HTML5 | Создание панели навигации
Создание панели навигации
Последнее обновление: 27.04.2016
Панель навигации играет важную роль на сайте, так как обеспечиват переходы между страницами сайта или на внешние ресурсы. Рассмотрим, как создать простенькую
панель навигации.
Фактически панель навигации — это набор ссылок, часто в виде ненумерованного списка. Панели навигации бывают самыми различными: вертикальными и горизонтальными,
одноуровневыми и многоуровневыми, но в любом случае в центре каждой навигации находится элемент <a>. Поэтому при создании панели навигации
мы можем столкнуться с рядом трудностей, которые вытекают из ограничений элемента ссылки. А именно, элемент <a> является строчным,
а это значит, что мы не можем указать для него ширину, высоту, отступы. По ширине ссылка автоматически занимает то место, которое ей необходимо.
Вертикальное меню
Распространенное решение данной проблемы для создания вертикального меню состоит в том, чтобы сделать ссылку блочным элементом.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Панель навигации в HTML5</title>
<style>
ul.nav{
margin-left: 0px;
padding-left: 0px;
list-style: none;
}
ul.nav a {
display: block;
width: 7em;
padding:10px;
background-color: #f4f4f4;
border-top: 1px dashed #333;
border-right: 1px dashed #333;
border-left: 5px solid #333;
text-decoration: none;
color: #333;
}
ul.nav li:last-child a {
border-bottom: 1px dashed #333;
}
</style>
</head>
<body>
<ul>
<li><a href="#">Главная</a></li>
<li><a href="#">Контакты</a></li>
<li><a href="#">О сайте</a></li>
</ul>
</body>
</html>
После установки свойства display: block мы можем определить у блока ссылки ширину, отступы и т.д.
Горизонтальное меню
Для создания горизонтального меню есть два метода. Первый заключается в применении свойства float и создании из ссылок плавающих элементов,
которые обтекают друг друга с слева. И второй способ состоит в создании строки ссылок с помощью установки свойства display: inline-block.
Использование float
Алгоритм создания панели навигации с помощью float разделяется на два этапа. На первом этапе у элемента li, в который заключена
ссылка, устанавливается float: left;. Это позволяет расположить все элементы списка в ряд при достаточной ширине, когда правый элемент списка
обтекает левый элемент списка.
Второй этап заключается в установке у элемента ссылки display: block, что дает нам возможность устанавливать ширину, отступы, вообщем все те признаки,
которые характерны для блочных элементов.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Панель навигации в HTML5</title>
<style>
ul.nav{
margin-left: 0px;
padding-left: 0px;
list-style: none;
}
.nav li {
float: left;
}
ul.nav a {
display: block;
width: 5em;
padding:10px;
margin: 0 5px;
background-color: #f4f4f4;
border: 1px dashed #333;
text-decoration: none;
color: #333;
text-align: center;
}
ul.nav a:hover{
background-color: #333;
color: #f4f4f4;
}
</style>
</head>
<body>
<ul>
<li><a href="#">Главная</a></li>
<li><a href="#">Блог</a></li>
<li><a href="#">Контакты</a></li>
<li><a href="#">О сайте</a></li>
</ul>
</body>
</html>
inline и inline-block
Для создания горизонтальной панели навигации нам надо сделать каждый элемент li строчным, то есть установить
для него display: inline. После этого для элемента ссылки, которая располагается в элементе li, мы можем
установить display: inline-block:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Панель навигации в HTML5</title>
<style>
ul.nav{
margin-left: 0px;
padding-left: 0px;
list-style: none;
}
.nav li {
display: inline;
}
ul.nav a {
display: inline-block;
width: 5em;
padding:10px;
background-color: #f4f4f4;
border: 1px dashed #333;
text-decoration: none;
color: #333;
text-align: center;
}
ul.nav a:hover{
background-color: #333;
color: #f4f4f4;
}
</style>
</head>
<body>
<ul>
<li><a href="#">Главная</a></li>
<li><a href="#">Блог</a></li>
<li><a href="#">Контакты</a></li>
<li><a href="#">О сайте</a></li>
</ul>
</body>
</html>
Как сделать меню навигации в HTML и CSS для сайта
Автор статьи: admin
В этой статье вы узнаете как сделать меню навигации в HTML и CSS, покажу здесь меню различных типов, вертикальное боковое и горизонтальное.
Также, перед тем как начать читать эту статью, рекомендуется сначала прочитать наш учебник по HTML и учебник по CSS.
Как сделать вертикальное меню:
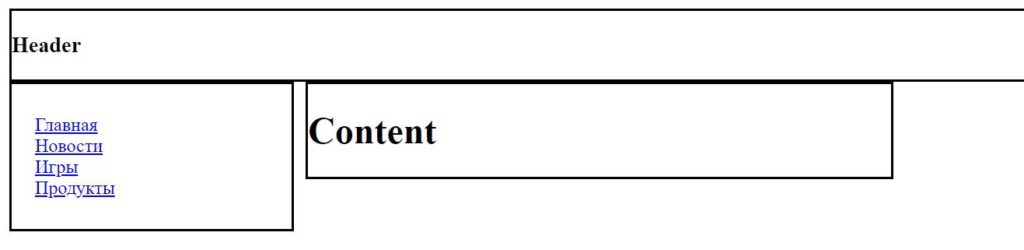
Для начала разберём как сделать вертикальное меню в HTML и CSS, это самый просто тип, на подобие того что есть во ВКонтакте. Но для начала нужно сделать не большую HTML страницу.
<header> <h4>Header</h4> </header> <main> <nav> <ul> <li><a href=»#»>Главная</a></li> <li><a href=»#»>Новости</a></li> <li><a href=»#»>Игры</a></li> <li><a href=»#»>Продукты</a></li> </ul> </nav> <div> <h2>Content</h2> </div> </main> |
Тут всё понятно, единственное, что смущает, это тег <nav>, он нужен для обозначения, что внутри него будет меню навигации.
Примечание:
Тег <nav> нужно использовать для навигации, что бы лучше индексировался ваш сайт.
Теперь добавим в тег <nav> список <ul>, что бы сделать меню.
<ul> <li><a href=»#»>Главная</a></li> <li><a href=»#»>Новости</a></li> <li><a href=»#»>Игры</a></li> <li><a href=»#»>Продукты</a></li> </ul> |
Здесь не чего интересного нет, единственно, вместо решётки в атрибуте href, надо использовать ссылку на страницу, вот результат.


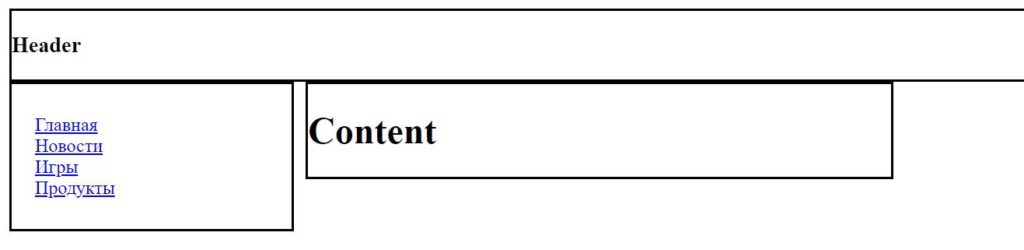
Как видите всё работает не так как нам надо, теперь с помощью CSS сделаем так, что бы меню стало с левого бока от контента.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | header { border: black 2px solid; }
main nav { display: inline-block; width: 200px; border: black 2px solid; margin-right: 10px; padding: 10px 20px; float: left; }
main nav ul { padding: 0; }
main nav ul li { list-style-type: none; }
main .content { display: inline-block; width: 500px; border: black 2px solid; float: left; } |
Как можете заметить для тега <nav> и <div> с классом «content», используем свойство display со значение «inline-block», то есть эти два блока принимают свойства как строчных, так и блочных элементов.
Также, каждый из этих блоков использует свойство float, оно нужно для выравнивания блоков, блочно строчного типа, более подробно по ссылки.
Примечание:
В современных проектах не используется блочно строчные элементы и float, сейчас используются FlexBox или Grid, но новичкам это стоит знать, поэтому в статье используются именно это.
Вот результат.


Конечно, выглядит это не очень, но главное здесь передать саму суть, как сделать вертикальное меню, вам просто надо использовать блочно строчные элементы и float.
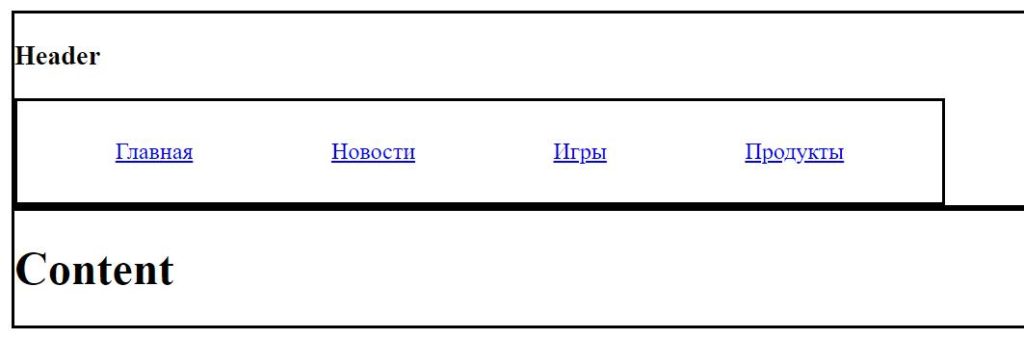
Как сделать горизонтальное меню:
Теперь перейдём к самому интересном, это то как сделать горизонтальное меню в HTML и CSS, суть примерно такая же, как и с первым случаем, но тут буду уже использовать FlexBox.
Сначала надо внести изменения в HTML, мы просто перетащим навигацию в header.
<header> <h4>Header</h4> <nav> <ul> <li><a href=»#»>Главная</a></li> <li><a href=»#»>Новости</a></li> <li><a href=»#»>Игры</a></li> <li><a href=»#»>Продукты</a></li> </ul> </nav> </header> <main> <div> <h2>Content</h2> </div> </main> |
Просто перенесли всё навигацию на верх, теперь изменим CSS.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | header { border: black 2px solid; }
header nav { width: 600px; border: black 2px solid; margin-right: 10px; padding: 10px 20px; }
header nav ul { display: flex; justify-content: space-around; padding: 0; }
header nav ul li { list-style-type: none; }
main .content { border: black 2px solid; } |
Тут самое важное, это то, что для работы с FlexBox, нужно сделать значение свойства display, «flex», что и сделали для тега <ul>.
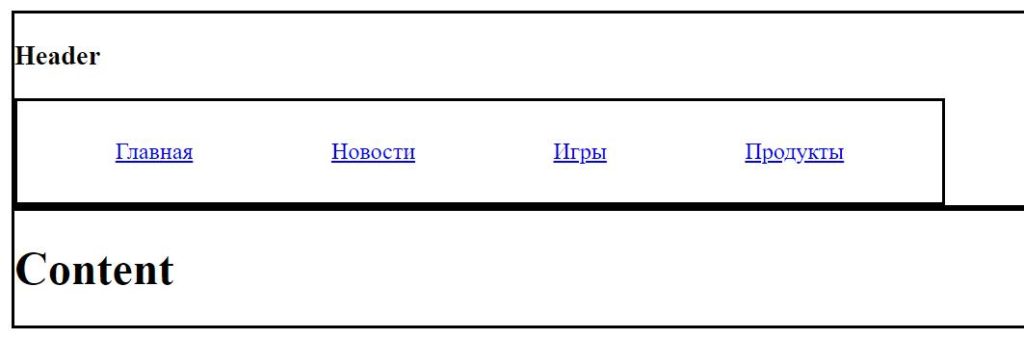
Дальше, после этого идёт свойство justify-content, которое нужно для определения пространства между дочерними блоками, в нашем случае принимает значение «space-around», что означает равномерное распределение пространства, вот результат.


Как видите всё работает так как надо, единственное, выглядит не очень, но суть этой статье была в том, чтобы показать как со всем этим работать, а красивый дизайн, вы уже и сами сделаете.
Вывод:
В этой статье показали как сделать меню навигации в HTML и CSS, думаю вам было интересно и полезно, в одной из следующих статей, будет показываться как сделать выпадающее меню.
Подписываетесь на соц-сети:
Оценка:
Количество оценивших: 2
Средняя оценка: 3,00

 Загрузка…
Загрузка…
Также рекомендую:
Тег | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 9.0+ | 6.0+ | 10.6+ | 5.0+ | 4.0+ | 2.1+ | 3.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
Тег <nav> задает навигацию по сайту. Если на странице несколько блоков ссылок, то в <nav> обычно помещают приоритетные ссылки. Также допустимо использовать несколько тегов <nav> в документе. Запрещается вкладывать <nav> внутрь <address>.
Синтаксис
<nav>ссылки</nav>Атрибуты
Нет.
Закрывающий тег
Обязателен.
Пример
HTML5IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>nav</title>
</head>
<body>
<header>
<h2>Чебурашка и крокодил Гена</h2>
</header>
<nav><a href="1.html">Чебурашка</a> | <a href="2.html">Гена</a> |
<a href="3.html">Шапокляк</a> | <a href="4.html">Лариска</a></nav>
<article>
<h3>Добро пожаловать!</h3>
</article>
</body>
</html>Результат данного примера показан на рис. 1.
Рис. 1. Навигация по сайту
Браузеры
Internet Explorer до версии 8.0 включительно игнорирует тег <nav>, но отображает его содержимое. Также в этом браузере любые стили не применяются к селектору NAV.
Firefox полностью поддерживает этот тег начиная с версии 4.0, но версии 3.0 и старше также корректно отображают содержимое тега.
Ссылки внутри страницы | WebReference
Ссылки допустимо указывать не только на другой сайт или документ, но и на элемент внутри страницы. Такая возможность применяется для добавления оглавления страницы с быстрым переходом к нужному разделу (так делает, например, Википедия) или для создания различных элементов интерфейса вроде вкладок.
Элемент, на который требуется сделать ссылку, обозначается идентификатором, а адрес ссылки меняет свой вид на #id, как показано в примере 1.
Пример 1. Ссылка на заголовок
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Ссылки</title>
<style>
.toc {
padding: 0 20px;
background: #f0f0f0;
display: inline-block;
}
</style>
</head>
<body>
<div>
<h3>Оглавление</h3>
<ul>
<li><a href=»#t1″>Сепульки</a></li>
<li><a href=»#t2″>Сепулькарии</a></li>
<li><a href=»#t3″>Сепуление</a></li>
</ul>
</div>
<h3>Сепульки</h3>
<p>Важный элемент цивилизации ардритов с планеты Энтеропия.</p>
<h3>Сепулькарии</h3>
<p>Устройства для сепуления.</p>
<h3>Сепуление</h3>
<p>Занятие ардритов с планеты Энтеропия.</p>
</body>
</html>
Результат данного примера показан на рис. 1. К каждому заголовку <h3> добавлен уникальный идентификатор через атрибут id, а сама ссылка имеет вид #id, где id — идентификатор элемента на который делается переход.
Рис. 1. Ссылки на заголовки
Как видите, по своему виду такие ссылки ничем не отличаются от ссылок на другой сайт. Но стоит открыть любую ссылку в примере, как браузер переместит фокус к заголовку, на который ведёт ссылка. При этом немного поменяется и адресная строка, в конец пути будет добавлено #t1 или подобное. Если нажать кнопку «Назад» в браузере, то мы вернёмся обратно к началу страницы и адресная строка примет исходный вид. Это позволяет передавать ссылки вида webref.ru/layout/#title, при открытии такой ссылки в браузере будет загружена страница и сделан переход к элементу с идентификатором title.
Псевдокласс :target
CSS позволяет управлять видом элемента, на который был сделан переход, с помощью псевдокласса :target, как показано в примере 2.
Пример 2. Использование :target
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Ссылки</title>
<style>
.toc {
padding: 0 20px;
background: #f0f0f0;
display: inline-block;
}
h3:target {
background: #cd529e;
color: #fff;
padding: 5px;
}
</style>
</head>
<body>
<div>
<h3>Оглавление</h3>
<ul>
<li><a href=»#t1″>Сепульки</a></li>
<li><a href=»#t2″>Сепулькарии</a></li>
<li><a href=»#t3″>Сепуление</a></li>
</ul>
</div>
<h3>Сепульки</h3>
<p>Важный элемент цивилизации ардритов с планеты Энтеропия.</p>
<h3>Сепулькарии</h3>
<p>Устройства для сепуления.</p>
<h3>Сепуление</h3>
<p>Занятие ардритов с планеты Энтеропия.</p>
</body>
</html>
Теперь, если переходить по ссылкам оглавления, то заголовки будут менять свой цвет и фон (рис. 2).
Рис. 2. Стиль заголовка при переходе
Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 11.03.2020
Редакторы: Влад Мержевич
Фиксированная ширина, навигация слева | htmlbook.ru
Одним из наиболее популярных вариантов верстки веб-страниц выступает двухколоночный макет, где в левой колонке располагаются ссылки, а в правой колонке — основной контент. Такая схема достаточно традиционна и привычна для пользователей, поэтому пользуется признанием среди разработчиков (рис. 1).
Рис. 1. Макет с двумя колонками
Создание двух колонок происходит с помощью стилевого свойства float со значением left, которое применяется для левой колонки. При этом одновременно следует установить отступ слева для правой колонки через margin-left, значение которого равно ширине левой колонки плюс расстояние между ними (пример 1).
Пример 1. Создание двух колонок
#leftcol { /* Левая колонка */
float: left; /* Обтекание справа */
width: 200px; /* Ширина колонки */
}
#rightcol { /* Правая колонка */
margin-left: 220px; /* Отступ слева */
}Чтобы макет располагался по центру веб-страницы, добавим слой с именем container и колонки расположим внутри него. Для самого container необходимо установить ширину (width) и выравнивание по центру (margin: 0 auto), как показано в примере 2.
Пример 2. Макет из двух колонок
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Исторический турнир</title>
<style type="text/css">
body {
font: 10pt Arial, Helvetica, sans-serif; /* Шрифт на веб-странице */
background: #e1dfb9; /* Цвет фона */
}
h3 {
font-size: 1.1em; /* Размер шрифта */
color: #800040; /* Цвет текста */
margin-top: 0; /* Отступ сверху */
}
#container {
width: 500px; /* Ширина слоя */
margin: 0 auto; /* Выравнивание по центру */
background: #f0f0f0; /* Цвет фона левой колонки */
}
#header {
font-size: 2.2em; /* Размер текста */
text-align: center; /* Выравнивание по центру */
padding: 5px; /* Отступы вокруг текста */
background: #8fa09b; /* Цвет фона шапки */
color: #ffe; /* Цвет текста */
}
#sidebar {
margin-top: 10px;
width: 110px; /* Ширина слоя */
padding: 0 10px; /* Отступы вокруг текста */
float: left; /* Обтекание по правому краю */
}
#content {
margin-left: 130px; /* Отступ слева */
padding: 10px; /* Поля вокруг текста */
background: #fff; /* Цвет фона правой колонки */
}
#footer {
background: #8fa09b; /* Цвет фона подвала */
color: #fff; /* Цвет текста */
padding: 5px; /* Отступы вокруг текста */
clear: left; /* Отменяем действие float */
}
</style>
</head>
<body>
<div>
<div>Исторический турнир</div>
<div>
<p><a href="stat.html">Статистика турнира</a></p>
<p><a href="interview.html">Интервью с главным судьей</a></p>
<p><a href="ask.html">Конкурсные вопросы</a></p>
</div>
<div>
<h3>Опрос общественного мнения показал</h3>
<ul>
<li>что пароход изобретен: Петром I, А. Эйнштейном и А. Поповым;</li>
<li>Диего Веласкес писал свои полотна в стиле: империализма, кубизма
и империосионизма;</li>
<li>Фаросский маяк находится в Фаросе;</li>
<li>конфуцианство возникло в: Италии, Корее и Франции;</li>
<li>богами торговли и воровства в Древней Греции были: Марс, Меркурий
и Дионис;</li>
<li>Франция – это город;</li>
<li>богами загробного мира в Египте были: Аид, Анубис и Ассирис;</li>
<li>столица Золотой Орды — Монголия;</li>
<li>главные противники Александра Македонского: татаро-монголы, Дедал
и Цезарь;</li>
<li>священными птицами — символами Афин были: ворона и орел;</li>
<li>в Древней Греции морями повелевали боги: Плутон, Нептун и Тритон.</li>
</ul>
</div>
<div>© Влад Мержевич</div>
</div>
</body>
</html>Также приведем код для HTML 5, стиль практически не изменится, но поменяются структурные элементы. Также для браузера Internet Explorer, чтобы он понимал стиль для новых элементов, придется включить скрипт через условные комментарии (пример 3).
Пример 3. Код HTML 5
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Исторический турнир</title>
<link href="style/layout02.css" rel="stylesheet">
<!--[if IE]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
</head>
<body>
<div>
<header><h2>Исторический турнир</h2></header>
<nav>
<p><a href="stat.html">Статистика турнира</a></p>
<p><a href="interview.html">Интервью с главным судьей</a></p>
<p><a href="ask.html">Конкурсные вопросы</a></p>
</nav>
<article>
<h3>Опрос общественного мнения показал</h3>
<ul>
<li>что пароход изобретен: Петром I, А. Эйнштейном и А. Поповым;</li>
<li>Диего Веласкес писал свои полотна в стиле: империализма, кубизма
и империосионизма;</li>
<li>Фаросский маяк находится в Фаросе;</li>
<li>конфуцианство возникло в: Италии, Корее и Франции;</li>
<li>богами торговли и воровства в Древней Греции были: Марс, Меркурий
и Дионис;</li>
<li>Франция – это город;</li>
<li>богами загробного мира в Египте были: Аид, Анубис и Ассирис;</li>
<li>столица Золотой Орды — Монголия;</li>
<li>главные противники Александра Македонского: татаро-монголы, Дедал
и Цезарь;</li>
<li>священными птицами — символами Афин были: ворона и орел;</li>
<li>в Древней Греции морями повелевали боги: Плутон, Нептун и Тритон.</li>
</ul>
</article>
<footer>© Влад Мержевич</footer>
</div>
</body>
</html>Элемент секции навигации — Веб-технологии для разработчиков
Этот перевод не завершён. Пожалуйста, помогите перевести эту статью с английского
HTML-элемент <nav> определяет отдельную секцию документа, назначение которой обозначение ссылок навигации (как внутри текущего документа, так и ведущих на другую страницу). В качестве примера такой секции можно привести меню, якорные ссылки.
| Категории контента | Потоковый контент, секционный контент, явный контент. |
|---|---|
| Разрешенный контент | Потоковый контент. |
| Опускание тегов | Нет. Как начальный, так и конечный тег являются обязательными. Нет, открывающий и закрывающий теги обязательны. |
| Разрешенный родительский элемент | Любой элемент, содержащий потоковый контент. |
| Разрешенные ARIA-атрибуты | Нет |
| DOM интерфейс | HTMLElement |
Атрибуты
Этот элемент поддерживает глобальные атрибуты.
Примечание
- Не обязательно все ссылки должны быть обернуты в
<nav>.<nav>следует использовать лишь для главных навигационных блоков. Например,<footer>часто содержит список ссылок, которые не стоит оборачивать в<nav>. - Документ может содержать несколько
<nav>элементов. Например, один для навигации по сайту, второй для навигации по странице. - Пользовательские агенты, такие как устройства чтения с экрана, предназначенные для людей с плохим зрением, могут использовать этот элемент, чтобы определить следует ли пускать рендеринг содержимого навигации.
Примеры
В данном примере, блок <nav> содержит ненумерованный список (<ul>) ссылок. С помощью CSS данный блок можно использовать как сайдбар, навигационную колонку или выпадающее меню.
<nav>
<ul>
<li><a href="#">Главная</a></li>
<li><a href="#">О нас</a></li>
<li><a href="#">Контакты</a></li>
</ul>
</nav>
Спецификация
Совместимость браузера
Таблица совместимости на этой странице создается структурированно. Если вы желаете внести свой вклад в эти данные, пожалуйста, проверьте https://github.com/mdn/browser-compat-data и отправьте нам pull request
Update compatibility data on GitHub
| Компьютеры | Мобильные | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Chrome | Edge | Firefox | Internet Explorer | Opera | Safari | Android webview | Chrome для Android | Firefox для Android | Opera для Android | Safari on iOS | Samsung Internet | |
nav | Chrome Полная поддержка 5 | Edge Полная поддержка 12 | Firefox Полная поддержка 4 | IE Полная поддержка 9 | Opera Полная поддержка 11.1 | Safari Полная поддержка 5 | WebView Android Полная поддержка Да | Chrome Android Полная поддержка Да | Firefox Android Полная поддержка 4 | Opera Android Полная поддержка 11.1 | Safari iOS Полная поддержка 4.2 | Samsung Internet Android Полная поддержка Да |
Легенда
-
Полная поддержка
- Полная поддержка
Смотрите так же
- Другие секционные элементы:
<body>,<article>,<section>,<aside>,<h2>,<h3>,<h4>,<h5>,<h5>,<h6>,<hgroup>,<header>,<footer>,<address>; - Использование разделов и создание структуры HTML документа.
Навигация по сайту
Удобная и легко настраиваемая навигация для мегасайтов, обогащенная тонкой анимацией CSS и поддержкой устройств с отключенным javascript.
ДЕМО
ИСХОДНИКИ
Мы уже поделились некоторыми навигационными решениями здесь, на s-sd.ru. Они могут удовлетворять малым и средним веб-сайтам, где навигация не является сложной задачей. На этот раз мы хотели предложить вашему вниманию более сложное: мега-меню!
О проблемах: начиная с мобильного, я не хотел, чтобы эффект «аккордеона» раскрывал подпозиции. Кроме того, поскольку недостатком мега-меню является то, что основные категории, как правило, не являются интерактивными, я ввел кнопку «увидеть все» (если вы проверите демоверсию, вы сразу пойметя то, что я имею в виду).
На больших устройствах я старался избегать бесконечного вложенного подхода, когда вы переходите от одного столбца к другому при просмотре подпозиций. Прямое отображение дополнительных вариантов навигации выглядит как лучшее решение UX.
Создание структуры
Структура HTML сложной навигации обычно состоит из вложенных неупорядоченных списков. Этот не делает исключения. Мы создали 4 основных раздела: header, main, nav и .cd-search. Вы можете удивиться, почему навигация не упакована в элемент header: мы перемещаем его внутри для более крупных устройств (ширина области просмотра = 1170 пикселей) с помощью jQuery. На небольших устройствах было проще управлять навигацией как отдельным элементом.
<header>
<a href="#0"><img src="img/cd-logo.svg" alt="Logo"></a><ul>
<li><a href="#cd-search">Search<span></span></a></li>
<li><a href="#cd-primary-nav">Menu<span></span></a></li>
</ul> <!-- cd-header-buttons -->
</header>
<main>
<!-- your content here -->
<div></div>
</main>
<nav>
<ul>
<li>
<a href="#0">Clothing</a>
<ul>
<li><a href="#0">Menu</a></li>
<li><a href="#0">All Clothing</a></li>
<li>
<a href="#0">Accessories</a>
<ul>
<li><a href="#0">Clothing</a></li>
<li><a href="#0">All Accessories</a></li>
<li>
<a href="#0">Beanies</a>
<ul>
<li><a href="#0">Accessories</a></li>
<li><a href="#0">All Benies</a></li>
<li><a href="#0">Caps</a></li>
<li><a href="#0">Gifts</a></li>
<li><a href="#0">Scarves</a></li>
</ul>
</li>
<li><!-- ... --></li>
</ul>
</li>
<li><!-- ... --></li>
<li><!-- ... --></li>
<li><!-- ... --></li>
</ul>
</li>
<li>
<!-- ... -->
</li>
<li>
<!-- ... -->
</li>
<li><a href="#0">Standard</a></li>
</ul> <!-- primary-nav -->
</nav> <!-- cd-nav -->
<div>
<form>
<input type="search" placeholder="Search...">
</form>
</div>
Добавление стиля
CSS довольно прост, хотя количество кода, необходимого для этого самородка, выше, чем у нашего среднего ресурса. Вы можете скачать исходный файл и проверить, как мы добились от него приятных анимаций.
Одна важная вещь: я создал 2 класса, которые можно использовать, чтобы немного изменить поведение навигации. Обратите внимание, что оба элемента должны быть применены к элементу body:
Nav-is-fixed— если вы хотите фиксированную навигациюNav-on-left— если вы хотите навигацию с левой стороны на мобильных устройствах
Я не знаю, используют ли ваши люди пре-процессоры для CSS или нет (мы используем SASS для всех наших ресурсов). Если вы этого не сделаете, я настоятельно рекомендую вам попробовать. В качестве стимула проверьте, как легко было бы изменить некоторые параметры навигации с помощью SASS (да, вы можете установить переменные!):
// colors
$color-1: #2e3233; // grey dark
$color-2: #69aa6f; // green
$color-3: #e2e3df; // grey light
$color-4: #ffffff; // white
// fonts
$primary-font: sans-serif;
// header size
$header-height-S: 50px;
$header-height-L: 80px;
// Navigation size
$nav-width-S: 260px;
// Search size
$search-height-S: 50px;
$search-height-L: 120px;
// z-index
$below-content: 1;
$content: 2;
$above-content: 3;Если это звучит страшно, это руководство WebDesignerDepot может стать хорошей отправной точкой.
Обработка событий
Мы не много сделали в jQuery, кроме добавления классов в соответствии с конкретными событиями. Важно отметить, что в исходной HTML-структуре навигация находится за пределами header. Поскольку мы создали этот ресурс, начиная с мобильного, мы хотели, чтобы навигация была на стороне, скрытой по умолчанию, и нам было проще иметь ее вне заголовка.
На настольных устройствах (ширина окна просмотра более 1170 пикселей) мы используем jQuery для перемещения навигации внутри заголовка.
Вот и всё!
Подписывайтесь на нашу группу в контакте vk.com/club.ssdru
Тег | htmlbook.ru
| Internet Explorer | Хром | Opera | Safari | Firefox | Android | iOS |
| 9.0+ | 6.0+ | 10.6+ | 5.0+ | 4.0+ | 2.1+ | 3.0+ |
Спецификация
| HTML: | 3.2 | 4,01 | 5,0 | XHTML: | 1,0 | 1,1 |
Описание
Тег

Добавить комментарий