Создание меню для сайта на jQuery, с эффектом наложения
От автора: В этом учебнике мы создадим простое меню для сайта на jQueru, которое будет выделяться каждый раз, когда мы проведем над ним мышью, затемняя все вокруг, за исключением меню. Меню останется белым, а область подменю расширится. Мы создадим этот эффект с помощью jQuery.
Перед тем, как мы приступим к созданию меню для сайта на jQuery, я Вам рекомендую просмотреть демо-результат работы.
Также скачайте исходники себе на компьютер!
Итак, давайте начнем!
Разметка
Структура HTML будет состоять из основного упаковщика меню div, содержащего наложение, и неупорядоченного списка для меню. Само меню получит ссылку и элемент div, как подменю в своих элементах списка. Каждый из элементов подменю будет содержать списки для колонок подменю, где каждый получит заголовок элемента списка:
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнее
<div>
<div></div>
<ul>
<li>
<a href=»»>Collections</a>
<div>
<ul>
<li>
Summer 2011
</li>
<li><a href=»#»>Milano</a></li>
. ..
..
</ul>
<ul>
…
</ul>
<ul>
…
</ul>
</div>
</li>
<li>
<a href=»»>Projects</a>
<div>
…
</div>
</li>
<li>
<a href=»»>Fragrances</a>
<div>
<ul>
<li>
Fashion Fragrances
</li>
<li><a href=»#»>Deálure</a></li>
<li><a href=»#»>Violet Woman</a></li>
<li><a href=»#»>Deep Blue for Men</a></li>
<li><a href=»#»>New York, New York</a></li>
<li><a href=»#»>Illusion</a></li>
</ul>
</div>
</li>
<li><a href=»»>Events</a>
<div>
…
</div>
</li>
<li><a href=»»>Stores</a>
<div>
. ..
..
</div>
</li>
</ul>
</div>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 | <div> <div></div> <ul> <li> <a href=»»>Collections</a> <div> <ul> <li> Summer 2011 </li> <li><a href=»#»>Milano</a></li> … </ul> <ul> … </ul> <ul> … </ul> </div> </li> <li> <a href=»»>Projects</a> <div> . </div> </li> <li> <a href=»»>Fragrances</a> <div> <ul> <li> Fashion Fragrances </li> <li><a href=»#»>Deálure</a></li> <li><a href=»#»>Violet Woman</a></li> <li><a href=»#»>Deep Blue for Men</a></li> <li><a href=»#»>New York, New York</a></li> <li><a href=»#»>Illusion</a></li> </ul> </div> </li> <li><a href=»»>Events</a> <div> … </div> </li> <li><a href=»»>Stores</a> <div> … </div> </li> </ul> </div> |
У каждого из div’ов подменю будут назначены inline-стили для позиций слева. Посмотрев на стиль, мы увидим, что нужно установить это значение, если хотим, чтобы подменю было абсолютно позиционировано, но внутри относительно позиционированного контейнера. Так что для позиционирования всех div’ов подменю вначале всего меню нам нужно «оттащить» каждый div побольше влево, следовательно, так мы получим отрицательное левое значение для каждого div’а (уменьшение на 112px).
Так что для позиционирования всех div’ов подменю вначале всего меню нам нужно «оттащить» каждый div побольше влево, следовательно, так мы получим отрицательное левое значение для каждого div’а (уменьшение на 112px).
Давайте посмотрим на стиль.
CSS
Убедитесь сначала, что вы сбросили все стили (нам для списка не нужно никаких отступов или полей, определенных браузером). Мы начнем с наложения в теле (body), которое является простым div’ом с исходной непрозрачностью, установленной на 0:
.oe_overlay{
background:#000;
opacity:0;
position:fixed;
top:0px;
left:0px;
width:100%;
height:100%;
}
.oe_overlay{ background:#000; opacity:0; position:fixed; top:0px; left:0px; width:100%; height:100%; } |
Position будет установлен на fixed, так как нам нужно, чтобы он всегда оставался в левом верхнем углу, заполняя весь экран.
Список основного меню получит следующий стиль:
ul.oe_menu{
list-style:none;
position:relative;
margin:30px 0px 0px 40px;
width:560px;
float:left;
clear:both;
}
ul.oe_menu{ list-style:none; position:relative; margin:30px 0px 0px 40px; width:560px; float:left; clear:both; } |
Вы, возможно, хотели бы применить его способность свободно перемещаться, если планируете его интегрировать куда-нибудь на свой сайт. Что действительно важно — так это расположение пунктов списка.
ul.oe_menu > li{
width:112px;
height:101px;
padding-bottom:2px;
float:left;
position:relative;
}
ul.oe_menu > li{ width:112px; height:101px; padding-bottom:2px; float:left; position:relative; } |
Они будут позиционированы относительно, так, чтобы у нас были абсолютно расположенные элементы подменю.
Гиперссылка меню верхнего слоя получит следующий стиль, формирующий блок:
ul.oe_menu > li > a{
display:block;
background-color:#101010;
color:#aaa;
text-decoration:none;
font-weight:bold;
font-size:12px;
width:90px;
height:80px;
padding:10px;
margin:1px;
text-shadow:0px 0px 1px #000;
opacity:0.8;
}
ul.oe_menu > li > a:hover,
ul.oe_menu > li.selected > a{
background:#fff;
color:#101010;
opacity:1.0;
}
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | ul.oe_menu > li > a{ display:block; background-color:#101010; color:#aaa; text-decoration:none; font-weight:bold; font-size:12px; width:90px; height:80px; |
Адаптивное меню для сайта
Время чтения: < 1 мин.
Всем привет!
Сегодня хочу поделиться интересным решением для основного меню.Такой подход может стать альтернативой стандартному выпадающему меню.Кроме того оно уже адаптивно.
Смотреть примерСкачать
Похожие статьи на эту тему:
Добавляем HTML
HTML КОД
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | <header>
<nav>
<ul>
<li><a href="#0">О нас</a></li>
<li><a href="#0">Проекты</a></li>
<li><a href="#0">Блог</a></li>
<li><a href="#0">Контакты</a></li>
<li>
<a href="#0"><span>Категории</span></a>
<ul>
<li><a href="#0">Меню</a></li>
<li><a href="#0">Категория 1</a></li>
<li><a href="#0">Категория 2</a></li>
<li><a href="#0">Категория 3</a></li>
<li><a href="#0">Категория 4</a></li>
<li><a href="#0">Категория 5</a></li>
<li><a href="#0">Placeholder</a></li>
</ul>
</li>
</ul> <!-- . |
Вся навигации состоит из двух неупорядоченных списков. Названия разделов и категорий меню вы, соответственно, меняете на свои.
HTML КОД
1 | <a href="#0">Menu<span></span></a> |
Последняя строка отвечает за навигацию при маленьком разрешении экрана.
Добавляем CSS
Архив с примером содержит файл style.css.
В нем в разделе «Стили для меню» находятся все стили оформления меню в том числе и медиазапросы.
Вы можете скачать весь файл, или добавить стили только для самого меню. Если вы, скачали в свой проект весь style.css, то не забудьте подключить его в свой html файл между тегами <head>.
1 | <link rel="stylesheet" href="css/style. |
Добавляем JQuery
Из архива копируем папку js. И подключаем скрипты в наш html документ.
1 2 3 | <script src="js/modernizr.js"></script> <script src="js/jquery-2.1.1.js"></script> <script src="js/main.js"></script> |
Если в вашем проекте уже есть modernizr.js и jquery-2.1.1.js, то второй раз подключать их не нужно. Меню готово!
Также такой вариант навигации можно использовать для поиска по сайту, формы входа или для ссылок на соц.сети.
Всем удачи!
Источник: Оригинал
С Уважением, Михалев Валентин
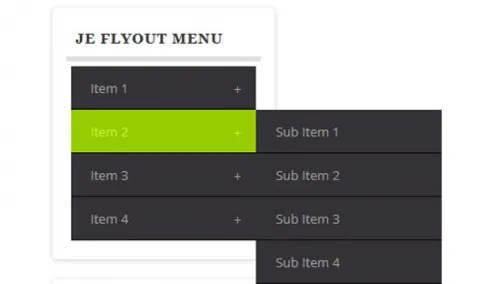
Создаем выезжающее меню с использованием CSS и jQuery
В этом уроке мы покажем, как создать выезжающее меню для вашего веб-сайта. Меню будет почти полностью спрятанным, элементы будут выезжать только когда пользователь наводит указатель мыши на область вблизи меню. Это создает очень красивый эффект, и использование этой техники может освободить немного места на вашем сайте. Элементы будут полупрозрачными, так что то, что находится под ними, не будет полностью спрятано.
Это создает очень красивый эффект, и использование этой техники может освободить немного места на вашем сайте. Элементы будут полупрозрачными, так что то, что находится под ними, не будет полностью спрятано.
Демонстрация работы – Скачать исходный код
Уменьшенные изображения, которые мы будем использовать, взяты из наборов цветных наклеек 1, 2, 3 и 4, созданных DryIcons. Их не разрешено распространять под свободной лицензией, так что мы не можем включить их в исходный код для этого урока.
Итак, давайте приступим к работе.
Структура html
Единственное, что нам нужно для этого меню, — это простой ненумерованный список с ссылками внутри элементов списка:
<ul> <li><a title="Home"></a></li> <li><a title="About"></a></li> <li><a title="Search"></a></li> <li><a title="Photos"></a></li> <li><a title="Rss Feed"></a></li> <li><a title="Podcasts"></a></li> <li><a title="Contact"></a></li> </ul>
Мы присваиваем списку идентификатор, потому что мы хотим сослаться на него позднее в JavaScript. С помощью jQuery мы заставим ссылочные элементы выезжать, когда мы наводим указатель мыши на элементы списка.
С помощью jQuery мы заставим ссылочные элементы выезжать, когда мы наводим указатель мыши на элементы списка.
CSS
Сначала мы определим свойства CSS для этого списка:
ul#navigation {
position: fixed;
margin: 0px;
padding: 0px;
top: 10px;
left: 0px;
list-style: none;
z-index:9999;
}Меню должно быть всегда доступно для пользователя, даже если он прокручивает страницу до самого низа. Так что положение должно быть зафиксированным. Внешние и внутренние отступы установлены в 0, так как у ненумерованного списка есть для них значения по умолчанию. Меню также должно быть выше всех других элементов на странице. Поэтому мы устанавливаем значение z-index очень высоким.
Теперь давайте рассмотрим свойства элементов списка:
ul#navigation li {
width: 100px;
}Для ссылок в этих элементах списка мы определим следующие свойства CSS:
ul#navigation li a {
display: block;
margin-left: -85px;
width: 100px;
height: 70px;
background-color:#CFCFCF;
background-repeat:no-repeat;
background-position:center center;
border:1px solid #AFAFAF;
}У внешнего левого отступа установлено отрицательное значение, так как мы хотим спрятать большую часть уменьшенных изображений и показать их, только когда мы наведем указатель мыши на элемент списка. Мы изначально выталкиваем ссылочные элементы влево, за пределы видимой области страницы:
Мы изначально выталкиваем ссылочные элементы влево, за пределы видимой области страницы:
В JavaScript мы определим функцию, которая заставит элементы выезжать. Но сначала давайте добавим им слегка скругленные углы, которые, к сожалению, не будут работать в браузере Internet Explorer:
ul#navigation li a {
display: block;
margin-left: -85px;
width: 100px;
height: 70px;
background-color:#CFCFCF;
background-repeat:no-repeat;
background-position:center center;
border:1px solid #AFAFAF;
-moz-border-radius:0px 10px 10px 0px;
-webkit-border-bottom-right-radius: 10px;
-webkit-border-top-right-radius: 10px;
-khtml-border-bottom-right-radius: 10px;
-khtml-border-top-right-radius: 10px;
}Чтобы сделать их очень аккуратными, мы добавим прозрачности, так что то, что находится под ними, будет видимым.
ul#navigation li a {
display: block;
margin-left: -85px;
width: 100px;
height: 70px;
background-color:#CFCFCF;
background-repeat:no-repeat;
background-position:center center;
border:1px solid #AFAFAF;
-moz-border-radius:0px 10px 10px 0px;
-webkit-border-bottom-right-radius: 10px;
-webkit-border-top-right-radius: 10px;
-khtml-border-bottom-right-radius: 10px;
-khtml-border-top-right-radius: 10px;
opacity: 0. 6;
filter:progid:DXImageTransform.Microsoft.Alpha(opacity=60);
}
6;
filter:progid:DXImageTransform.Microsoft.Alpha(opacity=60);
}Последнее свойство фильтра заставит это все работать также в браузере Internet Explorer.
Это были общие свойства всех ссылочных элементов в списке. Сейчас мы определим фоновые изображения для ссылок в определенных элементах списка:
ul#navigation .home a{
background-image: url(../images/home.png);
}
ul#navigation .about a {
background-image: url(../images/id_card.png);
}
ul#navigation .search a {
background-image: url(../images/search.png);
}
ul#navigation .podcasts a {
background-image: url(../images/ipod.png);
}
ul#navigation .rssfeed a {
background-image: url(../images/rss.png);
}
ul#navigation .photos a {
background-image: url(../images/camera.png);
}
ul#navigation .contact a {
background-image: url(../images/mail.png);
}Это все, что касается CSS. Теперь давайте рассмотрим код JavaScript, который оживит меню.
JavaScript
Мы заставим иконки появляться с помощью jQuery, когда мы наводим указатель мыши на один из элементов списка. Запомните, что сам элемент списка имеет ширину 100 пикселей, но ссылочный элемент выталкивается влево, за пределы видимой области страницы, так что он невидим.
Запомните, что сам элемент списка имеет ширину 100 пикселей, но ссылочный элемент выталкивается влево, за пределы видимой области страницы, так что он невидим.
Мы определим следующую функцию до конца тега body, которая будет выполняться каждый раз, когда мы наводим указатель мыши на элемент списка:
$(function() {
$('#navigation > li').hover(
function () {
$('a',$(this)).stop().animate({'marginLeft':'-2px'},200);
},
function () {
$('a',$(this)).stop().animate({'marginLeft':'-85px'},200);
}
);
});Когда мы наводим указатель мыши, мы хотим, чтобы определенный ссылочный элемент получил значение левого внешнего отступа -2 пикселя, и чтобы это было красиво анимировано, и происходило не слишком медленно, 200 миллисекунд. Отодвигание указателя мыши должно вернуть ссылочный элемент назад на его старое место, на -85 пикселей. Функция остановки остановит все выполняемые на данный момент анимации на всех выбранных элементах, что даст нам красивый эффект, когда, например, мы проводим указатель мыши надо всеми элементами очень быстро.
Так же будет очень мило предупредить пользователя о том, что на Вашем сайте есть такое замечательное меню. В нынешнем состоянии пользователь едва увидит серые границы, высовывающиеся из левого края страницы. Так что мы покажем меню ненадолго, когда страница загружается. Итак, вот как мы это сделаем.
Мы изначально позволим меню быть видимым. Для этого мы изменим значение левого внешнего отступа для ссылочных элементов:
ul#navigation li a {
display: block;
margin-left: -2px;
width: 100px;
height: 70px;
background-color:#CFCFCF;
background-repeat:no-repeat;
background-position:center center;
border:1px solid #AFAFAF;
-moz-border-radius:0px 10px 10px 0px;
-webkit-border-bottom-right-radius: 10px;
-webkit-border-top-right-radius: 10px;
-khtml-border-bottom-right-radius: 10px;
-khtml-border-top-right-radius: 10px;
opacity: 0.6;
filter:progid:DXImageTransform.Microsoft.Alpha(opacity=60);
}И мы добавим следующий код в начало функции JavaScript:
$(function() {
$('#navigation a'). stop().animate({'marginLeft':'-85px'},1000);
$('#navigation > li').hover(
function () {
$('a',$(this)).stop().animate({'marginLeft':'-2px'},200);
},
function () {
$('a',$(this)).stop().animate({'marginLeft':'-85px'},200);
}
);
});
stop().animate({'marginLeft':'-85px'},1000);
$('#navigation > li').hover(
function () {
$('a',$(this)).stop().animate({'marginLeft':'-2px'},200);
},
function () {
$('a',$(this)).stop().animate({'marginLeft':'-85px'},200);
}
);
});С помощью этого кода мы определили, что изменение значения левого внешнего отступа на -85 пикселей для всех ссылочных элементов должно занять 1 секунду. С помощью изменения значения этого отступа мы покажем пользователю меню, которое потом спрячем с помощью JavaScript.
И это все!
Если Вам нравятся тени, Вы также можете добавить этот код к свойствам ссылочного элемента:
ul#navigation li a {
display: block;
margin-left: -2px;
width: 100px;
height: 70px;
background-color:#CFCFCF;
background-repeat:no-repeat;
background-position:center center;
border:1px solid #AFAFAF;
-moz-border-radius:0px 10px 10px 0px;
-webkit-border-bottom-right-radius: 10px;
-webkit-border-top-right-radius: 10px;
-khtml-border-bottom-right-radius: 10px;
-khtml-border-top-right-radius: 10px;
-moz-box-shadow: 0px 4px 3px #000;
-webkit-box-shadow: 0px 4px 3px #000;
}Добавление тени блока и прозрачности создаст иллюзию объема у элементов меню. Если оставить их полупрозрачными, это тоже будет выглядеть отлично, попробуйте и наслаждайтесь!
Если оставить их полупрозрачными, это тоже будет выглядеть отлично, попробуйте и наслаждайтесь!
Вы также можете посмотреть альтернативную версию этого урока на английском языке здесь. Его перевод будет выложен в ближайшее время.
Демонстрация работы – Скачать исходный код
Автор урока Mary Lou
Перевод — Дежурка
Смотрите также:
jQuery Responsive Select Menu — плагин для WordPress
Описание
Считаете ли вы этот плагин полезным? Пожалуйста, оставьте 5-звездочный отзыв.
Идеальное решение, чтобы сделать ваш сайт адаптивным для мобильных устройств, таких как телефоны и планшеты. jQuery Responsive Select Menu позволяет сделать ваши меню WordPress адаптивными, превратив их в раскрывающихся элементов ниже ширины по вашему выбору.
Характеристики
- Полностью настраиваемый — выбор ширины, настраиваемый текст меню, меню, на которое нужно воздействовать, и многое другое.

- Работает для ВСЕХ меню, будь то настраиваемые WordPress 3 или автоматически созданные.
- Легкий — функциональность jQuery меньше 3 КБ.
См. Раздел «Установка» для получения подробной информации о настройке адаптивного мобильного меню выбора.
Переводы / языки
Пожалуйста, отправьте запрос в службу поддержки, если вы заинтересованы в переводе этого плагина на другой язык.
Фотография к заголовку сделана Сюзанной Кей.
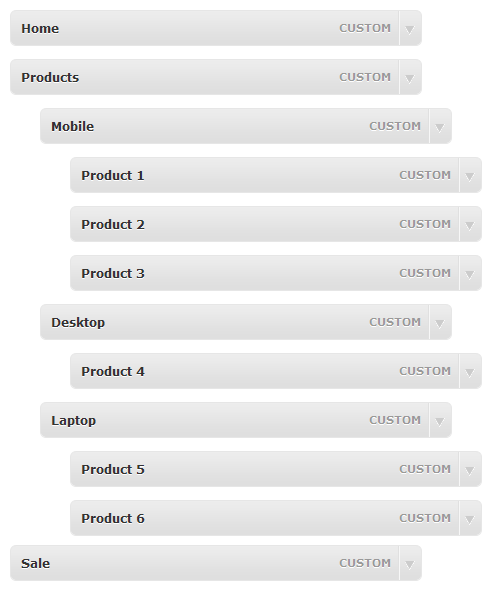
Скриншоты
- Обычная навигация WordPress.
- Адаптивное меню выбора / раскрывающегося списка на заданной пользователем ширине мобильного устройства.
- Образец разделителя первого элемента и подпункта для адаптивных / мобильных размеров.
Установка
Установка
- Установите и активируйте плагин.
- Сконфигурируйте плагин через Настройки> jQuery Responsive Выберите меню .
Настройки
Контейнер (ы) меню Класс / ID
Для каждого меню, которое вы хотите сделать адаптивным, введите класс или идентификатор элемента, содержащего элемент этого меню
- .
 Например, допустим, у вас есть следующая разметка HTML:
Например, допустим, у вас есть следующая разметка HTML:
Вы можете ввести .nav-primary или даже .nav-primary .wrap для настройки класса / идентификатора контейнера (ов) меню.Если у вас есть несколько меню, которые вы хотите сделать адаптивными, просто введите список, разделенный запятыми.
Примечание: вам может потребоваться такой инструмент, как проверка Chrome или Firebug, чтобы определить соответствующий класс / идентификатор для ваших меню.
Максимальная ширина меню
Ширина, при которой обычное меню должно переключаться на гибкое раскрывающееся меню выбора.
Разделитель подпунктов
Символ, используемый для обозначения подпунктов в раскрывающихся меню выбора.
First Term
Текст для «фиктивного» пункта меню выбора верхнего уровня.Если оставить поле пустым, элемент из раскрывающегося списка будет первым элементом в обычном меню навигации.
Показать текущую страницу
Если этот флажок установлен, в раскрывающемся меню выбора будет отображаться текущая страница. Если этот флажок не установлен, в меню будет отображаться «фиктивный» элемент верхнего уровня.
Пропустить элементы-заполнители
Если этот флажок установлен, сгенерированное раскрывающееся меню не будет включать элементы меню, для которых атрибут href пуст или «#».
Обзоры
Спасибо за отличный плагин.Я перепробовал множество плагинов для адаптивных меню, и это единственный, работающий с 3.4.2 😉
.
Этот плагин только что спас мой бекон. У меня есть огромный веб-сайт, на котором мы провели МНОГО времени на карте сайта, но в итоге получили некоторые меню на странице, чтобы избежать каскадирования главных меню третьего уровня. Этот плагин позволяет мне автоматически преобразовывать все эти меню на странице сразу в селекторы … дополняя основную мобильную навигацию, которую я использую для представления UberMenu.
Этот плагин позволяет мне автоматически преобразовывать все эти меню на странице сразу в селекторы … дополняя основную мобильную навигацию, которую я использую для представления UberMenu.
Спасибо за этот фантастический плагин.Я использую МНОЖЕСТВО других надежных плагинов, и этот очень хорошо работает со всеми из них. Мне нравится элегантная реализация и простая панель управления приборной панелью, а также то, как вы предоставляете множество целей стилизации для CSS. Я собираюсь сделать пожертвование!
Посмотреть все 15 отзывов
Участники и разработчики
«jQuery Responsive Select Menu» — программное обеспечение с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
авторов
История изменений
1.5,0
1.4.2
- Улучшено поведение ссылок меню с пустыми символами или # href.
1.4.1
- Исправлена ошибка jQuery с лишними запятыми, которая затрагивала старые браузеры.
- Обновлены переводы.

1,4
- Добавлено исправление ошибки, при которой текущая страница не указывалась (теперь нацелены как на current_page_item, так и на current-menu-item).
- Исправлена ошибка нестилизованного контента — теперь сразу добавляется html-класс «jquery».
- Добавлена опция администратора для «отключения» ссылок меню-заполнителей (href = «#»).
- Исправлена опечатка в описании.
- Переключен с attr () на prop () для улучшения семантики jQuery.
1.3.1
- Добавлен немецкий перевод (спасибо Ov3rfly).
- Исправлена ошибка, из-за которой переводы не применялись.
- Переменная jQuery с правильным префиксом, переданная из PHP.
- Переключен с plugins_init на ловушку plugins_loaded.
1.3
- Добавлен испанский перевод (спасибо Andrew Kurtis).
1,2
- Добавлена возможность опускать пустые пункты меню «заполнитель» из выпадающего меню.

- Добавить уникальный класс в каждое сгенерированное меню (например, jrsm-1).
1,1
- Незначительная модификация jQuery для предотвращения ошибки JS, когда контейнер не выбран.
1,0
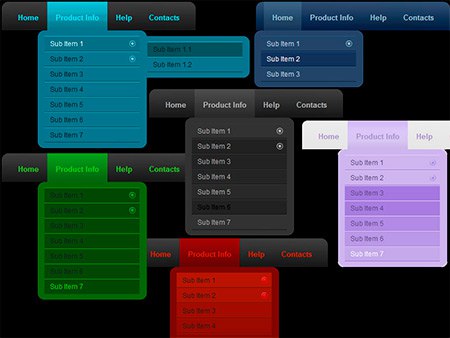
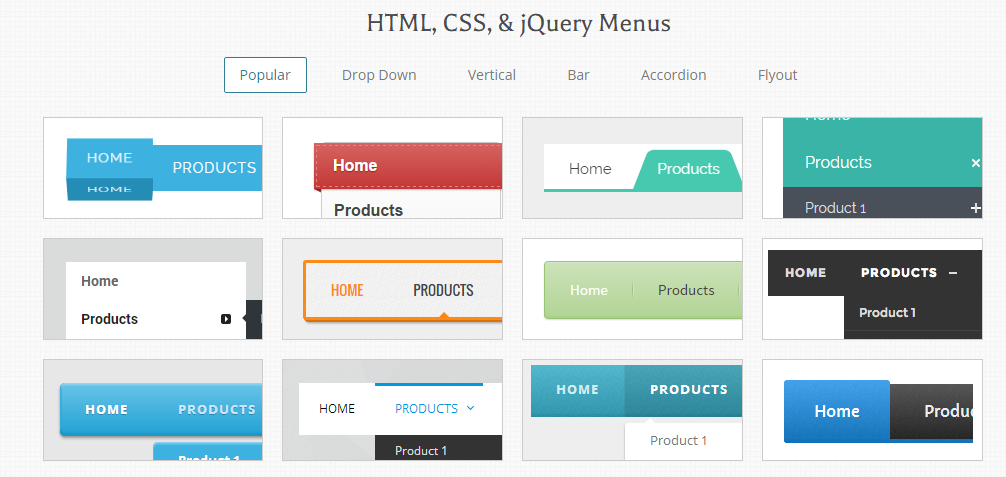
22 лучших плагина для меню jQuery 2020 и демонстрация учебников
В этой демонстрации мы выбрали 22 лучших плагина для меню jQuery 2020 и учебные пособия, которые вы также можете скачать без привязки.Фактически, меню CSS3 представляет собой полезную навигационную гиперссылку, которую вы увидите на каждом шаблоне веб-сайта, это критически важная часть интернет-сайта, чтобы показать посетителю пример вашего интернет-сайта, и, кроме того, человеку легко найти информацию на Веб-сайт.
1. Подключаемый модуль контекстного меню jQuery
Стабильное и мягкое меню правильного щелчка для вашего интернет-сайта или продукта!
2. Gooey Menu: подключаемый модуль jQuery
Плагин позволяет создавать липкое / липкое меню с кругами в качестве пунктов меню.
DatMenu — это высококачественный плагин для гибкой навигации, созданный с любовью и заботой с помощью datcouch.Com.
4. Плагин выпадающего меню jQuery CSS3
Это раскрывающееся меню jQuery, анимация CSS3 передается через Animate.Css. Это сотовая связь.
5. FH Mega Menu — плагин jQuery Bootstrap 3 Mega Menu
FH Mega Menu — это основанный на jQuery Bootstrap 3.3.1+ плагин мегаменю, как и все сотовые устройства и современные интернет-браузеры.
6. Z Light Menu | Плагин jQuery
Z Light Menu — это простой плагин для адаптивной навигации, работающий с медиа-запросами, который можно легко преобразовать для мобильных гаджетов.
7. Плагин jQuery для быстрой и профессиональной навигации по меню
Quick & Pro Menu создает уникальный вид меню jQuery, который наиболее эффективен и редко отображается на веб-сайтах.
8. SmartMenu — Адаптивное jQuery Mega Menu
SmartMenu — это удобный, чрезвычайно настраиваемый и отзывчивый плагин для мегаменю jQuery. Это позволяет вам использовать несколько меню со специальными подменю.
9. Слайд-меню
tSlideMenu — это сложный плагин меню jQuery с широким выбором подменю, изящной компоновкой, простой для интеграции и легкий.
10. Меню TT — вертикальное горизонтальное мегаменю Bootstrap
TT Menu — это профессиональный плагин CSS jQuery Mega Menu, хорошо совместимый с Bootstrap. Это меню имеет вертикальную, горизонтальную и липкую версию и восемь специальных схем оттенков.
MetNav 2 — это второй плагин jEffectBox для навигационного меню jQuery, полностью основанный на теме Window 8 Metro.Он очень легкий и отлично смотрится практически на всех основных браузерах и устройствах.
12. Интерактивное меню jQuery
jQuery Live Menu — это плагин jQuery, который позволяет без труда создавать удовлетворительные и живые меню.
13. Talos — Плагин jQuery с анимированным горизонтальным подменю
Это меню создано с помощью HTML5 / CSS3 и jQuery. Меню поддерживает наведение мыши и нажатие, кроме того, подменю может оставаться открытым при наведении.
14. jPie Круговое меню jQuery
Вы можете создавать бесконечные экземпляры, и каждый экземпляр может быть полностью настроен с использованием атрибутов, предоставляемых с помощью плагина (DRAGGABLE, CLOSABLE и многие другие…)
15. Выпадающие меню jQuery Pretty
Pretty Dropdowns — это простой и легкий плагин jQuery, который преобразует раскрывающиеся меню в «красивые» меню, которые вы можете изменить с помощью CSS.
16. Плагин плавающего меню jQuery
Плагин плавающего меню jQuery
Этот плагин требует jQuery! FloatingMenu — это международный динамический плагин, который означает, что вам не нужно беспокоиться о динамически вводимых / создаваемых факторах.
booNavigation — это чистый и динамический плагин для навигации jQuery с раскрывающимся списком из 3 столбцов.
Hotmenu — это гибкие полноэкранные плагины для меню jQuery.
19. Общее контекстное меню jQuery
Плагин
jQuery для отображения стандартных гаджетов с флажками `checkbox` и` radio`, а также дополнительных возможностей jQuery.ContextMenu.
20. LazeeMenu: Многоуровневое боковое меню jQuery
LazeeMenu — это подключаемый модуль меню jQuery, который превращает вложенный неупорядоченный список ссылок прямо в вертикальное многоуровневое меню навигации. Он визуально вдохновлен использованием меню на справочных страницах Github, но с руководством для дополнительного уровня.
Он визуально вдохновлен использованием меню на справочных страницах Github, но с руководством для дополнительного уровня.
Простые и легкие плагины меню jQuery. При прокрутке вниз приятное скольжение вверх переключает нижний колонтитул.
22. Развертывание: анимированные раскрывающиеся меню jQuery
A easy jQuery Menus Plugins для создания живых детализированных меню.
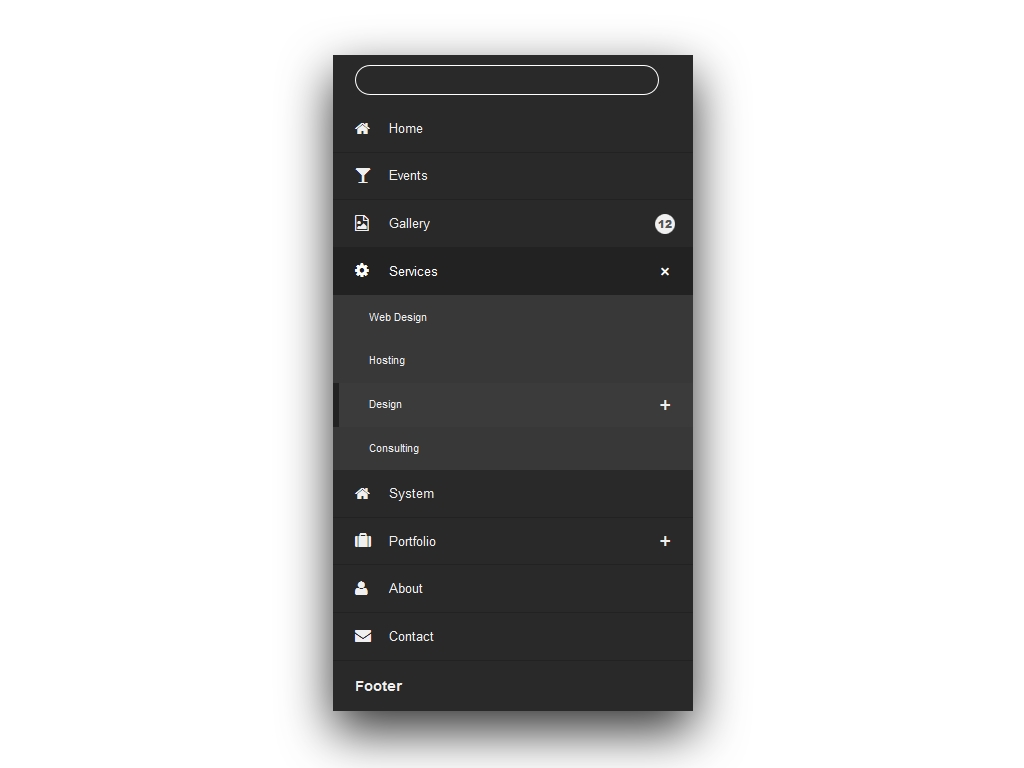
лучших сайтов с вертикальным меню | Вдохновение для веб-дизайна
английский
Español — Испанский
한국어 — корейский
中國 — китайский
日本語 — Японский
- Português — Portuguese Soon!
- Français — Французский скоро!
- Фильтр по navigation_section.awards» data-order=»name»>
- Категории
- Меню — Вертикальное
Награды
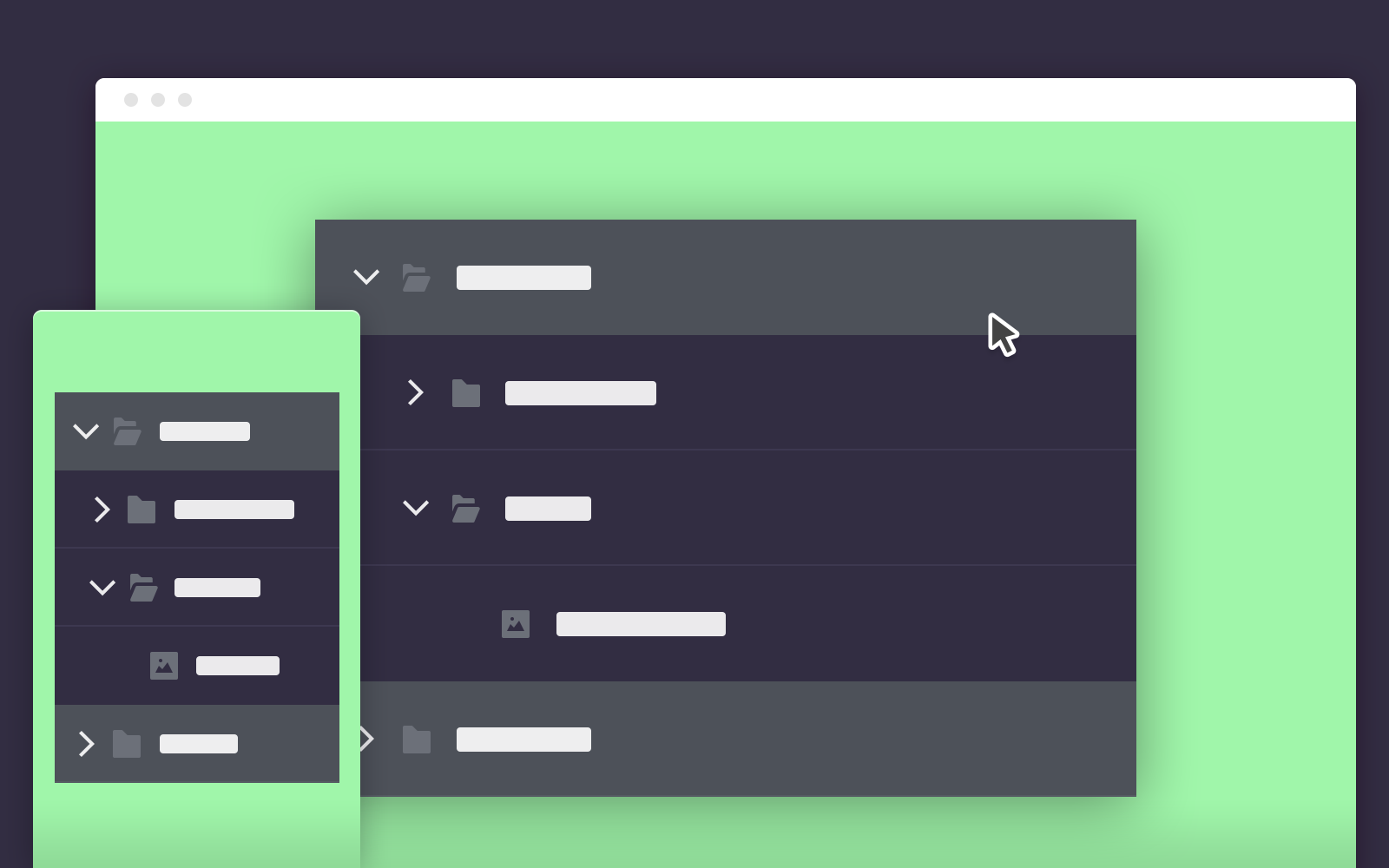
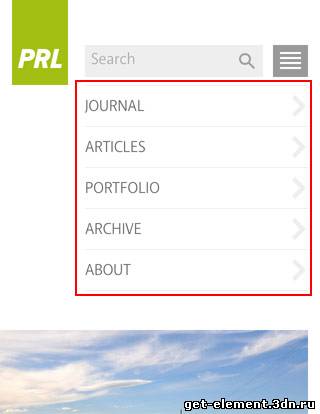
10 бесплатных плагинов jQuery для мобильных меню
Одна из самых серьезных проблем, с которыми вы, вероятно, столкнетесь как разработчик, — это втиснуть гигантское меню дизайнера на экран мобильного телефона.
Есть варианты, которые открыты для вас: вы можете перепрофилировать меню для мобильных устройств, вы можете сжать его с помощью JavaScript, вы даже можете изменить его положение с помощью CSS. Но, благодаря замечательному сообществу jQuery, в этом, вероятно, нет необходимости.
Доступны десятки мобильных навигационных решений jQuery, все из которых были разработаны для решения проблемы меню, которые не помещаются на телефоне. Единственная трудность, с которой вы столкнетесь при решении этой проблемы, — это какой плагин выбрать. Вот десять моих любимых:
сликнав
slicknav наполнен мобильными возможностями: он поддерживает многоуровневое меню, разметка приятная и чистая, и она постепенно ухудшается, если кто-то по глупости отключил JavaScript.
jPanelMenu
Этот плагин имеет простое меню в стиле выдвижного ящика. Это хорошо зарекомендовавший себя шаблон дизайна, хорошо зарекомендовавший себя на мобильных устройствах.
jQuery Navobile — одно из моих любимых jQuery-решений для мобильной навигации. Это еще одно меню в стиле выдвижного ящика, но его невероятно легко реализовать и включить поддержку смахивания.
Это еще одно меню в стиле выдвижного ящика, но его невероятно легко реализовать и включить поддержку смахивания.
Snap.js
Snap.js (не путать с Snap.svg) — один из наиболее интерактивных доступных вариантов навигации.Мне нравится возможность перетаскивать влево или вправо — зачем навязывать просмотр правой рукой? Пользователи, которые просматривают большим пальцем, по достоинству оценят это.
Naver — это простой в реализации плагин jQuery. На десктопе вы получаете простую панель навигации, но на мобильном телефоне вы получаете метод меню с изображением гамбургера. К счастью, Naver поддерживает высокий уровень UX, помечая значок бургера как «Навигация».
Mменю
Mmenu — один из самых сложных вариантов мобильного меню. Он использует значок бургера, чтобы указать на его присутствие, и есть классная анимация, когда значок бургера превращается в значок закрытия.Не очень гибкий, но очень близкий к опыту приложения, если это то, что требует ваш клиент.
Этот плагин — невероятно легкое (~ 1 КБ) решение, которое просто преобразует неупорядоченные списки в отдельные элементы в мобильных окнах просмотра. Это отличный вариант, если у вас много ссылок, а использование элемента select означает, что вы можете быть уверены, что операционная система ваших пользователей будет обрабатывать UX за вас.
Пикабу
Обожаю Пикабу и не только за название. Этот замечательный плагин полезен для всех видов контента, почти бесполезно использовать его для навигации, но если вам нужно включить сложную навигацию, например, интерактивную диаграмму, это то, что вам нужно.
Menutron
Menutron — еще один плагин для преобразования списков для выбора элементов. В этом случае плагин обрабатывает списки определений, а также неупорядоченные списки.
Боковое меню jQuery Fly
Этот плагин сложно превзойти с точки зрения визуального удовольствия. Возможно, это не идеально для коммерческого сайта, но это отличная альтернатива выдвижным меню.

 ..
.. cd-main-nav -->
</nav> <!-- .cd-main-nav-wrapper -->
<a href="#0">Menu<span></span></a>
</header>
cd-main-nav -->
</nav> <!-- .cd-main-nav-wrapper -->
<a href="#0">Menu<span></span></a>
</header> css">
css"> 6;
filter:progid:DXImageTransform.Microsoft.Alpha(opacity=60);
}
6;
filter:progid:DXImageTransform.Microsoft.Alpha(opacity=60);
} stop().animate({'marginLeft':'-85px'},1000);
$('#navigation > li').hover(
function () {
$('a',$(this)).stop().animate({'marginLeft':'-2px'},200);
},
function () {
$('a',$(this)).stop().animate({'marginLeft':'-85px'},200);
}
);
});
stop().animate({'marginLeft':'-85px'},1000);
$('#navigation > li').hover(
function () {
$('a',$(this)).stop().animate({'marginLeft':'-2px'},200);
},
function () {
$('a',$(this)).stop().animate({'marginLeft':'-85px'},200);
}
);
});


 Плагин плавающего меню jQuery
Плагин плавающего меню jQuery
Добавить комментарий