Как установить Яндекс.Метрику на сайт [пошаговое руководство]
Секрет успешного продвижения любой онлайн-площадки заключается в непрерывном развитии и улучшении на основе анализа полученных данных. Именно по этой причине мы рекомендуем установить Яндекс.Метрику на сайт прямо сейчас!
Чтобы полностью взять под контроль ресурс, необходимо не более 15 минут, включая время на прочтение этой полезной статьи. Сегодня вас ждут все необходимые сведения о настройке информера от Yandex, особенностях и возможностях этого сервиса. Из материала вы также узнаете о том, как правильно добавлять код счетчика в разные CMS.
Итак, приступим.
Зачем нужна установка Яндекс.Метрики?
Эта бесплатная веб-аналитика для сайта позволяет получить корректную информацию о количестве трафика и его источниках. С ее помощью легко определить эффективность рекламной кампании, проанализировать поведение посетителей.
Начните пользоваться сервисом — и вы откроете для себя новые возможности в аудите юзабилити и контента для своевременных правок. Отслеживание статистики — лишь вершина айсберга. Решив добавить код счетчика Yandex. Metrica на сайт, вы станете не только наблюдать за прогрессом, но и управлять им.
Отслеживание статистики — лишь вершина айсберга. Решив добавить код счетчика Yandex. Metrica на сайт, вы станете не только наблюдать за прогрессом, но и управлять им.
Например, сделав какие-либо изменения на сайте, владелец увидит, насколько улучшились или ухудшились показатели. Кроме того, опираясь на полученные данные, он сможет убрать ненужные функции и устаревшие материалы, из-за которых растет процент отказов.
Вторая причина добавления счетчика — это использование данных метрики для индексирования новых страниц и присваивания поведенческих факторов для сайта.
Важно! Перед тем как устанавливать эту палочку-выручалочку для вебмастеров, убедитесь в наличии доступа к исходному коду ресурса. То есть вы должны иметь возможность менять сайт через административную панель CMS или по FTP — в противном случае ничего не получится.
Пошаговый алгоритм подключения Метрики
1. Авторизация
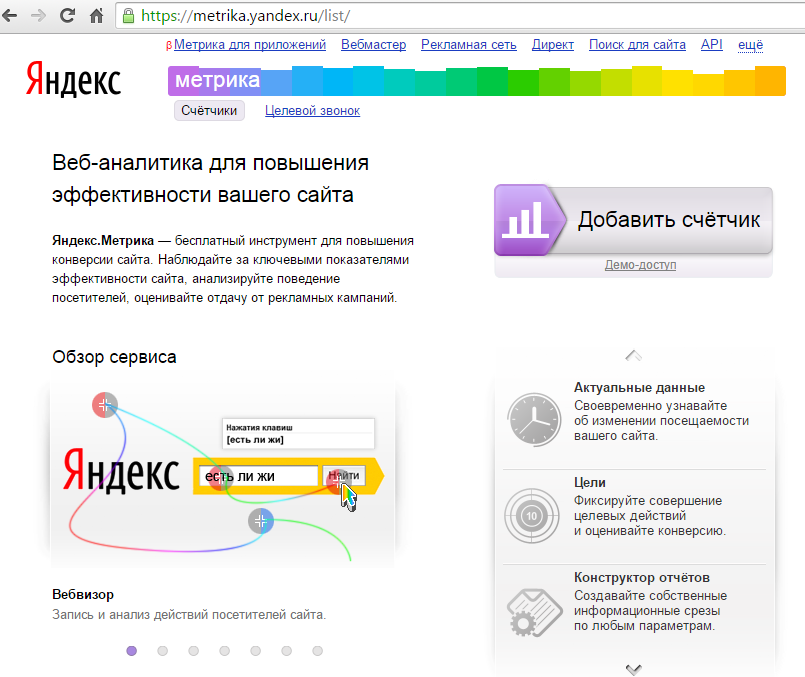
Если у вас нет учетной записи в Яндексе, зарегистрируйтесь в системе. Тем, у кого есть аккаунт, необходимо всего лишь перейти на https://metrika.yandex.ru/ и нажать на желтую кнопку, расположенную посередине экрана.
Тем, у кого есть аккаунт, необходимо всего лишь перейти на https://metrika.yandex.ru/ и нажать на желтую кнопку, расположенную посередине экрана.
2. Создание информера
Выберете раздел «Добавить счетчик» и введите подходящие данные:
- Имя счетчика — название вашего анализатора, которое будет указано на странице «Мои счетчики».
- Адрес сайта — здесь должен находиться полный путь блога или его домен без протокола.
- Дополнительные адреса сайта — это сведения для контроля над доступностью проекта и проверки количества внутренних переходов. Если в своих отчетах вы видите статистику чужих сайтов, поставьте галочку напротив «Принимать данные только с указанных адресов».
- Часовой пояс.
- Валюта — денежный эквивалент, будет по умолчанию использоваться в целях, связанных с электронной коммерцией.
- Тайм-аут визита в минутах — по истечении указанного значения (от 30 до 360 минут) визит посетителя считается завершенным.

После этого вам надо принять пользовательское соглашение и нажать на кнопку «Создать счетчик».
3. Первичная настройка
В следующем окне предусмотрено формирование кода веб-аналитики с учетом заданных параметров:
SEO-профи рекомендуют обязательно устанавливать этот полезный инструмент, который воспроизводит все действия посетителей. Благодаря ему вы сможете в любой момент посмотреть видео запись и проанализировать поведение посетителей.
- Отслеживание хеша
Представленная функция предназначена для AJAX сайтов, в частности, для сбора статистики на страницах, обновляющихся без перезагрузки.
- Асинхронный код
Активируйте опцию, и тогда установка Яндекс.Метрики не будет тормозить загрузку ресурса. Это особенно актуально, когда web-площадка размещена не на слишком мощном сервере — в таком случае система отслеживания загружается в самом конце, а не вместе с блогом.
Отметьте этот пункт, если на портале имеются массивы данных, которые регулярно обрабатываются соответствующими приложениями.
- В одну строку
Функция на любителя: уменьшает размер, но делает код нечитаемым (в одну строчку, без разбивки на теги).
- Запрет индексации
По какой-то причине не хотите, чтобы страницы попали в индекс Яндекс. Поиска? Смело ставьте галочку напротив данного пункта.
Он нужен для демонстрации количества просмотров всем посетителям сайта, обычно его вставляют в футер. После выбора этой опции, сбоку будет доступен предпросмотр информера, появится возможность настроить его размер, цвет и тип. Важно, все смогут видеть точную посещаемость вашего ресурса.
- Альтернативный CDN
Представленная функция способна негативно сказаться на скорости загрузки, зато она позволяет правильно рассчитать статистику из регионов с ограниченным доступом к Яндексу (таких как Украина).
- Отправка данных электронной коммерции
Опция рекомендована для владельцев интернет-магазинов товаров и услуг.
Совет! Сразу зайдите во вкладку «Фильтры» и отметьте пункт «Не учитывать мои визиты» — таким образом, рабочие посещения не повлияют на корректность данных. В разделе «Уведомления» настройте приоритетный для вас способ получения информации о неполадках. Также вы можете добавить пользователей с разными правами доступа и установить до 200 целей для каждого своего сайта.
В разделе «Уведомления» настройте приоритетный для вас способ получения информации о неполадках. Также вы можете добавить пользователей с разными правами доступа и установить до 200 целей для каждого своего сайта.
Теперь пора сохранять настройки и переходить непосредственно к размещению кода!
Особенности использования Яндекс.Метрики в Украине
В мае 2017 года сервис попал под запретные санкции со стороны Украины. Однако специально для вебмастеров из этой страны компания Yandex переложила Метрику в облако Amazon.
Для того чтобы как и раньше получать отчеты, используйте один из таких методов:
- установите на ПК самую последнюю версию Яндекс. Браузера;
- воспользуйтесь VPN-сервисом;
- выберите расширение для своего браузера (например, FriGate CDN подходит для Mozilla Firefox, Google Chrome и Оперы).
Второй шаг — обход блокировки кода Яндекс.Метрики. Для этого требуется обновить его, заменив строчку
s.src = «https://mc. yandex.ru/metrika/watch.js»;
yandex.ru/metrika/watch.js»;
на
s.src = «https://d31j93rd8oukbv.cloudfront.net/metrika/watch_ua.js»;
Так вы сможете полноценно работать с веб-аналитикой — она будет учитывать всех посетителей, в том числе и украинских.
Стоит прочесть: Почему сайт не индексируется в Яндексе.
Как установить счетчик Яндекс.Метрика на сайт?
Начать сбор данных можно лишь после размещения HTML-кода на сайте. Откройте вкладку «Код счетчика» и нажмите «Скопировать».
Для получения статистики без искажений вставьте код между тегамина всех страницах онлайн-площадки. Желательно поместить его ближе к началу страницы — это гарантия правильного и полного анализа.
Учтите! На популярных движках нет необходимости добавлять код на все страницы сайта. Достаточно установить скрипт в файл шаблона или в тот, что отвечает за footer (подвал) либо header (шапку).
Как добавить код на сайт?
Существует несколько способов справиться с такой задачей — выбирайте тот, что вам наиболее удобен.
1. Вручную через FTP
Откройте сервер через FTP-доступ, найдите в корневой папке требуемого сайта файл под названием header.php. Разместите в нем код счетчика внутри тега…., после чего сохраните изменения. Важно! Название файла на основе CMS WordPress, если вы используете другую CMS, то названия файлов могут отличаться.
2. С помощью плагинов
Специальное расширение дают возможность без проблем добавить код счетчика Yandex. Metrica на блог. Устанавливается оно, как и остальные плагины, путем поиска в админ панели или скачивания из интернета, дальнейшей распаковки и загрузки /wp-content/plugins/ на сервер. Важно! Это на примере CMS WordPress, если вы используете другую CMS, то название плагина и его расположение могут отличаться.
3. Через Google Tag Manager
Войдите в свой аккаунт Google Tag Manager (при необходимости создайте его) и кликните на «Добавить новый тег». Выберите тип тега «Пользовательский HTML». В открывшуюся форму вставьте код своего счетчика, затем отметьте «Все страницы» и нажмите «Сохранить».
В открывшуюся форму вставьте код своего счетчика, затем отметьте «Все страницы» и нажмите «Сохранить».
Убедитесь, что настройки выполнены верно: в предварительном просмотре над контейнером должна появиться надпись «Tags Fired On This Page». После этого нажмите «Опубликовать».
Как установить Яндекс.Метрику на сайт с любым движком?
В таком случае код счетчика копируется в файл footer.php. Чтобы найти его, нажмите на «Внешний вид», а затем на «Редактор».
Учтите, что код необходимо вставлять исключительно до тегов:
</body>
</html>
Не добавляйте скрипт внутрь конструкций, его нужно размещать только после закрывающихся тегов </span> или </div>.
Здесь нет редактора кода шаблонов, поэтому придется воспользоваться FTP-доступом. Подключитесь к хостингу с помощью FileZilla. Найдите файл footer.tpl (в стандартом варианте путь к нему лежит через /catalog/view/theme/default/template/common, где theme — это название вашей темы), скачайте его на компьютер.
Откройте данный файл через редактор и вставьте код счетчика в промежутке между тегами </div> и </body>. Сохраните footer.tpl и снова закачайте его на сервер.
Хотите узнать, как установить счетчик Яндекс.Метрика на сайт с такой CMS? Читайте дальше!
Код необходимо добавить в основной файл шаблона, который отвечает за местонахождение модульных позиций — index.php. Отыщите и скачайте его на ПК, после чего откройте в любом редакторе. Добавьте код счетчика перед закрывающимся тегом (для быстрого поиска стоит воспользоваться кнопкой «Найти»).
Вам нужно зайти в раздел «Шаблоны сайтов» и нажать «Изменить» на соответствующем варианте. Затем в открывшемся окне перед тегом вставьте код счетчика и нажмите «Сохранить». Все просто и понятно!
Имейте в виду: подключить информер могут лишь владельцы платного премиум аккаунта. Он рассчитан на сайты, домены которых уже привязаны к «Виксу».
Зайдите в свой профиль и нажмите на «Домены» в правом верхнем углу. Далее выберете доменное имя, к которому желаете прикрепить статистику. Нажмите на графу «Веб-аналитика» и вставьте в поле ID/номер счетчика соответствующие данные.
Далее выберете доменное имя, к которому желаете прикрепить статистику. Нажмите на графу «Веб-аналитика» и вставьте в поле ID/номер счетчика соответствующие данные.
Установка Яндекс.Метрики на этот популярный движок тоже не займет много времени.
Войдите в административную панель, затем в «Элементы» и «Управление элементами». После этого создайте новый чанк и вставьте в его поле скопированный код веб-аналитики, сохраните изменения.
Теперь вам необходимо добавить чанк в шаблон футера: зайдите в раздел footer и вставьте там шорткод {{имя чанка}}.
Обратите внимание! Подключение одного анализатора для нескольких сайтов дает возможность указывать составные, усложненные цели, однако в этом случае переходы между проектами демонстрируются в одном визите. Разные счетчики фиксируют показатели каждого ресурса отдельно (для просмотра общей посещаемости вам придется настроить «Отчет по группе счетчиков»). Для максимально удобного и корректного сбора данных SEO-специалисты советуют использовать оба варианта.
Другие полезности от Яндекс: Узнайте статистику любых поисковых запросов в Яндекс Вордстате.
Как проверить, что счетчик работает?
- Укажите в адресной строке браузера ссылку на интересующую вас страницу, добавьте к ней _ym_debug=1 и нажмите «Enter» (например, https://livepage.pro/?_ym_debug=1).
- Используйте сочетание клавиш Ctrl + Shift + J. Если все сделано правильно, то после этого действия вы увидите номер счетчика и отправляемые им данные.
- Отсутствие нужной информации может означать, что код не был добавлен на сайт либо его установили некорректно. Кроме того, работу счетчика способны блокировать другие скрипты.
Внимание! Действия посетителей отображаются в Яндекс.Метрике с задержкой до пяти минут. Минимальный же показатель составляет 30 секунд.
Подведем итоги
Яндекс.Метрика — кладезь важной информации о посещаемости, конверсии, а также доле реферального, прямого и поискового трафика. Этот многофункциональный бизнес-инструмент просто обязан быть в арсенале каждого вебмастера. Тем более что в установке сервиса нет ничего сложного, а его настройка занимает считанные минуты.
Этот многофункциональный бизнес-инструмент просто обязан быть в арсенале каждого вебмастера. Тем более что в установке сервиса нет ничего сложного, а его настройка занимает считанные минуты.
Анализ сайта с помощью Яндекс.Метрики
Яндекс.Метрика – инструмент анализа аудитории сайта. Метрика позволяет сегментировать данные, определять целевую аудиторию сайта, достигать целей и многое другое. Есть множество сервисов анализа сайтов. Самый простой, на наш взгляд, – Яндекс.Метрика.
Анализ сайта – важная часть интернет-маркетинга. Не стоит пренебрегать данными, которые собирают сервисы аналитики. Их можно использовать для дальнейшей проработки сайта.
Установка счетчика Яндекс.Метрики
Для того, чтобы использовать Яндекс.Метрику нужно на всех страницах сайта добавить код, который генерируется при создании счетчика. Вставлять код желательно в тег head.
«Код счетчика» в Яндекс. Метрике
Метрике
Анализ данных Яндекс.Метрики
Анализировать можно все. Большинство проектов требуют детальной веб-аналитики. С помощью анализа даже простых метрик можно вывести гипотезы относительно пользователей на сайте: что делают, чем интересуются, зачем выполняют то или иное действие и так далее. Выделим несколько основных метрик для анализа.
1. Анализ отказов
Метрика отказов позволяет понимать, какая аудитория уходит и их % по отношению к общему числу пользователей на сайте. Можно анализировать как по пользователям (трафик, пол, возраст, геотаргетинг и др.), так и по типу входящего канала (реклама, поисковые системы, соц. сети и др.). Еще нужно периодически заглядывать в страницы, набравшие наибольший % отказов – такие страницы нужно доработать под целевую аудиторию сразу, но главное найти баланс между входящим трафиком и % отказов.
Для того, чтобы перейти в раздел страниц с наибольшим % отказов, перейдите в раздел Отчеты → Стандартные отчеты → Содержание → Страницы входа.
«Страницы входа» в Яндекс.Метрике
Отфильтруйте страницы по отказам, посетителям и включите «Линейный список».
Страницы с наибольшим % отказов в Яндекс.Метрике
2. Анализ на основе карты кликов
Карта кликов позволяет понять какой раздел сайта наиболее популярен. Таким образом можно понять, какой раздел нужно проработать для увеличения конверсии в нем.
«Карта кликов» в Яндекс.Метрике
3. Анализ на основе Вебвизора
Вебвизор – это уникальный инструмент Яндекс.Метрики, который позволяет буквально смотреть за пользователем. Любое посещение сохраняется в виде некоторого видео, которое можно посмотреть в любой удобный момент. Но посещения пользователей хранятся в вебвизоре всего 2 недели.
Через просмотр посещения можно лучше понимать целевую аудиторию..png) Например, просмотрели вебвизор, заметили закономерность, что на сайте медицинской клиники пользователи ищут «анализ на боррелиоз» через поиск, чтобы записаться на анализ. Мы решили создать отдельную страницу для каждого анализа. В результате увеличилась конверсия записей на прием с анализов с 1% до 6%.
Например, просмотрели вебвизор, заметили закономерность, что на сайте медицинской клиники пользователи ищут «анализ на боррелиоз» через поиск, чтобы записаться на анализ. Мы решили создать отдельную страницу для каждого анализа. В результате увеличилась конверсия записей на прием с анализов с 1% до 6%.
«Вебвизор» в Яндекс.Метрике
4. Анализ конверсий
С помощью анализа конверсий можно определить какой канал трафика приносит больше конверсий, с какого города (региона) и какой общий % целевых действий осуществляется пользователями на сайте.
Для анализа страниц с большим % конверсий перейдите в раздел Отчеты → Стандартные отчеты → Источники → Источники, сводка.
«Источники, сводка» в Яндекс.Метрике
Выбор цели для составления отчета по конверсии в Яндекс.Метрике
Для построения такого вида отчета должны быть настроены цели в Яндекс. Метрике.
Метрике.
5. Анализ на основе моделей атрибуций
Модель атрибуции – анализ, который позволяет определить с какого захода клиент оставил заявку на сайте. В метрике существует 4 вида атрибуции: первый переход, последний переход, последний значимый переход, последний переход с директа (Яндекс.Директ).
Для моделей «Первый переход», «Последний значимый переход» и «Последний переход из Директа» метрика использует историю визитов пользователей. Подробнее о моделях атрибуций от Яндекса.
Например, клиент решил отказаться от продвижения в Яндекс и Google, т.к. посчитал, что посещения c поисковых систем не переходят в конверсию и он тратит деньги в «пустую». Мы проанализировали трафик и заметили, что «первый переход» пользователь совершал в 70% случаев с поисковых систем, а значит, что 70% от общей конверсии можно было присвоить продвижению. Просмотрев модель «первый переход» и, сравнив с конверсией, оказалось, что конверсия с поисковых систем была – 1,5%. Если смотреть модель «последний значимый переход», то значимость существенно разнилась: 0,1% – с поисковых систем и 2% – с прямых заходов.
Если смотреть модель «последний значимый переход», то значимость существенно разнилась: 0,1% – с поисковых систем и 2% – с прямых заходов.
Проблема была в том, что пользователь сначала переходил на сайт с поиска и не доходил до цели, следом он делал прямой заход на сайт (введя в адресную строку браузера адрес вашего ресурса) и совершал конверсию.
6. Анализ на основе страниц входа
Если ваш сайт имеет множество страниц, то такой анализ поможет определить какие посадочные страницы приносят наибольший % трафика и конверсий. Также позволит узнать какие страницы вообще не приносят трафика. Основываясь на этих данных можно делать планы по дальнейшей работе по сайту.
«Страницы входа» в Яндекс.Метрике
7. Анализ на основе электронной коммерции
Если у вас сайт по продаже услуг или товаров, то электронная коммерция – незаменимая метрика. С помощью эл. коммерции можно проанализировать какие товары или услуги наиболее продаваемые, просмотреть динамику продаж и сегментировать метрики дохода с другими метриками сервиса Яндекс. Метрики.
Метрики.
Нужно понимать, что страницы, которые приносят большой % трафика на сайт, не всегда приносят большой % дохода.
«Электронная коммерция» в Яндекс.Метрике
Вывод
Мы перечислили основные показатели на которые стоит ориентироваться в веб-аналитике. Конечно, это далеко не все функции Я.Метрики, но все пункты анализа также важны на той или иной стадии разработки или доработки сайта.
Перед тем как производить какие-либо изменения на сайте обязательно проанализируйте аудиторию: входящие каналы, каналы с большим % трафика, конверсия относительно каналов, атрибуцию каналов и поведение пользователей. Некачественный анализ или его отсутствие при внедрении изменений на сайт может привести к потере трафика по основным каналам или популярным разделам.
Яндекс.Метрика(Yandex.Metrika)|обзор сервиса и установка счетчика
Здравствуйте уважаемые читатели этого блога! В этой статье пойдет речь о сервисе Яндекс. Метрика, который предоставляет веб-мастеру всю информацию о его сайте, в частности анализирует такие важные показатели, как: источники посещения сайта, поведение посетителей, переходы по страницам, поисковые фразы, анализ рекламных компаний, даже показывает возраст и браузер посетителя, а также
Метрика, который предоставляет веб-мастеру всю информацию о его сайте, в частности анализирует такие важные показатели, как: источники посещения сайта, поведение посетителей, переходы по страницам, поисковые фразы, анализ рекламных компаний, даже показывает возраст и браузер посетителя, а также
многое многое другое, всего даже не перечислить. Сервис собирает очень точную статистику, способствует seo и привлечению целевого трафика, анализируя статистику, поэтому он самый популярный в Рунете.
Чтобы собиралась вся информация для веб-мастера, нужно установить счетчик Яндекс.Метрика себе на сайт. Это делается не сложно. Итак, поехали.
Установка кода счетчика Яндекс.Метрики
В первую очередь у вас должен быть аккаунт на Яндексе, если нету, создайте. Далее идем по адресу на официальный сайт: https://metrika.yandex.ru/. На главной странице увидите:
Жмем добавить счетчик(1).
(2) -Здесь заполняете поля как на скрине, только соответственно с вашим именем и адресом сайта. Поставьте галочку напротив (уведомлять меня о проблемах…..), если что не так с сайтом, придет письмо на почту. Напротив каждого пункта есть знак вопросика, если что не поймете, жмите на него-это подсказка. Далее-продолжить.
Поставьте галочку напротив (уведомлять меня о проблемах…..), если что не так с сайтом, придет письмо на почту. Напротив каждого пункта есть знак вопросика, если что не поймете, жмите на него-это подсказка. Далее-продолжить.
(3) -Переходите в раздел-код счетчика. Пока также ставьте как на скриншоте, позже мы вернемся сюда. Остановлюсь на некоторых пунктах:
- Вебвизор-это более подойдет тем, у кого сайты рекламного типа, вебвизор отслеживает поведение и клики посетителей по сайту и рекламе, и тем самым, вебмастера отслеживают свою рекламу, ее эффективность. Для своего блога я убрал галочку здесь, кстати будет меньше нагрузки на сайт, так как каждая функция немножко, но дает нагрузку.
- Информер-это сам счетчик, который будет виден всем пользователям, зашедшим к вам на сайт. Здесь я также убрал галку, у меня блог еще молодой, и я не хочу, чтобы другие видели количество моих посетителей.
Остальное советую оставить пока так. Жмите сохранить.
Жмите сохранить.
(4) -Ставим галочку, чтобы не учитывались ваши посещения и сохраняем.
(5) -Возвращаемся в раздел-код счетчика. И ставим галку-в одну строку, чтобы код был компактен. Теперь скопируйте код. Не забывайте сохранять настройки в конце каждого раздела.
Разделы: Вебвизор и Цели, здесь я ничего не ставил, так как они для отслеживания рекламы в основном. Но если вам интересно, можете поэкспериментировать. Яндекс.Метрика интегрирована с такими широко известными рекламными сервисами как: Яндекс.Директ и Яндекс.Маркет, вот тут вебвизор и цели применять очень полезно.
(6) — Теперь нужно добавить плагин Яндекс.Метрика на вашем сайте, админ.панель-плагины-добавить новый-и в поиске пишем, как на скрине. Описание всех плагинов, которые необходимы для wordpress, можете посмотреть здесь.
(7) -В результатах поиска, плагин будет русскими буквами, возможно версия по новее, он часто обновляется.
Далее установить-активировать.
(8) -В параметрах появится наша метрика-жмете на нее.
(9) -А вот здесь и вставляем наш код-сохранить изменения.
(10) -Переходим на главную страницу сайта.
(11) -Теперь проверим, работает ли код. Жмете CTRL+U-просмотр исходного кода страницы сайта.
(12) -И потом жмем CTRL+F(поиск), вписываем metrika, и сразу высветился наш код. Все окей-счетчик Яндекс.Метрика к работе готов!
(13) -Теперь на сервисе можно увидеть ваш счетчик, и нажав на него, попадете в статистику.
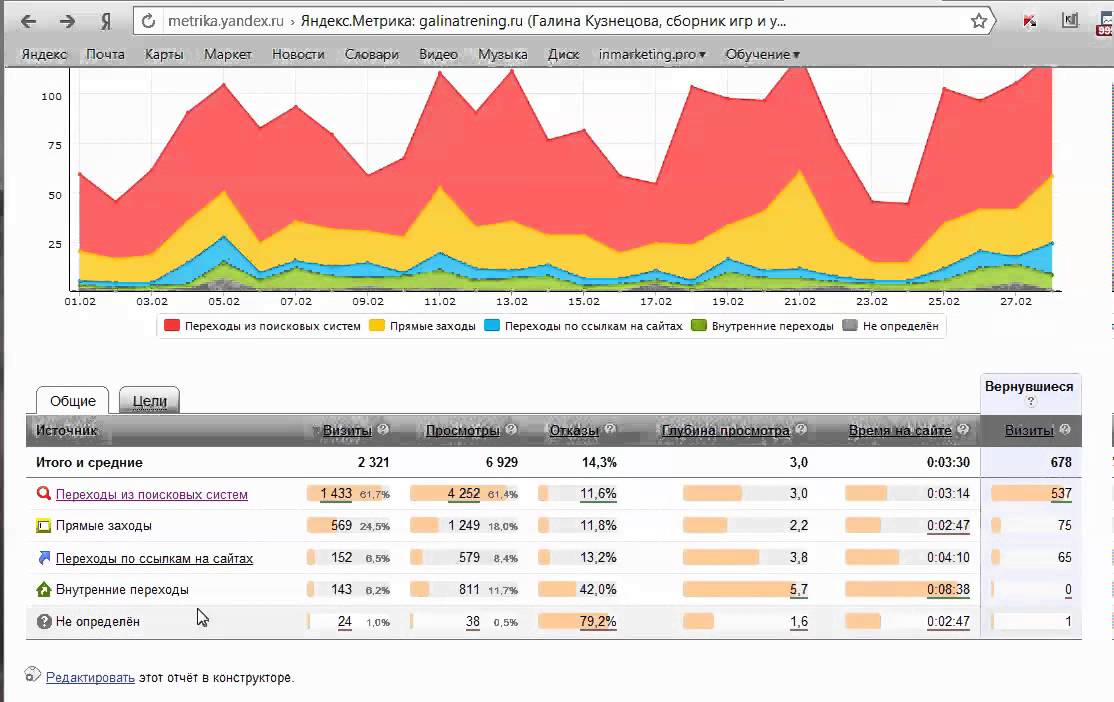
(14) -Как пойдут первые посетители, здесь будет отображаться вся статистика сайта. Все разделы вы можете сами изучить, здесь огромная статистика по всем параметрам. В каждом разделе много подразделов. Вот, например,-источники(15).
Как видите, в одном только разделе, можно посмотреть отчеты:
- По каким поисковым фразам к вам приходили на сайт, все эти фразы будут видны;
- С каких сайтов заходили;
- С каких поисковых систем вас находили;
И так далее… В каждом разделе огромное количество статистических данных. Добавить Яндекс.Метрику, как видите совсем не трудно. Зато теперь вы будете в курсе событий вашего сайта в любое время суток.
Я ПОЙМАЛ КОТА!!! А ВАМ СЛАБО???
Логическая игра: нужно окружить кота, нажимая на круги, чтобы он не убежал с поля! Если не получилось-игра начнется заново.
Яндекс Метрика: аналитика посещаемости сайта от Яндекса
Яндекс.Метрика — это сервис отслеживания и анализа посещаемости сайта от поисковой системы Яндекс. С его помощью можно получить подробные отчеты о действиях посетителей на сайте, информацию об источниках трафика и самостоятельно делать выводы об эффективности. Также он интегрируется с такими сервисами как Маркет и Директ
Также он интегрируется с такими сервисами как Маркет и Директ
Для чего нужна Яндекс.Метрика
Сервис аналитики от Яндекса используется как инструмент оценки посещаемости сайта и действий посетителей. Кроме того, Метрика может проверять работоспособность и доступность подключенного сайта, и, если возникают проблемы, владельцу приходит SMS.
Сервис позволяет:
- проводить подробный анализ трафика, приходящего на сайт из различных источников;
- находить технические ошибки в оптимизации;
- создавать индивидуальную аналитику (функция «Отчеты») на основе собранных системой данных;
- подробно анализировать действия пользователей на страницах сайта вплоть до просмотра видео отдельных посещений;
- оценивать результативность маркетинговых и рекламных кампаний;
- выделять различные характеристики целевой аудитории (ЦА) и многое другое.
Яндекс.Метрика в глобальном плане позволяет эффективно проводить работы по развитию и продвижению сайта, оптимизировать бюджет на рекламу и даже корректировать продукт на основании данных о поведении ЦА на сайте.
Принцип работы
Для работы с данным инструментом аналитики от Яндекс необходимо установить счетчик на свой сайт, прописав сгенерированный сервисом ключ в коде страниц. Когда посетители совершают действия на страницах сайта, счетчик передает Яндекс.Метрике информацию о них. Таким образом в Метрике организуется хранилище данных, куда записывается информация о посещаемости и действиях на сайте с момента установки счетчика.
Как установить Яндекс.Метрику на сайт
- Авторизация. Если у вас еще нет аккаунта, зарегистрируйтесь и перейдите на страницу Яндекс.Метрики.
- Создание счетчика. Нажмите на кнопку «Добавить счетчик».
Процесс создания нового счетчика Яндекс.Метрики
Установка нового счетчика Метрики
Обязательно нужно заполнить все поля на открывшейся странице: «Имя счетчика» и «Адрес сайта». При этом рекомендуется ставить галочку у пунктов «Вебвизор, карта скроллинга, аналитика форм».
Настройка кода счетчика Яндекс.Метрики
Настройка кода счетчика
- Установка счетчика. В разделе «Настройка» зайдите во вкладку «Код счетчика». Скопируйте HTML-код и разместите его на всех страницах своего сайта. Наиболее выгодное положение для корректного сбора данных – начало страницы. Проверить, правильность установки можно при помощи параметра _ym_debug=1.
Код счетчика Яндекс.Метрики для вставки на сайт
Код счетчика Метрики
Интерфейс
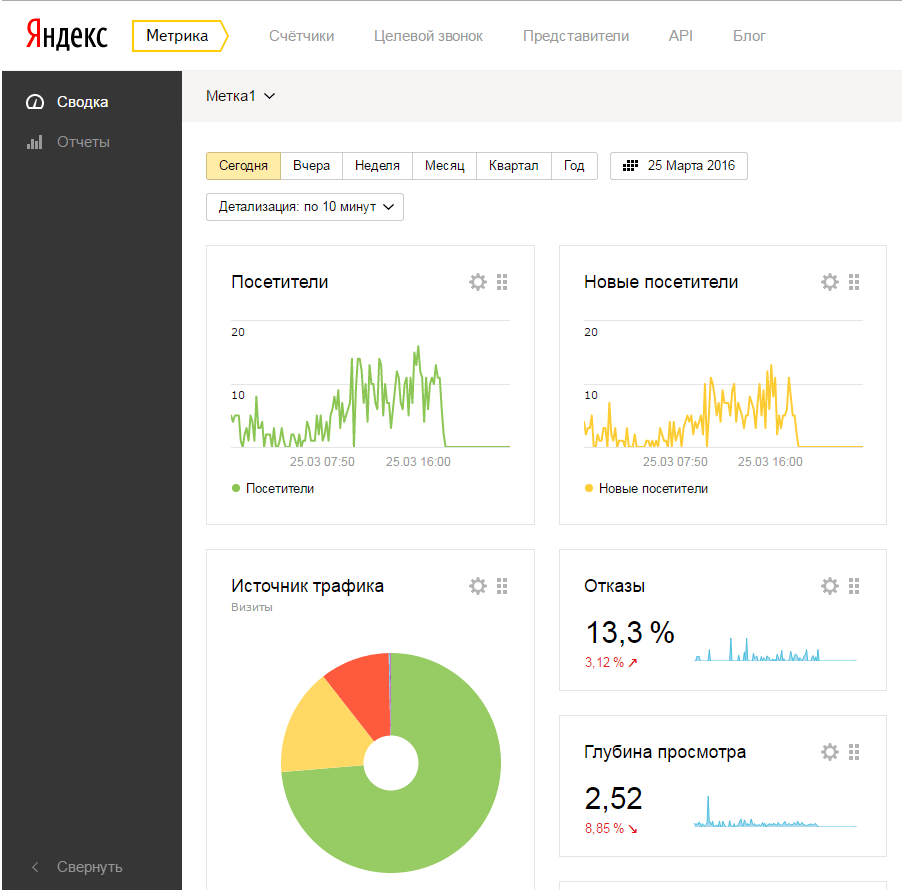
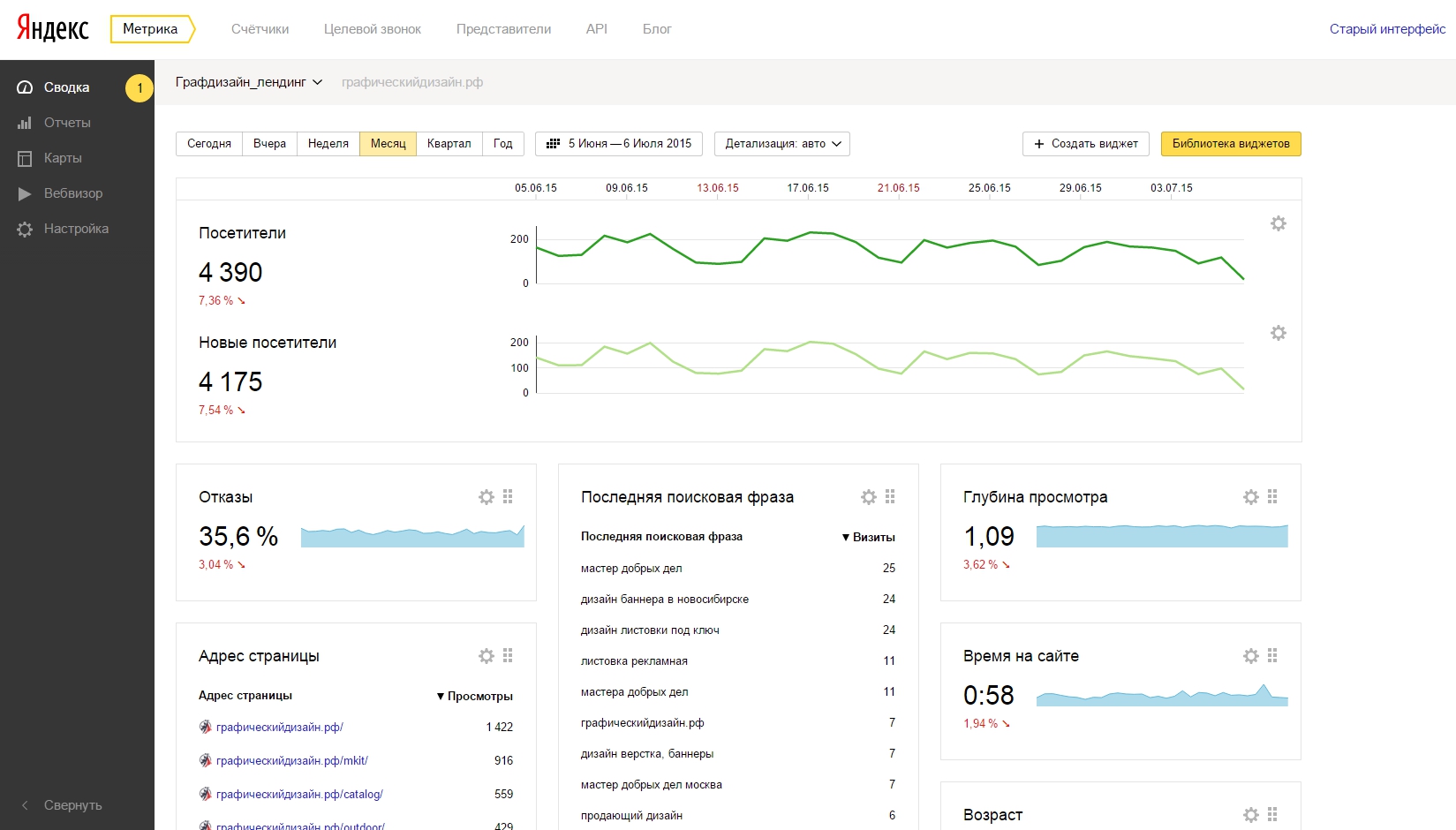
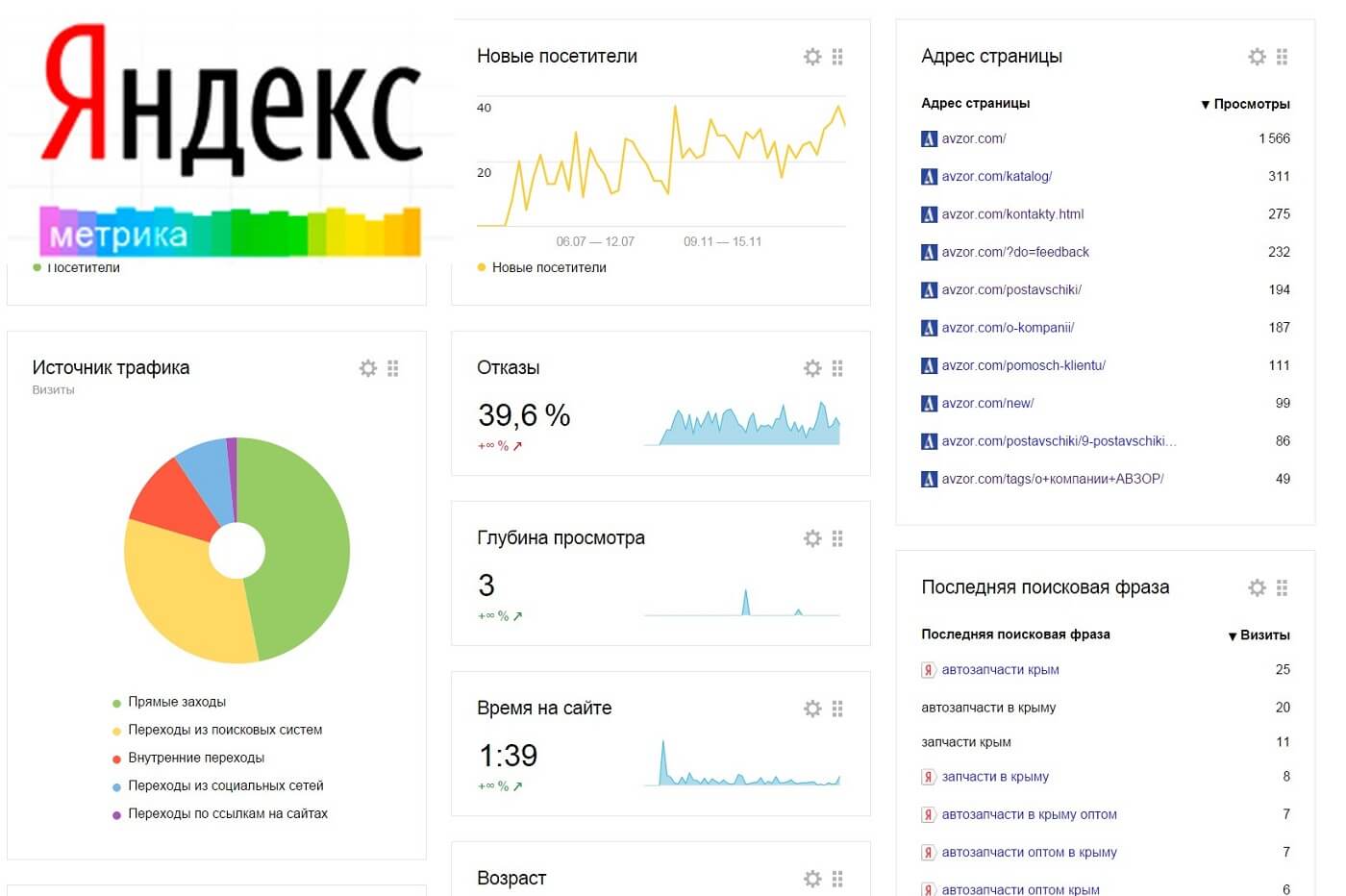
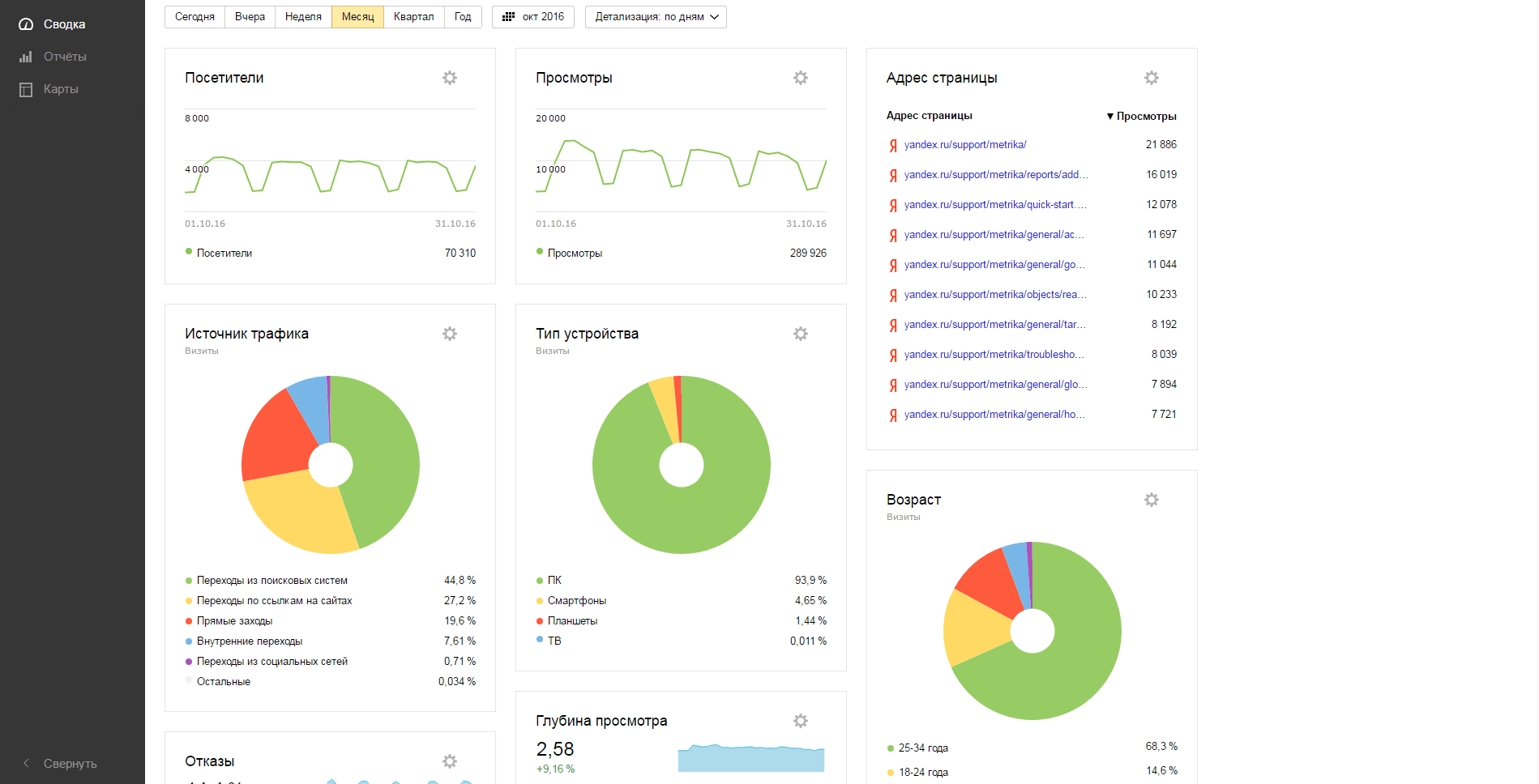
«Сводка». Это главная страница Яндекс.Метрики, которая открывается при входе в счетчик. На ней представлены основные статистические данные – количество и возраст посетителей, их типы (новые, все), источники трафика, количество отказов, глубина просмотра, последние поисковые фразы, популярные страницы сайта и т. д. Информацию можно отфильтровать по времени – вывести статистику за день/неделю/месяц/год или произвольный период.
Вкладка «Сводка» в Яндекс.Метрике
Вкладка «Сводка»
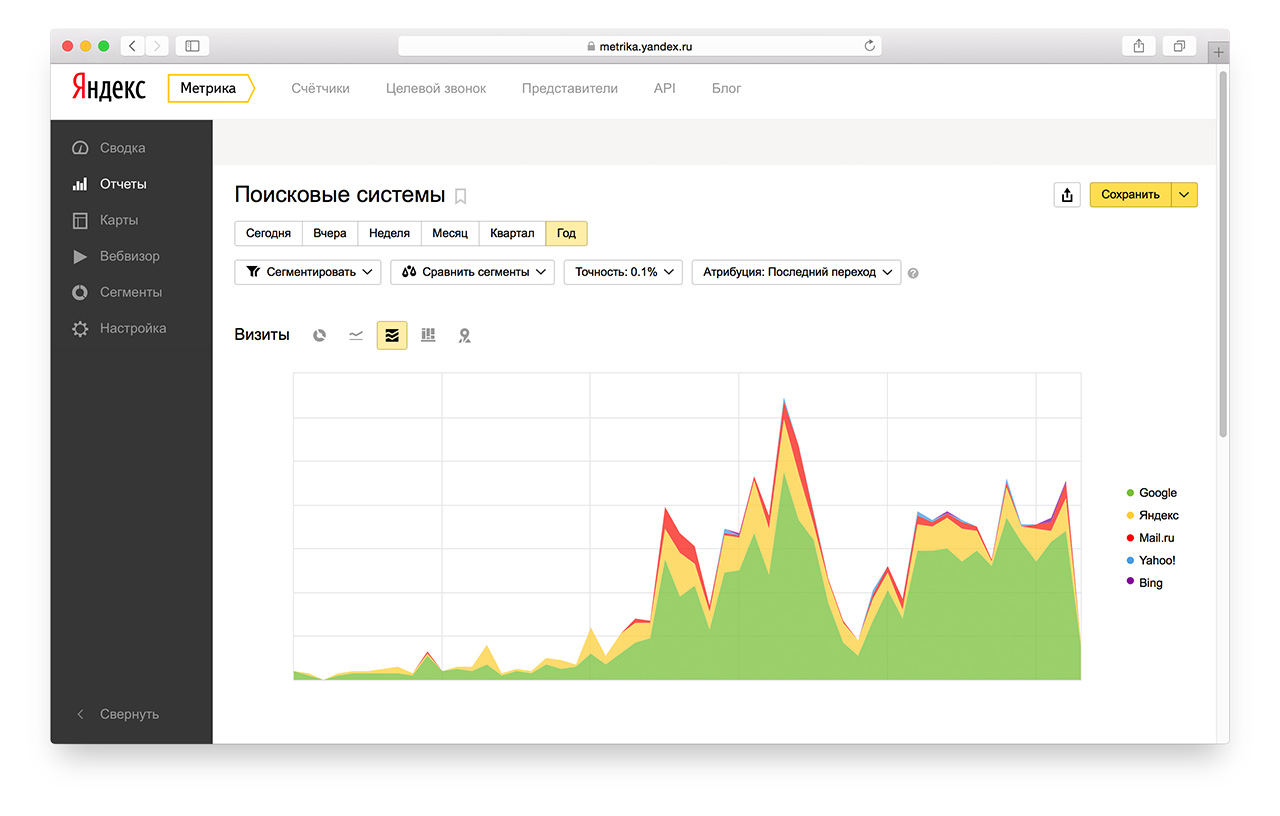
«Отчеты». Огромное количество вариантов разнообразной аналитики для вашего сайта. Все они разделены на три закладки, две из которых заполняет владелец сайта. Отчеты формируются в соответствии с заданными в «Настройках» целями. «Стандартные» – весь список возможных отчетов, позволяющих узнать посещаемость из «Яндекса», Google и других поисковиков, источники трафика, информацию о посетителях и многое другое. «Мои» – самостоятельно созданные владельцем Метрики отчеты. «Избранные» – часть стандартных отчетов можно промаркировать, чтобы иметь к ним быстрый доступ.
Вкладка «Отчеты» в счетчике Яндекс.Метрики
Вкладка «Отчеты»
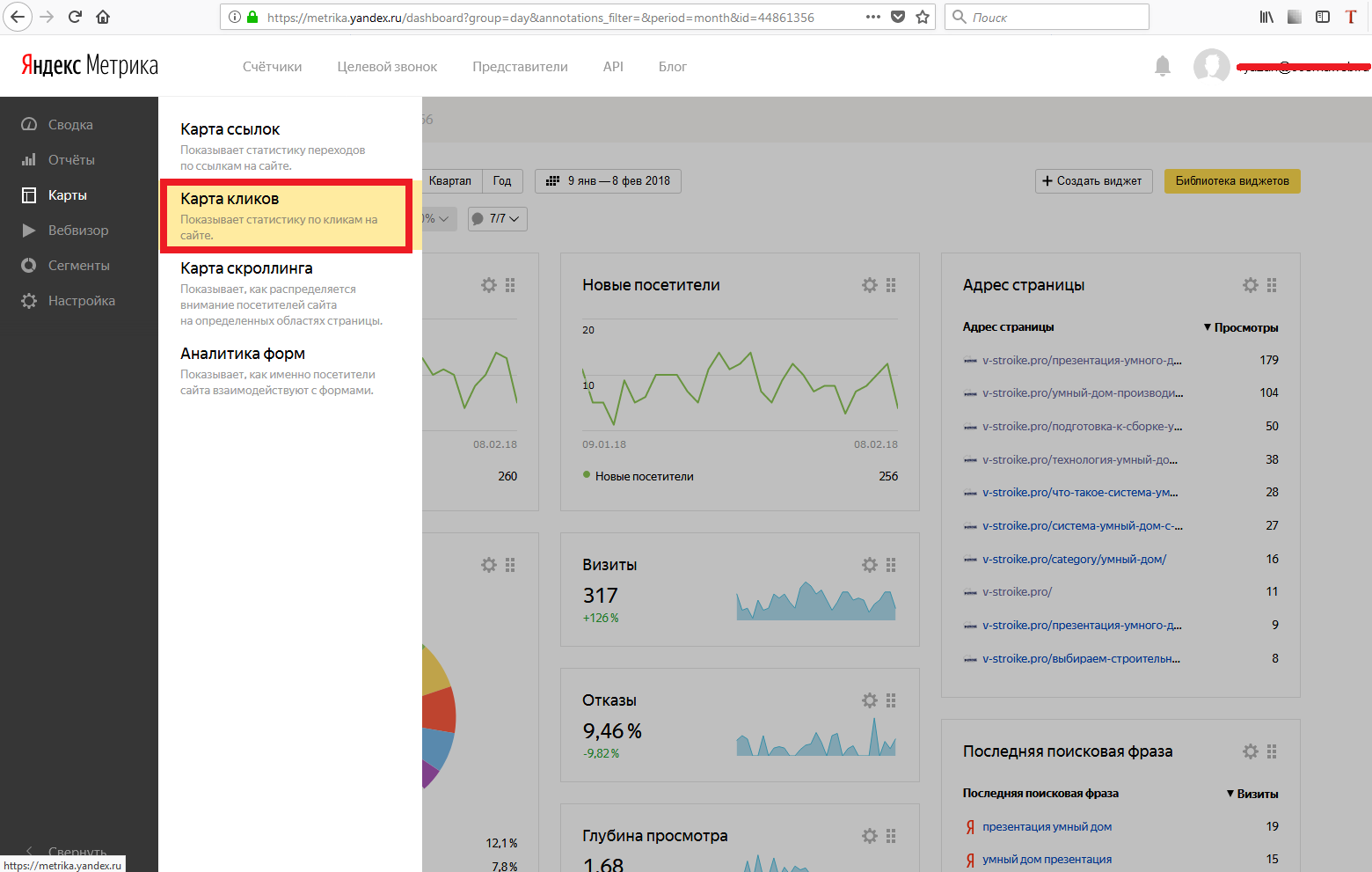
«Карты». Наглядное отображение кликов, скроллинга, переходов и аналитики заполнения форм. Эта закладка используется для анализа поведения посетителя на сайте, определения слабых мест пользовательского интерфейса и популярных разделов вашего веб-ресурса.
Вкладка «Карты» в счетчике Яндекс.Метрики
Вкладка «Карты»
«Вебвизор». Функция Яндекс.Метрики, отслеживающая действия пользователей сайта. Все действия человека за одно посещение отображаются в формате видеофайла. «Вебвизор» показывает выделение текста, клики по кнопкам и баннерам, прокрутку страницы, движения курсора мыши, продолжительность посещения, тип браузера, операционную систему и IP-адрес сервера.
Вкладка «Вебвизор» в счетчике Яндекс.Метрики
Вкладка «Вебвизор»
«Сегменты». Сохраненные части отчетов, которые затем можно использовать в работе. Чтобы создать сегмент, достаточно нажать кнопку «Сегментировать» при просмотре отчета.
«Настройка». В этом пункте меню содержится основная информация о Метрике: номер вашего счетчика, его имя, адрес сайта, код счетчика и многое другое. Также именно в «Настройках» указываются цели для формирования отчетов. Они бывают конверсионными (статистические данные) и ретаргетинговыми (подбор аудитории по заданным характеристикам для показа рекламы через Яндекс.Директ).
Они бывают конверсионными (статистические данные) и ретаргетинговыми (подбор аудитории по заданным характеристикам для показа рекламы через Яндекс.Директ).
Вкладка «Настройка» в счетчике Яндекс.Метрики
Вкладка «Настройка»
«Целевые звонки». Данная услуга является платной. Инструмент позволяет анализировать статистику звонков, а также сравнивать эффективность разных каналов привлечения.
Что можно отслеживать в Яндекс.Метрике
Объем трафика. В меню «Сводка» представлены графики «Посетители» и «Новые посетители». Если необходимо получить более подробную информацию, можно воспользоваться отчетом «Посещаемость».
Лояльность пользователей. Вы можете узнать, насколько сильно заинтересовал сайт посетителя по количеству его возвратов, общему числу визитов и периодичности заходов на сайт. Также в Метрике есть данные об отказах, моментах ухода пользователя. Это позволит сделать выводы о проблемах в юзабилити веб-ресурса.
Это позволит сделать выводы о проблемах в юзабилити веб-ресурса.
Источники трафика. Метрика покажет пришел пользователь на сайт из органического поиска, по ссылке на другом сайте, кликнув на платное объявление и т.д. Так вы сможете узнать, насколько эффективна та или иная рекламная кампания.
Ключевые фразы. Яндекс.Метрика собирает статистику о том, по каким запросам посетители нашли ваш сайт. Для каждого из них можно увидеть, из какой поисковой системы был осуществлен переход и в какой формулировке был задан запрос. Эта функция помогает оценить успешность оптимизации веб-ресурса.
Конверсии. Сервис отслеживает выполнение определенных целевых действий посетителя на сайте. Например, это может быть заполнение формы заказа или обратного звонка, клик на кнопку «Купить» и множество других параметров. Отслеживаемые события задаются в меню «Цели».
Характеристики посетителей. В Яндекс.Метрике можно отследить половую принадлежность, возраст, сферу интересов, регион проживания и другую информацию о посетителях сайта. Это позволит вам лучше узнать свою ЦА и оптимизировать сайт под нее.
В Яндекс.Метрике можно отследить половую принадлежность, возраст, сферу интересов, регион проживания и другую информацию о посетителях сайта. Это позволит вам лучше узнать свою ЦА и оптимизировать сайт под нее.
Информация о страницах сайта. Для каждой страницы составляется карта кликов, скроллинга и просмотра. Вы сможете проанализировать действия посетителя и узнать, какие элементы интерфейса работают хорошо, а какие не выполняют свою задачу. Очень помогает в обнаружении проблемных мест «Вебвизор».
Ссылки
Становясь гуру API Яндекс.Метрики
To-do: Надо что-то сделать с пафосным названием статьи
Если вас интересует использование Logs API Яндекс.Метрики, то рекомендую сначала ознакомиться с текущей статьей, а затем прочитать статью «Становясь падаваном Logs API Яндекс.Метрики».
1. Лирическое отступление
Давно вынашивал идею написать что-то основательное про API Метрики. Взяться за дело меня вдохновила эта статья на хабре, посвященная выгрузке данных с помощью API Яндекс. Метрики. Но в ней, на мой взгляд, все сложновато, зачем создавать инстансы в Amazon, чтобы писать Python-скрипты? Достаточно поставить IPython и будет интерактивное счастье прямо в браузере, с блэкджеком и скаттер-плотами (для тех кто понимает о чем я). Но о том как использовать API Метрики с помощью IPython я напишу когда-нибудь потом, а в этой статье я хотел бы рассказать о том как научиться работать с API и получать данные Метрики в формате CSV с помощью одного запроса через браузер. Один раз скопировать запрос и никакой интерфейс Метрики больше не нужен.
Метрики. Но в ней, на мой взгляд, все сложновато, зачем создавать инстансы в Amazon, чтобы писать Python-скрипты? Достаточно поставить IPython и будет интерактивное счастье прямо в браузере, с блэкджеком и скаттер-плотами (для тех кто понимает о чем я). Но о том как использовать API Метрики с помощью IPython я напишу когда-нибудь потом, а в этой статье я хотел бы рассказать о том как научиться работать с API и получать данные Метрики в формате CSV с помощью одного запроса через браузер. Один раз скопировать запрос и никакой интерфейс Метрики больше не нужен.
Просто перейдя по ссылке можно выгрузить нужные данные:
https://api-metrika.yandex.ru/stat/v1/data.csv?metrics=ym:s:visits,ym:s:pageviews&dimensions=ym:s:lastTrafficSource&date1=31daysAgo&date2=yesterday&limit=10000&offset=1&ids=2138128&oauth_token=05dd3dd84ff948fdae2bc4fb91f13e22bb1f289ceef0037
Но для начала надо научиться эту ссылку формировать.
С функционалом API Яндекс.Метрики я знаком достаточно давно — с момента выхода второй версии API, которая состоялась одновременно с выходом Метрики 2. 0. До этого времени работал только с Google Analytics, так как Яндекс.Метрика в принципе не устраивала своим скудным на тот момент функционалом: я осознавал систему как счетчик веб-статистики, но проделать серьезную аналитическую работу в ней было сложно, разве что с помощью «Конструктора отчетов». Что я подразумеваю под «серьезной» аналитикой? Прежде всего, в моем понимании это построение отчетов с множеством параметров и показателей, а также возможность сегментировать данные по различным критериям. Гигантская проблема заключалась в том, что методы «Констуктора отчетов» не были доступны в первой версии API Метрики, а значит чтобы автоматизировать сбор нужных данных приходилось парсить веб-страницы Метрики, что, мягко говоря, не удобно. Выход нового API стал для компании, в которой я работаю, мощным толчком перейти с использования Google Analytics на Яндекс.Метрику в качестве основной системы веб-аналитики. Причин тут много:
0. До этого времени работал только с Google Analytics, так как Яндекс.Метрика в принципе не устраивала своим скудным на тот момент функционалом: я осознавал систему как счетчик веб-статистики, но проделать серьезную аналитическую работу в ней было сложно, разве что с помощью «Конструктора отчетов». Что я подразумеваю под «серьезной» аналитикой? Прежде всего, в моем понимании это построение отчетов с множеством параметров и показателей, а также возможность сегментировать данные по различным критериям. Гигантская проблема заключалась в том, что методы «Констуктора отчетов» не были доступны в первой версии API Метрики, а значит чтобы автоматизировать сбор нужных данных приходилось парсить веб-страницы Метрики, что, мягко говоря, не удобно. Выход нового API стал для компании, в которой я работаю, мощным толчком перейти с использования Google Analytics на Яндекс.Метрику в качестве основной системы веб-аналитики. Причин тут много:
- Широкая распространенность счетчиков Метрики в рунете
- Метрика продолжает показывать поисковые запросы, в отличие от Google Analytics
- Подробная статистика по кампаниям Яндекс.
 Директа с детализацией до поисковых запросов
Директа с детализацией до поисковых запросов - Как позже оказалось: дружелюбная и достаточно быстрая поддержка (которой я уже, наверно, надоел, но они продолжают героически отвечать)
Миграция с API GA на API Метрики оказалась весьма безболезненной, во многом благодаря тому, что разработчики обеспечили совместимость запросов к Google Analytics Core Reporting API, сделав отдельное совеместимое API. С Core Reporting я был «на ты», поэтому начать пользоваться совместимым API было проще простого.
Если кому интересно про работу с Google Analytics Core Reporting API, то можете ознакомиться с презентацией моего доклада на iMetrics. Чтобы окончательно добить эту тему, по мотивам доклада написал две статьи: первая и вторая. С тех пор интерфейс GA Query Explorer несколько изменился, но изменения больше косметические. Вообще, благодаря Query Explorer работать с API Google Analytics легко. Такого инструмента мне не хватает в Яндекс.Метрике.
Позже оказалось, что совместимое API не содержит всех доступных в Метрике параметров, к тому же в нем периодически попадались неприятные баги, поэтому было решено переходить на использование нативного API Яндекс. Метрики 2.0.
Метрики 2.0.
2. Группировки и метрики
Яндекс.Метрика (и её API) оперирует двумя основными сущностями: Dimensions (группировки) и Metrics (метрики). Эта терминология пришла из технологии обработки данных OLAP, она также встречается и в Google Analytics. Благодаря этому, API GA и API Метрики 2.0 очень похожи, и это существенный плюс, потому что начать работать с нативным API Метрики было очень легко, имея опыт работы с API GA.
Группировки/Dimensions (мне их привычнее называть «измерениями», но буду придерживаться терминологии Метрики) — это какой-либо атрибут визита или хита. Как ясно из названия, группировки позволяют группировать данные по определенным признакам.
Примеры группировок: Источник трафик, Город, Браузер, Страница входа.
Группировки — это все те параметры, которые можно найти в одноименном разделе при построении отчета в интерфейсе Метрики:
Метрики/Metrics — это числовые величины, которые связаны с визитом или хитом.
Примеры метрик: количество визитов, показатель отказов, среднее время на сайте.
В интерфейсе метрики представлены в правой части табличных отчетов и их также список также можно настраивать:
3. Пример
Метрики и группировки взаимосвязаны. Чтобы понять эту взаимосвязь можно рассмотреть пример посетителя, совершающего посещение сайта.
Пускай, это единственное посещение за всю историю сайта. Атрибуты посетителя, например, его город, браузер, источник трафик, пол, возвраст, все что удалось определить Яндекс.Метрике — это группировки. Яндекс.Метрика определила, что пользователь: пришел из Москвы, из поисковой системы Яндекс.
- Значение группировки «Город» для этого посещения будет «Москва»
- Значение группировки «Источник трафика» — «Переходы из поисковых систем»
В ходе посещения посетитель просматривает 5 страниц в течение 4 минут 40 секунд, тогда:
- Значение метрики «Просмотры» будет равно 5 страницам
- Значение метрики «Длительность визита» — 280 секунд
- Значение метрики «Отказы» будет равно 0%, т.
 к.
к.
доля отказов для этого посещения будет равна 0%, т. к. пользователь просмотрел более одной страницы. Общая статистика посещений будет выглядеть так:
Общая статистика — это отчет, в котором отсутствуют группировки. Создав отчет с группировкой «Город» и метриками «Визиты» и «Просмотры» мы получим вот такой отчет:
Добавим группировку «Источник трафика» и отчет станет выглядеть вот так:
А теперь предположим, что пришел второй посетитель, тоже через ПС Яндекс, но из Петербурга. Он просмотрел за свой визит 1 страницу и был на сайте меньше 15 секунд. Такой визит будет считаться отказным, значит:
- Значение метрики «Просмотры» будет равно 1 странице
- Значение метрики «Длительность визита» — 0 секунд
- Значение метрики «Отказы» — 100%
Общая статистика посещений станет такой:
Если мы построим отчет с единственной группировкой «Источник трафика», то отчет будет иметь такие же значения метрик, как и в целом по сайту, т. к. у нас два посетителя, у которых одинаковое значение группировки «Источник трафика» — они оба пришли из поисковых систем, данные по ним сгруппировались:
к. у нас два посетителя, у которых одинаковое значение группировки «Источник трафика» — они оба пришли из поисковых систем, данные по ним сгруппировались:
Теперь изменим группировку отчета на «Город»:
Отчет принимает совершенно другой вид: у нас в нем появились две строки, несущие в себе два диаметрально противополжных факта. Отсюда вывод: правильные группировки помогают увидеть правильную информацию в правильном разрезе. Я считаю это основопологающим принципом веб-аналитики и аналитики данных вообще.
Надеюсь, этот пример дал понимание что такое группировки и метрики.
4. Получение доступа к API
Метрика использует протокол OAuth. Этот протокол позволяет работать с данными Яндекса от лица пользователя Яндекса через приложение, зарегистрированное на Яндексе. Приложение получает доступ к данным пользователя с помощью специального ключа, называемого токеном. Итак, прежде чем начать использовать API Яндекс.Метрики нам нужно создать приложение и получить от имени пользователя OAuth-токен, с помощью которого мы будем делать свои запросы к API.
1: Заходим на страницу https://oauth.yandex.ru/
2: Нажимаем «Зарегистрировать новое приложение»
3: Запоняем поле «Название»
4: Выбираем в разделе права «Яндекс.Метрика» и ставим галочку напротив пункта «Получение статистики, чтение параметров своих и доверенных счетчиков»
5: Нажимаем на ссылку «Подставить URL для разработки» под полем «Callback URL»
6: Нажимаем «Сохранить»
7: На открывшейся странице копируем ID приложения (его также можно скопировать увидеть в URL страницы)
8: Авторизуемся на Яндексе под учеткой пользователя, от имени которого будет работать приложение. (Вы можете получать данные с разных логинов Яндекс.Метрики используя одно и то же приложение, только для этого нужно сначала выдать каждому логину свой токен доступа.)
9: Переходим по URL: https://oauth.yandex.ru/authorize?response_type=token&client_id= (В моем случае URL будет такой: https://oauth.yandex.ru/authorize?response_type=token&client_id=e01d9189ff1544488ae9c9c3dae45b58 и этот URL будет действителен и для вас, и токен вы получите, но лучше создайте свое приложение и укажите свой id)
10: Приложение запросит разрешение на доступ, которое нужно предоставить, нажав «Разрешить»:
11: После чего мы получим токен:
Скопируйте и сохраните его. Этот токен позволит получать данные Яндекс.Метрики для счетчиков того логина, которому вы выдали разрешение на доступ. Срок действия токена большой, если честно даже не знаю насколько большой. Для другого логина нужен будет другой токен, его легко получить перейдя по https://oauth.yandex.ru/authorize?response_type=token&client_id=. Если приложению уже предоставлен доступ, то повторно перейдя по адресу мы снова получим тот же токен, что был выдан ранее.
Этот токен позволит получать данные Яндекс.Метрики для счетчиков того логина, которому вы выдали разрешение на доступ. Срок действия токена большой, если честно даже не знаю насколько большой. Для другого логина нужен будет другой токен, его легко получить перейдя по https://oauth.yandex.ru/authorize?response_type=token&client_id=. Если приложению уже предоставлен доступ, то повторно перейдя по адресу мы снова получим тот же токен, что был выдан ранее.
Открывать доступ к собственноручно созданному приложению — это безопасно, в случае с открытием доступов к стороннему приложению, рекомендую смотреть на уровень доступа к данным. Например, у сторонних приложений, которые строят отчеты по API на основе данных Яндекс.Метрики, не должно быть доступов к редактированию счетчиков. На странице «Управление доступом» в Яндекс.Паспорте можно увидеть каким приложением предоставлен доступ к данным Метрики.
5. Структура запроса к API
Итак, у нас есть токен и теперь мы можем делать запрос. В качестве примера токена я буду использовать тестовый токен, указанный в документации Яндекс.Метрики:
В качестве примера токена я буду использовать тестовый токен, указанный в документации Яндекс.Метрики:
05dd3dd84ff948fdae2bc4fb91f13e22bb1f289ceef0037
В API Метрики есть несколько типов запросов:
- Таблица
- Drill down
- Получение данных по времени
- Сравнение сегментов
- Сравнение — drill down
В этой статье я буду рассматривать только запрос «Таблица», т. к. он позволяет в дальнейшем сформировать любые нужные представления данных.
Запрос «Таблица» вытягивает «плоские» табличные данные, тогда как «Drill down» отдает иерархически вложенные друг в друга данные. Эта логика есть и в интерфейсе. Переключитесь между видом «Линейный список» и «Древовидный список»:
Вид «Древовидный список» удобен для анализа данных в интерфейсе: в поиске озарения можно углубляться и углубляться в данные до тех пор пока не кончатся группировки. Вид «линейный список» удобнее для анализа с помощью табличных процессоров (например, Excel) или обработки с помощью SQL-запросов, в датафрейме R или Pandas. Когда группировок много, «плоский» вид данных несомненно выигрывает, так как позволяет быстро манипулировать всеми доступными данными, а иерархический список жестко привязывает нас к заданной иерархии вложенности группировок.
Когда группировок много, «плоский» вид данных несомненно выигрывает, так как позволяет быстро манипулировать всеми доступными данными, а иерархический список жестко привязывает нас к заданной иерархии вложенности группировок.
Запрос к API Метрики — это обычный GET-запрос, который можно выполнить из браузера. Этот запрос представляет собой основной URL «https://api-metrika.yandex.ru/stat/v1/data», вопросительный знак «?» и дальше идут параметры запроса, которые перечисляются через знак «&». Параметров запроса много, но я коснусь только основных. Упрощенно структура запроса выглядит так:
https://api-metrika.yandex.ru/stat/v1/data ?
metrics=<string>
& dimensions=<string>
& date1=<string>
& date2=<string>
& limit=<integer>
& offset=<integer>
& ids=<int,int,…>
& oauth_token=<string>
В одну строку это выглядит так: https://api-metrika. yandex.ru/stat/v1/data?metrics=<string>&dimensions=<string>&date1=<string>&date2=<string>&limit=<integer>&offset=<integer>&ids=<int,int,…>&oauth_token=<string>
yandex.ru/stat/v1/data?metrics=<string>&dimensions=<string>&date1=<string>&date2=<string>&limit=<integer>&offset=<integer>&ids=<int,int,…>&oauth_token=<string>
Обязательными параметрами являются только metrics, oauth_token и ids.
6. Формируем запрос к API
Начнем составление нашего запроса к API
1 — В параметре metrics нужно перечислить список метрик. Они разделяются через запятую. Наименования метрик чувствительны к регистру. Максимальное число метрик в запросе — 20. Со списком метрик уровня визитов можно ознакомиться по ссылке. Чаще всего в отчетах нужны именно эти метрики, поэтому метрики уровня хита (просмотра) я в этой статье рассматривать не буду. Основные из метрик:
- ym:s:visits — количество визитов
- ym:s:pageviews — суммарное количество просмотров страниц
- ym:s:users — количество уникальных посетителей (за отчетный период)
- ym:s:bounceRate — показатель отказов
- ym:s:pageDepth — глубина просмотра
- ym:s:avgVisitDurationSeconds — средняя продолжительность визитов в секундах
- ym:s:goal<goal_id>reaches — количество достижений цели, где вместо надо подставить идентификатор цели (зайдите в настройки целей для конкретного счетчика, чтобы получить список их идентификаторов)
- ym:s:sumGoalReachesAny — суммарное количество достижений всех целей
Для тестового запроса выберем метрики «Визиты» (ym:s:visits) и «Просмотры» (ym:s:pageviews):
metrics=ym:s:visits,ym:s:pageviews
2 — В параметре dimensions нужно перечислить список группировок. Группировки — это необязательный параметр и если их не задать, то в отчете будет представлена общая статистика по сайту. Они также как и метрики разделяются запятой, тоже чувствительны к регистру. Максимальное их число — 10 в одном запросе. Со списком группировок уровня визитов можно ознакомиться по ссылке. Группировки более разнообразны чем метрики. Лично я чаще всего сталкиваюсь с тем, что набор метрик в запросе всегда неизменен, а вот группировки применяю самые различные, в зависимости от стоящей задачи. Поэтому я бы порекомендовал подробно ознакомиться со списком доступных группировок.
Группировки — это необязательный параметр и если их не задать, то в отчете будет представлена общая статистика по сайту. Они также как и метрики разделяются запятой, тоже чувствительны к регистру. Максимальное их число — 10 в одном запросе. Со списком группировок уровня визитов можно ознакомиться по ссылке. Группировки более разнообразны чем метрики. Лично я чаще всего сталкиваюсь с тем, что набор метрик в запросе всегда неизменен, а вот группировки применяю самые различные, в зависимости от стоящей задачи. Поэтому я бы порекомендовал подробно ознакомиться со списком доступных группировок.
Вот пример того какие группировки нужны, чтобы построить отчет по поисковым системам с детализацией до запросов и посадочных страниц:
- ym:s:<attribution>SearchEngine> — поисковая система
- ym:s:<attribution>SearchPhrase> — поисковый запрос
- ym:s:startURL — посадочная страница
Для группировки по датам можно добавить параметр ym:s:date.
Мы видим в группировках параметр <attribution>. В некоторых группировках нужно задать атрибуцию трафика. Она определяет как сессии пользователей будут привязываться к источнику трафика. Например, если мы поставили атрибуцию по последнему источнику, то к конкретному источнику в отчете будут отнесены сессии посетителей, у которых этот источник был последним. Существует несколько типов атрибуции трафика:
- first — атрибуция по первому источнику
- last — атрибуция по последнему источнику
- prev — атрибуция по предыдущему источнику
- lastSign — атрибуция по последнему значимому источнику (значимым считается любой источник, отличный от прямых и внутренних переходов).
Атрибуция в группировках задается с помощью параметризации и тут существует два способа:
- Подставить вместо <attribution> один из типов (first, last или lastSign) (например, …&dimensions = ym:s:lastSignSearchEngine&.
 ..)
..) - Оставить <attribution> в группировке и добавить в запрос параметр attribution (например …&dimensions = ym:s:<attribution>SearchEngine&attribution=lastSign…)
Для тестового запроса выберем группировку «Источник трафика» (ym:s:referer):
dimensions=ym:s:referer
О чем еще важно знать:
- Существует разделение области действия группировок и метрик на «визиты» и «хиты». Это разделение важно учитывать во внимание при запросах к API, нельзя использовать вместе измерения или метрики, которые относятся к разным областям применения. Группировки и метрики, начинающиеся с «ym:s:», имеют область действия «визиты» (s — session), а группировки и метрики, начинающиеся с «ym:pv:» относятся к «хитам» (pv — pageview — просмотр страницы).
- Есть группировки, которые могут принимать в определенных случаях пустое значение (null). Например, группировка «поисковая фраза» будет принимать какое-то значение только, когда есть информация о поисковой фразе. Ясно, что если переход был, к примеру, из социальной сети, то поискового запроса там и в помине не будет. Поэтому если группировка стоит первой в перечне, то при получении статистики из API Метрики будут отображены только те данные, где группировка не принимает пустое значение.
3 — date1 — дата начала отчетного периода в формате YYYY-MM-DD (например, 2015-08-31). Кроме абсолютных значений в формате YYYY-MM-DD можно задавать относительные значения:
- today — сегодняшняя дата
- yesterday — вчерашняя дата
- ndaysAgo — n дней назад от сегодняшней даты, где вместо n надо указать количество дней, например 30daysAgo.
Если не задать начальную дату, то применится значение по умолчанию — 6daysAgo (6 дней назад от текущей даты).
Поставим в качестве даты начала отчета 1 января 2015 года:
date1=2015-01-01
4 — date2 — дата окончания отчетного периода в формате YYYY-MM-DD. Формат такой же как у date1. Важно, чтобы date2 не была меньше date1, а так date2 может быть даже в будущем, запрос будет работать.
Конечная дата date2 в нашем отчете будет вчерашним днем:
date2=yesterday
5 — параметр limit — ограничение на количество возвращаемых результатов. По умолчанию — 100, но максимум — 10000. Я чаще всего во всех запросах использую limit=10000, этого хватает для большинства запросов, но бывает, что отчет возвращает больше строк и тогда нам поможет следующий параметр.
В нашем запросе будем получать максимум — 10000 строк:
limit=10000
6 — параметр offset определяет первую строку выборки, значение по умолчанию — 1, что означает, что отчет будет генерироваться с первой строки. Этот параметр полезен, когда отчет содержит больше чем 10000 строк. Предположим, у нас больше 10000 строк. Первым запросом с offset=1 и limit=10000 мы выгрузим первые 10000 строк. Установив offset=10001 мы выгрузим данные, начиная с 10001 строки, при limit=10000 это означает, что будут выгружены строки 10001-20000. Если данных больше, чем 20000, то нужно сделать третий запрос, увеличив offset еще на 10000. И так далее в зависимости от объемов данных.
Устанавливаем первую строку:
offset=1
7 — ids содержит перечень идентификаторов счетчиков. Это поле поддерживает более одного значения, это значит мы можем одним запросом выгружать данные с нескольких счетчиков.
Для нашего тестового запроса возьмем значения ids=2138128,2215573.
Важно помнить, что если мы включаем в отчет данные более чем 1 счетчика, то они будут сгруппированы по тем группировкам, которые мы задали в dimensions. Это означает, что для того, чтобы разделить данные на отдельные сайты нужно передать в отчет какой-то параметр, который будет точно идентифицировать каждый из сайтов, например, добавить группировку «Домен страницы входа» (ym:s:startURLDomain).
Тогда полный список наших группировок будет таким:
dimensions=ym:s:referer,ym:s:startURLDomain
8 — параметр oauth_token — это авторизационный токен. Для каждого пользователя (логина Метрики) должен быть свой токен. Если запросить данные по счетчикам, воспользовавшись другим токеном, не подходящим к пользователю, то запрос возвратит сообщение об ошибке.
Мы будем использовать тестовый токен, указанный в документации:
oauth_token=05dd3dd84ff948fdae2bc4fb91f13e22bb1f289ceef0037
Итак, мы собрали наш запрос по кусочкам и вот что получили:
https://api-metrika.yandex.ru/stat/v1/data?metrics=ym:s:visits,ym:s:pageviews&dimensions=ym:s:referer,ym:s:startURLDomain&date1=2015-01-01&date2=yesterday&limit=10000&offset=1&ids=2138128,2215573&oauth_token=05dd3dd84ff948fdae2bc4fb91f13e22bb1f289ceef0037
7. Выполняем запрос
Теперь вставим запрос в адресную строку браузера и выполним его, перейдя по URL (ну или просто перейдите по ссылке выше).
Получили вот такой ответ:
Не стоит пугаться, это ответ в формате JSON. На самом деле, это крайне удобный формат данных, но пригоден он для использования в программировании, формировании post-запросов на веб-сервера, а вот человеку не очень просто быстро в нем разобраться. Чтобы облегчить эту задачу сделаем JSON более «красивым», добавив к запросу параметр pretty=true:
https://api-metrika.yandex.ru/stat/v1/data?metrics=ym:s:visits,ym:s:pageviews&dimensions=ym:s:referer,ym:s:startURLDomain&date1=2015-01-01&date2=yesterday&limit=10000&offset=1&ids=2138128,2215573&oauth_token=05dd3dd84ff948fdae2bc4fb91f13e22bb1f289ceef0037&pretty=true
Теперь стало чуть более понятно:
Верхушка ответа от API — это параметры нашего запроса (выделена желтым). Тут стоит обратить внимание на параметр dimensions. Это те группировки, что мы указали в своем запросе (выделены красной рамкой). А ниже metrics (выделены синей рамкой):
После перечисления параметров идет ответ от API. Ответ содержится в параметре data, он представлен в виде массива данных, заключенных в квадратные скобки. Этот массив — множество строчек данных, каждая из которых заключена в фигурные скобки. Я обвел один элемент массива оранжевой обводкой — это одна строка данных:
Внутри каждой строки есть dimensions (обведены красным) и metrics (обведены синим). Это значения наших группировок, они указаны в том порядке, в котором идут в параметрах запроса. Значит для этой строки данных:
- ym:s:referer=«https://google.ru/»
- ym:s:startURLDomain=«help.yandex.ru»
- ym:s:visits=57136.0
- ym:s:pageviews=120931.0
В интерфейсе Метрики эта строчка выглядела бы так:
JSON, как я уже сказал, не самый человекопонятный вид данных, но только в JSON-формате API отдает важный параметр total_rows — общее количество строчек, доступных по заданному запросу. Чтобы найти этот параметр нужно перейти в самый конец страницы:
В нашем случае total_rows = 94629, а это значит, что нам пришлось бы сделать еще 9 запросов, итеративно увеличивая offset на 10000, чтобы выгрузить все данные.
Но оставим JSON разработчикам. Для «обывателей» (надеюсь никто не обидится) Метрика может отдавать данные в CSV. Всё, что для этого нужно — после data в запросе поставить параметр «.csv», тогда URL нашего запроса будет выглядеть так:
https://api-metrika.yandex.ru/stat/v1/data.csv?metrics=ym:s:visits,ym:s:pageviews&dimensions=ym:s:referer,ym:s:startURLDomain&date1=2015-01-01&date2=yesterday&limit=10000&offset=1&ids=2138128,2215573&oauth_token=05dd3dd84ff948fdae2bc4fb91f13e22bb1f289ceef0037 (обратите внимание, что я убрал pretty=true, т. к. для CSV-запроса он не нужен)
После того как мы сделаем запрос по этому URL, загрузится файл data.csv:
Загруженный CSV (Comma-separated values) представляет собой обычный текстовый файл в кодировке UTF-8, где значения разделены запятыми:
Перед нами наши данные в значительно более привычном виде. Сначала идет заголовок таблицы, тут уже нет никаких ym:s:referer и названия группировок и метрик отображаются также как и в интерфейсе. Затем идет строчка с итоговыми данными (по всей выборке, а не только по выгруженным 10000 строкам), а после идут строки с данными. Их 10000. Если мы хотим выгрузить остальное — надо делать ещё запросы (изменяя offset).
8. Импорт в Excel
CSV очень просто загрузить в Excel, воспользовавшись функцией «Получение внешних данных из текста», которая находится в разделе «Данные»:
Сначала указываем путь к данным:
Указываем, что наши данные содержат разделители и задаем кодировку файла UTF-8:
Далее указываем используемый разделитель «запятая» и нажимаем «Готово»:
Помещаем данные на имеющийся или новый лист и вуаля:
9. Заключение
Таким образом, формирование нужных отчетов Яндекс.Метрики, которые будут в несколько кликов доступны для анализа, сводится к тому, чтобы:
а) сделать нужный URL запроса
б) запросить данные через браузер и скачать csv-файл
в) открыть csv-файл в Excel или любом другом табличном процессоре или приложении анализа данных
У запроса даже не нужно менять даты, потому что можно пользоваться такими параметрами: date1=7daysAgo&date2=yesterday. Такой запрос будет выбирать данные за последнюю неделю.
В качестве бонуса приведу некоторые сочетания группировок и метрик, которые могут пригодится. Идентификаторы счетчиков и токен невалидные, вам нужно будет поставить свои, чтобы запросы работали.
Отчет по Директу для поисковых кампаний
https://api-metrika.yandex.ru/stat/v1/data.csv?dimensions=ym:s:directSearchPhrase,ym:s:directClickOrder,ym:s:directBannerGroup,ym:s:directClickBanner,ym:s:directPhraseOrCond,ym:s:UTMSource,ym:s:UTMMedium,ym:s:UTMCampaign,ym:s:UTMContent&metrics=ym:s:visits,ym:s:pageviews,ym:s:bounceRate,ym:s:avgVisitDurationSeconds,ym:s:sumGoalReachesAny&filters=ym:s:directPlatformType==’search’&limit=10000&offset=1&ids=31458&oauth_token=53e1a43ac4af43be73e0ba2c4b&include_undefined=true
Отчет по Директу для кампаний РСЯ
https://api-metrika.yandex.ru/stat/v1/data.csv?dimensions=ym:s:directPlatform,ym:s:directClickOrder,ym:s:directBannerGroup,ym:s:directClickBanner,ym:s:directPhraseOrCond,ym:s:UTMSource,ym:s:UTMMedium,ym:s:UTMCampaign,ym:s:UTMContent&metrics=ym:s:visits,ym:s:pageviews,ym:s:bounceRate,ym:s:avgVisitDurationSeconds,ym:s:sumGoalReachesAny&filters=ym:s:directPlatformType==’context’&limit=10000&offset=1&ids=31458&oauth_token=53e1a43ac4af43be73e0ba2c4b&include_undefined=true
Отчет по ключевым словам из ПС с детализацией по целевым страницам (страницам входа) и статистикой поисковых запросов
https://api-metrika.yandex.ru/stat/v1/data.csv?dimensions=ym:s:lastSearchEngine,ym:s:lastSearchPhrase,ym:s:startURL&metrics=ym:s:visits,ym:s:pageviews,ym:s:bounceRate,ym:s:avgVisitDurationSeconds,ym:s:sumGoalReachesAny&filters=ym:s:lastTrafficSource==’organic’&limit=10000&offset=1&ids=31458&oauth_token=53e1a43ac4af43be73e0ba2c4b&include_undefined=true
(Используется атрибуция last)
Отчет по источникам трафика (каналам), детальным источникам трафика, реферерам и целевым страницам
https://api-metrika.yandex.ru/stat/v1/data.csv?dimensions=ym:s:lastTrafficSource,ym:s:lastSourceEngine,ym:s:referer,ym:s:startURL&metrics=ym:s:visits,ym:s:pageviews,ym:s:bounceRate,ym:s:avgVisitDurationSeconds,ym:s:sumGoalReachesAny&limit=10000&offset=1&ids=31458&oauth_token=53e1a43ac4af43be73e0ba2c4b&include_undefined=true
(Используется атрибуция last)
О чем еще важно помнить:
- В документации ей всё, ну или почти всё (есть кое-что, что не описано :). Например, есть полный список группировок и метрик
- Один запрос содержит не более 10 измерений, не более 20 метрик
- Не все группировки и метрики (одинаково полезны) совместимы (ym:s: и ym:pv:), также нельзя вместе применять некоторые группировки Директа с другими группировками (например, нельзя сделать группировку по часам или по городам, если есть группировка Директа)
- На одного пользователя (один логин) есть ограничение в 5000 запросов в день
Успехов в автоматизации! Она заставляет поверить, что в мире есть место «магии». А еще даёт возможность убить тупую рутину и больше времени посвящать размышлениям и творчеству 🙂
Вступайте в группу на Facebook и подписывайтесь на мой канал в Telegram, там публикуются интересные статьи про анализ данных и не только.
Яндекс Метрика — первое знакомство с удобной системой аналитики
Вашему вниманию предоставляется первая статья из серии Яндекс Метрика. Сегодня будет только поверхностное знакомство и обозначение целей, задач, которые может выполнять для вас этот сервис.
Как только на проекте sitesnulya.ru количество текстовых заметок перешагнуло отметку в 100 публикаций, мы начали активно отслеживать поведение пользователей на сайте, чтобы понять — какие материалы вышли более удачными, а над какими нужно еще поработать.
Все вебмастеры рано или поздно задумываются над этим вопросом и простой статистики посещаемости от Liveinternet недостаточно.
Владельцам сайтов нужно решать очень многое, им необходимо знать с каких поисковых систем и по каким запросам приходит основной посетитель; сколько страниц и по сколько времени он просматривает, а также с каких чаще всего уходит с ресурса; им нужно иметь представления замечают ли пользователи контекстную рекламу больше в начале статьи или внизу и многое-многое другое.
Именно в Яндекс Метрике можно найти всю нужную аналитику по сайту с самых разных точек зрения (выборки) за день, неделю, месяц, год или определенный период времени. А уж сколько полезного можно почерпнуть из тепловых карт кликов или Вебвизора? Это ценнейший инструмент в руках умелого пользователя.
Старая версия Яндекс Метрики
Поисковая система Яндекс постоянно совершенствует свои предоставляемые услуги, в том числе различные сервисы.
Яндекс.Метрика стала общедоступной в бесплатном виде в 2009-ом году и успешно предоставляет информацию тысячам вебмастеров. Достоверно известно, что наличие на вашем сайте счетчика этой системы влияет на цену кликов по контекстной рекламе Яши (РСЯ). У поисковика Гугл также есть свой аналог для работы с данными интернет-ресурсов — Google Analytics, о нем мы напишем позже.
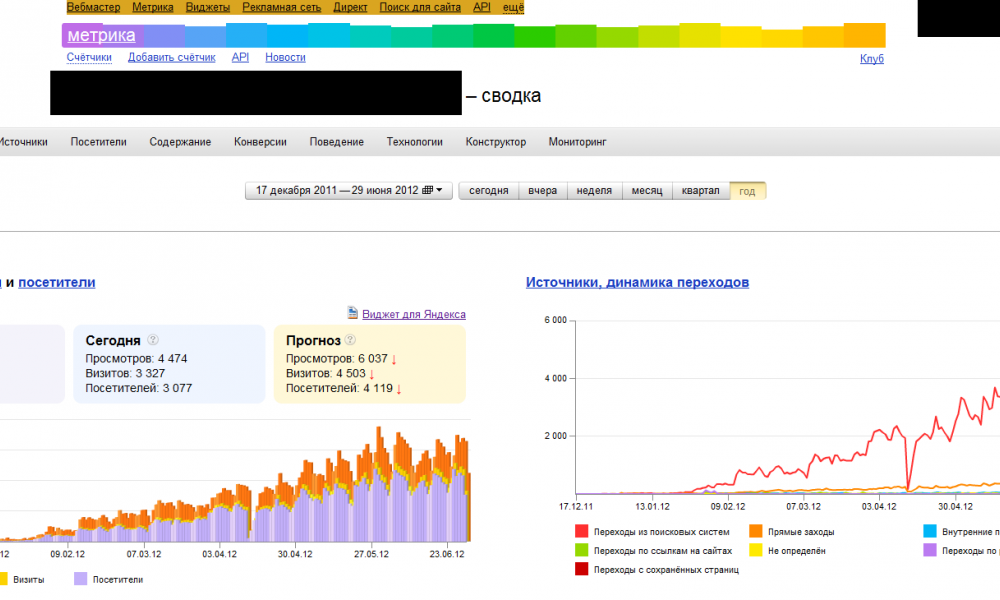
Так вот, зайти в Яндекс Метрику, как она выглядела раньше, сейчас можно по ссылке old.metrika.yandex.ru. Перед вами внешний вид сервиса, который был со старта, его принято называть старой версией (даже в ссылке на ресурс есть приставка old — c англ. «старый»):
Но эта страничка всё также рабочая и многие предпочитают работать именно с ней. По крайней мере из тех, кто и начинал на ней свое знакомство с метрикой.
О том как получить счетчик, установить и настроить его корректную работу на сайте мы поговорим в следующих статьях.
Дальше, после всех процедур проверки и подтверждения, вам становится доступным меню управления яндекс метрикой (старая версия):
Там есть такие пункты:
- Посещаемость;
- Источники;
- Посетители;
- Содержание;
- Поведение;
- Технологии;
- Конструктор;
- Звонки;
- Мониторинг.
Подробный анализ, что и как здесь можно посмотреть и настроить читайте в следующих статьях.
Отметим, что старая версия подходит для освоения новичкам, поскольку в ней намного проще разобраться со всеми возможностями и нюансами. Но новая — намного интереснее и живее выглядит.
Новая Яндекс.Метрика
Зайти в неё можно по ссылке — metrika.yandex.ru. Здесь перед вами сразу же появится табличка с просьбой «Перейти«, то есть зайти в сервис. Если вы новый пользователь — предложат добавить код счетчика вам на сайт.
После всех процедур, вы попадете в список своих подтвержденных ресурсов, на которых есть счетчик этой системы. Далее выбираете нужный и заходите:
Не будем перечислять снова пункты менюшек. Они объединены немножко по другому в новой версии. Настройка и внешний вид системы более органичный и приятный для пользователей. Всё можно менять и подправлять под свои нужды, очень адаптивная система. Отдельно вынесен Вебвизор — очень интересная, эксклюзивная фишка этого сервиса.
Чтобы перечислить всё возможности Яндекс Метрики уйдет несколько статей, именно поэтому, мы хотим поэтапно рассказать вам как удобнее использовать каждое меню этого инструмента. А также поможем разобраться с данными — объясним, что они означают, какие из них следуют выводы и что на практике нужно будет изменить в своем сайте.
Следите за обновлениями.
Также стоит прочитать
Yeni Başlayanlar İçin Yandex Metrica Kurulumu
Yandex Metrica, Google Analytics ile benzer mantıkta çalışan, internet sitelerinin trafiklerini ve istatistiklerini takip etmenize yarayan istatistik uygulamiridirından b. Google Analytics’ten ayrıştığı en önemli noktalardan biri, Webvisor isimli ziyaretçilerin интернет-сайтахindeki hareketlerini video gibi izlemenizi sağlayan aracıdır.
Metrica adından da anlaşılacağı üzere Yandex tarafından üretilmiş ücretsiz bir istatististik uygulamasıdır.
Özellikle Webvisor aracını, e-ticaret siteleri çok etkili bir şekilde kullanabilir. Ziyaretçilerinizin Hangi Sayfaları nasıl gördüünü, hangi hareketleri izleyebilir, hangi hareketleri yapmaktan çekindiği yada yapamadığı konusunda izlenime izlenime kavışışı Ziyaretçilerin neden örneğin sepet sayfasından kaçıp gittiğini dahi yorumlama şansınız olabilir. Ne oluyor da, o ziyaretçi sizin için bir müşteriye dönüşmüyor , bu soruya cevap arayabilirsiniz.
Neye İhtiyacım Var?
Yandex Metrica’yı sitenize kurmak ihtiyacınız olan tek şey bir Yandex hesabı . Яндекс hesabınız yoksa, hemen bu bağlantıya girip, E-Posta Hesabı Aç butonuna tıklayıp hesap oluşturabilirsiniz. Hesabınızı oluşturduktan sonra resmi Yandex Metrica sayfasına gidebilirsiniz.
Sayaç Ekleme
Интернет-сайт Яндекс Метрика eklemek için, üstteki Sayaçlar sekmesine tıklayın.Ardından sarı renkli Sayaç Ekle butonuna tıklayın.
Açılan ekranda Sayaç Adı kısmında ekleyeceğiniz yeni sayacınıza bir isim verin. Herhangi birşey yazabilirsiniz. Oluşturduğunuz sayacı, di interneter internet siteleriniz için oluşturduunuz yeni sayaçlardan bu isimle ayırt edeceksiniz.
Sitenin Adresi kısmına internet sitenizin adresini yazın. Örnein «112dijital.com» gibi.
Eğer aynı sayacı birden fazla alan adında kullanacaksanız, Ek Adresler kısmında Site Adresi Ekle butonuna tıklayarak ek adresler ekleyebilirsiniz.Анчак, ее интернет-сайт için ayrı sayaç oluşturmanızı tavsiye ederim.
Diğer bir önerim, « Sadece belirtilen adreslerden gelen verileri kabul et » seçeneğini işaretlemeniz. Bu sayede, интернет-сайт kaynak kodundan sayaç kodunuzu alıp, сайт istatistiklerinizi bozmak isteyen kötü niyetli kişilerin hamlelerinin önüne geçmiş olursunuz. Sayacımız bizim örneğimizde sadece 112dijital.com adresinden gelen verileri kabul ediyor olacak. Ayrıca eğer, поддомен lerinizden gelen trafiği de bu istatistiklere katmak isterseniz yada edecekseniz, « Alt alan adlarını da dahil et » seçeneğini de işaretleyin.
Saat dilimini ve para birimini de seçtikten sonra, şartları da kabul edin ve Sayaç Kur butonuna tıklayın.
Sonrasında karşımıza şu ekran gelecek.
Bu ekranda, Webvisor , Eşzamansız Kod ve Tek satırda seçeneklerini seçin. Webvisor seçeneği, yazının başında da bahsettiğim, ziyaretçi hareketlerini video gibi izleme aracını aktif ediyor. Eşzamansız kod, Metrica’nın sayfanızı geç yüklenme olmadan çalışmasını sağlıyor.Tek satırda ise, sitemize ekleyeceğimiz Metrica kodunu tek satıra düşürerek, HTML’in küçülmesini sağlıyor.
Ardından sayfanın altında oluşan kodu kopyalayıp, sitenizin tüm sayfalarında


 Директа с детализацией до поисковых запросов
Директа с детализацией до поисковых запросов к.
к. ..)
..)
Добавить комментарий