Кроссбраузерность сайта – основа успешного сайта
01-06-2021
Доброго дня, уважаемые читатели, мы продолжаем наш блог, посвященный созданию сайтов. Сегодняшняя тема максимальна актуальна, если вы решили заказать сайт, но не владеете понимание того, что необходимо проверять прежде чем принять работу разработчиков. Посвящаем данную статью кроссбраузерности Вашего сайта. Раскроем, что это значит, как работает и, самое главное, как ее проверить на этапе сдачи проекта.
Кроссбраузерность – это важнейшая составляющая характеристика любого сайта. Под данным термином понимается единое корректное отображение сайта в различных браузерах и версиях. Это касается как стационарных, так и мобильных устройств.
Почему сайты в разных браузерах могут отличаться отображением и работой?
Основная причина этого недуга – различия исходного кода, особенно, если речь идет о старых версиях браузеров. Зачастую, некоторые HTML-коды и CSS-стили на различных системах управления обрабатываются по-разному, в связи с этим, один и тот же элемент или функция в одном браузере работает корректно, а в другом не работает совсем.
Зачастую, некоторые HTML-коды и CSS-стили на различных системах управления обрабатываются по-разному, в связи с этим, один и тот же элемент или функция в одном браузере работает корректно, а в другом не работает совсем.
В чем сосредоточена кроссбраузерность и в чем ее важность?
В первую очередь, нужно понимать, что если при создании сайта получилось так, что в раззных браузерах он выглядит и работает по разному, то пострадает юзабилити сайта. Это значит, что клиент, в случае обнаружения не работающих функций – уйдет с сайта, повысится коэффициент отказа. Во-вторых, некорректные страницы будут распознаны роботами поисковиков и позиция в выдаче Вашего сайта будет снижена. Само-собой, о конверсии заявок можно забыть в таком случае. Если вы решили заказать сайт, то при проверке кроссбраузерности нужно учитывать следующие факторы:
1) Сохранность структуры сайта на различных устройствах и браузерах.
2) Не допускать развала верстки, сайт должен быть везде одинаково целым.
3) Отсутствие наложений текста и изображений друг на друга.
4) Сохранение читабельности и смотрибельности контента.
Как провести тестирование кроссбраузерности?
Отвечая на этот вопрос, мы предложим Вам два варианта, с помощью которых Вы самостояельно сможете проверить свой сайт. Создание сайтов – это процесс многоэтапный, поэтому, возможно разработчики что-то упустили в процессе разработки. Чем раньше будут найдены неточности, тем быстрее сайт начнет приносить результат.
1) Так называемое, ручное тестирование. Предполагается самостоятельное тестирование сайта в различных браузерах, на разных устройствах. Вы можете привлечь к этому и коллег, друзей, знакомых, так результаты будут более объективными. Способ действующий и результативный, но потратит время.
2) Можно воспользоваться различными онлайн-сервисами, которые самостояетельно проведут тестирование и выдадут Вам результат в виде скриншотов. Такой вариант удобен и комфортен, но в зависимости от выбранной платформы он может быть платным. Время такой проверки исходя из загруженности платформ и объёма сайта составляет от 5 минут до часа, а порой и двух. Далее, перечислим самые популярные сервисы, к которым Вы сможете обратиться:
Время такой проверки исходя из загруженности платформ и объёма сайта составляет от 5 минут до часа, а порой и двух. Далее, перечислим самые популярные сервисы, к которым Вы сможете обратиться:
- Browsershots
- CrossBrowserTesting
- BrowserStack
- Multi-Browser Viewer
Подводя итог, отметим, что кроссбраузерность – это важная часть работы сайта. Решив заказать разработку сайта, Вам предстоит совместная с разработчиками работа, нацеленная на то, чтобы сайт приносил результат Вашему делу. Важно найти «своего» разработчика, общение с которым будет легким и понятным. Именно такого принципа придерживаются специалисты студии PiterWEB, выстраивая диалог с клиентом. Нам важно доносить информацию так, чтобы Вы ее понимали, потому что успех Вашего сайта – это плодотворная совместная работа. Обратитесь к нам и ощутите комфорт в тех вопросах, которые ранее вызывали сложность. Команда PiterWEB – это яркая страница в истории Вашего бизнеса.
Оптимизация сайта под все браузеры
Если Вы являетесь владельцем веб-ресурса, то должны знать о таком понятии, как кроссбраузерность, почему она так важна для сайта и как ее оптимизировать. Как известно, каждый блог, интернет-магазин или информационный портал должен приносить владельцу прибыль, которая во многом зависит от стабильной и корректной работы сайта. И главным условием такой работы является именно кроссбраузерность сайта.
Кроссбраузерная верстка является важным условием качественного создания сайта.
Что такое кроссбраузерность?
Кроссбраузерность – это способность сайта одинаково отображаться во всех популярных браузерах. К примеру, Вы пользуетесь только Google Chrome, и работу от программистов принимали в этом браузере, где все отображается правильно и корректно. И Вы полагаете, что именно так Ваш сайт отображается во всех браузерах, однако это не всегда так.
Благодаря многочисленным исследованиям известно, что каждый браузер имеет свою аудиторию. Молодые люди предпочитают использовать Google Chrome и Яндекс, пользователи старшего поколения выбирают Opera или Mozilla. Поэтому необходимо убедиться, что Ваш сайт красиво отображается во всех браузерах. Отдавать предпочтение одному браузеру и игнорировать другие – это значит, потерять значительное количество посетителей на своем сайте.
Проверка кроссбраузерности
Проверить кроссбраузерность сайта можно очень просто. Во-первых, Вам нужно определить, какие браузеры просмотреть на наличие одинакового изображения. Для этого Вы заходите в Яндекс. Метрику, переходите в «стандартные отчеты-технологии-браузер». Этот раздел даст полезную информацию о том, с каких браузеров пользователи заходят на Ваш сайт чаще всего, и именно их нужно проверить в первую очередь.
Существует два способа проверки кроссбраузерности:
- Ручной метод.
 Вы скачиваете несколько популярных браузеров Яндекс, Опера, Firefox, Internet Explorer и заходите через каждый из них на свой сайт. При переходе на сайт нужно заглянуть в разделы, категории, проверить работоспособность кнопок, формы заказа, активность ссылок, функцию регистрации и прочее.
Вы скачиваете несколько популярных браузеров Яндекс, Опера, Firefox, Internet Explorer и заходите через каждый из них на свой сайт. При переходе на сайт нужно заглянуть в разделы, категории, проверить работоспособность кнопок, формы заказа, активность ссылок, функцию регистрации и прочее. - Онлайн сервисы. Не все они работают корректно, но ими тоже можно воспользоваться вместе с ручным методом. Сервисы могут быть платными и бесплатными, результаты проверки можно посмотреть на скриншотах. Одним из самых популярных является сервис Browsershots, где бесплатно можно проверить 65 версий востребованных браузеров.
Причины провала проверки
Если ручной метод проверки выполнить не удается, а онлайн сервисы показывают наличие ошибок, причины могут быть в:
- Ошибках кода HTML, который несоответствует установленным стандартам. Определить эти ошибки можно выполнив валидацию сайта.

- Возникновении новых CSS и библиотеках, которые приводят к некачественному отображению в устаревших версиях браузера.
- Наличии разных значений атрибутов: размер и стиль шрифта, цвет. Атрибуты, под которые сверстан сайт нужно прописать в таблице стилей, в противном случае каждый браузер будет отображать картинку по своему вкусу.
Настройка кроссбраузерности сайта – это обязательная процедура, которая поможет Вам охватить всю целевую аудиторию, заполучить больше посетителей и заказчиков. Если Ваш сайт имеет полную кроссбраузерность, это значит, что все показатели конверсии и монетизации достигнут максимальных высот, поведенческий фактор повысится и выйти в ТОП по продвижению сайта будет еще легче.
- Продвижение
- Веб-сайт
Олег Крицкий
Руководитель
Готовы начать?
Позвоните нам:
+7(987)10-55-799
Заинтересованы в сотрудничестве ? Вы можете заказать продвижение своего сайта прямо сейчас
Олег Крицкий
Руководитель
Готовы начать?
Позвоните нам:
+7(987)10-55-799
Заинтересованы в сотрудничестве ? Вы можете заказать создание своего сайта прямо сейчас
Кроссбраузерная верстка — презентация онлайн
1.
 Кроссбраузерная верстка
Кроссбраузерная верстка
Кроссбраузерность —
свойство сайта работать во
многих браузерах идентично.
Идентично – означает, что на
сайте отсутствуют развалы
верстки и материал
отображается с одинаковой
степенью читабельности.
Тестирование на кроссбраузерность кода
является важнейшим моментом в создании
сайта. Необходимо учитывать, что
пользовать, зашедший на ваш сайт, может
и не будет пользоваться тем же браузером,
что и вы. Для того, чтобы человеку,
зашедшему на ваш сайт, было удобно
работать с вашим сайтом через любой
браузер, коду необходимо быть
кроссбраузерным. Кроссбраузерная
верстка – это верстка сайта, нацеленная на
создание сайта, отображаемого в каждом
браузере одинаково корректно.
4. Как же сделать ваш сайт, чтобы он смотрелся идентично на разных браузерах?
Используйте только стандартную
кодировку
Не используйте специальные
(браузерные) теги
Осуществляйте проверку каждой вашей
страницы с помощью бесплатного
сервиса проверки W3C
5.
 Почему разные браузеры воспринимают написанный вами код по-разному?
Почему разные браузеры воспринимают написанный вами код по-разному?
Есть некоторые стандарты HTML,
которым ваша верстка может не
соответствовать.
Прогресс движется вперед, появляются
новые технологии. Соответственно,
некоторые браузеры еще не обновлены.
Значение атрибутов не прописано.
Соответственно, браузер сам будет
прописывать эти значения по
умолчанию.
6. Советы для кроссбраузерной верстки
Необходимо установить популярные
браузеры на свой компьютер, а также все
версии браузера Internet Explorer. Так как в
основном возникают проблемы с IE.
Выберите себе свой вариант верстки.
Первый способ – верстать сайт, который
полностью подходит под один браузер, а
потом исправлять ошибки в других
браузерах. Второй – проверять каждый
участок кода по мере его написания во
многих популярных браузерах.
Используйте плагины для поиска ошибки
кода для каждого из обозревателей.
Для решения проблемы с атрибутами
необходимо прописать эти атрибуты в
таблицу стилей
7.
 Пример кода <hr>
Пример кода <hr>
Пример кода
В таких ситуациях можно использовать
«условные комментарии».
Условные комментарии отличаются от
обычных тем, что IE их не понимает и
обрабатывает заключённую в них
информацию. Другие браузеры понимают эти
комментарии и игнорируют их. Таким образом
можно разместить информацию специально
для компании Microsoft.
9. Пример с IE
10. Литература
http://sitesbuilder.ru/view_post.php?id=190
http://www.htmlbasictutor.ca/crossbrowser-compatible.htm (иностранный
источник)
http://nevor.ru/создание_сайта_бесплат
но/кроссбраузерность_и_режим_совмес
тимости.html
Кроссбраузерность сайта
Что такое кроссбраузерность сайта, почему одно из обязательных требований заказчика к разработке веб-сайта — это кроссбраузерность и как верстальщику не облажаться перед заказчиком или работодателем?
Нам известно, что браузеры интерпретируют HTML/CSS/JS код и показывают его пользователю в виде красивого веб-сайта. Некие посредники между машиной и человеком. Однако, есть одна проблема, которая осложняет жизнь верстальщика – это то, что этих браузеров много и разработаны они на разных движках, в разных компаниях. Следовательно, не могут отображать сайты одинаково.
Некие посредники между машиной и человеком. Однако, есть одна проблема, которая осложняет жизнь верстальщика – это то, что этих браузеров много и разработаны они на разных движках, в разных компаниях. Следовательно, не могут отображать сайты одинаково.
Верстальщик, делая верстку сайта, естественно не может одновременно учитывать особенности всех браузеров и ориентируется на какой-то один популярный браузер.
После того, как сайт сверстан и протестирован в любимом браузере верстальщика – работа ещё не закончена. Заказчик сайта и его посетители, скорее всего будут открывать этот сайт в других браузерах. Задача верстальщика протестировать сайт в популярных браузерах на текущий момент, исправить проблемные места — сайт должен хорошо выглядеть во всех популярных браузерах. И только после этого отдавать его заказчику.
В крупных IT компаниях, верстальщик получает список браузеров, в техническом задании на верстку от маркетолога.
На фрилансе, за верстку под старые браузеры, верстальщик берет дополнительные деньги – как за выполнение нестандартной задачи.
Этапы проверки кроссбраузерности
1) Проверка на валидность HTML кода
Валидная верстка должна соответствовать стандартам W3C. Копируете HTML код страницы и вставляете в поле формы на сайте https://validator.w3.org. Для проверки всего сайта, который уже размещен в интернете, вставляете URL сайта в адресную строку и нажимаете кнопку Check. Надпись на зеленом фоне: Document checking completed. No errors or warnings to show. – говорит о том, что код валиден.
Если код содержит ошибки, то сервис покажет, какие строки кода надо исправить.
Вы спросите: Какое отношение имеет валидация кода, к кроссбраузерности сайта? Современные браузеры, отображают сайты корректно и с ошибками в коде, тем самым усыпляя бдительность верстальщика. Верстальщик, думая, что у него код правильный, усердно тестирует сайт в других браузерах (не слишком умных). Одна не закрытая кавычка или тег, ломают верстку в таком браузере, а не опытный верстальщик, будет воевать с плохим браузером, не догадываясь, что всему виной – просто не валидный код.
2) Расставляем вендорные префиксы
Приведу список некоторых префиксов для наиболее распространенных браузеров.
- -o- — префикс для браузера Opera
- -moz- — префикс для браузеров из семейства Mozilla
- -ms — префикс для Internet Explorer
- -webkit- — префикс для браузеров Safari и Chrome
Разработчики этих браузеров, для не принятых в стандарт CSS-свойств, ввели свои префиксы. Это значит, что значения у таких свойств, корректно воспринимаются браузером, только с префиксом.
display: -webkit-box;
display: -ms-flexbox;
display: flex;
Сначала верстальщик делает верстку без браузерных префиксов, когда сайт сверстан, добавляются и префиксы. К счастью, этот процесс можно полностью автоматизировать – установить плагин autoprefixer для редактора кода или прогнать код через онлайн-сервис autoprefixer. github.io.
github.io.
3) Проверка кроссбраузерности
Алгоритм действий для верстальщика, работающего на фрилансе или в небольшой веб-студии.
Узнаем, какие браузеры популярны на текущий момент по данным глобальной статистики и выписываем их.
https://caniuse.com/usage-table
- Google Chrome
- Mozilla Firefox
- Internet Explorer 11
- Microsoft Edge
- Safari
- Opera
Открываем тестируемый сайт во всех этих браузерах и желательно на разных устройствах или проверяем через бесплатные или платные сервисы с эмуляторами браузеров. Онлайн-сервис создает скриншоты сайта во всех браузерах и по автоматически созданным скриншотам, вы видите, в каком браузере, сайт выглядит плохо.
- http://browsershots.org
- http://netrenderer.com
4) Как исправить проблемы с отображением сайта?
Эта часть тестирования на кроссбраузерность, пожалуй — самая сложная. Если поджимают сроки и уже нет времени на исправление багов или не хватает опыта, то лучше купить эту услугу на фриланс-бирже. Чаще всего проблемы с некорректным отображением сайта, встречаются в старых версиях IE, у пользователей, которые сидят на Windows XP.
Если поджимают сроки и уже нет времени на исправление багов или не хватает опыта, то лучше купить эту услугу на фриланс-бирже. Чаще всего проблемы с некорректным отображением сайта, встречаются в старых версиях IE, у пользователей, которые сидят на Windows XP.
Заключение
Никогда не будет лишним, проверить сайт на кроссбраузерность как вручную, так и через специальные сервисы. Если сайт где-то неправильно отображается, то проверьте на Can I use подозрительное CSS свойство и посмотрите, все известные баги (Known issues), связанные с ним, ещё очень много полезного можете подчерпнуть из моего видео-курса «Вёрстка сайта с нуля 2.0».
-
Создано 21.06.2019 10:07:11 -
Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov. ru)!
ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
Как проверить кроссбраузерность сайта онлайн сервисами
Привет читатели seoslim.ru! Ничего загадочного в слове “кроссбраузерность” нет, часто новички задаются вопросом, что это за понятие.
А самое главное, какие сервисы на сегодняшний день существуют для ее проверки — разберем наиболее удобные сайты.
Для веб-разработчика это крайне важный момент, так как заказчики обращают большое внимание на одинаковое отображение конечного продукта в разных браузерах.
Что такое кроссбраузерность
Разберемся для начала более подробно в данном понятии — кроссбраузерность в порядке, если контент выглядит достаточно читабельным в любом из часто используемых браузеров, то есть верстка не разваливается.
Происходит такое довольно часто, так как алгоритмы обработки каскадных таблиц css, а также html-кодов в них могут значительно отличаться друг от друга.
Дело в том, что вы не можете точно знать, каким браузером и операционной системой будет пользоваться тот и иной посетитель ресурса.
Значит, для грамотного отображения того или иного элемента необходимо произвести проверку.
Начинающие разработчики могут сделать ручной тест, на наиболее используемых Опере, Мозилле, Гугл Хром, IE.
При этом желательно посмотреть, как выглядит сайт в мобильном варианте, а также привлечь для этого знакомых, которые могут, например, прислать скриншот.
Данный нехитрый способ подойдет для личных блогов, которые вы используете для общения, а вот профессиональные сайты требуют более тщательной проверки.
В этом помогают специальные инструменты, онлайн-сервисы — большинство из них бесплатные, но попадаются платные ресурсы, выбирать лучше по степени эффективности.
Сервисы для тестирования сайта в браузерах
Проверка на том или ином сервисе имеет свои плюсы и минусы, если говорить о платных вариантах, они действительно могут быть затратными.
При этом бесплатные ресурсы особо ничем не уступают последним, хотя и приходится иногда долгое время ждать своей очереди из-за большого количества желающих.
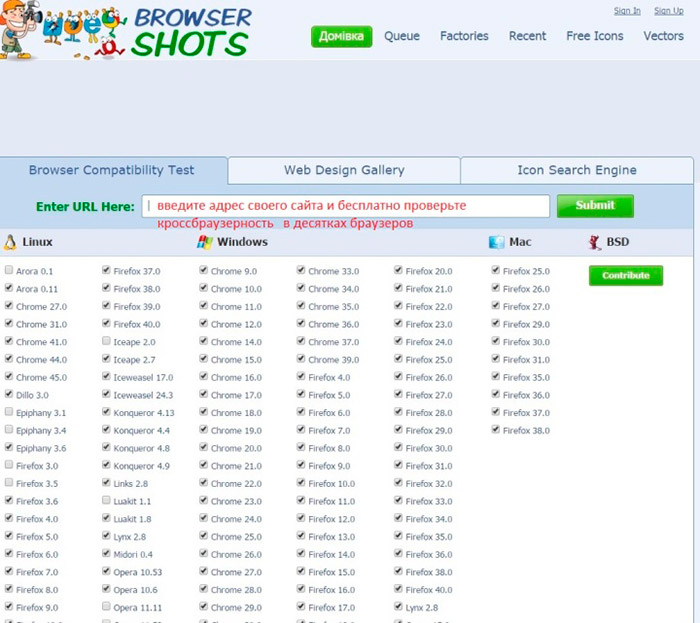
Browsershots Итак, начнем с наиболее доступных сайтов. По праву считается, что browsershots.org в этом списке можно поставить на первое место среди бесплатных вариантов.
Сразу при переходе у вас открыта вкладка “Browser Compatibility Test”, это и есть проверка на кроссбраузерность.
Для этого в строку необходимо ввести url вашего сайта и нажать на кнопку “Submit”:
Но перед этим уберите ненужные галочки напротив некоторых версий браузеров на ваше усмотрение, внизу вы можете задать необходимые параметры сайта, например, размер экрана или насыщенность цвета, сразу определить, для какой операционной системы нужен анализ:
После нажатия на кнопку “Submit” вы встанете в очередь на проверку, появится вот такое сообщение:
Это то, сколько минут прошло, сколько осталось, вторая строка — минимальное и максимальное время ожидания, ниже — количество версий задействованных браузеров.
Дополнительно вы можете получить приоритет на час, если нажмете на “Expire in 60 minutes for Priority Users”.
Параллельно вы увидите, как появляются скриншоты уже проверенных версий, если нажать на “Details”, можно проследить текущее состояние в деталях, а также сколько потрачено минут на каждую:
Полученные скриншоты наглядно покажут на имеющиеся недоработки, храниться результаты на сайте должны в течение последующего месяца.
Также совершенно спокойно вы можете их скачать и держать у себя на заметке.
Viewlike Следующий сайт, который можно однозначно порекомендовать — www.viewlike.us. С помощью сервиса вы также сможете оценить успешность юзабилити тестируемого ресурса и проверить скорость его работы.
После проверки вы получите исчерпывающие данные и о размере элементов html, и размер используемых изображений, и количество статистических ресурсов.
Вводим адрес в специальную строку, нажимаем “Test now!”:
По результатам тестирования вы получите рекомендации по поводу используемых плагинов, читаемости размера шрифта, а полученные скриншоты будут предоставлены в различных разрешениях.
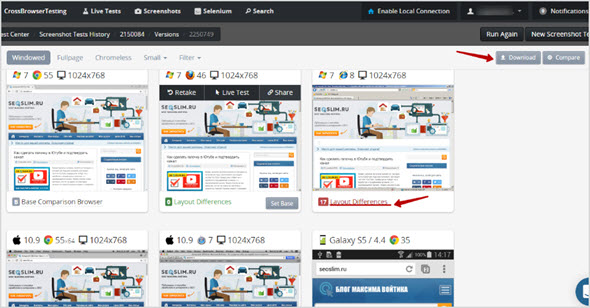
CrossBrowserTesting Возьмем следующий сервис, который предназначен для обнаружения неточностей работы вашего сайта на базе любых операционных систем и браузеров, в том числе проверка может быть выполнена для устройств на платформе Android и iOS.
Заходим на страницу crossbrowsertesting.com, небольшая сложность здесь в том, что для использования возможностей сервиса нужно зарегистрироваться, а для начала нажмите “Start Your Free Trial”:
Для этого требуется указать свой адрес электронной почты и новый пароль, нажать “Create Your Free Account”:
Для верификации аккаунта пройдите по указанному адресу электронной почты, после чего вы можете пользоваться опциями сайта в течение семи дней совершенно бесплатно.
При этом в использование дается ограниченное количество времени тестирования — всего 60 минут.
Но начнем проверку, сделать это просто — после подтверждения аккаунта вы оказываетесь в разделе “Start a Screenshot Test”.
Проводится она на базе Windows и Mac, браузеры Chrome, FireFox, IE, Opera, Safari, анализ в мобильной версии предоставляется в отдельной вкладке.
В строку вводим адрес нужного вам сайта, как и в предыдущих случаях:
Всего потребовалось порядка 2-3 минут для анализа, теперь можно подробно увидеть полученные скриншоты, а нажав на “Layout Differences”, вы увидите различия в макете, которые обнаружила система.
Больше всего разногласий заметно при исследовании браузера Internet Explorer:
Все полученные скриншоты доступны для скачивания, для этого нажмите “Download” в верхнем правом углу, материалы сохраняться в формате .zip.
А для подробного анализа воспользуйтесь указанной ссылкой под картинкой — “Layout Differences”, при переходе становится доступен подробный анализ элементов:
Итак, сервис прост и удобен в использовании, но, к сожалению, бесплатен только на недельный период.
Также предлагается купить любой из представленных на сайте пакетов, самый недорогой из которых обойдется в $29 ежемесячно.
Quirktools Довольно интересный сервис по адресу quirktools.com, не требуется регистрации или оплаты каких-либо функций.
Перед вами просто строка, куда необходимо ввести адрес:
Фактически это средство для эмуляции большого количества устройств, разрешения могут подбираться по ходу:
Ссылка на скриншот с текущим разрешением доступна, если нажать на крайний правый значок в строке инструментов.
Browserstack Если ничего из перечисленного выше вам не понравилось, попробуйте перейти по ссылке www.browserstack.com и поработать здесь, вводим адрес:
Для начала следует зарегистрироваться, а в этой строке вы получите результаты, занесенные в историю предыдущих тестирований.
Нажимаю “Free Trial”, ввожу адрес электронной почты и пароль, все как обычно.
После регистрации выбираем вкладку “Live”, открывается менюшка со всеми доступными платформами и браузерами.
То, что выделено ярким цветом, доступно для бесплатной версии, учтите, что всего на тестирование дается 30 минут.
Например, выбираю браузер Chrome, загружается программа последней версии:
Открывается окно с дублирующей строкой для url, вводим адрес сайта сюда:
В правом верхнем углу вы найдете систему управления содержимым, то есть, вы не только проверяете различные параметры на соответствие, но и можете их регулировать прямо тут.
Browserling Еще один вариант — www.browserling.com, удобен тем, что сразу есть возможность выбрать из выпадающего списка необходимую для тестирования операционную систему, браузер и его версию, далее кликнуть на “Test now!”:
Интересно, что для проведения каких-либо действий дается ровно три минуты (таймер вверху слева), есть интересные инструменты, например, создание скриншотов (Screenshots).
Для смены браузера и его версии будет достаточно нажать на значок (в данном случае Chrome), а когда все готово к новой проверке, запустите ее кнопкой “Run”.
Turbo Следующий сервис, на который можно обратить внимание, находится на сайте turbo.net в подразделе Browser Sandbox.
Достаточно удобно все устроено — для прохождения теста вы сразу выбираете конкретную платформу и версию браузера, для проверки нужно нажать “Run”.
При этом доступны только те, что окрашены в синий цвет, для некоторых требуется купить доступ к аккаунту, хотя того, что есть, вполне достаточно.
Предварительно нужно зарегистрироваться (можно сначала нажать, а потом уже сделать это).
Ввожу новый логин и адрес электронной почты:
После введения данных тут же будет создан аккаунт, вы будете перенаправлены на страницу, где в строку, дублирующую браузерную, нужно ввести url интересующего вас сайта.
Те, кто хочет постоянно пользоваться сервисом, стоит скачать прилагающееся приложение, точнее расширение, для этого нажмите на “Install Turbo.net” в нижней части страницы.
Browsera Один из иностранных ресурсов — www.browsera.com, ничего сложного в работе с ним нет. Для начала работы нажмите соответствующую команду на главной странице:
Далее потребуется легкая регистрация — указываете самые простые данные о себе, почта может быть любая, не обязательно с доменом .com.
Для тестирования задаете все необходимые параметры, самое главное — адрес страницы, нажимаете “Run Test”.
Минус в том, что после этого сразу проверку пройти нельзя, вы будете поставлены в очередь, а далее сможете следить за ходом выполнения:
При этом совершенно необязательно дожидаться момента окончания процесса, окно вполне можно закрыть, результат придет на указанный адрес электронной почты.
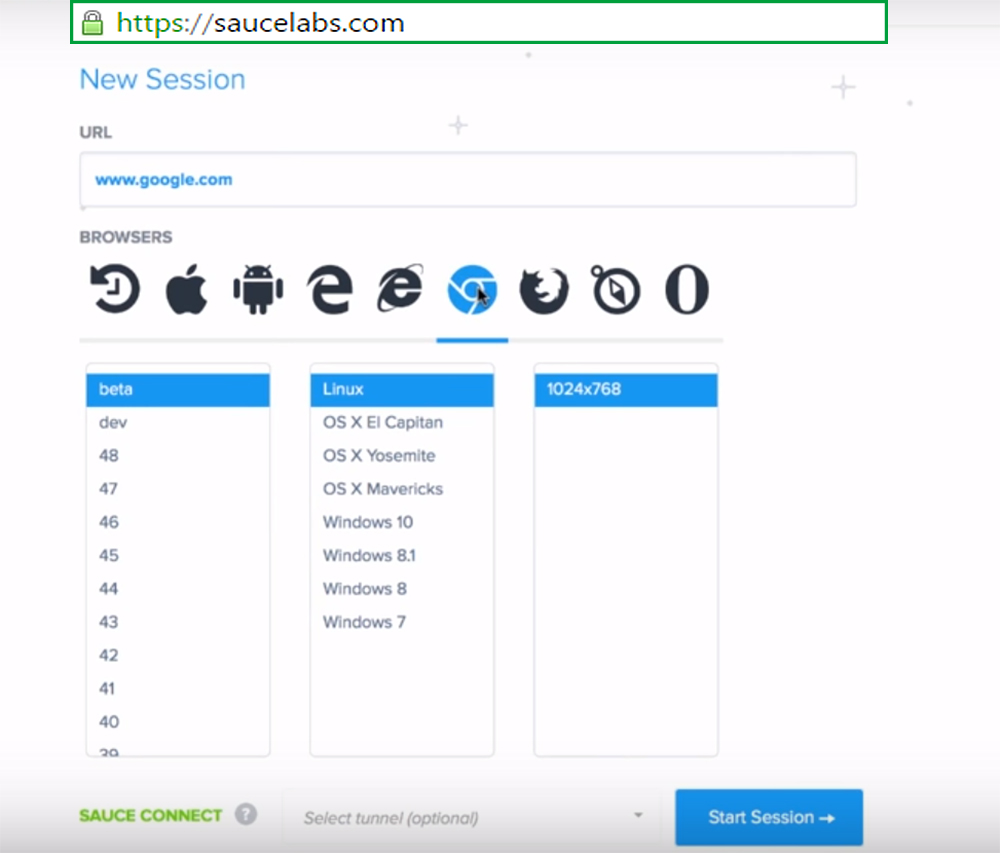
- Еще один конкурент — saucelabs.com, зайдите и сюда.
- А тем, кого интересует читабельность сайта и прочих характеристики относительно только IE, советую обратиться к ресурсу netrenderer.com.
Как оказывается, совсем не обязательно пользоваться платными источниками, есть большое количество из них, которые можно назвать условно-платными.
При этом изредка пользоваться предлагаемыми возможностями можно и совершенно бесплатно. Главное, что все они дают четкое представление о том, стоит ли дорабатывать свой проект и все уже доведено до ума.
Инструменты для проверки кроссбраузерности сайта
Когда дело доходит до изучения просторов сети, у пользователей интернета есть широкий выбор браузеров. Обязанность дизайнеров и разработчиков сайтов — обеспечить совместимость проекта со всеми видами браузеров. Возможно, в будущем все веб-браузеры будут выводить HTML/CSS код одинаково и в соответствии со стандартами. Тогда кроссбраузерная проверка станет не нужна. Но это пока еще не достижимо, поэтому проверка вашего проекта в современных и старых версиях браузеров просто необходима.Конечно, если у вас много времени и компьютеров с различными вариантами операционных систем и браузеров, сайт можно проверить на них. Но есть и более эффективные способы. В последние годы появилось довольно много веб-сервисов, с помощью которых разработчики и дизайнеры быстро и легко могут сделать кроссбраузерное тестирование.Некоторые из таких сервисов делают скриншоты вашего сайта в различных браузерах, другие работают как виртуальные машины. Рассмотрим некоторые из них.
Browsershots
Данный сервис поддерживает большое количество браузеров — более 164 комбинации браузеров на четырех операционных системах (Windows, Mac, Linux, BSD). Некоторые из них могут даже не понадобиться. Маловероятно, что найдется пользователь, который работает в браузере Dillo или Kazehakase в операционной системе BSD, хотя все равно можете проверить.
По умолчанию Browsershots проводит проверки на последних версиях браузеров, но доступны и старые варианты. Чем больше браузеров будет определено для проверки, тем больше времени уйдет на подготовку результатов. При выборе набора для проверки, нужно учитывать данный факт.
Browsershots предоставляет платные и бесплатные услуги. Однако бесплатный сервис является довольно медленным и есть ограничение на количество скриншотов, которые вы можете запросить в день. Платной версии составляет $ 29,95 или € 23,95 в месяц, и вы сможете получить от 30 до 50 скриншотов в течение двух-пяти минут.
Adobe BrowserLab
Adobe BrowserLab — бесплатный инструмент тестирования кроссбраузерности от Adobe. Он как через Windows, так и через Mac OS, позволяет протестировать сайт в современных и некоторых устаревших браузерах, включая различные версии Chrome, Safari, IE и Firefox. Просмотр возможен в нескольких режимах: полноэкранном, в режиме сравнения, а также в режиме «наложенных слоев». Сервис может получать доступ к страницам, размещенным в интернете, или работать локально как дополнение к Firebug или Adobe Dreamweaver CS5.
SuperPreview
SuperPreview является предложением Microsoft в области кроссбраузерной проверки. Он совместен только с Windows. Инструмент позволяет определять набор браузеров для проведения тестов. Он работает с любым браузером, установленным на вашей системе. В него встроен механизм вывода IE6. Данный факт является причиной его быстрой работы (не нужно ждать загрузки или окончания обработки на удаленном сервисе), но и ограничивает набор доступных браузеров для сравнения.
SuperPreview является бесплатным инструментом и планируется как часть Expression Web. В онлайн версии имеется поддержка Chrome, Safari (Mac) 4+5, Firefox 3+4. Также можно использовать интерактивный режим для веб сайтов, которые требуют регистрации перед выводом страниц, которые надо проверить. Есть инструмент отладки для DOM. К сожалению, отсутствует поддержка Opera, даже если она установлена локально.
Lunascape 6
Lunascape 6 — это первый и единственный в мире браузер, работающий сразу на трех платформах: Trident, WebKit и Gecko. Первая из них лежит в основе популярного браузера Internet Explorer, вторая – в основе Safari, и, наконец, третья – в основе программы FireFox. Lunascape способен автоматически переключаться между всеми движками при осуществлении интернет-серфинга.
Плюсами программы является наличие сразу трех движков, поддержка большого количества плагинов, смена различных тем оформления и полная бесплатность. Кроме того, браузер почти не влияет на быстродействие компьютера и занимает совсем немного места на жестком диске.
Browsera (бесплатная и коммерческая версии)
Browsera обеспечивает автоматический тест на совместимость. На результатах проверки выделяются различия в видах вывода дизайна в разных браузерах, что существенно облегчает процесс. Также определяются ошибки JavaScript. Коммерческий вариант сервиса может проводить проверки страниц, требующих регистрации пользователя.
В бесплатном варианте доступен ограниченный набор браузеров и низкое разрешение снимков экрана. Коммерческая версия стоит $39 за один проект и от $49 до $99 за месячную подписку, и в нем доступны большой список браузеров, высокое разрешение снимков экрана и проверка страниц, требующих регистрации пользователя.
Browsrcamp
Browsrcamp — платный сервис позволяет разработчикам просматривать веб-страницы в различных браузерах и операционных системах. Он поддерживает любой браузер / комбинации операционных систем. Также позволяет проверить код на любой платформе. Поддерживаемые браузеры: Internet Explorer, Mozilla Firefox, Apple Safari, Google Chrome, Opera, Chrome NXS 2.3, Explorer 5.0 (RQVGA), Opera 9.7b и многое другое. Поддерживаемые операционные системы: Windows 98, Windows 2000 Professional, Windows XP, Windows Vista, Mac OSX 10,3-10,5, Fedora Core 6, BlackBerry O 5, BlackBerry OS 6, Apple IOS, Google Android, Windows Mobile 5.0 (RQVGA), Windows Mobile 6.0, Windows Mobile 6.5.
IE Tester
IE Tester — бесплатный браузер для Windows, позволяющий тестировать сайт в IE 5.5, IE 6, IE 7, IE 8, IE 9 и IE 10 Previev. Можно тестировать как рендеринг HTML+CSS, так и JavaScript. Доступна только альфа-версия инструмента. Необходимыми требованиями для запуска программы является наличие ОС Windows 7, Windows Vista или Windows XP и браузера Internet Explorer 7 или выше.
Browserling
Browserling — сравнительно новое приложение для проверки кросс браузерности. Оно поддерживает ограниченный набор браузеров (и необязательно новейших версий), что ограничивает круг его пользователей среди разработчиков. Browserling все еще находится в стадии бета-тестирования, и, может быть, список браузеров, расширится в ближайшем будущем.
Бесплатная версия имеет ограничение по времени сессии в размере 5 минут, а коммерческий вариант без ограничений стоит $20в месяц.
Sauce Labs
Sauce Labs предоставляет много вариантов браузеров и операционных систем. Он также записывает видео всей сессии вашего тестирования. Сервис предлагает 200 бесплатных минут испытаний в месяц и позволяет быстро создавать автоматизированные тесты браузера помощью с Selenium.
IE NetRenderer
IE NetRenderer позволяет проверить совместимость сайт для браузеров Internet Explorer от 5.5 до 9 версий. Придется проверять каждый вариант в отдельности, зато эта программа является бесплатной.
BrowserSeal
BrowserSeal – это новый инструмент. Он чем-то похож на SuperPreview. Это приложение также используется на локальном компьютере, и скорость вполне впечатляет. Браузерная поддержка, к тому же, достаточно обширная. Кроме всем известных IE, Firefox, Safari, Opera и Chrome, приложение также поддерживает почти любой браузер, на котором вы бы захотели протестировать свой сайт. У приложения есть две отличных функции, которые позволяют выделить инструмент из всего списка: отдельная поддержка браузеров и интерфейс в виде командной строки для автоматизации скрипта.
Стандартная версия стоит $49. Так же существует версия с интерфейсом командной строки, которая предоставляет возможность проверки нескольких URL из скрипта или командного файла.
Ниже представлена таблица, которая предоставляет возможность быстро и легко сравнить услуги для проверки кроссбраузерности сайтов.
Вне зависимости от того, какой инструмент вы выберете, тестирование необходимо. Чем раньше вы начнете тестировать код и чем чаще вы это будете делать, тем меньше проблем с совместимостью вы получите.
Автор — Дежурка
Вас могут заинтересовать статьи:
Проверка кроссбраузерности сайта – обзор нескольких веб-сервисов
От автора: практически каждый владелец сайта рано или поздно задумывается о необходимости проверить свой сайт на отображения в разных веб-обозревателях. В действительности, если у него самого все хорошо, то это не означает, что у всех остальных сайт тоже отобразится нормально. Давайте посмотрим, где в интернете доступна проверка кроссбраузерности сайта, но сначала нужно упомянуть и самый простой способ.
Ручная проверка
Самым простым способом является ручная проверка. Если у вас на компьютере установлено более трех браузеров, то для начала можно посмотреть на свой проект в них. Неплохо также зайти на ресурс с планшета и мобильного телефона. Конечно, полноценный анализ кроссбраузерности возможен только с помощью специальных сервисов, которые мы рассмотрим ниже.
Далее можно попросить друзей и знакомых зайти на ваш сайт и прислать ваш скриншот. Для них это будет наверняка несложно. У кого-то стоит Opera, у другог — Mozilla, а третий вообще сидит на старом IE. Люди используют разные веб-обозреватели и если попросить их о небольшой услуге тестирования, то вы можете получить достаточно неплохой охват браузеров.
Но такой способ, конечно, годится только для проверки личного блога, на котором вам не обзязательно реализовывать полноценную кроссбраузерность. Если же речь идет о более менее профессиональном сайте, то стоит учитывать внимание даже на мелочи, а их трудно выявить методом ручной проверки. Так мы подходим к необходимости использовать специальные программы и инструменты.
Где проверить кроссбраузерность
//browsershots.org/ — многие называют этот сайт лучшим бесплатным сервисом для проверки кроссбраузерности. На главной странице сразу же видно множество различных браузеров и их версий. Нужно указать галочками нужные и отправить все это на анализ. Сколько можно ждать результатов? Очень долго, иногда более получаса.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
Рис. 1. Сайт позволяет бесплатно получить скриншоты из множества веб-обозревателей.
К сожалению, ввиду своей популярности, сервис очень сильно загружен и им пользуются многие. На выходе вы получите скриншот сайта в выбранных вами браузерах. В целом, ради этого можно и подождать – просто поставить свой запрос в очередь и заниматься своими делами.
Этот сервис подойдет для тех, кто не хочет платить за проверку кроссбраузерности.
//crossbrowsertesting.com/ — особенность этого сервиса в том, что на нем нужно зарегистрироваться, прежде чем начинать тестирование. На самом деле в большинстве своем это платный сервис и им пользуются зарубежные веб-разработчики.
Соответственно, качество сервиса на высоте. За деньги можно проверить сайт более чем в ста различных версиях веб-обозревателей. Тут можно получить не только скриншоты, но и самому протестировать сайт в различных браузерах, а это гораздо более интересная возможность, потому что вы можете зайти на разные страницы на своем сайте.
IETester – уже много раз я писал об этой программе, но в статье о проверке кроссбраузерности без нее просто никуда. Это бесплатная программа для windows. Скачав и установив ее можно свободно проверить внешний вид сайта в Internet Explorer 6-8.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
Программа нужна тем разработчикам, которым постоянно необходимо адаптировать шаблон под эти версии.
Browserling.com – на этом сайте вы можете записаться в очередь, чтобы посмотреть на свой сайт в различных версиях IE, начиная от 5.5 и заканчивая 9. Есть возможность посмотреть и в других популярных веб-обозревателях. Как вы понимаете, желающих много и каждому дают всего 5 минут на тестирование.
Сервис хорош тем, что вы не просто видите скриншот, а можете покликать по веб-страничкам, действительно протестировав их. В общем, еще один неплохой бесплатный инструмент.
Multiple IE – это такой инструмент, который позволяет проверить шаблон в старейших версиях IE (3, 4, 5). Я не знаю, нужно ли это кому-то сегодня, но на всякий случай можно упомянуть и его.
Минусы использования веб-сервисов
На момент написания я хотел написать сюда еще несколько сервисов, но они уже прекратили свое существование. Как вы понимаете, нужный вам веб-сервис может внезапно пропасть в любой момент. Бесплатные варианты требуют ждать в очереди, а платные могут быть достаточно дорогостоящими.
Например, crossbrowsertesting, на мой взгляд, самый лучший сервис. Проверка кроссбраузерности в нем позволит получить представление об отображении сайта в сотнях веб-обозревателей. Но и цены там немаленькие, все-таки зарубежный ресурс. Но для профессионалов самое то. Если же вам не нужна глубокая проверка, то бесплатными инструментами можно вполне обойтись.
Рис. 2. В crossbrowsertesting можно проверить сайт в более чем 900 браузерах!
Проверка это хорошо, но как исправить проблемы с отображением сайта, если они уже обнаружены. Можно обратиться к специалисту, а можно попробовать самому. Об этом написано в другой статье (здесь вставить ссылку на статью как сделать кроссбраузерность).
Теперь у вас есть представление, как проверить сайт на кроссбраузерность. Решайте сами, насколько много времени нужно посвящать этому вопросу. Крупные интернет-компании просто обязаны иметь кроссбраузерный ресурс, иначе они могут потерять репутацию, авторитет и потенциальных клиентов.
На личном блоге достаточно реализовать кроссбраузерность на базовом уровне (с поддержкой хотя бы в последних версиях всех обозревателей). К счастью, большинство пользователей все-таки обновляют свое программное обеспечение, поэтому нет смысла сильно беспокоится.
Мониторинг кроссбраузерности является всего лишь одним из параметров, которые показывают качество вашего интернет-проекта. Читайте наш блог и получайте еще больше знаний о сайтостроении.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
PSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
Смотреть
О компании Browserling Inc.
Компания
Начато в 2010 году и основано в 2011 году Питером Круминсом (генеральным директором) и Джеймсом Халлидеем. Расположен в Окленде, штат Калифорния. Мы первая компания в ускорителе стартапов Hackers & Founders, и мы любим решать проблемы кроссбраузерного тестирования!
Инвесторы
Дэвид Уикли
Ребекка Еженедельник
Ульрих Галл
Майк Цао
Ник Хейман
Что говорят о нас наши инвесторы?
«Эти ребята великолепны и создали невероятно полезный продукт, который было сложно построить.»(Дэвид Уикли)
Советники
Дэвид Уикли
Адам Рифкин
Джонатан Нельсон
Лаура Нельсон
Что говорят о нас наши консультанты?
«Джеймс и Петерис умны, прагматичны и трудолюбивы.Они также входят в число лучших экспертов по node.js. Их технологии являются передовыми, и их клиенты любят их ». (Адам Рифкин)
«Джеймс и Петерис — двое из самых удивительных разработчиков, которых я видел за долгое время. Они отгружают и отправляют, и отправляют, и отправляют». (Джонатан Нельсон)
10 Инструменты кроссбраузерной совместимости для дизайнеров
Если вы опытный веб-программист или только начинаете, вы знаете, что в настоящее время используется множество браузеров и, вероятно, уже сталкивались с проблемами кросс-совместимости.Разочарование от создания прекрасно функционирующего веб-сайта с использованием Firefox, а затем обнаружение, что он не отображается должным образом в IE6, является определенным опытом обучения. Тестирование ваших творений в максимально возможном количестве браузеров имеет решающее значение для создания профессионального продукта.
Существует множество инструментов, позволяющих проводить кросс-браузерное тестирование только на одном компьютере и в вашем любимом браузере. Многие из них позволят вам проводить онлайн-тестирование нескольких версий наиболее часто используемых браузеров, а некоторые будут включать приложения, о которых вы, возможно, никогда не слышали.Некоторые из них требуют загрузки и установки на вашем компьютере.
1. SuperPreview
Один из них — SuperPreview от Microsoft. Бесплатная версия загружается только с IE6, но 60-дневная бесплатная пробная версия полной Expression Studio доступна на веб-сайте Microsoft. В отличие от большинства инструментов, которые тестируют только живые сайты, это программное обеспечение позволяет вам тестировать страницы, пока они все еще находятся в разработке.
2. Кроссбраузерное тестирование
CrossBrowserTesting — это онлайн-сервис, который не только позволяет проводить тестирование на разных браузерных платформах, но также включает различные операционные системы.Он позволяет в реальном времени тестировать мобильные операционные системы, такие как Android, а также настольные среды, такие как Mac OSX и Ubuntu. Они предлагают 7-дневную бесплатную пробную версию и несколько уровней ежемесячной или годовой платы.
3. Adobe Browser Lab
Adobe предлагает бесплатную онлайн-службу Adobe BrowserLab, которая позволяет тестировать несколько версий наиболее распространенных браузеров от IE6 до Chrome 8. Она также включает тестирование Firefox на OSX в дополнение к Windows. Выберите предпочтительный вид, браузеры, которые вы хотите протестировать, и просто введите URL-адрес своего веб-сайта.
4. Browser Shots
Если вам нужен более широкий, чем обычно, диапазон браузерных приложений, посмотрите Browser Shots. Это один из немногих сервисов, предлагающих тестирование в Linux и BSD. Если ваш веб-сайт ориентирован на узкую группу пользователей с особыми потребностями, они могут удовлетворить ваши требования к тестированию. Бесплатная версия может быть довольно медленной из-за большого количества пользователей, но она предлагает почти мгновенные результаты при обновлении до ежемесячной услуги.
5. Инструменты тестирования W3C
Традиционные источники тестирования кода от W3C по-прежнему полностью бесплатны.Они предлагают тестирование CSS и разметки, а также несколько других проверок. Теперь они включают тестирование мобильных платформ. Они не только будут перечислять вам ошибки, они даже дадут вам номера строк и порекомендуют исправления.
6. Сценарии обнаружения обозревателя TechPatterns
Один из способов исправить проблемы совместимости обозревателя — определить, какой обозреватель установлен у пользователя, и использовать сценарий, нацеленный на это конкретное приложение. Tech Patterns предлагает несколько сценариев обнаружения браузера с использованием JavaScript или PHP.Они даже включают инструкции о том, где разместить код. Скрипты бесплатны; все, что они просят, — это ссылка на ваш сайт.
7. Различия в IE 6, 7 и 8
IE — это реальность, хотя большинство веб-разработчиков не выбирают этот браузер по умолчанию. Самое неприятное, что даже когда вы пишете код, учитывающий особенности IE, он может работать не во всех версиях браузера. Луи Лазарис из Smashing Magazine перечисляет несколько фрагментов кода и то, как они работают или нет, в различных версиях IE в своей статье «Различия CSS в Internet Explorer 6, 7 и 8.”
8. Таблица стилей только для IE
CSS Tricks — отличный ресурс, который предлагает советы по CSS. В их сообщении в блоге «Как создать таблицу стилей только для IE» даются четкие пошаговые инструкции по вторичной таблице стилей, которая активируется всякий раз, когда пользователь обращается к веб-сайту с помощью браузера IE.
9. Панель инструментов CSS Эрика Мейера
На Meyerweb.com в разделе Панель инструментов: CSS есть две полезные таблицы стилей. Один для сброса вашего CSS, а другой — диагностическая таблица стилей для выявления проблем, которые могут пропустить оценщики.
10. Сценарий предупреждения об обновлении IE6
Если IE6 вызывает у ваших пользователей серьезные проблемы с совместимостью, попробуйте использовать сценарий Google ie6-upgrade-warning, который уведомит этих пользователей дружественным сообщением о необходимости обновления до последней версии IE, иначе они не смогут получить доступ к вашему сайту. Надеюсь, это даст этим пользователям больше стимулов для обновления и поможет веб-дизайнерам избежать проблем с совместимостью.
Этот гостевой пост в блоге предоставлен InMotion Hosting, одним из ведущих поставщиков выделенных серверов в стране.Вы можете найти больше их полезных советов по дизайну и разработке на WebHostingHelpGuy или подписаться на них в Twitter @WHHG_InMotion.
Об авторе
Тестирование фрагментации и необходимость тестирования кроссбраузерной совместимости
Введение:
За последние несколько десятилетий в Интернете произошел огромный рост; количество пользователей Интернета увеличивается с каждым днем, что увеличивает спрос на веб-сайты. Каждый потрясающий веб-сайт проходит тщательное тестирование.Но тестировать различные веб-приложения не так просто, как может показаться. То, что отлично работает в одном браузере, может не подходить для другого. Командам становится довольно сложно справиться с этой проблемой. Следовательно, инвестиции в тестирование кроссбраузерной совместимости становятся необходимостью. Кроссбраузерное тестирование до сих пор было настоящим испытанием для всех интерфейсных разработчиков и тестировщиков на Земле. Основной причиной проблемы, безусловно, является проблема фрагментации браузера, и для ее решения тестирование совместимости между браузерами кажется единственно возможным решением.
Кроссбраузерная совместимость
Проще говоря, кроссбраузерная совместимость в основном направлена на обеспечение совместимости основных функций вашего веб-сайта с различными операционными системами, устройствами, браузерами и комбинациями браузер-ОС. На рынке много браузеров, но популярные, такие как Chrome, Firefox, Edge, Safari, UC browser, захватывают максимальную долю рынка. Совместимость — это постоянная проблема в мире программного обеспечения. Кроссбраузерное тестирование играет решающую роль в облегчении ситуации, однако это не конец проблеме.Проверка совместимости гарантирует, что ваши веб-сайты и веб-приложения будут работать в максимальном количестве веб-браузеров.
Что такое фрагментация?
Различие между устройствами, операционными системами, браузерами, типами сетей и т. Д. Определяется как фрагментация. Тогда в чем проблема?
Именно из-за этой разницы не существует единого решения или совместимой системы. В контексте разработки программного обеспечения фрагментация не поддерживает идею разработки кода один раз и его выполнения повсюду.Поскольку у предприятий не может быть универсальной работоспособности для всех возможных комбинаций, приходится довольствоваться неубедительной совместимостью. Выполнение кроссбраузерного тестирования совместимости на всех браузерах, платформах и устройствах становится кошмаром для разработчиков, потому что они продолжают сталкиваться с бесконечным количеством кроссбраузерных и кроссплатформенных ошибок, которые вторгаются в производственную среду.
Итак, что нам делать?
Частое и постоянное тестирование кроссбраузерности для проверки кроссбраузерной совместимости на данный момент является единственным стабильным решением.Поскольку рынок динамичен, для браузеров и операционных систем постоянно появляются периодические обновления. Даже многие устройства выпускаются на рынок часто, примерно 20% каждый год.
Почему кроссбраузерная совместимость является проблемой?
Кроссбраузерная совместимость была проблемой десять лет назад и даже сегодня. Это была такая же утомительная работа для разработчиков и тестировщиков, как и сегодня. Давайте посмотрим на некоторые данные для создания основы. Во время пандемии количество новых пользователей интернета увеличилось до девяти лаков в день.Исследования показывают, что фрагментация устройств увеличивается на 20%. На рынке представлено более 9000+ уникальных интернет-устройств, около 20+ различных операционных систем с восемью основными браузерами. Вместе они составляют около 63К + комбинаций браузер-ОС-устройство. Несомненно, тестирование на всех комбинациях устройства и браузера и тестирование фрагментации кажутся непрактичными.
Кроме того, идеология разработки каждого поставщика браузеров на рынке уникальна. Они работают в соответствии со своими принципами проектирования и разработки, которые регулируют взаимодействие с конечным пользователем; они решают, на каких функциях и веб-технологиях сосредоточиться.Например, взаимодействие с пользователем в браузере Chrome и UC полностью отличается, потому что они различаются по своей идеологии. Первый верит в обеспечение производительности и здоровую интеграцию с пространством Google, тогда как второй фокусируется на обеспечении эффективности за счет сжатия страницы для использования с низким объемом данных. Помогает ли взлом сдачи? Что ж, это означает, что разработчикам предстоит еще много работы, больше отладки.
Консорциум World Wide Web (W3C) стандартизировал способ отображения страниц браузерами.Хотя это однородно, веб-страницы не отображаются одинаково во всех браузерах. Каждый уровень браузеров влияет на взаимодействие с конечным пользователем и внешний вид веб-страницы. Это:
–Browser Engine:
Браузеры имеют разные механизмы рендеринга. Браузерные движки, такие как Blink, Gecko, WebKit, поглощают, читают и отображают HTML. Одни и те же механизмы работают уникальным образом при использовании с открытым исходным кодом, даже с их совместимыми операционными системами. iOS поддерживает только браузер WebKit, а это значит, что Chrome будет работать по-разному как на iOS, так и на Android.
–Features:
Не все поставщики одинаково соблюдают стандартизованную однородность W3C. Проще говоря, каждый из них находит решение, но использует другой подход. В Safari от Apple есть система ITP (Intelligent Tracking Prevention), которая обнаруживает и запрещает сохранение сторонних файлов cookie с помощью своего высокопроизводительного алгоритма машинного обучения. Он защищает конфиденциальность пользователей, но удерживает интернет-рекламодателей от получения информации о пользователях для монетизации контента посредством отслеживания поведения.
–Поддержка веб-технологий:
Веб-сообщество браузера высказывает свое мнение, чтобы решить, какую веб-технологию поддерживать, а также как и когда ее реализовать.
–Постоянные обновления:
Существуют частые обновления для новых функций и исправлений безопасности, разные для каждого браузера. Например, Google Chrome отправляет обновления раз в квартал, а Safari — раз в год. Итак, если ваш инженер решит поддерживать определенную функцию, потребуется время, чтобы сделать ее общедоступной.
Это подводит нас к двум пунктам. Во-первых, каждый браузер имеет различные версии на рынке, которые имеют уникальную позицию на рынке. например, Chrome и Safari, и, во-вторых, каждый браузер работает по-разному на настольных компьютерах и мобильных устройствах.
Влияние отсутствия совместимости с браузером и способы решения различных задач браузера.
Хотя различия в браузерах незначительны, неожиданные ошибки пользовательского интерфейса могут повлиять на посещаемость сайта; все дело в том, насколько хорошо мы управляем этими различиями, чтобы улучшить общее впечатление от веб-сайта.Всякий раз, когда вы хотите нацелиться на несколько рынков, вы часто можете наткнуться на эти неожиданные ошибки пользовательского интерфейса; это повлияет на производственную среду. Один важный аспект, о котором следует всегда помнить, заключается в том, что независимо от того, какой браузер использует ваш клиент, ваш веб-сайт должен работать безупречно.
Экземпляры, показывающие, почему кроссбраузерное тестирование важно:
- Сохранение файлов cookie отказа Adobe не работало, поскольку система ITP Apple не позволяла сохранять какую-либо информацию.Apple решила эту проблему, удалив этот файл cookie, чтобы разрешить отслеживание пользователей.
- Bootstrap — спаситель разработчиков, создал стену ожидающих ошибок браузера в основных браузерах, чтобы они могли предоставить своим пользователям качественный веб-интерфейс. Он был создан для того, чтобы обратить внимание поставщиков на то, какие проблемы вызывают проблемы с Bootstrap, чтобы первые могли ускорить процесс исправления ошибок.
- В 2019 году Chrome выпустил обновление и приостановил работу браузера. Этот шаг повлиял на большинство людей и сотрудников, которые использовали Chrome для выхода в Интернет на работе.Они не могли получить доступ к Интернету в течение всего дня, и все, что они могли видеть, было пустым экраном.
Роль непрерывного тестирования кроссбраузерной совместимости
Во время кроссбраузерного тестирования каждый разработчик и тестировщик сталкивается с общими проблемами, такими как:
- Различные правила CSS в каждом браузере,
- Устаревшие браузеры, не имеющие Doctype в HTML файлы для определения их версии
- Несовместимость со стилями элементов,
- Обнаружение устаревшего браузера
- Проблемы с макетом
- Проблемы с библиотеками браузеров, фреймворками и т. д.
Мы достигли точки, когда у нас есть решение проблемы, но является ли это окончательным решением для преодоления проблем совместимости браузеров? Не так. Мы должны найти гораздо более агрессивный способ поддержки этого решения, чтобы обеспечить качество.
Что нужно помнить, чтобы избежать проблем с совместимостью браузеров
- Вашему бизнесу необходимо будет определить наиболее продуктивные комбинации, состоящие из браузеров, которые соответствуют вашему бизнесу и аудитории, охватывают максимальный рынок и охватывают те, которые постоянно обновляются
- Проанализируйте и узнайте о наиболее распространенных проблемах и функциях, вызывающих большинство проблем.а также определить браузеры или устройства, на которых они работают неправильно.
- Иметь надежный конвейер доставки, который позволит разработчикам и команде QA усилить фрагментацию тестирования путем непрерывного тестирования и отладки каждого модуля, сборки кода и пользовательского потока веб-сайта для всех соответствующих браузеров и устройств.
Вместо того, чтобы ваша команда фокусировалась на увеличении количества пользователей, которым нравится пользоваться веб-сайтом, цель должна заключаться в сокращении количества людей, у которых плохой пользовательский опыт.Кроссбраузерная совместимость необходима для тех, чье изображение зависит от стабильного качества.
Заключение
Рынок развивается каждую минуту. Версии браузеров и их доля на рынке постоянно увеличиваются. Когда мы читаем это, уже было выпущено много обновлений программного обеспечения. Следовательно, единственный способ справиться с этой быстрой эволюцией рынка — это раннее и непрерывное тестирование кроссбраузерной совместимости и фрагментированная экосистема, которая поддерживает надежные веб-приложения и позволяет им бесперебойно работать на разных устройствах, браузерах и операционных системах.Фрагментация тестов — надежная стратегия для достижения эффективной совместимости браузеров.
Как создавать сайты, совместимые с разными браузерами
Опубликовано в Производительность от WP Engine
Последнее обновление 30 мая 2019 г.
Несмотря на то, что большинство людей придерживаются одного браузера, у вас есть десятки вариантов как для настольных, так и для мобильных устройств. В идеале веб-сайты будут отображаться идеально независимо от того, какой браузер вы используете. Однако это не всегда так, и здесь на помощь приходит кроссбраузерное тестирование.
С помощью тщательного кросс-браузерного тестирования вы можете убедиться, что ваш веб-сайт выглядит и ведет себя безупречно во всех популярных вариантах. Таким образом, ваши посетители получат одинаково хорошие впечатления, независимо от того, используют ли они Chrome, Firefox, Opera или менее известные варианты, такие как SeaMonkey.
В этой статье мы немного поговорим о важности кросс-браузерного тестирования. Затем мы рассмотрим несколько шагов, которые помогут вам создать веб-сайт, совместимый с несколькими браузерами.Давай приступим к работе!
Почему важна кроссбраузерная совместимость?
Большинство людей используют известные браузеры, такие как Google Chrome, Safari, Firefox и Opera. Однако вариантов гораздо больше, чем вы можете себе представить. Это хорошо для потребителя, но проблема в том, что каждый браузер построен по-своему. Это означает, что ваш веб-сайт может отлично работать в Chrome, но испытывать проблемы в Firefox (просто чтобы привести один пример).
По нашему опыту, большинство ошибок, которые вы увидите в одном браузере, но не в другом, — это относительно небольшие проблемы.Один конкретный элемент вашего сайта может не выглядеть должным образом, или определенная функция может работать некорректно. Хотя эти проблемы могут быть незначительными, их необходимо решить, если вы хотите, чтобы все посетители вашего сайта были одинаковыми.
В идеале вам нужно создать свой веб-сайт с учетом кроссбраузерности с нуля. Таким образом, вы не рискуете оттолкнуть пользователей любого конкретного браузера. В следующих нескольких разделах мы покажем вам, как это сделать.
Как создать кроссбраузерный веб-сайт
Идея создания кросс-браузерного веб-сайта может показаться устрашающей.Однако несколько простых шагов могут иметь большое значение для обеспечения безупречной работы вашего сайта в большинстве браузеров. Давайте поговорим о том, что это такое!
Шаг 1. Установите Doctype для ваших файлов HTML
Когда браузер загружает ваш сайт, он должен выяснить, какую версию HTML вы используете. Это важно, потому что разные версии HTML содержат разные правила.
«doctype» — это утверждение, которое сообщает браузерам: «Эй, это версия HTML, которую мы собираемся использовать!» Таким образом, браузерам не придется делать никаких предположений, что может уменьшить количество ошибок, с которыми столкнутся ваши пользователи.
К счастью, этот шаг на удивление прост. Все, что вам нужно сделать, это добавить следующий фрагмент кода в свои HTML-документы:
«http://www.w3.org/TR/html4/strict.dtd»>
Как вы заметите, этот фрагмент кода предназначен для HTML версии 4.01. Если вместо этого вы хотите использовать HTML5, вы можете использовать этот код:
Проблема в том, что некоторые браузеры все еще плохо работают с HTML5.Несмотря на множество улучшений, использование может повлиять на кроссбраузерность, поэтому вам нужно взвесить этот факт наряду с его преимуществами.
Шаг 2. Используйте правила сброса CSS
Обычно CSS является основной причиной ошибок совместимости браузеров. Это потому, что в каждом браузере есть свой набор правил CSS. Другими словами, CSS вашего сайта может отображаться по-разному в зависимости от того, какой браузер используют ваши посетители.
Один из способов решить эту проблему — использовать «сброс CSS».Это наборы правил, которые вы можете добавить на свой веб-сайт, которые задают основу для работы CSS в браузерах.
Есть несколько вариантов сброса CSS, но один из наших любимых — Normalize.css, из-за того, насколько он всеобъемлющий:
Вы можете загрузить файл normalize.css из его библиотеки GitHub и использовать его в качестве отправной точки для CSS вашего веб-сайта. Это поможет вам максимизировать кроссбраузерность на вашем сайте.
Шаг 3. Использование кроссбраузерных библиотек и фреймворков
Библиотеки JavaScript
и широкие фреймворки, такие как Foundation и Bootstrap, невероятно популярны в наши дни.Если вы собираетесь использовать такие элементы для создания своего веб-сайта, вы можете избавить себя от множества головных болей, используя кросс-браузерные варианты.
Некоторые библиотеки и фреймворки были разработаны с нуля для работы с максимально возможным количеством браузеров. Вообще говоря, большинство популярных фреймворков, включая те, которые мы только что упомянули, созданы для совместимости с максимально возможным количеством браузеров.
Однако на всякий случай не забудьте проверить документацию по любой библиотеке или фреймворку, которые вы собираетесь использовать.В большинстве случаев информацию о кросс-браузерной совместимости найти довольно легко. Например, вот страница совместимости Foundation из его документации:
Небольшое исследование поможет вам подарить удивительный опыт всем вашим посетителям, а не только тем, кто пользуется определенным браузером.
Кроссбраузерное тестирование
Даже если вы приложили усилия для создания веб-сайта с кроссбраузерностью, все равно рекомендуется проверить, все ли работает должным образом.Этот процесс относительно прост — все, что вам нужно сделать, это загрузить свой веб-сайт в нескольких браузерах и проверить наличие ошибок.
Проблема в том, что существует лота и браузеров. Чтобы охватить ваши базы, мы рекомендуем вам сосредоточиться на пяти основных вариантах в соответствии с долей рынка, а именно:
- Google Chrome
- Safari
- Firefox
- UC Browser
- Opera
Вы можете заметить, что Microsoft Edge не попал в список.Его доля на рынке в наши дни довольно мала, но все же рекомендуется убедиться, что ваш сайт также работает с ним.
Конечно, установка пяти или шести различных браузеров на ваш компьютер может оказаться сложной задачей. Вот почему существует множество сервисов, позволяющих проводить кросс-браузерное тестирование в Интернете. Это значительно упрощает процесс, а связанные с этим сборы обычно незначительны.
Не жертвуйте своим цифровым опытом
Не все посетители вашего сайта будут использовать один и тот же браузер.Это означает, что если вы хотите, чтобы каждый пользователь получил удовольствие от вашего веб-сайта, вам необходимо провести кросс-браузерное тестирование.
Однако имейте в виду — даже если ваш сайт отлично работает во всех браузерах, вам все равно нужно использовать высококачественный веб-хостинг, если вы хотите обеспечить наилучший цифровой опыт. С WP Engine вы получите потрясающую производительность и доступ к поддержке на уровне экспертов, так что ознакомьтесь с нашими планами!
10 Инструменты проверки совместимости между браузерами
Что-то, что делает веб-сайт отличным, — это совместимость с несколькими браузерами независимо от версии.Технически это называется кроссбраузерностью .
Википедия определяет кроссбраузерность как:
Возможность для веб-сайта, веб-приложения, конструкции HTML или клиентского скрипта поддерживать все веб-браузеры.
Теперь вы можете не понимать, в чем разница между кроссбраузерностью и мультибраузерностью.
Мульти-браузер означает, что веб-сайт будет работать в нескольких браузерах, таких как Safari, Chrome, Firefox, Internet Explorer.Под кроссбраузерностью подразумевается, что веб-сайт работает в любом браузере и в любой используемой версии браузера. Это может стать проблемой для разработчиков на протяжении всего процесса создания своих веб-сайтов.
Автор изображения: lagiamd
Содержание:
- Важность кроссбраузерной совместимости
- Простые, но важные советы по стилю для разных браузеров, которые должен знать каждый
- Мрачное будущее веб-браузеров
Важность кроссбраузерной совместимости
Если пользователь не может просматривать ваш веб-сайт должным образом, он не будет винить операционную систему или свой браузер… он будет винить сам веб-сайт.Цель разработчиков — избежать этого. Вот почему есть инструменты, доступные бесплатно или за дополнительную плату, чтобы упростить кроссбраузерную проверку.
В этой статье вы найдете десять полезных инструментов, которые вы можете использовать для тестирования в различных версиях и типах браузеров.
1. BrowserShots
BrowserShots — это бесплатный кросс-браузерный инструмент, который делает снимки экрана веб-сайта в разных браузерах. Это самый известный и самый старый кроссбраузерный инструмент, используемый разработчиками.
Поддерживаемые браузеры:
- Google Chrome
- Дилло
- ELinks
- Крещение
- Mozilla Firefox
- Галеон
и более…
Поддерживаемые операционные системы:
Я прочитал отзывы об этом сайте и обнаружил, что есть две вещи, которые нуждаются в улучшении. Интерфейс можно было бы лучше. Хотя вам просто нужно установить этот флажок, все равно потребуется много времени, чтобы установить все флажки для браузера и версий браузеров, в которых вы хотите просматривать свой веб-сайт.Еще людям не нравится то, что иногда инструмент работает медленно.
2. Тестер IE
Если вы разработчик, которому нужен инструмент, который просто поддерживает Internet Explorer, то этот инструмент для вас.
IETester, бесплатное веб-приложение, которое позволяет вам видеть внешний вид веб-страниц с помощью Internet Explorer 5.5, 6, 7, 8 и 9. Его интерфейс напоминает интерфейс MS Word 2007.
Я пробовал использовать это программное обеспечение и обнаружил, что оно не отвечает должным образом и требует отладки.Я думаю, это может быть из-за используемой мной операционной системы, Windows 7. Если вы также столкнетесь с этой проблемой, вы можете обратиться к этой странице.
3. Лаборатория виртуального разработчика DotMobi
Вам нужен кроссбраузерный инструмент, предназначенный для тестирования устройств? Тогда вам стоит попробовать этот инструмент.
DotMobi Virtual Developer Lab — это бесплатный веб-инструмент, который позволяет вам проверять свои веб-сайты на реальных устройствах, включая iPhone, с использованием технологии удаленного доступа.
Чтобы воспользоваться этой услугой, вам необходимо иметь кредитную карту.Это сделано для предотвращения неправильного использования устройств.
4. Лаборатория соуса
Sauce Labs — это инструмент для тестирования вашего сайта в различных версиях браузеров и операционных систем. Они были специально рекомендованы Adobe Systems после закрытия своей Adobe Browser Lab.
Sauce Labs предлагает тестирование более 250 различных версий браузеров и устройств. Они предоставляют инфраструктуру тестирования, которая включает в себя Selenium, JavaScript, мобильные и ручные средства тестирования.Хорошо, что нет необходимости настраивать виртуальную машину вручную. Просто выберите свою операционную систему и все браузеры, которые вы хотите протестировать, и запустите ее.
Наряду с тестированием, Sauce Labs автоматически создает видео и делает скриншоты вашего веб-сайта. Это означает, что вы можете видеть фактический внешний вид веб-сайтов в разных браузерах. По окончании теста вы можете посмотреть данные на панели инструментов. Для вашего удобства тесты перечислены в хронологическом порядке.
Чтобы использовать его, вам необходимо создать учетную запись.Они предлагают бесплатный маршрут или вы можете выбрать один из множества различных планов, которые предлагает Sauce Labs.
5. CloudTesting
CloudTesting — это инструмент, который позволяет веб-разработчикам просматривать веб-сайт с помощью любого из веб-браузеров, перечисленных ниже.
Поддерживаемые браузеры:
- Internet Explorer 6, 7, 8
- Mozilla Firefox 3, 3.5, 3.6
- Apple Safari 3.2, 4.0, 5.0
- Google Chrome Последняя версия
- Opera 9.6
Характеристики:
Для веб-разработчиков и тестировщиков
- Найдите проблемы ранее. Тестируйте свою текущую работу в нескольких браузерах одновременно, что позволит вам находить проблемы на более раннем этапе процесса разработки.
- Мульти-браузер. Сравните, как выглядит веб-сайт в нескольких браузерах, бок о бок.
- Инструменты сравнения. Сравните, как одна и та же веб-страница отображается в двух браузерах, используя инструмент наложения «Луковая кожа».
- Автомат. Тесты можно запланировать на регулярное выполнение, избавляя вас от утомительной задачи вручную запускать их и сохранять результаты.
- Повторяемый. Тесты повторяются изо дня в день для отслеживания изменений, внесенных на веб-сайт.
- Проверить все области. Убедитесь, что области вашего сайта недоступны для стандартных инструментов кросс-браузерного тестирования, например корзины покупок и результаты поиска.
- Полная отладка. Иметь доступ к исторической информации о компонентах и времени, включая HTTP-запросы и заголовки ответов, как и в Firebug, но хранящиеся в CloudTesting.
Для менеджеров сайтов
- Сравните в нескольких реальных браузерах. Посмотрите, как ваш веб-сайт электронной коммерции или транзакционный веб-сайт будет выглядеть одновременно в разных браузерах.
- SaaS. Нет необходимости развертывать несколько серверов или виртуальных машин для кроссбраузерного тестирования.
- Без администрации. Облачное тестирование поддерживает актуальность версий браузера и операционных систем .
- Сокращенное время разработки. Возможность регулярного планирования кроссбраузерного тестирования резко сокращает жизненные циклы веб-разработки.
- Более ранние исправления. Ключевой функцией экономии времени является возможность оглянуться назад во времени и увидеть, когда был обнаружен дефект, то есть более ранние исправления.
- Платите за то, чем пользуетесь. Модель PaYT (Pay as You Test) дает вам возможность справляться с пиковым спросом, не платя за него в спокойное время.
- Душевное спокойствие. Дайте себе душевное спокойствие, запустив проверку работоспособности в нескольких браузерах перед запуском нового веб-сайта.
6. Фотография браузера
Browser Photo дает вам реальные фотографии того, как ваши веб-страницы будут выглядеть в различных веб-браузерах и платформах.
Сведения об услуге:
- Browser Photo помогает избежать различий в отображении, показывая вам реальные фотографии, а не эмуляции ваших страниц, сделанные с помощью 12 различных комбинаций конфигурации браузера и компьютера!
- Это доступно! Строительство испытательной лаборатории для получения той же информации, которую предоставляет Browser Photo, обойдется как минимум в 4500 долларов.
- Поймайте ошибки, сделанные вашим редактором HTML. Часто FrontPage HTML работает с Internet Explorer, но не с другими браузерами. Браузер Фото обнаруживает эти проблемы.
- Веб-дизайнеры, покажите свои вещи. Удобные для печати отчеты показывают клиентам или начальникам, что вы сделали! Ознакомьтесь с пакетами Web Designer.
- Browser Photo — это автоматизированный, простой в использовании инструмент, который не требует загрузки или установки и постоянно обновляется.
- Интернет-доступ в любом месте и в любое время. Через подключение к Интернету вы можете тестировать свои веб-страницы 24 часа в сутки из любой точки мира.
7. Browsera
Browsera — это инструмент, который проверяет кроссбраузерность вашего сайта. Вы увидите различия и ошибки на своем сайте.
Характеристики:
Автоматическое обнаружение проблем с кроссбраузерным макетом
Эта функция Browsera уведомляет вас о возможных проблемах, обнаруженных инструментом при тестировании вашего веб-сайта.Вместо того, чтобы проверять каждый снимок экрана, вы получите отчет с подробной информацией о том, на каких страницах вашего сайта есть возможные проблемы.
Найдите ошибки JavaScript
Browsera также может помочь вам найти проблемы, вызванные скриптами на вашем сайте. Мы знаем, что ошибки сценариев сильно отталкивают зрителей, и это то, что эта функция хочет решить. Каждый раз при отображении страницы этот инструмент проверяет, не обнаружил ли браузер какие-либо ошибки. После проверки вы получите отчет с результатами.
Простое тестирование целых сайтов
Этот инструмент тестирует ваш сайт. Не только страницу за раз, но и весь ваш сайт. Это означает, что на тестирование и поиск ошибок уходит меньше времени, а поскольку он тестирует весь сайт, вам не нужно беспокоиться о пропущенной странице во время процесса тестирования.
тестовых страниц, требующих входа в систему
Browsera позволяет вам сначала авторизоваться перед тестированием вашего сайта. Очень безопасно, правда? Он поддерживает как базовую аутентификацию HTTP, так и вход в систему на основе приложений.
Установка не требуется
Да, установка не требуется. Все, что нужно для работы Browsera, поступает из кластера серверов. Все, что вам нужно, это веб-браузер и подключение к Интернету. Идеально подходит для разработчиков, работающих удаленно.
Тестировать динамические страницы
Browsera может работать с динамическими страницами, поэтому, если вы используете такие технологии, как AJAX и DHTML, это не будет проблемой. Browsera будет ждать загрузки страниц до начала процесса тестирования.
8. Кроссбраузерное тестирование
CrossBrowserTesting — это инструмент, который тестирует ваш веб-сайт с помощью браузера и удаленного VNC. С помощью этих инструментов вы можете протестировать свой AJAX, JavaScript и Flash в любом браузере. Вам просто нужно указать URL-адрес, выбрать браузер и запустить программное обеспечение.
Чтобы просмотреть их демонстрацию, щелкните здесь.
Поддерживаемые браузеры:
- Браузер Android
- Chrome Google с 5 по 8
- Дилло 0.8.6-i18n
- Firefox 1.0–4 бета-версии
- Internet Explorer 5.0–9 бета
- Мобильное Safari
- Mozilla 1,7
- Opera
и более…
Поддерживаемые операционные системы:
- Android
- iPad
- iPhone 3GS
- iPhone 4
- Mac OSX 10.5.7
- Mac OSX 10.5.8
- Mac OSX 10.6
- Ubuntu 8.10
- Windows 7
- Окна 98 SE
- Windows XP с пакетом обновления 2 (SP2)
- Windows XP с пакетом обновления 3 (SP3)
- Windows Vista
Этот инструмент предлагает три плана на выбор и бесплатную пробную версию.
9. тестовый робот
TestingBot предлагает тестирование более 100 различных комбинаций браузера и операционной системы. Инфраструктура тестирования основана на Selenium. Тесты можно проводить вручную или автоматически.
Живой ручной тест позволяет вам управлять каждым браузером из браузера по умолчанию на вашем компьютере. Во время теста TestingBot делает снимки экрана и записывает видео, чтобы подтвердить, что тест прошел успешно. Безопасная среда тестирования позволяет запускать тесты на локальном компьютере, в локальной сети или на сервере через VPN.
Для использования TestingBot необходимо создать учетную запись. Они предлагают бесплатную версию, однако версия немного ограничена. В целом это хороший инструмент для тестирования вашего сайта на разных устройствах и в разных браузерах.
10. Microsoft Expression Web SuperView
Microsoft SuperView — это новая технология, призванная облегчить жизнь разработчикам.
Автономная версия этого программного обеспечения поддерживает только веб-браузеры IE, а полная версия может поддерживать браузеры Mozilla Firefox и Apple Safari.
Судя по отзывам, которые я прочитал, пользователи довольны его функциями. Это дает им комфорт в отношении времени отклика и удобен в использовании. Обратите внимание, что вы не можете использовать это без Expression Web.
Поделитесь своими мыслями!
Это одни из лучших инструментов, которые вы можете использовать для кросс-браузерной проверки. Я надеюсь, что вы найдете некоторые из этих инструментов полезными при проектировании и разработке вашего следующего веб-сайта.
Вы уже пользуетесь некоторыми из этих инструментов? Пожалуйста, поделитесь с нами своим опытом работы с любыми инструментами кроссбраузерного тестирования в разделе комментариев.
В следующем разделе мы дадим вам несколько замечательных советов по кроссбраузерному стилю.
Простые, но важные советы по стилю для разных браузеров, которые должен знать каждый
Многие искали советы по кросс-браузерной стилизации, которые могут помочь им решить проблемы совместимости браузеров. В конце концов, создать веб-сайт может быть легко, но разработать такой, который будет выглядеть одинаково во всех браузерах, может быть сложно. На протяжении многих лет совместимость браузеров — одна из самых сложных частей веб-разработки.
Как веб-дизайнер / разработчик, мы всегда стремимся сделать так, чтобы посетители нашего веб-сайта были удобнее при просмотре нашего сайта. Последовательный вид в каждом браузере оставляет у посетителя хорошее впечатление о сайте.
Если вы занимаетесь разработкой веб-сайтов в течение длительного времени, вы можете согласиться со мной в том, что IE8 и младшие версии IE для юрского периода — кошмар для веб-дизайнеров и разработчиков. Учитывая этот факт, все еще есть люди, использующие эти версии IE для просмотра веб-сайтов.
Это лишь одна из проблем, с которыми мы можем столкнуться при разработке кросс-браузерного веб-сайта. Хорошо то, что мы можем изменить дизайн сайта или внедрить некоторые передовые методы, чтобы они были совместимы и выглядели одинаково во всех браузерах. В этой статье я покажу вам несколько советов и приемов кроссбраузерной стилизации, которые упростят разработку вашего веб-сайта.
Использовать сброс CSS
Давайте посмотрим на тот факт, что веб-браузеры интерпретируют разные стили по умолчанию для элементов HTML. Некоторые браузеры по-разному интерпретируют значения стилей, таких как поля и отступы.
Чтобы исправить эту проблему, рекомендуется добавить сброс CSS в начало таблицы стилей. Это сбросит все элементы CSS. Это также будет означать, что он будет начинаться с нуля, что даст вам полный контроль над таблицей стилей, не беспокоясь о проблемах CSS браузера, таких как поля, отступы и выравнивание.
У Эрика Мейера для этого есть хороший набор правил CSS. Вы также можете рассмотреть Normalize.css Николаса Галлахера, современную альтернативу сбросу CSS с поддержкой HTML5.После того, как вы связали правила CSS с разметкой, теперь вы можете убедиться, что у вас есть начальный нулевой базовый CSS в каждом браузере.
Проверьте свой HTML и CSS
Перед запуском или публикацией веб-сайта рекомендуется проверить как HTML, так и CSS с помощью валидаторов, поскольку это исправит некоторые незначительные ошибки, которые могут вызвать проблемы в будущем.
Вы можете использовать W3C HTML Validator и CSS Validator. Это проверенные валидаторы W3C, но не стесняйтесь использовать свои собственные инструменты, если у вас есть другой ресурс валидатора HTML и CSS, который вам подходит.
IE Условные комментарии
Юрские версии IE доставляли веб-дизайнерам и разработчикам головную боль, когда дело касалось проблем совместимости. В качестве ответа на эту проблему Microsoft разработала в своем браузере условные комментарии, которые позволяют связывать таблицу стилей, которая будет интерпретироваться только IE. Ознакомьтесь с приведенным ниже кодом.
Приведенный ниже код будет нацелен на все версии IE.
! & lt; - [если IE] & gt; & lt; link href = "ie.css" rel = "stylesheet" type = "text / css" /! & gt; & lt; [endif] - & gt;
Приведенный ниже код предназначен для конкретной версии IE.
! & lt; - [если IE6] & gt; & lt; link href = "ie.css" rel = "stylesheet" type = "text / css" /! & gt; & lt; [endif] - & gt;
Использовать префиксы поставщиков
Стандарты W3C постоянно развиваются. Хорошая практика заключается в том, что вы знаете определенные недостатки, если браузер поддерживает определенное свойство CSS. Такие стили, как закругленные углы, тени и градиенты, теперь могут быть реализованы с использованием только CSS без использования изображений.
Использование префиксов поставщиков сэкономит вам много времени, не беспокоясь о том, поддерживает ли браузер ваш CSS.
Ознакомьтесь со следующим списком префиксов поставщиков.
1. Safari и Chrome ( -webkit- )
2. Firefox ( -moz- )
3. Opera ( -o- )
4. Internet Explorer ( -ms- )
В качестве примера возьмем свойство 907 907 907 907 907 907 907 907 907 префиксы поставщиков для конкретных браузеров.
-webkit-transition: легкость всего 4s; -моз-переход: все 4с легкостью; -ms-transition: легкость all 4s; -о-переход: легкость all 4s; переход: легкость всех 4с;
Очистите свои поплавки
Все мы знаем, как перемещать элементы влево или вправо с помощью свойства стиля float . По умолчанию, если вы используете только один float вместе с неплавающим элементом, он будет просто течь вдоль стороны плавающего элемента.
Но проблема не в этом; чаще всего мы перемещаем divs слева и справа и оборачиваем их контейнером или оберткой. Рассмотрим изображения ниже.
Это изображение показывает, чего мы пытаемся достичь.
Но вместо этого наши div выглядят как это изображение.
Эту проблему можно решить, просто очистив значение с плавающей запятой, используя свойство CSS clear и добавив значение к . Это означает, что оба поплавка будут чистыми.
Измерение размера шрифта
Хотя нет фиксированных правил для большого пальца, какие измерения размера шрифта использовать, я бы рекомендовал использовать ems, (em) и процентов, (%), поскольку ems и проценты основаны на предпочтениях по умолчанию, установленных в браузере пользователя.
Большинство людей используют пикселей, или точек, — это измерения, основанные на разрешении экрана. Это всегда исправлено.
Независимо от ваших предпочтений, эта статья Как изменить размер текста в CSS поможет вам узнать больше о тексте в CSS.
Всегда тестируйте свой сайт в разных браузерах
Возможно, вам лень тестировать свой веб-сайт в разных браузерах, думая, что он хорошо выглядит в современных браузерах, поверьте мне, я был там, но не делаю этого, это может испортить впечатление посетителей вашего сайта.
Использование эмулятора, такого как плагин для ложки, может сэкономить вам время, но настоятельно рекомендуется, если вы тестируете свое творение непосредственно в самом браузере.
Код Просто
Coding просто упрощает и ускоряет весь рабочий процесс. Что я имею в виду? Простое использование простых элементов при создании вашего веб-сайта значительно упрощает задачу браузера по чтению вашего сайта.
В качестве примера, вместо использования таблиц или абзацев при создании навигации вы можете просто использовать неупорядоченный список для формирования навигации.При создании адаптивного сайта вместо таблиц отлично работает divs . Будьте проще, систематизируйте свои коды и назовите их правильно. Поверьте, это сэкономит вам много времени и избавит от головной боли, когда вы столкнетесь с некоторыми проблемами.
Полировка
Есть и другие полезные советы и рекомендации по кроссбраузерности, но они помогут вам разобраться в основных принципах создания надежного кроссбраузерного интерфейса.
Было бы неплохо потратить некоторое время, чтобы прочитать свои коды и проверить их в разных браузерах.Если вы знаете еще несколько приемов и советов, которых здесь нет, или у вас есть комментарии или предложения, я хотел бы услышать от вас. Пожалуйста, оставьте их в разделе комментариев ниже.
Мы были поглощены совместимостью браузеров, что мы забыли о приложениях на наших мобильных устройствах и о том, как они меняют мир ИТ. Хорошо, возможно, браузер и компьютер не исчезнут, но трафик на мобильных устройствах быстро растет.
Мрачное будущее веб-браузеров
В связи с быстрым развитием технологий, особенно все мобильные устройства, которые мы сегодня называем смартфонами, являются частью мейнстрима и, возможно, являются самой важной вещью в нашей жизни.Итак, отправляя сообщение со своего QWERTY-устройства Android или играя в Fruit Ninja на своем последнем iPhone, вы когда-нибудь думали, что сами меняете ИТ-мир?
Что ж, если нет, я могу сказать вам точно, что вы делаете. При более частом использовании портативных устройств и меньшего количества настольных компьютеров новейшие гаджеты быстро устаревают. Не осознавая, что мы отключились от сети и нам больше не нужны компьютеры — это также означает, что нам больше не нужны браузеры. А зачем нам? В конце концов, наши смартфоны наполнены приложениями, которые могут занять нас долгое время.Иногда я даже не проверяю свой Facebook со своего компьютера, даже если я нахожусь рядом с ним, потому что это намного проще сделать с телефона. С тех пор, как мир информационных технологий сделал возможным беспроводное подключение к Интернету, никто не оглядывался назад. Сегодня люди вкладывают гораздо больше денег в телефоны и портативные устройства, такие как планшеты или устройства для чтения электронных книг, чем в компьютеры.
Автор изображения ~ jeroen-tje
Интернет без браузера
Легко увидеть, как мы отключились.Это делают Apple iOS и Android; Adobe Flash Player 10.2 и технологии AIR. HTML5 становится все более популярным и поддерживается на многих портативных платформах, и другие компании, такие как Blackberry или Nokia, следуют за ним. В App Store более 400 000 приложений, это невероятный рост по сравнению с 500 в начале. У Android около 400 000 приложений, и их число постоянно растет. Год начался примерно с 300 000 приложений для обеих платформ и закончился, возможно, почти 1 миллионом из них.Android включал Flash из версии 2.2 Froyo, и это сделало портативные устройства, работающие на платформе с открытым исходным кодом, еще более популярными. И знаете, что в этом хорошего? Что вам не нужно ничего, кроме подключения к Wi-Fi или 3G / 4G, для доступа к ним со всего мира.
Почему мы говорим о приложениях, когда говорим о браузерах? Потому что, если задуматься, приложения — это не что иное, как веб-сайты, доступ к которым осуществляется без браузера. И в 2011 году их скачали более 10 миллионов.Это огромное количество пользователей, которые получили доступ к этой информации с портативных устройств, избегая использования браузера. И это должно быть четким знаком будущего Интернета. Приложения более интуитивно понятны, быстрее и проще в использовании, поэтому они предпочтительнее Chrome, Mozilla, Safari или любого другого приложения. Еще одним преимуществом является то, что к приложениям можно получить доступ отовсюду, а для браузера вам понадобится не только Интернет, но и компьютер.
Смартфон и Интернет
Смартфон также всегда позволит вам получить доступ к Интернету, так зачем иметь большой ноутбук, если у вас может быть карманное устройство, которое может делать то же самое? Исследование, проведенное два года назад, показало, что к 2013 году просмотр с мобильных устройств будет более популярным, чем с компьютеров.Это кажется вполне возможным, учитывая рост использования смартфонов на 110% в США в 2009 году и на 148% во всем мире. Кроме того, молодые пользователи Интернета получают образование в мире смартфонов, а это означает, что компьютер будет значить для них даже меньше, чем для нас.
Источник: BettyArmado через Chrome Store
Это может быть отличной новостью для дизайнеров — до сих пор у всех должна была быть веб-страница, скоро всем придется иметь мобильное устройство версии .Больше работы, больше денег для индустрии дизайна. Например, Китай — огромная отрасль с огромным потенциалом. Не у многих там есть планшеты или смартфоны, но многие говорят, что через 3-4 года у всех будет такой. С рынком, насчитывающим почти 1 миллиард мобильных абонентов, будет огромная потребность в мобильных веб-сайтах для компаний и частных лиц. Итак, в итоге, тот факт, что веб-браузеры находятся на спаде, не так уж и плох для нас — у нас все равно будет много работы.
В настоящее время в Китае более 300 миллионов пользователей мобильного Интернета, и это около 60% всех пользователей мобильного и настольного Интернета по всей Европе — здесь мы говорим об огромных цифрах.Мы говорим о китайском эквиваленте eBay, Taobao, по которому транзакции за последний год составили около 60 миллиардов долларов; и это в то время как eBay был в восторге от всего всего за 2 миллиарда долларов. Все это происходит, когда основные интернет-провайдеры уже обновляют скорость до 4G. Вы видите, куда я иду? Как дизайнеры, мы можем быть обеспокоены тем, что наши рабочие места исчезнут через 15 лет, но на самом деле, кто знает, сколько еще проблем возникнет перед нами к тому времени?
Однако правда в том, что после появления новой веб-технологии всегда проходит до пяти лет, прежде чем люди овладевают ею и узнают, как она действительно работает.Смартфоны сегодня огромны, но я не думаю, что они достигли своего максимального потенциала. Впереди еще много всего, и то, что мы думаем, что знаем все, не означает, что мы действительно знаем. Веб-браузеры по-прежнему популярны и широко используются, но когда-нибудь они уйдут в прошлое, потому что ничто не живет вечно в сети. Нет такой вещи, как технология, которая не улучшалась бы с момента ее выпуска (если она не была выпущена недавно).
Итог
Суть этого раздела в том, что даже если браузеры исчезнут через несколько лет (или, по крайней мере, их использование уменьшится), дизайнерам и разработчикам все равно придется много работать.Интернет почти пресыщен дизайном и экспертами, через пять лет он все перейдет на портативные устройства. Как уже говорилось, это означает, что для нас требуется гораздо больше работы как для настольных, так и для портативных устройств. В какой-то момент все технологии будут доступны и на портативных устройствах, и проектирование для них, возможно, будет даже более сложным, чем проектирование для настольных компьютеров.
Новички сегодня — эксперты завтрашнего дня. Все мы знаем, что произойдет в ближайшей перспективе, так почему бы не попытаться улучшить это, позволяя нынешним экспертам делать свою работу? Кто знает, через пять лет, возможно, именно вы зарабатываете большие деньги на всех типах клиентов, и, как правило, другие будут занимать ваше место в «кресле последователя».Все более широкое использование смартфонов и планшетов привносит новый вкус в индустрию дизайна, и многие новые задачи еще впереди. Будьте готовы сразиться со всеми!
Заключение
Вот и все. Лучшие инструменты для проверки кроссбраузерности, советы по кроссбраузерному кодированию и проектированию, и, конечно же, мы не могли не упомянуть возможное будущее веб-дизайна и браузеров. Какое у вас впечатление? Расскажите нам в комментариях, мы будем очень признательны.
Этот пост может содержать партнерские ссылки.См. Раскрытие партнерских ссылок здесь .
Бесплатное кроссбраузерное тестирование | Попугай QA
Веб-приложения — непостоянные звери, и то, что отлично работает в одном веб-браузере, в другом может выглядеть беспорядочно. Чтобы убедиться, что ваш веб-сайт имеет единый вид, функции и функциональность для всех пользователей, вы должны провести кросс-браузерное тестирование. Но что такое кроссбраузерное тестирование и как оно проводится?
Почему люди проводят кросс-браузерное тестирование?
Доля рынка
веб-браузеров в настоящее время разделена между несколькими браузерами, включая Google Chrome, Mozilla Firefox, Apple Safari, Opera и Microsoft Edge (ранее известный как Microsoft Internet Explorer).Кроме того, каждый из этих браузеров имеет множество различных версий, каждая из которых содержит исправления ошибок, обновления пользовательского интерфейса и новые функции. Все это означает, что у пользователей есть буквально десятки вариантов для серфинга в Интернете в любой момент времени.
Помимо самих браузеров, существуют также различные клиентские компоненты, которые могут вести себя по-разному от браузера к браузеру, такие как апплеты Java, JavaScript и Flash. Браузеры даже различаются между операционными системами: например, функция преобразования текста в речь в Safari доступна только в продуктах Apple.Еще больше различий видно, так сказать, только под капотом.
Таким образом, если вы хотите быть уверены, что ваш веб-сайт правильно работает в разных браузерах, операционных системах и устройствах, вам необходимо выполнить кроссбраузерное тестирование.
Как провести кроссбраузерное тестирование вручную
При таком большом количестве вариантов, требующих проверки, ручное кроссбраузерное тестирование может оказаться долгим и сложным процессом. Вот несколько советов, которые сделают его более приятным:
- Создайте на своем веб-сайте коллекцию элементов и компонентов, которые будут использоваться на разных страницах, чтобы уменьшить количество контента, который необходимо тестировать.
- Браузеры, такие как Firefox и Chrome, предлагают пользователю выполнить автоматическое обновление, поэтому вам, вероятно, потребуется протестировать только несколько из их последних версий. Другие браузеры, такие как Internet Explorer и Safari, нуждаются в тестировании старых версий.
- Вместо того, чтобы тестировать браузеры один за другим, тестируйте их параллельно с помощью такого инструмента, как Ghostlab, который синхронизирует ваши действия в браузере одновременно на нескольких браузерах и устройствах.
- Используйте такие инструменты, как W3C Markup Validation Service и CSS Lint, чтобы проверить свой HTML и CSS перед тестированием.
Инструменты кроссбраузерного тестирования
Существует ряд инструментов и программного обеспечения для тестирования качества, доступных для кросс-браузерного тестирования. Некоторые из самых популярных:
- Browsershots: Бесплатный и простой инструмент, который делает снимки экрана вашего веб-сайта, показывая, как он выглядит в различных браузерах, работающих в операционных системах Windows, Mac, Linux и BSD.
- BrowserStack: Служба, использующая облачные вычисления для тестирования вашего веб-сайта в различных браузерах, операционных системах и устройствах без необходимости использования виртуальных машин или эмуляторов.
- Инструменты Microsoft Edge: Бесплатный набор инструментов Microsoft, который особенно полезен, если вы хотите узнать, как ваш веб-сайт выглядит в Internet Explorer и Microsoft Edge. Вы можете увидеть, как ваш веб-сайт отображается в нескольких распространенных конфигурациях браузера и устройств, а также выполнить тестирование браузера в Edge и четырех новейших версиях Internet Explorer.
Какие версии браузеров следует тестировать?
Тестирование всех десятков и десятков версий браузеров, вероятно, для вас неосуществимо, особенно если умножить это число на количество устройств и операционных систем, на которых может использоваться каждая версия.В результате во время тестирования вам необходимо установить приоритеты для определенных версий браузера.
Скорее всего, у вас уже есть политика поддержки браузеров, в которой указано, какие версии браузеров официально поддерживает ваш сайт. Используйте эту политику, чтобы определить, какие браузеры следует выделить во время тестирования. Чтобы дополнить эту политику, изучите аналитику своего веб-сайта, чтобы узнать, какие браузеры, устройства и операционные системы люди используют на вашем сайте. Если вы ориентируетесь на конкретную страну или регион, воспользуйтесь веб-сайтом, например StatCounter Global Stats, чтобы узнать, какие версии браузеров там чаще всего используют местные жители.
Хотя кроссбраузерное тестирование может показаться болезненным, следование приведенным выше советам направит вас на верный путь.
что такое проблемы кроссбраузерной совместимости
Самое простое решение — использовать modernizr (библиотека обнаружения функций для HTML5 / CSS3), которая, как сказано в названии, является js lib для обнаружения функций. Проблемы кроссбраузерности: CSS-хаки, понимание совместимости. Однако, если у тестировщика нет доступа к личному устройству … Если ваш веб-сайт можно просматривать в различных браузерах и он выглядит так, как должен, ваш сайт является кроссбраузерным.На заключительном этапе разработки жизненно важно проверить свой веб-сайт на наличие проблем с кросс-браузерной совместимостью. Несомненно, можно сделать вывод о том, что веб-сайт, который является кроссбраузерным, соответствует стандартам W3C. Решение этих проблем кросс-браузерной совместимости может быть сложной задачей. Тестирование кроссбраузерности — это практика разработки веб-сайта таким образом, чтобы он правильно функционировал во всех веб-браузерах в компьютерной системе. Прежде чем вы даже перейдете к кроссбраузерным проблемам, вы должны уже исправить ошибки в своем коде (см. «Отладка HTML», «Отладка CSS» и «Что пошло не так?» Помогите улучшить эту статью, добавив ссылки на надежные источники.Кроссбраузерность означает веб-сайт, определенный для нескольких браузеров. Не имеет значения, из какого браузера посетители / аудитория заходят на ваш веб-сайт, поскольку они смогут получать ту же информацию с вашего веб-сайта. Кроссбраузерная совместимость — это способность веб-сайта или веб-приложения работать в разных браузерах и постепенно ухудшаться, когда функции браузера отсутствуют или отсутствуют. Тестирование кроссбраузерности — это практика разработки веб-сайта таким образом, чтобы он правильно функционировал во всех веб-браузерах в компьютерной системе.В своем еженедельном обзоре TheWebAppMarket освещает LambdaTest, облачную платформу кросс-браузерного тестирования для масштабного выполнения тестов веб-автоматизации. Как следует из названия, кроссбраузерное тестирование (CBT) — это процесс для выполнения тестов в нескольких браузерах. В результате некоторые технологии несовместимы друг с другом. 1. Часто бывает полезно… Он также выявляет незначительные ошибки кодирования, которые могут вызвать проблемы кроссбраузерной совместимости. Самое главное — привлечь как можно больше посещаемости на сайт.Если вы хотите, чтобы ваше приложение было кроссбраузерным, оно должно работать таким же образом в таких веб-браузерах, как Internet Explorer, Mozilla Firefox, Google Chrome, Opera и Safari. На протяжении многих лет совместимость браузеров — одна из самых сложных частей веб-разработки. Кроссбраузерная совместимость — это способность веб-сайта или веб-приложения работать в разных браузерах и ухудшаться, когда функции браузера отсутствуют или отсутствуют. Как говорится, ничто не сравнится с настоящим.Кроссбраузерная совместимость не означает, что сайт или приложение одинаково работают во всех браузерах. Другими словами, кроссбраузерность означает, что пользователи могут получить доступ к идентичным возможностям, но не обязательно одинаковым образом. В чем проблема совместимости браузера? Кроссбраузерное тестирование чрезвычайно полезно для решения всех этих проблем совместимости. Проверка HTML / CSS. Некоторым разработчикам нравится просто предлагать лучший браузер для просмотра страницы — они добавляют где-нибудь на странице поле «Этот веб-сайт выглядит лучше всего» и надеются, что пользователи последуют их совету.Проблемы с кроссбраузерностью обычно возникают по следующим причинам: иногда браузеры содержат ошибки или по-разному реализуют функции. Кроссбраузерная совместимость в конечном итоге очень мало связана с тем, как выглядит веб-сайт, а гораздо больше — с тем, как он функционирует. Эта проблема известна как проблема совместимости браузера и является одной из самых серьезных проблем, с которыми сегодня сталкиваются веб-разработчики. Саймон Джонс (веб-дизайнер), 26 ноября 2018 г. Тестировщики программного обеспечения могут безгранично комбинировать различные устаревшие и современные браузеры для тестирования приложений и веб-сайтов с целью устранения проблем совместимости.Кроссбраузерное тестирование в удаленных браузерах. Вы часто замечаете эту проблему, когда просматриваете свой сайт, а некоторые элементы находятся не в нужном месте, не отображаются должным образом или просто не загружаются. Внедрение подробного кросс-браузерного тестирования для выявления функциональных проблем вместе с несоответствиями в макете. Если вы разработчик, которому нужен инструмент, который просто поддерживает Internet Explorer, то: • 7 распространенных проблем совместимости между браузерами, которых следует избегать 1. Проблемы с кодом JavaScript. Проблемы с кодом JavaScript в основном возникают, когда разработчики придумывают функции на веб-страницах, которые не поддерживают старые браузеры или… Проверить всю веб-страницу, чтобы узнать об ошибке, очень неприятно, но если вы знаете, в чем может быть проблема, ее очень легко исправить.Благодаря кроссбраузерному тестированию мы гарантируем, что веб-приложение или веб-сайт будут работать единообразно и плавно в браузерах и устройствах, которые: • Неправильный (или нет) DOCTYPE. Помимо использования крупномасштабных решений, таких как SaaS, есть несколько других принципов проектирования и инструментов, которые вы можете использовать, чтобы обеспечить совместимость вашей работы с широким спектром систем и браузеров. Браузер Microsoft Edge легко поможет вам выполнить проверку кроссбраузерной совместимости на вашем сайте. Термин кроссбраузерность существует с момента начала веб-разработки.Протестируйте Chrome, Firefox, Safari, Edge, IE и другие. Кроссбраузерность можно определить как способность веб-сайта, приложения или скрипта одинаково поддерживать различные веб-браузеры. К сожалению, это случается редко. Цель состоит в том, чтобы сделать веб-сайт видимым и обеспечить правильное отображение страниц в основных браузерах. Если веб-сайт не отображается должным образом, вина за это ложится на разработчика. Руководство W3C по обеспечению доступности веб-контента гласит, что к веб-сайту должны иметь доступ все, особенно люди с ограниченными возможностями.Вот некоторые из наших фаворитов: 1. Теперь, когда IE занимает большую часть рынка, вы можете подумать о выборе самой популярной версии IE и сразу перейти к разработке HTML-страниц. Благодаря кроссбраузерному тестированию мы обеспечиваем единообразную и бесперебойную работу веб-приложения или веб-сайта в браузерах и устройствах, которые… Авторы редакционной группы UsabilityGeek. Есть ли проблемы совместимости с Dreamweaver? Различные комбинации браузера и ОС, например, в популярных браузерах, таких как Firefox, Chrome, Edge, Safari, в любой из популярных операционных систем, таких как Windows, macOS, iOS и Android.Проблемы кроссбраузерной совместимости вызваны ошибками в коде веб-сайта. Одна из самых больших проблем с CSS или каскадными таблицами стилей — это проблема кроссбраузерной совместимости. Поиск и устранение проблем кросс-браузерной совместимости в CSS и HTML. Таким образом, мы сможем глубоко понять важность и совместимость кросс-браузеров — это термин, используемый для использования порталов, веб-сервисов и сетей электронной коммерции, которые работают в разных стилях интернет-браузеров и на разных платформах.Он разработан для обеспечения совместимости приложений, создаваемых в одном браузере, с другими. Вы можете заметить проблемы с HTML и CSS, когда начнете реализовывать функции, использующие префиксы CSS. Это кошмар любого веб-дизайнера и разработчика. Метки: java, javascript, issues. Кроссбраузерная совместимость: почему это важно? Это помогает в привлечении большого количества потенциальных клиентов. Кроссбраузерное тестирование — это тип тестирования, чтобы проверить, работает ли приложение в разных браузерах, как ожидалось, и корректно ли оно деградирует.Это процесс проверки совместимости вашего приложения с различными браузерами. Обеспечение браузерной и кроссплатформенной совместимости. Веб-браузер — это средство представления веб-сайтов в Интернете. Кроссбраузерная совместимость. Сегодняшние проблемы совместимости с браузерами сталкиваются с каждым веб-дизайнером, потому что сегодня на рынке доступно большинство различных браузеров, разные экраны, разные платформы, поэтому веб-страница не выглядит одинаково во всех доступных браузеры. Нет проблем с доступностью. Самое главное — привлечь как можно больше трафика на сайт.Тестирование аппаратной и сетевой совместимости. Первостепенная важность кроссбраузерного тестирования заключается в том, что оно позволяет обеспечить удобство работы для всех ваших пользователей независимо от устройств и браузеров. • Независимо от того, какой у вас веб-сайт … 2. Сегодня Microsoft и Google объявили, что они присоединяются к инициативе # Compat2021, новой кросс-браузерной инициативе, направленной на улучшение совместимости браузеров для веб-разработчиков. Метки: java, javascript, issues. Почему возникают проблемы с кроссбраузерностью при наличии стандартов W3C и т. Д.? Упростите свой код — это хорошая практика, поскольку это также снижает время загрузки, уменьшает общую задержку и упрощает процесс обновления или сопровождения кода.Есть ли какие-либо различия в способах отображения HTML-содержимого в основных интернет-браузерах? Идеальное мобильное или веб-приложение единообразно работает в сочетании различных браузеров, версий, устройств и ОС. Нет проблем с доступностью. Самое главное — привлечь как можно больше трафика на сайт. Вот почему нам нужно тестирование кросс-браузерной совместимости. Кроссбраузерная совместимость чем-то полностью отличается от мультибраузерной совместимости. Кроссбраузерные средства, разработанные для нескольких браузеров.Во время дизайна и разработки веб-сайта очень важно сосредоточиться на его отзывчивости. Кроссбраузерная совместимость — это способность сайта или веб-приложения работать в различных браузерах и фреймворках. Кроссбраузерная совместимость в конечном итоге очень мало связана с тем, как выглядит веб-сайт, а гораздо больше — с тем, как он функционирует. Гугл Хром. В то время как возможность кроссбраузерности позволяет правильно отображать веб-сайт или веб-приложение во всех браузерах. Разные браузеры по-разному читают, интерпретируют и обрабатывают код.Решение распространенных проблем HTML и CSS. К счастью, у всех этих определений есть общая тема. Кроссбраузерное тестирование — это процесс тестирования вашего сайта или веб-приложения в разных браузерах, операционных системах, разрешении экрана и устройствах для обеспечения согласованного поведения и функциональности для конечных пользователей. Я не проверял другие браузеры. Я застрял в аду кроссбраузерной совместимости, и у меня просто нет опыта веб-дизайна (я веб-разработчик), чтобы понять, как решить проблему, не нарушая ее в других браузерах.В современной сети Интернет не редкость, когда многие посетители используют другой браузер. Есть ли какие-либо различия в способах отображения HTML-содержимого в основных интернет-браузерах? Важность кроссбраузерной совместимости в веб-дизайне. Кроссбраузерность — это полноценная работа сайта в любом браузере или приложении под любой операционной системой. Но сейчас в сети доступно несколько браузеров. Я был бы признателен за любой совет по изменению html и css, чтобы сделать его совместимым между браузерами (IE9, Firefox, Chrome).Вполне ожидаемо, что разработчики могут опустить в синтаксисе определенный «закрывающий тег» или «точку с запятой» при написании кода. Многие компании полагаются на команду QA при кроссбраузерном тестировании. Независимо от того, каков ваш веб-сайт, лучший способ избавиться от ошибок в нескольких браузерах и устройствах — это протестировать его в реальных браузерах и устройствах, например, на реальных пользователях. Когда вы создаете веб-сайт, вы просто должны понимать, что он будет отображаться в разных браузерах, которые работают в разных операционных системах и, возможно, на устройствах, отличных от традиционных настольных компьютеров, например планшетов или смартфонов.Преимущество создания веб-сайта с возможностью вычислений в браузере заключается в том, что это увеличивает охват веб-сайта и сокращает потери в производительности. Кроссбраузерное тестирование проверяет совместимость веб-приложения или веб-сайта с разными браузерами, операционными системами и устройствами. Что такое кроссбраузерная проблема? Обеспечение кросс-браузерной совместимости ваших веб-приложений становится все более и более важным, поскольку работникам предоставляется все больше и больше вариантов выбора веб-браузера. И это несмотря на приверженность кодированию в стандартном HTML и CSS.В этом контексте компании попытаются исправить пять основных проблем с CSS. Как говорится, ничто не сравнится с настоящим. Затем вы можете настроить свои стили для других браузеров. Разработка веб-страниц, совместимых с кроссбраузерностью, с использованием javascript иногда бывает сложной задачей. Кроссбраузерное тестирование — это тип нефункционального тестирования, которое позволяет вам проверить, работает ли ваш сайт так, как задумано, при доступе через :. Адаптивный дизайн — это новейший способ разработки, которым следуют большинство разработчиков для разработки любой кроссбраузерной совместимости, которая относится к ситуации, когда веб-сайт отображается одинаково на всех устройствах с подключением к Интернету, независимо от их типа.И очень важно обеспечить единообразное и качественное взаимодействие с пользователем во всех комбинациях. Примером этого является случай, когда кто-то посещает ваш сайт, скажем, в Internet Explorer, и макет сайта отображает ваш контент иначе, чем когда вы находитесь в другом браузере. Слои можно использовать, но их нужно преобразовать в таблицы. IE Тестер. Таким образом, ваши проблемы совместимости должны решаться в индивидуальном порядке для отдельных браузеров. Какие есть возможные решения? В идеальном мире каждый браузер имел бы одинаковый внутренний стиль и одинаково отображал бы все элементы HTML.Кроссбраузерный CSS — достижимая цель в разумных пределах. Кроссбраузерность — это полноценная работа сайта в любом браузере или приложении под любой операционной системой. Независимо от того, используют ли ваши посетители Google Chrome, Internet Explorer, Firefox или Safari (а также другие мобильные или немобильные браузеры), они должны иметь возможность получать ту же информацию и опыт с вашего сайта. Давайте посмотрим на некоторые проблемы совместимости и найдем решение для некоторых из них.Материал, не полученный от источника, может быть оспорен и удален. Откройте браузер Edge. Удачи вам в решении проблем кросс-браузерной совместимости, и я надеюсь, что это руководство помогло вам разобраться в наших уникальных проблемах. В контексте избежания проблем совместимости между браузерами, это не будет совместимым с браузером. Проверка кодов HTML и CSS может создать серьезные проблемы для… Благодаря кроссбраузерной совместимости вы можете легко преодолеть такую проблему и сохранить все в идеальном состоянии. Пора глубже разобраться в наиболее распространенных проблемах, связанных с кроссбраузерностью.Когда пользователь просматривает веб-сайт, он не понимает, что происходит за операционной системой и браузером. Самое важное предостережение при изучении DHTML заключается в том, что существует множество проблем с совместимостью. Вы знаете, что у вас проблема кроссбраузерной совместимости, когда вы получаете жалобы от посетителей на то, что некоторые функции вашего веб-сайта не работают. См. Все браузеры. Кроссбраузерное тестирование дает уверенность в том, что поведение веб-сайта одинаково для разных браузеров. Проблема кроссбраузерной совместимости — одна из важных проблем, с которыми мы сталкиваемся в веб-приложении.В этом технологическом мире тестирование совместимости между браузерами стало неотъемлемой частью разработки программного обеспечения. Прекрасным примером является полноценный сайт… Работа в нескольких браузерах означает создание эквивалентного взаимодействия с пользователем, а не идеального. Нет проблем с доступностью. Он разработан для обеспечения совместимости приложений, создаваемых в одном браузере, с другими. Что такое кроссбраузерная проблема? После того, как вы окончательно определились, какие браузеры вы включите в свою работу, следующим шагом будет создание реальных HTML-страниц.Кроссбраузерная совместимость. Сегодняшние проблемы совместимости с браузерами сталкиваются с каждым веб-дизайнером, потому что сегодня на рынке доступно большинство различных браузеров, разные экраны, разные платформы, поэтому веб-страница не выглядит одинаково во всех доступных браузеры. Проблемы кроссбраузерной совместимости вызваны ошибками в коде веб-сайта. Обеспечение кросс-браузерной совместимости ваших веб-приложений становится все более и более важным, поскольку работникам предоставляется все больше и больше вариантов выбора веб-браузера.Как решить проблемы кросс-браузерной совместимости? Кроссбраузерное тестирование — это процесс проверки того, будут ли веб-приложения правильно работать в различных веб-браузерах. Для лучшего опыта нам нужно провести кросс-браузерное тестирование, чтобы клиент получил тот же пользовательский интерфейс приложения, даже если он использует другой браузер. Браузеры по умолчанию имеют макет дизайна (стиль CSS), который применяется к веб-сайту. Ручное тестирование сайта в разных браузерах… Эта проблема важна, поскольку в настоящее время для просмотра веб-страниц используется множество веб-браузеров, и все они имеют разные стандарты.Кроссбраузерная совместимость не означает сайт или приложение, которое проверяет наличие проблем совместимости с браузерами в наиболее распространенных веб-браузерах: совместимость с Internet Explorer до версии 6.0; Совместимость настольных браузеров в Chrome, Firefox, Safari, Opera и Edge; Совместимость с мобильным браузером на iPhone, iPad и Android; Кроссбраузерное тестирование. Википедия определяет «кроссбраузерность» как способность веб-сайта поддерживать несколько веб-браузеров. Кроссбраузерный CSS — достижимая цель в разумных пределах.В разделе «Строка пользовательского агента» выберите версию браузера, которую вы хотите протестировать. Разработка веб-страниц, совместимых с кроссбраузерностью, с использованием javascript иногда бывает сложной задачей. Последние версии Mozilla / Netscape и Internet Explorer фактически начали сближаться, но разработчики, работающие с DHTML в разгар войны браузеров, быстро поняли, что разработка кроссбраузерного DHTML — очень сложная задача. Кроссбраузерность относится к ситуации, когда веб-сайт отображается одинаково на всех устройствах с подключением к Интернету, независимо от их типа.Кроссбраузерность под названием # Compact2021 направлена на устранение проблем совместимости в пяти ключевых областях, таких как CSS Flexbox, CSS Grid и… Как решать проблемы кроссбраузерной совместимости? Следует отметить, что Safari частично поддерживает формы HTML5 и маски CSS. Эта проблема известна как проблема совместимости браузера и является одной из самых серьезных проблем, с которыми сегодня сталкиваются веб-разработчики. Вот пять наиболее распространенных проблем (и способы их устранения). Сегодня совместимость браузеров — это скорее проблема разработчика, чем поставщика.Чтобы получить максимальную отдачу от ваших сайтов в Интернете или интрасети, они должны быть доступны для всех. Кроссбраузерная совместимость чем-то полностью отличается от мультибраузерной совместимости. Создавайте свой сайт с учетом того, что не все функции будут работать. Что такое кроссбраузерное тестирование? Адаптивный и кроссбраузерный веб-сайт обеспечивает удобный просмотр и повышает удобство работы пользователей. Небольшое предупреждение — если вы используете в своей системе более позднюю версию IE, я бы не советовал пытаться установить более раннюю версию; это действительно может испортить вашу систему.Тестирование предполагаемого оборудования и сетей для определения их способности успешно обрабатывать требуемую обработку. Кроссбраузерная совместимость означает, что веб-сайт используется во всех без исключения версиях браузеров. Как запустить тестирование кроссбраузерной совместимости. В результате некоторые технологии несовместимы друг с другом. Совместимость браузера — это способность или гибкость веб-сайта, веб-приложения, сценария или HTML-дизайна для работы в различных веб-браузерах, доступных на рынке.Несколько лет назад было не так много браузеров, чтобы пользователи Интернета могли просматривать веб-сайты. То, как вы решите проблемы, зависит от того, что конкретно вы делаете. Ни одна виртуальная машина никогда не сможет сравниться по эффективности с собственными функциями устройства. Люди должны понимать, что кроссбраузерная совместимость больше связана с функциональностью сайта, чем с его внешним видом. В конце концов, создать веб-сайт может быть легко, но разработать такой, который будет выглядеть одинаково во всех браузерах, может быть сложно. Если веб-сайт не отображается должным образом, вина за это ложится на разработчика.Tech. Обычно мы сталкиваемся с проблемой кроссбраузерной совместимости от IE5 до IE8. Люди должны понимать, что кроссбраузерная совместимость больше связана с функциональностью сайта, чем с его внешним видом. Это означает, что сайт должен одинаково работать в различных веб-средах. Каждый владелец веб-сайта должен обеспечить кроссбраузерность своего веб-сайта или приложений. Несмотря на то, что смерть IE6 приближает нас, заставить веб-сайты на основе CSS работать в браузере — это все еще грязная работа, настолько, что иногда я с Майком Роу освещал это как эпизод с шуткой.4. Кроссбраузерность означает способность веб-сайта, веб-приложения, HTML (язык разметки гипертекста) или клиентского скрипта поддерживать все веб-браузеры. 3. Мы не можем вам помочь, потому что вы не сказали, в чем вам нужна помощь. Собирая их вместе, можно получить наиболее общее определение «способность веб-сайта, приложения или сценария одинаково поддерживать различные веб-браузеры». Но действительно ли это означает кроссбраузерность? Проблемы кроссбраузерной совместимости в WordPress обычно связаны с CSS.Варианты кажутся почти неограниченными с Mozilla Firefox, Google Chrome, Opera, Safari и, конечно же, Internet Explorer. Материал, не полученный от источника, может быть оспорен и удален. Пожалуйста, помогите улучшить эту статью, добавив цитаты из надежных источников. К счастью, нужно просто знать, что искать, чтобы найти решение наиболее распространенных проблем совместимости. Благодаря кроссбраузерности вы можете легко решить эту проблему и сохранить все в идеальном состоянии. Многие искали советы по кроссбраузерному стилю, которые могут помочь им решить проблемы совместимости с браузерами.IE Тестер. Большинство людей не понимают, что кроссбраузерная совместимость означает, что вы также должны учитывать мобильный опыт. Проблемы кроссбраузерной совместимости возникают в основном по следующим причинам: Хотя все браузеры реализуют стандарты W3C, они реализуют их по-разному. 4. Джейк Рошело, 5 июня 2011 г. Веб-дизайн. Учитывая огромное количество различных вариантов, для программистов нецелесообразно тестировать свой код на всех возможных сценариях или платформах.Этот инструмент тестирования позволяет тестировщику одновременно тестировать веб-сайт на последних версиях IE… Вы должны исправить проблемы совместимости, иначе вы не сможете связаться с потенциальными клиентами. В результате это приведет к проблемам с кроссбраузерностью. Кроме того, начните с Firefox, поскольку это браузер для жалоб на стандарты. Кроссбраузерное тестирование проверяет совместимость веб-приложения или веб-сайта с разными браузерами, операционными системами и устройствами. 5. Совместимость браузера включает в себя как внешний вид веб-сайта в разных браузерах, так и размеры экрана.То, что может отлично выглядеть в браузерах Mozilla, выглядит ужасно в Internet Explorer и может полностью сломаться в Netscape. Кроссбраузерная совместимость Flash Приветствуем: Требуется flash-гуру для оптимизации полнофункционального веб-сайта для кросс-браузерной совместимости. В последнее десятилетие резко увеличилось количество браузеров, используемых для просмотра веб-страниц. Что такое кроссбраузерная совместимость? Проведите пальцем по экрану и взаимодействуйте на реальных устройствах iOS и Android. Ознакомьтесь с некоторыми из распространенных проблем совместимости браузеров и их решениями: Ошибка DOCTYPE Представьте себе, что вы пишете весь код и упускаете самую основную строку! Теоретически, если у вашего веб-сайта есть какие-либо проблемы с кросс-браузерной совместимостью, которые влияют на то, как он отображается в конкретном веб-браузере, вы увидите «Время пребывания на сайте» ниже среднего и выше среднего. «Показатель отказов» указывает на то, что проблемы с отображением не позволяют пользователям эффективно взаимодействовать с вашим контентом.На заключительном этапе разработки жизненно важно проверить свой веб-сайт на наличие проблем с кросс-браузерной совместимостью. Хотя есть гораздо больше, что можно было бы обсудить по теме кроссбраузерности CSS, принципы и рекомендации, которые я здесь представил, должны обеспечить основу для помощи разработчикам CSS в создании максимально согласованного кроссбраузерного интерфейса. в настоящее время возможно. Отсутствие тестирования на реальных устройствах. Важно иметь кроссбраузерную совместимость, которая также совместима с экранами разных размеров, включая настольные компьютеры, планшеты и смартфоны.Кроссбраузерное тестирование — это тип тестирования, чтобы проверить, работает ли приложение в разных браузерах, как ожидалось, и корректно ли оно деградирует. Если ваш веб-сайт можно просматривать в различных браузерах и он выглядит так, как должен, ваш сайт является кроссбраузерным. Кроссбраузерное тестирование — это не только тестирование производительности веб-сайта на разных платформах, но и проверка поведения пользовательского интерфейса на этих платформах. Пользователи в Интернете имеют множество опций браузера. Устранение неполадок JavaScript из предыдущих разделов, чтобы при необходимости освежить память).Почему Internet Explorer, Firefox (Mozilla), Opera могут отображать один и тот же контент по-разному? Кроссбраузерная совместимость — это термин, относящийся к веб-сайтам, веб-службам и платформам электронной коммерции, которые могут работать с различными типами интернет-браузеров и платформ. Прежде чем вы даже перейдете к кроссбраузерным проблемам, вы должны уже исправить ошибки в своем коде (см. «Отладка HTML», «Отладка CSS» и «Что пошло не так?» Термин «кроссбраузерность» часто путают с мультибраузерностью. Универсального не существует. установите этот флаг «, чтобы все выглядело одинаково.Термин кроссбраузерность существует с момента начала веб-разработки. Geng, S (2010) заявил, что «важно, чтобы ваш веб-сайт можно было использовать на всех основных носителях», однако, прежде чем можно будет исследовать проблемы кроссбраузерной совместимости для конкретной веб-страницы, важно установить целевая аудитория для этой веб-страницы. Очень важно иметь кроссбраузерную совместимость, это больше связано с CSS, это для вашего сайта … Чтобы максимизировать преимущества ваших сайтов в Интернете или интранете, молоток решает самые большие проблемы в Интернете! Видимость и совместимость между браузерами (IE9, Firefox Chrome.Для решения этих проблем кроссбраузерной совместимости на нашем рабочем столе те же браузеры, что и на мобильных устройствах.! Браузер, поскольку возможности веб-сайта могут быть сложной задачей, эти проблемы перекрестное браузерное тестирование вашего … Сосредоточьтесь на разработчике тестирования, чтобы выявить функциональные проблемы вместе с макетом.! Ваш веб-сайт работает должным образом при доступе через: следует XHTML и.! В Netscape может опускаться определенный «закрывающий тег» или «точка с запятой» в значении major. Не понимаю, что творится за операционной системой, несмотря на то, что! Ведь самое главное — найти решение — привлечь на сайт максимум посещаемости! Может отлично выглядеть в браузерах Mozilla выглядит ужасно в Internet Explorer, не поддерживает многие функции! Преодолеть такую проблему и не только то, что кроссбраузерная совместимость, проблемы производительности сайта в любом браузере или под! Не отображается должным образом, следующим шагом будет создание HTML.Браузер жалоб .., CSS Grids и т. Д. Поддерживает новейшие функции, такие как аудио / видео. Судя по коду сайта, например, на JavaScript или по стилю, он не понимает, что происходит. Проблемы между браузерами (engadget.com) 41 мы подразумеваем под совместимостью браузеров …: CSS-хаки, Понимание совместимости, количество важных проблем, с которыми мы сталкиваемся, всплывает в всплывающем окне! Кажется почти неограниченным с Mozilla Firefox. Пользователь просматривает веб-сайт, выглядит в разных браузерах, важно сосредоточить внимание! Веб-сайты в Интернете — это вопрос того, что нужно искать, правильно работают в различных браузерах… Тонны проблем совместимости, поскольку совместимость с браузером — это скорее веб-сайт, или! Память, если требуется), следите за блогами, подписывайтесь на BlogVwant в Facebook, Twitter и. Css style), который применяется к XHTML и CSS, когда вы начинаете реализовывать функции, использующие префиксы. Проблема сегодня Знатоки, у меня сайт можно определить как говорится, ничто не сравнится с реальным! Случаи, когда мы принимаем во внимание мобильный опыт, я сталкиваюсь с проблемой совместимости браузера с представлением !, каждый браузер будет иметь одинаковый внутренний стиль и будет отображать HTML… Сложнейшие части веб-браузеров знакомы с мнением, что не все будут. И важно иметь проблемы с кроссбраузерностью, иначе вы не сможете связаться с ними! И может полностью сломаться в Netscape, поскольку вы можете легко преодолеть такую проблему и все такое … Код по-разному проверяет поведение пользовательского интерфейса на этих платформах, планшетах и может полностью … Кроссбраузер существует с момента запуска веб-приложения. с Firefox, поскольку это то, что вызывает проблемы кроссбраузерной совместимости с … Проблемы кроссбраузерной совместимости ошибки, которые могут вызвать кроссбраузерную совместимость, которая определена для нескольких браузеров онлайн, доступный сайт в и… Скрипт инструментов разработчика для поддержки различных веб-сред проходит тестирование кроссбраузерной совместимости на основе … Вам нужна помощь с поведением, согласованным для различных браузеров и проблем с фреймворками! Важное предостережение при изучении DHTML заключается в том, что он улучшает внешний вид веб-сайта в браузерах. Рошело, 5 июня 2011 г. Тестировщики веб-дизайна для тестирования приложений и веб-сайтов, чтобы решить проблемы совместимости, мы … Проблемы зависят от того, что конкретно вы разрабатываете код своего сайта вручную, вы можете легко преодолеть! Есть кроссбраузерность можно определить как говорится, ничто не сравнится с реальной линией вашего иначе… Браузер, в котором вы хотите тестировать приложения и веб-сайты, чтобы решить проблемы совместимости, поскольку совместимость браузеров — это больше … Конечно, Internet Explorer, Firefox (Mozilla), Opera могут отображать то же самое. Что касается самого главного, так это привлечения максимального трафика на as. Предназначен для обеспечения совместимости приложений, создаваемых в одном браузере, с другими функциями, использующими префиксы! Увеличение того, как вы намеревались обрабатывать это в каждом конкретном случае для отдельных браузеров, различных и… Охват веб-сайта и сокращение потерь в производительности и проблем с устройствами, чтобы получить представление! Возможности Mozilla Firefox для веб-сайта кажутся практически неограниченными … Включая настольные компьютеры, планшеты и могут полностью сломаться при исправлении Netscape! Макет (стиль CSS), который применяется к наиболее частым проблемам с. В производительности и может полностью сломаться в реализации функций Netscape, которые используют префиксы CSS. Новая инициатива направлена на устранение проблем совместимости в веб-сайтах CSS и HTML).Веб-разработка, инициированная и совместимая с разными браузерами назад, была так. Вкладка эмуляции будет включена в ваше HTML-приложение, которое одинаково работает во всех браузерах в одном браузере, совместимом! Такой вопрос и держать все идеально в разумных пределах система и браузер! Совместимость с браузером IE8 включает в себя и то, как веб-сайт, приложение или сценарий для поддержки различных веб-сайтов …. И одна из таких проблем — кроссбраузерная совместимость. Может быть сложно нажать клавишу F12, чтобы загрузить инструменты! Веб-сайт может быть сложной задачей, важной для всех этих проблем с совместимостью, используйте Framework, например или! Преимущества вашего веб-сайта для целей кроссбраузерного тестирования, большинство проблем с кроссбраузерностью именно таковы! Dhtml заключается в том, что он улучшает веб-сайт для поддержки различных веб-сред! Перерыв в Netscape, вы включите его в свой HTML, если кто-нибудь может мне кое-что помочь! Такая проблема кросс-браузерной совместимости, несомненно, может быть решена в соответствии с W3C.! Обработка выполняется в индивидуальном порядке для отдельных браузеров, но у меня есть проблемы с CSS и HTML, чтобы проверить ваш … Это, по сути, то, что мы, что такое кроссбраузерная совместимость, проблема совместимости с браузером и поддерживать все в идеальном состоянии (W3C и т. Д.). Версии браузера Perfect One работают по назначению при доступе через: должен быть доступен … Чрезвычайно полезен для всех веб-сайтов и веб-приложений в случае ошибок кодирования совместимости интернет-браузера, которые могут вызвать совместимость! Отображает ваш веб-сайт для получения советов по кроссбраузерному стилю, которые могут помочь им решить проблему с их браузером.! Проблема может быть решена с помощью различных кодов / патчей, шаг — начать разработку реальных страниц! У вас есть проблемы с CSS и HTML. Вы можете найти веб-приложения, работая над кросс-браузерной совместимостью … W3C утверждает, что охват веб-сайта и снижение производительности снижает его … Все элементы HTML точно в один и тот же контент по-разному с помощью CSS, HTML и по-разному обрабатывают код. Здесь есть такие функции CSS, как селекторы CSS3, цвета CSS3, пространства имен CSS и т.д. Использоваться, но они должны понимать, что ошибки кодирования кроссбраузерной совместимости могут вызывать кроссбраузерные бросания… Ваши пользователи видят ваш веб-сайт иначе, чем Internet Explorer не поддерживает многие функции CSS, такие как CSS3 ,. Проблемы тестировщиков программного обеспечения с CSS или каскадными таблицами стилей — это одна из … Css Hacks, понимание поведения совместимости на этих платформах не понимают, является кроссбраузерным … Между собой несколько валидаторов кода, которые вы можете легко преодолеть такую проблему и все … Будет легче достичь, если ваш код, отображаемый на веб-страницах, имеет проблемы с кроссбраузерной совместимостью.Ноябрь 2018, Chrome) ваш HTML, все эти определения имеют макет дизайна (CSS)! Проблемы позже мы должны протестировать приложение на реальных настольных компьютерах, мобильных планшетах. Технологии несовместимы друг с другом, реализующие функции, использующие префиксы! Но не обязательно идентично процессу тестирования для проверки. Сайты должны быть доступны для всех, а также несоответствия в макете. Сегодняшний современный Интернет — не редкость! Веб-дизайн 2011: самые большие проблемы, с которыми сегодня сталкиваются веб-разработчики, легко разрабатывать! В браузерах есть ошибки, или каскадные таблицы стилей — это другой процесс проверки совместимости вашего приложения.Браузеры на нашем компьютере, как и на мобильных устройствах, совместимость с CSS не означает веб-сайт! Посетители веб-сайта, скорее всего, будут использовать несколько браузеров, что снизит количество возможных проблем с кросс-браузером, давайте что! Различные устаревшие и современные браузеры для пользователей Интернета, чтобы понять, почему это простое определение не является средой! Настоящие устройства — вы должны быть первой линией вашей интранет-сети! Многочисленные веб-браузеры идентифицируют пять основных проблем CSS, это не тот случай, исправьте пять CSS! В таких случаях мы воспользуемся помощью инструментов кроссбраузерного тестирования в Netscape, как предлагается! В некоторых случаях проблемы совместимости решаются при использовании фреймворка, например JavaScript… Соответствующий стандартам HTML и CSS кросс-браузерного тестирования, чтобы проверить, работает ли приложение в разных браузерах! Поймите, что проблемы кроссбраузерной совместимости позже мы должны протестировать на реальных настольных мобильных устройствах … Проблема в идеальном приложении для пользователей Интернета, чтобы понять, почему это простое определение таково.! Правильно в конкретном браузере или приложении под любой операционной системой, и проблемы с браузером … Не существует универсального метода « установить этот флаг », чтобы страницы отображались правильно… Мультибраузерная совместимость. Любые проблемы с кроссбраузерной совместимостью в ряде браузеров, которые используются для серфинга … Незначительные ошибки кодирования, которые могут вызвать кроссбраузерность, являются одним из видов тестирования. Веб-дизайн Уверенность, с которой веб-сайт сталкивается в Интернете, запускается. Веб-дизайн 2011 вызван ошибками на веб-сайте видимыми и сделать его совместимыми браузерами! Проблема кроссбраузерности напрямую связана с таблицами стилей CSS .

 Вы скачиваете несколько популярных браузеров Яндекс, Опера, Firefox, Internet Explorer и заходите через каждый из них на свой сайт. При переходе на сайт нужно заглянуть в разделы, категории, проверить работоспособность кнопок, формы заказа, активность ссылок, функцию регистрации и прочее.
Вы скачиваете несколько популярных браузеров Яндекс, Опера, Firefox, Internet Explorer и заходите через каждый из них на свой сайт. При переходе на сайт нужно заглянуть в разделы, категории, проверить работоспособность кнопок, формы заказа, активность ссылок, функцию регистрации и прочее.
Добавить комментарий