздел
CMS «Страницы сайта», найдите страницу «Контакты» и откройте ее для редактирования, затем
перейдите в «Расширенные настройки страницы» (см. скриншот ниже) и в поле «Слайдер» вставьте
полученный в сервисе Google Карты код карты вместо текущего.
Как Вы могли заметить, в коде карты есть параметры, отвечающие за размеры окна карты: width (ширина) и height (высота), – они показаны стрелками на скриншоте. Вы можете установить оптимальные для Вашего сайта значения (на Ваше личное усмотрение). Значения данных параметров указаны в пикселях (px). Если Вы желаете растянуть карту на всю ширину сайта, то парамерт width вместе с его значением надо просто удалить из кода. На скриншоте показана выделением часть кода, которую надо удалить для установки ширины карты, равной ширине сайта.
Источник статьи: Google справка — Как добавить карту на сайт или в блог.
Как внедрить карту Google на веб-сайт — добавляем карту проезда на сайт
Добавление адаптивного виджета Google Maps может помочь потребителям найти компанию, повысить доверие к организации и улучшить общее впечатление. Встраивание карты на сайт также может снизить показатель отказов и помочь в поисковой оптимизации.
Сегодня когда речь идет о поиске адреса или местоположения, большое количество людей использует Google карты. Пользователи отдают предпочтение данной платформе из-за четкости ее направлений.
Вот несколько преимуществ из-за которых владельцы бизнеса захотят встроить Google карту на сайт:
- ресурс заслуживает доверия, поскольку его выбирает большинство пользователей со всего мира;
- это сэкономит время на объяснение каждому человеку/клиенту/гостям;
- есть вероятность, что потенциальный клиент воспользуется именно вашей услугой, поскольку интерактивная карта на вашем сайте выглядит более профессионально и современно, чем обычная строка с адресом;
- пользователям нет необходимости покидать вашу страницу, что будет увеличивать ваш показатель отказа;
- это бесплатно, а также от вас не потребуется никаких усилий и больших временных затрат.

Встроенные карты на сайте будут полезны любому бизнесу, будь то прачечная или риэлтерская контора, магазин канцтоваров или тренажерный зал. Люди всегда предпочитают простоту и быстрое удобное решение.
Наглядный пример отображения геолокации компании на Google Картах
Как добавить Google карту на свой веб-сайт?
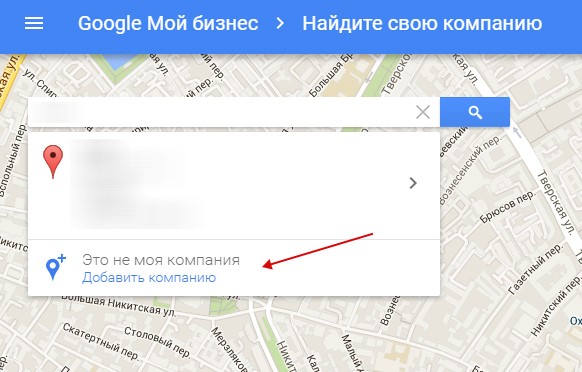
Прежде всего, необходимо зарегистрировать компанию в сервисе Google My Business. Обратите внимание, что компания уже может существовать на картах. Введите название компании в проверочную форму. Если она была зарегистрирована ранее, остальная информация подтянется автоматически. В случая же, если вашей компании нет на картах гугл, вам нужно будет ее добавить.
Для этого необходимо выполнить несколько простых действий:
- Укажите название вашей компании, в появившемся окне регистрации.
- Выберите категорию, которая больше всего подходит вашему бизнесу.
- Укажите адрес расположения вашей компании (он будет отображаться в результате на картах).

- Укажите контактные данные и адрес вашего веб-сайта, после чего регистрация будет завершена.
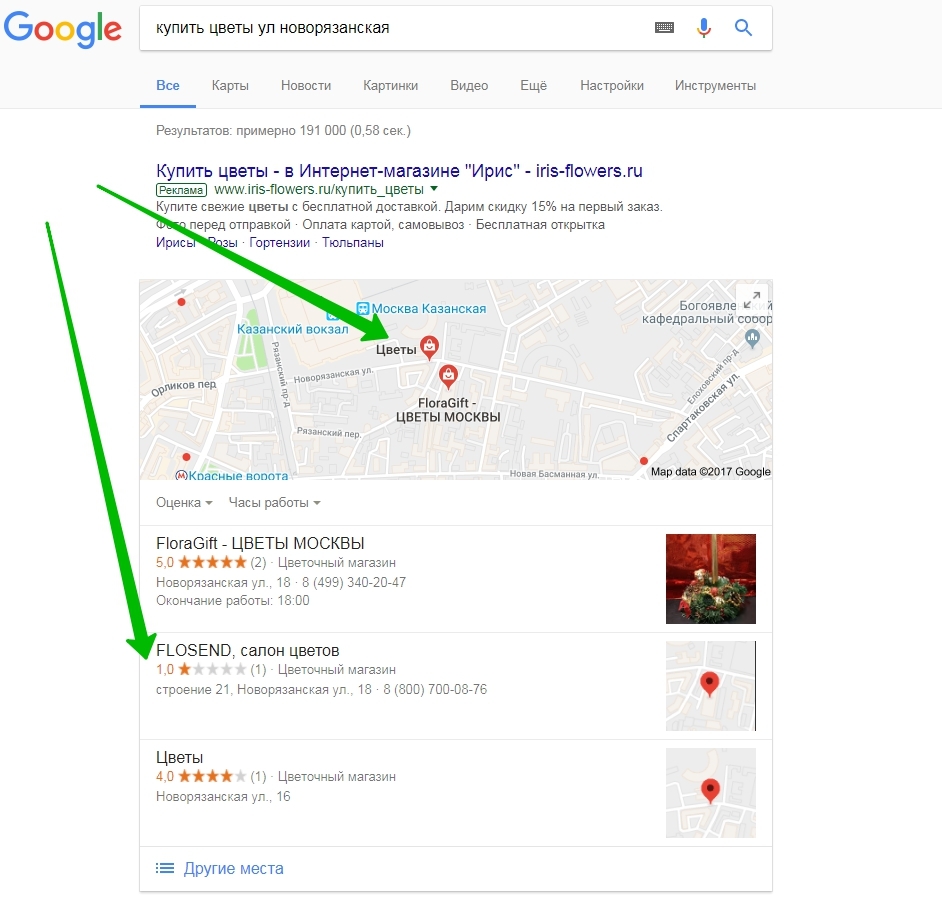
В поиске ваш профиль в Google будет выглядеть следующим образом:
Создание профиля компании в Google My Business не обязательно, однако, ваша точка геолокации с наличием аккаунта будет выглядеть привлекательней с отображением отзывов о вашей компании:
А вот как выглядит точка компании на карте без профиля Google My Business:
Интеграция с Google maps с использованием кода Iframe, встроенного из Google
В этом разделе будет рассказано о копировании кода внедрения Google из карт Google в HTML-код сайта. Никакой другой код форматирования не применяется.
Как получить код для встраивания Google
- Перейти на Google Карты.
- Введите адрес компании в строку поиска, затем нажмите кнопку поиска.
- Щелкните значок Поделиться.
- Выберите «Вставить карту».
- Выберите размер карты из раскрывающегося списка.

- Выберите и скопируйте HTML-код внедрения iframe.
Вставьте этот код на свою HTML-страницу или виджет.
Пример кода:
iframe src=»https://www.google.com/maps/embed?pb=!1m14!1m8!1m3!1d10989.729677347106!2d30.7336159!3d46.4797494!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x0%3A0xdc41cc58027fe9b7!2sInweb!5e0!3m2!1sru!2sua!4v1603444441494!5m2!1sru!2sua» frameborder=»0″ allowfullscreen=»» aria-hidden=»false» tabindex=»0″>/iframe> |
Содержимое атрибута src представляет собой код местоположения Google. В случае, изменении верстки страниц сайта, рекомендуется устанавливать в процентном соотношении для избежания деформации блока с картой.
Эта карта имеет статическую ширину и высоту. Размер можно настроить, изменив эти атрибуты размера.
Также, могут быть случаи, в которых у владельцев сайта нет доступа к исходному коду. Например, на платформе Хорошоп.
Рассмотрим принцип добавления Google карт с помощью Iframe на платформе Хорошоп
- Прежде всего, аналогично первому случаю, необходимо скопировать код Iframe из Google карт.

- Скопированный фрагмент кода необходимо добавить в админке вашего сайта: Настройки → Общие настройки → Дополнительная информация → Код карты и сохраните настройки.
Пример вывода Iframe карты гугл на сайте Хорошоп:
Юля Залиховская
Руководитель отдела продаж
Узнайте о рекламе для вашего бизнеса!
Задайте Юле вопросы о продвижении сайта в интернете.
Нажимая на кнопку, вы даете согласие на обработку персональных данных и соглашаетесь с политикой конфиденциальности
Нужно ли платить за Карты Google, чтобы разместить их на веб-сайте?
Базовое встраивание бесплатно и включает простой вид, метку на карте и информацию о вашей компании. Более сложные функции оплачиваются дополнительно. Например, чтобы отобразить несколько местоположений или реализовать просмотр улиц Google, поиск маршрутов и поиск мест, Google начинает взимать плату, после достижения квоты использования.
Как вставить Google Карту на сайт: пошаговая инструкция
Google maps – это бесплатное картографическое приложение, которое позволяет в считанные секунды найти любой объект и проложить к нему кратчайший маршрут. Картами можно пользоваться не только в самом приложении, но и установить их к себе на сайт. В этой статье мы расскажем, как правильно это сделать.
Картами можно пользоваться не только в самом приложении, но и установить их к себе на сайт. В этой статье мы расскажем, как правильно это сделать.
Содержание:
Зачем нужна Google карта на сайте
Оформление страницы контактов влияет на уровень доверия потенциальных клиентов, поэтому старайтесь наполнить ее максимально.
Просто написанный текстом адрес может ни о чем не говорить посетителям, особенно если они не ориентируется в местности. С помощью интерактивной карты проезда можно:
- увидеть, где находится компания;
- увеличить или уменьшить масштаб;
- проложить маршрут;
- посмотреть количество отзывов и рейтинг компании в Google My Business.
Если вы поставите ее на сайт, пользователям будет гораздо удобнее сориентироваться, и вероятность того, что они к вам приедут, повысится.
Если у вас несколько филиалов, Google карта позволит наглядно продемонстрировать, где находится каждый из них. И пользователям не нужно будет искать ближайшее отделение. Они смогут это сделать сразу на сайте.
Как видите, если вы подключите Google Maps к своему сайту, все останутся в выигрыше – и пользователям удобно, и вам выгодно.
Инструкция как вставить Гугл карту на сайт
В Google Maps есть возможность встроить на сайт:
- карту проезда с установленной на ней меткой;
- проложенный маршрут;
- изображение просмотра улиц.
Рассмотрим, как получить HTML-код каждого из этих вариантов и добавить его на сайт.
Карта с меткой
Это самый распространенный и удобный вариант виджета. Чтобы подключить его, выполните следующие действия.
- Перейдите в сервис Google Maps
- В строке поиска напишите адрес компании, или же найдите необходимую точку на карте и кликните по ней.
- Нажмите «Поделиться».
- Перейдите во вкладку «Встраивание карт». Здесь вы увидите код iframe карты и превью, как она будет выглядеть на сайте.
- Кликнув по стрелке, расположенной слева от кода, вы сможете настроить размер: маленький, средний, большой или собственный.
- Скопируйте полученный код.
Важно: если вы зарегистрированы в Google My Business, в установленной на сайте карте будет отображаться название компании, звезды рейтинга и количество отзывов. Если же нет, тогда только отмеченная метка.
Маршрут
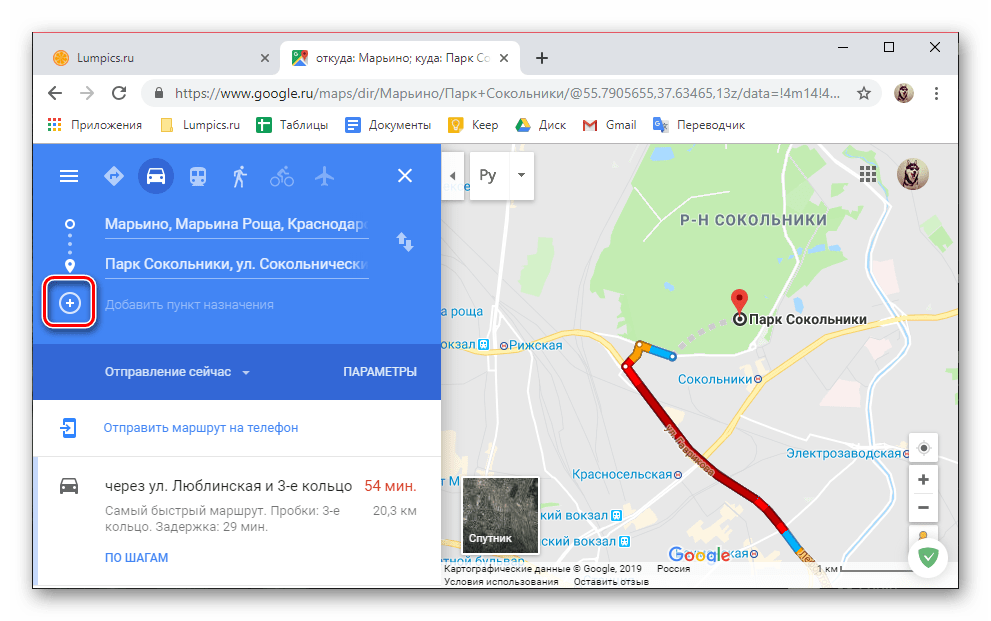
Если вы хотите показать пользователям, как добраться в ваш офис или магазин из определенной точки, например, от ближайшей станции метро, тогда:
- Аналогично поставьте метку там, где находится ваша компания.

- Нажмите “Проложить маршрут”.
- Напишите адрес исходной точки или укажите его на карте.
- В левом верхнем углу страницы кликните на значок из 3-х горизонтальных полос и перейдите в Меню.
- В появившемся окне выберите пункт «Ссылка/код».
- Перейдите в раздел «Встраивание», установите необходимый размер и скопируйте полученный код.
Панорама улиц
Если вы хотите встроить не просто схему проезда, а еще и панорамный просмотр улиц, тогда:
- Откройте необходимое изображение в Google Maps.
- Кликните на 2 вертикальные точки, расположенные возле адреса.
- Из открывшегося окна выберите пункт “Поделитесь с друзьями или получите код”.
- Выберите «Встраивание» и скопируйте код.
Подключение Google карты на сайт
Теперь, чтобы показать Google Maps пользователям, вам остается только установить iframe в исходном коде сайта и сохранить изменения. В случае необходимости, вы можете подкорректировать размеры, изменив значение атрибутов width (ширина) и height (высота).
В случае необходимости, вы можете подкорректировать размеры, изменив значение атрибутов width (ширина) и height (высота).
Чтобы карта была адаптивной и менялась в зависимости от размера экрана, укажите ширину 100%.
Если вы не знаете, как внести изменения в исходный код вашего сайта, поставьте задачу программисту добавить iframe Google карты на выбранную вами страницу.
Выводы
Добавить на сайт Google карту очень просто, это приложение имеет понятный интерфейс и несложный набор необходимых действий. А пользу от такого нововведения обязательно оценят посетители вашего ресурса.
P.S. От того, насколько сайт удобен, зависит не только его позиции в поисковых системах, но и объемы продаж. Именно поэтому в курсе «Поисковик» мы выделили отдельное занятие по юзабилити, пройдя которое вы сможете взглянуть на сайт со стороны, улучшить поведенческие факторы и конверсию. Присоединяйтесь к программе по ссылке и с промо-кодом «Maps-10-08» вас будет ожидать приятный бонус.
Присоединяйтесь к программе по ссылке и с промо-кодом «Maps-10-08» вас будет ожидать приятный бонус.
Как сделать Google Карту и добавить на сайт
Если вы хотите, чтобы клиенты всегда находили дорогу до вашего офиса или торговой точки — не забудьте добавить на сайт Google Карту. Клиенты смогут увидеть места рядом с вами, проложить маршрут и посмотреть панорамы улиц.
В статье расскажем как создать Google карту и добавить ее на сайт.
Получайте до 18% от расходов на контекстную и таргетированную рекламу!
Рекомендуем: Click.ru – маркетплейс рекламных платформ:
- Более 2000 рекламных агентств и фрилансеров уже работают с сервисом.
- Подключиться можно самому за 1 день.
- Зарабатывайте с первого потраченного рубля, без начальных ограничений, без входного барьера.
- Выплаты на WebMoney, на карту физическому лицу, реинвестирование в рекламу.
- У вас остаются прямые доступы в рекламные кабинеты, рай для бухгалтерии по документообороту и оплатам.

Начать зарабатывать >>
Реклама
Читайте также: Как работать в конструкторе Яндекс.Карт
Как создать Google Карту: пошаговая инструкция
Есть 2 способа создать Гугл Карту с помощью кнопки «Поделиться» и сделать свою карту.
1 способ: через кнопку «Поделиться»
Сработает, если место уже есть на Гугл Картах. Например, вы арендуете офис в бизнес центре, и его уже добавили на карту до вас.
Заходим на сайт с картами — https://www.google.ru/maps/. Пишем адрес офиса, например, Москва, Пресненская набережная, Москва Сити.
Затем жмем кнопку «Поделиться».
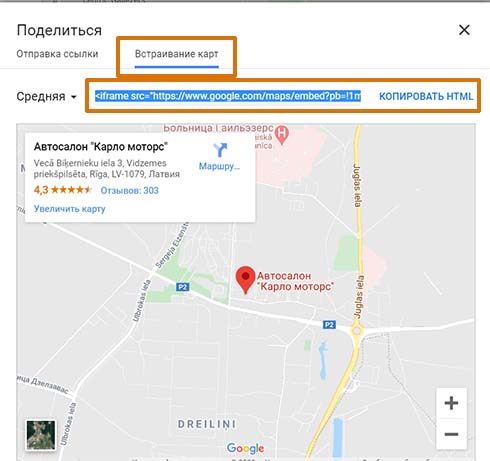
Сервис предлагает две возможности поделиться — скопировать ссылку или скопировать код. Так как нам нужно разместить карту на сайте, выбираем «Встраивание карт».
Выбираем размер карты — средняя, маленькая, большая, свой размер, а затем копируем html-код, он нам понадобится для вставки на сайт. О добавлении карты на сайт через код написано ниже.
Важно: обратите внимание, если в Google есть карточка организации, то кроме точки на карте с адресом, можно посмотреть рейтинг, отзывы, номер телефона, часы работы и фотографии компании. Карточка организации помогает продвигать бизнес, содержит важную информацию для клиентов, повышает лояльность (они видят, что компания реально существует). Как добавить компанию в Google, читайте в нашей статье про Google Мой Бизнес.
2 способ: создаем свою карту
Мы сначала создаем свою карту, а потом добавляем ее на сайт.
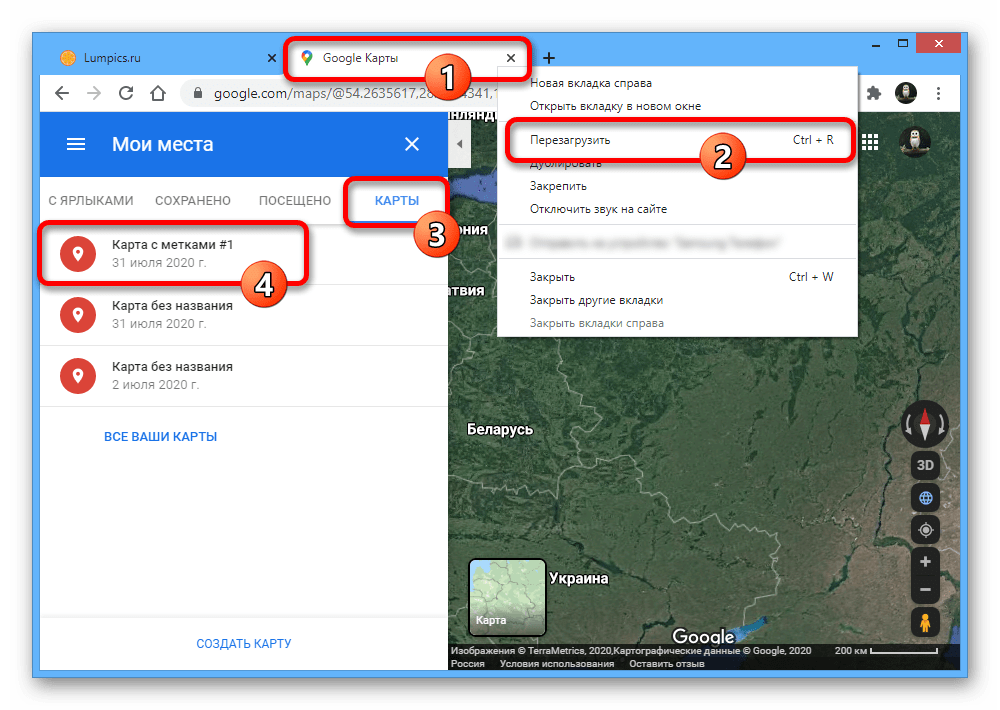
Заходим на сайт Google Maps — https://www.google.ru/maps/ и нажимаем на меню (3 горизонтальных полоски).
Нам нужен пункт «Мои места».
А в нем «Карты».
Пока здесь ничего нет, жмем «Создать карту».
Базовая карта не имеет названия. Чтобы назвать карту и добавить ей описание, жмем на строчку «Карта без названия».
Добавляем название и описание, после чего жмем «Сохранить».
Приближаем карту до нужного населенного пункта, а затем находим улицу и здание. Чтобы добавить точку на нужное здание, нажимаем на значок геолокации.
Нажимаем на здание. Точка добавлена, теперь нужно ее назвать и добавить описание. Нажимаем «Сохранить».
Точка содержит координаты. Они могут пригодиться клиентам, которые используют GPS навигатор. Стоит добавить фотографии, например, фасад здания и вход в ваш офис, так клиентам будет проще вас найти. Фото добавляем через значок фотоаппарата.
Цвет метки можно изменить, для этого нажимаем на инструмент заливки. Изначально она синего цвета, можно выбрать более яркий, например, красный или зеленый, чтобы ваша метка отличалась от окружающих. В этом же разделе можно поменять значок со стандартного значка геолокации на другой. Пусть значок отражает вашу деятельность — если это кафе, выберите значок со столовыми приборами, если хостел — значок кровати.
Значки наглядно показывают, что находится в здании — где можно покушать, где переночевать, где совершить покупки. До созданной точки можно построить маршрут. Например, от метро. Делается через значок косой стрелки.
До созданной точки можно построить маршрут. Например, от метро. Делается через значок косой стрелки.
Точку можно отредактировать или удалить — значки карандаша и корзины.
Чтобы открыть меню карты, жмем на 3 точки рядом с названием. Можно удалить карту, задать область просмотра по умолчанию, добавить на сайт, экспортировать и распечатать.
Также можно настроить совместный доступ и сделать карту видимой для всех, все это делается через кнопку «Поделиться». Особой необходимости в совместном доступе нет, достаточно создать карту один раз и добавить на сайт, но сама функция присутствует. Она нужна для более сложных проектов, например, для тех, кто разрабатывает маршрут для экскурсий.
Для простого добавления карты на сайт нужно один раз сделать ее видимой для всех с помощью вышеупомянутой функции «Поделиться». Созданную карту также можно будет добавить через html-код.
Это интересно: Продвижение YMYL-сайтов
Как добавить Google Карту на сайт
Через код (HTML)
Выше мы уже написали, что Google Карты можно добавлять на сайт при помощи html-кода, хотя это не единственный способ. Код нужен, если вы добавляете карту на самописный сайт или на сайт, сделанный на конструкторе. Да по сути, на любой, где есть доступ к html-коду, даже на Вордпресс, если вы, например, не хотите загружать его сторонними плагинами.
Код нужен, если вы добавляете карту на самописный сайт или на сайт, сделанный на конструкторе. Да по сути, на любой, где есть доступ к html-коду, даже на Вордпресс, если вы, например, не хотите загружать его сторонними плагинами.
Показываем на примере конструктора Wix. Если собираетесь делать сайт на конструкторе, но не знаете, какой выбрать — читайте наш сравнительный обзор.
Нажимаем на добавление элементов (+), затем «Вставка» — «Вставка кода» — HTML iframe.
На странице появляется блок, добавляем в него код и нажимаем кнопку «Применить» .
Получается вот такая карта на странице.
Карту обычно добавляют в нижнюю часть страницы или в футер сайта. Для футера выбирайте маленький размер карты.
С помощью плагина (для WordPress и других CMS)
Если ваш сайт создан на CMS, и вы не умеете работать с кодом, проще установить плагин. Для WordPress создано несколько плагинов карт, но чаще всего используют WP Google Maps — у него более 400 000 активных скачиваний.
В админке сайта заходим в плагины — добавить новый.
Пишем WP Google Maps или просто Google Maps, если хотите посмотреть, какие еще плагины есть.
Нажимаем «Установить» и «Активировать».
В этом плагине нужно создавать карту с нуля. Нажимаем «Создать карту» или «Create map» и создается первая карта, которой сразу присваивается шорткод — его потом нужно будет добавить в нужную часть страницы. Нажимаем «Редактировать» или «Edit».
Плагин предлагает 2 инструмента для создания карт, один не использует Api key, второй (Google Maps) использует.
В разделе Markers указываем адрес точки, можно добавить анимацию. Справа нужно масштабировать карту до нужного размера, например, увеличить до конкретных улиц. Сохраняем точку «Save Marker» и указываем Api Key (справа окно, где написано Please ensure you enter a Google Maps API key to continue using Google Maps), нужно нажать на ссылку.
Ключ вставляется в соответствующее окно.
Для его получения нужно зарегистрироваться на сайте https://cloud.google.com/maps-platform/. Использование ключа платное — от 2 $ в месяц и выше. Есть бесплатный тариф, но с ограничениями. Если не хочется возиться с ключом — тогда выбирайте плагин, где не нужен API key или добавляйте через html-код, про который мы писали выше. Также на Google Maps Platform есть функции для кастомизации Google Карт.
Мы не будем подробно останавливаться на процессе регистрации — просто нужно будет заполнить несколько форм и оплатить тариф, после чего, вы получаете готовый ключ, который останется вставить в поле плагина.
Чтобы карта начала отображаться на странице, в нужную часть вставляем шорткод и сохраняем страницу.
Заключение
Google Карта на сайте, помогает клиентам понять, где вы находитесь. Ее актуально использовать владельцам оффлайн бизнеса — торговых точек, кафе, офисов. Можно взять готовую карту и добавить ее на сайт или создать свою с нуля. На сайт карта добавляется при помощи html-кода или плагина. В некоторых случаях может понадобиться API key.
На сайт карта добавляется при помощи html-кода или плагина. В некоторых случаях может понадобиться API key.
Полезные ссылки:
▷ код для вставки Google Maps || 100% СВОБОДНО || Нет регистрации
Notice: WP_Scripts::localize was called incorrectly. The $l10n parameter must be an array. To pass arbitrary data to scripts, use the wp_add_inline_script() function instead. Please see Debugging in WordPress for more information. (This message was added in version 5.7.0.) in /home/customer/www/embedgooglemaps.com/public_html/wp-includes/functions.php on line 5535
Код для вставки Google Map, чтобы повысить ценность вашего сайта
Если вы добавите расположение на ваш веб-сайт, то посетителям будет легче запомнить место и найти к нему дорогу. Если вы добавите карту на свой сайт, то посетители определенно лучше запомнят ваше местоположение и смогут легче до вас доберутся. Многие владельцы сайтов интересуются, как вставить Google Maps в Joomla, вот краткое руководство, которое поможет вам добавить карту Google на сайт.
Многие владельцы сайтов интересуются, как вставить Google Maps в Joomla, вот краткое руководство, которое поможет вам добавить карту Google на сайт.
Ниже перечислены шаги, которые помогут вам сделать это очень просто, и успешно добавить карты Google на сайт с нашим генератором Google Maps:
- Выберите адрес, по которому вы хотите, чтобы посетители вас нашли, и добавьте карту расположения на сайт.
- Выберите тип карты: спутниковый, гибрид или местность. Посмотрите внимательно, какой тип лучше подходит именно вам.
- Укажите ширину и высоту, чтобы сделать ее подходящей для вашего сайта.
- После того, как вы закончили с этими настройками, нажмите на кнопку “Сгенерировать мой код” под нашим инструментом. Кроме того, вы можете выбрать полный код, нажав “>> Нажмите здесь – Нажмите Ctrl + C <<“
- И, наконец, вставьте HTML-код в исходный код вашего веб-сайта. Пожалуйста, обратите внимание, что вы можете вставлять карты Google в разных частях вашего сайта, таких как статьи, информация/страницы контактов или виджеты.

Преимущества внедрения карты Google на веб-сайт
Если вы вставите карты Google на веб-сайт, то клиентам будет удобно вас найти. Если им понравится ваш продукт, услуга или идея, и они захотят связаться с вами лично, то они смогут легко вас посетить. Не каждый посетитель вашего сайта будет достаточно терпелив, чтобы искать ваш адрес на карте. Тем не менее, если вы добавите карту Google на сайт, тогда им не потребуется прилагать дополнительные усилия, чтобы определить ваше местоположение и направление.
Благодаря размещению карты, вам удастся создать интерфейс, который будет визуально насющен и больше понравится пользователям. Такой интерфейс будет стимулировать ваших пользователей на взаимодействие с вами и, таким образом, создавать более прочные связи. С новым API Google, добавление карты Google на ваш сайт стало очень простым, и даже новичок сможет легко это сделать. Карты полностью настраиваемые, и поэтому вы сможете изменять различные свойства в соответствии со своими предпочтениями.
Как вставить Google карту на сайт
Вы здесь:
Главная — Как вставить Google карту на сайт
Всем частным компаниям или государственным организациям необходимо размещать в контактах карту их местоположения. Поисковая система Google, позволяет бесплатно вставить карту на сайт. Сделать это можно двумя разными способами, но сначала подготовим секцию на нашем сайте, куда будет вставляться HTML-код карты.
HTML + CSS код
Добавляем в разметку секцию map. В стилях пропишем отступы по 40 пикселей сверху и снизу от окна браузера и разместим карту в центре. Добавим блок container, который будет ограничивать ширину карты до 1000 пикселей.
// <HTML>
<section>
<div>
код карты
</div>
</section>
// CSS
.map {
padding: 40px 0;
text-align: center;
}
. container {
container {
max-width: 1000px;
margin: 0 auto;
}
h3 {
font-size: 35px;
font-family: 'Arial Narrow Bold', sans-serif;
margin-bottom: 20px;
}
Первый способ
1) Получить код карты
На сайте Google Maps найдите интересующий вас объект или введите адрес в строке поиска. Сразу автоматически на нем установится метка.
Открываем иконку бургер-меню и выбираем пункт «Ссылка/код».
В отдельном окошке, переходите во вкладку «Встраивание карт», далее открываете «Копировать HTML»
2) Вставить код карты на сайт
Вставляем скопированный код в секцию map, между тегами с классом container вместо фразы код карты. Чтобы карта растянулась на всю ширину контейнера, заменим дефолтное значение у width (600) на 100%.
Теперь карта стоит на вашем сайте и видна всем посетителям.
Второй способ
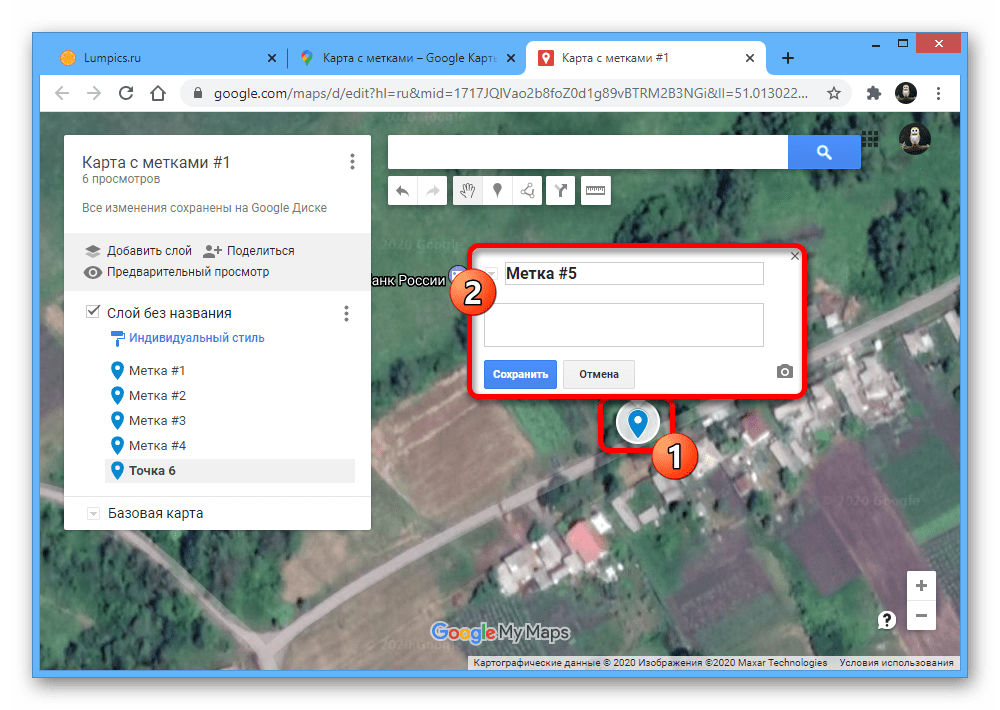
У второго способа больше настроек, можно добавлять несколько слоев. Переходите на Google My Maps и нажимаете на кнопку «Создать новую карту». После выбора иконки «Добавить маркер», появится окошко, куда вы можете добавить свое описание товара или услуги, фото или видео и изменить стиль маркера.
Добавим название и описание карты.
После этого, переходите на ссылку «Поделиться».
Обозначим круг читателей, кому карта может быть доступна.
Выбираем в списке меню «Добавить на сайт».
Появляется окно с HTML кодом, который нужно скопировать и добавить на сайт.
Подгружается карта с немного другим внешним видом.
-
Создано 05.06.2020 10:21:56 -
Михаил Русаков
Предыдущая статья Следующая статья
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov. ru)!
ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
<a href=»https://myrusakov.ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a>Она выглядит вот так:
-
Текстовая ссылка:
<a href=»https://myrusakov.ru» target=»_blank»>Как создать свой сайт</a>Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
[URL=»https://myrusakov.ru»]Как создать свой сайт[/URL]
Добавляем Google и Яндекс карты с помощью кода
Содержание:
1. Добавляем Google карту
1.1 Простая карта с одной меткой
1.2 Многофункциональная карта с несколькими метками
2. Добавляем Яндекс карту
3. Как растянуть карту на всю ширину экрана?
4. Как выровнять карту по центру экрана?
Если вам не подходит вариант добавления карты с помощью наших стандартных виджетов, можно добавить ее через код. Основные преимущества добавления карты через код:
Можно добавить несколько меток на карту. В отличие от стандартного виджета, где можно указать только одну метку.
На карте есть кнопка для открытия просмотра на весь экран. В стандартных виджетах такой функции нет.
Добавить стандартный виджет карты можно по нашей инструкции:
«Kак добавить карту на страницу?»
❗Обратите внимание, что с помощью стандартных возможностей на страницу можно добавить только карту от сервиса Яндекс. Если ваши посетители будут с Украины, то у них такая карта работать не будет, поскольку на данный момент в Украине сервисы от Яндекс блокируются. Вместо Яндекс.Карты, можно подключить Google карты с помощью кода. Для добавления карты через код двигаемся дальше.
1. Добавляем Google карту
Есть 2 способа добавления Google карты.
1. Более простой вариант. Для него нужно выполнить меньше действий, но с помощью него можно поставить на карту только одну метку.
2. Более сложный вариант. Нужно выполнить больше действий и настроек, но с помощью него можно поставить несколько меток, линий и других элементов на карту.
1.1 Простая карта с одной меткой
Чтобы создать Google карту с одной меткой — зайдите на страницу Google карт. Далее выполним следующие действия:
❗Если вы поставили метку на место, которое уже известно Google картам, то метка станет сразу красной и для дальнейшей настройки можно переходить сразу к шагу 4.
Шаг3. После добавления метки, внизу карты появится адрес и координаты места, где она установлена. Нажмите на координаты метки, которые находятся под адресом
Шаг4. Метка станет большой и красной. Далее нажмите на иконку трех полос в панели управления слева, чтобы зайти в настройки карты
Шаг6. Выбираем вариант «Встраивание карт», выбираем размер карты, в котором хотим видеть ее на странице и нажимаем на кнопку «Копировать HTML»
Скопированный код карты добавляем в настройках этого виджета
Готово! Мы добавили Google карту на страницу.
❗Важно: карта будет отображаться только в предпросмотре, или на опубликованной странице, если зайти на нее по ссылке.
На самой странице такой вариант Google карты отображается так:
1.2 Многофункциональная карта с несколькими метками
Чтобы создать Google карту с несколькими метками — зайдите на конструктор Google карт. Далее выполним следующие действия:
Отметим на карте нужные нам адреса. Можно поставить несколько меток, а также по желанию добавить линии. Для этого нажмите на нужную функцию в верхней панели управления, после чего нажмите на нужное место на карте, чтобы поставить там метку или начать рисовать линию.
После добавления метки, линии или другого объекта, они также добавляются в раздел списка объектов слева (внутрь слоя). Слоев может быть несколько, и в каждом из них разные объекты. Но зачастую такой необходимости нет и вы можете оставить все объекты в одном слое, который изначально существует, и его не нужно создавать отдельно. В каком-то роде, слой выполняет функцию папки, в которой находятся объекты (объекты — это точки на карте, линии и т.д.).
Нажав на объект в списке, можно быстро перейти к нему на карте, чтобы отредактировать.
Указываем название карты, слоя и объектов. Все эти названия будут отображаться у посетителя на карте, поэтому желательно дать им понятные названия.
Чтобы изменить название объекта — нажмите на него в меню слева, далее на иконку карандаша в настройках объекта и укажите желаемое название
Чтобы изменить название карты и название слоя, достаточно нажать на них и написать желаемое название.
Далее, на кнопку «Изменить»
Выбираем вариант «Вкл (для всех в интернете)» и сохраняем настройки
Скопированный код карты добавляем в настройках этого виджета
Готово! Мы добавили Google карту на страницу.
❗Важно: карта будет отображаться только в предпросмотре, или на опубликованной странице, если зайти на нее по ссылке.
На самой странице Google карта отображается так:
Как мы видим, посетителям открыто название карты, которое мы указывали выше, кнопки увеличения и приближения карты и кнопка для открытия карты на весь экран. Также слева от названия карты мы имеем кнопку, по нажатию на которую, посетитель может посмотреть подробную информацию о карте. Эту информацию мы указывали выше, вместе с названием карты:
Описание карты
Название слоя
Название объектов на карте (на примере ниже у нас добавлен только 1 объект — точка)
2. Добавляем Яндекс карту
Чтобы создать Яндекс карту, зайдите на конструктор карт Яндекса. Далее выполним следующие действия:
При заходе на страницу конструктора карты, появится окно, где нужно нажать на кнопку «Создать карту»
Отметим на карте нужные нам адреса. Можно поставить несколько меток, а также добавить линии. Для этого нажмите на нужную функцию в верхней панели управления, после чего нажмите на нужное место на карте, чтобы поставить там метку или же начать рисовать линию.
После добавления метки или линии, они добавляются в раздел «Список объектов» слева
Чтобы редактировать уже добавленные метки, нажмите на нужную метку в этом списке, который отображается слева (нажать именно в списке, а не на саму метку, которая расположена на карте).
Интерактивную карту посетитель сможет приблизить/отдалить и двигать ее, чтобы сориентироваться в местности. Если выбрать вариант «Статическая карта» вместо интерактивной, то она будет отображаться на странице в формате картинки и с ней невозможно будет взаимодействовать.
Указываем размер карты (ширину и высоту), в котором хотим добавить ее на страницу. Если хотите, чтобы карта была по всей ширине экрана — включите функцию «Растянуть по ширине». На самой карте, справа, будет выделяться область, которая отобразится на сайте.
Также можно не указывать размер вручную, а потянуть за край области в нужную сторону, чтобы сделать ее меньше или больше
Оба способа будут работать, но визуально карта будет немного отличаться, в зависимости от того, какой способ выберите.
При подключении через JavaScript мы видим в правом верхнем углу карты есть кнопки, чтобы изменить слои карты (отображение карты со спутника или в виде схемы) и открыть карту на весь экран.
Если подключить через iframe, то кнопок смены слоя и открытия карты на весь экран не будет.
Скопированный код карты добавляем в настройках этого виджета
Готово! Мы добавили Яндекс карту на страницу.
❗Важно: карта будет отображаться только в предпросмотре, или на опубликованной странице, если зайти на нее по ссылке.
3. Как растянуть карту на всю ширину экрана?
По умолчанию заданы определенные значения высоты и ширины карты, но мы их можем изменить в редакторе:
В полученном коде необходимо изменить значение width (это ширина карты) на 100%
Пример: width=»100%» Теперь ширина карты у нас будет растягиваться на всю ширину виджета “html код”.
Изменяя значение height вы измените высоту карты на странице.
На примере ниже, укажем ширину карты (width) на всю ширину экрана, т.е. со значение 100%. И высоту 480 (в пикселях).
❗Важно: при таких настройках, карта будет растягиваться по всей ширине виджета «HTML код», но еще не по всей ширине экрана.
Для того чтобы растянуть границы виджета с картой на всю ширину экрана, необходимо зайти в настройки секции, внутри которой мы добавили карту, и в разделе «Параметры» включить функцию «Растянуть по ширине экрана»
Готово! Теперь наш виджет с картой растянут от края до края экрана.
Проделаем тоже самое на записи:
Проверим в предпросмотре, как отображается карта
Изменим значение ширины карты на 100%, через код
Растянем секцию с картой по ширине экрана
Проверим результат в предпросмотре
4. Как выровнять карту по центру экрана?
Код (с картой) по умолчанию будет выравниваться по левому краю, если не задано выравнивание по центру. Это значит, что и сама карта будет отображаться в левой части экрана.
Для того чтобы разместить нашу карту по центру, необходимо прописать тег <center> до нашего кода с картой и тег </center> после кода с картой.
Пример:
<center> код карты </center>❗Если у карты установлена ширина 100% (как мы настраивали выше, в разделе «Как растянуть карту на всю ширину экрана?») — она изначально будет отображаться по центру.
Как встроить карту Google на свой личный веб-сайт
Идет загрузка.
Встраивание карты Google Map в личный веб-сайт или блог — это простой способ помочь посетителям сориентироваться в местности или легко найти дорогу к месту.
Карты Google имеют функцию «Поделиться или встроить карту», которая предоставляет пользователям HTML-код карты, чтобы они могли вставить его в код своего веб-сайта.
Вы можете встроить изображение карты, изображение улицы или даже конкретные указания маршрута.
Вот как это сделать.
1. Введите Maps.Google.com в свой веб-браузер.
2. Перейдите к маршрутам, карте или изображению улиц, которые вы хотите встроить.
3. Щелкните вкладку «Меню» в верхнем левом углу. Значок представляет собой три горизонтальные линии.
Щелкните значок меню.
Келли Лаффи / Business Insider
4. Щелкните «Поделиться или встроить карту».
Найдите вариант внизу, чтобы поделиться или встроить.
Келли Лаффи / Business Insider
5. Во всплывающем окне автоматически выделяется вкладка «Отправить ссылку», что позволяет пользователям отправить карту по электронной почте или поделиться ею в Facebook или Twitter. Чтобы получить HTML-код карты, выберите вкладку «Вставить карту».
6. Вы можете выбрать размер карты (маленький, средний, большой или нестандартный), щелкнув раскрывающееся меню рядом с кодом HTML.
Перейдите в раздел «Вставить карту» и скопируйте HTML-код.Келли Лаффи / Business Insider
7. Скопируйте HTML-код из поля и вставьте его в HTML-раздел своего веб-сайта.
Встраивая карту, вы соглашаетесь с условиями обслуживания Google. Обратите внимание, что информация о движении в реальном времени и другие данные могут быть недоступны на встроенных картах.
Обзор Maps Embed API | Разработчики Google
Maps Embed API позволяет размещать интерактивную карту или просмотр улиц.
панорама на вашей веб-странице с помощью простого HTTP-запроса; JavaScript не требуется.
Вы можете установить URL-адрес Maps Embed API как атрибут src для
iframe:
Начало работы
Используйте автоматический генератор iframe, чтобы встроить карту в свою веб-страницу:
Перейти к быстрому запуску
Начните разработку с помощью Maps Embed API, настроив свой
Проект Google Cloud:Настройка в Cloud Console
Индекс всех возможных параметров для запроса Maps Embed API см. В руководстве по внедрению карты:
Перейти к встраиванию карты
5 способов добавить адаптивные карты Google на свой веб-сайт
Время от времени у вас может быть заказчик веб-дизайна, который спрашивает конкретно об адаптивных картах Google.Теперь, если вы уже знакомы с
Платформа Duda, вы наверняка знаете, что в ее конструкторе веб-сайтов профессионального уровня есть фантастические
адаптивный виджет карты на базе Mapbox. Мы любим
Mapbox
потому что его можно легко интегрировать в мобильные и онлайн-приложения, а также легко адаптировать к новому дизайну и компоновке карт. Не говоря уже о том, что он имеет большой охват по всему миру.
Тем не менее, если для проекта требуется карта Google, вы все равно защищены. Гибкая платформа Duda позволяет легко добавлять практически любые карты, которые вы и ваши клиенты хотели бы использовать.
Вот пять способов добавить адаптивную карту Google на любой веб-сайт…
Немного о Google Maps
Более
150 миллионов пользователей ежемесячно получают доступ к Google Maps.
Добавление адаптивного виджета Карт Google может помочь потребителям найти компании ваших клиентов, повысить доверие к их организациям и улучшить общее впечатление пользователей. Встраивание карты на ваш сайт также может снизить показатель отказов и помочь в ваших усилиях по поисковой оптимизации.
Карты Google по умолчанию интерактивны, и Google упрощает их интеграцию на веб-сайты. Однако Карты Google
не реагирует по умолчанию, что означает, что размер не изменяется автоматически в зависимости от размера экрана устройства. Чтобы сделать возможным автоматическое изменение размера, необходимо дополнительное программирование.
Нужно ли платить за Карты Google, чтобы разместить их на веб-сайте? Да и нет. Базовое встраивание осуществляется бесплатно и включает простой вид, метку на карте и информацию о вашей компании.Однако за более сложные функции взимается плата. Например, чтобы отобразить несколько местоположений или реализовать более сложные функции, такие как просмотр улиц Google, поиск маршрутов и поиск мест, Google начинает взимать плату после достижения квоты использования.
Если вам интересно, нажмите здесь
чтобы узнать больше о том, как работает биллинг Google API. В противном случае давайте поговорим о работе с адаптивными Google Картами.
Как мне встроить Карты Google на свой веб-сайт?
Встраивание Google Maps на любой веб-сайт может быть выполнено разными способами.Новичок может справиться с большей частью кода, хотя некоторые знания HTML, CSS и JavaScript могут оказаться полезными. Google предоставляет код, и есть несколько способов встроить адаптивные карты Google Maps на любой веб-сайт с помощью iframes. В этом посте мы обратимся к нескольким самостоятельным методам, описав пошаговые инструкции по встраиванию адаптивных карт на любую платформу веб-сайта, включая Duda и другие.
Интеграция с Google Maps с использованием простого кода Iframe, встроенного из Google
В этом разделе рассматривается копирование кода внедрения Google из карт Google в HTML-код сайта.Никакой другой код форматирования не применяется.
Получить код для встраивания Google
- Перейти
Карты Google - Введите адрес компании в строке поиска, затем нажмите кнопку поиска.
- Щелкните значок «Поделиться»
- Выберите «Вставить карту»
- Выберите размер карты из раскрывающегося списка
- Выберите и скопируйте HTML-код iframe для встраивания
Вставьте код встраивания в свою HTML-страницу или виджет
Код должен выглядеть так.«Xxxxxxxxxx» представляет собой код местоположения Google.
Эта результирующая карта имеет статическую ширину и высоту 600 и 450 пикселей соответственно. Размер можно отрегулировать, изменив эти атрибуты размера, но эта карта
не отзывчивая карта Google, которая автоматически меняет размер на разных устройствах. Чтобы создать адаптивную карту, нам нужно немного углубиться.
Создание адаптивных карт Google без ключа API
Можно встроить адаптивную карту Google на веб-сайт без использования Google Map API.Вот как это сделать.
Получить код для встраивания Google
- Перейти
Карты Google - Введите адрес компании в строке поиска, затем нажмите кнопку поиска.
- Щелкните значок «Поделиться»
- Выберите «Вставить карту»
- Выберите размер карты из раскрывающегося списка
- Выберите и скопируйте HTML-код iframe для встраивания
Вставьте код встраивания в свою HTML-страницу или виджет
Изменить код вставки
Добавьте класс CSS с именем map-responseive вокруг iframe следующим образом:
Редактировать сайт CSS
Добавьте код CSS Google Maps следующим образом:
Вы можете изменить высоту карты, отрегулировав
значение padding-bottom:
обивка-низ: 40%;
Теперь у вас есть адаптивная карта Google без использования ключа API.Этот метод встраивания и стилизации CSS должен работать для любого веб-сайта на основе HTML. Узнайте, как использовать
медиа-запросы для стандартных устройств здесь.
Как встроить адаптивную карту Google без API Google или дополнительного стиля CSS
Хотя этот тип адаптивной интеграции карт Google необходим для работы на старых платформах, таких как WordPress и другие конструкторы веб-сайтов, виджет Duda HTML
делает реализацию адаптивных карт Google очень простой и быстрой, если вы хотите встроить ее на сайт Duda.Осталось сделать всего пару вещей.
Получить код для встраивания Google
- Перейти
Карты Google - Введите адрес компании в строке поиска, затем нажмите кнопку поиска.
- Щелкните значок «Поделиться»
- Выберите «Вставить карту»
- Выберите размер карты из раскрывающегося списка
- Выберите и скопируйте HTML-код iframe для встраивания
Вставьте код встраивания в свою HTML-страницу или виджет
Изменение ширины и высоты iframe на 100 процентов позволит карте Google полностью охватить контейнер HTML-виджета, что сделает карту Google адаптивной и простой для изменения размера на любом устройстве.При использовании этого метода внедрения никаких дополнительных стилей CSS или использования медиа-запросов не требуется.
Встроить карту Google с помощью JavaScript через API Карт Google
Карты Google можно интегрировать в веб-сайт через API. Помимо HTML и CSS, требуется знание JavaScript. Хотя наш пример довольно прост, платформа Google Maps предоставляет сложные функции, включая рисование маркеров карты, расчет расстояния и площадей, отображение известных достопримечательностей, тепловых карт и т. Д.Вы можете найти более подробную информацию в
Библиотеки карт Google.
Создать ключ API
- Перейти к
Консоль Google Cloud Platform - Выберите или создайте проект, для которого вы хотите добавить ключ API
- Выберите
API и службы> Учетные данные - Нажмите
Создать учетные данные> Ключ API
Важно
ограничить ключ API
перед использованием в производстве. Ограничения обеспечивают дополнительную безопасность и помогают гарантировать, что с вашим ключом API выполняются только авторизованные запросы.
Добавьте скрипты и код API
Добавьте код стиля карты на свою страницу:
Добавьте скрипт карты, распространяющий элемент карты, и отредактируйте координаты:
Добавить скрипт API Карт Google:
Теперь у вас есть адаптивная карта, созданная с помощью Google Maps JavaScript API.
Google Map Embed с использованием сторонних виджетов и плагинов
Иногда просто не хочется возиться с кодом и нужен готовый виджет.Что ж, хорошие новости!
TheCamel.co, давний партнер Duda, создал
Виджет Google Map
специально для использования на платформе Duda. Этот виджет отлично подходит для местных предприятий, расположенных в нескольких местах, и имеет расширенные функции, такие как настройка темы и булавки, отображение логотипа и бизнес-информации, а также масштабирование для просмотра улиц и карты.
Когда дело доходит до интеграции с Google Maps, есть несколько способов выполнить свою работу. Они варьируются от DIY-методов для простой интеграции карты и пользовательских виджетов до расширенной реализации JavaScript Google Map API.
Помните: если вы не хотите писать код и вам нужно несколько мест, профессиональная платформа для веб-дизайна, такая как Duda, позволяет очень легко интуитивно добавлять расширенный код с помощью виджетов. А если вы хотите вообще избежать программирования, вы можете найти подходящего разработчика через канал выполнения Duda.
Google Карты
предлагает API, SDK и множество пошаговых руководств и примеров кода, чтобы помочь пользователям создавать простые адаптивные карты Google или настраиваемые карты, которые могут выполнять самые разные интересные вещи.Всего за несколько шагов вы можете расширить свой сайт множеством функций, от простого просмотра карты до очень сложных и интерактивных инструментов картографии.
Как добавить карты Google в Weebly? »WebNots
Карты
используются для отображения адреса вашей компании на вашем веб-сайте в реальном виде вместо простого текстового адреса. Пользователи могут увеличивать и просматривать адрес в режиме реального времени, а также переходить к картам Google, чтобы найти маршруты или оставить отзыв.
Связано: Как использовать Google Maps на сайте WordPress.
Добавить Google Карты в Weebly
Weebly позволяет добавлять карты на свой сайт следующими способами:
- Использование элемента карты по умолчанию
- Использование элемента кода внедрения
- Добавление карт со сторонних веб-сайтов
Мы подробно обсудим оба варианта в следующих разделах.
Добавьте карты Google в Weebly, используя элемент карты
Элемент карты в редакторе сайта Weebly помогает добавить карты Google на ваш сайт и настроить адрес, размер, производителя и т. Д.Вы можете просто перетащить элемент «Карта», и карта Google будет автоматически добавлена на страницу.
Элемент карты Weebly
Щелкните карту, чтобы увидеть следующие параметры настройки:
- Адрес — войдите в город, чтобы навести маркер на эту точку на карте.
- Zoom — установите предел масштабирования, перетащив ползунок на необходимый уровень.
- Ширина и высота — установите ширину и высоту карты, чтобы она соответствовала разметке страницы.Оставьте для ширины значение «Авто», чтобы адаптивная карта автоматически выравнивалась по ширине браузера.
- Позиция — установите выравнивание карты по левому, правому или по центру.
- Интервал — установите верхнее и нижнее поля, чтобы оставить пространство между другими элементами и отображать на странице.
- Расширенное местоположение — Если адрес неточный, вы можете ввести точные координаты широты и долготы, чтобы поставить маркер в нужном месте.
- Advanced Display — вы можете показать или скрыть маркер по адресу, масштаб на карте, обзорную карту и управление картой.
Вы можете выбрать один из следующих вариантов для функции панорамирования под управлением карты:
- Большой элемент управления панорамированием и масштабированием
- Маленький элемент управления масштабированием и панорамированием
- Маленький элемент управления масштабированием только
- Нет
В большинстве случаев карта по умолчанию является достаточной, и ее рекомендуется использовать, поскольку она является частью интерфейса редактора Weebly.
Встраивание или привязка Google Map
Элемент карты Weebly предлагает ограниченные возможности и не позволяет встроить поиск направления или карту улиц.Если вам нужна карта с дополнительными опциями, следуйте инструкциям ниже:
- Перейти на сайт Google Maps.
- Найдите адрес.
- Если вы хотите добавить маршруты между вашим адресом и любым конкретным местом.
- Щелкните значок меню навигации, расположенный в верхнем левом углу.
- Выберите «Поделиться или встроить карту», как показано ниже:
Встраивание Google Maps
- Выберите размер карты на вкладке «Вставить карту».
- Скопируйте код iframe.
Вставить карту Google с указаниями
- Перейдите на свой сайт Weebly и вставьте код карт Google в элемент «Вставить код».
Добавление карты Google значительно снизит скорость загрузки страницы, поскольку вызовет API Google для загрузки карты. Поэтому вместо добавления карты в реальном времени вы можете просто привязать свой адрес к карте Google. В описанном выше процессе вместо перехода на вкладку «Вставить карту» щелкните вкладку «Поделиться ссылкой». Скопируйте ссылку, и вы можете создать гиперссылку на Weebly с любым якорным текстом или изображением.
Отправка местоположения на Google Карты
При нажатии на ссылку откроется сайт Google Maps, включая поиск маршрутов.
Встраивание карт Google со сторонних веб-сайтов
Есть также много сторонних предложений Google Maps API с лучшим обзором на сайте. Например, вы можете перейти на сайт внедрения карт Google и указать такие параметры, как адрес, тип карты, размер и масштаб, чтобы быстро сгенерировать код встраивания. Вставьте код для вставки в элемент «Код для вставки» на своем сайте Weebly и покажите пользователям свое местоположение на карте.
Встраивание сторонних карт Google
Google Maps — Поддержка — WordPress.com
Карты Google
Google Maps предлагает мощную, удобную технологию картографии и информацию о местных предприятиях, включая адреса предприятий, контактную информацию и маршруты проезда.
Встраивание карты Google
Встраивание пользовательской карты
Дополнительная информация
Встраивание карты Google
Вы можете встроить карту Google в свой WordPress.com, используя следующие инструкции:
На Google Картах
- Посетите Карты Google.
- Введите любой почтовый адрес или географическое местоположение и нажмите кнопку Search .
- Выберите Share , появится всплывающее окно, как показано ниже.
- Выберите Вставьте карту и скопируйте код из коробки. Код начинается с
Сгенерировать ключ API
Перейдите на платформу Google Maps, нажмите «Приступить к работе» и следуйте инструкциям по созданию ключа API:
- Выберите «Карты»
- Создайте новый проект или используйте раскрывающийся список, чтобы выбрать проект, который вы уже создали
- Настройте свою учетную запись Google Cloud Platform
- Щелкните Credentials слева
- Create Credentials .Выберите API Key.
- Включите API для проекта
- Скопируйте созданный ключ API
Вставьте ключ API в свой проект
Теперь, когда вы скопировали ключ API в буфер обмена, вам нужно добавить его в свой project:
- Перейдите в настройки проекта → интеграции Вкладка → Google Maps раздел
- Вставьте ключ API в поле Google Maps JavaScript API Key
- Сохраните изменения
- Опубликовать ваш сайт
Ограничьте свой ключ API
- Вернитесь в консоль разработчика Google (откуда вы скопировали свой ключ API)
- Нажмите кнопку ограничения
Вы также можете получить доступ к ограничениям ключа в учетных данных → учетные данные → ключи API.Просто нажмите на API, для которого хотите добавить ограничения.
- Выберите HTTP-рефереров (веб-сайты) под ключевыми ограничениями
- Введите свой домен (-а) в разделе , принимайте запросы от этих HTTP-рефереров (веб-сайтов)
- Сохраните ваши ключевые ограничения
Зарегистрироваться ваш проект в Google
Возможно, вам потребуется зарегистрировать свой проект, чтобы включить Maps API. Выполните следующие действия, чтобы зарегистрировать свой проект и включить Maps API:
- Перейдите в консоль разработчика Google
- Выберите свойство, которое вы хотите включить API для
- Щелкните вкладку Library на левой боковой панели
- В разделе maps на странице щелкните Maps Javascript API
- . Если вы видите индикатор включения API, это означает, что вам больше ничего делать не нужно.
- Если вы видите кнопку Включить , нажмите ее, чтобы включить API для вашего ресурса.
Необходимо знать - API платформы Google Maps и выставление счетов
ОТКАЗ ОТ ОТВЕТСТВЕННОСТИ: Информация в этом разделе может быть неточной. Пожалуйста, прочтите документацию Google (ссылки в этом разделе) для получения более свежей информации.
Платформа Google Maps представила новую модель ценообразования с оплатой по мере использования - вступающую в силу с 16 июля 2018 года - для своих API карт.Для каждой платежной учетной записи ежемесячно предоставляется кредит платформы Google Maps в размере 200 долларов США. Это дает вам 28 000 бесплатных загрузок страниц в месяц. За использование, указанное выше, будет выставлен счет в размере 0,007 доллара США за загрузку карты для первых 100 000 загрузок карты. Подробнее об использовании JavaScript API Карт и выставлении счетов.
Если у вас уже есть API карт, используйте инструмент перехода на платформу Google Maps, чтобы добавить биллинг в существующие проекты и защитить ключи API.
Для получения дополнительной информации посетите страницу часто задаваемых вопросов по API Карт Google.Для получения поддержки и дополнительных вопросов об API Карт Google посетите страницу поддержки и ресурсов платформы Карт Google.
Настройте параметры карты
Элемент «Карта» покажет общий предварительный просмотр вашей карты в конструкторе, но вы можете просмотреть фактическую карту на опубликованном сайте.
Это общий предварительный просмотр - вы можете просмотреть актуальную карту на опубликованном вами сайте.
Если мы дважды щелкнем по Карте, вы можете ввести адрес или общее местоположение и нажать Enter. Если Google Maps уточняет этот адрес, он будет обновлен в поле Address.
Просмотр настроек
Вы можете получить доступ к дополнительным настройкам карты, нажав Показать все настройки во всплывающем модальном окне или перейдя на панель настроек элемента. Здесь вы можете управлять тем, как ваша карта будет выглядеть и вести себя. Вы можете установить следующее:
- Всплывающая подсказка - укажите текст, который будет отображаться над булавкой карты для вашего местоположения.
- Масштаб - установите уровень увеличения карты. 0 покажет большую область, а 18 увеличит указанное вами место.
- Тип карты - выберите один из четырех типов карт: Дорога, Рельеф, Спутник или Гибрид.
Настройки прокрутки и касания
Вы также можете выбрать, как ваша карта будет вести себя, когда кто-то будет с ней взаимодействовать, на панели « Element Settings» → «Настройки карты».
- Колесо прокрутки - включает или отключает масштабирование карты при помощи колеса прокрутки. Если вы прокручиваете страницу вниз и ваша мышь оказывается внутри границы карты, прокрутка колеса прокрутки или трекпада приведет к тому, что карта будет увеличиваться и уменьшаться.Если вы не хотите такого поведения, снимите флажок Колесо прокрутки.
- Перетаскивание касанием - включает или отключает жесты касания двумя пальцами, такие как панорамирование и масштабирование карты на сенсорных устройствах. Снятие отметки с этого флажка предотвращает случайное перемещение по карте, в отличие от перемещения пальца по фактической странице.
Стиль вашей карты
Конечно, вы можете стилизовать элемент карты, чтобы настроить его поведение и положение.







Добавить комментарий